Поиск шрифтов на сайте Adobe Fonts
Руководство пользователя Отмена
Поиск
Последнее обновление Oct 06, 2022 02:08:53 PM GMT
- Руководство пользователя Illustrator
- Основы работы с Illustrator
- Введение в Illustrator
- Новые возможности в приложении Illustrator
- Часто задаваемые вопросы
- Системные требования Illustrator
- Illustrator для Apple Silicon
- Рабочая среда
- Основные сведения о рабочей среде
- Создание документов
- Панель инструментов
- Комбинации клавиш по умолчанию
- Настройка комбинаций клавиш
- Общие сведения о монтажных областях
- Управление монтажными областями
- Настройка рабочей среды
- Панель свойств
- Установка параметров
- Рабочая среда «Сенсорное управление»
- Поддержка Microsoft Surface Dial в Illustrator
- Восстановление, отмена, история и автоматизация
- Повернуть вид
- Линейки, сетки и направляющие
- Специальные возможности в Illustrator
- Безопасный режим
- Просмотр графических объектов
- Работа в Illustrator с использованием Touch Bar
- Файлы и шаблоны
- Инструменты в Illustrator
- Выделение инструменты
- Выделение
- Частичное выделение
- Групповое выделение
- Волшебная палочка
- Лассо
- Монтажная область
- Выделение
- Инструменты навигации
- Рука
- Повернуть вид
- Масштаб
- Инструменты рисования
- Градиент
- Сетка
- Создание фигур
- Градиент
- Текстовые инструменты
- Текст
- Текст по контуру
- Текст по вертикали
- Текст
- Инструменты рисования
- Перо
- Добавить опорную точку
- Удалить опорные точки
- Опорная точка
- Кривизна
- Отрезок линии
- Прямоугольник
- Прямоугольник со скругленными углами
- Эллипс
- Многоугольник
- Звезда
- Кисть
- Кисть-клякса
- Карандаш
- Формирователь
- Фрагмент
- Инструменты модификации
- Поворот
- Отражение
- Масштаб
- Искривление
- Ширина
- Свободное трансформирование
- Пипетка
- Смешать
- Ластик
- Ножницы
- Выделение инструменты
- Введение в Illustrator
- Illustrator на iPad
- Представляем Illustrator на iPad
- Обзор по Illustrator на iPad.

- Ответы на часто задаваемые вопросы по Illustrator на iPad
- Системные требования | Illustrator на iPad
- Что можно и нельзя делать в Illustrator на iPad
- Обзор по Illustrator на iPad.
- Рабочая среда
- Рабочая среда Illustrator на iPad
- Сенсорные ярлыки и жесты
- Комбинации клавиш для Illustrator на iPad
- Управление настройками приложения
- Документы
- Работа с документами в Illustrator на iPad
- Импорт документов Photoshop и Fresco
- Выбор и упорядочение объектов
- Создание повторяющихся объектов
- Объекты с переходами
- Рисование
- Создание и изменение контуров
- Рисование и редактирование фигур
- Текст
- Работа с текстом и шрифтами
- Создание текстовых надписей по контуру
- Добавление собственных шрифтов
- Работа с изображениями
- Векторизация растровых изображений
- Цвет
- Применение цветов и градиентов
- Представляем Illustrator на iPad
- Облачные документы
- Основы работы
- Работа с облачными документами Illustrator
- Общий доступ к облачным документам Illustrator и совместная работа над ними
- Обновление облачного хранилища для Adobe Illustrator
- Облачные документы в Illustrator | Часто задаваемые вопросы
- Устранение неполадок
- Устранение неполадок с созданием или сохранением облачных документов в Illustrator
- Устранение неполадок с облачными документами в Illustrator
- Основы работы
- Добавление и редактирование содержимого
- Рисование
- Основы рисования
- Редактирование контуров
- Рисование графического объекта с точностью на уровне пикселов
- Рисование с помощью инструментов «Перо», «Кривизна» и «Карандаш»
- Рисование простых линий и фигур
- Трассировка изображения
- Упрощение контура
- Определение сеток перспективы
- Инструменты для работы с символами и наборы символов
- Корректировка сегментов контура
- Создание цветка в пять простых шагов
- Рисование перспективы
- Символы
- Рисование контуров, выровненных по пикселам, при создании проектов для Интернета
- 3D-эффекты и материалы Adobe Substance
- Подробнее о 3D-эффектах в Illustrator
- Создание трехмерной графики
- Проецирование рисунка на трехмерные объекты
- Создание трехмерных объектов
- Создание трехмерного текста
- Подробнее о 3D-эффектах в Illustrator
- Цвет
- О цвете
- Выбор цветов
- Использование и создание цветовых образцов
- Коррекция цвета
- Панель «Темы Adobe Color»
- Цветовые группы (гармонии)
- Панель «Темы Color»
- Перекрашивание графического объекта
- Раскрашивание
- О раскрашивании
- Раскрашивание с помощью заливок и обводок
- Группы с быстрой заливкой
- Градиенты
- Кисти
- Прозрачность и режимы наложения
- Применение обводок к объектам
- Создание и редактирование узоров
- Сетки
- Узоры
- Выбор и упорядочение объектов
- Выделение объектов
- Слои
- Группировка и разбор объектов
- Перемещение, выравнивание и распределение объектов
- Размещение объектов
- Блокировка, скрытие и удаление объектов
- Создание дубликатов объектов
- Поворот и отражение объектов
- Перерисовка объектов
- Кадрирование изображений
- Трансформирование объектов
- Объединение объектов
- Вырезание, разделение и обрезка объектов
- Марионеточная деформация
- Масштабирование, наклон и искажение объектов
- Объекты с переходами
- Перерисовка с помощью оболочек
- Перерисовка объектов с эффектами
- Создание фигур с помощью инструментов «Мастер фигур» и «Создание фигур»
- Работа с динамическими углами
- Улучшенные процессы перерисовки с поддержкой сенсорного ввода
- Редактирование обтравочных масок
- Динамические фигуры
- Создание фигур с помощью инструмента «Создание фигур»
- Глобальное изменение
- Текст
- Дополнение текстовых и рабочих объектов типами объектов
- Создание маркированного и нумерованного списков
- Управление текстовой областью
- Шрифты и оформление
- Форматирование текста
- Импорт и экспорт текста
- Форматирование абзацев
- Специальные символы
- Создание текста по контуру
- Стили символов и абзацев
- Табуляция
- Текст и шрифты
- Поиск отсутствующих шрифтов (технологический процесс Typekit)
- Обновление текста из Illustrator 10
- Шрифт для арабского языка и иврита
- Шрифты | Часто задаваемые вопросы и советы по устранению проблем
- Создание эффекта 3D-текста
- Творческий подход к оформлению
- Масштабирование и поворот текста
- Интерлиньяж и межбуквенные интервалы
- Расстановка переносов и переходы на новую строку
- Усовершенствования работы с текстом
- Проверка орфографии и языковые словари
- Форматирование азиатских символов
- Компоновщики для азиатской письменности
- Создание текстовых проектов с переходами между объектами
- Создание текстового плаката с помощью трассировки изображения
- Создание специальных эффектов
- Работа с эффектами
- Стили графики
- Создание тени
- Атрибуты оформления
- Создание эскизов и мозаики
- Тени, свечения и растушевка
- Обзор эффектов
- Веб-графика
- Лучшие методы создания веб-графики
- Диаграммы
- SVG
- Создание анимации
- Фрагменты и карты изображений
- Рисование
- Импорт, экспорт и сохранение
- Импорт
- Импорт файлов графических объектов
- Импорт растровых изображений
- Импорт графического объекта из Photoshop
- Помещение нескольких файлов в документ
- Извлечение изображений
- Импорт файлов Adobe PDF
- Импорт файлов EPS, DCS и AutoCAD
- Сведения о связях
- Библиотеки Creative Cloud Libraries в Illustrator
- Библиотеки Creative Cloud Libraries в Illustrator
- Диалоговое окно «Сохранить»
- Сохранение иллюстраций
- Экспорт
- Использование графического объекта Illustrator в Photoshop
- Экспорт иллюстрации
- Сбор ресурсов и их массовый экспорт
- Упаковка файлов
- Создание файлов Adobe PDF
- Извлечение CSS | Illustrator CC
- Параметры Adobe PDF
- Информация о файле и метаданные
- Импорт
- Печать
- Подготовка к печати
- Настройка документов для печати
- Изменение размера и ориентации страницы
- Задание меток обреза для обрезки и выравнивания
- Начало работы с большим холстом
- Печать
- Наложение
- Печать с управлением цветами
- Печать PostScript
- Стили печати
- Метки и выпуск за обрез
- Печать и сохранение прозрачных графических объектов
- Треппинг
- Печать цветоделенных форм
- Печать градиентов, сеток и наложения цветов
- Наложение белого
- Подготовка к печати
- Автоматизация задач
- Объединение данных с помощью панели «Переменные»
- Автоматизация с использованием сценариев
- Автоматизация с использованием операций
- Устранение неполадок
- Проблемы с аварийным завершением работы
- Восстановление файлов после сбоя
- Проблемы с файлами
- Поддерживаемые форматы файлов
- Проблемы с драйвером ГП
- Проблемы устройств Wacom
- Проблемы с файлами DLL
- Проблемы с памятью
- Проблемы с файлом настроек
- Проблемы со шрифтами
- Проблемы с принтером
- Как поделиться отчетом о сбое с Adobe
Приложение Illustrator CC 2014 ищет шрифт в библиотеке Adobe Fonts, если не обнаружило его в файле графического объекта. Если шрифт доступен на сайте Adobe Fonts, вы можете быстро синхронизировать его на компьютере, чтобы восстановить отображение графического объекта в Illustrator.
Если шрифт доступен на сайте Adobe Fonts, вы можете быстро синхронизировать его на компьютере, чтобы восстановить отображение графического объекта в Illustrator.
Дополнительные сведения о том, как в целом работать с Adobe Fonts, см. в разделе Adobe Fonts.
Улучшенное диалоговое окно поиска/замены шрифтов
Усовершенствования диалогового окна Найти/заменить шрифт включают в себя повышение информативности и переработку интерфейса в соответствии с современными требованиями.
Выполняется активация | Указывает на то, что выполняется активация отсутствующего шрифта из библиотеки Adobe Fonts. |
Состояние | Показывает выполняемое действие. |
A. Activation-in-progress B. Состояние
Шрифт отсутствует | Указывает на отсутствующий шрифт. |
Флажок активации | Выберите флажок для активации отсутствующего шрифта. |
Активировать шрифты | Нажмите кнопку, чтобы активировать отсутствующие шрифты с сайта Adobe Fonts на компьютере. |
Всплывающее меню | Выберите всплывающее меню и установите флажки для фильтрации списка отображаемых шрифтов. |
A. Шрифт отсутствует B. Флажок активации C. Активировать шрифты D. Всплывающее меню
Поиск отсутствующих шрифтов с помощью Adobe Fonts
Важно! Для использования этой функции выполните следующие действия:
- Войдите в приложение Creative Cloud.
- Включите синхронизацию шрифтов в приложении Creative Cloud (приложение Creative Cloud > «Установки» > вкладка «Шрифты» > параметр включения/отключения синхронизации).

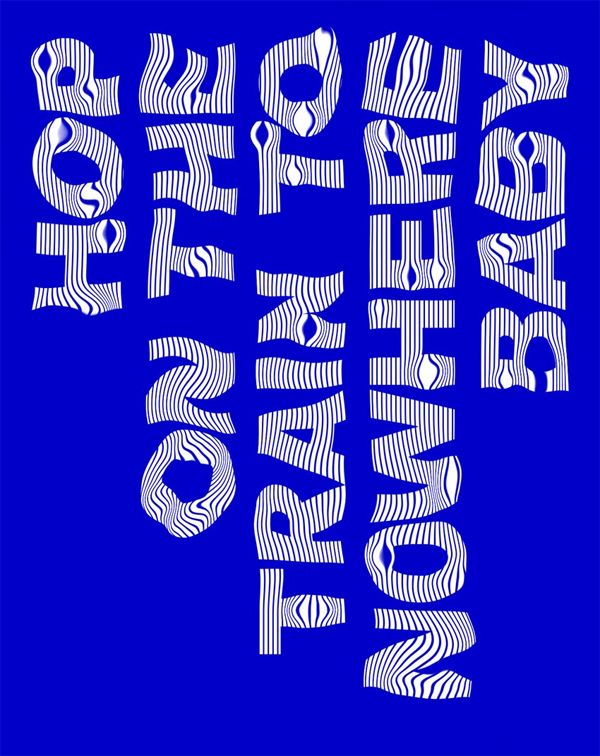
Откройте файл графического объекта, содержащего текстовые элементы. Если в текстовом элементе используется шрифт, недоступный на компьютере, текст будет выделен розовым цветом.
При обнаружении отсутствующих шрифтов текст выделяется розовым цветом.В диалоговом окне Отсутствующие шрифты отображается список отсутствующих шрифтов. Вращающееся колесико напротив названия шрифта означает, что в данный момент выполняется поиск этого шрифта в библиотеке Adobe Fonts.
- Наличие поля для флажка напротив названия шрифта означает, что шрифт доступен в библиотеке Adobe Fonts. Чтобы активировать эти шрифты, нажмите Активировать шрифты.
- Если в поле напротив имени шрифта не установлен флажок, это означает, что шрифт недоступен на веб-сайте Adobe Fonts.
Для поиска и замены шрифтов выберите Заменить шрифты.

- Наличие поля для флажка напротив названия шрифта означает, что шрифт доступен в библиотеке Adobe Fonts. Чтобы активировать эти шрифты, нажмите Активировать шрифты.
(Необязательно) В диалоговом окне Отсутствующие шрифты нажмите Активировать шрифты для отображения полного списка шрифтов и выполните одно из действий, описанных ниже.
- Установите флажки рядом с отсутствующими шрифтами в списке Fonts in Document и выберите Активировать шрифты.
- С помощью раскрывающегося списка Список шрифтов для замены замените любые шрифты, недоступные на веб-сайте Adobe Fonts, другими шрифтами.
- Установите флажки рядом с отсутствующими шрифтами в списке Fonts in Document и выберите Активировать шрифты.
В диалоговом окне Найти шрифты выберите Закрыть.
После того как отсутствующие шрифты были синхронизированы на компьютере, приложение Creative Cloud отображает уведомление о количестве загруженных шрифтов (или название одного шрифта). Документ обновлен, в текстовых элементах отображаются правильные шрифты.
Когда все отсутствующие шрифты и текстовые элементы синхронизированы с сайта Adobe Fonts на компьютере, у текстовых элементов пропадает розовый фон.
Настройка замененных шрифтов
Когда в тексте документа Illustrator используется шрифт, недоступный на компьютере, он заменяется доступным шрифтом и текст выделяется розовым цветом.
- В диалоговом окне Установки теперь можно выбрать режим выделения шрифта, добавленного путем замены (нажмите сочетание клавиш Ctrl/Cmd + K, перейдите на вкладку «Текст» и установите флажок Подсветить подставленные шрифты).
- По умолчанию этот режим включен.
- Этот параметр поддерживается только в Illustrator и доступен для всех открытых в приложении документов.
В более ранних версиях флажок Подсветить подставленные шрифты находился в диалоговом окне Параметры документа и относился к конкретному файлу. Начиная с Illustrator CC 2014 этот параметр является настройкой на уровне приложения.
Вход в учетную запись
Войти
Управление учетной записью
что это и как использовать? — Дизайн на vc.
 ru
ruВ этой статье расскажем о вариативных шрифтах — насколько это интересный, полезный инструмент, но недооцененный одновременно. О минусах и нюансах работы с ними также не забудем упомянуть.
9865 просмотров
В статье будут рассмотрены следующие вопросы:
- история возникновения;
- технические особенности;
- преимущества и недостатки;
- особенности использования;
- примеры креативного использования.
Немного истории
Для начала, чтобы ввести вас в курс дела, расскажем об истории развития шрифтовых технологий.
Во второй половине 80-х годов XX века были представлены форматы PostScript компанией Adobe и TrueType компанией Apple для разработки шрифтовых файлов. Оба они использовали кривые безье для построения знаков. Этими форматами в обновленном виде мы пользуемся и по сей день при работе над шрифтовыми файлами.
1980-е — PostScript (Adobe), TrueType (Apple)
В 1991 году компанией Adobe была представлена технология Multiple Master как расширение формата PostScript, которая позволяла хранить в одном шрифтовом файле несколько вариантов контура для одного глифа. Эти варианты были крайними точками на оси, между которыми можно было найти промежуточные значения, например, изменить вес или ширину.
1991 – Multiple Master (Adobe)
Чтобы пользоваться таким шрифтом, сначала нужно было сгенерировать статичное начертание с помощью специальной программы (Adobe Type Manager) и после этого загрузить его в систему, чтобы использовать в графическом редакторе. Из-за сложности использования этот формат так и не стал популярным, а шрифтовые дизайнеры продолжили выпускать статичные начертания.
Статичное начертание
В 1997 компаниями Adobe и Microsoft совместно была представлена технология OpenType. Она основывалась на формате TrueType, но включала в себя возможность внедрить заметно большее количество знаков (65000, ранее лимит был 256), а также OpenType фичи, без которых мы не представляем сейчас современный шрифт. Здесь речь идет, например, о поддержке капители, табулярных знаков, супериоров, стилистических сетов, контекстных альтернатив и т.д. OpenType формат и по сей день является самым популярным.
Здесь речь идет, например, о поддержке капители, табулярных знаков, супериоров, стилистических сетов, контекстных альтернатив и т.д. OpenType формат и по сей день является самым популярным.
И, наконец, в 2016 году Adobe, Apple, Google и Microsoft анонсировали новую версию формата OpenType — OpenType Font Variables. С этого момента шрифтовые дизайнеры имеют возможность заложить информацию о нескольких начертаниях шрифтового семейства в один файл. Суть этого формата похожа на Multiple Master с одним принципиальным отличием — теперь не нужно заранее генерировать статичные начертания. Параметры можно подбирать прямо в графическом редакторе.
2016 — OpenType Font Variables
Технические особенности
Давайте остановимся подробнее на том, чем же этот формат отличается от классического OpenType.
Когда дизайнер приобретает какое-то шрифтовое семейство, допустим, гротеск, состоящий из 9 толщин, у него в распоряжении появляются 9 отдельных шрифтовых файлов. Эти начертания были заранее подготовлены шрифтовым дизайнером, развесовка была рассчитана таким образом, чтобы толщины были распределены равномерно от самой тонкой до самой жирной.
Эти начертания были заранее подготовлены шрифтовым дизайнером, развесовка была рассчитана таким образом, чтобы толщины были распределены равномерно от самой тонкой до самой жирной.
TT Norms Pro
Вариативный шрифт представляет собой один файл, разброс начертаний в котором ограничен только самой тонкой и жирной толщиной. Между ними дизайнер может самостоятельно выбрать любое понравившееся положение.
TT Norms Pro Variable
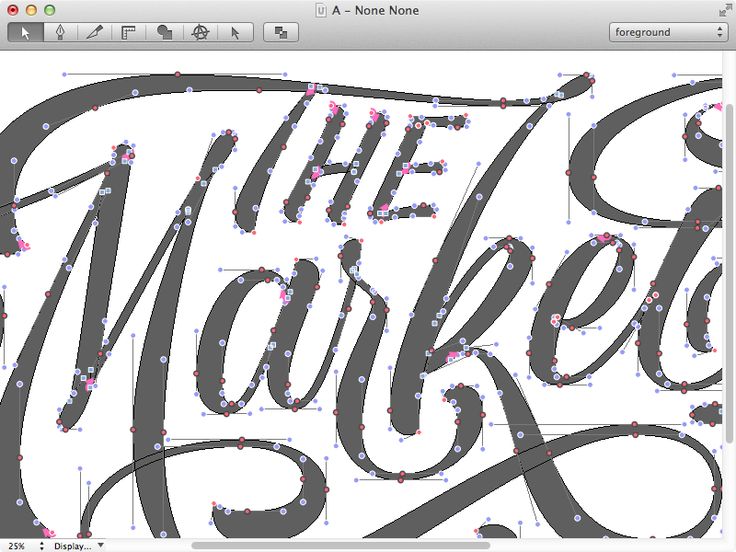
Если заглянуть внутрь шрифта, то у каждого знака есть опорные точки, по которым он строится. И, если количество этих точек одинаковое в тонком и в жирном начертаниях, программа может их соединить и просчитать промежуточные положения точек. Конечно, разработка шрифта не так проста и прямолинейна и зачастую нам приходится задавать больше двух опорных начертаний, но на пользовательский опыт это никак не влияет.
Опорные начертания
Разброс между двумя крайними начертаниями называется осью. В графических редакторах, например Adobe она выглядит как отрезок с ползунком, который можно передвигать, подбирая нужное значение.
В графических редакторах, например Adobe она выглядит как отрезок с ползунком, который можно передвигать, подбирая нужное значение.
Ползунок в графическом редакторе
Примеры осей вариативности
Первый вариант — это уже описанная ось толщины. В большинстве шрифтовых семейств есть несколько начертаний по толщине и в теории они все могли бы быть вариативными.
Weight axis
Представим ситуацию, что вы купили обычное шрифтовое семейство и планируете его использовать для того, чтобы сверстать книгу или сайт с большим объемом текста. Вы знаете, какая толщина основного текста должна быть, чтобы пользователю было комфортно его читать. Но вдруг возникла проблема — регулярное начертание в семействе вам кажется слишком светлым, а следующее по толщине, скажем, медиум, — слишком жирным. Идеально подошла бы промежуточная толщина, но такого варианта нет. Если бы этот шрифт был вариативным, то все, что нужно было сделать, это сдвинуть ползунок в графическом редакторе или выставить кастомное значение CSS в коде сайта в промежуточное положение между этими двумя начертаниями.
Поиск оптимальной толщины шрифта
Следующая довольно распространенная ось — это ширина шрифта. В статичных семействах у вас будет несколько вариантов ширин, например Normal, Condensed или Extended. В вариативном шрифте вы сможете вручную подобрать ширину между самым узким и самым широким начертаниями.
Width axis
Эта настройка может понадобиться, например, если вы верстаете текст узкими колонками и нужно вместить туда как можно больше текста. Нормальная ширина слишком велика для такой цели, а узкая — неудобна для чтения больших объемов текста. Вариативный шрифт позволил бы вам сделать начертание немного уже, без потери читабельности.
Поиск оптимальной ширины шрифта
Третья ось — это ось наклона. Она применима в тех случаях, когда буквы в наклонном начертании имеют такую же конструкцию, как и в прямом. Чаще всего такой вариант можно найти в гротесках.
Slant axis
Вы можете самостоятельно подобрать угол наклона шрифта, регулируя тем самым, насколько сильно это начертание будет выделяться в блоке текста. Данная опция будет полезна, если есть необходимость набрать наклонным начертанием большой объем информации, чтобы при этом пользователь не испытывал дискомфорта при чтении.
Данная опция будет полезна, если есть необходимость набрать наклонным начертанием большой объем информации, чтобы при этом пользователь не испытывал дискомфорта при чтении.
Поиск оптимального наклона шрифта
И, наконец, еще одна менее распространенная, но тоже заложенная в формат OTF Var — ось оптического размера.
TT Fors Display
Возможно, вы встречали подсемейства Display и Text в вариативных шрифтах. Первое обычно отличается большим контрастом, проработкой деталей, более узким спейсингом. Начертания Display используются в заголовках, на постерах и в прочих случаях, где нужен крупный размер текста.
TT Fors Display
Подсемейство Text, наоборот, менее контрастно, имеет более грубые детали. Оно отличается большей читабельностью в маленьких размерах и больших блоках текста.
В вариативном шрифте можно сгенерировать промежуточный вариант, который будет все еще хорошо читаем в небольших размерах, но будет более изящен, чем стандартное текстовое начертание. Такой вариант будет идеален, например, для небольших подзаголовков.
Такой вариант будет идеален, например, для небольших подзаголовков.
TT Fors Text
Мы рассказали об осях, которые уже были заложены разработчиками формата. Для них есть специальные буквенные обозначения:
wght – вес
wdth – ширина
slnt – угол наклона
ital – курсивность
opsz – оптический размер
Однако, шрифтовые дизайнеры могут придумывать и внедрять свои собственные оси.
Существуют реализованные примеры, где может изменяться длина засечек, рост строчных или прописных знаков, высота выносных элементов, контраст и т.д.
Ресурс: axis-praxis.org
И конечно, шрифт может изменяться и декоративно. Тут все ограничивается только фантазией автора.
А теперь представьте, только одна ось может предоставить тысячу вариантов начертаний шрифта. Если оси две, то это уже один миллион. А с наличием кастомных осей возможности шрифта становятся безграничными.
TT Alientz
Если подытожить, то с помощью вариативных шрифтов можно решить практически любую типографическую задачу.
Преимущества и недостатки вариативных шрифтов
Теперь расскажем о некоторых проблемах, с которыми мы встречаемся при использовании вариативных шрифтов и интересных способах применения вариативных шрифтов
Отметим, что технология вариативных шрифтов существует уже много лет. При том что технические возможности шрифтовых редакторов стали весьма достойными и, как следствие, вариативные шрифты можно делать все проще и проще — популярности или массового использования они не получили. Это говорит о том, что либо нет сферы для их применения или что сам продукт пока не отвечает требованиям рынка, либо инструменты не позволяют пользоваться ими. В данный момент не все графические редакторы и браузеры поддерживают возможность применять вариативные шрифты.
Ресурс: v-fonts.com
Ресурс: v-fonts.com
Самым большим недостатком вариативных шрифтов можно назвать низкое качество. Подавляющее большинство вариативных шрифтов делают очень посредственно и, как следствие, при практическом использовании в самый неподходящий момент могут быть непредсказуемы.
Пример низкого качества вариативного шрфита
Еще один пример. Если у вас сайт, у которого 1000000 загрузок в день и используется полное семейство Norms Pro, то со всеми начертаниями на сайте они занимают 5306 килобайт. Если вы используете вариативный шрифт от этого семейства — только 1875 . Обратите внимание на таблицу ниже. Мы видим, что при таком огромном количестве загрузок можно получить разницу в 3272 ГБ, которые должны быть отгружены с сервера. Очевидно, что для каждой конкретной загрузки сайта это не существенная разница, но в сумме она уже играет роль.
Разница между статическим и вариативным начертаниями
Также стоит отметить, что подавляющее большинство вариативных шрифтов не “отхинчены”. Это трудный процесс, которому надо учиться. В связи с этим вариативные шрифты не всегда могут корректно отражаться в небольших размерах.
Как использовать вариативные шрифты
Теперь расскажем о том, как пользоваться вариативными шрифтами в работе.
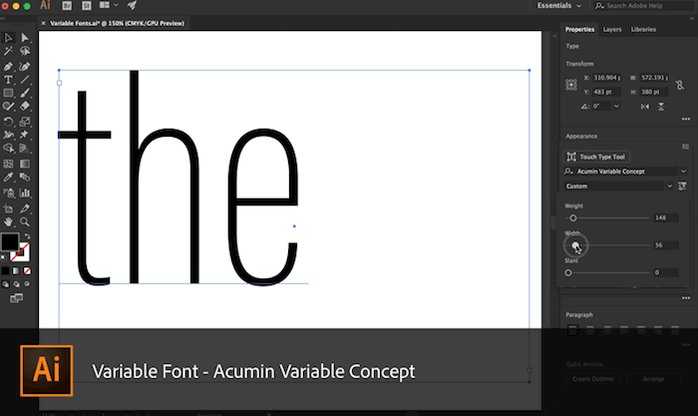
Давайте для начала возьмем Adobe Illustrator. Например, вы напечатали какой-то текст и хотите выбрать для него вариативный шрифт, который уже установлен. В общем списке у таких шрифтов есть специальная пометка «var». Кстати говоря, у Adobe есть свои собственные вариативные шрифты, которые идут в комплекте с последними версиями программ, так что можете для начала поэкспериментировать с ними.
Выбор вариативного шрифта в Adobe Illustrator
Когда вы выбрали вариативный шрифт в панели Character появляется дополнительная кнопка Variable Font. За ней скрываются все вариативные оси, которые есть в шрифте, их параметры можно изменять ползунками. Результат виден сразу. Все остальные настройки в этой панели останутся прежними.
Оси вариативности в панели Character
Вы также можете выбрать из списка одно из начертаний и использовать это семейство как статичное.
Вариативный шрифт как статичное начертание
В Sketch принцип абсолютно такой же, только какого-то специального обозначения у вариативных шрифтов нет.
Выбор вариативного шрифта в Sketch
Вариативные шрифты можно внедрить и в WEB с помощью CSS. Мы не будем останавливаться на этом подробно. Но можно посмотреть пример того, как вариативные шрифты интегрируются в WEB.
Ресурс: CSS Transitions
Ресурс: CSS Animation
Ресурс: CSS Animation каждой буквы отдельно
Подробнее об использовании вариативных шрифтов в WEB можно прочитать в статьях Richard Rutter на Medium:
Get started with variable fonts — быстрое, но содержательное введение.
How to use variable fonts in the real world — описание проблем, с которыми можно столкнуться и способы их решения.
Креативные примеры использования
Предлагаем посмотреть, креативные примеры — как можно использовать вариативные шрифты, если приложить фантазию.
Примеры того, как растягивать текст в зависимости от границ контейнера.
Ресурс
Пример использования вариативных шрифтов в AR.
Ресурс: Variable fonts in AR
Пример того, как шрифт может изменяться в зависимости от удаления, с которого мы на него смотрим.
Ресурс: Distance Based Interpolation
Примеры, как а можно подстраивать насыщенность шрифта в зависимости от условий чтения, в данном случае освещенности.
Ресурс: Variable font in different reading conditions
Можно пойти еще дальше и сделать из шрифта движущиеся изображения, как нам предлагает сайт axis-praxis.org. Даже можно сделать их цветными путем наложения нескольких букв друг на друга, как можно увидеть в экспериментах Toshi Omagari. Хотя это, конечно, не совсем целевое использование шрифта.
Движущиеся изображения
Полезные ресурсы
Нам бы хотелось посоветовать несколько ресурсов, где вы можете попробовать поработать с вариативными шрифтами.
Во-первых, это axis-praxis.org где собрано большое количество вариативных шрифтов. Туда же можно загружать шрифты, которые есть у вас.
Туда же можно загружать шрифты, которые есть у вас.
Во-вторых, это v-fonts.com где тоже можно попробовать различные шрифты в упрощенном виде.
И, наконец, замечательный сайт, который мы активно используем в своей работе для тестирования вариативных шрифтов dinamodarkroom.com от студии Dinamo. На сайте можно протестировать не только оси вариативности, но и OpenType фичи, а также выгрузить статичные шрифты с заданными параметрами.
Вместо заключения
Вариативные шрифты имеют шанс стать неотъемлемой частью шрифтового мира. За последние годы о них очень много говорили, но пока они не стали распространенными. Уже сейчас они являются инструментом для решения ряда узких задач. Стоит отметить, что вариативных шрифтов становится все больше. Все больше и больше графических и видеоредакторов начинают поддерживать вариативные шрифты. Вариативные шрифты захватят мир! Это лишь вопрос времени!
Технические вопросы
добавлен в корзину
type. today
today
FAQ
- Основное
- type.today
- tomorrow
Кратко про технические вопросы:
Мы продаем весь стандартный перечень шрифтовых форматов: OTF, TTF, WOFF, WOFF2, EOT и вариативные шрифты.
-
Форматы шрифтов
Для трёх типов лицензий мы предлагаем три типа файлов:
Desktop: файлы OTF
Web: файлы TTF (в большинстве случаев мы также предоставляем файлы WOFF, WOFF2, EOT)
App: файлы TTF
Для всех Пакетов Лицензий tomorrow мы сразу передаём все перечисленные форматы. -
Шрифты OpenType (файлы OTF)
В конце 1990-х компании Adobe и Microsoft объединились и создали формат шрифтов OpenType. В течение нескольких лет он стал использоваться повсеместно, после того как Adobe добавили поддержку продвинутых типографических функций в программах InDesign, PhotoShop и Illustrator.
 Шрифты OpenType поддерживают
Unicode, то есть один шрифт OpenType может содержать до 65 000 символов. Один шрифт может использоваться
в разных языках — английском, чешском, русском, греческом или эсперанто. OpenType-шрифты —
кросс-платформенные, то есть они одинаково работают на Mac и Windows. Конечно, не все OpenType-шрифты
содержат тысячи символов. На самом деле большая часть доступных на рынке OpenType-шрифтов —
конвертированные PostScript-шрифты, которые содержат 256 символов. Мы предлагаем шрифты с широкой
поддержкой языков, покрывая наиболее распространённые языки.
Шрифты OpenType поддерживают
Unicode, то есть один шрифт OpenType может содержать до 65 000 символов. Один шрифт может использоваться
в разных языках — английском, чешском, русском, греческом или эсперанто. OpenType-шрифты —
кросс-платформенные, то есть они одинаково работают на Mac и Windows. Конечно, не все OpenType-шрифты
содержат тысячи символов. На самом деле большая часть доступных на рынке OpenType-шрифтов —
конвертированные PostScript-шрифты, которые содержат 256 символов. Мы предлагаем шрифты с широкой
поддержкой языков, покрывая наиболее распространённые языки.
-
TrueType-шрифты (файлы TTF)
TrueType были созданы компаниями Apple и Microsoft ещё в 1991 году, через несколько лет после выпуска формата PostScript Type 1. TrueType никогда не пользовался популярностью у дизайнеров, несмотря на то что в этом формате хранятся многие системные шрифты на Mac и Windows.
 Этот формат иначе описывает
контуры, чем PostScript, и позволяет качественнее пикселизировать шрифты — благодаря более тонко
настраиваемому хинтингу. Это улучшает отображение TrueType-шрифтов на устройствах с более низким
разрешением вроде компьютерных мониторов и принтеров с низким разрешением. Такая оптимизация использует
мощный набор инструментов для улучшения читабельности на экранах, сравнимой с рукодельными
bitmap-шрифтами. К сожалению, добавление такого хинтинга — очень длительный процесс, и эта технология
использована в совсем небольшом количестве шрифтов. В результате средний TrueType-шрифт на экране
выглядит хуже, чем соответствующий PostScript-шрифт.
Этот формат иначе описывает
контуры, чем PostScript, и позволяет качественнее пикселизировать шрифты — благодаря более тонко
настраиваемому хинтингу. Это улучшает отображение TrueType-шрифтов на устройствах с более низким
разрешением вроде компьютерных мониторов и принтеров с низким разрешением. Такая оптимизация использует
мощный набор инструментов для улучшения читабельности на экранах, сравнимой с рукодельными
bitmap-шрифтами. К сожалению, добавление такого хинтинга — очень длительный процесс, и эта технология
использована в совсем небольшом количестве шрифтов. В результате средний TrueType-шрифт на экране
выглядит хуже, чем соответствующий PostScript-шрифт.
-
Web Open Font Format (файлы WOFF и WOFF2)
Web Open Font Format (файлы WOFF и впоследствии WOFF2) — формат шрифтов, разработанный в 2009 году.
 Формат ориентирован на использование в сети интернет. По сути это OpenType или TrueType с компрессией и
дополнительными метаданными, в которые производитель шрифта может включить информацию об использовании
шрифта. Данная информация не влияет на способ загрузки шрифта, но позволяет определить его
происхождение: можно проследить, какой шрифт используется на веб-странице. Шрифты в WOFF сжаты, но не
зашифрованы, этот формат не создавался как защищённый формат для желающих жёстко контролировать
использование шрифта. Формат использует специальную компрессию, которая приводит к уменьшению размера
файла в сравнении с TrueType на 40%. Как и шрифты OpenType, WOFF поддерживает PostScript- и
TrueType-контуры для символов. Формат поддерживается главными производителями шрифтов и работает во всех
основных браузерах.
Формат ориентирован на использование в сети интернет. По сути это OpenType или TrueType с компрессией и
дополнительными метаданными, в которые производитель шрифта может включить информацию об использовании
шрифта. Данная информация не влияет на способ загрузки шрифта, но позволяет определить его
происхождение: можно проследить, какой шрифт используется на веб-странице. Шрифты в WOFF сжаты, но не
зашифрованы, этот формат не создавался как защищённый формат для желающих жёстко контролировать
использование шрифта. Формат использует специальную компрессию, которая приводит к уменьшению размера
файла в сравнении с TrueType на 40%. Как и шрифты OpenType, WOFF поддерживает PostScript- и
TrueType-контуры для символов. Формат поддерживается главными производителями шрифтов и работает во всех
основных браузерах.
Формат WOFF 2.
 0 основан на компрессионном алгоритме Brotli. Его преимущества перед WOFF 1.0 позволяют
уменьшить файл ещё на 30%.
0 основан на компрессионном алгоритме Brotli. Его преимущества перед WOFF 1.0 позволяют
уменьшить файл ещё на 30%.
-
Embedded OpenType (файлы EOT)
Шрифты Embedded OpenType — компактный формат внедряемых в веб-страницы OpenType-шрифтов, разработанный Microsoft. В отличие от конкурирующих WOFF-файлов, они поддерживаются только Microsoft Internet Explorer. Компактность файлов достигается путём использования подмножества символов (в шрифт включаются только необходимые) и сжатия данных.
Как шрифты OTF, EOT поддерживает PostScript- и TrueType-контуры для символов.
-
Scaled Vector Graphics (SVG-файлы)
По умолчанию type.today не предлагает SVG-файлы. Если вам необходимы такие файлы — свяжитесь с нами.
-
Как установить шрифты на Mac OS X:
- Перед установкой шрифтов закройте все приложения.

- Откройте Finder, затем папку со шрифтом, который вы собираетесь установить. Проследите, чтобы все шрифты были разархивированы.
- Выберите все файлы шрифтов, которые вы собираетесь установить, затем дважды кликните на любой из выбранных файлов. Откроется FontBook — приложение для управления шрифтами Mac OS, а также окна с предпросмотром каждого шрифта.
- Перетащите каждый шрифт на иконку компьютера в разделе «Коллекции», если вы хотите, чтобы шрифт был доступен всем пользователям компьютера. Перетащите каждый шрифт на иконку необходимого пользователя, если вы хотите, чтобы шрифт был доступен только ему.
Вы также можете нажать кнопку «Установить шрифт», чтобы он хранился в папке, которая указана как стандартная в настройках FontBook.
:strip_icc()/pic5458881.png) Шрифты, которые хранятся в папке «~/Имя
Пользователя/Библиотеки/Шрифты(Fonts)», доступны отдельному пользователю — пользователи с другими
учётными записями не имеют к ним доступа.
Шрифты, которые хранятся в папке «~/Имя
Пользователя/Библиотеки/Шрифты(Fonts)», доступны отдельному пользователю — пользователи с другими
учётными записями не имеют к ним доступа.
Шрифты, которые хранятся в папке «~/Библиотеки/Шрифты(Fonts)», доступны всем пользователям, которые используют компьютер.
Шрифты, которые хранятся в папке «~/Библиотеки/Application Support/Adobe/Fonts» (во время установки приложения Adobe), доступны только для приложений Adobe. Чтобы они стали доступны для других приложений, переместите их в «~/Библиотеки/Шрифты(Fonts)» или «~/Имя Пользователя/Библиотеки/Шрифты(Fonts)».
- Перед установкой шрифтов закройте все приложения.
-
Как установить шрифты на Windows
- Прежде чем начать установку, проследите, чтобы все шрифты были разархивированы.
- Нажмите «Пуск» > «Панель управления» >«Оформление и персонализация» > «Шрифты».

- Нажмите правой кнопкой мыши на список шрифтов, а потом «Установить новый шрифт».
- Найдите шрифты, которые вы хотите установить.
- Выберите шрифты, которые вы хотите установить. Чтобы выбрать более одного шрифта, удерживайте кнопку CTRL. Если вы случайно нажмёте на файл, который не собираетесь устанавливать, снова нажмите на файл, удерживая CTRL, чтобы отменить выбор файла. Чтобы выбрать шрифты, которые идут в папке подряд, нажмите на первый шрифт в списке, затем SHIFT и выберите последний шрифт в списке. Все шрифты между ними тоже будут выбраны.
- Нажмите OK, чтобы установить шрифты.
-
Как установить шрифты на Windows XP и более старые ОС
- Прежде чем начать установку, проследите, чтобы все шрифты были разархивированы.

- В версиях до Windows XP нажмите «Пуск» > «Настройки» > «Панель управления». В Windows XP — «Пуск» > «Панель управления».
- Дважды кликните папку «Шрифты». Если вы не видите папку «Шрифты», переведите панель управления в классический режим.
- Нажмите «Файл» > «Установить новый шрифт».
- Найдите шрифты, которые вы хотите установить.
-
Выберите шрифты, которые вы хотите установить. Чтобы выбрать более одного шрифта, удерживайте кнопку
CTRL, пока нажимаете на файлы со шрифтами. Если вы случайно нажмёте на файл, который не собираетесь
устанавливать, снова нажмите на файл, удерживая CTRL, чтобы отменить выбор. Чтобы выбрать шрифты,
которые идут в папке подряд, нажмите на первый шрифт в списке, затем SHIFT и выберите последний шрифт
в списке.
 Все шрифты между ними также будут выбраны.
Все шрифты между ними также будут выбраны.
- Чтобы скопировать шрифты в папку «Шрифты», убедитесь, что рядом с пунктом «Копировать шрифты в папку „Шрифты“» стоит галочка.
- Нажмите OK, чтобы установить шрифты.
- Прежде чем начать установку, проследите, чтобы все шрифты были разархивированы.
-
Программы по управлению шрифтами
Мы не рекомендуем использовать программы по управлению шрифтами, поскольку приложения Suitcase, FontReserve, FontAgent и FontBook не всегда работают идеально. Установка шрифтов напрямую в систему — самый надёжный способ. Если бы нас всё-таки попросили рекомендовать программу по работе со шрифтами, мы бы предложили Linotype Font Explorer X: он надёжно работает и с Windows, и с Mac.
-
Шрифты недоступны в приложениях
Если вы успешно разархивировали и установили шрифты, но они всё ещё недоступны, попробуйте решить проблему следующими способами:
- Возможно, после установки шрифтов необходимо заново запустить приложение.

- Внимательно просмотрите всё меню шрифтов. В Mac OS X бывает не алфавитный порядок — и некоторые шрифты могут оказаться внизу списка.
- Проверьте, работают ли шрифты в другом приложении. Некоторые программы требуют особого способа установки шрифтов — сверьтесь с инструкцией.
- Сократите количество установленных шрифтов: если их слишком много, это может быть причиной проблемы.
- Если ничего не работает, перезагрузите компьютер. Старый как мир способ часто решает проблемы с компьютером.
-
Если вы пользуетесь шрифтами в программах Adobe (InDesign, Photoshop, Illustrator) и шрифты
отсутствуют или имеют искажения, найдите на компьютере все копии файла AdobeFnt.lst (например,
AdobeFnt01.
 lst… AdobeFnt12.lst) и удалите их. Самый простой способ — найти файлы с расширением .lst.
Удалите все файлы, которые найдёте, и перезапустите приложение.
lst… AdobeFnt12.lst) и удалите их. Самый простой способ — найти файлы с расширением .lst.
Удалите все файлы, которые найдёте, и перезапустите приложение.
- Возможно, после установки шрифтов необходимо заново запустить приложение.
-
Взаимосвязь начертаний
Поскольку большинство шрифтов type.today имеют более четырёх начертаний, они не поддерживают связь начертаний, как в случае шрифтов Arial или Georgia. Arial состоит из четырёх начертаний: например, если нажать на кнопку В в любой программе, текст выделяется жирным. Шрифт Kazimir Text состоит из 22 начертаний, поэтому кнопка В работает только в одном их них — Regular (зато курсив можно активировать кнопкой I, поскольку все прямые начертания шрифта Kazimir Text обладают курсивом).
Microsoft Office лучше всего работает со шрифтовыми семействами, состоящими из четырёх начертаний, так что кнопки В и I можно использовать для курсива и выделения жирным.

-
Шрифты OpenType в Quark XPress, FreeHand или Word
Хотя все шрифты OpenType будут работать почти со всеми существующими программами, не все они могут использовать продвинутые настройки OpenType. Эти опции могут использоваться в программах типа InDesign, Illustrator, Photoshop, QuarkXPress 7 (и выше), Word 2010. Другие же программы — такие как Quark XPress, FreeHand и более старые версии Word — имеют доступ только к 256 символам шрифтов и игнорируют остальные. Например, Kazimir Text содержит более 1500 символов, и в этих программах используется только около 20% возможностей шрифта.
Замечание: в приложении QuarkXPress 6 есть глюк, подтверждённый компанией-разработчиком Quark, — из-за него нормальные шрифты отмечаются как повреждённые.
-
Отчёт о проблемах со шрифтом
Если у вас возникла проблема со шрифтом из коллекции type.
 today, попробуйте перезагрузить компьютер. Мы
очень внимательно тестируем наши шрифты, и велика вероятность, что проблема произошла на стадии
установки. Если вы используете программу по управлению шрифтами, попробуйте установить шрифт прямо в
систему. Если шрифт всё ещё не работает, свяжитесь с нами. Пожалуйста, уточняйте, какие именно шрифты вы
используете, как вы их установили, на каких платформах используете и в каких приложениях шрифт не
работает. Будет прекрасно, если вы сможете прислать снимки экрана. Чем больше подробностей, тем легче
нам будет вам помочь.
today, попробуйте перезагрузить компьютер. Мы
очень внимательно тестируем наши шрифты, и велика вероятность, что проблема произошла на стадии
установки. Если вы используете программу по управлению шрифтами, попробуйте установить шрифт прямо в
систему. Если шрифт всё ещё не работает, свяжитесь с нами. Пожалуйста, уточняйте, какие именно шрифты вы
используете, как вы их установили, на каких платформах используете и в каких приложениях шрифт не
работает. Будет прекрасно, если вы сможете прислать снимки экрана. Чем больше подробностей, тем легче
нам будет вам помочь.
-
Что такое Unicode?
Unicode — международный стандарт для универсального отображения всех мировых систем письменности. Unicode — основа большей части современной интернационализации программного обеспечения.
Часто задаваемые вопросы про Unicode — http://unicode.
 org/faq/font_keyboard.html
(английский язык).
org/faq/font_keyboard.html
(английский язык).
-
Как удалить шрифт?
На Mac
- Откройте программу «Шрифты».
- Выделите шрифт, выберите раздел меню «Файл» → «Удалить».
или
- Введите в поле поиска название нужного шрифта.
- Нажмите на иконку файла правой кнопкой мыши.
- В выпадающем списке выберите «Переместить в корзину».
На Windows
- Введите «Шрифты» в поле поиска в правом верхнем углу панели управления.
- В группе Шрифты выберите «Просмотр, удаление, показ и скрытие шрифтов».
- Выберите шрифт, который требуется удалить, и нажмите кнопку «Удалить».

дизайнов Illustrator Fonts, тем, шаблонов и загружаемых графических элементов на Dribbble
Вид
Типовая настройка
Просмотр Оставайтесь дома
Оставайтесь дома
View S для Swag
S для Swag
Посмотреть МУОР 🤤
МУР 🤤
Посмотреть The Letter O ✨ Образец шрифта
Буква O ✨ Образец шрифта
Просмотр Да, сегодня!
Да, сегодня!
Посмотреть Леттерматик
Леттерматик
Посмотреть шрифты Craftwork 🍃
Шрифты для творчества 🍃
Посмотреть шрифт Nollasans
Шрифт Nollasans
Посмотреть Врум Врум 🚗
Врум Врум 🚗
Посмотреть серию любимых шрифтов в Instagram
Серия любимых шрифтов в Instagram
Посмотреть дизайн продукта Puspusa
Дизайн продукта Puspusa
Посмотреть коллекцию из 25 шрифтов Sans
Коллекция из 25 шрифтов Sans
Посмотреть шрифт ORION 🌟
Шрифт ORION 🌟
View Crumpler — дисплейный шрифт с засечками
Crumpler — дисплейный шрифт с засечками
Просмотр представления Mentho от DollarFontClub
Представляем Mentho от DollarFontClub
Посмотреть Алфавит Магали
Алфавит Магали
Просмотр CRUMPLER — Отображаемый шрифт с засечками
CRUMPLER — Дисплейный шрифт с засечками
Посмотреть веб-сайт The Northern Block—Type Foundry
Веб-сайт Северного Блока — Type Foundry
Посмотреть иллюстрацию выбора шрифта
Иллюстрация выбора шрифта
Посмотреть OTF® Glusp
OTF® Glusp
View Valky Font — классический современный шрифт
Шрифт Valky — классический современный шрифт
Посмотреть Действительно Санс
Действительно Санс
Посмотреть Бесплатный современный шрифт
Бесплатный современный шрифт
Зарегистрируйтесь, чтобы продолжить или войдите
Загружается еще…
Зачем и как встраивать шрифты в Adobe Illustrator
После того, как вы подготовили свой дизайн и хотите отправить его на принтер, вам не обязательно преобразовывать текст в контуры. Процесс преобразования вашего текста в контуры может вызвать некоторые проблемы, когда вы перезапишете исходный файл и потеряете редактируемый текст, или может негативно повлиять на внешний вид вашего текста.
Процесс преобразования вашего текста в контуры может вызвать некоторые проблемы, когда вы перезапишете исходный файл и потеряете редактируемый текст, или может негативно повлиять на внешний вид вашего текста.
Одним из самых больших преимуществ, которые вы получите от встраивания своих шрифтов, является то, что кому-то еще нужно будет работать с файлом после вас. Если вы не встроите свои шрифты в PDF, человек, который откроет файл после вас на другом устройстве без установленных шрифтов, увидит что-то вроде этого:
А этого никто не хочет, верно? Потому что файл больше нельзя редактировать, и теперь для решения этой проблемы потребуется дополнительное время и усилия с обеих сторон.
Поэтому, когда вы используете PDF в качестве формата файла, вам не нужно преобразовывать текст в контуры, поскольку ваши шрифты будут встроены в сам файл. Но как спросить? Давайте посмотрим.
Поэтому всякий раз, когда вы напрямую экспортируете файл из Adobe Illustrator, выполните следующие действия:
- Перейдите в «Файл» и нажмите «Сохранить копию».

- Выберите «Adobe PDF (pdf) в качестве формата, нажмите «Сохранить».
- В диалоговом окне «Сохранить Adobe PDF» перейдите к параметру «Предустановка Adobe PDF» и выберите «PDF / X-1a; 2001».
- На панели «Дополнительно» вы увидите сообщение «Все шрифты с соответствующими битами разрешений будут встроены». Это еще одно указание для вас
- Установите остальные предпочитаемые вами настройки, такие как Метки, Выпуск за обрез и Преобразование цвета.
- Нажмите «Сохранить PDF».
Готово! Теперь вы будете уверены, что шрифты будут корректно видны всем, кто откроет файл и внесет какие-либо правки после вас. Также важно убедиться, что ваши отпечатки выглядят так, как должны, и вас не удивят никакие различия. Нашу команду допечатной подготовки любят за бдительность, но лучше бы этого не было.
Лицензирование шрифта
Версия шрифта, которую вы использовали для своего дизайна, может быть лицензирована таким образом, что вы не сможете ее встроить или даже преобразовать в контуры. Это можно исправить, обновив лицензию, которая дает вам больше разрешений, но может случиться так, что вам потребуется найти другой шрифт.
Это можно исправить, обновив лицензию, которая дает вам больше разрешений, но может случиться так, что вам потребуется найти другой шрифт.
Ниже мы выделим 3 важные лицензии на шрифты, о которых следует помнить всякий раз, когда вы хотите встроить свои шрифты:
Только для предварительного просмотра
Эта лицензия позволяет вам встраивать шрифт. Однако, если вы захотите отредактировать файл на другом устройстве, вы не сможете сохранить его как обновленный файл. Эта лицензия позволяет вашей службе печати правильно открывать файл, но они не смогут сохранять изменения, внесенные в файл. Так что имейте это в виду, если вы хотите, чтобы другие могли редактировать ваш файл.
May embed
Эта лицензия дает вам гораздо больше свободы, когда речь идет о внесении изменений в ваш файл и его сохранении другими лицами. Вам разрешено встраивать шрифт, и всякий раз, когда кто-то, с кем вы поделились файлом, захочет внести изменения в файл и сохранить его снова, у вас не возникнет проблем с использованием этой лицензии.
Нельзя встраивать
Как следует из названия, этот шрифт нельзя встраивать. Поэтому всякий раз, когда кто-то еще, например, ваша служба печати, хочет открыть файл и внести изменения, он должен стать владельцем лицензии на шрифт. Другим вариантом может быть замена шрифта на другую версию, которая предоставляет вам больше разрешений, чтобы вам не пришлось тратить больше вашего бюджета.
В большинстве случаев шрифт, который вы скачали бесплатно или купили, поставляется с лицензией в виде файла .txt или .pdf, в котором объясняется, что вам разрешено делать со шрифтом. Если этот файл не добавлен в ваш пакет загрузки, вы сможете найти его на веб-сайте поставщика. Если вы все еще не можете найти ясности по этой теме, вы можете обратиться к ним, чтобы убедиться, что вы следуете их рекомендациям.
Также следует помнить, что встроенные шрифты увеличивают размер файла, поэтому вам следует подумать об ограничении количества встраиваемых шрифтов. Встраивание по-прежнему является предпочтительным вариантом, если вы экспортируете файл в PDF, чтобы сохранить его внешний вид и возможность редактирования.
На седьмом небе от полученных от нас отпечатков? Мы часто это понимаем, и нам нравится это слышать. Так что не забудьте использовать #jukeboxprint или @jukeboxprint, чтобы мы могли поделиться им в наших Stories!
Хотите рассказать вдохновляющую, техническую или познавательную историю? Мы создали пространство для вас, чтобы поделиться им. Добавьте свой голос в Inside The Box . Свяжитесь с нами сегодня по адресу [email protected] и расскажите о своей идее.
ПОДЕЛИТЕСЬ ЭТОЙ СТАТЬЕЙ
Inspiration
33 Лучшие иллюстраторы, которые следует следовать в 2022 году
. Тщательно отобранная коллекция из 33 лучших иллюстраторов со всего мира, чтобы вы продолжили в 2022 году.
Аг. ВДОХНОВЕНИЕ
54 Типографские визитные карточки для вдохновения
С появлением всех этих удивительных шрифтов мы понимаем, почему типографика снова привлекает все внимание в графическом дизайне. Поэтому, чтобы вдохновить вас, мы собрали 54 симпатичных типографских визитных карточки, которые вы можете пролистать.
Поэтому, чтобы вдохновить вас, мы собрали 54 симпатичных типографских визитных карточки, которые вы можете пролистать.
1 июля 2022 г.
•
10 мин чтения
ВДОХНОВЕНИЕ
15 самых больших тенденций графического дизайна на 2022 год
Поскольку мы вступаем в новый год в графическом дизайне, мы хотели указать на некоторые из самых больших тенденции, которые, как мы видели, усилились в течение прошлого года и, вероятно, станут еще более заметными в 2022 году. и мотивация, доставляемые на ваш почтовый ящик каждый вторник.
УЧЕБНЫЕ ПОСОБИЯ
Как адресовать открытку в 2022 году
Несмотря на то, что многие считают открытки устаревшими, они выдержали испытание временем и продолжают попадать в почтовые ящики по всему миру. Не знаете точно, как адресовать открытку? Ну, Музыкальный автомат здесь, чтобы помочь! Всего за 6 простых шагов вы научитесь правильно адресовать открытку.
20 июля 2022 г.
•
Чтение: 4 мин.0323
Поскольку мы вступаем в новый год в графическом дизайне, мы хотели указать на некоторые из самых больших тенденций, которые, как мы видели, возникли в течение прошлого года и, вероятно, станут еще более популярными в 2022 году.
6 января 2022 г.
•
10 мин чтения
ВДОХНОВЕНИЕ
Создайте свои собственные стикеры за 8 простых шагов
В связи с ростом популярности стикеров компания Jukebox создала простой в использовании инструмент, позволяющий сделать изготовление стикеров простым для всех. Всего за несколько кликов, без навыков дизайна или программного обеспечения, почти каждый может создавать наклейки с помощью Custom Sticker Maker.
28 декабря 2021 г.
•
Чтение: 4 мин.
ПОПУЛЯРНЫЙ ПРОДУКТ
Наклейки на заказ
От замысловатых дизайнов до простых форм — мы обеспечим вас любой наклейкой формы, которую вы ищете!
Купить сейчас
Как добавить шрифты в Adobe Illustrator для использования в векторных проектах
Реклама
Дизайнеры хорошо знакомы с Adobe Illustrator. Эта программа является профессиональной альтернативой дизайну любого проекта, от чертежей до качественной рекламной работы. Благодаря его мощным инструментам дизайнеры могут сэкономить ценное рабочее время и даже могут установить дополнительный контент, который поможет им создать персонализированный опыт, например, новые шрифты для быстрого написания новых текстов. Если вы новичок в использовании программы, вы можете узнать, как добавлять шрифты в Adobe Illustrator.
Эта программа является профессиональной альтернативой дизайну любого проекта, от чертежей до качественной рекламной работы. Благодаря его мощным инструментам дизайнеры могут сэкономить ценное рабочее время и даже могут установить дополнительный контент, который поможет им создать персонализированный опыт, например, новые шрифты для быстрого написания новых текстов. Если вы новичок в использовании программы, вы можете узнать, как добавлять шрифты в Adobe Illustrator.
С момента первого выпуска программного обеспечения в 1987 году Adobe Illustrator стал одной из эталонных программ в мире дизайна. Совместимый с Windows и Mac, в настоящее время он включен в пакет Adobe Creative Cloud, поэтому вы, вероятно, в конечном итоге будете использовать его в какой-то момент.
Illustrator — интуитивно понятное программное обеспечение, идеально подходящее для работы, поэтому добавление новых шрифтов не составит труда. Если у вас уже установлена программа на вашем компьютере, будь то Windows или Mac, выполните следующие шаги, чтобы добавить новый шрифт.
Если вы уже получили шрифт, который хотите установить в Интернете, теперь вы должны добавить его в программу. Процесс прост и может выполняться автоматически или вручную.
Единственный недостаток, который представляет Illustrator, заключается в том, что он не позволяет устанавливать несколько шрифтов одновременно, а должен делать это по одному. Кроме того, шрифты не устанавливаются непосредственно в программное обеспечение Adobe, а устанавливаются из другого приложения.
Требования к шрифтам IllustratorПолучите более 300 бесплатных подарков на свой почтовый ящик!
Подпишитесь на нашу рассылку и получите более 300 ресурсов для дизайна в первые 5 минут подписки.
Чтобы добавить шрифт в Illustrator, он должен соответствовать различным требованиям совместимости. Программное обеспечение не будет принимать неполные шрифты, то есть отсутствующие символы или начертания. Поэтому, если в коллекции нет курсива, жирного шрифта, прописных и строчных букв, добавить ее нельзя.
Поэтому, если в коллекции нет курсива, жирного шрифта, прописных и строчных букв, добавить ее нельзя.
Что касается совместимости файлов, они могут быть в стандартах TTF, PFP, TFF и OTF, поэтому у вас не возникнет проблем с выбором.
Популярность Illustrator позволяет легко получить дополнительные шрифты для программы с помощью простого поиска в Интернете. Количество бесплатных и платных альтернатив огромно, и почти все они переполнены отличным качеством.
Не забудьте разархивировать файлХотя это легкие файлы, большинство шрифтов, которые вы получаете в Интернете, будут сжаты в файлы ZIP или RAR.
Чтобы разархивировать содержимое файла, вам понадобится такая программа, как WinRAR. Найдите сжатый файл в папке загрузки и приступайте к его извлечению. Вы можете сделать это, зайдя в файл и выбрав то, что вы хотите извлечь, или щелкнув файл правой кнопкой мыши и выбрав опцию «извлечь».
В обоих случаях шрифт должен быть готов к установке. Вам нужно будет помнить, куда вы поместили извлеченный файл, поэтому мы рекомендуем вам найти его на рабочем столе во время установки.
Вам нужно будет помнить, куда вы поместили извлеченный файл, поэтому мы рекомендуем вам найти его на рабочем столе во время установки.
Первым шагом будет просто закрыть программу. Если на вашем компьютере запущен Illustrator, установка шрифтов не вступит в силу, пока вы не перезапустите его.
Windows должна автоматически распознать тип файла, поэтому щелчок правой кнопкой мыши должен дать вам возможность установить его. В этих случаях вы можете выбрать несколько файлов одновременно, чтобы ускорить процесс.
В случае, если у вас нет опции в раскрывающемся меню, вы должны установить их из панели управления. В Windows XP вы можете получить к нему доступ через «Мой компьютер». Там вы должны получить опцию «Шрифты», откуда вы можете установить файлы.
Панель управления в операционных системах Windows Vista и выше находится в меню «Пуск», расположенном в левом нижнем углу. Параметр «Шрифты» был включен в меню «Внешний вид и персонализация». В списке шрифтов вы найдете кнопку «Установить новый шрифт», откуда Windows проведет вас через остальную часть процесса.
Параметр «Шрифты» был включен в меню «Внешний вид и персонализация». В списке шрифтов вы найдете кнопку «Установить новый шрифт», откуда Windows проведет вас через остальную часть процесса.
Существует альтернатива, позволяющая установить несколько шрифтов в формате TTF непосредственно в Windows. Для этого вам придется найти папку, в которой установлена операционная система, и открыть папку «Windows».
Внутри найдите папку «Шрифты», в которой хранятся все шрифты, установленные в системе. Просто скопируйте и вставьте файл TTF в папку, и шрифт будет установлен. Для добавления файлов в папку Windows вам потребуются права администратора.
Когда вы открываете Illustrator или любую другую программу, позволяющую добавлять текст, вы должны увидеть установленные вами шрифты.
Как добавить шрифты в Adobe Illustrator на Mac OS X Хотя Mac OS X является более закрытой операционной системой, добавление шрифтов в Illustrator не менее просто.
Первый шаг — закрыть все активные приложения, в том числе не связанные с Illustrator. Сохраните то, что вы делаете, так как вам нужно будет перезагрузить компьютер после завершения установки.
В Mac OS X есть приложение Font Book, с помощью которого можно запускать файлы TTF и OTF. Просто дважды щелкните файл, и приложение предложит вам установить шрифт. Теперь перезагрузите компьютер, и вы сможете начать использовать новый шрифт.
Как и в Windows, вы можете установить шрифты вручную, поместив их в системную папку. Однако на Mac у вас есть два места на выбор.
В нужном томе перейдите в папку «Библиотека», а затем «Шрифты». В эту папку вы можете добавлять шрифты для использования любым пользователем, но для их установки вам потребуются права администратора.
Второй вариант позволяет устанавливать шрифты исключительно для определенных пользователей. Опять же, в нужном томе перейдите в папку «Пользователи», найдите папку с именем пользователя, куда вы хотите его установить, затем «Библиотека» и, наконец, «Шрифты». Скопируйте и вставьте соответствующий файл.
Скопируйте и вставьте соответствующий файл.
При ручном способе вы также должны перезагрузить компьютер, чтобы изменения вступили в силу.
Проверьте установку в IllustratorЕсли вы выполнили все шаги соответствующим образом, ваши новые шрифты должны быть готовы к использованию. Вы можете проверить это из любой программы, использующей текст, но чтобы сделать это из Illustrator, вам нужно всего лишь нажать клавишу T, чтобы открыть инструмент «Текст».
После создания текстового поля просто выберите шрифт в раскрывающемся меню «Символ».
Наслаждайтесь новым шрифтомТеперь, когда вы знаете, как добавлять шрифты в Adobe Illustrator, вы можете начать загрузку всех необходимых пакетов и даже использовать их в других приложениях на своем компьютере.
Если вы новичок в программе, вот несколько дополнительных параметров, которые могут быть полезны при разработке.
Хотя по умолчанию шрифты устанавливаются в алфавитном порядке, после Illustrator 2017 вы можете создать список избранного, чтобы легко находить нужные буквы.