Суперлегкий типографический портрет
В этом уроке я покажу вам, как создать действительно интересный и удобный типографский портрет в Photoshop. Мы будем использовать фильтр Displace и некоторые режимы наложения для достижения эффекта. Весь процесс довольно прост, но может занять некоторое время на добавление текста и элементов, но как только вы сделаете это, все пойдет гораздо быстрее.
Файлы, использованные в уроке.
Шаг 1
Откройте Photoshop и создайте новый документ. Я использовал размер 2560×1440 пикселей. Затем импортируйте Ваше фото, я же использую портрет Джона Арлингтона. Фото у меня на белом фоне, так что убираем фон.
Шаг 2
Дублируем слой и переходим к Image>Adjustment>Desaturate .Вы получите черно-белую фотографию. Добавьте белый фон. После этого сохраните файл, он должен быть PSD, в противном случае не будет работать фильтр Displace.
Шаг 3
С Horizontal Type Tool (T) создаем текстовые поля и начинаем добавлять тексты.
Кроме того, я сделал несколько ключевых слов намного больше, выделил некоторые слова (Photoshop Tutorials, Illustrator, Inspiration…). Также поменял начертание, выравнивание текста и размеры. Подсказка: я использовал Garamond, думаю, с засечками шрифты выглядят гораздо лучше для этого эффекта.
Шаг 4
Для каждого слоя сделайте Layer>Layer Style>Drop Shadow. Используйте настройки Multiply для Blend Mode , black для color, 90º для Angle and 5 pixels для Distance, Spread и Size .
Группируем все слои и дублируем группу. Далее сливаем группу Layer>Merge Group и накладываем фильтр Filter>Blur>Gaussian Blur . Используем 10 pixels для Radius . Оставляем этот размытый слой Добавляем некоторую глубину в текст с помощью тени.
Шаг 5
Выделите все слои текста и объединить их в один слой, только затем перейдите к Filter> Distort> Displace. В появившемся окне выберите файл, который мы создали на шаге 2. Используйте настройки 15 для Horizontal и Vertical Scale; Tile для Displacement Map и Repeat Edge Pixels для Undefined Areas.
В появившемся окне выберите файл, который мы создали на шаге 2. Используйте настройки 15 для Horizontal и Vertical Scale; Tile для Displacement Map и Repeat Edge Pixels для Undefined Areas.
Шаг 6
Переместите слой с фото поверх слоя белого текста и измените режим наложения на Light Burn.
Шаг 7
На фото слишком много деталей, идем в Filter>Noise>Dust & Scratches. Используем 7 pixels для Radius и 0 levels для Threshold.
Шаг 8
Сделайте маску текстового слоя так, чтобы остался текст только на фото.
Заключение
Вы можете уменьшить немного насыщение и, как я уже говорил, вы можете добавить больше слоев текста и даже пробовать разные символы и формы.
Есть много способов создать этот эффект, этот, возможно, является самым простым, но вы должны быть очень осторожны, чтобы сделать все очень тонко, иначе эффект будет выглядеть не так круто, как мы ожидаем.
Автор: Fabio Sasso
Переводчик: Karry
1061 Просмотрело
Типографический портрет в Photoshop – PhotoDrum.
 com – сайт дизайнера
com – сайт дизайнераСегодня в уроке мы рассмотрим как сделать типографический портрет, используя один лишь Photoshop. Урок не сложный и у большинства он не должен вызвать трудностей. Приступим!
Откройте Photoshop и создайте новый документ. Я создал документ размером 2560×1440 пикселей. Затем импортируйте вашу фотографию. У меня было фото на белом фоне, но нам фон не нужен, поэтому – убираем его.
Дублируйте слой с фотографией и перейдите к Image> Adjustment> Desaturate . Вы получите черно-белую фотографию. Добавить белый фон. После этого сохраните файл, он должен быть PSD формата , иначе он не будет работать с Displace фильтром (это пригодиться нам в будущем).
С помощью инструмента Horizontal Type Tool (T) создадим текстовые фрагменты. Идея состоит в том, чтобы составить текст таким образом, чтобы они оставались легкочитаемыми, или, по крайней мере, разборчивым, поэтому изменяйте высоту строк, используйте наложение текста друг на друга.
Также сделайте некоторые ключевые слова намного больше, и жирней, как сделал я. Кроме того, можно сделать текст курсивом и обычным текстом. Совет: Я использовал шрифт Garamond для написания, я думаю, что шрифты с засечками для этого эффекта подходят больше.
Для каждого слоя текста, сделайте тень Layer> Layer Style> Drop Shadow . Используйте Multiply для режима наложения тени, а также черный цвет, 90° для угла и 5 пикселей для Distance, Spread и Size .
Кроме того, сгруппируйте все слои и продублируйте группу. Перейти к
Вы можете дублировать первоначально текст еще несколько раз и переместить его немного выше и левей, это добавит еще больше глубины.
Выберите все текстовые слои и слейте их в один слой, затем перейдите к Filter> Distort> Displace
Карта смещения будет искажать слой на основе фотографии, которую мы использовали, темные тона опускают наш текст, а светлые поднимают.
Поставьте слой фотографии поверх белого текстового слоя, а затем измените режим смешивания для слоя фото на Linear Burn
Фотография имеет слишком много деталей, так что пойдем в Filter> Noise> Dust & Scratch . Установите значение 7 пикселей для Radius и 0 уровней для Threshold.
Маскируйте текстовый слой, так чтобы он не выходил за пределы фотографии.
Вы можете уменьшить немного насыщенности и, как я уже говорил, вы можете добавить несколько текстовых слоев и даже попробовать различные символы и формы вместо текстового наполнения.
Есть много способов, чтобы создать этот эффект, это, возможно, является самым простым, но вы должны быть очень аккуратны, чтобы сделать все очень тонко, иначе эффект не будет выглядеть так круто, как мы и ожидаем.
Автор здесь.
Похожие уроки и статьи
Оценка посетителей
[Всего: 2 Среднее: 3.5]гостевой пост от Валентины Гриценко
Шрифтовые портреты
Здравствуйте уважаемые читатели ЧУМотеки! Дочка, Анастасия Гриценко – дизайнер, работает в фирме по производству мёда и медовых сладостей в Екатеринбурге, рисует иллюстрации для упаковок.
| Анастасия Гриценко |
Портреты Настя создаёт в фотошопе на основе фотографии человека. Свет и тени на снимке замещает множеством букв разного шрифта – это слова или целые фразы. Текст может быть разноцветным или однотонным.
Настя поделилась несколькими шрифтовыми портретами для публикации в ЧУМотеке. Часть из них сделаны в рамках магистерской диссертации
Первые три сделаны для тематического календаря (тема – право, юриспруденция).
1. Гуго Гроций – голландский юрист Гуго Гроций – голландский юрист |
2. Константин Победоносцев – русский правовед |
| 3. Сергей Витте – русский государственный деятель |
Афиша из диссертации мне больше всего понравилась. Там используется шрифтовой портрет правоведа Сергея Алексеева.
| 4. Афиша со шрифтовым портретом |
Чем интересны шрифтовые портреты?
Текст, который набирается в портрет, как правило, описывает, характеризует изображаемый персонаж или отношение художника к нему. Это могут быть цитаты, высказывания.
Шрифтовые портреты применяют не только в графическом дизайне и типоргафике, они могут стать хорошим подарком. Вот, например, Настин подарок брату.
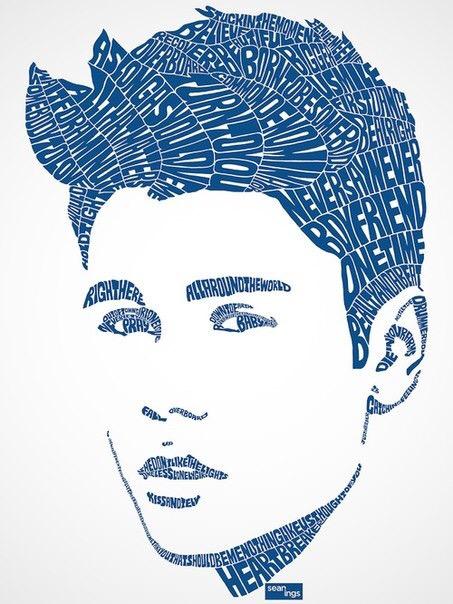
| 5. Шрифтовой портрет младшего брата |
Да и просто для души можно «ошрифтовать» любимого актёра. Как сказала Анастасия, портрет сделан более хитрым способом, с использованием встроенной функции фотошопа.
| 6. Мадс Миккельсен актёр. |
Шрифтовые портреты делают не только с помощью компьютера. Есть художники, которые вручную прописывают текст разным шрифтом, заполняя холст или лист бумаги. При этом, словно волшебство из буквенной вязи, появляется образ человека. Представляете, какая это кропотливая работа, и сколько времени нужно, чтобы из-под пера художника вышел портрет?
Неслучайно именно тема каллиграфии напомнила мне о шрифтовых портретах. По сути, шрифтовой портрет — это та же каллиграфия, только в новой форме.
По сути, шрифтовой портрет — это та же каллиграфия, только в новой форме.
Валентина ГРИЦЕНКО
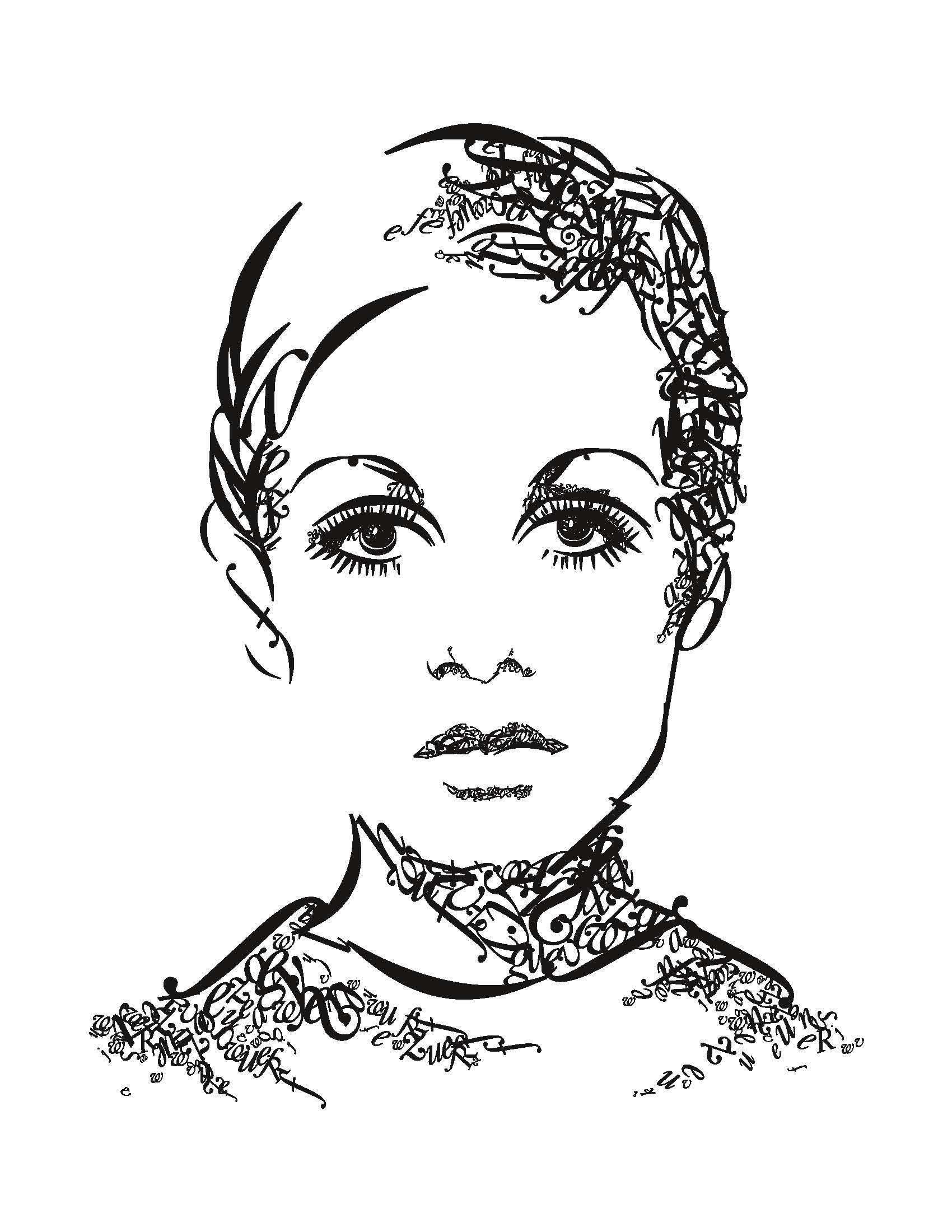
Первый рисунок – мой портрет в исполнении дочки
* * *
PS: ЧУМработница очень хочет воплотить себя в шрифте. Она уже придумала несколько ключевых фраз, которые её характеризуют, но, если мало, добавит ещё, чтобы уж портрет так портрет!
- Работа ЧУМработницу любит,
- ЧУМработница с нарты – оленю легче,
- Заставь ЧУМработницу блогу молиться, – она и лоб расшибёт.
Как сделать портрет шрифтом – Telegraph
Как сделать портрет шрифтом
====================================
>> Перейти к скачиванию
====================================
Проверено, вирусов нет!
====================================
Конечно, не бывает волшебной кнопки «сделать круто», но по этим урокам вы сможете с легкостью создать собственный шрифтовой портрет. А подобрать подходящий шрифт сможете из бесплатних кириллических шрифтов
А подобрать подходящий шрифт сможете из бесплатних кириллических шрифтов
В этом уроке Фотошопа мы будем создавать портрет из шрифта.Размеры зависят от того, насколько будет «насыщен» портрет текстом и от того, что вы собираетесь с ним делать дальше.
В этом уроке Вы узнаете, как сделать типографический портрет стиле премии Гремми.Восстановите цвета по умолчанию, нажав клавишу D, и используя инструмент «Текст» (Type tool (T)) напишите несколько слов разными шрифтами и размерами.
Уроки для фотошопа cs6 помогут вам в полной мере насладиться процессом создания потрясающих эффектов, коллажей с невероятным содержанием. способных удивить.
В этом уроке я расскажу вам, как можно очень просто создать типографический портрет вПоиграйте со шрифтами, но помните, что они дожны быть читабельными и четкими, неВыделите какие-то ключевые для вас слова. Сделайте их больше и жирнее остального текста.
Выберите подходящий шрифт (в нашем случае это Montserrat Bold в режиме все заглавные). Настройте размер шрифта так, чтобы он плотно перекрывал портрет. Сделайте активным слой с текстом и в меню выберите Filter Distort Displace/Фильтр Искажение Смещение.
Настройте размер шрифта так, чтобы он плотно перекрывал портрет. Сделайте активным слой с текстом и в меню выберите Filter Distort Displace/Фильтр Искажение Смещение.
Ставим шрифт Arial, размер 8. Теперь вставляем скопированный нами ранее текст.Фото сделанное из текста. (прим. необходимо иметь слой с белым фоном, расположенный подМне очень понравилась какая-то я бы даже сказала изысканность этого способа обработки портрета.
Урок по созданию портрета из текста в Adobe Photoshop.,Текстовые эффекты.Предлагаю рассмотреть и попробовать сделать этот урок, если, конечно, вы с этой техникой еще не знакомы.
Шрифты — больше чем черточки на бумаге или экране. Шрифтами можно, порой, выразить даже больше, чем написанными ими словами.Представляем вашему вниманию 44 потрясающих шрифтовых портретов людей.Рисование. Как быстро сделать 3D текст в Illustrator.
В этом уроке Фотошоп вы узнаете, как сделать необычный портрет из слов и их сочетаний.Выберите ваш любимый шрифт и черным цветом (000000) напишите на холсте несколько слов в столбик.
После, вбиваем текст, периодически изменяя размер шрифта, его жирность и межбуквенное расстояние.(если фотку постеризовать, то можно, наверное, и цветной сделать портрет ).
Рейтинг. +33. Портрет из шрифта. авторский урок.Поэтому новичкам, которым требуется четкий несложный алгоритм, лучше выполнить эти задания: Типографический портрет в стиле Грэмми Суперлегкий типографический портрет Сделайте собственный типографический.
Выбирайте шрифт на свое усмотрение, в уроке использован шрифт Montserrat Bold все прописные (All Caps).В этом уроке вы узнаете, как сделать из фото абстрактную кубическую мозаику в Фотошопе. Как переделать фото в нарисованный портрет.
Ооо, можно даже передать глупость, как сделано на портрете Джорджа Буша. Портрет может быть даже не полностью шрифтовым иногда в таких портретах смешивают технику, создавать с помощью шрифта только фон или волосы, но не лицо…
Шрифт и калиграфия: одна из основн.составляющих частей графич.дизайна-вот чему нужно учиться,а не фотошопничать, в первую очередь. Ксати русских мастеров неУэнаваемые люди у Н.Сафронова. Представленные работы не притендуют на портретное сходство.
Ксати русских мастеров неУэнаваемые люди у Н.Сафронова. Представленные работы не притендуют на портретное сходство.
В сегодняшней коллекции мы собираемся показать вам список изумительных портретов, сделанных при помощи слов разных шрифтов и размеров. Использования типографии позволяет создавать необычные изображения.
как сделать прозрачный шрифт. Комментировать.Обработка портретной фотографии в Photoshop. Портрет – наверное один из самых популярных жанров в фотографии.
Автор использовал размер шрифта: 16px. Всё изображение должно быть заполнено текстом или цифры.Вопросы. Как сделать эффект тепловая камера ? При перемещении выбирается не тот слой. Как состарить лицо человека?
А точнее вопрос должен звучать так: как сделать из подписи свою кисть в Photoshop? Очень просто. Для этого нам понадобится интересный узор (кисть) и красивый шрифт.Оксана, можно что угодно. Вот, девушка выше отписалась, что случайно сделала кистью портрет)) Я где-то.
В результате вы сможете сделать подобную стилизацию для любого портрета. Скачать шрифт для урока. Принцип создания постера в стиле Obama Hope. Здесь всё просто, мы берем любую фотографию, в данном случае фото Стива Джобса
Скачать шрифт для урока. Принцип создания постера в стиле Obama Hope. Здесь всё просто, мы берем любую фотографию, в данном случае фото Стива Джобса
Респект лапутянам! . Время библиоскопов. Современность в зеркале книжной культуры
Отдельное и тоже сейчас очень модное направление графического дизайна, основанное на трансформации слова в изображение, обобщённо именуется ворд-арт (англ. word art). Здесь можно условно выделить два основных подхода:
• обыгрывание только внешней формы букв и слов, произвольно скомбинированных и не наделяемых самостоятельным содержанием;
• создание художественных объектов путём осознанного отбора и целенаправленного сочетания вербальных элементов.
Совершим очень краткий экскурс по техникам современного ворд-арта и посмотрим, как они пересекаются с книжной культурой и литературным творчеством.
Типографический словесный коллаж – плоскостная аппликация из разрезанных текстов произведений. Яркий пример – работа американца Сэма Уинстона на основе текста «Ромео и Джульетты». Дизайнер разделил шекспировскую трагедию на три «эмоциональные категории» (страсть, гнев, равнодушие), соответствующим образом порезал и соединил на одном большом полотне. А вот британец Джейми Пул комбинирует технику коллажа с жанром портрета – склеивая лица людей из написанных ими текстов, вырезанных из газет, журналов, книг.
Дизайнер разделил шекспировскую трагедию на три «эмоциональные категории» (страсть, гнев, равнодушие), соответствующим образом порезал и соединил на одном большом полотне. А вот британец Джейми Пул комбинирует технику коллажа с жанром портрета – склеивая лица людей из написанных ими текстов, вырезанных из газет, журналов, книг.
Фрагмент работы Д. Пула
Текстовый, или шрифтовой, типографический портрет (англ. text portrait) – изображение человеческих лиц, составленное из слов либо текстовых фрагментов, заменяющих линии рисунка. Такие портреты буквально «написаны». Например, портрет Чарльза Дарвина в исполнении испанца Хуана Осборна состоит из слов книги «О происхождении видов». Немецкий мастер Ральф Уэльтцхоффер делает портреты знаменитостей из текстов их биографий. Австриец Анатоль Кнотек создаёт портреты из высказываний тех, кто на них изображается, либо фраз, которые они могли бы произнести. А вот американец Джон Сокол предпочитает изображать классиков – Достоевского, Толстого, Уитмена, Фолкнера, Ибсена, Джойса, Беккета – цитатами из их произведений.
Звуковая графика, или голосовая картина – художественное оформление сделанного на компьютере звукового графика произнесённых и записанных слов. Пример – продукция американской компании «Bespoken Art». Подобным образом можно оформить поздравление с праздником или признание в любви, теоретически – даже «наговорить» целиком текст какой-нибудь книги.
Typewriter art, или (более позднее название) date stamp painting (рисунки на пишущей машинке) – изображения, созданные хаотически расположенными повторяющимися печатными символами. Появление программ автоматической генерации таких изображений дало начало новейшим разновидностям этого творчества – ANSI-графике и ASCII-apmy. Известны имена Тайри Каллахан, Федерико Пьетреллы, Киры Ратбон, Пабло Гамбоа Сантоса. Здесь уже картинка превращается в «слово», художественное высказывание, а иногда даже в целую историю на бумаге.
Д. Сокол. Портрет Ф. М. Достоевского, написанный текстом «Преступления и наказания»
Typewriter art от К. Ратбон
Ратбон
Популярны также словесные картины – графические либо живописные изображения из повторяющихся слов или нарисованных фраз. Особое признание получили произведения Томаса Брума, Кристофера Вула, Антона Викторова. Российским художником Василием Смелянским разработана техника виртуальной живописи «виржи» – визуальная параллель стихографии, где поэтические произведения с помощью цифровых технологий становятся неотъемлемой частью художественного полотна.
Следующее популярное направление – текстовая фотография: наложение поверх снимков слов и фраз, раскрывающих либо дополняющих изображение. В этой технике работает, в частности, американская художница Стефани Лемперт: текстами становятся описания эмоций, переживаемых в процессе творчества, а также отрывки разговоров, услышанных в момент работы. Здесь уже сам дизайнер претендует на роль писателя. Причём возможность и «право» писать ему даёт не наличие литературного таланта, а сам выбор определённой творческой техники. Иными словами, не компетенция, а креативность.
Иными словами, не компетенция, а креативность.
Словесная картина К. Вула «Чёрная книга»
Работа С. Лемперт
Ещё в моде сейчас наборные фотокартины из алфавитных матриц. Части такого изображения составляются из отдельных орнаментированных буквиц. Например: О – циферблат, древесный сруб, дверное кольцо, спасательный круг. В этом направлении ворд-арта тоже широко обыгрываются элементы городского пространства и архитектурных сооружений: мосты, лестницы, качели, светофоры, оконные переплёты, дорожные знаки, столбы ЛЭП, вентиляционные отверстия, причудливо изогнутая арматура… Образцы картин из фотобукв можно увидеть, например, в российских дизайнерских студиях «SMART», «Алфавит».
Фактически к этому же направлению ворд-арта примыкает и уже упомянутый леттеринг (гл. 2). Специалисты спорят относительно точного определения данного понятия. В общем смысле леттеринг – это шрифторисование, синтез иллюстрации, каллиграфии, типографики; графический рисунок из букв, образующих композиционно-стилистическое единство. В отличие от декоративных шрифтов, произведения леттеринга единичны в своём роде, не предполагают повторного воспроизведения, тиражирования. Прямо по Достоевскому: не каллиграфия, а чистый артистизм.
В отличие от декоративных шрифтов, произведения леттеринга единичны в своём роде, не предполагают повторного воспроизведения, тиражирования. Прямо по Достоевскому: не каллиграфия, а чистый артистизм.
Леттеринг в книжном дизайне
Леттеринг существует и как самостоятельный вид творчества, и как прикладная техника для оформления книг, комиксов, вывесок, рекламных плакатов.
Рисовать можно на компьютере и вручную – карандашом, тушью, красками, мелом… Знаменитая канадка Марьян Банджес работает паяльником по деревянной столешнице, пальцем по замёрзшему стеклу, иглами на цветочных лепестках, сахарной пудрой на морковном кексе. Россиянка Наталия Риво делает проект «Портреты букв», вырисовывая каждую литеру в виде фантазийной картины. А шведский дизайнер Патрик Свенссон оформляет постеры книжной рекламы, превращая в литературные образы сами буквы. Оригинальность в простоте: достаточно перевернуть литеру, сжать или растянуть – и «о» с «1» превращаются в лупу Шерлока Холмса, «у» с «d» – в кита из «Моби Дика».
Постер П. Свенссона
Книжная реклама стремится превратить ворд-арт из декоративной технологии в концептуальную. Так, для новозеландской сети книжных магазинов «Whitcoulls» героев экранизаций популярных произведений нарисовали полными текстами этих произведений. Оригинальный способ соединить Роальда Даля с Тимом Бёртоном, Энтони Бёрджесса со Стэнли Кубриком, Стига Ларссона с Нильсом Арденом Оплевом. Напоминает книгли (гл. l). Цель рекламы – напомнить о том, что у фильмов есть литературные первоисточники.
Наконец, последнее из интересующих нас направлений ворд-арта – вербальный дизайн. Прежде всего, это создание т. н. интерьерных букв, слов, фраз – плоскостных и объёмных элементов декора из самых разных материалов: картона, дерева, металла, пластика, стекла, перьев. Американский художник Венда Гу – тот вообще составляет слова из человеческих волос. Яркие образцы вербального дизайна – в книге Джи Ли «Слово как образ» (2011), в профессиональном блоге «Оживший текст» (Visual Text Project), посвященном словам в виде зрительных образов.
Образы букв используются во множестве товаров – от кондитерских изделий до ювелирных украшений. Швейцарская компания «Set 26» производит модульную мебель в виде букв (линия «Мебель из типографии»). Популярны также «словесные» разновидности геоглифов – наносимых на землю огромных узоров: от цветочных клумб в виде фраз до целых древесных парков в виде гигантских «надписей», читаемых с большой высоты. Многие из них существовали давно, но стали известны широкой публике с появлением в 2008 году спутниковой картографии. Некоторые отечественные геоглифы – результат титанического труда доселе никому неизвестных советских садоводов и работников лесхозов. Например, фраза «Ленину 100 лет» длиной более 500 метров из миллиона (!) саженцев на границе Казахстана и Курганской области была создана под руководством скромного лесничего Александра Канщикова.
Итак, ворд-арт – это масса самых разных концепций, техник, дизайнерских имён. Интересно, красиво, мастеровито, часто даже очень талантливо. Но почти в каждом произведении – творческая ревность к мастерам прошлого, скрытый спор с традиционной культурой, борьба за авторитет в искусстве.
Но почти в каждом произведении – творческая ревность к мастерам прошлого, скрытый спор с традиционной культурой, борьба за авторитет в искусстве.
Слова – мощнейшее оружие любой борьбы. Только нынче произносить слова уже недостаточно – их надо рисовать, фотографировать, вырезать из бумаги, выкладывать из волос… Сим победиши?
Вспоминается эпизод из «Путешествий Гулливера», в котором чудаковатые лапутянские мудрецы додумались совершенствовать речь, заменяя слова предметами, дабы «не изнашивать лёгкие». За каждым из таких умников следовал слуга с огромным мешком вещей, необходимых для «общения». В актуальном искусстве эта метафора достигает предельного воплощения: в предметы превращаются сами слова. Они становятся поделочными материалами, прикладными инструментами, декоративными элементами, модными аксессуарами. И здесь не возникает уже никаких сомнений, где ставить запятую во фразе «Смотреть нельзя читать». Респект лапутянам!
Данный текст является ознакомительным фрагментом.
Журнал «Шрифт» • Шрифт без типографики
18 января 2017
Мария Дореули
Шрифт без типографики
Интерес к буквам в последние годы стремительно растёт. Растёт он во всём мире, но в нашей стране процесс ещё более очевиден на фоне предшествующего ему периода безразличия и застоя. Появляются шрифтовые школы, проводятся шрифтовые и околошрифтовые интенсивы, конкурсы, фестивали, конференции. Казалось бы, ажиотаж вокруг шрифтовой темы должен радовать, но у меня создаётся впечатление, что отрасль развивается слишком уж стремительно и непоследовательно.
Шрифтовой дизайн набирает популярность, в то время как дизайнеров, знающих толк в типографике, по-прежнему единицы. Самый простой показатель — книжные магазины, где на типографику большинства представленных книг без слёз не взглянешь. Очевидно, что у дизайнеров отсутствует понимание, что такое полоса набора. Какие уж тут шрифты!
Я связываю это с тем, что у нас по-прежнему нет учебного заведения, которое имело бы полноценный курс, посвящённый типографике. Не вечернее, не дополнительное образование, а полноценный бакалавриат с изучением истории, эволюции технологических процессов, а главное — практикой высокой печати. Ни у одного вуза нет действующей мастерской высокой печати! Большинство существующих программ с громким названием «типографика» — узконаправленные, краткосрочные, поверхностные и рассчитаны на низкий порог входа, а сама программа ограничивается освоением технической стороны вопроса и отработкой модных приёмов. В то время как эта область очень глубокая, и, на мой субъективный взгляд, знания тут необходимы фундаментальные.
В то время как эта область очень глубокая, и, на мой субъективный взгляд, знания тут необходимы фундаментальные.
При этом мы видим, как люди учатся рисовать собственные шрифты, не имея ни этого самого фундамента, ни чёткого представления о том, зачем, как и где шрифт работает. Как можно придумать тему шрифтового проекта, спланировать состав шрифтовой семьи, её знаковый состав, когда ты имеешь лишь смутное представление, что в действительности необходимо для того или иного проекта?
Важны ли для шрифтовика глубокие познания в области типографики и графического дизайна? И обязательно ли для хорошего графического дизайнера, типографа умение проектировать шрифт? На первый вопрос я отвечу: на мой взгляд, да. На второй — думаю, что вовсе не обязательно.
Я сомневаюсь, что создание шрифта — это главный правильный путь к изучению типографики. Нет, я ни в коем случае не оспариваю необходимость шрифтового образования, но ставлю под вопрос изолированную работу над шрифтом. Шрифтовое образование должно быть в обязательном порядке интегрировано в обучение графическому дизайну (в каждое без исключения!) и плюс к этому (в идеале) существовать в формате аспирантуры, но при обязательном условии высокого порога при поступлении.
Нет, я ни в коем случае не оспариваю необходимость шрифтового образования, но ставлю под вопрос изолированную работу над шрифтом. Шрифтовое образование должно быть в обязательном порядке интегрировано в обучение графическому дизайну (в каждое без исключения!) и плюс к этому (в идеале) существовать в формате аспирантуры, но при обязательном условии высокого порога при поступлении.
Шрифт и типографика — это не одно и то же. Шрифтовой дизайн ради шрифтового дизайна бессмысленен. Шрифт — это не арт-объект, который ставят на полку и любуются, шрифт — это инструмент со своими особенностями. Знакомство со шрифтом начинается с изучения области его применения, механизмов и тонкостей работы с ним.
Новую гарнитуру начинают рисовать, когда ощущают недостаток среди существующих, а не ради самого процесса. Первый вопрос, который стоит себе задать до начала работы, — зачем? Зачем и кому нужен этот шрифт? В какой среде он будет работать и какие задачи решать? Каким должен быть его рисунок, чтобы он функционировал наилучшим образом?
Количество дизайнеров, которые знакомы с проектированием шрифта и создают новые шрифтовые проекты, растет. Но перейдёт ли когда-нибудь количество шрифтов в их качество? А главное, перейдёт ли количество существующих достойных шрифтов на рынке в качество типографики? На мой взгляд, и то и другое возможно только при условии появления талантливых типографов и графических дизайнеров.
Но перейдёт ли когда-нибудь количество шрифтов в их качество? А главное, перейдёт ли количество существующих достойных шрифтов на рынке в качество типографики? На мой взгляд, и то и другое возможно только при условии появления талантливых типографов и графических дизайнеров.
В ситуации, когда специалистов, способных со знанием дела работать со шрифтами, можно пересчитать по пальцам, будет ли критерий качества играть определяющую роль при выборе шрифта? Конечно, нет. И вообще, качество шрифта — далеко не единственное, что определяет качественную типографику.
Поймите меня правильно, моя цель — не пожаловаться на то, что все плохие. Я хочу обратить внимание на разницу между понятиями «шрифт» и «типографика», порассуждать об их взаимодействии, взаимодействии двух профессий. Дизайнер и шрифтовик воспринимают шрифт по-разному, с разными эмоциями и разной степенью погружения. Профессия графического дизайнера, типографа подразумевает способность чувствовать шрифт, его образ, быть внимательным к деталям и, безусловно, знать историю.
Профессия графического дизайнера, типографа подразумевает способность чувствовать шрифт, его образ, быть внимательным к деталям и, безусловно, знать историю.
Но боюсь, что для большинства качество — понятие слишком эфемерное и немонетизируемое, за качественную типографику пока отдельно не платят, консультации типографа или шрифтового дизайнера мало кто считает необходимыми. Точно также можно нарисовать какой угодно шрифт или даже просто скопировать существующий образ и добавить к нему кириллицу. Как показывает практика, на каждый продукт будет своя аудитория, на любой шрифт найдётся свой обожатель, а на успех того или иного шрифта влияет множество факторов, и качество — далеко не самый важный среди них.
Портрет автора колонки — Роман Манихин.Шрифт в эксклюзивном логотипе фирмы. Особенности создания новых форм букв и образность шрифта.

Содержание:
ВВЕДЕНИЕ
Цель логотипа – донести до целевой аудитории идею фирмы или компании. Логотип должен быть понятным, не вводить потенциального клиента в заблуждения. Правильный и качественный логотип способен выделить свою компанию среди конкурентов. Именно по логотипам клиенты отличают продукцию одной фирмы от другой. Так же логотип является собственностью предприятия. В случае использования логотипа чужой компанией, её могут привлечь к административной ответственности. Практически вся продукция выпускается с изображением логотипа или товарного знака, таким образом компании гарантируют качество своей продукции. Наличие логотипа на товаре обеспечивает защиту от подделки. Лучшие логотипы – это не просто красивые картинки, а важные эстетические элементы в оформлении брэнда.
Первые логотипы появились в начале XIX в. и использовались в типографии. В то время возник подъем производства, которое привело к росту объемов производимых товаров и к появлению конкуренции между производителями. В середине ХIХ в. логотипом называли любое текстовое клише, которые не нужно каждый раз набирать заново, например, заголовок в названии газеты.
В середине ХIХ в. логотипом называли любое текстовое клише, которые не нужно каждый раз набирать заново, например, заголовок в названии газеты.
В конце ХIХ в. логотипом стали называть – стилизованным шрифтовым начертанием с использованием названия фирмы. Первым официально зарегистрированным логотипом стал, шрифтовой товарный знак в сочетании с графическим красным треугольником – пиво Bass. Регистрация была оформлена в британском патентном бюро 1-го января 1876г. под номером один. К числу первых логотипов относятся: Coca Cola и Thonet wien. Многие всемирно известные на сегодня логотипы, изначально были нарисованы не профессиональными художниками или дизайнерами, а самими владельцами компаний или помощниками, бухгалтерами и другими людьми, которые не имели никакого отношения к искусству или дизайну.
В XX в. сформировалось определение логотипа, которое мы используем и посей день. Логотип фирмы – это шрифтовое начертание или графический символ товаров или услуг компании. За время своего существования, понятия о том каким логотип должен быть потерпела значительные изменения. Раньше логотип должен был быть огромным с большим количеством элементов. На сегодняшний день всё наоборот, чем меньше в логотипе элементов, тем лучше. В таком случае его проще запомнить, легче узнать и без труда использовать на носителях разной величины.
Раньше логотип должен был быть огромным с большим количеством элементов. На сегодняшний день всё наоборот, чем меньше в логотипе элементов, тем лучше. В таком случае его проще запомнить, легче узнать и без труда использовать на носителях разной величины.
Рисунок 2. История изменения логотипа Aplle
Рисунок 2. История изменения логотипа Apple
Сегодня к логотипу предъявляются следующие требования:
- Уникальность
- Отражать сущность
- Цели
- Миссию
- Стиль работы
- Быть простым
- Качественным
- Вызывать нужные ассоциации
Благодаря этим требованиям в создании новых логотипов возникают новые тренды:
- Упрощение
- Форма и контрформа
- Контрастные градиенты
- Неоновые цвета
- Невнятные формы
- Уникально шрифтовые
- Отсутствующие детали
- Вызывать нужные ассоциации
ШРИФТ В ЭКСКЛЮЗИВНОМ ЛОГОТИПЕ ФИРМЫ
УПРОЩЕНИЕ
Упрощение логотипов начало появляться давно, начиная с 1997 года. Многие компании изменили свои начертания и торговые знаки, значительно упрощая их, но при этом доработали фирменный стиль в целом. Упрощение помогает легче воспринимать знаки и логотипы, к примеру, начертание антивирусной программы kaspesky (рисунок 3). В этом логотипе полностью изменился шрифт и гарнитура, буква “S” была заменена на более узнаваемый вариант. В новом варианте полностью отказались от использования контраста зеленого и красного, теперь в нем используется только зеленый и отсутствуют красные треугольники. Логотип Детский мир тоже изменился в сторону упрощения, новый шрифт начертания теперь штрихи одной толщины, а не две как было в предыдущем варианте.
Многие компании изменили свои начертания и торговые знаки, значительно упрощая их, но при этом доработали фирменный стиль в целом. Упрощение помогает легче воспринимать знаки и логотипы, к примеру, начертание антивирусной программы kaspesky (рисунок 3). В этом логотипе полностью изменился шрифт и гарнитура, буква “S” была заменена на более узнаваемый вариант. В новом варианте полностью отказались от использования контраста зеленого и красного, теперь в нем используется только зеленый и отсутствуют красные треугольники. Логотип Детский мир тоже изменился в сторону упрощения, новый шрифт начертания теперь штрихи одной толщины, а не две как было в предыдущем варианте.
Рисунок 3. Упрощение логотипов
ФОРМА И КОНТРФОРМА
Форма и контрформа – может быть одновременно простым и сложным решением, но простота прочтения такого логотипа обязана сохраниться (рисунок 4). Применить форму и контрформу можно как к знаку, так и к начертанию. При проектировании логотипа методом формы и контрформы, нужно умело пользоваться заполненным и пустым пространством знака, так же знак должен выглядеть уравновешенным и не иметь лишней информации, которая может мешать внятному прочтению для зрителя. Некоторые объекты могут быть не прорисованы полностью, а лишь намекать о своём присутствии. К примеру “Лицей №11”, вторая единица в знаке логотипа угадывается из-за одного фрагмента, основная часть цифры не изображена.
При проектировании логотипа методом формы и контрформы, нужно умело пользоваться заполненным и пустым пространством знака, так же знак должен выглядеть уравновешенным и не иметь лишней информации, которая может мешать внятному прочтению для зрителя. Некоторые объекты могут быть не прорисованы полностью, а лишь намекать о своём присутствии. К примеру “Лицей №11”, вторая единица в знаке логотипа угадывается из-за одного фрагмента, основная часть цифры не изображена.
Рисунок 4. Форма и контрформа
КОНТРАСТНЫЕ ГРАДИЕНТЫ
Один из сложных способов проектирования логотипов. Его можно перепутать с устаревшим способом использования градиента, из 90-ых годов. Плавный переход между цветами, у таких логотипов могут неправильно сочетаться друг с другом, а иногда даже достигать некоторого уровня кислотности. Пока что примеров логотипов, которые используют данный способ мало, так как он пока еще совсем новый, но многие из логотипов с простыми знаками могут его применить (рисунок 5).
Рисунок 5. Контрастные градиенты
НЕОНОВЫЕ ЦВЕТА
Этим способом можно оформить не только логотип, но и подчеркнуть бренд в целом. С первого взгляда, можно подумать что неоновое освещение подходит только для старых забегаловок или казино в Лас-Вегасе.
В наше время, множество логотипов, связанные с игровой и компьютерной индустрией засветились разными цветами. Причем цвет, которым будет гореть компьютерная мышь пользователя, иногда решает сам пользователь. Засветились не только клавиатуры и мыши, но и сами компьютеры, кресла и даже игровые столы. Всё это дорогое развлечение, да и требуется только блогеру или компьютерному клубу. Хорошим примером служит игровой клуб “Colizeum Arena”, они используют свой светящийся логотип, и всё ихнее заведение светится неоновыми цветами (Рисунок 6).
Рисунок 6. Игровой клуб Colizeum, в торговом центре.
НЕВНЯТНЫЕ ФОРМЫ
Лучше всего такой логотип будет смотреться на печати. Из за расплывчивости и невнятности своих форм, данные логотипы сложно будит применить, где либо еще. Самый подходящий вариант – это обложка какого ни будь журнала (рисунок 7).
Самый подходящий вариант – это обложка какого ни будь журнала (рисунок 7).
Рисунок 7 Невероятные формы
УНИКАЛЬНОЕ НАЧЕРТАНИЕ
Способ проектирования логотипов, которым активно пользуются как старые компании, так и компании которые только начали свой путь. Уникальное начертание само по себе уже является рисунком, сделанного из измененного шрифта (рисунок 8).
Рисунок 8 Уникальное начертание
ОТСУТСТВУЮЩИЕ ДЕТАЛИ
С одной стороны данная тенденция имеет минус к читабельности и быстрому распознаванию. С другой стороны логотип, спроектированный таким способом легко выделяется, среди своих конкурентов и легко зацепится в сознании потребителя (рисунок 9).
Такой способ начертания имеет отличие от предыдущего способа, так как он более близок к классическим шрифтам.
Отсутствие деталей заставляет зрителей самостоятельно додумать деталь, которой не хватает. Это помогает логотипу обратить на себя внимание и остаться в памяти. Так работает человеческий мозг, он всегда в случае неполноты картины, хочет самостоятельно дополнить её.
Рисунок 9. Отсутствующие детали
На этом заканчиваются все новые тенденции, некоторые из них развивались долгое время, но активно использоваться начали именно в 2020 году и будут использоваться в будущем, а может быть и не будут. Так как все перечисленные тренды являются модой, а она может легко измениться за год или даже меньше года.
ПЕРЕЧЕНЬ РАБОТ
Далее я буду перечислять собственные работы, и на ихнем примере буду демонстрировать, каким образом может видоизменяться шрифт. В каких случаях он может менять свою форму, настроение и характер. В каких случаях шрифт может сильно деформироваться, а в каких важна его целостность и читабельность.
Рисунок 10. Шрифтовые плакаты
Начинаю свою перечень работ с плаката, посвящённому семидесяти пятилетию с Дня Победы. У меня было несколько попыток, чтобы сделать его правильно. Тот вариант, что находиться с права плохо читается, поэтому он является не верным. Плохо узнаваемая цифра “9”, в обновлённом варианте с лева девятку проще узнать. В предыдущем шрифте так же плохо узнается буква “М”, её можно запросто спутать с прописной буквой “Т”.
В предыдущем шрифте так же плохо узнается буква “М”, её можно запросто спутать с прописной буквой “Т”.
При проектировании логотипов или иной текстовой работе, важно помнить, что мы имеем дело с человеческим восприятием. Поэтому, для того чтобы взгляд зрителя зацепился моментально, нужно применять более узнаваемые и простые шрифты. Это правило касается не только шрифтов. Есть множество приемов и способов зафиксировать внимание смотрящего. Можно выделить один из объектов композиции с помощью фокусировки, применив размытие по гауссу на оставшееся пространство. Или выделить один из главных объектов более выделяющемся цветом, из общей композиции. Еще есть более пространственные решения, к примеру создать наводящие линии, которые будут неосознанно уводить взгляд зрителя. Или использовать один из простейших приемов – правило третей. Разделив рабочее пространство поровну, двумя горизонтальными и двумя вертикальными линиями, в точках пересечения линий нужно разместить главные элементы композиции. Эти правила помогут направлять взглядами зрителя и правильно сбалансировать компонованные объекты, ими пользуются художники и дизайнеры.
Эти правила помогут направлять взглядами зрителя и правильно сбалансировать компонованные объекты, ими пользуются художники и дизайнеры.
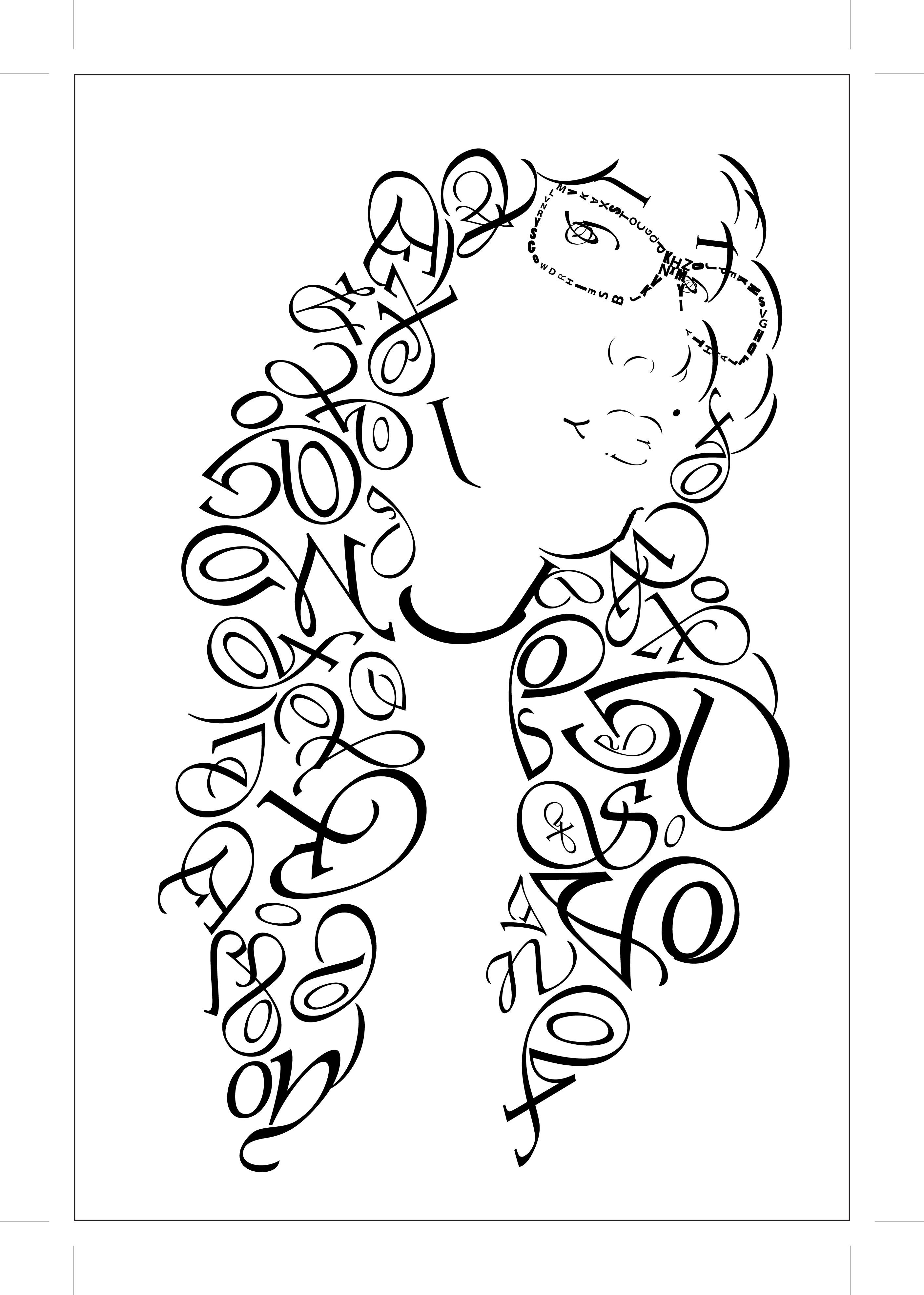
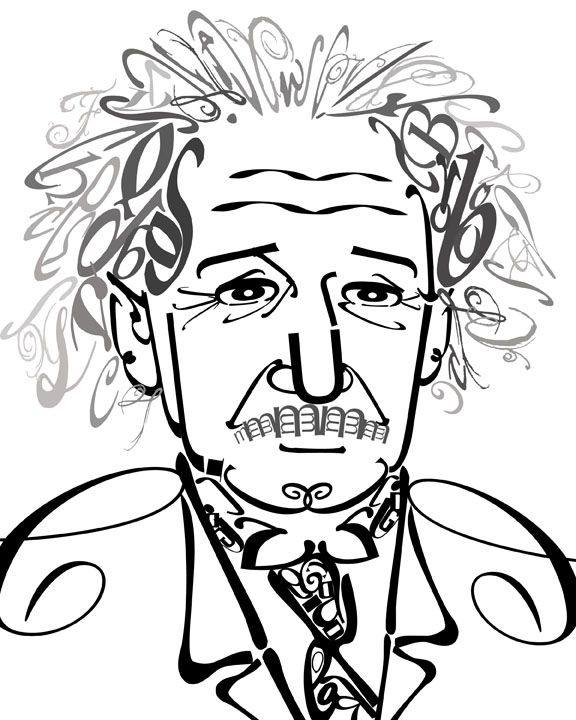
Рисунок 11. Шрифтовой портрет
Шрифтовой портрет не рассчитан для того, что бы его текст был бы когда либо прочитан. Из за этого гарнитура шрифта может подвергаться любым деформациям, оптическим или перспективным.
В данной работе шрифт выполняет иные функции, которые другим работам не свойственны. Здесь шрифт выполняет живописную функцию. В какой то степени он передаёт объем, свет и тень. В самых светлых местах буквы могут совсем отсутствовать. В самых тёмных местах буквы могут спамить друг друга, накладываться послойно одна поверх другой. Так же буквы имеют разный уровень тона, в более светлых местах тон слабее, в более тёмных тон сильнее.
Одна из сложнейших задач, которая стоит перед дизайнером или художнику, выполняющему такую работу – это сохранить образ оригинала. Успешность выполнения такого задания, зависит от уровня знания правил живописи. Но и решение не обязательно должно было быть пространственным или объемным, достаточно того что бы сохранилось узнаваемость личности.
Но и решение не обязательно должно было быть пространственным или объемным, достаточно того что бы сохранилось узнаваемость личности.
Рисунок 12. Логотипы
При создании логотипов, меня просили придерживаться правилам трёх. Поэтому у меня получилось три варианта расцветки (рисунок 12), и три варианта логотипов (рисунок 13). Над шрифтом было проведено несколько простых изменений. Была изменена буква “t”, от неё отрезал один из боковых фрагментов. У буквы “р” я убрал нижний выносной элемент, для общего равновесия логотипа.
Рисунок 13. Другие варианты логотипов
Спроектированные образы, не были взяты из воздуха. У меня был “заказчик”, c которым мне пришлось поговорить и побольше узнать о его интересах, вкусах и чем занимается его кампания. Цветовое решение также было связанно с его предпочтениями. При работе с клиентами главное, как можно лучше понять друг друга, на что способен дизайнер, и чего по-настоящему от него работодатель. В этом деле дизайнеру могут помочь карта ассоциаций(рисунок 14) и мудборд.
Рисунок 14. Карта ассоциаций
В карту ассоциаций попадают не только вкусы и интересы заказчика, а иногда даже впечатления, которые возникают при общении с ним. Также туда попадает деятельность компании. Из всех этих слов нужно выбрать ключевые, они отмечены у меня зелеными кругами. Ключевые слова попадают на следующую стадию, разработки мудборда.
Мудборд поможет с выбором образа, знака и цветового решения.
Рисунок 15. Мудборд
Обязательно нужно учесть, что логотип не должен заключать в себе негативный смысл или дурные ассоциации. У графического решения и у шрифта должно быть одинаковое настроение, которое подходит компании и роду её деятельности. Один из простейших примеров из детства – яд, в мультиках на темно зеленой бутылке могут изобразить череп, он же является знаком предупреждения о том, что в бутылке не безопасное содержимое. Для этикетки бутылки с ядом, такой знак может быть, весьма приемлем, но использование черепа для иной индустрии, может вызвать у обыкновенного пользователя диссонанс и непонимание.
Логотип должен хорошо распознаваться при любом масштабе и при фоне разных цветов. Так как логотипы могут располагаться как на гигантских рекламных баннерах, так и на визитных карточках или на одежде (рисунок 16).
Рисунок 16. Применение логотипа на физическом носителе
В интернете есть множество платных и бесплатных шаблонов, на примере которых можно посмотреть, как будит выглядеть логотип на той или иной продукции. Можно заранее продумать, как будит выглядеть будущий логотип, разных размеров и как он ведет себя на фоне разных цветов. Такие шаблоны называются – мокапом. Но перед использованием мокапа, нужно убедиться в верности графического строения.
В начале, любой логотип должен быть выполнен от руки, нарисованный карандашом или ручкой на бумаге. Поисковые эскизы (рисунок 17) лучше делать в живую, потому что так проще предать знаку настроение и пластическое решение. Плюс ко всему, таким образом можно быстро наделать множество поисковых вариантов.
Рисунок 17. Поисковые эскизы
Поисковые эскизы
Желательно выполнять как можно больше поисковых эскизов, к каждому из вариантов (на рисунке выше перечислены не все варианты, тут уместилось меньше половины), так как никогда не знаешь точно, какой из вариантов станет выигрышным.
В самом начале работы возникла сложность с доведением рисунка в знаковую систему. Было трудно понять, что самое простое решение будит самым удачным. И многие из вариантов могли бы быть “красивыми”, но не подходящие для знака логотипа.
Рисунок 19. Охранное поле логотипа
Рисунок 18. Строение логотипа
При проектировании знака, за основу были использованы эллипсы(Рисунок 18). Множество логотипов, пользующиеся не малой популярностью на сегодняшний день, пользовались таким же методом проектирования. Одни из нагляднейших примеров – это компании Apple и Twitter.
Охранное поле логотипа, существует для обозначения свободного пространства, в приделах которого нельзя изображать другие объекты. К примеру иные знаки или шрифты (рисунок 19). Что бы выяснить периметр охранного поля, нужно выяснить ширину периметра прямоугольника, в котором вписан логотип и поделить её надвое. Полученная цифра – это периметр бокового квадрата. Квадратами нужно построить модульную сетку, как на рисунке выше.
Что бы выяснить периметр охранного поля, нужно выяснить ширину периметра прямоугольника, в котором вписан логотип и поделить её надвое. Полученная цифра – это периметр бокового квадрата. Квадратами нужно построить модульную сетку, как на рисунке выше.
С одной стороны, всё перечисленное слабо касается именно типографии. Но вопросы масштабирования и узнаваемости, у типографики и проектирования очень схожи. К тому же, знак и его начертание, как выяснилось ранее, тесно связаны друг с другом общим настроением и графическим решением. Ну и самая главная причина, у меня лично пока не было практики с логотипом, состоящего только из начертания, но работа с логотипами была проделана уже несколько раз.
Рисунок 20. Начертание
Следующая моя работа – это начертание, оно графически связанно с рисунком. Не могу сказать с уверенностью что это слово может сработать как логотип, так как оно в отличии от предыдущего примера совсем не имеет историю своего создания. В нём не хватает того самого “заказчика”. Наша профессия связанна с общением. Поэтому нужно развивать умение, правильно понимать своего заказчика, без этого умения будет очень сложно работать по специальности.
Наша профессия связанна с общением. Поэтому нужно развивать умение, правильно понимать своего заказчика, без этого умения будет очень сложно работать по специальности.
Лично для меня эта работа была одной из тренировочных, в момент её разработки у меня почти не было практики с работой на илюстраторе. Именно во время выполнении подобных упражнений, мы получали основные знания о знаковой системе. В первую очередь – это касается уравновешенности начертания. Во многих случаях их стараются уравновесить, что бы сделать это применяют несколько приемов.
К примеру начертание фирмы “Coca Cola”, он написан будто от руки таким способом, что бы он выглядел более уравновешенным. К букве “C” был добавлен дополнительный выносной элемент, которого нет у оригинальной буквы. Причем у первой буквы “С” и у второй буквы, разные выносные элементы, у первой он находится с низу, у второй сверху.
Более простой способ уравновесить начертание – это написать слово либо только прописными буквами, или только строчными. Такой способ выглядит намного проще.
Такой способ выглядит намного проще.
Рисунок 21. Шрифтовые плакаты
Шрифтовые плакаты – упражнение, цель которого заключается в том, чтобы научиться взаимодействовать, в одной работе, сразу с несколькими шрифтами и цветами. В одной композиции лучше не использовать больше трех цветов. Для создания логотипа больше двух разных шрифтов лучше не использовать, да и вряд ли найдется компания с таким длинным названием.
Бывают иногда странные и гениальные решения, которые специально нарушают правила. Совсем недавно мы с братом заметили немного пугающий случай, в главном меню игры “Dishonored 2”(рисунок 22) на каждой строчке опций, используется шрифт разной гарнитуры, и отличающийся друг от друга текстурой. Оттенок и цветовая вроде бы одна, но тоновое решение у каждого пункта все равно разное, одна из строчек даже имела плавный градиент.
Иногда допустить ошибку – это неплохой способ обратить на себя внимание. Но для того что бы допускать такие ошибки, нужно знать о правилах через которые собираешься переступать.
Рисунок 22. Dishonored 2. Игровое меню
Но возможно ли использовать похожий способ для использования проектирования логотипа? Скорее всего нет. Так как, логотип – это лицо компании, вряд ли кто то специально будит вредить собственному лицу.
При образовании новых форм букв, главное сохранять читабельность и узнаваемость начертания, сразу видно, какой из способов, перечисленных выше, будет работать, а про которые возможно забудут через некоторое время. Правила построения шрифта нельзя нарушать, так как это может нарушить некоторые функции, которые выполняет логотип. Хотя и может подчеркнуть узнаваемость, подчеркнуть из толпы других логотипов или остаться в голове у потребителя.
Это очень интересный вопрос, над которым надо думать и пробовать. А пока что у меня самого слишком мало практики в проектировании логотипов, но мне точно понравилось то, через что я прошел. Могу точно сказать, какие логотипы мне лично нравятся, которые подходят по описанию “необычная форма букв”. Как раз в этом году компания “Riot” поменяли свой логотип, с делая его проще. Так же они полностью изменили свой сайт полностью, из за того что резко поменялся контент над которым они работали.
Рисунок 23. Riot games. После изменения
Рисунок 23. Riot games. До изменения
ИТОГИ
В своей курсовой работе я перечислил все тенденции, которые только появились в 2020 году. Все тенденции, о которых вспомнили на сегодняшний день и обновили или видоизменили.
Совсем немного зацепил историю, развития логотипов, в начале. Повторил, из чего состоит гарнитура шрифта.
Благодаря перечисленным работам, сделанными моими руками, показал через что прошел за половину года обучения, по предмету — типографика. Рассмотрел на своих же примерах, как может изменяться шрифт и в каких случаях приемлемо его изменения, а в каких не стоит, что бы сохранить его читабельность.
Так же за эти полгода, я успел потренироваться работать с клиентом. Немного поднял умение работать с графическими редакторами, растровой и векторной графики. Только два года назад, я впервые услышал слово “илюстратор”, с фотошопом еще учат обращаться по школьной программе.
Только два года назад, я впервые услышал слово “илюстратор”, с фотошопом еще учат обращаться по школьной программе.
Удалось закрепить некоторые полученные, за полугодие обучения, знания. Своим же языком получилось дать несколько определений, которые помогают правильно построить композицию для проектирования плакатов, фотографий и рисунков интерьера или пейзажа.
Выяснили какие функции выполняет логотип. Каким он должен быть, а каким нет. Какими приемами нужно пользоваться, что бы логотип был замечен и остался в сознании потребителя.
В наше время сложно придумать, что то новое и необычное. Так как до нас существовало слишком много первопроходцев своего времени. И есть такое ощущение, что всё что могли придумать уже придумали. Поэтому существуют тренды, которые якобы были забыты.
СПИСОК ИНФОРМАЦИОННЫХ ИСТОЧНИКОВ
1. https://tilda.education/courses/web-design/fontsbaseknowledge/ — Строение шрифта
2. https://www.youtube.com/watch?v=agKyNmbY4gI — видео урок с основными определениями.
3. https://blog.alevi.ru/marketing/7-tipov-logotipov-kakoj-podojdyot-vashej-kompanii/ — типы логотипов.
4. https://caspa.ru/article/chto-takoe-logotip/ — что такое логотип.
5.https://knowledge.allbest.ru/marketing/2c0b65635a2ac69b4c43b89421316c27_0.html — история логотипов
6. https://accent.su/blog/logotip-firmennyj-znak-emblema-v-chem-raznitsa/ — типографика, знак и логотип.
Онлайн-курс — Нарисованный от руки типографский портрет (Сара Кинг)
Когда типографика применяется к портретной иллюстрации, композиции полны смысла, готовые увлечь зрителя за извилистым открытием. Сара Кинг изучала искусство использования типографики в своих иллюстрациях с тех пор, как более 12 лет назад получила диплом графического дизайнера. Ее работа дала ей возможность иллюстрировать для таких клиентов, как New York Times, The Guardian и National Geographic, а также для редакционных статей, таких как TASCHEN и SFMOMA.
В этом курсе вы узнаете, как применить свой личный почерк к портретной иллюстрации, узнаете, как придать смысл выбранной вами фигуре, и откроете для себя множество способов, которыми ее можно применять в различных проектах. Начиная с первоначальных исследований и заканчивая последними штрихами в Adobe Photoshop, вы приобретете все знания, необходимые для применения ваших типографских идей к вашим иллюстрациям.
Начиная с первоначальных исследований и заканчивая последними штрихами в Adobe Photoshop, вы приобретете все знания, необходимые для применения ваших типографских идей к вашим иллюстрациям.
Начните курс со знакомства с Сарой, с того, что побудило ее сосредоточить почти все свое внимание на использовании слов для оформления своих иллюстраций, и откуда она черпает вдохновение.
Затем выберите человека, которого хотите проиллюстрировать, и возьмитесь за перо, нарисовав эскиз вместе с Сарой, чтобы понять, как создать градиент с помощью слов. Поэкспериментируйте со своим собственным стилем, используя свой личный почерк, и узнайте, как Сара ищет слова о работе и личности человека для включения в иллюстрацию.
Откройте для себя методы редактирования, чтобы улучшить исходное изображение и облегчить части вашего портрета, чтобы включить слова. Узнайте, как организовать макет своей работы, чтобы упростить процесс, пронумеровав области.
После того, как вы определили разделы, пришло время начать создавать слова в вашей иллюстрации. Узнайте, как Сара адаптирует слова к различным формам и размерам, чтобы усилить их значение. Узнайте, как включать в композицию иллюстрации, связанные с вашим персонажем и выбором слов, профессионально распределяя пространство и вес.
Узнайте, как Сара адаптирует слова к различным формам и размерам, чтобы усилить их значение. Узнайте, как включать в композицию иллюстрации, связанные с вашим персонажем и выбором слов, профессионально распределяя пространство и вес.
Перенесите готовую иллюстрацию в Photoshop для окончательного редактирования и узнайте, как использовать лучшие инструменты для последних штрихов, чтобы завершить свой окончательный проект.Вы увидите, как экспортировать изображение для Интернета и распечатать, чтобы поделиться им со всем миром.
Создайте динамичный типографский портрет, нарисованный от руки.
Этот курс предназначен для всех, кто хочет узнать, как добавить рукописную типографику к своим иллюстрациям.
Для прохождения этого курса необходимы базовые навыки иллюстрации, а также готовность экспериментировать и делать ошибки в процессе обучения.
Для окончательной обработки вашего портрета вам понадобится установленный Adobe Photoshop, а также сканер.
Portrait – Typographica
Коммерческий шрифт умеет смотреть на старый шрифт свежим взглядом. Они могут сделать это лучше, чем кто-либо. Три недавних релиза литейной мастерской наглядно демонстрируют эту редкую способность: Пол Барнс полностью разобрал традиционные модели, чтобы создать Мариан; Кристиан Шварц воссоздал Antique Olive по памяти для Duplicate; а Бертон Хасебе представил типы французского Возрождения с точки зрения современного минимализма, когда нарисовал портрет .
Кажется диковинным сочетать замысловатые формы 500-летнего шрифта с строгим минимализмом. Тем не менее, результат здесь, хотя и неожиданный, не является диким или резким. Он также не отнесен к корзине мимолетных экспериментальных проектов. На самом деле полезно .
Этот успешный результат возможен только в умелых руках опытного и оригинального дизайнера шрифтов — и Хасебе, безусловно, им является, уже переосмыслив категории прочного текста с засечками и геометрическими гротесками, а также помогая в различных других проектах в течение его 2008–2013 гг. срок пребывания в Коммерческом Типе.
Основной моделью Hasebe для портрета была двухстрочная двойная пика (32 пункта), приписываемая французскому пуансону мэтру Константину около 1530 года. Это был один из первых римских шрифтов размером с дисплей со строчными буквами, оказавший большое влияние на Антуана Ожеро Клод Гарамон, создавший архетипы того, что мы знаем как «Гарамон». Но там, где эти ренессансные лица изящны, утонченны и сложны, «Портрет» скуден и упрощен. Упрощенно, но не упрощенно: в этой переинтерпретации явно есть нюанс.Хасебе не просто уменьшил сложность кривой и заменил скобки с засечками на четкие треугольники; он натянул кожу старого типа, дав ей новую жизнь, не маскируя ее основной характер. (Вендетта Джона Даунера — один из немногих дизайнов, которые оказали такое оживляющее воздействие на классический римский шрифт. В данном случае это была венецианская модель.)
В то время как общая идея Garamond остается в этом дизайне, у портрета есть собственная сильная индивидуальность. Дизайнеры неизбежно интерпретируют эти острые, колючие детали как злые или жуткие.Этот шрифт уже использовался для яркого издания книги «Сияние » в мягкой обложке. И это прекрасно — «Портрет», без сомнения, хорошо играет эту роль. Но мне больше интересно увидеть его в менее ожидаемых ролях.
Дизайнеры неизбежно интерпретируют эти острые, колючие детали как злые или жуткие.Этот шрифт уже использовался для яркого издания книги «Сияние » в мягкой обложке. И это прекрасно — «Портрет», без сомнения, хорошо играет эту роль. Но мне больше интересно увидеть его в менее ожидаемых ролях.
К счастью, есть много причин, по которым мы можем ожидать появления новых портретов в ближайшие месяцы:
- Клиенты, создающие вкусы, увидят портрет в его многогранном лице и задействуют его в необычных и громких постановках. Курсив
- Portrait имеет постоянный угол наклона и простые клиновидные засечки. На мой взгляд, это позволяет использовать его более свободно без потенциально отвлекающих излишеств и колебаний других курсивов в этом жанре.
- Хороших сжатых засечек очень мало. Более сжатые варианты обычно не работают с дизайном Oldstyle, поскольку в конечном итоге они кажутся либо вынужденными, либо не связанными с членом семейства стандартной ширины.
 Однако узкие изгибы и острые засечки портрета идеально подходят для очень узких букв, а портретный сжатый — это не просто «сжатый», а сжатый без усилий.В сочетании с колючими засечками он напоминает один из моих старых фаворитов, Vendôme Condensed, но портрет гораздо более универсален, потому что он не выглядит таким злодеем из комиксов, и предлагает пять весов.
Однако узкие изгибы и острые засечки портрета идеально подходят для очень узких букв, а портретный сжатый — это не просто «сжатый», а сжатый без усилий.В сочетании с колючими засечками он напоминает один из моих старых фаворитов, Vendôme Condensed, но портрет гораздо более универсален, потому что он не выглядит таким злодеем из комиксов, и предлагает пять весов. - Все любят встроенный шрифт, и два стиля портрета великолепны и величественны, и они стилистически отличаются от других на рынке.
- В нашем все более пресном ландшафте безопасных гротов дерзкие шрифты с засечками готовы вернуться. Я не могу придумать лучшего семейства шрифтов для этой цели, чем Портрет.
Стивен Коулз является редактором Typographica , Fonts In Use и The Mid-Century Modernist , а также автором книги The Anatomy of Type . Он работает в квартире своей девушки в Берлине и в доме своей кошки в Окленде.
Использовать альбомную и портретную ориентацию
Выберите альбомную (горизонтальную) или книжную (вертикальную) ориентацию для всего документа или его части.
Изменить ориентацию всего документа
Нажмите МАКЕТ СТРАНИЦЫ > Ориентация .
Нажмите Книжная или Альбомная .
Хотите больше?
Добавить разрывы разделов
Добавляйте разные номера страниц или форматы номеров в разные разделы
Видео: верхние и нижние колонтитулы
Когда вы решаете, как обрамить изображение, вы используете вертикальную или портретную ориентацию для таких вещей, как портреты и другие вертикально ориентированные объекты.
И вы используете горизонтальную или альбомную ориентацию для горизонтальных объектов, как пейзаж.
То же самое и с Word. По умолчанию в документе используется портретная ориентация, поскольку большинство документов в основном состоят из текста, а текст хорошо работает в этом вертикальном формате.
Вот как это выглядит при печати страницы в книжной ориентации.
Но если ваш документ содержит что-то горизонтальное, например таблицы с большим количеством столбцов, вы можете изменить ориентацию на альбомную.
Перейдите на вкладку МАКЕТ СТРАНИЦЫ , нажмите Ориентация и Альбомная . И содержимое в документе поворачивается на 90 градусов.
Теперь с большим горизонтальным пространством вы можете отрегулировать ширину столбцов, чтобы дать вашей таблице больше места для дыхания.
Вот как это выглядит при печати альбомной страницы.
Таким образом, работая над документом, вы можете в любое время переключаться между двумя ориентациями, чтобы увидеть, какая из них лучше всего смотрится с вашим содержимым.
И когда вы это сделаете, Word автоматически переместит все, чтобы поместиться на страницах.
Таким образом, вы можете думать об ориентации страницы как о способе изменения рамки или контейнера, в котором находится ваш документ.
Но есть и другие факторы, определяющие рамку вашего документа. Вроде Поля .
На вкладке МАКЕТ СТРАНИЦЫ щелкните Поля и выберите Широкие , чтобы придать документу красивый разреженный вид с 2-дюймовыми боковыми полями.
Теперь посмотрите, что происходит, когда мы нажимаем Ориентация и Пейзаж , чтобы переключиться на альбомную ориентацию.
2-дюймовые боковые поля перемещаются на 90 градусов вверх и вниз.
Можно снова изменить значение на Широкий , чтобы переместить 2-дюймовые поля обратно в сторону, но в альбомной ориентации документ будет выглядеть иначе.
Таким образом, вам необходимо учитывать Поля , а также Ориентацию , когда вы выбираете рамку для вашего документа.
Кроме того, размер бумаги имеет значение. Например, если вы находитесь на вкладке РАЗМЕТКА СТРАНИЦЫ , щелкните Размер и выберите размер бумаги Legal . Вы получаете действительно широкую рамку, которая отлично работает с широкой таблицей, но слишком широка для текста.
Наконец, вам нужно рассмотреть, как различные типы элементов работают вместе.
После того, как вы потратили много времени на размещение документа в портретной ориентации, переключение на альбомную ориентацию может превратить все в яичницу-болтунью.
Итак, если учесть все факторы, влияющие на выбор рамки для документа, имеет смысл выбрать ориентацию перед началом работы.
Но если вы хотите изменить позже, вы можете. Просто будьте готовы потратить некоторое время на доработку макета.
Однако есть и другой способ. Вы можете создать документ с сочетанием страниц с книжной и альбомной ориентацией.
Чтобы узнать больше об этом, посмотрите следующее видео в этом курсе, Использование альбомной и книжной ориентации в одном документе .
10 красивых типографских дизайнов портретов людей
Последнее обновление: 24 января 2022 г.
Искусство всегда претерпевало метаморфозы на протяжении веков. В зависимости от доступных материалов, глубины человеческого воображения и меняющегося восприятия мира эти аспекты способствовали появлению новых форм искусства или возрождению старых.
Портретные иллюстрации всегда были сосредоточены на реалистичных лицах или их хорошей интерпретации.В современном столетии существует уникальный подход к портретным иллюстрациям, который использует типографику или слова для создания живописных рисунков.
Эти слова специально выбраны для сообщения, которое они должны передать, или их отношения к теме.
Удивительно, как портреты создаются из манипуляций с типами шрифтов, размерами и ключевыми словами. Следование за расположением слов может помочь вам понять скрытый смысл, который добавляет глубину и значимость портретным иллюстрациям.
Каждый художник имеет исключительное видение того, как слова должны изображать портрет, а их индивидуальный стиль отличен и достоин восхищения.
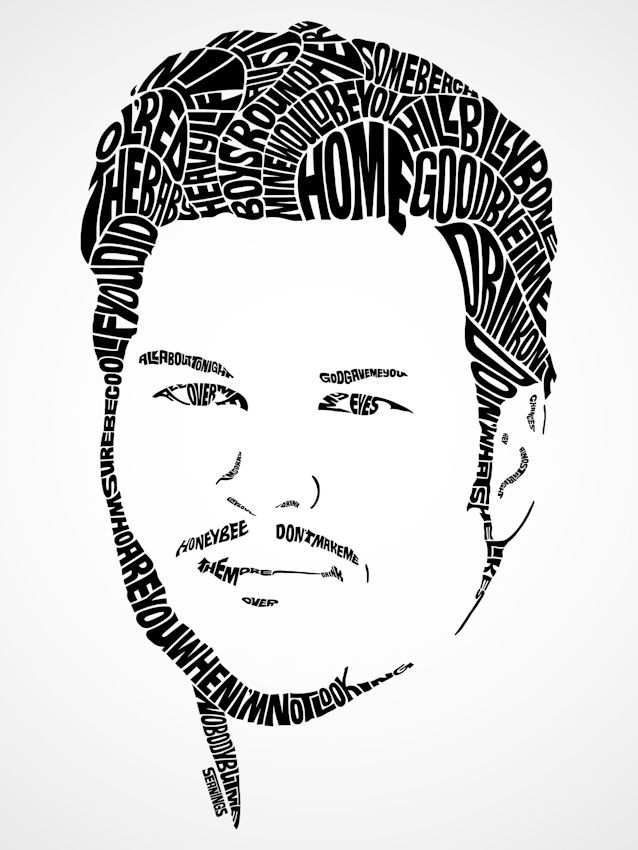
Человек слова Стрэй-Клоуз
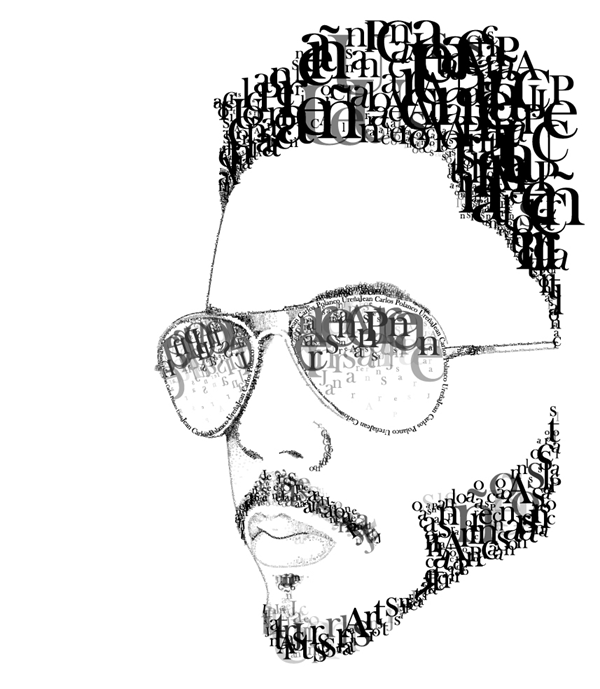
Художник уделил большое внимание деталям. Он включил имя актера Моргана Портерфилда Фримена-младшего, фильмы и сериалы из биографии актера, имя персонажа, цитаты из его фильмов и награды актера. Слова объединяются в детализированный профиль Моргана Фримена.
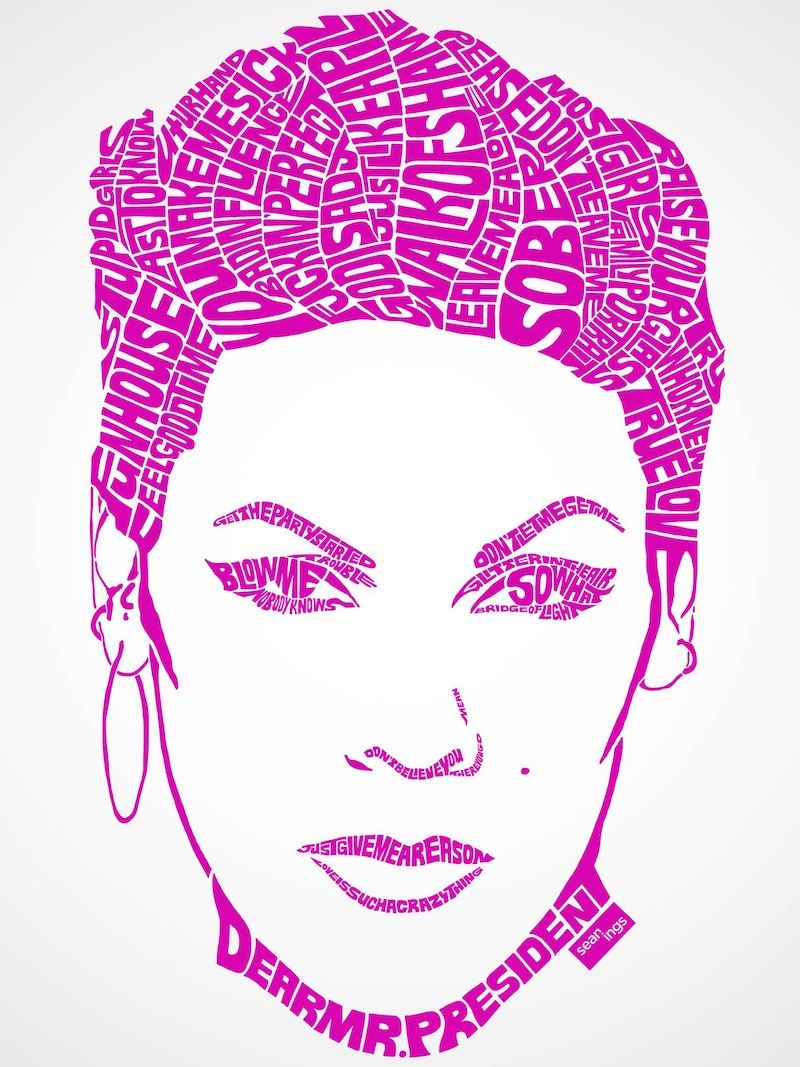
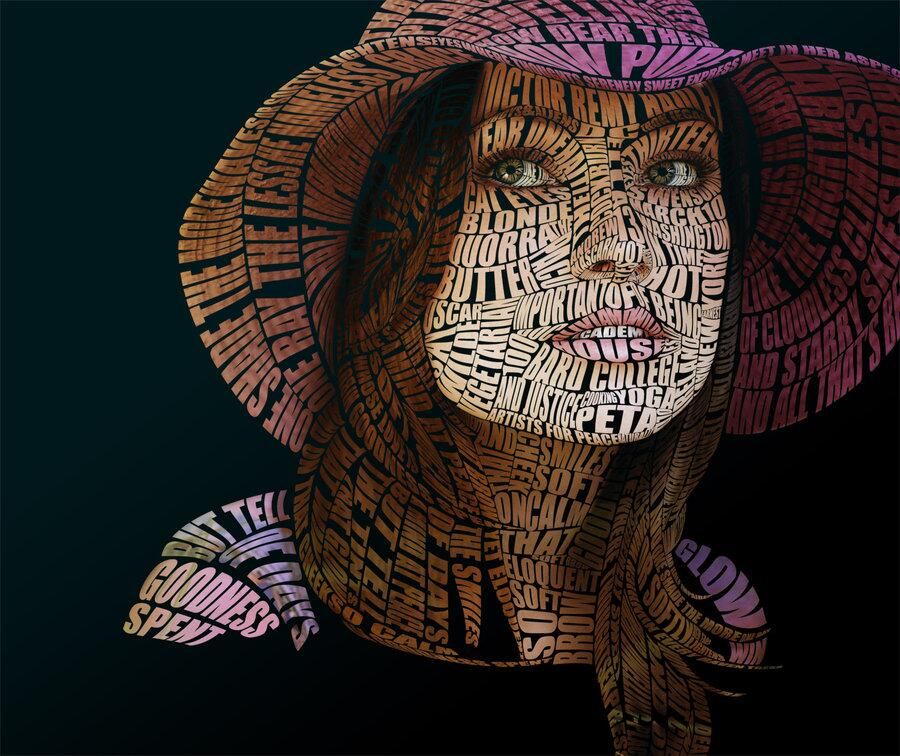
Леди Гага от Скай Шеттл
Текст песни Леди Гаги « Wonderful» встроен в портрет и составляет неотъемлемую часть структуры портрета певицы.
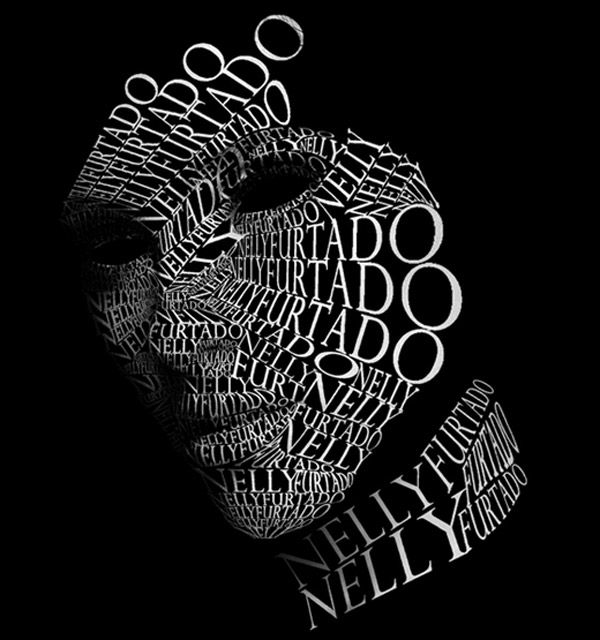
Нелли Фуртадо, Стив Бутаби
Артистка выбрала имя Нелли Фуртадо для создания профиля певицы.
Лирический портрет, вторая попытка Криса Уикса
Портрет, напоминающий женщину, представляет собой яркое сочетание золота и ярко-фиолетового цвета.Слова, написанные внутри профиля, сильно призывают к войне.
Тип Weiland от CaliburlessSoul
Художник создал портрет Скотта Вейланда, солиста группы Stone Temple Pilots. Слова, выбранные для создания впечатляющего профиля, включали слова из песни группы « Sex Type Thing» и имя певицы. Модные очки и сигарета очень характерны для певицы и оживляют фотографию.
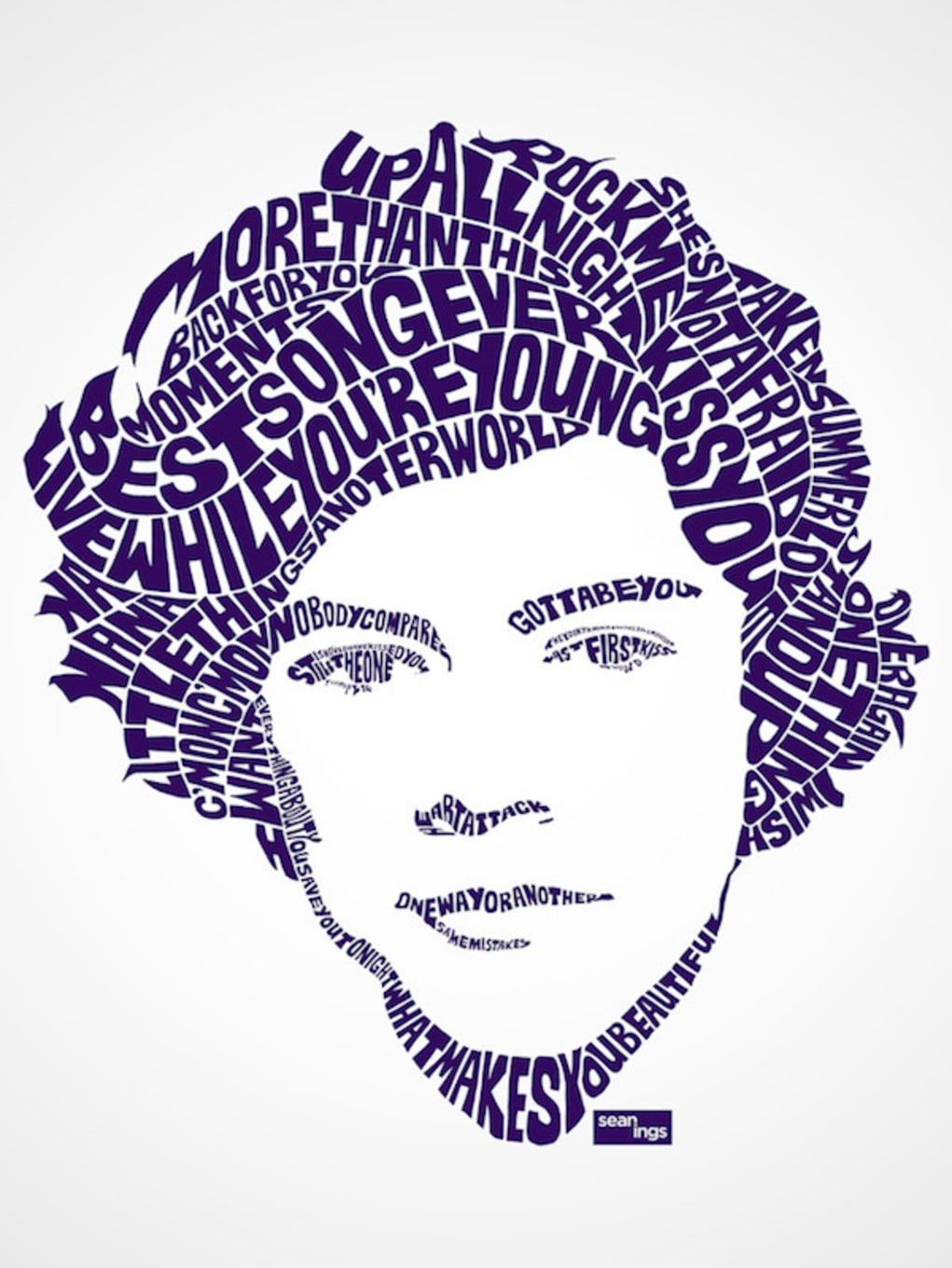
«Буду ли я», Софи Беддалл Впечатляющее сочетание различных цветов, типов и размеров шрифтов для создания тщательно продуманного портрета певца Уилла Ай. На портрете есть тексты его песен, его имя и другие связанные с ним слова.
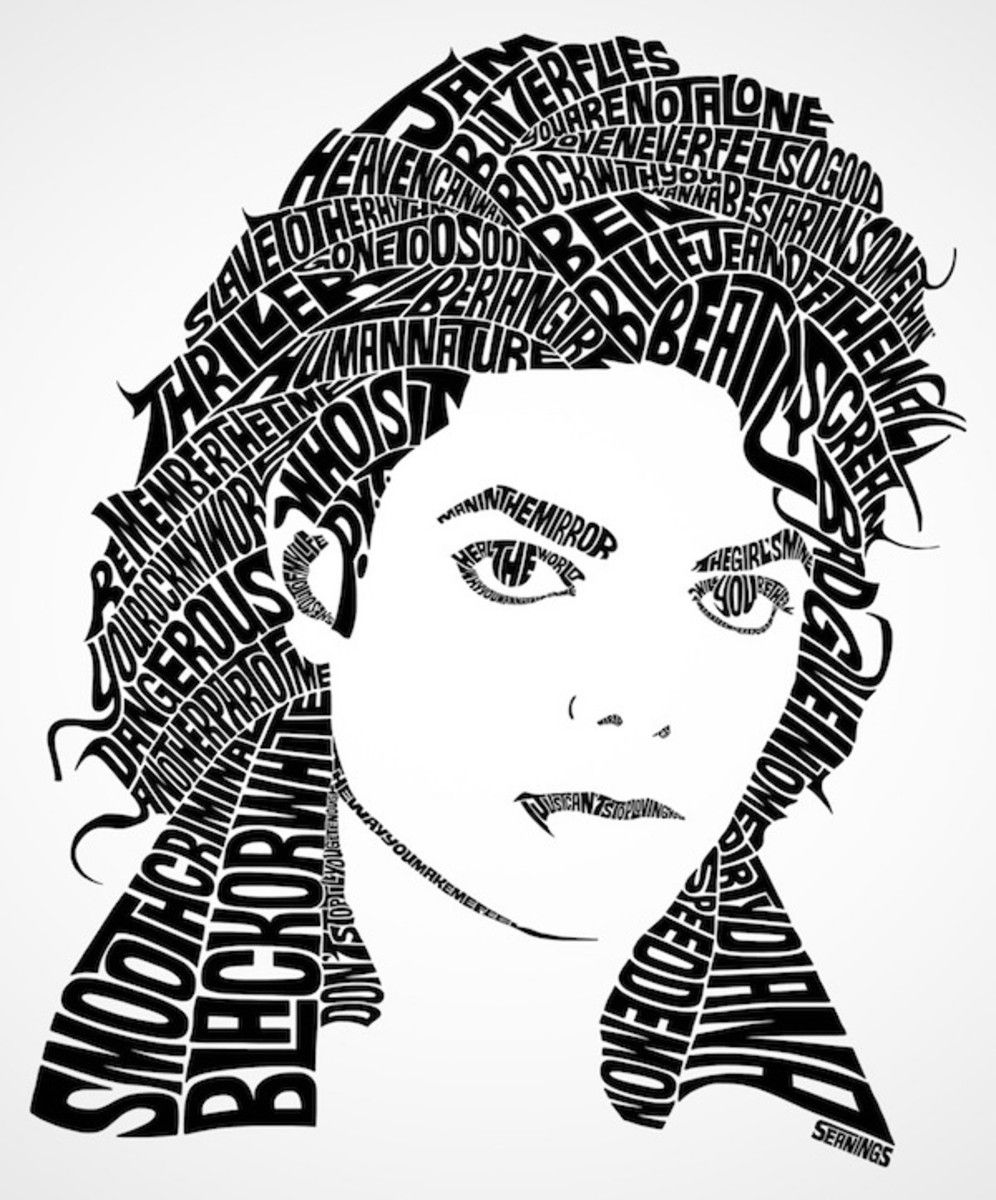
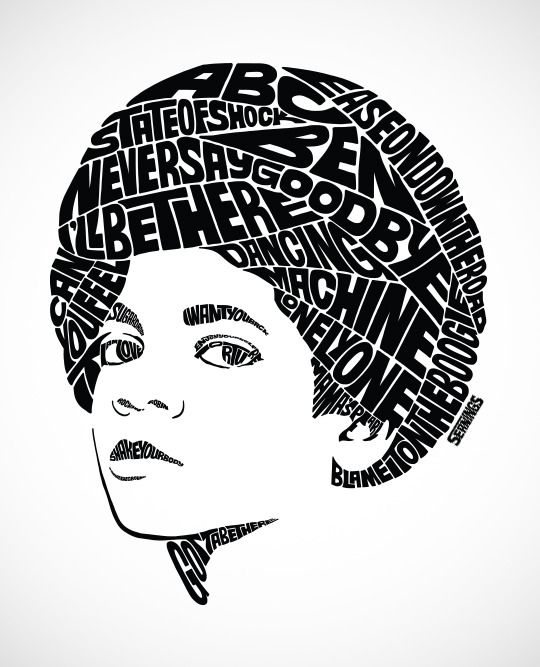
Типографика Майкла Джексона Мехди Идрисси
Изображение артиста представляет собой творческую переплетенную паутину слов, которые служат лестным изображением короля поп-музыки.Чудесный трибьют содержит имя певца и многие тексты из его популярных песен.
Типографский портрет TheWorldIsTooSmall
Художник сделал оригинальную фотографию женщины и вписал в нее слова с помощью цифрового мастерства.
Я дарю тебе желание от Lupuscrystalus
Портрет Ван Томико из группы Do As Infinity . Художник тщательно выделил такие детали, как роза на пальцах певицы, и особенно акцентировал внимание на контрасте между тенями и ее профилем.
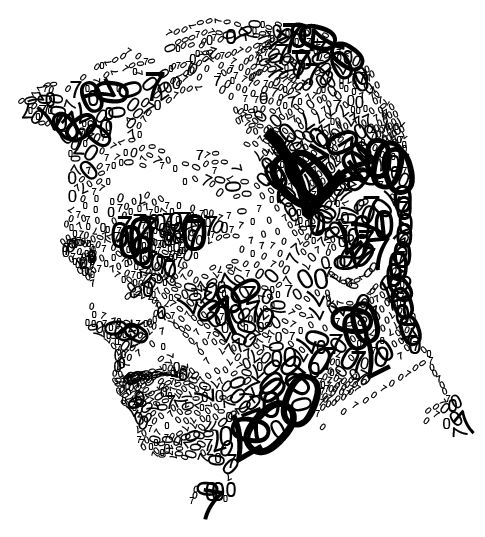
Обремененный Барак Обама от Dylanroscover
Эта работа выполнена по заказу журнала TIME. Состоит из 12 680 отдельных символов, которые устанавливаются примерно за 20 часов или 10,5 символов в минуту. Включает шрифты из кампании и брендинга Обамы: Gotham, Knockout No. 48, Gill Sans и Perpetua.
Включает шрифты из кампании и брендинга Обамы: Gotham, Knockout No. 48, Gill Sans и Perpetua.
Типографские портреты — замечательная форма искусства. То, как эти творческие умы оживляют простые фотографии, используя слова вместо краски или карандаша, потрясающе.Такое мастерство подчеркивает новаторский гений художников, которые разными способами зажигают новую жизнь в творческом самовыражении.
Теги: художники, использующие типографику отличная типографика известные типографы находят типографику по картинке отличные примеры типографики как сделать типографику портрет список известных типографов примеры портрета портрет со слов автопортрет с помощью слов автопортрет со словами текст портрет текст портрет плакат текстография искусство Трент Резнор портрет тип портрет типографика автопортрет веб-сайты типография и картинки типография примеры типография изображения типография в изображениях типография ключевые слова типография на лице типография фотография художники типография портретная типография автопортрет типография автопортрет учебник словесное портретное искусствоАвтор: Алия Хейли
Алия Хейли по профессии блоггер. Она любит писать о технологиях и роскоши. Помимо этого она увлекается гаджетами. Она планирует купить себе 3D-проекторы. Несколько дней назад она получила письмо от читателя, который оценил ее статью об автосалоне в Лос-Анджелесе в 2011 году.
Она любит писать о технологиях и роскоши. Помимо этого она увлекается гаджетами. Она планирует купить себе 3D-проекторы. Несколько дней назад она получила письмо от читателя, который оценил ее статью об автосалоне в Лос-Анджелесе в 2011 году.
Создайте типографский портрет с помощью Photoshop
Типографика означает игру с текстом. Сегодня мы собираемся показать вам самый простой урок по типографике. В этом уроке мы собираемся наложить некоторые из ваших любимых слов на изображение.Это базовый урок типографики для начинающих. В этом уроке мы также научим вас создавать свои собственные кисти. Итак, давайте начнем:
►Шаг 1
Откройте изображение, которое вы хотите сделать типографским эффект.
я предпочитаю крупным планом изображений будет лучше для этого учебника. Немейте слой как « модель »
►Step 2
теперь только вырезать часть лица изображение или удалите часть, которую вы не хотите придавать типографскому эффекту. Затем вы получите изображение, подобное приведенному ниже.
Затем вы получите изображение, подобное приведенному ниже.
►Step 3
2
Теперь создайте новый слой ниже « model » Layer. и назвать его как « Стена «. Кольцо « стена » цветом « #ffffff ».
►Step 4 ►Step 4
2
4 Ctrl + Shift + U » Или вы можете избавиться Перейдем к « изображение → Корректировки → денатаурат »
►Step 5
►Step 5
2
Снова Перейти к « Image → Настройки → Поставь
5 » и установите значение как « 4 ».
►Шаг 6
Скройте слой « Модель » на некоторое время.
И, используя Type Tool с любым шрифтом и цветом « #000000 », введите несколько слов, которые вы хотите отобразить на своем изображении.
►Шаг 7
Теперь мы собираемся сделать несколько кистей.
Сосредоточьтесь на текстовом слое и с помощью « Rectangular Marquee Tool » выберите первое слово.
После выбора первого слова перейдите к « Edit→Define Brush Preset » и назовите новую кисть.
Аналогичным образом выберите другие слова и создайте для них кисти. Итак, здесь я создал 5 разных кистей для своих 5 слов.
►Шаг 8
Теперь удалите текстовый слой и Отобразите слои « Модель » и « 9032» 5 слоев Стена 9032.
►Шаг 9
Теперь мы собираемся выбрать каждый тип оттенков на слое « Модель ».
Итак, с помощью « Rectangular Marquee Tool » мы выделим всю область черного цвета на слое « Model ».
Итак, сначала выделите небольшую часть черного цвета, как показано ниже.
Тогда перейдите на « Выберите → Похожие » А вы можете увидеть, что все черные цветные региона на « модель » слой выбраны
►Step 10
2
4
4 Скройте « Модель » слой , оставив выделение загруженным .
. Создайте новый слой над слоем « Model » и назовите его « Typo ». Вы получите что-то похожее на изображение ниже. Шаг 11 размер на выбранной области.
Вы можете выбрать модель кисти и изменить ее размер, щелкнув правой кнопкой мыши любую часть документа.
И вы получите что-то похожее на изображение ниже.
►Шаг 12
Таким образом, выделите небольшую часть другого оттенка и нанесите на нее кисть. И нанесите на все изображение слова.
А теперь откройте слой « Model » и настройте его цвета и установите режим наложения « Luminosity », и вы получите изображение, подобное изображенному ниже.
►Шаг 13
Просто залейте слой « Wall » другим цветом.И вы получите свой типографский портрет, как показано ниже.
На этом мы закончили. Надеюсь, вам всем понравится этот урок. Это самый простой способ наложения текста на ваши изображения. Если у вас есть какие-либо сомнения, оставьте комментарий ниже.
А также не забывайте комментировать, какие уроки вы хотели бы видеть у нас.
Принудительная печать буферных файлов в книжной ориентации путем изменения файла принтера и/или приложения
Проблема
В этом документе содержится информация о принудительной печати буферных файлов операционной системы в книжной ориентации путем изменения файла принтера или приложения.
Решение проблемы
В этом документе содержится информация о принудительной печати буферных файлов операционной системы в книжной ориентации путем изменения файла принтера или приложения.
Последний раз этот документ обновлялся 1 мая 2009 г.
Информация о повороте страницы
Часто файлы принтеров операционной системы, поставляемые системой или созданные с помощью команды «Создать файл принтера» (или CRTPRTF ). , настроены со следующими атрибутами:
Тип устройства принтера .. . . . . . . . : *SCS
Размер страницы:
Длина . . . . . . . . . . . . . . . : 66
Ширина . . . . . . . . . . . . . . . : 132
Метод измерения . . . . . . . . . : *ROWCOL
Количество строк на дюйм . . . . . . . . . . . . : 6
Символов на дюйм . . . . . . . . . : 10
Номер строки переполнения . . . . . . . . . : 60
Качество печати . . . . . . . . . . . . : *STD
Шрифт:
Идентификатор . . . . . . . . .. . . . : *CPI
Размер в пунктах . . . . . . . . . . . . . : *NONE
Поворот страницы . . . . . . . . . . . . : *AUTO
. . . . . . . . . . . : *AUTO
Сюда входят файлы принтера, используемые для экранов печати (QSYSPRT), журналов заданий (QPJOBLOG), Query/400 (QPQUPRFIL) и многих других. Если файл принтера настроен с такой комбинацией размера страницы, поворота страницы и качества печати, а затем используется для создания буферного файла, этот буферный файл печатается в книжной ориентации на принтерах с широкой кареткой и матричных принтерах, печатается в книжной и сжатым шрифтом на принтерах с узкой кареткой и матричных принтерах и альбомной ориентацией на лазерных принтерах и большинстве струйных принтеров.
В общих чертах, причины этого заключаются в том, что размер страницы 66 x 132 с 6 LPI и 10 CPI соответствует размеру бумаги 13,2 дюйма в ширину и 11 дюймов в длину, что подходит для портретной ориентации без сжатия на широком линейный принтер с кареткой или матричный принтер, не поместится в книжной ориентации на принтере с узкой кареткой или матричном принтере без сжатия шрифта до 16,7 или 17,1 CPI, а также не поместится на лазерном принтере или струйном принтере без горизонтальной печати. или сжатие шрифта (хотя обычно делается печать как в альбомной ориентации, так и в сжатом шрифте).
или сжатие шрифта (хотя обычно делается печать как в альбомной ориентации, так и в сжатом шрифте).
- Использование параметра поворота страницы (PAGRTT) в файле принтера для запроса портрета
Параметр «Поворот страницы» (PAGRTT) управляет поворотом текста на странице. Если для параметра PAGRTT указано *COR, выходные данные поворачиваются на 90 градусов, а выходные данные также могут быть сжаты для соответствия размеру бумаги (8,5 x 11,0 дюймов).
Если указано *AUTO или *DEVD, система определяет ориентацию страницы принтера на основе размера бумаги, указанного в атрибутах буферного файла.Если размер бумаги больше размера Letter (8,5 x 11,0 дюймов), отпечаток поворачивается на 90 градусов, а вывод также может быть сжат, чтобы соответствовать размеру Letter (8,5 x 11,0 дюймов).
Один из способов заставить буферный файл печатать в книжной ориентации — изменить поворот страницы на 0 или 180.
- Использование параметра размера страницы (PAGESIZE) в файле принтера для предотвращения обработки сокращения вывода компьютера (COR)
Параметр Размер страницы (PAGESIZE) управляет физическим размером страницы.
 Как упоминалось выше, система поворачивает и сжимает выходные данные, когда для параметра PAGRTT указаны *COR, *AUTO или *DEVD, а размер страницы, указанный в атрибутах буферного файла, превышает размер бумаги, установленной в принтере. Если в буферном файле указана бумага формата Letter, системе не нужно поворачивать и сжимать вывод.
Как упоминалось выше, система поворачивает и сжимает выходные данные, когда для параметра PAGRTT указаны *COR, *AUTO или *DEVD, а размер страницы, указанный в атрибутах буферного файла, превышает размер бумаги, установленной в принтере. Если в буферном файле указана бумага формата Letter, системе не нужно поворачивать и сжимать вывод.Если файл принтера уже настроен для печати с 6 LPI (строк на дюйм) и 10 CPI (символов на дюйм), можно указать размер бумаги Letter, установив размер страницы 66 строк на 85 символов.Поскольку большинство лазерных принтеров и многие линейные принтеры могут печатать только 80 символов на бумаге формата Letter (при условии, что это портрет), размер страницы также может быть установлен на 66 строк на 80 символов.
Параметры Размер страницы (PAGESIZE) и Степень поворота страницы (PAGRTT) можно изменить в файле принтера с помощью команды Изменить файл принтера ( CHGPRTF ). Например:
CHGPRTF FILE(prtf-library/printer-file) PAGESIZE(66 85)
LPI(6) CPI(10) PAGRTT(0)файл принтера не может быть изменен, например, при использовании системного файла принтера или когда файл принтера используется для ряда различных приложений или отчетов.
 В таких случаях в программе CL можно использовать команду Override with Printer File ( OVRPRTF ). Например:
В таких случаях в программе CL можно использовать команду Override with Printer File ( OVRPRTF ). Например:OVRPRTF FILE(файл принтера) PAGESIZE(66 85) LPI(6) CPI(10)
PAGRTT(0) OVRSCOPE(*CALLLVL)В этом примере параметр Override scope (OVRSCOPE) устанавливается на *CALLLVL, чтобы гарантировать, что переопределение влияет на все буферные файлы, открытые на уровне вызова, который равен или превышает текущий уровень вызова. Если этого не сделать, переопределение может не вступить в силу.Если использование OVRSCOPE(*CALLLVL) не работает для указания переопределения на надлежащем уровне вызова, попробуйте вместо этого указать OVRSCOPE(*JOB), чтобы переопределение влияло на все уровни вызовов в задании.
- Использование параметра символов на дюйм (CPI) в файле принтера для печати 132 столбцов сжатым шрифтом
Параметр символов на дюйм (CPI) управляет размером шрифта или шагом шрифта, определяемым числом символов на дюйм.

Параметры символов на дюйм (CPI) и размер страницы (PAGESIZE) можно настроить, чтобы разрешить печать отчетов из 132 столбцов в книжной ориентации, но со сжатым шрифтом, с помощью команды «Изменить файл принтера» ( CHGPRTF ). Например:
CHGPRTF FILE(prtf-library/printer-file) PAGESIZE(66 132)
LPI(6) CPI(16.7) PAGRTT(0)Однако, если есть случаи, когда лучше файл принтера не может быть изменен, например, при использовании системного файла принтера или когда файл принтера используется для ряда различных приложений или отчетов.В таких случаях в программе CL можно использовать команду Override with Printer File ( OVRPRTF ). Например:
OVRPRTF FILE(файл принтера) PAGESIZE(66 132) LPI(6) CPI(16.7)
PAGRTT(0) OVRSCOPE(*CALLLVL)В этом примере параметр Override scope (OVRSCOPE) устанавливается на *CALLLVL, чтобы гарантировать, что переопределение влияет на все буферные файлы, открытые на уровне вызова, который равен или превышает текущий уровень вызова.
 Если этого не сделать, переопределение может не вступить в силу.Если использование OVRSCOPE(*CALLLVL) не работает для указания переопределения на надлежащем уровне вызова, попробуйте вместо этого указать OVRSCOPE(*JOB), чтобы переопределение влияло на все уровни вызовов в задании.
Если этого не сделать, переопределение может не вступить в силу.Если использование OVRSCOPE(*CALLLVL) не работает для указания переопределения на надлежащем уровне вызова, попробуйте вместо этого указать OVRSCOPE(*JOB), чтобы переопределение влияло на все уровни вызовов в задании.
[{«Тип»:»МАСТЕР»,»Направление деятельности»:{«код»:»LOB08″,»этикетка»:»Когнитивные системы»},»Бизнес-подразделение»:{«код»:»BU058″,» label»:»IBM Infrastructure w\/TPS»},»Product»:{«code»:»SWG60″,»label»:»IBM i»},»Platform»:[{«code»:»PF012″, «этикетка»:»IBM i»}],»Версия»:»6.1,0″}]
Шаблон журнала «Портрет» —
Шаблон журнала «Портрет»
В этом 32-страничном шаблоне журнала каждая страница, необходимая для демонстрации вашей студии, портфолио и продуктов, снабжена текстом-заполнителем, чтобы вы могли заполнить его своими словами, цитатами и яркими моментами. Заголовки страниц для начала и много места для добавления изображений портфолио! Настройте цвета и шрифты для своего бренда, если хотите, и используйте столько страниц, сколько хотите, чтобы завершить свой журнал.
Дизайн Шоны Крейн (Designfully.com)
Шаблон журнала «Портрет»
РАЗМЕР ДОКУМЕНТА: 11 x 17 разворотов, 8,5 x 11 страниц (с обрезами)
ФОРМАТ ОБРЕЗКИ: 8,25 x 10,75″ (разворот)
ЗАГРУЗКА ВКЛЮЧАЕТ:
• Шаблон Photoshop на 32 страницы / 16 разворотов (.psd)
• Шаблон InDesign с 32 страницами / 16 разворотами (.idml)
ШАБЛОН ВКЛЮЧАЕТ:
- Передняя и задняя обложки
- Включает в себя страницу с содержанием, разворот с коллажем за кадром, разворот до и после, клиент, развороты в центре внимания и страницу с ценой продукта.
- Текст-заполнитель во всем (готовый для редактирования и замены вашим собственным текстом.)
- Полный выпуск без полей для печати с MagCloud.com или GraphiStudio.com
*Из-за авторских прав шрифты, используемые в предварительном просмотре этого шаблона, не включены в загрузку. Шрифты можно приобрести отдельно на сайте http://www/MyFonts.com
.ИСПОЛЬЗУЕМЫЕ ШРИФТЫ:
• Бодони Санс https://www. myfonts.com/fonts/greyscale-type/bodoni-sans/
myfonts.com/fonts/greyscale-type/bodoni-sans/
• Open Sans Light & Regular (это бесплатный шрифт, который можно загрузить с сайта Google.com/opensansfont)
* Шрифты, которые я использую в дизайне этого и всех моих шаблонов, являются просто рекомендациями по дизайну, они ни в коем случае не являются правилом и не должны использоваться. Однако, если вы хотите использовать шрифты, используемые в шаблонах, вам придется покупать их отдельно на веб-сайте шрифтов, поскольку они защищены авторским правом. Вы всегда можете использовать любые шрифты, которые у вас есть на вашем компьютере, на самом деле, я рекомендую вам использовать шрифты, которые вы сейчас используете в своем логотипе, чтобы сохранить преемственность вашего бренда.
РЕКОМЕНДУЕМЫЕ ПРИНТЕРЫ:
1) thefoilprintingco.com (Великобритания, США, Франция) предлагает нестандартные размеры.
2) Moo.com (предлагает только печать текста золотым цветом)
3) PrintRunner. com (вам нужно будет изменить размер шаблона до 3,375 x 2,125 дюйма)
com (вам нужно будет изменить размер шаблона до 3,375 x 2,125 дюйма)
4) Zazzle.com (вам нужно будет изменить размер шаблона на европейский размер: 3,35″ x 2,17″)
ПЕРСОНАЛИЗАЦИЯ:
Если вы настраиваете эти шаблоны и используете разные шрифты или редактируете текст, убедитесь, что вы используете размер шрифта 10 или выше и используете толстые шрифты.Выбирайте средние и жирные шрифты для достижения наилучших результатов. Не используйте стилизованные шрифты с тонкими линиями. Если вы сделаете текст слишком тонким, золотая фольга не подойдет, и у вас будут проблемы с оформлением.
.
