Добавить шрифт Google Fonts в WordPress
АвторЕвгений Лукин
Добавление шрифта состоит из трёх шагов:
- Получить ссылки на шрифт с сайта fonts.google.com
- Вставить в код сайта полученные ссылки
- Присвоить шрифт тексту в стилях CSS
Существует немало плагинов, чтобы добавить шрифты Google на WordPress. Но в студии мы придерживаемся правила: «Если есть возможность не использовать плагины — не используем». Поэтому в статье рассмотрим способ добавления шрифтов без плагинов.
Шаг 1. Выбираем шрифт
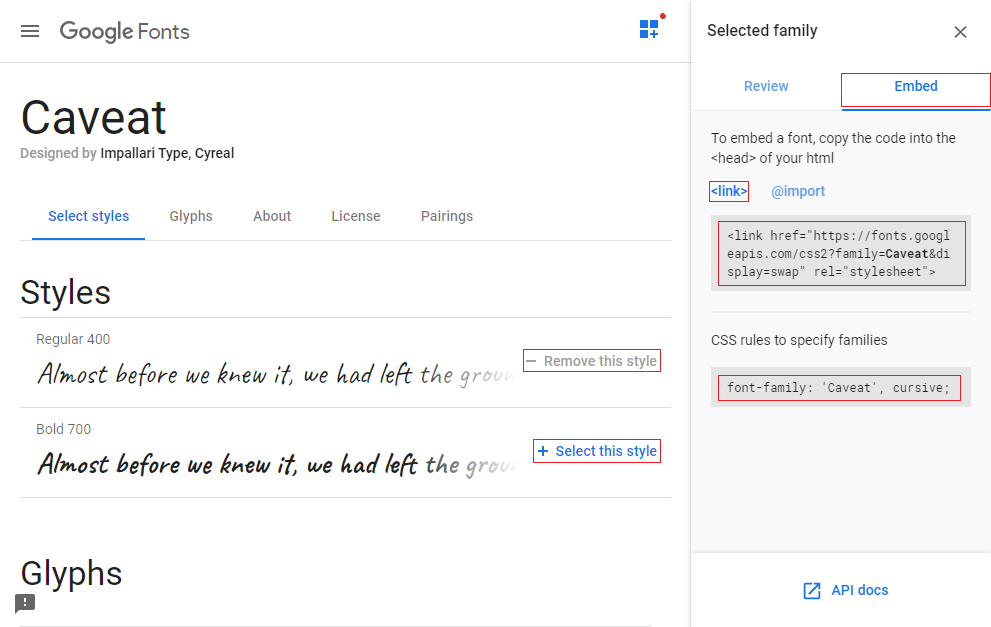
Выбираем необходимые шрифты на fonts.google.com и добавляем их в избранное. В окошке справа появится код для вставки на сайт. По сути мы получаем две ссылки: одна на сайт со шрифтами, другая на выбранный шрифт.
Получаем ссылку на шрифт Google Fonts
Шаг 2. Добавляем шрифт на сайт
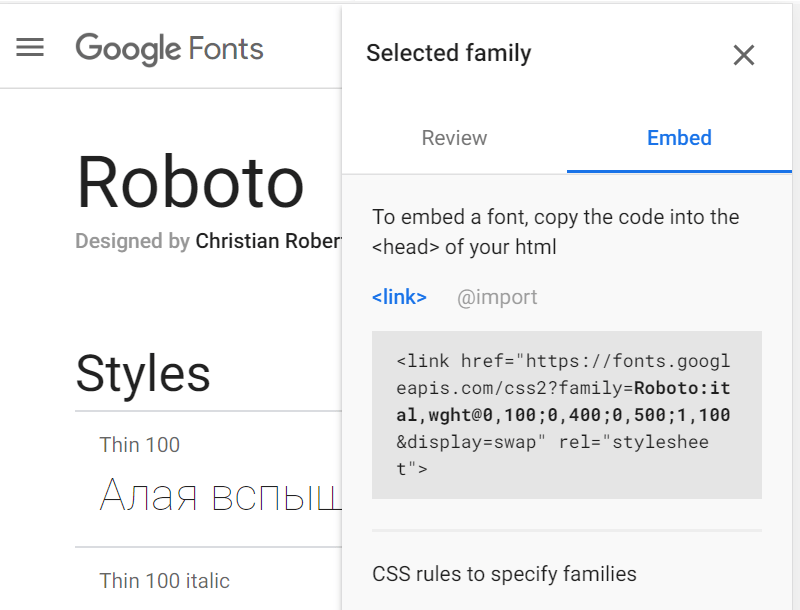
Подключаем шрифт к сайту: вставляем код с полученными ссылками в head.
Код вставляем в functions.php дочерней темы.
Шаг 3. Присваиваем тексту новый шрифт
Используем css-свойство font-family, которое устанавливает шрифт, используемый для оформления текста.
Для примера возьмём первую строчку из песни Чиж и Ко «О любви». Обернём её в тег span с классом song-text:
<span>А не спеть ли мне песню?</span>
song-text пропишем свойства:Стили можно добавить в редакторе ‘Консоль > Внешний вид > Настроить > Дополнительные стили’
Результат:
А не спеть ли мне песню?
Метки записи: #google fonts
Евгений Лукин
Пишу о парсинге, разработке интернет-магазинов и автоматизации рутины. Канал на YouTube.
Donation
Похожие записи
Темы WordPress
StoreFront – как изменить шрифт Google Fonts
ЧасыПо умолчанию, в теме StoreFront, используется шрифт Open Sans. Для отключения или изменения шрифта есть хук storefront_google_font_families. Рассмотрим, как его использовать.
База знаний
Этапы развития интернет-магазина
ЧасыВ статье речь идёт о региональном магазине Этап «Быстрый старт» Подготовка платформы Оцифровка прайса Первичная оптимизация Оцифровка — это подготовка прайса к выгрузке на другие площадки: Wildberries, Беру.ру, Озон и так далее. Этап «Продвижение» Работа на поведенческими и коммерческими факторами, расширение семантического ядра — новые страницы, новые категории и подборки товаров Продвижение в поиске —…
База знаний
Переезд сайта на другой хостинг
ЧасыПеренесем сайт на новый хостинг Перенос состоит из трех этапов: – перенос файлов – перенос базы данных – обновление ссылок, если при этом меняется домен Первое. Регистрируем новый хостинг Второе. Переносим файлы сайта на новый хостинг. По FTP скачиваем файлы со старого хостинга и копируем на новый. На бегете я использую встроенный менеджер файлов, так…
10 лучших шрифтов Google для ведения блога в 2023 году
Партнерское раскрытие: Полная прозрачность — некоторые ссылки на нашем веб-сайте являются партнерскими ссылками, и если вы используете их для совершения покупки, мы будем получать комиссию без дополнительных затрат для вас (вообще никакой!).
В этой статье вы познакомитесь с лучшими шрифтами Google для ведения блога.
Неправильный выбор шрифта может передать неверное сообщение, вызвать усталость глаз и снизить вовлеченность в блог.
Выбор шрифта — это то, что многие владельцы блогов пренебрегают вниманием при настройке своих сайтов. Это особенно вредно в современном мире, поскольку большинство читателей наглядны.
Ведение блога — моя любимая побочная работа, и я подробно рассказываю об этом в моем бесплатном курсе повышения доходов.
Даже если у вас отличный контент, выбор подходящего шрифта может означать разницу между высоким удержанием читателей и высоким показателем отказов.
Когда дело доходит до трафика, то, что вы говорите, так же важно, как и то, как вы это говорите, и выбор подходящего шрифта имеет решающее значение.
Давайте подробнее рассмотрим значение шрифтов в блогах.
Содержание
Как шрифт может улучшить читаемость?Неудивительно, что самые престижные газеты мира тщательно и целенаправленно выбирали стили шрифтов.
Даже самые мелкие детали могут легко отличить профессиональный веб-сайт от любительского блога для сегодняшних взыскательных читателей, а выбор шрифта — один из наиболее очевидных факторов.
Вот причины, по которым выбор правильного шрифта для блога имеет решающее значение для удобочитаемости.
Разные шрифты передают разные эмоции. В то время как шрифты с засечками ассоциируются с традициями, уважением и надежностью, шрифты без засечек ассоциируются со стабильностью и объективностью. Если вы открываете юридическую фирму, шрифты с засечками — хороший выбор.
Если вы ведете блог о свадебной фотографии, вам следует выбирать шрифты script или sans serif. Репутация компании может быть испорчена из-за неправильного шрифта.
Можете ли вы представить себе, что основной шрифт блога юридической фирмы Comic Sans?
Кто является целевой аудиторией вашего блога? Размер шрифта в блоге важен по разным причинам. Крупные шрифты и базовые гарнитуры помогают вести блог со старыми пользователями, потому что они облегчают им чтение вашего текста.
Отличается ли шрифт заголовка от шрифта основного текста?
Использование разных шрифтов для разных разделов вашего блога может помочь читателям понять иерархию и расположение вашего материала.:strip_icc()/i.s3.glbimg.com/v1/AUTH_08fbf48bc0524877943fe86e43087e7a/internal_photos/bs/2021/B/V/XG31JWThym06o06IRuiA/2016-03-02-googlefonts-logo.jpg)
Правильное использование шрифта в вашем блоге свидетельствует о вашем профессионализме. Соответствующий размер текста и шрифт могут означать разницу между завоеванием доверия ваших клиентов и их отталкиванием в блоги с более читаемой информацией. Когда вы в последний раз покидали веб-сайт только потому, что он был непривлекательным? Есть хороший шанс, что это будет много.
Подобные небольшие дизайнерские решения имеют решающее значение, если вы серьезно относитесь к своему сайту. Если вы управляете веб-сайтом компании, соответствующий шрифт может помочь вам более эффективно продвигать ваши продукты.
Читатели с большей вероятностью запомнят гарнитуру, которую вы используете для представления своей графики, если вы используете тот же набор шрифтов и отображаете их гармонично.
Лучшие шрифты для блогов могут помочь пользователям лучше идентифицировать ваш сайт и специализировать ваш бренд.
Лучшие шрифты для блогов могут помочь пользователям лучше идентифицировать ваш сайт и специализировать ваш бренд.
Наконец, если ваша читабельность улучшится, пользователи будут проводить больше времени на вашем сайте. Если вы разместите рекламную сеть в своем блоге, вы увидите рост доходов, поскольку посетители будут тратить на нее больше времени.
10 лучших шрифтов Google для ведения блогаНесмотря на то, что существует более 200,000 XNUMX шрифтов на выбор, я сосредоточусь на лучших шрифтах Google для блогов по разным причинам.
