Типы шрифтов, использующихся при верстке вебсайта
При начале работы по верстве, требуется, обозначить какие шрифты применяются на странице. Обычно дизайнеры используют разные шрифты для текстов, заголовков и иных элементов.
Если специалист по верстке и дизайнер обладают опытом и квалификацией, то им хорошо известно, что любой браузер использует исключительно те шрифты, которые уже становлены в систему пользователя. Шрифты можно подразделить на два вида:- Корректно отображающиеся у основной массы пользователей.
- Отсутствующие у основной массы пользователей.
Если применены шрифты, которые отсутствуют у основной массы пользователей, то оптимально, в частности для логотипа, либо заголовков с большим кеглем использовать картинку. Минус – малая гибкость страницы. Если менять текст, то картинку обнозначно тоже менять, как и таблицу стилей при несовпадении размеров.
Здесь риск определяется исключительно вероятностью замены текста. Поэтому крайне желательно, основной текст выполнять стандартными шрифтами. Так не сделает ни один уважающий себя дизайнер. А если у дизайнера пока маловато опыта, то верстальщик должен устранить эту недоработку подменой шрифта из стандартных, но максимально схожего.
Так не сделает ни один уважающий себя дизайнер. А если у дизайнера пока маловато опыта, то верстальщик должен устранить эту недоработку подменой шрифта из стандартных, но максимально схожего.
Как нам различать эти два типа шрифтов? Понятное дело, что нельзя судить по своему компьютеру об этом факте. Предлагаю разобрать подробнее.
Содержание статьи:
Стандартные шрифты
Базовый шрифты устанавливаются при установке ОС. Они разные, следовательно, и количество шрифтов разное. Список основных шрифтов Windows не затруднит найти, равно как и для «яблочной» операционной системы. А вот в Unix и Linux список не определен и вовсе. Большинство линуксоидов инсталлируют себе набор шрифтов DejaVu. В UBUNTU это по умолчанию. Согласно статистических данных http://www.codestyle.org любители этих ОС инсталлируют также Free, URW и другие наборы. Опрос выявил, что свыше 60 процентов пользователей Linux и Unix пользуются набором Core fonts for the Web. После 2002 года Майкрософт больше не предоставляет бесплатной возможности скачивания этого пакета.
Для корректного отображения страницы в таблице стилей в свойстве font-family допустимо указывать несколько шрифтов через запятую.
Это свойство дает возможность использования иных шрифтов, либо их семейств. По спецификации CSS2 существует 2 вида наименований шрифтовых семейств:
- Наименование семьи шрифтов в принципе произвольно. Варианты: «Times new Roman», «Arial» и прочие. Наименования семей шрифтов, которые включают пробелы, обязательно помещаются в кавычки. Если их нет, разные знаки пробела до и после наименования шрифта будут проигнорированы, а различное количество пробелов внутри наименования шрифта будет преобразовано в одинарный пробел.
- Родовое (общее) семейство. В спецификации представлены такие общие сообщества шрифтов:
- serif — шрифты, имеющие засечки на «хвостах»;
- sans-serif — шрифты, не имеющие засечек;
- cursive — наклонные шрифты;
- fantasy —шрифты декоративного начертания;
- monospace — моноширинный шрифт(Все символы имеют строго одну определенную ширину).

Наименования общих семейств — это ключевые слова и нет нужны помещать их в кавычки.
Так для дизайна выбирают стандартный шрифт ОС Windows, выбирая при этом максимальной схожий для iOS и Linux-подобных ОС, указывается одна семья шрифтов, все дела.
Иногда бывает сложнее. Разберем основательнее.
В поисках Web-безопасных шрифтов
В Сети сложился такой термин как безопасный шрифт. Т.е. такой, который будет во всех операционных системах. Так вот, откроем маленький секрет, это миф, такого не существует.Некоторые шрифты иногда допустимо использовать как безопасные, но есть определенные нюансы.
Базой для отнесения шрифтов к «безопасных» являются шрифты массовой ОС Windows, использующиеся в иных операционках. Как пример — Core fonts for the Web, который, скачало огромное количество пользователей Linux и Unix, согласно статистике.
Сюда вошли: Andale Mono, Arial Black, Arial, Comic Sans MS, Courier New, Georgia, Impact, Times New Roman, Trebuchet MS, Verdana, Webdings. Все они — кириллические, что важно в русскоязычном сегменте Интернета.
Все они — кириллические, что важно в русскоязычном сегменте Интернета.
В стандартной поставке Mac OS X (она наиболее распространена среди владельцев яблочной продукции) имеются все без исключения шрифты набора Core fonts for the Web.
Вот так на базе шрифтов ОС Windows, применяющихся в иных системах появился дальнейший список условно «безопасных» шрифтов для создания сайта:
- Arial
- Arial Black
- Comic Sans MS
- Courier New
- Georgia
- Impact
- Times New Roman
- Trebuchet MS
- Verdana
Шрифт Webdings представляет собой набор значков, следовательно, его никак нельзя применять для текстового содержимого. Andale Mono мало распространен, так как отвратительно подходит для ежедневного чтения текстов с дисплея и имеется далеко не на каждом ПК с ОС Windows.
Эти шрифты присутствуют у всех владельцев ОС Windows, Mac OS X и у широкой массы пользователей Unix-подобных ОС (конкретно — которые инсталлировали набор Core fonts for the Web).
А что с другими? Ведь дизайнер желает чтобы его великий замысел оценили широкие массы.
Шрифты, поддерживающие кириллицу
Спецификой русскоязычного сегмента стала проблема с кодировкой и корректным отображением кириллицы. Чтобы не появлялось разнообразных неприятных вещей с различной кодировкой, программисты создали Unicode, который предоставляет возможность использовать в одном шрифте знаки различных языков. Так, для русскоязычных текстов необходимо применять исключительно Unicode с поддержкой русского алфавита.
Ниже дана таблица корреляции внешнего вида шрифтов.
| Windows | Mac OS | Unix/Linux | Родовое семейство |
| Arial Black | Helvetica CY | Nimbus Sans L | Sans-serif |
| Arial | Helvetica CY | Nimbus Sans L | Sans-serif |
| Comic Sans MS | Monaco CY | * (см. ниже) | cursive |
| Courier New | * (см. ниже) ниже) | Nimbus Mono L | Monospace |
| Georgia | * (см. ниже) | Century Schoolbook L | Serif |
| Impact | Charcoal CY | * (см. ниже) | Sans-serif |
| Times New Roman | Times CY | Nimbus Roman No9 L | Serif |
| Trebuchet MS | Helvetica CY | * (см. ниже) | Sans-serif |
| Verdana | Geneva CY | DejaVu Sans | Sans-serif |
* значит, что нативных русскоязычных эквивалентов Windows шрифта у ОС нет. Имеется великая вероятность, что в ОС инсталлирован именно этот шрифт.
Как вариант, если базовым текстом макета используется Arial, находим в таблице этот шрифт и в таблице стилей прописываем соответствующую ему строчку:
| body { font-family: Arial, «Helvetica CY», «Nimbus Sans L», sans-serif; } |
Этот код указывает, что если в системе присутствует шрифт Arial (он точно присутствует на Windows и на Mac OS X), то текст будет выведен именно данным шрифтом. Если шрифт отсутствует, то текст русскоязычного пользователя Mac OS будет выведен стандартным системным шрифтом Helvetica CY, в случае Unix-подобных систем тест выведется шрифтом Nimbus Sans L, имеется у порядка 90% ПК на Linux. Если же сайт просматривает пользователь, у которого отсутствует и этот шрифт, то текст будет отображен шрифтом с засечками (установлен для просмотра Web-страниц по умолчанию).
Если шрифт отсутствует, то текст русскоязычного пользователя Mac OS будет выведен стандартным системным шрифтом Helvetica CY, в случае Unix-подобных систем тест выведется шрифтом Nimbus Sans L, имеется у порядка 90% ПК на Linux. Если же сайт просматривает пользователь, у которого отсутствует и этот шрифт, то текст будет отображен шрифтом с засечками (установлен для просмотра Web-страниц по умолчанию).
Также, в таблице требуется учесть шрифты Unix-систем, так там после привычного Helvetica следует CY. Выясним, что это за зверь!
До появления Mac OS X этот код имел такое значение: для Windows- пользователей показываем страницу Arial, для Mac OS 9 — стандартным шрифтом Helvetica, все остальные увидят этот текст со шрифтом без засечек, он используется по умолчанию. Важный нюанс! У стандартного шрифта Mac OS 9 Helvetica нет русского алфавита! Для русскоязычного текста это значит следующее: для Windows выводим страницу шрифтом Arial, для Mac OS 9 —шрифтом Helvetica, который даст не понятно, что (вернее понятно – не читаемый текст), а остальные увидят этот текст со шрифтом без засечек, применяемым по умолчанию в браузере.
Для корректного вывода этого набора у пользователей Mac OS 9 вместо некириллизированной Helvetica, целесообразно применить для Mac OS 9 шрифт Helvetica CY, который поддерживает кириллицу.
Прочтение линеек в Mac OS X изменилось. С этого момента для Windows/Mac OS X используется общий стандартный шрифт. Но если есть желание, чтобы идею дизайнера могли лицезреть владельцы Mac OS 9, то для них требуется указать шрифт, имеющий кириллицу.
Так хоть и нет безопасных шрифтов, но имеются безопасные линейки шрифтов. Они такд именуются шрифтовыми CSS стеками. В эти линейки кроме стандартных шрифтов Windows/Mac OS X допустимо добавить и схожие шрифты из базового набора Mac OS 9 (в которой нет в принципе «безопасных» шрифтов) и типичных распространенных шрифтов Unix-подобных систем.
Каждый верстальщик со временем встретиться с моментом, когда дизайнер применяет в макете шрифт, который не входит в список «безопасных». Но это не резон для паники. Дизайнеры зачастую применяют в макетах шрифт Tahoma, не входящий в этот список. Верно подобранная линейка шрифтов дает возможность применить не только Tahoma, а еще и иные шрифты. Все большее число дизайнеров прибегают к данной возможности и толковый верстальщик это знает.
Верно подобранная линейка шрифтов дает возможность применить не только Tahoma, а еще и иные шрифты. Все большее число дизайнеров прибегают к данной возможности и толковый верстальщик это знает.
Далее дана альтернативная таблица шрифтов, не вошедших в список «безопасных», но допускают применение и на макетах.
| Windows | Mac OS | Родовое семейство |
| Lucida Console | Monaco | Monospace |
| Lucida Sans Unicode | Lucida Grande | Sans-serif |
| Tahoma | Geneva CY | Sans-serif |
А если без кириллицы?
Для текстов с латинским алфавитом таблицы, данные ранее, имеют немного иной вид.
| Windows | Mac OS | Unix/Linux | Родовое семейство |
| Arial Black | Gadget | Nimbus Sans L | Sans-serif |
| Arial | Helvetica | Nimbus Sans L | Sans-serif |
| Comic Sans MS | Monaco | TSCu_Comic | cursive |
| Courier New | Courier | Nimbus Mono L | Monospace |
| Georgia | * (см. ниже) ниже) | Century Schoolbook L | Serif |
| Impact | Charcoal | Rekha | Sans-serif |
| Times New Roman | Times | Nimbus Roman No9 L | Serif |
| Trebuchet MS | Helvetica | Garuda | Sans-serif |
| Verdana | Geneva | DejaVu Sans | Sans-serif |
Для шрифтов типа Arial, Courier New и Times New Roman при подготовке линеек оптимальнее указать сперва шрифт для Unix/Linux, после — для Mac OS. Это связанно с небольшой некорректностью набора Linux-шрифтов X11 core fonts set.
Шрифты, не входящие в список «безопасных», допускают использование на макетах, но целесообразно определять шрифтовыми CSS стеками на базе данной таблицы.
| Windows | Mac OS | Unix/Linux | Родовое семейство |
| Lucida Console | Monaco | — | Monospace |
| Lucida Sans Unicode | Lucida Grande | Garuda | Sans-serif |
| Palatino Linotype | Palatino | Garuda** | Sans-serif |
| Tahoma | Geneva | Kalimati | Sans-serif |
Прочерк в ячейке Unix/Linux говорит, что пользователи данных систем наверняка увидят на странице шрифт, инсталлированный для вывода текста по умолчанию.
** в этой линейке шрифт Garuda оптимально расположить перед Palatino (см. выше).
Итоги:
- Полностью безопасных шрифтов нет. Условно безопасными допустимо именовать представленные ниже шрифты:
- Arial
- Arial Black
- Comic Sans MS
- Courier New
- Georgia
- Impact
- Times New Roman
- Trebuchet MS
- Verdana
- Безопасные CSS стеки, учитывающие поддержку кириллического набора символов в шрифтах, можно отмониторить или найти в наших статьях и обзорах.
- Если в тексте кириллица не требуется, то допустимо применять безопасные шрифтовые CSS стеки для англоязычных текстов.
Верстка шрифтов на веб-страницах — Уголок веб-разработчика
Автор: Михаил Пестречихин
Источник: http://www.codething.ru/fonts.php
Какие шрифты использовать на веб-страницах? В каких единицах указывать их размеры? На эти вопросы мы постараемся ответить в этой статье и дадим некоторые полезные советы.
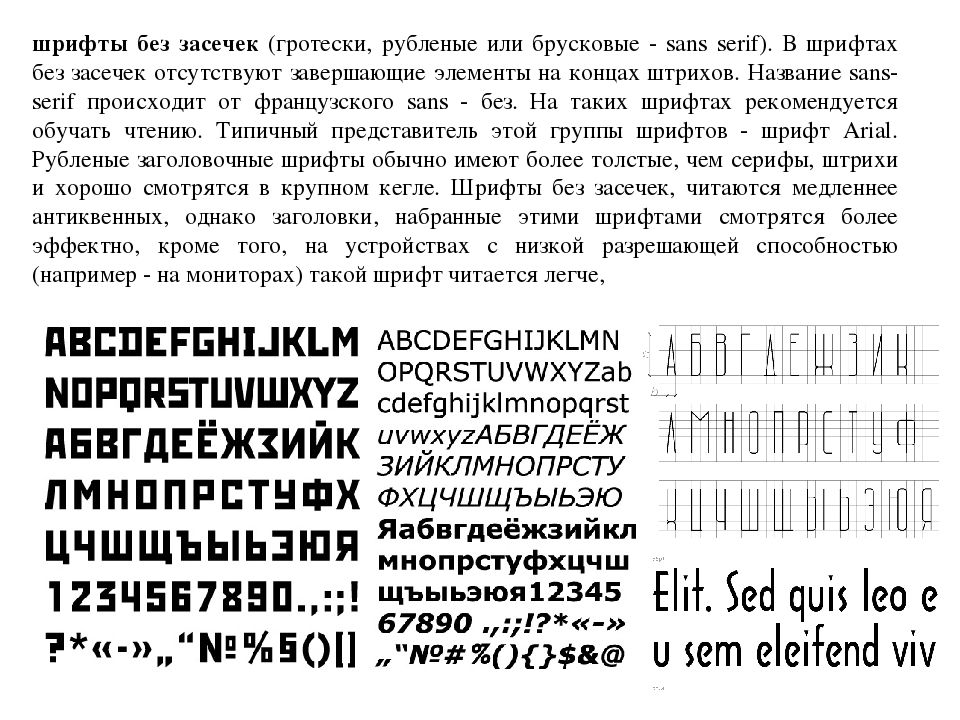
Исторически сложилось, что в интернете чаще всего встречаются шрифты без засечек – т.е. без декоративных элементов, расположенных на концах букв. Примерами шрифтов без засечек являются Arial, Verdana, Tahoma и др. Примеры шрифтов с засечками – Times New Roman, Courier New и др.
На мониторах с низким разрешением и с крупными пикселями шрифты без засечек читаются и масштабируются значительно лучше, чем шрифты с засечками. Поэтому при верстке сайтов большинство дизайнеров обычно используют шрифты без засечек. Шрифты с засечками применяются в веб-дизайне либо для декоративных целей, либо для выделения каких-то отдельных элементов (например, заголовков).
Шрифты на веб-страницах не должны быть как слишком мелкими, так и слишком крупными. Оптимальный размер шрифта в текстовых блоках 9-11 pt или 10-14 px.
Не стоит применять на одной странице множество различных вариантов размеров, цветов и гарнитур шрифта. В большинстве случаев это затрудняет восприятие страницы и просто некрасиво выглядит. Выработайте несколько вариантов начертаний: для заголовков различных уровней, для обычного текста, для выделенного текста, для комментариев, цитат и т.п. Не делайте одни и те же по функциональности блоки различными по гарнитуре и размеру шрифтами. Соблюдайте единство стиля. Если хотите что-то выделить, лучше воспользуйтесь цветом или такими параметрами как жирность или курсив.
Выработайте несколько вариантов начертаний: для заголовков различных уровней, для обычного текста, для выделенного текста, для комментариев, цитат и т.п. Не делайте одни и те же по функциональности блоки различными по гарнитуре и размеру шрифтами. Соблюдайте единство стиля. Если хотите что-то выделить, лучше воспользуйтесь цветом или такими параметрами как жирность или курсив.
При верстке веб-страниц лучше всего указывать размеры шрифтов в пикселях (px), так можно избежать проблемы, связанной с настройками масштаба шрифтов в операционной системе Windows и сохранить внешний вид сайта одинаковым при любых настройках браузера и операционной системы.
1. Для вставки фрагментов программного кода, лучше всего подходит моноширинный шрифт Courier – каждый символ этого шрифта занимает одинаковую ширину, поэтому программный код читается естественно, сохраняются все необходимые структурные отступы в программном коде.
О возможностях автоматической подсветки синтаксиса программного кода можно прочитать статью:
Подсветка синтаксиса программного кода для отображения на веб-страницах.
2. Для лучшего восприятия длинных текстов рекомендуется увеличивать межстрочный интервал. Делается это параметром line-height в CSS, который удобнее всего задавать в процентах. Например, line-height: 100% — строчки будут плотно налеплены друг к другу, а line-height: 150% — уже дает необходимое разряжение между строками и длинный текст читать станет проще.
3. При верстке старайтесь использовать только те шрифты, которые есть у всех пользователей. Использование нестандартных и редких шрифтов может привести к тому, что пользователь увидит страницу совсем не так, как видите её вы, при этом он может быть разочарован.
Хотите поделиться своими соображениеями о верстке шрифтов? — Пишите нам: [email protected]
Шрифты — Prokatalogi.ru
Правильно поставленная задача – это залог успеха. А правильно, грамотно и с уважением к чужому делу поставленная задача – это настоящее сокровище.
Но как же тогда объяснить вашему дизайнеру, что выбранные для макета шрифты вам не нравятся? Первое, и самое главное – сама формулировка просьбы. Возможно, с буквами играют дети, складывая слова из кубиков. Но дизайнеры с ними работают, создавая дополнительные элементы дизайна. Иногда шрифт – это, собственно, единственный элемент дизайна (кроме цвета). Например, в шрифтовых логотипах. Поэтому не “поиграйте”, а “поработайте над”. Но еще лучше, если вы более точно сформулируете задачу. Ведь в понимании между заказчиком и дизайнером лежит успех всего дела.
