Как сделать свой шрифт в Word
Содержание
- Шаг 1: Начертание собственных символов
- Вариант 1: Специализированные графические редакторы
- Вариант 2: Цифровизация знаков на бумаге
- Шаг 2: Выбор программного обеспечения
- Шаг 3: Создание собственного шрифта
- Шаг 4: Добавление шрифта в Word
- Вопросы и ответы
Шаг 1: Начертание собственных символов
Прежде чем переносить собственный шрифт в Word для печати текста, необходимо его нарисовать. Есть несколько способов это сделать — посредством специального программного обеспечения или путем ручного начертания на бумаге с последующим переносом на компьютер. Оба метода одинаково эффективно работают, поэтому при выборе необходимо отталкиваться от личных предпочтений и имеющегося в распоряжении оборудования.
Вариант 1: Специализированные графические редакторы
Программы для создания шрифтов работают с векторной графикой, но большая часть может преобразовывать растровое изображение посредством встроенных алгоритмов. Рекомендуется все-таки использоваться специализированный софт. При наличии соответствующих навыков следует воспользоваться приложением для создания векторных рисунков. На нашем сайте есть отдельная статься с кратким обзором такого программного обеспечения, которая поможет вам подобрать наиболее подходящее приложение для решения поставленной задачи.
Рекомендуется все-таки использоваться специализированный софт. При наличии соответствующих навыков следует воспользоваться приложением для создания векторных рисунков. На нашем сайте есть отдельная статься с кратким обзором такого программного обеспечения, которая поможет вам подобрать наиболее подходящее приложение для решения поставленной задачи.
Подробнее: Программы для работы с векторной графикой
Inkscape — один из представителей редакторов для рисования векторной графики, и в отдельном материале на нашем изложено подробное руководство по использованию всех его функций. На основе представленной там информации можно понять принцип работы всех инструментов, поэтому рекомендуем ознакомиться с ней, если ранее не было опыта использования такого софта.
Подробнее: Как рисовать в графическом редакторе Inkscape
Важно! В конечном итоге на компьютере должно быть множество изображений, на каждом из которых размещен отдельный символ, использующийся в будущем для создания шрифта.
Рисовать одно изображение со всеми буквами, цифрами и знаками не нужно.
Вариант 2: Цифровизация знаков на бумаге
Если на компьютере рисовать не удобно или не хочется тратить время на изучение всех возможностей специализированного программного обеспечения, символы шрифта можно просто написать на бумаге, после чего оцифровать и перенести на компьютер для дальнейшей обработки. Делается это посредством сканера, что подразумевает наличие в распоряжении соответствующего оборудования.
В отдельной статье на нашем сайте есть подробная инструкция по сканированию рисунков. Если опыта выполнения этой процедуры ранее не было, рекомендуем с ней ознакомиться.
Подробнее: Как сканировать с принтера на компьютер
После того как на ПК оказалось изображение со списком всех символов, их необходимо разбить по отдельности. Делается это посредством любого графического редактора. Задача заключается в том, чтобы создать множество картинок с вырезанными буквами, цифрами и остальными знаками. Именно они в будущем будут помещаться в программу для создания шрифтов.
Именно они в будущем будут помещаться в программу для создания шрифтов.
Добиться желаемого удастся через штатный редактор изображений Paint, но при необходимости можете ознакомиться со статьей, где приведен список других приложений из этой категории, а в отдельном материале даже есть пример использования такого софта.
Подробнее:
Программы для обрезки фотографий
Способы обрезки фотографий на компьютере
Внимание! В процессе обработки рисунка могут возникать проблемы в работе сканера. У некоторых пользователей появляются трудности с подключением устройства к компьютеру, а в других ситуациях неполадки носят системный характер и сопровождаются появлением ошибки. Все эти неисправности описаны в статьях других авторов.
Подробнее:
Как подключить сканер к уже установленному принтеру
Решение проблем при сканировании с принтера на компьютер
Шаг 2: Выбор программного обеспечения
После того как на компьютере оказались все нужные знаки для создания собственного шрифта, их необходимо поместить в специальное приложение для обработки. На рынке программного обеспечения есть множество решений в этой области, поэтому предварительно необходимо ознакомиться с самым популярным софтом и выбрать наиболее подходящий.
На рынке программного обеспечения есть множество решений в этой области, поэтому предварительно необходимо ознакомиться с самым популярным софтом и выбрать наиболее подходящий.
Подробнее: Программы для создания шрифтов
Принцип работы всех программ во многом схож, ключевые отличия заключаются лишь в количестве инструментов, графическом оформлении и наименовании определенных функций. Следует делать выбор, основываясь на личных предпочтениях.
Шаг 3: Создание собственного шрифта
Для создания собственного шрифта необходимо поместить каждый символ в программу, расположить их в специальной сетке, задать границы и экспортировать в формат TTF, пригодный для интеграции в текстовый процессор Word.
Внимание! Все действия будут выполняться в программе FontCreator, поэтому для удобства рекомендуется воспользоваться именно этим решением. Но руководство во многом будет применимо и к другим приложениям.
Скачать программу FontCreator
- После запуска программы создайте новый проект.
 Для этого кликните по соответствующей кнопке на панели инструментов и в появившемся окне введите название нового шрифта. После нажмите «ОК», другие параметры менять не обязательно.
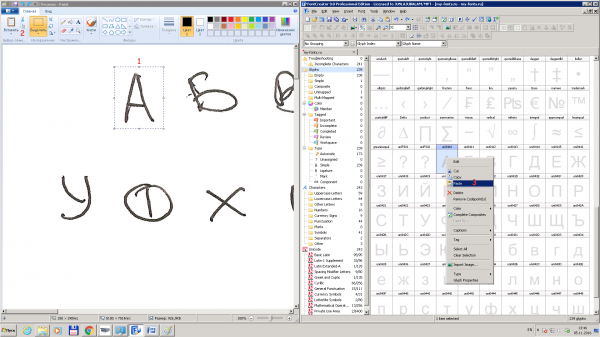
Для этого кликните по соответствующей кнопке на панели инструментов и в появившемся окне введите название нового шрифта. После нажмите «ОК», другие параметры менять не обязательно. - Добавьте кириллические символы через специальное диалоговое окно, которое вызывается из выпадающего меню «Вставить» → «Символы».
Выберите в списке «Блок Unicode» значение «Кириллица», а затем в таблице символов поочередно нажимайте двойным кликом по каждому, который будет использован в создаваемом шрифте. После этого щелкните по кнопке «ОК», чтобы закончить процедуру.
- Поместите в соответствующую ячейку изображение нужной буквы. Для этого выделите символ в таблице и кликните по кнопке «Импорт изображения», расположенной на верхней панели инструментов.
В открывшемся файловом менеджере перейдите в директорию с заранее подготовленными изображениями букв, выделите нужную и кликните
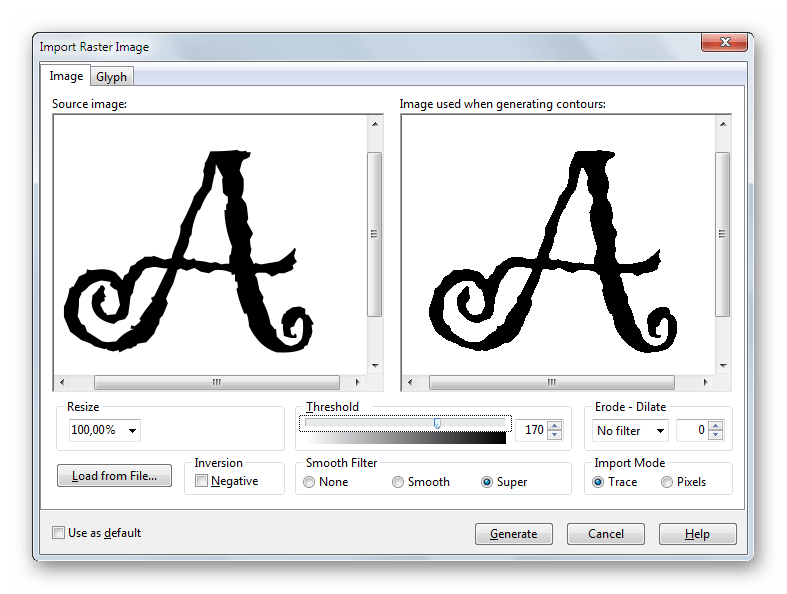
«Открыть». - Появится окно импорта растрового изображения, в котором нужно выровнять порог затемнения области таким образом, чтобы в окне справа был четкий контур знака.
 Завершив это действие, нажмите «Генерировать».
Завершив это действие, нажмите «Генерировать». - Буква будет добавлена в таблицу, но ее необходимо обработать. Следует открыть редактор символа, дважды кликнув по соответствующей ячейке.
- В появившейся новой вкладке нужно выделить букву и растянуть таким образом, чтобы нижняя часть соприкасалась с горизонтальной линией
Обратите внимание! Если буква имеет хвост снизу (д, ж, з, р, у, ф, ц, щ), то он не должен выходить за границу линии «WinDescent -419». А пунктир «CapHeight 1434» является ограничителем для строчных букв с хвостом, расположенным сверху (б, в).
- Аналогичным образом внесите свои символы во все оставшиеся ячейки таблицы. После завершения необходимо экспортировать шрифт во внутреннюю память компьютера.
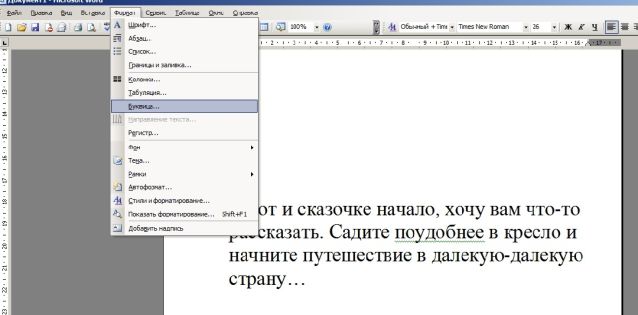
 Для этого откройте меню «Файл» и выберите опцию «Экспорт шрифта» → «Экспорт шрифта рабочего стола».
Для этого откройте меню «Файл» и выберите опцию «Экспорт шрифта» → «Экспорт шрифта рабочего стола». - В появившемся диалоговом окне оставьте все параметры по умолчанию или при необходимости измените путь к конечной папке в строке «Output Folder». После этого нажмите по кнопке «Export».
Важно! Обратите внимание и запомните директорию, в которую был экспортирован файл шрифта. Это потребуется при его импорте в программе Word.
Шаг 4: Добавление шрифта в Word
После того как шрифт в формате TTF был импортирован во внутреннюю память компьютера, его можно добавить в Word. Этой теме посвящена отдельная статья на нашем сайте, где каждое действие подробно описано. Стоит отметить, что есть возможность импортировать шрифт непосредственно в операционную систему, чтобы он был доступен во всех программах, а не только в текстовом редакторе от Microsoft.
Подробнее: Как установить новый шрифт в Word
Теперь создать свой шрифт может каждый.
 Как это сделать?
Как это сделать?ТЕХНОЛОГИИ
Режим чтения включен
Режим чтения увеличивает текст, убирает всё лишнее со страницы и даёт возможность сосредоточиться на материале. Здесь вы можете отключить его в любой момент.
Режим чтения
Microsoft выпустила приложение Font Maker, которое позволяет создавать свои шрифты, пишет CNBC. Правда, пока доступен только английский алфавит.
Что случилось
Создать свой шрифт стало гораздо проще. Сделать это можно с помощью нового приложения от Microsoft под названием Font Maker. Оно позволяет пользователю нарисовать каждую букву и знак, превратить их в шрифт и использовать на разных устройствах.
На каких устройствах работает приложение
Font Maker доступен на последних версиях Windows 10. Им можно пользоваться только со стилусом на устройствах с сенсорным экраном. Пока Font Maker доступен только на английском языке.
Им можно пользоваться только со стилусом на устройствах с сенсорным экраном. Пока Font Maker доступен только на английском языке.
Созданный шрифт можно сохранить в формате TrueType, который поддерживает и Windows, и Mac. Его можно использовать в других приложениях, вроде Word.
Как пользоваться приложением
Вначале нужно загрузить приложение из Microsoft Store и запустить. Чтобы создать шрифт, нужно продумать, как будет выглядеть каждая буква и символ, а потом нарисовать ее стилусом. В процессе нельзя выходить за поля. Как только все буквы и знаки будут готовы, вверху нужно нажать кнопку «Next».
Следующий шаг — написать своим шрифтом три предложения. Как и в прошлый раз, за поля выходить нельзя. Теперь снова нажимаем «Next».
В новом окне можно посмотреть, что получилось. В этом же окне есть специальные ползунки, с помощью которых можно менять расстояние между буквами и другое.
Но исправить букву уже не получится. Кнопки «Назад» в приложении нет. Если получилось плохо — придется начать все сначала.

Настроив шрифт, нажимаем вверху «Create». Дальше сохраняем шрифт в формате .ttf. Разобраться, как добавить его на компьютер с Windows, можно с помощью этого гайда.
Нашли ошибку? Выделите ее и нажмите Ctrl+Enter
#Ea #Font #IT #Mac #Microsoft #Tor #Windows #Word #Английский #Гайд #Нажать #Название #ОС #ПК #Помощь #Приложение #Приложения #Процесс #Сохраняем #Устройства #Шрифт #Экран
Как создать собственный шрифт.
 советы и программы
советы и программыСодержание:
- Как поменять шрифт в Instagram на другой
- Как изменить шрифт в шапке профиля
- Как поменять шрифт в информации о себе
- Как изменить шрифт в сторис
- Программы для создания шрифтов
- Онлайн-сервисы (сайты) для смены шрифтов в Инстаграме
- Красивые шрифты для Word
- Коммерческие редакторы шрифтов
- FontCreator
- FontLab Studio
- Добавить или установить новые шрифты в Office
- Добавляйте новые шрифты в Office через Microsoft Store
- Установите новые шрифты в Office с помощью установщика
- Установите новые шрифты в Office с помощью контекстного меню
- Приложение для шрифтов на Айфон
- Fonts
- Symbolizer Fonts
- Рассмотрите возможность глобального использования
- Установка
- Где взять рукописный шрифт для Word
- Выберите программу для работы
- Составьте бриф
- Программы для создания и редактирования шрифтов
- Fontlab
- The Font Creator
- FONTOGRAPHER
- TypeTool
- BitFonter
- Scannahand
- Glyphs
- FontStruct
Как поменять шрифт в Instagram на другой
Функция смены шрифта в Инстаграме не предусмотрена, но эта возможность предоставлена сторонними сервисами — на смартфоне или компьютере. Базовым функционалом Instagram предусмотрен один шрифт для заголовков, оформления шапки профиля, текстовых публикаций и около десяти разновидностей для сторис.
Базовым функционалом Instagram предусмотрен один шрифт для заголовков, оформления шапки профиля, текстовых публикаций и около десяти разновидностей для сторис.
Для создания уникальных надписей можно использовать:
- Специальные сайты.
- Мобильные приложения.
- Телеграм-боты;
- Юникод.
Как изменить шрифт в шапке профиля
Одним из удобных способов для изменения шрифта в шапке профиля является использование мобильных сервисов. Например, бесплатное приложение I Fonts — Cool & Stylish Fonts for Instagram, которое доступно для скачивания в Play Market и App Store.
Скачайте приложение.
Войдите в него. Интерфейс доступен на английском языке, менять шрифты возможно только на латинице. Кликните на кнопку «Text» в верхней части экрана.
Теперь нужно ввести слово или фразу латиницей в текстовое поле. После ввода выбирайте любой из представленных шрифтов и нажимайте на него.
Когда надпись будет отредактирована — скопируйте её в буфер обмена, нажав на значок в левой части экрана.
Приложение даёт возможность создания надписей в Инстаграме:
- для шапки профиля;
- текстовой публикации;
- сторис.
Есть возможность размещения готовых надписей, разных символов и т.д.
После копирования изменённых слов в буфер обмена войдите в свой профиль Instagram и нажмите «Редактировать профиль».
Вставьте скопированный текст в поле шапки профиля и сохраните изменения.
Надпись появится на главной странице в изменённом виде.
Как поменять шрифт в информации о себе
Выполните действия, аналогичные изменению шрифта для шапки профиля:
- Войдите в любой мобильный сервис, в программу и т.д.
- Измените надпись.
- Скопируйте её.
Вставьте скопированный текст в строку «О себе» и сохраните. Надпись должна отобразиться в шапке аккаунта.
Как изменить шрифт в сторис
Изменить шрифт в сторис можно с помощью двух способов:
- Воспользоваться встроенным графическим редактором в Инстаграме для сторис.

- С помощью сторонних ресурсов.
Наиболее удобный вариант — встроенный редактор. Войдите в свой аккаунт Instagram, откройте сторис и разместите любое изображение.
Нажмите на значок с буквами в верхнем правом углу — с его помощью можно написать любой текст и изменить шрифт. Нажатие на значок с изображением квадратного смайла откроет окно с выбором готовых надписей, в том числе анимированных.
Значок с буквами даёт возможность написать любой текст и отредактировать его, изменив шрифт, подсветку, цвет и т.д.
Для размещения готовых надписей нажмите на кнопку «Gif». В открывшемся разделе можно выбрать разные варианты анимированных надписей с разным шрифтом.
В этом же окне можно пролистать в нижнюю часть страницы и выбрать готовые надписи. Встроенный редактор незначительно отличается на всех смартфонах — предложения готового текста могут быть разными.
Способ изменения шрифта в сторис с помощью сторонних ресурсов идентичен изменению надписей в шапке профиля и информации о себе.
Как правило, все платформы и приложения предлагают похожие алгоритмы:
- Войти на сайт или скачать приложение.
- Написать текст.
- Выбрать шрифт или готовую фразу.
- Скопировать в буфер обмена.
- Вставить в нужное место — например, в сторис.
Функционал и интерфейс сторонних ресурсов отличаются. На некоторых платформах нужно сразу написать текст и после этого выбрать шрифт, другие предлагают определиться со шрифтом и уже потом вводить символы.
Программы для создания шрифтов
Как убрать большой шрифт на компе. как уменьшить шрифт на компьютере: все о настройке шрифтов. как уменьшить шрифт на компьютере с помощью клавиатуры
Теперь, разберём самые лучшие программы для создания шрифтов. Они все работают аналогично, как и предыдущая программа:
- FontCreator. Такая утилита организует Вам процесс создания шрифта и его редактирование. Скачать бесплатную версию программы можно отсюда «www.high-logic.com/download».
 У неё удобный интерфейс для работы, позволяющий пользователям быстро в нём ориентироваться.
У неё удобный интерфейс для работы, позволяющий пользователям быстро в нём ориентироваться. - FontLab Studio. Раньше мы разбирали процесс создания шрифтов на компьютере с помощью этой программы. Она делает их быстро, причём Вам не надо придумывать всё самим, у неё имеются заготовки шаблонов новых шрифтов.
- Fontographer. Ещё одно программное обеспечение, которое позволяет пользователям разрабатывать шрифты и их редактировать. Её можно легко найти в Интернете и скачать на компьютер бесплатно на русском языке.
- BitFontMaker2. Эта программа редактор шрифтов, с помощью которой также создаются различные шрифты. В ней можно дополнять шрифт разными цветами, делать его жирным, как в Ворде и так далее.
- Type 3.2 font editor. Это ПО тоже умеет создавать и редактировать шрифты, как и те, которые мы рассмотрели выше. Она платная, ее стоимость 29 долларов. Для Windows и Mac существует бесплатная пробная версия на месяц.
Данные программы, которые умеют создавать и редактировать шрифты являются рабочими. Поскольку они постоянно развиваются и обновляются.
Поскольку они постоянно развиваются и обновляются.
Онлайн-сервисы (сайты) для смены шрифтов в Инстаграме
Шрифты: как выбрать шрифт? как внедрить шрифт в презентацию? ms office power point непочатых е.в., учитель иностранных языков мбоу г.иркутска гимназии. — презентация
Наиболее популярные платформы для изменения шрифта с помощью компьютера:
- Fine Words — сайт с бесплатными сервисами, позволяющий менять шрифт для русского и английского текста.
- Piliapp — бесплатная платформа с удобным интерфейсом. Изменённый текст нужно скопировать и вставить в Instagram.
- Хайп Тайп — многофункциональный редактор, в котором реализовано более пятидесяти шрифтов, есть возможность вставки эмодзи.
- Text Generator — сайт, позволяющий не только выбрать нужный шрифт, но и проверить корректность отображения отредактированного текста в Инстаграме.
- Canva — сервис представлен как мобильное приложение и как редактор для компьютера. Популярный сайт с большим выбором шрифтов и опций для оформления аккаунтов в Instagram.

Красивые шрифты для Word
Как увеличить шрифт в контактах на андроиде. как поменять шрифт на андроиде
После тестирования некоторых решений, заметил еще один нюанс. Какой бы красивый шрифт в Ворде вы не выбрали, он должен быть простым и понятным для читателя, поскольку у вас все же документ, а не графическая иллюстрация. Это в Фотошопе можно применить разные эффекткы оформления, в текстовом редакторе, как правило, выделения и стили более-менее простые. Тут скорее важна практичность.