Помимо бесплатного коммерческого использования, потребители не столкнутся с какими-либо проблемами лицензирования. Встраивание шрифтов с этими шрифтами будет легкой задачей, потому что их очень просто использовать на веб-сайтах.
Использование шрифтов Google также увеличивает скорость загрузки вашей страницы. Чтобы значительно ускорить загрузку, объедините выбранный шрифт Google с веб-сервером, который использует Cloudflare CDN, Такие, как Bluehost.
На странице Google Fonts вы можете загрузить любой из шрифтов, упомянутых ниже.
1. Roboto
RobotoRoboto на сегодняшний день является самым популярным шрифтом Google с точки зрения загрузки и установки. Причина в том, что он имеет геометрический, но доступный дизайн. Он обеспечивает естественное и плавное чтение, а также профессионализм, который требуется большинству писателей.
Кредит на фото — Google Fonts2. ОсвальдОсвальд — это базовый шрифт для блоггеров, который одновременно привлекателен и удобочитаем.
Это переосмысление традиционного дизайна, которое хорошо подходит для основного содержимого и заголовков статей.
Oswald — это шрифт, который хорошо сочетается с Roboto и Lato. Поставляется в шести разных стилях.
Кредит на фото — Google Fonts3. Open SansОткрытые Sans — мой любимый шрифт для блога или веб-сайта, он был разработан Стивом Маттесоном. Он имеет чистый внешний вид и хорошо подходит для печати, Интернета и мобильных платформ.
Open Sans, который представлен в десяти различных стилях, идеально подходит для заголовков, но может также без проблем использоваться для основного текста. Также хорошо сочетается с Освальдом и Монсеррат.
Также хорошо сочетается с Освальдом и Монсеррат.
Raleway — это изящный шрифт, приятный для глаз и профессиональный. Он имеет 18 различных дизайнов и предназначен для крупномасштабных приложений, таких как заголовки и заголовки страниц.
При использовании с Raleway Open Sans и Josefin Slab выглядят фантастически.
Кредит на фото — Google Fonts5. UbuntuUbuntu шрифт, используемый популярными с открытым исходным кодом одноименная операционная система, как вы уже догадались. Он имеет острые края, которые идеально подходят для веб-сайтов и блогов, ориентированных на технологии.
Ubuntu — это шрифт с восемью различными весами, который идеально подходит для текста и визуального дизайна. Он также хорошо смотрится с Open Sans и Oswald для профессионального, но красивого вида.
Кредит на фото — Google Fonts6. ЛатоLato — винтажный шрифт, который хорошо сочетается практически со всеми шрифтами для блогов на этом веб-сайте. Он был создан Укашем Дзедзичем в 2010 году и с тех пор стал широко использоваться. На данный момент им пользуются более 8,600,000 XNUMX XNUMX веб-сайтов.
Он был создан Укашем Дзедзичем в 2010 году и с тех пор стал широко использоваться. На данный момент им пользуются более 8,600,000 XNUMX XNUMX веб-сайтов.
Это отличный шрифт для текста статей из-за его простоты и удобочитаемости, и он представлен в десяти различных стилях. Open Sans и Raleway хорошо сочетаются с Lato.
Кредит на фото — Google Fonts7. Источник без проКак вы могли заметить, Источник Без Pro — это шрифт, который хорошо сочетается с остальными шрифтами Google в нашем списке. Пол Д. Хант разработал первое семейство шрифтов Adobe с открытым исходным кодом.
Source Sans Pro, который представлен в десяти различных стилях, может использоваться везде на странице и при этом хорошо выглядеть. Это также один из наиболее часто используемых веб-шрифтов Google, его используют более 4,200,000 XNUMX XNUMX веб-сайтов.
Кредит на фото — Google Fonts8. PT безPT Sans был создан для проекта «Публичные шрифты Российской Федерации» и основан на шрифтах русского без засечек. Он широко используется и широко используется для заголовков и заголовков страниц, и на него повлияла российская история. Шрифт представлен в восьми различных стилях и часто используется в сочетании с Roboto и PT Serif (то же семейство).
Он широко используется и широко используется для заголовков и заголовков страниц, и на него повлияла российская история. Шрифт представлен в восьми различных стилях и часто используется в сочетании с Roboto и PT Serif (то же семейство).
Омар — еще одна популярная модная тема, которая отлично подходит для визуальных эффектов, но не особенно для содержание сообщения. Lobster — это шрифт, который трудно различить из-за его цвета лица, поэтому для чтения некоторых фраз приходится напрягать глаза.
С другой стороны, Lobster — прекрасный выбор для написания веселых заголовков (при условии, что они не слишком длинные). Доступен только один стиль, и он хорошо работает со шрифтами Raleway и Josefin Slab.
Кредит на фото — Google Fonts10. ЛораЭтот шрифт идеально подходит для написания эссе. Lora — известный и один из лучших бесплатных шрифтов Google. Он имеет зачесанные контуры, которые делают его привлекательным и элегантным.
Он просто представлен в четырех стилях, которых достаточно для авторское повествование. Лучше всего Lora выглядит при использовании с Open Sans и Lato. Лора, похоже, хорошо вписывается в текст статьи в сети.
Кредит на фото — Google FontsБыстрые ссылки
- Советы по ведению блога от лучших блоггеров
- Elegant Themes Обзор
- Как оптимизировать старые статьи для избранных фрагментов Google?
