Использование шрифтов Google в Animate
Руководство пользователя Отмена
Поиск
Последнее обновление Feb 11, 2022 05:03:12 AM GMT
Когда при создании и публикации веб-проектов используются компьютерные шрифты, содержимое может воспроизводиться на устройстве конечного пользователя не лучшим образом. Animate включает шрифты Google, которые обеспечивают правильное отображение текста на устройствах всех форм-факторов. Шрифты Google свободно распространяются с открытым кодом через серверы Google. Дополнительные сведения о шрифтах Google и дизайнерах оригинальных шрифтов см. на страницах https://fonts.google.com/about и https://fonts.google.com/attribution.
Преимущества использования шрифтов Google:
- Кэширование: после начальной загрузки шрифты хранятся в локальных системах, так что их не требуется загружать повторно. Это ускоряет загрузку текста.
- Открытый исходный код: шрифты находятся в свободном доступе, их можно распространять или изменять на свое усмотрение.

- Совместимость: эти шрифты обеспечивают бесперебойное воспроизведение рекламных объявлений и веб-содержимого.
- Адаптивный: эти шрифты обеспечивают адаптивность содержимого при воспроизведении на устройствах всех форм-факторов, чтобы оно всегда сохраняло эстетичный внешний вид.
Откройте документ HTML5 Canvas и выберите инструмент «Текст» на панели «Инструменты».
На панели «Свойства» выберите «Динамический текст».
Нажмите кнопку «Добавить веб-шрифты» и выберите «Шрифты Google».
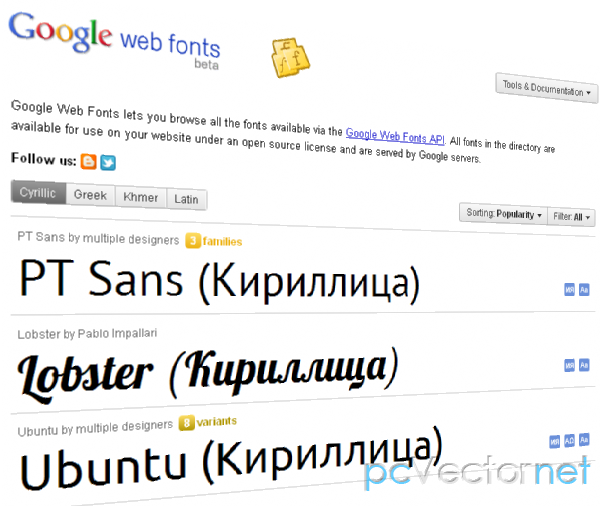
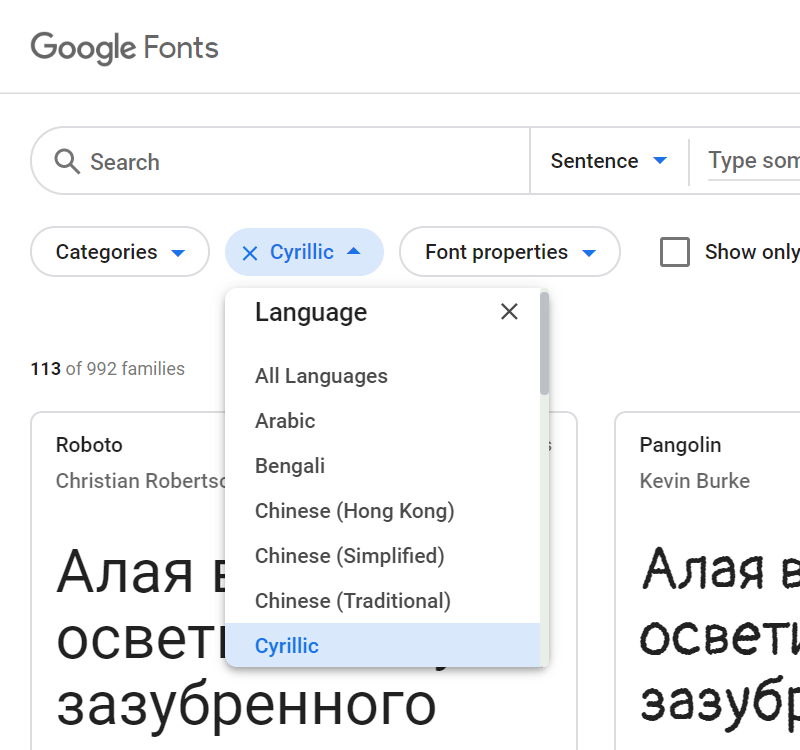
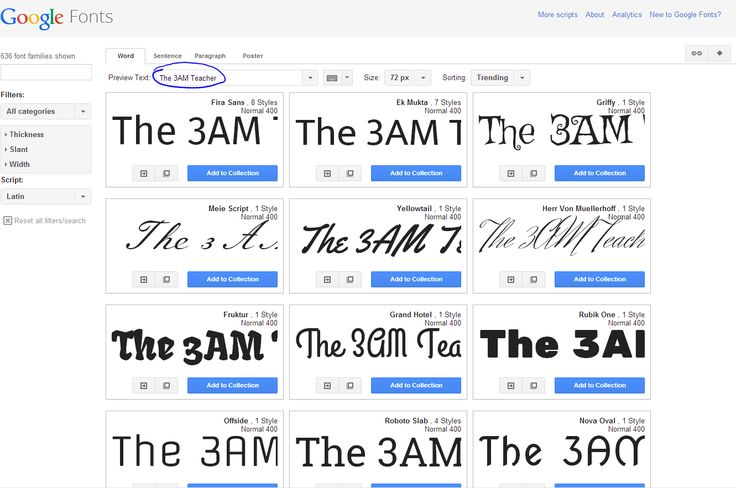
Диалоговое окно для выбора шрифтов GoogleВ диалоговом окне «Шрифты Google» перечислены все доступные веб-шрифты. Теперь можно выбрать шрифт, который лучше всего соответствует вашему дизайну, просматривая шрифты, выполняя поиск конкретных шрифтов или фильтрацию по свойствам шрифта.
- Поиск: выполняет поиск шрифта по названию.
- Категория: шрифты фильтруются на основе доступных категорий.

- Сортировка по: шрифты сортируются на основе следующих категорий:
- Популярность: выполняется сортировка на основе популярных шрифтов.
