Веб-шрифты | Шрифты Онлайн
Веб-шрифты хорошо подойдут для оформления веб-сайтов, отличаются современным стилем, читаемостью и большом набором символов для различных языков.
Имя
Категория — Любой -Декоративные шрифты-Винтажные шрифты-Дизайнерские шрифты-Красивые шрифты-Художественные шрифты-Шрифты с завитушкамиИностранные шрифты-Азиатские шрифты-Арабские шрифты-Восточные шрифты-Европейские шрифты-Иероглифические шрифты-Мексиканские шрифтыИсторические шрифты-Wanted шрифты-Western шрифты-Ар-деко шрифты-Готические шрифты-Кельтские шрифты-Модерн шрифты-Ретро шрифты-Римские и греческие шрифты-Советские шрифты-Средневековые шрифты-Старославянские шрифтыМоно шрифтыПраздничные шрифты-День святого Валентина-Новогодние и рождественские шрифты-Свадебные шрифты-Хэллоуин шрифты-Шрифты для дня рожденияРукописные шрифты-Граффити шрифты-Каллиграфические шрифты-Маркер шрифты-Скетч шрифты-Школьные шрифты-Шрифты кистиСondensed шрифтыСовременные шрифты-Веб-шрифты-Шрифты для кода и разработкиТематические шрифты-Instagram шрифты-Альтернативные шрифты-Армейские шрифты-Брендовые шрифты-Другие шрифты-Заглавные шрифты-Искажённые шрифты-Комические шрифты-Контурные шрифты-Машинописные шрифты-Необычные шрифты-Огонь и лёд-Пиксельные шрифты-Поврежденные шрифты-Подчеркнутые шрифты-Поцарапанные шрифты-Прямоугольные шрифты-Сказочные шрифты-Старая школа-Трафаретные шрифты-Ужасы шрифты-Шрифты буквица-Шрифты для комиксов-Шрифты для татуировок-Шрифты из игр-Шрифты из мультфильмов-Шрифты из фильмов-Шрифты с сеткой-Шрифты с теньюТехно шрифты-3D шрифты-LCD шрифты-Компьютерные шрифты-Фантастические шрифты-Цифровые шрифтыШрифты без засечекШрифты для заголовковШрифты для текстаШрифты с засечками
Язык — Любой -АфрикаансАгемАканАлбанскийАмхарскийАрабскийАрмянскийАссамскийАстурийскийАзуАзербайджанскийБафийскийБасаБаскскийБелорусскийБембаБенаБенгальскийБодоБоснийскийБретонскийБолгарскийБирманскийКаталанскийСораниЧеченскийЧерокиСтарославянский языкКёльнскийКорнскийХорватскийЧешскийДатскийДуалаНидерландскийДзонг-кэЭмбуАнглийскийЭсперантоЭстонскийЭвеЭвондоФарерскийФилиппинскийФинскийФранцузскийФриульскийФулаГалисийскийЛугандаГрузинскийНемецкийГреческийГуджаратиГусииГавайскийИвритХиндиВенгерскийИсландскийИгбоИнари-саамскийИндонезийскийИрландскийИтальянскийДиола-ФоньиКабувердьянуКабильскийКакоГренландскийКаленджинКамбаКаннадаКхмерскийКигаКикуйюРуандаКонканиКойра ЧииниКойраборо СенниКвасиоЛакотаЛангоЛаосскийЛатышскийЛингалаЛитовскийНижнелужицкийЛуба-катангаЛуоЛюксембургскийЛухьяМакедонскийМачамеМакуа-МееттоМакондеМалагасийскийМалаяламМальтийскийМэнскийМаратхиМасайскийМазандеранскийМеруМетаМаврикийский креольскийМундангНамаНепальскийНгимбунскийНгомбаСеверный ндебелеЛурскийСеверносаамскийБукмолНовонорвежскийНуэрНьянколеОрияОромоОсетинскийПуштуПерсидскийПольскийПортугальскийПрусскийПанджабиКечуанскийРумынскийРоманшскийРомбоРундиРусскийЯкутскийСамбуруСангоСангуШотландскийСенаСербскийШамбалаШонаСингальскийСловацкийСловенскийСогаСомалийскийИспанскийТамазигхтскийСуахилиШведскийШвейцарский диалектШильхскиеТаитаТамильскийТасавакТелугуТесоТайскийТибетскийТигриньяТонганскийТурецкийУкраинскийВерхнелужицкийУрдуУзбекскийВаиВьетнамскийВолапюкВаллисский диалектВаллийскийЗападнофризскийЯнгбенИдишЙорубаЗармаЗулу
Система письменности — Любой -КириллицаЛатиница
Лицензионные условия — Любой -Коммерческое использованиеПерсональное использование
Сортировать по НовыеИмяСлучайно
Вариативный шрифт
Как правильно использовать шрифты в веб-дизайне
Никто не отрицает, что первое впечатление имеет огромное значение. Это правило относится к различным аспектам нашей жизни, включая веб-дизайн. Не важно, являетесь ли вы брендом или занимаетесь электронной коммерцией. В любом случае ключевым моментом при посещении вашего веб-сайта являются макет и шрифт.
Это правило относится к различным аспектам нашей жизни, включая веб-дизайн. Не важно, являетесь ли вы брендом или занимаетесь электронной коммерцией. В любом случае ключевым моментом при посещении вашего веб-сайта являются макет и шрифт.
Почему выбор шрифта важен в веб-дизайне
Эти аспекты решают, останется ли посетитель на сайте или уйдет после первого взгляда. Поэтому, чтобы привлечь потенциальных клиентов и удержать их, необходимо всесторонне подойти к проектированию сайта.
Разработка дизайна веб-сайта — это сложная задача, требующая сочетания многих аспектов. Одним из наиболее важных является выбор типографики. В современном мире есть огромное количество шрифтов, от Google Fonts до стандартных, курсивных и других.
Правильный выбор шрифта может существенно повлиять на общее впечатление от вашего веб-сайта. Он может улучшить удобочитаемость текста, выделить заголовки и сделать контент более привлекательным для посетителей.
Если вы задаетесь вопросом, как выбрать правильный шрифт для вашего веб-сайта, то необходимо учитывать:
- цветовую схему
- макет
- навигацию и другие важные факторы.

Все эти элементы должны взаимодействовать между собой, чтобы создать гармоничный и эффектный веб-сайт.
Правильный выбор шрифта может оказать огромное влияние на восприятие вашего веб-сайта. Нужно помнить, что шрифт — это визуальный эффект, который несколько недооценивается в современном мире разработки веб-сайтов.
При выборе шрифта необходимо проявлять творческий подход и внимательно подбирать оптимальный вариант для вашего сайта.
Важность выбора лучшего шрифта для веб-сайта
Ваш шрифт — представитель вашего бренда
Имейте в виду, что у вас всего 0.5 секунды, чтобы впечатлить посетителя своим веб-сайтом и выбором шрифта. И, как показывает опыт, 94% успеха зависят от дизайна сайта.