Читаемость вашего контента может повлиять на пользовательский опыт вашего сайта, что может привести к более высокому показателю отказов и меньшему времени, проведенному на сайте.
Выбор подходящего шрифта поначалу может показаться не критичной задачей, но когда вы начнете сосредотачиваться на блог аналитика, вы осознаете его ценность.
Какой шрифт вы используете в своем блоге и насколько хорошо он выглядит? Какой из них вы выберете, если решите внести изменения и почему?
Пожалуйста, дайте мне знать, оставив комментарий. Пожалуйста, поделитесь этой статьей со своими друзьями и подписчиками.
Пожалуйста, поделитесь этой статьей со своими друзьями и подписчиками.
Энди Томпсон
Энди Томпсон долгое время работал писателем-фрилансером. Она является старшим аналитиком по SEO и контент-маркетингу в компании Digiexe, маркетинговое агентство цифрового маркетинга, специализирующееся на контентной и поисковой оптимизации на основе данных. У нее более семи лет опыта в области цифрового и партнерского маркетинга. Ей нравится делиться своими знаниями в самых разных областях, от электронной коммерции, стартапов, маркетинга в социальных сетях, зарабатывания денег в Интернете, партнерского маркетинга до управления человеческим капиталом и многого другого. Она писала для нескольких авторитетных блогов о SEO, заработке в Интернете и цифровом маркетинге, таких как: ImageStation, Newsmartwave, & Экспертиза
лучших шрифтов Google, которые вы должны использовать для своего веб-сайта в 2023 году
Список контента, который вы прочтете в этой статье:
- 1.
 Сора
Сора - 2. Лато
- 3. Алегрея
- 4. Анонимный Pro
- 5. Открыть Санс
- 6. Освальд
- 7. Архив узкий
- 8. Рейвэй
- 9. Поппинс
- 10. Интер
- 11. Рубик
- 12. Фоллкорн
- 13. Фира Санс
- 14. Работа без
- 15. Баклан
- 16. Заключение
В современном цифровом мире выбор правильного шрифта для вашего веб-сайта имеет решающее значение. В конце концов, типографика улучшает читабельность и добавляет эстетики вашему сайту.
Выбор идеального шрифта для вашей компании может быть трудным, потому что доступно очень много вариантов.
Использование понравившегося и легко читаемого шрифта может улучшить взаимодействие с пользователем для ваших посетителей, что, в свою очередь, может увеличить количество конверсий.
Поскольку исходный код шрифтов Google Fonts бесплатный, Google Fonts является бесценным инструментом для цифровых дизайнеров и хорошим выбором для профессионального и частного использования.
Учитывая, что это служба Google, важна доступность. Он отличается высококачественной веб- и мобильной типографикой, которая учитывает удобочитаемость и разборчивость.
Его удобный интерфейс и система загрузки позволяют сравнить все предлагаемые шрифты и стили в соответствии с вашим текущим творческим ландшафтом, который сочетает в себе жирную типографику, акцидентные шрифты, засечки, большие абзацы и декоративные стили.
Далее мы рассмотрим 15 лучших шрифтов Google, которые мы выбрали в первую очередь за их функциональность и визуальную привлекательность.
Первым в нашем списке лучших шрифтов Google стоит Sora. Sora, геометрический шрифт без засечек, был вдохновлен традиционным методом навигации — компасом. Буквы этого шрифта сделаны так, чтобы их можно было прочитать как мелким, так и крупным шрифтом.
Одноименная японская компания, эксперты по блокчейну, получившая наибольшую известность за разработку первых цифровых денег центрального банка, заказала это семейство шрифтов.
Не увязая в ностальгии, Сора черпает вдохновение в ранних экранных шрифтах и эстетике низкого разрешения.
Этот шрифт является фантастическим вариантом для приложений и веб-интерфейсов из-за его большой высоты x и большого количества счетчиков, которые имеют решающее значение для прозрачности и эффективности при любом размере.
класс = «идентификатор ссылки»> Семейство шрифтов без засечек Lato было создано варшавским дизайнером Лукашем Дзеджичем; «Лато» в переводе с польского означает «лето».
Lato изначально задумывался как набор корпоративных шрифтов для клиента, который в конечном итоге решил пойти в другом творческом направлении, что привело к распространению этого шрифта среди широкой публики.
Его основатель выпустил семейство Lato в декабре 2010 года под лицензией Open Font License при содействии Google.
Lato создает уютную атмосферу благодаря полукруглым элементам букв, а прочная конструкция передает солидность и серьезность.
Он выглядит чистым и обтекаемым. Однако в шрифте есть ощущение гармонии и утонченности благодаря своим классическим пропорциям.
класс = «идентификатор ссылки»>Alegreya — это шрифт, получивший множество наград и доступный в 16 различных размерах и стилях шрифта.
Длинные отрывки можно читать в этом стиле, который Хуан Пабло дель Пераль создал для Huerta Tipográfica. Это один из лучших шрифтов Google с живым и разнообразным ритмом.
Это надсемейство шрифтов состоит как из семейства шрифтов с засечками, так и из семейств без засечек, делает тонкие намеки на каллиграфию и обеспечивает превосходный баланс стиля, авторитетности и разнообразия.
Кроме того, поскольку он был разработан с учетом особенностей печати, его похожий на перо внешний вид хорошо переносится на экран, особенно для более сложных дизайнов, требующих винтажного стиля.
класс = «идентификатор ссылки»>Марк Саймонсон разработал семейство шрифтов фиксированной ширины Anonymous Pro с учетом кодирования.
Чтобы их было легче различать в контексте исходного кода, он предлагает символы с похожими формами (O, 0, I, l, 1 и т. д.) уникальные формы.
Кроме того, растровые изображения для наименьших размеров включаются в обычный и полужирный начертания (10-13 стр./мин.)
Условно-бесплатный растровый шрифт Macintosh Anonymous 9, созданный в середине 1999 г.0s Дэвида Ламкинса и Сьюзен Леш в качестве более удобочитаемой замены Monaco, системного шрифта Macintosh с фиксированной шириной, послужили его источником вдохновения.
класс = «идентификатор ссылки»> Следующим в нашем списке 15 лучших шрифтов Google является Open Sans — один из наиболее широко используемых шрифтов в секторе дизайна.
Open Sans, простой шрифт без засечек, созданный Стивом Маттесоном, лучше всего подходит для абзацев и мелкого текста.
Существует 13 различных стилей, от утонченных до чрезвычайно ярких.
Обычные наборы символов ISO Latin 1, Latin CE, Greek и Cyrillic включены в полный набор из 897 символов этой версии.
Открытые формы, вертикальное ударение и нейтральная, но доступная эстетика — все это учитывалось при создании Open Sans.
Его формы букв обладают выдающимися читабельными свойствами и были адаптированы для печатных, онлайновых и мобильных интерфейсов.
класс = «идентификатор ссылки»>Шрифты без засечек «Альтернативная готика» исторически представляют собой традиционный стиль, пересмотренным вариантом которого является Освальд.
Персонажи Освальда были изменены, чтобы соответствовать пиксельной сетке типичных компьютерных экранов. Теперь веб-браузеры на персональных компьютерах, ноутбуках и мобильных устройствах могут свободно использовать Oswald в Интернете.
Вернон Адамс постоянно обновлял Освальда с момента его дебюта в 2011 году до 2014 года на основе отзывов сотен пользователей.
класс = «идентификатор ссылки»>Семейство гротескных шрифтов без засечек Archivo Narrow предназначено для использования как на печатных, так и на цифровых носителях и считается одним из лучших шрифтов Google.
Это семейство, происходящее от Чиво и лучше всего подходящее для выделения и заголовков, напоминает американские шрифты конца девятнадцатого века.
Он включает в себя стандартный, узкий и черный стили и поддерживает более 200 языков мира. Omnibus-Type разработал его для высокопроизводительной типографики.
класс = «идентификатор ссылки»>Привлекательное семейство шрифтов без засечек, Raleway, является следующим шрифтом в нашем списке лучших шрифтов Google.
Мэтт МакИнерни сначала создал его как один тонкий груз, который Пабло Импаллари и Родриго Фуэнзалида расширили до 9в 2012 г. — весовое семейство. В 2016 г. добавлена полная редакция и курсив.
добавлена полная редакция и курсив.
Raleway выделяется, когда дело доходит до названий и заголовков, из-за своего большего веса.
Этот шрифт сейчас очень нравится дизайнерам из-за его адаптивности. Он хорошо работает как с современными, так и с винтажными шрифтами.
Это циферблат, который поставляется как со старыми, так и с подкладочными цифрами, стандартными и произвольными лигатурами, значительной коллекцией диакритических знаков и стилистическим альтернативным набором символов, на который больше влияют геометрические шрифты без засечек, чем по умолчанию. набор символов, выполненный в нео-гротескном стиле.
класс = «идентификатор ссылки»>Poppins, следующий шрифт в нашем списке 15 лучших шрифтов Google, является более новым шрифтом, чья гладкая форма и минималистская эстетика сразу же сделали его фаворитом дизайнеров.
Он хорошо подходит для заголовков и жирных заголовков и отлично смотрится на контрастном фоне.
Джонни Пинхорн и Нинад Кейл создали геометрический шрифт Poppins, который предлагается в 18 вариациях от тонкого до черного.
Более высокая высота x в семействе вариативных шрифтов Inter облегчает чтение фрагментов текста смешанного и строчного регистра. Этот шрифт был специально создан для использования на экранах компьютеров.
Доступны контекстные альтернативы, позволяющие изменять пунктуацию в зависимости от формы глифов вокруг нее. Кроме того, есть перечеркнутый ноль для ситуаций, когда вы должны различать «0» и «o».
Расмус Андерссон, шведский разработчик программного обеспечения из Сан-Франциско, отвечает за проект Inter.
класс = «идентификатор ссылки»>Одним из самых теплых и привлекательных шрифтов без засечек является Rubik, который отличается смягченными краями и низкой контрастностью штрихов.
Шрифт, созданный Филиппом Хьюбертом и Себастьяном Фишером из Hubert & Fischer, изначально был запрошен Google для использования в презентации кубика Рубика.
Его семейство из пяти начертаний включает римские и курсивные начертания, а также моноширинный шрифт Rubik Mono One.
Жирные символы используются в современном и характерном шрифте Vollkorn Font.
Фридрих Альтхаузен разработал и выпустил этот современный шрифт. Vollkorn, несомненно, является одним из самых широко используемых шрифтов в мире.
Отличительные особенности и всесторонняя языковая поддержка. Использование этого потрясающего шрифта разрешено для проектов сложного типа.
Его привлекательные буквы идеально подходят для придания красивого вида вашим творениям. Он доступен в количестве 1000 единиц в соответствии с em и 427 глифами.
Этот шрифт, один из 15 лучших шрифтов Google, имеет простой внешний вид и может использоваться с любым другим шрифтом, например, шрифтом calendars plus с засечками.
класс = «идентификатор ссылки»>С различным качеством экрана и рендерингом Fira Sans стремится удовлетворить требования читабельности для многих мобильных устройств.
За проектом следит берлинская фабрика шрифтов Carrois, и он создан для Mozilla’s FirefoxOS.
Семейство шрифтов Fira включает курсивные версии для четырех начертаний Sans Serif (Light, Regular, Medium и Bold).
В комплект также входят вариант Mono Spaced с двумя насыщенностями (Regular, Medium Bold) и вариант Condensed с 32 стилями.
класс = «идентификатор ссылки»>Вэй Хуанг, австралийский шрифтовой дизайнер, руководил созданием семейства шрифтов Work Sans, основанного на ранних гротесках.
Функцииоптимизированы и оптимизированы для разрешений экрана; однако их можно использовать в печати и веб-дизайне. Например, диакритические знаки больше, чем они были бы в печати.
Напротив, шрифты, близкие к предельному весу, больше предназначены для использования на дисплеях.
класс = «идентификатор ссылки»>Нарисованный вручную и созданный Catharsis Fonts, Cormorant представляет собой оригинальный дизайн роскошного шрифта с засечками, вдохновленный наследием Garamond.
Традиционная огранка Garamond прекрасно читается на книжных размерах, но кажется неуклюжей и непривлекательной на больших размерах.
Чтобы освободить Garamond от ограничений металлической печати и позволить ему расцвести в своей естественной утонченной форме в высоком разрешении, Cormorant был разработан, чтобы отразить художественную сущность шрифта.
Смущающе крошечные счетчики, острые как бритва засечки, опасно тонкие изгибы и ярко возвышающиеся акценты определяют Cormorant, один из 15 лучших шрифтов Google.
В Cormorant имеется 45 файлов шрифтов с пятью различными весами и девятью различными графическими стилями.
класс = «идентификатор ссылки»>Типографика составляет почти 90% контента типичного веб-сайта. Они были созданы для того, чтобы клиенты могли получить доступ к продуктам и услугам, одновременно находя необходимую информацию.
Контент любого веб-сайта важен, и то, как эти слова отображаются, очень важно. Поэтому типографика имеет решающее значение для макета и стиля веб-сайта.
Проще говоря, типографика — это искусство расположения букв и слов таким образом, чтобы текст был читабельным, понятным и визуально привлекательным для читателя.
Типографика играет важную роль в оживлении слов. Чтобы веб-дизайн оказал наибольшее влияние, необходимо учитывать типографику. Поиск шрифта, который лучше всего соответствует вашим потребностям, может быть сложной задачей из-за множества вариантов.
Лучшие шрифты Google, представленные в этой статье, несомненно, являются одним из лучших инструментов, если вы пытаетесь найти подходящий шрифт для своего веб-сайта и привлечь внимание посетителей.
Люди также читают:
- Функции Google SERP
- Что такое поисковые системы и BERT Google
- Как отправить URL-адрес веб-сайта в Google
Категория:
Учебники
Веб-хостинг
Как использовать шрифты Google в вашем следующем проекте веб-дизайна | Хайден Миллс | Мы переехали на freeCodeCamp.org/news
Итак, вы, наверное, слышали, что у Google есть сотни бесплатных веб-шрифтов, готовых к использованию в вашем следующем проекте. Но как вы используете их на своем сайте? Эта статья проведет вас через шаги, которые нужно предпринять, чтобы запустить их на вашем веб-сайте. Это должно занять не более 10 минут!
Но как вы используете их на своем сайте? Эта статья проведет вас через шаги, которые нужно предпринять, чтобы запустить их на вашем веб-сайте. Это должно занять не более 10 минут!
Что такое шрифты Google?
«Google Fonts впервые были запущены в 2010 году как инженерная инициатива, направленная на продвижение Интернета и его ускорение». — Google Design
Google Fonts был запущен в 2010 году и быстро стал самым большим бесплатным набором шрифтов с открытым исходным кодом в Интернете. Все шрифты Google бесплатны для коммерческого и личного использования. Веб-сайт Google Fonts позволяет любому пользователю быстро выбирать и использовать различные шрифты для своих нужд в дизайне.
Кто использует шрифты Google?
Все знают! Графические дизайнеры, дизайнеры UX, исследователи, разработчики, веб-дизайнеры, блоггеры, менеджеры социальных сетей, предприниматели, художники, студенты, учителя, фотографы и многие другие. Я видел шрифты Google, используемые на рекламных щитах, плакатах, презентациях, свадебных приглашениях, веб-сайтах и книгах.
Кто создает шрифты?
Google Fonts сотрудничает с дизайнерами шрифтов, производителями шрифтов и дизайнерским сообществом по всему миру. Эти люди и организации разрабатывают шрифты, которые вы видите в Google Fonts. Например, Лукаш Дзедзич — независимый дизайнер шрифтов, разработавший популярный шрифт Lato. Фирма ParaType разработала шрифт PT Serif.
Зачем Google шрифты?
Каждая ссылка на Google Fonts API на веб-сайте дает Google возможность проводить дополнительный анализ данных. Это звучит грубо? Да, но я не думаю, что это должно помешать вам использовать шрифты Google.
Другая более утешительная причина, по которой Google заботится о шрифтах, заключается в том, что они хотят сделать общедоступные веб-шрифты доступными для широких масс. Они хотят сделать более быструю и красивую сеть, в которой легче ориентироваться и использовать. Они также запустили Google Fonts еще в 2010 году, когда такой сервис был очень нужен, поэтому они решили еще одну проблему, с которой мы столкнулись в Интернете. #небивил
#небивил
Почему я должен использовать их?
Бесплатно не побьешь. Я прав? Помимо того, что вы бесплатны, вы должны рассмотреть возможность использования Google Fonts в своем следующем проекте веб-дизайна, потому что…
- Шрифты легко внедрить на ваш веб-сайт
- Существует более 850 шрифтов на выбор (и их число продолжает расти)
- В целом качество шрифтов продолжает расти
- Шрифты Google также можно загрузить для использования в печати
Ладно, ладно, ладно! Теперь о том, как вы их используете.
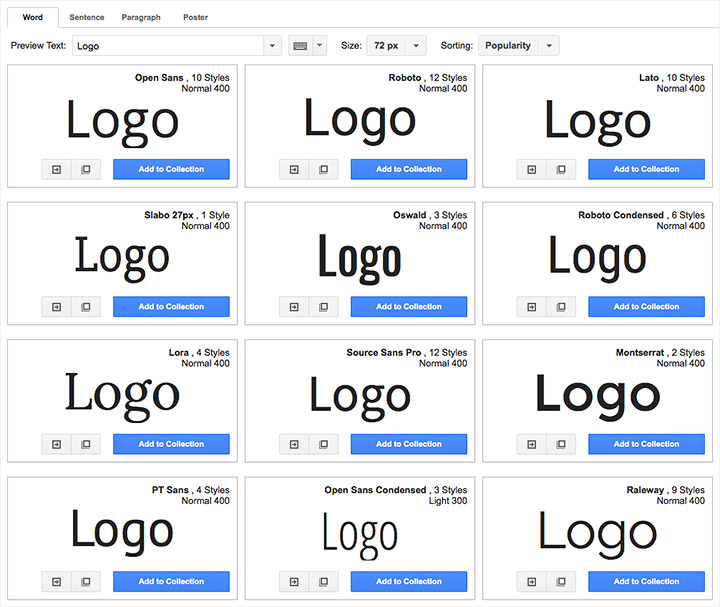
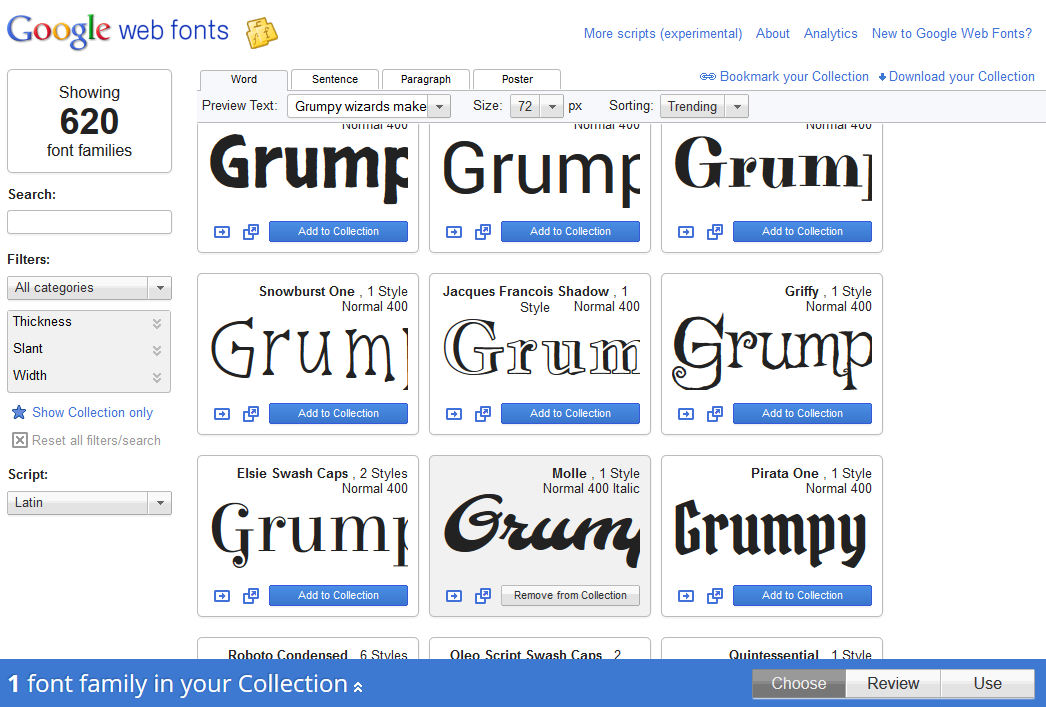
Посетите веб-сайт Google Fonts, где вы сможете выбрать из 853 семейств шрифтов, и их число продолжает расти! Веб-сайт позволяет фильтровать результаты по стилю шрифта, языкам, популярности и весу. Google Fonts также предлагает новые шрифты, если вы посещаете «избранную» страницу.
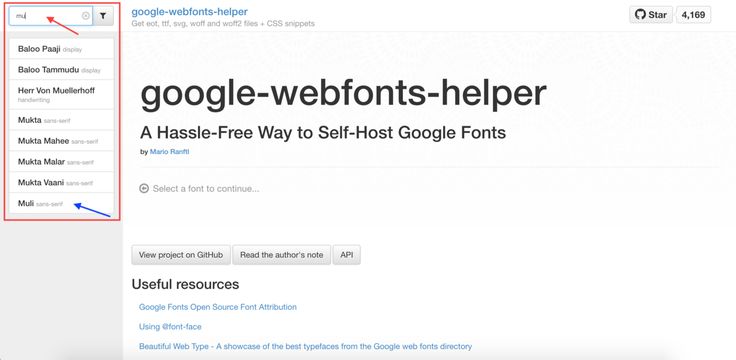
fonts.google.com2) Поиск шрифтов, которые вам нравятся
Если вы знаете название семейства шрифтов, вы можете его найти.
3) Нажмите «+», когда будете готовы к использованию
Каждое семейство шрифтов имеет кнопку «плюс» в правом верхнем углу. Нажмите кнопку «плюс», чтобы добавить семейство шрифтов в «ящик выбора», который появляется в нижней части экрана.
4) Повторите шаги 1–3, если вы ищете более одного шрифта для использования.
5) Щелкните «ящик выбора», чтобы показать все выбранные шрифты увидеть все шрифты, которые вы добавили. Здесь вы найдете код для добавления на свой сайт. У вас также есть возможность загрузить шрифты на рабочий стол.
6) «Ящик выбора» — это место, где вы возьмете код, который скопируете/вставите на свои веб-сайты Код HTML и CSS
Из «ящика выбора» вы скопируете код, чтобы вставить его в свои HTML и CSS . Чтобы Google Fonts работал на вашем веб-сайте, у вас должно быть как семейство шрифтов, связанное с Google Fonts API (в HTML), так и указанное семейство шрифтов (в CSS).
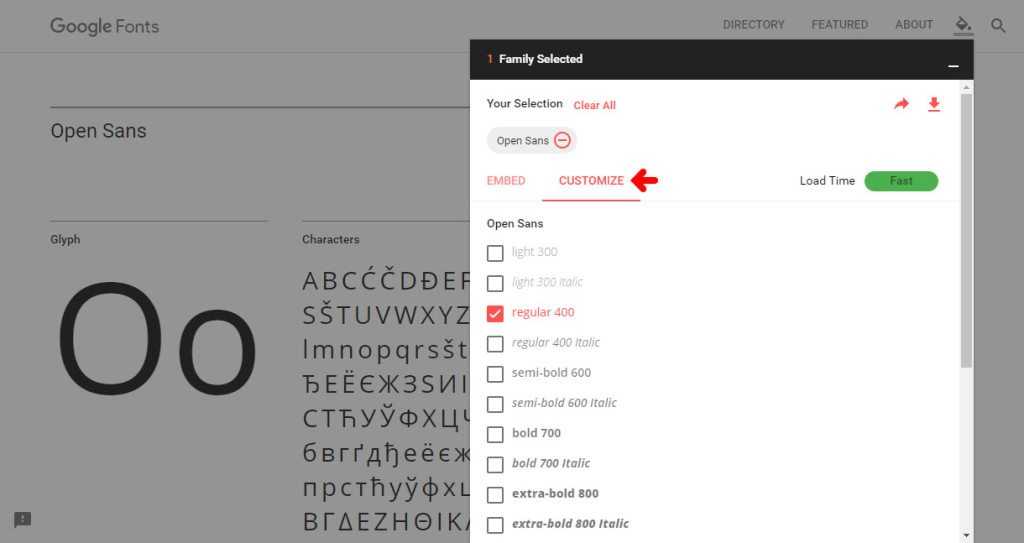
7) При желании добавьте разные начертания и стили шрифта, щелкнув вкладку «Настроить»
Это ваш последний шанс добавить различные начертания и стили шрифтов в ваши семейства шрифтов, прежде чем добавлять их на свой веб-сайт. Добавляйте только те веса и стили шрифтов, которые, как вы знаете, вам понадобятся, потому что чем больше шрифтов вы добавите, тем медленнее они будут загружаться на ваш сайт.
Добавляйте только те веса и стили шрифтов, которые, как вы знаете, вам понадобятся, потому что чем больше шрифтов вы добавите, тем медленнее они будут загружаться на ваш сайт.
8) Скопируйте HTML-код и вставьте его в
вашего веб-сайтаХорошо, мы почти закончили! Все, что нам нужно сделать сейчас, это скопировать и вставить код HTML и CSS на ваш сайт. Сначала скопируйте HTML-ссылку в заголовок HTML-документа.
9) Скопируйте правило CSS и вставьте его в файл CSS вашего веб-сайта
Наконец, нам также нужно скопировать и вставить правила CSS в ваш файл CSS. Если вы добавляете один шрифт Google для своего веб-сайта, вы можете добавить правила семейства шрифтов CSS в свой тег body. В противном случае вам нужно будет убедиться, что вы добавляете его к правильным элементам в ваших файлах CSS.
10) Сохраните оба файла (HTML и CSS), затем обновите свой веб-сайт и просмотрите новый шрифт
Не забудьте сохранить и обновить!
Обновите свои локальные файлы, и вы должны увидеть новое семейство шрифтов… в данном случае это шрифт Google под названием Lato.

 Сора
Сора