Как выбрать шрифты для сайта (9 советов и 5 полезных сервисов)
Я, Николай Шмичков, сделаю твой бизнес успешным.
У меня только 1 вопрос, ты готов значительно увеличить продажи?
Содержание:
Текст — основной источник информации на сайте.
Над ним работают, его затачивают под целевую аудиторию, думают о том, как он будет решать задачу, которая перед ним стоит.
А еще текст стараются сделать легким для восприятия, таким, чтобы его хотелось прочитать.
И без шрифтов в этом случае — просто никуда.
Именно хорошо подобранные шрифты помогают быстрее читать, лучше воспринимать и усваивать информацию.
А еще они меньше утомляют глаза, и это тоже важно.
Особенно для тех, кто ежедневно проводит перед монитором долгие часы.
Многие люди вообще не задумываются о шрифтах, заходя на сайт, не знают, какими они бывают и чем отличаются — это нормально.
Но при этом они поморщатся и могут даже закрыть сайт, где со шрифтами что-то не так, потому что это «что-то» воспринимается практически на уровне подсознания.
Можно сказать, что шрифт для текста — как одежда для человека.
Если прийти на собеседование в легкомысленном сарафане — эйчар вряд ли станет обсуждать этот наряд, но и работу Вы вряд ли получите.
Да и явившись на пляж в деловом костюме удовольствия Вы не получите, а вот тепловой удар ― легко.
Также и со шрифтом: он может делать тексты более убедительными и деловыми, или, напротив, легкомысленными и развлекательными.
И если подавать серьезную информацию легкомысленным шрифтом или наоборот — это будет вызывать диссонанс.
ГЛАВА 1:
Как определить шрифты на сайте: полезные сервисы
В чем трудность выбора шрифтов?Подскажем несложный метод, который поможет быстро найти для своего сайта оптимальные сочетания шрифтов.
Когда речь заходит о выборе шрифтов легко растеряться ― ведь только Microsoft предлагает сотни шрифтов, а в сети их можно найти тысячи.
От такого разнообразия голова кружится, а мысли разбегаются.
Но есть интересная возможность, которая поможет подобрать шрифты.
Вы всегда можете «подсмотреть», что за шрифты используются на сайте, где их сочетание пришлось по душе.
Чтобы выяснить, какие именно сочетания шрифтов покорили Ваше сердце, можно воспользоваться удобным «дешифрующим» сервисом Capyba.
Все просто: в поисковую строку сайта вводится адрес нужного ресурса, и в течение нескольких секунд перед глазами оказывается список шрифтов, которые на этом ресурсе встречаются.
В поисковую строку вводим адрес сайта…
…и получаем список шрифтов
Впрочем, можно обойтись и без использования специальных сервисов.
Зайдите на страницу, на которой Вам приглянулось сочетание шрифтов.
Кликните правой кнопкой мыши на выбранном элементе страницы => выберите в выпадающем меню пункт «Исследовать элемент», и в правой стороне экрана откроется код.
Нажимаем на «Исследовать элемент»…
В коде Вам нужно найти атрибут font-family или «семейство шрифтов».
Сделав это, Вы увидите названия всех шрифтов, присутствующих в выбранном Вами элементе.
…находим font-family и видим названия шрифтов
Это варианты для тех, кто хочет найти гармоничные сочетания шрифтов прямо здесь и сейчас.
Но чтобы глубже разобраться в этом вопросе, придется перейти к теории и даже отчасти к истории.
А в завершении мы познакомим Вас с еще четырьмя очень интересными «шрифтовыми» сервисами ― это Allfont, Fontstorage, Typ.io и Modulcare.
ГЛАВА 2:
Общие подходы к выбору шрифтов
Поговорим в целом о том, на что ориентироваться, выбирая шрифты.И о том, сколько шрифтов можно использовать на сайте, а где начинается моветон.
Основных принципов немного — заблудиться сложно.
Принцип 1. Простота
При использовании необычных, эксцентричных или рукописных шрифтов любой текст читать будет сложнее.
Это увеличит количество посетителей сайта, которые закроют его, решив не тратить времени на то, чтобы привыкнуть к шрифту.
Использовать декоративные шрифты или готику есть смысл только в заголовках, чтобы привлечь внимание.
А известный западный веб-дизайнер Тед Хант провел целое исследование о том, какие эмоции у людей вызывают разные шрифты.
Речь идет об использовании текста в логотипе, но и для контента выводы вполне подходят.
Разные шрифты и начертания вызывают совершенно различные эмоции. Хотя текст может быть идентичным!
Принцип 2. Сочетаемость
На сайте редко используется только один шрифт.
Как правило, применяются сочетания, состоящие из 2-3 видов шрифтов.
При этом они должны смотреться гармонично и не противоречить друг другу по условной «тональности».
Принцип 3. Выразительность
Если Вы решили использовать на сайте 2 или 3 шрифта, делайте их контрастными — или ограничьтесь одним.
Слабые, невыразительные отличия не дадут красивой, яркой, четкой, привлекательной картинки.
Это принцип большого и малого: контраст арбуза и крыжовника очевиден (хотя в этих ягодах есть и много общего — обе они зеленые и полосатые), контраст двух яблок, лишь слегка отличающихся по размерам, под вопросом.
Арбуз и крыжовник — контраст очевиден
Контраста можно добиться, даже используя всего один шрифт, отличающийся начертанием и размером
Принцип 4. Отображение
Шрифт не только должен подходить к тематике сайта и хорошо читаться — он должен корректно отображаться во всех браузерах и операционных системах.
Экзотические и платные шрифты могут либо вовсе не отображаться на сайте (вместо них пользователь увидит резервный вариант, если он предусмотрен), либо отображаться не так, как было изначально задумано дизайнером.
И это может стать эпик фейлом.
ГЛАВА 3:
Рассматриваем варианты: шрифт с засечками
Шрифт с засечками и его особенности.Откуда пошли засечки?
Почему их любят работники типографий?
Как засечки помогут прочесть текст, написанный латиницей?
Есть в классификации шрифтов вечная тема.
В интернет-пространстве часто разворачиваются баталии между «собачниками» и «кошатниками», между теми, кто за прививки и против них, а также между адептами совместного сна с малышом и раздельного.
Примерно так же можно спорить о том, какие шрифты лучше — с засечками или без.
Поговорим о шрифтах с засечками — например, вот таких.
Засечки — это основное отличие шрифтов, которое может заметить даже неподготовленный пользователь.
Шрифты со штрихами-засечками на концах называются антиквой, а в их английских названиях часто есть слово serif (засечка).
Считается, что произошли эти шрифты от латиницы, которую древние римляне высекали на камнях.
Поскольку писать на камне непросто, то на концах букв часто появлялись дополнительные тонкие линии, которые в какой-то момент стали считаться нормой.
Антиквы — самый старый из известных типов шрифтов, который благополучно прошел путь от каменного века до эпохи всеобщей компьютеризации.
Пример использования текста с засечками
Самый популярный шрифт из группы антикв сегодня — Times New Roman.
Шрифты с засечками традиционно использовались в текстах на бумажных носителях — в книгах, газетах и буклетах, их знали и любили типографы, а затем антиквы перекочевали и в интернет-пространство.
Сторонники антикв утверждают, что засечки на символах словно направляют глаза человека слева направо, чтение при этом получается более плавным и менее утомительным для глаз.
При использовании шрифтов с засечками чуть большим оказывается и межбуквенное расстояние, что тоже — вроде бы — облегчает чтение.
Исторически сложилось так, что шрифты с засечками ассоциируются с традиционностью, обстоятельностью, некоторой формальностью.
Все они визуально «звучат» в серьезной деловой тональности.
А значит, делают тексты более убедительными.
Дополнительный плюс использования шрифтов с засечками — они помогают идентифицировать буквы при написании текста латиницей, не дают символам «сливаться» и мимикрировать друг под друга.
С латиницей это случается!
Пример, когда засечки не дают латинским буквам сливаться
ГЛАВА 4:
Изучаем шрифты: шрифт без засечек
Почему для сайтов предпочтительнее рубленые шрифты.Самые популярные шрифты группы гротеск.
Почему «детские» — это шрифты без засечек?
Шрифты без засечек относятся к группе гротесков или рубленых шрифтов.
В их названиях часто присутствует слово sans/sans serif — «без», «без засечек».
Штрихи на концах символов в таких шрифтах отсутствуют.
У представителей этой группы адептов не меньше, чем у шрифтов с засечками; в виртуальном пространстве минималистичные и чистые шрифты без засечек встречаются чаще.
Пример использования шрифта без засечек
Наиболее распространенные представители этой группы — шрифты Arial, Helvetica и Verdana.
Один из аргументов при выборе рубленых шрифтов для оформления сайта — их более гибкая масштабируемость.
Вновь вспоминаем о том, что пользователи смотрят сайт с самых разных гаджетов с разными операционными системами и браузерами.
Чтобы текст на экране любого гаджета был гармоничным, он должен быть масштабируемым, хорошо поддающимся оцифровке.
При недостаточно высоком разрешении шрифты с засечками могут воспроизводиться менее качественно, тогда как рубленые шрифты без дополнительных линий остаются четкими и разборчивыми.
Шрифтами группы гротесков часто оформляют детские книги и тексты ресурсов, ориентированных не детей.
Считается, что простота букв делает их более узнаваемыми, а значит, такие шрифты лучше воспринимаются детьми.
В целом рубленые шрифты ассоциируются с чистотой, аккуратностью, универсальностью и актуальностью.
Информационные, обучающие и развлекательные тексты чаще оформляются шрифтами без засечек.
ГЛАВА 5:
Часто встречающиеся шрифты
Самые распространенные шрифты Интернета.Как они выглядят и чем друг от друга отличаются?
Вот так выглядит перечень из 8 распространенных шрифтов, на которые легко можно наткнуться, гуляя по современным интернет-ресурсам.
Все они относятся к числу безопасных — их «знают» все гаджеты, браузеры и операционные системы, что практически исключает проблемы с отображением.
Times New Roman. Пожалуй, один из самых распространенных шрифтов. Традиционно этим шрифтом оформляются все (или почти все) деловые документы, как в реальном, так и в виртуальном пространстве.
Arial. Ближайший «заклятый» конкурент Times New Roman — шрифт-гротеск Arial. Он часто встречается на сайтах самой разной тематики и направленности. Используется как шрифт по умолчанию в самом распространенном офисном приложении Google Docs.
MS Sans Serif. Системный шрифт Microsoft Windows, которым прописаны все оповещения этой операционной системы.
Tahoma. Этот шрифт считается техническим и часто используется в описаниях сложной продукции или технических решений; в инструкциях.
Georgia. Шрифт из группы антикв, напоминает Times New Roman, но с более широкими и резкими засечками.
Courier New. Это компьютерная имитация (и довольно удачная) шрифта печатной машинки. Отличается от большинства шрифтов ненасыщенным графитовым цветом. Достаточно четкий, хорошо читается. Идеален для воспроизведения фрагментов печатных изданий на сайте. Используется как предустановленный шрифт во многих редакторах.
Достаточно четкий, хорошо читается. Идеален для воспроизведения фрагментов печатных изданий на сайте. Используется как предустановленный шрифт во многих редакторах.
Impact. Шрифт, который сразу был рожден полужирным. У него толстые штрихи и уменьшенное межбуквенное расстояние. Читать текст, полностью оформленный таким шрифтом, очень сложно. Используется преимущественно в заголовках.
Verdana. Считается идеальным шрифтом для интернет-ресурсов. Крупные округлые буквы и оптимальное межбуквенное расстояние делают его очень удобным для чтения.
ГЛАВА 6:
Советы по выбору шрифтов для сайта
Мы кое-что знаем о шрифтах.Но как эти знания использовать?
В конце концов, с засечками или без?
Что и как выбрать?
При выборе шрифтов для Вашего сайта:
- Учитывайте тональность. Характер и тональность шрифта должны соответствовать общему стилю сайта. Так, для сайта, посвященного дизайну класса люкс, лучше использовать утонченные изящные графичные шрифты.
 Простая Verdana или сжатый Impact убьют такой контент. Так же, как забавный Сomic Sans MS уничтожит научную статью или техническое описание.
Простая Verdana или сжатый Impact убьют такой контент. Так же, как забавный Сomic Sans MS уничтожит научную статью или техническое описание. - Сочетайте антиквы и гротеск. В типографике есть распространенный прием, когда заголовок набирают рубленым шрифтом, а сам текст — традиционным шрифтом с засечками. Это сочетание считается классическим; выбирая его, трудно ошибиться. Впрочем, нередко поступают и наоборот.
Классическое сочетание шрифтов с засечками и без
- Минимизируйте. 2 шрифта — оптимальное сочетание для сайта, для использования 3 уже нужно какое-то дополнительное обоснование. Например, заголовок набирается шрифтом Verdana, основной текст — Georgia, а справочная информация во врезках — Calibri. Нежелательно использовать и слишком много вариантов начертания — обычно достаточно нормального и полужирного начертания, или нормального начертания и курсива. Помните, что полужирный шрифт почти как капслок: если его использовать слишком активно, сложится ощущение, что Вы кричите на посетителя сайта.

- Не используйте для основного текста рукописные шрифты. Дочитать текст, написанный шрифтом Mistral, до конца желающих найдется немного. И, кстати, здесь используется тот же 16 кегль, что и во всем остальном тексте — а разве скажешь?
- Соблюдайте пропорциональность. Не используйте вместе моноширинные шрифты (например, Courier New) — такие, где все буквы имеют одинаковую ширину — вместе с пропорциональными (например, Arial). Это будет выглядеть дисгармонично, как в этом примере.
- Делу время — потехе час. Шрифт Comic Sans оставьте для сайтов с комиксами и подписей для фото в Instagram. Для остального этот забавный развлекательный вариант не подходит.
- Помните об аудитории, ее возрасте, культурном бэкграунде и сфере интересов. Например, для детей желательно использовать крупные округлые шрифты с не слишком «серьезным начертанием» и без засечек — они лучше воспринимаются именно детьми. Например, это шрифты Sassoon Primary или Adigiana.

Пример «детского» шрифта…
…и еще один
Для молодежной аудитории можно выбирать оригинальные и нестандартные шрифты… и даже нарушать правила.
Текст для молодежной аудитории. Основной контент — Lato, заголовок — Carter One
С технической интеллигенцией и людьми старшего возраста лучше не экспериментировать, выбирая привычный Times New Roman.
- Обращайте внимание на интервалы. Межстрочные и межбуквенные интервалы, если выбрать их неправильно, сделают невозможным чтение даже самого простого и привычного шрифта. Межстрочный интервал, оптимальный для больших текстовых блоков — 1,5.
Пример, когда интервалы и отсутствие форматирования убивают текст, набранный обычным Calibri.
Так лучше! Шрифт и текст — те же, что и в примере выше
- Тестируйте. Никто не запретит Вам провести А/Б-тест, меняя только шрифты и их сочетание.
 Тестирование — лучший способ узнать, что лучше работает в каждом конкретном случае.
Тестирование — лучший способ узнать, что лучше работает в каждом конкретном случае.
ГЛАВА 7:
Четыре «где?» — где выбрать, подобрать, посмотреть и примерить шрифты
При выборе шрифтов для сайта не обязательно полагаться только на себя, свои знания и вкус.Можно посоветоваться с умными digital-сервисами!
Они помогут заранее визуализировать результат.
Например, выбрать один или несколько из огромного разнообразия шрифтов можно с помощью сервиса Allfont.
Одних только кириллических шрифтов здесь собрано более 2200!
Есть и удобная классификация шрифтов — можно найти декоративные, винтажные, восточные, готические, комические и даже поцарапанные шрифты, чтобы воплотить любой самый изощренный шрифтовой каприз.
Любые текстовые капризы воплощаются здесь
Отличный сервис для подбора гармоничных шрифтовых сочетаний и размеров шрифтов — Fontstorage.
Добро пожаловать на Fontstorage
На сайте Вы найдете удобный раздел «Полигон», где размещена текстовая «рыба» — пример условных заголовка, лида и основного текста.
Вы можете произвольно менять шрифты и их размер и видеть, как это будет смотреться на странице.
Так выглядит раздел «Полигон»
А еще там же можно вставить подходящую по тематике картинку и посмотреть, как выбранный шрифт будет смотреться вместе с визуальным рядом.
Можно «примерить» шрифт вместе с картинкой
Еще один интересный с точки зрения шрифтов ресурс — Typ.io.
На нем можно, кликнув по выбранному шрифту в разделе «Searching for it», увидеть, какие шрифты рекомендованы ему в пару.
Сервис подскажет, с какими шрифтами сочетается тот, который выбрали Вы
«Поиграть» с размером шрифта можно при помощи сервиса Modularcale (создатель ― Тим Браун, глава отдела типографики компании Adobe).
Выбрав шрифт и меняя его размеры, можно увидеть, как разница в размере между заголовком и основным текстом будет выглядеть с точки зрения посетителя сайта.
Вот так быстро можно посмотреть, как будет выглядеть разница в размерах
Наша справка: Существует и формула, по которой можно рассчитать, каким размером шрифта должен быть набран заголовок по отношению к основному тексту.
Для этого используется коэффициент «золотого сечения», который равен 1,6. Так, чтобы получить оптимальный (с точки зрения этой формулы) размер заголовка, кегль (размер) шрифта основного текста умножают на 1,6.
Пример:
- Основной текст: 14 px
- Формула: 14х1,6=22,4
- Оптимальный размер текста заголовка: 22 px
Заключение
Свой взгляд на шрифты, личные предпочтения, дизайнерское видение — это прекрасно; но главное для текста на сайте — его читабельность.
Также в задачи шрифта входит помощь в донесении информации до пользователей — быстро и не выводя их из зоны комфорта.
При этом, как ни печально, но одного универсального совета в стиле «используйте всегда Calibri 14 px и будет вам счастье» дать невозможно.
Итог можно подвести только так: выбирайте шрифты, которые подчеркнут направленность сайта, помогут посетителям воспринимать контент и не утомят их.
В работе с сайтом нет мелочей — на конверсию влияет все, в том числе и грамотная работа со шрифтами.
Учитывая это, можно избежать грубых ошибок, из-за которых посетители навсегда уйдут с Вашего ресурса.
Выбрать шрифт для вывески. Какие шрифты работают лучше всего?
Какие шрифты лучше использовать на вывесках? Какой шрифт легче всего читать? Чтобы найти ответы на эти и другие вопросы, мы решили опросить нашу команду профессиональных графических дизайнеров, чтобы узнать, какие шрифты они считают лучшими для создания рекламных знаков. Хотя некоторые могут считать такой вопрос совершенно субъективным, нельзя отрицать, что существуют общепринятые принципы проектирования и дизайна, которые следует учитывать при выборе шрифтов для использования на вывесках. Некоторые шрифты выглядят лучше на большом рекламном знаке, а некоторые лучше работают на маленьком. Бывает, шрифты отлично выглядят в цифровом виде, но при печати – теряются. Выбор лучшего шрифта для вашей вывески может быть сложным и изнурительным, поэтому в этой статье мы собрали всю информацию, которая вам может понадобится.
Лучшие шрифты для рекламных знаковПрежде всего, давайте ответим на вопрос: каковы лучшие шрифты для внешней рекламы? Для большинства широкоформатных вывесок наши дизайнеры рекомендуют использовать любой из следующих шрифтов:
- Helvetica
- Futura
- Bebas
- Avenir
- Proxima Nova
Это не обязательно означает, что если выбранный вами шрифт отличается от этих пяти, то это плохой шрифт. Кто знает, возможно, он занял шестое место! Это были просто самые распространенные ответы, которые мы обнаружили в нашем опросе. Итак, давайте разберемся, почему эти шрифты так хорошо работают для рекламных знаков? Также наши дизайнеры поделились 3 не очень удачными шрифтами для вывески, а именно:
- Comic Sans
- Papyrus
- Script
Держитесь подальше от этих шрифтов, если вы хотите иметь профессиональный знак и сделать его читабельным.
Большинство людей сначала применяют шрифты в школе, используя текстовый редактор, такой как Microsoft Word или Google Docs. В связи с этим многие считают, что шрифты по умолчанию, используемые этими программами, такие как Times New Roman и Arial, являются единственными доступными шрифтами. Это просто не тот случай. Знаете ли вы, что есть сотни тысяч шрифтов? Большинство из них можно загрузить или приобрести, а затем установить для использования.
Любой шрифт, изначально встроенный в такой инструмент, как Microsoft Word или Adobe Illustrator, на самом деле лицензируется компанией, которой принадлежит этот инструмент. Вот почему мы думаем, что они «свободны», но, к сожалению, они не обязательно бесплатны для всех. Многие шрифты очень похожи и могут заменять друг друга. Как правило, стоит покупать дорогой шрифт, если вы хотите использовать его на своем веб-сайте или применить ко всему своему бренду.
Давайте попробуем выбрать шрифт, который работает лучше всего?Например, вот так выглядят 4 разных рекламных знака с одинаковым дизайном, но с разными шрифтами.
Так какой же лучший? Если вы ответили что на изображении 4, то вы правы! Тут используется шрифт без засечек (Sans Serif) для максимальной видимости и читабельности. Изображения 1 и 3 неправильны, потому что шрифты Script и Comic трудно читать и они выглядят непрофессионально. А как насчет изображения 2? Это не выглядит ужасно, но в нем используется шрифт с засечками (Serif), который больше подходит для небольших форматов.
Категории шрифтовОбщие категории включают шрифты с засечками, без засечек, рукописные, декоративные. С дополнительной информацией по каждой из этих категорий, можно ознакомится в видео на нашем YouTube-канале. В видеоролике мы наводим конкретные причины, по которым вы должны или не должны использовать определенные типы шрифтов. Объясним, что шрифты без засечек, как правило, являются лучшими типами шрифтов для больших вывесок. Шрифты с засечками также подходят для небольших форматов и печати. В чем разница между шрифтами с засечками Serif и без засечек Sans Serif? Первые имеют засечки (зарубки) на буквах, вторые – нет. Разница между Times New Roman (с засечками) и Helvetica (без засечек) очевидна. Рукописные шрифты Script – это шрифты, имитирующие письмо ширококонечным или остроконечным пером, кистью, карандашом, маркером, шариковой ручкой. Декоративные шрифты привлекают внимание новизной, выразительностью, иногда вычурностью или необычностью, быстро входят в моду и быстро устаревают.
Цифровые шрифты против печатиМы живем в цифровом мире. Каждый день происходит множество процессов на разных компьютерах и устройствах. Да так часто, что можно забыть, насколько популярны в мире физически напечатанные знаки. Осмотритесь вокруг в своем городе, когда куда-нибудь идете или едете. Вы заметите, что печатные знаки все еще повсюду и наверное никуда не денутся. Самое замечательное в цифровом дизайне заключается в том, что он делает проектирование и создание физических знаков гораздо проще!
Вот несколько советов, которые следует помнить при создании дизайна печатного рекламного знака. Шрифты, используемые для печатной вывески, должны легко читаться и быть достаточно жирными для печати. Это связано с тем, что оборудование для печати может иметь проблемы с слишком тонким текстом. Более жирные шрифты могут гарантировать, что ваш знак будет четким, видимым и получится напечатанным так, как вы хотите. Цифровые шрифты могут иметь различную толщину и все еще выглядеть четкими, но для большого печатного знака лучше сделать жирный шрифт.
Обратите внимание, что объекты, которые отлично смотрятся на цифровых носителях, не всегда хорошо выглядят на печатных. Есть некоторые шрифты, которые выглядят лучше на компьютере, чем при печати. Например, цифровые экраны могут показывать тонкие шрифты визуально более привлекательным способом, чем печатный знак. Также, часто бывает так, что имея много вариантов и свободу выбора при работе на компьютере, вы можете легко переборщить со шрифтами. На экране могут показаться забавными шрифты Comic Sans или Papyrus, но они обычно не выглядят позитивно при печати. Пожалуйста, имейте это в виду при проектировании.
Советы по шрифтам для широкоформатных знаковГлавным признаком широкоформатного рекламного знака является его большой размер, который хорошо видимый с большого расстояния. На таких больших рекламных знаках как баннер, брандмауэр, билборд наиболее выигрышным будет использование жирного шрифта без засечек. Вообщем говоря, шрифты Sans Serif есть королями семейств шрифтов, которые следует учитывать при разработке вашего широкоформатного знака. Arial, Helvetica и Bebas – также отличные варианты. Наши дизайнеры рекомендуют делать текст большим, жирным и темным (на светлом фоне) для лучшей читаемости.
В конечном счете, причина, по которой мы рассматриваем, какой шрифт использовать лучше всего, связана с удобством читаемости. Спросите себя, какой шрифт легче всего читать? Если вы собираетесь инвестировать в большой и красивый рекламный знак, вы наверняка хотите, чтобы он работал на вас. Это может произойти, только если он читается с видимого расстояния.
Советы по шрифтах для небольших форматовИзображения небольшого формата, вывески малого формата, визитные карточки, наклейки, открытки, брошюры позволяют использовать шрифты с засечками и без. Наши дизайнеры рекомендуют использовать шрифты без засечек для заголовков и большого текста. Когда дело доходит до текста и абзацев меньшего размера, вы можете использовать шрифты с засечками по своему усмотрению. Как правило, формальные компании, такие как юридические фирмы и правительственные учреждения, используют шрифты с засечками для своего текста. Другие компании используют шрифты без засечек для мелкого шрифта, и это тоже выглядит хорошо. Решать вам!
Всегда помните о классике шрифтов. Крайне важно, не использовать шуточные шрифты, вроде Comic Sans или Papyrus для документов малого формата. Кроме того, держитесь подальше от всех использования всех заглавных букв, и гранжевых шрифтов малого формата. Это выглядит непрофессионально и нечитаемо.
Советы по цветах для легкого чтения шрифтовКогда речь заходит о цветах для ваших шрифтов и знаков, необходимо учитывать несколько важных факторов. Наши дизайнеры рекомендуют использовать черный или темно-серый цвет шрифта на светлом фоне или белый цвет шрифта на темном. Если вы будете придерживаться этого принципа, вы никогда не ошибетесь. Другие цвета могут работать, но обычно их труднее читать. Например, красный придает ощущение срочности и чрезвычайности ситуации, поэтому используйте его только в случае необходимости.
Есть много причин, по которым стоит придерживаться черных, серых и белых цветов шрифта. Используйте только те цвета, которые хорошо контрастируют. Просто запретите себе обращаться к смежным парам цветов: например, красный и желтый, которые являются привлекательными в естественном сочетании, но становятся тяжелыми для чтения, когда накладываются друг на друга. Например, дальтоник не сможет прочитать такой знак. Поэтому, играйте на контрастах.
Советы и рекомендации по использованию жирных шрифтовХороший вопрос, который следует задать при рассмотрении лучших шрифтов для вывесок – «Когда не следует использовать жирные шрифты?». Важно знать, что не все шрифты выделены жирным шрифтом. Хотя текстовые редакторы и инструменты дизайна могут сделать любой шрифт жирным шрифтом с помощью инструментов, которые они предлагают, это не означает, что это жирный шрифт. Лучше всего использовать жирный шрифт, а не переключать жирный шрифт на панели инструментов.
Если знак нуждается в повышении читабельности, использование жирного шрифта может помочь, особенно для знаков большого формата. Черные шрифты и более темные оттенки серого обычно являются наиболее привлекательными жирными шрифтами. Также жирные шрифты лучше всего подходят для коротких и важных текстовых сообщений. Такие случаи, как «SALE» или «АКЦИЯ» – отличные варианты для использования жирного шрифта и всех заглавных букв. Имейте в виду, что вам не нужно делать весь знак жирным шрифтом. Выделение наиболее важной части знака жирным шрифтом может помочь этой информации быть прочитанной в первую очередь.
Лучшие профессиональные шрифтыПри разработке рекламного знака для вашего бизнеса вы можете спросить себя: «Какие лучше шрифты использовать, чтобы выглядеть профессионально?». Используйте классические и популярные шрифты: Times New Roman, Arial и Helvetica всегда подходят для бизнеса. Любые из них могут быть лучшими шрифтами для вывесок, лучшими шрифтами для политических плакатов, лучшими шрифтами для баннеров или для любого другого рекламного знака, который вы хотите использовать для продвижения своего бизнеса.
Не используйте то, что слишком далеко от стандартных шрифтов. Сохраняйте простоту и классичность, чтобы оставаться профессиональными. Если вы хотите, чтобы шрифты выбрали вместо вас те, кто знают все эти принципы дизайна наизусть, профессиональные дизайнеры РПК Артлайт с радостью помогут вам в этом! Это значит, что вам не придется беспокоиться о выборе шрифтов и создании дизайна. Пожалуйста, свяжитесь с нами, если у вас возникли вопросы или вам нужна помощь!
5 советов при выборе лучших шрифтов для создания рекламных вывесок от профессиональных дизайнеров
- Лучшие шрифты – это классика. Пять лучших шрифтов, выбранных командой дизайнеров РПК Артлайт включают Helvetica, Futura, Beba, Avenir, Proxima Nova. Также отличными шрифтами для использования являются Arial и Times New Roman. Если вы придерживаетесь любого из этих шрифтов, у вас не возникнет никаких проблем.
- В большинстве случаев держитесь подальше от шрифтов Comic Sans, Papyrus, Script и Grunge.
- Не используйте более трех шрифтов на одном рекламном знаке. Это то, о чем очень важно помнить. Может быть заманчивым применить несколько шрифтов при создании вашего дизайна, но поверьте, достаточно одного или двух шрифтов. Если вы хотите использовать третий шрифт и считаете это необходимым, можете сделать это.. Три – это все еще немного, хотя… Если вас соблазняет четвертый шрифт, это слишком много. Не делайте этого!
- Пустое пространство не враг! Помните об этом при разработке шрифтов, изображений и всего, что вы используете. Никогда не бывает ситуации, которая потребует от вас заполнить каждый сантиметр вывески. Пусть будет присутствовать пустое пространство, чтобы сохранить ваш дизайн сбалансированным и позволить ему дышать.
- Читаемость всегда будет самым важным фактором при выборе лучшего шрифта. Вы чувствуете, что ваш шрифт хорошо читается и отлично выглядит, попросите еще друга или коллегу взглянуть. Если они согласны с тем, что он читабелен и выглядит хорошо, вероятнее всего вы не прогадали с выбором. Не стоит добавлять Comic Sans или Papyrus, по причинам изложенным выше.
Загруженные на Windows шрифты выглядят очень плохо. Какие шрифты вы используете для визуализации лучше?
Это должно быть комментарием (следовательно, и это CW), но я думаю, что в этом вопросе есть некоторые недоразумения и неправильные предположения. Поскольку вы, очевидно, хотите, чтобы на этот вопрос был дан ответ (вы все-таки предложили вознаграждение), вот мои два цента.
Из вашего скриншота мне кажется, что вы настроили Windows на регулярную визуализацию шрифтов (в отличие от субпиксельного рендеринга), и, возможно, ваш браузер не выполняет сглаживание (возможно, но тогда оно пропало со сжатием JPG).
Следующие примеры, относящиеся к окнам, взяты из XP Pro SP 3, поэтому можно с уверенностью предположить, что ситуация, по крайней мере, находится на том же уровне в Vista & 7.
В Windows есть (в XP) варианты использовать ClearType или нет. Без ClearType шрифты отображаются как на скриншоте. Это сильно увеличенное изображение в диалоге Windows без CT:
Вы видите, что это двоичная операция: пиксель черный или прозрачный. Теперь с некоторыми современными браузерами даже без CT, они делают некоторое сглаживание. Это с css-tricks.com с Windows XP и Chrome 8 и CT выключен (как это было на предыдущем рисунке):
Видишь что случилось? Вероятно, вы уже сделали, как вы заявили в своем вопросе.
ПРИМЕЧАНИЕ. Я не говорю о разнице сглаживания, которая существует между новыми браузерами и старыми (например, между IE9 и IE6).
Теперь ClearType !
Вот точно такой же текст из диалога Windows, на этот раз с CT:
Если вам интересно, на чем это основано, см. Статью в Википедии о субпиксельном рендеринге . И влияет ли включение ClearType на рендеринг браузера? Тот же «другой» текст в Windows XP и Chrome 8 и ClearType включен:
Оно делает! И пока мы на этом, я мог бы добавить, что (по крайней мере) IE 8 использует рендеринг ClearType, даже если он отключен на уровне Windows.
Сравнение текста с сглаживанием и ClearTyped на 100% не так радикально, как сравнение текста с сглаживанием и не сглаженного. Это заметно смелее, хотя:
аа: CT:
Чтобы увидеть, как это выглядит без сглаживания, просто посмотрите на скриншот littlemad .
И для сравнения вот тот же «другой» в рендеринге по умолчанию в OS X: даже более смелый, чем ClearType.
Чтобы ответить на ваш вопрос: любой шрифт . Если ваша операционная система отображает шрифт по-другому, это может быть из-за того, что вы настроили свою операционную систему для отображения шрифтов так . ИЛИ может быть, ваш браузер не поддерживает сглаживание или ClearType.
Другой вопрос заключается в том, почему некоторые шрифты отображаются правильно, а некоторые нет — если это даже так (но я не вижу проблем на сайте, который вы упомянули в Windows). Или вы запрашиваете шрифты, которые выглядели бы адекватно без какого-либо рендеринга?
И вот также ответ на часто задаваемый вопрос: «Да, я знаю все это — почему ClearType выглядит иначе, чем рендеринг OS X ?!»
Потому что они разные. Субпиксельный рендеринг не легкая вещь для реализации. ClearType является зарегистрированным товарным знаком Microsoft и защищен 10 патентами (ожидается + 1; см. Википедию ). Они просто не могут быть одинаковыми.
Выбираем шрифты для письма: стильные, уместные, безопасные
Написать рассылку — это полдела, нужно ее еще и оформить! Мы уже говорили о дизайне рассылок в целом, а теперь расскажем, как подобрать верный почтовый шрифт для своих писем. Поговорим о видах шрифтов, различии их задач, а также расскажем, какие нюансы надо учитывать при выборе шрифта.
Популярные шрифты для письма
Прежде чем разбираться с отдельными шрифтами, нужно познакомиться с их делением на классы — антиквой и гротеском. У антиква-шрифтов, или serif, на концах линий есть небольшие завитушки или точки. Гротеск, он же sans serif, — буквы без «украшений». Вот сравнение, чтобы было понятнее:
Сравнение шрифтов sans serif и serifЭти два класса шрифтов используются для разных целей, дальше в статье поговорим о них подробнее. А теперь давайте посмотрим на самые популярные почтовые шрифты.
Times New Roman
Этот компактный, но четкий шрифт был разработан специально для газеты The Times в 1932 году, чтобы сэкономить место при наборе и при этом повысить читабельность.
Начертание шрифта Times New RomanСейчас его можно часто увидеть в русскоязычных официальных документах, им оформляют работы в школах и вузах. Если нужен серьезный тон, Times New Roman — ваш вариант, но лучше выбрать кегль на единичку крупнее, чем обычно.
Для наглядности мы набрали лид дайджеста от SendPulse антиква-шрифтом Times New Roman:
Шрифт Times New Roman в дайджесте от SendPulseGeorgia
Похож на Times New Roman, но предназначен для использования в вебе. Это чувствуется — буквы более крупные при том же кегле и более широкие, выглядят уже не так официально.
Начертание шрифта GeorgiaОтличительная особенность Georgia — цифры. Они кажутся «прыгающими» из-за выносных элементы снизу и сверху. Ни в коем случае не заменяйте их цифрами из других шрифтов — будет выглядеть странно. Лучше просто выберите другой шрифт.
Так выглядит лид, набранный антиква-шрифтом Georgia:
Шрифт Georgia в дайджесте от SendPulseArial
Этот шрифт не оригинален — он почти копирует классический гротеск Helvetica, один из самых распространенных в мире шрифтов.
Начертание шрифта ArialМы рекомендуем использовать именно Arial, потому что он входит в число системных шрифтов и для Windows, и для MacOS. Helvetica предустановлена только на MacOS.
Вот так выглядит лид, набранный гротеск-шрифтом Arial:
Шрифт Arial в рассылке от SendPulseVerdana
Verdana — веб-шрифт, разработанный специально для чтения с экрана.
Начертание шрифта VerdanaЕсли вам нравится такой шрифт, но хочется более плотного начертания, обратите внимание на Tahoma — ближайшего родственника Verdana.
Так этот шрифт выглядит в письме:
Лид, набранный шрифтом VerdanaКак выбрать себе шрифт для писем
Если у вашей компании есть разработанный стиль, значит, есть и брендбук — документ, в котором прописаны все используемые цвета и прочее элементы, в том числе и шрифты. Если брендбука нет, подберите почтовые шрифты, которые подходят по стилю вашей компании. Вот несколько советов, чтобы найти подходящий.
Обратите внимание на веб-безопасные шрифты. Они предустановлены практически в любой операционной или почтовой системе. Это значит, что вам не нужно покупать этот шрифт — он уже есть на стороне пользователя. Лишь уточните в коде письма, какой именно шрифт отобразить, когда будете делать рассылку.
Вот список основных веб-безопасных шрифтов:
Без засечек
- Arial
- Arial Black
- Helvetica
- Lucida Sans
- Tahoma
- Trebuchet MS
- Verdana
С засечками
- Georgia
- Times New Roman
- Courier
Выбирайте почтовый шрифт, который уместен. Сложно относиться серьезно к деловому тексту, если он набран Comic Sans. Сравните сами:
Сравнение шрифтов Comic Sans MS и ArialВыбор шрифта — серьезное дело. Если не уверены в собственных силах, обратитесь к дизайнеру.
Выберите не больше трех почтовых шрифтов. Один найдите для основного текста, другой — для заголовков, и на крайний случай — декоративный, для ярких надписей на баннерах. Если нужно выделить важные части текста, лучше использовать разные начертания одного шрифта.
В письме магазина Michael Kors сочетаются гротеск и антиква. Похоже, для главной надписи на баннере использован тот же шрифт, что и в логотипе. Таким же или очень похожим шрифтом набраны более мелкие строчки на баннере и под ним, а на верхней строке сделан акцент с помощью шрифта с засечками:
Сочетание шрифтов в рассылке интернет-магазина Michael KorsАнтиква — для длины, гротеск — для краткости. Если нужно писать большие блоки текста, выбирайте шрифты с засечками: в типографике считается, что их читать легче. Если нужно написать пару предложений, то используйте шрифт без засечек, он меньше выделяется на однородном фоне и не отвлекает на себя внимание.
Впрочем, в своем почтовом ящике вы наверняка найдете и длинные тексты гротеска, и короткие блоки, набранные антиквой. Например, портал MarketingProfs использует антикву для заголовков в дайджесте:
Шрифт-антиква в рассылке портала MarketingProfsА рассылка Greenpeace набрана гротеском, несмотря на большой объем текста:
Рассылка от Greenpeace, набранная шрифтом-гротескомНюансы при выборе почтового шрифта
Еще несколько тонкостей, которые помогут создать хорошее шрифтовое оформление вашего письма.
Проверьте, есть ли все нужные символы и начертания
Шрифт состоит из глифов — этим термином называют буквы, цифры и всякие специальные символы, то есть все элементы шрифта. Проверьте, есть ли в понравившемся вам шрифте все глифы, которые могут понадобиться в рассылках. Например, знаки валют, надстрочные и подстрочные символы и так далее. Иначе придется подставлять их из другого шрифта, и будет некрасиво.
В начале статьи мы показали шрифт Georgia c «прыгающими» цифрами. Смотрите, что получится, если заменить их на цифры из Times New Roman:
Цифры из Times New Roman в тексте, напечатанном GeorgiaДизайнер сразу заметит несоответствие. Если вы не дизайнер, присмотритесь: цифры из Times New Roman явно тоньше в линиях и выглядят более бледными, к тому же выбиваются из общих очертаний Georgia.
Декоративные шрифты вставляйте картинкой
Если используете редкий декоративный шрифт, в письмо его лучше вставлять изображением. Тогда меньше риска, что у получателя не окажется красивого почтового шрифта и надпись отобразится Arial.
Если присылаете письмо, где важный текст оформлен как изображение, помните, что у некоторых пользователей загрузка картинок по умолчанию отключена. Чтобы смысл письма от этого не пострадал, не забывайте прописывать alt текст к изображениям. Об особенностях работы с изображениями, шрифтами и другими элементами при верстке писем расскажет наша статья.
Выбирайте запасной шрифт для каждого уровня текста
При верстке письма всегда выбирайте несколько шрифтов для каждого уровня текста с помощью свойства font-family. Если на компьютере пользователя нет основного указанного шрифта, отобразится запасной. Например, font-family: Helvetica, Arial, sans-serif означает, что текст отобразится у получателя шрифтом Helvetica, а если этого шрифта нет, то Arial. Если нет обоих, то любым системным шрифтом без засечек.
Что стоит запомнить
Шрифты делятся на две группы:
- антиква (serif) — с засечками;
- гротеск (sans serif) — без засечек.
Антиква подходит для длинных текстов: считается, что она облегчает чтение. Гротеск хорошо смотрится в маленьких текстовых блоках, потому что меньше выделяется на однородном фоне и не забирает на себя внимание.
Какой вид шрифта использовать — решать вам. Во многих email рассылках и для длинных, и для коротких текстов используют гротеск. Но с любым шрифтом нужно учитывать несколько нюансов:
- выбрать тот, который подходит компании по духу и хорошо читается;
- использовать максимум три шрифта: декоративный, для основного текста, для заголовков;
- проверить, есть ли в выбранном шрифте все нужные знаки: цифры, валюты и так далее;
- во время верстки указывать несколько запасных шрифтов для каждого уровня текста.
При выборе обратите внимание на веб-безопасные шрифты. Они гарантированно отобразятся на устройстве пользователя, так что дизайн письма будет выглядеть, как задумано.
Вот список веб-безопасных шрифтов:
- без засечек — Arial, Arial Black, Helvetica, Lucida Sans, Tahoma, Trebuchet MS, Verdana;
- с засечками — Georgia, Times New Roman, Courier.
Шрифт — важная часть дизайна email-рассылок. С помощью советов из этой статьи выберите себе шрифт и создайте стильное и эффективное оформление для писем. Регистрируйтесь в SendPulse, чтобы делать классные рассылки без дизайнера и программиста!
[Всего: 7 Средний: 5/5]Шрифты на сайте — Веб-студия INSOMNIA
Как ни странно, но даже разработчики сайтов почему-то редко уделяют внимание использующимся на сайте шрифтам. То что идет в комплекте с шаблоном по умолчанию, то и хорошо. И очень зря!
На наш взгляд, шрифт — самый простой и доступный инструмент, который помогает подчеркнуть индивидуальность и передать эмоции, которые вы хотели бы вызвать у пользователя во время просмотра вашей странички.
Шрифты делят на следующие группы:
- serif (с засечками, «антиква»)
- sans-serif (без засечек, «рубленый»)
- cursive (курсив)
- fantasy (аллегорический)
- monospace (моноширинный)
Есть и другие классификации шрифтов, но так глубоко погружаться в тему нужно только специалистам. Нам же интереснее другое — психология восприятия шрифтов.
Психологи выделяют несколько типов шрифтов по их влиянию на настроение потребителей:
Прямые вытянутые шрифты
Сообщают деловое настроение и являются практически универсальными шрифтами. Тем не менее, следует учитывать, что прямой шрифт будет неуместен для немассовой и оригинальной продукции, которую необходимо выделить среди конкурентов. Здесь он может показаться скучным и безликим, если не обыграть его необычным цветовым решением.
Строгие квадратные шрифты
Преимущественно используются в дизайне рекламы промышленных продуктов, технологий и социальной рекламы. Здесь неуместна легкость и простота, эти шрифты призваны настроить человека на серьезность предоставленной информации. Они создают впечатление важности и авторитетности, поэтому рассчитаны на привлечение партнеров по бизнесу и инвесторов.
Округлые шрифты
Передают чувство комфорта и уюта. В то время как квадратные шрифты выглядят суровыми, округлые положительно воспринимаются как доброе отношение бренда к потребителям.
Наклонные шрифты с виньетками
Чаще всего используются для рекламы товаров, у которых целевая аудитория девушки и женщины. Наклонные шрифты вызывают чувство легкости и красоты. Так рекламируют салоны красоты, магазины одежды и косметики. Курсив облегчает восприятие информации, и она выглядит менее важной. Поэтому курсивом выделяют примечания и авторские отступления.
Рукописные шрифты
Не подходят для наружной рекламы так же, как и наклонные шрифты – их сложно читать, если выбран большой размер букв. В то же время, они отлично подходят для того, чтобы подчеркнуть эксклюзивность товара или услуги. Рукописные шрифты используют при рекламе адвокатских и консалтинговых услуг, врачебной практики, для написания пригласительных, при проведении политических пиар-акций. Они вызывают чувство доверия и придают большую достоверность информации.
Стилизованные декоративные шрифты
Шрифты, выглядящие как граффити или готические надписи, стоит использовать только там, где они будут нести соответствующую смысловую нагрузку. Например, совершенно неуместно использовать готический шрифт для рекламы парикмахерской или детского магазина. В то же время, он будет хорошо смотреться на вывеске тематического бара.
Переход к стеку системных шрифтов в WordPress (как и зачем) — WordPressify
Я большой поклонник высокой производительности в сети. Однако я также считаю, что она не должна ставить под удар дизайн. Важно всегда соблюдать баланс. Еще в 2017 году я посетил блог GitHub и мне понравился их шрифт. Он был удобочитаемый. Я решил покопаться в свойствах в Chrome Devtools и увидел, что они используют стек системных шрифтов.
Я использую системные шрифты уже много лет и люблю их. Сегодня я хочу показать вам, как использовать стек системных шрифтов на WordPress-сайте.
Что такое стек системных шрифтов?
Существуют разные типы шрифтов, когда речь идет про веб-сайт. Вы можете воспользоваться следующими опциями:
- Безопасные веб-шрифты: они бесплатные, браузер не тратит время на их скачивание, однако, как правило, они выглядят довольно старо, а потому они редко используются. Вы можете посмотреть список безопасных веб-шрифтов.
- Веб-шрифты: выглядят красиво, но требуют загрузки браузером. Доступны как бесплатные, так и платные опции. Они добавляют некоторый вес к вашему сайту. Однако их можно передавать через кэшируемые CDN. Среди провайдеров можно отметить Google, Adobe Fonts (TypeKit) и т.д.
- Локальное размещение веб-шрифтов: доступны как бесплатные, так и платные опции. Этот вариант требует некоторого времени на загрузку, но могут использоваться возможности отдельного HTTP/2-соединения к кэшируемому CDN.
- Системные шрифты: бесплатные, выглядят круто, поскольку соответствуют ОС, не требуют загрузки. Они используются такими сервисами, как GitHub, Bootstrap, Medium, Ghost, Booking.com и даже консолью WordPress. По моему личному мнению системные шрифты в macOS выглядят чуть круче, чем в Windows.
Системные шрифты не являются чем-то новым. Фактически Medium использует их еще с 2015 года. Это родные шрифты для вашей ОС. Многие из современных операционных систем подбирают шрифты очень рационально, потому внешний вид всегда является элегантным. И это не то же самое, что возврат к безопасному веб-шрифту Arial или Times New Roman. Поверьте мне, никто не хочет лицезреть на сайте Times New Roman.
И, что самое приятное, системные шрифты функционируют так же, как и безопасные веб-шрифты, поскольку они не требуют браузерной загрузки. Это позволит уменьшить общий вес страниц на сайте. Как показывает статистика, на апрель 2020 года веб-шрифты в среднем составляют примерно 6.2% от общего веса сайта. Это не так уж и много, но помните, что даже небольшая оптимизация способна ускорить работу вашего сайта.
Есть ли недостатки у системных шрифтов? Да. Во-первых, они зависят от корректной работы браузеров. В Chrome 81 на macOS были проблемы с выводом полужирных системных шрифтов. Но потом все было поправлено в Chrome 83. Однако был короткий период времени, когда любой сайт, использующий системный шрифт, выглядел несколько странно.
CSS для стека системных шрифтов
Благодаря свойству font-family у веб-шрифтов, мы обычно имеем базовый шрифт и один или два запасных fallback-шрифта. В случае с использованием системных шрифтов вы должны охватить все операционные системы, а потому вам нужно добавить чуть больше шрифтов. Потому этот метод и называется стеком системных шрифтов.
К примеру, вот как может выглядеть CSS для веб-шрифта:
font-family: "Open Sans","Helvetica Neue",sans-serif;
А вот как может выглядеть стек системных шрифтов:
font-family: -apple-system, system-ui, BlinkMacSystemFont, "Segoe UI", Helvetica, Arial, sans-serif, "Apple Color Emoji", "Segoe UI Emoji", "Segoe UI Symbol"
Знали ли вы, что ваша консоль WordPress использует стек системных шрифтов? Вот как это выглядит:
font-family: -apple-system,BlinkMacSystemFont,"Segoe UI",Roboto,Oxygen-Sans,Ubuntu,Cantarell,"Helvetica Neue",sans-serif
Таблица стеков системных шрифтов
Ниже мы приводим список шрифтов, которые идут с каждой конкретной ОС. Примечание: с течением времени шрифты могут меняться.
| Системный шрифт | OS |
|---|---|
| -apple-system (San Francisco) | iOS Safari, macOS Safari, macOS Firefox |
| system-ui | macOS Chrome, Windows Chrome (новые версии) |
| BlinkMacSystemFont (San Francisco) | macOS Chrome |
| Segoe UI | Windows Vista и новее |
| Tahoma | Windows XP |
| Roboto | Android, Chrome OS |
| Oxygen / Oxygen-Sans | KDE |
| Fira Sans | Firefox OS |
| Droid Sans | Android (старые версии) |
| Ubuntu | Ubuntu |
| Cantarell | GNOME |
| Helvetica Neue | macOS версии< 10.11 |
| Arial | Все |
| sans-serif | Все |
Как применить стек системных шрифтов
Теперь давайте посмотрим, как можно внедрить стек системных шрифтов на WordPress-сайт.
Метод 1. Использовать тему GeneratePress
Простейший способ – попробовать тему GeneratePress. В кастомайзере в разделе Typography вы можете просто выставить пункт System Stack. Больше ничего не нужно делать!
Метод 2. Добавить стек системных шрифтов через CSS
Если вы используете другую тему WordPress, вы можете легко перейти к стеку системных шрифтов с помощью небольшого CSS-кода.
Шаг 1. В WordPress вам нужно сменить CSS для вашего свойства font-family. Вы можете использовать кастомайзер WordPress для добавления кода в разделе Additional CSS.
Шаг 2. Добавляем следующий код. Он может варьироваться в зависимости от используемой темы, однако для большинства случаев подойдет именно такой вариант (он перезаписывает все остальные стили). Я использую тот же стек системных шрифтов, что и GitHub. Единственное исключение: я добавляю system-ui, поскольку новые версии Chrome поддерживают это. Помните, что шрифты будут использоваться в порядке их появления в стеке.
body {font-family: -apple-system, system-ui, BlinkMacSystemFont, "Segoe UI", Helvetica, Arial, sans-serif, "Apple Color Emoji", "Segoe UI Emoji", "Segoe UI Symbol";}
h2,h3,h4,h5,h5,h6 {font-family:-apple-system, system-ui, BlinkMacSystemFont, "Segoe UI", Helvetica, Arial, sans-serif, "Apple Color Emoji", "Segoe UI Emoji", "Segoe UI Symbol";}В зависимости от вашей темы вам может понадобиться добавить теги абзаца для контента body. Пример:
body, p {font-family: -apple-system, system-ui, BlinkMacSystemFont, "Segoe UI", Helvetica, Arial, sans-serif, "Apple Color Emoji", "Segoe UI Emoji", "Segoe UI Symbol";}
Шаг 3. Вы также можете отключить любые сторонние шрифты, такие как, к примеру, Google Fonts, чтобы они не загружались в теме WordPress. Этот шаг может варьироваться, поскольку каждый разработчик включает шрифты по-своему. Однако в большинстве тем есть простой способ включения и выключения Google Fonts.
Если вы используете дефолтную WordPress-тему, вы можете использовать плагин Disable Google Fonts для отключения шрифтов Google.
Тестируем скорость сайта
Проведем тесты до и после для темы. Каждый тест был выполнен 5 раз и взято среднее значение.
Скорость сайта до изменений
Ниже приведен тест скорости сайта до изменений (с загруженными шрифтами Google).
Скорость сайта после изменений
Вот тест скорости сайта со стеком системных шрифтов. Как вы можете видеть, я сократил вес страницы на 60 Кб и избавился от 3 запросов. Один из них к fonts.googleapis.com, и затем 2 загрузки для разных font-weight-версий Roboto. Стек системных шрифтов был примерно на 6% быстрее, чем при использовании Google шрифтов.
Я знаю много сайтов, которые используют 4-5 шрифтов разного начертания и стиля, а иногда даже 2-3 разных Google шрифта. Потому вы можете столкнуться с более существенными изменениями, чем я.
Сглаживание шрифтов
Вам может потребоваться добавить сглаживание шрифтов. Возможно, ваша тема автоматически применяет соответствующие CSS-атрибуты к вашему шрифту. В таком случае шрифты будут выглядеть лучше.
-webkit-font-smoothing: antialiased; -moz-osx-font-smoothing: grayscale;
Резюме
Системные шрифты могут быть отличной альтернативой безопасным веб-шрифтам. Они не создают никакой дополнительной нагрузки для пользователей и при этом выглядят великолепно. Хотя Google-шрифты и кэшируются локально, однако они все равно являются частью общего веса страницы.
Источник: woorkup.com
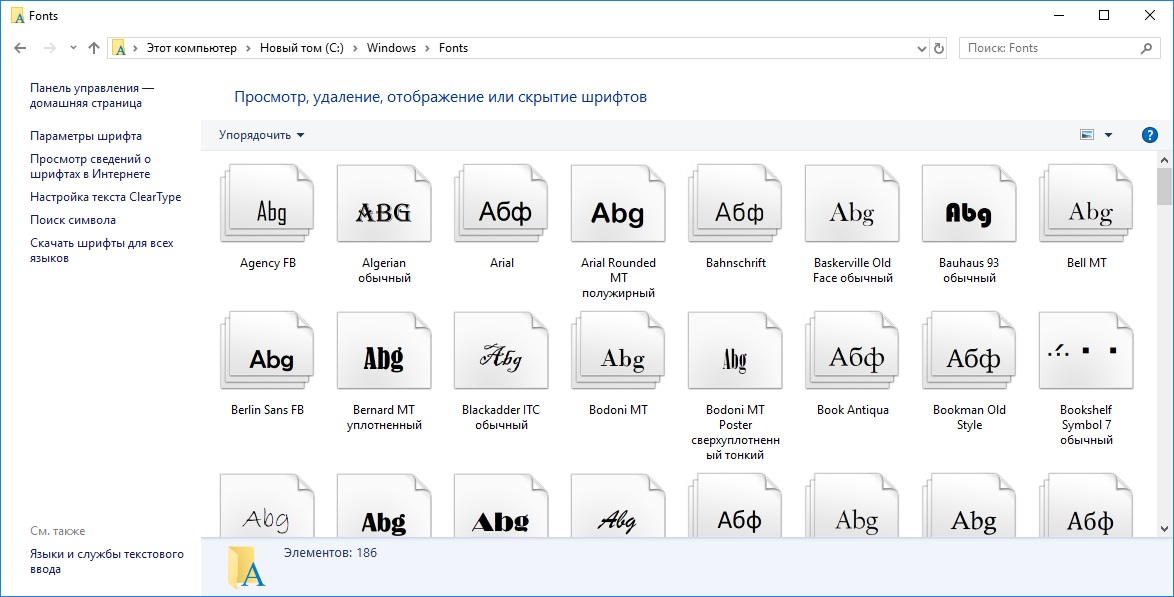
Как посмотреть все шрифты установленные на вашем компьютере?
Мы расскажем вам о сервисе с помощью которого можно посмотреть, как смотрится нужная вам фраза, сразу во всех вариантах шрифтов установленных на вашем компьютере, независимо от того PC у вас или Mac.
Возможности WordMark.It
WordMark.it — очень прост в использовании. Введите текст в поле ввода (это может быть одно слово, фраза или целый абзац) и нажмите Enter, чтобы увидеть, как он будет выглядеть, во всех вариациях шрифтов на вашем компьютере.
Для работы сайта необходимо включить Adobe Flash.Ранее мы рассказывали, как включить Flash в Chrome.
Фотография Превью фразы во всех вариантах шрифтов
Работа с фильтрами и сохранение шрифтов
Нажмите на шрифты, чтобы выбрать их, а затем нажмите кнопку « Фильтр» , если вы хотите сузить выбор.
Фотография Выбор шритов
Когда вы сделали свой окончательный выбор, вы можете нажать кнопку « Сохранить изображение» , чтобы загрузить скриншот PNG с выбранными превью и именами шрифтов. Вы также можете быстро распечатать этот выбор непосредственно с веб-сайта.
Если все, что вам нужно сделать, это предварительный просмотр, фильтрация и сохранение шрифтов, вы можете использовать все это не создавая учетную запись. Но если вы хотите классифицировать шрифты с помощью тегов, то вы можете бесплатно создать учетную запись на сайте.
Фотография Сохранение шрифтов
Категоризация шрифтов с тегами
Чтобы добавить теги, выберите все шрифты, которые вы хотите пометить, и нажмите « Фильтр» . Над шрифтами появится меню. Нажмите кнопку тега и введите имя тега. WordMark.it позволяет добавлять к каждому шрифту несколько тегов. После того, как вы начнете помечать шрифты, в верхнем правом углу появится новая кнопка, которая позволяет фильтровать шрифты по тэгам.
Фотография Создание тега к шрифтуВы можете использовать теги для категоризации шрифтов по традиционным классификациям: Serif, Sans Serif, Calligraphic и т. д. Или вы можете придумать любой другой способ их разделения, как то для коммерческого частного использования или для дня рождения.
Почему WordMark.It полезен для дизайнеров
Этот инструмент чрезвычайно полезен если вы , как дизайнер пытаетесь найти какой же шрифт используется в этом проекте, а другие способы не принесли результатов.
Вы можете быстро сравнить шрифты, чтобы узнать, какой из них лучше для вашей работы. С помощью фильтра вы можете сразу посмотреть как шрифты смотрятся в парах.
Система тегов очень упрощает жизнь проектировщикам, если они очень не хотят нарваться на ограничения использования шрифта в той или иной области или если вы не хотите непреднамеренно использовать личный шрифт в коммерческих целях.
В нашей стране не все пользователи, а иногда и дизайнеры уделяют внимания лицензиям шрифтов и вообще знают, что не все шрифты бесплатны и отдельно покупается лицензия для web, а отдельно для печатной продукции например.
Итог
Чистый интерфейс WordMark.it, а также возможность предварительного просмотра шрифтов на белом или темном фоне делают его одним из лучших инструментов предварительного просмотра шрифтов.
Источник: How to Preview All Fonts on Your PC at Once
Ваше полное руководство по шрифтам и типографике
По сути, веб-сайт можно свести к нескольким большим областям, которые сначала бросаются в глаза. Я бы сказал, что это текст и изображения. Это то, что привлекает внимание и производит первое впечатление.
Значит, текст очень важен, не так ли? В этом руководстве мы рассмотрим типографику, которая в кратчайшие сроки объясняет, как будет выглядеть ваш текст. Какой будет шрифт? Как найти подходящий? Какое будет расстояние между буквами? Каковы передовые практики и что говорится в исследовании по этой теме?
Это лишь некоторые из вопросов, на которые я отвечу в этом руководстве.Вот краткий обзор конкретных тем, которые будут рассмотрены:
Позже вы сможете применить все эти знания, чтобы изменить шрифты в WordPress и сделать свой сайт визуально привлекательным.
Почему типографика имеет значение?
Типографика оказывает большое влияние на ваш веб-сайт по-разному. Это влияет на пользовательский опыт, идентичность вашего бренда, а также на общий вид.
Давайте подробнее рассмотрим некоторые важные аспекты, на которые может влиять типографика.
Брендинг
Типографика — важная часть вашего брендинга. Это еще один способ создать особый стиль, который в сочетании с другими элементами контента, такими как логотип, структура вашего сайта, цвета, может создать уникальный опыт, который будет отличать ваш сайт от других.
Задайте настроение
Это особенно актуально для гарнитур и шрифтов. Есть шрифты, которые кажутся необычными и забавными, в то время как другие кажутся серьезными и важными.
Разрешить сканирование
Учитывая количество посещаемых нами веб-сайтов, становится ясно, что мы не читаем их все слово в слово.Сканируем контент. Было проведено небольшое исследование, показывающее закономерности, по которым мы чаще всего просматриваем веб-сайт. Главное, что он показывает, — это то, что важно использовать какую-то иерархию. Используя разные шрифты, мы контролируем то, что мы хотим, чтобы посетители видели, что является наиболее важным.
Терминология типографики
Прежде чем углубляться в мир типографики, важно знать ее язык. Чтобы мы могли быть на одной странице, вот удобный список терминов, которые важно знать, думая о типографике веб-сайта.
Типографика
Мы уже касались этого, но по определению типографика — это искусство и техника расположения шрифтов, которые делают письменный язык читаемым и визуально привлекательным. Это относится ко всему, от размера букв до способа их отображения на странице.
Гарнитура
Гарнитура — это термин, который обычно используется как синоним шрифта, но это неверно. Гарнитура — это группа символов с одинаковым дизайном. Некоторые популярные шрифты: Arial, Georgia и Helvetica.
Шрифт
Шрифты, с другой стороны, являются частью гарнитуры, это особый стиль. Если Arial — это шрифт, то Arial Bold — это шрифт. Шрифт состоит из одного определенного кегля, веса, ширины и других элементов стиля, таких как, например, курсив.
Семейство шрифтов
Семейство шрифтов является очевидным — это группа шрифтов, которые предназначены для совместного использования. Хорошим примером может служить семейство шрифтов Montserrat — оно состоит из нескольких начертаний, стилей и многого другого.
Самая богатая и самая популярная библиотека семейств шрифтов в Интернете — это библиотека Google Fonts, которая состоит из более чем 800 бесплатных лицензионных семейств шрифтов. В Visual Composer у вас есть возможность добавить все шрифты Google на свой сайт.
Вес
Толщина шрифта — это толщина штрихов символа. Толщина обычно следующие — тонкий, нормальный, полужирный, черный и другие, в зависимости от шрифта.
Кернинг
Кернинг — это горизонтальный интервал между двумя символами.Это позволяет при необходимости устанавливать пробелы разного размера между буквами в одном слове. В зависимости от слова и шрифта рекомендуется настраивать кернинг вручную, но обычно по умолчанию для кернинга устанавливается наилучшая версия.
Отслеживание
Также называется межбуквенным интервалом. Отслеживание регулирует пробелы во всем блоке текста, а отслеживание регулирует расстояние между двумя конкретными символами.
Интерлиньяж
Интерлиньяж — это расстояние между базовыми линиями (нижняя часть букв, как и линия, в которой они все находятся) .
Point
(pt)Это наиболее распространенный способ представления размера шрифта. Это вертикальное расстояние шрифта от верха до самого низа буквы. Но это размер всего шрифта, а не одной буквы. Для более детального просмотра — одна точка равна 1/72 дюйма.
Засечки
Засечки — это элемент стиля символов, который относится к небольшому украшению, завершающему штрих символа.
Без засечек
«Без засечек» по-французски означает «без», поэтому без засечек будет шрифт без орнаментов.
Slab Serif
Это относится к определенному типу serif. Slab Serif толстый и блочный. Вот несколько примеров.
Шрифты скриптов
Шрифты скриптов должны выглядеть как рукописные.
Blackletter
Шрифт Blackletter также известен как готический шрифт, готический минускул, текстура и иногда как староанглийский. Вы можете узнать этот стиль по разным тонким и толстым мазкам, орнаменту, завиткам и засечкам.
Как только вы узнаете и сможете идентифицировать эти термины, вы больше не сможете смотреть на текст так же, как и раньше. Или, по крайней мере, вы будете знать, что именно вы ищете. Больше никаких «больших красивых букв».
Как выбрать правильный шрифт
Допустим, у вас есть копия страницы вниз. Вы, наверное, заметили, что на большинстве веб-сайтов используется более одного шрифта. Итак, на этом этапе вам нужно принять некоторые решения.
То, что показывает шрифт, — это ощущение — то, что мы чувствуем, когда видим этот шрифт — какова цель и какое настроение.Мы хотим продать серьезный товар или детские игрушки. Поэтому, прежде чем что-либо выбирать, давайте посмотрим, как воспринимаются шрифты. Это будет большим подспорьем при поиске среди огромного количества доступных гарнитур и шрифтов.
Психология шрифтов
Шрифтов много. Много. Никакого обсуждения там нет. Один из способов классифицировать их — с точки зрения психологии или того, как люди их воспринимают. Часто мы связываем шрифт с продуктом или сообщением, которое хотим отправить на наш сайт.Я думаю, что Ник Коленда выразился в лучших словах:
«Когда рекламное сообщение, изображение и шрифт имеют один и тот же оттенок, реклама должна вызывать ожидаемый отклик у аудитории. Это означает, что соответствие согласных между шрифтом и его коннотативным значением сообщения и изображения может влиять на реакцию и отношение людей ».
Есть исследование, в котором люди сочетали шрифты с такими личностными качествами, как стабильный, гибкий, случайный, женственный, грубый и т. Д.Были некоторые интересные находки. Хотя «Ариал» воспринимался как стабильный, он также воспринимался как «лишенный воображения».
Но это исследование проводилось более 10 лет назад. Итак, для более позднего теста шрифтов и символов Venngage провел анализ шрифтов, используемых в плакатах Netflix, и того, как они отражают то, о чем идет речь, или какое сообщение оно хочет отправить. Они разделили шрифты на шесть типов и описали их характеристики:
- Serif — традиционные, респектабельные;
- Sans Serif — минималистичный, простой;
- Декоративные — причудливо, весело;
- Заголовок — жирный, драматичный;
- Рукописные — личные, художественные;
- Современный — эффективный, дальновидный.
Чаще всего использовались шрифты с засечками, поэтому они использовались в шоу, которые должны вызывать ностальгию, авторитет и стабильность с традиционным и респектабельным тоном шрифтов с засечками.
Например, шоу «Корона» — это историческая драма, и именно это предлагает выбор шрифта. Это исследование действительно может дать вам представление о том, насколько сильно используются шрифты, которые мы используем. Давайте углубимся в чувства, которые определенные типы шрифтов могут вызывать у посетителей, чтобы вы могли передать правильное сообщение.Хотя существует множество исследований, и вы можете проанализировать каждую мелочь, я покажу вам общее представление о том, как воспринимаются шрифты. Есть отличная инфографика от Crazy Egg. Он показывает, какие чувства, эмоции и ассоциации вызывают типы шрифтов.
Это действительно похоже на предыдущие исследования. С каждым типом шрифта связаны разные ощущения. Таким образом, выбирая тип шрифта, вы автоматически настраиваете настроение сайта и даете посетителям понять, как вы хотите, чтобы они чувствовали и воспринимали ваш бренд.Другие факты:
Круглые шрифты эффективны, если вы хотите передать мягкость, комфорт, женственность, красоту, а также показали свою эффективность для областей, связанных со сладкими продуктами. Угловые шрифты эффективны для официальных и официальных текстов, они передают мужественность и долговечность и эффективны для областей, связанных с горькой, соленой или кислой едой.
Наклонные шрифты передают движение и скорость, в то время как прямые шрифты говорят о стабильности и долговечности.
Строчные буквы подходят для бренда, который продвигает сострадание, альтруизм и самовыражение.Как следует из этого исследования, это бренды, обеспечивающие уход ( L’Oréal, Nivea, Starbucks и Volvo), . То же исследование показывает, что заглавные буквы эффективны для «героических» брендов (BMW, Diesel, Nike и Sony) , которые выражают дисциплину и сосредоточенность.
Сокращенные буквы дают ощущение эффективности, поскольку они точны и экономичны в пространстве, так как вы можете упаковать больше информации. Они также могут чувствовать себя стесненными и ограниченными. С другой стороны, широкие шрифты дают ощущение расслабленности и рассматриваются в положительном свете.
Заголовки
Обычно используется как минимум 2 шрифта. Итак, какие типы текстов должны иметь разные шрифты? Обычно вам нужно выбрать другой шрифт для заголовков и текста. Давайте углубимся в заголовки и их важность, чтобы вы знали, на что следует обратить внимание, а на что можно сделать шаг назад. Вы можете распознать заголовки по тегам h2; h3; h4 и так далее. Обычно, чем больше номер заголовка, тем меньше шрифт. Вам нужно знать это при работе с WordPress или с большинством редакторов, в которых вы пишете текст.
Вы можете подумать — я могу просто увеличить размер и изменить шрифт вручную, зачем это нужно? А это просто. Короче говоря, теги заголовков имеют решающее значение для SEO, они сообщают поисковым системам, о чем ваша страница. А также подарите вашим читателям структурированные и удобные для чтения страницы. Вот для чего обычно используется каждый заголовок:
- h2 чаще всего используется для заголовков страниц. На странице должен быть только один заголовок h2;
- h3 и h4 обычно являются разделами страницы, указывающими на разные темы;
- h5-H * будет ниже в иерархии разделов;
- Пункт — это текст, который идет под заголовками (, чтобы все было кристально ясно) .
Как только это будет решено, нужно разобраться в некоторых более важных аспектах.
Гарнитура
Гарнитура может быть самым большим решением из всех, так как есть из чего выбирать. Но знайте, что вы можете начать с сужения списка потерянных, выбрав шрифт на основе психологии шрифта. Еще одним фактором может быть количество стилей шрифта. Если в гарнитуре много стилей шрифта, у вас будет некоторая гибкость. Когда это будет сделано, вы можете начать осматриваться. На этом этапе вы должны подумать о трех вещах:
- Буду ли я использовать бесплатный шрифт? Если так, то уже упомянутые шрифты Google — хороший вариант, так как есть около 800 шрифтов на выбор;
- Заплачу ли я за шрифт? В таком случае вы можете выбрать менее распространенный и более оригинальный шрифт.Fonts.com — отличный вариант, так как у него огромная библиотека;
- Могу ли я использовать собственный шрифт? Если это так, вы можете создать свой собственный шрифт, которого нет ни у кого. Это отлично подходит для узнаваемости бренда, поскольку ваш шрифт будет ассоциироваться только с вашим брендом. Что касается, например, Netflix, который создал собственный шрифт Netflix Sans. Вы можете использовать такую платформу, как FontStruct, где вы можете создавать и делиться своими собственными шрифтами.
Теперь вы можете начать искать конкретные гарнитуры и просто попробовать их. Есть несколько инструментов, с помощью которых можно легко объединить шрифты в пары и посмотреть, как они выглядят вместе.
Safe Fonts
Еще одна вещь, о которой следует помнить, — это то, что каждое устройство поставляется с предустановленным выбором шрифтов. Поэтому возможно, что ваши шрифты будут недоступны для некоторых устройств, и тогда вся ваша тяжелая работа пойдет напрасно. Вот список некоторых шрифтов, которые считаются безопасными (Arial; Helvetica; Times New Roman; Times; Georgia; Verdana; Courier) :
Font Pairing
Нередко бывает, что их будет больше, чем один шрифт, используемый на странице.Но найти подходящие может быть непросто. Они должны быть достаточно похожими, чтобы хорошо смотреться вместе, но не настолько разными, чтобы выглядеть как часть отдельных дизайнов. Хорошее правило — не использовать более трех шрифтов. Вот о чем вы можете подумать, комбинируя шрифты:
- Попытайтесь найти в шрифтах какое-то сходство. Ищите общую черту, которая могла бы их объединить;
- Назначьте роли каждому шрифту, чтобы они были единообразными во всем макете. Один может быть для заголовков, второй — для основного текста.Это создаст красивую иерархию;
- Сочетайте декоративные шрифты с более нейтральными шрифтами. Если вы выберете два экстравагантных шрифта, читаемость вашей страницы может быть значительно хуже. Зарезервируйте декоративные шрифты для заголовков и заголовков и используйте что-нибудь простое для тела;
- Попробуйте шрифты того же автора. Обычно они создают несколько шрифтов одного стиля;
- Вы можете использовать несколько шрифтов из одной гарнитуры, и это сэкономит вам много драгоценного времени. Жирный шрифт для заголовков, светлый или обычный для основного текста.
Если это не помогло, но вы решили использовать более одного шрифта, существуют инструменты и ресурсы, которые могут помочь. Например, например, fontpair.co показывает некоторые популярные сочетания шрифтов Google. Вы также можете найти определенный шрифт, и он покажет пару на выбор.
Как выбрать размер шрифта
Насколько создание веб-сайта может быть основано исключительно на вашем творчестве, есть некоторые вещи, которые работают, поэтому, очевидно, используются очень часто. Мы склонны обращать внимание на размер шрифта, только если он слишком маленький или слишком большой.Если нет — мы обязательно заметим, если что-то не так. Все сводится к удобочитаемости — мы хотим, чтобы посетителю не было трудностей при чтении страницы. Когда мы хотим рассказать людям о наших услугах или продуктах, мы хотим рассказать как можно больше, поэтому вполне вероятно, что мы уменьшим размер шрифта, чтобы все подходило. Но это может привести к противоположному тому, чего мы хотим достичь. Итак, в общем, стоит задуматься о том, чтобы стать больше. Это особенно важно для мобильных устройств.Экран меньшего размера требует особого внимания к удобочитаемости. Размер шрифта может хорошо выглядеть на огромном рабочем столе, но он будет слишком маленьким для крошечного мобильного экрана. Typecast создал эту отличную шпаргалку с указанием размеров шрифтов основного текста, заголовков и цитат, высоты строк и символов для большинства устройств. Это общие рекомендации для максимальной читабельности.
Это иллюстрирует важность различных размеров устройств. Всегда проверяйте размер шрифта. Есть хороший тест, который можно попробовать при выборе размера шрифта для более длинного текста.Возьмите книгу, держите ее на удобном для чтения уровне и совместите с экраном. Размер шрифта должен соответствовать буквам в книге.
Типографика и мобильные устройства
Нельзя отрицать, что мы все время на своих телефонах — читаем, болтаем, просматриваем страницы, прокручиваем и все, что между ними. Итак, на данном этапе необходимо сделать ваш сайт адаптивным. Думать об этом может показаться неприятным. Вы уже создали веб-сайт, и теперь вам нужно взглянуть на него под другим углом и настроить его для совершенно нового набора экранов.Получите полный контроль над типографикой и отзывчивостью вашего сайта!
Найдите лучший для своего веб-сайта
Вы когда-нибудь пытались найти этот идеальный шрифт, а затем вы попадаете в кроличью нору вариантов шрифтов и выбранных вариантов? Каждый день в сети появляются новые шрифты. Но не каждый шрифт, каким бы симпатичным он ни был, подходит для вашего сайта.
При выборе идеального шрифта (ов) вы должны подумать о нескольких вещах. Читаемость и дизайн — это данность, но вы также должны учитывать время загрузки и допустимое использование.
Помню, когда я только начинал заниматься бизнесом, я не задумывался о шрифтах для своего веб-сайта. Я не думал, как они будут выглядеть на разных устройствах. Я хотел красивого и хрен со всем остальным.
В том-то и дело, что я обнаружил, что не все шрифты одинаковы. В том числе я узнал все о коммерческом лицензировании и допустимом использовании.
Мне повезло, что я выбрал безопасные веб-шрифты для основного текста своего веб-сайта, но мои заголовки — это совсем другая история.В результате в разных браузерах на разных устройствах они выглядят по-разному. См. Мобильные устройства, и я не уверен, что iPad и планшеты даже играли роль в просмотре веб-страниц. Кто бы мог подумать, что это имеет значение?
Графическим дизайнером я не был. Мне нужно было многое узнать о шрифте, кернингах, весе, контрасте и всем остальном, что влияет на выбор.
Вот несколько советов, которые я собрал, чтобы помочь вам найти идеальный выбор шрифтов для веб-дизайна .
Анатомия шрифта
Существует пять основных типов шрифтов: с засечками, без засечек, курсивом, фантазийным и моноширинным. Двумя наиболее популярными для больших блоков текста являются шрифты с засечками и без засечек.
Источник: Canva Design SchoolНачнем с различий в выборе шрифтов. Шрифты с засечками имеют мелкие штрихи, идущие от конца букв. Некоторые называют их ногами или хвостами. Текст с засечками легко читать в печатных СМИ, и его часто используют в книгах и газетах.
Но для веб-текста это не так привлекательно.Шрифты с засечками отлично подходят для заголовков и документов, которые можно загрузить и распечатать.
Без засечек, с другой стороны, это простой шрифт без хвостов. Многие веб-сайты теперь используют без засечек для основного текста, потому что людям легче читать на большинстве устройств.
И помните, что разные стили шрифтов передают разные сообщения. Таким образом, один шрифт без засечек будет работать для одного типа бизнеса, но не для другого. Помните, что удобочитаемость — это обязательное условие при выборе шрифта.
Индивидуальность шрифта
У всех нас разные личности; одни — экстраверты, которые чувствуют себя как дома в любой толпе, другие — интроверты и предпочитают более спокойную обстановку.А некоторые креативщики имеют тенденцию быть более непринужденными и удобными.
То же самое и со шрифтами.
Выбирая шрифты, подумайте о типе личности, которую вы хотите представлять:
Традиционный, надежный, корпоративный или респектабельный . Эти шрифты неподвластны времени и производят впечатление доверия. Попробуйте эти, Times New Roman или Georgia.
Сильный, эффектный и выразительный . Эти шрифты, как правило, жирные и надежные. Эти шрифты предназначены для привлечения внимания.Хотите произвести впечатление, попробуйте эти — Mohave, Franchise или Speakeasy.
Современный, минималистичный и современный . Эти шрифты чистые и четкие, между буквами есть пробелы. Некоторые из моих любимых — Raleway, Infinity и Simplifica.
Романтичный, элегантный и винтажный . Эти шрифты обычно представляют собой пышные рукописные шрифты. Используйте эти шрифты экономно, так как их трудно читать большими блоками. Некоторые популярные — Alex Brush, Black Jack, Good Vibes и Great Vibes.
Вольный и стильный . Эти шрифты разные по своему праву и обычно используются для уникальных, забавных брендов. Мне понравились «Один день», «Тщеславие» и «Матильда».
Теперь, когда у вас есть основы, давайте поговорим, где найти веб-шрифты.
Сопряжение шрифтов
Мы больше не просматриваем веб-сайты на компьютерах и ноутбуках. Тот факт, что ваш сайт красиво выглядит на полноразмерных экранах, не означает, что он хорошо выглядит на других устройствах. Большинство из нас получает основную часть трафика с мобильных устройств, поэтому важно, чтобы ваши шрифты хорошо смотрелись и на них.
И хорошая новость в том, что вы можете создавать различия в тексте, используя разные типы шрифтов. Но вам нужно подумать над комбинацией, чтобы они хорошо работали на всех устройствах.
Обычно это два (не более трех) дополняющих шрифтов. Чтобы добавить больше разнообразия, вы можете использовать цвета, чтобы выделить важные слова и фразы. Вот некоторые из наших любимых сайтов для предложений по сочетанию шрифтов:
Canva Design School
Font Pair
Google Font Project
Источники шрифтов
Есть много мест, где можно найти шрифты для вашего веб-сайта и бренда.Если у вас есть графический дизайнер, начните с него. А если нет, то вот несколько моих любимых ресурсов.
Google Fonts: Все шрифты Google бесплатны и имеют открытый исходный код, что означает, что Google берет на себя лицензирование. Вы можете безопасно использовать эти шрифты на своих веб-сайтах, в социальных сетях и в любом цифровом пространстве. Большинство программ-конструкторов и сайтов на основе шаблонов интегрируют шрифты Google для удобства использования.
Font Squirrel: Font Squirrel пытается перечислить шрифты, которые имеют коммерческую лицензию.Но не все шрифты бесплатны для использования в Интернете. Большинство шрифтов имеют бесплатные настольные лицензии, что означает, что они разрешены в коммерческой графике и изображениях бесплатно. Для встраивания на веб-сайт или в электронную книгу требуется другое лицензирование. Обязательно проверьте перед использованием на своем сайте.
Adobe Typekit : Typekit содержит множество красивых шрифтов, которые доступны для продажи или по подписке. Эти шрифты не бесплатны для использования, но они имеют простую лицензию, поэтому нетрудно догадаться о том, что можно использовать.Они также позволяют легко добавлять шрифты на ваш сайт с помощью наборов. И наборы позволяют вам вносить изменения, если вы захотите позже попробовать другие шрифты.
Последние мысли о выборе шрифта
Конечно, это только начало веб-удобных шрифтов и типографики. Вы также должны учитывать такие вещи, как:
- цветовая схема
- кернинг и интерлиньяж (расстояние между буквами и пространство между строками — высота строки)
- контраст (светлый и темный) и, конечно же, выравнивание
- (слева — легче читать)
Выбор идеального веб-шрифта может доставить удовольствие или вызвать желание удариться головой о стену.Но вы можете найти шрифт, который подойдет вашему сайту и понравится вашей аудитории.
Как вы выбирали шрифты для своего сайта? Мы будем рады, если вы поделитесь своими советами ниже.
Лучшие стили и размер шрифта для электронной почты
Важно то, что вы пишете в профессиональных сообщениях электронной почты, и вы удивитесь, насколько ваш стиль и размер шрифта важны для вашего читателя.
Полезно выбирать шрифт, который будет чистым, лаконичным и легко читаемым. Вам не нужно соглашаться на шрифт по умолчанию в вашей почтовой программе.Вы захотите держаться подальше от новых шрифтов, таких как шрифты, которые выглядят как полужирный почерк или курсив, которые могут сделать вашу электронную почту непрофессиональной.
Использование профессионального шрифта — ненавязчивый выбор, который поможет донести ваше сообщение. Ниже приведены несколько советов, которые помогут вам сделать правильный выбор шрифта:
Выбор размера шрифта
Сделайте шрифт достаточно большим, чтобы читателю не приходилось щуриться, чтобы прочитать сообщение, но не настолько большим, чтобы читателю приходилось прокручивать, чтобы закончить все письмо.В зависимости от длины вашего текста оптимальным будет размер шрифта размером 10 или 12 пунктов.
У получателя есть возможность изменить размер шрифта в своей версии электронного письма, но вы не должны заставлять его делать это.
Стили шрифтов для электронной почты
Придерживайтесь классики. Знакомые шрифты, такие как Arial, Verdana, Calibri и Times New Roman, хорошо подходят для профессиональных писем. Вы можете обнаружить, что ваша почтовая программа по умолчанию использует один из этих стилей. Если нет, они будут среди вариантов, доступных в программе.
Различные почтовые программы имеют разное отображение, и необычный шрифт, который хорошо работает в вашей программе, может быть трудночитаемым или странно отформатирован в другой программе.
Избегайте необычных шрифтов, которые выглядят как рукописные или скриптовые шрифты, а также любых новых шрифтов, таких как Comic Sans. Вы можете найти его привлекательным, но получатель может счесть его непрофессиональным, нечитаемым или и тем, и другим.
Независимо от того, какой стиль шрифта вы выберете, будьте последовательны в своих сообщениях как по стилю, так и по размеру.Переключение между Arial и Times New Roman или между шрифтами вызывает раздражение у читателей.
Выбор шрифта
Независимо от того, какую программу электронной почты вы используете, обычно вы можете выбрать стиль и размер шрифта для своего сообщения одним из этих двух способов:
- После создания нового сообщения электронной почты выберите стиль и размер шрифта из доступных в программе параметров. Стиль и размер шрифта будут отображаться среди других параметров в полосе интерактивных значков вверху или внизу окна сообщения электронной почты.Щелкните значок стиля шрифта и выберите его из всплывающего списка. Сделайте то же самое с размером шрифта.
- Создайте сообщение электронной почты и введите свой текст. Затем выделите весь текст и щелкните выбранные вами стиль и размер шрифта.
В этой полосе значков есть множество других вариантов, и для целей деловой электронной почты вы, вероятно, захотите игнорировать их все. Выделенный курсивом и жирным шрифтом текст — ненужные излишества в деловых коммуникациях. Играя с фоновыми цветами или цветами текста, вы будете выглядеть так, будто у вас слишком много свободного времени.
Интервал для сообщений
Правильное использование пробелов делает ваше электронное сообщение более читабельным. Добавьте строку пробела после приветствия, строку между каждым абзацем и строки до и после подписи в вашем сообщении. Наличие этого пустого пространства позволяет читателям легче воспринимать текст. Еще один удобный способ ввести пробелы и упростить сканирование и чтение электронной почты — использовать маркеры, чтобы разбить длинные абзацы.
Вот больше о том, как разместить ваше электронное сообщение.
Проверьте электронную почту перед отправкой
Как только вы найдете стиль и размер шрифта, которые, по вашему мнению, выглядят аккуратно, выровняйте его. Затем отправьте копию себе и еще раз вычитайте ее. Убедившись, что вы сделали правильный выбор, вы можете начать использовать новый шрифт электронной почты.
Добавление подписи
Хотя в целом вы хотите использовать один шрифт во всем письме, допустимо, чтобы ваша подпись отображалась с другим стилем и размером шрифта.Часто подписи будут содержать имя отправителя более крупным шрифтом и, возможно, также выделено жирным шрифтом. Получите больше советов о том, как настроить профессиональную подпись электронной почты, в том числе о том, что включить в подпись, а что оставить.
шрифтов, чтобы избежать шрифтов по умолчанию
Альтернативы Times New Roman
Родившись в середине 80-х, я не мог позволить себе выбирать, какие инструменты использовать, когда мне нужно было создать текстовый документ или презентацию. Был Microsoft Word, был Power Point, и на этом все закончилось (программное обеспечение для презентаций, такое как Slidebean, не было даже далекой мечтой).Я действительно помню, как меня учили и оценивали по использованию этих конкретных инструментов в рамках моих компьютерных курсов в школе. Проклятие!
И с этими ограниченными инструментами появились шрифты по умолчанию. На протяжении десятилетий шрифт Times New Roman был установлен в качестве шрифта по умолчанию для документов Word, пока пару лет назад они не изменили его на Calibri. Сама концепция шрифтов была мне как-то незнакома. Я также помню, как мне сказали, что это были шрифты, которые я ДОЛЖЕН использовать для школьных заданий, без дополнительных подробностей о том, ПОЧЕМУ я должен был их использовать.
Я понятия не имею, как мне удалось избавиться от такого глупого образа действий. Или, может быть, это одна из многих причин, по которым я стал дизайнером. Я должен был поверить в то, что существуют другие способы представления информации, не использующие слова Times New Roman, бесконечно написанные на чертовски белом документе.
Перенесемся на 15 лет вперед. Сейчас я заставляю себя написать черновик этой статьи шрифтом Times New Roman, после многих лет, когда я им не пользовался. Мой болезненный эксперимент направлен на то, чтобы вспомнить, каково было его использовать, и дать вам из первых рук причины НЕ использовать его!
Что не так со шрифтами по умолчанию?
Честно говоря, не обязательно ошибается с Times New Roman.На самом деле шрифт восходит к 1930-м годам, когда он был заказан для газеты The Times для ее печатных изданий. Фактически, он был построен по просьбе сделать упор на удобочитаемость и экономию места, поэтому он является идеальным выбором для больших объемов текста.
Но с тех пор, как он был принят пакетом Microsoft в начале 90-х годов, шрифт стал чрезвычайно распространенным, наряду с Arial и в последнее время Calibri. Из-за того, что эти шрифты широко используются, они никому не принадлежат и не представляют конкретный бренд / компанию / персону.Люди так привыкли к ним, им так скучно, они так устали от них, что они больше не находят их привлекательными.
Небольшое изменение типографики может иметь большое значение для выделения ваших документов. Шрифты — мощный элемент дизайна, не меньше цвета и использования изображений. К сожалению, большинство классных шрифтов требуют, чтобы вы покупали их по отдельности, по цене от $, 600 $ за семейный пакет шрифтов, включающий все стили! Такие инструменты, как Slidebean, имеют то преимущество, что включают в себя полный набор премиальных шрифтов без дополнительных затрат , поэтому вы можете наслаждаться ими, не разоряясь.
ПОПРОБУЙТЕ ЭТИ ШРИФТЫ НА SLIDEBEAN
Кроме того, я поделюсь с вами некоторыми альтернативами, которые я часто использую в своей работе в качестве визуального дизайнера.
С чего начать?
Сравнение шрифтов с засечками и без засечек
Для тех из вас, кто не разбирается в шрифтах, самый простой способ сгруппировать их — использовать шрифты с засечками и шрифты без засечек (без засечек). Засечки — это крошечные линии, прикрепленные к концу штриха в письме.
Возможно, вы слышали этот термин раньше, даже не понимая, что он означает.Например, Comic Sans , чье название происходит от шрифта Sans Serif (хотя мы с вами оба знаем, что вам никогда в жизни не следует использовать это дерьмо).
Times New Roman, следовательно, является шрифтом с засечками, в отличие от шрифта Arial, который является шрифтом без засечек. Легко, правда?
Настоящее назначение Serif является предметом споров. Некоторые люди утверждают, что изначально они были предназначены для повышения удобочитаемости, но правда в том, что фактических доказательств, подтверждающих такую теорию, нет. В настоящее время это вопрос личного вкуса и дизайнерского замысла.
Теперь, когда вы знаете основы, приступим к делу. Вот мои рекомендации по замене шрифтов по умолчанию навсегда.
В конце статьи я включаю пакет для загрузки со всеми БЕСПЛАТНЫМИ шрифтами, которые появятся в ближайшее время!
Альтернативы шрифту с засечками Times New Roman
Centabel Book
Хотя шрифты с засечками иногда считаются старомодными, Centabel доказывает, что они могут быть современными. Этот шрифт с заостренными минимальными засечками сделает вашу работу потрясающей!
Roboto Slab
Roboto Slab — одна из великих альтернатив Times New Roman.Обратите внимание на то, что засечки расположены под прямым углом, что придает ему уникальный и безупречный вид.
Lora
Если вы не готовы полностью отказаться от Times New Roman, Lora — отличный выбор для вас! Он имеет некоторое сходство, но с немного другими засечками.
Небольшое изменение типографики может иметь большое значение для выделения ваших документов.
Sans Serif Альтернативы Times New Roman
Выбираете ли вы шрифты с засечками или без них, решать вам.Лично я предпочитаю работать со шрифтами без засечек из-за их простоты. В «Двадцати правилах создания хорошего дизайна» Тимоти Самары один из его принципов гласит: «Относитесь к шрифту как к изображению, как если бы он не менее важен», и я думаю, что шрифты без засечек часто лучше соответствуют этому правилу. Но опять же, это только я 🙂
Roboto
(Не то же самое, что Roboto Slab) Еще одно из правил Тимоти гласит: «Негативное пространство волшебно. Создавайте это, а не просто засыпайте ».Roboto — живое тому подтверждение. Он простой по форме, и это то, что делает его отличным.
Bebas Neue
Bebas — более смелый выбор (буквально). Благодаря своей толщине и формату заглавных букв он отлично работает, когда на изображении есть текст. Его лучше использовать в качестве шрифта заголовка или с небольшими фразами, а не большими блоками текста.
Futura
Futura — личный фаворит <3 Можете ли вы поверить, что этот шрифт был создан в 1927 году? Тем не менее, этот геометрический шрифт остается верным своему названию: это вневременной авангардный шрифт.Это не бесплатно, но в таких инструментах, как Slidebean, он предустановлен, поэтому вы можете использовать его сколько душе угодно!
Lato
Тонкие профили и плавные изгибы Lato придают шрифту изысканный вид, а также обеспечивают отличную читаемость.
Каждый отдельный элемент в графической композиции должен следовать замыслу, и поэтому шрифты по умолчанию больше не подходят для вас. Теперь, когда вы знаете несколько отличных альтернатив для их замены, используйте их целенаправленно, чтобы выделить вашу следующую работу! ССЫЛКА
ПОПРОБУЙТЕ ЭТИ ШРИФТЫ НА SLIDEBEAN
Просмотрите и распечатайте шрифты на своем Mac в книге шрифтов
Если панель предварительного просмотра не отображается, выберите «Просмотр»> «Показать предварительный просмотр».
В приложении Font Book на вашем Mac выберите коллекцию шрифтов на боковой панели, чтобы увидеть шрифты в ней:
Все шрифты: Каждый шрифт, связанный с коллекциями компьютера и пользователя, а также дополнительные системные шрифты доступны для загрузки. Эта коллекция отображается в окне «Шрифты» в приложении.
Компьютер: Шрифты, установленные в папке Fonts в системной библиотеке (/ Library / Fonts /), и дополнительные системные шрифты, доступные для загрузки.Эта коллекция отображается только в том случае, если коллекция User содержит шрифты.
Пользователь: Шрифты, установленные в папке Fonts в вашей домашней библиотеке (~ / Library / Fonts /). Чтобы показать свою домашнюю папку библиотеки, нажмите и удерживайте клавишу Option, затем в Finder выберите «Перейти»> «Библиотека».
Если вы создаете библиотеку, она также отображается в этом разделе боковой панели.
Выберите семейство шрифтов или один или несколько шрифтов.
При необходимости измените предварительный просмотр, нажав одну из этих кнопок на панели инструментов:
Пример : Отображает образец символов, используя алфавит или скрипт для основного языка, установленного в разделе «Язык и регион» предпочтения.Если шрифт поддерживает несколько языков, вы можете изменить язык, используемый для отображения образца, выбрав «Просмотр»> «Язык».
Репертуар : Отображает сетку, показывающую доступные символы и символы или глифы. Перетащите ползунок справа от предварительного просмотра, чтобы настроить их размер.
Чтобы отобразить имя Unicode и кодовую точку для символа или символа, удерживайте указатель над ним.
Пользовательский : Отображает блоки текста, показывающие каждый стиль.Щелкните блок текста, затем введите текст, чтобы увидеть его в этом стиле.
Информация : Отображает информацию о шрифте, такую как его производитель и расположение на вашем Mac.
4 типа шрифтов и их варианты в веб-дизайне — с примерами!
Существуют сотни тысяч шрифтов, и каждый день люди создают новые.
Если задуматься, то удивительно и впечатляюще, как есть еще шрифты, которых мы не видели.Но такое разнообразие шрифтов ставит перед нами огромную дилемму: какие шрифты мы выбираем и используем для нашего веб-дизайна?
Мы выбираем декоративные шрифты или современные? Или мы выбираем жирный вариант светлому?
Выбор практически бесконечен, и из-за этого легко выбрать неправильный тип шрифта и получить действительно плохой дизайн.
Несколько дней назад мы писали о 5 принципах графического дизайна, поэтому, чтобы завершить главу о графическом дизайне / веб-дизайне, сегодня мы представляем вам типы шрифтов в веб-дизайне и то, как каждый из них используется.
- Шрифты с засечками
- Шрифты в старом стиле с засечками
- Шрифты с засечками переходного типа
- Шрифты с засечками Didone
- Шрифты с засечками Didone
- Шрифты Slab с засечками 9014
- шрифты с засечками
- Неогротескные шрифты без засечек
- Геометрические шрифты без засечек
- Гуманистические шрифты без засечек
- Шрифты с шрифтами
шрифты с разными шрифтами
- шрифтов, похожих на скрипт
- шрифтов с тенями и гравюрами
- шрифтов со смешанными прописными и строчными буквами
- искаженных шрифтов
- очень светлых или очень жирных шрифтов
- шрифтов с обратными контрастами
- алфавита изменяет
- EB Garamond (более формальный)
- Merriweather (современный и универсальный)
- Heuristica
- Source Serif
- DM Serif Display (отлично подходит для заголовков с засечками)
- PT Serif
- Charis SIL (современный и изысканный)
- Изучите дизайн пользовательского интерфейса, мой полнометражный онлайн-видеокурс по дизайну пользовательского интерфейса
- The Design Newsletter, информационный бюллетень для более чем 40 000 человек с оригинальными статьями по дизайну, цель которых дать вам тактические советы по улучшению ваших навыков UX / UI.
Основное различие между шрифтами — это разница между шрифтами с засечками и без засечек.
Мы часто слышим об этих двух типах, но в чем разница?
Вот он:
Пример шрифта с засечками и без засечекКак видите, шрифт с засечками более декоративен, а без засечек — проще.
Части, которые я обвел, на самом деле называются засечками, отсюда и название без засечек, что буквально означает «без засечек».
Существуют разные типы шрифтов с засечками и без засечек , но мы поговорим об этом чуть позже.
Помимо этих двух гигантских категорий шрифтов, существуют шрифты сценариев и шрифты дисплея. Давайте посмотрим, что влечет за собой каждый из этих типов и как они используются в веб-дизайне.
1. Шрифты с засечками
Причина того, что этот шрифт стоит первым в нашем списке, заключается в том, что это самый старый тип шрифта.
Он произошел от римской резьбы, и есть две теории, почему римляне использовали засечки на своих буквах.
В первом говорится, что в процессе вырезания букв на камне резчики по камню неизбежно создавали засечки, следуя очертаниям букв.
Вторая теория предполагает, что шрифты с засечками использовались намеренно и что они использовались для того, чтобы подрезать концы строк.
В любом случае буквы с засечки стали по умолчанию и использовались веками, поэтому, когда Гутенберг разработал печатный станок с подвижным шрифтом, книги печатались буквами с засечки.
Из-за своего происхождения шрифта с засечками ассоциируются со старым и традиционным шрифтом , но это не означает, что они больше не используются.
Есть 4 типа шрифтов с засечками которые имеют разные варианты использования и варианты, поэтому давайте посмотрим:
• Старые шрифты с засечками
Этот стиль шрифта с засечками возник в 1465 году, вскоре после того, как Гутенберг изобрел печатный станок с подвижным шрифтом.
Шрифты с засечками в старом стиле были вдохновлены эпохой Возрождения и отлично читались на грубой бумаге, на которой они печатались тогда.
Давайте посмотрим на старый шрифт с засечками шрифт:
Шрифт GaramondОтличительной чертой этих шрифтов является небольшая разница между толстыми и тонкими линиями, а также кривыми, которые соединяют засечки к штрихам.
Прочие старые шрифты с засечками включают Бембо, Букерли, Картье, Каллисто, Джентиум, Палатино, Реквием и многие другие. другие.
В настоящее время они редко используются в веб-дизайне, но нашли свое применение в печати, а также в качестве обложек книг и постеров к фильмам. Penguin Books, Oxford University Press, Cambridge University Press, Национальная галерея и многие другие используют Bembo в качестве основного шрифта.
Интересный факт: Шрифт Requiem чаще всего используется для титров в фильмах и телешоу.
• Переходные шрифты с засечками
Эти шрифты также называемые барочными шрифтами и получили широкое распространение в середине 18-х -х годов век. Они получили свое название, потому что представляют собой смесь старого и более современного шрифты. Times New Roman — это тип переходного шрифта:
Шрифт Times New RomanРазница между толстым и тонкие линии более очевидны, и многие из них имеют более круглые засечки (в отличие от к штрихам) и более вертикальную ось.
Другие переходные шрифты включают Baskerville, Georgia, Bookman, Cambria, Perpetua и другие.Они все еще очень популярны. Вот веб-сайт разработчика и дизайнера, использующего шрифт Times New Roman:
Домашняя страница Mees Vesberne• Шрифты с засечками Didone
Didone — это более современная версия шрифтов с засечками , впервые появившаяся в конце 18 века. Эти шрифты сразу же стали хитом и их можно было найти повсюду.
Разработчики первых шрифтов Didone, принтеры Фирмин Дидот, Джамбаттиста Бодони и Юстус Эрих Вальбаум, хотели более элегантные шрифты, которые отражали бы более совершенные методы печати.Вот пример шрифта Didone:
Шрифт Libre BodoniВыглядит довольно современно, не правда ли? И насколько резкими выглядят эти засечки? По сравнению с двумя предыдущими типами шрифтов с засечками этот более гладкий, выглядит аккуратнее и аккуратнее.
ШрифтыDidone характеризуются узкими засечками постоянной ширины, толстыми вертикальными штрихами букв и сильным контрастом между горизонтальной и вертикальной частями букв.
Из четырех типов с засечками шрифты Didone чаще всего используются в веб-дизайне.
Шрифт Didone на домашней странице Harper’s BazaarШрифты Didone обычно ассоциируются с модой, но их можно найти повсюду. Вот веб-сайт компании по производству матрасов, на которой используется уникальный шрифт Didone:
. Домашняя страница Allswell• Шрифты с засечками
Появились шрифты с засечками в течение начала 19 -го в. Их целью было привлечь внимание, отсюда их основная характеристика: жирные и жирные засечки. Вот Роквелл, плита засечки с геометрическим рисунком и одинаковой толщиной линии:
Шрифт Slab serif — шрифт RockwellЗа последние несколько лет их использование значительно расширилось, вероятно, из-за их смелого и чистого дизайна.Они повсюду: от обложек журналов и книг, логотипов брендов до веб-дизайна, хотя и довольно редко.
Вот веб-сайт, на котором шрифт Soho slab serif используется как для заголовка, так и для основного текста:
Пример плоского шрифта с засечками в веб-дизайне | Источник2. Шрифты без засечек
По мере того, как минимализм становился все более популярным, возникла потребность в более простых и чистых шрифтах.
Введите шрифты без засечек.
Эти шрифты, как и ранее Как уже упоминалось, без засечек и выглядят более современно и элегантно.Так же, как с шрифты с засечками, без засечек также имеют вариации, в зависимости от периода, когда они были сделаны и их внешний вид.
Они впервые появились в начале 19 -е век. Поначалу недовольные, в настоящее время они используются очень часто. больше, чем шрифты с засечками. Их гладкий внешний вид идеально сочетается с современный веб-дизайн, и когда дело доходит до веб-статей, отсутствие в них шрифтов с засечками обеспечивает более чистый текст и улучшенную читаемость.
Давайте посмотрим на варианты шрифтов без засечек, которых всего 4.
• Гротескные шрифты без засечек
Это семейство шрифтов появилось впервые в начале 19, -го, века.
Теперь вы можете подумать: «Как шрифт может быть назван гротескным?» Речь идет не о шрифте «боже ужасный чиллер» или о любом шрифте, который капает кровью. Это вполне обычные на вид фасады, получившие свое название от других.
Шрифты с засечками были все люди знали веками, поэтому, когда появились первые шрифты без засечек, люди подумали, что они выглядят странно и уродливо, и назвали их гротескными.
Если задуматься, это вроде понятно. Люди привыкли к декоративным шрифтам и их элегантным засечкам, поэтому, когда появлялось что-то столь «простое», было понятно, что это было встречено с отвращением.
Слово гротеск начало употребляться официально использовался для этих ранних шрифтов без засечек, когда Уильям Тороугуд, Британский типограф в 1832 году разработал так называемый Seven Line Grotesque шрифт. был использован для заголовков газет, в то время как основной текст оставался шрифтом с засечками.
Вот как это выглядело:
Шрифт Seven Line Grotesque | SourceКак видите, характеристики этих шрифтов включают небольшую контрастность и равномерную ширину линий.
Мне показалось действительно интересным, что некоторые буквы явно выделяются среди других, например, заглавная R, что характерно для многих гротескных шрифтов.
Неверные пропорции тоже очень распространены, когда дело доходит до гротескных шрифтов.
Кроме того, когда они впервые появились, многие из них не были выделены жирным шрифтом и курсивом, что ограничивало их использование, поэтому основной текст в газетах часто был шрифтом с засечками.
Сегодня люди все еще создают гротескные шрифты, и некоторые из них выглядят довольно удивительно и уникально, например, этот:
Гротескный шрифт в стиле ар-декоВот веб-сайт, на котором отлично используется гротескный шрифт:
Потрясающий сайт с гротескным шрифтом | Источник• Неогротескные шрифты без засечек
Как следует из названия, эти гроте шрифты с засечками представляют собой более современную вариацию гротескных шрифтов.В разница между ними в том, что неогротескный вариант выглядит проще.
Они появились в 1950-х годах, когда появился стиль графического дизайна, известный как международный типографский стиль.
В этот период был создан шрифт Helvetica, один из самых популярных шрифтов 20 -го века.
Мне очень интересно, что он все еще широко используется сегодня, посмотрите на этот потрясающий веб-сайт, который использует его в качестве основного шрифта:
Пример неогротескного шрифта, используемого в веб-дизайне | SourceДругие шрифты в неогротескном стиле включают знаменитые Arial, Android’s Roboto, Impact, а также Microsoft Sans Serif и многие другие.
• Геометрические шрифты без засечек
Эти шрифты без засечек имеют геометрический вид, то есть квадраты и почти идеальные круги.
Они возникли в Германии в начале -х годов века, и большинство популярных шрифтов были разработаны в художественной школе Баухаус.
Популярными их делало то, что они выглядели даже чище и современнее, чем неогротески .
Когда дело доходит до этих шрифтов, буква «о» представляет собой почти идеальный круг, а заглавные буквы имеют разную ширину.Кроме того, буква «М» часто растягивается. Вот первый геометрический шрифт под названием Erbar, созданный Якобом Эрбаром:
Пример неогротескного шрифта, используемого в веб-дизайне | ИсточникДругие геометрические шрифты включают знаменитые и неизменно популярные Gotham, Brandon Grotesque, Century Gothic, Nobel, Metro. Вот веб-сайт, на котором используются разные варианты шрифтов Gotham и Brandon Grotesque:
Веб-сайт с чистым дизайном и двумя разными геометрическими шрифтами | Источник• Гуманные шрифты без засечек
В отличие от геометрического внешнего вида вышеупомянутых шрифтов, они больше похожи на нарисованные вручную и имеют более органичный вид, отсюда и их название.Они появились в начале -х годов века и были вдохновлены традиционными буквами, шрифтами с засечками и каллиграфией.
Контраст между толстым тонкие штрихи — низкие, буква «е» — наклонная поперечина, а буквы «а» и «г» — двойной рассказ, с целью повышения читабельности. Вот веб-сайт, на котором Freight Sans, гуманистический шрифт без засечек:
Пример веб-сайта с использованием гуманистического шрифта | ИсточникОни использовали его в тексте под заголовком, который написан шрифтом Jubilat с засечками.Кузов в Freight Sans имеет естественный вид и контрастирует с коротким названием. Это также придает более дружелюбный и легкий вид очень серьезному веб-сайту.
Вот и все о шрифтах с засечками и без засечек и их вариантах. Но в веб-дизайне есть и другие типы шрифтов, и это шрифты скриптов и шрифты дисплея.
Давайте посмотрим, что они влекут за собой.
3. Скриптовые шрифты
Как следует из названия, эти шрифты призваны напоминать рукописный текст.
Из-за того, что они чрезвычайно богато украшены, они имеют очень ограниченное применение в веб-дизайне. Вы не увидите, что они используются для основного текста, и они нашли свое применение в действительно коротких фразах, чаще всего в заголовках.
У них мало общего, кроме того, что они выглядят более элегантно. Мазки кисти меняются от шрифта к шрифту, а также от ширины и способа рисования букв.
Вы найдете их на логотипах изысканных ресторанов, элегантных бутылках с алкогольными напитками, логотипах и упаковках косметических брендов, плакатах и т. Д.
Вот несколько популярных скриптовых шрифтов:
Некоторые скриптовые шрифты, поставляемые с компьютерами.Даже если вы думаете, что некоторые из них выглядят хорошо, поверьте мне, это не так. Избегайте использования любых скриптовых шрифтов, поставляемых с вашим компьютером. Неправильное использование скриптового шрифта может испортить весь веб-сайт и заставить людей думать, что это сделал любитель.
Если вы действительно хотите использовать скриптовый шрифт, поищите его в Интернете. Лучшие из них, за которые вам придется заплатить, но красивые бесплатные также можно найти, если потратить некоторое время на поиск.
Их нельзя часто найти на хорошо разработанных веб-сайтах, и веб-дизайнеры избегают их использования по вышеупомянутой причине. Вместо этого они выбирают современные шрифты и старые шрифты, которые гораздо более разборчивы.
Но мы сказали в названии этой статьи, что предоставим вам примеры, поэтому я потратил некоторое время на поиск веб-сайтов, которые со вкусом используют скриптовые шрифты. Вот они:
Сайт дизайнерского агентстваЭто агентство использовало скриптовый шрифт как можно реже: только для одного слова.Они создали сопоставление или контраст между шрифтами без засечек и шрифтами, что делает их веб-сайт более уникальным.
Шаблон веб-сайта ресторанаЕще один случай сопоставления , вероятно, с целью сказать, что ресторан представляет собой сочетание современной и традиционной кухни и эстетики.
Домашняя страница SmorgasboardНа этом веб-сайте довольно часто используется шрифт Blitz Script, но он соответствует своему вычурному внешнему виду и назначению.
4.Дисплейные шрифты
Вот последний из шрифтов веб-дизайна в нашем списке. Дисплейные шрифты, также известные как декоративные шрифты, представляют собой самую разнообразную группу шрифтов.
Вы знаете, что у групп шрифтов с засечками и без засечек есть что-то общее, что делает их легко узнаваемыми? Здесь это не так.
Шрифты, входящие в декоративную группу, различаются по внешнему виду настолько, что часто выглядят так, как будто они не входят в одну группу.
Вот некоторые из них:
Отображение шрифтов на веб-сайте шрифтов GoogleКак видите, их внешний вид варьируется: есть очень декоративные (Monoton), есть минималистичные (Poiret One), Bangers выглядит очень комично, а Special Elite — шрифт для пишущей машинки.
Все они выглядят так, как будто у них нет ничего общего, кроме того факта, что их можно использовать для заголовков, а не для основного текста.
Существуют разные стили отображаемых шрифтов, в том числе:
Использование цвета соответствует уникальному шрифту, который они использовали для своего логотипа, и делает их веб-сайт очень запоминающимся.
Завершение
Это были 4 типа шрифтов в веб-дизайне: шрифты с засечками с их 4 категориями старых, переходных, дидоновых и плоских засечек, шрифты без засечек с их собственными 4 категориями гротескного, неогротескного, геометрического и гуманистического шрифтов. засечки, а также шрифты сценария и экранные шрифты.
Засечки и без засечек являются наиболее часто используемыми категориями в веб-дизайне из-за их простоты и удобочитаемости, которых часто не хватает двум другим типам.
Надеюсь, вы узнали кое-что о шрифтах и благодарим вас за чтение!
Тест по шрифту
Как вы думаете, освоили ли вы четыре основных типа шрифтов и их подкатегории?
Чтобы проверить свои знания, перейдите на страницу нашего портфолио и попробуйте определить шрифты 3-4 наших проектов.
После того, как вы закончите и захотите узнать, правильно ли вы выбрали типы шрифтов, вы можете связаться с нами, и мы ответим вам в ближайшее время.
Мы в W3 глубоко заботимся о знаниях и любим делиться ими.
Спасибо, что прочитали еще раз!
Times New Roman — 7 лучших альтернативных и похожих шрифтов [2021]
Если вы ищете бесплатные альтернативы Times New Roman, вот 7 похожих шрифтов высочайшего качества.
Для каждого я отмечу преимущества, недостатки и почему вы можете выбрать именно его. Готовый? Давайте начнем.
Вы читаете бесплатные альтернативы шрифтов: полное руководство. Быстрый переход к другим шрифтам: Intro · Apercu · Avenir · Circular · DIN · Futura · Gotham · Helvetica · Proxima Nova · Times New Roman
1.EB Garamond
Элегантный EB Garamond — фантастическая альтернатива Times New Roman.
EB Garamond — более старый и классический шрифт с засечками, он выглядит даже более формальным и изысканным, чем Times New Roman. Отлично подходит, когда вам нужно передать, что что-то кажется классическим, мудрым, формальным или роскошным.
Что у него: 5 начертаний + курсив
Получите по адресу: EB Garamond в Google Fonts
2. Merriweather
Google Font Merriweather — это универсальный шрифт с засечками, который подходит для широкого спектра современных применений.
Merriweather мягче и непринужденнее, чем Times New Roman, но все же выделяется. На мой взгляд, это один из лучших шрифтов с засечками в Google Fonts. Предупреждение: он уже довольно популярен, поэтому для действительно уникального образа попробуйте что-нибудь другое.
Что у него: 4 веса + курсив
Получите по адресу: Merriweather в Google Fonts
3. Heuristica
Необычно популярная Heuristica — фантастическая бесплатная опция, похожая на Times New Roman.
Heuristica принадлежит к тому же семейству шрифтов, что и Times New Roman, переходных засечек , и его немного разные буквенные формы кажутся знакомыми и в то же время свежими. Фантастический выбор, очень недооцененный.
Стоит также отметить, что Heuristica выглядит оригинально и свежо и для заголовков.
Что у него: 2 начертания + курсив
Получите по адресу: Heuristica в Font Squirrel
4. Source Serif
Для шрифта, похожего на Times New Roman, но не столь вездесущего, Source Serif гибок и оптимизирован для экранов.
Как и Heuristica выше, Source Serif принадлежит к тому же семейству гарнитур, что и Times New Roman, что делает его одновременно свежим, но знакомым похожим шрифтом. Примечательно, что шрифт имеет 6 весов, что дает вам огромную гибкость при использовании его в качестве фирменного шрифта.
В заголовках и заголовках большие жирные шрифты Source Serif выглядят коренастыми и почти дружелюбными, их засечки кажутся несколько наклеенными, а не тонкими зубцами формального шрифта.
Что у него: 6 начертаний + курсив
Получите по адресу: Source Serif в Google Fonts
5.Дисплей с засечками DM
Как показывает «дисплей», DM Serif Display подходит только для заголовков. Но где его можно использовать, то светит .
Мне кажется, что этот шрифт не получил широкого распространения, поскольку это фантастические бесплатные переходные засечки в том же духе, что и Publico. Я использую его в своем собственном портфолио, и мне нравится его величественный и элегантный вид. Но: предупреждение — использовать только для заголовков и подзаголовков. И когда вы это сделаете, обязательно соедините его со шрифтом без засечек (прочтите пошаговое руководство по объединению шрифтов).
Да, и в качестве бонуса DM Serif Display имеет красивый курсив (не показан).
Что у него: 1 вес + курсив
Получите по адресу: DM Serif Display в Google Fonts
6. PT Serif
Хотя PT Serif довольно современен по сравнению с Times New Roman, он представляет собой отличную альтернативу шрифту с засечками.
Треугольные засечки делают PT Serif более современным шрифтом. По своей структуре он имеет мало общего с Times New Roman, но если вы ищете что-то важное, но при этом не слишком душное и старое, стоит попробовать PT Serif.
Что касается заголовков, PT Serif выглядит современным и немного дружелюбным, поэтому для очень формального дизайна вы можете поискать в другом месте.
Что у него: 2 начертания + курсив
Получить по адресу: PT Serif в Google Fonts
7. Charis SIL
Недооцененный Charis SIL — это универсальный, свободный, современный шрифт с засечками.
Charis SIL фантастичен по ряду причин. Во-первых, в дикой природе его почти не встретишь. Он очень мало используется. Во-вторых, он проходит тонкую грань между старым / душным и современным / ярким.Это шрифт с засечками, который можно было бы назвать современным искусством так же хорошо, как и артефактами тысячелетней давности.
И еще он сияет, когда используется в качестве заголовка. Во всем фантастический шрифт, похожий на Times New Roman, но в то же время разительно другой.
Что у него: 2 начертания + курсив
Получить по адресу: Charis SIL в Font Squirrel
Другие альтернативы Times New Roman
Если вы хотите выйти за рамки Times New Roman, вам стоит изучить некоторые другие альтернативы в этом руководстве.Например, альтернативы Helvetica — это чистые, простые варианты, которые работают с широким спектром брендов.
Вы читаете бесплатные альтернативы шрифтов: полное руководство. Быстрый переход к другим шрифтам: Intro · Apercu · Avenir · Circular · DIN · Futura · Gotham · Helvetica · Proxima Nova · Times New Roman
Одна последняя нота 😎
Если вы здесь впервые, возможно, вас заинтересует:
