21 шрифт для презентации: выбор Canva
Шрифт для презентации может сделать текст читабельным и выразительным, поможет эффектно подать важные мысли и идеи. Опытные дизайнеры умеют грамотно оформить каждый слайд, но новички могут запутаться в многообразии шрифтов для презентации и выбрать нечитабельный или неуместный вариант. Команда Canva собрала лучшие шрифты для презентации для 2021 года: от универсальных и сдержанных до технологичных и ультрамодных.
Шрифты можно скачать и установить в PowerPoint или другую программу, а можно зарегистрироваться в Canva и получить доступ к десяткам готовых шаблонов с лучшими шрифтами для презентации. Сервис предоставляет НКО бесплатный доступ к бизнес-функциям и продвинутой версии графического онлайн-редактора.
1. Montserrat
Montserrat — минималистичный и приземистый шрифт для презентации, который отлично читается в обычном начертании и хорошо смотрится в заголовках в полужирном варианте. Подходит для материалов, где нужно передать теплую и дружелюбную атмосферу, но при этом сохранить деловой тон. Такие шрифты для презентации ассоциируются с темами здоровья, фермерства и ресторанного бизнеса.
Такие шрифты для презентации ассоциируются с темами здоровья, фермерства и ресторанного бизнеса.
Скачать шрифт.
2. Tenor Sans
Еще один шрифт для презентации с очень теплым и доверительным настроением. Его могут смело выбирать начинающие предприниматели, которые не стремятся к большим масштабам, а хотят создать небольшое семейное производство с особым вниманием к деталям. Шрифт для презентации Tenor Sans вызывает ассоциации с семейными рецептами, русскими традициями и ручным производством.
Скачать шрифт.
3. HK Grotesk Medium
Этот шрифт для презентации лучше всего смотрится на экране компьютера или планшета. Он хорошо читается за счет простой формы и отсутствия засечек, но при этом выглядит интересно и привлекает внимание. Главное, следить за тем, чтобы шрифт для презентации был нужного размера. HK Grotesk Medium отлично подойдет для материалов инновационных интернет-сервисов и стартапов.
Скачать шрифт.
4. Geometria
Geometria — популярный шрифт для презентации, который хорошо знаком даже новичкам. Пропорциональные буквы, простая форма и несколько вариантов начертания позволяют создать читабельные слайды, которые выглядят представительно и сдержанно. Это отличный шрифт для деловой презентации компании.
Пропорциональные буквы, простая форма и несколько вариантов начертания позволяют создать читабельные слайды, которые выглядят представительно и сдержанно. Это отличный шрифт для деловой презентации компании.
Скачать шрифт.
5. Open Sans
Лучшие шрифты для презентации для 2021 года невозможно представить без Open Sans, который занимает ведущее место среди шрифтов для веб-дизайна. Его по умолчанию используют многие интернет-сервисы и приложения. Он универсален и подходит для презентаций на любую тему.
Скачать шрифт.
6. Roboto Condensed
Roboto — отличный шрифт для презентации, потому что компания Google разработала его специально для операционной системы Android. По этой причине он отлично смотрится, как на мобильных устройствах, так и на других экранах и проекторах.
Скачать шрифт.
7. Clear Sans Regular
Еще один шрифт для презентации, который отлично читается на любом экране. Clear Sans Regular выглядит представительно и модно одновременно. С его помощью можно удачно оформить материалы, связанные с миром музыки и интернет-сервисами, также он хорошо подойдет для медиа.
С его помощью можно удачно оформить материалы, связанные с миром музыки и интернет-сервисами, также он хорошо подойдет для медиа.
Скачать шрифт.
8. Fira Sans
Технократичный и ультрасовременный шрифт для презентации Fira Sans лучше всего смотрится на контрастном фоне и хорошо сочетается с кислотными цветами, которые сейчас в моде и ассоциируются с бурным развитием интернет-сервисов. Попробуйте этот шаблон, если готовите материал для интернет-проекта.
Скачать шрифт.
9. Prosto
Еще один отличный шрифт для презентации на тему интернет-технологий. Буквы отличаются открытыми, плавными чертами, а в некоторых из них скругления выполнены оригинальным образом. Отличный шрифт для презентации, если вы хотите выглядеть технологично и современно.
Скачать шрифт.
Использовать этот шаблон.10. Inter
Inter — шрифт для презентации с насыщенными буквами без засечек. Отлично подходит для заголовков или оформления объемных текстовых фрагментов. Хорошо смотрится на контрастном фоне. Если вы хотите узнать больше о подборе шрифтов, читайте гид Canva по выбору кириллических шрифтов для сайтов, соцсетей, презентаций и документов.
Если вы хотите узнать больше о подборе шрифтов, читайте гид Canva по выбору кириллических шрифтов для сайтов, соцсетей, презентаций и документов.
Скачать шрифт.
11. Evolventa
Очень элегантный шрифт для презентации с широкими буквами и изящными линиями. Надписи прекрасно читаются и при этом выглядят легкими, что позволяет не перегружать слайды. Evolventa подойдет для таких тем, как архитектура, искусство и культура.
Скачать шрифт.
12. Oswald
Oswald — шрифт для презентации с узкими буквами и массивными линиями. Он подойдет для обучающих и информационных материалов. Преимущество этого варианта в том, что даже если вы используете шрифт для презентации небольшого размера, текст будет хорошо заметен.
Скачать шрифт.
13. Lora
Шрифты для презентации с засечками выглядят менее сдержанно и официально, поэтому часто используются в сфере моды, красоты и лайфстайла. Текст, оформленный с помощью шрифта Lora, хорошо читается с экрана, в полужирном начертании получаются заметные заголовки, а еще у этого шрифта для презентации красивый курсив.
Скачать шрифт.
14. Philosopher
Philosopher — идеальный шрифт для презентации на тему философии, саморазвития и литературы. Аккуратные буквы с плавными хвостиками на некоторых их них выглядят очень необычно, но не мешают воспринимать текст и не отвлекают от иллюстраций.
Скачать шрифт.
15. Cormorant Garamond
Это самый декоративный шрифт для презентации в нашей подборке. Грациозные буквы с едва заметными засечками и очень плавные буквы в курсивном начертании помогут оформить слайды на тему красоты и моды.
Скачать шрифт.
16. Krabuler
Лучшие шрифты для презентации — это те, которые полностью соответствуют поставленным задачам. Например, если готовите материал для индустрии развлечений или ваша аудитория — это дети и подростки, попробуйте Krabuler с необычными формами. Подобные шрифты для презентации отлично подойдут для случаев, когда нет необходимости сохранять деловой тон.
Скачать шрифт.
17. Russo One
Russo One — шрифт для презентации с ярко выраженным русским характером, поэтому он отлично впишется в материалы на тему русской культуры, отечественных компаний и продуктов. Russo One довольно массивный и приземистый, поэтому лучше всего подойдет для оформления акцентных заголовков и коротких надписей.
Russo One довольно массивный и приземистый, поэтому лучше всего подойдет для оформления акцентных заголовков и коротких надписей.
Скачать шрифт.
18. Poiret
Если нет необходимости соблюдать деловой тон, можно выбрать читальный шрифт для презентации с характером. Например, Poiret похож на элегантный Evolventa, но оригинальная форма некоторых букв придает ему артистический характер.
Скачать шрифт.
