ТОП 10 лучших шрифтов для сайта в 2020 году
Многие владельцы бизнеса и начинающие дизайнеры задаются вопросом, какой выбрать шрифт для того или иного сайта. Какой популярен в этом году, какой принесет доверие посетителей, а какой подарит положительные эмоции… Ответы на все эти вопросы мы постарались собрать в данной статье.
Шрифт очень важен, благодаря ему сайт может казаться солидным и вызывающим доверие, или наоборот отпугивать посетителей. Например, можно иметь на сайте большое количество профессиональных качественных фотографий, идеально написанный текст, но все восприятие от этого можно испортить неправильно подобранным шрифтом. В итоге вся работа, вложенная в сайт, будет напрасной.
Рукописный шрифт явно не подходит для сайта юридической компании
В мире существует огромное количество разнообразных шрифтов: с засечками, без засечек, прописные, жирные и т.д. Для некоторых, они будут казаться одинаковыми и не играть особой роли, но на самом деле в качественном веб-дизайне шрифт очень важен.
Значит встает вопрос, как подобрать тот самый идеальный шрифт для сайта? Как не ошибиться в выборе и от чего отталкиваться при выборе. Стоит ли выбирать бесплатный шрифт для сайта, или нужно обязательно его покупать. Надеемся, что данная статья поможет выбрать нужный вариант.
Тяжелый официальный шрифт с засечками не подходит детскому магазину сладостей
Посыл сайта
Перед началом разработки каждого сайта необходимо определить, какие эмоции мы хотим донести до конечного пользователя. Что должен испытывать пользователь, пролистывая страницы сайта.
Чтобы определить посыл, можно выбрать несколько слов, которые точно описывают бизнес с лучшей стороны, например:
- Профессиональная компания с многолетним стажем по продаже недвижимости
- Молодой, амбициозный, безумный онлайн-стартап
- Веселый, волшебный, детский летний лагерь.
Определив данные слова, можно будет лучше понять эмоции и послания, которые мы хотим передать на веб-сайте. После этого станет понятно какие лучше использовать изображения, видео и конечно шрифты.
После этого станет понятно какие лучше использовать изображения, видео и конечно шрифты.
Например, для семейной пиццерии, можно выбрать слова «профессиональный», «традиционный» и «семейный», значит, чтобы донести это через дизайн сайта лучше использовать:
- Черно-белые фотографии, для придания винтажности
- Темные и насыщенные традиционные цвета
- Классический курсивный шрифт с засечками
Или еще один пример: IT-стартап для инновационного приложения. Тогда посыл должен содержать слова «молодой», «амбициозный», «современный». Шрифт в таком случае будет уместен без засечек с жирными заголовками.
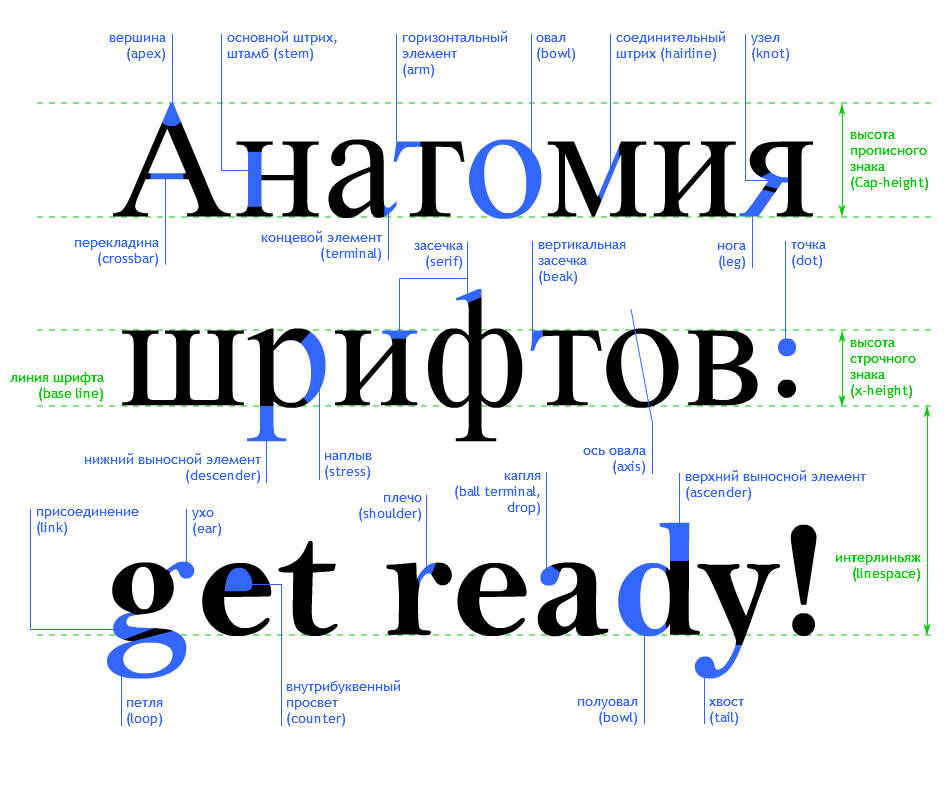
Различия между семействами шрифтов
Существуют несколько различных семейств шрифтов, которые используются в разработке сайтов.
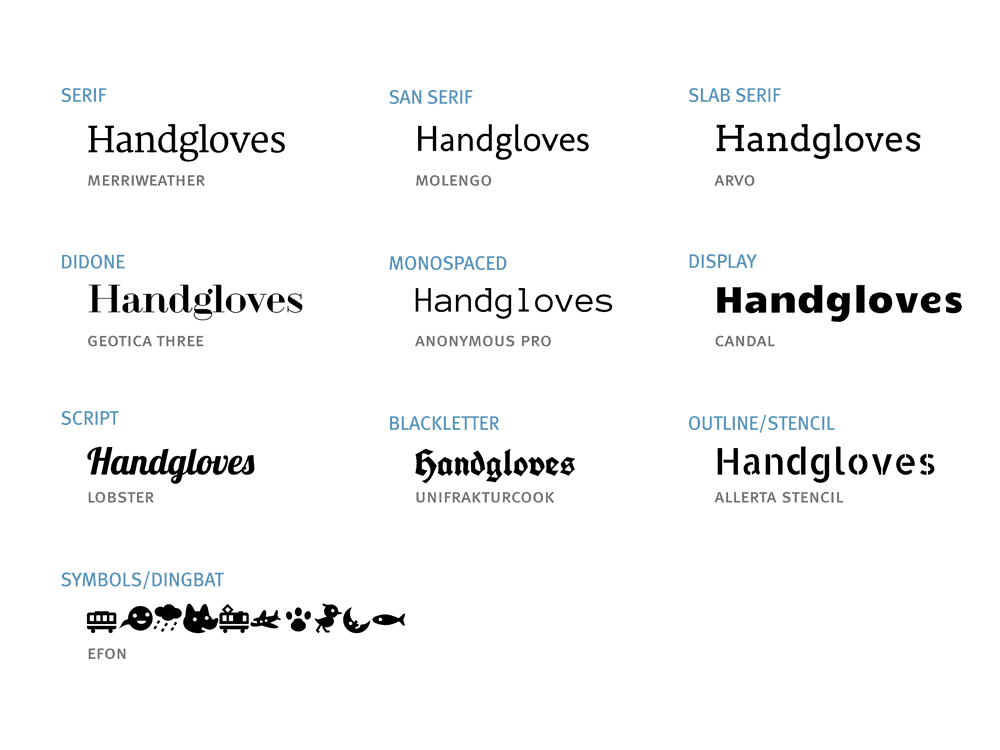
Serif – шрифты с засечками (с хвостиками на концах строки, образующей букву). Одни из самых старых и классических семейств шрифтов. Именно такие шрифты использовали люди при создании первых дизайнов в мире. Шрифт с засечками хорошо читабелен на любом расстоянии, его можно использовать как в заголовках, так и для основного текста.
Шрифт с засечками хорошо читабелен на любом расстоянии, его можно использовать как в заголовках, так и для основного текста.
Black lettering – жесткий, тяжелый, трудночитаемый готический шрифт. Является древнейшим семейством шрифтов, именно с использованием таких шрифтов человечество писало свои первые книги. В настоящее время рекомендуется использовать его только в заголовках.
Slab-serif – семейство шрифтов с толстыми засечками. Являются современной версией шрифтов с засечками. Обычно такие шрифты ассоциируются с модой, молодежью, «хипстерами». Рекомендуется также использовать их только для заголовков или для выделения цитат в тексте.
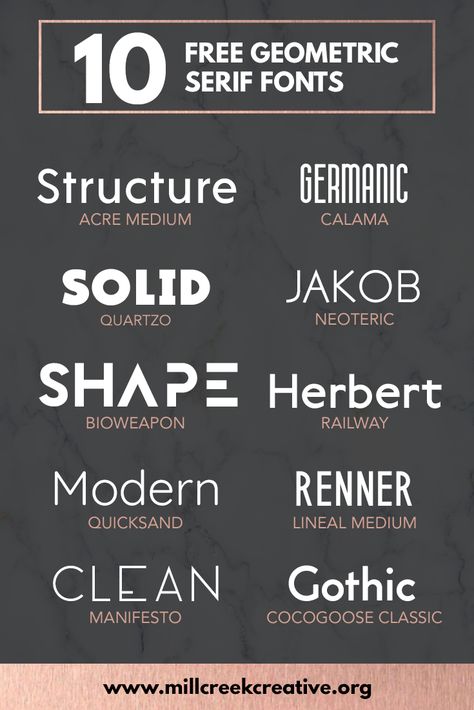
Sans-serif – современный шрифт без засечек. Шрифты этого семейства могут быть различными: более округлыми, квадратными, легкими или более толстыми. В данном семействе достаточно много стилей шрифтов, поэтому разобрать их стоит отдельно.
Геометрический шрифт без засечек является достаточно читабельным и может использоваться как в заголовках, так и для основного текста. Однако нужно учитывать, что чтение длинных текстов, написанных шрифтом, составленным из символов у которых нет разницы в высоте, может вызывать дискомфорт и быстрое утомление.
Очень популярный шрифт без засечек – Helvetica. Причина его популярности – четкое сохранение разницы в высоте символов. Закруглённые символы шрифта делают чтение больших текстов комфортным и простым. Данный шрифт используется как в заголовках, так и для сносок, цитат и главного текста. Шрифт хорошо читается в любом размере.
Handwriting (рукописный) – семейство шрифтов, имитирующих рукописное написание. Отличаются мягкими, плавными линиями и считаются неформальными. Такие шрифты менее читабельны, поэтому рекомендуется использовать только для крупных коротких заголовков или цитат. Также нужно помнить, что использование таких шрифтов в официальных документах – дурной тон.
Display (декоративный) – шрифты без определенных принципов дизайна и построения. Такие шрифты используются в логотипах компаний, заголовках на сайтах. Существует их огромное количество, разнообразных форм и начертаний. Длинные тексты такими шрифтами не пишут.
Рекомендации по выбору шрифта
| С засечками | классический официальный, подходит для текстов и заголовков |
| Готический | используется только для заголовков |
| Slab-serif | для модных проектов, подходит только для заголовков |
| Без засечек | современный, который может использоваться везде |
| Рукописный | лучше использовать в неофициальных документах в заголовках |
| Декоративный | используется только для декорирования определенных участков текста |
Главное правило: Не используйте более 3 типов шрифтов в одном проекте, если для этого нет веских причин
Данное правило связано с тем, что почти все станицы сайта состоят из одних обязательных элементов: заголовка, основного текста и дизайнерских элементов (сноски, цитаты, описания изображений).
Выбор шрифта для сайта
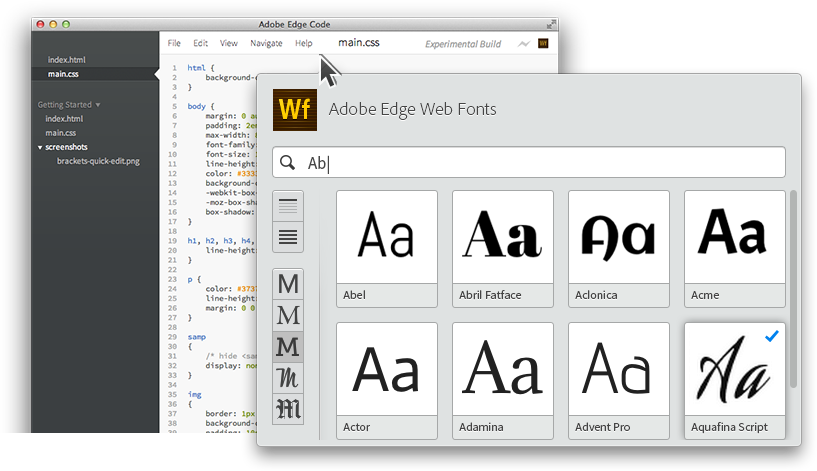
После того как вы определились с посылом, который должен нести ваш сайт, пришло время выбрать идеально подходящий для этих целей шрифт. Количество шрифтов на данный момент просто не измеримо – есть платные, так и бесплатные варианты. В настоящее время в мире шрифтов доминируют две основные компании – Google и Adobe.
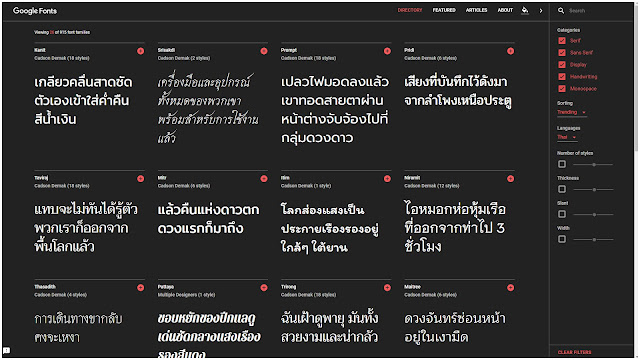
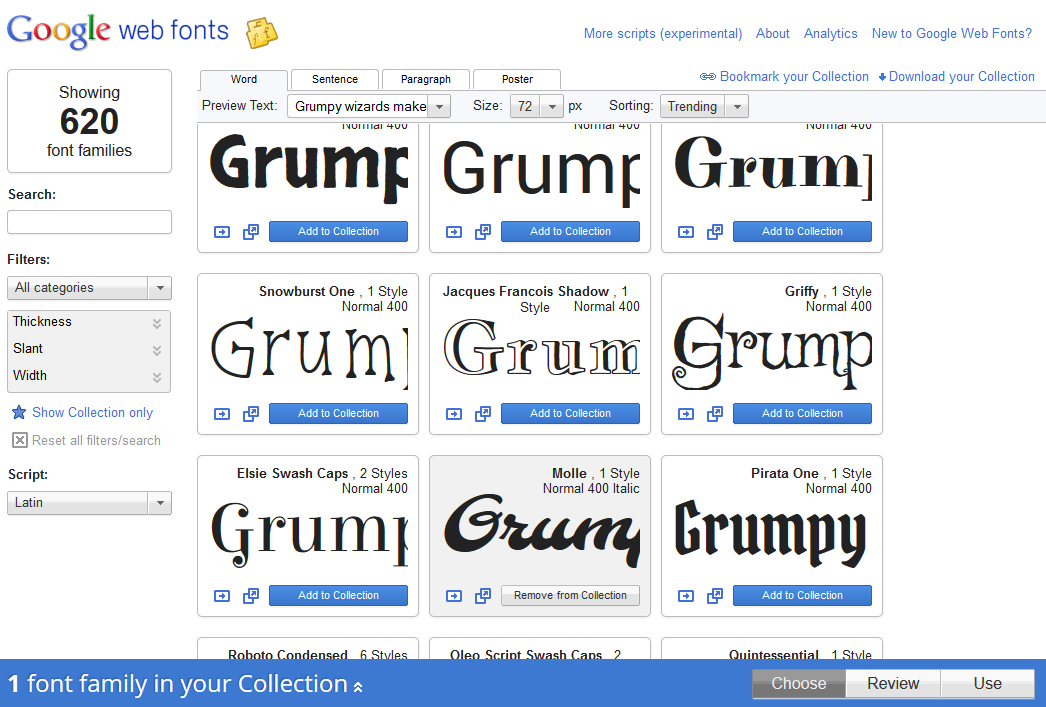
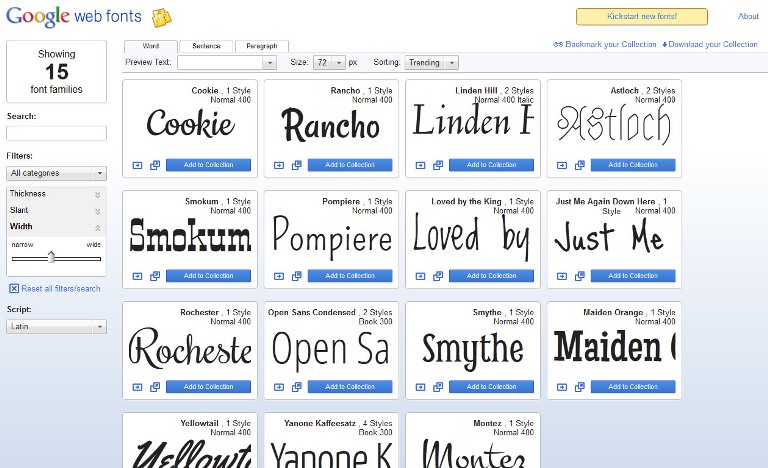
- Google Fonts – предлагает бесплатные шрифты, созданные профессионалами
- Fonts Adobe – шрифты предлагаются в едином пакете подписки Adobe Cloud.
Основным преимуществом этих двух пакетов шрифтов является то, что они создаются профессионалами, и отлично подходят как для Веба, так и для типографий. Эти шрифты можно просто скачивать и использовать. Чего нельзя сказать о сторонних вариантах, которые можно скачать в интернете на различных тематических сайтах и форумах. Как будет работать такой шрифт – не известно, все на свой страх и риск.
Как будет работать такой шрифт – не известно, все на свой страх и риск.
На что стоит обратить внимание при выборе шрифта для веб-сайта:
Толщина шрифта
Стоит выбирать те варианты, в которых есть как минимум три разных толщины (легкий, нормальный, жирный). Благодаря этому можно будет использовать один шрифт на странице и создавать необходимые логические иерархии между текстовыми блоками на сайте. Также это будет полезно при возникновении проблем с читаемостью, об этом ниже.
Проверка читаемости
После выбора шрифта с хорошим набором разных толщин, необходимо проверить как он отображается на мобильной и «декстопной» версии сайта. Ведь при нормальном отображении на большом экране, шрифт может оказаться не читаемым на мобильном устройстве. Особенно такое может случаться с очень тонким («Lite») шрифтом. Но так как у шрифта есть несколько толщин, то не составит особого труда сделать его немного толще, где это необходимо.
Сочетание шрифтов
На самом деле уметь сочетать различные шрифты – это целая наука. Так как выбирая несколько шрифтов для сайта нужно понимать, что они должны сочетаться. Шрифты должны гармонировать на странице, они должны поддерживать определенный контраст. И в конечном итоге эти шрифты должны донести пользователю сайта тот посыл, который был заложен в самом начале.
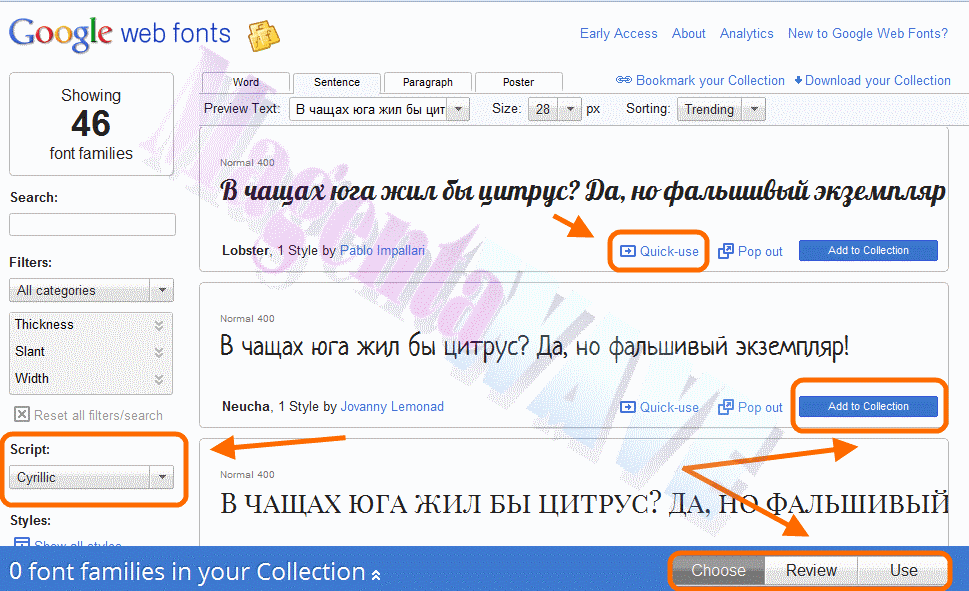
Специалисты в веб-дизайне чувствуют и знаю какие шрифты стоит использовать вместе. А вот для начинающих это может быть проблемой, это станет точкой преткновения. Но для таких людей есть помощники в интернете, например, при выборе шрифта в Google Fonts система автоматически предложит сочетающиеся варианты шрифтов. Или можно использовать сервис fontjoy.com — он автоматически подбирает сочетающиеся шрифты, просто нужно нажимать на кнопку «Сгенерировать».
Размер загружаемого шрифта
При выборе шрифта также важно учитывать его размер, так как от этого будет напрямую зависеть скорость загрузки сайта. И стоит подумать об использовании 2 и более шрифтов на одной странице, так как это может серьезно увеличивать время загрузки страниц сайта. После выбора хорошего шрифта стоит провести тест загрузки, если он не будет устраивать – стоит подобрать другой, более «легкий» шрифт.
И стоит подумать об использовании 2 и более шрифтов на одной странице, так как это может серьезно увеличивать время загрузки страниц сайта. После выбора хорошего шрифта стоит провести тест загрузки, если он не будет устраивать – стоит подобрать другой, более «легкий» шрифт.
Совместимость браузеров
Сейчас это встречается всё реже, но имеет место быть. При выборе шрифта, его также стоит проверить на отображение в различных популярных интернет-браузерах. Так как некоторые шрифты могут не отображаться в определенных браузерах, или выдавать ошибки.
Второстепенный шрифт
Несмотря на все тесты отображения и производительности, проблемы будут возникать. Поэтому рекомендуется выбрать второстепенный шрифт, который будет продолжать единый дизайн всего сайта. Он будет отображаться если исходный шрифт не отображается. Это позволит держать единый дизайн всего сайта под контролем, даже когда что-то пошло не так.
ТОП 10 лучших бесплатных шрифтов:
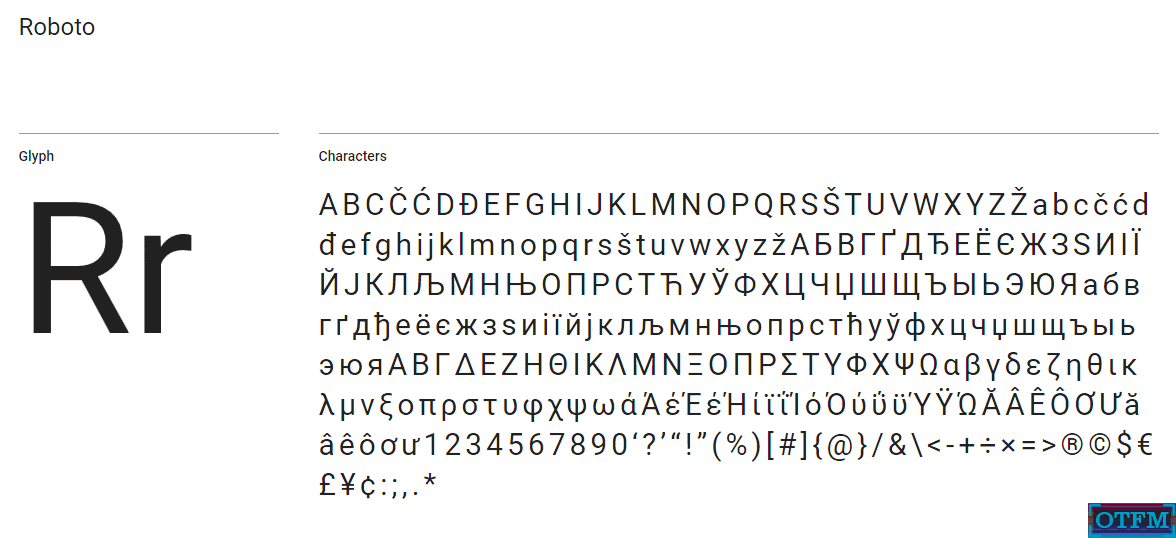
Roboto
Самый популярный шрифт в интернете с большим количеством вариантов толщины. Шрифт отлично воспринимается везде, поэтому и получил такую популярность. Бесплатен в Google Fonts, поддерживает кириллицу.
Шрифт отлично воспринимается везде, поэтому и получил такую популярность. Бесплатен в Google Fonts, поддерживает кириллицу.
Open Sans
Второй по популярности шрифт, также отлично читается при использовании на сайтах. Бесплатен в Google Fonts, поддерживает кириллицу.
Шрифт Open Sans
Montserrat
Модный шрифт без засечек. Выглядит современно, интересно и отлично читается как с компьютера, так и со смартфона. Имеет множество различных степеней жирности. Бесплатен в Google Fonts, поддерживает кириллицу. Кстати, данный текст именно этим шрифтом и написан 🙂
Шрифт Montserrat
Roboto Condensed
Отличный вариант бесплатного шрифта без засечек. Имеет вытянутую форму букв, и идеально подходит для чтения больших объемов текста. Бесплатен в Google Fonts, поддерживает кириллицу.
Шрифт Roboto Condensed
Source Sans Pro
Еще один вариант современного шрифта для сайта. Прекрасно читается, имеет множество вариантов толщины. Бесплатен в Google Fonts, поддерживает кириллицу.
Бесплатен в Google Fonts, поддерживает кириллицу.
Oswald
Прекрасно подходит для оформления заголовков в современном веб-дизайне. Шрифт вытянутый, стильный, внушительный. Бесплатен в Google Fonts, поддерживает кириллицу.
Шрифт Oswald
Merriweather
Интересный шрифт с засечками, вытянутый и немного сжатый. Благодаря открытой, плавной форме букв, шрифт отлично читается при использовании на сайтах. Бесплатен в Google Fonts, поддерживает кириллицу.
Шрифт Merriweather
Noto Sans
Шрифт без засечек с простым дизайном букв. Имеет несколько вариантов толщины. Бесплатен в Google Fonts, поддерживает кириллицу.
Шрифт Noto Sans
Yanone Kaffeesatz
Еще один шрифт для ярких, запоминающихся заголовков. По легенде, создавался под стилизацию кофеен начала 20 века. Шрифт выглядит дорого и старомодно, прекрасно подойдет для сайта и дизайна полиграфии. Бесплатен в Google Fonts, поддерживает кириллицу.
Шрифт Yanone Kaffeesatz
Caveat
Единственный рукописный шрифт в данной подборке. Модный современный шрифт, не будет выглядеть вычурным в современном веб-дизайне. Бесплатен в Google Fonts, поддерживает кириллицу.
Модный современный шрифт, не будет выглядеть вычурным в современном веб-дизайне. Бесплатен в Google Fonts, поддерживает кириллицу.
Итог
Подобрать действительно хороший шрифт для сайта нелегко. Многие веб-дизайнеры постигают эту «науку» годами, развиваясь также в смежных профессиях, например в верстке макетов газет и журналов для типографии. И только постигнув все это, специалист будет видеть своим профессиональным взглядом какой шрифт стоит подобрать для того или иного веб-сайта.
Но даже если вы не профессионал, можно просто придерживаться правил, описанных в данной статье. И тогда подбор шрифта для сайта станет понятным и не таким сложным. Главное не забывайте про посыл, который должен нести сайт своим посетителям. На основе этого выберите несколько вариантов шрифтов и начинайте их тестировать и удалять те, которые совершенно точно не подходят. Смело убирайте из списка те которые слишком долго загружаются, которые имеют проблемы совместимости с браузерами и которые имеют только одну возможную толщину.
В итоге вы остановитесь на том самом идеальном шрифте, которые идеально дополнит ваш сайт. Удачи!
Споры веб-дизайна: действительно ли нужно использовать шрифты без засечек?
Типографика
Типографика
Очень долго существовала теория о том, что шрифты с засечками для печатных проектов, а без засечек — для дизайна веб-сайтов. Но с появлением экранов с широким разрешением и большими возможностями печати, это правило больше и не правило вовсе.
Предпочитаете ли вы шрифты с засечками, или без них (а может комбинацию из двух), основной задачей при выборе шрифтов для цифрового дизайна прежде всего должна быть читаемость и разборчивость.
Все просто, вам надо выбрать шрифт, формы которого легко читаются на экране. Частично это связано с тем, где он используется. Например, размер и размещение текста, а затем уже стиль шрифта, который вы выбираете.
Когда употреблять шрифты без засечек
Наверняка многим из вас не понравился этот заголовок. Вы то точно уверены, что такой шрифт идеален для веб-сайтов.
Хотя все еще есть случаи, когда Sans Serif нужен:
- для дисплеев с низким разрешением;
- в случаях когда читатели — дети;
- при большом количестве цветов или не контрастных паттернах;
- когда текст маленький или узкий.
Поприветствуйте экраны с широким разрешением
Что сильнее всего разрушает миф об использовании шрифта без засечек в веб-дизайне так это появление экранов с высокой четкостью. Больше точек на один дюйм экрана делает четче все, в том числе и типографику.
Подумайте об этом вот в каком ключе. Книги на многих электронных носителях загружаются со шрифтами с засечками. И их совершенно легко читать. Потому что разрешение экрана достаточно резкое для обработки линий и штрихов в таком шрифте.
Уже в начале 2012 года, Якоб Нильсен из Nielsen Norman Group, которые фокусируются на исследовании и улучшении UX, отметил, что экраны с хорошим качеством меняют общий вид принципов типографики в веб-дизайне. Вот вывод из этого исследования:
Вот вывод из этого исследования:
«Старый принцип юзабилити для интернет-типографики был прост: придерживаться шрифтов без засечек. Поскольку компьютерные экраны паршиво отображали засечки, использование таких шрифтов в тексте приводила к размытым буквам. … К сожалению, новый принцип не такой четкий, как старый. Исследование читаемости не позволяет сделать окончательный вывод на счет того, действительно ли шрифты без засечек лучше, чем с засечками?. … Почти все крупные печатные газеты, журналы и книги используют шрифты с засечками, так люди привыкли читать длинные тексты в их стиле. Однако, основываясь на данных исследования, разница в чтении шрифтов с засечками и без, не так и велика. А значит нет особых преимуществ в пользу использования одного или другого, так что вы можете выбирать по иному принципу — например, в зависимости от брендинга, настроения или определенной концепции типографского стиля.».
Но сейчас мы начинаем наблюдать, что все больше дизайнеров используют эту идею.
Читаемость
Читаемость — это возможность легко прочитать написанное. Есть множество факторов, которые ей способствуют, включая интересный контент (или нет), и как все это выглядит, когда собирается в единый текст. О последнем мы волнуемся больше всего, когда дело доходит до типографики.
В общем, вы можете надолго залипнуть, когда дело касается эстетики и удобства чтения. Если вы можете сказать, что сайт пытается донести с первого взгляда — он читаемый.
- The Readability Test Tool: вставьте URL, и проверьте читаемость текста.
- Readability Score: введите текст и получите данные о том, насколько хорошо читается ваш текст.
- Readability: Сделайте любой сайт приятным для чтения.
Разборчивость
Разборчивость относится к качеству написания, и ясности написанного текста. Хорошую типографику должно быть легко читать. Выбор шрифта зависит от разборчивости. (Подумайте о почерках, и какой из них вы назовете разборчивым, а какой нет.
Когда дело касается разборчивости, каждая буква должна четко отличаться от других. Учитывая все факторы, включите все, от фактической формы обычного и жирного написания, маленьких и заглавных букв, расстояние между ними, использование засечек или другого орнамента.
Одно из основных правил читаемости — шрифты должны быть более круглые, отчетливые, с большой Х-высотой, адекватным и последовательным расстоянием между буквами, и простым характером.
Советы по выбору шрифтов
Вы все еще зациклены на применении шрифта без засечек для вашего следующего проекта? Вот несколько советов для выбора лучшего варианта без засечек.
- Выбирайте шрифты, буквы которого четко разделены: отойдите на шаг от монитора и посмотрите на шрифт, который выбрали. Вы легко можете разобрать отдельные буквы? Выбор шрифта с хорошим расстоянием, делает его легко читаемым на любом размере экрана, особенно на очень маленьких, или, наоборот, очень больших.

- Остановите свой выбор на средней насыщенности: шрифты с обычной шириной штриха. Слишком тонкие или слишком толстые шрифты (вспомните споры на счет iOS 7 Apple) могут сложно читаться. Для основного текста выбирайте что-то среднее между средней и универсальной шириной штриха. Применение толстых и тонких штрихов может вызвать некоторые проблемы.
- Посмотрите на качество шрифта: скачивание любого старого шрифта для веба, может не дать вам того результата, который нужен для проектов. Придерживайтесь шрифтов авторитетных авторов. И внимательно изучите его на экране. Вы можете увеличить его в 200 — 500 раз от фактического размера и при этом получить хорошее изображение? Благодаря таким ресурсам, как Adobe Typekit и Google Fonts, существует большое количество доступных шрифтов для интернета, которые помогут создать хорошее впечатление вашему проекту. И хотя вы не всегда можете сочетать шрифты для печати и цифровых проектов, ищите тот стиль, который подчеркнет вид и восприятие вашего бренда.

- Акцидентные (орнаментные) шрифты следует использовать с осторожностью: они могут быть отличным дополнением к проекту, но лучше используйте их намеренно, с какой-то определенной целью (они очень часто не разборчивые).
- Посмотрите на все доступные опции: выбирайте не скучный шрифт. Выберите шрифт из крупного семейства шрифтов, с большим количеством возможностей и опций, таких как курсив, полужирный и сжатый.
- Выбирайте правильное настроение: независимо от стиля шрифта, который вы выбираете, убедитесь, что он соответствует настроению вашего проекта. Есть много факторов, но о них лучше рассказать в другой статье.
- Смешивайте и сочетайте: используйте комбинации шрифтов с засечками и без в одном дизайне, один из которых для заголовка, а другой для основного текста.
Заключение:
Что вы думаете об использовании шрифтов без засечек в интернете? Готовы ли дать ему шанс? Примеры из этой статьи показывают, как отличной веб-типографике не обязательно нужно быть без засечек.
Не забудьте нажать на примеры, чтобы лучше рассмотреть, как люди используют шрифты с засечками в различных формах и с большим успехом.
свежак
Deadsign
Твиты от @deadsignru
Типографика
30 Jun 2020
Типографика
12 Mar 2020
Типографика
27 Feb 2019
Простые советы и рекомендации по использованию шрифтов в мобильных и веб-приложениях
Типографика — это текстовый стиль или искусство использования письменных слов, символов и знаков для общения. Искусство письма для общения развивалось от простых графических символов до причудливого почерка с широким спектром символов и стилей. В наше время искусство типографики перешло в цифровой формат, и люди стали полагаться на эти цифровые тексты, шрифты и символы для общения с другими людьми в Интернете. Цифровая типографика стала самым распространенным средством общения в Интернете, миллионы людей используют эти шрифты и символы в мобильных и веб-приложениях. Пользователи полагаются на мобильные и веб-приложения и их систему шрифтов и текстов для общения. Из-за популярности мобильных и веб-приложений сегодня важно убедиться, что элементы их дизайна обеспечивают отличный пользовательский опыт.
Пользователи полагаются на мобильные и веб-приложения и их систему шрифтов и текстов для общения. Из-за популярности мобильных и веб-приложений сегодня важно убедиться, что элементы их дизайна обеспечивают отличный пользовательский опыт.
Неудивительно, что создатели мобильных и веб-приложений, таких как Note, использовали такое описательное название для своего приложения. Это мобильное приложение для ведения заметок упрощает процесс создания текста и доступно на Android, iOS и в Интернете. The Note — одно из самых популярных приложений, поскольку оно обеспечивает беспроблемный пользовательский опыт и насыщено полезными текстовыми элементами. Если вы решите создать подобное мобильное или веб-приложение, какие шрифты, текст и элементы дизайна лучше всего подходят для улучшения пользовательского опыта? Какие простые советы и приемы вы можете использовать для создания шрифтов в ваших мобильных и веб-приложениях?
Какой размер шрифта лучше всего подходит для мобильных приложений?
Когда речь идет о тексте и шрифтах, пользовательский опыт зависит от того, насколько легко их читать. Да, читабельность очень важна, когда речь идет о шрифтах. Пользователи должны иметь возможность комфортно читать слова, а размер текста должен быть разборчивым. Пользователи должны иметь возможность читать текст на своих устройствах, не щурясь и не напрягая глаза. Дизайнеры приложений, уделяющие внимание этому элементу, позволят людям получить более комфортный пользовательский опыт.
Да, читабельность очень важна, когда речь идет о шрифтах. Пользователи должны иметь возможность комфортно читать слова, а размер текста должен быть разборчивым. Пользователи должны иметь возможность читать текст на своих устройствах, не щурясь и не напрягая глаза. Дизайнеры приложений, уделяющие внимание этому элементу, позволят людям получить более комфортный пользовательский опыт.
Размер шрифта не должен быть слишком большим или жирным, чтобы текст не казался пользователю навязчивым. Однако он также не должен быть настолько мелким, чтобы шрифт стало трудно или невозможно комфортно читать. Это означает, что при разработке шрифтов дизайнеры мобильных и веб-приложений должны соблюдать баланс при создании этих элементов. Существуют также общепринятые универсальные стандарты, которых должны придерживаться дизайнеры приложений при определении оптимального размера шрифта для мобильных приложений.
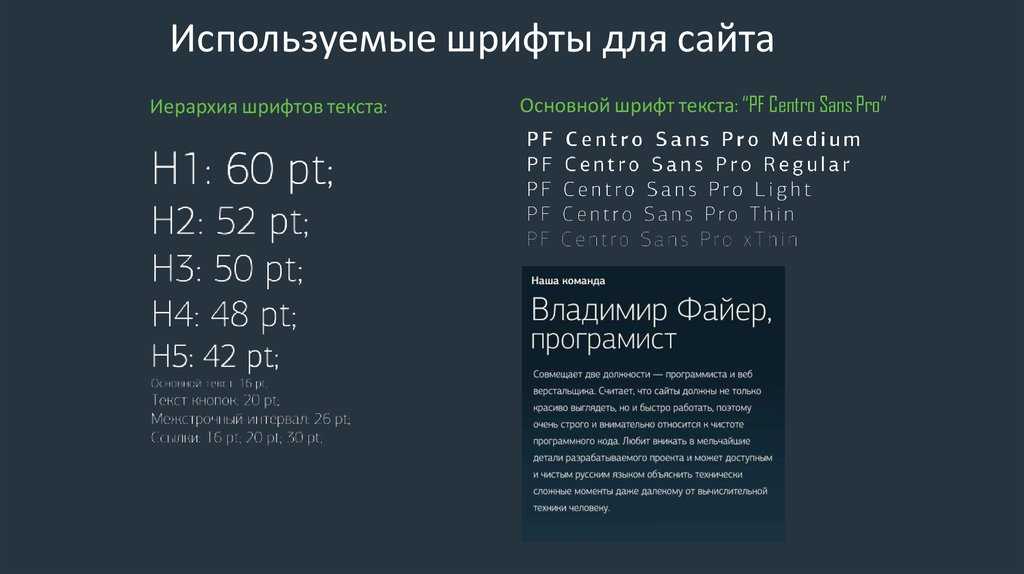
Существующий стандарт дизайна для размера шрифта в мобильных приложениях составляет минимум 16 пикселей, что может создать проблему для людей с нарушениями зрения.![]() Для дизайнеров мобильных приложений это означает, что размер текста не должен быть меньше 16 пикселей, чтобы обеспечить оптимальный пользовательский опыт. В мобильных приложениях для Android минимальный размер шрифта составляет 12 пикселей, а для iOS — 11 пунктов. Эти стандарты дизайна приложений обеспечивают читабельность и являются наиболее рекомендуемым размером шрифта для основного текста в мобильных приложениях. Также рекомендуется соблюдать соотношение 90/10 между размером шрифта основного текста и заголовков.
Для дизайнеров мобильных приложений это означает, что размер текста не должен быть меньше 16 пикселей, чтобы обеспечить оптимальный пользовательский опыт. В мобильных приложениях для Android минимальный размер шрифта составляет 12 пикселей, а для iOS — 11 пунктов. Эти стандарты дизайна приложений обеспечивают читабельность и являются наиболее рекомендуемым размером шрифта для основного текста в мобильных приложениях. Также рекомендуется соблюдать соотношение 90/10 между размером шрифта основного текста и заголовков.
Как выбрать шрифт для моего приложения?
Доступность
Шрифты для мобильных приложений должны быть читабельными и согласованными на всех типах устройств, независимо от размера. Начертание шрифта должно быть легким для чтения и удобным даже для пользователей, которые проводят много времени перед экраном. Шрифты также должны быть универсальными для различных платформ, чтобы текст отображался одинаково, независимо от того, какое устройство используется. Например, шрифт Times New Roman — один из самых популярных шрифтов, используемых дизайнерами мобильных приложений. Он также наиболее узнаваем и доступен для пользователей мобильных и веб-приложений на всех платформах.
Он также наиболее узнаваем и доступен для пользователей мобильных и веб-приложений на всех платформах.
Вес шрифта
Вес шрифта или ширина определенного текста или шрифта важны для создания хорошего пользовательского опыта. Предпочтения в выборе начертания шрифта в мобильных и веб-приложениях варьируются от пользователя к пользователю. Один может предпочитать читать или набирать текст жирным, толстым шрифтом, в то время как другой может предпочесть более тонкую версию того же шрифта. Разработчики приложений должны предоставить пользователям удобные опции для настройки текста в соответствии с предпочитаемым весом шрифта. Эта особенность дизайна напрямую влияет на уровень комфорта пользователей ваших мобильных и веб-приложений.
Читабельность
Читаемость текста — это уровень четкости, легкости и удобства чтения шрифта. Дизайнеры приложений должны уделять большое внимание элементам дизайна, чтобы обеспечить читаемость шрифтов для пользователей. Шрифт, который трудно читать, будет раздражать пользователей приложений и снизит вероятность того, что они будут взаимодействовать с любым контентом, использующим этот шрифт. Шрифты для чтения выглядят аккуратно, имеют хорошие интервалы, достаточно крупные для чтения и четкие, чтобы их можно было разглядеть без посторонней помощи. Декоративные элементы оформления текста и выравнивание интервалов следует применять умеренно. Они могут придать шрифту очень причудливый вид, но сделать текст нечитаемым для пользователей.
Шрифты для чтения выглядят аккуратно, имеют хорошие интервалы, достаточно крупные для чтения и четкие, чтобы их можно было разглядеть без посторонней помощи. Декоративные элементы оформления текста и выравнивание интервалов следует применять умеренно. Они могут придать шрифту очень причудливый вид, но сделать текст нечитаемым для пользователей.
Другие соображения
Лучшие шрифты для мобильных приложений имеют отличительные особенности, которые универсальны для всех пользователей. Дизайн шрифтов должен быть легкодоступным, настраиваемым и улучшать впечатления самых разных пользователей приложений. Дизайн шрифтов должен быть инклюзивным и помогать как обычным пользователям, так и пользователям с ограниченными физическими или когнитивными возможностями.
Пользовательская настройка
Поскольку возможности пользователей различны, размер шрифта и дизайн текста в мобильных и веб-приложениях должны быть настраиваемыми. Пользователям с нарушениями зрения будет полезно иметь возможность регулировать размер, цвет, вес и начертание шрифта. Они также должны иметь возможность настраивать фон и выделение текста, чтобы снизить утомляемость глаз. Настройка шрифта очень помогает пользователям приложений, которые страдают от неспособности к обучению, когнитивных расстройств или проблем со зрением.
Они также должны иметь возможность настраивать фон и выделение текста, чтобы снизить утомляемость глаз. Настройка шрифта очень помогает пользователям приложений, которые страдают от неспособности к обучению, когнитивных расстройств или проблем со зрением.
Какой тип шрифта лучше использовать в Интернете?
Helvetica
Чистый, четкий, классический дизайн этого шрифта сделал его популярным с 1957 года. Он универсален, разборчив и хорошо виден даже при плохом освещении. Этот шрифт предпочитают за его четкость, минималистскую эстетику и универсальность.
Serif
Шрифт с засечками имеет элегантный, формальный дизайн, который придает изысканность любому документу. Легко читаемый, этот шрифт является одним из самых выразительных веб-шрифтов, с правильным балансом декоративных и формальных элементов.
Calibri
Это отличный выбор для веб-приложений, поскольку его мягкие закругленные края создают комфортные условия для чтения. Благодаря этим особенностям шрифт отлично подходит для чтения длинного веб-контента, который требует длительного экранного времени. Однако он может быть не виден пользователям Mac на веб-платформах и может быть заменен аналогичным шрифтом.
Благодаря этим особенностям шрифт отлично подходит для чтения длинного веб-контента, который требует длительного экранного времени. Однако он может быть не виден пользователям Mac на веб-платформах и может быть заменен аналогичным шрифтом.
Arvo
Шрифт Arvo — это геометрический шрифт, который широко используется в веб-приложениях и печатных изданиях. Этот универсальный шрифт доступен в вариациях 4 шрифтов: Roman, Roman Bold, Italics и Bold Italics.
Сколько разных шрифтов следует использовать на сайте?
Общее правило при разработке веб-приложений — на сайтах должно использоваться не более трех различных шрифтов или начертаний текста. Не более 3 шрифтов — это универсально, удобно для чтения, эстетично и уменьшает путаницу.
Какой шрифт наиболее приятен для глаз?
Helvetica
Helvetica снова занимает первое место как самый популярный шрифт для дизайна пользовательского интерфейса приложений! Он универсален и легко читается на веб-сайтах, экранах и в печатных изданиях. Он считается чистым, нейтральным шрифтом, который не мешает и легко вписывается в окружающую среду. Helvetica — это «безопасный» шрифт для дизайнеров приложений, который можно использовать как при тестировании дизайна пользовательского интерфейса приложений, так и при запуске полностью готового программного приложения.
Он считается чистым, нейтральным шрифтом, который не мешает и легко вписывается в окружающую среду. Helvetica — это «безопасный» шрифт для дизайнеров приложений, который можно использовать как при тестировании дизайна пользовательского интерфейса приложений, так и при запуске полностью готового программного приложения.
Raleway
Упрощенный, изысканный шрифт с чистым легким дизайном текста, напоминающим засечки. Современный дизайн. Он легко читается, универсален и очень аккуратен. Интервалы и дизайн текста делают этот шрифт излюбленным для дизайнеров приложений во всем мире.
Pacifico
Этот веселый шрифт с мазками используется для мобильного и веб-контента, который носит веселый и игривый характер. Его закругленные края, фантазийный стиль и вес шрифта делают его очень приятным для глаз!
Lato
Округлый дизайн шрифта Lato отлично подходит для маркетинга и печатных материалов, поскольку он очень приятен на вид, легко читается и является полуофициальным, но в то же время веселым. Этот текст — отличный выбор для мобильных и веб-приложений благодаря своей красоте и классической структуре.
Этот текст — отличный выбор для мобильных и веб-приложений благодаря своей красоте и классической структуре.
Какой шрифт Google лучше?
Google Fonts — это богатый источник вдохновения для новых шрифтов, которые разработчики могут включить в дизайн пользовательского интерфейса приложений! Он располагает обширной библиотекой из сотен бесплатных шрифтов, позволяющих придать вашему контенту и тексту особый вид. Google Fonts предлагает множество возможностей для дизайнеров приложений, независимо от размера проекта. Если вам нужно создать графический дизайн надписей, основной текст или другой контент, эти шрифты отлично подойдут для дополнения вашей работы.
Playfair Display
Этот шрифт отлично подходит для дизайнеров приложений, которым необходимо добавить классический штрих в оформление текста. Playfair Display обладает универсальным весом шрифта и отличным интервалом и отлично подходит для заголовков.
Ubuntu
Ubuntu — один из самых читаемых шрифтов в Интернете, он был разработан для оптимального использования в веб-приложениях и на сайтах. Он универсален для использования в качестве основного текста, а также может применяться для заголовков.
Он универсален для использования в качестве основного текста, а также может применяться для заголовков.
Treat
Treat — это несколько креативный шрифт из набора Google Fonts, поскольку, как и в Pacifico, в нем используется причудливое начертание кистью. Он также имеет умеренный интервал, что делает его легко читаемым. Этот привлекающий внимание шрифт придаст креативный оттенок вашему мобильному и веб-контенту.
Montserrat
Этот простой шрифт sans-serif Google Font — классический вариант оформления основного текста, используемый для создания разнообразного контента. На сегодняшний день существует 16 вариантов шрифта Monsterrat.
Hindu
Hindu — идеальный шрифт для оформления текста веб-страниц благодаря своему смелому дизайну. Несмотря на отсутствие курсивной вариации, он по-прежнему популярен для контента, который должен быть жирным. Этот шрифт часто используется для заголовков благодаря своим необычным характеристикам.
Raleway
Шрифт Raleway очень универсален и является одним из самых известных в Google Fonts. Этот шрифт идеально подходит для дизайна и контента, в котором требуется выделить огромный текст.
Arvo
Этот шрифт идеально создан для максимальной читабельности в Интернете. Arvo также отлично подходит для печатных изданий. Благодаря дизайну с засечками, его элементы декора изысканны и поразительны для основного текста, который должен выделяться.
April Fatface
Этот шрифт Google Fonts легко читается и доступен в различных вариантах. Шрифт April Fatface в основном используется для рекламного контента, чтобы придать драматический оттенок основному тексту вашего дизайна.
Karla
Благодаря своей четкости и читабельности Karla — идеальный шрифт Google Fonts для дизайнеров, которым необходимо придать своим проектам минималистскую эстетику.
Какой шрифт используется в Android?
К удачным элементам дизайна в приложениях для Android относятся фоны, символы и цвета. Однако ни один из них так не влияет на общее содержание, как привлекательные шрифты! Они объединяют всю эстетику дизайна мобильного или веб-приложения, придавая вашему контенту уникальный вид. Благодаря множеству опций настройки текста пользователи могут выбрать свои любимые шрифты, чтобы улучшить свои впечатления от общения и чтения.
Однако ни один из них так не влияет на общее содержание, как привлекательные шрифты! Они объединяют всю эстетику дизайна мобильного или веб-приложения, придавая вашему контенту уникальный вид. Благодаря множеству опций настройки текста пользователи могут выбрать свои любимые шрифты, чтобы улучшить свои впечатления от общения и чтения.
Roboto
Roboto — это шрифт для дизайна пользовательского интерфейса приложений Google для Android благодаря своей легкости чтения и чистому дизайну. Его выравнивание по интервалам, закругленные кривые и легкий внешний вид выделяют этот шрифт как один из самых универсальных для использования в текстовом контенте приложений для Android. Интересно, что этот шрифт был разработан самим технологическим гигантом Google!
Open Sans
Шрифт Open Sans — еще один популярный выбор для приложений Android благодаря своей легкости чтения. Его плавность распространяется на мобильный, веб- и печатный контент, и этот шрифт является предпочтительным, поскольку он повышает связность текстового контента. Он имеет сбалансированный вес шрифта, размер и выравнивание интервалов, что делает его удобным для глаз пользователей Android.
Он имеет сбалансированный вес шрифта, размер и выравнивание интервалов, что делает его удобным для глаз пользователей Android.
Лучшие приложения для создания шрифтов для Android
HiFont
Встряхните свой опыт создания шрифтов для Android с HiFont! Это уникальное приложение является одним из самых умопомрачительных приложений для создания шрифтов для Android и поставляется с множеством красочных опций настройки для пользователей Android. Это приложение шрифтов для Android имеет широкий спектр веселых, современных приложений, которые даже могут быть настроены так, чтобы напоминать животных! Это более интересная альтернатива стандартным статичным текстовым шрифтам, которые мы использовали.
Fonty
Если вы хотите уникальности в создании своего шрифта, Fonty — идеальный инструмент! Он позволяет пользователям создавать свои собственные шрифты, основанные на их собственном почерке, с помощью интерфейса создания текста. Это приложение позволяет пользователям рисовать и создавать собственные шрифты и символы с помощью эскиза руки. Затем эскиз шрифта преобразуется в приложении, чтобы дать пользователям уникальные шрифты, основанные на их рукописном тексте. Пользователи также имеют возможность добавлять свои элементы дизайна для андроид-приложений, такие как наклейки и символы.
Затем эскиз шрифта преобразуется в приложении, чтобы дать пользователям уникальные шрифты, основанные на их рукописном тексте. Пользователи также имеют возможность добавлять свои элементы дизайна для андроид-приложений, такие как наклейки и символы.
Кроме того, в нем имеется широкий набор предварительно загруженных шрифтов, которые вы можете выбрать и применить в своих андроид-приложениях. Однако его уникальная привлекательность заключается в возможности легко настроить свой почерк, чтобы создать свой уникальный стиль шрифтов для приложений.
Какой шрифт легче всего читать?
Исторически слово «шрифт» относится к собственно шрифту, используемому для создания текста или печатных символов. Читабельность шрифта зависит от плавности символов, разнообразия настроек, дизайна текста, выравнивания интервалов и других элементов. По сути, легче всего читаются две категории шрифтов: с засечками и без засечек.
Serif
Serif — это типографский термин, используемый для обозначения орнаментации текста и символов. Она проявляется в верхней и нижней частях отдельных символов, образуя противоположные ножки. К наиболее читаемым шрифтам Serif относятся Bookman Old Style, Courier, Garamond и Times New Roman. Шрифты Serif основаны на проверенных традиционных и классических дизайнах, которые имеют полукурсив и украшения.
Она проявляется в верхней и нижней частях отдельных символов, образуя противоположные ножки. К наиболее читаемым шрифтам Serif относятся Bookman Old Style, Courier, Garamond и Times New Roman. Шрифты Serif основаны на проверенных традиционных и классических дизайнах, которые имеют полукурсив и украшения.
Sans Serif
Шрифты Sans Serif означают «без приукрашивания». Как следствие, эти шрифты не имеют элементов декора или дополнительных украшений. Они выглядят как прямые линии без украшений. Некоторые из них имеют классический, аккуратный и минималистичный дизайн, чтобы улучшить впечатления пользователей от чтения. К наиболее читаемым шрифтам с засечками относятся Arial, Calibri, Franklin Gothic и Helvetica. Шрифты без засечек легче читаются и обладают чистыми, современными линиями, что делает их более привлекательными для молодых пользователей или создателей контента.
Размер и расстояние между шрифтами также определяют читаемость основного текста вашего мобильного приложения. Размер шрифта определяет, насколько большими или маленькими выглядят буквы или символы в письменном тексте. Четкий, крупный текст на бумаге легче всего воспринимается глазами, так как его удобнее читать. Чем больше размер шрифта с засечками и без засечек, тем лучше читается и воспринимается содержание.
Размер шрифта определяет, насколько большими или маленькими выглядят буквы или символы в письменном тексте. Четкий, крупный текст на бумаге легче всего воспринимается глазами, так как его удобнее читать. Чем больше размер шрифта с засечками и без засечек, тем лучше читается и воспринимается содержание.
Заключение
Следуя этим простым советам и рекомендациям, можно ожидать, что дизайн приложений будет успешным при создании мобильных и веб-приложений. AppMaster предоставляет вам лучшее решение и руководство с помощью своей команды экспертов.
Host Yourself — веб-шрифты
Если вам нравится управление, вы можете самостоятельно разместить Font Awesome, и вы можете использовать веб-шрифты + CSS, описанные ниже, или SVG + JS, чтобы добавить значки в свои проекты.
Advertisement
Мы расскажем об основах настройки веб-шрифтов и о том, как использовать определенные стили значков Font Awesome.
Перед началом работы
Убедитесь, что вы:
- Загрузите файлы Font Awesome v6 и держите их под рукой.

- Хотите использовать метод WebFonts+CSS Font Awesome.
Настройка с помощью веб-шрифтов
Внутри Font Awesome Загрузив или упаковав, вы найдете нужные файлы. Папка /css содержит основные стили и утилиты для всех семейств Font Awesome (Classic, Sharp и Brands), а также параметры стиля (Solid, Regular, Light, Duotone и Thin). Папка /webfonts содержит все файлы шрифтов, от которых зависят файлы CSS.
В нашей версии для загрузки Pro есть бесплатная и профессиональная версии каждого из них — выберите ту, которая подходит для вашего проекта, и загрузите эти файлы.
| , которые файлы и папки | Что там |
|---|---|
/Fontawesom | Файлы CSS для использования веб-шрифтов |
/fontawesome6/free/webfonts | Только бесплатные иконки в качестве веб-шрифтов для использования с CSS |
/fontawesome6/free/css | CSS-файлы для использования только бесплатных веб-шрифтов |
Скопируйте папки /webfonts и /css в каталог статических ресурсов вашего проекта (или туда, где вы предпочитаете хранить интерфейсные ресурсы или материалы поставщиков). Не забудьте включить основной файл стилей —
Не забудьте включить основной файл стилей — /css/fontawesome.css , а также файлы CSS для любых отдельных стилей, которые вы хотите использовать, и вы можете удалить любые .css и файлы веб-шрифтов, которые вы не планируете использовать.
Вот удобная таблица, которая показывает, какие файлы идут, с какими стилями:
| Стиль значка | Веб -шрифт. | ||
|---|---|---|---|
| Brands | Free | fa-brands-400.* | brands.css |
| Solid | Free | fa-solid-900.* | solid. css |
| Regular | Pro only | fa-regular-400.* | regular.css |
| Light | Pro only | fa-light-300. | light.css |
| Thin | Pro only | fa-thin-100.* | thin.css |
| Duotone | Pro only | fa-duotone -900.* | Duotone.css |
| Sharp Solid | Pro только | FA-SHARP-SOLID-900.* | SHARP-SOLID-900.0074 Ссылка на Font Awesome в вашем проекте .)Medium.com — отличный пример, и я уверен, что вы с ним знакомы. Они явно много думали о своей типографике. От этих красивых длинных тире до пробелов разной ширины, которые вы даже не заметили, Medium не будет таким же, как системный шрифт. Но это не должно заставлять вас думать, что сайт легко только читать, если на нем есть веб-шрифт. Если вы разработчик, вы, вероятно, потратили немало времени на изучение слов на GitHub. Знаете ли вы, что при создании этих слов по сети не загружался ни один файл шрифта? Удивительно. Думаю, если завтра GitHub переключится с системных шрифтов на «Source Sans Pro», никто даже не заметит. Точно так же я готов поспорить, что если NPM откажется от Source Sans Pro и перейдет к системным шрифтам, никто этого тоже не заметит. И в этом суть, заметят ли ваши пользователи (не вы) разницу в читаемости между веб-шрифтом и системным шрифтом? Пока не отвечайте, потому что… Википедия много думала о типографике. И они пришли к выводу, что лучше всего использовать системные шрифты. Отлично. Но что меня сбивает с толку, так это то, что для размеров рабочего стола они не применяют меры (длину строки) и имеют шрифт 14 пикселей (напомню, что он был 13 пикселей до увеличения в 2014 году). Я хотел бы думать, что для этого есть веская причина, но я не могу понять, что это такое. Я пользуюсь Википедией с текстом 18 пикселей и длиной строки 700 пикселей уже много лет, и у меня нет жалоб. Предоставлено Skinny extension (бессовестная вилка).Когда я вынужден время от времени возвращаться к стандартному виду, у меня начинает кружиться голова. Википедия: тренирую мышцы шеи с 2001 года. Это как наблюдать за матчем волана на Луне.(Мое скромное предложение Википедии: увеличьте размер основного текста вашего рабочего стола до 15 пикселей завтра, а затем увеличивайте его на 1 пиксель каждый год в течение следующих пяти лет — он все равно будет меньше, чем текст, который вы читаете сейчас.) Точка к это небольшое отступление: если ваш текст трудно читать с самого начала, веб-шрифт может предложить в лучшем случае лишь небольшое улучшение. Так что изучите основы удобочитаемой типографики, прежде чем даже думать о шрифтах. Если вы ничего не знаете о типографике, но заботитесь о читабельности, попробуйте это в качестве отправной точки:
Но не верьте мне на слово, вы можете черпать вдохновение из Medium, The New Yorker, Smashing Magazine, longform. После того, как вы разобрались с основами, вы можете сравнить системные шрифты и веб-шрифты. (У меня есть предчувствие, что люди будут спорить с этим — это моя вина, что я даю советы с любым уровнем конкретики — поэтому я выйду вперед: применяйте здравый смысл к тому, что вы читаете в Интернете, приспосабливайтесь к вкусу, не делайте того, что вам не хочется.Также не ешьте таблетки для посудомоечной машины и если боль не проходит, обратитесь к врачу.) Теперь я хочу, чтобы вы пообещали мне, что вы не для прокрутки вверх. Потому что… Вот снова этот блок текста. Легче читать, чем первый? Сложнее читать? Одинаковый? Когда два фрагмента текста расположены рядом, легко скользнуть взглядом между ними и в конце концов убедить себя, что один читается легче, чем другой. Но если эта разница не очевидна без прямого сравнения, то, вероятно, у вас есть два шрифта, которые вполне приемлемы. Ради удовольствия, вот они рядом, где совершенно ясно видно, что они разные. Один веб-шрифт, другой системный. Источник: New Republic (Кроме того, я отфотошопил три отличия на картинках)Итак, вернемся к вопросу из блок-схемы: «Облегчает ли веб-шрифт чтение вашего сайта?». Я хотел бы думать, что в холодном свете дня большинство людей посмотрят на приведенное выше сравнение и скажут нет , ни одно из них не легче читать, чем другое. И, во всяком случае, текст справа — по словам главы в комментариях — читать значительно легче. И это не веб-шрифт. Заключение : если на вашем сайте не так много текста, веб-шрифт не сильно повлияет на читабельность. Но если ваш сайт посвящен чтению, это, вероятно, не так просто. Я думаю, что шрифт Medium определенно делает текст более приятным для чтения. И я думаю, что шрифт New Republic не имеет никакого значения. Вам нужно найти способ объективно ответить на этот вопрос для вашего сайта — для ваших читателей. И если вы решите, что веб-шрифт не имеет существенного значения для удобочитаемости, вы на шаг приблизитесь к конечной цели — избавлению от необходимости возиться с веб-шрифтами. Если вы зашли так далеко в блок-схеме, рассматриваемый веб-шрифт не привязан к вашему бренду и не улучшает читабельность. Но это, конечно, не означает, что вы не должны его использовать. Если вы не приобрели ресницы F O f U стильный T доб. Потому что это U-G-L-Y. Извините, New Republic , но чтобы нырнуть глубже, я собираюсь еще немного придраться к вам. Это не потому, что я злой, а потому, что вы отправляете 542 КБ шрифтов в мой браузер. Вот статья со скриншотов выше загрузки. Загрузка статьи New Republic. Сетевая панель Chrome DevTools, настроенная на «Fast 3G», фильтруется только для шрифтов. Основная копия статьи видна через 1,45 секунды. Это действительно серьезное усилие. Серьезно, 1,45 секунды в сети 3G — это то, что подавляющему большинству пользователей Интернета не по силам [умиротворяющее похлопывание по плечу]. Затем через 1,65 секунды загружается изображение. Но с этого момента все идет по наклонной, как фестиваль катания сыра. Девять секунд спустя , в 10.85 веб-шрифт готов, и текст мерцает, когда системный шрифт заменяется веб-шрифтом. Фу. Но это еще не все. О, нет. На 12,58 секунды он снова мерцает, когда загружается шрифт 700-го размера (который используется в первом предложении каждой статьи — так что это сдвигает остальную часть копии), затем текст снова мерцает на 12,7, когда появляется курсив 400. И все это вдобавок к тому факту, что большинство людей все равно не могли отличить эти два шрифта. О, и, насколько я могу судить, используемые здесь шрифты «Balto» и «Lava» весят не только 542 КБ, но и стоят около 2000 долларов в год. Шейш. Это, безусловно, сжимает мои кошельки. Забавно, я думаю, что многие люди посмотрят на заголовок этой записи в блоге и решат, что это разглагольствования какого-то разработчика, который не видит ценности в хорошей типографике. Но все совсем наоборот. Описанное выше поведение является нападением на визуальный опыт, и его можно было бы избежать с помощью системного шрифта, который выглядел бы почти идентично. Но давайте сделаем шаг назад. Очевидно, что дизайнеры этого сайта не хотят, чтобы он раздражал при загрузке. И явно от этого страдает не только New Republic . Так как же сайт доходит до этой точки? И, что более важно, как избежать вашего сайта попадания в эту точку? Я предполагаю, что дизайнерские решения, вероятно, принимались сидя перед Sketch или просматривая веб-сайт с установленным локально шрифтом, поэтому предполагалось, что есть нет недостатков в использовании веб-шрифта . Это неправда, и любой, кто когда-либо пользовался Интернетом, может вам сказать. Возможно, если бы существовал плагин для Sketch или Photoshop, показывающий системный шрифт на 10 секунд при каждом открытии файла, в мире было бы меньше лишних веб-шрифтов. Мое предложение: понять, как веб-шрифты будут выглядеть для ваших пользователей, а не на статичном дизайне без раздражающих вспышек нестилизованного текста. Вывод: если вы не можете избежать FOUT, избегайте шрифта. (Если вы были нокаутированы в этом раунде, вы можете прокрутить вперед и увидеть несколько советов, как избежать FOUT). Но, честно говоря, я этого не понимаю. Зачем мне один и тот же шрифт на всех устройствах? На первый взгляд это может показаться глупым вопросом, но я попытался применить «5 почему» и застрял на втором месте. Насколько я понимаю, идея в том, что если я просматриваю носки в Safari на своем Mac, затем выхожу из дома, сажусь в поезд и захожу на тот же сайт на своем Android, это плохо вещь если я сейчас вижу другой шрифт. Я понимаю общую идею о том, что «согласованность важна». Но… так ли это? На данный момент в блок-схеме? Я могу говорить только за себя, но если я перешел от сидения на диване, смотрящего на ваш настольный сайт на 15-дюймовом ЖК-дисплее с 220 PPI, к грязной комнате на колесах, глядя на ваш мобильный сайт на 5,5-дюймовом OLED с 534 PPI мне все равно, на какой шрифт я смотрю, и я почти наверняка не замечу перехода от San Francisco к Roboto. Я просто смотрю на носки в своем телефоне. Спасибо, readymagНо, как я уже сказал, я могу говорить только за себя. Может быть, я один так думаю, и все остальные были бы полностью сбиты с толку переключением между Робото и Сан-Франциско. Я всего лишь одинокая точка данных. Я также слышал аргумент, что наличие одного и того же шрифта на всех устройствах означает, что вы можете полагаться на текст, имеющий постоянный вес и всегда занимающий одинаковое количество места. Нет. Safari на macOSChrome на Windows Я использую macOS/Windows примерно наполовину (в этом я немного бродяга), и обычно текст в Windows выглядит светлее. Таким образом, вы должны принять тот факт, что даже при использовании веб-шрифта ваш текст будет отображаться по-разному на Mac и Windows и почти наверняка будет переноситься в разных точках (обратите внимание на первую строку основного абзаца). Вывод : если вы понимаете, что ваш текст никогда (никогда) не будет выглядеть одинаково на всех устройствах, но все же хотите использовать один и тот же шрифт на всех устройствах, тогда выбор очевиден: вам нужен веб-шрифт . В противном случае… Итак, у вас есть шрифт, который не привязан к вашему бренду, не повышает читабельность, вы можете загрузить его без неприглядной вспышки нестилизованного текста, и вы приняли неизбежное несоответствие между устройствами. Что теперь? Вы могли заметить, что в моей блок-схеме отсутствует вопрос «выглядит ли это лучше?» Уверяю вас, это не потому, что я думаю, что внешность не имеет значения. Причина, по которой я ушел «выглядит лучше?» вне блок-схемы из-за неправильного представления о том, что веб-шрифты по своей природе лучше выглядят, чем системные шрифты. Наверное, пора поближе познакомиться с этими «системными» шрифтами… Если вы сегодня используете системный шрифт, ваши пользователи получат «San Francisco» на macOS и iOS, «Roboto» на Android и «Segoe UI» на Windows. Это то, что Apple, Google и Microsoft выбрали для своих интерфейсов. При создании этих шрифтов было уделено много внимания, поэтому их, конечно, не следует считать бедными троюродными братьями, подобными «Open Sans», «Proxima Nova» и «Lato». (У меня возникает соблазн предположить, что эти системные шрифты превосходят большинство веб-шрифтов, но энтузиасты типографики — жестокие люди, поэтому я не буду этого говорить.) Системные шрифты могут быть такими же красивыми, как веб-шрифты, и если вас интересует, как красиво выглядит шрифт, вам следует приложить усилия, чтобы увидеть, как ваш сайт выглядит с системными шрифтами. Итак, вы проверили системные шрифты, и они делают это не за вас. Теперь вы просто хотите выбрать шрифт для своего сайта, точно так же, как вы хотите выбрать цветовую палитру и макет. К счастью, мы находимся в конце блок-схемы, поэтому, если вы хотите использовать веб-шрифт, вам следует использовать веб-шрифт. Благодарю вас за то, что вы нашли время подумать о системных шрифтах, и желаю вам и вашему веб-шрифту долгих лет счастья. Заключение : используйте веб-шрифт, если хотите. Но , если после всего этого вы пришли к выводу, что на самом деле было бы неплохо иметь на одну проблему меньше, и система на самом деле довольно хороша, тогда используйте системный шрифт. Все победители. Вышеупомянутая концовка была довольно скучной, не так ли. «Делай все, что делает тебя счастливым» — блеф. Теперь о самом важном. Что я думаю. Я думаю, что веб-шрифты используются в качестве режима работы по умолчанию, а не в результате взвешенного процесса принятия решений. Думаю, ровно половина сайтов, использующих веб-шрифты, могла бы избавиться от них и стать лучше. Я думаю, что худшие из них будут терять трафик из-за медленной загрузки веб-шрифтов. Вещи, подобные приведенным ниже, особенно возмутительны. Пользователям предоставляется пустая страница, на которую они могут смотреть в течение трех лишних секунд, пока этот сайт загружает красивый шрифт. Это действительно перемалывает мои механизмы.Это как если бы ты пришел ко мне в гости, и я заставил бы тебя стоять в углу и смотреть на глухую стену в течение трех минут, пока я причесывался. Если ваш сайт загружается таким образом, вы фактически говорите: «Мой шрифт важнее моего контента и вашего времени». Я не отдам сайт (потому что мне нравится контент и я не думаю, что он заслуживает публичного осуждения), но вы, вероятно, хотите увидеть уникальный, красивый веб-шрифт, который вызывает эту вопиющую задержку. Итак, вот один абзац системным шрифтом, который вы могли бы прочитать сразу, и один абзац шрифтом wunderfont, который пользователям приходится ждать три секунды, чтобы увидеть. Великолепно, не правда ли? Величественно даже. Я бы хотел, чтобы всех сайтов заставили меня ждать еще три секунды, чтобы я мог полюбоваться красотой этого поистине волнующего шрифта. Хорошо, хватит моих мнений. У меня перехватило дыхание, и я только что вспомнил, что пытаюсь быть менее саркастичным. Итак, давайте перестанем ругать других за их выбор и закончим чем-нибудь более практичным. Вопреки ощущениям, которые вы, возможно, получили из вышесказанного, я не думаю, что Интернет должен полностью отказаться от веб-шрифтов. Но если вы собираетесь их использовать, есть правильный и неправильный путь. Ниже вы найдете оба. Причина, по которой веб-шрифты могут работать медленно, заключается в том, что браузер узнает о них только в самом конце процесса загрузки. Только после этого браузер начнет загрузку шрифта. Вот ресурсы, загружаемые для страницы, содержащей не более чем HTML, CSS и один веб-шрифт: Синяя полоса — это HTML, фиолетовая — CSS, а серая — файл шрифта. Вы можете видеть, что когда браузер анализирует HTML, он обнаруживает ссылку на файл CSS и начинает его загрузку. Как только вы закончите замечать это, обратите внимание, что только после полной загрузки CSS браузер понимает, что вам понадобится шрифт. Таким образом, страница фактически готова к работе даже раньше, чем шрифт 9.0301 начинает загрузку . Немного плохо видно, но вверху скриншоты загрузки страницы. Если вы прищуритесь (хотя, если вы спросите меня, прищуривание делает еще труднее видеть вещи), вы увидите, что текст отображается только после того, как шрифт готов (около 2400 мс). Другой вариант — загрузить шрифт с помощью CSS — фрагмента кода, который вам рекомендуется использовать в Google Fonts. Это в основном загружает файл CSS, который определяет некоторые правила шрифта, которые указывают на файлы шрифтов на серверах Google. Таким образом, схема загрузки выглядит следующим образом: Зеленый — это файл шрифта. Конечный результат почти такой же. Мы ждем целую вечность, прежде чем мы начнем загружать шрифт. Но что, если бы вы могли добавить одну строку кода и начать загрузку шрифта раньше? Например… Разве это не было бы чертовски круто? Ну… вставьте это в свой HTML, прежде чем вы определите свой файл CSS, а Боб — ваш дядя. Да да, технически не одна строка. Ваша альтернатива, ШрифтФейс . Затем вы можете иметь запасные варианты для И последнее… теперь ваш шрифт начинает загружаться намного раньше, надеюсь, вы сможете полностью избежать ужасного FOUT. Но, возможно, между поступлением CSS и получением шрифта будет несколько сотен миллисекунд. В этот период браузер знает, какой шрифт использовать, но пока не имеет его. Что здорово, так это то, что вы можете контролировать, что он делает в это время, определяя В приведенном выше примере я могу быть уверен, что шрифт появится в течение нескольких сотен миллисекунд после CSS, поскольку они примерно одинакового размера, поступают с одного сервера и начинаются в одно и то же время. В этом случае я хочу заблокировать отображение текста до тех пор, пока не прибудет шрифт, чтобы спасти себя от ужасного FOUT. Я делаю это, устанавливая С другой стороны, если вы думаете, что шрифт может не появиться в течение нескольких секунд после вашего CSS, вы можете установить его на Спецификация объясняет детали довольно простым языком (я читаю только зеленые прямоугольники). Поддержка Вот кодовая ручка, в которой будет список шрифтов и показано, какие из них поддерживаются на вашем текущем устройстве. Я не уверен, что это действительно полезно, но было немного забавно пытаться понять, как это сделать. Позвольте мне знать, если вы хотите, чтобы некоторые шрифты были добавлены в список. Вот и все. Пока. Следует ли использовать веб-шрифты в объявлениях HTML5?Тема Опыт Типографика Шрифты Поскольку HTML5 и веб-шрифты становятся отраслевым стандартом для цифровой рекламы, пришло время взглянуть на некоторые часто задаваемые вопросы по веб-шрифтам. Цифровое рекламное пространство сильно изменилось за последний год. В основном это связано с серьезным переходом от Flash к HTML5, который был принят Google и другими в качестве предпочтительной платформы для цифровой рекламы. С этим изменением приходит совершенно новый набор лучших практик, которым эксперты посоветуют вам следовать. Одна из этих передовых практик — использовать настоящие веб-шрифты вместо других, более старых шрифтовых решений. Веб-шрифты не новы, поэтому, возможно, вы сталкивались с ними раньше, но существует много путаницы в отношении того, что же такое веб-шрифт. Итак, давайте взглянем на некоторые часто задаваемые вопросы по веб-шрифтам. Веб-шрифты и «веб-безопасные» шрифты: что все это значит?Простите, что вы думаете, что эти термины описывают по сути одно и то же, но на самом деле они очень разные. Давайте начнем с некоторых очень основных определений: «Веб-безопасные» шрифты, также известные как системные: уже была установлена Helvetica, она сделала это. Веб-шрифты: Веб-шрифты не устанавливаются предварительно на компьютеры, а загружаются на устройства по запросу при загрузке фрагмента содержимого HTML5. Веб-шрифты — это отдельные файлы шрифтов, на которые есть ссылки в содержимом HTML5. Веб-шрифты предоставляют множество преимуществ по сравнению с безопасными веб-шрифтами, которые мы обсудим во второй части этой статьи. Но с чисто функциональной точки зрения они позволяют вашему дизайну одинаково выглядеть практически во всех браузерах, операционных системах и устройствах. » Использование веб-шрифтов гарантирует, что правильный шрифт будет отображаться везде, где просматривается контент. ” Хорошо, но нельзя ли вставить в изображение любой шрифт, какой захочу? Да, вы абсолютно правы, и дизайнеры цифровой рекламы годами использовали этот метод в качестве обходного пути. Но! Пиксели, которые выглядят как текст, отличаются от веб-шрифтов. В лучшем случае они являются мостом между «веб-безопасными» шрифтами и веб-шрифтами. На практике, однако, этот подход сильно ограничен несколькими важными аспектами, а именно тем, что текст, наложенный на изображение, не является ни динамическим, ни живым. С точки зрения рабочего процесса встраивание текста в изображения ужасно неэффективно и сильно ограничивает возможности. Использование этого подхода означает, что отдельное объявление должно быть индивидуально изменено и создано для каждого размера рекламного места. По сути, это означает, что ваша творческая команда выполняет одну и ту же работу снова и снова. И если копия изменится, то потребуется кропотливо создать целый новый набор изображений (текста!). Проектирование в адаптивной среде HTML5 избавляет от повторяющейся работы. Применение веб-шрифтов к живому тексту не только позволяет автоматически перекомпоновывать текст при изменении макета, но также занимает всего несколько минут, чтобы обновить текст, когда клиент (неизменно) решает добавить восклицательный знак на одиннадцатом часу. Чтобы изображения текста выглядели наилучшим образом, они также должны быть подготовлены для всех различных разрешений экрана и плотности пикселей, которые существуют для тысяч уникальных размеров экрана, используемых сегодня. Как минимум это означает, что необходимо подготовить два файла изображений — один для экранов со стандартным разрешением, а другой — для высокого разрешения. Поскольку поддерживать такое количество изображений нецелесообразно, многие конструкторы объявлений используют только одно изображение. Это означает, что либо устройства с высоким разрешением видят размытый текст, либо устройства с низким разрешением (и, как правило, более медленные) загружают в два раза больше файлов, чем им нужно для отображения текста. |

 *
* 

 css
css  0301 некоторые рекомендации, которые помогут людям решить, использовать их или нет.
0301 некоторые рекомендации, которые помогут людям решить, использовать их или нет. Таким образом, изменения сохраняются, когда вы перемещаетесь по своему сайту.
Таким образом, изменения сохраняются, когда вы перемещаетесь по своему сайту.

 Может быть, это как-то связано с возможностью вертикального сканирования статьи, я не знаю.
Может быть, это как-то связано с возможностью вертикального сканирования статьи, я не знаю. org и даже документации Node и NPM. Все они явно учитывают удобство чтения, и вы найдете между ними некоторые очевидные сходства.
org и даже документации Node и NPM. Все они явно учитывают удобство чтения, и вы найдете между ними некоторые очевидные сходства.





 Но чтобы все усложнить, в Windows есть вся эта штука ClearType, которая означает, что вы на самом деле не знаете, как шрифты будут отображаться для разных пользователей.
Но чтобы все усложнить, в Windows есть вся эта штука ClearType, которая означает, что вы на самом деле не знаете, как шрифты будут отображаться для разных пользователей. Эстетика очень важна. Вот почему я расчесываю волосы по утрам.
Эстетика очень важна. Вот почему я расчесываю волосы по утрам. Может быть, он выглядит лучше — и разве это не будет приятным сюрпризом?
Может быть, он выглядит лучше — и разве это не будет приятным сюрпризом?

 Браузер должен загрузить кучу HTML и CSS , прежде чем узнает, что ему нужен ваш причудливый шрифт, который вам абсолютно необходим. (Черт возьми, проскочил сарказм. Извиняюсь.)
Браузер должен загрузить кучу HTML и CSS , прежде чем узнает, что ему нужен ваш причудливый шрифт, который вам абсолютно необходим. (Черт возьми, проскочил сарказм. Извиняюсь.)



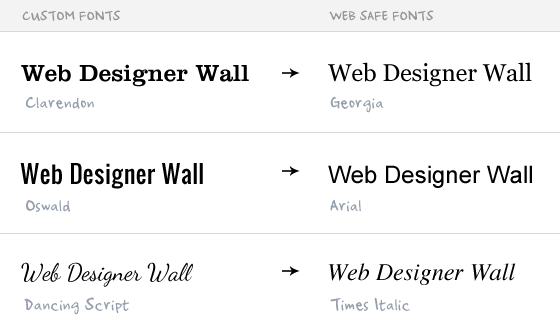
 Но Helvetica не предустановлена на большинстве компьютеров и устройств, включая две наиболее часто используемые операционные системы (Windows и Android). Чтобы решить эту проблему, разработчики HTML могут указать дополнительные «резервные» системные шрифты, которые следует применять при необходимости и при наличии. Таким образом, если на устройстве не было шрифта Helvetica, ему можно было бы предложить использовать вместо него Arial® (например). Если бы в системе также не было Arial, то он мог бы либо вернуться к следующему шрифту разработчика, либо просто отображать шрифт «без засечек» по умолчанию, выбранный операционной системой. Веб-безопасные шрифты на самом деле представляют собой группы отдаленно похожих шрифтов, которые предустановлены в популярных операционных системах.
Но Helvetica не предустановлена на большинстве компьютеров и устройств, включая две наиболее часто используемые операционные системы (Windows и Android). Чтобы решить эту проблему, разработчики HTML могут указать дополнительные «резервные» системные шрифты, которые следует применять при необходимости и при наличии. Таким образом, если на устройстве не было шрифта Helvetica, ему можно было бы предложить использовать вместо него Arial® (например). Если бы в системе также не было Arial, то он мог бы либо вернуться к следующему шрифту разработчика, либо просто отображать шрифт «без засечек» по умолчанию, выбранный операционной системой. Веб-безопасные шрифты на самом деле представляют собой группы отдаленно похожих шрифтов, которые предустановлены в популярных операционных системах. Например, разработчики HTML5 могут попросить браузер: «Пожалуйста, загрузите файл веб-шрифта Helvetica с этого URL-адреса», вместо того, чтобы надеяться, что Helvetica может быть предварительно установлена везде, где отображается их контент, и вернуться к другому шрифту, если это не так. . Использование веб-шрифтов гарантирует, что правильный шрифт будет отображаться везде, где просматривается контент.
Например, разработчики HTML5 могут попросить браузер: «Пожалуйста, загрузите файл веб-шрифта Helvetica с этого URL-адреса», вместо того, чтобы надеяться, что Helvetica может быть предварительно установлена везде, где отображается их контент, и вернуться к другому шрифту, если это не так. . Использование веб-шрифтов гарантирует, что правильный шрифт будет отображаться везде, где просматривается контент. Они просто вставляли текст (в виде пикселей) в файл JPEG, PNG или GIF вместе с любыми другими изображениями, используемыми в дизайне, что позволяло им использовать любой шрифт, который они хотели.
Они просто вставляли текст (в виде пикселей) в файл JPEG, PNG или GIF вместе с любыми другими изображениями, используемыми в дизайне, что позволяло им использовать любой шрифт, который они хотели.