Разноцветный текст в Фотошоп / Creativo.one
В этом уроке вы узнаете, как создать яркий текстовый эффект в Фотошоп.
Финальное изображение
Начинаем с создания нового документа (CTRL+N) размером 1900х1200 px (режим RGB) с разрешением 72 пикселя/дюйм. Затем жмем на кнопку Add a layer style (Добавить стиль слоя) в нижней части Панели слоев и выбираем Gradient Overlay (Перекрытие градиентом).
Жмем на цветовую панель, чтобы открыть Gradient Editor (Редактор градиента) и устанавливаем цвета, как на скриншоте ниже. Кликаем OK, чтобы закрыть диалоговое окно.
Получаем вот такой фон:
Активируем Horizontal Type Tool (Горизонтальный текст) (T). Выбираем шрифт, размер и цвет на панели 
Кликаем на рабочем полотне и пишем «Adobe Lightroom 3». Жмем Enter.
Кликаем на Add a layer style (Добавить стиль слоя) внизу Панели слоев и выбираем Drop Shadow (Тень).
Получаем вот такую тень на тексте:
Создаем новый слой и выбираем кисть Soft Mechanical.
Рисуем кистью поверх текста цветом
Зажимаем клавишу Alt (Windows) или Option (Mac OS) и кликаем между слоем, на котором только что работали, и текстовым слоем, чтобы создать обтравочную маску.
Получаем вот такой результат:
После этого активируем Pen Tool (Перо) (P), устанавливаем режим на Shape Layers (Слой фигуры) и рисуем фигуру, как показано ниже.
Устанавливаем Fill (Заливка) слоя на 0%, жмем Add a layer style (Добавить стиль слоя) внизу Панели слоев и выбираем Outer Glow (Внешнее свечение).
И Inner Glow (Внутреннее свечение):
Получаем вот такой результат:
Вставляем маску на слой, кликнув на кнопку Add layer mask (Добавить слой-маску) внизу Панели слоев, затем выбираем кисть
Кистью редактируем маску, чтобы сгладить края фигуры.
Зажимаем клавишу Alt (Windows) или Option (Mac OS) и кликаем между слоями, чтобы создать обтравочную маску.
Получаем следующий результат:
Несколько раз дублируем (CTRL+J) последний созданный слой, активируем
Снова используем Pen Tool (Перо) (Р), чтобы нарисовать новую фигуру цветом #B6BC36.
Устанавливаем Fill (Заливка) слоя на 0%, жмем на кнопку Add a layer style (Добавить стиль слоя) внизу Панели слоев и выбираем Outer Glow (Внешнее свечение).
И Inner Glow
Получаем следующий результат:
Вставляем маску на слой, кликнув по кнопке Add layer mask (Добавить слой-маску) внизу Панели слоев, и выбираем кисть Soft Mechanical черного цвета с Opacity (Непрозрачность) 15%.
Рисуем кистью по маске, чтобы смягчить края фигуры, как мы делали это раньше.
Зажимаем Alt (Windows) или Option (Mac OS) и кликаем между слоями, чтобы создать обтравочную маску.
Получаем следующий результат:
Далее мы должны создать несколько копий последнего созданного слоя, затем активировать Free Transform (Свободная трансформация) (CTRL+T), чтобы откорректировать расположение копий, как показано ниже. Зажимаем Alt (Windows) или Option (Mac OS) и кликаем между слоями, чтобы создать обтравочную маску.
Снова используем Pen Tool (Перо) (Р), чтобы создать новую фигуру.
Устанавливаем Fill

И Inner Glow (Внутреннее свечение):
Получаем следующий результат:
Вставляем маску на слой так, как мы делали это раньше, и корректируем фигуру кистью черного цвета.
Зажимаем Alt (Windows) или Option (Mac OS) и кликаем между слоями, чтобы создать обтравочную маску.
Получаем следующий результат:
Создаем несколько копий фигуры и с помощью Free Transform (Свободная трансформация) (CTRL+T) корректируем их расположение.
Создаем новый слой и используем кисть Soft Mechanical желтого цвета с Opacity (Непрозрачность) 15%.
Используем кисть, чтобы закрасить белые участки на тексте.
Создаем новый слой и меняем цвет кисти на красный, чтобы закрасить красные участки на тексте.
Создаем новый слой и выбираем кисть Soft Mechanical синего цвета с Opacity (непрозрачность) 15%, чтобы закрасить синие участки на тексте.
Получаем следующий результат:
Создаем еще один новый слой, используя кисть Soft Mechanical
Жмем на кнопку Create new fill or adjustment layer (Создать новую заливку или корректирующий слой) внизу Панели слоев и выбираем Curves (Кривые), чтобы сделать небольшую цветовую коррекцию.
Получаем следующий результат:
Жмем на кнопку Create new fill or adjustment layer (Создать новую заливку или корректирующий слой) внизу Панели слоев и выбираем Hue/Saturation (Цветовой тон/Насыщенность).
Перемещаем ползунки вправо, чтобы увеличить уровень Saturation (Насыщенность).
(нажмите на изображение, чтобы увеличить)
Автор: ART-D
Как сделать радужный текст в Инстаграме: разноцветный, цветной шрифт
Для разнообразия контента на странице в сети, многие хотят узнать, как сделать радужный текст в Инстаграме. Ведь красивые изображения и динамичные видеоролики рано или поздно начнут приедаться подписчикам.
Многие пользователи хотят видеть в ленте не пустые посты, а публикации со смысловой нагрузкой. Такая нагрузка должна быть грамотной, запоминающейся и отформатированной для чтения.
Зачем нужно оформлять тексты в Инстаграм
Любая подпись привлечет читателей только в тех случаях, когда она грамотно и красиво оформлена. Тогда публикация будет гармонично сочетаться с текстом, в котором будут расставлены акценты для придания посту большей ценности с точки зрения содержания. Блогеры работают над содержанием контента, заголовками и абзацами текстов. Отредактированная информация легко воспринимается человеческим глазом, удерживая потенциальных подписчиков на странице.
Блогеры работают над содержанием контента, заголовками и абзацами текстов. Отредактированная информация легко воспринимается человеческим глазом, удерживая потенциальных подписчиков на странице.
Несмотря на небольшое количество инструментов для редактирования, даже в Инстаграме можно сделать хорошую подачу информации. Далее вы узнаете, как сделать цветной текст в Инстаграме, а также как можно отредактировать текст под публикациями.
Создание заголовков для постов
Привлекательные заголовки постов можно считать большей частью успеха. В первую очередь пользователей привлекает фотография, после они смотрят на заголовок под ней. Если он заинтересует подписчиков, то они прочтут текст полностью. Сделать радужный текст в Инстаграме в заголовках не получится, однако можно использовать некоторые хитрости при оформлении:
- Разнообразить предложение подчеркиванием, символами и стикерами.
- Отредактировать заголовок, расположив его по центру страницы. Это делается пробелами.

- Написать заголовок крупными буквами.
- Разделить заголовок и основную часть невидимыми символами.
- Зачеркивать или отзеркалить отдельные слова.
Написание текста под постом
Ни один человек не станет читать «простыни» контента, не разделенного красными строками. В мобильной версии отступы делаются пробелом:
- Удалите простые пробелы между двумя абзацами.
- Нажмите клавишу Enter.
- Скопируйте на телефон невидимый пробел и вставьте его, поместив в кавычки.
- Нажмите клавишу Enter повторно.
- Нажмите «Сохранить».
Теперь тест будет разделен абзацами для лучшего восприятия. Также можно разнообразить написанное смайлами и стикерами. Также можно добавить текст на саму фотографию вверху поста. Перед тем, как сделать радужный шрифт в Инстаграм на фотографии, напечатайте нужный текст. Далее вы можете изменить его цвет при помощи различных графических редакторов.
Возможно отредактировать текст, добавляя в него разделы и небольшие списки. Так читатель сможет легко найти основную мысль. Списки и названия разделов обозначаются знаками препинания: тире, стрелками, а также смайликами. Можно нумеровать списки или выделять отдельные мысли. Главное – не переборщить с количеством выделений. Текст станет тяжелым для восприятия, пользователи будут пропускать его.
Так читатель сможет легко найти основную мысль. Списки и названия разделов обозначаются знаками препинания: тире, стрелками, а также смайликами. Можно нумеровать списки или выделять отдельные мысли. Главное – не переборщить с количеством выделений. Текст станет тяжелым для восприятия, пользователи будут пропускать его.
В мобильной версии можно самостоятельно выравнивать тексты по ширине, центру и по бокам. Это делается скрытыми пробелами. Лучше использовать ровно то количество символов, которое потребуется для красивого форматирования. Не перебарщивайте с оформлением, корректируйте и сравнивайте окончательный вариант с наработками. Перед публикацией внесите коррективы по необходимости.
Подобные изменения не будет видно на компьютере, но старания оценят ваши подписчики, использующие мобильные версии приложения.
Контент для сторис
В историях Инстаграма есть масса полезных инструментов по редактированию текста. Однако многие еще не знают, как сделать разноцветный шрифт в Инстаграме в истории. Благодаря форматированию удается добавлять тени, менять шрифты и размер букв. Также можно самостоятельно сделать фон под предложениями и регулировать тип шрифтов.
Благодаря форматированию удается добавлять тени, менять шрифты и размер букв. Также можно самостоятельно сделать фон под предложениями и регулировать тип шрифтов.
Инструменты вроде Renotes или Spectrox функционируют в виде двух окон. Ими можно подчеркивать отдельные слова, а также целые предложения. После редактирования весь текст вставляется в Инстаграм. Сервисы позволяют выделять слова курсивом, полужирным шрифтом, а также отзеркалить их.
Перед тем, как сделать цветной текст в Инстаграме в сторис, стоит знать правила использования приемов редактирования:
- Слова, зачеркнутые сплошной линией, показывают пользователям недосказанность, двойственность или же ошибки.
- Необычность высказываний подчеркивают отзеркаленностью.
- Полужирный шрифт выделяет основные мысли, ключевые слова предложения.
- Курсивом в основном выделяют чьи-то цитаты, мнения.
Можно ли добавлять ссылки
Под простыми публикациями вставить активную ссылку не получится. В историях можно отправлять подписчиков на другие аккаунты. Можно сделать как разноцветный текст в Инстаграме, так и создать простую ссылку с объяснением, куда она перенесет подписчиков.
В историях можно отправлять подписчиков на другие аккаунты. Можно сделать как разноцветный текст в Инстаграме, так и создать простую ссылку с объяснением, куда она перенесет подписчиков.
Упоминания о своей странице в посте указываются в конце всего текста. При этом перед ником обязательно добавляется знак @. Также можно рекламировать Инстаграм-магазины или странички отдельных пользователей. Когда кто-нибудь нажмет на ник – он направится на указанную страницу.
Также читайте: BTS в Instagram: жизнь и путь звезд, есть ли аккаунты участников в Инстаграме, обзор
Инструкция по приданию цвета шрифту
Подписчиков нужно зацепить яркими названиями или фотографиями. В противном случае нет смысла что-либо опубликовывать в сети. Контент должен не только нести информацию, но и быть красиво оформленным, привлекающим подписчиков.
Радужным текстом называют фразы и слова, написанные разноцветными буквами. Получается эффект градиента, когда буквы меняют свой цвет самостоятельно в виде радужной палитры. Однако в простом Инстаграм редакторе нет кнопки для редактирования шрифта. Создавать радугу в словах можно самостоятельно в приложении, а вот отредактировать ее, добавив подчеркивания и выделения вы сможете только в другой программе. Такие советы помогут увеличить показатели вовлеченности аудитории, а также ответят на вопрос, как сделать радужный текст в Инстаграме:
Однако в простом Инстаграм редакторе нет кнопки для редактирования шрифта. Создавать радугу в словах можно самостоятельно в приложении, а вот отредактировать ее, добавив подчеркивания и выделения вы сможете только в другой программе. Такие советы помогут увеличить показатели вовлеченности аудитории, а также ответят на вопрос, как сделать радужный текст в Инстаграме:
- Откройте камеру в приложении, свайпнув вправо на главной странице.
- Сделайте фотографию или откройте уже готовую из галереи.
- Нажмите на значок в виде буквы «Т», наберите необходимый текст для видео или фото.
- Выделите интересующий фрагмент, нажмите и удерживайте любой вариант цвета в редакторе до того момента, как откроется цветовая палитра Инстаграма. Там появится градиент цвета, где можно изменять оттенки, передвигая палец вверх-вниз.
- Удерживайте цветовой маркер по правому краю цветовой шкалы, другой палец расположите на правом краю выделенного фрагмента текста, захватывая курсор.

- Старайтесь одновременно перемещать оба пальца в левую сторону. Нужный участок контента начнет постепенно окрашиваться в соответствии с захваченным маркером диапазоном цвета.
Теперь вы знаете, как сделать радужный текст в Инстаграме. Не у всех получается сделать все правильно с первого раза, однако через несколько попыток вы сможете сделать красивый текст. Берите исходные цвета из доступной цветовой палитры или открывайте дополнительную шкалу градиента. Также меняйте направления изменения цвета и создавайте новые цветовые сочетания.
Подписывайтесь на наш Телеграм канал, там много полезного и живое обсуждение— https://t.me/proinstagramer
Видеообзор:
Все полезное о Инстаграм — instagramer.info
Официальный сайт — www.instagram.com
Как создать разноцветный текст в Microsoft Word — Вокруг-Дом
Microsoft Word уже давно может отображать различные выделения текста разными цветами. В Word 2010 и 2013 он также может размещать градиент цвета по выделению, сокращая объем работы, необходимой для добавления разноцветного текста, и позволяя использовать несколько цветов на одной букве. Благодаря пользовательскому градиенту текст в Word может иметь столько цветов, сколько вы хотите, даже полную радугу.
кредит: Изображение предоставлено MicrosoftДобавить цвета к тексту
Чтобы изменить цвет текста в Word, выберите текст, который вы хотите изменить, и выберите новый цвет из Цвет шрифта раскрывающееся меню на вкладке «Главная».
Каждый фрагмент текста сохраняет свою окраску. После выбора цвета для одного выделения, выберите другой блок текста и выберите другой цвет. Кроме времени, ничто не мешает вам присвоить разные слова каждому слову или даже каждой букве.
Чтобы ускорить процесс смены многих цветов, при выборе текста на странице появляется небольшая строка меню. Использовать Цвет шрифта выпадающий на этой панели, чтобы сэкономить время перемещения мыши вперед-назад к основной ленте.
кредит: Изображение предоставлено MicrosoftДобавить градиенты к тексту
Добавление цветов обычно ограничивает вас не более чем одним цветом на букву. С помощью градиента вы выбираете шаблон из любого количества цветов, а Word применяет шаблон по вашему выбору.
Основные градиенты
Начните с выбора основного цвета для текста, а затем снова откройте Цвет шрифта выпадающий и выберите градиент выбрать шаблон. Узоры в разделе «Варианты света» переходят от основного цвета к белому, а темные варианты — к черному. Чтобы использовать цвета, отличные от белого или черного, вам нужно вместо этого создать собственный градиент.
Узоры в разделе «Варианты света» переходят от основного цвета к белому, а темные варианты — к черному. Чтобы использовать цвета, отличные от белого или черного, вам нужно вместо этого создать собственный градиент.
Пользовательские градиенты
Нажмите Больше градиентов из списка градиентов, чтобы создать свой собственный шаблон или добавить больше цветов. На боковой панели в Word 2013 или в диалоговом окне в Word 2010 выберите Градиентная заливка и выберите тип и направление для шаблона.
кредит: Изображение предоставлено MicrosoftКаждый из маркеров в линии Остановки градиента представляет точку, которую вы можете изменить. Перетащите их, чтобы изменить положение остановок, и нажмите один, чтобы установить его цвет, положение, прозрачность и яркость. Чтобы добавить дополнительные остановки, щелкните значок карандаша с зеленым + знак. Чтобы удалить выбранную остановку, щелкните значок с красным Икс.
Чтобы удалить выбранную остановку, щелкните значок с красным Икс.
Как сделать красивый текст в истории Инстаграм
Stories значительно превосходят обычные посты по частоте публикаций. Чтобы выделиться на фоне конкурентов, блогерам и бизнесу нужно учиться разным вариантам использования историй. Одним из них является текстовые истории.
В сегодняшней статье вы узнаете, как добавить текст в обычном режиме Сторис, а также создать текстовую историю. Получите пошаговые инструкции по оформлению текста – эти фишки сделают ваши Stories привлекательными для аудитории.
Как сделать текст в Сторис Instagram
Рассмотрим оба способа вставить надпись в историю.
Создание текстовой Stories
Вариант для тех, кто хочет добавить текст без фонового видео или снимка. Вы можете опубликовать слова в ярком оформлении. Для этого при создании новой истории выберите в нижнем меню пункт «Создать» и режим «Аа».
Затем коснитесь экрана и введите нужный текст.
В этом режиме по умолчанию стоит классический шрифт. Вы можете его поменять, кликнув по названию шрифта вверху экрана. Всего их пять: «Классический», «Модерн», «Неон», «Печатная машинка» и «Жирный».
Также можно изменить цвет подложки. Щелкните по цветовому кругу сверху для просмотра доступных цветовых градиентов.
Если вы хотите изменить цвет текста, выберите кружок с нужным оттенком внизу экрана или нажмите на пипетку для более точного подбора цвета.
Чтобы выровнять текст по центру, правому или левому краю, коснитесь соответствующей иконки вверху экрана.
Также есть возможность выделить текст, нажав на иконку с буквой «А».
В конце редактирования кликните на галочку в правом верхнем углу экрана – текстовая история будет создана. Вы перейдете в стандартный режим Сторис, где сможете отредактировать контент, как другие исчезающие посты.
Добавление текста на Сторис в обычном режиме
После выбора изображения коснитесь иконки «Аа» в верхней части дисплея.