- Алфавит: выполняется сортировка списка шрифтов по алфавиту.
- Дата добавления: выполняется сортировка шрифтов на основе даты их добавления в документ.
- Количество стилей: выполняется сортировка на основе количества стилей, доступных для каждого семейства шрифтов.
- Тенденции: выполняется сортировка на основе набирающих популярность категорий шрифтов.
- Справка: открывается онлайн-справка по шрифтам Google.
- Отмена: отменяется выбор шрифтов.
- Готово: выбранный шрифт добавляется в документ.
- Поиск: выполняет поиск шрифта по названию.
Чтобы добавить шрифт в документ, щелкните его и выберите «Готово». Флажок указывает на то, что шрифт выбран.
Также можно выбрать и добавить несколько шрифтов.

Чтобы просмотреть в Animate добавленные шрифты, выберите Символ > Семейство в инспекторе свойств.
Выбранный шрифт Google в инспекторе свойствВ раскрывающемся списке «Гарнитура символов» выберите добавленный шрифт Google для использования в документе HTML5 Canvas.
Использование выбранного шрифта в документе
- Использование веб-шрифтов в документах HTML5 Canvas
Вход в учетную запись
Войти
Управление учетной записью
Вход в учетную запись
Войти
Управление учетной записью
Шрифты Google
Если вы не хотите использовать стандартные шрифты, вы можете использовать шрифты Google.
Google предоставляет более 1000 самых разнообразных шрифтов и все они полностью беcплатны.
Как использовать шрифты Google
Чтобы подключить шрифт Google, достаточно добавить ссылку подключения файла таблицы стилей в секции <head> и определить этот шрифт в своих стилях CSS.
В следующем примере мы подключаем и затем используем шрифт Google с именем «Sofia»:
<head>
<link rel="stylesheet" href="https://fonts.googleapis.com/css?family=Sofia">
<style>
body {
font-family: "Sofia", sans-serif;
}
</style>
</head>
Результат:
Sofia Font
Lorem ipsum dolor sit amet.
123456790
В следующем примере мы подключаем и затем используем шрифт Google с именем «Trirong»:
<head>
<link rel="stylesheet" href="https://fonts.googleapis.com/css?family=Trirong">
<style>
body {
font-family: "Trirong", serif;
}
</style>
</head>
Результат:
Trirong Font
Lorem ipsum dolor sit amet.
