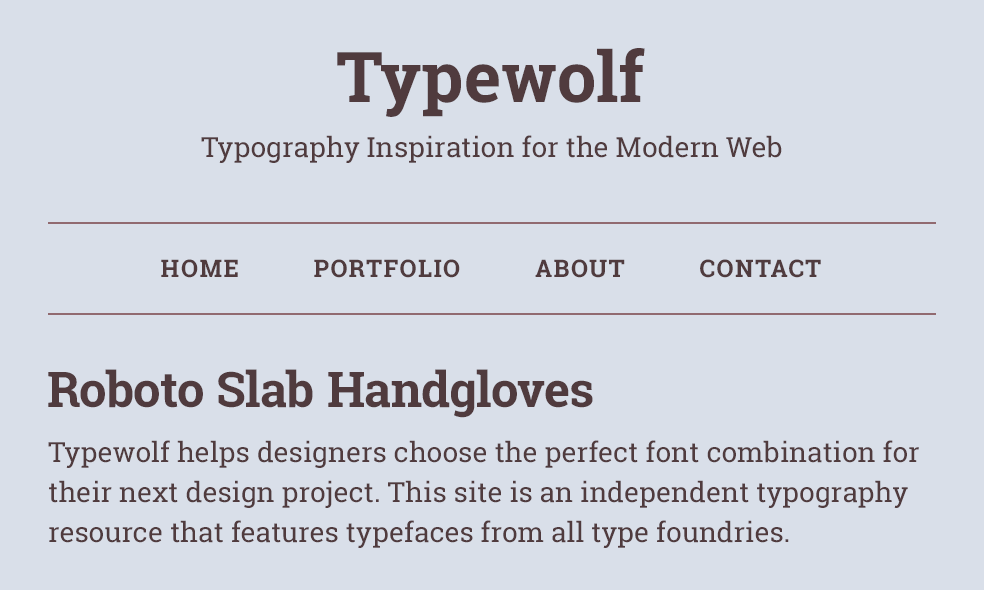
Roboto Slab
Roboto Slab
скачать семейство
Начертаний:
9
Переменный шрифт
скачать семейство
Алая вспышка осветила силуэт зазубренного крыла
Скачать
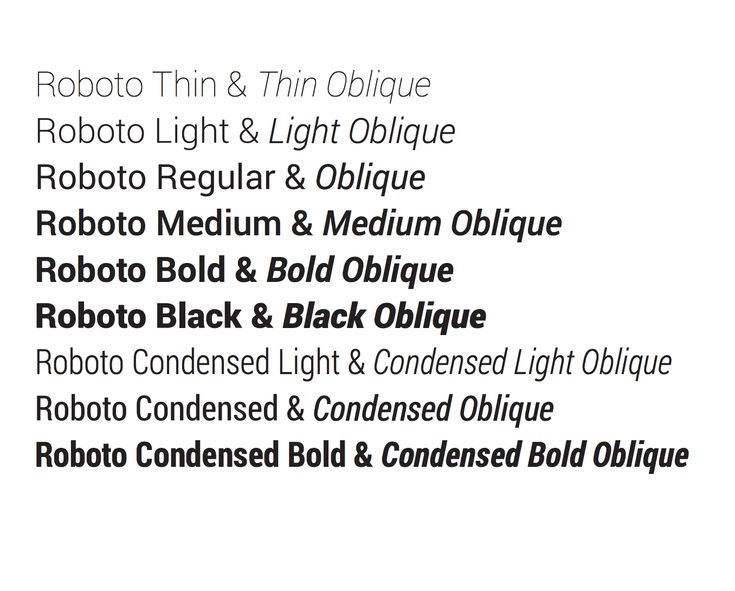
Thin
Алая вспышка осветила силуэт зазубренного крыла
Скачать
Thin Italic
Алая вспышка осветила силуэт зазубренного крыла
Скачать
Extra-light
Алая вспышка осветила силуэт зазубренного крыла
Скачать
Extra-light Italic
Алая вспышка осветила силуэт зазубренного крыла
Скачать
Light
Алая вспышка осветила силуэт зазубренного крыла
Скачать
Light Italic
Алая вспышка осветила силуэт зазубренного крыла
Скачать
Regular
Алая вспышка осветила силуэт зазубренного крыла
Скачать
Regular Italic
Алая вспышка осветила силуэт зазубренного крыла
Скачать
Medium
Алая вспышка осветила силуэт зазубренного крыла
Скачать
Medium Italic
Алая вспышка осветила силуэт зазубренного крыла
Скачать
Semi-bold
Алая вспышка осветила силуэт зазубренного крыла
Скачать
Semi-bold Italic
Алая вспышка осветила силуэт зазубренного крыла
Скачать
Bold
Алая вспышка осветила силуэт зазубренного крыла
Скачать
Bold Italic
Алая вспышка осветила силуэт зазубренного крыла
Скачать
Extra-bold
Алая вспышка осветила силуэт зазубренного крыла
Скачать
Extra-bold Italic
Алая вспышка осветила силуэт зазубренного крыла
Скачать
Black
Алая вспышка осветила силуэт зазубренного крыла
Скачать
Black Italic
Хорошо сочетается с:
Panton Rust
для коммерции
Начертаний:
4
Автор:
Fontfabric
panton-rust
Troika
для коммерции
Начертаний:
1
Автор:
Joel Carrouche
troika
Venus Rising
для учебы
Начертаний:
1
Автор:
Raymond Larabie
venus-rising
Смотрите также
Ikra Slab
для коммерции
Начертаний:
1
Автор:
Sergey Godovalov
ikra-slab
Kelly Slab
для коммерции
Начертаний:
1
Автор:
Denis Masharov
kelly-slab
Alkes
для коммерции
Начертаний:
14
Автор:
Fontfabric
alkes
Как установить Google Roboto Font на Windows, Mac и Linux
