Создание собственного шрифта значков с помощью IcoMoon и Less
В настоящее время использование значков шрифтов довольно популярно и полезно. Все основные интерфейсные среды (такие как Bootstrap , Foundation , Semantic UI , UIkit и Pure ) используют какой-либо вид шрифта значков. И это не без причины. Использование значка шрифта приносит несколько важных преимуществ.
- Все иконки загружаются в один файл, что сокращает количество запросов к серверу.
- Все иконки могут быть легко оформлены с помощью CSS, поэтому нет необходимости использовать графический редактор.
- Все значки выглядят четкими и четкими на всех видах дисплеев и разрешений.
В этом уроке я покажу вам, как создать собственный шрифт значков, а затем использовать его для создания небольшой библиотеки значков CSS. По сути, он будет похож на компоненты значков из других популярных интерфейсных сред, но с некоторыми значительными преимуществами, которые вы увидите в следующем разделе.
Зачем мне создавать библиотеку пользовательских значков?
Итак, почему вы хотите создать свою собственную библиотеку иконок вместо использования уже созданных решений, таких как FontAwesome ? Ответ прост: вы обладаете полным контролем с самого начала и реализуете только те функции, которые соответствуют вашим конкретным требованиям и потребностям. Поэтому ничего лишнего!
Теперь давайте подробнее рассмотрим преимущества. Вам может понадобиться пользовательская библиотека значков, потому что:
- Он может включать в себя только те значки, которые вы хотите и нуждаетесь.
- Он может комбинировать иконки из разных наборов иконок (у IcoMoon App их много).
- Это может быть легко настроено (вы можете добавлять / удалять иконки, как вы хотите).
- Это полностью портативный и автономный.
- Файлы CSS и шрифтов будут намного меньше по размеру.
Как видите, есть много причин для создания собственной библиотеки иконок. Итак, давайте сделаем это.
Итак, давайте сделаем это.
Создайте пользовательский шрифт с помощью приложения IcoMoon
Мы назовем наш проект Пикси. Поэтому первое, что нам нужно сделать, это создать новую папку проекта и назвать ее Pixie .
Теперь пришло время создать наш собственный шрифт со значком, который, к счастью, для такого инструмента, как IcoMoon App, просто кусок пирога. Единственное, что нам нужно сделать, — это выбрать нужные значки и скачать встроенный шрифт.
Допустим, мы планируем создать редактор HTML, для которого нам понадобятся значки для редактирования текста и так далее. Если мы будем использовать обычный значок шрифта с этими значками, мы также получим целый набор значков, которые нам не нужны. К счастью, в наш собственный шрифт мы поместим только те значки, которые необходимы для нашего проекта.
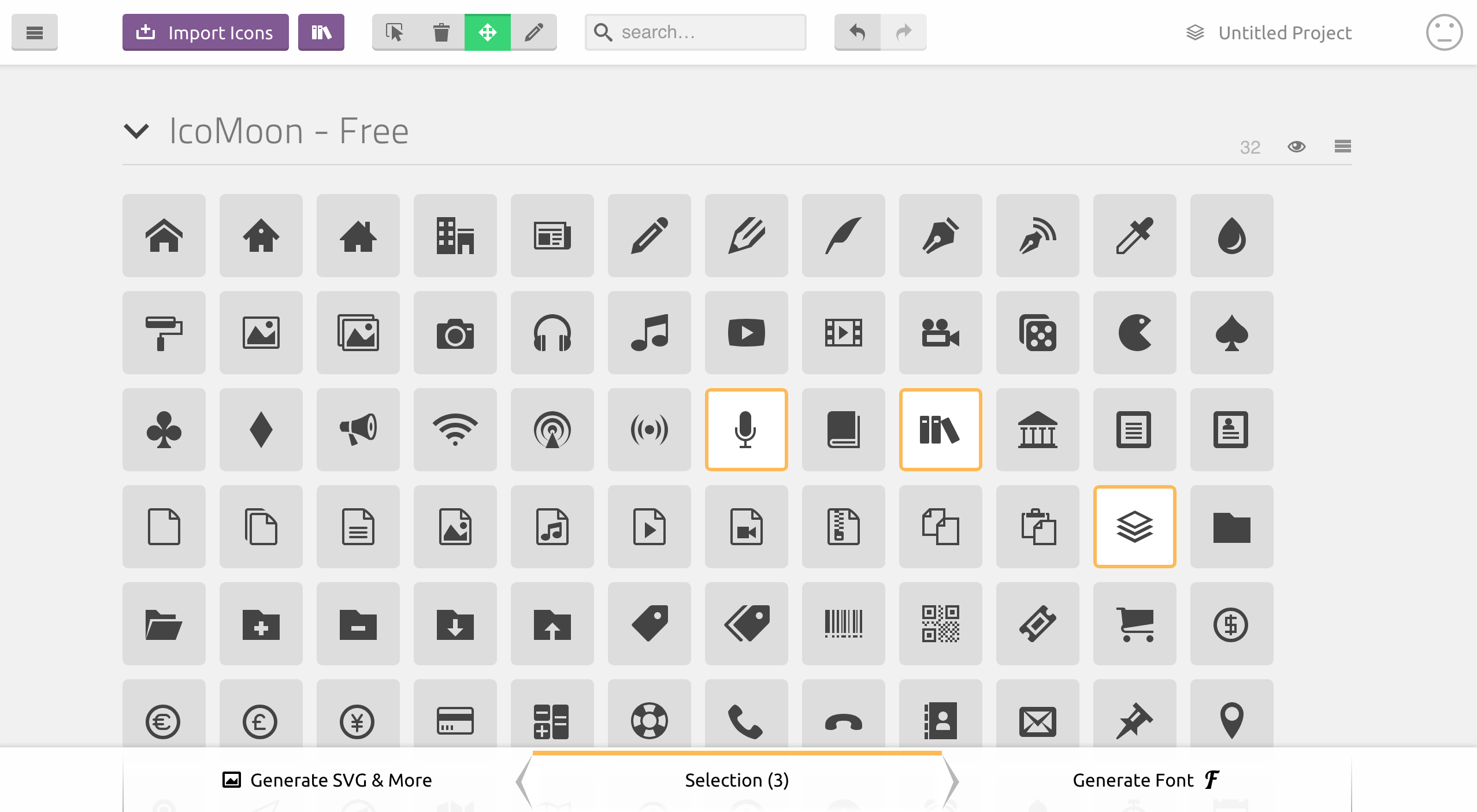
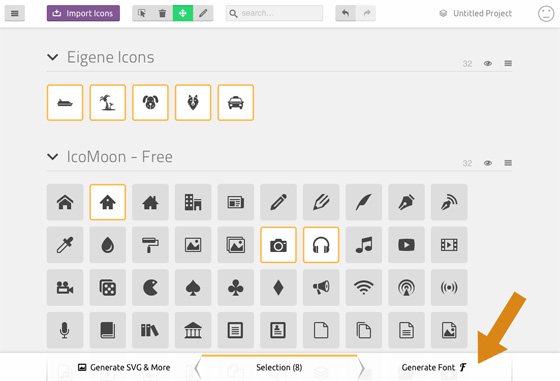
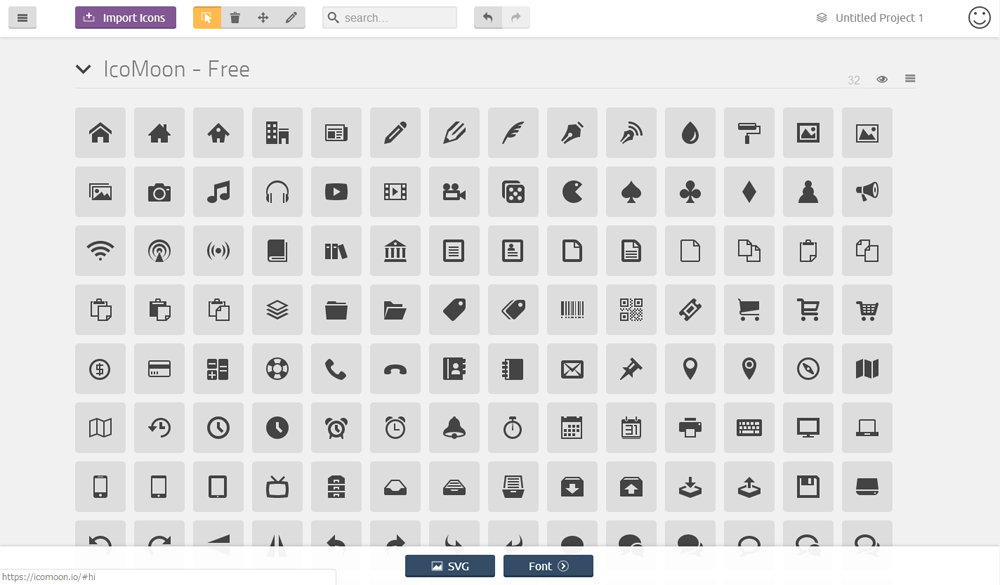
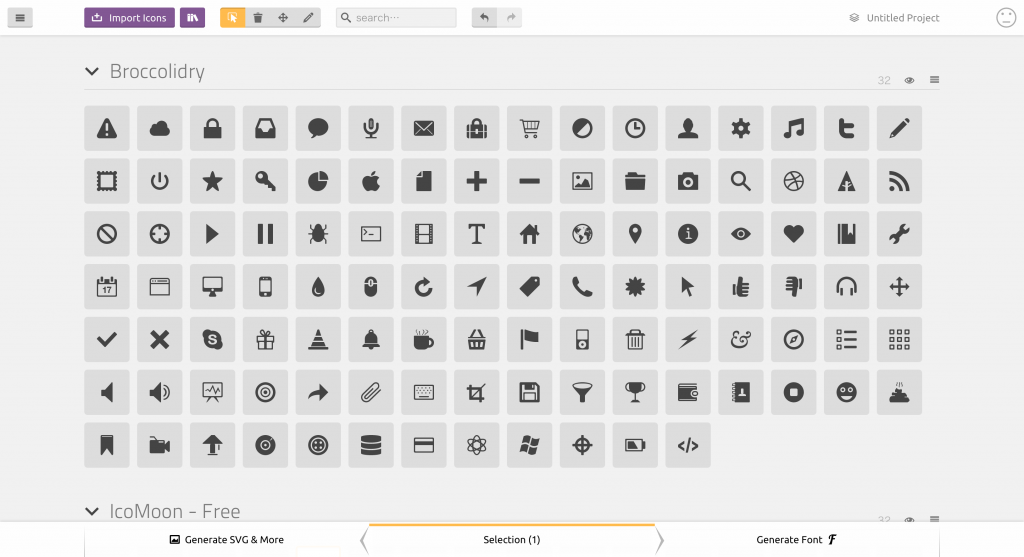
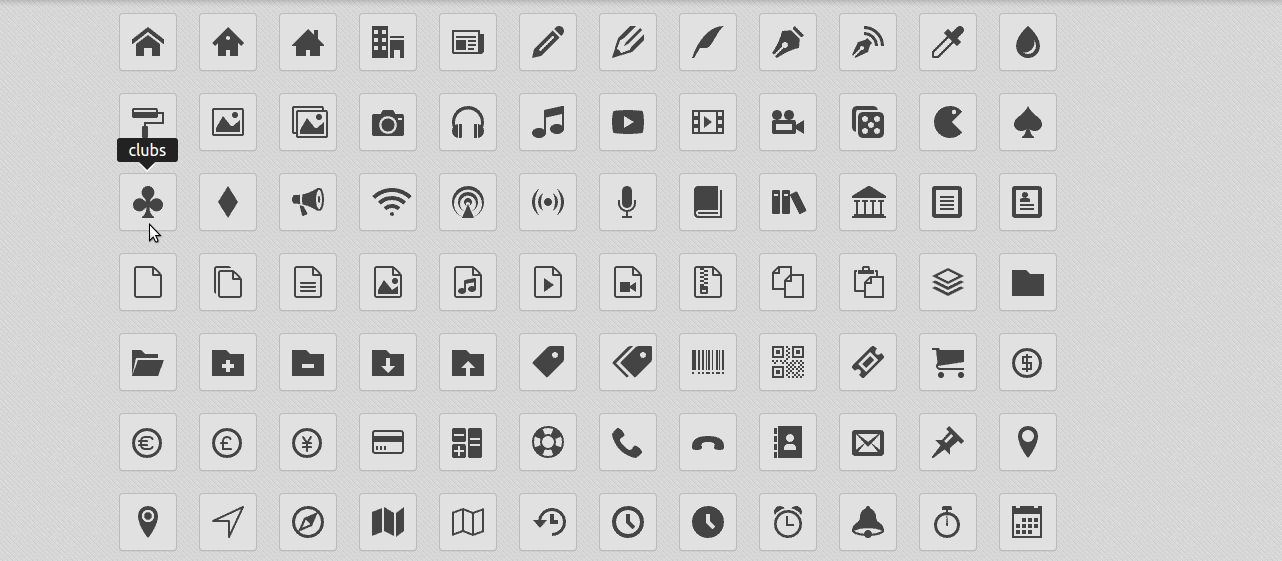
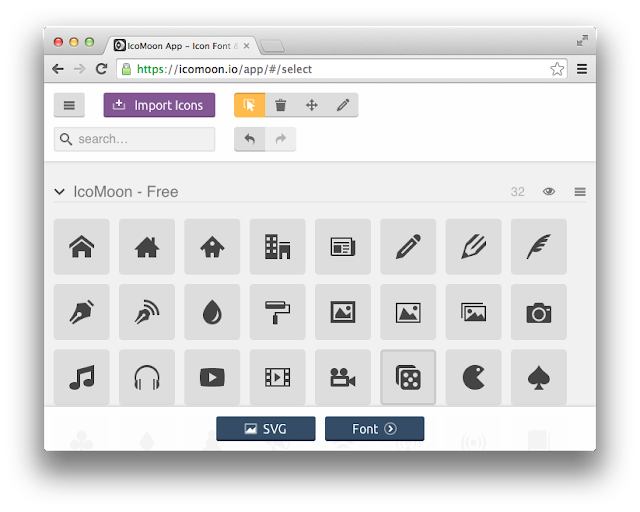
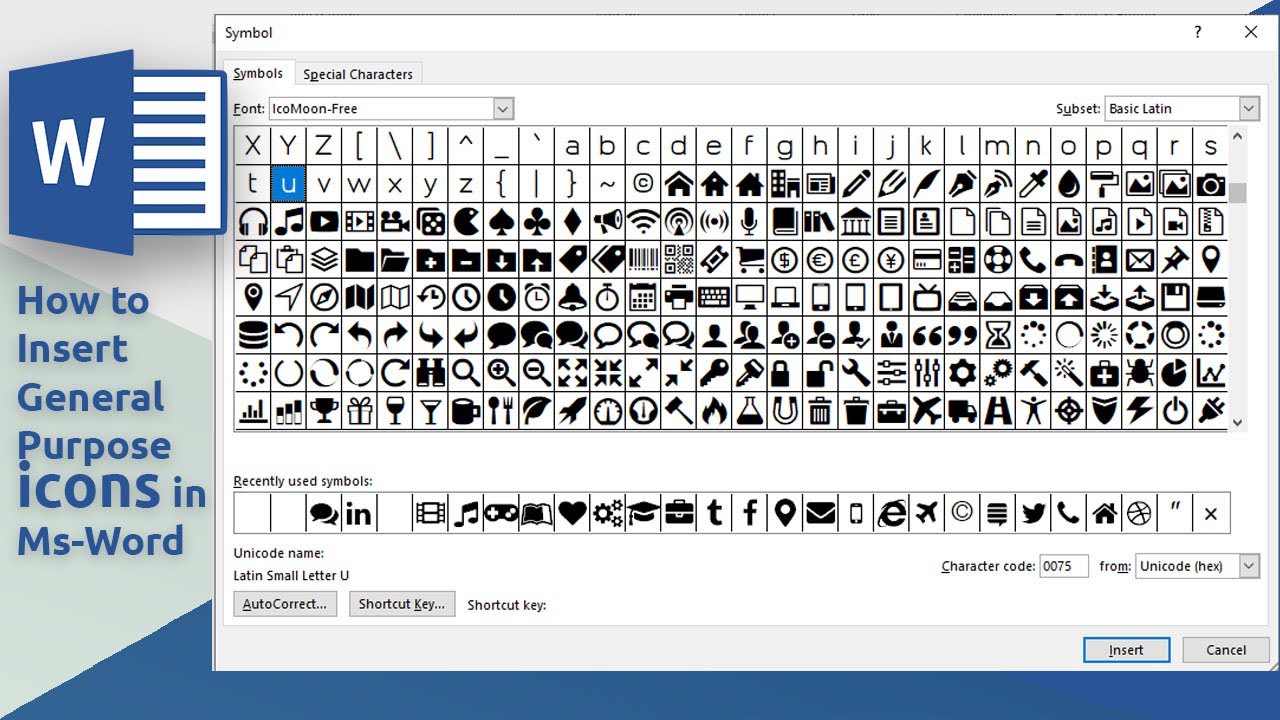
Идите вперед и откройте приложение IcoMoon . Из набора значков IcoMoon выберите следующие 22 значка, выделенных на двух изображениях ниже:
Когда они выбраны, нажмите кнопку «Шрифт», а затем нажмите кнопку «Скачать».
icomoon.zip файла icomoon.zip перейдите к нему и дважды щелкните, чтобы открыть его. Здесь нам нужно получить папку со шрифтами . Так что возьмите его и распакуйте в папку проекта.Теперь мы готовы перейти к следующему шагу.
Постройте библиотеку с меньшими затратами
Пока что у нас создан новый шрифт иконок, и пришло время создавать библиотеку CSS. Для этого мы будем использовать Меньше .
Я разбил код, который нам нужно записать, на разделы, которые мы будем заполнять один за другим, перемещаясь сверху вниз. Мы начнем с объявления некоторых переменных, которые нам понадобятся позже. В папке проекта создайте файл
// Variables //=========== @icon-font-path: "fonts/"; @icon-font-name: "icomoon"; @font-size-big: 2em; @font-size-medium: 1.5em; @font-size-small: 0.75em; @icon-vertical-align: -15%; @color-success: green; @color-info: blue; @color-warning: orange; @color-danger: red; @linkbutton-color: #444; @linkbutton-background-color: #eee; Далее, под приведенным выше кодом, поместите следующие миксины Less:
// Mixins //======== .border-radius(@radius) { -webkit-border-radius: @radius; border-radius: @radius; } .box-shadow(@h: 0em; @v: 0em; @blur: 0em; @spread: 0.1em; @inset: inset) { -webkit-box-shadow: @arguments; box-shadow: @arguments; } .rotate(@angle) { -webkit-transform: rotate(@angle); -ms-transform: rotate(@angle); transform: rotate(@angle); } .scale(@x;@y) { -webkit-transform: scale(@x,@y); -ms-transform: scale(@x,@y); transform: scale(@x,@y); } .animation(@name; @duration: 2s; @iteration: infinite; @timing: linear) { -webkit-animation: @arguments; animation: @arguments; } .keyframes(@prefix) when (@prefix = webkit) { from { -webkit-transform: rotate(0deg); } to { -webkit-transform: rotate(359deg); } } .keyframes(@prefix) when (@prefix = none) { from { transform: rotate(0deg); } to { transform: rotate(359deg); } } .keyframes(@prefix) { }
Наша подготовительная работа завершена. Теперь давайте продолжим с реальной частью нашей библиотеки. Нам нужно добавить ссылку на наш новый шрифт. =’pixie icon-‘] { font-family: ‘Pixie’; font-style: normal; font-weight: normal; font-variant: normal; line-height: 1; display: inline-block; padding: 0.3em 0.3em; margin: 0em 0.1em; -webkit-font-smoothing: antialiased; -moz-osx-font-smoothing: grayscale; }
=’pixie icon-‘] { font-family: ‘Pixie’; font-style: normal; font-weight: normal; font-variant: normal; line-height: 1; display: inline-block; padding: 0.3em 0.3em; margin: 0em 0.1em; -webkit-font-smoothing: antialiased; -moz-osx-font-smoothing: grayscale; }
Здесь мы включаем заявленный выше шрифт и устанавливаем некоторые типографские свойства. Для правильной визуализации значков важно установить для свойства display
inline-block . Мы также немного margin свойства padding и margin чтобы добавить немного места. Наконец, мы добавляем две последние строки для лучшего рендеринга шрифтов в браузерах и на разных устройствах.Каждый значок в нашем шрифте имеет уникальный идентификатор, который нам нужно использовать, если мы хотим, чтобы один из них появился. В следующем фрагменте мы сопоставляем классы значков с идентификаторами значков.
.pixie.icon-pencil {&:before{content: "\e603";}} . pixie.icon-image {&:before{content: "\e60d";}} .pixie.icon-film {&:before{content: "\e613";}} .pixie.icon-quotes {&:before{content: "\e676";}} .pixie.icon-spinner {&:before{content: "\e67c";}} .pixie.icon-list {&:before{content: "\e6b5";}} .pixie.icon-numbered-list {&:before{content: "\e6b6";}} .pixie.icon-link {&:before{content: "\e6c3";}} .pixie.icon-spell-check {&:before{content: "\e700";}} .pixie.icon-bold {&:before{content: "\e744";}} .pixie.icon-underline {&:before{content: "\e745";}} .pixie.icon-italic {&:before{content: "\e746";}} .pixie.icon-strikethrough {&:before{content: "\e747";}} .pixie.icon-omega {&:before{content: "\e748";}} .pixie.icon-table {&:before{content: "\e74b";}} .pixie.icon-paragraph-left {&:before{content: "\e754";}} .pixie.icon-paragraph-center {&:before{content: "\e755";}} .pixie.icon-paragraph-right {&:before{content: "\e756";}} .
pixie.icon-image {&:before{content: "\e60d";}} .pixie.icon-film {&:before{content: "\e613";}} .pixie.icon-quotes {&:before{content: "\e676";}} .pixie.icon-spinner {&:before{content: "\e67c";}} .pixie.icon-list {&:before{content: "\e6b5";}} .pixie.icon-numbered-list {&:before{content: "\e6b6";}} .pixie.icon-link {&:before{content: "\e6c3";}} .pixie.icon-spell-check {&:before{content: "\e700";}} .pixie.icon-bold {&:before{content: "\e744";}} .pixie.icon-underline {&:before{content: "\e745";}} .pixie.icon-italic {&:before{content: "\e746";}} .pixie.icon-strikethrough {&:before{content: "\e747";}} .pixie.icon-omega {&:before{content: "\e748";}} .pixie.icon-table {&:before{content: "\e74b";}} .pixie.icon-paragraph-left {&:before{content: "\e754";}} .pixie.icon-paragraph-center {&:before{content: "\e755";}} .pixie.icon-paragraph-right {&:before{content: "\e756";}} .
pixie.icon-paragraph-justify {&:before{content: "\e757";}} .pixie.icon-indent-increase {&:before{content: "\e758";}} .pixie.icon-indent-decrease {&:before{content: "\e759";}} .pixie.icon-code {&:before{content: "\e75c";}} Иногда нам может понадобиться использовать значок в качестве ссылки или кнопки. Поэтому мы добавляем код, который делает значок похожим на круглую кнопку, когда он обернут тегом
a>.pixie.linkbutton { background-color: @linkbutton-background-color; color: @linkbutton-color; .border-radius(100%); -webkit-box-shadow: none; box-shadow: none; } a>.pixie.linkbutton:hover { background-color: darken(@linkbutton-background-color, 5%); } Чтобы разнообразить значки, мы создадим еще два способа их отображения. Первый тип добавляет кружок вокруг значка, а второй добавляет квадрат.
.pixie.circular { .border-radius(100%); .:max_bytes(150000):strip_icc()/010-create-your-own-fonts-using-inkscape-1701895-d8be64b067b7464b8067adf467bcb6ce.jpg) box-shadow(); } .pixie.square { .box-shadow(); }
box-shadow(); } .pixie.square { .box-shadow(); } Чтобы значки были действительно полезными, нам нужно добавить несколько вариантов размера.
.pixie.big { font-size: @font-size-big; vertical-align: @icon-vertical-align; } .pixie.medium { font-size: @font-size-medium; vertical-align: @icon-vertical-align; } .pixie.small { font-size: @font-size-small; } Чтобы нарушить монотонность, мы добавим возможность значкам отображаться в нескольких цветах.
.success { color: @color-success; } .info { color: @color-info; } .warning { color: @color-warning; } .danger { color: @color-danger; }
Некоторые значки необходимо перевернуть, чтобы они лучше соответствовали нашим визуальным требованиям. Мы добавим эту функцию в следующий код:
.pixie.flipped-h { .scale(-1, 1); } .pixie.flipped-v { .scale(1, -1); } Если нам нужны четыре стрелки, мы обычно выбираем все четыре из набора иконок. Лучшим вариантом было бы выбрать только один, а затем повернуть его. Таким образом, только один значок может играть роль четырех, что уменьшит размер файла шрифта. Мы сделаем это возможным, добавив следующий код:
Лучшим вариантом было бы выбрать только один, а затем повернуть его. Таким образом, только один значок может играть роль четырех, что уменьшит размер файла шрифта. Мы сделаем это возможным, добавив следующий код:
.pixie.rotated-right { .rotate(90deg); } .pixie.rotated-down { .rotate(180deg); } .pixie.rotated-left { .rotate(-90deg); } Наконец, мы добавим код, который заставляет значок вращаться. Это полезно, когда вы хотите показать прогресс.
.pixie.spin { .animation(spin); } @-webkit-keyframes spin { .keyframes(webkit); } @keyframes spin { .keyframes(none); } Теперь пришло время скомпилировать наш файл .css в .css . Самый быстрый способ сделать это — если вы никогда не работали с языком Less — использовать онлайн-компилятор, такой как WinLess . Просто скопируйте весь контент pixie.less и вставьте его в левую панель компилятора. Затем на правой панели вы увидите скомпилированный код CSS.![]() Скопируйте скомпилированный код и вставьте его в новый файл с именем
Скопируйте скомпилированный код и вставьте его в новый файл с именем pixie.css и поместите в папку проекта. Вот и все.
Конечно, вы также можете использовать приложение, например Prepros, для компиляции ваших файлов .less .
Если вы регулярно работаете с Less или намерены это сделать, это лучший вариант. Для получения дополнительной информации о Prepros вы можете увидеть это руководство на SitePoint .
Примеры использования
Уф. Наконец тяжелая работа сделана. Теперь пришло время проверить нашу работу.
В папке проекта создайте новый файл HTML с именем pixie.html и поместите в него следующую разметку:
<!DOCTYPE HTML> <html> <head> <meta charset="utf-8" /> <title>Pixie</title> <link rel="stylesheet" type="text/css" href="pixie.css"> </head> <body> <p><a href="#"><i></i></a></p> <p><i></i><i></i></p> <p><i></i><i></i><i></i><i></i></p> <p><i></i><i></i><i></i><i></i></p> <p><i></i><i></i>A mirror effect</p> <p><i></i>Life's Good<i></i></p> <p><i></i>Loading.:max_bytes(150000):strip_icc()/011-create-your-own-fonts-using-inkscape-1701895-45f5dd29827c4642b42f7977e4b7e05f.jpg) ..</p> </body> </html>
..</p> </body> </html> Когда вы откроете его в браузере, вы должны увидеть следующее:
Изображения не используются; только шрифты, построенные из IcoMoon. Как видите, иконки выглядят и ведут себя довольно хорошо. Итак, поздравляю! Вы только что создали и успешно протестировали новую библиотеку значков CSS.
ПРИМЕЧАНИЕ. Если у вас возникли проблемы с файлом pixie.less или любым другим, вы можете загрузить рабочую версию библиотеки (включая все файлы) здесь .
Резюме
В начале этого урока мы увидели, что одним из преимуществ наличия пользовательской библиотеки является то, что в результате вы получаете гораздо меньшие файлы. Давайте сделаем быстрый эксперимент, чтобы доказать это. Снова откройте приложение IcoMoon и на этот раз выберите все значки из набора значков IcoMoon. Затем загрузите шрифт и снова извлеките папку шрифтов, когда захотите. Теперь проверьте размер этой папки и сравните ее с размером одноименной папки в нашем проекте Pixie. Размер всех значков из набора IcoMoon составляет 507 КБ, тогда как для наших проектов только те значки, которые нам нужны, составляют примерно 19 КБ. В результате мы сэкономили 488 КБ!
Размер всех значков из набора IcoMoon составляет 507 КБ, тогда как для наших проектов только те значки, которые нам нужны, составляют примерно 19 КБ. В результате мы сэкономили 488 КБ!