19. Linux Biolinum
Шрифт для презентации, который ассоциируется с обучением, школой и педагогикой. Попробуйте этот шаблон, если готовите образовательные материалы и хотите эффективно разместить большое количество текста.
Скачать шрифт.
20. VDS Thin
Модный шрифт для презентации с округлыми формами, придающий слайдам молодежное и энергичное настроение. Лучше всего смотрится в большом размере, поэтому подойдет для оформления заголовков.
Скачать шрифт.
21. TeX Gyre Adventor
Этот шрифт для презентации идеально подойдет для цифровых слайдом на тему современного искусства. Он отлично читается как в обычном, так и в курсивном и полужирном начертании. С его помощью можно оформить большое количество текста, соблюдая единый стиль.
Он отлично читается как в обычном, так и в курсивном и полужирном начертании. С его помощью можно оформить большое количество текста, соблюдая единый стиль.
Скачать шрифт.
У Canva есть десктопная версия, версии для iOS и Android. Для российских НКО у Canva есть специальная программа поддержки. В библиотеке — более 70 тысяч шаблонов для дизайна. Среди них множество образцов на социально значимые темы.
Шрифтовой дизайнер Дмитрий Растворцев: ”Шрифт – как вода во вселенной визуальной коммуникации”
Для многих дизайнеров в топе самых раздражающих просьб клиентов уверенно лидирует фраза “Поиграйтесь со шрифтами”. Но это точно не про Дмитрия Растворцева, который рисует шрифты всю сознательную жизнь и входит в число признанных мастеров в этой нише. Он сотрудничал со многими популярными изданиями, брендами и креативными агентствами.
Это человек, который знает о шрифтах почти все. Что отличает удачный шрифт от неудачного? Почему своей популярностью Helvetica обязана продуманной PR-кампании? И сколько нужно работать, чтобы стать профи в шрифтовом деле? Узнайте ответы на эти вопросы, а также интересные факты из жизни и творчества Дмитрия Растворцева в нашем интервью.
Шрифт DR Kruk в издании Telegraf.Design, 2021
Откуда возникло увлечение шрифтами
Интерес к шрифтам появился, когда я научился читать. Моя мама была художницей. Дома у нас были книги об искусстве, часто напечатанные латиницей. Я начал обращать внимание, что буквы в них не такие, как у нас. Поскольку мое детство пришлось на период Советского Союза, все, что приходило с Запада, вызывало большой интерес: жвачка Turbo, сигареты Partagas (или даже Marlboro), джинсы Levi’s. Западный мир вызывал восхищение и ощущение недосягаемости.
Я перерисовывал в блокнот разные логотипы. Все это казалось очень красивым и эстетичным, ведь в Советском Союзе брендов не было, одни КПМЗБЧ (Кировоградский промышленно-метизный завод бетона и чугуна) или ЧМЕЗ. Я видел, что у нас выбор шрифтов намного беднее. То есть интерес появился, когда я начал понимать красоту. Плюс мама говорила, что рисую я вообще не очень хорошо, а вот шрифты у меня получаются отлично. Может, частично увлечение поддерживалось похвалой. Я молодец? Ок, продолжаем.
Я молодец? Ок, продолжаем.
Шрифты NAMU, 2018
Как удалось превратить хобби в профессию
Мама предлагала научить меня рисовать. Но я не хотел: художники – это бедные люди, которые скитаются со своими мольбертами. Становиться одним из них мне совсем не хотелось.
После школы я пошел в Сумской государственный университет на непопулярную на тот момент специальность “Технология машиностроения”. Короче говоря, для корочки. На лекциях рисовал в конспектах веселые картинки. Один из товарищей увидел мои рисунки и посоветовал отнести их в местную газету. Я так и сделал. Какие-то мои работы там напечатали, но после летних каникул сотрудничество прекратилось.
Интерес к шрифтам появился, когда я начал понимать красоту.
Позже одногруппник посоветовал мне устроиться на работу в другую газету “Данкор”. Так я стал рекламным агентом. За несколько месяцев я ни одной рекламы не принес, но директор рекламного агентства заметила мои художественные способности и предложила рисовать для газеты. На третьем курсе я стал газетным карикатуристом. После выпуска я пришел туда уже на полноценную работу. Сначала подбирал анекдоты, потом верстал, затем стал дизайнером, затем главным дизайнером. Креативных директоров тогда еще не было.
На третьем курсе я стал газетным карикатуристом. После выпуска я пришел туда уже на полноценную работу. Сначала подбирал анекдоты, потом верстал, затем стал дизайнером, затем главным дизайнером. Креативных директоров тогда еще не было.
Когда появился компьютер, я снова начал изучать шрифты. Я жил в Сумах, где никто ими не интересовался и не понимал, зачем вообще они нужны. В 2005 году в Москве был конкурс TypeArt на лучшие шрифты. Я послал несколько вариантов, и один из них (DR Galushki) стал лауреатом.
Шрифт DR Galushki (диплом “За совершенство в шрифтовом дизайне” на конкурсе TypeArt-2005)
Через какое-то время ко мне обратились из харьковского издательства с предложением приобрести Galushki для своей книги. Так я впервые продал шрифт. Впоследствии я зарегистрировался на MyFonts (популярный онлайн-магазин шрифтов). Но, как оказалось, ошибся в номере своей банковской карты. И первая заработанная тысяча долларов прошла мимо кассы. Мимо моей кассы, по крайней мере.
Работа в газете приносила не очень много денег, но она мне нравилась и коллектив был классный. Я ходил на работу, верстал газету, кроме этого, рисовал и писал в разные модные журналы с предложениями создать шрифты для них. В московском журнале Esquire согласились, и начали приходить неплохие гонорары. Не космос, но, если шрифт заказывали, за два дня я получал гонорар, как в газете за два месяца. Постепенно то, что было хобби, стало перевешивать работу.
Сегодня я уже на работу не хожу, создаю шрифты на заказ, а когда есть перерыв между заказами, делаю собственные проекты (шрифты на продажу). Такой сейчас распорядок.
Постер к презентации шрифта Kobzar KS, созданного вместе с Геннадием Заречнюком и Лукьяном Турецким. Киев, 2014
Когда появилось восприятие себя как профессионала
Время от времени приходит ощущение, что ты профи. Если брать статистику, считается, что человек стал профессионалом, когда проработал в определенной сфере десять тысяч часов. Я рисую с пяти лет, поэтому мои десять тысяч часов уже давно прошли. Если считать, что профессионал – человек, который живет за счет своей работы, пожалуй, можно сказать, что и я профессионал. Я осознал это раньше, и получаю новые подтверждения, что меня очень радует.
Я рисую с пяти лет, поэтому мои десять тысяч часов уже давно прошли. Если считать, что профессионал – человек, который живет за счет своей работы, пожалуй, можно сказать, что и я профессионал. Я осознал это раньше, и получаю новые подтверждения, что меня очень радует.
Если считать, что профессионал – человек, который живет за счет своей работы, пожалуй, можно сказать, что и я профессионал.
Какие проекты вызывают наибольшую гордость
- DR Kruk – это та работа, которой я горжусь. Наверное, он показывает мой рост как дизайнера. К тому же это тот случай, когда я что-то создал, а потом вижу, что самые крутые словолитни делают похожее, то есть мы с ними на одной волне. Вот смотрел журнал, заголовки которого набрали Круком, и снова подумал: “Какой замечательный шрифт! Красота же!”. Крук и на Морисави (японском шрифтовом конкурсе) отметили. Так что не только мне нравится, но и людям.
