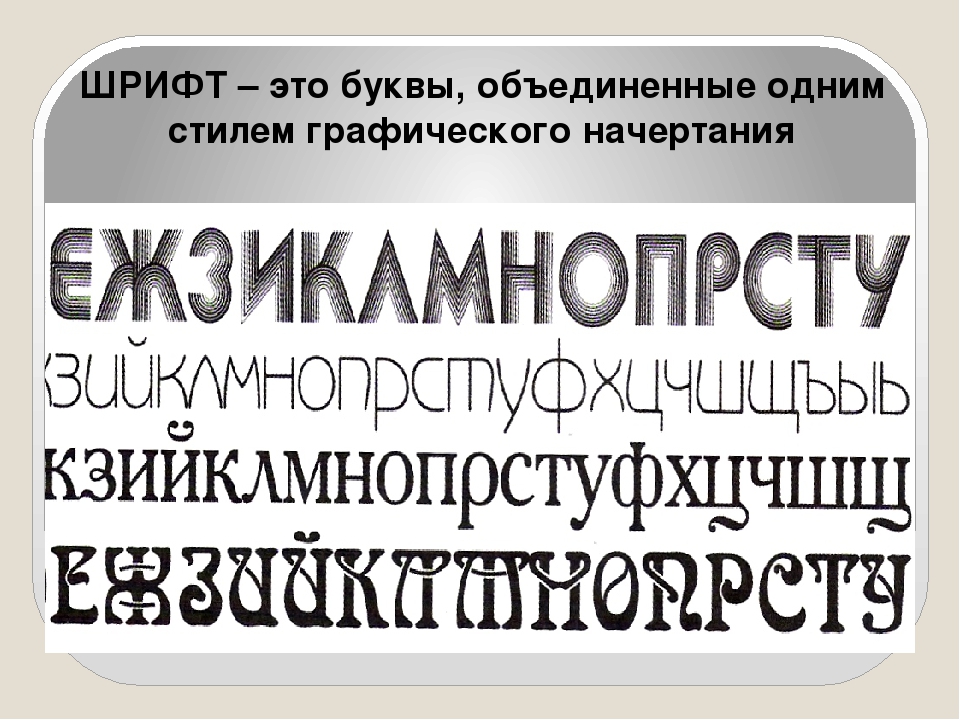
Виды шрифтов и их классификация. Использование разных видов шрифтов
В начале этой статьи можно было бы написать некую банальность, вроде «Шрифты являются неотъемлемой частью дизайна…» и прочие вводные слова. Но мы отринем такую концепцию, как устаревшую форму бытия.
Идея написания этой статьи (или даже конспекта) пришло после разговора о шрифтах — внезапно я осознал, что ничего, кроме каких-то технических знаний по этому вопросу особо не имею, и сие чувство долго не давало мне покоя, ибо знание — сила, не знание — слабость. Так и родилась идея создания конспекта по шрифтам и всему, что с ними связано. И начнём мы с исторического экскурса в историю шрифтов.
На мой взгляд, первыми шрифтами правильно будет назвать рисунки древних людей охрой на камнях. Поясню почему. Собственно, что есть сам шрифт — это графическое начертание букв и символов, составляющих единую стилистическую и композиционную систему. В зависимости от сложности языка — а мы примем за аксиому, что у древних людей язык был очень простым — шрифт соответственно будет проще.
Итак, у древних людей был примитивный язык, вероятно, не очень много слов, которые успешно заменялись картинками, которые, составляя друг с другом композицию, образовывали предложения или послания, понятные тогдашнему человеку.
Древний мир и Европа
Время шло, язык усложнялся, и взамен картинкам пришли графические обозначения букв. Сначала до этого догадались в Древнем Египте, где изобрели знаки символы, которые хотя и передавали некоторое значение/смысл/явление, в полной мере не были буквами в сегодняшнем понимании. Однако, у них уже был свой собственный выработанный стиль, рисовка и тому подобное. Первый же алфавит придумали финикийцы около 11 века до н. э., который стал первоисточником для греческого, латинского, кириллического — вот в нашем рассказе появляется алфавит, а следовательно, и шрифты в нашем современном понимании.
Греки творчески доработали финикийский алфавит. Получилось неплохо, просто и минималистично — он построен с помощью простых линий, образующих геометрические формы: квадрат, круг, треугольник. Впоследствии (но это не точно) греческий стал прообразом латинского письма, которое уже распространилось очень широко.
Самая древняя версия латинского шрифта называлась «капитальным письмом» , и имело уже целых два варианта начертания — квадратное (красивое, монументальное) и рустичное (в народе — «деревенское»). В первом варианте все буквы вписывались в квадрат, во втором же случае — простота написания с элементами декора. Да, и буквы имели ромбовидную форму.
В дальнейшем, ради ускорения написания, появился курсивный вариант написания (что с латыни переводится как «наклонный»). Скорость написания не совсем пошли на пользу — красота букв потерялась, а удобочитаемость снизилась.
В дальнейшем, для переписки сформировался унциал — спокойное величественное письмо с характерными округлыми формами.
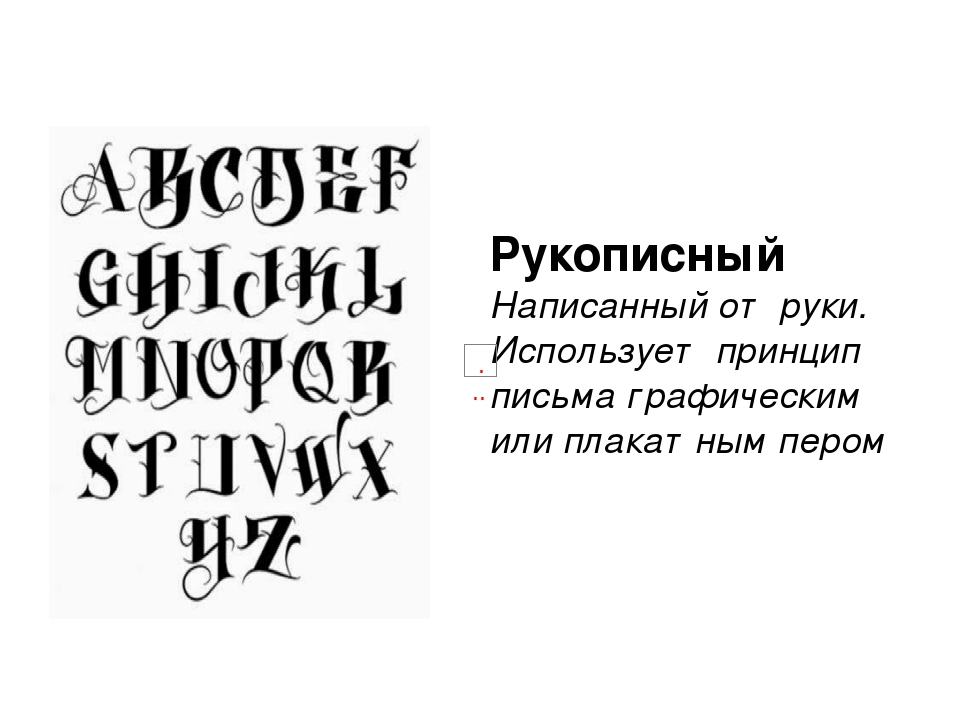
В конце 11 — начале 12 века стал складываться новый по форме букв шрифт с острыми штрихами под названием готический. Он существовал в эпоху господства готики в архитектуре и искусстве. Готический шрифт получил широкое распространение по всей Европе, и в целом существует до сих пор. Немецкий изобретатель Иоганн Гутенберг, который изобрёл книгопечатание, в своих книгах использовал именно готический шрифт.
В эпоху Возрождения (в 14-15 веке) учёные умы Италии и Франции явили свету нечто, совсем не похожее на готический шрифт — Ренессанс-антиква . Этому шрифту художники и учёные Возрождения пытались придать логическую обоснованность, играя с формами и пропорциями букв. Например, ученик Леонардо да Винчи, Лука Пачоли в 1509 году опубликовал первые правила построения латинского шрифта — буквы предлагалось строить буквы на основе квадрата, используя для этого его диагонали и вписанную в него окружность. Правда, получалось однообразно и не хватало драйва. Более интересный вариант начертания предложил немецкий художник и геометр Альбрехт Дюрер — он не стал изобретать велосипед и также вписывал буквы в квадрат, но стороны основного квадрата он разделил на 10 равных частей, и строил сетку, состоящую из квадратов. За толщину основного штриха брал размер шириной одной клетки, толщину соединительных штрихов тоньше основных на одну треть.
Правда, получалось однообразно и не хватало драйва. Более интересный вариант начертания предложил немецкий художник и геометр Альбрехт Дюрер — он не стал изобретать велосипед и также вписывал буквы в квадрат, но стороны основного квадрата он разделил на 10 равных частей, и строил сетку, состоящую из квадратов. За толщину основного штриха брал размер шириной одной клетки, толщину соединительных штрихов тоньше основных на одну треть.
Переход в эпоху классицизма также породил новый вид шрифта, который называется Классическая Антиква . Над его созданием работали многие художники, но отдельно можно выделить Джамбатиста Бодони, Фирмена Дидо и Вальбаума (имя потерялось на просторах немецких земель). Шрифт отличает большая контрастность (примерно 1/10), наплывы округленных элементов, тонкие засечки. Шрифты, которые появились на основе антиквы, достаточно широко применяются в оформительских работах.
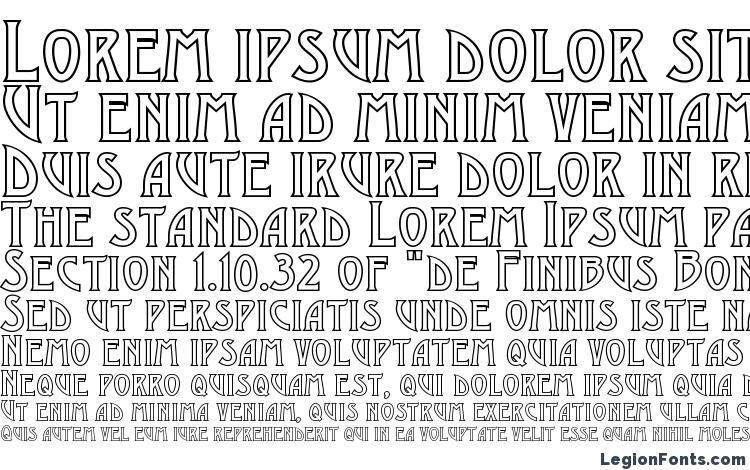
На рубеже 19-20 веков появляется целый ряд видов шрифтов — египетский, гротеск или рубленый, антиква-гротеск, ленточная антиква. Египетский шрифт отличался одинаковой толщиной всех линий и засечек. Гротеск (или ещё «рубленый») имеет одинаковой толщины линии литер, но без засечек. На его основе было разработано целое семейство гротескных шрифтов.
Египетский шрифт отличался одинаковой толщиной всех линий и засечек. Гротеск (или ещё «рубленый») имеет одинаковой толщины линии литер, но без засечек. На его основе было разработано целое семейство гротескных шрифтов.
20 век явил миру новые гротескные и рубленые шрифты, которые подчёркивали новый стиль в архитектуре и искусстве — конструктивизм. Среди новых шрифтов пользуются популярностью футура Поля Реннера, пеньо Кассандра, эрбар-гротеск Якова Эрбара и гилл-гротеск Эрика Гилла.
Шрифты земли русской
Если не брать различные версии о Великой тысячелетней истории Руси, в которых волхвы летали на Сириус и научили все остальные народы писать, а использовать классическую версию учёных (которые, конечно, всё скрывают), то создателями славянской азбуки были братья-монахи Кирилл и Мефодий. Он был основан на греческой письменности, а сами буквы получили достаточно ясную и чёткую графику. Всё это получило название кириллица . Древнейшие русские рукописи 11 века были написаны по особым правилам, получившим название устав .
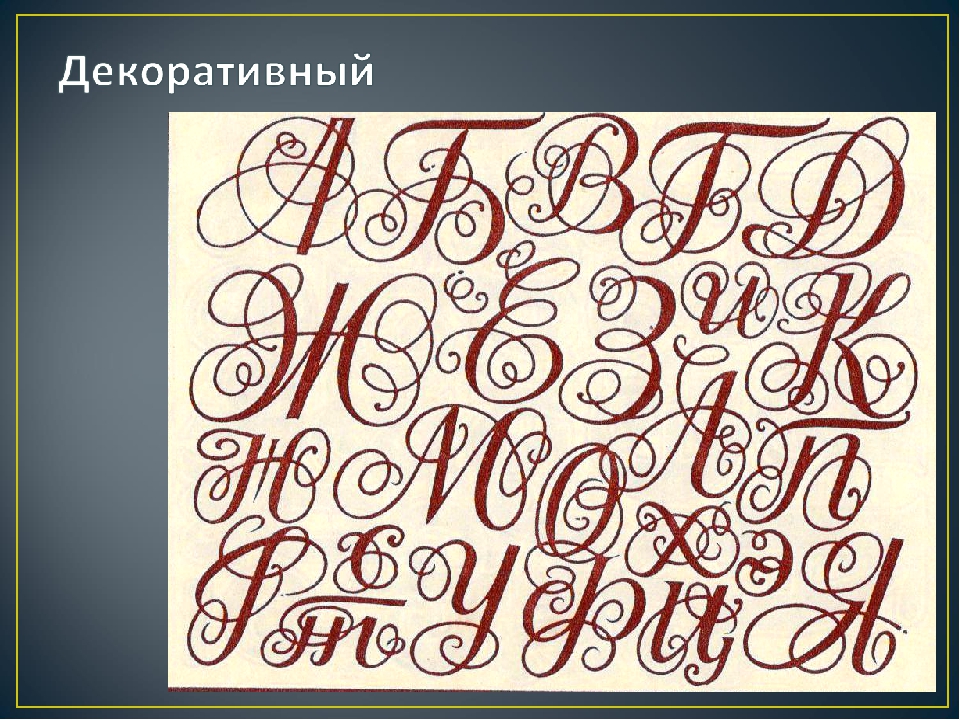
С 15 века начал появляться особый, декоративный шрифт — вязь . Им оформляли заголовки, и наиболее сильный расцвет пришёлся на царствование Ивана Грозного — первые книги, отпечатанные Иваном Фёдоровым, имею красивык вязь, выгравированную на дереве. Но начиная с 17 века искусство оформления книги вязью постепенно стало приходить в упадок.
В 1708 году Петр I ввел в обязательное употребление новый русский гражданский шрифт, представляющий собой синтез традиционных русских и родственных им форм латинского шрифта того времени. По форме, пропорциям и начертанию гражданский шрифт создавался, по всей видимости, на основе западноевропейской антиквы. Со временем шрифт совершенствовался, лишние элементы пропадали, само начертание становится единообразным и строгим.
В конце 19 — начале 20 века, под влиянием модного тогда стиля модерн появляется множество шрифтов, которые не представляют собой особой художественной ценности. Однако, отдельные образцы заслуживают упоминания о себе — елизаветинская, латинская и академическая.
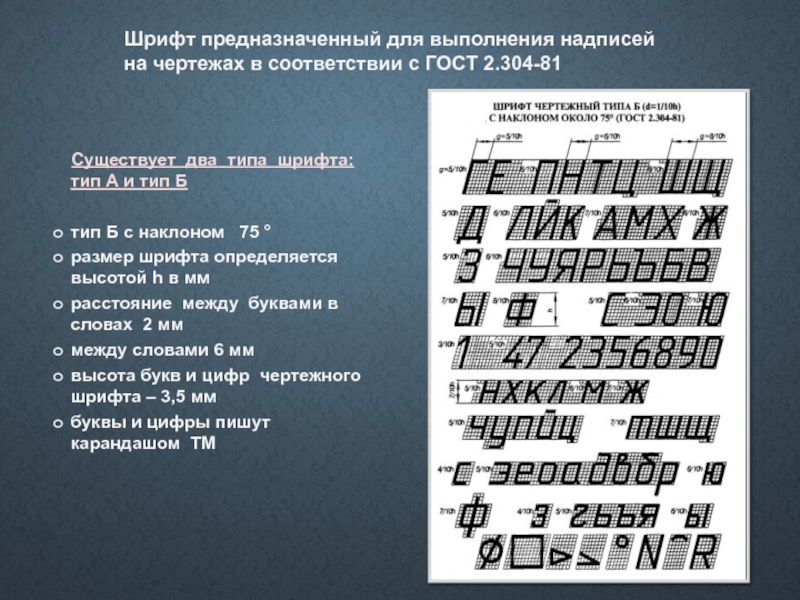
СССР с самого начала своего существования взялась за реформу русского правописания: буквы, которые затрудняли изучение русского языка, были изъяты, а грамматика стала более упрощенной и доступной. Одновременно проводилась работа по разработке типографских гарнитур — все их приводили к соответствию Государственному общесоюзному стандарту (ГОСТу), исключая только рукописные и рисованные шрифты, выступавшие элементом оформления или декора.
Современные шрифты
Здесь будет совсем немного информации, хотя написать можно и целую книгу. Почему? Потому что мы живём как раз в этот самый момент, и новые шрифты появляются прямо сейчас, на наших глазах.
Современный шрифт неотрывно связан с понятием компьютерного шрифта (угадайте почему).
Современный шрифт — это файл, который содержит в себе векторные и растровые начертания ПРОПИСНЫХ и строчных букв, цифр (от 0 до 9) знаков пунктуации (точки, запятые и их совместные комбинации, знаки вопроса и ударения) и прочие знаки. Существует специальный стандарт кодирования всех этих знаков —
Всё разнообразие современных компьютерных шрифтов можно взять и разделить на 3 группы:
- Mono (он же моноширинный шрифт)
- Serif (шрифт с засечками)
- Sans или sans serif (шрифт без засечек)
Моноширинные шрифты отличаются тем, что все символы имеют одинаковую ширину независимо от букв (ваш Капитан). В основном они применяются при разработке или терминалах, где написанный код должен быть удобно выровнен.
В основном они применяются при разработке или терминалах, где написанный код должен быть удобно выровнен.
Шрифты Serif (с засечками) обычно применяются в массивных текстах — в книгах, журналах и вообще везде, где «многа букаф». Засечки облегчают связывание букв в единую линию, тем самым повышая удобство при чтении текста, что в общем и является главным. Вот, самый популярный — и удобный для чтения само собой — шрифт Times New Roman является типичным представителем шрифта Serif.
Шрифты Sans — прямая противоположность Serif и указанных засечек на знаках не имеют. Их основное предназначение — небольшие массивы текста, такие как заголовки и подписи. Редко используются для основного текста, но при условии что он небольшого размера, потому что шрифты Sans имеют более низкое удобство для чтения при нахождении в большом массиве.
Раз уж мы упомянули о шрифтах Sans, нельзя обойти стороной и один шрифт-изгой, имя которому — Comic Sans. Основное правило этого шрифта — никогда не использовать этот шрифт ☺. На самом деле шутка, поскольку этот шрифт использовался в играх The Sims и Undertale, компанией Apple в рекламе iCards, и в оформлении коллекционных 25-центовых монет Канады, выпущенных в 2004 году. Шах и мат, хейтеры Comis Sans. Однако же, неумелое использование этого шрифта часто подвергается критике. Но неумелое использование шрифта даже Helvetica не очень спасёт — типографика это искусство.
На самом деле шутка, поскольку этот шрифт использовался в играх The Sims и Undertale, компанией Apple в рекламе iCards, и в оформлении коллекционных 25-центовых монет Канады, выпущенных в 2004 году. Шах и мат, хейтеры Comis Sans. Однако же, неумелое использование этого шрифта часто подвергается критике. Но неумелое использование шрифта даже Helvetica не очень спасёт — типографика это искусство.
Шрифт – это один из основных изобразительных элементов текстового печатного издания.
Классификация шрифтов
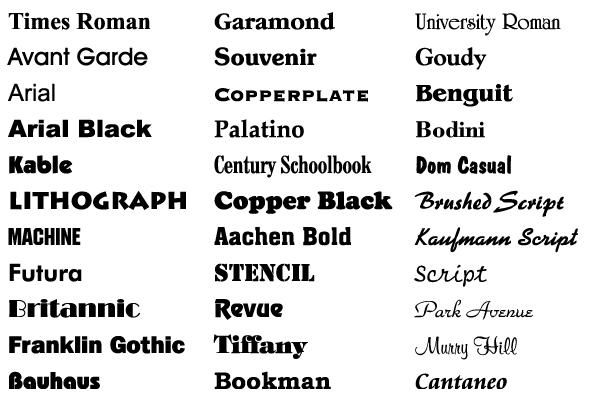
Шрифты делятся по своему назначению и области применения на книжные, газетные, плакатно-афишные, картографические, декоративные, рекламные.
Выбор той или иной гарнитуры шрифта определяется самим изданием, его целью и читательским адресом. В научно-популярном издании уместны одни шрифты, в художественном – другие. Выбор шрифта определяет и способ печати. Всё это привело к большому разнообразию шрифтов, отличающихся рядом признаков. Есть несколько характеристик шрифтов:
Кегль шрифта (размер шрифта – высота в типографских пунктах прямоугольника, в который может быть вписан любой знак алфавита данного размера с учетом верхнего и нижнего просвета): текстовые (до 12 пунктов), титульные (более 12 пунктов).