Я надеюсь, что этот небольшой проект был интересным для вас, и вы узнали некоторые полезные вещи. Это всегда весело и приятно создавать что-то ценное с нуля. Потратив немного времени на создание этой библиотеки значков CSS, мы получили довольно полезный продукт, который мы можем использовать снова и снова.
Скачать исходные файлы
Icon Font Pack | 10 бесплатных инструментов для создания собственного Icon Font Pack
Icon Font Pack —Во времена колоссальной оцифровки, когда креативность лежит на вершине проектирования пользовательского интерфейса, предоставление преимуществ вашему веб-сайту может стать сложной задачей. Бывает и так, что ваш рынок идей и стратегий может быть разбит, но в Интернете кажется, что он выглядит интригующим. Это как раз то, где приходит пакет Icon Font!
Icon Font pack — это шрифты, которые содержат символы и крошечную графику, обычно используемые для сопровождения текста. Вы можете оформить буквы тоже как значок шрифта. Основное назначение пакета шрифтов для значков состоит в том, чтобы просто добавить этот штрих к вашему контенту. Они добавляют визуальную привлекательность вашим страницам очень простым, но чрезвычайно эффективным способом.
Вы можете оформить буквы тоже как значок шрифта. Основное назначение пакета шрифтов для значков состоит в том, чтобы просто добавить этот штрих к вашему контенту. Они добавляют визуальную привлекательность вашим страницам очень простым, но чрезвычайно эффективным способом.
Наборы шрифтов значков можно использовать как основной и дополнительный инструмент. Отдельные значки могут вести пакет самостоятельно, в то время как маленькие значки служат для поддержки части информации.
«Так почему бы не использовать вместо этого изображения?» Если это то, что вам интересно, ответ прост: наборы шрифтов Icon очень просты!
- Они легко регулируются по размеру и цвету
- Вы можете легко затенить их форму
- Там нет страха потерять качество, как в случае растровых изображений
- У них могут быть прозрачные нокауты
- Время загрузки сокращается без ущерба для внешнего вида.
Подводя итог, можно сказать, что наборы значков шрифтов в основном потрясающие. Несмотря на то, что есть бесплатный набор, вы можете сами создавать их в соответствии с вашими настройками, используя простые инструменты.
Несмотря на то, что есть бесплатный набор, вы можете сами создавать их в соответствии с вашими настройками, используя простые инструменты.
Инструмент для создания собственного пакета шрифтов Icon
Ниже приведены 10 бесплатных инструментов, которые помогут вам создать свой собственный набор шрифтов иконок:
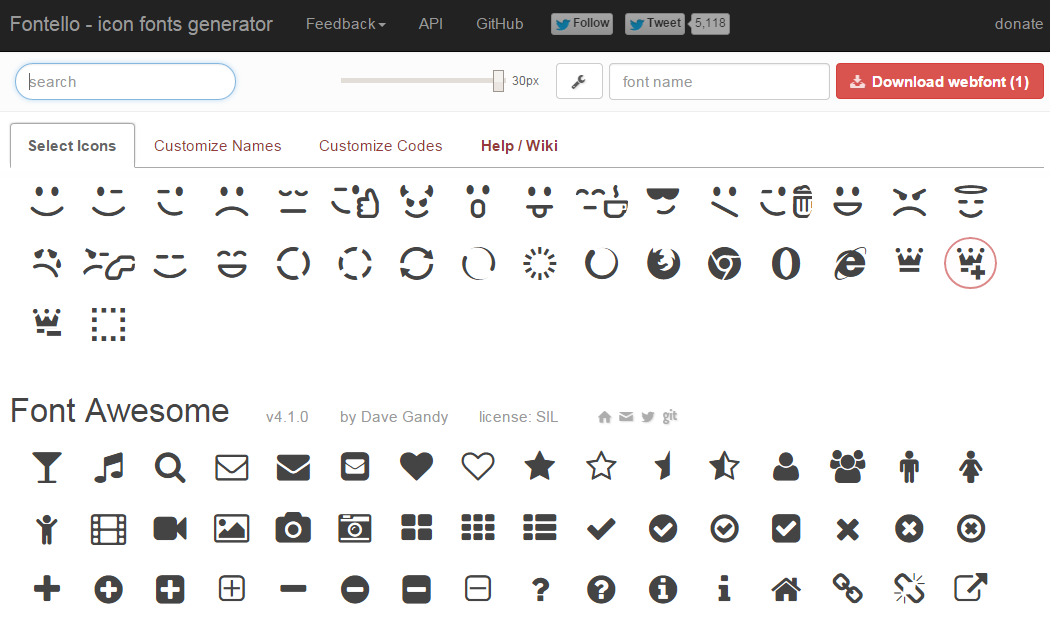
Fontello
Fontello предоставляет очень удобную платформу для простого создания пакета шрифтов для иконок. Когда вы открываете веб-сайт, вы уже найдете широкую встроенную коллекцию наборов иконок. Вы можете установить несколько параметров, таких как имя шрифта и префикс для ваших классов CSS. Но, если вы хотите создать что-то другое для себя, процесс довольно прост. Все, что вам нужно сделать, это импортировать ваши пользовательские изображения в Fontello. В настоящее время поддерживается два векторных формата: изображения SVG и шрифты SVG.
Просто перетащите файл SVG со своего компьютера и поместите его на панель под заголовком «Пользовательские значки», и все готово!
Icomoon
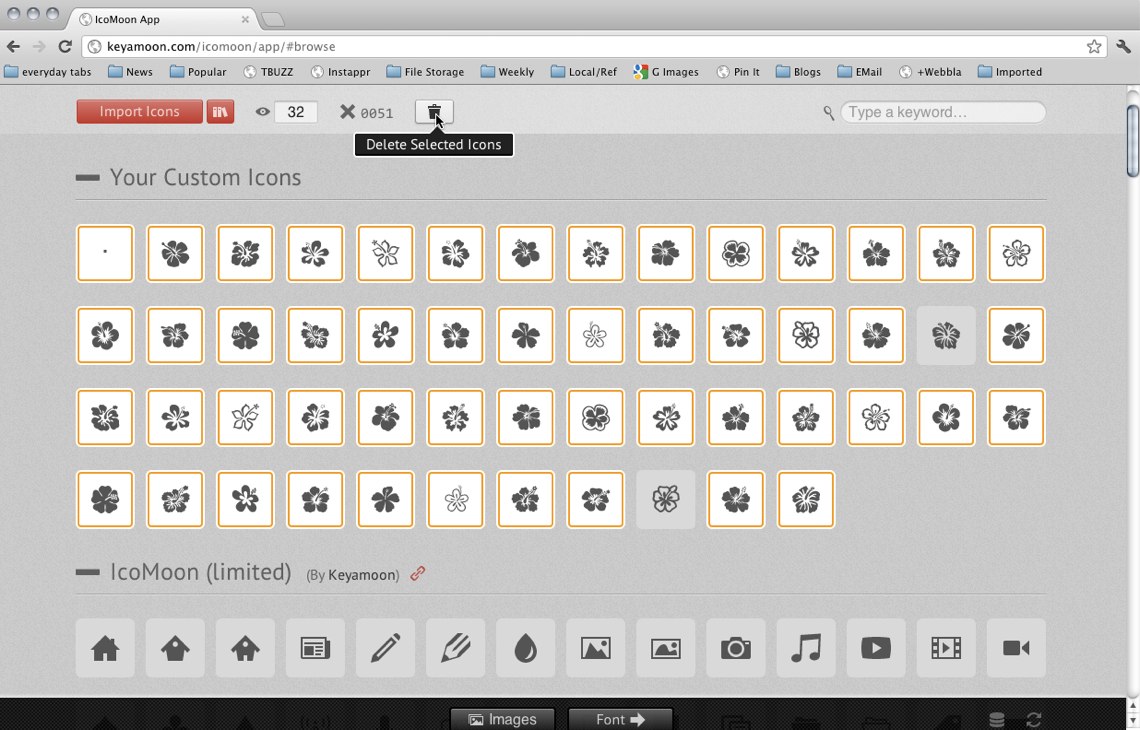
Приложение icomoon позволяет просматривать тысячи шрифтов icomoon из их коллекции и создавать собственный шрифт icomoon. Вы можете загрузить свой собственный SVG с помощью кнопки «импортировать значки», и ваши глифы будут отображаться в отсортированном виде. После этого вы можете редактировать, переставлять и удалять каждый из глифов. Вы также можете создать свой собственный шрифт icomoon в этом приложении. Icomoon хранит все ваши шрифты в своей учетной записи, но если вы хотите получить к ним доступ через облако, есть возможность купить премиум-аккаунт.
Вы можете загрузить свой собственный SVG с помощью кнопки «импортировать значки», и ваши глифы будут отображаться в отсортированном виде. После этого вы можете редактировать, переставлять и удалять каждый из глифов. Вы также можете создать свой собственный шрифт icomoon в этом приложении. Icomoon хранит все ваши шрифты в своей учетной записи, но если вы хотите получить к ним доступ через облако, есть возможность купить премиум-аккаунт.
Icon Vault
Icon Vault — это супер плавный сайт и очень простой в использовании! Он предлагает правильно упорядоченные шаблоны значков, разделенные на подзаголовки, такие как Social и iOS. У вас есть возможность создать свой собственный шрифт, загрузив предварительно настроенный шаблон значков. Как только ваша папка zip готова, просто перетащите ее в раздел с надписью «Перетащите сюда файлы для загрузки».
Glyphter
Glyphter — это необычная платформа, которая приветствует вас уникальной сеткой символов, где вы можете перетаскивать SVG-файлы. Справа видна обширная сетка их бесплатных значков, и вы можете выбрать столько их, сколько хотите, и просто перетащить их влево. После того, как вы собрали значки, которые хотите создать в сетке, вы можете выбрать и отредактировать их, используя «Редактор глифов». После того, как вы закончите редактирование, просто нажмите на стрелку загрузки и вуаля! Задача выполнена.
Справа видна обширная сетка их бесплатных значков, и вы можете выбрать столько их, сколько хотите, и просто перетащить их влево. После того, как вы собрали значки, которые хотите создать в сетке, вы можете выбрать и отредактировать их, используя «Редактор глифов». После того, как вы закончите редактирование, просто нажмите на стрелку загрузки и вуаля! Задача выполнена.
Pictonic Icon Font Pack конструктор
Вот креативное решение ваших проблем веб-дизайна. У Pictonic есть ровно 362 бесплатных значка, после чего с пользователей взимается плата в размере 0, 59 доллара за значок.
Этот сайт нуждается в вашей регистрации, чтобы иметь возможность работать над ним. В нем насчитывается более 2700 икон.
Веб-сайт довольно эффективен, и вы можете просматривать иконки из их широких и последовательно расположенных категорий.
Рекомендуемые курсы
- Сертификационный курс по информационной безопасности
- Программа Ruby on Rails
- Онлайн курс по CSS
- Пакет обучения HTML5 и CSS3
Fontastic
Великолепный причудливый сайт с более чем 9000 значков шрифтов; мы должны сказать больше?
Для доступа к системе создания иконок регистрация в Fontasic обязательна. Таким образом, вы можете выбрать из списка их свободно доступных наборов значков, таких как Octicons, значки Steamline, значки Foundation и т. Д. Вы также можете загрузить свои собственные значки SVG. После этого, после нажатия на вкладку «Опубликовать», у вас будет возможность загрузить создатель шрифта значков или опубликовать его в облаке значков. Лучшая особенность этого веб-сайта заключается в том, что вы можете редактировать, изменять цвет и т. Д. Своих значков в любое время, используя Fontastic.
Таким образом, вы можете выбрать из списка их свободно доступных наборов значков, таких как Octicons, значки Steamline, значки Foundation и т. Д. Вы также можете загрузить свои собственные значки SVG. После этого, после нажатия на вкладку «Опубликовать», у вас будет возможность загрузить создатель шрифта значков или опубликовать его в облаке значков. Лучшая особенность этого веб-сайта заключается в том, что вы можете редактировать, изменять цвет и т. Д. Своих значков в любое время, используя Fontastic.
We Love Icon Font Pack
Как следует из названия, этот веб-сайт позволяет вам выбрать и создать свой собственный создатель шрифтов иконок. Вам предоставляется выбор отличного качества создателя иконок, в том числе Brandicon, Entypo, Font Awesome и многие другие. Вы можете напрямую добавить и использовать набор на свой сайт. Нажмите «Добавить», после чего вы получите встроенный код и сможете использовать CSS для дальнейшей настройки своей коллекции!
Пользовательский шрифт
Создание вашего собственного создателя шрифта иконки стало намного проще с этим сайтом. Он имеет поразительно уникальные функции, такие как кросс-браузерная работа. Одна команда, и все готово для создания нескольких форматов шрифтов вместе с сопровождающим файлом CSS и пуленепробиваемой таблицей стилей с ним. Кроме того, стандартная конфигурация не требуется и нет необходимости обновлять вручную, учитывая наличие наблюдателя командной строки, который позволяет редактировать значки с помощью CSS с использованием соглашения об именах Bootstrap. Как это удивительно?
Он имеет поразительно уникальные функции, такие как кросс-браузерная работа. Одна команда, и все готово для создания нескольких форматов шрифтов вместе с сопровождающим файлом CSS и пуленепробиваемой таблицей стилей с ним. Кроме того, стандартная конфигурация не требуется и нет необходимости обновлять вручную, учитывая наличие наблюдателя командной строки, который позволяет редактировать значки с помощью CSS с использованием соглашения об именах Bootstrap. Как это удивительно?
Font Awesome
Эта платформа, безусловно, отдает должное своему названию. Он предоставляет простой в использовании интерфейс с бесконечной масштабируемостью, что означает, что каждый значок остается четким и четким при любом размере. Вы можете использовать CSS для выполнения всех возможных действий над значками шрифтов, плюс он совместим со всеми программами чтения с экрана и всеми фреймворками в дополнение к Bootstrap.
И лучшая часть? Это полностью и совершенно бесплатно для коммерческого использования!
Pictos
Как раз тогда, когда мы подумали, что это не может стать лучше, Pictos с треском пробралась на арену разработки пользовательского интерфейса. Он предлагает отличные варианты в своем навсегда бесплатном пакете. Каждый значок интерфейса в новой и инновационной коллекции Redux имеет три варианта, а именно.
Он предлагает отличные варианты в своем навсегда бесплатном пакете. Каждый значок интерфейса в новой и инновационной коллекции Redux имеет три варианта, а именно.
