Изменился шрифт в браузере. Как вернуть старый
В каждом браузере есть шрифты, которые в нём установлены по умолчанию. Изменение стандартных шрифтов может не только испортить внешний вид браузера, но и нарушить работоспособность некоторых сайтов.
Причины изменения стандартных шрифтов в браузерах
Если вы ранее не меняли стандартные шрифты в браузере, то они могли измениться по следующим причинам:
- Другой пользователь редактировал настройки, но при этом вас не предупредил;
- На компьютер попал вирус, который пытается изменить настройки программ под свои нужды;
- Во время установки какой-либо программы вы не сняли галочки, которые могли отвечать за изменения стандартных настроек браузеров;
- Произошёл системный сбой.
Способ 1: Google Chrome и Яндекс.Браузер
Если у вас сбились настройки шрифтов в Яндекс.Браузере или Google Chrome (интерфейс и функционал обоих браузеров очень схож между собой), то вы сможете их восстановить, используя данную инструкцию:
- Нажмите на иконку в виде трёх полос в верхнем правом углу окна.

- Долистайте страницу с основными параметрами до конца и используйте кнопку или текстовую ссылку (зависит от браузера) «Показать дополнительные настройки».
- Найдите блок «Веб-содержимое». Там нажмите на кнопку «Настроить шрифты».
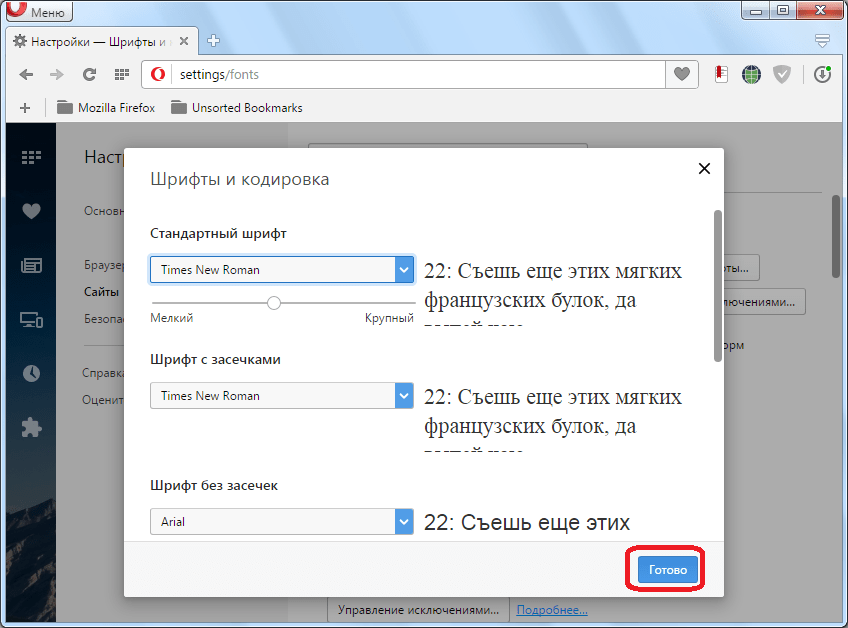
- Теперь нужно расставить параметры, которые были в браузере стандартными. Сперва выставьте напротив «Стандартный шрифт» Times New Roman. Размер установите такой, как вам удобно. Применение изменений происходит в реальном времени.
- Напротив «Шрифт с засечками» также выставляем Times New Roman.
- В «Шрифт без засечек» выбираем Arial.
- Для параметра «Моноширинный шрифт» выставьте Consolas.
- «Минимальный размер шрифта». Здесь нужно бегунок подвести к самому минимуму. Сверьте свои настройки с теми, что видите на скриншоте ниже.

Данная инструкция больше всего подходит для Яндекс.Браузера, но может быть использована и для Google Chrome, правда, в этом случае вы можете столкнуться с некоторыми незначительными отличиями в интерфейсе.
Способ 2: Opera
Для тех, кто пользуется Оперой, как основным браузером, инструкция будет выглядеть немного по-другому:
- Если вы используете последнюю версию Opera, то тогда нажмите на логотип браузера в верхнем левом углу окошка. В контекстном меню выберите «Настройки». Также можно воспользоваться удобной комбинацией клавиш Alt+P.
- Теперь в левой части, в самом низу, поставьте галочку напротив пункта «Показать дополнительные настройки».
- В этой же левой панели перейдите по ссылке «Сайты».
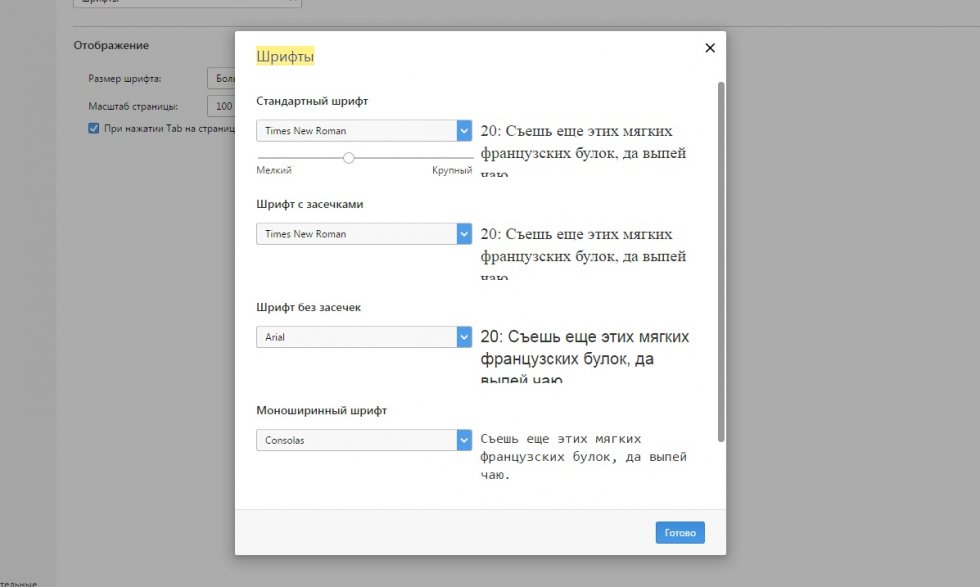
- Обратите внимание на блок «Отображение». Там нужно использовать кнопку «Настроить шрифты».
- Расстановка параметров в открывшемся окне полностью аналогична расстановки из предыдущей инструкции.

Способ 3: Mozilla Firefox
В случае с Firefox инструкция по возврату стандартных шрифтовых настроек будет выглядеть следующим образом:
- Чтобы открыть настройки, нажмите по иконке в виде трёх полос, которая расположена прямо под крестиком закрытия браузера. Должно всплыть небольшое окно, где нужно выбрать иконку шестерёнки.
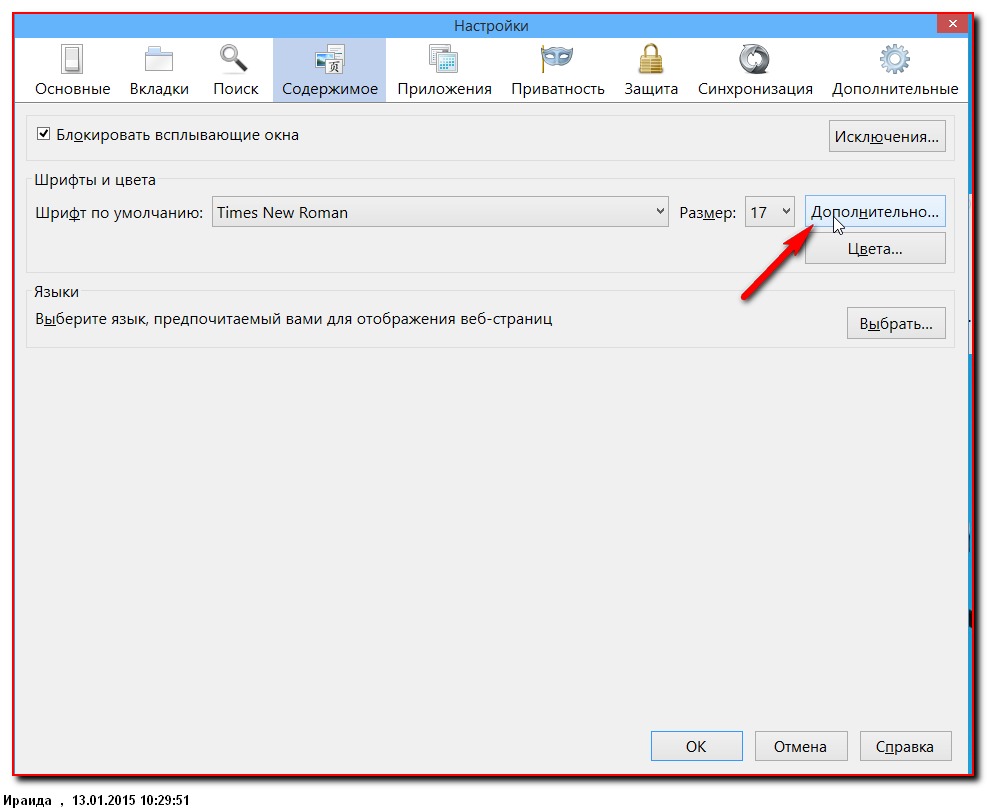
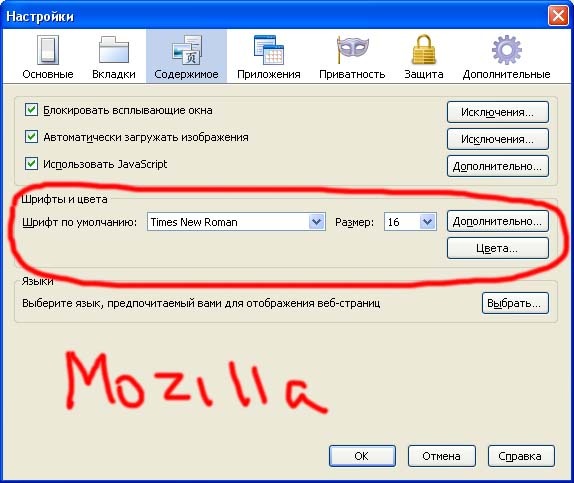
- Пролистните страницу немного ниже, пока не дойдёте до заголовка «Язык и внешний вид». Там вам нужно обратить внимание на блок «Шрифты и цвета», где будет кнопка «Дополнительно». Используйте её.
- В «Шрифты для набора символов» поставьте «Кириллица».
- Напротив «Пропорциональный» укажите «С засечками». «Размер» поставьте 16 пикселей.
- «С засечками» выставьте Times New Roman.
- «Без засечек» — Arial.

- В «Моноширинный» поставьте Courier New. «Размер» укажите 13 пикселей.
- Напротив «Наименьший размер шрифта» поставьте
- Для применения настроек нажмите «Ок». Сверьте свои настройки с теми, которые видите на скриншоте.
Способ 4: Internet Explorer
Если вы предпочитаете использовать в качестве основного браузера Internet Explorer, то восстановить шрифты в нём можно следующим образом:
- Для начала зайдите в «Свойства браузера». Чтобы это сделать, воспользуйтесь иконкой шестерёнки в верхнем правом углу.
- Откроется небольшое окошко с основными параметрами браузера, где нужно нажать на кнопку «Шрифты». Вы найдёте её в нижней части окошка.
- Появится ещё одно окно со шрифтовыми настройками. Напротив «Набор знаков» выберите «Кириллица».
- В поле «Шрифт на веб-странице» найдите и примените Times New Roman.

- В соседнем поле «Шрифт обычного текста» укажите Courier New. Здесь список доступных шрифтов небольшой, если сравнивать с предыдущим пунктом.
- Для применения нажмите «ОК».
Если у вас в браузере по каким-то причинам сбились все шрифты, то вернуть их к стандартным значениям совсем несложно, и для этого необязательно переустанавливать текущий браузер. Однако если настройки веб-обозревателя часто слетают, то это повод лишний раз проверить свой компьютер на наличие вирусов.
Читайте также: Лучшие сканеры на вирусы
Мы рады, что смогли помочь Вам в решении проблемы.Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
ДА НЕТЯндекс браузер расплывается шрифт. Размытый текст в Google Chrome
Сегодня тут будет чисто технический пост.
Итак, те из вас кто купил ноутбук с разрешением выше или равным 1920 на 1080 наверное уже заметили, что шрифты при таком разрешении могут выглядеть исключительно мелко. Решением может быть включение фунции масштабирования в Windows. Например у меня включено укрупнение шрифтов на 160 процентов.
Решением может быть включение фунции масштабирования в Windows. Например у меня включено укрупнение шрифтов на 160 процентов.
Но если после такого укрупнения вы запустите браузер, то заметите удивительную метаморфозу — все страницы, как и впрочем системные шрифты будут выглядеть размытыми и увеличенными как раз до 160 процентов (в моем случае). Т.е. поплывут не только шрифты, но и картинки.
Для браузеров на основе chromium (а это такие браузеры Chrome, Yandex Browser, Amigo, Opera выше версии 12.17) существует решение, позволяющее вернуть на родину нерастянутое отображение страниц и шрифтов.
Данная инструкция была написана и опробована на новом браузере Vivaldi , созданном выходцами из команды Opera 12. Да, он уже не работает на движке Presto, но пытается сохранить фишки старой Оперы.
Как это выглядит:
Снимок экрана не отражает всего ужаса размытия, но поверьте в реальности размытие просто катастрофическое. А вот после применения твиков — словно пелена падает с глаз! 🙂
Итак вот сама инструкция (в скобках указаны альтернативные варианты вводы для других браузеров на основе Chromium):
Решаем проблему размытых шрифтов (при включенном в Windows масштабировании)
Способ в равной степени подходит к любому браузеру на основе chromiuim.
