10 бесплатных шрифтов для сайта
Шрифт – это не просто какие-то буквы, а значимый элемент, который напрямую влияет на весь дизайн сайта. Например, тонкие минималистичные заголовки зададут аккуратный лакшери-стиль, а, напротив, массивные грубые шрифты передадут брутальность и зададут другое настроение вашему дизайну.
В статье поговорим о беспроигрышных вариантах шрифта для вашего сайта – представляем вам список 10 лучших (и при этом бесплатных) шрифтов, которые можно использовать для создания сайта. Они одинаково хорошо подойдут для любого типа проекта – от блога до корпоративного сайта. Поехали!
1. Montserrat
Начать статью хочется с модных геометрических гротесков. Montserrat как раз представляет собой простой и округлый шрифт, который прекрасно выглядит в дизайне веб-сайтов. Он имеет лаконичные формы и достаточно небольшое количество деталей. Поскольку Montserrat нейтрален, его можно использовать практически в любом проекте.
Единственное, мы бы не рекомендовали набирать этим шрифтом объемные массивы текста, так как знаки имеют большую ширину в сравнении с привычными шрифтами и могут занимать значительную площадь на экране.
Шрифт Montserrat имеет достаточно высокую читабельность в мелком кегле, поэтому также будет хорош для подписей и мелкого текста. В общем, Montserrat – это современный геометрический гротеск, который может быть использован для решения большинства задач.
2. PT Root UI
Шрифтовое семейство PT Root UI – это универсальный шрифт, можно сказать, что это замена гугловскому Roboto от шрифтовой студии Паратайп. Его можно охарактеризовать как современный гротеск с закрытой апертурой.
Семейство PT Root UI включает в себя четыре начертания – от светлого до жирного. В отличии от предыдущего Montserrat, он имеет компактную ширину знаков и создавался специально для интерфейсов, поэтому идеально подойдет для любых сайтов, а также для приложений. Кроме того, разработчики шрифта заявляют, что он хорошо сработает при использовании в системах навигации – на табличках, стрелочках и указателях.
У шрифта высокая читабельность и нейтральный характер. Шрифт PT Root UI можно отметить за очень качественный набор кириллических знаков, потому что изначально он был разработан в России. Все преимущества шрифта делают его идеальным для использования как на лендинге, так и в блоге, и в мобильном приложении.
Все преимущества шрифта делают его идеальным для использования как на лендинге, так и в блоге, и в мобильном приложении.
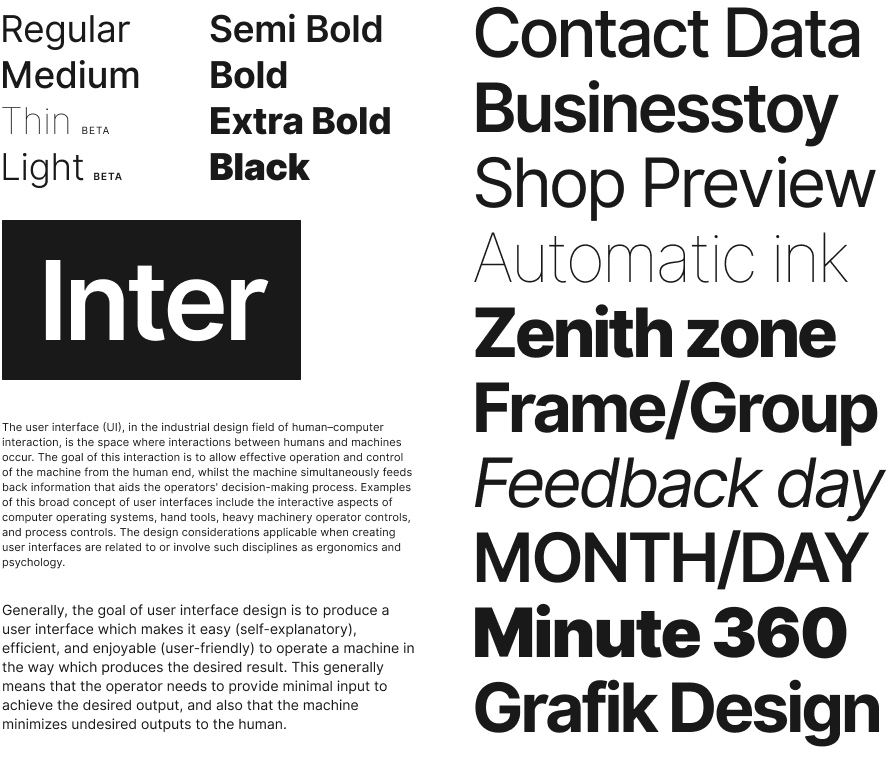
3. Inter
Inter – это шрифт без засечек. Так же, как и предыдущие шрифты, довольно нейтральный по настроению, что делает его универсальным.
Этот шрифт хорошо подходит для применения в веб-дизайне благодаря своему чистому и современному виду. Его можно использовать как для основного текста, так и в заголовках.
Одним из главных преимуществ Inter является его удобочитаемость. Шрифт имеет большую x-высоту букв, что позволяет легко читать его в мелком размере.
4. PT Sans
PT Sans – это гарнитура из восьми начертаний, созданная компанией ParaType в 2009 году. Этот шрифт по своему назначению напоминает PT Root UI, так как предназначался для решения примерно тех же задач: навигация, указатели, табло и информационные экраны.
Но отличается PT Sans своим гуманистическим характером – он не такой бездушно-цифровой, как Root UI. Кроме того, эта гарнитура включает в себя курсивные начертания, а также узкие – для текстов требующих высокой плотности набора.
Кроме того, эта гарнитура включает в себя курсивные начертания, а также узкие – для текстов требующих высокой плотности набора.
PT Sans содержит качественную кириллицу и расширенный набор знаков. В пару к гарнитуре PT Sans вы можете использовать антикву PT Serif, чтобы дополнить дизайн шрифтом с засечками.
5. PT Serif
PT Serif – родной брат предыдущего шрифта. Отличается наличием засечек, так называемая антиква. Однако несмотря на засечки, у шрифта современный характер и отличная читабельность, в том числе и с экрана.
Гарнитура PT Serif характеризуется крупным очком строчных букв и умеренным контрастом штрихов. Включает в себя шесть начертаний – от Regular до Bold, также имеется курсив.
Дизайнеры шрифта заявляют, что он также хорошо подойдет для использования в деловой документации, в печатных изданиях и в рекламе. Выбирайте этот шрифт в пару к предыдущему или используйте только его, если хотите премиум-дизайн, но современный.
6. Roboto Flex
Roboto Flex – улучшенная версия шрифта Roboto, превратившая его в более мощную систему шрифтов. Вы можете настроить Roboto так, чтобы придать тексту выразительность и изящество — это называется вариативность шрифта.
Вы можете настроить Roboto так, чтобы придать тексту выразительность и изящество — это называется вариативность шрифта.
Что подразумевается под вариативностью? Это значит, что дизайнер может на свое усмотрение настраивать в шрифте толщину, ширину и наклон шрифта.
7. Open Sans
Open Sans – свободное семейство шрифтов, разработанное Стивом Мэттисоном по заказу Google. Он спроектирован с учетом прямых линий и форм, а также нейтрального дружественного внешнего вида. Open Sans подойдет как для печати, так и для веб-интерфейсов, а также мобильных приложений.
В набор шрифта входят пять вариантов веса (от «легкого» до «жирного») и каждый из них имеет соответствующий вариант курсива. Кроме того, существует отдельный шрифт Open Sans Condensed с тремя вариантами ширины.
8. Playfair Display
Playfair – переходной шрифт с засечками, выпущенный в 2011 году. Автор шрифта черпал вдохновение в эпохе европейского Просвещения конца 18 века.
В то время перья были заменены заостренными стальными ручками в качестве популярного инструмента для письма. Соответственно шрифт получил тонкие линии и массивные капли. Playfair относится к «новой антикве» и отлично сочетается с геометрическими гротесками, такими как Montserrat.
Соответственно шрифт получил тонкие линии и массивные капли. Playfair относится к «новой антикве» и отлично сочетается с геометрическими гротесками, такими как Montserrat.
Такой шрифт хорошо подходит, чтобы передать впечатление шика и гламура, поэтому идеально будет смотреться в заголовках и в коротких надписях. Для основного текста не рекомендовали бы его использовать, лучше подобрать к нему пару попроще.
9. Golos UI
Golos – универсальный закрытый гротеск, разработанный шрифтовой студией Паратайп в 2019 году. Этот шрифт отличается от других тем, что что основной упор при разработке был сделан именно на кириллице.
Golos разрабатывался как основной шрифт для государственных и социальных сервисов, поэтому он соответствует всем требованиям к экранному шрифту – сохраняет читабельность даже на экранах с низким разрешением. Вот почему большие массивы текста, набранные этим шрифтом, довольно легко читаются.
10. Literata
Шрифт Litarata изначально создавался для Google Книг. Это вариативная антиква, выполненная в старом стиле.
Это вариативная антиква, выполненная в старом стиле.
Первоначально шрифт включал только два начертания – обычный и жирный, но позже добавили и другие веса: средний и полужирный. А также капитель, минускульные цифры и вариативную версию, когда дизайнер может настраивать шрифт под себя, добиваясь большей выразительности своего дизайна.
Заключение
Что касается идеальных шрифтов для дизайна, то мы в данной статье предоставили вам достаточное количество вариантов – старостильных антикв до современных геометрических гротесков. Кроме того, все описанные шрифты доступны абсолютно бесплатно.
При подборе идеального шрифта помните о том, какое настроение от своего дизайна вы хотите получить, а также учитывайте, какой объем текста будет набираться данным шрифтом, чтобы не усложнить жизнь пользователям вашего сайта.
А если все это кажется вам замудренным, а от разработки сайта никуда не деться, то обращайтесь к нам. Создадим сайт, который точно привлечет пользователем своим стильным видом и качественным юзабилити.
#дизайн #картинки на сайте #маркетинг #поведенческие факторы #фишки для сайта #создание сайта #структура сайта
10 лучших сайтов для скачивания бесплатных шрифтов
Так как шрифты необходимы дизайнерам для коммерческих проектов, вопрос использования бесплатных шрифтов стоит ребром: нужно ли? В последнее время даже такие гиганты как Adobe или Google предлагают открытый доступ к шрифтам.
Вложенные в эту сферу усилия сообщества Open Source не напрасны – так был проделан большой путь от «Стыдно и подумать о том, чтобы это использовать в проекте…» до «А вот это годнота!». Поэтому теперь в распоряжении профессионалов множество бесплатных наборов шрифтов для работы.
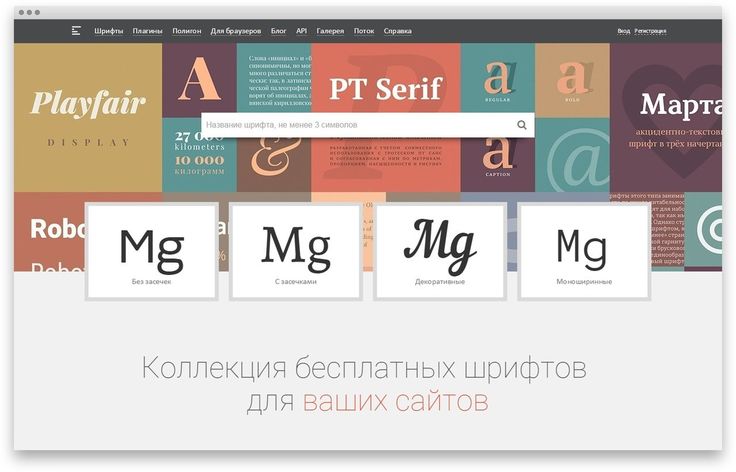
1. Google Fonts
Google Fonts не просто хвастается обширнейшей коллекцией веб-шрифтов, оставляя позади многих конкурентов, а и включает в себя функцию предосмотра. Можно визуально оценить абзац или предложение с любым примененным шрифтом, дополнительно поиграть с размером или перейти на другой вариант.
Библиотека состоит из 1450 семейств шрифтов. Для упрощения выбора подходящего шрифта можно задействовать поиск по категории, популярности, ширине и толщине. Раздел Fonts Knowledge научит правильно работать со шрифтами (как подобрать идеальное сочетание и т.д.).
2. Fonts.com
Fonts.com предлагает 1300 семейств шрифтов, поддерживая фильтры по классификации для облегчения ориентировки и поиска необходимого шрифта. Также сайт подсказывает в какой области можно применять тот или иной вариант. Fonts.com предлагает взглянуть, как будет выглядеть каждый шрифт в проекте, на баннере, логотипе и других элементах оформления. К слову, сайт объединился с Google, что дает пользователям новые возможности использования шрифтов.
3. DaFont
Представляем один из старейших и лучших источников для поиска шрифтов, сами же шрифты создаются авторами и проверяются перед загрузкой. Сайт предлагает более 70 тысяч шрифтов со множеством категорий для фильтрации вверху страницы (сортировка внутри каждой категории).
Хорош и встроенный инструмент предварительного просмотра, без которого почти невозможно предположить как выбранный вариант будет смотреться в проекте. И это существенно экономит время! Каждый шрифт содержит информацию о себе (автор, возможность использования в коммерческих целях).
4. FontBundles
Это веб-сайт, содержащий также раздел с бесплатными шрифтами – сотни вариантов, которые можно загрузить и использовать после регистрации учетной записи!
В отличие от многих других сайтов в этой подборке, Font Bundles постоянно обновляет свою коллекцию. Каждую неделю один из премиум-шрифтов попадает в рубрику «Бесплатно» (поставляется с лицензией для бесплатного использования в коммерческих целях) – не будет лишним проверять сайт раз в неделю.
Такие новости мы постоянно публикуем в Telegram. Подписывайтесь на канал, чтобы ничего не пропустить 😉
5. Behance
Это не просто сайт с набором шрифтов, а серьезная площадка для демонстрации собственных проектов в личном портфолио, где зависает множество творческих людей.
В числе возможностей Behance инструментальный набор для работы, куда относится и разнообразие шрифтов TypeKit (эти функции становятся доступными после платной регистрации). А вот бесплатные шрифты нужно искать по тегу «бесплатно» в разделе Типографики. Это будет не та масштабная коллекция, где можно затеряться, однако что-то может привлечь внимание.
6. Dribbble
Это, в некотором роде, похожая на Behance платформа за счет содержания множества портфолио, только ее в большей мере предпочитают дизайнеры пользовательского интерфейса. Серьезный недостаток ресурса заключается в том, что он полноценно пускает новых пользователей только по приглашению. Полноценно – это значит, что загруженные проекты не будут автоматически перемещаться в «черновик», а будут демонстрироваться остальным пользователям.
Так или иначе, Dribbble предоставляет бесплатные шрифты, поэтому пополняет нашу подборку.
7. UrbanFonts
Структура сайта (а именно навигация) аналогична по оформлению DaFont – интерфейс прост и понятен даже новичку. В целом сайт, как и другие, предлагает отличный набор бесплатных шрифтов с сортировкой и предосмотром.
В целом сайт, как и другие, предлагает отличный набор бесплатных шрифтов с сортировкой и предосмотром.
8. FontSpace
Перед вами каталог из 99 тысяч доступных для творчества шрифтов. Помимо обычного предварительного просмотра сайт предлагает инструмент изображения от дизайнера, демонстрирующего шрифт. Увидеть особенности использования шрифта, безусловно, полезно при создании собственного проекта.
Ресурс по умолчанию отображает все шрифты. Чтобы найти бесплатные и разрешенные для коммерческого использования, нужно выбрать соответствующие параметры в сортировке.
9. Font Squirrel
Это ресурс немного отличается от остальных тем, что он компилирует шрифты с других сайтов, подобно посреднику, и передает пользователю ссылки на них. Все шрифты бесплатны и доступны для коммерческого использования.
Возможности фильтрации по категориям, типу, тегам и т.д. включены, а вот предварительный просмотр недоступен.
10. Fontesk
Вот мы и подошли к последнему сайту в подборке! Все предоставляемые на нем шрифты с разными темами и стилями бесплатны для личного использования и часть из них – для коммерческого (применяйте фильтрацию в зависимости от потребностей).
Удобно, что ресурс не требует регистрации для загрузки шрифта.
В этом Telegram-канале по цене ниже рынка продают свои гаджеты популярные блогеры.
Источник:
Makeuseof👍 / 👎
Тогда можно поддержать её лайком в соцсетях. На новости сайта вы ведь уже подписались? 😉
Или хотя бы оставить довольный комментарий, чтобы мы знали, какие темы наиболее интересны читателям. Кроме того, нас это вдохновляет. Форма комментариев ниже.
Что с ней так? Своё негодование вы можете высказать на [email protected] или в комментариях. Мы постараемся учесть ваше пожелание в будущем, чтобы улучшить качество материалов сайта. А сейчас проведём воспитательную работу с автором.
Если вам интересны новости мира ИТ так же сильно, как нам, подписывайтесь на Telegram-канал. Там все материалы появляются максимально оперативно. Или, может быть, удобнее
Автор: Валерия Лесивненко
Начинающий журналист, подрабатывающий копирайтингом.
Читайте нас где удобно
Ещё на эту тему было
Для тех, кто долистал
Ай-ти шуточка бонусом. — Пользователи Android, какой ваш любимый аксессуар для смартфона? — Зарядка!
11 лучших шрифтов для веб-дизайна
Выбор правильного шрифта жизненно важен для отличного веб-дизайна. Эти 11 популярных шрифтов нравятся дизайнерам, потому что они сочетают в себе визуальное воздействие и универсальность.
Команда Webflow
Элементы не найдены.
Выбор шрифта является важной деталью, которая может создать или разрушить ваш веб-дизайн.
От традиционных шрифтов с засечками до креативных шрифтов — выбор удачных пар шрифтов важен для каждого проекта. Но с таким количеством вариантов, кто может сказать, какие шрифты лучше всего подходят для создания визуального эффекта?
Чтобы помочь определить одни из самых лучших шрифтов для веб-дизайна, мы изучили выбор шрифтов пользователями Webflow за последние несколько лет. Мы обнаружили 11 разных шрифтов, которые из года в год занимают первые места в чартах.
Мы обнаружили 11 разных шрифтов, которые из года в год занимают первые места в чартах.
Познакомьтесь с некоторыми из лучших шрифтов для веб-дизайна и варианты Slab были лидерами среди пользователей Webflow в течение последних нескольких лет.
Monograph сочетает sans serif Roboto со специальным шрифтом с засечками.Семейство шрифтов Roboto предлагает широкий выбор вариантов веса, ширины и стиля, что делает его универсальным выбором для дизайна веб-сайтов. Сжатые версии обеспечивают большую эффективность использования пространства, в то время как версии с засечками предлагают вариант с засечками для сочетания с классическим Roboto.
Roboto имеет отличную поддержку символов для многих основных систем письма, включая расширенную латиницу (для всех европейских языков), кириллицу (русский/болгарский/украинский и т. д.), греческий и ивритский алфавиты среди прочих, что делает его идеальным для многоязычных веб-сайтов.
Libre Franklin
Libre Franklin — это современный и универсальный веб-шрифт, который привносит в Интернет эстетику классического американского шрифта. Это распространенный выбор для многоязычных веб-сайтов, поскольку он поддерживает как языки на основе латиницы, так и нелатинские языки, такие как греческий, кириллица и арабский.
Это распространенный выбор для многоязычных веб-сайтов, поскольку он поддерживает как языки на основе латиницы, так и нелатинские языки, такие как греческий, кириллица и арабский.
Этот шрифт с цифровой оптимизацией был создан с использованием функций OpenType, таких как капитель, лигатуры, средства форматирования дробей и другие стилистические альтернативы. Это гарантирует, что шрифт останется четким и четким независимо от размера экрана или степени увеличения или уменьшения масштаба. А благодаря более чем 700 глифам и трем разным весам Libre Franklin предоставляет дизайнерам множество вариантов типографского дизайна.
Raleway
Raleway — это шрифт без засечек с открытыми формами букв, который облегчает чтение на экране. Благодаря различным весам, ширинам и стилистическим альтернативам, включая росчерки, лигатуры, дроби, цифры в старом стиле, стрелки и буквы в кружках, у дизайнеров есть множество вариантов для работы с этим классическим шрифтом.
Операционные системы Windows и Mac поддерживают Raleway. Он также доступен в Google Fonts, что делает его одним из лучших шрифтов для веб-дизайна, поскольку дизайнеры могут получить доступ к шрифту, не беспокоясь о лицензировании или загрузке каких-либо файлов. В Webflow вы можете добавлять шрифты Google непосредственно в свой проект.
Inter
Inter был специально разработан для экранов и пользовательских интерфейсов. Поскольку это вариативный шрифт, Inter особенно хорошо работает в адаптивном дизайне, потому что он может легко адаптироваться к разным размерам и разрешениям экрана, гарантируя, что ваш контент всегда легко читается на всех устройствах, включая маленькие экраны.
O0 Дизайн использует Inter для элементов меню и основного текста Inter предлагает ряд стилистических альтернатив, которые позволяют дизайнерам добавлять тонкие нюансы в свою типографику. А поскольку Inter — это проект с открытым исходным кодом, у дизайнеров есть возможность настроить его в соответствии со своими конкретными потребностями.
Source Sans Pro
Source Sans Pro — один из лучших шрифтов для веб-дизайна, поскольку он был специально разработан для обеспечения максимальной разборчивости и удобочитаемости в Интернете. Этот шрифт без засечек имеет четкие и лаконичные формы букв, которые делают его легко просматриваемым. Щедрый интервал также помогает Source Sans Pro выделяться на фоне загруженного фона или изображений на веб-страницах.
SourceНабор символов Source Sans Pro охватывает более 200 языков и вариаций, таких как кириллица, греческий и вьетнамский, что делает его идеальным для многоязычных и международных веб-сайтов. Кроме того, этот шрифт был разработан с использованием технологии сглаживания — метода, используемого для улучшения внешнего вида шрифтов на цифровых дисплеях, — что позволяет ему отлично выглядеть даже на экранах с низким разрешением.
Poppins
Poppins — это шрифт без засечек, который может обрабатывать символы латинского алфавита и системы деванагари, используемой в таких языках, как хинди или санскрит. Если вы ищете международный универсальный шрифт, Poppins — отличный выбор.
Если вы ищете международный универсальный шрифт, Poppins — отличный выбор.
Poppins обеспечивают читаемость шрифта в небольших размерах, а его современные, но неподвластные времени изгибы выглядят эффектно, когда они увеличены на больших экранах или мобильных устройствах. Он идеально подходит для веб-дизайна и дизайна пользовательского интерфейса, которые требуют стиля, ясности и удобочитаемости.
Кроме того, функции OpenType от Poppins предлагают массу возможностей для настройки текста. Например, лигатуры можно использовать для объединения двух или более символов в одну форму глифа, помогая дизайнерам создавать более интересные типографские эффекты без ущерба для удобочитаемости или совместимости между браузерами и устройствами.
Раскройте свой творческий потенциал в Интернете
Используйте платформу визуальной разработки Webflow для создания полностью настраиваемых, готовых к производству веб-сайтов или высококачественных прототипов без написания ни строчки кода.
Начните бесплатно
Подпишитесь на участие в программе предварительной оценки Webflow
Спасибо! Теперь вы подписаны!
Ой! Что-то пошло не так при подписке.
Начните бесплатно
DM Sans
DM Sans предлагает чистый современный вид, который хорошо сочетается с минималистским дизайном. Этот шрифт без засечек имеет геометрическую форму с закругленными углами, что придает ему дружелюбный, но профессиональный вид. Вы часто будете видеть, что DM Sans используется в качестве основного текста на веб-сайтах, потому что он был предназначен для небольших размеров текста.
ИсточникБлагодаря набору глифов Latin Extended, DM Sans хорошо работает для английского и западноевропейских языков. В дополнение к пяти весам DM Sans включает функции OpenType, такие как дроби, порядковые номера, надстрочные и нижние индексы, формы с учетом регистра, пропорциональные числа и табличные числа.
Playfair Display
Playfair Display — это дисплейный шрифт с засечками, четкими жирными линиями и современным оформлением, который хорошо подходит для заголовков и заголовков. Шрифт имеет слегка сжатые символы, открытую форму и закругленные концы, поэтому он работает и с небольшими размерами текста.
Шрифт имеет слегка сжатые символы, открытую форму и закругленные концы, поэтому он работает и с небольшими размерами текста.
Благодаря набору глифов Latin Extended, DM Sans хорошо работает для английского и западноевропейских языков. В дополнение к пяти весам DM Sans включает функции OpenType, такие как дроби, порядковые номера, надстрочные и нижние индексы, формы с учетом регистра, пропорциональные числа и табличные числа.
FA (solid 900, бренды 400, 400)
FA (Font Awesome) Solid 900, FA Brand 400 и FA 400 технически не являются гарнитурами, а скорее представляют собой три версии одной и той же мощной библиотеки иконочных шрифтов. в веб-дизайне. Font Awesome — это коллекция настраиваемых иконок, которые можно добавить на любой веб-сайт. Эти наборы иконок заслуживают упоминания, потому что они невероятно популярны в пользовательском интерфейсе и веб-дизайне.
Source FA Solid 900 имеет самую высокую контрастность и яркость, что делает его идеальным для заголовков. Бренд FA 400, с другой стороны, предлагает немного меньшую контрастность, но предлагает несколько уникальных функций, таких как цвет, анимация и другие параметры стиля, размер которых можно изменить по запросу. Версия FA 400 сочетает в себе качество и сложность, подходящие для больших пользовательских интерфейсов или небольших значков, которые требуют большей детализации без ущерба для четкости.
Бренд FA 400, с другой стороны, предлагает немного меньшую контрастность, но предлагает несколько уникальных функций, таких как цвет, анимация и другие параметры стиля, размер которых можно изменить по запросу. Версия FA 400 сочетает в себе качество и сложность, подходящие для больших пользовательских интерфейсов или небольших значков, которые требуют большей детализации без ущерба для четкости.
Rubik
Rubik — названный в честь кубика Рубика — еще один геометрический шрифт без засечек, доступный через Google Fonts.
На веб-сайтах Рубик отлично подходит для заголовков и заголовков, особенно в сочетании с более традиционным шрифтом с засечками для основного текста. Семейство шрифтов Rubik включает в себя девять начертаний и впечатляющий набор функций OpenType, что делает его идеальным для дизайнеров, которым нужен разборчивый шрифт, оставляющий место для творчества.
Joe Sovcik использует Rubik для заголовков и пунктов меню. Rubik не только хорошо работает с алфавитами на основе латиницы, но и поддерживает языки с кириллицей, такие как русский или болгарский.
