Подсознательные значения выбранных шрифтов — DEADSIGN
Всякий раз, когда люди общаются, в основе высказанных ими слов и невербальных сигналов всегда есть очевидный посыл. В разговоре невербальный контакт происходит посредством взглядов, поз и тона голоса. Эти маленькие, но существенные детали являются чрезвычайно важной частью получаемого в процессе общения сообщения.
В печати или онлайн невербальные сигналы уже другие. В «немых» медиа у нас есть макеты, цвета и изображения, которые сопровождают наши сообщения. И, конечно, есть ещё типографика. Эта часть дизайна трудно уловима, но начертания и стили шрифтов, которые мы применяем, в действительности могут нести в себе подсознательные значения. Дизайнеры могут играть с сублиминальными реакциями человека на различные стили типографики в качестве опоры идеи любого проекта.
Читаемость
Существует множество причудливых шрифтов, которые могут показаться вам заманчивыми. Но если они жертвуют читаемостью, они почти всегда того не стоят. Люди куда больше предпочитают получать сообщение, которое ясно сформулировано и словами, и начертанием. Это особенно важно, если вы просите людей что-то сделать.
Люди куда больше предпочитают получать сообщение, которое ясно сформулировано и словами, и начертанием. Это особенно важно, если вы просите людей что-то сделать.
Одно исследование показывает, что в тестовой группе люди легче принимали решение, если сообщение легко читалось. Следуя такой философии, создание призывов к действию (call-to-actions) с использованием хорошо читаемых шрифтов должно подстегнуть большее вовлечение.
[Источник изображения]
Правда в этой статье утверждается, что в некоторых случаях что-то менее доступное для понимания сходу тоже может сработать. Например, если вы хотите, чтобы люди провели больше времени в ресторане. Для многих, если позиции в меню читаются или понимаются тяжело, значит блюда в этом меню также тяжело создаются и, соответственно, стоят дороже.
Пол
Как и многие вещи в мире, даже шрифты могут быть разделены на мужские и женские. Женские шрифты обычно описываются, как тонкие, антиквенные, гладкие и элегантные, а мужские характеризуются, как угловатые и жирные.
Когда вы анализируете различные сборники женских и мужских шрифтов, обнаруживается, что подобные обобщения в значительной степени справедливы.
[Источник изображения]
С помощью этого наблюдения можно эффективно выбирать нужный шрифт под конкретный пол как цель маркетинговой кампании. Сайты или реклама, которые должны привлекать мужчин или женщин, могут заранее продумать используемые шрифты для достижения конечного замысла.
Продукты, предназначенные для женщин, лучше подавать с помощью более элегантных изогнутых шрифтов, в то время как товары для мужчин больше выиграют от применения более жирных и угловатых начертаний.
Хотя в своём большинстве корпоративная типографика склоняется к более мужественным шрифтам, поскольку всем кажется, будто они означают большую организованность и профессионализм. И не удивительно, что женские шрифты типично приносят больше пользы в достижении пафосности.
Здесь, конечно, можно было бы вставить какую-нибудь шутку про гендерные стереотипы, но во избежание жарких дискуссий, я лучше промолчу.
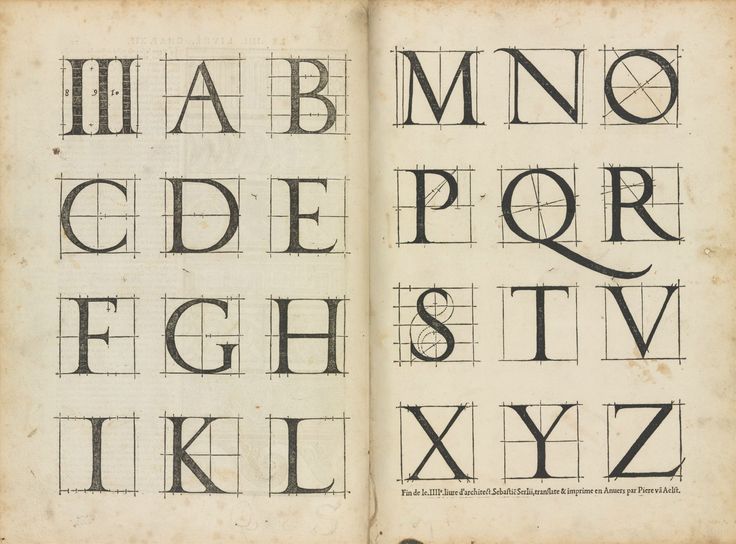
Засечки
Старейший холивар в шрифтовом сообществе касается того, что лучше: антиква или гротеск (недавний редизайн логотипа Google — отличный пример такого холивара). А ведь разница по существу состоит в крошечных штрихах на окончаниях букв. Есть множество теоретических аргументов в пользу обеих точек зрения, но в конечном счёте кажется, будто и нет никаких научных доказательств, которые подтверждают преимущество одного мнения над другим.
Хотя, действительно кажется, что большинство пользователей предпочитает применять антикву на сайтах и в электронной почте, а гротесковые шрифты в деловой документации. Это значит, что Times New Roman по-прежнему останется стандартом для резюме, а Arial будет шрифтом по умолчанию для почты.
Есть ещё много того, чего мы не знаем о начертаниях. Может ли шрифт придать вашей работе больше авторитетности? Возможно, нет никакой существенной разницы между антиквенной Georgia (мой любимый шрифт на все времена) и гротесковой Tahoma.
[Источник изображения]
Но, если копнуть чуть глубже и сравнить солидность Helvetica с, скажем, извечным объектом шрифтовых насмешек, Comic Sans, между ними обнаруживается значительное неравенство.
Заключение
Грамотный выбор шрифта может создать такое же сильное впечатление, как это делают слова, которыми написан текст. Сайты и бизнес, основанные на креативе и дизайне могут извлечь выгоду из более артистичных шрифтов. А организациям, полагающимся на доверие и надёжность, стоит поискать более структурированные начертания.
Некоторые случаи естественным образом подходят определённым жанрам типографики. В конечном итоге выбор лучшего шрифта для воплощения ваших целей и подходящего вашей сфере сводится к нашим предпочтениям и склонностям. Пока ваши дизайнерские решения читаемы, выполняют своё назначение и соответствуют обстоятельствам, выбор шрифта в целом ничего не испортит.
Помните, что вы не должны заново изобретать колесо, просто нужно научиться использовать уже готовую модель, которая поспособствует вашему прогрессу.
стандартный шрифт — Translation into English — examples Russian
Premium History Favourites
Advertising
Download for Windows It’s free
Download our free app
Advertising
Advertising
No ads with Premium
Russian
Arabic German English Spanish French Hebrew Italian Japanese Dutch Polish Portuguese Romanian Russian Swedish Turkish Ukrainian Chinese
English
Synonyms Arabic German English Spanish French Hebrew Italian Japanese Dutch Polish Portuguese Romanian Russian Swedish Turkish Ukrainian Chinese Ukrainian
These examples may contain rude words based on your search.
These examples may contain colloquial words based on your search.
standard font
В случае отсутствия поддержки используется
In the case of non-support, a standard font is used.
Ваш компьютер будет использовать стандартный шрифт, если ваш веб-браузер не поддерживает веб-шрифты.
A standard font will be loaded from your computer if your browser does not support Web Fonts.
Если вы хотите использовать стандартный шрифт, нажмите кнопку Внешний вид по умолчанию.
To switch back to the 
Google создали свой оригинальный логотип в 1998 году, используя стандартный шрифт для отображения названия компании.
Google designed its original logo in 1998 and used a standard font to represent the company name.
Но не у всех установлены эти дикие и странные шрифты, а это означает, что эти люди увидят стандартный шрифт, такой как Times New Roman, и он может действительно убить внешний вид вашего блога.
But not everyone has those wild and weird fonts installed, which means that those people will see a standard font such as Times New Roman, and it can really kill the look of your blog.
Допускается использовать только стандартный шрифт Times New Roman, кегль 12, через 2интервала.
Use only standard font Times New Roman, size12, double spaced.
Для того чтобы изменить
To use the modified standard font, select the category in the list, and check or uncheck the font modifiers Italic, Bold, and/ or Strikeout. You can immediately see the effect on the font in the category list.
Обратите внимание на стандартный шрифт, ссылку на «Stanford Search» и надпись «Index contains ~25 million Web pages (soon to be much bigger)» — проиндексировано примерно 25 млн вэб-страниц (скоро будет гораздо больше).
Notice the standard font, the «Stanford Search» link, and, more impressively, the note that the «Index contains ~25 million Web pages (soon to be much bigger). «
«
Стандартный шрифт используется во всех остальных случаях.
The Standard font is used in all other places in the login window.
Позволяет вам определять размер шрифта, в то время как Стандартный шрифт определяет его начертание.
Lets you control the size of text, while the Standard Font setting determines the font face used.
Некоторые компании используют для этого интересный текст или меняют часть текста в логотипе, а не только стандартный шрифт.
Businesses do this with the use of interesting text, or they modify the text part of the logo so that it won’t be a standard font.
Вы можете редактировать и форматировать точно так же, как любой другой стандартный шрифт.
New categories can also be created and edited in the same way as any other regular page.
Например, канадская валюта функция тактильной является системой выпуклых точек в одном углу, на основе ячеек Брайля, но не стандартный шрифт Брайля.
For example, the Canadian currency tactile feature is a system of raised dots in one corner, based on Braille cells but not standard Braille.
С начала учебного года 41/42 немецкие дети учили только «стандартный шрифт«.
Starting with the school year of 1941/42, German schools exclusively taught «normal German handwriting«.
Possibly inappropriate content
Examples are used only to help you translate the word or expression searched in various contexts. They are not selected or validated by us and can contain inappropriate terms or ideas. Please report examples to be edited or not to be displayed. Rude or colloquial translations are usually marked in red or orange.