Итак:
1. В свойствах ярылка браузера после vivaldi.exe (chrome.exe) вставляем строчку:
Получаем нечто в стиле:
«C:\Vivaldi\Application\vivaldi.exe —high-dpi-support=1 —force-device-scale-factor=1»
2. Заходим в vivaldi://flags (chrome://flags)
Находим:
» Отключить DirectWrite Windows
Отключение тестовой системы рендеринга шрифтов DirectWrite. #disable -direct-write
и нажимаем «Включить» , после чего перезапускаем браузер.
Тем самым мы возвращаем реальный масштаб шрифтам и изображениям, а также делаем их четкими и неразмытыми.
(применительно к Vivaldi): К сожалению в результате шрифты в браузере станут очень маленькими. Для увеличения системных шрифтов — например во вкладках, меню, открываем файл common.css (у меня он расположен по адресу: c:\Vivaldi\Application\1.0.162.4\resourc es\vivaldi\style) и заменяем строку:
 5px
5px например на строку
font-size:15.5px
Для изменения шрифтов на веб-страницах вводим vivaldi://chrome/settings/fonts (chrome://settings/fonts) , выбираем » Скачать расширение для настройки шрифтов «. (для других браузеров настройка шрифтов возможна без скачивания расширения, но в расширении шрифты можно настроить более детально)
Речь идет вот об этом расширении:
chrome.google.com/webstore/detail/advanc. ..keecicepbmbm/related
После установки расширения заходим на адрес:
chrome-extension://caclkomlalccbpcdllchk eecicepbmbm/options.html
и настраиваем шрифты под себя.
з.ы. Кстати, если вы пользуетесь портабельной версией Chrome, то параметры запуска можно прописать в ini-файле GoogleChromePortable.ini, который нужно создать в той же папке где находится GoogleChromePortable.exe
Содержимое файла GoogleChromePortable.ini:
А если вы хотите, чтобы портабельная версия Chrome открывала все веб ссылки из других программ, то замените в реестре значение параметра
HKEY_CLASSES_ROOT\ChromeHTML\shell\open\c ommand
«GoogleChromePortable\App\Chrome-bin\chr ome. exe»
exe»
на
«GoogleChromePortable\GoogleChromePortab le.exe»
Согласитесь, работать практически невозможно, когда на экране все символы расплываются и рябят. Я не понаслышке знакома с этой проблемой и той болью в глазах при долгой работе на компьютере с таким текстом. К сожалению, от этого никто не застрахован и, надеюсь, благодаря этой статье, мы сможем «побороть» размытый шрифт.
Проблема размытого шрифта не обошла стороной пользователей «десятки». Обычно с этим сталкиваются при обновлении операционной системы.
Прежде чем мы начнём разбирать способы исправления размытого шрифта, хотелось бы кое-что добавить. Возможно, дело не в операционной системе и всё куда проще. Прежде чем начать проделывать приведённые ниже операции, настоятельно рекомендуем вам проверить корректно ли выставлено разрешение экрана на вашем компьютере. Есть вероятность, что причиной размытого шрифта стало несоответствие разрешающей способности вашего монитора и операционной системы. Проверили? Размытый шрифт не пропал? Тогда начнём.
Обычно размытый шрифт появляется в результате применения некорректного масштаба. Устранить эту проблему можно двумя путями, изменив масштаб для отдельно взятого приложения или для системы в целом.
Устранение размытых шрифтов в приложениях в Windows 10
Если шрифт размыт у вас не в системе, а в одной или нескольких программах, то этот метод для вас. При помощи описанных ниже шагов вы избавитесь от рябящих букв будь то Skype или Проигрыватель Windows Media.
Кликните правой кнопкой мыши по ярлыку интересующей вас программы, перейдите в «Свойства», затем выберете вкладку «Совместимость».
Поставим флажок на отключении масштабирования изображения при высоком разрешении экрана, нажимаем ОК.
Устранение размытых шрифтов в системе Windows 10
Если же размытый шрифт во всей системе, то вышеприведённый метод вам не подойдёт. Благо, для устранения размытого шрифта в Windows 10 в целом существует несколько способов.
В этом способе мы уменьшим количество точек на дюйм (dpi), сделать это не так сложно, как кажется.
Если вам не понравился результат проделанной выше работы, есть ещё один вариант. Суть его состоит в том, что мы возвращаем в Windows 10 способы масштабирование из Windows 7 и Windows 8. Иногда это даёт намного лучший результат, чем при стандартных настройках.
Готово! Осталось только перезагрузить систему и наслаждаться отсутствием головной боли после работы за компьютером с размытыми символами.
Как исправить размытые шрифты вWindows 7
Всеми любимая «семёрка» также может стать жертвой размытого шрифта. Корень проблемы в «кривом» сглаживании шрифтов ClearType, которое используется в Windows 7 всюду, даже там, где это не особо нужно. Можно было бы просто отключить ClearType, но, к сожалению, этого не всегда достаточно.
Для решения проблемы можно использовать несколько способов:
Отключить сглаживание ClearType
Первые два метода очень просты в исполнении. Для того чтобы отключить сглаживание, следует проделать следующие шаги:
На этом первый способ устранения размытого шрифта закончен.
«Масштабы в стиле XP»
Второй способ такой же простой, как и предыдущий.
Проделываем те же шаги, что приведены выше до шага 1.4. и входим в меню «Экран». Там выбираем пункт «Другой размер шрифта (точек на дюйм)».
Появится своеобразная линейка, на которой мы исправляем масштаб на 100% и ставим флажок «Использовать масштабы в стиле Windows XP».
Старые шрифты
Последний способ покажется сложней для неопытного пользователя, но мы справимся.
Суть этого способа заключается в использовании старых шрифтов, для этого нам придётся внести изменения в реестр , но обо всём по порядку.
Первое, что необходимо сделать — это создать файл с расширением.reg и скопировать в него код, приведённый ниже.
«CaptionFont»=hex:f5,ff,ff,ff,00,00,00,00,00,00,00,00,00,00,00,00,bc,02,00,00,\
«IconFont»=hex:f5,ff,ff,ff,00,00,00,00,00,00,00,00,00,00,00,00,90,01,00,00,00,\
,00,00,00,00,\
00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00
«MenuFont»=hex:f5,ff,ff,ff,00,00,00,00,00,00,00,00,00,00,00,00,90,01,00,00,00,\
00,00,01,00,00,00,00,54,00,61,00,68,00,6f,00,6d,00,61,00,00,00,00,00,00,00,\
00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,\
00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00
«MessageFont»=hex:f5,ff,ff,ff,00,00,00,00,00,00,00,00,00,00,00,00,90,01,00,00,\
00,00,00,01,00,00,00,00,54,00,61,00,68,00,6f,00,6d,00,61,00,00,00,00,00,00,\
00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,\
00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00
«SmCaptionFont»=hex:f5,ff,ff,ff,00,00,00,00,00,00,00,00,00,00,00,00,bc,02,00,\
00,00,00,00,01,00,00,00,00,54,00,61,00,68,00,6f,00,6d,00,61,00,00,00,00,00,\
00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,\
00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00
«StatusFont»=hex:f5,ff,ff,ff,00,00,00,00,00,00,00,00,00,00,00,00,90,01,00,00,\
00,00,00,01,00,00,00,00,54,00,61,00,68,00,6f,00,6d,00,61,00,00,00,00,00,00,\
00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,\
00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00
Не так давно начал использовать ноутбук на 64-разрадной Windows 8. 1 с FullHD дисплеем. Поскольку я являюсь активным интернет-пользователем, моментально столкнулся с проблемой, которая заключается в размытости шрифтов любимого мной браузера Google Chrome и некоторых других программ.
1 с FullHD дисплеем. Поскольку я являюсь активным интернет-пользователем, моментально столкнулся с проблемой, которая заключается в размытости шрифтов любимого мной браузера Google Chrome и некоторых других программ.
Разумеется, проблема размытого текста наблюдалась не только в Google Chrome, но и в Яндекс-браузере(скорее всего, Opera также страдает данным недостатком, однако от ее использования я давно уже отказался). Тогда как в Mozilla FireFox и даже Internet Explorer11 все было отлично.
Поскольку отказываться от Google Chrome я не собирался, мне пришлось искать варианты решения моей проблемы, которая, как оказалось, постигла не только меня одного. Описанный мной недостаток начал проявлять себя довольно давно, по крайне мере год назад он уже присутствовал(а скорее всего, присутствовал всегда), но разработчики, по какой-то причине, с ним решили не бороться, по крайней мере активно. При том, что проблема широко распространена, отдельных записей с описанием ее решения я так и не встретил, поэтому решил написать свою.
Вся проблема заключается в том, что по каким-то причинам создатели Goolge Chrome не научили браузер поддерживать корректное масштабирование в Windows . В результате браузер не сообщает системе о том, что он DPI-aware и система, в свою очередь, растягивает мелкий шрифт до читабельного размера, что приводит к потере четкости на экране.
На многих форумах, в ветках посвященных данному багу, рекомендуют наиболее распространенные приемы борьбы с ним:
- Почистить куки;
- Удалить встроенный Flash плагин;
- Обновить драйвер видео-карты;
- Отключить масштабирование изображения при высоком разрешении экрана для Chrome;
- Отключить масштабирование Windows совсем;
Первые два, из перечисленных вариантов , я считаю явным бредом, даже не представляю себе тех людей, которым подобные советы помогли. Если учесть, что проблема у меня проявилась сразу после установки приложения, то о какой чистке истории может идти речь?!
Возможно, кому-то помог третий вариант , что также сомнительно. Ведь в том случае, если браузеры вроде FireFoxработают идеально, значит проблема явно не в драйвере, а в самом Хроме.
Ведь в том случае, если браузеры вроде FireFoxработают идеально, значит проблема явно не в драйвере, а в самом Хроме.
Четвертый вариант отчасти помогает и если у вас очень острое зрение, будет для вас как нельзя кстати. Лично мне он не подошел по причине довольно мелких шрифтов, иконок и всего прочего, что хотелось бы наблюдать при нормальной работе с программой, при том, что я обладаю зрением равным единице.
Пятый вариант делает все то же, что и четвертый, но для всей системы в общем. Зато, после принятия таких мер, размытость шрифтов на своем компьютере вам наблюдать больше не придется ни в одном приложении.
Останавливаться в своих изысканиях я был не намерен, что привело меня к одному материалу от 4.06.2014, в котором было указано, что 3.06.2014 Google анонсировал 64-битный Chrome для пользователей Windows 7 и Windows 8. В статье была приведена ссылка на скачивание продукта, которой я не замедлил воспользоваться. Как оказалось, установил программу я не зря, результат вы можете наблюдать на скрине, расположенном ниже:
Браузер Google Chrome победоносно шагает по всему миру. Много миллионов пользователей скачивают и устанавливают этот популярный обозреватель.
Много миллионов пользователей скачивают и устанавливают этот популярный обозреватель.
И каждый хочет и, главное, может настроить его под себя, сделать более удобным. К примеру, можно шрифты, установленные по умолчанию и неустраивающие пользователя по различным причинам, поменять на другие. Сделать это можно быстро и элементарно, следуя нижеприведенным инструкциям.
Настройка шрифтов
Для начала нужно открыть браузер и зайти в настройки в Хроме, нажав на три точки в правом углу монитора (в старых версиях – три горизонтальные линии или гаечный ключ).
В появившемся меню выбрать раздел «Настройки».
Далее нужно кликнуть на «Показать дополнительные настройки» в самом низу.
Затем откроется диалоговое окно, где потребуется выбрать строку «Вид страниц» и подраздел «Настроить шрифты».
Здесь можно подобрать как размер и вид шрифта, так и кодировку, которая может быть настроена неправильно, последствием чего бывает некорректное отображение страниц некоторых сайтов.
Решаем проблему размытого и нечеткого шрифта
К сожалению, при обновлении браузера Google Chrome, часто всплывают баги разработчиков. Один из таких багов – проблемы с правильным отображением шрифтов: они после установки поздней версии становятся мутными и неконтрастными. Но это, к большому счастью фанатов Гугл, решаемо.
Начиная с 52-й версии, программисты, почему-то взяли и убрали функцию индивидуальной настройки шрифта с помощью полезной опции «DirectWrite Windows», которая отлично решала проблему размытости и неясности шрифтов одним нажатием кнопки. Теперь этой опции, увы, нет. И хоть множество юзеров требовало восстановить данный параметр, разработчики не вняли им, и в 53-й версии функции «DirectWrite Windows» тоже нет. Ну, что ж, программистам Гугл виднее, а мы будем приспосабливаться к создавшимся условиям.
Проблемы в браузере
В браузере они могут заявить о себе по-разному. На некоторых ОС шрифт просто плывет, на других появляются тени, а в популярных соцсетях (ВКонтакт, например) вообще могут быть неразличимым и довольно сильно напрягающими зрение. У кого-то буквы выглядят как не пропечатанные, и к тому же еще кривыми и косыми. Все это делает серфинг в интернете неприятным и раздражающим.
У кого-то буквы выглядят как не пропечатанные, и к тому же еще кривыми и косыми. Все это делает серфинг в интернете неприятным и раздражающим.
Для решения возникшей проблемы следует проверить текущую версию Хрома. В поисковик нужно вбить «chrome://help/» и нажать «Enter». Появится окно со справкой о версии обозревателя.
Если версия 52 и выше, то советы по устранению проблем ниже. Существуют только два решения проблемы:
- сменить браузер, например, на Firefox. В Opera, кстати, тот же движок и похожие проблемы;
- откатить Google Chrome на версию ниже 52-й и включить опцию «DirectWrite».
Но здесь встает проблема, где старую версию взять. Ведь на официальном сайте загрузить можно только новейший Хром.
Откат на старую версию
Придется выполнить следующие шаги:
Перед деинсталляцией Google Chrome, потребуется синхронизировать (если еще не сделано) с аккаунтом Google, чтобы сохранить все свои данные. Для этого входим в «Настройки», жмем на кнопку «Войти в аккаунт» и в появившемся окне кликаем «Другие опции» – «Создать новый аккаунт».
И следуя всем подсказкам, создаем аккаунт Google и настраиваем синхронизацию, выбрав нужные параметры, как на скриншоте внизу.
При первом запуске в адресной строке надо набрать «chrome://flags/» и в открывшемся окошке выбрать четвертую сверху строку со значением «Отключить DirectWrite Windows» и щелкнуть кнопку «Включить». Затем потребуется перезапуск Хрома. После установки старой версии, не забудьте отключить обновление в браузере, а то все пойдет насмарку.
Отключаем обновление
Для того чтобы сделать это, нужно открыть папку с программой, по умолчанию это c:\Program Files\Google\Update\ и удаляем вот этот файл:
Теперь никакое обновление Google Chrome не грозит. Некоторые советуют удалять значения реестра и т. д. Но ничего этого не нужно, удаления GoogleUpdate вполне достаточно.
Выбор языка в браузере Хром
При первом запуске Google Chrome может потребоваться и смена языка. Это нужно для правильного отображения веб-страниц обозревателя. Для корректировки настроек следует войти в меню «Настройки» – «Показать другие настройки» – «Языки» – «Изменить языковые настройки».
Для корректировки настроек следует войти в меню «Настройки» – «Показать другие настройки» – «Языки» – «Изменить языковые настройки».
Появится диалоговое окно, в котором можно выбрать возможность перевода страниц и опцию проверки правописания. Нужно найти язык из списка, которым будут пользоваться, а если его нет, то добавить (кнопка внизу слева).
В окне справа щелкните на рамке «Отображать Google Chrome на этом языке» и для вступления всех изменений в силу перезагрузите обозреватель.
В Хроме можно добавить или удалить язык, сортировать их поочередность по своему вкусу. Если юзер использует ОС Windows, то есть возможность настроить параметры восточно-азиатских языков со сложными шрифтами. Добавлять рекомендуется только необходимые языки, потому что фишинговые веб-сайты могут пользоваться схожими символами для подмены url-адреса.
При необходимости в Хроме можно писать на китайском и хинди. Для этого потребуется лишь расширение из магазина Гугл – «Chrome extension» и настройка параметров языка, использующего сложные скрипты в ОС Windows.
Периодически после обновления браузера Хром у пользователей возникали проблемы со шрифтом: он становился мыльным, нечетким, размытым и пр. До 51-ой версии включительно проблема эта легко решалась, а вот обновление до 52-ой версии принесло всем пользователям браузера большой сюрприз…
В версии 52.0.2743.82, которая вышла 21.07.2016 разработчики решили убрать возможность индивидуальной настройки внешнего вида шрифта посредством экспериментального параметра «Отключить DirectWrite Windows», который как раз помогал в случае наличия размытости и нечеткости. Теперь параметра DirectWrite нет .
Чем объяснить такой шаг – абсолютно непонятно, но на форумах, в том числе и официальном форуме Google, огромное количество гневных отзывов с просьбами и даже требованиями вернуть всё назад.
На момент написания статьи, 6 августа, мы имеем уже следующую версию браузера Chrome (52.0.2743.116), но ничего так и не изменилось. Видимо разработчикам виднее, какой шрифт удобней пользователям и не следует давать им свободу выбора…
Какие проблемы могут наблюдаться в браузере
Проблема со шрифтами может проявляться по-разному. У кого-то шрифт просто размытый и нечеткий. У кого-то жирный шрифт имеет тень либо вовсе не отличается от обычного:
У кого-то шрифт просто размытый и нечеткий. У кого-то жирный шрифт имеет тень либо вовсе не отличается от обычного:
У кого-то проблемы с отображением шрифта на сайте Вконтакте: он мутный, абсолютно нечитабельный, режет и напрягает глаза. Пример:
У кого-то вместо черного все буквы серого цвета, едва различимые на белом фоне:
А у некоторых пользователей и вовсе полная ерунда и ужас: шрифты поломаны и выглядят криво:
Как же решить проблему со шрифтами в Google Chrome и вернуть их в читабельное состояние?
Для начала проверьте текущую версию своего браузера. Введите в адресную строку chrome://help/ и нажмите ввод. Откроется страничка «о программе».
Если версия Хрома 51 и ниже, то Вам , а если 52 и выше, то слушайте внимательно… В настоящее время нет решения того, как средствами самого Хрома сделать шрифты четче – разработчики лишили пользователей влиять на это, убрав параметр DirectWrite из экспериментальных настроек!
Есть только два способа решить данную проблему:
- Во-первых, перейти на другой браузер, например, Firefox.
 У последних версий Opera кстати есть такая же проблема со шрифтами, что и у Chrome, так как основаны они на одном и том же движке.
У последних версий Opera кстати есть такая же проблема со шрифтами, что и у Chrome, так как основаны они на одном и том же движке. - Во-вторых, откатить Хром на предыдущую версию, точнее на ту, где проблема еще отсутствовала (51.0.2704.106), и настроить параметр DirectWrite. Но тут есть одна загвоздка…
Разработчики гугл и тут всех перехитрили:) Сделать откат через настройки самого браузера невозможно – такая опция отсутствует. Даже если Вы удалите текущую версию программы, то на официальном сайте Вы не найдете установочных файлов предыдущих версий.
Как сделать откат на предыдущую версию Google Chrome
Остается только такая схема:
Кто хочет может искать самостоятельно, а мы уже нашли, скачали, и теперь делимся с Вами ссылочкой на Яндекс.Диске: Google Chrome 51.0.2704.106 (есть версия как для 64bit, так и для 32bit систем).
Теперь несколько важных замечаний:
- Перед удалением Хрома синхронизируйте все нужные данные с аккаунтом Google дабы они не пропали! Для этого в адресном окне браузера наберите chrome://settings/syncSetup и нажмите ввод.
 В открывшемся окошке поставьте галочки напротив всех нужных пунктов, а лучше просто выберите опцию «Синхронизировать всё», как на скриншоте ниже – так будет надежней:)
В открывшемся окошке поставьте галочки напротив всех нужных пунктов, а лучше просто выберите опцию «Синхронизировать всё», как на скриншоте ниже – так будет надежней:)
Подождите некоторое время для завершения синхронизации, особенно если ранее эта опция была у Вас отключена.
- После установки версии 51.0.2704.106 верните прежние настройки Chrome путем синхронизации и обязательно отключите автоматическое обновление до свежей версии, а то браузер опять обновится и всё проделанное пойдет насмарку!
Как отключить обновление Хрома
Чтобы браузер не мог обновляться, делаем одну хитрость. Переходим в папку c:\Program Files\Google\Update\ или c:\Program Files (x86)\Google\Update\, если у Вас 64-битная версия ОС, удаляем файлик GoogleUpdate.exe .
Всё, никаких проблем:) В интернете рекомендуют редактировать записи реестра, изменять групповые политики Windows, добавлять административные шаблоны и пр. и пр. Как всегда – большинство подобных инструкций написано теми, кто сам ничего этого не делал, а просто занимаются переписыванием друг у друга. Ничего этого не надо. Просто удаляете файлик GoogleUpdate.exe и Хром больше не сможет обновиться.
Ничего этого не надо. Просто удаляете файлик GoogleUpdate.exe и Хром больше не сможет обновиться.
Когда Вы спустя какое-то время решите установить свежую версию Google Chrome (если вдруг такое случится), просто вручную с официального сайта скачаете установочный файл и запустите его. Никаких проблем!
P.S. (Update 06/2018)
Многим пользователям помогло изменение в экспериментальных настройках параметра font-cache-scaling. Для этого в адресную строку скопируйте и вставьте chrome://flags/#enable-font-cache-scaling , после чего выберите состояние «Disabled» как показано на скриншоте:
Друзья, удалось ли Вам с помощью данной инструкции решить проблему размытого нечеткого шрифта в Google Chrome? Поделитесь этой статьей со своими друзьями, используя кнопочки соц. сетей – они обязательно скажут Вам спасибо, ибо наверняка испытывают те же проблемы со шрифтами, что и Вы.
Шрифты и расширения для браузера, которые помогают людям с дислексией читать Интернет
НЕКЕШЕРОВАННЫЙ КОНТЕНТ Студия G-Stock / Shutterstock Дислексия — это состояние обучения, характеризующееся трудностями с чтением и, в меньшей степени, с письмом. Поскольку Интернет полон письменного контента, правильные шрифты и расширения могут значительно упростить использование цифрового контента для людей с дислексией.
Поскольку Интернет полон письменного контента, правильные шрифты и расширения могут значительно упростить использование цифрового контента для людей с дислексией.
Шрифты
Изображение любезно предоставлено OpenDyslexic.orgВсе, что написано в цифровом формате, должно использовать шрифт. Будь то документ Word, веб-страница, электронная таблица, субтитры в видео или любые записанные слова, все они используют шрифт.
Люди с дислексией часто «видят», как буквы меняются местами, поворачиваются задом наперед, сливаются вместе или просто меняются так, что их трудно или невозможно читать. Правильный шрифт может помочь решить эти проблемы или, по крайней мере, облегчить их настолько, чтобы чтение стало возможным.
В мире шрифтов для дислексии есть два громких имени:
OpenDyslexic
а также
Дислексия Шрифт
. Оба популярны, оба бесплатны, и вы можете установить один или оба и использовать их, когда захотите.
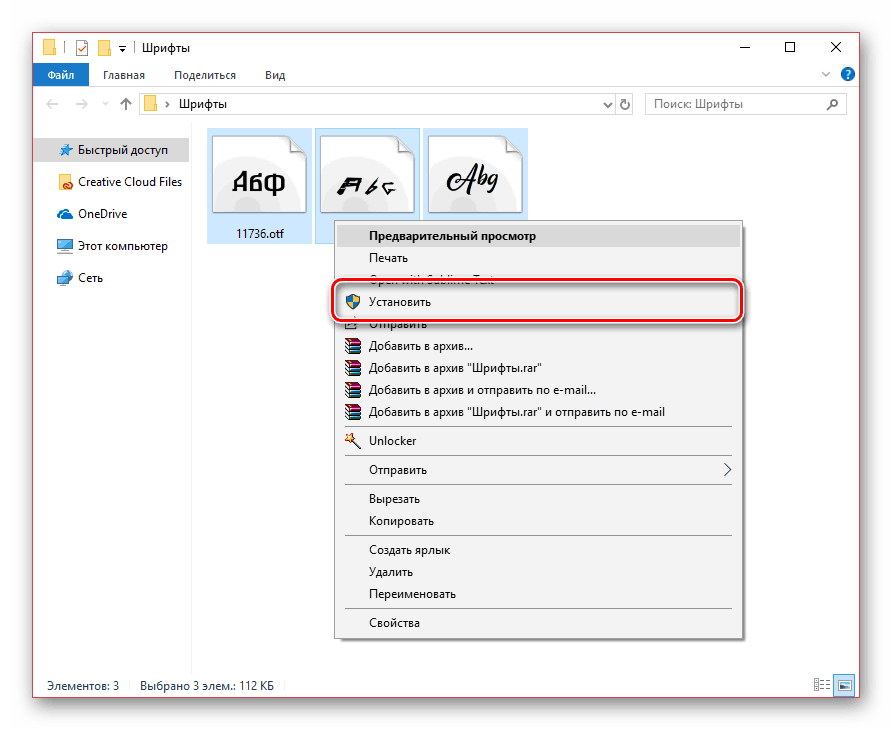
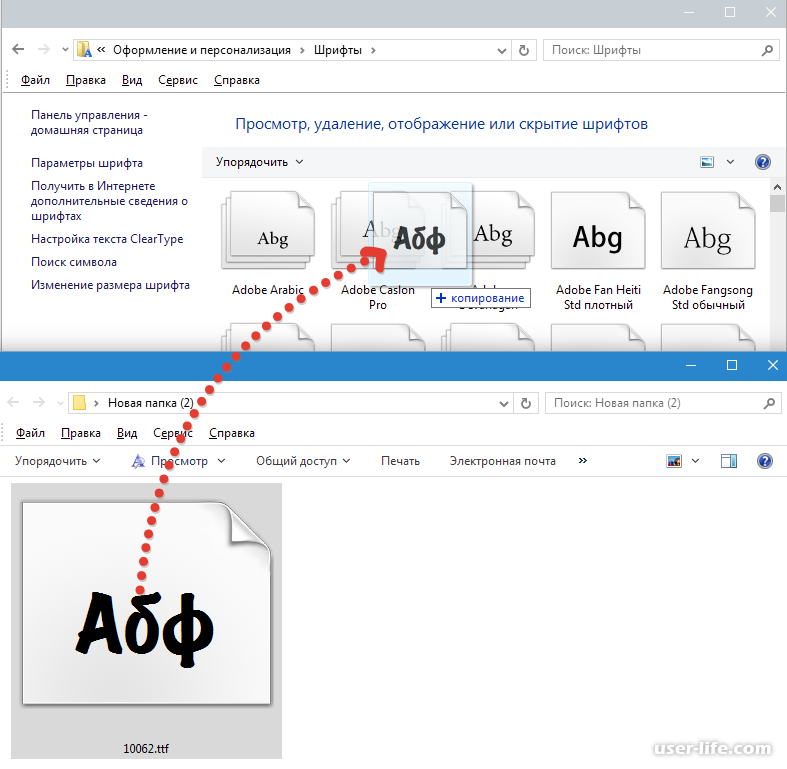
Если вы никогда раньше не устанавливали шрифт, мы написали руководство, охватывающее Windows, Mac и Linux , а также руководство по iPad и iPhone . После того, как вы установили шрифт, вы можете изменить шрифт по умолчанию в вашем веб-браузер , слово , Силовая установка , Excel , Outlook , и многие другие приложения, которые вы регулярно используете.
Если вы хотите узнать больше о шрифтах, дружественных к дислексии, включая другие варианты, научные данные, лежащие в основе читабельности различных шрифтов, и многое другое, в Read & Spell есть всеобъемлющая статья для тебя.
Расширения браузера для Chrome и Firefox
Так много современной жизни проходит через Интернет, поэтому сделать ваш браузер более дружественным к дислексии просто необходимо.
Helperbird
Самым популярным расширением браузера (по количеству загрузок) является Helperbird, доступное как для Хром а также Fire Fox .
Helperbird имеет широкий спектр опций, включая замену шрифтов на удобные для дислексии, такие как OpenDyslexic, изменение цветов, преобразование текста в речь, наложение оттенков и многое другое.
Все это замечательно, но недостатком является то, что бесплатная версия Helperbird включает лишь несколько опций. Если вам нужна вся функциональность, это обернется для вас 4,99 доллара в месяц . Возможно, это того стоит, а вам может показаться, что это не так.
Если вам нужна бесплатная альтернатива Helperbird, вам придется установить несколько расширений.
Изменения шрифта
Для Chrome и Firefox существуют разные варианты смены шрифтов. Для Chrome,
Подходит для дислексии
изменяет шрифт на удобный для дислексии шрифт (OpenDyslexic или Comic Sans), обеспечивает контрастные цвета для нечетных и четных абзацев и добавляет линейку для чтения.
Для Firefox Мобильный дислексик меняет шрифт на OpenDyslexic и больше ничего не делает. Если вам нужна линейка для чтения в Firefox, попробуйте Линейка . Это очень хорошо делает одну простую вещь: она добавляет строку под текстом, на котором находится ваш курсор, чтобы ваши глаза оставались на правой строке.
Изменения цвета
Для изменения цвета Midnight Lizard для обоих Хром а также Fire Fox ваше расширение.
Это позволит вам изменять цвета, цветовые схемы, яркость, насыщенность, контраст, оттенки и многое другое. Он работает со всем, что вы открываете в браузере, включая PDF-файлы.
Текст в речь
Третья важная часть функциональности Helperbird, которую необходимо заменить, — это компонент преобразования текста в речь. Для этого вам понадобится «Читать вслух», доступный для обоих
Хром
а также
Fire Fox
.
Это расширение с открытым исходным кодом содержит несколько мужских и женских голосов и позволяет вам контролировать скорость и высоту чтения. Он также выделяет текст по мере его чтения и позволяет читать PDF-файлы, которые вы открываете в браузере.
Расширение бесплатное. Если вас беспокоит, что там говорится о покупках из приложения, знайте, что они предназначены для людей, которые хотят использовать облачных сервисов преобразования текста в речь, таких как Google Wavenet, Amazon Polly, IBM Watson и Microsoft.
Если вы не знаете, что это значит, вы никогда не воспользуетесь ими, так что не беспокойтесь. Все, что вам нужно в этом приложении, бесплатно.
Если этого вам достаточно, не нужно тратить деньги на Helperbird, хотя бесплатная версия сама по себе почти наверняка будет полезна.
Функции, встроенные в Microsoft Edge
Браузер Microsoft Edge изначально имеет несколько специальных возможностей, поэтому вам не понадобится много расширений.
Во все пакеты Office, включая Edge, Microsoft встроила Средства обучения которые дают пользователям возможность читать контент вслух. Эти инструменты также позволяют пользователям настраивать параметры, чтобы разбивать слова на слоги и изменять размер текста или цвета фона.
Главный инструмент обучения — это то, что Microsoft называет « иммерсивный читатель . » Здесь обеспечивается преобразование текста в речь, размер и интервал текста, а также выделение речи. Вы можете прочитать о том, как использовать его в Edge Вот .
Все это звучит хорошо в теории, но на практике есть одна вопиющая проблема: нигде в Edge не объясняется, как включить какую-либо из функций. Единственное исключение — опция «Читать вслух» в главном меню. Включает преобразование текста в речь; чтобы получить доступ ко всем другим инструментам, вам нужно нажать Ctrl + Shift + R, чтобы перевести Edge в «Просмотр чтения», который отображает панель инструментов с параметрами.
Отсюда вы можете сделать что-то вроде включения фокуса строки, изменить цвет фона, установить интервал между шрифтами и использовать инструменты грамматики, чтобы разбивать слова на слоги и выделять слова, чтобы показать, являются ли они существительными, глаголами или прилагательными.
Это все замечательно, и Microsoft заслуживает похвалы за то, что включила его по умолчанию. Вместо этого он спрятан за сочетанием клавиш, о котором никто никогда не узнает, если ему не скажут. Однако давайте сосредоточимся на плюсах: Edge предоставляет хорошие инструменты доступности по умолчанию и бесплатно, без каких-либо расширений.
Функции, встроенные в Safari
Safari использует встроенная функция преобразования текста в речь вашего Mac . Он также обеспечивает представление «Читатель», которое удаляет посторонний шум и позволяет изменять шрифт, размер шрифта и цвет фона (но только на белый, черный, серый или сепия).
Эта функциональность определенно лучше, чем ничего, но она не так хороша, как Edge. Нам также не удалось найти ни одного расширения браузера, поддерживающего дислексию, для Safari, не говоря уже о том, чтобы соответствовать Helperbird или Midnight Lizard.
Однако, если у вас есть iPad или iPhone, есть альтернатива. IS Браузер был разработан специально для лечения дислексии и визуального стресса и позволяет изменять шрифт (на OpenDyslexic, Arial, Verdana или другие), размер шрифта, межбуквенный интервал и цвета фона веб-сайта.
Это не полнофункциональный браузер, такой как Safari, Chrome или Firefox, но для простого чтения он даст вам лучшую функциональность, чем Safari. Однако, учитывая все возможности, мы рекомендуем использовать Chrome, Firefox или Edge, а не альтернативный браузер.
Как использовать кастомные шрифты в вебе и не сойти с ума | by Samat Galimov
Бывало ли так, что вы видите на веб-странице картинки и оформление, но не видите текста — он появляется на пару (десятков) секунд позже? Это загружаются кастомные веб-шрифты. Объясняем, почему это происходит и как этого избежать.
Объясняем, почему это происходит и как этого избежать.
Классический вопрос на собеседовании ops-инженеров и программистов: вы написали в адресной строке браузера meduza.io и нажали Enter. Что произойдет? (Ответ на 10 страницах)
Ок, мы указали для своего текста font-family: PFRegal, “Times New Roman”. Что произойдет?
Браузер посмотрит, есть ли для PFRegal объявление font-face. Если оно есть, то начнется загрузка файла шрифта. Что будут видеть читатели те секунды (десятки секунд на 3G), пока происходит загрузка?
В Safari: ваш текст будет занимать на странице место, но останется прозрачным, то есть невидимым для читателя. Для расчета занимаемого пространства используется fallback font (стандартный шрифт, в нашем случае Times New Roman), об этом чуть ниже.
В Chrome и Firefox 3 секунды прозрачного текста, далее используется системный fallback font.
В IE сразу покажется fallback font.
IE не так уж и плох! 👀
Все три подхода соответствуют стандарту: „in cases where textual content is loaded before downloadable fonts are available, user agents may render text as it would be rendered if downloadable font resources are not available or they may render text transparently with fallback fonts to avoid a flash of text using a fallback font.“
Как бороться с «прозрачным текстом» в Safari и Chrome?
Есть несколько способов:
- Сделайте отдельный css-файл с инлайном шрифта, подключайте его после html кода с текстом. HTML документ обрабатывается (и отображается на экране) от начала файла к концу, по мере загрузки. Это дает возможность управлять шрифтами даже без использования JavaScript. Важно делать сделать именно инлайн, а не подключение внешнего файла шрифта. Способ не работает в Desktop Safari и может не сработать, если между запросом на рендеринг текста текстом и подключением css-шрифта нет достаточного промежутка по времени, экспериментируйте.

- Используйте javascript-хак с invalid media type. Этот способ позволяет сразу же показать текст fallback-шрифтом, но на наших тестах fallback-шрифт висит чуть дольше, чем при первом способе. У этого подхода есть проблемы в IE и FF, но в остальном он кажется самым логичным на сегодняшний день.
- Используйте Font Loading API, это позволяет начать неблокирующую загрузку шрифта сразу при открытии страницы. Это новое js-API и оно поддерживается только Chrome и самым последним Safari.
Все эти способы нужны для того, чтобы показать текст как только он получен браузером, без задержки, используя один из шрифтов, доступных в стандартной поставке ОС (fallback font). Существует сервис для подбора наиболее похожего fallback-шрифта.
Теперь оно моргает при рефреше!
Да, решая одну проблему мы создали другую. Теперь текст моргает при рефреше, шрифт меняется на глазах у читателя..jpg) Придется выбрать — что для нас важнее.
Придется выбрать — что для нас важнее.
Мы в Медузе оптимизируем главную страницу для людей, открывающих ее по закладке в браузере: первое открытие медленное, последующие — мгновенные без моргания. Страницы материалов в основном открываются из соцсетей на телефонах, где кеша нет,и мы оптимизируем время появления текста на экране при первой загрузке.
Важно не забыть некоторые системные вещи:
- Настроить нормальное кеширование на стороне сервера (cache headers).
- Включить gzip-сжатие на сервере, оно экономит много мобильного трафика, а процессоры читателей уже достаточно мощные, чтобы не замечать оверхеда на декодирование.
Как проверить, что все работает нормально? У меня слишком быстрый интернет
- Используйте встроенные средства Google Chrome.
А также суперзнание, как заблокировать загрузку определенного адреса или даже маску адресов в Хроме: включите Developer Tools Experiments в chrome://flags → Откройте Chrome Developer Tools → Настройки (спрятаны в трех точках в правом верхнем углу) → Experiments → Нажмите Shift 6 раз → Поставьте галочку Request blocking.
2. Для отладки в Desktop Safari потребуется установить Network Link Conditioner (для скачивания необходим Apple Developer Account). Для отладки iOS Safari и iOS Webview используйте Network Link Conditioner в настройках вашего устройства (Settings → Developer → Network Link Conditioner). Учтите, настройки ограничения скорости применятся на всю систему, а не только на Safari.
Как насчет нового стандарта?
Всегда пожалуйста. Вот свойство font-display, доступное в Chrome Canary. Оно решает все проблемы, перечисленные в статье. Ещё года 2–3 и можно будет вздохнуть спокойно.
Я перфекционист, есть ли что еще улучшить?
Конечно! Сожмите файл шрифта, настроив его под себя. Вырежьте глифы, которые вы не используете в текстах (у Регала их по-умолчанию более 800). Отключите лишние Open Type Features. Для всего этого вам потребуется специальный софт (1, 2 или 3) и понимание того, как устроены шрифты.
Вывод?
Неправильно подключенный кастомный шрифт ухудшает время загрузки страницы, и это приводит к тому, что ваши страницы видит меньше людей, которые не дожидаются загрузки. Идеального способа подключения кастомных шрифтов в вебе пока нет, но есть достаточно хорошие хаки, из которых нужно выбрать наиболее подходящий для конкретной ситуации.
Идеального способа подключения кастомных шрифтов в вебе пока нет, но есть достаточно хорошие хаки, из которых нужно выбрать наиболее подходящий для конкретной ситуации.
Можно ли изменить шрифт в браузере?
Тип Font очень важен при чтении страницы. Некоторые типы шрифтов трудно читать, а некоторые приятные. Если вы хотите изменить тип шрифта для всех веб-сайтов, которые вы открываете в браузере, прочитайте эту статью. Давайте посмотрим, как изменить шрифт по умолчанию в Chrome, Edge & Firefox.
Как изменить шрифт по умолчанию в вашем веб-браузере
Процедуры для изменения шрифта по умолчанию в ваших веб-браузерах были объяснены далее:
Изменить шрифт по умолчанию для Google Chrome
Шрифт по умолчанию для Google Chrome можно изменить через настройки шрифтов в Google Chrome. Процедура для этого заключается в следующем:
Нажмите кнопку с многоточием (три вертикальные точки в правом верхнем углу) и выберите Настройки.
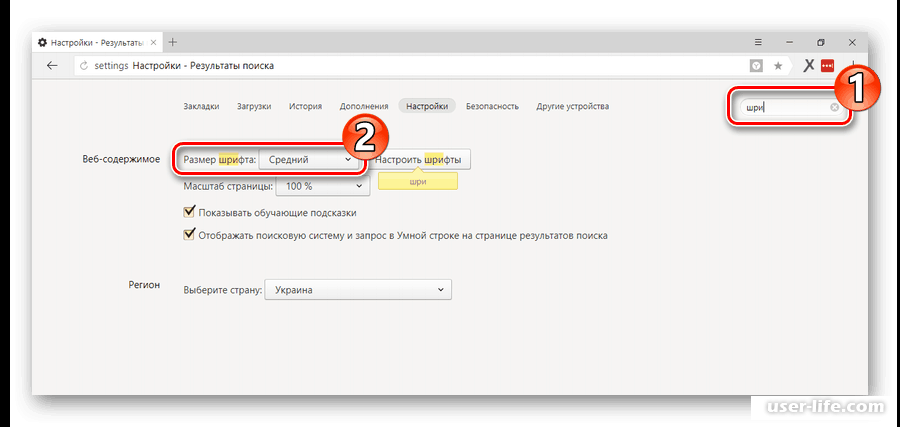
В разделе «Внешний вид» нажмите «Настроить шрифты».
Здесь вы найдете различные типы шрифтов, используемых в вашем браузере Google Chrome, основным из которых является стандартный шрифт.
Измените его тип на тот, который вы предпочитаете, и перезапустите браузер.
Изменить шрифт по умолчанию для Edge
Самое приятное в Edge Chromium — то, что многие его настройки аналогичны настройкам Google Chrome. Процедура изменения шрифта по умолчанию для Edge Chromium выглядит следующим образом:
Нажмите кнопку с многоточием (три точки в правом верхнем углу браузера Edge Chromium) и выберите Настройки.
В списке слева выберите вкладку «Внешний вид».
На вкладке «Внешний вид» последним вариантом будет «Настройка шрифтов». Нажмите на него, чтобы открыть.
Здесь вы найдете различные виды шрифтов, используемых для браузера Edge Chromium, основным из которых является стандартный шрифт. Пожалуйста, измените его тип по мере необходимости.
Изменить шрифт по умолчанию для Firefox
Гораздо проще изменить шрифт по умолчанию в Firefox. Опция присутствует в меню параметров. Процедура для этого заключается в следующем:
Опция присутствует в меню параметров. Процедура для этого заключается в следующем:
Нажмите кнопку «Меню», которая представляет собой три вертикальные полосы в правом верхнем углу страницы браузера, и выберите «Параметры».
На странице «Параметры» вы найдете параметр «Шрифт по умолчанию» в разделе «Язык и внешний вид».
Измените шрифт на один из ваших предпочтений.
Статьи по теме:Исправить шрифт Google Chrome, выглядящий не так.
Когда я на днях установил Google Chrome Canary на новую машину с Windows, я сразу заметил, что шрифт не отображается в интерфейсе браузера и на веб-сайтах, которые я открывал в браузере.
Хотя я знал, что рендеринг шрифтов Chrome может быть плохим при определенных обстоятельствах, тот факт, что это произошло на компьютере, был удивительным, поскольку у меня не было проблемы в Chrome Stable на том же ПК.
Вы можете проверить рендеринг шрифта на скриншоте ниже, который я получил изначально после установки Google Chrome Canary на устройство.
Как видите, шрифт выглядит не очень хорошо и еще хуже на других внутренних страницах, таких как страница chrome: // flags.
Chrome Canary — это новейшая версия Google Chrome, и одним из возможных объяснений проблемы в Canary, а не в Chrome Stable было то, что Google изменил что-то в Canary, что еще не было применено и в Stable.
Однако более вероятно, что проблема вызвана аппаратным обеспечением компьютера и установленными драйверами, а не общей проблемой, затрагивающей все установки Chrome Canary.
Исследования в Интернете выявили всевозможные предложения, некоторые из которых относятся к Chrome 3. Предложения включали отключение ClearType, изменение DirectWrite на chrome: // flags, установку дополнительных настроек шрифта или запуск Chrome с другими параметрами запуска.
Ни один из них не работал, поскольку многие из них датированы прошлым годом и предлагали исправления, которые больше нельзя было применить к последним версиям Chrome.
Тем не менее, я нашел решение, позволяющее исправить проблему рендеринга шрифтов в Chrome.Сначала посмотрите на снимок экрана ниже, чтобы увидеть, как выглядел текст в Chrome после того, как я внес изменения.
Вот что я сделал, чтобы исправить проблему рендеринга текста в Google Chrome Canary:
- Загрузите chrome: // settings / в адресную строку браузера или выберите «Меню»> «Настройки».
- Щелкните «Дополнительно» внизу страницы.
- Прокрутите вниз до раздела «система».
- Выключите переключатель «Использовать аппаратное ускорение, если доступно».
- Перезапустите Google Chrome.
Это все, что потребовалось для решения проблемы отрисовки шрифтов. Отключение аппаратного ускорения может повлиять на производительность некоторых задач, которые от этого выиграют.
Вам решать, стоит ли сохранять эту функциональность включенной или лучше отрисовка текста в Chrome.
Вы можете отменить изменение в любое время, повторив шаги, описанные выше, и включив функцию аппаратного ускорения.
Сводка
Название статьи
Исправить шрифт Google Chrome, выглядящий не так
Описание
Когда я на днях установил Google Chrome Canary на новую машину с Windows, я сразу заметил, что шрифт в интерфейсе браузера не отображается веб-сайты, которые я открывал в браузере.
Автор
Мартин Бринкманн
Издатель
Ghacks Technology News
Логотип
РекламаЧто не так с моим веб-шрифтом?
Атрибут @ font-face изменил облик веб-дизайна, позволив дизайнерам отойти от системных шрифтов по умолчанию и перейти в новую область разнообразных, богатых и интересных шрифтов. Вот 3 вещи, о которых следует помнить при выборе веб-шрифта , чтобы ваши пользователи получали желаемый дизайн.
Остерегайтесь плохого сглаживания
Сглаживание относится к сглаживанию краев шрифтов, а не к их отображению с пиксельными (неровными) краями. Рендеринг шрифта в Windows не всегда выполняет сглаживание по умолчанию . Таким образом, вы можете включить его на своем собственном компьютере, но нет никакого способа гарантировать, что он включен для посетителей, посещающих ваш сайт. Вот два способа обойти это:
- Выберите другой шрифт — это будет выглядеть лучше или хуже в зависимости от того, какой шрифт вы выберете, какой тип шрифта, а также какие размеры шрифта вы будете использовать.Некоторые шрифты лучше выглядят крупными и наоборот.
- Замена шрифта — это означает отображение шрифта совершенно другим способом, нежели средство визуализации текста по умолчанию в браузере. Таким образом, ваш шрифт всегда будет отображаться одинаково, при условии, что любая используемая вами технология (например, javascript, flash) включена и поддерживается.
Вы также можете ознакомиться с « Более пристальный взгляд на рендеринг шрифтов » Тима Аренса в журнале Smashing Magazine, где подробно рассказывается о том, как работает рендеринг шрифтов.
Не забудьте установить шрифт по умолчанию
Холодная правда о веб-шрифтах заключается в том, что тег @ font-face довольно новый и совместим только с новыми версиями браузеров. Вы обязательно захотите принять во внимание обе аудитории.
Во-первых, убедитесь, что вы указали семейство шрифтов по умолчанию после установки нового классного шрифта . В зависимости от того, какой шрифт вы используете, вы захотите использовать шрифт по умолчанию, похожий на ваш новый шрифт:
h2 {font-family: 'myCoolNewFont', arial, helvetica} “ Общие шрифты для всех версий эквивалентов Windows и Mac »- полезный список потенциальных шрифтов браузера по умолчанию.
Во-вторых, дважды проверьте толщину шрифта . Теги заголовков по умолчанию выделены жирным шрифтом (font-weight: bold). При использовании шрифта, не имеющего отдельной полужирной версии шрифта, браузер применит к шрифту « поддельный полужирный ». Это приводит к тому, что некоторые части шрифтов становятся толще, чем предполагалось. и это может выглядеть непропорционально и просто странно.
Простая установка {font-weight: normal} не учитывает посетителей, которые будут видеть вашу страницу, используя шрифт по умолчанию.Эти заголовки также будут установлены на {font-weight: normal}, что снижает их визуальную эффективность в качестве заголовка . Вот два возможных способа обойти это:
- Выбор шрифта — Опять же, некоторые пакеты веб-шрифтов поставляются с дополнительными полужирными версиями шрифта, поэтому вы можете использовать один из них. При использовании замены шрифта вам также необходимо указать дополнительную полужирную версию шрифта. Теперь {font-weight: bold} будет отображаться, как ожидалось.
- Модернизация.js — это то, что я недавно обнаружил, проверяет совместимость CSS3 и позволяет назначать стили CSS для любого сценария. Например:
h2 {
семейство шрифтов: arial, helvetica;
font-weight: жирный
}
.font-face-enabled h2 {
семейство шрифтов: «myCoolNewFont»;
шрифт: нормальный;
} Довольно мило, а !? Загрузите modernizr.js здесь: http://modernizr.com
Google Font Bug!
И последнее, но не менее важное: у Google есть отличный API веб-шрифтов, и вы можете загружать шрифты прямо с их сервера.Я заметил, что вертикальный интервал значительно отличается при просмотре в Chrome в Windows. Лучшее решение, которое мне удалось найти, — это загрузить вручную вашу собственную версию набора шрифтов из Font Squirrel и использовать ее вместо этого.
Endertech — это компания по веб-дизайну в Лос-Анджелесе , способная предоставить решения для ваших потребностей в разработке веб-сайтов. Свяжитесь с нами для получения бесплатной консультации.
Источник верхней фотографии: Font Shop (https: // www.flickr.com/photos/fontshop) по адресу http://creativecommons.org/licenses/by/4.0
Люди плохо разбираются в URL-адресах, а шрифты не имеют значения
В последнее время много «обвинений жертв» дней. Жертва, не по своей вине, стала объектом многочисленных гневных твитов, призванных высмеивать их роль в обеспечении безопасности в Интернете и предполагать, что они неспособны выполнять свой долг. Вот где все началось:
Это отличный пример того, насколько плохо люди читают и понимают даже доменную часть URL-адреса, а затем принимают решения на основе того, что влияет на их безопасность и конфиденциальность (см. Ответ под опросом) https: // т.co / Ati2ndKvGI
— Troy Hunt (@troyhunt) 24 октября 2020 г.
Позвольте мне включить снимок экрана опроса NordVPN, опубликованного в этом твите, потому что по причинам, которые станут очевидными через мгновение, ваш опыт может отличаться:
Когда я впервые увидел этот опрос, он уже закончился, поэтому голоса были полностью отображены. Я предполагал, что Baidu получил львиную долю голосов из-за того, что HTTP-адрес не обслуживается по безопасной схеме, хотя HTTPS не имеет абсолютно никакого отношения к достоверности содержимого веб-сайта.Если честно, я понятия не имел, каким будет правильный ответ, потому что, честно говоря, я плохо умею читать URL-адреса. Оказывается, это был третий:
Ответ — номер 3. Мы использовали заглавную «i», чтобы она выглядела как строчная «L» I или l — не так просто заметить разницу, это? Так https://t.co/IxZMKl9zcO превратился в https://t.co/bLOVrYNV1u.
— NordVPN (@NordVPN) 23 октября 2020 г.
Ах, сложно! Все станет ясно (эээ), если я вручную изменю шрифт в инструментах разработчика браузера на версию с засечками:
Жертва, о которой я имел в виду при открытии этого сообщения в блоге? Бедный старый шрифт без засечек, который многие люди бросают под пресловутую шину, как бесполезный типографский выбор для выражения доменных имен.Я собираюсь выступить в защиту простого шрифта в этом блоге, начав с объяснения того, что мы на самом деле видим здесь — гомоглифов:
В орфографии и типографике гомоглиф — это одна из двух или более графем, символов. , или глифы, формы которых кажутся идентичными или очень похожими.
Но символы в опросе NordVPN кажутся похожими только потому, что регистр смешанный, так почему бы просто не все в нижнем регистре? Вот что происходит уже после того, как URL-адрес появляется в адресной строке браузера:
Подождите, браузеры не всегда это делают.toLowerCase () для URL-адресов на панели навигации после их разрешения и загрузки? (DNS не чувствительны к регистру).
Это покажет проблему с «googie».
Наблюдать за URL-ссылкой перед тем, как щелкнуть ее, не слишком полезно, поскольку текст ссылки может отличаться от целевого URL.
— Bartek wierczyński (@bswierczynski) 25 октября 2020 г.
Для домена NordVPN, использованного в опросе, давайте посмотрим, как он отображается в браузере (как ни странно, сайт не поддерживает HTTPS, поэтому я изменил схема, но доменное имя то же):
Получается, что гуги.com не является фишинговым веб-сайтом, это скорее законный бизнес по оказанию услуг в сфере недвижимости, показанный здесь в Chrome с очень распространенным разрешением 1080p. Можете ли вы заметить тонкую разницу в доменном имени по сравнению с поисковой системой? Вы ясно видите, что «я» не является «л»? Очевидно, что размер изображения уменьшен до ширины абзацев в этом блоге, щелкните по нему, если хотите проверить его в размере 1: 1. Но давайте также сохраним здесь некоторую перспективу; посмотрите, сколько пикселей различаются между буквами «i» и «l»:
Мы действительно говорим, что собираемся бороться с фишингом, полагаясь на неподготовленный глаз, чтобы обнаружить 6 пикселей на экране с диагональю более 2 миллионов из них?! Конечно, нет, особенно если кто-то только что перешел на эту страницу после нажатия на ссылку, например NordVPN с прописной буквой «I» и , особенно , если вместо веб-сайта «прекрасная недвижимость» эта страница была фишингом, предназначенным для точного внешнего вида. как гугл.Предложение Бартека было вполне понятным, но и совершенно ненадежным.
Многое из этого восходит к старому каштану о том, насколько пользователи должны быть вовлечены во весь процесс принятия решений относительно надежности URL-адреса и, действительно, насколько проактивными должны быть технологии, чтобы помочь им в этой задаче. Например:
. Долгое время я думал, что URL-адреса всегда должны отображаться с засечками, отчасти именно по этой причине. Это, а также перечеркнутые нули и, возможно, всплывающее окно с предупреждением для URL-адресов, визуально похожих на популярные (но отличных от них), во многом помогут смягчить его
— Джон (@heeerrresjonny) 25 октября 2020 г.
Итак… кто-то хочет поискать хорошую недвижимость на googie.com, и в браузере появляется предупреждение? Бедный Гуги! Просто наличие похожего имени не делает сайт «плохим» (или потенциально плохим) точно так же, как , а не с аналогичным именем, не означает, что URL-адрес не указывает на фишинговый сайт. Подробнее об этом скоро.
Но есть еще одна проблема, и она сводится к тому, что гомоглифы — это гораздо более широкая проблема, чем пара символов в без засечек, которые выглядят одинаково. Например, статья в Википедии по этой теме демонстрирует, как первая буква нашего латинского алфавита, выраженная в нижнем регистре, неотличима от кириллической версии, когда выражена шрифтом Helvetica:
Синяя заливка — это знакомая буква «a», а красная Контур — кириллица, и хотя эти два символа выглядят одинаково , на самом деле они совершенно разные.Следовательно, у вас может быть два разных URL-адреса, которые, будучи визуально идентичными, на самом деле ведут в разные места. Вот прекрасная иллюстрация проблемы:
Если вы посмотрите на адресную строку в текущей версии Firefox, ваши глаза скажут вам, что вы смотрите на apple.com, но если вы посмотрите на заголовок вкладки, вы поймете, что вы вообще не на сайте технологического гиганта, а на аррӏе.com. Хм?!
Теперь давайте разберемся с на самом деле и проверим абзац выше в инструментах разработчика Firefox:
Браузер показывает название компании, которое мы все узнаем на странице, и под мышкой мы снова видим то же имя в строке состояния.Тем не менее, в инструментах разработчика мы видим атрибут href гиперссылки, относящийся к нераспознаваемой строке символов, и доменное имя в теге почти , выглядящее как очень знакомое, хотя и для четвертого символа. Щелкните ссылку в Firefox, и вы попадете на страницу, где рассказывается об омографах IDN, но если вы используете Chrome, опыт будет другим; в браузере он по-прежнему выглядит как домен технической компании, но при наведении курсора на ссылку отображается значение href сверху в строке состояния.На самом деле, щелкнув ссылку, вы получите следующее:
Это демонстрация фишинга с доменами Unicode с апреля 2017 года:
Визуально эти два домена неотличимы из-за шрифта, используемого Chrome и Firefox. В результате становится невозможным идентифицировать сайт как мошеннический без тщательной проверки URL-адреса сайта или SSL-сертификата
. Вы можете вникнуть в детали того, как это работает, по ссылке выше, но пока есть два важных сообщения, которые нужно унести. you:
- Даже тщательного визуального осмотра URL-адреса недостаточно для определения фактического адреса веб-сайта, который вы посещаете.
- Разные клиенты могут отображать один и тот же URL-адрес совершенно по-разному
Вот почему подобные настроения таковы неуместен:
Обвинение жертв в грехах типографов и кодировщиков.¯ \ _ (ツ) _ / ¯ https://t.co/SuFE5g9hCh
— Марк Симмонс (@MarkDSimmons) 25 октября 2020 г.
Это не «грех», совершенный типографами или кодировщиками и обвиняющий бедных стариков. Шрифт без засечек просто делает его жертвой всего этого. Это неуместное мнение, поскольку у нас просто похожие символы в разных алфавитах. Стоит ли удивляться, что люди плохо читают и понимают даже доменную часть URL-адреса, а затем принимают решения на основе того, что влияет на их безопасность и конфиденциальность?
Что, если бы мы выбрали другой такт? Я имею в виду, что, если бы мы каким-то образом прояснили для людей фактический URL-адрес , который они используют, таким образом, чтобы не было двусмысленности из-за символов, используемых в адресе? Будьте более «ориентированными на пользователя»:
Эмпатия и дизайн, ориентированный на пользователя.Дизайн для наших пользователей, а не пользователей, которых мы хотим. Центрируйте их опыт, а не наш. Создавайте множество циклов обратной связи и используйте их с умом. Да, и не надо насмехаться над людьми, у которых есть нишевая потребность или которые предпочитают необычные подходы. Конец.
— Эмма (@Browwwn) 25 октября 2020 г.
Давайте разберемся, почему это не приближает нас к реальному решению, и именно здесь все становится хуже — намного хуже . Прежде чем вы начнете смотреть видео, которое я встроил ниже, позвольте мне установить некоторый контекст: это выступление Эмили Шехтер, которая работает в команде Google Chrome.Я видел, как она выступала с этим программным докладом на LocoMocoSec на Гавайях пару лет назад, и это действительно нашло у меня отклик. Эмили — одна из лучших в своем бизнесе с большим доступом к реальной информации о том, как люди взаимодействуют с браузерами, чем кто-либо другой, поэтому внимательно слушайте ее слова (я глубоко привязан к соответствующему разделу, просто дайте ему одну минуту вашего времени):
Как вы думаете, вы можете понять только по URL, кто публикует эти сайты? Можете ли вы сказать, какой из них настоящий блог Google?
Я не могу, потому что, как мы уже установили, я плохо умею читать и понимать даже доменную часть URL-адреса, как и вы.Если вам интересно, настоящий веб-сайт блога Google находится на blog.google, и я знаю это только потому, что я быстро перешел к 16-минутной отметке видео и услышал, как Эмили сказала это! Я, очевидно, подчеркиваю, что когда мы говорим о людях, которые плохо интерпретируют URL-адреса, это не проблема, которую можно решить простым изменением шрифта или «сосредоточением своего опыта», проблема гораздо глубже.
Но ничто из этого не помешало галерее Twitter-арахисов выразить свое недовольство трудностями, которые создают URL-адреса.Некоторые предложения были разумными, другие — ну:
Еще один пост «винить конечного пользователя».
— Earl Matthews (@ EarlMatthews) 25 октября 2020 г.
Системы должны быть спроектированы так, чтобы быть доступными для * всех *
Если мне нужно сделать специальную умственную или физическую гимнастику, чтобы использовать систему … СИСТЕМА НАРУШЕНА https://t.co/iZIPj5ZMu7
Общей темой ответов в Твиттере была ориентация на пользователя, сочувствие и доступность. Все это хорошие настроения, но, как я сказал в последующем твите, это все утверждения о материнстве, которые не содержат ничего существенного.Это все равно, что сказать «мы должны решить проблему голода в мире», а затем уйти, фактически не предлагая никаких решений. Или сказать что-то вроде того, что нам нужно просто иметь «финансируемую междисциплинарную команду», и это решит проблему … ах:
«Что мы можем построить для этого?» финансируемая мультидисциплинарная команда, которая может получать не анекдотические данные и, в конечном итоге, влиять на приоритеты в группах по стандартам и с поставщиками?
Tech будет только пока что, но безопасный просмотр и заведомо плохой RPZ в потребительском DNS тоже (вероятно)
— Джоэл Самуэль (@JoelGSamuel) 26 октября 2020 г.
Я уверен, что было бы очень приятно есть эта команда, , но что они на самом деле собираются построить? Это кнопка? Уведомление где-нибудь? Это не средство от фишинга, это означает, что должна быть команда людей, которые могут найти решения от фишинга, вроде команды Google Chrome, верно? 🙂
Предложение, которое было более практичным по своей природе, включало отображение некоторой формы подтвержденной личности на сайте:
Да, если клиенты SMS / Twitter выделяют URL-адреса, возможно, им следует нормализовать их с помощью.toLowerCase () тоже.
Какое здесь решение? Отображение логотипа компании (зарегистрированного товарным знаком) рядом с подлинным URL-адресом, указанным в специальном реестре?
— Bartek wierczyński (@bswierczynski) 26 октября 2020 г.
Браузеры использовали это для сертификатов.
Хотя это звучит хорошо в теории, как заметил Бартек, браузеры больше этого не делают, и не зря: это никогда не работало. Это никогда не срабатывало по всем причинам, которые я описал в том сообщении в блоге и других, предшествовавших ему.В основе провала EV лежала эта простая ложная посылка: на основе каждого веб-сайта пользователи могут использовать собственное суждение, чтобы точно принять решение о доверии на основе отсутствия малоизвестных (и редко присутствующих) визуальный индикатор. Они не могли, так же как они не могут с параметрами URL-адресов, шрифтами с засечками или без них и даже целыми URL-адресами без какой-либо обфускации. Это. Просто. Нет. Работа.
А что, если бы они могли? Я имею в виду, что если бы мир был совершенно другим, чем он есть на самом деле, и люди понимали визуальные индикаторы безопасности? Не только визуальные индикаторы, что, если бы люди действительно могли читать и понимать URL-адреса?
Я думаю, что сокрытие информации лишит пользователей ключевых шансов на обнаружение аномальных ситуаций.Я действительно так делаю. Я бы предпочел уточнение и усиление.
— Марк Симмонс (@MarkDSimmons) 25 октября 2020 г.
Ясно, что в настоящее время они не могут (мы уже установили это), так каковы будут проблемы при изменении такого поведения?
Прежде всего, это возлагает бремя на пользователя. Во-вторых, такое образование никогда не работало. В-третьих, буквально миллиарды людей будут нуждаться в обучении. Ожидать, что пользователи будут достаточно экспертами по безопасности, чтобы делать это надежно и точно, не произойдет.
— Скотт Хельме (@Scott_Helme) 25 октября 2020 г. обязательно потерпеть неудачу. Есть места, где визуальные индикаторы могут быть очень эффективными, но мы говорим о на самом деле о неприятных, таких как предупреждение Chrome выше в домене Apple punycode. Это совсем другое дело (извините, ничего не могу с собой поделать!), Чем предлагать научить людей читать и понимать URL-адреса.Итак, можем ли мы просто исключить людей из поля зрения и вместо этого идентифицировать фишинговые сайты с помощью этой технологии? Мы уже можем, и в прошлом месяце я писал о том, как CyberSec NordVPN может полностью блокировать подобные вещи:
Согласно тому сообщению в блоге, это был законный фишинговый сайт (хорошо, я использовал слово «законный» здесь странным образом, но вы понимаете, о чем я), и проверьте URL; ни одно из предыдущих предложений об использовании таких сайтов с засечками, как этот. Кто-нибудь, честно говоря, думает, что меньше людей попалось бы на это, если бы шрифт был более декоративным ?!
Прежде чем завершить этот пост, стоит коснуться , почему у нас есть шрифты без засечек в таких местах, как клиенты Twitter.Фактически, давайте сначала признаем, что, если кто-то не докажет, что я ошибаюсь, каждый клиент Twitter использует шрифт без засечек. Конечно, веб-сайт Twitter делает это, так же как и собственный клиент iOS, и Tweetbot тоже. Если вы используете клиент, который этого не делает, я хотел бы знать об этом. Как вы думаете, это просто совпадение, что все так сложилось? Являются ли программисты «грешниками» создания клиентов, использующих эти шрифты, или может быть на самом деле есть законная причина, почему? Конечно, последнее:
Шрифты без засечек, как правило, имеют меньшее изменение ширины штриха, чем шрифты с засечками.Их часто используют для передачи простоты и современности или минимализма. Шрифты без засечек стали наиболее распространенными для отображения текста на экранах компьютеров. На цифровых дисплеях с низким разрешением мелкие детали, такие как засечки, могут исчезать или казаться слишком большими.Тем не менее, я, очевидно, применил другой подход к этому блогу, но я также не пытаюсь сжать столько информации в небольшом пространстве, как Twitter. Тем не менее, шрифт без засечек — это не больший «грех», чем шрифт с засечками остановит фишинг, так что нет, я не вижу, чтобы клиенты Twitter меняли такт, и в любом случае это мало что изменит.
Итак, каков ответ? Я имею в виду реальное решение , а не просто, скажем, реконтекстуализацию сетей-убийц. (Хорошо, я взял это из генератора чуши, но он неотличим от некоторых предложений, упомянутых ранее.) Оказывается, у нас есть решения и , и, как отметили несколько человек, использование достойного менеджера паролей является одним из них:
Решение: используйте 1password в качестве менеджера паролей. Он не будет соответствовать поддельному домену, поэтому пароль не вводится.Вот почему Трой рекомендует менеджеры паролей. В частности, # 1password 👍
— MarcG (@marcwastaken) 25 октября 2020 г.Хотите существенно изменить фишинговые атаки? Перестаньте жаловаться на шрифты и вместо этого заставьте людей использовать современный браузер, который помечает известные фишинговые сайты, работающие через NordVPN с включенной CyberSec и выполняющие аутентификацию на веб-сайтах с помощью 1Password. Продолжайте обучать людей во что бы то ни стало, но ожидайте, что даже самые сообразительные интернет-пользователи в конечном итоге будут так же плохо читать URL-адреса, как и я
Безопасность NordVPNКак исправить неровные шрифты или текст плохого качества в Windows
Мы видели бесчисленное количество вопросов о разрешении экрана или проблемах с видеокартой здесь, в онлайн-службе поддержки Boxaid .Некоторые проблемы со шрифтами связаны с оборудованием, а некоторые — с программным обеспечением. Некоторые из них раздражают больше, чем другие, а на некоторые можно не обращать внимания. Иногда у вас есть проблема со шрифтом, которая может быть связана с определенным приложением, например вашим браузером или Microsoft Office. Эта проблема была подчеркнута клиентом, который пробовал несколько возможных решений, которые он нашел в Google, чтобы исправить неровные шрифты низкого качества , прежде чем позвонить в Boxaid для получения технической поддержки.
Что за шрифт?
Проблема шрифтов, которую мы здесь рассматриваем, распространена везде, где вы видите любой текст в Windows, и применима к нескольким версиям Windows, включая Windows 7, 8 и Windows 10 .Это включает в себя отображение зубчатых шрифтов в вашем браузере, включая Chrome, Firefox или Internet Explorer, а также практически любое приложение, такое как Microsoft Word или Excel. Иногда ваш компьютер может показывать эти зубчатые шрифты в течение некоторого времени, а иногда они возникают неожиданно, когда вы возитесь с некоторыми настройками, чтобы, возможно, улучшить производительность на вашем компьютере. Ниже приведены некоторые примеры этих шрифтов с зазубринами , которые иногда выглядят размытыми или имеют низкое качество. Нажмите на картинку, чтобы увидеть крупный план.
Jagged Font в Firefox Blurry Font в Microsoft WordИтак, на что мы смотрим? Если вы внимательно посмотрите на изображения выше, вы увидите, что символы и буквы неровные. Некоторые люди могут даже не заметить разницы, но определенная разница будет заметна, как только вы увидите улучшенную версию. Опять же, вы можете увидеть влияние этих шрифтов в приложениях, таких как ваш браузер, или в таких приложениях, как Microsoft Word.
Как исправить проблему зазубренного шрифта
Вы могли подумать, что легко найти настройки для ваших шрифтов в панели управления , но это , а не — место, где можно исправить эту проблему.Нам нужно перейти к расширенным системным настройкам Windows. Следуйте этим инструкциям, чтобы убедиться, что это ваша проблема.
Шаг 1. Щелкните правой кнопкой мыши на My Comp uter (иногда его называют This PC). Его можно найти под кнопкой Пуск или Проводник Windows . Теперь щелкните Свойства в контекстном меню.
Шаг 2. Откроются свойства вашего компьютера.Теперь щелкните Advanced System Settings слева, как показано ниже.
Шаг 3. Откроется окно Свойства системы , как показано ниже. Теперь нажмите кнопку Settings под Performance , которая находится вверху.
Шаг 4. Вам необходимо убедиться, что у вас включены Сглаживание краев экранных шрифтов , как показано ниже.При желании вы можете выбрать Настроить для наилучшего внешнего вида , который также включит это поле.
ДО ПЕРЕДАЧИ
Шаг 5. Убедитесь, что вы нажали Применить , затем OK . Теперь взгляните на свои шрифты, желательно в браузере, и вы увидите разницу. Ниже представлены снимки до и после. Он увеличен на 300%, поэтому он выглядел бы намного лучше, если бы он был нормальным.Проверьте текст Clear Type Next
Если включение сглаживания краев экранных шрифтов не приводит к исправлению текста на вашем ПК, попробуйте настроить текст открытого типа, как описано ниже.Это имеет менее заметное воздействие, чем указанные выше остановки, но стоит попробовать.
Включите текст для очистки текста
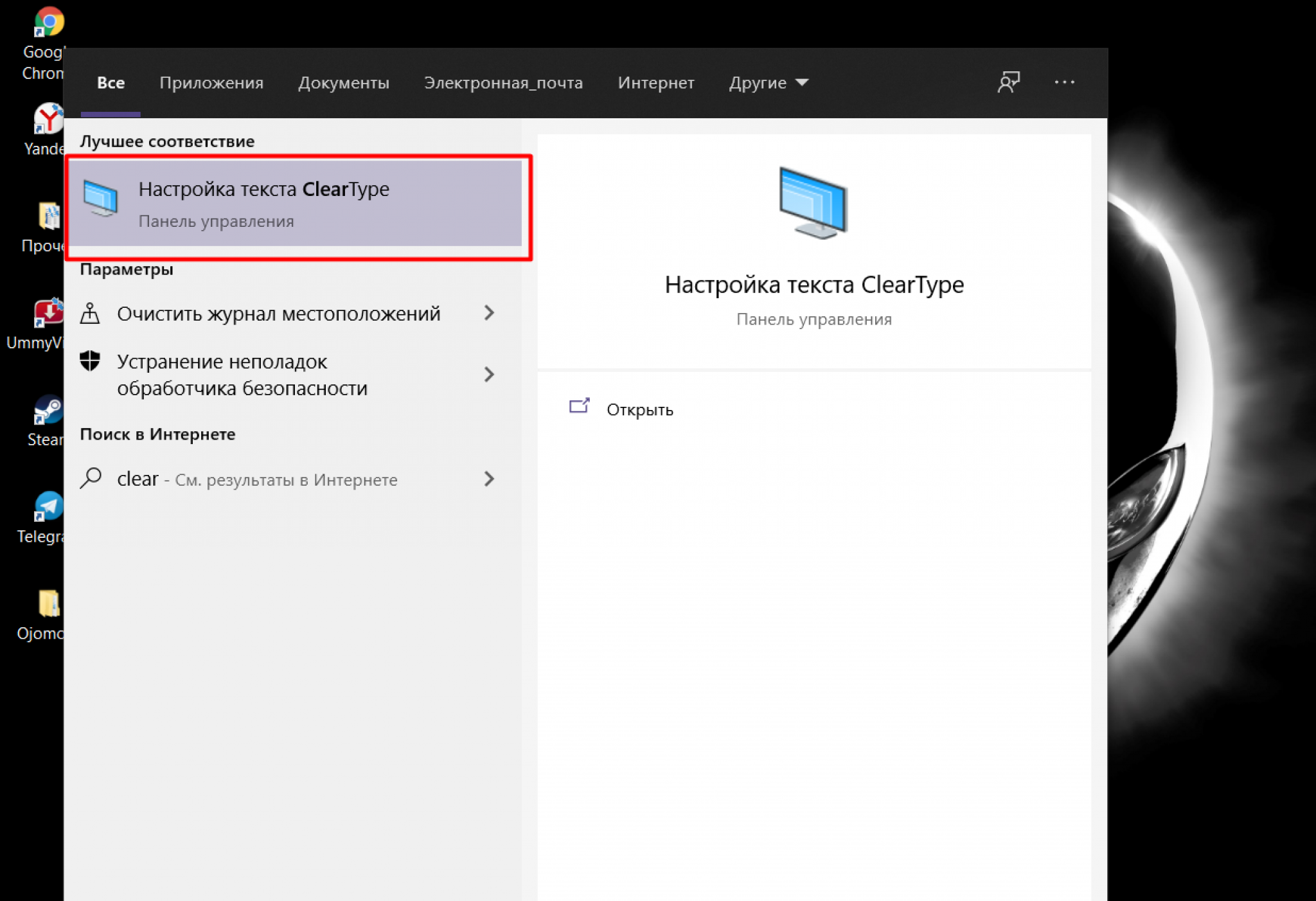
Шаг 1. Для этого нажмите кнопку «Пуск» и начните вводить слова «очистить тип»
Шаг 2. Выберите параметр в панели управления , который говорит: Настроить четкий текст
Это вызовет настройку четкого текста
Шаг 3. Убедитесь, что поле активировано, и просмотрите задаваемые вопросы.
Вопросы немного раздражают, но в конечном итоге они улучшат качество вашего текста. Улучшение может быть незначительным, но должно быть небольшое улучшение, если вы не торопились, выбирая наиболее четкие параметры в мастере настройки ClearType. Если у вас по-прежнему возникают проблемы с компьютером, посетите нашу домашнюю страницу и позвоните одному из наших технических экспертов, если вам потребуется дополнительная компьютерная помощь или техническая поддержка через Интернет.Все наши специалисты находятся в США и будут рады помочь с любыми проблемами удаленного компьютера, которые могут у вас возникнуть.
Веб-сайты выглядят неправильно или выглядят не так, как должны
В этой статье рассматриваются веб-сайты, некорректно отображаемые в Firefox.
Примечание. Если у вас возникли проблемы с веб-сайтом, щелкните значок замка в адресной строке, чтобы узнать, не заблокировал ли Firefox небезопасные части страницы. См. Подробности в разделе «Блокировка смешанного содержимого в Firefox».Firefox кэширует веб-сайты, что означает, что он сохраняет некоторые файлы на вашем компьютере, чтобы вам не приходилось повторно загружать все, когда вы посещаете сайты.Если веб-сайт обновил свой код, Firefox может по-прежнему использовать часть старого кода вместе с частью нового, что может привести к неправильному отображению веб-страницы. Чтобы исправить это, вам необходимо очистить файлы cookie и кеш:
Теперь, когда ваши файлы cookie и кеш очищены, посетите веб-сайт еще раз, чтобы узнать, решена ли проблема.
- Щелкните кнопку меню, чтобы открыть панель меню. Нажмите кнопку «Библиотека» на панели инструментов. (Если вы его не видите, нажмите кнопку меню, затем нажмите кнопку меню.)
- Щелкните и выберите.
- В раскрывающемся списке Time Range to clear: выберите Everything .
- В раскрывающемся меню выберите Cookies и Cache . Убедитесь, что другие элементы, которые вы хотите сохранить, не выбраны.
- Нажмите ОК.
Некоторые веб-сайты могут некорректно отображаться при разных уровнях масштабирования. Чтобы сбросить настройку масштабирования, для сайта нажмите Ctrl + 0команда + 0, а для всех сайтов см. Документацию об используемом надстройке Zoom.
Некоторые сайты не отображаются должным образом с минимальным размером шрифта. Чтобы сбросить минимальный размер шрифта:
В строке меню вверху экрана щелкните и выберите. Щелкните кнопку меню и выберите. Щелкните кнопку меню и выберите.
- Выберите панель панели и перейдите к Язык и внешний вид .
- В разделе Шрифты и цвета щелкните Дополнительно….
- Измените минимальный размер шрифта с на Нет .
Возможно, вы случайно установили стиль страницы. Чтобы убедиться, что Firefox настроен на использование стиля страницы по умолчанию:
- Нажмите клавишу Alt, чтобы временно вызвать традиционные меню Firefox В строке меню В верхней части окна Firefox щелкните меню, затем выберите, затем щелкните.
Теперь, когда для страницы используется стиль по умолчанию, он может отображаться правильно.
Вам следует проверить, есть ли у вас расширение (например, NoScript) или программа безопасности в Интернете (например, брандмауэр, антивирус или программа защиты от шпионского ПО), которая может блокировать JavaScript.
В некоторых случаях загрузка и проверка защищенного веб-содержимого будет зависеть от времени, поэтому вам следует проверить правильность установки даты, времени и часового пояса в вашей системе.
Некоторые расширения могут мешать отображению веб-сайтов или вашей видеокарте и драйверам некорректно отображать веб-контент при включенном аппаратном ускорении. Следуйте инструкциям в статье Устранение неполадок расширений, тем и аппаратного ускорения, чтобы решить общие проблемы Firefox, чтобы узнать, не является ли одно из них причиной проблемы.
Иногда вы можете встретить страницу, которая просто не работает в Firefox. Если это произойдет, сообщите о проблеме, посетив Webcompat.com.
Если вы используете Firefox Beta, Developer Edition или Nightly, щелкните меню действий страницы (три точки в адресной строке) и выберите. Вы также можете перейти в меню Firefox и щелкнуть, затем выбрать.
На основе информации с веб-сайтов выглядит неправильно (mozillaZine KB)
«Более жирный» по умолчанию в Firefox — проблема для переменных шрифтов
Вариативные шрифты позволяют легко создавать большой набор стилей шрифтов из одного файла шрифта.К сожалению, отрисовка по умолчанию элементов
ив современных браузерах не очень совместима с широким диапазоном значенийfont-weight, разрешенных переменными шрифтами.Unexpected: in Firefox the HTML element `b` has a user agent style of `font-weight: bolder` and Chrome/Safari/Edge all use `font-weight: bold`.
— Zach Leatherman (@zachleat) March 23, 2021
Noticed with `<div style="font-weight: 700"><b>` and a variable font that goes to 1000. Firefox <b> was 900, others were 700 🧐Браузеры не согласны по умолчанию
font-weightизНазначение элементов
и— привлечь внимание к определенному слову или фрагменту текста на странице.Браузеры выделяют эти элементы, увеличивая их вес шрифтадо. Это хорошо работает в нормальных условиях. Например, MDN Web Docs используетв нескольких местах в разделе «Нашли проблему?» карточка внизу каждой страницы.Ситуация усложняется, когда текст на странице имеет собственный шрифт
Мнение на CodePenс плотностью шрифта. Толщина текста по умолчанию —400, но свойствоfont-weightпринимает любое число от1до1000(включительно).Давайте посмотрим, как Chrome и Firefox по умолчанию отображают текст, заключенный в, в зависимости отfont-weightокружающего текста.Chrome и Firefox расходятся во мнениях относительно рендеринга по умолчанию элементов
. Chrome использует постоянный вес шрифтаиз700(Safari ведет себя так же), а Firefox выбирает одно из трех значений (400,700и900) в зависимости от веса шрифтаокружающий текст.Откуда эта разница?
Как вы могли догадаться, Chrome и Firefox используют разные значения
font-weightдля элементовив своих таблицах стилей пользовательского агента./ * Таблица стилей пользовательских агентов Chrome и Safari * / strong, b { font-weight: жирный; } / * Таблица стилей пользовательского агента Firefox * / strong, b { font-weight: жирнее; }Значения
полужирный,иполужирный,указаны в модуле CSS Fonts;полужирныйэквивалентен700, аполужирный— относительный вес, который рассчитывается следующим образом:
Если внешний текст имеет font-weightof…, более жирное ключевое слово вычисляет… 1до349400350 до549700550до899900900на1000 внешний текст изменитьChrome и Firefox расходятся во мнениях относительно рендеринга по умолчанию
, но какой браузер следует стандартам более точно? Само свойствоfont-weightопределено в модуле CSS Fonts, но предлагаемые значенияfont-weightдля различных элементов HTML находятся в разделе «Рендеринг» стандарта HTML./ * Стандарт HTML предлагает следующий стиль пользовательского агента * / strong, b { font-weight: жирнее; }Стандарт HTML начал предлагать
жирным шрифтомвместожирным шрифтомеще в 2012 году. На сегодняшний день этой рекомендации следует только Firefox. Chrome и Safari не перешли наболее жирный. Из-за этой несогласованности популярная базовая таблица стилей Normalize имеет правило CSS, которое применяетболее жирныйво всех браузерах.Какое из двух значений по умолчанию лучше?
В браузерах есть два разных значения по умолчанию, и Firefox по умолчанию соответствует стандарту. Итак, следует ли согласовывать Chrome с Firefox или лучше использовать Chrome по умолчанию? Давайте еще раз посмотрим на визуализацию по умолчанию элемента
Посмотреть на CodePen.У каждого из двух значений по умолчанию есть слабое место:
жирный шрифтпо умолчанию в Chrome не работает при более высоких значениях шрифта(около700), тогда как у Firefoxболее жирный шрифт по умолчаниюпроблема с более низким шрифтом- весзначения (около300).В худшем случае для Firefox текст, заключенный в
(Просмотр на CodePen), становится практически неразличимым. На следующем снимке экрана показан текст с плотностью шрифтаиз349в Firefox. Можете ли вы, , найти одно слово, заключенное в? Firefox отображает этот элемент со значением по умолчаниюfont-weightиз400, что составляет увеличение всего на 51 пункт.Вывод на вынос
Если вы используете тонкие шрифты или переменные шрифты со значениями
font-weightниже350, имейте в виду, что элементыине всегда могут быть различимы в Firefox по умолчанию.В этом случае, вероятно, будет хорошей идеей вручную определить пользовательский шрифтfont-weightдляивместо того, чтобы полагаться на неоптимальные значения по умолчанию браузера, которые недостаточно увеличивают шрифт. весэтих элементов./ * Одновременное определение обычного и жирного шрифта * / тело { font-weight: 340; } б, сильный { font-weight: 620; }Значение
жирнееустарело и не работает с переменными шрифтами.В идеале текст, заключенный в, должен быть легко обнаружен независимо от изначертания шрифтаокружающего текста. Браузеры могут добиться этого, всегда увеличивая вес шрифтана такую же или аналогичную величину.По этому поводу в рабочей группе CSS обсуждается вопрос о разрешении процентов в
font-weightтаким же образом, как и вfont-size. Леа Веру пишет:Гораздо более распространенный вариант использования - это когда нам нужен более жирный или светлый штрих, чем окружающий текст, без учета веса окружающего текста.
/ * Увеличение размера шрифта на 100% * / h2 { размер шрифта: 200%; } / * ПРЕДЛОЖЕНИЕ - Увеличение веса шрифта на 50% * / strong, b { font-weight: 150%; }Принимая во внимание переменные шрифты, значение типа
150%, вероятно, будет лучшим значением по умолчанию, чем существующие значения по умолчаниюполужирный/полужирныйв современных браузерах.пикселей и относительные единицы в CSS: почему это все еще важно
Да здравствует современный браузер!
В наши дни браузеры становятся лучше.Кажется, мы живем в золотой век, когда существует нескончаемый поток новых функций, добавленных в интересах пользователей , получающих доступ к странице, и действительно отличные инструменты для тех, кто создает страницу. Однако так было не всегда. Ранние версии современных браузеров обладали ограниченными функциями, и нам приходилось учитывать, как работать с ними или обходить их при проектировании и разработке наших сайтов. Статические и адаптивные макеты были обычным явлением, и наши сайты были разработаны с точностью до пикселя.Конечно, при реализации наших макетов в рамках ограничений, предусмотренных браузерами, было задействовано отдельных штук гимнастики выталкивания пикселей.
По мере того, как функции браузера развивались и такие методы, как Fluid Grids, становились все более распространенными, способ , которым мы кодировали наши сайты, превратился в совершенно новую парадигму. Мы перешли от определения и кодирования наших единиц измерения в пикселей и начали более последовательно использовать относительные единицы CSS и безразмерные значения в нашем CSS, чтобы удовлетворить потребности постоянно меняющихся размеров области просмотра.
Перенесемся в настоящее, и поставщики браузеров добавили больше функций, чтобы мы могли легко создавать гибкие и надежные проекты. Возьмем, к примеру, масштабирование браузера. Когда пользователь увеличивает масштаб страницы в современном браузере, все, масштабируется вверх или вниз пропорционально, в зависимости от предпочтений пользователя. Ну хоть это надо .
Почему масштабирование браузера так важно?
Предоставление пользователю возможности управлять просмотром веб-страниц - это не новая концепция , на самом деле это то, о чем писали в первые дни Интернета.В последнее время эта концепция, кажется, была забыта , поскольку функции браузера улучшились.
Самая важная причина использования адаптивных и безразмерных значений в нашем CSS - это поддержка пользователей, которые полагаются на и масштабирование . Если вы читаете Руководство по доступности веб-контента, наши пользователи должны иметь возможность масштабировать область просмотра без потери содержимого или функциональности или ограничений, налагаемых значениями CSS или настройками масштабирования области просмотра. В частности, необходимо выполнить несколько критериев успеха:
- WCAG 1.4.4: Пользователи должны иметь возможность изменять размер текста без вспомогательных технологий до 200 процентов, без потери содержимого или функциональности. (Уровень AA)
- WCAG 1.4.8: В идеале мы должны обеспечить соответствующий интервал между строками и абзацами, и мы не должны требовать от пользователя горизонтальной прокрутки, чтобы прочитать строку текста в полноэкранном окне. (Уровень AAA)
- WCAG 1.4.10: Пользователи должны иметь возможность изменять размер текста без необходимости выполнять прокрутку как по горизонтали, так и по вертикали для чтения этого содержимого.(Уровень AA)
Дизайн-системы и потоки согласованности
Для человека, работающего над системой дизайна O’Reilly Media Design, первоочередной задачей является создание согласованности нитей между брендом, стилем и компонентами пользовательского интерфейса. Согласованность в системе дает возможность дизайнерам и разработчикам создавать удобные приложения для конечных пользователей. Тем не менее, наиболее важная нить , которая соединяет все элементы гобелена дизайн-системы, - это установленных передовых практик доступности - для цветов, типографики, компонентов, узоров.
В случае определения стилей типографики системы устанавливаются стандарты для таких вещей, как визуальная иерархия и ритм типографики. Часто дизайнер начинает макеты в Sketch или другой программе для дизайна и указывает размер шрифта и значения высоты строки для типографики в пикселях. Этот подход может хорошо работать для целей статической разметки, но есть загвоздка. Тем не менее, пиксельная типографика не будет работать как стратегия CSS, когда браузеры - и особенно масштабирование браузера - вводят изображение.
Дебаты о масштабировании браузера
На этом этапе процесса разработки дизайн-системы может начаться дискуссия. Фактически, наша команда очень оживленно спорила об этом, когда наша система дизайна была перезагружена - и я заметил, что наши стили CSS для типографики использовали значения высоты строки на основе пикселей, как это определено в Sketch нашим дизайнером.
Вот некоторые из аргументов в пользу использования пикселей в CSS: «Браузеры обрабатывают все масштабирование шрифтов за нас, поэтому нам не нужно преобразовывать нашу типографику в относительные единицы в CSS.Пользователи не утруждают себя настройкой параметров отображения шрифтов в браузере, наша работа здесь сделана! »Вот некоторые из опровержений использования относительных единиц CSS: «Да, браузеры обрабатывают масштабирование страницы за нас, но есть разницы между тем, как выглядит пользовательский интерфейс. при масштабировании страницы, в зависимости от того, используется ли браузер по умолчанию. размер также был скорректирован . Пользователи действительно пытаются настроить параметры отображения шрифтов в браузере, поэтому нам необходимо учитывать это в наших объявлениях CSS.” Итак, исследование началось. Когда я впервые начал искать рекомендации о том, является ли использование пикселей в CSS в целом хорошей идеей, я обнаружил противоречивые мнения по этому поводу, например, статьи, подобные этой, в которых описывается, почему вам следует просто использовать пиксели или следует прекратить использование пикселей. в CSS. Статьи об адаптивном изменении размеров в медиа-запросах. Даже хорошая статья о специальных возможностях при изменении размера текста о поведении старых браузеров.
Не было особого упоминания - или размышлений - о том, что пользователей действительно копаются в расширенных настройках браузера, чтобы изменить размер шрифта по умолчанию.К счастью, я наткнулся на упоминание об этом в документации MDN, в действительно хорошей статье Эвана Минто , в которой подробно рассматриваются пользовательские данные, и в разделе на странице Every Layout об элементарных единицах.
Эти последние три статьи были особенно интересными, но даже с учетом объема предоставленной информации, единственное, чего не хватало во всем этом, - это , параллельный пример . В частности, пример того, как блок текста, использующий значения пикселей, по сравнению с блоком текста, использующим относительные или безразмерные значения, выглядит в сценарии масштабирования браузера.Особенно, если пользователь изменяет настройки шрифта по умолчанию под капотом.
Но что вы подразумеваете под настройкой шрифта по умолчанию?
Возможно, вы знакомы с настройкой масштабирования страницы в браузере, которая пропорционально увеличивает все содержимое на странице. Однако менее известная функция большинства браузеров - это возможность настроить предпочтительный размер шрифта. Эта функция работает независимо от функции масштабирования страницы. Например, это параметры, используемые для раскрывающегося меню размера шрифта в настройках внешнего вида Chrome - от очень маленького (9 пикселей) до очень большого (24 пикселей) - с рекомендуемым значением по умолчанию для среднего, установленным на 16 пикселей.
Если вы измените одну из этих настроек в браузере, в идеале все ваши шрифты будут увеличиваться (или уменьшаться) пропорционально размеру этого параметра шрифта. В идеале , то есть, если вы используете относительные единицы CSS. Эта настройка размера шрифта браузера не повлияет на типографику, в которой используются пиксели для размера шрифта и / или высоты строки пикселей. Это подводит нас к столь необходимому примеру.
Параллельное сравнение
Давайте посмотрим, как блок текста отображается в браузере при увеличении до 200% с использованием различных настроек масштабирования страницы и размера шрифта по умолчанию.
Это Codepen отображает три контейнера текста при настройке масштаба страницы 100% и размере шрифта браузера по умолчанию при рекомендуемом значении среднего (16 пикселей).
См. Перо на ресурсе 11 на CodePen.
светРазмер шрифтов и значения высоты строки одинаковы, но используются разные единицы измерения.
- Левый контейнер использует пикселей как для размера шрифта, так и для высоты строки.
- Средний контейнер использует rems для размера шрифта и пикселей для высоты строки.
- Правый контейнер использует rems для font-size и безразмерных значений для line-height.
Если вы отрегулируете масштаб страницы на 200% и оставите размер шрифта браузера равным среднему значению по умолчанию (16), заметных различий между контейнерами не будет.
Пользователи могут установить размер шрифта браузера, не касаясь масштабирования страницы, поэтому давайте вернем настройку масштабирования страницы на 100% и изменим размер шрифта браузера на очень большой, чтобы увидеть, не изменится ли что-нибудь.
Обратите внимание, как текст в среднем и правом примерах, в которых используется rems для увеличения размера шрифта до кратного размера шрифта корневого уровня, что в 1,5 раза больше размера шрифта по умолчанию (16), но пример на left остается прежним, потому что значение шрифта остается статическим (с использованием пикселей), а не отзывчивым (с использованием rems).
Хотя и средний, и правый примеры увеличивают размер шрифта должным образом, обратите внимание, что межстрочный интервал в блоке текста в среднем примере выглядит очень сжатым.
Этот сжатый межстрочный интервал возникает из-за того, что в этом центральном примере используется значение высоты строки, заданное как абсолютное значение длины (пиксели), а не относительное значение. Тем не менее, стоит отметить, что установка значения на основе длины или даже на основе процента для высоты строки имеет плохое поведение наследования CSS и может привести к неожиданным результатам, таким как этот сжатый межстрочный интервал в среднем примере. Жесткий межстрочный интервал может быть трудным для синтаксического анализа, если у вас когнитивная недостаточность, поэтому не рекомендуется использовать значение на основе длины или даже в процентах для высоты строки, особенно если вы используете относительные единицы для изменения размера шрифта .
Это на мгновение возвращает нас к левому примеру. Хотя в левом примере также используются значения высоты строки на основе длины в сочетании с размером шрифта на основе длины, наша цель - поддержать пользователей, которым необходимо изменить размер шрифта по умолчанию в своем браузере. Выбор значений на основе длины для font-size и line-height в этом левом примере может решить проблему сжатого межстрочного интервала, но не решает потребности пользователя отображать текст в соответствии с настройкой размера шрифта его личного браузера, поэтому использование длины -основанные значения для высоты строки не рекомендуемый подход.
В примере справа, однако, отображается удобный интервал между строками, поскольку он использует относительное значение, а не абсолютное значение для высоты строки. Кроме того, это значение является безразмерным, а не основанным на длине, что является рекомендуемой практикой для высоты строки. Безразмерное значение line-height вычисляется путем деления значения line-height контейнера в пикселях на размер шрифта в пикселях. В этом случае наш начальный размер шрифта составляет 16 пикселей, а начальное значение высоты строки - 24 пикселя, как показано в примере слева.Когда вы разделите высоту строки на размер шрифта 24px / 16px, результат будет 1,5, безразмерное значение.
Использование этого безразмерного значения в правом примере вместо использования значения на основе длины позволяет увеличивать межстрочный интервал контейнера пропорционально размеру шрифта на основе rem, избегая при этом проблем наследования CSS. Конечный эффект - более удобное чтение для пользователей, которые решили увеличить масштаб страницы и настроить размер шрифта браузера по умолчанию в соответствии со своими личными предпочтениями.
Помните, однако, что мы все еще используем настройку масштабирования страницы на 100%, а размер шрифта браузера установлен на очень большой. Пользователям также может потребоваться увеличить масштаб страницы при очень большом размере шрифта браузера. Например, если пользователь выбирает очень большой размер шрифта браузера и устанавливает масштаб страницы на 200%,
Эта дополнительная гибкость может создать еще более комфортное чтение при увеличении.
Если пользователь также использует одну из настроек специальных возможностей операционной системы, например, функцию масштабирования «Картинка в картинке» в macOS,
, использующий относительные единицы CSS вместо того, чтобы полагаться только на пиксели, действительно ускоряет чтение в сценарии с плохим зрением.
Эта дополнительная гибкость возвращает тот контроль опыта пользователю, которому он принадлежит.
Инструменты преобразования пикселей
Если вы раньше не преобразовывали пиксели в относительные единицы в CSS, вот несколько хороших инструментов, которые помогут вам начать работу.
Завершение…
Помните, что пользователи действительно меняют свои настройки под капотом, и мы должны сохранять контроль пользователей над их собственным опытом просмотра. Если вы используете относительные единицы CSS для своих стилей типографики, вы можете поддерживать точность своих макетов, не оказывая отрицательного воздействия на потребности ваших пользователей.
