9 лучших шрифтов за эту неделю
Аудио перевод статьи
·
В этой подборке хотим познакомить вас с интересными и акцентными шрифтами (но парочку удобочитаемых все-таки добавили).
Предлагаем поэкспериментировать с заголовками и добавить своим проектам такую ощутимую изюминку, ведь мимо некоторых из этих шрифтов просто нельзя пройти мимо.
Больше классных проектов в uprock.design
Автор:
TypeTogether
Время чтения –
В 2014 году дизайнеры студии TypeTogether разработали новый книжный шрифт для обновления приложения Google Play Books. Требовался шрифт в визуально узнаваемом стиле, который бы обеспечил отличное качество чтения на любых экранах и устройствах, которые используют различные технологии визуализации. А сегодня и вы можете использовать этот шрифт для больших массивов текста, бесплатно для личного и коммерческого использования.
А сегодня и вы можете использовать этот шрифт для больших массивов текста, бесплатно для личного и коммерческого использования.
Автор:
Denis Masharov
Время чтения –
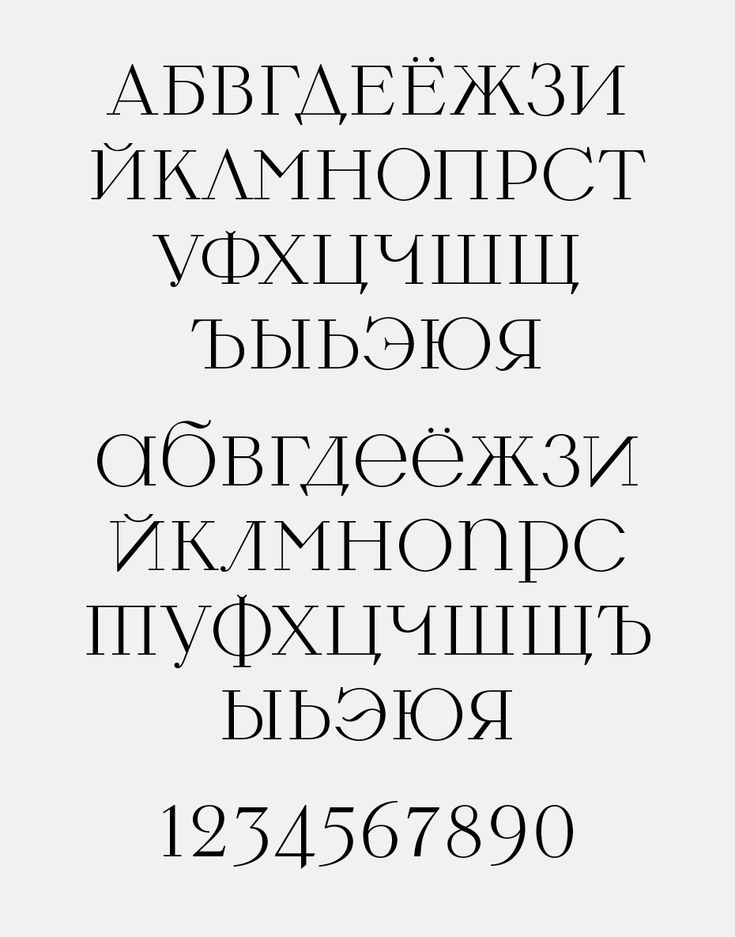
Универсальный шрифт. Отличается высотой формы букв, контрастом штрихов, четкими клиновидными засечками и окончаниями. Шрифт создан для максимально возможной удобочитаемости, которой не помешают ни плохое качество печати ни экраны с низким разрешением. Бесплатный шрифт, подходит для использования в любых проектах.
Автор:
Fontworks Inc.
Время чтения –
За основу при создании этого шрифта был взят старый готический растровой шрифт 16×16. DotGothic16 невероятно точно воссоздает ощущение пиксельных шрифтов из старых видеоигр, мобильных телефонов и компьютерных экранов. Ввиду растущей популярности пиксельной графики этот шрифт стал довольно известен, кроме того он привлекает своей высокой читабельностью. Открытая лицензия позволяет использовать его в личных и коммерческих целях. Пришло время ностальгии!
Пришло время ностальгии!
Автор:
Mohamed Gaber
Время чтения –
Современное семейство арабских шрифтов, разработанное Мохаммедом Габером. Арабский язык начался с концепции изящного арабского шрифта, вдохновленного красотой Насха и нарисованного как будто кистью вместо традиционной бамбуковой ручки. 4 варианта начертания: у bold широкие контуры, для акцентного выделения небольших текстов, а regular имеет тонкие детали для удобного чтения большого объема с экранов дисплея. Шрифт бесплатный.