Гарнитура шрифта (комплект шрифтов одинакового рисунка, но различного начертания и размера). Имеют условные названия: литературная, обыкновенная, плакатная и др.
Начертание шрифтов (насыщенность и толщина штрихов, высота знаков и характер заполнения): светлые, полужирные и жирные.
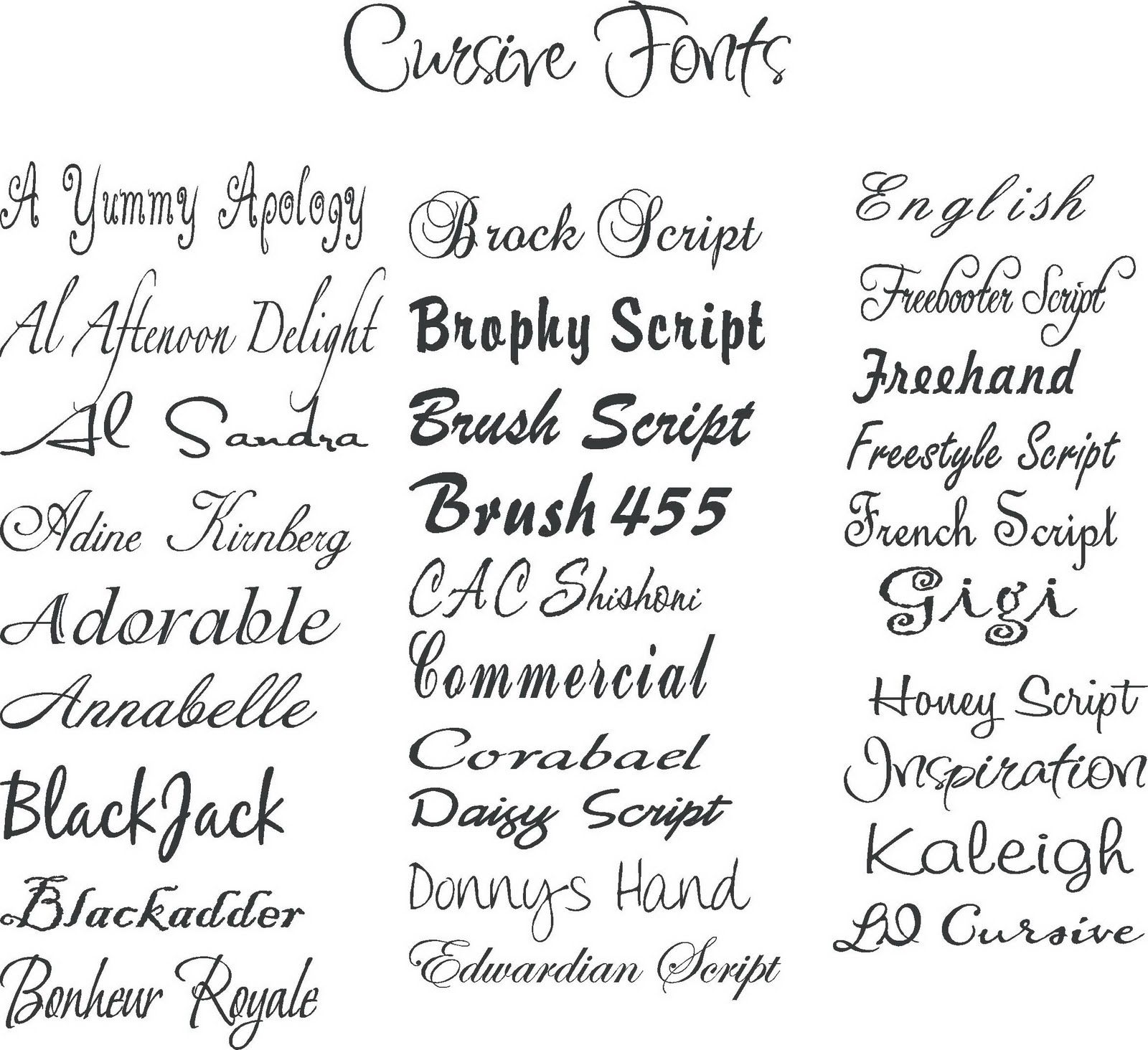
Наклон основных шрифтов (отклонение основных штрихов от вертикального положения): прямые, курсивные.
Размер шрифта (в нормальных шрифтах отношение ширины очка к высоте составляет приблизительно 3:4. в узких – 1:2, в широких – 1:1): сверхузкие, узкие, нормальные, широкие и сверхширокие.
Характер заполнения штрихов: шрифт нормальный, контурный, выворотный, оттененный, штрихованный и др. «Компьютерный» шрифт – это файл или группа файлов, обеспечивающий вывод текста со стилевыми особенностями шрифта. Обычно система файлов, составляющая шрифт, состоит из основного файла, содержащего описание символов и вспомогательных информационных и метрических файлов, используемых прикладными программами.
Пользователи имеют возможность использовать как растровые, так и векторные шрифты. Файлы растровых шрифтов содержат описания букв в виде матриц растра — последовательность печатаемых точек. Каждому кеглю какого-либо начертания растрового шрифта соответствует файл на диске, используемый программой при печати, поэтому для растровых шрифтов часто используется термин шрифторазмер.
Растровые шрифты при отсутствии динамической загрузки или шрифтового картриджа должны быть предварительно загружены в лазерный принтер.
В векторных шрифтах буквы описаны не как растровые матрицы, а как геометричсекие фигуры. Использование векторных шрифтов не ограничено перечнем имеющихся кеглей, определяемых наличием соотвествующих шрифтовых файлов. Требования к шрифтам: Правильное использование шрифта играет важную роль. Шрифт должен быть не только красивым. Но и экономичным, что характеризуется емкостью и определяется средним количеством знаков, которые могут разместиться в строке, в полосе.
Производственно-технико-технологические требования к шрифтам — это точность вопроизведения графики шрифта в разных видах печати — высокой, глубокой, плоской, механическая прочность и линйеная точность шрифта как элемента печатной формы при получении оттисков в печатной машине.
Под гигиеническими требованиями к шрифту понимается его удобочитаемость. исследования показали, что важно подбирать правильно и длину строки и размеры пробелов между словами. Так, например, для детей дошкольного и младшего школьного возраста необходимы четкие, простые по рисунку шрифты 12-16 пунктов, для взрослого читателя — шрифты 8-10 пунктов, в справочных изданиях — кегль шрифта может быть снижен.
Некоторые шрифты, конечно, настолько универсальны, чтоподходят практически для любой задачи. У других более ограниченное применение. Но все шрифты имеют свою специфику, отличающую их друг от друга.
Относительно восприятия трудно рекомендовать что-либо конкретное. История шрифта, его эстетика, «настроение» текста, возраст и социальный статус аудитории, вкус дизайнера — всё может влиять на выбор шрифта. Однако есть и некоторые закономерности. Так, результаты исследований показали:
Однако есть и некоторые закономерности. Так, результаты исследований показали:
Текст, набранный прописными буквами, замедляет скорость чтения, а кроме того, занимает больше места, порой на 50 процентов;
Очень короткие строки, так же как и очень длинные, читать труднее. Большинство художественных редакторов склонны в рамках своего издания придерживаться одного основного шрифта. Время от времени специальные статьи могут оформляться другим шрифтом. При выборе основного шрифта издания следует принимать во внимание характеристики бумаги. Например, романские шрифты «старого стиля» удачно сочетаются с грубой бумагой, а шрифты стиля «модерн» лучше смотрятся на гладкой или мелованной бумаге. Кроме того, на выбор шрифта влияет способ печати. Например, некоторые шрифты из-за очень тонких засечек плохо воспроизводятся офсетной печатью.
Изменить значение слов или весь дизайн? Конечно!
Шрифт может добавить новый уровень тексту и значению вашего сообщения.
Это может помочь вам наладить контакт с пользователем, сформировать бренд и задать тон всему проекту. Неправильный шрифт может сделать дизайн плоским, разрозненным или даже дать пользователям неверное представление о вашем бренде. Теперь, с этим знанием, давайте рассмотрим несколько примеров красивой типографики от Design Shack .
Неправильный шрифт может сделать дизайн плоским, разрозненным или даже дать пользователям неверное представление о вашем бренде. Теперь, с этим знанием, давайте рассмотрим несколько примеров красивой типографики от Design Shack .
Настроение и сообщение, которое вы хотите донести должны соответствовать друг-другу
Может прозвучать странно, но это так: у каждого шрифта свое настроение. И точно также, как и ваше настроение, оно может меняться от окружения.
Это настроение помогает задать особенности проекта. Это обусловлено тем, что люди подумают о контенте. Это создает связь между тем, что вы делаете, и тем, кто вы и как люди реагируют на вас. (Слишком много давления для подписи, правда?).
Создание правильной связи начинается с понимания того, что вы хотите, чтобы нес ваш проект, а также немного знаний о разных стилях и истории шрифта.
Сравните сообщения
Вы имели ввиду это?
Или пытались сказать это?
Единственная разница здесь в шрифтах. Видите, насколько разные эти сообщения?
Видите, насколько разные эти сообщения?
Настроение шрифтов для начинающих
Нет определенной науки по сопоставлению шрифтов по настроению. На самом деле, в основном, это происходит интуитивно, и нужно просто посмотреть на шрифт и слово вместе, чтобы понять, что они несут (Если не верите в это, посмотрите на предыдущий пример).
Вот некоторые примеры, чтобы начать работу с разными стилями типографики:
- Шрифт с засечками (Serif): вечность, формальность
- Новостильная антиква (Modern serif): глянец, высокая мода
- Брусковый (Slab serif): важность, внимание
- Шрифт без засечек (Sans serif): нейтральный, простой
- Сжатый (Condensed): авторитетный, интенсивный
- Жирный (Black or bold): важность, стоп
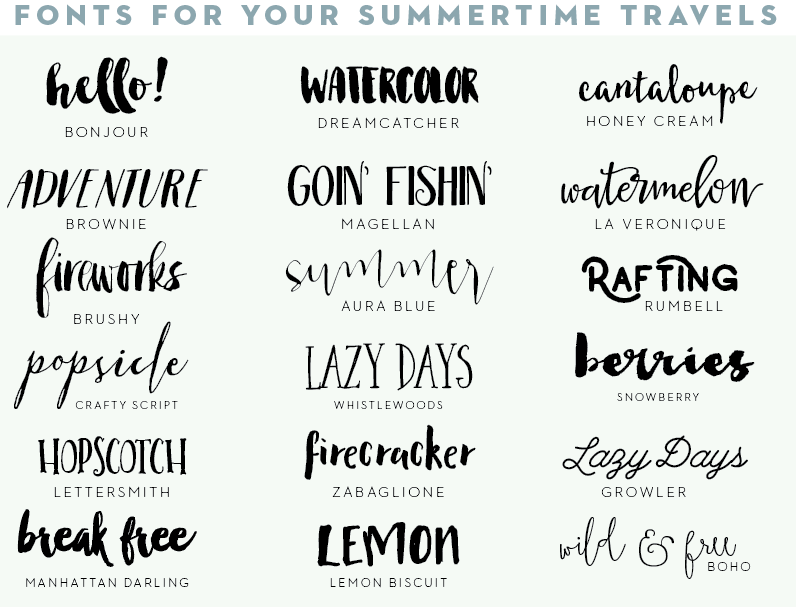
- Рукописный (Script): элегантный, характерный
- Геометрический (Geometric): ретро, детский
- Моноширинный (Monospaced): на основе кода, резкий
- Округлый (Bubble or rounded): дружелюбный, живой
- Винтажный (Vintage): модный, крутой
- Гранжевый (Grunge): грубый, мистический
Избегайте клише
А вот и сложная часть: не попадите в ловушку, используя клишированные шрифты из-за их общей ассоциации или потому, что вы не уверены, что делать. Вы можете найти списки по всему интернету, в которых рассказано какой использовать шрифт для любого типа проекта. Здесь вы этого не получите.
Вы можете найти списки по всему интернету, в которых рассказано какой использовать шрифт для любого типа проекта. Здесь вы этого не получите.
Может, вам захочется смешать шрифт с засечками с более легким контентом, или сделать рукописный шрифт более мужским. Как и в любом сочетании шрифтов, выберете один для заголовка и громких слов, и что-то более простое для остального текста. Это сочетание может быть более традиционным, если выбрать шрифты с засечками, или более современным с винтажным и новостильной антиквой.
Учитывайте окружение
Важной частью восприятия шрифта является то, какие элементы его окружают. Это может быть что угодно — от изображений до других шрифтов. Разные комбинации могут заставить пользователя по разному воспринимать увиденное.
Подумайте о каком-нибудь простом шрифте без засечек. В основном эти шрифты довольно нейтральные, и будут подстраиваться под значение их окружения. Посмотрите на два изображения выше, например. Они воспринимаются по-разному? На обоих изображениях шрифт одинаковый, однако на выходе результат весьма разный. На картинке с аэропортом вы можете почувствовать суету и волнение, а вот картинка с пляжем веет спокойствием.
На картинке с аэропортом вы можете почувствовать суету и волнение, а вот картинка с пляжем веет спокойствием.
Кто ваша аудитория?
Есть еще один элемент, который вы не можете контролировать, когда дело доходит до типографики и настроения. Это то, как ваша аудитория воспринимает ваш контент и вариации шрифтов.
Давайте возьмем Comic Sans, про который пошучено уже ни раз. Большинство дизайнеров не станут его использовать. Они ухмыльнутся и посмеются, если кто-то из коллег создаст с ним проект. С другой стороны, Comic Sans популярный шрифт. Вы найдете его везде — от церковных бюллетеней, до любительских газет и простых вывесок.
Там, где вам кажется есть реальная проблема с дизайном, всегда будут люди, у которых ее не будет. Тоже самое может случиться с любым шрифтом.
Пользователи будут подходить к дизайну с разных точек зрения. Заранее примем во внимание вашу аудиторию и попытаемся предсказать, как они воспримут дизайн. Что они подумают о вашем выборе типографики? Можете ли вы принимать решения, которые совпадут с тем, чего они хотят или ждут от проекта?
5 шрифтов, которые ни один уважающий себя дизайнер не станет использовать
Выбирать или не выбирать шрифт не должно быть грустным решением. Всем нам в жизни резало глаз, когда замечательный дизайн был разрушен глупым или просто чрезмерным использованием неправильного шрифта. Просто веселья ради представляем вам пять шрифтов, которые мы уверены, вы никогда не станете использовать:
Всем нам в жизни резало глаз, когда замечательный дизайн был разрушен глупым или просто чрезмерным использованием неправильного шрифта. Просто веселья ради представляем вам пять шрифтов, которые мы уверены, вы никогда не станете использовать:
● Papyrus: Он сложно вписывается в любой дизайн и при этом у него серьезные проблемы с читаемостью.
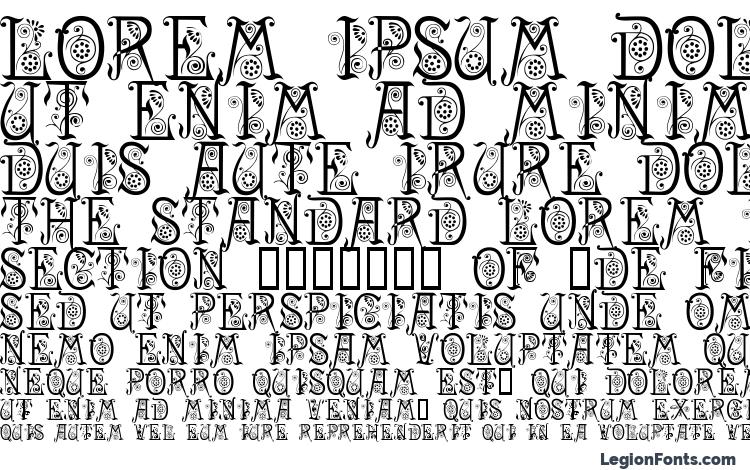
● Jokerman: Любой шрифт, в котором есть горошек, шипы или завитушки откровенно смешной.
● Times New Roman: Шрифт по умолчанию из текстовых редакторов и экзаменационных тестов за 10 класс. Это нормальный шрифт, но может иметь легкий оттенок лени.
● Impact: Если вы хотите кричать своим пользователям: «Это очень важно, нужно прочитать это сейчас!» тогда выбирайте его. (Это был очень хороший шрифт… пока мемы не испортили его).
● Comic Sans: Слишком много о нем уже сказано.
Заключение
Ваше настроение, настроение вашей аудитории и настроение типографики объединяются, чтобы создать общее восприятие проекта.
При планировании проекта и работе над его созданием, не забудьте принять во внимание настроение вашей аудитории. И если вы споткнулись по пути — не волнуйтесь, так бывает. Извлеките уроки из этих ошибок и переосмыслите процесс со следующим проектом.
Подшрифтом понимается способ представления текстовой информации, используемый при ее передаче в виде изображения. Шрифт определяет единообразный внешний вид символов некоторого алфавита. Рассмотрим основные характеристики и типы шрифтов.
Гарнитура определяет рисунок шрифта, отличающий данный шрифт от другого. Каждая гарнитура имеет определенное название, например, Courier. Приведем фрагменты текстов различной гарнитуры. Данный фрагмент текста набран гарнитурой Arial Суг. Этот — гарнитурой Courier New Cyr. Слово Cyr в названии гарнитуры указывает на то, что шрифт включает в свой состав символы русского алфавита.
Кегль задает размер шрифта в пунктах, равных 1/72 доле дюйма, например:
18 КеГЛЬ, 16 кегль, 14 кегль, 12 кегль, 10 кегль, 8 кегль. Шрифты одной и той же гарнитуры различаются по начертанию: прямое начертание, курсивное начертание, полужирное начертание, полужирный курсив одной и той се гарнитуры Times New Roman Cyr. По способу описания символов различают следующие типы шрифтов:
Шрифты одной и той же гарнитуры различаются по начертанию: прямое начертание, курсивное начертание, полужирное начертание, полужирный курсив одной и той се гарнитуры Times New Roman Cyr. По способу описания символов различают следующие типы шрифтов:
1. Растровые шрифты , основанные на использовании битовых карт представления символов.
2. Штриховые (векторные ) шрифты, кодирующие изображение символа в виде набора векторов заполнения его пространства.
3. Контурные шрифты , использующие кодирование контуров символов в виде комбинаций отрезков прямых и кривых линий.
Векторные и контурные шрифты еще называют масштабируемыми .
Наибольшую популярность получиликонтурные шрифты. Достоинством их является легкость масштабирования без потери качества изображения. Для работы с ними не нужен большой объем дисковой памяти, так как достаточно хранить один базовый шрифт.
Основными форматами контурных шрифтов (фактически — стандартами) являются шрифты PostScript и TrueType.
Шрифты формата PostScript (или Type 1) представляют собой разработку фирмы Аdobe, ориентированную на получение высококачественной печати с помощью специализированных полиграфических устройств — PostScript-устройства. С форматом Type 1 связан язык описания страниц Post-Script, признанный международным техническим стандартом описания внешнего вида документов.
В среде Windows основными являются TrueType-шрифты, представляющие собой совместную разработку фирм Apple и Microsoft. Название шрифтов («Истинная печать») обусловлено тем, что на экране символы видны в том виде, как они будут отпечатаны. В списках выбора их помечают знаком Тт. Шрифты TrueType предпочтительны при печати документов с помощью лазерных и струйных принтеров. Кроме того, документы с TrueType-шрифтами можно использовать и в PostScript-принтерах, некоторые из которых допускают непосредственную работу такими шрифтами, а остальные выполняют предварительное преобразование в формат Туре 1.
Владимир Фаворский
аша русская шрифтовая система одна из европейских систем, идущая отчасти от греческой, в выражении и оформлении своих функций очень сильно использует вертикаль и горизонталь со всеми их свойствами. Причём можно сказать, что и горизонталь как линия равномерного движения, и вертикаль как ограниченная, остановленная линия, могущая иметь свой определённый внутренний строй и отсюда свой определённый масштаб, выявляют в нашем шрифте все основные свойства.
Причём можно сказать, что и горизонталь как линия равномерного движения, и вертикаль как ограниченная, остановленная линия, могущая иметь свой определённый внутренний строй и отсюда свой определённый масштаб, выявляют в нашем шрифте все основные свойства.
Горизонталь составляет основу строки, функция движения по тексту, в частности по строке, использует свойства горизонтали, её равномерное движение, и естественно и увлекательно вместе с буквами идёт по ней. С другой стороны, вертикаль столбца даёт нам и цельность этого столбца, когда мы его воспринимаем статически, и, читая строку за строкой, мы спускаемся по ней все ниже и ниже, и, между прочим, это движение вниз по вертикали, идя как бы против течения, идущего снизу, и имея тем самым всё время упор, может быть всегда остановлено. (Это подобно тому, как пароход, положим, на реке Оке, идя против течения, легко останавливается и задерживает ход и ссаживает пассажира, а идя по течению, часто отказывается это сделать.)
Но вертикаль со всеми её свойствами как ограниченной и масштабной линии работает в шрифте главным образом как остановка. И в книге вертикаль титула и вертикаль столбца, и в букве вертикаль штамба
буквы работает как остановка.