Barkentina
NeSkid (Comica BD)
Gecko
m_Acadian
Docker Three
Anime Ace v3
FoglihtenNo06
MerriWeather
ZnikomitNo25
Bulgaria Moderna V3 font
Все представленные в подборке красивые шрифты для Word бесплатны, хотя некоторые можно использовать лишь для персональных проектов (см. их описание).
Коммерческие редакторы шрифтов
FontCreator
В High Logic есть очень крутая программа FontCreator начиная с 79 долларов, что позволяет создавать и редактировать шрифты TrueType или OpenType. Он также имеет несколько очень мощных инструментов рисования и редактирования, созданных для типографов и дизайнеров, а также интуитивно понятный интерфейс для начинающих!
Он также имеет несколько очень мощных инструментов рисования и редактирования, созданных для типографов и дизайнеров, а также интуитивно понятный интерфейс для начинающих!
Эта программа хорошо подходит для дизайнеров и графических художников, а не для игр, если у вас нет денег, чтобы бросить вокруг. Вот некоторые из ключевых особенностей программ:
- Создание и редактирование шрифтов TrueType и OpenType
- Редизайн существующих персонажей
- Добавить недостающие символы в набор шрифтов
- Преобразуйте изображения (например, подпись, логотип или почерк) в контуры символов
- Редактировать и воссоздать имена шрифтов
- Исправить сопоставления персонажей
- Правильные шрифты, которые отображаются неправильно
- Создание, изменение, импорт, экспорт и очистка пар кернинга.
- Добавить / исправить более двух тысяч составных глифов
- Преобразовать отдельные символы или весь шрифт (т.е. сделать смелый версия)
- Извлечение шрифтов TrueType из коллекций TrueType
- Предварительный просмотр всех шрифтов перед установкой
- Установите ваши шрифты в Windows для использования с программами Windows
Чтобы ознакомиться с FontCreator, вы также можете создать свой собственный шрифт. Сначала вы нажимаете файл из меню, а затем новый,
Сначала вы нажимаете файл из меню, а затем новый,
Дайте вашему новому шрифту уникальное имя, иначе он не будет правильно установлен в Windows позже. Это имя не является именем файла; это имя шрифта, которое будет отображаться внутри программ и т. д. Например, Times New Roman — это имя семейства шрифтов, а имя файла — фактически timesbd.ttf.
Теперь вы увидите окно обзора глифов, где вы можете рисовать буквы. Дважды щелкните ячейку с надписью «A», и вы попадете в окно редактирования глифа. выбирать контур от Вставить меню, чтобы начать создавать свои письма.
Вы можете прочитать все подробное руководство по использованию FontCreator Вот. Если вам все еще кажется, что это слишком сложно, или вы хотите создать шрифт из своего собственного почерка, вам понадобится какой-нибудь планшет для рисования и графическая программа, такая как Photoshop, которая может сохранять каждую нарисованную букву в формате GIF. Есть также много бесплатных программ для рисования.
Если каждая буква сохранена в формате GIF, вы можете импортировать буквы в окно редактирования глифа, перейдя в инструменты а потом Импортировать изображение, Таким образом, вам не нужно рисовать письма с помощью инструментов, а просто выписать их.
После того, как вы создали несколько шрифтов, вы можете проверить свой новый настроенный шрифт, перейдя в Тестовое задание в Шрифт меню. Начните печатать буквы, и теперь вы должны увидеть, как они выглядят в сочетании:
Теперь вы можете нажать «Установить» в меню «Шрифт», чтобы установить шрифт в Windows. Рекомендуется не просто копировать шрифты в папку Windows Fonts. После установки ваш шрифт будет доступен во всех ваших любимых приложениях!
FontLab Studio
FontLab Studio является золотым стандартом с точки зрения инструментов для создания шрифтов, и его цена соответствует этому названию: $ 673,95! Это огромные деньги за создание шрифтов! Компании-производители шрифтов, которые только создают шрифты, которые затем продают онлайн, в основном используют эту программу.
Процесс создания собственных шрифтов не обязательно прост, но для большинства людей он определенно возможен, если у него есть немного времени и усилий (и, возможно, немного денег). В целом, действительно, здорово создавать свои собственные шрифты для отправки карточек, электронных писем и т. Д.! Наслаждайтесь!
Д.! Наслаждайтесь!
Добавить или установить новые шрифты в Office
Важно отметить, что ни одно из приложений Microsoft Office, включая Word, Excel, PowerPoint или Outlook, не предоставляет вам прямой возможности для установки новых шрифтов. Итак, когда вы хотите установить новый стиль, вам необходимо сначала загрузить и установить файлы шрифтов в Windows 10, чтобы сделать его доступным для всех ваших приложений Office
Эти файлы имеют формат OpenType «.otf» или TrueType «.ttf».
В этом руководстве давайте рассмотрим шаги по установке новых стилей шрифтов в программах Microsoft Office, таких как Word и т. Д., В Windows 10.
Добавляйте новые шрифты в Office через Microsoft Store
Чтобы получить новые шрифты в приложениях Microsoft Office в Windows 10, выполните следующие действия:
1]Перейти к ‘Настройки’.
2]Hit on ‘Персонализация ‘.
3]Нажмите «Шрифты ‘.
4]Выберите опцию «Получите больше шрифтов в Microsoft Store ‘.
5]Выберите стиль шрифта, который хотите добавить в арсенал приложений Office.
В Microsoft Store доступны как бесплатные, так и платные стили шрифтов. Если вам не нужен какой-либо конкретный стиль шрифта, который не является бесплатным, есть много отличных, которые предоставляются бесплатно и которые стоит попробовать.
6]Наконец, нажмите «Получать’ кнопка.
После выполнения этих шагов новый шрифт будет добавлен во все приложения Microsoft Office и в любое другое приложение, поддерживающее системные шрифты.
Установите новые шрифты в Office с помощью установщика
Есть множество бесплатных шрифтов, которые можно загрузить из Интернета, а также большое количество платных, которые вы можете добавить в свою коллекцию шрифтов. Если вы ищете бесплатные шрифты, DaFont, FontSpace и Font Squirrel — отличные веб-сайты, имеющие огромные архивы бесплатных шрифтов и регулярно получающие новые обновления. Шрифты загружаются как файлы TTF или OTF.
Выполните следующие действия, чтобы использовать новые шрифты в Microsoft Word или другом приложении Office с помощью файла:
1]Открыть Проводник.
2]Перейдите в папку назначения с новыми файлами шрифтов.
3]Разархивируйте файлы, прежде чем пытаться их установить.
4]Щелкните Установить.
После выполнения этих шагов новый стиль шрифта будет доступен для всех приложений Microsoft Office. Чтобы установить все дополнительные стили в одном конкретном семействе шрифтов, вам придется повторить эти шаги.
На бесплатных веб-сайтах одни шрифты доступны в обоих форматах, а другие — нет. Для Windows 10 рекомендуется попробовать получить файлы TTF, если это возможно.
Установите новые шрифты в Office с помощью контекстного меню
Чтобы добавить новый стиль шрифта в Windows 10 с помощью контекстного меню, выполните следующие действия:
1]Открыть Проводник.
2]Перейдите в папку назначения с новыми файлами шрифтов.
3]Щелкните правой кнопкой мыши новый файл шрифта (формат TTF) и щелкните Установить.
4]Перезапустите документ Office.
После выполнения этих шагов новый стиль шрифта будет доступен из Шрифт настройки в Дома таб. Не забудьте повторно открыть документ, чтобы увидеть изменения.
Не забудьте повторно открыть документ, чтобы увидеть изменения.
WПри установке нового стиля шрифта, если вы получаете сообщение об ошибке, подсказывающее, что шрифт уже установлен, это означает две вещи: во-первых, у вас уже есть этот конкретный стиль шрифта в вашей коллекции или у вас установлена другая версия этого стиля шрифта.
Приложение для шрифтов на Айфон
В магазине приложений для iOS тоже доступно большое количество приложений, чтобы изменить шрифт в Инстаграме в информации о себе или других разделах.
Fonts
Данный инструмент совместим не только с Instagram, но со Snapchat, WhatsApp и прочими социальными сетями и мессенджерами. Он позволяет быстро сделать надпись в Инстаграм красивым шрифтом и вызвать необычайный интерес со стороны других пользователей.
Symbolizer Fonts
Инструмент позволяет найти необычный шрифт для Инстаграма в несколько кликов и интегрировать на свой девайс готовые клавиатуры с разными шрифтами.
Бесплатный анализ подписчиков Instagram
Да кстати, попробуйте сделать бесплатный анализ ваших подписчиков в Instagram через InstaHero. Вы узнаете качество аккаунта, сколько у вас ботов и мусора, а так же сможете все убрать. Удаление ботов повышает охваты, вовлеченность и активность. Пробуйте бесплатно.
Вы узнаете качество аккаунта, сколько у вас ботов и мусора, а так же сможете все убрать. Удаление ботов повышает охваты, вовлеченность и активность. Пробуйте бесплатно.
Бесплатный анализ подписчиков
Обширная библиотека постоянно пополняется новыми шрифтами, при этом за дополнительную плату можно разблокировать доступ к уникальным функциям и возможностям, которых нет по умолчанию.
Рассмотрите возможность глобального использования
Итак, вы создали то, чем очень гордитесь. Вы начали с латинского шрифта? А как насчет 250 миллионов читателей кириллицы в Восточной Европе и Центральной Азии? Или 220 миллионов читателей деванагари в Индии и Непале?
Рынок нелатинских шрифтов растет, а некоторые языковые группы все еще имеют весьма скудный набор шрифтов. Я также задавался вопросом: может ли человек, не владеющий языком, создать хороший шрифт, которым он не умеет читать? Ответ однозначно положительный.
Требуется много исследований, изучение истории и культуры народа, встречи с носителями языка и изучение исторических примеров. Но если смотреть на практику, именно так создавалось большое количество отличных шрифтов на протяжении всей истории.
Но если смотреть на практику, именно так создавалось большое количество отличных шрифтов на протяжении всей истории.
Установка
Чтобы облегчить процесс установки, требуется открыть на рабочем столе несколько окон, которые понадобятся, чтобы добавить красивый шрифт в текстовый редактор. Открываем папку со скачанными файлами и оставляем ее открытой.
Также открываем панель управления. Для этого переходим в меню пуск и выбираем необходимый раздел.
Переходим в раздел «Шрифты».
Следует расположить рядом папку с системными шрифтами и теми, что были скачаны ранее бесплатно. Теперь новые инструменты следует перетащить в папку, где стили текста находятся по умолчанию.
После того как файл будет перенесен, начнется процесс установки дополнения. Установить скачанный шрифт оказалось не сложно, но теперь требуется разобраться, как найти его в программе maicrosoft word.
Где взять рукописный шрифт для Word
Рукописный шрифт для Word Вы можете найти в Интернете, и скачать их бесплатно. В этом Вам поможет сайт с русскими шрифтами (ofont.ru) или этот (www.fonts-online.ru). В категории шрифтов этого сайта «ofont.ru», ищем рукописные шрифты их всего 165. Далее, переходим в этот раздел с рукописными шрифтами (Скрин 1).
В этом Вам поможет сайт с русскими шрифтами (ofont.ru) или этот (www.fonts-online.ru). В категории шрифтов этого сайта «ofont.ru», ищем рукописные шрифты их всего 165. Далее, переходим в этот раздел с рукописными шрифтами (Скрин 1).
На вышеуказанном сайте Вы сможете скачивать не только рукописные шрифты: но и граффити, дизайнерские шрифты, жирные, завитушки, знаменитые и другие.
Затем, нажимаем левой кнопкой мыши на один из них, и у нас откроется окно для скачивания этого шрифта (Скрин 2).
Например, мы решили выбрать рукописный шрифт – «Denistiana». Чтобы его скачать на компьютер, кликаем на шрифт, далее кнопку «Я не робот» для подтверждения.
Потом нажимаем «Скачать». Шрифт скачивается недолго, поэтому через несколько секунд он будет у Вас отображаться в загрузках на компьютере. Есть также программы, которые помогут Вам создать уникальный шрифт для Ворда:
- FontCreator.
- Adobe Illustrator.
- Фотошоп и многие другие.
В Интернете есть и другие ресурсы, которые предоставляют пользователям такие некоммерческие шрифты для использования.
Выберите программу для работы
Я, как и многие дизайнеры, имеющие опыт работы в сфере графического дизайна, сразу же выберу Adobe Illustrator. Это неплохо для начала. Вы можете здесь создать несколько букв и поэкспериментировать. Вы получите полезный опыт от работы в среде, которая заставит задуматься о межбуквенном интервале и соединении слов.
Однако вскоре вы поймете, что это не самый подходящий инструмент для создания шрифта. Есть несколько более узкоспециализированных программ, на одной из которых вы могли бы остановить свой выбор. Среди дизайнерского сообщества популярны такие программы для дизайна шрифтов, как FontLab Studio, Glyphs и Robofont.
Это недешевые программы, но у Glyphs есть мини-версия, в ней отсутствуют некоторые функции, которые не настолько важны для новичков. Обе версии также предлагают 30-дневный бесплатный пробный период. Еще одним преимуществом является то, что вы можете экспортировать незавершенный шрифт для дальнейшей работы.
Составьте бриф
Образцы шрифтов из Университета Рединга: «a» Лизы Тимпе, «k» Луизы-Хелен Фрелих и бенгальский символ Тима Холлоуэя
Создание шрифта может оказаться долгим путешествием, поэтому будет целесообразно составить четкое представление о его назначении. Конечно, вы можете начать с самовыражения и просто придумать красивый по вашему мнению шрифт. Однако более полезной практикой в дизайне шрифтов является создание шрифта, отвечающего брифу.
Конечно, вы можете начать с самовыражения и просто придумать красивый по вашему мнению шрифт. Однако более полезной практикой в дизайне шрифтов является создание шрифта, отвечающего брифу.
Составление брифа требует исследований и размышлений. Как будет использоваться шрифт: для конкретного проекта или только для личного пользования? Есть проблема, которую вы могли бы решить? Как шрифт мог бы вписаться в дизайн? Что делает его уникальным?
Вариантов очень много. Шрифт можно создать специально для академических текстов, чтобы предоставить лучшую систему счисления для инженерных документов или для конкретной публичной надписи. Только когда вы знаете, для чего на самом деле будет использоваться шрифт, можно приступить к дизайну.
Программы для создания и редактирования шрифтов
Fontlab
Мощный редактор шрифтов с поддержкой нового формата OpenType. Программа FontLab является одной из самых старых программ по редактированию шрифтов. Она создана отечественными программистами и, несмотря на преклонный возраст, представляет из себя весьма мощную и профессиональную программу, настоящую «лабораторию по разработке шрифтов».
Сайт:
The Font Creator
Это наиболее простая и общедоступная программа для редактирования шрифтов. Она работает только с файлами в формате TrueType. Возможности редактирования контура символа ограничиваются созданием прямолинейных контуров с последующим преобразованием прямых линий в кривые Безье. Помимо средств редактирования шрифтов, в пакет входят две полезные утилиты — FontFind и ScanFont.
Также можно использовать расширенные функции импорта для создания шрифта для рукописного ввода или добавления подписей, логотипов и символов в существующие шрифты.
Скачать:
FONTOGRAPHER
Для многих дизайнеров Fontographer считается первым цифровым редактором шрифтов, и он все еще жив. Сегодня это привлекательное простое приложение, которое позволяет вам изучить основы дизайна цифровых шрифтов, а также ознакомиться с общими инструментами рисования шрифтов.
Fontographer — это инструмент создания новых шрифтов. В основе своей это векторная программа, работающая с кривыми Безье. С ее помощью вы можете создать свой собственный шрифт или модифицировать уже существующий, дополнив его эффектами и вариантами, которые нужны для вашего проекта.
С ее помощью вы можете создать свой собственный шрифт или модифицировать уже существующий, дополнив его эффектами и вариантами, которые нужны для вашего проекта.
Программа предлагает ряд средств, облегчающих проектирование шрифтов, — инструменты построения простых форм, диалоговое окно трансформации. Индикация координат в информационной строке поможет вам разместить точки как можно точнее.
С помощью Fontographer вы можете настраивать существующие шрифты, настраивать интервалы и кернинг, исправлять плохие шрифты и конвертировать старые шрифты в новые форматы и т. д.
Сайт:
TypeTool
TypeTool — это базовый редактор шрифтов для Windows и Mac OS. Он в основном предназначен для студентов, хобби-типографов и творческих профессионалов, которым иногда нужно создавать или настраивать шрифты. Он поддерживает максимум 55535 глифов, поэтому вы можете создать шрифт любого размера. Как и Fontographer, он имеет урезанную функциональность, но с более совершенным профессиональным пользовательским интерфейсом Fontlab Studio.
Сайт:
BitFonter
BitFonter — профессиональный редактор растровых шрифтов для Windows и Mac OS. Он позволяет создавать и изменять растровые шрифты и преобразовывать их в форматы растровых шрифтов, а также применять специальные эффекты к наброскам шрифтов.
Сайт:
Scannahand
Scannahand — это простая в использовании программа для создания рукописных шрифтов для Windows. Это позволяет вам делать шрифты просто с помощью принтера, сканера и ручки. Создание шрифтов для рукописного ввода и шрифтов для подписи не может быть проще.
Сайт:
Glyphs
Glyphs — это редактор шрифтов для Mac OS. Он использует умный и простой подход, чтобы помочь вам рисовать новые шрифты, изменять существующие шрифты и т. д.
Glyphs предлагает комплексный рабочий процесс с огромным набором инструментов и возможностью создания полного семейства шрифтов и стилей в одном исходном файле, что является огромным бонусом. Он основан на знакомых принципах пользовательского интерфейса со многими ярлыками для инструментов.
Благодаря Glyphs сложные задачи и инструменты с самого начала становятся интуитивно понятными, и вы можете проникнуть в это приложение настолько глубоко, насколько захотите.
Это, пожалуй, самое автоматизированное приложение на рынке, но вы также можете взять под свой контроль и определить свои собственные предпочтения с помощью пользовательских параметров. Это хорошо поддерживаемое приложение с еженедельными новейшими обновлениями, а также с онлайн-учебниками и форумным сообществом, которые помогут с любыми вопросами.
Приложение также включает в себя менеджер плагинов, где вы можете добавлять новые инструменты в интерфейс одним щелчком мыши. Glyphs может экспортировать файлы для сторонних приложений, а также все необходимые форматы файлов рабочего стола, веб-сайтов и шрифтов.
Сайт:
FontStruct
Это онлайн-инструмент для создания шрифтов, который позволяет создавать шрифты, построенные из геометрических фигур, расположенных в виде сетки. Как только вы закончите сборку, он будет генерировать высококачественные, готовые к использованию шрифты TrueType.
самая базовая информация для новичков
В
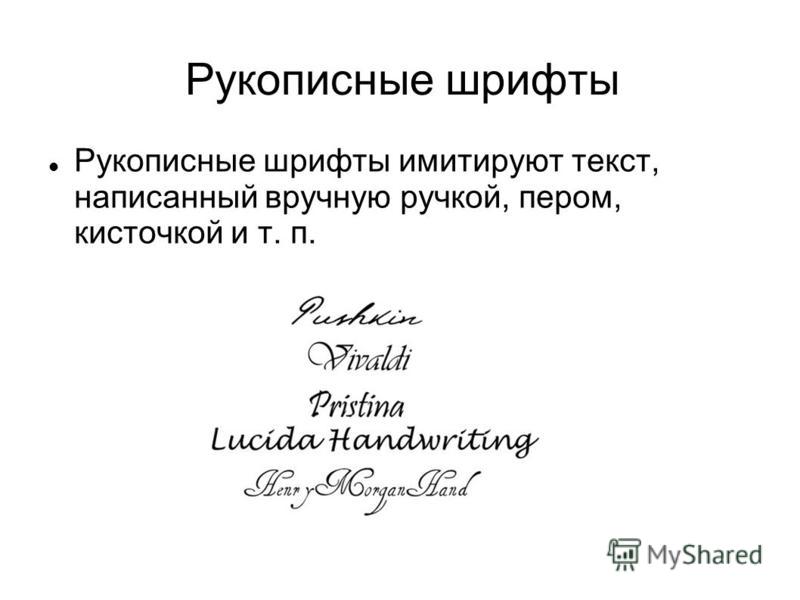
интернете в свободном доступе имеются сотни самых разных шрифтов, в том числе экзотических и рукописных, но даже такое их обилие окажется совершенно бесполезным, если вам нужен шрифт, имитирующий ваш собственный почерк. Причины, по которым может понадобиться такая имитация, могут быть различны, но дело не столько в причинах, а в том, как её реализовать.
Оказывается, что очень просто. Для этого понадобиться программа High-Logic FontCreator и немного усидчивости и терпения.