- Kyiv*Type – это шрифтовая суперсемья. Там есть начертание с засечками Serif, без засечек Sans и с украинскими асимметричными засечками Titling.
 Асимметричные засечки отсылают к творчеству Георгия Нарбута. Kyiv (не Kiev) напоминает о правильном аутентичном названии города. Шрифт бесплатный, многие его использует.
Асимметричные засечки отсылают к творчеству Георгия Нарбута. Kyiv (не Kiev) напоминает о правильном аутентичном названии города. Шрифт бесплатный, многие его использует. - В шрифтах NAMU я отследил и выделил украинские графемы, свел их в отдельные начертания и стилистические сеты по историческим периодам. Также, можно сказать, довольно фундаментальный труд, повод для гордости.
Вариативная шрифтовая суперсемья Kyiv*Type, 2020
Что нравится и не нравится в работе шрифтовика
Для каждого человека важно, чтобы его мнение уважали. Когда к тебе относятся просто как к исполнителю, давая указания “Это на пять пикселей выше, а это – ниже”, это очень демотивирует.
Другое дело, когда клиенты говорят: “Мы представляем где-то так, но твои идеи и мысли приветствуются”. Тогда чувствуешь себя человеком, а не винтиком. Хочется сделать лучше. Ну и рисую что просили и что не просили, но, по моему мнению, заслуживает внимания. Если, конечно, дедлайн не жесткий и есть время на бонус-треки. Объясняю, что имеется в виду, что символизируют элементы шрифта или надписи, их происхождение, обоснование присутствия. А вдруг понравится и мое предложение. Иногда проходит, иногда не проходит, иногда – компромиссный (усредненный) вариант. И результат лучше. Поэтому смысл есть.
Объясняю, что имеется в виду, что символизируют элементы шрифта или надписи, их происхождение, обоснование присутствия. А вдруг понравится и мое предложение. Иногда проходит, иногда не проходит, иногда – компромиссный (усредненный) вариант. И результат лучше. Поэтому смысл есть.
Чьи работы вдохновляют
Сейчас уже не создаю себе кумиров. Из предыдущих ориентиров могу вспомнить Стефана Загмайстера, Джонатана Барнбрука и Георгия Нарбута.
Стефан дерзкий, на кураже, работает на пересечении дизайна и искусства. В Джонатане привлекает потусторонность (иногда даже инфернальность). Георгий – наше все. Классика. В графике и шрифтах – аналог Тараса Шевченко в литературе.
Шрифты Depositphotos от Дмитрия Растворцева
Зачем вообще нужны новые шрифты
Шрифтов уже многовато. Немного опасаюсь, что закроется лавочка и буду искать себе другое занятие. И дело даже не в шрифтах. Уже голосовой набор есть, эмодзи. Может, люди писать и читать перестанут.
А пока новые или эксклюзивные шрифты – способ выделиться среди других. Люди красят волосы, прокалывают носы, носят бананки (или уже не носят?). У брендов же есть свои шрифты.
Шрифт – как вода во вселенной визуальной коммуникации. Британские ученые считают, что человек на 70% состоит из воды. А визуальная коммуникация – из шрифта. Он везде: на сайте, в книге, в титрах кино, в меню телефона. Ты можешь его не замечать, но он все равно есть и влияет на восприятие.
Британские ученые считают, что человек на 70% состоит из воды. А визуальная коммуникация – из шрифта.
На самом деле и с так называемыми “плохими” шрифтами, набившими оскомину (Arial, Times New Roman, Comic Sans и др.), можно создать нормальный дизайн благодаря продуманной композиции. А бывает наоборот: шрифт шикарный, а у креатора соображалки нет. И финальный макет выглядит печально.
Как происходит поиск идей и творческий процесс
Когда мне нечем заняться, а под рукой есть ручка и бумажка, я рисую буквы. Новое часто рождается из старых эскизов. Иногда от идеи до реализации может пройти и десять лет.
Новое часто рождается из старых эскизов. Иногда от идеи до реализации может пройти и десять лет.
Если надо быстро, шрифт можно создать за неделю. В среднем уходит пара-тройка недель на начертание. Когда работаю с заказчиками из креативных агентств, они имеют представление о том, как шрифт должен выглядеть. Или уже прикинули предварительный макет с готовым шрифтом. И нужно сделать что-то наподобие.
Презентация шрифта Kobzar KS (совместно с Геннадием Заречнюком и Лукьяном Турецким). Киев, 2014
Хорошо, если клиент тебе доверяет. Творческая свобода – это прекрасно, но можно увлечься работой и забыть о временных ограничения. В идеале должна быть золотая середина: и не очень жесткие дедлайны, и не абстрактные задачи. ТЗ не может звучать “Сделайте красивый шрифт”, потому что красота – достаточно субъективная характеристика. Существует миллион вариаций того, что красиво, но мне надо рисовать что-то конкретное. В таких случаях я сам подвожу клиента к тому, чтобы сузить поле поиска и найти общее видение. Люфт свободы должен быть, но ориентиры тоже обязательны.
Люфт свободы должен быть, но ориентиры тоже обязательны.
Как правильно выбирать шрифты
Шрифты – это визуальная форма. Считается, что плавные формы создают более дружественное и доброжелательное настроение, а ломаные – строгое, агрессивное. То же самое касается и толщины штрихов: тонкое начертание – это легкость и изящество, а жирное – сила, мощь. Наклон добавляет динамики, разрядка – замедления, НАБОР ПРОПИСНЫМИ – торжественности, пафоса.
Шрифты – это история: время и место. Есть шрифты, присущие Италии XVI века или Англии XVIII века.
Шрифты – это привычка. Книги набирают шрифтами с засечками, а сайты – без засечек. Свадебные открытки – каллиграфическими шрифтами. “Ключи от подвала находятся в ПЖРЕУ-28” – трафаретным, а “Спаси и сохрани” – Ижицей. Не всегда, но в основном именно так.
Шрифтом можно передать настроение, время, место, культурный или субкультурный контекст.
Шрифт DR Kruk в издании Telegraf.Design, 2021
Что делает шрифт удачным
Все шрифты красивые. Неправильным может быть только то, в каком контексте их используют. Удачный шрифт или нет, зависит от целесообразности. Например, сам по себе Times New Roman замечательный. Он был создан в 1931 году для газеты Times. За основу для него взяли образцы шрифтов Уильяма Кезлона XVIII века. Это очень красивый шрифт, просто он немного приелся, так как очень популярен.
Неправильным может быть только то, в каком контексте их используют. Удачный шрифт или нет, зависит от целесообразности. Например, сам по себе Times New Roman замечательный. Он был создан в 1931 году для газеты Times. За основу для него взяли образцы шрифтов Уильяма Кезлона XVIII века. Это очень красивый шрифт, просто он немного приелся, так как очень популярен.
Все шрифты красивые. Неправильным может быть только то, в каком контексте их используют.
Если говорить о неувядающей Гельветике, то здесь, скорее, маркетинговая история. Не скажу, что Гельветика не ок, шрифт хороший, икона стиля. Автор Макс Мидингер создал ее для компании Linotype, которая начала продавать и активно рекламировать эту гарнитуру. Шрифт достойный, но стоит дороже, чем другие. Есть и бесплатные аналоги. Тот же Мидингер создал Nimbus Sans со свободной лицензией, который невооруженным глазом трудно отличить от Гельветики. Но пользователи берут Гельветику, потому что она – больше чем шрифт, потому Гельветика – бренд. Хотя, видимо, Apple посчитала лицензионные отчисления за использование Гельветики и спроектировала уже свои шрифты на замену неувядающей.
Хотя, видимо, Apple посчитала лицензионные отчисления за использование Гельветики и спроектировала уже свои шрифты на замену неувядающей.
Презентация шрифта Kobzar KS. Киев, 2014
Какие главные качества необходимы для дизайнера-шрифтовика
Чем больше ты занимаешься каким-то делом, тем лучше результат. Если начнешь забивать гвозди, через десять тысяч часов станешь лучшим забивателем гвоздей. То же самое касается всего, в том числе и создания шрифтов.
Шрифтовик должен разбираться (или хотя бы интересоваться) искусством, дизайном. Знать историю искусств, историю вообще. Уметь делать арифметические расчеты. Иметь какое-то системное мышление, уметь анализировать. Ведь шрифт – это система, в которой различные элементы взаимосвязаны. Создавая шрифт, хорошо понимать, где он будет в дальнейшем, представлять будущий контекст шрифта (макет/дизайн, где шрифт будет частью целого). Шрифт нужен для коммуникации с людьми. Автору шрифта полезно знать, чем живут люди, что происходит в мире, в моде, музыке, философии. Какие новые мемасы наконец. (Как-то прочитал, что мем – это частичка культуры. “Единица культурной информации”, если быть точным. Так вот!)
Но главное – делать то, что нравится, и не останавливаться. Хоть в шрифтовом деле, хоть в забивании гвоздей. Так и становятся мастерами.
Related Articles
Дайджест блога Depositphotos
Присоединяйтесь к сообществу из 160,000 читателей, которые раз в месяц
получают подборку креативных фото, полезных советов и интересных историй.
Вариативные шрифты • Про CSS
Вариативные (или настраиваемые) шрифты — это, без преувеличения, новая страница в веб-типографике. Настраиваемые шрифты стали возможны благодаря совместным усилиям компаний Microsoft, Apple, Adobe и Google. Концепция была впервые представлена в сентябре 2016 года, вместе с релизом OpenType 1.8. На самом деле, работы в этом направлении велись ещё в 90-х, но только широкое использование шрифтов в вебе дало этой идее вторую жизнь и бурное развитие.
На момент написания статьи вариативные шрифты уже достаточно хорошо поддерживаются приложениями (Photoshop, Illustrator) и браузерами (Chrome, Edge, Safari, в Firefox пока за флагом и только на MacOS), а кроме того, выложено несколько свободно распространяемых демо-версий, следовательно, уже можно заняться изучением возможностей таких шрифтов и подготовиться к их использованию в реальной жизни.
Вариативные шрифты — это расширение формата OpenType, которое позволяет хранить все варианты начертаний в одном файле, а для переключения между ними использовать не только фиксированные шаги, но и промежуточные значения. Например, вместо привычных значений жирности вроде 400, 700 можно будет задать 75 или 650, и так же гибко можно настроить ширину символа от самого сжатого до самого широкого задав любое значение в предопределённом диапазоне, и всё это без загрузки дополнительных файлов:
Возможности нового формата решают сразу две проблемы: во-первых, снимаются ограничения на количество доступных начертаний: они больше не требуют отдельных файлов, а количество сочетаний ограничивается только настройками шрифта и фантазией разработчика. Во-вторых, для получения любого количества разных начертаний на страницу достаточно будет подключить всего один файл, что позволит сэкономить трафик и быстрее показывать страницы пользователю.
Настройками шрифта можно управлять с помощью CSS.
Высокоуровневые и низкоуровневые CSS-свойства
Низкоуровневые — это font-variation-settings и font-feature-settings. Их значения состоят из списка пар имён и значений, перечисленных через запятую.
Пример кода:
font-variation-settings: "wght" 1, "wdth" 200, "ital" 1, "opsz" 100; font-feature-settings: "liga" on, "zero" on;
Высокоуровневые — это, например, font-optical-sizing, font-variant-ligatures и font-variant-numeric.
Пример кода:
font-optical-sizing: 100;
font-variant-ligatures: common-ligatures;
font-variant-numeric: slashed-zero; Высокоуровневые свойства удобнее, но поддержка браузерами оставляет желать лучшего, в то время как низкоуровневыми уже вполне можно пользоваться.
Для каждого низкоуровневого свойства есть наборы предопределённых настроек, но при создании шрифта есть возможность добавить свои, что позволяет автору добавить в шрифт любое количество кастомных вариаций и фич.
Доступные настройки шрифта можно воспринимать как API: можно управлять только теми, которые предопределил разработчик. Если какие-то настройки не предусмотрены, ими управлять нельзя. Следовательно, чтобы полноценно пользоваться шрифтом, нужно точно знать какие возможности в нём есть. Для определения свойств шрифта удобно использовать вот эти сервисы:
- fontdrop.info — покажет все возможности шрифта и позволит поиграться с ними вживую. Не поддерживает WOFF2.
- wakamaifondue.com — покажет возможности, живые примеры и предложит CSS. Так как он пытается показать примеры для всех настроек шрифта, на шрифтах с кучей символов и настроек страница может ощутимо тормозить. Поддерживает WOFF2.
Для экспериментов можно воспользоваться шрифтами, выложенными в открытый доступ:
font-variation-settings
Спецификация
Свойство позволяет управлять вариациями шрифта, задавать как отрисовывается глиф (наклон, толщина линий, ширина символа). Исключение составляет ital, при котором могут заменяться глифы.
В значении свойства через запятую перечисляются названия вариаций и значения для них. Названия вариаций в кавычках, названия кастомных вариаций пишутся капсом.
Авторы шрифтов сами определяют диапазон доступных значений. Если задать непредусмотренное значение, оно округлится до ближайшего подходящего.
Значение по умолчанию: normal (шрифт выглядит как обычно, настройки не применяются).
Предопределённые вариации:
ital — курсив.
Пример кода:
font-variation-settings: "ital" 1;Демо:
Шрифт: FF Meta VariableТак как в курсиве глифы выглядят иначе, плавный переход от одного к другому затруднителен, поэтому здесь можно только включить или выключить свойство, задав 1 или 0.
Также в этом демо можно увидеть как огругляются неподдерживаемые значения. Можно задать, например,
slnt — наклон.
Пример кода:
font-variation-settings: "slnt" 1;Демо:
Шрифт: KairosSansПо идее, slnt — это наклон, а не курсив, то есть глифы не меняются, но в некоторых шрифтах такое поведение демонстрирует ital. Для демо был выбран KairosSans, в котором ital ведёт себя как slnt.
В отличие от ital, наклон может изменяться плавно.
Пример кода:
font-variation-settings: "optz" 10;Демо:
Шрифт: AmstelvarAlphaПараметр управляет толщиной тонких линий, их отображение может быть критически важным для читабельности при малых размерах шрифта:
Здесь хорошо видно, что для обычного текста лучше задавать значение opsz поменьше, а для заголовков можно задать и побольше, потому что на крупных размерах шрифта тонкие линии будут видны в любом случае.
wdth — ширина
Пример кода:
font-variation-settings: "wdth" 150;Демо:
Шрифт: GinghamВ отличие от простой трансформации, при изменении ширины вертикальные линии сохраняют свою толщину, соотношения линий остаются прежними, и шрифт не выглядит искажённым:
Управление шириной глифа доступно во многих шрифтах.
wght — вес
Пример кода:
font-variation-settings: "wght" 900;Демо:
Шрифт: FF Meta VariableЕщё одна настройка, которая встречается во многих шрифтах. Она позволяет не только обойтись одним файлом для любых вариантов жирности, но также гибко управлять её значением.