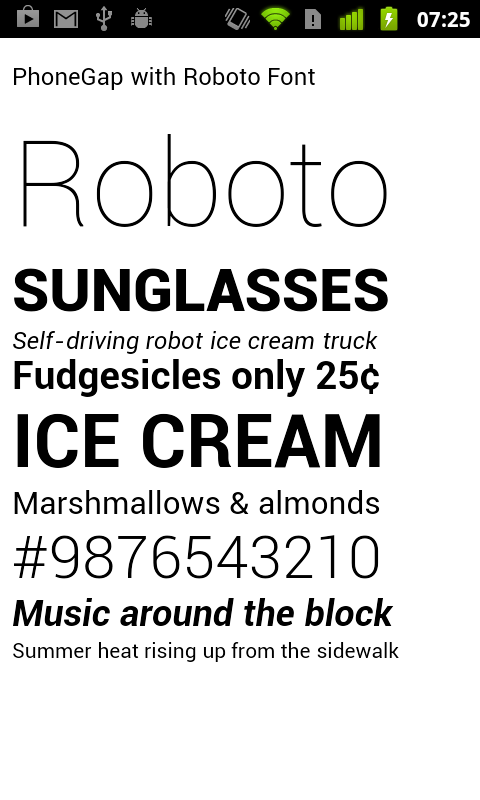
Шрифт Roboto — это шрифт без засечек, созданный Google со времен Android 4. 0 (Ice Cream Sandwich). Это элегантный шрифт, который хорошо отрисовывается на экранах с высоким разрешением, таких как телефоны Android.
0 (Ice Cream Sandwich). Это элегантный шрифт, который хорошо отрисовывается на экранах с высоким разрешением, таких как телефоны Android.
Roboto содержит полный набор значений веса шрифта (включая обычный, полужирный, курсив и полужирный курсив) и используется в основном для системных приложения и все приложения Google.
Если вы любите шрифт и хотите использовать его в Windows, Mac, Linux или даже на своем веб-сайте, то вам повезло. Разработчики Google выпустили шрифт Roboto бесплатно, и вы можете использовать его без ограничений (в рамках лицензии на программное обеспечение Apache).
Здесь рассказывается, как установить шрифт Google Roboto на всех платформах.
Загрузить Google Roboto
Гайд в разделе Интернет Как установить Google Roboto Font на Windows, Mac и Linux содержит информацию, советы и подсказки, которые помогут изучить самые важные моменты и тонкости вопроса….
На какой бы платформе вы ни работали, вам сначала нужно скачать пакет шрифтов Roboto.
Перейдите на сайт шрифтов Roboto и загрузите шрифт (ZIP-файл). Вам нужно нажать «Выбрать этот шрифт», а затем в нижней части экрана щелкнуть на темной вкладке с надписью «1 выбрано семейство».
Во вновь открывшейся вкладке щелкните значок «Загрузить», чтобы загрузить шрифт Roboto в виде zip-файла.
Извлеките заархивированный файл в папку по вашему выбору. Откройте папку, и вы увидите все шрифты Roboto внутри.
Установите шрифт Roboto в Windows 10
Откройте папку шрифтов Roboto. Выберите все шрифты. Щелкните правой кнопкой мыши и выберите «Установить».
Это установит шрифты на ваш компьютер с Windows. Теперь вы можете использовать шрифт Roboto в своих приложениях.
