| нижний регистр | ВЕРХНИЙ РЕГИСТР | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Название шрифта | Win 2000 | Win XP | Vista | Win 7 | Win 8 |
| Arial | + | + | + | + | + |
| Arial Black | + | + | + | + | + |
| Book Antiqua | + | ||||
| Calibri | + | + | + | ||
| Cambria | + | + | + | ||
| Candara | + | + | + | ||
| Comic Sans MS | + | + | + | + | + |
| Consolas | + | + | + | ||
| Constantia | + | + | + | ||
| Corbel | + | + | + | ||
| Courier | + | + | + | + | + |
| Courier New | + | + | + | + | + |
| Estrangelo Edessa | + | + | + | + | |
| Franklin Gothic Medium | + | + | + | + | |
| Gautami | + | + | + | + | |
| Gabriola | + | + | |||
| Georgia | + | + | + | + | + |
| Georgia Italic Impact | + | ||||
| Impact | + | + | + | + | + |
| Latha | + | + | + | + | |
| Lucida Console | + | + | + | + | + |
| Lucida Sans Console | + | + | + | + | |
| Lucida Sans Unicode | + | + | + | + | + |
| Marlett | + | + | + | + | + |
| Modern | + | + | |||
| Modern MS Sans Serif | + | ||||
| MS Sans Serif | + | + | + | + | + |
| MS Serif | + | + | + | + | + |
| MV Boli | + | + | + | + | |
| Nyala | + | + | + | ||
| Palatino Linotype | + | + | + | + | + |
| Roman | + | + | + | + | + |
| Script | + | + | + | + | + |
| Segoe Print | + | + | + | ||
| Segoe Script | + | + | + | ||
| Segoe UI | + | + | + | ||
| Small Fonts | + | + | |||
| Symbol | + | + | + | + | + |
| Tahoma | + | + | + | + | + |
| Tempus Sans ITC | + | ||||
| Times New Roman | + | + | + | + | + |
| Trebuchet MS | + | + | + | + | + |
| Tunga | + | + | + | + | |
| Verdana | + | + | + | + | + |
| Webdings | + | + | + | + | + |
| Westminster | + | ||||
| Wingdings | + | + | + | + | + |
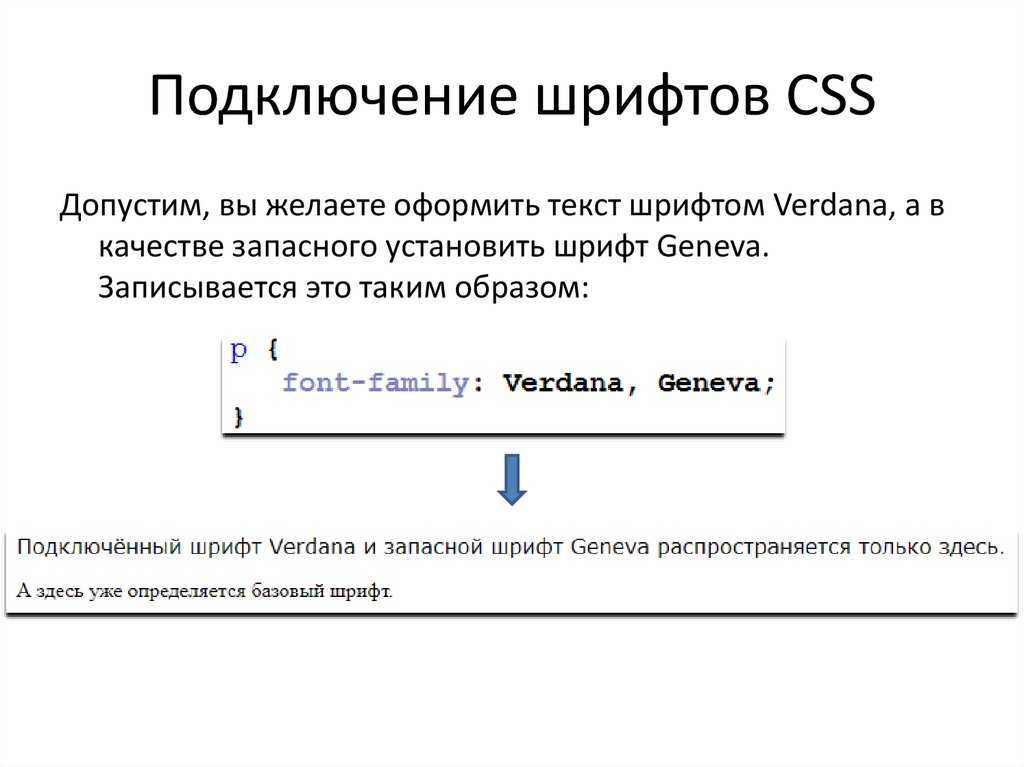
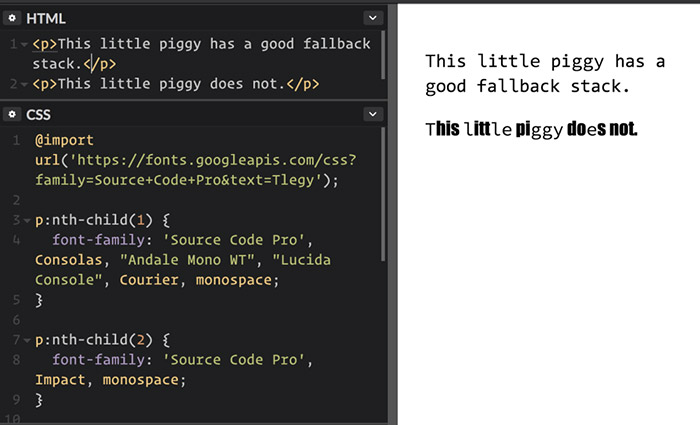
Рекомендуется прописывать шрифт в CSS, сгруппировав сразу 3-4 похожих шрифта на случай отсутствия основного из них у конечного пользователя.
Пример: font-family: Webdings, Garamond, Times New Roman, Sans;
Ниже приведен список стандартных шрифтов для операционной системы Microsoft Windows и MacOS X Apple. В таблице использованы группы стандартных шрифтов Windows и Mac для безопасного использования во всех браузерах.
1 Шрифты Georgia и Trebuchet MS поставляются вместе с Windows 2000/XP и включены в пакет шрифтов IE, поэтому они установлены на многих компьютерах с ОС Windows 98.
2 Символьные шрифты отображаются только в Internet Explorer, в остальных браузерах они обычно заменяются на стандартный шрифт (хотя, например, шрифт Symbol отображается в Opera, а Webdings — в Safari).
3 Шрифт Book Antiqua практически идентичен Palatino Linotype, который поставляется с Windows 2000/XP, а Book Antiqua — с Windows 98.
4 Обратите внимание, что эти шрифты не TrueType, а bitmap, поэтому они могут отображаться с пикселизацией в крупных размерах. Эти шрифты предназначены для отображения в размерах 8, 10, 12, 14, 18 и 24 pt при 96 DPI).
Эти шрифты предназначены для отображения в размерах 8, 10, 12, 14, 18 и 24 pt при 96 DPI).
