Как разобраться в кириллице – Паратайп
Эта статья — своего рода методическое пособие. Графический или веб-дизайнер может по ней научиться определять качество кириллицы в шрифте, когда сомневается, а начинающий шрифтовой дизайнер получит подсказки, как действовать в сложных случаях. Это развитие и продолжение «той самой статьи из ЖЖ про кириллицу». В ней больше материала, подробнее комментарии и глубже объяснения.
Когда мы смотрим на кириллицу в шрифте и пытаемся сориентироваться, хорошая она или нет, стоит обратить внимание на несколько важных параметров. Это конструкция букв, их ширина, промежутки между буквами и распределение толщин штрихов. Давайте разберём их по очереди — от более общих случаев до конкретных заметок по каждой букве.
Конструкция букв в целом
В кириллице (как и в латинице и греческом) у каждой буквы есть два варианта, или регистра — прописная (заглавная, «большая») и строчная («маленькая»).
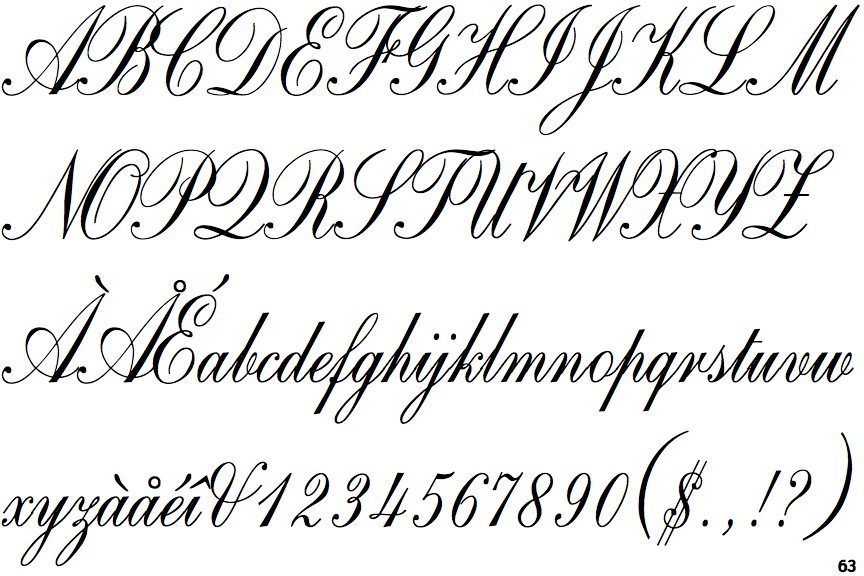
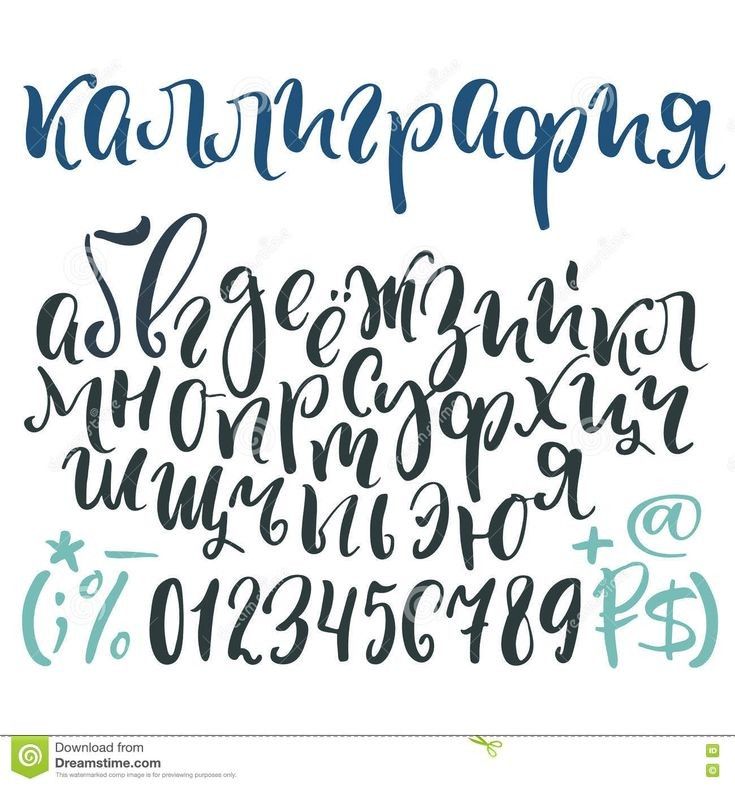
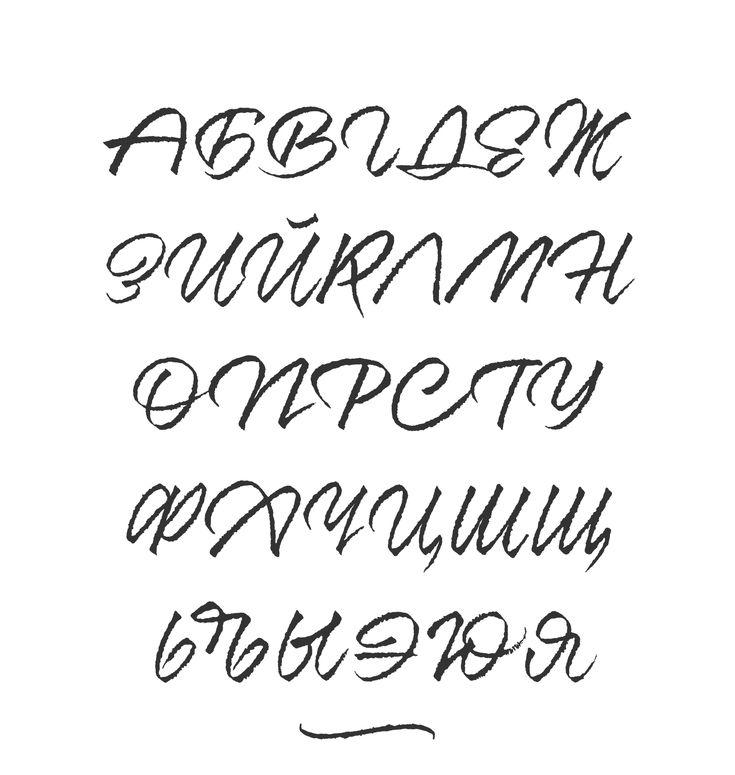
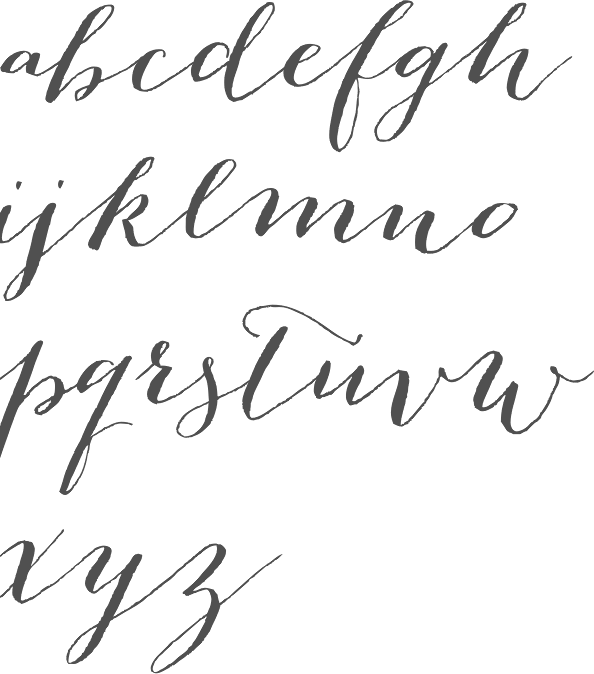
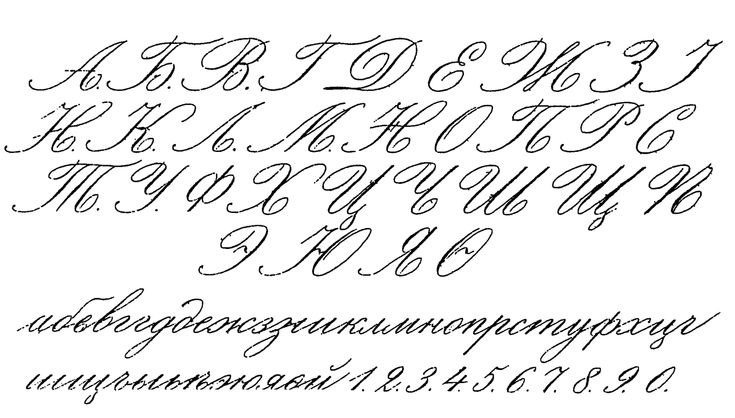
А ещё у тех же самых букв меняется конструкция в курсиве и когда мы пишем руками. Всего получается четыре основных варианта конструкции для каждой буквы.
Всего получается четыре основных варианта конструкции для каждой буквы.
Но постоянно об этом помнят только шрифтовые дизайнеры. Почему?
При чтении наш мозг не разглядывает каждую букву по отдельности, а моментально схватывает формы нескольких знаков сразу, улавливает смысл и переходит к следующему сочетанию. У взрослого, давно умеющего читать человека всё это происходит интуитивно, то есть неосознанно. Поэтому при чтении люди обычно не обращают внимания на конструкцию буквы. К тому же (чтобы всех окончательно запутать) в некоторых буквах часть конструкций совпадает.
Всё это приводит к интересному эффекту: когда человек пытается вспомнить, как выглядят «нормальные» буквы, то строчная конструкция — та, которую мы видим чаще всего (когда читаем), приходит в голову последней или не приходит совсем. Вспомнить то, что мы постоянно воспринимаем интуитивно, практически нереально. Поэтому мозг как бы возвращается к тому моменту, когда последний раз внимательно смотрел на буквы, а это было в детстве — когда человек учился читать и писать.
То есть если попросить взрослого человека (не шрифтового дизайнера) написать русский алфавит «как в книге» или «маленькими буквами», то в результате всё равно получаются заглавные или смесь заглавных и рукописных конструкций.
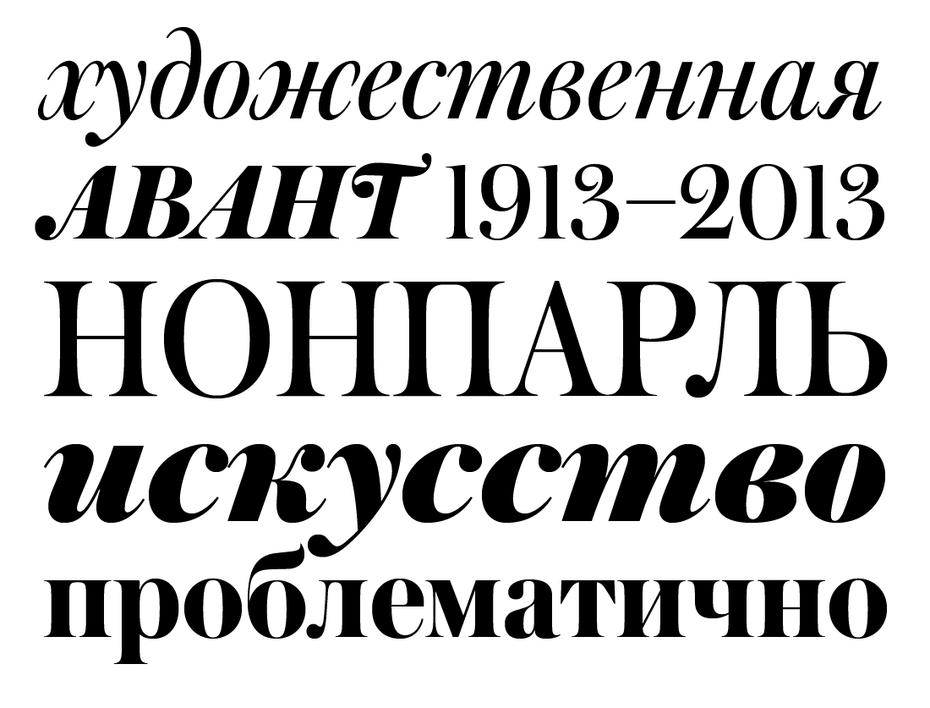
Поэтому смесь разных конструкций в одном шрифте — это или очень яркое высказывание, или очень явный признак непрофессионализма. Если шрифт похож на текстовый, то есть у него «нормальная» жирность и ширина и «обычный» рисунок букв, то разные конструкции смешиваться не должны, «б» всегда с хвостом вверх, «р» всегда с хвостом вниз и так далее.
Если шрифт акцидентный, то смешение конструкций допустимо. Но надо посмотреть ещё и на латиницу: если разные конструкции смешиваются и в латинице, и в кириллице, то, скорее всего, всё в порядке и это задумка автора. А если латиница традиционная, а кириллица смешанная, то, возможно, мы имеем дело со шрифтом неопытного дизайнера и стоит поискать какой-нибудь другой.
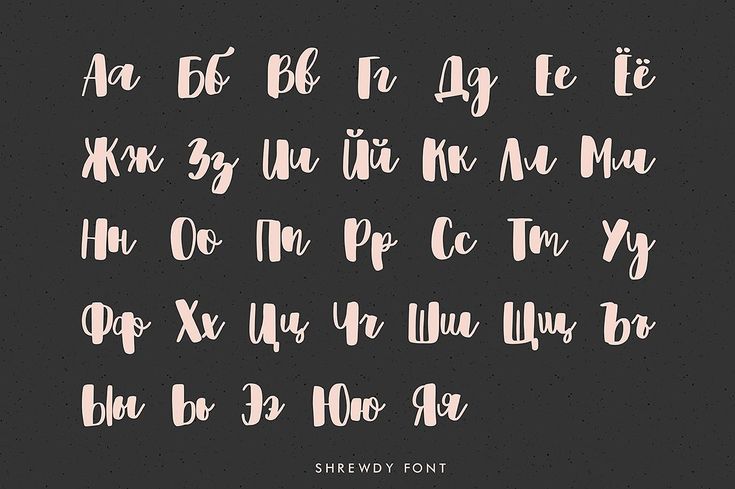
В этой статье приведены конструкции букв русской кириллицы. Если вы видите текстовый шрифт, у которого большинство знаков выглядят как выпрямленный курсив, скорее всего, он болгарский: в Болгарии в 1960-е годы дизайнеры договорились между собой использовать такие конструкции букв.
Если вы видите текстовый шрифт, у которого большинство знаков выглядят как выпрямленный курсив, скорее всего, он болгарский: в Болгарии в 1960-е годы дизайнеры договорились между собой использовать такие конструкции букв.
То есть для набора на болгарском языке (или с болгарским акцентом) это то, что надо, а при наборе на русском — будет выглядеть непривычно, так что для длинного текста лучше подобрать более традиционный шрифт.
Тема повышенной сложности: курсив против наклонного
Степень «курсивности» шрифта может быть разной. В шрифтах эпохи Возрождения курсив по рисунку очень сильно отличался от прямого начертания, а в модернистских шрифтах XX века, с подачи Стэнли Морисона, Беатрис Уорд и компании — стал гораздо ближе к наклонному начертанию.
Курсив Робера Гранжона, XVI векКурсив Эрика Гилла к шрифту Perpetua, 1929-1932 гг.
Но в латинице в большинстве букв меняется только пластика знаков, а не конструкция. А вот в кириллице конструкция курсивных знаков чаще всего отличается от конструкции прямых, особенно в антикве.
А вот в кириллице конструкция курсивных знаков чаще всего отличается от конструкции прямых, особенно в антикве.
В антиквах и гуманистических гротесках всё это богатство работает очень хорошо. Но если кириллический шрифт далёк от каллиграфии, то курсив может быть и «гибридным» — часть знаков с курсивной конструкцией, а часть с наклонной. Причём в зависимости от того, насколько автор хочет сохранить в курсиве жёсткость и рациональность прямого начертания, количество знаков с наклонной конструкцией может меняться.
Ширина букв
Есть моноширинные шрифты, у которых все буквы стоят на площадках одной ширины.
Но их сравнительно немного, а все остальные шрифты — пропорциональные. Это значит, что буквы в них разной ширины, одни шире, а другие уже.
Шрифты бывают в принципе разной ширины, есть узкие, есть широкие, есть нормальные.
Но и в самом узком шрифте, и в самом широком шрифте буква «ш» будет шире, чем буква «н», а буква «г» уже, чем буква «о». Есть негласная традиция ширин и пропорций букв, которая сложилась за века существования наборного шрифта.
Есть негласная традиция ширин и пропорций букв, которая сложилась за века существования наборного шрифта.
Точных правил «делай такую-то букву такой-то ширины», конечно, нет, но если шрифт предназначен для длинного текста, то буквы должны выглядеть равномерными. Это важно — не быть геометрически одинаковыми, а именно казаться!
Самый надёжный способ разобраться с шириной букв — внимательно смотреть на хорошие старые шрифты и сравнивать свой результат с традиционным. Вот, например, иллюстрация, на которой буквы нескольких популярных текстовых шрифтов расставлены по порядку — от самой узкой площадки к самой широкой.
В акцидентных шрифтах с шириной букв можно обращаться гораздо более вольно, чем в текстовых. Например, популярный приём — сильная разноширинность букв, особенно прописных.
Постамент колонны Траяна, Рим, 113 год н. э.Bad Russian (Мария Касаткина) — сверхразноширинный шрифт
А можно очень сильно расширить или сузить одну-две буквы в надписи. Главное — чтобы идея была видна и понятна сразу, а не выглядела случайностью.
Главное — чтобы идея была видна и понятна сразу, а не выглядела случайностью.
Промежутки между буквами
Межбуквенные расстояния в хорошо сделанном шрифте должны казаться равномерными. Но буквы бывают разной формы: прямоугольные, овальные, треугольные или ещё более сложные. Вокруг непрямоугольных букв уже есть какое-то количество «воздуха».
Поэтому нельзя так просто взять и автоматически выставить всем буквам одинаковые белые площадки слева и справа. Вернее, выставить их можно, но получится не равномерность, а обратный эффект — между прямоугольными буквами будет мало места, а между треугольными и круглыми — огромные дыры.
Когда шрифтовой дизайнер делает шрифт, то проверяет, как каждый знак (буква, цифра или любой другой) встанет между двумя прямоугольными и двумя овальными. И там и там должно получиться равномерно.
Но в некоторых сочетаниях букв, как ни старайся, универсальными межбуквенными расстояниями не обойтись. Например, в слове «где» будет дыра между «г» и «д», если в шрифте не сделан кернинг, то есть ручная регулировка межбуквенных расстояний в сложных случаях.
А есть сочетания, в которых и кернинг не очень поможет — например, внизу части букв почти касаются друг друга, а вверху получается дыра. В русском языке самые частые сочетания букв такого типа — это «кл» и «дл». Опытный шрифтовой дизайнер заранее предвкушает встречу «к» или «д» с «л» и подгоняет форму букв так, чтобы дыра оказалась поменьше. Вот волшебная фраза, по которой можно определить, есть ли в шрифте кернинг и думал ли автор над опасными сочетаниями букв (а ещё там собраны все самые сложные буквы, о которых мы поговорим в следующей части статьи).
Конструкции и распределение толщин в «сложных» буквах
В этой части статьи будут развороты из «записной книжки шрифтового дизайнера» со скетчами разных букв и пояснения, как устроена буква, где какие формы используются и что значат или что не так с какой-то конструкцией.
кириллица
Поделиться этим
Кириллица в верхнем регистре — Отзыв о Fontself for Illustrator
teaindreamland #1
Привет всем,
Первый пост здесь, так что извиняюсь, если это уже обсуждалось, но я не смог найти его ни в одном из постов.
Делал шрифт с латиницей и кириллицей. Я использовал удивительный шаблон шрифта, чтобы скопировать живых персонажей и создать их в пакетном режиме, однако столкнулся с небольшой проблемой. Поскольку это шрифт для заголовков, я оставил все буквы в нижнем регистре, чтобы при необходимости они переключались на прописные. При добавлении кириллического нижнего регистра как нижний, так и верхний регистры фактически классифицируются как прописные в самом шрифте. Это обходит резервный вариант.
В качестве решения я вернулся и перевел все символы в верхний регистр, чтобы теперь они могли вернуться к нижнему, но это может вызвать проблемы в дальнейшем.
П.с. Я люблю этот плагин и очень ценю это сообщество!
урс7000 #2
Здравствуйте и добро пожаловать на этот форум.
Какую версию Illustrator и Fontself вы используете? И вы используете их в macOS или Windows?
С уважением, Йенс.
чайная страна грез
Спасибо, Йенс.
Я использую 3.5.6 (61e29) в иллюстраторе 25.3.1 на Mac
urs7000 #4
хорошо, спасибо, я попробую сам и отчитаюсь здесь.
1 Нравится
urs7000 #5
Здравствуйте, я не смог понять вашу проблему.
Йенс
Архив.zip (212,3 КБ)
чайная страна грез #6
Спасибо, Йенс. Возможно, я немного неправильно объяснил.
Таким образом, в Fontself он читает кириллицу прописными и строчными буквами как прописными (латиница по-прежнему разделяется на прописные и строчные):
Это ясно или я n00b?
чайная страна грез #7
Вот что я имею в виду: все маркируются прописными буквами
urs7000
ок. Я вижу проблему в Fontself, просто просчет. Я сообщу об этом.
Но шрифт все-таки правильный. Я могу набрать А Б и а б — я получу эти буквы в моем новом шрифте.
чайная страна грез #9
Спасибо, Йенс. Да, я думаю, что это только в Fontself. И это действительно проблема только тогда, когда есть только один случай, и это влияет на наличие резервного случая. В моем примере я сделал всю строчную латиницу и кириллицу, но она показывалась как строчная латиница, верхняя кириллица = без резерва к другому.
урс7000 #10
Хорошо. Я понимаю. Я тоже сообщу.
Я тоже сообщу.
Вы можете создать полный кириллический шрифт, например, используя «DejaVu Sans». Это бесплатно. (Лицензия Open Font, см. https://dejavu-fonts.github.io)
Я также попробовал полный способ, и он работает.
- скопировать строку текста из шаблона (маленькие буквы).
- поместить текстовую строку в поле в Fontself.
- выберите строку с разработанными строчными буквами.
- нажмите «Создать… глифы» в Fontself.
Тогда вы получите 33 маленькие буквы.
Процедура аналогична для заглавных букв.
Клавиши «A-Z» и «a-z» предназначены только для латинских букв.
франц #11
Привет, действительно существует проблема с разделением кириллицы на прописные буквы, и это также может объяснить проблему переключения регистра.
чайная страна грез #12
Спасибо, Франц. Я предполагал, что это будет отмечено, но решил опубликовать на всякий случай.
Некоторые кириллические (русские) шрифты выглядят некорректно | Форум поддержки Firefox
Эта тема была заархивирована. Пожалуйста, задайте новый вопрос, если вам нужна помощь.
и.г.000
Некоторые кириллические (русские) шрифты выглядят некорректно. Просто какой-то сайт с русскими шрифтами. Больше всего отлично выглядит.
Похоже, что Firefox не знает какой-то конкретный шрифт. Другие браузеры EI и Chrome могут корректно отображать одну и ту же страницу.
Как я могу решить проблему?
Спасибо.
Просто какой-то сайт с русскими шрифтами. Больше всего отлично выглядит.
Похоже, что Firefox не знает какой-то конкретный шрифт. Другие браузеры EI и Chrome могут корректно отображать одну и ту же страницу.
Как я могу решить проблему?
Спасибо.
Некоторые кириллические (русские) шрифты выглядят некорректно. Просто какой-то сайт с русскими шрифтами. Больше всего отлично выглядит. Похоже, что Firefox не знает какой-то конкретный шрифт. Другие браузеры EI и Chrome могут корректно отображать одну и ту же страницу. Как я могу решить проблему? Спасибо.
Выбранное решение
Все ответы (7)
ФредМакД
Предоставьте публичные (без пароля) ссылки, которые мы можем
проверить.
Введите about:preferences#content
Информация о шрифтах — определяется с помощью флэш-памяти http://browserspy.dk/fonts-flash.php?detail=1
кор-эль- 10 ведущих участников
- Модератор
Можете ли вы прикрепить скриншот?
- https://support.mozilla.org/en-US/kb/how-do-i-create-screenshot-my-problem
- используйте формат сжатого изображения, например PNG или JPG, для сохранения снимка экрана
Это может быть связано с недавним переключением в Firefox 52+ с Cairo на Skia для рендеринга холста/контента.
Firefox 52+ изменен с Cairo на Skia для рендеринга холста/контента.
- https://www.mozilla.org/en-US/firefox/52.0/releasenotes/
- Если Direct2D в Windows не используется, Skia используется для рендеринга контента
Вы можете изменить эти настройки gfx.*.azure.backends на странице about:config , чтобы вернуться к старому отображению шрифта, поменять порядок skia,cairo на cairo,skia или удалить skia и оставить cairo.
- gfx.canvas.azure.backends = direct2d1.1,cairo,skia
- gfx.content.azure.backends = direct2d1.1,cairo,skia
Вы можете открыть about:config через адресную/локационную строку. Вы можете принять предупреждение и нажать «Я буду осторожен», чтобы продолжить.
- http://kb.mozillazine.org/about:config
и.г.000 Владелец вопроса
 08.2017 23:26
08.2017 23:26
мой скрин оттуда http://leshaigraet.ru/vote-about-stream/
Модифицировано
и.г.000 Владелец вопроса
кор-эль сказал
Вы можете изменить эти настройки gfx.*.azure.backends на странице about:config , чтобы вернуться к старому отображению шрифта, поменять порядок skia,cairo на cairo,skia или удалить skia и оставить cairo.
- gfx.canvas.azure.backends = direct2d1.1,cairo,skia
- gfx.content.azure.backends = direct2d1.1,cairo,skia
у меня не сработало
Изменено  г.000
г.000
и.г.000 Владелец вопроса
FredMcD сказал
Предоставьте общедоступные (без пароля) ссылки, по которым мы можем проверить. Пожалуйста, не вводите личную информацию !Введите about:preferences#content
в адресной строке. Среди шрифтов и цветов нажмите кнопку Advanced . Внизу включите Разрешить веб-сайтам выбирать свои собственные. Информация о шрифтах — определяется с помощью флэш-памяти http://browserspy.dk/fonts-flash.php?detail=1
Да
Попробовал в первую очередь — работает. Если я отключу «Разрешить веб-сайтам выбирать свои собственные» — я смогу правильно видеть веб-страницу. Но я думаю, что это не очень хорошее решение, потому что я скучаю по индивидуальному дизайну веб-страниц.
Но я думаю, что это не очень хорошее решение, потому что я скучаю по индивидуальному дизайну веб-страниц.
Насчет «Обнаружено через Flash» — все шрифты вижу правильно (спасибо за интересную ссылку)
Изменено
- 10 ведущих участников
- Модератор
Этот веб-сайт использует загружаемый шрифт под названием «Open Sans Regular», как вы можете видеть в Инспекторе.
- https://developer.mozilla.org/en/Tools/Page_Inspector
- https://developer.mozilla.org/en/Tools/Page_Inspector/How_to/View_fonts
- devtools.
 fontspector.enabled = истина
fontspector.enabled = истина
Ранее сообщалось о проблемах с этим конкретным шрифтом.
и.г.000 Владелец вопроса
Выбранное решение
кор-эль сказал
Этот веб-сайт использует загружаемый шрифт под названием «Open Sans Regular», как вы можете видеть в Инспекторе.Мы видели проблемы, о которых сообщалось ранее с этим конкретным шрифтом.
- https://developer.mozilla.org/en/Tools/Page_Inspector
- https://developer.mozilla.org/en/Tools/Page_Inspector/How_to/View_fonts
- devtools.fontspector.enabled = истина
Еще раз спасибо кор-эль Я использовал «Проверить элемент», щелкнув правой кнопкой мыши.

 fontspector.enabled = истина
fontspector.enabled = истина