Введите текст и после редактирования нажмите на галочку.
Оформление текста в истории Инстаграм
Далее вас ждут разные фишки для оформления текста в Сторис. Они помогут сделать надпись оригинальной, тем самым привлечь внимание подписчиков.
Как изменить шрифт
Помимо встроенных шрифтов, можно использовать необычные. Для этого необходимо скачать приложение «Over» и понравившийся шрифт из интернета (в формате OTF).
После скачивания файла со шрифтом выберите пункт «Открыть в программе Over».
Появится уведомление, что шрифт удачно установлен. Нажмите «Ок».
Зайдите в «Create», выберите нужный вам фон (например, белый). Задайте нужный размер и нажмите на галочку. Нажмите на раздел «Text» в нижнем меню.
Напишите текст, под ним вы увидите загруженный шрифт. В этой панели будут находиться все установленные ранее шрифты – их можно менять.
Также вы можете поворачивать текст и менять его расположение, перетаскивая слова пальцем.
Как изменить размер текста
Размер надписи регулируется ползунком в левом краю экрана. Слова также можно делать меньше или больше касанием двух пальцев: разводите пальцы для увеличения надписи и сводите для уменьшения.
Как изменить цвет шрифта
Для дополнительной стилизации надписи вы можете изменить ее цвет. Просто выберите нужный оттенок под текстом.
Чтобы получить доступ к большей палитре расцветок, кликните на нужный цвет и удерживайте его до открытия цветового спектра.
Как сделать разноцветный текст
Вы можете изменить цвет отдельных слов и букв – выделите их и выберите нужный оттенок.
Лайфхак для быстрого создания радужного текста.
- Выделите надпись, которую вы хотите сделать разноцветной.
- Удерживая выделение одним пальцем, другим коснитесь нужного цвета до открытия расширенной палитры.
- Держа один палец на палитре и один на буквах, проведите ими в разные стороны: по градиенту вправо, по тексту влево.
 Если вы все сделали одновременно, буквы раскрасятся в разные цвета.
Если вы все сделали одновременно, буквы раскрасятся в разные цвета.
Как сделать 3D текст
По умолчанию такая функция отсутствует, но создать эффект вполне реально.
Напишите нужное слово черным цветом, затем то же слово, но с другим оттенком. Поместите надпись одного цвета на надпись другого цвета с небольшим смещением – 3D эффект готов!
Как сделать анимацию текста
Для добавления анимированной надписи вам понадобится бесплатное мобильное приложение «Hype Type».
Запустите программу и загрузите картинку для фона. После загрузки на изображении появится фраза «Double tap to edit». Дважды нажмите на нее и введите нужный вам текст. Нажмите «Далее».
Чтобы изменить цвет анимации и текста, выберите «Т». После того как картинка превратится в видео, сохраните его и загрузите в Сторис.
Заключение
Текст – важное дополнение истории, а оригинальное оформление текста – ее изюминка. С использованием нестандартных шрифтов, выравнивания, анимации и других эффектов ваши Stories станут уникальными.
Смело экспериментируйте и пробуйте разные варианты оформления историй. Так вы сможете выделиться на фоне конкурентов и привлечь внимание аудитории.
Полезные ссылки:
как сделать цветные буквы, способы форматирования текста в Discord
Оформление буковок в Дискорде (при отправке сообщения и в профиле) волнует если и не всех его пользователей, то большую их часть это точно. А всего от того, что хочется написать собеседникам послание с особым креативом. И это как минимум. Ведь ещё форматирование текста очень даже полезно при размещении объявлений на канале, создании рассылок участникам.
Эта статья подскажет вам, как использовать нестандартные шрифты для Дискорда, как изменить цвет, формат текста. А ещё: как сделать красивое оформление никнейма (заковыристыми оригинальными литерами, каких, может, даже и в системе ПК нет, и с добавлением всяких спецсимволов), как записывать голосовые смс (мессенджер будет озвучивать послание для других пользователей, когда вы его напишите и отправите).
Готовьтесь менять дизайн текстового пространства вашего Дискорда. Мы начинаем!
Варианты форматирования текста
Варианты начертания
Вам нужно сделать сообщение жирным, курсивом, подчеркнуть или зачеркнуть отдельные фрагменты? Да легко! Главное в этом деле ¬¬– знать символы внутренней разметки. Этот принцип оформления используется и в других популярных мессенджерах.
Алгоритм выполнения такой:
До и после текста указываются управляющие символы (в зависимости от того, как требуется писать).
**жирный**
Примечание. Заключаете в границы разметки всё, что требуется выделить в заданном формате.
В таком виде сообщение отправляется.
В итоге в чате смс отображается в отформатированном виде (например, жирным шрифтом), а управляющие символы разметки уже не видны.
жирный
Рассмотрим варианты – как можно оформлять:
*курсив* – курсив;
**жирный** – жирный;
***жирный курсив*** – жирный курсив;
~~ зачёркнутый ~~ – зачёркнутый;
__подчеркнутый__ – подчеркнутый.
Эти базовые способы разметки можно комбинировать в процессе работы с текстом по своему усмотрению. Например, вам ничего не мешает сделать фразу подчёркнутым жирным курсивом, если того требует дизайн. Всё, что потребуется, – добавить на границах символы разметки (для жирного курсива и подчёркивания):
формат: __***Подчеркнутый жирный курсив***__;
результат: Подчеркнутый жирный курсив.
Как писать в рамке
Для того чтобы послание отображалось в рамочке, также предусмотрен особый вид разметки.
` ваш текст ` – блок, выделенный с обеих сторон символом «апостроф».
В отличие от стандартного дизайна сообщение отображается в рамке (буквы в блоке на фоне другого цвета).
«` текст «` – выделение тремя апострофами для многострочного блока.
Как сделать цветной текст
Сразу оговоримся, что нет специальной опции, делающей цветными используемые шрифты для Дискорда. То есть нельзя в чате взять и произвольно разукрасить разными цветами слова смс, как душа пожелает, посредством стандартного функционала, размещённого в поле для отправки текста. Увы!
Увы!
Но, если стандартного функционала… Всё-таки есть одна хитрость в Дискорде на этот счёт.
Дело в том, что для программистов разработчики предусмотрели расширенные возможности разметки многострочного блока. Кроме, собственно, границ блока, обозначенных «` …. «` дополнительно указывается язык, тип разметки, на котором написан код. Например css (каскадные таблицы стилей):
И система мессенджера «подхватывает» надстройку и делает подсветку синтаксиса (команды цветными буквами) согласно указанному языку.
Примечание. Такая функция есть в блокноте Notepad++ и в редакторах кода.
Набираем вот такой код в чате и отправляем:
После отправки он уже отобразится в цветовой разметке:
Цветовые схемы в мессенджере различные, в зависимости от выбранного языка.
Вот эту особенность и можно использовать. Даже если вы далеки от программирования и слова «код» и «кодить» вас настораживают и откровенно пугают. Нас интересует только, какой цвет применяется для обычного текста в цветовой разметке конкретного языка.
Смотрите! Если создать вот такую разметку (для css) с любым текстом и отправить:
Внимание! Язык указывается сразу после «` (без пробела!).
То сообщение отобразится зелёным цветом.
Соответственно, если указать в разметке блока другие языки, то и цвет текста будет другой. Нужный цветовой оттенок можно подобрать опытным путём.
Поэкспериментируйте в чате:
- (язык) yaml – (цвет) циановый оттенок;
- HTTP – жёлтый;
- ARM – оранжевый;
- excel – красный.
Оформление никнейма другим шрифтом
Способов довольно много, позволяющих изменить шрифты для Дискорда в поле никнейма. Но принцип их практически одинаков – оформление ника на стороннем сервисе и перенос посредством копирования в личный профиль.
Способ №1: генератор qaz.wtf
1. Откройте в браузере – http://qaz.wtf/u/convert.cgi?text=Nick.
2. В поле замените предустановленный запрос «Nick» на свой никнейм.
3. Нажмите кнопку «SHOW» (показать).
4. Просмотрите варианты оформления, сгенерированные сервисом. И скопируйте понравившийся дизайн: выделение текста → клик правой кнопкой → команда «Копировать».
5. Ник создан. Осталось только перенести в аккаунт:
— в мессенджере кликните «шестерёнку» в панели профиля;
— на вкладке «Моя учётная запись» нажмите «Изменить» в блоке учётных данных;
— очистите строку «Имя пользователя», установите курсор в начало; кликните правую кнопку и нажмите «Вставить»;
— введите пароль для подтверждения операции, сохраните настройки.
Теперь в чатах ник отображается в оригинальном оформлении, а не стандартным шрифтом.
Внимание! Перенос созданного никнейма в аккаунт в последующих инструкциях выполняется аналогичным образом: копирование в буфер обмена → вставка в поле настройки.
Способ №2: сервис supernik.ru
1. На страничке http://supernik.ru/online/generator введите свой ник и щёлкните кнопку «Старт!».