They are not selected or validated by us and can contain inappropriate terms or ideas. Please report examples to be edited or not to be displayed. Rude or colloquial translations are usually marked in red or orange.
Results: 14. Exact: 14. Elapsed time: 63 ms.
More features with our free app
Voice and photo translation, offline features, synonyms, conjugation, learning games
Documents Corporate solutions Conjugation Synonyms Grammar Check Help & aboutWord index: 1-300, 301-600, 601-900
Expression index: 1-400, 401-800, 801-1200
Phrase index: 1-400, 401-800, 801-1200
Мультяшные кириллические шрифты. Красивые бесплатные русские детские шрифты. Русский шрифт из «Незнайка на луне»
Здравствуйте, дорогие друзья. Давненько я не выкладывал шрифты, которые пользовались большой популярностью у меня сайте. И тут столкнулся с поиском мультяшного шрифта для одного лого и решил сделать сборку из 15-и веселых мультяшных кириллических шрифтов. Некоторые шрифты из этой сборки встречаются в предыдущих моих постах, но я все равно выложил, чтобы было из чего выбрать. Тут есть шрифт из Disney, Ледникового периода, Незнайки на Луне. Каждый шрифт вы сможете скачать отдельно прямо с моего сервера без помощи каких-либо файлообменников и, самое главное, совершенно бесплатно. Поехали:
И тут столкнулся с поиском мультяшного шрифта для одного лого и решил сделать сборку из 15-и веселых мультяшных кириллических шрифтов. Некоторые шрифты из этой сборки встречаются в предыдущих моих постах, но я все равно выложил, чтобы было из чего выбрать. Тут есть шрифт из Disney, Ледникового периода, Незнайки на Луне. Каждый шрифт вы сможете скачать отдельно прямо с моего сервера без помощи каких-либо файлообменников и, самое главное, совершенно бесплатно. Поехали:
Рисованный мультяшный кириллический шрифт
Скачать
Классный веселый русский шрифт
Скачать
Кириллический шрифт Disney
Скачать
Жирный кириллический шрифт из мультика
Скачать
Стильный рисованный мультяшный шрифт
Скачать
Веселый жирный шрифт для титров мультика
Скачать
Контурный мультяшный русский шрифт
Скачать
Классный веселый кириллический шрифт
Скачать
Контурный моноширинный мультяшный шрифт
Скачать
Моноширинный мультяшный кириллический шрифт
Скачать
Шрифт для титров в мультике
Скачать
«Безалаберный» мультяшный кириллический шрифт
Скачать
Русский шрифт из «Незнайка на луне»
Скачать
Строгий, но веселый шрифт в кириллической раскладке
Скачать
Тонкий мультяшный шрифт
Скачать
Вот все 15 кириллических шрифтов из этой сборки, которые можно использовать для титров мультика или веселого фильма, для создания веселого яркого логотипа, баннера на детскую тематику. Хорошая сборка получалась, качайте. Кстати все 15 шрифтов вы можете скачать по ссылке ниже.
Хорошая сборка получалась, качайте. Кстати все 15 шрифтов вы можете скачать по ссылке ниже.
Хочу представить вашему вниманию небольшую подборку, в которую вошли , а так же мультяшные шрифты . Выбрал наиболее интересные и редкие, на мой взгляд. И еще все они поддерживают кириллицу, такие трудно найти.
1. Один из , которые используют в комиксах. В нем только прописные буквы, легкие небрежность, и наклон, и разная толщина линий. В общем в баллонах чьих-то комиксов вы его наверняка встречали, попробуйте вставить в свои.
2. Если переводить название этого шрифта, получится что-то типа “куриная задница”. Я не знаю почему так. Мне этот шрифт приглянулся необычной формой и . Думаю вполне уместен в каких-то мультипликационных заголовках и всяком таком. Имеет как прописные, так и строчные символы.
3. Брутально угловатый, резкий, жирный шрифт. Тоже видал где-то в комиксах. Смотрится четко и гармонично особенно в окружении экшена. Традиционно для комиксовских шрифтов отсутствуют строчные символы.
4. Этот мне напоминает шрифт из старых мультиков, типа “Ну, погоди!”. Ну там когда авторов перечисляют в титрах. Похож очень по-моему. В общем для стенгазет, новых годов и прочих подобных детских тем. Подойдет идеально.
5. Еще один типичный шрифт из комиксов. Во всевозможных человеках пауках, росомахах, марвелах и прочих супергероях вы его обязательно встретите. Строчных традиционно нет.
6. Сказочно – эксцентричный, так бы я его назвал. Очень понравился этот шрифт. Асимметрия его не мешает чтению, но втыкает большую изюмину в его мякоть. Прекрасно подойдет для оформления каких-нибудь волшебных сказок или заклинаний. Ну или еще для чего-то.
7. Утонченный, резковатый, слегка разнузданный. Не знаю где я его видел, то ли в комиксах, то ли в мультиках?
8. Каменно – треснутый шрифт. Подойдет, естественно, для легенд о . Ну или для заголовков о чем-нибудь каменно-толстом например. Присутствует в 2-х вариантах – залитый и контурный с тенью.
Помощь сайту
Понравился сайт? Уроки оказались полезными? Вы можете поддержать проект, просто если скачаете и установите приложение «Фонарик» для Андроид. Приложение написал автор сайта и рассчитывает в дальнейшем публиковать свои приложения. Фонарик управляет светодиодом вспышки фотокамеры телефона, а также включает подсветку экраном на полной яркости.
Преимущества: гибкие настройки. Вы можете задать в настройках, чтобы фонарик сразу включался при запуске приложения и автоматическое включение таймера при запуске приложения. Настройки позволяют отключить блокировку экрана и блокировку фонарика кнопкой включения телефона. Также вы можете самостоятельно установить время таймера.
Если приложение наберёт популярность, это даст стимул автору на создание новых приложений с учётом пожеланий посетителей сайта.
Заранее благодарен, Дмитрий.
QR-код для установки:
Если Вам понравился материал, скажите свое «спасибо», поделитесь ссылками с друзьями в социальных сетях! Спасибо!
Русские детские шрифты для фотошопа.
 Русские шрифты из мультфильмов
Русские шрифты из мультфильмовПомощь сайту
Понравился сайт? Уроки оказались полезными? Вы можете поддержать проект, просто если скачаете и установите приложение «Фонарик» для Андроид. Приложение написал автор сайта и рассчитывает в дальнейшем публиковать свои приложения. Фонарик управляет светодиодом вспышки фотокамеры телефона, а также включает подсветку экраном на полной яркости.
Преимущества: гибкие настройки. Вы можете задать в настройках, чтобы фонарик сразу включался при запуске приложения и автоматическое включение таймера при запуске приложения. Настройки позволяют отключить блокировку экрана и блокировку фонарика кнопкой включения телефона. Также вы можете самостоятельно установить время таймера.
Если приложение наберёт популярность, это даст стимул автору на создание новых приложений с учётом пожеланий посетителей сайта.
Заранее благодарен, Дмитрий.
QR-код для установки:
Если Вам понравился материал, скажите свое «спасибо», поделитесь ссылками с друзьями в социальных сетях! Спасибо!
Здравствуйте, дорогие друзья. Давненько я не выкладывал шрифты, которые пользовались большой популярностью у меня сайте. И тут столкнулся с поиском мультяшного шрифта для одного лого и решил сделать сборку из 15-и веселых мультяшных кириллических шрифтов. Некоторые шрифты из этой сборки встречаются в предыдущих моих постах, но я все равно выложил, чтобы было из чего выбрать. Тут есть шрифт из Disney, Ледникового периода, Незнайки на Луне. Каждый шрифт вы сможете скачать отдельно прямо с моего сервера без помощи каких-либо файлообменников и, самое главное, совершенно бесплатно. Поехали:
Давненько я не выкладывал шрифты, которые пользовались большой популярностью у меня сайте. И тут столкнулся с поиском мультяшного шрифта для одного лого и решил сделать сборку из 15-и веселых мультяшных кириллических шрифтов. Некоторые шрифты из этой сборки встречаются в предыдущих моих постах, но я все равно выложил, чтобы было из чего выбрать. Тут есть шрифт из Disney, Ледникового периода, Незнайки на Луне. Каждый шрифт вы сможете скачать отдельно прямо с моего сервера без помощи каких-либо файлообменников и, самое главное, совершенно бесплатно. Поехали:
Рисованный мультяшный кириллический шрифт
Скачать
Классный веселый русский шрифт
Скачать
Кириллический шрифт Disney
Скачать
Жирный кириллический шрифт из мультика
Скачать
Стильный рисованный мультяшный шрифт
Скачать
Веселый жирный шрифт для титров мультика
Скачать
Контурный мультяшный русский шрифт
Скачать
Классный веселый кириллический шрифт
Скачать
Контурный моноширинный мультяшный шрифт
Скачать
Моноширинный мультяшный кириллический шрифт
Скачать
Шрифт для титров в мультике
Скачать
«Безалаберный» мультяшный кириллический шрифт
Скачать
Русский шрифт из «Незнайка на луне»
Скачать
Строгий, но веселый шрифт в кириллической раскладке
Скачать
Тонкий мультяшный шрифт
Скачать
Вот все 15 кириллических шрифтов из этой сборки, которые можно использовать для титров мультика или веселого фильма, для создания веселого яркого логотипа, баннера на детскую тематику. Хорошая сборка получалась, качайте. Кстати все 15 шрифтов вы можете скачать по ссылке ниже.
Хорошая сборка получалась, качайте. Кстати все 15 шрифтов вы можете скачать по ссылке ниже.
