Лучшие безопасные веб-шрифты с поддержкой HTML и CSS для использования в 2021 году
Опубликовано: 2021-01-11
В течение многих лет многие веб-сайты полагались на одни и те же шрифты для отображения сообщений и символов для посетителей. Однако за последние пять лет шрифты стали намного более динамичными. Существует также множество шрифтов, которые вы, вероятно, хотели бы использовать на веб-сайте, но обнаружили, что нет возможности правильно отобразить их в любом браузере.
Веб-безопасные шрифты — это новый стандарт веб-дизайна. Эти шрифты работают во всех браузерах и на всех устройствах. Раньше, если на компьютере пользователя не сохранялся шрифт, он мог видеть совершенно другой шрифт, например Times New Roman или Verdana. Чтобы избежать этого, веб-разработчики придумали способ отображать правильный шрифт независимо от того, какой шрифт был установлен на компьютере пользователя.
Есть только несколько веб-безопасных шрифтов / шрифтов CSS, которые считаются универсальными.
Эти веб-безопасные шрифты css включают:
Arial
Новый Курьер
Грузия
Times New Roman
Вердана
Однако некоторые веб-шрифты также предназначены для использования во всех типах приложений и веб-сайтов.
Некоторые из новых шрифтов css, которые считаются популярными, включают:
Open Sans
Робото
Lato
Helvetica
Монсеррат
Эти шрифты также используются в электронных письмах. Возможно, в прошлом вы беспокоились об использовании определенного шрифта в электронной почте, потому что он не отображался правильно. Веб-безопасный дизайн все это меняет.
Большая часть веб-дизайна сегодня сводится к ресурсам веб-дизайна и, что наиболее важно, к шрифтам, которые вы выбираете. Хотя вы можете использовать веб-шрифты Google и Typekit для создания веб-страниц с веб-шрифтами, вам все равно придется проектировать с учетом веб-шрифтов. Это связано с тем, что не каждый пользователь будет иметь доступ к этим шрифтам, даже если они хранятся в Google. Это означает, что если вы хотите отображать изображение для пользователя в старом браузере, вам все равно нужно выбрать шрифт по умолчанию или веб-шрифт.
Это связано с тем, что не каждый пользователь будет иметь доступ к этим шрифтам, даже если они хранятся в Google. Это означает, что если вы хотите отображать изображение для пользователя в старом браузере, вам все равно нужно выбрать шрифт по умолчанию или веб-шрифт.
Короче говоря, каждый веб-сайт, который вы видите сегодня в сети, скорее всего, уже использует веб-шрифт css. Это сделано для того, чтобы Times New Roman не отображался в чьем-либо браузере Internet Explorer, если у него старый компьютер или если у него плохое соединение и он не может загружать веб-шрифты из Typekit. Также есть проблемы с разными операционными системами. Посетители не обязательно знают, какой шрифт вы выбрали, потому что большинство людей не смотрят исходный код, чтобы понять, почему все внезапно стало шрифтом Times New Roman.
Дизайнерам и владельцам веб-сайтов необходимо указать типы шрифтов для отображения. Если вы хотите отображать шрифт без засечек, такой как Lato, то у вас также должен быть установлен веб-шрифт, такой как Arial, чтобы сайт выглядел несколько похоже на дизайн, если пользователь не может загрузить ваш веб-шрифт.
Веб-шрифты сегодня широко используются в современных браузерах. Вы не должны найти слишком много пользователей, которые не могут их загрузить. Однако для почтовых клиентов все немного иначе. Есть несколько почтовых клиентов, поддерживающих веб-шрифты, в том числе:
Apple Mail
Почта iOS
Почта Android
Outlook 2000
Приложение Outlook.com
Вы можете использовать разные методы для создания писем с веб-шрифтами. Например, метод @Import позволяет импортировать шрифты Google и Typekit в электронное письмо с помощью фрагмента кода.
Вы также можете использовать метод <link> для установки службы веб-шрифтов в коде электронного письма. Этот метод отличается от метода импорта и работает немного лучше во всех почтовых клиентах.
Вы также можете попробовать метод font-family, который наименее успешен.
В каждом случае вы все равно хотите убедиться, что у вас выбран шрифт по умолчанию на тот случай, если пользователь не сможет просмотреть ваш веб-шрифт.
Вы можете перейти в Google или Typekit, чтобы получить код для веб-шрифта. Вы можете искать в библиотеке доступных шрифтов, включая шрифты с засечками, без засечек, рукописный ввод и другие. У каждого шрифта будет свой уникальный код, который вы можете использовать в своем веб-дизайне.
Вот несколько различных наборов шрифтов на выбор в Интернете:
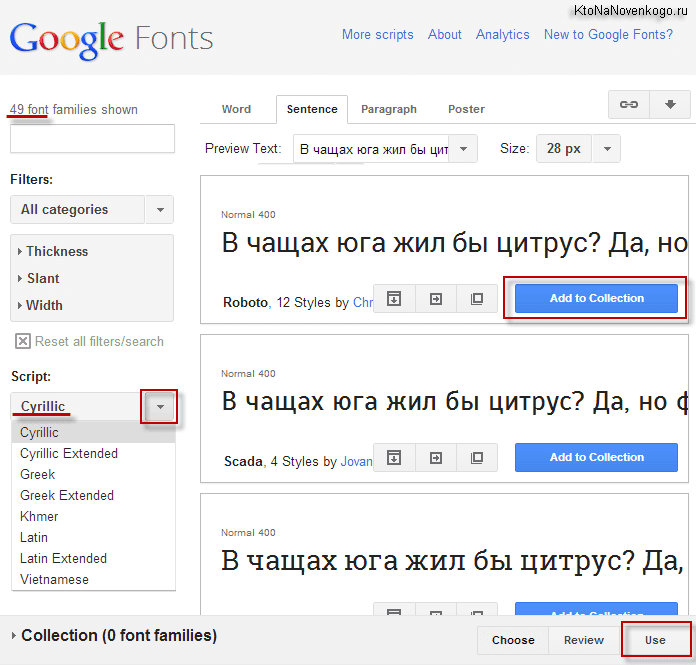
Google шрифты
Это один из самых популярных сегодня вариантов. Вы можете загрузить сотни различных шрифтов через Google. Это совершенно бесплатно, и вы можете загружать веб-шрифты прямо на свой компьютер, чтобы создавать макеты дизайна в вашей любимой дизайнерской программе. Они работают с Adobe и Sketch.
Typekit от Adobe
Это еще один вариант, который используют многие дизайнеры, если они уже работают с Adobe. Вы можете использовать службу подписки Adobe на шрифты, чтобы создавать шрифты с помощью CSS в Adobe как часть вашего дизайна. Это отличный вариант для тесно работающих групп веб-дизайнеров и разработчиков.
Это отличный вариант для тесно работающих групп веб-дизайнеров и разработчиков.
Другие веб-шрифты
Вы также можете попробовать некоторые из этих услуг, если вам нужно больше вариантов. Большинство из них имеют более высокую стоимость.
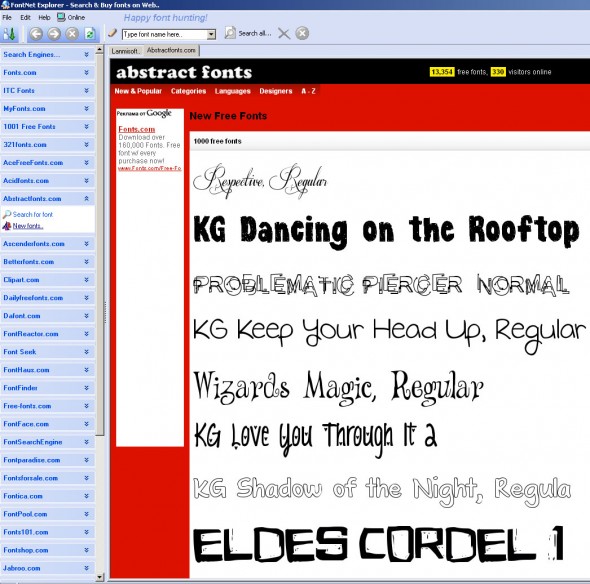
MyFonts
Шрифт Spring
Магазин шрифтов
Тип процесса Литейное производство
Коммерческий Тип
Вы можете приобрести шрифты и лицензии непосредственно у авторов, выбрав указанные выше варианты.
Не забудьте проверить свои шрифтыПрежде чем запускать веб-сайт или отправлять электронное письмо, вы всегда должны тестировать свои шрифты в нескольких браузерах и почтовых клиентах. Вы должны знать, будут ли ваши веб-шрифты отображаться правильно или вы используете правильные веб-безопасные шрифты, чтобы ваши пользователи не увидели совершенно другой стиль шрифта, который испортит ваш дизайн.
Правильное использование веб-шрифтов Хотя вы можете установить шрифт Google довольно быстро, вы можете не знать, когда использовать веб-шрифты. Важно, чтобы везде, где у вас есть семейство шрифтов, использующее веб-шрифт, вы также указывали шрифт по умолчанию или веб-шрифт. Это может просто означать, что вы указали «семейство шрифтов: Montserrat, Arial, Sans Serif»; в коде. Хотя компьютер сначала попытается загрузить веб-шрифт Montserrat, в качестве веб-шрифта по умолчанию он будет использовать Arial.
Важно, чтобы везде, где у вас есть семейство шрифтов, использующее веб-шрифт, вы также указывали шрифт по умолчанию или веб-шрифт. Это может просто означать, что вы указали «семейство шрифтов: Montserrat, Arial, Sans Serif»; в коде. Хотя компьютер сначала попытается загрузить веб-шрифт Montserrat, в качестве веб-шрифта по умолчанию он будет использовать Arial.
Длинный список лучших безопасных веб-шрифтов
‘sans-serif’: обычные шрифты
без засечекArial (без засечек)
Arial — один из самых популярных и широко используемых шрифтов без засечек в мире. Метрически он идентичен Helvetica и часто ошибочно принимается за Helvetica. Первоначально создавался, чтобы выглядеть как Helvetica, чтобы принтерам не приходилось платить за лицензию на использование Helvetica. Так что на самом деле Arial — не что иное, как самозванец для мира шрифтов.
Arial Black (без засечек)
Это более смелая версия основного шрифта Arial, она, мягко говоря, большая и жирная. Идеально подходит для заголовков, а не для основного текста.
Идеально подходит для заголовков, а не для основного текста.
Helvetica (без засечек)
Helvetica — всеобщий любимый резервный шрифт. Если ничего не помогает, то, по крайней мере, у вас есть Helvetica, чтобы все было лучше.
Вердана (без засечек)
Еще один сплошной шрифт, очень популярный в печати и в Интернете. Это настоящий веб-шрифт благодаря простой структуре, обтекаемым линиям и крупным четким буквам. Несмотря на то, что Verdana близка к Arial и Helvetica, это более старый шрифт без засечек, который может быть немного большим при отображении. Его шрифт имеет удлиненные линии, поэтому будьте осторожны при использовании этого шрифта в определенных веб-дизайнах.
Требушет MS (без засечек)
Этот шрифт без засечек был разработан Винсентом Коннаре для корпорации Microsoft в 1996 году. Этот шрифт наиболее часто используется в основном тексте в Интернете и является очень популярным шрифтом для этой цели.
Gill Sans (без засечек)
Gill Sans — это шрифт без засечек с оттенком современности. Принадлежащий к семье гуманистов, этот шрифт имеет рукописный характер, направляя взгляд по горизонтали. Это делает Gill Sans идеальным вариантом для чтения длинных отрывков.