Совет! При желании к нику можно добавить какие-нибудь значки из блока «Символы» (копирование – вставка).
2. Скопируйте понравившийся вариант оформления.
Способ №3: комбинирование шрифтов
1. Разыщите в сети веб-сайты, на которых опубликованы подборки букв различными шрифтами (например – https://ydalenka.ru/note/my-kak-izmenit-shrift-nika-v-discord-kak-sdelat-krasivyj-nik/).
2. Попробуйте сделать комбинацию: составьте ник разными шрифтами (для каждой буквы или нескольких букв).
Способ №4: генератор + шаблон
1. Зайдите на https://ru.nickfinder.com/.
2. Введите ник, щёлкните интересующий вариант в блоке слева для переноса в буфер обмена. Отдельно вставьте в текстовый редактор.
3. В блоке ниже скопируйте понравившийся шаблон из спецсимволов.
4. Скомпонуйте в текстовом редакторе: ник и шаблон спецсимволов. Затем перенесите в профиль.
Например:
๖ۣۜClαssy༻☢一ƬψƬ
Способ №5: английские буквы, схожие на русские
Ник пишется латинскими литерами. Но для тех, кто хочет, чтобы имя выглядело, как написанное русскими буквами и вдобавок оригинально, рекомендуем данный способ. Это скорей всего обман зрения, чем какие-то ухищрения на программном, настроечном уровне.
Это скорей всего обман зрения, чем какие-то ухищрения на программном, настроечном уровне.
Возьмите на вооружение словарь схожестей:
Попробуйте немного поимпровизировать. Можно задействовать и собственные символьные комбинации.
Вот примеры применения «технологии»:
Написание голосовых сообщений
В Дискорде есть возможность набрать текст в специальном режиме, и он будет озвучен (прочитан) получателю при помощи синтезатора речи. Причём без сторонних программ и скриптов.
Для активации опции нужно:
1. В поле для текстового сообщения набрать команду – /tts
2. В этой же строчке через пробел добавить текст сообщения, которое должно быть озвучено.
3. Отправить сообщение.
Получатель услышит сообщение и увидит текст.
Однако будьте осторожны! Голосовые сообщения – полезная «фишка» в Дискорде. Но может и обернуться головной болью. А всё потому, что некоторые участники используют её злонамеренно: заставляют голосового бота проговаривать всякую несуразицу в чате (и не один раз!).
Благо от таких надоедливых троллей можно избавиться посредством настроек в профиле. Отключить воспроизведение голосовых сообщений можно так:
— перейти: Настройки пользователя → Уведомления → блок Text-to-Speech;
— активировать: «Не использовать».
И второй вариант для отключения TTS:
-открыть: Настройки пользователя → Текст изображения → Text-to-Speech (деактивировать).
Как видите, уважаемый пользователь, для оформления текста в мессенджере возможностей довольного много. И, если вы частый гость в Discord, у вас есть многолюдный сервер, все эти штуки по настройкам и разметке обязательно пригодятся вам. Пользуйтесь со вкусом. Да будет ваш профиль выглядеть красиво и оригинально!
Как сделать цветной текст в Дискорде: инструкция
Как сделать цветной текст в Дискорде в имени или сообщениях? Какая палитра доступна пользователям? Можно ли менять оттенки или такой возможности нет? На эти и другие вопросы подробно отвечаем в этом обзоре – читайте и узнавайте о новых фишках мессенджера!
Меняем имя
Многие интересуются, как писать цветными буквами в Дискорде – такая возможность есть! В рамках встроенных разработчиком опций можно сменить оттенок шрифта, но это касается исключительно имени пользователя.
Зачем нужна такая функция? Она позволяет четко выделить участника сервера в общей иерархии – нужно немного поговорить о ролях! Создатель/администратор сервера может наделять участников определенными ролями – это своеобразные статусы, дающие те или иные права.
Статусы отличаются доступными возможностями и выстраиваются в своеобразную иерархию – от меньшего к большему, самому главному. Управление ролями доступно только создателю сервера и тому, кто наделен им полномочиями администратора. Роли вы создаете сами – отличная новость?
Давайте поговорим о том, как писать цветным текстом в Дискорд разные имена – заодно научимся распределять и создавать роли.
- Войдите в мессенджер Дискорд;
- Нажмите на нужный сервер на панели слева;
- Кликните по небольшой стрелке – она находится рядом с названием на верхней панели;
- В открывшемся меню выберите раздел «Настройки сервера», отмеченный шестеренкой;
- В меню с левой стороны найдите иконку «Роли».

Подошли к самому интересному! Сейчас мы сможем писать цветным шрифтом в Дискорде имена всех пользователей определенного сервера.
- Слева найдите иконку «new role» и нажмите на нее;
- Справа в верхнюю строку введите название – оно может быть любым, нужно для внесения в иерархию;
- Ниже вы можете выбрать цвет – на выбор палитра из восемнадцати оттенков и дополнительный инструмент, где можно самостоятельно подобрать оттенок, двигаясь по цветовому кругу.
Интересный факт! Цветной текст в Дискорде будет отображаться, пока вы выбираете оттенок – следите за названием роли слева и наверху. Так вы можете оценить, как цвет будет смотреться «в деле».
Выбрали цветовую гамму? Нажмите на любое свободное место на экране, чтобы изменения были автоматически сохранены. Убедитесь, что название роли Дискорда написано в нужном цвете.
Давайте вернемся к параметрам и закончим создание роли – если вы не будете следовать описанным ниже шагам, воспользоваться цветным текстом в Discord не получится.
- В разделе «Настройки» выберите, как будут показываться и упоминаться участники;
- В разделе «Права» определите, какими возможностями наделяете того или иного пользователя;
- Не забудьте нажать на кнопку «Сохранить изменения», иначе выставленные настройки слетят.
Вот так вы можете писать разноцветными буквами в Дискорде имена всех участников сервера – которые наделены ролями. Удобно, функционально, богатая палитра оттенков на любой вкус!
Смена сообщений
Второй вопрос, который очень волнует пользователей – это возможность сменить оттенок основного текста, который входит в сообщения. Официально такой опции нет – но мы немного схитрим и получим желаемый результат, классное цветное сообщение!
Писать цветным текстом в Дискорде можно – для этого необходимо воспользоваться языком разметки! Есть несколько вариантов цветовой гаммы.
В поле для ввода необходимо ввести следующие данные:
«`цвет
текст
«`
Теперь рассмотрим на примере! Вместо слова «текст» вписываете нужное сообщение, в графу «цвет» вставляем нужный оттенок. Поменять цвет сообщения в Дискорде помогут такие слова:
Поменять цвет сообщения в Дискорде помогут такие слова:
- Css – зеленый
- Brainfuk – серый;
- Elm – синий;
- Yalm – бирюзовый;
- HTTP – желтый;
- Excel – красный;
- ARM – оранжевый.
Вот и простейший ответ на вопрос, как делать цветной текст в Дискорде – используйте нужный язык. Его необходимо вписать в разметку блока! Вы сразу увидите, как изменится оттенок написанного сообщения.
Возможно, вы найдете и другие варианты цветного текста – поищите в сети, поэкспериментируйте самостоятельно. Справится даже тот, кто не имеет ни малейшего опыта в программировании – даже пользователь-новичок!
Вы узнали, как сделать разноцветный текст в Дискорде самостоятельно – забавная опция, позволяющая разнообразить профиль и процесс общения с друзьями. Процесс элементарный, в любую минуту можно добавить немного веселья – попробуйте прямо сейчас, не откладывая!
Выбор цвета и шрифта для рекламы
Выбор цвета и шрифта для рекламного обращения – параметр не менее важный, чем структура самого обращения.
В данном аспекте важно во-первых, привлечь внимание, во-вторых, создать максимально комфортные условия для зрительного восприятия обращения – тогда больше шансов, что его прочитают до конца.
Цвет
Прежде всего, определимся, делать рекламу цветной или черно-белой.
Психологами доказано, что цветные объявления привлекают внимание намного больше, чем черно-белые. Поэтому если есть возможность использовать палитру из хотя бы двух цветов, этим желательно воспользоваться.
Согласно исследованиям, воспринимаются наиболее положительно и больше притягивают взгляд следующие цветовые сочетания:
- Черные буквы на желтом фоне.
- Зеленые буквы на белом фоне.
- Красные буквы на белом фоне.
Также следует обратить внимание на то, как воспринимаются различные цвета:
Красный – очень интенсивный, «активный» цвет, он сразу обращает на себя внимание. Это цвет страсти, который просто не может оставить наблюдателя равнодушным. Однако с ним надо быть осторожнее, потому что переизбыток будет оказывать нежелательное воздействие: утомит и вызовет раздражение.
Однако с ним надо быть осторожнее, потому что переизбыток будет оказывать нежелательное воздействие: утомит и вызовет раздражение.
Желтый – цвет радости, позитива. Используя его, вы получите и другое преимущество: желтый зрительно увеличивает площадь, на которой используется, придает ощущение объема. Однако не стоит использовать слишком много интенсивно-желтых элементов: этот цвет способен легко утомить.