Перед тем как перейти к описанию процесса, позвольте сказать пару слов о самой . Предназначается эта программа для создания и редактирования шрифтов. С её помощью вы можете обновлять существующие и добавлять новые символы, исправлять их разметку, просматривать и устанавливать шрифты, исправлять некорректно отображаемые шрифты, а также преобразовывать изображения в текст.
Некоторые полезные сведения
Итак, устанавливаем и запускаем программу. Далее в главном меню выбираем File -> Open -> Font File и открываем любой кириллический шрифт , заранее скопированный в удобную вам папку. FontCreator проанализирует и выведет его содержимое во внутреннем окне, каждая ячейка которого будет содержать определённый символ.
Далее в главном меню выбираем File -> Open -> Font File и открываем любой кириллический шрифт , заранее скопированный в удобную вам папку. FontCreator проанализирует и выведет его содержимое во внутреннем окне, каждая ячейка которого будет содержать определённый символ.
Если по такой ячейке кликнуть два раза, программа откроет символ в небольшом окошке, имеющем разметку в виде сетки с направляющими.
Захватывая мышкой маркеры, можно изменять размер шрифта, его высоты и ширину, угол наклона, а также форму самих контуров.
Что касается направляющих. В FontCreator их семь: WinDescent, BaseLine, x-Height, CapHeight, WinAscent и ещё две вертикальных без имени.
BaseLine — опорная линия привязки, на которой «стоит» шрифт.
CapHeight — определяет высоту заглавных букв.
X-Height — определяет высоту строчных букв. Исключение составляют строчные буквы рукописных шрифтов, имеющие вверху «хвостик» . Высота таких символов определяется линией CapHeight .
Высота таких символов определяется линией CapHeight .
Линии WinDescent и WinAscent служат для ограничения символов, имеющих дополнительные элементы, например, чёрточку в «И» кратком или хвостик в «Щ» или «р».
Безымянные вертикальные линии определяют ширину символа. Для каждого символа она своя.
Мы можем об этом даже не подозревать, но все эти линии учитываются текстовыми редакторами, благодаря чему буквы в тексте не наслаиваются друг на друга, не располагаются одна выше другой, а стоят ровно, как вымуштрованные солдаты на параде.
Создание собственного рукописного шрифта
Возьмите обычный лист белой бумаги формата А4 и напишите на нём в ряд все буквы (строчные и заглавные), а также все символы, которые вы предполагаете использовать при печати. Писать лучше всего чёрной гелевой ручкой, чтобы символы на листе были чёткими и хорошо выделялись. Далее сканируем лист в изображение формата JPEG или PNG . Если у вас есть устройство с поддержкой рукописного ввода стилусом, используйте его.
Выделяем символ на изображении и копируем участок в буфер обмена. Далее идём в FontCreator, находим тот же символ в таблице ячеек, двойным кликом открываем его в редакторе, выделяем и жмём кнопку Dеlete , а на его место вставляем наш выделенный участок изображения (в меню Edit -> Paste) .
Программа распознает картинку и преобразует её в доступный для редактирования контур. Теперь осталось выполнить масштабирование контура таким образом, чтобы его верхушка совпала с линией x-Height , если это строчная буква и с CapHeight , если это буква заглавная. Привязка к линии BaseLine производится автоматически. «Хвостики» букв «р» , «у» , «в» , «б» привязываем к WinDescent или WinAscent соответственно.
Чтобы не получилось никаких накладок и созданный вами рукописный шрифт выглядел естественно, правую вертикальную направляющую перетаскиваем в крайнюю правую точку масштабированного символа.
Точно таким же образом заменяем все нужные вам символы. Работа может показаться вам долгой и утомительной, но результат стоит приложенных усилий. После того как все символы будут заменены, экспортируем проект в нужный формат шрифта и производим его установку в систему.
Использованная в примере программа High-Logic FontCreator является лучшим инструментом для создания и редактирования шрифтов. К сожалению, она платная и при работе в пробном режиме не позволяет экспортировать проекты в готовые для установки форматы шрифтов. Но кто ищет, тот всегда находит. Полагаем, найти в интернете пусть и не самую свежую, но вполне рабочую версию для вас не составит особого труда.
Читабельность любого теста очень часто в достаточно высокой степени определяется шрифтом, который использован для его написания. Многие пользователи не хотят довольствоваться тем, что предлагают современные а пытаются создать собственные шрифты. Однако в процессе появляется множество проблем, если не учесть некоторые важные моменты. Создать собственный красивый шрифт не так просто, как может показаться на первый взгляд. Поэтому попробуем рассмотреть некоторые нюансы, связанные с этой кропотливой работой.
Создать собственный красивый шрифт не так просто, как может показаться на первый взгляд. Поэтому попробуем рассмотреть некоторые нюансы, связанные с этой кропотливой работой.
Как создать красивый шрифт: постановка задачи
Прежде всего, на начальном этапе следует четко определить для себя основные цели. Будет ли шрифт создаваться для академических публикаций, для комиксов или развлекательных проектов — это во многом определяет основные этапы работы.
Далее следует определиться, как именно должен выглядеть создаваемый шрифт и впишется ли он в будущий проект (рубленый шрифт, шрифт с засечками, символы с правильной геометрией, наконец, будет ли шрифт основан на собственном почерке дизайнера), насколько хорошо он будет смотреться в длинных документах, а не только в заголовках.
Естественно, следует учесть, как будут визуально восприниматься символы при увеличении. Также стоит обратить внимание на в цельном документе. Конечно, может использоваться какая-нибудь простенькая программа для изменения шрифта уже существующего, однако большинство специалистов не рекомендуют брать за основу другие шрифты, ведь если хочется добиться оригинальности, такие инструменты для работы не годятся (разве что только для понимания азов редактирования).
Начальный этап
Создание рубленых литер считается более сложным, поэтому для начала лучше заняться рукописным шрифтом. Программа для создания шрифта из своего почерка может использоваться на более поздних этапах, а в самом начале рекомендуется нарисовать несколько символов от руки, а затем составить из них какую-то комбинацию и посмотреть, как она будет смотреться в общем плане.
Такой подход позволяет сразу оценить многие недостатки, ведь почерк может быть очень специфичным и сугубо индивидуальным, и не все читатели будущих текстов смогут его прочитать. Некомфортное чтение может потенциального читателя просто оттолкнуть.
В самом простом случае можно даже просто сделать фотографии для букв, а потом из них составлять слова или комбинации (на компьютере или вручную из натуральных снимков).
Первые литеры
Компьютерную обработку и программы для создания шрифтов внедрять сразу не нужно. Начать следует с создания двух, как считается, главных литер. Это — прописные латинские буквы «n» и «o», и заглавные — «O» и «H».
Это — прописные латинские буквы «n» и «o», и заглавные — «O» и «H».
Некоторые специалисты в этой области рекомендуют использовать сочетание «adhension» (или «adhencion»). Считается, что создание последовательностей именно этих символов вручную на ранних этапах разработки будущего шрифта позволяет в полной мере понять геометрию и пропорции каждой литеры, цифры или символа.
В дальнейшем это упростит задачу прорисовки символов уже в компьютерной программе. Но изначально лучше их нарисовать вручную, поскольку без определенных знаний на компьютере создать плавные линии или переходы будет достаточно проблематично.
Программы для создания шрифтов: перенос шрифта на компьютер
Но, допустим, шрифт создан, и пока какая-то специфичная программа для создания не использовалась. Следующим шагом станет перенос шрифта в компьютерную среду. Само собой разумеется, для этого понадобится сканер и соответствующее программное обеспечение.
И для этих целей можно использовать множество приложений, однако все те, кто сталкивался с подобными программными пакетами, как правило, рекомендуют использовать Adobe Illustrator — программу, универсальную во всех отношениях. Желательно нарисованные символы сначала закрасить ярким маркером, а затем еще и сделать окантовку ручкой для сглаживания форм.
Желательно нарисованные символы сначала закрасить ярким маркером, а затем еще и сделать окантовку ручкой для сглаживания форм.
Но ведь и не все начинающие дизайнеры имеют практически навыки работы с этим приложением, поскольку сама программа для новичков считается достаточно трудной в освоении. Поэтому прекрасно подойдет качественное, хотя и не новое приложение под названием FontLab Studio.
Несмотря на свое некоторые устаревание, приложение имеет в своем арсенале достаточно много модулей профессионального уровня, включая чертежные инструменты Бизе, средства просмотра глифов в двухмерном пространстве, а не только в горизонтальных плоскостях, разного рода автоматические преобразователи и средства слияния шрифтов. Кроме того, в этом программном продукте реализована поддержка большинства известных форматов шрифтов (TrueType, ASCII Unix, Open TrueType, Mac TrueType), а также разработок, созданных с помощью того же Adobe Illustrator в форматах BMP, AI, TIFF, EPS и др.
Если не хочется рисовать самому…
В такой ситуации пользователю прекрасно подойдет утилита BirdFont — небольшая программа для создания собственного шрифта, что называется, с нуля.
Несмотря на свою простоту, приложение имеет отличный инструментальный набор, где отдельно можно отметить рисование литер или символов с привязкой к геометрической сетке, создание глифов поверх существующих изображений, автоматическое конвертирование символов в векторную форму, расширенные возможности импорта шрифтов и добавление метаданных.
Если хочется сделать проект на основе собственного почерка, можно прибегнуть к помощи приложения FontCreator. Программа достаточно проста в освоении и обладает неплохими возможностями не только для создания, но и для тестирования шрифтов, причем даже с привязкой к стандартной PCI-клавиатуре с разными раскладками.
Тестирование шрифта
Наконец, шрифт создан и обработан для дальнейшего использования. На следующем этапе сначала стоит обратить внимание на то, как будут смотреться символы в одном слове, строке, абзаце или в полном тексте в плане его читабельности.
Кроме того, стоит попробовать изменить размер текста и оценить, насколько хорошо он смотрится в разных вариантах масштабирования. Практически все программы для создания шрифтов обладают такими возможностями, но лучше просто распечатать текст и убедиться в этом воочию. Лист с напечатанным текстом в разных размерах можно повесить на стену и посмотреть на него издалека или вблизи, чтобы проанализировать недочеты. Еще желательно отправить какой-то текст знакомым или друзьям, чтобы и они смогли оценить работу, ведь у автора, как правило, есть только свое, сугубо личное мнение и восприятие сделанного.
Практически все программы для создания шрифтов обладают такими возможностями, но лучше просто распечатать текст и убедиться в этом воочию. Лист с напечатанным текстом в разных размерах можно повесить на стену и посмотреть на него издалека или вблизи, чтобы проанализировать недочеты. Еще желательно отправить какой-то текст знакомым или друзьям, чтобы и они смогли оценить работу, ведь у автора, как правило, есть только свое, сугубо личное мнение и восприятие сделанного.
Какие программы лучше использовать?
Теперь остается посмотреть на самые популярные программы для создания шрифтов, которые в большинстве своем используются и профессиональными дизайнерами, и рядовыми юзерами. Среди всего того многообразия, которое сегодня предлагается на рынке компьютерных технологий, отдельно стоит отметить следующие программные продукты:
- FontLab Studio;
- FontCreator;
- BirdFont;
- Fontographer;
- FontForge;
- Type 3.2 font editor;
- FontStruct;
- BitFontMaker2;
- Fontifier;
- YourFonts;
- Glyphr;
- iFontMaker;
- FontArk;
- MyScriptFont и т.
 д.
д.
В этом списке можно встретить программы для создания шрифтов на русском языке, бесплатные и платные утилиты. Да и по возможностям они разнятся достаточно существенно. Так что выбирать придется, исходя из собственных соображений, потребностей или тестирования приложений в работе.
Вместо итога
Как можно понять из всего вышеизложенного, процесс создания собственного шрифта с одной стороны выглядит достаточно простым (при использовании программ), а с другой — требует проявления фантазии и усидчивости. Здесь специально был сделан упор на разработке собственного шрифта, а не обработку уже существующего, поскольку креативный подход со стороны дизайнера всегда выглядит более интересным, нежели копирование чего-то такого, что уже было. Хочется надеяться, что эти нехитрые советы помогут всем начинающим постичь все этапы в разработке своих проектов. Ну а программы для создания шрифтов — это уже дело второе. Главное — изначальная идея самого создателя, так сказать, творческий подход к решению поставленной задачи. А это, как известно, приветствуется в первую очередь.
А это, как известно, приветствуется в первую очередь.
Пошаговая инструкция, с иллюстрацией действий, по созданию шрифт с кириллицей в одной из наиболее популярных программ для создания шрифтов FontCreator.
FontCreator (с англ. создатель шрифтов ) — одна из наиболее популярных программ для создания шрифтов, разработанная компанией High-Logic под Windows.
В своей заметке я хотел бы пошагово рассказать вам о создании шрифтов, в частности в программе FontCreator. Не вдаваясь в лирику, приступим к делу.
Используя команду: File > New (Файл > Новый) – откройте окно New Font (с англ. Новый Шрифт ).
В поле Font family name (с англ. название семейства шрифтов ) введите, например: «My Font». Для Character set (с англ. набор символов ) выбирает: «Unicode (characters)». Для Font style (с англ. стиль шрифта ): «Regular». И для Predefined outlines (с англ. встроенные контуры ): «Don’t include outlines» — что позволит создать чистый бланк силуэтов.
встроенные контуры ): «Don’t include outlines» — что позволит создать чистый бланк силуэтов.
Перед вами появится бланк с силуэтами некоторых символов, цифр и латинских букв. Для того чтобы добавить кириллицу понадобится сделать следующее:
Теперь можно приступить к созданию самих символов. Помимо векторного редактирования, с использованием соответствующих инструментов, FontCreator позволяет создавать символы из картинок, путём их преобразования в векторное изображение. Понятно, что для каждого символа придётся создать отдельную картинку.
Приступим.
Для наглядности, я нарисовал письменную букву «А». В принципе, уже после сканирования этот файл картинки можно использовать для импорта. Выбрав образ нужного символа, используйте команду Tools > Import Image… (Инструменты > Импорт Изображения…) для открытия окна Import Raster Image (с англ. Импорт растрового изображения ).
В открывшемся окне нажмите кнопку Load… (с англ. загрузить ) и выберите соответствующий файл картинки. Передвигая бегунок Threshold (с англ. порог ) вы можете контролировать уровень затемнения изображения, используемого для генерирования контура будущего символа. Также вы можете использовать фильтры: Smooth Filter (с англ. фильтр сглаживания ), Erode (с англ. размывать ) — делает шрифт более жирным и Dilate (c англ. разширять ) — делает шрифт более тонким. Import Mode (с англ. режим импорта ) лучше оставить «Trace» для преобразования картинки в кривые.
загрузить ) и выберите соответствующий файл картинки. Передвигая бегунок Threshold (с англ. порог ) вы можете контролировать уровень затемнения изображения, используемого для генерирования контура будущего символа. Также вы можете использовать фильтры: Smooth Filter (с англ. фильтр сглаживания ), Erode (с англ. размывать ) — делает шрифт более жирным и Dilate (c англ. разширять ) — делает шрифт более тонким. Import Mode (с англ. режим импорта ) лучше оставить «Trace» для преобразования картинки в кривые.
С Negative (с англ. негатив ) думаю всё и так понятно. Так что кликаем кнопку «Generate».
Перейдя в режим редактирования, кликнув два раза подряд по соответствующему символу, нам осталось только исправить неровности, подогнать размер символа и выставить линию отступа. Остальное уже не столь принципиально.
Любой, кто создаст это видео — посмотрит свой шрифт!
Как создать ttf шрифт из сканированных изображений с помощью Fontographer — Урок №6
Или наоборот… ❖ У кого не получается крякнуть программу, вот ссылка: https://drive. google.com/open?id=0B_lCMzHM8eGcRm1rQTRjSkdzM00 ❖ Моя партнерская программа VSP Group. Подключайся! https://youpartnerwsp.com/ru/join?62777 P.S. Я, конечно, все понимаю… но контент будет еще качественнее, если вы… ну, вы все поймете, если прочитаете следующую строчку:3 Помощь канааалууу: https://money.yandex.ru/to/410011896916829
google.com/open?id=0B_lCMzHM8eGcRm1rQTRjSkdzM00 ❖ Моя партнерская программа VSP Group. Подключайся! https://youpartnerwsp.com/ru/join?62777 P.S. Я, конечно, все понимаю… но контент будет еще качественнее, если вы… ну, вы все поймете, если прочитаете следующую строчку:3 Помощь канааалууу: https://money.yandex.ru/to/410011896916829
Как создать собственный шрифт
FontCreator на русском — создание шрифтов
FontCreator — это программа, которая поможет вам создать свой собственный шрифт . Если вы работаете с графикой, то уникальные красивые шрифты — это то, что просто необходимо. Любую работу можно испортить неподходящим шрифтом, также не хочется, чтобы шрифт, который вы применили в своем проекте, был еще в сотне других проектов, а иногда попросту невозможно найти именно тот шрифт, который вам нужен — во всех этих случаях программа для создания шрифтов выступает настоящим спасителем. FontCreator позволят даже отсканированный рукописный шрифт перевести в шрифт цифровой. Но самый простой способ создать новый шриф — это отредактировать и изменить старый.
Но самый простой способ создать новый шриф — это отредактировать и изменить старый.
С FontCreator у вас будет возможность:
создать собственный шрифт TrueType и OpenType
отредактировать уже имеющийся шрифт TrueType и OpenType
импорт векторных и растровых изображений
исправление некорректного отображения шрифтов
создание шрифтов из сканированного изображения
поддержка Юникода
сделать bold версию шрифта и т.п. и многое другое.
Язык: русский
Активация: не нужна (Portable)
Размер: 15.97 Мб
Скачать торрент FontCreator Professional Edition 9.1.0 build 1991 Portable на русском — создание шрифтов:
FontCreator-Professional-Edition-9.1.0-build-1991.torrent (cкачиваний: 2705)
Новость просмотрена: 8 416 | Комментариев 3
Поиск Лекций
КОЛЛЕДЖ ДЕКОРАТИВНО-ПРИКЛАДНОГО ИСКУССТВА
ИМЕНИ КАРЛА ФАБЕРЖЕ
Отчёт по учебной практике УП.05
Специальность: 072501 Дизайн (по отраслям)
Квалификация: «Дизайнер»
Вид практики: УП. 05 «Выполнение работ по одной или нескольким профессиям рабочих, должностям служащих»
05 «Выполнение работ по одной или нескольким профессиям рабочих, должностям служащих»
Профессия 072500.01 «Исполнитель художественно-оформительских работ»
Выполнил студент: ФИО
Курс, группа: 2 курс, Д2 Дизайн (Графический дизайн)
Руководители практики: Анисимова Г.И., Воротилина М.Н.
Дата защиты: _______________ Защитил с оценкой: ___________
Москва 2016 г.
Введение
Место прохождения практики: ГБПОУ КДПИ им. Карла Фаберже
Цели практики:
Шрифтовая часть:
1) Создание шрифтового плаката в заданном формате на тему: «…»
Художественная часть:
2) Создание серии продукции в технике декупаж/ создание тканого коврика / и т.п.
Задачи:
1) Изучение разных видов шрифтов
2) Понять принципы выполнения шрифтов
3) Научиться строить/ писать шрифты
4) Научиться выполнять шрифтовые работы в разных техниках с помощью различных материалов (тушь, перо с разными наконечниками, рапидограф, линер и т. д.)
д.)
5) Остальные прописать самостоятельно!
Актуальность данной практики для профессиональной деятельности:
Шрифтовая часть
Ваши задачи:
1. Дать своё определение терминам «Шрифт», «Алфавит», «каллиграфия», «типографика», «наборный шрифт»
2. Указать современную классификацию шрифтов: Антиква, гротеск и т.п.
3. Скачать и вставить информацию про анатомию буквы (части букв)
Создание шрифта с нуля за 24 часа
Заполнить бланки технических заданий по каждому листу.
«Шрифт: Узкий архитектурный»
Выполнил студент: ФИО
Группа: Д2
Техническое задание на разработку листа:
«Шрифт модульный рубленый»
Выполнил студент: ФИО
Группа: Д2
Техническое задание на разработку листа:
«Шрифт зодчего»
Выполнил студент: ФИО
Группа: Д2
Техническое задание на разработку листа:
Выполнил студент: ФИО
Группа: Д2
Техническое задание на разработку листов:
«Прописи.
Шрифт готический»
Выполнил студент: ФИО
Группа: Д2
Техническое задание на разработку листа:
«Титульная вязь»
Выполнил студент: ФИО
Группа: Д2
Техническое задание на разработку шрифтового плаката с элементами леттеринга
©2015-2018 poisk-ru.ru
Все права принадлежать их авторам. Данный сайт не претендует на авторства, а предоставляет бесплатное использование.
Нарушение авторских прав и Нарушение персональных данных
Очень много было написано о дизайне шрифтов, особенно об истории их создания. Мы читали о множестве техник создания шрифтов. Но откуда, собственно, нужно начинать? Если вы – дизайнер или иллюстратор, и эта дисциплина вам в новинку, то с чего же вам начинать?
Мы нашли полезную информацию, которую собрали с множества источников, и решили собрать все воедино.