Принадлежащий к семье гуманистов, этот шрифт имеет рукописный характер, направляя взгляд по горизонтали. Это делает Gill Sans идеальным вариантом для чтения длинных отрывков.
Noto Sans (без засечек)
Noto Sans является частью семейства шрифтов Noto. Семья Ното была создана для создания визуальной преемственности между разными языками и символами в Интернете. Это делает Noto Sans отличным выбором для многоязычных переходов и безопасным выбором для любого веб-сайта.
Оптима (без засечек)
Как и Gill Sans, Optima — это гуманистический шрифт с органическими рукописными качествами. Шрифт напоминает древнеримский текст и придает королевский вид любой веб-странице. Это один из самых популярных шрифтов в своем роде, который широко используется для логотипов и названий.
Arial Narrow (без засечек)
Arial Narrow — один из самых популярных шрифтов благодаря своей универсальности. Его преднамеренно общий дизайн делает этот шрифт хорошим выбором для больших объемов текста. Поскольку семейство шрифтов Arial доступно на Mac и Windows, вам не придется беспокоиться о визуальных несоответствиях между операционными системами.
Поскольку семейство шрифтов Arial доступно на Mac и Windows, вам не придется беспокоиться о визуальных несоответствиях между операционными системами.
‘serif’: обычные шрифты
с засечкамиTimes (с засечками)
Шрифт Times — традиционный шрифт для газетной печати. Один из самых узнаваемых шрифтов в мире.
Times New Roman (с засечками)
Time New Roman — самый популярный шрифт с засечками и то же самое, что Arial по отношению к семейству шрифтов san-serif. Times New Roman используется в основном на устройствах и в приложениях Windows. Это обновленная версия шрифта Times.
Дидо (с засечками)
Didot — это старинный французский шрифт, изначально использовавшийся для печатных машин. Это шрифт с засечками, что означает, что каждая буква стилизована небольшими линиями. Didot известен своей элегантной эстетикой и по этой причине придает тексту формальность.
Грузия (с засечками)
Georgia, как и Didot, представляет собой элегантный шрифт с засечками. Его толстые штрихи делают его отличным выбором для текста веб-страницы, потому что он читается на экранах с низким разрешением. По этой причине он обычно используется на электронных книгах.
Его толстые штрихи делают его отличным выбором для текста веб-страницы, потому что он читается на экранах с низким разрешением. По этой причине он обычно используется на электронных книгах.
Палатино (с засечками)
Palatino — это шрифт с засечками, который также является частью семейства гуманистических шрифтов. Он широко используется в заголовках и заголовках из-за его прочной структуры. Широкая доступность Palatino делает его безопасным шрифтом для текста веб-сайтов.
Книжник (с засечками)
Bookman — это шрифт с засечками. Этот классический шрифт, также известный как Bookman Old Style, имеет яркую и строгую структуру. Его простой и стильный дизайн делает Bookman отличным выбором для больших отрывков небольшого текста.
Учебник нового века (с засечками)
Как следует из названия, New Century Schoolbook — это шрифт с засечками, созданный специально для основного текста. Гарнитура довольно ностальгическая, поскольку она встречается во многих учебниках для начинающих. Как и Bookman, New Century Schoolbook — хороший выбор шрифта для больших объемов текста.
Как и Bookman, New Century Schoolbook — хороший выбор шрифта для больших объемов текста.
Американская пишущая машинка (с засечками)
American Typewriter — это шрифт с засечками, имитирующий текст пишущей машинки. Универсальность своего предшественника делает этот шрифт хорошим выбором для основного текста. Шрифт также может похвастаться классическим и ностальгическим качеством, которое придает стилизованный вид любой веб-странице.
‘моноширинный’: шрифты фиксированной ширины
Andale Mono (моноширинный)
Andale Mono — это моноширинный шрифт без засечек. Это означает, что каждая буква имеет одинаковую ширину, что придает шрифту механическое качество. Версии этого шрифта поддерживают несколько разных языков, что делает его хорошим выбором для многоязычных веб-сайтов.
Courier New (моноширинный)
Вы, наверное, видели несколько веб-сайтов с этим старым газетным шрифтом. Хотя он похож на Times New Roman, он устарел. Однако, если вы ищете простой моноширинный шрифт, это будет правильным выбором.
Курьер (моноширинный)
Courier — это моноширинный шрифт с засечками, напоминающий текст на пишущей машинке. Это текст по умолчанию для многих провайдеров электронной почты и практически универсален из-за того, что он не требует лицензионных отчислений. Шрифт также широко используется в кодировании и компьютерном программировании.
FreeMono (моноширинный)
FreeMono — это менее известный моноширинный шрифт, который является частью проекта GNU FreeFont. Как и моноширинные шрифты, описанные выше, этот шрифт напоминает пишущий на машинке текст и имеет механическое качество. Как следует из названия, это совершенно бесплатно.
‘cursive’: шрифты, имитирующие почерк.
Comic Sans MS (курсив)
Comic Sans — это шрифт, который люди любят ненавидеть. Это шрифт типа «не относись к себе слишком серьезно». Немного веселья. Но если вы серьезно относитесь к дизайну, не используйте его, ха-ха!
Яблочная канцелярия (курсив)
Apple Chancery — курсивный шрифт, созданный Apple Inc. Это элегантный шрифт, производящий формальное впечатление. Это делает его прекрасным выбором для сложного веб-сайта.
Это элегантный шрифт, производящий формальное впечатление. Это делает его прекрасным выбором для сложного веб-сайта.
Брэдли Хэнд (курсив)
Bradley Hand — это каллиграфический шрифт, основанный на почерке Ричарда Брэдли. Этот шрифт отличается обычным и индивидуальным качеством, которое отличается от большинства курсивных шрифтов. Это хороший выбор для коротких текстов и заголовков.
Brush Script MT (курсив)
Brush Script MT — еще один каллиграфический шрифт, основанный на случайном почерке. Шрифт немного более формальный, чем у Bradley Hand, но все же сохраняет личные качества. Его смелый и уникальный стиль делает его обычным шрифтом для логотипов.
«фантазия»: декоративные шрифты, для заголовков и т. д.
Удар (фэнтези)
Эффект лучше всего работает в качестве шрифта заголовка, особенно если это всего несколько слов. Действительно не подходит для основного текста. Ужасно выглядит.
Луминари (фэнтези)
Luminari — это шрифт в стиле фэнтези, напоминающий средневековый почерк. Он вызывает мысли о сказках и готическом церковном тексте. Это делает Luminari отличным шрифтом для добавления причудливого или готического стиля на веб-страницу.
Он вызывает мысли о сказках и готическом церковном тексте. Это делает Luminari отличным шрифтом для добавления причудливого или готического стиля на веб-страницу.
Chalkduster (фэнтези)
Как следует из названия, Chalkduster — это шрифт, имитирующий мел на доске. Поскольку классная доска практически неотделима от класса начальной школы, этот шрифт является прекрасным дополнением к любой образовательной веб-странице. Его смелый и подробный стиль лучше всего подходит для короткого текста и заголовков.
Jazz LET (фэнтези)
Jazz LET — это шрифт, вызывающий в воображении образы Великого Гэтсби. Этот шрифт — отличный способ вызвать рев 20-х годов на веб-странице. Как и Chalkduster, это жирный и подробный шрифт, который лучше всего подходит для короткого текста и заголовков.
Блиппо (фэнтези)
Blippo — один из самых смелых шрифтов в этом списке. Каждый персонаж был стилизован с использованием формы прямоугольника и круга. Его надежный характер делает Blippo отличным шрифтом для необычных заголовков и заголовков.
Stencil Std (фэнтези)
Как следует из названия, Stencil Std — это шрифт, основанный на трафаретных буквах. Эффект — крикливый шрифт с отношением. Этот шрифт лучше всего использовать в жирных заголовках и заголовках.
Маркер Войлок (фэнтези)
Marker Felt — это шрифт, основанный на почерке, выполненном фломастером. В надписи даже есть остаточная точка в конце каждого штриха маркера. Marker Felt — отличный выбор для образовательных сайтов из-за его сходства с написанием маркером сухого стирания.
Траттателло (фэнтези)
Trattatello, последний шрифт в этом списке, представляет собой шрифт, основанный на китайской каллиграфии. Это придает элегантность и загадочность любому отрывку. Это делает Траттателло прекрасным выбором для стихов и коротких отрывков.
CSS веб-безопасные шрифты
Обычно используемые комбинации шрифтов
семейство шрифтов свойство является разнообразие названий шрифтов в качестве системы «штамма» для обеспечения максимальной совместимости браузера / операционной системы между. Если первый браузер шрифт не поддерживает, он пытается следующий шрифт.
Если первый браузер шрифт не поддерживает, он пытается следующий шрифт.
Тип шрифта вы хотите, если браузер не может быть найден, он найдет от общего типа шрифта вам нравится:
Вот некоторые часто используемые шрифты, сочетания родовых шрифтов.
Serif шрифты
| шрифты | Пример текста |
|---|---|
| Грузия, засечек | Это заголовокЭто параграф |
| «Palatino Линотип», «Книга Antiqua», Palatino, засечек | Это заголовокЭто параграф |
| «Times New Roman», Times, с засечками | Это заголовокЭто параграф |
Sans — шрифт с засечками
| шрифты | Пример текста |
|---|---|
| Arial, Helvetica, без засечек | Это заголовокЭто параграф |
| Arial Black, Гайка, засечек | Это заголовокЭто параграф |
| «Comic Sans MS», скоропись, засечек | Это заголовокЭто параграф |
| Воздействие, древесный уголь, засечек | Это заголовокЭто параграф |
| «Lucida Sans Unicode», «Lucida Grande», засечек | Это заголовокЭто параграф |
| Tahoma, Женева, засечек | Это заголовокЭто параграф |
| «Требучет MS», Helvetica, без засечек | Это заголовокЭто параграф |
| Verdana, Женева, засечек | Это заголовокЭто параграф |
Моноширинный шрифт
| шрифты | Пример текста |
|---|---|
| «Courier New», Courier, моноширинный | Это заголовокЭто параграф |
| «Lucida Console», Монако, моноширинный | Это заголовокЭто параграф |
CSS Справочник.
 Безопасные веб-шрифты. Уроки для начинающих. W3Schools на русском
Безопасные веб-шрифты. Уроки для начинающих. W3Schools на русскомЧасто используемые комбинации шрифтов
Свойство font-family должно содержать несколько имен шрифтов в качестве «резервной системы», чтобы обеспечить максимальную совместимость между браузерами / операционными системами. Если браузер не поддерживает первый шрифт, он пытается использовать следующий шрифт.
Начните с нужного шрифта и завершите общим семейством, чтобы браузер мог выбрать аналогичный шрифт в общем семействе, если другие шрифты недоступны:
Ниже приведены некоторые часто используемые комбинации шрифтов, организованные общим семейством.