Каждый шрифт обладает своим набором уникальных характеристик. Если вы хотите заявить о своем профессионализме, то вам крайне важно правильно подобрать шрифты и язык дизайна вашего веб-сайта.
Как улучшить пользовательский опыт
Пользовательский опыт — это совокупность впечатлений и ощущений от использования сайта или программы. Используйте все ресурсы и внимание к деталям, чтобы создать безупречный пользовательский опыт и повысить удовлетворенность своих посетителей.
Используйте все ресурсы и внимание к деталям, чтобы создать безупречный пользовательский опыт и повысить удовлетворенность своих посетителей.
Выбор хороших шрифтов в веб-дизайне является необходимой составляющей этого процесса. Он может помочь вам привлечь больше посетителей, повысить конверсию и в конечном итоге достигнуть успеха.
Классификация шрифтов для веб-страниц
Вы знали, что каждый стиль шрифта обладает своей уникальной историей и характеристиками, что позволяет нам классифицировать их в различные группы. Существует огромное количество платных и бесплатных шрифтов, которые можно добавить на свою веб-страницу.
Для удобства, мы можем разделить шрифты веб-сайта на следующие категории:
С засечками
Примеры — Times New Roman, Garamond, MS Serif, Merriweather, Abril Fatface, Playfair Display, Georgia
Одним из старейших типов являются шрифты с засечками, которые в свое время были очень популярны за высокую читабельность.
Современные версии этих шрифтов, также известные как Serif, сохраняют историческое наследие и добавляют изящества в дизайн.
Это отличный выбор для книг и официальных веб-сайтов, где элегантность и читабельность являются ключевыми элементами.
Без засечек
Примеры — Arial, Alegreya, Open Sans, Montserrat, Comic Sans, Verdana, Oswald, Roboto, Lato, Helvetica.
Шрифты без засечек, наоборот, были созданы в первые дни компьютерных дисплеев, которые не могли отображать засечки в их первоначальной форме. Этот тип шрифта создает ощущение минимализма и удобства для цифрового чтения.
Такие шрифты легче читать и они менее утомительны, что делает их идеальным выбором для широкой аудитории, особенно для молодых пользователей. Важнейшее сообщение здесь заключается в том, что выбор шрифта должен быть основан на конечных целях дизайна и предпочтениях пользователей.
Segoe, шрифт по умолчанию в операционной системе Windows, является без засечек. Base 9 и 12 — одни из самых популярных шрифтов Adobe, с которыми вы, вероятно, столкнетесь, и они также относятся к этой категории. SF Pro, один из самых популярных шрифтов на платформе Apple, также относится к шрифту без засечек.
Плитка с засечками
Примеры — Сентинел, Кларендон, Адель, Арво.
Плитка с засечками, также известные как Slab Serif — это блочные и прочные шрифты с более низким коэффициентом контрастности, чем у традиционного Serif.
Они отлично подходят для создания олдскульной ретро-атмосферы или для более современного вида. Кроме того, Slab Serif можно использовать не только для отображения текста, но и для настройки основного текста.
Скрипт
Примеры — Arizonia, Tangerine, Great Vibes.
Скрипт — это красивые рукописные шрифты, с украшениями, которые вы часто увидите на заголовках веб-сайтов, логотипах и коротких фразах.
Они отлично передают эмоции и вызывают реакцию у посетителей. Хотя они неформальны и не подходят для всех ситуаций, хорошо спроектированный шрифт Script добавит уникальности и душевности вашему контенту.
Декоративный
Примеры — Helios, Casandra, Cherie Bomb, Countryside.
Декоративные шрифты — это оригинальные и выразительные шрифты, которые отличаются сложными формами и высоким орнаментом.
Они вызывают конкретные эмоции и не рекомендуется использовать их для основного текста вашего веб-сайта. Однако, использование декоративных шрифтов в минималистичном стиле для веб-дизайна поможет вашему контенту выделиться и оставить неизгладимое впечатление на посетителей.
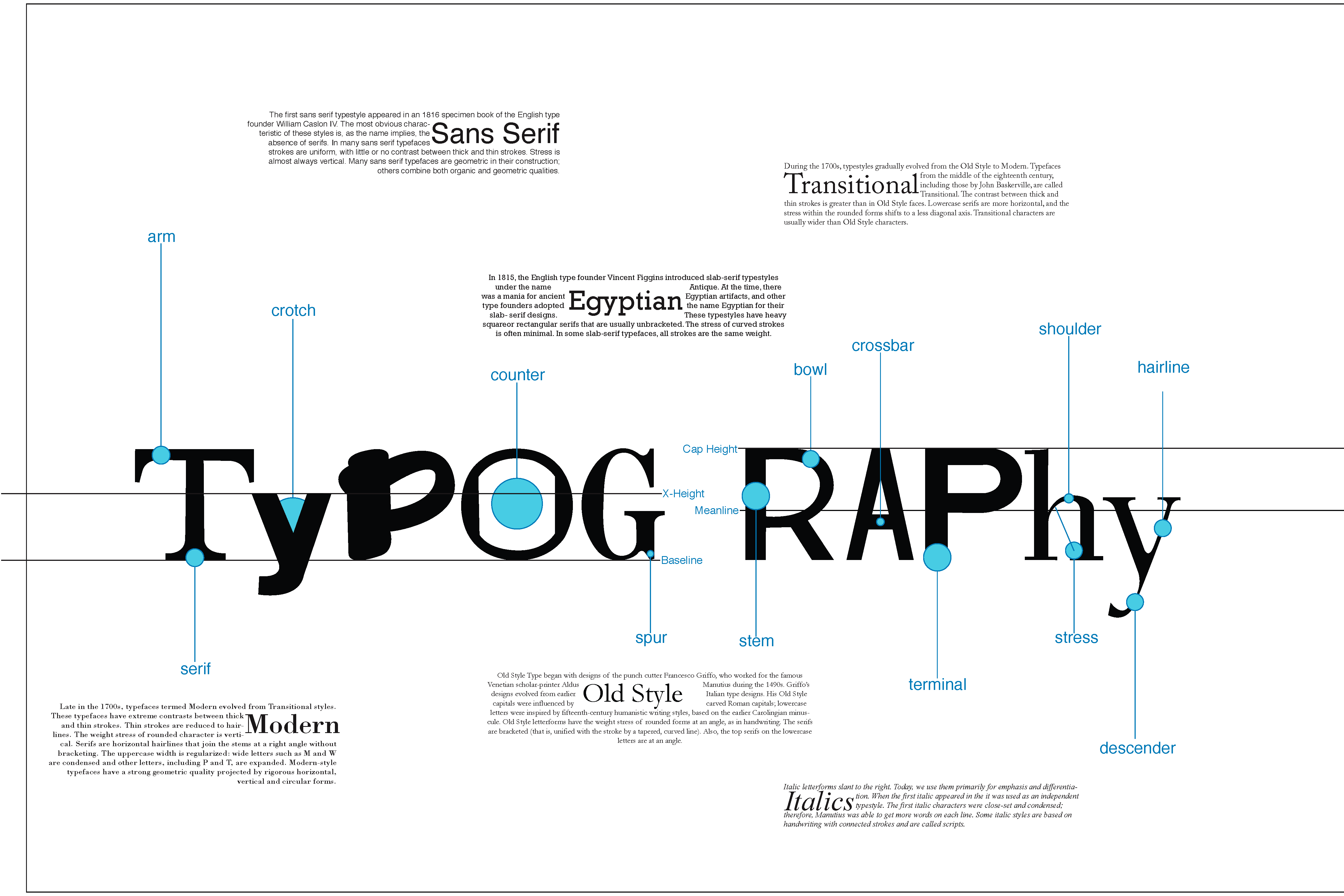
Разница между гарнитурой и шрифтом
Хотя существует распространенное мнение, что гарнитура и шрифт имеют одно и то же значение, на самом деле они не являются синонимами. Гарнитура относится к семейству шрифтов, имеющих общие характеристики и функции, тогда как шрифт — это отдельный экземпляр.
