Подключение шрифтов кириллицы в шаблонах blogger
Статья о том, как в блоге исправить отображение кириллических шрифтов, если был использован шаблон, поддерживающий только шрифты с латиницей.Зачастую шаблоны для blogger представлены на англоязычных сайтах, поэтому и шрифты в них подключены с латиницей. Если использовать такой шаблон в блоге, где информация представлена на русском языке, то шрифты отображаются не правильно. Вот пример, где первая часть строки написана шрифтом Times, а часть, выделенная желтым цветом — Lato:
Шрифт Lato вообще не поддерживает кириллицу и точного аналога среди Google Fonts ему найти не удалось, поэтому придется использовать другой шрифт.Подключение шрифта Open Sans
Самым подходящим для основного текста страниц я нахожу шрифт Open Sans. У этого шрифта в наборе есть как латиница, так кириллица, нужно просто правильно подключить этот шрифт.Для начала открываем HTML код шаблона (Шаблон — Изменить HTML), делаем поиск строки fonts. googleapis.com и смотрим, какие вообще шрифты используются в шаблоне (сейчас я делаю блог с использованием шаблона Voux Slider Blogger Template, который можно скачать отсюда: https://gooyaabitemplates.com/voux-slider-blogger-template/). В этом шаблоне используются разные шрифты:
googleapis.com и смотрим, какие вообще шрифты используются в шаблоне (сейчас я делаю блог с использованием шаблона Voux Slider Blogger Template, который можно скачать отсюда: https://gooyaabitemplates.com/voux-slider-blogger-template/). В этом шаблоне используются разные шрифты:
Итак, в коде HTML вместо последней строки подключения шрифта Lato пишем такой код:
<link href=’http://fonts.googleapis.com/css?family=Open+Sans%3A300%2C400%2C700%2C400italic&subset=latin,cyrillic’ media=’all’ rel=’stylesheet’ type=’text/css’/>
font-family:»Lato»;
меняем на
font-family:»Open Sans»;
Если есть еще какие-то строки, относящиеся к шрифтам, то в них тоже делаем замену. Например, в этом шаблоне еще были строки наподобие этой:
<Variable name=»body. font» description=»Font» type=»font» default=»normal normal 14px Lato» value=»normal normal 14px Lato»/>
font» description=»Font» type=»font» default=»normal normal 14px Lato» value=»normal normal 14px Lato»/>
Сохраняем шаблон, перегружаем сайт и смотрим результат. Теперь текст должен выглядеть нормально:
Подключение шрифта Ubuntu
Кроме основного текста проблемы есть еще в заголовках сообщений: Здесь используется шрифт Montserrat, я вместо него хочу использовать Ubuntu. Для этого меняю строку:на следующую:
<link href=’http://fonts.googleapis.com/css?family=Ubuntu%3A400%2C700&subset=latin,cyrillic’ media=’all’ rel=’stylesheet’ type=’text/css’/>
Кроме этого соответственно делаю соответствующие замены по всему шаблону — вместо Montserrat везде должно быть Ubuntu.
Кстати, у нового шрифта нужно проверить какие типы начертания доступны (bold 400, bold 700, italic). Подбор шрифтов и изучение всех характеристик удобно делать на странице Google Fonts: https://www.
Итак, сохраняем шаблон и проверяем результат:
Замена шрифту Raleway
Еще одна проблема есть в заголовках виджетов: Здесь я попробую использовать шрифт Neucha вместо Raleway. В принципе можно использовать тоже Ubuntu или даже Open Sans, чем меньше разных шрифтов на сайте, тем лучше, но все-таки оставлю простор для творчества. Если останется третий шрифт, то потом при желании легче будет делать замену по всему шаблону.В коде смотрю как именно подключается этот шрифт:
Меняю эту строку на такую:
<link href=’http://fonts.googleapis.com/css?family=Neucha:400&subset=latin,cyrillic’ rel=’stylesheet’ type=’text/css’/>
А далее по всему шаблону делаю замену Raleway на Ubuntu:
font-family: Ubuntu;
Кстати, в шаблоне был подключен еще один шрифт — Domine:
<link href=’http://fonts. googleapis.com/css?family=Domine%3A400%2C700&ver=4.2.4′ media=’all’ rel=’stylesheet’ type=’text/css’/>
googleapis.com/css?family=Domine%3A400%2C700&ver=4.2.4′ media=’all’ rel=’stylesheet’ type=’text/css’/>
Все, сохраняем шаблон и смотрим результат. Теперь все выглядит прекрасно.
