Определить шрифт по картинке — NEZLOP.RU
Нередко нам приходится определять тот или иной шрифт на картинке, сайте или других объектах. Хотелось бы использовать специальные инструменты, которые дадут нам возможность сделать это автоматически. Чтобы мы только предоставили оригинал — а на выходе получили имя шрифта. Оказывается, такие инструменты существуют.
Определить шрифт на фото онлайн
В интернете нам может попасться на глаза привлекательный шрифт. Вебмастера часто используют необычные начертания букв, чтобы удивить посетителей. Если вы нашли такой сайт, необходимо сделать его скриншот. Находясь на сайте, нажмите на кнопку PrtScr на клавиатуре. Затем откройте любой графический или текстовый редактор и нажмите Ctrl + V.
Нажмите клавишу PrtScr на клавиатуреПосле чего нужно сохранить полученное изображение. Оно нам пригодится для определения шрифта. Далее нужно посетить интернет-адрес по этой ссылке. Это старый, но популярный ресурс, который, к сожалению, не имеет русского языка.
- Перейдите по ссылке и опустите страницу до блока с рамкой. В ней нужно нажать на ссылку «Click Here» или попросту перетащить картинку из папки в это окно браузера;
Нажмите на кнопку Click Here или перетащите изображение
- Если вы нажали на кнопку, укажите в проводнике место, куда вы сохраняли картинку. Важно предоставить сайту изображение в формате PNG или JPEG. Другие расширения сайт не воспринимает;
Выберите картинку в проводнике на ПК
- Растяните выделение, чтобы в него поместилось как можно больше текста с шрифтом, название которого мы хотим узнать и нажмите на синюю кнопку со стрелкой внизу;Выберите область текста на загруженной картинке
- Через некоторое время приложение узнает шрифт и предложит варианты названия.
Результаты поиска шрифта на сайте
Сервис не всегда точно позволяет узнать имя того или иного шрифта. Но во всех случаях предлагает нам варианты. Возможно, в качестве рекламы. Так как большинство из них платные.
Так как большинство из них платные.
Это интересно: Как восстановить удалённые фото на телефоне.
Мобильное приложение WhatTheFont
Для мобильных телефонов есть приложение, которое называется WhatTheFont. Оно создано по образу предыдущего веб-сервиса и также способно определять шрифт онлайн или офлайн. В приложении уже есть большинство популярных шрифтов. Оно будет полезно тем, кому часто приходится иметь дело с разными шрифтами, определять их название. Или пополнять собственный шрифтовой архив.
Определитель шрифта в приложении работает при помощи камеры. Запустите его функцию и наведите смартфон камерой на изображение с интересным шрифтом. Программа сразу же покажет нам название.
В Play Market есть другое приложение, которое даёт нам возможность узнать больше о мире шрифтов. Загрузить его можно по этой ссылке. Работает оно аналогично предыдущему: необходимо открыть определитель и навести камеру смартфона на шрифт, чтобы приложение узнало его.
В базе данных приложения Find My Font более 150 000 шрифтов. Сложно будет найти какое-нибудь начертание текста, которого нет в его базе. Алгоритмы приложения работают таким образом, что данные берутся не только с его архива программы. Но также в интернете, в достоверных источниках.
Поиск шрифта в мобильном приложенииОпределить шрифт на картинке кириллицу
Русских шрифтов значительно меньше, чем английских или латинских. Но всё речь идёт даже не о двухзначном числе. Поэтому необходимо также воспользоваться программами. Попробуйте применить уже рассмотренные приложения выше. Если они не помогут вам, обратите внимание на Google Lens.
Это приложение от всемирно известного разработчика Google. Оно способно определять любой объект, на который вы наведёте камеру смартфона.
Определение объекта в приложении Google LensС помощью поисковой системы, которая встроена в Lens, объекты сразу же будут описаны в окне программы. Поэтому оно способно быстро определить, что за шрифт размещён на изображении или другом объекте.
Поэтому оно способно быстро определить, что за шрифт размещён на изображении или другом объекте.
В большинстве смартфонов Android программа уже установлена по умолчанию. Поэтому перед тем, как загружать Google Объектив, проверьте список установленных приложений.
Поиск шрифта по картинке в Гугл
И напоследок расскажем вам об универсальном способе поиска по картинке через поисковую систему Google или Яндекс. В нашем случае оба поисковика имеют практически идентичный сервис. И оба алгоритма хорошо справляются со своей задачей. Поэтому выбирать, какой из них применять — вам.
- Откройте поисковую систему Яндекс;
- Выберите вкладку Картинки;
Выберите вкладку Картинки в поисковой строке Яндекс
- Нажмите на иконку с фотоаппаратом вверху возле поисковой строки;
Нажмите на кнопку с фотоаппаратом возле поисковой строки Яндекс
- Если у вас есть картинка со шрифтом на компьютере, выберите кнопку Выбрать файл.
 Или введите веб-адрес сайта, на котором находится необычный шрифт;
Или введите веб-адрес сайта, на котором находится необычный шрифт; - Под строкой поиска после загрузки картинки вы сможете увидеть результаты поиска.
Результаты поиска по картинке в Яндексе
Найдите среди них информацию, которая поможет определить шрифт на изображении или фотографии. Этот способ является универсальным. И позволяет искать любую информацию при помощи одного лишь изображения. Проверьте каждый адрес, который появился в результатах. Наверняка вы сможете найти название искомого шрифта.
Если статья была полезна, и вы смогли распознать текст, оставьте комментарий и укажите, какой из способов вы применяли. Поделитесь своими методами поиска шрифта, если они у вас есть.
Как найти шрифт не зная названия.
 Распознать шрифт по картинке онлайн
Распознать шрифт по картинке онлайнЗдравствуйте, дорогие друзья. Как провели выходные, а точнее праздники? Надеюсь, что хорошо. Я лично замечательно их провел. Мы с женой с друзьями ездили в город Ярославль. Но об этом я хотел бы рассказать в следующий раз. А пока к вам у меня один вопрос: представьте, что вы увидели какой-то текст (на сайте или картинке) и он вам жутко понравился. Представили? Отлично.
И вот что тогда делать, если вам хочется использовать этот шрифт у себя, например для фотошопа, офисных документов (Word, PDF и т.д.) или же для своего сайта? Я вам покажу как определить шрифт текста на картинке или любом сайте, ну или по крайней мере найти очень похожий на него. Готовы? Тогда поехали!
Если вы увидели красивый текст на каком-либо изображении, то рекомендую вам один способ для определения.
Но самое главное — не скачивайте ничего отсюда. Лучше ищите проверенным способом, который я показывал здесь .
Но это я описал идеальный случай, когда темный шрифт находится на светлом фоне без лишних деталей. А вот если картинка более насыщенная и на ней больше деталей, то будет немного сложнее. Но все равно сервис постарается подобрать то, что считает похожим.
А вот если картинка более насыщенная и на ней больше деталей, то будет немного сложнее. Но все равно сервис постарается подобрать то, что считает похожим.
Текст на картинке (кириллические)
К сожалению, я пока еще не встречал сервисов, которые могут распознавать кириллические (русские) шрифты. Очень жаль. Попадалась одна программа font detect , но она ищет шрифты только в конкретных папках на вашем компьютере и на самом деле не сама по себе не очень.
Но есть общедоступный сайт, где люди выкладывают картинки с текстом, а знающие люди помогают определить, что это вообще. В итоге в большинстве случаев результат положительный.
Текст на веб-страницах
Если вы зашли на какой-либо сайт и вам понравился сам шрифт написания на сайте, то его очень легко можно определить с помощью расширения в браузере гугл хром. Посмотрим? Давайте!
В общем, благодаря таким нехитрым приемам, вы сможете найти такой шрифт, который вам нужен, или же найти хотя бы что-то близкое и похожее. В любом случае это очень ощутимая помощь и намного лучше, чем если вы будете искать всё в ручную. Правильно я говорю?
В любом случае это очень ощутимая помощь и намного лучше, чем если вы будете искать всё в ручную. Правильно я говорю?
Единственное, сервисы эти не всемогущие и могут не найти вам что-либо даже похожее. И на это могут влиять разные факторы, например слишком много лишних объектов на картинке или плохо сканируемый и круто-обработанный (растянутый или со множеством эффектов) текст. Так что старайтесь искать более подходящие изображения.
Ну а я на этом сегодняшнюю статью завершаю. И я искренне надеюсь, что она вам пришлась по нраву. Обязательно подпишитесь на обновления моего блога, а также поделитесь статьей в социальных сетях. Кроме того рекомендую вам почитать и другие статьи. Уверен, что вы найдете что-нибудь полезное для себя. Увидимся. Пока-пока!
С уважением, Дмитрий Костин!
Иногда попадаешь на какой-то сайт и влюбляешься в дизайн с первого взгляда. Хорошие картинки, отличные текста, а главное – классные шрифты, которые так и хочется “одолжить” для собственных проектов. Но вот незадача-то, как понять что это за шрифт? Ведь на поиск визуально подобной типографии могут уйти часы. Я не раз попадал в подобные ситуации, и поэтому решил создать небольшую подборку бесплатных онлайн инструментов, которые помогают осуществлять поиск шрифта по картинке. Каждый из них имеет свои особенности и преимущества, так что давайте подберем то, что пригодится именно вам.
Итак, вам понравился шрифт. Узнать, что это за шрифт можно несколькими основными способами. Первый, наиболее традиционный, это конечно же спросить у разработчика дизайна, каким шрифтом он пользовался. Но само собой это создает ряд дополнительных действий, и далеко не факт, что этот человек с большим удовольствием сразу же раскрое все карты.
Второй, более рациональный метод, это использовать фотошоп, в котором есть функция поиск шрифта по картинке в разделе шрифтов. Преимущество этого метода в том, что этот шрифт может уже присутствовать среди скачанных или стандартных шрифтов. Но, увы и ах фотошоп есть не у всех пользователей, множество людей просто хотят использовать его в удобном текстовом редакторе. Именно поэтому третий вариант является наиболее выигрышным для любых пользователей.
Именно поэтому третий вариант является наиболее выигрышным для любых пользователей.
Третий вариант – это поиск шрифта по картинке с помощью специальных сайтов, позволяющих определить шрифт путем загрузки изображения и его анализа. Поскольку таких онлайн инструментов на сегодняшний день масса, мы подобрали несколько бесплатных и удобных инструментов, позволяющих осуществить распознавание шрифта. Именно о них пойдет речь далее.
WhatTheFont
WhatTheFont, разработанный одним из крупнейших поставщиков шрифтов, является специалистом по распознаванию шрифтов номер один. Вот как это работает: вы загружаете изображение, а онлайн инструмент находит самый похожий шрифт в базе данных. Это самый простой и быстрый способ определить шрифт онлайн.
Matcherator
Matcherator это идеальный инструмент для распознавания шрифтов с точки зрения простоты использования. Более того, на сайте есть удобная функция drag and drop. Это значит, что вы можете поместить изображение шрифта, просто перетащив картинку на сайт с помощью мышки, а затем программа запустится и найдет то, что нужно! С помощью этого инструмента вы сможете распознать всевозможные шрифты (с засечками и без), и все это бесплатно.
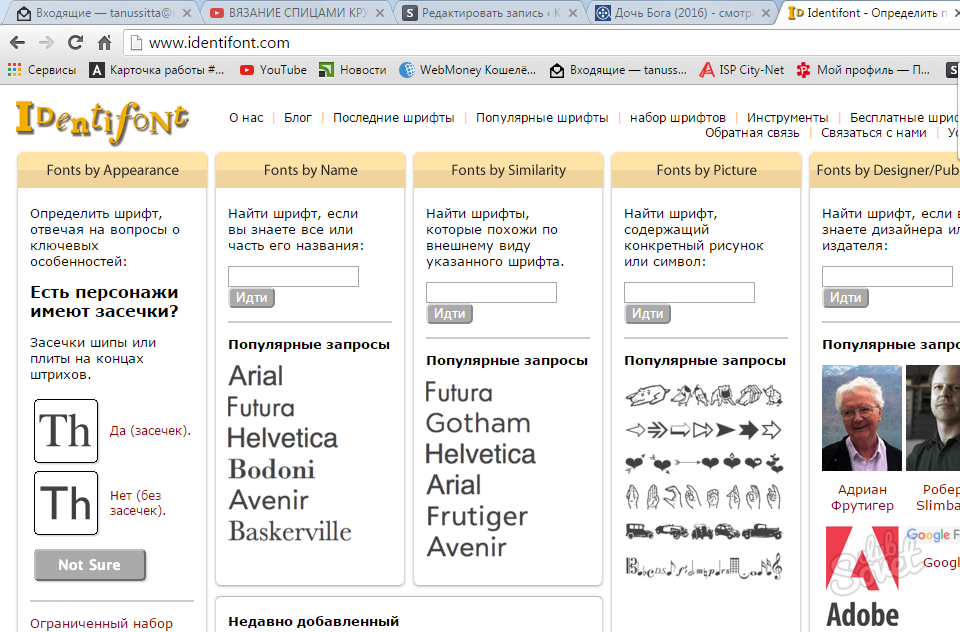
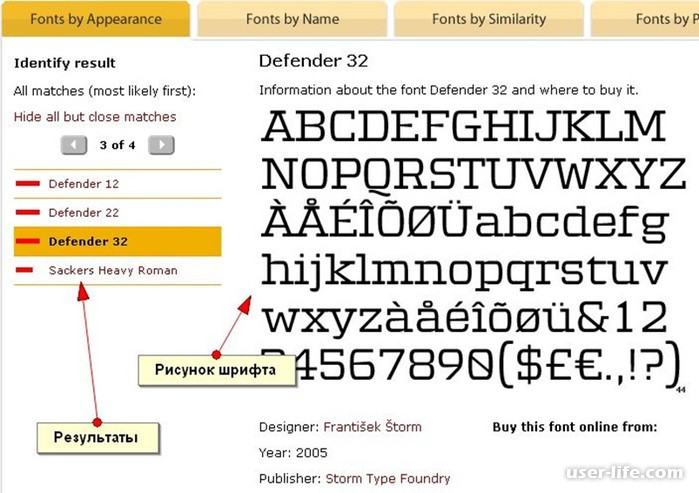
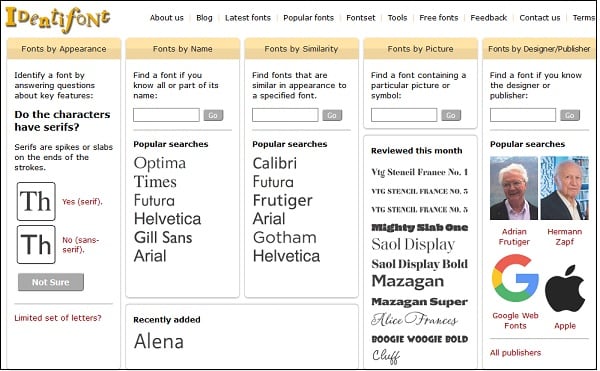
Identifont
С инструментом Identifont распознавание шрифтов выглядит несколько иначе. Вы можете распознавать все типы шрифтов, но сначала вам нужно ответить на ряд вопросов о наиболее важных для вас элементах шрифты (высота, изгибы, засечки). После нескольких вопросов вы получите список возможных шрифтов, соответствующих указанным ответам.
В левой колонке на каждом этапе отображается список вопросов, на которые вы уже ответили. Вы всегда можете нажать на вопрос, чтобы проверить параметры и, возможно, изменить свой ответ. Если вы не уверены, вы можете нажать «Не уверен», чтобы пропустить этот вопрос. Таким образом, поиск шрифта по картинке может быть довольно забавным!
WhatFontIs
Сервис WhatFontIs также может быть полезен, чтоб не только определить шрифт, но и найти бесплатную его альтернативу. У инструмента есть отличная функция, с помощью которой вы можете установить распознавание и фильтровать выдачу ориентируясь исключительно на бесплатные шрифты. Таким образом, хоть этот инструмент и не может обнаружить все шрифты, вы можете найти максимально похожее бесплатное решение и сэкономить.
Таким образом, хоть этот инструмент и не может обнаружить все шрифты, вы можете найти максимально похожее бесплатное решение и сэкономить.
Fount
Этот инструмент-расширение можно прикрепить в меню браузера, и это довольно удобно, если вы дизайнер и часто занимаетесь работой со шрифтами. Fount не только бесплатно покажет вам, какой шрифт использовался, но и укажет его ключевые характеристики. Он также определяет размер шрифта, вес и стиль. Неплохо для бесплатного онлайн инструмента, не так ли?
Вот как это работает:
- Выберите кнопку «Fount».
- Перейдите на любой сайт и нажмите на закладку Fount.
- Нажмите на шрифт, который вы хотите идентифицировать.
- Та дам! Все отображается. Быстро, легко и бесплатно.
- Чтобы отключить Fount, нажмите на закладку еще раз.
Fount совместим с Safari, Chrome и Firefox.
By-Sight
By-Sight может распознать совершенно любой шрифт, но с ним придется немного повозиться. Ответьте на вопросы о свойствах для определения шрифта. Только после этого вы получите список шрифтов, которые наилучшим образом соответствуют описанию, которое вы предоставили.
Ответьте на вопросы о свойствах для определения шрифта. Только после этого вы получите список шрифтов, которые наилучшим образом соответствуют описанию, которое вы предоставили.
Единственный существенный недостаток: By-Sight в настоящее время доступен только на английском языке.
Fontshop
Fontshop и использует те же принципы, что и By-Sight. Да, это займет некоторое время, но вы узнаете многое о распознавании текста. В целом, я действительно впечатлен Fontshop и могу тепло порекомендовать его всем пользователям.
Bowfin Printworks
Этот инструмент может быстро и легко идентифицировать шрифты. На основе элементов, которые лучше подходят для вашего шрифта, инструмент предлагает список возможностей. И тогда вам нужно немного поработать и выбрать особые характеристики шрифта из предложенных. Это мелочи, которые важны для распознавания текста. Так что не стоит пренебрегать процессом и лучше потратить несколько минут на отметки.
Подводим итоги
Иногда лучший способ найти правильный шрифт – это поискать красивые примеры и подборки шрифтов в интернете. А если уж какая-то картинка с надписью никак не выходит у вас из головы – то просто воспользуйтесь онлайн инструментами и выудите заветный шрифт.
Бывает, что в сайте нравится всё: верстка, структура, используемые шрифты. Если с версткой и структурой разобраться можно достаточно быстро, то вопрос, как узнать шрифт на сайте, сначала может заставить серьезно задуматься. Придуманы миллионы наборов, определить один конкретный без специальных инструментов не получится.
Исходный код страницы
Самый простой способ – исследовать код страницы. Глубокие познания в HTML и CSS для выполнения этой задачи не понадобятся, нужно лишь найти свойства «font-family ». Рассмотрим на примере Google Chrome:
Откройте страницу, на которой используется понравившийся шрифт. Щелкните правой кнопкой по тексту. Выберите пункт «Просмотреть код ».
Справа появится консоль с инструментами разработчика. Найдите в ней пункт «font family ».
На некоторых сайтах название шрифта сразу бросается в глаза, на других страницах нужно немного пролистать код. В любом случае, ответ на вопрос, как узнать шрифт на сайте, найден.
Кстати, в других браузерах операция выполняется аналогично. Например, в Mozilla Firefox нужно щелкнуть по тексту правой кнопкой и выбрать пункт «Исследовать элемент».
Искомые данные отобразятся в окне справа, свойство называется также «font family ».
Сервисы и расширения
Если вы не хотите пользоваться инструментами разработчиков и выискивать название в коде страницы, воспользуйтесь сервисами или расширениями для определения шрифта.
Зайдите на сайт fount.artequalswork.com . Там есть большая кнопка «Fount», которую нужно схватить и перетащить на панель закладок.
Важно! Чтобы отобразить панель закладок в Chrome, нажмите сочетание Ctrl+Shift+B .

Откройте страницу с понравившимся шрифтом. Нажмите на Fount на панели закладок. Курсор превратится в крестик. Наведите его на шрифт и щелкните левой кнопкой. Результат появится в правом верхнем углу.
В Mozilla Firefox, Opera и других браузерах Fount тоже работает без проблем. Если этот сервис вам не нравится, или вы не хотите пользоваться панелью закладок, то используйте одно из расширений для определения шрифта.
Fontface Ninja для Safari и Chrome.
Type Sample для Chrome.
WhatFont для Chrome, Firefox, Яндекс.Браузера.
Typ.io для Chrome.
Работают все перечисленные расширения по одному алгоритму: нужно нажать на иконку дополнения, а затем навести курсор на шрифт. Информация появится во всплывающем окне.
Любой дизайнер сталкивается с проблемой выбора подходящего шрифта. Иногда необходимо найти шрифт по картинке, определить шрифт по образцу. Особенно это актуально для веб-разработчиков при подборе шрифтов для будущего сайта. В этом случае на помощь приходят специальные сервисы, о которых будет подробно рассказано в этой статье.
В этом случае на помощь приходят специальные сервисы, о которых будет подробно рассказано в этой статье.
Итак, проведем эксперимент. Для этого я написала в фотошопе тест с помощью выбранного шрифта и буду определять в различных сервисах, какой шрифт я использовала. Таким образом, определю, какой сервис лучший.