Автор:
FontCreator 9.0
Время чтения –
На этот нонконформистский гротеск автора вдохновило творчество Габриэля Гарсиа Маркеса, признанного колумбийского писателя направления «магический реализм». Его создатель, Shalom Guevara, считает: «истории Мира Габо являются частью некоего круга, который повторяется в разное время в разных культурах, совпадает и сосуществует, создавая великую эмпатию». Открытая лицензия позволяет использовать данный шрифт в личных и коммерческих целях.
Автор:
Marath Salychow
Время чтения –
Декоративный текстовый шрифт разработан кандидатом технических наук М.З. Салиховым и представляет собой своеобразную среднюю версию между «Baskervilles» и «Didot». Он назван в честь героя Белой Армии, генерала пехоты Лавра Георгиевича Корнилова – тоже довольно спорного человека, по мнению современников. Распространяется по открытой лицензии для личных и коммерческих работ.
Автор:
Adrien Midzic
Время чтения –
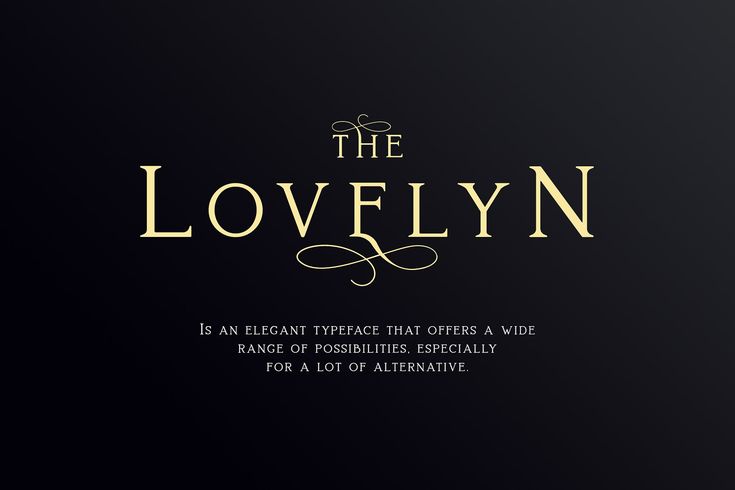
Lack – это обновленный шрифт VTFLack, создатель – Adrien Midzic. Универсальное, простое начертание гарнитуры позволяет его использовать как для работы с текстами любого размера, так и в качестве дисплейного шрифта (открытая лицензия).
Автор:
Sergiy Tkachenko
Время чтения –
Бесплатный трафаретный шрифт без заглавных букв. Трафаретные гарнитуры многие люди воспринимают на подсознательном уровне как важный элемент обиходной знаковой среды. Здесь стоит вспомнить простые вывески и указатели, а также трафаретные номера на них. Попробуйте использовать этот шрифт для акцентов в своей работе, а потом обязательно покажите нам.
Здесь стоит вспомнить простые вывески и указатели, а также трафаретные номера на них. Попробуйте использовать этот шрифт для акцентов в своей работе, а потом обязательно покажите нам.
Автор:
Alex Shimanov
Время чтения –
Автор шрифта, Александр Шиманов, назвал его нижегородским, потому что таким его почувствовал. Вдохновение автор черпал из древнерусской вязи, а в своем бесплатном проекте попытался ее осовременить. По итогу получились изящные и красивые символы, которые отлично подойдут для акциденции.
Подписаться, чтобы не пропустить следующие новости
Поделиться
Типография в веб-дизайне —особенности организации шрифтов сайта
Если говорить простыми словами, типография — это изящная организация шрифтов. Основами типографии являются правильный подбор шрифтов, расположение букв в специально назначенном месте или изменение размера шрифтов.
Каждый опытный дизайнер знает, что типография играет немаловажную роль в веб-дизайне, потому как она одновременно считается и искусством, и средством передачи информации. В этом искусстве каждое слово имеет свой смысл, и для того, чтобы наше сообщение было донесено до посетителя с большей эффективностью, мы разрабатываем его дизайн, который должен иметь приятный вид.
В этом искусстве каждое слово имеет свой смысл, и для того, чтобы наше сообщение было донесено до посетителя с большей эффективностью, мы разрабатываем его дизайн, который должен иметь приятный вид.