Serif шрифты (из засечками)
| font-family | Пример текста |
|---|---|
| Georgia, serif | This is a headingThis is a paragraph |
| «Palatino Linotype», «Book Antiqua», Palatino, serif | This is a headingThis is a paragraph |
| «Times New Roman», Times, serif | This is a headingThis is a paragraph |
Sans-Serif шрифты (без засечек)
| font-family | Пример текста |
|---|---|
| Arial, Helvetica, sans-serif | This is a headingThis is a paragraph |
| «Arial Black», Gadget, sans-serif | This is a headingThis is a paragraph |
| «Comic Sans MS», cursive, sans-serif | This is a headingThis is a paragraph |
| Impact, Charcoal, sans-serif | This is a headingThis is a paragraph |
| «Lucida Sans Unicode», «Lucida Grande», sans-serif | This is a headingThis is a paragraph |
| Tahoma, Geneva, sans-serif | This is a headingThis is a paragraph |
| «Trebuchet MS», Helvetica, sans-serif | This is a headingThis is a paragraph |
| Verdana, Geneva, sans-serif | This is a headingThis is a paragraph |
Моноширинные шрифты
| font-family | Пример текста |
|---|---|
| «Courier New», Courier, monospace | This is a headingThis is a paragraph |
| «Lucida Console», Monaco, monospace | This is a headingThis is a paragraph |
КАК: Выбор веб-безопасных шрифтов для ваших сайтов
На протяжении многих лет веб-дизайнеры были ограничены количеством шрифтов, которые они могли бы использовать, если бы они хотели, чтобы эти шрифты надежно отображались на создаваемых ими веб-сайтах. Эти шрифты, которые были найдены на большинстве компьютеров, были известны как «веб-безопасные шрифты». Возможно, вы слышали этот термин в прошлом от веб-дизайнера, поскольку они пытались объяснить вам, почему определенный выбор шрифта не может быть использован в дизайне вашего сайта.
За последние несколько лет веб-типография прошла долгий путь, и веб-дизайнеры и разработчики больше не ограничиваются только использованием нескольких веб-безопасных шрифтов. Возникновение веб-шрифтов и возможность прямого связывания с файлами шрифтов открыли совершенно новый мир возможностей использования шрифтов веб-сайта. Так же полезно, как сейчас, иметь доступ к множеству новых вариантов шрифтов, эти проверенные и надежные веб-шрифты по-прежнему имеют важное место в современном веб-дизайне.
Связывание с веб-шрифтами
При использовании шрифтов на вашем сайте, которые могут не быть на чьем-то компьютере, вам необходимо установить ссылку на файл веб-шрифта и указать вашему веб-сайту использовать этот файл шрифта вместо того, чтобы смотреть на компьютер посетителей. Связывание с этими внешними шрифтами, которые либо включены вместе с остальными активами вашего сайта, либо которые могут быть связаны с использованием сторонней службы шрифтов, дает вам почти неограниченные варианты шрифтов, но это преимущество действительно дорого. Внешние шрифты должны загружаться на сайт, что будет иметь влияние на производительность загрузки веб-страницы. Здесь веб-безопасные шрифты могут быть полезными! Поскольку эти файлы шрифтов загружаются непосредственно с компьютера посетителя, при загрузке веб-сайта не происходит повышения производительности. Вот почему многие веб-дизайнеры теперь используют смесь веб-шрифтов, которые необходимо загружать вместе с этими надежными веб-безопасными шрифтами.
Безопасные шрифты Sans Serif
Это семейство шрифтов — одна из ваших лучших ставок для веб-безопасных шрифтов. Если вы включите их в свои стеки шрифтов, почти все люди будут видеть страницу правильно. Некоторые распространенные безопасные шрифты sans-serif:
- Arial
- Arial Black
- Tahoma
- Trebuchet MS
- Verdana
Некоторые другие варианты без засечек, которые дадут вам хороший общий охват, но могут отсутствовать на некоторых компьютерах, перечислены ниже. Просто помните, что если вы их используете, вы также должны включить более общий в качестве резервной копии из списка выше в вашем стеке шрифтов.
- Готический век
- Женева
- Lucida
- Lucida Sans
- Лусида Гранде
Безопасные шрифты Serif
Помимо шрифтов sans-serif, семейство шрифтов serif является еще одним популярным выбором для сайтов.
- курьер
- Новый Курьер
- Грузия
- раз
- Times New Roman
Еще раз, список ниже — это шрифты, которые будут на многих компьютерах, но которые имеют меньше общего охвата в списке выше. Вы можете использовать эти шрифты довольно надежно, но должны включать более распространенный шрифт serif (из списка выше) в вашем стеке шрифтов.
- MS Serif
- Нью-Йорк
- Palatino
- Линотип Палатино
Моноширинные шрифты
Хотя они не так широко используются как шрифты с засечками и без засечек, монофонические шрифты также являются опцией. Эти шрифты — это те, которые содержат буквы, все одинаково разнесенные друг от друга. Они не имеют широкого признания на разных платформах, но если вы хотите использовать моноширинный шрифт, это ваши лучшие ставки:
- курьер
- Новый Курьер
Эти шрифты также имеют некоторый охват.
- Консоль Lucida
- Монако
Курсорские и фэнтезийные шрифты
Курсивные и фэнтезийные шрифты не пользуются популярностью как засечка или без засечек, и богато украшенный шрифт делает их неуместными для использования в качестве копии тела. Эти шрифты чаще всего используются в качестве заголовков и заголовков, где они устанавливаются в больших размерах шрифта и только для коротких всплесков текста. Стилистически эти шрифты могут выглядеть действительно замечательно, но вам нужно взвесить внешний вид шрифта против читаемости любого текста, который вы используете с ними.
Существует только один курсивный шрифт, доступный в Windows и Macintosh, но не в Linux. Это Comic Sans MS. Нет фэнтезийных шрифтов, которые имеют хороший охват в браузерах и операционных системах. Это означает, что если вы используете курсорные фэнтезийные шрифты на своем веб-сайте, вы, вероятно, используете их в качестве веб-шрифтов и ссылаетесь на соответствующий файл шрифта.
Смартфоны и мобильные устройства
Если вы разрабатываете страницы для мобильных устройств, выбор веб-безопасных шрифтов является переменным. Для устройств iPhone, iPod и iPad общие шрифты включают:
Для устройств iPhone, iPod и iPad общие шрифты включают:
- Arial
- курьер
- Новый Курьер
- Грузия
- Helvetica
- Palatino
- Times New Roman
- Trebuchet MS
- Verdana
Веб-шрифты — отличный выбор при рассмотрении дизайна с несколькими устройствами, поскольку возможность загрузки внешних шрифтов даст вам гораздо более последовательный вид от устройства к устройству. Затем вы можете упорядочить эти загруженные шрифты одним или двумя веб-безопасными вариантами, чтобы получить представление и производительность, необходимые вашему сайту для успеха.
Оригинальная статья Дженнифер Крынин. Под редакцией Джереми Жирара 8/8/17
Веб-безопасные шрифты. — Разработка сайта WEBLAB.UA
Практически каждый персональный компьютер имеет набор шрифтов. Эти шрифты, как правило, закладываются туда производителем компьютера или по умолчанию идут с операционной системой. Можно устанавливать дополнительные шрифты по своему усмотрению.
Однако, не все наборы шрифтов одинаковы. Разные компьютеры могут иметь разные наборы шрифтов. Эта обязательно надо учитывать при создании сайта. Если вы решите использовать шрифт, которого нет в стандартном наборе шрифтов у пользователя вашего сайта, то страница может отображаться не корректно.
При разработке сайта, правила CSS для вашего семейства шрифтов, например, могут выглядеть следующим образом:
font-family: : Arial, Helvetica , sans-serif ;
Первый шрифт в списке – Arial, он является чрезвычайно распространенным шрифтом и есть на большинстве компьютеров, так что можно быть уверенным, в том что содержимое вашего сайта будет отображаться правильно. Однако, если случится так, что этого шрифта не будет, то используется следующий по списку шрифт Helvetica. Он очень похож на Arial и используется чаще на компьютерах Apple. Но если браузер не найдет и этот шрифт, то будет использоваться любой шрифт без засечек.
В общем веб-безопасные шрифты делятся на 4 типа или семейства: serif (с засечками), sans serif (без засечек), cursive (курсив), и monospace (моноширный). Каждый из этих типов имеют основные шрифты и резервные.
Каждый из этих типов имеют основные шрифты и резервные.
Шрифты с засечками.
В основном такие шрифты используются для заголовков. Рассмотрим список веб-безопасных шрифтов с засечками:
- font-family: ‘Bookman Old Style’, serif;
- font-family: ‘Arial Black’, Gadget, sans-serif;
- font-family: Impact, Charcoal, sans-serif;
- font-family: ‘MS Sans Serif’, Geneva, sans-serif;
- font-family: ‘MS Serif’, ‘New York’, sans-serif;
- font-family: ‘Trebuchet MS’, Helvetica, sans-serif;
- font-family: Verdana, Geneva, sans-serif;
- font-family: ‘Lucida Sans Unicode’, ‘Lucida Grande’, sans-serif;
- font-family: Tahoma, Geneva, sans-serif;
Моноширные шрифты.
Все буквы этих шрифтов имеют одинаковую ширину, поэтому их еще называют не пропорциональными шрифтами. Моноширные шрифты часто используют для создания таблиц.
- font-family: Courier, monospace;
- font-family: ‘Courier New’, Courier, monospace;
- font-family: ‘Lucida Console’, Monaco, monospace;
Шрифты без засечек.
Такие шрифты часто используются для основного содержимого страницы.
- font-family: Arial, Helvetica, sans-serif;
- font-family: ‘Arial Black’, Gadget, sans-serif;
- font-family: Impact, Charcoal, sans-serif;
- font-family: ‘MS Sans Serif’, Geneva, sans-serif;
- font-family: ‘MS Serif’, ‘New York’, sans-serif;
- font-family: ‘Trebuchet MS’, Helvetica, sans-serif;
- font-family: ‘Lucida Sans Unicode’, ‘Lucida Grande’, sans-serif;
- font-family: Tahoma, Geneva, sans-serif;
Курсивные шрифты.
На данный момент существует очень мало веб безопасных курсивных шрифтов. Их используют в основном, чтобы выделить какой-либо текст.
- font-family: ‘Comic Sans MS’, cursive;
Почему безопасные шрифты в HTML-письмах – это ошибка
От автора: не существует такого понятия, как «безопасный веб-шрифт». Я видел так много сообщений с просьбой написать о безопасных шрифтах для использования в электронных письмах HTML, на которые обычно отвечали сокращенным списком шрифтов, доступных в Windows. Итак, позвольте мне объяснить, почему безопасные шрифты — это ошибочная концепция и насколько больше может быть шрифтов в электронных письмах HTML, чем в Arial и Times.
Итак, позвольте мне объяснить, почему безопасные шрифты — это ошибочная концепция и насколько больше может быть шрифтов в электронных письмах HTML, чем в Arial и Times.
Шрифты в электронном письме в формате HTML могут быть из четырех разных источников:
Системные шрифты.
Пользовательские шрифты.
Шрифты Email клиента.
Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнееВстроенные шрифты.
Поговорим о каждом из них.
1. Системные шрифты
Каждая операционная система поставляется с набором шрифтов по умолчанию, доступным для всей системы. Вот ссылки на полный список доступных шрифтов, предоставленных поставщиками системы.
macOS Catalina предоставляет огромное количество предустановленных шрифтов — 520. Далее следует iOS 13 с 273 предустановленными шрифтами. В Windows 10 183 шрифта. А в Android… 9 семейств шрифтов.
Android — это особый случай, потому что не существует ни одной настоящей версии Android. Шрифты по умолчанию будут отличаться, если у вас есть устройство Samsung, Xiaomi или Google. Хотя Apple и Microsoft предоставляют очень четкие списки шрифтов по умолчанию, установленных в их системах, мне не удалось найти такой список ни для одного производителя устройств Android. (У Google есть только список, начиная с Android 4.1).
С таким небольшим количеством шрифтов, доступных на Android, теперь должно быть ясно, почему говорить о «безопасных шрифтах» практически бессмысленно. Даже Arial или Times New Roman отсутствуют в Android, что означает возврат к Roboto и Noto Serif соответственно.
Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнее2. Пользовательские шрифты
На сегодняшний день вы можете установить свои собственные шрифты в любую систему. Загрузите понравившийся шрифт из Google Fonts, Adobe, DaFont или другого вашего любимого поставщика, установите его, и теперь он станет доступным для всей вашей системы.
Хотя это было возможно с самого начала в таких операционных системах, как Windows, macOS или Android, в iOS это стало возможно только с iOS 13 (в 2019 году). Например, вы можете установить Adobe Creative Cloud на iOS и загрузить и установить оттуда любой новый шрифт, сделав его доступным в любом другом приложении для iOS.
3. Шрифты Email клиента
Клиенты электронной почты также могут пользоваться своими собственными шрифтами. Это подходит для нативных приложений и для любого почтового веб-клиента.
Например, в веб-почту Gmail встроена собственная версия Google Sans (обычная, средняя) и Roboto (обычная, средняя, жирная). В веб-почту Outlook.com встроен Segoe UI Web (обычный, полужирный, полужирный) и иконочный шрифт Shell Fabric MDL2 Icons.
4. Встроенные шрифты
Разработчики электронной почты могут вставлять шрифты с удаленного сервера в свои электронные письма HTML, как и в Интернете. Везде работает? Нет, так же, как в Интернете.
Почему многие почтовые клиенты не поддерживают встроенные шрифты? Я не могу говорить за них. Но я предполагаю, что все сводится к безопасности. Файлы шрифтов сами по себе представляют собой не более чем небольшую исполняемую программу. И, как и любое программное обеспечение, они уязвимы и поэтому могут внести свои уязвимости в любое программное обеспечение, которое их встраивает. (См. эту ветку на StackExchange.)
Но я предполагаю, что все сводится к безопасности. Файлы шрифтов сами по себе представляют собой не более чем небольшую исполняемую программу. И, как и любое программное обеспечение, они уязвимы и поэтому могут внести свои уязвимости в любое программное обеспечение, которое их встраивает. (См. эту ветку на StackExchange.)
Рекомендации по настройке шрифтов в HTML письмах
Сокращенное свойство font имеет очень хорошую поддержку. Поэтому вместо объявления отдельных свойств (например, font-family: sans-serif; font-size: 16px; line-height: 24px; font-weight: bold;) вы можете объявить одно свойство шрифта (например, font:bold 16px/24px sans-serif). Это короче, чище. Мне это нравится.
Всегда объявляйте общее название семейства шрифтов как запасной вариант. Если вы его не укажете, механизм рендеринга будет использовать шрифт по умолчанию. Например, в современном браузере font-family: Lobster будет отображаться как Times, а font-family: Lobster, sans-serif будет отображаться как Arial, Helvetica или Roboto в зависимости от вашей системы.
Если вы используете объявление @font-face, включите свойства mso-generic-font-family и mso-font-alt, чтобы лучше контролировать резервный шрифт в The Outlooks в Windows.
Font Style Matcher от Моники Динкулеску — отличный инструмент для поиска запасного шрифта, не слишком отличающегося от веб-шрифта, который вы хотите использовать.
Font Family Reunion от Зака Лита — отличный инструмент, чтобы увидеть, какой системный шрифт вы получите из стека шрифтов семейства шрифтов.
Автор: Rémi Parmentier
Источник: medium.com
Редакция: Команда webformyself.
Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнееPSD to HTML
Верстка сайта на HTML5 и CSS3 с нуля
СмотретьРуководство по @font-face CSS3
Хотя @font-face поддерживается уже основными браузерами (IE, Firefox, Chrome, Opera и Safari), но все же не всеми, да и многие пользователи до сих пор используют устаревшие версии популярных браузеров. И когда браузер не поддерживает это свойство, ваши пользовательские шрифты могут нарушить макет или привести к нежелательным результатам. В этой статье объясняются общие проблемы при использовании пользовательских шрифтов, выбор резервных веб-безопасных шрифтов, и как создать идеальный резервный шрифт при помощи Modernizr.
И когда браузер не поддерживает это свойство, ваши пользовательские шрифты могут нарушить макет или привести к нежелательным результатам. В этой статье объясняются общие проблемы при использовании пользовательских шрифтов, выбор резервных веб-безопасных шрифтов, и как создать идеальный резервный шрифт при помощи Modernizr.
Распространенная ошибка
Одна из распространенных ошибок — это то, что большинство людей не указывают, при использовании пользовательских шрифтов, резервные шрифты или выбирают неверные шрифты для запасного варианта.
Web-безопасные резервные шрифты
При использовании нестандартных шрифтов, важно подключить веб-безопасные шрифты в качестве запасного варианта. Резервный шрифт помогает сохранить ваш дизайн в надлежащем виде, когда @font-face не поддерживается или не доступен. Ключевым моментом для выбора резервных шрифтов является выбор веб-безопасных шрифтов, которые лучше всего соответствуют пользовательскому шрифту. Например, если Вы используете пользовательский шрифт Clarendon, то для него лучший резервный веб-безопасный шрифт — Georgia, потому что они оба относятся к семейству serif-шрифтов (шрифтов с засечками), и они имеют схожую ширину шрифта.
Проблемы компоновки
Так как каждый шрифт имеет свою собственную ширину, высоту, кернинг (межбуквенный интервал) и т.д., то некоторые шрифты не взаимозаменяемы с веб-безопасными шрифтами. Взгляните на пример ниже. Это сравнение Wire One (пользовательский шрифт) и Arial (веб-безопасный шрифт) с размером 36pt и буквами в верхнем регистре. Как видите, текст с шрифтом Arial занимает места более чем в два раза в сравнении с текстом Wire One , потому что Arial имеет большую ширину и кернинг.
Это может вызвать проблемы с шаблоном, так как показано на картинке ниже, где резервный шрифт выходит за границу блока.
Modernizr
К счастью, есть скрипт Modernizr, который может помочь решить проблему, о которой упоминалось выше. Modernizr — это Javascript, который определяет какие свойства CSS3 поддерживаются браузером. Затем он добавляет классы CSS в <html> элемент, указывающие какие свойства поддерживаются. Например, если @font-face не поддерживается, то он добавит класс no-fontface в <html> элемент (например, <html>). Эти CSS классы добавляются Javascript-ом, и они не видны в исходном коде. Для того, чтобы увидеть их, вам нужно проверить элемент страницы, например, при помощи Firebug или подобных ему инструментов.
Эти CSS классы добавляются Javascript-ом, и они не видны в исходном коде. Для того, чтобы увидеть их, вам нужно проверить элемент страницы, например, при помощи Firebug или подобных ему инструментов.
Резервные шрифты с Modernizr (демо)
Итак, теперь мы можем использовать Modernizr, чтобы определить поддерживается ли @font-face, а затем предоставить соответствующий резервный шрифт. Например, вы можете настроить стили для резервного шрифта (size, letter-space, weight, text-transform и т.д.) для лучшего соответствия пользовательскому шрифту.
Подключение Modernizr
Чтобы использовать Modernizr, вам необходимо скачать копию Modernizr и подключить его в Вашем HTML-документе.
<script src=»js/modernizr.js»></script>
.no-fontface CSS
Затем вам необходимо создать дополнительные правила для класса .no-fontface. Посмотрите этот пример, чтобы увидеть конечный результат.
/* wire one font */h2 {
font-family: ‘Wire One’, arial, serif;
font-weight: bold;
font-size: 48px;
letter-spacing: 1px;
text-transform: uppercase;
}
/* no-faceface fallback */
. no-fontface h2 {
no-fontface h2 {
font-family: Arial, Helvetica, sans-serif;
font-weight: normal;
font-size: 30px;
letter-spacing: 0;
text-transform: none;
}
Перевод
Если у Вас возникли вопросы, то для скорейшего получения ответа рекомендуем воспользоваться нашим форумом
15 ЛУЧШИХ HTML-шрифтов, безопасных для Интернета (оптимизированных для Интернета) в 2021 году
Что такое безопасный для Интернета шрифт?
ШрифтыWeb Safe обычно предустановлены на большинстве устройств, таких как компьютеры, мобильные телефоны и планшеты. Чтобы шрифт был удобочитаемым, а также выглядел одинаково в любом браузере или на любом устройстве (например, на мобильном устройстве или в Интернете), шрифт должен быть установлен на этом устройстве.
Список лучших веб-безопасных шрифтов для HTML и CSS
Вот популярные веб-безопасные шрифты для HTML и CSS:
1) Arial
Arial Font Arial — широко используемый шрифт без засечек. Он больше всего подходит для оконных устройств и используется вместо неподдерживаемых шрифтов.
Он больше всего подходит для оконных устройств и используется вместо неподдерживаемых шрифтов.
2) Courier New
Courier New FontCourier new — это старый шрифт в формате HTML в газетном стиле. Это правильный выбор, если вы ищете простой моноширинный шрифт.
3) Times New Roman
Times New Roman FontЭто самый популярный шрифт на устройствах Windows — лучший выбор для любого профессионального веб-сайта.
4) Грузия
Шрифт GeorgiaGeorgia — настоящий веб-шрифт с простой линией с засечками и большим верхним размером.Буква практически вытянутая, что позволяет легко читать онлайн-шрифт.
5) Удар
Шрифт ImpactШрифт Impact CSS — лучший вариант, если вы не хотите писать слишком много строк и хотите всего несколько коротких слов. Он не подходит для создания документов большого размера.
6) Comic Sans MS
Comic Sans MS Font Comic Sans MS — шрифт для несерьезного письма. В основном используется для передачи анекдотов, несерьезных литературных материалов.
7) Требушет MS
Шрифт Trebuchet MSMicrosoft изначально разрабатывала шрифт Trebuchet MS в середине девяностых.В то время его использовала версия XP, Vista.
8) Helvetica
Helvetica FontHelvetica — один из пользующихся большим доверием веб-безопасных шрифтов. В дизайне, когда другие шрифты не работают, Helvetica улучшает ситуацию.
9) Ариал-черный
Статья Black FontArial-black — это более продвинутая, более крупная и жирная версия обычных шрифтов Arial.
10) Гарамонд
Garamond FontGaramond — это старинный шрифт, напоминающий нам стиль, использовавшийся в Париже 16 -1950 гг.Вы найдете этот шрифт на большинстве устройств с Windows.
11) Вердана
Verdana FontЭто еще один любимый шрифт, который одинаково полезен как в Интернете, так и в печати.
12) Книжник старого стиля
Шрифт Bookman Old Style Шрифт Bookman, также известный как шрифт Bookman старого стиля, имеет жирную и четкую структуру. Это идеальный шрифт для значительного отрывка небольшого текста.
Это идеальный шрифт для значительного отрывка небольшого текста.
13) Палатино
Palatino FontPalatino — еще один крупный шрифт, который идеально подходит для Интернета и традиционно используется для заголовков и рекламы в печатном стиле.
14) Время
Шрифт TimesTimes — это шрифт в стиле старой газетной печати, который можно увидеть маленьким шрифтом в узких столбцах. Это бесплатный шрифт.
15) Курьер
Courier — это текст по умолчанию для многих электронных писем и практически универсальный шрифт. Шрифт также широко используется в кодировании и компьютерном программировании.
FAQ
❓ Что такое веб-шрифты?
Web Fonts не установлены на компьютере пользователя. Они загружаются в браузер и применяются к тексту при рендеринге страницы.Они увеличивают время загрузки сайта и имеют ограниченную поддержку CSS3, особенно для старых браузеров.
💻 Какие шрифты являются лучшими, безопасными для Интернета?
Вот список лучших шрифтов Web Safe:
- Arial
- Courier New
- Times New Roman
- Грузия
- Удар
- Comic Sans MS
- Helvetica
❗ Зачем нужны безопасные веб-шрифты?
В идеальном сценарии вы должны иметь возможность отображать любой шрифт для веб-сайта. Однако существуют ограничения на типы шрифтов, которые вы можете использовать. Устройства на базе Windows могут иметь одну группу, а MacOS — другую группу семейств шрифтов. Система Android от Google также использует свою собственную. Большинство компьютерных систем поставляются с набором шрифтов, которые обычно предварительно устанавливаются производителями. Однако их дизайн может отличаться.
Однако существуют ограничения на типы шрифтов, которые вы можете использовать. Устройства на базе Windows могут иметь одну группу, а MacOS — другую группу семейств шрифтов. Система Android от Google также использует свою собственную. Большинство компьютерных систем поставляются с набором шрифтов, которые обычно предварительно устанавливаются производителями. Однако их дизайн может отличаться.
Ваш веб-сайт может быть красиво оформлен с использованием потрясающе выглядящих шрифтов. Однако он бесполезен, если он неправильно загружается в браузере ваших посетителей.Итак, если шрифт, который вы используете, не был установлен в вашей системе, ваш веб-сайт вернется к общему шрифту, который может быть нечитаемым.
✅ Требуется ли использование веб-шрифтов для моего сайта?
Да. Большинство сайтов используют «стек шрифтов», в котором, если желаемый шрифт не загружен / не доступен на ПК пользователя, браузер по умолчанию использует безопасный для Интернета шрифт.
16 самых популярных веб-шрифтов, которые вы должны использовать на своем веб-сайте
Когда дело доходит до веб-безопасных стилей шрифтов в Интернете, мир — это ваша устрица.
От яркого готического Garamond до привлекательных для публики Arial, Helvetica и Georgia — каждый найдет что-то для себя.
Использование безопасных веб-шрифтов на вашем веб-сайте гарантирует, что весь ваш контент будет выглядеть так, как должен, независимо от того, какую систему или устройство используют ваши посетители.
Мы поможем вам сориентироваться в мире веб-шрифтов Google, шрифтов HTML, шрифтов CSS и стеков шрифтов, чтобы ваш контент отображался именно так, как вы планировали, без компромиссов.
Zyro — самый простой способ создать сайт
1.Arial
Этот шрифт существует с 1980-х годов и до сих пор доминирует в большей части Интернета.
Arial — один из самых известных шрифтов, доступных сегодня, и он используется как системами Microsoft, так и Apple.
Лучше всего то, что в семействе легко читаемых шрифтов без засечек также есть множество различных стилей шрифтов, от жирного Arial Black до миниатюрного Arial Narrow.
Zyro — самый простой способ создать сайт
2. Калибри
Calibri стал шрифтом с засечками по умолчанию для продуктов Microsoft Windows с момента выхода Windows Vista на рынок в 2007 году.
Обладая мягкими округлыми буквами, он относится к классическим шрифтам без засечек и творит чудеса на цифровых экранах.
В целом, Calibri хвалили за его более теплое и менее роботизированное ощущение по сравнению с другими его современниками (мы смотрим в вашу сторону, Робото).
3. Курьер Новый
Courier — старожил, когда дело доходит до семейств шрифтов — первые экземпляры этого типа относятся к середине 20 века.
Фактически, одна из самых ранних версий этого семейства шрифтов до сих пор широко используется в электронных системах и программном обеспечении.
Courier относится к моноширинным шрифтам, что означает, что каждая буква разработана таким образом, что ширина буквы и расстояние между следующей буквой одинакового размера.
Новый Courier напоминает пишущие машинки старой школы и до сих пор используется в качестве шрифта по умолчанию для сценаристов.
4. Гарамонд
Обычно встречается в литературе, происхождение Garamond восходит к периоду Возрождения, что делает его одним из старейших известных шрифтов в этом списке.
Поскольку он классифицируется как шрифт с засечками старого стиля, в нем есть настоящий античный вид, что следует учитывать, если вы ищете более классический вид для своего веб-сайта.
Семейство шрифтов легко узнаваемо, читаемо и на сегодняшний день предустановлено в большинстве систем и браузеров.
5. Грузия
Ищете простые и аккуратные шрифты для завершения вашего веб-дизайна?
Как и многие другие шрифты, шрифт Georgia serif был разработан, чтобы быть четким и понятным.Вот почему этот шрифт с засечками очень приятно читать.
Georgia остается одним из самых элегантных дополнений к семействам веб-шрифтов. Используйте его, если хотите создать более стилизованный веб-сайт.
6. Helvetica
Хотите знать, какое семейство шрифтов пользуется популярностью среди государственных учреждений?
Шрифт без засечек Helvetica пользуется популярностью у графических и коммерческих дизайнеров по всему миру. Первоначально он использовался в качестве гарнитуры по умолчанию для ОС Apple.
Забавный факт: это один из немногих шрифтов, у которого есть собственный художественный фильм.
7. Удар
Это шрифт, с которым вы, возможно, уже знакомы.
Этот шрифт без засечек широко используется в качестве шрифта для мемов, обычно с белой заливкой и черным контуром.
Громоздкий дизайнImpact был преднамеренным, поскольку изначально он использовался в качестве шрифта для плакатов и коммерческого распространения.
Это шрифт, который осмеливается сделать заявление, как следует из названия.
8. Робото
Roboto, возможно, новинка, но он сразу узнается большинством: это шрифт по умолчанию, используемый во всех операционных системах Android.
Первоначально запущенный как часть шрифтов Google, Roboto быстро захватил другие онлайн-сервисы и платформы.
Теперь вы найдете это семейство шрифтов на таких сайтах, как YouTube и Google Maps.
9. Times New Roman
Это один из самых известных веб-шрифтов современности.
Шрифт Times New Roman был шрифтом по умолчанию в Microsoft Word до конца 2006 года (мы ищем ваш путь, Vista).
Хотя Times New Roman считается несколько устаревшим по сегодняшним стандартам, он по-прежнему остается шрифтом по умолчанию для научных статей по всему миру.
10. Trebuchet MS
Знаете ли вы, что это семейство шрифтов было названо в честь средневековой осадной машины?
Trebuchet MS — это шрифт с засечками, разработанный Microsoft в середине 90-х годов.Что делало его особенным, так это то, что он был сделан с учетом компьютерных экранов.
Теперь он служит надежным веб-шрифтом HTML и CSS, широко признанным за его ясность.
Создавайте, создавайте и развивайте свой бизнес с Zyro
11. Вердана
Ищете только лучшие шрифты для использования на своем веб-сайте?
Verdana — это ваша спина с четкими интервалами и широкими пропорциями.
Двоюродный брат Trebuchet, шрифт без засечек был разработан специально для небольших экранов и низкого разрешения.
Если вы ищете безопасный для Интернета шрифт, который также отлично работает на экране мобильного устройства, Verdana — беспроигрышный вариант.
12. Люцида
Lucida — это расширенное семейство шрифтов 80-х годов, которое особенно хорошо работает на небольших экранах.
И когда мы говорим расширенный, мы имеем в виду это: есть шрифты с засечками (Lucida Fax и Bright), без засечек (Lucida Sans, Lucida Sans Unicode, Lucida Grande и Lucida Console) и даже скрипты.
Из-за того, что его так легко читать и есть из чего выбирать, он часто является фаворитом для веб-разработки.
13. Палатинский линотип
Этот шрифт с засечками в старом стиле появился в конце 1940-х годов, и, в частности, Linotype — это название современной версии семейства под ОС Microsoft.
Напоминающее рукописную каллиграфию, это семейство шрифтов творит чудеса для веб-сайтов и интернет-магазинов, которым нужен элегантный, но легко читаемый шрифт.
Если вам не удается найти линотип, подумайте о выборе клона PostScript Book Antiqua этого семейства шрифтов.
14.Книжник Старый Стиль
Если вы посмотрите на рекламу 60-х и 70-х годов, вы обязательно встретите этот переходный шрифт с засечками.
Характеризуемый широкими, разборчивыми буквами, Bookman — один из тех классных шрифтов, которые имеют винтажный вид, но при этом остаются отличными в 21 веке. Кроме того, он безопасен в Интернете.
Если вы любите поп-культуру, это семейство шрифтов для вас.
15. Monaco Monospace
Этот шрифт должен быть знаком пользователям macOS.
Моноширинный шрифт без засечек — это не похожий ни на какой другой шрифт: его отличительные символы были разработаны таким образом, чтобы никто не мог принять ноль за букву О.
Monaco — отличный пример удобного шрифта, который работает в Интернете.
16. Уголь
Как и Impact, Charcoal — это гротескный шрифт без засечек, созданный Apple в 1995 году.
И он оказался очень популярным как в Интернете, так и при печати бланков.
Рассмотрите возможность использования этого шрифта, если вы ищете шрифт, который придает вашему веб-сайту органичный, но игривый вид.
Что такое веб-шрифт?
Каждый раз, когда вы просматриваете веб-страницы, вид текста будет отличаться в зависимости от используемого вами устройства.
Если чей-то веб-браузер не поддерживает стиль шрифта на веб-сайте, браузер попытается использовать другой предустановленный системный шрифт.
И этот шрифт может полностью отличаться от шрифта, который вы придумали для своего веб-сайта.
Вот здесь-то и пригодятся веб-шрифты.
Это группа шрифтов, которые поддерживаются всеми основными устройствами и браузерами. Они в основном следят за тем, чтобы ваш контент просматривался так, как вы планировали.
Почему вам следует использовать веб-шрифты?
Использование безопасных веб-шрифтов гарантирует правильное отображение информации на вашем веб-сайте.
Это потому, что все компьютерные системы знакомы с этими типами шрифтов.
Если вы хотите использовать собственный шрифт, вы можете быстро столкнуться с проблемами, когда шрифт отображается неправильно, когда кто-то пытается получить доступ к содержимому вашей веб-страницы.
Например, шрифт может плохо отображаться или отображать случайные символы вместо букв.
Веб-шрифты предоставляют больше возможностей веб-дизайнерам и помогают гарантировать, что все отображается так, как задумано.
Поскольку скорость вашего веб-сайта является одним из ключевых критериев для SEO, использование веб-безопасных шрифтов также гарантирует, что ваш веб-сайт не будет загружаться вечно.
Справедливо сказать, что использование веб-шрифтов дает больше преимуществ, чем просто красивый дизайн.
Выберите свой веб-шрифт сегодня
Использование безопасных веб-шрифтов — один из лучших способов гарантировать правильное отображение основного текста вашего веб-сайта независимо от того, какую операционную систему или устройство используют ваши посетители.
Начните с определения, какое семейство шрифтов лучше всего подходит для дизайна вашего веб-сайта.
Воспользуйтесь бесплатными ресурсами, такими как w3school, чтобы подробнее узнать о шрифтах CSS и HTML.
Веб-сайты, такие как шрифты Google, также позволяют загружать выбранные вами семейства гарнитур локально на свой компьютер.Таким образом, вы можете использовать их в программах для дизайна, таких как Adobe Creative Cloud.
И если вы используете конструктор веб-сайтов или другую онлайн-платформу для управления своим веб-сайтом или маркетинговыми кампаниями по электронной почте, скорее всего, они уже поддерживают наиболее распространенные шрифты CSS.
Убедитесь, что ваше сообщение не потеряно, используя правильный шрифт.
Zyro — самый простой способ создать сайт
отличных веб-шрифтов для вашего веб-сайта: полный список
Шрифты играют большую роль в дизайне веб-сайта.Они помогают формировать то, как пользователи перемещаются и читают ваш сайт, и влияют на то, как посетители видят ваш бренд.
Безопасный для Интернета шрифт гарантирует, что ваш веб-сайт будет читаемым и будет выглядеть одинаково на всех устройствах доступа.
В этой статье мы сузим ваш выбор до 19 лучших шрифтов для веб-сайтов.
Создавайте, создавайте и развивайте свой бизнес с Zyro
Один из лучших шрифтов для дизайна веб-сайтов — Playfair Display. Он передает старый шарм в современной интерпретации, используя закругленный шрифт с заостренными засечками.
Шрифт создает традиционный, надежный и респектабельный дизайн. Он отлично подходит для веб-сайтов, которые стремятся внушить доверие.
Playfair Display — один из лучших шрифтов для заголовков веб-сайтов, так как это тип отображения. Он предлагает контраст благодаря своей выразительной форме, но не требует настойчивого дизайна.
Лучшее сочетание для этого шрифта включает шрифты без засечек, такие как Roboto, Open Sans, Montserrat и Lato. Эти пары дают чистый и современный основной текст для веб-дизайна.
Создавайте, создавайте и развивайте свой бизнес с Zyro
Arial широко используется с 80-х годов. Этот шрифт читается даже в небольших размерах, и по этой причине Arial считается текстовым типом.
Поскольку Arial отлично подходит для длинных блоков текста, его довольно легко сочетать с другими шрифтами из разных гарнитур, если Arial выступает в качестве основной копии.
Вы можете попробовать соединить его с Times New Roman, Alternate Gothic и Pacifico.
Однако также безопасно использовать шрифт Arial как для заголовка, так и для основного текста.Просто убедитесь, что вы меняете стиль — курсив, жирный шрифт, размер.
Arvo — это шрифт с плоскими засечками. Он создает контраст за счет толщины мазка, что делает его идеальным для заголовков.
Для основного текста шрифты с засечками, такие как PT Sans, Open Sans и Montserrat, очень хорошо дополняют Arvo.
Веб-сайты с техническими темами лучше всего подходят для этого шрифта из-за смелого и современного стиля нуар Арво.
Кто не слышал о знаменитом Times New Roman? Первоначально он был разработан для лондонской газеты The Times еще в 1932 году.
С тех пор этот шрифт используется для длинных текстов, таких как журналы, газеты, и даже для медийной рекламы.
В качестве шрифта с засечками Times New Roman предлагает отличную читаемость, поскольку шрифт хорошо работает с маленькими размерами.
По этой причине веб-сайты с длинными блоками текста, такие как блоги и редакции, хорошо подходят для Times New Roman.
Благодаря простоте шрифта без засечек Open Sans отлично подходит как для заголовков, так и для основных копий.
Заголовки с этим шрифтом заметно отличаются от текста с правильным стилем — жирным, курсивом, размером.
На первый взгляд Open Sans очень похож на Arial — оба являются текстовыми типами. Однако Open Sans выглядит более футуристичным из-за длинных штрихов.
Open Sans обеспечивает отличную читаемость на мобильных устройствах, что делает этот шрифт хорошим вариантом для приложений и технических веб-сайтов.
Вы можете видеть этот шрифт в паре с другими шрифтами без засечек, такими как Montserrat, Roboto и Lato.
Третий шрифт в списке — Lora.
Этот шрифт отлично смотрится одновременно элегантно и в стиле ретро, что делает его подходящим для веб-сайтов, таких как создание портфолио, дизайнерских агентств и онлайн-журналов.
Лучшее сочетание для Lora — это шрифты без засечек, такие как Montserrat и Open Sans, особенно в жирном стиле.
Этот шрифт хорошо читается и читается как на бумаге, так и на экране.
Alegreya — шрифт, который вы часто видите в детских книгах. Он направляет глаза к чтению следующего предложения с плавным переходом.
Неудивительно, что изначально Алегрея создавалась для литературы. Тем не менее, его использование расширилось.
Alegreya теперь часто используется на веб-сайтах высокого класса из-за его классных штрихов с засечками.
Для создания изысканного вида используйте Alegreya как для заголовка, так и для основного текста с различными стилями — полужирным шрифтом, курсивом, размером.
Как шрифт без засечек, Roboto имеет безграничное применение благодаря его удобочитаемости во многих стилях. Доступны тонкие, светлые, средние, полужирные и черные цвета с курсивом для каждого типа.
Roboto можно без проблем сочетать с любым шрифтом из разных гарнитур. Однако этот шрифт широко используется в сочетании со шрифтом собственного семейства из-за большого количества доступных опций.
Этот шрифт лучше всего подходит для технических сайтов и приложений из-за того, насколько он чистый и современный. Его также легко читать на мобильных устройствах.
Если вы стремитесь к современному, непринужденному, но элегантному веб-шрифту, Quicksand для вас. Этот шрифт отлично подходит для бизнес-сайтов, на которых продаются предметы домашнего декора и поделки.
Quicksand предназначен для отображения шрифта из-за его закругленных краев, что делает его идеальным для текста большого размера, такого как заголовки.
Однако его также можно использовать для основного текста небольшими частями.Соедините его с другими шрифтами без засечек, такими как Open Sans и Montserrat, для дополнительного вида.
Titillium выпускается в шести стилях: очень светлый, светлый, обычный, полужирный, жирный и черный. Каждый вариант выделен курсивом, кроме черного.
Поскольку шрифт предлагает широкий спектр стилей, Titillium безопасно использовать в качестве заголовка, подзаголовков и основного текста.
Шрифт без засечекTitillium создает современный и чистый вид, почти футуристический. В результате он отлично подходит для веб-сайтов, посвященных технологиям, финансам, науке и здравоохранению.
Zyro — самый простой способ создать сайт
На первый взгляд Exo может напоминать Titillium.
Однако у Exo более закругленные края, что создает более футуристический и элегантный вид. Этот шрифт отлично подходит для сайтов авиакомпаний, технических, научно-фантастических и игровых сайтов.
Exo используется для подзаголовков и основного текста из-за его плавных кривых и четких краев.
Шрифт представлен в девяти стилях, каждый с многообещающим курсивом: тонкий, очень светлый, светлый, обычный, средний, полужирный, полужирный, полужирный и черный.
Совместите Exo с другими шрифтами без засечек, такими как Roboto и Open Sans, для получения аккуратного и современного веб-сайта.
Montserrat отлично подходит для создания простого и понятного веб-дизайна. Шрифт имеет девять стилей от тонкого до черного с истинным курсивом для каждого.
Как шрифт без засечек, Montserrat отличается высокой удобочитаемостью. Этот шрифт является отличной основной копией иерархии веб-сайта.
Попробуйте смешать и сопоставить Монтсеррат с двумя его родственными семьями: Montserrat Alternates и Montserrat Subrayada.
Вы ищете шрифт, предназначенный для чтения с экрана? Libre Baskerville — отличный выбор.
У этого шрифта есть три простых стиля: обычный, курсив и полужирный без курсива.
В качестве шрифта с засечками Libre Baskerville предлагает надежное и устоявшееся изображение. Шрифт отлично подходит для сайтов агентств и предприятий.
Если вы хотите создать неподвластную времени красоту, добавьте в заголовок Libre Baskerville и Playfair Display.
Но если вы ищете более повседневный веб-дизайн, просто объедините Libre Baskerville с такими шрифтами без засечек, как Open Sans, Roboto или Lato.
Альтернативная готика сильна и привлекает внимание из-за своих высоких букв.
Альтернативная готика особенно хорошо работает в качестве дисплея больших размеров. Так что не используйте его для основного текста.
Чтобы дополнить буквенные формы Alternate Gothic, соедините шрифт с гарнитурами с засечками в качестве основной копии. Это сочетание создаст класс и элегантность.
Темы веб-сайтов, дополняющие этот шрифт, — туризм, путешествия и природа.
После Playfair Display и Alternate Gothic в качестве шрифта отображаемого типа является Pacifico.Этот шрифт имеет творческий, выразительный и дружелюбный стиль.
Несмотря на то, что Pacifico выглядит забавно, при правильном сочетании он создает ощущение элегантности.
Используйте его со шрифтами без засечек, такими как Roboto, Montserrat и Open Sans.
Футуристический, современный и чистый с закругленными краями, Dosis представлен в семи стилях: очень светлый, светлый, обычный, средний, полужирный, жирный и черный.
Благодаря своим высоким и закругленным концам, Dosis является отличным шрифтом для технических сайтов и приложений.Четкое удобочитаемость помогает облегчить навигацию.
Dosis — это дисплейный шрифт, поэтому он лучше всего смотрится в больших размерах, таких как заголовки и небольшие блоки подзаголовков. Совместите Dosis с чистыми шрифтами без засечек, такими как Open Sans и Roboto, для удобства чтения.
В качестве шрифта с засечками Crimson Text обеспечивает элегантный и стильный вид. Шрифт отлично подходит для основного текста из-за его удобочитаемости.
Если вы хотите, чтобы веб-сайт выглядел элегантно, без колебаний выберите в качестве заголовка «Малиновый текст».Соедините его со шрифтами без засечек, такими как Montserrat или Roboto.
Стабильный шрифт без засечек, который не отвлекает. Он чистый, без каких-либо украшений и лишних деталей. Этот шрифт создает ощущение стабильности, объективности, чистоты и современности.
PT Sans отлично подходит для веб-сайта художественной галереи, онлайн-журнала и других высококачественных веб-сайтов с большим объемом основного текста.
Совместите PT Sans со шрифтом с засечками, чтобы дополнить и максимизировать чистый вид.
Как и многие другие шрифты в этом списке, Poppins имеет множество стилей, от тонких, очень светлых, до очень жирных и черных — каждый с курсивом.
Этот шрифт без засечек является многоязычным шрифтом компании Indian Type Foundry (ITF). Это означает, что символы подходят для индийских и латинских шрифтов.
Поскольку этот шрифт имеет разные стили, он отлично подходит для заголовка, подзаголовка и основного текста для единообразного веб-дизайна.
Этот шрифт обычно сочетается как со шрифтами с засечками, так и со шрифтами без засечек, такими как Playfair Display и Roboto.
Почему важен веб-шрифт?
веб-шрифтов обеспечивают согласованность, разрешение и доступность вашего веб-сайта на всех устройствах, экранах и в браузерах.
Без веб-безопасных шрифтов есть вероятность, что ваши шрифты будут отображаться как нечитаемые случайные символы на некоторых устройствах. Вот почему такие шрифты важны.
Веб-безопасные шрифты раньше ограничивались шрифтами Microsoft, такими как Arial, Helvetica, Times New Roman и некоторыми другими.
Однако, поскольку типографика является одним из важнейших факторов хорошего веб-дизайна, появились новые возможности.
Службы веб-шрифтов, такие как Google Fonts, Adobe Typekit и Font Squirrel, приобрели широкую популярность благодаря своим безопасным веб-шрифтам.
Фирменный стиль
Чтобы создать запоминающийся бренд, вам нужно убедиться, что каждый элемент веб-дизайна хорошо сочетается с ним. Это, конечно, включает шрифты.
Сосредоточьтесь на характеристиках шрифта и на том, как он представляет ваш бренд для вашей аудитории.
Каждый шрифт попадает в одну из этих четырех категорий характеристик, а именно:
- Традиционные, респектабельные, удобные и надежные — эта категория тесно связана со шрифтами из гарнитур с засечками, таких как Times New Roman, Libre Baskerville, и Alegreya .Они идеально подходят для новостных, развлекательных и информационных сайтов, а также для печати.
- Современный, современный, минималистичный и чистый — эта категория тесно связана со шрифтами без засечек, такими как Arial, Open Sans, Roboto, и Titillium . Эти шрифты лучше всего использовать для Интернета, поскольку они читаются в небольших размерах.
- Сильный, стабильный и определенный — эта категория тесно связана со шрифтами современных гарнитур и шрифтов с плоскими засеками, такими как Playfair Display, Arvo, Quicksand, и Pacifico .Современные шрифтовые шрифты делают ваш сайт прогрессивным, стильным и шикарным. Гарнитуры с плоскими засечками отлично подходят для заголовков из-за их толстого и блочного стиля с засечками.
- Романтичный, элегантный, красивый и винтажный — эта категория тесно связана с такими шрифтами, как Crimson Text, Pacifico, Lora, и Playfair Display . Они также могут происходить от шрифтов с засечками. Однако обычно они написаны курсивом — отсюда элегантность и винтажный вид.
Читаемый
Читаемость имеет решающее значение в вашем веб-дизайне. Возможно, это вас не удивит, но это помогает удерживать внимание посетителей.
Если вы не можете просматривать тексты, ваши посетители тоже. Так что избавьтесь от этого причудливого шрифта, потому что удобочитаемость — главный приоритет веб-дизайна.
Гибкий
Ваш веб-сайт не является частным. Его могут увидеть миллионы людей с разных устройств и размеров экрана.
Убедитесь, что ваш шрифт хорошо выглядит на всех платформах.
Дополнительный
Избегайте загромождения вашего веб-сайта более чем четырьмя различными шрифтами — заголовками, подзаголовками, основным текстом и цитатами.
Вы можете упростить глаза, установив один и тот же шрифт для заголовков и подзаголовков. Измените размер и стиль (полужирный, курсив или нормальный) для разделения.
Наличие хорошо подобранных шрифтов облегчит вашим посетителям понимание того, что ваш веб-сайт пытается сообщить.
Теперь, если вы думаете, что это было немного ошеломляющим, сядьте поудобнее и расслабьтесь — Зайро позаботится о вас.
Конструктор сайтовZyro предлагает бесплатные дизайнерские шаблоны с веб-шрифтами.
Лучшие шрифты для веб-сайтов безопасны для Интернета
Веб-безопасные шрифты чрезвычайно важны для дизайна веб-сайтов. Они гарантируют, что ваш сайт будет хорошо выглядеть на всех устройствах.
Разные шрифты вызывают разные эмоции.
Чтобы сообщить о надежном и авторитетном веб-сайте, подумайте об использовании шрифтов с засечками, таких как Playfair Display, Times New Roman, Lora, Alegreya, Libre Baskerville, или Crimson Text .
Если вы хотите создать чистый и минималистичный веб-сайт с разборчивой основной копией, используйте шрифты без засечек, такие как Arial, Open Sans, Roboto, Titillium, Exo, Montserrat, PT Sans, или Poppins .
Для более декоративных заголовков используйте четкие и четкие шрифты, такие как Arvo, Comic Sans, Alternate Gothic, Pacifico, или Dosis .
Знайте свой бренд, выберите голос, а затем подумайте о своем шрифте.
Мы надеемся, что теперь вы готовы выбрать шрифт для своего веб-сайта.Удачи.
Zyro — самый простой способ создать сайт
20 безопасных веб-шрифтов для воздействия на вашу аудиторию
Веб-безопасные шрифты — это шрифты, которые можно адаптировать к любому браузеру на любом устройстве. Они позволяют пользователям видеть содержимое вашего веб-сайта в том виде, в каком вы его спроектировали. Если вы находитесь в процессе создания веб-сайта, вы хотите, чтобы ваш контент читался вашей аудиторией. В этой статье мы объясняем, почему веб-шрифты важны, и делимся некоторыми безопасными веб-шрифтами, которые вы можете использовать.
По теме: Узнайте о том, как стать веб-дизайнером
Почему важны веб-шрифты?
Веб-шрифты важны, потому что производители компьютеров иногда используют разные шрифты. Это означает, что если шрифт, который вы выбрали для своего веб-сайта, не предустановлен на компьютере, ваш веб-сайт вернется к общему шрифту, который может быть нечитаемым. Если шрифты не являются веб-безопасными, пользователи не смогут прочитать ваш контент.
Более того, типографика способствует формированию индивидуальности вашего бренда.Пользователи связывают дизайнерские функции, такие как шрифты, с логотипом бренда. Это важная часть маркетинговой стратегии, и вы хотите, чтобы пользователи ее видели. Поэтому разработчики и дизайнеры используют веб-шрифты, чтобы читатели могли видеть предполагаемый контент, соответствующим образом отображаемый на веб-странице.
Веб-безопасные шрифты улучшают работу вашего сайта в поисковых системах. Вы можете увеличить скорость загрузки своего веб-сайта, используя безопасные веб-шрифты, поскольку они хранятся локально. Это улучшает поисковую оптимизацию, поскольку скорость загрузки страницы является одним из факторов, принимаемых во внимание при ранжировании страниц в поисковых системах.
Безопасные для веб-использования шрифты CSS или HTML необходимы для обеспечения того, чтобы ваш веб-сайт отображался для пользователей в том виде, в котором он был разработан, и несут послание вашего бренда.
Что такое семейства шрифтов?
Прежде чем мы познакомим вас со списком веб-шрифтов, интересно понять, что такое семейства шрифтов. Шрифты делятся на 5 семейств в соответствии с их дизайном.
- Serif: Шрифты из семейства serif элегантны и формальны. Они представляют собой небольшую линию в конце большой строки буквы или символа.Один из примеров — Times New Roman.
- Шрифты без засечек: Шрифты семейства без засечек современны и минималистичны. У них нет маленькой линии, прикрепленной к каждой букве, и большинство из них имеют одинаковую ширину штриха. Одним из примеров является Helvetica.
- Моноширинный: Шрифты из семейства моноширинных согласованы. Письма. Каждая буква и символ шрифта заполняют одно и то же горизонтальное пространство. Курьер является примером.
- Cursive: Шрифты семейства cursive имитируют человеческий почерк, плавно соединяя буквы.Brush Script является примером.
- Fantasy: В шрифтах семейства Fantasy обычно присутствуют декоративные элементы в каждой букве. Это может помочь укрепить идею, лежащую в основе содержания художественных историй. Один из примеров — «Звездные войны».
Связано: что такое типографика? Термины, правила и почему это важно
20 веб-шрифтов для вашего веб-сайта
Если вы задаетесь вопросом, какой шрифт выбрать для своего веб-сайта, помните: ваш шрифт должен быть совместим с большинством устройств.Он должен соответствовать вашему стилю, тону письма и быть легко читаемым пользователями. Ниже приведен список веб-шрифтов, которые помогут вам выбрать свой:
Arial (без засечек)
Arial — один из самых безопасных веб-шрифтов, поскольку он доступен на большинстве компьютеров. Это популярный шрифт для электронных и печатных СМИ. Шрифт Arial очень похож на Helvetica, потому что он был создан для принтеров, желающих использовать популярный шрифт Helvetica без лицензионных сборов.
Arial Narrow
Arial Narrow — более совершенная версия, чем исходный Arial.Он предустановлен на многих компьютерах и подходит для любой веб-страницы, как и Arial.
Calibri
Calibri — шрифт Microsoft Office по умолчанию. Многие пользователи используют Microsoft Windows, поэтому многие пользователи могут читать этот HTML-шрифт в своих браузерах.
Cambria
Cambria — еще один чистый стиль шрифта Microsoft. Он имеет очень ровные пропорции и предлагает отличные возможности для чтения на экране, даже когда он отображается в небольшом размере.
Brush Script
Шрифт Brush Script — это шрифт в стиле каллиграфии, имитирующий почерк и создающий изысканный вид.Эта сторона шрифта HTML также обеспечивает хорошую читаемость.
Связанные: 20 каллиграфических шрифтов для оживления вашего следующего проекта
Copperplate
Copperplate изначально был разработан для заголовков или заголовков, поэтому он включает только заглавные буквы.
Tahoma (без засечек)
Tahoma — это шрифт без засечек. Это популярная альтернатива Arial, предлагающая более жирный шрифт и меньшее пространство между символами. В некоторых более ранних версиях Windows он использовался в качестве шрифта по умолчанию.
Trebuchet MS (sans-serif)
Trebuchet — популярный шрифт без засечек, выпущенный в 1996 году. Свое название он получил в честь одноименной средневековой осадной машины.
Lucida Bright
Lucida Bright предлагает больший контраст, чем другие шрифты Lucida. Это узкий шрифт, позволяющий эффективно использовать пространство.
Geneva
Geneva — это шрифт без засечек, созданный Apple. Он предлагает вашему веб-сайту современный, чистый вид.
Georgia
Georgia — элегантный шрифт с засечками, идеально подходящий для мобильного адаптивного дизайна. Шрифт Georgia выглядит больше по сравнению с другими шрифтами того же размера. Лучше не сочетать его с другими шрифтами с засечками, такими как Times New Roman. По сравнению с этим они могут показаться слишком маленькими.
Times
Время — это старый шрифт, который мы привыкли видеть в узких газетных колонках. Это традиционный шрифт.
Times New Roman (serif)
На устройствах Windows Times New Roman, вероятно, является самым известным шрифтом с засечками.
Verdana
Verdana — отличный экранный шрифт. Его легко читать, даже если он отображается на экранах с низким разрешением или мелким шрифтом.
Didot (с засечками)
Didot — элегантный шрифт с засечками. Он возник в старых французских печатных станках.
Courier (моноширинный)
Courier — известный моноширинный шрифт. Это стандартный шрифт для сценариев фильмов, поэтому подумайте о нем, если ваш блог или веб-сайт посвящен киноиндустрии.Он доступен в большинстве операционных систем.
Courier New
Courier New — более тонкая альтернатива Courier. Это шрифт для пишущей машинки, который предлагает старомодный вид веб-сайтам, которые его используют. Многие электронные устройства поддерживают Courier New.
Garamond
Garamond предлагает неподвластный времени шрифт. Благодаря отличной читаемости и классическому виду, он является фаворитом многих дизайнеров печати. Он берет свое начало в Париже 16 века и может добавить исторический облик блогу или веб-сайту.
Helvetica
Helvetica нейтральна и подходит для любого бизнеса. Это безопасный выбор независимо от вашего бренда и цели.
Optima
Optima — элегантный и хорошо заметный шрифт. Он вдохновлен классическими латинскими заглавными буквами. Вы могли заметить шрифт Optima на дорожных знаках.
Monaco (моноширинный)
Monaco — моноширинный шрифт без засечек. Он был создан для macOS и поэтому более знаком пользователям Apple.
Американская пишущая машинка (с засечками)
Американская пишущая машинка — классический шрифт, который может добавить ностальгические нотки в вашу копию. Он копирует печатную машинку.
Perpetua
Шрифт Perpetua имеет классический и формальный вид. Perpetua возникла из идеи английского скульптора, на которого повлияли мемориальные надписи и памятники. Это отличный выбор для учебных или академических публикаций.
Lucida Console
Lucida Console — это понятная моноширинная альтернатива более широкому шрифту Lucida.Он кажется менее механическим, чем другие моноширинные шрифты.
Impact
Impact — популярный шрифт для жирных заголовков.
Что нужно знать о шрифтах, безопасных для Интернета
Было бы здорово, если бы все веб-сайты имели возможность использовать любой шрифт, который они хотят, но в отличие от печати, использование шрифтов на веб-сайтах имеет другие ограничения. Когда вы выбираете шрифт для использования на своем компьютере, дизайн становится статичным после печати, поэтому любой, кто его получит, увидит то же самое.Однако на веб-сайте не все компьютеры имеют одинаковые шрифты. и браузеры не поддерживают все шрифты, поэтому дизайн может меняться в зависимости от того, что доступно зрителю.
Для веб-сайтов важно использовать безопасные веб-шрифты, чтобы можно было сохранить целостность дизайна страницы. Если кто-то, у кого нет выбранного вами шрифта, решит посетить ваш веб-сайт, его операционная система выберет шрифт по умолчанию, например, без засечек или засечек. Когда это происходит, это не только влияет на общий вид шрифта, но может также вызвать выравнивание изображений или неудобные интервалы. Чтобы этого не произошло, на вашем веб-сайте должен использоваться шрифт, доступный для всех пользователей.
Возможно, вы заметили, что на вашем компьютере предустановлено множество шрифтов, которые вы можете распознать и на других компьютерах. Проблема здесь в том, что существуют две широко используемые операционные системы: Windows и Mac OS X, каждая из которых имеет свои собственные наборы стандартных шрифтов.
Как вы можете видеть на диаграмме выше, хотя обе системы имеют большое количество стандартных предустановленных шрифтов, у них есть лишь несколько общих. Те, которые находятся в обоих кругах, считаются безопасными для Интернета. Если на вашем сайте используется шрифт, например Calibri, пользователи Mac могут его не увидеть. А если на вашем сайте используется Futura, пользователи Windows могут его не увидеть. Arial будет восприниматься таким, каким он есть, пользователям обеих операционных систем.
Чтобы все на вашем веб-сайте оставалось на своих местах, важно, чтобы ваш шрифт соответствовал тому, в котором он был разработан. Если вы чувствуете себя ограниченным в доступном выборе стандартных веб-безопасных шрифтов, есть облачные шрифты, доступные на различных сайтах хостинга шрифтов, которые будут дополнительно обсуждены в нашем следующем графическом сообщении в блоге!
Если у вас есть какие-либо вопросы о веб-шрифтах или любых ваших графических проектах, свяжитесь с нами, заполнив форму ниже!
Выбор шрифта для вашего веб-сайта
Ах, веб-шрифты.Один из самых важных и сложных аспектов хорошего веб-дизайна. Не знаете, как определить, какой шрифт лучше всего подходит для вашего сайта? Мы собираемся познакомить вас с тонкостями выбора лучших веб-шрифтов, чтобы помочь вам передать именно того, что вы хотите передать своей аудитории. Готовый? Пойдем!
Веб-шрифты 101
Правильные шрифты для веб-сайта могут повысить доверие к вашему сайту или разрушить его. Каждый веб-шрифт имеет определенную власть над своим читателем. Форма, размер, кривизна, пышность и жирность каждого веб-шрифта передает сообщение, которое может привлекать или отталкивать.Большинство из этих эффектов происходит подсознательно, поэтому, хотя ваш зритель может не реагировать сознательно на ваш выбор шрифта веб-сайта, он будет воздействовать на них таким образом, что повлияет на их отношение к вашему бренду.
Так что же делает этот шрифт безопасным для Интернета?
Читаемый
Иногда, когда вы ищете новые шрифты в Интернете, вы можете увлечься некоторыми из более диких гарнитур. Но нужно немного намотаться и поискать более проницательным взглядом.Шрифт вообще читаемый? Вы могли бы прочитать его, но сможет ли каждый прочитать его? Кроме того, будет ли этот шрифт правильно отображаться на всех устройствах или только на самых новых и лучших?
Простой
Остерегайтесь слишком большого количества украшений или цветков. Удивительно, но слишком много сладости в веб-шрифтах может на самом деле оттолкнуть людей или заставить их не воспринимать вас всерьез.
Обтекаемый
Громоздкие шрифты несут много багажа и могут повлиять на удобочитаемость.Чем тоньше, тем лучше (но не слишком тонким, тонким — это тоже ухудшает читаемость).
Смарт
Некоторые шрифты могут навредить вашему авторитету. Избегайте шрифтов веб-сайтов, которые воспроизводят буквы мелка или классной доски. Эти шрифты читаются как юношеские и незрелые.
Как выбрать лучший веб-шрифт
Теперь, когда мы знаем, на что обращать внимание при поиске шрифтов в Интернете, пора выяснить, как сузить круг выбора. Вот несколько советов:
Вернуться к руководству по бренду
Веб-шрифты, как и одежда, могут многое сказать о том, кто или что их носит.Прежде чем выбрать шрифт для веб-сайта, вам необходимо подумать о своих целях для вашего сайта или целях вашего клиента. Проконсультируйтесь с руководящими принципами по идентификации бренда, чтобы узнать, к какой атмосфере вам следует стремиться.
Учитывайте свою аудиторию
Вам действительно нужно точно определить, какую аудиторию вы хотите привлечь.
Допустим, вы разрабатываете онлайн-приглашения для милого свадебного душа посреди поля фермы: все будет темно-серым, и все будут одеты в шелковые платья-комбинацию и короны из полевых цветов и гипсофилы, и будут пить из каменных кувшинов.Это явно требует тонкого, причудливого веб-шрифта, не так ли?
Или, например, если вы делаете промо-материалы для гипер-альт-андеграундного диджея сета — где все будут одеты в колготки, гигантские расстегнутые зимние куртки, прямые джинсы и белые брюки Стэна Смита — вы, вероятно, захотите использовать обтекаемый, минималистичный шрифт с очень небольшим количеством изюминок, не так ли?
Итак, давайте выясним, кто из ваша аудитория . Какая демография? Они молоды? Они старые? Они профессионалы или все еще учатся в колледже? Есть ли у них деньги или они более экономны? Они родители? Это все вопросы, которые вам нужно задать себе в процессе проектирования и создания.
Задайте себе эти вопросы и попробуйте написать несколько слов, описывающих…
Когда у вас будет два рабочих списка прилагательных, обязательно вернитесь к ним, когда начнете искать лучшие шрифты для веб-сайтов, над которыми вы работаете.
Имейте под рукой множество источников на выбор
В Интернете есть масса отличных мест, где можно найти бесплатные шрифты. Нужны идеи, с чего начать? Ознакомьтесь с нашим руководством по 34 лучшим сайтам с бесплатными шрифтами. Вы обязательно найдете что-то идеальное для любого мобильного сайта.
Теперь о фактических вариантах шрифта!
Нужно что-то разумное? Перейти с засечками
Допустим, вы разрабатываете веб-сайт для растущего бизнеса, и ваш клиент хочет выглядеть надежным, практичным и серьезным. Если вам нужен красивый вид, мы предлагаем использовать шрифты с засечками. Засечки — это любая небольшая часть буквы, которая выступает. Шрифты с засечками имеют небольшие выступы на буквах (в то время как в семействе без засечек их нет).Вот некоторые из лучших шрифтов для веб-сайтов с засечками:
Использование безопасных веб-шрифтов для вашего сайта WordPress
Что такое веб-безопасные шрифты?Веб-шрифты — это шрифты, которые могут адаптироваться и выглядеть одинаково во всех браузерах и на всех устройствах. Это шрифты, которые предварительно установлены на устройстве или ОС. Некоторые примеры веб-безопасных шрифтов включают Arial, Baskerville, Courier New, Serif, Sans-serif, Monospace и некоторые другие. Огромным преимуществом использования веб-шрифтов является то, что операционная система автоматически включает эти файлы шрифтов, поэтому нет необходимости загружать дополнительные библиотеки шрифтов.Использование сторонних библиотек может замедлить работу вашего веб-сайта, поэтому переход на безопасные веб-шрифты является оптимальным решением для ускорения вашего веб-сайта. Важно использовать веб-шрифты, потому что вы хотите, чтобы шрифты, которые вы используете, были видны всем, кто посещает ваш сайт. Существует множество веб-безопасных шрифтов, которые можно использовать, чтобы выделить дизайн своего веб-сайта и улучшить читаемость. Однако не следует путать веб-шрифты с веб-шрифтами.
Что такое веб-шрифты? С другой стороны,Веб-шрифты — это шрифты, которые не предварительно установлены на устройстве и должны быть загружены браузером пользователя перед отображением.Вы найдете веб-шрифты, встроенные в веб-браузеры и загруженные в браузер пользователя посредством рендеринга и примененные к тексту. Ярким примером веб-шрифтов является Google Fonts, который является одним из самых простых источников для поиска веб-шрифтов. Однако, как обсуждалось в другой нашей статье об удалении шрифтов Google, добавление дополнительных библиотек снизит скорость загрузки вашей страницы. Некоторые темы будут автоматически включать шрифты Google в свои настройки поверх уже включенных веб-шрифтов. Однако Google Fonts изначально не поддерживается нашей операционной системой, поэтому библиотека шрифтов не считается веб-шрифтами по определению.С этими дополнительными библиотеками шрифтов очень легко и безопасно работать, но они добавляют внешние запросы и увеличивают время загрузки страницы на вашем веб-сайте. Для Google Fonts существует внешний запрос на поиск fonts.googleapis.com, чтобы получить файл CSS, как показано ниже.
Как загрузить безопасные веб-шрифты?Ответ: вам не обязательно. Вам не нужно беспокоиться о их загрузке, потому что они уже поддерживаются всеми операционными системами. Все, что вам нужно сделать, это добавить небольшой фрагмент кода в собственный CSS настроек вашего настройщика.В этом руководстве мы покажем вам, как добавить собственный CSS в настройщик WordPress, чтобы протестировать и стилизовать безопасные веб-шрифты на своем сайте.
Добавление собственного CSSПроверить CSS на элементе очень просто. Вы можете протестировать стиль шрифта для любого текста любого веб-сайта в мире. Все, что вам нужно сделать, это навести указатель мыши на элемент и щелкнуть правой кнопкой мыши, чтобы проверить элемент. Посмотрите видео ниже, чтобы увидеть пошаговое руководство по использованию инструментов проверки для тестирования различных стилей шрифтов с помощью CSS.В нашем примере мы нацелены на заголовок WordPress Dev Hub. Чтобы использовать инструменты проверки, щелкните элемент правой кнопкой мыши, и вы увидите текущие стили и классы элемента.
В этом видео мы выбрали заголовок WordPress Dev Hub и протестировали Arial, Baskerville и Courier New как возможные веб-шрифты. Мы также увидели, что элемент для WordPress Dev Hub имеет класс под названием header-main, который мы добавили сами.
Классы могут использоваться в любом элементе HTML и используются для выбора и доступа к определенным элементам с помощью CSS.Некоторые элементы имеют один и тот же класс, поэтому вы хотите убедиться, что вы настроили таргетинг и установили уникальный класс или идентификатор, если вы хотите, чтобы CSS влиял только на один элемент.
Перейдите на страницу администратора вашего сайта WordPress и выберите «Внешний вид»> «Настроить»> «Дополнительные CSS». В нашем примере мы рассмотрим настройки настройщика темы Twenty Twenty One.
Щелкните «Дополнительный CSS», и вы увидите на вкладке пустой редактор кода. На этой вкладке мы собираемся настроить таргетинг на классы CSS заголовка или абзаца, которые мы хотим настроить с помощью веб-шрифтов.
Выберите класс и добавьте стиль шрифта, который вам нравится. В нашем примере мы собираемся настроить таргетинг на основной класс заголовка и установить для семейства шрифтов значение «Courier New». После добавления CSS нажмите «Опубликовать», и вы увидите изменение CSS!
Если вам неудобно добавлять код в настройки настройщика WordPress, мы создали генератор кода с некоторыми из лучших веб-шрифтов. Все, что вам нужно сделать, это ввести имя класса элемента, на который вы хотите настроить таргетинг, а затем выбрать нужный стиль шрифта.Как показано в видео ранее, вы можете найти имя класса, щелкнув правой кнопкой мыши элемент на странице и проверив элемент.