И в книге вертикаль титула и вертикаль столбца, и в букве вертикаль штамба
буквы работает как остановка.
Оформление этих двух основных моментов в шрифте и составляет главное, и в этом вертикаль и горизонталь играют первостепенную роль.
В. Фаворский. «Шрифт, его типы и связь иллюстрации со шрифтом». Обложка. 1925. Ксилография.
Если взять слова нашего языка, то для всех ясно, что они не безразличны к содержанию своему и являются большею частью живыми словесными изображениями тех вещей, которые они обозначают.
Не являются ли буквы тоже сколько-то подлинным изображением тех голосовых жестов, которыми мы при помощи горла, нёба, зубов и языка произносим нужный нам звук?
В этом отношении можно по-разному расценивать гласные и согласные звуки. Гласные гораздо проще по мускульному жесту; тут участвует главным образом голосовая труба, которая либо сжимается, как в звуке «И», либо берётся открытая в самой своей глубине, как в звуке «А», либо удлиняется ртом в звуке «О», либо удлиняется губами в звуке «У». Поэтому естественно, что в буквах это отражается.
Поэтому естественно, что в буквах это отражается.
В. Лазарев. «Никодим Павлович Кондаков». Обложка. 1925. Ксилография.
В буквах, обозначающих гласные звуки, изображается как бы голосовой жест это ясно в «О», ясно в «У», ясно в «И», если бы изображать его однопалочным; несколько менее ясно в букве «А», а в букве «Е», особенно если нарисовать её, как «Э» оборотное, как бы в профиль, изображается весь голосовой аппарат и рот, и язык.
С согласными дело обстоит гораздо сложнее, и угадать там изобразительный момент труднее. Но мы, во всяком случае, можем воспользоваться различием между гласными знаками и согласными. Первые у нас в шрифте по преимуществу зияющие, а вторые главным образом строятся на штамбах, кроме немногих, как «З» и «С».
«Революционная поэзия современного Запада». Антология. Обложка. 1928. Ксилография.
Между прочим, в древних шрифтах существовало значительное различие между гласными и согласными знаками.
В латинском шрифте, писавшемся на памятниках архитектуры, гласные были более широкими и более зияющими, чем согласные, а в древнем славянском гласные, наоборот, сжимались, предпочтение оказывалось согласным, которые вносили в речь как бы цвет, а модуляции гласных могли рассматриваться как количественные изменения; поэтому гласные знаки сжимались, кроме, может быть, «У», а согласные часто были даже очень широкими, как «М» и другие буквы.
«Слово о полку Игореве». Заглавие для переплёта. 1938. Ксилография.
Для нашего языка характерно открытое звучание гласных, и поэтому естественно обратить внимание на их различие от согласных и в их графическом написании. Если это сделать, то можно понять и начертание слога как чего-то цельного.
Здесь надо заметить, что иногда стремились в шрифте дать по возможности буквы одинаковой ширины, но в древних шрифтах к этому никогда не стремились, и это было бы и не на пользу дела, так как выразительность шрифта при общем единстве масштаба, стиля и элементов, как то: штамбов, дуг и ветвей основывается на различии букв, на разной их выразительности, и если мы можем не только каждую из них различить друг от друга, то тем более полезно отличить графически гласные от согласных.
Наши согласные знаки вносят в шрифт массу штамбов вертикальных мачт. У нас много букв с одной мачтой, но есть и с двумя, есть даже с тремя как «Ш» и «Щ»; и даже в гласных мачта занимает некоторое место как в «И» и в «Ы» и «Е»; и в мягком и твёрдом знаке, и в двугласных как в «Ю» и «Я».
Тем более для моделировки строки необходимо использовать зияние гласных в контраст с вертикализмом согласных.
Я уже сказал, что в построении шрифта имела бы очень большое значение работа над графической выразительностью слога, а не только отдельной буквы. Если это сделать, то есть возможность ритму данного слова ответить графическим ритмом букв, с их жестами, зияниями, остановками, стремлением дальше, вперёд, сосредоточением штамбов в корнях слов, где встречаются несколько согласных, и разрежением в местах гласных знаков, бóльший воздух в гласных и гласных окончаниях.
Н. Бромлей. «Потомок Гаргантюа». Обложка. 1930. Ксилография.
Если мы возьмём букву «К», то на ней очень ясно можно видеть использование мачты как остановки и идущих от неё вверх и вниз жестов ветвей. Композиционное значение этой конструкции в том, что мы, укрепившись по вертикали, в то же время движемся дальше.
Жесты идут в диагональном направлении вверх и вниз, буква как бы шагает и подымает руку. Жесты подобны жестам дерева или человека, и диагональное их направление сохраняет за буквой цельность, а горизонтальное движение выполняется сложно, а не примитивно. Если мы к этому знаку присоединим знак гласной «О», а после «У», то это как бы продолжит жест буквы «К». Жест будет идти как бы от того же штамба и тем самым сделает слог единым организмом. То же можно представить себе и с другими согласными. С некоторыми единство слога будет удачно строиться, с некоторыми менее удачно, но тем не менее, достигнув слоговой выразительности начертания слова, можно добиться и графического ритма, соответственного словесному ритму.
«Четвёртая выставка скульптуры ОРС». 1931. Ксилография.
Но перейдём к конструкции шрифта. Шрифт может быть различной конструкции, и, кроме того, буква, составляя собой чёрный силуэт, получает как бы цветовое тело, а та или иная моделировка чёрного, изменяя конструкцию, в то же время ставит букву в определённое отношение к белому, причём, так как буква моделирует чёрное, то тем самым моделирует и белое и чёрное, как бы врастает в белое.
Буква тонет в белом и возникает из белого (буква как бы похожа на муху в молоке). Иначе буква сухо лежала бы на листе в цветовом отношении и как бы могла быть сброшена с листа бумаги.
Марка русско-германского общества «Культура и техника». 1929. Ксилография.
Различные эпохи и различные стили создавали и различные, в смысле конструкции и цвета, шрифты.
Не уходя слишком далеко в историю шрифта, начнем с XVI века. Книга иллюстрацией тогда имела продольную линейную гравюру пли потом медную гравюру, и буква сама часто резалась на дереве или гравировалась на меди. Основой шрифта были штамбы и дуги; штамбы делались с подсечками , что вообще очень существенно в шрифте, так как ограничивает вертикаль, делает её предметной, не позволяет ей тонуть в белом и превращает штамб как бы в колонну. Причём форма подсечек в это время оканчивалась довольно остро. Штамб как бы вдавливался сколько-то в белый цвет. Такие тонко оканчивающиеся подсечки при не очень толстом штамбе делали некоторый контраст цвета, правда, скрадывающийся при печати, когда при вдавливании буквы в бумагу острые края несколько закруглялись.
Шрифт, основанный на таком штамбе, можно назвать объёмным, так как он не дает особенно углубляющегося чёрного цвета, а если подсечки закруглить немного, то и вовсе опредмечивает штамб и придаёт штамбу хотя и моделирующийся, но как бы единый локальный цвет (на рисунке А ).
Мне лично часто, соединяя подобный шрифт с объёмным рисунком, в силу разного решения в иллюстрации, приходилось и в шрифте либо больше, либо меньше закруглять подсечку и тем утяжелять букву или облегчать её в цвете.
Подобный шрифт и дуги строит более или менее правильно, подобно тому как сгибалась бы стальная пружина, и поэтому малые дуги, как, например, в «В» и «Б» и др., займут гораздо меньше места, чем большая дуга «С» или «О».
Моделировка дуг тоже не должна быть очень контрастной, так как тогда, естественно, нарушится единство локального цвета буквы.
Существенно, конечно, где мы прикрепляем дуги или ветки к штамбу. Прикрепляя выше или ниже, мы букве даём определённый масштаб.
Пример «объёмного» шрифта по классификации Фаворского гарнитура Академическая. Каталог ручных и машинных шрифтов. Изд. «Книга». Москва. 1966.
Где должна быть талия у буквы «В» и др.?
По-видимому, только не на геометрической середине, так как таковой для вертикали зрительно, собственно, не существует. Талия буквы «В» должна быть выше середины, и, следовательно, верхняя дуга будет меньше, чем нижняя. Момент, насколько выше середины штамба даёт, так сказать, талию буквы, решит масштаб буквы, её стройность или приземистость. И если это определено, то во всех буквах, где талия есть, она должна быть дана на той же высоте. Так, в «В», «Б», «З», «Я», «Ъ», «Ь», «X» и, возможно, в перемычке букв «Н» и «Ю», но в «Е», «Р» и «Ч» она может быть ниже середины, так как иначе дуги будут очень малы, а язычок в букве «Е», если он ниже, то выразительнее звучит в конструкции буквы.
Журнал «Искусство». Обложка. 1928. Ксилография.
Всё это единое деление вертикали не должно проводиться механически, некоторые вариации допустимы и даже необходимы. Я, правда, сильно задираю вверх талию у буквы «К» и тем самым, может быть, делаю её слишком стройной, но это ради нижней ветви, которая тогда очень выразительна, а у Дюрера в шрифте буква «К» уж очень головастая.
Альбрехт Дюрер. Схема построения латинской прописной буквы K. . 1525.
Надо заметить, что в подобном шрифте, то есть объёмном, возможно выделение горизонталей, как, например, в буквах «Н», «Ю», «А»; они могут составлять как бы середину между толщиной штамба и тонкой линией.
Диагональ подъёма и диагональ падения хорошо различаются по цвету, и естественно, что лёгкость соответствует диагонали подъёма, а диагональ падения загружается цветом.
Поэтому очень неприятно звучит в нашем шрифте буква «И», изображаемая как перевёрнутая латинская буква «N».
В объёмном шрифте, который можно назвать также классическим, вертикаль и горизонталь соизмеримы. Это подчёркивает особенно строение дуг в таких буквах, как «О» или «С». Надо тоже сказать, что «О», стремясь к кругу, строится всё-таки только как широкий овал, а не как круг. И, кроме того, «О» и «С» делаются немного выше других букв, а также «А», если кончается вверху остро.
Г. Шторм. «Труды и дни Михаила Ломоносова». Титульный лист. 1932. Ксилография.
Есть изобразительные поверхности, созданные вертикально и горизонтально, в которых и вертикаль, и горизонталь соизмеримы; горизонталь, это как бы та же поваленная вертикаль, а есть поверхности, в которых такой соизмеримости нет. Мы как бы можем создать изобразительную плоскость, оконтурив её горизонталью и вертикалью, прошив её всю решеткой из этих линий, получив, таким образом, как бы миллиметровку. Но можно представить себе плоскость, созданную движением вертикали определённого масштаба в стороны направо и налево, причём остановка вертикали справа и слева создаёт вертикальные границы, а горизонтальные создаются движением концов вертикали. На такой изобразительной поверхности не будет соизмеримости вертикали и горизонтали, это будет как бы непрерывный ряд вертикалей. Такую изобразительную поверхность мы имеем в византийском и древнерусском искусстве и, например, у Греко и некоторых других. (Возможна плоскость, построенная таким же образом горизонталью.)
Перейдём к шрифту, который строится на подобной вертикальной поверхности. Это шрифт XIX века, называемый иногда романтическим шрифтом.
Шрифт наиболее цветной, его штамб довольно широкий, иногда даже очень, имеет тонкие острые подсечки, иногда прямо идущие к штамбу, иногда округляющиеся.
Цвет штамба и дуг очень сильно контрастирует с подсечками и волосными линиями, и поэтому чёрное, особенно в штамбе, углубляется в бумагу, в белое, и усики подсечек удерживают чёрное на поверхности (на рисунке Б ). Сравнение буквы с мухой, упавшей в молоко, особенно подходит к этому типу шрифта. Надо сказать, что нажим чёрного на белое в этом шрифте вызывает большую активность белого, которое то оказывает себя лёгким и отвлечённым, то кажется очень массивным и всё время имеет взаимоотношение с буквой, само меняясь под влиянием чёрного и меняя в свою очередь чёрное.
Подобную встречу и взаимоотношение чёрного и белого мы видим и в ксилографических иллюстрациях в романтических книгах, в иллюстрациях Гаварни, Домье, Гранвиля. И там первый план часто составляет чёрное, которое облегчается, становится серым и испытывает наступление белого, идущее с заднего плана на неё.
Иллюстрации Изидора Жерара Гранвиля (Jean Ignace Isidore Gérard Grandville, 18031847) к книге Джонатана Свифта «Путешествие Гулливера» (1838).
Иллюстрации Изидора Жерара Гранвиля (Jean Ignace Isidore Gérard Grandville, 18031847).
Объёмная буква (А ) очень предметна. Не то с романтической буквой (Б ): она пространственна, она часто очень сжата; её вертикализм в строении её дуг делает её как бы элементом пространственного ряда, а не самостоятельным предметом.
Дуги и ветви в этом шрифте строятся не по естественному изгибу пружины, а как бы сжимаются и сами по себе рядом с вертикальным штамбом создают некий вертикальный узор, как и «О» и «С». Причём тут буквы могут в разных гарнитурах быть шире и уже, выше и ниже, но в одной гарнитуре они подчиняются одному пространственному строю.
Конечно, и в этом типе шрифта возможно уклонение к более предметному типу, который мы встречаем в шрифте эпохи ампира.
Пример «романтического» шрифта по классификации Фаворского гарнитура Елизаветинская. Каталог ручных и машинных шрифтов. Изд. «Книга». Москва. 1966.
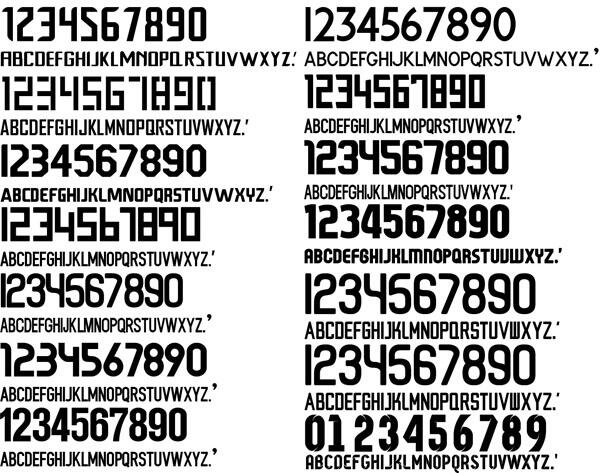
Есть ещё тип шрифта, используемый часто в XX веке, но и раньше бытовавший наряду с пространственным. Этот тип связан с плакатом, объявлением, с фотографической иллюстрацией и с иллюстрацией фактурной, характерной для плоского кубизма, развившегося в XX веке, и в книге фотомонтажной и детской цветной.
Это шрифт очень цветной, без всяких подсечек, почти не моделирующий чёрного, а следовательно, и белого цвета и дающий только элемент конструкции (В ).
Такая буква тоже теряет в предметности, ей не хватает лица, индивидуальности, и она является как бы только куском материала, что подходит к оптической моделировке серого в фотографии или к фактурам цветной иллюстрации.
Возможна и как бы ей противоположна скелетная буква, где уже совсем нет моделировки чёрного и белого, а есть ровные линии, которые чертят схему буквы (Г ).
В этих двух типах шрифта дуги часто теряют всякое воспоминание о пружине и часто квадратятся.
Журнал «СССР на стройке», № 10, 1935. Художник В.А. Фаворский
Акцидентная Тагирова. Экспериментальный шрифт, разработанный на основе теории Фаворского. «В проекте шрифта учтены высказывания В.А. Фаворского о возможности существования наборных полос с неровной цветовой насыщенностью знаков». Фаик Тагиров. «Искусство шрифта. Работы московских художников книги». 19591974. М.: «Кни-га», 1977.
Борис Грозевский, ассистент Владимира Фаворского во ВХУТЕИНе (19221930). Оформление обложки издания Международного аграрного института, М., 1928
«Набирая одно слово разными шрифтами, тов. Грозевский считает, что ему удалось избавиться от декоративности и внести такой очень важный рационалистический момент, как смысловое расчленение слова. На нашем примере выделяются слова народ, аграр и др.» Л.Е. Каплан, Современная наборная обложка, 1930
Вот, собственно, основные типы шрифта. Возможны какие-то средние между ними, как бы гибридные типы.
Как в архитектуре, так и в шрифте так силён архитектонический и структурный момент, что всякое искание совершенно нового, как бы нетрадиционного, ведет к тому, что появляются такие стили, как стиль модерн в архитектуре и в шрифте. В шрифте это ведёт к тому, что буква искажается, талия её задирается либо невероятно высоко, либо невероятно низко, и буква уродуется. В шрифте, как и в архитектуре, возможно искать новое, только развивая ту классическую основу, которая обусловливает строй шрифта, и искать большей функциональной выразительности в тех же основных качествах шрифтового строя. Уйти от штамба, от дуг, от вертикали и горизонтали в шрифте труднее, чем в архитектуре от колонны, или пилястра, или столба, так что своеобразные ордера живут в шрифте, повторяясь и варьируясь.
Образцы шрифтов типографии Можайского УИКа. Можайск. 1926.
Отсюда может возникнуть вопрос: можно ли соединять разные гарнитуры, как в архитектуре разные ордера? По-видимому, возможно, но родственные.
В этом отношении мне кажется неправильным, когда в гарнитуре классического шрифта мы имеем жирный и полужирный варианты. Объёмный или классический шрифт крайне предметен, имеет ясно выраженную свою горизонталь и вертикаль и свой масштаб, а когда в жирном варианте или в более крупном кегле буква сжимается, то масштаб тем самым нарушается. Поэтому и соединение объёмного шрифта с пространственным невозможно, но соединение, например, объёмного со скелетным шрифтом, повторяющим те же пропорции, возможно вполне, а также возможно и часто встречается соединение в пространственном шрифте шрифтов разного масштаба, разных пропорций и введение в композицию наряду с пространственным фактурного плакатного шрифта. Это часто можно видеть в титульных композициях романтической книги.
Б. Бернсон. «Флорентийские живописцы Возрождения». Обложка. 1923. Ксилография.
Я уже говорил о связи шрифта с иллюстрацией. Можно ещё подробнее остановиться на этом вопросе.
Когда у вас в композиции буква классического типа, которая живёт на листе как существо, жестикулирует, движется, то, рисуя иллюстрацию, даёшь и фигурам жить на этой же поверхности листа, на этом пространстве, вместе с буквой. Непосредственного фона у фигур нет вся иллюстрация состоит из предметов, одинаковые свойства объединяют и буквы, и фигуры. Фигуры моделируются светом и тенью, так же и шрифт; собственно классический объёмный шрифт даёт в общем светотеневое впечатление в отношении чёрного и белого.
Иначе с пространственным шрифтом. Там очень трудно непосредственно в белое поле ввести фигуру; обычно в романтическую книгу вводится фигура или фигуры с фоном, и всё изображение не кончается собственно рамой, а пейзаж постепенно сводится на нет и наружу даёт край тонкий и лежащий непосредственно в уровне бумажного листа, так что иллюстрация строится как бы линзообразно: в середине глубина, а к краям она сходит на нет.
А. Пушкин. Собрание сочинений. Шмуцтитул. 1949. Ксилография.
Но возможно и соединение иллюстрации со шрифтом и через раму в собственном смысле. Соединение плакатного шрифта с силуэтным изображением, конечно, тоже законно. И всегда в иллюстрациях важно выдерживать стиль шрифта и изображения.
Инициалы к повести Анатоля Франса «Суждения аббата Жерома Куаньяра». 1918. Ксилография.
Прежде всего, как строить отдельное слово? Слово часто в титуле составляет всю строку, а иногда и всё содержание титула. Это обусловливает к нему особый подход. Мы, рисуя слово, можем учесть в нём корень, подъемную гласную или предлог и окончание. И, учитывая всё это, можем отчасти усилить нагрузку цвета и теснее построить буквы, дающие корень слова, а начало и особенно конец разрядить и облегчить в цвете, а иногда развить это так, что слово уже не будет держаться только строки, но жить на всём листе, как жил бы вензель или что-либо подобное.
Такое же отношение может быть к слову и в строке, где оно входит в целую фразу, но более осторожное.
В титуле это может помочь подчеркнуть главную ось, вокруг которой обычно строится титул. Титул может быть простой, одноосный, но можно его усложнить введением новых групп шрифта и новых осей, подчинённых главной оси. Основная ось может как бы двоиться и даже троиться.
В. Шекспир. «Гамлет». 1940. Титульный лист. Ксилография.
Это всё, по-видимому, что могу я вкратце сказать о шрифте, о том, как я его понимаю и как я его практически осуществлял.
В конце мне хотелось коснуться русского древнего шрифта, устава и полуустава.
Наш шрифт сегодняшний строится во многом сходно с западным классическим шрифтом. Но западный шрифт типа antiqua с зияющими гласными, с круглыми дугами, с выносными элементами в строчном тексте даёт очень часто красивое светотеневое впечатление с разнообразно сияющим белым в строках слов. Наш же шрифт во многом исходит из древнего русского шрифта и поэтому не имеет почти выносных элементов и сохраняет массу штамбов у букв, которые в западном шрифте штамбов не имеют. Отсюда в наш шрифт входит цветовой принцип, свойственный древнерусскому уставу, и цветовая тенденция смешивается со светотеневой.
В. Фаворский. Приглашение на вечер памяти П. М. Третьякова. Москва. 1923.
Иногда возникает мысль вернуть шрифт к цветовому принципу, взяв что-то от древнего шрифта, или, наоборот, усилить в нём светотеневой принцип. Но это такой сложный и специальный вопрос, что, продолжая о нём думать, я не решаюсь сейчас на нём подробно останавливаться.
Опуб-ли-ко-ва-но с со-кра-ще-ни-ем по из-да-нию: Фа-вор-ский В. А. Об ис-кус-стве, о кни-ге, о гра-вю-ре. М., 1986. Пер-вая пуб-ли-ка-ция: О гра-фи-ке как об осно-ве книж-но-го ис-кус-ства. 19541960 // Ис-кус-ство кни-ги. М., 1961. Вып. 2. Ре-дак-ция бла-го-да-рит за по-мощь в под-го-тов-ке пуб-ли-ка-ции Ива-на Ша-хов-ско-го и Ми-шу Бе-лец-ко-го. Ини-ци-ал Ан-дрей Бе-ло-но-гов, Яна Кутьи-на.
То же, что основной штрих — доминирующий вертикальный или наклонный штрих в основе знака. В округлых знаках основной штрих называется наплыв (максимальное утолщение штриха). — Прим. ред.
В. А. Фаворский так называет засечки . — Прим. ред.
Основные виды шрифтов
Автор ProAtr На чтение 36 мин Просмотров 1.6к. Опубликовано Обновлено
Шрифты-это то, чем вы можете восхищаться после завершения своей работы, но шрифты-это инструменты, с которыми вы должны бороться в то же время, чтобы выполнить свою работу.
Компьютерные операционные системы и приложения сделали его намного проще работаем со шрифтами, но процесс все равно достаточно технический. Работа со шрифтами заставляет вас узнать больше о вашем компьютере, чем вы, вероятно, хотите, но все, что вам нужно знать, находится в этой главе.
Два основных вида шрифтов: контурные и растровые
Цифровые устройства-экраны мониторов компьютеров, настольные принтеры, наборщики изображений—создают изображения из точек. Самый простой способ создать тип для одного из этих устройств-нарисовать изображение каждого символа в виде массива точек и сохранить эти рисунки в шрифте. Затем все устройство должно сделать, чтобы изображение типа, чтобы скопировать эти точки на место на экране или странице. Когда эта технология была впервые разработана, каждая из этих точек была представлена одним битом компьютерных данных-простым да / нет выбором, изображать ли точку или нет. Изображения, созданные из этих предварительно нарисованных, заранее подготовленных массивов точек, назывались растровыми изображениями, а шрифты, использующие этот трюк, назывались растровыми шрифтами. Растровые изображения-это умный и простой подход, но чем больше точек содержит растровое изображение, тем больше компьютерных данных оно требует. По мере увеличения разрешения устройства или увеличения размера изображений символов число точек растет геометрически: удвоение размера символа увеличивает число точек в четыре раза. Вам также нужен отдельный набор растровых изображений-отдельный шрифт-для каждого размера типа, который вы хотите создать. А растровые изображения, рассчитанные на одно разрешение, будут выглядеть намного меньше при отображении на устройстве с более высоким разрешением, где точки намного меньше. Таким образом, для изображения одного шрифта в одном и том же диапазоне размеров на экране компьютера, настольном принтере и наборщике изображений потребуются сотни растровых шрифтов. Решение состоит в том, чтобы хранить описания символов в виде набора схематических рисунков. Контурные шрифты, которые делают именно это, хранят изображения символов в виде контуров, описанных математически как серия кривых и прямолинейных сегментов. (Эти отрезки линии иногда называют векторами; и шрифты на их основе, векторные шрифты.) Эти контуры могут быть математически масштабированы до любого размера, не искажая формы или пропорции символов. Масштабированные контуры затем окрашиваются точками размера, созданного устройством, на котором отображается тип: около 100 точек на дюйм (dpi) для экрана компьютера, около 600 точек на дюйм для настольного принтера и более 1000 точек на дюйм для наборов изображений. Хотя когда-то операционные системы часто использовали растровые шрифты для отображения на экране, теперь они генерируют тип экрана из тех же контурных шрифтов, которые используются для печати с высоким разрешением. Некоторые шрифты могут содержать наборы настроенных вручную растровых экранных шрифтов для использования в небольших размерах, поскольку они более разборчивы, чем те, которые генерируются вашим компьютером. Но эти встроенные экранные шрифты не видны пользователю, и вам не нужно беспокоиться о них.
Что за шрифт?
Шрифт содержит всю информацию, необходимую для размещения и изображения символов, которые он представляет. Как компьютерная операционная система и прикладная программа объединяются для использования этой информации. Но здесь мы просто интересуемся тем, что находится внутри шрифта и что это значит для нас, когда вы устанавливаете тип. Наиболее важными составляющими шрифта являются сами контуры символов. Вся коллекция символов в шрифте называется его набором символов. Для большинства буквенно-цифровых шрифтов (то есть тех, которые используются для текста, содержащего буквы и цифры) наборы символов в определенной степени стандартизированы. Почти все эти шрифты имеют общий базовый набор символов, хотя они также могут содержать необязательные дополнительные символы. Показывает основной набор символов стандартного шрифта, а также некоторые общие варианты, используемые различными поставщиками шрифтов. Шрифты на основе Unicode могут содержать дополнительные символы, выходящие за рамки этих базовых коллекций. Контуры символов в шрифте не зависят от размера. Внутри каждого шрифта таблица ширины перечисляет горизонтальное пространство, отведенное каждому символу, измеренное в долях em. Компьютерные программы используют эти ширины, чтобы вычислить, как заполнить строки с типом, суммируя суммарные ширины символов в строке, пока строка не будет заполнена. Шрифт может также содержать таблицы для ширины других членов семейства. Как правило, это относится к “обычному” или римскому тексту-весу, члену семейства. Эти таблицы позволяют компьютерной программе составлять тип для всех четырех членов семейства-обычный, курсивный, полужирный и жирный курсив-используя только обычный шрифт. Операционная система компьютера, используя ширину других членов семейства, может синтезировать ложный курсив, полужирный и жирный курсив для экранного отображения, полагаясь на таблицы ширины в обычном шрифте для получения правильного расстояния и позиционирования. Программа набора текста, которая полагается только на ширину символов, следует этому примеру и может принимать соответствующие решения о том, сколько текста поместится на строке и как строки должны быть разбиты. Когда придет печати, все необходимые шрифты должны будут присутствовать, так как их контуры будут необходимы для изображения типа (см. Рисунок 4 .3). Но чтобы просто составить тип на экране, нужен только шрифт с обычным весом. Шрифт также содержит таблицу Кернинга, в которой перечислены конкретные пары букв и как программа набора текста должна регулировать расстояние между ними. Корректировки Кернинга также выражаются в долях em, что позволяет им функционировать в любом размере точки.
Дополнительные сведения о кернинге
Форматы шрифтов в конечном счете, то, что находится внутри шрифта, зависит от его формата. Формат слова имеет два значения в компьютерном типе. Во-первых, это может относиться к платформе, для которой был разработан шрифт. Например, два шрифта с одинаковыми данными для одного и того же шрифта могут иметь разные форматы файлов в зависимости от того, предназначены ли они для использования на компьютере Apple Macintosh или Windows. До разработки формата шрифтов OpenType шрифты создавались для удовлетворения потребностей в структурировании данных одной платформы или другой, и шрифт, предназначенный для одной машины, не будет работать на другой. Один файл шрифта OpenType будет работать как на Mac, так и на ПК. Другой вид формата шрифта отражает то, как описывается и организуется сама типографская информация. Три ведущих формата шрифтов сегодня-PostScript, TrueType и OpenType.
Шрифты Postscript
Iрифты PostScript написаны на языке описания страницы PostScript, и они должны быть обработаны интерпретатором PostScript, прежде чем их можно будет отобразить. Для принтеров с высоким разрешением и наборщиков изображений этот интерпретатор обычно встроен в само устройство; это отдельный бортовой компьютер, предназначенный для превращения кода PostScript в вывод для печати. Для устройств с более низким разрешением, таких как компьютерные мониторы и настольные принтеры, шрифты PostScript можно отобразить с помощью встроенного в операционную систему интерпретатора PostScript. Шрифты PostScript обычно сопровождаются набором растровых шрифтов для отображения на экране, и если эти экранные шрифты не установлены рядом со шрифтами структуры, компьютер не может отобразить их тип. Несмотря на то, что ваш компьютер может не использовать растровые изображения экранных шрифтов, он полагается на метрики шрифтов, содержащиеся в экранных шрифтах, чтобы составить тип, используя их сопутствующие контурные шрифты. Это артефакт старой технологии, но он продолжает прекрасно функционировать. Несколько видов шрифтов PostScript отличаются друг от друга числом. Единственный, с которым вы, вероятно, столкнетесь, — это тип 1, и он упоминается здесь только из-за ссылок, которые вы можете встретить на шрифты “PostScript Type 1”. В контекстах публикации и набора текста, когда вы говорите о шрифте PostScript, предполагается, что вы говорите о типе 1. До появления формата шрифтов OpenType шрифты PostScript были стандартом издательской индустрии. Сегодня формат PostScript полностью вытеснен OpenType, и большинство поставщиков типов, включая Adobe, преобразовали все свои библиотеки шрифтов PostScript в формат OpenType. Шрифты PostScript по-прежнему полностью поддерживаются приложениями и операционными системами, что хорошо, потому что их все еще буквально миллионы в обращении и ежедневном использовании. Они, однако, специфичны для платформы, и для Macintosh и Windows требуются разные версии шрифта.
Шрифты Truetype
В течение нескольких лет в конце 1980-х годов мир верстки впервые в своей истории имел в PostScript единый стандартный формат шрифта. Это длилось не долго. По совокупности в первую очередь коммерческих, но и технологических причин, Apple Computer и Microsoft совместно создали новый формат шрифта: TrueType. Новый формат позволил обеим компаниям встроить возможности создания контурных шрифтов в свои операционные системы, не будучи обязанными Adobe. TrueType представил много улучшений по сравнению с форматом PostScript. Наиболее заметным рекламировался его намек, инструкции, добавленные к шрифту, которые говорят контуры символов, как изменить себя в низком и среднем разрешении, чтобы создать изображения символов максимальной четкости. Из-за высокого качества этих подсказок шрифты TrueType были и до сих пор обычно поставляются без каких-либо рисованных, растровых экранных шрифтов. Тип экрана, созданный из контуров символов шрифта, как правило, довольно разборчив даже в небольших размерах точек. TrueType также допускает большие наборы символов. Формат шрифта PostScript использовал систему нумерации для идентификации символов в своих шрифтах на основе одного байта компьютерных данных, давая максимум 256 различных идентификационных номеров. (Шрифты такого рода по-прежнему называются однобайтовыми шрифтами.) TrueType ввел двухбайтовую систему нумерации, которая позволила значительно увеличить наборы символов, создав более 65 000 уникальных идентификаторов. Это создало много места для альтернативных форм символов, а также позволило языкам, которые полагаются на огромные наборы символов (такие как китайский, японский и корейский), которые будут поддерживаться одним шрифтом. Шрифты TrueType по-прежнему входят в состав основных операционных систем, но большинство независимых цифровых литейных заводов перешли на OpenType, поскольку он позволяет одному файлу шрифта работать под несколькими операционными системами. Шрифты TrueType по-прежнему зависят от платформы, и шрифт TrueType, созданный для использования на Mac, не будет работать на ПК с Windows, и наоборот. Шрифты TrueType используют другую технологию, чем шрифты PostScript, для описания контурных форм символов, но любая система, которая может печатать изображения из шрифтов PostScript, также может печатать изображения из шрифтов TrueType.
Macintosh dfonts
Многие шрифты Macintosh используют файловую структуру, которая предшествует os x.в этой структуре содержимое файла разделено на две части: вилку данных и вилку ресурсов. Более старые версии Mac os использовали данные в вилке ресурсов, чтобы рассказать (среди прочего), какое приложение создало конкретный файл. Mac os x это можно сделать, прочитав расширение файла, например .док. Dfonts множество
TrueType шрифт, которые не имеют вилки ресурсов, и они включены в os x ради совместимости шрифта с другими компьютерами под управлением операционной системы unix. (Os x, как и Microsoft Windows, основана на unix.) Вы можете использовать dfonts так же, как и любой другой шрифт Macintosh TrueType. Однако документы, отформатированные с их помощью, не будут корректно отображаться на компьютерах Mac, работающих под управлением операционных систем, предшествующих os X.
шрифты opentype OpenType- это гибридный формат шрифтов, созданный Adobe и Microsoft. Он примиряет различия в форматах PostScript и TrueType, позволяя им существовать вместе в одном файле. Шрифты OpenType также записываются в формате файла, который позволяет использовать один и тот же файл шрифта на компьютере Macintosh или Windows. Грубо говоря, шрифт OpenType — это шрифт TrueType с «карманом» для данных PostScript. Шрифт OpenType может содержать данные шрифта TrueType, данные шрифта PostScript или (теоретически) оба. Таким образом, он имеет потенциал, чтобы объединить лучшее из обоих форматов в прозрачном виде. Операционная система вашего компьютера будет сортировать данные в шрифте OpenType и использовать то, что подходит для него. Проблема с шрифтами OpenType, как и с предшествующими им шрифтами TrueType, заключается в том, что снаружи нет способа узнать, что находится внутри. Исходное поколение шрифтов PostScript обычно содержало стандартный набор символов со стандартными функциями. Формат TrueType и, в еще большей степени, формат OpenType предлагают широкий спектр дополнительных функций, которые могут или не могут быть встроены в каждый шрифт, хотя основной набор символов, используемый в оригинальных шрифтах PostScript, как правило, сохраняется. Шрифт OpenType может содержать от нескольких символов до более чем 65 000. Невозможно узнать, что содержит конкретный шрифт или что он может делать, если функции шрифта не задокументированы каким-либо образом. Шрифты OpenType также включают множество так называемых функций макета, которые дают программе набора текста возможность автоматически заменять один символ другим. Используя соответствующий шрифт OpenType, например, программа может автоматически преобразовать последовательность нажатий клавиш 1/2 в соответствующую дробь:½.
Веб-шрифты
Термин веб-шрифт относится не к определенному формату шрифта, а к шрифтам, которые широко намекали на оптимальную читаемость при отображении на экранах компьютеров и других электронных устройствах. Некоторые из них были разработаны с нуля для электронного дисплея, в то время как другие были адаптированы задним числом. Популярные веб-стандарты позволяют разработчикам указывать использование определенных шрифтов при отображении своих страниц, даже если эти шрифты не встроены в файл или обязательно доступны на устройстве, отображающем его. В этом смысле веб-шрифты также понимаются как те, которые существуют на веб-серверах для использования в режиме реального времени для отображения онлайн-документов, которые требуют их. Некоторые из них доступны бесплатно, но другие доступны только по лицензии, с оплатой за их использование; они, по сути, арендуются.
Unicode: базовая технология
Все компьютерные программы идентифицируют символы по номеру. Международные стандарты соотносят каждое число с уникальным символом, так что компьютерный файл из Европы, например, может быть правильно набран в Азии. Потребовались десятилетия, прежде чем была создана единая стандартная международная система нумерации: Unicode. Шрифты TrueType и OpenType используют номера Unicode для идентификации составляющих их символов. Цель Unicode — присвоить уникальный идентификационный номер каждому символу, лингвистическому символу или идеограмме на всех языках мира, живых или мертвых. Количество таких идентификаторов сейчас превышает 100 000. Чтобы облегчить обратную совместимость и поддержать устаревшие документы, современные вычислительные системы все еще страдают от остатков более ранних систем нумерации. Первым из них был ascii (американский стандарт для обмена компьютерной информацией), в котором использовались числа от 0 до 127. Оригинальные настольные вычислительные системы-включая Microsoft dos и Windows и Apple Macintosh os-использовали однобайтовые системы нумерации, которые были согласованы через диапазон ascii, но отличались идентификационными номерами, назначенными другим 128 символам, которые мог содержать шрифт. Это сделало связь между двумя платформами излишне сложной, с символами, часто неправильно отображаемыми в неродной системе. По техническим причинам идентификационные номера, присвоенные Unicode, записываются в шестнадцатеричном формате. Шестнадцатеричный, в дополнение к использованию цифр от 0 до 9 для выражения чисел, также использует буквы от A до F. Это позволяет выразить 16 значений одним символом, например: 0, 1, 2, 3, 4, 5, 6, 7, 8, 9, A, B, C, D, E, F. буквы, следующие за 9, представляют собой 10, 11, 12, 13, 14, и 15, соответственно,в нашей повседневной системе подсчета. В шестнадцатеричном формате значение, выраженное как 0010 (значения Unicode всегда выражаются с помощью четырех “цифр”), эквивалентно 16 в нашей обычной системе base-10. К счастью, вам не нужно знать ничего больше, чем это о шестнадцатеричной нотации, и даже предыдущий абзац добавлен только для объяснения.
Почему номера символов юникода выглядят так странно, когда их видят в окне просмотра шрифтов. И Windows, и Mac os теперь поддерживают Unicode, а также продолжают поддерживать схемы нумерации, используемые в старых форматах шрифтов. Это происходит более или менее прозрачно, хотя способ доступа к определенным символам в определенных шрифтах зависит от их формата. Это подробно описано далее в главе, в разделе » Поиск нужных вам персонажей.”
Характер глифа важным аспектом Unicode является то, что он распознает, что один символ может иметь несколько форм, каждая из которых представлена отдельным глифом. Главной заботой Unicode является четкая коммуникация, а не типография как таковая, поэтому он не различает простой Римский A и украшенный A, используемый для целей дизайна. Для Unicode цель состоит в том, чтобы просто точно изобразить заглавную букву A как заглавную букву A. все заглавные буквы As имеют один и тот же номер Unicode—0041, хотя они могут быть представлены альтернативными глифами. Отслеживание глифа, который вы выбрали для использования, является задачей вашего приложения для набора текста или макета страницы. По этой причине компьютерные инструменты, используемые для просмотра содержимого шрифтов, часто называются палитрами глифов, и набор глифов данного шрифта может быть намного больше, чем его набор символов.
Кросс-платформенные проблемы совместимости шрифтов
Наследие, оставленное развивающимися стандартами шрифтов, продолжает беспокоить перемещение файлов документов между различными компьютерными системами. Единственный способ убедиться, что наборный документ отображается на одной платформе точно так же, как он был разработан на другой платформе, — это создать его с использованием одних и тех же шрифтов OpenType от одного и того же поставщика на обеих платформах.
Font-Encoding Issues
Как номера назначаются символам внутри шрифта называется кодировка шрифта. Прежде чем они поддерживали Unicode, операционные системы Macintosh и Windows использовали различные схемы кодирования. Операционные системы до Unicode не только использовали различные схемы нумерации символов, но и использовали различные подмножества базовой коллекции символов Latin 1 в качестве стандартных наборов символов. Набор Macintosh и схема кодирования были названы MacRoman; набор символов Windows и схема кодирования были названы Win ansi. Хотя поставщик может продавать одинаковые шрифты для обеих платформ, Mac позволит своим пользователям получить доступ к одной группе символов внутри шрифта, а Windows-к другой. Современные операционные системы на обеих платформах позволяют получить доступ ко всем этим символам. Но и Mac, и ПК не имеют комбинаций клавиш, которые позволяют легко вводить их ранее недоступные символы. В целях обеспечения обратной совместимости и уважения к привычкам людей к клавиатуре обе операционные системы действуют так, как будто их старые схемы кодирования все еще используются. Чтобы получить доступ к символам юникода, вы должны использовать специальные методы. Хотя Unicode не является кодировкой шрифта как таковой, он предоставляет приложениям на любой платформе стандартный способ указания того, какие символы использовать. Чтобы обеспечить точное представление текста при его перемещении через другие компьютерные системы, необходимо использовать шрифты на основе Юникода.
«Заимствованные символы»
Mac при работе со шрифтами PostScript (и многими шрифтами TrueType) на Macintosh кодировка MacRoman заимствует определенные символы из шрифта Symbol. Такие символы, кажется, являются частью каждого шрифта, который вы используете. Комбинация клавиш Option-D, например, всегда дает строчную греческую дельту:∂. Но номера, присвоенные этим символам в схеме кодирования Macman, указывают на пустые «слоты»в шрифте Mac. Вызовы для этих номеров переадресовываются операционной системой на шрифт символа. Это объясняет, почему эти символы никогда не соответствуют стилю шрифта, с которым вы работаете (если только это не Times Roman, на чьем дизайне основаны символы serified Symbol). Эта любопытная ситуация уникальна для Mac и уникальна для этой небольшой горстки персонажей. Это было в значительной степени исправлено в большинстве эквивалентов OpenType старых шрифтов PostScript за счет включения этих ранее заимствованных символов в их расширенные наборы символов. Теперь Mac os явно показывает, что она использует шрифт символа, когда вы используете исходные команды клавиатуры для установки этих символов.
Поиск нужных символов Windows и Mac os предлагают инструменты, чтобы точно увидеть, какие символы находятся в определенном шрифте. Сами приложения начинают предлагать те же услуги. Эти инструменты просмотра шрифтов незаменимы в отсутствие стандартных наборов символов и являются единственным способом получить много символов шрифта в ваших документах.
С помощью Windows ‘Character Map Windows’ Character Map (находится в меню программы > аксессуары > Системные инструменты) показывает все символы в шрифте в виде прокручиваемой сетки. Здесь можно выбрать и скопировать символ или группу символов в документ. Выбор символа также указывает, есть ли последовательность нажатий клавиш, которую можно использовать для доступа к символу непосредственно с клавиатуры. Существует два вида таких последовательностей нажатия клавиш. Первый основан на старой кодировке шрифта Win ansi, используемой в более старых версиях Windows. Они включают удерживая нажатой клавишу Alt при вводе выиграть Анси идентификационный номер персонажа, которого вы хотите. Например, Alt-0233 дает строчную букву e с острым акцентом: é. Когда вы отпустите клавишу Alt, символ появится в вашем тексте. Некоторые приложения-особенно те из самых последних версий пакета Windows Microsoft Office-используют аналогичную технику, основанную на характере Номер в юникоде. В этом случае вы вводите четырехсимвольный код Юникода для символа, за которым следует Alt-x. Это заставляет программу переинтерпретировать предыдущие четыре нажатия клавиш и заменить правильный символ. Последовательность клавиш 00bd клавиш Alt-X, например, создает ½ доли. Обратите внимание, что алфавитные символы в идентификаторе Unicode можно вводить как в верхнем, так и в нижнем регистре. Использование типизированных команд для установки определенных символов намного быстрее, чем копирование их из отображения карты символов, и создание письменного списка идентификаторов символов, которые вы обычно используете, сэкономит вам много времени. Поскольку в шрифте TrueType или OpenType может быть очень много символов, карта символов позволяет одновременно отображать только определенные группы символов: те, которые используются для определенных языков, например, или числовые символы, включая дроби и символы для их построения. Вы также можете использовать инструмент поиска карты символов, используя простые английские описания символа, который вы ищете, такие как тире, дробь или пуля.
Использование средства просмотра клавиатуры Macintosh
Средство просмотра клавиатуры Macintosh отображает клавиатуру, чтобы показать, какие символы назначены каким клавишам. По умолчанию эта утилита скрыта в операционной системе. Чтобы сделать его легко доступным, откройте язык и текст в Системных настройках (расположенных в меню Apple). Перейдите на вкладку источники ввода и на панели установите флажки рядом с Keyboard & Character Viewer и (внизу) » Показать меню ввода в строке меню.»Это приводит к появлению нового значка (который выглядит как флаг, указывающий на ваш рабочий язык) в правой части строки меню. Меню ввода даст вам доступ к утилите просмотра клавиатуры. При открытом средстве просмотра клавиатуры удержание клавиши Shift изменяет отображение, чтобы указать, какие символы доступны из каждой клавиши, удерживая клавишу Shift. То же самое происходит, когда вы одновременно удерживаете клавишу Option или клавиши Option и Shift. С помощью четырех опций-no Shift или Option, Shift, Option и Option-Shift-Mac os позволяет каждой буквенно-цифровой клавише получить доступ к четырем символам. Как и в случае с картой символов Windows, любые символы, выбранные в окне просмотра клавиатуры, можно скопировать в документы. Mac os также использует более сложные комбинации клавиш для доступа к акцентированным символам. В этом процессе вы удерживаете клавишу Option, нажимая клавишу, которая представляет акцент, который вы хотите использовать: острый, серьезный, диерезис (umlaut), Тильда или циркумфлекс. Затем, в отдельном действии, вы нажимаете клавишу буквы, над которой хотите поставить ударение. В этот момент на экране появляется символ с акцентом. Чтобы увидеть, где расположены эти символы акцента, удерживайте клавишу Option с открытым окном просмотра клавиатуры. Вы увидите, что пять клавиш появляются с подсветкой. Это акцентные клавиши.
Язык ввода
На панели «источники ввода» панели «язык и текстовые Системные настройки» можно выбрать, какие языки или раскладки клавиатуры следует включить в качестве альтернативных вариантов в меню ввода. Если вы добавите русский язык, например, и выберите его из меню ввода, Keyboard Viewer покажет кириллическую раскладку клавиатуры. То же самое верно для французского, британского или любого другого языка — или национально-специфической раскладки клавиатуры.
Mac os и unicode для шрифтов Unicode с большими наборами символов, Mac os имеет два основных инструмента: Font Book и Character Viewer. Font Book (находится в папке Applications) — это менеджер шрифтов, который можно использовать для управления тем, какие шрифты на вашем Mac активны в любое время. В меню шрифтов ваших программ отображаются только активные шрифты. Выбрав репертуар из меню предварительного просмотра Font Book, вы можете увидеть весь набор символов любого шрифта, установленного в данный момент на вашем Mac, список которых отображается слева. Вы не можете использовать Font Book для добавления символов в документы, просто чтобы просмотреть содержимое шрифтов. Добавление определенных символов в документы-это работа средства просмотра символов. Программа просмотра символов отображает все символы во всех шрифтах, установленных в системе. Чтобы найти определенный символ, вы можете просматривать по категориям или использовать поле поиска. Зрителю персонаж будет демонстрировать образцы вашей целевой характер во всех установленных шрифтов на вашем компьютере. Двойной щелчок на том, который вы хотите вставляет его в свой текст. Вы также можете использовать идентификационный номер Юникода символа для доступа к нему непосредственно с клавиатуры. Для этого снова откройте панель язык и текст в Системных настройках и перейдите на вкладку источники ввода. В списке выбора установите флажок рядом с Unicode Hex Input, который добавляет эту опцию в меню ввода. При выборе шестнадцатеричного ввода в юникоде в меню ввод, удерживая клавишу Option и вводя идентификатор Юникода символа, добавляет этот символ в документ. Недостатком шестнадцатеричного ввода является то, что при активации этой опции ввода вы теряете возможность использовать знакомую опцию и команды доступа к символам клавиатуры Shift-Option. Тем не менее, если вы ведете список часто используемых номеров юникода для труднодоступных символов, переключение параметров в меню ввода происходит быстрее, чем поиск символов с помощью палитры глифов.
Приложения Glyph Palettes, Page layout
Программы предлагают свои собственные инструменты для просмотра содержимого шрифтов и копирования выбранных символов в текст документа. Они похожи по концепции на карту символов Windows, но они предлагают более легкий доступ к альтернативным глифам, где они существуют для определенных символов. Обычно можно создавать коллекции или наборы часто используемых символов, к которым нет прямого доступа с клавиатуры.
«Экспертные наборы» и альтернативные шрифты до появления Unicode и OpenType большинство шрифтов были ограничены 256 символами, а латинские буквенно-цифровые шрифты содержали стандартный набор символов. (Шрифты TrueType уже давно могут иметь большие наборы символов, но большинство поставщиков шрифтов—ради совместимости—сопоставили наборы символов своих шрифтов TrueType с наборами шрифтов PostScript.) Эти ограничения, однако, не имели исторического прецедента, и некоторые шрифты имели много символов, для которых не было места в стандартных макетах шрифтов. Решение проблемы состояло в создании сопутствующих шрифтов для определенных шрифтов, которые содержали альтернативные символы. Эти сопутствующие шрифты называются экспертными наборами или альтернативными шрифтами. Они включают такие символы, как цифры старого стиля (которые имеют различную высоту, а некоторые из них имеют спуски) и маленькие заглавные буквы (уменьшенные версии заглавных букв, сделанные для использования в нижнем регистре, где они менее навязчивы, чем полноразмерные заглавные буквы). Другие распространенные экспертные наборы или альтернативные символы включают лигатуры (связанные комбинации букв) и символы перекоса (с преувеличенными терминалами). Макеты этих шрифтов не являются стандартными, поэтому они обычно продаются с диаграммой, показывающей, какие нажатия клавиш дают какие символы. К сожалению, утилиты поиска символов на основе Unicode не помогут, так как большинство этих шрифтов предшествуют Unicode, и многие символы не имеют стандартных номеров Unicode, назначенных им в любом случае. Шрифты экспертного набора также трудно использовать, потому что они требуют изменения шрифта, часто для одного символа. Макропрограммы или утилиты, которые позволяют запрограммировать клавишу или экранную кнопку для выполнения ряда команд, незаменимы для работы со шрифтами expert-set, а также со шрифтами pi, для которых также требуется два изменения шрифта для установки одного символа. К счастью, большинство шрифтов с такими расширенными наборами символов были переизданы в формате OpenType, причем их альтернативные виды теперь свернуты в один шрифт.
Символы вне стандарта
Unicode проблема кодирования показывает темную сторону Unicode: а именно, если Unicode присваивает определенные числа определенным символам, что происходит, когда конструктор типов создает символы, которые не помещаются в список Unicode?
К таким символам относятся многие из тех, которые обычно встречаются в экспертных наборах и альтернативных шрифтах. Ответ заключается в том, что схема Unicode содержит диапазон чисел, предназначенных для “частного использования”, и здесь конструктор типов может добавлять настраиваемые символы. Значение этих чисел в юникоде, таким образом, будет варьироваться от шрифта к шрифту. Для упрощения компоновки шрифты OpenType могут также содержать ссылки между символами, чтобы дать понять приложению или операционной системе, что конкретный символ на самом деле является альтернативной формой одного из символов в стандартной кодировке Unicode. Показано, как приложение может предложить пользователю выбор альтернативных символов. Добавляя несколько плоскостей к каждому слоту символов, размер общей экранной сетки символов сокращается до более управляемых пропорций, и символы могут быть найдены в логических местах. С нетерпением ждите того дня, когда на клавиатурах появятся световые индикации на клавишах, так что при изменении шрифтов раскладки клавиатуры изменятся и новые назначения символов появятся на самих клавишах. С появлением шрифтов Unicode с большим набором символов никто больше не сможет быть сенсорным машинистом.
Особенности макета OpenType
Формат шрифта OpenType был разработан с использованием внутренних структур, которые позволяют конструктору типов заполнять шрифт альтернативными формами для определенных символов. Эти функции макета позволяют иметь OpenType-подкованные программы автоматически заменять альтернативные символы, когда они доступны. Эти замены могут ограничиваться выделенным фрагментом текста или применяться глобально ко всем документам. Здесь перечислены наиболее распространенные функции компоновки.
Маленькие заглавные буквы уменьшенного размера используются для установки определенных типов шрифта, включая аббревиатуры (НАТО) и некоторые сокращения (А. М., П. М.). Заглавные буквы, которые были уменьшены в электронном виде, плохо пропорциональны в этой роли, поэтому при наличии следует использовать специально разработанные малые заглавные буквы. Если опция OpenType small caps включена, все заглавные буквы в тексте будут преобразованы в маленькие заглавные буквы, поэтому этот элемент управления должен применяться только локально, к определенным заглавным буквам, которые должны быть установлены в уменьшенном размере.
Альтернативные цифры стандартные цифры
Альтернативные цифры стандартные цифры, содержащиеся в большинстве шрифтов, все сидят на базовой линии и имеют одинаковую ширину. Они называются табличными цифрами подкладки. Альтернативные формы с пропорциональной, изменяющейся шириной-пропорциональные цифры подкладки-также могут быть доступны в шрифте. Другие альтернативные формы включают цифры старого стиля (или строчные), как в табличном, так и в пропорциональном стилях. Если оставить параметр OpenType установленным для стиля рисунка по умолчанию, то будут установлены цифры в предпочтительном стиле, заданном дизайнером шрифтов.
Автоматические дроби если эта опция включена, шрифты OpenType, содержащие необходимые символы числителя и знаменателя, могут использоваться для автоматического создания дробей. Последовательность нажатий клавиш 12/25, например, будет преобразована в 12⁄ ₂₅.
Альтернативные лигатуры — это слитые символы, предназначенные для облегчения некоторых неудобных взаимодействий характеров и иногда используемые по историческим или лингвистическим причинам. Все текстовые шрифты включают в себя общие FL и fi лигатуры, но некоторые шрифты содержат гораздо больше. Они могут отображаться в тексте, включив эту функцию компоновки. В большинстве случаев, это будет глобальный выбор, влияющий на весь документ.
Символы swash SWASH-это преувеличенные расширения штрихов определенных символов, как верхнего, так и нижнего регистра. При выборе этого параметра они заменяют свои обычные неокрашенные формы.
Верхние и нижние индексы
Верхние и нижние индексы, ординалы и начальники верхние и нижние индексы-это уменьшенные буквы и цифры, используемые в математической и научной нотации, такие как E = MC2 и H₂O. Ординалы-это алфавитные символы, используемые для обозначения числовых значений, таких как 1 (на английском языке) и 1 (на испанском языке). Способ выравнивания надстрочных, подстрочных и ординалов относительно друг друга и полноразмерного текста зависит от шрифта.
Заголавные и регистровые формы
Заголовные символы предназначены для использования в больших размерах дисплея. Иногда они доступны только в верхнем регистре. Регистр конкретных альтернатив включают символы, такие как повышенные дефисы для использования в материале все-шапки.
Контекстные альтернативы и позиционные формы в некоторых настройках, в основном неанглийском и особенно арабском тексте, форма и выравнивание символа меняются в зависимости от того, где в слове он появляется. В таких случаях используются контекстные альтернативные формы.
Косая черта ноль
При наличии, косая черта ноль ( 0 ) может быть заменен на нормальный ноль, чтобы избежать путаницы с заглавной буквы О. Стилистические наборы некоторые альтернативные категории глиф по существу “ни один из вышеперечисленных.»Эти наборы обозначаются дизайнером шрифта и могут состоять из одного глифа, такого как исторический медиальный s: S. Они также могут включать наборы символов нижнего регистра с более длинными или более короткими восходящими и нисходящими символами. Их содержимое можно просмотреть в палитрах глифов приложений.
Определение форматов шрифтов если вы читали эту главу с самого начала, вы поймете, что не все шрифты ведут себя одинаково. Шрифты PostScript, TrueType и OpenType имеют свои собственные особенности, не говоря уже о некоторых основных функциональных различиях. Важно уметь отличать их друг от друга. Если вы ищете в папках, где операционная система хранит их, вы можете различить между тремя форматами относительно легко. Некоторые приложения отображают значки рядом с записями в меню шрифтов, но такие дисплеи не стандартизировано и не всегда идеально понятно. В общем, лучше знать форматы шрифтов, которые вы используете, прежде чем устанавливать их в свою систему и создавать метод для отслеживания того, что есть. Шрифты в разных форматах могут отображаться с одинаковыми именами в меню шрифтов, и наличие двух таких шрифтов рядом друг с другом-это то, чего вы хотите избежать. Кроме того, вполне возможно, что операционная система не сможет отличить два шрифта с одинаковым именем в разных форматах и перечислить только один из них в меню шрифтов приложения. Вы не только не будете знать, что в вашей системе есть два шрифта с одинаковым именем, но вы также не будете знать, какой из них вы получаете. В свое время только шрифты OpenType, содержащие данные шрифта PostScript (так называемые шрифты OpenType со вкусом PostScript), заканчивались расширением имени файла .ОТФ. Это уже не так. Расширение файла otf просто означает, что это файл шрифта OpenType, который можно использовать как на Mac, так и на ПК. В то время как шрифты TrueType обычно имеют расширение файла .ttf, файл шрифта TrueType, который будет работать на любой платформе, получает расширение ОТФ. К счастью, больше не имеет значения, содержит ли данный шрифт OpenType данные шрифта TrueType или PostScript. Оба работают одинаково хорошо на всех компьютерах и устройствах вывода, и все несовместимости между двумя способами программирования шрифтов были сглажены. Тем не менее, если вы хотите, вы можете увидеть, какие данные шрифта содержит конкретный шрифт OpenType. На компьютере Mac выберите Показать информацию о шрифте для выбранного шрифта в меню предварительного просмотра книги шрифтов. На ПК с Windows эта информация обычно отображается как часть имен файлов шрифтов в папке Windows / Fonts. Если это отображение неразборчивое, выберите имя файла шрифта и выберите пункт Свойства В меню Файл.
Идентификация шрифтов
Macintosh значок Mac для шрифта OpenType, оба, как это было до os x 10 .5 и после. Начиная с os x 10 .5, все значки шрифтов показывают небольшой предварительный просмотр самого шрифта. Шрифты PostScript Type 1 обычно появляются в Mac Finder windows без каких-либо расширений файлов. Это потому, что большинство из них предшествуют os x, которая ввела необходимость расширения файлов на Mac в качестве средства идентификации типов файлов. Использование Get Info покажет, является ли шрифт шрифтом PostScript. В режиме PostScript каждый член семейства шрифтов представляет собой отдельный файл, поэтому их имена могут быть достаточно длинными, чтобы их приходилось сокращать в формы, такие как OfficSerBooIta (Officina Serif Book Italic), что может сделать их почти неузнаваемыми. В ранних версиях os x значки для шрифтов PostScript имели метку lwfn, сокращенную от шрифта LaserWriter (в честь первого лазерного принтера Apple). Значки сопутствующих коллекций экранных шрифтов были помечены как ffil (Font File). Они по-прежнему можно увидеть в представлении списка больших значков Finder. Метка ffil может также применяться к шрифтам TrueType, которые включают встроенные растровые изображения для отображения на экране определенных размеров. В некоторых представлениях Finder шрифт TrueType может называться набором шрифтов, обычно зарезервированным для коллекции растровых экранных шрифтов, связанных с шрифтом PostScript Type 1. Шрифты TrueType чаще всего отображаются в Finder с одним из двух возможных расширений имен файлов. Один есть .ttf (TrueType font) и другие .ttc (коллекция TrueType). Коллекции TrueType — это отдельные шрифты, содержащие данные структуры символов для нескольких шрифтов. В AmericanTypewriter шрифт.ТТК, например, можно создать тип в шесть шрифтов: обычный, полужирный, светлый сгущенный, сгущенный и смелый. Значок для такого шрифта-это небольшой предварительный просмотр обычного римского члена семейства шрифта. Если вы используете представление списка Finder вместо представления значков, вам придется полагаться только на имена файлов, поскольку крошечные значки, предшествующие отдельным именам файлов, слишком малы для расшифровки. Если вы выберете вид столбца, у вас есть возможность отображения столбца предварительного просмотра, который для любого выбранного шрифта показывает образец шрифта в дополнение к информации о формате шрифта.
Определение форматов шрифтов
Windows в версиях Windows до Windows 7, Если вы посмотрите на шрифты в их папках, вы увидите, что все они идентифицированы уникальными значками, которые отличают шрифты PostScript от TrueType от OpenType. В версиях Windows через xp расширения файлов шрифтов отображаются в папке Fonts. В более поздних версиях только проверка свойств в меню Файл покажет расширение файла. Имена шрифтов TrueType имеют расширение .ttf (шрифт TrueType) или .ttc (коллекция TrueType; один шрифт, представляющий несколько шрифтов), хотя эти расширения также могут использоваться для шрифтов OpenType “TrueType flavored”. Что касается Windows, то эти форматы практически идентичны, различаясь только своими наборами символов. Таким образом, не все шрифты OpenType будут иметь.расширение файла otf. Те, которые делают, также будут работать на Macintosh. Если вы используете Windows 7 или более поздней версии, вы должны выбрать представление сведений для меню шрифт. После того, как вы включили опцию отображения типа шрифта (щелкнув правой кнопкой мыши в строке заголовков столбцов), это представление покажет вам формат каждого шрифта и другую полезную информацию. Для большинства шрифтов, которые вы устанавливаете, вы также можете щелкнуть правой кнопкой мыши на их именах файлов и выбрать свойства из всплывающего меню, которое появляется. Эта панель отображает диапазон информации о каждом шрифте. Однако параметр свойства недоступен для многих шрифтов, входящих в состав Windows 7.
Шрифты PostScript Type 1 имеют расширение имени файла .pfb (для файлов шрифтов, содержащих данные структуры символов; b означает двоичный) и .pfm (для соответствующего файла, содержащего растровые экранные шрифты и метрики—то есть данные ширины символов). Поскольку во время производства этих шрифтов большинство версий Windows были основаны на dos (дисковая операционная система), длина старых имен файлов шрифтов были ограничены до восьми символов плюс расширение имени файла (после точки препинания) еще три символа. Это делает имена большинства шрифтов PostScript совершенно непонятными. Не очевидно, например, что Варг .pfb на самом деле Viva регулярно. К счастью, когда они помещаются в папку Windows/Fonts (где обычно хранятся установленные шрифты Windows), Windows считывает истинное имя шрифта из и отображает его в удобочитаемой форме. Кроме того, приложения Windows обычно указывают в меню шрифтов форматы перечисленных шрифтов. Вот, в идеале, где вы хотите узнать эту информацию, и было бы предпочтительно, если бы все программы на всех платформах выполняли эту полезную услугу.
Основы управления шрифтами для операционных систем, чтобы иметь возможность их использовать, файлы шрифтов должны храниться в определенных местах. На ПК с Windows основным хранилищем шрифтов является папка Windows / Fonts. Отсюда, используя команду из меню Файл, вы можете установить новые шрифты. Вы также можете перетащить файлы шрифтов в эту папку из других источников. На компьютере Mac файлы шрифтов хранятся в папках шрифтов в каждой из папок библиотеки на компьютере. Шрифты в библиотеке, найденной в корневой папке, доступны всем пользователям этого компьютера Mac. Шрифты, хранящиеся в библиотеках отдельных пользователей (находятся в папке Users), доступны только этим пользователям. Шрифты в библиотеке внутри системной папки используются операционной системой и не должны быть затронуты. Некоторые прикладные программы—как правило, те, которые поставляются с собственной коллекцией шрифтов-будут хранить шрифты в своих собственных папках, где только они могут иметь к ним доступ. Это способ гарантировать, что другие приложения не могут их использовать, поскольку они, как правило, лицензируются пользователю только для использования с основным приложением.
Font-Management Programs
Существует разновидность утилиты под названием font manager, чья работа заключается в том, чтобы помочь организовать и управлять огромным количеством шрифтов, которые могут прийти, чтобы заполнить ваш компьютер. Наличие слишком большого количества шрифтов, установленных на вашем компьютере, в то же время создает две основные проблемы: во-первых, это замедляет работу вашего компьютера, который должен постоянно отслеживать все эти шрифты. (Слишком много установленных шрифтов может на самом деле привести к зависанию компьютера.) Во-вторых, он создает меню шрифтов, которое слишком долго для управления, требуя бесконечной прокрутки, чтобы найти шрифт, который вы ищете. Главное, что делает менеджер шрифтов, — это позволяет вам сохранить количество шрифтов в вашей системе как минимум с очень небольшими усилиями. Основной способ сделать это-позволить вам устанавливать или удалять шрифты из active service индивидуально или в массовом порядке в любое время. Вы можете построить наборы шрифтов, чтобы сделать это проще. Вы можете иметь определенный набор шрифтов для конкретного задания или определенный набор шрифтов, связанных с конкретной программой. Шрифты могут принадлежать к двум или более из этих наборов. Некоторые менеджеры шрифтов могут автоматически устанавливать любые шрифты, необходимые для открываемого документа. Кроме того, программы управления шрифтами могут помочь вам организовать шрифты логическим образом. В то время как операционная система бросила бы их в одну кучу (или, что еще хуже, несколько труднодоступных куч), программа управления шрифтами может организовать их в соответствии с любыми критериями, которые вам нравятся: формат шрифта; исторический стиль; текст, отображение или декоративное использование; или что-то еще. Mac os x включает в себя собственную программу управления шрифтами: Font Book, расположенную в папке Applications. Windows не имеет такой утилиты, хотя есть несколько доступных от независимых разработчиков программного обеспечения.
Программы для редактирования шрифтов программы для редактирования шрифтов — это инструменты, которые разработчики шрифтов используют для создания шрифтов с нуля. Они включают инструменты для рисования контуров символов, а также для редактирования этих контуров позже. Редакторы шрифтов могут быть полезны и для дизайнера, так как они могут добавлять символы в шрифт (например, оцифрованный корпоративный логотип). Они также иногда используются требовательными типографами для улучшения качества информации Кернинга в шрифте. Создание пользовательских шрифтов может иметь свои преимущества, но его недостатки очень серьезны. Отредактированные шрифты становятся уникальными шрифтами, и если им не присвоены уникальные имена, их можно спутать с существующими розничными шрифтами. Шрифты, у которых была изменена информация о кернинге, например, заставят текст составлять уникальным способом, и эти различия закреплены в шрифте, а не в документе. Если этот документ перемещается в место, где пользовательский шрифт, который его создал, недоступен, он не будет правильно составлен, концы строк изменятся, и целые макеты могут быть нарушены. Поскольку файлы шрифтов являются мобильными, настроенный шрифт, который ускользает от своих обработчиков, может вызвать хаос, если он будет перепутан (или использован) с его неотредактированным предшественником. Отредактированные шрифты, таким образом, должны использоваться с большой осторожностью и контролем.
Похожее
Таблица шрифтов — Win32 apps
- Чтение занимает 2 мин
В этой статье
Таблица Font содержит сведения для регистрации файлов шрифтов в системе.
Таблица Font содержит следующие столбцы.
| Столбец | Type | Ключ | Допускает значения NULL |
|---|---|---|---|
| File_ | Идентификатор | Да | Нет |
| фонттитле | Text | Нет | Да |
Столбцы
File_
Внешний ключ в записи таблицы файлов для файла шрифта. Рекомендуется, чтобы компонент, содержащий файл шрифта, имел Фонтсфолдер, указанный в _ столбце Directory таблицы Component.
фонттитле
Имя шрифта. Рекомендуется оставлять этот столбец пустым для шрифтов TrueType и наборов TrueType, поскольку установщик может зарегистрировать шрифт после считывания правильного названия шрифта из файла шрифта. Если указано имя шрифта, оно должно быть идентично названию шрифта в файле шрифта. Необходимо указать название для шрифтов, у которых нет внедренных имен, таких как FON-файлы.
Remarks
Эта таблица упоминается при выполнении действия регистерфонтс или унрегистерфонтс .
Если поле Фонттитле оставлено пустым, имя шрифта считывается непосредственно из указанного файла шрифта. Если имя шрифта, записанное в поле Фонттитле, отличается от внутреннего названия шрифта, записанного в файле шрифта, шрифт регистрируется дважды действием регистерфонтс.
Файлы шрифтов не должны создаваться с использованием идентификатора языка, так как шрифты не содержат внедренный ресурс идентификатора языка. Поэтому столбец Language таблицы File должен быть оставлен пустым для файлов шрифтов.
Поскольку установщик не устанавливает счетчики для файлов шрифтов по умолчанию, существующие файлы шрифтов могут быть удалены вместе с компонентом при удалении приложения. Чтобы гарантировать, что файл шрифта не удаляется, авторы могут установить флаги мсидбкомпонентаттрибутесшареддллрефкаунт или мсидбкомпонентаттрибутесперманент bit в столбце Attributes таблицы Component компонента _ MSI _ _ для компонента, содержащего файл шрифта.
Проверка
ICE03
ICE06
ICE07
ICE32
ICE51
ICE60
Используем системные шрифты на сайте
👋 Привет, в этой статье я попробую разобрать, как использовать системные шрифты на сайте и какие преимущества они дают.
Зачем использовать системные шрифты?
Есть на то несколько причин.
1. Производительность
Самая главная причина использования системных шрифтов — это производительность. Шрифты, как правило, являются одним из самых тяжеловесных ресурсов на сайте. Но если шрифт уже доступен на пользовательском компьютере, это исключает необходимость его скачивания. Таким образом можно сэкономить несколько сотен килобайт при каждой загрузке страницы. Делая загрузку ощутимо быстрее.
2. Ощущение «родной» системы
Ещё одно преимущество системных шрифтов в том, что они гармонично вписываются в системное окружение и создают чувство схожести с родными приложениями. Но это больше полезно веб-приложениям, таким как Вконтакте или GitHub, чем веб-сайтам.
3. Веб-сайтам не обязательно выглядеть везде одинаково
Хотя тот факт, что разные пользователи видят разные шрифты можно рассматривать как недостаток, в реальности это не важно. Главное чтобы сайт везде работал, а выглядеть он может по-разному.
Какие недостатки у системных шрифтов?
1. Конфликты имен
Кроме -apple-system и BlinkMacSystemFont, обычно мы перечисляем имена остальных шрифтов через запятую. Но если у пользователя установлен другой шрифт под тем же именем, будет неприятный конфуз. Как раз это и случилось с Medium в первый же год после выхода на рынок.
2. Техническое обслуживание
Список шрифтов необходимо периодически обновлять, так как операционные системы со временем их меняют. К сожалению, пока только Apple предоставляет удобное сокращение -apple-system, означающее «просто дай мне системный шрифт». Вместо этого, нам пришлось бы указывать конкретные названия — San Francisco, Lucida Grande и т.д.
Сравнение вида шрифтов в разных операционных системахНабор шрифтов
На данный момент нет универсального набора шрифтов, подходящего для каждой операционной системы. Хоть они отчасти пересекаются, но все же у каждой ОС они свои. Ниже перечислен список шрифтов и устройств, к которым они относятся:
| Название шрифта | Устройство |
|---|---|
| -apple-system (San Francisco) | iOS Safari, MacOS Safari, MacOS Firefox |
| BlinkMacSystemFont (San Francisco) | MacOS Chrome |
| Segoe UI | Windows |
| Roboto | Android, Chrome OS |
| Oxygen / Oxygen-Sans | KDE |
| Fira Sans | Firefox OS |
| Droid Sans | Старые версии Android |
| Ubuntu | Ubuntu |
| Cantarell | GNOME |
| Helvetica Neue | MacOS версии < 10.11 |
| Arial | Любое |
| sans-serif | Любое |
Примечание:насколько мне известно, Oxygen-Sans не поддерживает русский язык, лучше его не использовать. Иначе русский текст будет некрасиво смотреться.
Порядок, в котором перечислены шрифты очень важен. Потому что всегда будет использован первый подходящий по имени шрифт. Значит и список нужно строить таким образом, чтобы подходил именно системный шрифт, а не любой, установленный у пользователя.
Поэтому мы начинаем с наиболее конкретных шрифтов и двигаемся, перечисляя более редкие. Например, первый шрифт -apple-system определен всегда. Но его увидят только лишь пользователи MacOS и iOS устройств. Далее по списку идёт Roboto, он скорее всего установлен на Mac’ах, но о конфликте мы можем не беспокоиться так как более конкретный шрифт -apple-system уже указан первым.
Примеры
Вконтакте
body {
font-family: -apple-system,
BlinkMacSystemFont,
Roboto,
Helvetica Neue,
sans-serif;
}WordPress 4.6
body {
font-family: -apple-system,
BlinkMacSystemFont,
"Segoe UI",
Roboto,
Oxygen-Sans,
Ubuntu,
Cantarell,
"Helvetica Neue",
sans-serif;
}Medium
body {
font-family: -apple-system,
BlinkMacSystemFont,
"Segoe UI",
Roboto,
Oxygen,
Ubuntu,
Cantarell,
"Open Sans",
"Helvetica Neue",
sans-serif;
}Ghost
body {
font-family: -apple-system,
BlinkMacSystemFont,
"Segoe UI",
Roboto,
Oxygen,
Ubuntu,
Cantarell,
"Fira Sans",
"Droid Sans",
"Helvetica Neue",
sans-serif;
}И наконец-таки, Github
body {
font-family: -apple-system,
BlinkMacSystemFont,
"Segoe UI",
Roboto,
Helvetica,
Arial,
sans-serif,
"Apple Color Emoji",
"Segoe UI Emoji",
"Segoe UI Symbol";
}Рекомендуемый набор
Я думаю, лучше всего использовать список шрифтов от WordPress, он хорошо протестирован и используется большим количеством пользователей.
body {
font-family: -apple-system,
BlinkMacSystemFont,
"Segoe UI",
Roboto,
Ubuntu,
Cantarell,
"Helvetica Neue",
sans-serif;
}Но вне зависимости от выбранного метода, я советую протестировать сайт в различных браузерах и операционных системах, чтобы убедиться что результат вас устраивает.
Конспект и презентация 27 урока элективного курса «Картография». Тема урока: Виды надписей. Шрифты надписей
Урок 27
Тема: Виды надписей. Шрифты надписей. Слайд № 1
Цель: Создать условия для формирования представления о видах и шрифтах надписей. Слайд № 2
Задачи:
Помочь учащимся сформулировать основные понятия темы: топонимы, названия – титулы, шрифты
Продолжить формирование УН работы с картой
Научить использовать приобретенные знания и умения в практической деятельности: работать с сеткой – указательницей, выбирать и передавать названия
Тип урока: урок изучения нового материала по технологии РКМ
Метод: поисковый
Оборудование: компьютер, презентация, интерактивная доска.
Ход урока:
Этапы
Действия учителя
Действия учащихся
Этап организацион
ный
Учитель приветствует учащихся. Отмечает отсутствующих. Психологически настраивает
Приветствуют учителя
Этап «Вызов» Слайд № 3
1. Игра «Беру – не беру». Учитель уточняет название темы «Виды надписей. Шрифты надписей»
2.В тетради нарисуйте маркировочную таблицу с тремя колонками. Рисует на доске таблицу
3. В левой колонке таблицы запишите все, что вы знаете о надписях
— какие ассоциации вызывает у вас понятие «виды и шрифты надписей»?
— запишите в тетради самостоятельно все, что о них знаете
4. Обменяйтесь своим мнением в паре
5. Давайте обсудим то, что у нас получилось (что же мы знаем о надписях?)
6. Записывает на доске в левой колонке таблицы все, что говорят учащиеся. Первая колонка таблицы маркируется «Знаю»
1. Учащиеся отыскивают карточку и называют тему урока «Надписи»
2. Рисуют маркировочную таблицу
3. Записывают в левую колонку все то, что вспомнили о надписях
4. Обмениваются мнениями в паре
5. Участвуют в обсуждении, каждый по очереди информирует класс о том, что он знает о надписях
6. Маркируют колонку «Знаю» и дополняют таблицу
Этап «Осмысление» Слайды № 4-5
1. Вы предоставили обширную информацию надписях
. Но такой информацией очень трудно воспользоваться. Ее необходимо сгруппировать.
2. Составьте структурно-логическую схему.
Приложение № 1
1. Предлагают основания для классификации полученых сведений
2.Составляют структурно – логическую схему
Этап «Чтение с пометками» Слайды № 6-11
1. Предлагает каждому ученику прочитать текст.
2. Дает задание учащимся: читаем и делаем в тексте пометки
«V»-знаю
«-» — противоречит моим первоначальным представлениям
«?» — хочу узнать
«+» — это для меня новое
3. Предлагает учащимся продолжить работу с таблицей индивидуально. Маркирует две оставшиеся колонки «Хочу узнать» и «Узнал новое».
4. Предлагает обсудить данные, записанные в 3 колонке в ходе самостоятельной работы.
5. Предлагает обсудить данные таблицы:
— для чего нужны географические названия?
— что определяют опимсательные названия?
— в чем суть «собственных имен»?
— приведите примеры мемориальных названий.
— приведите примеры указательных названий.
— приведите примеры названий – титулов.
— назовите другие группы надписей.
— роль шрифтов?
— назовите условия хорошей читаемости шрифтов.
1. Получают распечатку текста
2. Читают текст и делают пометки на полях
3. Самостоятельно заполняют в тетрадях маркировочную таблицу
4. Участвуют в обсуждении
5. Участвуют в обсуждении. Отвечают на вопросы учителя
Этап «Закрепление и проверка знаний»
Предлагает учащимся выполнить задания.
Задание 1. Какую роль играют географические надписи? Для чего нужны географические названия? На какие группы делятся географические названия? Слайд № 12
Задания 2, 4, 5, 7. Разгадайте ребусы. Слайды № 13, 15, 16, 18
Задание 3. Прочитайте наоборот и назовите вид географических названий. Приведите примеры. Слайд № 14
Задание 6. Назовите вид географического названия, изображенного на слайде. Слайд № 15
Выполняют работу в парах
Этап «Рефлексия» Слайд № 16
Составить синквейн со словом «надписи»
Я знаю…, запомнил…, смог….
1. Составляют синквейн
Надписи
Буквенные, цифровые
Показывают, подписывают, называют
Являются ориентировм по карте
Путеводитель
2. Отвечают на вопросы
Этап «Домашнее задание» Слайд № 17
Дает задание:
Задание 1. Могут ли надписи ухудшить карту?
Задание 2. Придумай свою карту с географическими объектами и дай им названия
1. Выполняют домашнее задание
По выбору
Приложение 1.
Карта Слова Цифры Шрифты
Надписи
Географические Улучшают читаемость Цвет надписей
названия карт
Фирменный шрифт
Использование основного шрифта
Основным фирменным шрифтом является Helvetica Neue. Этот шрифт состоит из нескольких начертаний: Ultra Light, Light, Roman, Medium, Bold, Black. По умолчанию используется Helvetica Neue Light. В некоторых случаях может использоваться Helvetica Roman. Остальные начертания подойдут для написания небольших текстовых фрагментов: подзаголовков, подписей, графиков, таблиц и колонцифр.
Второй шрифт, выбранный для отражения индивидуальности бренда – Georgia и его начертания. Шрифт выглядит гармонично в сочетании с Helvetica Neue, способствует акцентированию внимания на конкретных текстовых фрагментах. В основном, используется для больших заголовков и подзаголовков, на титульном листе. Шрифт состоит из трех начертаний: Regular, Italic и Bold. Оба шрифта нельзя изменять, трансформировать без учета соотношений, применять различные эффекты.
Наборные шрифты, рекомендуемые для использования: “Helvetica Neue” и “Georgia”.
Логотип Сеченовского университета – отдельное произведение, он не может быть точно воспроизведен с использованием других шрифтов.
Helvetica Neue – основной шрифт.
Шрифт Helvetica Neue следует использовать в текстовых блоках рядом с логотипом Сеченовского университета, также он может использоваться в качестве основного шрифта без засечек в печатной и электронной коммуникации.
Georgia – дополнительный шрифт.
Шрифт Georgia должен использоваться в заголовках, в качестве наборного шрифта и в качестве основного шрифта с засечками в электронной коммуникации.
Возможные варианты замены основного шрифта
Если нет возможности использовать Helvetica Neue, следует использовать шрифт Arial и его начертания. Это позволит сохранить визуальную целостность бренда Сеченовского университета. Шрифт Arial не является предпочтительным, но его преимуществом является то, что он находится в легком доступе.
Примеры использования основного и дополнительного шрифта
Выравнивание текста выполняется всегда по левому краю, интервал между строками равен значению кегля плюс 2 пункта. Он может быть меньше для заголовков, названий и подзаголовков. Для заголовка должен использоваться шрифт Georgia, если размер заголовка меньше 18 пунктов, следует использовать
Helvetica Neue.
Примеры неправильного использования основного и дополнительного шрифта
10 различных типов шрифтов и как выбрать свой
Выбор шрифтов может показаться одной из самых простых задач дизайна. Однако текст в брошюре или визитке может повлиять на успех дизайна в целом.
Это потому, что шрифты могут влиять на ваше общее восприятие текста. Например, недавнее исследование дало беременным женщинам лист бумаги с описанием тех же домашних упражнений, но с другим шрифтом. Беременным женщинам, у которых были инструкции с труднее читать шрифты, было сложнее выполнить задания.
Шрифты также задействуют вашу семантическую память. Определенные шрифты укоренились в вашем сознании как связанные с чем-то. Когда вы видите этот шрифт, вы думаете об этом. Например, Helvetica — это шрифт, используемый в налоговых формах правительства США, а также в транспортной системе Нью-Йорка (то есть на всех знаках метро Нью-Йорка).
Вот почему крупные бренды часто создают свой собственный шрифт. Типичный пример — одноименный шрифт Disney Waltograph. Netflix также недавно создал свой собственный шрифт, чтобы еще больше выделить свой бренд.
Традиционно выделяют четыре основные категории шрифтов:
- Serif: Мелкие украшения в конце каждой буквы.
- Без засечек: Слово «без засечек» означает «без». Таким образом, без засечек — это шрифт с засечками без украшений, что создает более чистый эффект.
- Скрипт: Имитирует почерк или курсив.
- Декоративный: Любой нетрадиционный шрифт с элементом дизайна или графики.
Если вы чувствуете себя немного потерянным, вы не одиноки. Мы заметили, что пользователям MyCreativeShop сложно найти нужный шрифт, поэтому мы решили создать список шрифтов, который будет четко организован и прост в использовании. Мы используем групповые метки, чтобы разобраться в этих категориях и различных типах шрифтов, чтобы вам было еще проще разрабатывать дизайн.
Если вы готовы изучить некоторые шрифты перед разработкой, ознакомьтесь со следующими примерами шрифтов и подумайте, как они могут работать в дизайне вашего бизнеса.
Также посмотрите: 10 примеров типографики для креативных плакатов1. Кабина
Используйте «Кабинет» для копирования абзаца на флаере или брошюре, потому что его легко читать большими блоками текста благодаря чистой поверхности.
Этот шрифт напоминает письмо с толстым концом Sharpie. Он привлекает внимание и хорошо подходит для жирного заголовка или заголовка. Подумайте о блоге о моде или красоте. Совместите постоянный маркер с минималистичным шрифтом без засечек, например Rambla.
Это шрифт заголовка или заголовка. Его современный и четкий дизайн популярен среди графических дизайнеров. Raleway в качестве заголовка хорошо работает с Roboto в качестве основного шрифта для копирования.
Merriweather — классический, модный и упрощенный шрифт с засечками, который особенно хорошо работает на экране. Если вы разрабатываете графику для социальных сетей или веб-сайтов, подумайте об их использовании. В частности, выделяется формат, состоящий только из заглавных букв.
Этот шрифт выполнен в едином стиле (верхний или нижний, а не их комбинация) и придает современный и свежий вид вашему дизайну. Хотя он хорошо читается и копирует текст, его также можно использовать в качестве шрифта для логотипа из одного слова с графическими элементами вокруг него.
Хотя этот курсивный шрифт выглядит написанным от руки, он все равно выглядит чистым и лаконичным.Courgette предлагает легкость любому тексту, не будучи сложным для понимания курсивом или кистью. Используйте везде, где хотите, шрифт со сбалансированным потоком, который выделяется — не рекомендуется для основного текста или длинного текста.
Если вы ищете шрифт, вызывающий чувство ностальгии, воспользуйтесь этим. Fascinate — это декоративный шрифт, особенно в стиле ар-деко (похожий на Broadway в оригинальных программах Microsoft Word). Этот шрифт хорошо работает, если вы рекламируете воспоминания или историческое событие — подумайте о вечеринке Великого Гэтсби.
Еще один яркий, нарисованный от руки шрифт, Desyrel выглядит немного более уникальным, как если бы его быстро набросал эксцентричный творческий человек с причудливым почерком. Если вам нужен смелый призыв к действию или объявление, Desyrel — победитель. В качестве сопутствующего шрифта подтекста Exo хорошо контрастирует.
Этот шрифт без засечек универсален. Он хорошо читается на экране и при печати, поэтому может использоваться для заголовков или основного текста.Поскольку название применяется, это узкий шрифт, поэтому, если у вас мало места (например, на визитной карточке), это хороший вариант — вы можете разместить больше текста, не выглядя слишком тесным.
Еще один многогранный шрифт, Lustria — это усовершенствованный шрифт с засечками, который хорошо работает в качестве основного текста. Однако его тонкие, но стилизованные засечки также создают элегантный вид при использовании для заголовков и подзаголовков. Получите законченный вид, объединив Lustria с Lato — два шрифта выглядят одинаково, но их небольшие различия хорошо дополняют друг друга.
Выберите лучшие типы шрифтов для своего дизайнаШрифты вызывают чувства. Создавая свои собственные маркетинговые материалы, тщательно продумайте тон, который вы хотите изобразить, и то, как ваши шрифты могут привнести это в ваш дизайн. Правильные шрифты сделают эффективный и привлекательный дизайн и укрепят ваше сообщение.
A | По алфавиту | FontSpace
Просмотрите все бесплатные шрифты по алфавиту
ABCDEFGHIJKLMNOPQRSTUVWXYZ Другое
Коммерческое использование
Личное использование Бесплатно
1325 загрузок Все рукописные шрифты100% бесплатно
1258 загрузок Все рок-шрифты100% бесплатно
1104 загрузки Все необычные шрифты100% бесплатно
6086 загрузок Все маркерные шрифты100% бесплатно
2161 загрузки Все необычные шрифты100% бесплатно
3730 загрузок Все каллиграфические шрифты100% бесплатно
26123 загрузки Все рисованные шрифты100% бесплатно
34294 загрузки Все шрифты логотипов100% бесплатно
60745 загрузок Все шрифты Groovy100% бесплатно
5775 загрузок Все буквенные шрифты100% бесплатно
5348 загрузок Все курсивные шрифты100% бесплатно
2686 загрузок Все курсивные шрифты100% бесплатно
3763 загрузки Все курсивные шрифты100% бесплатно
2274 загрузки Все курсивные шрифты100% бесплатно
18456 загрузок Все курсивные шрифты100% бесплатно
3985 загрузок Все курсивные шрифты100% бесплатно
4221 загрузки Все курсивные шрифты100% бесплатно
4847 загрузок Все необычные шрифты100% бесплатно
5444 загрузки Все подарочные шрифты100% бесплатно
91310 загрузок Все курсивные шрифты1-20 из 3216 Результаты
- 1
- 2
- 3
- 4
- Далее
Связанные стили шрифтов
Cool
Каллиграфия
Курсив
Надпись
Шрифт
Рукописный ввод
Симпатичный
Без засечек
Засечек
Полужирный
Модерн
Развлекательный
Винтаж
Надпись от руки
Логотип
Свадьба
Кисть
Подпись
Элегантный
Декоративный
Плакат 0018Типографика
Рисование от руки
Повседневная
Дисплей
Брендинг
Дингбаты
- Логотип Логотип 18 Логотип Fi
Женский
Футуристический
Техно
Стильный
Различный
Мода
Beautiful
WebD2: Применение типографики в CSS
Обзор
В этом уроке вы изучите некоторые специфические свойства CSS, которые используются для определения типографики на веб-страницах, и примените эти свойства к вашему веб-сайту портфолио.Вы также узнаете некоторые стратегии выбора семейства шрифтов.
Результаты учащихся
По завершении этого упражнения:
- вы сможете определить, является ли шрифт шрифтом с засечками, без засечек или другим семейством шрифтов.
- вы сможете принимать обоснованные решения о том, какие семейства шрифтов использовать на веб-сайте, частично основываясь на вероятности того, что эти шрифты будут установлены на компьютерах пользователей.
- , вы сможете определить типографику своего сайта, установив в CSS свойства font-family, font-size, font-weight, line-height, text-align и letter-spacing.
Семейства шрифтов: Serif, Sans-serif и другие
В CSS (и в типографике в целом) существует пять основных типов или семейств шрифтов: с засечками, без засечек, курсивом, фэнтези и моноширинным шрифтом.
Шрифты Serif имеют небольшие линии или штрихи, идущие от концов символов. Они могут выглядеть как маленькие ножки, кепки, хвосты, флажки или точки. Шрифты с засечками веками использовались в печатных книгах, журналах и газетах.
Шрифты без засечек не имеют засечек («sans» по-французски означает «без»).Эти шрифты просты и понятны.
Было проведено обширное исследование того, какое из этих семейств шрифтов, с засечками или без засечек, легче читается. К сожалению, результаты неубедительны. Существуют десятки исследований, в которых предпочтение отдается обоим семействам шрифтов. Итог: на читабельность текста влияет множество переменных, а не только семейство шрифтов. Для основной части веб-страницы важно выбрать шрифт, который не слишком загроможден и плавно перетекает от буквы к букве без слишком большого промежутка между буквами.Как правило, лучший выбор для получения этого лаконичного, плавного и удобного для чтения вида — это шрифт без засечек. Тем не менее, этого можно добиться и с некоторыми шрифтами с засечками.
Для заголовков, заголовков и подзаголовков иногда лучше использовать шрифт с засечками, потому что они могут восприниматься как более величественные и величественные, что помогает читателям воспринимать иерархию страницы.
А как насчет курсива, фэнтези и моноширинного шрифта?
Эти шрифты труднее читать, и их следует использовать с осторожностью.В зависимости от сообщения или ощущений, которые вы пытаетесь передать, они могут подходить для коротких фрагментов текста, таких как заголовки или подзаголовки.
Общие типографические свойства в CSS
Типографика в Интернете включает взаимодействие между различными свойствами в CSS. Вот несколько наиболее распространенных:
семейство шрифтов
Это свойство определяет шрифт элемента. Значение font-family — это список предпочтительных шрифтов, разделенных запятой, как в этом примере:
тело {
семейство шрифтов: Verdana, Arial, sans-serif;
}
h2 {
семейство шрифтов: "Times New Roman", Times, serif;
}
Если на компьютере пользователя установлен первый шрифт в списке, его браузер отобразит этот шрифт.В противном случае браузер попытается отобразить следующий шрифт в списке. Последний шрифт в списке всегда должен быть одним из пяти родовых семейств шрифтов , описанных выше. Опять же, их:
- с засечками
- без засечек
- курсив
- фантазия
- моноширинный
Это резервный шрифт, который будет использоваться, если ни один из предпочтительных шрифтов недоступен.
Обратите внимание, что в приведенном выше примере «Times New Roman» заключен в кавычки, а другие шрифты — нет.Каждый раз, когда название шрифта состоит из более чем одного слова, оно должно быть в кавычках.
размер шрифта
Это свойство определяет размер шрифта. Это может быть выражено в относительных единицах, например % или em , или в абсолютных единицах, например пикселей (см. Предыдущий урок «Анатомия стиля, если вам нужно освежить эти единицы»).
Размер шрифта также можно выразить с помощью таких терминов, как малый, средний, большой, крупный, x-большой и xx-большой.
стиль шрифта
Это свойство определяет стиль шрифта: нормальный, курсив или наклонный.
font-weight
Это свойство определяет вес или толщину символов. Он может быть обычным, более светлым, жирным или более жирным. Его также можно выразить числовым значением от 100 до 900 (числа должны делиться на 100).
высота строки
Это свойство определяет высоту строки текста. Обычно это выражается как % или em и должно быть больше, чем высота шрифта, иначе строки текста будут сдавлены вместе.
Для максимальной читабельности W3C’s Web Content Accessibility Guidelines 2.0 требует, чтобы высота строки блоков текста была не менее 1,5 em или 150%
выравнивание текста
Это свойство определяет, как текст выравнивается по горизонтали. Это может быть слева , справа или по центру . Это также может быть с выравниванием по ширине , которое выравнивает текст как с левой, так и с правой стороны страницы, как в печатной публикации. Однако это имеет тенденцию приводить к появлению неудобных пробелов между словами, и этого следует избегать в Интернете.
межбуквенный интервал
Это свойство позволяет указать расстояние между буквами. Он может быть выражен с использованием тех же единиц измерения, что и другие свойства, например размер шрифта. Иногда его используют, чтобы придать особый вид определенным элементам, например заголовкам.
тень текста
Это свойство является новым в CSS3. Следовательно, это свойство поддерживается не всеми браузерами, но если у вас относительно современный браузер, это свойство может прикреплять тень к тексту. Если все сделано правильно и используется экономно, это может иметь хороший эффект для такого контента, как заголовки.Для получения дополнительной информации обратитесь к странице свойств CSS3 Text-shadow на сайте W3Schools.com.
Деятельность
- Изучите каждый из следующих веб-сайтов на предмет возможных комбинаций семейства шрифтов:
- Выберите два шрифта, которые, по вашему мнению, будут хорошо смотреться для body вашего веб-сайта портфолио. Поскольку это повлияет на большую часть текста на вашем веб-сайте, не забудьте выбрать шрифты, которые, по вашему мнению, будут легко читаемыми. Кроме того, убедитесь, что два шрифта принадлежат к одному семейству (например, два шрифта без засечек или два шрифта с засечками ).Выбирайте шрифты, похожие друг на друга. Помните, кто ваша аудитория (кто в конечном итоге может прочитать ваше портфолио?), И выберите шрифты, которые отражают сообщение и стиль, который вы хотите донести до этой аудитории. Выбрав понравившиеся шрифты, выполните поиск выбранных шрифтов в CSS Font Stack. CSS Font Stack оценивает процент компьютеров Windows и Mac, на которых установлен каждый шрифт. Убедитесь, что комбинация двух шрифтов подходит как для пользователей Mac, так и для Windows. Например, если один из выбранных вами шрифтов является обычным для Mac, но не распространен в Windows, убедитесь, что второй вариант шрифта распространен в Windows.
- Теперь повторите описанный выше процесс, на этот раз выбрав два шрифта, которые, по вашему мнению, будут хорошо смотреться для заголовков на веб-сайте вашего портфолио.
- Для третьего шрифта в каждой категории напишите общее название семейства шрифтов: serif или sans-serif .
- Затем откройте внешнюю таблицу стилей своего веб-портфолио в текстовом редакторе и его домашнюю страницу в браузере.
- Найдите определение стиля для тега body. Посмотрите на свойства, которые в настоящее время используются для определения стиля тела.Добавьте свойство font-family или, если оно уже есть, измените его, добавив шрифты, которые вы указали в своей таблице. Перечислите их по порядку через запятую. Если название любого шрифта состоит из более чем одного слова, не забудьте заключить его в кавычки. Например, предположим, что вы выбрали Century Gothic в качестве предпочтительного шрифта, Verdana в качестве безопасного для браузера шрифта и без засечек в качестве общего семейства шрифтов. Тогда ваше свойство font-family будет выглядеть так:
семейство шрифтов: «Century Gothic», Verdana, без засечек;
- Сохраните файл и обновите страницу в браузере, чтобы увидеть, как изменение повлияло на вашу домашнюю страницу.
- Теперь добавьте стиль семейства шрифтов для заголовков h2, h3 и h4. Примечание: Когда один и тот же стиль применяется к нескольким элементам, вы можете определить это, используя одно определение стиля, как в следующем примере:
h2, h3, h4 { семейство шрифтов: Rockwell, Times New Roman, с засечками; } - Сохраните файл и обновите страницу в браузере, чтобы увидеть, как изменение повлияло на заголовки вашего веб-сайта.
- Теперь поэкспериментируйте с другими свойствами, перечисленными в верхней части этой страницы.Применяйте их по одному к различным элементам и смотрите, какой эффект они производят на странице. Попробуйте использовать эти стили, чтобы улучшить читаемость вашего сайта. Попробуйте стилизовать свой сайт, используя типографику и цвет, чтобы он эффективно использовал контраст, размер, иерархию и пространство. Сохраните те стили, которые работают, и удалите те, которые не работают.
Раздаточные материалы / Интернет-документы
Все готово?
Покажите своему инструктору свои результаты, прежде чем переходить к следующему модулю.
Происхождение названий популярных шрифтов
Мы встречаем текст в разных местах — в газетах, на телевидении, на рекламных щитах, на веб-сайтах и т. Д.И эти разные фрагменты текста отображаются в разных стилях и цветах. Цель дизайнера — привлечь ваше внимание и держать вас в плену. Помимо верстки, дизайнеры уделяют особое внимание выбору шрифта. Это, как вы понимаете, чрезвычайно важно. Например, шрифт, используемый в тексте заголовка, будет неразборчивым при малых размерах.
Типографы — это люди, которые создают шрифтов (или шрифтов , если хотите). До появления цифровых технологий создание шрифта было кропотливым и трудоемким процессом.Гарнитуры станут детищами дизайнера . Неудивительно, что названия нескольких гарнитур были взяты из имен дизайнеров — Баскервиль, Гилл Санс и многие другие.
Рекламные ссылки
Однако иногда шрифтовые дизайнеры расширяли свои творческие возможности до названий шрифтов. Вот некоторые из них.
Times New Roman
Источник изображения : Pixbay
Стэнли Морисон, британский типограф, подверг критике шрифт, используемый The Times UK .Вместо того чтобы обидеться, газета поручила ему разработать для них новый шрифт. Морисон воспользовался этой возможностью и вместе с Виктором Ларденом в 1932 году разработал модель Times New Roman . Издание использовало его 40 лет подряд!
Helvetica
Источник изображения : Pixabay
Разработанный в 1975 году Максом Мидингером, первоначальное название этого шрифта было Neue Haas Grotesk . Позже он был изменен на Helvetica , латинское прилагательное для Швейцарии.
Arial
Источник изображения : Джо Паркс из Беркли, Калифорния — Национальный парк Сагуаро, CC BY 2.0, https://commons.wikimedia.org/w/index.php?curid=26554122
Helvetica необходимо дополнить Arial. Видите ли, ширина символов в двух шрифтах абсолютно одинакова!
И сделано намеренно дизайнерами Arial! Шрифт был создан в 1982 году командой из 10 человек во главе с Робином Николасом и Патрисией Сондерс из Monotype Typography, потому что они не хотели платить за лицензию на Helvetica.Поскольку два шрифта метрически одинаковы, документ в Helvetica может быть преобразован в один в Arial без каких-либо изменений в макете.
IBM поняла это и связалась с Monotype по вопросу Arial. Шрифт должен был быть использован на их лазерном ксерографическом принтере 240-DPI 3800-3. При поставке Arial название было изменено на Sonoran Sans Serif из-за лицензионных ограничений. Название происходит от пустыни Сонора в Тусоне, штат Аризона, где располагалось производственное предприятие IBM.
Курьер
Источник изображения : Этан Дж.Tal — Собственная работа, CC BY 3.0, https://commons.wikimedia.org/w/index.php?curid=8453480
В середине 1950-х годов IBM поручила Говарду Кеттлеру разработать шрифт для новой линейки электронных пишущих машинок, которую они разрабатывали. Компания хотела, чтобы символы шрифта были похожи на символы, напечатанные на пишущей машинке. Моноширинный шрифт Courier был доставлен IBM в 1955 году. Он использовался в их очень успешной линейке пишущих машинок, представленных в 1961 году — IBM Selectric .
На момент разработки шрифт назывался Messenger . Название было изменено на Courier в последнюю минуту Говардом Кеттлером. Позже дизайнер заметил, что новое имя передает «достоинство, престиж и стабильность».
Популярность курьера обусловлена тем, что он не требует лицензионных отчислений! Это отраслевой стандарт для сценариев, и до 2004 года он был стандартным шрифтом Государственного департамента США. Шрифт не может быть зарегистрирован товарным знаком или защищен авторским правом.
Вердана
Источник изображения : Pixabay
Вирджиния Хоулетт была одним из первых дизайнеров, нанятых Microsoft. Помимо создания первой группы разработчиков пользовательского интерфейса в компании, она сыграла ключевую роль в разработке трехмерного графического интерфейса Windows 95 и создании корпоративной коллекции произведений искусства.
В то время (и даже сейчас) Windows от Microsoft была доминирующей операционной системой в мире. Компания осознала важность наличия шрифта, который позволял бы легко читать текст на экране компьютера даже при отображении небольшого размера.В 1996 году компания наняла британского шрифтового дизайнера Мэтью Картера. Хоулетт внесла свой вклад, и так родилась модель Verdana!
Название шрифта представляет собой комбинацию « verdant », что означает зеленый, и « Ana », имя старшей дочери Хоулетта!
Грузия
Источник изображения : Pixabay
Разработанный Мэтью Картером, название шрифта Georgia происходит от заголовка таблоида — « голов пришельцев, найденных в Джорджии, ».Шрифт с засечками содержит символы с относительно большой высотой по оси x, что, вероятно, облегчает их чтение на экранах компьютеров.
Тахома
Источник изображения : Пользователь: Deathgleaner, сшитый пользователем: Richardprins, отредактировано пользователем: Mmxx — Пользователь: Deathgleaner, Изображение: Mount Rainier Panorama.jpg, Public Domain, https://commons.wikimedia.org/w/ index.php? curid = 5192579
Помимо Verdana и Georgia, Мэтью Картер сделал несколько шрифтов для Microsoft. Популярным является Tahoma , название которого происходит от индейского названия горы Рейнир.
Фактически, согласно The New Yorker , знаменитый британский шрифтовой дизайнер является « самым читаемым человеком в мире, », исходя из количества широко используемых шрифтов, которые он разработал для самой распространенной в мире операционной системы.
Требушет MS
Источник изображения : Автор Не предоставлен машиночитаемый автор. Предполагается, что Quistnix (на основании заявлений об авторских правах). — Машиночитаемый источник не предоставлен. Предполагается собственная работа (на основании заявлений об авторских правах)., CC BY-SA 3.0, https://commons.wikimedia.org/w/index.php?curid=36162
Винсент Коннар разработал и / или внес свой вклад во многие шрифты, которые мы находим в операционной системе Windows. Особняком стоит один из них — MS Comic Sans . По словам Коннара, источником вдохновения для шрифта послужили комиксы The Dark Knight и Watchmen , которые были у него в офисе.
Во всяком случае, я отвлекся, это примерно Trebuchet MS . Шрифт был назван в честь средневековой осадной машины .
Perpetua
Источник изображения : Автор Gaetan Poix — собственная работа, CC BY 3.0, https://commons.wikimedia.org/w/index.php?curid=4634107
Шрифт был заказан Стэнли Морисоном (известным в Times New Roman) и разработан Эриком Гиллом (известным в Gill Sans) для British Monotype Corporation. Название происходит от христианского мученика Vibia Perpetua . Курсивный шрифт назван Felicity в честь подруги Перпетуи Фелисити, которая тоже приняла мученическую смерть.
Надеюсь, вам понравились истории, стоящие за названиями этих шрифтов. Пожалуйста, оставьте комментарий ниже, чтобы сообщить нам, что вы думаете.
Указание шрифтов
Указание шрифтов18.02.2021
svglite создает файлы SVG, содержащие простой текст, но шрифты по-прежнему важны для создания и рендеринга сюжета. Шрифты используются во время генерации SVG для определения показателей графических элементов. Затем имя шрифта записывается в свойстве font-family текстовых якорей, чтобы средства визуализации SVG знали, какие шрифты использовать.svglite действительно пытается обеспечить согласованный рендеринг фигуры, даже если шрифты недоступны во время рендеринга (путем предоставления текстового атрибута textLength SVG). Однако при использовании резервного шрифта текст может выглядеть немного искаженным. Это означает, что для оптимального отображения шрифт должен быть доступен как на компьютере, используемом для создания svg, так и на компьютере, используемом для визуализации svg. По умолчанию используются шрифты, которые доступны почти во всех системах: между ними могут быть небольшие различия, но они вряд ли вызовут проблемы в большинстве случаев.
без | Arial | Arial |
с засечками | Times New Roman | раз |
моно | Курьер | Курьер |
символ | Стандартные символы L | Символ |
Одним из недостатков этих шрифтов по умолчанию является то, что они не имеют хорошего покрытия символов для нелатинских алфавитов.Это можно исправить, используя аргументы system_fonts и user_fonts , которые обеспечивают контроль над тем, какие шрифты использовать во время генерации и рендеринга SVG.
Псевдонимы системных шрифтов
system_fonts принимает в качестве аргумента именованный список семейств шрифтов. Имена обычно соответствуют стандартным граням R, но они также могут быть псевдонимами нестандартных семейств (хотя это менее полезно):
шрифтов <- список (
sans = "Helvetica",
mono = "Консоли",
`Times New Roman` =" DejaVu Serif "
)
ss <- svgstring (system_fonts = шрифты)
сюжет (1:10)
текст (0.8, 0.8, "Немного текста", family = "mono")
text (0.2, 0.2, "Другой текст", family = "Times New Roman")
dev.off ()
сс () Если вам нужна поддержка нелатинских символов, выбирайте шрифты с хорошим покрытием Unicode. «Arial Unicode MS» - это шрифт без засечек с хорошим покрытием, доступный в системах MacOS и Windows (в последних, только если установлен MS Office). Обратите внимание, что этот шрифт не поддерживает кернинг и не имеет полужирного или курсивного начертания.
svglite ("Rplots.svg", system_fonts = list (sans = "Arial Unicode MS"))
участок.новый()
текст (0,5; 0,5; "分布")
dev.off () Набор шрифтов Noto, предоставляемый Google, а также семейство Han Sans от Adobe имеют отличное покрытие, но могут быть недоступны во время рендеринга. Это может быть проблемой, если вы распространяете файлы SVG в Интернете.
Псевдонимы пользовательских шрифтов
Помимо системных шрифтов, вы также можете предоставить шрифты, которые не обязательно установлены в системе (т. Е. Шрифты, которые находятся в пользовательском пространстве). Основная причина для этого - создание воспроизводимых файлов SVG, поскольку разные платформы могут иметь разные версии шрифта и, таким образом, создавать разные текстовые метрики.Аргументы user_fonts принимают либо пути к файлам шрифтов, шрифты из пакета fontquiver , либо список, который указывает псевдоним. В то время как system_fonts получает именованный список семейств в качестве аргумента, user_fonts принимает именованное дерево списков семейств ( без , serif , моно и символ ) и лица ( простой , курсив , полужирный , полужирный , (символ ):
# Здесь используются файлы ttf из fontquiver, но это может быть любой ttf
some_file <- fontquiver :: font ("Liberation", "Sans", "Regular") $ ttf
other_file <- fontquiver :: font ("Liberation", "Sans", "Italic") $ ttf
serif_file <- fontquiver :: font ("Liberation", "serif", "Italic") $ ttf
# Внешний именованный список содержит семейства, а внутренний именованный список
# содержит лица:
шрифты <- список (
sans = список (
равнина = некоторый_файл,
курсив = другой_файл
),
serif = список (простой = serif_file)
)
ss <- svglite ("сюжет.svg ", user_fonts = шрифты)
plot.new ()
текст (0.5, 0.5, «Текст без обычного текста»)
текст (0.2, 0.2, "Текст без курсива", font = 3)
text (0.8, 0.8, "Serif text", family = "serif")
dev.off () Вы также можете контролировать, какой шрифт записывается в поля font-family SVG, предоставив список, содержащий псевдонима и элементов файла :
file_with_alias <- list (alias = "Foobar Font", file = other_file)
шрифты <- список (sans = list (plain = file_with_alias))
ss <- svgstring (user_fonts = шрифты)
сюжет (1:10)
текст (0.5, 0.5, "Без текста")
dev.off ()
сс () fontquiver шрифтов особенно полезны для создания воспроизводимых файлов SVG. Пакет vdiffr использует svglite со шрифтами fontquiver для надежного создания визуальных модульных тестов на разных платформах. Набор шрифтов Liberation подходит для этого использования, потому что он включает все 12 комбинаций стандартных семейств и начертаний R. Вдобавок fontquiver предоставляет Symbola для символьного шрифта. Функция fontquiver :: font_families () создает список с соответствующей структурой и может быть напрямую передан в svglite:
шрифтов <- fontquiver :: font_families ("Освобождение")
шрифты $ symbol $ symbol <- fontquiver :: font_symbol ("Symbola")
str (шрифты, 2)
svglite ("воспроизводимый.svg ", user_fonts = шрифты)
сюжет (1:10)
dev.off () Отладка соответствия шрифтов
Пакет systemfonts используется для сопоставления имен семейств шрифтов со шрифтами, установленными в системе. systemfonts всегда будет возвращать допустимый шрифт, но если запрошенный шрифт неправильно написан или отсутствует, будет возвращен шрифт по умолчанию. Чтобы проверить, совпадает ли ожидаемый шрифт, вы можете использовать функции match_font () и font_info () из systemfonts:
systemfonts :: match_font ("Helvetica")
#> $ path
#> [1] "/ Система / Библиотека / Шрифты / Helvetica.ttc "
#>
#> $ index
#> [1] 0
#>
#> $ features
#> NULL
systemfonts :: font_info ("Helvetica", жирный шрифт = ИСТИНА)
#> указатель пути семейным шрифтом курсив полужирный
#> 1 /System/Library/Fonts/Helvetica.ttc 1 Helvetica Bold FALSE TRUE
#> моноширинный вес ширина кернинг цвет масштабируемый вертикальный n_glyphs n_sizes
#> 1 FALSE жирный шрифт нормальный FALSE FALSE TRUE FALSE 2252 0
#> n_charmaps bbox max_ascend max_descend
#> 1 10 -12.218750, 17.234375, -5.765625, 13.0 9.234375 -2.765625
#> max_advance_width max_advance_height lineheight underline_pos underline_size
#> 1 18 12 12 -1.203125 0.59375 Руководство по распознаванию стилей шрифтов
Разделение стилей шрифтов было одной из самых сложных задач, когда я начал работать дизайнером. Поскольку я самоучка, единственное существенное различие, которое я мог заметить, заключалось в том, что шрифт был либо с засечками, либо без засечек.Но чем больше я исследовал, тем больше понимал, насколько обширна на самом деле вселенная стилей шрифтов.
Это руководство представляет собой отрывок из главы 3 из книги Матея Латина «Лучшая веб-типографика для лучшей сети». Книга состоит из 13 глав, с помощью которых читатель проектирует и создает пример веб-сайта.
Теперь я знаю, почему так сложно распознать стиль шрифта. Когда дело доходит до типографики, и особенно когда дело доходит до шрифтов, все дело в деталях.Трудно даже представить, сколько работы уходит на разработку шрифта и сколько внимания дизайнеры шрифтов вкладывают в крошечные детали, которые остаются невидимыми для большинства людей. Итак, чтобы найти подсказки, позволяющие различать стили шрифтов, нам нужно научиться видеть эти детали. Но сначала, зачем кому-то распознавать стили шрифтов? Почему бы просто не выбирать и комбинировать шрифты, исходя из нашего чутья?
Что ж, вы можете это сделать. Собственно, этим я занимался долгое время, особенно в начале карьеры.Но у меня была огромная проблема. Я никогда не был уверен в своих решениях о шрифтах, и я никогда не был уверен, хорошо ли сочетается созданная мной комбинация шрифтов. Конечно, вы можете копировать другие или использовать самые популярные шрифты на основе таких классификаций, как Typewolf Top 10 самых популярных гарнитур 2019 . Но не приводит ли это к чрезмерному использованию шрифтов? Посмотрите, что случилось с Helvetica, Gotham и Futura. Это шрифты, которые использовались настолько часто, что их буквально можно увидеть повсюду. И когда это происходит, они теряют свою идентичность.Они становятся мягкими. Использование очень популярного шрифта - это безопасный выбор, но безопасный выбор поможет вам только в плане оригинальности. Что касается качества, хотите ли вы, чтобы ваша типографика выделялась или гармонировала?
Вот здесь-то и появляется возможность распознавать стили шрифтов. Когда у вас это получается и когда вы знаете, в чем заключается история того или иного стиля, вы можете принимать более обоснованные решения. Вы можете принять обоснованное решение о выборе следующего шрифта для проекта веб-дизайна, над которым вы работаете.Вы можете лучше комбинировать 2 или более стиля шрифтов, потому что вы знаете, какие стили хорошо сочетаются, а какие нет. Давайте посмотрим на наиболее распространенные стили шрифтов, появившиеся на протяжении истории, и посмотрим, что определяет эти стили и лежащие в их основе истории.
Стили шрифтов с засечками
Старый стиль
Первые гарнитуры старого стиля появились в 15 веке, и это было наиболее фундаментальным изменением стиля, потому что они отошли от стиля блэклетера, который впервые был введен Иоганном Гутенбергом и его печатной машиной с подвижным шрифтом.Улучшенные инструменты и в основном улучшенные навыки перфораторов позволили зародить этот более изысканный стиль.
Рис. 1 : Основные характеристики гарнитур старого стиля.
Контрастность штрихов низкая ( 1 ), а линии волос тяжелее, чем у высококонтрастных шрифтов. Начальные засечки расположены под углом ( 2 ), засечки заключены в квадратные скобки ( 3 ), ось изогнутых штрихов смещена влево ( 4 ), а высота по оси x относительно небольшая.Эти стили по-прежнему очень распространены в книгах, поскольку они традиционны и вызывают чувство тепла и близости. Гарамонд, Каслон и Бембо - типичные примеры этого стиля.
Рис. 2 : Garamond (или в данном конкретном примере Adobe Garamond) - типичный пример и один из самых знаковых шрифтов в старом стиле.
переходный
Это стиль, который еще больше отошел от стилей, имитирующих рукописные буквы (гуманистический и старый стиль).Он родился во Франции в 18 веке, в основном его определил англичанин Джон Баскервиль, но впервые стал популярным в современных Соединенных Штатах. В сообщении на сайте I Love Typography описывается шрифт Romain du Roi (King’s Roman, самый первый шрифт этого стиля), например :
Romain du Roi ознаменовал собой значительный отход от прежних шрифтов старого стиля и гораздо меньше подвержен влиянию рукописных букв. Помните, что это Эпоха Просвещения, отмеченная сопротивлением традициям, будь то искусство, литература, философия, религия, что угодно; поэтому неудивительно, что в ту же эпоху родились совершенно разные типы.
Рис. 3. : Основные характеристики переходных гарнитур.
Контрастность штрихов заметно выше ( 1 ), верхние засечки наклонные ( 2 ), засечки по-прежнему заключены в квадратные скобки ( 3 ), а штрихи имеют вертикальное напряжение ( 4 ) - это где отход от рукописных букв наиболее очевиден. Baskerville - безусловно, самый знаковый пример переходного шрифта.
Рис. 4 : Баскервиль - прекрасный пример переходного стиля шрифтов.
Улучшите типографику на своем веб-сайте
Присоединяйтесь к 20 000+ дизайнерам и разработчикам, получите 7 бесплатных уроков и улучшите свои навыки веб-типографики.
Получите бесплатные урокиПросто классная веб-типографика, без спама.
Неоклассика и дидона
Этот стиль впервые появился во Франции (снова) в 18 веке. Первый шрифт этого стиля был разработан Фирмином Дидо, отсюда и название.После этого Джамбаттиста Бодони взял на себя и создал шрифты, определяющие этот стиль. Он черпал вдохновение в работах Баскервилля, но доходил до крайностей.
Рис. 5 : Основные характеристики гарнитур Didone.
Контраст между толстыми и тонкими штрихами резкий и драматический ( 1 ), концы штрихов имеют форму шара ( 2 ), ось изогнутых штрихов вертикальна ( 3 ), и брекетинг практически отсутствует. для шрифтов с засечками ( 4 ).Bodoni, созданный ранее упомянутым Джамбаттистой Бодони, является самым известным шрифтом этого стиля.
Рис. 6 : Бодони - самый знаковый образец стиля дидон.
Плита
Этот стиль зародился в Британии вместе с промышленной революцией в начале 19 века. Это первый стиль, который имел совершенно иное предназначение, чем предшествовавшие ему стили. Старый стиль, переходный стиль, дидона - все это стили, предназначенные для использования в книгах.Они предназначались для длинных текстов, поэтому были созданы для этого. Плита была первым стилем, предназначенным для рекламы, она должна была выделяться. Гарнитуры этого стиля обычно хорошо смотрятся в больших размерах, но, как правило, не следует уменьшать масштаб и использовать для основного текста.
РИС. 7 : Основные характеристики плоских гарнитур.
Изменение толщины штриха незаметно ( 1 ), ось изогнутых штрихов вертикальная ( 2 ), а засечки очень тяжелые и без скобок ( 3 ).Roboto Slab - отличный пример современной интерпретации стиля slab и шрифта, который также можно использовать в меньших размерах и для основного текста (в отличие от большинства оригинальных шрифтов Slab).
Рис. 8 : Roboto Slab - отличный пример современного плоского шрифта, который проще для глаз, но все же имеет тот «индустриальный» вид.
Кларендон
Стиль Clarendon возник в середине 19 века как способ заставить стиль Slab serif работать с меньшими размерами.Сравнивая стиль Clarendon со стилем Slab, сходство в их конструкции заметно, но их разделяют мелкие детали. Кларендон явно «мягче» и приятнее для глаз.
РИС. 9 : Основные характеристики гарнитур clarendon.
Контраст штрихов заметен ( 1 ), ось расположена вертикально ( 2 ), а засечки от коротких до средней длины, более тонкие и заключены в квадратные скобки ( 3 ). Clarendon - безусловно, самый культовый и известный шрифт этого стиля (даже название стиля названо в его честь).
FIG 10 : Кларендон как главный представитель этого стиля.
Стили шрифта без засечек
Гротеск
Шрифты Grotesque были не первыми стилями без засечек, а первыми, которые стали коммерчески популярными. Первые были разработаны в конце 18 века, но их начали использовать только в 19 веке. Первоначально их называли гротескными, потому что они считались уродливыми стилями шрифта по сравнению с более ранними современными стилями (переходным, дидонским и т. Д.).
РИС. 11 : Основные характеристики гротескных гарнитур.
Наблюдается заметный контраст в штрихах ( 1 ), обычно они имеют строчную букву «g» в виде «чаши и петли» ( 2 ), имеют общее ощущение квадрата, а штрихи имеют вертикальное напряжение ( 3 ). Franklin Gothic и Akzidenz Grotesk - типичные гротескные стили.
FIG 12 : Franklin Gothic - хороший пример гротескного стиля.
Неогротеск
Неогротеск - это более изысканная и изящная версия гротескного стиля. Рожденный в середине 20-го века и вдохновленный оригинальным стилем Grotesque (в первую очередь шрифтом Akzidenz Grotesk), цель шрифтовых дизайнеров заключалась в создании нейтральных и рациональных шрифтов.
FIG 13 : Основные характеристики шрифтов в стиле неогротеск.
Контраст штрихов менее выражен ( 1 ), они обычно имеют строчную букву «g» в виде «одной чаши» ( 2 ), имеют меньше ощущения квадрата, а штрихи имеют вертикальное напряжение ( 3 ).Helvetica - безусловно, самый культовый и распространенный шрифт в стиле неогротеск.
Рис. 14 : Helvetica - безусловно, самый известный неогротескный шрифт.
геометрический
Геометрический стиль без засечек зародился в Германии в 1920-х годах. Эти шрифты, на которые сильно повлияло движение Баухаус, были основаны на основных геометрических формах - треугольнике, квадрате и круге. Например, буква «О» в геометрических стилях без засечек часто представляет собой идеальный круг.
FIG 15 : Основные характеристики геометрических шрифтов.
Контрастность штрихов минимальна ( 1 ), буква «о» представляет собой почти идеальный круг ( 2 ), эти рисунки также известны тем, что представляют собой «одноэтажные» буквы, отличным примером является строчная буква « а »( 3 ).
FIG 16 : Futura - самый известный геометрический шрифт.
Гуманист
Это стиль без засечек, вдохновленный традиционными формами букв, в основном стилями шрифтов с засечками и даже каллиграфией.Самые ранние гуманистические шрифты были разработаны в начале 20 века, Johnston в 1916 году и Gill Sans в 1928 году. Эдвард Джонстон (который разработал шрифт Johnston) был каллиграфом и черпал вдохновение в классических формах букв, включая латинские заглавные буквы.
FIG 17 : Основные характеристики гуманистических шрифтов.
В этих стилях заметен возврат к более каллиграфическому стилю ( 2 и 3 ), так же как и контраст мазков от низкого до умеренного ( 1 ).
FIG 18 : Gill Sans - хороший пример гуманистического шрифта.
Неогуманист
Шрифт Frutiger (от Адриана Фрутигера) положил начало новому, современному гуманистическому стилю. Основное внимание в этих рисунках было уделено удобочитаемости. Этот стиль получил большую поддержку и популярность в 1970-х и 1980-х годах в ответ на спрос на хорошо читаемые шрифты на ранних (и с низким разрешением) компьютерных экранах.
FIG 19 : Основные характеристики неогуманистических шрифтов.
Контрастность выше, особенно по сравнению с другими стилями без засечек ( 1 ), а высота по оси x больше ( 2 ). Dax Pro - хороший пример неогуманистического шрифта.
FIG 20 : Dax pro - отличный пример неогуманистического шрифта.
Памятка по стилям шрифтов
Вот они, самые распространенные стили гарнитуры. Это может быть довольно сложно обработать, поэтому я создал шпаргалку для двусторонней печати всех стилей из этого поста.Там вы найдете короткие рассказы о стилях и описания определяющих их функций. Его можно загрузить совершенно бесплатно. Если вам это нравится, подумайте о покупке моей книги, где вы получите больше шпаргалок, множество практических примеров, исходный код, файлы Sketch и другие интересные вещи о веб-типографике.
Скачать бесплатную шпаргалку
Подробнее о лучшей веб-типографике в книге
С этого момента книга исследует ритм в веб-типографике, модульные шкалы и то, что означает «осмысленная типографика», составление страниц, адаптивная веб-типографика, а также погружается в 4 дополнительные главы о микротипографике.Это живой пример веб-сайта, который создается по мере вашего продвижения по главам.
Вам понравилось то, что вы только что прочитали? Отлично, в моей книге о веб-типографике есть гораздо больше того, что я написал. Он очень популярен среди веб-дизайнеров и разработчиков, вам обязательно стоит его попробовать.
Об авторе
Матей - старший дизайнер продуктов в GitLab и автор проекта Better Web Type. Родом из Словении, но его страсть к простому и удобному дизайну привела его в путешествие через Германию, Люксембург, Лондон и весь путь до Эдинбурга в Шотландии.Он процветает в серой зоне между дизайном и разработкой.
@matejlatin | matejlatin.co.uk Пожалуйста, включите JavaScript, чтобы просматривать комментарии от Disqus.Четыре основных категории шрифтов для электронного обучения
Если вы думаете, что хотите узнать, как лучше передать свое сообщение с помощью шрифта электронного обучения, то вы попали в нужное место. Все мы знаем, что типографика важна, но вы можете НЕ знать, насколько важна иерархия типографики при отображении контента. Предлагаю начать с нескольких вопросов:
- Какое сообщение я хочу донести до своей аудитории?
- Кто моя целевая аудитория?
- Сколько им лет?
- Какие они? И т.п.
После того, как вы определитесь с типографской иерархией, вы лучше поймете, какие шрифты использовать и почему. Затем вы можете начать использовать четыре основных категории шрифтов электронного обучения.
Четыре основных категории шрифтов для электронного обученияСуществует четыре категории шрифтов электронного обучения, которые следует учитывать при разработке макета. Засечки, без засечек, шрифт и декоративный.
1. Шрифты с засечками
Шрифтыс засечками имеют небольшие декоративные или украшенные линии, добавленные к каждому символу (или букве).
2. Шрифты без засечек
Sans-serif означает без засечек и не содержит украшений.
3. Скриптовые шрифты
Скриптовые шрифты выглядят как рукописные и больше работают с заголовками.
4. Декоративные шрифты
Декоративные шрифты обычно используются в заголовках и разрабатываются как графический элемент, иллюстрация или часть изображения сообщения.
Какой шрифт мне использовать для моих материалов?Для основного текста лучше всего использовать шрифты с засечками или без засечек.Придумывая заголовок, подумайте, какие слова должны быть большими, какие - меньшими, а где изображения можно или нельзя размещать.
Не забывайте быть последовательнымБудьте последовательны в своем дизайне, особенно в дизайне с большим количеством текста. Убедитесь, что размер шрифта один и тот же, и будьте осторожны с тем, сколько шрифтов вы используете. Можно использовать разные шрифты (например, ВЕРХНИЙ и нижний регистр), но не слишком много, потому что это начнет выглядеть странно. Используйте цвета, которые сочетаются с изображениями, и подходите к ним или привлекайте внимание там, где это необходимо.
Различение текста в заголовке, подзаголовке и телеПоэкспериментируйте с размером шрифта при разработке с использованием разных шрифтов. Подберите цвета к основным идеям контента и поэкспериментируйте с размером шрифта. При чтении на настольном компьютере или ноутбуке стандартный размер шрифта обычно составляет 12 пунктов, и вы никогда не должны опускаться ниже 10 пунктов.
Дополнительный совет: Определите свою целевую аудиторию и спроектируйте ее в соответствии с ее потребностями. Например, для аудитории, использующей планшеты и телефоны, подходящий размер шрифта составляет от 14 до 16 пунктов.
Всегда оставляйте достаточно белого пространстваЗнаете ли вы, что правильное использование пробелов в макете сделает контент читабельным? Я использую около 15-40% своей страницы в качестве текстового контента, а остальное (60-85%) будет моей текстовой иерархией и изображениями. Итак, используйте пустое пространство для визуального разделения заголовков, субтитров, контента и иллюстраций. Это сделает ваш курс намного лучше. Кроме того, эффективное использование белого пространства помогает учащемуся организовать и поддерживать естественный поток для читателя.
Хотите узнать больше советов по электронному обучению шрифтам и графическому дизайну? Вы должны прочитать нашу серию из трех частей:
.