Какова суть типографии
Плохой дизайн веб-проекта может очень сильно навредить типографии, вследствие чего читаемость размещенных на сайте материалов будет плохой. Основная функция типографии заключается не только в красивых шрифтах. Она также включает в себя большое количество различных деталей и решений, которые вам будет необходимо совершить в процессе разработки веб-дизайна какого-либо проекта. Для примера рассмотрим один из образцов типографии, где вы сможете увидеть верно подобранные размеры шрифтов, пробелы между строками и т.д.
Работа над дизайном типографии — довольно популярная тема, и в наше время существует множество различной литературы, посвященной конкретно этой теме. Такие книги помогут вам научиться правильно подбирать дизайн шрифтов, чтобы они были максимально эффективными. Этот процесс не будет для вас тяжелым, и вы сможете довольно быстро набить руку в этом. Главным моментом в процессе является правильно выработанные привычки и основные правила, выполнение которых будет обязательным.
Этот процесс не будет для вас тяжелым, и вы сможете довольно быстро набить руку в этом. Главным моментом в процессе является правильно выработанные привычки и основные правила, выполнение которых будет обязательным.
Типография для веб-дизайна
Начинающие дизайнеры часто считают, что типография в веб-дизайне имеет малое значение, но это не так. Для того чтобы у вас не возникало такого мнения, просто для примера возьмите любой сайт, и представьте, что весь текст там отсутствует. Понравится ли вам такой его вид?
Как вы заметили, не очень то и много осталось после того, как вы убрали весь текст на веб-сайте. Вся причина в том, что практически каждый веб-ресурс состоит на 90% из типографии. Поэтому вам необходимо научиться правильно сочетать между собой различные шрифты и использовать изящные стили, в результате чего дизайн вашего сайта будет неотразим.
Типография является очень важным элементом в процессе создания дизайна любого интернет проекта. Поэтому многие специалисты этой области начинают разработку именно с нее, а не с планирования макета или создания прототипа. Это дает возможность адекватно оценить количество места, необходимого на сайте, а также определиться с основным стилем всего проекта.
Поэтому многие специалисты этой области начинают разработку именно с нее, а не с планирования макета или создания прототипа. Это дает возможность адекватно оценить количество места, необходимого на сайте, а также определиться с основным стилем всего проекта.
Каковы отличия типографии для веба
Создание дизайна типографии для веб-ресурсов значительно отличается от той типографии, которую используют для печати. Существует несколько существенных отличий, которые вам как веб-дизайнеру необходимо знать.
Выбор шрифта
На протяжении довольно длительного времени выбор шрифта был не доступен в процессе разработки сайта. Конечно, в программах, предназначенных для работы с дизайном, вы это могли свободно сделать, а когда дело доходило до того, какой шрифт можно использовать на самом деле, выяснялось, что вы должны эксплуатировать только те виды шрифтов, которые поддерживаются большинством операционных систем. Таким образом, вы не могли быть уверены, что ваш веб-ресурс будет отображаться в браузере без каких либо ошибок.
Эти времена давно уже прошли, и на данный момент все существующие браузеры придерживаются одного единого правила @font-face в CSS, позволяющего вам использовать любые шрифты, даже те, которые по умолчанию не установлены в операционной системе пользователя вашего сайта. Но это не значит, что вы можете использовать любые понравившиеся вам шрифты. Для того чтобы сделать это, вам сначала необходимо их загрузить на сервер. Благодаря этому любой посетитель вашего веб-ресурса сможет его скачать. Чтобы использовать большую часть существующих шрифтов, вам придется обзаводиться лицензиями на них, так как большинство не имеет свободного распространения.
Существуют как платные, так и бесплатные интернет ресурсы, которые предоставят вам свободный доступ к своей базе шрифтов, и вы с легкостью сможете воспользоваться ими при оформлении своего сайта. Очень многие из них были специально усовершенствованы для более качественного отображения в браузерах, что положительным образом повлияет на дизайн ваших проектов и сделает их дольно симпатичными.
Сервисы шрифтов
Давайте рассмотрим в качестве примера два сервиса шрифтов, являющихся самыми популярными. Первым из них будет Google Fonts. Здесь вы сможете найти огромный выбор различных шрифтов, доступ к которым предоставляется абсолютно бесплатно, также у вас будет возможность загрузить их себе на компьютер и пользоваться ими в Adobe Photoshop или в других любых приложениях для разработки макета дизайна.