Дети — самые суровые критики, если им что-то не нравится, они обязательно скажут об этом. В этом разделе очень много интересных, красивых шрифтов, ориентированных на детей. Детские гарнитуры будут отличать вашу работу от многих других и обязательно порадуют юных потребителей. Важно помнить, что у детей состоятельные родители. Детским гарнитурам можно оформить книги, надписи на одежде или упаковку для игрушек.
Разве решится кто-то признаться, что он не любит мультики? Пожалуй, таких людей меньшинство. Посмотрите на детские шрифты нашего сайта. Если вас так и тянет улыбнуться, значит, в вас крепко сидят, воспоминая безмятежного детства и, дружно болтают ножками.
Мы подобрали для вас самые разные шрифты, как нового образца, так и проверенные временем. Ведь фантазия детей не знает границ. Они способны, не сходя с места, придумать массу интересных и забавных надписей. Только вглядитесь, в некоторых шрифтах каждая отдельная буква вмещает целый сюжет. Чего только не увидеть в детских шрифтах! Вот буквы дружно куда-то скачут, а здесь очень смешной почерк. Тут же небрежно написанный подростком заголовок. Все детские шрифты очень разные, как и буйное мышление каждого ребенка.
Только вглядитесь, в некоторых шрифтах каждая отдельная буква вмещает целый сюжет. Чего только не увидеть в детских шрифтах! Вот буквы дружно куда-то скачут, а здесь очень смешной почерк. Тут же небрежно написанный подростком заголовок. Все детские шрифты очень разные, как и буйное мышление каждого ребенка.
Где можно использовать необычные шрифты ? Мультяшные символы прекрасно подходят для оформления книг, детских сайтов, открыток и для простых, забавных подписей. Детские шрифты неотделимы от происходящих событий в тексте. Это важно учитывать при выборе подходящего стиля. Также набор детских шрифтов с нашего сайта поможет привить интерес малыша к чтению.
Для личного использования вы можете скачать на нашем сайте детские шрифты абсолютно бесплатно!
Хочу представить вашему вниманию небольшую подборку, в которую вошли , а так же мультяшные шрифты . Выбрал наиболее интересные и редкие, на мой взгляд. И еще все они поддерживают кириллицу, такие трудно найти.
1. Один из , которые используют в комиксах. В нем только прописные буквы, легкие небрежность, и наклон, и разная толщина линий. В общем в баллонах чьих-то комиксов вы его наверняка встречали, попробуйте вставить в свои.
2. Если переводить название этого шрифта, получится что-то типа “куриная задница”. Я не знаю почему так. Мне этот шрифт приглянулся необычной формой и . Думаю вполне уместен в каких-то мультипликационных заголовках и всяком таком. Имеет как прописные, так и строчные символы.
3. Брутально угловатый, резкий, жирный шрифт. Тоже видал где-то в комиксах. Смотрится четко и гармонично особенно в окружении экшена. Традиционно для комиксовских шрифтов отсутствуют строчные символы.
4. Этот мне напоминает шрифт из старых мультиков, типа “Ну, погоди!”. Ну там когда авторов перечисляют в титрах. Похож очень по-моему. В общем для стенгазет, новых годов и прочих подобных детских тем. Подойдет идеально.
5. Еще один типичный шрифт из комиксов. Во всевозможных человеках пауках, росомахах, марвелах и прочих супергероях вы его обязательно встретите. Строчных традиционно нет.
Во всевозможных человеках пауках, росомахах, марвелах и прочих супергероях вы его обязательно встретите. Строчных традиционно нет.
6. Сказочно – эксцентричный, так бы я его назвал. Очень понравился этот шрифт. Асимметрия его не мешает чтению, но втыкает большую изюмину в его мякоть. Прекрасно подойдет для оформления каких-нибудь волшебных сказок или заклинаний. Ну или еще для чего-то.
7. Утонченный, резковатый, слегка разнузданный. Не знаю где я его видел, то ли в комиксах, то ли в мультиках?
8. Каменно – треснутый шрифт. Подойдет, естественно, для легенд о . Ну или для заголовков о чем-нибудь каменно-толстом например. Присутствует в 2-х вариантах – залитый и контурный с тенью.
Шрифт русские народные сказки. Шрифты для комиксов и мультяшные шрифты
Хочу представить вашему вниманию небольшую подборку, в которую вошли , а так же мультяшные шрифты . Выбрал наиболее интересные и редкие, на мой взгляд. И еще все они поддерживают кириллицу, такие трудно найти.
1. Один из , которые используют в комиксах. В нем только прописные буквы, легкие небрежность, и наклон, и разная толщина линий. В общем в баллонах чьих-то комиксов вы его наверняка встречали, попробуйте вставить в свои.
2. Если переводить название этого шрифта, получится что-то типа “куриная задница”. Я не знаю почему так. Мне этот шрифт приглянулся необычной формой и . Думаю вполне уместен в каких-то мультипликационных заголовках и всяком таком. Имеет как прописные, так и строчные символы.
3. Брутально угловатый, резкий, жирный шрифт. Тоже видал где-то в комиксах. Смотрится четко и гармонично особенно в окружении экшена. Традиционно для комиксовских шрифтов отсутствуют строчные символы.
4. Этот мне напоминает шрифт из старых мультиков, типа “Ну, погоди!”. Ну там когда авторов перечисляют в титрах. Похож очень по-моему. В общем для стенгазет, новых годов и прочих подобных детских тем. Подойдет идеально.
5. Еще один типичный шрифт из комиксов. Во всевозможных человеках пауках, росомахах, марвелах и прочих супергероях вы его обязательно встретите. Строчных традиционно нет.
Во всевозможных человеках пауках, росомахах, марвелах и прочих супергероях вы его обязательно встретите. Строчных традиционно нет.
6. Сказочно – эксцентричный, так бы я его назвал. Очень понравился этот шрифт. Асимметрия его не мешает чтению, но втыкает большую изюмину в его мякоть. Прекрасно подойдет для оформления каких-нибудь волшебных сказок или заклинаний. Ну или еще для чего-то.
7. Утонченный, резковатый, слегка разнузданный. Не знаю где я его видел, то ли в комиксах, то ли в мультиках?
8. Каменно – треснутый шрифт. Подойдет, естественно, для легенд о . Ну или для заголовков о чем-нибудь каменно-толстом например. Присутствует в 2-х вариантах – залитый и контурный с тенью.
Помощь сайту
Понравился сайт? Уроки оказались полезными? Вы можете поддержать проект, просто если скачаете и установите приложение «Фонарик» для Андроид. Приложение написал автор сайта и рассчитывает в дальнейшем публиковать свои приложения. Фонарик управляет светодиодом вспышки фотокамеры телефона, а также включает подсветку экраном на полной яркости.
Преимущества: гибкие настройки. Вы можете задать в настройках, чтобы фонарик сразу включался при запуске приложения и автоматическое включение таймера при запуске приложения. Настройки позволяют отключить блокировку экрана и блокировку фонарика кнопкой включения телефона. Также вы можете самостоятельно установить время таймера.
Если приложение наберёт популярность, это даст стимул автору на создание новых приложений с учётом пожеланий посетителей сайта.
Заранее благодарен, Дмитрий.
QR-код для установки:
Если Вам понравился материал, скажите свое «спасибо», поделитесь ссылками с друзьями в социальных сетях! Спасибо!
Здравствуйте, дорогие друзья. Давненько я не выкладывал шрифты, которые пользовались большой популярностью у меня сайте. И тут столкнулся с поиском мультяшного шрифта для одного лого и решил сделать сборку из 15-и веселых мультяшных кириллических шрифтов. Некоторые шрифты из этой сборки встречаются в предыдущих моих постах, но я все равно выложил, чтобы было из чего выбрать. Тут есть шрифт из Disney, Ледникового периода, Незнайки на Луне. Каждый шрифт вы сможете скачать отдельно прямо с моего сервера без помощи каких-либо файлообменников и, самое главное, совершенно бесплатно. Поехали:
Тут есть шрифт из Disney, Ледникового периода, Незнайки на Луне. Каждый шрифт вы сможете скачать отдельно прямо с моего сервера без помощи каких-либо файлообменников и, самое главное, совершенно бесплатно. Поехали:
Рисованный мультяшный кириллический шрифт
Скачать
Классный веселый русский шрифт
Скачать
Кириллический шрифт Disney
Скачать
Жирный кириллический шрифт из мультика
Скачать
Стильный рисованный мультяшный шрифт
Скачать
Веселый жирный шрифт для титров мультика
Скачать
Контурный мультяшный русский шрифт
Скачать
Классный веселый кириллический шрифт
Скачать
Контурный моноширинный мультяшный шрифт
Скачать
Моноширинный мультяшный кириллический шрифт
Скачать
Шрифт для титров в мультике
Скачать
«Безалаберный» мультяшный кириллический шрифт
Скачать
Русский шрифт из «Незнайка на луне»
Скачать
Строгий, но веселый шрифт в кириллической раскладке
Скачать
Тонкий мультяшный шрифт
Скачать
Вот все 15 кириллических шрифтов из этой сборки, которые можно использовать для титров мультика или веселого фильма, для создания веселого яркого логотипа, баннера на детскую тематику. Хорошая сборка получалась, качайте. Кстати все 15 шрифтов вы можете скачать по ссылке ниже.
Хорошая сборка получалась, качайте. Кстати все 15 шрифтов вы можете скачать по ссылке ниже.
Русские шрифты из мультфильмов. Красивые бесплатные русские детские шрифты Детский шрифт русский описание
Дети — самые суровые критики, если им что-то не нравится, они обязательно скажут об этом. В этом разделе очень много интересных, красивых шрифтов, ориентированных на детей. Детские гарнитуры будут отличать вашу работу от многих других и обязательно порадуют юных потребителей. Важно помнить, что у детей состоятельные родители. Детским гарнитурам можно оформить книги, надписи на одежде или упаковку для игрушек.
Разве решится кто-то признаться, что он не любит мультики? Пожалуй, таких людей меньшинство. Посмотрите на детские шрифты нашего сайта. Если вас так и тянет улыбнуться, значит, в вас крепко сидят, воспоминая безмятежного детства и, дружно болтают ножками.
Мы подобрали для вас самые разные шрифты, как нового образца, так и проверенные временем. Ведь фантазия детей не знает границ. Они способны, не сходя с места, придумать массу интересных и забавных надписей. Только вглядитесь, в некоторых шрифтах каждая отдельная буква вмещает целый сюжет. Чего только не увидеть в детских шрифтах! Вот буквы дружно куда-то скачут, а здесь очень смешной почерк. Тут же небрежно написанный подростком заголовок. Все детские шрифты очень разные, как и буйное мышление каждого ребенка.
Ведь фантазия детей не знает границ. Они способны, не сходя с места, придумать массу интересных и забавных надписей. Только вглядитесь, в некоторых шрифтах каждая отдельная буква вмещает целый сюжет. Чего только не увидеть в детских шрифтах! Вот буквы дружно куда-то скачут, а здесь очень смешной почерк. Тут же небрежно написанный подростком заголовок. Все детские шрифты очень разные, как и буйное мышление каждого ребенка.
Где можно использовать необычные шрифты ? Мультяшные символы прекрасно подходят для оформления книг, детских сайтов, открыток и для простых, забавных подписей. Детские шрифты неотделимы от происходящих событий в тексте. Это важно учитывать при выборе подходящего стиля. Также набор детских шрифтов с нашего сайта поможет привить интерес малыша к чтению.
Для личного использования вы можете скачать на нашем сайте детские шрифты абсолютно бесплатно!
Хочу представить вашему вниманию небольшую подборку, в которую вошли , а так же мультяшные шрифты . Выбрал наиболее интересные и редкие, на мой взгляд. И еще все они поддерживают кириллицу, такие трудно найти.
Выбрал наиболее интересные и редкие, на мой взгляд. И еще все они поддерживают кириллицу, такие трудно найти.
1. Один из , которые используют в комиксах. В нем только прописные буквы, легкие небрежность, и наклон, и разная толщина линий. В общем в баллонах чьих-то комиксов вы его наверняка встречали, попробуйте вставить в свои.
2. Если переводить название этого шрифта, получится что-то типа “куриная задница”. Я не знаю почему так. Мне этот шрифт приглянулся необычной формой и . Думаю вполне уместен в каких-то мультипликационных заголовках и всяком таком. Имеет как прописные, так и строчные символы.
3. Брутально угловатый, резкий, жирный шрифт. Тоже видал где-то в комиксах. Смотрится четко и гармонично особенно в окружении экшена. Традиционно для комиксовских шрифтов отсутствуют строчные символы.
4. Этот мне напоминает шрифт из старых мультиков, типа “Ну, погоди!”. Ну там когда авторов перечисляют в титрах. Похож очень по-моему. В общем для стенгазет, новых годов и прочих подобных детских тем. Подойдет идеально.
Подойдет идеально.
5. Еще один типичный шрифт из комиксов. Во всевозможных человеках пауках, росомахах, марвелах и прочих супергероях вы его обязательно встретите. Строчных традиционно нет.
6. Сказочно – эксцентричный, так бы я его назвал. Очень понравился этот шрифт. Асимметрия его не мешает чтению, но втыкает большую изюмину в его мякоть. Прекрасно подойдет для оформления каких-нибудь волшебных сказок или заклинаний. Ну или еще для чего-то.
7. Утонченный, резковатый, слегка разнузданный. Не знаю где я его видел, то ли в комиксах, то ли в мультиках?
8. Каменно – треснутый шрифт. Подойдет, естественно, для легенд о . Ну или для заголовков о чем-нибудь каменно-толстом например. Присутствует в 2-х вариантах – залитый и контурный с тенью.
Помощь сайту
Понравился сайт? Уроки оказались полезными? Вы можете поддержать проект, просто если скачаете и установите приложение «Фонарик» для Андроид. Приложение написал автор сайта и рассчитывает в дальнейшем публиковать свои приложения. Фонарик управляет светодиодом вспышки фотокамеры телефона, а также включает подсветку экраном на полной яркости.
Фонарик управляет светодиодом вспышки фотокамеры телефона, а также включает подсветку экраном на полной яркости.
Преимущества: гибкие настройки. Вы можете задать в настройках, чтобы фонарик сразу включался при запуске приложения и автоматическое включение таймера при запуске приложения. Настройки позволяют отключить блокировку экрана и блокировку фонарика кнопкой включения телефона. Также вы можете самостоятельно установить время таймера.
Если приложение наберёт популярность, это даст стимул автору на создание новых приложений с учётом пожеланий посетителей сайта.
Заранее благодарен, Дмитрий.
QR-код для установки:
Если Вам понравился материал, скажите свое «спасибо», поделитесь ссылками с друзьями в социальных сетях! Спасибо!
Помощь сайту
Понравился сайт? Уроки оказались полезными? Вы можете поддержать проект, просто если скачаете и установите приложение «Фонарик» для Андроид. Приложение написал автор сайта и рассчитывает в дальнейшем публиковать свои приложения. Фонарик управляет светодиодом вспышки фотокамеры телефона, а также включает подсветку экраном на полной яркости.
Фонарик управляет светодиодом вспышки фотокамеры телефона, а также включает подсветку экраном на полной яркости.
Преимущества: гибкие настройки. Вы можете задать в настройках, чтобы фонарик сразу включался при запуске приложения и автоматическое включение таймера при запуске приложения. Настройки позволяют отключить блокировку экрана и блокировку фонарика кнопкой включения телефона. Также вы можете самостоятельно установить время таймера.
Если приложение наберёт популярность, это даст стимул автору на создание новых приложений с учётом пожеланий посетителей сайта.
Заранее благодарен, Дмитрий.
QR-код для установки:
Если Вам понравился материал, скажите свое «спасибо», поделитесь ссылками с друзьями в социальных сетях! Спасибо!
Пакет файлов шрифтов в NPM для использования в Angular
Во время работы над системой общих компонентов моей компании я получил запрос от нашей команды разработчиков. Они хотели, чтобы наш бренд соответствовал внутренним документам и другим активам. Поэтому они попросили нас использовать шрифт Stirling Foundry.
Поэтому они попросили нас использовать шрифт Stirling Foundry.
Пока мы готовим нашу систему общих компонентов к выпуску с открытым исходным кодом для широкой публики, мы быстро признали, что не можем поставлять этот шрифт с пакетом, который мы намереваемся опубликовать, из-за его лицензирования и стоимости.
Однако у нас есть несколько команд, которые полагаются на нашу систему общих компонентов, и мы не хотим копировать+вставлять соответствующие определения @font-face или файлы шрифтов. Каким было наше решение? Отправьте второй пакет npm (в нашем внутреннем реестре npm ), который содержит все наши личные активы, включая файлы шрифтов.
Давайте рассмотрим, как мы это сделали.
Пакет ресурсов для установки
Поскольку мы хотим поставлять наши пакеты отдельно, мы выбрали два репозитория Git для системы компонентов и частных ресурсов. В новом репозитории у меня есть следующее для 99.0.0″
},
«хаски»: {
«хуки»: {
«commit-msg»: «commitlint -E HUSKY_GIT_PARAMS»
}
},
},
3
},
}
«extends»: [
«@commitlint/config-angular»
]
}
}
Хотя этот пакет не будет поддерживать код, я по-прежнему считаю важным поддерживать код Если путь к пакету изменится, семвер сообщит об этом потребителям вашего пакета вместе с подменышем. 0007 package.json использует обычную фиксацию и
0007 package.json использует обычную фиксацию и commitlint для автоматического создания журналов изменений и сохранения версии истории.
Добавить файлы шрифтов
Шрифт «Foundry Stirling», который я отправляю, представляет собой комбинацию 7 файлов .otf . Я начинаю с создания каталога шрифтов . Внутри этого каталога я помещаю файлы .otf в каталог fonts .
После этого репозиторий вашего проекта должен выглядеть примерно так:
.
├acke.ceamelog.md
├acste read neadme.md
á
│ ├ ├мобил.
│ ├Cy ─ основать_sterling_demi.otf
│ ├ ├мобив Foundry_sterling_extra_bold.OTF
│ ├--S-Foundry_sterling_Light.OTF
│ └ └ ind ├sterling_medium.OTF
° ├ │ └ └ └ └ └ └ ├ ├String_Medium.OTF
│ └ └ └ └ └ └ ├Stro замок.json
└── package.json
@font-face Определение CSS Теперь, когда у нас есть шрифты на своих местах, нам нужно создать общий foundry_stirling. из файла CSS. css для доступа к шрифту
css для доступа к шрифту
Поскольку мы планируем использовать Angular CLI, мы хотим установить свойство src с префиксом /assets/ , поскольку именно туда Angular отправляет свои активы.
