Подборка бесплатных русских рукописных шрифтов
Мы подобрали для Вас топ-10 рукописных шрифтов на русском, которые вы можете скачать бесплатно и использовать в любом дизайне для для фотошопа. Задайте настроение бренда с помощью каллиграфии.
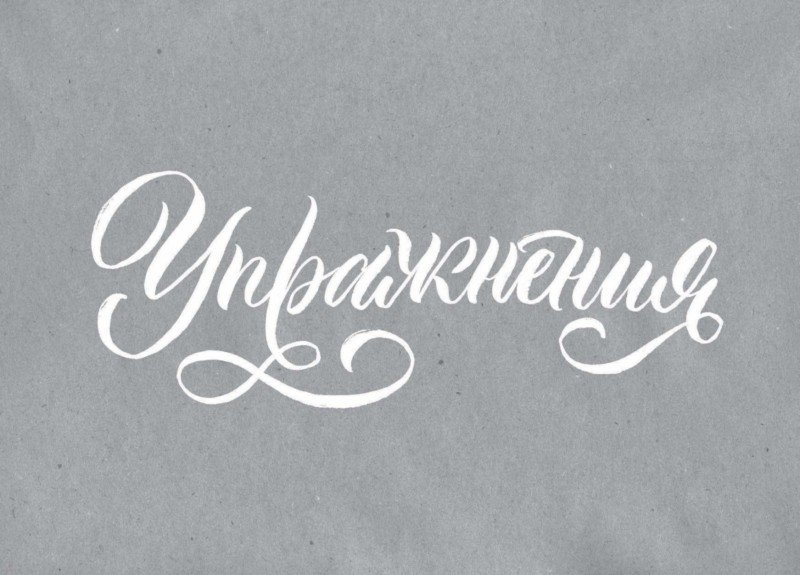
Рукописный русский шрифт — это шрифт, созданный профессионалом своего дела, каллиграфом с помощью кистей и специальных ручек. Написанный текст каллиграфическим шрифтом, выглядит более душевным и имеет свой неповторимый характер — как будто дизайнер, который его выбрал, создал его сам. Используйте бесплатные рукописные шрифты на кириллице, чтобы вызвать доверие и добиться максимального контакта с аудиторией.
Чтобы вы могли выбрать рукописные шрифты для фотошопа, которые точно смогут передать дух бренда, мы собрали топ-10 рукописных шрифтов, которые можно скачать бесплатно (со свободной лицензией) Применяйте их как в личных целях, так и в коммерческих проектах.
Не торопитесь, ознакомитесь со всеми шрифтами, тот единственный, который подходит именно Вам — обязательно находиться в подборке!
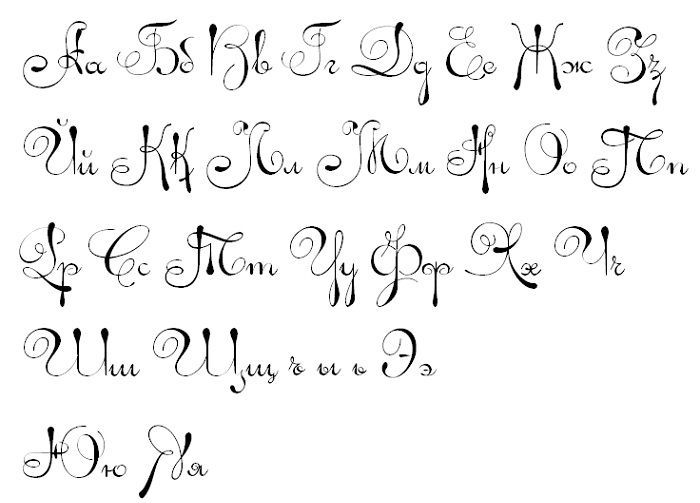
1.
 Шрифт Celestina скачать бесплатно
Шрифт Celestina скачать бесплатноОтличный рукописный шрифт, он кажется довольно веселым и игривым, эта эмоция выражается благодаря разной высоте построения букв. Длинный текст читается довольно трудно, поэтому не используйте celestina шрифт кириллица в больших объёмах.
Скачать шрифт Сelestina
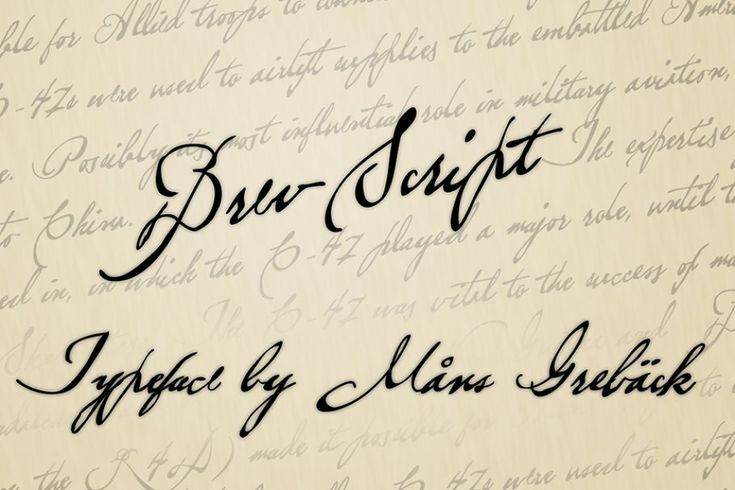
2. Шрифт Brush font one скачать бесплатно
Бесплатный рукописный шрифт — Brush Font One созданный от руки и относится к классу шрифтов без засечек. Поддерживает латиницу и кириллицу. Довольно выразительный шрифт с угловатыми буквами. Подойдет на те случаи, когда нужно создать эффект написанного вручную. В целом — очень даже красивый шрифт для текста. Подходит для личного и коммерческого использования.
Скачать шрифт Brush font one
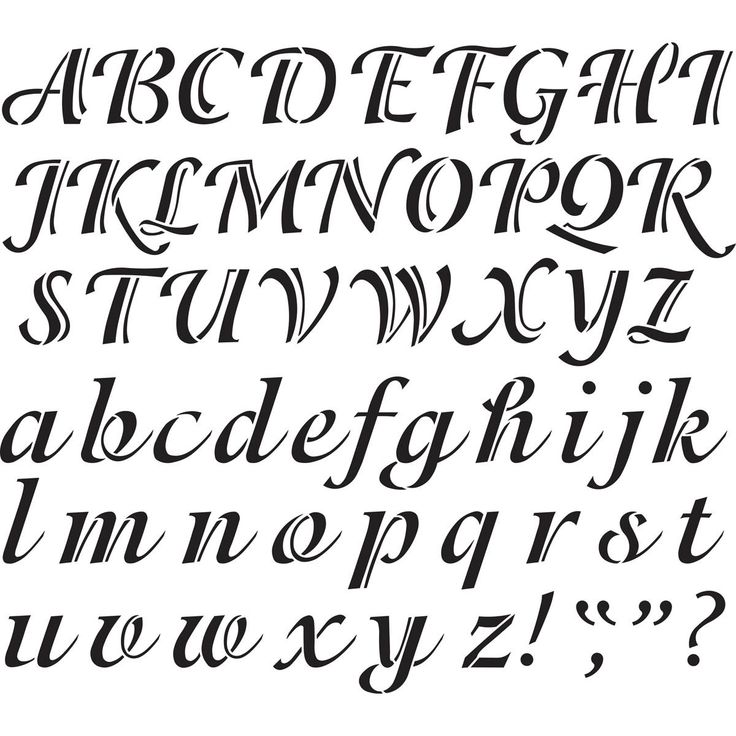
3. Шрифт Elowen скачать бесплатно
Нежный, мягкий каллиграфических шрифт с толстой кистью . Подойдет для рекламных компаний детских или женских брендов. Elowen Caps — Ваш отличный компаньон в тех случаях, когда нужен яркий заголовок. Поддерживает латиницу и кириллицу.
Elowen Caps — Ваш отличный компаньон в тех случаях, когда нужен яркий заголовок. Поддерживает латиницу и кириллицу.
Elowen русский шрифт скачать
4. Шрифт березки скачать бесплатно
Еще один легендарный шрифт от Миши Панфилова. Шрифт березки выделяется на фоне остальных благодаря вытянутым буквам, «нацарапанные» с легкой небрежностью и задиристостью, подойдут неформальному бизнесу — как на вывеске, так и в вебе. Настойчиво рекомендуем добавить его в свою рабочую папочку «шрифты для фотошопа». Поддерживает кириллицу.
Березки шрифт скачать
5. Шрифт Tangak скачать бесплатно
В данном топе представлен шрифт «Tangak» не зря! Неформальный и уникальный шрифт для айдентики кафе и бара. Заголовка в книгах и прочей полиграфии. Шрифт поддерживает латиницу, кириллицу, цифры, знаки препинания и пунктуации, прописные и строчные буквы. Шрифт «Tangak» Вы можете скачать бесплатно в форматах EOT, OTF, SVG, TTF, WOFF, WOFF2.
Скачать шрифт tangak бесплатно
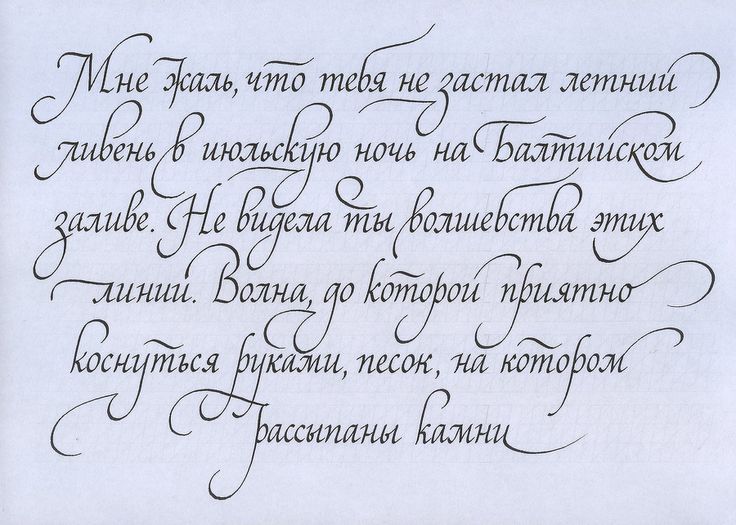
6. Шрифт Gvozdi скачать бесплатно
Gvozdi шрифт — смотрится забавно на этой картинке, но автор не имел и другой посыл: если применять рукописный шрифт Гвозди в образовательных или художественных текстах, к примеру, о войне, читатели заметят эту небывалую «злость» и «агрессию». Наша редакция часто его использует в своих проектах и считает, что это очень красивый русский шрифт.
Скачать рукописный шрифт Гвозди
7. Шрифт Kurica Lapoi скачать бесплатно
Тут-то и название красноречивое, говорит само за себя: корявый, как бы небрежный «Курица лапой» добавит юмора в ваш дизайн. Если не боитесь смеяться над собой, скачайте этот шрифт.
Kurica Lapoi шрифт
8. Шрифт lemon tuesday скачать бесплатно
«Лимонный вторник» яркий и неординарный шрифт, его можно поставить в заголовке меню летнего кафе — он подчеркнет непринужденность и легкость обстановки. Но помните, что хотя скачущие буквы выглядят современно, использовать их нужно в малом количестве (утомляет читателя). Шрифт lemon tuesday поддерживает латиницу и кириллицу.
Шрифт lemon tuesday поддерживает латиницу и кириллицу.
Скачать шрифт lemon tuesday русский
9. Шрифт Kobzar KS скачать бесплатно
Еще один довольно «нервный» и «небрежный» шрифт, который в полной мере имитирует письмо на скорую руку. Подойдет, когда нужно создать ощущение личного общения и подчеркнуть стиль.
Скачать шрифт Кобзар
10. Шрифт Masquerouge скачать бесплатно
Красивый рукописный шрифт с вытянутыми буквами, создает динамику и ощущение современного начертания. А вот очертания, которые отсылают к славянской письменности, создают брутальное настроение. Попробуйте оформить с помощью Masquerouge модные товары для мужчин и брутальных брендов. Используйте этот красивый рукописный русский шрифт совершенно бесплатно в своих проектах! поддерживает латиницу и кириллицу.
Скачать шрифт Masquerouge
Психология восприятия шрифтов социальный и эмоциональный контекст
Исследование, проведенное по инициативе компании Lexmark International психологом доктором Ариком Сигманом (Aric Sigman), называется «Психология шрифтов».
 В нем объясняется, как выбор того или иного компьютерного шрифта может обнаружить тайные стороны вашей индивидуальности и значительным образом повлиять на то, что думает о вас читатель. Поэтому будьте внимательны, прежде чем автоматически использовать заданный по умолчанию шрифт, — ваши слова могут быть неверно истолкованы.
В нем объясняется, как выбор того или иного компьютерного шрифта может обнаружить тайные стороны вашей индивидуальности и значительным образом повлиять на то, что думает о вас читатель. Поэтому будьте внимательны, прежде чем автоматически использовать заданный по умолчанию шрифт, — ваши слова могут быть неверно истолкованы.Введение
В условиях сокращения объема рукописных документов люди вынуждены искать новые подходы для передачи своих мыслей с использованием электронных средств печати. Компьютерная техника дает почти неограниченные возможности самовыражения. Подчас важно обратить на себя внимание за счет употребления необычного шрифта, а иногда следует придерживаться существующих норм и правил.
Мы только начинаем осмысливать психологическое воздействие шрифта. Постепенно осознаем, что как приветственное сообщение автоответчика или мелодия вызова мобильного телефона характеризуют систему ценностей их владельца, так и выбор шрифта в различных контекстах сам по себе приводит к передаче некоей самостоятельной информации. Шрифт служит формой социального кодирования, обнаруживая принадлежность человека к тем или иным классам и группам («показной и напыщенный» или «уравновешенный и изящный»).
Шрифт служит формой социального кодирования, обнаруживая принадлежность человека к тем или иным классам и группам («показной и напыщенный» или «уравновешенный и изящный»).
Для анализа воздействия шрифтов применимы некоторые графологические принципы, но такой подход будет не совсем корректным. Почерк принадлежит конкретной личности, а шрифты производятся и распространяются третьими лицами.
Для оценки критериев, влияющих на выбор шрифтов для достижения различных психологических эффектов, было проведено специальное исследование. Опрошены разработчики шрифтов, консультанты по созданию графических символов, книгоиздатели и пользователи текстовых процессоров. Цель — выявление традиций, принципов и тенденций предпочтения шрифтов; помощь в выборе типов шрифтов, наилучшим образом отвечающих конкретным задачам; выяснение эмоциональных или психологических ассоциаций, вызываемых шрифтовыми наборами.
Психологические ассоциации, вызываемые шрифтовыми наборами
Графологи и разработчики соглашаются, что выбор стиля шрифта сопровождается передачей некоего собственного значения, независимо от того, используется эффект намеренно или нет. Считается, что эффект применения конкретного шрифта в известном смысле зависит от контекста, а также от характеристик воспринимающей личности. Это влияние подсознательно. В идеале печатный текст и само сообщение должны дополнять друг друга, иначе получается несоответствие — человек говорит одно, а выражение лица или тон его голоса обнаруживают противоположное. Многие люди используют конкретный шрифт, потому что он им нравится, или просто потому, что он установлен в их текстовом редакторе, не представляя себе получателя сообщения — человека, который прочтет созданный ими текст.
Считается, что эффект применения конкретного шрифта в известном смысле зависит от контекста, а также от характеристик воспринимающей личности. Это влияние подсознательно. В идеале печатный текст и само сообщение должны дополнять друг друга, иначе получается несоответствие — человек говорит одно, а выражение лица или тон его голоса обнаруживают противоположное. Многие люди используют конкретный шрифт, потому что он им нравится, или просто потому, что он установлен в их текстовом редакторе, не представляя себе получателя сообщения — человека, который прочтет созданный ими текст.
Считается, что некоторые типы шрифтов передают специфические качества и характеристики.
Общие моменты Размер шрифта. Размер используемого шрифта играет очень важную роль в создании эффекта. Часто относительно мелкий шрифт (например 11 пунктов) создает ощущение большей доверительности и важности информации. Подразумевается, что автор текста настолько значителен, что ему нет нужды заниматься украшательством своего сообщения, скорее это обязанность читателя — склониться и прочитать столь важное послание.
Мужские шрифты против женских. По устоявшемуся мнению многих экспертов, строгие прямолинейные и шрифты, обладающие «машинными», «техническими» качествами, привлекательнее для мужчин, а у женщин фаворитами являются более округлые и пышные шрифты с выраженными «хвостиками». Антиквенные шрифты типа Times, Times New Roman и Palatino менее сексуально определены, поскольку сочетают мужскую авторитарность с органичным, гуманистическим стилем, более притягательным для женщин.
Гарнитуры Шрифты с большими круглыми буквами «О» и «хвостиками» воспринимаются как дружественные и «человечные», возможно, потому, что их начертание подражает образу человеческого лица.