5 Эти шрифты работают в Safari только в стандартном начертании и не работают при выделении жирным или курсивом. Comic Sans MS также используется жирным выделением, но не курсивом. Другие Mac-браузеры самостоятельно эмулируют отсутствующие у шрифтов свойства.
6 Эти шрифты устанавливаются в Mac только при Classic-инсталляции.
Windows Vista, Internet Explorer 7, ClearType включен:
Windows Vista, Firefox 2.0, ClearType включен:
Mac OS X 10.4.8, Firefox 2.0, ClearType включен:
Источник
Как сделать красивый шрифт в html: размеры, цвета, теги шрифтов html
В html размер шрифта играет важную роль. Он позволяет обратить внимание пользователя на важную информацию, размещенную на странице сайта. Хотя важен не только размер букв, но и их цвет, толщина и даже семейство.
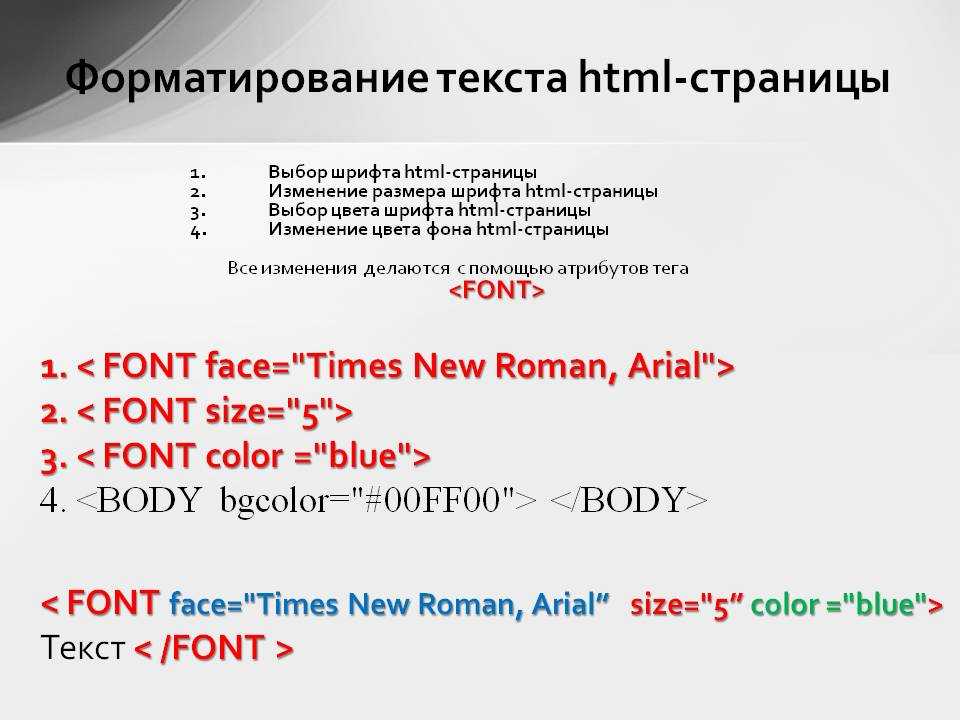
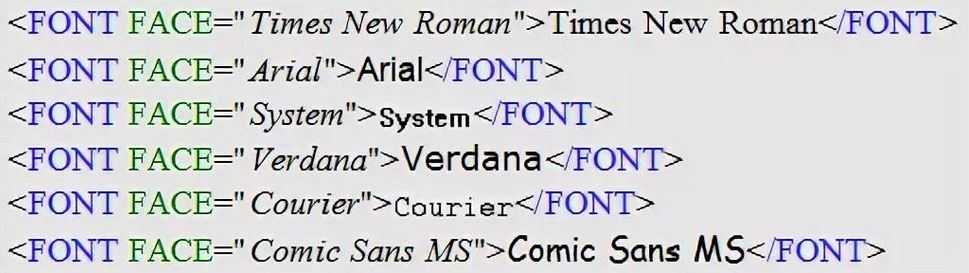
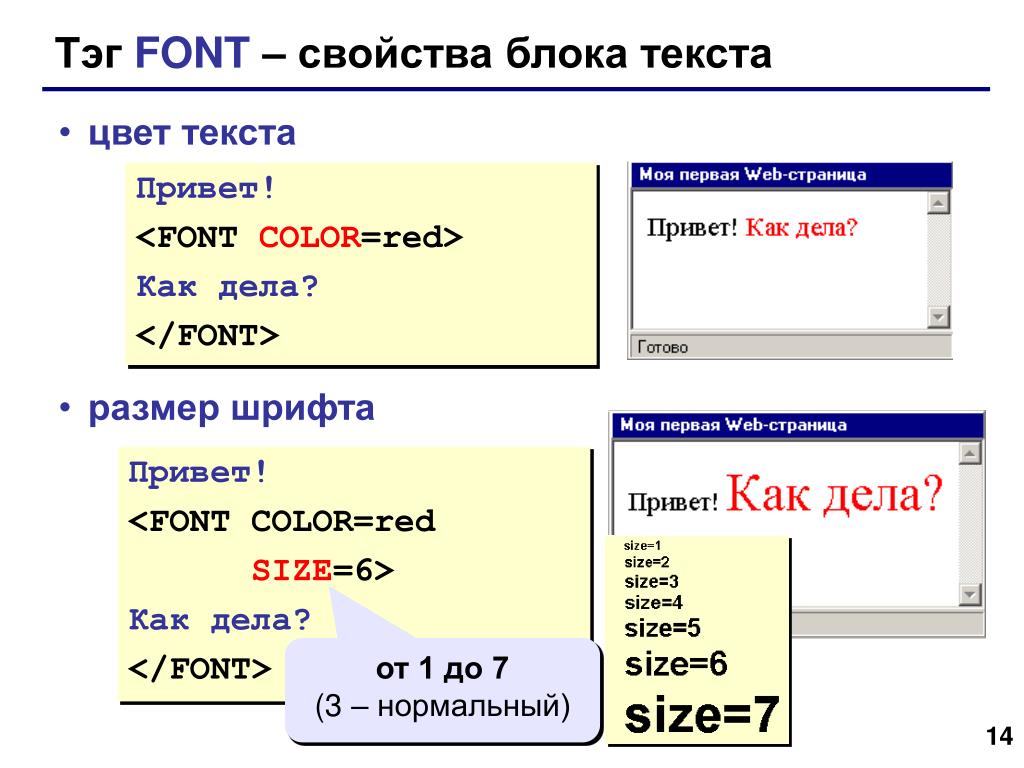
Теги и атрибуты при роботе со шрифтами html
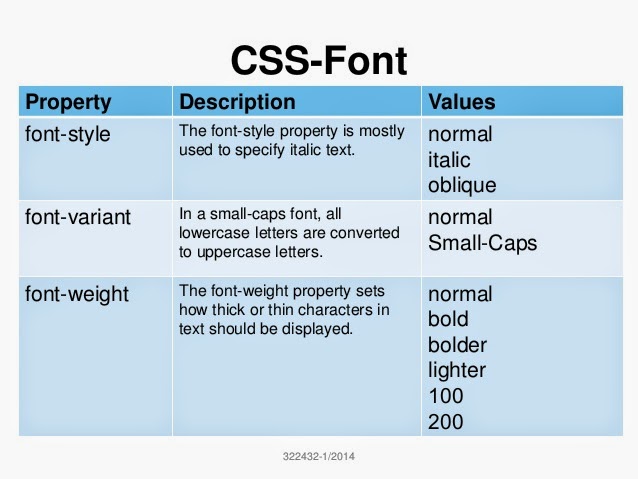
Возможности атрибута style
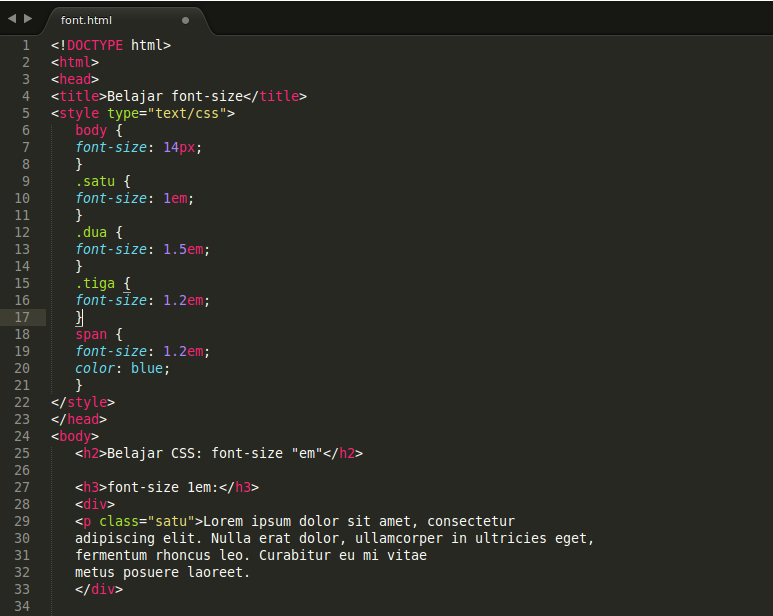
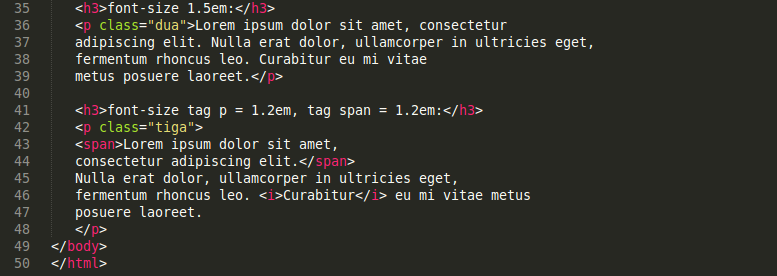
2) font-size – задается размер от 1 до 7. Это один из основных способов того, как в html можно увеличить шрифт.
Это один из основных способов того, как в html можно увеличить шрифт.
Синтаксис написания:
Размер шрифта можно также задать:
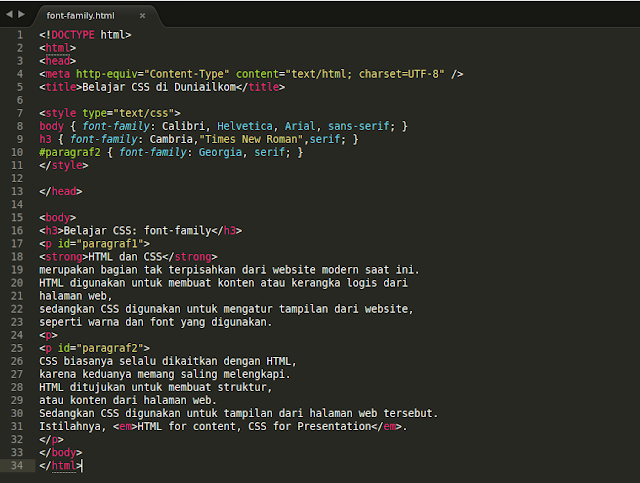
Пример того, как поменять шрифт в html с помощью этого свойства:
Пример того, как изменить шрифт в html этим свойством:
Свойство font и цвет шрифта html
Font является еще одним контейнерным свойством. Внутри себя оно объединило значения нескольких свойств, предназначенных для изменения шрифтов. Синтаксис font :
Также в качестве значения могут быть заданы шрифты, используемые системой в надписях на различных элементах управления:
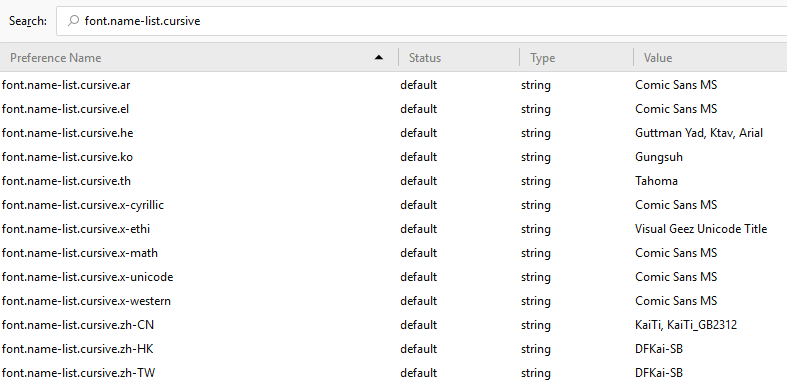
Русскоязычные шрифты и их поддержка
Не все из установленных в операционных системах шрифтов поддерживают русскую раскладку. Поэтому в веб-разработке лучше всего применять семейства шрифтов, проверенные на практике. Вот шрифты для html русские:
Источник
Разработка и ведение стартапов, изготовление сайтов, дизайн печатной и сувенирной продукции, продвижение.
Список шрифтов для использования в HTML-коде
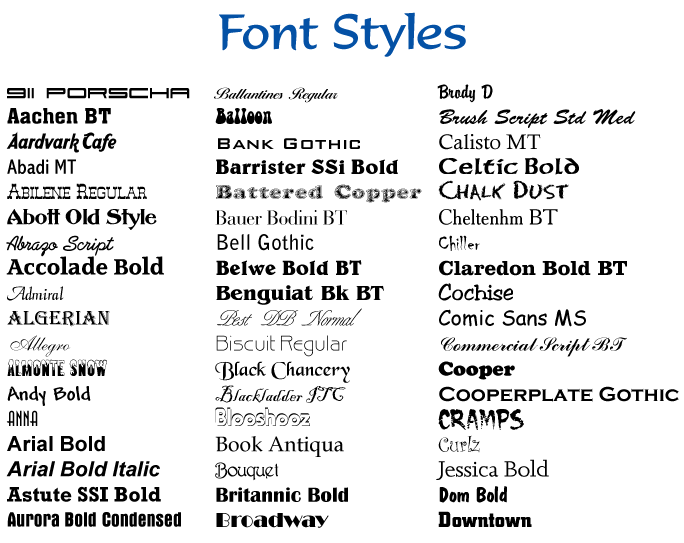
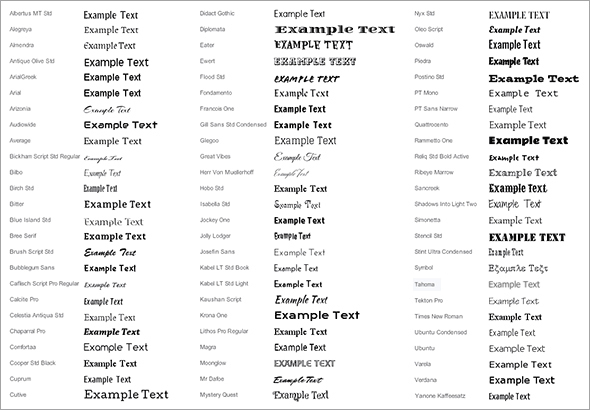
Визуализация стандартных шрифтов
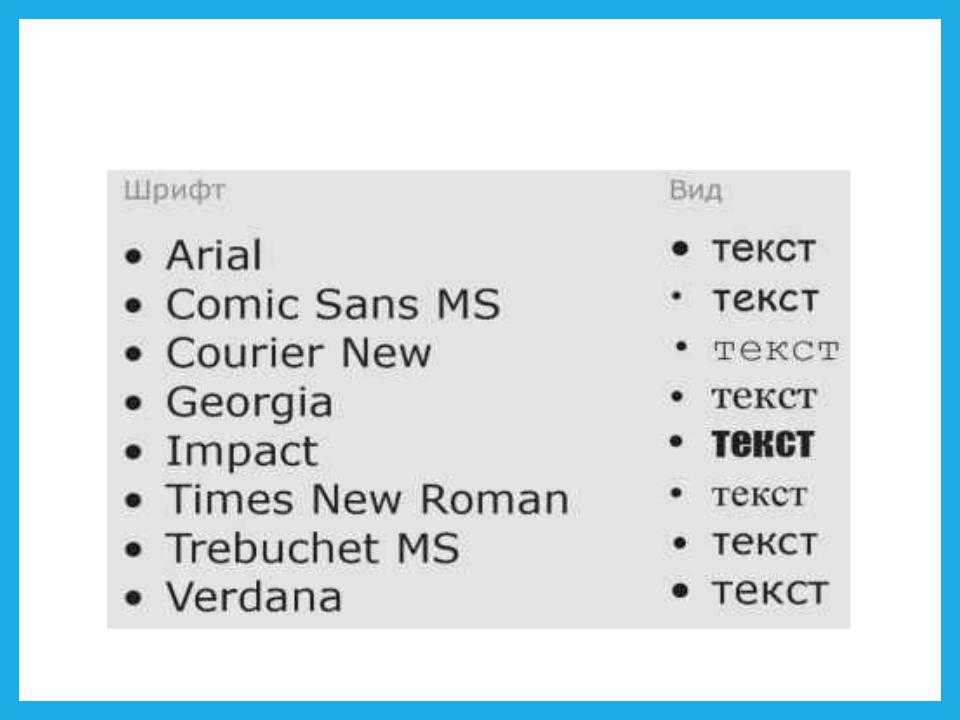
Опытные дизайнеры и веб-мастера знают, что нужно использовать те шрифты, которые установлены на компьютере или мобильном устройстве у посетителей сайта. Каждый владелец устройства может иметь набор разных шрифтов, поэтому на сайтах можно использовать стандартные шрифты, либо загружать нестандартные вместе с сайтом. Браузеры используют ограниченное количество стандартных шрифтов, таких как Arial, Arial Black, Comic Sans MS, Courier New, Helvetica, Garamond, Georgia, Impact, Lucida Console, Lucida Sans Unicode, Microsoft Sans Serif, Tahoma, Times New Roman, Trebuchet MS, Verdana, Webdings. Загрузка шрифтов вместе с сайтом требует особых приёмов.