Share this post:Следующее Предыдущее
Подписаться на: Комментарии к сообщению (Atom)
Резервное поведение шрифта HTML — книга по совместимости
Twitter LinkedIn Facebook Адрес электронной почты- Статья
Платформа
Клиенты —серверы Windows 8. 1 — Windows Server 2012 R2
1 — Windows Server 2012 R2
Описание
Корпорация Майкрософт обновляет логику шрифтов пользовательского интерфейса для нескольких языков в приложениях Магазина Windows с помощью HTML. Вместо того, чтобы использовать один шрифт для всех языков, теперь шрифт пользовательского интерфейса будет определяться для каждого языка. Например, шрифты пользовательского интерфейса для японского языка теперь будут пользовательский интерфейс Meiryo в приложениях, использующих HTML.
Приложения, зависящие от старого шрифта, могут выглядеть иначе; хотя внешний вид приложения будет улучшен в целом благодаря более удобочитаемым шрифтам, может возникнуть проблема с макетами, которые зависят от размеров содержимого в пикселях. Например, некоторые строки содержимого могут быть больше, чем раньше, что приводит к непредвиденным разрывам строк и (или) размеру элементов контейнера. Однако на практике мы не заметили никаких проблем с существующими приложениями.
Решение
Затронутые приложения могут смягчить это поведение, указав заданный шрифт с помощью CSS (например, «font-family: Meiryo UI») вместо того, чтобы полагаться на старые шрифты по умолчанию.
| Имя сценария | Шрифт пользовательского интерфейса |
|---|---|
| Арабский | Segoe UI |
| Армянский | Segoe UI |
| Бенгальский | Nirmala UI |
| Бопомофо | Microsoft JhengHei UI |
| Брайля | Segoe UI Symbol |
| Бугийский | Leelawadee UI |
| Канадские Сильлабики | Gadugi |
| Чероки | Gadugi |
| Коптский | Segoe UI Symbol |
| Хан (упрощено) | Microsoft YaHei UI |
| Хан (традиционное письмо) | Microsoft JhengHei UI |
| Кириллица | Segoe UI |
| Девангари | Nirmala UI |
| Deseret | Segoe UI Symbol |
| Ethiopic | Ebrima |
| Грузинский | Segoe UI |
| Глаголитическое | Segoe UI Symbol |
| Готический | Segoe UI Symbol |
| Греческий | Segoe UI |
| Гуджарати | Nirmala UI |
| Гурмукхи | Nirmala UI |
| Иврит | Segoe UI |
| Старый курсив | Segoe UI Symbol |
| Яванская письменность | Текст Javanese |
| Японский | Пользовательский интерфейс Meiryo |
| Каннада | Пользовательский интерфейс Mirmala |
| Кхмерский | Leelawadee UI |
| Корейский | Malgun Gothic |
| Лаосский | Leelawadee |
| Латиница | Segoe UI |
| Малаялам | Nirmala UI |
| Монгольский | Mongolian Baiti |
| Мьянма | Myanmar Text |
| Н’Ко | Ebrima |
| Огхэм | |
| Письменность ол-чики | Nirmala UI |
| Старый туркический | Segoe UI Symbol |
| Ория | Nirmala UI |
| Османя | Ebrima |
| Phags-pa | Microsoft PhagsPa |
| Рунический | Segoe UI Symbol |
| Сора Sompeng | Nirmala UI |
| Сингальский | Nirmala UI |
| Сирийский | Эстрангело Эдесса |
| Тай Ле | Microsoft Tai Le |
| Новая письменность тай-лю | Microsoft New Tai Lue |
| Тамильский | Nirmala UI |
| Телугу | Nirmala UI |
| Тифинаг | |
| мальдивский | MV Boli |
| Тайский | Leelawadee UI |
| Тибетский | Microsoft Himalaya |
| Ваи | Ebrima |
| Носу | Microsoft Yi Baiti |
Как изменить шрифт в теме WordPress
Изменить шрифт в теме WordPress очень просто — для этого вы можете использовать плагин Kirki. В тех случаях, когда вы хотите добавить набор символов, например греческий или кириллицу, вы можете выбрать проверку Google Fonts .
