Форматирование с использованием шрифтов и стилей в TextEdit на Mac
Используя кнопки в панели инструментов, можно изменять шрифт, размер, цвет и другие параметры форматирования текста.
Если у Вашего Mac есть панель Touch Bar, Вы можете с ее помощью быстро отформатировать выбранный текст.
Расширенные возможности форматирования представлены в окне «Шрифты».
В приложении TextEdit на Mac выберите меню «Формат» > «Шрифт» > «Панель шрифтов».
Для предварительного просмотра параметров по мере их выбора нажмите на меню действий панели шрифтов , затем выберите «Показать окно просмотра».
Выберите текст, который требуется отформатировать, затем выполните одно из следующих действий.
Изменение шрифта. Выберите коллекцию, семейство или стиль (например, жирный). Для поиска шрифта выберите «Все шрифты» в столбце «Коллекция», затем введите имя шрифта в поле поиска. Если поле поиска не отображается в окне «Шрифты», увеличьте ширину окна.

Изменение размера шрифта. Перетягивайте бегунок или выберите размер в списке. Если размеры не отображаются, нажмите на меню действий панели шрифтов , выберите «Редактировать размеры», а затем выберите «Список значений», «Настраиваемый регулятор» или оба варианта.
Подчеркивание или зачеркивание текста. Нажмите кнопку «Подчеркнуть текст» или кнопку «Зачеркнуть текст» , затем выберите параметр во всплывающем меню, например «Две линии». Чтобы изменить цвет линии, выберите во всплывающем меню пункт «Цвет», затем выберите цвет.
Изменение цвета шрифта. Нажмите кнопку «Цвет текста» , затем выберите цвет в окне «Цвета».
Добавление тени за текстом. Нажмите кнопку «Тень текста» . Перетягивайте бегунки для настройки степени непрозрачности теней, их размытия и смещения. Перетягивайте колесико угла тени, чтобы изменить направление источника света.
Вставка символов и букв. Нажмите на меню действий панели шрифтов , выберите пункт «Символы» и перетяните символ из окна просмотра символов в свой документ.

Настройка параметров оформления. Нажмите на меню действий панели шрифтов , затем выберите «Типографика». Если выбранный шрифт поддерживает возможности оформления, выберите или отмените выбор параметров.
Для установки шрифтов на компьютер Mac и управления ими используйте приложение «Шрифты». Чтобы открыть это приложение из окна «Шрифты», нажмите на меню действий панели шрифтов , затем выберите «Управление шрифтами». См. Руководство пользователя приложения «Шрифты».
Изменение шрифтов и цветов, используемых веб-сайтами
В этой статье описывается, как настроить отображение веб-страниц, выбрав предпочитаемые вами стили шрифтов и цвета.
Для изменения шрифта:
На Панели меню в верхней части экрана щёлкните и выберите . Нажмите на кнопку меню и выберите НастройкиНастройки.Нажмите на кнопку меню и выберите Настройки.
- Выберите панель .
- Под надписью Шрифты и цвета используйте выпадающее меню для выбора шрифта и его размера по вашему желанию.

- Закройте страницу about:preferences. Любые сделанные изменения будут сохранены автоматически.
Нестандартные шрифты
Некоторые веб-сайты используют свои нестандартные шрифты. Чтобы их отключить:
На Панели меню в верхней части экрана щёлкните и выберите . Нажмите на кнопку меню и выберите НастройкиНастройки.Нажмите на кнопку меню и выберите Настройки.
- Выберите панель .
- Под надписью Шрифты и цвета нажмите кнопку Дополнительно….
- В открывшемся диалоговом окне Шрифты снимите флажок Разрешить веб-сайтам использовать свои шрифты вместо установленных выше.
- Нажмите OK, чтобы закрыть окно Шрифты.
- Закройте страницу about:preferences. Любые сделанные изменения будут сохранены автоматически.
Другие параметры шрифтов
- Из выпадающего списка Шрифты для набора символов в диалоговом окне Шрифты, выберите язык группы/скрипта.

- Например, чтобы установить шрифты по умолчанию для Западноевропейских языков/скриптов (Латинский), выберите Латиница. Для языков/скриптов отсутствующих в списке, выберите Другие системы письменности.
- Например, чтобы установить шрифты по умолчанию для Западноевропейских языков/скриптов (Латинский), выберите
- Выберите, должен ли текст быть с засечками (например «Times New Roman») или без засечек (например «Arial»). Затем укажите размер шрифта, который вы хотите установить для пропорционального текста.
- Укажите шрифт, используемый с Засечками, без Засечек и Моноширинный шрифт. Вы также изменить размер для
Моноширинных шрифтов.
Также вы можете установить наименьший размер шрифта для веб-страницы. Это полезно для предотвращения использования сайтами чрезмерно маленьких шрифтов, которые едва читаемы.
- Кодировка текста для старых веб-страниц: Эта кодировка текста используется для старых веб-страниц, которые не указали свою кодировку.
Для изменения цвета шрифта:
На Панели меню в верхней части экрана щёлкните и выберите .
 Нажмите на кнопку меню и выберите НастройкиНастройки.Нажмите на кнопку меню и выберите Настройки.
Нажмите на кнопку меню и выберите НастройкиНастройки.Нажмите на кнопку меню и выберите Настройки.- Выберите панель .
- Под надписью Шрифты и цвета нажмите кнопку Цвета….
- Нажатие на любой из цветных прямоугольников покажет вам возможные цвета, из которых вы можете сделать выбор. Выберите цвет, который вы хотите, щёлкнув на один из цветных квадратов.
- Нажмите OK, чтобы закрыть окно Цвета.
- Закройте страницу about:preferences. Любые сделанные изменения будут сохранены автоматически.
Нестандартный цвет шрифта
Некоторые веб-сайты используют нестандартные цвета шрифтов. Чтобы их отключить:
На Панели меню в верхней части экрана щёлкните и выберите . Нажмите на кнопку меню и выберите НастройкиНастройки.Нажмите на кнопку меню и выберите Настройки.
- Выберите панель .
- Под надписью Шрифты и цвета нажмите кнопку Цвета….
- В открывшемся окне в выпадающем списке Заменять цвета, указанные страницей, на выбранные мной выше цвета: выберите .

- Нажмите OK, чтобы закрыть окно Цвета.
- Закройте страницу about:preferences. Любые сделанные изменения будут сохранены автоматически.
Другие параметры для Цвета
Текст и фон: Здесь вы можете изменить цвет текста и фона по умолчанию для использования на веб-страницах, которые не указали эту информацию. Щёлкните по образцу цвета для выбора цвета из палитры.
- Использовать системные цвета: Проверьте этот параметрпараметр, чтобы использовать цвета, определенные в настройках операционной системы вместо цветов, указанных выше.
Цвет ссылок: Здесь вы можете изменить цвета по умолчанию для веб-ссылок. Щёлкните по образцу цвета для выбора цвета из палитры.
- Подчёркивать ссылки: По умолчанию, ссылки подчеркнуты на веб-страницах. Снимите этот флажокфлажок, чтобы отключить это. Обратите внимание, что многие сайты определяют свои собственные правила стиля и этот параметрпараметр не будет иметь никакого эффекта на этих сайтах.

- Заменять цвета, указанные страницей на выбранные выше цвета:
- Всегда: Выберите этот параметрпараметр, чтобы заставить все сайты, использовать цвета по умолчанию.
- Только с контрастными темами: Этот параметрпараметр заставит Firefox использовать цвета, указанные автором веб-страницы, кроме случаев, когда вы используете Высококонтрасные Темы WindowsLinux.
- Никогда: Выберите этот параметрпараметр, чтобы Firefox использовал цвета, указанные автором веб-страницы.
- Введите about:config в адресной строке и нажмите EnterReturn.
Может появиться страница с предупреждением. Щёлкните по Я принимаю на себя риск!Принять риск и продолжить, чтобы перейти на страницу about:config. - Наберите browser*color в строке Поиска.
- Щёлкните правой кнопкой мышиУдерживая клавишу Control, щёлкните мышью
по изменённым параметрам (отображаются жирным шрифтом).

- Выберите Сбросить.
- Введите about:config в адресной строке и нажмите EnterReturn.
Может появиться страница с предупреждением. Щёлкните по Я принимаю на себя риск!Принять риск и продолжить, чтобы перейти на страницу about:config. - Введите browser*color в строке Поиска.
- Шёлкните по кнопке Сбросить рядом с изменёнными параметрами (отображаются жирным шрифтом).
Firefox также включает в себя функцию масштабирования. Это позволяет увеличить размер текста на любой веб-странице. Дополнительные инструкции приведены в статье Размер шрифта и масштаб страниц — увеличьте размер веб-страниц.
Госорганы обяжут переходить на отечественные шрифты
Росстандарт внес изменения в ГОСТ по оформлению технической документации. Теперь Госорганам и госкорпорациям придется использовать в документах отечественные шрифты, сообщает «Коммерсант».
Сейчас в действующей версии ГОСТа требуется применение шрифтов Times New Roman и Arial, которые могут использоваться без лицензионных отчислений, только для ОС Windows. В остальных ОС, в том числе и отечественных, на которые переходят госорганы и госкорпорации в рамках программы импортозамещения, такие шрифты недоступны. Для решения проблемы многие организации использовали шрифты со свободной лицензией, из-за чего их документы не соответствовали ГОСТу.
В остальных ОС, в том числе и отечественных, на которые переходят госорганы и госкорпорации в рамках программы импортозамещения, такие шрифты недоступны. Для решения проблемы многие организации использовали шрифты со свободной лицензией, из-за чего их документы не соответствовали ГОСТу.
Новая мера облегчит работу компаниям, которые уже используют отечественные операционные системы. Договориться на использование зарубежных шрифтов в отечественных ОС у их разработчиков не получилось из-за санкций. Так американская Monotype Imaging, владеющая правами на шрифты Times New Roman и Arial, отказалась включать их в состав ОС Astra Linux. Чтобы сохранить корректность документооборота в госорганах, были разработаны отечественные аналоги этих шрифтов, например, власти Ульяновской области первыми перешли на применение отечественного шрифта PT Astra Serif в документах.
Изменения снимут противоречие между требованиями по импортозамещению и оформлению документации, уверены разработчики. Это станет еще одним шагом на пути к технологической независимости России в сфере IT, уверен гендиректор группы ИВК Григорий Сизоненко. Применение «свободно распространяемых» шрифтов, по его мнению, также оправдано экономически и позволяет избежать потенциальных проблем при взаимодействии различных организаций между собой.
Применение «свободно распространяемых» шрифтов, по его мнению, также оправдано экономически и позволяет избежать потенциальных проблем при взаимодействии различных организаций между собой.
В конце 2018 года сообщалось, что Monotype Imaging запретила в российских госучреждениях шрифты Times New Roman, Arial и Courier New. Запрет распространялся на копирование шрифтов на другие компьютеры и передачу документов с этими шрифтами в другие организации.