Посмотреть, какие наиболее распространённые шрифты установлены на вашем устройстве можно в таблице ниже. Если шрифт не установлен на вашем устройстве, то соответствующий текст в списке будет отображён стандартными системным шрифтом (обычно из того же семейства шрифтов).
| нижний регистр | ВЕРХНИЙ РЕГИСТР | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Название шрифта | Win 2000 | Win XP | Vista | Win 7 | Win 8 |
| Arial | + | + | + | + | + |
| Arial Black | + | + | + | + | + |
| Book Antiqua | + | ||||
| Calibri | + | + | + | ||
| Cambria | + | + | + | ||
| Candara | + | + | + | ||
| Comic Sans MS | + | + | + | + | + |
| Consolas | + | + | + | ||
| Constantia | + | + | + | ||
| Corbel | + | + | + | ||
| Courier | + | + | + | + | + |
| Courier New | + | + | + | + | + |
| Estrangelo Edessa | + | + | + | + | |
| Franklin Gothic Medium | + | + | + | + | |
| Gautami | + | + | + | + | |
| Gabriola | + | + | |||
| Georgia | + | + | + | + | + |
| Georgia Italic Impact | + | ||||
| Impact | + | + | + | + | + |
| Latha | + | + | + | + | |
| Lucida Console | + | + | + | + | + |
| Lucida Sans Console | + | + | + | + | |
| Lucida Sans Unicode | + | + | + | + | + |
| Marlett | + | + | + | + | + |
| Modern | + | + | |||
| Modern MS Sans Serif | + | ||||
| MS Sans Serif | + | + | + | + | + |
| MS Serif | + | + | + | + | + |
| MV Boli | + | + | + | + | |
| Nyala | + | + | + | ||
| Palatino Linotype | + | + | + | + | + |
| Roman | + | + | + | + | + |
| Script | + | + | + | + | + |
| Segoe Print | + | + | + | ||
| Segoe Script | + | + | + | ||
| Segoe UI | + | + | + | ||
| Small Fonts | + | + | |||
| Symbol | + | + | + | + | + |
| Tahoma | + | + | + | + | + |
| Tempus Sans ITC | + | ||||
| Times New Roman | + | + | + | + | + |
| Trebuchet MS | + | + | + | + | + |
| Tunga | + | + | + | + | |
| Verdana | + | + | + | + | + |
| Webdings | + | + | + | + | + |
| Westminster | + | ||||
| Wingdings | + | + | + | + | + |
Группы и семейства шрифтов
Рекомендуется прописывать шрифт в CSS, сгруппировав сразу 3-4 похожих шрифта на случай отсутствия основного из них у конечного пользователя.
Пример: font-family: Webdings, Garamond, Times New Roman, Sans;
Ниже приведен список стандартных шрифтов для операционной системы Microsoft Windows и MacOS X Apple. В таблице использованы группы стандартных шрифтов Windows и Mac для безопасного использования во всех браузерах.
1 Шрифты Georgia и Trebuchet MS поставляются вместе с Windows 2000/XP и включены в пакет шрифтов IE, поэтому они установлены на многих компьютерах с ОС Windows 98.
2 Символьные шрифты отображаются только в Internet Explorer, в остальных браузерах они обычно заменяются на стандартный шрифт (хотя, например, шрифт Symbol отображается в Opera, а Webdings — в Safari).
3 Шрифт Book Antiqua практически идентичен Palatino Linotype, который поставляется с Windows 2000/XP, а Book Antiqua — с Windows 98.
4 Обратите внимание, что эти шрифты не TrueType, а bitmap, поэтому они могут отображаться с пикселизацией в крупных размерах. Эти шрифты предназначены для отображения в размерах 8, 10, 12, 14, 18 и 24 pt при 96 DPI).
Эти шрифты предназначены для отображения в размерах 8, 10, 12, 14, 18 и 24 pt при 96 DPI).
5 Эти шрифты работают в Safari только в стандартном начертании и не работают при выделении жирным или курсивом. Comic Sans MS также используется жирным выделением, но не курсивом. Другие Mac-браузеры самостоятельно эмулируют отсутствующие у шрифтов свойства.
6 Эти шрифты устанавливаются в Mac только при Classic-инсталляции.
Как выглядят шрифты в различных браузерах
Windows Vista, Internet Explorer 7, ClearType включен:
Windows Vista, Firefox 2.0, ClearType включен:
Mac OS X 10.4.8, Firefox 2.0, ClearType включен:
Источник
Как в html задать шрифт: множество фишек и примеров, чтобы сделать ваш сайт удобочитаемым
Приветствую всех читателей данной статьи и подписчиков моего блога! Сегодняшнюю публикацию я хочу посвятить теме, без знаний которой ваши интернет-ресурсы не будут читабельными и привлекательными: «Как в html задать шрифт». Сама по себе тема является легкой, и я уверен, что вы быстро ее освоите.
Сама по себе тема является легкой, и я уверен, что вы быстро ее освоите.
Однако не следует забывать, что веб-языки богаты на всевозможные инструменты оформления шрифтов, которые в идеале необходимо знать. После прочтения статьи вы уверенно овладеете форматированием текста, научитесь задавать различные стили, виды начертаний и украшений шрифтов, а также изменять размер и цвет как предложений, так и отдельных букв. Приступим же!
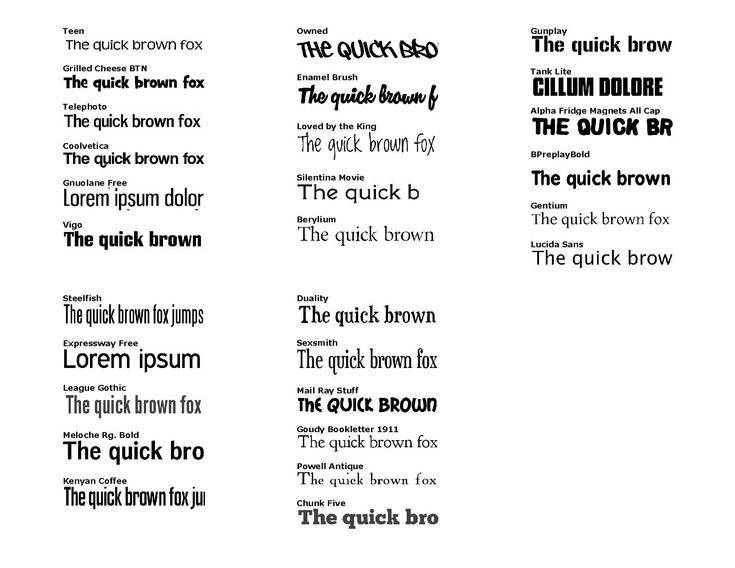
Шрифты бывают разные
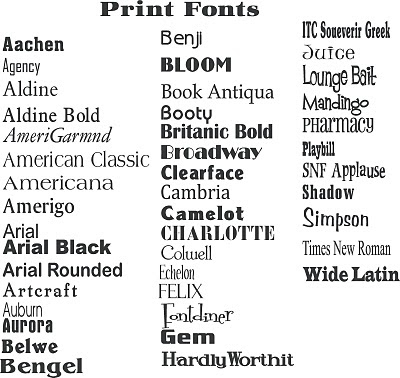
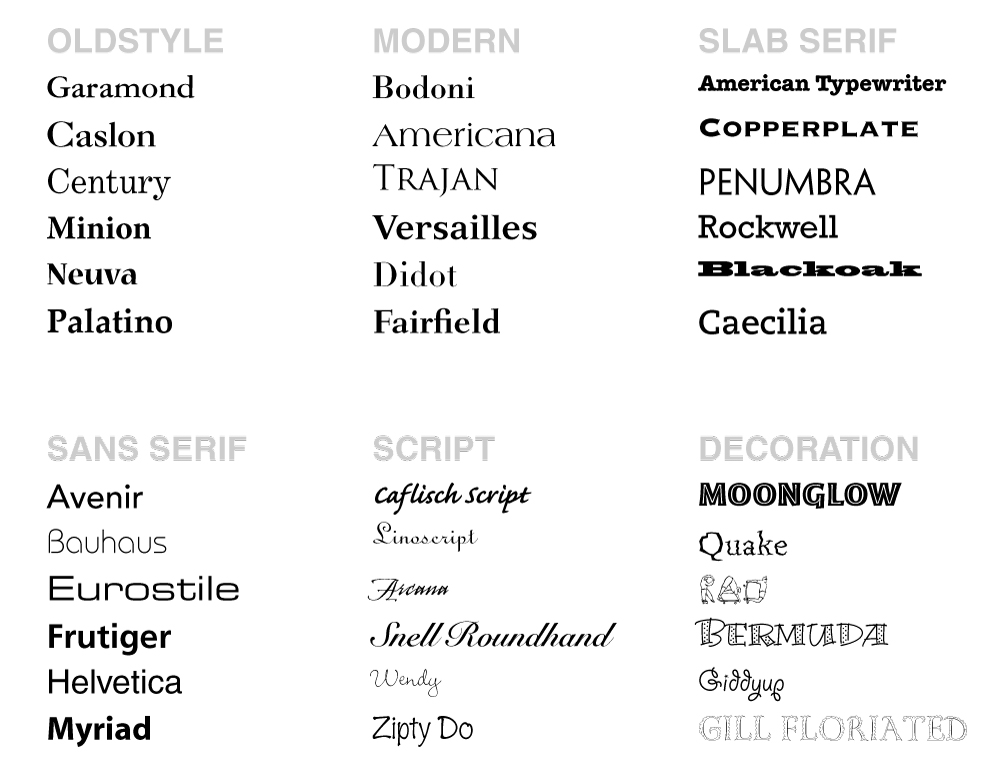
Основная масса вывесок, прессы и литературы, сайтов и других сервисов используют стандартные шрифты. Хоть они и удобные, однако уже давно наскучили и не цепляют глаз. Именно поэтому многие дизайнеры несколько изменяют вид оформления или вовсе создают новые стили. Наиболее известными и влиятельными шрифтами считаются:
Их главные отличия состоят в отношении к определенным семействам. Существуют антиквенные (с засечками), рубленные, декоративные, курсивные и моноширинные семейства.
Также хочу подчеркнуть, что существует 5 единиц размерностей шрифтов.
| Измерение | Обозначение |
| px | В пикселах |
| pt | В пунктах |
| % | В процентах |
| ex | Высота конкретного символа |
| em | Высота текущего символа |
Начнем с языка html и его «творческих способностей»
Язык разметки играет важную роль в оформлении текстового контента сайтов. В первую очередь это связанно с тегами, отвечающими за преобразование текста, а также выделение важных моментов. Для удобства основные элементы я внес в таблицу, представленную ниже:
| Тег | Предназначение |
| Задает жирное начертание буквам. | |
Акцентирует внимание на какой-то важной текстовой информации, выделяя текст жирным начертанием. | |
| Задает курсивное начертание контента. | |
| Делает акцент на какой-то важной текстовой информации, выделяя текст курсивом. | |
| Размер выделенного фрагмента становится больше на 1 единицу. | |
| Размер выделенного фрагмента становится меньше на 1 единицу. | |
| Задает нижний индекс. | |
| Задает верхний индекс. | |
| Изменяет параметры цвета, шрифта и размера текста. |
Хочу обратить ваше внимание на первые 4 единицы языка. В браузере пары и также как и отображаются одинаково физически, но логически они не эквивалентны. Так, первые элементы пар, т.е. и , просто видоизменяют начертание шрифта. В это же время и делают акценты на ключевых моментах текстового наполнения.
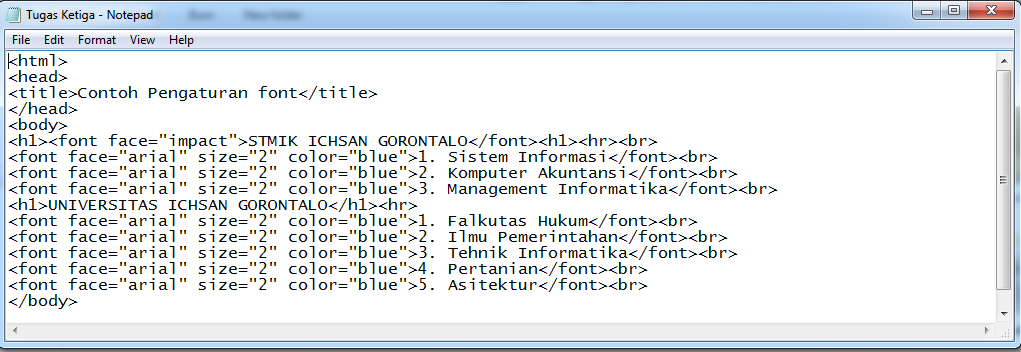
Чтобы закрепить полученные знания, я приведу пример кода, в котором использую перечисленные элементы html.
Форматирование текста при помощи тегов html
Название первого заголовка
П одзаголовок с красной буквы!
