Как увеличить шрифт в Яндекс Браузере
10.01.2023
Автор: CHIP
1 звезда2 звезды3 звезды4 звезды5 звезд
Как увеличить шрифт в Яндексе Браузере на смартфоне или компьютере
2
5
1
6
Рассказываем, как увеличить шрифт в Яндексе, используя настройки браузера.
Если в Яндексе мелкий шрифт, увеличить его помогут встроенные настройки браузера. Их легко менять как на смартфоне, так и на компьютере.
🔹 Яндекс.Дзен🔹 Вконтакте🔹 Телеграм🔹 Пульс Mail.ru
Как настроить шрифт в Яндекс Браузере на компьютере
Чтобы увеличить шрифт в Яндекс — на стартовой странице и сервисах компании — перейдите к настройкам браузера.
Выберите пункт «Настройки».
Пролистайте до раздела «Сайты» — «Размер шрифта». Здесь можно выбрать, какое отображение текста вам больше подходит: средний шрифт, крупный, очень крупный и т.п. Выбрать курсив, зачеркнутый или жирный нельзя — обычно это прописывается в дизайне каждого сайта по отдельности.
Если нажать кнопку «Настройки шрифтов», откроются расширенные параметры. Здесь можно выбрать точный размер текста. Доступны стандартные регистры от 9 до 72.
Перечисленные выше настройки помогут увеличить шрифт на главной странице Яндекса и в некоторых его сервисах (Почте, Маркете). Однако на многих сторонних сайтах придется увеличивать масштаб страницы, а не менять размер шрифта. Это можно делать вручную либо применить настройки сразу для всех страниц.
Однако на многих сторонних сайтах придется увеличивать масштаб страницы, а не менять размер шрифта. Это можно делать вручную либо применить настройки сразу для всех страниц.
Как изменить масштаб страниц в Яндекс Браузере
Это делается в том же разделе, где меняется размер шрифта. Используйте пункт «Масштаб страниц», чтобы изменить его сразу для всех сайтов.
Чтобы применить индивидуальные настройки для разных страниц, нажмите на «Настройки сайтов» и отрегулируйте масштаб для каждого сайта, который сохранен у вас в закладках.
Также менять масштаб можно вручную с помощью сочетания клавиш [Ctrl]+[-] (уменьшить) и [Ctrl]+[+] (увеличить).
Как увеличить шрифт в Яндексе на телефоне
Изменить шрифт в Яндекс Браузере на смартфоне тоже легко. Настройки мобильного приложения похожи на те, что используется в десктопной версии — только немного проще. Откройте любую вкладку, можно даже стартовую страницу Яндекса, чтобы сразу оценить результат изменения параметров.
На iPhone:
- Нажмите на три полосы в правом нижнем углу и перейдите в настройки.
- В разделе «Внешний вид» будет пункт «Размер шрифта». В мобильной версии он указан в процентах — по умолчанию стоит 100%.
На Android-смартфоне:
- Нажмите на значок в виде трех точек в правой нижней части экрана и откройте настройки.
- В разделе «Общие» выберите пункт «Масштаб и перенос текста».
- Используйте ползунок, чтобы поменять размер шрифта.
Удобно, что настройки в браузере на смартфоне также помогут увеличить шрифт в Дзене, хотя он уже не относится к сервисам Яндекса. В то же время параметры шрифта в десктопной версии браузера не влияют на размер текста на dzen.ru — на компьютере надо менять масштаб всей страницы.
Читайте также:
- Почему не открывается Яндекс Браузер на компьютере и как устранить проблему
- Как очистить кэш Яндекс Браузера на ПК и смартфоне
Была ли статья интересна?
Поделиться ссылкой
Нажимая на кнопку «Подписаться»,
Вы даете согласие на обработку персональных данных
Рекомендуем
Обзор смартфона realme C55: стильный, тонкий и недорогой
Обзор беспроводной колонки HONOR CHOICE Portable Bluetooth Speaker
7 предметов, которые лучше не ставить на холодильник
Скрытые функции калькулятора в iPhone, о которых вы даже не подозревали
Можно ли косить мокрую траву электрической газонокосилкой или триммером?
Есть ли смысл ставить гребенку на водоснабжение?