Как мы создавали шрифты | Digital Russia
С начала года новости пестрили темами о шрифтах. Например, Monotype Imaging запрещает использование своих шрифтов попавшим под санкции компаниям. А разработчики нового ГОСТа, наоборот, указывают эти шрифты как рекомендованные в эпоху импортозамещения – ГОСТ Р 7.0.97-2016 в списке рекомендаций указывает предпочтительные шрифты для оформления документов: Times New Roman, Arial, Verdana, Calibri. Это всё шрифты, разработанные компанией Monotype, они распространяются платно и только в определённых ОС.
Как быть пользователям, предпочитающим другие платформы? Очевидно, нужно использовать какие-то другие шрифты – но тогда могут возникнуть проблемы с отображением старых документов и шаблонов, особенно при работе с таблицами.
Мы в «Новых Облачных Технологиях» в конце прошлого года выпустили в открытый доступ свои шрифты – набор из девяти классических гарнитур со свободной лицензией (гарнитура – это набор из нескольких шрифтов в разных размерах и начертаниях: нормальном, полужирном, курсиве). Наш собственный пакет шрифтов XO Fonts вышел 16 декабря 2016 года. Расскажем, для чего они нужны, почему вам будет удобно с ними работать и зачем мы взяли на себя эту задачу.
Что вообще такое шрифты и почему нельзя просто нарисовать буквы?
Шрифты – не совокупность рисунков букв, это система изображений, которые все вместе должны удовлетворять множеству требований, от эстетических до сугубо технических. Шрифты различаются по сфере применения: на бумаге и на экране один и тот же шрифт смотрится по-разному. Есть шрифты деловые, строгие, есть дизайнерские, каллиграфические, игривые и пр. Мы как производитель офисного ПО ограничились, понятно, деловыми.
Есть шрифты деловые, строгие, есть дизайнерские, каллиграфические, игривые и пр. Мы как производитель офисного ПО ограничились, понятно, деловыми.
Сложность в том, что в зависимости от операционной системы и даже от устройства отображения одни и те же символы могут отображаться по-разному. В разных операционных системах – разные системы отрисовки шрифтов: где-то встроена функция сглаживания, где-то, наоборот, повышена чёткость, поэтому одна и та же буква может выглядеть то тоньше, то толще. Наши приложения поддерживают все популярные платформы: Windows, macOS, Android, iOS, Tizen, Linux, поэтому работа предстояла огромная: нужно было проработать совместимость с каждой ОС, на каждом типе устройств.
После того, как шрифт нарисован дизайнером – для нас этим занялись шрифтовой дизайнер Владимир Чуфаровский и студия Letterhead – его оцифровывают, переводя плавные линии в совокупность определённым образом расположенных пикселей, как показано на рисунках ниже.
Затем шрифт “хинтуют”: проверяют читаемость символов, находящихся рядом. При этом меняются не только сами символы для улучшения читаемости, но и выверяются интервалы между разными буквами. Каждый новый символ, добавляемый в шрифт – например, новые символы валют – приводит к полной перепроверке всех сочетаний. Это значит, что нужно поставить новый символ рядом с каждой буквой русского алфавита, с каждой буквой других поддерживаемых языков, с цифрами и символами, причём и справа и слева. Чтобы набранный текст не сливался, не терялся и выглядел чётко и понятно, многократно проверяют все сочетания всех символов шрифта в разных размерах. Потом те же проверки проводятся на различных ОС.
При этом меняются не только сами символы для улучшения читаемости, но и выверяются интервалы между разными буквами. Каждый новый символ, добавляемый в шрифт – например, новые символы валют – приводит к полной перепроверке всех сочетаний. Это значит, что нужно поставить новый символ рядом с каждой буквой русского алфавита, с каждой буквой других поддерживаемых языков, с цифрами и символами, причём и справа и слева. Чтобы набранный текст не сливался, не терялся и выглядел чётко и понятно, многократно проверяют все сочетания всех символов шрифта в разных размерах. Потом те же проверки проводятся на различных ОС.
Для создания гарнитуры приходится повторить ту же работу снова и снова, учитывая особенности каждого начертания. Одни и те же элементы букв нормального шрифта в жирном начертании начинают выглядеть неуместно, поэтому каждую букву нужно перерисовать заново. Получается, что каждое новое начертание – это новый шрифтовой файл.
Метрические аналоги популярных проприетарных шрифтов, используемых в Microsoft Office, создавались в разное время и разными компаниями. Это, например, линейка шрифтов PostScript компании URW Studio, в том числе шрифт Nimbus Roman No. 9 представляющий собой метрический аналог (т.е. совпадающий по размеру каждого символа и расстоянию между рядом стоящими символами) шрифта Times New Roman, в 2007 году компания Red Hat, Inc. представила линейку Liberation Fonts, также включающую в себя несколько метрических аналогов Times New Roman. Самая крупная русская компания, разрабатывающая шрифты, ООО НПП «ПараТайп» совместно с разработчиком операционных систем Astra Linux АО «НПО РусБИТех» в 2016 выпустила шрифтовые гарнитуры PT Astra Sans и PT Astra Serif, тоже метрические аналоги Times New Roman. Но многообещающие разработки наших коллег не были развиты в достаточной мере для того, чтобы обеспечить полную замену привычных пользователям шрифтов компании Monotype.
Это, например, линейка шрифтов PostScript компании URW Studio, в том числе шрифт Nimbus Roman No. 9 представляющий собой метрический аналог (т.е. совпадающий по размеру каждого символа и расстоянию между рядом стоящими символами) шрифта Times New Roman, в 2007 году компания Red Hat, Inc. представила линейку Liberation Fonts, также включающую в себя несколько метрических аналогов Times New Roman. Самая крупная русская компания, разрабатывающая шрифты, ООО НПП «ПараТайп» совместно с разработчиком операционных систем Astra Linux АО «НПО РусБИТех» в 2016 выпустила шрифтовые гарнитуры PT Astra Sans и PT Astra Serif, тоже метрические аналоги Times New Roman. Но многообещающие разработки наших коллег не были развиты в достаточной мере для того, чтобы обеспечить полную замену привычных пользователям шрифтов компании Monotype.
Нам была очевидна необходимость создания собственного пакета шрифтов, отвечающих основным следующим критериям:
- кроссплатформенность: все приложения МойОфис работают на различных ОС, на стационарных и мобильных устройствах, и всем пользователям должно быть одинаково удобно работать с документами, набранными одним и тем же шрифтом;
- соответствия ГОСТу: в государственных структурах и крупных корпорациях весь документооборот должен подчиняться чётким рамкам, регламентирующим в том числе и шрифт.
 Важно, чтобы при переходе на наш продукты (пакет «МойОфис») не изменилась вёрстка или разметка документов;
Важно, чтобы при переходе на наш продукты (пакет «МойОфис») не изменилась вёрстка или разметка документов; - свободного распространения: это шаг навстречу пользователям и гарантия того, что продукт будет постоянно улучшаться и на его основе могут быть созданы собственные новые шрифты.
Работу над созданием собственных шрифтов мы вели одновременно с разработкой приложений. Задачей было разработать пакет гарнитур, который бы одинаково отображался на всех операционных системах и устройствах, на которых мы планировали разработку продуктов «МойОфис». В итоге сегодня доступно девять гарнитур XO Fonts, которые можно скачать https://fonts.myoffice.ru/ на нашем сайте, а свободная лицензия позволяет использовать их бесплатно как непосредственно, так и для доработки.
Важным при разработке новых шрифтов было их полное метрическое совпадение с принятыми для работы как в России, так и в мире шрифтами Times New Roman и Arial.
Сравнение начертания прописных и строчных букв А, Ж и Щ, выполненных в шрифтах с засечками XO THAMES (НОТ) и Time New Roman (Monotype Imaging)Сравнение начертания фраз, выполненных в шрифтах без засечек XO Tahion (НОТ) и Tahoma (Microsoft)Все разработанные нами шрифты кириллические. Дополнительно включаем в них символы из алфавитов языков народов Российской Федерации и стран СНГ.
Дополнительно включаем в них символы из алфавитов языков народов Российской Федерации и стран СНГ.
Об авторе: Дмитрий Комиссаров, генеральный директор компании “Новые облачные технологии”
Шрифты в веб-дизайне
В этой статье кратко расскажем о специфике шрифтов в веб-дизайне.
На одном и том же сайте могут использоваться самые разные шрифты — все зависит от концепции и тематики сайта, а также от того, какие задачи поставил перед сайтом вебмастер. Однако целесообразно использовать лишь ограниченный набор шрифтов. Это позволит пользователям лучше воспринимать сайт и информацию на нем.
Теперь кратко расскажем о том, в каких единицах измеряются шрифты. Общепринятая единица измерения — это пункт. Именно в пунктах шрифты измеряются в программе Word. Также существует такая единица измерения, как пика (одна пика равна 12 пунктам). В качестве сравнительного примера можно сказать, что 6 пик — это примерно 1 дюйм (2 с лишним сантиметра).
Что касается веб-шрифтов, то здесь обычно используют систему, в которой шрифты имеют
Все шрифты можно разделить на две большие группы — это шрифты без засечек и с засечками. Рассмотрим кратко каждую из них.
1. Шрифты с засечками. У шрифтов, относящихся к данной группе, на краях букв имеются засечки или «хвостики», благодаря чему текст выглядит более замысловато и оригинально. К таким шрифтам можно отнести Century, Times, Garamond и некоторые другие (гарнитура Serif).
2. Шрифты без засечек. У данного типа шрифтов отсутствуют засечки, края букв прямые и простые. Еще их иногда называют рублеными шрифтами. Сюда можно отнести Ariel, Verdana, Helvetica и другие (гарнитура Sans-Serif).
В печатной продукции чаще всего используются шрифты с засечками. Это объясняется специфическими особенностями восприятия печатного текста (его удобнее читать). В интернет-пространстве
В веб-дизайне используются преимущественно темные и черные шрифты, а также светлый (белый) фон, так как от чтения черных букв на белом фоне меньше всего устают глаза. Так легче воспринимается информация.
Новости: Цукерберг Позвонит: Почему Guinness, Hermes и другие крупные компании используют один и тот же шрифт в логотипе
С другой стороны, бренды постоянно попадают в ловушку условностей, формальных правил и клише. Закономерности в использовании шрифтов логотипов корпоративных и продуктовых брендов существуют, и я попробую их проанализировать.
Закономерности в использовании шрифтов логотипов корпоративных и продуктовых брендов существуют, и я попробую их проанализировать.
За что все любят Helvetica
Все шрифты в логотипах мировых общеизвестных брендов делятся на два вида — Helvetica и все остальные. Это утверждение не было бы комичным, если бы не было правдой. McDonalds, Nestle, Energizer, Muji, American Apparel, Toyota, Skype — все эти логотипы созданы на основе Helvetica.
Конечно, шрифт используется не в чистом виде. Дизайнеры акцентируют внутренние ритмы того или иного слова, добавляя характерные элементы, но в графеме самого логотипа лежит этот распространенный, всем знакомый шрифт.
Почему так вышло
Во-первых, Helvetica — действительно хороший шрифт, очень сбалансированный. У него почти идеальное соотношением «белого» (контрформы внутри буквы и воздух вокруг букв) и «черного», благодаря чему практически все слова на латинице, набранные этим шрифтом, кажутся законченными и красивыми.