1. Начните с брифа
Создание шрифта – это долгая и кропотливая работа, поэтому очень важно иметь четкое понимание того, каким должен быть этот шрифт.
Разработка брифа безусловно потребует исследований и раздумий. Как будет использоваться ваш шрифт: он понадобится для специфического проекта или для личного пользования? Есть ли проблема, которую ваш шрифт решил бы? Впишется ли ваш шрифт в массив похожих дизайнов? Что делает его уникальным?
Вариантов много. Шрифты могут быть созданы, к примеру, специально для академических текстов или для плакатов. Только когда вы будете знать, как ваш шрифт может быть использован, тогда вы будете готовы начинать дизайн.
2. Фундаментальный выбор
Существует некоторое количество решений, о которых нужно помнить. Будет ли это рубленный шрифт или с засечками? Будет ли он основываться на рукописном тексте или будет более геометричным? Будет ли шрифт создан для текста и подходить для длинных документов? Или может он будет отображать текст в креативном стиле и будет лучше смотреться в крупном размере?
Подсказка: Предполагается, что дизайн рубленного шрифта дается начинающим сложнее, так как возможности таких шрифтов более специфичны.
3. Подводные камни на ранних этапах
Есть несколько подводных камней:
- Вы можете решить начинать с компьютеризации рукописного шрифта, что может быть полезным практическим упражнением. Но из-за того, что почерк очень индивидуален, ваш шрифт может не иметь большого успеха из-за своей специфичности.
- Не стоит брать за основу существующие шрифты. Переделав немного уже знакомый всем шрифт, вы не создадите шрифт получше и не разовьете свои навыки.
4. Используйте свои руки
Существует много материалов на тему того, как рисовать шрифты с помощью компьютерных программ, но мы настойчиво рекомендуем вам сначала нарисовать его от руки. Попытки сделать это на компьютере существенно усложнят вашу работу.
Попробуйте создать красивые формы первых нескольких букв на бумаге, а уже потом начинайте компьютерную работу. Следующие буквы потом могут быть сконструированы на основе существующих форм, в соответствии с ключевыми особенностями.
Подсказка: Вручную обычно получается нарисовать более гладкие и точные кривые. Чтобы было удобнее, не бойтесь поворачивать лист бумаги так, как вам нужно.
Чтобы было удобнее, не бойтесь поворачивать лист бумаги так, как вам нужно.
5. С каких символов начать
Создание сначала определенных символов может помочь вам задать стиль своего шрифта. Ну а потом эти символы будут использоваться как направляющие. Обычно “контрольные символы”, как их называют, в латинице – это n и o, а заглавные – H и O. Зачастую используется слово adhension, которое поможет протестировать базовые пропорции шрифта (но, некоторые пишут это слово как adhencion, потому что буква s может быть очень коварной).
6. Переносим шрифт на компьютер
Существует множество способов перенести рисунок на компьютер. Некоторые рекомендуют трассировочные программы, но многие предпочитают совершать эту работу вручную, чтобы иметь полный контроль над точками и формами.
Многие программы нуждаются в четком и ярком рисунке, поэтому как только вам понравился ваш шрифт, обведите его тонкой ручкой и заполните формы маркером.
Подсказка: Если вы обработали нарисованный шрифт так, как было описано выше, то вы можете просто сделать фото рисунка и работать с ним.
7. Выбор программы
Многим дизайнерам нравится использовать Adobe Illustrator. Для рисования отдельных форм и экспериментирования он отлично подходит. Но в последствии становится очевидным, что для создания шрифтов он не подходит. Вам захочется работать с программой, которая позволит работать с межбуквенным интервалом и созданием слов.
Отличная программа – FontLab Studio, но новый софт, такой как Glyphs и Robofont набирают все большую популярность. Эти программы недешевые, но у Glyghs есть “мини” версия в Mac App Store с некоторыми отсутствующими функциями, что не очень хорошо, потому что эти функции важны новичкам.
8. Использование программ
Не забывайте расположить крайние точки буквенных форм (верхняя, нижняя, правая, левая), чтобы лучше контролировать процесс.
9. Слова
Когда вы закончили все работы по приглаживанию форм, посмотрите, как он смотрится в полноценном тексте. Возьмите себе за цель проанализировать то, как шрифт смотрится в строке, абзаце и так далее. И не стоит ждать, пока вы сделаете весь алфавит.
И не стоит ждать, пока вы сделаете весь алфавит.
Одна из самых популярных программ для дизайна шрифтов. Доступна на Windows и Мас.
Программа доступна на Windows, имеет интуитивный интерфейс и отлично подходит новичкам.
Еще один мощный редактор шрифта от FontLab, позволяющий создавать новые шрифты или изменять существующие. Доступен на Windows и Мас.
Эта программа работает на Windows, Mac, Unix/Linux и переведена на множество языков. Также позволяет создавать новые шрифты и редактировать имеющиеся.
OpenType редактор шрифтов, доступен на Windows и Mac OS X. Довольно простой и содержит достаточное количество функций.
Еще один бесплатный инструмент, с помощью которого вы сможете создавать точечные шрифты.
Условно бесплатный (9 долларов за скачивание шрифта) онлайн-инструмент, который позволяет создавать шрифты на основе рукописного текста.
Еще один онлайн-инструмент (также почти 10 долларов за скачивание), который позволяет создавать шрифт из текста, написанного от руки.
Бесплатный и довольно сильный редактор шрифтов. Отлично подходит начинающим и тем, кто не хочет тратить деньги на покупку программ.
Это приложение доступно на iPad и Windows 8. Позволяет создавать шрифт из наброска и редактировать существующие шрифты.
Бесплатный ограниченное количество времени инструмент. С его помощью вы можете создавать шрифты и скачивать их.
Бесплатный онлайн-инструмент, позволяющий создавать TTF и OTF шрифты на основе рукописного текста.
Есть бесплатная и премиум-версия. Программа работает на Windows, Linux, Mac OS X и BSD.
Создание шрифтов. Как создать собственный рукописный шрифт
Адама Сэвиджа. В начале дня у него есть только материалы, а в конце он становится обладателем чего-то, что он хотел.
Поэтому я бросил себе вызов: создать с нуля абсолютно новый шрифт и отправить его в Google Fonts за 24 часа.
В старом блокноте у меня были эскизы нескольких букв. Я хотел создать узкий шрифт без засечек, который можно будет использовать на постерах или на других больших изображениях. Во время работы в Men’s Health я использовал шрифты вроде Tungsten или Heron , которые выглядят ужасно в тексте, но отлично смотрятся в заголовках или промоматериалах (которые и были моей основной работой). Это был стиль, который я и хотел создать.
Во время работы в Men’s Health я использовал шрифты вроде Tungsten или Heron , которые выглядят ужасно в тексте, но отлично смотрятся в заголовках или промоматериалах (которые и были моей основной работой). Это был стиль, который я и хотел создать.
Очень грубые наброски
13:00, среда
Я отправился в Adobe Illistrator с двумя-тремя буквами, которые были у меня в эскизах. Я создал сетку из пяти строк – для линии нижних выносных, базовой линии, линии строчных, линии прописных и линии верхних выносных букв. Затем я определил ширину прописных букв и толщину основного штриха.
Я много читал о пропорциях букв и измерил некоторые существующие шрифты, чтобы определить, какое отношение должно существовать между прописными и строчными буквами. Я составил несколько правил:
- Линия строчных = 2 × высота линии верхних выносных / высота линии нижних выносных
- Ширина основного штриха = ¼ ширины прописной буквы
- Ширина строчной буквы = ¾ ширины прописной буквы
Вот как это выглядит на иллюстрации
Сначала я создал буквы O и B. Я решил, что эти буквы будут иметь не форму овала, а форму скругленного угла. Многие буквы будут выглядеть, как высокий прямоугольник, но O, B и D будут иметь скругленные углы вместо овалов.
Я решил, что эти буквы будут иметь не форму овала, а форму скругленного угла. Многие буквы будут выглядеть, как высокий прямоугольник, но O, B и D будут иметь скругленные углы вместо овалов.
Внешний угол имеет радиус 12 мм, а внутренний — 6 мм. С этими правилами я начал создавать прописные буквы.
Мой шрифт был очень простым, но с одним «украшением». Любая апертура, то есть, срез концов полуовала, должна была быть отрезана под углом. Самыми сложными буквами стали G и K.
Затем я приступил к строчным буквам. Это было сложнее, но с установленными правилами работать было проще. Я использовал больше «украшений», особенно в верхних выносных и нижних выносных элементах. Самыми сложными стали буквы f, g, a и e, так как они были абсолютно новыми.
21:00, среда
Я перешёл к другим символам, таким как восклицательный и вопросительный знаки. Я стал работать быстрее и успел создать около 35 знаков.
Утро четверга
Утром я довольно быстро закончил цифры от 0 до 9 и начал создавать файл с шрифтом. Это было совершенно новым опытом. Мой знакомый каллиграф Иэн Барнард посоветовал для этого программу Glyphs . Я скачал программу, посмотрел несколько обучающих видео и понял, что неверно создал файл в Illustrator. Поэтому мне пришлось вставлять каждый символ вручную и подгонять его под правила программы.
Это было совершенно новым опытом. Мой знакомый каллиграф Иэн Барнард посоветовал для этого программу Glyphs . Я скачал программу, посмотрел несколько обучающих видео и понял, что неверно создал файл в Illustrator. Поэтому мне пришлось вставлять каждый символ вручную и подгонять его под правила программы.
10:00, четверг
Я начал заниматься интервалами и кернингом. Это было ужасно долго. Прежде чем заняться этим, нужно освоить множество сочетаний клавиш в программе. И перед кернингом вам нужно сделать интервал как можно ближе к тому, что вы хотите видеть в итоге. Для этого нужно измерить ширину отверстия в букве О и разделить ее на три. Такой интервал стоит поместить слева и справа от буквы.
11:00, четверг
С расставленными интервалами я приступил к кернингу. Это стало очень болезненным процессом. Сначала я зашёл на этот сайт и вставил в их текст для кернинга свой шрифт.
Учащимся старших классов и студентам ВУЗов, зачастую, делая домашнюю работу, приходиться выполнять большое количество письменных упражнений. Например, наш преподаватель по обществознанию каждый урок задает нам ДЗ, заключающееся в том, чтобы мы нашли материал в библиотеке или Интернете, и написали его от руки (только за это можно получить оценку «отлично»), даже если найденный материал будет верным, но распечатанный на компьютере, выше четвёрки не жди…
Например, наш преподаватель по обществознанию каждый урок задает нам ДЗ, заключающееся в том, чтобы мы нашли материал в библиотеке или Интернете, и написали его от руки (только за это можно получить оценку «отлично»), даже если найденный материал будет верным, но распечатанный на компьютере, выше четвёрки не жди…
Исходя из всего вышесказанного, я пришёл к выводу: нужно сделать шрифт для компьютера, дублирующий мой почерк. На мой взгляд, сделал я его успешно. Родная мать не отличит, где я писал от руки, а где напечатал компьютер. Многим моим знакомым понравилась эта затея, и они стали расспрашивать меня, как я это всё сделал. И чтобы каждому по сто раз не объяснять, я решил написать эту статью – план выполнения работы с подробными комментариями.
Итак, в этой статье я расскажу вам, как сделать шрифт, имитирующий ваш почерк.
Для работы нам потребуются:
1) листы чистой бумаги в формате А4;
2) чёрная гелевая ручка;
3) принтер;
4) сканер;
5) программа High-Logic FontCreator (предлагаю скачать с официального сайта программы). , %, * и др. Пишите красиво, выводите каждую буковку, чтобы потом вся Ваша работа не пошла насмарку.
, %, * и др. Пишите красиво, выводите каждую буковку, чтобы потом вся Ваша работа не пошла насмарку.
2 шаг
Лист, с написанными буквами, отсканируйте. И тем людям, которым удалось вписать все символы на одну страницу, в итоге получат одну большую картинку.
3 шаг
Затем открываем программу FontCreator от производителя High-Logic. Её окно выглядит так.
В появившемся окне нужно ввести название вашего будущего шрифта.
Кликаем «OK» — появляется след. окно.
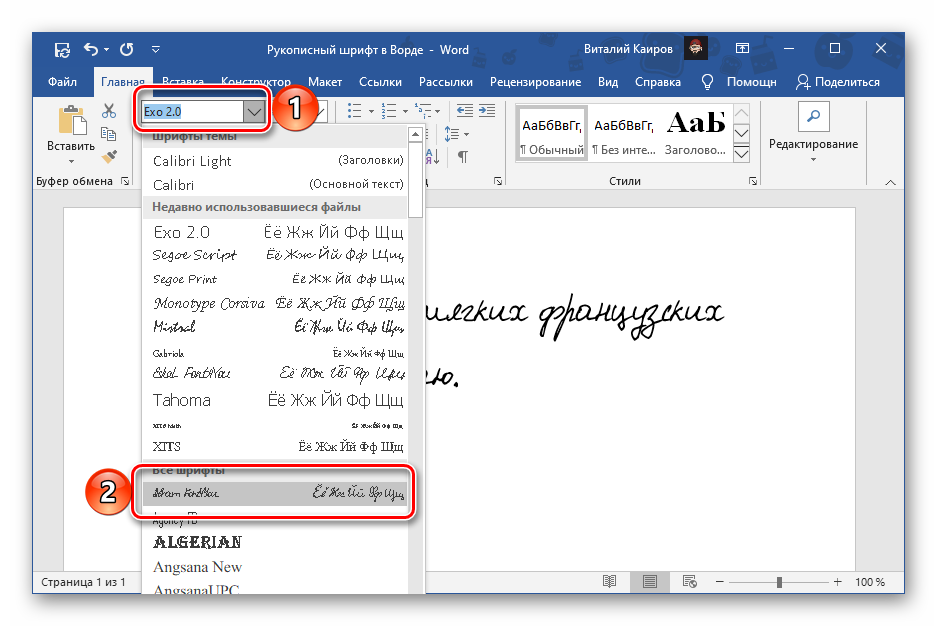
В этом окне откройте картинку с вашими буквами. Выделите буковку «А», скопируйте её и вернитесь в FontCreator, откройте ячейку с буквой «F» и вставьте туда свою букву. Красные пунктирные линии можно передвигать, расставьте их так, как показано на следующем рисунке.
Буква должна стоять на линии (Baseline) и НЕ должна вылезать за верхнюю горизонтальную линию (WinAscent), а также НЕ должна вылезать за нижнюю горизонтальную линию (WinDescent), иначе она будет обрезана. Вертикальная левая линия должна стоять на том месте, где буква начинается, а вертикальная правая линия – где буква заканчивается. Если буква вылезет за вертикальные линии, то при печатании будет наложение одной буквы на другую, это тоже нам не подходит.
Вертикальная левая линия должна стоять на том месте, где буква начинается, а вертикальная правая линия – где буква заканчивается. Если буква вылезет за вертикальные линии, то при печатании будет наложение одной буквы на другую, это тоже нам не подходит.
Сейчас объясню, почему букву «А» мы вставили в ячейку с буквой «F». Данная программа предназначена для создания шрифтов, использующая латинские буквы. Нам же напротив нужно изготовить шрифт для русских букв. Поэтому сделанный нами РУССКИЙ шрифт получится на ЛАТИНСКОЙ раскладке. Для того чтобы было удобнее, будем вставлять русские буквы в ячейки с латинскими буквами, в соответствии с клавиатурой.
В ячейку с буквой «Q» вставим букву «Й»
В ячейку с буквой «W» вставим букву «Ц»
В ячейку с буквой «E» вставим букву «У»
В ячейку с буквой «R» вставим букву «К»
В ячейку с буквой «T» вставим букву «Е»
В ячейку с буквой «Y» вставим букву «Н»
После того, как расставите все буквы по ячейкам, у вас получится вот такая картина.
Теперь можно протестировать, получившийся шрифт. Сделать это можно, нажав клавишу «F5», или, зайдя в «Font — Test…»
Если вас всё устраивает, сохраняете получившийся шрифт и помещаете в папку «C:\WINDOWS\Fonts». Шрифт устанавливается, и теперь вы можете выбрать его, например, в Microsoft Word и печатать им текст. Ниже представлен текст, напечатанный моим шрифтом.
Учащимся старших классов и студентам ВУЗов, зачастую, делая домашнюю работу, приходиться выполнять большое количество письменных упражнений. Например, наш преподаватель по обществознанию каждый урок задает нам ДЗ, заключающееся в том, чтобы мы нашли материал в библиотеке или Интернете, и написали его от руки (только за это можно получить оценку «отлично»), даже если найденный материал будет верным, но распечатанный на компьютере, выше четвёрки не жди…
Исходя из всего вышесказанного, я пришёл к выводу: нужно сделать шрифт для компьютера, дублирующий мой почерк. На мой взгляд, сделал я его успешно. Родная мать не отличит, где я писал от руки, а где напечатал компьютер. Многим моим знакомым понравилась эта затея, и они стали расспрашивать меня, как я это всё сделал. И чтобы каждому по сто раз не объяснять, я решил написать эту статью – план выполнения работы с подробными комментариями.
Родная мать не отличит, где я писал от руки, а где напечатал компьютер. Многим моим знакомым понравилась эта затея, и они стали расспрашивать меня, как я это всё сделал. И чтобы каждому по сто раз не объяснять, я решил написать эту статью – план выполнения работы с подробными комментариями.
Итак, в этой статье я расскажу вам, как сделать шрифт, имитирующий ваш почерк.
Для работы нам потребуются:
1) листы чистой бумаги в формате А4;
2) чёрная гелевая ручка;
3) принтер;
4) сканер;
5) программа High-Logic FontCreator (предлагаю скачать с официального сайта программы).
Для скачивания нажмите на предлагаемую ссылку .
1 шаг
Возьмите альбомный лист бумаги и напишите на нём все буквы русского алфавита (строчные и заглавные), цифры от нуля до девяти и знаки препинания: точка, запятая, точка с запятой, двоеточие, кавычки, тире, скобки и т.д. Если кому нужно, можете добавить другие символы, которые вам пригодятся при письме, такие как @, №, $, #, ^, %, * и др. Пишите красиво, выводите каждую буковку, чтобы потом вся Ваша работа не пошла насмарку.
Пишите красиво, выводите каждую буковку, чтобы потом вся Ваша работа не пошла насмарку.
2 шаг
Лист, с написанными буквами, отсканируйте. И тем людям, которым удалось вписать все символы на одну страницу, в итоге получат одну большую картинку.
3 шаг
Затем открываем программу FontCreator от производителя High-Logic. Её окно выглядит так.
В появившемся окне нужно ввести название вашего будущего шрифта.
Кликаем «OK» — появляется след. окно.
В этом окне откройте картинку с вашими буквами. Выделите буковку «А», скопируйте её и вернитесь в FontCreator, откройте ячейку с буквой «F» и вставьте туда свою букву. Красные пунктирные линии можно передвигать, расставьте их так, как показано на следующем рисунке.
Буква должна стоять на линии (Baseline) и НЕ должна вылезать за верхнюю горизонтальную линию (WinAscent), а также НЕ должна вылезать за нижнюю горизонтальную линию (WinDescent), иначе она будет обрезана. Вертикальная левая линия должна стоять на том месте, где буква начинается, а вертикальная правая линия – где буква заканчивается. Если буква вылезет за вертикальные линии, то при печатании будет наложение одной буквы на другую, это тоже нам не подходит.
Вертикальная левая линия должна стоять на том месте, где буква начинается, а вертикальная правая линия – где буква заканчивается. Если буква вылезет за вертикальные линии, то при печатании будет наложение одной буквы на другую, это тоже нам не подходит.
Сейчас объясню, почему букву «А» мы вставили в ячейку с буквой «F». Данная программа предназначена для создания шрифтов, использующая латинские буквы. Нам же напротив нужно изготовить шрифт для русских букв. Поэтому сделанный нами РУССКИЙ шрифт получится на ЛАТИНСКОЙ раскладке. Для того чтобы было удобнее, будем вставлять русские буквы в ячейки с латинскими буквами, в соответствии с клавиатурой.
В ячейку с буквой «Q» вставим букву «Й»
В ячейку с буквой «W» вставим букву «Ц»
В ячейку с буквой «E» вставим букву «У»
В ячейку с буквой «R» вставим букву «К»
В ячейку с буквой «T» вставим букву «Е»
В ячейку с буквой «Y» вставим букву «Н»
После того, как расставите все буквы по ячейкам, у вас получится вот такая картина.
Теперь можно протестировать, получившийся шрифт. Сделать это можно, нажав клавишу «F5», или, зайдя в «Font — Test…»
Если вас всё устраивает, сохраняете получившийся шрифт и помещаете в папку «C:\WINDOWS\Fonts». Шрифт устанавливается, и теперь вы можете выбрать его, например, в Microsoft Word и печатать им текст. Ниже представлен текст, напечатанный моим шрифтом.
Инструкция
Нажмите кнопку «Создать новый шрифт » (для английской версии – «New»).
В верхней строке выберите пункт «Вставить» («Insert») – «Символы» (Characters). В строке Fonts выберите шрифт Arial или Times New Roman. Найдите индекс первой «А» шрифт а (если планируется создать шрифт , то соответственно «А» выберите русскую), который отобразится при выборе символа в поле Selected Character. Аналогичным образом найдите индекс буквы «Я» (или Z для шрифт а).
В поле «Add these character» введите два этих числа через знак» «-» (например, «$0310-$034F»). Шаблон готов.
Шаблон готов.
Нарисуйте в Photoshop собственный набор символов, сохраните каждую букву в отдельном графическом файле. Также можно необходимые на бумаге, затем отсканировать, и сохранить их Фотошопе как отдельные файлы.
Выберите в Font Creator соответствующий шаблону и нажмите на пункт «Import Image». Укажите пункт «Load», и откройте папку, в которой сохранили буквы.
Отрегулируйте настройки буквы в соответствующих полях (Threshold и далее). После произведения всех настроек и импорта букв нажмите на клавишу «Generate».
Дважды кликните на квадрат с буквой. Отрегулируйте все отступы с помощью соответствующих линий, которые отобразятся на дисплее (с помощью мыши). Самая нижняя линия отвечает за регулировку максимального предела для букв с дополнительными элементами (ц, у, з). Вторая снизу линия будет служить опорой для буквы. Третья снизу отвечает за маленьких букв, а четвертая – высоту больших букв и цифр. Пятая линия указывает на линию края верхней строки.
Обратите внимание
Создание и качественного отрисовка собственного шрифта занимает достаточно много времени.
Источники:
- шрифт «Печатной машинки»
По умолчанию инструмент «Текст» графического редактора Adobe Photoshop использует все шрифты, установленные в операционной системе компьютера. Поэтому самый простой способ добавления в список новых фонтов — инсталляция их стандартными средствами ОС. Однако это не единственный способ.
Инструкция
В современных версиях Windows инсталляция нового шрифта очень просто осуществляется с использованием «Проводника». Начните процедуру с запуска этого приложения — нажмите сочетание клавиш Win + E, выберите пункт «Компьютер» в главном меню либо дважды кликните иконку с таким же названием на рабочем столе.
Затем по дереву каталогов «Проводника» перейдите в ту папку, где хранится файл шрифта, который требуется добавить в список фонтов Photoshop. Такие файлы чаще всего имеют расширение ttf или otf, а щелчок по ним правой кнопкой мыши вызывает контекстное меню, в котором есть пункт «Установить». Выберите эту команду, и шрифт будет добавлен в набор операционной системы и прикладных приложений, включая и графический редактор. В зависимости от того, какой инструмент в этот момент был активирован в Photoshop, для обновления списка шрифтов может потребоваться его перезапуск или просто переключение на другой инструмент (например, «Кисть») и обратно («Текст»).
В зависимости от того, какой инструмент в этот момент был активирован в Photoshop, для обновления списка шрифтов может потребоваться его перезапуск или просто переключение на другой инструмент (например, «Кисть») и обратно («Текст»).
Пополнить список шрифтов Adobe Photoshop можно и без инсталляции шрифтов в операционную систему. Для этого нужно поместить файл с новым фонтом в специальную папку на системном диске компьютера, автоматически создаваемую графическим редактором при инсталляции. Это тоже удобнее всего делать с использованием «Проводника» — запустите его, перейдите в каталог с файлом нового шрифта и скопируйте его (Ctrl + C).
Затем перейдите на системный диск и в каталоге с названием Program Files раскройте подкаталог Common Files, а в нем — папку Adobe. В этой папке и находится отдельное хранилище шрифтов Photoshop с названием Fonts — раскройте его и вставьте скопированный файл (Ctrl + V).
Удаление любого шрифта из списка графического редактора производится аналогичным способом — вам нужно либо деинсталлировать шрифт из операционной системы, либо удалить его из указанной в предыдущем шаге папки собственных фонтов Adobe.
Видео по теме
Для сотрудников дизайнерских компаний либо для индивидуальных дизайнеров почти всегда требуется незаурядный . В зависимости от пожеланий клиента основной упор все же делается на индивидуальность в исполнении работы.
Конечно, при огромном наличии нестандартных шрифтов, которые можно тысячами на дисках или скачать из , создание шрифта кажется напрасной тратой времени. Но на поиски нужного шрифта в сети можно потратить еще больше времени, а купленные в магазинах наборы шрифтов на дисках могут вообще не подойти для проекта. Плохих шрифтов, к сожалению, слишком много.
Многие начинающие дизайнеры хотят создать шрифт самостоятельно. Это похвально, т.к. помогает развивать чувство стиля и индивидуальности. Другое дело, что этот путь не может быть легким по . Если перед пользователем такая задача стоит впервые, то можно приобрести специальную компьютерную программу для создания полноценного шрифта. Наиболее известные из них – это, конечно же, Photoshop, а также Illustrator, Flash, Corel и многие другие. Но подобные программы стоят очень дорого.
Но подобные программы стоят очень дорого.
В такой ситуации можно пойти другим путем – вернее, проверенным традиционным. Можно нарисовать « » требуемый шрифт с помощью цветных карандашей, красок, фломастеров, а затем оцифровать его с помощью специальных программ. На первый взгляд такая идея кажется анахронизмом в век глобальной компьютеризации. Но рисуя на бумаге требуемый текст, дизайнер сразу , каким он будет на печатной продукции (буклетах, открытках, упаковке и т.д.).
Если пользователь обладает художественными навыками, то создать шрифт самостоятельно для него не представляет особых сложностей. Выполненный подобным образом (оцифровывается). Возможно, что после сканирования потребуется его немного обработать, например, чтобы убрать полутона. Для этого можно подобрать бесплатные утилиты, с помощью которых пользователь сможет выполнить коррекцию. Кроме того, утилиты могут в автоматическом режиме распознавать мелкие дефекты и вносить необходимые корректировки в рисунок. Затем шрифт импортируют в формате Tiff или Bitmap в программу для работы со шрифтом в кривых.
Идя в ногу со временем, можно нарисовать шрифт с помощью специального и пера (стилуса). В комплекте с планшетом разработчики зачастую помещают диск со специальными программами, позволяющими создавать на основе выполненного пользователем как полноценный шрифт, так и корректировать его или же видоизменять уже существующие с помощью редактора шрифтов.
Видео по теме
Источники:
- создание шрифта в 2018
В меню проводника откройте раздел «Файл» и выберите пункт «Установить шрифт».
В результате откроется диалоговое окно, в котором нужно выбрать диск и папку, в которую помещен устанавливаемый шрифт (папку следует щелкнуть дважды). Программа просканирует указанный фолдер и в окошке «Список шрифтов » появится перечень найденных названий. Выберите среди них нужные фонты. Можно выбрать несколько шрифтов , размещенных в разных частях списка — для этого надо щелкать каждый следующий, удерживая нажатой клавишу CTRL. А можно выбрать группу, размещенную между двумя списка — для этого надо щелкнуть первый шрифт группы, затем прокрутить список к последнему и кликнуть его при нажатой клавише SHIFT. Если вы снимите метку у чекбокса с надписью «Копировать шрифты в папку Fonts», то останутся на прежнем месте, а если нет, то в системной папке будут созданы их копии, и вы сможете удалить исходные файлы.
Если вы снимите метку у чекбокса с надписью «Копировать шрифты в папку Fonts», то останутся на прежнем месте, а если нет, то в системной папке будут созданы их копии, и вы сможете удалить исходные файлы.
Источники:
- В этом уроке мы научимся устанавливать дополнительные шрифты
Авторы множества уроков по Adobe Photoshop в процессе описания используют англоязычные названия кнопок, команд и функций программы. В связи с этим иногда встает вопрос – как сделать текст интерфейса «Фотошопа» английским?
Инструкция
Если вы сначала установили английскую версию программы, а затем сверху поставили русификатор, то можно воспользоваться следующим способом. Запустите Adobe Photoshop, кликните пункт меню «Редактирование» > «Установки» > Основные». В появившемся окне выберите «Интерфейс», в поле «Параметры текста пользовательского интерфейса» найдите пункт «Язык интерфейса», укажите в нем «Английский» и кликните кнопку «ОК» в правом верхнем углу меню. Если попробовать изменить эту настройку, изначально установив русскоязычную версию Adobe Photoshop, то ничего не выйдет: единственным вариантом в настройке «Язык интерфейса» будет только русский язык. В этом случае можно воспользоваться другим способом.
Если попробовать изменить эту настройку, изначально установив русскоязычную версию Adobe Photoshop, то ничего не выйдет: единственным вариантом в настройке «Язык интерфейса» будет только русский язык. В этом случае можно воспользоваться другим способом.
Закройте программу и откройте проводник Windows и перейдите в директорию C:\Program Files\Adobe\Adobe Photoshop CS5\Locales\ru_RU\Support Files. Имейте в виду, что вместо диска С и версии CS5 в вашем случае могут быть другие варианты, в зависимости от того, куда была установлена программа и какова ее версия. Создайте в этой директории новую папку, которой можно дать любое название. В данном случае оставьте название по умолчанию – «Новая папка».
Найдите файл с названием tw10428, оно отвечает за русификацию программы. Вырежьте и вставьте его в только что созданную папку: кликните по файлу правой кнопкой мыши, выберите «Вырезать», щелкните правой кнопкой по иконке папки и выберите «Вставить». Откройте Adobe Photoshop и наслаждайтесь англоязычным интерфейсом. Имейте в виду, что в более ранних версиях программы, например в CS2, подобную операцию придется проделать еще и с файлом tw12508. Вместе с tw10428 он будет находиться в директории C:\Program Files\Adobe\Adobe Photoshop CS5 (64 Bit)\Required.
Имейте в виду, что в более ранних версиях программы, например в CS2, подобную операцию придется проделать еще и с файлом tw12508. Вместе с tw10428 он будет находиться в директории C:\Program Files\Adobe\Adobe Photoshop CS5 (64 Bit)\Required.
Видео по теме
Обратите внимание
Если вам необходимо вернуть в программу русский язык, проделайте обратные действия: вырежьте файл tw10428 из «Новой папки» и снова вставьте его в C:\Program Files\Adobe\Adobe Photoshop CS5\Locales\ru_RU\Support Files.
Создание собственного уникального шрифта интересно не только дизайнерам и разработчикам, но и рядовым пользователям интернета. В сети можно найти несколько программных инструментов для этой цели — как профессиональных, так и любительских.
Технология повышения качества экранных шрифтов с использованием метода сглаживания Microsoft ClearType в некоторых случаях дает обратный эффект — четкость текстов становится неприемлемой. Это может быть связано как с индивидуальными особенностями зрениями пользователя (повышенная цветочувствительность), так и с настройками монитора (нештатное разрешение, ненадлежащая гамма-коррекция и др. ). Если вас не удовлетворяет четкость экранных шрифтов, то попробуйте отключить или отрегулировать настройки ClearType.
). Если вас не удовлетворяет четкость экранных шрифтов, то попробуйте отключить или отрегулировать настройки ClearType.
Инструкция
Начните со щелчка правой кнопкой мыши по фоновому изображению рабочего стола, если вы используете ОС Windows XP. Выберите строку «Свойства» в выпавшем контекстном меню, и система запустит компонент с настройками, относящимися к изображению на экране. Можно это же сделать и через Панель управления, открываемую ссылкой в меню на кнопке «Пуск». В панели выберите раздел «Оформление и темы» и кликните ссылку «Экран».
В окне свойств экрана выберите закладку «Оформление» и щелкните по кнопке «Эффекты». Далее у вас будет выбор: вообще отключить сглаживание шрифтов или отключить сглаживание по технологии ClearType.
Уберите отметку в поле «Применять следующий метод сглаживания экранных шрифтов», если вы хотите полностью отключить сглаживание.
Оставьте отметку в поле «Применять следующий метод сглаживания экранных шрифтов», а в помещенном ниже выпадающем списке выберите пункт «Обычный», если вы решите отключить только технологию ClearType.
Нажмите кнопки OK в обоих открытых окнах и процедура будет завершена.
Если у вас установлена ОС Windows 7, начните процедуру с нажатия клавиши win или щелчка по кнопке «Пуск». В раскрывшемся главном меню ОС введите текст ClearType в поле «Найти программы и файлы». В результатах поиска кликните ссылку «Настройка текста ClearType», и система запустит компонент «Средство настройки текста ClearType».
Уберите отметку из поля «Включить ClearType» и нажмите кнопку «Готово».
Если вы решите попробовать другие настройки ClearType, то вместо предыдущего шага нажмите кнопку «Далее» и следуйте инструкциям мастера настройки сглаживания экранных шрифтов. По окончании его работы закройте окно щелчком по кнопке «Готово».
Видео по теме
Средства Windows позволяют использовать внешние шрифты для создания документов и графических изображений в разных стилях. Для установки нужного набора символов используется автоматизированный интерфейс, реализованный в системе по умолчанию. Для задания шрифта, как на печатной машинке, вам потребуется скачать файл TTF и произвести его копирование в системную директорию.
Для задания шрифта, как на печатной машинке, вам потребуется скачать файл TTF и произвести его копирование в системную директорию.
Инструкция
Скачайте шрифт печатной машинки в интернете. На сегодняшний день представлено несколько ресурсов, которые позволяют загрузить наборы символов, стилизованные под разные печатные машинки. Перейдите на понравившийся сайт и выполните загрузку нужного файла.
Обычно шрифты поставляются в архивах RAR или ZIP. Чтобы установить набор символов, вам потребуется распаковать данный документ. После завершения скачивания кликните правой клавишей мыши на полученном файле и выберите пункт «Извлечь». Выберите папку, в которую вы бы хотели распаковать набор символов, в появившемся окне и дождитесь процедуры извлечения.
Как только извлечение было завершено, перейдите в директорию, в которой были сохранены извлеченные файлы шрифта. Кликните на документе TTF и выберите опцию «Установить». После завершения операции нужный набор символов будет скопирован в систему.
Если вы загрузили несколько машинописных шрифтов, воспользуйтесь средством «Шрифты», которое находится в меню «Пуск» — «Панель управления» — «Оформление и персонализация». Перейдя в данный раздел, вы увидите все файлы, установленные в вашей системе.
Выделите наборы символов печатной машинки в папке, куда вы извлекли скачанный архив, и переместите их в окно средства «Шрифты». После завершения операции все файлы будут установлены и вы сможете закрыть окно менеджера.
Запустите программу, через которую вы осуществляете редактирование и создание документов. В окне выберите используемый шрифт и начните печатать. Установка набора символов печатной машинки завершена.
Полезный совет
Если скачанный файл вам не понравился, вы можете воспользоваться средством «Шрифты». Для этого выберите название ненужного набора символов и кликните по кнопке «Удалить», расположенной в верхней части окна. После нажатия на кнопку ненужные шрифты будут навсегда удалены из системы и не появятся в используемых вами программах.
Источники:
- Машинописные шрифты
Во время набора теста, создания интерфейса программ или страниц сайтов иногда бывает необходимым сделать весь текст или его определенный фрагмент прозрачным. Прозрачность текста на компьютере является весьма условной и в разных программах реализуется по одному и тому же принципу. Реализацию принципа можно рассмотреть на примере программы Microsoft Word.
Вам понадобится
- Начальные навыки владения персональным компьютером.
Инструкция
Для начала обратите внимание на цвет фона, на котором вы планируете набирать свой текст. Узнайте код данного цвета. Для этого в главном меню программы выберите «Формат», в появившемся подменю наведите курсор на строчку «Фон», затем выберите строку «Другие цвета». В появившемся окне ниже спектра прописан код выбранного цвета. Его вам и нужно запомнить или записать.
Далее откройте в главном меню строчку «Формат», затем — «Шрифт «. В появившемся окне со свойствами шрифта активируйте вкладку «Шрифт «. В ней нажмите на полосу выбора цвета (под строчкой «Цвет текста»), далее выберите строчку «Другие цвета». В появившемся окне выбора цвета введите заранее известный код цвета фона. После этого текст будет сливаться с фоном, то есть будет прозрачным.
В ней нажмите на полосу выбора цвета (под строчкой «Цвет текста»), далее выберите строчку «Другие цвета». В появившемся окне выбора цвета введите заранее известный код цвета фона. После этого текст будет сливаться с фоном, то есть будет прозрачным.
Полезный совет
Для того чтобы увидеть прозрачный текст, его достаточно просто выделить.
Неудобный мелкий шрифт — очень актуальная проблема для людей со слабым зрением. Действительно, мелкий кегль шрифта заставляет пользователя напрягать зрение, становится невозможным восприятие информации, а использование компьютера доставляет дискомфорт.
Инструкция
Если дискомфорт доставляет мелкое разрешение экрана, то следует выставить нужные параметры в его настройках. Войдите в меню рабочего стола, для этого щелкните правой кнопкой мыши на свободном месте и выберите пункт меню «Свойства рабочего стола».
Вам будет предложен на выбор шрифт трех размеров с образцами букв. Поставьте флажок в соответствующем поле «Крупный шрифт». Нажмите кнопку «Применить».
Нажмите кнопку «Применить».
Если изменения вас не устроят, снова вернитесь в предыдущую вкладку и выберите другие параметры, увеличив шрифт до «Очень крупный». Снова нажмите кнопку «Применить».
Если вас не устраивает шрифт в текстовом редакторе, нужно войти в пункт меню «Шрифты». Сделать это можно как на панели управления страницей, так и щелчком правой кнопки мыши на странице. Из выпадающего списка выберите нужный шрифта.
В случае, если вам не нужно менять шрифт в документе, а нужно увеличить разрешение страницы на экране, воспользуйтесь вкладкой «Масштаб» в меню «Вид». Щелчком на указание значка «% к реальному разрешению» назначьте нужные параметры страницы.
Во всех браузерах также предусмотрена возможность изменять размер шрифта. Для этого в настройках войдите в меню «Вид», откройте раздел «Страница», затем подраздел «Масштаб». Выберите нужный размер шрифта. В некоторых браузерах эта функция продублирована в виде горячих клавиш CTRL и «+». Их нужно нажимать одновременно. Также можно увеличить или уменьшить размер шрифта с помощью нажатия клавиши CTRL и одновременной прокруткой колеса мыши.
Также можно увеличить или уменьшить размер шрифта с помощью нажатия клавиши CTRL и одновременной прокруткой колеса мыши.
Видео по теме
Текст, который мы печатаем в программе Word, может выглядеть по-разному. Разный вид и размер букв, толщина, начертание, цвет, положение текста на странице. Причем, все это можно изменить уже после того, как текст напечатан. И многие так и поступают — это и проще, и быстрее, и удобнее.
Шрифт
— это то, как буквы написаны. То есть шрифт — это вид букв.
Вот пример написания различными шрифтами:
В мире существует очень много шрифтов. Некоторые из них уже встроены в систему Windows, другие же можно добавить. Например, скачать из Интернета и установить на компьютер.
Шрифтов-то, конечно, много, но не все они будут работать — большинством нельзя напечатать русский текст.
Для выбора шрифта в программе Microsoft Word, нужно воспользоваться специальным полем. Находится оно в верхней части с левой стороны.
В конце этого поля есть небольшая кнопка со стрелкой. Если Вы нажмете на нее, откроется список шрифтов, установленных на компьютере.
Если Вы нажмете на нее, откроется список шрифтов, установленных на компьютере.
Их довольно много. Чтобы в этом убедиться, нужно покрутить колесико на мышке или потянуть вниз ползунок с правой стороны. Выбрав шрифт из списка, текст будет набираться именно этим видом.
Как изменить шрифт
Даже если текст уже набран каким-то видом шрифта, его всегда можно изменить. Но для этого текст необходимо предварительно выделить.
Рассмотрим на примере. Напечатайте пару предложений. Обратите внимание, текст будет набираться тем видом, которой показан в поле со шрифтами в данный момент. В моем случае это Calibri.
Чтобы изменить шрифт напечатанного текста, его нужно выделить. Для этого наведите курсор (стрелку или палочку) в самое начало или в самый конец текста. Затем нажмите левую кнопку мыши и, не отпуская ее, тяните в другой конец. Когда текст закрасится другим цветом (обычно черным или синим), это будет означать, что он выделен.
Теперь осталось изменить шрифт. Нажмите на маленькую кнопку со стрелкой в конце поля с названием текущего шрифта. Откроется список. Выберите из него подходящий шрифт.
Нажмите на маленькую кнопку со стрелкой в конце поля с названием текущего шрифта. Откроется список. Выберите из него подходящий шрифт.
Вид букв должен измениться. Если этого не произошло, значит, Вы выбрали неподходящий шрифт — то есть тот, который не работает с русскими буквами.
Шрифт, которым принято печатать документы, называется Times New Roman.
Как изменить размер шрифта
Размер шрифта — это размер букв в напечатанном тексте.
Для изменения размера букв есть специальное поле. В этом поле указано то значение, которое установлено в данный момент.
Его можно изменить. Для этого нужно нажать на маленькую кнопку со стрелкой в конце поля. Откроется список. Нажмите на нужный размер — и текст будет им печататься.
Если предложенных размеров недостаточно, покрутите колесико на мышке или потяните за ползунок справа.
Размер шрифта можно изменить и другим образом. Выделите значение, которое установлено в данный момент. Для этого достаточно нажать левой кнопкой мышки внутри поля — по цифрам. Цифры закрасятся другим цветом.
Цифры закрасятся другим цветом.
Затем напечатайте нужное значение и нажмите кнопку Enter на клавиатуре.
Чтобы изменить размер уже набранного текста, сначала его нужно выделить. Для этого наведите курсор (стрелку или палочку) в самое начало или в самый конец текста. Затем нажмите левую кнопку мыши и, не отпуская ее, тяните в другой конец. Когда текст закрасится другим цветом (обычно черным или синим), это означает, что он выделен.
Теперь осталось изменить размер. Для этого нужно нажать на маленькую кнопку рядом с текущим размером шрифта и выбрать нужный. Также можно просто удалить это значение, напечатать нужное и нажать кнопку Enter на клавиатуре.
Стоит отметить, что текст принято печатать 14 или 12-ым размером шрифта, а заголовки — 16-ым.
Создайте свои собственные шрифты, используя Inkscape и Fontastic.me
Автор Глеб Захаров На чтение 5 мин. Просмотров 420 Опубликовано
Несмотря на то, что разработка шрифта, который будет эффективно работать при различных размерах, с тщательно созданным кернингом букв – это навык, который может затрачивать годы, этот быстрый и увлекательный проект покажет вам, как вы можете создавать свои собственные рукописные шрифты, используя Inkscape и fontastic.me, давая Вы свой собственный уникальный шрифт. Основной целью fontastic.me является создание значков шрифтов для веб-сайтов, но вы можете создать шрифт букв, который можно использовать для создания заголовков или небольших объемов текста.
Если вы не знакомы с ними, Inkscape – это бесплатное приложение для рисования векторных линий с открытым исходным кодом, которое доступно для Windows, OS X и Linux. Fontastic.me – это веб-сайт, который предлагает различные шрифты значков, но также позволяет загружать собственную графику SVG и конвертировать ее в шрифт бесплатно.
Для целей этого урока мы проследим фотографию некоторых письменных писем, но вы можете легко адаптировать эту технику и рисовать свои письма прямо в Inkscape. Это может работать особенно хорошо для тех, кто использует планшеты для рисования.
Это может работать особенно хорошо для тех, кто использует планшеты для рисования.
Содержание
- Импортируйте фотографию вашего написанного шрифта
- Проследите фотографию, чтобы создать векторные линии.
- Разделить трассировку на отдельные письма
- Установите размер документа
- Создайте отдельные файлы SVG для каждой буквы
Импортируйте фотографию вашего написанного шрифта
Вам понадобится фотография некоторых нарисованных букв, если вы хотите следовать, и если вы не хотите делать свои собственные, вы можете скачать и использовать a-doodle-z.jpg, который содержит заглавные буквы A-Z.
Если вы собираетесь создавать свои собственные, используйте темные цветные чернила и белую бумагу для сильного контраста и сфотографируйте законченные буквы при хорошем освещении. Кроме того, старайтесь избегать любых закрытых пробелов в буквах, таких как «О», так как это усложнит жизнь при подготовке отслеживаемых писем.
Чтобы импортировать фотографию, выберите «Файл»> «Импорт», затем перейдите к фотографии и нажмите кнопку «Открыть». В следующем диалоговом окне рекомендуется использовать опцию «Вставить».
В следующем диалоговом окне рекомендуется использовать опцию «Вставить».
Если файл изображения очень большой, вы можете уменьшить масштаб, используя параметры в подменю «Вид»> «Масштаб», а затем изменить его размер, щелкнув один раз по нему, чтобы отобразить маркеры со стрелками в каждом углу. Нажмите и перетащите маркер, удерживая клавишу Ctrl или Command, и он сохранит свои первоначальные пропорции.
Далее мы проследим изображение, чтобы создать векторные линии букв.
Проследите фотографию, чтобы создать векторные линии.
Хорошей идеей будет рассмотреть процесс отслеживания растровой графики перед началом работы.
Нажмите на фото, чтобы убедиться, что оно выбрано, и затем перейдите в Path> Trace Bitmap, чтобы открыть диалоговое окно Trace Bitmap. Здесь мы оставили все настройки по умолчанию, и это дало хороший, чистый результат. Возможно, вам придется отрегулировать настройки трассировки, но вам может оказаться проще снять фотографию снова с лучшим освещением, чтобы получить изображение с более сильным контрастом.
На снимке экрана вы видите прослеженные буквы, которые мы утащили от оригинальной фотографии. Когда трассировка завершена, буквы будут размещены непосредственно над фотографией, поэтому они могут быть не очень очевидными. Прежде чем двигаться дальше, вы можете закрыть диалоговое окно Trace Bitmap, а также нажать на фотографию, чтобы выбрать ее, и нажать клавишу Delete на клавиатуре, чтобы удалить ее из документа.
Разделить трассировку на отдельные письма
На этом этапе все буквы объединены, поэтому перейдите в Path> Break Apart, чтобы разбить их на отдельные буквы. Обратите внимание, что если у вас есть буквы, состоящие из более чем одного элемента, они также будут разбиты на отдельные элементы. В нашем примере это относится к каждой букве, поэтому на данном этапе имеет смысл сгруппировать каждую букву.
Чтобы сделать это, просто нажмите и перетащите выделенную область вокруг буквы, а затем перейдите в Object> Group или нажмите Ctrl + G или Command + G в зависимости от вашей клавиатуры.
Очевидно, что вам нужно сделать это только с буквами, которые содержат более одного элемента. Перед созданием файлов букв мы изменим размер документа до подходящего размера.
Установите размер документа
Вам нужно установить подходящий размер документа, поэтому перейдите в «Файл»> «Свойства документа» и в диалоговом окне установите ширину и высоту, если необходимо. Мы устанавливаем наши значения 500 на 500 пикселей, хотя в идеале вы должны устанавливать ширину по-разному для каждой буквы, чтобы последние буквы были более аккуратными.
Далее мы создадим буквы SVG, которые будут загружены в fontastic.me.
Создайте отдельные файлы SVG для каждой буквы
Fontastic.me требует, чтобы каждая буква была отдельным SVG-файлом, поэтому вам нужно будет создать их, прежде чем нажимать.
Перетащите все свои буквы так, чтобы они находились за пределами краев страницы. Fontastic.me игнорирует любые элементы, находящиеся за пределами области страницы, поэтому вы можете оставить эти буквы без проблем.
Теперь перетащите первую букву на страницу и используйте ручки перетаскивания в углу, чтобы изменить ее размер по мере необходимости.
Затем перейдите в File> Save As и дайте файлу осмысленное имя. Мы назвали мой a.svg – убедитесь, что файл имеет суффикс .svg.
Теперь вы можете переместить или удалить первую букву и поместить вторую букву на страницу и снова перейти в «Файл»> «Сохранить как». Вы должны сделать это для каждого письма. Если вы терпеливы, вы можете отрегулировать ширину страницы, чтобы лучше соответствовать каждой букве.
Наконец, вы можете рассмотреть вопрос о пунктуации, хотя вам обязательно понадобится символ пробела. Для места просто сохраните пустую страницу. Кроме того, если вам нужны заглавные и строчные буквы, вам также необходимо сохранить их все.
Теперь вы можете посетить fontastic.me и создать свой шрифт. Вы можете немного узнать об этом процессе в сопроводительной статье, которая объясняет, как использовать fontastic.me для создания шрифта.
Как БЕСПЛАТНО превратить СВОЙ почерк в шрифт!
Узнайте, как превратить свой почерк в шрифт БЕСПЛАТНО! Это НАСТОЛЬКО быстро и просто!
Вы когда-нибудь хотели превратить свой почерк в шрифт и использовать его на своем компьютере?? Я знаю, что у меня есть!
Я самопровозглашенный наркоман шрифтов.
Я просто не могу с собой поделать… как только я иду на охоту за шрифтом или вижу красивый или уникальный шрифт где-то в Интернете, я начинаю загружаться. Бывает каждый раз.
Мне особенно нравятся рукописные и рукописные шрифты.
Они такие красивые и непринужденные, и, честно говоря, я немного завидую, что у меня нет такого красивого почерка… аххх, девушка может мечтать.
Создание и использование собственного рукописного шрифта отлично подходит для изготовления персонализированных подарков (особенно от детей с их милыми маленькими каракулями!), скрапбукинга, цифровой графики, семейных сувениров, таких как рождественские открытки, и многого другого!
Я уверен, что существует множество различных способов, позволяющих превратить ваш почерк в шрифт. Это только один из тех, которые я использовал, потому что он невероятно простой, быстрый и, самое главное, БЕСПЛАТНЫЙ!
Это только один из тех, которые я использовал, потому что он невероятно простой, быстрый и, самое главное, БЕСПЛАТНЫЙ!
Как превратить рукописный текст в шрифт: быстрые шаги
Ниже приведены краткие инструкции по бесплатному преобразованию рукописного текста в шрифт.
Продолжайте читать ниже для получения более подробной информации и советов!
- Перейти на MyScriptFont.com
- Скачать шаблон для печати
- Распечатать шаблон
- Заполните шаблон
- Отсканируйте уже заполненный шаблон на свой компьютер
- Загрузите свой файл, назовите свой шрифт и выберите формат
- Загрузите свой шрифт
- Установите его на свой компьютер
- Используйте свой шрифт… это ваш почерк… это шрифт!
Сайт и шаблон бесплатных рукописных шрифтов
Сначала перейдите на MyScriptFont.com.
Затем вам нужно будет загрузить шаблон для печати в формате PDF или PNG.
После того, как вы откроете любую версию (я использовал PDF), распечатайте ее.
Для следующего шага вам понадобится сканер, поэтому, если у вас его нет или вы предпочитаете хранить данные в цифровом виде, вы также можете заполнить шаблон на своем компьютере с помощью программы типа Paint или используйте iPad со стилусом (или просто пальцем), как я делал, когда рисовал на многих лицах моего сына.
Я еще не пробовал делать шрифт таким образом, но очень скоро планирую!
Если вы, как и я, выбираете принтер/сканер, я бы посоветовал распечатать несколько копий. Мне пришлось пройти многих попыток, пока я не был доволен своей куриной царапиной.
Заполните шаблон
В инструкциях к шаблону указано, что нужно использовать черный фломастер средней толщины.
У меня нет модных ручек, поэтому я просто решил использовать хороший старый маркер и сделал два разных шаблона: один с тонким наконечником и один с ультратонким наконечником.
Сверхтонкий наконечник оказался слишком тонким и не удался… подробнее об этом позже.
Очень важно, чтобы вы также оставались внутри светло-серого прямоугольника , который находится внутри каждого символа!
На фотографиях плохо видно, но внутри каждой большой коробки есть очень тусклая светло-серая коробка.
Все, что касается линии или за ее пределами, будет обрезано в вашем окончательном шрифте.
Это оказалось для меня немного сложным, так как мой почерк от природы крупный и зацикленный, так что хорошо, что я распечатал несколько копий шаблона.
Отсканируйте заполненный шаблон на свой компьютер
После заполнения шаблона отсканируйте его на свой компьютер.
У меня есть принтер/копир/сканер в одном устройстве (разве сегодня большинство домашних принтеров не такие?), поэтому я просто сканировал прямо на свой Mac.
Вот какие у меня были настройки:
- Только черно-белое
- 300 точек на дюйм
- Стандартный размер Letter США
- Дал ему имя (Мой лист с тонким наконечником Sharpie был назван Christine Thick , а та, что с ультратонким наконечником, получила Christine Thin ….
 Я знаю, я очень креативная.)
Я знаю, я очень креативная.) - Формат JPEG
Загрузите свой файл, назовите свой шрифт и преобразуйте его
После сканирования файла на компьютер вам нужно будет вернуться на MyScriptFont.com.
Оттуда загрузите только что отсканированный файл и дайте шрифту имя по вашему выбору.
Я оставил тип вывода TTF, но вы можете изменить его на OTF, если хотите (чтобы узнать больше о различиях между шрифтами True Type и Open Type, ознакомьтесь с этим).
Затем нажмите Пуск.
Как я выбрал свое {неудачное} имя: В детстве мой папа всегда называл меня «Танцующая машина Кристин», поэтому я назвал свой первый шрифт (тот, что с более толстым тонким наконечником) Кристина Толстая танцевальная машина .
Теперь я сожалею об этом имени, потому что, ну… оно не очень лестно, не так ли?
Да, я не думал об этом, пока не отрендерил и не установил его. Ну что ж.
Итак, мораль этой истории, пожалуйста, выберите что-нибудь поумнее, чем я!
Бум! Ваш почерк теперь шрифт!
Через несколько секунд на новом экране должен появиться предварительный просмотр вашего личного рукописного шрифта!
Так просто, правда?!
Если предварительный просмотр вас устраивает, отлично!
Затем вы можете загрузить его (подробнее об этом ниже).
Если вы хотите повторить и попробовать еще раз, просто заполните новую пустую копию шаблона и начните сначала!
В этом прелесть такого быстрого и бесплатного сервиса.
Ниже показано, как выглядит мой рукописный шрифт.
Не слишком потрепанный, а? Хотя что такое с моими строчными буквами e и p?? Ах, если бы у меня был милый почерк…
Идем дальше…
Если вы готовы установить свой шрифт, просто нажмите на синюю ссылку с именем, которое вы дали своему шрифту, и загрузите его на свой компьютер.
Это, вероятно, отправит файл в папку «Загрузки», поэтому просто дважды проверьте, где находится место назначения вашего файла.
Установите рукописный шрифт на свой компьютер
Хорошо, теперь, когда ваш файл шрифта загружен, вам нужно его установить.
Инструкции по установке шрифта различаются в зависимости от того, используете ли вы ПК или Mac, а также от того, какую операционную систему вы используете (например, этот технический жаргон?), но вот удобное руководство, если вам нужно немного помочь с этим шагом.
Поскольку у меня Mac, я просто нашел файл шрифта в папке «Загрузки» и дважды щелкнул по нему, после чего появилось окно ниже.
Отсюда я нажал кнопку «Установить шрифт» и…
…. бух-о! Установка завершена!
Здесь вы можете видеть, что мой новый шрифт теперь установлен в моей книге шрифтов вместе с остальными моими шрифтами.
Теперь в предварительном просмотре отображаются все буквы, цифры и символы, которые я заполнил в своем шаблоне.
О, и вы можете сказать, что я американец и никогда не написать символ евро или фунта?
Дааааааааааааааааааааааааа… по-настоящему.
Теперь, когда я открываю программу, например Photoshop Elements, мой новый шрифт появляется в меню вместе со всеми остальными.
Успех!
ПРИМЕЧАНИЕ. Если у вас в настоящее время открыта программа при установке шрифта, вам, вероятно, потребуется закрыть ее, а затем снова открыть, чтобы шрифт загрузился и отобразился в параметрах вашей программы.
Введите Прочь!
Я говорил тебе, что это очень просто!
Плохо работает с тонким маркером/ручкой
Помните, как я говорил, что также использовал ультратонкий наконечник маркера?
Вот результаты этого шаблона.
Как видите, он слишком тонкий и не получился… бац, бац.
Шрифт моего мужа
Мой муж тоже принял участие в веселье (хотя он был весь «И зачем я это делаю??» Аааа, радость быть замужем за ремесленным блоггером) .
Его почерк, ухххх, очень мужской (без обид, ребята).
И еще, посмотрите, как внизу у него буква «собака» обрезана?
Он не очень хорошо следовал инструкциям и вышел за границу… тск, тск.
Если у вас симпатичный почерк или даже если он не такой симпатичный, как у меня, было бы очень здорово сделать и использовать его во многих творениях, например, в иллюстрированных портретах, плакатах ко дню рождения и рождественских открытках!
Я также думаю, что было бы интересно поэкспериментировать и создать множество различных шрифтов dingbat со всевозможными рисунками и персонажами… Дайте волю своему творчеству!
О, и если у вас есть какие-либо предложения по поводу ручек, пожалуйста, поделитесь своими знаниями… пытливые умы хотели бы знать!
Другие развлечения со шрифтами!
Если вы, как и я, помешаны на шрифтах, загляните в мою галерею проектов, чтобы найти коллекции моих любимых шрифтов, а также узнайте, как просмотреть все ваши шрифты одновременно!
Не буду врать, это невероятно!
Большое спасибо, что заглянули!
Каллиграф — Часто задаваемые вопросы
Как добавить новые символы к существующему шрифту?
Как заменить символы в существующем шрифте?
Как создать шаблон?
Какая польза от телефонов доверия?
Советы по сканированию или фотографированию шаблонов
Что означает «Случайный порядок символов»?
Как создать шрифт со случайными символами?
Как исправить распространенные проблемы
Как использовать мой новый шрифт в MS Word или Photoshop?
Как создать курсивный шрифт со связанными буквами?
Будут ли мои загруженные шрифты работать после завершения обновления?
Где хранятся мои данные?
Что произойдет с моими шрифтами, когда закончится период обновления?
Что такое «вариант по умолчанию»?
Что означает предупреждение «Этот глиф не будет рандомизирован»?
Почему при создании шрифта используются не все мои символы или их варианты?
Отсутствуют знаки препинания.

Могу ли я использовать шрифты, созданные с помощью Calligraphr, в коммерческих целях?
Вы планируете добавить в список языков японский или корейский?
Рандомизация не работает в MS Word?
Рандомизация не работает в Adobe CC (InDesign, Photoshop и Illustrator)?
Могу ли я использовать шрифты Calligraphr с Документами Google?
Могу ли я использовать шрифт Calligraphr на своем iPhone или iPad?
Мы пропустили вопрос? Еще что-то непонятно?
Спросите нас!
Как добавить новые символы к существующему шрифту?
Создайте новый шаблон с символами, которые вы хотите добавить. Заполните новый шаблон и сфотографируйте его или отсканируйте. В разделе МОИ ШРИФТЫ выберите шрифт, к которому вы хотите добавить символы, и нажмите «Загрузить шаблон».
Как заменить символы в существующем шрифте?
Создайте шаблон с символами, которые вы хотите заменить. Заполните новый шаблон и сфотографируйте его или отсканируйте. В разделе МОИ ШРИФТЫ выберите шрифт, к которому вы хотите добавить символы, и нажмите «Загрузить шаблон». Вас спросят, хотите ли вы заменить символы или добавить варианты, выберите заменить.
к началуКак создать шаблон?
Первым шагом в создании шрифта является создание шаблона.
Шаблон представляет собой сетку, содержащую все символы, которые вы хотите включить в свой шрифт.
которую необходимо распечатать, заполнить и загрузить.
Просто перейдите в раздел «Шаблоны» и начните добавлять символы, которые составят ваш шрифт.
Чтобы ускорить процесс, вы можете выбрать некоторые распространенные наборы символов из списка слева, например, стандартные английские символы или основные знаки препинания.
Вы можете добавить столько символов, сколько хотите, но помните, что существует ограничение на количество символов, которые вы можете включить в окончательный файл шрифта.
Чтобы добавить специальные символы по отдельности, щелкните параметр «Произвольные символы» на верхней панели инструментов.
Чтобы вставить символ, просто выберите набор и нажмите на нужный глиф.
Если у вас есть учетная запись Pro, вы также можете добавлять лигатуры (то есть комбинации символов со специальным представлением, например «фи»).
Чтобы удалить персонажа из шаблона, просто нажмите на него или нажмите на корзину в правом верхнем углу, чтобы удалить все.
После того, как вы добавили все необходимые символы, нажмите «Загрузить шаблон».
Откроется диалоговое окно, в котором вы можете указать имя файла шаблона, тип файла (PDF или PNG), размер ячеек и указать, хотите ли вы включить строки справки для облегчения заполнения шаблона. Нажав «Создать», вы создадите ссылку на файл шаблона.
Теперь распечатайте его и начните заполнять своим почерком!
Какая польза от телефонов доверия?
Если вы создали шаблон и отметили опцию «Нарисовать линии помощи», на шаблоне(ах) будут нарисованы светло-серые линии. Эти строки дают вам подсказку о том, где разместить ваших персонажей в каждой коробке.
Эти строки дают вам подсказку о том, где разместить ваших персонажей в каждой коробке.
Не волнуйтесь, если некоторые символы вам не подходят. С помощью диалогового окна «НАСТРОЙКА БАЗОВОЙ ЛИНИИ/РАЗМЕРА» вы все равно сможете отрегулировать положение этих символов позже.
Советы по сканированию или фотографированию шаблонов
Вы можете получить хорошие результаты при использовании обоих методов. Однако, хотя хороший сканер, вероятно, даст наилучшие результаты, хороший камера все равно будет лучше, чем старый пыльный сканер.
Сканер
Убедитесь, что сканер чистый и на нем нет пыли или частиц, которые могут ухудшить качество сканирования.
Сканируйте шаблоны с разрешением 300–600 dpi.
Не имеет значения, делаете ли вы сканирование в цвете или в градациях серого; только не сканируйте в бинарном (монохромном) режиме,
так как это приведет к дизерингу. Дизеринг создает множество маленьких точек для представления серого, что приводит к множеству визуальных артефактов.
Следы строк помощи шаблона в изображениях ваших персонажей обычно вызваны дизерингом.
Если вы не можете отключить сглаживание или вы всегда получаете артефакты из строк справки шаблона, вы можете
отключить строки справки в диалоговом окне «Загрузить шаблон».
Фотография
Камеры в современных смартфонах обычно достаточно хороши.
Убедитесь, что все четыре маркера в углу присутствуют на вашем изображении.
При использовании камеры важнее всего хорошее освещение и отсутствие теней на шаблоне.
Использование фонарика часто может улучшить результаты.
Небольшой перекос изображения будет автоматически исправлен, но мы рекомендуем вам стараться делать фотографии максимально вертикально.
Веб-камеры
В большинстве случаев качество изображения с веб-камер недостаточно хорошее.
Эти камеры созданы для видео, и разрешение у них не очень хорошее.
достаточно.
Если вы все еще хотите попробовать, используйте жесткую подкладку, когда держите
шаблон перед шаблоном, чтобы избежать неровностей.
Что означает «Случайный порядок символов»?
Рандомизация символов — это попытка имитировать настоящий почерк. Он работает, воспроизводя различные вариации одного и того же символа, естественно встречающиеся в рукописном тексте.
Шрифт без рандомизации:
Шрифт с рандомизацией:
Это достигается путем создания различных контекстных комбинаций вариантов символов. Результат на самом деле не рандомизированный, но при условии, что у алгоритма достаточно вариантов для составления комбинаций, результат будут отображаться случайным образом.
Однако рандомизация шрифта имеет несколько недостатков. С одной стороны, это увеличивает размер получаемого шрифт, а с другой стороны, не все программы поддерживают необходимую функцию OpenType.
к началуКак создать шрифт со случайными символами?
Чтобы создать шрифт с рандомизированными символами, вам нужно будет указать более одного варианта для символов, которые вы хотите рандомизировать. Так, например, чтобы рандомизировать букву «а», вам придется включить несколько разных версий «а».
Есть два основных способа сделать это. Самый простой и быстрый способ — загрузить несколько шаблонов с одним и тем же шрифтом.
Calligraphr обнаружит, загружаете ли вы новые версии существующих символов, и предложит вам подтвердить, хотите ли вы создать варианты или перезаписать их.
Так, например, чтобы рандомизировать букву «а», вам придется включить несколько разных версий «а».
Есть два основных способа сделать это. Самый простой и быстрый способ — загрузить несколько шаблонов с одним и тем же шрифтом.
Calligraphr обнаружит, загружаете ли вы новые версии существующих символов, и предложит вам подтвердить, хотите ли вы создать варианты или перезаписать их.
Другой способ создания вариантов персонажей — копирование и изменение отдельных персонажей.
Для этого щелкните любой символ в вашем шрифте и выберите параметр «Копировать символ» на следующем экране.
Теперь вы можете изменить этот вариант в цифровом виде с помощью внутреннего редактора.
Обратите внимание, что пользователи с бесплатной учетной записью могут создать до 2 вариантов для каждого символа, а пользователи с учетной записью Pro могут создать до 15.
После создания всех желаемых вариантов нажмите «Создать шрифт» и отметьте «Случайный порядок символов». ‘ вариант.
Последующий экран позволит вам протестировать получившийся шрифт и убедиться, что рандомизация работает должным образом.
Как исправить распространенные проблемы
Промежутки между буквами
Наиболее распространенной причиной этого являются артефакты сканирования, так как ширина глифа определяется полем, содержащим все точки в отсканированном символе.
Если слева или справа от символа есть маленькая точка, это приведет к нежелательным пробелам.
См. иллюстрацию справа для примера.
Чтобы исправить это, выберите символ на вкладке шрифта и используйте параметр «Редактировать символ», чтобы удалить любой артефакт. Увеличение уровня масштабирования с помощью ползунка под холстом поможет обнаружить эти маленькие точки.
Если пробел вызван выступающим символом, например широкой буквой «Т», вы можете использовать «Отрегулировать расстояние между буквами». возможность уменьшить пробелы, указав отрицательную корректировку. Обратите внимание, что эта опция доступна только в Pro версия.
Шрифт выглядит неровным
Если символы в вашем шрифте смещены, вы можете использовать опцию «Настроить базовую линию/размер», чтобы изменить вертикальное выравнивание одного символа. Используйте кнопки со стрелками для перемещения символов вверх и вниз. Вы можете переключить текущий выбранный персонаж, нажав на другой символ.
Используйте кнопки со стрелками для перемещения символов вверх и вниз. Вы можете переключить текущий выбранный персонаж, нажав на другой символ.
Слишком много пробелов между строками текста
Это произойдет, если вы заполнили шаблон слишком маленькими символами. Вы можете исправить это, нажав «Редактировать сведения о шрифте» в
Панель инструментов просмотра шрифтов. Используйте ползунок «Размер шрифта», чтобы увеличить размер всех символов шрифта.
После того, как вы создали файл шрифта с помощью диалогового окна «Создать шрифт», на странице результатов появится вкладка «Размер», где символы вашего шрифта печатаются рядом с
некоторые символы шрифтов с засечками и без засечек. Изменяйте размер шрифта, пока ваши символы не станут такими же, как эти ссылочные символы.
Как использовать мой новый шрифт в MS Word или Photoshop?
Чтобы использовать ваш шрифт во внешних программах, таких как MS Word или Adobe Illustrator, вы должны установить его на свой компьютер. В диалоговом окне результатов «Создать шрифт» есть ссылка для загрузки файла .ttf.
Загрузите этот файл шрифта на свой компьютер и установите его.
Точная процедура установки шрифта в вашей системе зависит от того, используете ли вы Windows или Mac.
Для последних версий этих операционных систем обычно достаточно дважды щелкнуть файл шрифта, а затем нажать «Установить шрифт».
В диалоговом окне результатов «Создать шрифт» есть ссылка для загрузки файла .ttf.
Загрузите этот файл шрифта на свой компьютер и установите его.
Точная процедура установки шрифта в вашей системе зависит от того, используете ли вы Windows или Mac.
Для последних версий этих операционных систем обычно достаточно дважды щелкнуть файл шрифта, а затем нажать «Установить шрифт».
Тогда вы сможете выбрать этот шрифт в выборе шрифта, например. МС Ворд. Если вы не видите шрифт в своей программе, а видите его только в диспетчере шрифтов, попробуйте перезапустить программу (например, MS Word или Photoshop).
Как создать курсивный шрифт со связанными буквами?
Создание курсивного шрифта со всеми связанными символами требует некоторых усилий.
Учтите, что каждый персонаж должен быть связан с другим, и соединения должны работать во всех комбинациях.
Соединительная линия справа от вашего персонажа всегда должна заканчиваться на одной и той же воображаемой линии.
Перед созданием шрифта необходимо уменьшить интервал между буквами с помощью ползунка «Интервал между буквами» в диалоговом окне «Редактировать сведения о шрифте».
В результате знаки препинания будут располагаться слишком близко к символам, но вы можете настроить интервал для одного символа в диалоговом окне «Настройка интервала». Эта функция доступна в версии Pro.
При создании курсивного шрифта лигатуры будут очень кстати. Лигатуры также доступны в версии Pro.
Будут ли мои загруженные шрифты работать после завершения обновления?
Шрифты, которые вы создаете с помощью Calligraphr, являются обычными файлами шрифтов. Они не зависят от статуса вашей учетной записи. Когда ваше обновление закончится, они все еще будут работать, вы по-прежнему можете использовать уже установленные или устанавливать их в других системах. Даже удаление вашей учетной записи не повлияет на уже загруженные шрифты.
к началуГде хранятся мои данные?
При использовании бесплатной версии все данные о шрифтах сохраняются в вашем браузере. Если вы закроете
браузере или выключите компьютер, эти данные будут по-прежнему доступны при следующем запуске Calligraphr.
Однако эти данные доступны только на текущем компьютере, и нет возможности синхронизировать их между
разные компьютеры или браузеры.
Если вы закроете
браузере или выключите компьютер, эти данные будут по-прежнему доступны при следующем запуске Calligraphr.
Однако эти данные доступны только на текущем компьютере, и нет возможности синхронизировать их между
разные компьютеры или браузеры.
Примечание: Если вы не используете Calligraphr в течение некоторого времени, ваш браузер удалит данные.
Firefox и Chrome могут удалить ваши данные примерно через 2 месяца неиспользования Calligraphr, Safari — уже через неделю.
Если на вашем компьютере мало свободного места на диске (
Если у вас есть учетная запись Pro, ваши данные также будут храниться на нашем сервере. Итак, если вы войдете в Calligraphr с другого компьютера, ваши последние данные будут автоматически получены с нашего сервера и скопировано на ваш компьютер. Если что-то случится с вашим компьютером, вы всегда будете иметь доступ к данные, поскольку они надежно хранятся на нашем сервере.
Если вы хотите работать над своими шрифтами в течение длительного периода времени или если вам нужно изменить их позже, мы рекомендуем вам использовать версию Pro.
Что произойдет с моими шрифтами, когда закончится период обновления?
Ваши данные удаляются с нашего сервера, как только истечет срок обновления вашей учетной записи.
Однако данные, хранящиеся в вашем браузере, не будут затронуты, поэтому вы по-прежнему сможете с ними работать
и использовать его для создания новых шрифтов. Обратите внимание, что ограничения бесплатной версии могут помешать вам
от создания шрифта со всеми символами, лигатурами или вариантами.
: Все созданные вами файлы шрифтов (ttf или otf) по-прежнему работают даже после понижения версии учетной записи.
Примечание: Если вы не используете Calligraphr в течение некоторого времени, ваш браузер удалит данные.
Firefox и Chrome могут удалить ваши данные примерно через 2 месяца неиспользования Calligraphr, Safari — уже через неделю.
Если на вашем компьютере мало свободного места на диске (
Что такое «вариант по умолчанию»?
Если у вас есть рандомизированный шрифт с несколькими вариантами символов, вы все равно можете захотеть иметь возможность
для создания шрифта без рандомизации. Функция «вариант по умолчанию» позволяет указать один из
варианты в качестве варианта по умолчанию, который будет использоваться для нерандомизированных шрифтов.
Функция «вариант по умолчанию» позволяет указать один из
варианты в качестве варианта по умолчанию, который будет использоваться для нерандомизированных шрифтов.
Что означает предупреждение «Этот глиф не будет рандомизирован»?
Это означает, что текущий символ не будет рандомизирован, поэтому вы всегда будете видеть только одну версию символа в шрифте.
Причина этого в том, что рандомизация персонажей осуществляется путем создания различных контекстуальных комбинаций вариантов персонажей.
Поскольку количество возможных различных контекстуальных комбинаций ограничено, рандомизация ограничивается буквами общего
скрипты.
Почему при создании шрифта используются не все мои символы или их варианты?
Бесплатная версия имеет ограничение на максимальное количество символов или вариантов, которые вы можете использовать. Вы можете
создавать больше символов или вариантов, чем позволяет максимальное количество, но всякий раз, когда вы создаете шрифт, только
подмножество в пределах этого ограничения будет включено в шрифт.
Знаки препинания отсутствуют.
При предварительном просмотре шрифта в Fontbook имейте в виду, что второй блок символов предназначен не для пунктуации, а числа. Знаки препинания не отображаются в Fontbook по умолчанию. Чтобы убедиться, что в ваш шрифт включены знаки препинания, воспользуйтесь окном предварительного просмотра Calligraphr. Все символы, которые можно ввести и отобразить в этом поле, обязательно будут добавлены в ваш файл .otf или .ttf.
Если некоторые символы видны в предварительном просмотре, но не видны, например. в MS Word, вполне вероятно, что вы добавили эти отсутствующие символы в более позднюю версию вашего шрифта, которую MS Word еще не подхватил. Чтобы убедиться, что MS Word использует последнюю версию вашего шрифта, перезагрузите компьютер.
к началуМогу ли я использовать шрифты, созданные с помощью Calligraphr, в коммерческих целях?
Да, можете. Любое творение, которое вы создаете с помощью Calligraphr, является вашей исключительной собственностью, и вы можете использовать или делиться им на любых условиях, которые пожелаете.
Любое творение, которое вы создаете с помощью Calligraphr, является вашей исключительной собственностью, и вы можете использовать или делиться им на любых условиях, которые пожелаете.
Вы также не обязаны отдавать должное Calligraphr.
Планируете ли вы добавить в список языков японский или корейский?
К сожалению, Calligraphr не может обрабатывать большое количество символов, которое было бы необходимо для создания полнофункционального корейского или японского шрифта.
к началуРандомизация не работает в MS Word?
MS Word поддерживает функции OpenType, начиная с Word 2010, но вам, возможно, придется включить функцию контекстных альтернатив, прежде чем рандомизация заработает.
В Mac OSX перейдите в главное меню, щелкните параметр «Формат» и выберите «Шрифт» в раскрывающемся меню.
В Windows щелкните маленькую стрелку в нижнем левом углу окна выбора шрифта.
Появится диалоговое окно с двумя вкладками: «Шрифт» и «Дополнительно». Перейдите на вкладку «Дополнительно» и обязательно установите флажок «Использовать контекстные альтернативы».
к началуРандомизация не работает в Adobe CC (InDesign, Photoshop и Illustrator)?
Adobe поддерживает контекстные альтернативы OpenType, но эту функцию необходимо включить. Контекстная альтернатива — это персонаж, предназначенный для работы в контексте других смежных персонажей.
Откройте программу, которую собираетесь использовать, и, не открывая никаких документов, включите контекстные альтернативы:
Photoshop:
Откройте палитру персонажей и выберите внизу иконку с курсивом «o». Это включает контекстные альтернативы.
Теперь, когда вы здесь, убедитесь, что лигатуры также включены. Для этого выберите значок «fi» рядом со значком «o».
InDesign:
Откройте палитру персонажей. Вверху щелкните правой кнопкой мыши значок маленького меню (четыре горизонтальные линии), наведите указатель мыши на параметр «OpenType», в меню вы увидите «Контекстные альтернативы».
Убедитесь, что у вас есть галочка рядом с этим.
Вверху щелкните правой кнопкой мыши значок маленького меню (четыре горизонтальные линии), наведите указатель мыши на параметр «OpenType», в меню вы увидите «Контекстные альтернативы».
Убедитесь, что у вас есть галочка рядом с этим.
То же самое относится и к лигатурам. Отметьте «Дискретные лигатуры», чтобы активировать их.
Illustrator:
Вам нужно открыть палитру OpenType. Перейдите к опции «Окно» в вашем меню, выберите «Тип» и установите флажок «OpenType».
После того, как палитра открыта, выберите курсивную иконку «o» внизу.
То же самое относится и к лигатурам. Чтобы активировать их, выберите значок «fi» рядом со значком «o».
Можно ли использовать шрифты Calligraphr с Документами Google?
К сожалению, это невозможно. В Документах Google вы можете использовать только шрифты, предоставленные Google. Невозможно загрузить собственный шрифт в Документы Google.
к началуМогу ли я использовать шрифт Calligraphr на своем iPhone или iPad?
Да, но обратите внимание, что этот шрифт можно использовать только в таких приложениях, как Keynote, Pages, Numbers и т. д., в которых есть возможность менять шрифты.
Невозможно изменить системный шрифт.
д., в которых есть возможность менять шрифты.
Невозможно изменить системный шрифт.
Добавление пользовательского шрифта на iPhone/iPad требует создания и установки пользовательского профиля конфигурации, что может быть непростой задачей.
Однако есть такие приложения, как AnyFont, которые значительно упрощают этот процесс.
Как создавать собственные шрифты в Windows 10 с помощью Microsoft Font Maker
Приложение Microsoft Font Maker похоже на то, о чем ваши родители должны знать: забавный, необычный, но все же полезный способ превратить их почерк в настоящий шрифт для приглашений и других персонализированных заметок.
Microsoft незаметно запустила Font Maker вместе с бета-версиями Windows 10, которые она распространяет среди участников своей программы Windows Insider. Но на самом деле это просто приложение, которое можно загрузить из Магазина Windows, и вы можете загрузить и использовать его, даже если у вас обычная версия Windows 10. Создание шрифта из вашего почерка должно занять от пяти до десяти минут, максимум.
Создание шрифта из вашего почерка должно занять от пяти до десяти минут, максимум.
Единственным реальным требованием является ПК с сенсорным экраном, предпочтительно планшет, на который можно положить чернила. И да, вам, вероятно, понадобится стилус, желательно активный. Вы можете создавать свои собственные шрифты с помощью мыши, но буквы, вероятно, не будут выглядеть как вашего почерка, в этом и есть смысл.
Марк Хачман / IDGХотя перо не обязательно для создания шрифта с помощью Microsoft Font Maker, вам будет легче, если вы это сделаете.
Немного о настройке
Прежде чем начать, найдите минутку и убедитесь, что перо настроено правильно. Подключите его через Bluetooth, если это еще не сделано. Вы можете использовать пассивный стилус, если хотите, хотя активный позволяет легко стирать ошибки. (Однако не переживайте — простое создание нового шрифта не является причиной тратить 99 долларов на Microsoft Surface Pen.)
Вы можете либо щелкнуть значок пера на панели задач, либо вручную войти в настройки . > Устройства > Перо и Windows Ink для дальнейшей настройки параметров пера. Здесь я бы рекомендовал указать Windows, какой рукой вы пишете, и игнорировать сенсорный ввод при использовании пера. Windows не очень хорошо справилась с игнорированием моей ладони при создании шрифта, из-за чего я несколько раз выходил из приложения.
> Устройства > Перо и Windows Ink для дальнейшей настройки параметров пера. Здесь я бы рекомендовал указать Windows, какой рукой вы пишете, и игнорировать сенсорный ввод при использовании пера. Windows не очень хорошо справилась с игнорированием моей ладони при создании шрифта, из-за чего я несколько раз выходил из приложения.
Прежде чем начать, проверьте эти настройки пера в Windows.
В остальном вы почти готовы. Загрузите приложение Microsoft Font Maker из Магазина Windows, которое весит чуть более 50 МБ.
Создайте свой первый шрифт Font Maker за считанные минуты
После первого запуска Font Maker вы можете увидеть экран разрешений, предлагающий разрешить Microsoft анонимно собирать ваши штрихи для улучшения Windows. Решите ли вы это сделать, зависит от вас; это не повлияет на вашу возможность использовать Font Maker.
В противном случае вы столкнетесь со страницей индивидуальных шаблонов персонажей, которые могут восходить к вашим детсадовским дням. Для каждого символа есть «направляющая», которая быстро исчезает, когда вы начинаете рисовать внутри поля. Другие линии помогут вам определить, насколько большим должен быть каждый символ, а также как выровнять каждый завиток и петлю. Обратите внимание, что это руководство по шрифтам на английском языке; Вариантов для умлаутов или французского седиля, например, я не видел.
Для каждого символа есть «направляющая», которая быстро исчезает, когда вы начинаете рисовать внутри поля. Другие линии помогут вам определить, насколько большим должен быть каждый символ, а также как выровнять каждый завиток и петлю. Обратите внимание, что это руководство по шрифтам на английском языке; Вариантов для умлаутов или французского седиля, например, я не видел.
Начните рисовать символы в каждом из полей, чтобы приступить к созданию шрифта в Microsoft Font Maker.
Не принимайте рекомендации Microsoft как истину; например, если вы хотите нарисовать простую букву «g» с «глазом и рыболовным крючком», не стесняйтесь. И если полноценный амперсанд не в вашем стиле, не чувствуйте себя обязанным его использовать. Вероятно, будет лучше, если вы просто быстро нарисуете каждый символ, чтобы сохранить «свой» стиль. Обратите внимание, однако, что легкие, быстрые штрихи пера также могут привести к тому, что шрифт будет слишком «веретенообразным», поэтому более медленное рисование и более сильное нажатие могут иметь небольшое значение. (Вы также можете сделать шрифт полужирным, что увеличит толщину чернил.)
(Вы также можете сделать шрифт полужирным, что увеличит толщину чернил.)
К сожалению, ни клавиша Backspace, ни Ctrl-Z не работают для отмены ошибок или нечетких штрихов, по крайней мере, в итерации программного обеспечения, которое я пробовал. Однако вы сможете стереть их с помощью Surface Pen или другого активного стилуса. Убедитесь, что вы нарисовали все символы, иначе Font Maker просто исключит их из вашего шрифта.
Вы можете сохранить незавершенную работу с помощью команды «Сохранить», которая сохраняет ее в виде файла проекта .jfproj. Но точно так же, как вы не можете редактировать существующий шрифт TrueType, хранящийся в Windows, вы не можете редактировать свой собственный шрифт после его завершения.
Как точно настроить шрифт Font Maker
На следующей странице вы увидите три фразы, которые помогают Windows определить, как будут располагаться ваши слова и как будут отображаться фразы. Похоже, что Microsoft Font Maker не фиксирует формы букв, которые вы рисуете, а только интервалы, поэтому вам не нужно быть слишком осторожным.
Microsoft Font Maker попросит вас написать несколько фраз, чтобы точно настроить интервал и способ разделения слов. (Время от времени фразы могут меняться.)
Наконец, Windows представит страницу, показывающую ваш шрифт в действии, со страницей из Hamlet . Это последняя возможность настроить размер шрифта, расстояние между символами и расстояние между словами. Если вы видите букву, которая выглядит неправильно, вы можете вернуться к предыдущим двум экранам с помощью крошечного возврата или стрелки, указывающей влево, в верхнем левом углу экрана, хотя вы, вероятно, захотите заново обвести эти три. снова тестовые фразы. Не слишком беспокойтесь о размере шрифта, так как вы всегда можете настроить его в приложении, таком как Word.
Марк Хачман / IDG Вот своего рода тестовая страница того, как будет выглядеть ваш окончательный шрифт. У вас будет возможность настроить некоторые параметры, например интервал.
Когда все будет так, как вам нравится, нажмите кнопку Создать , чтобы экспортировать ваш шрифт. (Нажатие кнопки Сохранить создает еще один файл проекта, который является необязательным.)
Как использовать новый шрифт в Windows
В идеале, Font Maker должен сохранить новый шрифт в папке Fonts, чтобы вы сразу могли его использовать. это в Word. К сожалению, Windows пока этого не делает. На самом деле, если вы попытаетесь сохранить его в папке «Шрифты» (перейдите к значку папки «Проводник» на панели задач, затем перейдите к пункту 9).0003 Этот ПК > Локальный диск > Windows > Шрифты ) он даже не будет отображаться как доступное место назначения.
Марк Хачман / IDGВот папка, в которой живут ваши шрифты Windows 10. Вам, вероятно, потребуется скопировать и вставить сюда новый шрифт Microsoft Font Maker, чтобы иметь возможность использовать его в таких приложениях, как Microsoft Word.
Однако это легко исправить. Сохраните шрифт в известном месте (папка «Документы» по умолчанию), затем просто откройте проводник, щелкните правой кнопкой мыши шрифт и скопируйте его. Снова найдите папку «Шрифты», щелкните правой кнопкой мыши и вставьте ее. Вы увидите краткий индикатор выполнения, объясняющий, что ваш шрифт устанавливается. (Если позже вы решите, что хотите полностью удалить шрифт и начать заново, вы также можете щелкнуть шрифт правой кнопкой мыши и выбрать Удалить .)
Сохраните шрифт в известном месте (папка «Документы» по умолчанию), затем просто откройте проводник, щелкните правой кнопкой мыши шрифт и скопируйте его. Снова найдите папку «Шрифты», щелкните правой кнопкой мыши и вставьте ее. Вы увидите краткий индикатор выполнения, объясняющий, что ваш шрифт устанавливается. (Если позже вы решите, что хотите полностью удалить шрифт и начать заново, вы также можете щелкнуть шрифт правой кнопкой мыши и выбрать Удалить .)
После этого, когда вы открываете Word, WordPad или другое приложение, которое загружает шрифты из вашей папки шрифтов, вы должны увидеть свой шрифт в списке шрифтов, который расположен в алфавитном порядке по имени. (Единственным исключением, как ни странно, является подменю «Шрифты» в настройках Windows, в котором его нет.) Как и для любого другого шрифта, вы сможете настроить размер, цвет и другие атрибуты, включая полужирный курсив.
Марк Хачман / IDG Если вы видите свой шрифт в списке шрифтов приложения Windows, вы успешно создали шрифт в Microsoft Font Maker.
Font Maker не является неотъемлемой частью Windows; это одно из тех странных слияний креативности и производительности, которыми, похоже, восхищается Microsoft. Но в следующий раз, когда ваши родители расклеят окрестностям приглашения на местную летнюю вечеринку, предложите им попробовать Font Maker. Это отличный способ сделать документы уникальными.
Автор: Марк Хачман, старший редактор
В качестве старшего редактора PCWorld Марк, среди прочего, занимается новостями Microsoft и технологиями чипов. Ранее он писал для PCMag, BYTE, Slashdot, eWEEK и ReadWrite.
Создание шрифта собственным почерком
Советы по продуктивности
Автор: John Roshell
Дизайнер шрифтов для Swell Type и Comicraft
7 августа 2015 г.
Когда люди узнают, что за последние 20 лет я создал сотни шрифтов для комиксов и видеоигр, они в первую очередь спрашивают: «Можете ли вы сделать шрифт моего почерка?»
Ответ «Конечно!» Но что еще лучше, вы можете создать шрифт из своего почерка!
На самом деле не так уж сложно настроить и запустить базовый шрифт с помощью камеры смартфона, Adobe Illustrator и Glyphs Mini, недорогого, но удивительно мощного небольшого приложения для редактирования шрифтов. Вы можете купить лицензию на Glyphs mini в Apple App Store или на сайте Glyphs за 49 долларов США или попробовать ее бесплатно в течение 30 дней.
Вы можете купить лицензию на Glyphs mini в Apple App Store или на сайте Glyphs за 49 долларов США или попробовать ее бесплатно в течение 30 дней.
Поверьте мне: печатать слова созданным вами шрифтом — одно удовольствие. Итак, позвольте мне показать вам, как сделать рукописный шрифт.
Вот несколько шрифтов, которые я создал из чужого почерка:
Готовы создать свой собственный? Выполните следующие действия:
Образец письма- Напишите буквы алфавита в верхнем и нижнем регистре, а также цифры и знаки препинания. (Используйте клавиатуру компьютера в качестве руководства.) Сгруппируйте буквы в форме примерно в тех же пропорциях, что и камера вашего мобильного телефона.
- Сфотографируйте образец при ярком, но непрямом свете, убедившись, что телефон стоит ровно, а нижняя часть букв расположена максимально горизонтально (не повернута в фоторамке).
- Перенесите фотографию на настольный компьютер.

- Откройте Illustrator и создайте новый файл (команда-N) с размерами 700 пикселей x 700x (9,72″ x 9,72″).
- Выберите «Файл» > «Поместить» и выберите фотографию.
3. Не снимая выделения с изображения, выберите стрелку раскрывающегося списка справа от кнопки трассировки Live и выберите Параметры трассировки.
4. Установите флажок «Игнорировать белый» и поле «Предварительный просмотр» и, при необходимости, переместите ползунок «Порог» влево или вправо, пока штрихи букв не станут сплошными, но отверстия в буквах все еще широко открыты. При каждом перемещении ползунка потребуется несколько секунд для повторной обработки, так что наберитесь терпения. Если все в порядке, нажмите Отследить.
5. Нажмите кнопку «Развернуть» вверху, затем «Объект» > «Разгруппировать». (command-shift-G)
6. Выберите все (command-A) и переместите блок символов так, чтобы нижний угол заглавной буквы A находился рядом с нижним левым углом границ документа.
7. Выберите инструмент масштабирования и нажмите в левом нижнем углу границы документа. Затем щелкните вверх и вправо от буквы «А» и перетащите вверх и вправо, пока буква «А» примерно не заполнит границы документа.
8. Выберите «A» и «Копировать» (команда-C).
Glyphs- Откройте Glyphs Mini и создайте новый шрифт (команда-N). Выберите «Файл» > «Информация о шрифте» (command-I) и выберите имя для вашего шрифта. Сохранять!
- Дважды щелкните поле символа A, чтобы открыть его.
- Вставьте букву «А», скопированную из Illustrator (команда-V). Он должен идеально вписываться в окно.
4. Glyphs, как и все редакторы шрифтов, по умолчанию делает каждый символ одинаковой ширины, но каждая форма буквы имеет уникальную ширину. Например, «W» намного шире, чем «I».
В качестве базовой отправной точки дайте каждому персонажу 50 единиц пробела справа. Нажмите в любом месте пустого пространства вокруг символа, чтобы отменить выделение точек. Затем в сером поле под символом дважды щелкните значение «R». Введите «50» и нажмите клавишу ввода .
Затем в сером поле под символом дважды щелкните значение «R». Введите «50» и нажмите клавишу ввода .
5. Нажмите клавишу «конец», чтобы переключиться в окно символа B. (В любом окне редактирования «дом» и «конец» будут переключать вас по алфавиту.)
6. Вернитесь в Illustrator, выберите и скопируйте букву «B».
7. Вернитесь к Glyphs, нажмите клавишу «конец», чтобы перейти к следующему окну символа, и вставьте. Глифы отобразят диалоговое окно «Необычные границы»; нажмите «Исправить границы» (или нажмите клавишу ввода ).
В окне появится буква B, выровненная по левому краю (также известному как «боковой подшипник») границы символа . Установите значение «R» равным 50, как и для буквы A.
8. Буквы с особенно длинными надстрочными или нисходящими элементами (b, d, g, p и q) могут входить в глифы слишком высоко. или слишком низко. Дважды щелкните букву, выберите все точки (команда-A), затем возьмите букву и переместите ее вверх или вниз. Удерживая нажатой клавишу Shift, перемещайте букву, чтобы сохраняла ее вертикальное выравнивание.
Удерживая нажатой клавишу Shift, перемещайте букву, чтобы сохраняла ее вертикальное выравнивание.
9. Продолжайте этот процесс для остальных символов верхнего и нижнего регистра.
10. Вы можете просмотреть группу букв одновременно, выбрав инструмент «Текст» (t) и введя символы, которые вы хотите отобразить. Дважды щелкните любой из них, чтобы отредактировать, или вставьте новый символ из Illustrator.
Очистка и вывод- На вкладке шрифтов выберите все (команда-A).
- Выполните следующие шаги, чтобы очистить и сгладить формы букв:
Символ > Правильное направление пути (command-shift-R)
Символ > Убрать пути (command-shift-option-T)
Символ > Круглые координаты - Выберите «Файл» > «Экспорт», выберите место назначения и нажмите «Далее».
- Установите шрифт в системе, дважды щелкнув файл шрифта и выбрав «Установить шрифт».
- Откройте любое приложение, выберите шрифт в меню шрифтов и начните печатать!
Если вы хотите вывести свой шрифт на новый уровень, добавьте цифры и знаки препинания! Вы также можете зайти и очистить концы и края ваших букв — точки и ручки работают так же, как в Illustrator. И если вы хотите получить действительно причудливый, керните «проблемные» пары букв, например, FA PA TA и т. д. Чтобы узнать больше о создании собственного шрифта, посмотрите главу 10 этого курса, автор Дек МакКлелланд.
И если вы хотите получить действительно причудливый, керните «проблемные» пары букв, например, FA PA TA и т. д. Чтобы узнать больше о создании собственного шрифта, посмотрите главу 10 этого курса, автор Дек МакКлелланд.
Темы: Советы по продуктивности
Связанные статьи
Получайте последние новости о трендовых навыках раз в неделю. Прямо в вашем почтовом ящике.
Подпишитесь сейчас
App Store: Создатель Рукописных Шрифтов
Описание
Создавайте шрифты из собственного почерка
Длинный текст, который нужно написать от руки? Недостаточно времени?
Мы можем помочь вам легко создать собственный шрифт из вашего почерка на вашем устройстве и использовать его для написания статей.
Используйте наш эффективный инструмент для создания шрифтов, чтобы один раз преобразовать ваши изображения в курсив, а затем использовать свой стиль навсегда.
Извлеките каждую букву по одной из изображений с написанным вами текстом или нарисуйте их от руки. Вы всегда можете вернуться позже, чтобы изменить свой алфавит.
Удивите своих друзей и отправляйте сообщения с уникальным индивидуальным подходом.
Делитесь интересными историями своим оригинальным почерком.
Начните использовать свой собственный стиль рукописного ввода или выберите один из множества предустановленных бесплатных шрифтов из нашей коллекции.
Вы также можете импортировать шрифты из файлов .otf или .ttf.
С помощью Paper Writer вы можете настроить внешний вид страницы.
В текстовом редакторе вы можете изменить:
— размер страницы, тип, цвет, вы даже можете установить свой собственный фон
— линии, тип, цвет, непрозрачность
— цвет пера, размер букв, расстояние между буквами, словами, линиями
— установите поля, нечетные и четные страницы, чтобы они выглядели одинаково или в зеркальном отображении
Рисуйте вручную любые формы и цвета, которые вам нравятся.
Страница будет выглядеть так, как будто она была написана вашей рукой ручкой в блокноте.
Экспортируйте свою работу в формате pdf, изображения или сразу распечатывайте.
Кроме того, вы можете поделиться им с кем угодно!
Идеален для занятых студентов, выполняющих домашние задания, сочинения и конспекты, а также для дизайнеров, занимающихся леттерингом и каллиграфией.
Отправьте своим близким личное сообщение в собственном стиле.
Чего ты ждешь? Преобразуйте свой текст в рукописный прямо сейчас!
Вы также можете подписаться на премиум-предложение, чтобы удалить рекламу, разблокировать неограниченный размер текста и иметь возможность экспортировать собственный файл шрифта.
Подписки:
Подписка действительна в течение 1 недели, 1 месяца или 3 месяцев, в зависимости от выбранного типа подписки.
Оплата будет снята с вашей учетной записи iTunes после подтверждения покупки.
Подписки будут автоматически продлены, если они не будут отменены в течение 24 часов до окончания текущего периода.
Вы можете отменить в любое время в настройках своей учетной записи iTunes.
Любая неиспользованная часть бесплатной пробной версии будет аннулирована, если вы приобретете подписку.
Условия использования: https://kreativityapps.com/terms-of-use-hw
Политика конфиденциальности: https://kreativityapps.com/privacy-policy-hw
Версия 1.0.42
Исправление ошибок и повышение производительности
Разработчик Питер Розенберг указал, что политика конфиденциальности приложения может включать обработку данных, как описано ниже. Для получения дополнительной информации см. политику конфиденциальности разработчика.
Данные, используемые для отслеживания вас
Следующие данные могут использоваться для отслеживания вас в приложениях и на веб-сайтах, принадлежащих другим компаниям:
- Финансовая информация
- Пользовательский контент
- Идентификаторы
- Данные об использовании
- Конфиденциальная информация
- Другие данные
Данные, связанные с вами
Следующие данные могут быть собраны и связаны с вашей личностью:
- Здоровье и фитнес
- Покупки
- Финансовая информация
- Пользовательский контент
- Идентификаторы
- Конфиденциальная информация
- Другие данные
Данные, не связанные с вами
Могут быть собраны следующие данные, но они не связаны с вашей личностью:
- Данные об использовании
- Диагностика
Методы обеспечения конфиденциальности могут различаться в зависимости, например, от используемых вами функций или вашего возраста. Узнать больше
Узнать больше
Информация
- Поставщик
- Питер Розенберг
- Размер
- 64,3 МБ
- Категория
- Производительность
- Возрастной рейтинг
- 4+
- Авторское право
- © Питер Розенберг
- Цена
- Бесплатно
- Сайт разработчика
- Тех. поддержка
- Политика конфиденциальности
Еще от этого разработчика
Вам также может понравиться
Как создать шрифт из рукописного текста
Главная › Блог › Дизайн › Как создать шрифт из рукописного текста
Моника Ратан
Рукописные шрифтыдобавляют человечности везде, где они используются. Есть много сайтов с бесплатными шрифтами, где вы можете найти профессиональные рукописные шрифты для ваших нужд. Но как насчет создания собственного шрифта из почерка? Шрифт, который, как и ваш почерк, подчеркивает вашу уникальную индивидуальность.
В своем предыдущем посте об инструментах для создания шрифтов я писал о Fontifier, онлайн-инструменте, который позволяет создавать шрифт TrueType (TTF) из рукописного текста. Однако, если вы хотите использовать шрифт, вам нужно его купить. Поэтому, когда я наткнулся на MyScriptFont (теперь Calligraphr), который превращает рукописный текст в шрифт, а также позволяет скачать шрифт бесплатно, я решил попробовать его ради удовольствия и был весьма впечатлен результатом. В этом посте я поделюсь с вами своим опытом использования MyScriptFont.
Должен признать, что шрифт, который вы создаете с помощью MyScriptFont, может быть не идеальным для использования в ваших проектах графического дизайна. Но это будет хорошим выбором, если вы хотите добавить индивидуальный подход, например, в электронные открытки, или добавить заметки к своим фотографиям, как я сделал на изображении выше, используя шрифт, созданный из моего собственного почерка.
Но это будет хорошим выбором, если вы хотите добавить индивидуальный подход, например, в электронные открытки, или добавить заметки к своим фотографиям, как я сделал на изображении выше, используя шрифт, созданный из моего собственного почерка.
В качестве первого шага я загрузил шаблон шрифта из MyScriptFont. Как вы можете видеть на изображении ниже, этот шаблон содержит поля для всех основных символов, используемых в английском языке, а также еще один расширенный набор дополнительных символов.
Шаблон шрифтаЗатем я распечатал шаблон и заполнил его черным фломастером. Вы также можете отредактировать этот документ в редакторе изображений, таком как Photoshop, и заполнить символы вместо того, чтобы распечатывать его и заполнять пером.
Ниже вы можете увидеть мой заполненный шаблон; Я не заполнил необязательные символы, поэтому я не включил их в изображение ниже. Обратите внимание, что вам потребуется загрузить все изображение, даже если необязательные символы не заполнены.
Затем я отсканировал заполненный шаблон и загрузил его на сайт. Хотя MyScriptFont поддерживает JPG и PNG среди других форматов файлов, когда я загрузил формат JPG, он не работал должным образом. Итак, я загрузил свой документ в формате PNG , и он работал отлично. Если вы попробуете или уже пробовали этот инструмент, вы можете сообщить нам в разделе комментариев, какой формат файла вам подходит.
Я назвал свой шрифт MonikaScript , выбрал формат TTF и нажал кнопку запуска.
Дайте своему шрифту имя и выберите тип шрифтаMyScriptFont потребовалось около минут для обработки моего документа. При обработке в качестве результата отображался текст предварительного просмотра, написанный моим шрифтом. На этом этапе, если вы не удовлетворены предварительным просмотром, вы можете начать заново или загрузить свой шрифт.
Ниже приведен предварительный просмотр моего рукописного шрифта:
Предварительный просмотр шрифта Я был доволен тем, как выглядел мой шрифт, поэтому я загрузил шрифт MonikaScript. ttf. и установил его в моей системе. Затем я использовал этот шрифт в Photoshop, чтобы создать изображение для этого поста. Как я уже говорил ранее, мой шрифт хорошо подходит для личного использования, но не является шрифтом профессионального качества.
ttf. и установил его в моей системе. Затем я использовал этот шрифт в Photoshop, чтобы создать изображение для этого поста. Как я уже говорил ранее, мой шрифт хорошо подходит для личного использования, но не является шрифтом профессионального качества.
Создание высококачественных профессиональных шрифтов требует времени и практики, и лучше поручить это дело экспертам. Но всегда интересно создавать и использовать шрифт, сделанный из вашего собственного почерка. И MyScriptFont отлично справляется с тем, что говорит, с простыми инструкциями, которым каждый может следовать и создать свой собственный рукописный шрифт в кратчайшие сроки, и это также бесплатно. Подумайте о том, чтобы пожертвовать их и распространить информацию, если вам нравится этот инструмент.
Обновление: MyScriptFont теперь называется Calligraphr. Используя Calligraphr, вы можете превратить свой почерк или каллиграфию в функциональный шрифт TTF или OTF. В целом процесс создания шрифтов с помощью Calligraphr аналогичен тому, что я показал в этой статье. Вы начинаете со скачивания шаблона, его распечатки и заполнения черной ручкой. Раньше с MyScriptFont требовалось загрузить скан заполненного шаблона, теперь можно даже сделать фото и загрузить его в инструмент для дальнейшей обработки. Для получения пошаговых инструкций вы также можете обратиться к руководству на их веб-сайте. Calligraphr также имеет профессиональный ценовой уровень, который предлагает дополнительные функции, такие как лигатуры, регулировка межбуквенного интервала, вы можете проверить их тарифные планы для получения более подробной информации.
Вы начинаете со скачивания шаблона, его распечатки и заполнения черной ручкой. Раньше с MyScriptFont требовалось загрузить скан заполненного шаблона, теперь можно даже сделать фото и загрузить его в инструмент для дальнейшей обработки. Для получения пошаговых инструкций вы также можете обратиться к руководству на их веб-сайте. Calligraphr также имеет профессиональный ценовой уровень, который предлагает дополнительные функции, такие как лигатуры, регулировка межбуквенного интервала, вы можете проверить их тарифные планы для получения более подробной информации.
Если вы хотите создавать профессиональные шрифты, рекомендуется использовать профессиональный редактор шрифтов. Вы можете прочитать мой пост, в котором перечислены стандартные отраслевые редакторы шрифтов, такие как FontLab Studio, а также бесплатные редакторы шрифтов, такие как FontForge, которые вы можете использовать для создания шрифтов.
Поделиться → Твиттер Фейсбук LinkedIn Пинтерест
Моника Ратан
Моника любит графический дизайн и другие формы творчества.