Например, Arial — это гарнитура, а 16pt Arial Bold — это шрифт.
На что стоит обращать внимание при выборе шрифта по умолчанию для веб-сайта.
Когда дело доходит до выбора шрифтов для веб-сайта, необходимо учитывать несколько важных факторов. Не стоит вслепую выбирать шрифты, которые нравятся вам — необходимо тщательно изучить все аспекты их использования, включая главные элементы.
Сформируйте основные аспекты
Перед тем, как приступать к поиску хороших шрифтов, необходимо учитывать следующие аспекты:
- целевую аудиторию
- цель веб-сайта,
- то, что вы хотите донести через свой бренд.

Различные типы шрифтов ведут себя по-разному, вызывая различные эмоции у пользователей. Например, шрифты без засечек обозначают минимализм и простоту, а шрифты с засечками — формальность и декоративность. Поэтому важно правильно использовать шрифты, которые будут соответствовать вашей целевой аудитории и помогут вам донести желаемую эмоциональную атмосферу.
Убедитесь, что ваш выбор соответствует цели вашего дизайна
Каждый элемент дизайна вашего сайта имеет свою цель. Выбор этих элементов должен зависеть от вашей целевой аудитории и желаемого настроения веб-сайта. Существуют элементы дизайна, которые являются критически важными для общего впечатления, которое производят ваши веб-страницы на пользователей. Посмотрим какие:
- Кернинг, интерлиньяж и отслеживание — это основные термины, используемые для описания интервалов на странице. Кернинг контролирует расстояние между буквами, интерлиньяж определяет расстояние между строками текста, а отслеживание — расстояние между группами букв.
 Выбранный вами интервал помогает определить внешний вид шрифта.
Выбранный вами интервал помогает определить внешний вид шрифта. - Контраст на странице относится к представлению текста и является важным элементом, который позволяет выделить некоторые элементы. Дизайнеры используют цвет, форму, размер, структуру и вес, чтобы увеличить контраст.
- Выравнивание — это то, как вы размещаете текст на странице. Он может быть выровнен по левому краю, справа или по центру. Полное выравнивание текста является более формальным подходом, в то время как рваный метод подходит для веб-сайта, который должен быть более неформальным и дружелюбным. Наиболее читабельным считается текст, выровненный по левому краю.
Важно помнить также о расстоянии между сторонами текстового блока. Оптимальная длина строки составляет около 80 символов (включая пробелы). Если вы хотите достичь более формального вида, можете выбрать полное выравнивание текста, которое равномерно выравнивает шрифт с обеих сторон и устраняет чувство дезориентации.
Эти элементы дизайна играют важную роль в создании успешного сайта и должны выбираться с учетом целевой аудитории и желаемого настроения веб-сайта для достижения наилучшего результата.
Используйте шрифты разумно
При выборе дизайна для вашего веб-сайта существует множество опций, от шрифтов до гарнитур, что может запутать даже опытного дизайнера. Однако, чтобы успешно создать эффективный продукт, необходимо сделать шаг назад и понять конечную цель. Ответьте на следующие вопросы:
- Какую аудиторию вы обслуживаете?
- Какой характер у вашего бренда?
- Хотите вы подчеркнуть практичность или наоборот, выделиться на фоне конкурентов?
Учитывайте время загрузки
Медленные сайты равны низкому трафику, поэтому необходимо подходить к выбору элементов дизайна со всей ответственностью. Избегайте перебора с выбором дизайна или элементов, которые могут замедлить скорость загрузки.
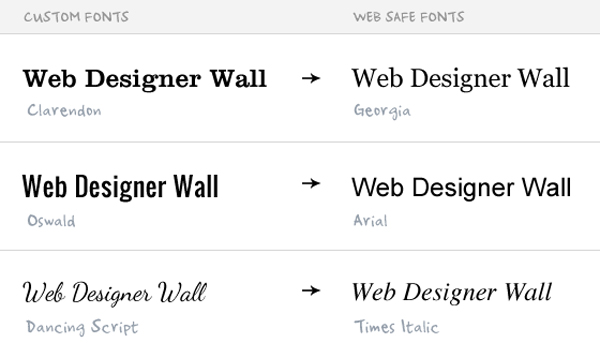
Используйте веб-безопасные шрифты
Делая выбор шрифтов, важно убедиться, что они являются веб-безопасными. Это означает, что они могут быть отображены на экране читателя, даже если они не установлены на их устройствах.
Выберите шрифты, которые являются динамическими и адаптивными к различным средам, чтобы избежать проблем с функциональностью и дизайном. Сегодня существует огромное количество платных и бесплатных веб-безопасных шрифтов различных категорий, таких как Serif, Sans-serif и других.
Сегодня существует огромное количество платных и бесплатных веб-безопасных шрифтов различных категорий, таких как Serif, Sans-serif и других.
Найдите тот, который отражает вашу личность и бренд, и воплотите его в свой веб-сайт.
Пришло время использовать сочетание шрифтов для достижения наилучших результатов
Отбор наилучших веб-шрифтов для веб-сайтов — это научное сочетание и сопоставление. В силу того, что каждый шрифт обладает своими уникальными свойствами, мы предлагаем Вам отбирать до трех шрифтов — основной, вторичный и третичный, которые будут отражать класс и ценности Вашего бренда.
Не следует забывать особенности кернинга (расстояние между буквами) и интерлиньяжа (расстояние между строками). Поскольку это факторы, которые могут повлиять на общее восприятие.
Важно помнить, что сочетание некоторых шрифтов может оказаться удачным, в то время как другие могут слишком сильно контрастировать друг с другом. Таким образом, выбор шрифта — это дело тонкое.
Современные пользователи интернета используют множество устройств с разными размерами экранов. Поэтому следует уделять особое внимание использованию веб-безопасных шрифтов, чтобы обеспечить динамическую адаптацию размеров. Это позволит гарантировать то, что конечные пользователи будут видеть ваш сайт так, как вы задумывали.