Голубой, синий – цвета холодной части спектра. Светлые оттенки также придают ощущение объема. Они дают чувство спокойствия (темные оттенки – стабильности и шика), подталкивая вдумчиво и рассудительно вчитываться в информацию.
Оранжевый и черный – буквально притягивают внимание человека. Однако это сочетание вызывает чувство тревоги (обратите внимание, многие сигналы или, скажем, знаки, которые вызваны предупреждать, имеют именно такую окраску).
Зеленый – цвет спокойствия, уверенности и надежности. Светлые оттенки более игривы. Как правило, зеленый воспринимается достаточно положительно, главное – подобрать хорошее «обрамление» для этого цвета.
Белый – цвет чистоты, придает дополнительный объем, как бы «расширяет» пространство рекламного обращения. Белый – универсальный фон для какого-либо текста, он традиционно используется наиболее широко.
Выбирая палитру для рекламного обращения, следует избегать следующих решений:
- Ни в коем случае нельзя давать большие объемы текста «вывороткой» (светлые буквы на более темном фоне). Это очень быстро утомляет и в конечном итоге приводит к тому, что рекламное обращение игнорируют. Однако допустимо использовать этот прием для небольших частей рекламного обращения, дабы особенно выделить их, подчеркнуть значимость подаваемой таким образом информации.
- Использование несочетаемых цветов. Зеленые буквы на красном фоне, вне всякого сомнения, очень оригинальное решение. Вот только привлечет оно разве что маленьких детей, которым интересны все яркие предметы. Более взрослая аудитория будет воспринимать такую рекламу как безвкусную, уже не говоря о том, что снижение читаемости информации приводит к ее игнорированию.

- Использование бледных оттенков для текста при белом или светлом же фоне. Для того, чтобы «зацепить» аудиторию, пастельные тона не всегда годятся.
Помните: не люди должны читать вашу рекламу просто благодаря тому факту, что она есть, а вы должны создавать такие условия, чтобы ее прочли. Всегда найдется определенный процент целевой аудитории, который не имеет активной заинтересованности в вашем предложении. Если вы не склоните их на свою сторону при первых же секундах контакта, можно считать, что этих людей вы потеряли.
Шрифт
Современные технологии предлагают колоссальную свободу в выборе шрифта для рекламы.
Однако вы помните, что руководствоваться исключительно своими предпочтениями нежелательно, выше мы уже уточняли, почему.
Поговорим теперь о том, как должны выглядеть сами буквы, чтобы они вызывали интерес.
- Для рекламы рекомендуется использовать шрифт с засечками. Мы привели для вас пример букв такого шрифта. Посмотрев на рисунок, вы сразу сможете понять, что означает этот термин: вертикальные элементы каждой буквы сделаны с горизонтальными «палочками» (могут быть выполнены как в виде прямоугольников, так и иметь скругления).
 Эти «палочки» — ориентиры для наших глаз: взрослый человек, обладающий достаточными навыками в чтении, читает «по вершинам» — то есть, взгляд направлен на верхнюю часть букв, по их очертаниям и распознаются знакомые символы.
Эти «палочки» — ориентиры для наших глаз: взрослый человек, обладающий достаточными навыками в чтении, читает «по вершинам» — то есть, взгляд направлен на верхнюю часть букв, по их очертаниям и распознаются знакомые символы. - В целом же шрифт должен быть легкочитаемым (то есть, давать большие объемы информации рукописным шрифтом или буквами с оригинальными очертаниями бессмысленно – изящная вязь может вызвать интерес, но будет препятствовать быстрому прочтению и восприятию информации).
- Кегль шрифта следует выбирать исходя из конкретной ситуации. Большие буквы привлекают внимание, выделяют информацию. Однако не стоит давать большие объемы текста только заглавными буквами – это утомляет.
- С выделениями текста полужирным начертанием тоже следует быть осторожными: это может утомлять и снижать читаемость.
В целом, универсальный совет, который можно дать тому, что выбирает цветовую палитру и шрифт для рекламы, будет звучать так: во всем хороша умеренность. Используя простые приемы, которые проверены многолетней практикой и воздерживаясь от крайностей, можно создать такую рекламу, которая только своим внешним видом будет привлекать людей и располагать к себе.
Используя простые приемы, которые проверены многолетней практикой и воздерживаясь от крайностей, можно создать такую рекламу, которая только своим внешним видом будет привлекать людей и располагать к себе.
Совместимость разноцветных шрифтов для упрощения создания графики в Illustrator
Adobe / 123RF / scyther5 Adobe Illustrator является отраслевым стандартом для создания графики, но для создания шрифтов с несколькими цветами по-прежнему требуется входить и вручную настраивать каждую букву. Однако это скоро изменится, поскольку Adobe работает над добавлением поддержки разноцветных шрифтов в следующее обновление. В сообщении в блоге, опубликованном в понедельник, 17 июля, компания поделилась планами по созданию многоцветных шрифтов Adobe Illustrator с использованием формата под названием OpenType SVG fonts, который должен быть доступен в следующем обновлении программного обеспечения.
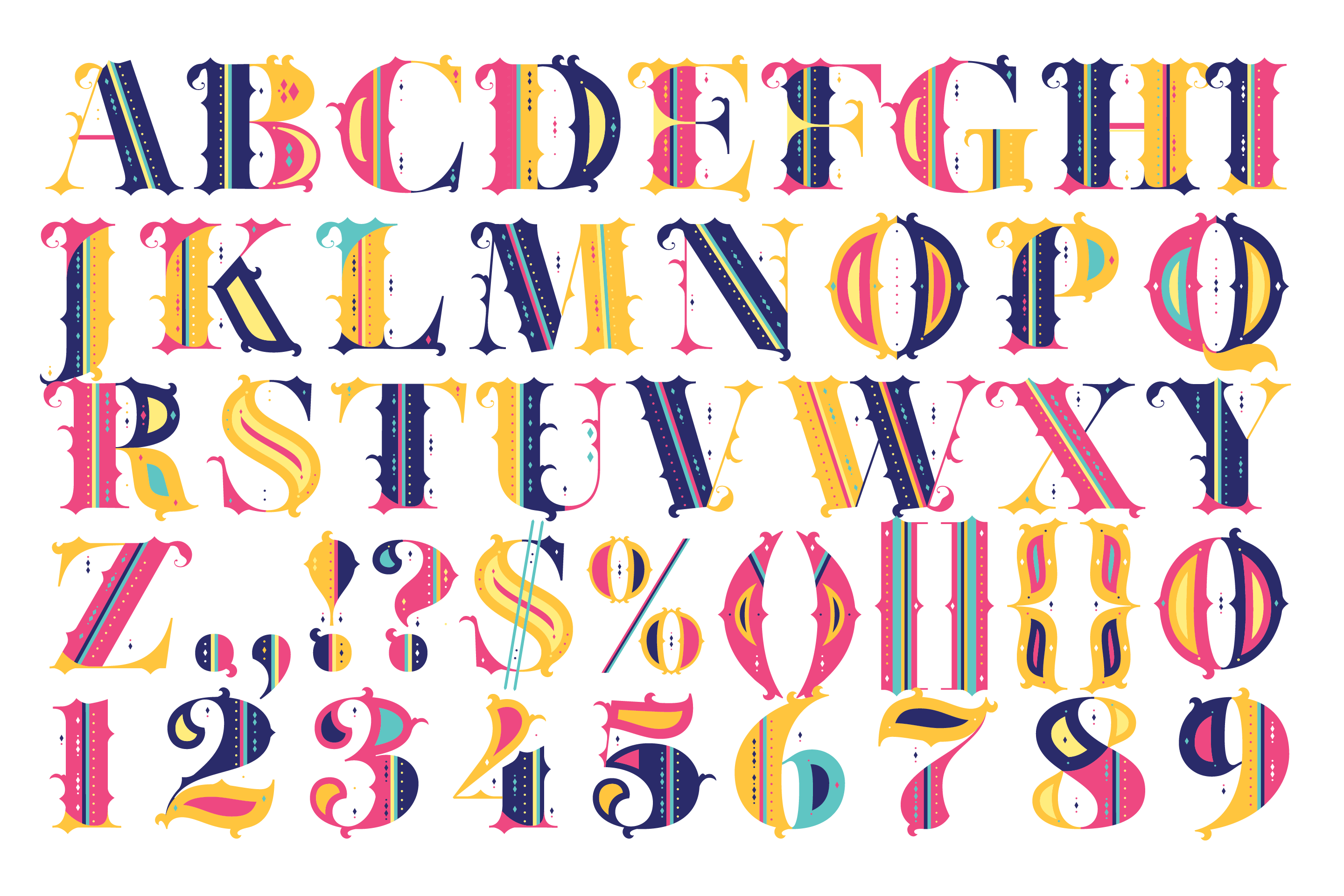
Обновление позволит добавлять в систему шрифты, которые имеют разную окраску для каждого символа — и даже для частей каждого символа. Adobe заявляет, что ярким примером этой функции является Gilbert Font, разноцветный шрифт (на фото выше), разработанный в честь Гилберта Бейкера, дизайнера флага LGBTQ. Каждый персонаж имеет разный цвет, а некоторые персонажи даже имеют четыре разных оттенка. Для многих букв разные части, составляющие шрифт, имеют разные цвета, с прозрачной частью, где сегменты перекрываются, например, там, где петля строчной буквы b встречается с линией.