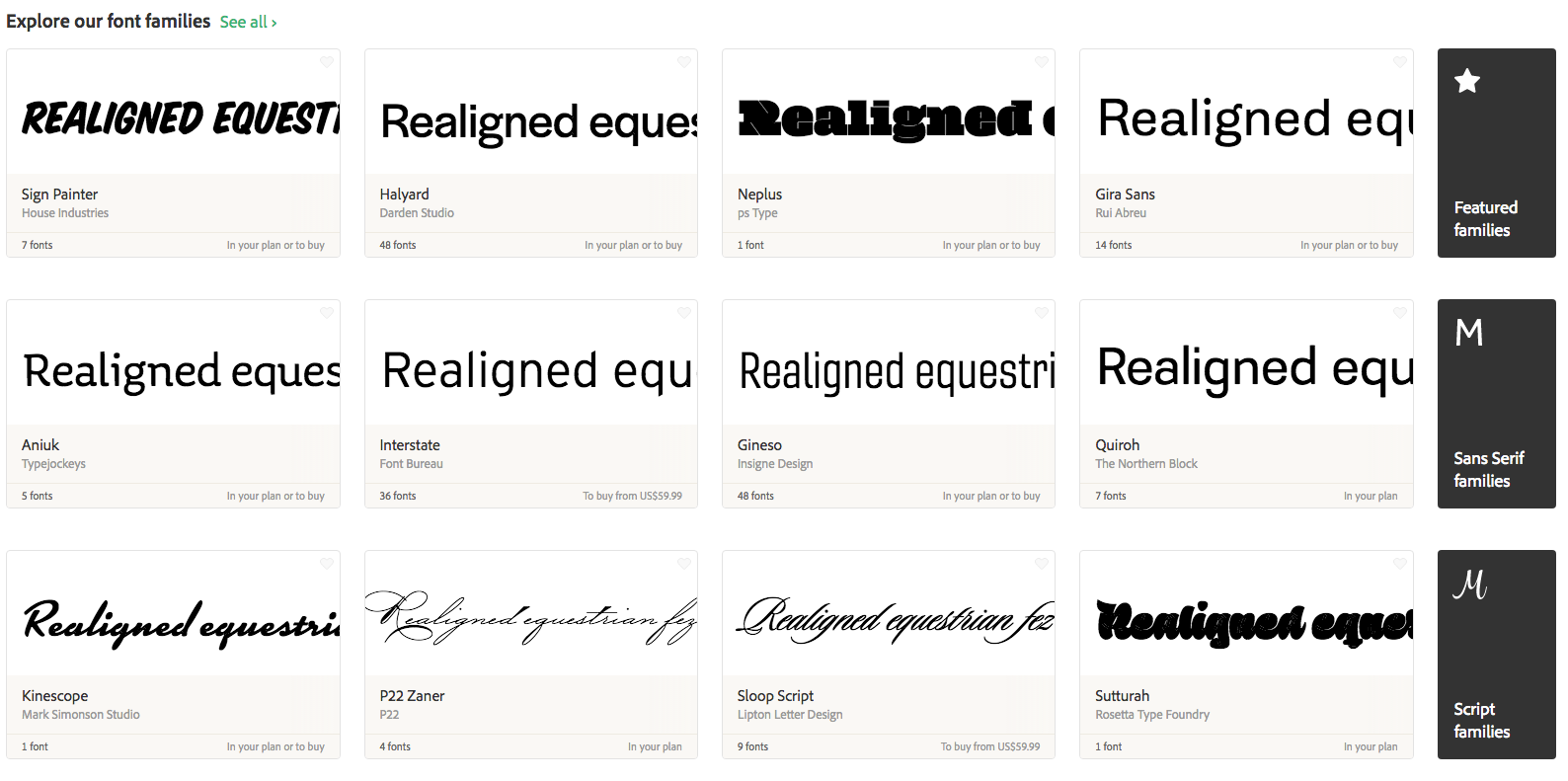
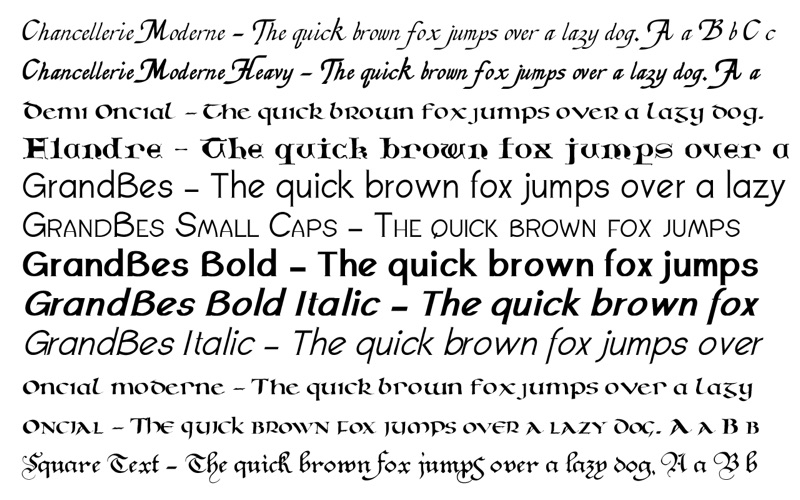
Для того, чтобы вы сами понимали свои желания и могли профессиональными словами объяснить свои желания дизайнеру, нужно знать совсем немного. Можно ограничиться знанием основных типов шрифтов и их базовыми назначениями. Всю многотысячную массу существующих и постоянно обновляющихся шрифтов делят всего на 4 категории:
Можно ограничиться знанием основных типов шрифтов и их базовыми назначениями. Всю многотысячную массу существующих и постоянно обновляющихся шрифтов делят всего на 4 категории:
- с засечками – шрифт, которым написан этот текст. Буквы состоят из линий разной толщины и поперечных черточек на концах. Этот шрифт удобен для чтения большого объема текста – глазу есть, за что зацепиться;
- рубленные – или без засечек. Буквы в нем одинаковой толщины и смотрятся плотнее засеченных. К этим шрифтам хорошо применяются спецэффекты и они хорошо привлекают к себе внимание в заголовках, не выглядя громоздко;
- рукописные – изящные, обычно тонкие шрифты, вдохновленные каллиграфией. Являются декоративными, добавляют изысканности. Лучше всего смотрятся на лаконичном рисованном макете или в качестве заголовка на большом свободном поле;
- декоративные – это безграничное поле фантазии, начиная от стилизованных под древние письмена и заканчивая буквами, сложенными из предметов.

Главное – понимать задачу, которую должен выполнять этот шрифт: если у вас много текста, не ставьте декоративные шрифты, если вы хотите подсветить слово или добавить ему объем – нужен простой рубленый шрифт. А если у вас приглашение на дизайнерской бумаге только с тиснением слова “Приглашение”, то самым очевидным и изящным решением будет рукописный шрифт.
Итак, подытожим. Если вам не нравятся шрифты, предложенные дизайнером, попросите поменять тип шрифта. Или уточните, что как-раз выбранный тип нравится, но не нравится предложенный вариант шрифта. Шрифты одного типа могут быть узкими и широкими, тонкими и более жирными, изысканней и проще. Так вы получите желаемый результат быстрее, качественнее и с обоюдным удовольствием для обеих сторон 🙂
Так вы получите желаемый результат быстрее, качественнее и с обоюдным удовольствием для обеих сторон 🙂
Интересные особенности типографики в Figma — UXPUB
В Figma мы пытаемся найти баланс между историческими принципами дизайна, выработанными веками, и новыми практиками. Сегодняшний день знаменует собой еще один шаг в этом путешествии: мы меняем способ обработки текста. Теперь Figma будет распределять дополнительную высоту строки над и под буквами и будет измерять высоту строки более современным способом. Это необязательное изменение – ни один из ваших существующих файлов никоим образом не изменится, и вы сможете выбрать, обновлять ли ранее написанный текст.
Эффективная работа с типографикой в Figma
Эти модификации могут показаться простыми, но, чтобы найти правильное решение для наших пользователей, мы погрузились в удивительно сложный мир шрифта и вертикального выравнивания. Мы изучали, как развивалось размещение текста со времен Гутенберга, и как компьютеры – сначала графические пользовательские интерфейсы, а затем Интернет – еще больше усложняют эти проблемы.
Этот исторический багаж – и тот факт, что Figma используется в самых разных целях – затрудняли поиск одного идеального решения. Мы провели много исследований и испытаний, и рады представить вам результат.
Если вы хотите перейти непосредственно к деталям, вы можете прочитать их в этом посте или в справке. Или вы можете остаться и прочитать эту статью об истории и современном положении шрифтов. Мы будем общаться с создателями CSS, прольем слезу по OS/2 и, надеюсь, лучше поймем все изменения, происходящие с Figma сегодня.
Первые века вёрстки
В дни, когда шрифт был сделан из металла, все было проще. Существовали две основные специальности – дизайнер-шрифтовик и наборщик – и их работа была ограничена правилами физического мира.
К концу 1800-х годов сформировалось большинство основ индустрии шрифтов. Жизнь шрифта начиналась на бумаге, когда дизайнер-шрифтовик тратил недели или месяцы на наброски всех необходимых букв. После того, как они были сделаны, рисунки шрифта превращались в шрифт – физические свинцовые блоки.
Вам нужно было купить один или несколько таких блоков для каждой буквы. Вам также нужно было купить дополнительные металлические блоки для текста разного размера. Но размер шрифта не определялся размером букв – это была высота металлического блока, содержащего их, выраженная в единице, известной как точка (каждая точка была 1/72 дюйма, или около 0,4 мм). Высота блока была известна, но внутри него дизайнер-шрифтовик мог делать все, что хотел: шрифты одного размера могли быть больше или меньше, их базовая линия (линия, на которой «сидит» каждая буква) размещалась выше или ниже и т. д.
Четыре металлических шрифта с одинаковым размером шрифта 16pt. Обратите внимание, что некоторые шрифты занимают больше места, чем другие, и базовые линии везде разныеКогда гарнитура была закончена и шрифты сделаны, шрифтолитейный цех, на котором работал дизайнер, продавал их типографиям. Те, в свою очередь, использовали наборщиков, чья работа заключалась в том, чтобы раскладывать металлические блоки словами, затем предложениями, затем абзацами, а потом страницами.
Наборщики могут размещать строки блоков сразу один за другим, в результате получаются сплошные неразрывные блоки свинца. Однако обычно, они вставляли очень узкие полоски металла, чтобы дать тексту «дышать» и облегчить глазам читателя переход от одной строки к другой
Добавление лидинга, чтобы увеличить пространство между строками текстаПоскольку разделительные полоски были сделаны из свинца, практика добавления этого пространства получила название лидинг (от англ. Lead – свинец). Вот пример шрифта 16-pt с лидингом 4-pt, который в результате дает нам текст с комбинированной высотой строки 20pt.
Найти правильное значение лидинга было искусством. Он должен был отличаться в зависимости от размеров шрифта и длины строк. Даже работа с одинаковым размером шрифта и одинаковым количеством символов может сделать один шрифт тесным, а другой – плавающим в пространстве.
Слева один литейный завод хвастается, что их базовые линии наконец-то согласованы. Справа – анонс новой идеи: размеры шрифтов, выражены цифрами, а не произвольным набором имен. Одна из этих проблем остается нерешенной
Одна из этих проблем остается нерешеннойЭто была относительно простая система с четко определенными ролями и правилами. Шрифт приходил от литейного цеха в виде монолитного неизменяемого блока, а высоту строки можно было только добавить, но не уменьшить. Да, вы могли заказать встроенный шрифт с нестандартной высотой строки, но это было необычно. (Любой такой шрифт получал обескураживающее название – «шрифт-бастард», ориг. – bastard type). Ваша работа заключалась в том, чтобы сложить блоки и разместить их так, как вам хочется.
С пикселями пришли проблемы
С появлением компьютеров данный порядок был нарушен. Когда мы перешли от бумаги и металла к экранам и программному обеспечению, типографика унаследовала все, что могут предложить компьютеры, включая баги, несовместимости и обновления.
Шрифты больше не были сплошными свинцовыми блоками; вместо этого они принесли с собой наборы чисел, упакованных в файлы. Дизайнер-шрифтовик или литейщик шрифтов также должны были подготовить свои шрифты в различных форматах файлов в соответствии с требованиями ранних графических платформ – Windows, Macintosh и забытой в настоящее время OS/2. (К тому же, рендеринг шрифтов на определенной платформе иногда был странным или глючным, и шрифтолитейные цеха тоже должны были к этому приспособиться).
(К тому же, рендеринг шрифтов на определенной платформе иногда был странным или глючным, и шрифтолитейные цеха тоже должны были к этому приспособиться).
Конечно, не все было так ужасно. Компьютеры дали дизайнерам шрифтов, и наборщикам беспрецедентную свободу. Пиксели подвергались нескольким ограничениям металлической вселенной – слова могут перекрываться или выходить за пределы своих некогда жестких полей. Наборщик может добавить столько лидинга, сколько нужно. Кроме того, вы можете вообще убрать лидинг.
Добавление и удаление лидингаВ физическом мире текстовое поле должно иметь фактические минимальные размеры, поскольку лидинг может быть только добавлен. Но с цифровым шрифтом высота строки шрифта по умолчанию может быть установлена на совершенно произвольное число. И часто она становится выше размера шрифта и более удобна для чтения (в отличие от сплошной компоновки, которая обычно кажется слишком тесной).