В общем и целом, выбор шрифта – это сложный процесс, который зависит от многих факторов, и вам придется обнаружить оптимальный баланс для достижения наилучших результатов.
Мы стараемся писать как можно больше полезных материалов для вас, но было бы странным, если в своем блоге мы не написали ни строчки о своем замечательном сервисе)
Раз мы говорим о создании сайтов, то нейросеть ИИ-копирайтер Airuco.ru может быть вашим незаменимым помощником в генерации контента для веб-сайта. С помощью Шаблонов вы можете создавать Структуру сайта, генерировать SEO — ключевые слова и писать уникальные SEO-тексты и мета-описания для продвижения вашего проекта в поисковой выдаче, получать список рекомендаций по SEO-продвижению, формировать тексты для отзывов и списки FAQ.
А если у вас еще останутся вопросы по SEO-продвижению сайта, напишите вопрос нашему AI-ассистенту «SEO-специалисту» в чат, и за несколько минут вы получите ответы на все ваши вопросы.
Используйте ИИ в продвижение вашего проекта, будьте на шаг впереди конкурентов! Желаем удачи в оформлении веб-сайта.
Ai копирайтер веб-дизайн Генератор контента Искуственный интеллект шрифт
веб-шрифтов: когда нужны, когда нет | Дэвид Гилбертсон
Чтение: 16 мин.·
13 августа 2017 г. Фото Маркуса де Паулы на UnsplashЯ думаю, должны быть какие-то рекомендации, чтобы помочь людям решить, использовать их или нет.
Скоро я наберу много слов, но суть такова: если вы делаете сайт и собираетесь искать идеальный веб-шрифт, пожалуйста, хотя бы рассмотрите вариант с использованием системных шрифтов.
Возможно, это соображение может принять следующую форму:
Я подозреваю, что для некоторых процесс принятия решения выглядит примерно так:
Если вы всегда использовали веб-шрифты, вам простительно думать, что «системные уродливый. Само слово «система» уродливое, так что это разумная мысль.
Само слово «система» уродливое, так что это разумная мысль.
Чтобы все были на одной странице — или, по крайней мере, смотрели на одну и ту же книгу — я хотел бы показать один пример сайта, использующего системные шрифты. Возможно, это не самая красивая вещь в мире, но, надеюсь, нивелирует любые негативные предубеждения.
Не безобразно.Возможно, вы захотите открыть свой собственный сайт и попробовать следующее семейство шрифтов, посмотрите, как оно выглядит:
-apple-system, BlinkMacSystemFont, "Segoe UI", Roboto, "Helvetica Neue", Arial, без засечек;
Или вы можете пройти расширенный тест-драйв и использовать что-то вроде расширения Stylebot Chrome, чтобы установить семейство шрифтов для определенного селектора/сайта CSS. Таким образом, изменения сохраняются, когда вы перемещаетесь по своему сайту.
Убрав это удивительно короткое вступление, давайте потратим немного времени на каждый из вопросов этой блок-схемы.
Это самый простой способ убраться с дороги. Если ответ «да», перестаньте читать — здесь не на что смотреть. Может быть, сразу перейти к комментариям, чтобы сказать мне, что я наивен, я действительно не против.
Если ответ «да», перестаньте читать — здесь не на что смотреть. Может быть, сразу перейти к комментариям, чтобы сказать мне, что я наивен, я действительно не против.
Очевидно, я не собираюсь предлагать The New Yorker вышвырнуть Ирвина на обочину или что Apple.com бросит Сан-Франциско. Даже таким сайтам, как Nike, я бы не советовал этого делать («Единая валюта Nike» совершенно не вдохновляет), потому что это их шрифт .
Заключение : если ваш шрифт является частью вашего бренда, используйте этот шрифт, разумеется. В противном случае вперед!
Взгляните на текст на этой картинке. Содержание не имеет значения, только шрифт.
Думаю, если вы шахтер, это имеет отношение, только не к моей статьеПозвольте себе составить мнение, я вернусь к этому позже.
Если среднее количество слов, читаемых подряд на вашем сайте, равно четырем, напряжение глаз не так уж и важно. Возможно, именно поэтому Facebook, Twitter, Gmail и eBay используют системные шрифты (в большинстве мест).
Но если пользователь заходит на ваш сайт, чтобы прочитать в течение 10 минут, вы хотите, чтобы ваш текст был приятным для глаз.
(Примечание о шрифтах с засечками: до сих пор я использовал термин «системные шрифты» для обозначения семейства шрифтов -apple-system, BlinkMacSystemFont и т. д., которые являются шрифтами без засечек. та же идея применима и к шрифтам с засечками The New York Times , The Boston Globe , The Australian , все определяют семейство шрифтов для основного текста примерно как georgia, "times new roman", times, serif .)
Medium.com — отличный пример, и я уверен, что вы с ним знакомы. Они явно много думали о своей типографике. От этих красивых длинных тире до пробелов разной ширины, которые вы даже не заметили, Medium не будет таким же, как системный шрифт.
Но это не должно заставлять вас думать, что сайт легко только читать, если на нем есть веб-шрифт.
Если вы разработчик, вы, вероятно, потратили немало времени на изучение слов на GitHub. Знаете ли вы, что при создании этих слов по сети не загружался ни один файл шрифта? Удивительный.
Знаете ли вы, что при создании этих слов по сети не загружался ни один файл шрифта? Удивительный.
Думаю, если завтра GitHub переключится с системных шрифтов на «Source Sans Pro», никто даже не заметит. Точно так же я готов поспорить, что если NPM откажется от Source Sans Pro и перейдет к системным шрифтам, никто этого тоже не заметит.
И в этом суть, заметят ли ваши пользователи (не вы) разницу в читаемости между веб-шрифтом и системным шрифтом?
Пока не отвечайте, потому что…
Википедия много думала о типографике. И они пришли к выводу, что лучше всего использовать системные шрифты.
Отлично.
Но что меня сбивает с толку, так это то, что для размеров рабочего стола они не применяют меры (длину строки) и имеют шрифт 14 пикселей (напомню, что до увеличения в 2014 году он был 13 пикселей).
Я хотел бы думать, что для этого есть веская причина, но я не могу понять, что это такое. Может быть, это как-то связано с возможностью вертикального сканирования статьи, я не знаю.
Я пользуюсь Википедией с текстом 18 пикселей и длиной строки 700 пикселей уже много лет, и у меня нет жалоб.
Предоставлено расширением Skinny (бессовестная вилка).Когда я вынужден время от времени возвращаться к стандартному виду, у меня начинает кружиться голова.
Википедия: тренирую мышцы шеи с 2001 года. Это как наблюдать за матчем волана на Луне.(Мое скромное предложение Википедии: увеличьте размер основного текста вашего рабочего стола до 15 пикселей завтра, а затем увеличивайте его на 1 пиксель каждый год в течение следующих пяти лет — он все равно будет меньше, чем текст, который вы читаете сейчас.)