Как установить кинематографические заставки с Apple TV на любой MacBook
Какой модем купить для ноутбука, чтобы всегда иметь хороший интернет?
5 ситуаций, когда робот-пылесос окажется бесполезной тратой денег
Реклама на CHIP Контакты
Как поменять шрифт в Яндекс Браузере, способы изменить нечеткие или размытые буквы
Содержание
- Как поменять размер букв и масштаб страницы
- Как поменять вид шрифта
- Устранение проблем
Для каждого сайта характерно использование индивидуального дизайна. Кроме оформления, часто используются нестандартные шрифты, которые могут как понравиться пользователю, так и вызвать негатив. Кроме того, он может быть слишком мелким или, наоборот, крупным, что затрудняет чтение информации с экрана. Для пользователей Яндекс браузера эта проблема легко решается. Разработчики предусмотрели возможность поменять шрифт в Яндекс браузере на тот, что привычен пользователю, а также изменить его размер в любой момент.
Кроме оформления, часто используются нестандартные шрифты, которые могут как понравиться пользователю, так и вызвать негатив. Кроме того, он может быть слишком мелким или, наоборот, крупным, что затрудняет чтение информации с экрана. Для пользователей Яндекс браузера эта проблема легко решается. Разработчики предусмотрели возможность поменять шрифт в Яндекс браузере на тот, что привычен пользователю, а также изменить его размер в любой момент.
Как поменять размер букв и масштаб страницы
Изменить размер шрифта в Яндекс браузере можно в любой момент. Для этого необходимо зайти в настройки программы.
В последних версиях программы нужный раздел находится во вкладке «Сайты». Можно перейти в нее из навигационной колонки слева. Для этого необходимо кликнуть по нужной вкладке. Также пользователь может пролистать до нужного раздела колесиком мыши.
Первое, что пользователь может сделать в этих настройках, – это уменьшить или увеличить шрифт в Яндексе браузере. По умолчанию стоит средний. Нажав на пункт «Размер шрифта», программа предложит сделать его меньше или больше.
Нажав на пункт «Размер шрифта», программа предложит сделать его меньше или больше.
Для проверки можно зайти на любой сайт и увидеть, что произошло увеличение или уменьшение размера букв. Пример использования очень крупного шрифта:
И очень мелкого:
Поэкспериментировав с выбором, можно подобрать для себя идеальный размер шрифта. Кроме того, пользователь в любой момент может изменить масштаб страницы. Это поможет отобразить на экране больше информации. Сменить масштаб страницы можно несколькими способами.
1. В настройках программы.
Для этого необходимо кликнуть по соответствующему пункту и выбрать нужное процентное значение.
После этого сайты будут открываться в новом масштабе.
По краям экрана появятся ползунки для перемещения по странице.
2. Сочетанием клавиш.
Любую страницу можно масштабировать с помощью горячих клавиш. Для увеличения используют комбинацию Ctrl и “+”, а для уменьшения – Ctrl и “-“. При этом вверху экрана будет отображаться информация об изменении в процентах.
3. Колесиком мыши.
Для быстрой смены масштаба можно использовать одну клавишу Ctrl и крутить колесо мыши вверх или вниз. При этом также будут происходить изменения масштабов сайта, а информация о происходящих изменениях будет отображаться на экране.
Как поменять вид шрифта
В том же разделе настроек пользователь может выбрать другой вид шрифта. Для этого выбирают пункт «Настройки шрифтов».
Откроется страница, вверху которой находятся два ползунка. Перемещая их, можно сменить стандартный и минимальный размер букв на экране.
Ниже пользователь может изменить вид шрифта. В браузере представлено 4 варианта, под каждым из которых выводится пример того, как он будет выглядеть на страницах сайтов.
«Стандартный» используется для отображения большинства информации на экране. По умолчанию стоит Times New Roman. Для выбора другого нужно нажать на него и подобрать тот, что понравится больше всего.
Далее идут пункты с засечками и без них. Дело в том, что на сайтах используют разные виды шрифтов. Сами по себе засечки – это тоненькие линии на концах букв. Смена в этих пунктах происходит описанным выше способом.
Сами по себе засечки – это тоненькие линии на концах букв. Смена в этих пунктах происходит описанным выше способом.