Четыре цифровых шрифта с размером шрифта 16pt и высотой строки 100% (по умолчанию)Но, чтобы привыкнуть к вновь обретенным свободам потребовалось некоторое время. Ранние графические программы, такие как Photoshop или QuarkXPress, все еще использовались для проектирования бумажных проектов, где вы имели абсолютный контроль над шрифтами и могли с высокой точностью все измерять и позиционировать. В результате они руководствовались теми же принципами и тем же словарем, что и печатная типографика. Например, дизайнер, использующий Photoshop, по-прежнему должен указать шрифт 16pt, а затем добавить 4 точки для лидинга.
Ранние графические программы, такие как Photoshop или QuarkXPress, все еще использовались для проектирования бумажных проектов, где вы имели абсолютный контроль над шрифтами и могли с высокой точностью все измерять и позиционировать. В результате они руководствовались теми же принципами и тем же словарем, что и печатная типографика. Например, дизайнер, использующий Photoshop, по-прежнему должен указать шрифт 16pt, а затем добавить 4 точки для лидинга.
Другие программы делали это немного по-другому. Иногда вместо лидинга они спрашивают вас о высоте линии (в данном случае 20 точек). Или вместо этого вы можете сказать: «Я хочу, чтобы высота линии составляла 100%», и это означало бы высоту линии шрифта по умолчанию, указанную дизайнером цифровых шрифтов, которая может составлять 16 точек, 20 точек или любое другое значение.
С распространением компьютерных экранов они стали местом назначения типографики. Вместе с этим возникли разные потребности. В частности, в дизайне пользовательского интерфейса стало гораздо важнее аккуратно центрировать текст вертикально рядом с иконкой или аватаром – проблема, которая не была столь важной в мире печати.
В то же время некоторые старые традиции исчезли. Шрифты и высота строк стали чаще выражаться в пикселях, а не точках. После исчезновения свинца слово «лидинг» постепенно заменялось более абстрактным термином «межстрочный интервал». (К счастью, никто не додумался до «пикселинга» или «электронинга»).
Все конкурирующие стандарты шрифтов тоже сошлись в одной точке. Индустрия изобрела OpenType, – единый тип шрифта, который может работать везде. Хотя это было иллюзией – внутри файла шрифта все равно будет три разных набора значений, и разные платформы и программы будут выбирать только один из этих наборов.
Шрифт P22 Johnston Underground с тремя разными наборами встроенных метрик, в зависимости от платформыЭра интернета
Затем в 1989 году появился Интернет – и проблемы усугубились.
Люди, собирающие строительные блоки раннего Интернета, приняли два решения, которые изменили природу высоты строки. Во-первых, они распределили дополнительное пространство, которое когда-то было полосой свинца, над и под каждой строкой. Они назвали новую систему «half-leading».
Лидинг на экранах (слева) и half-leading в Интернете (справа)Я обратился к создателям CSS, чтобы понять причину этих изменений. Они объяснили мне, что, хотя ранние предложения по созданию таблиц веб-стилей соответствовали миру печати, у них были веские причины для того, чтобы принять решение создать half-leading. А именно, у текстовых полей в Интеренете было больше обязанностей.
В мире печати или ранних программ, текстовое поле должно было содержать внутри себя только текст. Интернет просил большего. «Я знал, что half-leading не был традиционным концептом типографики», – отметил Берт Бос, работавший над CSS1 в 1995 и 1996 годах. «Но у меня возникла проблема с добавлением лидинга только под строкой, когда вы помещаете фон позади нее или границу вокруг нее».
Если бы лидинг появлялся только в нижней части такого текстового поля, он был бы слишком тяжелым и требовал дополнительной работы, по улучшению внешнего вида. Half-leading стал решением этой новой проблемы.
Другое изменение, добавленное CSS? Высота строки 100% была переопределена, как «100% размера шрифта». Ранее дизайнер шрифтов мог назначить 16-пиксельному шрифту высоту строки по умолчанию, равную 20 пикселям. Но в Интернете 100% -ая высота строки 16-пиксельного шрифта составит ровно 16 пикселей, независимо от того, что предписывал оригинальный дизайнер.
Причина этого изменения была проста: знание высоты строки шрифта по умолчанию требовало загрузки этого шрифта, что могло быть очень медленным на заре Интернета. Умножение высоты строки на размер шрифта, с другой стороны, может быть сделано немедленно. «Мы хотели сделать как можно больше вычислений, не загружая шрифт», – отметил Хокон Виум Ли, один из создателей CSS. Высота строки больше не понимала шрифт внутри. К счастью, шрифты не должны вписываться в физические рамки, так что это не было большой проблемой.
Тот же шрифт, что и раньше, имел бы размер 16 пикселей, но высота строки 20 пикселей теперь будет выражаться как 125% или 1,25, поскольку 16 × 1,25 дает ровно 20. (Традиционные 100% сохранились в одном конкретном случае, как line-height: normal).
(Half-)leading может быть выражен в CSS тремя способамиИнтернет также забрал часть контроля у наборщиков. То, что в эпоху печати было абсолютными правилами, теперь стало рекомендациями. Позиционировать текстовое поле именно там, где вы хотели не только стало сложнее, это также часто не поощрялось. В конце концов, веб-браузеры можно найти на совершенно разных компьютерах, каждый из которых имеет свой экран и свой набор установленных шрифтов.
Браузеры, как и платформы до них, теперь должны были взять на себя часть ответственности за рендеринг и набор шрифтов, но, как вы можете себе представить, они также имели свои собственные баги и особенности. Каждый работал немного по-своему: будь то выравнивание, округление пикселей вверх или вниз, или интерпретация различных заклинаний CSS.
Каждый работал немного по-своему: будь то выравнивание, округление пикселей вверх или вниз, или интерпретация различных заклинаний CSS.
Историю веб-дизайна можно рассматривать как ряд напряженных отношений между дизайнерами, которые хотят, чтобы все было расположено с максимальной точностью, и Интернетом, частично отвергающим подобный контроль. Одной из неожиданных жертв этого стала высота строки. Ранний Интернет не позволял легко вертикально центрировать текст. Буквально десятилетия шуток о том, что выравнивание текста по иконке рядом с ним было самой сложной проблемой в информатике, но высота строки обеспечивала быстрый обходной путь для ситуации, гораздо более распространенной в дизайне интерфейсов, чем в мире печати.
За несколько коротких десятилетий изобретение Тима Бернерса-Ли вышло за пределы чьего-либо воображения. Но сеть не захватила весь мир. Настольные приложения превратились в нативные приложения для iOS и Android – и они продолжали смотреть на шрифты с точки зрения печати.
Теперь на каждом компьютере были приложения и веб-сайты, и они смотрели на шрифты немного по-разному. Трудно было сказать, какой подход был более правильным, но было легко заметить, что они несовместимы.
Еще молодая цифровая типографика быстро накопила свои причуды и проблемы. В мире клавиатур есть шутка: «Почему эта клавиша расположена в таком странном месте на клавиатуре? Потому что так было на клавиатуре до этого». То же самое относится и к типографике.
Платформы и браузеры начали добавлять хаки и исключения, чтобы все выглядело так, как они делали на предыдущих популярных платформах и в браузерах, а дизайнеры шрифтов компенсировали причуды рендеринга, перемещая элементы. Самое главное: у людей формировались разные ожидания в зависимости от того, где они впервые начали взаимодействовать с типографикой.
Конечный результат? Больше не было единого восприятия шрифтов.
Изменения в Figma
Этот мир, со всеми особенностями и проблемами высоты строки, вероятно, не тот, который мы бы выбрали для наследования при запуске Figma ;). Однако, у нас не было выбора. И, вдобавок ко всем ранее упомянутым проблемам, у Figma были свои уникальные особенности:
Однако, у нас не было выбора. И, вдобавок ко всем ранее упомянутым проблемам, у Figma были свои уникальные особенности:
- люди используют Figma для проектирования на разных платформах
- люди используют Figma для проектирования для разных платформ
- люди делают все это, работая вместе (используя мультиплеер)
- Figma существует в более обширной экосистеме и должна понимать и уважать ее
Больше нет единого восприятия шрифтов … и все же Figma должна думать о шрифтах единым способом. Мы не можем по-разному рендерить шрифты на разных платформах, потому что это может создать проблемы для людей, совместно работающих над одним файлом. Мы хотели поддержать проектирование для iOS устройств в веб-браузере Chromebook или приложений Android на Mac, но нам не хотелось делать набор переключателей для интерфейса Figma под разные платформы. Нам нужно было создать удобный, функциональный интерфейс, но мы также понимали, что часто конечный результат работы в Figma находится в другом месте, например, в CSS или исходном коде.
Изначально Figma заимствовала правила из мира печати: межстрочный интервал добавлялся ниже, а «100%» означало «высоту строки шрифта по умолчанию». Однако со временем стало очевидно, что люди все меньше и меньше думают о шрифте или используют его подобным образом. Вместо этого большинство ожидает, что шрифты будут вести себя, как в Интернете. Наш подход к шрифтам вызывал проблемы при передаче проектов разработчикам и даже во время проектирования.
Мы слышали от многих пользователей, что подход Figma к тексту сбивает с толку, поэтому мы внимательнее к нему присмотрелись. Мы наблюдали, как люди использовали Figma для проектирования визуальных элементов и интерфейсов для всех видов платформ. Мы создали инструменты, которые помогают нам понять, как разные платформы используют текст. Мы погрузились в историю, чтобы разобраться откуда взялись различные высоты строк и интерпретации типографики.
Мы погрузились в историю, чтобы разобраться откуда взялись различные высоты строк и интерпретации типографики.
Мы создали специальный инструмент для исследования высоты строки на разных платформах. Вы тоже можете его попробовать
И мы прошли через множество мрачных переулков типографики, мест, которые я бы не хотел, чтобы вы когда-либо посещали: жульнические шрифты, смехотворно высокие текстовые курсоры, выделения, которые накладывались или не работали.
Мастер-файл Figma со всеми нашими исследованиями по высоте строкиПосле всех исследований и обсуждений мы остановились на определенном наборе изменений обработки высоты строки в Figma. Это решение, которое, мы надеемся, удовлетворит ваши потребности и варианты использования, но при этом не вызовет проблем с менее популярными вариантами.
1. Распределение по высоте строки
Теперь Figma будет распределять высоту строки в текстовых полях, как в Интернете. Это должно помочь многим пользователям в решении большинства задач, а не только при проектировании для Интернета.
2. Обработка последующих строк
Тем не менее, каждая последующая строка будет добавлять лидинг сверху. Это отличается от CSS, где лидинг добавляется сверху и снизу, и отличается от предыдущего поведения Figma, когда лидинг размещается снизу. Мы полагаем, что легче контролировать текст, если дополнительный лидинг будет в одном месте, так как люди часто используют высоту строк, чтобы разделить строки текста.
3. Процент размера шрифта
Высота строки 100% теперь означает «100% размера шрифта», а не «100% высоты строки шрифта по умолчанию». Это должно упростить вычисления и соответствовать тому, как большинство людей думают об этом значении.