В тех случаях, когда вы хотите добавить набор символов, например греческий или кириллицу, вы можете выбрать проверку Google Fonts .
Итак, первый шаг, который вам нужно сделать, чтобы изменить шрифт, — это перейти на https://fonts.google.com/ и просмотреть коллекцию шрифтов, чтобы увидеть, какой из них вы хотели бы использовать на своем веб-сайте. Поиграйте со шрифтами и не забудьте ввести случайные слова рядом с предварительно введенным текстом или вместо него, чтобы увидеть, как работает шрифт. Как только вы найдете тот, который вам нравится больше всего, нажмите «+» (значок плюса) до добавьте шрифт в свою коллекцию .
Второй шаг — нажать на черную полосу, появившуюся внизу экрана сразу после того, как вы нажали значок плюса.
Третий шаг — щелкнуть вкладку Настроить , чтобы настроить шрифт — вы можете сделать его полужирным и/или курсивом, а также поиграть с набором символов — расширенная латиница, греческий, кириллица и т. д. Обратите внимание, что не все шрифты поддерживают все стили и символы.
д. Обратите внимание, что не все шрифты поддерживают все стили и символы.
Четвертый шаг — нажать на Встроить вкладка. Как только вы это сделаете, вы увидите, что есть два метода встраивания шрифта в вашу тему — стандартный метод и использование @import .
Стандартным методом
Вот шаги, которые необходимо предпринять, если вы хотите изменить шрифт стандартным методом:
Примечание. Поскольку вы собираетесь внести изменения в файлы header.php и style.css , обязательно сделайте резервную копию обоих. На случай, если что-то пойдет не так, у вас будут резервные файлы.
1. Откройте папку с темой с помощью FTP-клиента и перейдите в ../wp-content/themes/имя_темы/. Загрузите файл header.php.
2. Откройте файл с помощью текстового редактора и под закрывающим тегом Title вставьте ссылку на шрифт.
3. Сохраните изменения и загрузите файл в исходное место.
4. Загрузите файл style.css, расположенный в …/wp-content/themes/theme_name/style/. В некоторых наших темах этот файл также находится в …/wp-content/themes/theme_name/style/style.css.
В некоторых наших темах этот файл также находится в …/wp-content/themes/theme_name/style/style.css.
5. Откройте файл с помощью текстового редактора и найдите строки, имеющие атрибут font-family.
6. Замените все эти строки семейством шрифтов из шрифтов Google. Замена этой строки изменит шрифт всех заголовков.
7. Когда вы закончите замену всех строк атрибутом font-family, сохраните изменения и загрузите файл в исходное место.
И все готово.
Использование метода @import
Вот шаги, которые необходимо предпринять, если вы хотите изменить шрифт с помощью метода @import:
Примечание. Еще раз: поскольку вы собираетесь внести изменения в файлы header.php и style.css, обязательно сделайте резервные копии обоих файлов.
1. Загрузите файл style.css, расположенный в …/wp-content/themes/название_темы/стиль/. В некоторых наших темах этот файл также находится в …/wp-content/themes/theme_name/style/style.css.