Моноширинный используется на сайтах в новостных колонках и для подписей к изображениям.
Устранение проблем
При работе с браузером могут возникнуть проблемы со шрифтом. Он может стать нечетким и даже совсем нечитаемым. Буквы наезжают друг на друга, появляются непонятные символы. Разберем самые частые проблемы и способы их устранения.
Если шрифт стал плохо разборчивым, как показано на рисунке, то, скорее всего, проблема в обновлении браузера.
Если во время установки новой версии программы произошел какой-то сбой, то вполне возможно появление таких букв на экране. Чтобы избежать таких ситуаций лучше всего использовать автоматическое обновление браузера. Вручную это можно сделать следующим образом:
1. Выбрать в настройках вкладку «Дополнительно», а затем «О браузере».
2. В открывшемся окне будет указана информация о вашей версии программы. Есть появится новое обновление, можно будет нажать кнопку «Обновить браузер».
Есть появится новое обновление, можно будет нажать кнопку «Обновить браузер».
Причиной того, что буквы становятся размытые, может быть и проблема в операционной системе компьютера. Возможно, вы меняли драйвер для одного из элементов ПК, и он внес некорректные изменения в систему.
Настроить сглаживание букв в Windows можно в Clear Type.
Система будет предлагать пользователю, какой шрифт выбрать. На основе предпочтений будет подобран вариант. Он может отличаться от стандартного, будет более жирный и насыщенный или наклонный и с засечками.
Изменяя размеры и виды шрифтов в Яндекс браузере, пользователь сможет подобрать для себя идеальное сочетание и комфортно работать с программой.
Коммерческий тип » Новости » Яндекс Санс от Мигеля Рейеса и Ильи Рудермана 1 МАЯ 2016 ГОДА
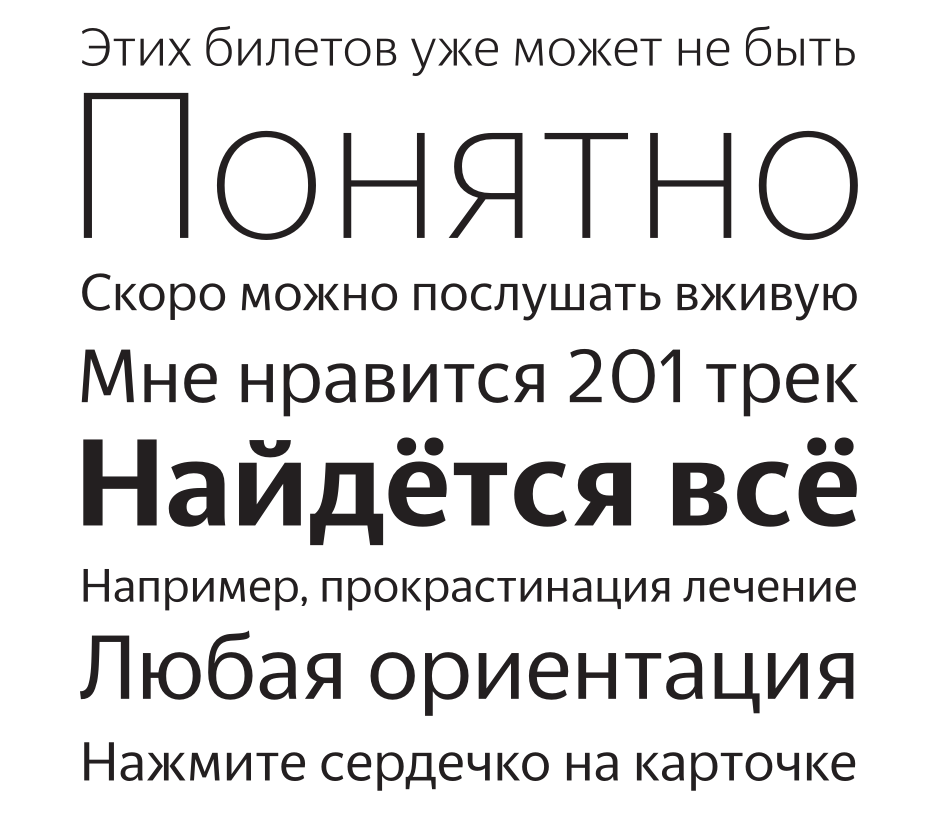
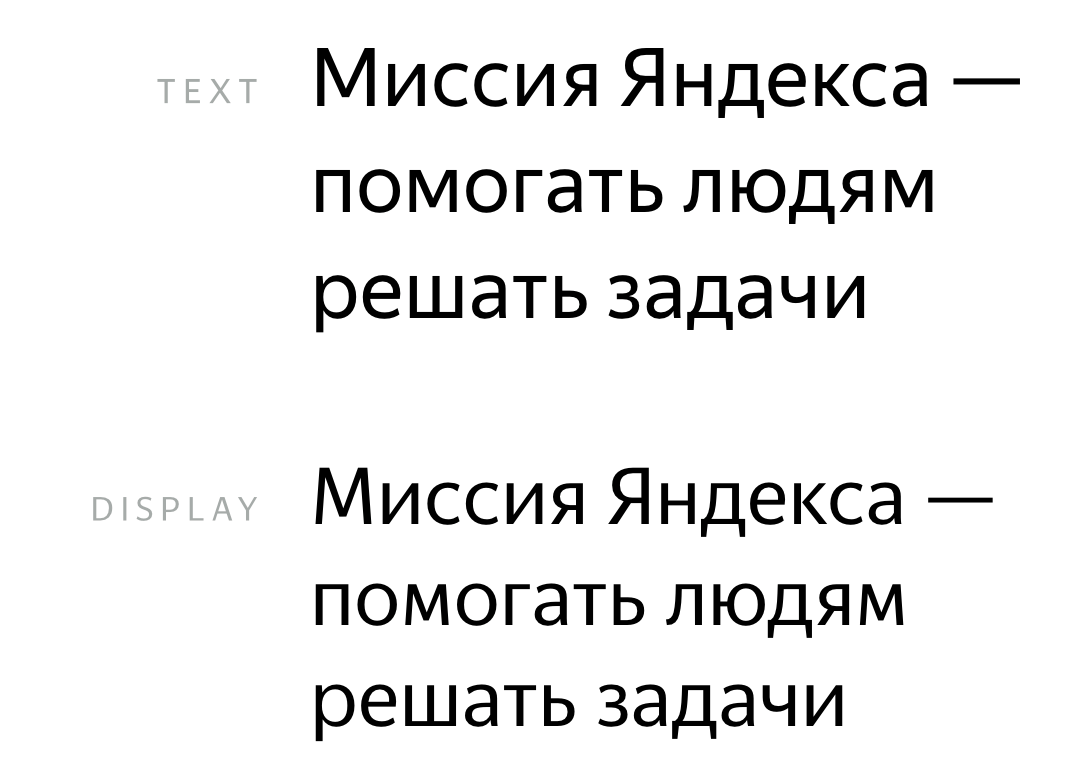
Yandex Sans, разработанный дизайнером коммерческого шрифта Мигелем Рейесом и московским шрифтовым дизайнером Ильей Рудерманом (из CSTM Fonts и type.today), а также художником Кристианом Шварцем, является новым корпоративным шрифтом для Яндекса, крупнейшей поисковой системы в России.
Домашняя страница в 2014 г., шрифт Arial
Маркетинговая страница с использованием Учебника (Букварная)
Более ранняя версия исправленных иконок, показывающая простоту и чистую геометрию, которые будут использоваться
Существующий мобильный интерфейс на Android, в Roboto (слева) и на iOS, в Сан-Франциско (справа)
В 2014 году тогдашний креативный директор Ирина Волошина обратилась к нам с предложением создать семейство шрифтов, которое могло бы помочь всем продуктам Яндекса говорить единым голосом и укрепить бренд. Помимо своей поисковой системы, у Яндекса есть множество продуктов и сервисов, в том числе агрегатор новостей, карты, маркетплейс и даже очень популярный сервис такси.
Новый шрифт был разработан с учетом трех основных целей: прежде всего, он должен был быть функциональным. Если в ней не было абсолютной ясности и ее не было приятно читать на экране, никакие другие цели не имели значения. Так как Яндекс — российская компания, шрифт должен был выглядеть родным в кириллице. Во-вторых, нужно было выделить «Яндекс» среди конкурентов и визуально отделить от операционных систем, в которых они работают. Наконец, нужно было задать правильный тон для бренда Яндекса, помогая сделать так, чтобы широкий ассортимент продуктов компании ощущался как тесно связанная семья.
Версия 1 (плоская) слева, версия 2 (круглая) справа.
Результаты поиска в эскизе 1 (Плоский)
Результаты поиска в эскизе 2 (Круглый)
После первоначальных эскизов для многих различных направлений, два варианта гротеска были лидерами: более жесткий гротеск с большим контрастом, который казался более техничным, и более круглая версия, которая казалась более человечной. Поскольку Яндекс был основан инженерами, это компания, управляемая данными, поэтому они работали над тем, чтобы количественно определить, какой вариант был лучше, отчасти путем тестирования шрифтов во многих разных макетах, чтобы их можно было сравнивать как можно более одинаково. Более округлая и человечная версия Мигеля и Ильи стала явным победителем, особенно после того, как ее еще больше смягчили для более теплого тона.
Программа запуска Яндекса на Android — один из первых продуктов, использующих Яндекс Санс
Яндекс Санс тестируется для главной страницы
Также был представлен редизайн Яндекс Музыки с использованием Яндекс Санс Веб-страницы компании, начиная с корпоративной информации
, английский язык кажется более круглым и дружелюбным из-за большего количества круглых чаш в латинском алфавите.
Упрощенные седильи подходили для турецкого языка
После двухлетнего процесса проектирования, доработок и тестирования, Яндекс Санс был представлен публике на первой дизайнерской конференции Яндекса 23 апреля 2016 года в Москве, где директор по дизайну Яндекса Константин Горский представил шрифт вместе с Кристианом Шварцем. Он уже используется в ряде продуктов и веб-сайтов Яндекса, а в ближайшие месяцы будет реализован во многих других.
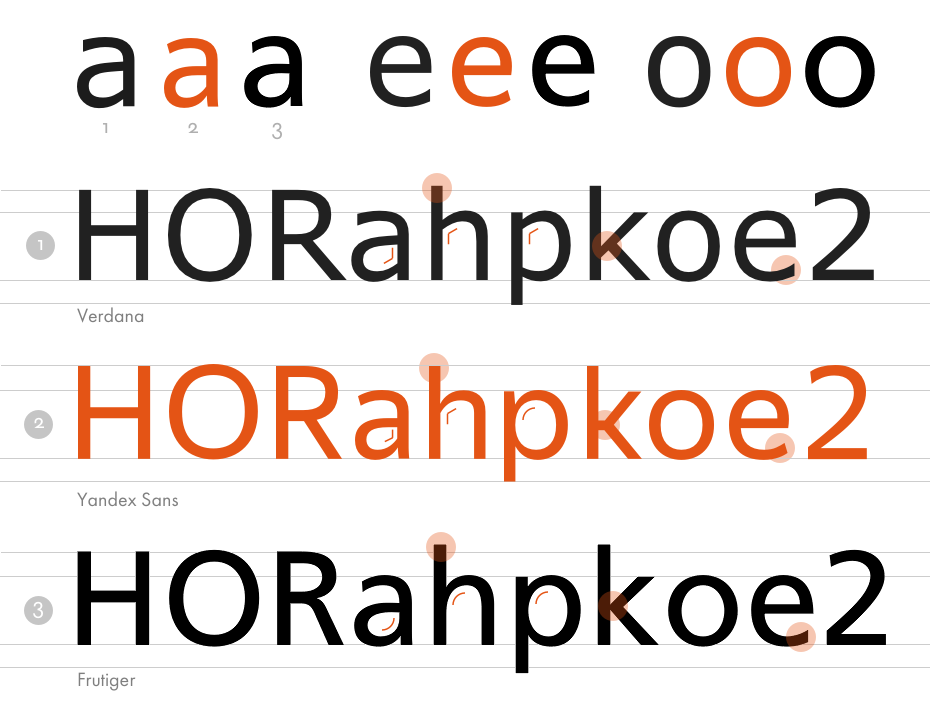
Yandex Sans 11px, увеличенный
Arial 11px, увеличенный
Yandex Sans примерно соответствует вертикальным пропорциям Arial, что облегчает дизайнерам Яндекса переход на новый шрифт в своих интерфейсах без особых непредвиденных последствий. Однако открытые терминалы значительно упрощают чтение Яндекс Санса при меньших размерах, особенно на экранах со стандартным разрешением.
В то время как многие кириллические компоненты многоязычных шрифтов скомпрометированы выбором дизайна, сделанным на латинице, поскольку кириллица часто разрабатывается постфактум, в Яндекс Сансе было наоборот, где компромиссы были сделаны в латинице. К и К , например, используют формы, характерные для российских К и к . Особое внимание было также уделено турецким символам, таким как « » Ş ş , поскольку Яндекс также имеет значительную долю рынка в Турции. Курсив содержит больше курсивных символов, чем можно было бы ожидать от шрифта интерфейса, чтобы гарантировать, что курсив будет идентифицирован как курсив даже при небольшом размере на экране.
К и К , например, используют формы, характерные для российских К и к . Особое внимание было также уделено турецким символам, таким как « » Ş ş , поскольку Яндекс также имеет значительную долю рынка в Турции. Курсив содержит больше курсивных символов, чем можно было бы ожидать от шрифта интерфейса, чтобы гарантировать, что курсив будет идентифицирован как курсив даже при небольшом размере на экране.
Подробнее об этом проекте можно прочитать в статье директора по дизайну Яндекса Константина Горского здесь, на русском языке.
Сообщество HUAWEI — Сообщество HUAWEI
Сообщество HUAWEI — Сообщество HUAWEIМы используем файлы cookie, чтобы улучшить наш сайт и ваш опыт. Продолжая просматривать наш сайт, вы принимаете нашу политику в отношении файлов cookie. Узнать больше
Для лучшего взаимодействия с пользователем используйте последнюю версию Internet Explorer или переключитесь на другой браузер.
{{/если}} {{еще}}
{{@ buildSubMenu(category.forumList,category.categoryId,forumIdNum)}}
{{/если}}{{/если}} {{/каждый}}
{{/если}}- Сообщество Huawei
- Сведения о потоке
{{if themeType == «4» && isOldActivityTopic != 0}}
{{/если}}
{{if themeType == «4» && commentVisibleType == «1» }} {{if !(loginUserinfo&&loginUserinfo. isSuperman == «1»)}}
{{/если}}
{{/если}}
{{если сообщения && posts.length > 0}}
isSuperman == «1»)}}
{{/если}}
{{/если}}
{{если сообщения && posts.length > 0}}{{каждый пост индекс поста}} {{если post.status == «0»}}
{{post.store}}#
{{if post.delReason!=»»&&post.delReason!=null&&post.delReason!=undefined}} {{deleteCommentReason}}{{post.delReason}} {{еще}} {{deleteCommentText}} {{/if}}
{{post.createDate | датаформаттерсек}}
{{еще}}
- {{if (post.
 createUser.tagType == 1 || post.createUser.tagType == 2) || (post.createUser.tagType == 7 && post.createUser.kocGroupIcon && post.createUser.roleTag) || (post.createUser.tagType == 0 && post.createUser.groupUrl && post.createUser.groupName)}}
createUser.tagType == 1 || post.createUser.tagType == 2) || (post.createUser.tagType == 7 && post.createUser.kocGroupIcon && post.createUser.roleTag) || (post.createUser.tagType == 0 && post.createUser.groupUrl && post.createUser.groupName)}} {{post.createUser | formatUserGroup ‘roleTag’}}
{{/если}} {{post.createUser.имя_пользователя}} {{post.createUser.levelName}} {{если post.isTop == «1»}}
{{topText}} {{/если}} {{post.store}}#{{@ post.content}} {{if post.checkStatus==»2″||post.


 createUser.tagType == 1 || post.createUser.tagType == 2) || (post.createUser.tagType == 7 && post.createUser.kocGroupIcon && post.createUser.roleTag) || (post.createUser.tagType == 0 && post.createUser.groupUrl && post.createUser.groupName)}}
createUser.tagType == 1 || post.createUser.tagType == 2) || (post.createUser.tagType == 7 && post.createUser.kocGroupIcon && post.createUser.roleTag) || (post.createUser.tagType == 0 && post.createUser.groupUrl && post.createUser.groupName)}} 