Установить шрифт Roboto в Linux
Откройте домашнюю папку и включите опцию для просмотра скрытых файлов / папок. Найдите папку .fonts. Если его не существует, создайте его. Затем переместите папку шрифтов Roboto в эту папку .fonts.
Перезапустите LibreOffice, GIMP, Photoshop или любые другие приложения, которые вы используете. Вы должны увидеть шрифт Roboto, доступный для выбора.
Вы должны увидеть шрифт Roboto, доступный для выбора.
Установить шрифт Roboto на Mac
Аналогично Windows. Извлеките шрифты, дважды щелкните, чтобы установить их, и они появятся в вашей книге шрифтов. Кроме того, вы можете перетащить их все в свою книгу шрифтов.
Установить шрифт Roboto на свой веб-сайт
Если вы хотите использовать шрифт Roboto на своем веб-сайте, вы можете используйте синтаксис CSS3 @ font-face для встраивания внешнего шрифта в вашу веб-страницу.
Перейдите на страницу шрифта FontSquirrel Roboto, нажмите «Набор шрифтов», затем выберите предпочитаемые форматы шрифта, подмножество (если есть) и нажмите «Загрузить». @ Font-Face Kit.
Извлеките заархивированный файл в папку шрифтов вашего сайта. Откройте таблицу веб-стилей и добавьте следующий код:
@ font-face {font-family: ‘Roboto’, src: url’Roboto-Regular-webfont.eot ‘, src: url’Roboto-Regular-webfont. eot? #iefix ‘format’embedded-opentype’, url’Roboto-Regular-webfont. woff ‘format’woff’, url’Roboto-Regular-webfont.ttf ‘format’truetype’, url’Roboto-Regular-webfont.svg # RobotoRegular ‘format’svg’, font-weight: normal, font-style: normal, @ font-face {font-family: ‘Roboto’, src: url’Roboto-Italic-webfont.eot ‘, src: url ‘Roboto-Italic-webfont.eot? #Iefix’ format’embedded-opentype ‘, url’Roboto-Italic-webfont.woff’ format’woff ‘, url’Roboto-Italic-webfont.ttf’ format’truetype ‘, url ‘Roboto-Italic-webfont.svg # RobotoItalic’ format’svg ‘, font-weight: normal, font-style: italic, @ font-face {font-family:’ Roboto ‘, src: url’Roboto-Bold-webfont .eot ‘, src: url’Roboto-Bold-webfont.eot? #iefix’ format’embedded-opentype ‘, url’Roboto-Bold-webfont.woff’ format’woff ‘, url’Roboto-Bold-webfont.ttf ‘format’truetype’, url’Roboto-Bold-webfont.svg # RobotoBold ‘format’svg’, font-weight: bold, font-style: normal, @ font-face {font-family: ‘Roboto’, src: url’Roboto-BoldItalic-webfont.eot ‘, src: url’Roboto-BoldItalic-webfont.eot? #iefix’ format’embedded-opentype ‘, url’Roboto-BoldItalic-webfont.
woff ‘format’woff’, url’Roboto-Regular-webfont.ttf ‘format’truetype’, url’Roboto-Regular-webfont.svg # RobotoRegular ‘format’svg’, font-weight: normal, font-style: normal, @ font-face {font-family: ‘Roboto’, src: url’Roboto-Italic-webfont.eot ‘, src: url ‘Roboto-Italic-webfont.eot? #Iefix’ format’embedded-opentype ‘, url’Roboto-Italic-webfont.woff’ format’woff ‘, url’Roboto-Italic-webfont.ttf’ format’truetype ‘, url ‘Roboto-Italic-webfont.svg # RobotoItalic’ format’svg ‘, font-weight: normal, font-style: italic, @ font-face {font-family:’ Roboto ‘, src: url’Roboto-Bold-webfont .eot ‘, src: url’Roboto-Bold-webfont.eot? #iefix’ format’embedded-opentype ‘, url’Roboto-Bold-webfont.woff’ format’woff ‘, url’Roboto-Bold-webfont.ttf ‘format’truetype’, url’Roboto-Bold-webfont.svg # RobotoBold ‘format’svg’, font-weight: bold, font-style: normal, @ font-face {font-family: ‘Roboto’, src: url’Roboto-BoldItalic-webfont.eot ‘, src: url’Roboto-BoldItalic-webfont.eot? #iefix’ format’embedded-opentype ‘, url’Roboto-BoldItalic-webfont. woff’ format’woff ‘, url’ Roboto-BoldItalic-webfont.ttf ‘format’truetype’, url’Roboto-Bold Italic-webfont.svg # RobotoBoldItalic ‘format’svg’, font-weight: полужирный, font-style: italic, @ font-face {font-family: ‘Roboto’, src: url’Roboto-Thin-webfont.eot ‘ , src: url’Roboto-Thin-webfont.eot? #iefix ‘format’embedded-opentype’, url’Roboto-Thin-webfont.woff ‘format’woff’, url’Roboto-Thin-webfont.ttf ‘format’ truetype ‘, url’Roboto-Thin-webfont.svg # RobotoThin’ format’svg ‘, font-weight: 200, стиль шрифта: обычный, @ font-face {font-family:’ Roboto ‘, источник: url’Roboto -ThinItalic-WebFont.eot ‘, src: url’Roboto-ThinItalic-webfont.eot? #iefix’ format’embedded-opentype ‘, url’Roboto-ThinItalic-webfont.woff’ format’woff ‘, url’Roboto-ThinItalic-webfont.ttf’ format’truetype ‘, url’Roboto-ThinItalic-webfont.svg # RobotoThinItalic’ format’svg ‘, в соответствии с лицензией на программное обеспечение Apache. font-weight: 200, font-style: italic, @ font-face {font-family: ‘Roboto’, источник: url’Roboto-Light-webfont.