Здесь расположен первый абзац текущего примера. Для наглядности эти слова будут написаны курсивом.
Источник
Видео
Подключение шрифтов. Google Fonts. CSS font-face. Как подключить шрифты // Фрилансер по жизни
ЛУЧШИЕ БЕСПЛАТНЫЕ ШРИФТЫ 2021! // Подборка Шрифтов Для Графического Дизайна (C КИРИЛЛИЦЕЙ) 🔥
#32 Тег FONT на HTML, Как поменять шрифт цвет и размер текста в html
Как подключить шрифты для сайта | Основы HTML и CSS | Бесплатные шрифты для сайта
15 эстетических русских шрифтов🧃🦋// Подборка кириллических шрифтов🧁
Как подключить шрифт в HTML верстку (@font-face)
Как изменить шрифт сайта в html?
Подключение шрифтов к сайту. font-face
Делаем мультиязычный сайт c JavaScript
Как установить шрифты? Скачать русские шрифты
Поделиться или сохранить к себе:
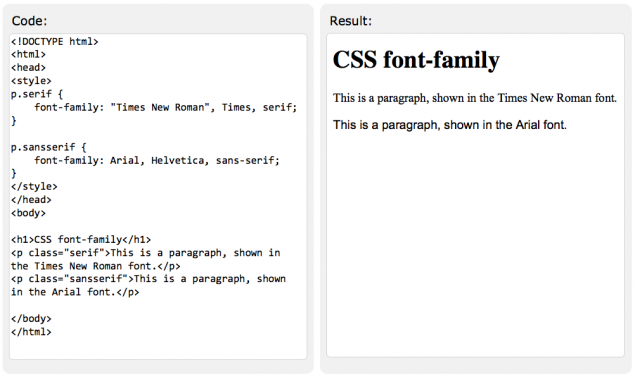
Стандартные и безопасные шрифты CSS
Безопасные шрифты – это набор шрифтов, устанавливаемый вместе с операционной системой (Windows, MacOS, Unix/Linux).
Чтобы сайт в любой операционной системе открывался одинаково, принято в CSS-свойстве font-family задавать несколько названий шрифтов, перечисленных через запятую.
Последним указывается семейство шрифта, он используется, если в системе ни один из перечисленных не найден.
body {
font-family: шрифт_1, шрифт_2, семейство;
}CSS
Список безопасных шрифтов:
'Times New Roman', Times, serif |
Съешь же ещё этих мягких французских булок |
Georgia, serif |
Съешь же ещё этих мягких французских булок |
Arial, Helvetica, sans-serif |
Съешь же ещё этих мягких французских булок |
'Arial Black', Gadget, sans-serif |
Съешь же ещё этих мягких французских булок |
Verdana, Geneva, sans-serif |
Съешь же ещё этих мягких французских булок |
'Trebuchet MS', Helvetica, sans-serif |
Съешь же ещё этих мягких французских булок |
Impact, Charcoal, sans-serif |
Съешь же ещё этих мягких французских булок |
'Comic Sans MS', cursive, sans-serif |
Съешь же ещё этих мягких французских булок |
'Courier New', Courier, monospace |
Съешь же ещё этих мягких французских булок |
Далее о каждом шрифте подробнее:
1
| Windows | MacOS | Unix/Linux | Семейство |
|---|---|---|---|
| Times New Roman | Times | Nimbus Roman No9 L | serif |
CSS:
body {
font-family: 'Times New Roman', Times, serif;
}CSS
Пример шрифта:
2
| Windows | Unix/Linux | Семейство | |
|---|---|---|---|
| Georgia | Georgia | – | serif |
CSS:
body {
font-family: Georgia, serif;
}CSS
Пример шрифта:
3
| Windows | MacOS | Unix/Linux | Семейство |
|---|---|---|---|
| Arial | Helvetica | Nimbus Sans L | sans-serif |
CSS:
body { font-family: Arial, Helvetica, sans-serif; }
CSS
Пример шрифта:
4
| Windows | MacOS | Unix/Linux | Семейство |
|---|---|---|---|
| Arial Black | Gadget | Nimbus Sans L | sans-serif |
CSS:
body {
font-family: 'Arial Black', Gadget, sans-serif;
}CSS
Пример шрифта:
5
Tahoma не является безопасным шрифтом.
| Windows | MacOS | Unix/Linux | Семейство |
|---|---|---|---|
| Tahoma | Geneva | – | sans-serif |
CSS:
body {
font-family: Tahoma, Geneva, sans-serif;
}CSS
Пример шрифта:
6
| Windows | MacOS | Unix/Linux | Семейство |
|---|---|---|---|
| Verdana | Geneva | DejaVu Sans | sans-serif |
CSS:
body {
font-family: Verdana, Geneva, sans-serif;
}CSS
Пример шрифта:
7
| Windows | MacOS | Unix/Linux | Семейство |
|---|---|---|---|
| Trebuchet MS | Helvetica | Garuda | sans-serif |
CSS:
body {
font-family: 'Trebuchet MS', Helvetica, sans-serif;
}CSS
Пример шрифта:
Lucida Sans Unicode не является безопасным шрифтом.
| Windows | MacOS | Unix/Linux | Семейство |
|---|---|---|---|
| Lucida Sans Unicode | Lucida Grande | Garuda | serif |
CSS:
body {
font-family: 'Lucida Sans Unicode', 'Lucida Grande', sans-serif;
}CSS
Пример шрифта:
| Windows | MacOS | Unix/Linux | Семейство |
|---|---|---|---|
| Impact | Charcoal CY | – | sans-serif |
CSS:
body {
font-family: Impact, Charcoal, sans-serif;
}CSS
Пример шрифта:
10
| Windows | MacOS | Unix/Linux | Семейство |
|---|---|---|---|
| Comic Sans MS | Monaco CY | – | sans-serif |
CSS:
body {
font-family: 'Comic Sans MS', cursive, sans-serif;
}CSS
Пример шрифта:
11
| Windows | MacOS | Unix/Linux | Семейство |
|---|---|---|---|
| Courier New | Courier | Nimbus Mono L | monospace |
CSS:
body {
font-family: 'Courier New', Courier, monospace;
}CSS
Пример шрифта:
12
Lucida Console не является безопасным шрифтом.
| Windows | MacOS | Unix/Linux | Семейство |
|---|---|---|---|
| Lucida Console | Monaco | – | monospace |
CSS:
body {
font-family: 'Lucida Console', Monaco, monospace;
}CSS
Пример шрифта:
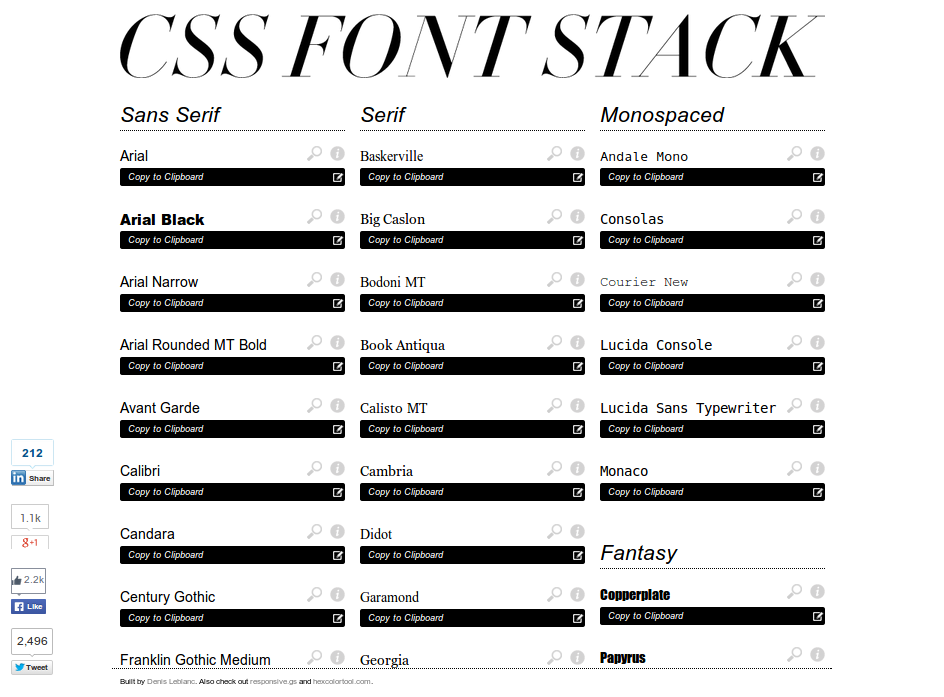
Шрифты CSS | Таблицы шрифтов для использования в HTML и CSS
- Пару слов о веб-шрифтах
- Шрифты семейства serif
- Шрифты семейства sans-serif
- Шрифты семейства monospace
- Шрифты семейства cursive
- Шрифты семейства fantasy
Пару слов о веб-шрифтах
При использовании шрифтов в CSS первым должен указываться шрифт, который вы хотите использовать для элемента. Далее
через запятую следует перечислять названия резервных шрифтов, которые будут использованы браузером, если основной шрифт будет недоступен. Завершаться
список должен одним из типовых шрифтов: serif (шрифты с засечками), sans-serif
(шрифты без засечек), monospace (моноширинные шрифты), cursive
(шрифты, имитирующие почерк) или fantasy (декоративные шрифты). Такой подход
указания шрифтов связан с тем, что в настоящее время существует огромное количество как бесплатных, так и платных шрифтов, многие из которых не
обязательно поддерживаются всеми компьютерами и браузерами. Более подробно об использовании шрифтов в CSS можно узнать
в нашем учебнике здесь.
Завершаться
список должен одним из типовых шрифтов: serif (шрифты с засечками), sans-serif
(шрифты без засечек), monospace (моноширинные шрифты), cursive
(шрифты, имитирующие почерк) или fantasy (декоративные шрифты). Такой подход
указания шрифтов связан с тем, что в настоящее время существует огромное количество как бесплатных, так и платных шрифтов, многие из которых не
обязательно поддерживаются всеми компьютерами и браузерами. Более подробно об использовании шрифтов в CSS можно узнать
в нашем учебнике здесь.
Безопасные веб-шрифты – это наиболее распространенные шрифты, которые с большой долей вероятности поддерживаются большинством операционных систем, а значит и браузеров.
В таблицах ниже представлены наиболее распространенные шрифты, поддерживаемые различными операционными системами и браузерами. Опять же, многие из них не
будут поддерживаться вашим браузером, однако вы легко увидите это в таблице, т.к. они будут отображаться стандартными системными шрифтами.