Текстовые поля также начинаются с автоматической высоты строки. Когда вы переключаетесь между шрифтами, мы настраиваем высоту строки в соответствии с высотой строки шрифта по умолчанию. Это облегчит изучение различных шрифтов и сделает текст в любом случае великолепным. Конечно, мы не будем этого делать, если вы укажете высоту строки в пикселях или процентах.
4. Высота строки в пикселях
Кстати, о пикселях… отныне, когда вы скажете: «Я хочу, чтобы высота строки была 20 пикселей», мы будем более настойчиво соблюдать это – даже когда Интернет не будет этого делать (высота строки в CSS на самом деле минимальная высота строки). Мы наблюдали, как люди используют определенные значения высоты строки для выравнивания, и мы хотим это учитывать.
- ?❤️✏️
Мы также наблюдали, как люди (и мы сами) раздражаемся, когда, вставляя эмодзи, растягиваем высоту строки и нарушаем ритм текста. Теперь, если вы разбавите текст эмодзи, мы больше не будем расширять строку.
Взаимодействия между эмодзи и текстом заслуживают отдельной книги!6. Измерение шрифта
Ранее мы интерпретировали файлы шрифтов по одному методу. Мы узнали, что этот метод приводил к тому, что некоторые шрифты отрисовывались немного выше, чем ожидали люди. Сейчас это исправлено.
7. Межбуквенный интервал
Последняя буква в строке имеет дополнительный межбуквенный интервал, Figma теперь будет игнорировать это. Это отличается от Интернета / CSS, но это должно упростить центрирование текста.
Нет единственно верного восприятия шрифтов, но мы считаем – что это лучший способ. Он должен решить больше актуальных проблем, чем наш предыдущий подход, и, насколько нам известно, не должен ничего усложнять. Теперь на панели «Код» мы выводим больше информации, которая должна помочь в переходе от проектирования к разработке.
Есть некоторые вопросы, которые мы не можем решить. Например, дизайнер-шрифтовик может решить поместить шрифт очень высоко в текстовом поле, и мы должны уважать его пожелания. Нет единого мнения, что такое на самом деле вертикальное выравнивание текста. Мир шрифтов – это мир, в котором вещи часто кажутся правильными, даже если измерения не совсем совпадают. Любой из приведенных ниже примеров можно считать выровненным по вертикали – и принимать решение должен дизайнер, а не Figma.
Но в целом мы надеемся, что Figma будет делать правильные вещи чаще, чем раньше, и позволит дизайнерам быстрее принимать решения (а разработчикам лучше понимать эти решения). Я не думаю, что люди должны знать о семи нюансах, которые я только что перечислил. Цель состоит в том, чтобы рендеринг шрифта в Figma просто работал.
Мы также хотим проявлять уважение ко многим проектам, которые вы, возможно, уже создали в Figma. Вы получите только одно из вышеуказанных обновлений рендеринга текста, если создадите новое текстовое поле, но мы не будем автоматически обновлять ни одно из ваших ранее созданных текстовых полей, потому что это может изменить положение объектов в дизайне.
Вы можете обновить ранее созданные текстовые поля по желанию (либо одно за другим, либо выбрав все элементы на холсте и применив пакетное действие), и любые изменения будут обратимы.
Все ведет к этому
Недавно я присоединился к команде дизайнеров Figma, чтобы заняться вопросами верстки, и это был один из проектов, с которого я начал. Я многое узнал о размещении текста, и я почти уверен, что едва исследовал вершину айсберга.
Я многое узнал о размещении текста, и я почти уверен, что едва исследовал вершину айсберга.
В урбанистическом дизайне есть поговорка: «Если вы понимаете город, этот город мёртв». Жизнь вносит свои коррективы и города развиваются непредсказуемо. Можно смотреть на это, как на нечто запутанное или раздражающее, но можно также считать это красивым и очень человечным. Я часто смотрю на типографику, как на предмет бесконечной сложности, с богатой историей и смыслом. Я в восторге от всего этого, и для меня честь стать частью этого путешествия.
Мы будем продолжать работать над шрифтами Figma и улучшать их, и я надеюсь, что вы продолжите помогать нам в этом. Пишите нам в Twitter или на почту [email protected].
Скоро будут еще более интересные новости о шрифтах. Жду не дождусь, чтобы поделиться ими.
Типографика: шрифт, верстка, дизайн.MOBILE
Феличи Дж.
есть в наличии
Аннотация
Книга посвящена типографике — искусству оформления произведений печати средствами набора и верстки, которое имеет художественный и технический аспекты. Рассматриваемые эстетические принципы выбора и применения шрифтов для печатной продукции и экранного представления поддерживаются множеством сведений, правил и тонкостей профессиональной компьютерной верстки, отвечающей современным стандартам. Материал дополнен информацией отечественных специалистов. Во втором издании описаны универсальные технические приемы по работе в новейших версиях основных программ верстки для Mac OS и Windows, шрифты Unicode и ОрепТуре, расширенные наборы символов, методы поиска символов, даны последние сведения по веб-типографике (в том числе CSS3).Книга полезна и доступна не только дизайнерам, печатникам и менеджерам полиграфического производства, но и всем, интересующимся вопросами верстки.
Рассматриваемые эстетические принципы выбора и применения шрифтов для печатной продукции и экранного представления поддерживаются множеством сведений, правил и тонкостей профессиональной компьютерной верстки, отвечающей современным стандартам. Материал дополнен информацией отечественных специалистов. Во втором издании описаны универсальные технические приемы по работе в новейших версиях основных программ верстки для Mac OS и Windows, шрифты Unicode и ОрепТуре, расширенные наборы символов, методы поиска символов, даны последние сведения по веб-типографике (в том числе CSS3).Книга полезна и доступна не только дизайнерам, печатникам и менеджерам полиграфического производства, но и всем, интересующимся вопросами верстки.
Дополнительная информация
| Регион (Город/Страна где издана): | Москва |
| Год публикации: | 2014 |
| Тираж: | 1500 |
| Страниц: | 496 |
| Формат: | 70×100/16 |
| Ширина издания: | 170 |
| Высота издания: | 240 |
| Тип обложки: | Мягкий / Полужесткий переплет |
Как найти в магазине
| Этаж: 1 | Шкаф: 17. |
| Зал: 1 | Полка: 1 |
Нет отзывов о товаре
С этим товаром покупают
Шрифты
Итак, нам надо набрать печать по оттиску.
Безусловно, обойтись одними системными шрифтами невозможно и приходится загружать кучу дополнительных. Шрифты можно напрямую устанавливать в папку windows/fonts или же пользоваться кореловской программой font navigator, которая по идее должна сильно помогать,поскольку она устанавливает не сам шрифт, а его ярлык и также должна находить нужный шрифт в базе шрифтов, если вы открываете файл со шрифтом, которого нет в системе. Это очень помогает, когда переустанавливаете систему и меняется подборка установленных шрифтов, а вы открываете старый файл с отсутствующим шрифтом: в этом случае Font Navigator предлагает установить шрифт из базы шрифтов ( что-то типа D:\шрифты), директорию которой надо указать программе изначально. На самом деле, программка очень капризная и часто глючит. Но альтернативы ей нет, поэтому приходится мучиться. У меня за годы работы выработалась папка с наиболее популярными шрифтами, которые регулярно устанавливаю на новую систему (где-то 700-900 штук), дополнительно есть база шрифтов (такая папочка,куда я складывал скачанные и купленные шрифты, всего около 10 000 штучек).
|
Леттеринг, шрифты и верстка для графического романа “Ворон” – FontaZY
Шрифты, верстка и леттеринг для графического романа “Ворон”.
В конце 2019 года издательство “Азбука-Аттикус” (Санкт-Петербург) предложило мне принять участие в потрясающем комиксном проекте – полностью сделать русский текст в переводном издании знаменитого графического романа Джеймса О’Барра “Ворон”. Это оказалось насколько интересной, настолько же и трудной задачей.
Первый этап: шрифты
Работа длилась долго. Сначала в октябре 2019 г. были сделаны шрифты для книги. Как почти всегда в подобных случаях, я сделал шрифты с несколькими вариантами букв, которые автоматически чередуются в наборе. Это позволяет делать вид текста менее однообразным, ведь одинаковые буквы имеют в нем разный рисунок. Было сделано два начертания – нормальное и полужирное.
Было сделано два начертания – нормальное и полужирное.
Второй этап: верстка, ретушь и леттеринг
Верстка текста заняла весь ноябрь, а ретушь, леттеринг и финальное внесение правок растянулось с 1 декабря 2019-го по 20 января 2020-го г. Перевод Анастасии Грызуновой был очень подробным – была переведена практически каждая значимая надпись в кадре: вывески, таблички, объявления, не говоря уже о звуках и весьма разнообразных заголовках глав. Пришлось использовать как цифровые инструменты, так и обычные перо, кисть, тушь и белила. Перелистывая книгу, я (пока) обнаружил только одну маааленькую непереведённую надпись (забавно, но ее, видимо, не заметил никто).
Самым сложным процессом оказалась ретушь. Страницы представляли собой сканированные оригиналы графических листов, сделанных Джеймсом О’Барром в 1980-х и 1990-х. Помимо туши, он активно использовал аналоговые скринтоны, растр которых оказался слегка неравномерным, что сильно затруднило чистку кадров для вписывания русского леттеринга. Подобные трудности я еще раз испытал позже, делая “CO-MIX” А.Шпигельмана.
Подобные трудности я еще раз испытал позже, делая “CO-MIX” А.Шпигельмана.
Финальный этап: подготовка к печати и печать
Как я писал в анонсе, в конце марта макет книги был подписан в печать и отправился в типографию, и вот наконец, в начале “коронтинного” лета “Ворон” был готов и разошелся по магазинам.
7 идеальных шрифтов для набора книг и журналов
Если вы собираете книгу, журнал или брошюру, вам, вероятно, придется набирать большие фрагменты текста. Хотя новый шрифт с засечками может отлично смотреться для заголовков, ясно, что некоторые шрифты просто не предназначены для оформления длинных абзацев. Эти семь шрифтов — некоторые классические, другие новые дети в блоке — являются идеальными шрифтами для набора текста. Читайте дальше, чтобы найти свою идеальную пару.
Что делает шрифт идеальным для набора текста?
Верстка — это очень специфический дизайнерский навык, который сочетает в себе экспертный взгляд на типографику с дотошным чувством организации. Многие наборщики в своей работе используют лишь несколько проверенных шрифтов и предпочитают классические традиционные шрифты с засечками шрифтам без засечек.
Многие наборщики в своей работе используют лишь несколько проверенных шрифтов и предпочитают классические традиционные шрифты с засечками шрифтам без засечек.
Итак, на что обратить внимание при наборе шрифтов для книги или журнала, который вы разрабатываете?
- Разборчивость — текст должен быть мгновенно различим даже при небольшом размере.
- Четкость — четкий, легко читаемый стиль, не утомляющий глаз.
- Стабильная базовая линия — если некоторые буквы прыгают, это не подходит для набора текста.
- Широкий диапазон начертаний – ищите гибкие шрифты, в том числе стандартные начертания Regular, Bold и Italic, а также дополнительные начертания, идеально подходящие для отдельных фрагментов текста, например Black, Medium и Roman.