woff’ format’woff ‘, url’ Roboto-BoldItalic-webfont.ttf ‘format’truetype’, url’Roboto-Bold Italic-webfont.svg # RobotoBoldItalic ‘format’svg’, font-weight: полужирный, font-style: italic, @ font-face {font-family: ‘Roboto’, src: url’Roboto-Thin-webfont.eot ‘ , src: url’Roboto-Thin-webfont.eot? #iefix ‘format’embedded-opentype’, url’Roboto-Thin-webfont.woff ‘format’woff’, url’Roboto-Thin-webfont.ttf ‘format’ truetype ‘, url’Roboto-Thin-webfont.svg # RobotoThin’ format’svg ‘, font-weight: 200, стиль шрифта: обычный, @ font-face {font-family:’ Roboto ‘, источник: url’Roboto -ThinItalic-WebFont.eot ‘, src: url’Roboto-ThinItalic-webfont.eot? #iefix’ format’embedded-opentype ‘, url’Roboto-ThinItalic-webfont.woff’ format’woff ‘, url’Roboto-ThinItalic-webfont.ttf’ format’truetype ‘, url’Roboto-ThinItalic-webfont.svg # RobotoThinItalic’ format’svg ‘, в соответствии с лицензией на программное обеспечение Apache. font-weight: 200, font-style: italic, @ font-face {font-family: ‘Roboto’, источник: url’Roboto-Light-webfont. eot ‘, источник: url’Roboto-Light-webfont.eot? #iefix ‘format’embedded-opentype’, url’Roboto-Light-webfont.woff ‘format’woff’, url’Roboto-Light-webfont.ttf ‘format’truetype’, url’Roboto-Light-webfont.svg # RobotoLight ‘format’svg’, font-weight: 100, стиль шрифта: нормальный, @ font-face {font-family: ‘Roboto’, src: url’Roboto-LightItalic-webfont.eot ‘, src: url’Roboto -LightItalic-webfont.eot? #Iefix ‘format’embedded-opentype’, url’Roboto-LightItalic-webfont.woff ‘format’woff’, url’Roboto-LightItalic-webfont.ttf ‘format’truetype’, url’Roboto -LightItalic-webfont.svg # RobotoLightItalic ‘format’svg’, font-weight: 100, стиль шрифта: курсив, @ font-face {font-family: ‘Roboto’, источник: url’Roboto-Medium-webfont.eot ‘, src: url’Roboto-Medium-webfont.eot? #iefix’ format’embedded-opentype ‘, url’Roboto-Medium-webfont.woff’ format’woff ‘, url’Roboto-Medium-webfont.ttf’ формат ‘TrueType’, url’Roboto-Medium-webfont.svg # Robo toMedium ‘format’svg’, font-weight: 300, стиль шрифта: обычный, @ font-face {font-family: ‘Roboto’, src: url’Roboto-MediumItalic-webfont.