Вторым немало известным сервисом среди дизайнеров является Adobe Typekit. Здесь вашему вниманию предоставят огромный выбор различных шрифтов, которые по качеству намного лучше, нежели шрифты Google. Единственный недостаток этого сервиса заключается в том, что все шрифты являются платными и их использование запрещено где-либо, кроме веб-ресурсов. Для пользователей Adobe Cloud предоставляется возможность синхронизации шрифтов из Typekit для дальнейшего использования их в Photoshop и любых других продуктах разработанных компанией Adobe.
Визуализация шрифтов
Это еще один довольно неприятный момент для дизайнера. В файлах PSD шрифты имеют практически одинаковый вид, несмотря на то, какая операционная система установлена на компьютере. Но при использовании их в коде Html/CSS они могут иметь разный вид в зависимости от браузера и установленной операционки. Safari, Google и Internet Explorer визуализируют шрифты совершенно по-разному. Так же эта разница будет заметна и на операционных системах Mac OS и Windows7/8.
В файлах PSD шрифты имеют практически одинаковый вид, несмотря на то, какая операционная система установлена на компьютере. Но при использовании их в коде Html/CSS они могут иметь разный вид в зависимости от браузера и установленной операционки. Safari, Google и Internet Explorer визуализируют шрифты совершенно по-разному. Так же эта разница будет заметна и на операционных системах Mac OS и Windows7/8.
Все выглядит так, будто вы не несете никакой ответственности за это, а отвечаете только именно за разработку дизайна. Но будьте очень осторожны в те моменты, когда используете слишком тонкие или чересчур жирные шрифты. Их отображение в некоторых браузерах и операционках будет некорректным, особенно это касается тонких шрифтов, чтение их становится очень сложным или практически не возможным при отключенном сглаживании, а слишком жирный может быть наоборот чересчур толстым при включенном сглаживании.
Отзывчивость
Несмотря на то, что ваш текст может отображаться на маленьких экранах (не во всех случаях) необходимым и немаловажным моментом для вас будет правильный подбор размера шрифтов и высоты строк.
Сам размер шрифта имеет незначительные изменения в теле сайта. Разница может быть всего в несколько пикселей, а вот с дизайном заголовков произойдут существенные изменения. Масштабность таких изменений напрямую зависит от размеров экрана устройства, на котором открыт для просмотра тот или ной веб-ресурс.
Контент
Любой интернет проект по своей сущности является живой формой. В наше время практически каждый веб-ресурс основан на системе управления контентом. Из этого следует, что текст в созданном нами дизайне редактируют обычные люди, которые не являются дизайнерами или веб-разработчиками. Главное, что вы должны знать в этом процессе, какой будет реакция вашего дизайна для такого рода изменений в контенте сайта.
Как вы думаете, что может произойти, если длинна главного заголовка слишком велика? Существует очень большое количество возможностей и следует понимать то, что разработанный вами дизайн не всегда будет идеально работать. Все это вам необходимо учитывать, а главное проверьте работу вашего дизайна и его способность переносить небольшие изменения контента.
Все это вам необходимо учитывать, а главное проверьте работу вашего дизайна и его способность переносить небольшие изменения контента.
Изящный шрифт
Демонстрационные версии недоступны
Artimasa не предлагает демонстрационные шрифты напрямую. Пожалуйста, свяжитесь с нами для получения более подробной информации.Примечание от Fontspring
Демонстрационные шрифты добросовестно предлагаются, чтобы помочь вам найти идеальный шрифт для вашего проекта.
Это полностью устанавливаемые файлы шрифтов, которые можно использовать в любой программе для тестирования и компиляции. Их нельзя использовать в финальном проекте (будь то личном или коммерческом) без покупки лицензии.
Демонстрационные шрифты включают базовый латинский алфавит, большинство цифр и основные знаки препинания. Функции OpenType и расширенная языковая поддержка были удалены.
Перед загрузкой согласитесь с приведенным ниже заявлением.
