20 новых бесплатных коммерческих шрифтов на 2021 год
Добавление нового шрифта на ваш сайт электронной коммерции может создать свежий и уникальный вид. Вот список шрифтов, выпущенных за последний год. Все они бесплатны для коммерческого использования, хотя некоторые относятся к более крупным семействам шрифтов премиум-класса. Перед использованием шрифта обязательно проверьте его условия.
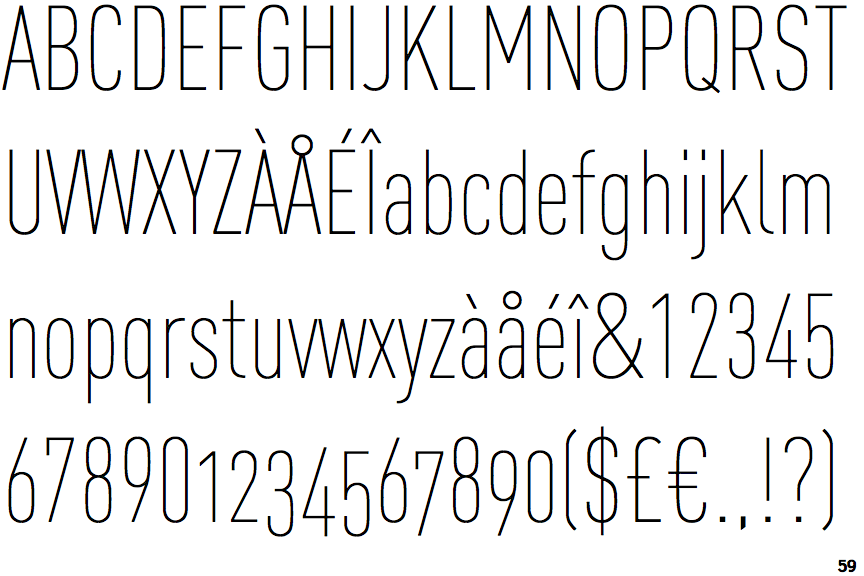
Нано-бамбуковое волокно
Нано-бамбуковое волокно
Нано-бамбуковое волокно футуристический строчный шрифт. Ультрасовременный, минималистичный дизайн обеспечивает отношение, полезное для брендинга и логотипов.
—
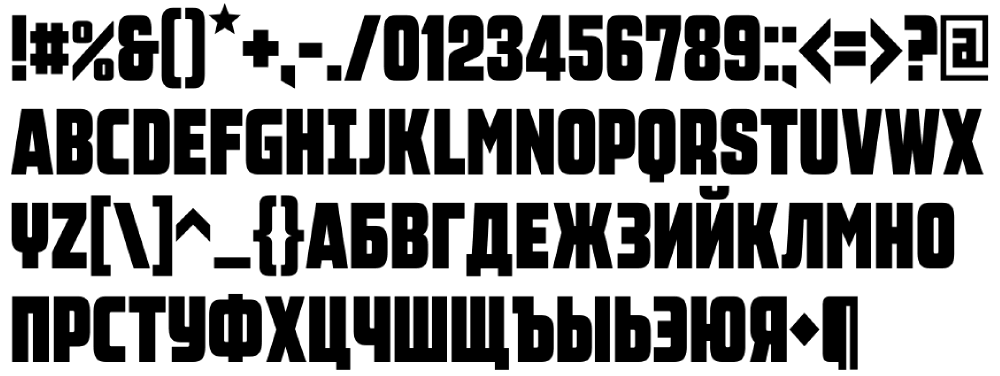
черный
черный
черный — это дисплейный шрифт, созданный на основе квадратной геометрической сетки, обеспечивающей высокий контраст каждой буквы. Nera Heavy доступна бесплатно.
—
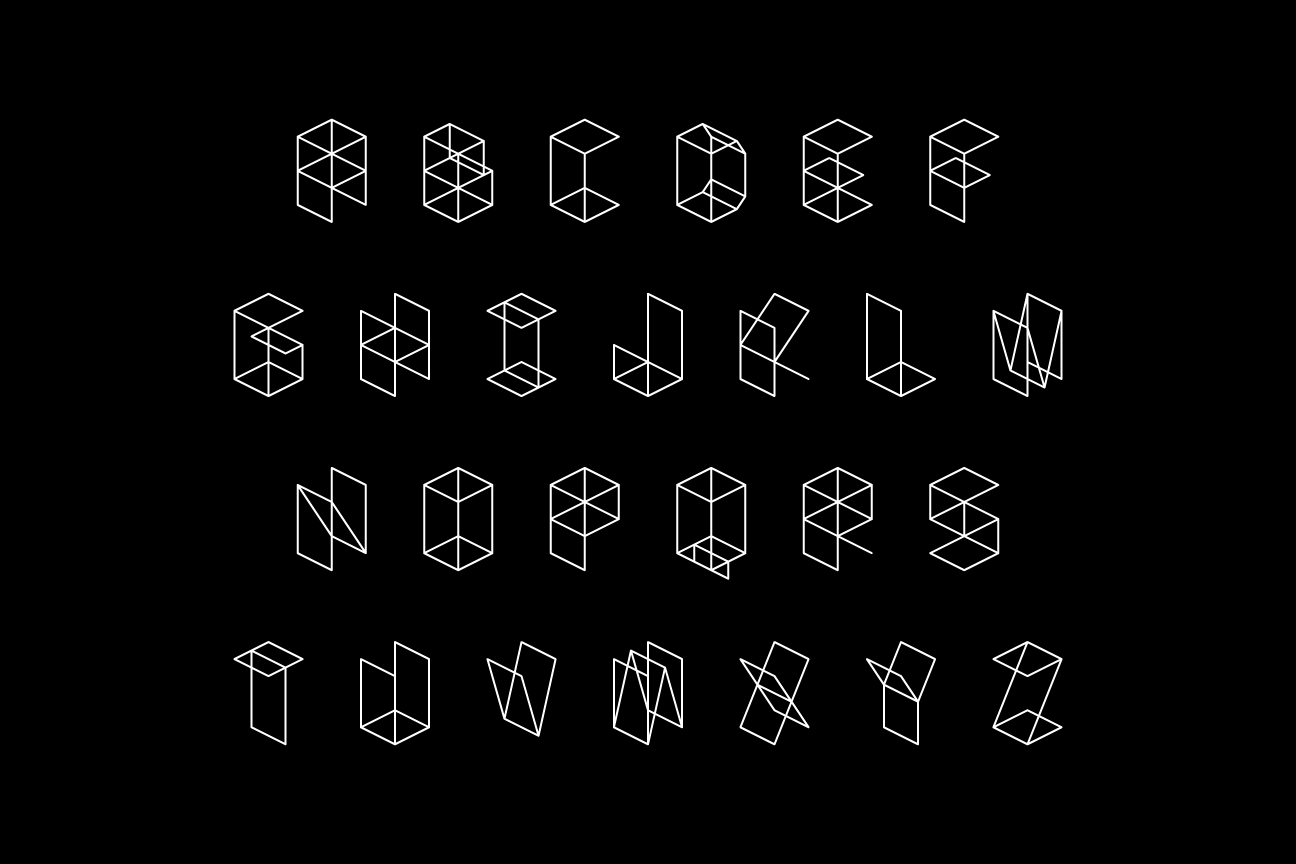
Дирга
Дирга
Дирга — современный особо жирный шрифт с верхним и нижним регистрами. Его угловатый дизайн футуристичен и напоминает ранние компьютерные шрифты.
—
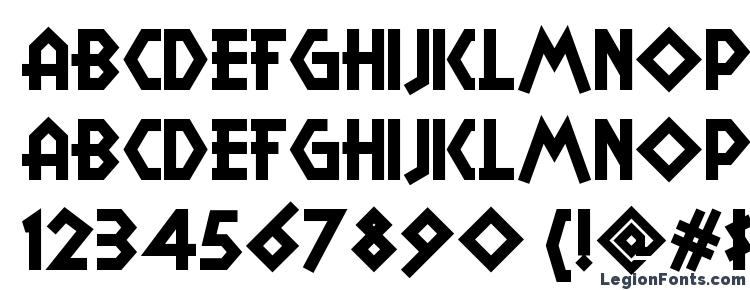
Художник
Художник
Художник — это шрифт кисти с заглавными буквами, подходящий для дисплеев и Логотипы.