- Линия: показывает контуры фигур иконок
- Сплошной: формы значков заполнены сплошной черно-белой цветовой темой.
- Цвета: все иконки создателя шрифта имеют полностью завершенные цвета.
Эти значки также подразделяются на полезные категории.
Прежде всего, Pitcos гарантирует безупречное качество, поскольку каждая иконка Redux была тщательно обработана и помещена в сетку 24 x 24 для обеспечения максимальной ясности.
Нет необходимости говорить о том, что веб-интерфейс сделал большой скачок, благодаря создателю шрифтов иконок, которые обеспечивают просто идеальное сочетание скромного, необычного, острого, удивительного и привлекательного. По сути, их значение в стиле сайта не может быть преуменьшено. Так что продолжайте и создайте этот очень эффектный маленький значок шрифта!
Рекомендуемые статьи
Это было руководство по Icon Font Pack — это шрифт, который содержит символы и крошечную графику, обычно используемую для сопровождения текста. Вы также можете создавать буквы в виде значков. Это следующая внешняя ссылка, относящаяся к пакету шрифтов иконок.
Вы также можете создавать буквы в виде значков. Это следующая внешняя ссылка, относящаяся к пакету шрифтов иконок.
- 8 полезных советов — HTML5 против Flash
- Должен знать Удивительное введение R Tool для аналитики
- 32 полезных инструмента аналитики мобильных приложений, которые каждый должен использовать в отрасли
- Удивительное руководство по Android-приложениям для повышения производительности на 2016 год
- Удивительные вопросы интервью графического дизайна
Как создать свои собственные шрифты с помощью Inkscape и Icomoon
Создание персонализированных шрифтов не требует дорогого программного обеспечения или больших художественных способностей. Можно создавать собственные шрифты, используя Inkscape и IcoMoon , две бесплатные программы, которые работают на любом компьютере.
Инструкции в этой статье относятся к Inkscape версии 0.92.4 для Windows, Mac и Linux.
Что нужно для создания пользовательских шрифтов
Inkscape — бесплатная графическая программа с открытым исходным кодом для Windows, Mac и Linux. IcoMoon — это веб-сайт, который позволяет вам загружать собственные SVG-графики и конвертировать их в шрифты бесплатно. Inkscape необходимо загрузить и установить, пока IcoMoon работает в любом веб-браузере. Ни одна из программ не требует, чтобы вы указали свой адрес электронной почты или другую личную информацию
IcoMoon — это веб-сайт, который позволяет вам загружать собственные SVG-графики и конвертировать их в шрифты бесплатно. Inkscape необходимо загрузить и установить, пока IcoMoon работает в любом веб-браузере. Ни одна из программ не требует, чтобы вы указали свой адрес электронной почты или другую личную информацию
Помимо программного обеспечения, вам понадобится фото некоторых нарисованных букв . Если вы собираетесь создать свой собственный, используйте темные цветные чернила и белую бумагу для сильного контраста и сфотографируйте законченные буквы при хорошем освещении . Кроме того, старайтесь избегать любых закрытых пробелов в письмах, таких как буква «О», так как они усложнят процесс подготовки ваших отслеживаемых писем.
Если вы не хотите рисовать свои собственные буквы, вы можете найти бесплатные изображения алфавита онлайн. Убедитесь, что он содержит все символы, которые вы хотите использовать, включая заглавные и строчные буквы AZ.
Вы также можете нарисовать свои письма прямо в Inkscape. Это может работать особенно хорошо, если вы используете планшет для рисования .
Это может работать особенно хорошо, если вы используете планшет для рисования .
Как создать свои собственные шрифты
Чтобы создать пользовательские шрифты с помощью Inkscape и Icomoon:
Откройте Inkscape и выберите « Файл» > « Импорт» .
Выберите ваше изображение и выберите Открыть .
Убедитесь Вставить выбран рядом Image Import Type , затем выберите OK .
Если изображение кажется слишком маленьким или большим в окне, перейдите в « Вид» > « Масштаб»> «Масштаб 1: 1», чтобы настроить вид.
Чтобы изменить размер изображения, нажмите на него, чтобы отобразить маркеры со стрелками в каждом углу, затем перетащите один из маркеров, удерживая клавишу Ctrl или Command, чтобы сохранить исходные пропорции.

Установите флажок рядом с Live Preview, чтобы увидеть, как будет выглядеть конечный продукт. Настройте параметры по своему вкусу или оставьте значения по умолчанию и выберите ОК .
Если вы используете фотографию с рисунком, вам, возможно, будет проще снова сделать снимок с лучшим освещением, чтобы получить изображение с более сильным контрастом.
Когда трассировка завершена, буквы появятся прямо над фотографией. Нажмите на фотографию и перетащите ее в сторону, чтобы разделить два слоя, затем нажмите « Удалить» на клавиатуре, чтобы удалить ее из документа. Вы останетесь только с контурами букв.
Перейдите в Path > Break Apart, чтобы разбить буквы на отдельные элементы.
Некоторые отдельные буквы могут быть разбиты на несколько элементов. Чтобы сгруппировать эти элементы вместе, нарисуйте рамку вокруг них с помощью инструмента « Выделение» , затем перейдите в « Объект» > « Группа» .
 У каждой буквы должен быть свой отдельный элемент, поэтому лучше сделать это для каждого символа.
У каждой буквы должен быть свой отдельный элемент, поэтому лучше сделать это для каждого символа.Перейдите в Файл > Свойства документа .
Установите ширину и высоту до 500 пикселей .
Перетащите все свои письма за края страницы.
Перетащите первую букву на страницу, а затем перетащите маркеры, чтобы изменить размер буквы, чтобы она занимала большую часть страницы.
Не забудьте удерживать Ctrl или Command, чтобы сохранить исходные пропорции.
Перейдите в Файл > Сохранить как .
Дайте файлу осмысленное имя и выберите Сохранить .
Обязательно сохраните файл в обычном формате .svg .
Переместите или удалите первую букву, затем поместите вторую букву на страницу и повторяйте процесс, пока каждая буква не будет сохранена как отдельный файл .
 svg.
svg.Откройте Icomoon в веб-браузере, затем выберите « Импорт значков» .
Выберите первую букву в вашем наборе пользовательских шрифтов и выберите Открыть .
Импорт нескольких файлов одновременно может привести к сбою Icomoon, поэтому лучше загружать их по одному.
Когда вы загрузите каждый символ, он появится на странице. Как только вы загрузите их все, нажмите на каждый из них, чтобы выделить его, и выберите « Создать шрифт» в правом нижнем углу.
Выберите карандаш в верхней части страницы для дальнейшего редактирования отдельных символов.
Присвойте каждую букву юникод-символу. Щелкните в правой части поля под каждым файлом .svg и введите символ, который вы хотите связать с ним. Icomoon автоматически обнаружит соответствующий шестнадцатеричный код. Когда закончите, выберите Загрузить .
Работа со шрифтом Awesome
Что такое Font Awesome
Иконочный шрифт Awesome — это простой шрифт, содержащий в себе в место букв символы и специальные знаки, которые легко оформлять через CSS по такой же аналогии как делаем мы это с простым шрифтом. То есть, при помощи CSS можем установить для них цвет, поменять размер, задать тень и многое другое.
То есть, при помощи CSS можем установить для них цвет, поменять размер, задать тень и многое другое.
В библиотеке Font Awesome версии 4.7.0 содержится 646 иконок различных тематик, которые можно задействовать как для коммерческих проектов так и личного использования абсолютно бесплатно.
1. Как подключить шрифт Awesome
Можно выделить два способа, это использование сторонних ресурсов от куда будем подгружать файл font-awesome.css и подключать шрифты через CSS или следующий способ, это скачиваем к себе архив с шрифтом Awesome и подключаем его при помощи тега <link>. Далее более подробно разберем каждый из этих способов.
Способ 1
Используем сторонние сервисы CDNJS или BootstrapCDN. Размещенный на них файл font-awesome.css мы подключаем при помощи данных строк:
Для подключения с CDNJS:
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/4.7.0/css/font-awesome.min.css">
Для подключения с BootstrapCDN:
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/font-awesome/4.7.0/css/font-awesome.min.css">
Этот код нужно добавить в раздел <head> желательно выше основного подключения style.css. После того как файл подключили, можно приступать использовать иконки на своем ресурсе.
Способ 2
Переходим на сайт Font Awesome, и скачиваем архив со шрифтом. Распаковав архив мы увидим несколько папок. Для установки шрифта нам понадобятся две папки это css и папка fonts. Закачиваем их на свой сервер где расположен сайт, если есть папки с таким названием, то просто добавляем из них содержимое. Затем подключаем файл font-awesome.css или font-awesome.min.css при помощи тега <link>, только теперь из папки css нашего сайта.
Используем полную версию:
<link rel="stylesheet" href="http://ваш_сайт/css/font-awesome.css">
Используем минимизированную версию:
<link rel="stylesheet" href="http://ваш_сайт/css/font-awesome.min.css">
2.
 Как работать с иконками Font Awesome
Как работать с иконками Font AwesomeНа веб-страницу иконки можно добавить двумя способами, первый способ это использовать соответствующий класс иконки и указать его для элемента <i></i> или <span></span>, но предварительно нужно прописать класс fa каждому из элементов.
<i></i>
Второй способ, добавляем иконки при помощи псевдоэлементов ::before и ::after, а так же соответствующего значения свойства content для иконки. Обязательно указываем font-family: FontAwesome иначе шрифты работать не будут.
li:before {
content: "\f07a"; /* добавляем иконку корзина */
font-family: FontAwesome;
color: #aaaaaa;
margin-right: 10px;
}
2.1. Как увеличить иконку
Что бы увеличить размер иконки достаточно в css прописать font-size и задать параметр. Так же можно увеличить размер иконки относительно его контейнера используя определенные классы fa-lg (увеличивает на 33%), fa-2x, fa-3x, fa-4x или fa-5x.![]()
| fa-lg | fa-2x | fa-3x | fa-4x | fa-5x |
<i></i> <i></i> <i></i> <i></i> <i></i>
2.2. Как фиксировать ширину иконки
Для фиксирования ширины иконки используется класс fa-fw, задав его, мы фиксируем ширину тем самым можем их использовать как для навигации так и для оформление списков.
<ul> <li><a href="#"><i></i> Главная</a></li> <li><a href="#"><i></i> Карта</a></li> <li><a href="#"><i></i> Кабинет</a></li> <li><a href="#"><i></i> Настройки</a></li> </ul>
2.3. Как маркировать списки LI иконками
Для замены стандартных маркеров в блоке <ul>. ..</ul> используются классы fa-ul и fa-li.
..</ul> используются классы fa-ul и fa-li.
- элемент списка
- элемент списка
- элемент списка
- элемент списка
<ul> <li><i></i>элемент списка</li> <li><i></i>элемент списка</li> <li><i></i>элемент списка</li> <li><i></i>элемент списка</li> </ul>
2.4. Кавычки для цитат обрамленные в рамке
Что бы установить рамку для иконки используем класс fa-border, а при помощи pull-right и pull-left можем добавят кавычки для текста.
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Donec nec purus congue, posuere libero in, porta sapien. In sed elit lectus. Sed lacus elit, semper vitae felis id, sodales congue sapien. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Donec nec purus congue, posuere libero in, porta sapien. In sed elit lectus. Sed lacus elit, semper vitae felis id, sodales congue sapien.
<i></i> Lorem ipsum dolor sit amet, consectetur adipiscing elit. Donec nec purus congue, posuere libero in, porta sapien. In sed elit lectus. Sed lacus elit, semper vitae felis id, sodales congue sapien. <i></i>
2.5. Анимированные иконки
Что бы анимировать любую иконку достаточно добавить класс fa-spin для круговой анимации и для пульсирующей анимации fa-pulse. Так же можно использовать классы fa-spinner, fa-refresh, и fa-cog.
| fa-spin fa-cog | fa-spin fa-spinner | fa-spin fa-refresh | fa-spin fa-circle-o-notch | fa-pulse fa-spinner |
<i></i> <i></i> <i></i> <i></i> <i></i>
2.6. Поворачивание и отзеркаливание иконок
Для поворота иконки используется класс rotate-* в котором указываем числовое значение на какой градус иконка будет повернута. Для зеркального отображения используется два класса это fa-flip-horizontal для горизонтальное отзеркаливание и вертикального icon-flip-vertical.
Для зеркального отображения используется два класса это fa-flip-horizontal для горизонтальное отзеркаливание и вертикального icon-flip-vertical.
| normal | fa-rotate-90 | fa-rotate-180 | fa-rotate-270 | fa-flip-horizontal | fa-flip-vertical |
<i></i> normal <i></i> fa-rotate-90 <i></i> fa-rotate-180 <i></i> fa-rotate-270 <i></i> fa-flip-horizontal <i></i> fa-flip-vertical
2.7. Группирование иконок
Иконки можно группировать накладывая их друг на друга, тем самым комбинируя их между собой. Чтобы создать группу из иконок, задаем класс для родителя fa-stack. Можно изменять размер иконки, класс fa-stack-1x задает стандартный размер, а класс fa-stack-2x для увеличения. Так же можно увеличивать при помощи классов fa-lg, fa-2x, fa-3x, fa-4x, или fa-5x.
Так же можно увеличивать при помощи классов fa-lg, fa-2x, fa-3x, fa-4x, или fa-5x.
| fa-twitter на fa-square-o | fa-flag на fa-circle | fa-terminal на fa-square | fa-ban на fa-camera |
<span> <i></i> <i></i> </span> fa-twitter на fa-square-o<br> <span> <i></i> <i></i> </span> fa-flag на fa-circle<br> <span> <i></i> <i></i> </span> fa-terminal на fa-square<br> <span> <i></i> <i></i> </span> fa-ban на fa-camera
2.8. Примеры использование иконок в Bootstrap 3
Иконки Awesome прекрасно работают в Bootstrap и это хорошо видно из данных примеров.
<a href="#">
<i></i> Удалить</a>
<a href="#">
<i></i> Настройки</a>
<a href="#">
<i></i> Font Awesome<br>Версия 4.7.0</a>
<div>
<a href="#">
<i title="Align Left"></i>
</a>
<a href="#">
<i title="Align Center"></i>
</a>
<a href="#">
<i title="Align Right"></i>
</a>
<a href="#">
<i title="Align Justify"></i>
</a>
</div>
<div>
<span><i></i></span>
<input type="text" placeholder="Ваш Email">
</div>
<div>
<span><i></i></span>
<input type="password" placeholder="Пароль">
</div>
<div>
<a href="#"><i></i> Пользователь</a>
<a data-toggle="dropdown" href="#">
<span title="Toggle dropdown menu"></span>
</a>
<ul>
<li><a href="#"><i></i> Редактировать</a></li>
<li><a href="#"><i></i> Удалить</a></li>
<li><a href="#"><i></i> Забанить</a></li>
<li></li>
<li><a href="#"><i></i> Дать права администратора</a></li>
</ul>
</div>
3.
 Группы иконок
Группы иконокВ версии Font Awesome 4.7 включены новые 41 иконка. Иконки разбиты на группы для удобного отбора при помощи поиска или по навигации. У каждой иконки представлен класс и CSS код для вставки при помощи свойства content.
3.1. Иконки для веб-приложений
fa-bath\f2cd
fa-id-card\f2c2
fa-id-card-o\f2c3
fa-envelope-open\f2b6
fa-envelope-open-o\f2b7
fa-id-badge\f2c1
fa-microchip\f2db
fa-podcast\f2ce
fa-shower\f2cc
fa-snowflake-o\f2dc
fa-thermometer-full\f2c7
fa-thermometer-empty\f2cb
fa-thermometer-quarter\f2ca
fa-thermometer-half\f2c9
fa-thermometer-three-quarters\f2c8
fa-thermometer-full\f2c7
fa-user-circle\f2bd
fa-user-circle-o\f2be
fa-user-o\f2c0
fa-window-close\f2d3
fa-window-close-o\f2d4
fa-window-maximize\f2d0
fa-window-restore\f2d2
fa-window-minimize\f2d
fa-address-book\f2b9
fa-address-book-o\f2ba
fa-address-card\f2bb
fa-address-card-o\f2bc
fa-adjust\f042
fa-anchor\f13d
fa-archive\f187
fa-arrows\f047
fa-asterisk\f069
fa-at\f1fa
fa-balance-scale\f24e
fa-ban\f05e
fa-bank\f19c
fa-barcode\f02a
fa-battery-empty\f244
fa-battery-half\f242
fa-battery-quarter\f243
fa-battery-three-quarters\f241
fa-battery-full\f240
fa-bed\f236
fa-beer\f0fc
fa-bell\f0f3
fa-bell-o\f0a2
fa-bell-slash\f1f6
fa-bell-slash-o\f1f7
fa-binoculars\f1e5
fa-birthday-cake\f1fd
fa-bolt\f0e7
fa-bomb\f1e2
fa-book\f02d
fa-bookmark\f02e
fa-bookmark-o\f097
fa-briefcase\f0b1
fa-bug\f188
fa-building\f1ad
fa-building-o\f0f7
fa-bullhorn\f0a1
fa-bullseye\f140
fa-calculator\f1ec
fa-calendar\f073
fa-calendar-check-o\f274
fa-calendar-minus-o\f272
fa-calendar-o\f133
fa-calendar-plus-o\f271
fa-calendar-times-o\f273
fa-cart-plus\f217
fa-cc\f20a
fa-certificate\f0a3
fa-clock-o\f017
fa-clone \f24d
fa-close\f00d
fa-cloud\f0c2
fa-cloud-download\f0ed
fa-cloud-upload\f0ee
fa-code\f121
fa-code-fork\f126
fa-coffee\f0f4
fa-comment\f075
fa-comment-o\f0e5
fa-commenting\f27a
fa-commenting-o\f27b
fa-comments\f086
fa-comments-o\f0e6
fa-compass\f14e
fa-copyright\f1f9
fa-creative-commons\f25e
fa-crop\f125
fa-crosshairs\f05b
fa-cube\f1b2
fa-cubes\f1b3
fa-cutlery\f0f5
fa-dashboard\f0e4
fa-database\f1c0
fa-desktop\f108
fa-diamond\f219
fa-download\f019
fa-edit\f044
fa-ellipsis-h\f141
fa-ellipsis-v\f142
fa-envelope\f0e0
fa-envelope-o\f003
fa-envelope-square\f199
fa-exclamation\f12a
fa-exclamation-circle\f06a
fa-exclamation-triangle\f071
fa-external-link\f08e
fa-external-link-square\f14c
fa-eye\f06e
fa-eye-slash\f070
fa-eyedropper\f1fb
fa-fax\f1ac
fa-film\f008
fa-filter\f0b0
fa-fire\f06d
fa-fire-extinguisher\f134
fa-flag\f024
fa-flag-checkered\f11e
fa-flag-o\f11d
fa-flash\f0e7
fa-flask\f0c3
fa-frown-o\f119
fa-futbol-o\f1e3
fa-gear\f013
fa-gears\f085
fa-gift\f06b
fa-glass\f000
fa-globe\f0ac
fa-graduation-cap\f19d
fa-group\f0c0
fa-hashtag\f292
fa-heart\f004
fa-heart-o\f08a
fa-heartbeat\f21e
fa-h-square\f0fd
fa-history\f1da
fa-home\f015
fa-hospital-o\f0f8
fa-hourglass\f254
fa-hourglass-start\f251
fa-hourglass-half\f252
fa-hourglass-end\f253
fa-hourglass-o\f250
fa-i-cursor\f246
fa-inbox\f01c
fa-industry\f275
fa-info\f129
fa-info-circle\f05a
fa-key\f084
fa-language\f1ab
fa-leaf\f06c
fa-legal\f0e3
fa-lemon-o\f094
fa-lightbulb-o\f0eb
fa-location-arrow\f124
fa-lock\f023
fa-magic\f0d0
fa-magnet\f076
fa-map\f279
fa-map-marker\f041
fa-map-o\f278
fa-map-pin\f276
fa-map-signs\f277
fa-medkit\f0fa
fa-meh-o\f11a
fa-microphone\f130
fa-microphone-slash\f131
fa-moon-o\f186
fa-mouse-pointer\f245
fa-music\f001
fa-navicon\f0c9
fa-newspaper-o\f1ea
fa-object-group\f247
fa-object-ungroup\f248
fa-paint-brush\f1fc
fa-paper-plane\f1d8
fa-paper-plane-o\f1d9
fa-paw\f1b0
fa-pencil\f040
fa-pencil-square\f14b
fa-pencil-square-o\f044
fa-percent\f295
fa-phone\f095
fa-phone-square\f098
fa-plug\f1e6
fa-power-off\xf011
fa-print\f02f
fa-puzzle-piece\f12e
fa-qrcode\f029
fa-question\f128
fa-question-circle\f059
fa-quote-left\f10d
fa-quote-right\f10e
fa-recycle\f1b8
fa-refresh\f021
fa-registered\f25d
fa-reply\f112
fa-reply-all\f122
fa-retweet\f079
fa-road\f018
fa-rss\f09e
fa-rss-square\f143
fa-search\f002
fa-search-minus\f010
fa-search-plus\f00e
fa-send\f1d8
fa-send-o\f1d9
fa-server\f233
fa-share\f064
fa-share-square\f14d
fa-share-square-o\f045
fa-shield\f132
fa-shopping-bag\f290
fa-shopping-basket\f291
fa-shopping-cart\f07a
fa-sign-in\f090
fa-sign-out\f08b
fa-signal\f012
fa-sitemap\f0e8
fa-sliders\xf1de
fa-smile-o\xf118
fa-soccer-ball-o\f1e3
fa-sort\f0dc
fa-sort-alpha-asc\f15d
fa-sort-alpha-desc\f15e
fa-sort-amount-asc\f160
fa-sort-amount-desc\f161
fa-sort-asc\f0de
fa-sort-desc\f0dd
fa-sort-numeric-asc\f162
fa-sort-numeric-desc\f163
fa-spoon\f1b1
fa-star\f005
fa-star-half\f089
fa-star-half-o\f123
fa-star-o\f006
fa-street-view\f21d
fa-suitcase\f0f2
fa-sun-o\f185
fa-support\f1cd
fa-tachometer\f0e4
fa-tag\f02b
fa-tags\f02c
fa-tasks\f0ae
fa-terminal\f120
fa-thumb-tack\f08d
fa-ticket\f145
fa-tint\f043
fa-trademark\f25c
fa-trash\f1f8
fa-trash-o\f014
fa-tree\f1bb
fa-trophy\f091
fa-tty\f1e4
fa-umbrella\f0e9
fa-unlock\f09c
fa-unlock-alt\f13e
fa-unsorted\f0dc
fa-upload\f093
fa-user\f007
fa-user-plus\xf234
fa-user-secret\f21b
fa-user-times\f235
fa-user-md\f0f0
fa-volume-down\f027
fa-volume-off\f026
fa-volume-up\f028
fa-warning\f071
fa-wifi\f1eb
fa-wrench\f0ad
3.
 2. Иконки для людей с ограниченными возможностями
2. Иконки для людей с ограниченными возможностямиfa-american-sign-language-interpreting\f2a3
fa-assistive-listening-systems\f2a2
fa-audio-description\f29e
fa-blind\f29d
fa-braille\f2a1
fa-deaf\f2a4
fa-low-vision\f2a8
fa-question-circle-o\f29c
fa-sign-language\f2a7
fa-tty\f1e4
fa-universal-access\f29a
fa-volume-control-phone\f2a0
fa-wheelchair\f193
fa-wheelchair-alt\f29b
3.3. Иконки рука
fa-hand-grab-o\f255
fa-hand-lizard-o\f258
fa-hand-paper-o\f256
fa-hand-peace-o\f25b
fa-hand-pointer-o\f25a
fa-hand-scissors-o\f257
fa-hand-spock-o\xf259
fa-hand-o-down\f0a7
fa-hand-o-left\f0a5
fa-hand-o-right\f0a4
fa-hand-o-up\f0a6
fa-thumbs-down\f165
fa-thumbs-o-down\f088
fa-thumbs-o-up\f087
fa-thumbs-up\f164
fa-handshake-o\f2b5
3.
 4. Иконки для форм
4. Иконки для формfa-check-square\f14a
fa-check-square-o\f046
fa-circle\f111
fa-circle-o\f10c
fa-dot-circle-o\f192
fa-minus-square\f146
fa-minus-square-o\f147
fa-plus-square\f0fe
fa-plus-square-o\f196
fa-square\f0c8
fa-square-o\f096
3.5. Иконки для гаджетов
fa-mobile\f10b
fa-tablet\f10a
fa-television\f26c
fa-video-camera\f03d
fa-camera\f030
fa-camera-retro\f083
fa-hdd-o\f0a0
fa-headphones\f025
fa-laptop\f109
fa-gamepad\f11b
fa-keyboard-o\f11c
3.6. Иконки транспорт
fa-ambulance\f0f9
fa-bicycle\f206
fa-bus\f207
fa-car\f1b9
fa-fighter-jet\f0fb
fa-motorcycle\f21c
fa-plane\f072
fa-rocket\f135
fa-ship\f21a
fa-space-shuttle\f197
fa-subway\f239
fa-taxi\f1ba
fa-train\f238
fa-truck\f0d1
fa-wheelchair\f193
fa-wheelchair-alt\f29b
3.
fa-child\f1ae
fa-female\f182
fa-male\f183
fa-genderless\f1db
fa-transgender\f224
fa-transgender-alt\f225
fa-mars\f222
fa-mars-double\f227
fa-mars-stroke\f229
fa-mars-stroke-h\f22b
fa-mars-stroke-v\f22a
fa-mercury\f223
fa-neuter\f22c
fa-venus\f221
fa-venus-double\f226
fa-venus-mars\f228
3.8. Файловые иконки
fa-folder\f07b
fa-folder-o\f114
fa-folder-open\f07c
fa-folder-open-o\f115
fa-file\f15b
fa-file-o\f016
fa-file-archive-o\f1c6
fa-file-audio-o\f1c7
fa-file-code-o\f1c9
fa-file-excel-o\f1c3
fa-file-image-o\f1c5
fa-file-movie-o\f1c8
fa-file-pdf-o\f1c1
fa-file-photo-o\xf1c5
fa-file-powerpoint-o\f1c4
fa-file-sound-o\f1c7
fa-file-video-o\f1c8
fa-file-word-o\f1c2
fa-file-zip-o\f1c6
fa-file-text\f15c
fa-file-text-o\f0f6
fa-files-o\f0c5
fa-image\f03e
fa-sticky-note\f249
fa-sticky-note-o\f24a
3.
fa-btc\f15a
fa-usd\f155
fa-euro\f153
fa-gbp\f154
fa-yen\f157
fa-money\f0d6
fa-ruble\f158
fa-rupee\f156
fa-shekel\f20b
fa-turkish-lira\f195
fa-won\f159
fa-gg\f260
3.10. Иконки управляющих символов
fa-check\f00c
fa-check-circle\f058
fa-check-circle-o\f05d
fa-circle-thin\f1db
fa-check-square\f14a
fa-check-square-o\f046
fa-circle\f111
fa-circle-o\f10c
fa-dot-circle-o\f192
fa-minus-square\f146
fa-minus-square-o\f147
fa-plus-square\f0fe
fa-plus-square-o\f196
fa-minus\f068
fa-minus-circle\f056
fa-square\f0c8
fa-square-o\f096
fa-plus\f067
fa-plus-circle\f055
fa-times-circle\f057
fa-times-circle-o\f05c
3.
fa-cc-amex\f1f3
fa-cc-diners-club\f24c
fa-cc-discover\f1f2
fa-cc-jcb\f24b
fa-cc-mastercard\f1f1
fa-cc-paypal\f1f4
fa-cc-stripe\f1f5
fa-cc-visa\f1f0
fa-credit-card\f09d
fa-credit-card-alt\f283
fa-google-wallet\f1ee
fa-paypal\f1ed
3.12. Иконки социальных сетей и сообществ
fa-codepen\f1cb
fa-telegram\f2c6
fa-behance\f1b4
fa-behance-square\f1b5
fa-deviantart\f1bd
fa-whatsapp\f232
fa-digg\f1a6
fa-dribbble\f17d
fa-facebook\f09a
fa-facebook-official\f230
fa-facebook-square\f082
fa-google-plus\f0d5
fa-google-plus-square\f0d4
fa-jsfiddle\f1cc
fa-flickr\f16e
fa-instagram\f16d
fa-github\f09b
fa-github-alt\f113
fa-github-square\f092
fa-linkedin\f0e1
fa-linkedin-square\f08c
fa-odnoklassniki\f263
fa-odnoklassniki-square\f264
fa-pinterest\f0d2
fa-pinterest-p\f231
fa-pinterest-square\f0d3
fa-stack-overflow\f16c
fa-yelp\f1e9
fa-tumblr\f173
fa-tumblr-square\f174
fa-twitter\f099
fa-twitter-square\f081
fa-vk\f189
fa-youtube-square\f166
fa-youtube\f167
3.
fa-align-center\f037
fa-align-justify\f039
fa-align-left\f036
fa-align-right\f038
fa-bold\f032
fa-chain\f0c1
fa-chain-broken\f127
fa-clipboard\f0ea
fa-columns\f0db
fa-copy\f0c5
fa-cut\f0c4
fa-dedent\f03b
fa-eraser\f12d
fa-floppy-o\f0c7
fa-font\f031
fa-header\f1dc
fa-indent\f03c
fa-italic\f033
fa-list\f03a
fa-list-alt\f022
fa-list-ol\f0cb
fa-list-ul\f0ca
fa-outdent\f03b
fa-paperclip\f0c6
fa-paragraph\f1dd
fa-paste\f0ea
fa-repeat\f01e
fa-rotate-left\f0e2
fa-rotate-right\f01e
fa-save\f0c7
fa-strikethrough\f0cc
fa-subscript\f12c
fa-superscript\f12b
fa-table\f0ce
fa-text-height\f034
fa-text-width\f035
fa-th\f00a
fa-th-large\f009
fa-th-list\f00b
fa-underline\f0cd
3.
 14. Иконки направления
14. Иконки направленияfa-level-down\f149
fa-level-up\f148
fa-angle-double-down\f103
fa-angle-double-left\f100
fa-angle-double-right\f101
fa-angle-double-up\f102
fa-angle-down\f107
fa-angle-left\f104
fa-angle-right\f105
fa-angle-up\f106
fa-arrow-circle-down\f0ab
fa-arrow-circle-left\f0a8
fa-arrow-circle-right\f0a9
fa-arrow-circle-up\f0aa
fa-arrow-circle-o-down\f01a
fa-arrow-circle-o-left\f190
fa-arrow-circle-o-right\f18e
fa-arrow-circle-o-up\f01b
fa-arrow-down\f063
fa-arrow-left\f060
fa-arrow-right\f061
fa-arrow-up\f062
fa-arrows-h\f07e
fa-arrows-v\f07d
fa-caret-down\f0d7
fa-caret-left\f0d9
fa-caret-right\f0da
fa-caret-up\f0d8
fa-caret-square-o-down\f150
fa-caret-square-o-left\f191
fa-caret-square-o-right\f152
fa-caret-square-o-up\f151
fa-cart-arrow-down\f218
fa-chevron-circle-down\f13a
fa-chevron-circle-left\f137
fa-chevron-circle-right\f138
fa-chevron-circle-up\f139
fa-chevron-down\f078
fa-chevron-left\f053
fa-chevron-right\f054
fa-chevron-up\f077
fa-exchange\f0ec
fa-long-arrow-down\f175
fa-long-arrow-left\f177
fa-long-arrow-right\f178
fa-long-arrow-up\f176
fa-toggle-down\f150
fa-toggle-left\f191
fa-toggle-right\f152
fa-toggle-up\f151
fa-toggle-off\f204
fa-toggle-on\f205
3.
 15. Иконки видео плеера
15. Иконки видео плеераfa-arrows-alt\f0b2
fa-backward\f04a
fa-forward\f04e
fa-compress\f066
fa-eject\f052
fa-expand\f065
fa-fast-backward\f049
fa-fast-forward\f050
fa-pause\f04c
fa-pause-circle\f28b
fa-pause-circle-o\f28c
fa-play\f04b
fa-play-circle\f144
fa-play-circle-o\f01d
fa-random\f074
fa-step-backward\f048
fa-step-forward\f051
fa-stop\f04d
fa-stop-circle\f28d
fa-stop-circle-o\f28e
fa-youtube-play\f16a
3.16. Брендовые иконки
fa-bandcamp\f2d5
fa-eercast\f2da
fa-etsy\f2d7
fa-free-code-camp\f2c5
fa-grav\f2d6
fa-imdb\f2d8
fa-linode\f2b8
fa-meetup\f2e0
fa-quora\f2c4
fa-ravelry\f2d9
fa-superpowers\f2dd
fa-wpexplorer\f2de
fa-500px\f26e
fa-adn\f170
fa-amazon\f270
fa-android\f17b
fa-angellist\f209
fa-apple\f179
fa-bitbucket\f171
fa-bitbucket-square\f172
fa-black-tie\f27e
fa-bluetooth\f293
fa-bluetooth-b\f294
fa-buysellads\f20d
fa-chrome\f268
fa-css3\f13c
fa-connectdevelop\f20e
fa-dashcube\f210
fa-delicious\f1a5
fa-dropbox\f16b
fa-drupal\f1a9
fa-edge\f282
fa-empire\f1d1
fa-expeditedssl\f23e
fa-firefox\f269
fa-fonticons\f280
fa-fort-awesome\f286
fa-forumbee\f211
fa-foursquare\f180
fa-ge\f1d1
fa-get-pocket\f265
fa-git\f1d3
fa-git-square\f1d2
fa-gg\f260
fa-gg-circle\f261
fa-google\f1a0
fa-gratipay\f184
fa-hacker-news\f1d4
fa-houzz\f27c
fa-html5\f13b
fa-ioxhost\f208
fa-joomla\f1aa
fa-lastfm\f202
fa-lastfm-square\f203
fa-leanpub\f212
fa-linux\f17c
fa-maxcdn\f136
fa-meanpath\f20c
fa-medium\f23a
fa-mixcloud\f289
fa-modx\f285
fa-opencart\f23d
fa-openid\f19b
fa-opera\f26a
fa-optin-monster\f23c
fa-pagelines\f18c
fa-pied-piper\f1a7
fa-pied-piper-alt\f1a8
fa-product-hunt\f288
fa-qq\f1d6
fa-rebel\f1d0
fa-reddit\f1a1
fa-reddit-square\f1a2
fa-renren\f18b
fa-safari\f267
fa-scribd\f28a
fa-sellsy\f213
fa-share-alt\f1e0
fa-share-alt-square\f1e1
fa-shirtsinbulk\f214
fa-simplybuilt\f215
fa-skyatlas\f216
fa-skype\f17e
fa-slack\f198
fa-slideshare\f1e7
fa-soundcloud\f1be
fa-spotify\f1bc
fa-stack-exchange\f18d
fa-steam\f1b6
fa-steam-square\f1b7
fa-stethoscope\f0f1
fa-stumbleupon\f1a4
fa-stumbleupon-circle\f1a3
fa-tencent-weibo\f1d5
fa-trello\f181
fa-tripadvisor\f262
fa-usb\f287
fa-viacoin\f237
fa-vimeo\f27d
fa-vimeo-square\f194
fa-vine\f1ca
fa-wechat\f1d7
fa-weibo\f18a
fa-wikipedia-w\f266
fa-windows\f17a
fa-wordpress \f19a
fa-xing\f168
fa-xing-square\f169
fa-y-combinator\f23b
fa-yahoo\f19e
3.
fa-area-chart\f1fe
fa-bar-chart\f080
fa-line-chart\f201
fa-pie-chart\f200
3.18. Вращающиеся иконки
fa-circle-o-notch\f1ce
fa-spinner\f110
fa-gear\f013
fa-spinner\f110
fa-refresh\f021
4. Похожие ресурсы
По мимо сервиса Font Awesome мы можем использовать другие ресурсы, для примера перечислю их ниже.
4.1. IcoMoon
IcoMoon — один из популярных иконочных шрифтов. На данном сервисе представлено три пакета, более детально с ними можете ознакомиться тут. От выбранного пакета будет зависеть формат и качество иконок. Так же IcoMoon представляет онлайн приложение в котором можно менять цвет, поворот и много другое, но самый большой плюс можно выделить в том что позволяет импортировать свои иконки и создавать иконочные шрифты.
4.2. Material icons
Material icons — сервис представляет плоские иконки от Google. Иконки красиво отображаются на всех платформах и работают на любых разрешений экрана.
Коллекция содержит в себе более 750 иконок и легко внедряется на сайт при помощи тега link, для отображения иконок в браузере используется иконочный шрифт Material Icons.
Сами иконки добавляются при помощи i с классом material-icons или при помощи html кода иконки.
4.3. Fontello
На сервисе Fontello представлен большой выбор иконочных шрифтов. Также представлена возможность отбора иконок и загрузка их на свой компьютер.
4.4. Foundation Icon
Foundation Icon — уникальная коллекция иконочных шрифтов от разработчиков фреймворка Foundation. Уникальность их в том что тут представлены по мимо стандартных иконок есть круглые, так же иконки брендов и социальных сетей.
1 предыдущая статья
❍ Приложение IcoMoon — генератор иконочных шрифтов
Выберите только те значки, которые необходимы для создания оптимизированных шрифтов значков. Вы даже можете создавать лигатуры с несколькими тегами! Со всеми нужными фигурами в одном месте вы сможете загружать векторные значки с помощью одного HTTP-запроса.![]()
В отличие от других служб шрифтов значков, шрифты значков, созданные с помощью приложения IcoMoon, выглядят четкими, а указанный вами размер шрифта будет напрямую преобразован в размер значка.Узнать больше…
Библиотека IcoMoon содержит множество высококачественных наборов иконок. Все эти значки созданы в виде сетки и оптимизированы для использования с приложением IcoMoon. Добавьте любой набор, который вы хотите легко просматривать и искать его значки.
Почти все, что вы делаете в приложении IcoMoon, происходит локально. Например, когда вы импортируете изображение/шрифт SVG или создаете шрифт, все происходит в вашем браузере, и ваш SVG не будет загружен на наши серверы, если только вы не решите использовать наш хостинг или облачные службы синхронизации.Вы всегда можете использовать расширение IcoMoon для Chrome, когда вы не в сети, если вы все еще беспокоитесь о конфиденциальности.
Используя вкладку SVG & More в приложении IcoMoon, вы можете экспортировать свои значки в SVG, Polymer, PDF, XAML, CSH, PNG и другие форматы. IcoMoon генерирует встроенные SVG, которые можно использовать с тегом . Узнать больше…
С помощью этого приложения вы можете импортировать свои собственные векторы (SVG).Импорт происходит локально, внутри вашего браузера. Также доступны некоторые основные параметры редактирования, такие как перемещение, зеркальное отображение и вращение.
Приложение IcoMoon можно использовать бесплатно. Файлы кода (HTML, CSS, JS), созданные IcoMoon, имеют лицензию MIT. Лицензия для каждого пакета значков указана на вкладке библиотеки приложения.
Вы можете запускать приложение IcoMoon для Chrome в автономном режиме! Вы можете думать об этом как об огромной коллекции бесплатных векторных иконок, к которым вы можете получить доступ, даже когда вы не в сети!
Настройте шрифт для своих иконок с помощью IcoMoon | by Rui Soares
Как вы вставляете значки на свой веб-сайт? Вы храните файлы изображений как активы? Используете ли вы иконочный шрифт, такой как Font Awesome или Ionicons?
При первом варианте ваше приложение выполняет вызов каждый раз, когда ему нужен значок, и его может быть непросто настроить.![]() В зависимости от типа файла, если вам нужен тот же значок другого цвета, вам может понадобиться новый файл только для этого.
В зависимости от типа файла, если вам нужен тот же значок другого цвета, вам может понадобиться новый файл только для этого.
Второй вариант оставляет вас с раздутым шрифтом, заполненным ненужными значками. Font Awesome — одна из самых известных библиотек иконок, содержащая более 700 иконок; из них, сколько вы на самом деле используете? А что, если по какой-то причине ваша команда дизайнеров выберет другой значок Facebook? Теперь вам нужно либо добавить новый значок в качестве актива, либо добавить новую библиотеку значков.
Чтобы упростить использование значков, я рекомендую инструмент, которым пользуюсь сам, — приложение IcoMoon.
IcoMoon — это инструмент в виде веб-приложения, который позволяет создавать собственные шрифты для значков. В нем есть значки из разных источников, и вы даже можете добавить свои собственные svgs. У IcoMoon также есть собственный набор иконок, из более чем 1600 иконок на выбор.
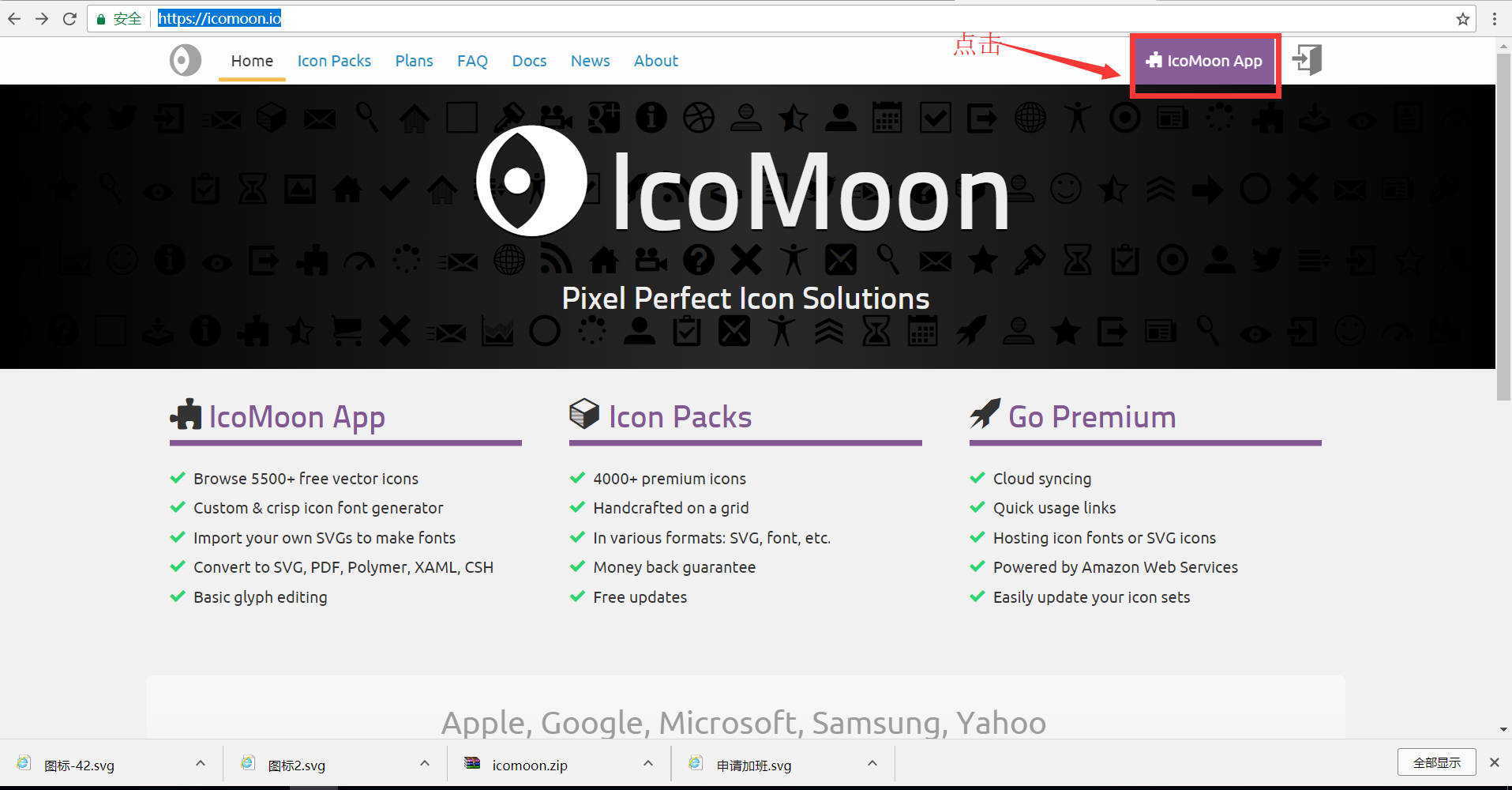
Вы можете подумать: «Как, черт возьми, мне это использовать?».![]() Что ж, давайте начнем с того, что зайдем на icomoon.io и нажмем Приложение IcoMoon в правом верхнем углу.
Что ж, давайте начнем с того, что зайдем на icomoon.io и нажмем Приложение IcoMoon в правом верхнем углу.
Давайте начнем с добавления значка Facebook в наш проект. Напишите «facebook» в строке поиска.
После выбора этих двух значков в Font Awesome (позже мы можем выбрать нужный из двух) просто нажмите кнопку «плюс» справа от панели поиска.
Закрыв поиск (крестик справа от строки поиска) мы можем увидеть уже добавленные нами иконки. Давайте добавим стрелку назад и вперед, просто введите «стрелка» в поиске и выберите их из результатов.
Я выбрал эти два из набора IcoMoon — Free.Как я уже говорил, с помощью приложения IcoMoon вы можете выбирать нужные значки, но вы также можете импортировать и добавлять свои собственные значки в виде SVG к выбору. Для этого нажмите кнопку Import Icons в верхней части страницы и выберите файл. Для этого примера я добавил альтернативную иконку твиттера.
Теперь, чтобы сгенерировать наш шрифт, мы просто выбираем значки и нажимаем кнопку Generate Font внизу страницы.![]()
На этой странице вы можете изменить названия и коды выбранных значков.
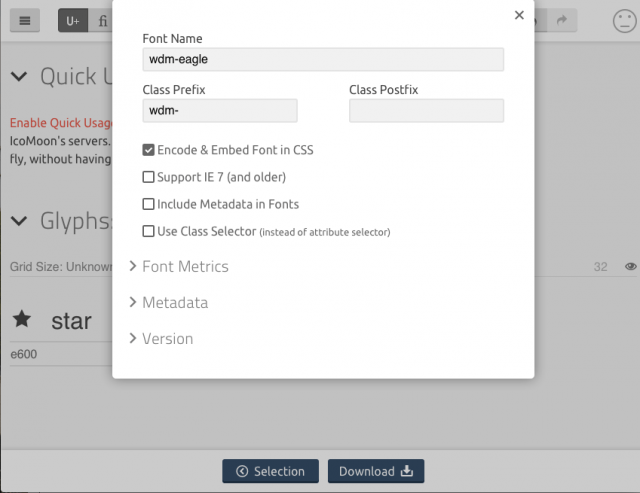
Изменив имена и коды на свое усмотрение, нажмите на шестеренку рядом с кнопкой загрузки. В этом всплывающем окне вы можете дать имя своему шрифту, выбрать префикс класса и многие другие параметры, которые вы можете изучить. Если вы используете sass, stylus или less в своем проекте, проверьте переменные Generate Sass, Less или Stylus и выберите ту, которая вам нужна.
После выбора желаемых параметров вы можете закрыть всплывающее окно параметров и, наконец, нажать «Загрузить». Вы получите zip-файл, внутри вы найдете следующие файлы:
- demo-файлы и demo.html — это просто примеры используемых вами значков
- шрифты содержит файлы шрифтов, которые необходимо скопировать в папку шрифтов вашего проекта
- selection.json содержит ваш выбор значков, которые можно импортировать в приложение IcoMoon
- style.
 css содержит стиль, который необходимо скопировать в ваш проект
css содержит стиль, который необходимо скопировать в ваш проект
Файл стиля содержит font-face для импорта шрифта, стиль по умолчанию для нашего класса значков и содержимое для каждого отдельного значка.Как только вы добавите этот код в свой проект, вам просто нужно создать элемент (обычно это ) и добавить .icon-facebook к его классам, и вы получите свою иконку Facebook.
IcoMoon предлагает платную услугу, позволяющую, помимо прочего, сохранять ваш проект в облаке. С бесплатным планом ваш выбор будет только в кеше вашего браузера. Если вы не хотите платить за эту премиальную услугу, вы можете сохранить файл selection.json в своем репозитории и импортировать его в приложение IcoMoon всякий раз, когда вы хотите добавить новый значок в свой шрифт значков.
Чтобы импортировать файл selection.json , перейдите на страницу Manage Projects , выбрав параметр с тем же именем в меню гамбургера в верхнем левом углу. На новой странице нажмите Import Project и выберите файл selection.json .
На новой странице нажмите Import Project и выберите файл selection.json .
IcoMoon: решение ваших проблем со шрифтами значков
Каждое приложение нуждается в значках и простой векторной графике, и, как правило, наиболее удобным средством для их встраивания является шрифт.Разработчики, выбравшие этот путь, вероятно, столкнулись со следующими разочарованиями:
- В выбранной вами библиотеке шрифтов нет нужного значка
- У вас есть SVG, который вы хотите использовать, но бог знает, как превратить его в шрифт
- Нет возможности текстового поиска по шрифту
Как и многие люди, я по умолчанию использую FontAwesome. Чтобы найти нужную мне иконку, нужно поискать в гугле «fa шпаргалка» и мучительно просмотреть список, возвращенный в качестве первого результата.При создании iOS-приложений я просто копирую нужный значок прямо из шпаргалки и вставляю его либо в свой исходный код, либо в конструктор интерфейса.![]() С другими библиотеками шрифтов вам часто приходится выяснять значение юникода. Иногда даже это сложно.
С другими библиотеками шрифтов вам часто приходится выяснять значение юникода. Иногда даже это сложно.
Несколько дней назад я обнаружил инструмент под названием IcoMoon, который фактически существует с 2011 года и решает почти все мои проблемы, связанные с иконками.
Созданный с помощью Angular, IcoMoon в первую очередь является агрегатором иконок и создателем шрифтов.После запуска приложения пользователю предлагается просматривать, искать и выбирать из тысяч векторных значков с открытой лицензией и премиум-класса.
Почти все шрифты, которые вам могут понадобиться, есть и помечены; Octicons, Iconic, FontAwesome, Material Icons и множество наборов иконок, о которых я раньше не слышал. Однако я заметил, что EvilIcons отсутствует, и это мне нравится. Тем не менее, в наборе IcoMoon Free есть тонны оригинальных иконок, чтобы компенсировать это, и премиальные выглядят очень заманчиво.
Когда вы выбрали нужные значки, вы можете либо просмотреть их в формате SVG для загрузки, либо сгенерировать шрифт. Создание шрифта дает вам все, что вам может понадобиться, включая CSS, значение Unicode и символ для копирования и вставки.
Создание шрифта дает вам все, что вам может понадобиться, включая CSS, значение Unicode и символ для копирования и вставки.
Я буквально впечатлен этим инструментом. Более того, для веб-приложений недорогие премиум-версии приложения предоставляют хостинг и распространение контента по тем же принципам, что и Adobe TypeKit: управляйте значками, которые нужны вашему приложению, через icomoon.io, и они позаботятся об обновлении удаленных файлов CSS и шрифтов для вас в своей сети распространения контента.
Безусловно, моя любимая функция этого инструмента — большая кнопка Import Icons , которая позволяет импортировать любой шрифт SVG или SVG для добавления в библиотеку.
Думаю, многие это оценят.
Прежде чем приступить к созданию библиотеки значков, имейте в виду, что любая работа, которую вы выполняете без премиум-аккаунта, сохраняется только в кеше вашего браузера.Вам придется зарегистрироваться, если вы хотите онлайн-аккаунт, который может сохранять библиотеки.
Существует два типа премиум-аккаунтов: базовый план за 9 долларов в месяц или 69 долларов в год или безлимитный план за удвоенную сумму. Как базовый, так и безлимитный план предоставляют вам возможность сохранять проекты и вставлять значки в CSS, но только безлимитный план обеспечивает размещение ресурсов с помощью S3 или Cloudflare.
IcoMoon был создан и поддерживается Keyamoon, веб-разработчиком и дизайнером.Хорошо сделано!
Настройка библиотек шрифтов Icon
Acquia Cohesion позволяет вам управлять библиотеками шрифтов Icon для использования на вашем веб-сайте. Он также предоставляет браузер значков (показан ниже), чтобы упростить поиск и добавление значков в стили вашего веб-сайта.
Иконочные шрифты не являются изображениями. Они не могут быть добавлены к содержимому, подобному изображению. Они являются типом шрифта и могут использоваться только в качестве содержимого в стилях псевдоэлементов :before и : after. Если вы хотите добавить значок в качестве содержимого страницы, используйте элемент изображения и загрузите .png.
Если вы хотите добавить значок в качестве содержимого страницы, используйте элемент изображения и загрузите .png.
Должен ли я загружать или импортировать свои шрифты Icon?
При добавлении шрифтов значков в настройки вашего веб-сайта у вас есть возможность «Загрузить» или «Импортировать» ваши шрифты значков. Если вы загрузите шрифты значков, они будут размещены на вашем веб-сервере вместе со страницами и файлами вашего веб-сайта. Если вы импортируете свои шрифты Icon, они будут размещены на Icomoon или другом хосте.
Выбор между загрузкой (самостоятельное размещение) или импортом (размещение в другом месте) зависит от уровня трафика вашего веб-сайта, географического местоположения пользователей вашего веб-сайта и других факторов, влияющих на производительность (скорость) обслуживания шрифтов Icon.Icomoon предоставляет два варианта CDN для обслуживания шрифтов значков, оба из которых обеспечат высокопроизводительное обслуживание значков.![]()
Файлы шрифтов значков и требования к формату файлов
При добавлении шрифтов значков вам потребуются два элемента:
- ZIP-файл, содержащий ваш значок шрифта в форматах EOT, SVG, TTF, WOFF, WOFF2
- Файл JSON, содержащий указатель значков в шрифте значков. Это требуется для отображения значков в средстве выбора значков.
Поддерживаемые генераторы шрифтов значков и форматы JSON
Простой способ создать шрифт для значков, включая файл JSON, — использовать один из этих популярных генераторов шрифтов для значков:
Acquia Cohesion поддерживает формат JSON, предоставляемый Icomoon и Fontello.Если вы хотите использовать иконочный шрифт, сгенерированный чем-то другим, вы должны создать файл JSON в этом формате.
Параметры размещения шрифта значка
У вас есть два варианта использования шрифтов значков.
- Загрузить на веб-сайт — Шрифт значка будет обслуживаться непосредственно вашим веб-сайтом
- Импорт с URL-адреса — шрифт значков подается с другого хоста, например AWS, или поставщика хоста шрифтов значков, например Icomoon .

Загрузка иконочных шрифтов в формате Icomoon
Icomoon — популярный генератор иконочных шрифтов и провайдер хостинга иконочных шрифтов.Узнайте больше об Icomoon здесь.
Чтобы загрузить шрифт Icon в формате Icomoon:
- Перейдите к Acquia Cohesion > Настройки веб-сайта > Библиотеки иконок
- В Icon Fonts нажмите кнопку Upload Icomoon icon font
- Добавлена новая строка полей, и вы должны увидеть, что Icomoon отображается в поле. Это семейство шрифтов .
- Нажмите кнопку Upload.zip и перейдите к своему файлу .zip, содержащий ваш значок шрифта. Сюда должен входить шрифт значка в форматах EOT, SVG, TTF, WOFF, WOFF2. Успешно загруженные файлы шрифтов будут отмечены зеленой галочкой
- Введите имя в поле Метка
- Нажмите Загрузить JSON и выберите файл JSON.
 Вы можете скачать это с Icomoon. Он предоставляет индекс ваших значков и требуется для выбора значков. Узнайте больше о том, как начать работу с Icomoon .
Вы можете скачать это с Icomoon. Он предоставляет индекс ваших значков и требуется для выбора значков. Узнайте больше о том, как начать работу с Icomoon . - Щелкните Сохранить.
Загрузка иконочных шрифтов в формате Fontello
Fontello — популярный генератор иконочных шрифтов. Он не предоставляет хостинг шрифтов Icon. Узнайте больше о Фонтелло здесь.
Чтобы загрузить шрифт Icon в формате Fontello:
- Перейдите к Acquia Cohesion > Настройки веб-сайта > Библиотеки значков
- В графических шрифтах нажмите синюю кнопку со стрелкой и выберите Загрузить шрифт значка Fontello
- Добавлена новая строка полей, и вы должны увидеть, что fontello отображается в поле.Это семейство шрифтов .
- Нажмите кнопку Upload.zip и перейдите к файлу .zip, содержащему ваш значок шрифта. Сюда должен входить шрифт значка в форматах EOT, SVG, TTF, WOFF, WOFF2.
 Успешно загруженные файлы шрифтов будут отмечены зеленой галочкой
Успешно загруженные файлы шрифтов будут отмечены зеленой галочкой - Введите имя в поле Метка
- Нажмите Загрузить JSON и выберите файл JSON. Вы можете скачать его с веб-сайта Fontello. Он предоставляет индекс ваших значков и требуется для выбора значков.Найдите дополнительную информацию о начале работы с Fontello .
- Нажмите Сохранить
Загрузка шрифтов значков в пользовательском формате
Если вы не хотите использовать Icomoon или Fontello , вы можете загрузить свой собственный шрифт для значков и предоставить файл JSON для средства выбора значков.