Прямолинейные и угловатые шрифты ассоциируются с непреклонностью, жесткостью; они характеризуются холодностью, безликостью и механистичностью.
Шрифты типа Courier являются устаревшими и связываются с написанием простых писем и «компьютерными распечатками» — они весьма безлики и в некоторых случаях рассматриваются как подставленные «по умолчанию». Иногда эти шрифты используют старшие администраторы и секретари, испытывающие скрытую ностальгию по ушедшей эре пишущих машинок и копирки, или журналисты старой школы, ассоциирующиеся с виски, сигаретами и лампами «гусиная шейка», горящими далеко за полночь. Эти шрифты вызывают образы старых машинописных писем, которые обычно приходили из госучреждений в 70-х годах.
Антиквенные шрифты (с засечками) типа Times, Times New Roman и Palatino — это компромисс между старым и новым. Четкие и достаточно простые, они обладают хорошо выраженной формой и округлостью, намекающей на неоклассическую традицию и преемственность. Они вызывают чувство доверия, поэтому являются фаворитами у адвокатов и уважаемых представителей традиционного бизнеса.
Шрифты Sans Serif
Шрифты рукописного стиля — это попытка передать дружелюбие и близкие отношения. В свое время эти шрифты использовались банками, желающими избежать ощущения «казенности» путем имитации в письмах «персональной подписи». Используя рукописные стили, крупные корпорации ставят задачу казаться более дружелюбными, «близкими к народу», скрывая холодное безличие и реакционность. Им следует пользоваться такими шрифтами с осторожностью, чтобы у читателя не возник вопрос: «Откуда такие приязнь и фамильярность?».
Cоответствие гарнитуры смыслу сообщения
Автобиографии и заявления о приеме на работу. Здесь все зависит от характера профессии и предполагаемого числа претендентов. Неправильно выбранный шрифт может подорвать доверие к претенденту, поэтому простота восприятия и читабельность имеют первостепенное значение. Шрифты Times, Times New Roman, Palatino пригодны для претендентов на более консервативные или традиционные должности, а Helvetica, Verdana, Arial, Modern, Univers — при обращении в молодые фирмы, если автору желательно создать ощущение современности.
Здесь все зависит от характера профессии и предполагаемого числа претендентов. Неправильно выбранный шрифт может подорвать доверие к претенденту, поэтому простота восприятия и читабельность имеют первостепенное значение. Шрифты Times, Times New Roman, Palatino пригодны для претендентов на более консервативные или традиционные должности, а Helvetica, Verdana, Arial, Modern, Univers — при обращении в молодые фирмы, если автору желательно создать ощущение современности.
Courier следует избегать — это выглядит, как появление на интервью в старых изношенных ботинках. Такой претендент может быть воспринят как «деревенщина» или «не от мира сего». Есть специфические обстоятельства, когда конкуренция настолько жестка, что выгоднее нарушить традиции и выделиться намеренно, однако следует непременно позаботиться о том, чтобы выбранный шрифт не выставил претендента в ложном свете — как безвкусного человека, старающегося привлечь к себе внимание.
| ЛЮБОВНОЕ ПИСЬМО Хотите достучаться до сердца любого человека – выберите Coronet.  |
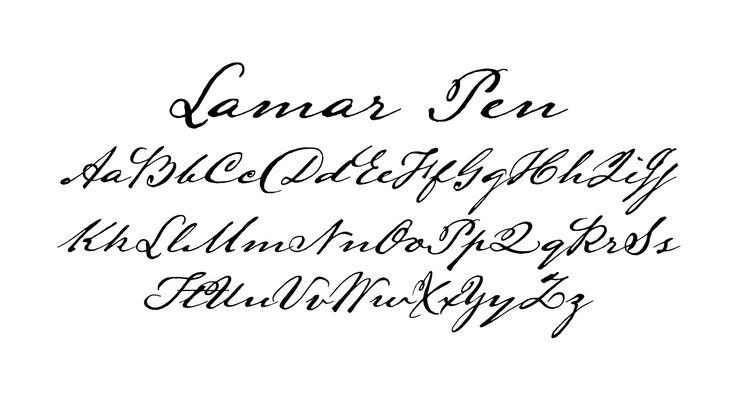
Любовное письмо. Более «очеловеченные» шрифты с круглыми «О» и «хвостиками» кажутся дружественными и нежными. Шрифт Mayday — «красиво округленный, мягкий и привлекательный» — характеризуется как очень «влекущий». Курсивные шрифты, вызывающие ассоциации со старым каллиграфическим стилем, по-видимому, обладают качеством эмоционального смягчения — автор как бы наклоняется, чтобы поговорить с читателем лично. Шрифт ITC Humana Serif Light обладает многими из упомянутых качеств. Использование таких шрифтов может служить подспорьем в романтических отношениях.
| Однако, набрав письмо шрифтом Courier New, вы можете не добиться желаемого… |
Письмо о прекращении взаимоотношений. Здесь уместен шрифт Times — для выражения недвусмысленности без излишней резкости. Подойдет и мягкий курсив, но у адресата может непреднамеренно возникнуть ложная надежда. При неоправданном использовании курсива или рукописных шрифтов читатель может почувствовать покровительственный тон или намерение им манипулировать. Шрифты Verdana или Hoefler Text вызывают легкое ощущение оптимизма без утраты чувства уважения. Для письма тем, кто не хочет поверить в отказ, подойдут Courier или более жесткие «технические» шрифты, не оставляющие места для неверного истолкования или отступления — «бизнес есть бизнес».
Здесь уместен шрифт Times — для выражения недвусмысленности без излишней резкости. Подойдет и мягкий курсив, но у адресата может непреднамеренно возникнуть ложная надежда. При неоправданном использовании курсива или рукописных шрифтов читатель может почувствовать покровительственный тон или намерение им манипулировать. Шрифты Verdana или Hoefler Text вызывают легкое ощущение оптимизма без утраты чувства уважения. Для письма тем, кто не хочет поверить в отказ, подойдут Courier или более жесткие «технические» шрифты, не оставляющие места для неверного истолкования или отступления — «бизнес есть бизнес».
| ПИСЬМО О ПРЕКРАЩЕНИИ ВЗАИМООТНОШЕНИЙ Если вы прощаетесь с кем-то, и это к лучшему, не забудьте выбрать строгий, «технический» шрифт. Попробуйте Impact – ваше решение не будет истолковано двояко и оно окончательное. Но, если вы хотите сделать это мягко, то можно предпочесть курсивные шрифты типа Coronet, хотя есть опасность, что получатель может усмотреть в этом ложную надежду на продолжение отношений.  |
Требование. Например при требовании возврата долга. Это прозрачный намек на потаенную мощь — тем, у кого есть большая дубина, нет нужды о ней кричать. Здесь уместен шрифт малого или среднего размера. Даже мелкий Courier справится с задачей, поскольку указывает на четко выраженное намерение и возможности автора пренебречь вопросами элегантности шрифта и подразумевает также, что «настоящее сообщение не требует ответа …прислушайтесь, иначе …да, кстати, — ваши соображения или отношение к данному письму не имеют никакого значения и т. п.».
ТРЕБОВАНИЕ Это прозрачный намек на потаенную мощь — тем, у кого есть большая дубина, нет нужды о ней кричать. Здесь уместен шрифт малого или среднего размера. Даже мелкий Courier справится с задачей, поскольку указывает на четко выраженное намерение и возможности автора пренебречь вопросами элегантности шрифта. |
Благодарственное письмо. Здесь используются прямые, ровные и живые шрифты — например Geneva. Простой мелкий шрифт затрудняет восприятие, поскольку читатель должен сконцентрироваться для его осмысления, подсознательно предполагая, что вы так высоко цените свою благодарность, что выдаете ее малыми порциями.
| ПИСЬМО ОБ УХОДЕ В ОТСТАВКУ Если работа была сущим адом, то для выражения нечеловеческой холодности обязательно выберите Courier New… |
Письмо об уходе в отставку. Если работа вам нравилась, подойдет профессиональный и при этом привлекательный шрифт, такой как New York или Verdana. Если же работа была сущим адом, то для спокойного ухода подойдет стандартный Times New Roman или Arial, а для выражения нечеловеческой холодности выбирайте Courier New.