Я понимаю условия демонстрационного лицензионного соглашения с конечным пользователем, соглашаюсь их соблюдать и разрешаю Fontspring связываться со мной по поводу загружаемых мной демо-шрифтов. Скачать демо-шрифты
Посмотреть демо-лицензионное соглашение с конечным пользователем Связаться с Fontspring
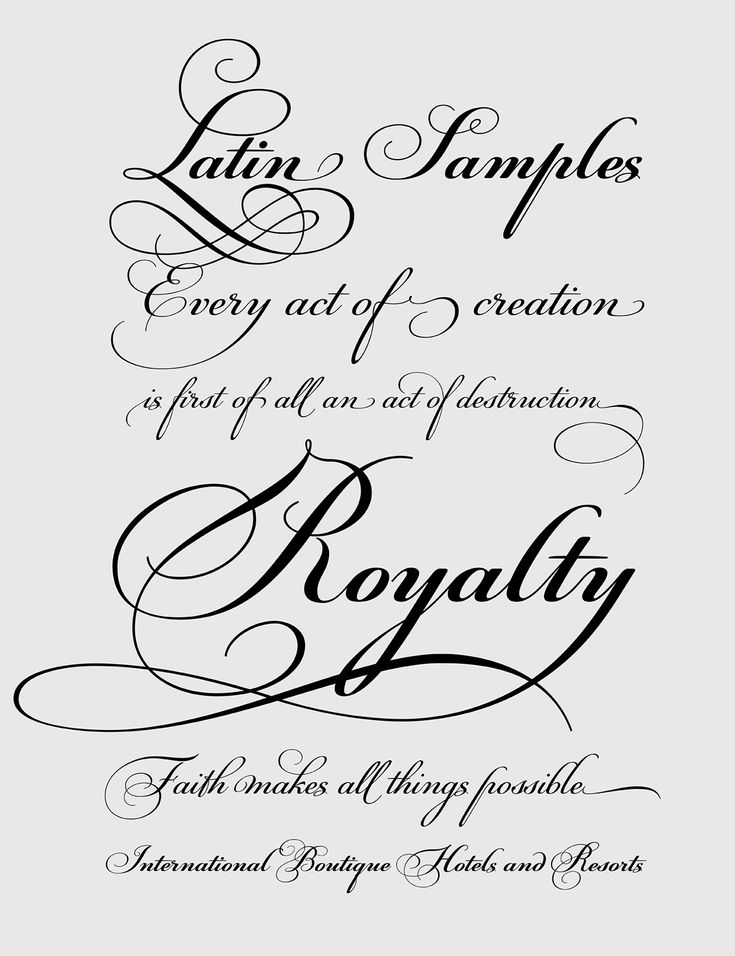
Graceful — это рукописный шрифт, опубликованный Artimasa.
Graceful — это рукописный шрифт, сочетающий формальный и индивидуальный подход. Подходит для винтажных тематических дизайнов, свадебных приглашений, поздравительных открыток, этикеток / знаков отличия и т. Д. Он предлагает множество альтернативных символов, которые можно использовать для создания привлекательного сообщения.
Graceful содержит в общей сложности 317 глифов и 144 альтернативных символа, которые разделены на несколько функций OpenType, таких как лигатура, контекстные альтернативы, стилистические альтернативы, стилистические наборы и Swash. Вы можете получить доступ ко всем этим функциям OpenType, используя подкованные программы OpenType, такие как Adobe Illustrator или Adobe InDesign.
Вы можете получить доступ ко всем этим функциям OpenType, используя подкованные программы OpenType, такие как Adobe Illustrator или Adobe InDesign.
| Литейное производство | Артимаса |
|---|---|
| Шрифты | 1 |
| Цена | 19,00 $ |
| Выпущено | 2014 |
| Стиль | Сценарий |
Сводка по лицензии
Эта лицензия не вызывает беспокойства!
Значок Worry-Free гарантирует, что лицензия на шрифт распространяется на наиболее распространенные права и используется типичным дизайнером.
Узнать больше
Рабочий стол
Создавайте коммерческую графику, документы и продукты.
Веб-шрифт
Встраивайте шрифты в свои веб-сайты с помощью CSS.
Приложение
Встраивание шрифтов в приложения и программное обеспечение.
Цифровая реклама
Встраивание шрифтов в цифровую (HTML) рекламу.
Электронная книга
Встраивание шрифтов в электронные книги и портативные документы.
Зельда Артимаса 1 стиль
Быстрая коричневая лиса прыгает через ленивую собаку.Начиная с 25 долларов США. Купить
Лаванда Скрипт Pro Джесс Лэтэм 1 стиль
Быстрая коричневая лиса прыгает через ленивую собаку.Начиная с 28 долларов США. Купить
Пивной бар Уилтон Литейный завод 1 стиль
Быстрая коричневая лиса прыгает через ленивую собаку.Начиная с 29 долларов США. Купить
Загрузка сведений о шрифте…
изящных шрифтов 2023 | 1492+ потрясающих изящных шрифта · Creative Fabrica
Исследуйте 1492 потрясающих изящных шрифта для загрузки и найдите идеальное сочетание, которое подойдет для вашего следующего веб-сайта.