Вы можете вместе со мной пройтись по сервисам, а для тестирования использовать мою картинку. Возможно, что вы придете к другим выводам.
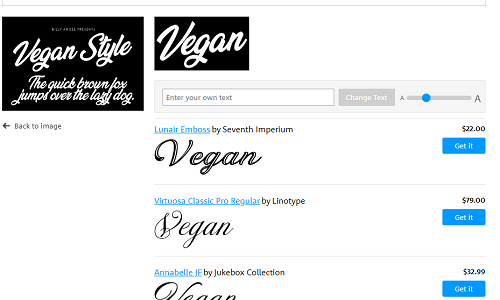
Вот эта надпись:
Первый сервис, с помощью которого мы будет определять шрифт –
Нажмите на кнопку “Browse” для выбора картинки с текстом. Далее вам предстоит выбрать один пункт и даух:
The background color is lighter than the characters color – означает, что цвет фона светлее цвета букв и символов,
The background color is dark, please invert colors – светлый текст на темном фоне.
Теперь нажмите на кнопку “Continue” для продолжения.
В новом окне вам предстоит идентифицировать буквы – введите каждую букву в соответствующую для нее поле.
Снова кнопка “Continue” и перед нами список наиболее похожих шрифтов. Кстати, сервис правильно определил шрифт. Первый вариант – правильный.
Оценка сервиса – 5 баллов.
Здесь вам тоже нужно загрузить картинку с текстом на сервис или вставить прямую ссылку на изображение. На рисунке-схеме показано,какая должны быть картинка для правильной работы сервиса. Буквы и символы должны быть четкими, не должны сливаться, размер шрифта не менее 100 пикселей и текст должен быть выровнен по горизонтальной линии.
После выбора картинки с текстом нажмите “Continue”. Приятно, что сервис частично сам идентифицирует символы и лишь сомнительные вам придется ввести вручную.
И этот сервис отлично справился с заданием, правильно угадав шрифт. Единственный недостаток сайта What The Font это меньшее количество шрифтов по сравнению с WhatFontIs.
Оценка сервиса – 5 баллов.
Это были сервисы, которые определяют шрифт по картинке. Однако, есть сайты, где работает поиск шрифта по отдельным отличительным элементам.
Если вы знаете точно, как выглядит шрифт, если у вас есть образцы букв, то вы можете выполнить небольшой тест по внешнему виду шрифта и найти его название.
Примеры вопросов, на которые вам предстоит ответить:
Есть ли у шрифта засечки,
название: просто введите название шрифта или его часть,
похожие шрифты – введите название похожих шрифтов, на тот который вы ищите,
дизайнер шрифта. Если известен дизайнер, или издетель шрифта, то вы можете включить его в поиск.
Примечание: сервис англоязычный, но даже без знания языка в нем легко разобраться, так как вопросы подкреплены рисунками с обозначениями.
Мне не удалось с помощью этого сервиса найти нужный шрифт. Тест на пройден.
4. Font Finder Firefox Add-On – дополнения для Firefox, которое определяет какой шрифт используется на сайте. Просто выделите слово на сайте, и дополнение определит шрифт и стиль CSS.
Ссылка на дополнение https://addons.mozilla.org/en-US/firefox/addon/font-finder/
Сервис, который основан на вашем представлении о том, как выглядит шрифт, вам нужно провести детальный анализ букв и их элементов.
С помощью данного сервиса также не удалось определить шрифт.
Надеюсь, что теперь найти нужный шрифт, узнать его название не будет для вас проблемой.
Предположим, вам понравился конкретный шрифт, но вы не знаете, как его идентифицировать. На самом деле, методик для определения шрифтов предостаточно.
Наиболее простая – взгляните на исходный код той страницы, которая «приглянулась». Безусловно, для нахождения нужного кода среди множества других, нужно хоть немного разбираться в HTML-кодах.
Предлагаю воспользоваться редактором текстов Microsoft Word пакета Office. Для этого сохраните конкретную веб-страницу, чтобы открыть ее потом в редакторе. Шрифт определится таким, каким он есть в оригинале.
Еще проще воспользоваться сервисом Whatfont . Для этого перетащите кнопку в закладки вашего браузера. Щелкните на вкладке того шрифта, который интересен, предварительно наведя курсор на нем. По каждому шрифту предусмотрена подсказка в виде краткой информации (при вызове контекстного меню можно получить более развернутую информацию).
В арсенале помощников имеются плагины под различные браузеры, определяющие шрифт на открытых интернет-страницах. Для браузера Google Chrome – это плагин Csscan , а под Mozilla FireFox – Firebug . Все, что нужно, так это скачать необходимый плагин для своего браузера.
Что делать, если нельзя запросто определить шрифт, например, с картинки? Выдернуть его оттуда весьма затруднительно, но можно. Существуют сервисы, позволяющие определять шрифты на логотипах и картинках. Например, такой сервис, как WhatTheFont дает возможность загружать изображения со шрифтом, а в результате обработки будет выведен шрифт, наиболее похожий на исходный с картинки. Точнее, – целый перечень шрифтов на выбор.
Кстати, подборку шрифтов могут обеспечить сайты Identifont, ITC Fonts и Fonts.com. Это целая система целенаправленного подбора шрифтов онлайн, Единственный минус таких ресурсов состоит в том, что они англоязычные. Однако, если поднапрячься, то можно разобраться во всем.
Приступим к утилитам (десктопному софту)… FontMatch является настольным приложением с функцией загрузки изображений и может выдавать наиболее подходящий шрифт, а в случае отсутствия требуемого, выводит любой другой. Постоянная работа с этой программой потребует от вас большой подборки шрифтов.
Постоянная работа с этой программой потребует от вас большой подборки шрифтов.
И, наконец, программка Kleptomania предоставляет возможность копирования текста из окна, которое, по умолчанию, не поддерживает этой функции. В качестве бонуса софта появляется возможность установления шрифта, которым написан текст. Главными достоинствами подобной программы считается скорость работы и отсутствие оплаты.
Вышеперечисленные основные способы позволяют идентифицировать практически любой шрифт на веб-сайте.
Какими функциями можно узнать местоположение шрифта. Лучшие сервисы и приложения для идентификации шрифтов. Специфика сетевых ресурсов для идентификации шрифтов
Необходимость определить шрифт по картинке онлайн возникает, в первую очередь, у , подбирающих подходящий набор символов для и изображений.
Однако решить эту задачу не всегда просто – особенно, при наличии большого количества похожих друг на друга вариантов.
Cодержание:
Специальные сервисы
Для поиска подходящего шрифта проще всего воспользоваться услугами одного из сайтов, предлагающих помощь начинающим дизайнерам и создателям шрифтов.
Некоторые сервисы позволяют с большой долей вероятности найти нужный набор или хотя бы максимально похожий на него вариант.
Некоторые сайты помогают, в основном, в поисках только самых популярных шрифтов.
What font is
Ресурс What font is позволяет опознать шрифты с картинки бесплатно и достаточно быстро, но работает только с латиницей.
Попытка распознать кириллицу, скорее всего, будет неудачной.
Порядок действий для пользователя ресурса следующий:
- Открыть главную страницу сервиса.
- Загрузить на сайт изображение, щёлкнув по форме с надписью Upload image containing the font или вставив ссылку на картинку в Сети.
- Нажать на «Find a font» .
- Выбрать, будет ли распознаваться изображение без изменений или при распознавании будет выполнено реверс цветов, а также установить определяемую область.
- Выбрать дополнительные настройки изображения (яркость, контрастность и угол поворота), с помощью которых сервису будет проще распознать тип шрифта, и нажать на «Use image»
.

- Расставить буквы в соответствующих формах, увеличивая шанс на распознавание, и нажать Continue .
- Выбрать подходящий вариант из появившегося на экране списка .
Результатом поиска может стать большой перечень платных или бесплатных шрифтов, которые можно скачать для дальнейшего использования.
Впрочем, если такие варианты есть среди стандартных наборов в программе, которая будет применяться пользователем, в скачивании нет смысла.
При отсутствии положительных результатов можно попробовать поместить картинку на форуме сайта (англоязычном, поэтому и общаться придётся на английском) и попросить помощи у его участников.
Важно : Для работы с изображением оно должно иметь размер не больше 1,8 МБ и формат , или PNG. Также рекомендуется распознавать только одну строку за раз – если шрифтов несколько, выделяется часть картинки.
WhatTheFont
Ещё один способ распознать шрифты – перейти на сайт сервиса WhatTheFont и воспользоваться уже его помощью.
Благодаря стараниям сообщества My Fonts, ресурс получил огромную базу данных и является одним из самых удобных в использовании.
Вероятность правильно определить шрифт при его использовании – самая высокая среди подобных сервисов.
Действия пользователей должны быть следующие:
- Открыть страницу и загрузить изображение с текстом .
- Выбрать поле, в котором находится текст, и нажать на стрелочку.
- Получить результаты поиска, среди которых обычно легко обнаружить необходимую информацию – так, в указанном примере заметен шрифт Arial Black , который не определился на сайте What font is .
Важно : Для распознавания требуется выполнение определённых условий: размеры картинки должны быть в пределах 360 х 275 пикс., формат – PNG или JPG. Также рекомендуется, чтобы высота каждого символа была не меньше 100 пикселей.
Identifont
Сервис Identifont позволяет добиться необходимого результата, ответив на целый ряд вопросов.
В процессе такой проверки пользователь должен сравнивать характеристики распознаваемого с выдаваемыми вариантами.
Преимущества способа – отсутствие условий к качеству и размерам изображения, недостатком является большое количество потраченного времени. Хотя при поиске нестандартного шрифта вероятность обнаружения всё равно будет небольшой.
Bowfin Printworks
На сайте Bowfin Printworks можно найти значительное количество данных, касающихся различных шрифтов, и идентифицировать тот, который находится на картинке.
Работать с сервисом удобнее, чем с Identifont, но времени придётся потратить больше по сравнению с WhatTheFont.
На сайте можно найти удобное руководство по самым популярным в дизайне вариантам шрифтов – таких как Serif, Sans Serif и Script.
Кроме того, есть возможность задавать вопросы владельцу сайта по поводу неопределённого набора символов.
Однако, если речь идёт о кириллице, результаты поиска вряд ли будут положительными.
Ресурс TypeNavigator предлагает собственный подход к поиску шрифтов.
Искать подходящий вариант можно по различным характеристикам символов – типу, ширине, контрасту, углам.
С помощью сервиса пользователь постепенно сужает количество вариантов и после недолгих поисков получает положительный результат.
Преимущества сервиса заключаются в огромной базе данных и возможности распознать символы даже на рисунке с минимальной контрастностью.
Недостатком можно назвать невысокую скорость определения – иногда на поиск нужного варианта тратится до получаса.
Притом, что стопроцентной гарантии получить положительный результат, так же как и на других ресурсах, здесь тоже нет.
Приложения для смартфонов
Список способов найти подходящий шрифт в режиме онлайн включает приложение, выпущенное сообществом MyFonts для смартфонов на или .
Скачать его можно бесплатно в интернет-магазине для соответствующей операционной системы.
А найденные шрифты можно приобрести в режиме онлайн на сайтах разработчиков.
Приложение предоставляет пользователю такое преимущество как определение шрифтов в режиме оффлайн.
Хотя вероятность распознавания будет выше при подключении к Интернету.
Расширения в браузере
Кроме сервисов, которые позволяют определять названия шрифтов с переходом на определённые сайты, можно воспользоваться ещё и расширениями, встроенными в браузер.
Например, популярный плагин Naptha даёт возможность распознавать наборы символов с картинок.
Информация на сайте показывает, что шрифты определяются не только на обычных картинках, но даже на анимированных с расширением GIF.
Для этого стоит обратиться на такие форумы или сообщества:
Получить информацию по шрифтам можно и на сообществах популярного ресурса – например, Typeface Identification или Fonts in Use.
Первая группа посвящена распознаванию наборов символов.
Второй форум содержит популярные варианты шрифтов, хотя определять их придётся самостоятельно.
Выводы
Независимо от выбранного способа определить название шрифта, не стоит рассчитывать, что справиться с задачей получится быстро.
И, хотя использование некоторых сервисов даёт возможность найти набор символов в течение нескольких минут, другие ресурсы отнимут у пользователя гораздо больше времени.
А в тех случаях, когда за помощью приходится обращаться на форумы или в сообщества, ожидание может растянуться на несколько дней.
Все мы являемся активными пользователями сети интернет. В настоящее время насчитывается более 4 млрд людей, которые используют веб-ресурсы для работы, обучения или же развлечения. В любом случае, переходя на тот или иной сайт, мы обращаем внимание на множество деталей. В первую очередь в глаза бросается общий стиль оформления страницы. К слову, не все веб-ресурсы обладают стильным дизайном.
Некоторые сайты не заморачиваются с оформлением по многим причинам:
- страница узкоспециализирована и не создана для привлечения новых посетителей;
- сайт является первым у разработчика;
- страница является временной версией основного ресурса и т.
 д.
д.
Однако иногда среди разнообразных страниц встречается сайт, дизайн которого нас поражает. В нем идеально все – наполнение, цветовая палитра, тексты и их шрифт. Большинство обычных пользователей не сильно углубляются в такие детали и просто используют страницу для получения информации. Однако для любого веб-дизайнера посторонний ресурс может стать еще и источником вдохновения. Именно такие люди обращают внимание на такие детали, как шрифт текста на сайте. Ведь они понимают, насколько тяжело продумать стиль оформления букв.
Цветовую палитру или картинки легко подобрать в зависимости от настроек собственного сайта. А вот, чтобы не заморачиваться с созданием шрифта, можно применить несколько приемов распознавания стиля и поиск шрифта по картинке при помощи специальных сервисов. Таким образом вы сможете легко определить, какой именно вариант используется на том или ином ресурсе, и «одолжить» понравившийся вам шрифт для своего сайта.
Онлайн сервисы для распознавания шрифта с картинки
В настоящее время существует множество сервисов, которые помогают
определить шрифт по картинке. Однако не все они работают одинаково хорошо. В некоторых из них отсутствует множество интересных стилей шрифта текста. Ниже мы предлагаем вам ознакомиться с проверенными сервисами, которые отлично справляются с любой поставленной задачей.
Однако не все они работают одинаково хорошо. В некоторых из них отсутствует множество интересных стилей шрифта текста. Ниже мы предлагаем вам ознакомиться с проверенными сервисами, которые отлично справляются с любой поставленной задачей.
WhatTheFont
Отличный сервис WhatTheFont , занимающийся быстрым поиском шрифта по картинке. По сути, он является одним из самых качественных проектов, позволяющих отыскать любой тип письма. Все дело в том, что при создании сайта использовались все шрифты от крупного поставщика. Разработчикам удалось объединить в одном веб-ресурсе более сотни примеров, так что вы точно сможете легко определить шрифт по картинке онлайн.
Сам по себе сервис работает с фотографиями со скриншотами. Поэтому перед тем, как приступить к распознаванию, необходимо загрузить на компьютер необходимое изображение. Помимо этого, в строку поиска на сайте вы можете вставить ссылку на картинку (сервис работает и с адресом изображения) .
Уже спустя несколько секунд программа предложит вам несколько вариантов, которые больше всего похожи на предложенный вами шрифт.
Для того, чтобы изображение максимально точно распозналось сервисом, постарайтесь выполнить несколько важных рекомендаций:
- Текст на картинке должен размещаться исключительно горизонтально.
- Высота одной буквы должна составлять хотя бы 100 пикселей.
- Следите за тем, чтобы буквы на картинке не прикасались друг к другу. Это усложнит процесс поиска шрифта по изображению.
- Сайт имеет ограничение на количество знаков – не более 50.
Учтите, что сервис плохо распознает кириллицу . Это может немного усложнить задачу тем, кто хочет найти русский шрифт. Однако не переживайте – для качественного распознания достаточно нескольких букв, которые одинаково используются как в кириллице, так и в латинице.
What font is
Принцип работы данного сервиса весьма похож на предыдущий. Однако следует учитывать, что база сайта не такая большая, как у WhatTheFont. Да и на то, чтобы
определить шрифт онлайн, может уйти больше времени. Для того, чтобы узнать необходимую информацию, нужно выполнить несколько простых действий:
Для того, чтобы узнать необходимую информацию, нужно выполнить несколько простых действий:
Важным преимуществом сервиса является встроенная фильтрация результатов. То есть вы можете указать определенные параметры поиска (например – показать только бесплатные шрифты). Если сайт не нашел подходящий вариант, вам предлагается отредактировать шрифт прямо на сервисе. Таким образом вы сможете самостоятельно смоделировать нужный стиль.
В предыдущем приложении максимальное количество символов составляло 50 знаков. В What Font is количество букв сократилось до 10.
Identifont
Выше мы описали два сервиса, которые позволяют совершить автоматический
поиск шрифта по картинке. Однако это далеко не единственный метод. Предлагаем вам ознакомиться с другим принципом распознавания – текстовым. И Identifont как раз является одним из самых распространенных вариантов подобной идентификации. Для того, чтобы запустить проверку на этом сервисе, вам не нужно загружать скриншот или фотографию с понравившимся вам шрифтом. Сайт работает немного по-другому.
Сайт работает немного по-другому.
Он предлагает вам ответить на несколько вопросов относительно стиля оформления выбранного вами шрифта. Таким образом он отсеивает совершенно не подходящие варианты и оставляет те, которые соответствуют вашему запросу.
Онлайн сервис Identifont отлично подходит тем, кто обладает дополнительной информацией о том или ином шрифте. Дело в том, что на сайте вам предлагается еще несколько вариантов поиска:
- По названию шрифта (если вы, к примеру, знаете первую букву или часть названия).
- По фирме, которая занималась разработкой шрифта.
- По наличию дополнительных символов в шрифте.
- По имени и фамилии дизайнера выбранного шрифта.
Кроме того, вы можете найти уже известное вам название шрифта и ознакомиться с похожими вариантами. Возможно, они заинтересуют вас больше.
Bowfin Printworks
Как и все предыдущие варианты сервисов, сайт не работает с кирилличным текстом. Bowfin Printworks
определяет шрифт по изображению, а не по перечню вопросов, как предыдущий сайт. Однако он ищет не по картинке, которую вы загрузили из своего компьютера. Здесь алгоритм работет несколько иначе. Сайт имеет в запасе множество шрифтов и предлагает вам выбрать параметры варианта, который вас устроит. Весь процесс
поиска шрифта по картинке можно поделить на несколько этапов:
Bowfin Printworks
определяет шрифт по изображению, а не по перечню вопросов, как предыдущий сайт. Однако он ищет не по картинке, которую вы загрузили из своего компьютера. Здесь алгоритм работет несколько иначе. Сайт имеет в запасе множество шрифтов и предлагает вам выбрать параметры варианта, который вас устроит. Весь процесс
поиска шрифта по картинке можно поделить на несколько этапов:
- Вы переходите на сайт — bowfinprintworks.com .
- Сервис предлагает вам несколько картинок с одинаковыми буквами, выполненными в разных стилях.
- Обращая внимание на мелкие детали (крючки, толщина и т.д.) вы выбираете наиболее подходящий вариант.
Bowfin Printworks имеет обширную базу, однако работает не так быстро, как уже описанные выше сервисы.
В то же время ресурс обладает некоторыми преимуществами:
- На сайте содержится полезная информация относительно работы с наиболее популярными шрифтами.
- Пользователь может задать вопрос разработчику сайта в случае, если возникли трудности, например, с идентификацией некоторых символов.

Конечно, работа на сервисе отнимет немало времени. Однако у вас есть возможность вручную исключить все неподходящие варианты и найти шрифт по имеющемуся изображению.
FontShop
Принцип работы сервиса FontShop имеет много общего с описанным выше сервисом. Он также предлагает осуществить поиск шрифта по изображению на основе выбора наиболее характерных деталей букв. Все очень просто – сайт дает несколько характеристик символов:
- ширина линий;
- контраст букв;
- вид угла знаков;
- тип буквы (прямой или курсив).
Изначально сайт предлагает несколько сотен шрифтов. Однако в процессе поиска вы сужаете количество вариантов к минимуму. Так что в результате остаются только наиболее подходящие стили символов.
Из преимуществ сервиса – возможность выбора шрифта из огромной базы, собранной разработчиками (около тысячи разных шрифтов). Из минусов – длительность распознавания. На то, чтобы найти вариант, который соответствует увиденному вами шрифту, у вас может уйти несколько часов. Да и гарантии сервис не дает. Так что вполне вероятно, что вы потратите эти несколько часов впустую.
Да и гарантии сервис не дает. Так что вполне вероятно, что вы потратите эти несколько часов впустую.
FontDetect
Данный сервис работает исключительно на Windows и осуществляет поиск по шрифтам, которые уже находятся в базе вашего персонального компьютера. Поэтому неудивительно, что результаты данной операции могут отличаться неточностью. Кроме того, иногда программа не выдает никаких результатов, что ставит в тупик пользователя. Главным преимуществом подобной программы (по сравнению со многими сервисами, описанными выше) – возможность определить шрифт онлайн не только для латиницы, но и для кирилличного текста.
Работать с программой довольно просто. Для того, чтобы распознать шрифт по картинке, вам придется выполнить несколько простых действий:
- Откройте программу и загрузите необходимое изображение из папки компьютера.
Font Detected — загрузить изображение
- Далее необходимо выделить область вокруг текста (или по-другому – область распознавания).
 Именно с ней и будет работать программа.
Именно с ней и будет работать программа. - Выделенную область отмечаем более контрастным оттенком.
- По тем символам, которые распознает приложение, вам необходимо будет задать определенные буквы.
- Приложение предложит вам добавить новые папки для поиска. Сделайте это, если они вам необходимы.
- В результате поиска шрифта по картинке программа выберет несколько вариантов, которые внешне наиболее похожи на шрифт из фотографии. Для того, чтобы показать, какой вариант подходит больше всего, программа использует процентное соотношение.
Приложения для распознавания шрифтов на телефоне
Не всегда под рукой находится персональный компьютер. По опросам современные человек чаще всего пользуется мобильными устройствами. И это неудивительно – быстрый темп жизни предполагает перемещение с места на место. Что же делать, если вы нашли оригинальный шрифт, но не можете воспользоваться компьютером? Выход есть – благодаря специальным приложениям вы сможете начать поиск.
Сегодня в магазинах операционных систем мобильных телефонов представлено множество программ для распознания шрифта по картинке. Однако большинство из них работают некачественно. Наиболее оптимальным вариантом является приложение, название которого вам уже знакомо из нашей статьи.
WhatTheFont
Выше мы уже описывали онлайн-версию подобного сервиса. Однако стоит отметить, что разработчики потрудились и несколько лет назад создали специальное приложение, которое позволяет распознать шрифт по картинке с любого мобильного устройства.
Программа подходит для скачивания владельцам телефонов на операционных системах iOS и Android .
Важно отметить, что приложение находится в свободном доступе. То есть вам не придется тратить средства для скачивания программы. Установить ее вы можете из магазина соответствующей ОС.
Благодаря наибольшей базе шрифтов вы можете быть уверены, что легко найдете необходимый вам вариант. После этого, перейдя на сайт к разработчикам, вы можете скачать (при условии нахождения в свободном доступе) или же купить шрифт, который вы отыскали.
Как пользоваться приложением?
Лучше всего программа работает с условием подключения к интернету. Однако вся база по шрифтам уже внесена в приложение, поэтому вы можете использовать его, даже находясь оффлайн. Конечно, вероятность положительного результат будет выше при условии доступа к сети. Но ведь мы не всегда имеем под рукой интернет. При помощи программы вы сможете распознать шрифт по картинке или по сделанному фото в реальном времени.
Как видите, существует большое количество онлайн сервисов, которые позволяют отыскать любой понравившийся вам шрифт. С их помощью вы сможете заметно преобразить свой сайт или же просто развить фантазию и ознакомиться с креативными и оригинальными вариантами оформления.
В нелегкой работе веб-мастера частенько случается такая ситуация, что нужно определить шрифт на картинке. Думаю, каждый из нас сталкивался с подобной ситуацией.
Есть красивая надпись, но, не всегда удаётся сразу определить то, какой шрифт использовали. Что делать? Как определить нужный шрифт?
Показываю, как разрешить подобную ситуацию.
Определяем шрифт на картинке
Для решения задачи подойдёт сервис под названием Myfonts .
Сразу хочу сказать, что сервис сработает корректно, если вы ему предоставите хорошее горизонтальное изображение, безо всяких наклонов и лишних предметов. Откройте ваше изображение в любом редакторе, и попросту вырежьте область со шрифтом, и, если нужно, поверните изображение, чтобы получился горизонтальный текст.
Мне нужно было выяснить, каким кириллическим шрифтом сделана надпись. Я вырезал нужный участок, вот, что получилось:
Сервис подумает и выдаст результат. В данном случае, всё определилось корректно, если нет, то ему надо помочь и вставить нужные буквы в поле ввода. Жмём Continue .
Всё в порядке. Шрифт определился.
Вот так, легко и просто определяется любой шрифт на картинке. Думаю, сервис пригодится.
Если вам вдруг встретилась в интернете, то посмотрев исходный HTML/CSS код страницы вполне реально узнать какую именно там использовали. В крайнем случае можно написать авторам/владельцам проекта и спросить о применяемых ими решениях в работе и где их взять.
В крайнем случае можно написать авторам/владельцам проекта и спросить о применяемых ими решениях в работе и где их взять.
Однако, когда речь идет о найденных в сети иллюстрациях, принтах, баннерах и любых других проявлениях графического дизайна, то узнать шрифт по картинке онлайн просто так не получится. Без дополнительных инструментов тут не обойтись – именно о них и будет наша сегодняшняя статья.
Для решения задачи используются специальные расширения для браузеров, приложения или веб-сервисы распознавания шрифтов по картинке.
Поиск по изображению
Проект создан одним из крупнейших поставщиков фонтов (myfonts.com), поэтому является весьма популярным в данной нише. Вам надо просто загрузить (либо перетащить) PNG или JPG картинку со шрифтом, после чего система подберет из базы в 133тысяч стилей наиболее подходящие варианты.
Сервис обладает гораздо более крупной базой знаний нежели предыдущий – тут 550 тысяч коммерческих и бесплатных шритов. В специальной форме допускается не только загрузка изображения, но и просто указание ссылки на него. Для поиска совпадений применяется искусственный интеллект, в итоге вам будет показано около 60-ти возможных решений!
Для поиска совпадений применяется искусственный интеллект, в итоге вам будет показано около 60-ти возможных решений!
По сравнению с конкурентами обладает более расширенной функциональностью – он может распознавать шрифты OpenType а также содержит уточняющие теги, позволяющие сузить выборку результатов. На сайте есть опция покупки материалов, если нужно, но сама фишка с идентификацией бесплатна.
Текстовые инструменты
Сервис под названием использует другой интересный подход к решению задачи. Вместо загрузки изображений здесь вам предлагается ответить на несколько наводящих вопросов по искомому шрифту: наличие засечек, формат букв «J», «Q» и символа «$» и др.
Весь этот процесс изначально кажется достаточно сложным, но у него есть 2 неоспоримых преимущества: он подходит, если у вас не изначального изображения с желаемой типографикой; может привести вас к весьма неожиданным приятным вариантам, о которых изначально даже и не задумывались.
Сайт пригодится, если вы пытаетесь узнать шрифт онлайн с засечками из семейства Serif. Здесь задается ряд вопросов по форме глифов для некоторых элементов шрифта (см. скриншот выше). Этот ресурс по специфике похож на предыдущий, но в работе он быстрее, т.к. все задания сразу отображаются на одной странице без переходов. Если у вас что-то не получилось, можете написать автору проекта на почту. Здесь также содержатся руководства Script, Bauhaus-style, Sans Serif и Serif, и Lined.
Форумы и опросники
Этот не автоматизированный подход, но он иногда хорошо работает. Чтобы определить тот или иной шрифт, попросите помощи у специалистов из данной ниши. Местом их обитания могут быть как специализированные форумы, так и просто “ответвления” на популярных веб-сервисах.
Например:
- Раздел Typeface Identification на Quora – одном из крупнейших порталов по вопросов-ответов (он там, судя по всему, далеко не один).
- Группа typeid (Flickr Typeface Identification) на популярном фотохостинге Flickr – аналогично нужно добавить любую картинку и ожидать подсказки от пользователей.
 Обновления были недавно, значит группа активна.
Обновления были недавно, значит группа активна. - Typophile – сообщество экспертов, где вы можете загрузить свое изображение для получения “помощи из зала”.
Приложения для распознавание шрифта онлайн
Решение доступно в 3х реализациях – как расширение для Chrome и Safari, а также в виде букмарклета (вкладки браузера). Сразу после установки кликаете по приложению, после чего при наведении на текстовые элементы веб-страницы вам будут показываться названия фонтов.
Помимо основной функции распознавания шрифтов онлайн в есть несколько полезных фишек: возможность попробовать применить их для своего текста, купить понравившиеся фонты или добавить в закладки.
Fount
Fount работает как букмарклет – добавляете его в панель инструментов вашего браузера. Далее на тех или иных сайтах он будет показывать не только используемый шрифт, то и его размер, стиль, вес. Совместим с Chrome, Safari, Firefox и IE8+.
Итого. В принципе, все эти методы хороши для решения задачи и применяются в зависимости от вашей ситуации: когда есть картинка для идентификации типографики в ней, если нужно быстро глянуть что применяют дизайнеры на готовом сайте и т. п.
п.
В качестве альтернативы можно искать информацию в различных специализированных веб-проектах, например, в специальных порталах по типу или сервиса . Также в интернете (и у нас в блоге) бывают подборки по той или иной теме, допустим, те же — если вы изначально знаете к какому направлению относится искомый вами продукт, то этот подход позволяет сузить сферу поиска либо подобрать плюс-минус похожий вариант.
P.S. Хотите стать радиоведущим? Всегда мечтали работать на радио? — тогда курсы радиоведущих в киеве то, что вам нужно, узнаете и получите весь необходимый объем знаний.
Если вас всегда привлекал необычный цвет глаз, то можно использовать цветные контактные линзы которые доступны для заказа в интернет магазине ЛинзМастер.
Здесь мы собрали самые удобные сервисы и приложения для идентификации шрифтов. Сохраните эту статью себе в закладки и вы с легкостью сможете узнать название любого шрифта!
Дизайнеры часто сталкиваются с необходимостью узнать, каким шрифтом написан тот или иной текст. Перебор всей имеющейся коллекции шрифтов в поисках совпадения — далеко не самый удобный способ. Кроме того, нужного шрифта может просто не оказаться. Конечно, можно обратиться за помощью на тематические форумы, где другие дизайнеры смогут подсказать название шрифта. Только вот ждать ответа придется неделями. А если ждать некогда? Что же делать тогда?
Перебор всей имеющейся коллекции шрифтов в поисках совпадения — далеко не самый удобный способ. Кроме того, нужного шрифта может просто не оказаться. Конечно, можно обратиться за помощью на тематические форумы, где другие дизайнеры смогут подсказать название шрифта. Только вот ждать ответа придется неделями. А если ждать некогда? Что же делать тогда?
На самом деле все просто. Воспользуйтесь этими ресурсами и вы сможете узнать название шрифта буквально за пару минут, а может даже быстрее!
Online-сервисы WhatTheFontWhatTheFont — объективно лучший сервис для идентификации шрифтов по картинкам. Просто загружаете картинку с примером шрифта, указываете, правильно ли сервис распознал буквы, и жмете на большую зеленую кнопку. Вам выдается несколько наиболее похожих по начертанию шрифтов, среди которых можно найти 100% совпадение. Если определить шрифт все-таки не удалось, то вам предложат задать вопрос на специализированном форуме на этом же сайте. Сервис удобен еще и тем, что найденный шрифт можно сразу же купить.
Сервис удобен еще и тем, что найденный шрифт можно сразу же купить.
Для тех, кто ищет шрифты постоянно и в любых условиях, есть мобильное приложение для iPhone и Android. Можно просто сфотографировать шрифт и тут же узнать его название. Очень удобно!
IdentiFontНа этом сервисе можно искать шрифт, если у вас нет его изображения, но вы помните, как он выглядит, и сможете указать его характеристики, отвечая на ряд вопросов. Не сказать, что это самый удобный способ, но если другого варианта нет — вполне можно найти то, что нужно! Создатели сервиса предлагают разные варианты поиска шрифтов: по названию (частичному), по шрифтовым семьям, по символам и даже по дизайнерам, которые их разрабатывали.
WhatfontisWhat Font is — онлайн-сервис идентификации шрифта по картинкам. Во многом похож на WhatTheFont, но стоит добавить в закладки, на всякий случай.
Приложения и расширения для браузеровПомимо вышеперечисленных онлайн-сервисов, существуют их аналоги в виде расширений для браузеров. Их плюс в том, что не нужно каждый раз открывать новую вкладку, чтобы узнать каким шрифтом сделана та или иная надпись на сайте. Достаточно просто активировать расширение.
FontFaceNinjaБесспорный лидер на данный момент. FontFaceNinja дает возможность не только узнать название любого шрифта на сайте (не картинки), но и попробовать его написание здесь же на сайте, а также (внимание) скачать понравившийся шрифт! Конечно, авторы предупреждают, что шрифты скачиваются исключительно для ознакомления.
Помимо красоты и удобства этого расширения есть еще один приятный момент. В FontFaceNinja есть волшебная кнопка (маска), которая скрывает всю рекламу со страницы, позволяя наслаждаться исключительно шрифтами. Скачать расширение можно совершенно бесплатно. Работает с Chrome и Safari.
Whatfont toolРасширение для Chrome и Safari, которое поможет узнать названия шрифтов в браузере. Показывает достаточно подробную справочную информацию по интересующему шрифту, включая шрифтовую семью, размер и высоту строки.
FountОтличный плагин для идентификации шрифтов на сайтах. Чтобы все заработало, сайт нужно добавить в закладки и нажать на него. Курсор примет форму крестика и при нажатии на шрифт будет появляться окошко с его названием, размером в пикселах, весом и стилем. Чтобы выключить — нажимаем еще раз. Работает с браузерами Safari, Chrome, Firefox, и IE8+.
Апгрейд личных навыков распознавания шрифтовКаждому хочется быть крутым дизайнером, который знает не только все существующие шрифты по названиям и семьям, но еще может перечислить разработчиков и рассказать истории создания. Конечно, такие навыки — это бесспорный талант. Но немного улучшить свои знания вполне реально. Вот несколько игр и инструментов, которые помогут вам в этом.
Font TrainerОнлайн-игра-тест: устанавливаете параметры и угадываете где какой шрифт. Можно установить как латиницу, так и кириллицу.
The Font Game HDЭто приложение в буквальном смысле играючи поможет выучить названия и начертания шрифтов. Есть разные режимы игры, интересные задания и статистика ваших достижений. Из минусов стоит отметить, что приложение платное и только в AppStore.
Потренировались? Пора проверить свои знания!Простой и красивый тест, о котором мы отдельно писали в блоге. Сможете ли вы определить 10 самых популярных шрифтов? Испытайте себя. Результаты могут оказаться неожиданными!
Напишите нам, если вы знаете еще какие-то удобные сервисы или приложения для идентификации шрифтов. Будем рады вашим комментариям! И поделитесь ссылкой на эту статью с друзьями. Пусть их жизнь тоже станет чуточку проще 🙂
Красивый шрифт онлайн, написать им текст онлайн.
В данной статье будут рассмотрены онлайн сервисы по работе со шрифтами, которые могут быть полезны в повседневной работе дизайнера и которые помогут ему решить ряд задач, таких как:
- Написание текста красивым шрифтом онлайн;
- Определение шрифта по картинке онлайн;
- Создание своего шрифта;
- Подбор шрифтов онлайн.
Написать текст красивым шрифтом онлайн
Буквально недавно, при редактировании картинки к одной из моих статей, необходимо было подобрать особый шрифт. И несмотря на то, что их набор я значительно расширил, среди установленных на компьютере я не нашел подходящий. И тут пришла мысль, было бы неплохо, если бы можно было вписывать текст где-то на сайте, выбирать шрифт и получать уже готовую надпись, которую можно использовать на сайте, либо в каких-то своих дизайнерских целях, например: создание логотипа или баннера.
Естественно я зашел в поисковик и вбил фразу: «Написание текста онлайн ». Как и ожидалось, такой сервис существует. Конечно же, он далек от совершенства, но требуемое мной задание он смог выполнить.
Онлайн сервис написания текста разными шрифтами
При переходе на сайт, у вас загрузится страничка, где можно будет выбрать интересующую категорию шрифта: печатные, каллиграфические, декоративные, сказочные и прочие.
Затем следует подобрать подходящий шрифт.
На завершающем этапе выбираете цвет и размер шрифта:
Жмем «Сгенерировать ».
Готово! Ваша запись создана. Создана она в виде картинки, которую можно сохранить к себе на компьютер, либо использовать ссылку при вставке на сайт, которую любезно предоставляет этот онлайн сервис.
В итоге, средствами данного онлайн сервиса, можно получить красивый шрифт и избавить себя от необходимости скачивать и устанавливать шрифты себе на компьютер. Которых на определенном этапе может накопиться так много, что в них просто запутаешься.
Определить шрифт по картинке онлайн
Еще один интересный онлайн сервис, но выполняющий прямо противоположную функцию описанному в предыдущем пункте – он определяет шрифт по картинке .
Может быть полезным в ситуации, когда вы нашли на каком-нибудь сайте или блоге изображение с интересным шрифтом, который бы вы хотели установить к себе не компьютер, но не знаете его название.
http://www.myfonts.com/WhatTheFont/ — онлайн сервис, который поможет узнать, какой именно шрифт на картинке \ изображении .
http://www.whatfontis.com – его аналог.
Принцип достаточно прост – указываете путь к файлу на компьютере, либо вводите адрес (ссылку) изображения.
Указываете, какие буквы изображены на картинке.
Стоит учесть, что нельзя загружать изображения с прозрачным фоном .
Создать свой шрифт онлайн
Существует достаточно много десктопных программ, которые позволяют создать свой собственный уникальный шрифт . Но есть и онлайн сервисы, которые так же могут без проблем выполнить эту задачу.
Лучшим на данный момент является — fontstruct.com . Для того чтобы пользоваться сервисом, необходимо пройти стандартную E-mail регистрацию, после чего можно приступить к созданию шрифтов.
Принцип работы достаточно прост. Есть рабочее поле, на котором с помощью блоков нужно нарисовать букву или символ. К слову, их очень много, поэтому потенциала для создания любого вида шрифтов более чем достаточно.
BitFontMaker – еще один сервис создания шрифтов . Несмотря на функциональное сходство, BitFontMaker имеет весьма скудные возможности по сравнению с предыдущим вариантом. В основном из-за того, что в арсенале редактора всего 1 вид блоков.
Подобрать шрифт онлайн
Достаточно давно, я установил себе целый пакет шрифтов (если память не изменяет — с ex.ua). В него входили и интересные для меня и абсолютно бесполезные, которые я не использую, и не буду использовать в дальнейшем.
Время от времени появляется потребность в новых шрифтах, но использовать метод которым я пользовался ранее — глупо. Зачем нужен этот лишний балласт? Лучше иметь 100 постоянно используемых отборных шрифтов, чем 1000 «покрывшихся пылью».
Так что теперь, я использую онлайн сервис для подбора шрифтов , где я могу визуально оценить шрифт, перед тем как скачивать и устанавливать его на свой компьютер.
Из всех перепробованных, мне больше всего понравился — http://www.fonts-online.ru . Шрифтов там поистине много. И кириллических и латинских.
Плюс ко всему там есть достаточно удобные фильтры, которые без труда помог найти шрифт нужного типа.
Не знаете как написать красиво текст? Тогда вы попали по адресу
Владельцы многих сайтов стараются написать красиво текст, который публикуется на страницах их ресурса, и тому есть весьма веские причины.
Как известно, 80% информации человек воспринимает через зрительные каналы связи, но при этом простой текст плохо усваивается по сравнению с обычным изображением.
1. Сервис Online Letters
Один из самых известных сайтов подобной тематики в рунете это http://online-letters.ru/ .
Он имеет лаконичный, но в то же время удобный дизайн, который предоставляет базовые функции оформления небольших надписей.
- На главной странице сайта находиться список категорий гарнитур, напротив каждой из которых небольшой пример типичного начертания той или иной группы гарнитур. Для нашего примера выберем шрифт, относящийся к группе плавных каллиграфических.
- Кликнув по ссылке категории, мы попадём на следующую страницу, где необходимо ввести наш текст в поле и кликнуть по кнопке «Далее».
- Далее нам предложат выбрать одно из сотен начертаний посредством выбора отметки чекбокса. При этом каждое название шрифта иллюстрируется представленными в нём буквами.
- На последнем этапе нам предложат выбрать цвет (к сожалению, он может быть только один) и размер текста. Также есть возможность применения обводки. После чего можно нажать клавишу «Сгенерировать».
Совет! Фон для надписи по умолчанию всегда белый, а цвет обводки – чёрный, при этом изменить эти параметры нельзя. Учитывайте это в процесс занятий вашим красивым шрифтом.
- После генерации пользователь получает картинку со своим текстом в формате PNG, которую можно скачать или разместить ссылку на неё на каком-либо форуме. В случае необходимости её также можно легко разместить на картинке.
2. Сервис EffectFree.Ru
Если вам нужно не просто красиво выполненная фраза, а оригинальная подпись к какой-либо картинке, которую, например, можно отправить другу в качестве открытки, то вам сможет помочь онлайн-сервис EffectFree.
На этом сайте можно найти множество инструментов для и изображений, но сейчас нас интересуют именно подписи.
- Вбейте адрес www.effectfree.ru в адресную строку вашего браузера и верхней панели навигации выберете функцию «Наложить текст».
- После этого вам нужно будет загрузить на сервер изображение, на котором вы хотите поместить надпись. Для этого можно воспользоваться картинкой на вашем жёстком диске или указать адрес изображения в интернете.
- Как только картинка загрузится, вам станет доступна панель редактирования, включающая в себя такие функции, как:
- Поле ввода, куда необходимо вбить нужную надпись.
- Джойстик передвижения, меняющий место расположения текста на изображении.
- Регуляторы размера и угла наклона шрифта.
- Выбор типа гарнитуры (на этом сервисе их не очень много).
- Палитра цветности, позволяющая менять цвет всей надписи.
- Регулятор размера тени.
- Для того чтобы завершить процесс нужно нажать кнопку «Наложить текст», в результате чего вы получите с надписью, загруженное на сайт сервиса. Ссылку на картинку можно скопировать из адресной строки или из поля внизу.
А если вы хотите сохранить изображения у себя на компьютере. То нажмите по нему правой кнопкой мыши, выберете из выпадающего меню пункт «Сохранить как».
3. Сервис Cooltext
Англоязычный интернет появился несколько раньше, чем рунет. Поэтому многие идеи и сервисы на английском языке несколько эффективнее своих русскоязычных аналогов.
Если вы придерживаетесь этой точки зрения, то для генерации текста без программ можете воспользоваться сайтом cooltext.com, имеющий богатый функционал.
- Перейдя по адресу www.cooltext.com на главной странице, вам придётся выбрать одну из нескольких десятков предложенных надписей (лого).
Такой ассортимент может показаться довольно скудным, но не волнуйтесь – на следующем этапе вы сможете поменять все параметры вашей надписи.
- Выбрав образец, вы попадёте на страницу редактирования, имеющая несколько вкладок с различными функциями. На первой вкладке под названием текст вам будет предложено ввести собственную надпись, изменить размер и тип шрифта (1928 вариантов).
В верхней части вы сможете увидеть редактируемый объект, который будет меняться в режиме реального времени.
Не знаете, как оформить красивым шрифтом заголовок или надпись в режиме онлайн? Думаете для этого необходимо уметь пользоваться графическими редакторами на подобие Photoshop, а также иметь здоровую фантазию? А вот и нет. Специально для того, чтобы пользователи смогли написать текст необычным, замысловатым шрифтом существуют онлайн сервисы. Предоставляются большинство из них абсолютно бесплатно, для этого нужно вписать свои строки в специальное поле, и программа предложит вам различные варианты оформления красивой надписи. Самые популярные мы рассмотрим в этой статье.
Online-letters.ru – один из самых популярных сайтов с онлайн шрифтами в Рунете. Страница сайта имеет самое необходимое – то, зачем пришел посетитель, а именно красивые шрифты по видам и стилям. Попадая на главную страницу http://online-letters.ru , вы увидите перед собой виды шрифтов. Слева в блоке можно выбрать категории, например – печатный, gothic, сказочный. Чтобы написать текст онлайн шрифтом выберите один из разделов слева.
Сервис красивых шрифтов — online-letters.ru
- Откроется окно, в котором вам нужно вписать текст, который будет преобразован в выбранный вами шрифт. Подтвердите соответствующей кнопкой.
- На следующей странице вы должны выбрать один из предлагаемых вариантов шрифта. Для этого пролистайте и ознакомьтесь со всеми вариантами, а после того, как определитесь с выбором, установите чекбокс напротив нужного шрифта.
- Справа от шрифта появится синяя кнопка «Далее», нажмите на нее.
- В следующем окне вам нужно выбрать цвет шрифта, размер и обводку букв и после нажать «Сгенерировать».
- Откроется окно, в котором вы увидите готовый вариант вашей фразы и варианты ее получения. Вы можете скопировать ссылку для форума, для скачивания, для вставки в HTML-код. Если вы хотите просто скачать надпись на свой компьютер, выберите «Для скачивания», скопируйте ссылку (для этого выделите ее, нажмите правую кнопку мыши и выберите «Копировать».
- Затем откройте новое окно, вставьте ссылку в адресной строке браузера, нажав CTRL+V и перейдите на нее. В открывшемся окне будет ваша надпись, нажмите правую кнопку мыши и выберите «Сохранить».
Gfto.ru — красивый дизайн текста
Сервис написания красивого текста онлайн – http://gfto.ru . Этот сайт предоставляет дополнительные возможности в виде фона текста, а также масштабирования поля вокруг текста и настройки наклона шрифта. Здесь вы можете выбрать красивый шрифт и украсить его специальными шаблонами, которых здесь также имеется большое количество на любой вкус. Для того, чтобы создать свою необычную надпись, перейдите на главную страницу сайта.
X-lines.ru — сервис предоставляет большое количество шрифтов
Еще один сервис, который предоставляет пользователям создать текст с красивым шрифтом x-lines.ru. Дизайн сайта, как и в первом рассматриваемом сайте, без излишков, только то, что нужно пользователю. В левом блоке сайта находятся категории шрифтов. Выбрав одну из категорий вам предлагают выбрать стиль шрифта, указывая понравившийся из списка.
Перейдите на главную страницу сайта – http://x-lines.ru и выберите нужную категорию.
Сервис написания красивым шрифтом — x-lines.ru
- Введите текст в нужное поле и нажмите «Далее».
- В следующем окне выберите нужный шрифт и поставьте чекбокс напротив него, после чего нажав «Далее».
- На странице вы увидите палитру цветов, где необходимо указать нужный и выбрать размер текста из списка и нажмите кнопку «Сгенерировать».
- В окне откроется несколько вариантов сохранить красивый шрифт. В блоке «Ссылка на картинку» выделите ссылку и скопируйте для вставки в новое окно, где вы сможете ее сохранить.
Cooltext.com — уникальные шрифты
Онлайн-сервис cooltext.com является англоязычным и русской версии, к сожалению, не имеет. Но есть в этом и положительный момент – он здесь практически не нужен. Ведь все, что нам нужно, это выбрать понравившуюся надпись из богатого списка и красиво написать в окне нужный нам текст. А если вы пользуетесь браузером Chrome, то вы можете просто в один клик перевести страницу, для других браузеров есть также расширение-переводчики. Сайт приятно отличается от предыдущих тем, что здесь имеются уже готовые варианты как красивых шрифтов, так и их оформления в различных цветах и стилях.
Перейдя по ссылке https://cooltext.com/ на главную странице вашему взору открываются варианты готовых шрифтов, оформленных в виде логотипов. Для выбора других стилей, внизу вы найдете категории под заголовком «Generator categories».
Вводим в поле ввода необходимый текст — Cooltext.com
Fonts-online.ru добавляем текст удобно и быстро
Данный сайт также предназначен для написания вашего текста красивым шрифтом – Fonts-online.ru. Он содержит огромную базу шрифтов различного направления, вида и стиля. Такому набору сайт обязан большинству пользователей, которые могут самостоятельно добавить на сайт новый шрифт. Все здесь имеющиеся шрифты поделены на латинские, кириллические, графические, рукописные, декоративные, граффити и т.д.
Здесь, как и в других подобных сайтах, вам необходимо лишь ввести фразу в специальное поле, и вы увидите свою фразу в нескольких десятках, а то и сотнях стилей начертания шрифта. Помимо этого на сайте https://www.fonts-online.ru/ вы можете скачать любой шрифт на свой компьютер и пользоваться им в любое время, с одним лишь условием, если шрифт распространяется без каких-либо ограничений. Зайдите на главную страницу сайта, чтобы создать свою надпись.
Сервис красивого шрифта fonts-online.ru
- Чтобы создать текст красивым шрифтом онлайн, зайдите на главную страницу этого сайта.
- С правой стороны, под блоком «Поделиться», в окне введите фразу, которую необходимо украсить интересным шрифтом.
- Под окном ввода текста расположено два блока с выбором цвета. Один из них – цвет текста, другой – цвет фона. Выберите нужные цвета для будущего шрифта.
- Еще ниже находятся разделы с шрифтами, также выберите подходящий.
- На странице скачивания опустите страницу в самый низ, чтобы ввести проверочные цифры и нажмите кнопку «Скачать».
Я рассказала о том, как делать красивые надписи для своих открыток, на сайт с помощью программы фотошоп. Не у каждого есть программа фотошоп, да ит не каждый умеет в ней работать. Что же делать? Здесь на помощь приходит онлайн-фоторедактор, который очень напоминает саму программу фотошоп, хотя, конечно, возможности в этой программе ограничены по сравнению с настоящей программой фотошоп — нет возможности использовать красивые стили. Но зато ваши шрифты будут также отображаться и в этом редакторе. Остается придать немного эффекта к надписи, и ваша надпись приобретет свою индивидуальность и неповторимость.
Подвигаем надпись по центру с помощью инструмента перемещения, подбираем размер и выбираем цвет:
Можно придать объемность тексту, дублировав и немного сдвинув слой:
С помощью инструмента перемещения сдвигаем их относительно друг друга и даем другой цвет или оттенок нижнему слою:
Чтобы редактировать текст нажимаете на букву А и кликнув по тексту:
Инструментом перемещения подвигаете слои так, чтобы получился эффект объема:
Можно обрезать лишнюю пустоту, нажав на инструмент обрезания и зажав левую кнопку мыши, выделить тот участок. который вы хотите оставить и нажав «Enter»:
Благодаря красивому шрифту и цвету можно сделать что-то оригинальное. После всего необходимо сохранить полученную надпись на компютер. Если вы планируете эту надпись вставлять в вашу открытку или любой одностраничный сайт, обязательно дайте название вашей надписи латиницей и сохраните ее в формате png, который поддерживает прозрачный фон:
Вот полученный результат:
Есть еще один вариант использования онлайн-сервисов для того, чтобы содать красивую надпись онлайн без фотошопа. Сервис этот заграничный, поэтому полноценных эффектов, которые он предоставляет — на нем можно делать красивые 3D надписи , с различными завитушками, но их шрифты не поддерживают русский язык. Этот сервис находится по ссылке: http://cooltext.com/
Вибирайте наиболее понравившийся вам стиль, эффект:
Пишите нужный вам текст, задаете размер:
Сохраняете полученный результат и скачиваете к себе на компьютер:
И вот полученный результат:
Выбрав другой стиль из предложенных можно получить что-то другое, например, надпись в начале статьи. И хотя расский шрифт не поддерживается программой, зато цифры можно сделать со всеми полагающимися эффектами:
Есть еще один очень интересный онлайн-сервис для создания анимированных блестящих надписей — http://4maf.ru/pisec/
Пишите нужный вам текст, выбираете шрифт, цвет фона букв, обводки (бардюра), тени, отражение и вот, что в результате можно получить:
Определяем шрифт по картинке онлайн
Когда ты постоянно находишься в интернете, возникают разнообразные потребности. Сегодня мы поговорим о способах решения одной из этих потребностей, а именно — как определить шрифт, который использовался на логотипе / сайте / печатной продукции / и т.д.
Вы можете спросить «Зачем это нужно?».
- У меня подготовлена масса ответов:
- Вам просто захотелось использовать увиденный шрифт в каком-то своём проекте / логотипе, установить его себе на телефон или компьютер.
- Вы должны исправить логотип / изображение, но у вас нет исходника. Возможно вам необходимо полностью перерисовать логотип с нуля, но заказчик хочет шрифт, который использовался в прошлом логотипе и выходит ситуация: сам шрифт есть, а вот его название вы не знаете.
- Вы поспорили с другом / подругой на абсолютно любое желание, насчёт того, как называется шрифт и теперь должны решить кто выиграет.
Но лично у меня свой собственный вариант. Не так давно я купил футболку с очень интересным принтом, а точнее сказать, вот с таким текстом: «Sarcasm just one of my many talents». Понимая, что футболка рано или поздно придёт в негодность, я решил заказать такую-же футболку в одной из фирм города. Для того, чтобы сделать дубликат футболки, необходимо перевести изображение в электронный вариант, так как это текст — самый простой способ узнать шрифт и набрать картинку в фотошопе. Сейчас мы узнаем, что за шрифты были использованы при создании принта для моей футболки.
Перейдем, собственно, к делу:
1. Для начала нам необходимо сделать скриншот или подготовить картинку с изображением. (этот пункт подробно объяснять не буду, надеюсь и так всё понятно)
1.1. Нашли интересующий нас сайт / логотип
Лично я — сделал фото той части футболки, где располагается надпись.1.2. Обрезали / сделали скриншот с него так, чтобы было видно только одну надпись, которая выполнена тем шрифтом, который нам интересен.
Я — вырезал две части с текстом, где используются разные шрифты. Я хочу опознать оба шрифта.1.3. Для улучшения распознавания необходимо сделать так, чтобы на загружаемом изображении буквы не касались друг друга и было как можно меньше мусора на заднем фоне. (Если вы делали картинку на однотонном фоне — можете ничего не делать)
У меня одна надпись нормально, а вот другая — заляпана кляксами и есть пересечения букв, поэтому я немного подправил её в редакторе2. Необходимо залить картинку на сайт и тогда он сам, в режиме онлайн покажет какой шрифт использовался на картинке, которую мы загрузим (показывает не всегда 100% точно такой же, но есть шанс найти очень близкий шрифт). На самом деле не всё так просто и нам придётся немного помочь сервису, но об этом чуть дальше)
2.2. Открываем сайт сервиса и выбираем файл в форме
2.3. Нажимаем «Continue»
2.4. Видим как он проставил буквы при помощи авто-распознавания, если есть ошибки — исправляем. ВАЖНО: если на загруженной картинке — большие буквы, то при распознавании указывайте большие буквы, там где прописные — пишем прописные, там где строчные — строчные. Это поможет сервису лучше подобрать шрифт. Так как во многих шрифтах прописные и строчные буквы выглядят совсем по разному.
Опознал часть букв верно, увидел букву там где её нетИсправили ошибки, там где нет букв — оставляем пустые клеточки
2.5. Снова нажимаем «Continue»
2.6. Выбираем шрифт, который по нашему мнению больше всего похож и радуемся тому, что теперь мы знаем его название)
В моём случае более-менее похож шрифт «Smeethe»3.0. На самом сайте мы конечно не сможем скачать большинство шрифтов, так как нам предлагают их купить, но если вы вдруг захотите «попробовать» шрифт бесплатно и если он вам понравится — купить, то можно просто забить в яндекс запрос «(название шрифта) скачать» и вполне возможно вам повезёт в поисках.
Ну тут уж вы сами 😉 Пост размещен 06.10.2013 в категории: Slider, ПолезоеНадпись галичанин какой шрифт. Поиск шрифта по картинке – лучшие бесплатные онлайн сервисы
На работе мне понадобилось узнать стиль написания букв, поскольку я работаю гравировщиком, нашел инструмент поиск шрифта по картинке. Хорошо что сейчас есть много способов, разберу три популярных способа это:
Поиск шрифта по картинке с whatfontis
Разберу самый лучший сервис по поиску шрифта по картинке whatfontis, а в последнем пункте предоставлю еще шесть. Заходим по ссылке
и видим меню загрузки.
- Загружаем изображение со шрифтом с компьютера.
- Заливаем по url.
- Открываем дополнительные настройки.
- Отмечаем если по картинке есть тень.
- Если линия шрифта идет не четко по горизонтали, то его надо выровнять, отмечаем галочку.
- Если необходим редактировать файл, то на сервисе есть встроенный менеджер.
- Продолжить.
Онлайн сервис разобьет файл по буквам, возможно что он может не правильно разложить, тогда можно объединить элементы простым перетаскиванием, зажимаем левую кнопку мыши и перетаскиваем.
В моем случае разложено нормально, но сервис не смог распознать сами символы, как видим пустые окошки. Можно оставить пустыми, но лучше заполнить, чтобы облегчить процесс распознавания.
Помните мы отмечали пункт редактора, чтобы в него войти пролистайте в низ и найдите строчку запуска онлайн редактора. Для корректной работы нужна последняя версия flash player.
Рассматривать не буду, отредактированный файл закидываем обратно на анализ и проделываем проверку. Заполнив все поля с буквами, нажимаем большую красную кнопку continue, и смотрим результат. Один раз сработал и распознал кириллического написания.
Нашел 15 результатов, на скриншоте показаны первые две строчки, шрифты очень похожи на мой исходный, с примером написания и названием. На этом все, далее разберу расширение для браузера.
Совет, чтобы искать кириллические тексты, загружайте изображения с буквами совпадающие с русскими, например буквы A, H, P и т.д.
Расширение What font: кириллица не проблема
Сканер расширения смотрит на прописанные шрифты в коде сайта, поддается обработке даже кириллица. К сожалению графические элементы распознать не может, но все остальное очень быстро. Заходим по ссылке и устанавливаем расширение в браузер.
Подходит почти для всех видов браузеров google chrome, на яндексе и firefox идет отлично, проверял.
Для активации нажимаем значок в активных и ждем загрузки. Как только инструмент будет готов к использованию он изменит цвет. Теперь чтобы определить шрифт наводим на необходимый элемент в странице.
- Значок стал активным. Для включения процесса нажимаем, тоже самое делаем для отключения.
- Элемент со шрифтом.
- Расшифровка стиля, семейства и написания.
Крутой правда, не мог его не показать, хотя тема статьи по картинке, но дать дополнительную информацию надо.
Приложение на мобильные устройства
К сожалению не нашел для андроида, выручило приложение WhatTheFont, так и вводите название в itunes. Приложение бесплатно дает возможность загрузки изображений с самого устройства и с помощью видеокамеры. Удобнее чем с сервисами, можно сфотографировать понравившийся фрагмент текста и узнать шрифт по картинке. Для работы необходимо подключение к интернету и соответственно приложение WhatTheFont.
Пробовал у знакомого, работает и справляется лучше любого онлайн инструмента. Переходим к подборке альтернатив.
Альтернативные онлайн сервисы
В дополнении к первому пункту приведу еще 6 сайтов, большинство на английском, один на русском. Онлайн способы построены в порядке убывания по эффективности.
Myfonts аналог whatfontis
Располагается по адресу , аналогичен whatfontis, так же может искать по картинке, но результаты не всегда точные. Каждый раз выдает разные результаты, но раза с пятого может попасть в цель. Принципы направлены на поиск по некоторым особенностям, завитушки, засечки, толщина и другие.
Найти можно здесь , единственный русский портал Fontmassive, действует бесплатно. Нет систем распознаваний русского языка (смешно), есть только глас народа, ответ дают люди. Нужно зарегистрироваться и подать заявку, чтобы подсказали. Удобно и практично, дабы лучше человека на вопрос никто не ответит.
Identifont.com находит шрифты по опросам
Находиться на странице , чтобы определить нужное семейство и стиль инструмент опрашивает вас об особенностях шрифта, какие буквы, как располагаются и так далее. Если сомневаетесь есть кнопка “не уверен”, способ более длительный, но сможет максимально приблизить к положительному эффекту. Анализировать можно и на кириллице, написание же одинаковое.
Возможность поиска на typophile
определяет опять таки человек, но теперь чтобы запустить поиск, от вас требуется дать картинку, сделать отдельную тему, и ждать ответа от знатоков. Отличается от Fontmassive наличием продвинутых специалистов, но опять на английском, гугл переводчик в помощь.
Фишка bowfinprintworks : он сразу выдает вопросы для заполнения в виде чекбоксов и примеров. Есть десять полей для заполнения, определяет шрифт по написанию лишь некоторых букв. Выдает адекватный поиск не плохой эффект, но надо анализировать, не все будут вглядываться в буквы и символы.
Жалко что программа для нахождения стилей, не существует. Было бы удобно иметь стационарный софт на компьютере.
Закончу обзор, и скажу: поиск шрифта по картинке это кропотливый труд, автоматизированные способы не всегда дают положительный результат, придется поработать руками. И в заключении видео.
Любой дизайнер сталкивается с проблемой выбора подходящего шрифта. Иногда необходимо найти шрифт по картинке, определить шрифт по образцу. Особенно это актуально для веб-разработчиков при подборе шрифтов для будущего сайта. В этом случае на помощь приходят специальные сервисы, о которых будет подробно рассказано в этой статье.
Итак, проведем эксперимент. Для этого я написала в фотошопе тест с помощью выбранного шрифта и буду определять в различных сервисах, какой шрифт я использовала. Таким образом, определю, какой сервис лучший.
Вы можете вместе со мной пройтись по сервисам, а для тестирования использовать мою картинку. Возможно, что вы придете к другим выводам.
Вот эта надпись:
Первый сервис, с помощью которого мы будет определять шрифт –
Нажмите на кнопку “Browse” для выбора картинки с текстом. Далее вам предстоит выбрать один пункт и даух:
The background color is lighter than the characters color – означает, что цвет фона светлее цвета букв и символов,
The background color is dark, please invert colors – светлый текст на темном фоне.
Теперь нажмите на кнопку “Continue” для продолжения.
В новом окне вам предстоит идентифицировать буквы – введите каждую букву в соответствующую для нее поле.
Снова кнопка “Continue” и перед нами список наиболее похожих шрифтов. Кстати, сервис правильно определил шрифт. Первый вариант – правильный.
Оценка сервиса – 5 баллов.
Здесь вам тоже нужно загрузить картинку с текстом на сервис или вставить прямую ссылку на изображение. На рисунке-схеме показано,какая должны быть картинка для правильной работы сервиса. Буквы и символы должны быть четкими, не должны сливаться, размер шрифта не менее 100 пикселей и текст должен быть выровнен по горизонтальной линии.
После выбора картинки с текстом нажмите “Continue”. Приятно, что сервис частично сам идентифицирует символы и лишь сомнительные вам придется ввести вручную.
И этот сервис отлично справился с заданием, правильно угадав шрифт. Единственный недостаток сайта What The Font это меньшее количество шрифтов по сравнению с WhatFontIs.
Оценка сервиса – 5 баллов.
Это были сервисы, которые определяют шрифт по картинке. Однако, есть сайты, где работает поиск шрифта по отдельным отличительным элементам.
Если вы знаете точно, как выглядит шрифт, если у вас есть образцы букв, то вы можете выполнить небольшой тест по внешнему виду шрифта и найти его название.
Примеры вопросов, на которые вам предстоит ответить:
Есть ли у шрифта засечки,
название: просто введите название шрифта или его часть,
похожие шрифты – введите название похожих шрифтов, на тот который вы ищите,
дизайнер шрифта. Если известен дизайнер, или издетель шрифта, то вы можете включить его в поиск.
Примечание: сервис англоязычный, но даже без знания языка в нем легко разобраться, так как вопросы подкреплены рисунками с обозначениями.
Мне не удалось с помощью этого сервиса найти нужный шрифт. Тест на пройден.
4. Font Finder Firefox Add-On – дополнения для Firefox, которое определяет какой шрифт используется на сайте. Просто выделите слово на сайте, и дополнение определит шрифт и стиль CSS.
Ссылка на дополнение https://addons.mozilla.org/en-US/firefox/addon/font-finder/
Сервис, который основан на вашем представлении о том, как выглядит шрифт, вам нужно провести детальный анализ букв и их элементов.
С помощью данного сервиса также не удалось определить шрифт.
Надеюсь, что теперь найти нужный шрифт, узнать его название не будет для вас проблемой.
Наверняка у многих была ситуация, когда надо было определить неизвестный шрифт.
Поможет решить данную проблему достаточно простым и оригинальным способом. Вы загружаете (со своего компьютера или указав ссылку) картинку или логотип, на которых содержится текст, а сайт выдаёт список шрифтов. Для загрузки подходят файлы размером не более 360 x 275 пикселей и следующих форматов: GIF, JPEG, TIFF, BMP. Иногда может потребоваться ввести соответствующие символы, изображенные на картинке, поскольку система не всегда способна сама их точно опознать.
Для лучшего распознавания системой отдельных символов, разработчики рекомендуют придерживаться следующих рекомендаций. Следует помнить, что чем меньше шрифт, тем более велика вероятность ошибочной идентификации текста. Оптимальным для системы является размер отдельного символа в пределах 100 пикселей (больший размер увеличивает время поиска совпадений). Конечно, ссылаясь на ограничение картинки по ширине, изображение будет содержать всего 3-4 символа, но этого вполне достаточно для определения похожих шрифтов. Сервис успешно работает с цветными картинками, однако высокой точности можно добиться только на черно-белых изображениях.
После загрузки изображения анализатор распознает символы.
Если определить шрифт все таки не получилось, можно отправить изображение на форум , где вам всегда помогут.
Есть один недостаток — нет поддержки кириллических шрифтов.
Есть еще один замечательный онлайн сервис по распознанию шрифтов — (What Font is)
Загрузив на этот сайт изображение вы сможете узнать какой шрифт использовался для написания текста на на ней. В базе имеется достаточное количество латинских шрифтов, а вот с кириллицей пока не густо. Еще на сайте предлагается бесплатно скачать некоторое количество шрифтов.
На сервисе Whatfontis есть 3 пути узнать что за шрифт:
Путь 1
В первое окно загрузить графическое изображение, содержащие надпись нажать кнопку Continue. Появиться окно распознования вашей картинки и поля для ввода буквы которую сервер смог распознать. Чем больше букв вы укажете, тем выше шанс найти ваш искомый шрифт.
По окончанию в самом конце страницы, будет три варианта поиска:
- Display only free fonts or free alternative fonts
(Отобразить только бесплатные шрифты или альтернативные бесплатные) - Display only commercial fonts or commercial alternative fonts
(Отобразить только платные шрифты или альтернативные коммерческие) - Display all fonts
(Отобразить все шрифты)
Путь 2
Можно не загружать свою картинку содержащую текст с искомым шрифтом, а указать веб адрес картинки со шрифтом.
Путь 3
Поиск по имени. Можно ввести название шрифта и искать его аналоги.
Что делать, если вам понравился шрифт, но вы не знаете его название? Все очень просто, если под рукой есть его графическое начертание. Существует большое количество online-сервисов, которые делают поиск шрифта по картинке , и надо признать, достаточно неплохо.
В этой статье мы рассмотрим некоторые из них, и постараемся быстро найти неизвестный шрифт, имея под рукой лишь его начертание.
Самым известным и популярным сервисом, среди прочих, является What The Font .
Он очень прост в использовании и выдает весьма неплохие результаты. Ко всему прочему, в его базе содержится огромное количество, как бесплатных, так и платных шрифтов. Поэтому, если вам не удалось найти нужный, попробуйте подобрать нечто похожее из шрифтовой базы сайта.
Вот пошаговая инструкция по работе с сервисом:
1. Загружаем изображение с начертанием нашего шрифта:
Картинка должна быть хорошего качества и не слишком маленького размера. Фоновые шумы и недостаточный контраст резко сказываются на качестве поиска. Потрудитесь доработать картинку в Photoshop, чтобы получить хороший результат.
Лучше, чтобы буквы были темными, а фон светлым. Как показала практика использования What The Font, размер изображения значительно влияет на результат поиска. Если картинка слишком мала, результатов будет больше. Но по мере увеличения изображения, их количество сокращается до минимума.
2. Загрузив картинку, убедитесь, что сервис правильно определил количество глифов. Глиф — это графический образ знака. Один знак не всегда соответствует одному глифу. Например, буква «а» в любом написании остается одной буквой и одним знаком. Но капительная «а» и строчная «а» — два разных глифа.
В то же время, один глиф может соответствовать нескольким знакам. К примеру, «ffi» — один глиф, но три знака. То есть в словах, где есть сочетание «ffi» глифов будет меньше, чем знаков.
3. После всех манипуляций, вы получите результат поиска.
В моем не сложном примере, шрифт был подобран правильно. К сожалению, так бывает не всегда.
Если What The Font не дал результата, а вам лень, можно попробовать прогнать картинку по другим похожим сервисам. Давайте рассмотрим некоторые из них.
Сайты и сервисы по поиску шрифтов
Этот сервис для поиска шрифта задает вам ряд вопросов на английском языке. Вы выбираете предположительно-правильные ответы. После чего, Identifont предложит вам нужный (не всегда) шрифт.
Этот ресурс может быть полезен, если у Вас нет изображения шрифта на цифровом носителе. Сервис довольно специфический в использовании и найти с его помощью шрифт не просто. Хотя производитель утверждает, что это крупнейший бесплатный ресурс для поиска нужного шрифта.
Крупнейшее сообщество специалистов во всех творческих областях, включая шрифтовиков. Здесь нет автоматизированного поиска, найти шрифт можно загрузив картинку на форум. В большинстве случаев — это самый простой и эффективный способ.
Сообщество на популярном сайте Flickr, в котором вы можете найти названия шрифтов, используемых в различных изображениях, логотипах, надписях. Здесь можно быстро получить справку по шрифтам и найти необходимый шрифт по его изображению. Единственное, вам придется писать на английском (google translate в помощь).
В заключении
Каждый из приведенных выше сервисов эффективен по своему. Комбинируя их, найти нужный шрифт получается довольно быстро. Я очень часто пользуюсь What The Font + Demiart. В 90% случаев мне удается найти нужный шрифт в течении 20 минут.
Итак, Вы просматриваете Ваш любимый ресурс и находите на нем сайт, использующий которые Вам нравится. Вы тоже хотите такой шрифт (и чем быстрее, тем лучше!)… и что же нужно сделать, чтобы узнать название этого шрифта? Звучит знакомо? Да, мы все бывали в подобных ситуациях.
Самый простой вариант – просто написать веб-мастеру этого сайта и спросить название шрифта, а также где его можно взять. Ответ может прийти не сразу, к тому же, не все веб-мастера отвечают на такие письма. Поэтому я решил составить список бесплатных он-лайн ресурсов для ускорения процесса идентификации шрифта.
Cервис создан одним из крупнейших поставщиков шрифтов (myfonts.com, — прим.перев). Это ресурс №1 в Вашем списке идентификаторов шрифтов. Просто загрузите картинку со шрифтом, который нужно идентифицировать, на сервер WTF (делаете скриншот и вырезаете слово с понравившимся шрифтом, — прим.перев) или вставьте ссылку на изображение шрифта в специальную строку. Система покажет Вам в результатах различные варианты шрифтов.
Если система не сможет распознать шрифт, Вам будет предложено перейти на Font Forum , где Вы можете запостить картинку со шрифтом и подождать ответа от экспертов относительно того, что это может быть за шрифт. Я использовал оба варианта, и это обычно решало большую часть моих вопросов, касающихся шрифтов
Identifont
P.S. От себя лично и читателей Дизайн Мании хочется поблагодарить проект МногоЛого за эту подборку действительно полезных в работе сервисов. Оригинал статьи находится на сайте Webdesign Deport . Подчас именно от шрифтов в дизайне сайта многое зависит. Чаще всего используются, конечно, стандартные наработки, но с развитием интернета, HTML5, сервисов шрифтов постепенно дизайнеры обращают внимание и на другие возможности оформления текстов.
P.P.S. Хотите стать радиоведущим? Всегда мечтали работать на радио? — тогда курсы радиоведущих в киеве то, что вам нужно, узнаете и получите весь необходимый объем знаний.
Если вас всегда привлекал необычный цвет глаз, то можно использовать цветные контактные линзы которые доступны для заказа в интернет магазине ЛинзМастер.
Вконтакте
Одноклассники
Google+
Как узнать какой шрифт используется. Определить шрифт по картинке онлайн. Приложения для смартфонов
Случалась ли с вами такая ситуация: заприметишь красивый шрифт, и хочешь забрать к себе в коллекцию, а он оказывается на картинке, а не в печатном тексте? То есть и в исходном коде не посмотреть, что за начертание использовано для оформления, и на глаз не определить. Казалось бы, выхода нет. На самом деле в интернете есть масса сервисов, способных определить шрифт по картинке онлайн. Мы расскажем вам о двух.
Давайте попробуем на двух самых известных площадках определить шрифт с этой картинки:
WhatFontIs
Этот бесплатный ресурс полностью на английском языке. Так что база латинских шрифтов там довольно широкая. А вот с русскими – напряжёнка. Для тех, кто не знает английского, мы подготовили небольшую инструкцию по использованию сервиса.
Итак, чтобы воспользоваться WhatFontIs с целью найти шрифт по картинке, сохраните изображение с понравившимся начертанием или сделайте скриншот страницы и вырежьте нужный фрагмент. Проследите, чтобы картинка была в формате jpg, png или gif и не превышала 1,8 мб. Теперь следуйте инструкции.
Совет: вместо того, чтобы загружать картинку, в нижнем поле можно вставить ссылку на неё.
Если сервис не смог определить шрифт, не отчаивайтесь. Разместите картинку на форуме сайта, где местные гуру обязательно помогут вам разобраться.
WhatTheFont
Ещё один англоязычный сервис для определения шрифта по картинке. Пытаться отыскать здесь кириллические начертания – трата времени. В базе WhatTheFont их попросту нет.
Мобильное приложение WhatTheFont
Мало кто знает, но у сервиса WhatTheFont есть приложение для определения шрифта по картинке на гаджетах от Apple. Это удобно, когда вам попалось на глаза, к примеру, объявление в газете, оформленное красивым шрифтом, или впечатлила вывеска на улице. Просто сфотографируйте текст, и приложение выполнит свою задачу.
В действительности способов, которые помогут определить шрифт онлайн, больше, чем два. Например, есть сервисы, которые вместо того, чтобы распознать шрифт по картинке, зададут вам тысячу и один вопрос о том, как выглядит искомое начертание (http://www.identifont.com/). Существуют и ресурсы, которые даже могут натренировать ваш глазомер так, что вы не хуже машины сможете распознавать множество шрифтов (http://ft.vremenno.net/en/). Однако WhatTheFont и WhatFontIs – пожалуй, самые удобные и популярные площадки для этой цели.
Если вы знаете, как определить шрифт по картинке другими способами, пожалуйста, поделитесь ими в комментариях.
Мы рассказали об Интернет-ресурсах, способных превратить процесс распознавания если не в нечто занимательное, то по крайней мере в рядовую, но перспективную процедуру.
И хотя лучшее — враг хорошего, сегодня мы пойдём ещё дальше. Ведь кому нужны целые сайты, когда есть расширения для браузеров?
Fontface Ninja
Повальное увлечение азиатской, и в частности японской, культурой, охватившее западный мир в предыдущем столетии, едва ли могло не найти отражения и в сфере IT.
На примере отдельных веб-продуктов мы видим это в минимализме, граничащем со строгостью, в смещении акцентов с результата на процесс и, безусловно, в симпатии к внешней атрибутике. А особую привлекательность для разработчиков, по-видимому, представляет собой воинственный и загадочный символизм самураев и их негласных антагонистов — ниндзя.
Расширение для идентификации шрифтов Fontface Ninja для Safari и Chrome вполне соответствует идее скрытного и эффективного наёмника. Работа с ним строится так: нажав на кнопку расширения, наведите курсор на интересующий шрифт — всплывающая подсказка будет содержать информацию о его названии, межстрочном интервале, размере. Если повезёт, тут же шрифт можно будет скачать.
Весьма любопытной может оказаться функция Mask: она позволяет скрывать графическое содержимое страницы, оставляя лишь текстовые блоки.
Type Sample
Ещё одно полезное расширение, но только для пользователей Chrome. Остальные могут приобщиться к прекрасному по старинке — воспользовавшись услугами закладок.
Принцип работы в данном случае аналогичен; особого внимания заслуживает, пожалуй, реализованная возможность «поиграться со шрифтами» в режиме реального времени. Всплывающая подсказка с информацией о гарнитуре — прошлый век, когда по нажатии на выделенный текстовый блок вы способны изменить размер шрифта, посмотреть на панграмму (англоязычную), ввести собственный пример текста и позволить себе иные вольности.
Расширение и для Chrome, и для Firefox, и для Яндекс.Браузера. Компенсируется такая всеядность предельно простым функционалом: нажал на кнопку, включив режим определения шрифтов, навёл на нужный и узнал кое-что новое.
Стоит отметить: WhatFont позволяет определить не только название, но при нажатии на текст также межстрочный интервал, начертание, размер, семейство, которому принадлежит шрифт, а также его текущий цветовой код.
Кроме того, можно посмотреть, как шрифт выглядит на примере английского алфавита в целом и скачать — если к его разработке приложила руку сама Google.
Чем объяснить тот пиетет, который испытывают разработчики к пользователям Chrome, неизвестно, однако факт остаётся фактом: расширений для распознавания шрифта, поддерживаемых этим браузером, чуть больше.
Typ.io — идеальный вариант для максималистов, которые не приемлют лишних телодвижений. После установки расширения в нижнем углу браузера появится кнопка с букой «Т», нажатие на которую выводит названия всех идентифицированных на странице шрифтов в отдельном столбце. Чтобы узнать, где какой шрифт использовался, достаточно кликнуть на его название.
Необходимость определить шрифт по картинке онлайн возникает, в первую очередь, у дизайнеров, подбирающих подходящий набор символов для оформления сайтов и изображений.
Однако решить эту задачу не всегда просто – особенно, при наличии большого количества похожих друг на друга вариантов.
Помочь разобраться, каким шрифтом пользовались при создании картинки, помогают онлайн-сервисы, интернет-сообщества и специальное программное обеспечение, тоже работающее в режиме онлайн.
Специальные сервисы
Для поиска подходящего шрифта проще всего воспользоваться услугами одного из сайтов, предлагающих помощь начинающим дизайнерам и создателям шрифтов.
Некоторые сервисы позволяют с большой долей вероятности найти нужный набор или хотя бы максимально похожий на него вариант.
Некоторые сайты помогают, в основном, в поисках только самых популярных шрифтов.
What font is
Ресурс What font is позволяет опознать шрифты с картинки бесплатно и достаточно быстро, но работает только с латиницей.
Попытка распознать кириллицу, скорее всего, будет неудачной.
Порядок действий для пользователя ресурса следующий:
- Открыть главную страницу сервиса.
- Загрузить на сайт изображение, щёлкнув по форме с надписью Upload image containing the font или вставив ссылку на картинку в Сети.
- Нажать на «Find a font».
- Выбрать, будет ли распознаваться изображение без изменений или при распознавании будет выполнено реверс цветов, а также установить определяемую область.
- Выбрать дополнительные настройки изображения (яркость, контрастность и угол поворота), с помощью которых сервису будет проще распознать тип шрифта, и нажать на «Use image».
- Расставить буквы в соответствующих формах, увеличивая шанс на распознавание, и нажать Continue.
- Выбрать подходящий вариант из появившегося на экране списка.
Результатом поиска может стать большой перечень платных или бесплатных шрифтов, которые можно скачать для дальнейшего использования.
Впрочем, если такие варианты есть среди стандартных наборов в программе, которая будет применяться пользователем, в скачивании нет смысла.
При отсутствии положительных результатов можно попробовать поместить картинку на форуме сайта (англоязычном, поэтому и общаться придётся на английском) и попросить помощи у его участников.
Важно: Для работы с изображением оно должно иметь размер не больше 1,8 МБ и формат JPEG, GIF или PNG. Также рекомендуется распознавать только одну строку за раз – если шрифтов несколько, выделяется часть картинки.
WhatTheFont
Ещё один способ распознать шрифты – перейти на сайт сервиса WhatTheFont и воспользоваться уже его помощью.
Благодаря стараниям сообщества My Fonts, ресурс получил огромную базу данных и является одним из самых удобных в использовании.
Вероятность правильно определить шрифт при его использовании – самая высокая среди подобных сервисов.
Действия пользователей должны быть следующие:
- Открыть страницу и загрузить изображение с текстом.
- Выбрать поле, в котором находится текст, и нажать на стрелочку.
- Получить результаты поиска, среди которых обычно легко обнаружить необходимую информацию – так, в указанном примере заметен шрифт Arial Black, который не определился на сайте What font is.
Важно: Для распознавания требуется выполнение определённых условий: размеры картинки должны быть в пределах 360 х 275 пикс., формат – PNG или JPG. Также рекомендуется, чтобы высота каждого символа была не меньше 100 пикселей.
Identifont
Сервис Identifont позволяет добиться необходимого результата, ответив на целый ряд вопросов.
В процессе такой проверки пользователь должен сравнивать характеристики распознаваемого шрифта с выдаваемыми вариантами.
Преимущества способа – отсутствие условий к качеству и размерам изображения, недостатком является большое количество потраченного времени. Хотя при поиске нестандартного шрифта вероятность обнаружения всё равно будет небольшой.
Bowfin Printworks
На сайте Bowfin Printworks можно найти значительное количество данных, касающихся различных шрифтов, и идентифицировать тот, который находится на картинке.
Работать с сервисом удобнее, чем с Identifont, но времени придётся потратить больше по сравнению с WhatTheFont.
На сайте можно найти удобное руководство по самым популярным в дизайне вариантам шрифтов – таких как Serif, Sans Serif и Script.
Кроме того, есть возможность задавать вопросы владельцу сайта по поводу неопределённого набора символов.
Однако, если речь идёт о кириллице, результаты поиска вряд ли будут положительными.
Ресурс TypeNavigator предлагает собственный подход к поиску шрифтов.
Искать подходящий вариант можно по различным характеристикам символов – типу, ширине, контрасту, углам.
С помощью сервиса пользователь постепенно сужает количество вариантов и после недолгих поисков получает положительный результат.
Преимущества сервиса заключаются в огромной базе данных и возможности распознать символы даже на рисунке с минимальной контрастностью.
Недостатком можно назвать невысокую скорость определения – иногда на поиск нужного варианта тратится до получаса.
Притом, что стопроцентной гарантии получить положительный результат, так же как и на других ресурсах, здесь тоже нет.
Приложения для смартфонов
Список способов найти подходящий шрифт в режиме онлайн включает приложение, выпущенное сообществом MyFonts для смартфонов на Android или iOS.
Скачать его можно бесплатно в интернет-магазине для соответствующей операционной системы.
А найденные шрифты можно приобрести в режиме онлайн на сайтах разработчиков.
Приложение предоставляет пользователю такое преимущество как определение шрифтов в режиме оффлайн.
Хотя вероятность распознавания будет выше при подключении к Интернету.
Однако, если доступа к Сети всё-таки нет, можно просто навести камеру смартфона на рекламный носитель или визитную карту, получив положительный результат через несколько секунд.
Расширения в браузере
Кроме сервисов, которые позволяют определять названия шрифтов с переходом на определённые сайты, можно воспользоваться ещё и расширениями, встроенными в браузер.
Например, популярный плагин Naptha даёт возможность распознавать наборы символов с картинок.
Информация на сайте показывает, что шрифты определяются не только на обычных картинках, но даже на анимированных с расширением GIF.
Расширение Naptha работает в браузере Chrome, но можно попытаться установить его и на другой веб-обозреватель.
Среди других вариантов стоит отметить Fontface Ninja для Chrome, Firefox и Safari и Typesample для Хрома.
Есть собственные плагины и у популярных ресурсов – например, разработчики ресурса WhatTheFont создали дополнение Whatfont Tool для Хрома и Сафари, а у IdentiFont есть расширение с таким же названием.
Профильные сообщества
Если попытки распознать шрифты всеми предложенными способами не привели к определению названия набора символов, можно попросить помощи у других дизайнеров и разработчиков шрифтов.
Для этого стоит обратиться на такие форумы или сообщества:
Получить информацию по шрифтам можно и на сообществах популярного ресурса Flickr – например, Typeface Identification или Fonts in Use.
Первая группа посвящена распознаванию наборов символов.
Второй форум содержит популярные варианты шрифтов, хотя определять их придётся самостоятельно.
Выводы
Независимо от выбранного способа определить название шрифта, не стоит рассчитывать, что справиться с задачей получится быстро.
И, хотя использование некоторых сервисов даёт возможность найти набор символов в течение нескольких минут, другие ресурсы отнимут у пользователя гораздо больше времени.
А в тех случаях, когда за помощью приходится обращаться на форумы или в сообщества, ожидание может растянуться на несколько дней.
Зачастую, просматривая изображения в интернете, веб-серфер сталкивается с оригинальными подписями к ним. Еще оригинальней порою кажется шрифт, при помощи которого это было сделано. Подобрать нужный шрифт стало возможным при помощи интернет-сервиса WhatTheFont.
Вам понадобится
- Компьютер с подключением к сети Интернет.
Инструкция
Инструкция
Здесь мы собрали самые удобные сервисы и приложения для идентификации шрифтов. Сохраните эту статью себе в закладки и вы с легкостью сможете узнать название любого шрифта!
Дизайнеры часто сталкиваются с необходимостью узнать, каким шрифтом написан тот или иной текст. Перебор всей имеющейся коллекции шрифтов в поисках совпадения — далеко не самый удобный способ. Кроме того, нужного шрифта может просто не оказаться. Конечно, можно обратиться за помощью на тематические форумы, где другие дизайнеры смогут подсказать название шрифта. Только вот ждать ответа придется неделями. А если ждать некогда? Что же делать тогда?
На самом деле все просто. Воспользуйтесь этими ресурсами и вы сможете узнать название шрифта буквально за пару минут, а может даже быстрее!
Online-сервисы WhatTheFontWhatTheFont — объективно лучший сервис для идентификации шрифтов по картинкам. Просто загружаете картинку с примером шрифта, указываете, правильно ли сервис распознал буквы, и жмете на большую зеленую кнопку. Вам выдается несколько наиболее похожих по начертанию шрифтов, среди которых можно найти 100% совпадение. Если определить шрифт все-таки не удалось, то вам предложат задать вопрос на специализированном форуме на этом же сайте. Сервис удобен еще и тем, что найденный шрифт можно сразу же купить.
Для тех, кто ищет шрифты постоянно и в любых условиях, есть мобильное приложение для iPhone и Android. Можно просто сфотографировать шрифт и тут же узнать его название. Очень удобно!
IdentiFontНа этом сервисе можно искать шрифт, если у вас нет его изображения, но вы помните, как он выглядит, и сможете указать его характеристики, отвечая на ряд вопросов. Не сказать, что это самый удобный способ, но если другого варианта нет — вполне можно найти то, что нужно! Создатели сервиса предлагают разные варианты поиска шрифтов: по названию (частичному), по шрифтовым семьям, по символам и даже по дизайнерам, которые их разрабатывали.
WhatfontisWhat Font is — онлайн-сервис идентификации шрифта по картинкам. Во многом похож на WhatTheFont, но стоит добавить в закладки, на всякий случай.
Приложения и расширения для браузеровПомимо вышеперечисленных онлайн-сервисов, существуют их аналоги в виде расширений для браузеров. Их плюс в том, что не нужно каждый раз открывать новую вкладку, чтобы узнать каким шрифтом сделана та или иная надпись на сайте. Достаточно просто активировать расширение.
FontFaceNinjaБесспорный лидер на данный момент. FontFaceNinja дает возможность не только узнать название любого шрифта на сайте (не картинки), но и попробовать его написание здесь же на сайте, а также (внимание) скачать понравившийся шрифт! Конечно, авторы предупреждают, что шрифты скачиваются исключительно для ознакомления.
Помимо красоты и удобства этого расширения есть еще один приятный момент. В FontFaceNinja есть волшебная кнопка (маска), которая скрывает всю рекламу со страницы, позволяя наслаждаться исключительно шрифтами. Скачать расширение можно совершенно бесплатно. Работает с Chrome и Safari.
Whatfont toolРасширение для Chrome и Safari, которое поможет узнать названия шрифтов в браузере. Показывает достаточно подробную справочную информацию по интересующему шрифту, включая шрифтовую семью, размер и высоту строки.
FountОтличный плагин для идентификации шрифтов на сайтах. Чтобы все заработало, сайт нужно добавить в закладки и нажать на него. Курсор примет форму крестика и при нажатии на шрифт будет появляться окошко с его названием, размером в пикселах, весом и стилем. Чтобы выключить — нажимаем еще раз. Работает с браузерами Safari, Chrome, Firefox, и IE8+.
Апгрейд личных навыков распознавания шрифтовКаждому хочется быть крутым дизайнером, который знает не только все существующие шрифты по названиям и семьям, но еще может перечислить разработчиков и рассказать истории создания. Конечно, такие навыки — это бесспорный талант. Но немного улучшить свои знания вполне реально. Вот несколько игр и инструментов, которые помогут вам в этом.
Font TrainerОнлайн-игра-тест: устанавливаете параметры и угадываете где какой шрифт. Можно установить как латиницу, так и кириллицу.
The Font Game HDЭто приложение в буквальном смысле играючи поможет выучить названия и начертания шрифтов. Есть разные режимы игры, интересные задания и статистика ваших достижений. Из минусов стоит отметить, что приложение платное и только в AppStore.
Потренировались? Пора проверить свои знания!Простой и красивый тест, о котором мы отдельно писали в блоге. Сможете ли вы определить 10 самых популярных шрифтов? Испытайте себя. Результаты могут оказаться неожиданными!
Напишите нам, если вы знаете еще какие-то удобные сервисы или приложения для идентификации шрифтов. Будем рады вашим комментариям! И поделитесь ссылкой на эту статью с друзьями. Пусть их жизнь тоже станет чуточку проще 🙂
Вконтакте
Google+
ПрограммыКак найти шрифт в изображении? 📷 (Пошаговое руководство)
Люди, пользующиеся Интернетом, видят много картинок с написанным на них текстом. И им может быть любопытно, какой шрифт используется на картинке. Вы можете использовать шрифт как небольшой маркетинговый трюк в Instagram или просто использовать его в своей личной рождественской открытке.
Чтобы найти шрифт в изображении, нужно использовать специальные инструменты. Есть много инструментов, которые могут переводить изображение в шрифт. В этой статье мы рассмотрим 5 лучших инструментов.
Каждый день разрабатываются и выпускаются новые инструменты для поиска шрифтов по загрузке изображения, URL-адресу и т. Д. Но некоторые из этих инструментов имеют важные функции, которых нет у остальных. Ниже мы представим 5 лучших инструментов, которые люди используют для поиска шрифта по изображению.
Как найти шрифт в изображении с помощью WhatFontIs?
WhatFontIs — это средство обнаружения шрифтов из изображений, которое можно использовать в Интернете. У него есть доступ к большему количеству шрифтов по сравнению с его основными конкурентами (например, шрифты Creative Market, которые не поддерживаются большинством инструментов).
Также есть больше бесплатных ресурсов. Это означает, что у вас больше шансов найти свой шрифт или что-то подобное без уплаты комиссии.
Чтобы найти шрифт в изображении, выполните следующие действия:
1. Загрузите Image / Font Finder Загрузить изображение
Просто перетащите изображение в синее поле справа.
2. Выберите лучший контраст для сайта для работы с
Здесь сайт просит вас выбрать изображение с более светлым фоном и более темным текстом. Достаточно легко найти.
3. Вырезать текст из изображения
Здесь вам нужно выбрать текст и вырезать его из изображения. обратите внимание, как мы даже обрезали вторую строку, что упростило задачу.
4. Измените изображение и разделите буквы.
ДоПросто измените настройки, чтобы текст был более отделен от фона. (Изображение ниже)
ПослеЗатем используйте курсор, чтобы разделить буквы на изображении.
5. Сопоставьте изображения с буквами.
Наконец, помогите сайту идентифицировать буквы.Напишите, какую букву показывает каждое изображение, в поле под ним. Если это не письмо, оставьте поле пустым.
6. Посмотреть результаты
Здесь мы можем показать только первые два. Но WhatFontIs показывает 60 бесплатных и платных предложений. Как видите, предположение довольно точное.
Список также можно сохранить, но для этого требуется регистрация.
Вот еще несколько веб-сайтов, которые выполняют аналогичную функцию и могут использоваться для определения шрифта по изображению.
1. Fontspring Matcherator
Fontspring Matcherator — один из лучших инструментов для поиска шрифта на картинке.Очень легко использовать. Вам просто нужно загрузить свое изображение и нажать «сопоставить!». Этот инструмент сообщит вам название шрифта, используемого в загруженном вами изображении.
Если вы хотите загрузить желаемый шрифт с помощью этого инструмента, вам нужно будет заплатить комиссию. Например, если вы хотите загрузить шрифт 65 (Minion Pro Italic, Medium, Bold и т. Д.), Вам придется заплатить 570 долларов, что очень много. Если вы хотите, чтобы в изображении использовалось только название шрифта, то подборщик fontspring — лучший вариант для вас.
2. Font Squirrel
Font Squirrel больше похож на поисковик шрифтов. Этот инструмент работает точно так же, как What The Font. Однако он позволяет вам загрузить выбранный шрифт.
Некоторые загружаемые шрифты совершенно бесплатны, однако для некоторых шрифтов необходимо купить их перед загрузкой.
Одной из функций Font Squirrel является генератор веб-шрифтов, который позволяет создавать уникальные шрифты для вашего веб-сайта. Чтобы найти шрифты на картинке с помощью Font Squirrel, вам просто нужно ввести слово (слова) на картинке, а затем отсканировать его.
3. IdentiFont
IdentiFont, как и любая другая поисковая система шрифтов, предоставляет вам несколько инструментов. Включая очень полезный идентификатор по изображению.
Но что, если у вас нет доступа к изображению? или потерял? Благодаря 5 удивительным функциям IdentiFont может решить вашу проблему.
- Идентификация по внешнему виду: этот инструмент задаст вам 13 вопросов о выбранном шрифте, а затем отобразит список похожих шрифтов. В этом инструменте есть более 11000 различных типов шрифтов.Вам зададут один из вопросов: есть ли у символов засечки? Как выглядит точка (.) В вопросительном знаке?
- Идентифицируйте по имени: , если вы знаете часть имени шрифта и не уверены полностью. Вы можете ввести имя, и IdentiFont отобразит вам похожие шрифты.
- Идентификация по сходству: если неизвестный шрифт, который вы ищете, похож на другой шрифт, просто введите его имя, и вы увидите список похожих шрифтов.
- Определить по картинке: этот инструмент позволяет вам искать различные шрифты. Например, выполнив поиск по слову, вы можете найти все шрифты, которые содержат изображение этого слова.
- Идентифицировано дизайнером / издателем: Разработка шрифта — это форма искусства, и люди, которые создают их, являются значительными художниками. Введя имя дизайнера или издателя, вы можете увидеть всю их работу на дисплее.
4. WhatTheFont
Одним из наиболее популярных инструментов для идентификации шрифтов является WhatTheFont, который предлагается пользователям бесплатно.Есть 3 основных правила использования этой программы.
- Во-первых, вам нужно убедиться, что шрифт на картинке не редактируется.
- Во-вторых, высота слов должна быть 100 пикселей.
- В-третьих, текст на картинке должен быть горизонтальным.
После того, как вы загрузите изображение в эту программу, результаты будут отображаться вам в виде списка, и вы можете легко определить шрифт.
Если ваше изображение не соответствует этим трем правилам, вам придется отредактировать его в Photoshop перед загрузкой в WhatTheFont.Если по какой-либо причине шрифт не может быть идентифицирован, вы можете связаться с его службой поддержки и попросить добавить новый шрифт.
Это приложение можно установить на Android и iOS, и его можно использовать как онлайн, так и офлайн.
Заключение
В этой статье мы обсудили, как найти шрифт по изображению, и представили 5 лучших средств поиска шрифтов путем загрузки изображения. Есть много причин, по которым вам может понадобиться найти шрифт изображения. Вы можете использовать его на своем веб-сайте или просто думаете, что он отлично выглядит.
4 лучших (бесплатных) инструмента для добавления текста в стоковые фотографии> Stock Photo Secrets
Маркетинг вашего бизнеса, создание привлекательного веб-сайта или даже оживление вашей ленты в Instagram — каждое из этих начинаний зависит от выбора захватывающих изображений. Наш 99Club предоставляет вам 4 миллиона высококачественных стоковых изображений всего за 99 долларов, что упрощает поиск изображения, которое действительно стоит тысячи слов.
Когда вы будете готовы вывести изображение на новый уровень, вы можете добавить несколько собственных слов — ваше сообщение, дату вашего следующего большого концерта или текст вашей последней рекламной кампании.Вы можете добавить к стоковым изображениям все, что угодно (если это не дискредитирует), и использовать настроенное изображение на своем веб-сайте, в печатной рекламе и в социальных сетях.
Когда дело доходит до редактирования фотографий, многое изменилось
Несколько лет назад настройка изображения с текстом означала наем графического дизайнера или, по крайней мере, инвестирование своего времени и денег в программное обеспечение для редактирования фотографий. Сегодня вы можете добавлять текст к изображениям за считанные минуты без обновления программного обеспечения, без дорогих специалистов и без головной боли.
По мере активизации совместного использования в социальных сетях появился широкий спектр онлайн-приложений для редактирования изображений, включая добавление текста. Мы протестировали четыре самых популярных приложения.
Что мы искали в приложениях для добавления текста
Мы искали решения с такими качествами:
- Простота использования
- Доступны различные шрифты
- Качественная готовая продукция
- Онлайн и через Интернет
- Экономически выгодно (включая бесплатные приложения для добавления текста к изображениям!)
Приступим.
Настоящее волшебство редактирования изображений, DesignWizard — это очень профессиональный онлайн-редактор изображений, разработанный WaveBreak Media, компанией по производству стоковых видео и фотографий, которая знает все, что нужно знать о манипуляциях с изображениями. Их инструмент предлагает базовые возможности редактирования от обрезки и изменения размера до фильтров, текстовых наложений и фигур. У них даже есть функция редактирования видео! Вы можете регистрироваться, создавать дизайны и сохранять, загружать и делиться ими бесплатно, но они также предлагают премиум-версию с дополнительным хранилищем и эксклюзивным контентом.
В редакторе есть несколько шаблонов и предустановленных размеров для социальных сетей, библиотека с профессиональными фотографиями, множество шрифтов на выбор, а также набор фильтров и эффектов, которые можно применить к изображениям. Вы также можете загружать свои собственные элементы, и все они легко настраиваются. Пользовательский интерфейс очень прост, и у них также есть отличные учебные пособия, которые дидактически проведут вас по их функциям.
Здесь очень легко добавить текст к изображениям.Вы либо выбираете шаблон и настраиваете текст, либо используете текстовую кнопку, чтобы перетащить текстовое поле в любое место, где хотите, дополнительно выбирая шрифт, размер шрифта, цвет и другие расширенные настройки. Вот изображение, которое мы создали с помощью DesignWizard менее чем за минуту:
Наше мнение: DesignWizard идеально подходит для быстрого редактирования изображений для использования в социальных сетях, и это еще более идеальный ресурс, если вы хотите сделать это за одну остановку: они предоставляют высококачественные изображения, шаблоны и шрифты (одни из лучших заблокированы для платных пользователей премиум-класса, но есть много интересных бесплатных элементов), вы можете просто открыть этот инструмент и быстро и без импорта файлов создать новый визуальный элемент с нуля.Нам это просто нравится!
Стоимость: бесплатно до 15 МБ хранилища для ваших дизайнов, и вы платите 1 доллар за изображение / шаблон премиум-класса (но у вас есть доступ ко всем функциям редактирования!)
Премиум-уровни составляют 9,99 и 16,95 долларов в месяц соответственно, с предоставлением каждого уровня больше места для хранения и больше премиального контента.
Глупое название для серьезного приложения. PicMonkey предлагает множество способов редактирования вашего изображения, в том числе: основные изменения, такие как обрезка, добавление эффектов (нам нравится эффект Polaroid Film, чтобы придать вашему изображению винтажный вид), рамки для размещения вокруг вашего изображения, текстуры — вот где вы можете добавить Текстура «боке», облака или краска для любого изображения — и темы для праздников и других особых случаев.
При редактировании с помощью PicMonkey вы можете легко добавлять текст к изображениям и настраивать размер (до размера шрифта 288), цвет (вы выбираете из цветового спектра) и шрифт. Шрифты PicMonkey включают в себя любой шрифт, к которому вы можете получить доступ со своего компьютера, а также пользовательские шрифты — наши любимые шрифты — Tall Dark и Handsome, Alter Ego и Laughing Gull. Шрифты вычурные и интересные, а некоторые из них вы больше нигде не найдете.
Мы использовали бесплатную версию PicMonkey, чтобы добавить текст к этому изображению, и процесс прошел без проблем:
В дополнение к редактированию, с помощью PicMonkey вы можете подправить селфи и стандартные «хедшоты» до совершенства для своего онлайн-профиля.На сайте знакомств или в профессиональном сетевом сайте вы можете смягчить мелкие морщинки, добавить немного цвета, отбелить зубы … это все равно, что получить бесплатный макияж, не посещая спа.
Наш взгляд: это великолепное приложение, которое позволяет вам проявить творческий подход к изображениям и добавляемому тексту. Чтобы изучить все, что может предложить приложение, потребуется некоторое время, поэтому дайте себе время для проб и ошибок, когда вы узнаете все тонкости этого приложения. И последнее замечание: если вы используете изображения с высоким разрешением, вам может потребоваться изменить их размер, потому что PicMonkey лучше всего работает с 16 мегапикселями или меньше.
Стоимость: вы можете использовать основные функции (включая добавление текста к изображениям) бесплатно. Для доступа ко всем шрифтам вам понадобится учетная запись Royale, которая бесплатна в течение первых 30 дней и 4,99 доллара в месяц или 33 доллара в год после этого.
Разработчики Buffer создали бесплатный редактор изображений Pablo, который упрощает добавление текста к изображениям. С Pablo вы можете загрузить изображение, добавить текст и поделиться через Twitter, Facebook или Pinterest. Пабло настроит размер вашего изображения для каждой из социальных сетей, которые он поддерживает, и вы можете использовать Buffer для планирования своих публикаций бесплатно.
(Вы также можете сохранить изображение для использования на своем веб-сайте или в рекламных материалах.)
Мы сделали это с помощью изображения с высоким разрешением и Pablo:
Наше мнение: Pablo — прекрасное дополнение к Buffer, позволяющее добавлять текст к изображениям и планировать публикации в социальных сетях. На данный момент шрифты ограничены примерно дюжиной вариантов, а размер шрифта ограничен предустановленными мелкими, средними и большими.
Стоимость: бесплатно.
Canva проведет вас через серию удобных руководств, которые быстро помогут вам почувствовать себя дизайнером.Когда вы будете готовы сделать что-то отличное с обнаруженными вами изображениями, лучше всего начать с руководств Canva по брендингу, цвету, выбору и сочетанию шрифтов, фотофильтров, фонов и форм. То, что вы узнаете, поможет вам объединить свои фотографии в текст, чтобы жить долго и счастливо.
Вот как мы использовали Canva бесплатно для добавления цитаты к изображению:
Наше мнение: девиз Canva — «дать миру возможность создавать дизайн», и мы думаем, что это именно то, для чего он предназначен.Если вы ищете альтернативу Photoshop, Canva — отличное место для начала.
Стоимость: базовая платформа Canva бесплатна. Дополнительные функции доступны в пакете Canva for Work, который вы можете попробовать бесплатно в течение 30 дней; после бесплатной пробной версии стоимость Canva for Work составляет 12,95 долларов США в месяц или 119,40 долларов США в год.
Это действительно классно — отличные шрифты, множество идей и настолько простое в использовании, что вам захочется добавлять текст к изображениям в течение всего дня. Как и Canva, BeFunky предлагает учебные пособия, которые вдохновят вас на использование не только функций добавления текста, но и инструментов, включая помаду, экспозицию и радугу.BeFunky обслуживает толпу «создателей», предлагая уроки по изготовлению плакатов, идеи декоративно-прикладного искусства и шаблоны поздравительных открыток (вы можете использовать их, чтобы сэкономить много денег на свадебных приглашениях!). Вы найдете широкий ассортимент шрифтов (наши фавориты — VeggieBurger и Let’s Trace), которые вы можете настроить, выбрав цвета, контуры, прозрачность и размер по вашему выбору.
Мы добавили текст к этому изображению менее чем за три минуты:
Наше мнение: забавный интерфейс и очень простой в использовании. Когда дело доходит до добавления к тексту изображений, BeFunky настолько интуитивно понятен, насколько это возможно.Плюс: вкладка «История» выводит «отменить» и «повторить» на совершенно новый уровень, позволяя вам отслеживать, что вы делали со своим изображением, и в любой момент отменить действие.
Стоимость: Основы бесплатны, и есть чем заняться. Если вам нужно больше рамок, эффектов, наклеек и шаблонов, премиум-план стоит 4,95 доллара в месяц или 25,95 доллара в год.
Теперь ваша очередь добавить текст к изображениям
Чего вы ждете? С такими мощными приложениями нет причин не добавлять текст к изображениям.Мы будем рады видеть ваши творения вне зависимости от того, какой редактор фотографий вы используете. Начните с загрузки 200 изображений всего за 99 долларов в нашем 99club и проявите творческий подход! Оставьте ссылку в разделе комментариев и поделитесь своими шедеврами.
Amos Struck
Я издатель и предприниматель в области стоковых изображений. Я сосредоточен на предоставлении знаний и решений для покупателей, участников и агентств, стремясь внести свой вклад в рост и развитие отрасли. Я основатель и редактор Stock Photo Press, одной из крупнейших сетей онлайн-журналов в отрасли.Я основатель Microstock Expo, единственной конференции, посвященной сегменту микростоков. Я создал несколько программных решений в стоковой фотографии, например, плагины WordPress. Кроме того, я регулярно выступаю на официальной сцене Photokina и отраслевым консультантом StockPhotoInsight. Я увлечен технологиями, маркетингом и визуальными образами.
Word 2016: изображения и перенос текста
Урок 18: Обтекание картинками и текстом
/ ru / word2016 / page-numbers / content /
Введение
Добавление изображений в ваш документ может быть отличным способом проиллюстрировать важной информации и добавить декоративных акцентов к существующему тексту.Используемые в умеренных количествах изображения могут улучшить общий вид вашего документа.
Дополнительно: загрузите наш практический документ.
Посмотрите видео ниже, чтобы узнать больше о том, как добавлять изображения в документы.
Чтобы вставить изображение из файла:
Если вы имеете в виду конкретное изображение, вы можете вставить картинку из файла . В нашем примере мы вставим изображение, сохраненное локально на нашем компьютере. Если вы хотите работать вместе с нашим примером, щелкните изображение ниже правой кнопкой мыши и сохраните его на свой компьютер.
- Поместите точку вставки в то место, где должно появиться изображение.
- Выберите вкладку Вставить на ленте , затем щелкните команду Изображения .
- Откроется диалоговое окно Вставить изображение . Перейдите в папку, в которой находится ваше изображение, затем выберите изображение и нажмите Вставить .
- Изображение появится в документе.
Чтобы изменить размер изображения, щелкните и перетащите один из угловых маркеров изменения размера .Изображение изменится в размере, но пропорции останутся прежними. Если вы хотите растянуть его по горизонтали или вертикали, вы можете использовать боковые ручки размера .
Разрыв страницы
Изменение настроек переноса текста
Когда вы вставляете изображение из файла, вы можете заметить, что его сложно переместить точно туда, куда вы хотите. Это связано с тем, что для обтекания текстом для изображения установлено значение In Line with Text . Вам нужно будет изменить настройку обтекания текстом , если вы хотите свободно перемещать изображение или если вы просто хотите, чтобы текст обтекал изображение более естественным образом.
Чтобы обернуть текст вокруг изображения:
- Выберите изображение , вокруг которого вы хотите обернуть текст. Вкладка Format появится с правой стороны ленты.
- На вкладке Формат щелкните команду Перенести текст в группе Упорядочить . Затем выберите желаемый вариант переноса текста. В нашем примере мы выберем перед текстом , чтобы мы могли свободно перемещать его, не затрагивая текст. Кроме того, вы можете выбрать Дополнительные параметры макета для точной настройки макета.
- Текст будет обтекать изображение. Теперь вы можете переместить изображение, если хотите. Просто щелкните и перетащите его в нужное место . Когда вы его переместите, появятся направляющие , которые помогут вам выровнять изображение на странице.
Кроме того, вы можете получить доступ к параметрам обтекания текстом, выбрав изображение и нажав появившуюся кнопку Layout Options .
Если направляющие не отображаются, выберите вкладку «Макет страницы», затем нажмите команду «Выровнять».В раскрывающемся меню выберите Использовать направляющие .
Использование предустановленной настройки переноса текста
Предопределенный перенос текста позволяет быстро переместить изображение в определенное место на странице. Текст автоматически обтекает объект, чтобы его было легко читать.
Вставка изображений из Интернета
Если у вас нет нужного изображения на вашем компьютере, вы можете найти изображение в Интернете и добавить его в свой документ.Word предлагает два варианта поиска изображений в Интернете.
- OneDrive : вы можете вставить изображение, хранящееся в OneDrive. Вы также можете связать онлайн-аккаунтов с вашей учетной записью Microsoft, например Facebook и Flickr.
- Поиск изображений Bing : Вы можете использовать эту опцию для поиска изображений в Интернете. По умолчанию Bing показывает только изображения, лицензированные по лицензии Creative Commons , что означает, что вы можете использовать их в своих проектах.Однако вам следует щелкнуть ссылку на веб-сайт изображения, чтобы узнать, есть ли какие-либо ограничения на его использование.
Чтобы вставить изображение в Интернете:
- Поместите точку вставки там, где вы хотите, чтобы изображение появилось.
- Выберите вкладку Вставить , затем щелкните команду Online Pictures .
- Откроется диалоговое окно «Вставить изображения».
- Выберите Bing Image Search или OneDrive .В нашем примере мы будем использовать поиск изображений Bing.
- Нажмите клавишу Enter . Результаты вашего поиска появятся в поле.
- Выберите желаемое изображение, затем нажмите Вставить .
- Изображение появится в документе.
Добавляя изображения, видео или музыку в свои собственные проекты, важно убедиться, что у вас есть законные права на их использование. Большинство вещей, которые вы покупаете или загружаете в Интернете, имеют код , защищенный авторским правом , что означает, что вам может быть запрещено их использовать.Для получения дополнительной информации посетите наш урок по авторскому праву и добросовестному использованию.
Challenge!
- Откройте наш практический документ и перейдите на стр.3 .
- Измените обтекание текстом изображения собаки на Квадрат .
- Перетащите картинку в правую часть нижнего абзаца .
- Поместите курсор рядом с заголовком Community Reminders .
- Используйте команду Online Pictures и введите слово Recycle в поиск.
- Вставьте символ переработки .
- При необходимости используйте угловую ручку изменения размера , чтобы изменить размер символа рециркуляции так, чтобы все поместилось на странице 3.
- Измените обтекание текстом на Квадрат и перетащите символ к правой стороне первого маркера.
- Когда вы закончите, страница 3 должна выглядеть примерно так:
/ ru / word2016 / форматирование-изображения / содержание /
Как определить шрифт, который вы видите в печати или в Интернете
Поскольку в обращении находятся десятки тысяч шрифтов, трудно определить конкретный шрифт по памяти, когда вы его видите.К счастью, в этом нет необходимости — есть бесплатные веб-сайты и приложение для iOS, которые могут определять для вас образцы шрифтов на лету. Процесс прост и очень интересен.
Как определить шрифт по напечатанному образцу
Независимо от того, какой ресурс вы используете, определение шрифта по напечатанному образцу работает одинаково: отсканируйте или сфотографируйте текст, загрузите его. После того, как сами символы определены правильно, ресурс пытается найти шрифт.
Для получения наилучших результатов используйте чистое прямое изображение образца текста.В идеале найдите большой напечатанный образец шрифта и затем отсканируйте его — текст размером 18 пунктов или больше подойдет лучше всего, потому что края символов будут более точными. Если у вас нет сканера, сделайте аккуратный снимок с помощью смартфона или камеры. Держите камеру ровно, чтобы текст не перекошивался по горизонтали или вертикали. Если вы работаете с искаженным изображением, вы можете исправить его в редакторе изображений.
Самый удобный способ определить шрифт в природе — это бесплатное приложение WhatTheFont Mobile.Просто запустите приложение и сделайте снимок текста, где бы он ни появлялся — на бумаге, вывеске, стенах, книге и т. Д. Приложение предложит вам обрезать фотографию до текста, а затем идентифицировать каждый символ. Затем вероятные шрифты появятся в списке под загруженной вами фотографией с использованием букв из вашего примера текста (что поможет вам определить наилучшее соответствие). Коснитесь любого шрифта в списке, чтобы увидеть более подробную информацию.
Вот шаги для определения шрифта в названии этой книги с помощью приложения WhatTheFont Mobile на iPhone.
Если у вас нет устройства iOS (!), Попробуйте использовать один из этих веб-сайтов: WhatFontIs на www.whatfontis.com, TypeDNA на http://fontedge.matton.se и функцию WhatTheFont на www.MyFonts. com. Каждый сайт проверяет загруженное вами изображение, а затем просит вас ввести буквы, которые появляются на вашем изображении. Затем веб-сайт изо всех сил пытается определить шрифт для вас. Опять же, чем лучше изображение, тем больше у вас шансов найти шрифт.
Как определить шрифт на веб-странице
К счастью, в Интернете гораздо проще идентифицировать шрифты, чем в печатном виде.Если шрифт, который вы хотите найти, используется в живом веб-тексте, а не в изображении, просто используйте WhatFont, который доступен как букмарклет, а также как расширение для Safari и Chrome. После установки расширение добавляет маленькую букву «f?» слева от поля адреса в вашем браузере. Нажмите кнопку, наведите указатель мыши на текст, и волшебным образом появится информация о шрифте.
Кто знал, что на сайте Rolling Stone в заголовках используется среда Паркинсона?
Щелчок по тексту при активном значении WhatFont закрепляет панель сведений о шрифте к этому тексту.Эта панель не только указывает имя и размер шрифта, но также показывает алфавит шрифта и его цвет (в шестнадцатеричном формате) и даже позволяет вам твитнуть то, что вы нашли.
Чтобы узнать больше о шрифте с помощью WhatFont, щелкните текст, чтобы вызвать эту удобную панель.
Определить шрифт из изображения в Интернете
Если шрифт, который вы хотите идентифицировать в Интернете, на самом деле находится внутри изображения (например, логотипа или рекламы), вам необходимо использовать один из упомянутых ресурсов печатных шрифтов ранее. Однако вместо загрузки собственного изображения текста просто перетащите изображение с веб-сайта на рабочий стол, а затем загрузите это изображение в службу идентификации шрифтов.
При этом пользователи Firefox и Chrome могут автоматически загружать изображения с помощью расширения WhatFontIs. После установки просто щелкните изображение правой кнопкой мыши и выберите «Использовать это изображение на WhatFontIs.com». Сайт WhatFontIs.com откроется в новой вкладке с вашим изображением, готовым к идентификации.
Спросите профессионалов
Если ни один из вышеперечисленных ресурсов не может идентифицировать ваш шрифт, попробуйте загрузить изображение на один из следующих популярных форумов по идентификации шрифтов. В лучшем случае ваш шрифт будет идентифицирован за считанные минуты.В противном случае это может занять несколько часов или даже дней.
Форумы по идентификации шрифтов могут помочь определить сложные или необычные шрифты (например, те, что используются на вывесках), но вам, возможно, придется немного подождать, чтобы получить результаты.
Примечание. Когда вы покупаете что-то после перехода по ссылкам в наших статьях, мы можем получить небольшую комиссию.Прочтите нашу политику в отношении партнерских ссылок для получения более подробной информации.Онлайн-инструменты для распознавания шрифтов — 15 бесплатных решений для проверки шрифтов
Вы путешествуете по Интернету в поисках вдохновения и неожиданно наталкиваетесь на страницу с потрясающим шрифтом. Эта типографика идеально подойдет для проекта, над которым вы работаете! Но, увы, вы не можете узнать, какой именно шрифт используется! Вы безуспешно пробуете тот или иной вариант, теряете много времени и сильно разочаровываетесь в отсутствии результата.Наверное, каждый из нас хоть раз в жизни сталкивался с подобной ситуацией. Отсутствие возможности определить, какой шрифт применен, когда вам крайне необходимо знать правильный ответ, может быть довольно неприятным. Чтобы избежать неприятных ощущений в будущем, ознакомьтесь с этим сборником бесплатных инструментов для распознавания шрифтов в Интернете. Эти анализаторы шрифтов совершенно разные, и у них есть свои плюсы и минусы. Итак, изучите эти средства проверки шрифтов, чтобы узнать, какой идентификатор шрифта подойдет вам.
Распознавание шрифтов по тексту в Интернете
Есть 2 основных способа определить шрифт:
Начнем с поиска по тексту.
Identifont
Эта программа проверки шрифтов применяет интересный подход к распознаванию шрифтов в Интернете. Здесь вы должны ответить на ряд вопросов о шрифте, который вы ищете. Вы можете искать шрифты по внешнему виду, по названию, по сходству, по изображению, по дизайнеру или издателю. Возможно, такой способ определения шрифта немного сложен, но может привести к неожиданным результатам — вы можете найти отличный вариант, о котором не думали.
Руководство по идентификации шрифтов с засечками
Это средство проверки шрифтов на основе браузера способно идентифицировать шрифты на основе засечек.Все, что вам нужно, это ответить на вопросы о форме глифов рассматриваемого шрифта. Руководство предлагает вам список возможностей для анализа элементов, которые более точно соответствуют вашему шрифту. По сути, этот инструмент для онлайн-распознавания шрифтов похож на Identifont. Тем не менее, основное отличие состоит в том, что вы вводите все данные на одной странице, и это немного ускоряет весь процесс. Кроме того, владелец этого сайта также готов бесплатно ответить на любые вопросы о распознавании шрифтов онлайн по электронной почте.
Поиск по зрению
Поиск по зрению использует набор вопросов (всего их 12), чтобы найти, какой стиль шрифта вам нужен. Как только вы ответите на вопросы, анализатор шрифтов предложит вам список вариантов на выбор. Этот стиль онлайн-распознавания шрифтов может показаться трудоемким. Тем не менее, положительной стороной этой системы является то, что вы можете поиграть с ответами, и тогда вы получите необычный шрифт для своих целей.
Распознавание шрифтов в Интернете по изображению
Если вы предпочитаете использовать изображения при поиске шрифта, который вам нравится, следующие инструменты могут быть действительно полезными:
WhatTheFont
Если вы ищете самый простой способ определить шрифт , этот анализатор шрифтов для вас.Вам просто нужно сделать несколько элементарных шагов при загрузке изображения шрифта или снимка экрана. Для получения лучших результатов постарайтесь сделать текст как можно более горизонтальным. Высота букв на изображении должна составлять около 100 пикселей, и они не должны касаться друг друга.
WhatFontIs
Этот идентификатор шрифта прост и очень полезен, если вы хотите найти близкое соответствие для того шрифта, который вам нравится. Более того, это один из лучших вариантов онлайн-распознавания шрифтов для бюджетного использования, потому что вы можете выбрать поиск только бесплатных шрифтов для наиболее близкого соответствия.WhatFontsIs имеет еще одну очень удобную функцию — вы можете искать данные шрифта, указав URL-адрес изображения вместо использования изображения или его снимка экрана.
Fontspring Matcherator
Чтобы применить Fontspring Matcherator, вам нужно только щелкнуть шрифт, который вы хотите идентифицировать. Этот идентификатор шрифта с красивым дизайном предлагает вам названия шрифтов, которые он найдет для вас. С помощью этого инструмента у вас также есть возможность загрузить выбранные вами шрифты, но будьте готовы заплатить значительную сумму денег.Тем не менее, если вы хотите знать только имя, это совершенно бесплатно.
FontEdge
Возможно, этот инструмент для онлайн-распознавания шрифтов не так известен, как предыдущие варианты, но на него стоит обратить внимание. Чтобы начать процесс идентификации, щелкните значок изображения и загрузите свое изображение. Затем нажмите кнопку «Определить сейчас», чтобы получить результаты. Этот анализатор шрифтов довольно хорош, поэтому очень вероятно, что вы получите еще один результат. Выберите наиболее подходящий, и внизу вы увидите пример того, как это будет выглядеть.
Предустановленные инструменты распознавания шрифтов
Вы также можете определить шрифт с помощью предустановленных инструментов, таких как следующие.
WhatFontTool
Эта простая в использовании программа проверки шрифтов может помочь вам идентифицировать шрифты при просмотре веб-сайтов. Но сначала вам нужно установить WhatFont, и только тогда вы сможете его использовать. Для этого перетащите значок на панель закладок, активируйте его и наслаждайтесь удобством распознавания любого типа шрифта прямо на веб-странице.
Fount
Этот идентификатор шрифта сообщит вам не только тип шрифта, но также размер, толщину и стиль шрифта. В некоторых случаях эта функция действительно важна. Чтобы использовать инструмент, перетащите кнопку Fount на панель закладок. Сделав это, перейдите на любой сайт и щелкните букмарклет Fount, затем щелкните любой тип, который хотите идентифицировать. Теперь вы можете идентифицировать любой веб-шрифт, который видите. Fount работает в Safari, Chrome, Firefox и IE8 +.
Font Finder
Font Finder — это надстройка Firefox, созданная для дизайнеров, разработчиков и типографов, занимающихся настройкой веб-сайтов.Этот идентификатор шрифта позволяет пользователю анализировать информацию о шрифте любого элемента на странице. Вам нужно только скопировать любую часть (-ы) этой информации в буфер обмена и выполнить встроенную замену для тестирования новых макетов. Но учтите, что для того, чтобы использовать этот инструмент, вам нужно сначала его установить.
FontInfos
FontInfo — еще один вариант, чтобы узнать, какой это шрифт. Это дополнение легко установить и использовать. Он предоставляет панель «Шрифты» в диалоговом окне «Информация о странице», в которой перечислены все шрифты, фактически используемые на странице, и указаны ли они локально установленные шрифты или загружаемые веб-шрифты, загружаемые с помощью @ font-face.Кроме того, надстройка создает команду «Показать шрифты в выделенном фрагменте», чтобы вы могли точно определить, какие шрифты используются.
Type Sample
Хотя домашняя страница выглядит довольно простой, этот онлайн-инструмент для распознавания шрифтов работает довольно хорошо. У них есть расширение браузера для Chrome, а также букмарклет JavaScript. Чтобы создать букмарклет, вам нужно перетащить ссылку «Образец текста» на панель закладок. Если вы хотите определить шрифт веб-сайта, просто щелкните эту закладку.Кроме того, вы можете ввести текст, чтобы увидеть, как он будет выглядеть с определенным шрифтом.
Онлайн-группы для запроса
Иногда самый простой способ определить шрифт, который вам нравится, — это просто спросить. Вот несколько специальных групп, где вы можете спросить о шрифте, который вас интересует:
Используемый шрифт
Члены группы «Используемый шрифт» сами являются дизайнерами, поэтому они могут быть действительно полезны, когда вам нужна помощь с распознавание шрифтов. Кроме того, если вы решите присоединиться к этой группе, у вас будет прекрасная возможность узнать больше о различных шрифтах.
Quora
Еще одно отличное место, где можно задать вопрос о шрифте, который вы ищете, — это Quora. Есть специальный раздел для идентификации шрифтов. Идите и спрашивайте людей. Так вы обязательно найдете то, что ищете.
Reddit — Определите этот шрифт
Это одно из самых разнообразных и активно посещаемых социальных новостных сообществ. Веб-сайт Reddit состоит из мини-форумов, называемых субреддитами, каждый из которых посвящен определенной теме.Определить этот шрифт — один из таких форумов. Лучшее в этом сайте то, что в большинстве случаев на ваш вопрос ответят в течение 24 часов.
Распознавание шрифтов в Интернете — заключительные слова
Как видите, есть множество вариантов на выбор. Идите вперед и найдите вариант, который наилучшим образом удовлетворит ваши потребности и сэкономит ваше время. Я надеюсь, что эти идентификаторы шрифтов будут действительно полезны при проверке шрифтов.
Вам также может понравиться
Купить хостинг
Как добавить текст к изображениям: советы для не дизайнеров
Успех вашего бизнеса в интернет-маркетинге во многом зависит от ваших усилий в социальных сетях.Как вы знаете, социальные сети — это чисто визуальная платформа, поэтому то, как ваши зрители и клиенты воспринимают ваше сообщение в Интернете, напрямую связано с типом графики, которую вы публикуете в социальных сетях.
Здесь, в Visme, мы хотим упростить вам задачу. Наш онлайн-редактор графики предлагает шаблоны для всех платформ социальных сетей, а также пустой холст, чтобы вы могли создавать графические изображения с нуля любого размера по своему вкусу.
Мы понимаем, что иногда ваша графика в социальных сетях не привлекает столько внимания, сколько вам хотелось бы, даже при использовании шаблона, поэтому мы составили отличный список быстрых, но ценных советов, которые помогут вам, даже если вы не Я не использую Visme (ах!).Вы также можете посмотреть видеоверсию этой статьи ниже:
Как выбирать лучшие изображения
Качество
Расплывчатое изображение — большой запрет.
- Всегда загружайте изображения с надежных сайтов.
- Загрузите в максимально возможном разрешении.
- Отличный вариант — нанять фотографа, который сделает ваши фотографии.
- При использовании скриншотов используйте расширение, например Nimbus.
- Проанализируйте изображения с точки зрения композиции, чтобы увидеть, подходят ли они для ваших целей.
- Проанализируйте, можно ли обрезать изображения и изменить их так, чтобы они лучше соответствовали окончательной графике.
Композиция
Композиция элементов изображения должна быть привлекательной.
- Используйте сетки, такие как правило третей или золотую середину, чтобы проверить композицию.
- Используйте симметрию для центрирования важных элементов. Вы можете обрезать изображение для лучшего результата.
- Убедитесь, что элементы не обрезаны неловко.
СВЯЗАННЫЙ: 19 наиболее распространенных ошибок, допускаемых не дизайнерами
Размер
Убедитесь, что фотография будет хорошо смотреться в той социальной сети, для которой она нужна.
- Square — всегда отличный выбор, потому что он подойдет для Instagram, Facebook и Twitter.
- Заголовки в Facebook и Twitter представляют собой широкие прямоугольники.
- Для Pinterest графика ДОЛЖНА быть вертикальной.
- Следуйте рекомендациям Sprout Social по размеру, чтобы размер публикации постоянно обновлялся.
Цвет
Когда ваши изображения содержат цвета вашего бренда, они станут более запоминающимися для вашей аудитории и помогут вам создать последовательную идентичность бренда.
- Поиск изображений по цвету на Kaboompics.
- Если вы пользуетесь услугами фотографа, используйте цвета вашего бренда в элементах и гардеробе.
- Отредактируйте «оттенок» фотографии в соответствии с вашим брендом.
СВЯЗАННО: 50 красивых цветовых комбинаций (и способы их применения в ваших проектах)
Атмосфера
Изображения должны отражать историю вашего бренда.
- Выбирайте изображения с атмосферой, соответствующей вашему бренду.
- Если вы делаете собственные фотографии, создавайте сцены, которые изображают (и увлекают) вашего идеального клиента.
- Учитывайте температуру фотографии. Например: зимняя одежда на снегу, а не на пляже.
- Учитывайте пол ваших клиентов и соответственно выбирайте предметы.
Правовые вопросы
Никто не хочет, чтобы фотографы судили.
- Убедитесь, что вы получаете фотографии из легальных источников, дающих коммерческую лицензию.
- Никогда не используйте фотографии из Картинок Google, если вы не уверены, что они получены из легального источника.
- Никогда не используйте фотографии из блогов без разрешения.
- Никогда не используйте фотографии из интернет-журналов без разрешения.
- Платите своему фотографу за законные права на сделанные для вас изображения.
Использование иллюстраций
Вы также можете использовать иллюстрации вместо фотографий.
- Все советы по изображениям и фотографии применимы и к иллюстрациям.
- Дизайнер или художник может создать персонализированные иллюстрации для вашего бренда.
- Старайтесь всегда использовать векторный файл для наилучшего качества.
Как правильно выбрать шрифты
Соответствует ли это вашему сообщению?
Выбранный шрифт должен соответствовать предполагаемому сообщению.
- Узнайте немного о типографике, чтобы понять, почему одни шрифты работают, а другие — нет.
- Например: старинный шрифт с засечками не подходит для сообщения, предназначенного для девочек-подростков.
- Помните, что выбранные вами шрифты не отправляют подсознательные сообщения, противоречащие вашему сообщению.
СВЯЗАННО: Руководство для не дизайнеров по сочетанию шрифтов
Подходит ли он к вашему бренду?
Стиль шрифта должен соответствовать вашему бренду.
- Типографика и шрифты обычно имеют ссылку на пол. Убедитесь, что ваш шрифт и ваш бренд одного пола или оба гендерно нейтральны.
- Размер и вес шрифта должны соответствовать вашему бренду. Если ваш бренд тонкий, шрифт тоже должен быть.
- Думайте о шрифте как о человеке с индивидуальностью. Если кто-то прочитает сообщение, написанное определенным шрифтом, но без названия вашего бренда, сможет ли он узнать ваш бренд?
Разборчиво?
Слова должны быть разборчивыми, но не перегруженными.
- Социальные сети — не место для «мелкого шрифта».
- Если вам нужно много текста, используйте шрифт без засечек.
- Заголовки должны быть достаточно большими, чтобы их можно было быстро прочитать.
- Проверьте визуальные результаты как на ПК, так и на мобильном телефоне.
Не переусердствуйте.
Слишком много шрифтов сделает вашу графику непрофессиональной.
- Используйте не более трех шрифтов, но лучше два.
- Прочтите о спаривании шрифтов, чтобы убедиться, что вы все делаете правильно.
- Всегда сохраняйте равновесие.
Как связать изображения с текстом
Сохраняйте равновесие.
Изображения и текст должны выглядеть как семья.
- Определите индивидуальность изображения и сопоставьте его со шрифтом с аналогичным характером.
- Иногда противоположности прекрасно смотрятся вместе. Просто убедитесь, что он сбалансирован.
- Что важнее: текст или изображение? Соответственно балансируйте.
Выберите цвет текста.
Цвет текста должен быть удобочитаемым и приятным для глаз.
- Если фоновое изображение темное, используйте светлый текст.
- Если фон светлый, используйте темный текст.
- Вы можете извлекать цвета из изображения и применять их к тексту.
Выберите размер текста.
Текст может дополнять изображение или полностью его закрывать.
- Текст должен умещаться в пустых местах изображения, поэтому измените его размер.
- Не закрывайте важные части изображения.
- Если изображение является лишь дополнением, текст может покрывать все.
- Старайтесь не закрывать лица текстом, если это не часть вашего сообщения.
Поместите текст поверх изображения.
Некоторые рисунки отлично смотрятся с текстом поверх изображения.
- Лучшие изображения для этой техники — пейзажи.
- Если есть люди, не закрывайте их лица.
- Используйте яркие шрифты, чтобы они выделялись на фоне изображения.
- Этот метод лучше всего работает с коротким текстом, состоящим из нескольких слов.
- Применяйте приемы дизайна, такие как использование прозрачности и форм для других эффектов.
Как использовать фон вместо изображения
Цвет фона
Используйте цветной фон для получения чистого и минималистичного вида.
- Цвет фона и цвет шрифта должны иметь хороший визуальный баланс.
- Фон должен быть вторым по важности после текста по цвету и текстуре.
- Цвет текста и цвет фона не должны противоречить друг другу.
Графические фоны
Графические фоны — отличный выбор, потому что ими можно управлять для размещения текста.
- Используйте графические фоны с пустым пространством, на котором можно разместить текст.
- Используйте графические фигуры на заднем плане для дополнения текста.
- Сбалансируйте цвета и текст, чтобы текст не казался просто еще одной формой.
- Считайте, что формы на заднем плане соответствуют вашему сообщению.
Как установить координатора
Определите важность элементов.
Перед этапом редактирования отметьте наиболее важные аспекты вашей графики.
- Убедитесь, что ваше сообщение будет хорошо оформлено визуально.
- Проанализируйте баланс, который элементы будут иметь в вашей графике.
- Рассмотрите минималистский подход и используйте только то, что вам действительно нужно.
Создать визуальную иерархию.
Каждой графике нужна четкая иерархия элементов, чтобы установить фокус.
- Зрителю всегда нужно направление. Разместите элементы так, чтобы их было легко прочитать.
- Заголовки всегда должны быть больше основного текста.
- Ваш логотип должен быть очевиден, но не настолько, чтобы стать центром внимания.
- Используйте жирный или курсивный шрифт, чтобы придать важность определенным словам.
СВЯЗАННЫЕ: 12 принципов визуальной иерархии, которые должен знать каждый не-дизайнер
Элементы баланса.
Каждое редактирование, применяемое к графике, должно обеспечивать визуальный баланс.
- Когда элементы не сбалансированы, они вызывают визуальное отклонение в средстве просмотра.
- Баланс применяется к каждому элементу: изображениям, типографике, цветам и формам.
- Баланс можно достичь, если отвлечься от дизайна и вернуться к нему свежим взглядом.
- Если вы не уверены в сбалансированности изображения, попросите коллегу взглянуть на него и рассказать, что они думают о нем визуально.
Создать контраст.
Контраст — это визуальная разница между элементами.
- Контраст света и темноты работает не только с черным и белым, но и со всеми цветами.
- Контраст между текстурами может быть действительно интересным. Например, вы можете использовать узорчатый фон с мягкой текстурой поверх него.
- Размер элементов также может означать контраст, но разница должна быть заметной, чтобы это работало.
Укажите направление.
Направление может быть выражено линиями, формами и композицией.
- Используйте направляющие линии, чтобы направить взгляд зрителя на точку фокусировки.
- Изображения в сочетании с определенными графическими элементами также могут указывать на направление.
- Такие формы, как стрелки и треугольники, являются обычными инструментами, которые можно использовать для указания направления.
Использовать отрицательное пространство.
Пробел — это не то же самое, что пустое пространство.
- Белое пространство — это своего рода пустое пространство, но пустое пространство также может быть пустой стеной или частью неба.
- Пустое пространство дает графике передышку.
- Пустое пространство отлично подходит для добавления текста.
Выровнять элементы.
Выравнивание текста заголовка по абзацам поможет вам сбалансировать графику.
- При использовании выравнивания текста по центру убедитесь, что он выровнен по центру изображения.
- Используйте сетки для выравнивания краев.
- Воспользуйтесь преимуществом инструмента привязки к сетке для выравнивания элементов.
Обратите внимание на расстояние между элементами.
Расстояние между элементами также необходимо сбалансировать.
- Отрегулируйте межстрочный интервал, если нижние и верхние части букв соприкасаются. Например, если хвост «г» и верх «л» соприкасаются.
- Пространство между заголовком и текстом должно быть пропорционально шире, чем расстояние между предложениями внутри абзаца.
- Ваш логотип должен располагаться от краев рисунка не менее чем на треть своей ширины.
Обратите внимание на поля.
Поля — это пространство между текстом и краем изображения.
- Чтобы сохранить баланс, оставьте поля одинаковыми с четырех сторон.
- Постарайтесь сделать поля не слишком широкими и не слишком тонкими.
- Иногда рекомендуется использовать контур прямоугольника, чтобы сделать поля аккуратными.
Примените эффект размытия края.
Если сделать текст заподлицо с краем или без полей, можно создать интересный эффект.
- Этот эффект лучше всего работает с крупным шрифтом заглавными буквами.
- Убедитесь, что кромка обрезана, по-прежнему читаема.
- Не применяйте этот эффект ко всему тексту, только к его части.
Как использовать методы дизайна для создания визуальных эффектов
Сделать изображения прозрачными.
Использование прозрачности изображений облегчит работу с фоном.
- Ползунок непрозрачности находится в диапазоне от 0 до 100%, где ноль означает полную прозрачность, а 100% — отсутствие прозрачности.
- Если изображение не является основным фокусом, вы можете настроить непрозрачность в пределах от 25% до 60%.
- Когда текст и изображение конкурируют друг с другом, попробуйте сделать изображение более прозрачным, установив непрозрачность около 80%.
Сделать текст прозрачным.
Использование прозрачности для текста может создать небольшие различия в вашей графике.
- Ползунок прозрачности для текста работает так же, как для изображений или иллюстраций.
- Когда вы применяете прозрачность к тексту, часть изображения позади него станет заметной через буквы.
- Убедитесь, что ваш текст по-прежнему читается после применения эффекта.
Используйте техники коллажа в своей графике.
Коллаж — это техника, при которой фотографии, иллюстрации и фигуры размещаются в общем пространстве, накладываясь друг на друга, чтобы создать эффект ручной работы.
- Изображения можно накладывать друг на друга от углов, оставляя пустые места для текста.
- Изображения можно разделить цветной полосой или иллюстративным баннером.
- Смешайте фотографии, иллюстрации и значки для более сложного эффекта.
Используйте фигуры с текстом.
Фигуры можно использовать в коллаже для разделения фотографий или в качестве рамки для текста.
- Используйте прямоугольник позади текста. К этому прямоугольнику также можно применить прозрачность.
- Отдельные участки изображения линиями или фигурами.
- Создайте цветную рамку.
- Используйте прозрачные формы для создания визуальных эффектов.
- Фигуры можно выровнять или придать им свободный вид. Просто сохраняйте баланс.
Твоя очередь
Хотите создать профессиональную графику для социальных сетей за считанные минуты? Попробуйте бесплатный инструмент визуального контента, такой как Visme, и поделитесь с нами своим мнением ниже.
20+ ЛЕГКИХ способов сделать цитаты с картинками онлайн
Хотите сделать котировки с картинками онлайн , но не знаете, с чего начать?
Цитаты из изображений бешено популярны на Facebook, Pinterest, Instagram, Twitter — везде! Людям нравится цитировать изображения, которые обращаются к ним.
Я исследовал лучшие сайты, чтобы создать свою собственную графику цитат в Интернете .
Большинство из них БЕСПЛАТНЫ или, по крайней мере, предлагают бесплатную версию или пробную версию. Попробуй пару!
ОБНОВЛЕНО апрель 2019 г .: с тех пор, как я впервые опубликовал этот список в январе 2013 г., многое изменилось. Некоторые сайты ушли в автономный режим, поэтому я их удалил. Появились некоторые популярные сайты, такие как Canva и PicMonkey. Читатели добавили и другие варианты.
Ознакомьтесь с расширенным списком и выберите то, что ВАМ нужно!
Примечание. Я являюсь партнером некоторых инструментов, которые я пробовал и полюбил.Это означает, что я могу получить реферальный сбор, если вы перейдете на платную версию бесплатно для вас.
Stencil: бесплатный онлайн-составитель цитат
Это мой любимый инструмент, когда вы не знаете, что сказать, потому что вы можете искать цитаты по темам прямо внутри!
Найдите свое предложение, выберите шаблон и фон, измените шрифты в соответствии с вашим брендом, добавьте свой логотип — и готово!
Вы можете узнать больше о , используя Stencil для создания изображений цитат, которые будут способствовать развитию вашего бизнеса, здесь .Кроме того, я привел образец ниже.
Или прыгайте и попробуйте! Их всегда бесплатная программа включает:
- Сохранение до 10 изображений в месяц
- Бесплатные фотографии на выбор
- Бесплатные иконки для использования
- Загрузить до 50 изображений
- Создание до 10 коллекций
- Сохранить до 10 избранное
- 10 Instagram SMS / месяц
Версия Pro предлагает гораздо больше всего за 15 долларов в месяц — или сэкономьте 40%, заплатив за год вперед!
- Сохраняйте до 50 изображений в месяц
- 2 200 000+ фотографий на выбор
- 2 000 000+ иконок и графики для использования
- 780+ Удивительные шаблоны
- 2,500+ Google Fonts
- Логотипы / водяные знаки
- И многое другое!
Почему бы не попробовать Stencil в создании котировок в Интернете?
• • • Нажмите здесь, чтобы БЕСПЛАТНО попробовать Stencil • • •
С легкостью делайте цитаты из рисунков с помощью Stencil!PicMonkey: делайте цитаты из своих картинок!
Если у вас есть собственные фотографии и вы хотите добавить цитаты к своим фотографиям в Интернете, PicMonkey — это то, что вам нужно.
Это создатель цитат для редактирования фотографий! Таким образом, вы можете настроить свои фотографии перед добавлением текста.
Его возможности редактирования мощные и простые в использовании, поэтому вам никогда не понадобится другой редактор фотографий. И это ооочень проще, чем в Photoshop.
И в нем столько забавных шаблонов и праздничных тем! Вы можете создать потрясающий профессиональный дизайн за несколько минут — не имея диплома дизайнера! Ниже я поделился одним классным рисунком.
Возможности PicMonkey:
- Начните с пустого холста, фотографии или настраиваемого шаблона.
- Редактируйте фотографии как босс: мощные улучшения создают впечатляющие эффекты.
- Фотографии автоматически сохраняются в виде редактируемых файлов, хранящихся в вашем хабе (облачном хранилище).
- Полная графика, шрифты, шаблоны и многое другое.
- Или добавьте свои собственные шрифты, логотипы, изображения — и подберите цвета своего бренда.
Редактируйте и создавайте где угодно! С подпиской на PicMonkey вы получаете все ресурсы PicMonkey.com, а также бесплатное мобильное приложение.
- Начать проект на PicMonkey.com . Он автоматически сохранится в облаке.
- Откройте мобильное приложение PicMonkey и войдите в систему, чтобы найти свой проект.
- Закончите редактирование изображения и поделитесь им.
Попробуйте и обратное: начните в приложении и закончите на PicMonkey.com. Столько вариантов!
Если вы хотите узнать больше о PicMonkey перед тем, как попробовать его , я написал все эти статьи, чтобы помочь:
Как ретушировать фотографии с помощью PicMonkey для получения лучшего изображения профиля
Как использовать PicMonkey Like супергерой! Учебник
Как сделать графику ко Дню святого Валентина, которая им понравится.Это просто!
Как сделать Хэллоуин Ваш блог и изображения профиля: весело и легко!
А чего ждать! Готовы проявить творческий подход? Попробуйте PicMonkey!
Примечание. Когда вы будете готовы сохранить изображение или поделиться им, вы должны приобрести тарифный план стоимостью от 7,99 доллара США в месяц или 71,88 доллара США на целый год.
• • • Нажмите здесь, чтобы попробовать PicMonkey БЕСПЛАТНО • • •
Добавьте цитаты к своим фотографиям онлайн с помощью PicMonkey!Конструктор ценовых предложений только для блоггеров!
Это моя любимая цитата из моего блога.
Если вы блогер, проверьте это! Это невероятно просто, потому что это автоматизировано.
Missinglettr автоматически извлекает цитаты из новых сообщений в блогах и создает изображения цитат и сопроводительный текст, а затем планирует их размещение в течение всего года.
Если у вас платный тарифный план, вы можете редактировать шаблоны цитат в соответствии с вашим брендом! Вот два шаблона, которые я использую.
Вы можете публиковать сообщения в Facebook, Twitter и LinkedIn. За год использования мои автоматические сообщения с Missinglettr принесли в мой блог более 20 000 посещений!
Конечно, ваши результаты будут отличаться в зависимости от количества добавляемых вами сообщений и ваших подписчиков.Но я считаю это незаменимым! Я люблю экономить время в соцсетях 🙂
• • • Нажмите здесь, чтобы попробовать Missinglettr БЕСПЛАТНО • • •
Еще 20 ЛЕГКИХ способов сделать свои собственные цитаты с картинками в Интернете
Есть еще огромное количество сайтов, которые позволяют более или менее настройка. Меньше значит быстрее и проще!
Большинство сайтов в моем списке лучше всего подходят для создания картинок с цитатами, а некоторые являются генераторами мемов. У обоих есть потенциал для сообщений, которые станут вирусными , так что попробуйте, если они подходят вашему бизнес-бренду.
Три, которые я рекомендовал выше, созданы для владельцев малого бизнеса. Некоторые из приведенных ниже списков могут дать менее профессиональный результат.
Иногда можно добавлять мемы, но они могут не подходить для вашего бизнеса. Действовать с осторожностью.
Я включил свой собственный синопсис под названием каждого сайта, который представляет собой интерактивную ссылку. Когда вы пробуете сайты, показывайте им «большой палец вверх» или «большой палец вниз», чтобы другие знали, какой из них понравился больше всего.
Если вы планируете создавать дизайн для своего бизнеса, обязательно ознакомьтесь с Условиями использования сайта, чтобы убедиться, что это разрешено.Узнайте больше о Условиях использования приложений для графического дизайна.
В этом посте вы можете прочитать подробное сравнение моих любимых инструментов дизайна и скачать бесплатную сравнительную таблицу о инструментах дизайна для не дизайнеров . Все шесть, которые вы найдете, подходят для использования в бизнесе.
Знаете какие-либо другие онлайн-инструменты для создания цитат из картинок и мемов? Добавьте их в список! Чтобы мои читатели получали самую лучшую информацию, список модерируется. Я проверю и одобрю предложения по качеству сайтов!
Если вам нравится список, вы можете разместить его на своем сайте! Просто нажмите кнопку «Встроить список» и получите код (он находится вверху списка, слева от крошечных кнопок социальных сетей).
Хотите закрепить изображение цитаты из списка? Переключитесь в формат журнала, наведите указатель мыши на любое изображение в списке и закрепите его, напишите в Твиттере или поделитесь им в Facebook.
Сделай сам Изображение Цитаты заключение
Слишком много вариантов? Давайте упростим.
Лучший бесплатный онлайн-составитель цитат: найдите подходящие цитаты, чтобы поделиться ими в социальных сетях, с помощью Stencil . Затем превратите их в изображения несколькими щелчками мыши.
• • • Нажмите здесь, чтобы БЕСПЛАТНО попробовать Stencil • • •
Лучший инструмент для создания собственных цитат из ваших собственных изображений: PicMonkey сочетает в себе мощное редактирование фотографий с забавными шаблонами и графикой!
• • • Щелкните здесь, чтобы попробовать PicMonkey БЕСПЛАТНО • • •
Лучший инструмент цитат для продвижения сообщений в блоге: Missinglettr .