Полный список предопределённых вариаций можно найти в спецификации OpenType, там же есть подробное описание каждой из них.
Как уже упоминалось выше, при разработке шрифта авторам не обязательно ограничиваться только вариациями из спецификации, они могут добавлять свои, что позволяет делать много интересного.
Например, у шрифта Decovar есть целых 15 настроек, из которых только одна стандартная — управление весом линий, в итоге из одного шрифта можно извлечь огромное количество вариантов:
В этом случае каждый отдельный стиль текста может задаваться набором значений:
font-variation-settings: "BLDA" 913.8, "BLDB" 162.8, "SKLB" 1000;Обратите внимание, что названия кастомных меток пишутся капсом.
А у Slovic — всего одна настройка, но она позволяет плавно переключаться между предустановленными стилями:
Значения вариаций можно анимировать.
font-feature-settings
Спецификация
Эта настройка позволяет включить или выключить некоторые возможности шрифта, например, лигатуры или отображение цифр в старом стиле:
Фичи из демо:
liga— лигатуры (когда для удобочитаемости два символа отображаются как один)smcp— отображение строчных как маленьких заглавныхfrac— отображение дробейonum— цифры в старом стилеzero— перечеркнутый ноль
Если фичу нужно включить, достаточно её имени, например:
font-feature-settings: "smcp", "onum";
Хотя запись типа "smcp" on помогает лучше понять что происходит в коде.
Если же нужно выключить, обязательно добавлять off:
font-feature-settings: "smcp" off, "onum" off;Некоторые фичи включены по умолчанию, например, разные виды лигатур: clig, liga и rlig. Подробнее можно почитать в спецификации.
Здесь приведено лишь небольшое количество возможностей, полный список с подробными описаниями есть в спецификации OpenType.
Много примеров с кодом можно найти здесь: OpenType features in CSS.
Как уже говорилось выше, font-feature-settings — это низкоуровневая настройка. Спецификация рекомендует, по возможности, использовать высокоуровневые варианты, например:
Больше вариантов можно найти в разделе спецификации Font Feature Properties.
font-feature-settings может использоваться для получения более или менее радикального варианта шрифта:
Ещё интереснее распорядился фичами автор шрифта dT Jakob Variable Concept: он сделал не только вариативный шрифт, но и слоёный, и стиль для каждого из слоёв включается с помощью лигатур:
Не уверена, что это правильное использование лигатур, но вариант, безусловно, интересный.
Использование в реальной жизни
В данный момент не все браузеры поддерживают управление вариативными шрифтами, поэтому помимо настраиваемого шрифта на страницу придётся подключать обычные. Это предлагается делать следующим образом:
@font-face {
font-family: 'MyFontVariable';
src: url('source-sans-variable.woff2') format('woff2');
font-weight: 1 999;
}
@font-face {
font-family: 'MyFont';
src: url('source-sans-regular.woff2') format('woff2'),
url('source-sans-regular.woff') format('woff');
font-weight: 400;
}
@font-face {
font-family: 'MyFont';
src: url('source-sans-black.woff2') format('woff2'),
url('source-sans-black.woff') format('woff');
font-weight: 900;
}Затем с помощью @supports определяется поддержка настроек браузерами и задаётся нужный шрифт:
html {
font-family: 'MyFont', sans-serif;
}
@supports (font-variation-settings: normal) {
html {
font-family: 'MyFontVariable', sans-serif;
}
}Настраиваемые шрифты — тема богатая, и заниматься ею можно до бесконечности. По моим ощущениям, описанные в статье вопросы — только верхушка айсберга.
Я совсем недавно начала погружаться в тему, так что могла допустить ошибки и неточности. Сообщите мне о них, пожалуйста, если найдутся.
Иллюстрированный самоучитель по программам Adobe › Type Library › Общая информация [страница — 621] | Самоучители по графическим программам
Общая информация
Шрифты TYPE 1
Шрифты Type 1 содержат символы определенной формы и закодированы в формате PostScript. В эти определения символов включена также информация о хинтах. Хинтовка позволяет воспроизводить (например, печатать) контурные шрифты, сохраняя форму символов при низком разрешении. Например, хинтовка улучшает вид мелкого текста, напечатанного на PostScript-принтере с разрешением 300 dpi.
Перечислим преимущества шрифтов Type 1:
- Файлы контурных (принтерных) шрифтов содержат более точные определения, чем файлы контурных шрифтов Type 3, что дает лучшую детализацию при печати шрифтов Type 1.
- Эти шрифты могут быть резидентными и находиться в ПЗУ принтера, что повышает скорость печати.
- Совместимость с ATM (Adobe Type Manager) обеспечивает плавные очертания при выводе контурного шрифта Type 1 любого кегля на экран.
- В меню шрифтов приложения совместимость с утилитой Adobe Type Reunion дает возможность организовать шрифты по семействам.
- Такие шрифты требуют меньше памяти принтера и загружаются в него быстрее, чем шрифты Type 3.
Шрифты TYPE 3
Шрифты Type 3 содержат заданные пользователем формы символов в стандартном формате PostScript (включая значения BuildGlyph или BuildChar в словаре шрифта).
Перечислим преимущества шрифтов Type 3:
- Формы символов определяются с помощью подпрограмм языка PostScript, поэтому их легко разрабатывать.
- Поддержка символов, описанных с помощью сложных составных знаков, серых штрихов и серой заливки.
Отличия шрифтов TYPE 1 от шрифтов TYPE3
Шрифты PostScript Type 1 и Type 3 можно различить по пиктограммам файлов шрифтов, сравнив их на экране, проверив код PostScript в текстовом редакторе или посмотрев ветвь ресурсов в утилите редактирования ресурсов (например, ResEdit). Чтобы определить тип шрифта (Type 1 или 3): Откройте папку, содержащую файл контурного шрифта (например, папку Fonts в System Folder). Просмотрите файлы по их пиктограммам, выбрав команду View › By Icon. Пиктограммы контурных шрифтов Adobe Type 1 представлены пиктограммой в виде прописной буквы А перед горизонтальными линиями. Файлы шрифтов Type 3, TrueType и шрифтов Type 1 других компаний будут иметь иные пиктограммы.
Или:
Если установлен менеджер шрифтов ATM, откройте это приложение, наберите некоторый текст и примените к нему шрифт размера, не соответствующего установленному растровому (экранному) шрифту (например, 72 пункта), или просмотрите его с большим увеличением (порядка 400%). Поскольку ATM выполняет сглаживание только шрифтов Type 1, шрифты Type 3 будут выглядеть ступенчатыми.
Или:
Откройте файл контурного шрифта в текстовом редакторе (например, Microsoft Word). Если открытый файл не содержит текста, то шрифт является шрифтом Type 1. Если же файл содержит текст (например, код PostScript), найдите вхождение «FontType». Посмотрите тип шрифта. Если там содержится «3 def», то это файл Type 3.
Или:
Откройте файл контурного шрифта в утилите редактирования ресурсов (например, ResEdit). Файлы шрифтов Type 3 содержат в ветви данных (Data) информацию о шрифте, поэтому у шрифтов Type 3 в ветви ресурсов (Resource) находится небольшое количество данных (например, только ресурс POST).
Вопросы и материалы, не вошедшие в переводное издание
- При наборе текста в QuarkXPress З.Зх выводится неверный шрифт
- При разблокировании шрифтов возникает ошибка «Insert the same Type On Call CD-ROM» (c. 633)
- При печати составного главного шрифта Jenson выводится ошибка PostScript или ошибка коммуникаций
- Шрифт Type 1 печатается без полужирного, курсивного или полужирного курсивного начертания
- Установка шрифтов в System 7.0 и старше
- Apple Font/DA Mover 3.7 не выводит список шрифтов для установки
- Для шрифтов Expert выводятся рамки знаков и другие непонятные символы
- Над символами в фонетических шрифтах не выводятся глифы
- Главный ММ-шрифт не выводится и не печатается в Windows
- В меню Font отсутствует гарнитура Univers
- При создании текста в QuarkXPress выводятся неожиданные шрифты
- Шрифты Myriad Roman, Nueva Roman или Sanvito Roman выводятся ступенчатыми или печатаются шрифтом Courier
- Буквы с верхними или нижними выносными элементами не отображаются на экране или усекаются
Как выбрать лучший шрифт для электронного маркетинга: краткое руководство
Опубликовано: 2019-05-28
Когда вы думаете об общении со своими клиентами или потенциальными клиентами в Интернете — будь то через ваш веб-сайт, электронную почту или рекламу, вы в основном имеете к вашим услугам несколько инструментов — слова, изображения, цвета и т. точка. Но один жизненно важный инструмент, который обычно не получает должного внимания, — это шрифт, который вы используете, или типографика. Шрифты несут визуально-психологическое значение и имеют большое влияние на то, как читатели воспринимают ваш контент.
Когда дело доходит до электронной почты, маркетолог должен выбрать правильный шрифт. Это связано с тем, что речь идет не только о том, что передает шрифт вашего электронного письма, но и о доступности шрифта в операционных системах и почтовых клиентах. Речь идет о том, как ваш шрифт, который вы выбрали с большим пониманием, отображается и что ваш подписчик электронной почты в конечном итоге видит или не видит в своей электронной почте. В этом сообщении в блоге мы узнаем все о шрифтах в электронном маркетинге — о типах, проблемах с рендерингом и резервных вариантах.
СОДЕРЖАНИЕ
- Шрифты, используемые в электронной почте
- Шрифты с засечками
- Шрифты без засечек
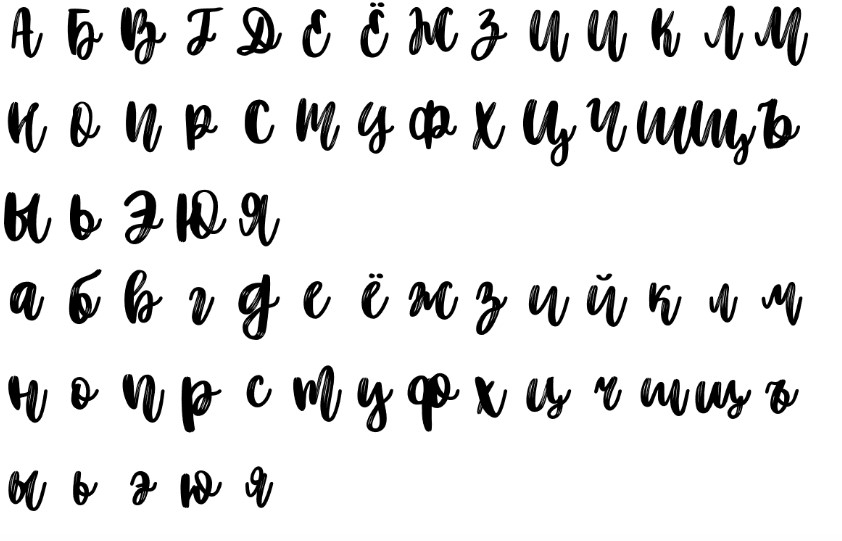
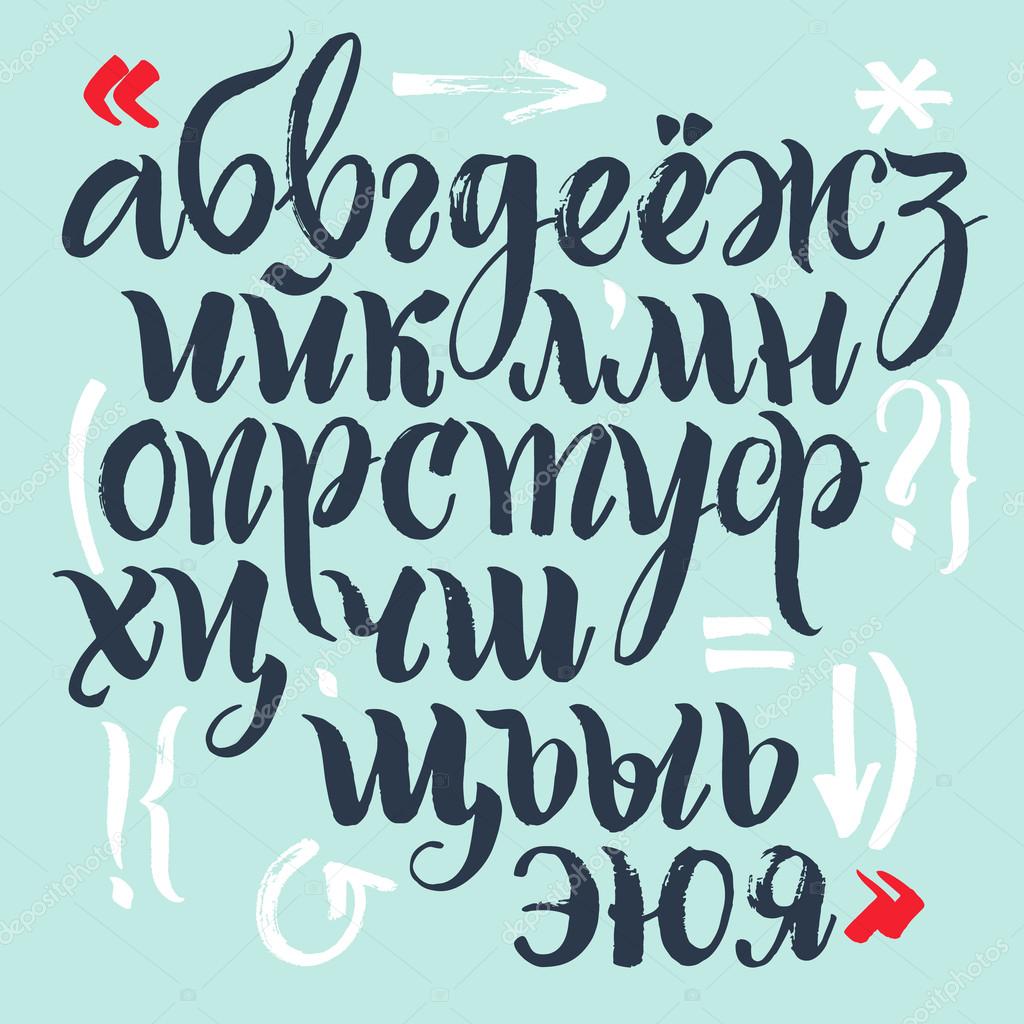
- Каллиграфические шрифты
- Моноширинный шрифт
- Веб-шрифты или веб-шрифты — какое это имеет значение?
- Выбор запасного варианта
- Размер шрифта
- Интервал
- Лучшие цвета шрифтов для электронного маркетинга
- Подведение итогов
Шрифты, используемые в электронной почте
Хотя есть много шрифтов, которые маркетологи и дизайнеры используют в электронных письмах, в зависимости от того, как моделируется каждая буква, их можно разделить на четыре семейства:
- Засечки
- Без засечек
- Курсив
- Моноширинный
Шрифты с засечками
Шрифты с засечками, которые считаются более удобными для чтения, обычно используются в электронных письмах. У хорошо расположенных символов есть завитки на концах штрихов, а ось штрихов обычно наклонена влево. Самые популярные шрифты с засечками — Georgia и Times New Roman.
Шрифты с засечками лучше всего подходят для контента, предлагающего читателю полезную информацию. Эти шрифты также можно использовать для упоминания преимуществ продуктов или услуг.
В этом электронном письме от Publican Anker использовался шрифт Times New Roman, чтобы формально взглянуть на их электронную почту с просьбой о подтверждении бронирования. Этот шрифт электронной почты также обеспечивает отличную читаемость.
Шрифт с засечками, использованный в электронном письме Publican Anker. Источник: действительно хорошие электронные письмаШрифты без засечек
Шрифты без засечек уступают место шрифтам без засечек.
Различия между шрифтами с засечками и без засечекБлагодаря отсутствию декоративных штрихов у каждого символа этот шрифт имеет очень полуформальный вид. Самыми популярными шрифтами этого семейства являются Arial, Trebuchet MS, Verdana, Open Sans и Helvetica.
Шрифт без засечек обычно используется, когда электронное письмо состоит из кратко написанных разделов содержания.
Это электронное письмо от Facebook производит большое впечатление благодаря используемому шрифту Arial.
Шрифт без засечек, используемый в электронном письме от Facebook. Источник: действительно хорошие электронные письмаКаллиграфические шрифты
Каллиграфические шрифты, использующие стиль письма и плавные движения для имитации рукописных слов, весьма артистичны. Каллиграфия может быть западной, восточной или арабской, каждая из которых отражает язык из другого региона. Однако они не так просты для глаз при чтении на цифровых экранах и поэтому реже используются в копиях электронной почты. Вы найдете их в заголовках писем, чтобы привлечь внимание.
Поскольку читателям требуется на 86% больше времени, чтобы прочитать модные шрифты, важно использовать эти шрифты с умом.
В этом электронном письме Simple использует каллиграфический шрифт, чтобы передать ощущение рукописных слов и сделать его чтение интересным.
Каллиграфический шрифт, используемый в электронном письме от Simple. Источник: действительно хорошие электронные письмаПосмотрите, как MAC объединил простые и художественные шрифты, чтобы привлечь внимание читателя в приветственном письме.
Приветственное письмо от MAC CosmeticsМоноширинный шрифт
Подобно шрифту пишущей машинки, символы моноширинного шрифта имеют в конце блок. Этот шрифт может быть идеальным выбором, когда нужно придать электронному письму лаконичный и минималистичный вид. Courier, Lucida Console и Monaco — вот некоторые из шрифтов, принадлежащих к этому семейству.
Прочтите это письмо от Misfit. В этом письме они использовали сочетание различных моноширинных шрифтов, включая Andale Mono, Lucida console, Courier и другие в теле письма.
Различные моноширинные шрифты, используемые в электронной почте Misfit. Источник: действительно хорошие электронные письмаВеб-шрифты или веб-шрифты — какое это имеет значение?
Веб-безопасные шрифты — это шрифты, которые корректно отображаются почти во всех операционных системах. Среди них такие шрифты, как Arial, Comic Sans, Courier New, Georgia, Impact, Palatino, Tahoma, Trebuchet MS, Times New Roman и Verdana.
С другой стороны, веб-шрифты не встречаются во многих операционных системах и устройствах. Более того, не все почтовые клиенты будут их отображать. Почтовые клиенты, поддерживающие веб-шрифты:
- Собственный почтовый клиент Android;
- Outlook 2000;
- Приложение Outlook.com;
- AOL Mail;
- Apple Mail;
- Почта iOS;
- Браузер Safari.
Таким образом, становится важным использовать резервные копии для этих шрифтов. Веб-шрифты также могут размещаться на сервере, откуда ваш почтовый клиент загружает их и отображает в электронной почте подписчика.
Некоторым дизайнерам нравятся нестандартные шрифты. Они тоже нуждаются в резервном копировании для рендеринга во всех системах и почтовых клиентах. Всегда проверяйте свои электронные письма, чтобы проверить правильность рендеринга шрифтов, а также резервный вариант.
Выбор запасного варианта
Итак, как выбрать запасной вариант для шрифта электронного письма? Эти факторы помогут вам:
Размер шрифта
У разных шрифтов разная высота. Итак, выбирая запасной вариант для конкретного шрифта, убедитесь, что тот, который вы выбрали, не короче и не выше оригинала.
Интервал
Убедитесь, что интервал между буквами резервного шрифта такой же, как и в шрифте, который вы используете в своем электронном письме. В противном случае можно уменьшить или увеличить длину каждого слова.
Предположим, вы выбрали использование Helvetica в своей электронной почте, и у вашего подписчика электронной почты есть устройство Apple. Они будут видеть ваше письмо в том виде, в котором вы его создали — в Helvetica. Однако, когда пользователь Windows откроет электронное письмо на своем устройстве, он увидит первый запасной вариант, который вы добавили в код, скажем, Verdana. Если он тоже недоступен, пользователь увидит шрифт в третьем варианте, который вы упомянули, или в зависимости от того, какой шрифт Sans Serif доступен. Итак, вот как это происходит — Пользовательский шрифт -> Веб-шрифт -> Системный шрифт.
Лучшие цвета шрифтов для электронного маркетинга
Цвет шрифта помогает выделить ваше сообщение. Тем не менее, ограничение использования цветов — лучший вариант. Три — это предел: один для заголовка, один для остального текста и один для выделения ссылок.
Кроме того, выбранный вами цвет должен иметь достаточно высокий контраст с цветом фона, что улучшает читаемость.
Подведение итогов
Вот несколько советов по типографике в электронной почте, которые пригодятся, когда вы все настроите выбрать лучший шрифт для своей следующей маркетинговой кампании по электронной почте:
- выберите шрифт, подходящий для вашей электронной почты — бизнес-письмо в Comic Sans будет работать против вас;
- используйте тип шрифта и цвета шрифта в тандеме с цветами вашего бренда для создания имиджа бренда;
- поддерживать в письмах стандартный межстрочный интервал — 1 1/2 размера шрифта;
- сделайте шрифт вашего электронного письма читабельным — ни слишком маленьким, ни слишком большим;
- ограничьте себя использованием двух типов шрифтов и цветов в электронном письме;
- не забудьте добавить резервные шрифты для своих пользовательских шрифтов;
- мудро выбирайте запасной вариант; высота и расстояние между буквами имеют значение.