—
Дженрив Титлинг
Дженрив Титлинг
Дженрив Титлинг классический шрифт с засечками. Это версия с заглавными буквами, доступная светлым, обычным, жирным шрифтом и курсивом.
—
Богарт
Богарт
Богарт — это малоконтрастный шрифт, вдохновленный дизайном с толстым лицом 1920-х годов, который получил статус поп-культуры в хиппи-прессе 1960-х и 1970-х годов. Шрифты Light Italic и Semi Bold бесплатны.
—
Халани
Халани
Халани — это толстый шрифт, который выглядит стильно, но при этом читается.
—
Малик
Малик
Малик — это расклешенный шрифт без засечек, сочетающий классические буквенные формы с современными шрифтами без засечек, что обеспечивает удобочитаемый и удобный дизайн. Malik Book — бесплатная версия.
—
Пало
Пало
Пало обладает плавными конструктивными особенностями, но не чрезмерными Palo Compressed Medium и Palo Wide Light бесплатны.
—
Хагрид
Хагрид
Хагрид разработан для использования в редакционных и демонстрационных целях, отличается исключительной контрастностью и уникальными деталями. У Хагрида шесть гирь, от монолинейных и более традиционных тонких до выразительных тяжелых. Свободный вес: Обычный, Курсив, Обычный текст и Курсив.
—
Жало
Жало
Жало — современный гротескный шрифт с индивидуальностью — от каллиграфического стиля тонких шрифтов до скульптурных контрастов тяжелых вариантов. Свободные веса: курсив, полужирный курсив, подходящий свет и широкий тонкий.
—
Фиорина
Фиорина
Фиорина это современное семейство шрифтов с засечками. Гарнитура имеет 18 стилей и четыре веса, что обеспечивает большую гибкость. Text Light и Text Light Italic бесплатны.
—
Расстояние Антара
Расстояние Антара
Расстояние Антара — еще один скриптовый шрифт. Он тонкий и элегантный, с размеренным чутьем.
—
Гога
Гога
Гога представляет собой современный геометрический шрифт без засечек. Он смешивается равномерно, не отвлекая читателя, но при этом сохраняет богатый и выразительный характер. Gogh Extra Bold и Gogh Extra Bold Italics бесплатны.
—
Гарбата
Гарбата
Гарбата заимствует свой скелет из гарнитур старого стиля, сохраняя причудливые наклонные формы некоторых букв и добавляя плоскую каллиграфическую кисть.
—
Гонцеррат
Гонцеррат
Гонцеррат чистый и структурный шрифт без засечек с 18-ю полнотой, подходящий для заголовков и брендинг.
—
Mondia
Mondia
Mondia это современное семейство шрифтов с засечками, вдохновленное переходными и современными шрифтами. Mondia отличается высокой контрастностью символов, что придает ей элегантный вид. Шрифты Thin и Thin Italic бесплатны.
Шрифты Thin и Thin Italic бесплатны.
—
Фигуристы
Фигуристы
Фигуристы — это простой и объемный современный дисплейный шрифт для логотипов, заголовков, брендинга и уличного дизайна.
Амагро
Амагро
Амагро контрастный шрифт с засечками. Предназначен для заголовков газет, он удобен для плитки, логотипа и брендинга.
—
Вендура
Вендура
Вендура элегантный шрифт с засечками в современном стиле. Вдохновленный высококонтрастными шрифтами 18-19 веков, Vendura демонстрирует детали дизайна, которые придают индивидуальность.
Оригинал статьи
Мультяшные шрифты кириллица. Красивые бесплатные русские детские шрифты. Стильный рисованный мультяшный шрифт
Помощь сайту
Понравился сайт? Уроки оказались полезными? Вы можете поддержать проект, просто если скачаете и установите приложение «Фонарик» для Андроид. Приложение написал автор сайта и рассчитывает в дальнейшем публиковать свои приложения.
Преимущества: гибкие настройки. Вы можете задать в настройках, чтобы фонарик сразу включался при запуске приложения и автоматическое включение таймера при запуске приложения. Настройки позволяют отключить блокировку экрана и блокировку фонарика кнопкой включения телефона. Также вы можете самостоятельно установить время таймера.
Если приложение наберёт популярность, это даст стимул автору на создание новых приложений с учётом пожеланий посетителей сайта.
Заранее благодарен, Дмитрий.
QR-код для установки:
Если Вам понравился материал, скажите свое «спасибо», поделитесь ссылками с друзьями в социальных сетях! Спасибо!
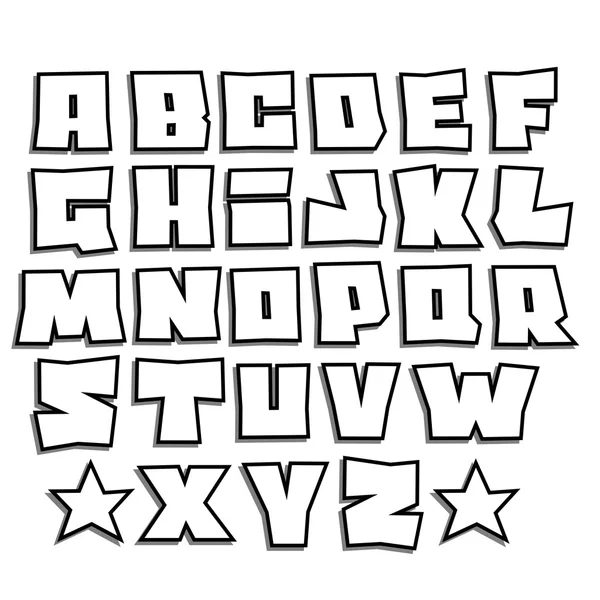
Хочу представить вашему вниманию небольшую подборку, в которую вошли , а так же мультяшные шрифты . Выбрал наиболее интересные и редкие, на мой взгляд. И еще все они поддерживают кириллицу, такие трудно найти.
1. Один из , которые используют в комиксах. В нем только прописные буквы, легкие небрежность, и наклон, и разная толщина линий. В общем в баллонах чьих-то комиксов вы его наверняка встречали, попробуйте вставить в свои.
2. Если переводить название этого шрифта, получится что-то типа “куриная задница”. Я не знаю почему так. Мне этот шрифт приглянулся необычной формой и . Думаю вполне уместен в каких-то мультипликационных заголовках и всяком таком. Имеет как прописные, так и строчные символы.
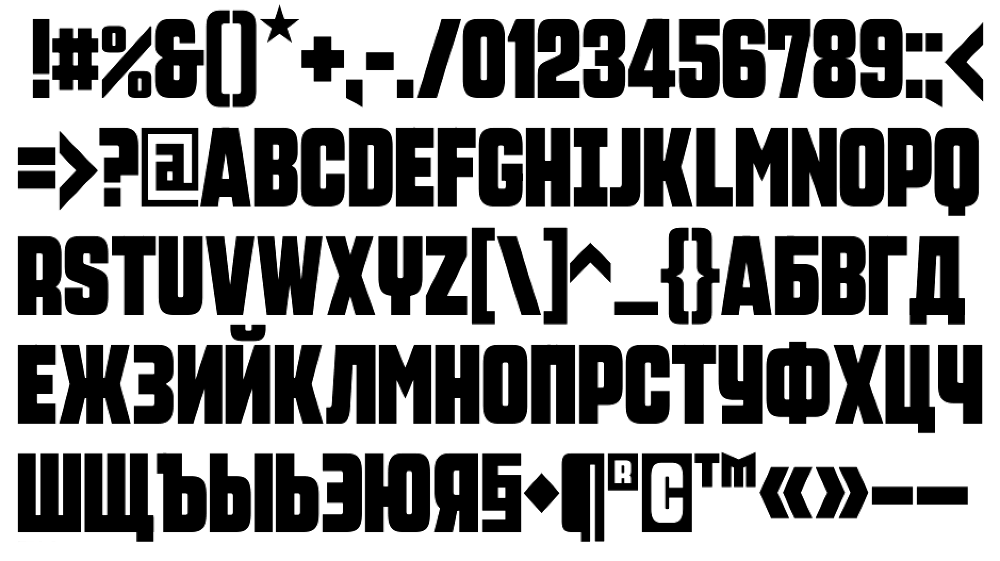
3. Брутально угловатый, резкий, жирный шрифт. Тоже видал где-то в комиксах. Смотрится четко и гармонично особенно в окружении экшена. Традиционно для комиксовских шрифтов отсутствуют строчные символы.