Adobe заявляет, что ярким примером этой функции является Gilbert Font, разноцветный шрифт (на фото выше), разработанный в честь Гилберта Бейкера, дизайнера флага LGBTQ. Каждый персонаж имеет разный цвет, а некоторые персонажи даже имеют четыре разных оттенка. Для многих букв разные части, составляющие шрифт, имеют разные цвета, с прозрачной частью, где сегменты перекрываются, например, там, где петля строчной буквы b встречается с линией.
OT-SVG могут иметь разные цветовые градиенты и даже узоры внутри одной буквы или грамматического символа. Формат идеален для текста с тяжелой графикой, например для создания шрифта с цветочным декором или с блеском металлической поверхности. В отличие от буквенной графики PNG формат файла OT-SVG обычно является предпочтительным, поскольку буквы могут быть любого размера без пикселизации.
Ожидается, что в ознаменование совместимости нового формата шрифтов Adobe добавит несколько шрифтов OT-SVG бесплатно при запуске обновления. Adobe заявляет, что EmojiOne (который уже доступен в Photoshop) — это забавный красочный шрифт, который станет частью новых опций.
Adobe заявляет, что EmojiOne (который уже доступен в Photoshop) — это забавный красочный шрифт, который станет частью новых опций.
Хотя тип шрифта уже совместим с Photoshop, эта функция будет запущена в следующей версии Illustrator, хотя Adobe еще не объявила о доступности. В прошлом году Photoshop добавил возможности многоцветного шрифта, в то же время программа добавила эмодзи и инструмент для поиска похожих шрифтов. На тот момент обновление включало два бесплатных цветных шрифта OT-SVG.
Рекомендации редакции
экспериментирует с цветными шрифтами | CSS-уловки
За последние пару недель цветные шрифты вызвали большой интерес. Adobe описывает технологию так:
OpenType-SVG — это формат шрифта, в котором все или только некоторые из глифов шрифта OpenType представлены как изображения SVG (масштабируемая векторная графика). Это позволяет отображать несколько цветов и градиентов в одном глифе.Из-за этих функций мы также называем шрифты OpenType-SVG «цветными шрифтами».
Еще в марте Роэль Нискенс написал о своем опыте создания цветного шрифта и описал проблему, которую они намереваются решить:
Типографика в Интернете одноцветная: символы могут быть черными или красными, но никогда — черными и красными.
Итак, с цветным шрифтом дизайнеры шрифтов теперь могут встраивать несколько цветов в сами глифы. Затем веб-дизайнер может выбрать один из вариантов, доступных с помощью свойства font -iversity-settings в CSS.Ниже я сделал демонстрацию, которая показывает, как это работает с Trajan Color, новым шрифтом, созданным Adobe и теперь доступным с Typekit:
Видите, как разные части этих глифов, ABC, имеют разные оттенки цвета внутри?
Это означает, что когда дело доходит до смайлов и шрифтов для отображения, у дизайнеров скоро появится более интересный выбор. На данный момент поддержка браузеров не так хороша, но Adobe предоставила всем информацию на странице Typekit, разработанной Ником Шерманом:
Браузерная поддержка цветных шрифтов все еще развивается, но существует в Firefox и Microsoft Edge (IE), и мы ожидаем, что больше производителей браузеров примут этот формат в ближайшее время.
В браузерах, в которых отсутствует поддержка цветных шрифтов, они будут использовать обычные монохромные глифы.
Я думаю, что последний пункт о том, как откатываются цветные шрифты, лучше всего проиллюстрировал Роэл Нискенс, что должно быть идеальной, постепенно улучшающейся вещью, которая могла бы произойти в этой ситуации:
Вот несколько примеров цветных шрифтов, с которыми вы можете поэкспериментировать сегодня:
Но будьте осторожны! У этого подхода есть несколько проблем. Больше всего проблем с размером файла шрифта в моей демонстрации выше: всего 593 КБ.Хотя, честно говоря, в большинстве проектов нам, вероятно, не нужно загружать все варианты цветного шрифта, что значительно уменьшит размер файла шрифта, который мы обслуживаем.
Во-вторых, не похоже, что в CSS можно изменить различные цвета внутри цветного шрифта. Итак, на какое-то время мы застряли в том, что дизайнеры шрифтов предоставляют нам в самих файлах шрифтов.
Однако, несмотря на эти две проблемы, я все еще очень взволнован появлением цветных шрифтов и тем, что это может означать для типографики в Интернете. В частности, я вижу, как возвращаются старые деревянные стили, отчасти благодаря этому новому формату шрифтов.
В частности, я вижу, как возвращаются старые деревянные стили, отчасти благодаря этому новому формату шрифтов.
Не забудьте посмотреть демонстрацию ниже (с Firefox или Edge), чтобы увидеть эффект цветного шрифта:
См. Демонстрацию шрифтов Pen Color от Робина Рендла (@robinrendle) на CodePen.
Разноцветный шрифт PNG, 80+ Разноцветный текстовый эффект PSD Скачать
С Днем Рождения разноцветный художественный шрифт воздушный шар svg
разноцветный эллиптический теневой диалог пузырь
разноцветный пузырь диалоговое окно прекрасная плоская электронная коммерция просто и просто
разноцветные простые диалоговые пузыри Симпатичные мультяшные диалоговые пузыри
Художественный шрифт сентябрьский месяц с крутым разноцветным слоем
Разноцветный шрифт острова Пхукет
Векторный шрифт декабрь месяц с крутым разноцветным слоем
Октябрь месяц художественный шрифт с классный разноцветный слой
Художественный шрифт на месяц с крутым разноцветным слоем
Художественный шрифт на ноябрь с крутым разноцветным слоем
Августовский векторный графический шрифт с крутым разноцветным слоем
июнь месяц вектор художественный шрифт с крутым разноцветным слоем
июль месяц векторный шрифт с крутым разноцветным слоем
разноцветные красные цветы остров Пхукет
разноцветный геометрический шрифт конфетти
блестящая вселенная млечный путь звездное небо светящаяся английская буква 9000
радуга многоцветный текстовый эффект редактируемый шрифт и простой в использовании
svg красочная новогодняя атмосфера ручная роспись английская фраза
любовь радуга гордость шрифт
с днем рождения с прекрасными красочными художественными словами
мультфильм день рождения ручная роспись стиль шрифта
многострочный шрифт плоский стиль цвет торжественное открытие
радужный шрифт гордости
красочный поп-стиль художественное слово
многоцветный градиент плоский стиль цвет торжественное открытие
colorf ul pop style art word
скидка 30 на дизайн социальные сети
скидка 50 на концепцию дизайна
текстура ленты английский шрифт плоский стиль цвет торжественное открытие
градиентный шрифт эффект 3D редактируемый текст
golden sunday art милый дизайн шрифта
набор номера коллекции скидка до продажи
шрифт наконечника ручки плоский стиль цвет торжественное открытие
полный набор набор коллекционный номер до для рекламного мероприятия предложение продажа новый год
10 продажа дизайн пост в социальных сетях
фестиваль цвет милый арт дизайн шрифта
3d символ d алфавит красный цвет на красочном фоне
будущий градиент текстовый эффект редактируемый и простой в использовании
60 распродажа концепция дизайна социальные сети
лондон новый год неон te xt effect alaska carve test effect
добро пожаловать 2020 дизайн баннера прямоугольник дизайн баннера
20 продажа дизайн
40 распродажа дизайн публикация в социальных сетях
90 дизайн распродажа лучшее предложение
с новым годом 2020
с новым годом 2020
с днем рождения текст 3d красочный графический стиль дизайн
2020 новогодний дизайн баннер прямоугольник новогодний дизайн
рамадан карим поздравительная открытка на английском
рамадан кари карта английский
разноцветный шрифт радуги, изолированные векторные латинские буквы Клипарты, векторы, и Набор Иллюстраций Без Оплаты Отчислений.
 Изображение 11281329. разноцветный шрифт радуги, изолированные векторные латинские буквы Клипарты, векторы, и Набор Иллюстраций Без Оплаты Отчислений. Изображение 11281329.