Если же работа наоборот вам нравилась, подойдет профессиональный и при этом привлекательный шрифт, такой как Verdana. |
Tенденции
В то время как разработчики постоянно пытались «освоить новые территории», создавая такие неуравновешенные шрифты, как Bliss или Hushka, доходчивость вновь вышла на повестку дня с появлением таких классических гарнитур, как Helvetica, Frutiger. За последние годы возросла популярность подстраиваемых шрифтовых наборов, поскольку рекламодатели стали осознавать, что тип выбранного шрифта имеет самое непосредственное отношение к восприятию информации. Рекламное агентство Mailshot сообщало о внимании клиентов к соответствию шрифта духу рекламной кампании. Интересно отметить, что книгоиздательская промышленность не сумела применить эти идеи для печати романов разных жанров. В одном еще не опубликованном исследовании изучались шрифты, применяемые в пользующейся спросом популярной литературе, и исследователи пришли к заключению: «Издатели дешевой романтической литературы почти повсеместно игнорируют основные принципы создания книги. Классические шрифты, такие как Bembo, Baskerville и Palatino, выбираются без какого бы то ни было учета содержания книги.
Классические шрифты, такие как Bembo, Baskerville и Palatino, выбираются без какого бы то ни было учета содержания книги.
Заключение
Сегодня технологии, предоставляющие простор «шрифтовому» самовыражению, хорошо проработаны и доступны. И все же создается впечатление, что люди еще не в полной мере используют таящиеся в них возможности. Указатель на путях развития событий — рост влияния расширенных и улучшенных систем «Webmail», обеспечивающих широкий выбор шрифтов и графики для электронной почты. «Придавая повышенную эмоциональность электронным сообщениям, пользователи смогут в большей мере проявить собственную индивидуальность». Как и со всеми новыми технологиями, дело начинается с решения практических задач. Лишь позже выясняются возможности для самовыражения и предъявляются требования индивидуального стиля.
Редакция Publish благодарит представительство Lexmark за помощь в подготовке публикации.
KОММЕНТАРИЙ К СТАТЬЕ
Шрифты на все случаи жизни
Во времена пишущих машинок высоким качеством документа считалось отсутствие помарок, ровные строчки и то, что буквы отпечатаны на бумаге с одинаковой силой. Теперь об этом заботится компьютер, а пользователю пришла пора приобщиться к типографике.
Теперь об этом заботится компьютер, а пользователю пришла пора приобщиться к типографике.
При редактировании экранных текстов профессионалы всегда используют один и тот же шрифт, лучше всего воспринимаемый ими с экрана. Но было бы ошибкой не позаботиться о внешнем виде документа перед выводом его на печать и, в частности, не назначить шрифт, приличествующий случаю.
Имея возможность держать на рабочем месте QuarkXpress, я сделала своей стандартной практикой распечатывать важные бумаги только с помощью этой программы. Освоить базовый ресурс Quark оказалось не так уж сложно. Зато я убедилась, насколько солидным становится документ, если в распечатке напоминает страницу хорошей книги. Длинные тире, кавычки-«елочки», аккуратно сделанные «шапки» и заголовки, правильно выбранный кегль шрифта, удачно подобранное соотношение текста и «воздуха» — все вместе производит даже более сильное впечатление, чем можно было ожидать.
Остановимся подробнее на кириллических версиях шрифтов, о которых идет речь в данной статье.
Ариал, Курьер и Таймс — набор, имеющийся на каждом компьютере. Выбор шрифта для работы на экране определяется, как известно, не столько художественными достоинствами, сколько качеством хинтования — и здесь у Ариала, пожалуй, до сих пор нет конкурентов. Год назад можно было думать, что Ариал потеснит Вердана — но, увы, я назначила Вердану, и вот сейчас передо мной на экране буква «с» слипается с буквой «о»… Ариал, сколько б его ни ругали, такого себе не позволяет. Но все-таки — экран экраном, а от распечатывания документов Ариалом хотелось бы предостеречь. Качество его кириллической версии оставляет желать лучшего, и документ может показаться небрежным — будто вам вообще безразлично, как он в итоге будет выглядеть. Если вы и впрямь не желаете тратить ни секунды своего времени на переназначение шрифтов — тогда, наверное, стоит все же сделать рабочим шрифтом Вердану. Она почти не уступает Ариалу на экране, но при этом хорошо выглядит и на бумаге.
Вердана менее экономична, чем Ариал, у нее расширенные пропорции, и в результате при переписке по e-mail она придает письму основательный вид. Веское слово — только и скажешь при виде письма, набранного Верданой.
Веское слово — только и скажешь при виде письма, набранного Верданой.
Я не уверена, что шрифт Курьер так уж недопустим в документах. В нашей стране он ассоциируется скорее с профессиональным программированием и, следовательно, вызывает уважение. А если уж имитировать пишущую машинку, лучше взять шрифты Оптимус, Ятрань, Секретарь (кириллический вариант гарнитуры ITC Америкен Тайпрайтер) или даже Трикси. Вы вовсе не прослывете «деревенщиной», а, скорее, модным эстетом с высоким уровнем самооценки.
Добавим, что у Таймс несколько кириллических версий: Ньютон, Темза, Тевтоника, Латинский. Стандартный Таймс Нью Роман (довольно сильно отличающийся от исторического Times) будет самым скромным вариантом, не выделяющим вас «из толпы»; выбор же, например, Ньютона ненавязчиво сообщит о вашей грамотности и о специально уделенном внимании внешнему виду документа.
То же можно сказать о Баскервиле (есть хорошая кириллическая версия под именем ITC Нью Баскервиль), Палатино (имеются несколько кириллических версий). Шрифт Георгиа, охарактеризованный в статье как «живой и непосредственный», создан Мэтью Картером по заказу Microsoft, как и Вердана, и также доступен в авторском кириллическом варианте.
Шрифт Георгиа, охарактеризованный в статье как «живой и непосредственный», создан Мэтью Картером по заказу Microsoft, как и Вердана, и также доступен в авторском кириллическом варианте.
Фрутигеру в кириллице соответствует шрифт ФриСет. Для двух других гротесков, названных в статье классическими, — Гельветики и Универса — наборы кириллических символов разработаны фирмой «Линотайп». Близки к Гельветике по рисунку широко используемые у нас Прагматика и Гелиос.
Статью характеризует явственный шрифтовой «американский акцент»: многие названные шрифты созданы небольшими студиями в США и слабо распространены даже в Европе, не говоря уже о России. К сожалению, сейчас не существует кириллических версий шрифта Bembo, и я бы не решилась советовать чем-то его заменить. Это невозможно — Bembo есть Bembo… Нет кириллических вариантов шрифтов Modern, Mayday, ITC Humana Serif Light, Hoefler Text и Bliss (кстати, я бы не назвала его таким уж «неуравновешенным»). А шрифтов Geneva, Hushka и Comic Sans мне не удалось увидеть даже в богатой коллекции каталогов, которой располагают ведущие московские дизайнеры шрифта.
А шрифтов Geneva, Hushka и Comic Sans мне не удалось увидеть даже в богатой коллекции каталогов, которой располагают ведущие московские дизайнеры шрифта.
Анна Шмелева
22 лучших шрифта для дизайна логотипов
Все, что вы выбираете для своего логотипа, является его неотъемлемой частью. Каждый элемент имеет одинаковую важность. Поэтому, когда дело доходит до выбора шрифтов, вам лучше не пренебрегать их значением.
Вы хотите, чтобы ваши шрифты дополняли дизайн логотипа. Это задача, в которой дизайнер должен продемонстрировать свою креативность и остроумие. При этом получить уникальные и адаптивные шрифты для логотипов становится все сложнее.
Если вы по ошибке выбрали неправильный или неподходящий стиль шрифта для своего логотипа, это может серьезно испортить весь дизайн. Чтобы помочь вам в процессе выбора шрифта, мы составили этот список. Надеемся, эти шрифты могут помочь дизайнерам создавать отличные логотипы с минимальными усилиями.
Этот трехмерный шрифт передает удивительную атмосферу ретро. Первое впечатление от этого шрифта, — это старые классические фильмы и плакаты. Это многослойная система шрифтов с жесткими и идеально выровненными буквами. В целом, это прекрасный шрифт для создания логотипа для различных ниш, таких как развлечения, классические и традиционные заведения или продукты.
2. BodoniBodoni — один из любимых шрифтов дизайнеров на протяжении многих десятилетий. И поэтому он имеет классический оттенок, который вы можете увидеть во многих старых и известных брендах. Этот безупречный и тонкий стиль шрифта подходит для любой отрасли и любого логотипа. Есть плоские и незакрепленные засечки с двумя типами штрихов в шрифтах — жирным и тонким, что делает его очень элегантным и адаптивным.
3. Cassannet PlusCassannet plus — это уникальный шрифт без засечек, который выглядит одновременно профессионально и дружелюбно. Вы можете использовать этот простой и захватывающий стиль шрифта, чтобы сделать свой логотип броским и привлекательным. Как правило, он хорошо работает в качестве заголовка, но его можно использовать и в дизайне логотипов. Если у вашего логотипа есть слоган или тема только из одной буквы, этот шрифт может хорошо подойти в обоих случаях.
Вы можете использовать этот простой и захватывающий стиль шрифта, чтобы сделать свой логотип броским и привлекательным. Как правило, он хорошо работает в качестве заголовка, но его можно использовать и в дизайне логотипов. Если у вашего логотипа есть слоган или тема только из одной буквы, этот шрифт может хорошо подойти в обоих случаях.
Southern scrip — это нежный рукописный шрифт. Поскольку он выглядит как красивый человеческий почерк, этот стиль может стать фантастическим логотипом любого бренда, который пытается передать эмоциональную, соединяющую, ценную и деликатную атмосферу. Он также олицетворяет достоинство и элегантность наряду с креативными и забавными характеристиками, которые делают любой логотип харизматичным и привлекательным.
5. LoraLora — это хорошо сбалансированный современный шрифт, широко известный своим основным текстом. Но этот стиль шрифта имеет очень важный и обоснованный вид, который можно адаптировать к любой отрасли и дизайну. Матовые кривые на контрасте с движущимися засечками делают этот стиль шрифта достойным и простым. Для потрясающей и необычной концепции этот стиль шрифта может выглядеть менее насыщенным.
Матовые кривые на контрасте с движущимися засечками делают этот стиль шрифта достойным и простым. Для потрясающей и необычной концепции этот стиль шрифта может выглядеть менее насыщенным.
Этот шрифт принадлежит к одной из известных категорий, называемых трафаретами. Частичные линии, круглые концы и острые засечки делают этот стиль эстетически красивым и захватывающим. Во многих логотипах известных брендов вы, должно быть, заметили использование жирных, простых и простых шрифтов, потому что этот тип шрифтов делает логотип вневременным, не зависящим от тенденций. Шрифт Zefani может придать роскошный вид и существенную привлекательность логотипу любого бренда.
7. BenchnineЭтот красивый шрифт без засечек очень свежий и молодой. Если вы хотите использовать легкий, дружелюбный, но сложный шрифт для своего логотипа, то это — отличный вариант. Тонкие штрихи и слегка закругленные формы делают этот стиль шрифта элегантным, красивым и гибким. Вы можете использовать его для своего стартового логотипа или для изменения любого уже известного логотипа.
Вы можете использовать его для своего стартового логотипа или для изменения любого уже известного логотипа.
Kiona — впечатляющий и надежный шрифт. Он очень хорошо очерчен и подходит для многих красивых дизайнов. Утонченность и доминирование — ключевые черты этого шрифта. Таким образом, вы можете легко использовать его для создания сильного логотипа бренда, связанного со спортом или гламурными товарами. Этот шрифт позволяет с легкостью использовать его творчески для экспериментального дизайна из-за его высокой адаптивности.
9. NixmatВы можете увидеть уникальных и креативных персонажей в стиле шрифта Nixmat. Минималистичные и жирные штрихи с невероятными линейными деталями делают этот шрифт более привлекательным и захватывающим. Он идеально подходит для логотипов и фирменного стиля. Вы можете придать своему логотипу элегантный, сильный, уверенный, креативный, привлекательный и современный вид с помощью этого стиля шрифта. На Envato можно приобрести этот стиль шрифта для личного или профессионального использования.
На Envato можно приобрести этот стиль шрифта для личного или профессионального использования.
Intro — один из лучших классических тематических шрифтов, в котором есть небольшой намек на засечки и гротеск. Вы можете заметить в этом стиле креативные изгибы и прямые концы, которые делают его одновременно привлекательным и традиционным. Бренд может отражать веру, привязанность и доминирование в своем логотипе с помощью этого шрифта.
11. MangoЭтот красивый шрифт в нижнем регистре доступен для бесплатной загрузки на веб-сайте Behance. Вы можете взять его для личного и профессионального использования. Сильно изогнутая тема без каких-либо строгих краев делает этот стиль шрифта интересным для творческого, молодого и легкого дизайна логотипа. Вы можете выбрать его для одежды, продуктов питания и напитков или бренда, связанного с образом жизни.
12. La MacchinaLa Macchina — идеальный шрифт, чтобы подчеркнуть роскошь и уверенность в дизайне. Этот шрифт имеет корни в каллиграфии, поэтому кажется более индивидуализированным и традиционным. Если вы хотите, чтобы ваш логотип был футуристическим и вневременным, вы должны выбрать такие шрифты, как La Macchina. В зависимости от требований вы можете создать различные варианты отличного дизайна логотипа, которые включают этот шрифт или связанные стили.
Этот шрифт имеет корни в каллиграфии, поэтому кажется более индивидуализированным и традиционным. Если вы хотите, чтобы ваш логотип был футуристическим и вневременным, вы должны выбрать такие шрифты, как La Macchina. В зависимости от требований вы можете создать различные варианты отличного дизайна логотипа, которые включают этот шрифт или связанные стили.
Stagпредназначен для всех видов основного контента и дизайнерских идей, связанных с идентичностью бренда. Дисциплинированные и хорошо структурированные символы делают этот стиль шрифта привлекательным и эффектным для создания прочного дизайна логотипа, который может передать сообщение в классической, но простой манере.
14. Genius Sans FontКак следует из названия, этот стиль шрифта является очень грамотно разработанным шрифтом без засечек. Буквы округлые, но при этом дисциплинированные и строгие. У них тонкие и жирные штрихи без какого-либо запланированного формата. Таким образом, вы получаете смешанную индивидуальность, что очень выгодно для дизайнера, который хочет создать современный и выдающийся логотип, отражающий многомерный имидж бренда. Любая индустрия цифровых медиа и развлечений может выбрать шрифты Genius sans для создания уникальных и заметных логотипов.
Таким образом, вы получаете смешанную индивидуальность, что очень выгодно для дизайнера, который хочет создать современный и выдающийся логотип, отражающий многомерный имидж бренда. Любая индустрия цифровых медиа и развлечений может выбрать шрифты Genius sans для создания уникальных и заметных логотипов.
Among the wildflower — монолинейная типографика, которая включает в себя не только шрифты. Это очень чистый, декоративный, нежный и естественный шрифт. В этом рукописном шрифтовом стиле шрифта есть много других элементов, которые могут вам понадобиться в дизайне вашего логотипа. Благодаря этому чистые, свободные, изогнутые и красиво оформленные шрифты могут улучшить ваш логотип, связанный с любой женской, детской, контентной, медиа или личной категорией брендинга.
16. Nature SpiritNature spirit — красивый винтажный шрифт, который выпускается в двух версиях: обычном и полужирном. Если вы хотите, чтобы ваши надписи выглядели естественно и сбалансировано или были более дизайнерскими и креативными, вы можете использовать и то, и другое, потому что он предлагает две отличные альтернативы стилям символов. Этот шрифт представляет собой сжатый, винтажный, полезный и креативный вариант, который может помочь дизайнерам создать винтажный вид с уникальным и современным внешним видом.
Этот шрифт представляет собой сжатый, винтажный, полезный и креативный вариант, который может помочь дизайнерам создать винтажный вид с уникальным и современным внешним видом.
Freeline fonts — это инновационный стиль шрифта с монограммами, который отличается заметным и надежным внешним видом. Он имеет жирные заглавные буквы с креативными линейными деталями. Уникальные линейные детали с полой темой делают этот стиль шрифта более увлекательным. Вы можете поиграть со шрифтами с цветами, эффектами и другим стилем шрифта, чтобы создать впечатляющий дизайн логотипа, который может передать имидж бренда и сообщение в творческой, но настойчивой манере.
18. Revista Inline BlackСемейство шрифтов Revista часто используется при разработке логотипов. А Revista inline black — самый уникальный стиль из всей семьи. Этот стиль имеет хорошо продуманные и дисциплинированные трафаретные шрифты с засечками. Модный, классический и минималистичный — суть этого шрифта. Это идеальный стиль шрифта для использования в дизайне логотипа журнала, моды, ресторана или личного блога.
Это идеальный стиль шрифта для использования в дизайне логотипа журнала, моды, ресторана или личного блога.
Этот шрифт без засечек с умеренными изгибами и острыми краями. Вы можете экспериментировать с цветами и различными стилями, чтобы более интересно использовать Odibee sans в дизайне вашего логотипа.