4. Этот мне напоминает шрифт из старых мультиков, типа “Ну, погоди!”. Ну там когда авторов перечисляют в титрах. Похож очень по-моему. В общем для стенгазет, новых годов и прочих подобных детских тем. Подойдет идеально.
5. Еще один типичный шрифт из комиксов. Во всевозможных человеках пауках, росомахах, марвелах и прочих супергероях вы его обязательно встретите. Строчных традиционно нет.
Во всевозможных человеках пауках, росомахах, марвелах и прочих супергероях вы его обязательно встретите. Строчных традиционно нет.
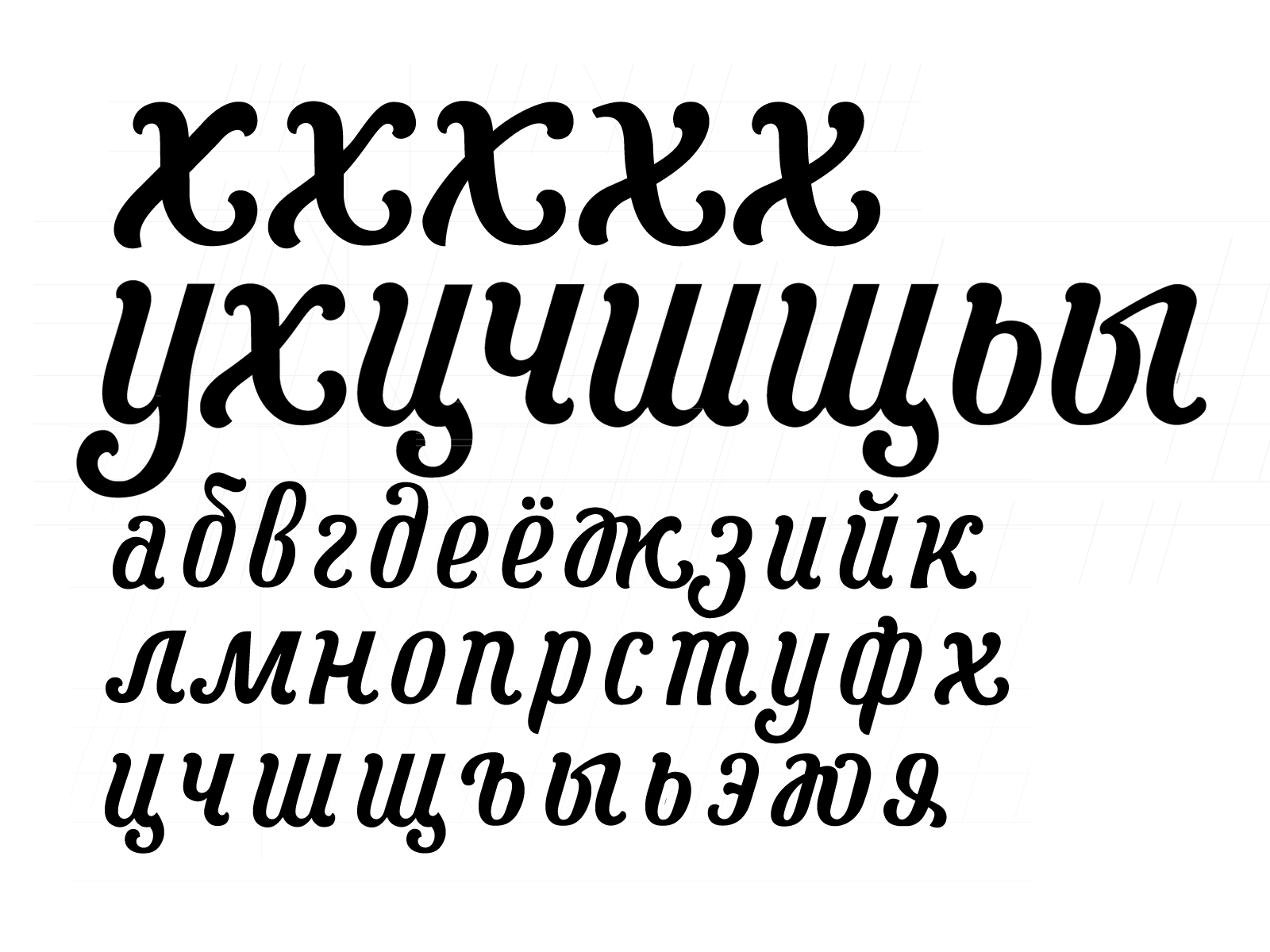
6. Сказочно – эксцентричный, так бы я его назвал. Очень понравился этот шрифт. Асимметрия его не мешает чтению, но втыкает большую изюмину в его мякоть. Прекрасно подойдет для оформления каких-нибудь волшебных сказок или заклинаний. Ну или еще для чего-то.
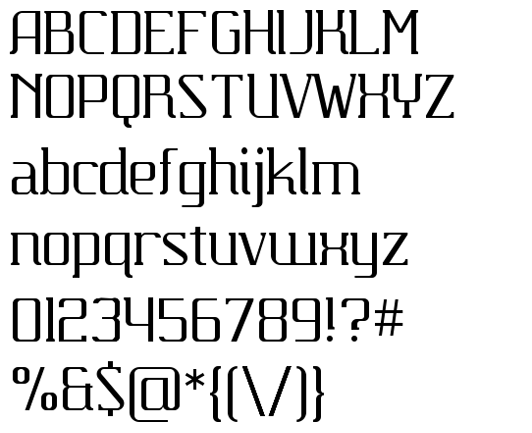
7. Утонченный, резковатый, слегка разнузданный. Не знаю где я его видел, то ли в комиксах, то ли в мультиках?
8. Каменно – треснутый шрифт. Подойдет, естественно, для легенд о . Ну или для заголовков о чем-нибудь каменно-толстом например. Присутствует в 2-х вариантах – залитый и контурный с тенью.
Здравствуйте, дорогие друзья. Давненько я не выкладывал шрифты, которые пользовались большой популярностью у меня сайте. И тут столкнулся с поиском мультяшного шрифта для одного лого и решил сделать сборку из 15-и веселых мультяшных кириллических шрифтов. Некоторые шрифты из этой сборки встречаются в предыдущих моих постах, но я все равно выложил, чтобы было из чего выбрать. Тут есть шрифт из Disney, Ледникового периода, Незнайки на Луне. Каждый шрифт вы сможете скачать отдельно прямо с моего сервера без помощи каких-либо файлообменников и, самое главное, совершенно бесплатно. Поехали:
Тут есть шрифт из Disney, Ледникового периода, Незнайки на Луне. Каждый шрифт вы сможете скачать отдельно прямо с моего сервера без помощи каких-либо файлообменников и, самое главное, совершенно бесплатно. Поехали:
Рисованный мультяшный кириллический шрифт
СкачатьКлассный веселый русский шрифт
СкачатьКириллический шрифт Disney
СкачатьЖирный кириллический шрифт из мультика
СкачатьСтильный рисованный мультяшный шрифт
СкачатьВеселый жирный шрифт для титров мультика
СкачатьКонтурный мультяшный русский шрифт
СкачатьКлассный веселый кириллический шрифт
СкачатьКонтурный моноширинный мультяшный шрифт
СкачатьМоноширинный мультяшный кириллический шрифт
СкачатьШрифт для титров в мультике
Скачать«Безалаберный» мультяшный кириллический шрифт
СкачатьРусский шрифт из «Незнайка на луне»
СкачатьСтрогий, но веселый шрифт в кириллической раскладке
СкачатьТонкий мультяшный шрифт
СкачатьВот все 15 кириллических шрифтов из этой сборки, которые можно использовать для титров мультика или веселого фильма, для создания веселого яркого логотипа, баннера на детскую тематику.
Власти импортозамещают шрифты
Госорганам и госкорпорациям рекомендовано использовать в своей документации только российские шрифты. Такие изменения в ГОСТ внёс Росстандарт, пишет «Ъ».
C 2016 года российские ведомства пытаются перейти на отечественные шрифты. Теперь импортозамещение закреплено в ГОСТе https://t.co/6bGmi4DMUR
— Открытые медиа (@OpenMedia_io) March 12, 2021
Согласно новым правилам оформления технической документации, госслужащим рекомендовано использовать в документообороте «свободно распространяемые» шрифты. Эта мера должна облегчить работу компаниям, которые уже используют отечественные операционные системы (ОС). Из-за санкций их разработчики не могли включать популярные шрифты, в том числе стандартный для ведомственных документов Times New Roman американской Monotype Imaging.