Изображение 11281329. разноцветный шрифт радуги, изолированные векторные латинские буквы Клипарты, векторы, и Набор Иллюстраций Без Оплаты Отчислений. Изображение 11281329.Разноцветные Радуга шрифта, изолированные векторные латинские буквы
S M L XL EPS РедактироватьТаблица размеров
| Размер изображения | Идеально подходит для |
| S | Интернет и блоги, социальные сети и мобильные приложения. |
| M | Брошюры и каталоги, журналы и открытки. |
| л | Плакаты и баннеры для дома и улицы. |
| XL | Фоны, рекламные щиты и цифровые экраны. |
5240 x 4885 пикселей | 44,4 см x 41,4 см | 300 точек на дюйм | JPG
Масштабирование до любого размера • EPS
5240 x 4885 пикселей
|
44. 4 см x
41,4 см |
300 точек на дюйм
|
JPG
4 см x
41,4 см |
300 точек на дюйм
|
JPG
Скачать
Купить одно изображение
6 кредитов
Самая низкая цена
с планом подписки
- Попробовать 1 месяц на 2209 pyб
- Загрузите 10 фотографий или векторов.
- Нет дневного лимита загрузок, неиспользованные загрузки переносятся на следующий месяц
221 ру
за изображение любой размер
Цена денег
Ключевые слова
Похожие векторы
Нужна помощь? Свяжитесь с вашим персональным менеджером по работе с клиентами
@ +7 499 938-68-54
Мы используем файлы cookie, чтобы вам было удобнее работать. Используя наш веб-сайт, вы соглашаетесь на использование файлов cookie, как описано в нашей Политике использования файлов cookie
Используя наш веб-сайт, вы соглашаетесь на использование файлов cookie, как описано в нашей Политике использования файлов cookie
Совместимость разноцветных шрифтов для упрощения создания графики в Illustrator
adobe
Adobe / 123RF / scyther5
Adobe Illustrator является отраслевым стандартом для создания графики, но создание шрифтов с несколькими цветами по-прежнему требует входа и корректировки каждой буквы вручную. Однако это скоро изменится, поскольку Adobe работает над добавлением поддержки разноцветных шрифтов в следующее обновление.В сообщении в блоге, опубликованном в понедельник, 17 июля, компания поделилась планами по созданию многоцветных шрифтов Adobe Illustrator с использованием формата под названием OpenType SVG fonts, который должен быть доступен в следующем обновлении программного обеспечения.
Обновление позволит добавлять в систему шрифты, которые имеют разную окраску для каждого символа — и даже для частей каждого символа. Adobe заявляет, что ярким примером этой функции является Gilbert Font, разноцветный шрифт (на фото выше), разработанный в честь Гилберта Бейкера, дизайнера флага LGBTQ.Каждый персонаж имеет разный цвет, а некоторые персонажи даже имеют четыре разных оттенка. Для многих букв разные части, составляющие шрифт, имеют разные цвета, с прозрачной частью, где сегменты перекрываются, например, там, где петля строчной буквы b встречается с линией.
Adobe заявляет, что ярким примером этой функции является Gilbert Font, разноцветный шрифт (на фото выше), разработанный в честь Гилберта Бейкера, дизайнера флага LGBTQ.Каждый персонаж имеет разный цвет, а некоторые персонажи даже имеют четыре разных оттенка. Для многих букв разные части, составляющие шрифт, имеют разные цвета, с прозрачной частью, где сегменты перекрываются, например, там, где петля строчной буквы b встречается с линией.
Шрифты OT-SVG могут иметь разные цветовые градиенты и даже узоры внутри одной буквы или грамматического символа, сообщает Adobe. Формат идеален для текста с тяжелой графикой, например для создания шрифта с цветочным декором или с блеском металлической поверхности.В отличие от буквенной графики PNG формат файла OT-SVG обычно является предпочтительным, поскольку буквы могут быть любого размера без пикселизации.
Чтобы отметить совместимость нового формата шрифтов, Adobe, как ожидается, добавит несколько шрифтов OT-SVG бесплатно при запуске обновления. Adobe заявляет, что EmojiOne (который уже доступен в Photoshop) — это забавный красочный шрифт, который станет частью новых опций.
Adobe заявляет, что EmojiOne (который уже доступен в Photoshop) — это забавный красочный шрифт, который станет частью новых опций.
Хотя тип шрифта уже совместим с Photoshop, эта функция будет запущена в следующей версии Illustrator, хотя Adobe еще не объявила о доступности.В прошлом году Photoshop добавил возможности многоцветного шрифта, в то же время программа добавила эмодзи и инструмент для поиска похожих шрифтов. На тот момент обновление включало два бесплатных цветных шрифта OT-SVG.
Eat Sleep Rummikub Repeat Рубашка с разноцветным шрифтом, худи, длинные рукава, толстовка
Она также любит свою еженедельную игру в бридж и любит обучать своих внуков играм, таким как Eat Sleep Rummikub Repeat Multicolored Font Shirt Rummikub. Жан — добрый, щедрый и внимательный человек; Все, кто знает ее, любят и дорожат ее дружбой.«
Eat Sleep Rummikub Repeat Рубашка с разноцветным шрифтом, худи, длинные рукава, толстовка Eat Sleep Rummikub Repeat Разноцветный шрифт для женщин с длинными рукавамиEat Sleep Rummikub Repeat Разноцветный шрифт с капюшономEat Sleep Rummikub Repeat Multicolored Font HoodieEat Sleep Rummikub Repeat Multicolored Font Classic Women T-Shirt На пляжах Флориды она почистила песок для ракушек с сестрами Лоррейн и сестры Лоррейн. Затем, в Уилсон-Лейк, она 48 лет делила дом со всеми, кто приходил.Мама, мы будем скучать по тебе, когда будем купаться, паззать, играть в Раммикуб, есть на улице или сидеть у огня Eat Sleep Rummikub Repeat Multicolored Font Shirt , и комары кусают нас, а не тебя.
Затем, в Уилсон-Лейк, она 48 лет делила дом со всеми, кто приходил.Мама, мы будем скучать по тебе, когда будем купаться, паззать, играть в Раммикуб, есть на улице или сидеть у огня Eat Sleep Rummikub Repeat Multicolored Font Shirt , и комары кусают нас, а не тебя.
игр: Azul, Bunco, The Chameleon Game, Catan: Trade Build Settle, Catan: Traders and Barbarians, Choose Your Own Adventure: War with Evil Power Master, Dixit, Codenames, Dutch Blitz, Exploding Kittens, I Hate Zombies, Munchkin Magical Mess, Oregon Trail Hunt for Food, Pandemic, Phase 10, Rummikub, Skip-Bo, Spoons, Tenzi, Ticket to Ride: France and Old West, Uno и Yahtzee.Полный список можно найти на jvbrown.edu.
Вернувшись в Форт Оглторп, Стелла была волонтером в Хатчесон, Колоннада, и помогала с программой «Моменты старшего» на UCTV. Она является давним членом Общества пожилых людей и друзей форта Оглторп, работает кассиром и работает на кухне. Она любит играть в карты, бинго, домино и Раммикуб. Раммикуб объединяет людей уже 70 лет, и впервые это приложение доступно для бесплатной загрузки на iOS и Google Play — в нынешних климатических условиях.
Раммикуб объединяет людей уже 70 лет, и впервые это приложение доступно для бесплатной загрузки на iOS и Google Play — в нынешних климатических условиях.
Приложение Rummikub можно бесплатно открыть во всем мире для Eat Sleep Rummikub Repeat Multicolored Font Shirt в следующие тридцать дней. Семьям рекомендуется оставаться дома, а спутника жизни можно найти в интерактивном приложении Rummikub. Как никогда раньше, люди ищут способы общаться, и приложение Rummikub — идеальное средство, чтобы помочь людям почувствовать себя ближе друг к другу. Игры — это известный способ высвобождения положительных эндорфинов и не только развлечение, но и побег от мира.
«Наш девиз здесь — быть умными друг с другом, и прямо сейчас лучший способ быть вместе — это найти творческие способы связи. Получайте удовольствие, снимите настольные игры с полки. Помните своего друга с улицы? Загрузите приложение Rummikub! Это бесплатно! Цифровая связь с друзьями и семьей ».
Предлагаем множество стилей, размеров, расцветок. Нажмите, чтобы купить сейчас, чтобы иметь возможность выбирать. Ваш заказ будет доставлен быстро. Размеры: S, M, L, XL, XXL, 3XL, 4XL, 5XL
Нажмите, чтобы купить сейчас, чтобы иметь возможность выбирать. Ваш заказ будет доставлен быстро. Размеры: S, M, L, XL, XXL, 3XL, 4XL, 5XL
- Рубашка мужская классическая
- Футболка унисекс из ультра-хлопка
- Рубашка женская классическая
- Мужская хлопковая футболка с круглым вырезом
- Женская футболка Boyfriend
- Футболка с короткими рукавами унисекс из джерси
- Футболка женская Heather Wicking
- Футболка мужская с коротким рукавом
- Футболка женская с овальным вырезом
- Футболка женская Organic
- Топ женский с напуском
- Мужская футболка Heather Dri-Fit
- Unisex Heavy Blend ™ Застежка-молния во всю длину
- Рубашка поло мужская
- Толстовка унисекс
- Рубашка поло мужская из джерси
- Джерси женский с коротким рукавом
- Женщины V-образным вырезом
- Футболка унисекс Ringer
- Мужская легкая модная футболка
- Джерси унисекс с короткими рукавами и V-образным вырезом
- Мужское с V-образным вырезом
- Мужская легкая толстовка
- Майка
- Толстовка с капюшоном унисекс с капюшоном в стиле французского терри
- Толстовка унисекс
- Худи унисекс на молнии AOP
- Футболка молодежная
- Лонгслив унисекс
- Куртка мужская Varsity
- Футболка с длинным рукавом унисекс из джерси
- Футболка унисекс Tri-Blend 3/4 реглан
- Бейсбольная футболка унисекс с рукавами 3/4
- Мужская одежда без рукавов
- Вьетнамки унисекс
- Юбка-карандаш женская
- Вырезать и шить женский Racerback
- Сумки
- Повседневное платье для женщин
- Чехол для телефона
- Женская губка из флиса
- Боди с длинными рукавами для младенцев
- Кружка
- Футболка Kids Regular Fit
Многоцветных шрифтов: Trajan Color Concept
мы рассмотрим, как можно использовать полноцветный шрифт,
внутри Illustrator CC 2018 и более поздних версий. Хорошо, я перейду к этому документу,
из библиотеки изображений Dreamstime,
о которых вы можете узнать больше и получить отличные предложения
на Dreamtime.com/deke.php.
