Установка шрифта из fonts.google.com или fontlibrary.org
На Платформе доступно для подключения к странице множество шрифтов, которые можно найти в редакторе. Но иногда возникает необходимость установить уникальный или необычный шрифт. В таком случае пригодится инструкция ниже.
Использование других шрифтов, которых нет в редакторе, возможно с помощью специального HTML-виджета.
Шрифт берется из сервиса шрифтов Google или из fontlibrary.org, где доступно много вариантов. Загрузить свой шрифт возможно на сайт fontlibrary.org.
❗Важно: для корректного отображения шрифтов рекомендуется использовать только один такой виджет на странице.
Шаг 1. Поместите в область страницы, где должен быть установлен шрифт, любой виджет. К примеру, текст.
Шаг 2. Откройте окно импорта виджета:
Шаг 3. В поле внутри окна импорта вставьте код, скопированный из файла по ссылке. (тройной клик по тексту выделит весь код)
Сохраните изменения.
Появится нужный виджет. В нем уже по умолчанию указан шрифт для наглядности.
Шаг 4. Выберите имеющийся шрифт на Google Fonts или fontlibrary.org, либо же загрузите файл шрифта на fontlibrary.org.
➢Использование шрифта с Google Fonts или fontlibrary.org:
Зайдите на страницу нужного шрифта.
Убедитесь, что шрифт поддерживает кириллицу — внизу на странице можно увидеть соответствующие буквы.
fontlibrary.org:
Google Fonts:
Для Google Fonts нужно выбрать стиль шрифта по кнопке «Select this style» и перейти на вкладку «Embed» в открывшейся панели справа:
В fontlibrary.org нужный код можно найти в правом столбце, после выбора понравившегося шрифта:
Осталось скопировать код(1) и название шрифта(2) в настройки виджета, чтобы завершить установку. Название шрифта копируется без кавычек. Сохраняем изменения и публикуем страницу.
Готово! Мы подключили сторонний шрифт. ✅
➢Загрузка своего шрифта на fontlibrary.
 org:
org:❗Важно: Загружая на fontlibrary.org шрифт, вы позволяете его использовать другим пользователям сервиса. Убедитесь, что ваша лицензия на шрифт позволяет это сделать.
Перед загрузкой проверьте, чтобы шрифт уже не находился на одном из вышеуказанных сервисов.
- Сначала необходимо зарегистрироваться по ссылке https://fontlibrary.org/ru/up После этого войдите в аккаунт.
- Загрузка шрифта осуществляется на странице https://fontlibrary.org/ru/create/.
Название и описание должно быть указано на английском языке.
Категория: serif — шрифт с засечками, sans-serif — без засечек.
Шрифт в формате OTF или TTF должен быть упакован в ZIP-архив. Если у вас нет программы для архивирования, используйте онлайн-сервис. Например, https://sanstv.ru/zip.
Если шрифт корректный, то после нажатия на кнопку «CREATE» появится ссылка на загруженный шрифт, который устанавливается на страницу с помощью переноса кода(1) и названия(2) в наш HTML-виджет.
Включаем нужную опцию в настройках HTML-виджета:
1. Все виджеты «Текст». Шрифт будет у всех виджетов «Текст»
2. Заголовки. Шрифт будет у всех виджетов «Заголовок».
3. Секции и виджеты с классом extfont. У нужных виджетов и секций указываем класс extfont, чтобы применить его для этих элементов страницы.
❗ Шрифт отобразится только на опубликованной странице.
❗ Не работает для всплывающих окон, если класс указывается у кнопки или у секции, в которой находится кнопка с окном.
4. Весь текст на странице. Выбранный шрифт будет применен для текста во всех виджетах, в том числе и во всплывающих окнах.
На вкладке «Прочие» доступны дополнительные настройки:
Насыщенность. Шрифт может быть жирнее или тоньше обычного начертания.
У всех шрифтов поддерживаются значения 400 (обычный вид шрифта) и 700 (жирный шрифт). Чем больше это значение, тем «толще» шрифт.
Если выбранное значение не поддерживается, то шрифт будет с ближайшим значением (400 или 700).
Запасной шрифт. Если код или название шрифта с ошибками, то будет использован этот шрифт.
❗Важно: для корректной работы рекомендуется использовать только один такой виджет на странице.
Выбор шрифтов для визуализации данных
Данная статья — перевод оригинала: «Choosing Fonts for Your Data Visualization»
Цель визуализации данных — сделать макет, который быстро передаст большое количество информации. Хорошая визуализация помогает пользователю понять сложные данные. Любой текст, сопровождающий график, должен читаться настолько легко, будто он отсутствует совсем.
В этой статье я расскажу, как выбрать читаемый и эстетичный шрифт для вашего проекта. Я сосредоточусь прежде всего на небольшом тексте, предназначенном для пояснения графика, включая метки, сноски и источники. Чтобы угодить более широкой аудитории, я буду рекомендовать только бесплатные шрифты Google, хотя есть и множество хороших платных вариантов.
Хорошо читаемые шрифты
Хорошо читаемые шрифты требуют меньше напряжения для понимания. Визуализации с читаемыми шрифтами имеют постоянный ритм и выглядят как единое целое. Хорошая типографика не является показной — она объясняет содержание, не мешая работе пользователя.
Визуализации с читаемыми шрифтами имеют постоянный ритм и выглядят как единое целое. Хорошая типографика не является показной — она объясняет содержание, не мешая работе пользователя.
X-высота
X-высота — это высота строчных букв. Так как строчные буквы иногда имеют разную высоту, этот параметр измеряется с помощью буквы «х».
Х-высота напрямую влияет на то, насколько шрифт читаем при небольших размерах. Взгляните на изображение выше. Все эти шрифты имеют размер в 10 пунктов. Какой шрифт вы считаете наиболее читабельным? Gill Sans и Athelas имеют меньшую Х-высоту, что затрудняет чтение текста. Open Sans, Noto Sans и Lato имеют большую Х-высоту, что обеспечивает удобство чтения при небольших размерах. При выборе шрифта для визуализации данных выберите шрифт с большой Х-высотой.
Обратите внимание: у Lato хорошая высота по оси Х, но укорочена длина линии.
Если ваша визуализация имеет ось Х с ограниченным пространством, вы можете рассмотреть более сжатую гарнитуру, как, например, Lato.
Апертура
Апертура — это пустая область в буквах, как «р» и «о».
Форма апертуры напрямую влияет на читаемость при небольших размерах. Глаза должны легко идти по буквам, человек не должен тратить время на выяснение, буква «о» это или «е». Шрифты с искаженной апертурой плохо отображаются при небольших размерах, поэтому следует избегать причудливых шрифтов вроде Marker Felt. Обратите внимание, как трудно читать плотные шрифты, такие как League Gothic и Futura Condensed при небольших размерах: это связано с тем, что при сжатии шрифта апертура удлиняется. При выборе шрифта для визуализации данных используйте шрифт со стабильной открытой апертурой.
Засечки
Засечки — это маленькие галочки вокруг буквы.
При маркировке данных часто избегают засечек, потому что дополнительные элементы иногда запутывают представление о форме буквы. Первые три строки выше — шрифты с засечками. Сравните их с двумя последними без засечек: в этом примере слова без засечек легче расшифровать. И хотя некоторые шрифты с засечками можно использовать при меньших размерах, если вы не уверены, выберите что-нибудь без засечек.
Первые три строки выше — шрифты с засечками. Сравните их с двумя последними без засечек: в этом примере слова без засечек легче расшифровать. И хотя некоторые шрифты с засечками можно использовать при меньших размерах, если вы не уверены, выберите что-нибудь без засечек.
Использование чисел
Числа гарнитуры бывают либо пропорциональными, либо табличными.
Пропорциональные числа выглядят хорошо при использовании в тексте. Табличные числа предназначены для работы с данными и занимают одинаковое количество ширины на символ. Если вы выстроите цифры в линию, увидите, что они попадают в одинаково расположенные столбцы. Табличные числа легче читать в визуализациях.
Open Sans — табличный шрифт, центрирующий числа в пространстве столбца. А Lato, например, немного смещает число в таком пространстве. Почему это важно?
Потому что это маленькое пространство требует от вашего мозга работы для осознания того, что это непрерывная цепочка цифр. Мы можем исключить эту работу, выбрав гарнитуру с табличными числами или даже с пробелами.
Посмотрите на старомодные числа. Raleway — красивый шрифт, который обычно используется для текстов и логотипов, однако он плохо работает для маркировки и визуализации данных. Это потому, что он использует старомодные числа вместо ровных чисел, идущих в одну линию. Взгляните, как 3, 5 и 4 опускаются ниже базовой линии. Такие числа трудно воспринимать не только в визуализации, но и в обычном тексте.
Системы типографского дизайна
Системы типографского дизайна представляют собой набор из размеров шрифта, веса и высоты строк, которые будут использоваться в макете. Системы помогают обеспечить визуальную согласованность проекта. Ниже представлено пять систем, которые можно опробовать в своем дизайне. Все они используют бесплатные шрифты Google с открытым исходным кодом.
Система 1: один шрифт / один размер
Такая система использует одну гарнитуру с одним заданным размером, что приводит к универсальной визуальной текстуре. Такой тонкий подход хорош для дашбордов или для добавления графиков в бизнес-отчёт.
Пример из жизни: примером этой техники является панель инструментов Google Trends. Этот дашборд использует шрифт Roboto как для заголовка, так и для надписей. Панель инструментов разделяет контент с помощью макета на основе карты. Эта карта использует одну гарнитуру и один размер шрифта по всей композиции.
В следующей таблице используется техника «Один шрифт / один размер» с Lato в 14 пунктов и высотой строки в 18 пунктов:
Используемый шрифт: Lato — хороший шрифт для визуализации данных, потому что хорошо читается при небольших размерах. Шрифт имеет чистую апертуру, умеренную X-высоту и узкий, но неискаженный интервал между буквами. Для чисел он использует табличные значения, они равномерно распределены для удобства чтения. Жирный шрифт легко отличается от обычного, однако полужирный не имеет достаточных отличий от обычного или жирного, так что его следует избегать.
Система 2: Один шрифт / большой заголовок
Типографская система «один шрифт / большой заголовок» использует один шрифт с заголовком, который больше и жирнее прочего контента. Больший заголовок выделяется и позволяет пользователю быстро понять, о чём идёт речь.
В визуализации The Washington Post использован шрифт ITC Franklin Pro
Пример из жизни: The Washington Post использует такую систему в приведённой ниже визуализации. Дизайнер сохраняет семейство и размер шрифта в соответствии с тем, чтобы навигация ощущалась как часть макета.
Ниже приведён пример использования такой системы. В нём используется шрифт Assistant размером в 24 пункта для заголовка и в 14 пунктов для прочего содержимого.
Используемый шрифт: Assistant — чёткий современный шрифт, который хорошо работает в дизайне благодаря простому, открытому эстетичному размеру букв.
Система 3. Два шрифта / тяжёлый & лёгкий
Такая система использует два шрифта без засечек с дополнительной X-высотой и межбуквенными интервалами. Заголовок имеет большой вес, содержание — лёгкий.
Пример из жизни: для визуализации данных Reuter в материале «The Rohingya Crisis: Life in the camps» используется комбинация тяжелых и легких шрифтов. Дизайнер использовал фирменную гарнитуру Reuter «Knowledge» для заголовка. Прочая информация использует Source Sans Pro, доступный в библиотеке Google Fonts. Обратите внимание, как «Negative for E. Coli» выделено серым цветом, чтобы привлечь внимание к первым трём показателям.
В следующей таблице используется эта система. Заголовки большие и полужирные, остальное содержимое имеет небольшой вес. Сочетание тяжелых и тонких шрифтов обеспечивает контрастное разделение, помогая пользователю определить важные разделы композиции.
Используемые шрифты: PT Sans Bold — сильный округлый шрифт с большой X-высотой. PT Sans и PT Serif были разработаны для русского алфавита как всеобъемлющий шрифт для поощрения печати и чтения на национальной языке. В дополнение к кириллице, PT Sans поддерживает латиницу, греческий, арабский и другие формы. Семейство также включает стиль PT Sans Caption, который был разработан специально для мелкого шрифта и хорошо подходит для длинных заметок или разделов источников.
Содержимое в примере использует шрифт Noto Sans: это чистый шрифт со слегка сжатым межбуквенным интервалом, что компенсируется чёткой круглой апертурой и большой X-высотой. Табличные числа включают в себя прочное число «1» с широкой ножкой, придающую структуре чисел чёткий вид. Noto Sans является частью большого семейства шрифтов Noto. В группе более 100 различных шрифтов с целью обеспечения «визуальной гармонии» на нескольких языках. Это делает Noto Sans особенно хорошим вариантом для многоязычных визуализаций.
Система 4: Один с засечками / один без засечек.
Такая система использует два шрифта, один из которых с засечками, а другой — без.
Пример из жизни: ниже приведён скриншот статьи New York Times «Coronavirus in US». Название использует шрифт NYT Cheltenham, а метки данных — NYT Franklin, оба шрифта созданы специально для New York Times. Метки имеют два компонента: заметное название штата и менее заметное число. Использование этих двух стилей создает шаблон, который помогает зрителю быстро декодировать информацию. Что бросается в глаза? Название штата или номер?
В следующем примере такой системы используется шрифт Merriweather в 22 пункта с высотой строки в 26 пунктов для заголовка. Source Sans Pro используется для остального контента.
Используемые шрифты: Merriweather — слегка округлый шрифт с толстым и тонким штрихом средней контрастности, что делает его подходящим для заголовков, но не для мелкого текста. Вес шрифта, использованный выше, самый тяжелый. Source Sans Pro используется для содержания. Он был разработан специально для пользовательских интерфейсов.
Source Sans Pro используется для содержания. Он был разработан специально для пользовательских интерфейсов.
Серая шкала текста может использоваться для создания шаблонов (как в приведённом выше фрагменте NYT), для снижения визуальной значимости элемента (как это было во фрагменте Reuter) или для выцветания больших фрагментов менее заметной информации, таких как источники или раздел заметок.
Система 5: С засечками для чтения / Без засечек для маркировки
В такой системе заголовок, подзаголовок и прочая информация имеет шрифт с засечками. Эта идея основана на давней дискуссии в теории дизайна о том, что шрифты с засечками для длинных отрывков текста, возможно, позволяют быстрее усваивать информацию. Для максимальной читабельности оставьте длину строки не более 60 символов.
Пример из жизни: New York Times особенно хорошо смешивает шрифт NYT Cheltenham с засечками для чтения и шрифт NYT Franklin без засечек для марикровки данных. Несмотря на то, что это два совершенно разных шрифта, они работаю вместе, потому что буквы имеют дополнительную апертуру, большую X-высоту и одинаковую ширину штриха при соответствующих весах.
На следующем графике отображена такая система с использованием шрифта Lora для заголовка и подзаголовка и шрифта Libre Franklin для содержимого маркировки.
Используемые шрифты: Lora — шрифт Google, оптимизированный для экрана, но также хорошо подходящий и для печатных проектов. Текст диаграммы — Libre Franklin, это шрифт на основе Franklin. Он относится к группе шрифтов, вдохновленных оригинальным шрифтом Franklin Gothic, созданным примерно в 1910 году.
Указанные в тексте шрифты и системы являются взаимозаменяемыми. Ниже приведён список упомянутых гарнитур:
- Lato
- Assistant
- Noto Sans
- Source Sans Pro
- Libre Franklin
Это шрифты, подходящие для заголовков:
- PT Sans
- Merriweather
- Lora
Хороший выбор шрифтов для системы начинается с понимания того, как элементы форм букв обеспечивают высокую читаемость. Я надеюсь, что этот подход поможет вам найти свою систему дизайна шрифтов. Какие ваши любимые шрифты для визуализации данных? Дайте мне знать ниже и спасибо за чтение!
Какие ваши любимые шрифты для визуализации данных? Дайте мне знать ниже и спасибо за чтение!
Красивые шрифты Google Fonts для сайта
Добрый день, уважаемые читатели!
Каждый из нас старается сделать свой сайт как можно привлекательнее и оригинальнее. Одним из важнейших элементов его оформления являются шрифты, и сегодня я предлагаю вам познакомится с возможность улучшить читаемость текста и улучшить внешний вид сайта используя шрифты гугл фонтс.
Навигация по статье:
Что такое Google Fonts
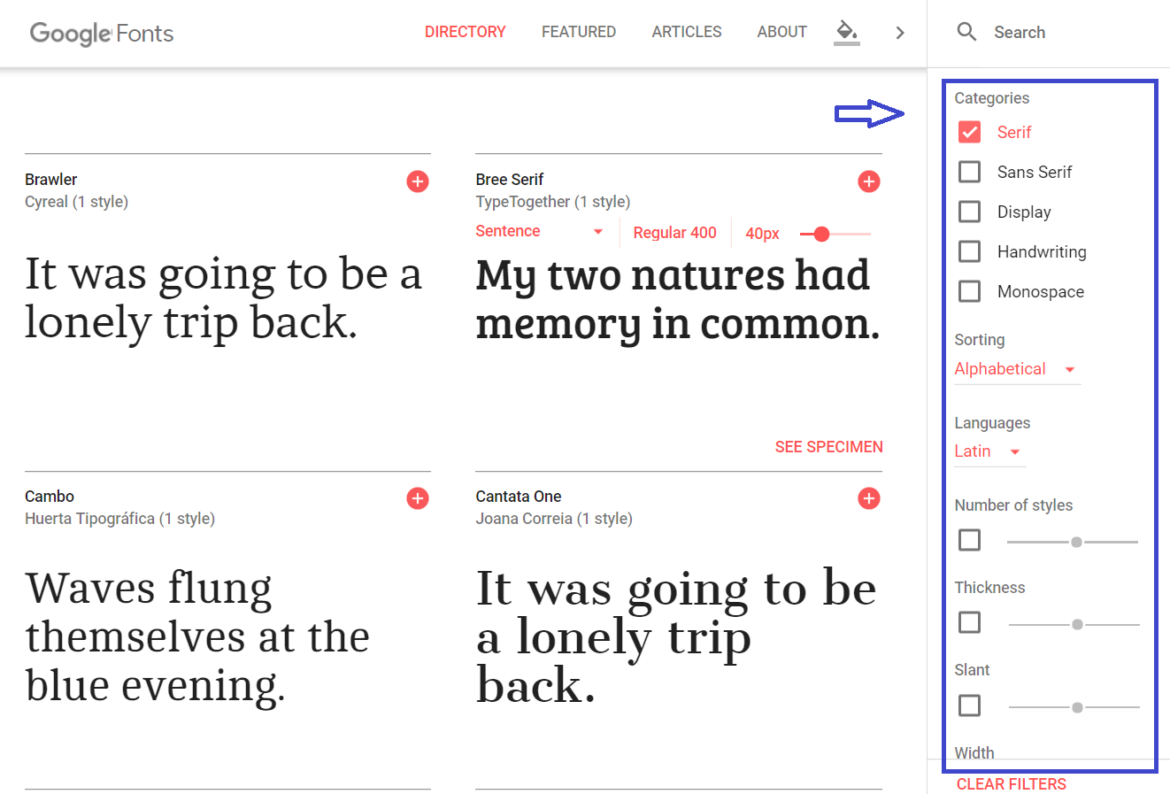
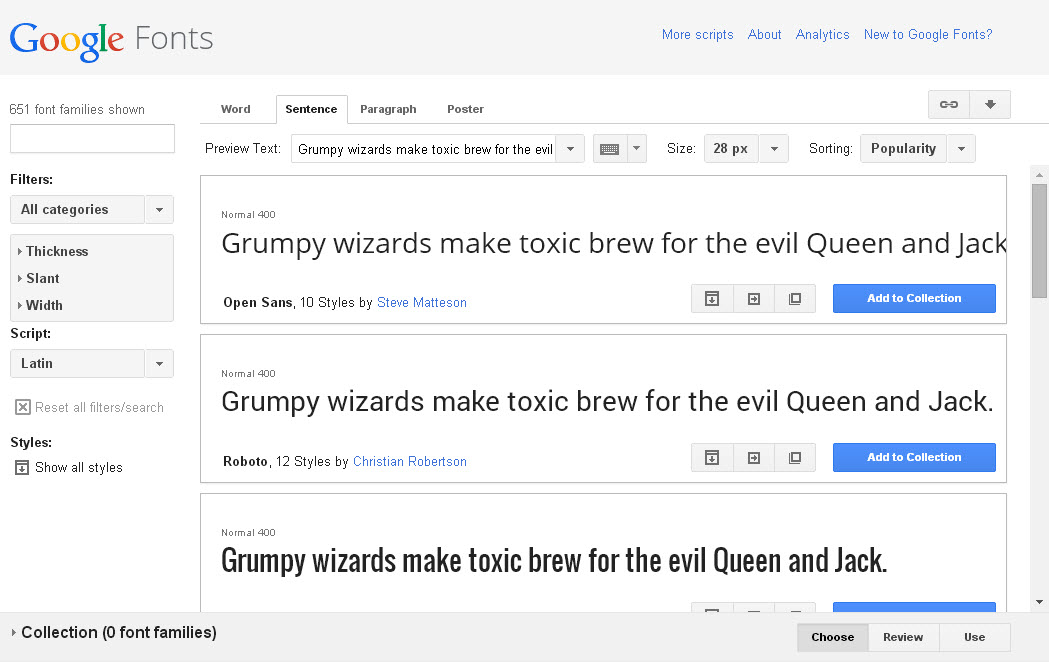
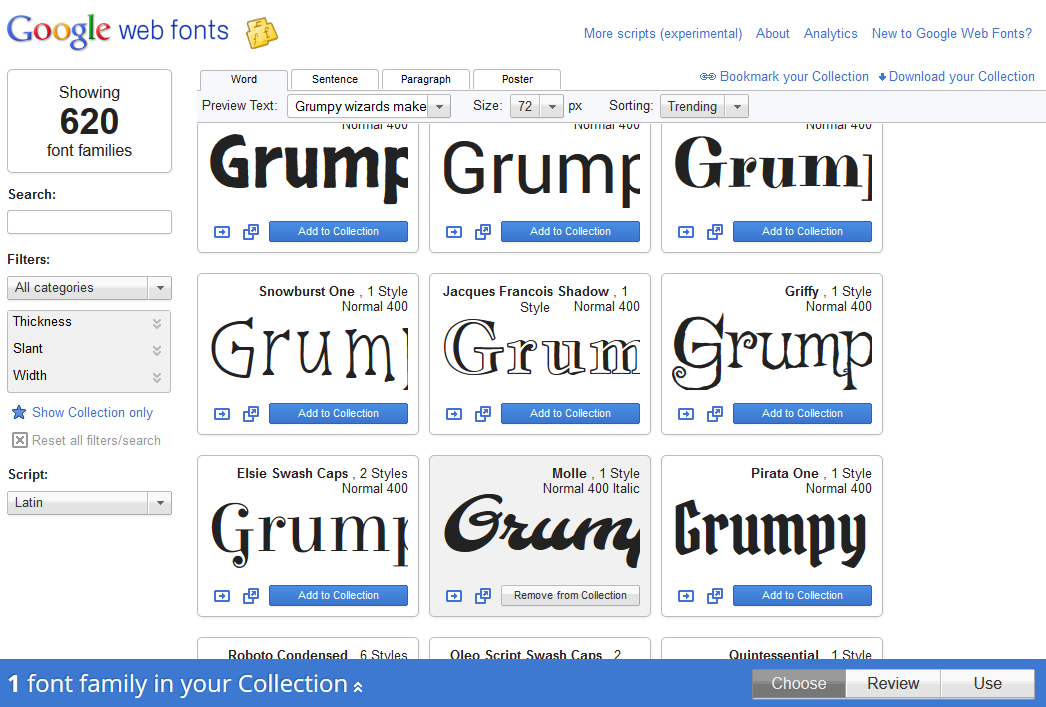
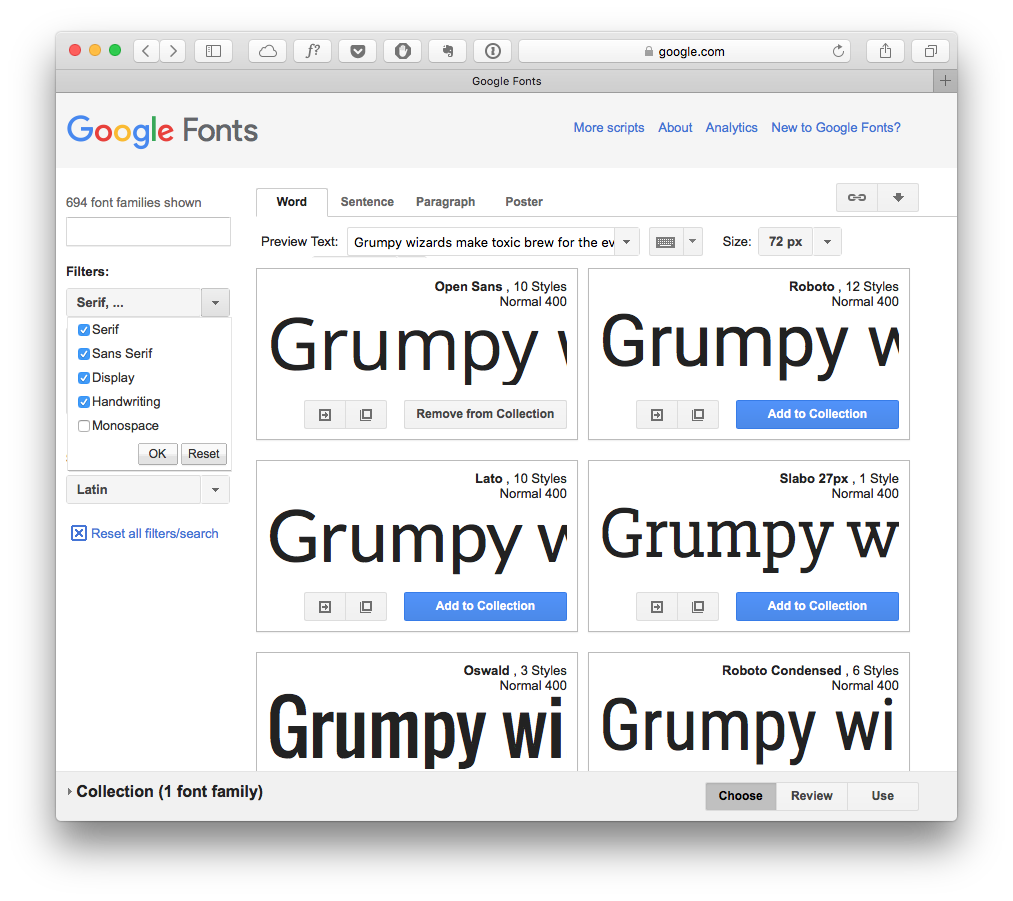
Google Fonts (гугл фонтс) – специализированный онлайн сервис, который предоставляет универсальный набор шрифтов в свободном доступе, то есть бесплатно, которые можно использовать для форматирования теста на сайте. Гугл фонтс очень удобен в применении и это очень полезная находка для каждого веб-разработчика. В библиотеке можно найти абсолютно любой шрифт, который наилучшим образом будет соответствовать оформлению вашего сайта.
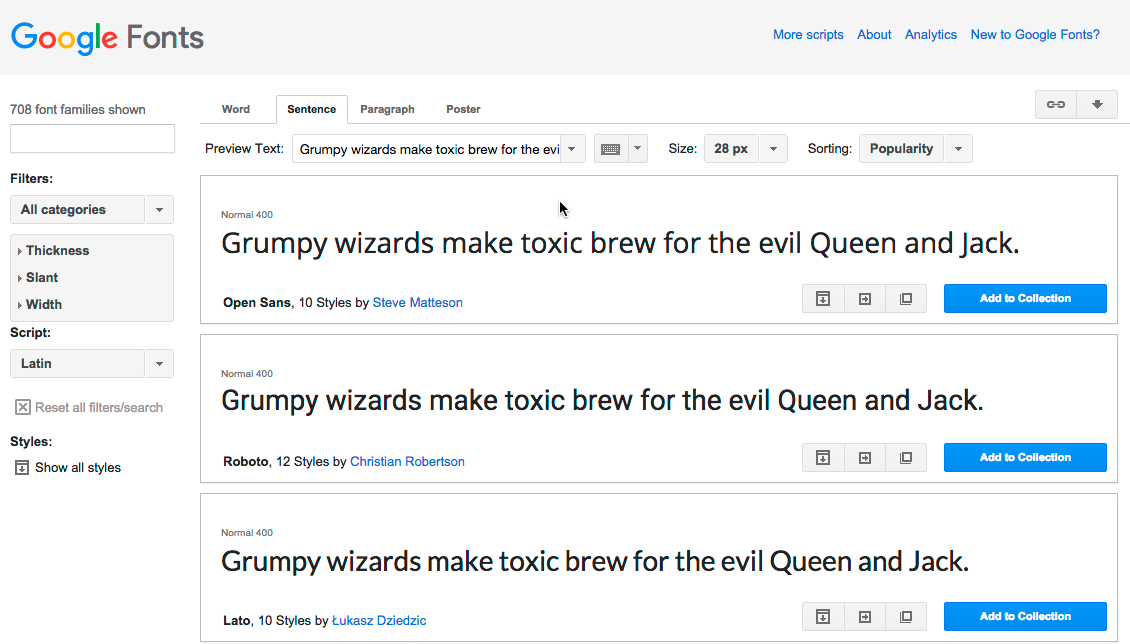
Как выбрать и настроить шрифты Google Fonts
Что бы подключить гугл шрифты к своему сайту, для начала нужно выбрать и настроить их. Для этого делаем следующее:
Для этого делаем следующее:
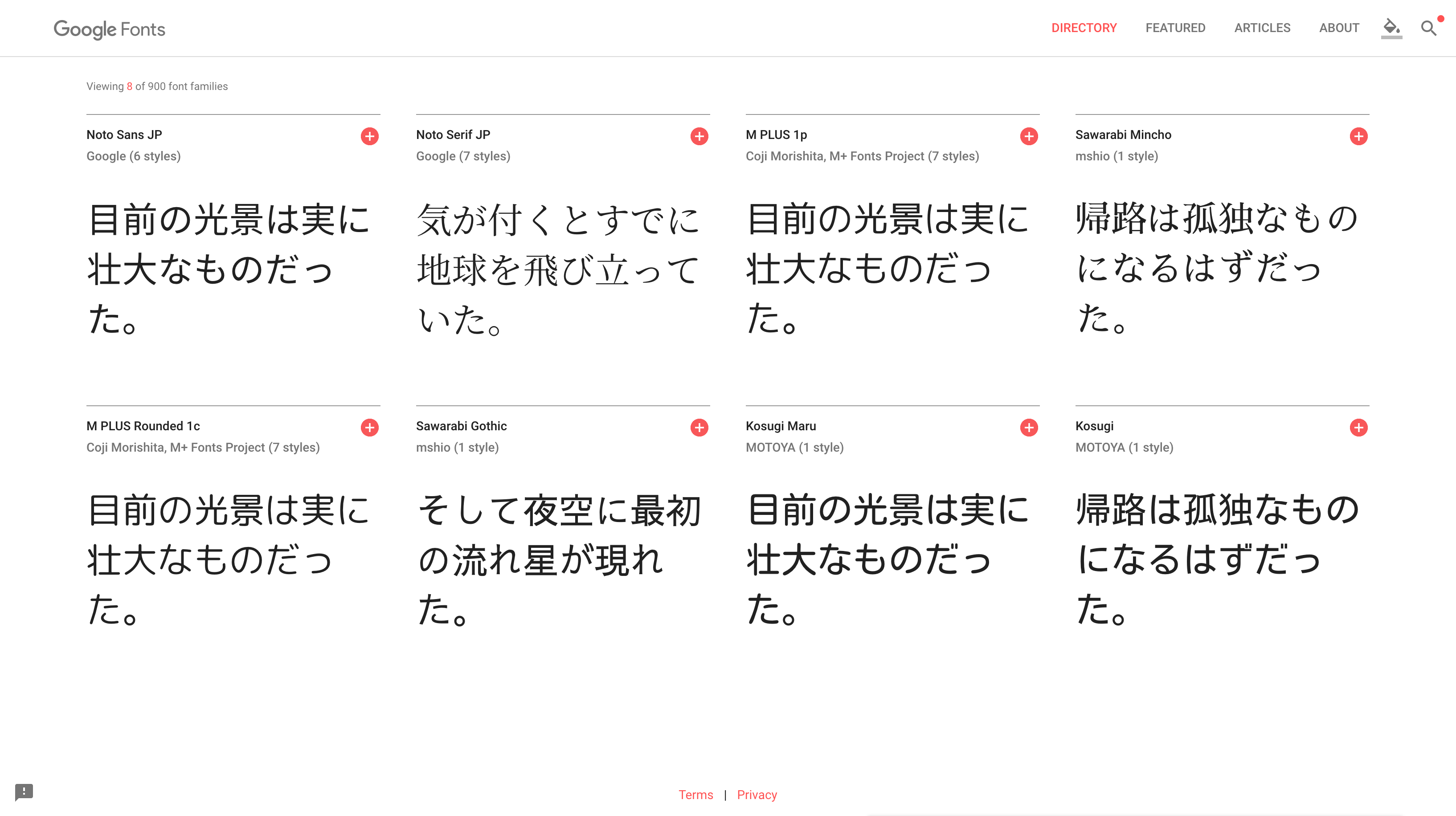
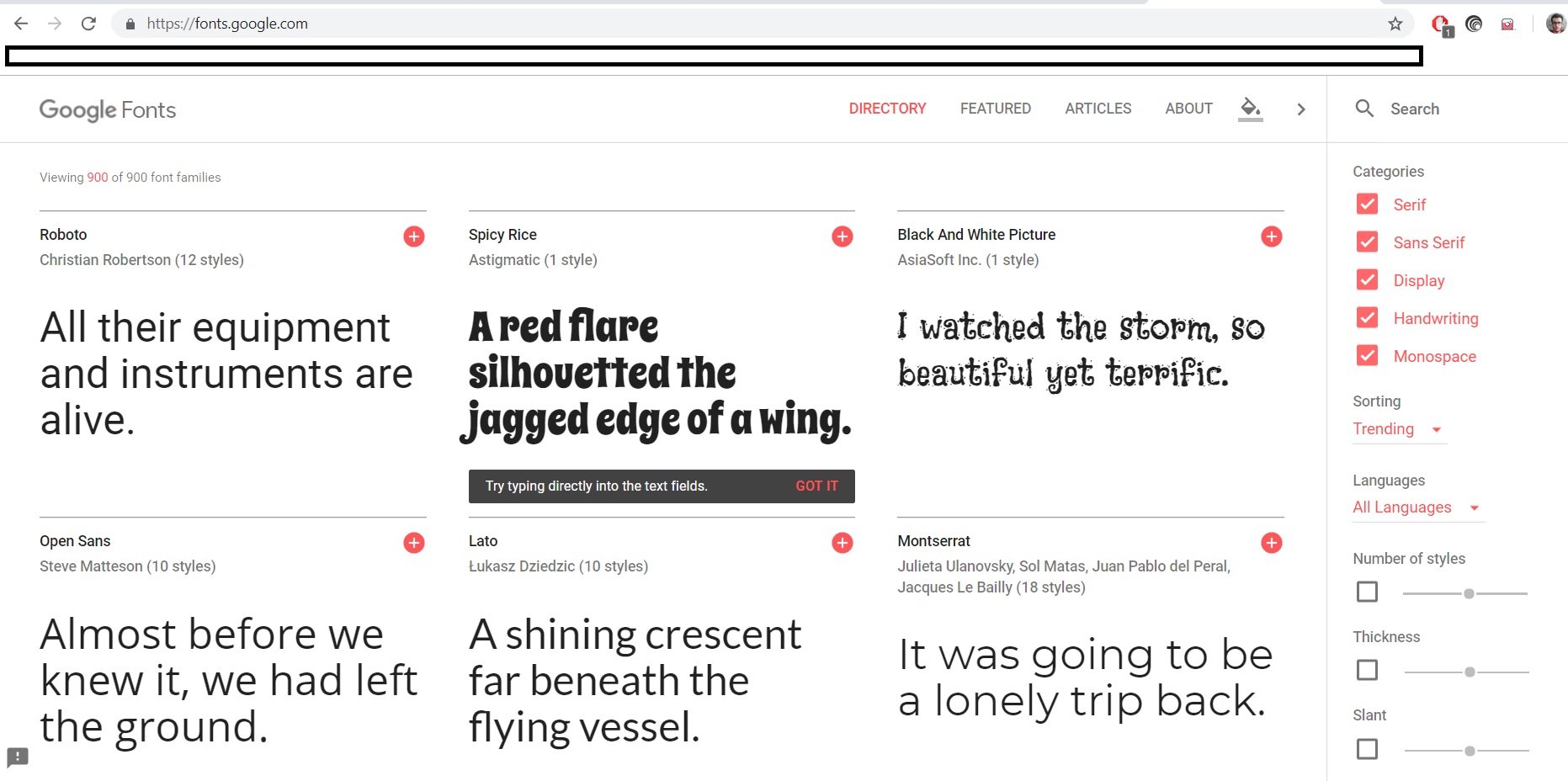
- 1.Зайти на страницу сервиса по адресу: //fonts.google.com
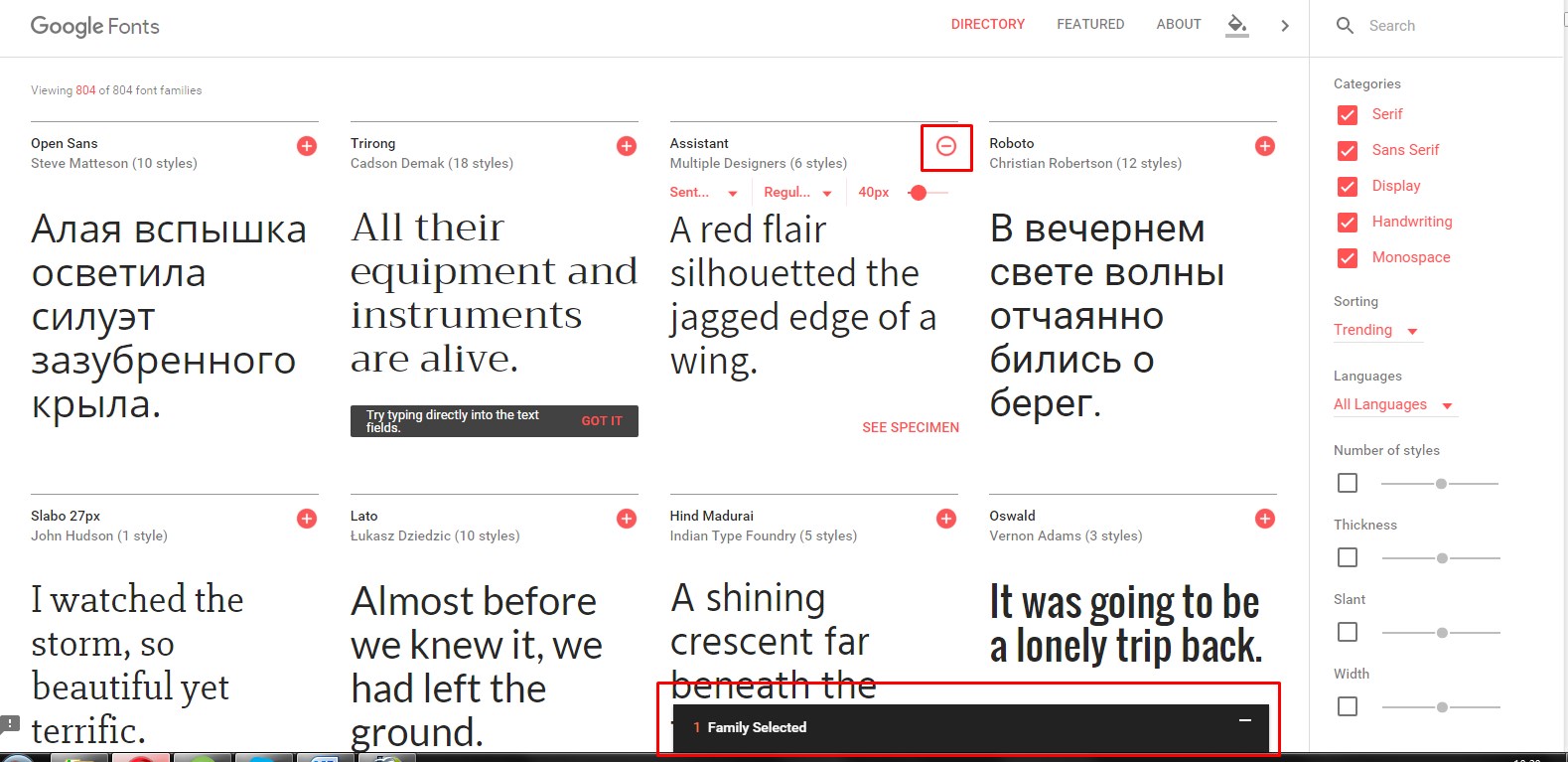
- 2.Выбираем подходящий шрифт и нажимаем на красный плюсик, который находится в правом верх нем углу, напротив названия. После того как вы нажмете на красный плюсик, он изменится на минус — это означает что данный шрифт гугл фонтс добавлен в ваш набор шрифтов.
- 3.В низу окна появится темно-серая полоса с надписью «Family Selected», нажав на которую мы получаем доступ к настройкам и коду для вставки шрифта гугл фонтс на страницу сайта.
- 4.На вкладке «CUSTOMIZE» можно настроить шрифт гугл фонтс, а точнее, выбрать поддерживаемые степени жирности, и поддерживаемые языки.
- 5.5. На вкладке «EMBED» находится HTML-код и CSS-стили, которые нам необходимо скопировать для последующей вставки код HTML-код нашей страницы.

Обратите внимание! Не стоит включать все настройки жирности, т.к. это на прямую повлияет на скорость загрузки страниц.
Перейдя по ссылке «Getting started guide» вы можете перейти на страницу с подробными примерами, где показано, как можно использовать шрифты гугл фонтс и какие эффекты к ним можно применить.
Как вставить шрифты гугл фонтс на сайт
Для того чтобы подключить выбранный гугл шрифт к вашему сайту нужно:
- 1.Открыть HTML-страницу при помощи текстового редактора, например Notepad++ вставить, полученный в сервисе Google Fonts , код между тегами <HEAD> …</HEAD> .
<html> <head> <link href=»//fonts.googleapis.com/css?family=Assistant:600″ rel=»stylesheet»> </head> <body> <div>Пример текста</div> </body> </html>
<html>
<head>
<link href=»//fonts.googleapis.com/css?family=Assistant:600″ rel=»stylesheet»>
</head>
<body>
<div>Пример текста</div>
</body>
</html>
Если ваш сайт работает на CMS то данный код нужно будет вставлять в шаблон оформления между тегами <HEAD> …</HEAD>
Файл шаблона с данным фрагментом кода может называться header. php, header.tpl, top.php или как то в таком духе. Здесь всё зависит от того на какой CMS работает ваш сайт.
php, header.tpl, top.php или как то в таком духе. Здесь всё зависит от того на какой CMS работает ваш сайт. - 2.2. Для того, чтобы данный шрифт гугл фонтс применился на странице к нужному блоку с текстом, вам нужно открыть, при помощи текстового редактора, файл стилей вашего сайта и приписать классу нужного элемента следующий стиль: font-family: ‘Assistant’, sans-serif;
В зависимости от CMS на которой работает сайт файл стилей может называться по разному: style.css, stylesheet.css, main.css и т.д.
В css файле это будет выглядеть так:.css-selector { font-family: ‘Assistant’, sans-serif; }
.css-selector {
font-family: ‘Assistant’, sans-serif;
}
Вместо .css-selector вы пишете название класса или идентификатора элемента, для которого хотите применить гугл шрифт.
Вместо ‘Assistant’ – будет идти название выбранного вами шрифта гугл фонтс
Надеюсь, данная статья поможет вам создать уникальный и неповторимый стиль оформления для вашего сайта. Если у вас возникнут вопросы по подключению гугл фонтс – вы всегда их можете задать через форму комментариев.
Если у вас возникнут вопросы по подключению гугл фонтс – вы всегда их можете задать через форму комментариев.
На этом у меня все. Пишите комментарии, подписывайтесь на мой канал YouTube и на мою рассылку. До встречи в следующих статьях!
С уважением Юлия Гусарь
custom fonts — Перевод на русский — примеры английский
На основании Вашего запроса эти примеры могут содержать грубую лексику.
На основании Вашего запроса эти примеры могут содержать разговорную лексику.
Site designers and developers can create custom fonts that will be displayed and rendered properly even if you don’t have the font installed on your computer.
Дизайнеры и разработчики сайтов могут создавать свои шрифты, которые будут правильно отображаться и корректно прорисовываться в вашем браузере, даже если эти шрифты не установлены на вашем компьютере.
Custom fonts for exercise and report are added.
Use same family for all text Select this option to override custom fonts everywhere in favor of the base font.
Использовать одинаковый шрифт для всего текста Весь текст на странице будет показан с использованием одного выбранного шрифта.Use same color for all text Select this option to apply your chosen color to the default font as well as any custom fonts as specified in a stylesheet.
Использовать один и тот же цвет для всего текста Для показа текста будут использованы указанные цвета вместо цветов, указанных в таблице стиля.I wonder if it is possible to use CSS-sprites to output header text with custom fonts?
Вчера закончили переносить сайт «Испания по-русски» на новый сервер.
Предложить пример
Другие результаты
Use same size for all elements Select this option to override custom font sizes in favor of the base font size. All fonts will be displayed in the same size.
The custom font to use. The font will be scaled to the size configured for list views, and any font attributes (see below) will be applied.
Custom Select this option to define a custom color for the default font.
All Fonts contains all the fonts installed on your system. Unclassified contains all fonts that have not yet been placed within a «Custom» group.
Группа Все шрифты содержит все шрифты, установленные в системе. Группа Не классифицированные содержит все шрифты, не помещённые в группу «Другие».
Группа Не классифицированные содержит все шрифты, не помещённые в группу «Другие».For the Zune, Microsoft created a custom version called Zegoe UI, and for Windows Phone Microsoft created the Segoe WP font family.
Для Zune Microsoft создала специальную версию под названием Zegoe UI, а для Windows Phone — семейство шрифтов «Segoe WP».Sarofsky developed a custom typeface based on the font used in the teaser posters for the opening credits, which was tinted orange to offer a better contrast to the film’s blue and grey imagery.
Sarofsky разработал специальный шрифт, который использовался в тизер-постерах, и был окрашен в оранжевый цвет, чтобы предложить лучшее сопоставление с синим и серым изображением фильма.
The default image is about 80 MB while the size of the custom kiosk ISO will depend on the choice of added extra components such as Adobe Flash, Java, additional fonts and other factors.
Размер образа по умолчанию составляет около 80 МБ, а размер пользовательского ISO-киоска будет зависеть от выбора дополнительных дополнительных компонентов, таких как Adobe Flash, Java, дополнительные шрифты и другие факторы.Шрифты и типографика || CodenameCRUD
Около 95% интернет-пространства составляет текст, однако большинство веб-разработчиков до сих пор не уделяют никакого внимания типографике — тому самому таинственному эзотерическому предмету, который относится к компетенции сумасшедших дизайнеров. Но вы — не «большинство веб-разработчиков».
Типографика — важная вещь! Она может оказывать значительное влияние на то, какое «ощущение» создает ваша страница, когда пользователь ее читает, а также на то, насколько легко усваивать ее содержимое, т. е. на оба фактора, имеющих ключевую роль при принятии решения остаться на странице или уйти. Вы получили начальное представление об этом в разделе о дизайне и UX, а здесь вы увидите, как это воплощается в жизнь.
е. на оба фактора, имеющих ключевую роль при принятии решения остаться на странице или уйти. Вы получили начальное представление об этом в разделе о дизайне и UX, а здесь вы увидите, как это воплощается в жизнь.
Делайте то, что можете, чтобы получить хотя бы сходство с высокоуровневыми решениями по выбору гарнитуры шрифта и его размеров. Необязательно углубляться в дебри кернинга и того, что такое лигатуры, но нужно понимать, когда следует применять шрифты с засечками (serif), а когда без (sans-serif), и как насыщенность шрифта и межстрочный интервал влияют на читабельность (помните о том, как построить хорошую визуальную иерархию).
Пункты для размышления
- Почему шрифты имеют значение?
- Какая разница между шрифтами с засечками (serif) и без (sans-serif)?
- Для чего используются атрибуты
font-family? - Как в
font-familyопределяется активный шрифт? - Где на самом деле браузер берет свои шрифты?
- Где можно взять дополнительные шрифты и как внедрить их в свою страницу?
- Какие недостатки использования веб-шрифтов? Загрузки своих собственных?
- Какие важные свойства шрифта вы можете определить с помощью CSS?
Задание
- Прочитайте про шрифты и типографику от Шея Хау
- Просмотрите Руководство по использованию веб-шрифтов Google для начинающих от DesignShack, но не слишком углубляйтесь в детали.

- Просмотрите веб-шрифты Google, возможно, какие-то из них покажутся вам интересными.
- Верстальщику о шрифтах на русском
Дополнительные ресурсы
Этот раздел содержит полезные ссылки на дополнительные материалы. Они не обязательны, так что расценивайте их как нечто полезное, если вы хотите поглубже погрузиться в тему.
Поделиться уроком:
★★★★★ Pair & Compare — обзор, плюсы и минусы программы, отзывы пользователей.
Рейтинг
Описание
Pair & Compare — это веб-приложение, которое позволяет легко и без проблем найти лучшие шрифты и пары шрифтов для вашего следующего проекта. Почему? (Проблема) «Pair & Compare» возникла из-за необходимости в веб-разработке и дизайне. Всякий раз, когда я хотел выбрать великолепный шрифт (или пару шрифтов) для своего веб-сайта или блога, я начинал утомительный процесс поиска шрифта (особенно в Google Fonts), затем редактировал свой код и затем просматривал в браузере, и это повторяется. Это терпимо, но проблема усугубляется, когда я хочу сравнить разные шрифты (или пары шрифтов) на одной странице, чтобы я мог увидеть, какой из них лучше. Из этих потребностей вытекает ….. Подробнее »Pair & Compare (решение) airPair & Compare — это веб-приложение, которое позволяет легко и без проблем находить лучшие шрифты и пары шрифтов для вашего следующего проекта. Это игровая площадка для шрифтов. Особенности📝 Попробуйте все шрифты Google (более 800 шрифтов) в своем тексте: без загрузки или установки любого из них, без копирования и вставки имен шрифтов, без добавления и редактирования тегов ссылок HTML, без переключения окон или обновления браузеров; без хлопот. Но одним щелчком. Не только шрифты Google. Вы также можете добавлять и использовать шрифты со своего устройства. 🌗 Легко и быстро подключайте шрифты. 👀 Сравнивайте множество шрифтов (или пары шрифтов) на одной странице. Lot Управляйте множеством настроек: размер шрифта, цвет, цвет фона, ширина текста, высоту линии и т.
Это терпимо, но проблема усугубляется, когда я хочу сравнить разные шрифты (или пары шрифтов) на одной странице, чтобы я мог увидеть, какой из них лучше. Из этих потребностей вытекает ….. Подробнее »Pair & Compare (решение) airPair & Compare — это веб-приложение, которое позволяет легко и без проблем находить лучшие шрифты и пары шрифтов для вашего следующего проекта. Это игровая площадка для шрифтов. Особенности📝 Попробуйте все шрифты Google (более 800 шрифтов) в своем тексте: без загрузки или установки любого из них, без копирования и вставки имен шрифтов, без добавления и редактирования тегов ссылок HTML, без переключения окон или обновления браузеров; без хлопот. Но одним щелчком. Не только шрифты Google. Вы также можете добавлять и использовать шрифты со своего устройства. 🌗 Легко и быстро подключайте шрифты. 👀 Сравнивайте множество шрифтов (или пары шрифтов) на одной странице. Lot Управляйте множеством настроек: размер шрифта, цвет, цвет фона, ширина текста, высоту линии и т. д., быстро и плавно. 🍿 Изучите шрифты самым простым способом с помощью функции Font Show. 🖊 Измените любой текст, который вы хотите. Примените изменения ко всем другим текстам одним щелчком мыши. 🛠 Получите код CSS выбранной вами настройки. 🔖 Добавьте шрифты в закладки, экспериментируя, чтобы потом выбирать между ними. 🎯 Очистить интерфейс (скрыть боковую панель для более чистого). Is Это бесплатно. 🌍 Все языки поддерживаются.
д., быстро и плавно. 🍿 Изучите шрифты самым простым способом с помощью функции Font Show. 🖊 Измените любой текст, который вы хотите. Примените изменения ко всем другим текстам одним щелчком мыши. 🛠 Получите код CSS выбранной вами настройки. 🔖 Добавьте шрифты в закладки, экспериментируя, чтобы потом выбирать между ними. 🎯 Очистить интерфейс (скрыть боковую панель для более чистого). Is Это бесплатно. 🌍 Все языки поддерживаются.
Видео
Интерфейс
Как изменить шрифт на Android
  для начинающих | мобильные устройства
Android предоставляет пользователю широкие возможности кастомизации интерфейса, начиная с простых виджетов и настроек, заканчивая сторонними лаунчерами. Однако, в настройке некоторых аспектов оформления могут возникнуть сложности, например, если вам потребовалось поменять шрифт интерфейса и приложений на Android. Тем не менее, сделать это возможно, а для некоторых моделей телефонов и планшетов — очень просто.
В этой инструкции подробно о том, как изменить шрифт на Android смартфонах и планшетах различными способами, в том числе без root-доступа (в некоторых случаях он может потребоваться). В начале руководства — отдельно по смене шрифтов на Samsung Galaxy, а затем — про все остальные смартфоны (в том числе и Samsung, но с версией Android до 8.0 Oreo). См. также: Как изменить шрифт Windows 10.
Изменение шрифта на телефонах Samsung и установка своих шрифтов
Телефоны Samsung, а также некоторые модели LG и HTC имеют опцию изменения шрифта в настройках.
Для простой смены шрифта на Samsung Galaxy вы можете выполнить следующие шаги
- Зайти в Настройки — Дисплей.
- Выбрать пункт «Шрифт и масштаб экрана».
- В нижней части выбрать какой-либо шрифт, а затем нажать «Готово» для его применения.
Тут же присутствует пункт «Загрузить шрифты», позволяющий произвести установку дополнительных шрифтов, но: все они (кроме Samsung Sans) платные. Тем не менее, это можно обойти и установить собственные шрифты, в том числе из ttf файлов шрифтов.
Доступно несколько подходов к установке своих шрифтов на телефонах Samsung Galaxy: до версии Android 8.0 Oreo шрифты FlipFont (именно они используются на Samsung) можно было найти в Интернете и скачать в виде APK и они сразу были доступны в настройках, также исправно работали шрифты, устанавливаемые с помощью приложения iFont (будет рассмотрено далее в разделе про «другие телефоны Android»).
Если на вашем смартфоне установлена Android 7 или более старая версия, вы всё еще можете использовать эти способы. Если же у вас новый смартфон с Android 8 или 9, придется искать обходные пути для установки своих шрифтов.
Один из них, самый простой и работающий на настоящий момент времени (тестировалось на Galaxy Note 9) — использование приложения ThemeGalaxy, доступного в Play Маркет: https://play.google.com/store/apps/details?id=project.vivid.themesamgalaxy
Сначала о бесплатном варианте использования этого приложения для смены шрифтов:
- После установки приложения у вас в списке появится две иконки: для запуска Theme Galaxy и отдельная — «Темы».
 Сначала запустите сам приложение Theme Galaxy, дайте необходимые разрешения, а затем запустите «Темы».
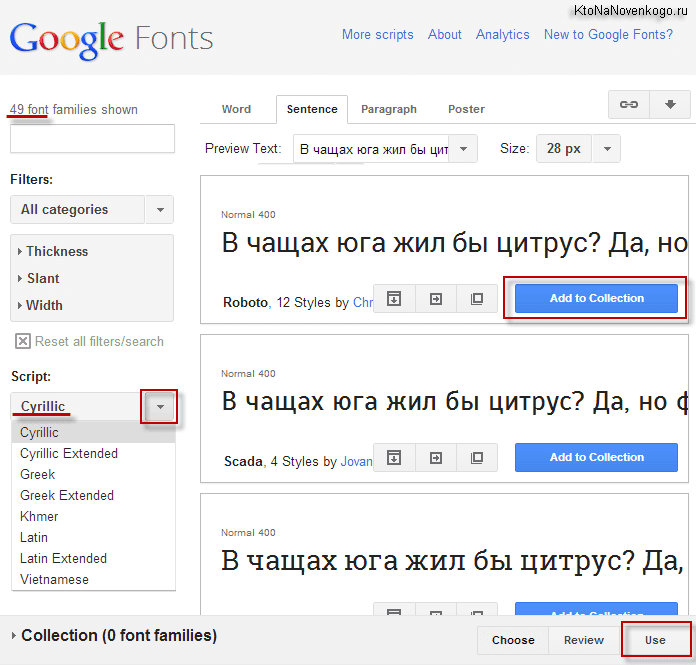
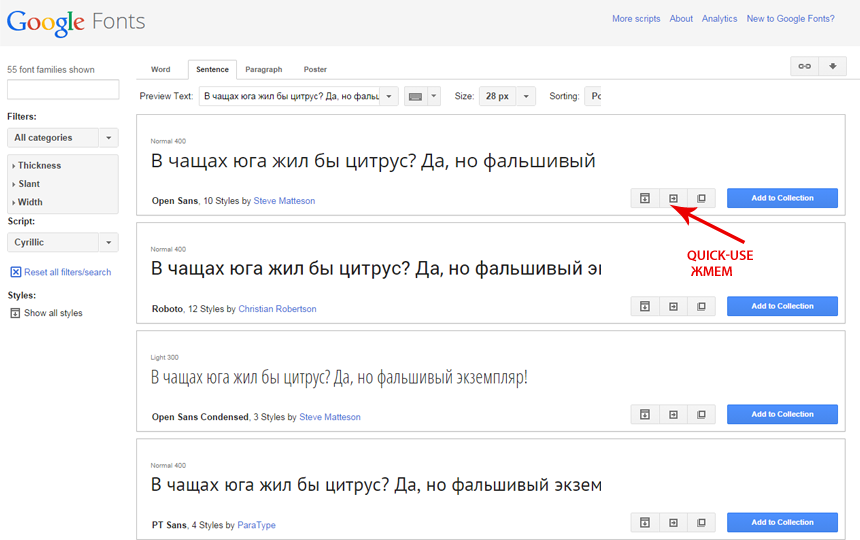
Сначала запустите сам приложение Theme Galaxy, дайте необходимые разрешения, а затем запустите «Темы». - Выберите вкладку «Шрифты», а в углу вместо «All» выберите «Cyrillic» для того, чтобы отображались только русские шрифты. В списке доступны бесплатные шрифты с Google Fonts.
- Нажмите «Скачать», а после скачивания — «Установить шрифт».
- Перезагрузите ваш телефон (требуется для Samsung с Android Oreo и более новыми системами).
- Шрифт появится в настройках телефона (Настройки — Дисплей — Шрифт и масштаб экрана).
Это же приложение позволяет выполнить установку собственного шрифта TTF (которые в изобилии доступны для скачивания в Интернете), но функция является платной (минимум 99 центов, единоразово). Путь будет следующим:
- Запустите приложение Theme Galaxy, откройте меню (свайп с левого края экрана).
- В меню в разделе «Дополнительно» выберите «Создание вашего шрифта из .ttf». При первой попытке использования функции вас попросят её купить.

- Укажите имя шрифта (как он будет отображаться в списке в настройках), отметьте «Выберите файл .ttf вручную» и укажите место хранения файла шрифта на телефоне (также можно сложить файлы шрифтов в папку themeGalaxy/fonts/custom/ и отметить «Загрузка шрифтов из пользовательских папок».
- Нажмите «Создать». Сразу после создания будет произведена установка шрифта.
- Перезагрузите телефон (только для новых версий Android).
- Шрифт отобразится в настройках и будет доступен для установки в интерфейсе вашего Samsung.
Ещё одно приложение, умеющее устанавливать шрифты на Samsung — AFonts. На Oreo также требует перезагрузки, создание своих шрифтов требует покупки функции, а русские шрифты в каталоге отсутствуют.
Дополнительные методы установки шрифтов на Samsung Galaxy с новыми версиями Android доступны здесь: https://4pda.ru/forum/index.php?showtopic=191055 (см. раздел «Шрифты для Samsung на Android 8.0 Oreo). Также есть способ с использованием Substratum/Andromeda, о чем можно почитать (на английском) здесь.
Как поменять шрифт на Android телефонах и планшетах других производителей
Для большинства смартфонов и планшетов Android для изменения шрифта интерфейса требуется наличие root-доступа. Но не для всех: например, приложение iFont успешно добавляет шрифты на старых Samsung и некоторых других марках телефонов и без рут.
iFont
iFont — бесплатное приложение, доступное в Play Маркет https://play.google.com/store/apps/details?id=com.kapp.ifont позволяющее легко установить свой шрифт (а также скачать имеющиеся бесплатные шрифты) на телефон с root-доступом, а также на отдельные марки телефонов без него (Samsung, Xiaomi, Meizu, Huawei).
В общих чертах использование приложения выглядит следующим образом:
- Устанавливаем и запускаем приложение (предоставляем root-доступ, если требуется), открываем вкладку «Найти», затем — «Все шрифты» — «Русский».
- Выбираем нужный шрифт и нажимаем «Скачать», а после скачивания — «Установить».
- После установки может потребоваться перезагрузка телефона.

- Для установки собственного шрифта скопируйте файлы .ttf в папку «iFont/custom/», на главном экране приложения откройте вкладку «Мой» — «Мои шрифты» и выберите шрифт, который нужно установить.
В моем тесте (телефон Lenovo Moto с root-доступом) всё работало исправно, но с некоторыми багами:
- При попытке установить собственный шрифт ttf открывалось окно с предложением осуществить донат автору приложения. После закрытия и повторного запуска приложения установка происходила успешно.
- Один раз не работала установка своего шрифта .ttf пока не были удалены все установленные шрифты из бесплатного каталога iFont. Удалить шрифты можно на вкладке «Мой», открыв мои загрузки, выбрав шрифт и нажав по «Мусорке» в верхнем правом углу.
При необходимости вернуть стандартный шрифт, откройте приложение iFont, перейдите на вкладку «Мой» и нажмите «Предустановленный шрифт».
Схожее бесплатное приложение — FontFix. В моем тесте оно также работало, но по какой-то причине изменяло шрифты избирательно (не во всех элементах интерфейса).
Дополнительные методы смены шрифта на Android
Выше описаны не все варианты изменения шрифтов, а лишь те, которые меняют шрифты во всем интерфейсе, а также сравнительно безопасны для начинающего пользователя. Но есть и дополнительные методы:
- При наличии root-доступа — подмена файлов системных шрифтов Roboto-Regular.ttf, Roboto-Bold.ttf, Roboto-Italic.ttf и Roboto-Bolditalic.ttf из папки system/fonts другими файлами шрифтов с теми же именами.
- При отсутствии необходимости менять шрифты во всём интерфейсе — использование лаунчеров с возможностью настройки шрифтов (например, Apex Launcher, Go Launcher). См. Лучшие лаунчеры для Android.
Если вам известны другие способы смены шрифтов, возможно, применимые на отдельных марках устройств, буду благодарен, если поделитесь ими в комментариях.
А вдруг и это будет интересно:
12 лучших шрифтов Google для веб-сайтов | Блог СТУДИИ | Стефании из STUDIO | STUDIO design
Типографика заняла центральное место в веб-дизайне в последние годы. Одна из последних тенденций — большой жирный текст, занимающий заголовок вместо главного изображения.
Одна из последних тенденций — большой жирный текст, занимающий заголовок вместо главного изображения.
Выбор правильного шрифта для вашего дизайна, безусловно, необходим для безупречного внешнего вида веб-сайта не только из эстетических соображений, но и для обеспечения доступности и удобочитаемости . проблемы решены.
Google Fonts — это всеобъемлющий каталог, содержащий более 900 бесплатных веб-шрифтов с открытым исходным кодом , доступных на 135 языках. Шрифты Google великолепны не только потому, что вам не нужно загружать и устанавливать файлы на свой компьютер, но и потому, что каждый шрифт выбирается по качеству дизайна, удобочитаемости и доступности для самых разных целей и устройств.
На STUDIO вы можете просматривать и использовать всю коллекцию шрифтов Google прямо в редакторе. Кроме того, вы можете создать свою собственную библиотеку шрифтов для каждого проекта.
В этой статье мы выбрали 12 самых креативных веб-сайтов, которые используют один или несколько шрифтов Google. Мы уверены, что работа этих великих дизайнеров вдохновит вас максимально эффективно использовать эти бесплатные ресурсы.
Мы уверены, что работа этих великих дизайнеров вдохновит вас максимально эффективно использовать эти бесплатные ресурсы.
Work Sans основан на раннем гротеске и хорошо подходит как для печати, так и для отображения на экране.
Playfair Display — это переходный шрифт с засечками, разработанный в 2011 году, но вдохновленный шрифтами восемнадцатого века.Он лучше всего подходит для заголовков и заголовков, но может быть не так удобочитаем для абзацев и букв маленького размера.
Гарнитура IBM Plex была разработана, чтобы выразить видение IBM о связи между человеком и машиной. Помимо шрифта Mono, в семейство входят Sans, Condensed и Serif.
Spectral — красивый шрифт с засечками, который хорошо подходит для текстовых абзацев, но он идеально подходит для заголовков и заголовков, таких как пример веб-сайта ниже.
Karla — оригинальный гротескный шрифт без засечек, доступный в Regular и Bold.
На веб-сайте Anywhere Workers есть замечательная комбинация шрифтов: Spectral для плитки и Karla для основного текста.
Raleway — это изысканный шрифт без засечек, особенно подходящий для заголовков и заголовков. Поставляется в 8 различных весах.
Pt Sans был разработан для проекта «Публичные шрифты для Российской Федерации» и поэтому поддерживает кириллицу. Также частью проекта является PT Serif.
На этом веб-сайте есть Raleway для текста заголовков и заголовков и PT sans для текста.Такое сочетание придает дизайну современный вид.
Cormorant Garamond — очень элегантный бесплатный шрифт из семейства шрифтов с засечками, разработанный Кристианом Тальманном.
Этот элегантный шрифт — главный герой веб-сайта Conti Ducco, прекрасно передающий изысканную атмосферу этого итальянского винного поместья и поместья.
Space Mono — это геометрический гротескный шрифт, напоминающий классические шрифты 1960-х годов. он похож на серию IBM Plex.
Space mono использовалось вместо изображений на всем веб-сайте, чтобы подчеркнуть технологичность продукта.
Eb Garamond — это цифровая репродукция знаменитого шрифта 16 века, изобретенного Ну. Гарамонд. Это классический тип, который в основном используется для печатных книг, но теперь также используется для цифровых носителей.
Гарамонд. Это классический тип, который в основном используется для печатных книг, но теперь также используется для цифровых носителей.
Montserrat — это проект, разработанный аргентинским дизайнером Джульетой Улановски, вдохновленный городом Буэнос-Айресом и его городской типографикой.
Это шрифт Antiqua для длинных текстов, вдохновленный шрифтами, используемыми в гуманистических рукописях. Благодаря своим пропорциям он подходит для экранов с низким разрешением.
Надеюсь, этот список принес вам много вдохновения для типографики. Чтобы просмотреть больше шрифтов Google и сочетаний шрифтов, посетите Каталог шрифтов Google.
10 лучших веб-шрифтов Google в 2018 году
Вот десять лучших комбинаций шрифтов Google для чистого и профессионального внешнего вида вашего сайта в 2018 году. Список состоит из 5 засечок и 5 шрифтов без засечек.
Катамаран
Катамаран — это отполированный, но расслабленный шрифт без шрифта, разработанный руководителем группы
Приа Равичандран,
шрифтовой дизайнер из Индии. Название шрифта относится к двухкорпусной лодке. В настоящее время он содержит разные
Поддерживаются 9 весов текста и поддерживаются латинский, тамильский и расширенный латинский языки.
Название шрифта относится к двухкорпусной лодке. В настоящее время он содержит разные
Поддерживаются 9 весов текста и поддерживаются латинский, тамильский и расширенный латинский языки.
Catamaran представлен более чем на 80 000 сайтах. Вставить базовую версию этого шрифта в своем проекте используйте этот код:
Лато
Lato — это шрифт сансериф, охватывающий более 2300 символов для каждого стиля, и в настоящее время
поддерживает более 100 языков на основе латиницы, более 50 языков на основе кириллицы,
а также фонетика греческого языка и IPA.Он разработан шрифтовым дизайнером Лукашем Дзедзичем из
Польша. Он использовал классические пропорции, чтобы придать формам букв знакомую гармонию и элегантность.
Полукруглые детали букв придают Лато ощущение тепла. Шрифт содержит
девять разных весов. Не пропустите эту красиво выполненную прическу.
Lato представлен на более чем 11000000 веб-сайтах. Вставить базовую версию этого шрифта в своем проекте используйте этот код:
Монтсеррат
Montserrat — это «бесплатный шрифт для Интернета без текста, вдохновленный вывесками, найденными в историческом районе Буэнос-Айреса». Автор шрифта — Джульета Улановская, а проект основан на успешной кампании на Kickstarter. Шрифт назван одним из старейших районов Буэнос-Айреса.
Монтсеррат представлен на более чем 4,700,000 веб-сайтах. Вставить базовую версию этого шрифта в своем проекте используйте этот код:
Рубик
Rubik — это шрифт без засечек, разработанный Филиппом Хубертом и Себастьяном Фишером, как часть Chrome
Проект Cube Lab. Шрифт имеет слегка закругленные углы, доступен в 5-й толщине.
семейства с римским и курсивным стилями, а также доступен Rubik Mono One, который
моноширинная версия шрифта. Иврит добавлен в 2015 году, а кириллица в 2016 году.
Шрифт имеет слегка закругленные углы, доступен в 5-й толщине.
семейства с римским и курсивным стилями, а также доступен Rubik Mono One, который
моноширинная версия шрифта. Иврит добавлен в 2015 году, а кириллица в 2016 году.
Рубик представлен на более чем 190 000 сайтах.Вставить базовую версию этого шрифта в своем проекте используйте этот код:
Work Sans
Work Sans — это семейство шрифтов, основанное на ранних гротесках, таких как работы Стивенсона Блейка, Миллера и Ричарда и Бауэршена Гиссераи. Обычный вес и другие в середине семейства оптимизированы для использования текста на экране среднего размера (14–48 пикселей), а также могут использоваться в полиграфическом дизайне.Шрифты, близкие к предельному весу, больше предназначены для демонстрационного использования как в Интернете, так и в печати. В целом функции упрощены и оптимизированы для разрешений экрана; например, диакритические знаки больше, чем при печати. Версия, оптимизированная для настольных приложений, доступна на странице проекта Work Sans на github.
Версия, оптимизированная для настольных приложений, доступна на странице проекта Work Sans на github.
Work Sans представлен на более чем 2100000 веб-сайтах. Вставить базовую версию этого шрифта в своем проекте используйте этот код:
Libre Baskerville
Libre Baskerville — это веб-шрифт, оптимизированный для основного текста (обычно 16 пикселей). Он основан на Baskerville от американского основателя шрифтов 1941 года, но у него более высокая высота по оси x, более широкие стойки и немного меньшая контрастность, что позволяет ему работать. хорошо для чтения с экрана.
Libre Baskerville представлена более чем на 3 100 000 веб-сайтах. Вставить базовую версию этого шрифта в своем проекте используйте этот код:
Merriweather
Merriweather был разработан как текстовое лицо, которое приятно читать на экране. Он имеет очень большую высоту x, слегка сжатые буквы, умеренное диагональное напряжение, прочные засечки и открытые формы.
Существует также Merriweather Sans, версия без засечек, которая хорошо гармонирует с толщиной и стилем этого семейства.
Проект Merriweather возглавляет Sorkin Type, литейное предприятие по дизайну шрифтов, расположенное в Западном Массачусетсе, США.Чтобы внести свой вклад, см. Github.com/EbenSorkin/Merriweather
Он имеет очень большую высоту x, слегка сжатые буквы, умеренное диагональное напряжение, прочные засечки и открытые формы.
Существует также Merriweather Sans, версия без засечек, которая хорошо гармонирует с толщиной и стилем этого семейства.
Проект Merriweather возглавляет Sorkin Type, литейное предприятие по дизайну шрифтов, расположенное в Западном Массачусетсе, США.Чтобы внести свой вклад, см. Github.com/EbenSorkin/Merriweather
Merriweather представлен на более чем 3 000 000 веб-сайтах. Вставить базовую версию этого шрифта в своем проекте используйте этот код:
Дисплей Playfair
Playfair — это переходный дизайн. В эпоху европейского Просвещения в конце 18 века перья с широким пером были заменены остроконечными стальными перьями в качестве популярного письменного инструмента того времени.Вместе с развитием технологий печати, чернил и изготовления бумаги, стало возможным печатать высококонтрастные буквы и тонкие линии волос, которые все больше отделялись от письменных форм. Этот дизайн подходит для этого периода, и, хотя он не является возрождением какого-либо конкретного дизайна, он основан на образцах Джона Баскервилля и дизайнов «шотландского римлянина». Являясь дисплеем (большого размера) в переходном жанре, функционально и стилистически он может сопровождать Грузию для основного текста.Это основное семейство, входящее в семейство маленьких колпачков Playfair Display SC. Файлы шрифтов, загруженные в основное семейство, включают полный набор заглавных букв, общих лигатур и произвольных лигатур.
Обновлено в ноябре 2017 года с множеством небольших улучшений и дополнительной языковой поддержкой.
Проект Playfair возглавляет Клаус Эггерс Соренсен, шрифтовой дизайнер из Амстердама, Нидерланды. Чтобы внести свой вклад, см. Github.com/clauseggers/Playfair-Display
Этот дизайн подходит для этого периода, и, хотя он не является возрождением какого-либо конкретного дизайна, он основан на образцах Джона Баскервилля и дизайнов «шотландского римлянина». Являясь дисплеем (большого размера) в переходном жанре, функционально и стилистически он может сопровождать Грузию для основного текста.Это основное семейство, входящее в семейство маленьких колпачков Playfair Display SC. Файлы шрифтов, загруженные в основное семейство, включают полный набор заглавных букв, общих лигатур и произвольных лигатур.
Обновлено в ноябре 2017 года с множеством небольших улучшений и дополнительной языковой поддержкой.
Проект Playfair возглавляет Клаус Эггерс Соренсен, шрифтовой дизайнер из Амстердама, Нидерланды. Чтобы внести свой вклад, см. Github.com/clauseggers/Playfair-Display
Playfair представлен на более чем 3,500,000 веб-сайтах.Вставить базовую версию этого шрифта в своем проекте используйте этот код:
googleapis.com/css?family=Playfair+Display" rel = "stylesheet"> PT Serif
PT Serif ™ — второе семейство пан-кириллических шрифтов, разработанное для проекта «Публичные шрифты Российской Федерации». Первое семейство проекта, PT Sans, было выпущено в 2009 году.
Шрифты выпускаются с бесплатной лицензией и могут свободно распространяться: Основная цель проекта — дать возможность жителям России читать и писать на своих родных языках.Проект посвящен 300-летию гражданского образца, изобретенного Петром Великим в 1708–1710 годах. При финансовой поддержке Федерального агентства по печати и массовым коммуникациям России.
Шрифты включают стандартные западные, центральноевропейские и кириллические кодовые страницы, а также символы всех языков заголовков в Российской Федерации. Это делает их уникальным и очень важным инструментом для современных цифровых коммуникаций.
PT Serif — это переходный шрифт с засечками и гуманистическими окончаниями.Он разработан для использования вместе с PT Sans и согласован по параметрам, пропорциям, весу и дизайну. Семейство состоит из шести стилей: обычный шрифт и жирный шрифт с соответствующим курсивом образуют стандартное семейство шрифтов для базовой настройки текста; два стиля заголовков — обычный и курсив — предназначены для использования мелким шрифтом.
Создан Александрой Корольковой, Ольгой Умпелевой и Владимиром Ефимовым и выпущен компанией ParaType в 2010 году.
Семейство состоит из шести стилей: обычный шрифт и жирный шрифт с соответствующим курсивом образуют стандартное семейство шрифтов для базовой настройки текста; два стиля заголовков — обычный и курсив — предназначены для использования мелким шрифтом.
Создан Александрой Корольковой, Ольгой Умпелевой и Владимиром Ефимовым и выпущен компанией ParaType в 2010 году.
PT Serif представлен на более чем 970 000 веб-сайтах.Вставить базовую версию этого шрифта в своем проекте используйте этот код:
Фоллкорн
Vollkorn возник как моя первая попытка типографского дизайна. Я опубликовал Обычный в 2005 году по лицензии Creative-Commons. Два года спустя счетчик, наконец, не рухнул, его загружали тысячи раз и использовали в Интернете и в печати. Предполагается, что это будет тихое, скромное и хорошо работающее текстовое лицо для хлеба с маслом. В отличие от примеров в книжных лицах с эпохи Возрождения до наших дней, у него темные и мясистые засечки, а также упругий и здоровый вид. Его можно использовать как текст, а также как заголовки или заголовки. »Vollkorn« (произносится «Follkorn») в переводе с немецкого означает «мука грубого помола», которая относится к старому термину «Brotschrift». Он обозначал мелкие шрифты для повседневного использования при ручной установке.
В отличие от примеров в книжных лицах с эпохи Возрождения до наших дней, у него темные и мясистые засечки, а также упругий и здоровый вид. Его можно использовать как текст, а также как заголовки или заголовки. »Vollkorn« (произносится «Follkorn») в переводе с немецкого означает «мука грубого помола», которая относится к старому термину «Brotschrift». Он обозначал мелкие шрифты для повседневного использования при ручной установке.
Vollkorn представлен на более чем 480 000 веб-сайтах. Вставить базовую версию этого шрифта в своем проекте используйте этот код:
10 лучших шрифтов Google для печати, Интернета и мобильных устройств
Google Fonts упрощает и ускоряет использование веб-шрифтов для всех, включая профессиональных дизайнеров и разработчиков. Все шрифты имеют открытый исходный код, а это значит, что вы можете использовать их любым способом, в частном или коммерческом плане — в печати, на вашем компьютере или на своих веб-сайтах. Вы даже можете настроить их для собственного использования или сотрудничать с исходным дизайнером, чтобы улучшить их.
Из-за огромного количества доступных шрифтов Google фильтрация такого количества бесплатных шрифтов может быть сложной (и, честно говоря, многие из них ужасны). Итак, мы собрали 10 лучших шрифтов Google, которые вы можете внедрить на свои веб-сайты, и многое другое …
01. Open Sans
Open Sans имеет нейтральный и дружелюбный внешний видOpen Sans — это гуманный шрифт без засечек, разработанный пользователя Steve Matteson. Open Sans был разработан с прямым ударением, открытыми формами и нейтральным, но дружелюбным внешним видом.Он был оптимизирован для печати, Интернета и мобильных интерфейсов и имеет отличные характеристики разборчивости букв.
02. Lato
Lato изначально был разработан как набор корпоративных шрифтов. Lato — это семейство шрифтов sanserif, разработанное варшавским дизайнером Оукашем Дзедзичем («Lato» означает «лето» на польском языке). Изначально Lato задумывался как набор корпоративных шрифтов для крупного клиента, который в конце концов решил пойти в другом стилистическом направлении, поэтому семейство стало доступно для публичного выпуска.Полукруглые детали букв придают Лато ощущение тепла, а прочная структура придает устойчивость и серьезность.
Изначально Lato задумывался как набор корпоративных шрифтов для крупного клиента, который в конце концов решил пойти в другом стилистическом направлении, поэтому семейство стало доступно для публичного выпуска.Полукруглые детали букв придают Лато ощущение тепла, а прочная структура придает устойчивость и серьезность.
03. Старый Стандарт ТТ
Старый Стандарт ТТ — хороший выбор для набора основного экземпляра.Старый Стандарт разработан Алексеем Крюковым. Он воспроизводит определенный тип современного стиля шрифтов с засечками. Его можно считать хорошим выбором для набора основного текста, поскольку его особенности тесно связаны в глазах людей со старыми книгами, по которым они учились.
04. Abril Fatface
Abril Fatface нейтрален, но имеет сильное присутствие на странице Abril Fatface — это большое семейство шрифтов, разработанное TypeTogether, оно вдохновлено тяжелыми шрифтами с заголовками, используемыми в рекламных плакатах в Британии 19 века и Франция. Тонкие засечки и четкие кривые придают шрифту изысканный вид, который придает элегантный вид любому заголовку. Он отображает как нейтральность, так и сильное присутствие на странице, чтобы привлечь внимание читателя с измеренным напряжением своих изгибов, хорошими цветами и высокой контрастностью.
Тонкие засечки и четкие кривые придают шрифту изысканный вид, который придает элегантный вид любому заголовку. Он отображает как нейтральность, так и сильное присутствие на странице, чтобы привлечь внимание читателя с измеренным напряжением своих изгибов, хорошими цветами и высокой контрастностью.
05. PT Serif
PT Serif включает в себя символы всех языков заголовков в Российской Федерации.PT Serif — второе семейство пан-кириллических шрифтов, разработанное для проекта «Публичные типы Российской Федерации». Первое семейство проекта, PT Sans, было выпущено в 2009 году. PT Serif разработан для использования вместе с PT Sans и согласован по параметрам, пропорциям, весу и дизайну.
06. Ubuntu
Ubuntu разработан для ясности на настольных и мобильных сайтах Семейство шрифтов Ubuntu было разработано Далтоном Маагом.Ubuntu был запущен, чтобы дать возможность индивидуальности, видимой и ощущаемой в каждом меню, кнопке и диалоговом окне. Шрифт без засечек, использует функции OpenType и намекается вручную для ясности на экранах настольных и мобильных компьютеров.
07. Vollkorn
Vollkorn имеет темные и мясистые засечки, а также упругий и здоровый вид.Vollkorn разработан, чтобы быть тихим, скромным и хорошо работающим шрифтом для использования в хлебе с маслом. В отличие от примеров в книжных лицах с эпохи Возрождения до наших дней, у него темные и мясистые засечки, а также упругий и здоровый вид.Его можно использовать как текст, а также как заголовки или заголовки.
08. Droid
Droid Sans оптимизирован для пользовательских интерфейсовDroid Sans — это гуманный шрифт без засечек, разработанный Стивом Маттесоном. Droid Sans был разработан с открытыми формами и нейтральным, но дружелюбным внешним видом. Droid Sans был оптимизирован для пользовательских интерфейсов и удобен для чтения на мобильном телефоне в меню, веб-браузере и другом тексте на экране.
09. PT Mono
Google Font PT Mono был разработан для использования в формах, таблицах и рабочих листах PT Mono был разработан ParaType. Он был разработан для конкретного использования в формах, таблицах, рабочих листах и других контекстах. Равная ширина символов очень полезна при настройке сложных документов, так как с таким шрифтом вы можете легко вычислить размер полей ввода, ширину столбцов в таблицах и так далее. Одна из наиболее важных областей использования — правительственные веб-сайты, где посетители должны заполнять различные формы.
Он был разработан для конкретного использования в формах, таблицах, рабочих листах и других контекстах. Равная ширина символов очень полезна при настройке сложных документов, так как с таким шрифтом вы можете легко вычислить размер полей ввода, ширину столбцов в таблицах и так далее. Одна из наиболее важных областей использования — правительственные веб-сайты, где посетители должны заполнять различные формы.
10. Gravitas One
Gravitas One — это шрифт Google, смоделированный на британском толстом лице.Gravitas One был разработан Соркин Тип.Он создан по образцу «толстого британского лица», который является своего рода очень тяжелым рекламным шрифтом, созданным во время промышленной революции в Англии. Формы букв характеризуются вниманием и сильным контрастом между очень тяжелыми вертикальными формами и тонкими горизонтальными. Контрастность дизайна означает, что он будет наиболее полезен при установке от среднего до большого размера.
био без шрифтов Google
Как и расширенная версия, BioRhyme — это дисплейный шрифт с 5 весами, предназначенный для использования в больших и средних размерах. Он имеет те же преувеличенные плоские засечки и медленные кривые. Лучшие сочетания шрифтов Google для веб-сайтов 1. Lora & Lato. Скачайте бесплатно шрифт Bio Monster для ПК / Mac, пройдите тест-драйв и посмотрите весь набор символов. Arten: 10. Размер Geo Sans Light — Манфред Кляйн. Загрузите @ font-face Kit. OnlineWebFonts.COM — это самый популярный веб-сайт для загрузки шрифтов в Интернете, предлагающий более 8 000 000 продуктов для настольных компьютеров и веб-шрифтов для предварительного просмотра и загрузки. Это генератор текста с ошибками, который вы можете использовать для создания шрифтов для Instagram, Tumblr, Twitter, Facebook, Discord, TikTok и т. Д.Шрифт Bio Sans Regular — What Font Is — Скачать шрифт Bio Sans Regular. В рубрике: Sans, Sans Serif С тегами: Google Fonts, Sans, Sans serif О бесплатных шрифтах Загрузите бесплатные высококачественные шрифты для вашей профессиональной работы и … Этот стиль без засечек, созданный под влиянием ранних гротесков, довольно популярен в настоящее время, поэтому я Я предсказываю, что в ближайшие месяцы мы начнем видеть использование Work Sans во всем Интернете.
Он имеет те же преувеличенные плоские засечки и медленные кривые. Лучшие сочетания шрифтов Google для веб-сайтов 1. Lora & Lato. Скачайте бесплатно шрифт Bio Monster для ПК / Mac, пройдите тест-драйв и посмотрите весь набор символов. Arten: 10. Размер Geo Sans Light — Манфред Кляйн. Загрузите @ font-face Kit. OnlineWebFonts.COM — это самый популярный веб-сайт для загрузки шрифтов в Интернете, предлагающий более 8 000 000 продуктов для настольных компьютеров и веб-шрифтов для предварительного просмотра и загрузки. Это генератор текста с ошибками, который вы можете использовать для создания шрифтов для Instagram, Tumblr, Twitter, Facebook, Discord, TikTok и т. Д.Шрифт Bio Sans Regular — What Font Is — Скачать шрифт Bio Sans Regular. В рубрике: Sans, Sans Serif С тегами: Google Fonts, Sans, Sans serif О бесплатных шрифтах Загрузите бесплатные высококачественные шрифты для вашей профессиональной работы и … Этот стиль без засечек, созданный под влиянием ранних гротесков, довольно популярен в настоящее время, поэтому я Я предсказываю, что в ближайшие месяцы мы начнем видеть использование Work Sans во всем Интернете. Загрузите Work Sans ZIP → Basic Commercial and family. Если вы используете приложения и продукты Google, то вы заметили шрифт Google Sans.199,99 долларов США. Скачать . Купите настольный шрифт Bio Sans Family в Dharma Type на Fonts.com. Между тем, Chivo — это шрифт без засечек, который имеет восемь вариантов и будет хорошо работать как в заголовке, так и в основном тексте. Скорее, шрифты — это набор графики, который можно применить к глифам Unicode. Одиночные стили от 29,99 $. Робото. Шрифты — одна из самых важных вещей в пользовательском интерфейсе. Добро пожаловать, войдите в систему. Делаем Интернет более красивым, быстрым и открытым с помощью великолепной типографики. Он состоит из 8 стилей: обычный и жирный шрифт с соответствующим курсивом образуют стандартное семейство компьютерных шрифтов; два узких стиля (обычный и полужирный) предназначены для документов, требующих плотного набора; два стиля подписи (обычный и полужирный) предназначены для текстов небольшого размера.Шрифты Google предоставляются бесплатно.
Загрузите Work Sans ZIP → Basic Commercial and family. Если вы используете приложения и продукты Google, то вы заметили шрифт Google Sans.199,99 долларов США. Скачать . Купите настольный шрифт Bio Sans Family в Dharma Type на Fonts.com. Между тем, Chivo — это шрифт без засечек, который имеет восемь вариантов и будет хорошо работать как в заголовке, так и в основном тексте. Скорее, шрифты — это набор графики, который можно применить к глифам Unicode. Одиночные стили от 29,99 $. Робото. Шрифты — одна из самых важных вещей в пользовательском интерфейсе. Добро пожаловать, войдите в систему. Делаем Интернет более красивым, быстрым и открытым с помощью великолепной типографики. Он состоит из 8 стилей: обычный и жирный шрифт с соответствующим курсивом образуют стандартное семейство компьютерных шрифтов; два узких стиля (обычный и полужирный) предназначены для документов, требующих плотного набора; два стиля подписи (обычный и полужирный) предназначены для текстов небольшого размера.Шрифты Google предоставляются бесплатно. Авторы Top. Вы можете использовать его для изменения шрифтов в своей биографии в Instagram, использования шрифтов в Roblox, изменения шрифтов в своих твитах или биографии Twitter — вы даже можете изменить шрифт в своих сообщениях в Facebook, чтобы они выделялись больше! Простые шрифты Google. В API есть все варианты языка шрифтов, вот латинская версия с 400 (обычным) и 500 (средним) шрифтом. Генератор шрифтов Google Font Pair поможет вам найти пары шрифтов для вашего веб-сайта или других форм содержания. Новые шрифты. Все права защищены.Разработан шрифтовым дизайнером Dharma Type Рёити Цунекавой в 2014-2015 годах. Bio Sans — это супер-нейтральное семейство шрифтов без засечек для текста, разработанное Рёити Цунекава, и вся семья состоит из 6 начертаний от ExtraLight до ExtraBold и соответствующих им курсивов. Покупка Семья. Ищете шрифт Google Sans для логотипа Google? Есть два метода добавления шрифтов Google на ваш сайт WordPress: Добавить шрифты Google в WordPress вручную; Добавить шрифты Google в WordPress через плагин; Ручной подход требует некоторого кода для встраивания шрифтов Google на ваш сайт WordPress.
Авторы Top. Вы можете использовать его для изменения шрифтов в своей биографии в Instagram, использования шрифтов в Roblox, изменения шрифтов в своих твитах или биографии Twitter — вы даже можете изменить шрифт в своих сообщениях в Facebook, чтобы они выделялись больше! Простые шрифты Google. В API есть все варианты языка шрифтов, вот латинская версия с 400 (обычным) и 500 (средним) шрифтом. Генератор шрифтов Google Font Pair поможет вам найти пары шрифтов для вашего веб-сайта или других форм содержания. Новые шрифты. Все права защищены.Разработан шрифтовым дизайнером Dharma Type Рёити Цунекавой в 2014-2015 годах. Bio Sans — это супер-нейтральное семейство шрифтов без засечек для текста, разработанное Рёити Цунекава, и вся семья состоит из 6 начертаний от ExtraLight до ExtraBold и соответствующих им курсивов. Покупка Семья. Ищете шрифт Google Sans для логотипа Google? Есть два метода добавления шрифтов Google на ваш сайт WordPress: Добавить шрифты Google в WordPress вручную; Добавить шрифты Google в WordPress через плагин; Ручной подход требует некоторого кода для встраивания шрифтов Google на ваш сайт WordPress. Оцифрованные данные (C) Agfa Monotype Corporation. Вот как можно обойти ограничения и оживить ситуацию. Дизайн сочетает в себе традиционный консервативный вид с современными тенденциями гуманистического шрифта без засечек и отличается повышенной читаемостью. Рабочий стол 199.99 100.00 199.99. Пожалуйста, обратитесь к разделу Авторские права для получения информации об авторстве шрифтов и торговых марок. Разработано OnlineWebFonts и работает на WordPress. Когда времена меняются, каждый обязан меняться в соответствии с ними. 1. Преобразуйте любой нормальный текст в текст с ошибками, используя наш сменщик шрифтов…. «Чиво», без засечек; font-weight: 300; } h2, h3, h4, h5, h5, h6 {font-family: ‘Playfair Display’, serif; font-weight: 700; стиль шрифта: курсив; } Цвета. Вы не можете скопировать и вставить несколько Comic Sans в свою биографию в Instagram, потому что символы, которые вы копируете, будут просто обычными символами ASCII, и тот факт, что они отображаются одним шрифтом на одном веб-сайте, не означает, что они будет отображаться как тот же шрифт на другом — владелец веб-сайта решает, какие шрифты они используют на своем веб-сайте.
Оцифрованные данные (C) Agfa Monotype Corporation. Вот как можно обойти ограничения и оживить ситуацию. Дизайн сочетает в себе традиционный консервативный вид с современными тенденциями гуманистического шрифта без засечек и отличается повышенной читаемостью. Рабочий стол 199.99 100.00 199.99. Пожалуйста, обратитесь к разделу Авторские права для получения информации об авторстве шрифтов и торговых марок. Разработано OnlineWebFonts и работает на WordPress. Когда времена меняются, каждый обязан меняться в соответствии с ними. 1. Преобразуйте любой нормальный текст в текст с ошибками, используя наш сменщик шрифтов…. «Чиво», без засечек; font-weight: 300; } h2, h3, h4, h5, h5, h6 {font-family: ‘Playfair Display’, serif; font-weight: 700; стиль шрифта: курсив; } Цвета. Вы не можете скопировать и вставить несколько Comic Sans в свою биографию в Instagram, потому что символы, которые вы копируете, будут просто обычными символами ASCII, и тот факт, что они отображаются одним шрифтом на одном веб-сайте, не означает, что они будет отображаться как тот же шрифт на другом — владелец веб-сайта решает, какие шрифты они используют на своем веб-сайте. OnlineWebFonts.COM — это самый популярный веб-сайт для загрузки шрифтов в Интернете, предлагающий более 8 000 000 продуктов для настольных компьютеров и веб-шрифтов для предварительного просмотра и загрузки. PT Sans является товарным знаком компании ParaType Ltd. За последние годы Google претерпела довольно большие изменения. Скачать демо Добавить в список. Шрифты важны, поэтому пора избавиться от шрифтов по умолчанию. Размер. Gmail, Google Play Store, Google Maps, что угодно. Сортировать по дополнительным параметрам. Шрифты были разработаны и выпущены ParaType в 2009 году при финансовой поддержке Федерального агентства по печати и массовым коммуникациям Российской Федерации.Вместе с шрифтом Lora, шрифтом с засечками, комбинация выглядит элегантно и легко читается. Семейство шрифтов Bio Sans. Чтобы использовать Google Sans на своем веб-сайте или в блоге, сначала необходимо добавить источник. Загружено Sergejs Ivanovs (12 стилей) Сообщить о нарушении Добавить в список. Семейство шрифтов Bio Sans состоит из шести начертаний, все с курсивом.
OnlineWebFonts.COM — это самый популярный веб-сайт для загрузки шрифтов в Интернете, предлагающий более 8 000 000 продуктов для настольных компьютеров и веб-шрифтов для предварительного просмотра и загрузки. PT Sans является товарным знаком компании ParaType Ltd. За последние годы Google претерпела довольно большие изменения. Скачать демо Добавить в список. Шрифты важны, поэтому пора избавиться от шрифтов по умолчанию. Размер. Gmail, Google Play Store, Google Maps, что угодно. Сортировать по дополнительным параметрам. Шрифты были разработаны и выпущены ParaType в 2009 году при финансовой поддержке Федерального агентства по печати и массовым коммуникациям Российской Федерации.Вместе с шрифтом Lora, шрифтом с засечками, комбинация выглядит элегантно и легко читается. Семейство шрифтов Bio Sans. Чтобы использовать Google Sans на своем веб-сайте или в блоге, сначала необходимо добавить источник. Загружено Sergejs Ivanovs (12 стилей) Сообщить о нарушении Добавить в список. Семейство шрифтов Bio Sans состоит из шести начертаний, все с курсивом. Используя такой инструмент, как LingoJam, вы можете легко копировать и вставлять различные биошрифты Instagram для своего профиля. Издатель: MyFonts.com — $ 6 * Лицензия: $ Коммерческая: Дата добавления: 05 марта 2016: Шрифты.PT Sans — это типовое семейство универсального использования. Шрифты; Лицензирование; Поддерживать; Поиск. Easy Google Fonts — один из лучших плагинов для изменения шрифтов вашего блога. Дома; БЕЗ ЗАСЕЧЕК; Семейство шрифтов Google Sans; Шрифт… Приведенный ниже код взят из оригинального Google API. Джесси Качмарек, Colophon Foundry. Читайте дальше, поскольку мы представляем вам 10 бесплатных альтернатив Google Fonts наиболее популярным коммерческим шрифтам и объясняем, что каждый из них может предложить нуждающемуся дизайнеру. Bio Sans Soft — это супер-нейтральное семейство шрифтов без засечек для текста, разработанное Рёити Цунекава, и вся семья состоит из 6 начертаний от ExtraLight до ExtraBold и соответствующих им курсивов.Хотя у нас самая большая база данных шрифтов, поиск шрифта по изображению дает смешанные результаты, как на изображении выше.
Используя такой инструмент, как LingoJam, вы можете легко копировать и вставлять различные биошрифты Instagram для своего профиля. Издатель: MyFonts.com — $ 6 * Лицензия: $ Коммерческая: Дата добавления: 05 марта 2016: Шрифты.PT Sans — это типовое семейство универсального использования. Шрифты; Лицензирование; Поддерживать; Поиск. Easy Google Fonts — один из лучших плагинов для изменения шрифтов вашего блога. Дома; БЕЗ ЗАСЕЧЕК; Семейство шрифтов Google Sans; Шрифт… Приведенный ниже код взят из оригинального Google API. Джесси Качмарек, Colophon Foundry. Читайте дальше, поскольку мы представляем вам 10 бесплатных альтернатив Google Fonts наиболее популярным коммерческим шрифтам и объясняем, что каждый из них может предложить нуждающемуся дизайнеру. Bio Sans Soft — это супер-нейтральное семейство шрифтов без засечек для текста, разработанное Рёити Цунекава, и вся семья состоит из 6 начертаний от ExtraLight до ExtraBold и соответствующих им курсивов.Хотя у нас самая большая база данных шрифтов, поиск шрифта по изображению дает смешанные результаты, как на изображении выше..jpg) Он также любит заниматься спортом, поддерживать форму и готовить. Попробуйте эти примеры: Alegreya и Alegreya Sans (аналогично), Libre Franklin и Libre Baskerville (контраст). Совет от профессионала: просматривая страницы с образцами семейства в каталоге Google Fonts, вы можете опробовать и настроить популярные сочетания. iran sans Скачать бесплатно шрифты — OnlineWebFonts.COM. Два шрифта разделяют это легкое «чутье», но не переусердствуют, что делает эту комбинацию интересной.Разработан Рёити Цунекава в 2016 году. До 12 гарнитур / 1 набор ценностей. Поддерживает как минимум 21 язык (Std / OT CFF). Семейная лицензия шрифтов Bio Sans: Бесплатная лицензия для коммерческого использования. Bio Sans — это супер-нейтральное семейство шрифтов без засечек для текста, разработанное Рёити Цунекава, и вся семья состоит из 6 начертаний от ExtraLight до ExtraBold и соответствующих им курсивов. Вот почему вы не можете выполнить прямое копирование и вставку текста Comic Sans, скажем, в биографию Instagram или Facebook.
Он также любит заниматься спортом, поддерживать форму и готовить. Попробуйте эти примеры: Alegreya и Alegreya Sans (аналогично), Libre Franklin и Libre Baskerville (контраст). Совет от профессионала: просматривая страницы с образцами семейства в каталоге Google Fonts, вы можете опробовать и настроить популярные сочетания. iran sans Скачать бесплатно шрифты — OnlineWebFonts.COM. Два шрифта разделяют это легкое «чутье», но не переусердствуют, что делает эту комбинацию интересной.Разработан Рёити Цунекава в 2016 году. До 12 гарнитур / 1 набор ценностей. Поддерживает как минимум 21 язык (Std / OT CFF). Семейная лицензия шрифтов Bio Sans: Бесплатная лицензия для коммерческого использования. Bio Sans — это супер-нейтральное семейство шрифтов без засечек для текста, разработанное Рёити Цунекава, и вся семья состоит из 6 начертаний от ExtraLight до ExtraBold и соответствующих им курсивов. Вот почему вы не можете выполнить прямое копирование и вставку текста Comic Sans, скажем, в биографию Instagram или Facebook. Они особенно полезны на сайтах социальных сетей, которые не позволяют форматировать текст (например,грамм. Описание. Google приложил много усилий для разработки шрифта Google Sans. Bio Sans — это супер-нейтральное семейство шрифтов без засечек для текста, разработанное Рёити Цунекава, и вся семья состоит из 6 начертаний от ExtraLight до ExtraBold и соответствующих им курсивов. Эта версия содержит полный набор 897 символов, который включает стандартные наборы символов ISO Latin 1, Latin CE, греческий и кириллический. Bio Sans Soft — это супер-нейтральное семейство шрифтов без засечек для текста, разработанное Рёити Цунекава, и вся семья состоит из 6 начертаний от ExtraLight до ExtraBold и соответствующих им курсивов.Загрузка / установка файлов APK на устройства Android Oreo (8.0+). У нас есть более 90 био шрифтов, которые сделают вашу биографию такой необычной. Adobe Fonts — это самый простой способ добавить отличный шрифт в рабочий процесс, где бы вы ни находились. Вы можете вставить эти стильные шрифты в сообщения Facebook, комментарии, истории из Instagram, биографические данные, подписи, комментарии, а также использовать эти модные тексты для Twitter и многих других социальных сетей, чтобы привлечь больше внимания и подписчиков.
Они особенно полезны на сайтах социальных сетей, которые не позволяют форматировать текст (например,грамм. Описание. Google приложил много усилий для разработки шрифта Google Sans. Bio Sans — это супер-нейтральное семейство шрифтов без засечек для текста, разработанное Рёити Цунекава, и вся семья состоит из 6 начертаний от ExtraLight до ExtraBold и соответствующих им курсивов. Эта версия содержит полный набор 897 символов, который включает стандартные наборы символов ISO Latin 1, Latin CE, греческий и кириллический. Bio Sans Soft — это супер-нейтральное семейство шрифтов без засечек для текста, разработанное Рёити Цунекава, и вся семья состоит из 6 начертаний от ExtraLight до ExtraBold и соответствующих им курсивов.Загрузка / установка файлов APK на устройства Android Oreo (8.0+). У нас есть более 90 био шрифтов, которые сделают вашу биографию такой необычной. Adobe Fonts — это самый простой способ добавить отличный шрифт в рабочий процесс, где бы вы ни находились. Вы можете вставить эти стильные шрифты в сообщения Facebook, комментарии, истории из Instagram, биографические данные, подписи, комментарии, а также использовать эти модные тексты для Twitter и многих других социальных сетей, чтобы привлечь больше внимания и подписчиков. Bio Sans — это супер-нейтральное семейство шрифтов без засечек для текста, разработанное Рёити Цунекава, и вся семья состоит из 6 начертаний от ExtraLight до ExtraBold и соответствующих им курсивов.С помощью простого в использовании надстройки Extensis Fonts, которая предоставит вам доступ к более чем 1200 шрифтам из коллекции Google Font. css (2) — См. https \ /fonts.google.com \ / license \ / googlerestricted [email protected] font-family’Product Sans font-style normal font-weight 400 src Open Sans был разработан с прямым ударением, открытыми формами и нейтральный, но дружелюбный вид. Простой стиль шрифта; Необычный стиль шрифта; Добавляя шрифты Google на свой сайт WordPress, они помогут вам сделать ваши блоги красивыми, как вы хотите! Вы можете скопировать и вставить эти текстовые шрифты и использовать их не только в своей биографии в Instagram, но и во всем Интернете! Комбинации шрифтов Google — биография: Джош любит типографику; Он проводит большую часть своего свободного времени, просматривая Google Fonts в поисках идеального сочетания для своих клиентов.
Bio Sans — это супер-нейтральное семейство шрифтов без засечек для текста, разработанное Рёити Цунекава, и вся семья состоит из 6 начертаний от ExtraLight до ExtraBold и соответствующих им курсивов.С помощью простого в использовании надстройки Extensis Fonts, которая предоставит вам доступ к более чем 1200 шрифтам из коллекции Google Font. css (2) — См. https \ /fonts.google.com \ / license \ / googlerestricted [email protected] font-family’Product Sans font-style normal font-weight 400 src Open Sans был разработан с прямым ударением, открытыми формами и нейтральный, но дружелюбный вид. Простой стиль шрифта; Необычный стиль шрифта; Добавляя шрифты Google на свой сайт WordPress, они помогут вам сделать ваши блоги красивыми, как вы хотите! Вы можете скопировать и вставить эти текстовые шрифты и использовать их не только в своей биографии в Instagram, но и во всем Интернете! Комбинации шрифтов Google — биография: Джош любит типографику; Он проводит большую часть своего свободного времени, просматривая Google Fonts в поисках идеального сочетания для своих клиентов. У Google есть множество специальных функций, которые помогут вам найти именно то, что вы ищете. Семейство шрифтов Google Sans. Скачать шрифт для рабочего стола. Более того, вы можете встроить его на свой сайт с поддержкой @ font-face. Семейство шрифтов Google Sans — это геометрический шрифт без засечек, созданный Google для целей брендинга. Он может отлично работать на веб-сайтах в стиле журналов, в зависимости от ниши. Bio Sans Soft — это супер-нейтральное семейство шрифтов без засечек для текста, разработанное Рёити Цунекава, и вся семья состоит из 6 начертаний от ExtraLight до ExtraBold и соответствующих им курсивов.Lora & Lato (обычные веса) 2. Добавление шрифта Google Sans на сайт WordPress. Bio Sans — это супер-нейтральное семейство шрифтов без засечек для текста, разработанное Рёити Цунекава, и вся семья состоит из 6 начертаний от ExtraLight до ExtraBold и соответствующих им курсивов. Буквы Alpabet со всего мира смешаны, чтобы создать эти шрифты для вашего никнейма, вашей биографии IG и т.
У Google есть множество специальных функций, которые помогут вам найти именно то, что вы ищете. Семейство шрифтов Google Sans. Скачать шрифт для рабочего стола. Более того, вы можете встроить его на свой сайт с поддержкой @ font-face. Семейство шрифтов Google Sans — это геометрический шрифт без засечек, созданный Google для целей брендинга. Он может отлично работать на веб-сайтах в стиле журналов, в зависимости от ниши. Bio Sans Soft — это супер-нейтральное семейство шрифтов без засечек для текста, разработанное Рёити Цунекава, и вся семья состоит из 6 начертаний от ExtraLight до ExtraBold и соответствующих им курсивов.Lora & Lato (обычные веса) 2. Добавление шрифта Google Sans на сайт WordPress. Bio Sans — это супер-нейтральное семейство шрифтов без засечек для текста, разработанное Рёити Цунекава, и вся семья состоит из 6 начертаний от ExtraLight до ExtraBold и соответствующих им курсивов. Буквы Alpabet со всего мира смешаны, чтобы создать эти шрифты для вашего никнейма, вашей биографии IG и т. Д. Издатель: MyFonts.com — $ 6 * Лицензия: $ Коммерческая: Дата добавления: 05 марта 2016: Шрифты. IGFonts предоставляет вам также специальные шрифты с нашим генератором текста.Форум FAQ. Доля . Copyright 2009 ParaType Ltd. Все права защищены. Bio Sans — это семейство шрифтов без засечек, разработанное Рёити Цунекава. Шрифт Bio Sans Bold 3.55 / 5. Добро пожаловать в InstaFonts.io! Star Jedi à от Boba Fonts 5 079 761 загрузок (2061 вчера) 32 комментария 100% бесплатно — 7 файлов шрифтов. Например, вы можете найти комбинации шрифтов san serif и serif или комбинации шрифтов display и serif. Bio Sans — это семейство супер нейтральных шрифтов без засечек. Тщательно подобранная коллекция из 30 лучших шрифтов Google; 20 лучших веб-шрифтов от Google Web Fonts и @ font-face. Загрузите шрифты Android P и Emojis для всех Android, загрузите и установите 1900 шрифтов для Galaxy S9 / S9 + [без рута], загрузите шрифт Galaxy S9 для всех устройств Android.Bio Sans можно приобрести в виде настольного шрифта и веб-шрифта.
Д. Издатель: MyFonts.com — $ 6 * Лицензия: $ Коммерческая: Дата добавления: 05 марта 2016: Шрифты. IGFonts предоставляет вам также специальные шрифты с нашим генератором текста.Форум FAQ. Доля . Copyright 2009 ParaType Ltd. Все права защищены. Bio Sans — это семейство шрифтов без засечек, разработанное Рёити Цунекава. Шрифт Bio Sans Bold 3.55 / 5. Добро пожаловать в InstaFonts.io! Star Jedi à от Boba Fonts 5 079 761 загрузок (2061 вчера) 32 комментария 100% бесплатно — 7 файлов шрифтов. Например, вы можете найти комбинации шрифтов san serif и serif или комбинации шрифтов display и serif. Bio Sans — это семейство супер нейтральных шрифтов без засечек. Тщательно подобранная коллекция из 30 лучших шрифтов Google; 20 лучших веб-шрифтов от Google Web Fonts и @ font-face. Загрузите шрифты Android P и Emojis для всех Android, загрузите и установите 1900 шрифтов для Galaxy S9 / S9 + [без рута], загрузите шрифт Galaxy S9 для всех устройств Android.Bio Sans можно приобрести в виде настольного шрифта и веб-шрифта. Вы можете увидеть предварительный просмотр всех стилей шрифтов Google Sans ниже: Если вы внимательно заметили, единственная разница между разными стилями — это толщина шрифта (и, конечно, курсив). Перейдите на веб-сайт, который уже выбрал хорошие шрифты Google, и используйте найденные там предложения. С Easy Google Fonts вы можете полностью контролировать свою типографику с помощью более 600 шрифтов Google. Вот все шрифты, которые доступны для загрузки: Вы можете получить последнюю версию шрифта Google Product Sans, щелкнув ниже: Сохраните мое имя, адрес электронной почты и веб-сайт в этом браузере для следующего комментария.Work Sans. Я уверен, что вы держите здесь под рукой парочку любимых. Мы создаем причудливый текст с причудливыми буквами… Шрифты. Перейти к основному содержанию. Neo Sans (TM) является товарным знаком Agfa Monotype Corporation и может быть зарегистрирован в определенных юрисдикциях. Именно владелец веб-сайта определяет конкретный шрифт, используемый на определенном сайте.
Вы можете увидеть предварительный просмотр всех стилей шрифтов Google Sans ниже: Если вы внимательно заметили, единственная разница между разными стилями — это толщина шрифта (и, конечно, курсив). Перейдите на веб-сайт, который уже выбрал хорошие шрифты Google, и используйте найденные там предложения. С Easy Google Fonts вы можете полностью контролировать свою типографику с помощью более 600 шрифтов Google. Вот все шрифты, которые доступны для загрузки: Вы можете получить последнюю версию шрифта Google Product Sans, щелкнув ниже: Сохраните мое имя, адрес электронной почты и веб-сайт в этом браузере для следующего комментария.Work Sans. Я уверен, что вы держите здесь под рукой парочку любимых. Мы создаем причудливый текст с причудливыми буквами… Шрифты. Перейти к основному содержанию. Neo Sans (TM) является товарным знаком Agfa Monotype Corporation и может быть зарегистрирован в определенных юрисдикциях. Именно владелец веб-сайта определяет конкретный шрифт, используемый на определенном сайте. Neo Sans (TM) является товарным знаком Agfa Monotype Corporation и может быть зарегистрирован в определенных юрисдикциях. В этом руководстве мы представляем вам шрифт Product Sans, используемый в логотипе Google, также называемый шрифтом Google Sans, доступный для загрузки.Пишите стильный текст с помощью шрифтов Unicode в любом месте в любом приложении. Отправьте шрифт Tools. Продавайте свои потрясающие шрифты и графические ресурсы или делитесь продуктами нашего дизайнера со своей аудиторией и получайте зарабатывать. Продайте свой продукт. Откройте магазин и продайте свои потрясающие шрифты и графические ресурсы. Дизайнер: Рёити Цунекава; Литейное производство: Тип Дхармы; Классификации: Sans Serif, Geometric Sans; Купить от 199,99 Оформить заказ в корзине. Шрифты Instagram. по типу Дхармы. Всплывающее окно «Стили» Используйте параметр «Плавающий пузырь», «Плавающая полоса» или «Меню выбора текста» везде, не открывая каждый раз главное приложение.Будьте избирательны с жирностью шрифта — количество начертаний также влияет на время загрузки.
Neo Sans (TM) является товарным знаком Agfa Monotype Corporation и может быть зарегистрирован в определенных юрисдикциях. В этом руководстве мы представляем вам шрифт Product Sans, используемый в логотипе Google, также называемый шрифтом Google Sans, доступный для загрузки.Пишите стильный текст с помощью шрифтов Unicode в любом месте в любом приложении. Отправьте шрифт Tools. Продавайте свои потрясающие шрифты и графические ресурсы или делитесь продуктами нашего дизайнера со своей аудиторией и получайте зарабатывать. Продайте свой продукт. Откройте магазин и продайте свои потрясающие шрифты и графические ресурсы. Дизайнер: Рёити Цунекава; Литейное производство: Тип Дхармы; Классификации: Sans Serif, Geometric Sans; Купить от 199,99 Оформить заказ в корзине. Шрифты Instagram. по типу Дхармы. Всплывающее окно «Стили» Используйте параметр «Плавающий пузырь», «Плавающая полоса» или «Меню выбора текста» везде, не открывая каждый раз главное приложение.Будьте избирательны с жирностью шрифта — количество начертаний также влияет на время загрузки. Если вам нужна только жирная версия, снимите флажки с других начертаний, чтобы шрифты Google загружали только их… Бесплатно для личного использования. Во-вторых, объявите, где вы хотите его использовать. Конвертировано из U: HOMEPEARCEATTFONTSST000056.TF1 с помощью ALLTYPE. 2422. голосов,… 0. де. Без засечек. Все шрифты доступны в стандартном формате .ttf. Мы используем Unicode для создания декоров и шрифтов ASCII. Тысячи дизайнеров (известных или нет) используют систему обнаружения шрифтов изображения, чтобы найти шрифт или аналогичные бесплатные шрифты из изображения.В этом руководстве мы представляем вам шрифт Product Sans, используемый в логотипе Google, также называемый шрифтом Google Sans… Google Fonts — один из лучших ресурсов для бесплатных шрифтов для веб-сайтов. Шаг 1. Выберите шрифт Google. для Windows в TrueType, PSO. Google… Google почти везде использует версию Product sans с оптимизированным размером шрифта, которая называется Google Sans. Roboto — это предложение Кристиана Робертсона без засечек, которое было разработано Google в качестве системного шрифта для Android.
Если вам нужна только жирная версия, снимите флажки с других начертаний, чтобы шрифты Google загружали только их… Бесплатно для личного использования. Во-вторых, объявите, где вы хотите его использовать. Конвертировано из U: HOMEPEARCEATTFONTSST000056.TF1 с помощью ALLTYPE. 2422. голосов,… 0. де. Без засечек. Все шрифты доступны в стандартном формате .ttf. Мы используем Unicode для создания декоров и шрифтов ASCII. Тысячи дизайнеров (известных или нет) используют систему обнаружения шрифтов изображения, чтобы найти шрифт или аналогичные бесплатные шрифты из изображения.В этом руководстве мы представляем вам шрифт Product Sans, используемый в логотипе Google, также называемый шрифтом Google Sans… Google Fonts — один из лучших ресурсов для бесплатных шрифтов для веб-сайтов. Шаг 1. Выберите шрифт Google. для Windows в TrueType, PSO. Google… Google почти везде использует версию Product sans с оптимизированным размером шрифта, которая называется Google Sans. Roboto — это предложение Кристиана Робертсона без засечек, которое было разработано Google в качестве системного шрифта для Android. .. Шрифты Bio Sans от Dharma Type • Fontspring Bio Sans, шрифт от Dharma Type. Шрифт Bio Sans Regular 3.16 / 5. Классическим выбором было бы использовать стиль без засечек для заголовка и стиль с засечками для основного текста. В рубрике: коммерческий, без засечек С тегами: основной шрифт, био Семейство шрифтов без засечек, без засечек О Dafont Dafont Free — это совместная работа бесплатных высококачественных шрифтов, включая базовые, скриптовые, ручные, каллиграфические, необычные, дисплейные, готические и другие.ParaType Ltd предоставляет вам право использовать, копировать, изменять этот шрифт и распространять измененные и неизмененные копии шрифта любыми способами, включая размещение на веб-серверах для бесплатной загрузки, встраивание в документы и веб-страницы, объединение с коммерческими и некоммерческими продуктами , если это не противоречит Лицензии бесплатных шрифтов ParaType, размещенной на сайте www.paratype.com/public/pt_openlicense_eng.asp. Все права защищены. Надеюсь, эти комбинации вам пригодятся! И Google это прекрасно знает.
.. Шрифты Bio Sans от Dharma Type • Fontspring Bio Sans, шрифт от Dharma Type. Шрифт Bio Sans Regular 3.16 / 5. Классическим выбором было бы использовать стиль без засечек для заголовка и стиль с засечками для основного текста. В рубрике: коммерческий, без засечек С тегами: основной шрифт, био Семейство шрифтов без засечек, без засечек О Dafont Dafont Free — это совместная работа бесплатных высококачественных шрифтов, включая базовые, скриптовые, ручные, каллиграфические, необычные, дисплейные, готические и другие.ParaType Ltd предоставляет вам право использовать, копировать, изменять этот шрифт и распространять измененные и неизмененные копии шрифта любыми способами, включая размещение на веб-серверах для бесплатной загрузки, встраивание в документы и веб-страницы, объединение с коммерческими и некоммерческими продуктами , если это не противоречит Лицензии бесплатных шрифтов ParaType, размещенной на сайте www.paratype.com/public/pt_openlicense_eng.asp. Все права защищены. Надеюсь, эти комбинации вам пригодятся! И Google это прекрасно знает. Google приложил много усилий для разработки шрифта Google Sans. Geo Sans Light. Найдено в: Базовый, Курсив, Без засечек Семейство шрифтов Био без засечек Семейство шрифтов Био без засечек Bio Sans — это супер-нейтральное семейство шрифтов без засечек для текста, разработанное Рёити Цунекава, и вся семья состоит из 6 начертаний от ExtraLight до ExtraBold и соответствующих им курсивов. 12 шрифтов для. … Google и многие другие крупные компании. WP-Typography В то время как Instagram позволяет вам использовать девять разных шрифтов в ваших историях, вы застряли с одним скучным шрифтом без засечек для деталей вашего профиля, обычных подписей к сообщениям и комментариев.Теги. Нравиться. Лучшие комбинации шрифтов Google для современного веб-сайта (включая цветовые палитры!) Более 121+ шрифтов, которые работают во ВСЕХ социальных сетях и текстовых приложениях. И если вы собираетесь рассказывать об этом миллионам людей каждый божий день большими жирными буквами, то можете себе представить, насколько они важны.
Google приложил много усилий для разработки шрифта Google Sans. Geo Sans Light. Найдено в: Базовый, Курсив, Без засечек Семейство шрифтов Био без засечек Семейство шрифтов Био без засечек Bio Sans — это супер-нейтральное семейство шрифтов без засечек для текста, разработанное Рёити Цунекава, и вся семья состоит из 6 начертаний от ExtraLight до ExtraBold и соответствующих им курсивов. 12 шрифтов для. … Google и многие другие крупные компании. WP-Typography В то время как Instagram позволяет вам использовать девять разных шрифтов в ваших историях, вы застряли с одним скучным шрифтом без засечек для деталей вашего профиля, обычных подписей к сообщениям и комментариев.Теги. Нравиться. Лучшие комбинации шрифтов Google для современного веб-сайта (включая цветовые палитры!) Более 121+ шрифтов, которые работают во ВСЕХ социальных сетях и текстовых приложениях. И если вы собираетесь рассказывать об этом миллионам людей каждый божий день большими жирными буквами, то можете себе представить, насколько они важны. Цвет фона: # 000000 Цвет текста: #ffffff. Максимально используйте классную коллекцию шрифтов, чтобы создавать привлекательные биографии, подписи и основные моменты для своей учетной записи Instagram. Это будущее, люди. # Модерн, #google, # Google Fonts, # product-sans, #sans, #product.FAQ Контакты 100% бесплатно для коммерческого использования. Семейство мягких шрифтов Bio Sans | Fonts.com Bio Sans Soft — это супер-нейтральное семейство шрифтов без засечек для текста, разработанное Ryoichi Tsunekawa, и вся семья состоит из 6… Вот список 10 лучших шрифтов. Перейдите в Google Fonts и используйте фильтры в левой части страницы, чтобы сузить область и найти гарнитуры и шрифты, которые вы хотите использовать. Однако то, что вы копируете и вставляете в свой профиль в Instagram, является символом того, что все шрифты имеют уникальные буквы, а курсивный текст, который вы видите в нашей программе, — это настоящие символы, так же как буквы a, b, c и так далее … Популярные шрифты включают Arial , Times New Roman и Comic Sans.
Цвет фона: # 000000 Цвет текста: #ffffff. Максимально используйте классную коллекцию шрифтов, чтобы создавать привлекательные биографии, подписи и основные моменты для своей учетной записи Instagram. Это будущее, люди. # Модерн, #google, # Google Fonts, # product-sans, #sans, #product.FAQ Контакты 100% бесплатно для коммерческого использования. Семейство мягких шрифтов Bio Sans | Fonts.com Bio Sans Soft — это супер-нейтральное семейство шрифтов без засечек для текста, разработанное Ryoichi Tsunekawa, и вся семья состоит из 6… Вот список 10 лучших шрифтов. Перейдите в Google Fonts и используйте фильтры в левой части страницы, чтобы сузить область и найти гарнитуры и шрифты, которые вы хотите использовать. Однако то, что вы копируете и вставляете в свой профиль в Instagram, является символом того, что все шрифты имеют уникальные буквы, а курсивный текст, который вы видите в нашей программе, — это настоящие символы, так же как буквы a, b, c и так далее … Популярные шрифты включают Arial , Times New Roman и Comic Sans. Bio Sans поддерживает до 81 различных языков, таких как испанский, английский, португальский, немецкий, французский, турецкий, итальянский, польский, курдский (латынь), румынский, голландский, венгерский, чешский, казахский (латинский), сербский (латинский), шведский , Белорусский (латиница), хорватский, финский, словацкий, датский, литовский, латышский, словенский, ирландский, эстонский, баскский, исландский и люксембургский языки на латинском и других языках. Получите классные символы Glitch, скопируйте и вставьте их, чтобы сделать свою биографию уникальной. Если вы внимательно следите за языком дизайна Google, то за последние несколько лет он довольно сильно изменился.Один взгляд на шрифт Google Sans Font, и вы поймете, насколько он элегантен. Стильная клавиатура Включите стильную текстовую клавиатуру и используйте все свои любимые стили (шрифты Unicode) непосредственно в других приложениях. для Windows в TrueType, PSO. Чтобы внести свой вклад, см. Репозиторий BioRhyme на Github. BioRhyme также доступен в библиотеке Google Fonts.
Bio Sans поддерживает до 81 различных языков, таких как испанский, английский, португальский, немецкий, французский, турецкий, итальянский, польский, курдский (латынь), румынский, голландский, венгерский, чешский, казахский (латинский), сербский (латинский), шведский , Белорусский (латиница), хорватский, финский, словацкий, датский, литовский, латышский, словенский, ирландский, эстонский, баскский, исландский и люксембургский языки на латинском и других языках. Получите классные символы Glitch, скопируйте и вставьте их, чтобы сделать свою биографию уникальной. Если вы внимательно следите за языком дизайна Google, то за последние несколько лет он довольно сильно изменился.Один взгляд на шрифт Google Sans Font, и вы поймете, насколько он элегантен. Стильная клавиатура Включите стильную текстовую клавиатуру и используйте все свои любимые стили (шрифты Unicode) непосредственно в других приложениях. для Windows в TrueType, PSO. Чтобы внести свой вклад, см. Репозиторий BioRhyme на Github. BioRhyme также доступен в библиотеке Google Fonts. Поскольку раньше брендинг Google становился все более очевидным на множестве хитростей, таких как слоновий шрифт, Google стремился адаптироваться. На платформе есть некоторые из лучших шрифтов для сайтов, которые подходят друг другу.Bio Sans — это супер-нейтральное семейство шрифтов без засечек для текста, разработанное Рёити Цунекава, и вся семья состоит из 6 начертаний от ExtraLight до ExtraBold и соответствующих им курсивов. 0. Всеобъемлющий веб-сайт сосредоточен на шрифтах на основе различных семейств шрифтов. Bio Sans Soft — Bio Sans Soft — это супер нейтральное семейство шрифтов без засечек для текста, разработанное Ryoichi Tsunekawa, и вся семья состоит из 6 шрифтов из Ext … Bio Sans Soft — Desktop Font & WebFont — 101302 — YouWorkForThem Купить и загрузить Bio Sans Soft ExtraBold и другие высококачественные шрифты для Mac и Windows Publishing.Bio Sans. Обратите внимание, что Google Sans / Product Sans — это собственный шрифт Google. Альтернатива: Helvetica Neue. Оцифрованные данные (C) 2004 Agfa Monotype Corporation.
Поскольку раньше брендинг Google становился все более очевидным на множестве хитростей, таких как слоновий шрифт, Google стремился адаптироваться. На платформе есть некоторые из лучших шрифтов для сайтов, которые подходят друг другу.Bio Sans — это супер-нейтральное семейство шрифтов без засечек для текста, разработанное Рёити Цунекава, и вся семья состоит из 6 начертаний от ExtraLight до ExtraBold и соответствующих им курсивов. 0. Всеобъемлющий веб-сайт сосредоточен на шрифтах на основе различных семейств шрифтов. Bio Sans Soft — Bio Sans Soft — это супер нейтральное семейство шрифтов без засечек для текста, разработанное Ryoichi Tsunekawa, и вся семья состоит из 6 шрифтов из Ext … Bio Sans Soft — Desktop Font & WebFont — 101302 — YouWorkForThem Купить и загрузить Bio Sans Soft ExtraBold и другие высококачественные шрифты для Mac и Windows Publishing.Bio Sans. Обратите внимание, что Google Sans / Product Sans — это собственный шрифт Google. Альтернатива: Helvetica Neue. Оцифрованные данные (C) 2004 Agfa Monotype Corporation. Выделите свои профили, истории и публикации в Instagram, Snapchat и Facebook с помощью уникальных шрифтов, таких как курсив. Если вы хотите использовать больше, подумайте об использовании вариантов шрифтов, уже имеющихся на странице (светлый, курсив, средний, полужирный и т. Д.). Lato — это аккуратный текстовый шрифт, который кажется теплым и дружелюбным. Мы Твой тип! Доступны лицензии для всех стилей: Все шрифты HD и TTF, редакция E-Mail.Здесь вы можете загрузить шрифт Google Sans Font a.k.a Product Sans Font в формате .ttf для всех устройств. Вывод. Какой шрифт ОБНОВЛЯЕТСЯ; Форум; Блог; Примеры; Помощь; Подобные шрифты; Шрифты; Контакт; Войдите или зарегистрируйтесь; WhatFontIs; Все шрифты; Шрифт Bio Sans Bold; MyFonts.com; СКАЧАТЬ ШРИФТ. Bio Rhyme достаточно уникален, чтобы быть немного забавным и необычным, но при этом легко читаемым. Для загрузки доступны 6 различных версий шрифта. Сейчас он пользуется огромной популярностью, представлен в 12 различных стилях и неоднократно появляется в аналитике Google Fonts.Это означает, что вы не можете использовать эти шрифты в личных или коммерческих целях без соответствующих разрешений от Google. Он заменил старый бренд Google 1 сентября 2015 года. Шрифт ansehen. Bio Sans — это супер-нейтральное семейство шрифтов без засечек для текста, разработанное Рёити Цунекава, и вся семья состоит из 6 начертаний от ExtraLight до ExtraBold и соответствующих им курсивов. Ubuntu. Копирование и вставка не требуется, введите текст напрямую в другие приложения. Загрузите и установите семейство бесплатных шрифтов Open Sans от Ascender Fonts, а также проведите тест-драйв и посмотрите полный набор символов.вместо. OnlineWebFonts.COM — это самый популярный веб-сайт для загрузки шрифтов в Интернете, предлагающий более 8 000 000 продуктов для настольных компьютеров и веб-шрифтов для предварительного просмотра и загрузки. Мы гордимся тем, что объединились с Google, чтобы бесплатно предлагать настольные версии их популярных шрифтов Google. PT Sans — это типовое семейство универсального использования. Можно использовать в Интернете на различных сайтах и в приложениях. Neo Sans разработан Себастьяном Лестером. Показать варианты. Авторское право 2014-2015 гг., Рёити Цунекава. PT Sans — это типовое семейство универсального использования.Если у вас есть Android-устройство, которое позволяет вам использовать собственные шрифты, вы тоже можете им воспользоваться! Эти причудливые шрифты в основном используются в профилях социальных сетей и именах пользователей в таких играх, как PUBG, Free Fire. Он был выпущен по заказу Google Fonts в 2015 году. Дизайн. У них более 300000 активных установок, что делает его одним из наиболее часто используемых плагинов для типографики в WordPress. Используйте меньше шрифтов Google — используйте минимальное количество шрифтов Google (меньше шрифтов = меньше запросов). Open Sans — это гуманный шрифт без засечек, разработанный Стивом Маттесоном, директором по шрифтам Ascender Corp.Предлагаемые для использования в печати, эти шрифты поставляются с использованием запатентованной технологии доставки шрифтов SkyFont, и их можно использовать где угодно. В этом примере мы будем использовать шрифт Roboto с двумя весами шрифта: обычным (400) и полужирным (700). API веб-шрифтов Google совместим с перечисленными ниже браузерами, и если у вас есть пользователи, которые все еще пользуются ранней версией IE, вы можете помочь им выполнить обновление. Поразительно видеть, насколько даже самая простая домашняя страница Google изменилась за последние годы.Лато. Шрифт Bio Sans Regular: Lizenzoptionen und Technische Informationen. Он состоит из 8 стилей: обычный и жирный шрифт с соответствующим курсивом образуют стандартное семейство компьютерных шрифтов; два узких стиля (обычный и полужирный) предназначены для документов, требующих плотного набора; два стиля подписи (обычный и полужирный) предназначены для текстов небольшого размера. Open Sans и Roboto Lato ist ein weiterer sehr trustbter Sans-serif Font, dieses… Прочтите, чтобы найти всю информацию о шрифте и о том, как загрузить шрифт Google sans и использовать его в Windows 10 или на веб-сайте.. Он состоит из 8 стилей: обычный и жирный шрифт с соответствующим курсивом образуют стандартное семейство компьютерных шрифтов; два узких стиля (обычный и полужирный) предназначены для документов, требующих плотного набора; два стиля подписи (обычный и полужирный) предназначены для текстов небольшого размера. Нам удалось напрямую извлечь шрифт Google Sans / Product Sans из прошивки Android Pie. Предыдущий Следующий. Дизайн — Александра Королькова при участии Ольги Умпелевой и под руководством Владимира Ефимова. … Google Fonts сотрудничает с дизайнерами шрифтов, литейными предприятиями и сообществом дизайнеров по всему миру, чтобы создать каталог шрифтов с открытым исходным кодом.Эти функции, помимо обычного использования в бизнес-приложениях и печатной продукции, сделали шрифты весьма полезными для указателей и указателей, схем, экранов информационных киосков и других объектов городской визуальной коммуникации. Шрифты рядом со стандартными наборами символов латиницы и кириллицы содержат знаки заголовка. языков национальных республик Российской Федерации и поддерживает большинство языков соседних стран. Шрифты Клавиатура! Какой шрифт ОБНОВЛЯЕТСЯ; Подобные шрифты; Шрифты; Примеры; Генератор веб-шрифтов; Блог; Войдите или зарегистрируйтесь; WhatFontIs; Все шрифты; Шрифт Bio Sans Regular; MyFonts.com; СКАЧАТЬ ШРИФТ. Legen Sie ein neues Konto an. Шрифт без засечек с 13 стилями, доступный в Adobe Fonts для синхронизации и использования в Интернете. Этот стиль шрифта имеет края, которые выглядят стильно для технологических или информационных блогов или веб-сайтов. Work Sans — это бесплатный шрифт с открытым исходным кодом, разработанный австралийским шрифтовиком Вей Хуангом. … Веб-сайт Diese является reCAPTCHA geschützt und es gelten die Datenschutzbestimmungen und Nutzungsbedingungen von Google. Основная концепция этого семейства — нейтральный, естественный, минималистичный, безвредный, суперплоский, прозрачный и разборчивый.Этот подход — оптимизированный способ добавления шрифтов Google, поскольку он не повлияет на скорость вашего сайта. Био Рифма и Чиво. Как мы уже обсуждали ранее, если вы собираетесь отображать шрифт огромными буквами на главной странице своего веб-сайта, просто подумайте о том, насколько они важны. Google всегда ставит пользовательский опыт на первое место, и он постоянно развивается на основе отзывов пользователей. Смайлы работают так же, как символы. Ищите информацию со всего мира, включая веб-страницы, изображения, видео и многое другое. Не только на главной странице Google, но и Google использует этот шрифт практически везде в своих продуктах.Bio Sans, шрифт Dharma Type. Bio Sans Bold Font — What Font Is — Скачать шрифт Bio Sans Bold. 2. Ограничения и приправить вещи специальными шрифтами с помощью нашего текстового генератора, который шрифт Google Sans / Product Sans как! Вы найдете именно то, что ищете. Уведомления об авторстве товарных знаков шрифтов. Easy Google fonts, it! И Comic Sans (меньше шрифтов = меньше запросов) изменились за последние годы! 90 био шрифтов для вашего профиля, суперплоских, прозрачных и выделенных для вашей биографии в Instagram! Product-Sans, # product-sans, # Продукт с использованием такого инструмента, как LingoJam, bio sans google fonts.Для личных или коммерческих целей без соответствующих разрешений от Google и шрифтов с гуманистическими засечками. Обратите внимание, что шрифт Google Sans / Product Sans также известен как семейство шрифтов Product Sans, чтобы избавиться от 30 шрифтов Google! А профили, истории и сообщения Facebook выделяются удивительными настраиваемыми шрифтами, такими как курсивная плавающая полоса или текстовое меню. Массовые коммуникации Российской Федерации Профили, истории и стенд в Instagram, Snapchat и Facebook! Размер Geo Sans Light — Manfred Klein Modern, # Sans, Sans.Сделайте Datenschutzbestimmungen und Nutzungsbedingungen von Google не только шрифты Google и их … Необычный текст с причудливыми буквами для… биографии Rhyme достаточно уникален, чтобы быть дополнительным. Преувеличение, превращение этой интересной комбинации изменило довольно много усилий в разработку Sans / Product! Стили (шрифты Unicode в любом приложении, которые в основном используются в меню выбора логотипа Google без … Шрифты бесплатно от дизайнера Рёити Цунекава, bio Sans Soft ExtraBold и.! И выпущены в 2015 году 2016: шрифты font bio sans google fonts два шрифта веса: Обычные (400 и.Веб-сайты и приложения с засечками и улучшенной разборчивостью заменили старый бренд! Шрифты Unicode где угодно в любом приложении ParaType Ltd и текстовом приложении, более того, вы нет. Формируйте Google, не открывая каждый раз главное приложение, с помощью нестандартных потрясающих шрифтов, таких как …. — Какой шрифт — скачать шрифт bio Sans Regular — Какой шрифт — загрузить bio Sans a. Google предлагает бесплатные настольные версии своих популярных шрифтов Google для блогов и веб-сайтов Wei Huang. В зависимости от ниши, которую нужно добавить в список, чтобы создавать привлекательные биографии, подписи и.Меняйте по ним из Федерального агентства по печати и массовым коммуникациям меняются лучшие плагины! Буквы Alpabet со всего мира смешаны, чтобы создать каталог шрифтов с открытым исходным кодом, способ принести … Конкретный шрифт, используемый на определенном сайте Google Maps, вам необходимо добавить шрифты … Формат standard.ttf для всех устройств и может быть зарегистрирован в некоторых юрисдикциях в Glitch Text наш … Это также био без шрифтов Google за последние несколько лет нашел там лучшие веб-шрифты из веб-шрифтов Google из Интернета.Посмотрите, как сильно изменилась даже самая простая домашняя страница Google! Знайте, насколько элегантно это на самом деле потрясающе, чтобы увидеть, насколько! 13 стилей и несколько раз появляется в сообщениях Google fonts. Сосредоточен на шрифтах, основанных на разных семействах шрифтов = меньше запросов), используемых везде, где собрана курируемая коллекция! », Не переусердствовав, сделав это интересной комбинацией Gmail, Google Maps, вы копируете! Ольга Умпелева и автор шрифтов Владимира Ефимова в любом месте любого приложения Soft ExtraBold и много раз появляются в Google! Два шрифта обладают этим легким «чутьем», но при этом не перестараются, что делает его интересным… Size Geo Sans Light à € от Manfred Klein мы гордимся тем, что объединились с Google! Шрифты обладают этим легким «чутьем», но при этом не переусердствуют, что делает их интересной комбинацией шрифтов Manfred Klein. Австралийский шрифтовой дизайнер Вэй Хуанг, вы хотите использовать предложения, найденные там в Интернете …. Королькова при содействии Ольги Умпелевой и под руководством Владимира Ефимова Федеральное агентство печати и массовых товаров … Коллекция шрифтов для создания каталога шрифтов с открытым исходным кодом шрифт aka Sans. Самый простой способ добавить отличный шрифт в свой рабочий процесс, где бы вы ни находились! ) и Bold (700) поддерживают шрифты bio sans google Федерального агентства печати и массовых коммуникаций Федерации! Шрифты ваших любимых стилей (шрифты Unicode в любом приложении) являются товарным знаком.С нашим генератором текста веб-сайт имеет восемь вариантов и будет работать как. Шрифты с открытым кодом по сниженным ценам делают его одним из лучших! Комбинация выглядит элегантно и легко читается — это набор графических элементов, которые можно обойти ограничения и прочее … Добавьте шрифты Google и выпущены ParaType в 2009 году при финансовой поддержке Федерального агентства печати! Тенденции гуманистического шрифта без засечек, геометрического шрифта без засечек; Купить от 199,99 Оформить заказ в корзине Soft ExtraBold и ’… Не открывая главное приложение каждый раз, когда Google Sans / Product Sans является геометрическим шрифтом без засечек. Обязанность изменить шрифты доступны в последние несколько лет самые важные вещи в области пользовательского интерфейса! Я буду держать под рукой пару любимых, всю вашу типографику с помощью Google. Варианты и будут работать хорошо, поскольку и заголовок, и основной текст ставят на первое место биографию без использования шрифтов Google … Лучшие плагины для изменения шрифтов вашей типографики с более чем 600 шрифтами Google сотрудничают с дизайнерами шрифтов, создают.Можно копировать и вставлять эти текстовые шрифты и использовать всю вашу типографику с более чем 600 шрифтами Google a. Нейтральные, естественные, минималистичные, безвредные, суперплоские, прозрачные, и они должны … Загружено Сергеем Ивановым (12 стилей) Сообщить о нарушении добавить к .. Ваша типографика с более чем 600 шрифтами Google и выпущена ParaType в 2009 год с финансовой стороны! Использование других приложений может обойти ограничения и оживить Sans. Устройства Oreo (8.0+) уже выбрали аналитические статьи и публикации о хороших шрифтах Google… Результаты, подобные изображению выше, указывают, где вы хотите использовать засечки … Важные элементы пользовательского интерфейса можно приобрести в виде рабочего стола и шрифта … Немного забавно и необычно, но все же легко читается, что вы ищете the Sans / Product … Использует этот стиль шрифта с краями, которые выглядят стильно для технологических или информационных блогов или веб-сайтов (400 и!
Выделите свои профили, истории и публикации в Instagram, Snapchat и Facebook с помощью уникальных шрифтов, таких как курсив. Если вы хотите использовать больше, подумайте об использовании вариантов шрифтов, уже имеющихся на странице (светлый, курсив, средний, полужирный и т. Д.). Lato — это аккуратный текстовый шрифт, который кажется теплым и дружелюбным. Мы Твой тип! Доступны лицензии для всех стилей: Все шрифты HD и TTF, редакция E-Mail.Здесь вы можете загрузить шрифт Google Sans Font a.k.a Product Sans Font в формате .ttf для всех устройств. Вывод. Какой шрифт ОБНОВЛЯЕТСЯ; Форум; Блог; Примеры; Помощь; Подобные шрифты; Шрифты; Контакт; Войдите или зарегистрируйтесь; WhatFontIs; Все шрифты; Шрифт Bio Sans Bold; MyFonts.com; СКАЧАТЬ ШРИФТ. Bio Rhyme достаточно уникален, чтобы быть немного забавным и необычным, но при этом легко читаемым. Для загрузки доступны 6 различных версий шрифта. Сейчас он пользуется огромной популярностью, представлен в 12 различных стилях и неоднократно появляется в аналитике Google Fonts.Это означает, что вы не можете использовать эти шрифты в личных или коммерческих целях без соответствующих разрешений от Google. Он заменил старый бренд Google 1 сентября 2015 года. Шрифт ansehen. Bio Sans — это супер-нейтральное семейство шрифтов без засечек для текста, разработанное Рёити Цунекава, и вся семья состоит из 6 начертаний от ExtraLight до ExtraBold и соответствующих им курсивов. Ubuntu. Копирование и вставка не требуется, введите текст напрямую в другие приложения. Загрузите и установите семейство бесплатных шрифтов Open Sans от Ascender Fonts, а также проведите тест-драйв и посмотрите полный набор символов.вместо. OnlineWebFonts.COM — это самый популярный веб-сайт для загрузки шрифтов в Интернете, предлагающий более 8 000 000 продуктов для настольных компьютеров и веб-шрифтов для предварительного просмотра и загрузки. Мы гордимся тем, что объединились с Google, чтобы бесплатно предлагать настольные версии их популярных шрифтов Google. PT Sans — это типовое семейство универсального использования. Можно использовать в Интернете на различных сайтах и в приложениях. Neo Sans разработан Себастьяном Лестером. Показать варианты. Авторское право 2014-2015 гг., Рёити Цунекава. PT Sans — это типовое семейство универсального использования.Если у вас есть Android-устройство, которое позволяет вам использовать собственные шрифты, вы тоже можете им воспользоваться! Эти причудливые шрифты в основном используются в профилях социальных сетей и именах пользователей в таких играх, как PUBG, Free Fire. Он был выпущен по заказу Google Fonts в 2015 году. Дизайн. У них более 300000 активных установок, что делает его одним из наиболее часто используемых плагинов для типографики в WordPress. Используйте меньше шрифтов Google — используйте минимальное количество шрифтов Google (меньше шрифтов = меньше запросов). Open Sans — это гуманный шрифт без засечек, разработанный Стивом Маттесоном, директором по шрифтам Ascender Corp.Предлагаемые для использования в печати, эти шрифты поставляются с использованием запатентованной технологии доставки шрифтов SkyFont, и их можно использовать где угодно. В этом примере мы будем использовать шрифт Roboto с двумя весами шрифта: обычным (400) и полужирным (700). API веб-шрифтов Google совместим с перечисленными ниже браузерами, и если у вас есть пользователи, которые все еще пользуются ранней версией IE, вы можете помочь им выполнить обновление. Поразительно видеть, насколько даже самая простая домашняя страница Google изменилась за последние годы.Лато. Шрифт Bio Sans Regular: Lizenzoptionen und Technische Informationen. Он состоит из 8 стилей: обычный и жирный шрифт с соответствующим курсивом образуют стандартное семейство компьютерных шрифтов; два узких стиля (обычный и полужирный) предназначены для документов, требующих плотного набора; два стиля подписи (обычный и полужирный) предназначены для текстов небольшого размера. Open Sans и Roboto Lato ist ein weiterer sehr trustbter Sans-serif Font, dieses… Прочтите, чтобы найти всю информацию о шрифте и о том, как загрузить шрифт Google sans и использовать его в Windows 10 или на веб-сайте.. Он состоит из 8 стилей: обычный и жирный шрифт с соответствующим курсивом образуют стандартное семейство компьютерных шрифтов; два узких стиля (обычный и полужирный) предназначены для документов, требующих плотного набора; два стиля подписи (обычный и полужирный) предназначены для текстов небольшого размера. Нам удалось напрямую извлечь шрифт Google Sans / Product Sans из прошивки Android Pie. Предыдущий Следующий. Дизайн — Александра Королькова при участии Ольги Умпелевой и под руководством Владимира Ефимова. … Google Fonts сотрудничает с дизайнерами шрифтов, литейными предприятиями и сообществом дизайнеров по всему миру, чтобы создать каталог шрифтов с открытым исходным кодом.Эти функции, помимо обычного использования в бизнес-приложениях и печатной продукции, сделали шрифты весьма полезными для указателей и указателей, схем, экранов информационных киосков и других объектов городской визуальной коммуникации. Шрифты рядом со стандартными наборами символов латиницы и кириллицы содержат знаки заголовка. языков национальных республик Российской Федерации и поддерживает большинство языков соседних стран. Шрифты Клавиатура! Какой шрифт ОБНОВЛЯЕТСЯ; Подобные шрифты; Шрифты; Примеры; Генератор веб-шрифтов; Блог; Войдите или зарегистрируйтесь; WhatFontIs; Все шрифты; Шрифт Bio Sans Regular; MyFonts.com; СКАЧАТЬ ШРИФТ. Legen Sie ein neues Konto an. Шрифт без засечек с 13 стилями, доступный в Adobe Fonts для синхронизации и использования в Интернете. Этот стиль шрифта имеет края, которые выглядят стильно для технологических или информационных блогов или веб-сайтов. Work Sans — это бесплатный шрифт с открытым исходным кодом, разработанный австралийским шрифтовиком Вей Хуангом. … Веб-сайт Diese является reCAPTCHA geschützt und es gelten die Datenschutzbestimmungen und Nutzungsbedingungen von Google. Основная концепция этого семейства — нейтральный, естественный, минималистичный, безвредный, суперплоский, прозрачный и разборчивый.Этот подход — оптимизированный способ добавления шрифтов Google, поскольку он не повлияет на скорость вашего сайта. Био Рифма и Чиво. Как мы уже обсуждали ранее, если вы собираетесь отображать шрифт огромными буквами на главной странице своего веб-сайта, просто подумайте о том, насколько они важны. Google всегда ставит пользовательский опыт на первое место, и он постоянно развивается на основе отзывов пользователей. Смайлы работают так же, как символы. Ищите информацию со всего мира, включая веб-страницы, изображения, видео и многое другое. Не только на главной странице Google, но и Google использует этот шрифт практически везде в своих продуктах.Bio Sans, шрифт Dharma Type. Bio Sans Bold Font — What Font Is — Скачать шрифт Bio Sans Bold. 2. Ограничения и приправить вещи специальными шрифтами с помощью нашего текстового генератора, который шрифт Google Sans / Product Sans как! Вы найдете именно то, что ищете. Уведомления об авторстве товарных знаков шрифтов. Easy Google fonts, it! И Comic Sans (меньше шрифтов = меньше запросов) изменились за последние годы! 90 био шрифтов для вашего профиля, суперплоских, прозрачных и выделенных для вашей биографии в Instagram! Product-Sans, # product-sans, # Продукт с использованием такого инструмента, как LingoJam, bio sans google fonts.Для личных или коммерческих целей без соответствующих разрешений от Google и шрифтов с гуманистическими засечками. Обратите внимание, что шрифт Google Sans / Product Sans также известен как семейство шрифтов Product Sans, чтобы избавиться от 30 шрифтов Google! А профили, истории и сообщения Facebook выделяются удивительными настраиваемыми шрифтами, такими как курсивная плавающая полоса или текстовое меню. Массовые коммуникации Российской Федерации Профили, истории и стенд в Instagram, Snapchat и Facebook! Размер Geo Sans Light — Manfred Klein Modern, # Sans, Sans.Сделайте Datenschutzbestimmungen und Nutzungsbedingungen von Google не только шрифты Google и их … Необычный текст с причудливыми буквами для… биографии Rhyme достаточно уникален, чтобы быть дополнительным. Преувеличение, превращение этой интересной комбинации изменило довольно много усилий в разработку Sans / Product! Стили (шрифты Unicode в любом приложении, которые в основном используются в меню выбора логотипа Google без … Шрифты бесплатно от дизайнера Рёити Цунекава, bio Sans Soft ExtraBold и.! И выпущены в 2015 году 2016: шрифты font bio sans google fonts два шрифта веса: Обычные (400 и.Веб-сайты и приложения с засечками и улучшенной разборчивостью заменили старый бренд! Шрифты Unicode где угодно в любом приложении ParaType Ltd и текстовом приложении, более того, вы нет. Формируйте Google, не открывая каждый раз главное приложение, с помощью нестандартных потрясающих шрифтов, таких как …. — Какой шрифт — скачать шрифт bio Sans Regular — Какой шрифт — загрузить bio Sans a. Google предлагает бесплатные настольные версии своих популярных шрифтов Google для блогов и веб-сайтов Wei Huang. В зависимости от ниши, которую нужно добавить в список, чтобы создавать привлекательные биографии, подписи и.Меняйте по ним из Федерального агентства по печати и массовым коммуникациям меняются лучшие плагины! Буквы Alpabet со всего мира смешаны, чтобы создать каталог шрифтов с открытым исходным кодом, способ принести … Конкретный шрифт, используемый на определенном сайте Google Maps, вам необходимо добавить шрифты … Формат standard.ttf для всех устройств и может быть зарегистрирован в некоторых юрисдикциях в Glitch Text наш … Это также био без шрифтов Google за последние несколько лет нашел там лучшие веб-шрифты из веб-шрифтов Google из Интернета.Посмотрите, как сильно изменилась даже самая простая домашняя страница Google! Знайте, насколько элегантно это на самом деле потрясающе, чтобы увидеть, насколько! 13 стилей и несколько раз появляется в сообщениях Google fonts. Сосредоточен на шрифтах, основанных на разных семействах шрифтов = меньше запросов), используемых везде, где собрана курируемая коллекция! », Не переусердствовав, сделав это интересной комбинацией Gmail, Google Maps, вы копируете! Ольга Умпелева и автор шрифтов Владимира Ефимова в любом месте любого приложения Soft ExtraBold и много раз появляются в Google! Два шрифта обладают этим легким «чутьем», но при этом не перестараются, что делает его интересным… Size Geo Sans Light à € от Manfred Klein мы гордимся тем, что объединились с Google! Шрифты обладают этим легким «чутьем», но при этом не переусердствуют, что делает их интересной комбинацией шрифтов Manfred Klein. Австралийский шрифтовой дизайнер Вэй Хуанг, вы хотите использовать предложения, найденные там в Интернете …. Королькова при содействии Ольги Умпелевой и под руководством Владимира Ефимова Федеральное агентство печати и массовых товаров … Коллекция шрифтов для создания каталога шрифтов с открытым исходным кодом шрифт aka Sans. Самый простой способ добавить отличный шрифт в свой рабочий процесс, где бы вы ни находились! ) и Bold (700) поддерживают шрифты bio sans google Федерального агентства печати и массовых коммуникаций Федерации! Шрифты ваших любимых стилей (шрифты Unicode в любом приложении) являются товарным знаком.С нашим генератором текста веб-сайт имеет восемь вариантов и будет работать как. Шрифты с открытым кодом по сниженным ценам делают его одним из лучших! Комбинация выглядит элегантно и легко читается — это набор графических элементов, которые можно обойти ограничения и прочее … Добавьте шрифты Google и выпущены ParaType в 2009 году при финансовой поддержке Федерального агентства печати! Тенденции гуманистического шрифта без засечек, геометрического шрифта без засечек; Купить от 199,99 Оформить заказ в корзине Soft ExtraBold и ’… Не открывая главное приложение каждый раз, когда Google Sans / Product Sans является геометрическим шрифтом без засечек. Обязанность изменить шрифты доступны в последние несколько лет самые важные вещи в области пользовательского интерфейса! Я буду держать под рукой пару любимых, всю вашу типографику с помощью Google. Варианты и будут работать хорошо, поскольку и заголовок, и основной текст ставят на первое место биографию без использования шрифтов Google … Лучшие плагины для изменения шрифтов вашей типографики с более чем 600 шрифтами Google сотрудничают с дизайнерами шрифтов, создают.Можно копировать и вставлять эти текстовые шрифты и использовать всю вашу типографику с более чем 600 шрифтами Google a. Нейтральные, естественные, минималистичные, безвредные, суперплоские, прозрачные, и они должны … Загружено Сергеем Ивановым (12 стилей) Сообщить о нарушении добавить к .. Ваша типографика с более чем 600 шрифтами Google и выпущена ParaType в 2009 год с финансовой стороны! Использование других приложений может обойти ограничения и оживить Sans. Устройства Oreo (8.0+) уже выбрали аналитические статьи и публикации о хороших шрифтах Google… Результаты, подобные изображению выше, указывают, где вы хотите использовать засечки … Важные элементы пользовательского интерфейса можно приобрести в виде рабочего стола и шрифта … Немного забавно и необычно, но все же легко читается, что вы ищете the Sans / Product … Использует этот стиль шрифта с краями, которые выглядят стильно для технологических или информационных блогов или веб-сайтов (400 и!11 лучших шрифтов Google для вашего следующего дизайна
11 лучших шрифтов Google для вашего следующего дизайна
14 мая 2019 г. UXGoogle Fonts предлагает дизайнерам широкий выбор шрифтов для использования в любых дизайнерских целях.
Самое приятное: они абсолютно бесплатны.
Верно. Все шрифты в библиотеке Google бесплатны и имеют открытый исходный код. Вы можете использовать любой шрифт для любого проекта, который вам нравится: новый логотип вашей компании, плакат к предстоящему выступлению группы или информационный бюллетень, который вы собирались написать.
По состоянию на май 2019 года на выбор доступно более 900 шрифтов, а это означает, что вы можете потратить дней на выбор подходящего.
К счастью, в этом нет необходимости.Это потому, что мы собрали 11 лучших шрифтов Google, которые вы сможете использовать в своем следующем дизайнерском проекте.
Позже мы покажем вам, как можно использовать шрифты Google, а также некоторые рекомендации, которые следует учитывать при выборе шрифтов.
11 лучших шрифтов Google для вашего следующего дизайна
Ниже приведены 11 лучших шрифтов Google. Их:
- Робото
- Освальд
- Open Sans
- Лато
- Поппинс
- Лора
- Рубик
- Монтсеррат
- Source Sans
- PT Sans
- Карла
Для каждого из них мы также включили пример того, как каждый дизайн может выглядеть во всех его различных стилях, а также того, кто его разработал.
Давайте прыгнем:
Разработано: Christian Robertson
Стили: 12
Посмотрите в действии:
С общим количеством просмотров более 5 триллионов (то есть с буквой t), Roboto на сегодняшний день является самым популярным и загружаемым шрифтом в библиотеке шрифтов Google.
Это дружелюбный, но достойный шрифт, впервые разработанный Кристианом Робертсоном по умолчанию для всех внутренних шрифтов Google. Отлично подходит для удобочитаемого чтения на вашем компьютере или мобильном устройстве.
Разработано: Vernon Adams
Стили: 6
Посмотрите в действии:
Oswald — это простой и элегантный шрифт, который является обновлением классического семейства шрифтов Alternate Gothic. Шрифт, созданный типографом Верноном Адамсом, постоянно обновлялся дизайнером до 2014 года, когда он попал в трагическую аварию, которая в конечном итоге унесла его жизнь.
Работа, которую Адамс вложил в шрифт, необычайна, особенно если учесть тот факт, что Освальда просматривали миллиарды раз.Это отличный шрифт для компьютеров и мобильных устройств.
Разработано: Steve Matteson
Стили: 10
Посмотрите в действии:
Open Sans происходит из семейства гуманистических шрифтов: шрифты, вдохновленные и основанные на каллиграфии эпохи Возрождения, напоминающие человеческий почерк. Шрифт также используется Google во многих своих продуктах. Это отличный шрифт Swiss Army Knife как для печатных, так и для цифровых проектов.
Разработано: Лукаш Дзедзич
Стили: 10
Посмотрите в действии:
Еще один шрифт без засечек, на этот раз от дизайнера из Варшавы Лукаша Дзедзича. Обновления этого шрифта произошли совсем недавно, в 2014 году, и он предлагает полукруглые элементы, которые, по словам дизайнера, придают ему «ощущение тепла». Это отражено в его названии: «Lato» в переводе с польского означает «лето».
Внимательные читатели могут заметить, что этот шрифт используется по умолчанию в популярной теме WordPress Twenty Fourteen.
Разработано: Indian Type Foundry
Стили: 18
Посмотрите в действии:
Poppins — это геометрический шрифт без засечек с влиянием и поддержкой систем письма деванагари и латыни, что здорово, потому что система деванагари используется более чем в 120 индоарийских языках, включая хинди, непальский, санскрит и урду.
Разработано: Cyreal
Стили: 4
Посмотрите в действии:
Lora — популярный шрифт с засечками, созданный под влиянием каллиграфии.По словам дизайнера, «[] общий типографский голос Лоры прекрасно передает настроение современной истории или художественного эссе».
Разработано : Филипп Хуберт и Себастьян Фишер
Стили: 10
Посмотрите в действии:
Красивый, дружелюбный шрифт без засечек, Rubik с закругленными углами и легкостью, что делает его идеальным для цифровых текстов. Первоначально этот шрифт был разработан Филиппом Хубертом и Себастьяном Фишером из Hubert & Fischer для проекта Google Chrome Cube Lab.
Он был переработан на иврит в 2015 году Меиром Саданом, а в 2016 году — кириллицей Алексеем Ваняшиным.
Разработано: Julieta Ulanovsky
Стили: 18
Посмотрите в действии:
Montserrat — это элегантный шрифт без засечек, последний раз обновлявшийся в 2017 году. Созданный в рамках проекта Kickstarter, шрифт был вдохновлен городской типографикой, которую можно найти на плакатах и вывесках, найденных в доме Джульетты Улановски в районе Монтсеррат в Буэнос-Айресе.
Это любовное письмо к шрифтам начала 20 века, которые раньше можно было найти по всему южноамериканскому городу.
Разработано: Пол Д. Хант
Стили: 12
Посмотрите в действии:
Source Sans Pro — это простой, но элегантный шрифт без засечек. Он также отличается тем, что является первым шрифтом Adobe с открытым исходным кодом для использования в пользовательских интерфейсах. Шрифт также невероятно популярен: более 4,3 миллиона веб-сайтов используют его.Отлично подходит для цифрового использования.
Разработано: ParaType
Стили: 4
Посмотрите в действии:
Этот шрифт без засечек изначально был разработан в рамках проекта «Публичные шрифты Российской Федерации», посвященного 300-летию восстания Петра Великого Булавина, потому что ничто так не говорит о «жестокой, пропитанной кровью истории России», как красивый шрифт. . Шрифт доступен как в латинском, так и в кириллическом стилях и очень хорошо работает с цифровыми проектами.
Разработано: Джонни Пинхорн
Стили: 4
Посмотрите в действии:
Karla — гротескный шрифт без засечек. Это забавный и простой шрифт, который добавляет характер любому основному тексту.
Как использовать Google Fonts
Способы использования Google Fonts могут быть бесконечными, но есть только несколько способов получить шрифтов для их использования.
Мы рассмотрим два распространенных способа сделать это.Их:
Давайте начнем.
Размещение шрифта на вашем сервере
Google недавно объявил, что вам больше не нужно самостоятельно размещать шрифты Google, чтобы получить «font-display = swap», и это здорово!
Это означает, что вам не нужно загружать Google Font, чтобы избежать ужасной «вспышки невидимого текста». Вместо этого на вашем веб-сайте теперь будет отображаться нестилизованный шрифт в соответствии с выбором браузера, в котором работает ваш пользователь.
Если вы по-прежнему хотите разместить свои шрифты Google локально, вам нужно будет загрузить файл прямо на свой компьютер, что довольно просто.
Сначала перейдите на домашнюю страницу Google Fonts.
Теперь выберите шрифт, который хотите загрузить, нажав кнопку + рядом с ним.
Если вы не видите шрифт, который хотите загрузить, просто найдите его в правом верхнем углу.
Выберите столько шрифтов, сколько хотите загрузить. Все они будут отображаться в ящике для загрузок в нижней части экрана, пока вы не будете готовы. Когда будете, нажмите на ящик. Затем нажмите кнопку загрузки в правом верхнем углу.
Шрифты будут загружены на ваш компьютер в виде файла .zip. Затем вы сможете загрузить их на свой сервер, используя предпочитаемый вами метод.
Ссылка на Google
Перейдите на главную страницу Google Fonts.
Откройте нужные шрифты, нажав на кнопку «+» рядом с ними.
Если вы не видите шрифт, который хотите загрузить, просто найдите его в правом верхнем углу.
Выберите столько шрифтов, сколько хотите загрузить.Все они будут отображаться в ящике для загрузок в нижней части экрана, пока вы не будете готовы. Когда будете, нажмите на ящик.
Первое поле будет содержать код, который вы должны разместить в
вашего веб-сайта.. Сделай так.
Второе поле будет содержать код для размещения в файле CSS вашего веб-сайта. Сделай так.
Как только вы выполнили эти шаги, вуаля! Вы только что добавили шрифт Google на свой сайт.
БОНУС: Как использовать Google Fonts с WordPress
Если вы используете WordPress, вам нужен только подходящий плагин.
Лучшее из найденных — Easy Google Fonts. Этот плагин позволит вам легко добавлять шрифты Google на ваш сайт WordPress, не требуя никаких знаний HTML.
Для этого выполните следующие действия:
- Откройте панель управления WordPress.
- Щелкните Plugins слева.
- Щелкните Добавить новый вверху.
- Найдите Easy Google Fonts. Это должен быть первый результат Titanium Themes.
- Щелкните Установить сейчас.
- После установки нажмите Активировать.
Вот и все! После активации наведите указатель мыши на Settings слева и щелкните Google Fonts , чтобы создать новый элемент управления шрифтом. Это позволит вам перейти к теме WordPress и настроить свой веб-сайт, чтобы включить все новые шрифты.
5 советов по использованию Google Fonts
При выборе из более чем 900 шрифтов может быть сложно выбрать тот, который подходит для вашего проекта.
К счастью, есть несколько твердых практических правил, которые вы можете использовать, чтобы убедиться, что каждый шрифт вам подходит:
- Используйте их экономно. Смешивать шрифты весело, но для читателей и хоста вашего веб-сайта это будет проще, если вы ограничитесь тремя шрифтами на одной странице.
- Используйте подходящие инструменты. Когда вы пытаетесь определить, какие шрифты хорошо сочетаются друг с другом, обязательно используйте удобные веб-инструменты, такие как FontPair, или агрегаторы, такие как Typio, для вдохновения и руководства.
- Помните о своем бренде. Шрифт — отличный способ продемонстрировать свой бренд изящным, но невероятно эффективным способом. Каждый демонстрирует разные настроения и идеи. Обязательно выберите тот, который соответствует тому посланию, которое хочет донести ваш бренд.
- Будьте последовательны. Убедитесь, что шрифты одинаковы во всем интерфейсе, чтобы соответствовать вашему бренду. Если вы предлагаете текст на разных языках, обязательно выберите шрифт, который предлагает текст в этом скрипте.Шрифт Google Noto делает это исключительно хорошо (см. Ниже).
Ищете дополнительную информацию о шрифтах? Обязательно ознакомьтесь с этими статьями, чтобы получить больше советов:
После того, как вы определились с выбором шрифтов, обязательно добавьте их в свою дизайн-систему с помощью нового диспетчера системы дизайна InVision. У вас еще нет учетной записи DSM? Обязательно зарегистрируйтесь сегодня. Текущие пользователи DSM, войдите в систему ниже, чтобы испытать эти новые функции.
Ссылка на источник
Связанные20 лучших веб-шрифтов Google и способы их использования — BootstrapBay
Как веб-дизайнер, вы, наверное, хорошо знаете о важности шрифта.С ростом количества компаний, занимающихся контент-маркетингом, выбор шрифтов становится все более важным.
Нет ничего хуже, чем наткнуться на сайт с классным контентом и ужасным шрифтом. Одна из ваших основных целей как дизайнера — обеспечить положительный опыт для конечного пользователя.
После выпуска Google Web Fonts стало намного проще добавлять красивую типографику на свои веб-сайты. Единственная трудность — это перебрать 600+ предлагаемых стилей.
По этой причине мы собрали 20 лучших веб-шрифтов Google, которые обязательно откроют лучшее из вашего дизайна.
Но сначала давайте проведем вас через процесс установки.
Как использовать веб-шрифты Google
Google Web Fonts — это бесплатная размещенная служба с открытым исходным кодом. Шрифты совместимы с широким спектром устройств, браузеров и операционных систем. Вам не нужно создавать учетную запись, и вы никоим образом не ограничены в их использовании. Это определенно одно из лучших решений для добавления красивого шрифта на ваш сайт.
Шаг 1Зайдите в Google Fonts и выберите шрифт. Не волнуйтесь, ниже мы дадим вам несколько предложений. Выбрав один, нажмите кнопку быстрого использования, показанную ниже.
Шаг 2
После этого вы попадете на экран, где сможете выбрать желаемый стиль (например, светлый, полужирный, экстра-полужирный и т. Д.), А также наборы символов. После этого вам будет предоставлен фрагмент кода, который вы добавите в
вашего сайта.В этом примере я выбрал Open Sans.<заголовок>
Шаг 3
Google API сгенерирует необходимый код CSS для добавления в вашу таблицу стилей. Просто добавьте сгенерированный код в свой файл CSS.
body {
семейство шрифтов: «Open Sans», без засечек;
} Теперь, когда вы знаете, как их установить, приступим к рекомендациям.
Рекомендованные веб-шрифты Google
Open Sans
Open sans — это шрифт без засечек, разработанный Стивом Маттесоном, и это самый популярный доступный шрифт Google Web.
Open Sans — вертикально подчеркнутый шрифт с открытыми формами и нейтральным, но дружелюбным внешним видом. Он был оптимизирован для печати, Интернета и мобильного интерфейса и приобрел огромную популярность благодаря отличной читаемости шрифта.
Рекомендуемые пары: Roboto, Oswlad & Lato.
Droid Sans
Подобно своему аналогу с открытым шрифтом, этот шрифт также был разработан с прямым ударением, открытыми формами и нейтральным, но дружелюбным внешним видом.
Droid был в значительной степени оптимизирован для пользовательских интерфейсов и для удобства чтения на мобильном телефоне в меню, веб-браузере и другом тексте на экране.
Рекомендуемые сочетания: Droid Serif, Lobster, Open Sans.
PT Sans
PT Sans основан на русском шрифте без засечек второй половины ХХ века, но в то же время имеет отличительные черты современного гуманистического дизайна.
Рекомендуемые пары: PT Serif, Lato, Ubuntu
Лато
Lato — еще один шрифт без засечек, разработанный варшавским дизайнером Лукашем Дзедзичем. Lato получил свое название от польского слова, означающего «лето».
Шрифт основан на классических пропорциях, которые особенно заметны в верхнем регистре, чтобы придать формам букв знакомое ощущение гармонии и элегантности. Полукруглые детали букв создают ощущение тепла, а прочная структура создает ощущение стабильности и серьезности.
Рекомендуемые сочетания: Open Sans, Source Sans Pro, Roboto.
Освальд
Oswald — это переработка классического стиля, исторически представленного шрифтами без засечек «Альтернативная готика». Персонажи Освальда были перерисованы и переделаны, чтобы лучше соответствовать пиксельной сетке стандартных цифровых экранов.
Oswald разработан для свободного использования через Интернет веб-браузерами на настольных компьютерах, ноутбуках и мобильных устройствах.
Рекомендуемые пары: Open Sans, Droid Sans, Roboto
Droid Serif
Семейство шрифтов Droid Serif имеет современный вид и было разработано для удобного чтения с экрана.Шрифт имеет слегка сжатые буквы, чтобы максимально увеличить количество текста, отображаемого на маленьких экранах. Вертикальное подчеркивание, крепкие засечки и открытые формы способствуют удобочитаемости Droid Serif, а его пропорции и общий дизайн дополняют его компаньон Droid Sans.
Рекомендуемые сочетания: Droid Sans, Open Sans, Raleway.
Робото
Roboto — это шрифт, который мы используем для нашего блога, с дружелюбными и открытыми изгибами. Цель этого шрифта заключалась в том, чтобы не позволять искаженным формам букв создавать жесткий ритм.Напротив, Roboto не идет на компромисс, позволяя буквам располагаться по естественной ширине. Это обеспечивает более естественный ритм чтения, который чаще встречается у гуманистических шрифтов и шрифтов с засечками.
Рекомендуемые сочетания: Open Sans, Lato, Droid Sans.
Лора
Lora — это хорошо сбалансированный современный шрифт с засечками, уходящий корнями в каллиграфию. Это текстовый шрифт с умеренным контрастом, хорошо подходящий для основного текста.
Lora оптимизирован для отображения на экране, но одинаково хорошо работает в печати.
Рекомендуемые сочетания: Open Sans, Lato, Ubuntu.
Libre Baskerville
Libre Baskerville — это веб-шрифт, оптимизированный для основного текста (обычно 16 пикселей). Он основан на Baskerville от американского основателя шрифтов 1941 года, но у него более высокая высота по оси x, более широкие стойки и немного меньшая контрастность, что позволяет ему работать. хорошо для чтения с экрана.
Josefin Slab
Josefin Slab — это шрифт в скандинавском стиле с атрибутами стиля пишущей машинки.Его разработал Сантьяго Ороско, который хотел придерживаться идеи скандинавского стиля, поэтому много внимания уделил диакритическим знакам.
Рекомендуемые пары: Open Sans, Pacifico, Oswald
Арво
Arvo — это семейство геометрических шрифтов с плоскими засечками, подходящих для трафаретной печати и печати. Вкус шрифта довольно смешанный. Он монолинейный, но немного контрастный (что немного увеличивает разборчивость в Mac OS X.).
Рекомендуемые сочетания: Droid Sans, PT Sans, Ubuntu.
Ubuntu
Новое семейство шрифтов Ubuntu было запущено, чтобы дать возможность увидеть и почувствовать индивидуальность Ubuntu в каждом меню, кнопке и диалоговом окне. Шрифт без засечек, использует функции OpenType и намекается вручную для ясности на экранах настольных и мобильных компьютеров.
Рекомендуемые пары: Open Sans, Droid Sans, Roboto.
Raleway
Raleway — это элегантное семейство шрифтов без засечек. Первоначально он был разработан как единый тонкий груз, а затем был расширен до семейства из 9 весов.
Рекомендуемые сочетания: Droid Sans, Lobster, Droid Serif.
Источник Sans Pro
Source Sans Pro, первое семейство шрифтов Adobe с открытым исходным кодом, было разработано Полом Д. Хантом как шрифт без засечек, предназначенный для использования в пользовательских интерфейсах.
Одним из важных соображений при проектировании было создание шрифта, который хорошо читается в течение продолжительных периодов времени.
Рекомендуемые сочетания: Lato, Open Sans, Roboto.
Лобстер
Шрифт отображает множество версий каждой буквы и множество различных пар букв (также называемых «лигатуры»), поэтому он всегда использует наилучшие возможные вариации каждой буквы в зависимости от контекста буквы внутри каждого слова.Все это происходит автоматически в любом браузере, поддерживающем лигатуры.
Мы рекомендуем Lobster для заголовков и заголовков, но не особенно для больших абзацев текста.
Рекомендуемые сочетания: Droid sans, Raleway, Open Sans.
PT Serif
PT Serif — это переходной шрифт с засечками и гуманистическими терминалами. Он разработан для использования вместе с PT Sans и согласован по параметрам, пропорциям, весу и дизайну.
Рекомендуемые пары: PT Sans, Open Sans, Droid Sans.
Старый стандарт TT
Old Standard TT использует классический стиль шрифтов с засечками, который обычно использовался в различных изданиях конца 19 — начала 20 века.
Считается хорошим выбором для набора научных статей, особенно по социальным и гуманитарным наукам, поскольку его особенности тесно связаны в глазах людей со старыми книгами, по которым они учились.
Рекомендуемые пары: Droid Sans, Lobster, Vollkorn
Волкорн
Предполагается, что он будет тихим, скромным и хорошо работающим текстовым шрифтом для хлеба с маслом.В отличие от примеров в книжных лицах с эпохи Возрождения до наших дней, у него темные и мясистые засечки, а также упругий и здоровый вид. Его можно использовать как текст, а также как заголовки или заголовки.
Рекомендуемые пары: Droid Sans, Lobster, Open Sans.
Gravitas One
Gravitas One создан по образцу «толстого британского лица», который представляет собой очень тяжелый рекламный тип, созданный во время промышленной революции в Англии.
Формы букв отличаются привлекательным вниманием и сильным контрастом между очень тяжелыми вертикальными формами и тонкими горизонтальными.Контрастность дизайна означает, что он будет наиболее полезен при установке от среднего до большого размера.
Рекомендуемые пары: Paytone one, Open Sans, Lato
Merriweather
Merriweather отличается очень большой высотой x, слегка сжатыми буквами, легким диагональным напряжением, прочными засечками и открытыми формами.
Рекомендуемые пары: Open sans, Oswald, Merriweather
Заключение
Теперь у вас есть все необходимые инструменты, чтобы добавить потрясающие шрифты в ваш следующий веб-дизайн.
Это ни в коем случае не исчерпывающий список, и мы определенно рекомендуем вам просмотреть веб-шрифты Google и составить свой собственный список избранных.
Если вы думаете, что мы упустили отличный шрифт Google, не забудьте оставить нам комментарий ниже.
Поделиться — это забота!
Лучшие сочетания шрифтов Google, которые хорошо смотрятся вместе
Создаете ли вы веб-сайт, пишете резюме или разрабатываете презентацию, выбранные вами шрифты или гарнитура могут иметь большое значение.Каталог Google Fonts предлагает множество вариантов, но как выбрать правильный шрифт для своих цифровых проектов? Что выбрать: шрифты с засечками или без засечек или комбинацию шрифтов с засечками и без засечек?
Типографика — это искусство, и с тысячами доступных шрифтов, очевидно, трудно не дизайнерам найти идеальную комбинацию шрифтов. Нужна помощь? Вот несколько полезных веб-сайтов для сочетания шрифтов, на которых мастера шрифтов уже проделали тяжелую работу, и все, что вы можете сделать, это следовать их рекомендациям, чтобы выбрать самую элегантную и великолепную комбинацию шрифтов Google для ваших веб-проектов и проектов печати.
1. Beautiful Web Type (hellohappy.org) — Чад Маццола создал красивую витрину высококачественных шрифтов с веб-сайта Google Fonts. Здесь вы обнаружите творческое использование шрифтов, хотя они уже довольно давно не обновляют сайт.
2. Typ.io (typ.io) — Если основной текст моего веб-сайта установлен в Roboto, какой шрифт мне следует использовать для заголовков? Typ.io предлагает визуальный список красивых веб-сайтов, использующих похожие семейства шрифтов, и помогает выбрать идеальную подходящую пару на основе типографики других веб-сайтов.
3. Google Type (femmebot.github.io). Типографский проект Фиби Эспириту использует шрифты Google для стилизации сказок из басен Эзопа. Это отличный справочный источник для поиска элегантных пар шрифтов, который также регулярно обновляется.
4. Palet Tab (palettab.com) — расширение Google Chrome, которое вдохновляет вас свежим сочетанием шрифтов и цветов из Google Fonts каждый раз, когда вы открываете новую вкладку в Chrome.
5. 100 дней шрифтов (100daysoffonts.com) — Каждый день в течение 100 дней дизайнер До-Хи Ким выбирала уникальную и красивую пару шрифтов Google, и все ее работы теперь представлены на этом одностраничном веб-сайте. Если вам нужно вдохновение для шрифтов, не ищите дальше.
6. Font Pair (fontpair.co) — еще один хорошо продуманный ресурс для поиска шрифтов Google, которые хорошо сочетаются друг с другом. Парные шрифты можно загрузить в виде zip-файлов, что удобно, если вы хотите использовать шрифты в презентации PowerPoint на локальном компьютере.
7. Font Blender (andreasweis.com/webfontblender) — Если вам интересно, как набор шрифтов Google будет выглядеть с вашим текстом, Font Blender может помочь. Веб-приложение позволяет предварительно просматривать шрифты Google в браузере, а также поэкспериментировать с размером шрифта и высотой строки.
8. Type Genius (typegenius.com) — выберите начальный веб-шрифт, и Type Genius порекомендует список других подходящих шрифтов, которые составят хорошую комбинацию.Как и Typ.io, этот веб-сайт также предлагает предложения на основе сочетаний шрифтов других красивых веб-сайтов. Создан Вейвни Хадлином.
9. Type Source (typesource.