По словам научного сотрудника «Курчатовского института» Александра Харькова, в действующей версии ГОСТа требуется применение шрифтов Times New Roman и Arial, однако они могут использоваться без лицензионных соглашений только на ОС Windows. В остальных ОС, в частности российских, на которые переходят госорганы и госкорпорации в рамках программы импортозамещения, такие шрифты недоступны. Многие организации использовали шрифты со свободной лицензией, поэтому их документы не соответствовали ГОСТу и, соответственно, могли не пройти ведомственные согласования.
В остальных ОС, в частности российских, на которые переходят госорганы и госкорпорации в рамках программы импортозамещения, такие шрифты недоступны. Многие организации использовали шрифты со свободной лицензией, поэтому их документы не соответствовали ГОСТу и, соответственно, могли не пройти ведомственные согласования.
Гендиректор компании «МойОфис» Дмитрий Комиссаров также рассказал, что если открыть документ, который оформлен шрифтами Times New Roman или Arial на компьютере, где они не были установлены, то операционной системе или офисному ПО придётся заменять их другими доступными. Из-за этого может нарушиться структура документа: изменится форматирование текста, его верстка или разметка, добавил он.
В разговоре с «РосКомСвободой» создатель «Эшер II» Филлипп Кулин считает данное требование странным, поскольку шрифты не являются в данном случае какой-то большой проблемой. Тем не менее, если затеянный властями «большой переход» случится, это может в итоге вылиться в разработку новых свободных шрифтов, что станет одним из положительных моментов этой не совсем понятной инициативы:
«Не очень понятно, чего они вообще хотят.Ведь шрифты — это не бог весть что. По крайней мере, если вдруг всё станет совсем плохо, их же можно попросту украсть. Как это раньше было. Вот, допустим, рассорились мы со всем миром, случилась новая «холодная война» или какое-то иное «состояние противостояния». В такой ситуации никого ведь не будет волновать, если мы вдруг «позаимствуем» какие-то там шрифты.
Вот вспомните совсем недавнюю историю. Кибернетику в СССР называли лженаукой. В итоге с конца 60-х ничего своего у нас в кибернетике не появлялось. И что тогда делали? Просто «тискали» кучу всяческих компьютеров и никого это не парило достаточно долго, и наши военные до сих пор на компах этих «тиснутых» работают. Поэтому со шрифтами тут какая-то совсем странная история — на мой взгляд, это больше какой-то административный, может даже политический анонс.
На самом деле, я вижу в этом что-то хорошее даже, потому что как только кому-то из госов [государственных органов] надоест угловатыми нашими шрифтами пользоваться, найдутся те, кто станет патчи какие-то делать, появятся умельцы, которые даже продадут госам более хорошие шрифты.Естественно, станет больше хороших, свободных шрифтов. Может это даже и хорошо. Почему госы поступают именно так? Не понимаю. Может это политика, может что-то другое, но реального смысла в этом никакого нет».
История со шрифтами началась в 2016 году, когда американская компания Monotype Imaging, владеющая правами на шрифты Times New Roman и Arial, отозвала лицензию на них для российской операционной системы ОС Astra Linux. Она отказалась от договора с российской компанией из-за её сотрудничества с Минобороны, сославшись на санкции в отношении российских компаний из-за событий в Крыму и на Донбассе.
В большинстве нормативных документов органов власти и госкорпораций шрифт Times New Roman указан как обязательный, поэтому разногласия с американской компанией усложнили весь документооборот. «Это один из проблемных вопросов, препятствующих активному импортозамещению в госсекторе», — отмечал глава разработчиков ОС Astra Linux Юрий Соснин.
В мае 2016 года министр связи Николай Никифоров выразил недовольство тем, что из-за использования в российских ведомствах иностранных шрифтов замедляется импортозамещение. «За последнее десятилетие принято огромное количество документов, в которых прямо прописано, по сути, такое косвенное использование тех или иных иностранных продуктов. Всё это нужно вычищать», — заявил он тогда.
«За последнее десятилетие принято огромное количество документов, в которых прямо прописано, по сути, такое косвенное использование тех или иных иностранных продуктов. Всё это нужно вычищать», — заявил он тогда.
Как различные шрифты воспринимаются пользователями
В большинстве своем на сайтах используются стандартные шрифты, которые не отличаются друг от друга, а если во время серфинга по интернету наталкиваешься на что-то другое, то это удивляет. Так стоит ли акцентировать внимание пользователя к сайту с помощью шрифтов? И насколько они вообще важны как часть дизайна веб-сайта?
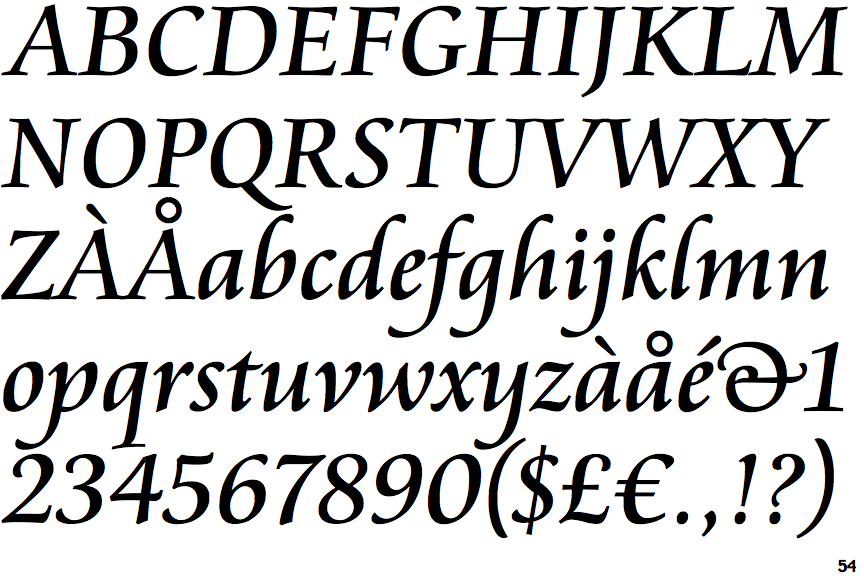
Графологи – эксперты в области почерка и шрифта — утверждают, что правильно подобранный шрифт может передать настроение и тем самым задать настрой на правильное восприятие текста. Звучит парадоксально, но общеизвестен факт, что геометрические формы имеют определенное воздействие на эмоции человека. Каждый шрифт имеет свой размер, начертание и кернинг.![]() Поэтому слово, напечатанное одним шрифтом, будет существенно отличаться от слова с другим. Этим очень часто пользуются для выделения информации, в рекламе, написании слоганов и логотипов.
Поэтому слово, напечатанное одним шрифтом, будет существенно отличаться от слова с другим. Этим очень часто пользуются для выделения информации, в рекламе, написании слоганов и логотипов.
Если говорить о шрифтах, то их ну очень много и каждый имеет свое название. Некоторые имеют свои подварианты вида и рисунка. В первую очередь вариация шрифтов необходима для привлечения внимания и выделения наиболее важных моментов.
Человеческий глаз устроен таким образом, что помимо рисунка шрифта ему важен его размер, расстояние между буквами и строчками, дина строки и даже ее расположение на странице. По мнению некоторых специалистов, мужчины легче воспринимают текст с прямолинейным, машинным рифтом, а женщины шрифты более округлые, с «хвостиками».
Исследований было проведено много, а общий вывод один: шрифты с засечками легче для восприятия, помогают буквам разделяться и передвигаться взгляду. Но с другой стороны, они мешают воспринимать текст большого размера. Определить здесь какие-либо правила достаточно сложно, так как значение имеет даже фон.
Определить здесь какие-либо правила достаточно сложно, так как значение имеет даже фон.
Итак, психологически шрифты характеризуются следующим образом:
- Шрифты с засечками (serif) – оптимальны при восприятии как для мужчин, так и для женщин, при этом они более формальны и хорошо подходят для официальных сообщений. Самые распространенные здесь Times New Roman, Baskerville, Garamond, Century Schoolbook.
- Шрифты без засечек (sans-serif) — не имеют декоративных штрихов и используются для менее формального общения с пользователем, в том числе для чтения информации с экрана монитора. Они в меньшей степени эмоциональны, в большей практичны. Яркие примеры такого шрифта – Arial, Verdana, Helvetica, Tahoma, Gill Sans.