и отключите этот слой сновидений.
И обратите внимание, что фотография появляется на чердаке.
Я хочу смешать эти два слоя вместе,
так что я пойду и снова включу чердак
и выберите его, нажав
на круглом, так называемом фрикадельке
в правом столбце панели «Слои».нажмите на слово Opacity,
и измените режим наложения на Умножение.
А затем я заблокирую чердак
щелкнув во втором столбце.
Обратите внимание, что мы работаем со строчными буквами,
и это потому, что Траян не использует строчные буквы.
Однако я собираюсь переключиться на Trajan Color,
который устанавливается непосредственно внутри Illustrator CC 2018
Хорошо, я выберу этот шрифт,
и обратите внимание, что это полноцветный шрифт
это выглядит так, как будто оно высечено.
Хорошо, я перейду к этому документу,
из библиотеки изображений Dreamstime,
о которых вы можете узнать больше и получить отличные предложения
на Dreamtime.com/deke.php.
и отключите этот слой сновидений.
И обратите внимание, что фотография появляется на чердаке.
Я хочу смешать эти два слоя вместе,
так что я пойду и снова включу чердак
и выберите его, нажав
на круглом, так называемом фрикадельке
в правом столбце панели «Слои».нажмите на слово Opacity,
и измените режим наложения на Умножение.
А затем я заблокирую чердак
щелкнув во втором столбце.
Обратите внимание, что мы работаем со строчными буквами,
и это потому, что Траян не использует строчные буквы.
Однако я собираюсь переключиться на Trajan Color,
который устанавливается непосредственно внутри Illustrator CC 2018
Хорошо, я выберу этот шрифт,
и обратите внимание, что это полноцветный шрифт
это выглядит так, как будто оно высечено. Хорошо, теперь обратите внимание на двойную Т и двойную N.
поднявшись в меню Окно
а затем прокрутите немного вниз
чтобы я мог видеть команду Type,
а затем я выберу Open Type.
буквы выглядят так, как будто они слишком далеко друг от друга,
так что я собираюсь пойти дальше и перейти на вкладку Персонаж
И тогда я изменю
эта опция кернинга прямо здесь из Авто,
А потом я сожму персонажей вместе
еще немного.Затем я выберу это значение отслеживания,
и я установлю отрицательное 60
чтобы произвести здесь этот эффект.
который мы рассмотрим в следующем фильме,
в том, что вы не можете изменить его цвет обычным способом.
Обратите внимание, что назначенный цвет заливки
ничего не произойдет.
Хорошо, теперь обратите внимание на двойную Т и двойную N.
поднявшись в меню Окно
а затем прокрутите немного вниз
чтобы я мог видеть команду Type,
а затем я выберу Open Type.
буквы выглядят так, как будто они слишком далеко друг от друга,
так что я собираюсь пойти дальше и перейти на вкладку Персонаж
И тогда я изменю
эта опция кернинга прямо здесь из Авто,
А потом я сожму персонажей вместе
еще немного.Затем я выберу это значение отслеживания,
и я установлю отрицательное 60
чтобы произвести здесь этот эффект.
который мы рассмотрим в следующем фильме,
в том, что вы не можете изменить его цвет обычным способом.
Обратите внимание, что назначенный цвет заливки
ничего не произойдет. а затем увеличьте толщину линии до 16 пунктов
Ничего не произойдет.Это верно даже в том случае, если вы наложите обводку поверх текста.
Допустим, я перехожу в меню «Окно»
и выберите команду Внешний вид,
а затем я нажимаю на элемент Тип.
Обратите внимание: если я дважды щелкну по символам,
что у меня красная заливка и красная обводка,
Вместо этого я собираюсь нажать
на слове Type прямо там, чтобы оно было активным,
И я его изменю, скажем так,
к этому яркому оттенку синего прямо здесь,
и ничего не происходит,
даже если заливка находится поверх Персонажей,
Другими словами, если бы это был стандартный шрифт,
теперь он будет синим,
но вместо этого мы не видим этот атрибут fill.
а затем увеличьте толщину линии до 16 пунктов
Ничего не произойдет.Это верно даже в том случае, если вы наложите обводку поверх текста.
Допустим, я перехожу в меню «Окно»
и выберите команду Внешний вид,
а затем я нажимаю на элемент Тип.
Обратите внимание: если я дважды щелкну по символам,
что у меня красная заливка и красная обводка,
Вместо этого я собираюсь нажать
на слове Type прямо там, чтобы оно было активным,
И я его изменю, скажем так,
к этому яркому оттенку синего прямо здесь,
и ничего не происходит,
даже если заливка находится поверх Персонажей,
Другими словами, если бы это был стандартный шрифт,
теперь он будет синим,
но вместо этого мы не видим этот атрибут fill. И это потому, что к цветным шрифтам относятся иначе.
чем стандартные шрифты здесь, внутри Illustrator.
Так что обратите внимание, если я перейду в меню «Эффект», выберу «Стилизация»,
а затем выберите Drop Shadow,
а лучше в черный цвет, вот так, а потом нажимаю ОК.
Смещение по оси X равно нулю.
И тогда у нас есть пятиминутное размытие,
В моем случае я назначил тени заливке.Если тебе это не нравится, можешь потянуть вниз вот так,
ниже слова Персонажи
так что он применяется к типу,
и щелкните по нему, чтобы избавиться от них.
Итак, как вы можете видеть здесь, у нас есть просто падающая тень.
Но обратите внимание, если бы я отключил чердак и задние слои
отбрасывает тень, имитирующую цвет
самих персонажей.
И это потому, что к цветным шрифтам относятся иначе.
чем стандартные шрифты здесь, внутри Illustrator.
Так что обратите внимание, если я перейду в меню «Эффект», выберу «Стилизация»,
а затем выберите Drop Shadow,
а лучше в черный цвет, вот так, а потом нажимаю ОК.
Смещение по оси X равно нулю.
И тогда у нас есть пятиминутное размытие,
В моем случае я назначил тени заливке.Если тебе это не нравится, можешь потянуть вниз вот так,
ниже слова Персонажи
так что он применяется к типу,
и щелкните по нему, чтобы избавиться от них.
Итак, как вы можете видеть здесь, у нас есть просто падающая тень.
Но обратите внимание, если бы я отключил чердак и задние слои
отбрасывает тень, имитирующую цвет
самих персонажей. Итак, здесь, на я,
с правой стороны на желтый с левой стороны.
смещение их на 10 пикселей вниз,
что мы спросили
если я вернусь на панель Оформления
у нас есть черный цвет.
Но если бы я включил флажок Предварительный просмотр
чтобы увидеть, что мы делаем, нажмите на этот образец цвета,
и измените его на что угодно, например на красный,
просто для демонстрации и нажмите ОК,
Поэтому при работе с цветными шрифтами в Illustrator
цвет, присвоенный тени, не имеет значения.в этот момент я просто нажму ОК
или Command + 0 на Mac, чтобы центрировать масштаб.
так что мы можем увидеть окончательный эффект.
Вот как вы работаете с полноцветными шрифтами,
такие как Trajan Color Concept,
здесь внутри Illustrator CC 2018
Итак, здесь, на я,
с правой стороны на желтый с левой стороны.
смещение их на 10 пикселей вниз,
что мы спросили
если я вернусь на панель Оформления
у нас есть черный цвет.
Но если бы я включил флажок Предварительный просмотр
чтобы увидеть, что мы делаем, нажмите на этот образец цвета,
и измените его на что угодно, например на красный,
просто для демонстрации и нажмите ОК,
Поэтому при работе с цветными шрифтами в Illustrator
цвет, присвоенный тени, не имеет значения.в этот момент я просто нажму ОК
или Command + 0 на Mac, чтобы центрировать масштаб.
так что мы можем увидеть окончательный эффект.
Вот как вы работаете с полноцветными шрифтами,
такие как Trajan Color Concept,
здесь внутри Illustrator CC 2018