Шрифты семейства serif
| Латинский алфавит | abc def ghi jkl mno pqr stu vwxyz ABC DEF GHI JKL MNO PQR STU VWXYZ |
|---|---|
| Русский алфавит | абв где ёжз ийк лмн опр сту фхц чшщ ъыь эюя АБВ ГДЕ ЁЖЗ ИЙК ЛМН ОПР СТУ ФХЦ ЧШЩ ЪЫЬ ЭЮЯ |
| Контрольная фраза (en) | the quick brown fox jumps over the lazy dog |
| Контрольная фраза (рус) | съешь ещё этих мягких французских булок, да выпей же чаю |
| Арабские цифры | 0123456789 0123456789 0123456789 |
| Латинский алфавит | abc def ghi jkl mno pqr stu vwxyz ABC DEF GHI JKL MNO PQR STU VWXYZ |
|---|---|
| Русский алфавит | абв где ёжз ийк лмн опр сту фхц чшщ ъыь эюя АБВ ГДЕ ЁЖЗ ИЙК ЛМН ОПР СТУ ФХЦ ЧШЩ ЪЫЬ ЭЮЯ |
| Контрольная фраза (en) | the quick brown fox jumps over the lazy dog |
| Контрольная фраза (рус) | съешь ещё этих мягких французских булок, да выпей же чаю |
| Арабские цифры | 0123456789 0123456789 0123456789 |
| Латинский алфавит | abc def ghi jkl mno pqr stu vwxyz ABC DEF GHI JKL MNO PQR STU VWXYZ |
|---|---|
| Русский алфавит | абв где ёжз ийк лмн опр сту фхц чшщ ъыь эюя АБВ ГДЕ ЁЖЗ ИЙК ЛМН ОПР СТУ ФХЦ ЧШЩ ЪЫЬ ЭЮЯ |
| Контрольная фраза (en) | the quick brown fox jumps over the lazy dog |
| Контрольная фраза (рус) | съешь ещё этих мягких французских булок, да выпей же чаю |
| Арабские цифры | 0123456789 0123456789 0123456789 |
| Латинский алфавит | abc def ghi jkl mno pqr stu vwxyz ABC DEF GHI JKL MNO PQR STU VWXYZ |
|---|---|
| Русский алфавит | абв где ёжз ийк лмн опр сту фхц чшщ ъыь эюя АБВ ГДЕ ЁЖЗ ИЙК ЛМН ОПР СТУ ФХЦ ЧШЩ ЪЫЬ ЭЮЯ |
| Контрольная фраза (en) | the quick brown fox jumps over the lazy dog |
| Контрольная фраза (рус) | съешь ещё этих мягких французских булок, да выпей же чаю |
| Арабские цифры | 0123456789 0123456789 0123456789 |
| Латинский алфавит | abc def ghi jkl mno pqr stu vwxyz ABC DEF GHI JKL MNO PQR STU VWXYZ |
|---|---|
| Русский алфавит | абв где ёжз ийк лмн опр сту фхц чшщ ъыь эюя АБВ ГДЕ ЁЖЗ ИЙК ЛМН ОПР СТУ ФХЦ ЧШЩ ЪЫЬ ЭЮЯ |
| Контрольная фраза (en) | the quick brown fox jumps over the lazy dog |
| Контрольная фраза (ru) | съешь ещё этих мягких французских булок, да выпей же чаю |
| Арабские цифры | 0123456789 0123456789 0123456789 |
| Латинский алфавит | abc def ghi jkl mno pqr stu vwxyz ABC DEF GHI JKL MNO PQR STU VWXYZ |
|---|---|
| Русский алфавит | абв где ёжз ийк лмн опр сту фхц чшщ ъыь эюя АБВ ГДЕ ЁЖЗ ИЙК ЛМН ОПР СТУ ФХЦ ЧШЩ ЪЫЬ ЭЮЯ |
| Контрольная фраза (en) | the quick brown fox jumps over the lazy dog |
| Контрольная фраза (рус) | съешь ещё этих мягких французских булок, да выпей же чаю |
| Арабские цифры | 0123456789 0123456789 0123456789 |
| Латинский алфавит | abc def ghi jkl mno pqr stu vwxyz ABC DEF GHI JKL MNO PQR STU VWXYZ |
|---|---|
| Русский алфавит | абв где ёжз ийк лмн опр сту фхц чшщ ъыь эюя АБВ ГДЕ ЁЖЗ ИЙК ЛМН ОПР СТУ ФХЦ ЧШЩ ЪЫЬ ЭЮЯ |
| Контрольная фраза (en) | the quick brown fox jumps over the lazy dog |
| Контрольная фраза (рус) | съешь ещё этих мягких французских булок, да выпей же чаю |
| Арабские цифры | 0123456789 0123456789 0123456789 |
| Латинский алфавит | abc def ghi jkl mno pqr stu vwxyz ABC DEF GHI JKL MNO PQR STU VWXYZ |
|---|---|
| Русский алфавит | абв где ёжз ийк лмн опр сту фхц чшщ ъыь эюя АБВ ГДЕ ЁЖЗ ИЙК ЛМН ОПР СТУ ФХЦ ЧШЩ ЪЫЬ ЭЮЯ |
| Контрольная фраза (en) | the quick brown fox jumps over the lazy dog |
| Контрольная фраза (рус) | съешь ещё этих мягких французских булок, да выпей же чаю |
| Арабские цифры | 0123456789 0123456789 0123456789 |
Шрифты семейства sans-serif
| Латинский алфавит | abc def ghi jkl mno pqr stu vwxyz ABC DEF GHI JKL MNO PQR STU VWXYZ |
|---|---|
| Русский алфавит | абв где ёжз ийк лмн опр сту фхц чшщ ъыь эюя АБВ ГДЕ ЁЖЗ ИЙК ЛМН ОПР СТУ ФХЦ ЧШЩ ЪЫЬ ЭЮЯ |
| Контрольная фраза (en) | the quick brown fox jumps over the lazy dog |
| Контрольная фраза (рус) | съешь ещё этих мягких французских булок, да выпей же чаю |
| Арабские цифры | 0123456789 0123456789 0123456789 |
| Латинский алфавит | abc def ghi jkl mno pqr stu vwxyz ABC DEF GHI JKL MNO PQR STU VWXYZ |
|---|---|
| Русский алфавит | абв где ёжз ийк лмн опр сту фхц чшщ ъыь эюя АБВ ГДЕ ЁЖЗ ИЙК ЛМН ОПР СТУ ФХЦ ЧШЩ ЪЫЬ ЭЮЯ |
| Контрольная фраза (en) | the quick brown fox jumps over the lazy dog |
| Контрольная фраза (рус) | съешь ещё этих мягких французских булок, да выпей же чаю |
| Арабские цифры | 0123456789 0123456789 0123456789 |
| Латинский алфавит | abc def ghi jkl mno pqr stu vwxyz ABC DEF GHI JKL MNO PQR STU VWXYZ |
|---|---|
| Русский алфавит | абв где ёжз ийк лмн опр сту фхц чшщ ъыь эюя АБВ ГДЕ ЁЖЗ ИЙК ЛМН ОПР СТУ ФХЦ ЧШЩ ЪЫЬ ЭЮЯ |
| Контрольная фраза (en) | the quick brown fox jumps over the lazy dog |
| Контрольная фраза (рус) | съешь ещё этих мягких французских булок, да выпей же чаю |
| Арабские цифры | 0123456789 0123456789 0123456789 |
| Латинский алфавит | abc def ghi jkl mno pqr stu vwxyz ABC DEF GHI JKL MNO PQR STU VWXYZ |
|---|---|
| Русский алфавит | абв где ёжз ийк лмн опр сту фхц чшщ ъыь эюя АБВ ГДЕ ЁЖЗ ИЙК ЛМН ОПР СТУ ФХЦ ЧШЩ ЪЫЬ ЭЮЯ |
| Контрольная фраза (en) | the quick brown fox jumps over the lazy dog |
| Контрольная фраза (рус) | съешь ещё этих мягких французских булок, да выпей же чаю |
| Арабские цифры | 0123456789 0123456789 0123456789 |
| Латинский алфавит | abc def ghi jkl mno pqr stu vwxyz ABC DEF GHI JKL MNO PQR STU VWXYZ |
|---|---|
| Русский алфавит | абв где ёжз ийк лмн опр сту фхц чшщ ъыь эюя АБВ ГДЕ ЁЖЗ ИЙК ЛМН ОПР СТУ ФХЦ ЧШЩ ЪЫЬ ЭЮЯ |
| Контрольная фраза (en) | the quick brown fox jumps over the lazy dog |
| Контрольная фраза (рус) | съешь ещё этих мягких французских булок, да выпей же чаю |
| Арабские цифры | 0123456789 0123456789 0123456789 |
| Латинский алфавит | abc def ghi jkl mno pqr stu vwxyz ABC DEF GHI JKL MNO PQR STU VWXYZ |
|---|---|
| Русский алфавит | абв где ёжз ийк лмн опр сту фхц чшщ ъыь эюя АБВ ГДЕ ЁЖЗ ИЙК ЛМН ОПР СТУ ФХЦ ЧШЩ ЪЫЬ ЭЮЯ |
| Контрольная фраза (en) | the quick brown fox jumps over the lazy dog |
| Контрольная фраза (рус) | съешь ещё этих мягких французских булок, да выпей же чаю |
| Арабские цифры | 0123456789 0123456789 0123456789 |
| Латинский алфавит | abc def ghi jkl mno pqr stu vwxyz ABC DEF GHI JKL MNO PQR STU VWXYZ |
|---|---|
| Русский алфавит | абв где ёжз ийк лмн опр сту фхц чшщ ъыь эюя АБВ ГДЕ ЁЖЗ ИЙК ЛМН ОПР СТУ ФХЦ ЧШЩ ЪЫЬ ЭЮЯ |
| Контрольная фраза (en) | the quick brown fox jumps over the lazy dog |
| Контрольная фраза (рус) | съешь ещё этих мягких французских булок, да выпей же чаю |
| Арабские цифры | 0123456789 0123456789 0123456789 |
| Латинский алфавит | abc def ghi jkl mno pqr stu vwxyz ABC DEF GHI JKL MNO PQR STU VWXYZ |
|---|---|
| Русский алфавит | абв где ёжз ийк лмн опр сту фхц чшщ ъыь эюя АБВ ГДЕ ЁЖЗ ИЙК ЛМН ОПР СТУ ФХЦ ЧШЩ ЪЫЬ ЭЮЯ |
| Контрольная фраза (en) | the quick brown fox jumps over the lazy dog |
| Контрольная фраза (рус) | съешь ещё этих мягких французских булок, да выпей же чаю |
| Арабские цифры | 0123456789 0123456789 0123456789 |
| Латинский алфавит | abc def ghi jkl mno pqr stu vwxyz ABC DEF GHI JKL MNO PQR STU VWXYZ |
|---|---|
| Русский алфавит | абв где ёжз ийк лмн опр сту фхц чшщ ъыь эюя АБВ ГДЕ ЁЖЗ ИЙК ЛМН ОПР СТУ ФХЦ ЧШЩ ЪЫЬ ЭЮЯ |
| Контрольная фраза (en) | the quick brown fox jumps over the lazy dog |
| Контрольная фраза (рус) | съешь ещё этих мягких французских булок, да выпей же чаю |
| Арабские цифры | 0123456789 0123456789 0123456789 |
| Латинский алфавит | abc def ghi jkl mno pqr stu vwxyz ABC DEF GHI JKL MNO PQR STU VWXYZ |
|---|---|
| Русский алфавит | абв где ёжз ийк лмн опр сту фхц чшщ ъыь эюя АБВ ГДЕ ЁЖЗ ИЙК ЛМН ОПР СТУ ФХЦ ЧШЩ ЪЫЬ ЭЮЯ |
| Контрольная фраза (en) | the quick brown fox jumps over the lazy dog |
| Контрольная фраза (рус) | съешь ещё этих мягких французских булок, да выпей же чаю |
| Арабские цифры | 0123456789 0123456789 0123456789 |
Шрифты семейства monospace
| Латинский алфавит | abc def ghi jkl mno pqr stu vwxyz ABC DEF GHI JKL MNO PQR STU VWXYZ |
|---|---|
| Русский алфавит | абв где ёжз ийк лмн опр сту фхц чшщ ъыь эюя АБВ ГДЕ ЁЖЗ ИЙК ЛМН ОПР СТУ ФХЦ ЧШЩ ЪЫЬ ЭЮЯ |
| Контрольная фраза (en) | the quick brown fox jumps over the lazy dog |
| Контрольная фраза (рус) | съешь ещё этих мягких французских булок, да выпей же чаю |
| Арабские цифры | 0123456789 0123456789 0123456789 |
| Латинский алфавит | abc def ghi jkl mno pqr stu vwxyz ABC DEF GHI JKL MNO PQR STU VWXYZ |
|---|---|
| Русский алфавит | абв где ёжз ийк лмн опр сту фхц чшщ ъыь эюя АБВ ГДЕ ЁЖЗ ИЙК ЛМН ОПР СТУ ФХЦ ЧШЩ ЪЫЬ ЭЮЯ |
| Контрольная фраза (en) | the quick brown fox jumps over the lazy dog |
| Контрольная фраза (рус) | съешь ещё этих мягких французских булок, да выпей же чаю |
| Арабские цифры | 0123456789 0123456789 0123456789 |
| Латинский алфавит | abc def ghi jkl mno pqr stu vwxyz ABC DEF GHI JKL MNO PQR STU VWXYZ |
|---|---|
| Русский алфавит | абв где ёжз ийк лмн опр сту фхц чшщ ъыь эюя АБВ ГДЕ ЁЖЗ ИЙК ЛМН ОПР СТУ ФХЦ ЧШЩ ЪЫЬ ЭЮЯ |
| Контрольная фраза (en) | the quick brown fox jumps over the lazy dog |
| Контрольная фраза (рус) | съешь ещё этих мягких французских булок, да выпей же чаю |
| Арабские цифры | 0123456789 0123456789 0123456789 |
| Латинский алфавит | abc def ghi jkl mno pqr stu vwxyz ABC DEF GHI JKL MNO PQR STU VWXYZ |
|---|---|
| Русский алфавит | абв где ёжз ийк лмн опр сту фхц чшщ ъыь эюя АБВ ГДЕ ЁЖЗ ИЙК ЛМН ОПР СТУ ФХЦ ЧШЩ ЪЫЬ ЭЮЯ |
| Контрольная фраза (en) | the quick brown fox jumps over the lazy dog |
| Контрольная фраза (рус) | съешь ещё этих мягких французских булок, да выпей же чаю |
| Арабские цифры | 0123456789 0123456789 0123456789 |
| Латинский алфавит | abc def ghi jkl mno pqr stu vwxyz ABC DEF GHI JKL MNO PQR STU VWXYZ |
|---|---|
| Русский алфавит | абв где ёжз ийк лмн опр сту фхц чшщ ъыь эюя АБВ ГДЕ ЁЖЗ ИЙК ЛМН ОПР СТУ ФХЦ ЧШЩ ЪЫЬ ЭЮЯ |
| Контрольная фраза (en) | the quick brown fox jumps over the lazy dog |
| Контрольная фраза (рус) | съешь ещё этих мягких французских булок, да выпей же чаю |
| Арабские цифры | 0123456789 0123456789 0123456789 |
Шрифты семейства cursive
| Латинский алфавит | abc def ghi jkl mno pqr stu vwxyz ABC DEF GHI JKL MNO PQR STU VWXYZ |
|---|---|
| Русский алфавит | абв где ёжз ийк лмн опр сту фхц чшщ ъыь эюя АБВ ГДЕ ЁЖЗ ИЙК ЛМН ОПР СТУ ФХЦ ЧШЩ ЪЫЬ ЭЮЯ |
| Контрольная фраза (en) | the quick brown fox jumps over the lazy dog |
| Контрольная фраза (рус) | съешь ещё этих мягких французских булок, да выпей же чаю |
| Арабские цифры | 0123456789 0123456789 0123456789 |
| Латинский алфавит | abc def ghi jkl mno pqr stu vwxyz ABC DEF GHI JKL MNO PQR STU VWXYZ |
|---|---|
| Русский алфавит | абв где ёжз ийк лмн опр сту фхц чшщ ъыь эюя АБВ ГДЕ ЁЖЗ ИЙК ЛМН ОПР СТУ ФХЦ ЧШЩ ЪЫЬ ЭЮЯ |
| Контрольная фраза (en) | the quick brown fox jumps over the lazy dog |
| Контрольная фраза (рус) | съешь ещё этих мягких французских булок, да выпей же чаю |
| Арабские цифры | 0123456789 0123456789 0123456789 |
Шрифты семейства fantasy
| Латинский алфавит | abc def ghi jkl mno pqr stu vwxyz ABC DEF GHI JKL MNO PQR STU VWXYZ |
|---|---|
| Русский алфавит | абв где ёжз ийк лмн опр сту фхц чшщ ъыь эюя АБВ ГДЕ ЁЖЗ ИЙК ЛМН ОПР СТУ ФХЦ ЧШЩ ЪЫЬ ЭЮЯ |
| Контрольная фраза (en) | the quick brown fox jumps over the lazy dog |
| Контрольная фраза (рус) | съешь ещё этих мягких французских булок, да выпей же чаю |
| Арабские цифры | 0123456789 0123456789 0123456789 |
15 Стиль шрифтов HTML и CSS для веб-сайтов
Веб-безопасные шрифты — это новая тенденция в веб-дизайне и создании контента. На самом деле, согласно Webinsation, 90% веб-дизайна — это изображения и правильное использование шрифтов. Лучшие веб-шрифты также работают на многих веб-сайтах и в приложениях. Эти шрифты также совместимы с различными браузерами.