Чтобы загрузить шрифт Icon в пользовательском формате:
- Перейдите к Acquia Cohesion > Настройки веб-сайта > Библиотеки значков
- В графических шрифтах нажмите синюю кнопку со стрелкой и выберите Загрузить пользовательский шрифт
- Добавлена новая строка полей
- Нажмите Загрузить.
 zip и перейдите к файлу .zip, содержащему ваш значок шрифта. Сюда должен входить шрифт значка в форматах EOT, SVG, TTF, WOFF, WOFF2. Успешно загруженные файлы шрифтов будут отмечены зеленой галочкой
zip и перейдите к файлу .zip, содержащему ваш значок шрифта. Сюда должен входить шрифт значка в форматах EOT, SVG, TTF, WOFF, WOFF2. Успешно загруженные файлы шрифтов будут отмечены зеленой галочкой - Введите имя в поле Метка
- Введите семейство шрифтов в поле Семейство шрифтов . Оно должно совпадать с названием семейства шрифтов, которое вы загрузили .
- Нажмите Загрузить JSON и выберите файл JSON.Это должно быть в этом формате
- Нажмите Сохранить
Импорт шрифтов веб-значков с помощью Icomoon
Icomoon предоставляет услугу премиум-класса, при которой они будут управлять размещением вашего шрифта значков на Amazon S3 или CloudFront. Если вы используете эту службу, все, что вам нужно сделать, это добавить URL-адрес размещенного шрифта и загрузить предоставленный файл JSON. Узнайте больше об Icomoon здесь.
Чтобы импортировать иконочный шрифт из Icomoon:
- Перейдите к Acquia Cohesion > Настройки веб-сайта > Библиотеки значков
- В Icon Fonts нажмите кнопку Import Icomoon icon font
- Введите имя в поле Ярлык .Мы рекомендуем добавить «Icomoon» в ярлык, чтобы вы знали, что это шрифт Icomoon в будущем .
- Введите URL-адрес места, где размещен значок шрифта, в поле @import . Если вы используете Icomoon для размещения вашего шрифта, это предоставляется ими .
- Нажмите Загрузить JSON и выберите файл JSON. Вы можете скачать это с Icomoon. Он предоставляет индекс ваших значков и требуется для средства выбора значков .
- Щелкните Сохранить.
Импорт шрифтов веб-значков с помощью Fontello
Чтобы импортировать иконочный шрифт из Fontello:
- Перейдите к Acquia Cohesion > Настройки веб-сайта > Библиотеки значков
- В графических шрифтах нажмите синюю кнопку со стрелкой и выберите Импорт шрифта значка Fontello
- Появится новый ряд полей
- Введите имя в поле Ярлык .
 Мы рекомендуем добавить «Fontello» в ярлык, чтобы вы знали, что это шрифт Fontello в будущем .
Мы рекомендуем добавить «Fontello» в ярлык, чтобы вы знали, что это шрифт Fontello в будущем . - Введите URL-адрес того места, где размещен значок шрифта, в поле @import
- Нажмите Загрузить JSON и выберите файл JSON. Вы можете скачать это с Фонтелло. Он предоставляет индекс ваших значков и требуется для средства выбора значков .
- Нажмите Сохранить
Импорт шрифтов веб-значков в пользовательском формате
Если вы не хотите использовать Icomoon или Fontello , вы можете импортировать свой собственный шрифт для значков и предоставить файл JSON для средства выбора значков.
Чтобы импортировать шрифт Icon в пользовательском формате:
- Перейдите к Acquia Cohesion > Настройки веб-сайта > Библиотеки значков
- В Icon Fonts нажмите на синюю кнопку со стрелкой и выберите Import Custom icon font
- Появится новый ряд полей
- Введите имя в поле Ярлык
- Введите URL-адрес того места, где размещен значок шрифта, в поле @import
- Нажмите Загрузить JSON и выберите файл JSON.
 Это должно быть в формате .
Это должно быть в формате . - Нажмите Сохранить
Использование IcoMoon для преобразования значков SVG в шрифты значков
Шрифты значков — это популярная векторная графика, которую можно использовать в проектах путем применения стилей CSS. Они масштабируемы, имеют небольшой размер и удобны для браузера. Иконочные шрифты отличаются от обычных шрифтов тем, что в них нет ни цифр, ни букв. Вместо этого они содержат глифы и символы.
IcoMoon позволяет создавать собственные шрифты для значков, которые можно использовать в проектах по вашему выбору.В этой статье мы импортируем значки SVG и преобразуем их в шрифты значков.
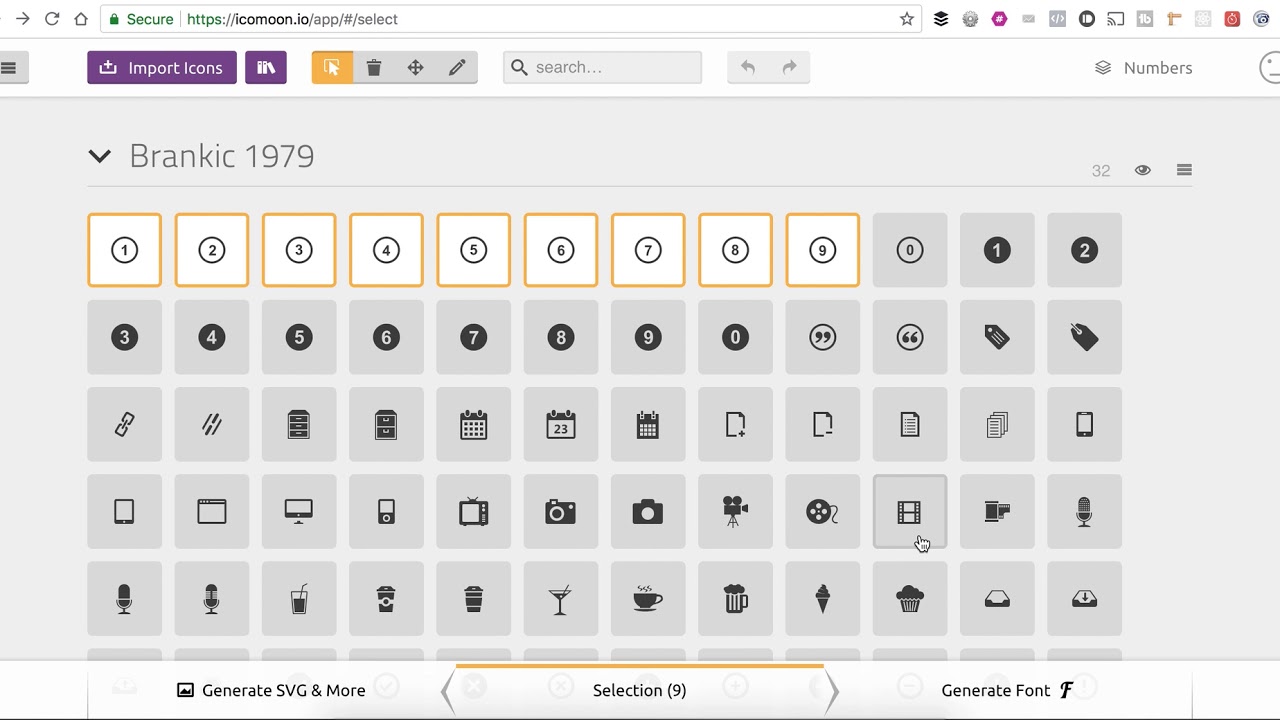
- Перейдите на https://icomoon.io/app/#/select .
- После загрузки страницы нажмите « Импорт значков» в левом верхнем углу:
3. Импортируем 4 файла: UpArrow-01.svg , RightArrow-01.svg , DownArrow-01. svg и BreadCrubmsArroe-01.svg . Выберите их и нажмите « Открыть »:
svg и BreadCrubmsArroe-01.svg . Выберите их и нажмите « Открыть »:
4.Недавно добавленные значки SVG появятся в разделе « Untitled Set ».
5. Выберите значки, которые вы хотите преобразовать, нажав на них. Теперь они будут отмечены оранжевой рамкой. Нажмите « Generate Font »:
6. На новой странице будут показаны сведения о выбранных вами значках. Все, что вам нужно сделать, это скачать их. Нажмите « Download » в правом нижнем углу:
7. Будет загружен файл icomoon.zip.
8. Разархивируйте его, чтобы получить следующие файлы:
- icomoon/fonts: Каталог, содержащий все сгенерированные файлы.
- icomoon/demo-files: Каталог Хранит файлы, необходимые для « demo.html ».
- icomoon/demo.html: HTML-файл, который может быть использован на более позднем этапе.
 Вы можете обратиться к нему, когда это необходимо. demo.html и демо-файлы на данный момент не очень важны.
Вы можете обратиться к нему, когда это необходимо. demo.html и демо-файлы на данный момент не очень важны. - icomoon/Read Me.txt: Набор инструкций.
- icomoon/selection.json: Файл json, в котором хранятся сведения о вашей конфигурации. Этот файл можно использовать для обновления вашего шрифта на IcoMoon в любое время.
- icomoon/style.css: Это файл, который потребуется вашему CSS для включения вновь созданных шрифтов значков.
9. Скопируйте и сохраните папку fonts в папку вашей темы.
10. Скопируйте и сохраните файл style.css в файл css вашей темы.
11.Теперь мы можем использовать иконочные шрифты в нашем проекте. Здесь мы используем атрибуты font-family и css content для отображения значка SVG DownArrow-01, который был добавлен нами:
Начало работы с Icomoon | DX8 Обучение и поддержка
Icomoon — это библиотека иконочных шрифтов, которую можно использовать с DX8.![]() В этом руководстве содержится информация о том, как правильно подготовить библиотеку шрифтов Icomoon к добавлению в DX8. Найдите дополнительную информацию о настройке библиотек иконочных шрифтов.
В этом руководстве содержится информация о том, как правильно подготовить библиотеку шрифтов Icomoon к добавлению в DX8. Найдите дополнительную информацию о настройке библиотек иконочных шрифтов.
Для получения более подробной информации об Icomoon обратитесь к официальной документации Icomoon.
Вы можете загрузить только один иконочный шрифт Icomoon, который должен использовать Icomoon в качестве семейства шрифтов. В нашей дорожной карте предусмотрено использование нескольких шрифтов для значков Icomoon.
Подготовка библиотек шрифтов Icomoon icon для DX8
Чтобы начать работу с библиотекой иконочных шрифтов:
Шаг 1. Создайте учетную запись Icomoon
Вам потребуется учетная запись Icomoon, чтобы настроить библиотеку иконочных шрифтов.Посетите страницу регистрации, чтобы создать учетную запись, или войдите в существующую учетную запись.
Шаг 2. Создайте новый проект
- Запустите приложение Icomoon, нажав кнопку Приложение Icomoon на главной странице
- Перейдите к экрану «Проекты», щелкнув меню и выбрав «Управление проектами» .
 Кроме того, вы можете перейти по URL-адресу проектов напрямую, войдя в систему.
Кроме того, вы можете перейти по URL-адресу проектов напрямую, войдя в систему.
Шаг 3. Настройка библиотеки шрифтов значков
- На экране проекта нажмите Загрузить справа от вашего проекта
- Нажмите Добавить значки из библиотеки шрифтов и выберите нужную библиотеку
- Выберите значки из набора, который вы хотите включить в библиотеку шрифтов
- Нажмите Создать шрифт внизу страницы.
Есть много разных вариантов, как платных, так и бесплатных. В этом примере был выбран набор Icomoon — Free .
Вы также можете импортировать пользовательские значки в свою библиотеку. Это должны быть файлы .svg. Чтобы импортировать значки, нажмите кнопку Импорт значков и выберите их на локальном диске.
Шаг 4. Загрузите шрифт значка и файлы JSON
Чтобы загрузить файл JSON и файлы шрифтов значков:
- Переход к экрану проектов
- Нажмите Загрузить справа от проекта
- Нажмите Создать шрифт в правом нижнем углу экрана
- Нажмите Загрузить в правом нижнем углу экрана
- Это предоставит вам файл .
 почтовый файл
почтовый файл
. Шаг 5. Разархивируйте и извлеките файл шрифта значка и файлы JSON
.После загрузки файла .zip с Icomoon
- Разархивируйте файл, чтобы извлечь шрифты и JSON (показан ниже)
- Создайте новый ZIP-файл только из папки Fonts. Это то, что вы будете загружать на DX8
- Файл selection.json — это JSON, который вы загрузите в DX8.
Создавайте собственные шрифты для значков с помощью Icomoon
В современной сети все хотят, чтобы их сайт реагировал быстро и быстро.Этот блог не имеет отношения к каким-либо веб-представлениям, но в нем будет рассказано об одном ключевом факторе веб-производительности, который заключается в использовании шрифтов значков CSS вместо изображений.
В настоящее время использование иконочных шрифтов очень популярно и полезно. Целью создания пользовательской библиотеки шрифтов значков является повышение производительности Интернета и некоторые другие, перечисленные ниже: —
• Значки выглядят более четкими и четкими
• Все значки загружаются в один файл, что снижает количество запросов к серверу
• Легко настраивается для разных разрешений
• Он намного меньше и легче по весу
• Полностью портативный и автономный
• Нет изображений для значков
В Интернете можно найти множество вариантов для создания собственной библиотеки шрифтов для значков, но я обнаружил, что это очень легко сделать с помощью Icomoon.
Теперь пришло время создать наши пользовательские шрифты для значков с помощью приложения Icomoon.
Зайдите в приложение Icomoon, и вы увидите гамбургер-меню в левом верхнем углу экрана. Нажмите «Управление проектом» > «Новый проект» (введите название проекта) > загрузите
.После нажатия на кнопку загрузки вы увидите несколько значков шрифтов, которые Icomoon предоставляет нам по умолчанию. Вы также можете использовать эти существующие значки шрифтов в своем проекте.
Чтобы создать свою собственную библиотеку, вам нужно нажать кнопку «Импортировать значки» (она находится на верхней панели) и выбрать файлы пользовательских значков, которые должны быть в формате «svg».
Вы сможете увидеть выбранные значки шрифтов на экране. Теперь вам нужно выбрать все шрифты значков, затем нажать «Создать шрифты» (который находится в нижней части окна).
Теперь вы увидите шрифты значков с именами их классов и кодом содержимого CSS. Вы можете переставить их, а также изменить имя по своему желанию.![]()