Lora
Lora — элегантный современный шрифт с уникальным сочетанием старинных форм букв с засечками и современных элементов без засечек, создающий красивую эстетику для любого дизайнерского проекта. Благодаря слегка сжатым буквам он помогает привлечь внимание к заголовкам или важным визуальным элементам на странице, обеспечивая при этом отличную читаемость.
ИсточникВ дополнение к четырем ширинам и девяти весам, Lora также включает множество лигатур, которые позволяют изящно соединять формы букв без ущерба для читаемости при разных размерах или при использовании в разных контекстах.
Какие шрифты вы будете использовать в своем следующем дизайне?
В конечном счете, выбор «правильного» шрифта для вашего веб-сайта сводится к нахождению баланса между креативностью, удобочитаемостью и доступностью. При выборе шрифтов обязательно учитывайте не только визуальное воздействие, но и доступность и безопасность шрифта в Интернете.
Готовы начать проектирование? Узнайте, как добавить шрифты Google в свой проект Webflow, загрузить свои собственные шрифты или использовать вариативные шрифты.
25 января 2023 г.
Ресурсы
Поделитесь этим
Рекомендуемое чтение
Ресурсы
Ресурсы
Ресурсы
Подпишитесь на Webflow Inspo-box
Получайте самые свежие и самые крутые дизайны каждую неделю.
Электронная почта
Вы можете отказаться от подписки в любое время, никаких обид. Политика конфиденциальности
Все готово, следите за нашей следующей рассылкой!
К сожалению, адрес электронной почты недействителен. Попробуйте еще раз!
Подробнее о Designer
Designer
Сила CSS, HTML и JavaScript в визуальном холсте.
Взаимодействия
Визуально создавайте взаимодействие и анимацию веб-сайта.
Подробнее о взаимодействиях
CMS
Определите собственную структуру контента и создавайте дизайн с использованием реальных данных.
Подробнее о CMS
Электронная торговля
Прощайте, шаблоны и код — визуально оформите свой магазин.
Подробнее об электронной торговле
Редактор
Редактируйте и обновляйте содержимое сайта прямо на странице.
Подробнее о Редакторе
Хостинг
Настройте молниеносный управляемый хостинг всего за несколько кликов.
Подробнее о хостинге
Бесплатно, пока вы не будете готовы к запуску
Создайте свой сайт бесплатно и занимайте столько времени, сколько вам нужно. Просто добавьте план сайта для большего количества страниц и собственный домен, когда будете готовы к миру.
Начните — это бесплатно
Преобразование процесса проектирования в
10 лучших веб-сайтов с бесплатными шрифтами для дизайнеров [2023]
Creative Process
Получите список 10 лучших веб-сайтов с бесплатными шрифтами для дизайнеров. Исследуйте и загружайте красивые бесплатные шрифты для личного и коммерческого использования.
Renee Fleck
5 минут чтения
10 декабря 2021 г.
Найти работу дизайнера
Art by Dave Coleman
Ищете новые свежие шрифты для своей коллекции? Ищете ли вы уникальные рукописные, акцидентные шрифты, шрифты с засечками или шрифты без засечек, мы предоставим вам все необходимое. Хотя всегда рекомендуется поддерживать дизайнеров шрифтов путем покупки лицензий на шрифты, мы понимаем, что иногда вы можете просто проверить внешний вид шрифта, прежде чем инвестировать в него, или вы просто хотите поэкспериментировать с новыми гарнитурами в своих личных проектах. !
Как бы то ни было, мы здесь, чтобы поделиться с вами несколькими потрясающими бесплатными ресурсами шрифтов. Имейте в виду, что не все эти ресурсы предлагают шрифты, которые являются бесплатными как для личного, так и для коммерческого использования. Так что всегда дважды проверяйте лицензию шрифта, чтобы убедиться, что вы можете использовать его по назначению!
1.
 Open Foundry
Open FoundryOpen Foundry содержит богатую тщательно подобранную коллекцию шрифтов с открытым исходным кодом, которую вы можете бесплатно загрузить и использовать в личных или коммерческих целях. Получайте удовольствие, изучая их коллекцию шрифтов и переключаясь между различными вариантами отображения. Вы можете экспериментировать с кернингом, размером, фоном и многим другим прямо из интерфейса Open Foundry!
2. The Velvetyne Type Foundry (VTF)
The Velvetyne Type Foundry — это веб-сайт, который распространяет сотни бесплатных шрифтов с открытым исходным кодом. Это означает, что вы можете свободно использовать, модифицировать и распространять все их шрифты (как для личного, так и для коммерческого использования). Кроме того, если вы заинтересованы в создании собственного шрифта, VTF принимает заявки. Если они будут приняты, они разместят и распространят ваш пользовательский шрифт на своем веб-сайте!
3. Лига подвижного шрифта
Как заявляет Лига подвижного шрифта на своей домашней странице, их манифест посвящен повышению стандартов веб-дизайна и предоставлению каждому возможности первоклассной типографики. Они с гордостью предлагают несколько высококачественных шрифтов с открытым исходным кодом на своем веб-сайте, которые вы можете скачать и использовать как для личного, так и для коммерческого использования. Кроме того, подпишитесь на их информационный бюллетень, чтобы быть в курсе последних новостей типографики и получать бесплатные ресурсы, которые помогут вам улучшить свои дизайнерские навыки.
Они с гордостью предлагают несколько высококачественных шрифтов с открытым исходным кодом на своем веб-сайте, которые вы можете скачать и использовать как для личного, так и для коммерческого использования. Кроме того, подпишитесь на их информационный бюллетень, чтобы быть в курсе последних новостей типографики и получать бесплатные ресурсы, которые помогут вам улучшить свои дизайнерские навыки.
4. Collletttivo
Collletttivo — это сайт, который разрабатывает и распространяет бесплатные шрифты с открытым исходным кодом. У них есть расширяющаяся группа дизайнеров, которые работают над проектами на основе шрифтов и время от времени выпускают шрифты с открытым исходным кодом через платформу. Цель коллектива — создать сеть людей, которые ставят перед собой задачу совершенствоваться посредством практики и взаимного обмена в очень конкурентных областях графического и шрифтового дизайна.
5. Совместная игра Lost Type
Lost Type — это самая первая фабрика шрифтов «Плати сколько хочешь», основанная еще в 2011 году. Все собранные средства идут непосредственно к соответствующим дизайнерам шрифта. Это беспроигрышный вариант! Ознакомьтесь с их потрясающим каталогом из более чем 50 уникальных шрифтов.
Все собранные средства идут непосредственно к соответствующим дизайнерам шрифта. Это беспроигрышный вариант! Ознакомьтесь с их потрясающим каталогом из более чем 50 уникальных шрифтов.
6. MyFonts — бесплатные шрифты
Знаете ли вы, что можете фильтровать бесплатные шрифты в самой большой в мире коллекции шрифтов? Правильно — MyFonts.com предлагает множество бесплатных шрифтов, и вы можете получить доступ ко всем из них, нажав здесь .
7. Бесплатные ресурсы для дизайна: шрифты
Free Design Resources — это платформа, которая предлагает множество бесплатных ресурсов для загрузки. К счастью для нас, они постоянно обновляют свой раздел шрифтов. Самое приятное то, что вы можете фильтровать шрифты по лицензии: бесплатно для коммерческого использования, личного использования или и того, и другого!
8. Font Squirrel
Самопровозглашенная «утопия бесплатных шрифтов» Font Squirrel — отличный ресурс, если вы ищете бесплатные шрифты для коммерческого использования. Они проделали за вас тяжелую работу, изучив лицензии и тщательно отобрав каждый шрифт, отображаемый на их сайте.
Они проделали за вас тяжелую работу, изучив лицензии и тщательно отобрав каждый шрифт, отображаемый на их сайте.
9. Коллекция бесплатных шрифтов Awwwards
Awwwards щедро собрал коллекцию бесплатных шрифтов от дизайнеров со всего Интернета. Хотя не все из них бесплатны для коммерческого использования, благодаря огромному количеству доступных стилей вы сможете найти именно то, что ищете.
10. Google Fonts
Было бы упущением не упомянуть Google Fonts, ведущего распространителя бесплатных шрифтов с открытым исходным кодом. Благодаря почти 1000 шрифтам, доступным на более чем 135 языках, Google Fonts остается популярным ресурсом для дизайнеров, любителей шрифтов и практически всех, кто хочет загружать шрифты как для личного, так и для коммерческого использования.
Исследуйте красивые бесплатные шрифты для своего следующего проекта
Независимо от того, являетесь ли вы графическим дизайнером, веб-дизайнером или любителем шрифтов, мы надеемся, что эти ресурсы оказались для вас полезными.
Внештатный
Полное руководство по внештатному графическому дизайну
Узнайте, как построить прибыльный бизнес графического дизайна на фрилансе с нуля…
06 августа 2021 г. 10 минут чтения
Творческий процесс
Бесплатные макеты iPhone 14 для вашего мобильного дизайна
Изучите и загрузите коллекцию бесплатных макетов iPhone 14, созданных со всего мира…
24 января 2023 г. 5 минут чтения
Внештатный
12 лучших веб-сайтов для поиска работы в области графического дизайна (полный рабочий день и внештатный сотрудник)
06 декабря 2021 г.