Шрифт очень гармоничный и при этом нейтральный — именно это качество определило его популярность.
При таком наборе характеристик Helvetica становится идеальным шрифтом для логотипа очень крупной глобальной корпорации, чья миссия — нравиться всем. Глобальную компанию легко в чем-то обвинить: нечестный бизнес, вред для окружающей среды и так далее. Именно поэтому она должна выглядеть «простым парнем» — без ярких характерных особенностей, нейтрально, эффективно и аккуратно.
Из-за такого массового использования Helvetica в логотипах международных корпораций его можно смело назвать шрифтом капитализма.
Во-вторых, дизайн брендов, которые я перечислил, был создан в 60-70-е годы. В это время Helvetica воспринимался как самое новое и прогрессивное веяние в шрифтовом дизайне. Использование этого шрифта было своего рода модой, хорошим тоном и очень инновационным шагом с точки зрения корпоративного брендинга.
В эпоху постмодернизма эти бренды из торговых марок превратились в love-brands, какими мы их знаем сейчас. И логотип, созданный полвека назад, теперь является неотъемлемым атрибутом любимого бренда. Изменение логотипа компанией такого масштаба — это серьезное решение, которое должно быть оправданно либо обновленной стратегией бренда, либо сменой его ценностей.
Теперь посмотрим, как компании принимают такое решение — какие требования предопределяют выбор логотипа.
Характер шрифта
Для меня шрифт — это прежде всего ощущение: слово приобретает характер того шрифта, которым он написан. Если предположить, что слово — это смысл, то шрифт — это эмоции, душа смысла. В этом есть поразительное противоречие. Кажется, что именно шрифт мы видим в первую очередь, который выступает формой, оболочкой смысла.
На деле всё оказывается совершенно иначе. Человек не думает об этом: он не видит шрифт, а сосредотачивается на значении слова, а шрифт проскальзывает мимо его взгляда. Но то ощущение, послевкусие от бренда, которое остается с ним, создает именно шрифт.
Но то ощущение, послевкусие от бренда, которое остается с ним, создает именно шрифт.
Поэтому при подборе шрифта для логотипа дизайнер выбирает характер или ощущение торговой марки, которые должен почувствовать и уловить человек.
Характер, на мой взгляд, определяется двумя величинами — временем и дистанцией взаимоотношений.
Бренд и время: традиции, современность, перспективы
На векторе времени я выделил бы несколько важных точек характера, с которыми бренд может себя соотносить. Самая ранняя из них — это традиции. Бренд в данном случае говорит о себе как о носителе и хранителе древних семейных ценностей.
Это характерно для категории luxury: дорогие часы, ювелирные изделия, алкоголь. За историю надо платить, поэтому это дорого. Для брендов данной категории характерно использование «исторических» шрифтов, со своими стилистическими особенностями и приметами времени.
Уже теряющий свою актуальность стиль Heritage и попытка присвоить себе «историю» и традиции массовыми, попсовыми, дешевыми брендами. Эти шрифты наиболее понятны: умеренная классика, легкая стилизация и набор характерных элементов из дедушкиного сундука.
Средняя точка на векторе времени — современность. Почти все бренды хотят в той или иной степени быть современными. Особенно это касается тех, кто меняет позиционирование, а за ним и логотип (Logitech), а также тех, кто совершает редизайн фирменного стиля и меняет только айдентику и коммуникацию.
Парадокс: почти все компании, старающиеся выглядеть современно, выглядят одинаково. В основе их логотипов лежит геометрический гротеск. Очень может быть, что скоро маятник качнется в другую строну, и в моду снова войдут гуманистические шрифты.
Так получилось, что именно гротеск в массовом понимании отражает характер современного шрифта. В зависимости от модных течений в графическом дизайне, это могут быть либо гуманистические гротески (как это было модно шесть лет назад), либо геометрические (как это модно сейчас).
В зависимости от модных течений в графическом дизайне, это могут быть либо гуманистические гротески (как это было модно шесть лет назад), либо геометрические (как это модно сейчас).
Крайняя точка на векторе времени — будущее. Компании инноваций, такие как Apple и Tesla, — это супербренды на высшем пьедестале любви и обожания. К такому образу стремится и Microsoft: бренд очень хочет быть «про будущее», поэтому уже в который раз старается копировать Apple.
На примере нового логотипа Windows видно, как компания последовательно принимает правила игры визуальных характеристик инновационных брендов. Старый, «жирный», всем известный и уже, казалось бы, вечный логотип, набранный Helvetica Bold Italic, компания заменила на легкий и тонкий Segoe.
Определить, каким должен быть «дизайн будущего», сложнее всего. Общее понимание футуристичности — это дисплеи космических аппаратов, нарочитая, чрезмерная геометричность и даже прозрачность.
Отношения с потребителем: близкие, нейтральные, отчужденные
Вторая крупная величина, с которой соотносится характер, — это дистанция взаимоотношений. Я имею в виду взаимоотношения бренда и потребителя: насколько они близкие и теплые, или холодные и расчетливые, или, может быть, предельно нейтральные и взаимовыгодные, — тут всё как у людей.
Некоторые бренды стремятся установить как можно более близкие отношения со своими пользователями. Ray Ban, H&M, Coca-Cola своими логотипами говорят: «Я друг, практически брат, я член семьи». В эту категорию попадают простые, безыскусные скрипты или рукописные шрифты.
Легкие доверительные скрипты, похожие на живой почерк, говорят о предельной открытости и непосредственности. Эти бренды рассчитаны на ежедневное потребление.
«Нейтральные» бренды можно сравнить с другом, с которым приятно встретиться раз в месяц. Каждый день с этим человеком вы бы видеться не стали. Почти для всех из них используется шрифт Helvetica.
McDonald’s, возможно, и стремится стать вашим другом, но у него это не выйдет. Во-первых, это глобальная корпорация, во-вторых, каждый день есть фастфуд — самоубийство.
Такие логотипы — золотая середина для большинства брендов. Спокойные, проверенные решения характерны для финансового сектора и умеренно технологичных компаний.
Есть бренды, которые предпочитают находиться на дистанции — это предельно далекая точка, которая находится на таком большом расстоянии, что этот бренд кажется вам чужим. Такое позиционирование характерно для локальных, нишевых и очень субкультурных брендов или продуктов.
Определенные бренды специально делают свои логотипы трудночитаемыми. Месседж таков: «Это зашифрованное послание поймут только свои».
Ориентируясь на эти два вектора — время и дистанция взаимоотношений — бренд формулирует свой уникальный характер. Определившись с характером, он может приступать к поиску подходящего шрифта, который наиболее эффективно должен его отразить. Без понимания характера бренда дизайнеры обречены на вечные муки в стиле «поиграйте шрифтами».
Шрифты и эмоции — их взаимосвязь, влияние шрифтов на интерфейс, особенности
Многие дизайнеры уделяют внимание иллюстрациям, оформлению контента и подбору цветов, а шрифты выбирают наугад. В итоге пользователи не могут комфортно знакомиться с контентом, потому что шрифт слишком жирный или межстрочный интервал недостаточно широкий.
В статье поговорим о том, как шрифты влияют на эмоции людей. В конце статьи вас ждут советы о том, как сделать типографику конкурентным преимуществом цифрового продукта, а не главным недостатком.
Как шрифты влияют на качество интерфейса
В интернете тысячи статей о шрифтах, визуальном балансе и правилах работы с типографикой, а интерфейсы с некачественным оформлением контента появляются до сих пор. Проблема в том, что дизайнеры и коммерческие компании не уделяют внимание шрифтам и ставят на первое место другие задачи. Из-за этого качество продукта падает и страдает user experience.
Предпринимателям стоит понять, что шрифт является неотъемлемой частью визуального стиля бренда. Хорошая гарнитура поможет выделиться среди конкурентов, а плохая отодвинет цифровой продукт на второй план. Даже если компания предлагает уникальный инструмент, он может стать бесполезным из-за недостатков оформления.
Коммерческие компании при разработке цифровых продуктов часто уделяют внимание деталям, которые не влияют на пользовательский опыт и уровень конверсии. Например, представители компании могут спорить с дизайнером о форме кнопки регистрации. Якобы скруглённые углы слишком резкие и лучше сконцентрироваться на плоской форме.
На желание пользователей создать учётную запись в приложении или на сайте форма кнопки никак не влияет. А вот если текст на ней будет слишком мелкий и придётся использовать зум, user experience пострадает. Одна надпись может изменить эмоции людей и бизнес потеряет потенциальных клиентов.
Когда у дизайнера возникает задача создать новый интерфейс, в большинстве случаев он отправляется на Behance или Dribbble за референсами. Затем он делает краткий анализ релевантных концептов и выделяет главные особенности, которые будет использовать в своей работе.
Такой подход нельзя назвать плохим, потому что на сайтах для дизайнеров многие работы сделаны качественно. Вот только специалисты по графике не учитывают, что есть много сегментов аудитории и потребности у всех разные. Анализировать готовые макеты можно, но делать их главным источником информации не стоит.
Каждая буква в интерфейсе играет роль и её оформление тоже. Задача дизайнера заключается в том, чтобы любой абзац и отдельное слово выглядели так, чтобы пользователям было все понятно без подсказок. Если взгляд не цепляется за какие-то элементы и контент читается сплошным потоком, проблем с взаимодействием не будет.
На качество интерфейса влияет большое количество факторов. Ранее мы рассказывали про визуальное равновесие и иерархию. Обязательно прочитайте статьи, если собираетесь сотрудничать с дизайнерами для совместной разработки сайта или приложения. Информация из материалов поможет выстроить комфортное взаимодействие и сформирует направление для правильного движения.
Основатель компании Information Architect Оливер Райхенштайн сказал, что хороший дизайнер считает текст частью интерфейса, а не частью контента. Потому что от качества подачи зависит успех продвижения цифрового продукта на рынке.
Если планируете создать сайт или приложение и хотите найти фрилансера для решения этой задачи, убедитесь, что у него достаточно опыта для разработки качественного UI. Можете спросить о том, как сделать текст разборчивым и проанализировать ответ.
Хороший специалист ответит, что надо сделать как у Apple или Microsoft. Их интерфейсами пользуются миллионы пользователей и мало кто жалуется, что текст сложно прочитать или непонятно, куда нажимать, чтобы запустить нужное действие.
А отличный специалист скажет, что найти идеальный вариант сложно, потому что надо учитывать отображение контента на разных устройствах. Например, есть Retina дисплеи с высокой плотностью пикселей. Если не адаптировать текст и другие элементы под них, часть пользователей не смогут комфортно взаимодействовать с контентом.
Каждый дизайнер самостоятельно решает, какие шрифты использовать в проекте. В некоторых случаях лучше подходят нестандартные гарнитуры. Например, банк «Точка» выделяется среди конкурентов благодаря жирному шрифту и узнаваемому сочетанию цветов.
Компания не побоялась отказаться от стереотипов и сформировать новый взгляд на онлайн-банк. Многие думают, что надёжность и конфиденциальность ассоциируются со строгими шрифтами, но это не всегда так. Важно отличаться от конкурентов, чтобы потенциальные клиенты обратили внимание на игрока, который способен изменить рынок.