-
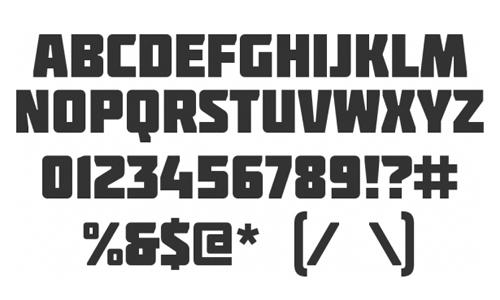
Угловатые, прямолинейные шрифты. Холодные, жесткие и механические, ассоциируются с непреклонностью. В психоанализе они описываются как «зажатые».

- Гарнитурные шрифты. Отличительная особенность этих шрифтов – большие буквы о и хвостики, что воспринимается достаточно дружественно и по-человечески.
- Шрифты рукописного стиля. Они наиболее близки к человеку, оттого порождают своего рода дружелюбие и тепло, тем самым приближая текст к публике. Однако полное наполнение таким шрифтом сайта нежелательно и непрофессионально.
- Декоративные шрифты. С помощью них делается акцент на яркость, новизну и индивидуальность. Он визуально достаточно красивый, но не очень уместен для чтения. Такой шрифт хорошо подойдет для заглавия, но весь текст им делать не стоит – это уменьшает его удобочитаемость.
Рассмотрим основные правила, которыми следует руководствоваться при выборе шрифтов:
-
Не рекомендуется использовать так называемую «выворотку», например белый текст на черном фоне.
 Исследования показали, что это снижает восприятие текста на 50%.
Исследования показали, что это снижает восприятие текста на 50%. - Наибольший эффект от заголовков достигается при их синем и красном цвете.
- Наиболее восприимчивым считается черный текст на белом фоне, далее в этом списке идет черный текст на желтом фоне.
- Никогда и нигде не пишите текст одними заглавными буквами.
- Ширина текста должна быть удобной для восприятия, то есть достаточно узкой, сравнимой с шириной текста на листе бумаги А4.
Эти правила, конечно же, необходимо корректировать в зависимости от общего стиля сайта, вида рекламируемого товара и его особенностей.
Вернуться назадСтатьи по теме:
Типографский латинский шрифт с округленными контурами 7 букв
Ad
Ответы на сканворды и кроссворды
Антиква
Типографский латинский шрифт с округленными контурами 7 букв
НАЙТИ
Похожие вопросы в сканвордах
- Типографский латинский шрифт с округленными контурами 7 букв
- Типографский латинский шрифт с округленными контурами 7 букв
- Типографский латинский шрифт с округленными контурами (в отличие от готического шрифта, имеющего прямоугольную, угловатую форму) 7 букв
Похожие ответы в сканвордах
- Антиква — Типографский шрифт 7 букв
- Антиква — Типографский латинский шрифт с округленными контурами 7 букв
- Антиква — Типографский латинский шрифт с округленными контурами (в отличие от готического шрифта, имеющего прямоугольную, угловатую форму) 7 букв
-
Антиква — Класс типографских наборных шрифтов с засечками, появившийся в эпоху Возрождения в Западной Европе.
 Основой для разработчиков первых гуманистических, или ренессансных антикв служил рукописный книжный почерк 7 букв
Основой для разработчиков первых гуманистических, или ренессансных антикв служил рукописный книжный почерк 7 букв
- Антиква — Тип шрифтов, дизайн которых восходит к образцам эпохи Возрождения (имеют засечки на штрихах букв) 7 букв
- Антиква — Род шрифта 7 букв
- Антиква — Готический шрифт 7 букв
- Антиква — Латинский шрифт 7 букв
- Антиква — «Древний» шрифт 7 букв
- Антиква — Типографский латинский шрифт с округленными контурами 7 букв
угловых шрифтов | Фонтспейс
Загрузить- DEMK MODE
- ПОМОЩЬ
- Регистрация Войти
- 0 Шрифты0 Стили000 Генератор шрифта
- (͡ ° ͡ ͡ ͡ °)
- Дизайнеры 0 Материалы
516 Бесплатные шрифты
Связанные стили
Классные
Готические
Sans Serif
засечками
Жирный
Современный
Retro
Logo
Outline
Декоративные
Тонкие
Угловая
Sci-Fi
Техно
площадь
Футуристический
будущее
Технология
Space
Геометрический
9004
9003
Robot
Robot
Угол
Блок
Heavy
A ndroid
Цифровой
Остроконечные
Название
Показать
Pointy
Музыка
Действие
неандерталец
Planet
Приключения
Alien
Коммерческое использование
Сортировать по
- Популярные
- В тренде
- Новейший
- Имя
Личное использование Бесплатно
Обычный2485 загрузок
Личное использование Бесплатно
198. 1k загрузок
1k загрузок
Личное использование Бесплатно
Eternal Logo10820 загрузок
Личное использование Бесплатно
1063 загрузки
Личное использование Бесплатно
81684 загрузки
Личное использование Бесплатно
Курсив5710 загрузок
Личное использование Бесплатно
Обычный34485 загрузок
Личное использование Бесплатно
Курсив Обычный5804 загрузки
Личное использование Бесплатно
42402 загрузки
Личное использование Бесплатно
11503 загрузки
100% Бесплатно
195.3k загрузок
Личное использование Бесплатно
Обычный5942 загрузки
Личное использование Бесплатно
Обычный246,6 тыс. загрузок
100% Бесплатно
163,9 тыс. загрузок
загрузок
Личное использование Бесплатно
163.6K Скачать
1-15 516 Результаты
- 1
- 2
- 30 2
- 3
- 4
- Следующие
Далее более стили
Еще более стили
3 88 000 + бесплатные шрифты 16 000 + шрифты на коммерческие товары 3100 + дизайнеры
- популярных шрифтов
- коммерческих шрифтов
- Cool Cross
- Coolsive Fonts
- Blog
- 0 контакт
- Brand
- Privacy
- Условия
- DMCA
- Sitemap
© 2006-2022 Fontspace
@fortawesome/angular-fontawesome — npm
Официальный компонент Angular для Font Awesome 5+
Установка
Использование нг добавить :
# См. таблицу совместимости ниже, чтобы выбрать правильную версию
$ ng добавить @fortawesome/angular-fontawesome@<версия>
Использование пряжи
$ пряжа добавить @fortawesome/fontawesome-svg-core
$ пряжа добавить @fortawesome/free-solid-svg-icons
# См. Таблицу совместимости ниже, чтобы выбрать правильную версию
$ пряжа добавить @fortawesome/angular-fontawesome@<версия>
Таблицу совместимости ниже, чтобы выбрать правильную версию
$ пряжа добавить @fortawesome/angular-fontawesome@<версия>
Использование NPM
$ npm установить @fortawesome/fontawesome-svg-core
$ npm установить @fortawesome/free-solid-svg-icons
# См. Таблицу совместимости ниже, чтобы выбрать правильную версию
$ npm install @fortawesome/angular-fontawesome@<версия>
Таблица совместимости
| @fortawesome/angular-fontawesome | Угловой | Потрясающий шрифт | нг-добавить |
|---|---|---|---|
| 0.1.х | 5.x | 5.x | не поддерживается |
| 0.2.x | 6.x | 5.x | не поддерживается |
| 0.3.x | 6.х && 7.х | 5.x | не поддерживается |
| 0.4.х, 0.5.х | 8.x | 5.x | не поддерживается |
0. 6.x 6.x | 9.х | 5.x | поддерживается |
| 0.7.х | 10.x | 5.x | поддерживается |
| 0.8.x | 11.х | 5.x | поддерживается |
| 0.9.x | 12.x | 5.x | поддерживается |
| 0.10.x | 13.х | 5.x && 6.x | поддерживается |
Использование
Чтобы начать работу с Font Awesome с Angular, выполните следующие действия:
Добавить
FontAwesomeModuleвимпортироватьвисточник/приложение/приложение.модуль.тс:импортировать {BrowserModule} из '@angular/platform-browser'; импортировать {NgModule} из '@angular/core'; импортировать {AppComponent} из './app.component'; импортировать {FontawesomeModule} из '@fortawesome/angular-fontawesome'; @NgModule({ импорт: [ БраузерМодуль, ШрифтAwesomeModule ], объявления: [AppComponent], начальная загрузка: [AppComponent] }) экспорт класса AppModule {}Свяжите значок со свойством в вашем компоненте
источник/приложение/приложение.: компонент.ts
компонент.ts импортировать {Компонент} из '@angular/core'; импортировать {faCoffee} из '@fortawesome/free-solid-svg-icons'; @Компонент({ селектор: 'приложение-корень', Url-шаблона: './app.component.html' }) экспортный класс AppComponent { faCoffee = фаКофе; }Использовать значок в шаблоне
источник/приложение/приложение.component.html:
Документация
Примеры
Стекблиц
Вот пример для начинающих StackBlitz о том, как отображать сплошные, обычные и брендовые значки с помощью библиотеки значков.
Демонстрационное приложение
Вы можете найти примеры в каталоге проектов/демо . Вы можете следовать документации, чтобы запустить демонстрационное приложение на своем компьютере.
Содействие
angular-fontawesome является продуктом сообщества, вы можете ознакомиться с документацией разработчика, чтобы узнать больше о том, как внести свой вклад в проект.
Авторы
Следующие участники либо помогли начать этот проект, либо внесли свой вклад кода, активно поддерживают его (включая документацию) или другими способами быть потрясающим вкладчиком в этот проект. Мы хотели бы воспользоваться моментом, чтобы узнать их.
Если мы кого-то упустили (что вполне вероятно), отправьте нам запрос на слияние, и мы решим проблему.
Команда Font Awesome:
Встраивание ресурсов в фреймворки JavaScript
Улучшение крупнейшего Contentful Paint в экосистеме JavaScript.
В рамках проекта Aurora компания Google работает с популярными веб-фреймворками, чтобы обеспечить их хорошую работу в соответствии с Core Web Vitals.Angular и Next.js уже внедрили встроенные шрифты, что объясняется в первой части этой статьи. Вторая оптимизация, которую мы рассмотрим, — это критическое встраивание CSS, которое теперь включено по умолчанию в Angular CLI и имеет незавершенную реализацию в Nuxt. js.
js.
Встраивание шрифтов #
Проанализировав сотни приложений, команда Aurora обнаружила, что разработчики часто включают шрифты в свои приложения, ссылаясь на них в элементе индекса .HTML . Вот пример того, как это будет выглядеть при включении значков материалов:
...
Несмотря на то, что этот шаблон полностью действителен и функционален, он блокирует рендеринг приложения и вводит дополнительный запрос. Чтобы лучше понять, что происходит, взгляните на исходный код таблицы стилей, на которую есть ссылка в приведенном выше HTML-коде:
/* резервный вариант */
@font-face {
font-family: 'Material Icons';
стиль шрифта: обычный;
вес шрифта: 400;
источник: URL-адрес (https://fonts.gstatic.com/font. woff2) формат('woff2');
woff2) формат('woff2');
} .material-icons {
/*...*/
}
Обратите внимание, что определение font-face ссылается на внешний файл, размещенный на fonts.gstatic.com . При загрузке приложения браузер сначала должен загрузить исходную таблицу стилей, указанную в файле head.
Затем браузер загружает файл woff2 , после чего, наконец, он может продолжить рендеринг приложения.
Возможность оптимизации заключается в загрузке исходной таблицы стилей во время сборки и встраивании ее в index.html . Это пропускает весь путь к CDN во время выполнения, сокращая время блокировки.
При сборке приложения в CDN отправляется запрос, который извлекает таблицу стилей и встраивает ее в файл HTML, добавляя к домену. Применив эту технику, мы получим следующий результат:
gstatic.com" crossorigin >
...
Шрифт вставка теперь доступна в Next.js и Angular #
Когда разработчики фреймворка внедряют оптимизацию в базовый инструментарий, они упрощают ее включение в существующие и новые приложения, внося улучшения во всю экосистему.
Это улучшение включено по умолчанию в Next.js v10.2 и Angular v11. Оба поддерживают встраивание шрифтов Google и Adobe. Angular планирует представить последний в версии 12.2.
Вы можете найти реализацию встраивания шрифтов в Next.js на GitHub и посмотреть видео, объясняющее эту оптимизацию в контексте Angular.
Встраивание критического CSS #
Еще одно усовершенствование включает улучшение показателей First Contentful Paint (FCP) и Largest Contentful Paint (LCP) путем встраивания критического CSS. Критический CSS страницы включает в себя все стили, используемые при ее первоначальном отображении. Чтобы узнать больше об этой теме, ознакомьтесь со статьей Отложить некритический CSS.
Критический CSS страницы включает в себя все стили, используемые при ее первоначальном отображении. Чтобы узнать больше об этой теме, ознакомьтесь со статьей Отложить некритический CSS.
Мы заметили, что многие приложения синхронно загружают стили, что блокирует отрисовку приложений. Быстрое решение — загрузить стили асинхронно. Вместо того, чтобы загружать сценарии с media="all" , установите для атрибута media значение print , а после завершения загрузки замените значение атрибута на all :
Эта практика, однако, может вызвать мерцание нестилизованного содержимого.
Страница мерцает при загрузке стилей. Видео выше показан рендеринг страницы, которая загружает свои стили асинхронно. Мерцание происходит потому, что браузер сначала начинает загрузку стилей, а затем отображает следующий HTML. Как только браузер загружает стили, он запускает событие onload ссылки элемент, обновив атрибут media на all и применив стили к DOM.
В период между отрисовкой HTML и применением стилей страница частично не стилизована. Когда браузер использует стили, мы видим мерцание, что плохо для пользователя и приводит к регрессии в Cumulative Layout Shift (CLS).
Критическое встраивание CSS вместе с асинхронной загрузкой стилей может улучшить поведение при загрузке. Инструмент critters определяет, какие стили используются на странице, просматривая селекторы в таблице стилей и сопоставляя их с HTML.Когда он находит совпадение, он рассматривает соответствующие стили как часть критического CSS и встраивает их.
Давайте рассмотрим пример:
Пример перед встраиванием
/* styles.css */
кнопка раздела.primary {
/* ... */
}
.list {
/* ... */
} В приведенном выше примере critters будут читать и анализировать содержимое styles. , после этого он сопоставляет два селектора с HTML и обнаруживает, что мы используем  css
css section button.primary . Наконец, critters будут встраивать соответствующие стили в страницы, в результате чего получится:
Пример после встраивания
После встраивания важного CSS в HTML вы обнаружите, что мерцание страницы исчезло:
загрузка страницы после встраивания CSS Критическое встраивание CSS теперь доступно в Angular и включено по умолчанию в v12.Если вы используете версию 11, включите ее, задав для свойства inlineCritical значение true в angular.json . Чтобы включить эту функцию в Next. js, добавьте
js, добавьте Experiment: { optimCss: true } к вашему next.config.js .
Включение критического CSS и встроенного шрифта на angular.io улучшило оценку Lighthouse на 27 баллов в медленной сети 3G.
Выводы #
В этом посте мы коснулись некоторых аспектов сотрудничества между Chrome и веб-фреймворками.Если вы являетесь автором фреймворка и признаете некоторые из проблем, которые мы решили в вашей технологии, мы надеемся, что наши выводы вдохновят вас на применение аналогичных оптимизаций производительности.
Узнайте больше об улучшениях на web.dev/aurora. Полный список работ по оптимизации, которые мы выполняли для Core Web Vitals, можно найти в статье «Представляем Aurora».
Последнее обновление: — Улучшение статьиТипографика
Типографика в пользовательском интерфейсе Ignite для Angular создана по образцу системы типов материалов.Это ненавязчивый и необязательный элемент, позволяющий изменять стили шрифта только с помощью CSS.
Обзор
Система типов представляет собой шкалу типов , состоящую из 13 различных типов типов категорий , используемых в большинстве компонентов. Все категории масштаба полностью повторно используются и настраиваются конечным пользователем.