2. Откройте файл с помощью текстового редактора и вставьте код в первую строку. Вам понадобится только код между тегами стиля. Код будет выглядеть примерно так: @import ‘https://fonts.googleapis.com/css?family=Open+Sans’;
Вам понадобится только код между тегами стиля. Код будет выглядеть примерно так: @import ‘https://fonts.googleapis.com/css?family=Open+Sans’;
3. Затем найдите строки с атрибутом font-family.
4. Замените все эти строки атрибутом font-family из шрифтов Google.
Замена этой строки изменит шрифт всех заголовков. Когда вы закончите замену всех строк атрибутом font-family, сохраните изменения и загрузите файл в исходное место.
Вот и все 一 вы успешно изменили шрифт!
Была ли эта статья полезной?
ДаНет
Базовые (универсальные) семейства шрифтов — BrenkoWeb
Общие семейства шрифтов используются в качестве резервных для основных семейств на случай, если буква не отобразится. Предполагается, что они сохранят некоторые характеристики основных семейств шрифтов, объявленных в таблице стилей.
Общие семейства шрифтов
В типографике обычно используются пять общих семейств шрифтов. Это:
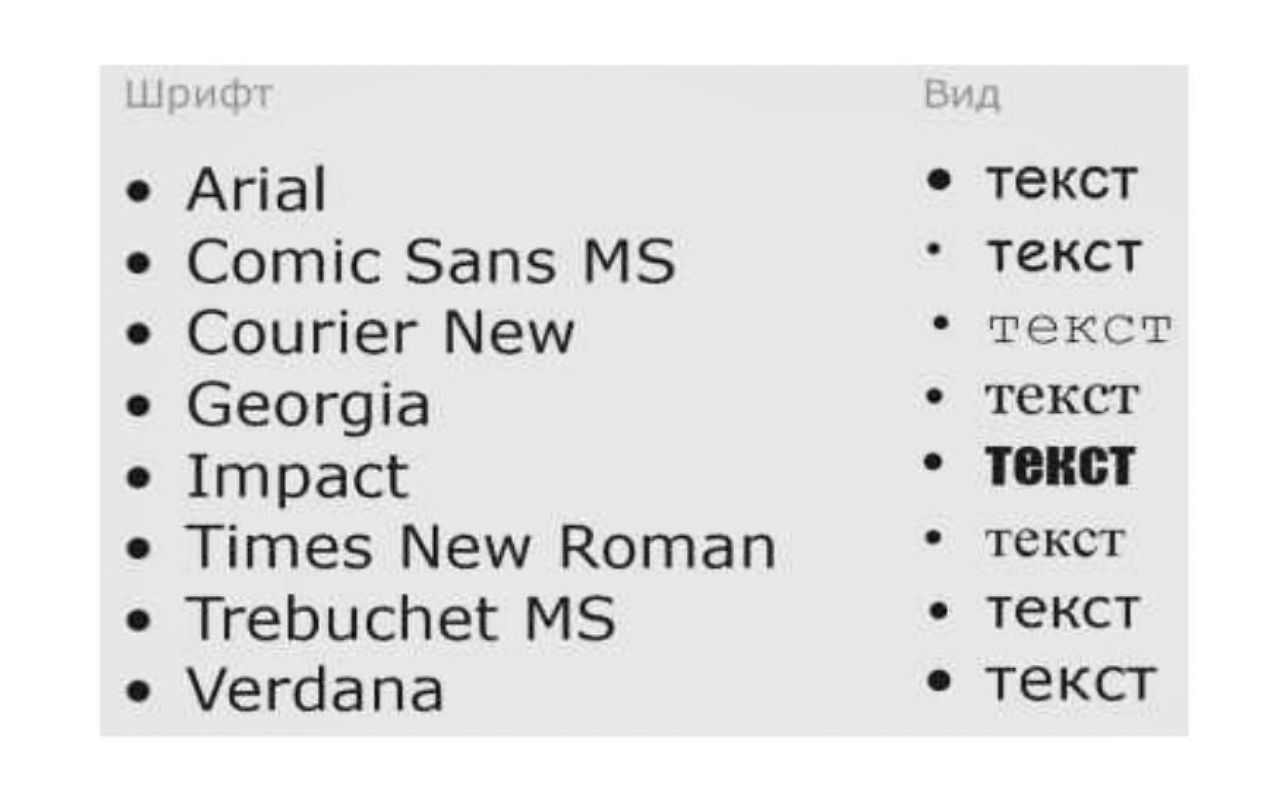
- с засечками;
- без засечек;
- курсив;
- фантазия;
- моноширинный.

serif
Шрифты serif , как правило, имеют завершающие штрихи, расклешенные или сужающиеся концы или имеют окончания с засечками. Обычно они расположены пропорционально и имеют большую вариацию между толстыми и тонкими штрихами.
Некоторые шрифты семейства с засечками:
- Латинские шрифты: Times New Roman, Bodoni, Garamond, Minion Web, ITC Stone Serif, MS Georgia, Bitstream Cyberbit;
- греческих шрифтов: Bitstream Cyberbit;
- Кириллические шрифты: Adobe Minion Cyrillic, Excelsior Cyrillic Upright, Monotype Albion 70, Bitstream Cyberbit, ER Букинист;
- шрифтов для иврита: New Peninim, Raanana, Bitstream Cyberbit;
- японских шрифтов: Ryumin Light-KL, Kyokasho ICA, Futo Min A101;
- арабских шрифтов: Bitstream Cyberbit;
- Шрифты Cherokee: Lo Cicero Cherokee.
sans-serif
Шрифты sans-serif , как правило, имеют гладкие окончания штрихов, без выступов или других украшений. Обычно они расположены пропорционально и имеют небольшие различия между толстыми и тонкими штрихами.
Обычно они расположены пропорционально и имеют небольшие различия между толстыми и тонкими штрихами.
Некоторые шрифты из семейства шрифтов без засечек:
- Латинские шрифты: MS Trebuchet, ITC Avant Garde Gothic, MS Arial, MS Verdana, Univers, Futura, ITC Stone Sans, Gill Sans, Akzidenz Grotesk, Helvetica;
- греческие шрифты: Attika, Typiko New Era, MS Tahoma, Monotype Gill Sans 571, Helvetica Greek;
- Кириллические шрифты: Helvetica Cyrillic, ER Univers, Lucida Sans Unicode, Bastion;
- шрифты для иврита: Arial для иврита, MS Tahoma;
- Японские шрифты: Shin Go, Heisei Kaku Gothic W5, арабские шрифты MS Tahoma.
cursive
Шрифты cursive обычно имеют соединительные штрихи или другие характеристики курсива, отличные от курсивных шрифтов. Глифы могут быть частично или полностью соединены и выглядят как рукописное перо или кисть.
Некоторые шрифты семейства скорописных:
- Латинские шрифты: Caflisch Script, Adobe Poetica, Sanvito, Ex Ponto, Snell Roundhand, Zapf-Chancery;
- Кириллические шрифты: ER Architekt;
- шрифты для иврита: Corsiva;
- Арабские шрифты: DecoType Naskh, Monotype Urdu 507.

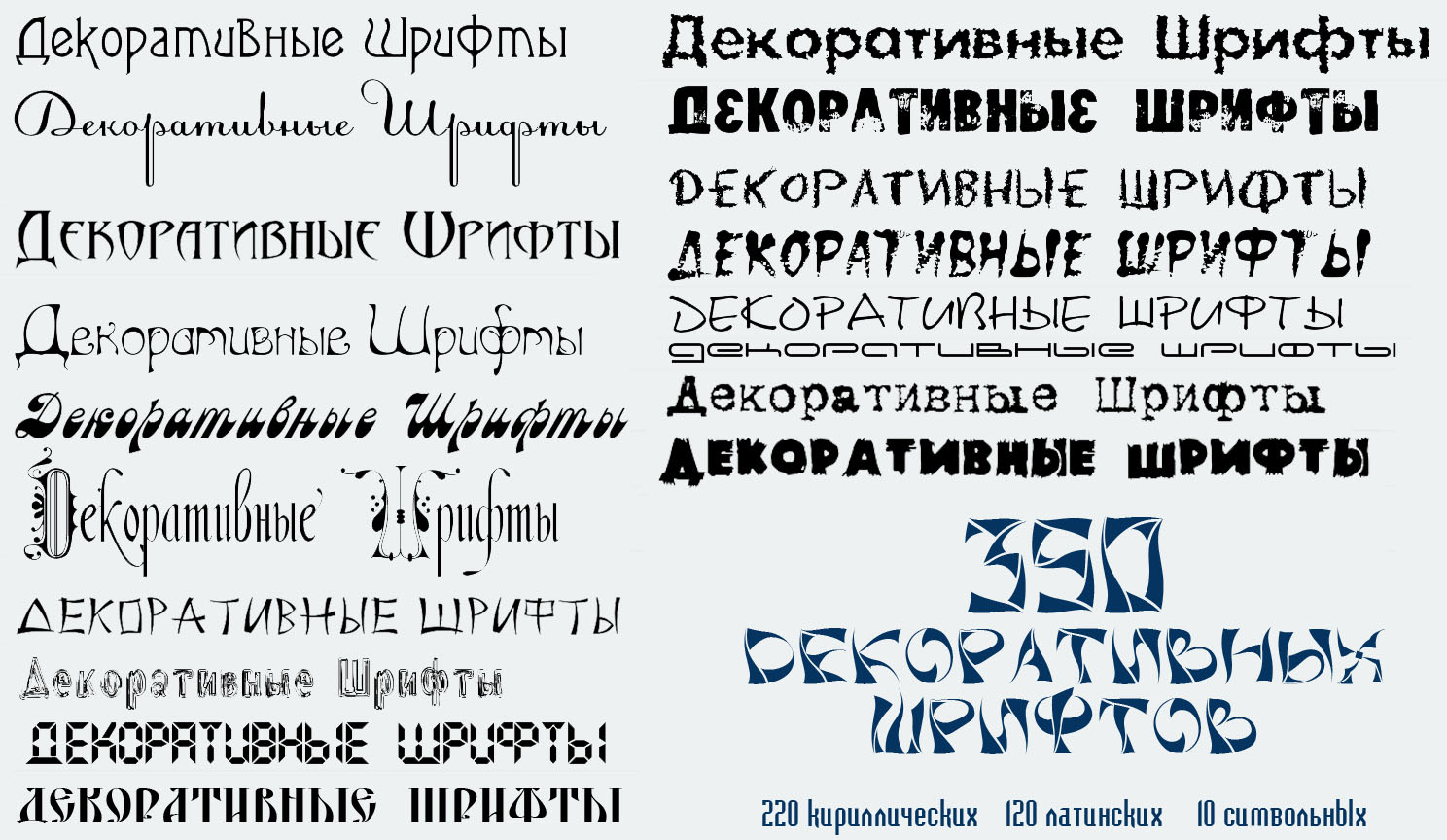
фэнтези
Шрифты фэнтези в основном носят декоративный характер, при этом пытаясь сохранить визуализацию символов.
Некоторые шрифты семейства фэнтези:
- Латинские шрифты: Alpha Geometrique, Critter, Cottonwood, FB Reactor, Studz.
моноширинный
Моноширинный шрифт имеет глифы фиксированной ширины. Результаты больше всего похожи на ручную пишущую машинку.
Некоторые шрифты семейства моноширинных:
- Латинские шрифты: Courier, MS Courier New, Prestige, Everson Mono;
- греческие шрифты: MS Courier New, Everson Mono;
- кириллические шрифты: ER Kurier, Everson Mono;
- японских шрифтов: Osaka Monospaced;
- Шрифты Cherokee: Everson Mono.
Пример
Общие семейства шрифтов CSS:
<голова>