20. LotLot — это стиль шрифта, который сильно отличается от обычных шрифтов.Он похож на красивую иллюстрацию, где вы можете видеть только геометрию букв, а не целые буквы. Этот шрифт имеет намек на старомодный стиль журнального шрифта, поэтому с его помощью вы можете создать винтажный логотип и современный логотип, проявив некоторую креативность.
21. MandhyЭтот красивый шрифт представляет собой серию кистей Envato. Если вы увлеченный дизайнер, вы должны сохранить в своей коллекции выдающиеся дизайнерские элементы. И Mandhy — фантастический шрифт в стиле кисти, который вам следует принять во внимание. Это уникальный стиль шрифта, который может сделать конечное количество дизайнов привлекательным. Так что если вы ищете стиль шрифта для своего интерактивного и свежего логотипа, то Mandhy определенно станет конечным пунктом вашего поиска.
Это уникальный стиль шрифта, который может сделать конечное количество дизайнов привлекательным. Так что если вы ищете стиль шрифта для своего интерактивного и свежего логотипа, то Mandhy определенно станет конечным пунктом вашего поиска.
Этот шрифт наверняка привлечет внимание без особых усилий благодаря своему продуманному дизайну и хорошо структурированной реализации. Каждый шрифт имеет последовательность одной формы, то есть линий. Этот минималистичный и продвинутый шрифт может стать идеальным выбором для создания футуристического дизайна логотипа любого технологического бренда.
Когда вы работаете над дизайном, на многое может повлиять личный выбор, личный мыслительный процесс или мнение других. И в этом случае вы можете принять неправильное решение по поводу недооцененного элемента, такого как шрифт. Вы можете отвлечься, а также запутаться, если будете лихорадочно искать примеры в сети. Надеемся, что наш список удовлетворит ваши потребности и завершит поиск лучших шрифтов для дизайна вашего логотипа. Мы постарались включить разные типы шрифтов с разными целями.
Мы постарались включить разные типы шрифтов с разными целями.
Источник
Нежное введение в системные моноширинные шрифты по умолчанию (часть 2/2)
В моем предыдущем посте я рассказал о практических причинах использования моноширинных шрифтов и представил четыре системных шрифта по умолчанию: Consolas, SF Mono, DejaVu Sans Mono и Roboto Mono. .
Вот, чтобы обновить память:
| Операционная система | по умолчанию шрифт Monospace | |
|---|---|---|
| Windows 10 | Консолы | |
| MaCos | ||
| MaCos | SF Mono | |
| Linux | DejaVu Sans Mono | |
| Android | Roboto Mono |
In addition to these four system fonts, I also mentioned Menlo and Monaco as deprecated default macOS fonts. В этом сообщении блога я дам субъективное сравнение этих 6 шрифтов, а также их соответствующее историческое происхождение. Пристегнись и сиди крепко!
Пристегнись и сиди крепко!
Консолас
Консолас
Первым в списке стоит Microsoft Consolas, мой самый любимый моноширинный шрифт. Для практического использования мне нравятся более толстые символы, которые улучшают читаемость при меньших размерах, и обычно более узкое тело, позволяющее отображать больше столбцов в моем редакторе кода. Детали в низко висящей букве «r», слегка треугольные углы буквы «M», наклонная вертикальная линия символа доллара и вытянутая запятая, на мой взгляд, делают этот шрифт элегантным вне времени. В общем, мне тоже больше нравится вид петлевой двухэтажной «г», вместо одноэтажной открытой, которая встречается на SF Mono, Menlo, DejaVu, Roboto Mono и т.д. также классифицируется как «гуманистический» шрифт (моя любимая категория), в отличие от неогростека, как другие шрифты в списке.
Однако нет ничего идеального, и есть две вещи, которые меня раздражают в Консоласе. Во-первых, курсивная версия строчной буквы «k». Как бы круто это ни было, петля с курсивом в верхней части делает символ излишне выделяющимся каждый раз, когда я просматриваю кодовую базу.
Курсив k Консоласа может иногда отвлекать
Другая проблема, с которой я столкнулся, может быть связана с технологией ClearType, лежащей в основе шрифта. Consolas изменяет вес тела с его обычной толщины на более легкую версию (несмотря на то, что он «на самом деле» не имеет опции облегченного шрифта), когда размер шрифта меньше определенного порога. На некоторых разрешениях экрана этот порог составляет где-то около 9.пт. Поведение сложно описать, но если вы вручную увеличиваете и уменьшаете размер шрифта дисплея (конечно, не на скриншоте), вы можете понять, о чем я говорю.
SF Mono
SF Mono
Представленный в 2016 году шрифт SF Mono является частью семейства шрифтов Apple San Francisco. Его лицензия запрещает использование помимо стандартных приложений Apple, таких как Terminal и Xcode. Это означает, что сторонним редакторам кода, таким как Sublime Text или Visual Studio Code от Microsoft, придется вернуться к предыдущему шрифту macOS по умолчанию, Menlo. Если вам действительно нравится SF Mono, есть еще способы, которыми вы можете использовать его где угодно (мораль использования проприетарных шрифтов спорна, но в Интернете есть несколько руководств, которые научат вас, как это делать. Внимание, спойлер, это не сложно). вообще).
Если вам действительно нравится SF Mono, есть еще способы, которыми вы можете использовать его где угодно (мораль использования проприетарных шрифтов спорна, но в Интернете есть несколько руководств, которые научат вас, как это делать. Внимание, спойлер, это не сложно). вообще).
С точки зрения дизайна, я нахожу SF Mono более геометрическим, чем нео-гростек, особенно с идеально круглыми изгибами 5, 6 и 9. Длинные засечки «i», «j», «l» и «r» в значительной степени способствует общему аккуратному, упорядоченному и жесткому ощущению шрифта. Тем не менее, компромиссом с опрятностью будет менее расслабляющая атмосфера, которую излучает SF Mono. Поэтому каждый раз, когда я возвращаюсь к нему, я психологически чувствую себя более напряженным и, как следствие, быстрее устаю. Что касается удобочитаемости, здесь Apple добилась успеха — я могу легко распознавать символы даже при гораздо меньшем размере шрифта.
Menlo
Десять лет назад Menlo заменил Monaco в качестве моноширинного шрифта по умолчанию в macOS.
Через пару лет Menlo сменил SF Mono.
Menlo
Чтобы понять дизайн Menlo от Apple, мы должны сначала поговорить о Bitstream Vera Sans Mono, возможно, самом влиятельном моноширинном шрифте в современной типографике. Например, более поздний популярный DejaVu Sans Mono основан на Vera с изменениями некоторых букв и большим охватом символов Unicode.
Menlo от Apple, системный шрифт по умолчанию от Snow Leopard до El Capitan, в свою очередь основан на DejaVu с небольшими изменениями. На самом деле, на следующем рисунке вы можете видеть, что Menlo от Apple почти ничего не изменил по сравнению с DejaVu Sans Mono, за исключением нижнего положения звездочки, увеличения кавычек и точек и замены нуля с точкой на ноль с косой чертой. Различия выделены красным для DejaVu и голубым для Menlo.
Источник: http://luc.devroye.org/fonts.html
DejaVu Sans Mono
DejaVu Sans Mono
Обсудив Menlo, мало что можно сказать о DejaVu. Мне никогда не нравился этот шрифт, потому что я нахожу тире (минус) слишком короткими, а точки и запятые слишком маленькими — две вещи, которые Менло исправил. Кроме того, шрифт отображается неоптимально в операционной системе Windows 10 независимо от разрешения экрана. Тем не менее, нельзя отрицать, что DejaVu Sans Mono — очень практичный шрифт с огромным набором символов Unicode, а его производные, Menlo и Hack, среди прочих, чрезвычайно популярны среди разработчиков.
Мне никогда не нравился этот шрифт, потому что я нахожу тире (минус) слишком короткими, а точки и запятые слишком маленькими — две вещи, которые Менло исправил. Кроме того, шрифт отображается неоптимально в операционной системе Windows 10 независимо от разрешения экрана. Тем не менее, нельзя отрицать, что DejaVu Sans Mono — очень практичный шрифт с огромным набором символов Unicode, а его производные, Menlo и Hack, среди прочих, чрезвычайно популярны среди разработчиков.
Roboto Mono
Roboto Mono
Roboto Mono разработан Google как часть семейства Roboto, которое представляет собой постоянно развивающийся шрифт, который широко используется в устройствах Android и на веб-сайтах благодаря своей превосходной читабельности. Его немоноширинная версия без засечек, Roboto, в настоящее время является самым популярным шрифтом в Google Fonts.