Точка к это небольшое отступление: если ваш текст трудно читать с самого начала, веб-шрифт может предложить в лучшем случае лишь небольшое улучшение. Так что изучите основы удобочитаемой типографики, прежде чем даже думать о шрифтах.
Если вы ничего не знаете о типографике, но заботитесь о читабельности, попробуйте это в качестве отправной точки:
- Размер шрифта не менее 18 пикселей
- Межстрочный интервал 1,6
- #333 для цвета или около того
- Ограничение ваши линии шириной 700 пикселей
Но не верьте мне на слово, вы можете черпать вдохновение из Medium, The New Yorker, Smashing Magazine, longform. org и даже документации Node и NPM. Все они явно учитывают удобство чтения, и вы найдете между ними некоторые очевидные сходства.
org и даже документации Node и NPM. Все они явно учитывают удобство чтения, и вы найдете между ними некоторые очевидные сходства.
После того, как вы разобрались с основами, вы можете сравнить системные шрифты и веб-шрифты.
(У меня есть предчувствие, что люди будут спорить с этим — это моя вина, что я даю советы с любым уровнем конкретики — поэтому я выйду вперед: применяйте здравый смысл к тому, что вы читаете в Интернете, подстраивайтесь под вкус, не делайте того, чего не хотите. Также не ешьте таблетки для посудомоечной машины, а если боль не проходит, обратитесь к врачу.)
Теперь я хочу, чтобы вы пообещали мне, что не собираетесь для прокрутки вверх.
Потому что…
Вот снова этот блок текста.
Легче читать, чем первый? Сложнее читать? Одинаковый?
Когда два фрагмента текста расположены рядом, легко щелкнуть глазами между ними и в конце концов убедить себя, что один читается легче, чем другой. Но если эта разница не очевидна без прямого сравнения, то, вероятно, у вас есть два шрифта, которые вполне приемлемы.
Ради удовольствия, вот они рядом, где совершенно ясно видно, что они разные. Один веб-шрифт, другой системный.
Источник: New Republic (Кроме того, я отфотошопил три отличия на картинках)Итак, вернемся к вопросу из блок-схемы: «Облегчает ли веб-шрифт ваш сайт для чтения?». Я хотел бы думать, что в холодном свете дня большинство людей посмотрят на приведенное выше сравнение и скажут нет , ни одно из них не легче читать, чем другое. И, во всяком случае, текст справа — по словам главы в комментариях — читать значительно легче. И это не веб-шрифт.
Вывод : если на вашем сайте не так много текста, веб-шрифт не сильно повлияет на читабельность. Но если ваш сайт посвящен чтению, это, вероятно, не так просто. Я думаю, что шрифт Medium определенно делает текст более приятным для чтения. И I думаю, что шрифт New Republic не имеет никакого значения. Вам нужно найти способ объективно ответить на этот вопрос для вашего сайта — для ваших читателей.
И если вы решите, что веб-шрифт не имеет существенного значения для удобочитаемости, вы на шаг приблизитесь к конечной цели — избавлению от необходимости возиться с веб-шрифтами.
Если вы зашли так далеко в блок-схеме, рассматриваемый веб-шрифт не привязан к вашему бренду и не улучшает читабельность. Но это, конечно, не означает, что вы не должны его использовать.
Если вы не приобрели ресницы F O f U стильный T доб. Потому что это U-G-L-Y.
Извините, New Republic , но чтобы нырнуть глубже, я собираюсь еще немного придраться к вам. Это не потому, что я злой, а потому, что вы отправляете 542 КБ шрифтов в мой браузер.
Вот статья со скриншотов выше загрузки.
Загрузка статьи New Republic. Сетевая панель Chrome DevTools, настроенная на «Fast 3G», фильтруется только для шрифтов. Основная копия статьи видна через 1,45 секунды. Это действительно серьезное усилие.
Серьезно, 1,45 секунды в сети 3G — это то, что подавляющему большинству пользователей Интернета не по силам [умиротворяющее похлопывание по плечу].
Затем через 1,65 секунды загружается изображение. Но с этого момента все идет по наклонной, как фестиваль катания сыра.
Девять секунд спустя , в 10.85 веб-шрифт готов, и текст мерцает, когда системный шрифт заменяется веб-шрифтом. Фу.
Но это еще не все. О, нет. На 12,58 секунды он снова мерцает, когда загружается шрифт 700-го размера (который используется в первом предложении каждой статьи — так что это сдвигает остальную часть копии), затем текст снова мерцает на 12,7, когда появляется курсив 400.
Все это помимо того факта, что большинство людей все равно не могли отличить эти два шрифта.
О, и, насколько я могу судить, используемые здесь шрифты «Balto» и «Lava» весят не только 542 КБ, но и стоят около 2000 долларов в год. Шейш.
Это, безусловно, сжимает мои кошельки.
Забавно, я думаю, что многие люди посмотрят на заголовок этого сообщения в блоге и решат, что это разглагольствования какого-то разработчика, который не видит ценности в хорошей типографике. Но все совсем наоборот. Описанное выше поведение является нападением на зрительный опыт, и его можно было бы избежать 9.0010 с помощью системного шрифта, который выглядел бы почти идентично.
Но давайте сделаем шаг назад. Очевидно, что дизайнеры этого сайта не хотят, чтобы он раздражал при загрузке. И явно от этого страдает не только New Republic . Так как же сайт доходит до этой точки?
И, что более важно, как избежать вашего сайта попадания в эту точку?
Я предполагаю, что дизайнерские решения, вероятно, принимались сидя перед Sketch или просматривая веб-сайт с установленным локально шрифтом, поэтому предполагалось, что есть нет недостатков использования веб-шрифта .
Это неправда, и любой, кто когда-либо пользовался Интернетом, может вам сказать.
Возможно, если бы существовал плагин для Sketch или Photoshop, показывающий системный шрифт на 10 секунд каждый раз при открытии файла, в мире было бы меньше лишних веб-шрифтов.
Мое предложение: понять, как веб-шрифты будут выглядеть для ваших пользователей, а не на статичном дизайне без раздражающих вспышек нестилизованного текста.
Вывод: если вы не можете избежать FOUT, избегайте шрифта.
(Если вы были нокаутированы в этом раунде, вы можете прокрутить вперед и увидеть несколько советов, как избежать FOUT.)
У меня есть этот шаг здесь только потому, что я слышал его несколько раз и хотел рассмотреть его. Но, честно говоря, я этого не понимаю.
Почему мне нужен один и тот же шрифт на всех устройствах? На первый взгляд это может показаться глупым вопросом, но я попытался применить «5 почему» и застрял на втором месте.
Насколько я понимаю, идея в том, что если я просматриваю носки в Safari на своем Mac, затем выхожу из дома, сажусь в поезд и захожу на тот же сайт на своем Android, это плохо если я сейчас вижу другой шрифт.
Я понимаю общую идею о том, что «согласованность важна». Но… так ли это? На данный момент в блок-схеме?
Я могу говорить только за себя, но если я перешел от сидения на диване, глядя на ваш настольный сайт на 15-дюймовом ЖК-дисплее с 220 PPI, к грязной комнате на колесах, глядя на ваш мобильный сайт на 5,5-дюймовом OLED с 534 PPI мне все равно, на какой шрифт я смотрю, и я почти наверняка не замечу перехода от San Francisco к Roboto.
Я просто смотрю на носки в своем телефоне.
Спасибо, readymagНо, как я уже сказал, я могу говорить только за себя. Может быть, я один так думаю, и все остальные были бы полностью сбиты с толку переключением между Робото и Сан-Франциско.
Я всего лишь одинокая точка данных.
Я также слышал аргумент, что наличие одного и того же шрифта на всех устройствах означает, что вы можете полагаться на текст, имеющий постоянный вес и всегда занимающий одинаковое количество места.
Нет.
Safari на macOSChrome на Windows Я использую macOS/Windows примерно наполовину (в этом я немного бродяга), и обычно текст в Windows выглядит светлее. Но чтобы все усложнить, в Windows есть вся эта штука ClearType, которая означает, что вы на самом деле не знаете, как шрифты будут отображаться для разных пользователей.
Но чтобы все усложнить, в Windows есть вся эта штука ClearType, которая означает, что вы на самом деле не знаете, как шрифты будут отображаться для разных пользователей.
Таким образом, вы должны признать, что даже с веб-шрифтом ваш текст будет отображаться по-разному на Mac и Windows и почти наверняка будет переноситься в разных точках (обратите внимание на первую строку основного абзаца).
Вывод : если вы понимаете, что ваш текст никогда (никогда) не будет выглядеть одинаково на всех устройствах, но все же хотите использовать один и тот же шрифт на всех устройствах, тогда выбор очевиден: вам нужен веб-шрифт . В противном случае…
Итак, у вас есть шрифт, который не привязан к вашему бренду, не повышает читабельность, вы можете загрузить его без неприглядной вспышки нестилизованного текста, и вы приняли неизбежное несоответствие между устройствами.
Что теперь?
Возможно, вы заметили, что в моей блок-схеме отсутствует вопрос «выглядит ли это лучше?» Уверяю вас, это не потому, что я думаю, что внешность не имеет значения. Эстетика очень важна. Вот почему я расчесываю волосы по утрам.
Эстетика очень важна. Вот почему я расчесываю волосы по утрам.
Причина, по которой я ушел «выглядит лучше?» вне блок-схемы из-за неправильного представления о том, что веб-шрифты по своей природе лучше выглядят, чем системные шрифты.
Наверное, пора присмотреться к этим «системным» шрифтам…
Если вы сегодня используете системный шрифт, ваши пользователи получат «San Francisco» на macOS и iOS, «Roboto» на Android и «Segoe UI» на Windows.
Это то, что Apple, Google и Microsoft выбрали для своих интерфейсов. При создании этих шрифтов было уделено много внимания, поэтому их, конечно, не следует считать бедными троюродными братьями, подобными «Open Sans», «Proxima Nova» и «Lato».
(У меня возникает соблазн предположить, что эти системные шрифты превосходят большинство веб-шрифтов, но энтузиасты типографики — жестокие люди, поэтому я не буду этого говорить.)
Системные шрифты могут быть такими же красивыми, как веб-шрифты, и если вас интересует, как красиво выглядит шрифт, вам следует приложить усилия, чтобы увидеть, как ваш сайт выглядит с системными шрифтами. Может быть, он выглядит лучше — и разве это не будет приятным сюрпризом?
Может быть, он выглядит лучше — и разве это не будет приятным сюрпризом?
Итак, вы проверили системные шрифты, и они делают это не за вас. Теперь вы просто хотите выбрать шрифт для своего сайта, точно так же, как вы хотите выбрать цветовую палитру и макет.
К счастью, мы находимся в конце блок-схемы, поэтому, если вы хотите использовать веб-шрифт, вам следует использовать веб-шрифт.
Благодарю вас за то, что вы нашли время подумать о системных шрифтах, и желаю вам и вашему веб-шрифту долгих лет счастья.
Заключение : используйте веб-шрифт, если хотите. Но , если после всего этого вы пришли к выводу, что на самом деле было бы неплохо иметь на одну проблему меньше, и система на самом деле довольно хороша, тогда используйте системный шрифт.
Все победители.
Вышеупомянутая концовка была довольно скучной, не так ли. «Делай все, что делает тебя счастливым» — блеф.
Теперь о самом важном. Что я думаю.
Я думаю, что веб-шрифты используются в качестве режима работы по умолчанию, а не в результате взвешенного процесса принятия решений.
Думаю, ровно половина сайтов, использующих веб-шрифты, могла бы избавиться от них и стать лучше.
Я думаю, что худшие из них будут терять трафик из-за медленной загрузки веб-шрифтов.
Вещи, подобные приведенным ниже, особенно возмутительны. Пользователям предоставляется пустая страница, на которую они могут смотреть в течение трех лишних секунд, пока этот сайт загружает красивый шрифт.
Это действительно перемалывает мои механизмы.Это как если бы вы пришли ко мне домой в гости, и я заставил бы вас стоять в углу и смотреть на глухую стену в течение трех минут, пока я расчесывал волосы.
Если ваш сайт загружается таким образом, вы фактически говорите: «Мой шрифт важнее моего контента и вашего времени».
Я не отдам сайт (потому что мне нравится контент и я не думаю, что он заслуживает публичного осуждения), но вы, вероятно, хотите увидеть уникальный, красивый веб-шрифт, который вызывает эту вопиющую задержку.
Итак, вот один абзац системным шрифтом, который вы могли бы прочитать сразу, и один абзац шрифтом wunderfont, который пользователям приходится ждать три секунды, чтобы увидеть.
Великолепно, не так ли? Величественно даже. Я бы хотел, чтобы всех сайтов заставили меня ждать еще три секунды, чтобы я мог полюбоваться красотой этого действительно волнующего шрифта.
Хорошо, хватит моих мнений. У меня перехватило дыхание, и я только что вспомнил, что пытаюсь быть менее саркастичным.
Итак, давайте перестанем ругать других за их выбор и закончим чем-нибудь более практичным.
Вопреки ощущениям, которые вы, возможно, получили из вышесказанного, я не думаю, что Интернет должен полностью отказаться от веб-шрифтов. Но если вы собираетесь их использовать, есть правильный и неправильный путь. Ниже вы найдете оба.
Причина, по которой веб-шрифты могут работать медленно, заключается в том, что браузер узнает о них только в самом конце процесса загрузки. Браузер должен загрузить кучу HTML и CSS до узнал, что ему нужен ваш причудливый шрифт, который вам абсолютно необходим. (Черт возьми, проскочил какой-то сарказм. Извиняюсь.)
Браузер должен загрузить кучу HTML и CSS до узнал, что ему нужен ваш причудливый шрифт, который вам абсолютно необходим. (Черт возьми, проскочил какой-то сарказм. Извиняюсь.)
Только после этого браузер начнет загрузку шрифта. Вот ресурсы, загружаемые для страницы, содержащей не более чем HTML, CSS и один веб-шрифт:
Синяя полоса — это HTML, фиолетовая — CSS, а серая — файл шрифта.
Вы можете видеть, что когда браузер анализирует HTML, он обнаруживает ссылку на файл CSS и начинает его загрузку. Как только вы закончите замечать это, обратите внимание, что только после полной загрузки CSS браузер понимает, что вам понадобится шрифт. Таким образом, страница фактически готова к работе даже раньше, чем шрифт 9.0009 начинает загружать.
Немного сложно разглядеть, но вверху скриншоты загрузки страницы. Если вы прищуритесь (хотя, если вы спросите меня, прищуривание делает еще труднее видеть вещи), вы увидите, что текст отображается только после того, как шрифт готов (около 2400 мс).
Другой вариант — загрузить шрифт с помощью CSS — фрагмента кода, который вам рекомендуется использовать в Google Fonts. Это в основном загружает файл CSS, который определяет некоторые правила шрифта, которые указывают на файлы шрифтов на серверах Google. Таким образом, схема загрузки выглядит следующим образом:
Зеленый — это файл шрифта. Конечный результат почти такой же. Мы ждем целую вечность, прежде чем мы начнем загружать шрифт.
Но что, если бы вы могли добавить одну строку кода и начать загрузку шрифта раньше? Например…
Разве это не было бы чертовски круто?
Ну… вставьте это в свой HTML, прежде чем вы определите свой файл CSS, а Боб — ваш дядя.
Да да, технически не одна строка. rel=preload охватывает почти 90% пользователей (по состоянию на сентябрь 2020 г.).
Ваша альтернатива, FontFace API, охватывает еще больше возможностей. Вы можете использовать его прямо перед тем, как указать свой CSS, чтобы браузер сразу начал загрузку.
ШрифтФейс . Затем вы можете иметь запасные варианты для .woff и .ttf и все, что вам нравится в ваших обычных правилах @font-face .
И последнее… теперь ваш шрифт начинает загружаться намного раньше, надеюсь, вы сможете полностью избежать ужасного FOUT. Но, возможно, между поступлением CSS и получением шрифта будет несколько сотен миллисекунд.
В этот период браузер знает, какой шрифт использовать, но пока не имеет его. Что здорово, так это то, что вы можете контролировать, что он делает в это время, определяя свойство font-display в правиле @font-face .
В приведенном выше примере я могу быть уверен, что шрифт появится в течение нескольких сотен миллисекунд после CSS, поскольку они примерно одинакового размера, поступают с одного сервера и начинаются в одно и то же время.
В этом случае я хочу заблокировать отображение текста до тех пор, пока не прибудет шрифт, чтобы спасти себя от ужасного FOUT. Я делаю это, устанавливая font-display на block .
С другой стороны, если вы думаете, что шрифт может не появиться в течение нескольких секунд после вашего CSS, вы можете установить его на замените , чтобы браузер немедленно отображал нестилизованный текст, позволяя вашему читателю читать.
Спецификация объясняет детали довольно простым языком (я читаю только зеленые прямоугольники). Поддержка font-display составляет около 90%.
Вот кодовая ручка, в которой будет список шрифтов и показано, какие из них поддерживаются на вашем текущем устройстве.
Я не уверен, что это действительно полезно, но было немного забавно пытаться понять, как это сделать. Позвольте мне знать, если вы хотите, чтобы некоторые шрифты были добавлены в список.
Вот и все.
Пока.
15 бесплатных веб-шрифтов для дизайна вашего веб-сайта
В былые времена веб-дизайнеры были вынуждены использовать в своих проектах системные («веб-безопасные») шрифты. (Мало чем отличается от неприятностей, связанных с просмотром черно-белого телевизора или ежедневным прохождением 10 миль в гору в школу). Это были темные времена для типографики — самостоятельной формы искусства — с очень небольшим количеством возможностей для управления дизайном онлайн-текста. К счастью для тех из нас, кто любит буквы, в области цифровой типографики все значительно улучшилось. Фу!
(Мало чем отличается от неприятностей, связанных с просмотром черно-белого телевизора или ежедневным прохождением 10 миль в гору в школу). Это были темные времена для типографики — самостоятельной формы искусства — с очень небольшим количеством возможностей для управления дизайном онлайн-текста. К счастью для тех из нас, кто любит буквы, в области цифровой типографики все значительно улучшилось. Фу!
2009-2010 годы были революционными в веб-дизайне. Adobe Typekit и Google Fonts позволили включить эти более привлекательные шрифты в онлайн-документы. Это основные системы управления шрифтами, которые мы используем в SlickFish. Оба сервиса помогают нам сделать типографику на наших веб-сайтах красивой, управляемой и удобной для чтения, и все это без увеличения времени загрузки веб-сайта! Вот краткое описание каждой системы шрифтов:
ADOBE TYPEKIT:
Typekit предоставляет дизайнерам и разработчикам доступную по подписке библиотеку размещенных высококачественных шрифтов для использования на их веб-сайтах. Typekit — это в основном платный сервис. Однако вы можете попробовать и использовать 2 разных шрифта на одном личном веб-сайте бесплатно!
Typekit — это в основном платный сервис. Однако вы можете попробовать и использовать 2 разных шрифта на одном личном веб-сайте бесплатно!
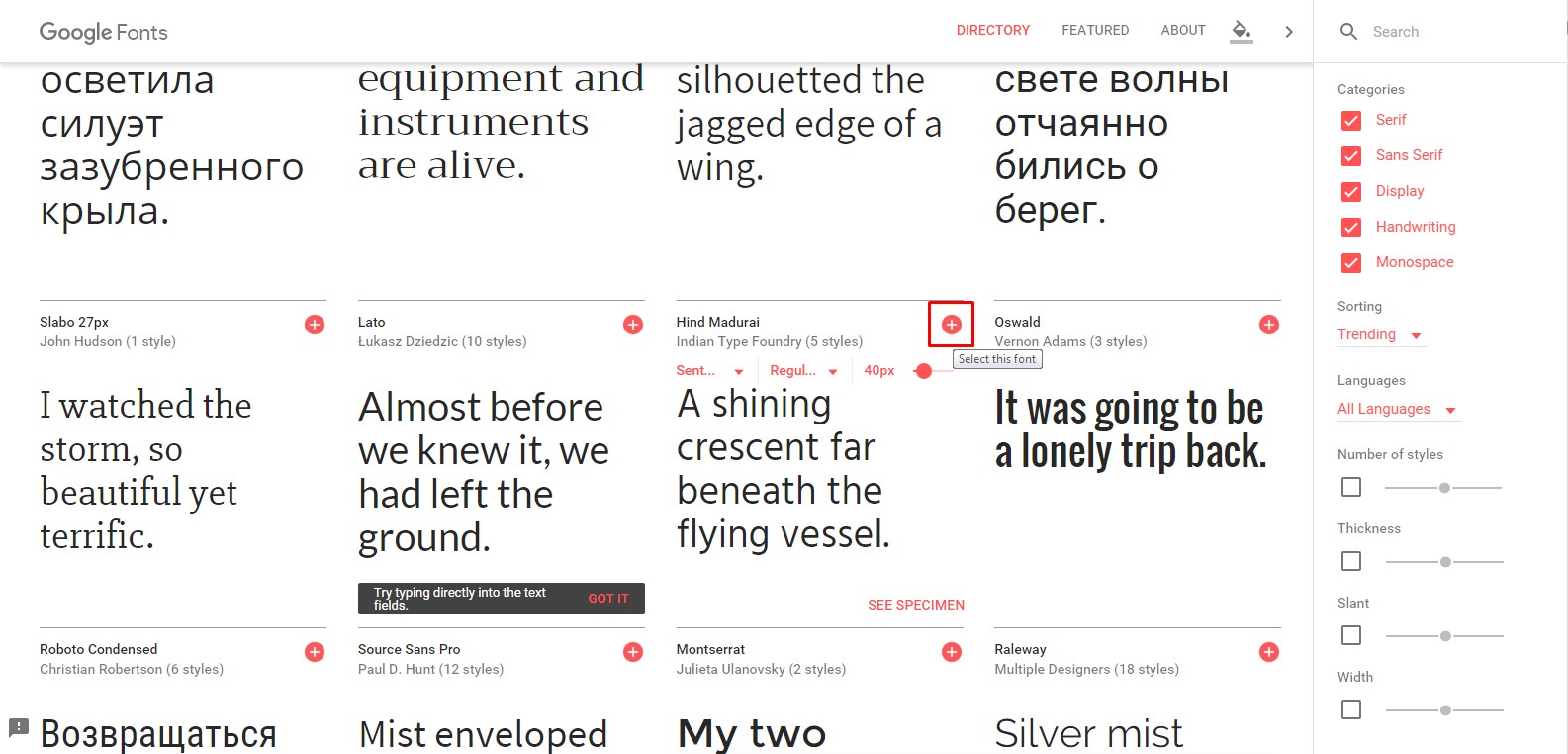
ШРИФТЫ GOOGLE: Google Fonts, первоначально называвшиеся Google Web Fonts, представляют собой интерактивный каталог бесплатных размещенных программных интерфейсов приложений для веб-шрифтов. Это абсолютно бесплатно, и все шрифты имеют открытый исходный код, что позволяет вам делиться ими и использовать их без ограничений.
Итак… Google Fonts и Adobe Typekit прошли долгий путь к расширению возможностей веб-типографики. Вот в чем загвоздка: мы можем найти отличный оригинальный шрифт в Интернете, НО его может не быть на нашем компьютере для офлайн-композиции и верстки (не без покупки шрифта).
ХОРОШАЯ НОВОСТЬ! Мы нашли в Интернете несколько отличных шрифтов, которые вы можете БЕСПЛАТНО загрузить, создать свой дизайн, а затем использовать их онлайн в своих разработках! Они различаются по стилю и могут стать основным текстом, заголовками, цитатами или забавными выносками. Вам решать, они все хороши.
Вам решать, они все хороши.
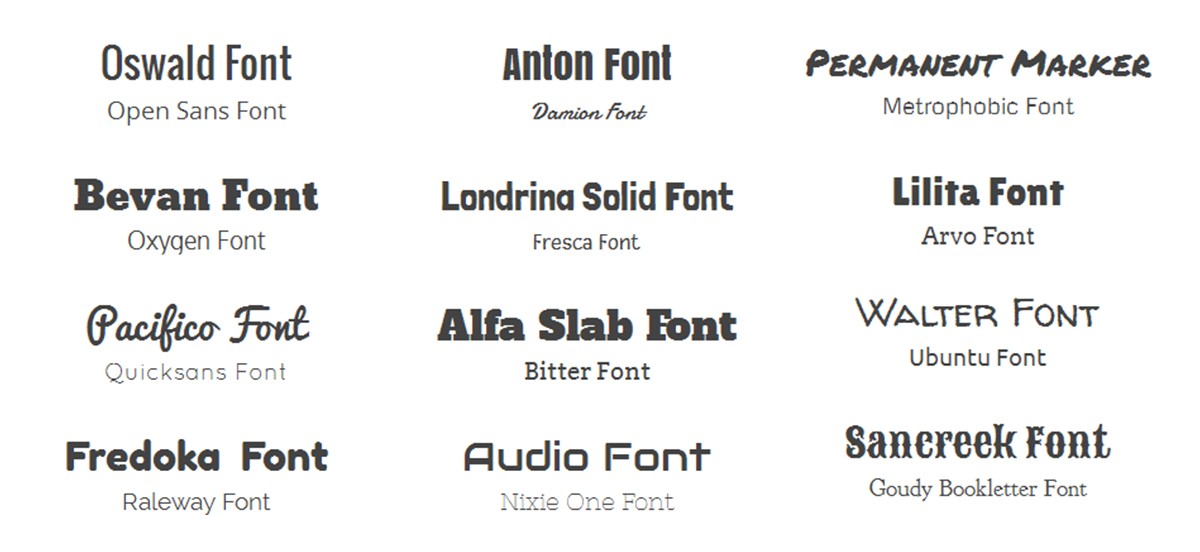
Вот список из 15 наших любимых БЕСПЛАТНЫХ веб-шрифтов, которые можно
и загрузить для всех нужд дизайна и композиции вашего веб-сайта! Лучшее из обоих миров, правда.Как сделать: Щелкните имя шрифта, чтобы получить физический шрифт из Font Squirrel (вы также можете загрузить его из Google). Затем посетите Google или Adobe Typekit для использования в Интернете.
1) Alegreya Sans (Font Squirrel, Google)
2) Signika (Font Squirrel, Google)
3) Josefin Sans (Font Squirrel, Adobe, Google)
4) League Gothic (Font Squirrel, Adobe)
5) Quicksand (Font Squirrel, Google)
6) PT Sans (Font Squirrel, Adobe, Google)
7) Ubuntu (Font Squirrel, Adobe, Google)
8) Lobster (Font Squirrel, Adobe, Google)
9) Karla (Font Squirrel, Google)
10) Monserrat (Font Squirrel, Google)
11) Droid (Font Squirrel, Adobe, Google)
12) Roboto (Font Squirrel, Google)
13) Raleway (Font Squirrel, Adobe, Google)
14) Open Sans Condensed (FS, Adobe, Google)
15) Playfair Display (Font Squirrel, Google)
SlickFish Studios — это небольшой , креативная компания по дизайну и разработке веб-сайтов, расположенная у воды в историческом Старом порту Портленда, штат Мэн.