CSS
/* foundry_stirling.css */
@font-face {
font-family: 'Foundry Sterling';
стиль шрифта: обычный;
/* Светлый */
вес шрифта: 300;
src: local('Foundry Sterling Light'), local('FoundrySterling-light'), url("/assets/foundry_sterling_light.otf") format('opentype')
}
/* ... * /
@font-face {
семейство шрифтов: 'Foundry Sterling';
стиль шрифта: обычный;
/* Очень жирный */
вес шрифта: 800;
src: local('Foundry Sterling Extra Bold'), local('FoundrySterling-extra-bold'), url("/assets/foundry_sterling_extra_bold.otf") format('opentype')
}
Пока мы используем CSS здесь, если вы хотите установить
srcв другое место для проектов, отличных от Angular, вы можете использовать SCSS@mixinдля определения объявлений@font-faceс настраиваемой$базовый_путь.scss
@mixin foundry_sterling($base_path) {
@font-face {
семейство шрифтов: 'Foundry Sterling';
стиль шрифта: обычный;
/* Extra-Bold */
вес шрифта: 800;
src: url("#{$base_path}/foundry_sterling_extra_bold.otf") format('opentype')
}
// ... Другие объявления @font-face
}
Затем при использовании пакета в клиентском приложении вы захотите использовать что-то вроде этого:
scss
@include foundry_sterling("/assets")
Сопоставление значения имени шрифта
Поскольку у нашего шрифта было несколько файлов для объявления различных весов значений CSS, нам пришлось объявить @font-face для каждого из файлов шрифта. Это сопоставление, которое мы использовали:
| Значение | Имя общего веса | Связанный файл | |||
|---|---|---|---|---|---|
| 100 | Thin / Hairline | N/A | |||
| 200 | Extra-Light / Ultra-Light | N/A | |||
| 300 | Light | foundry_sterling_light. | |||
| 400 | Нормальный / обычный | Foundry_sterling_Book.OTF | |||
| 500 | Среда | | |||
| 700 | Bold | foundry_sterling_bold.otf | |||
| 800 | Extra-Bold / Ultra-Bold | foundry_sterling_extra_bold.otf | |||
| 900 | Black / Heavy | Н/Д |
Потребление пакета ресурсов в Angular CLI
Теперь, когда у нас есть пакет npm , настроенный для использования, мы начнем готовиться к использованию этого пакета, установив его в 9 нашего приложения.0007 package.json :
npm i ecp-private-assets
Помните,
.ecp-private-assets— это имя нашего внутреннего пакета.Вам нужно будет заменить эту команду
npm iсвоим именем пакета
angular.json модификация После этого необходимо выполнить два шага. Сначала добавьте следующее в свойство angular.json assets . Это скопирует файлы из ecp-private-assets от до /assets после настройки сборки.
json
{
"glob": "**/*",
"input": "./node_modules/ecp-private-assets/fonts",
"output": ". /assets/"
}
Таким образом, когда мы используем CSS url('/assets/') , он будет указывать на наши недавно назначенные шрифтов файлов. После добавления ваш angular.json должен выглядеть так:
json
{
"архитектор": {
"сборка": {
"строитель": "@angular-builders/custom-webpack:browser",
"option":
"customWebpackConfig": {
"путь": ".
/webpack.config.js"
},
"outputPath": "www",
"index": "src/index.html",
"main": "src/main.ts",
"polyfills": "src/polyfills.ts",
"tsConfig": "tsconfig.app.json",
"aot": true,
"assets": [
"src/assets",
{
"glob": "**/*",
"input": "./node_modules/ecp -private-assets/fonts",
"output": "./assets/"
}
],
"styles": [
"src/main.scss"
],
" scripts": []
}
}
}
}
Импорт CSS
Теперь, когда у нас есть ресурсы, нам нужно импортировать файл CSS в наше приложение.
Если ваше приложение использует postcss ‘s import plugin или если вы используете vanilla CSS, добавьте следующую строку в файл main.scss :
css
@ 9000ec частные активы/шрифты/foundry_sterling.css";
Не забудьте сохранить
@importвверху вашего файла, так как в противном случае вы получите сообщение об ошибке.
Однако, если вы не используете postcss и с установленным SCSS, вы можете использовать следующее:
scss
@import '~ecp-private-assets/fonts/foundry_sterling.css';
Заключение
После того, как вы добавили файл в свой импорт CSS и angular.json , вы должны увидеть, что ваш шрифт загружается, как и ожидалось. Поскольку вы настроили свои шрифты для использования npm для их распространения, теперь вы можете повторно использовать свои шрифты в нескольких приложениях.
Если вы хотите узнать больше или задать вопросы об этой настройке, не стесняйтесь оставлять комментарии ниже или присоединяйтесь к нашему Discord и задавайте вопросы там!
Версия 11 Angular вышла!. Давайте внимательно проанализируем новое… | by Nicholas Namusanga
Давайте внимательно проанализируем новые функции
Вышла версия 11 angular, и у нас есть несколько интересных обновлений, которые стоит проверить. В этой короткой статье я расскажу вам о наиболее важных новых функциях, о которых вам нужно знать, и укажу, почему вы можете или не хотите обновлять свой проект.
В этой короткой статье я расскажу вам о наиболее важных новых функциях, о которых вам нужно знать, и укажу, почему вы можете или не хотите обновлять свой проект.
Начну с предупреждения, если вы еще не обновили свою версию angular cli до последней версии v11, возможно, вы не сможете создавать новые проекты angular с помощью нг новый . Чтобы исправить это, просто запустите:
npm install -g @angular/cli@latest
Это позволит вам запустить последнюю версию angular cli, и теперь вы сможете создавать новые проекты, проблема, похоже, связана с смерть системы линтинга по умолчанию в angular, о которой я немного расскажу. Теперь давайте поговорим об особенностях! 🎉
УЛУЧШЕННОЕ ФОРМАТИРОВАНИЕ КОМАНДНОЙ СТРОКИ
Версии 11 Вывод компиляции командной строки Это очень важно. Разработчики, работающие в angular, обычно проводят больше времени в командной строке, чем реагируют из-за любимого ng cli , так что angular 11 имеет некоторые серьезные улучшения в этой области.
Теперь вы получите несколько аккуратных таблиц, нарисованных для упорядочения скомпилированных компонентов, что позволит вам быстро сравнивать размеры ваших файлов. Эту структуру таблицы можно увидеть и во многих других местах нового кли. Лично я бы обновился только ради этой функции.
АВТОМАТИЧЕСКОЕ ВСТАВЛЕНИЕ ШРИФТОВ
Это вполне может быть самым большим улучшением в этой версии angular, хотя есть небольшой спор о том, помогает ли это вообще.
Теперь Angular загружает шрифты, используемые в проекте, и добавляет их в файлы сборки. Обратите внимание, что это происходит только при сборке для производства, что можно сделать с помощью:
ng build --prodСравнение шрифтов до и после компиляции
Нажмите на изображение выше и посмотрите на изменения, которые angular вносит в код. который импортирует шрифт Roboto, импортированный из fonts.google.
Я думаю, что в целом это довольно впечатляющая функция, которая лишь немного улучшает время загрузки угловых программ.
Предупреждение:: Эта функция может вызвать проблемы с некоторыми шрифтами при обновлении старого проекта angular до CLI v11. Вы можете обойти это, отключив его для своего проекта, добавив следующий код в файл package.json:
«оптимизация»: {
«скрипты»: true,
«стили»: false,
«шрифты»: true
} Если проблема не устранена, вы можете проверить ее.
HOT MODULE RELOADING
Горячая перезагрузка модуля теперь позволяет angular 11 обновлять содержимое страницы при редактировании кода без необходимости обновлять веб-сайт. Это определенно угловая попытка наверстать упущенное, чтобы отреагировать, но это определенно долгожданное изменение для небольшого времени разработки, которое вы сэкономите.
Эта функция отключена по умолчанию, но, к счастью, ее можно легко включить в проекте angular v11, выполнив:
ng serve --hmr -o
Это то, что я вижу, когда обновляю компонент на своем веб-сайте сейчас, красиво
С включенным HMR Надеюсь, angular решит поработать в будущем, чтобы нам не приходилось вручную перезапускать процесс компиляции, когда мы также импортируем новые компоненты.
И это все о больших изменениях, теперь я расскажу о том, стоит ли вам обновлять свой проект до новой версии.
ВСЕ СЛЕДУЕТ использовать v11 для новых проектов
При создании новых проектов с использованием более ранней версии Angular CLI, чем v11, вы можете получить сообщение об ошибке, связанное с прекращением поддержки TSLint.
Проблема связана с npm. Обходной путь, который я нашел до сих пор, включает изменение основного менеджера пакетов ng на yarn вместо npm. Вы можете использовать следующую команду:
ng config -g cli.packageManager yarn
Вы можете либо сделать это, если действительно хотите использовать более старую версию angular, либо просто обновить ее до последней. Возможно, вы захотите выделить этот раздел в следующий раз, когда захотите создать новое угловое приложение, но я бы предложил последнюю версию CLI для новых приложений.
Эй, ищете хорошего удаленного веб-разработчика? Я доступен! 😊 Напишите мне на namusanganicho@gmail.
com или в Twitter
Если вы обновите старые проекты до Angular V11
Есть несколько вещей для тех, у кого уже есть проект в Angular v10 или более ранней версии, которые следует рассмотреть для обновления, особенно для крупных проектов;
- Автоматическое встраивание шрифтов → Если вы используете встроенные шрифты в своем проекте, будьте уверены, Angular может внести критические изменения при сборке для производства благодаря новой функции встраивания шрифтов. Эта функция предназначена для сокращения времени загрузки за счет оптимизации внешних шрифтов в вашем проекте. Проблема в том, что браузеры в любом случае обычно кешируют распространенные шрифты, поэтому это может не оказать существенного влияния на вашу программу, если она использует распространенные шрифты, такие как Roboto, Helvetica и т. д. Они имеют высокие шансы быть уже кэшированными в браузере пользователя. Если вы все еще на грани обновления для этой функции, я бы посоветовал делать это только в том случае, если в вашем приложении используется много редких шрифтов.

- Поддержка Webpack 5 → Это еще одна функция в angular v11, которая может быть полезна для людей с большими приложениями, построенными на angular. В частности, функция Tree-Shaking в Web Pack, которая позволяет процессу сборки автоматически удалять неиспользуемые части вашего кода, такие как методы, и в целом уменьшает размер вашей производственной сборки. Если это то, с чем вы боролись, вы определенно захотите изучить это обновление. Перейдите по этой ссылке для получения дополнительной информации.
Вам нужно будет добавить Webpack 5 к вашим разрешениям в вашем package.config и переключиться на yarn в качестве менеджера пакетов, чтобы это работало.
В любом случае я бы посоветовал протестировать это в отдельном проекте, просто чтобы понять, как эти изменения могут повлиять на сборки вашего проекта, прежде чем делать это в реальном приложении.
- Поддержка Internet Explorer → Честно говоря, мы все знали, что это произойдет.
 Для тех, кто все еще разрабатывает приложения для устаревших версий Internet Explorer, конец уже здесь. Поддержка в Angular 11 удалена для версий старше 11. (Понятно? ) Так или иначе, да, это случилось. Честно говоря, я даже не знал, что существует IE для мобильных устройств, но он также потерял поддержку. Так что для двух разработчиков, которые все еще ориентировались на эти платформы, вы определенно не хотите обновляться. Или, может быть, вы все равно хотите обновить и прекратить поддержку этих браузеров.
Для тех, кто все еще разрабатывает приложения для устаревших версий Internet Explorer, конец уже здесь. Поддержка в Angular 11 удалена для версий старше 11. (Понятно? ) Так или иначе, да, это случилось. Честно говоря, я даже не знал, что существует IE для мобильных устройств, но он также потерял поддержку. Так что для двух разработчиков, которые все еще ориентировались на эти платформы, вы определенно не хотите обновляться. Или, может быть, вы все равно хотите обновить и прекратить поддержку этих браузеров.
Наконец, я не думаю, что ng V11 содержит достаточно изменений для тех проектов, над которыми я работаю, чтобы обновлять их, поэтому я не собираюсь обновлять ни один уже работающий проект. Я буду использовать новую версию для всех новых проектов.
Большое спасибо за проверку этой статьи и дайте мне знать, что вы думаете об изменениях в комментариях, будете ли вы обновлять и почему? Ура на данный момент. 🤗
Типографика
Типографика в пользовательском интерфейсе Ignite для Angular создана по образцу системы типов материалов. Это ненавязчивый и необязательный элемент, позволяющий изменять стили шрифта только с помощью CSS.
Это ненавязчивый и необязательный элемент, позволяющий изменять стили шрифта только с помощью CSS.
Обзор
Система типов представляет собой шкалу типов , состоящую из 13 различных стилей типов категорий , используемых в большинстве компонентов. Все категории масштаба полностью повторно используются и настраиваются конечным пользователем.
Вот список всех 13 стилей категорий, определенных для темы материалов в пользовательском интерфейсе Ignite для Angular:
| Категория шкалы | Семейство шрифтов | Толщина шрифта | Размер шрифта | Преобразование текста | Расстояние между буквами | Высота строки | Класс CSS |
|---|---|---|---|---|---|---|---|
| h2 | Паутина Титиллиум | 300 | 6 рем | нет | -. 09375 рем 09375 рем | 7 рем | igx-типография__h2 |
| h3 | Титиллиум паутина | 300 | 3,75 бэр | нет | -.0312 рем | 4.4375 рем | igx-типография__h3 |
| h4 | Паутина Титиллиум | 400 | 3 рем | нет | 0 | 3,5625 рем | igx-типография__h4 |
| h5 | Паутина Титиллиум | 400 | 2,125 рем | нет | .015625 рем | 2,5 рем | igx-типография__h5 |
| h5 | Паутина Титиллиум | 400 | 1,5 рем | нет | 0 | 1,75 бэр | igx-типография__h5 |
| h6 | Паутина Титиллиум | 600 | 1,25 бэр | нет | . 009375 рем 009375 рем | 1,5 рем | igx-типография__h5 |
| подзаголовок-1 | Паутина Титиллиум | 400 | 1 рем | нет | .009375 рем | 1,5 рем | igx-typography__subtitle-1 |
| подзаголовок-2 | Паутина Титиллиум | 600 | .875 рем | нет | .00625 рем | 1,5 рем | igx-typography__subtitle-2 |
| корпус-1 | Паутина Титиллиум | 400 | 1 рем | нет | .03125 рем | 1,75 бэр | igx-типография__тело-1 |
| корпус-2 | Паутина Титиллиум | 400 | .875 рем | нет | .015625 рем | 1,25 бэр | igx-типография__тело-2 |
| кнопка | Паутина Титиллиум | 600 | . 875 рем 875 рем | верхний регистр | .046875 | 1 рем | igx-типография__кнопка |
| заголовок | Паутина Титиллиум | 400 | .75 рем | нет | .025 рем | 1 рем | igx-typography__caption |
| над чертой | Паутина Титиллиум | 400 | .625 рем | верхний регистр | .09375 рем | 1 рем | igx-typography__overline |
Каждая тема определяет собственную шкалу шрифта. Это означает, что каждая из поставляемых нами тем — Material, Fluent, Boostrap и Indigo — будет иметь собственную шкалу типов. Все они имеют одни и те же категории шкалы , но могут иметь разные семейства шрифтов, толщину, размер, преобразование текста, межбуквенный интервал и высоту строки.
Использование
Важно
По умолчанию мы не применяем никаких стилей типографики. Чтобы использовать нашу типографику в своем приложении, вы должны установить класс CSS типографики
Чтобы использовать нашу типографику в своем приложении, вы должны установить класс CSS типографики для элемента верхнего уровня. Все его дочерние элементы будут использовать наши стили типографики.
Мы выбрали Titillium Web в качестве шрифта по умолчанию для темы материала в пользовательском интерфейсе Ignite для Angular. Чтобы использовать его, вы должны разместить его самостоятельно или включить из Google Fonts:
.<ссылка href="https://fonts.googleapis.com/css?family=Titillium+Web:300,400,600,700" отн = "таблица стилей" />
Включите стили типографики, установив класс типографики для элемента body.
<тело> <приложение-корень>
Изменение семейства шрифтов
Чтобы изменить семейство шрифтов во всех компонентах, достаточно перезаписать класс типографии с желаемым значением семейства шрифтов;
/* стили.css */ .igx-типография { семейство шрифтов: "Open Sans", без засечек; }
Типы
Стили шрифтов используются внутри большинства компонентов Ignite UI для Angular. Например, в документации говорится, что компонент кнопки использует стиль типа кнопки. Это означает, что мы можем копировать и изменять типографику компонента кнопки, перезаписывая включенные igx-typography__button класс.
Допустим, мы хотим изменить текст кнопки в теме материалов, чтобы он всегда был строчным.
.igx-типография .igx-типография__кнопка {
преобразование текста: нижний регистр;
}
В некоторых компонентах множество элементов скрыто глубоко в шаблонах. Их немного сложно изменить напрямую с помощью классов CSS. На момент написания этой статьи единственный способ полностью изменить типографику таких компонентов — это вернуться к нашим миксинам типографики Sass. В настоящее время мы работаем над тем, чтобы предоставить лучшие способы изменения типографики для отдельных компонентов с помощью переменных CSS.
Дополнительные ресурсы
- Типографика с Sass
- Пользовательский интерфейс Ignite для Angular Форумы
- Интерфейс Ignite для Angular GitHub
дизайнов, тем, шаблонов и графических элементов Angular Font, загружаемых на Dribbble
Посмотреть слова Маэде
Маэдэ слова
Просмотреть шрифт Monofuture
Шрифт Monofuture
Посмотреть ОТКРЫТО
Просмотр панели отслеживания задач
Панель мониторинга задач
Посмотреть Argon Design System PRO
Argon Design System PRO
Просмотр библиотеки виджетов для информационных панелей и презентаций
Библиотека виджетов для информационных панелей и презентаций
Просмотр конического компонента для Framer
Конический компонент для каркаса
View Dashboard UI kit — настольный шаблон Figma
Комплект пользовательского интерфейса панели инструментов — шаблон рабочего стола Figma
Просмотр шаблона тепловой карты / Комплект Orion UI
Шаблон тепловой карты / комплект пользовательского интерфейса Orion
Посмотреть домашнюю страницу Узнать
Домашняя страница Обзор
View Orion UI kit — шаблоны диаграмм и инфографика в Figma
Комплект пользовательского интерфейса Orion — шаблоны диаграмм и инфографика в Figma
Посмотреть начало работы с Angular Elements
Начало работы с Angular Elements
View Eclipse — комплект пользовательского интерфейса инструментальной панели Figma для веб-приложений для проектирования данных
Eclipse — комплект пользовательского интерфейса инструментальной панели Figma для веб-приложений для проектирования данных
Просмотр в прямом эфире — Angular Icons
LIVE — угловые значки
Просмотр компонентов Dataviz для информационных панелей / Темная тема
Компоненты Dataviz для информационных панелей / Темная тема
Посмотрите, как вписаться в этот угловатый М.
 …?
…?как влезть в этот угловатый М….?
Посмотреть библиотеку дизайна виджетов
Библиотека дизайна виджетов
Посмотреть другую версию Angular
Другая версия Angular
Просмотр разработчика
Разработчик
Просмотр TeamSourcer: экран панели инструментов для программного обеспечения для отслеживания кандидатов
TeamSourcer: Экран информационной панели для программного обеспечения для отслеживания кандидатов
Посмотреть лендинг магазина электронных книг | Диви Макет
Магазин электронных книг | Диви Макет
Посмотреть Angular Expo
Ангуляр Экспо
Посмотреть приложение для ведения блога о путешествиях с Indigo.
 Design
DesignПриложение для ведения блога о путешествиях с Indigo.Design
Посмотреть направления
Маршруты
Зарегистрируйтесь, чтобы продолжить или войдите
Загрузка еще…
Как использовать значки шрифтов Angular 11 Material
Поиск
Разумное использование значков может помочь передать значение элементов приложения и значительно улучшить взаимодействие с пользователем. Для тех из нас, кто разрабатывает с использованием Angular, у нас есть огромный выбор иконок благодаря иконкам Material. Это красиво оформленные символы для обычных действий и элементов для использования в Android, iOS и веб-приложениях. Материальные значки предоставляются с использованием двух разновидностей: шрифта и SVG. Как мы узнаем из этого урока, добавление значков материалов в ваши проекты Angular достаточно просто, и нет никаких оправданий тому, чтобы этого не делать! Сегодня мы сосредоточимся на иконках на основе шрифтов. Иконки SVG станут предметом следующей статьи.
Для тех из нас, кто разрабатывает с использованием Angular, у нас есть огромный выбор иконок благодаря иконкам Material. Это красиво оформленные символы для обычных действий и элементов для использования в Android, iOS и веб-приложениях. Материальные значки предоставляются с использованием двух разновидностей: шрифта и SVG. Как мы узнаем из этого урока, добавление значков материалов в ваши проекты Angular достаточно просто, и нет никаких оправданий тому, чтобы этого не делать! Сегодня мы сосредоточимся на иконках на основе шрифтов. Иконки SVG станут предметом следующей статьи.
Чтобы узнать больше о Javascript, посетите Академию TechRepublic!
Настройка тестового проекта
Возможно, у вас уже есть проект, в который вы хотели бы добавить значки материалов, но для этого руководства мы создадим его с нуля. Вот команда для создания нового проекта с использованием Angular CLI:
ng new angular-mat-icons-tutorial
Затем вставьте компакт-диск в папку проекта angular-mat-icons-tutorial, и вы готовы начать!
Установка библиотеки пользовательского интерфейса Angular Material
Прежде чем мы сможем использовать значки материалов в нашем проекте, мы должны настроить библиотеку пользовательского интерфейса материалов. Вот как это сделать:
Вот как это сделать:
- Следующая команда добавит библиотеку пользовательского интерфейса материала angular:
нг добавить @angular/материал
- CLI теперь спросит, хотите ли вы включить пакеты Angular Material Typography и Animations
Ответьте Да на оба вопроса. Все хорошо!
Импорт модуля значка материала
Каждый компонент Материала объявлен в собственном модуле. Таким образом, вы можете включить столько компонентов, сколько вам нужно. Мне лично нравится создавать отдельный модуль, посвященный компонентам материала angular, который включает только те компоненты, которые мне нужны. Вот как создать файл material.module.ts с помощью команды ng:
ng g m shared/modules/material
Обратите внимание, что «g m» — это сокращение от «generate module».
Теперь перейдите к файлу shared/modules/material.module.ts, откройте его в своем любимом редакторе или IDE (сам я неравнодушен к VS Code) и добавьте MatIconModule следующим образом:0003
импорт {NgModule} из '@angular/core';
импортировать {CommonModule} из '@angular/common';
импортировать {MatIconModule} из '@angular/material/icon';
константные модули материалов = [
MatIconModule
];
@NgModule({
объявления: [],
импорт: [
общий модуль,
. ..материалмодули
],
экспорт: [
...материалмодули
]
})
экспорт класса MaterialModule {}
..материалмодули
],
экспорт: [
...материалмодули
]
})
экспорт класса MaterialModule {}
В следующий раз, когда нам понадобится включить модуль, нам просто нужно добавить его в массив materialModules.
Последний шаг — импортировать наш MaterialModule в файл app.module.ts. Это даст всем компонентам приложения доступ к компонентам Material.
импорт {NgModule} из '@angular/core';
импортировать {BrowserModule} из '@angular/platform-browser';
импортировать {AppComponent} из './app.component';
импортировать {BrowserAnimationsModule} из '@angular/platform-browser/animations';
импортировать { MaterialModule } из './shared/modules/material/material.module';
@NgModule({
декларации: [
AppComponent
],
импорт: [
БраузерМодуль,
BrowserAnimationsModule,
МатериалМодуль
],
провайдеры: [],
начальная загрузка: [AppComponent]
})
экспортировать класс AppModule { }
Импорт шрифтов и темы Angular Material
Важно помнить, что Angular Material использует шрифт для отображения своих значков. Если вы откроете файл index.html, вы должны увидеть две ссылки на шрифты googleapis:
Если вы откроете файл index.html, вы должны увидеть две ссылки на шрифты googleapis:
<голова> <мета-кодировка="utf-8">Учебное пособие по Angular MatIcons <база href="/"> <тело> <приложение-корень>
Помните, как мы выбирали тему, когда устанавливали библиотеку Angular Material. Чтобы использовать эту тему, нам нужно импортировать ее в наш файл styles.css, styles.scss или styles.sass, в зависимости от того, какой тип стиля вы выбрали ранее. Хотя это и не является обязательным требованием для Mat-Icons, стиль играет ключевую роль для многих других компонентов материала. Вам нужно будет добавить оператор @import:
Вам нужно будет добавить оператор @import:
/* Вы можете добавлять глобальные стили в этот файл, а также импортировать другие файлы стилей */
@import "[электронная почта защищена]/material/prebuilt-themes/indigo-pink.css";
html, тело { высота: 100%; }
тело { поле: 0; семейство шрифтов: Roboto, "Helvetica Neue", без засечек; }
Включение значков материалов в компонент
Теперь мы готовы использовать значки материалов в наших компонентах! Для простоты мы просто обновим страницу app.component.html, добавив несколько значков удовлетворенности пользователей:
Как бы вы оценили значки Angular Material Icons?
sentiment_very_dissatisfied sentiment_dissatisfied sentiment_neutral sentiment_satisfied sentiment_very_satisfied
Чтобы просмотреть вышеуказанное содержимое в браузере, введите команду ng serve и перейдите по адресу http://localhost:4200/ в выбранном вами браузере. Вы должны увидеть следующее:
Вы должны увидеть следующее:
Демо проекта есть на Codesandbox.io.
Заключение
В этом уроке мы узнали, как легко добавить значки материалов в проект Angular 11. Единственное, что мы не рассмотрели, — это как выбрать правильный значок для задания. Ну это проще всего. Просто зайдите на сайт Material Design и выберите один! Вы найдете его название под значком:
Похожие статьи
Self-Host Fonts In An Angular SPA — Деннис Мун
Недавно мне нужно было использовать шрифт для веб-сайта, который отличается от шрифта по умолчанию, предоставляемого CSS-фреймворком Bootstrap. Сначала я попытался загрузить шрифт из CDN Google Fonts, но заметил некоторые предупреждения безопасности в своем браузере. По разным причинам вам, вероятно, лучше размещать шрифты внутри вашего Angular SPA. Итак, давайте рассмотрим, как получить шрифт с веб-сайта Google Fonts, создать таблицу стилей и набор шрифтов для него и добавить полученный CSS и шрифты в ваш Angular SPA. Образец Angular SPA также включает демонстрационный компонент шрифта для отображения образцов членов семейства шрифтов.
Образец Angular SPA также включает демонстрационный компонент шрифта для отображения образцов членов семейства шрифтов.
Демонстрационный код доступен по адресу: https://github.com/novaluno/angular-fonts
Загрузите шрифт из Google Fonts
ПРИМЕЧАНИЕ. Этот шаг является необязательным, только если вы хотите использовать шрифт Google. Если у вас есть собственный шрифт (шрифты), перейдите к следующему разделу под названием «Создание шрифта CSS ».
Перейдите на веб-сайт Google Fonts и отфильтруйте только шрифты без засечек.
Найдите шрифт Open Sans (или любой другой шрифт по вашему выбору) и нажмите кнопку 9.0563 Кнопка выбора шрифта .
Шрифт добавляется на вкладку Family Selected , которая появляется в нижней части окна браузера.
Нажмите на вкладку Family Selected , чтобы развернуть ее.
Сделайте копию кода, показанного в разделе «Указать в CSS», так как эта информация понадобится вам позже в этом посте.
семейство шрифтов: «Open Sans», без засечек;
Щелкните значок загрузки шрифта.
Появится диалоговое окно Сохранить как .
Сохраните zip-файл шрифта в нужном месте на жестком диске.
Щелкните правой кнопкой мыши ZIP-файл, и появится контекстное меню.
Нажмите пункт меню Извлечь все .
Появится диалоговое окно Извлечь файлы .
Нажмите кнопку «Извлечь».
Приложение Извлечение извлекает шрифты из ZIP-файла в указанную папку.
Создание шрифта CSS
Перейдите на сайт Transfonter.
Нажмите кнопку Добавить шрифты .
Появится диалоговое окно Открыть .
Выберите все файлы шрифтов и нажмите кнопку Открыть .
Прокрутите страницу вниз, пока не станет видна конфигурация шрифта для .
Убедитесь, что в поле Форматы установлены флажки для всех типов шрифтов.
Щелкните значок Сохранить , чтобы сохранить эту конфигурацию.
Прокрутите страницу вверх.
Нажмите кнопку Преобразовать .
Внешний вид кнопки Преобразовать изменяется, указывая на то, что начертания шрифта обрабатываются.
Когда генератор завершит обработку новых начертаний шрифта CSS, на странице появится следующий новый раздел:
Щелкните ссылку Предварительный просмотр , и появится представление, подобное следующему, показывающее образцы всех обработанных начертаний шрифта.
Закрыть это представление.
Нажмите на Скачать 9ссылка 0564.
Появится диалоговое окно Сохранить как . Перейдите в нужное место для сохранения zip-файла и нажмите кнопку «Сохранить».
Щелкните правой кнопкой мыши ZIP-файл и выберите пункт меню Извлечь все .
Появится диалоговое окно Извлечь файлы .
Нажмите кнопку Сохранить .
Перейдите в папку извлеченных шрифтов, чтобы увидеть веб-шрифты, которые должны выглядеть примерно так, как показано ниже, но, скорее всего, в них будет больше шрифтов, показанных выше.
Создать Angular SPA
Создать новый Angular SPA для размещения и тестирования пользовательского шрифта.