Roboto Mono, наряду с DejaVu Sans Mono, к сожалению, находится в конце моего списка предпочтений. Кстати, мне никогда особо не нравился его двоюродный брат, популярный Roboto, но об этом как-нибудь в другой раз. Я не могу так сильно наслаждаться Roboto Mono, потому что чувствую, что ему не хватает индивидуальности. Более абстрактно, он пытается быть «безопасным моноширинным» шрифтом, который остается в стороне и совсем не стремится развивать свою собственную индивидуальность.
Я не могу так сильно наслаждаться Roboto Mono, потому что чувствую, что ему не хватает индивидуальности. Более абстрактно, он пытается быть «безопасным моноширинным» шрифтом, который остается в стороне и совсем не стремится развивать свою собственную индивидуальность.
Однако это только мое мнение. Это не влияет на то, что Roboto Mono любим многими разработчиками, особенно если они хотят придать своим проектам «современный» оттенок. Примеры в сообществе Emacs включают документацию по режиму lsp (обратите внимание на шрифт, используемый в блоках кода) и проект Elegant-emacs.
Структурно и стилистически я нахожу этот шрифт сравнимым с строгой аккуратностью SF Mono, хотя и уступающей его версии. Положительным моментом является то, что все семейство Roboto имеет очень либеральную лицензию и может свободно использовать все, что вам нравится.
Monaco
Monaco
Наконец-то у нас есть Monaco — и этот шрифт очарователен! Monaco — мой любимый шрифт Apple, и я часто использую его (поочередно с Consolas) еще во времена своего MacBook. Когда я перешел на Windows 10 и WSL2, первое, что я сделал, — это попытался установить файл Monaco TTF на свой компьютер. К сожалению, шрифт не предназначен для других операционных систем, кроме macOS, поэтому, хотя технически он отображается довольно правильно, вы всегда можете сказать, что некоторые мелкие детали в пропорциях шрифта немного неверны.
Когда я перешел на Windows 10 и WSL2, первое, что я сделал, — это попытался установить файл Monaco TTF на свой компьютер. К сожалению, шрифт не предназначен для других операционных систем, кроме macOS, поэтому, хотя технически он отображается довольно правильно, вы всегда можете сказать, что некоторые мелкие детали в пропорциях шрифта немного неверны.
Опознать этот шрифт «не» практически невозможно — Монако выделяет такой лысый характер своими угловатыми овалами в «а», «г», «ц», зигзагообразными «и» и «л», и, пожалуй, наиболее заметно в коде преувеличенно изогнутые скобки. На самом деле, если вы поместите открывающую и закрывающую скобки рядом друг с другом, они почти образуют круг. Точно так же, если у вас есть пустая пара квадратных скобок, они почти образуют квадрат. Наконец, Monaco несколько уже, чем другие популярные моноширинные шрифты, поэтому при том же размере шрифта вы можете разместить на экране больше горизонтального контента.
Однако у использования Монако есть один недостаток. Из-за чрезмерно изогнутого вида иногда сложно визуально выровнять код, несмотря на то, что это моноширинный шрифт. Метафорически это похоже на то, как скобки борются за то, чтобы покинуть те места, где они расположены, и каждый символ раздувается, чтобы вторгнуться в пространство других.
Из-за чрезмерно изогнутого вида иногда сложно визуально выровнять код, несмотря на то, что это моноширинный шрифт. Метафорически это похоже на то, как скобки борются за то, чтобы покинуть те места, где они расположены, и каждый символ раздувается, чтобы вторгнуться в пространство других.
Заключительные слова
Вот и все, что нужно знать о системных моноширинных шрифтах по умолчанию! Надеюсь, вам понравилось читать и, возможно, вы узнали что-то новое.
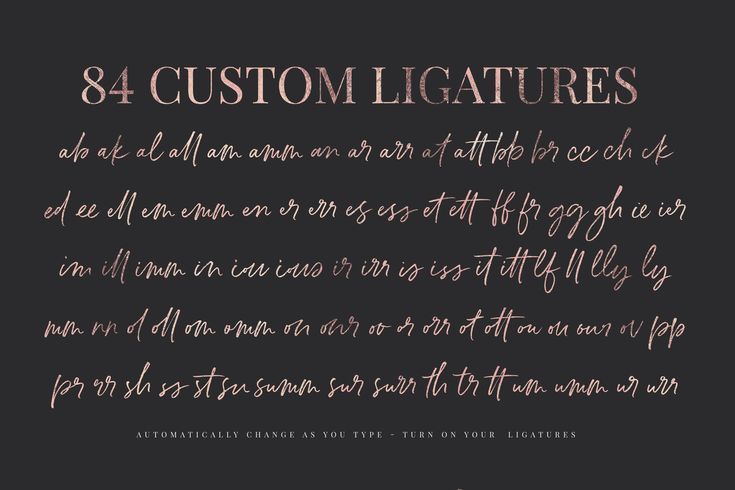
Гарнитура Gentle Air с дополнительными функциями By Qilli Design
- Войти/Зарегистрироваться
Добавить в корзину
9Вектор: Да
♥ Gentle Air — шрифт для ваших забавных проектов! Нарисованный от руки сценарий!♥ Этот рукописный шрифт идеально подходит для открыток, гравюр, логотипов, свадебных приглашений, аранжировок и иллюстраций.
Вы получите шрифты:
- Нежный воздух.otf
- Нежный воздух.ttf
- Нежный воздух.woff
+ Дополнительно: Коллекция милых цветных элементов (296 файлов PNG, JPG, EPS)
ЧТО ВКЛЮЧЕНО
- В нем есть прописные и строчные буквы, цифры, специальные символы, акценты, альтернативы и лигатуры.
- PUA Unicode — вы можете получить доступ к альтернативному глифу с помощью книги шрифтов (Mac) или карты символов Windows (Windows)
Надеюсь, этот шрифт поможет вам создавать красивые проекты! 🙂
40 точек
60 точек
80 точек
Мягкий воздух3 Обычный
По Килли Дизайн в Шрифты/Скрипт
$16. 00
00
5,0
на основании отзывов
21
купить сейчас
Дополнительная информация
Лицензирование: Полная лицензия, одно рабочее место
* Пожалуйста, свяжитесь с нами для получения лицензии на несколько рабочих мест
Вектор: Да , ВОВФ
Ознакомьтесь с другими нашими популярными ресурсами по графическому дизайну и рукоделию.
5.0
0
5,0
0
5,0
0
5,0
0
5,0
0
5,0
0
5,0
0
5,0
0
Товар, который вы пытаетесь добавить в корзину, уже добавлен.
Товар, который вы пытаетесь добавить в корзину, уже куплен.
Товар, который вы пытаетесь добавить в корзину, уже добавлен.
Краткое руководство по настройке в TailwindCSS
Здравствуйте, добро пожаловать в мой блог. В прошлой статье мы узнали о TailwindCSS и сделали с ним пример кода. Я также сказал, что мы сделаем проект с этим, но я все еще обдумываю это, мне нужно что-то маленькое и простое, поэтому я продолжу мозговой штурм над этим. Но здесь, в этой статье, мы узнаем, как настроить TailwindCSS на наш собственный цвет, семейство шрифтов и т. д.
Если вы впервые слышите о TailwindCSS, прочтите это для ознакомления.
Зачем настраивать TailwindCSS?
Прежде чем я отвечу на этот вопрос, я бы хотел, чтобы мы вернулись к предыдущей статье, я много говорил о том, что Tailwind на 100% настраивается, вам не нужны LESS или SASS для перезаписи стилей, и вы не нужно даже написать одну вещь в CSS. Невероятно, правда? Да, я знаю. Это одна из миллиона причин, по которым я люблю этот фреймворк. Позвольте мне еще раз вас удивить, в Tailwind все настраивается, от измерения полей до цветов и до цветов границ. Невероятный!!!
Это одна из миллиона причин, по которым я люблю этот фреймворк. Позвольте мне еще раз вас удивить, в Tailwind все настраивается, от измерения полей до цветов и до цветов границ. Невероятный!!!
Таким образом, как разработчик, впервые изучающий Tailwind, вы можете не видеть причин добавлять свои собственные настройки, поскольку Tailwind предлагает множество цветов и шрифтов и т. д. на выбор, но разработчик, использующий Tailwind для работы в компании или для фриланса, должен будет настроить цвета, шрифт в соответствии с дизайном пользовательского интерфейса компании или так, как этого хотят клиенты. Или, может быть, вы все еще сидите на заборе и пытаетесь узнать, стоит ли Tailwind того, может быть, вы просто сообразительный технарь, пытающийся поиграть с этим инструментом, чтобы увидеть его спереди и сзади, ну, здесь мы собираемся научиться настраивать Попутный ветер на наш выбор.