123456790
В следующем примере мы подключаем и затем используем шрифт Google с именем «Audiowide»:
<head>
<link rel="stylesheet" href="https://fonts.googleapis.com/css?family=Audiowide">
<style>
body {
font-family: "Audiowide", sans-serif;
}
</style>
</head>
Результат:
Audiowide Font
Lorem ipsum dolor sit amet.
123456790
Примечание: При определении шрифта в CSS всегда указывайте как минимум один резервный шрифт (чтобы избежать неожиданного поведения). Также, в конец списка следует добавлять стандартную группу шрифта (вроде serif или sans-serif).
Использование нескольких шрифтов Google
Чтобы загрузить сразу несколько шрифтов Google, просто разделите имена шрифтов вертикальной чертой ( | ).
В следующем примере подключается несколько шрифтов Google:
<head> <link rel="stylesheet" href="https://fonts.googleapis.com/css?family=Audiowide|Sofia|Trirong"> <style> h2.a {font-family: "Audiowide", sans-serif;} h2.b {font-family: "Sofia", sans-serif;} h2.c {font-family: "Trirong", serif;} </style> </head>
Внимание! Загрузка большого количества шрифтов Google может замедлить вашу веб-страницу. Будьте с этим осторожны!
Стилизация шрифтов Google
Конечно же вы можете стилизовать шрифты Google также как и стандартные шрифты!
В следующем примере тексту, написанному шрифтом «Sofia», добавляется тень:
<head>
<link rel="stylesheet" href="https://fonts.googleapis.com/css?family=Sofia">
<style>
body {
font-family: "Sofia", sans-serif;
font-size: 30px;
text-shadow: 3px 3px 3px #ababab;
}
</style>
</head>
Результат:
Sofia Font
Lorem ipsum dolor sit amet.
123456790
Подключение к шрифтам различных эффектов
Google позволяет вместе с шрифтами также подключить к ним различные визуальные эффекты.
Сначала в теге подключения шрифта нужно добавить строку effect=имяэффекта, а затем в элемент, где будет использоваться этот эффект нужно добавить специальный класс.
font-effect-, к которому добавляется имяэффекта.В следующем примере добавляется эффект огня к шрифту «Sofia»:
<head>
<link rel="stylesheet" href="https://fonts.googleapis.com/css?family=Sofia&effect=fire">
<style>
body {
font-family: "Sofia", sans-serif;
font-size: 30px;
}
</style>
</head>
<body>
<h2>Sofia on Fire</h2>
</body>
Результат:
Sofia on Fire
Чтобы подключить к шрифтам Google сразу несколько эффектов, просто разделите их имена вертикальной чертой (
В следующем примере добавляется несколько эффектов к шрифту «Sofia»:
<head>
<link rel="stylesheet" href="https://fonts.googleapis.com/css?family=Sofia&effect=neon|outline|emboss|shadow-multiple">
<style>
body {
font-family: "Sofia", sans-serif;
font-size: 30px;
}
</style>
</head>
<body>
<h2>Neon Effect</h2>
<h2>Outline Effect</h2>
<h2>Emboss Effect</h2>
<h2>Multiple Shadow Effect</h2>
</body>
Результат:
Neon Effect
Outline Effect
Emboss Effect
Multiple Shadow Effect
Google Fonts оштрафован немецким судом на конфиденциальность веб-сайта • The Register
Ранее в этом месяце немецкий суд оштрафовал неопознанный веб-сайт на 100 евро (110 долларов США, 84 фунта стерлингов) за нарушение закона ЕС о конфиденциальности путем импорта размещенного на Google веб-шрифта.
В решении третьей гражданской палаты Landgericht München в Мюнхене было установлено, что веб-сайт, включив на свои страницы шрифт, размещенный на Google-Fonts, без разрешения и без законных оснований передал Google IP-адрес неопознанного истца. И это нарушает Европейский Общий регламент по защите данных (GDPR).
То есть, когда истец посетил веб-сайт, страница заставила браузер пользователя выбрать шрифт из Google Fonts для использования в каком-то тексте, и это раскрыло IP-адрес пользователя сети интернет-гиганту США. Такой вид горячих ссылок является нормальным для Google Fonts; проблема здесь в том, что посетитель, по-видимому, не дал разрешения на совместное использование своего IP-адреса. Веб-сайт мог бы избежать этой драмы, разместив шрифт на собственном хостинге, если это было возможно.
«Несанкционированное раскрытие ответчиком Google динамического IP-адреса истца представляет собой нарушение общего права личности в форме права на информационное самоопределение в соответствии с § 823, абз. 1 BGB», — говорится в постановлении. как алгоритмически переведено. «Право на информационное самоопределение включает в себя право физического лица раскрывать и определять порядок использования своих персональных данных».
1 BGB», — говорится в постановлении. как алгоритмически переведено. «Право на информационное самоопределение включает в себя право физического лица раскрывать и определять порядок использования своих персональных данных».
В решении говорится, что IP-адреса представляют собой личные данные, потому что теоретически возможно идентифицировать человека, связанного с IP-адресом, и что не имеет значения, сделал ли это на самом деле веб-сайт или Google.
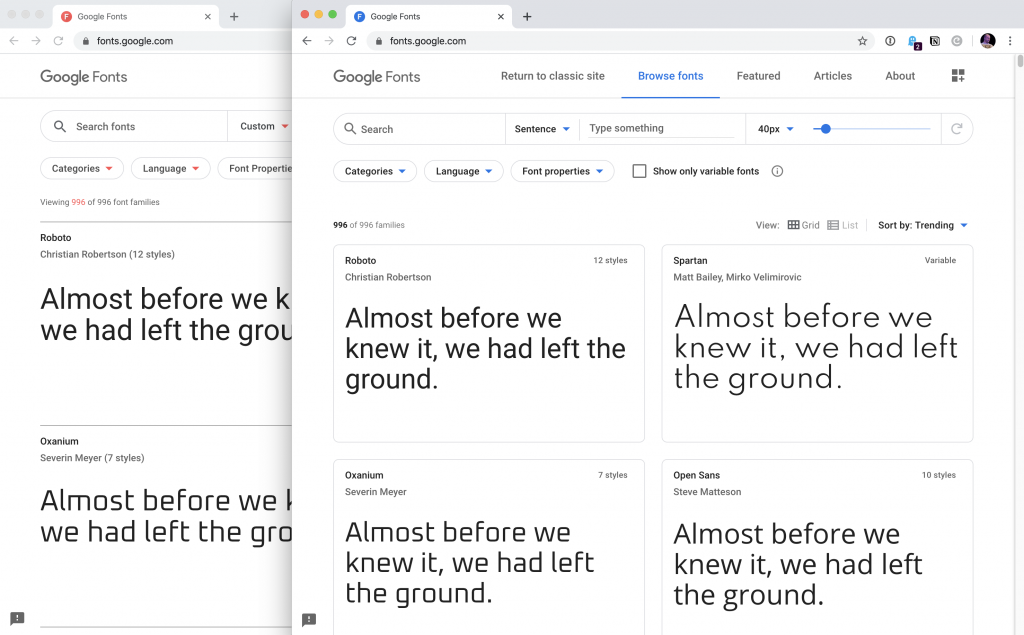
Средство выбора шрифтов Google Fonts … С некоторым собственным образцом текста в свете этого дела
«Ответчик нарушил право истца на информационное самоопределение, перенаправив динамический IP-адрес в Google, когда истец получил доступ к ответчику. сайте», — говорится в постановлении.
Постановление предписывает веб-сайту прекратить предоставление IP-адресов Google и угрожает оператору сайта штрафом в размере 250 000 евро за каждое нарушение или лишением свободы на срок до шести месяцев за продолжающееся ненадлежащее использование Google Fonts.
Шрифты Google широко используются — API шрифтов Google используется примерно на 50 миллионах веб-сайтов. API позволяет веб-сайтам стилизовать текст с помощью шрифтов Google, хранящихся на удаленных серверах — Google или CDN — которые извлекаются при загрузке страницы. Шрифты Google могут быть размещены самостоятельно, чтобы избежать нарушения правил ЕС, и в постановлении прямо упоминается эта возможность, чтобы утверждать, что использование шрифтов Google, размещенных в Google, не может быть защищено законом.
- Машине требуется дополнительное обучение: Google Диск помечает односимвольные файлы как нарушение авторских прав
- Британский орган по надзору за данными дает пощечину Министерству юстиции с уведомлением о правоприменении за нарушение закона GDPR
- Законодатели предлагают закон о TLDR, поскольку никто не читает соглашения об условиях обслуживания
- Австрийский надзорный орган постановил, что использование немецкой компанией Google Analytics нарушило GDPR, отправив данные в США
Постановление немецкого суда перекликается с двумя другими недавними решениями: одно ранее в январе австрийского органа по защите данных, которое признало использование Google Analytics нарушением закона, и одно в декабре прошлого года, когда другой немецкий суд установил, что CookieBot датского диспетчера согласия Программа поделилась европейскими IP-адресами с американской компанией Akamai в нарушение законов ЕС о данных.
Эти суждения о конфиденциальности данных усложняют то, как веб-сайты и приложения могут интегрировать удаленно размещенный контент или услуги, требуя законной цели для этого, если личные данные передаются, или законного согласия.
Они отражают последствия решения Суда ЕС от 2020 года отменить механизмы защиты данных Privacy Shield, которые ранее позволяли американским компаниям обмениваться данными с европейскими партнерами в соответствии со «Стандартными положениями контракта». Это решение известно как Шремс II, потому что оно возникло в связи с жалобой австрийского активиста по защите конфиденциальности Макса Шремса в 2011 году против Facebook в Ирландии.
Google не сразу ответил на запрос о комментариях. ®
Получите наши технические ресурсы
googlefonts.github.io | Документация по шрифтам Google
🦜 Это руководство призвано помочь людям ориентироваться в требованиях и рекомендациях по работе с Google Fonts. Охваченное здесь содержание варьируется от общих знаний до контекстуализации что и почему некоторых требований, а также особенностей технических аспектов с некоторыми предложениями о том, как их соблюдать. Он охватывает различные уровни информации как для новичков, так и для более опытных участников.
Следовательно, эта документация не предназначена для чтения сразу . Если вы уже знакомы с некоторыми концепциями, например, некоторые люди более компетентны в использовании Github, пожалуйста, вы можете пропустить некоторые главы и перейти к другим частям, которые вы, возможно, ищете. Рекомендации разделены на небольшие фрагменты, чтобы облегчить поиск конкретной информации, которая может понадобиться вам на определенном этапе создания шрифта.
Охваченное здесь содержание варьируется от общих знаний до контекстуализации что и почему некоторых требований, а также особенностей технических аспектов с некоторыми предложениями о том, как их соблюдать. Он охватывает различные уровни информации как для новичков, так и для более опытных участников.
Следовательно, эта документация не предназначена для чтения сразу . Если вы уже знакомы с некоторыми концепциями, например, некоторые люди более компетентны в использовании Github, пожалуйста, вы можете пропустить некоторые главы и перейти к другим частям, которые вы, возможно, ищете. Рекомендации разделены на небольшие фрагменты, чтобы облегчить поиск конкретной информации, которая может понадобиться вам на определенном этапе создания шрифта.
- Если вы новичок и хотите внести шрифтов в Google Fonts по заказу или в качестве добровольного взноса, вы должны прочитать главы, отмеченные значком начало и должно→ .
 Дополнительные ресурсы доступны под этикеткой Learn .
Дополнительные ресурсы доступны под этикеткой Learn . - Если вы опытный пользователь или подключаете шрифты к Google Fonts, главы, помеченные команда и ботаник , предназначены для вас.
- В руководстве также содержится подробная информация о необходимых документах, некоторые из них в виде шаблонов, которые вы можете скопировать и вставить в свой репозиторий, они отмечены значком 9.Этикетка 0058 шаблон .
Введение: знакомство с основами
Самые основные концепции, инструменты или знания, которые вам понадобятся, чтобы начать работать с Google Fonts.
- начало Libre Font Culture
- начало Влияние массового распространения на производство шрифтов
- запуск Настройка рабочей среды
- начало Установка необходимых инструментов
- узнать Хостинг проектов на Github
The Upstream Repo: администрируйте файлы вашего проекта
Чтобы улучшить и облегчить открытое сотрудничество, а также процесс публикации, нам требуется определенная структура для ваших файлов в репозитории GitHub.
- must→ Структура репозитория восходящего потока
- обязательно→ Файл README
- узнать Поддержание репозитория шрифтов
- шаблон Авторы и участники
- шаблон Файл лицензии
Предварительная подготовка: подготовка шрифтов к GF
Узнайте особенности освоения проекта шрифта, чтобы он соответствовал спецификациям Google Fonts, и подготовьте его к производству.
- start Особенности новых шрифтов
- начало Особенности обновления шрифтов
- обязательный→ Общие требования к файлам шрифтов
- must→ Особенности статических шрифтов
- must→ Особенности вариативных шрифтов
- обязательно→ Вертикальные метрики
- узнать Качество контура
- узнать Требования к диакритическим знакам
Производство: компиляция шрифтов для GF
Контекст, требования и инструменты для создания шрифтов и их подготовки к публикации.