Работа со шрифтами требует максимальной концентрации. Если иллюстрации уже готовы, а текст написан, остаётся найти идеальное сочетание разных гарнитур и создать хорошую визуальную композицию. Используйте наши советы, чтобы добиться такого эффекта и быстрее завоевать доверие целевой аудитории.
Влияние шрифтов на эмоции пользователей
Психологи провели серию экспериментов и выяснили, что шрифт может менять настроение пользователей. Если написать одинаковые предложения разными шрифтами и задействовать несколько стилей, посыл будет отличаться. Буквы и цифры одинаковые, но люди считывают разные эмоции.
Гарнитура — не просто важный элемент визуального стиля, а один из главных компонентов интерфейса. К ней стоит отнестись максимально внимательно, чтобы не пришлось экстренно обновлять контент после релиза продукта. От таких случаев невозможно застраховаться, но можно сделать все, чтобы шанс на их появление был минимальным.
Найти оптимальное решение для конкретного продукта помогают маркетинговые опросы. Можно собрать небольшую фокус-группу из заинтересованных клиентов, показать им интерфейсы конкурентов и собрать мнения. После этого остаётся проанализировать фидбек и использовать данные для улучшения UI.
Если до сих пор не задумывались о том, как шрифты влияют на эмоции, подумайте о том, какая магазинная вывеска приходит на ум первой. Скорее всего та, где использовались нестандартные решения или вывеска, которую видите каждый день.
Креативный подход принесёт цифровому продукту пользу только если он положительно влияет на пользовательский опыт. В остальных случаях лучше использовать стандартные решения, которые хорошо зарекомендовали себя в ходе многолетней практики.
Посмотрите на концепт ниже и подумайте, для какого проекта используется логотип. Розовая подложка транслирует спокойствие, яркие подходы в данном контексте можно расценивать как положительные эмоции, а шрифт с засечками как строгость.
Это логотип SPA-салона с одноимённым названием. Хотя по внешнему виду можно было предположить, что лого принадлежит бару или кондитерской. Всё зависит от контекста и подачи.
Мы подготовили несколько примеров использования разных шрифтов, которые наглядно показывают, как важно правильно подбирать гарнитуры. Они влияют на пользовательский опыт и помогают идентифицировать конкретный бренд. Если выбрать правильный шрифт, продукты компании будут оставлять более сильный «отпечаток».
Возьмём один из самых популярных шрифтов Open Sans. Он отличается лаконичностью, вытянутостью и прямым начертанием. Гарнитура считается универсальной, потому что её можно использовать абсолютно для любых компаний и продуктов.
Проблема в том, что Open Sans не подходит для презентации креативных идей, потому что это слишком заезженный вариант. Выделиться среди конкурентов получится только, если только они используют неразборчивые гарнитуры. Или в нише вообще нет других проектов.
Конечно, к текстовому начертанию лого можно добавить иконки или другую графику и тогда визуальное решение станет не таким шаблонным. Но если говорить конкретно о шрифте, то текст будет стандартным.
Второй пример — шрифт Furore, который отличается строгостью и нестандартной фактурой. Его часто используют для вывесок в офлайне, но он может легко стать частью цифровой инфраструктуры.
Гарнитура передаёт чёткий посыл — компании можно доверять. Хотя доверие ещё надо заслужить. Но на первом этапе знакомства с интерфейсом и брендом для потенциальных клиентов эмоции очень важны. Если с первых секунд взаимодействия с интерфейсом что-то пойдёт не так, пользователи могут отказаться от дальнейших действий.
Если настроены на серьёзную работу со шрифтами, то запомните, что идеальной гарнитуры не существует. В каждой ситуации необходимо выбирать варианты, которые лучше всего подходят для раскрытия философии продукта и компании.
В интернете часто пишут, что проще взять стандартные гарнитуры и не тратить время на эксперименты. Якобы всё уже изобрели до нас и лучше заниматься возможностями интерфейса, а не его оформлением.
Это утверждение частично является правдивым, но не все так просто. Мы уже выяснили, что шрифты сильно влияют на пользовательский опыт. Поэтому ниже вас ждёт разбор особенностей, которые помогут сделать контент более нативным.
Особенности шрифтов, которые воздействуют на удобство восприятия
Все знают, что если текст будет слишком мелким, то мало кто захочет его читать. Если продукт уникальный и аналогичных возможностей больше нигде нет, часть пользователей согласятся потратить своё время, чтобы увеличить масштаб или задействовать дополнительные инструменты.
Если собираетесь на долгосрочной основе инвестировать деньги в цифровой продукт, позаботьтесь о том, чтобы он получился стоящим. Ориентируйтесь на особенности шрифтов, описанных ниже, чтобы проверить качество работы дизайнера и внести корректировки.
Разборчивость
Текст должен легко читаться и быть разборчивым. Это одна из главных характеристик, которая определяет удобство взаимодействия с контентом. Если предложение или несколько абзацев о продукте написаны гарнитурой с ярко выраженными засечками и наклонным начертанием, читать его будет тяжело.
Проверить разборчивость очень просто — посмотрите на текст с разных устройств и если проблем с восприятием не возникает, значит шрифт подобран правильно. Отдельно можно провести тестирование на фокус-группах и убедиться в том, что читабельность на высоком уровне.
Разборчивость — не расплывчатое понятие, а конкретная особенность текста, которую дизайнеры иногда игнорируют в погоне за креативными решениями. Не стоит сильно увлекаться такими приёмами, потому что они могут разрушить положительные эмоции целевой аудитории.
Вес
«Лёгкие» шрифты более удобны для восприятия, чем «тяжелые». Если стоит задача познакомить пользователей с важными особенностями, лучше использовать более лайтовые гарнитуры. Но это не значит, что стоит останавливаться на тонких шрифтах с большими просветами.
В любой задаче, которая связана с интерфейсом, лучше придерживаться баланса. Слишком тонкие или наоборот, толстые буквы могут стать главным недостатком и у пользователей пропадёт желание знакомиться с интерфейсом. Чтобы не допустить таких ситуаций, необходимо оптимизировать контент.
Вес очень влияет на удобство восприятия, поэтому стоит уделить этому параметру достаточно внимания. Когда семейство шрифтов уже выбрано, остаётся найти идеальное значение веса и подготовить презентацию для пользователей.
Начертание
Один из самых часто используемых инструментов дизайнера. С помощью начертания можно привлечь внимание к важным фрагментам текста, выделить определенные части из общей массы и решить другие важные задачи.
Визуальная композиция должна быть идеальной и передавать нужные посылы, иначе от неё не будет пользы. Если использовать курсив, жирный и подчеркнутый стиль в одном абзаце, у пользователей может возникнуть диссонанс. Поэтому каждый вариант начертания лучше добавлять в текст по необходимости и в правильных пропорциях.
С жирным начертанием стоит обращаться осторожно, потому что слова, выделенные таким образом, смотрятся гораздо ярче на фоне остальных. Если сместить фокус в другую сторону, посетители сайта могут пойти по другому маршруту и в итоге не придут к выполнению целевого действия.
Пропорциональность
Соотношение ширины и высоты букв тоже влияет на удобство восприятия контента. Если дизайнер выбрал слишком узкий шрифт, то визуальный недостаток может привлечь внимание пользователей и они подумают, что компания не заботится о своих клиентах.
Condensed гарнитуры используются для экономии места. Если стоит задача оформить контент, который будет рассказывать о возможностях продукта, лучше сосредоточиться на шрифтах с примерно одинаковым соотношением высоты и ширины.
Эксперименты со шрифтами можно проводить только в случае, когда сайт или приложение создаётся для привлечения внимания аудитории. Если стоит задача разработать квест, интерактивный тест или другой нестандартный формат взаимодействия, у дизайнера полная свобода действий.
К примеру, если компания решает выпустить на рынок приложение для создания единой базы недвижимости в конкретном регионе, экспериментов с гарнитурой лучше избегать. Они могут сильно замедлить знакомство пользователей с контентом. А это очень важно, когда продукт только набирает «вес» в нише.
У текста должен быть чёткий ритм, который передаёт пользователям нужные эмоции. Например, на главной странице «Сбербанка» сосредоточено большое количество контента. Некоторые элементы маленькие, а другие более крупные и внимание распределяется согласно установленному «весу».
Информативность при этом не страдает, потому что по клику на каждую иконку появляется всплывающий виджет с дополнительными пунктами меню. Если выбрать любой элемент, загрузка дополнительного контента произойдет почти мгновенно.
Советы по работе со шрифтами в UI
В сети для дизайнеров доступно большое количеств обучающего контента, в том числе и рекомендации от более опытных коллег. У каждого специалиста свои взгляды на дизайн в общем и конкретные вопросы, поэтому универсального рецепта не существует.
Мы собрали советы, которые будут полезны в первую очередь предпринимателям. Проанализируйте их, чтобы понять, как выстроить визуальную гармонию в цифровых продуктах и убедиться, что дизайнер выбрал правильный путь.
Откажитесь от шаблонов
Пользователи устали от скучного, однотипного и строгого контента. Они любят, когда бренды говорят с ними на простом языке. Доказательств этому предостаточно, например, свободный стиль общения с аудиторией в социальных сетях. Такой подход используют Vizit, Durex, Citilink и другие крупные компании.
Если дизайнер говорит, что в макете лучше использовать Arial или Times New Roman, попросите его аргументировать позицию. Такой подход может стать частью маркетинговой кампании, но надо будет обыграть шаблон правильно, что пользователи поняли, что бренд высмеивает клише.
Штампы и шаблоны мало кто любит, но при правильном подходе даже их можно сделать корпоративной «изюминкой». Все зависит от мастерства того, кто будет заниматься разработкой маркетинговой стратегии.
Инвестируйте в уникальные решения
Если есть твёрдая уверенность в том, что уникальный шрифт поможет цифровому продукту быстрее закрепиться на новом рынке, смело инвестируйте в разработку своей гарнитуры.
Решить эту задачу помогут шрифтовые дизайнеры, которые анализируют философию компании и предлагают несколько вариантов визуального стиля. При необходимости можно купить готовую гарнитуру, но тогда права на распространение графики будут не только у вас.
Постарайтесь сделать так, чтобы дизайнер погрузился в особенности компании и с помощью шрифта смог передать её неповторимость. Например, логотип Tesla транслирует футуризм и надёжность, а лого Apple — новизну и простоту. Для фирменного знака или корпоративного шрифта достаточно нескольких важных особенностей.
Сфокусируйтесь на визуальной гармонии
Наверняка, вы замечали, что шрифты на фоне тематических иллюстраций приобретают уникальный смысл. Если разместить фотографию вагона метро и добавить релевантный текст, он станет единым целым с объектом, изображённым на экране.
Многие коммерческие продукты используют визуальный контент в качестве презентации. Сочетание иллюстраций и релевантного текста хорошо работает и помогает аудитории быстрее докопаться до сути.
Веб-студия IDBI понимает, насколько важно создать уникальный стиль для коммерческих компаний. Обращайтесь к нам, чтобы выделиться среди конкурентов и быстро выйти на переполненный рынок.