На самом деле, согласно Webinsation, 90% веб-дизайна — это изображения и правильное использование шрифтов. Лучшие веб-шрифты также работают на многих веб-сайтах и в приложениях. Эти шрифты также совместимы с различными браузерами.
Нам всем надоедает одно и то же, поэтому в жизни важны перемены. Это также относится к веб-миру. После создания веб-сайта иметь один и тот же внешний вид в течение многих лет может быть скучно. Таким образом, важно изменить внешний вид вашего веб-сайта, и нет лучшего способа улучшить его внешний вид, чем изменение шрифтов.
Различные стили шрифта могут привлечь посетителей на сайт. Лучшие веб-шрифты не только динамичны, но и креативны. Раньше в шрифтах CSS и HTML было не так много опций, но сегодня есть много лучших опций стилей шрифтов.
Какие стили шрифтов можно использовать для веб-сайта?
Из огромного списка веб-безопасных шрифтов выбрать лучший веб-шрифт для веб-сайта может быть непросто. Таким образом, если вы веб-дизайнер и ищете лучшие шрифты для веб-сайтов из списка семейств шрифтов CSS и списка семейств шрифтов HTML, то вот лучшие шрифты для веб-сайтов, которые без проблем работают на всех платформах Windows и Android. Взглянем!
Взглянем!
Что на самом деле означают веб-безопасные шрифты?
Как и лучшие FTP-клиенты и программное обеспечение для MAC и Windows, большинство веб-безопасных шрифтов выбираются на основе операционных систем или устройств.
Платформы на базе Windows и Android имеют сгруппированные версии шрифтов. Веб-безопасные шрифты перекрываются на всех платформах, обеспечивая единообразие. Это небольшая коллекция шрифтов от Google до Windows и от MAC до Android. Эти шрифты можно контролировать на всех устройствах. Таким образом, вам не нужно различать список семейств шрифтов CSS и список семейств шрифтов HTML.
Короче говоря, лучшие безопасные веб-шрифты универсальны и могут использоваться где угодно. Большинство веб-дизайнеров полагаются на такие шрифты при разработке веб-сайтов.
Если вы веб-дизайнер и ищете доступные пакеты хостинга и домена для своего клиента, прочитайте эти несколько обзоров — Обзор хостинга A2 и Обзор Inmotion — чтобы принять взвешенное решение
Содержание
- Какой другой шрифт стили можно использовать для веб-сайта?
- Что на самом деле означают веб-безопасные шрифты?
- 1.
 Times New Roman
Times New Roman - 2. Helvetica
- 3. Courier New
- 4. Arial
- 5. Times
- 6. Verdana
- 7. Palatino
- 8. Georgia
- 9. Garamond
- 10. Comic Sans MS
- 11. Bookman
- 12. Impact
- 13. Arial Black
- 14. Trebuchet MS
- 15. Chalkduster
- Web Safe Fonts – Some Spark And Some Glamour
And Here Are 15 Лучшие веб-безопасные шрифты HTML и CSS
1. Times New Roman
Возможно, это один из лучших шрифтов для веб-сайтов по всему миру. Поскольку шрифт прост и удобен в использовании, большинство веб-дизайнеров придерживаются Times New Roman.
Это лучший шрифт для чтения, так как он держит читателей в напряжении. На самом деле, если вы посмотрите на список семейств шрифтов CSS, то этот шрифт является самым популярным. Шрифт также хорошо воспринимается на всех устройствах Windows. На самом деле это новая вариация старого шрифта Times.
Top
2. Helvetica
Helvetica — лучший стиль шрифта для веб-сайта. Большинство веб-дизайнеров используют этот шрифт для веб-дизайна. Дизайнеры предпочитают шрифт без засечек. Лучшая часть — его простота и привлекательность.
Helvetica — это резервный шрифт, поэтому он в основном используется почти на каждом веб-сайте. Также здорово поэкспериментировать с сайтом. Как и для новичков, BigRock — лучший веб-хостинг в Индии, вы можете прочитать этот обзор BigRock, чтобы узнать больше. Точно так же для начинающих, разрабатывающих веб-сайт, это действительно лучший английский шрифт для использования.
Top
3. Courier New
Поскольку Courier New очень похож на Times New Roman, он используется для оформления большинства веб-сайтов. Хотя он еще не полностью устарел, этот шрифт в целом дает ощущение газеты.
Это своего рода простой моноширинный шрифт, который можно использовать для разработки веб-сайта. Если вам нравятся простые шрифты, то это лучший шрифт для чтения. Это старый классический шрифт из списка семейств шрифтов HTML.
Это старый классический шрифт из списка семейств шрифтов HTML.
Верх
4. Arial
Arial снова является наиболее широко используемым шрифтом для CSS из списка семейств шрифтов CSS. Хотя он идентичен шрифту Helvetica, при чтении он выглядит иначе. Шрифт заменяется на устройствах Windows.
Arial — лучший шрифт для заголовков. Arial был создан для того, чтобы печатникам не приходилось платить за лицензию. Веб-дизайнеры используют его как вариант для проектирования. Шрифт принадлежит к лучшему семейству шрифтов Sans-serif для CSS.
Arial Black — это более жирная версия шрифта Arial, которая в основном используется для полужирных заголовков.
Top
5. Times
Если говорить о традиционных лучших английских шрифтах, то этот шрифт имеет высокие баллы. Times — это в основном наиболее часто используемый шрифт для газет и печатных изданий. Это один из самых узнаваемых шрифтов в мире. От маленьких заголовков до узких колонок шрифт действительно оказывает влияние.
Большинство лучших веб-дизайнеров и разработчиков используют этот шрифт, чтобы упростить чтение веб-сайта. Times Header и Times Body Copy также являются лучшими веб-шрифтами, которые вы можете использовать для простых веб-сайтов.
Top
6. Verdana
Это лучший настоящий веб-шрифт с простой структурой. Размер шрифта делает его потрясающим. Поскольку буквы имеют вытянутую форму, все, что вы читаете, понятно. Этот шрифт действительно может помочь привлечь много пользователей на ваш сайт.
Этот шрифт идеально оптимизирован и намного больше, чем другие старые шрифты без засечек. Шрифт Verdana предназначен для определенных веб-страниц и подходит не для каждого веб-дизайна. Это также зависит от веб-дизайнера. Однако он мало похож на шрифт Arial.
Top
7. Palatino
Это шрифт без засечек из списка семейств шрифтов CSS. Он также является частью семейства гуманистических шрифтов, восходящих к эпохе Возрождения. Это лучший стиль шрифта для веб-сайта, так как его структура довольно большая.
Большинство веб-разработчиков используют Palatino для названий и заголовков веб-сайтов. Самое приятное в шрифте то, что он доступен на всех платформах и устройствах для CSS и HTML. Шрифт действительно идеально подходит для рекламы в печатном стиле и в Интернете.
Есть еще две версии этого шрифта — Palatino Header и Palatino Body Copy.
Top
8. Georgia
Georgia чем-то похож на шрифт Verdana, но имеет стильную структуру. Georgia — один из лучших стильных шрифтов, доступных для HTML и CSS. Шрифт Georgia нельзя сочетать с другими шрифтами без засечек, так как соединение не будет работать.
Шрифт имеет очень элегантное ощущение английского шрифта, что выделяет его среди других шрифтов, используемых для веб-сайтов. Это лучший стильный шрифт для веб-страниц, который можно читать на низком разрешении. Веб-сайты, которые обычно используют этот шрифт, являются веб-сайтами для чтения электронных книг. Вы также можете использовать Georgia Body Copy и Header для веб-сайтов.
Если вы выбрали Грузию для создания веб-сайта, воспользуйтесь этим прямо сейчас. Кроме того, вот несколько купонов BigRock и купон GoDaddy, которые предлагают скидку до 65-70% на покупку хостинга и домена, чтобы вы могли начать создание веб-сайта.
Top
9. Garamond
Хотя Garamond — шрифт старой школы, он по-прежнему остается лучшим шрифтом для веб-сайтов и чтения. На самом деле этот шрифт восходит к 16 веку из-за его структуры. Но из-за его простого стиля он был переработан и представлен в лучшем семействе шрифтов для веб-сайтов.
Он также был включен в состав Windows и других платформ. Шрифт Garamond стильный, и его можно использовать, если вы хотите добавить этот дополнительный элемент на свой веб-сайт. Вы можете использовать основной текст и стиль заголовка в этом шрифте.
Top
10. Comic Sans MS
Comic Sans MS — лучший шрифт Google для веб-сайта. Он другой и не похож на обычные шрифты Arial и Roman, доступные для CSS и HTML. Шрифт игривый и является быстрой альтернативой параметрам без засечек.
Шрифт игривый и является быстрой альтернативой параметрам без засечек.
Если вы хотите сделать свой веб-сайт немного необычным, вы можете использовать этот шрифт. Это не для ваших обычных веб-сайтов, если вы хотите сделать его простым. Вы можете считать это лучшим стилем шрифта.
Top
11. Bookman
Bookman принадлежит к семейству шрифтов с засечками. Фактически, это лучший стиль шрифта для CSS. Хотя это классический стиль шрифта, его структура отличается жирным шрифтом. Дизайн простой, но это лучший шрифт для чтения.
Его структура отлично подходит для большого количества отрывков на веб-сайте. Bookman Header или Old style идеально подходят для заголовка. Если вы используете шрифт небольшого размера, проблем с читабельностью шрифта не будет.
Top
12. Воздействие
Ударный шрифт на самом деле похож на воздействие, которое вы хотите произвести с помощью текста. Шрифт жирный и входит в число лучших шрифтов для заголовков. Если вы ищете отличный выбор заголовка для веб-сайта, то это идеальный выбор для вас.
Если вы ищете отличный выбор заголовка для веб-сайта, то это идеальный выбор для вас.
Этот шрифт отлично подходит для небольших слов. Однако для длинных отрывков или предложений это будет выглядеть немного неуместно. Поскольку это слишком смело, чтение будет трудным. Вы также можете использовать Impact Body Copy и Impact Header для своего веб-сайта.
Top
13. Arial Black
Arial Black — полужирная версия шрифта Arial. Это действительно лучший стиль шрифта для сайта. Он не только смелее по стилю, но и больше, так что вы можете ожидать полной ясности. Он похож на Helvetica, и большинство людей путаются между этими разными стилями шрифта.
Шрифт прост в использовании. Это самые популярные шрифты среди веб-безопасных шрифтов. Arial Black Header обычно используется для заголовка или заголовка веб-сайта. Arial Black Body Copy также можно использовать как лучший шрифт для заголовков.
Top
14. Trebuchet MS
Это шрифт без засечек, разработанный Винсентом Коннаре для Microsoft. Шрифт популярен и входит в число лучших шрифтов для веб-сайтов. Большинство веб-дизайнеров используют этот шрифт для основного текста на сайтах и в Интернете.
Шрифт популярен и входит в число лучших шрифтов для веб-сайтов. Большинство веб-дизайнеров используют этот шрифт для основного текста на сайтах и в Интернете.
Шрифт Trebuchet MS впервые был использован в середине девяностых. Шрифт также был популярен в XP-версии Windows. Это действительно лучший стильный шрифт для CSS и HTML. Вы можете использовать его в соответствии с типом вашего сайта.
Top
15. Chalkduster
Chalkduster — это стильный шрифт, который можно использовать для веб-сайта. Это шрифт, похожий на мел на доске. Самое приятное в шрифте то, что он детализирован, а его структура выделена жирным шрифтом.
Этот лучший стиль шрифта для веб-сайта подходит для небольшого текста или абзацев. Это также лучший шрифт для чтения. Вы также можете использовать шрифт для заголовков и заголовков.
Top
Веб-безопасные шрифты — немного искры и немного гламура
Выбор лучших веб-безопасных шрифтов аналогичен выбору лучшей хостинговой компании, вам нужно просмотреть каждый, прежде чем сделать выбор. Сравнительные обзоры веб-хостинга, такие как BigRock vs Godaddy и BigRock vs HostGator, упрощают выбор хостинг-провайдера. Точно так же мы надеемся, что это руководство упростит вам выбор лучшего безопасного веб-шрифта.
Сравнительные обзоры веб-хостинга, такие как BigRock vs Godaddy и BigRock vs HostGator, упрощают выбор хостинг-провайдера. Точно так же мы надеемся, что это руководство упростит вам выбор лучшего безопасного веб-шрифта.
Безопасные веб-шрифты нужны для CSS и HTML. Они не только широко популярны, но и хорошо приняты на всех основных платформах. Некоторые веб-дизайнеры предпочитают простые шрифты, такие как Arial и Helvetica, в то время как другие предпочитают Georgia и Comic Sans MS, чтобы добавить изюминку веб-сайту.
Существует так много разных стилей шрифтов для CSS и HTML, что вы выберете? Поделитесь с нами и дайте нам знать о вашем любимом шрифте.
Лучшие веб-шрифты с HTML и CSS в 2019 году (ресурс для бесплатной загрузки)
90% веб-дизайна сводится к двум элементам дизайна: изображениям и шрифтам. Важность шрифтов очевидна, но найти бесплатных веб-шрифтов и хороших безопасных веб-шрифтов по-прежнему сложно. Чтобы избавить вас от поиска, команда Mockplus собрала список из лучшие веб-шрифты доступны. Мы надеемся, что этот список веб-шрифтов принесет вам не только удобство, но и ценность для вашего дизайна.
Чтобы избавить вас от поиска, команда Mockplus собрала список из лучшие веб-шрифты доступны. Мы надеемся, что этот список веб-шрифтов принесет вам не только удобство, но и ценность для вашего дизайна.
Совет: это хорошая привычка проверять условия использования шрифта перед использованием, особенно если вы используете его в коммерческих целях.
В этой статье есть четыре части, посвященные веб-шрифтам:
- Что такое веб-безопасный шрифт?
- Почему важно использовать веб-безопасный шрифт?
- Предложения по использованию веб-шрифта.
- Список лучших веб-шрифтов, совместимых с HTML и CSS
Что такое веб-безопасный шрифт?
Веб-безопасные шрифты — это шрифты, которые обычно предустановлены на большинстве устройств — компьютерах, мобильных телефонах, смарт-телевизорах и планшетах.
Почему важно использовать веб-безопасный шрифт?
В идеале, вы можете выбрать любой шрифт для дизайна своего веб-сайта. На самом деле тип шрифтов, которые вы можете использовать, ограничен. Большинство компьютеров и веб-браузеров поставляются с набором шрифтов, предварительно установленных производителем.
На самом деле тип шрифтов, которые вы можете использовать, ограничен. Большинство компьютеров и веб-браузеров поставляются с набором шрифтов, предварительно установленных производителем.
Если используемый вами шрифт не установлен на компьютере пользователя, ваш веб-сайт вернется к общему шрифту, который не был частью вашего первоначального дизайна. Это очень недружественно для дизайна пользовательского интерфейса и взаимодействия с пользователем веб-страницы. Если вы хотите, чтобы дизайн вашего веб-сайта и визуальный бренд были согласованными, то использование веб-безопасных шрифтов гарантирует, что ваш веб-сайт будет именно тем, что вы ожидали отобразить на разных устройствах.
Например, если вы не используете веб-безопасный шрифт при использовании инструмента прототипирования Mockplus, шрифт предварительного просмотра на веб-странице будет несовместим с предварительным просмотром шрифта на мобильном телефоне. Поэтому в следующий раз, когда вы столкнетесь с проблемой шрифта при использовании Mockplus, сначала проверьте, установлен ли соответствующий шрифт на используемом вами компьютере.
Suggestions on Web Font Use
1. Select a base font
In general, there are four font types:
- Serif font
- Sans serif font
- Handwriting
- Decorative body
2
3. Обратите внимание на длину текста
4. Обратите внимание на интервалы
10 лучших веб-безопасных шрифтов, которые работают с HTML и CSS
Этот список веб-безопасных шрифтов включает в себя самые популярные шрифты и наиболее широко используемые типографские шрифты. Хотя некоторые из них бесплатны, пожалуйста, приобретите подлинные авторизованные шрифты.
1. Arial
Шрифт Arial является одним из наиболее широко используемых за последние 30 лет. Разработан дизайнерами Monotype Imaging Робином Николасом и Патрисией Сондерс в 1982 году для использования с ранними лазерными принтерами IBM. Поскольку Arial легко читается как в больших, так и в малых размерах, а также в различных приложениях, Arial десятилетиями был основным экранным шрифтом.
Использование: реклама, дизайн книг, офисная коммуникация, плакаты, крупноформатная реклама шрифт по умолчанию во многих приложениях широко известен. Это гуманистический шрифт без засечек, известный своими теплыми и округлыми линиями. Компактная компоновка Calibri обеспечивает гибкость работы с широким диапазоном размеров текста.
Использование для: цифровых носителей
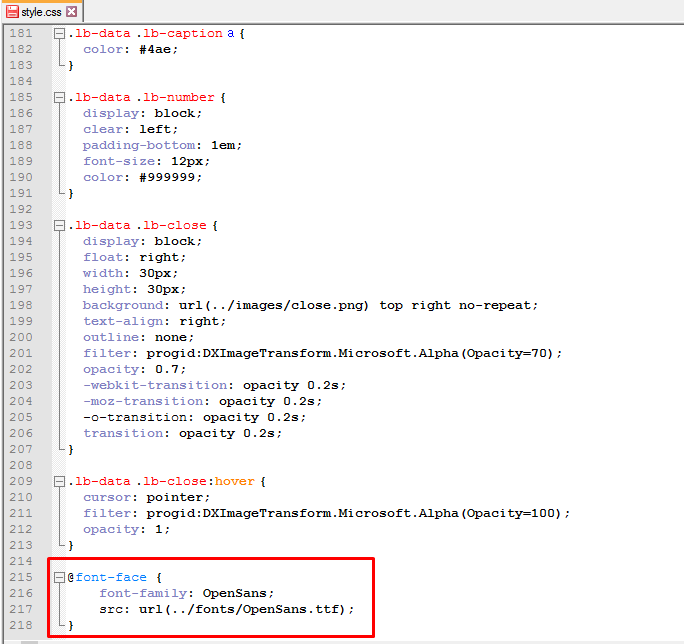
Загрузка веб-шрифтов
Стек шрифтов CSS
3. Times NewRoman
Одним из наиболее распространенных типов шрифтов является Times New Roman. Этот шрифт с засечками взят из британской «Таймс». В 1929 году эксперт по шрифтам Стэнли Морисон раскритиковал шрифты журнала как трудные для чтения и уродливые. Сотрудники журнала приняли его критику и попросили разработать новый шрифт, подходящий для чтения в журналах. Итак, Морисон сотрудничал с Виктором Лардентом из журнала, чтобы разработать знаменитый теперь Times New Roman.
Используется для: книг, периодических изданий, годовых отчетов, брошюр, газет.
Загрузка веб-шрифтов
Стек шрифтов CSS
1957 Макс Мидингер и Эдуард Хоффман. Нейтральный дизайн этого шрифта позволяет использовать его в различных приложениях. Благодаря удобству использования Helvetica широко распространена и всегда была популярным выбором для корпоративного стиля. Кроме того, шрифт Helvetica широко используется правительством США, а шрифт Helvetica используется в счете за уплату налогов в США.
Использование для: торговой марки
Загрузка веб-шрифтов
Стек шрифтов CSS
5. Tahom
Tahoma — очень распространенный шрифт без засечек. Структура шрифта похожа на Verdana, расстояние между символами небольшое, а поддержка наборов слов Unicode велика. Он был запущен Microsoft в 1999 году. Многие люди, которым не нравится шрифт Arial, часто используют вместо него Tahoma. В частности, Arial критикуют за определенные проблемы со стилем, такие как заглавная буква «I» и строчная буква «l», которую трудно различить 9. 0003
0003
Используется для: экранных диалогов, меню.
Загрузка веб-шрифтов. из его сильных сторон — хорошая читабельность даже при мелком размере шрифта.
Использование для: электронных книг, мобильных телефонов, компьютерных веб-страниц
Загрузка веб-шрифтов
Стек шрифтов CSS
7. Verdana
Verdana — шрифт без засечек, разработанный Мэтью Картером для Microsoft. Как и шрифт Frutiger, концепция дизайна Verdana адаптирована к экранам компьютеров с низким разрешением того времени. Широта и ширина символов Verdana являются ключом к удобочитаемости этого шрифта на экране. Хотя семейство шрифтов Verdana имеет небольшой размер, оно имеет более высокое разрешение и поэтому является одним из самых популярных шрифтов.
В 2010 году ИКЕА отказалась от Футуры, которая использовалась много лет, и обратилась к Вердане. Согласно IKEA, причина этого изменения заключалась в том, чтобы обеспечить возможность адаптации шрифта к текстам разных стран (предыдущие шрифты IKEA не были совместимы с азиатскими символами), что обеспечило согласованность дизайна IKEA. Таким образом, Verdana имеет широкую международную привлекательность и удобство использования.
Таким образом, Verdana имеет широкую международную привлекательность и удобство использования.
Использование для: электронных книг, мобильных телефонов, компьютерных веб-страниц
Загрузка веб-шрифтов
Стек шрифтов CSS
8. Optima
Шрифт Optima — это четкий и точный шрифт, разработанный известным дизайнером Германом. Цапф. Optima вдохновлена классическими римскими надписями с немного другими кривыми и линиями, оставляющими элегантное и четкое впечатление. Поэтому Оптима часто используется для передачи классических идеалов, а также современных тенденций. Например, Estée Lauder использует его в качестве официального дизайна шрифта.
Используется для: дизайна плакатов, переплетного дела, обложек альбомов, дизайна упаковки продуктов.
Загрузка веб-шрифтов.
Стек шрифтов CSS. десять самых используемых шрифтов в мире. Дизайн Palatino использует классические шрифты с засечками в ярком открытом стиле, который легко читается и очень привлекателен. Его популярность породила множество подражателей.
Его популярность породила множество подражателей.
