«Безопасные» шрифты и их применение в веб-дизайне
При создании сайта очень важно знать какие шрифты можно использовать, а какие нет, это нужно знать как дизайнеру так и верстальщику. Безопасные шрифты это шрифты которые установлены на большинство устройств, а значит достаточно прописать название шрифта чтоб браузер пользователя корректно его отобразил.
Список безопасных шрифтов
Обратите внимание, что сначала идёт распространённый шрифт (например Arial), если его на компьютере посетителя нет, то идёт более распространённый и похожий на него (например Helvetica), и в конце если оба эти шрифта отсутствуют, подключается serif, sans-serif, monospace или cursive (данные способы начертания шрифта есть всегда).
*Шрифт “Century Gothic” содержится на 83% устройств, этот процент растет и в скором будущем он станет безопасным.
Увеличить количество доступных шрифтом можно за счет подключаемых шрифтов от Google Fonts.
Шрифты – иконки
1. http://fontawesome.io – Font Awesome
2. http://zurb.com/playground/foundation-icon-fonts-3 – Foundation icon
3. http://ionicons.com – ionicons
4. http://design.google.com/icons/ – Material Design Icons
5. http://octicons.github.com – Octicons
6. http://www.typicons.com – Typicons
Сервис для выбора иконок: http://glyphsearch.com
Web инструменты для работы со шрифтами
Подбор шрифтов
– http://fontstorage.com/ – База шрифтов с возможностью подбора и вывод в CSS
– http://www.typetester.org/ – Тестирование и подбор шрифтов, вывод в CSS.
– http://csstypeset.com/ – Работа с разными стилями и атрибутами текста и вывод в CSS.
– http://www.designerplaything.co.uk/designer-plaything.html – Подбор шрифта и цвета.
– http://www.texster.ru/ – Помощник в выборе шрифта.
– http://flippingtypical.com/ – Просмотр вашего текста в разном стиле.
– http://www.stcassociates.com/lab/fontbrowser.html – Аналогичен предыдущему (более расширен).
– http://www.blindtextgenerator.com/ru – Русский онлайн Lorem Ipsum генератор.
– http://wordmark.it/ – Просмотр вашего текста в разных стилях.
Распознавание шрифтов
– http://www.myfonts.com/WhatTheFont/ – Определение шрифта по образцу.
– https://www.fontspring.com/matcherator – Определение шрифта по образцу.
– http://www.identifont.com/identify.html – Выявляет шрифт через ряд вопросов о нем.
– http://www.typophile.com/ – Крупнейшее сообщество на тему шрифтов.
– http://www.bowfinprintworks.com/ – поиск шрифтов по образцам.
– http://www.fontshop.com/research/ – выясняет название по форме отдельных символов.
– http://www.flickr.com/groups/typeid/ – определяет названия шрифтов, используемых в различных изображениях.
– http://fount.artequalswork.com/ – бесплатный онлайн сервис для моментальной идентификации шрифта.
Скачать шрифты
– http://www.xfont.ru/ – Крупнейший сервис по шрифтам.
– http://www.fontov.net/ – бесплатный русскоязычный сервис для поиска и подбора интересующегося Вас шрифта.
– http://ifont.ru/ – Большой русскоязычный сервис шрифтов.
– http://www.dafont.com/ – шрифты с просмотром вашего примера.
– http://www.fonts-online.ru/ – База шрифтов с просмотром Online
Прочее
– http://fontstruct.com/ – создание собственных шрифтов Online
– http://fontark.net/farkwp/ – Коструктор шрифтов Online
– http://www.fontsquirrel.com/fontface/generator – загрузка и доработка ваших шрифтов.
– http://pxtoem.com/ – Переводит одни единицы измерения шрифтов в другие.
– http://csswarp.eleqtriq.com/ – Онлайн сервис для подготовки эффектного текста.
– http://www.bestwebfonts.com/ – Удобный сервис для просмотра веб-шрифтов, в том числе с применением различных эффектов.
Источник: pomelnikov.com
CSS веб-безопасные шрифты
Обычно используемые комбинации шрифтов
семейство шрифтов свойство является разнообразие названий шрифтов в качестве системы «штамма» для обеспечения максимальной совместимости браузера / операционной системы между. Если первый браузер шрифт не поддерживает, он пытается следующий шрифт.
Если первый браузер шрифт не поддерживает, он пытается следующий шрифт.
Тип шрифта вы хотите, если браузер не может быть найден, он найдет от общего типа шрифта вам нравится:
Вот некоторые часто используемые шрифты, сочетания родовых шрифтов.
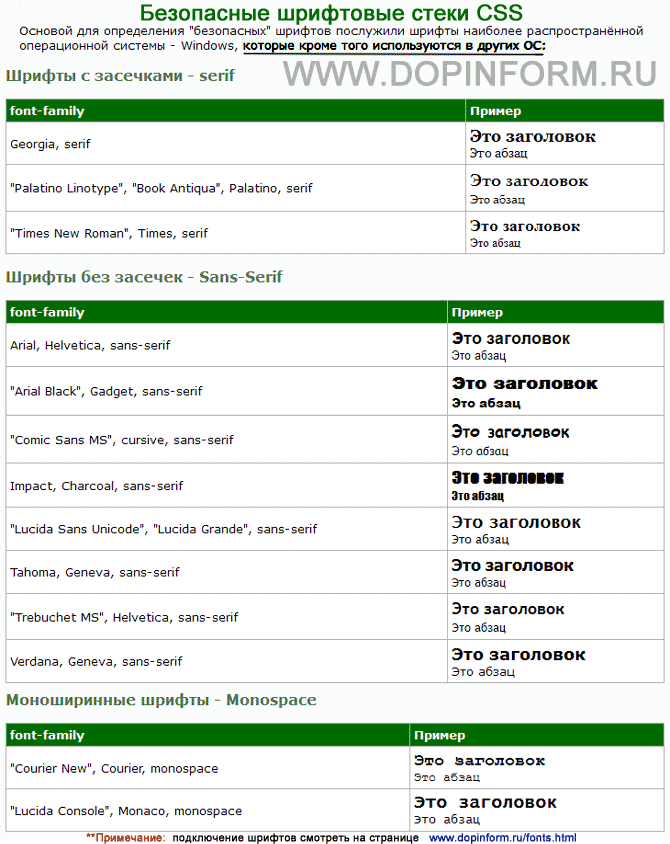
Serif шрифты
| шрифты | Пример текста |
|---|---|
| Грузия, засечек | Это заголовокЭто параграф |
| «Palatino Линотип», «Книга Antiqua», Palatino, засечек | Это заголовокЭто параграф |
| «Times New Roman», Times, с засечками | Это заголовокЭто параграф |
Sans — шрифт с засечками
| шрифты | Пример текста |
|---|---|
| Arial, Helvetica, без засечек | Это заголовокЭто параграф |
| Arial Black, Гайка, засечек | Это заголовокЭто параграф |
| «Comic Sans MS», скоропись, засечек | Это заголовокЭто параграф |
| Воздействие, древесный уголь, засечек | Это заголовокЭто параграф |
| «Lucida Sans Unicode», «Lucida Grande», засечек | Это заголовокЭто параграф |
| Tahoma, Женева, засечек | Это заголовокЭто параграф |
| «Требучет MS», Helvetica, без засечек | Это заголовокЭто параграф |
| Verdana, Женева, засечек | Это заголовокЭто параграф |
Моноширинный шрифт
| шрифты | Пример текста |
|---|---|
| «Courier New», Courier, моноширинный | Это заголовокЭто параграф |
| «Lucida Console», Монако, моноширинный | Это заголовокЭто параграф |
15 безопасных веб-шрифтов
15 безопасных веб-шрифтов
1.
 Arial
ArialArial — это стандарт де-факто для большинства и один из наиболее широко используемых шрифтов без засечек (что означает отсутствие маленьких завитков в конце каждой буквы).
2. Times New Roman
Times New Roman используется для шрифтов с засечками, как Arial для шрифтов без засечек.
Он один из самых популярных на устройствах с Windows и представляет собой новую вариацию старого шрифта Times.
4. Courier New
Courier New, похожий на Times New Roman, является разновидностью еще одной старой классики. Он также считается моноширинным шрифтом (в отличие от шрифта с засечками и без засечек, который мы только что видели).
5. Courier
Courier — это старый моноширинный резервный серверный шрифт, доступный почти для всех устройств и операционных систем.
6. Verdana
Вердана — настоящий веб-шрифт, потому что: 1) простые линии без засечек и 2) у него очень большой размер. Буквы почти вытянутые, что позволяет легко читать онлайн.
7. Georgia
Джорджия похожа на Вердану по размеру и высоте (с более крупными, чем обычно, буквами по сравнению с шрифтами того же размера). Поэтому, хотя он отлично подходит для определенных обстоятельств, избегайте сочетания этого шрифта с засечками с другими (например, Times New Roman), которые могут выглядеть незначительно в сравнении.
8.Palatino
Палатино восходит к эпохе Возрождения. Шутки в сторону! Это еще один крупный шрифт, который идеально подходит для Интернета, который традиционно используется для заголовков и рекламы в печатном стиле.
9. Гарамонд
Garamond — еще один шрифт старой школы, восходящий к стилям, используемым в Париже 16 века. Эта новая и улучшенная версия была представлена и включена в состав большинства устройств Windows (и с тех пор была принята другими).
10. Bookman
Книжник (или Bookman Old Style) — еще один идеальный вариант заголовка, который сохраняет читаемость (или читаемость) даже при использовании небольшого размера.
11. Tahoma
Тахома относится к шрифту без засечек. Он широко использовался как альтернатива Arial и был шрифтом по умолчанию в некоторых более ранних версиях Windows, таких как Windows 2000, Windows XP и Windows Server 2003.
12. Trebuchet
Требушет — еще один шрифт без засечек, получивший свое название в честь одноименной средневековой осадной машины. Он был выпущен в 1996 году и до сих пор остается одним из самых популярных шрифтов основного текста в Интернете.
13. Arial Black
Ариал Блэк — это более крупная, смелая и плохая версия вашего базового Arial. Как ни странно, он также имеет пропорции с Helvetica. Почему это важно? Чтобы они могли изначально использовать его для замены Helvetica и печати, не платя за лицензию.
14. Impact
Impact — еще один смелый вариант заголовка, который отлично смотрится в нескольких коротких словах, но совершенно ужасен в предложении или длиннее.
15. Comic Sans MS
Comic Sans MS — забавная и причудливая альтернатива другим вариантам без засечек.
Это тоже довольно странно. Но с другой стороны, этот шрифт легко читать людям с дислексией.
Вывод
Веб-безопасные шрифты — это план Б. Резервный вариант, когда ваш первый вариант может не сработать.
Эти шрифты широко доступны и доступны на большинстве устройств.
CSS font safe
Часто используемые сочетания шрифтов
Свойство font-family должно содержать несколько имен шрифтов в качестве «резервной» системы, чтобы обеспечить максимальную совместимость между браузерами/операционными системами. Если обозреватель не поддерживает первый шрифт, он пытается следующий шрифт.
Начните с нужного шрифта и заканчивайте родовым семейством, чтобы позволить обозревателю выбрать аналогичный шрифт в родовом семействе, если другие шрифты недоступны:
Пример
p {
font-family: «Times New Roman», Times, serif;
}
Ниже приведены некоторые часто используемые сочетания шрифтов, упорядоченные по родовому семейству.
Шрифты с засечками
| font-family | Пример текста |
|---|---|
| Georgia, serif | This is a headingThis is a paragraph |
| «Palatino Linotype», «Book Antiqua», Palatino, serif | This is a headingThis is a paragraph |
| «Times New Roman», Times, serif | This is a headingThis is a paragraph |
Шрифты без засечек
| font-family | Пример текста |
|---|---|
| Arial, Helvetica, sans-serif | This is a headingThis is a paragraph |
| «Arial Black», Gadget, sans-serif | This is a headingThis is a paragraph |
| «Comic Sans MS», cursive, sans-serif | This is a headingThis is a paragraph |
| Impact, Charcoal, sans-serif | This is a headingThis is a paragraph |
| «Lucida Sans Unicode», «Lucida Grande», sans-serif | This is a headingThis is a paragraph |
| Tahoma, Geneva, sans-serif | This is a headingThis is a paragraph |
| «Trebuchet MS», Helvetica, sans-serif | This is a headingThis is a paragraph |
| Verdana, Geneva, sans-serif | This is a headingThis is a paragraph |
Monospace Fonts
| font-family | Пример текста |
|---|---|
| «Courier New», Courier, monospace | This is a headingThis is a paragraph |
| «Lucida Console», Monaco, monospace | This is a headingThis is a paragraph |
Совет: Кроме того, проверьте все доступные шрифты Google и их использование.
CSS Веб-безопасные комбинации шрифтов. W3Schools на русском
Часто используемые комбинации шрифтов
Свойство font-family должно содержать несколько имен шрифтов в качестве «резервной системы», чтобы обеспечить максимальную совместимость между браузерами / операционными системами. Если браузер не поддерживает первый шрифт, он пытается использовать следующий шрифт.
Если браузер не поддерживает первый шрифт, он пытается использовать следующий шрифт.
Начните с нужного шрифта и завершите общим семейством, чтобы браузер мог выбрать аналогичный шрифт в общем семействе, если другие шрифты недоступны:
Ниже приведены некоторые часто используемые комбинации шрифтов, организованные общим семейством.
Serif шрифты (из засечками)
| font-family | Пример текста |
|---|---|
| Georgia, serif | This is a headingThis is a paragraph |
| «Palatino Linotype», «Book Antiqua», Palatino, serif | This is a headingThis is a paragraph |
| «Times New Roman», Times, serif | This is a headingThis is a paragraph |
Sans-Serif шрифты (без засечек)
| font-family | Пример текста |
|---|---|
| Arial, Helvetica, sans-serif | This is a headingThis is a paragraph |
| «Arial Black», Gadget, sans-serif | This is a headingThis is a paragraph |
| «Comic Sans MS», cursive, sans-serif | This is a headingThis is a paragraph |
| Impact, Charcoal, sans-serif | This is a headingThis is a paragraph |
| «Lucida Sans Unicode», «Lucida Grande», sans-serif | This is a headingThis is a paragraph |
| Tahoma, Geneva, sans-serif | This is a headingThis is a paragraph |
| «Trebuchet MS», Helvetica, sans-serif | This is a headingThis is a paragraph |
| Verdana, Geneva, sans-serif | This is a headingThis is a paragraph |
Моноширинные шрифты
| font-family | Пример текста |
|---|---|
| «Courier New», Courier, monospace | This is a headingThis is a paragraph |
| «Lucida Console», Monaco, monospace | This is a headingThis is a paragraph |
Совет: Также вы можете ознакомиться со всеми доступными Google шрифтами и их использованием.
Пожалуйста, включите JavaScript для просмотра комментариев, предоставленных Disqus.
Убедитесь, что вы используете веб-безопасные шрифты
Автор Глеб Захаров На чтение 5 мин. Просмотров 54 Опубликовано
Взгляните на любой веб-сайт, независимо от отрасли, размера компании или других дифференцирующих факторов, и вы наверняка увидите, что их объединяет общее текстовое содержание. Способ отображения текста – это практика типографского дизайна, и это один из наиболее важных аспектов внешнего вида сайта, а также его успеха.
В течение многих лет веб-дизайнеры ограничивались количеством шрифтов, которые они могли бы использовать, если они хотели, чтобы эти шрифты надежно отображались на создаваемых ими веб-сайтах. Эти шрифты, которые были найдены на большинстве компьютеров, назывались «безопасными веб-шрифтами». Возможно, вы слышали этот термин в прошлом от веб-дизайнера, который пытался объяснить вам, почему определенный дизайн шрифта не может быть использован в дизайне вашего сайта.
Веб-типография прошла долгий путь за последние несколько лет, и веб-дизайнеры и разработчики больше не ограничиваются использованием лишь нескольких безопасных веб-шрифтов. Рост числа веб-шрифтов и возможность напрямую ссылаться на файлы шрифтов открыли целый новый мир возможностей для использования шрифтов сайта. Как бы ни был полезен доступ к такому большому количеству новых шрифтов, эти проверенные и настоящие веб-безопасные шрифты по-прежнему занимают важное место в современном веб-дизайне.
Ссылки на веб-шрифты
При использовании на вашем сайте шрифтов, которые могут отсутствовать на чьем-либо компьютере, вам необходимо указать ссылку на файл веб-шрифта и дать указание веб-сайту использовать этот файл шрифта вместо просмотра на компьютере посетителей. Связывание с этими внешними шрифтами, которые либо включены вместе с остальными ресурсами вашего сайта, либо могут быть связаны с использованием стороннего сервиса шрифтов, дает вам практически неограниченный выбор шрифтов, но это преимущество имеет свою цену. Внешние шрифты должны загружаться на сайт, что будет влиять на производительность во время загрузки веб-страницы. Здесь безопасные веб-шрифты могут быть полезны! Поскольку эти файлы шрифтов загружаются непосредственно с компьютера посетителя, при загрузке веб-сайта производительность не снижается. Вот почему многие веб-дизайнеры сейчас используют смесь веб-шрифтов, которые необходимо загрузить вместе с этими надежными веб-безопасными шрифтами. Это может быть лучшим из обоих миров, поскольку вы получаете доступ к некоторым новым и экзотическим шрифтам, но при этом можете управлять производительностью сайта и общим влиянием загрузки.
Внешние шрифты должны загружаться на сайт, что будет влиять на производительность во время загрузки веб-страницы. Здесь безопасные веб-шрифты могут быть полезны! Поскольку эти файлы шрифтов загружаются непосредственно с компьютера посетителя, при загрузке веб-сайта производительность не снижается. Вот почему многие веб-дизайнеры сейчас используют смесь веб-шрифтов, которые необходимо загрузить вместе с этими надежными веб-безопасными шрифтами. Это может быть лучшим из обоих миров, поскольку вы получаете доступ к некоторым новым и экзотическим шрифтам, но при этом можете управлять производительностью сайта и общим влиянием загрузки.
Sans Serif Web Safe Шрифты
Это семейство шрифтов является одним из лучших вариантов для веб-безопасных шрифтов. Если вы включите их в свои наборы шрифтов, почти все люди будут видеть страницу правильно. Вот некоторые наиболее распространенные шрифты, которые можно использовать без засечек:
- Arial
- Arial Black
- Tahoma
- Требушет М.С.
- Verdana
Некоторые другие варианты без засечек, которые обеспечат вам хорошее общее покрытие, но могут отсутствовать на некоторых компьютерах. Просто помните, что если вы используете их, вы также должны включить более распространенный в качестве резервной копии из списка выше в ваш стек шрифтов.
- В. Готика
- Женева
- Lucida
- Люцида Санс
- Люсида Гранде
Serif Web Safe Fonts
В дополнение к шрифтам без засечек, семейство шрифтов с засечками является еще одним популярным выбором для веб-сайтов. Вот некоторые из ваших самых безопасных ставок для вас, если вы хотите использовать шрифт с засечками:
- курьер
- Новый Курьер
- Грузия
- раз
- Times New Roman
Еще раз, список ниже – это шрифты, которые будут на многих компьютерах, но которые имеют меньший общий охват, чем список выше. Вы можете использовать эти шрифты довольно надежно, но в ваш набор шрифтов также следует включить более распространенный шрифт с засечками (из списка выше).
- MS Serif
- Нью-Йорк
- Palatino
- Палатино Линотип
Моноширинные шрифты
Хотя шрифты с засечками и без засечек не так широко используются, моноширинные шрифты также являются опцией. Эти шрифты имеют буквы, которые расположены на одинаковом расстоянии друг от друга. Они не имеют широкого распространения на разных платформах, но если вы хотите использовать моноширинный шрифт, это ваши лучшие ставки:
- курьер
- Новый Курьер
Эти шрифты также имеют некоторый охват.
- Lucida Console
- Монако
Курсивные и Фантазийные Шрифты
Курсивные и фэнтезийные шрифты не популярны как с засечками или без засечек, и витая природа этих шрифтов делает их неуместными для использования в качестве основного текста. Эти шрифты чаще используются в качестве заголовков и заголовков, где они установлены шрифтами большего размера и только для коротких пакетов текста. Стилистически эти шрифты могут выглядеть действительно великолепно, но вам необходимо сопоставить внешний вид шрифта с читабельностью любого текста, который вы установили, используя их.
В Windows и Macintosh доступен только один рукописный шрифт, но не в Linux. Это Comic Sans MS. Не существует фэнтезийных шрифтов, которые бы хорошо охватывали браузеры и операционные системы.Это означает, что если вы используете на своем сайте курсив фэнтезийных шрифтов, вы, вероятно, используете их как веб-шрифты и ссылаетесь на соответствующий файл шрифта.
Смартфоны и мобильные устройства
Если вы разрабатываете страницы для мобильных устройств, выбор шрифтов, безопасных для Интернета, может быть различным. Для устройств iPhone, iPod и iPad общие шрифты включают в себя:
- Arial
- курьер
- Новый Курьер
- Грузия
- Helvetica
- Palatino
- Times New Roman
- Требушет М.С.
- Verdana
Веб-шрифты являются отличным выбором при рассмотрении дизайна нескольких устройств, поскольку возможность загрузки внешних шрифтов даст вам гораздо более согласованный вид от устройства к устройству. Затем вы можете закачивать эти загруженные шрифты одним или двумя безопасными веб-вариантами, чтобы получить внешний вид и производительность, необходимые для успеха вашего сайта.
33 лучших веб-шрифта (и безопасных веб-шрифтов) для вашего веб-сайта
После долгих и изнурительных поисков лучших веб-шрифтов и веб-шрифтов для вашего бренда вы наконец нашли идеальный: это Comic Sans. Но увы! Comic Sans тоже идеален! Ваши посетители будут настолько заняты, восхищаясь утонченной красотой Comic Sans, что не обратят внимания на то, что вы на самом деле говорите. Какие еще шрифты могут улучшить внешний вид вашего веб-сайта, не украшая для себя всю славу?
Чтобы помочь вам найти подходящие шрифты для вашего веб-сайта, мы собрали все лучшие веб-шрифты и лучшие веб-шрифты, которые вы можете использовать для просмотра.
Содержание статьи
Веб-шрифты и веб-шрифты: в чем разница?
—
Прежде чем мы начнем, давайте проясним небольшую терминологию. В чем разница между шрифтами, уже установленными на вашем устройстве, и теми, которые вам нужно скачать? Один известен как «веб-шрифт», а другой — «веб-шрифт»:
- Безопасные веб-шрифты: также известные как «системные шрифты» или «браузерные шрифты», веб-безопасные шрифты — это шрифты, установленные на всех устройствах и браузерах.
- Веб-шрифты: хотя и нечеткие, веб-шрифты относятся ко всем шрифтам, которые не веб-безопасным шрифтам, особенно коммерческим и независимо разработанным шрифтам.
Таким образом, веб-безопасные шрифты являются наиболее распространенными, доступными в Windows или Mac, Chrome или Safari. Таким образом, веб-шрифты не так легко доступны, и, как правило, вам придется загружать и устанавливать их сами.
Иллюстрация OrangeCrushКакой из них следует использовать в веб-дизайне?
У обоих есть свои преимущества и недостатки.
Основное преимущество веб-безопасных шрифтов для веб-дизайна, которое является средой, о которой идет речь в этой статье, заключается в том, что они загружаются быстрее, что сокращает время, необходимое для загрузки вашего сайта. Это не большая разница, но если вы хотите сократить каждую потерянную миллисекунду, они имеют значение.
Обратной стороной веб-безопасных шрифтов является то, что они универсальны. В них нет ничего уникального или оригинального — они доступны буквально каждому. Если вам нужен стиль или артистизм, вам придется использовать другой веб-шрифт.
Веб-шрифты отличаются гораздо большим разнообразием; это набор шрифтов, которые постоянно добавляются и расширяются. Вы можете получить лучшие веб-шрифты для своего бренда, специально разработанные на основе того, что вы ищете, или вы можете лицензировать уже существующий онлайн в центре шрифтов. Главное их достоинство — это, конечно же, оригинальность. Если вам нужен выделяющийся шрифт, веб-безопасные шрифты его не подберут.
Если у вас возникли проблемы с принятием решения, воспользуйтесь этой полезной блок-схемой от Дэвида Гилбертсона из Hackernoon (имейте в виду, что он использует «системные шрифты» в значении «веб-безопасные шрифты»).
Via Hackernoon.What об индивидуальной эстетике шрифта?
Но выбор между лучшими веб-шрифтами и лучшими веб-шрифтами — не единственное ваше решение. Вы также должны решить, какой стиль типографики подойдет вашему бренду и функциям сайта. Различные шрифты лучше подходят для длинных блоков текста, чем для привлекающих внимание заголовков, не говоря уже о том, как они влияют на восприятие вашего бренда.
В этом руководстве мы разбиваем их все на три категории, основанные на эстетике шрифта: с засечками, без засечек и декоративные. Для тех, кто не знает, засечки — это те маленькие метки или «флажки», которые иногда появляются на концах букв. Ниже мы объясним рекомендуемое использование каждого из них, а также то, как они отражаются на идентичности вашего бренда.
Узнайте, как выбрать правильную типографику для своего веб-сайта, в нашем подробном руководстве по выбору шрифтов для веб-дизайна.
Когда использовать шрифты с засечками в веб-дизайне
—
Засечки имеют долгую историю в типографике. Но если вы ищете шрифты для веб-сайтов, все, что вам нужно знать, это то, что засечки относятся к «серьезной» стороне спектра. Это делает их отличными для профессиональных и официальных брендов, но немного противоречивыми для дружеских и повседневных брендов, если они не настроены соответствующим образом.
Ищете ли вы лучший веб-шрифт или веб-шрифт, засечки лучше всего подходят для брендов, которые хотят подчеркнуть авторитет, изысканность и класс. У них классическая привлекательность из истории, поэтому они хорошо работают с брендами, которые существуют уже давно, или брендами, которые хотят выглядеть именно таким образом. Компромисс заключается в том, что шрифты с засечками могут восприниматься как серьезные, возможно, излишне формальные, поэтому, если вы используете один, он должен работать с ценностями вашего бренда, чтобы не оттолкнуть целевую аудиторию.
Также стоит отметить, что шрифты с засечками удобны для чтения, поэтому их часто используют для основного текста, заголовков и подзаголовков. Это не значит, что шрифты без засечек плохо читаются; они отлично подходят для длинных блоков текста. Но есть причина, по которой высококлассные издания, такие как The New York Times и Boston Globe по-прежнему используют веб-шрифты с засечками для своих цифровых статей. И, не случайно, обе эти газеты склоняются к «формальному» и «классическому» стилям брендинга, продвигая при этом длинный текст.
Размер и стиль шрифтов также имеют решающее значение. Крупные и яркие засечки сделают ваш шрифт более стилизованным, а в крайних случаях — более ярким и профессиональным. Точно так же более мелкие и крошечные засечки менее формальны — идеально, если вы ищете золотую середину между «серьезным» и «забавным».
Лучшие веб-шрифты с засечками:
]] Лучшие веб-шрифты с засечками:
Латинским типом. Загрузите его здесь. Изготовлен литейным заводом atipo. Загрузите его здесь. Автор Zetafonts. Загрузите его здесь. By Craft Supply Co. Загрузите его здесь.]
Латинским типом. Загрузите его здесь. Автор Creativetacos. Загрузите его здесь.Когда использовать шрифты без засечек в веб-дизайне
—
Шрифты без засечек — полная противоположность шрифтам с засечками как по форме, так и по тому, как они воспринимаются зрителем. В данном случае sans буквально означает «без», поэтому все шрифты без засечек — это шрифты без засечек.
Как вы понимаете, шрифты без засечек более просты и беззаботны. Они не выглядят так, как шрифты с засечками. Sans serifs — это шрифты для дружеской беседы и неформальных сообщений, напоминающие простой почерк. Они созданы для скорости и простоты, возможно, за счет приличия.
Шрифты без засечек лучше всего подходят для веб-сайтов, которые хотят показать своим посетителям, что «мы такие же, как вы». Они непринужденные и непринужденные, идеально подходят для учебных материалов, цифровых публикаций или блогов. Если вы много шутите или используете смайлики в своих письмах, теоретически лучше всего подойдет шрифт без засечек.
По той же причине шрифты без засечек являются предпочтительным выбором для неформального и дополнительного текста: подписей к изображениям, публикаций в социальных сетях, подписей, заявлений об отказе от ответственности и веб-рекламы. Шрифты без засечек лучше работают в тексте, когда чтение выполняется быстро и без срочности, поэтому очень важно понимать, как ваша целевая аудитория потребляет тип контента, который вы хотите создать, прежде чем выбирать, может ли это быть лучший веб-шрифт (или безопасный для Интернета). шрифт) для вас.
Лучшие веб-шрифты без засечек:
Лучшие веб-шрифты без засечек:
Автор Webhance Studio. Загрузите его здесь. Автор Zeune Type Foundry. Загрузите его здесь. Автор: Майк Аббинк и Bold Monday. Загрузите его здесь. Автор antonio filigno. Загрузите его здесь. Автор Unio. Загрузите его здесь. By TypeType. Загрузите его здесь.
Автор Zeune Type Foundry. Загрузите его здесь. Автор: Майк Аббинк и Bold Monday. Загрузите его здесь. Автор antonio filigno. Загрузите его здесь. Автор Unio. Загрузите его здесь. By TypeType. Загрузите его здесь.Когда использовать декоративные шрифты в веб-дизайне
—
Наконец, у нас есть декоративные шрифты, которые могут быть шрифтами с засечками или без засечек. Они также могут быть лучшим веб-шрифтом или веб-безопасным шрифтом для ваших заголовков и заголовков. Декоративные гарнитуры имеют богатый дизайн; они должны быть художественными или стилистическими, с большим упором на то, как они выглядят, чем на то, что они говорят. Хотя большая часть типографики предназначена для функциональности, эти шрифты предназначены для того, чтобы создавать зрелище.
Декоративные шрифты лучше всего подходят для выделения и акцентов, например заголовки, выделенные цитаты или заголовки статей. Они — вишенка на торте, поэтому используйте их экономно и для драматического эффекта. Они добавляют индивидуальности, юмора и креативности, только не переусердствуйте. Думайте об этом как о добавлении соли в готовку и избегайте подавления вкуса аудитории. Это означает, что они не подойдут для длинных блоков текста или подписей к изображениям. Ни для контактной информации вашего бренда, ни для текста в вашем нижнем колонтитуле.
Поскольку декоративные веб-шрифты подходят для всех стилей и характеров, они отлично работают в сочетании с более простыми шрифтами с засечками или без засечек. Но никогда не жертвуйте удобочитаемостью ради внешнего вида. Декоративные шрифты — это только развлечение, пока читатель не сможет понять, что они должны сказать.
Лучшие декоративные веб-безопасные шрифты:
Лучшие декоративные веб-шрифты:
Автор Faras. Загрузите его здесь. Автор Rometheme. Загрузите его здесь. Автор Kreafolk. Загрузите его здесь. Автор Serdaribut. Загрузите его здесь. Автор Artefak Project. Загрузите его здесь.Или вы можете просто использовать Comic Sans
—
Выбор веб-шрифта для вашего веб-сайта — важное решение, которое влияет как на то, как посетители используют ваш сайт, так и на то, как они воспринимают ваш бренд. Чтобы быть уникальным и завоевать авторитет в своем веб-дизайне, часто нужно найти лучший веб-шрифт, а не лучший веб-шрифт. Применение правильного шрифта в нужных местах влияет на то, какие элементы будут видны в первую очередь, а при стратегическом использовании может увеличить конверсию, время пребывания на сайте и многие другие бизнес-цели.
Чтобы быть уникальным и завоевать авторитет в своем веб-дизайне, часто нужно найти лучший веб-шрифт, а не лучший веб-шрифт. Применение правильного шрифта в нужных местах влияет на то, какие элементы будут видны в первую очередь, а при стратегическом использовании может увеличить конверсию, время пребывания на сайте и многие другие бизнес-цели.
Если это решение покажется вам слишком сложным, вы всегда можете просто использовать Comic Sans. В конце концов, какая вам польза от смертных, когда вы можете ходить среди богов?
Нужна помощь в разработке вашего сайта?
Наше сообщество талантливых дизайнеров всегда готово помочь.
25 великолепных веб-шрифтов для вашего веб-сайта
шрифтов. Мы видим их каждый день. В мире есть все виды шрифтов, от печатной рекламы до журналов.
Независимо от того, являетесь ли вы владельцем магазина электронной коммерции или начинающим блогером, все веб-сайты объединяет одна общая черта — использование текста для содержания.
Неудивительно, что подумайте о отображаемом тексте (или типографском дизайне) при создании общей эстетики вашего сайта и обеспечении его успеха.
Но еще важнее, чтобы они были безопасными для использования в Интернете.
Что такое безопасные веб-шрифты?
Веб-безопасные шрифты — это стили шрифтов, которые обычно предварительно установлены и доступны для просмотра на большинстве устройств — компьютерах, мобильных телефонах, смарт-телевизорах и планшетах.
Почему важны веб-безопасные шрифты?
В идеальном мире у вас должна быть возможность выбрать любой шрифт для своего веб-сайта. На самом деле существуют ограничения на типы шрифтов, которые вы можете использовать.
Большинство компьютеров и веб-браузеров поставляются с набором шрифтов, которые предустановлены производителями, однако их дизайн может (и обычно) отличаться.Не существовало стандартного набора шрифтов, который использовался бы всеми производителями.
Если шрифт, который вы использовали, не был установлен на компьютере пользователя, ваш веб-сайт просто вернется к обычному шрифту, который иногда может оказаться нечитаемым.
С другой стороны, чтобы избежать этого, веб-дизайнеры использовали основные шрифты для Интернета, которые Microsoft выпустила в 1996 году в качестве стандарта для большинства шрифтов веб-сайтов. Этот набор шрифтов в конечном итоге стал «веб-безопасными шрифтами», потому что независимо от компьютера шрифты будут безопасно отображаться на вашем веб-сайте.
Должен ли я использовать безопасные веб-шрифты для моего веб-сайта?
Краткий ответ: Совершенно верно.
Если вы хотите сохранить единообразие дизайна и визуального оформления своего веб-сайта, то использование безопасного веб-шрифта гарантирует, что ваш веб-сайт будет выглядеть именно так, как вы хотели.
Фактически, сегодня почти все веб-сайты используют те или иные безопасные веб-шрифты. Веб-дизайнеры всегда рекомендуют выбирать безопасный для Интернета шрифт, чтобы избежать появления общих шрифтов, таких как Times New Roman, при посещении вашего веб-сайта пользователями, если они не используют этот конкретный или настраиваемый шрифт.
Как мне добавить эти безопасные веб-шрифты?
Есть несколько способов, которыми вы можете добавить эти шрифты на свою веб-страницу, но если вы не занимаетесь программированием или у вас практически нет технического опыта, вы можете просто скопировать необработанный код CSS и вставить их прямо в вашу собственную таблицу стилей, чтобы использовать шрифты.
Если вы все еще не уверены, то просто выполните следующие несколько простых шагов:
- Загрузите файл header.php
- Скопируйте исходный / стандартный код шрифта (см. Ссылку 1)
- Вставьте код вверху ваш файл заголовка.
- Загрузите свой style.css, поместите код шрифта, чтобы изменить текст шрифта по вашему выбору. (см. ссылку 2)
Ссылка 1
Ссылка 2
body {font-family: 'Abel'; font-size: 22px;} 25 великолепных веб-безопасных шрифтов для вашего веб-сайта
1. Arial
Ссылки / Источник: Fonts.com / CSS Font Stack
2.Calibri
Ссылки / Источник: Fonts.com / CSS Font Stack
3. Helvetica
Ссылки / Источник: Fonts.com / CSS Font Stack
4. Segoe UI
Ссылки / Источник: Fonts.com / CSS Font Stack
5. Trebuchet MS
Ссылки / Источник: Fonts.com / CSS Font Stack
6. Cambria
Ссылки / Источник: Fonts.com / CSS Font Stack
7. Palatino
Ссылки / Источник: Fonts.com / CSS Font Stack
8.Perpetua
Ссылки / Источник: Fonts.com / CSS Font Stack
9. Грузия
Ссылки / Источник: Fonts.com / CSS Font Stack
10. Consolas
Ссылки / Источник: Fonts.com / CSS Font Stack
11. Courier New
Links / Source: Fonts.com / CSS Font Stack
12. Tahoma
Links / Source: Fonts.com / CSS Font Stack
13. Verdana
Ссылки / Источник: Fonts.com / CSS Font Stack
14.Optima
Ссылки / Источник: Fonts.com / CSS Font Stack
15. Gill Sans
Ссылки / Источник: Fonts.com / CSS Font Stack
16. Century Gothic
Ссылки / Источник: Fonts. com / CSS Font Stack
17. Candara
Links / Source: Fonts.com / CSS Font Stack
18. Andale Mono
Links / Source: Fonts.com / CSS Font Stack
19. Didot
Ссылки / Источник: Fonts.com / CSS Font Stack
20.Copperplate Gothic
Ссылки / Источник: Fonts.com / CSS Font Stack
21. Rockwell
Ссылки / Источник: Fonts.com / CSS Font Stack
22. Bodoni
Ссылки / Источник: Fonts.com / CSS Font Stack
23. Franklin Gothic
Links / Source: Fonts.com / CSS Font Stack
24. Impact
Links / Source: Fonts.com / CSS Font Stack
25. Calisto MT
Ссылки / Источник: Fonts.com / CSS Font Stack
Инструменты шрифтов для проверки
В Интернете существует ряд инструментов, которые вы можете использовать для проверки и тестирования различных шрифтов, которые вы можете использовать для своего веб-сайта. Если у вас возникли проблемы с выбором шрифта или вы просто хотите узнать, какие типы веб-шрифтов доступны, эти сайты станут отличным инструментом.
Font Pair
Font Pair предлагает массу ресурсов, плагинов, электронных книг, руководств, видео и даже вдохновения по всему, что связано с типографикой.У них даже есть раздел, в котором представлены самые популярные шрифты, доступные в Google Fonts, и шрифты, которые лучше всего сочетаются друг с другом.
Wordmark.it
Если вам нужен быстрый предварительный просмотр того, как ваш текст будет выглядеть с определенным шрифтом, Wordmark.it дает вам мгновенный предварительный просмотр того, как ваш текст будет отображаться сразу на нескольких шрифтах. Просто введите слово или фразу в строке их первой страницы, нажмите клавишу ВВОД, и он покажет вам текст с различными шрифтами, такими как Candara или Lucida Console.
WhatTheFont
WhatTheFont — это инструмент, который можно использовать для определения шрифта, который вы видели в Интернете. Все, что вам нужно сделать, это просто загрузить изображение шрифта, и WhatTheFont выполнит перекрестный поиск в своей базе данных, чтобы дать вам наиболее близкие результаты. Если вы по-прежнему не можете найти точный шрифт, вы можете даже зайти на их форум, чтобы попросить о помощи.
Все дело в игре шрифтов
Наш собственный инструмент может проверять скрипты шрифтов, которые использует веб-сайт (проверьте — WHSR Tool).Если вы похожи на меня, то, скорее всего, вы проводите много времени в Интернете, читая и посещая множество веб-сайтов. Из-за этого вы оцените, когда веб-сайт использует хорошую типографику, чтобы дополнить визуальный дизайн своего сайта.
Когда вы используете веб-безопасные шрифты, приятные для глаз, ваши пользователи будут благодарны и с большей охотой будут возвращаться и потреблять больше вашего контента. И так, чего же ты ждешь? Начните использовать эти шрифты и сделайте отличный веб-сайт для своего бизнеса!
Подробнее:
22 лучших веб-шрифта для использования на вашем веб-сайте
Независимо от того, являетесь ли вы начинающим профессиональным веб-дизайнером или создателем бизнес-сайтов своими руками, вы, возможно, встречали термин «веб-безопасные шрифты.«Это важный элемент любого успешного дизайна, но найти и использовать лучшие гарнитуры для Интернета может быть непросто.
К счастью, веб-безопасные шрифты легче получить и встроить в ваш веб-сайт, чем вы думаете. Они не только обеспечивают единообразие вашего бренда, но и предоставляют преимущества с точки зрения пользовательского опыта (UX) и поисковой оптимизации (SEO).
В этой статье рассказывается, что такое безопасные веб-шрифты и почему они важны с точки зрения веб-дизайна.Затем мы поделимся некоторыми популярными примерами, ресурсами, где вы можете их приобрести, и инструкциями по их использованию. Не стесняйтесь использовать приведенные ниже ссылки, чтобы перейти к наиболее интересному для вас разделу.
Есть много чего рассказать, так что приступим!
Введение в веб-безопасные шрифты (и почему они имеют значение)
Веб-безопасный шрифт — это просто шрифт, который можно просматривать на большинстве устройств, включая настольные и мобильные. Обычно они предустановлены в каждой операционной системе (ОС).
Это важно, потому что, если посетитель пытается просмотреть ваш веб-сайт и он использует шрифт, который не установлен на его устройстве, он вместо этого увидит общий шрифт, такой как Arial или Times New Roman. В некоторых случаях ваш контент может даже стать нечитаемым на определенных устройствах.
Конечно, последняя ситуация нежелательна, поскольку пользователи обычно не задерживаются, если не могут прочитать ваш сайт. Однако даже необходимость отображать общее семейство шрифтов может нарушить общий дизайн вашего сайта.Это также может привести к несоответствиям в вашем брендинге.
В некоторых случаях использование безопасных веб-шрифтов может сократить время загрузки ваших страниц. Поскольку они предустановлены в большинстве популярных операционных систем, современным браузерам не нужно загружать их с вашего сервера во время рендеринга вашего сайта. Это может улучшить как UX, так и SEO.
Не можете выбрать конкретный шрифт?
Не волнуйтесь; когда вы сотрудничаете с DreamHost, вы получаете бесплатный доступ к WP Website Builder и более чем 200+ отраслевым стартовым сайтам!
22 лучших веб-шрифта для использования на вашем веб-сайте
К счастью, существует множество различных веб-шрифтов, из которых вы можете выбирать при разработке своего сайта.Найти тот, который соответствует тону и индивидуальности вашего бренда, не должно быть сложной задачей.
Чтобы дать вам фору, мы собрали для вас несколько популярных вариантов. Начнем с основ, а затем рассмотрим еще несколько уникальных вариантов.
1. ArialМногие дизайнеры считают Arial простым или скучным, но вы не можете отрицать, что это проверенный и надежный веб-шрифт. Это идеально подходит для использования в качестве запасного варианта для более необычного (и не всегда доступного) шрифта.Кроме того, он очень разборчивый.
2. Times New RomanЕсли вы цените надежность и простоту Arial, но предпочитаете шрифт с засечками, вам подойдет Times New Roman. Хотя ему также не хватает индивидуальности, вы можете быть уверены, что его можно будет просматривать на любом устройстве.
Связано: ваш набор шрифтов может повысить коэффициент конверсии вашего веб-сайта
3. HelveticaHelvetica — это шрифт без засечек, который многие предпочитают в качестве альтернативы Arial.Он специально разработан, чтобы быть трудолюбивым и лишенным индивидуальности, что делает его полезным для документации или другого простого контента, который вы хотите сделать читабельным.
4. КалибриCalibri — еще один базовый шрифт без засечек, похожий на Helvetica и Arial. Уже несколько лет он является шрифтом по умолчанию для Microsoft Office и является отличным выбором для современных предприятий и сайтов электронной коммерции. Используя скромный ненавязчивый шрифт, вы сможете привлечь больше внимания к своим товарам и услугам.
По теме: 11 способов, которыми ваш интернет-магазин может конкурировать с мега-ритейлерами и побеждать
5. ГрузияШикарная Джорджия с засечками выглядит неподвластной времени, которая добавляет тональности и стиля вашему веб-сайту, не перегружая его дизайн. Он идеально подходит для блогов, посвященных образу жизни, и для брендов, которые хотят выглядеть более мягко и не слишком резко.
6. КамбрияКамбрия похожа на Грузию, но с немного более современной интерпретацией. Его засечки немного более тонкие, что может облегчить чтение, особенно на небольших экранах.
Связанные: 10 уроков веб-дизайна, которые вы можете извлечь на StarWars.com
7. ВерданаVerdana была разработана специально для использования на экране, поэтому ее особенно легко читать на всех устройствах. Он выглядит классически и точно не отвлекает от вашего контента. Он хорошо адаптируется к заголовкам или основному тексту, поэтому вы можете использовать его практически для любого контента.
8. ТахомаTahoma — еще один четкий и легко читаемый шрифт без засечек.Он достаточно гибкий, чтобы хорошо работать с бизнес-сайтами, блогами, творческими портфелями или чем-то еще, для чего он вам нужен. Персонажи чистые, однородные и приятные для глаз.
9. TrebuchetРазработанный для удобочитаемости и использования в знаках, Trebuchet — идеальный шрифт для заголовков и заголовков. Он также сохраняет удобочитаемость при меньшем размере, поэтому не бойтесь использовать его и в основном тексте.
10. Вековая готикаЭлегантный, чистый и геометрический, Century Gothic выделяется своими заголовками и названиями.Если Arial и Helvetica слишком просты на ваш вкус, но вам все же нужен острый шрифт без засечек для вашего сайта, стоит подумать об этом.
11. DidotКлассический, элегантный Didot создает интеллектуальное ощущение, которое хорошо подходит для университетского сайта или даже некоторых блогов или стартапов. Он отличается чистыми прямыми линиями с минималистичными засечками, которые не слишком сильно искажают текст.
Связано: Контрольный список для редизайна вашего веб-сайта
12.БодониЭтот привлекательный шрифт с засечками — более интересная альтернатива стандартному Times New Roman. Более острый, чем у Джорджии, но не такой вызывающий, как что-то вроде Courier New или Rockwell, Bodoni — отличный компромисс, если вы хотите, чтобы ваш текст был немного изящным, но не брал на себя дизайн.
13. Calisto Мягкие линии и изящные засечкиCalisto придают ему женственный вид, идеально подходящий для ведения блога или стартапов, возглавляемых женщинами.Его небольшой интервал может не подходить для длинных блоков текста, но он будет выглядеть потрясающе в заголовках и заголовках.
Связано: 30 способов стать союзником женщин в сфере технологий
14. ЧандараПредставленный в коллекции шрифтов Microsoft ClearType Font Collection, Candara часто рассматривается как один из менее современных шрифтов без засечек. Он демонстрирует открытое, легкое отношение, которое может придать запоминающийся тон вашему веб-сайту и бренду.
15. ОптимаМожет быть трудно придать индивидуальности гладкому и чистому шрифту без засечек, но Optima, безусловно, справляется с этим.Он достаточно запоминающийся, чтобы хорошо подойти к развитию вашего бренда, но не заставит читателей казаться загроможденными или запугивающими длинные отрывки.
16. ПалатиноPalatino — это классический шрифт с засечками, идеальный для заголовков цифровых журналов и другого текста, который должен выделяться жирным шрифтом. Он кажется немного менее структурированным, чем Джорджия, и гораздо более индивидуальным, чем ваш стандартный Times New Roman.
17. Зыбучие пескиQuicksand — это современный шрифт, который хорошо смотрится на мобильных устройствах.Оно простое и не слишком яркое, но все же демонстрирует достаточно причудливую индивидуальность, чтобы ваш основной текст был интересным. Этот довольно обтекаемый шрифт также легко читается, что делает его отличным выбором для сайтов с большим количеством текста.
18. Курьер НовыйCourier New — необычный шрифт, который легко узнаваем и обладает большой индивидуальностью. Это идеальный выбор, если вы хотите, чтобы ваш сайт выглядел более винтажно, и вам нужен сильный шрифт, который передаст индивидуальность вашего бренда.
19. Роквелл Отличительные засечкиRockwell напоминают Courier New, только без исключительно винтажной атмосферы. Его может быть немного сложнее читать на небольших экранах и меньших размерах, но это может быть забавный шрифт для заголовков и заголовков.
20. ГарамондGaramond — неподвластный времени шрифт, первоначально разработанный в 1615 году. К сожалению, его легче читать в печатном виде, чем в Интернете. Тем не менее, вы все равно можете использовать его в качестве акцентного шрифта в заголовках или, возможно, даже как часть вашего логотипа.
Связанные с: Как создать логотип для вашего веб-сайта, который понравится посетителям
21. Медная пластинаЭтот очень характерный шрифт трудно не заметить, он придает вашему тексту индустриальный, официальный вид. Copperplate — идеальный шрифт для привлечения внимания к заголовкам или логотипу. К сожалению, это может стать трудночитаемым при использовании для меньшего основного содержимого.
22. УдарУдачно названный, Impact — это шрифт утверждений, который вы, возможно, захотите зарезервировать для заголовков и заголовков.Этот тяжелый шрифт впечатляет и привлекает внимание читателей, когда они прокручивают ваш блог или просматривают ваши сообщения в поисках ключевой информации.
Не волнуйтесь о размере шрифта
Если вам нужна помощь в поиске другого шрифта, разработке собственного сайта или загрузке файла шрифта, мы можем помочь! Подпишитесь на наш ежемесячный дайджест, чтобы не пропустить ни одной статьи.
Где скачать безопасные веб-шрифтыКороче говоря, вам не нужно загружать веб-шрифты. Поскольку они уже предустановлены во всех популярных операционных системах, вы можете просто закодировать их на своем сайте с помощью CSS, и они должны отображаться должным образом на всех устройствах.
С учетом сказанного, если вы по какой-то причине чувствуете необходимость загрузить безопасный для Интернета шрифт, вы можете найти их в большинстве популярных библиотек шрифтов, таких как Google Fonts, DaFont или FontSpace.
Однако имейте в виду, что тот факт, что шрифт доступен на одном из этих ресурсов, не означает автоматически, что он безопасен для Интернета.
Как добавить веб-шрифты на свой веб-сайт
Вы можете добавлять шрифты на свой сайт с помощью CSS. Лучше всего включить ваш предпочтительный шрифт (который может быть безопасным или небезопасным в Интернете) и резервный шрифт (который всегда должен быть безопасным в Интернете).Таким образом, если выбранный вами основной шрифт несовместим с операционной системой пользователя, вы все равно можете иметь право голоса в резервном шрифте, который отображается вместо него.
Есть несколько различных вариантов добавления CSS для включения веб-безопасных шрифтов на ваш веб-сайт. Если вы используете WordPress, вы можете поместить его в раздел «Дополнительные CSS» в настройщике.
Вы также можете изменить шрифт своего веб-сайта в его таблице стилей (style.css). В этом файле должен быть раздел шрифтов и гарнитур, где вы можете указать, какие шрифты следует использовать для разных типов текста.
Вот пример:
p {font-family: Montserrat, Arial, sans-serif; } В этом фрагменте мы настроили текст абзаца так, чтобы сначала отображался шрифт Montserrat. Если на устройстве пользователя не установлен Montserrat, вместо него будет использоваться Arial. При желании вы можете включить более двух шрифтов и использовать разные шрифты для основного текста, заголовков и заголовков.
У вас есть любимый веб-шрифт?Если вы не опытный дизайнер, легко упустить из виду важность шрифта вашего веб-сайта.Однако этот элемент играет важную роль в вашем брендинге. Выбор шрифта, который не отображается на всех устройствах, может нарушить UX или даже помешать посетителям полностью прочитать ваш контент.
В этом посте мы объяснили важность веб-шрифтов и то, как вы можете добавить их на свой сайт. Мы также поделились 22 вариантами, которые вы можете использовать в своих будущих проектах, включая обычные шрифты без засечек, такие как Helvetica, классические шрифты с засечками, такие как Georgia, и некоторые уникальные варианты, включая Courier New и Quicksand.
Вы готовы приступить к разработке своего нового сайта? С нашими планами хостинга общего веб-сайта вы можете запустить его в кратчайшие сроки. Посмотрите их сегодня!
33 удивительных веб-шрифта и зачем они вам нужны!
Посмотрим правде в глаза, мы все были там. Вы разрабатываете веб-сайт и хотите проявить как можно более творческий подход, в том числе использовать несколько потрясающих шрифтов! Однако, когда дело доходит до типографики, вы должны учитывать некоторые ограничения, прежде чем выбирать шрифты для своего веб-сайта WordPress.Почему? Выберите неправильный, и вы можете обнаружить, что он не будет отображаться должным образом для всех посетителей сайта.
В конце концов, использование креативной, уникальной типографики в дизайне вашего веб-сайта бесполезно, если выбранный вами шрифт не может быть загружен и заменен случайным системным шрифтом, который полностью портит ваш красивый дизайн, не так ли?
Вот почему рекомендуется выбирать для ваших проектов так называемый безопасный веб-шрифт.
Давайте рассмотрим это с самого начала и узнаем больше о шрифтах Web Safe, а затем рассмотрим 33 самых лучших шрифта Web Safe, которые вы можете использовать для своего веб-сайта WordPress!
Что означает «безопасные веб-шрифты»?
Web Safe Fonts — это шрифты, которые предустановлены на всех устройствах.Их не нужно загружать с сервера веб-сайта, как остальные ресурсы веб-сайта, чтобы их можно было отображать. Это дает два основных преимущества:
- Можно ожидать, что типографика с использованием безопасных веб-шрифтов будет выглядеть именно так, как задумано большинством пользователей. Однако если вы не используете шрифт Web Safe, и этот шрифт не установлен на компьютере пользователя и по какой-то причине не может быть загружен, ваш веб-сайт вернется к системному шрифту, что не только испортит ваш дизайн и визуальный брендинг, но иногда даже нечитаемый.
- Безопасные веб-шрифты хранятся локально, поэтому ваш веб-сайт должен загружаться намного быстрее. Это означает лучшую скорость и производительность, что положительно повлияет на ваши усилия по поисковой оптимизации, поскольку скорость загрузки страницы является одним из факторов, принимаемых во внимание при ее ранжировании.
Итак, почти все без исключения, кажется, имеет смысл всегда использовать шрифт Web Safe для дизайна вашего веб-сайта. Но даже если вы решите пожертвовать частью производительности своего веб-сайта из-за проблем с согласованностью бренда и использовать шрифт своего бренда, вы всегда должны проектировать с использованием шрифтов, безопасных для Интернета.Это почему? Потому что будут случаи, когда ваш шрифт не будет загружаться и отображаться должным образом (например, старые браузеры или плохое подключение к Интернету).
В этих случаях хорошо иметь план Б, запасной вариант, когда ваш первый вариант может не сработать. Несмотря на то, что список веб-шрифтов невелик, вы определенно можете найти один, очень похожий на ваш исходный вариант. Таким образом, у вас будет 100% контроль над тем, как ваш сайт будет отображаться для всех пользователей, и вы не рискуете, что Times New Roman появится (в качестве случайной замены шрифта) и испортит ваш красиво оформленный сайт!
А как насчет Google Fonts?
Шрифты Google часто ошибочно принимают за безопасные для Интернета шрифты.Но это не совсем так. Шрифты Google не предустановлены на устройстве, а размещены в Google. Итак, чтобы они отображались на компьютере посетителя сайта, файлы шрифтов должны быть сначала загружены, как и любой другой ресурс. Это автоматически перечисляет их как веб-шрифты, и именно поэтому их так часто путают с «безопасными веб-шрифтами».
Однако шрифты, обслуживаемые Google Fonts API, автоматически сжимаются для более быстрой загрузки, а после загрузки они кэшируются в браузере и повторно используются любой другой веб-страницей, использующей Google Fonts API.Проще говоря, они загружаются намного быстрее и гораздо меньше влияют на скорость и производительность вашего сайта. Таким образом, даже несмотря на то, что они, строго говоря, не являются шрифтами Web Safe, они по-прежнему совершенно безопасны для использования на вашем веб-сайте и могут помочь придать ему более уникальный и творческий вид.
Примечание. Хотя использование шрифтов Google считается «безопасным» и популярным вариантом для веб-дизайна, мы все же настоятельно рекомендуем создавать с учетом веб-безопасных шрифтов, как мы упоминали ранее. Всегда выбирайте безопасный для Интернета шрифт, близкий к вашему основному выбору, к которому ваши шрифты будут «возвращаться» в случае необходимости.
Вы можете просмотреть и получить вдохновение для своего следующего проекта, посетив Google Fonts.
Какие шрифты, безопасные для Интернета, являются лучшими?
По правде говоря, список шрифтов Web Safe короче, чем в идеале хотел бы дизайнер! К счастью, включены некоторые из самых популярных и хорошо продуманных. Давайте посмотрим, начнем со шрифтов Sans-serif и перейдем к семействам шрифтов Serif, Monospace и Cursive.
1. Arial
Arial — классический шрифт без засечек, широко используемый в течение последних 30 лет благодаря его удобочитаемости как для мелкого, так и для крупного текста.Представленный как «альтернатива Helvetica» Microsoft в 1992 году, Arial был шрифтом по умолчанию для Microsoft в течение многих лет и до сих пор используется в качестве шрифта по умолчанию в Документах Google.
2. Ариал черный
Как вы уже догадались, Arial Black — это более смелая версия Arial. Однако он имеет более гуманный дизайн и разделяет пропорции с Helvetica. Его успешно использовали в газетах, рекламе и крупных заголовках.
3. Калибри
Заменив Times New Roman в качестве шрифта Microsoft Word по умолчанию, Calibri является отличным вариантом безопасного, универсально читаемого шрифта Sans-serif.
4. Чандара
Candara — это гуманный шрифт без засечек, разработанный Гэри Мунком по заказу Microsoft. Он поддерживает систему визуализации текста Windows ClearType, которая должна улучшить читаемость текста на ЖК-дисплеях.
5. Вековая готика
Широкий, чистый и вместительный шрифт, который придаст вашему сайту современный вид. Его дизайн похож на круглые шрифты, но по-прежнему сохраняет геометрические характеристики, характерные для шрифтов начала 20-го века.
6. Gill Sans
Gill Sans — гуманистический шрифт без засечек с оттенком современности. Этот шрифт имеет рукописное качество, которое направляет взгляд по горизонтали, что делает его идеальным для длинных отрывков.
7. Helvetica
Вы никогда не ошибетесь с Helvetica. Вероятно, самый популярный и широко используемый шрифт без засечек в истории типографики, этот шрифт остается фаворитом каждого дизайнера. Сбалансированный и чистый дизайн Helvetica делает его отличным выбором как для заголовков, так и для основного текста.После двух лет изучения типографской идентичности Apple, она по-прежнему присутствует на всех устройствах Apple.
8. Удар
Impact — еще один шрифт без засечек, отлично подходящий для привлечения внимания. Он очень хорошо работает с заголовками, но не очень хороший вариант для основного текста, поскольку его не так легко читать на маленьком размере.
9. Lucida Grande
Lucida Grande — это гуманный шрифт без засечек с большой высотой по оси x, четкими формами букв и экономией места. Его легкость чтения делает его удобочитаемым для печати и экранов даже небольших размеров.
10. Оптима
Несмотря на то, что Optima классифицируется как шрифт без засечек, он имеет небольшую выпуклость на концах, напоминающую глифический шрифт с засечками. Элегантный и хорошо заметный, он использовался от дорожных знаков до логотипов косметических товаров.
11. Segoe UI
Segoe UI — это шрифт, наиболее известный тем, что его использует Microsoft. Он использовался во многих продуктах Microsoft для текста пользовательского интерфейса и был разработан для обеспечения согласованности на разных языках.
12.Тахома
Tahoma также принадлежит к семейству шрифтов без засечек. Он широко использовался в качестве альтернативы Arial и был версией по умолчанию для некоторых из более ранних версий Windows. Очень похоже на Verdana, но с более узким трекингом и немного большей высотой.
13. Требушет MS
Trebuchet MS — еще один веб-шрифт без засечек, разработанный и выпущенный корпорацией Microsoft в 1996 году. Он до сих пор остается одним из самых популярных шрифтов основного текста в Интернете.
14. Вердана
Verdana — это шрифт без засечек, который отлично читается даже при использовании шрифтов небольшого размера или при отображении на экранах с низким разрешением. Фактически, это шрифт, который IKEA использует не только для своего веб-сайта, но и для своих печатных каталогов.
15. Американская пишущая машинка
American Typewriter — шрифт Slab, имитирующий текст пишущей машинки. В отличие от других шрифтов, вдохновленных пишущей машинкой, дизайн скорее пропорционален, чем моноширинный, что делает его гораздо более подходящим для установки текста.Этот шрифт может придать вашему дизайну нотку классики и ностальгии.
16. Баскервиль
Классический шрифт Serif с четкими краями, высокой контрастностью и щедрыми пропорциями, опубликованный Bitstream. Сегодня он остается одним из самых популярных и классических шрифтов для печати за его четкость и изысканную красоту.
17. Книжник (Старый стиль)
Bookman — еще один шрифт с засечками, также известный как Bookman Old Style. Его простой, привлекательный дизайн делает его идеальным вариантом заголовка, при этом он остается читаемым даже для небольшого текста.
18. Бодони
Этот шрифт с засечками, широко используемый в индустрии роскоши, является синонимом элегантности. Bodoni был давним фаворитом индустрии моды и использовался в веб-дизайне, редакционных статьях и даже логотипах. Двумя его основными уникальными характеристиками являются тонкие и хрустящие засечки, а также высокий контраст между тонкими и толстыми штрихами.
19. Медная готика
Copperlate изначально предназначался для использования только в заголовках заголовков, поэтому он содержит только заглавные буквы.Сегодня Copperplate Gothic переживает возрождение в корпоративном и рекламном дизайне, по-прежнему придает серьезный деловой вид, одновременно сдержанный и шикарный.
20. Дидо
Didot — неоклассический шрифт с засечками. Он выполнен в классическом стиле, но добавляет ему современный вид. Известный своей высокой контрастностью и изысканной эстетикой, он идеально подходит для крупных заголовков, журналов и плакатов. Любимый человек в модном бренде, как видно из Harper’s Bazaar, Vogue и работ Louis Vuitton.
21. Гарамонд
Garamond — классический шрифт с вневременным дизайном и отличной читаемостью. Несмотря на то, что он восходит к стилям, используемым в 16 веке, и в основном использовался в книжном дизайне, мы не сомневаемся, что он может добавить античный оттенок на современный веб-сайт или блог.
22. Грузия
Georgia — еще один элегантный шрифт с засечками, но он был спроектирован так, чтобы его было легче читать при разных размерах шрифта, чем другие шрифты с засечками. Это происходит благодаря большему весу, что делает этот шрифт идеальным кандидатом для адаптивного дизайна для мобильных устройств.
23. Палатино
Palatino — это шрифт с засечками, который также является частью семейства гуманистических шрифтов, и на самом деле он восходит к эпохе Возрождения. Благодаря своей прочной структуре он широко используется для заголовков и заголовков.
24. Perpetua
Эрик Гилл спроектировал Perpetua в начале 20-го века, основываясь на рисунках старых гравюр и памятных надписей. Этот шрифт придает формальный вид любому используемому тексту благодаря маленьким диагональным засечкам и цифрам средневекового типа.
25. Times New Roman
Times New Roman — это разновидность шрифта Times из семейства Serif. Он наиболее предпочтителен для более формального контента, поскольку имеет очень профессиональный вид. Кроме того, это любимый выбор для новостных сайтов и блогов.
26. Andale Mono
Andale Mono принадлежит к семейству шрифтов Monospace и был разработан Apple и IBM. Это означает, что каждая буква имеет одинаковую ширину, что придает шрифту механическое качество.Версии этого шрифта поддерживают несколько разных языков, что делает его хорошим выбором для многоязычных веб-сайтов.
27. Курьер
Courier, без сомнения, самый известный моноширинный шрифт. Все операционные системы поставляются с ним заранее. Несмотря на то, что он широко используется в кодировании и компьютерном программировании, он также является стандартным шрифтом для киносценариев и может добавить на ваш веб-сайт «машинописный» штрих.
28. Курьер Новый
.Как следует из названия, этот шрифт является новой версией Courier, также принадлежит к семейству Monospace, но имеет некоторое сходство с Times New Roman.Его дизайн тоньше и визуально привлекательнее, поэтому он отлично смотрится на веб-сайтах, которым нужен олдскульный дизайн, но с современным оттенком.
29. Консоль Lucida
Lucida Console — это моноширинный шрифт из расширенного семейства Lucida. Несмотря на то, что это моноширинный шрифт, он напоминает характеристики человеческого письма, что делает его менее «механическим». Отличный выбор для текста небольшого размера или дисплеев с низким разрешением благодаря своей удобочитаемости.
30.Монако
Monaco — еще один моноширинный шрифт, разработанный Сьюзан Кэр и Крисом Холмсом. Он широко используется Apple и является идеальным выбором для кодирования и использования терминалов, поскольку это наиболее читаемый моноширинный шрифт даже в очень маленьких размерах текста.
31. Брэдли Хэнд
Этот каллиграфический шрифт, созданный по почерку дизайнера Ричарда Брэдли, вызывает непринужденное личное ощущение. Его рекомендуется использовать в заголовках, декоративном тексте и коротких текстах.
32. Кисть Script MT
Этот курсивный шрифт был разработан для имитации рукописного ввода. Несмотря на элегантность и утонченный стиль, его трудно читать по основному тексту. Следовательно, он может лучше всего подходить для заметок или аналогичных декоративных целей.
33. Комикс без текста
Comic Sans MS — забавная и причудливая альтернатива другим шрифтам Cursive, и, по правде говоря, с годами она стала чем-то вроде мема. Это не лучший вариант для вашего сайта, потому что он немного забавный и детский.Но, с другой стороны, это легкий для чтения шрифт!
Заключение
Выбрать правильную типографику для представления вашего бренда — нелегкая работа.
Мы надеемся, что эта статья помогла вам понять, почему шрифты Web Safe Fonts важны в качестве основного или «резервного» варианта и как их использовать, чтобы ваши проекты хорошо смотрелись на любом устройстве.
Удачи и помните … оставайтесь креативными, но при этом безопасно для веб!
Разместите свой сайт на WordPress с помощью Pressidium!
Посмотреть наши тарифные планыCSS безопасных веб-шрифтов — узнайте, как безопасно использовать шрифты на веб-сайтах
Веб-безопасные шрифты — это шрифты, которые чрезвычайно распространены и, скорее всего, присутствуют в широком спектре операционных систем, таких как Windows, Mac, Linux и т. Д.
Почему выбирают безопасные веб-шрифты
Может возникнуть ситуация, когда шрифты, которые вы пытаетесь использовать на своих веб-страницах, не отображаются должным образом, потому что не все шрифты доступны во всех компьютерных системах.
Чтобы гарантировать точную визуализацию вашего текста в большинстве браузеров или операционных систем, вы должны очень тщательно определять свои шрифты. CSS-свойство font-family может содержать несколько имен шрифтов в качестве резервной системы.Начните со шрифта, который вам нужен в первую очередь, а затем шрифтов, которые вы, возможно, захотите заполнить первым, если он недоступен.
Вы всегда должны заканчивать список общим семейством шрифтов, которое составляет пять: serif , sans-serif , monospace , cursive и fantasy . Общее семейство шрифтов позволяет браузеру выбрать аналогичный шрифт, если шрифты, определенные вашим шрифтом, недоступны.
В следующей таблице перечислены наиболее безопасные для использования комбинации шрифтов.
| семейство шрифтов | Обычный | Полужирный |
|---|---|---|
| Arial, Helvetica, без засечек | Это обычный текст. | Это жирный текст. |
| «Times New Roman», Times, serif | Это обычный текст. | Это жирный текст. |
| «Courier New», Courier, моноширинный | Это обычный текст. | Это жирный текст. |
В следующем примере показано, как правильно установить свойство font-family .
.sans-serif-font {
семейство шрифтов: Arial, Helvetica, sans-serif;
}
.serif-font {
семейство шрифтов: "Times New Roman", Times, serif;
}
.monospace-font {
семейство шрифтов: "Courier New", Courier, моноширинный;
} Часто используемые комбинации шрифтов
В следующей таблице перечислены некоторые часто используемые комбинации шрифтов, сгруппированные по родовым семействам.
Шрифты с засечками
| семейство шрифтов | Обычный | Полужирный |
|---|---|---|
| Джорджия, с засечками | Это обычный текст. | Это жирный текст. |
| «Times New Roman», Times, serif | Это обычный текст. | Это жирный текст. |
| «Palatino Linotype», Palatino, «Book Antiqua», с засечками | Это обычный текст. | Это жирный текст. |
Шрифты без засечек
| семейство шрифтов | Обычный | Полужирный |
|---|---|---|
| Arial, Helvetica, без засечек | Это обычный текст. | Это жирный текст. |
| «Arial Black», Gadget, без засечек | Это обычный текст. | Это жирный текст. |
| Impact, уголь, без засечек | Это обычный текст. | Это жирный текст. |
| Тахома, Женева, без засечек | Это обычный текст. | Это жирный текст. |
| «Trebuchet MS», Helvetica, без засечек | Это обычный текст. | Это жирный текст. |
| Verdana, Женева, без засечек | Это обычный текст. | Это жирный текст. |
Моноширинные шрифты
| семейство шрифтов | Обычный | Полужирный |
|---|---|---|
| Courier, моноширинный | Это обычный текст. | Это жирный текст. |
| «Courier New», Courier, моноширинный | Это обычный текст. | Это жирный текст. |
| «Lucida Console», Монако, моноширинный | Это обычный текст. | Это жирный текст. |
Курсивные шрифты
| семейство шрифтов | Обычный | Полужирный |
|---|---|---|
| «Comic Sans MS», курсив | Это обычный текст. | Это жирный текст. |
| «Courier New», Courier, моноширинный | Это обычный текст. | Это жирный текст. |
| «Lucida Console», Монако, моноширинный | Это обычный текст. | Это жирный текст. |
Фэнтезийные шрифты
Не существует фантастических шрифтов, которые были бы хорошо доступны в браузерах и операционных системах.
Предупреждение: Шрифты (Verdana, Georgia, «Comic Sans MS», «Trebuchet MS», «Arial Black», Impact) работают в Windows и MacOS, но не в Unix + X.
Лучшие безопасные веб-шрифты с поддержкой HTML и CSS для использования в 2021 году
В течение многих лет многие веб-сайты полагались на одни и те же шрифты для отображения сообщений и символов для посетителей.Однако за последние пять лет шрифты стали намного более динамичными. Существует также множество шрифтов, которые вы, вероятно, хотели бы использовать на веб-сайте, но обнаружили, что нет возможности правильно отобразить их в любом браузере.
Безопасные веб-шрифты — это новый стандарт веб-дизайна. Эти шрифты работают во всех браузерах и на всех устройствах. Раньше, если на компьютере пользователя не сохранялся шрифт, он мог видеть совершенно другой шрифт, например Times New Roman или Verdana. Чтобы избежать этого, веб-разработчики придумали способ отображать правильный шрифт независимо от того, какой шрифт был установлен на компьютере пользователя.
Есть только несколько веб-безопасных шрифтов / CSS-шрифтов, которые считаются универсальными. Однако дизайнеры могут использовать текущие веб-шрифты CSS, которые практически универсальны для современных браузеров и почтовых приложений.
Включены эти веб-безопасные CSS-шрифты:
Arial
Courier New
Georgia
Times New Roman
Verdana
Однако некоторые веб-шрифты также предназначены для использования во всех типах приложений и веб-сайтов.
Некоторые из новых шрифтов CSS, которые считаются популярными, включают:
Open Sans
Roboto
Lato
Helvetica
Montserrat
Эти шрифты также используются в электронных письмах.Возможно, раньше вы беспокоились об использовании определенного шрифта в электронном письме, потому что он будет отображаться неправильно. Веб-безопасный дизайн все это меняет.
Большая часть веб-дизайна сегодня сводится к ресурсам веб-дизайна и, что наиболее важно, к шрифтам, которые вы выбираете. Хотя вы можете использовать Google Web Fonts и Typekit для создания веб-страниц с веб-шрифтами, вам все равно нужно будет проектировать с учетом веб-шрифтов. Это связано с тем, что не каждый пользователь будет иметь доступ к этим шрифтам, даже если они хранятся в Google.Это означает, что если вы хотите отображать изображение для пользователя в старом браузере, вам все равно нужно выбрать шрифт по умолчанию или веб-шрифт.
Стоит ли использовать безопасные веб-шрифты?Короче говоря, каждый веб-сайт, который вы видите сегодня в сети, скорее всего, уже использует веб-безопасный шрифт css. Это сделано для того, чтобы Times New Roman не отображался в чьем-либо браузере Internet Explorer, если у него старый компьютер или если у него плохое соединение и он не может загружать веб-шрифты из Typekit. Также есть проблемы с разными операционными системами.Посетители не обязательно знают, какой шрифт вы выбрали, потому что большинство людей не смотрят исходный код, чтобы понять, почему все внезапно отображается в Times New Roman.
Дизайнерам и владельцам веб-сайтов необходимо указать типы шрифтов для отображения. Если вы хотите отображать шрифт без засечек, такой как Lato, то у вас также должен быть установлен веб-шрифт, например Arial, чтобы сайт выглядел в некоторой степени похожим на дизайн, если пользователь не может загрузить ваш веб-шрифт.
Электронные шрифты и веб-шрифтыВеб-шрифты сегодня практически универсальны в современных браузерах.Вы не должны найти слишком много пользователей, которые не могут их загрузить. Однако для почтовых клиентов все немного иначе. Есть несколько почтовых клиентов, поддерживающих веб-шрифты, в том числе:
Apple Mail
iOS Mail
Android Mail
Outlook 2000
Приложение Outlook.com
Вы можете использовать разные методы для создания писем с веб-шрифтами. Например, метод @Import позволяет импортировать шрифты Google и Typekit в электронное письмо с помощью фрагмента кода.
Вы также можете использовать метод для установки службы веб-шрифтов в коде электронного письма.Этот метод отличается и работает немного лучше во всех почтовых клиентах по сравнению с методом импорта.
Вы также можете попробовать метод font-family, который наименее успешен.
В каждом случае вы все равно хотите убедиться, что у вас выбран шрифт по умолчанию на тот случай, если пользователь не сможет просмотреть ваш веб-шрифт.
Как использовать веб-шрифтыВы можете перейти в Google или Typekit, чтобы получить код для использования веб-шрифта. Вы можете искать в библиотеке доступных шрифтов, включая шрифты с засечками, без засечек, рукописный ввод и т. Д.У каждого шрифта будет свой уникальный код, который вы можете использовать в своем веб-дизайне.
Вот несколько различных наборов шрифтов на выбор в Интернете:
Google Fonts
Это один из самых популярных сегодня вариантов. Вы можете загрузить сотни различных шрифтов через Google. Это совершенно бесплатно, и вы можете загружать веб-шрифты прямо на свой компьютер, чтобы создавать макеты дизайна в вашей любимой дизайнерской программе. Они работают с Adobe и Sketch.
Typekit от Adobe
Это еще один вариант, который используют многие дизайнеры, если они уже работают с Adobe.Вы можете использовать службу подписки Adobe на шрифты, чтобы создавать шрифты с помощью CSS в Adobe как часть вашего дизайна. Это отличный вариант для групп веб-дизайнеров и разработчиков, которые работают в тесном сотрудничестве.
Другие веб-шрифты
Вы также можете попробовать некоторые из этих сервисов, если вам нужно больше вариантов. Большинство из них имеют более высокую стоимость.
MyFonts
Font Spring
Font Shop
Тип процесса Литейный
Коммерческий тип
Вы можете приобрести шрифты и лицензии непосредственно у авторов, выбрав указанные выше варианты.
Не забывайте проверять свои шрифтыПеред тем, как начать работу с веб-сайтом или отправить электронное письмо, вы всегда должны тестировать свои шрифты в нескольких браузерах и почтовых клиентах. Вы должны знать, будут ли ваши веб-шрифты отображаться правильно или вы используете правильные веб-безопасные шрифты, чтобы ваши пользователи не увидели совершенно другой стиль шрифта, который испортит ваш дизайн.
Правильное использование веб-шрифтовХотя вы можете установить шрифт Google довольно быстро, вы можете не знать, когда использовать веб-шрифты.Важно, чтобы везде, где у вас есть семейство шрифтов, использующее веб-шрифт, вы также указывали шрифт по умолчанию или веб-шрифт. Это может просто означать, что вы указываете «семейство шрифтов: Montserrat, Arial, Sans Serif»; в коде. Хотя компьютер сначала попытается загрузить веб-шрифт Montserrat, по умолчанию он будет использовать Arial в качестве веб-шрифта.
Длинный список лучших безопасных веб-шрифтов
«без засечек»: обычные шрифты
без засечекArial (без засечек)
Arial — один из самых популярных и широко используемых шрифтов без засечек в мире.Метрически он идентичен Helvetica, и его часто принимают за Helvetica. Изначально создавался, чтобы выглядеть как Helvetica, чтобы принтерам не приходилось платить за лицензию на использование Helvetica. Так что на самом деле Arial — не что иное, как самозванец для мира шрифтов.
Arial Black (без засечек)
Это более жирная версия основного шрифта Arial, она, мягко говоря, большая и жирная. Идеально подходит для заголовков, а не для основного текста.
Helvetica (без засечек)
Helvetica — всеобщий любимый запасной шрифт.Если все остальное не помогает, по крайней мере, у вас есть Helvetica, чтобы улучшить ситуацию.
Verdana (без засечек)
Еще один сплошной шрифт, очень популярный в печати и в Интернете. Это настоящий веб-шрифт благодаря простой структуре, обтекаемым линиям и крупным четким буквам. Несмотря на то, что Verdana близок к Arial и Helvetica, это более старый шрифт без засечек, который может быть немного большим при отображении. Его шрифт имеет удлиненные линии, поэтому будьте осторожны при использовании этого шрифта в определенных веб-дизайнах.
Требушет MS (без засечек)
Этот шрифт без засечек был разработан Винсентом Коннаром для корпорации Microsoft в 1996 году.Этот шрифт чаще всего используется в основном тексте в Интернете и является очень популярным шрифтом для этой цели.
Gill Sans (без засечек)
Gill Sans — это шрифт без засечек с элементами современности. Принадлежащий к семье гуманистов, этот шрифт имеет рукописный характер, направляя взгляд по горизонтали. Это делает Gill Sans идеальным вариантом для чтения длинных отрывков.
Noto Sans (без засечек)
Noto Sans является частью семейства шрифтов Noto. Семья Ното была создана для создания визуальной преемственности между разными языками и символами в Интернете.Это делает Noto Sans отличным выбором для многоязычных переходов и безопасным выбором для любого веб-сайта.
Optima (без засечек)
Как и Gill Sans, Optima — это гуманистический шрифт с органическими рукописными качествами. Шрифт напоминает древнеримский текст и придает королевский вид любой веб-странице. Это один из самых популярных шрифтов в своем роде, который широко используется для логотипов и названий.
Arial Narrow (без засечек)
Arial Narrow — один из самых популярных шрифтов благодаря своей универсальности.Его намеренно общий дизайн делает этот шрифт хорошим выбором для больших объемов текста. Поскольку семейство шрифтов Arial доступно на Mac и Windows, вам не придется беспокоиться о визуальных несоответствиях между операционными системами.
‘serif’: обычные шрифты
с засечкамиTimes (serif)
ШрифтTimes — традиционный шрифт для газетной печати. Один из самых узнаваемых шрифтов в мире.
Times New Roman (с засечками)
Time New Roman — самый популярный шрифт с засечками и то же самое, что Arial по отношению к семейству шрифтов san-serif.Times New Roman, используемая в основном на устройствах и в приложениях Windows, представляет собой обновленную версию шрифта Times.
Дидо (с засечками)
Didot — старинный французский шрифт, изначально использовавшийся для печатных машин. Это шрифт с засечками, что означает, что каждая буква стилизована небольшими линиями. Didot известен своей элегантной эстетикой и по этой причине придает тексту формальность.
Грузия (с засечками)
Georgia, как и Didot, представляет собой элегантный шрифт с засечками. Его толстые штрихи делают его отличным выбором для текста веб-страницы, потому что он читается на экранах с низким разрешением.По этой причине он обычно используется на электронных книгах.
Палатино (с засечками)
Palatino — это шрифт с засечками, который также относится к семейству гуманистических шрифтов. Он широко используется в заголовках и заголовках из-за его прочной структуры. Широкая доступность Palatino делает его безопасным шрифтом для текста на веб-сайтах.
Книжник (с засечками)
Bookman — это шрифт с засечками. Этот классический шрифт, также известный как Bookman Old Style, имеет яркую и строгую структуру. Его простой и стильный дизайн делает Bookman отличным выбором для больших отрывков небольшого текста.
Учебник нового века (с засечками)
Как следует из названия, New Century Schoolbook — это шрифт с засечками, созданный специально для основного текста. Гарнитура довольно ностальгическая, поскольку она встречается во многих учебниках для начинающих. Как и Bookman, New Century Schoolbook — хороший выбор шрифта для больших объемов текста.
Американская пишущая машинка (с засечками)
American Typewriter — это шрифт с засечками, имитирующий текст пишущей машинки. Универсальность своего предшественника делает этот шрифт хорошим выбором для основного текста.Шрифт также может похвастаться классическим и ностальгическим качеством, которое придает стилизованный вид любой веб-странице.
«моноширинный»: шрифты фиксированной ширины
Andale Mono (моноширинный)
Andale Mono — это моноширинный шрифт без засечек. Это означает, что каждая буква имеет одинаковую ширину, что придает шрифту механическое качество. Версии этого шрифта поддерживают несколько разных языков, что делает его хорошим выбором для многоязычных веб-сайтов.
Courier New (моноширинный)
Вы, наверное, видели несколько веб-сайтов с этим старым газетным шрифтом.Хотя он похож на Times New Roman, он устарел. Однако, если вы ищете простой моноширинный шрифт, это будет правильным выбором.
Курьер (моноширинный)
Courier — это моноширинный шрифт с засечками, напоминающий текст на пишущей машинке. Это текст по умолчанию для многих провайдеров электронной почты и практически универсален из-за того, что он не требует лицензионных отчислений. Шрифт также широко используется в кодировании и компьютерном программировании.
FreeMono (моноширинный)
FreeMono — менее известный моноширинный шрифт, который является частью проекта GNU FreeFont.Как и моноширинные шрифты, описанные выше, этот шрифт напоминает пишущий на машинке текст и имеет механическое качество. Как следует из названия, это совершенно бесплатно.
‘cursive’: шрифты, имитирующие почерк
Comic Sans MS (курсив)
Comic Sans — это шрифт, который люди любят ненавидеть. Это шрифт типа «не относись к себе слишком серьезно». Немного веселья. Но если вы серьезно относитесь к дизайну, не используйте его, ха-ха!
Apple Chancery (курсив)
Apple Chancery — курсивный шрифт, созданный Apple Inc.Это элегантный шрифт, производящий формальное впечатление. Это делает его прекрасным выбором для сложного веб-сайта.
Брэдли Хэнд (курсив)
Bradley Hand — это каллиграфический шрифт, основанный на почерке Ричарда Брэдли. Этот шрифт отличается обычным и индивидуальным качеством, которое отличается от большинства курсивных шрифтов. Это хороший выбор для коротких текстов и заголовков.
Brush Script MT (курсив)
Brush Script MT — еще один каллиграфический шрифт, основанный на случайном почерке.Шрифт немного более формальный, чем у Bradley Hand, но все же сохраняет личные качества. Его смелый и уникальный стиль делает его обычным шрифтом для логотипов.
«фэнтези»: декоративные шрифты, для заголовков и т. Д.
Impact (фэнтези)
Impact лучше всего работает в качестве шрифта заголовка, особенно если в нем всего несколько слов. Действительно не подходит для основного текста. Ужасно выглядит.
Luminari (фэнтези)
Luminari — шрифт в стиле фэнтези, напоминающий средневековый почерк. Он вызывает мысли о сказках и готическом церковном тексте.Это делает Luminari отличным шрифтом для добавления причудливого или готического стиля на веб-страницу.
Мел (фантазия)
Как следует из названия, Chalkduster — это шрифт, имитирующий мел на доске. Поскольку классная доска практически неотделима от класса начальной школы, этот шрифт является прекрасным дополнением к любой образовательной веб-странице. Его смелый и подробный стиль лучше всего подходит для короткого текста и заголовков.
Jazz LET (фэнтези)
Jazz LET — это шрифт, вызывающий в воображении образы Великого Гэтсби.Этот шрифт — отличный способ вызвать рев 20-х годов на веб-странице. Как и Chalkduster, это жирный и подробный шрифт, который лучше всего подходит для короткого текста и заголовков.
Блиппо (фантазия)
Blippo — один из самых смелых шрифтов в этом списке. Каждый персонаж был стилизован с использованием формы прямоугольника и круга. Его надежный характер делает Blippo отличным шрифтом для необычных заголовков и заголовков.
Stencil Std (фантазия)
Как следует из названия, Stencil Std — это шрифт, основанный на трафаретных буквах.Эффект — громкий, добродушный шрифт с отношением. Этот шрифт лучше всего использовать в жирных заголовках и заголовках.
Маркер Felt (фэнтези)
Marker Felt — шрифт, основанный на почерке, выполненном фломастером. В надписи даже есть остаточная точка в конце каждого штриха маркера. Marker Felt — отличный выбор для образовательных веб-сайтов из-за его сходства с написанием маркером сухого стирания.
Траттателло (фэнтези)
Trattatello, последний шрифт в этом списке, представляет собой шрифт, основанный на китайской каллиграфии.Он придает элегантность и загадочность любому отрывку. Это делает Траттателло прекрасным выбором для стихов и коротких отрывков.
Следующие две вкладки изменяют содержимое ниже.Меня зовут Джейми Спенсер, и последние 5 лет я потратил деньги на создание блогов. После того, как я устал от 9-5, поездок на работу и никогда не видел своей семьи, я решил, что хочу внести некоторые изменения, и запустил свой первый блог. С тех пор я запустил множество успешных нишевых блогов и после продажи своего блога выживальщика решил научить других делать то же самое.
веб-шрифтов
Учебник
Джордж Ярос
Что такое шрифты?
Даже если вы никогда раньше не слышали термин Font , я уверен, что вы повсюду встречали разные шрифты. По определению Webster’s шрифт:
.(Печать.) Полный ассортимент шрифтов для печати одного размера, включая надлежащую пропорцию всех букв алфавита, больших и малых, точек, акцентов и всего остального, что необходимо для печати с этим разнообразием типов; источник.
Уже на этой странице вы видели два отдельных шрифта (шрифт без засечек [вероятно, Arial] и шрифт с засечками [вероятно, Times New Roman]) и несколько вариантов каждого из них ( полужирный , курсив большой).
Зачем нужны шрифты?
Шрифты можно использовать для придания печатному материалу единообразного внешнего вида. Существуют тысячи (а возможно, и миллионы) различных шрифтов. Их стиль варьируется от очень чистого и профессионального, до веселого и энергичного, до элегантного и плавного.Есть даже форты, которые вообще не представляют собой буквенные символы; они изображают символы или маленькие картинки. В разных языках используются разные наборы шрифтов для представления всех необходимых символов. Некоторые люди даже разработали шрифты для вымышленных языков, таких как эльфийский или клингонский.
В современном мире массовой информации и интенсивной визуальной стимуляции шрифты являются очень важной частью передачи информации, эмоций и идей. Такой шрифт, используемый в брошюре, может сказать о продукте или услуге столько же, сколько и сам текст.
Возьмем, к примеру, эти две коробки для модуля быстрого заказа Web 2 Market для AbleCommerce. Первая коробка — это наша настоящая коробка. Второе изображение — это коробка с дурацкими шрифтами для названия продукта. Первая коробка передает гораздо более профессиональный вид. Вторая коробка заставляет нас выглядеть кучкой болванов — впечатление, которое не годится для продажи бизнес-продукта.
Или как насчет этих двух изображений приглашения на вечеринку.Какой из них выглядит веселее? Я бы выбрал первый.
Итак, какое отношение это имеет к веб-сайту?
Возможно, вы задаете себе этот вопрос. И, возможно, вы думаете: «У меня на компьютере есть целая куча шрифтов. Я могу сделать действительно круто выглядящую веб-страницу». Что ж, ответ — да и нет. Вы можете использовать все свои шрифты на своем веб-сайте, но вы, вероятно, единственный человек, который сможет просматривать его так, как вы собираетесь.
Проблема возникает из-за того, что на компьютере других людей могут быть не установлены те же шрифты, что и у вас. У вас может быть действительно классно выглядящий шрифт, например или. К сожалению, не у всех установлены эти шрифты на компьютере. Таким образом, вместо того, чтобы видеть текст в шрифте Oreos, ваш посетитель будет видеть страницу в любом шрифте своего браузера по умолчанию. Например, этот текст должен отображаться как Poornut. Если на вашем компьютере установлен шрифт Poornut, он выглядел так:.В противном случае он отображается так же, как и остальной текст на этой странице.
Это действительно может нанести ущерб тому, как выглядит ваша страница. Текст не будет течь одинаково, графика не всегда будет выстраиваться правильно, размер таблиц будет изменен и множество других непредсказуемых нюансов.
Ну, тогда как мне использовать свои крутые шрифты?
Еще один очень хороший вопрос. Единственный способ гарантировать, что шрифт отображается именно так, как вы хотите, на каждом компьютере — это сделать его графическим. Это то, что я сделал для шрифтов Caeldera, Oreos и Poornut выше.На самом деле это не текст, это графика, поэтому я знал, что вы их видите.
Итак, какие шрифты доступны для веб-сайтов?
Обычно для использования на веб-сайтах доступны три стиля шрифтов: шрифтов с засечками , шрифтов без засечек и моноширинных шрифтов . Эти три стиля будут отображаться практически одинаково на компьютерах большинства людей.
Кроме того, существуют также курсивные шрифты и фантазийные шрифты, однако эти стили шрифтов не так стандартизированы для разных компьютеров.
Шрифты с засечками
Шрифты с засечками — это шрифты с засечками или маленькими хвостами на символах. Большинство браузеров отображают шрифты с засечками как Times New Roman (Win) или Times (Mac). Оба выглядят очень похожими. Вот некоторые распространенные шрифты с засечками:
Шрифты без засечек
Шрифты без засечек — это шрифты без засечек на символах. Большинство браузеров будут отображать шрифты без засечек как Arial (Win) или Helvetica (Mac). Некоторые также будут отображать Verdana.Все три шрифта очень похожи, но имеют небольшие отличия, больше, чем разница между TimesNew Roman и Times. Вот некоторые распространенные шрифты без засечек:
Моноширинные шрифты
Моноширинные шрифты — это шрифты, которые занимают одинаковое пространство на странице, независимо от символа. Например, буква i занимает столько же места, что и буква M . В шрифтах с засечками и без засечек буква i намного уже, чем M .Большинство браузеров отображают моноширинные шрифты как Courier New (Win) или Courier (Mac). Оба эти шрифта очень похожи. Некоторые распространенные моноширинные шрифты:
Курсивные шрифты
Курсивные шрифты — это плавные шрифты, которые выглядят написанными вручную. К сожалению, курсивные шрифты гораздо менее стандартизированы, чем другие типы шрифтов. Однако большинство систем будут отображать Comic Sans MS (Win и Mac) как курсивный шрифт по умолчанию. Вот некоторые распространенные курсивные шрифты:
Фэнтезийные шрифты
Фэнтезийные шрифты — это модные или декоративные шрифты.К сожалению, фэнтезийные шрифты гораздо менее стандартизированы, чем другие типы шрифтов. Однако в большинстве систем в качестве фэнтезийного шрифта по умолчанию будет отображаться Impact (Win и Mac). Вот некоторые распространенные фэнтезийные шрифты:
Итак, какие шрифты мне выбрать?
Еще один сложный вопрос. Обычно вы должны выбрать стиль, который хотите использовать для своей веб-страницы, а затем выбрать шрифт из этого стиля. Кодирование шрифтов веб-сайта работает иерархически. Вы выбираете шрифты с помощью следующего кода: style = «font-family: Helvetica, Verdana, Arial, sans-serif;» .Браузер будет искать шрифты, установленные в системе средства просмотра, в том порядке, в котором они были введены. В этом случае браузер будет искать Helvetica. Если он не был установлен, он вернется к Verdana. Если он не может найти Verdana, он вернется к Arial и, наконец, в том маловероятном случае, если ни один из этих шрифтов не будет найден, шрифтом без засечек по умолчанию для системы.
Большинство из перечисленных выше шрифтов довольно безопасны в использовании. Они охватят, вероятно, 75-90% всех систем. Для шрифтов с засечками Times New Roman и Times охватят около 99.99% всех систем. Для шрифтов без засечек Arial, Helvetica и Verdana охватят около 99,99% всех систем. Что касается моноширинных шрифтов, Courier New и Courier охватят около 99,99% всех систем. Так что это ваши лучшие ставки. Они даже охватят системы с необычными операционными системами, такими как Unix или Linux.
Но помните. Если вы хотите использовать совсем другой шрифт или хотите использовать один из менее распространенных шрифтов, перечисленных выше, но хотите быть на 100% уверены, что все будет отображаться так, как вы хотите, вам придется использовать графику.
Краткое окончательное резюме …
ОК. Я знаю, что представил много информации. И это может показаться ошеломляющим, но вот итог:
.- Доступны три основных стиля шрифта:
- Доступны два необычных стиля шрифта:
- Наиболее распространенные шрифты:
- Serif — Times New Roman и Times
- Sans-Serif — Arial, Helvetica и Verdana
- Monospace — Courier New and Courier
- Другие распространенные (но не очень) шрифты перечислены выше.
- Если вы хотите использовать что-то еще, сделайте это графикой.
Дополнительные ресурсы
Вот еще несколько ресурсов по выбору шрифтов для ваших веб-страниц.
Веб-шрифты
Читаемость шрифта
Общая информация о шрифте
Наборы шрифтов по умолчанию
веб-шрифтов для использования на вашем веб-сайте
Безопасные веб-шрифты для использования на вашем веб-сайте
Для веб-дизайнера важно знать веб-безопасные шрифты, которые можно безопасно использовать.Это связано с тем, что иногда пользователи не могут просматривать контент на вашем веб-сайте из-за установленного на нем шрифта. Выбор правильного шрифта имеет решающее значение, потому что он влияет на то, как читатели воспринимают ваш сайт. Следовательно, важно выбирать шрифты, которые читабельны, соответствуют характеру вашего веб-сайта и, что наиболее важно, совместимы с наибольшим количеством компьютеров.
ШрифтыSerif и Sans Serif — это два типа шрифтов, которые можно использовать в большинстве операционных систем. Некоторые из наиболее распространенных и безопасных веб-шрифтов с засечками — это Times New Roman, Georgia и Times.Однако Cambria и Constantia доступны только в Windows Vista. Среди шрифтов без засечек наиболее совместимыми шрифтами являются Arial, Arial Black, Century Gothic, Trebuchet MS и Verdana.
Самые популярные и безопасные веб-шрифты
• Times New Roman: самый распространенный шрифт с засечками, который остается шрифтом Windows по умолчанию. Это серьезный и формальный шрифт, который считается устаревшим.
• Arial: это один из наиболее распространенных типов шрифтов без засечек, а также шрифт по умолчанию для Windows.Однако оно кажется простым и унылым.
• Verdana: это еще один широко распространенный шрифт без засечек, который является одним из самых четких шрифтов с точки зрения удобочитаемости.