Мы не можем найти эту страницу
(* {{l10n_strings.REQUIRED_FIELD}})
{{l10n_strings.CREATE_NEW_COLLECTION}} *
{{l10n_strings.ADD_COLLECTION_DESCRIPTION}}
{{l10n_strings.COLLECTION_DESCRIPTION}} {{addToCollection.description.length}} / 500 {{l10n_strings.TAGS}} {{$ item}} {{l10n_strings.PRODUCTS}} {{l10n_strings.DRAG_TEXT}}{{l10n_strings.DRAG_TEXT_HELP}}
{{l10n_strings.ЯЗЫК}} {{$ select.selected.display}}{{article.content_lang.display}}
{{l10n_strings.AUTHOR}}{{l10n_strings.AUTHOR_TOOLTIP_TEXT}}
{{$ select.selected.display}} {{l10n_strings.CREATE_AND_ADD_TO_COLLECTION_MODAL_BUTTON}} {{l10n_strings.CREATE_A_COLLECTION_ERROR}}Использовать пользовательские шрифты — Таблица
Tableau предоставляет вам множество шрифтов для использования в ваших визуализациях, включая шрифты в его гарнитуре по умолчанию: Tableau.Однако вы можете использовать шрифт, отличный от предоставленного. Например, вы можете захотеть использовать шрифт, уникальный для бренда вашей компании.
Чтобы использовать настраиваемый шрифт в Tableau, первым делом необходимо установить его на компьютеры, на которых работает Tableau. Это включает в себя Tableau Desktop и, если вы публикуете на Tableau Server, любые компьютеры, на которых работает Tableau Server.
Если шрифт, указанный в Tableau Desktop, также не установлен на всех узлах Tableau Server, Tableau Server заменяет шрифт по умолчанию.
Чтобы убедиться, что Tableau Server может правильно отображать шрифт, убедитесь, что шрифт находится в списке шрифтов, установленных в большинстве браузеров. Эти обычно устанавливаемые шрифты называются «веб-безопасными» шрифтами, как подробно описано здесь.
Примечание: Если вы загружаете книгу с Tableau Server, пользовательские шрифты не загружаются вместе с книгой.
Для получения дополнительной информации об установке шрифтов перейдите по следующим ссылкам:
После установки шрифта он появляется на панели форматирования в Tableau Desktop, где вы можете использовать его для изменения шрифтов на уровне книги или рабочего листа.Подробности см. В разделах «Форматирование на уровне книги», «Форматирование на уровне рабочего листа» и «Форматирование текста и чисел».
Публикация пользовательских шрифтов
Правильная публикация книги с настраиваемым шрифтом зависит от знания того, как взаимодействуют автор и опубликованная книга.
Публикация пользовательского шрифта. Рабочий процесс
|
A- Книга создается в Tableau Desktop. | В книге можно использовать любой шрифт, установленный на вашем компьютере. |
B- Книга создана с использованием веб-разработки. | При форматировании текста работают только шрифты, установленные на Tableau Server или Tableau Online. |
C- Книга опубликована на сервере Tableau. | Любой пользовательский шрифт должен быть установлен на всех узлах сервера. Если шрифт не установлен на сервере Tableau, удаленный шрифт будет заменен замещающим шрифтом при публикации. |
D- Учебное пособие опубликовано в Tableau Online. | Будут отображаться только шрифты, поддерживаемые Tableau Online. Любые неподдерживаемые шрифты в книге будут заменены замещающим шрифтом при публикации.Список поддерживаемых шрифтов см. В базе знаний: шрифты не отображаются должным образом (ссылка открывается в новом окне). |
Устранение неполадок пользовательских шрифтов в опубликованных книгах
После публикации любому пользователю, просматривающему опубликованную книгу, потребуется установить на своем компьютере пользовательские шрифты. Вот почему рекомендуется ограничивать шрифты либо шрифтами Tableau, либо веб-безопасными шрифтами.
Некоторые шрифты отображаются правильно, а другие — нет. | Когда в представлении много меток, сервер визуализирует метки на стороне сервера и отображает метки как статическое изображение. Это может привести к тому, что некоторые шрифты в представлении будут несовместимы с остальной частью представления. Чтобы решить эту проблему, уменьшите количество отметок на просмотр. |
Интервал шрифта отличается для разных зрителей. | Если на компьютере программы просмотра установлен пользовательский шрифт, она будет точно отображать шрифт. Однако в каждом браузере используется несколько иной метод рендеринга шрифтов, поэтому можно ожидать небольших различий в шрифтах между браузерами. |
Для зрителей отображается другой шрифт. | Если у средства просмотра не установлен пользовательский шрифт на своем компьютере, любые неустановленные шрифты в книге будут заменены замещающим шрифтом, выбранным браузером. |
шрифтов — Центр поддержки и поддержки Miro
Доступно в: текст и формы
Ознакомьтесь с надежной коллекцией шрифтов Miro, обогащенной более чем 20 самыми продаваемыми шрифтами, которые сделают ваш контент более визуально привлекательным и эффективным.Сделайте свой текст более интересным, выделив его ключевые моменты.
Чтобы изменить шрифт текста в Miro, выделите текст или фигуру и выберите шрифт в раскрывающемся меню:
Изменение шрифта текста
Обратите внимание, что шрифт не может быть выбран для конкретного слова или фразы в текстовом поле. Он применяется ко всему тексту объекта. Вы можете изменить текстовые шрифты фигур и текстовых полей. Заметки поддерживают два стиля шрифта. Карты, соединительные линии и узлы интеллектуальных карт не поддерживают несколько шрифтов.
Шрифты и доступные функции
Галерея шрифтов Miro
| Имя | Латиница | Кириллица | Полужирный / курсив |
| Abrial Fatface | ✔ | ✘ | ✘ |
| Bangers | ✔ | ✘ | ✘ |
| EB Garamond | ✔ | ✔ | ✘ |
| Выпускник | ✔ | ✘ | ✘ |
| Gravitas One | ✔ | ✘ | ✘ |
| Fredoka One | ✔ | ✘ | ✘ |
| Лимонный вторник | ✔ | ✔ | ✘ |
| Nixie One | ✔ | ✘ | ✘ |
| Open + Sans | ✔ | ✔ | полужирный / курсив |
| Перманентный маркер | ✔ | ✘ | ✘ |
| PT Sans | ✔ | ✔ | полужирный / курсив |
| PT Sans Narrow | ✔ | ✔ | полужирный / — |
| PT Serif | ✔ | ✔ | полужирный / курсив |
| Rammetto One | ✔ | ✘ | ✘ |
| Робото | ✔ | ✔ | полужирный / курсив |
| Робото Конденсированный | ✔ | ✔ | полужирный / курсив |
| Робото плита | ✔ | ✔ | полужирный / — |
| Предупреждение | ✔ | ✘ | полужирный / — |
| Titan One | ✔ | ✘ | ✘ |
| Грузия | ✔ | ✔ | полужирный / курсив |
| Times New Roman | ✔ | ✔ | полужирный / курсив |
| Arial | ✔ | ✔ | полужирный / курсив |
| IBM Plex Mono | ✔ | ✔ | полужирный / курсив |
| IBM Plex Sans | ✔ | ✔ | полужирный / курсив |
| IBM Plex Serif | ✔ | ✔ | полужирный / курсив |
| Noto Sans | ✔ | ✔ | полужирный / курсив |
| Робот Моно | ✔ | ✔ | полужирный / курсив |
Часто задаваемые вопросы
- Могу ли я добавить в Miro другие шрифты?
— Нет, в настоящее время это невозможно. - Могу ли я изменить цвет шрифта?
— Вы можете изменить цвет шрифта текстовых полей, фигур, узлов интеллект-карты и линий соединения. Цвет текста на стикерах и карточках изменить нельзя. - Могу ли я установить шрифт по умолчанию для моей доски?
— Шрифт, который вы используете при создании текстового поля или формы, будет таким же, как для нового текстового поля или формы, которые вы создадите на доске в текущем рабочем сеансе (пока доска не будет перезагружена). Если вы хотите изменить шрифт для всех существующих текстовых полей или фигур на доске, воспользуйтесь подсказкой.
Удалите языки и шрифты, которые вы не используете
В Windows 7, Windows 8 и Windows 10 (применимо к Office 2010, Office 2013 и Office 2016):
В панели управления введите «Шрифты» в поле поиска вверху справа.
В разделе Шрифты щелкните Предварительный просмотр, удаление или отображение и скрытие шрифтов .
Выберите шрифт, который вы хотите удалить, и нажмите Удалить .
в Windows Vista с Office 2010:
На панели управления щелкните Оформление и персонализация .
Щелкните Установите или удалите шрифт .
Щелкните правой кнопкой мыши шрифт, который хотите удалить, и выберите Удалить .
в Windows Vista с Office 2007:
На панели управления дважды щелкните Fonts . (Если панель управления находится в режиме просмотра по категориям, нажмите Перейти к классическому виду .)
Удалите ненужные шрифты.
Как добавить пользовательские шрифты на iPhone или iPad
Apple поддерживает пользовательские шрифты в некоторых поддерживаемых мобильных приложениях в iOS и iPadOS, но процесс получения нужных шрифтов и библиотек шрифтов с последующим определением разрешенных приложений может быть неуклюжим. и сложно. Тем не менее, если вы фанат шрифтов, это того стоит.
В вашем устройстве есть несколько встроенных системных шрифтов в таких приложениях, как Mail и Safari. Ищите значок Aa при написании электронного письма или поиске в Интернете, и вы можете изменить шрифт по умолчанию.Начиная с iOS 13 и iPadOS 13 в 2019 году, Apple добавила встроенный диспетчер шрифтов для удобного просмотра и управления установленными сторонними шрифтами.
Прежде чем вы сможете использовать новый менеджер шрифтов, убедитесь, что вы используете iOS 13 или выше на своем iPhone и iPadOS 13.1 или выше на iPad. Для этого перейдите в «Настройки »> «Основные»> «Обновление программного обеспечения », и ваше устройство сообщит вам, что у вас установлена последняя версия программного обеспечения, или предложит загрузить последнее обновление.
Загрузите шрифты
После того, как вы запустите новейшую ОС, перейдите в App Store и загрузите шрифты, которые хотите добавить.Это непростой процесс, так как официальных шрифтов Apple в App Store нет. Скорее вам придется искать и загружать сторонние приложения, которые содержат шрифты и библиотеки шрифтов.
Самый очевидный шаг — открыть страницу поиска в App Store и выполнить поиск по слову «шрифты». Это даст изрядное количество библиотек и наборов шрифтов. Не слишком много шрифтов и библиотек шрифтов в App Store будут работать с новым менеджером шрифтов Apple, но вы сможете найти несколько совместимых.
Одно из поддерживаемых приложений шрифтов, которое стоит попробовать, — это Font Diner , в котором один шрифт установлен бесплатно для личного использования, а использование остальных будет стоить 4,99 доллара в год. Тем не менее, в бесплатный набор шрифтов Silverware входит хороший набор шрифтов. Нажмите кнопку «Активировать» для нужного набора шрифтов, затем нажмите «Установить».
iFont действует как менеджер шрифтов, а также предлагает собственные шрифты и направляет вас на веб-сайты шрифтов. Базовая бесплатная версия предоставляет 224 различных шрифта.Премиум-версия за $ 1,99 включает дополнительные шрифты и помогает вам лучше управлять ими всеми. Коснитесь записи «Рекомендуемые шрифты», коснитесь кнопки «Установить» для любого нужного шрифта, а затем снова коснитесь «Установить».
Управление шрифтами на iPhone и iPad
Вы можете использовать встроенный диспетчер шрифтов вашего устройства в разделе Настройки> Общие> Шрифты , где вы увидите установленные шрифты из Font Diner, iFont и любых других приложений для шрифтов, которые вы, возможно, загрузили и использовали. Коснитесь шрифта и выберите его, чтобы просмотреть образец.Проведите пальцем влево, чтобы увидеть дополнительные экраны, на которых отображается шрифт.
Чтобы удалить шрифт, который вы не хотите сохранять, нажмите ссылку «Изменить» на экране установленных шрифтов, выберите шрифт и нажмите «Удалить». Либо нажмите название шрифта, а затем нажмите «Удалить». Подтвердите возможность удаления семейства шрифтов.
Изменить шрифты
Весь смысл загрузки шрифтов состоит в том, чтобы использовать их с приложениями, которые вы уже используете, но этот процесс может быть непростым. Большинство приложений для iOS и iPadOS по-прежнему не поддерживают эти типы сторонних шрифтов, хотя приложения Apple Pages, Numbers и Keynote работают с пользовательскими шрифтами.
В Pages коснитесь значка кисти вверху и выберите имя текущего шрифта на панели форматирования внизу. Просмотрите список шрифтов, и вы должны увидеть как встроенные системные шрифты, так и установленные вами пользовательские шрифты. Коснитесь шрифта, который хотите использовать, и закройте панель форматирования. Начните печатать свой текст, и он появится в выбранном вами шрифте.
Вы можете сделать то же самое, если работаете с электронной таблицей в Numbers. Выберите диапазон ячеек, а затем нажмите значок кисти вверху, чтобы открыть панель форматирования.Коснитесь параметра «Ячейка» и коснитесь имени текущего шрифта. Прокрутите список и выберите шрифт. Любой текст или числа в выбранных ячейках приобретают новый шрифт.
Если вы работаете над презентацией в Keynote, коснитесь значка кисти, чтобы открыть панель форматирования. Затем вы можете коснуться параметра «Текст», а затем выбрать имя шрифта. Выберите новый шрифт на экране выбора и коснитесь X, чтобы закрыть панель форматирования. Теперь введите текст в документ, и он будет отображаться в выбранном вами шрифте.
Этот информационный бюллетень может содержать рекламу, предложения или партнерские ссылки. Подписка на информационный бюллетень означает ваше согласие с нашими Условиями использования и Политикой конфиденциальности. Вы можете отказаться от подписки на информационные бюллетени в любое время.
Лучшие и худшие шрифты на свете (и вот почему)
Шрифты— это один из наиболее важных вариантов дизайна, который нужно сделать при разработке фирменного стиля. Лучшие шрифты вызывают у вас ощущение, будто вы мгновенно подружились, а худшие шрифты — как незнакомец, который не оставит вас в покое.
С использованием лучших шрифтов ваш дизайн может стать произведением искусства. Иллюстрация StormyfuegoК счастью, в наши дни вы больше не ограничены шрифтами, предварительно загруженными в Microsoft Word. Есть тысячи хороших шрифтов, доступных для загрузки в Интернете, и мир талантливых дизайнеров, создающих собственные шрифты, столь же уникальные, как и бренды, которые их используют. Не каждый шрифт хорош. На самом деле, существует масса плохих шрифтов, скучных, неразборчивых и просто уродливых. Это не только наше мнение: есть научные причины, по которым одни шрифты выглядят красиво, а другие заставляют нас съеживаться.
Чтобы помочь вам найти идеальный шрифт для вашего проекта, мы рассмотрим лучшие и худшие шрифты, а также то, что делает их эффективными (или нет).
Некоторые из лучших шрифтов
—
Что делает хороший шрифт?
– By thisisremedy
Несмотря на то, что они могут сильно отличаться друг от друга, лучшие гарнитуры имеют много общего. К ним относятся:
- Четный кернинг
- Консистенция
- Весы
- Разборчивость
Кернинг
Кернинг — это интервал между двумя символами.Слишком мало места, и шрифт нечитаем, потому что буквы слиты друг с другом. Слишком много места, и трудно сказать, предназначено ли оно для разделения букв или слов. Неравномерное расстояние от буквы к букве? Это просто выглядит неловко и некрасиво.
Futura и Helvetica — это два примера шрифтов, которые очень легко читать из-за их равномерного кернинга. Независимо от того, жирные буквы или тонкие, их расположение дает читателю ощущение четкого интервала.
Futura — чистый шрифт с ровным кернингомКонсистенция
Согласованность означает, что все буквы, цифры и любые другие используемые символы сохраняют одинаковый вид.Если буква «А» шрифта имеет засечки, мы ожидаем, что буква В также будет иметь засечки, и так далее.
Точно так же, если шрифт имеет толстые буквы с мягкими закругленными углами, но этот стиль не распространяется на цифры или знаки препинания, шрифт кажется непоследовательным и даже неполным.
У Mrs Eaves равномерное распределение резких краев и закругленных угловСбалансированные шрифты
Сбалансированное сочетание толстого и тонкого, тяжелого и легкого — важный компонент хорошего шрифта.
Didot — отличный шрифт, в котором используются резкие различия между толстыми и тонкими мазками, но при этом сохраняется баланс.Bodoni — еще один известный пример хорошо сбалансированного шрифта с его сильными, твердыми вертикальными штрихами и более светлыми арками и кривыми. Его засечки добавляют немного стильного стиля, который также ощущается как противовес, удерживающий буквы в вертикальном положении.
У Bodoni равномерное распределение веса, как и у классного шрифтаРазборчивые шрифты
И наконец, шрифт должен быть разборчивым. Шрифт, который вы не можете прочитать, подобен изображению, которое настолько загружено, что вы не можете понять, что это должно быть изображение. Чтобы проверить читаемость шрифта, напишите в нем несколько слов, убедитесь, что вы используете каждую букву и множество различных комбинаций букв.Увеличьте его, а затем уменьшите, чтобы увидеть, есть ли размер, при котором его трудно читать. Если вам нужен такой мелкий текст, выберите шрифт, который работает с таким размером.
Garamond — классический шрифт, потому что он элегантен и удобочитаем при разных размерах.Шрифты, которые выдержали испытание временем, такие как Garamond, остались популярными среди дизайнеров, поскольку они удобочитаемы в различных размерах, цветах и композициях. Шрифты без засечек особенно хороши в поддержании разборчивости независимо от контекста: отсюда стойкость таких шрифтов, как Helvetica.
Некоторые из худших шрифтов
—
Что делает шрифт плохим?
–
Есть много причин, по которым шрифт может быть плохим. Многие популярные шрифты исчерпаны. Шрифты, которые не соответствуют нашему внутреннему пониманию баланса, также воспринимаются как уродливые. Еще больше шрифтов не работают, потому что они слишком много, чтобы быть разборчивыми, в то время как у других есть обратная проблема: в них нет ничего уникального, поэтому они не выделяются. А еще есть шрифты, которые выглядят экзотично, но при этом выглядят такими же аутентичными, как меню Taco Bell.Давайте подробно разберем, как выглядят худшие шрифты.
Часто используемые шрифты
Некоторые шрифты используются настолько часто, что стали универсальными. Некоторые известные примеры включают Copperplate Gothic, Brush Script и Souvenir. Сценарий кисти был чрезвычайно популярен с 1940-х по 1960-е годы до такой степени, что до сих пор кажется устаревшим и чрезмерно используемым. Точно так же сувенир навсегда закрепился в нашем сознании как «рекламный шрифт 70-х».
Trajan Pro использовался на таком количестве постеров к фильмам и обложкам книг, что потерял свою привлекательность.Другие часто используемые ретро-шрифты, от которых, вероятно, стоит держаться подальше? FF Blur и Trajan Pro. Дело не в том, что это плохие шрифты сами по себе. Их делали так много раз, что они теряют всякую привлекательность.
Несбалансированные шрифты
Когда шрифт сбалансирован, мы читаем его как эстетичный.
Когда мы видим баланс, мы видим красоту. Когда мы видим дисбаланс, мы видим уродство, а когда шрифт полностью нейтрален, он читается как нечто среднее. via Peter Bil’akВсе это означает, что вес шрифта — размещение его более толстых линий — распределяется таким образом, что кажется, что он не перевернулся бы, будь это материальный объект.
Возьмите три варианта Карлоффа, изображенного здесь, светила в области типографики, разработанного Питером Бил’аком, чтобы проверить свою гипотезу о том, что распределение веса шрифта определяет, находим ли мы его уродливым или красивым. Худшие шрифты несбалансированы, что делает их уродливыми.
Нечитаемые шрифты
Некоторые из худших шрифтов, такие как Jokerman, почти повсеместно не нравятся, потому что они несут в себе массу бесполезного чутья, отвлекающего зрителей от текста, который они пытаются прочитать.
Другой известный непопулярный и уродливый шрифт, Bleeding Cowboys, не нравится дизайнерам из-за его загруженности и непредсказуемости. Случайное выцветание букв? Откуда взялась эта линия и куда она пойдет?
Ковбои истекают кровью, и наши глаза тоже.Скучные шрифты
И еще есть шрифты, которые просто скучны, что делает их плохим выбором. В этих шрифтах нет ничего особенного, потому что в них нет ничего выдающегося, точка.
Arial — один из примеров шрифта, который мы все видели раньше миллион раз. Он выполняет свою работу, но не более того. Он ничего не добавляет к дизайну, он не дает значимой информации о бренде.
Хотя бывают случаи, когда простой шрифт — это именно то, что вам нужно, существует множество хороших шрифтов, которые могут придать индивидуальность при переходе на задний план (см. Раздел о лучших шрифтах ниже). Обычный шрифт, такой как Times New Roman, настолько ничем не примечателен, что на самом деле может отвлекать внимание.
Times New Roman широко распространен не только потому, что он отходит на второй план — он лишен какой-либо индивидуальностиFauxotic ™ fonts
Некоторые из худших шрифтов компенсируют отсутствие индивидуальности имитацией личности. Comic Sans, например, не может вместить в себя супергеройский удар комиксов с буквами от руки. И если вы не пишете сценарий фильма, Курьер никого не обманывает, говоря, что ваш опус был написан на старинной пишущей машинке.
Некоторые шрифты кажутся экзотическими, имитируя элементы дизайна, связанные с определенными культурами.Папирус и Нойланд-Инлайн — одни из самых известных преступников. А буквы Бонзай имитируют мазки кисти, используемые в китайской каллиграфии, рукотворный характер которой теряется на статическом шрифте. Основная проблема с этими шрифтами заключается в том, что они выглядят единообразно и в лучшем случае кажутся дешевыми, а в худшем — культурно нечувствительными.
Шрифты, подходящие для других культур, в 21 веке кажутся непривлекательными и нечувствительнымиВыбор лучшего шрифта для вашего дизайна
—
Хотя плохие шрифты всегда являются плохим выбором, хороший шрифт автоматически не является хорошим выбором для вашего проекта.Правильный шрифт для вашего дизайн-проекта должен состоять из двух вещей:
- Красиво оформленный и эстетичный
- Подходит для вашего бренда
В дизайне Arthean для Planet Diamonds мы видим прекрасный пример шрифта, который идеально подходит для его бренда. Planet Diamonds создает выращенные в лаборатории бриллианты для своей ювелирной линии, предоставляя экологически ориентированным потребителям еще один выход на рынок.С помощью угловатого минималистичного шрифта, который соответствует геометрическому логотипу компании, брендинг демонстрирует стремление Planet Diamonds использовать технологии для создания безупречных бриллиантов, не оказывая негативного воздействия на окружающую среду.
Различные шрифты и стили надписей передадут разное настроение бренда, который они представляют. Дизайн BLVARTКогда вы пытаетесь выбрать правильный шрифт для своего проекта, подумайте, что вы хотите передать в проекте. Подумайте, как образ вашего бренда трансформируется в различные типы ассоциаций шрифтов.
Обычно шрифты с засечками, такие как Mrs Eaves и Baskerville, передают изысканность и неподвластную времени роскошь, поэтому они популярны среди более высококлассных брендов. С другой стороны, более повседневные, неформальные бренды, как правило, используют шрифты без засечек, такие как Akzidenz-Grotesk. Если индивидуальность вашего бренда требует рукописного стиля, вам может быть лучше получить индивидуальные надписи, чем выбирать унифицированный шрифт, имитирующий рисованный вид (см. Fauxoitc выше).
Impact — это шрифт мемов, а Arial — это имя, с которым вы не хотите ассоциировать себя. Также подумайте об ассоциациях, которые люди создают с определенными шрифтами.Любите их или ненавидьте их, мемы неразрывно связаны с Impact, так что этого шрифта следует избегать, если вы не стремитесь к ощущению мемов.
Итак, взгляните на каждый шрифт, который вы рассматриваете для своего дизайн-проекта, и спросите себя:
- Могу ли я легко прочитать?
- Подходит ли он моему бренду?
Если вы ответите «да» на оба вопроса, вы нашли свой шрифт! Если нет, продолжайте пробовать другие шрифты вместо них, пока не найдете тот, который лучше всего подходит для вашего бренда.
Лучшие шрифты стоят усилий
—
При наличии всех отличных шрифтов нет причин соглашаться на что-то меньшее, чем идеальный шрифт для вашего бренда.
Прочтите эти статьи, чтобы узнать больше о шрифтах для логотипа и о выборе шрифта для вашего логотипа.
Взгляните на все потрясающие шрифты, с которыми работают наши дизайнеры, и на то, как они их используют сейчас.
Хотите шрифт, который привлекает внимание?
Наши дизайнеры позаботятся о вас.
Эта статья была первоначально написана Алексом Бигманом и опубликована в 2012 году. Она была дополнена новыми примерами и информацией.
27 шрифтов * (плюс-минус), объясняющих ваш мир
На каждую новость или рекламу, которую вы видите, найдется по крайней мере один писатель, который мучился над каждым словом. Но дизайнер также мучился над тем, как выглядят эти слова. Здесь, в Vox, например, дизайнер сказал мне, что шрифты, которые вы сейчас читаете, были выбраны потому, что они передают «открытость, смелость, готовность к экспериментам, продуманность и надежность». Это список, который показывает, сколько мыслей вкладывается в внешний вид букв.
* И прежде чем мы начнем, давайте признаем, что название этой статьи неточно: мы склонны думать о Times New Roman и Helvetica как о шрифтах, но то, что вы собираетесь прочитать, — это список гарнитур, категорий шрифтов, и надписи, среди прочего. Все это разные слова, которые относятся к совершенно разным вещам. Более подходящим названием могло бы быть «27 способов, которыми буквы сами по себе, а не то, что они говорят, объясняют ваш мир». Педанты могут съеживаться, но дело здесь в том, чтобы показать, что не только слова объясняют, изменяют и определяют наш мир.Часто именно так представлены эти слова.
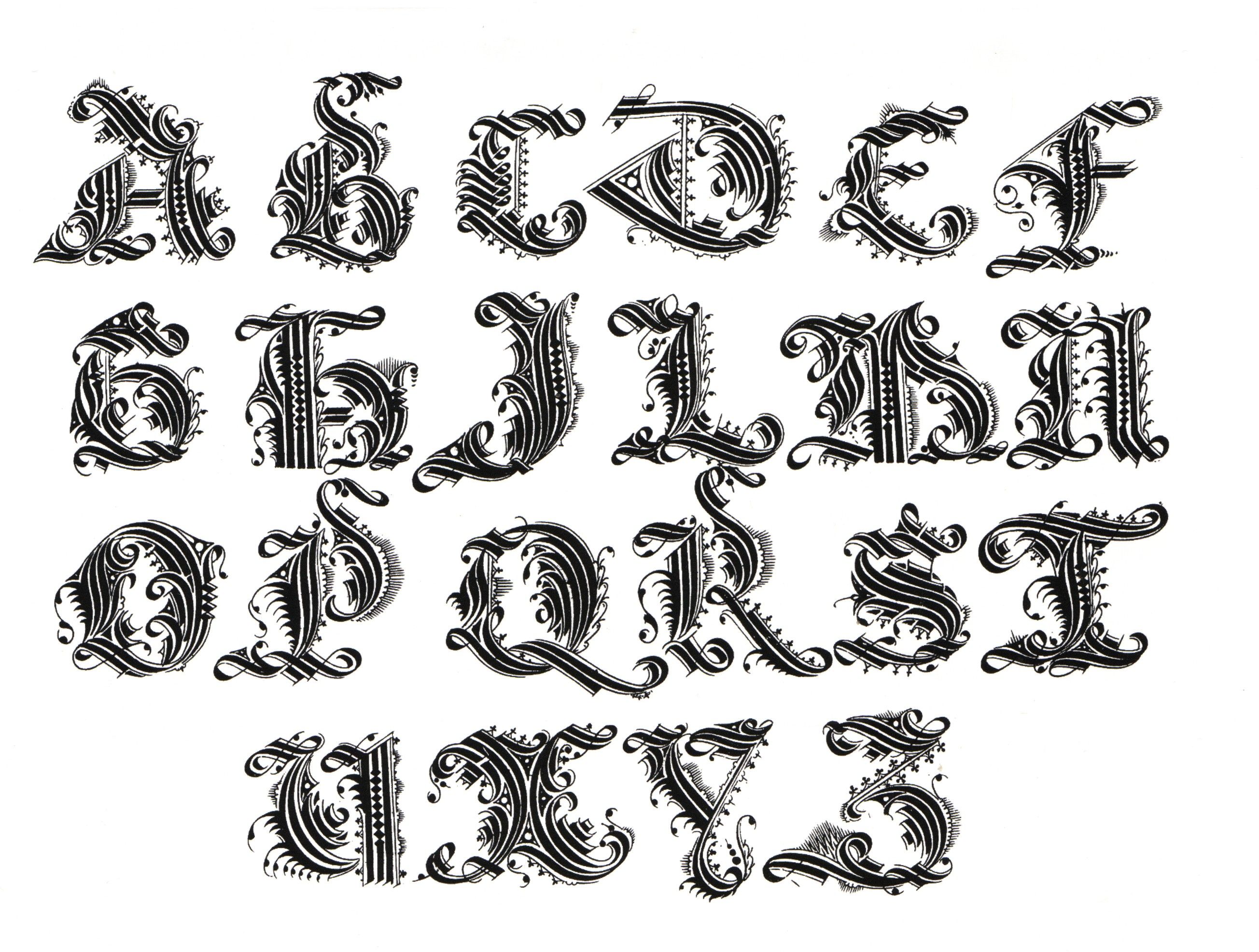
Blackletter
Хорошо, мы уже обманываем. Blackletter — это не шрифт, а, скорее, категория шрифтов, которые похожи друг на друга тем, что имеют формальный, каллиграфический, многовековой вид (в отличие от двух других основных категорий западного шрифта, курсива и римского шрифта). Гарнитуры Blackletter были первыми, напечатанными с использованием подвижного шрифта — это изображение букв, которые Иоганн Гутенберг использовал для печати своей Библии.По данным Центра Гарри Рэнсома при Техасском университете, он был создан, чтобы выглядеть как сценарии, используемые в рукописных рукописях. Если вы посмотрите на страницу напечатанного черного письма, вы обнаружите, что высокие толстые штрихи и тонкие боковые штрихи (особенно, когда все сдвинуты вместе) могут быть почти невозможны для чтения. Однако это только для наших современных глаз, которые больше привыкли к более однородным открытым буквам. Еще в 15 веке это было нормально и гораздо более читабельно.
Дженсон
Печатники итальянского Возрождения, наряду с художниками и писателями, не обращали внимания на «монашескую» черную букву и приняли гуманизм, как пишет шрифтовой дизайнер Майк Паркер в своей истории шрифтов на веб-сайте Font Bureau.Николасу Дженсону приписывают то, что он был одним из первых, кто напечатал римским шрифтом — более простым, более открытым (и более узнаваемым для наших современников) стилем письма, чем блэклетт. Эти самые ранние римские шрифты, как и шрифт Дженсона, также называются гуманистическими шрифтами, и, по словам Паркера, были основаны на древнеримских заглавных буквах и относительно легко читаемом стиле почерка, называемом каролингским миниатюрным.
Caslon
Caslon датируется 1722 годом, когда он был разработан британским шрифтовым дизайнером Уильямом Кэслоном.Его шрифты стали популярными во всей Англии и в остальной Европе … что делает еще более забавным то, что это шрифт первых тиражей Декларации независимости, как указал Максуини в статье 2009 года. Шрифт имел широкое распространение в Америке революционной эпохи (Бен Франклин большую часть своих печатных работ в Каслоне) и стал настолько популярным, что в типографиях 20-го века, пишет Максуини, типографии часто говорили: «Если сомневаетесь, используйте Каслон».
Баскервиль
Бен Франклин, возможно, любил Caslon, но он также восхищался Баскервилем — и был другом по переписке с его создателем, английским шрифтовиком Джоном Баскервиллем, который фактически создал свой шрифт, чтобы улучшить Caslon.В письме Баскервиллю, в котором объясняется «предубеждение» против его шрифта, Франклин рассказал Баскервиллю об «знатоке» шрифтов, который жаловался, что шрифт Баскервилля «ослепляет нацию». Франклин, который всегда был шутником, принес экземпляр Каслона и представил его как Баскервиль. Последовало веселье: критик Баскервилля не узнал в нем Каслона и стал жаловаться на его «пропорции». Но Франклин проявил милосердие и избавил критика от смущения из-за того, что ему сказали, что он (как говорили в те дни) полностью этим.
Джулиан Ницше (j.budissin) / Википедия
DIN 1451
Если вы когда-нибудь были в Германии, вы видели DIN. Семейство шрифтов без засечек названо в честь Deutsche Industrie Normung, немецкой организации по стандартизации. Германия приняла DIN 1451 для своих дорожных знаков в 1936 году. В 1995 году, согласно MOMA, шрифтовой дизайнер Альберт-Ян Пул возродил DIN, добавив новые веса и символы, создав гарнитуру FF DIN.
Даниэль Курцлебен
Times New Roman
Вы, наверное, заметите это, просто взглянув на него.Шрифт, который большинство людей знает по умолчанию для Microsoft Word (и который заставляли вас использовать бесчисленные профессора колледжей), на самом деле намного старше любой компьютерной операционной системы. The London Times представила его в 1932 году. Times попросила шрифтового дизайнера Стэнли Морисона создать новый шрифт для газеты после того, как Морисон раскритиковал газету за то, что она «оторвалась от современных типографских тенденций». Нью-Йоркская публичная библиотека. Морисон создал Times New Roman, чтобы он был легко читаемым, но в то же время эффективным — он позволял бумаге втиснуть больше текста в строку, отчасти потому, что Морисон уменьшил отслеживание (то есть расстояние между буквами).
Даниэль Курцлебен
Крылья
Wingdings — еще одно приложение, которое большинство из нас знает благодаря Microsoft Word. Разработанные в 1990 и 1991 годах, Wingdings изначально назывались «Иконки, стрелки и звезды Lucida», согласно Microsoft, и предназначались для сопровождения шрифта Lucida. Это правда, что Microsoft создала шрифт специально для включения компьютерных символов (дискет, принтеров), но небольшие типографские орнаменты, подобные этим, не являются чем-то новым.Wingdings — это так называемый шрифт дингбата, а использование дингбатов восходит к столетиям. Дингбаты также часто называют «украшениями для принтеров», и они давно используются в качестве разделителей между абзацами и главами в книгах и журналах.
Comic Sans
Comic Sans передает безумное, вынужденное чувство счастья от повсюду вывесок о гаражных распродажах. Но он был создан по определенной причине: дизайнер шрифтов Винсент Коннар объяснил The Guardian в прошлом году, что он создал Comic Sans для очень подходящей цели — заполнить небольшой мультяшный пузырек текстом.В 1990-х годах в Microsoft Windows был персонаж по имени Майкрософт Боб — мультяшный пес, который пытался помочь пользователям (что-то вроде нетерпеливого Клиппи из Word). Первоначально слова Боба появились в Times New Roman, что показалось Коннару неправильным. Он разработал Comic Sans, и человечество обрушилось на чудовище.
Helvetica
Этот список был бы неполным без Helvetica — не только Helvetica везде; ему также посвящен целый документальный фильм.В этом фильме писатель-дизайнер Рик Пойнор объясняет, что Helvetica родилась из «идеализма» и «чувства социальной ответственности» среди дизайнеров в период после Второй мировой войны. Этот идеализм в сочетании с потребностью в «рациональных гарнитурах» для таких вещей, как официальные вывески, помог Максу Мидингеру и Эдуарду Хоффману создать Helvetica в 1957 году. Благодаря простому и чистому виду шрифт стал широко распространенным. Например, в 1989 году он стал официальным шрифтом вывески метро Нью-Йорка, но также использовался в бесчисленных логотипах.
Номерные знаки
Честно говоря, существует множество гарнитур для номерных знаков. Но когда вы думаете о олдскульных тисненых пластинах, это четыре основных дизайна, которым они следуют, по словам Leeward Productions, производителя нестандартных номерных знаков, веб-сайт которого является онлайн-хранилищем почти навязчиво подробных исследований номерных знаков. В штатах используются разные шрифты (нет федерального закона о том, что штаты должны использовать на своих номерных знаках), но эти старые шрифты для номерных знаков почти все делятся на четыре широкие категории: полукруглые, овальные, квадратные и гибридные.Поэтому буквы, разработанные чертежниками и инженерами, имеют тенденцию иметь одинаковую толщину линий и геометрические формы — прямые линии, круглые кривые. По мере того, как все больше и больше государств переходят на плоские пластины — те, на которых буквы напечатаны на металле, а не на нем, — вы увидите, как эти стили букв постепенно исчезают. Сегодняшние плоские планшеты также обычно имеют шрифты, которые также попадают в одну из этих категорий, пишет Лиуард — см. Их сайт, чтобы узнать, где старые шрифты и новые попадают в систему классификации.
608 и 708 подписей
Это может быть самый большой чит в нашем списке, поскольку он касается не столько гарнитуры, сколько системы, которая начала допускать всевозможные новые гарнитуры. Поскольку технология телевизоров изменилась с аналоговой на цифровую, изменился и способ представления субтитров. В индустрии это было известно как переход с 608 на 708 шрифтов. В системе субтитров 608 символы обычно были заглавными буквами белого цвета на черном фоне.Но больше нет. 708 субтитры сделали так, чтобы субтитры могли быть разными шрифтами, а также разными цветами и в разных частях экрана.
Clearview и Highway Gothic
Возможно, вы не знаете название Highway Gothic, но вы видели его миллионы раз. Это один из шрифтов, широко используемых на дорожных знаках в США, и по состоянию на 2003 год был единственным шрифтом на дорожных знаках. Но в 2004 году Федеральное управление шоссейных дорог дало «временное разрешение» на использование нового шрифта Clearview, что означало, что штаты могут начать использовать его, если захотят.Clearview был разработан частично как способ сделать знаки более читаемыми без простого увеличения шрифта Highway Gothic (и, следовательно, необходимости покупать знаки большего размера).
Калифорния Брайля
Буквы Брайля — это всегда комбинация двух точек в ширину и трех точек в высоту. Но у разных органов власти и организаций разные стандарты. Это изображение калифорнийских стандартов для вывесок со шрифтом Брайля — по данным Управления Брайля Северной Америки, Калифорния была первым штатом США, разработавшим свои собственные стандарты Брайля для построения вывесок.Различные типы букв Брайля характеризуются размерами между точками и символами — например, в калифорнийском шрифте Брайля в ячейке используется 0,1 дюйма от точки к точке и 0,2 дюйма между буквами. Но существует множество других стандартов от страны к стране и от ситуации к ситуации (например, фармацевтические упаковки и знаки) для разных букв Брайля. Это может быть не совсем «шрифт» или «гарнитура», но это, по крайней мере, очень похоже — это изменение размера, ширины, приземистости и высоты буквы Брайля.
The D’Nealian Letters
Помните эти буквы? Возможно, они висели в передней части вашего класса, когда вы учились в начальной школе. Метод письма Д’Нилаля был разработан как способ помочь студентам более легко перейти к курсивному письму — буквы Д’Нилаля наклонены и имеют эти маленькие хвосты, что теоретически позволяет ученику просто соединить буквы, которые она уже знает, когда она начинает учить скоропись.Это было большим отличием от других методов рукописного ввода, таких как популярный метод Занера-Блоузера. В то время как Zaner-Bloser показывает буквы, идущие прямо вверх и вниз, которые требуют большего количества штрихов, а также позволяют ученикам поднимать среднюю букву карандаша. Это была большая дискуссия для людей в одном или другом лагере, но сейчас большая проблема заключается просто в том, преподавать ли курсиву или нет. Стандарты Common Core ничего не говорят о курсиве, поэтому некоторые штаты решили, что они установят свои собственные законы, чтобы снова требовать курсивного обучения.
МИКР
Если вы когда-нибудь внимательно посмотрите на нижнюю часть своих чеков (то есть, если вы даже используете их больше), вы увидите, что номера маршрутов и счетов напечатаны нечетным блочным шрифтом. Это MICR (здесь, в США, точнее, MICR E-13B), и он разработан таким странным, блочным способом, чтобы быть машиночитаемым, но также читаемым человеком, в отличие, скажем, от штрих-кода. MICR означает распознавание символов магнитными чернилами — шрифт печатается магнитными чернилами.Это означает, что даже когда он написан или проштампован, машины все равно могут его прочитать.
Bell Centennial
Bell Centennial был создан в 1970-х годах для телефонных книг и специально для решения проблем с их печатью. Если вы внимательно посмотрите на буквы, вы заметите небольшие зазубрины, где штрихи пересекаются. По словам MoMA, это «ловушки для чернил», предназначенные для борьбы с комбинацией тонких чернил, используемых для печати телефонных книг, и дешевой бумаги, на которой они печатаются.Если оставить эти выемки, краска заполнит пустоты и буквы будут выглядеть полными и правильными при печати.
Retina
По данным MoMA, The Wall Street Journal заказал Retina для использования в своих финансовых таблицах. Как и в случае с Bell Centennial, буквы снабжены надрезанными «ловушками для чернил», чтобы гарантировать, что буквы будут по-прежнему читаемы на некачественной бумаге — что особенно важно, потому что буквы в финансовых таблицах крошечные, а также крошечные пятна или чрезмерное пятно чернил. может сделать слово нечитаемым.
Меркурий
Еще одно исправление новостной индустрии, на этот раз из сети газет New Times, печатающихся по всей стране. В 1999 году, как поясняет MoMA, Times искала новый шрифт для решения проблемы: печатать газеты в разных климатических условиях. Им нужен был шрифт, который можно было печатать с разной степенью жирности, без уменьшения или увеличения букв, что делало абзацы короче или длиннее и могло означать переформатирование целых страниц.Меркьюри был ответом. Он также был спроектирован так, чтобы занимать меньше места, что означало, что на странице больше текста.
Вердана
По словам MoMA, модельVerdana была разработана с учетом требований к монитору компьютера. Дизайнер Мэтью Картер создал его для Microsoft в 1996 году с целью обеспечить удобочитаемость на экране компьютера. Для этого он позаботился о нескольких вещах: во-первых, соседние буквы, даже если они выделены жирным шрифтом, никогда не соприкасались (то есть они не перетекли друг в друга).Другой был большой х-высотой, а также большие стойки — открытые пространства внутри а или о. И он позаботился о том, чтобы похожие на вид буквы, такие как строчная L, 1 и i, были различимы, согласно МоМА.
Mercury Display против Gotham Slab Serif
Когда вы видите шрифт Mercury Display рядом с Gotham Slab Serif, вам может показаться, что это снова 2012 год. Это потому, что Mercury Display (в сочетании с Whitney) был шрифтом, выбранным кампанией Ромни, а шрифт Gotham Slab Serif был предпочтительным шрифтом кампании Обамы.Команда Обамы, по сути, попросила шрифтовую фабрику создать этот шрифт для своего логотипа. Шрифт важен для кампании и может тонко передать определенные сообщения о кандидате — Маккейн в 2008 году использовал Optima, который, не случайно, используется в Мемориале ветеранов Вьетнама.
Catull
Ага, это желтый кружок. Но если вы когда-нибудь были в Интернете, вы знаете, что это больше, чем круг — это первая буква O в логотипе Google.Таким образом, это не пример шрифта или гарнитуры, а индивидуальная надпись, созданная Google на основе гарнитуры Catull. Это иллюстрация того, как буква становится больше, чем буква — когда мы достаточно видим определенный цвет и расположение букв и достаточно ассоциируем его с брендом, мы видим не желтый Catull O, а технологического гиганта.
Исправление: В этой статье изначально приписывается создание Times New Roman газете NY Times, а не London Times.
.