Применение: газеты и журналы, реклама, электронные книги, мобильные приложения, компьютерные страницы
Загрузка веб-шрифтов
Стек шрифтов CSS
10. Candara
Candara — это шрифт без засечек, разработанный дизайнером шрифтов Гэри Мунк для Microsoft и поставляемый с Windows Vista. ——Wikipedia
Use for: email, web design, magazines, and informal typographic settings
Web fonts download
CSS Font Stack
10 Best Free New Fonts in 2019
1. MORGANITE2. Circusdis играет
3. Neon
4. Fivo SANS
5. Желтый Город Бесплатный Фонт
6. Free Font
7. Aljajajaj. 7. AljajaJ
8. Kardinal
9. Stay Classy Free Font
10. Бесплатный шрифт
Стандартные веб -шрифты
Стандартные Веб -шрифты. и iOS (но не на Android). Также известны как веб-безопасные шрифты.
и iOS (но не на Android). Также известны как веб-безопасные шрифты.
Вот список стандартных веб-шрифтов в дополнение к безопасным веб-шрифтам, описанным выше.
1. Шрифты с засечками: Times New Roman, Georgia
2. Шрифты без засечек: Arial, Verdana, Trebuchet MS
3. Моноширинный шрифт: Courier New
3 900 Title: Черный, Comic Sans MS
Спасибо fontsquirrel.com за эти ресурсы.
Дополнительные ресурсы для веб-шрифтов
Существует множество списков ресурсов веб-шрифтов для дизайнеров. Я знаю, что многие из вас предпочитают шрифты Google, поэтому существует пакет из 1208 шрифтов Google для дизайнеров. Вы можете скачать шрифты и узнать, как использовать шрифты Google. Ищете красивые и уникальные шрифты? Не волнуйтесь, вот список из 43 бесплатных шрифтов, упакованных для коммерческого использования.
Заключение:
Веб-шрифты — отличный ресурс для дизайнеров. Бесплатные веб-шрифты обеспечивают быстрый доступ к высококачественному дизайну.
Подробнее о веб-шрифтах:
100 Удивительных и БЕСПЛАТНЫХ пользовательских шрифтов
30 Классных пользовательских шрифтов для бесплатной загрузки
Топ-20 лучших бесплатных шрифтов для дизайнеров
24 плоских шрифта для бесплатной загрузки
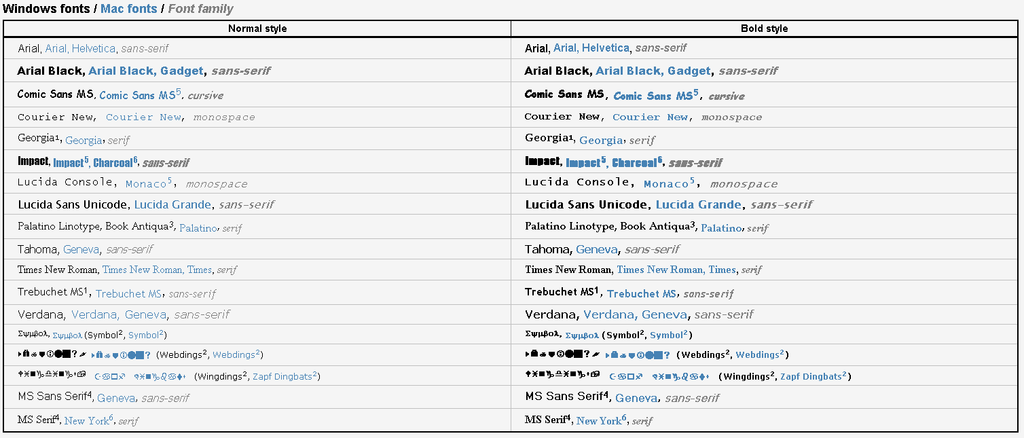
Общие шрифты для всех версий Windows и Эквиваленты Mac (шрифты, безопасные для браузера)
Общие шрифты для всех версий Windows и эквиваленты Mac (шрифты, безопасные для браузера) — советы и рекомендации по веб-дизайнуПоследнее обновление: 03.06.2008
Вернуться на главную страницу
Введение
Здесь вы можете найти список со стандартным набором шрифтов, общих для всех версий Windows и их заменители для Mac, которые иногда называют «безопасными для браузера шрифтами». Это ссылка, которую я использую при создании веб-страниц, и я ожидаю, что вы тоже найдете ее полезной.
Если вы новичок в веб-дизайне, возможно, вы думаете: «Почему я должен ограничиваться таким небольшим набором шрифтов?
большая коллекция красивых шрифтов на моем компьютере». Что ж, как уже известно опытным веб-дизайнерам, браузеры могут использовать только
шрифты, установленные на каждом компьютере, значит, каждый посетитель вашей веб-страницы должен иметь
все шрифты, которые вы хотите использовать, установлены на его/ее компьютере. Конечно, разные люди будут
установлены разные шрифты, и поэтому возникает необходимость в стандартном наборе шрифтов. К счастью, CSS позволяет
установите несколько значений для свойства font-family, что немного облегчает задачу.
Что ж, как уже известно опытным веб-дизайнерам, браузеры могут использовать только
шрифты, установленные на каждом компьютере, значит, каждый посетитель вашей веб-страницы должен иметь
все шрифты, которые вы хотите использовать, установлены на его/ее компьютере. Конечно, разные люди будут
установлены разные шрифты, и поэтому возникает необходимость в стандартном наборе шрифтов. К счастью, CSS позволяет
установите несколько значений для свойства font-family, что немного облегчает задачу.
Если вы хотите узнать, как отображаются шрифты в других ОС или браузерах, отличных от вашего, после таблице вы можете найти несколько скриншотов этой страницы в разных системы и браузеры. Кроме того, вы можете взглянуть на список шрифтов по умолчанию. включены в каждую версию Windows.
Список
Прежде всего, несколько вводных замечаний:
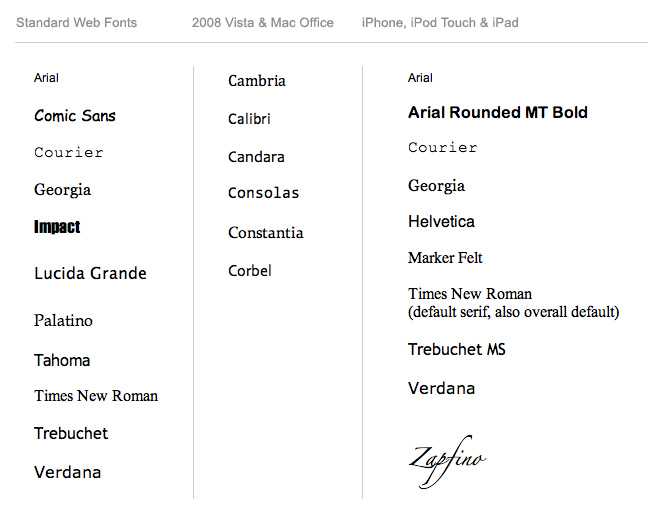
- Названия, выделенные серым цветом, представляют собой общее семейство каждого шрифта.
- В некоторых случаях эквивалентом для Mac является тот же шрифт, поскольку Mac OS X также включает некоторые
шрифты, поставляемые с Windows.

- Примечания внизу содержат конкретную информацию о некоторых шрифтах.
| Обычный стиль | Жирный шрифт |
|---|---|
| Arial, Arial, Helvetica, без засечек | Arial, Arial, Helvetica, без засечек |
| Arial Black, Arial Black, Gadget, без засечек | Arial Black, Arial Black, Gadget, без засечек |
| Comic Sans MS, Comic Sans MS 5 , скоропись | Комик Санс MS, Комик Санс MS 5 , курсив |
| Courier New, Courier New, моноширинный | Courier New, Courier New, monospace |
| Грузия 1 , Грузия, с засечками | Грузия 1 , Грузия, с засечками |
| Ударный, Ударный 5 , Древесный уголь 6 , Без засечек | Удар, Удар 5 , Древесный уголь 6 , без засечек |
| Консоль Lucida, Monaco 5 , моноширинный | Консоль Lucida, Монако 5 , моноширинный |
| Lucida Sans Unicode, Lucida Grande, без засечек | Lucida Sans Unicode, Lucida Grande, без засечек |
| Palatino Linotype, Book Antiqua 3 , Palatino, с засечками | Palatino Linotype, Book Antiqua 3 , Palatino, serif |
| Тахома, Женева, без засечек | Тахома, Женева, без засечек |
| Times New Roman, Times New Roman, Times, с засечками | Times New Roman, Times New Roman, Times, с засечками |
| Требюше MS 1 , Требюше MS, без засечек | Требюше MS 1 , Требюше MS, без засечек |
| Вердана, Вердана, Женева, без засечек | Вердана, Вердана, Женева, без засечек |
| Символ, Символ (Символ 2 , Символ 2 ) | Символ, Символ (Символ 2 , Символ 2 ) |
| Вебдинги, Вебдинги (Ленты 2 , ленты 2 ) | Вебдинги, Вебдинги (Ленты 2 , Вебдинги 2 ) |
| Wingdings, Zapf Dingbats (Wingdings 2 , Zapf Dingbats 2 ) | Wingdings, Zapf Dingbats (Wingdings 2 , Zapf Dingbats 2 ) |
| MS без засечек 4 , Женева, без засечек | MS Sans Serif 4 , Женева, без засечек |
| MS Serif 4 , Нью-Йорк 6 , с засечками | MS Serif 4 , Нью-Йорк 6 , с засечками |
1 Georgia и Trebuchet MS поставляются в комплекте с Windows 2000/XP и
также включены в пакет шрифтов IE (и в комплекте с другими приложениями MS), поэтому они
довольно распространены в системах Windows 98.
2 Символические шрифты отображаются только в Internet Explorer, в других браузерах вместо этого используется замена шрифта (хотя шрифт Symbol работает в Opera и Webdings). работает в сафари).
3 Book Antiqua — это почти тот же шрифт, что Palatino Linotype, Palatino Linotype включен в Windows 2000/XP, а Book Antiqua входит в состав Windows 98.
4 Эти шрифты не являются шрифтами TrueType, а растровыми, поэтому хорошо смотрятся при использовании некоторых размеров шрифта (они рассчитаны на 8, 10, 12, 14, 18 и 24 пункта размеры при разрешении 96 точек на дюйм).
5 Эти шрифты работают в Safari, но только при использовании обычного стиля шрифта, а не полужирным шрифтом или курсивом. Comic Sans MS работает жирным шрифтом, но не курсивом. Другой Mac браузеры, похоже, правильно эмулируют стили, не предусмотренные шрифтом (спасибо Кристиану Фекто за подсказку).
6 Эти шрифты присутствуют в Mac OS X, только если Classic установлен (спасибо Julian Gonggrijp за исправления).
Как выглядят шрифты в разных системах и браузерах
- Mac OS X 10.4.8, Firefox 2.0, включено сглаживание шрифтов (спасибо Juris Vecvanags за снимок экрана)
- Mac OS X 10.4.4, Firefox 1.5, сглаживание шрифтов включено (спасибо Эрику Завески за снимок экрана)
- Mac OS X 10.4.11, Safari 3.0.4, включено сглаживание шрифтов (спасибо Нолану Гладиусу за снимок экрана)
- Mac OS X 10.4.4, Safari 2.0.3, включено сглаживание шрифтов (спасибо Эрику Завески за снимок экрана)
- Windows Vista, Internet Explorer 7, ClearType включен (спасибо Michiel Bijl за снимок экрана)
- Windows Vista, Firefox 2.0, ClearType включен (спасибо Michiel Bijl за снимок экрана)
- Windows XP, Internet Explorer 6, ClearType включен
- Windows XP, Firefox 1.0.7, ClearType включен
- Windows XP, Internet Explorer 6, базовое сглаживание шрифтов включено
- Windows XP, Firefox 1.0.7, базовое сглаживание шрифтов включено
- Windows 2000, Internet Explorer 6, базовое сглаживание шрифтов включено
- Windows 2000, Firefox 1.



 «Bold» соответствует весовому значению «700», Heavy — «800», Black — «900».
«Bold» соответствует весовому значению «700», Heavy — «800», Black — «900». Например, буква «I» будет намного уже, чем «W». В CSS — моноширинный шрифт выбирается или с помощью конструкции font-family: monospace, и/или указанием названия конкретного моно-шрифта. Например:
Например, буква «I» будет намного уже, чем «W». В CSS — моноширинный шрифт выбирается или с помощью конструкции font-family: monospace, и/или указанием названия конкретного моно-шрифта. Например: