Делаем типографический портрет в Фотошоп / Creativo.one
Делаем типографический портрет в Фотошоп / Creativo.oneФильтры
ГлавнаяУрокиЭффектыДелаем типографический портрет в Фотошоп
Делаем типографический портрет в Фотошоп
В этом уроке Вы узнаете, как сделать типографический портрет стиле премии Гремми.
Сложность урока: Средний
В этом уроке мы узнаем, как создать портрет в стиле премии Гремми из простого портрета используя возможности программы Фотошоп
Материалы для урока:
Архив
Этот эффект подойдёт для портрета с контрастным и светлым фоном, автор.
Примечание: на открывшейся странице жмём на эту кнопку
Шаг 1. Откройте изображение в фотошоп

Шаг 2. Далее в меню Выделение\Цветовой диапазон (Select\Color Range)
В диалоговом окне выбираем Тени (Shadows)
Создаём дубликат (Ctrl+J), назовите слой «тени», вернёмся к слою Background.
Дублируем ( Ctrl+J), назовите слой «средние тона».
Шаг 4. Переходим на слой «тени» и применим заливку Редактирование\Выполнить заливку (Edit\Fill), использовать: чёрный.
Теперь сделаем активным слой «средние тона», применим заливку заливку Серый 50%.
Шаг 5. Объединим слой «тени» и «средние тона» Ctrl+E, назовите слой «чёрно-белый»
Шаг 6. Создайте новый документ Файл\Новый (File\New) (Ctrl+N). Восстановите цвета по умолчанию, нажав клавишу D, и используя инструмент «Текст» (Type tool (T)) напишите несколько слов разными шрифтами и размерами. Для каждого слова создавайте новый слой, растрируйте.
Для каждого слова выполните:
Шаг 7. Вернёмся к нашему портрету, создайте новый слой, назовите «кисти», восстановите цвета по умолчанию, нажав клавишу D.
Вернёмся к нашему портрету, создайте новый слой, назовите «кисти», восстановите цвета по умолчанию, нажав клавишу D.
Выберите инструмент «Кисть» (Brush Tool (B)), выберите кисти, которые мы создали.
В
Повторите с другими кистями.
Шаг 8. Создайте новый слой и залейте белым цветом.
И на палитре слоёв расположите под слоем с кистями.
Шаг 9. Скройте все слои, кроме «чёрно-белый» и сделайте этот слой активным.
Выделим всё Ctrl+A и копируем Ctrl+C.
Шаг 10. Сделайте активным слой «кисти», добавьте маску слоя (Add Layer Mask).
Зажимаем клавишу Alt и кликаем по миниатюре маски.
Вставляем портрет Ctrl+V в маску.
Снимаем выделение Ctrl+D. И в меню Изображение\Коррекция\Инверсия (Image\Adjustment\ Invert) (Ctrl+I) чтобы инвертировать маску.
Шаг 11. Находясь на слое «кисти», кликаем по миниатюре слоя, буквы будут в тех областях, где маска белая или серая.
Создайте новый слой, назовите «кисти2», увеличьте размер кисточек и добавьте текста.
Шаг 12. К слою «кисти» примените стиль Наложение градиента (Gradient Overlay), выберите градиент «Синий, красный, жёлтый».
Шаг 13. Перейдите на слой «кисти2», и примените стиль Наложение градиента (Gradient Overlay), выберите градиент «Фиолетовый, оранжевый»
Финальный результат:
Автор: sergio.
Источник: www.psdtop.com
Новые работы пользователей
По заданным фильтрам работы не найдены
Попробуйте изменить критерий поиска или сбросить фильтры
Смотреть все работы
Хотите взять максимум?
Активируй Premium подписку и получи 15 преимуществ на Creativo
Premium-контент
110 видеоуроков только
для Premium-пользователей.
Закрытые трансляции
Регулярные трансляции с профессионалами, обычным аккаунтам они доступны платно.
Приоритет в проверке работ
Все работы в вашем портфолио рассматриваются в приоритетном порядке.
Статистика переходов в соцсети
Сколько человек перешли по ссылкам из вашего профиля
Возможность
скачивать видеоуроки
Вы сможете скачивать все бесплатные видеоуроки без ограничений
Premium-статус
на аватаре
На вашей аватарке будет отображаться значок, обозначающий Premium-статус.
Короткая именная ссылка
Получите именную ссылку на профиль вида https://creativo.one/sasha
Возможность отложенной
публикации постов
Вы сами решаете, в какое время пост появится в ленте.
Светлая / темная
тема сайта
Меняйте тему оформления сайта под свое настроение.
Расширенные возможности опросов
Голосования с прогрессивным рейтингом, создание викторин
Поддержка от кураторов
Напрямую получайте поддержку от кураторов команды Creativo.
Поддержка в телеграм-чате
Обменивайтесь опытом, делитесь заказами и отвечайте на вопросы друг друга в закрытом чате.
Подарки, призы, розыгрыши
Получите возможность выиграть ценные призы и подарки от команды Creativo и партнеров.
Разбор работ от авторов
Ежемесячные тренировочные интерактивы по разным направлениям для отточки мастерства и разбора работ.
Активировать Premium
Хотите узнавать
обо всех событиях?
Выберите, куда хотите получать уведомления
Скопировать ссылку
Работа скрыта
Войти, чтобы проголосовать
 title»/>
{{percent(index)}}
title»/>
{{percent(index)}}
{{(index + 1)}}.
Изображение удалено
{{percent(index)}}
Всего проголосовало: {{total}}
Вы можете выбрать до {{max_variants}} вариантов. Голос будет распределён равномерно между всеми выбранными.
{{item.title}}
Изображение удалено
Создать опрос
Сделать мультиголосование
Можно выбрать несколько вариантов. Максимум
{{lex(‘response’, max_variants)}}
Максимум
{{lex(‘response’, max_variants)}}
Название опроса
Ответ {{(index + 1)}} Удалить ответ
Добавить ответ
Прогрессивный подсчет результатов
Автоматически завершить опрос 0″> через {{lex(‘days’,closeday)}}
{{lex(‘feed_type_’ + tp)}} {{counts[tp]}}
Сортировка:
По релевантности По дате По популярности
Показывать превью
subtitle»>{{item.subtitle}}
Закреплен
Опрос
По вашему запросу ничего не найдено
Попробуйте изменить критерий поиска, или сбросить фильтры.
Не удалось загрузить работу. Возможно она была удалена.
= 0}»> GIF {{work.bite}} Мб Загрузить
Редактировать Удалить
18+
Работа имеет содержимое для 18+ лет
Жалоба
Опишите суть жалобы, при необходимости добавьте ссылки на скриншоты
Спасибо! Ваше обращение ушло на рассмотрение.
1. Название и описание
2. Миниатюра
3. Исходник
4. Тэги
5. Прочие настройки
Название и описание
2. Миниатюра
3. Исходник
4. Тэги
5. Прочие настройки
Название работы
Описание работы (необязательно)
Комментарий
Скрывать в портфолио (доступ по ссылке)
Ваша миниатюра:
Название:
{{name}}
Описание:
Исходник:
{{source.name}} {{source.name}}
Тэги:
#{{tag.label}}Есть ли у вас исходник к работе?
Исходник — это файл из исходных изображений, которые использовались для создания вашей работы. Исходник позовляет лучше понять вашу работу. Он не обязателен, но работы с исходниками получают больше лайков и имеют право на участие в еженедельных конкурсах.
Исходник позовляет лучше понять вашу работу. Он не обязателен, но работы с исходниками получают больше лайков и имеют право на участие в еженедельных конкурсах.
jpg-файл, максимальный размер 1920x1080px
Пример исходника
Выберете тэги работы:
Тэги позволяют лучше находить вашу работу другим пользователям. Подумайте какие тэги описывают вашу работу лучше всего и проставьте их. Это даст вам больше просмотров, лайков и комментариев.
Стиль работы Тематика Ятаквижу
Стиль работы:
#{{tag.label}}
Тематика:
#{{tag.label}}
Ятаквижу:
#{{tag.label}}
Не более десяти тэгов на одну работу
Работа 18+
Отключить комментарии
Комментарии к работе будут отключены, на их месте будет выведена реклама.
После добавления работы:
Автоматически перейти в портфолио
Остаться на текущей странице
Запланировать публикацию
{{pub_dates[pub_date] || pub_dates[0]}}
Отменить планирование
Запланировать
Используя данный сайт, вы даёте согласие на использование файлов cookie, данных об IP-адрес, помогающих нам сделать его удобнее для вас. Подробнее
Шрифт в эксклюзивном логотипе фирмы. Особенности создания новых форм букв и образность шрифта. [Курсовая №543]
Содержание:
ВВЕДЕНИЕ
Цель логотипа – донести до целевой аудитории идею фирмы или компании. Логотип должен быть понятным, не вводить потенциального клиента в заблуждения. Правильный и качественный логотип способен выделить свою компанию среди конкурентов. Именно по логотипам клиенты отличают продукцию одной фирмы от другой. Так же логотип является собственностью предприятия. В случае использования логотипа чужой компанией, её могут привлечь к административной ответственности. Практически вся продукция выпускается с изображением логотипа или товарного знака, таким образом компании гарантируют качество своей продукции. Наличие логотипа на товаре обеспечивает защиту от подделки. Лучшие логотипы – это не просто красивые картинки, а важные эстетические элементы в оформлении брэнда.
Именно по логотипам клиенты отличают продукцию одной фирмы от другой. Так же логотип является собственностью предприятия. В случае использования логотипа чужой компанией, её могут привлечь к административной ответственности. Практически вся продукция выпускается с изображением логотипа или товарного знака, таким образом компании гарантируют качество своей продукции. Наличие логотипа на товаре обеспечивает защиту от подделки. Лучшие логотипы – это не просто красивые картинки, а важные эстетические элементы в оформлении брэнда.
Первые логотипы появились в начале XIX в. и использовались в типографии. В то время возник подъем производства, которое привело к росту объемов производимых товаров и к появлению конкуренции между производителями. В середине ХIХ в. логотипом называли любое текстовое клише, которые не нужно каждый раз набирать заново, например, заголовок в названии газеты.
В конце ХIХ в. логотипом стали называть – стилизованным шрифтовым начертанием с использованием названия фирмы. Первым официально зарегистрированным логотипом стал, шрифтовой товарный знак в сочетании с графическим красным треугольником – пиво Bass. Регистрация была оформлена в британском патентном бюро 1-го января 1876г. под номером один. К числу первых логотипов относятся: Coca Cola и Thonet wien. Многие всемирно известные на сегодня логотипы, изначально были нарисованы не профессиональными художниками или дизайнерами, а самими владельцами компаний или помощниками, бухгалтерами и другими людьми, которые не имели никакого отношения к искусству или дизайну.
Первым официально зарегистрированным логотипом стал, шрифтовой товарный знак в сочетании с графическим красным треугольником – пиво Bass. Регистрация была оформлена в британском патентном бюро 1-го января 1876г. под номером один. К числу первых логотипов относятся: Coca Cola и Thonet wien. Многие всемирно известные на сегодня логотипы, изначально были нарисованы не профессиональными художниками или дизайнерами, а самими владельцами компаний или помощниками, бухгалтерами и другими людьми, которые не имели никакого отношения к искусству или дизайну.
В XX в. сформировалось определение логотипа, которое мы используем и посей день. Логотип фирмы – это шрифтовое начертание или графический символ товаров или услуг компании. За время своего существования, понятия о том каким логотип должен быть потерпела значительные изменения. Раньше логотип должен был быть огромным с большим количеством элементов. На сегодняшний день всё наоборот, чем меньше в логотипе элементов, тем лучше. В таком случае его проще запомнить, легче узнать и без труда использовать на носителях разной величины.
Рисунок 2. История изменения логотипа Aplle
Рисунок 2. История изменения логотипа Apple
Сегодня к логотипу предъявляются следующие требования:
- Уникальность
- Отражать сущность
- Цели
- Миссию
- Стиль работы
- Быть простым
- Качественным
- Вызывать нужные ассоциации
Благодаря этим требованиям в создании новых логотипов возникают новые тренды:
- Упрощение
- Форма и контрформа
- Контрастные градиенты
- Неоновые цвета
- Невнятные формы
- Уникально шрифтовые
- Отсутствующие детали
- Вызывать нужные ассоциации
ШРИФТ В ЭКСКЛЮЗИВНОМ ЛОГОТИПЕ ФИРМЫ
УПРОЩЕНИЕ
Упрощение логотипов начало появляться давно, начиная с 1997 года. Многие компании изменили свои начертания и торговые знаки, значительно упрощая их, но при этом доработали фирменный стиль в целом. Упрощение помогает легче воспринимать знаки и логотипы, к примеру, начертание антивирусной программы kaspesky (рисунок 3). В этом логотипе полностью изменился шрифт и гарнитура, буква “S” была заменена на более узнаваемый вариант. В новом варианте полностью отказались от использования контраста зеленого и красного, теперь в нем используется только зеленый и отсутствуют красные треугольники. Логотип Детский мир тоже изменился в сторону упрощения, новый шрифт начертания теперь штрихи одной толщины, а не две как было в предыдущем варианте.
В этом логотипе полностью изменился шрифт и гарнитура, буква “S” была заменена на более узнаваемый вариант. В новом варианте полностью отказались от использования контраста зеленого и красного, теперь в нем используется только зеленый и отсутствуют красные треугольники. Логотип Детский мир тоже изменился в сторону упрощения, новый шрифт начертания теперь штрихи одной толщины, а не две как было в предыдущем варианте.
Рисунок 3. Упрощение логотипов
ФОРМА И КОНТРФОРМА
Форма и контрформа – может быть одновременно простым и сложным решением, но простота прочтения такого логотипа обязана сохраниться (рисунок 4). Применить форму и контрформу можно как к знаку, так и к начертанию. При проектировании логотипа методом формы и контрформы, нужно умело пользоваться заполненным и пустым пространством знака, так же знак должен выглядеть уравновешенным и не иметь лишней информации, которая может мешать внятному прочтению для зрителя. Некоторые объекты могут быть не прорисованы полностью, а лишь намекать о своём присутствии. К примеру “Лицей №11”, вторая единица в знаке логотипа угадывается из-за одного фрагмента, основная часть цифры не изображена.
К примеру “Лицей №11”, вторая единица в знаке логотипа угадывается из-за одного фрагмента, основная часть цифры не изображена.
Рисунок 4. Форма и контрформа
КОНТРАСТНЫЕ ГРАДИЕНТЫ
Один из сложных способов проектирования логотипов. Его можно перепутать с устаревшим способом использования градиента, из 90-ых годов. Плавный переход между цветами, у таких логотипов могут неправильно сочетаться друг с другом, а иногда даже достигать некоторого уровня кислотности. Пока что примеров логотипов, которые используют данный способ мало, так как он пока еще совсем новый, но многие из логотипов с простыми знаками могут его применить (рисунок 5).
Рисунок 5. Контрастные градиенты
НЕОНОВЫЕ ЦВЕТА
Этим способом можно оформить не только логотип, но и подчеркнуть бренд в целом. С первого взгляда, можно подумать что неоновое освещение подходит только для старых забегаловок или казино в Лас-Вегасе.
В наше время, множество логотипов, связанные с игровой и компьютерной индустрией засветились разными цветами. Причем цвет, которым будет гореть компьютерная мышь пользователя, иногда решает сам пользователь. Засветились не только клавиатуры и мыши, но и сами компьютеры, кресла и даже игровые столы. Всё это дорогое развлечение, да и требуется только блогеру или компьютерному клубу. Хорошим примером служит игровой клуб “Colizeum Arena”, они используют свой светящийся логотип, и всё ихнее заведение светится неоновыми цветами (Рисунок 6).
Причем цвет, которым будет гореть компьютерная мышь пользователя, иногда решает сам пользователь. Засветились не только клавиатуры и мыши, но и сами компьютеры, кресла и даже игровые столы. Всё это дорогое развлечение, да и требуется только блогеру или компьютерному клубу. Хорошим примером служит игровой клуб “Colizeum Arena”, они используют свой светящийся логотип, и всё ихнее заведение светится неоновыми цветами (Рисунок 6).
Рисунок 6. Игровой клуб Colizeum, в торговом центре.
НЕВНЯТНЫЕ ФОРМЫ
Лучше всего такой логотип будет смотреться на печати. Из за расплывчивости и невнятности своих форм, данные логотипы сложно будит применить, где либо еще. Самый подходящий вариант – это обложка какого ни будь журнала (рисунок 7).
Рисунок 7 Невероятные формы
УНИКАЛЬНОЕ НАЧЕРТАНИЕ
Способ проектирования логотипов, которым активно пользуются как старые компании, так и компании которые только начали свой путь. Уникальное начертание само по себе уже является рисунком, сделанного из измененного шрифта (рисунок 8).
Рисунок 8 Уникальное начертание
ОТСУТСТВУЮЩИЕ ДЕТАЛИ
С одной стороны данная тенденция имеет минус к читабельности и быстрому распознаванию. С другой стороны логотип, спроектированный таким способом легко выделяется, среди своих конкурентов и легко зацепится в сознании потребителя (рисунок 9).
Такой способ начертания имеет отличие от предыдущего способа, так как он более близок к классическим шрифтам.
Отсутствие деталей заставляет зрителей самостоятельно додумать деталь, которой не хватает. Это помогает логотипу обратить на себя внимание и остаться в памяти. Так работает человеческий мозг, он всегда в случае неполноты картины, хочет самостоятельно дополнить её.
Рисунок 9. Отсутствующие детали
На этом заканчиваются все новые тенденции, некоторые из них развивались долгое время, но активно использоваться начали именно в 2020 году и будут использоваться в будущем, а может быть и не будут. Так как все перечисленные тренды являются модой, а она может легко измениться за год или даже меньше года.
ПЕРЕЧЕНЬ РАБОТ
Далее я буду перечислять собственные работы, и на ихнем примере буду демонстрировать, каким образом может видоизменяться шрифт. В каких случаях он может менять свою форму, настроение и характер. В каких случаях шрифт может сильно деформироваться, а в каких важна его целостность и читабельность.
Рисунок 10. Шрифтовые плакаты
Начинаю свою перечень работ с плаката, посвящённому семидесяти пятилетию с Дня Победы. У меня было несколько попыток, чтобы сделать его правильно. Тот вариант, что находиться с права плохо читается, поэтому он является не верным. Плохо узнаваемая цифра “9”, в обновлённом варианте с лева девятку проще узнать. В предыдущем шрифте так же плохо узнается буква “М”, её можно запросто спутать с прописной буквой “Т”.
При проектировании логотипов или иной текстовой работе, важно помнить, что мы имеем дело с человеческим восприятием. Поэтому, для того чтобы взгляд зрителя зацепился моментально, нужно применять более узнаваемые и простые шрифты. Это правило касается не только шрифтов. Есть множество приемов и способов зафиксировать внимание смотрящего. Можно выделить один из объектов композиции с помощью фокусировки, применив размытие по гауссу на оставшееся пространство. Или выделить один из главных объектов более выделяющемся цветом, из общей композиции. Еще есть более пространственные решения, к примеру создать наводящие линии, которые будут неосознанно уводить взгляд зрителя. Или использовать один из простейших приемов – правило третей. Разделив рабочее пространство поровну, двумя горизонтальными и двумя вертикальными линиями, в точках пересечения линий нужно разместить главные элементы композиции. Эти правила помогут направлять взглядами зрителя и правильно сбалансировать компонованные объекты, ими пользуются художники и дизайнеры.
Это правило касается не только шрифтов. Есть множество приемов и способов зафиксировать внимание смотрящего. Можно выделить один из объектов композиции с помощью фокусировки, применив размытие по гауссу на оставшееся пространство. Или выделить один из главных объектов более выделяющемся цветом, из общей композиции. Еще есть более пространственные решения, к примеру создать наводящие линии, которые будут неосознанно уводить взгляд зрителя. Или использовать один из простейших приемов – правило третей. Разделив рабочее пространство поровну, двумя горизонтальными и двумя вертикальными линиями, в точках пересечения линий нужно разместить главные элементы композиции. Эти правила помогут направлять взглядами зрителя и правильно сбалансировать компонованные объекты, ими пользуются художники и дизайнеры.
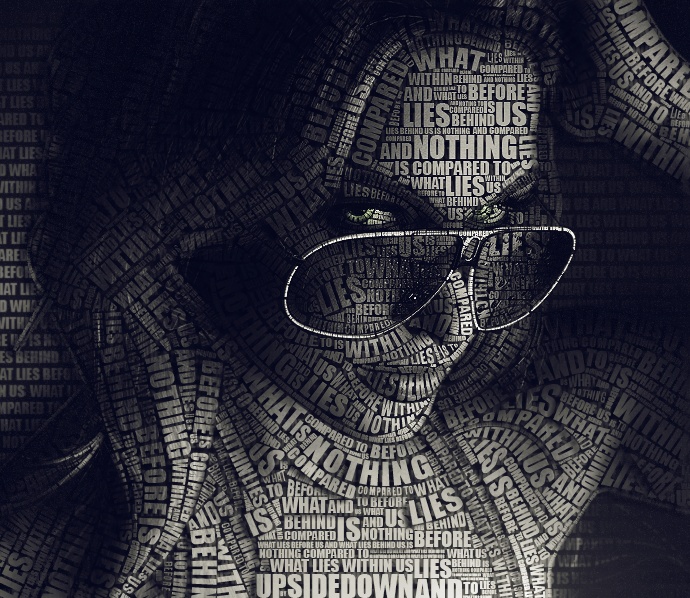
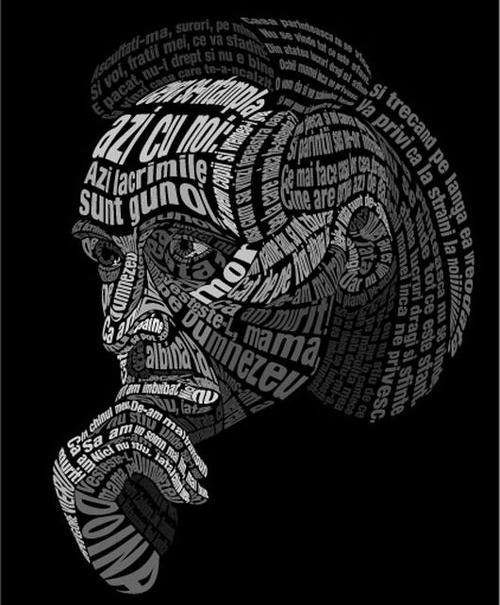
Рисунок 11. Шрифтовой портрет
Шрифтовой портрет не рассчитан для того, что бы его текст был бы когда либо прочитан. Из за этого гарнитура шрифта может подвергаться любым деформациям, оптическим или перспективным.
В данной работе шрифт выполняет иные функции, которые другим работам не свойственны. Здесь шрифт выполняет живописную функцию. В какой то степени он передаёт объем, свет и тень. В самых светлых местах буквы могут совсем отсутствовать. В самых тёмных местах буквы могут спамить друг друга, накладываться послойно одна поверх другой. Так же буквы имеют разный уровень тона, в более светлых местах тон слабее, в более тёмных тон сильнее.
Одна из сложнейших задач, которая стоит перед дизайнером или художнику, выполняющему такую работу – это сохранить образ оригинала. Успешность выполнения такого задания, зависит от уровня знания правил живописи. Но и решение не обязательно должно было быть пространственным или объемным, достаточно того что бы сохранилось узнаваемость личности.
Рисунок 12. Логотипы
При создании логотипов, меня просили придерживаться правилам трёх. Поэтому у меня получилось три варианта расцветки (рисунок 12), и три варианта логотипов (рисунок 13). Над шрифтом было проведено несколько простых изменений. Была изменена буква “t”, от неё отрезал один из боковых фрагментов. У буквы “р” я убрал нижний выносной элемент, для общего равновесия логотипа.
Над шрифтом было проведено несколько простых изменений. Была изменена буква “t”, от неё отрезал один из боковых фрагментов. У буквы “р” я убрал нижний выносной элемент, для общего равновесия логотипа.
Рисунок 13. Другие варианты логотипов
Спроектированные образы, не были взяты из воздуха. У меня был “заказчик”, c которым мне пришлось поговорить и побольше узнать о его интересах, вкусах и чем занимается его кампания. Цветовое решение также было связанно с его предпочтениями. При работе с клиентами главное, как можно лучше понять друг друга, на что способен дизайнер, и чего по-настоящему от него работодатель. В этом деле дизайнеру могут помочь карта ассоциаций(рисунок 14) и мудборд.
Рисунок 14. Карта ассоциаций
В карту ассоциаций попадают не только вкусы и интересы заказчика, а иногда даже впечатления, которые возникают при общении с ним. Также туда попадает деятельность компании. Из всех этих слов нужно выбрать ключевые, они отмечены у меня зелеными кругами. Ключевые слова попадают на следующую стадию, разработки мудборда.
Мудборд поможет с выбором образа, знака и цветового решения.
Рисунок 15. Мудборд
Обязательно нужно учесть, что логотип не должен заключать в себе негативный смысл или дурные ассоциации. У графического решения и у шрифта должно быть одинаковое настроение, которое подходит компании и роду её деятельности. Один из простейших примеров из детства – яд, в мультиках на темно зеленой бутылке могут изобразить череп, он же является знаком предупреждения о том, что в бутылке не безопасное содержимое. Для этикетки бутылки с ядом, такой знак может быть, весьма приемлем, но использование черепа для иной индустрии, может вызвать у обыкновенного пользователя диссонанс и непонимание.
Логотип должен хорошо распознаваться при любом масштабе и при фоне разных цветов. Так как логотипы могут располагаться как на гигантских рекламных баннерах, так и на визитных карточках или на одежде (рисунок 16).
Рисунок 16. Применение логотипа на физическом носителе
В интернете есть множество платных и бесплатных шаблонов, на примере которых можно посмотреть, как будит выглядеть логотип на той или иной продукции. Можно заранее продумать, как будит выглядеть будущий логотип, разных размеров и как он ведет себя на фоне разных цветов. Такие шаблоны называются – мокапом. Но перед использованием мокапа, нужно убедиться в верности графического строения.
Можно заранее продумать, как будит выглядеть будущий логотип, разных размеров и как он ведет себя на фоне разных цветов. Такие шаблоны называются – мокапом. Но перед использованием мокапа, нужно убедиться в верности графического строения.
В начале, любой логотип должен быть выполнен от руки, нарисованный карандашом или ручкой на бумаге. Поисковые эскизы (рисунок 17) лучше делать в живую, потому что так проще предать знаку настроение и пластическое решение. Плюс ко всему, таким образом можно быстро наделать множество поисковых вариантов.
Рисунок 17. Поисковые эскизы
Желательно выполнять как можно больше поисковых эскизов, к каждому из вариантов (на рисунке выше перечислены не все варианты, тут уместилось меньше половины), так как никогда не знаешь точно, какой из вариантов станет выигрышным.
В самом начале работы возникла сложность с доведением рисунка в знаковую систему. Было трудно понять, что самое простое решение будит самым удачным. И многие из вариантов могли бы быть “красивыми”, но не подходящие для знака логотипа.
Рисунок 19. Охранное поле логотипа
Рисунок 18. Строение логотипа
При проектировании знака, за основу были использованы эллипсы(Рисунок 18). Множество логотипов, пользующиеся не малой популярностью на сегодняшний день, пользовались таким же методом проектирования. Одни из нагляднейших примеров – это компании Apple и Twitter.
Охранное поле логотипа, существует для обозначения свободного пространства, в приделах которого нельзя изображать другие объекты. К примеру иные знаки или шрифты (рисунок 19). Что бы выяснить периметр охранного поля, нужно выяснить ширину периметра прямоугольника, в котором вписан логотип и поделить её надвое. Полученная цифра – это периметр бокового квадрата. Квадратами нужно построить модульную сетку, как на рисунке выше.
С одной стороны, всё перечисленное слабо касается именно типографии. Но вопросы масштабирования и узнаваемости, у типографики и проектирования очень схожи. К тому же, знак и его начертание, как выяснилось ранее, тесно связаны друг с другом общим настроением и графическим решением. Ну и самая главная причина, у меня лично пока не было практики с логотипом, состоящего только из начертания, но работа с логотипами была проделана уже несколько раз.
Ну и самая главная причина, у меня лично пока не было практики с логотипом, состоящего только из начертания, но работа с логотипами была проделана уже несколько раз.
Рисунок 20. Начертание
Следующая моя работа – это начертание, оно графически связанно с рисунком. Не могу сказать с уверенностью что это слово может сработать как логотип, так как оно в отличии от предыдущего примера совсем не имеет историю своего создания. В нём не хватает того самого “заказчика”. Наша профессия связанна с общением. Поэтому нужно развивать умение, правильно понимать своего заказчика, без этого умения будет очень сложно работать по специальности.
Лично для меня эта работа была одной из тренировочных, в момент её разработки у меня почти не было практики с работой на илюстраторе. Именно во время выполнении подобных упражнений, мы получали основные знания о знаковой системе. В первую очередь – это касается уравновешенности начертания. Во многих случаях их стараются уравновесить, что бы сделать это применяют несколько приемов.
К примеру начертание фирмы “Coca Cola”, он написан будто от руки таким способом, что бы он выглядел более уравновешенным. К букве “C” был добавлен дополнительный выносной элемент, которого нет у оригинальной буквы. Причем у первой буквы “С” и у второй буквы, разные выносные элементы, у первой он находится с низу, у второй сверху.
Более простой способ уравновесить начертание – это написать слово либо только прописными буквами, или только строчными. Такой способ выглядит намного проще.
Рисунок 21. Шрифтовые плакаты
Шрифтовые плакаты – упражнение, цель которого заключается в том, чтобы научиться взаимодействовать, в одной работе, сразу с несколькими шрифтами и цветами. В одной композиции лучше не использовать больше трех цветов. Для создания логотипа больше двух разных шрифтов лучше не использовать, да и вряд ли найдется компания с таким длинным названием.
Бывают иногда странные и гениальные решения, которые специально нарушают правила. Совсем недавно мы с братом заметили немного пугающий случай, в главном меню игры “Dishonored 2”(рисунок 22) на каждой строчке опций, используется шрифт разной гарнитуры, и отличающийся друг от друга текстурой. Оттенок и цветовая вроде бы одна, но тоновое решение у каждого пункта все равно разное, одна из строчек даже имела плавный градиент.
Оттенок и цветовая вроде бы одна, но тоновое решение у каждого пункта все равно разное, одна из строчек даже имела плавный градиент.
Иногда допустить ошибку – это неплохой способ обратить на себя внимание. Но для того что бы допускать такие ошибки, нужно знать о правилах через которые собираешься переступать.
Рисунок 22. Dishonored 2. Игровое меню
Но возможно ли использовать похожий способ для использования проектирования логотипа? Скорее всего нет. Так как, логотип – это лицо компании, вряд ли кто то специально будит вредить собственному лицу.
При образовании новых форм букв, главное сохранять читабельность и узнаваемость начертания, сразу видно, какой из способов, перечисленных выше, будет работать, а про которые возможно забудут через некоторое время. Правила построения шрифта нельзя нарушать, так как это может нарушить некоторые функции, которые выполняет логотип. Хотя и может подчеркнуть узнаваемость, подчеркнуть из толпы других логотипов или остаться в голове у потребителя.
Это очень интересный вопрос, над которым надо думать и пробовать. А пока что у меня самого слишком мало практики в проектировании логотипов, но мне точно понравилось то, через что я прошел. Могу точно сказать, какие логотипы мне лично нравятся, которые подходят по описанию “необычная форма букв”. Как раз в этом году компания “Riot” поменяли свой логотип, с делая его проще. Так же они полностью изменили свой сайт полностью, из за того что резко поменялся контент над которым они работали.
Рисунок 23. Riot games. После изменения
Рисунок 23. Riot games. До изменения
ИТОГИ
В своей курсовой работе я перечислил все тенденции, которые только появились в 2020 году. Все тенденции, о которых вспомнили на сегодняшний день и обновили или видоизменили.
Совсем немного зацепил историю, развития логотипов, в начале. Повторил, из чего состоит гарнитура шрифта.
Благодаря перечисленным работам, сделанными моими руками, показал через что прошел за половину года обучения, по предмету — типографика. Рассмотрел на своих же примерах, как может изменяться шрифт и в каких случаях приемлемо его изменения, а в каких не стоит, что бы сохранить его читабельность.
Рассмотрел на своих же примерах, как может изменяться шрифт и в каких случаях приемлемо его изменения, а в каких не стоит, что бы сохранить его читабельность.
Так же за эти полгода, я успел потренироваться работать с клиентом. Немного поднял умение работать с графическими редакторами, растровой и векторной графики. Только два года назад, я впервые услышал слово “илюстратор”, с фотошопом еще учат обращаться по школьной программе.
Удалось закрепить некоторые полученные, за полугодие обучения, знания. Своим же языком получилось дать несколько определений, которые помогают правильно построить композицию для проектирования плакатов, фотографий и рисунков интерьера или пейзажа.
Выяснили какие функции выполняет логотип. Каким он должен быть, а каким нет. Какими приемами нужно пользоваться, что бы логотип был замечен и остался в сознании потребителя.
В наше время сложно придумать, что то новое и необычное. Так как до нас существовало слишком много первопроходцев своего времени. И есть такое ощущение, что всё что могли придумать уже придумали. Поэтому существуют тренды, которые якобы были забыты.
И есть такое ощущение, что всё что могли придумать уже придумали. Поэтому существуют тренды, которые якобы были забыты.
СПИСОК ИНФОРМАЦИОННЫХ ИСТОЧНИКОВ
1. https://tilda.education/courses/web-design/fontsbaseknowledge/ — Строение шрифта
2. https://www.youtube.com/watch?v=agKyNmbY4gI — видео урок с основными определениями.
3. https://blog.alevi.ru/marketing/7-tipov-logotipov-kakoj-podojdyot-vashej-kompanii/ — типы логотипов.
4. https://caspa.ru/article/chto-takoe-logotip/ — что такое логотип.
5.https://knowledge.allbest.ru/marketing/2c0b65635a2ac69b4c43b89421316c27_0.html — история логотипов
6. https://accent.su/blog/logotip-firmennyj-znak-emblema-v-chem-raznitsa/ — типографика, знак и логотип.
Респект лапутянам! . Время библиоскопов. Современность в зеркале книжной культуры
Отдельное и тоже сейчас очень модное направление графического дизайна, основанное на трансформации слова в изображение, обобщённо именуется ворд-арт (англ. word art). Здесь можно условно выделить два основных подхода:
word art). Здесь можно условно выделить два основных подхода:
• обыгрывание только внешней формы букв и слов, произвольно скомбинированных и не наделяемых самостоятельным содержанием;
• создание художественных объектов путём осознанного отбора и целенаправленного сочетания вербальных элементов.
Совершим очень краткий экскурс по техникам современного ворд-арта и посмотрим, как они пересекаются с книжной культурой и литературным творчеством.
Типографический словесный коллаж – плоскостная аппликация из разрезанных текстов произведений. Яркий пример – работа американца Сэма Уинстона на основе текста «Ромео и Джульетты». Дизайнер разделил шекспировскую трагедию на три «эмоциональные категории» (страсть, гнев, равнодушие), соответствующим образом порезал и соединил на одном большом полотне. А вот британец Джейми Пул комбинирует технику коллажа с жанром портрета – склеивая лица людей из написанных ими текстов, вырезанных из газет, журналов, книг.
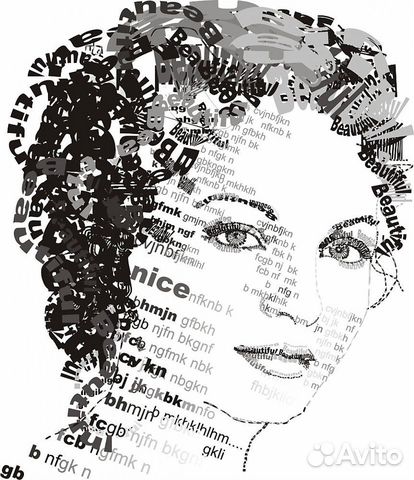
Фрагмент работы Д. Пула
Пула
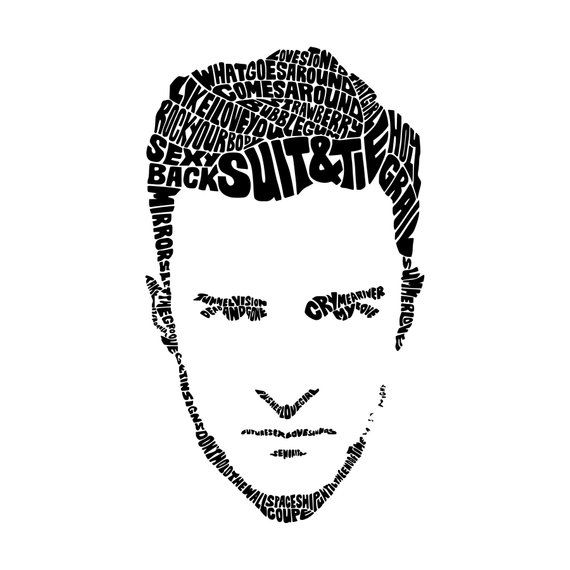
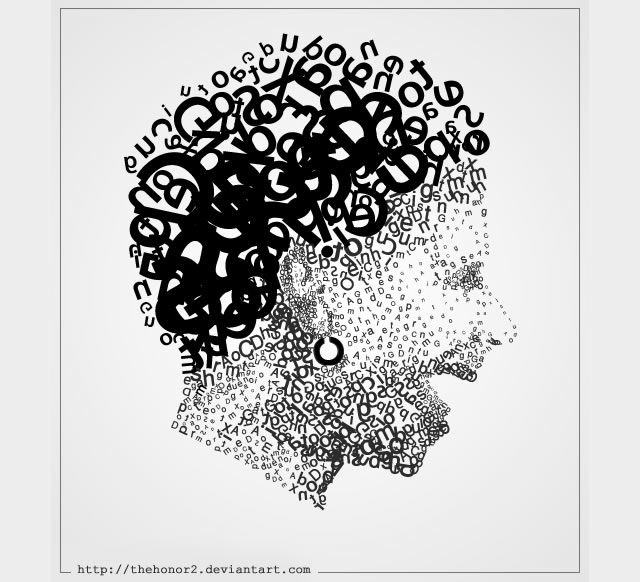
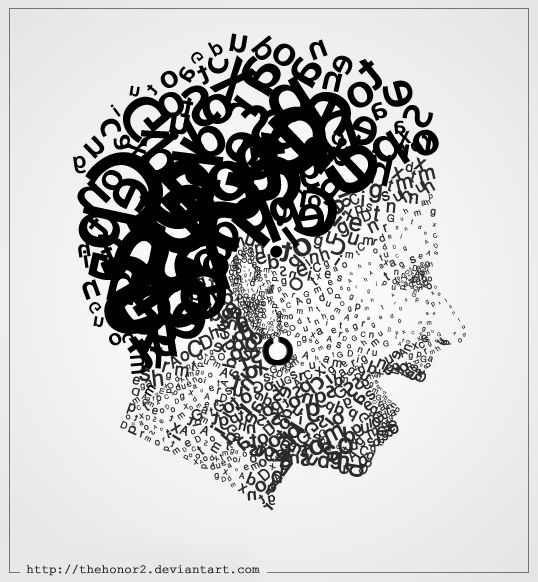
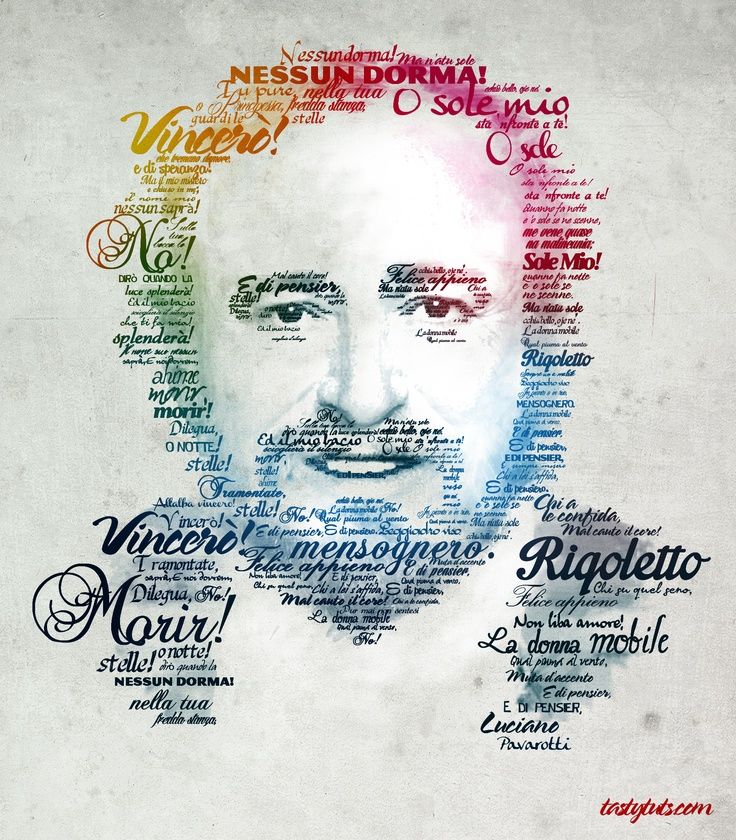
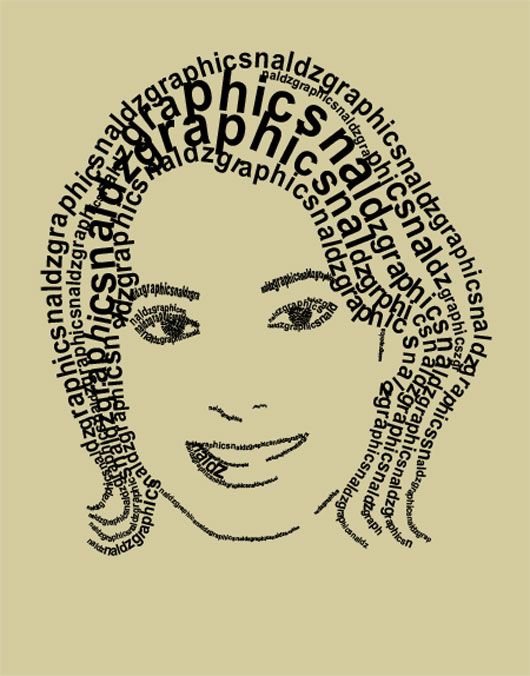
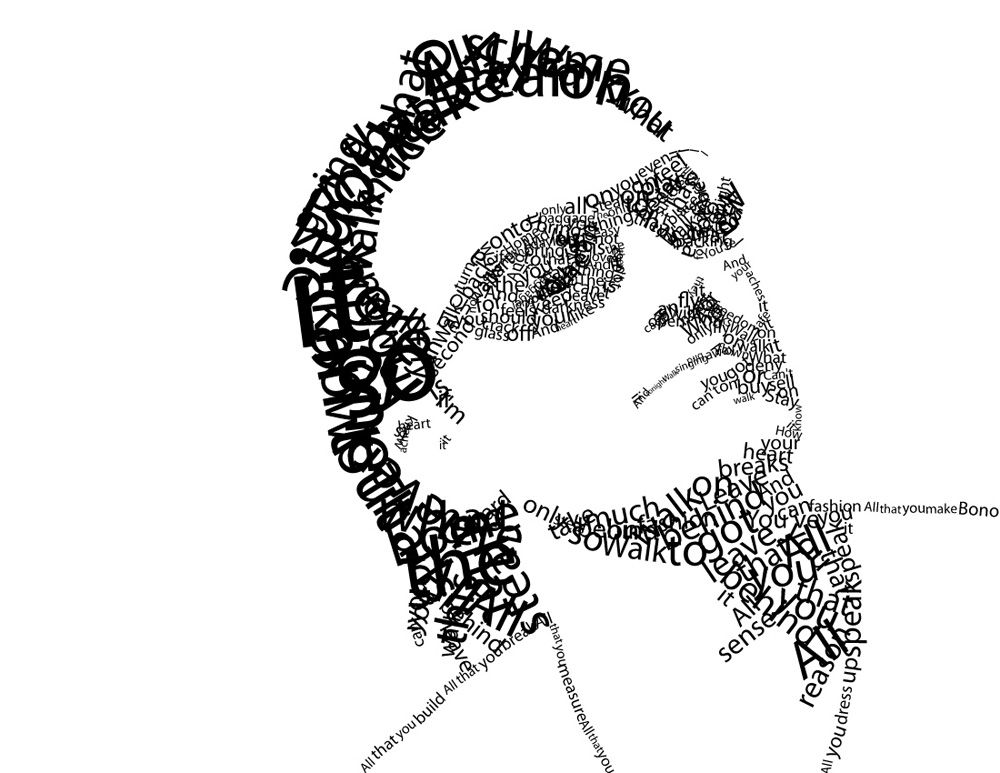
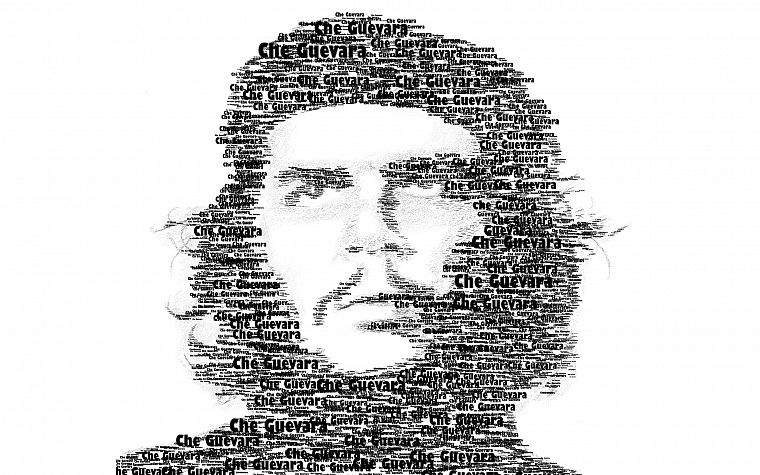
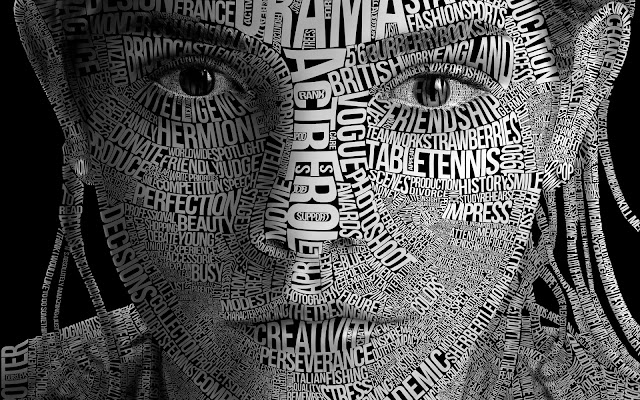
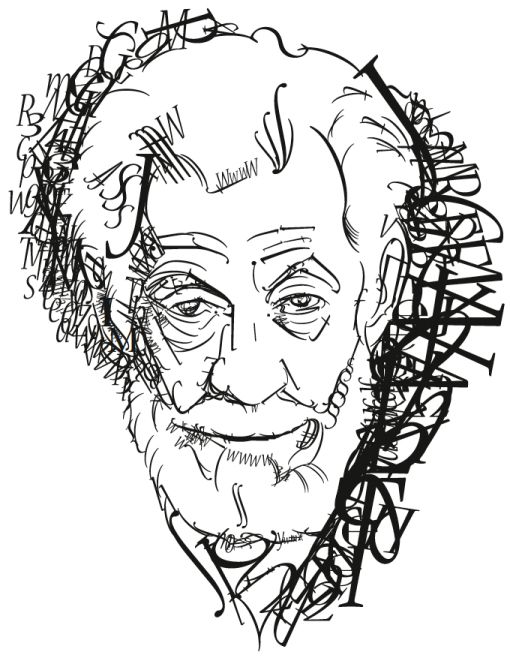
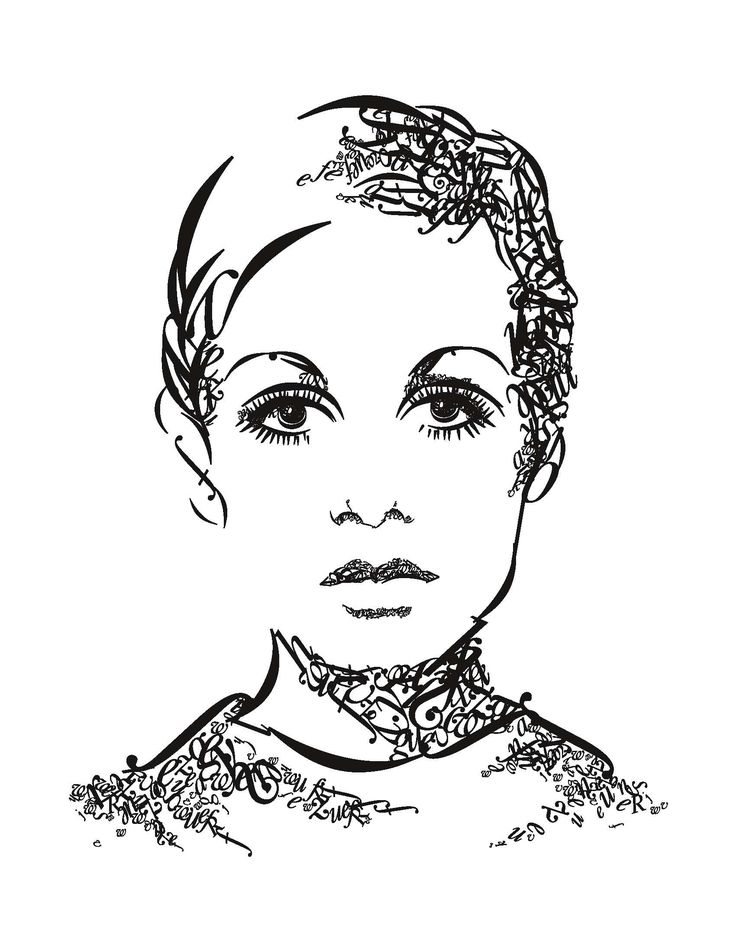
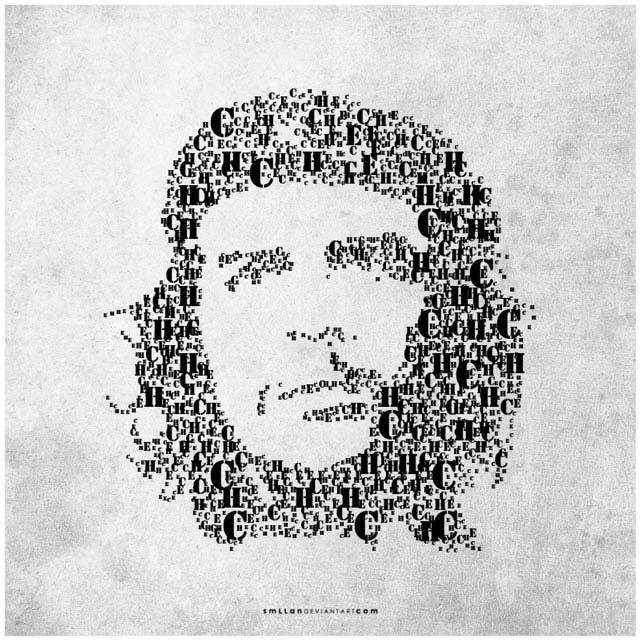
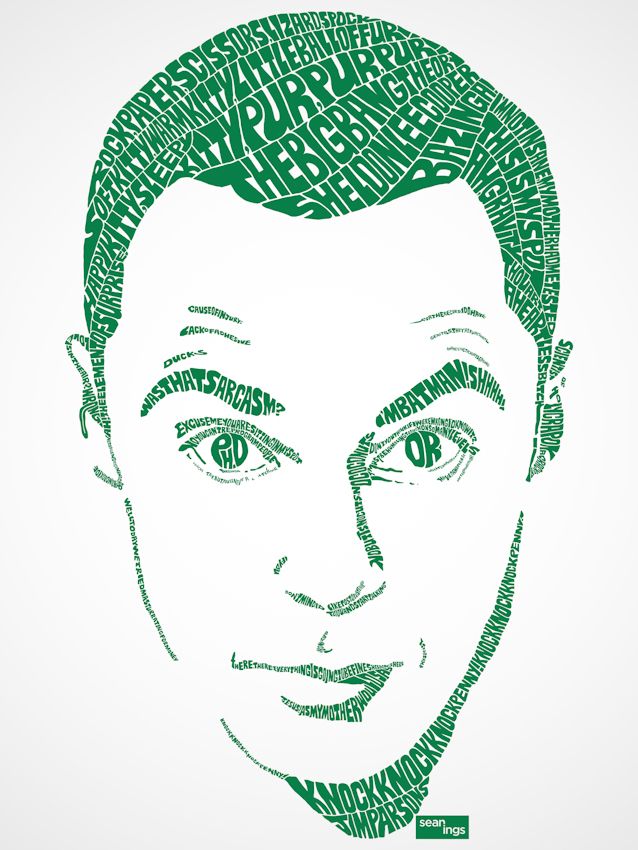
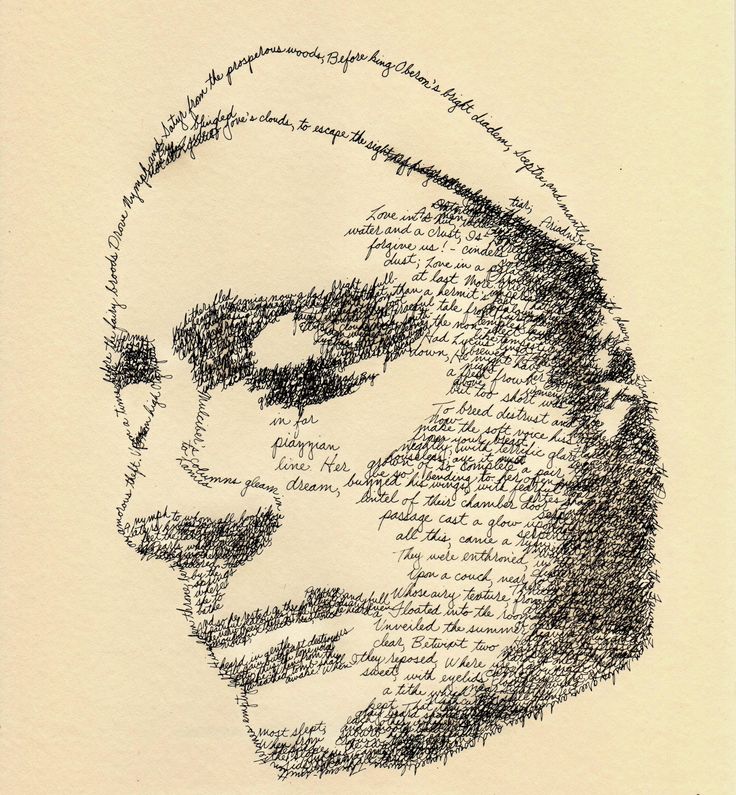
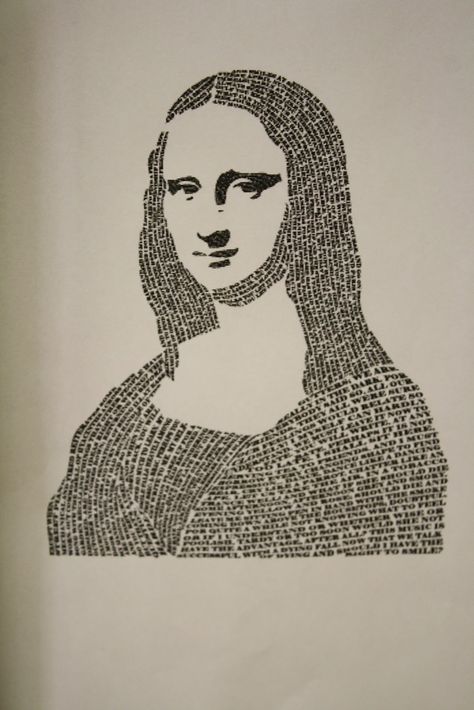
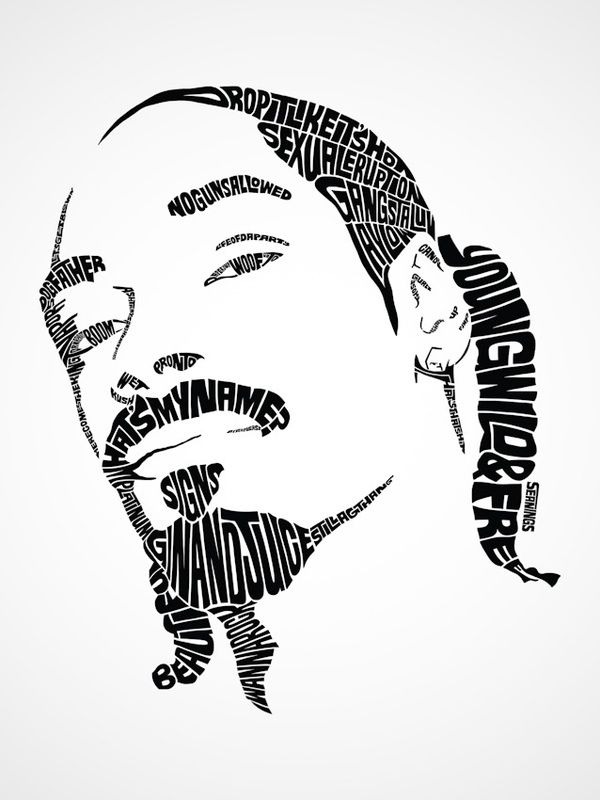
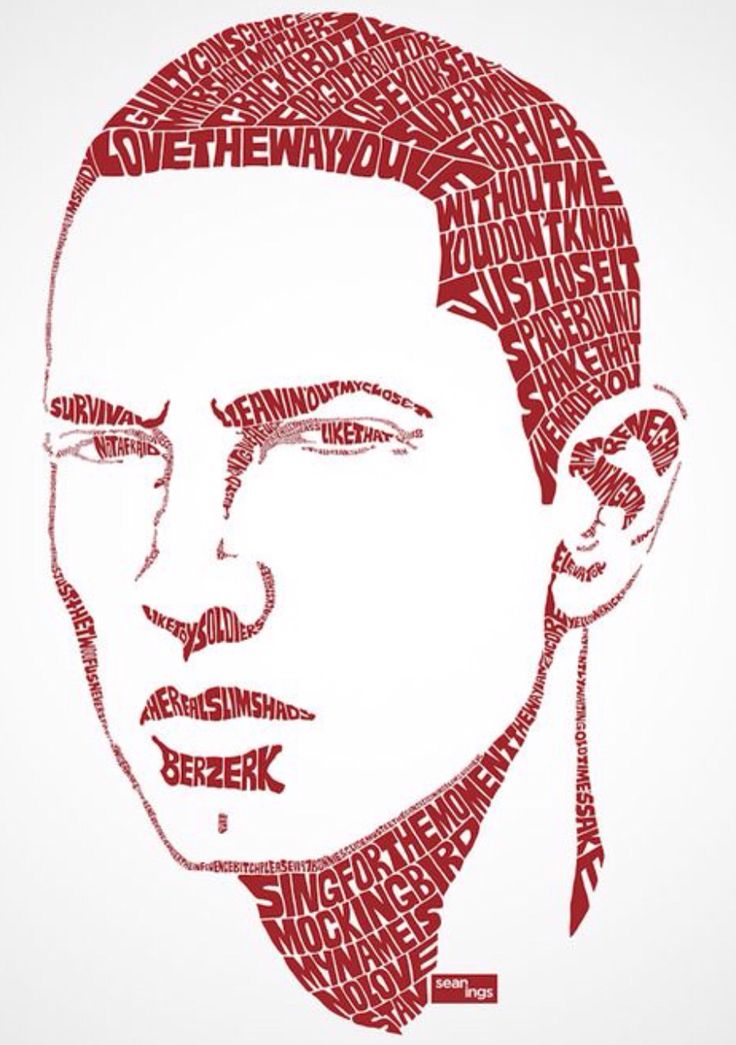
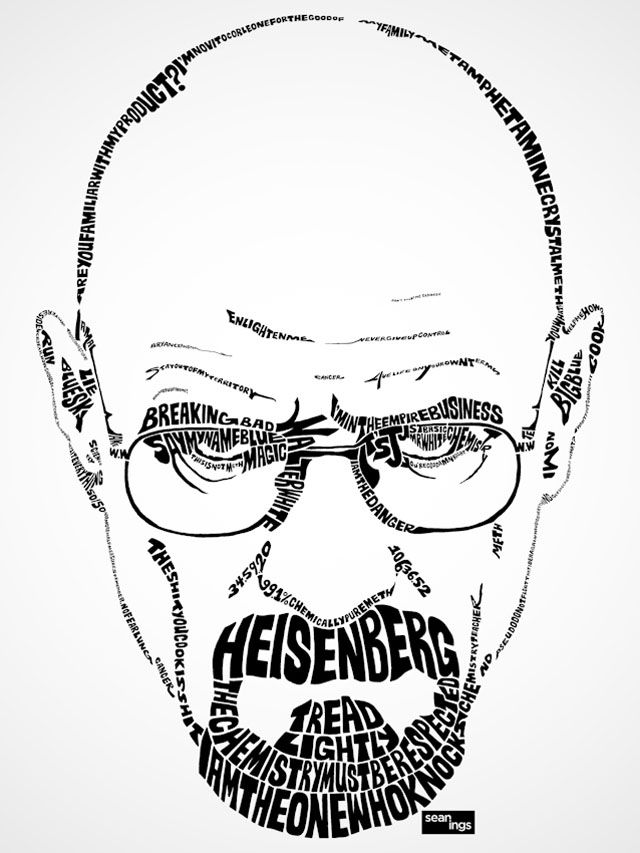
Текстовый, или шрифтовой, типографический портрет (англ. text portrait) – изображение человеческих лиц, составленное из слов либо текстовых фрагментов, заменяющих линии рисунка. Такие портреты буквально «написаны». Например, портрет Чарльза Дарвина в исполнении испанца Хуана Осборна состоит из слов книги «О происхождении видов». Немецкий мастер Ральф Уэльтцхоффер делает портреты знаменитостей из текстов их биографий. Австриец Анатоль Кнотек создаёт портреты из высказываний тех, кто на них изображается, либо фраз, которые они могли бы произнести. А вот американец Джон Сокол предпочитает изображать классиков – Достоевского, Толстого, Уитмена, Фолкнера, Ибсена, Джойса, Беккета – цитатами из их произведений.
Звуковая графика, или голосовая картина – художественное оформление сделанного на компьютере звукового графика произнесённых и записанных слов. Пример – продукция американской компании «Bespoken Art». Подобным образом можно оформить поздравление с праздником или признание в любви, теоретически – даже «наговорить» целиком текст какой-нибудь книги.
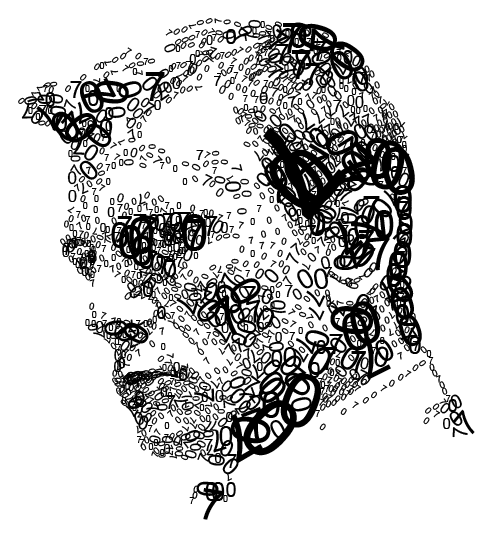
Typewriter art, или (более позднее название) date stamp painting (рисунки на пишущей машинке) – изображения, созданные хаотически расположенными повторяющимися печатными символами. Появление программ автоматической генерации таких изображений дало начало новейшим разновидностям этого творчества – ANSI-графике и ASCII-apmy. Известны имена Тайри Каллахан, Федерико Пьетреллы, Киры Ратбон, Пабло Гамбоа Сантоса. Здесь уже картинка превращается в «слово», художественное высказывание, а иногда даже в целую историю на бумаге.
Д. Сокол. Портрет Ф. М. Достоевского, написанный текстом «Преступления и наказания»
Typewriter art от К. Ратбон
Популярны также словесные картины – графические либо живописные изображения из повторяющихся слов или нарисованных фраз. Особое признание получили произведения Томаса Брума, Кристофера Вула, Антона Викторова. Российским художником Василием Смелянским разработана техника виртуальной живописи «виржи» – визуальная параллель стихографии, где поэтические произведения с помощью цифровых технологий становятся неотъемлемой частью художественного полотна.
Следующее популярное направление – текстовая фотография: наложение поверх снимков слов и фраз, раскрывающих либо дополняющих изображение. В этой технике работает, в частности, американская художница Стефани Лемперт: текстами становятся описания эмоций, переживаемых в процессе творчества, а также отрывки разговоров, услышанных в момент работы. Здесь уже сам дизайнер претендует на роль писателя. Причём возможность и «право» писать ему даёт не наличие литературного таланта, а сам выбор определённой творческой техники. Иными словами, не компетенция, а креативность.
Словесная картина К. Вула «Чёрная книга»
Работа С. Лемперт
Ещё в моде сейчас наборные фотокартины из алфавитных матриц. Части такого изображения составляются из отдельных орнаментированных буквиц. Например: О – циферблат, древесный сруб, дверное кольцо, спасательный круг. В этом направлении ворд-арта тоже широко обыгрываются элементы городского пространства и архитектурных сооружений: мосты, лестницы, качели, светофоры, оконные переплёты, дорожные знаки, столбы ЛЭП, вентиляционные отверстия, причудливо изогнутая арматура… Образцы картин из фотобукв можно увидеть, например, в российских дизайнерских студиях «SMART», «Алфавит».
Фактически к этому же направлению ворд-арта примыкает и уже упомянутый леттеринг (гл. 2). Специалисты спорят относительно точного определения данного понятия. В общем смысле леттеринг – это шрифторисование, синтез иллюстрации, каллиграфии, типографики; графический рисунок из букв, образующих композиционно-стилистическое единство. В отличие от декоративных шрифтов, произведения леттеринга единичны в своём роде, не предполагают повторного воспроизведения, тиражирования. Прямо по Достоевскому: не каллиграфия, а чистый артистизм.
Леттеринг в книжном дизайне
Леттеринг существует и как самостоятельный вид творчества, и как прикладная техника для оформления книг, комиксов, вывесок, рекламных плакатов.
Рисовать можно на компьютере и вручную – карандашом, тушью, красками, мелом… Знаменитая канадка Марьян Банджес работает паяльником по деревянной столешнице, пальцем по замёрзшему стеклу, иглами на цветочных лепестках, сахарной пудрой на морковном кексе. Россиянка Наталия Риво делает проект «Портреты букв», вырисовывая каждую литеру в виде фантазийной картины. А шведский дизайнер Патрик Свенссон оформляет постеры книжной рекламы, превращая в литературные образы сами буквы. Оригинальность в простоте: достаточно перевернуть литеру, сжать или растянуть – и «о» с «1» превращаются в лупу Шерлока Холмса, «у» с «d» – в кита из «Моби Дика».
Россиянка Наталия Риво делает проект «Портреты букв», вырисовывая каждую литеру в виде фантазийной картины. А шведский дизайнер Патрик Свенссон оформляет постеры книжной рекламы, превращая в литературные образы сами буквы. Оригинальность в простоте: достаточно перевернуть литеру, сжать или растянуть – и «о» с «1» превращаются в лупу Шерлока Холмса, «у» с «d» – в кита из «Моби Дика».
Постер П. Свенссона
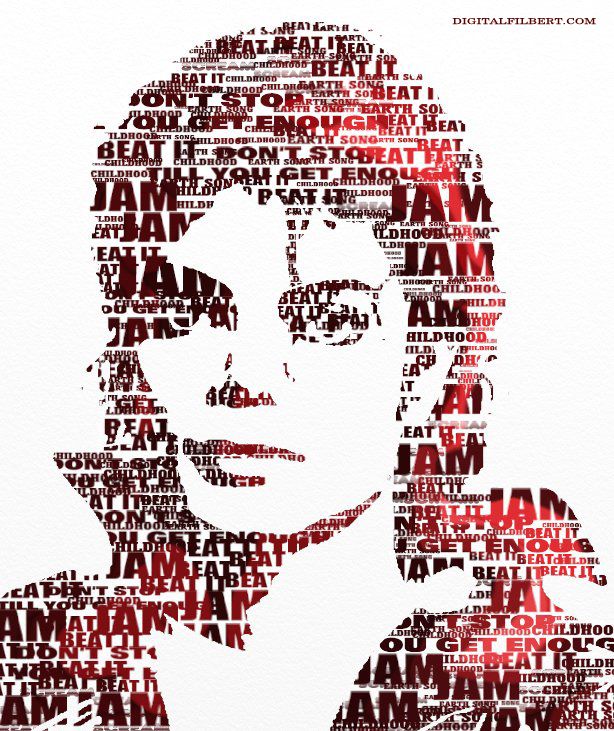
Книжная реклама стремится превратить ворд-арт из декоративной технологии в концептуальную. Так, для новозеландской сети книжных магазинов «Whitcoulls» героев экранизаций популярных произведений нарисовали полными текстами этих произведений. Оригинальный способ соединить Роальда Даля с Тимом Бёртоном, Энтони Бёрджесса со Стэнли Кубриком, Стига Ларссона с Нильсом Арденом Оплевом. Напоминает книгли (гл. l). Цель рекламы – напомнить о том, что у фильмов есть литературные первоисточники.
Наконец, последнее из интересующих нас направлений ворд-арта – вербальный дизайн. Прежде всего, это создание т. н. интерьерных букв, слов, фраз – плоскостных и объёмных элементов декора из самых разных материалов: картона, дерева, металла, пластика, стекла, перьев. Американский художник Венда Гу – тот вообще составляет слова из человеческих волос. Яркие образцы вербального дизайна – в книге Джи Ли «Слово как образ» (2011), в профессиональном блоге «Оживший текст» (Visual Text Project), посвященном словам в виде зрительных образов.
Прежде всего, это создание т. н. интерьерных букв, слов, фраз – плоскостных и объёмных элементов декора из самых разных материалов: картона, дерева, металла, пластика, стекла, перьев. Американский художник Венда Гу – тот вообще составляет слова из человеческих волос. Яркие образцы вербального дизайна – в книге Джи Ли «Слово как образ» (2011), в профессиональном блоге «Оживший текст» (Visual Text Project), посвященном словам в виде зрительных образов.
Образы букв используются во множестве товаров – от кондитерских изделий до ювелирных украшений. Швейцарская компания «Set 26» производит модульную мебель в виде букв (линия «Мебель из типографии»). Популярны также «словесные» разновидности геоглифов – наносимых на землю огромных узоров: от цветочных клумб в виде фраз до целых древесных парков в виде гигантских «надписей», читаемых с большой высоты. Многие из них существовали давно, но стали известны широкой публике с появлением в 2008 году спутниковой картографии. Некоторые отечественные геоглифы – результат титанического труда доселе никому неизвестных советских садоводов и работников лесхозов. Например, фраза «Ленину 100 лет» длиной более 500 метров из миллиона (!) саженцев на границе Казахстана и Курганской области была создана под руководством скромного лесничего Александра Канщикова.
Например, фраза «Ленину 100 лет» длиной более 500 метров из миллиона (!) саженцев на границе Казахстана и Курганской области была создана под руководством скромного лесничего Александра Канщикова.
Итак, ворд-арт – это масса самых разных концепций, техник, дизайнерских имён. Интересно, красиво, мастеровито, часто даже очень талантливо. Но почти в каждом произведении – творческая ревность к мастерам прошлого, скрытый спор с традиционной культурой, борьба за авторитет в искусстве.
Слова – мощнейшее оружие любой борьбы. Только нынче произносить слова уже недостаточно – их надо рисовать, фотографировать, вырезать из бумаги, выкладывать из волос… Сим победиши?
Вспоминается эпизод из «Путешествий Гулливера», в котором чудаковатые лапутянские мудрецы додумались совершенствовать речь, заменяя слова предметами, дабы «не изнашивать лёгкие». За каждым из таких умников следовал слуга с огромным мешком вещей, необходимых для «общения». В актуальном искусстве эта метафора достигает предельного воплощения: в предметы превращаются сами слова. Они становятся поделочными материалами, прикладными инструментами, декоративными элементами, модными аксессуарами. И здесь не возникает уже никаких сомнений, где ставить запятую во фразе «Смотреть нельзя читать». Респект лапутянам!
Они становятся поделочными материалами, прикладными инструментами, декоративными элементами, модными аксессуарами. И здесь не возникает уже никаких сомнений, где ставить запятую во фразе «Смотреть нельзя читать». Респект лапутянам!
Данный текст является ознакомительным фрагментом.
Создай типографический портрет в Фотошоп, Уроки
В этом уроке Фотошоп вы узнаете, как сделать необычный портрет из слов и их сочетаний. Как известно, для создания типографического портрета в искусстве требуется огромное количество времени и сил. Мы создадим подобную работу доступным способом при помощи своих собственных кистей и заливки узором, созданным из слов.
Также вы узнаете о некоторых принципах выделения и постеризации при работе с фото.
Итак, начинаем!
Превью финального результата:
Шаг 1.

Откройте изображение лица девушки в Фотошоп, предварительно скачав его в ресурсах урока. Нет необходимости создавать Новый документ, поскольку основой нам будет служить исходное фото.
Шаг 2.
При помощи инструмента Перо (Pen Tool) отделите лицо от черного фона. Дважды щелкните по миниатюре слоя с фотографией, разблокировав фон, и назовите образованный слой «Портрет». Создайте Новый слой (Ctrl+Shift+N) под слоем с лицом и заполните его, используя инструмент Заливка (Paint Bucket Tool (Shift+F5)) , белым цветом (ffffff) . Затем перейдите на слое с лицом в Изображение-Коррекция-Постеризация (Image > Adjustments > Posterize) и установите количество уровней в окне опции на 4. Сделайте лицо девушки черно-белым, обесцветив его. Перейдите в Изображение-Коррекция-Обесцветить (Image-Adjustment-Desaturate) Ctrl+Shift+U)) .
Шаг 3.

Скройте видимость слоя с лицом на время (нажмите на глазик в панели слоев) и активируйте инструмент «Горизонтальный Текст» (Horizontal Type Tool) . Выберите ваш любимый шрифт и черным цветом (000000) напишите на холсте несколько слов в столбик. Располагайте слова на отдельных слоях, нажимая после завершения написания каждого слова значок Commit (галочку) в верхнем меню, чтобы перейти к следующему. Если необходимо редактировать какое-либо слово после его написания, встаньте на слой с этим словом и перейдите в палитру «Символ» (Window — Character) . В окне опции внесите изменения, если требуется.
Шаг 4.
Теперь, мы сделаем Кисть (Brush) из каждого слова текста. Сначала выделите первое слово в столбике инструментом «Прямоугольное выделение» (Restangular Marquee Tool) и перейдите в меню Редактирование-Определить кисть (Edit> Define Brush Preset) . Там, в окне опции вы увидите свое слово. Присвойте новой кисти имя и нажмите Ок. Теперь, если вы откроете палитру кистей, вы увидите в наборе свою созданную кисть.
Там, в окне опции вы увидите свое слово. Присвойте новой кисти имя и нажмите Ок. Теперь, если вы откроете палитру кистей, вы увидите в наборе свою созданную кисть.
Повторите процесс создания кистей для каждого слова вашего текста по этой схеме. В конце работы снимите выделение (Ctrl+D) .
Шаг 5.
Теперь, мы сделаем свой собственный паттерн (узор) из сочетания всех слов столбика. Сначала, объедините все слои со словами в один (удерживая Ctrl, кликните по миниатюрам каждого слоя со словом, а затем нажмите Ctrl+E). На объединенном слое перейдите в меню Редактирование-Свободное трансформирование (Edit > Free Transform) Ctrl+T)) и уменьшите его до крошечного размера, удерживая Shift и потянув за углы рамки.
Выключите видимость всех слоев, кроме этого. Выделите столбик из слов инструментом «Прямоугольное выделение» (Restangular Marquee Tool) и перейдите в меню Редактирование-Определить узор (Edit> Define Pattern) . Присвойте узору имя и нажмите Ок. Снимите выделение (Ctrl+D) . Ваш узор должен появиться в наборе узоров (Pattern Preset) программы.
Присвойте узору имя и нажмите Ок. Снимите выделение (Ctrl+D) . Ваш узор должен появиться в наборе узоров (Pattern Preset) программы.
Шаг 6.
Скройте видимость слоя с текстом и включите глазик на белом фоновом слое и слое с лицом. Инструментом «Прямоугольная область» (Restangular Marquee Tool) выделите небольшой участок черного цвета на шее девушки.
На слое с лицом переходим в меню Выделение-Подобные оттенки (Select> Similar) . Этот прием позволит выделить зоны лица с таким же цветом, как цвет выделенной области на шее.
Шаг 7.
Прежде чем идти дальше, активируйте инструмент Кисть (Brush) и сделайте клик ей в любом месте документа. Выключите видимость слоя «Портрет», но не снимайте выделения. Создайте Новый слой (Ctrl+Shift+N) наверху панели слоев и начните печатать Кистью (Brush) из слов по местам выделения. Чтобы быстро изменять размер кисти, пользуйтесь квадратными скобками на клавиатуре [ ] . Можете применять инструмент Штамп (Clone Tool) , чтобы ускорить процесс заполнения выделения. (Удерживая Alt, сделайте клик правой кнопкой мыши по месту, которое хотите копировать, затем перенесите курсор на место, куда хотите вставить копию и опять кликните правой кнопкой мыши).
Чтобы быстро изменять размер кисти, пользуйтесь квадратными скобками на клавиатуре [ ] . Можете применять инструмент Штамп (Clone Tool) , чтобы ускорить процесс заполнения выделения. (Удерживая Alt, сделайте клик правой кнопкой мыши по месту, которое хотите копировать, затем перенесите курсор на место, куда хотите вставить копию и опять кликните правой кнопкой мыши).
Шаг 8.
Чтобы использовать более мелкие слова в портрете, применим наш созданный узор из слов. Создаем новый слой (Ctrl+Shift+N) под слоем с мазками кисти и называем его «Узор». Активируем инструмент Заливка (Paint Bucket tool) и в верхнем меню выбираем опцию не цвет, а «Паттерн» (или Регулярный). Рядом находим в палитре узоров наш узор и заполняем им, кликнув по холсту, выделение.
Шаг 9.
Заполнение лица узором сделало менее заметными наши мазки кистью и штампом. Загрузим выделение слоя с мазками кисти (Ctrl+клик по иконке данного слоя) и перейдем в меню Выделение-Модификация-Расширить (Select > Modify > Expand) и устанавливаем радиус расширения в 1 рх. Далее Выделение-Инверсия (Select > Inverse) . Встаем на слой «Узор» и нажимаем на значок Маски слоя внизу панели слоев (круг в квадрате). Этот прием создаст границу в 1 пиксель вокруг слов кистью на портрете и сделает их более заметными.
Далее Выделение-Инверсия (Select > Inverse) . Встаем на слой «Узор» и нажимаем на значок Маски слоя внизу панели слоев (круг в квадрате). Этот прием создаст границу в 1 пиксель вокруг слов кистью на портрете и сделает их более заметными.
Шаг 10.
Повторите действия с 6 по 9 шаг для других оттенков серого цвета на лице модели. Выполняйте мазки кистью и заполнение узором выделения на отдельных слоях. Узорные слои располагайте под слоями с мазками кисти.
Если вы используете все оттенки на изображении, у вас получится прекрасный результат, как на примере ниже. Это окончательный результат:
Хотя черно-белый портрет уже выглядит эффектно, можно попробовать добавить цвет изображению и любую текстуру. Чтобы добавить цвет на буквенные слои лица, объедините слой с узором и мазками кисти в каждом отдельном оттенке в один слой (Ctrl+клик по миниатюрам двух слоев, выделив их, затем Ctrl+E). На миниатюре объединенного слоя дважды кликните и откройте окно «Стилей слоя» (Layer Style) . В опции найдите параметр «Наложение цвета» (Color Overlay) и, нажав на цветовой квадрат, выберите любой оттенок для слоя.
На миниатюре объединенного слоя дважды кликните и откройте окно «Стилей слоя» (Layer Style) . В опции найдите параметр «Наложение цвета» (Color Overlay) и, нажав на цветовой квадрат, выберите любой оттенок для слоя.
Таким образом, можно играть с настройками «Стилей слоя», используя другие параметры опции (Тиснение, Наложение градиента, Наложение узора и т.д.).
Экспериментируйте, и результат превзойдет ваши ожидания! Успехов!
Используемые материалы:
Фото девушки
Журнал «Шрифт» • Шрифт без типографики
18 января 2017
Мария Дореули
Шрифт без типографики
Интерес к буквам в последние годы стремительно растёт. Растёт он во всём мире, но в нашей стране процесс ещё более очевиден на фоне предшествующего ему периода безразличия и застоя. Появляются шрифтовые школы, проводятся шрифтовые и околошрифтовые интенсивы, конкурсы, фестивали, конференции. Казалось бы, ажиотаж вокруг шрифтовой темы должен радовать, но у меня создаётся впечатление, что отрасль развивается слишком уж стремительно и непоследовательно.
Казалось бы, ажиотаж вокруг шрифтовой темы должен радовать, но у меня создаётся впечатление, что отрасль развивается слишком уж стремительно и непоследовательно.
Шрифтовой дизайн набирает популярность, в то время как дизайнеров, знающих толк в типографике, по-прежнему единицы. Самый простой показатель — книжные магазины, где на типографику большинства представленных книг без слёз не взглянешь. Очевидно, что у дизайнеров отсутствует понимание, что такое полоса набора. Какие уж тут шрифты!
Я связываю это с тем, что у нас по-прежнему нет учебного заведения, которое имело бы полноценный курс, посвящённый типографике. Не вечернее, не дополнительное образование, а полноценный бакалавриат с изучением истории, эволюции технологических процессов, а главное — практикой высокой печати. Ни у одного вуза нет действующей мастерской высокой печати! Большинство существующих программ с громким названием «типографика» — узконаправленные, краткосрочные, поверхностные и рассчитаны на низкий порог входа, а сама программа ограничивается освоением технической стороны вопроса и отработкой модных приёмов. В то время как эта область очень глубокая, и, на мой субъективный взгляд, знания тут необходимы фундаментальные.
В то время как эта область очень глубокая, и, на мой субъективный взгляд, знания тут необходимы фундаментальные.
При этом мы видим, как люди учатся рисовать собственные шрифты, не имея ни этого самого фундамента, ни чёткого представления о том, зачем, как и где шрифт работает. Как можно придумать тему шрифтового проекта, спланировать состав шрифтовой семьи, её знаковый состав, когда ты имеешь лишь смутное представление, что в действительности необходимо для того или иного проекта?
Важны ли для шрифтовика глубокие познания в области типографики и графического дизайна? И обязательно ли для хорошего графического дизайнера, типографа умение проектировать шрифт? На первый вопрос я отвечу: на мой взгляд, да. На второй — думаю, что вовсе не обязательно.
Я сомневаюсь, что создание шрифта — это главный правильный путь к изучению типографики. Нет, я ни в коем случае не оспариваю необходимость шрифтового образования, но ставлю под вопрос изолированную работу над шрифтом. Шрифтовое образование должно быть в обязательном порядке интегрировано в обучение графическому дизайну (в каждое без исключения!) и плюс к этому (в идеале) существовать в формате аспирантуры, но при обязательном условии высокого порога при поступлении.
Нет, я ни в коем случае не оспариваю необходимость шрифтового образования, но ставлю под вопрос изолированную работу над шрифтом. Шрифтовое образование должно быть в обязательном порядке интегрировано в обучение графическому дизайну (в каждое без исключения!) и плюс к этому (в идеале) существовать в формате аспирантуры, но при обязательном условии высокого порога при поступлении.
Шрифт и типографика — это не одно и то же. Шрифтовой дизайн ради шрифтового дизайна бессмысленен. Шрифт — это не арт-объект, который ставят на полку и любуются, шрифт — это инструмент со своими особенностями. Знакомство со шрифтом начинается с изучения области его применения, механизмов и тонкостей работы с ним.
Новую гарнитуру начинают рисовать, когда ощущают недостаток среди существующих, а не ради самого процесса. Первый вопрос, который стоит себе задать до начала работы, — зачем? Зачем и кому нужен этот шрифт? В какой среде он будет работать и какие задачи решать? Каким должен быть его рисунок, чтобы он функционировал наилучшим образом?
Количество дизайнеров, которые знакомы с проектированием шрифта и создают новые шрифтовые проекты, растет. Но перейдёт ли когда-нибудь количество шрифтов в их качество? А главное, перейдёт ли количество существующих достойных шрифтов на рынке в качество типографики? На мой взгляд, и то и другое возможно только при условии появления талантливых типографов и графических дизайнеров.
Но перейдёт ли когда-нибудь количество шрифтов в их качество? А главное, перейдёт ли количество существующих достойных шрифтов на рынке в качество типографики? На мой взгляд, и то и другое возможно только при условии появления талантливых типографов и графических дизайнеров.
В ситуации, когда специалистов, способных со знанием дела работать со шрифтами, можно пересчитать по пальцам, будет ли критерий качества играть определяющую роль при выборе шрифта? Конечно, нет. И вообще, качество шрифта — далеко не единственное, что определяет качественную типографику.
Поймите меня правильно, моя цель — не пожаловаться на то, что все плохие. Я хочу обратить внимание на разницу между понятиями «шрифт» и «типографика», порассуждать об их взаимодействии, взаимодействии двух профессий. Дизайнер и шрифтовик воспринимают шрифт по-разному, с разными эмоциями и разной степенью погружения. Профессия графического дизайнера, типографа подразумевает способность чувствовать шрифт, его образ, быть внимательным к деталям и, безусловно, знать историю.
Профессия графического дизайнера, типографа подразумевает способность чувствовать шрифт, его образ, быть внимательным к деталям и, безусловно, знать историю.
Но боюсь, что для большинства качество — понятие слишком эфемерное и немонетизируемое, за качественную типографику пока отдельно не платят, консультации типографа или шрифтового дизайнера мало кто считает необходимыми. Точно также можно нарисовать какой угодно шрифт или даже просто скопировать существующий образ и добавить к нему кириллицу. Как показывает практика, на каждый продукт будет своя аудитория, на любой шрифт найдётся свой обожатель, а на успех того или иного шрифта влияет множество факторов, и качество — далеко не самый важный среди них.
Портрет автора колонки — Роман Манихин.Большой Шрифтовой Тур 2016. Итоги
добавлен в корзину
type. today
today
Журнал
Большой Шрифтовой Тур 2016. Итоги
Новости
Весной 2016 года type.today объявил о своих планах прочесть серию лекций о шрифтах нашей коллекции за пределами Москвы. Мы предложили всем, кто готов помочь с организацией бесплатных лекций, связаться с нами. И вот что из этого получилось.
6 октября 2016 г.
Весной 2016 года type.today объявил о своих планах прочесть серию лекций о шрифтах нашей коллекции за пределами Москвы. Мы предложили всем, кто готов помочь с организацией бесплатных лекций, связаться с нами. И вот что из этого получилось.
Мы получили множество писем и предложений, первоначальный список выглядел пугающим. Не все поездки удалось совершить в этом году, а значит, что-то останется на следующий. Мы преодолели 12 537 километров, и на наши лекции пришли более тысячи дизайнеров.
Наш тур начался с Нижнего Новгорода. Организатором лекции был Александр Казарин, запустивший несколько лет назад школу Mobile Design Academy.
Организатором лекции был Александр Казарин, запустивший несколько лет назад школу Mobile Design Academy.
Илья Рудерман и Юрий Остроменцкий перед лекцией в Нижнем Новгороде в Mobile Design Academy Лекция в Нижнем Новгороде в Mobile Design Academy
Затем мы отправились в Ростов-на-Дону. Всю необходимую работу на себя взяла Анна Волошановская, которой удалось договориться о проведении лекции в отличном месте — коворкинге «Место», рекомендуем всем ростовчанам. Это была рекордная по продолжительности встреча. Лекция, рассчитанная на два с половиной часа, продлилась больше четырёх, а потом беседа продолжилась за ужином в баре по соседству. Очень приятно, что пришли практикующие дизайнеры, в том числе Олег Чулаков, с которым мы сотрудничали удалённо, разрабатывая фирменный шрифт для компании Tele2. Кстати, вскоре студия затеяла редизайн собственного сайта и по странному совпадению выбрала шрифт Graphik из коллекции type.today в качестве основного фирменного шрифта.
Илья Рудерман в коворкинге «Место» Лекция в коворкинге «Место» Мемориальная доска в центре Ростова-на-Дону Уличный указатель в центре Ростова-на-Дону Уличная типографика
В Казани Илья Рудерман должен был участвовать в обсуждении логотипов Казанского зооботанического сада, а заодно появилась возможность прочесть лекцию. Здесь нам очень помогла команда Наташи Фишман, особенно Карина Калимуллина и Кристина Вишнякова. Встреча проходила в центре современной культуры «Смена».
Лекция в Центре современной культуры «Смена» Лекция в Центре современной культуры «Смена» Лекция в Центре современной культуры «Смена» Лекция в Центре современной культуры «Смена» Лекция в Центре современной культуры «Смена»
Следующим городом стал Санкт-Петербург. Нас пригласил Илья Базарский, накануне открывший свой новый ресторан Social Club.
Лекция в Social Club Лекция в Social Club
После Питера мы отправились в Минск, где Алексею Ковалю удалось собрать рекордную по численности аудиторию — больше ста человек. Обсуждение было живым, участники задавали много вопросов, и в целом событие получилось заметным для многомиллионного города, куда, к сожалению, редко заезжают шрифтовые дизайнеры с лекциями. Чувствовался аппетит аудитории к знаниям, так что мы призываем коллег уделять этому городу больше внимания.
Обсуждение было живым, участники задавали много вопросов, и в целом событие получилось заметным для многомиллионного города, куда, к сожалению, редко заезжают шрифтовые дизайнеры с лекциями. Чувствовался аппетит аудитории к знаниям, так что мы призываем коллег уделять этому городу больше внимания.
Лекция в Минске Лекция в Минске
Следующими в нашем списке были две прибалтийские столицы — Таллин и Рига. В Таллине нам помогали два героя — Сергей Чащин и Март Андерсон. В Риге лекцию организовал Алексей Мурашко, регулярно устраивающий полезные встречи с приезжающими знаменитостями. И вообще он большой молодец. Обе лекции были скорее камерными, благодаря чему нам удалось чуть более неформально пообщаться с коллегами-дизайнерами.
Лекция в Риге Лекция в Риге
Лекция в Таллине Лекция в Таллине
Следующей точкой на карте стал Челябинск, где по приглашению Павла Писклакова мы прочли лекцию в программе фестиваля «Дебаркадер-2016» в Государственном историческом музее Южного Урала.
Лекция в Челябинске в Историческом Музее Южного Урала Лекция в Челябинске в Историческом Музее Южного Урала Лекция в Челябинске в Историческом Музее Южного Урала Лекция в Челябинске в Историческом Музее Южного Урала Лекция в Челябинске в Историческом Музее Южного Урала
Наконец, последний аккорд — Москва. Мы очень признательны Юрию Ветрову, благодаря которому type.today выступили с лекцией на очередной дизайнерской микроконференции «UX-Среда» компании Mail.Ru Group.
Лекция в Москве в рамках микроконференции «UX-Среда» компании Mail.Ru Group
Итак, подведём итоги.
Лето для type.today выдалось на редкость насыщенным — было много путешествий, встреч и общения с коллегами. Нам это понравилось, так что хотелось бы продолжить тур и в следующем году, включить в план поездок новые города. Если вас это интересует и вы готовы помочь — найти спонсора, организовать и оплатить поездку и возможное проживание, пишите нам на grandtour@type. today.
today.
Ещё раз огромное спасибо всем, кто помогал нам в этом году, приходил на лекции type.today и уже начал активно пользоваться новыми знаниями.
Упомянутые шрифты
Giorgio SansBigCity Grotesque ProAustinGraphikNWT BodoniKazimir TextKazimirPilarAmalta
Текстовый портретный эффект и создание иллюзии — Учебное пособие по типографике Photoshop
Это учебное пособие по типографике Photoshop, которое поможет вам создавать текстовые портретные эффекты и иллюзии. Вы не только захотите освоить такой удивительный навык фотошопа, но и получите от этого удовольствие. Вы можете использовать такие изображения для многих целей, таких как создание и публикация этого типа изображения в социальных сетях, вы можете похвастаться своим мастерством, а также это может быть одним из ваших источников дохода.
Как графический дизайнер, вы можете использовать этот тип изображения, чтобы продемонстрировать свои потрясающие навыки работы с фотошопом целевой аудитории. Текстовые портретные изображения чаще всего используются в различных журналах, газетах, на сайтах для аватаров и баннеров и т.д. Рекламные элементы также могут быть созданы с использованием этого фантастического текстового эффекта.
Текстовые портретные изображения чаще всего используются в различных журналах, газетах, на сайтах для аватаров и баннеров и т.д. Рекламные элементы также могут быть созданы с использованием этого фантастического текстового эффекта.
Однако, если вы хотите создать какой-либо эффект текстового портрета, вам необходимо пройти пошаговый процесс, который вы можете найти ниже. Следуйте методу и создавайте потрясающие образы.
- Откройте понравившееся изображение в Photoshop. Попробуйте использовать смелое лицо с изображением больших глаз.
- Плотно обрежьте изображение вокруг лица с помощью инструмента Photoshop Crop tool . Нажмите Ctrl или Command+0 , чтобы подогнать изображение под размер экрана.
- Затем мы должны удалить фон. Есть несколько способов выделить фон, но здесь мы воспользуемся инструментом Photoshop Pen tool , чтобы создать контур вокруг изображения и сделать выделение.
 Итак, возьмите инструмент «Перо» с левой панели инструментов и создайте контур.
Итак, возьмите инструмент «Перо» с левой панели инструментов и создайте контур. - Нажмите Ctrl или Command+Enter , чтобы сделать выбор и создать маску слоя, нажав Добавить маску слоя . Это удалит фон изображения. Обязательно, она не должна быть слишком идеальной.
- Затем создайте новый слой под активным слоем с изображением и залейте его черным цветом.
- Теперь скройте активный слой изображения и выберите инструмент «Текст» на левой панели инструментов. Добавьте текст, который вам нравится, сохраните размер шрифта, который вам нужен, укажите белый цвет шрифта и другие параметры, как показано в приложении ниже.
- Измените цвет шрифта на черный и сделайте видимым основной слой изображения, нажав на значок глаза. На этом этапе вам нужно сделать Обтравочная маска . Для этого нажмите Option или Alt , щелкните эскиз объекта, чтобы выбрать его, и нажмите Command+Option+G или Ctrl+Alt+G .
 Вы увидите стрелку вниз рядом с миниатюрой, и текст будет виден на лице. Так же, как показано на снимке ниже.
Вы увидите стрелку вниз рядом с миниатюрой, и текст будет виден на лице. Так же, как показано на снимке ниже.
- Однако вы можете дополнительно редактировать текст, используя Переключатель панели символов и абзацев в верхней части экрана. Для этого щелкните текстовый макет и, выбрав слой, измените значения на этой панели. Просмотрите приведенный ниже снимок.
- Нажмите на миниатюру основного изображения и перейдите к Adjustment Layer . Нажмите на Posterize и измените значение Уровня с 4 на 6 или меньше. Это зависит от ваших требований к изображению. Затем вернитесь к опции «Слой» и нажмите Ctrl+Alt+G , чтобы сделать обтравочную маску. Это применит эффект на лице. Наконец, снова перейдите к Adjustment Layer и щелкните Black & White , чтобы сделать изображение черно-белым.
Наконец-то мы получили результат. См. изображение ниже.
См. изображение ниже.
Если вы внимательно прочитали приведенный выше урок и внимательно попрактиковались, вы должны быть в состоянии создать потрясающий эффект текстового портрета и иллюзию самостоятельно. Чем больше практики, тем больше совершенства. Даже если вам не удастся получить изображение желаемого качества, вы можете отправить его нам. Мы должны помочь вам получить идеальное текстовое портретное изображение.
Тем не менее, мы, Color Experts International, Inc., предоставляем все виды высококачественных услуг по массовому редактированию фотографий. Наши услуги включают в себя удаление фона фотографии, обтравочный контур, коррекцию цвета, маскирование изображения, восстановление фотографий, высококачественную ретушь изображений, услуги шейных суставов или манекенов-призраков, преобразование растровых изображений в векторные, дизайн логотипов, творческие манипуляции с изображениями и многое другое.
У нас более 30 лет опыта в этой области. К этому времени мы разработали хорошо организованное собственное производственное подразделение, оснащенное всеми новейшими инструментами и оборудованием для редактирования изображений, такими как последняя версия Adobe Photoshop, Illustrator, Lightroom, Pen Tablet (Wacom) и многое другое. У нас отличная команда квалифицированных и опытных графических дизайнеров и векторных иллюстраторов. Они производят коммерческие и личные изображения максимального уровня для наших клиентов по всему миру, которые очень довольны работой с нами.
У нас отличная команда квалифицированных и опытных графических дизайнеров и векторных иллюстраторов. Они производят коммерческие и личные изображения максимального уровня для наших клиентов по всему миру, которые очень довольны работой с нами.
Нашими клиентами по всему миру являются владельцы бизнеса электронной коммерции, фотографы, рекламные компании, известные газеты и журналы, корпоративные компании и многие другие. Мы предлагаем удобное обслуживание клиентов нашим отличным отделом обслуживания клиентов.
Мы предлагаем самые конкурентоспособные цены, и даже наши клиенты получают скидки до 50% на оптовый заказ на редактирование изображений. Если у вас есть изображения, которые нужно отредактировать, звоните по номеру , свяжитесь с нами по телефону . Мы должны предоставить высококачественные услуги по редактированию и ретуши фотографий по вашему желанию. Возьми нашу ценовое предложение или, если вы хотите оценить качество наших услуг, воспользуйтесь нашей бесплатной пробной версией .
Text Портретные дизайны, темы, шаблоны и загружаемые графические элементы на Dribbble
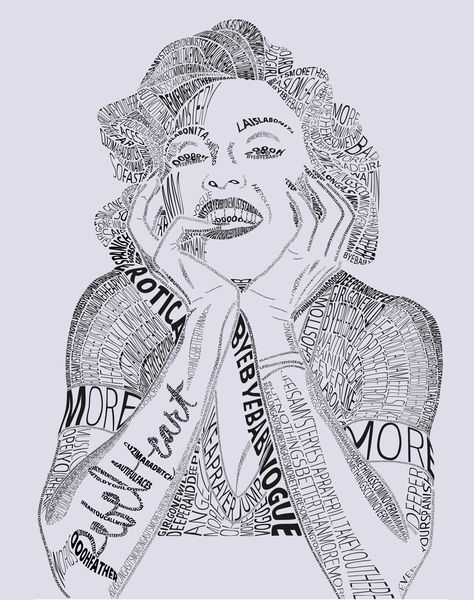
Посмотреть Монро
Монро
Посмотреть Хаха Вуу2? Мне скучно
Ха-ха Вуу2? Мне скучно
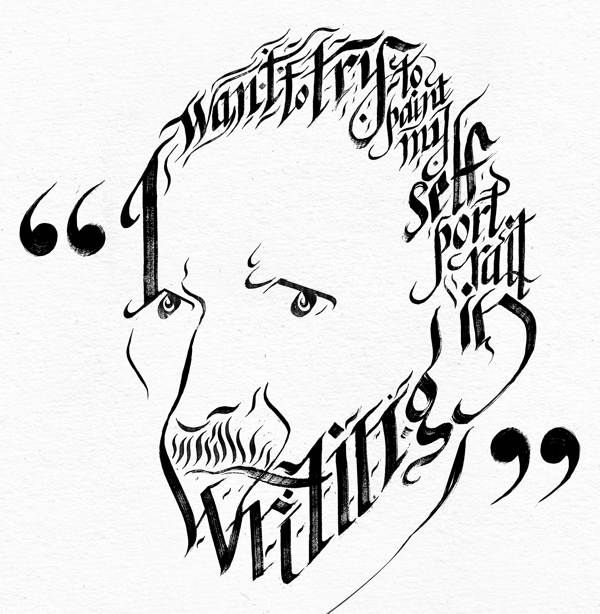
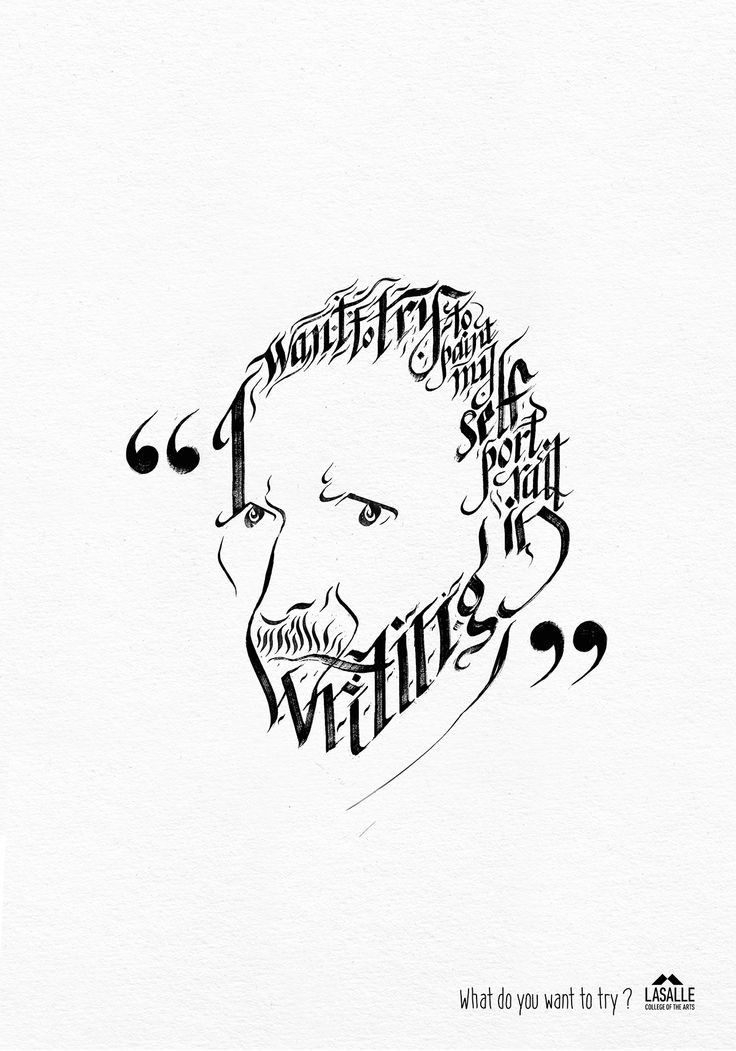
Посмотреть типографский автопортрет
Типографский автопортрет
Посмотреть портрет и тип
Книжная и Типовая
Просмотр текстового портрета с фотографии
Текстовый портрет с фотографии
Посмотреть анимацию парада писем «Jchilling»
Анимация парада писем «Jchilling»
Посмотреть любовный текст
Любовный текст
Просмотр текстового сообщения
Текстовое сообщение
Просмотр VSX — редактирование текста
VSX — редактирование текста
Просмотр значков инструментов редактирования
Значки инструментов редактирования
Посмотреть развлечения с лицами
Веселье с лицами
Просмотр текстового эффекта Onboarding
Вводный текстовый эффект
Круг просмотра – портреты
Круг — Портреты
Просмотр инструментов для графического дизайна
Инструменты для графического дизайна
Посмотреть в одиночестве | Стильные текстовые эффекты
Один | Стильные текстовые эффекты
Посмотреть винтажный личный логотип
Персональный логотип Vintage
Посмотреть аватары летнего лагеря Solana
Аватары летнего лагеря Солана
Посмотреть автопортрет
Автопортрет
Просмотр женщин в играх
Женщины в играх
Просмотр ностальгии
Ностальгия
Посмотреть небо
Просмотр стилей текста классических фильмов
Стили текста классики кино
Посмотреть случайный эскиз портрета
Случайный эскиз портрета
Посмотреть THNX
Зарегистрируйтесь, чтобы продолжить или войдите в систему
Загрузка еще…
Вдохновляющий текстовый портрет — Валери Уайт: Изобразительное искусство
Товарищи-преподаватели искусств, нажмите здесь для получения более подробной информации (скоро)
создание абстрактных форм или фигуративных рисунков — это форма искусства, которая использовалась [евреями] более тысячелетия. Эта сложная декоративная техника впервые была применена в Египте и на Земле Израиля в десятом веке. Микрография, разработанная в исламской культуре среде, в которой письменное слово часто превращалось в сложные декоративные узоры. Этот абстрактный орнамент, подчеркнутый в исламском искусстве, сильно повлиял на художественные творения [евреев], живущих во многих странах Ближнего Востока». https://www.jtsa.edu/prebuilt/exhib/microg/index.shtml
Эта сложная декоративная техника впервые была применена в Египте и на Земле Израиля в десятом веке. Микрография, разработанная в исламской культуре среде, в которой письменное слово часто превращалось в сложные декоративные узоры. Этот абстрактный орнамент, подчеркнутый в исламском искусстве, сильно повлиял на художественные творения [евреев], живущих во многих странах Ближнего Востока». https://www.jtsa.edu/prebuilt/exhib/microg/index.shtml
| Шаг 1: Полная практика шкалы значений Выберите слово и потренируйтесь создавать разные значения, изменяя способ написания слова, например, все заглавные буквы, строчные буквы, курсив, большие, маленькие, близко друг к другу… Если вам нравится кататься, попробуйте разные формы, например, звезду, чтобы получить по-настоящему плотную посадку в небольших углах. |
| Шаг 2: Выберите влиятельную фигуру Выберите влиятельного человека. Это может быть художник, музыкант, политик, активист, икона культуры, писатель… Найдите портрет этого художника, распечатайте черно-белое изображение, которое займет всю страницу 8,5 x 11 дюймов . См. презентацию ниже, где приведены примеры и особенности того, как выбрать и распечатать изображение! (Я выбрал литературного персонажа Аттикуса Финча из романа Харпер Ли «Убить пересмешника ». | Образец : Грегори Пек в роли Аттикуса Финча из «Убить пересмешника 9»0364. <<< POWERPOINT! |
Шаг 3: Заполните портретную анкету Inspirational Text
Ответьте на следующие вопросы в своем альбоме для рисования.
1. ФИО вашего вдохновителя.
2. Какое у этого человека прозвище или сценическое имя?
3. Жив ли этот человек? Дата их рождения и/или дата смерти?
4. Откуда этот человек?
5. Что важно в периоде времени, в котором они жили (даже если это настоящее).
6. Какое влияние этот человек имеет на общество? Какая аудитория нашла бы этого человека вдохновляющим?
7. Почему вы выбрали именно этого человека? Какое влияние они оказывают на ВАС лично? (5-10 полных предложений)
8. Опишите текст или слова, которые вы будете использовать для создания своего портрета (из книги, стихов, речи. ..) Почему эти слова значимы для этого человека? Если это слова из речи или интервью, то каковы были результаты этих слов? Из-за них что-то изменилось? Почему эти слова важны для ВАС?
..) Почему эти слова значимы для этого человека? Если это слова из речи или интервью, то каковы были результаты этих слов? Из-за них что-то изменилось? Почему эти слова важны для ВАС?
Шаг 4:
Выберите текстВыбранный вами текст должен иметь отношение к человеку, портрет которого вы создаете. Например, я выбрал Аттикуса Финча, поэтому я хочу выбрать отрывки и цитаты Аттикуса из книги Харпер Ли
«Убить пересмешника».
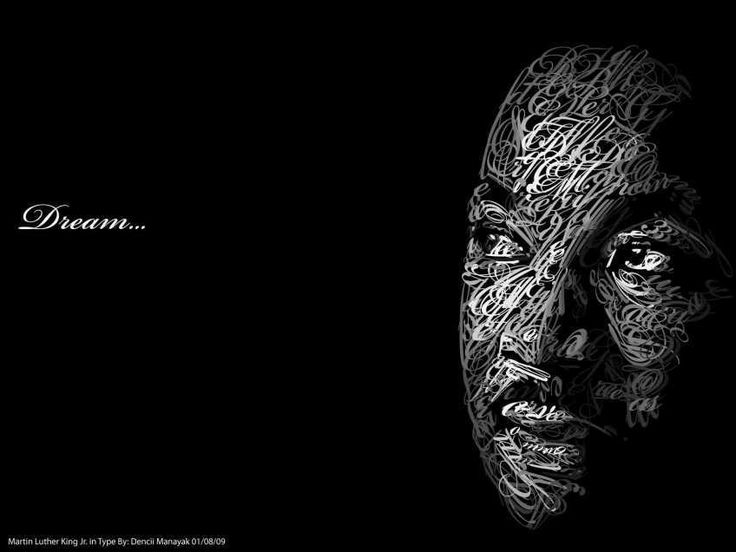
Если вы выбрали Мартина Лютера Кинга-младшего, вы можете выбрать его знаменитую речь «У меня есть мечта» и отрывки из других речей. Если вы выбираете музыканта, вы можете выбрать конкретные тексты песен, цитаты из интервью актера или любимые цитаты из фильма. Он может быть на ЛЮБОМ языке, особенно если ваш родной язык не английский.
Вы должны иметь доступ к этим котировкам на протяжении всего проекта. Их можно распечатать или получить к ним доступ на личном устройстве или Chrome Book. Отсутствие текста в классе не является оправданием для того, чтобы не работать. Быть ответственным.
Отсутствие текста в классе не является оправданием для того, чтобы не работать. Быть ответственным.
Шаг 5:
нарисуйте сетки для создания пропорционального портретаМы будем использовать систему сетки для создания большого пропорционального портрета из распечатанного изображения. Крайне важно, чтобы вы были максимально точными при измерении. Используйте легкие карандашные линии, чтобы создать сетку, так как вы будете стирать их позже. Заполните практический лист.
Нарисуйте сетку ОДИН ДЮЙМ поверх распечатанного изображения.
Нарисуйте ДВУХДЮЙМОВУЮ сетку поверх готового листа размером 16×20″. : Обведите значения и черты лица на распечатанном изображении
Создавайте ФОРМЫ, а не линии. Позже вы заполните эти фигуры значениями (что-то вроде раскраски по номерам). Контурные блики, тени и средние тона, включая шею и одежду. На более твердых участках, таких как волосы, создайте общую форму волос, а не отдельные пряди волос. |
Шаг 7: Перенесите изображение
СВЕТЛЫМ карандашом перенесите изображение квадрат за квадратом на большую бумагу. Если вы были очень точны до этого момента, ваш портрет получится прекрасным! Помните, рисуйте только фигуры.
После переноса всего изображения сотрите все линии сетки.
Шаг 8: Заполните фигуры текстовым значением, используя только черную ручку
Используя исходное изображение в качестве руководства, начните заполнять фигуры текстовым значением. **Помните, что вы используете устные или письменные слова этого человека.** Советы и подсказки: 1. Вы всегда можете вернуться и сделать значения темнее, если вам нужно настроить. | Джесси П. работает над портретом Карла из «Ходячих мертвецов» Ким С. работает над своим портретом. |
Vista 2017
Выполненные студенческие работы ниже представлены за несколько лет из MCHS, 2011-2016 гг.
Репродукции и фотографии Ральфа Уэлцхёффера
Введение
НЕТ ЧИСТОГО СЛАНЦА
Текстовые портреты Ральфа Уэлцхоффера
В текстовых портретах Ральфа Уэлтцхёффера слово и образ сливаются в неразрывном единстве. Художник, родившийся в 1966 году, свои тексты и картинки черпает из всемирной паутины. Изображения являются конечным продуктом грандиозного арт-проекта, продолжавшегося 923 дня и посвященного глобальным сетям и новым медиа.
Художник, родившийся в 1966 году, свои тексты и картинки черпает из всемирной паутины. Изображения являются конечным продуктом грандиозного арт-проекта, продолжавшегося 923 дня и посвященного глобальным сетям и новым медиа.
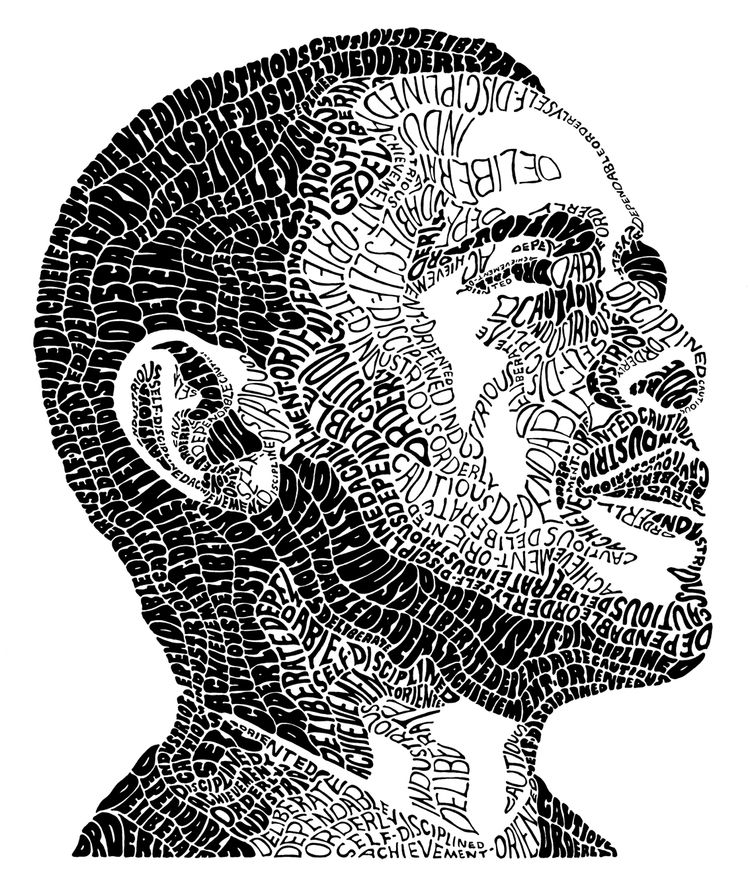
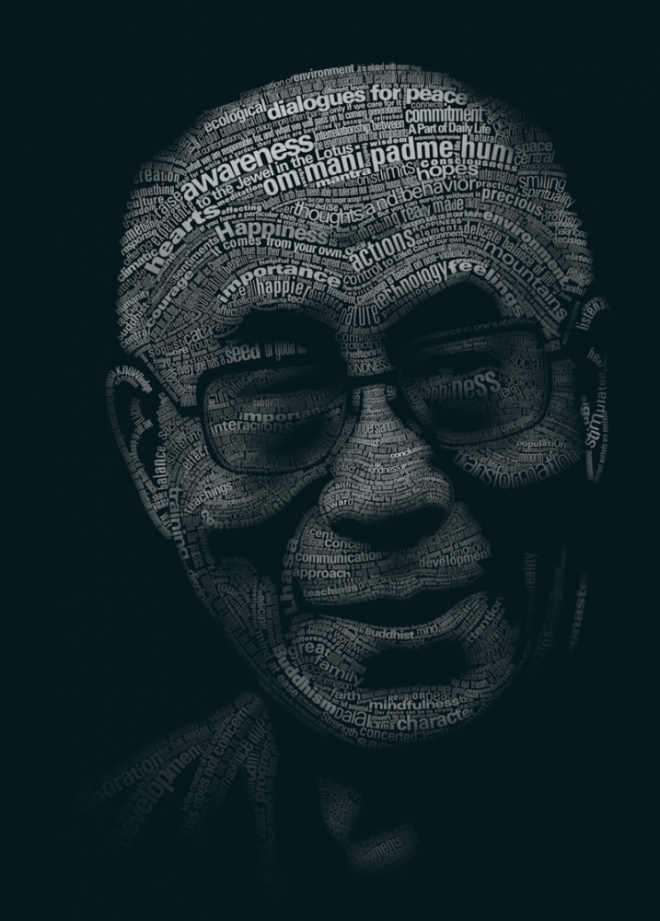
Лица, вписанные художником в текст с их собственными биографиями, — это лица, которые средства массовой информации сделали популярными, жизни, которые они сделали доступными для остального мира — нравится им это или нет. Звезды мира поп-музыки и моды, такие как Мадонна, Кейт Мосс и Серж Генсбур, а также такие выдающиеся личности, как Далай-лама и Йозеф Бойс, теперь написали на своих лицах то, что Википедия, сегодня крупнейший коллективный источник информации человечества, собрала об этих избранные смертные. Строка за строкой буквы соответствуют контурам лиц, которые кажутся удивительно пространственными и ощутимо дополненными текстом. Эти люди не «чистые листы»; у них исключительные таланты, бурная карьера и большой успех. И для многих миллионов людей они волнительны, образец для подражания, надежда.
Барак Обама, 44-й президент США, занимает особое место в сериале. Ральф Уэлцхёффер написал на своем лице не все еще краткую биографию Обамы, а только два слова «следующий шаг», поскольку Обама, как никто другой в наше время, использует средства массовой информации новаторскими и успешными способами.
Хорст Клевер
Био
| 1966 | родился в Мангейме-Некарау, Германия |
| 1996-2002 гг. | |
| 2002 | сформулировал концепцию текстового портрета как симбиоза биографического текста и портретной фотографии0373 |
| живет и работает в Карлсруэ и Мангейме, Германия | |
| и в Лондоне, Великобритания |
Выставки
| 2008 | Missing, text portraits, Cafe Europe New York, USA |
| Missing, text portraits, Ground Zero New York, USA | |
| Missing, text portraits, Tomwell, New York , США | |
| Анонимность, текстовые портреты, Мариетта Несс, Лондон, Великобритания | |
| Слайды, Marietta Neuss London, UK | |
| Анонимность, текстовые портреты, остановка Milano Ouvest, Италия | |
| Анонимность, текстовые портреты, остановка St. Gotthard, Швейцария | |
| Text portraits, large-scale retail media placement, Mannheim, Germany | |
| 2006 | Projections, holograms, text portraits, Montreux, Casino, Switzerland |
| Xavier Naidoo and other text portraits, Galerie Marietta Neuss, Берлин, Германия/Лондон, Великобритания | |
| 2005 | Gesichter dieser Stadt, крупномасштабные плакаты для розничной торговли, текстовые портреты, Брауншвейг, Германия |
| Обнаружение помещений, проекция голограмм, Галерея кабинета транслокации, Лондон, Великобритания Галерея, Лондон, Великобритания | |
| Gesichter dieser Stadt, крупномасштабные плакаты для розничной торговли, текстовые портреты, Мангейм, Германия | |
| 2003 | Ч/б фотографии, Galerie Weishaupt, Монтрё, Швейцария |
| 2001 | Die Geschichte von der hungernden Biene, organ factory Karlsruhe-Durlach, Germany |
| 1999 | Fotografie und Malerei, Asperger Gallery, Berlin, Germany |
| 1998 | Elvira bitte melde mich, мультимедийная выставка, Карлсруэ, Германия. 0373 0373 |
| 1995 | Krupp-Foto X 94, Сан-Диего, США |
Текст в изображение: как сделать текстовый портрет онлайн
УЧЕБНЫЕ ПОСОБИЯ
Вы хотите сделать
текстовое изображение онлайн ? Используйте MockoFun, это бесплатно !Попробуйте MockoFun если вы хотите преобразовать текст в изображение или если вы хотите добавить текст к фотографиям.
С MockoFun вы можете делать все эти вещи онлайн:
- Преобразование текста в изображение
- Создать текстовое изображение ( Текстовый портрет Эффект)
- Добавить текст к фотографиям (редактор текстовых изображений)
MockoFun – бесплатный онлайн-генератор текста в изображение
1. Текст в изображение
В конвертировать текст в изображение вы можете использовать приложение для преобразования текста в изображение. Это приложение для преобразования текста в изображение автоматически преобразует TXT в JPG или TXT в PNG.
Это приложение для преобразования текста в изображение автоматически преобразует TXT в JPG или TXT в PNG.
Инструмент графического дизайна, такой как MockoFun , позволяет изменять шрифты, размер текста и цвета текста. Таким образом, вы можете преобразовать текст в JPG более творческим способом.
Итак, как преобразовать текст
в изображение онлайн всего за несколько шагов?Сначала откройте текстовый редактор MockoFun и создайте документ New . Затем нажмите на вкладку «Текст», чтобы открыть текстовый редактор. В категории «Простой текст» выберите «Однострочный текст».
Дважды щелкните текст и добавьте свой текст. Используйте Copy Paste для копирования текста из Word, сообщения в блоге или любого другого текстового файла.
Используйте правый и левый манипуляторы, чтобы изменить размер текстового поля по своему вкусу. Затем вы можете настроить текст онлайн:
- Изменить тип шрифта
- Изменить Размер шрифта
- Изменить цвет текста (выделить текст, обвести текст, добавить текстовые эффекты)
- Добавить Цвет фона и т.
 д.
д.
Генератор прозрачного текста | Текст PNG
Если вам нужен генератор прозрачного текста для создания текста PNG онлайн, используйте MockoFun ! Наш текстовый онлайн-редактор PNG имеет множество интересных функций.
Как сделать текст прозрачным?
Чтобы создать текст с прозрачным фоном онлайн, выполните следующие действия:
- Создайте текст в Интернете и настройте его по своему вкусу
- Убедитесь, что Фон вашего холста установлен на прозрачный
- Нажмите Загрузить и выберите PNG-файл PG907 вместо с прозрачным фоном.
Используйте прозрачный текстовый генератор PNG для создания текстовых изображений PNG для веб-сайтов, сообщений в социальных сетях, сообщений на форумах и т. д.
2. Текстовое изображение [Генератор текстовых портретов]
Создать текстовое изображение в MockoFun довольно просто. Создайте изображение из текста за 3 простых шага.
Создайте изображение из текста за 3 простых шага.
Итак, давайте узнаем, как сделать изображение из текста и создать этот классный текстовый фотоэффект .
Откройте новый документ в MockoFun .
Перейдите в Elements > Photos и выполните поиск «портретный черный фон», чтобы найти онлайн-фотографии. Или вы можете Загрузить и использовать свою фотографию.
Чтобы создать эффект текстового изображения, перейдите в меню Текст и выберите Однострочный .
По умолчанию цвет текста черный. Чтобы выделить текст, перейдите в меню Слои и нажмите на текстовый слой.
Затем нажмите кнопку Text Color в верхнем меню, чтобы изменить цвет на белый. Вы также можете изменить тип шрифта, размер шрифта и т. д. Ознакомьтесь с подписными шрифтами, которые можно использовать бесплатно.
Переместите текст в верхнюю часть холста. Перетащите или используйте клавиши со стрелками. Чтобы изменить размер текстового поля , используйте центральные маркеры.
Чтобы изменить размер текстового поля , используйте центральные маркеры.
Таким образом, вы можете легко добавлять текст к фотографиям онлайн с MockoFun . Используйте MockoFun в качестве простого текстового редактора со шрифтами и выберите из списка более 800 бесплатных веб-шрифтов.
Добавить текст к фото
Теперь вы можете ввести текст . Или вы можете копировать и вставлять текст с веб-сайтов, документов Word, файлов TXT и т. д. Это простой способ добавить текст к фотографиям.
Чтобы сделать эффект еще более интересным, вставьте в текст текстовые символы, например, звезды, круги, цветы.
Для создания эффекта текстового портрета используйте режимы наложения . В этом случае я буду использовать режим наложения Color Dodge .
Щелкните вкладку Layers в левом меню и щелкните слой фотографии. Затем перейдите к Filters и установите Brightness примерно на -0,15. Для других фотографий настройки будут другими.
Для других фотографий настройки будут другими.
Щелкните вкладку Layers в левом меню и щелкните слой с фотографией. Затем нажмите кнопку Duplicate в верхнем меню, чтобы сделать копию.
Измените режим наложения этого нового слоя Photo на Multiply . Установите яркость примерно на 0,37. Фотофильтры зависят от типа фотографии, которую вы используете.
Цветовой эффект текстового портрета
Эффект текстового портрета, созданный онлайн с помощью MockoFun выглядит вполне прилично. Кроме того, вы можете настроить этот типографический фотоэффект еще больше. Как я упоминал в предыдущих шагах, вы можете изменить тип шрифта, размер текста, высоту строки и т.д. Перейдите в Elements > Shapes > Geometric и добавьте прямоугольную форму.
Измените размер на весь холст. Также вы можете изменить цвет прямоугольника. Я использовал ярко-фиолетовый цвет #b200f5.
Установите режим наложения этой квадратной формы на Screen . чтобы создать этот цветной текстовый фотоэффект. Вы также можете поэкспериментировать с другими режимами наложения , и другими цветами.
чтобы создать этот цветной текстовый фотоэффект. Вы также можете поэкспериментировать с другими режимами наложения , и другими цветами.
Вы можете создавать эти портретные эффекты онлайн с помощью MockoFun . Для настройки фотографии у нас есть множество фотофильтров на выбор: контрастность, экспозиция, уровней , оттенок и другие креативные фотофильтры, такие как калейдоскоп, карта смещения, фильтр масляной живописи и т. д.
3. Текстовый портрет [Метод 2]
Я нашел еще один способ бесплатно создать текстовый портрет онлайн с помощью
MokoFun.- Сначала установите цвет фона на темно-серый.
- Добавьте текст с этими настройками ( Семейство шрифтов: Fredoka One, Размер шрифта: 14, Цвет шрифта: #000000, Высота строки: 0,91, Выравнивание текста по ширине )
- Добавьте фото
- Нажмите на Добавить маску и нажать на Текст , чтобы выбрать Маску для фото
- Добавить фильтры к фотографии ( Насыщенность : -1, Контрастный фильтр , Фильтр бликов/теней и т.
 д. )
д. )
должны использовать текст с маской. Узнайте, как использовать кнопку
«Добавить маску» , из руководства «Обрезка изображений в фигуры».Чтобы создать типографское лицо, выполните следующие действия:
- Добавьте фотографию
- Дублируйте фотографию
- Добавьте текст в качестве маски для первой фотографии
- Добавьте прямоугольник в качестве маски для копии фотографии
Чтобы сделать фото с текстом , как на превью, используйте фото с черным фоном, фото с белым фоном или вырезанное изображение. Затем установите цвет фона на черный или белый в зависимости от вашего изображения.
Вы можете ознакомиться с портретным шаблоном типографики здесь. Перейдите в меню Layers , чтобы увидеть добавленные эффекты.
Чтобы заменить изображение, нажмите кнопку Заменить объект сверху. Вы должны заменить каждую фотографию той же фотографией. Чтобы изменить размер фотографии, перейдите в Properties в верхнем меню и установите Width(%) и Height(%) .
Чтобы сделать вертикальный текст в MockoFun , напишите слово и оставьте пробел между каждой буквой. Затем измените размер текстового поля, перетащив правые манипуляторы. После этого создайте эффект маскировки текста.
Если вы хотите делать плакаты, обложки альбомов, обложки журналов и т. д., используйте онлайн-фильтры MockoFun , например, Duotone Filter .
4. Генератор текста в форме
Существуют и другие творческие способы преобразования текста в изображение . Например, вы можете вставить текст в фигуру , чтобы создать текстовый дизайн, как показано ниже.
- Перейдите в Elements > Shapes и выберите вектор Shape
- Добавьте текст и установите шрифт, размер текста, цвет текста, высоту строки и т. д.
- Нажмите кнопку Добавить маску
- Нажмите на форму , чтобы выбрать ее как Маска для текста
- Перейдите к кнопке Color в верхнем меню и установите прозрачность цвета на 0 .
- Дополнительно можно добавить Контур обводки .

5. Добавить текст к фото
Вам нужен бесплатный онлайн-инструмент для добавления текста к фото? Попробуйте MockoFun ! У нас есть более 800 бесплатных онлайн-шрифтов, текстовых эффектов и стилей текста на выбор.
И, если вы ищете изогнутый текст в Интернете, MockoFun , вероятно, лучший инструмент для создания кругового текста, волнистого текста, спирального текста и других эффектов текста вдоль контура.
Добавить текст к изображению онлайн
5. Текстовая маска
MockoFun также полезен для создания текстовой маски . Создавайте классную графику, комбинируя текст и изображения. Чтобы сделать это эффект текстовой маски вам необходимо выполнить следующие шаги:
- добавить свою фотографию в новый документ
- добавить текст и установить шрифт, размер текста и т. д.
- нажмите на фото
- нажмите на Добавить маску кнопка
- Нажмите на текст, чтобы выбрать его в качестве маски для фотографии
Заполнить текст изображением Онлайн
У вас есть возможность установить Фон прозрачным и сохранить это текстовое изображение как прозрачный текст PNG .
Вот некоторые из эффектов преобразования текста в изображение, которые легко сделать онлайн с помощью MockoFun . Надеюсь, вам понравился этот урок MockoFun , и вы решите попробовать фото- и текстовые эффекты, которые у нас есть.
В заключение
MockoFun — отличный фоторедактор, которым вы можете пользоваться бесплатно.
С MockoFun вы можете создавать интересные текстовые эффекты изображения онлайн. И самое главное он бесплатный и простой в использовании. Итак, получайте удовольствие с MockoFun !
😎 Начните сейчас [БЕСПЛАТНО]
ТЫ ЗНАЕШЬ ВЕСЕЛЬЕ. ЭТО МОКОФАН.
Дайте волю своему творчеству и создавайте потрясающие дизайны. Вам не нужно быть графическим дизайнером, чтобы создать что-то потрясающее!
Создать текстовое изображение (это БЕСПЛАТНО)
Изучите MockoFun с помощью этих кратких руководств для начинающих. Это очень просто!
Текстовые эффекты онлайн
Создавайте удивительные текстовые эффекты онлайн, используя MockoFun . Вы можете выбрать один из 100 стилей текста и букв алфавита.
Вы можете выбрать один из 100 стилей текста и букв алфавита.
Двойная экспозиция
С помощью MockoFun можно создавать фотоэффекты с двойной и многократной экспозицией.
УЧИТЕСЬ
Обводка текста онлайн
С MockoFun вы можете легко обвести текст . Добавьте контур к тексту всего за несколько простых шагов.
Онлайн-курс — Нарисованный от руки типографский портрет (Сара Кинг)
Погасить курс с кодом подарка
- 98% положительных отзывов (142)
- 2479 студентов
- 13 уроков (1ч 39м)
- 5 дополнительных ресурсов (1 файл)
- Онлайн и в своем собственном темпе
- Доступно в приложении
- Аудио: английский
- английский, испанский, португальский, немецкий, французский, итальянский, польский, нидерландский
- Уровень: Начинающий
- Неограниченный доступ навсегда
Когда типографика применяется к портретной иллюстрации, композиции становятся наполненными смыслом, готовыми увлечь зрителя за извилистым открытием. Сара Кинг изучала искусство использования типографики в своих иллюстрациях с тех пор, как более 12 лет назад получила диплом графического дизайнера. Ее работа дала ей возможность иллюстрировать для таких клиентов, как New York Times, The Guardian и National Geographic, а также для редакционных статей, таких как TASCHEN и SFMOMA.
Сара Кинг изучала искусство использования типографики в своих иллюстрациях с тех пор, как более 12 лет назад получила диплом графического дизайнера. Ее работа дала ей возможность иллюстрировать для таких клиентов, как New York Times, The Guardian и National Geographic, а также для редакционных статей, таких как TASCHEN и SFMOMA.
В этом курсе вы узнаете, как применить свой почерк к портретной иллюстрации, узнаете, как придать смысл выбранной вами фигуре, и откроете для себя множество способов, которыми ее можно применять в различных проектах. Начиная с начального исследования и заканчивая последними штрихами в Adobe Photoshop, вы приобретете все знания, необходимые для применения ваших типографских идей к вашим иллюстрациям.
Чему вы научитесь на этом онлайн-курсе?
Содержание курса
Подробнее
Начните курс со знакомства с Сарой, с того, что вдохновило ее сосредоточить почти все свое внимание на использовании слов для создания иллюстраций и откуда она черпает вдохновение.
Затем выберите человека, которого хотите проиллюстрировать, и возьмите перо на бумаге, нарисовав его вместе с Сарой, чтобы понять, как создать градиент с помощью слов. Поэкспериментируйте со своим собственным стилем, используя свой личный почерк, и узнайте, как Сара ищет слова о работе и личности человека для включения в иллюстрацию.
Откройте для себя приемы редактирования, чтобы улучшить исходное изображение и облегчить части вашего портрета, включив в них слова. Узнайте, как организовать макет своей работы, чтобы упростить процесс, пронумеровав области.
После того, как вы определили разделы, пришло время начать создавать слова в вашей иллюстрации. Узнайте, как Сара адаптирует слова к различным формам и размерам, чтобы усилить их значение. Узнайте, как включать в композицию иллюстрации, связанные с вашим персонажем и выбором слов, профессионально распределяя пространство и вес.
Перенесите готовую иллюстрацию в Photoshop для окончательного редактирования и узнайте, как использовать лучшие инструменты для последних штрихов, чтобы завершить свой окончательный проект. Вы увидите, как экспортировать изображение для Интернета и распечатать, чтобы поделиться им со всем миром.
Вы увидите, как экспортировать изображение для Интернета и распечатать, чтобы поделиться им со всем миром.
Что представляет собой проект этого курса?
Создайте динамичный типографский портрет, нарисованный от руки.
Проекты курсантов
Автор: carrieb_art8
Дженни
Алексамонтеверде
+55
Для кого этот онлайн-курс?
Этот курс предназначен для всех, кто интересуется добавлением рукописного шрифта к своим иллюстрациям.
Требования и материалы
Для прохождения этого курса необходимы базовые навыки работы с иллюстрациями, а также готовность экспериментировать и делать ошибки в процессе обучения.
Для окончательной обработки вашего портрета вам понадобится установленный Adobe Photoshop, а также сканер.
Отзывы
С самого раннего детства Сара Кинг познакомилась с миром прозы, слов и дизайна, росла вместе с писателем и архитектором. После получения диплома по графическому дизайну в Университете Брайтона в 2008 году Сара развила эти две страсти еще дальше, иллюстрирование словами стало ее культовым стилем, что привело ее к работе в New York Times, National Geographic, Vice, The Guardian, SFMOMA. музей и многое другое.
После получения диплома по графическому дизайну в Университете Брайтона в 2008 году Сара развила эти две страсти еще дальше, иллюстрирование словами стало ее культовым стилем, что привело ее к работе в New York Times, National Geographic, Vice, The Guardian, SFMOMA. музей и многое другое.
Сегодня Сара делит свое время между горами и морем в Британской Колумбии (Канада), сочетая свою страсть к природе и иллюстрируя словами в своих работах. Постоянно исследуя новые способы передачи своего искусства, Сара также иллюстрирует различные материалы, такие как сноуборды, дерево и текстиль.
Содержание
Чего ожидать от курса Domestika
Учитесь в своем собственном темпе
Наслаждайтесь обучением дома без установленного расписания и с помощью простого в использовании метода. Вы сами задаете темп.
Учитесь у лучших профессионалов
Изучите ценные методы и техники, объясненные ведущими экспертами в области творчества.

Познакомьтесь с опытными учителями
Каждый эксперт учит тому, что у него получается лучше всего, с четкими инструкциями, искренней страстью и профессиональным пониманием каждого урока.
Сертификаты
Плюс
Если вы являетесь участником Plus или PRO, получите специальный сертификат, подписанный вашим учителем для каждого курса. Поделитесь им в своем портфолио, социальных сетях или где угодно.
Получите места в первом ряду
Видео высочайшего качества, чтобы вы не упустили ни одной детали. С неограниченным доступом вы можете смотреть их столько раз, сколько вам нужно, чтобы усовершенствовать свою технику.
Делитесь знаниями и идеями
Задавайте вопросы, запрашивайте отзывы или предлагайте решения. Поделитесь своим опытом обучения с другими учащимися в сообществе, которые так же увлечены творчеством, как и вы.
Присоединяйтесь к глобальному творческому сообществу
Сообщество является домом для миллионов людей со всего мира, которые любопытны и увлечены изучением и выражением своего творчества.

Смотрите профессионально подготовленные курсы
Domestika курирует свой список учителей и самостоятельно разрабатывает каждый курс, чтобы обеспечить высококачественное онлайн-обучение.
Часто задаваемые вопросы
Что такое онлайн-курсы «Доместики»?
Курсы «Доместика» — это онлайн-курсы, которые предоставляют вам инструменты и навыки, необходимые для выполнения определенного проекта. На каждом этапе проекта видеоуроки сочетаются с дополнительными учебными материалами, поэтому вы можете учиться на практике. Курсы Domestika также позволяют вам делиться своими проектами с учителем и другими учениками, создавая динамичное сообщество курса.
Когда курсы начинаются и когда заканчиваются?
Все курсы на 100% онлайн, поэтому после их публикации курсы начинаются и заканчиваются в любое время. Вы задаете темп урока. Вы можете вернуться, чтобы просмотреть то, что вас больше всего интересует, и пропустить то, что вы уже знаете, задать вопросы, ответить на вопросы, поделиться своими проектами и т.


 )
) Это поможет вам разделять и различать разные значения. Если вы хотите вызов, попробуйте добавить в фоновом режиме.
Это поможет вам разделять и различать разные значения. Если вы хотите вызов, попробуйте добавить в фоновом режиме. Сначала начните с самых темных тем. Поскольку мы используем ручку, вы не можете стереть. Вы можете только вернуться назад и сделать значения темнее. (Глаза, тени на шее, подбородке, внутри ушей, ноздри и чаще всего волосы.)
Сначала начните с самых темных тем. Поскольку мы используем ручку, вы не можете стереть. Вы можете только вернуться назад и сделать значения темнее. (Глаза, тени на шее, подбородке, внутри ушей, ноздри и чаще всего волосы.)  Это не эссе.
Это не эссе.  70377777777.703777777777.70377777777777. , Пфорцхайм, Германия
70377777777.703777777777.70377777777777. , Пфорцхайм, Германия