- Привычность — использование шрифта, который отвлекает от реальных слов, например нестандартного шрифта без засечек, отвлекает читателя и отвлекает от содержания.
Придерживайтесь традиционных шрифтов с засечками или элегантных современных шрифтов с засечками из старых стилей набора текста.
- Красота — некоторые наборщики предпочитают определенный шрифт, потому что он просто потрясающе красив и элегантен. Обложка книги может быть местом, где можно проявить свои творческие мускулы, но набор текста выигрывает от большей сдержанности. Придерживайтесь традиционно привлекательного шрифта, и вы обязательно получите стильный образец типографики, который выдержит испытание временем.
Но вам не нужно искать идеальный шрифт — мы собрали для вас одни из лучших.Это окончательные варианты набора, разделенные на традиционные и новые засечки. Найдите тот, который соответствует вашим потребностям, ниже.
Традиционные засечки
Следующие засечки постоянно используются для набора текста, и на то есть веские причины. Их старинное качество источает красоту и делает любой текст элегантным.
Бембо
Bembo основан на старинном гуманистическом шрифте с засечками, первоначально разработанном венецианским пуансонистом Франческо Гриффо в конце 15 века. Шрифт был переработан и расширен до полного набора начертаний английским типографом Стэнли Морисоном в 1929 году.
Шрифт был переработан и расширен до полного набора начертаний английским типографом Стэнли Морисоном в 1929 году.
Bembo с элегантностью сочетает в себе это двухэтапное наследие, сочетая в себе характер старой школы и сдержанность начала 20-го века. Если вам нужен наборный шрифт, который кажется классическим, но не устаревшим, это выбор для вас.
Caslon Old Face
Каждый дизайнер знаком с Caslon, а именно Caslon Std и Adobe Caslon Pro. Все они невероятно хорошо подходят для набора текста, но один, в частности, Caslon Old Face , иногда упускается из виду в пользу его более известных аналогов.Это позор, так как Old Face привносит винтажный шарм в семейство шрифтов Caslon. Имея всего три веса, он более ограничен, чем обычные наборные шрифты, но для определенных задач, таких как оформление романов и поэзии, он прекрасно справляется со своей задачей.
Сабон
Sabon был разработан типографом немецкого происхождения Яном Чихольдом в 1960-х годах. Возрождение Garamond, он считается одним из самых элегантных и изысканных вариантов римского шрифта Клода Гарамонда.
Возрождение Garamond, он считается одним из самых элегантных и изысканных вариантов римского шрифта Клода Гарамонда.
Как и Bembo, Sabon — это шрифт с засечками в старом стиле, но он достаточно чистый, чтобы подходить практически для любых целей набора текста.Шрифт романтический (кто-то сказал бы, женский) по форме, что делает его особенно подходящим для набора литературы.
Новые засечки
Эти новые дети в квартале заимствуют у своих классических предшественников, но привносят свежий оттенок в основной текст. Если вы ищете что-то более современное, один из них может стать для вас идеальным вариантом.
Эшбери
Вдохновленный переходными шрифтами 18-го века, такими как Caslon и Baskerville, Ashbury представляет собой современный взгляд на формальный стиль с засечками.Невероятно легкий для чтения, этот изогнутый шрифт является прекрасной серединой между старым стилем и новой школой. Современные романы, репортажи и журналы выиграют от набора основного текста в Эшбери.
Фьорд Один
Если вы испытываете искушение поэкспериментировать с шрифтом без засечек для набора текста, остановитесь на мгновение и подумайте о том, подходит ли вместо него Fjord One . Преодолевая разрыв между традиционными шрифтами с засечками и более прочными стилями без засечек, этот шрифт выглядит современным без ущерба для индивидуальности.Шрифт ограничен одним весом, который доступен для загрузки в Google Fonts и Font Squirrel. Хотя это делает его пригодным для настройки EPUB и других цифровых носителей, вскоре может быть доступно больше готовых к печати весов.
Сина Нова
Еще одна жемчужина литейного производства Hoftype (как и Ashbury на фото выше), Sina Nova имеет тонкий и открытый дизайн с отчетливо выраженной атмосферой середины века. Вероятно, это самый разборчивый шрифт в нашем списке, он хорошо справляется с небольшим размером точек, а с двенадцатью доступными весами у вас не будет недостатка в вариациях. Вы можете скачать регулярный вес бесплатно здесь.
Вы можете скачать регулярный вес бесплатно здесь.
Каррара
Обратите внимание на это предложение 2016 года от Hoftype. Carrara основан на переходных стилях шрифта, но имеет совершенно современный и изящный дизайн, который хорошо подходит для любой работы по набору текста. Легко читаемый, он имеет 12 начертаний, что дает большую гибкость даже самому требовательному типографу. Вы можете скачать Легкий вес бесплатно здесь.
Гарнитура Carrara
Ваш идеальный набор шрифтов
Набор текста — это тонкое искусство, требующее, чтобы шрифты были не только элегантными и привлекательными, но и очень функциональными.Упомянутые здесь шрифты хорошо читаются, красиво печатаются и имеют широкий диапазон доступных начертаний и стилей. У вас есть любимый шрифт, к которому вы снова и снова возвращаетесь для набора текста? Мы хотели бы знать об этом! Поделитесь своими мыслями о заветных шрифтах в комментариях ниже.
Верхнее изображение Мошбидон
Семейство арабских шрифтов Typesetting — Типография
- Статья
- 2 минуты на чтение
Пожалуйста, оцените свой опыт
да Нет
Любая дополнительная обратная связь?
Отзыв будет отправлен в Microsoft: при нажатии кнопки отправки ваш отзыв будет использован для улучшения продуктов и услуг Microsoft.Политика конфиденциальности.
Представлять на рассмотрение
Спасибо.
В этой статье
Обзор
Arabic Typesetting — это шрифт OpenType, разработанный как современная интерпретация традиционного стиля насх. Этот шрифт является свидетельством качества, достижимого при применении строгих стандартов к современной цифровой типографике.
Этот шрифт особенно хорошо подходит для традиционной книжной типографики, области, которой пренебрегают цифровые шрифты. Шрифт обеспечивает точное типографское управление, объединяя новейшую технологию OpenType с традиционными каллиграфическими и типографскими моделями. Он обеспечивает максимальную читаемость, открывая чаши и счетчики, уравновешивая пропорции штрихов и пробелов в буквах, которые обычно вызывают проблемы при небольших размерах, а также контекстуально различая похожие формы. Шрифт содержит более 2100 глифов, включая контекстные альтернативы, лигатуры и языковые формы. Большое внимание было уделено дизайну и оцифровке всех контуров.Изящные изгибы, динамика тупых и закругленных концов и контраст между толстыми и тонкими штрихами последовательны и живы во всем шрифте. В дополнение к предоставлению всех правильных форм для качественного арабского набора, такая же тщательность и последовательность были применены к глифам, используемым для многих других языков, таких как фарси, урду, синдхи и т. д., которые написаны вариантами арабского письма. . Это означает, что документы, включающие несколько языков, будут иметь гармоничный внешний вид.
Шрифт обеспечивает точное типографское управление, объединяя новейшую технологию OpenType с традиционными каллиграфическими и типографскими моделями. Он обеспечивает максимальную читаемость, открывая чаши и счетчики, уравновешивая пропорции штрихов и пробелов в буквах, которые обычно вызывают проблемы при небольших размерах, а также контекстуально различая похожие формы. Шрифт содержит более 2100 глифов, включая контекстные альтернативы, лигатуры и языковые формы. Большое внимание было уделено дизайну и оцифровке всех контуров.Изящные изгибы, динамика тупых и закругленных концов и контраст между толстыми и тонкими штрихами последовательны и живы во всем шрифте. В дополнение к предоставлению всех правильных форм для качественного арабского набора, такая же тщательность и последовательность были применены к глифам, используемым для многих других языков, таких как фарси, урду, синдхи и т. д., которые написаны вариантами арабского письма. . Это означает, что документы, включающие несколько языков, будут иметь гармоничный внешний вид. Арабские глифы сопровождаются латинскими буквами, предназначенными для достижения баланса цвета, веса и пропорций между двумя шрифтами. Как правило, тенденция координирования арабского и латинского шрифтов заключалась в том, чтобы, к несчастью, заставить арабский язык соответствовать пропорциям латинского.
Арабские глифы сопровождаются латинскими буквами, предназначенными для достижения баланса цвета, веса и пропорций между двумя шрифтами. Как правило, тенденция координирования арабского и латинского шрифтов заключалась в том, чтобы, к несчастью, заставить арабский язык соответствовать пропорциям латинского.
| Имя файла | Арабский тип.ttf |
| Типы и веса | Арабский набор текста |
| Дизайнеры | Мамун Саккал, Пол С.Нельсон и Джон Хадсон |
| Авторское право | © Корпорация Майкрософт, 2015 г. Все права защищены. |
| Поставщик шрифтов | Корпорация Майкрософт |
| Теги сценария | dlng:’Arab’ slng:’Arab’, ‘Latn’ |
| Кодовые страницы | 1252 Латиница 1 1250 Латиница 2: Восточная Европа 1254 Турецкий 1256 Арабский 1257 Windows Baltic Mac Roman Набор символов Macintosh (US Roman) |
| Фиксированный шаг | Ложь |
Информация о лицензировании и распространении
- Часто задаваемые вопросы о перераспределении шрифтов для Windows
- Лицензия на шрифты Microsoft для предприятий, веб-разработчиков, для распространения аппаратного и программного обеспечения или установки на сервер
Продукты, поставляющие этот шрифт
| Название продукта | Версия шрифта |
|---|---|
| Windows 11 | См. страницу Windows 11. страницу Windows 11. |
| Windows 10 | См. страницу Windows 10. |
| Windows 8.1 | См. страницу Windows 8.1. |
| Windows 8 | См. страницу Windows 8. |
| Windows 7 | См. страницу Windows 7. |
| Windows Vista | 5.01 |
| Windows Server 2008 | 5.01 |
Этот шрифт также доступен в приложениях Office.Для получения дополнительной информации посетите эту страницу.
Примеры исполнения и веса
Арабский набор текста
Семейство шрифтов Urdu Typesetting — Типография
- Статья
- 2 минуты на чтение
Пожалуйста, оцените свой опыт
да Нет
Любая дополнительная обратная связь?
Отзыв будет отправлен в Microsoft: при нажатии кнопки отправки ваш отзыв будет использован для улучшения продуктов и услуг Microsoft. Политика конфиденциальности.
Политика конфиденциальности.
Представлять на рассмотрение
Спасибо.
В этой статье
Обзор
| Имя файла | UrdType.ttf UrdTypeb.ttf |
| Типы и веса | Набор текста на языке урду Набор текста на языке урду полужирным шрифтом |
| Дизайнеры | Н/Д |
| Авторское право | © Корпорация Майкрософт, 2016 г.Все права защищены. |
| Поставщик шрифтов | Корпорация Майкрософт |
| Теги сценария | dlng:’Arab’, ‘Aran’ slng:’Arab’, ‘Aran’, ‘Latn’ |
| Кодовые страницы | 1252 Латиница 1 1250 Латиница 2: Восточная Европа 1254 Турецкий 1256 Арабский 1257 Windows Baltic Mac Roman Набор символов Macintosh (US Roman) |
| Фиксированный шаг | Ложь |
Информация о лицензировании и распространении
- Часто задаваемые вопросы о перераспределении шрифтов для Windows
- Лицензия на шрифты Microsoft для предприятий, веб-разработчиков, для распространения аппаратного и программного обеспечения или установки на сервер
Продукты, поставляющие этот шрифт
Этот шрифт также доступен в приложениях Office. Для получения дополнительной информации посетите эту страницу.
Для получения дополнительной информации посетите эту страницу.
Примеры исполнения и веса
Набор текста на урду
Лучшие шрифты для набора текста — standaloneinstaller.com Книги — это классический печатный формат, который по-прежнему очень популярен, несмотря на наличие электронных версий или онлайн-чтения на веб-сайтах.Вот почему у них должны быть проверенные шрифты, которые легко читаются, красивы, просты и интересны. Есть много вариантов, которые вы можете найти, когда дело доходит до поиска лучших шрифтов для вашего следующего тома. Вот 5 лучших шрифтов, на которые вы можете рассчитывать, не задумываясь. Эти шрифты просты, но чрезвычайно полезны, так как приятны для глаз и красивы.
1. Sabon
Если вы пишете романтический роман и ищете подходящий шрифт, вы можете положиться на Sabon.Шрифт символизирует женственность и элегантность в изобилии. Этот шрифт с засечками ясный, чистый и простой, с определенным оттенком взрослой романтики. Sabon может помочь вам задать романтический тон, чтобы дополнить вашу работу.
Sabon может помочь вам задать романтический тон, чтобы дополнить вашу работу.
Скачать Sabon
Читайте также: Лучшие шрифты для резюме
2. Baskerville
Если ваша книга — художественная литература, этот шрифт может быть лучшим вариантом для вас. «Переходный» шрифт с засечками, Baskerville опирается на своих предшественников в старом стиле и прекрасно сочетает классический и современный стиль.Это очень стильно и интеллектуально, а также легко читается. Шрифт отлично подходит для небольшого размера, поэтому он отлично подходит для набора художественной литературы.
Скачать Baskerville
3. Caslon
Если вы ищете идеальный шрифт для научно-популярной научной литературы, то это лучший вариант для вас. Caslon идеально подходит для набора журналов, энциклопедий, учебников и статей. Тонкость шрифта может убедить любого читателя в его интеллектуальной ценности. Обновление Adobe придало штриху современности и улучшило цифровую адаптируемость шрифта без ущерба для изящества оригинала 18-го века.
Скачать Caslon
4. Utopia
Шрифт Utopia, предназначенный только для общего интереса, является идеальным вариантом для тех, кто ищет безопасный шрифт. Так же, как книги общего интереса должны представлять фактическую информацию или мнение в удобочитаемой форме, шрифт, который вы выбираете, должен быть хорошо сбалансирован. Поклонники набора наверняка обратятся к верным шрифтам с засечками, и Utopia представляет идеальный баланс, который им нужен.
Скачать Utopia
5. Garamond
Garamond — лучший шрифт для триллеров и захватывающих страниц в аэропортах.Это очень популярный вариант набора текста, который используется во всех типах книг в мягкой обложке, которые невозможно отложить. Шрифт хорошо известен своей универсальностью, легко усваиваемым классическим шрифтом. Основанный на римских шрифтах Клода Гарамонда, обновленная версия шрифта имеет 6 начертаний.
Скачать Garamond
Коллекция удивительных шрифтов и правил набора текста для дизайнеров | Винсент Ся
Вы изо всех сил пытаетесь найти определенные шрифты? Мы собрали для вас коллекцию удивительных шрифтов. Подобранная коллекция шрифтов поможет вам в оформлении ваших проектов, сделает вашу публикацию еще лучше. Мы представляем работы преданных своему делу графических дизайнеров, типографов и писателей со всего мира. Получайте удовольствие и вдохновляйтесь!
Подобранная коллекция шрифтов поможет вам в оформлении ваших проектов, сделает вашу публикацию еще лучше. Мы представляем работы преданных своему делу графических дизайнеров, типографов и писателей со всего мира. Получайте удовольствие и вдохновляйтесь!
Ваши проекты могут быть наделены чувством ретро-стиля с помощью Alierons. Адилсон Гонсалес де Оливейра Младший изучал графический дизайн в Государственном университете Сан-Паулу и разработал эти удивительные шрифты в рамках экспериментального проекта по созданию модели. Его вдохновляли модели самолетов 1940-х годов.Стильные элероны идеально подходят для заголовков, а четко нарисованные цифры можно использовать по-разному.
За шрифтом Rissa стоит графический дизайнер Maulana Creative из Индонезии. Удивительно изогнутые, нарисованные вручную и удивительные шрифты создают у дизайнеров ощущение уюта и тепла. Применительно к самому широкому спектру дизайнов, Rissa хорошо подходит для плакатов, делового оборудования и футболок. Стиль шрифта идеально подходит для современных проектов и, например, графики в веб-дизайне.
Стиль шрифта идеально подходит для современных проектов и, например, графики в веб-дизайне.
Из «Большого яблока» появились следующие удивительные шрифты ручной работы.Филиз Сахин из Нью-Йорка сделала шрифт на основе контуров полужирного шрифта. Искусный и богато украшенный шрифт Drop состоит в основном из массы тонких элементов.
Иван Филипов из Болгарии был вдохновлен идеальным логотипом американского производителя бумаги Mohawk. С технической точки зрения, это не тот тип письма, который вы можете писать как обычно — для объединения отдельных букв в короткие тексты, заголовки или плакаты необходима векторная программа, такая как Adobe Illustrator. Отдельные персонажи, конечно, также могут быть объединены в произведение искусства.
Удивительные шрифты Ани Крук были сразу же добавлены в Google Web Fonts сразу после публикации. Полька, которая в настоящее время живет и работает в Барселоне, естественно, также наделила свое письмо польскими буквами. Дружелюбный, но не слишком декоративный почерк основан на каллиграфии и отражает стиль 50-х с их рекламой и классическими девушками в стиле пин-ап.
Просто ограничьтесь несколькими шрифтами. Один для заголовков, один для основного текста и один для меню должны варьироваться.Слишком много шрифтов может привести к волнениям. Существуют строгие типографские правила сочетания шрифтов, объясняющие, почему типографика имеет значение. Перечисление их здесь выходит за рамки статьи. Самый простой момент заключается в том, что ни писания, которые вы не должны использовать, ни писания, похожие друг на друга, ни те, которые слишком сильно различаются. Вообще сочетание гротеска с устаревшей книгой, как правило, правильно, ибо внешне они похожи. То есть сильно динамичные и удивительные шрифты не должны сопоставляться со статичным и устаревшим шрифтом.
Размеры отдельных текстовых компонентов должны быть определены на ранней стадии проектирования. Опять же, вы должны ограничить размеры примерно тремя размерами. Следите за тем, чтобы текст не был слишком мелким (неразборчивым) или слишком большим (преувеличенным, в крайнем случае еще и плохо читаемым).
Всегда обращайте внимание на относительные размеры. Это единственный способ настроить потрясающие шрифты в своем браузере, чтобы они соответствовали их собственным глазам и текущим устройствам вывода. Каждый браузер немного отличается, даже от версии к версии.Поэтому обязательно проверьте Internet Explorer, Firefox и Safari для Windows и Macintosh.
Все вышеперечисленное представляет собой коллекцию удивительных шрифтов и советов для дизайнеров. Как вы думаете, какой шрифт лучше? Ваши комментарии приветствуются.
Читать далее:
Самые важные тенденции веб-дизайна в 2017 году ( I )
Создание идеального портфолио UX — 3 золотых совета и примеры портфолио UX
ЭТО ЕЩЕ НЕ ЗАВЕРШЕНО.Я ДОБАВЛЮ ДОПОЛНИТЕЛЬНУЮ ИНФОРМАЦИЮ ПОЗЖЕ.
Эй! Я наборщик и только что подал заявку на Sense Scans (rudeus — это мое имя пользователя, кстати, лол), поэтому я собираюсь составить этот мастер-лист для себя. Но потом я подумал, а почему бы не выложить это на всеобщее обозрение? Надеюсь, это будет полезно для моих коллег-верстальщиков!
Некоторые из них были взяты из RHS и Imperial scanlations, которые мертвы, но они были действительно активны в течение дня. Спасибо им за создание такого замечательного и простого для понимания урока! Кроме того, большинство бонусных советов в конце пришло от csdgn.Благодаря этим людям я понял большинство основ! Их уроки действительно полезны для таких, как я, которые когда-то понятия не имели, как печатать~
Спасибо им за создание такого замечательного и простого для понимания урока! Кроме того, большинство бонусных советов в конце пришло от csdgn.Благодаря этим людям я понял большинство основ! Их уроки действительно полезны для таких, как я, которые когда-то понятия не имели, как печатать~
Во-первых, я расскажу, с каких сайтов вы можете скачать бесплатные шрифты!
Это сайты, с которых я беру свои шрифты, но, конечно, это не самые лучшие предложения. Лично я предпочитаю скачиваемые бесплатно шрифты.
Итак, приступим к делу!
Имейте в виду, что вы не ограничены использованием только этих шрифтов, это только те, с которыми я столкнулся.
☆ : Чаще всего используется
Для обычного текста лучше всего использовать:
- Дикие слова ☆
- CC Astro City
- Anime Ace
Драматические крики..
- Я хочу свой TTR! Condensed
- матовый
- также
- и
- DeathRattom BB
- EDO SZ
- Peast of Thet BB
- от того, где вы
- зажигают свет
- Levibrush
- MS-Scratch
- Psycho Poetry
- Yellow Jacket
Мысли. . (Не забудьте нанести на него белую обводку размером 2-3 пикселя!)
. (Не забудьте нанести на него белую обводку размером 2-3 пикселя!)
- CCJimlee
- Fawn Script ☆
- Evil Genius BB
- CC Astro City
- Грязные заголовка
- Bebas Neue
- Blue Hallway D Type
- Slephant
- Komika Title ☆
Рукописный текст.. (предисловие, письма и т.д.)
- Додзинси ☆
- Кристен ITC
- Бум!
- LeviBrush
Мелкий текст..
- Оги ☆
- SwaggerBold
- Рука Шона
Коробки.. (объявления, введение и т.д.)
- Грузия
- СС Тем временем ☆
- CC Astro City
Intro/Outro text.. (текст вне панелей обычно в начале и в конце главы)
- VTC Supermarket Sale ☆
- Gordon URW Condensed
Бонус:
- Что вам нужно? Фотошоп! Чем новее, тем лучше.
 Хотя вы также можете использовать GIMP, бесплатное программное обеспечение для редактирования, близкое к Photoshop. Пожалуйста, не используйте Microsoft Paint-
Хотя вы также можете использовать GIMP, бесплатное программное обеспечение для редактирования, близкое к Photoshop. Пожалуйста, не используйте Microsoft Paint- - D , если вы не знаете, как называется этот шрифт? Не волнуйтесь, вы можете использовать такие веб-сайты, как WhatTheFont, What Font Is, Font Squirrel и Fontspring! Честно говоря, они всегда были точны для меня. Это полезный инструмент. Просто сфотографируйте шрифт и загрузите его туда. Хорошей альтернативой является Identifont! Он задает вам вопросы о том, на что он похож, как выглядит и т. д.Удачи!
- Если вы планируете выпуск высококачественной версии, никогда не используйте JPG на промежуточных этапах. Например, переход от сканера к чистильщику, затем к редактору, затем к наборщику. Только окончательный релиз должен быть в формате JPG. Они с потерями, то есть теряют информацию при кодировании. Это означает, что если вы кодируете изображение несколько раз в формате JPG, вы будете терять все больше и больше информации о каждой кодировке.

- Дайте вашему тексту пространство для дыхания. Вы же не начинаете писать свои предложения точно с левой стороны листа бумаги, не так ли? Я, конечно, нет.Вы используете поля. То же правило применяется к речевым пузырям и другому тексту с рамками. Дайте ему немного места, и он будет выглядеть намного лучше. Скученность по краям затрудняет чтение текста, особенно при низком разрешении.
- Я нашел ссылку на дропбокс, содержащую более 300 шрифтов для набора текста. Это очень полезно. Проверьте это!
- И последнее, но не менее важное: наслаждайтесь и не торопитесь! Верстка — это очень сложно. Такие перфекционисты, как я, довольны эстетически выполненными правками.Вы должны любить свои шрифты, чувак! Хорошее чутье для центрирования также необходимо. Я полюбил набор текста. Поначалу было тяжело, но, конечно, тренируясь, я понемногу учился! Некоторые группы сканирования предлагают тренинги. Это очень великодушно с их стороны! Насколько мне известно, мангастрим предлагает его.
 Другие известные мне группы, которые в настоящее время набирают наборщиков: Jaimini’s Box, Sense Scans, Helvetica Scans, Fallen Syndicate и Fallen Angels. Продолжайте и попробуйте подать заявку, когда будете готовы! Как я уже сказал, не торопитесь.Вы обязательно к этому привыкнете. Хотя, если вы действительно хотите создать свою собственную группу сканирования, это хорошо! Вы определенно удивительны в любом случае. Наберитесь терпения и мужества, вот в чем мы уверены. Это может быть трудно, но вы добьетесь своего. Ощущение счастья, когда выкладываешь свой проект на всеобщее обозрение — это просто волнительно. Ощущение, что ты можешь сделать кого-то счастливым. Это так освежает. Это потрясающий опыт, без сомнения. 🙂
Другие известные мне группы, которые в настоящее время набирают наборщиков: Jaimini’s Box, Sense Scans, Helvetica Scans, Fallen Syndicate и Fallen Angels. Продолжайте и попробуйте подать заявку, когда будете готовы! Как я уже сказал, не торопитесь.Вы обязательно к этому привыкнете. Хотя, если вы действительно хотите создать свою собственную группу сканирования, это хорошо! Вы определенно удивительны в любом случае. Наберитесь терпения и мужества, вот в чем мы уверены. Это может быть трудно, но вы добьетесь своего. Ощущение счастья, когда выкладываешь свой проект на всеобщее обозрение — это просто волнительно. Ощущение, что ты можешь сделать кого-то счастливым. Это так освежает. Это потрясающий опыт, без сомнения. 🙂
Скачать шрифт бесплатно, арабский набор текста
Арабский набор текстаRegularArabic Typesetting RegularArabic TypesettingVersion 6.00ArabicTypesettingMamoun Sakkal, Paul C. Nelson and John HudsonArabic Typesetting — это новый дизайн в стиле насх, особенно хорошо подходящий для традиционной книжной типографики, области, которой пренебрегают цифровые шрифты. Шрифт обеспечивает точное типографское управление, объединяя новейшую технологию OpenType с традиционными каллиграфическими и типографскими моделями. Он обеспечивает максимальную читаемость, открывая чаши и счетчики, уравновешивая пропорции штрихов и пробелов в буквах, которые обычно вызывают проблемы при небольших размерах, а также контекстуально различая похожие формы.
Шрифт обеспечивает точное типографское управление, объединяя новейшую технологию OpenType с традиционными каллиграфическими и типографскими моделями. Он обеспечивает максимальную читаемость, открывая чаши и счетчики, уравновешивая пропорции штрихов и пробелов в буквах, которые обычно вызывают проблемы при небольших размерах, а также контекстуально различая похожие формы.
Шрифт содержит более 2100 глифов, включая контекстные альтернативы, лигатуры и языковые формы.
Большое внимание было уделено дизайну и оцифровке всех контуров. Изящные изгибы, динамика тупых и закругленных концов и контраст между толстыми и тонкими штрихами последовательны и живы во всем шрифте. В дополнение к предоставлению всех правильных форм для качественного арабского набора, такая же тщательность и последовательность были применены к глифам, используемым для многих других языков, таких как фарси, урду, синдхи и т. д., которые написаны вариантами арабского письма. Это означает, что документы, включающие несколько языков, будут иметь гармоничный внешний вид.
Арабские глифы сопровождаются латинскими буквами, предназначенными для достижения баланса цвета, веса и пропорций между двумя шрифтами. Как правило, тенденция координирования арабского и латинского шрифтов заключалась в том, чтобы, к несчастью, заставить арабский язык соответствовать пропорциям латинского. В этом шрифте, вероятно впервые, латиница была скорректирована для гармонизации с арабским: верхние и нижние элементы были удлинены, чтобы повторять пропорции арабских расширителей, а обычное влияние заглавных букв было уменьшено за счет их аналогичный вес строчных букв.
http://www.microsoft.com/typography/fonts/Вы можете использовать этот шрифт для отображения и печати содержимого в соответствии с условиями лицензии для продукта, в который включен этот шрифт. Вы можете (i) встраивать этот шрифт в контент только в соответствии с ограничениями на встраивание, включенными в этот шрифт; и (ii) временно загрузить этот шрифт на принтер или другое устройство вывода, чтобы облегчить печать контента.


 Мы отсканировали лист, где была проставлена печать или получили отсканированное изображение по электронной почте, импортировали в CorelDraw и теперь нам нужно создать точную векторную копию. Оттиск выравниваем так, чтобы печать стояла прямо (низом печати может быть звездочка, наименование города: МОСКВА, САРАТОВ и т.д.), а название фирмы располагалось бы строго горизонтально. Оттиск можно заблокировать, чтобы он не смещался при дальнейших манипуляциях – ведь копия будет набираться поверх растрового изображения. Дальше все идет просто: рисуется необходимое количество окружностей, выставляется правильный абрис, набирается весь текст, присутствующий в печати и выставляется вдоль кривой.
Мы отсканировали лист, где была проставлена печать или получили отсканированное изображение по электронной почте, импортировали в CorelDraw и теперь нам нужно создать точную векторную копию. Оттиск выравниваем так, чтобы печать стояла прямо (низом печати может быть звездочка, наименование города: МОСКВА, САРАТОВ и т.д.), а название фирмы располагалось бы строго горизонтально. Оттиск можно заблокировать, чтобы он не смещался при дальнейших манипуляциях – ведь копия будет набираться поверх растрового изображения. Дальше все идет просто: рисуется необходимое количество окружностей, выставляется правильный абрис, набирается весь текст, присутствующий в печати и выставляется вдоль кривой. И хорошо, если вы располагаете временем и заказ оформлен на следующий день, а если у вас есть максимум 20-30 минут? А через сорок минут придет клиент, которому вы обещали срочное изготовление печати за один час!По умолчанию в Windows устанавливается где-то до сотни шрифтов (в зависимости от версии), причем лишь половина из них нормально русифицирована. Правда, два из них достаточно часто используются в печатях, я имею в виду Arial и Times New Roman, но рассчитывать, что все печати будут набраны именно этими шрифтами, не приходится. А если учитывать, что дизайнерами достаточно часто используется сужение и расширение шрифтов, особенно в названии печати, жирное и курсивное написание, то тот же Times New Roman в жирном курсивном написании и максимально суженный, чтобы вместиться в окружность, вы просто не узнаете. А шрифт, который вы опознали с радостью как Arial, совершенно неправильно выстраивается вдоль окружности и не совпадает по межбуквенному расстоянию (кернинг и трекинг), символы кажутся уже, чем должно быть, особенно цифры, а буква к вообще какая-то дефективная! Дело в том, что это не Arial, а Pragmatica, пожалуй, наиболее популярный и часто употребляемый шрифт у изготовителей печатей.
И хорошо, если вы располагаете временем и заказ оформлен на следующий день, а если у вас есть максимум 20-30 минут? А через сорок минут придет клиент, которому вы обещали срочное изготовление печати за один час!По умолчанию в Windows устанавливается где-то до сотни шрифтов (в зависимости от версии), причем лишь половина из них нормально русифицирована. Правда, два из них достаточно часто используются в печатях, я имею в виду Arial и Times New Roman, но рассчитывать, что все печати будут набраны именно этими шрифтами, не приходится. А если учитывать, что дизайнерами достаточно часто используется сужение и расширение шрифтов, особенно в названии печати, жирное и курсивное написание, то тот же Times New Roman в жирном курсивном написании и максимально суженный, чтобы вместиться в окружность, вы просто не узнаете. А шрифт, который вы опознали с радостью как Arial, совершенно неправильно выстраивается вдоль окружности и не совпадает по межбуквенному расстоянию (кернинг и трекинг), символы кажутся уже, чем должно быть, особенно цифры, а буква к вообще какая-то дефективная! Дело в том, что это не Arial, а Pragmatica, пожалуй, наиболее популярный и часто употребляемый шрифт у изготовителей печатей.

 Но и это немаловажно, ведь знание первой буквы шрифта сокращает поиски в 30 раз! Поэтому, как правило, фирмы, занимающиеся изготовлением печатей, стараются брать учеников к действующим дизайнерам, чтобы последние постепенно передавали свои знания. А учиться придется долго, может быть, год-два будут раздаваться вопросы: «А это что за шрифт???».
Но и это немаловажно, ведь знание первой буквы шрифта сокращает поиски в 30 раз! Поэтому, как правило, фирмы, занимающиеся изготовлением печатей, стараются брать учеников к действующим дизайнерам, чтобы последние постепенно передавали свои знания. А учиться придется долго, может быть, год-два будут раздаваться вопросы: «А это что за шрифт???». А, если им надо сделать защищенную печать, они делают рельефную металлическую, здесь все гораздо сложнее!
А, если им надо сделать защищенную печать, они делают рельефную металлическую, здесь все гораздо сложнее!