Вот список всех 13 стилей категорий, определенных для темы материалов в пользовательском интерфейсе Ignite для Angular:
| Категория шкалы | Семейство шрифтов | Толщина шрифта | Размер шрифта | Преобразование текста | Межбуквенный интервал | Высота строки | Класс CSS |
|---|---|---|---|---|---|---|---|
| h2 | Титиллиум Паутина | 300 | 6 рем | нет | -. 09375 рем 09375 рем | 7 рем | igx-типография__h2 |
| h3 | Титиллиум Паутина | 300 | 3,75 бэр | нет | -.0312 рем | 4.4375 рем | igx-типография__h3 |
| h4 | Титиллиум Паутина | 400 | 3 рем | нет | 0 | 3.5625 рем | igx-типография__h4 |
| h5 | Титиллиум Паутина | 400 | 2,125 рем | нет | .015625 рем | 2,5 рем | igx-типография__h5 |
| h5 | Титиллиум Паутина | 400 | 1,5 рем | нет | 0 | 1.75 рем | igx-типография__h5 |
| h6 | Титиллиум Паутина | 600 | 1,25 бэр | нет | . 009375 рем 009375 рем | 1,5 рем | igx-типография__h5 |
| подзаголовок-1 | Титиллиум Паутина | 400 | 1 рем | нет | .009375 рем | 1,5 рем | igx-typography__subtitle-1 |
| подзаголовок-2 | Титиллиум Паутина | 600 | .875 рем | нет | .00625 рем | 1,5 рем | igx-typography__subtitle-2 |
| корпус-1 | Титиллиум Паутина | 400 | 1 рем | нет | .03125 рем | 1,75 бэр | igx-типография__тело-1 |
| корпус-2 | Титиллиум Паутина | 400 | .875 рем | нет | .015625 рем | 1,25 бэр | igx-типография__тело-2 |
| кнопка | Титиллиум Паутина | 600 | . 875 рем 875 рем | верхний регистр | .046875 | 1 рем | igx-типография__кнопка |
| заголовок | Титиллиум Паутина | 400 | .75 рем | нет | .025 рем | 1 рем | igx-typography__caption |
| над чертой | Титиллиум Паутина | 400 | .625 рем | верхний регистр | .09375 рем | 1 рем | igx-typography__overline |
Каждая тема определяет собственную шкалу шрифта. Это означает, что каждая из поставляемых нами тем — Material, Fluent, Boostrap и Indigo — будет иметь собственную шкалу типов. Все они имеют одни и те же категории шкалы , но могут иметь разные семейства шрифтов, толщину, размер, преобразование текста, межбуквенный интервал и высоту строки.
Применение
Важно
По умолчанию мы не применяем никаких стилей типографики. Чтобы использовать нашу типографику в своем приложении, вы должны установить CSS-класс
Чтобы использовать нашу типографику в своем приложении, вы должны установить CSS-класс igx-typography для элемента верхнего уровня. Все его дочерние элементы будут использовать наши стили типографики.
Мы выбрали Titillium Web в качестве шрифта по умолчанию для темы материала в пользовательском интерфейсе Ignite для Angular. Чтобы использовать его, вы должны разместить его самостоятельно или включить из Google Fonts:
. <ссылка
href="https://шрифты.googleapis.com/css?family=Titillium+Web:300,400,600,700"
отн = "таблица стилей"
/>
Включите стили оформления, установив класс igx-typography для элемента body.
<тело>
<приложение-корень>
Изменение семейства шрифтов
Чтобы изменить семейство шрифтов во всех компонентах, все, что вам нужно сделать, это перезаписать класс igx-typography на желаемое значение семейства шрифтов;
/* стили. CSS */
.igx-типография {
семейство шрифтов: "Open Sans", без засечек;
}
CSS */
.igx-типография {
семейство шрифтов: "Open Sans", без засечек;
}
Типы моделей
Стили шрифтов используются внутри большинства компонентов Ignite UI для Angular. Например, в документации говорится, что компонент кнопки использует стиль типа кнопки. Это означает, что мы можем копировать и изменять типографику компонента кнопки, перезаписывая включенный класс igx-typography__button .
Допустим, мы хотим изменить текст кнопки в теме материалов, чтобы он всегда был строчным.
.igx-типография .igx-типография__кнопка {
преобразование текста: нижний регистр;
}
В шаблонах некоторых компонентов много элементов скрыто глубоко. Их немного сложно изменить напрямую с помощью классов CSS. На момент написания этой статьи единственный способ полностью изменить типографику таких компонентов — это вернуться к нашим миксинам типографики Sass. В настоящее время мы работаем над тем, чтобы предоставить лучшие способы изменения типографики для отдельных компонентов с помощью переменных CSS.
В настоящее время мы работаем над тем, чтобы предоставить лучшие способы изменения типографики для отдельных компонентов с помощью переменных CSS.
Дополнительные ресурсы
Наше сообщество активно и всегда радо новым идеям.Angular — Добавить пользовательский шрифт
Чтобы добавить пользовательские шрифты в проект Angular , поместите файлы шрифтов в папку src .
Здесь я следую шаблону папки, который я нашел на шаблоне ABP Zero.
В моем случае src > активы > шрифты > имя шрифта > файлы шрифтов (.woff) .
Затем создайте файл CSS , src > assets > fonts > fonts-fontname.css .
И в CSS добавьте font-face со ссылкой на наш новый font-flies, пример приведен ниже.
Копировать1@font-face {
2 семейство шрифтов: "имя шрифта";
3 источник: url("./fontname/fontname.
woff");
4}
5
6@font-face {
7 семейство шрифтов: "fontname-Medium";
8 источник: URL("./fontname/fontname-medium.woff");
9}
10
11@font-face {
12 семейство шрифтов: "fontname-Light";
13 источник: url("./fontname/fontname-light.woff");
14}
Как только файл CSS будет готов, теперь мы должны включить его в сборку angular.
Для этого обновите angular.json , чтобы иметь ссылки на наш новый файл CSS, как в примере ниже:
имя": { 5 ...
6 "архитектор": {
7 "сборка": {
8 ...
9 "варианты": {
10 ...
11 "стили": [
1920.25 .. 13 "src/assets/fonts/fonts-fontname.css",
14 ...
15 ],
16 ...
17 },
16 ...
20 ...,
21 "тест": {
22 ...
23 "опции": {
24 ...
25 "стили": [
26 ...
27 "rc /assets/fonts/fonts-fontname. css",
css",
28 ...
29 ],
30 ...
31 }
32 },
33 ...
90 } 35 },36}
Примечание: приведенный выше код проверен и протестирован на Angular 8
После того, как мы обновили angular.json , запустите новую сборку и увидите, как новый шрифт применяется в тех местах, где он используется.
как установить Google Fonts в приложение Angular · Red Green Repeat
Хочу поделиться недавним опытом создания проекта на Angular. я
обнаружил ошибку сборки с моим проектом Angular, который включал roboto , Google Font, и покажу, как я ее решил.
Вы узнаете два разных способа установки Google Font в Angular. приложения вручную и автоматически.
На прочтение этой статьи у вас уйдет менее четырех минут.
источник и дополнительная информация
Когда я создавал приложение Angular для тестирования функции, я столкнулся со следующими проблемами:
[электронная почта защищена]:~/ng-project npm start
[. ..много работы...]
ОШИБКА в мульти ./src/styles.sass ./node_modules/font-awesome/css/font-awesome.css ./vendor/roboto.css ./node_modules/dragula/dist/dragula.css
Модуль не найден: ошибка: не удается разрешить «/home/vagrant/ng-project/vendor/roboto.css 'в '/home/vagrant/ng-проект
** Angular Live Development Server прослушивает localhost:4200, откройте браузер на http://localhost:4200/ **
ℹ 「wdm」: Не удалось скомпилировать.
..много работы...]
ОШИБКА в мульти ./src/styles.sass ./node_modules/font-awesome/css/font-awesome.css ./vendor/roboto.css ./node_modules/dragula/dist/dragula.css
Модуль не найден: ошибка: не удается разрешить «/home/vagrant/ng-project/vendor/roboto.css 'в '/home/vagrant/ng-проект
** Angular Live Development Server прослушивает localhost:4200, откройте браузер на http://localhost:4200/ **
ℹ 「wdm」: Не удалось скомпилировать. Что за?! Я что-то упускаю?! Я на ветке master проект. Конечно, этот проект не будет запущен в работу, если он потерпит неудачу.
сборка локально.
Я обращаюсь к члену команды и спрашиваю, есть ли у него идея.
В angular.json как выглядит ваш массив "styles": []?
Вероятно, у вас есть робототехника.css, но ссылка в этом файле angular.json указывает не на то место
по-видимому, способ, которым angular читал эти стили, изменился между angular 6 и angular 7
Хммм, это соответствует другим результатам поиска, которые я нашел при выполнении
быстрый поиск по ошибке.
При этом я просто не верю новой установке моего Angular приложение потребует модификации, особенно когда оно Дата.
Нашел копию шрифта, конкретно roboto.css предоставление файла
Ошибка. roboto.ttf доступен, и я не думаю, что будет
так полезно, если ошибка запрашивает файл css .
