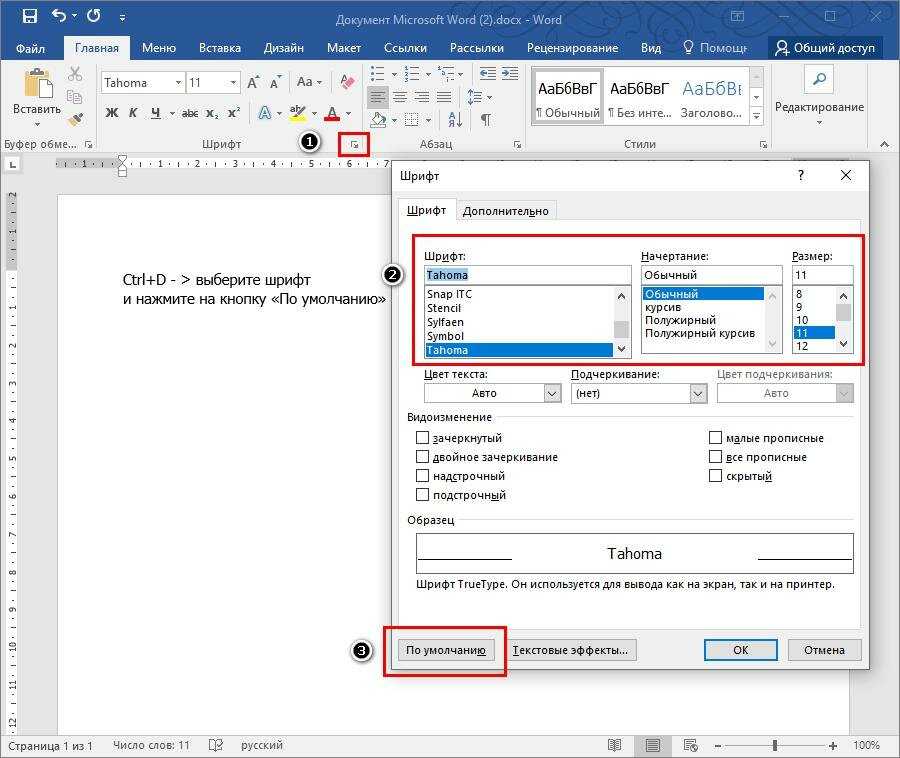
Загрузка и установка пользовательских шрифтов для Office
Большинство приложений (таких как Microsoft Word, Excel и PowerPoint) включают шрифты, которые автоматически устанавливаются при установке программного обеспечения. Например, приложения, предназначенные для разработки документов, такие как Microsoft Publisher, часто поставляются с большим количеством дополнительных шрифтов, которые можно использовать в любой другой программе на компьютере.
Однако иногда может потребоваться установить пользовательские шрифты, которые вы создали, купили или скачали. В этой статье мы поговорим о том, как установить эти шрифты для использования в Microsoft Office.
Примечание: Сведения о внедрении шрифтов в документы Microsoft Office Word и презентации PowerPoint см. в разделе Внедрение шрифтов на сайте PPTools.
Поиск шрифтов в Интернете
Кроме шрифтов, установленных с другими приложениями, вы можете использовать шрифты, скачанные из Интернета.
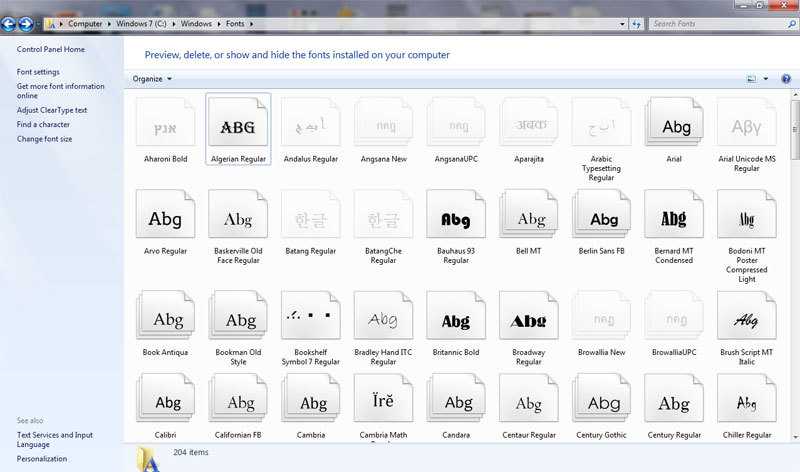
Найдя шрифт, который вы хотите использовать в приложении Office, можно скачать и установить его с помощью операционной системы компьютера. Так как шрифты работают на уровне операционной системы, они не скачиваются непосредственно в Office. Необходимо установить шрифт в папку Шрифты на панели управления Windows, после чего он будет поддерживаться в Office автоматически. На компьютере Mac необходимо добавить шрифт через средство Шрифты, а затем скопировать его в папку Windows Office Compatible.
Многие сторонние компании упаковывают шрифты в ZIP-файлы для уменьшения их размера и ускорения скачивания. Если вы скачали шрифт, сохраненный как ZIP-файл, можно открыть его, дважды щелкнув его значок.
Установка скачанного шрифта
Скачанный шрифт необходимо установить в операционной системе. После этого Microsoft Office сможет распознавать и использовать его. Для получения подробных инструкций выберите свою операционную систему в раскрывающемся списке ниже.
Выберите свою операционную систему
- Выберите свою операционную систему
- Windows 7, 8, 10 или 11
- macOS
-
Найдите скачанный файл шрифта, помня, что он может быть в ZIP-файле. Вероятно, он находится в папке «Загрузки».
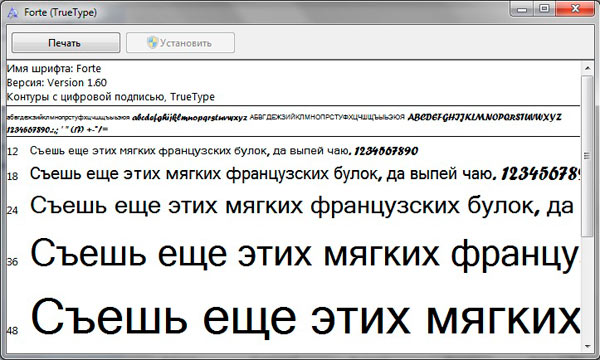
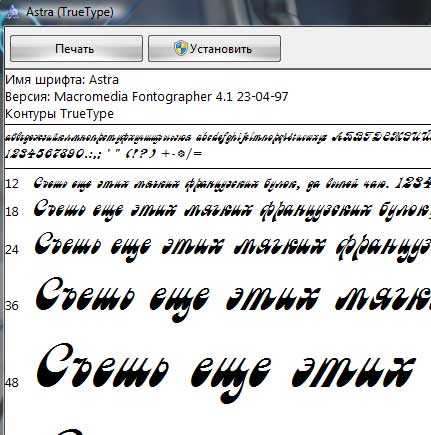
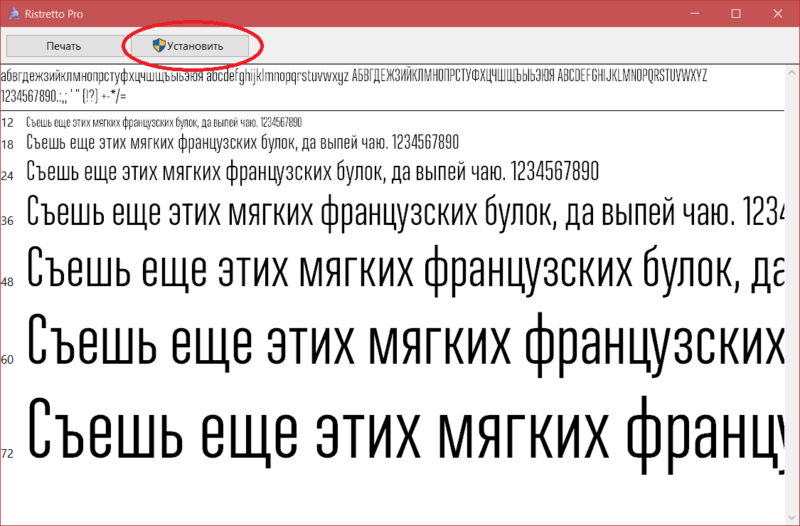
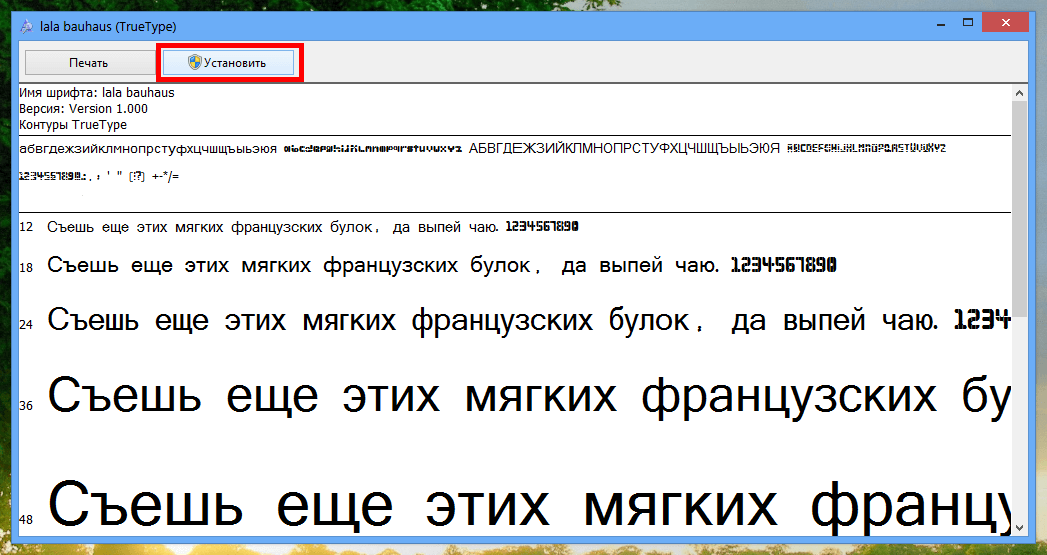
Дважды щелкните файл шрифта, чтобы открыть его в средстве просмотра шрифтов.
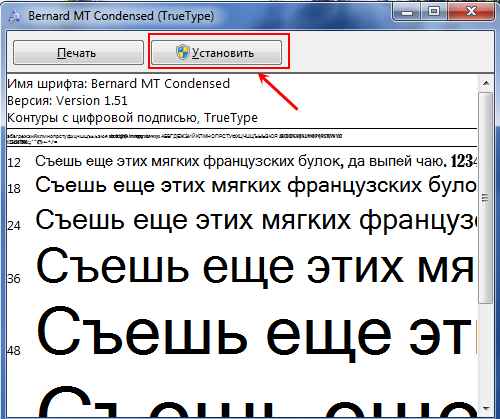
-
Убедившись в том, что это нужный вам шрифт, щелкните Установить в верхней левой части окна.
-
Закройте средство просмотра шрифтов и откройте программу Office. Новый шрифт будет указан в списке шрифтов.
-
Найдите скачанный файл шрифта (скорее всего, он имеет расширение TTF или OTF и находится в папке «Загрузки»). Дважды щелкните его.

Примечание: Если файл имеет расширение ZIP, необходимо открыть его и извлечь файл шрифта.
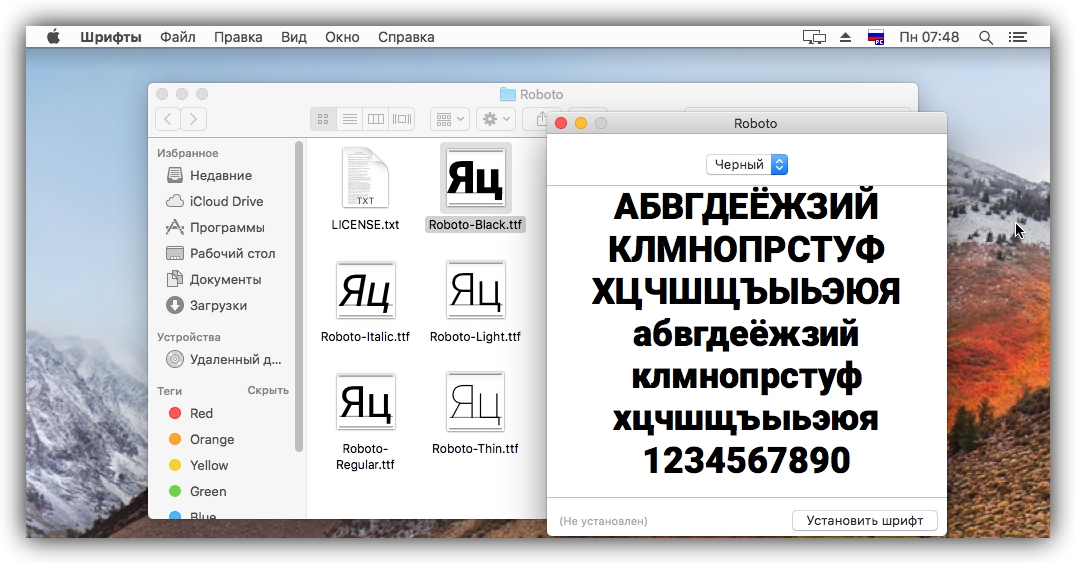
-
-
Закройте шрифтовую книгу. Теперь шрифт должен быть доступен в Microsoft Office.
Примечание: Если вы используете Office 2011 для Mac, вам может потребоваться перетащить шрифт в коллекцию, совместимую с Windows Office, в книге шрифтов, чтобы сделать его доступным для Microsoft Office.
Совместное использование файлов, содержащих нестандартное шрифты
При установке пользовательских шрифтов они будут работать только на том компьютере, на котором установлены.
Поэтому если вы планируете предоставить файлы Microsoft Office Word, Excel или PowerPoint другим пользователям, то вам следует знать, какие шрифты есть в версии Office, которую использует получатель. Если шрифтов нет в этой версии, возможно, потребуется внедрить их или предоставить шрифты вместе с файлом Word, презентацией PowerPoint или электронной таблицей Excel. Дополнительные сведения см. в статье Шрифты, которые входят в состав различных версий Office.
Дополнительные сведения
-
Microsoft Typography
- org/ListItem»>
Изменение или выбор шрифта по умолчанию в Microsoft Office
-
Language Accessory Pack для Office
У вас есть предложения по улучшению Microsoft Office?
См. статью Как оставить отзыв по Microsoft Office?
Как установить новый шрифт в Photoshop / Creativo.one
Как установить новый шрифт в Photoshop / Creativo.oneФильтры
ГлавнаяУрокиУстановка дополненийКак установить новый шрифт в Photoshop
Как установить новый шрифт в Photoshop
Этот замечательный Фотошоп урок поможет Вам установить новый шрифт в систему.
Сложность урока: Легкий
Содержание
- #1 способ добавления шрифта
- #2 способ добавления шрифта
- # Комментарии
Этот урок поможет вам установить новые шрифты для программы Photoshop.
Примечание: скриншоты ОС (операционной системы)
1 способ добавления шрифта
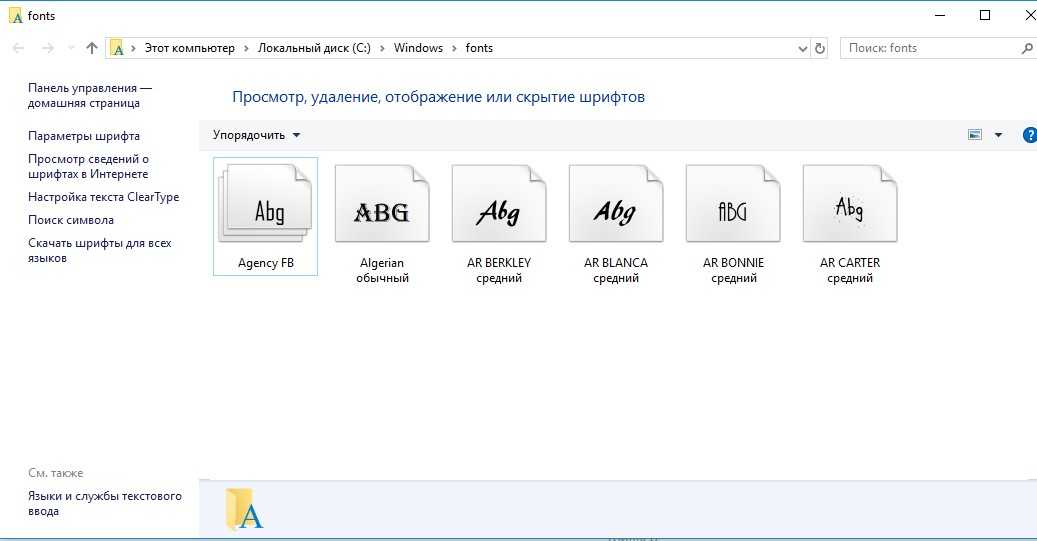
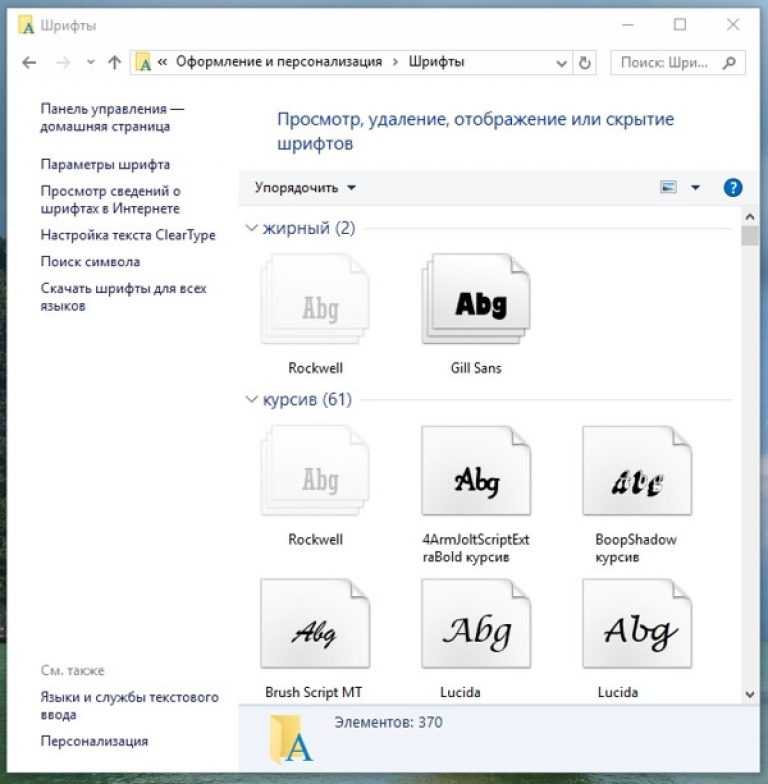
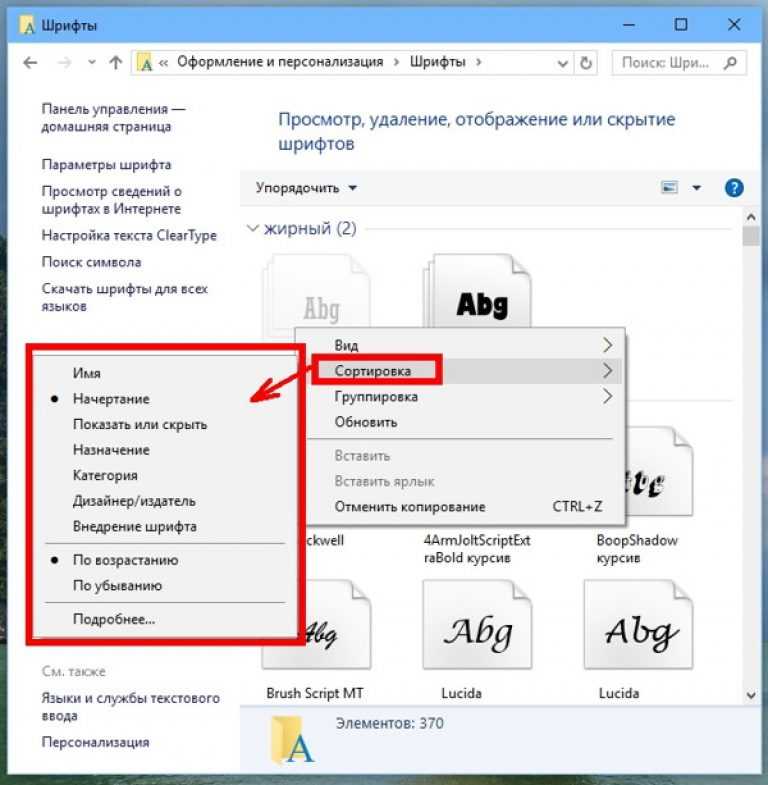
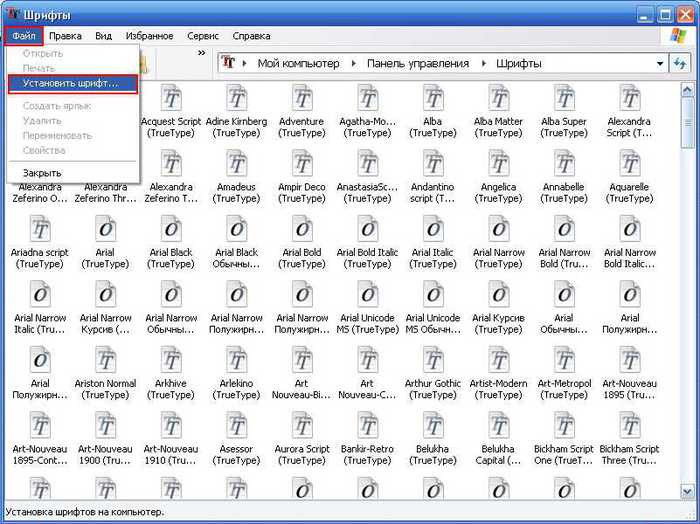
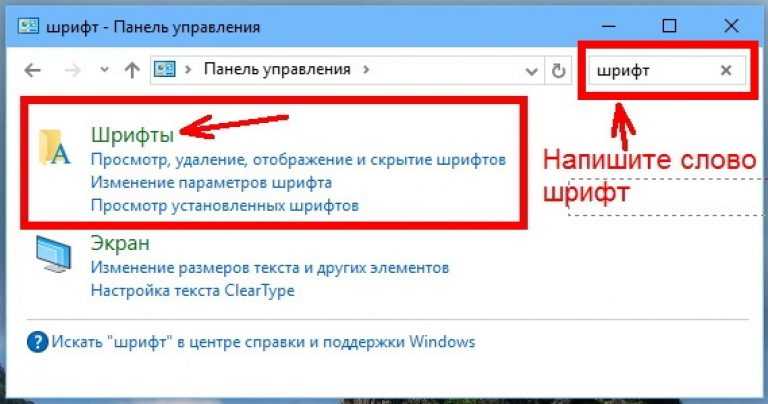
Для начала скачайте файл с нужными шрифтами из Интернета и распакуйте его, если он заархивирован. Для того чтобы произвести дальнейшую установку, введите в поиске Панель управления и перейдите по найденному пункту. Далее как на сриншотах ниже Оформление – Шрифты:
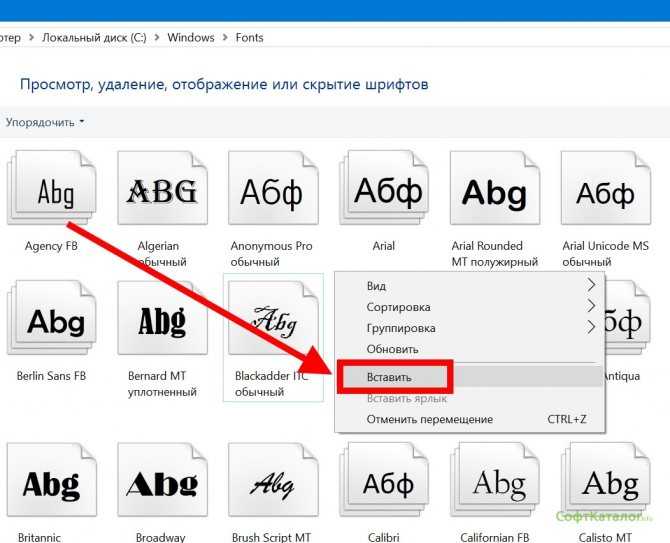
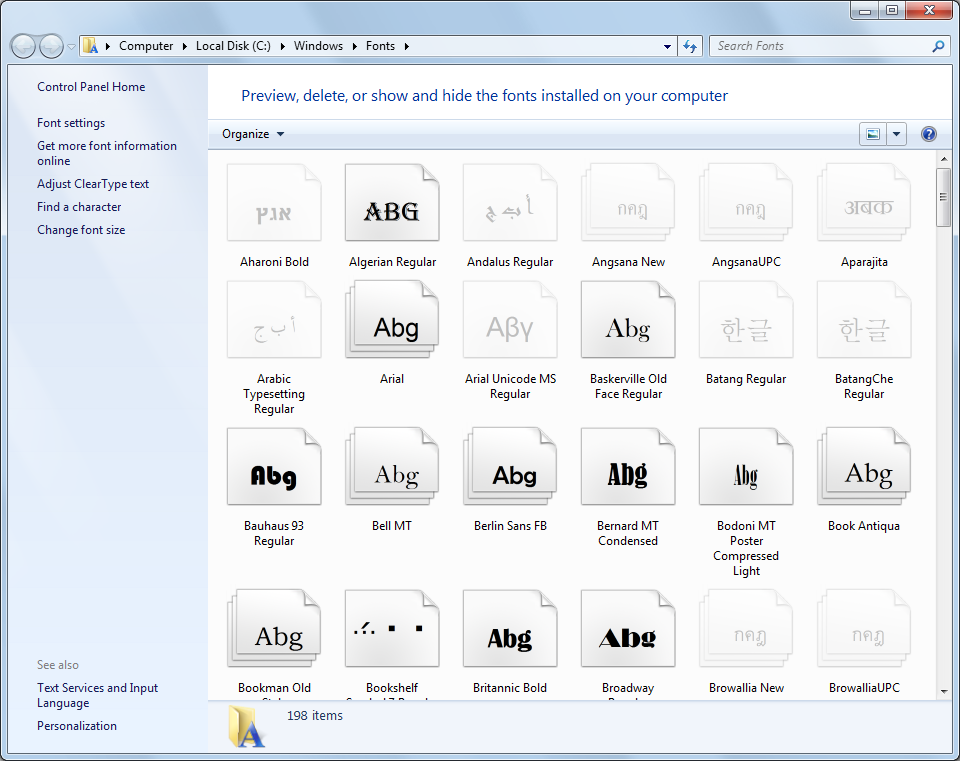
Когда вы откроете папку «Шрифты», то увидите список уже существующих шрифтов. Переместите свой новый шрифт в эту же папку:
2 способ добавления шрифта
Еще один способ установить файл со шрифтом – просто нажать на него правой кнопкой мыши и из появившегося списка выбрать пункт
Таким образом, новый шрифт появится как в Word, так и в программе Adobe Photoshop.
Посмотрим, что получилось:
Отлично!
До встречи на creativo.one!
Источник: www.photoshop-master.ru
Новые работы пользователей
По заданным фильтрам работы не найдены
Попробуйте изменить критерий поиска или сбросить фильтры
Смотреть все работы
Хотите взять максимум?
Активируй Premium подписку и получи 15 преимуществ на Creativo
Premium-контент
110 видеоуроков только для Premium-пользователей.
Закрытые трансляции
Регулярные трансляции с профессионалами, обычным аккаунтам они доступны платно.
Приоритет в проверке работ
Все работы в вашем портфолио рассматриваются в приоритетном порядке.
Статистика переходов в соцсети
Сколько человек перешли по ссылкам из вашего профиля
Возможность
скачивать видеоуроки
Вы сможете скачивать все бесплатные видеоуроки без ограничений
Premium-статус
на аватаре
На вашей аватарке будет отображаться значок, обозначающий Premium-статус.
Короткая именная ссылка
Получите именную ссылку на профиль вида https://creativo.one/sasha
Возможность отложенной
публикации постов
Вы сами решаете, в какое время пост появится в ленте.
Светлая / темная
тема сайта
Меняйте тему оформления сайта под свое настроение.
Расширенные возможности опросов
Голосования с прогрессивным рейтингом, создание викторин
Поддержка от кураторов
Напрямую получайте поддержку от кураторов команды Creativo.
Поддержка в телеграм-чате
Обменивайтесь опытом, делитесь заказами и отвечайте на вопросы друг друга в закрытом чате.
Подарки, призы, розыгрыши
Получите возможность выиграть ценные призы и подарки от команды Creativo и партнеров.
Разбор работ от авторов
Ежемесячные тренировочные интерактивы по разным направлениям для отточки мастерства и разбора работ.
Активировать Premium
Хотите узнавать
обо всех событиях?
Выберите, куда хотите получать уведомления
Скопировать ссылку
Работа скрыта
Войти, чтобы проголосовать
 title»/>
{{percent(index)}}
title»/>
{{percent(index)}}
{{(index + 1)}}.
Изображение удалено
{{percent(index)}}
Всего проголосовало: {{total}}
Вы можете выбрать до {{max_variants}} вариантов. Голос будет распределён равномерно между всеми выбранными.
{{item.title}}
Изображение удалено
Создать опрос
Сделать мультиголосование
Можно выбрать несколько вариантов. Максимум
{{lex(‘response’, max_variants)}}
Максимум
{{lex(‘response’, max_variants)}}
Название опроса
Ответ {{(index + 1)}} Удалить ответ
Добавить ответ
Прогрессивный подсчет результатов
Автоматически завершить опрос 0″> через {{lex(‘days’,closeday)}}
{{lex(‘feed_type_’ + tp)}} {{counts[tp]}}
Сортировка:
По релевантности По дате По популярности
Показывать превью
subtitle»>{{item.subtitle}}
Закреплен
Опрос
По вашему запросу ничего не найдено
Попробуйте изменить критерий поиска, или сбросить фильтры.
Не удалось загрузить работу. Возможно она была удалена.
= 0}»> GIF {{work.bite}} Мб Загрузить
Редактировать Удалить
18+
Работа имеет содержимое для 18+ лет
Жалоба
Опишите суть жалобы, при необходимости добавьте ссылки на скриншоты
Спасибо! Ваше обращение ушло на рассмотрение.
1. Название и описание
2. Миниатюра
3. Исходник
4. Тэги
5. Прочие настройки
Название и описание
2. Миниатюра
3. Исходник
4. Тэги
5. Прочие настройки
Название работы
Описание работы (необязательно)
Комментарий
Скрывать в портфолио (доступ по ссылке)
Ваша миниатюра:
Название:
{{name}}
Описание:
Исходник:
{{source.name}} {{source.name}}
Тэги:
#{{tag.label}}Есть ли у вас исходник к работе?
Исходник — это файл из исходных изображений, которые использовались для создания вашей работы. Исходник позовляет лучше понять вашу работу. Он не обязателен, но работы с исходниками получают больше лайков и имеют право на участие в еженедельных конкурсах.
Исходник позовляет лучше понять вашу работу. Он не обязателен, но работы с исходниками получают больше лайков и имеют право на участие в еженедельных конкурсах.
jpg-файл, максимальный размер 1920x1080px
Пример исходника
Выберете тэги работы:
Тэги позволяют лучше находить вашу работу другим пользователям. Подумайте какие тэги описывают вашу работу лучше всего и проставьте их. Это даст вам больше просмотров, лайков и комментариев.
Стиль работы Тематика Ятаквижу
Стиль работы:
#{{tag.label}}
Тематика:
#{{tag.label}}
Ятаквижу:
#{{tag.label}}
Не более десяти тэгов на одну работу
Работа 18+
Отключить комментарии
Комментарии к работе будут отключены, на их месте будет выведена реклама.
После добавления работы:
Автоматически перейти в портфолио
Остаться на текущей странице
Запланировать публикацию
{{pub_dates[pub_date] || pub_dates[0]}}
Отменить планирование
Запланировать
Используя данный сайт, вы даёте согласие на использование файлов cookie, данных об IP-адрес, помогающих нам сделать его удобнее для вас. Подробнее
Получение отсутствующих шрифтов в Photoshop на iPad
Руководство пользователя Отмена
Поиск
Последнее обновление Jan 17, 2022 08:30:30 PM GMT
- Руководство пользователя Photoshop
- Введение в Photoshop
- Мечтайте об этом. Сделайте это.
- Новые возможности Photoshop
- Редактирование первой фотографии
- Создание документов
- Photoshop | Часто задаваемые вопросы
- Системные требования Photoshop
- Перенос наборов настроек, операций и настроек
- Знакомство с Photoshop
- Photoshop и другие продукты и услуги Adobe
- Работа с графическим объектом Illustrator в Photoshop
- Работа с файлами Photoshop в InDesign
- Материалы Substance 3D для Photoshop
- Photoshop и Adobe Stock
- Работа со встроенным расширением Capture в Photoshop
- Библиотеки Creative Cloud Libraries
- Библиотеки Creative Cloud в Photoshop
- Работа в Photoshop с использованием Touch Bar
- Сетка и направляющие
- Создание операций
- Отмена и история операций
- Photoshop на iPad
- Photoshop на iPad | Общие вопросы
- Знакомство с рабочей средой
- Системные требования | Photoshop на iPad
- Создание, открытие и экспорт документов
- Добавление фотографий
- Работа со слоями
- Рисование и раскрашивание кистями
- Выделение участков и добавление масок
- Ретуширование композиций
- Работа с корректирующими слоями
- Настройка тональности композиции с помощью слоя «Кривые»
- Применение операций трансформирования
- Обрезка и поворот композиций
- Поворот, панорамирование, масштабирование и восстановление холста
- Работа с текстовыми слоями
- Работа с Photoshop и Lightroom
- Получение отсутствующих шрифтов в Photoshop на iPad
- Японский текст в Photoshop на iPad
- Управление параметрами приложения
- Сенсорные ярлыки и жесты
- Комбинации клавиш
- Изменение размера изображения
- Прямая трансляция творческого процесса в Photoshop на iPad
- Исправление недостатков с помощью восстанавливающей кисти
- Создание кистей в Capture и их использование в Photoshop
- Работа с файлами Camera Raw
- Создание и использование смарт-объектов
- Коррекция экспозиции изображений с помощью инструментов «Осветлитель» и «Затемнитель»
- Бета-версия веб-приложения Photoshop
- Часто задаваемые вопросы | Бета-версия веб-приложения Photoshop
- Общие сведения о рабочей среде
- Системные требования | Бета-версия веб-приложения Photoshop
- Комбинации клавиш | Бета-версия веб-приложения Photoshop
- Поддерживаемые форматы файлов | Бета-вервия веб-приложения Photoshop
- Открытие облачных документов и работа с ними
- Совместная работа с заинтересованными сторонами
- Ограниченные возможности редактирования облачных документов
- Облачные документы
- Облачные документы Photoshop | Часто задаваемые вопросы
- Облачные документы Photoshop | Вопросы о рабочем процессе
- Работа с облачными документами и управление ими в Photoshop
- Обновление облачного хранилища для Photoshop
- Не удается создать или сохранить облачный документ
- Устранение ошибок с облачными документами Photoshop
- Сбор журналов синхронизации облачных документов
- Общий доступ к облачным документам и их редактирование
- Общий доступ к файлам и комментирование в приложении
- Рабочая среда
- Основные сведения о рабочей среде
- Более быстрое обучение благодаря панели «Новые возможности» в Photoshop
- Создание документов
- Работа в Photoshop с использованием Touch Bar
- Галерея инструментов
- Установки производительности
- Использование инструментов
- Сенсорные жесты
- Возможности работы с сенсорными жестами и настраиваемые рабочие среды
- Обзорные версии технологии
- Метаданные и комментарии
- Комбинации клавиш по умолчанию
- Возможности работы с сенсорными жестами и настраиваемые рабочие среды
- Помещение изображений Photoshop в другие приложения
- Установки
- Комбинации клавиш по умолчанию
- Линейки
- Отображение или скрытие непечатных вспомогательных элементов
- Указание колонок для изображения
- Отмена и история операций
- Панели и меню
- Помещение файлов
- Позиционирование элементов с привязкой
- Позиционирование с помощью инструмента «Линейка»
- Наборы настроек
- Настройка комбинаций клавиш
- Сетка и направляющие
- Разработка содержимого для Интернета, экрана и приложений
- Photoshop для дизайна
- Монтажные области
- Просмотр на устройстве
- Копирование CSS из слоев
- Разделение веб-страниц на фрагменты
- Параметры HTML для фрагментов
- Изменение компоновки фрагментов
- Работа с веб-графикой
- Создание веб-фотогалерей
- Основные сведения об изображениях и работе с цветом
- Изменение размера изображений
- Работа с растровыми и векторными изображениями
- Размер и разрешение изображения
- Импорт изображений из камер и сканеров
- Создание, открытие и импорт изображений
- Просмотр изображений
- Ошибка «Недопустимый маркер JPEG» | Открытие изображений
- Просмотр нескольких изображений
- Настройка палитр цветов и образцов цвета
- HDR-изображения
- Подбор цветов на изображении
- Преобразование между цветовыми режимами
- Цветовые режимы
- Стирание фрагментов изображения
- Режимы наложения
- Выбор цветов
- Внесение изменений в таблицы индексированных цветов
- Информация об изображениях
- Фильтры искажения недоступны
- Сведения о цвете
- Цветные и монохромные коррекции с помощью каналов
- Выбор цветов на панелях «Цвет» и «Образцы»
- Образец
- Цветовой режим (или режим изображения)
- Цветовой оттенок
- Добавление изменения цветового режима в операцию
- Добавление образцов из CSS- и SVG-файлов HTML
- Битовая глубина и установки
- Слои
- Основные сведения о слоях
- Обратимое редактирование
- Создание слоев и групп и управление ими
- Выделение, группировка и связывание слоев
- Помещение изображений в кадры
- Непрозрачность и наложение слоев
- Слои-маски
- Применение смарт-фильтров
- Композиции слоев
- Перемещение, упорядочение и блокировка слоев
- Маскирование слоев при помощи векторных масок
- Управление слоями и группами
- Эффекты и стили слоев
- Редактирование слоев-масок
- Извлечение ресурсов
- Отображение слоев с помощью обтравочных масок
- Формирование графических ресурсов из слоев
- Работа со смарт-объектами
- Режимы наложения
- Объединение нескольких фрагментов в одно изображение
- Объединение изображений с помощью функции «Автоналожение слоев»
- Выравнивание и распределение слоев
- Копирование CSS из слоев
- Загрузка выделенных областей на основе границ слоя или слоя-маски
- Просвечивание для отображения содержимого других слоев
- Слой
- Сведение
- Совмещенные изображения
- Фон
- Выделения
- Рабочая среда «Выделение и маска»
- Быстрое выделение областей
- Начало работы с выделениями
- Выделение при помощи группы инструментов «Область»
- Выделение при помощи инструментов группы «Лассо»
- Выбор цветового диапазона в изображении
- Настройка выделения пикселей
- Преобразование между контурами и границами выделенной области
- Основы работы с каналами
- Перемещение, копирование и удаление выделенных пикселей
- Создание временной быстрой маски
- Сохранение выделенных областей и масок альфа-каналов
- Выбор областей фокусировки в изображении
- Дублирование, разделение и объединение каналов
- Вычисление каналов
- Выделение
- Ограничительная рамка
- Коррекции изображений
- Деформация перспективы
- Уменьшение размытия в результате движения камеры
- Примеры использования инструмента «Восстанавливающая кисть»
- Экспорт таблиц поиска цвета
- Корректировка резкости и размытия изображения
- Общие сведения о цветокоррекции
- Применение настройки «Яркость/Контрастность»
- Коррекция деталей в тенях и на светлых участках
- Корректировка «Уровни»
- Коррекция тона и насыщенности
- Коррекция сочности
- Настройка насыщенности цвета в областях изображения
- Быстрая коррекция тона
- Применение специальных цветовых эффектов к изображениям
- Улучшение изображения при помощи корректировки цветового баланса
- HDR-изображения
- Просмотр гистограмм и значений пикселей
- Подбор цветов на изображении
- Кадрирование и выпрямление фотографий
- Преобразование цветного изображения в черно-белое
- Корректирующие слои и слои-заливки
- Корректировка «Кривые»
- Режимы наложения
- Целевая подготовка изображений для печатной машины
- Коррекция цвета и тона с помощью пипеток «Уровни» и «Кривые»
- Коррекция экспозиции и тонирования HDR
- Фильтр
- Размытие
- Осветление или затемнение областей изображения
- Избирательная корректировка цвета
- Замена цветов объекта
- Adobe Camera Raw
- Системные требования Camera Raw
- Новые возможности Camera Raw
- Введение в Camera Raw
- Создание панорам
- Поддерживаемые объективы
- Виньетирование, зернистость и удаление дымки в Camera Raw
- Комбинации клавиш по умолчанию
- Автоматическая коррекция перспективы в Camera Raw
- Обратимое редактирование в Camera Raw
- Инструмент «Радиальный фильтр» в Camera Raw
- Управление настройками Camera Raw
- Обработка, сохранение и открытие изображений в Camera Raw
- Совершенствование изображений с улучшенным инструментом «Удаление точек» в Camera Raw
- Поворот, обрезка и изменение изображений
- Корректировка цветопередачи в Camera Raw
- Краткий обзор функций | Adobe Camera Raw | Выпуски за 2018 г.

- Обзор новых возможностей
- Версии обработки в Camera Raw
- Внесение локальных корректировок в Camera Raw
- Исправление и восстановление изображений
- Удаление объектов с фотографий с помощью функции «Заливка с учетом содержимого»
- Заплатка и перемещение с учетом содержимого
- Ретуширование и исправление фотографий
- Коррекция искажений изображения и шума
- Основные этапы устранения неполадок для решения большинства проблем
- Преобразование изображений
- Трансформирование объектов
- Настройка кадрирования, поворотов и холста
- Кадрирование и выпрямление фотографий
- Создание и редактирование панорамных изображений
- Деформация изображений, фигур и контуров
- Перспектива
- Использование фильтра «Пластика»
- Масштаб с учетом содержимого
- Трансформирование изображений, фигур и контуров
- Деформация
- Трансформирование
- Панорама
- Рисование и живопись
- Рисование симметричных орнаментов
- Варианты рисования прямоугольника и изменения обводки
- Сведения о рисовании
- Рисование и редактирование фигур
- Инструменты рисования красками
- Создание и изменение кистей
- Режимы наложения
- Добавление цвета в контуры
- Редактирование контуров
- Рисование с помощью микс-кисти
- Наборы настроек кистей
- Градиенты
- Градиентная интерполяция
- Заливка и обводка выделенных областей, слоев и контуров
- Рисование с помощью группы инструментов «Перо»
- Создание узоров
- Создание узора с помощью фильтра «Конструктор узоров»
- Управление контурами
- Управление библиотеками узоров и наборами настроек
- Рисование при помощи графического планшета
- Создание текстурированных кистей
- Добавление динамических элементов к кистям
- Градиент
- Рисование стилизованных обводок с помощью архивной художественной кисти
- Рисование с помощью узора
- Синхронизация наборов настроек на нескольких устройствах
- Текст
- Добавление и редактирование текста
- Универсальный текстовый редактор
- Работа со шрифтами OpenType SVG
- Форматирование символов
- Форматирование абзацев
- Создание эффектов текста
- Редактирование текста
- Интерлиньяж и межбуквенные интервалы
- Шрифт для арабского языка и иврита
- Шрифты
- Поиск и устранение неполадок, связанных со шрифтами
- Азиатский текст
- Создание текста
- Ошибка Text Engine при использовании инструмента «Текст» в Photoshop | Windows 8
- Добавление и редактирование текста
- Видео и анимация
- Видеомонтаж в Photoshop
- Редактирование слоев видео и анимации
- Общие сведения о видео и анимации
- Предварительный просмотр видео и анимации
- Рисование кадров в видеослоях
- Импорт видеофайлов и последовательностей изображений
- Создание анимации кадров
- 3D-анимация Creative Cloud (предварительная версия)
- Создание анимаций по временной шкале
- Создание изображений для видео
- Фильтры и эффекты
- Использование фильтра «Пластика»
- Использование эффектов группы «Галерея размытия»
- Основные сведения о фильтрах
- Справочник по эффектам фильтров
- Добавление эффектов освещения
- Использование фильтра «Адаптивный широкий угол»
- Фильтр «Масляная краска»
- Эффекты и стили слоев
- Применение определенных фильтров
- Растушевка областей изображения
- Сохранение и экспорт
- Сохранение файлов в Photoshop
- Экспорт файлов в Photoshop
- Поддерживаемые форматы файлов
- Сохранение файлов в других графических форматах
- Перемещение проектов между Photoshop и Illustrator
- Сохранение и экспорт видео и анимации
- Сохранение файлов PDF
- Защита авторских прав Digimarc
- Сохранение файлов в Photoshop
- Печать
- Печать 3D-объектов
- Печать через Photoshop
- Печать и управление цветом
- Контрольные листы и PDF-презентации
- Печать фотографий в новом макете раскладки изображений
- Печать плашечных цветов
- Дуплексы
- Печать изображений на печатной машине
- Улучшение цветной печати в Photoshop
- Устранение неполадок при печати | Photoshop
- Автоматизация
- Создание операций
- Создание изображений, управляемых данными
- Сценарии
- Обработка пакета файлов
- Воспроизведение операций и управление ими
- Добавление условных операций
- Сведения об операциях и панели «Операции»
- Запись инструментов в операциях
- Добавление изменения цветового режима в операцию
- Набор средств разработки пользовательского интерфейса Photoshop для внешних модулей и сценариев
- Управление цветом
- Основные сведения об управлении цветом
- Обеспечение точной цветопередачи
- Настройки цвета
- Работа с цветовыми профилями
- Управление цветом документов для просмотра в Интернете
- Управление цветом при печати документов
- Управление цветом импортированных изображений
- Выполнение цветопробы
- Подлинность контента
- Подробнее об учетных данных для содержимого
- Идентичность и происхождение токенов NFT
- Подключение учетных записей для творческой атрибуции
- 3D-объекты и технические изображения
- 3D в Photoshop | Распространенные вопросы об упраздненных 3D-функциях
- 3D-анимация Creative Cloud (предварительная версия)
- Печать 3D-объектов
- 3D-рисование
- Усовершенствование панели «3D» | Photoshop
- Основные понятия и инструменты для работы с 3D-графикой
- Рендеринг и сохранение 3D-объектов
- Создание 3D-объектов и анимаций
- Стеки изображений
- Процесс работы с 3D-графикой
- Измерения
- Файлы формата DICOM
- Photoshop и MATLAB
- Подсчет объектов на изображении
- Объединение и преобразование 3D-объектов
- Редактирование 3D-текстур
- Коррекция экспозиции и тонирования HDR
- Настройки панели «3D»
Узнайте, как установить недостающие шрифты в Photoshop на iPad с помощью приложения Creative Cloud для iOS.
При работе в Photoshop на iPad не все шрифты доступны по умолчанию при открытии облачного документа Photoshop.
Может появиться одно из следующих диалоговых окон относительно отсутствующих шрифтов:
- Заменить отсутствующие шрифты
- Преобразовать с отсутствующими шрифтами
Эти диалоговые окна появляются при использовании шрифта, который не установлен или не активен на вашем устройстве iPad. Узнайте, как установить отсутствующие шрифты на устройстве iPad с помощью приложения Creative Cloud для iOS.
Обновите программное обеспечение iOS на вашем устройстве iPad до последней версии. См. Обновление iPhone, iPad или iPod touch.
После обновления программного обеспечения iOS до последней версии выполните следующие действия:
1. На устройстве iPad загрузите приложение Creative Cloud для iOS из App Store.
2. Откройте приложение Creative Cloud и войдите в учетную запись Adobe.
3. В приложении Creative Cloud нажмите Шрифты в нижней части экрана.
4. В разделе Обзор шрифтов Adobe нажмите Активные шрифты не на этом устройстве.
5. Нажмите Установить шрифты, чтобы загрузить шрифты на ваше устройство iPad.
Установленные шрифты теперь можно использовать в других приложениях на вашем устройстве iPad, включая Photoshop.
Вход в учетную запись
Войти
Управление учетной записью
Установка шрифтов Groff / Хабр
Здравствуй, Хабр!
Русские шрифты в Groff, пошаговая инструкция по установке. Groff — небольшой и очень-очень винтажный программный пакет, система набора текста, в каком-то смысле прадедушка TeX, LaTeX. Но если TeX создан Дональдом Кнутом, то Брайан Керниган приложил немало усилий для развития концепций Troff. Итак, две легенды и две дороги.
Конечно, сегодня программы troff (GNU версия называется по традиции groff) применяют в основном для форматирования man-страниц, но возможности процессора намного шире.
…Осенью прошлого года мне пришлось форматировать текстовой файл. Правда, банальная задача? Но дьявол живет в деталях: у меня на руках было 60000 страниц текста из базы данных, где смешались русские, английские и немецкие слова, сцементированные и притертые, как камни пирамиды Хеопса. Мой «текстовой процессор» (OO) намертво завис. Я растерялся, расстроился, попытался найти простенькое решение для командной строки.
В самом деле, как работали во времена Ноя и мониторов EGA с текстом? Emacs, vim, jed? Это все насыщенные функциями, как мед сахаром, многорежимные редакторы. Но насущная задача казалась очевидной: создать текстовой файл со строкой в 70 знаков, с возможностью центрирования и необязательного переноса слов. Помнится, в «эпоху DOS» был популярный «процессор» Лексикон, да? Что-то такое я захотел установить на свой компьютер. Только чтобы буквы в utf-8 не резались на биты.
Впрочем, чудо случилось: во время поисков я нашел русскоязычную документацию программы nroff, написанную… как вы думаете, кто переводил мануалы? Ну да, производственно-внедренческий кооператив «ИНТЕРФЕЙС» озаботился русскоязычной справкой аж в конце 80 годов, еще во времена СССР.
Мои поиски закончились и я за несколько минут подготовил файл с форматированием.
Следующая команда прекрасно справилась с текстом utf-8, конечно, без переноса слов.
$ groff -Dutf8 -Tutf8 utf-8.txt > russian.txt
Получилось очень красиво. Мне тут же захотелось продолжить знакомство с легендарной программой и я решил перевести на русский язык документацию Groff, чтобы поглубже изучить, понять всю прелесть старой программы. В процессе перевода у меня также возникло необъяснимое желание создать документ PostScript на русском языке со своими шрифтами. И вот здесь начались сложности: процесс установки «своих» шрифтов в Groff не такой уж простой.(Проблема в том, что некоторые программы не ставятся «по умолчанию» в дистрибутив Debian, которым я пользуюсь, поэтому их придется устанавливать самому.)
Ниже я попытаюсь максимально подробно описать компиляцию шрифтов ttf для работы с программой Groff.
Шрифты в Groff «настраиваются» несколько необычно, хотя существует небольшой и удобный скрипт install-font. sh, созданный Питером Шаффтером, автором макроса mom Groff; скрипт я быстро нашел в Сети и переписал «под себя». В частности, мне не понравилось, что исходный скрипт пытается положить шрифты в какую-то далекую директорию, хотя намного проще, чтобы скрипт всего-навсего компилировал файлы «по месту жительства».
sh, созданный Питером Шаффтером, автором макроса mom Groff; скрипт я быстро нашел в Сети и переписал «под себя». В частности, мне не понравилось, что исходный скрипт пытается положить шрифты в какую-то далекую директорию, хотя намного проще, чтобы скрипт всего-навсего компилировал файлы «по месту жительства».
Также я перевел сообщение Т. Курта Бонда, но применительно к русскому языку и с необходимыми правками. Ниже инструкция Бонда с моими замечаниями.
А в этом архиве лежат все необходимые утилиты, даже программа afmtodit, она написана на Perl. Исходный скрипт Питера лежит по адресу.
В настоящее время install-font.sh не входит в пакет groff, как пишет Бонд, поэтому могут быть небольшие трудности, если возникает необходимость установить шрифты в форматах OpenType или TrueType.
И для удобной работы потребуется программа Fontforge — бесплатный редактор шрифтов с открытым исходным кодом. Этот редактор может выполнять сценарии преобразований между форматами шрифтов в командной строке.
Примечание. Можно также создать шрифтовые метрики AFM, например, с помощью входящей в пакет ghostscript программы, или программы ttf2afm из пакета tetex.
Скрипт install-font.sh использует Fontforge для преобразований между шрифтами OpenType и TrueType в PostScript Type42 (.t42) и Type1 (.pfa).
Затем с помощью утилиты afmtodit (по умолчанию не поставляется с пакетом Groff, но доступна в исходниках) создаются необходимые для Groff файлы.
Установите Fontforge.
$ sudo apt install fontforge
Скачайте afmtodit (или архив).
Создайте директорию, например, FONT. Положите исполняемые файлы install-font.sh и afmtodit, необходимые шрифты в эту директорию.
Для автоматизации я написал небольшой скрипт, который в автоматическом режиме компилирует шрифты. Скрипт также доступен в архиве как auto-convert.sh
#!/bin/bash
EXT="ttf" # (расширение)
# EXT="TTF"
# В директории FONT должны размещаться файлы textmap и text. enc
mkdir ./install-font
# Необходимая для работы afmtodit директория
mkdir ./install-font/DESC
# Программа на Perl, можно отключить проверку DESC
mkdir ./site-font
DEST=`pwd`
cp tex* ./install-font
# Начинаем цикл
for FILE in *.$EXT; do
# "Меняем" имя файла (расширение)
input=`echo $(basename "$FILE" .$EXT).afm`
output=`echo $(basename "$FILE" .$EXT)`
# Конвертируем
echo "conversion $FILE >> $input"
# Опция +R определяет шрифт Regular, см. ниже комментарий
sudo ./install-font.sh -n -d -P "$DEST" -F $output -f +R $FILE
# Смотрим файлы в директории, это всего лишь удобная фича
input=`ls $DEST/site-font/devps/$output*`
echo "$input"
done
exit 0
enc
mkdir ./install-font
# Необходимая для работы afmtodit директория
mkdir ./install-font/DESC
# Программа на Perl, можно отключить проверку DESC
mkdir ./site-font
DEST=`pwd`
cp tex* ./install-font
# Начинаем цикл
for FILE in *.$EXT; do
# "Меняем" имя файла (расширение)
input=`echo $(basename "$FILE" .$EXT).afm`
output=`echo $(basename "$FILE" .$EXT)`
# Конвертируем
echo "conversion $FILE >> $input"
# Опция +R определяет шрифт Regular, см. ниже комментарий
sudo ./install-font.sh -n -d -P "$DEST" -F $output -f +R $FILE
# Смотрим файлы в директории, это всего лишь удобная фича
input=`ls $DEST/site-font/devps/$output*`
echo "$input"
done
exit 0
Как видите, ничего сложного — создается директория install-font с обязательной поддиректорией DESC и директория site-font. В последнем каталоге будут «появляться» шрифты, необходимые для работы с Groff. Обратите внимание! В директорию install-font следует положить два файла: textmap и text. enc (они есть в архиве). Эти файлы нужны для работы программы afmtodit и они входят в оригинальный пакет Groff.
enc (они есть в архиве). Эти файлы нужны для работы программы afmtodit и они входят в оригинальный пакет Groff.
Также скрипт install-font.sh потребует определенных прав для исполнения. Наверное, от этого можно избавиться, отключив в скрипте две-три команды, но я не стал изменять скрипт.
После запуска скрипта auto-convert.sh в директории site-font появятся две субдиректории — devps и devpdf. Последняя директория пока что не нужна, ведь мы создаем шрифты для работы с устройством PS (PostScript).
Groff называет директории шрифтов как «dev» (устройство) и «формат», поэтому все необходимые файлы перемещаются в site-font/devps, причем каталогу назначаются привилегии и права. Также из-за какой-то путаницы afmtodit в созданных «шрифтах» будет ошибка — неправильная строка «spacewidht 0», ее можно закоментировать «# spacewidht 0». Или опять-таки переписать старенькую программу afmtodit.
Например, вы собираетесь использовать шрифт Russian.ttf, программа Groff предполагает, что будут доступны варианты Regular, Italic, Bold и Bold Italic (R, I, B и BI, если говорить в терминологии Groff).
Значит, вам потребуются соответствующие шрифты: Russian-Regular.ttf, Russian-Italic.ttf, Russian-Bold.ttf и Russian-BoldItalic.ttf. Обычно на сайтах со шрифтами предлагаются подборки семейств, так что вы всегда сможете скачать необходимые шрифты.
Шрифты следует скопировать в каталог FONT (который мы создали ранее), разумеется, в этом же каталоге должны лежать все исполняемые файлы.
Скрипт auto-convert.sh запускает для каждого ttf шрифта следующую команду:
$ sudo install-font.sh -n -P " $DEST " -d -F Font -f +R Font-Regular.ttf
Параметр -f принимает аргумент, указывающий используемый стиль шрифта: +R, +I, +B или +BI.
В данном случае установлена опция +R, создается шрифт Regular.
Если вы хотите создать шрифты Italic, Bold и Bold Italic, опция приобретает иной вид: +I, +B и +BI соответственно.
Параметр -F принимает аргумент, указывающий используемое имя семейства шрифтов. Это имя для запроса .fam или -f groff, чтобы сообщить процессору, какое семейство шрифтов будет использоваться.
Для примера, такая команда создаст RussianI (курсив) шрифт
$ sudo install-font.sh -n -P " $DEST " -d -F Font -f +I Russian-Italic.ttf
Очевидно, можно «встроить» алгоритм, автоматически «называющий» шрифт так, как необходимо процессору Groff.
Если компиляция была успешной, в директории ./site-font/devps/ будут созданы шрифты, их следует скопировать в /usr/share/groff/site-font/devps/ (для дистрибутива Debian).
Теперь можно написать файл test.txt для тестирования нового шрифта.
.sp 2 .ps 16 .ft RussianR .ti +1 Отладка кода вдвое сложнее, чем его написание. Так что если вы пишете код .br настолько умно, насколько можете, то вы по определению недостаточно .br сообразительны, чтобы его отлаживать. .br Управление сложностью является сущностью компьютерного программирования..sp 1 .ps 12 .ce .ft RussiandB Брайан Керниган, автор Troff
Затем создадим файл PostScript
$ groff -P-pa4 -P-l -Dutf8 -Tps test.txt > text.ps
Вот и все, и надеюсь, несмотря на почтенный возраст программы Groff, она еще способна вызвать у любителей ручной верстки какие-то чувства =)
Как установить шрифт в Windows, и как внедрить его в файл Word (чтобы на другом ПК он тоже отображался)
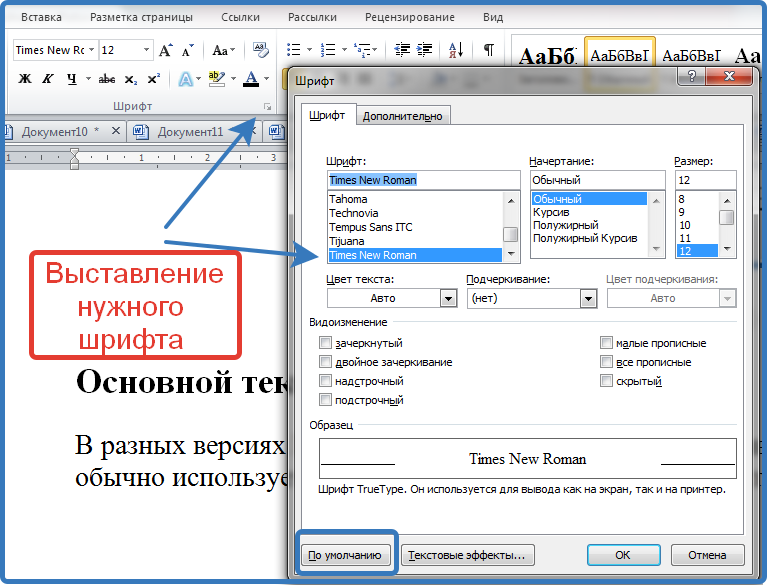
Доброго дня.
Не так давно мне в систему пришлось добавить и установить несколько новых шрифтов в Windows (для трафарета). Делается это не сложно, однако я столкнулся с небольшой дилеммой…
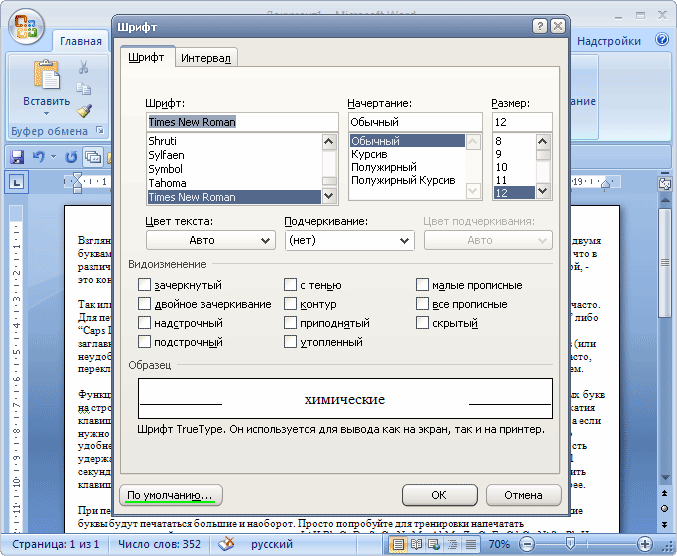
Дело в том, что, установив новый шрифт — использовать его сможете только вы (у себя на ПК). Если создать документ Word и отправить его другому пользователю (у кого нет этого нового шрифта) — то он у него отображаться не будет!
Однако, есть выход! Word позволяет внедрить используемый шрифт в «тело» документа, что и решает подобную загвоздку. Отмечу, что при этом размер документа будет несколько больше, но с современным интернетом — думаю, это не проблема…
Отмечу, что при этом размер документа будет несколько больше, но с современным интернетом — думаю, это не проблема…
Собственно, сегодняшняя заметка посвящена работе со шрифтами. Рассмотрю все эти вопросы по порядку ✌…
*
Содержание статьи
- 1 Работа со шрифтами
- 1.1 Сайты, где можно найти и загрузить новые шрифты
- 1.2 Установка нового шрифта в Windows
- 1.2.1 Вариант 1
- 1.2.2 Вариант 2
- 1.3 Внедрение шрифта в файл-документ (чтобы на другом ПК он открылся в том же виде, как на вашем)
- 1.3.1 Что делать, если Word не поддерживает внедрение шрифта
→ Задать вопрос | дополнить
Сайты, где можно найти и загрузить новые шрифты
❶
📌 https://www.fonts-online.ru
Сайт с огромным количеством шрифтов, разбитых на различные категории: готические, граффити, машинописные, 3D, праздничные и т.д. (категорий на сайте более нескольких десятков).
Также отметил бы, что большинство шрифтов на сайте, можно сразу же установить в систему (т. к. они идут в формате OTF/TTF, без всяких архивов с просьбой отослать SMS).
к. они идут в формате OTF/TTF, без всяких архивов с просьбой отослать SMS).
Примечание: если вы создадите свой собственный шрифт — вы его можете добавить на сайт (чтобы другие пользователи могли скачать его к себе).
❷
📌 http://allfont.ru/
Тоже достаточно крупная библиотека шрифтов. Отмечу, что, если вы собираетесь использовать некоторые шрифты в коммерческих целях — сайт попросит вас приобрести их.
Примечание: на allfont.ru к каждому шрифту есть небольшая инструкция, как установить подобный шрифт на свой сайт/блог/форум в интернете.
❸
📌 https://fontstorage.com/ru/
Коллекция красивых бесплатных шрифтов. Все категории на сайте разбиты на доп. вкладки, что делает поиск более удобным.
Добавлю также, что сайт выполнен в стиле минимализма, и на нем нет никаких лишних всплывающих окон…
❹
📌 https://www.dafont.com/
Зарубежный сайт с большой библиотекой бесплатных шрифтов. Сразу отмечу, что шрифты здесь запакованы архиватором в формат ZIP (из него сначала нужно извлечь файл формата OTF/TTF, и только потом приступать к его установке. ..).
..).
❺
📌 https://www.1001freefonts.com/
Аналогичный сайт. Здесь можно найти достаточно много новых редких шрифтов (граффити, 3D, тату, модерн и др. не самые слишком распространенные категории).
*
Установка нового шрифта в Windows
Важно!
Файл шрифта обычно идет в форматах TTF или OTF. Если вы загрузили архив формата ZIP/RAR — то из него предварительно нужно извлечь файлы…
Вариант 1
1) Итак, допустим мы на определенном сайте нашли нужный шрифт — загружаем его.
Загрузка
2) Если у вас Chrome — то в нижней части окна появится уведомление о загрузке файла. В моем случае это файл формата «OTF». Необходимо отрыть его расположение — т.е. нажать правой кнопкой мышки на иконку файла и выбрать «Показать в папке».
Кстати! Открыть список загрузки в большинстве браузеров можно с помощью сочетания Ctrl+J (а оттуда перейти в папку загрузки).

Показать в папке
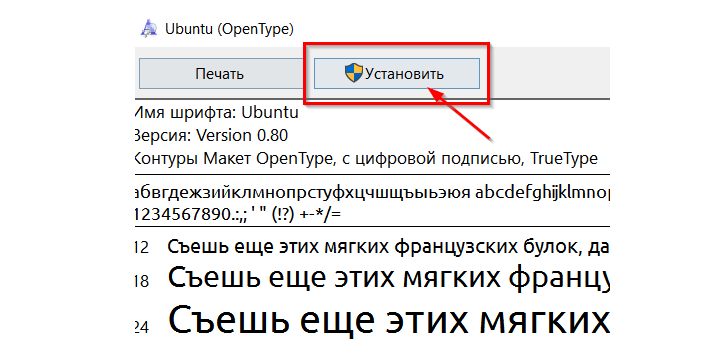
3) Далее достаточно кликнуть по файлу правой кнопкой мышки и выбрать «Установить».
Установить
4) Теперь, открыв какой-нибудь редактор (например, Word) — вы сможете использовать новый шрифт…
В Word появился новый шрифт!
*
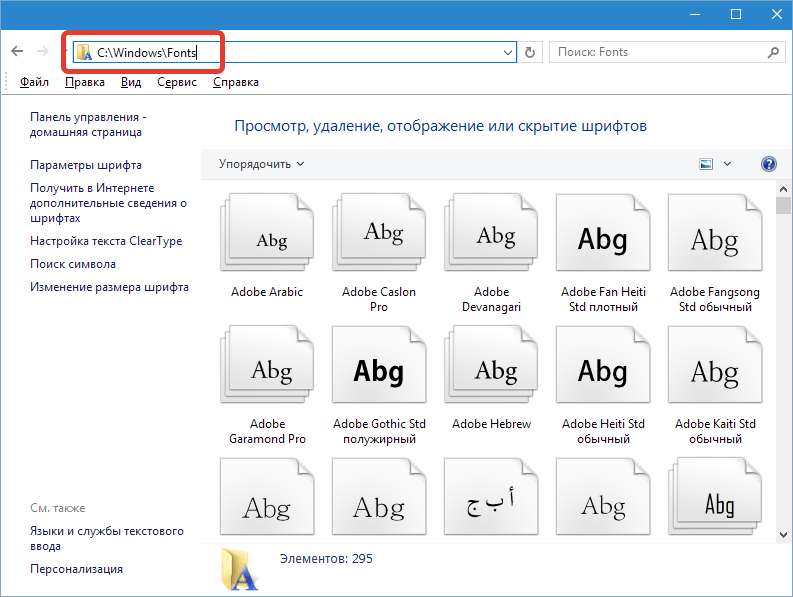
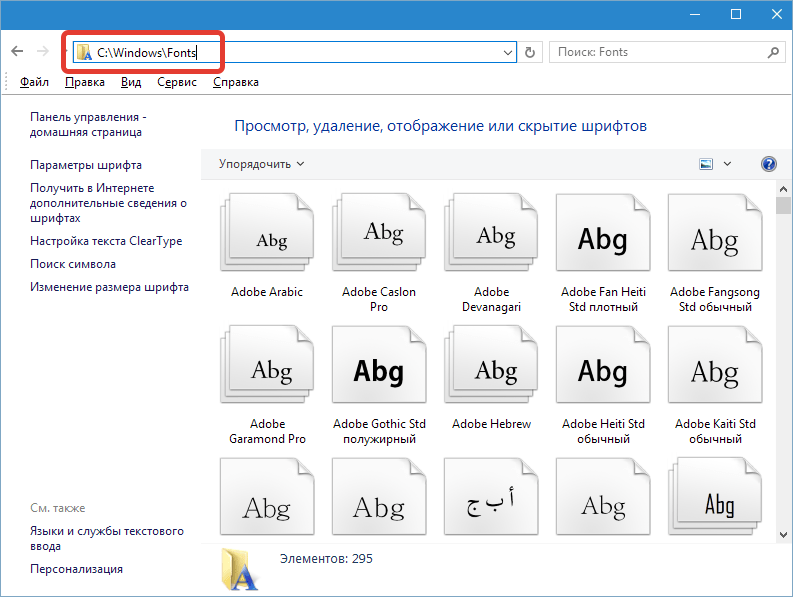
Вариант 21) Нажмите сочетание Win+R (появится окно «Выполнить»), и введите команду fonts.
Fonts
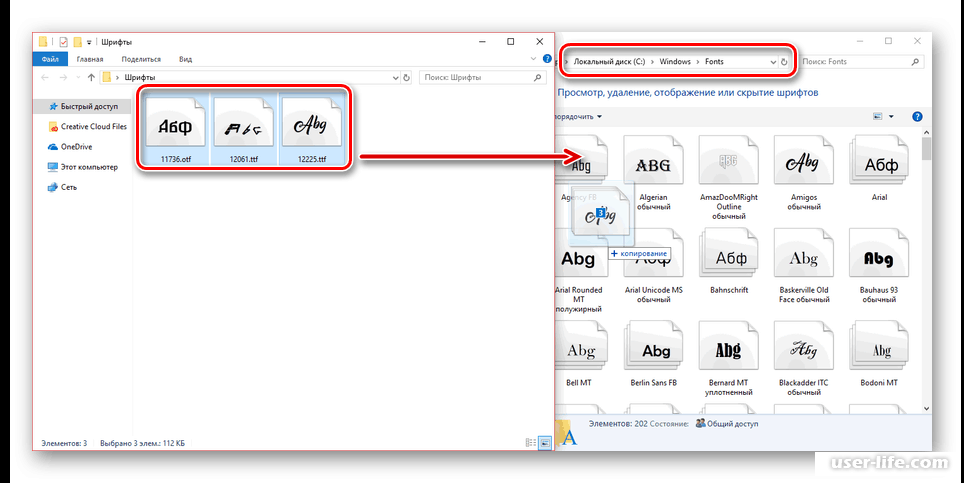
2) Далее должна открыться папка со шрифтами. Теперь просто перенесите мышкой загруженный файл шрифта (OTF, например) в это окно (также, как это вы делаете с обычным файлом, когда переносите его в другую папку, см. пример ниже).
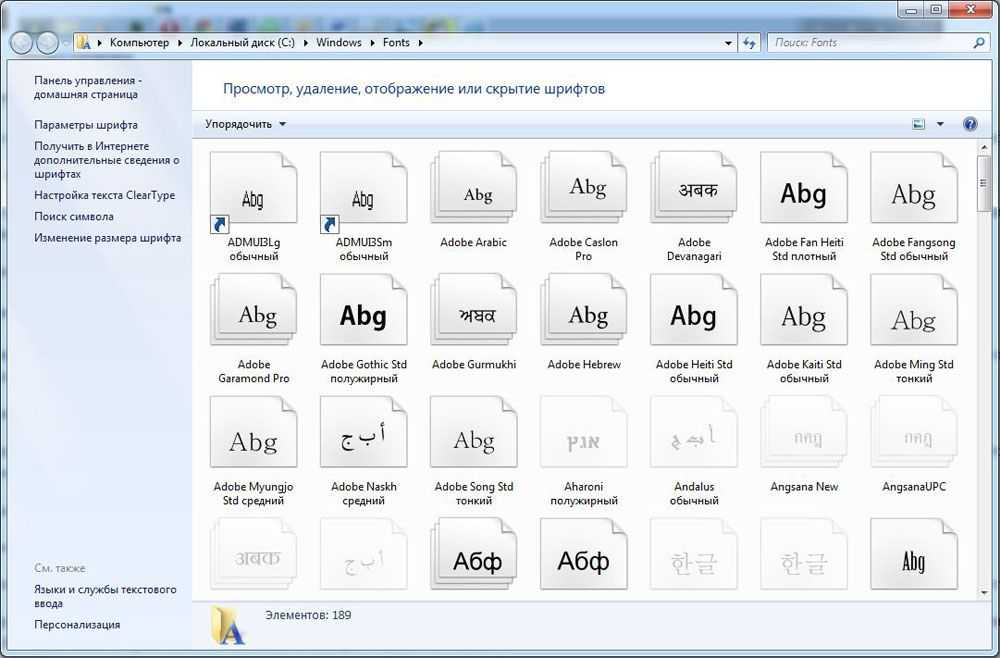
Альтернативный способ открыть папку со шрифтами: перейти в панель управления в раздел «Оформление и персонализация\Шрифты».
Перенос шрифта в папку Fonts
3) Далее Windows приступит к его установке (появится соответствующее окно. ..).
..).
Установка шрифта
*
Внедрение шрифта в файл-документ (чтобы на другом ПК он открылся в том же виде, как на вашем)
Эта возможность актуальна для современной версии Word (не ниже 2007). Если у вас нет такой опции, либо она работает некорректно — воспользуйтесь альтернативным бесплатным вариантом…
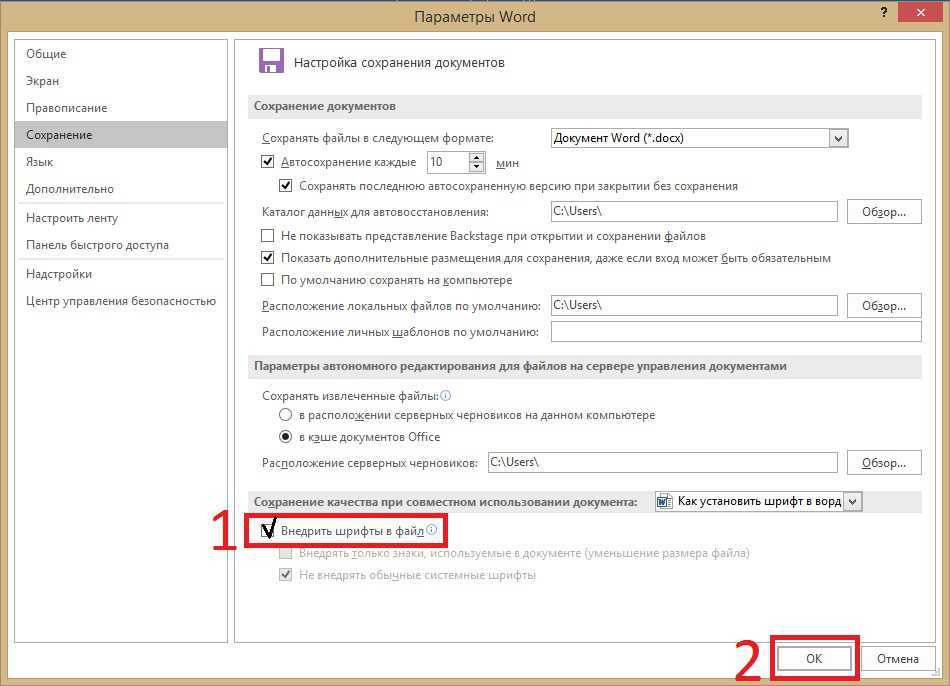
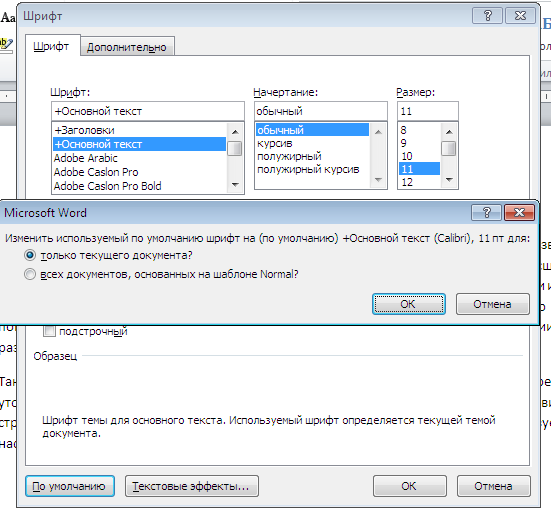
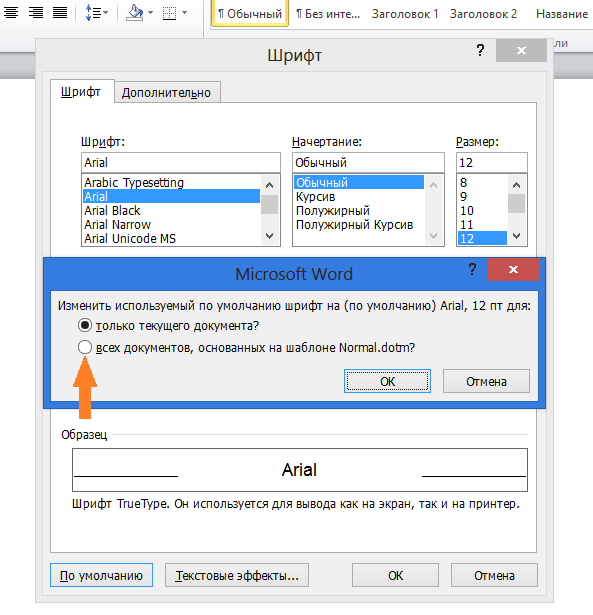
1) Итак, сначала нажимаем по меню «Файл» и переходим в параметры (на скрине ниже показано, как это выглядит в Word 2019).
Файл — параметры
2) Далее нужно открыть вкладку «Сохранение» и поставить 2 галочки:
- «Внедрить шрифты в файл»;
- «Не внедрять обычные системные шрифты». Пример ниже.
Внедрить шрифты в файл
3) После можно сохранить документ обычным образом.
Сохранить как
4) Обратите внимание, что размер файла будет несколько больше обычного.
Размер файла
5) Для проверки отослал файл на Яндекс диск —> шрифт распознается. ..👌
..👌
Яндекс диск прочитал шрифт…
*
Что делать, если Word не поддерживает внедрение шрифта
Есть альтернативный бесплатный офис — LibreOffice. В его арсенале есть полный аналог Word — называется программа Writer.
📌 В помощь!
Libre Office и другие аналоги Word и Excel — https://ocomp.info/chem-zamenit-word-i-excel.html#LibreOffice
Так вот, если зайти в свойства редактора Writer и перейти во вкладку шрифт — вы сможете задать опцию внедрения шрифтов в любые редактируемые документы.
А это позволит другим пользователям (у кого на ПК нет таких шрифтов) — лицезреть ваш документ так, как он выглядит у вас. ✌
Файл — свойства
Шрифт / LibreOffice 6.2
*
На этом пока все, удачной работы!
👋
Первая публикация: 03.09.2019
Корректировка: 7.08.2022
RSS (как читать Rss)
Полезный софт:
- Видео-Монтаж
Отличное ПО для создания своих первых видеороликов (все действия идут по шагам!).

Видео сделает даже новичок!
- Ускоритель компьютера
Программа для очистки Windows от «мусора» (удаляет временные файлы, ускоряет систему, оптимизирует реестр).
Другие записи:
способы изменения стиля, как сделать красивый
Платформа Android славится своей открытостью. Это позволяет владельцу Андроид-смартфона превратить интерфейс устройства в неповторимую оболочку, которая будет только у него. Поэтому многие меняют стиль экрана блокировки, дизайн иконок и даже стиль текста. Сегодня предлагаем разобраться, как установить пользовательский шрифт на Андроид, и какими средствами можно воспользоваться для решения этой задачи.
СОДЕРЖАНИЕ СТАТЬИ:
Причины, чтобы менять шрифт
Первая причина возможной замены шрифта была косвенно упомянута во введении – это стремление сделать интерфейс гаджета уникальным..png) Также немаловажным фактором является стремление к повышению уровня комфорта при взаимодействии со смартфоном. В этом отношении изменение стандартного написания текста, как с точки зрения дизайна, так и с точки зрения его размера, позволяет адаптировать восприятие текста под собственные нужды.
Также немаловажным фактором является стремление к повышению уровня комфорта при взаимодействии со смартфоном. В этом отношении изменение стандартного написания текста, как с точки зрения дизайна, так и с точки зрения его размера, позволяет адаптировать восприятие текста под собственные нужды.
Способы изменения шрифта по умолчанию
Поменять шрифт можно несколькими способами. Как правило, для этого достаточно обратиться ко встроенным средствам смартфона, предусматривающих изменение настроек отображения текста. В то же время доступны и другие варианты замены стиля с использованием сторонних приложений. Предлагаем рассмотреть все методы, чтобы выбрать для себя оптимальный вариант.
Через специальные возможности
В настройках некоторых смартфонов зачастую прячется раздел «Специальные возможности», который предназначен для изменения второстепенных параметров. В частности, здесь бывают представлены параметры шрифта. Поэтому, если вы хотите изменить стиль или другие настройки текста, воспользуйтесь следующей инструкцией:
- Откройте настройки смартфона.
- Перейдите в раздел «Специальные возможности», а затем – «Настройка шрифта».
- Откалибруйте параметры по собственному вкусу и нажмите кнопку сохранения изменений.
Настройки написания текста предполагают изменение нескольких параметров. В большинстве случаев речь идет о трех пунктах:
- вы можете увеличить или уменьшить шрифт, изменив тем самым его размер;
- предполагается изменение стиля текста выбором другого варианта;
- допускается включение опции «жирный шрифт», благодаря которой текст в элементах интерфейса становится более выраженным.

Наличие тех или иных опций в настройках телефона напрямую зависит от производителя устройства, а также от версии прошивки. Следовательно, ваш гаджет может быть лишен возможности замены шрифта или увеличения жирности текста. В таком случае есть смысл обратиться к другим способам, рассмотренным в материале.
Через раздел «Дисплей»
На телефоне может отсутствовать раздел настроек «Специальные возможности». Не стоит в подобной ситуации сразу же искать альтернативные варианты замены шрифта через сторонний софт. Возможно, необходимые параметры скрываются в другом разделе:
- Запустите настройки смартфона.
- Перейдите в раздел «Дисплей» («Экран»).
- Откройте вкладку «Размер текста».
Не исключено, что на вашем устройстве будет больше опций, чем просто увеличение или уменьшение текущего размера текста. Где-то производитель предлагает изменить стиль написания, а где-то – включить жирные символы.
На заметку. Также шрифт текста может быть изменен через установку альтернативной темы через соответствующий раздел настроек.
Также шрифт текста может быть изменен через установку альтернативной темы через соответствующий раздел настроек.
Через сторонние приложения
Изменение шрифта по умолчанию возможно при помощи стороннего софта, о чем мы уже говорили ранее. Этот вариант позволяет не только увеличить или уменьшить текст, но и изменить его стиль. Правда, в таком случае вам понадобится получение root-прав. Как минимум, при использовании приложения iFont, доступного для скачивания через Google Play Маркет:
- Установите приложение, после чего запустите его.
- Откройте вкладку «Мой», а затем – «Настройки».
- Тапните по пункту «Изменить режим шрифта».
- Выберите вариант «Системный режим» и сохраните изменения.
- Откройте вкладку «Рекомендованные».
- Выберите понравившийся вариант написания.
- Нажмите кнопку «Скачать».
- По окончании загрузки нажмите кнопку «Установить».
Если все сделано верно, то вы заметите, как преобразился интерфейс вашей оболочки. Одновременно с этим не забывайте, что изменение настроек через получение рут-прав приводит к целому ряду ограничений, включая запрет на совершение транзакций средствами банковских приложений.
Одновременно с этим не забывайте, что изменение настроек через получение рут-прав приводит к целому ряду ограничений, включая запрет на совершение транзакций средствами банковских приложений.
Если вы не готовы рисковать, выполняя различные манипуляции с получением и отзывом рут-прав, предлагается воспользоваться приложением другого толка – сторонним лончером. Подобный софт преображает внешний вид оболочки рабочего стола путем замены различных настроек, включая шрифт. Рассмотрим принцип выполнения операции на примере лончера «Go»:
- Установите одноименное приложение на свой смартфон, используя Google Play Маркет или альтернативный источник.
- Запустите программу и выдайте все необходимые разрешения, сделав «Go» лончером по умолчанию.
- Откройте «Настройки лончера».
- Перейдите в раздел «Шрифт».
- Настройте цвет, размер, стиль и другие параметры, доступные в вашем лончере.
Похожим образом настройка стиля текста происходит и в других лончерах. Поэтому нет смысла ограничиваться только приложением «Go», так как в Play Маркете есть масса альтернативных вариантов, которые не уступают рассмотренному лончеру как с точки зрения функциональности, так и с точки зрения удобства.
Поэтому нет смысла ограничиваться только приложением «Go», так как в Play Маркете есть масса альтернативных вариантов, которые не уступают рассмотренному лончеру как с точки зрения функциональности, так и с точки зрения удобства.
Ручная замена системных шрифтов
Поставить красивый шрифт можно и вручную. Однако это будет самый сложный вариант выполнения операции, так что рассматривайте его в последнюю очередь. Если другие способы не помогли внести нужные изменения, то действуйте по инструкции:
- Установите ES Проводник или другой файловый менеджер с поддержкой рут-прав.
- В настройках «Проводника» активируйте root.
- Создайте папку для стилей текста.
- Скачайте файл шрифта из интернета в только что созданный каталог.
- Переименуйте файл, присвоив ему имя «Roboto-Regular».
- Скопируйте файл и поместите его в директорию, расположенную по пути system/fonts.
- Подтвердите замену.
Теперь в операционной системе будет отображаться новый стиль отображения текста. При этом на некоторых устройствах изменить его можно и без получения рут-прав. Для реализации задуманного понадобится:
При этом на некоторых устройствах изменить его можно и без получения рут-прав. Для реализации задуманного понадобится:
- Скачать шрифтовый файл и поместить его в директорию system/fonts.
- Открыть настройки смартфона.
- Перейти в раздел «Дисплей», а затем – «Шрифт».
- Выбрать предпочитаемый стиль текста.
Данный вариант сработает не на каждом смартфоне, а потому универсальным считается только первый метод. Но, как вы понимаете, он имеет массу недостатков, главный из которых – необходимость открытия рут-доступа.
Как настроить шрифт для отдельных приложений
Некоторые приложения позволяют менять стиль написания текста только внутри программ без замены соответствующих параметров в интерфейсе системы. Как правило, это клиенты социальных сетей и мессенджеры.
Пользователи мессенджера WhatsApp могут изменить размер текста. Для этого понадобится:
- Запустить мессенджер.

- Нажать кнопку в виде трех точек.
- Открыть настройки.
- Перейти в раздел «Чаты».
- Тапнуть по вкладке «Шрифты».
- Выбрать большой, средний или маленький размер по своему усмотрению.
Конечно, эта настройка не предусматривает изменение стиля написания текста. Однако размер – один из важнейших параметров, влияющих на восприятие текстовых сообщений.
ВК
Аналогичные изменения можно выполнить в официальном мобильном приложении социальной сети ВКонтакте. Если вы являетесь пользователем VK, то действуйте по следующей инструкции:
- Запустите приложение.
- Тапните по иконке в виде шестеренки, чтобы открыть настройки приложения.
- Перейдите в раздел «Основные».
- Измените написание текста во вкладке «Размер шрифта».
Как и в случае с WhatsApp, на выбор предлагается три варианта написания. Это может быть крупный, средний или мелкий текст. Изменения сразу же вступают в силу и не требуют дополнительных подтверждений.
Это может быть крупный, средний или мелкий текст. Изменения сразу же вступают в силу и не требуют дополнительных подтверждений.
Пользователям приложения Instagram доступно больше опций, однако они реализуются иначе. После установки на смартфон утилиты Font for Instagram — Beauty Font Style у владельца появляется возможность изменить стиль написания текста для поста или описания аккаунта:
- Запустите Font for Instagram — Beauty Font Style.
- Напишите нужный текст в окне редактора.
- Нажмите кнопку «Copy».
- Вставьте получившийся текст в новый пост или описание профиля.
В то же время изменение размера шрифта и других параметров в Инстаграм до сих пор остается недоступным, что можно считать недостатком мобильной версии социальной сети.
Возможные проблемы
При попытке изменения шрифта главной проблемой может стать невозможность найти нужный пункт меню. При возникновении подобного рода сложностей рекомендуется использовать поисковую строку настроек.
Также сложности могут возникнуть с ручной установкой шрифтов. Во-первых, вы должны понимать, что замена стиля написания текста требует получения рут-прав. Если предварительно это не сделать, то изменить параметры не удастся.
Вам помогло? Поделитесь с друзьями — помогите и нам!
Твитнуть
Поделиться
Поделиться
Отправить
Класснуть
Линкануть
Вотсапнуть
Запинить
Читайте нас в Яндекс Дзен
Наш Youtube-канал
Канал Telegram
Adblock
detector
Как загрузить и установить шрифты в Windows 10
Вам надоело использовать одни и те же старые шрифты на компьютере с Windows 10? Зачем застревать, если есть несколько способов установки шрифтов в Windows 10? Использование новых шрифтов может быть захватывающим, поскольку они могут вдохнуть новую жизнь в вашу работу.
В этой статье вы узнаете, как устанавливать шрифты и управлять ими в Windows 10, и вам больше никогда не придется использовать системные шрифты по умолчанию. Давай начнем!
Содержание
Предварительные условия
Если вы хотите выполнить шаги, описанные в этом руководстве, убедитесь, что вы соответствуете этим требованиям.
- ПК с Windows 10. В этом руководстве будет использоваться Windows 10 версии 20h3.
- Если вы хотите установить шрифты для всех пользователей на компьютере, ваша учетная запись пользователя должна иметь права администратора на ПК с Windows 10.
Установка шрифтов в Windows 10
Если вам нужно установить шрифты в Windows 10, это можно сделать несколькими способами. Все методы разные, но результат один. У вас будут новые шрифты, которые вы сможете использовать с различными приложениями, такими как текстовые процессоры и текстовые редакторы, и это лишь некоторые из них.
Давайте рассмотрим различные способы установки шрифтов в Windows 10.
Примечание. Последующие методы установки шрифтов устанавливают новые шрифты в каталог %LOCALAPPDATA%\Microsoft\Windows\Fonts текущего пользователя только по умолчанию. Если вы хотите установить шрифты для всех пользователей компьютера, перейдите к разделу «Использование средства просмотра шрифтов (все пользователи)».
Из Microsoft Store
Microsoft предоставляет пользователям Windows 10 возможность устанавливать приложения непосредственно из Microsoft Store. Но знаете ли вы, что помимо приложений, Microsoft Store также позволяет устанавливать шрифты в Windows 10?
Лучше всего то, что вы будете просматривать доступные шрифты, как каталог онлайн-покупок. И устанавливать их удобно всего в несколько кликов. Чтобы установить шрифты в Windows 10 с помощью Microsoft Store, выполните следующие действия.
- Прежде чем устанавливать шрифты, сначала необходимо открыть Microsoft Store. Для этого нажмите Пуск → Microsoft Store .

2. Когда откроется окно Microsoft Store, введите fonts в поле поиска и нажмите Enter для поиска.
После поиска в результатах нажмите кнопку Исследуйте новые шрифты . Нажав кнопку Исследуйте новые шрифты , вы попадете в галерею шрифтов.
Поиск галереи шрифтов3. Далее вы увидите список доступных шрифтов, которые вы можете установить на свой компьютер с Windows 10. Найдите шрифт, который хотите установить, и щелкните по нему. В этом примере будет выбран шрифт Ink Draft , который является бесплатным.
Выбор шрифта для установки4. После выбора шрифта вы попадете на специальную страницу информации о шрифте. На этой странице вы найдете подробную информацию о шрифте. Чтобы продолжить установку шрифта, нажмите кнопку Получить кнопку .
Процесс установки может занять несколько секунд. В этом примере установка заняла всего 30 секунд.
Установка шрифта 5. После завершения установки Microsoft Store вы увидите сообщение Этот продукт установлен . Чтобы выйти из Microsoft Store, нажмите кнопку X в правом верхнем углу. Или, если вы хотите установить больше шрифтов, вы можете повторить те же шаги.
После завершения установки Microsoft Store вы увидите сообщение Этот продукт установлен . Чтобы выйти из Microsoft Store, нажмите кнопку X в правом верхнем углу. Или, если вы хотите установить больше шрифтов, вы можете повторить те же шаги.
Использование приложения Windows Settings
Интернет предлагает, казалось бы, неограниченные ресурсы, которые вы можете загрузить, включая шрифты. Если вы нашли понравившийся шрифт и загрузили его на свой компьютер, что дальше?
Другой способ установить шрифты в Windows 10 — перетащить файл шрифта в приложение настройки шрифтов. Насколько это удобно? Выполните следующие действия, чтобы установить шрифт в Windows 10.
Если у вас нет образца шрифта для тестирования, вы можете сначала загрузить шрифт Pattaya, который будет использоваться в этом примере.
1. Сначала откройте настройки шрифтов на своем компьютере. Для этого щелкните правой кнопкой мыши любое пустое место на рабочем столе и выберите Персонализация .
Для этого щелкните правой кнопкой мыши любое пустое место на рабочем столе и выберите Персонализация .
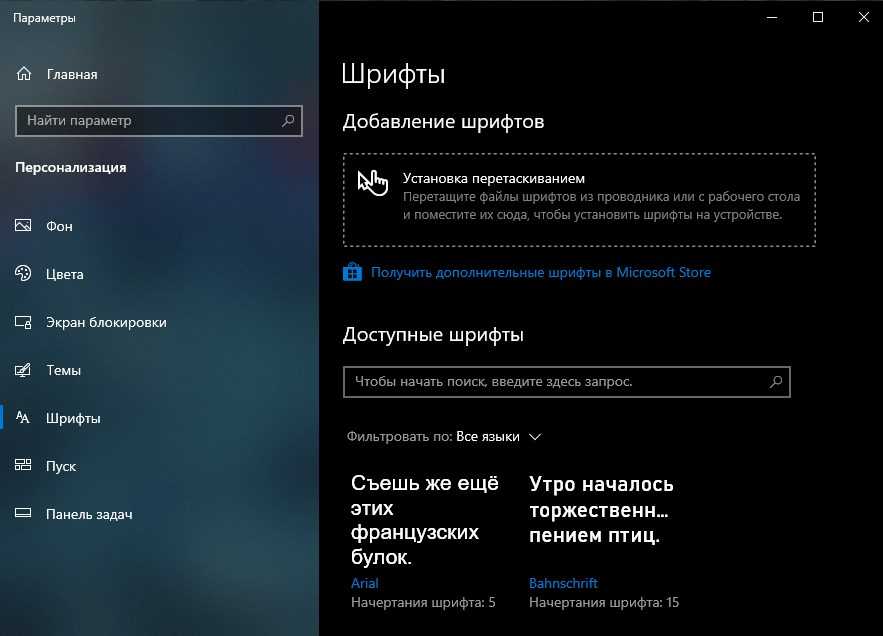
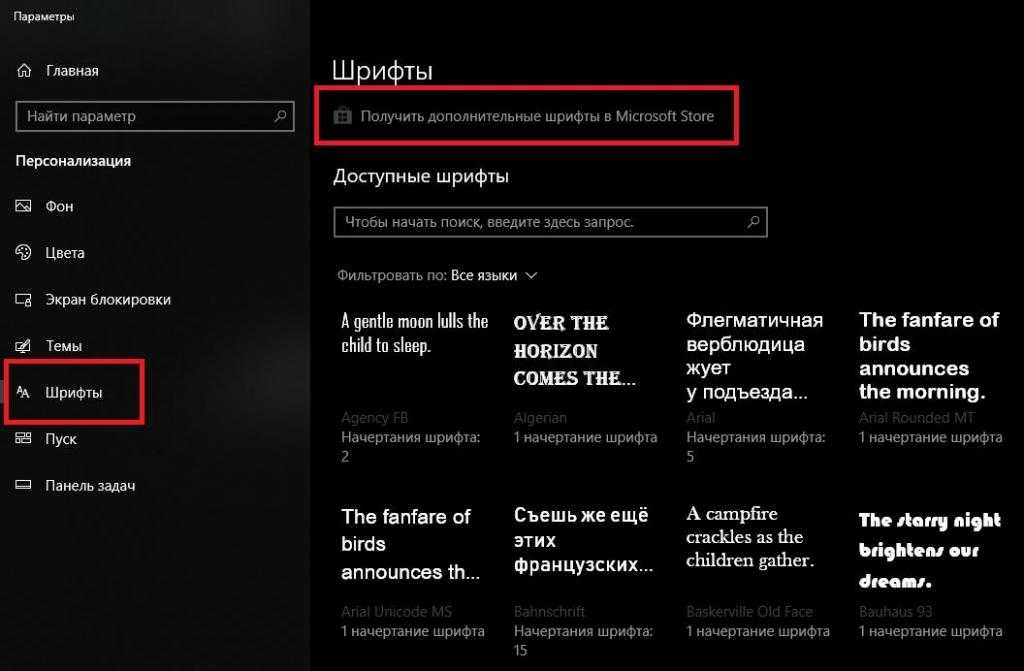
2. В окне Параметры щелкните вкладку Шрифты в разделе Персонализация .
В разделе Добавить шрифты вы должны увидеть прямоугольную область с надписью Перетащите, чтобы установить . В этой области вы можете перетащить один или несколько файлов шрифтов со своего компьютера для установки.
Открытие приложения настроек шрифтов3. Теперь откройте проводник и перейдите в каталог, в который вы скачали шрифт. После того, как вы нашли файл шрифта, щелкните, чтобы удерживать файл, перетащите его в окно настроек Fonts и перетащите его в область . Перетащите, чтобы установить . Это установит шрифт на компьютер с Windows 10.
Установка шрифта в Windows 10 с помощью настроек WindowsВы также можете перетаскивать несколько файлов шрифтов одновременно.

После установки шрифта новый шрифт можно найти сразу в списке Доступные шрифты .
Просмотр установленного шрифта в приложении «Параметры Windows»Использование панели управления
Более традиционный способ установки шрифтов в Windows 10 — через панель управления. Как и в приложении «Параметры Windows», вам нужно будет перетащить один или несколько файлов из папки на компьютере в панель управления, чтобы установить шрифты.
Выполните следующие действия, чтобы установить шрифты в Windows 10 с помощью панели управления.
1. Откройте проводник и найдите каталог, в который вы загрузили файлы шрифтов. Держите окно Проводника открытым.
2. Затем откройте окно панели управления. Для этого нажмите Пуск → Система Windows → Панель управления .
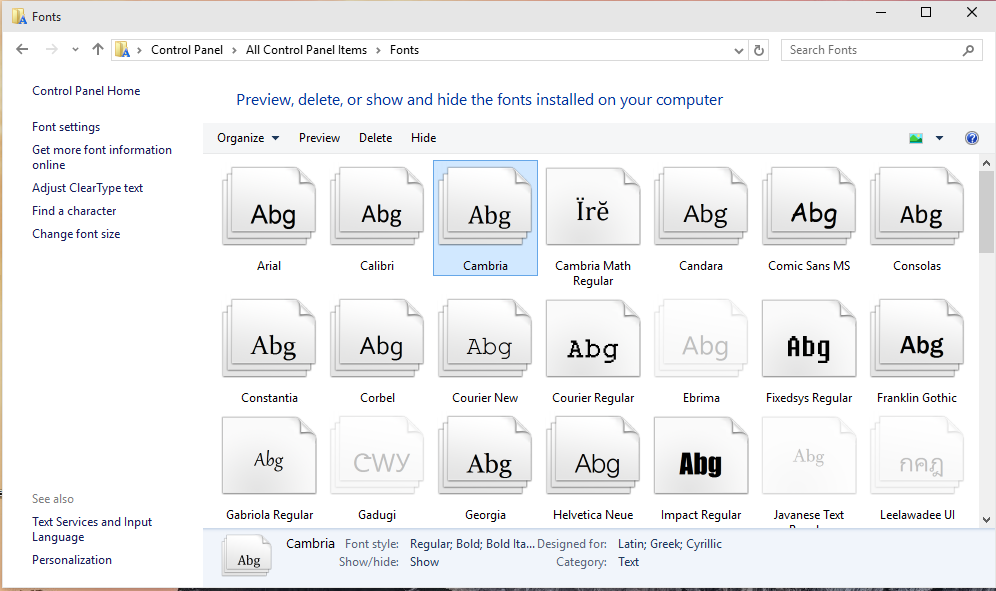
Открытие окна панели управления 3. В окне панели управления щелкните поле поиска в правом верхнем углу и введите fonts для поиска элемента панели управления шрифтами. В результатах поиска нажмите Fonts Пункт панели управления, чтобы открыть окно «Шрифты».
В результатах поиска нажмите Fonts Пункт панели управления, чтобы открыть окно «Шрифты».
4. Теперь у вас открыты проводник и панель управления шрифтами. В окне проводника щелкните или выберите файлы шрифтов, которые вы хотите установить.
После выбора файлов шрифтов щелкните, чтобы удерживать файлы, перетащите их в окно панели управления шрифтами и отпустите кнопку мыши, чтобы перетащить файлы. Удаление файлов автоматически установит шрифты на ваш компьютер.
Установка шрифта в Windows 10 с помощью Панели управленияПосле установки шрифтов вы можете видеть их в окне панели управления шрифтами.
Просмотр установленного шрифта на панели управленияИспользование средства просмотра шрифтов Windows
В Windows файлы шрифтов по умолчанию открываются с помощью средства просмотра шрифтов Windows. Средство просмотра шрифтов Windows — это встроенная программа Windows для просмотра и установки шрифтов ( %WINDIR%\System32\fontview. exe ).
exe ).
Чтобы просмотреть и установить шрифты в Windows 10 с помощью средства просмотра шрифтов Windows, выполните следующие действия.
- Откройте проводник и перейдите к расположению файла шрифта.
- Найдя файл шрифта, дважды щелкните файл шрифта, чтобы открыть его в окне средства просмотра шрифтов Windows.
- В средстве просмотра шрифтов Windows вы увидите сведения о шрифте и его предварительный просмотр. Чтобы установить шрифт, нажмите кнопку Установить в верхней части окна. Установка шрифта должна завершиться быстро, и сообщений с подтверждением не будет.
Использование средства просмотра шрифтов Windows (все пользователи)
До этого момента вы устанавливали новые шрифты только в контексте пользователя, что по умолчанию помещает новые шрифты в папку %LOCALAPPDATA%\Microsoft\Windows\Fonts . Это означает, что на компьютерах с общим доступом каждый пользователь должен установить шрифт в своем профиле пользователя.
С помощью средства просмотра шрифтов Windows можно установить шрифты для всех пользователей компьютера. Но ваша учетная запись пользователя должна иметь права администратора на компьютере.
При установке шрифтов для всех пользователей файл шрифта будет установлен в папку %WINDIR%\Fonts.
Чтобы установить шрифты для всех пользователей, откройте Проводник и найдите расположение файла шрифта. Затем щелкните правой кнопкой мыши файл шрифта и выберите Установить для всех пользователей .
Установка шрифта для всех пользователейВо время установки шрифта вы увидите индикатор выполнения, похожий на изображение ниже, на короткое время.
Индикатор выполнения установки шрифтовУдаление шрифтов в Windows 10
В некоторых случаях вам может понадобиться удалить шрифты с вашего компьютера. Например, когда вам больше не нужен шрифт или вы планируете установить обновленную версию шрифта. Какой бы ни была причина, знайте, что есть способы удалить шрифты в Windows 10, которые вы можете выполнить.
Примечание. При удалении общесистемного шрифта (для всех пользователей) ваша учетная запись пользователя должна иметь права администратора на локальном компьютере.
Использование приложения «Параметры Windows»
Один из способов удалить шрифты в Windows 10 — использовать приложение «Параметры Windows». Для этого выполните следующие действия.
1. Сначала откройте настройки шрифтов Windows. Для этого щелкните правой кнопкой мыши кнопку Start и щелкните Run , чтобы открыть диалоговое окно запуска. В диалоговом окне «Выполнить » введите команду ms-settings:fonts в поле «Открыть» и нажмите Enter или щелкните OK .
2. Затем в списке Доступные шрифты введите имя шрифта, который вы хотите удалить, в поле поиска. В результатах поиска щелкните имя шрифта, чтобы открыть его свойства.
3. В окне свойств шрифта нажмите кнопку Удалить . При нажатии на эту кнопку шрифт будет удален с компьютера.
Удаление шрифтаИспользование панели управления
Другой способ удаления шрифта в Windows 10 — через панель управления.
1. Чтобы открыть панель управления шрифтами, щелкните правой кнопкой мыши кнопку Пуск и выберите Выполнить . В поле Открыть введите управления шрифтами и нажмите Enter или щелкните OK .
2. Теперь вы должны быть в списке шрифтов на панели управления. Чтобы удалить шрифт, выберите шрифт и нажмите кнопку Удалить . Вы также можете выбрать несколько шрифтов, удерживая нажатой клавишу CTRL и нажимая на каждый шрифт.
Удаление шрифта 3. В появившемся окне подтверждения нажмите Да , чтобы подтвердить удаление шрифта.
Заключение
В этой статье показано, как не зацикливаться на одном и том же наборе системных шрифтов, который со временем может надоесть. Вы узнали о различных способах установки шрифтов в Windows 10, а также о том, как их удалить. Какой метод вам понравился больше всего?
Знаете ли вы другие способы установки шрифтов в Windows 10, которых не было в этом руководстве? Дайте нам знать!
Как установить шрифты в Windows 10
Отличный способ оживить ваши документы
Если вы хотите создать новый документ с выделяющимся текстом, вы можете подумать об установке нового шрифта. Их можно найти в Интернете бесплатно, в составе набора шрифтов или приобрести. Если вы хотите, чтобы другие видели эти шрифты, вам нужно использовать их в статических файлах, таких как PDF-файлы или изображения. В противном случае вам нужно будет предоставить сам шрифт.
Установить шрифты в Windows 10 можно несколькими способами. Вы можете загружать и устанавливать шрифты вручную из онлайн-источников, вы можете устанавливать шрифты напрямую из Microsoft Store или использовать сторонние диспетчеры шрифтов для установки шрифтов за вас. Если вы хотите узнать, как установить шрифты в Windows 10, вот что вам нужно сделать.
Если вы хотите узнать, как установить шрифты в Windows 10, вот что вам нужно сделать.
Содержание
Существует несколько онлайн-источников, доступных для бесплатной загрузки шрифтов. Вы можете, например, загрузить бесплатные шрифты из коллекции Google Fonts, где доступно более тысячи шрифтов.
Другие онлайн-источники бесплатных шрифтов включают Font Squirrel и Urban Fonts, но это далеко не полный список. Вы даже можете создать свой собственный шрифт, используя бесплатный сервис FontStruct. Независимо от того, загружаете ли вы существующий шрифт или создаете свой собственный, сам файл шрифта обычно имеет формат файла TTF или OTF .
Если вы являетесь пользователем Photoshop, вы можете использовать подписку Adobe Creative Cloud и загружать шрифты через этот сервис. Вы также можете установить шрифты в Windows 10 напрямую из Microsoft Store.
Установка шрифтов в Windows 10 с помощью средства просмотра шрифтов Windows Если вы загрузили подходящий файл шрифта TTF или OTF из онлайн-источника, вы можете установить его несколькими способами. Первый способ заключается в просмотре самого файла шрифта. Окно позволит вам предварительно просмотреть шрифт и установить его с помощью Windows Font Viewer .
Первый способ заключается в просмотре самого файла шрифта. Окно позволит вам предварительно просмотреть шрифт и установить его с помощью Windows Font Viewer .
Здесь показан шрифт, использованный в предложении быстрая коричневая лиса перепрыгивает через ленивую собаку , которое содержит все буквы алфавита. Числа 0-9также отображаются некоторые знаки препинания (например, точки с запятой), что позволяет полностью просмотреть дизайн шрифта.
- Средство просмотра шрифтов Windows открывает файлы шрифтов TTF и OTF. Чтобы выполнить установку с помощью этого метода, нажмите кнопку Установить в верхнем левом углу окна средства просмотра шрифтов Windows.
Через несколько секунд ваш новый шрифт будет доступен для использования в других программах на вашем ПК.
Установка шрифтов в Windows 10 с помощью системной папки шрифтов Если вы устанавливаете сразу несколько шрифтов, то установка шрифтов с помощью Windows Font Viewer будет медленным и трудоемким процессом. Вместо этого вы можете установить шрифты вручную, скопировав их непосредственно в системную папку Windows для шрифтов ( C:\Windows\Fonts ).
Вместо этого вы можете установить шрифты вручную, скопировав их непосредственно в системную папку Windows для шрифтов ( C:\Windows\Fonts ).
- Для этого откройте проводник Windows и перейдите в папку C:\Windows\Fonts . В другом окне проводника перетащите файлы в папку Fonts . Либо скопируйте файлы, затем щелкните правой кнопкой мыши > Вставьте в саму папку Fonts .
После того, как файлы будут скопированы или перемещены на место, шрифты станут доступны в других ваших приложениях и установленном программном обеспечении Windows. Однако вам может потребоваться перезапустить все открытые приложения, чтобы иметь возможность просматривать шрифты.
Установка шрифтов в Windows 10 с помощью параметров Windows Если вам не удается установить в Windows 10 шрифты, которые вы загрузили из Интернета с помощью описанного выше метода, вы можете перетащить их в Шрифты меню в Настройки Windows вместо .
- Чтобы получить доступ к этому меню, щелкните правой кнопкой мыши меню «Пуск» Windows и выберите параметр «Настройки».
- В Параметры Windows нажмите Персонализация > Шрифты . В верхней части меню есть возможность перетаскивать файлы шрифтов. Если вы загрузили файлы шрифтов OTF или TTF, вы можете найти и выбрать их в отдельном окне проводника Windows, а затем перетащить их в открытое окно настроек Windows.
После установки шрифты сразу готовы к использованию.
Поиск и установка шрифтов из Microsoft StoreЕсли вам сложно найти новые понравившиеся шрифты, вы можете найти их в Microsoft Store, встроенном магазине приложений Windows 10. Вместо того, чтобы искать их вручную, вы можете получить доступ к списку доступных шрифтов для загрузки непосредственно из меню настроек Windows.
- Вы можете открыть Параметры Windows, щелкнув правой кнопкой мыши меню «Пуск» и выбрав Настройки .

- В Параметры Windows выберите Персонализация > Шрифты . В меню Шрифты выберите параметр Получить больше шрифтов в Microsoft Store .
- Это запустит Microsoft Store в новом окне. Список бесплатных и платных шрифтов будет доступен для просмотра. Щелкните один из доступных шрифтов в списке Шрифты , чтобы просмотреть его.
- В разделе предварительного просмотра шрифта в Microsoft Store нажмите Получить кнопку . Это загрузит и установит шрифт на ваш компьютер. Вам нужно будет авторизовать покупку, если вы покупаете платный шрифт на следующем этапе.
После установки шрифта вы сразу же сможете использовать его в другом программном обеспечении.
Использование сторонних диспетчеров шрифтов Если у вас возникли проблемы с установкой новых шрифтов в Windows 10, вы можете предпочесть использовать сторонний инструмент управления шрифтами. Эти инструменты представляют собой комплексное решение для шрифтов, позволяющее напрямую загружать новые шрифты, управлять ими и обновлять их.
Эти инструменты представляют собой комплексное решение для шрифтов, позволяющее напрямую загружать новые шрифты, управлять ими и обновлять их.
Один из диспетчеров шрифтов, который вы можете использовать, — это FontBase , кроссплатформенный инструмент управления шрифтами для Windows, Mac и Linux. FontBase можно использовать бесплатно, и он позволяет быстро устанавливать шрифты из коллекции Google Fonts, не загружая и не устанавливая их вручную.
- Для начала загрузите и установите FontBase. После его установки вы можете просмотреть установленные в настоящее время шрифты в главном окне FontBase. Если вы хотите установить новый шрифт из коллекции Google Fonts, нажмите Опция Google в категории Providers .
- FontBase использует систему активации для включения и выключения шрифтов. Когда приложение открыто, активированные вами шрифты становятся доступными для использования в другом программном обеспечении.
 Когда он закрыт, шрифты отключаются и становятся недоступными. Это сделано для ограничения использования системных ресурсов. Чтобы активировать шрифт, установите флажок рядом со шрифтом в списке Google . Когда флажок зеленый, шрифт активен.
Когда он закрыт, шрифты отключаются и становятся недоступными. Это сделано для ограничения использования системных ресурсов. Чтобы активировать шрифт, установите флажок рядом со шрифтом в списке Google . Когда флажок зеленый, шрифт активен.
- При желании вы можете взять шрифт из FontBase и установить его вручную, чтобы он всегда оставался доступным. Для этого щелкните правой кнопкой мыши активированный шрифт, а затем выберите параметр Перейти к шрифту . Это откроет расположение шрифта в проводнике Windows.
- Дважды щелкните файл шрифта, чтобы открыть его в средстве просмотра шрифтов Windows. Когда он откроется, нажмите кнопку Установить .
Если вы решите установить шрифт FontBase на постоянной основе, он будет доступен для использования немедленно, независимо от того, открыта база FontBase или нет.
Создание новых дизайнов с новыми шрифтами в Windows 10 Зная, как устанавливать шрифты в Windows 10, вы можете дать волю своему творчеству. Новые документы, изображения, профессиональная инфографика и многое другое могут выиграть от одного или двух новых шрифтов, особенно если вам надоело видеть в ваших документах тот же старый шрифт Times New Roman или Arial размера 12.
Новые документы, изображения, профессиональная инфографика и многое другое могут выиграть от одного или двух новых шрифтов, особенно если вам надоело видеть в ваших документах тот же старый шрифт Times New Roman или Arial размера 12.
После того, как ваши шрифты установлены, вы можете сделать следующие шаги. Вы можете спроектировать и создать многостраничный PDF-файл в Photoshop, что позволит вам интегрировать новый стиль шрифта в статичный документ. Вы даже можете добавлять шрифты непосредственно в Photoshop, при этом еще больше шрифтов доступно для установки и использования в рамках вашей подписки Adobe Creative Cloud.
‘;document.getElementsByClassName(«post-ad-top»)[0].outerHTML=»;tocEl.outerHTML=tocHTML+newHTML;}}catch(e){console.log(e)}
Бен Стоктон (Ben Stockton) — писатель-фрилансер из Великобритании. В прошлой жизни Бен был преподавателем колледжа в Великобритании, обучая подростков и взрослых. Покинув класс, Бен воспользовался своим педагогическим опытом и применил его к написанию технических практических руководств и учебных пособий, специализирующихся на Linux, Windows и Android. Он имеет степень в области истории и аспирантуру в области вычислительной техники. Прочитать полную биографию Бена
Он имеет степень в области истории и аспирантуру в области вычислительной техники. Прочитать полную биографию Бена
Подписывайтесь на YouTube!
Вам понравился этот совет? Если это так, загляните на наш собственный канал на YouTube, где мы рассказываем о Windows, Mac, программном обеспечении и приложениях, а также предлагаем множество советов по устранению неполадок и видео с практическими рекомендациями. Нажмите на кнопку ниже, чтобы подписаться!
Подписывайся
Установка шрифтов TeX — Группа пользователей TeX
Установка шрифтов TeX — Группа пользователей TeXЭта веб-страница посвящена установке шрифта, который уже подготовлен для использования с TeX (обычно pdftex и/или dvips). Использование шрифта которого нет в вашем дистрибутиве TeX требует нескольких шагов. Прежде чем мы углубимся в эти детали, рассмотрим следующие два альтернативы :
- Если шрифт обычно доступен на вашем компьютере (например, для слова
программы обработки), вы можете использовать XeTeX или LuaTeX для доступа к ним напрямую, без каких-либо
Установка, специфичная для TeX, вообще.

- Если шрифт принадлежит к одному из нескольких несвободных семейств, вы можете запустить Программа getnonfreefonts. Бежать getnonfreefonts —lsfonts, чтобы увидеть список шрифтов, которые он может установить. (Этот сценарий по существу выполняет описанные ниже шаги.)
Эта веб-страница не пытается охватить все (она уже много сложного). Ограничения:
- Эта веб-страница не посвящена работе по подготовке файлов поддержки. Это гораздо более сложная работа; см. ресурсы на страницу шрифтов TUG, если вы хотите углубиться в это, или для получения дополнительной информации в целом.
- Эта веб-страница посвящена установке шрифтов в общесистемный каталог, что рекомендуется. Если у вас нет разрешения или вы не хотите делать что вам придется использовать личный каталог (например, ТЕКСМДОМ). Инструкция по установке шрифтов в личку справочник дается отдельно.
- Для получения рекомендаций и общей информации по сравнению с updmap-sys.
сценарии updmap-user (основная команда, необходимая для этой работы), см.
 TeX Live -sys против -user
страница.
TeX Live -sys против -user
страница.
1. Место назначения texmf-local: ваше локальное дерево TeX
Первый шаг — определить, в каком каталоге будет храниться новый шрифт. жить. Вы не можете выбрать любой каталог, он должен быть частью TeX. иерархия. Лучший выбор — ваше «местное дерево texmf», которые можно определить следующим образом:
- МИКТЕКС
- Навигация по программе MiKTeX:
Пуск > Программы > MiKTeX > Обслуживание > Корни
(или настройки MiKTeX в более ранних версиях). Некоторые пути показаны там есть описание, такое как Install, Пользовательская конфигурация или Пользовательские данные. Дерево с надписью UserConfig (но не любой другой) является приемлемым цель для ваших новых шрифтов, если у вас нет разрешения на создание нового дерево. Однако лучше использовать дерево без описания, т.к. следует:Вы можете создать новое локальное дерево, нажав Добавить. папка не должна содержать файлы на корневом уровне, иначе MiKTeX отвергнуть это.
 Файлы в папке должны находиться в подпапках, аналогичных
подпапки в корне установки. (МиКТекс
Информация.)
Файлы в папке должны находиться в подпапках, аналогичных
подпапки в корне установки. (МиКТекс
Информация.) - TeX Live и MacTeX
- В системном терминале (он же командная строка, окно оболочки) введите команда kpsewhat —var-value TEXMFLOCAL, чтобы увидеть имя каталога. По умолчанию в Unix /usr/local/texlive/texmf-local. Некоторые специфичные для Mac осложнения, связанные с /usr/local.
Если вы не используете ни один из перечисленных выше дистрибутивов TeX, вам потребуется ознакомиться с другой документацией.
2. Структура каталогов TeX: распаковка вашего архива
После определения локального дерева для установки (см. предыдущий
раздел), следующим шагом является копирование новых файлов в подкаталоги
это дерево. Надеюсь, ваш новый шрифт пришел в виде zip-файла или другого архивного файла.
который уже устроен согласно стандарту TeX
Структура каталогов (TDS). Если это так, вы можете просто
распакуйте его на верхнем уровне выбранного дерева.
Вы можете проверить, просмотрев свой архив (с распаковать -l ваш файл.zip, например). Если у него есть подкаталоги, такие как fonts/ и tex/, наиболее скорее всего устроено согласно TDS.
Если вы получаете плоский список файлов шрифтов без каких-либо каталогов, то вам нужно переместить файлы самостоятельно в соответствующие подкаталог. Пожалуйста, прочтите FAQ по TeX запись и документ TDS (html, pdf).
Предупреждение: некоторые программы распаковки берут на себя создание своих собственный каталог верхнего уровня, обычно названный в честь zip-файла. Вы должны избегайте этих программ. Обычная программа для распаковки, версия 5.52 или о том, что является обычной распаковкой на MacOSX и других Unix-подобных системы, работает нормально; вы можете запустить unzip —version, чтобы проверить что у вас есть. Разархивировать на домашней странице перечислены рабочие распаковываемые двоичные файлы для многих систем.
3. База данных имен файлов TeX
После размещения новых файлов в нужном месте (см. предыдущую
разделы), необходимо обновить так называемое «имя файла TeX
база данных».
предыдущую
разделы), необходимо обновить так называемое «имя файла TeX
база данных».
- МИКТЕКС
- Навигация по программе MiKTeX:
Пуск > Программы > MiKTeX > Обслуживание > Настройки > Общие > Обновите FNDB
(в более старых версиях MiKTeX это может быть в меню под названием Варианты MiKTeX вместо обслуживания.) Там также может быть запись обслуживания (администратора), если у вас есть административные привилегии; если да, то обычно это лучший выбор. Или, если вы предпочитаете командную строку DOS: initexmf —update-fndb. - Мактекс
- Запустите команду sudo -H mktexlsr. (-H устанавливает HOME для среды sudo.)
- TeX Live
- Запустите команду mktexlsr (команда texhash является синоним). В Unix-подобных системах запустите sudo -H mktexlsr. если вы установили свою систему как root (не рекомендуется).
4. Файлы сопоставления шрифтов: сообщение TeX о новом шрифте
После записи новых файлов (см. предыдущие разделы) последний
(и самый сложный) шаг — обновить различные так называемые
файлы «map» с информацией о вашем новом шрифте.
предыдущие разделы) последний
(и самый сложный) шаг — обновить различные так называемые
файлы «map» с информацией о вашем новом шрифте.
Приведенные ниже команды предполагают, что ваш новый шрифт поставляется с файлом карты. Если у вас нет файла карты, то его нужно создать, а это не просто работа. См. ссылки в конце.
Приведенные ниже команды используют newfont.map для имени этой карты файл. Стандартных условных обозначений для имени не существует, поэтому его нельзя угадал; проверьте исходный архив на предмет используемого имени.
- МИКТЕКС
- Сначала отредактируйте файл конфигурации карты updmap.cfg следующим образом. В
Окно DOS/командной строки, запустить:
initexmf —edit-config-file updmap
Вам нужно отредактировать это в текстовом редакторе, таком как Блокнот.Во-вторых, добавьте эту строку в updmap.cfg и сохраните ее:
Map newfont.mapВ-третьих, вернитесь к командной строке DOS и выполните:
initexmf —mkmaps
(игнорируйте любые сообщения об ошибках. )
) - TeX Live и MacTeX
- Запустите команду:
updmap-sys —force —enable Map= newfont.mapВ MacOSX это обычно делается системным администратором, поэтому:
sudo -H updmap-sys …Опять же, эта страница посвящена установке шрифтов в общесистемном каталог. Если вам нужен или вы хотите использовать личный каталог, такой как TEXMFHOME, пожалуйста, смотрите отдельную страницу по установке шрифтов в личку каталог.
После этого вы должны переделать имя файла база данных снова, как описано выше; это не всегда нужно, в зависимости от вашей настройки, но никогда не повредит.
5. Тестирование и отладка
После того, как все вышеперечисленное будет выполнено, проверьте, подходит ли новый шрифт. правильно распознан, можно использовать стандартный testfont.tex файл, как это (также показаны подсказки):
$ tex testfont # или pdftex testfont ... Имя тестируемого шрифта = tfmname ... *\стол *\до свидания
Необходимо ввести точное имя файла .tfm, который был установлен, а не имя системного шрифта или имя шрифта PostScript или что-нибудь еще. Единственное, что TeX распознает, это .tfm. имя файла. Кроме того, не используйте расширение .tfm.
Результатом вышеуказанного запуска должен быть файл DVI или PDF в соответствии с какой бы текст вы ни вызывали, показывая символы в этом TFM.
Если есть проблемы, обычно dvips или pdftex пытаются сделать растровые изображения из шрифта, возможно, с «отсутствующим шрифтом» Сообщения. Если вы получили этот разочаровывающий результат:
- Сначала попробуйте обновить базы данных имен файлов и переделываю тест.
- Если не поможет, попробуйте запустить (из командной строки) kpsewhat newfont.map , где newfont.map файл карты, который вы добавили в систему. Он должен вернуть местоположение файл карты; если нет, то TeX почему-то не видит. Разрешения на уровне системы? Переделать базу данных файлов?
- Если все еще нет радости, возможно, пришло время обратиться к общим справочным ресурсам TeX.
 Поиск вокруг для
люди, говорящие о (La)TeX и вашем конкретном шрифте; любой заданный шрифт
часто имеет уникальные проблемы, не рассмотренные здесь.
Поиск вокруг для
люди, говорящие о (La)TeX и вашем конкретном шрифте; любой заданный шрифт
часто имеет уникальные проблемы, не рассмотренные здесь.
Удачи. Если у вас есть технические вопросы или проблемы с при установке шрифтов попробуйте написать [email protected]. Для исправлений на эту веб-страницу, свяжитесь с веб-мастером TUG (ссылка ниже).
$Дата: 26.11.2021 02:18:58 $; Страница шрифтов TUG; домашняя страница TUG; веб-мастер; фейсбук; твиттер; (через DuckDuckGo)
FontBase — бесплатный, красивый и быстрый менеджер шрифтов. Профессиональные функции. Красивый пользовательский интерфейс. Полностью бесплатно. FontBase — менеджер шрифтов нового поколения, созданный дизайнерами для дизайнеров.
Скачать FontBaseМы поддерживаем Mac, Windows и Linux
Отлично 4.6/5 FontBase создана дизайнерами для дизайнеров. Мы понимаем, что вам нужно, и предоставляем набор замечательных функций, которые помогут вам найти правильный шрифт.
Возможности OpenType
Самый большой набор поддерживаемых функций OpenType среди всех шрифтовых программ.
Глифы
Просмотр и копирование любого глифа для любого языка и любого шрифта из вашей коллекции (ограниченный доступ).
Стиль
Отрегулируйте цвет, фон, выравнивание текста, размер шрифта и высоту строки для ваших шрифтов.
Поиск
Сверхбыстрый поиск шрифтов одним щелчком мыши даже в самых больших библиотеках с тысячами файлов.
Google Fonts
Используйте любой шрифт из библиотеки Google в один клик! Как будто местный.
Эксперимент
Поэкспериментируйте на вкладке Preview, применяя стили к h2, h3 и другим элементам страницы.
Образец Страница
Просматривайте все стили шрифтов на одной странице, открывайте для себя комбинации и веса. также: глифы.
Активация шрифта
Активируйте любой шрифт без необходимости его установки! Работает в каждом приложении на вашем компьютере.
Коллекции
Создавайте и управляйте коллекциями, а также изучайте коллекции по умолчанию. Активируйте их в один клик.
Вложенные папки
FontBase просто отображает вашу файловую структуру как есть. Не нужно переделывать или привыкать к нему.
Epic Performance
Непревзойденная производительность при отображении и загрузке шрифтов. Вы будете впечатлены!
Автоматические обновления
Мы постоянно обновляем FontBase и доставляем вам обновления автоматически.
С подпиской на FontBase Awesome в дополнение ко всем нашим бесплатным функциям вы получите набор расширенных функций для улучшения рабочего процесса управления шрифтами.
SuperSearch
Поиск шрифтов на основе действительно важных свойств: xHeight, контрастности и насыщенности.
Автоматическая активация
Все отсутствующие шрифты автоматически активируются в ваших документах Photoshop, Illustrator или InDesign.
Полные глифы
Просмотр и копирование любого глифа для любого языка и любого шрифта из вашей коллекции (полный доступ).
Множественные представления
Используйте больше места на экране, просматривая шрифты в плотной и четкой сетке.
Темы
Переключение между классической, темной и светлой темами — в зависимости от того, что больше нравится вашим глазам.
Теги
Управление и поиск по тегам. Внесите свой вклад в растущую базу тегов, отобранных сообществом.
Синхронизация коллекций
Синхронизируйте свои коллекции между компьютерами с помощью любого облачного диска (Dropbox, Google Drive).
Приоритетная поддержка
Мы стараемся отвечать на каждый запрос как можно быстрее, но в приоритете наши подписчики.
У нас также есть информационный бюллетень
Подпишитесь и получайте первыми все горячие и свежие новости!
Ваш адрес электронной почты
Ваше имя
Подпишитесь сейчас
Мы любим наше сообщество, и оно отвечает нам взаимностью! Мы всегда прислушиваемся к отзывам и стараемся реализовать их в нашем продукте.
Nekka
@nekkatjie— Новый @FontBaseApp — менеджер шрифтов мечты! Если вы дизайнер, вам это нужно в жизни! #fonts #typography #fontaddiction
20:44 — 24 декабря 2017 г.
Лорис Ставринидес
@lstavrinides— Каждый дизайнер должен проверить @FontBaseApp! Перепробовал много менеджеров шрифтов, и этот, безусловно, мой любимый! Прекрасный пользовательский интерфейс, быстро и, самое главное, теперь я могу синхронизировать все свои шрифты с Dropbox между своими компьютерами! Это стоит небольшой абонентской платы! #design #typography
11:27 — 27 декабря 2017
Фелипе Глаубер
@FelipeGlauber— @FontBaseApp — лучшее приложение для управления шрифтами, которое я когда-либо знал, и оно улучшается. Я пропустил эти 2 года без обновлений, но теперь он вернулся, и я искренне доволен каждым новым функционалом. Поздравляю и благодарю, @DominikLevitsky
20:44 — 24 декабря 2017
Эмад Альгамди
@emad_alghamdi — Новый @FontBaseApp — менеджер шрифтов мечты! Если вы дизайнер, вам это нужно в жизни! если бы у них была облачная синхронизация! Я пойду с подпиской НАВСЕГДА.
19:07 — 22 декабря 2017
Smashing Magazine
@smashingmag— Если вы ищете хороший менеджер шрифтов, вот бесплатный и быстрый (Mac, Win, Linux): Fontbase. fontba.se
10:40 — 26 июня 2017 г.
Дима Шишков
@ShishkovDima— Если вы ищете отличный бесплатный менеджер шрифтов. Попробуйте @FontBaseApp. На этой неделе установил. Люблю это до сих пор.
17:40 — 16 ноября 2017 г.
UX Gun
@uxgun— Эй, @FontBaseApp Вы рулите, ребята! Новое приложение меняет правила игры для пользователя #Windows10. Теперь я больше не завидую опциям #mac #fontmanager
12:24 — 8 ноября 2017
Тони Эдет
@tonyecreates— Я только начал пользоваться @FontBaseApp и уже влюбился. Дизайнерам, которые ищут легкий и быстрый #fontmanager, не нужно искать дальше. #FontBaseApp.
1:41 — 21 апреля 2018
Коди Тилсон
@thecodytilson — Приятно наконец-то иметь интуитивно понятное и красивое управление #шрифтами в @FontBaseApp.
18:16 — 6 ноября 2017
Product Hunt
@ProductHunt— FontBase — супер быстрый, красивый и бесплатный менеджер шрифтов fontba.se
2:01 — 3 мая 2017 г.
Marko Prljic
@markoprljic— Ребята, @FontBaseApp — действительно отличное средство управления шрифтами для приложений для Mac, очень быстрое и простое в использовании.
19:00 — 29 октября 2017
Томаш Билак
@TomaszBilak— Так много, так хорошо, так бесплатно. Так близко, чтобы стать удивительным! @FontBaseApp еще раз — вы молодец!
14:11 — 5 октября 2017
Марек Леник
@criography— Я только что пожертвовал красивому и быстрому @FontBaseApp, безусловно, лучшему диспетчеру шрифтов в Windows. Работает и на Mac или Linux! Замечательная работа
2:29 — 12 июня 2017 г.
Nikhil
@architectnikhil — Менеджер шрифтов нужен уже много лет. Простой, быстрый пользовательский интерфейс, может работать с сотнями шрифтов. Только правильные черты! Really
Только правильные черты! Really
20:56 — 17 May 2017
Pariah Willett
@Pariah73— ОБОЖАЮ новые обновления для @FontBaseApp Раньше использовал NexusFont, но он начал часто падать. Font Base никогда не дает сбоев, даже с почти 4000 шрифтами!
21:12 — 2 мая 2017 г.
Как управлять шрифтами в Windows
На вашем компьютере с Windows может быть целая армия шрифтов, которыми вы можете оживить свои документы, презентации и другие файлы. Но как узнать, какие шрифты доступны, как они будут отображаться и как получить новые?
В Windows 10 и 11 Microsoft предлагает несколько инструментов, которые могут помочь. С помощью апплета «Шрифты» на панели управления вы можете увидеть, какие шрифты установлены, а также просмотреть и распечатать предварительный просмотр каждого из них. А с помощью инструмента «Шрифты», доступного в разделе «Настройки», вы можете просматривать свои шрифты и добавлять новые, перетаскивая их. Апплет панели управления и инструмент «Настройки» выглядят и работают одинаково в Windows 10 и Windows 11. Давайте проверим оба варианта.
Давайте проверим оба варианта.
Просмотр установленных шрифтов
В Windows 10 или 11 введите Панель управления в поле поиска и выберите его из результатов. В панели управления в режиме значков щелкните значок «Шрифты». Windows отображает все установленные шрифты.
Предварительный просмотр шрифтов
Выберите конкретный отдельный шрифт (любой шрифт, представленный на одной странице), а затем нажмите кнопку «Предварительный просмотр» или просто дважды щелкните шрифт. (Вы также можете щелкнуть шрифт правой кнопкой мыши и выбрать «Предварительный просмотр».) Средство просмотра шрифтов показывает внешний вид шрифта различных размеров. Вы можете распечатать содержимое в окне просмотра шрифтов, если вам нужна печатная копия этого шрифта.
Предварительный просмотр семейств шрифтов
Если шрифт является семейством (любой шрифт, представленный несколькими страницами), двойной щелчок открывает страницу, отображающую каждого члена семейства. Затем вы можете просмотреть каждый отдельный шрифт. Если вы выберете Предварительный просмотр для семейства шрифтов, откроется несколько средств просмотра для отображения шрифта с различными атрибутами, такими как обычный, полужирный, курсив и полужирный курсив.
Затем вы можете просмотреть каждый отдельный шрифт. Если вы выберете Предварительный просмотр для семейства шрифтов, откроется несколько средств просмотра для отображения шрифта с различными атрибутами, такими как обычный, полужирный, курсив и полужирный курсив.
Для семейств шрифтов, которым требуется несколько экранов просмотра, Windows сначала спросит, хотите ли вы открыть их все. Затем вам нужно закрыть каждое отдельное окно предварительного просмотра.
Скрыть шрифты
Вы можете скрыть шрифт, который не хотите видеть или использовать при работе с определенными программами и приложениями. Однако этот трюк работает не везде. Скрытие шрифтов на экране «Шрифты» делает их невидимыми для некоторых встроенных приложений, таких как WordPad и Блокнот. Но такие приложения, как Microsoft Office, генерируют свои собственные меню шрифтов, поэтому скрытие шрифтов через панель управления не влияет на них.
Чтобы скрыть шрифт, щелкните его правой кнопкой мыши и выберите «Скрыть» во всплывающем меню. Вы также можете автоматически скрыть все шрифты, которые не предназначены для ваших языковых настроек. Для этого нажмите на ссылку Настройки шрифта на левой боковой панели. В окне настроек шрифта установите флажок Скрывать шрифты на основе языковых настроек . Нажмите «ОК».
Вы также можете автоматически скрыть все шрифты, которые не предназначены для ваших языковых настроек. Для этого нажмите на ссылку Настройки шрифта на левой боковой панели. В окне настроек шрифта установите флажок Скрывать шрифты на основе языковых настроек . Нажмите «ОК».
Удаление шрифтов
Вы можете удалить определенные шрифты, если уверены, что никогда не будете их использовать. Однако это работает не для всех шрифтов. Вы не можете удалить шрифты, встроенные в Windows, потому что они защищены. Если вы попытаетесь удалить такой шрифт, Windows остановит вас. Вы можете удалить незащищенные шрифты, в том числе добавленные такими программами, как Microsoft Office и Adobe Creative Suite. Чтобы удалить незащищенный шрифт, щелкните его правой кнопкой мыши и выберите «Удалить» во всплывающем меню.
Резервное копирование шрифтов
Перед удалением шрифта можно создать его резервную копию на случай, если он понадобится в будущем. Для этого создайте резервную папку. Щелкните правой кнопкой мыши шрифт (или семейство шрифтов) и выберите «Копировать». Вставьте шрифт в папку с резервной копией. Теперь вы можете удалить шрифт.
Для этого создайте резервную папку. Щелкните правой кнопкой мыши шрифт (или семейство шрифтов) и выберите «Копировать». Вставьте шрифт в папку с резервной копией. Теперь вы можете удалить шрифт.
Переустановите шрифты
Если вам снова понадобится шрифт, щелкните его правой кнопкой мыши в резервной папке и выберите «Установить».
Апплет «Шрифты» на панели управления предлагает больше функций и команд. На левой панели щелкните ссылку Параметры шрифта. Вы можете скрыть шрифты, которые не используются на вашем языке по умолчанию, и установить ярлык шрифта вместо фактического шрифта, чтобы сэкономить место на диске.
Щелкните ссылку Настройка текста ClearType , чтобы узнать, можно ли улучшить отображение шрифтов ClearType на экране.
Щелкните ссылку Найдите символ , чтобы отобразить окно специальных символов, которые можно вставить в документ или другой файл.
Щелкните ссылку для Загрузите шрифты для всех языков , если вы работаете с несколькими языками в Windows и хотели бы иметь шрифты для всех них. Имейте в виду, однако, что все эти шрифты займут довольно много места на диске вашего ПК.
Имейте в виду, однако, что все эти шрифты займут довольно много места на диске вашего ПК.
Прежде чем покинуть апплет «Шрифты» на панели управления, вы можете узнать больше о шрифтах и о том, как Microsoft реализует их в Windows. Щелкните ссылку Получить дополнительную информацию о шрифте в Интернете на левой панели, чтобы просмотреть веб-страницу Microsoft Typography.
Инструмент «Шрифты»
В Windows 10 и 11 вы можете предпочесть использовать инструмент «Шрифты» в настройках. Перейдите в Настройки > Персонализация > Шрифты . Windows отображает все ваши шрифты уже в режиме предварительного просмотра.
Просмотр сведений о шрифте
Чтобы просмотреть дополнительные сведения о конкретном шрифте, щелкните его. Windows отображает шрифт с различными атрибутами. Переместите ползунок влево или вправо, чтобы увидеть шрифт разных размеров.
Пользовательский предварительный просмотр
Вы также можете ввести определенное слово или фразу в окне предварительного просмотра шрифта, чтобы увидеть, как оно выглядит.
Рекомендовано нашими редакторами
Как просматривать файлы в Windows, не открывая их
Как перейти с Windows 11 на Windows 10
Настройка Windows 11: как изменить приложения по умолчанию
Удаление шрифта
Отсюда также можно удалить незащищенный шрифт. На экране сведений о конкретном шрифте нажмите кнопку «Удалить». Windows попросит вас подтвердить, что вы хотите навсегда удалить шрифт. Щелкните Удалить. Опять же, вы можете сначала скопировать шрифт в резервную папку через панель управления, прежде чем удалять его.
Добавить шрифты
В Windows можно добавить дополнительные шрифты. На главном экране «Шрифты» щелкните ссылку Получить больше шрифтов в Microsoft Store.
Найти новый шрифт
В Microsoft Store отображаются все доступные шрифты. Большинство шрифтов бесплатны; некоторые стоят небольшую плату. Выберите шрифт, который хотите добавить.
Получить новый шрифт
В окне шрифта нажмите кнопку Установить.
Запустить новый шрифт
Нажмите кнопку «Открыть», чтобы увидеть установленный шрифт.
Просмотр нового шрифта
Откроется инструмент «Шрифт». Прокрутите экран вниз, чтобы просмотреть шрифт, который вы только что установили.
Перетащите шрифт
Наконец, вы можете установить шрифт, перетащив его. Это удобно, если вы сделали резервную копию и удалили незащищенный шрифт, а теперь хотите его переустановить. Вы также можете использовать перетаскивание для установки шрифта, загруженного из Интернета. Многие веб-сайты предлагают шрифты, как бесплатные, так и платные.
Чтобы установить шрифт с помощью перетаскивания, откройте проводник и найдите файл TrueType (TTF). Перетащите файл на панель на экране «Шрифт» с надписью «Перетащите для установки». Отпустите шрифт, когда увидите значок «Копировать» и шрифт будет установлен.
Нравится то, что вы читаете?
Подпишитесь на информационный бюллетень Tips & Tricks , чтобы получить советы экспертов, чтобы получить максимальную отдачу от вашей технологии.
Этот информационный бюллетень может содержать рекламу, предложения или партнерские ссылки. Подписка на информационный бюллетень означает ваше согласие с нашими Условиями использования и Политикой конфиденциальности. Вы можете отказаться от подписки на информационные бюллетени в любое время.
Спасибо за регистрацию!
Ваша подписка подтверждена. Следите за своим почтовым ящиком!
Подпишитесь на другие информационные бюллетени
Загрузить пользовательские шрифты | Webflow University
Загружайте пользовательские шрифты в свои проекты Webflow.
Примечание: Мы переходим на рабочие области и находимся в процессе обновления нашего контента. Посетите запись в блоге Workspaces, чтобы узнать больше об этих обновлениях и изменениях, или посетите наш обновленный урок по загрузке пользовательских шрифтов. Вы также можете узнать, как проверить, находится ли ваша учетная запись в Workspaces.
У этого видео старый интерфейс. Скоро будет обновленная версия!
Клонировать этот проект
Расшифровка
Вы можете добавить дополнительные шрифты в свой проект непосредственно из раскрывающегося списка Шрифт на панели «Стиль». Выберите Добавить шрифты , и вы перейдете к настройкам проекта > Настройки шрифтов . Там вы можете загружать и использовать свои собственные шрифты в любом из ваших проектов.
Если шрифт, который вы хотите использовать, доступен через шрифты Adobe (Typekit) или шрифты Google, вы можете добавить их через интеграцию в Настройки проекта > Шрифты .
Полезно знать: Вам не нужен платный план для загрузки пользовательских шрифтов.In this lesson:
- Uploading custom fonts
- Choosing the right font format
- Editing installed fonts
- Defining fallback fonts
Uploading custom fonts
If you want to use custom fonts in a project, head в Настройки проекта > Шрифты > Пользовательские шрифты и загрузите туда файлы шрифтов.
Важно: Пожалуйста, прочитайте лицензионное соглашение вашего шрифта и убедитесь, что у вас есть разрешение на использование шрифта на вашем сайте, прежде чем загружать его. Прочтите Введение в лицензирование и использование шрифтов, чтобы узнать больше.
Ищете бесплатные шрифты? Проверьте: 9 мест, где можно найти бесплатные (и почти бесплатные) шрифты
Выбор правильного формата шрифта
Вы можете загрузить различные форматы файлов шрифтов в свой проект Webflow.
Полезно знать: Максимальный размер файла шрифта: 2 МБ.
Поддерживается большинством браузеров
- WOFF — Web Open Font Format (поддерживаемые браузеры [↗]) (поддержка браузеров [↗])
Поддерживается некоторыми браузерами
- WOFF 2.0 — Web Open Font Format (поддержка браузеров [↗])
- EOT — Embedded OpenType (поддержка браузеров [↗]) — Шрифты SVG (поддерживаемые браузеры [↗])
Полезно знать : Вам не нужно загружать файлы всех форматов.Однако вы можете загрузить несколько различных форматов, чтобы обеспечить максимальную поддержку браузера. WOFF — хороший формат с максимальной совместимостью с браузерами и хорошим размером файла. Если у вас нет версии файлов шрифтов WOFF или WOFF2, вы можете использовать конвертеры шрифтов, найденные в Интернете.
Редактирование установленных шрифтов
После загрузки файлов шрифтов вы можете изменить имя семейства шрифтов, толщину шрифта и стиль шрифта.
Передовой опыт : Вы можете загрузить несколько экземпляров шрифта и выбрать для каждого экземпляра другой вес шрифта и стиль . Просто убедитесь, что вы используете одно и то же семейство шрифтов для всех экземпляров одного и того же шрифта. Это обеспечит правильную группировку семейства шрифтов в конструкторе.
После того, как имена семейств шрифтов будут верны и совпадут, вы сможете загрузить каждый файл шрифта в свой проект. Вы сможете увидеть загруженные шрифты в конструкторе после повторного открытия дизайнера.
Вы сможете увидеть загруженные шрифты в конструкторе после повторного открытия дизайнера.
Вы всегда можете изменить свои собственные настройки шрифта. Вы также можете удалить загруженные шрифты.
Определение резервных шрифтов
Резервные шрифты обеспечивают максимальную совместимость между браузерами и операционными системами. Если браузеру пользователя не удается загрузить ваш собственный шрифт, он переключается на резервный шрифт. Резервные шрифты автоматически создаются для каждого загружаемого вами семейства шрифтов.
Вы можете отредактировать резервный шрифт для каждого семейства шрифтов и выбрать шрифт, к которому он относится, из списка доступных шрифтов.
Вы можете редактировать настройки отображения шрифта, которые определяют, как загружаются шрифты на основе того, что уже сохранено браузером.
Передовой опыт: Установка подкачки параметров отображения шрифта может предотвратить мигание невидимого текста при загрузке страниц с использованием системного шрифта.
Тестирование ваших шрифтов в Дизайнере
В Дизайнере у вас будет полный доступ к любому из ваших пользовательских шрифтов и толщине шрифта. Просто найдите нужный шрифт на панели «Стиль » (S) > «Типографика» 9.раздел 0039. Список шрифтов упорядочен в алфавитном порядке.
Вы можете применить свой собственный шрифт к любому текстовому элементу, любому родительскому элементу или любому тегу HTML, чтобы повлиять на все абзацы или все h2.
Подробнее
- Текстовые элементы
- Знакомство с веб-типографикой
- Html-теги
Попробуйте Webflow — это бесплатно
Был ли этот урок полезен? Дайте нам знать!Спасибо за отзыв! Это поможет нам улучшить наш контент.
Свяжитесь с нашим сообществом
Обратитесь в службу поддержки
Что-то пошло не так при отправке формы.
Связаться со службой поддержки
У вас есть предложение по уроку? Дайте нам знать
Спасибо! Ваша заявка принята!
Ой! Что-то пошло не так при отправке формы.