Перед тем, как вы прокрутите вниз, я сделал потрясающий веб-сайт, скопировав официальный сайт пользовательского интерфейса Tailwind, сделал его с помощью TailwindCSS с моими собственными настройками.
Взгляните на это здесь и скажите мне, что вы думаете.
Я думаю, вы смотрели на сайте выше, это выглядит круто, не так ли?. Что ж, я сделал это, не выходя из своего HTML, а также добавив свои собственные настройки без головной боли. Ура!. Теперь давайте узнаем, как вы можете сделать свои собственные настройки. Готовый? Позвольте погрузиться.
Настройка TailwindCSS.
Как я уже говорил с самого начала, Tailwind позволяет настраивать все и вся, но в этой статье мы рассмотрим, как настраивать:
- Цвета.
- Семейство шрифтов.
- Вес шрифта.
Уверяю вас, изучив эти 3 и все концепции, вы сможете настроить в Tailwind практически все, что захотите.
Итак, начиная с того места, где мы остановились в прошлой статье, я предполагаю, что у нас все еще есть та папка, которую мы использовали для установки Tailwind. Если вы не знаете, как это делается, пожалуйста, прочитайте руководство по установке в этой статье.
Теперь давайте откроем наш терминал в предпочитаемом нами редакторе и установим конфигурационный файл Tailwind — файл, который позволит выполнить настройку. Введите:
npx tailwindcss init
Теперь вы должны увидеть файл с именем tailwind.config.js .
Готово? Хороший. Да начнется настройка!!!.
Настройка семейства шрифтов
Возможно, вам придется использовать свои собственные шрифты, а не стандартные, предоставленные Tailwind, и это нормально. Давайте посмотрим, как мы можем это сделать. Мы, вероятно, знаем о CDN, таких как шрифты Google и Font Awesome, которые предоставляют миллионы шрифтов бесплатно. В этом разделе мы будем использовать шрифты Google, перейдите на веб-сайт шрифтов Google, введите нужные шрифты (я буду использовать Roboto), щелкните по нему, выберите нужный стиль (я выберу обычный 400 и средний 500, скопируйте ссылку на свою HTML-страницу и вставьте ее на свою HTML-страницу:
Теперь открываем наш tailwind. config.js и настраиваем его.
config.js и настраиваем его.
модуль.экспорт = {
удалять: [],
darkMode: false, // или «носитель» или «класс»
тема: {
семейство шрифтов:{
"робовать": ['Робот', 'без засечек']
},
продлевать: {},
},
варианты: {
продлевать: {},
},
плагины: [],
}
Войти в полноэкранный режимВыйти из полноэкранного режима Из вышеизложенного сделать вывод. Мы добавили объект с именем fontFamily , если вы знакомы с Javascript, вы должны знать, что это значит, но если нет, не волнуйтесь, просто следуйте соглашению об именах и концепциям того, как это делается, и вы все в порядке, сделайте это еще в 3 раза, и вы станете профессионалом в настройке. Теперь наши объекты имеют ключ и значение . Ключ — это имя, которое мы хотим, чтобы шрифт носил, поэтому мы можем сослаться на него в нашем файле HTML, обязательно напишите его кратко, чтобы вы могли меньше печатать и более продуктивно работать. Значение — это имя шрифта и его запасной вариант (если шрифты снова недоступны в Google, чего не может быть), в данном случае это Roboto и резервный вариант без засечек , как показано на Google здесь:
Примечание.
Следуйте приведенным выше концепциям, вам не нужно снова писать «семейство шрифтов», это уже указано в имени объекта. Просто выберите значение и поместите его в квадратную скобку с кавычками, и все в порядке.
Теперь, если это единственное, что вы хотите настроить, запустите:
npm run build:css
Таким образом, пользовательский шрифт может быть встроен в ваш файл CSS style.css через Tailwind. Протестируйте прямо сейчас:
Войти в полноэкранный режимВыйти из полноэкранного режимаПривет, я Робото"
Сработало? Идеальный. Это не так? Не бойтесь, просто следуйте инструкциям по установке здесь и перейдите к этому блогу, который мы строим на основе предыдущей установки. Вы можете добавить столько семейств шрифтов, сколько хотите, а затем ссылаться на них в своих стилях CSS.
Настройка веса шрифта
Итак, начнем, помните, я просил вас выбрать свой стиль, либо обычный 400, либо средний 500, что я и выбрал, это то, что будет определять наш шрифт, по ссылке CDN, которую мы можно увидеть, что выбранный нами вес был включен, поэтому нам просто нужно сослаться на него. Но если мы хотим, мы можем оставить это и позволить Tailwind решить за нас вес шрифта. Нет? Ооо… Я вижу, ты действительно любишь делать свое дело правильно. Ладно, давай прыгай.
Но если мы хотим, мы можем оставить это и позволить Tailwind решить за нас вес шрифта. Нет? Ооо… Я вижу, ты действительно любишь делать свое дело правильно. Ладно, давай прыгай.
модуль.экспорт = {
удалять: [],
darkMode: false, // или «носитель» или «класс»
тема: {
семейство шрифтов:{
"робовать": ['Робот', 'без засечек']
},
Вес шрифта: {
«жирный»: «400»,
"очень жирный": "500"
},
продлевать: {},
},
варианты: {
продлевать: {},
},
плагины: [],
}
Войти в полноэкранный режимВыйти из полноэкранного режима Вот и все, легко. Просто укажите его с именем шрифта и его значением. Теперь используйте его:
Войдите в полноэкранный режимВыйдите из полноэкранного режимаПривет, я Робото"
Если вы закончили настройку, запустите:
npm run build:css
Это добавит эту конфигурацию шрифта в ваш style.css через Tailwind.
* Настройка цветов *
Теперь давайте перейдем к последнему пункту сегодняшней статьи. Может быть, ваш клиент дал вам какие-то цвета для добавления в проект, которых на самом деле нет в цветах Tailwind по умолчанию, или дизайнер пользовательского интерфейса кричит, что он хочет, чтобы точный цвет дизайна был воспроизведен в проектах, расслабьтесь… Tailwind получил я.
Может быть, ваш клиент дал вам какие-то цвета для добавления в проект, которых на самом деле нет в цветах Tailwind по умолчанию, или дизайнер пользовательского интерфейса кричит, что он хочет, чтобы точный цвет дизайна был воспроизведен в проектах, расслабьтесь… Tailwind получил я.
модуль.экспорт = {
удалять: [],
darkMode: false, // или «носитель» или «класс»
тема: {
семейство шрифтов:{
"робовать": ['Робот', 'без засечек']
},
Вес шрифта: {
«жирный»: «400»,
"очень жирный": "500"
},
цвета:{
"темно-синий": "#161E2E",
"ясень": "#D1D5DB",
"литаш":"#374151",
"белый": "#ffff"
},
продлевать: {},
},
варианты: {
продлевать: {},
},
плагины: [],
}
Войти в полноэкранный режимВыйти из полноэкранного режимаДа, сделали, добавили свои цвета. Ура!!!. Теперь это последняя настройка для этого руководства, так что давайте запустим ее вместе.
npm run build:css
Теперь потрите ладони, мы закончили. Сладкий не так ли? Я знаю. Любая другая настройка, которую вы хотите сделать, может изменить размер поля или фоновое изображение. Вы можете вернуться в этот блог, прочитать еще раз и использовать документы Tailwind для конкретных вещей, которые вы хотите изменить.
Сладкий не так ли? Я знаю. Любая другая настройка, которую вы хотите сделать, может изменить размер поля или фоновое изображение. Вы можете вернуться в этот блог, прочитать еще раз и использовать документы Tailwind для конкретных вещей, которые вы хотите изменить.
Войти в полноэкранный режимВыйти из полноэкранного режимаПривет, я Робото"
Вывод.
Имейте в виду, что любое значение, которое вы настраиваете в Tailwind, — это то, что вы собираетесь использовать во всем своем проекте, вы не можете снова использовать значение по умолчанию. Пример: как и выше, когда мы настраиваем цвета, мы не можем снова использовать какие-либо встроенные цвета из Tailwind, то же самое касается любого другого значения, которое мы настраиваем. Может быть, это наказание Попутного Ветра за то, что она отказалась от своих цветов, которые она создала для вас. Lol … В любом случае, убедитесь, что вы правильно указали все цвета, которые вам нужно использовать, потому что даже белый по умолчанию не будет работать, или, может быть, вам следует очень внимательно просмотреть цвета Tailwind, чтобы убедиться, что там нет вашего предпочтительного цвета.