Решение 1. Установите шрифт вручную
Первое решение, которое сработало для меня:
git clone [электронная почта защищена]: FontFaceKit/roboto.git
cp roboto/roboto.css roboto/fonts ~/ng-project/vendor/ [электронная почта защищена]:~/people-cloud$ npm start
[...много работы...]
** Angular Live Development Server прослушивает localhost:4200, откройте браузер на http://localhost:4200/ **
ℹ 「wdm」: успешно скомпилировано. ДА! Успех. Это решение казалось странным, потому что мне никогда не приходилось этот подход к ее решению.
Решение 2.
 Установите шрифт автоматически
Установите шрифт автоматическиНу, теперь, когда все работает, я спрашиваю: можно ли сделать лучше?
Я просматриваю файл README.md, включенный в проект
и сразу после npm install файл говорит выполнить:
npm выполнить установку GoogleFont
(фейспалм)
Как я это пропустил?! ПРЯМО В README .md ФАЙЛ!
Выполнение команды дает результат:
[электронная почта защищена]:~/ng-project npm run installGoogleFonts
> [электронная почта защищена] installGoogleFonts /home/vagrant/people-cloud
> goog-webfont-dl -a -f Roboto -d поставщик/шрифты -o поставщик/roboto.css -p './fonts/'
Загрузка форматов веб-шрифтов: «ttf,eot,woff,woff2,svg» в папку «vendor/fonts»
https://fonts.googleapis.com/css?family=Roboto:100,300,400,700,900,100курсив,300курсив,400курсив,700курсив,900курсив
Вывод CSS был успешно записан в «vendor/roboto.css» Вздох, два часа отладки и десятиминутный опрос члена команды
помощи. Как ни странно, у них не было готового решения.
голова либо.
Как ни странно, у них не было готового решения.
голова либо.
Я определенно чувствую, что есть возможность улучшить сборку приложения и/или процесс адаптации нового разработчика. Работа в процессе и я надеюсь иметь сообщения на этом в будущем.
Что было ошибкой с моей стороны, чтобы просто прочитать файл README.md ?
заставляя меня думать, что сборка моего приложения и/или адаптация разработчика
процесс требует работы.
Как человек, который некоторое время был в команде, не имея возможности запустить разрабатываемую версию моего приложения, не консультируясь каждый файл глубоко беспокоит.
С другой стороны, я нашел два способа установить roboto.css в
Угловое приложение:
- Вручную с помощью клона
git [электронная почта защищена]: FontFaceKit/roboto.git - Автоматически через
npm run installGoogleFonts
Независимо от способа установки, я учусь всегда обращаться к README.! Сначала файл md
Сначала файл md
Angular 11! — Блог
23 ноября 2020 г., 11:43, Без комментариевКоманда Angular объявила о выпуске Angular 11 с новыми замечательными обновлениями, включающими фреймворк и CLI.Давайте погрузимся в это!
Обновления операции Byelog
Команда Angular наконец рассмотрела проблемы во всех трех монорепозиториях и намерена сортировать все новые проблемы в течение 2 недель после сообщения. Проблемы в маршрутизаторе и формах также исправлены. Еще одна хорошая новость заключается в том, что Angular пообещал внимательно прислушиваться к своему сообществу и улучшить процесс, чтобы принимать вклад сообщества.
Автоматическое встраивание шрифтов
Еще одна замечательная особенность Angular 11. 0.0 — это автоматическая подкладка шрифта. Angular CLI загрузит и
встроенные шрифты во время компиляции, которые используются и связаны в приложении по умолчанию. Чтобы использовать эту оптимизацию, все
вам нужно обновить приложение Angular!
0.0 — это автоматическая подкладка шрифта. Angular CLI загрузит и
встроенные шрифты во время компиляции, которые используются и связаны в приложении по умолчанию. Чтобы использовать эту оптимизацию, все
вам нужно обновить приложение Angular!
Комплектные испытательные жгуты
Это улучшенная версия оригинальной версии, представленной в Angular 9. В версии 11 теперь для всех компонентов существует набор инструментов, который дает разработчикам возможность создавать более надежные комплекты.Они также включают новые API и улучшения производительности. Теперь разработчики могут запускать несколько асинхронных взаимодействия с компонентами параллельно, что упрощает работу с асинхронными действиями в тестах с новым параллельная функция. И с функцией manualChangeDetection, которая отключает автоматическое обнаружение изменений в блоке тесты, разработчики могут иметь доступ к детальному управлению обнаружением изменений.
Обновлена предварительная версия языковой службы
Новая версия Language Service Preview — это языковая служба на основе Ivy, которая предоставляет более
мощный и точный опыт для разработчиков. Подобно компилятору TypeScript, новая языковая служба
может правильно выводить универсальные типы в шаблонах. Например, как вы можете видеть на изображении ниже новой версии
можно сделать вывод, что итерируемый объект имеет тип string. Хотя это обновление все еще находится в разработке, мы не можем не быть
рады его выпуску в ближайшие даты.
Подобно компилятору TypeScript, новая языковая служба
может правильно выводить универсальные типы в шаблонах. Например, как вы можете видеть на изображении ниже новой версии
можно сделать вывод, что итерируемый объект имеет тип string. Хотя это обновление все еще находится в разработке, мы не можем не быть
рады его выпуску в ближайшие даты.
Angular Language Service выводит итерируемые типы в шаблонах
Обновлена поддержка замены горячего модуля (HMR)
Angular теперь имеет обновленный интерфейс командной строки, который позволяет включать HMR при запуске приложения с помощью ng. обслуживать.Вы можете запустить следующую команду: Давайте начнем с создания нашего шаблона приложения Angular для использования в Electron.
Появится сообщение, подтверждающее, что HMR активен после того, как локальный сервер запустит консоль.
Внимание! HMR включен для сервера разработки. Чтобы узнать больше, нажмите на эту ссылку для получения информации
по работе с HMR для webpack.
Без обновления страницы все последние изменения компонентов во время разработки, стили и
шаблоны будут мгновенно обновлены в запущенном приложении.Чтобы не снижать производительность труда разработчиков,
новая функция сохранит данные, введенные в формы, и положение прокрутки.
Чтобы узнать больше, нажмите на эту ссылку для получения информации
по работе с HMR для webpack.
Без обновления страницы все последние изменения компонентов во время разработки, стили и
шаблоны будут мгновенно обновлены в запущенном приложении.Чтобы не снижать производительность труда разработчиков,
новая функция сохранит данные, введенные в формы, и положение прокрутки.Экспериментальный веб-пакет 5 Поддержка
В новой версии также представлен Экспериментальный веб-пакет 5 Поддержка , где теперь команды могут подписаться на веб-пакет v5. Теперь, когда вы можете поэкспериментировать с федерацией модулей , достаточно скоро с webpack v5 ты можешь сделать:- Более быстрые сборки с постоянным дисковым кэшированием
- Пакеты меньшего размера благодаря встряхиванию дерева cjs
Это находится в экспериментальной фазе, и команда Angular предлагает не соглашаться на
производство использует. Чтобы попробовать новый веб-пакет 5, добавьте следующий раздел в файл package.json:
Чтобы попробовать новый веб-пакет 5, добавьте следующий раздел в файл package.json:
1 2 3 |
УВЕДОМЛЕНИЕ : пока вам придется использовать пряжу, чтобы проверить это, так как npm еще не поддерживает свойство разрешения.
Другие новые интересные функции
В новой версии Angular 11 представлено множество новых интересных функций, таких как улучшенная отчетность. и ведение журнала, более быстрая сборка, линтинг, ведение домашнего хозяйства, дорожная карта. Чтобы узнать больше об этих функциях, обязательно прочитайте полную статью от Angular Teams об Angular 11.Обновите до новой версии прямо сейчас!
Если вы хотите обновиться до новейшей версии, запустите эту команду, чтобы обновить Angular и CLI:
1 | |
 angular.io, чтобы получить подробную информацию и
руководство по обновлению. Команда Angular всегда
рекомендует обновлять один основной выпуск за один раз, чтобы получить наилучшие впечатления от обновления.
angular.io, чтобы получить подробную информацию и
руководство по обновлению. Команда Angular всегда
рекомендует обновлять один основной выпуск за один раз, чтобы получить наилучшие впечатления от обновления.Надеюсь, вам понравился наш #MondayBlog в этом обновлении Angular, и вы получите удовольствие от использования новейших функций! Остаться настроены на предстоящие новости Angular.
.