Из командной строки выполните следующую команду Angular CLI:
ng new angular-fonts --defaults=true
Angular CLI создает новый проект Angular с одной страницей, не имеет маршрутизации и использует простой CSS для стилей. .
Откройте исходный каталог для проекта angular-fonts в вашем любимом редакторе кода. У меня это Visual Studio Code для разработки JavaScript.
Перейдите к папке src/assets и создайте новую папку css .
Скопируйте все сгенерированные файлы шрифтов CSS в эту новую папку css.
В папке src/assets/css найдите файл с именем stylesheet. css и переименуйте его в соответствии с названием вашего шрифта.
css и переименуйте его в соответствии с названием вашего шрифта.
например,
open-sans.css
Найдите файл index.html и откройте его для редактирования.
Добавьте новую таблицу стилей CSS в раздел заголовка.
Запустите приложение Angular, открыв терминал и выполнив следующую команду:
npm run start --open
Откройте приложение в браузере и откройте инструменты разработчика на вкладке Сеть.
Вы должны увидеть новую таблицу стилей CSS в списке загруженных файлов.
Добавьте в файл styles.css следующее:
html,
тело,
див,
охватывать,
апплет,
объект,
iframe,
ч2,
h3,
h4,
h5,
h5,
h6,
п,
цитата,
до,
а,
аббр,
акроним,
адрес,
большой,
цитировать,
код,
дель,
дфн,
Эм,
изображение,
входы,
кбд,
д,
с,
самп,
маленький,
забастовка,
сильный,
суб,
Как дела,
тт,
вар,
б,
ты,
я,
центр,
дл,
дт,
дд,
ол,
ул,
ли,
набор полей,
форма,
этикетка,
легенда,
стол,
подпись,
тело,
тфут,
голова,
тр,
й,
тд,
статья,
в сторону,
холст,
Детали,
встроить,
фигура,
рисунок,
нижний колонтитул,
заголовок,
группа,
меню,
навигация,
выход,
Рубин,
раздел,
резюме,
время,
отметка,
аудио,
видео {
маржа: 0;
заполнение: 0;
граница: 0;
размер шрифта: 100%;
шрифт: наследовать;
вертикальное выравнивание: базовая линия;
}
/* Сброс роли отображения HTML5 для старых браузеров */
статья,
в сторону,
Детали,
рисунок,
фигура,
нижний колонтитул,
заголовок,
группа,
меню,
навигация,
раздел {
дисплей: блок;
}
тело {
высота строки: 1;
}
ол,
ул {
стиль списка: нет;
}
цитата,
д {
кавычки: нет;
}
цитата: до,
цитата: после,
в: раньше,
вопрос: после {
содержание: '';
содержание: нет;
}
стол {
граница коллапса: коллапс;
интервал между границами: 0;
}
/* общие стили */
тело {
фон: #f1f1f1;
цвет: #000;
}
Создайте демонстрационный компонент шрифта
В окне терминала в VS Code выполните следующую команду:
ng g c font-demo
Angular CLI создает новые файлы font-demo. component .
component .
Добавьте следующие стили в файл font-demo.component.css :
.page {
фон: #fff;
ширина: 920 пикселей;
поле: 0 авто;
отступ: 20px 20px 0 20px;
переполнение: скрыто;
}
.font-контейнер {
переполнение-х: авто;
переполнение-y: скрыто;
нижняя граница: 40px;
высота строки: 1,3;
пробел: nowrap;
нижний отступ: 5px;
}
ч2 {
положение: родственник;
фон: #444;
размер шрифта: 32px;
цвет: #fff;
отступ: 10px 20px;
поле: 0-20px 12px-20px;
}
.буквы {
размер шрифта: 25px;
нижняя граница: 20px;
}
.s10: до {
содержимое: '10px';
}
.s11: перед {
содержимое: '11px';
}
.s12: перед {
содержимое: '12px';
}
.s14: перед {
содержимое: '14px';
}
.s18: до {
содержимое: '18px';
}
.s24: перед {
содержимое: '24px';
}
.s30: до {
содержимое: '30px';
}
.s36: до {
содержимое: '36px';
}
.s48: до {
содержимое: '48px';
}
.s60: до {
содержимое: '60px';
}
.s72: до {
содержимое: '72px';
}
. s10: до,
.s11:до,
.s12: до,
.s14: до,
.s18: до,
.s24: до,
.s30: до,
.s36: до,
.s48: до,
.s60: до,
.s72: до {
семейство шрифтов: Arial, без засечек;
размер шрифта: 10 пикселей;
вес шрифта: нормальный;
стиль шрифта: обычный;
цвет: #999;
отступ справа: 6px;
}
предварительно {
дисплей: блок;
положение: родственник;
отступ: 9px;
поле: 0 0 10 пикселей;
семейство шрифтов: Monaco, Menlo, Consolas, "Courier New", моноширинный !важно;
размер шрифта: 13px;
высота строки: 1.428571429;
цвет: #333;
вес шрифта: нормальный !важно;
стиль шрифта: обычный !важный;
цвет фона: #f5f5f5;
граница: 1px сплошная #ccc;
переполнение-х: авто;
радиус границы: 4px;
}
до: после {
дисплей: блок;
положение: абсолютное;
справа: 0;
сверху: 0;
содержание: «Использование»;
высота строки: 1;
отступ: 5px 8px;
размер шрифта: 12px;
цвет: #767676;
цвет фона: #fff;
граница: 1px сплошная #ccc;
граница справа: нет;
верхняя граница: нет;
радиус границы: 0 4px 0 4px;
z-индекс: 10;
}
/* отзывчивый */
@media (максимальная ширина: 959px) {
.
s10: до,
.s11:до,
.s12: до,
.s14: до,
.s18: до,
.s24: до,
.s30: до,
.s36: до,
.s48: до,
.s60: до,
.s72: до {
семейство шрифтов: Arial, без засечек;
размер шрифта: 10 пикселей;
вес шрифта: нормальный;
стиль шрифта: обычный;
цвет: #999;
отступ справа: 6px;
}
предварительно {
дисплей: блок;
положение: родственник;
отступ: 9px;
поле: 0 0 10 пикселей;
семейство шрифтов: Monaco, Menlo, Consolas, "Courier New", моноширинный !важно;
размер шрифта: 13px;
высота строки: 1.428571429;
цвет: #333;
вес шрифта: нормальный !важно;
стиль шрифта: обычный !важный;
цвет фона: #f5f5f5;
граница: 1px сплошная #ccc;
переполнение-х: авто;
радиус границы: 4px;
}
до: после {
дисплей: блок;
положение: абсолютное;
справа: 0;
сверху: 0;
содержание: «Использование»;
высота строки: 1;
отступ: 5px 8px;
размер шрифта: 12px;
цвет: #767676;
цвет фона: #fff;
граница: 1px сплошная #ccc;
граница справа: нет;
верхняя граница: нет;
радиус границы: 0 4px 0 4px;
z-индекс: 10;
}
/* отзывчивый */
@media (максимальная ширина: 959px) {
. страница {
ширина: авто;
маржа: 0;
}
}
страница {
ширина: авто;
маржа: 0;
}
} Добавьте в файл font-demo.component.html следующее:
{{Описание шрифта}}
<пред> .твой стиль {{ '{' }} семейство шрифтов: '{{ fontFamily }}'; вес шрифта: {{ fontWeight }}; стиль шрифта: {{ fontStyle }}; <дел>abcdefghijklmnopqrstuvwxyz
ABCDEFGHIJKLMNOPQRSTUVWXYZ
0123456789+-=~{{ образец текста }}
{{ образец текста }}
{{ образец текста }}
{{ образец текста }}
{{ образец текста }}
{{ образец текста }}
{{ образец текста }}
{{ образец текста }}
{{ образец текста }}
{{ образец текста }}
{{ образец текста }}
Добавьте следующее в файл font-demo. component.ts :
component.ts :
import { Component, OnInit, Input } from '@angular/core';
@Составная часть({
селектор: 'app-font-demo',
Url-шаблона: './font-demo.component.html',
styleUrls: ['./font-demo.component.css']
})
класс экспорта FontDemoComponent реализует OnInit {
@Input() fontDescription: строка;
@Input() fontFamily: строка;
@Input() fontWeight: строка;
@Input() fontStyle: строка;
public sampleText = 'Быстрая коричневая лиса перепрыгивает через ленивую собаку.';
конструктор() { }
нгонинит () {
}
} Замените весь HTML-код в файле app.component.html следующим:
Добавить поддержку статических файлов IIS и поддержку обновления браузера
При развертывании приложения Angular в среде размещения IIS или Azure Web App Paas (платформа как услуга) необходимо добавить файл web. config в пакет распространения Angular.
config в пакет распространения Angular.
В папку src проекта Angular добавьте файл web.config со следующим содержимым:
<конфигурация>
<системный.веб-сервер>
<статическое содержимое>
<соответствие URL=".*" />
<условия logicalGrouping="MatchAll">
Раздел staticContent содержит несколько записей mimeMap , указывающих IIS разрешить доступ к статическим файлам, таким как файлы JSON и список различных файлов веб-шрифтов в приведенном выше примере.
Раздел rewrite/rules содержит правило перезаписи, которое гарантирует, что IIS не приведет к ошибке «путь не найден» при обновлении страницы в браузере.
Отредактируйте файл angular.json и добавьте src/web.config в раздел активов, чтобы 9Файл 0563 web.config копируется в папку с ресурсами при создании дистрибутива Angular SPA.
Образец кода
Вы можете найти исходный код для этого проекта по следующему адресу GitHub:
https://github.com/novaluno/angular-fonts
Теперь вы успешно создали пользовательскую таблицу стилей CSS и веб-шрифты. для приложения Angular и отображать результаты с помощью пользовательского компонента.


 otf
otf 