eot ‘, источник: url’Roboto-Light-webfont.eot? #iefix ‘format’embedded-opentype’, url’Roboto-Light-webfont.woff ‘format’woff’, url’Roboto-Light-webfont.ttf ‘format’truetype’, url’Roboto-Light-webfont.svg # RobotoLight ‘format’svg’, font-weight: 100, стиль шрифта: нормальный, @ font-face {font-family: ‘Roboto’, src: url’Roboto-LightItalic-webfont.eot ‘, src: url’Roboto -LightItalic-webfont.eot? #Iefix ‘format’embedded-opentype’, url’Roboto-LightItalic-webfont.woff ‘format’woff’, url’Roboto-LightItalic-webfont.ttf ‘format’truetype’, url’Roboto -LightItalic-webfont.svg # RobotoLightItalic ‘format’svg’, font-weight: 100, стиль шрифта: курсив, @ font-face {font-family: ‘Roboto’, источник: url’Roboto-Medium-webfont.eot ‘, src: url’Roboto-Medium-webfont.eot? #iefix’ format’embedded-opentype ‘, url’Roboto-Medium-webfont.woff’ format’woff ‘, url’Roboto-Medium-webfont.ttf’ формат ‘TrueType’, url’Roboto-Medium-webfont.svg # Robo toMedium ‘format’svg’, font-weight: 300, стиль шрифта: обычный, @ font-face {font-family: ‘Roboto’, src: url’Roboto-MediumItalic-webfont. eot ‘, src: url’Roboto -MediumItalic-webfont.eot?#iefix ‘format’embedded-opentype’, url’Roboto-MediumItalic-webfont.woff ‘format’woff’, url’Roboto-MediumItalic-webfont.ttf ‘format’truetype’, url’Roboto-MediumItalic-webfont.svg # RobotoMediumItalic ‘format’svg’, font-weight: 300, font-style: italic,
eot ‘, src: url’Roboto -MediumItalic-webfont.eot?#iefix ‘format’embedded-opentype’, url’Roboto-MediumItalic-webfont.woff ‘format’woff’, url’Roboto-MediumItalic-webfont.ttf ‘format’truetype’, url’Roboto-MediumItalic-webfont.svg # RobotoMediumItalic ‘format’svg’, font-weight: 300, font-style: italic,
Убедитесь, что вы изменили src так, чтобы он указывал на путь к папке шрифтов.
Далее вы можете использовать синтаксис
font-family: Roboto,
для отображения шрифта Roboto на вашей веб-странице.
Вот и все. Наслаждайтесь!
Эта статья полезна? Да Нет
Электронные книги
Полное руководство для начинающих по Linux MintПолное руководство для начинающих по Ubuntu 18.04Linux для начинающих Другие электронные книги Комментарии (1)
- Tweet
Просмотров:682
Ubuntu — сведения об исходном пакете fonts-roboto-slab в bionic
[ bionic ] [ фокус ] [ озорной ] [ Джеми ] [ кинетический ]
Следующие бинарные пакеты собраны из этого исходного пакета:
- fonts-roboto-slab
- Фирменное семейство шрифтов Google (slab)
Другие пакеты, относящиеся к fonts-roboto-slab
|
|
- адеп: debhelper (>= 10)
- вспомогательные программы для debian/rules
- адеп: шрифтовые инструменты
- Преобразует шрифты OpenType и TrueType в XML и обратно
- адеп: имиджмагик
- программы обработки изображений — двоичные файлы
 q16
q16
- адеп: libcairo2-dev
- Файлы разработки для библиотеки 2D-графики Cairo
- адеп: libpng-dev
- Библиотека PNG — разработка (версия 1.6)
- адеп: pkg-config
- управлять флагами компиляции и компоновки для библиотек
- адеп: pngквант
- PNG (Portable Network Graphics) утилита оптимизации изображений
- адеп: Python-нототулс Инструменты поддержки шрифтов
- из проекта Noto Fonts
- адеп: Цопфли
- Компрессор, совместимый с zlib (gzip, deflate)
Download fonts-roboto-slab
| File | Size (in kB) | MD5 checksum |
|---|---|---|
fonts-roboto-slab_1. 100263+20170512-1.dsc 100263+20170512-1.dsc | 2,1 КБ | cbf6bf02fa1fbb33c92f45346c865e78 |
| fonts-roboto-slab_1.100263+20170512.orig.tar.xz | 1 550,2 КБ | dea9fa6ee0c2a9bbf6d0ca736af5a4f7 |
| fonts-roboto-slab_1.100263+20170512-1.debian.tar.xz | 2,0 КБ | 12c09196554df279568e0674f4c5aa38 |
- Репозиторий исходных текстов пакетов Debian (VCS: Git)
- https://anonscm.debian.org/git/pkg-fonts/fonts-roboto-slab.git
- Репозиторий исходных текстов пакетов Debian (доступный для просмотра)
- https://anonscm.debian.org/git/pkg-fonts/fonts-roboto-slab.git
Дизайны, темы, шаблоны и графические элементы Roboto Slab, загружаемые на Dribbble
Посмотреть незавершенное производство jedbridge.es
jedbridge.