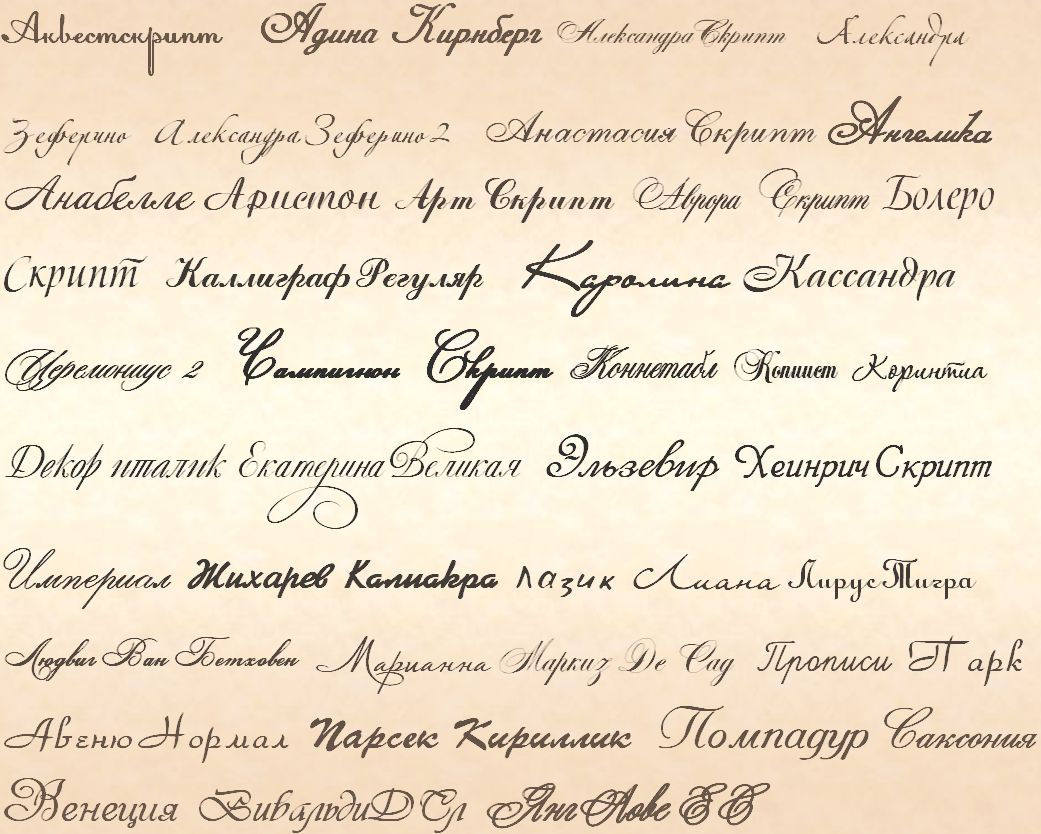
КАК: Традиционные шрифты сертификата — 2021
Сертификаты, которые вы создали и распечатываете сами, могут быть полезны в бизнесе, школах, организациях и семьях. Установив несколько строк типа и распечатав сертификат на пергаментной бумаге, вы получите профессионально выглядящий товар — если вы используете правильный шрифт.
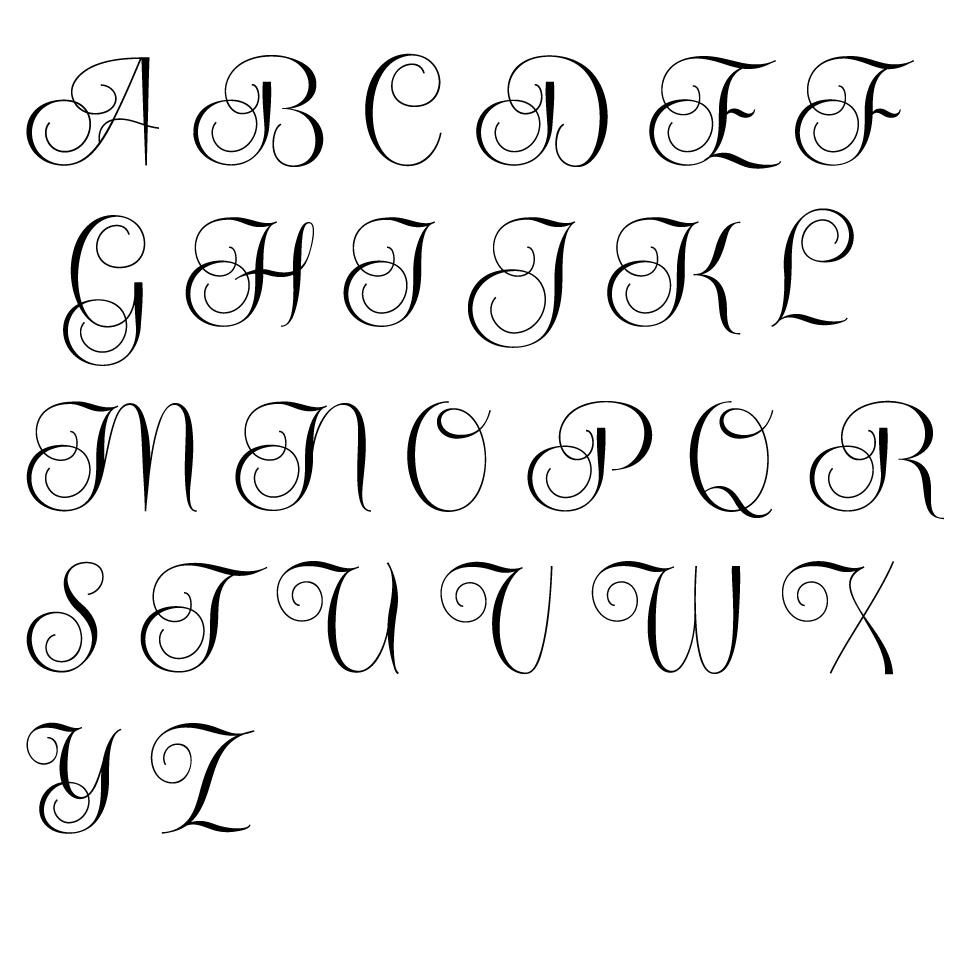
Для традиционно выглядящего сертификата выберите стиль оформления или аналогичный шрифт для названия сертификата. Эти стили имеют отчетливо старый английский вид, который кричит «сертификат» или «диплом». Оттуда добавьте скрипт и другие шрифты по мере необходимости, чтобы дополнить внешний вид и разборчивость.
Blackletter и Uncial Fonts
Черные шрифты придают вашему сертификату традиционный внешний вид, и на выбор есть много шрифтов, чтобы ваш сертификат выглядел профессионально.
- Шрифты Textura, такие как Minim, обеспечивают типичный вид в черном.
- Шрифты Rotunda немного легче читать, чем Textura и некоторые другие шрифты с черным шрифтом.
- Шваберские шрифты имеют острую остроту.
- Fraktur шрифты имеют некоторые из curviness Schwabacher в сочетании с немного Textura смотреть.
Uncial шрифты могут быть немедленно признаны в качестве праздничного шрифта, но это не только День Святого Патрика.
- JGJ Uncial изощренно и легко читается, но у него все еще есть ощущение традиционного сертификата.
- Каролингский стиль Сен-Чарльз — особенно пышный шрифт.
- Старые английские тексты MT и пергамент — это другие шрифты в стиле черно-белой печати. Старинный английский — это традиционный стиль черной печати. Пергамент имеет чрезвычайно прописные заглавные буквы, которые трудно читать, но также формальные, но пышные и плавные.
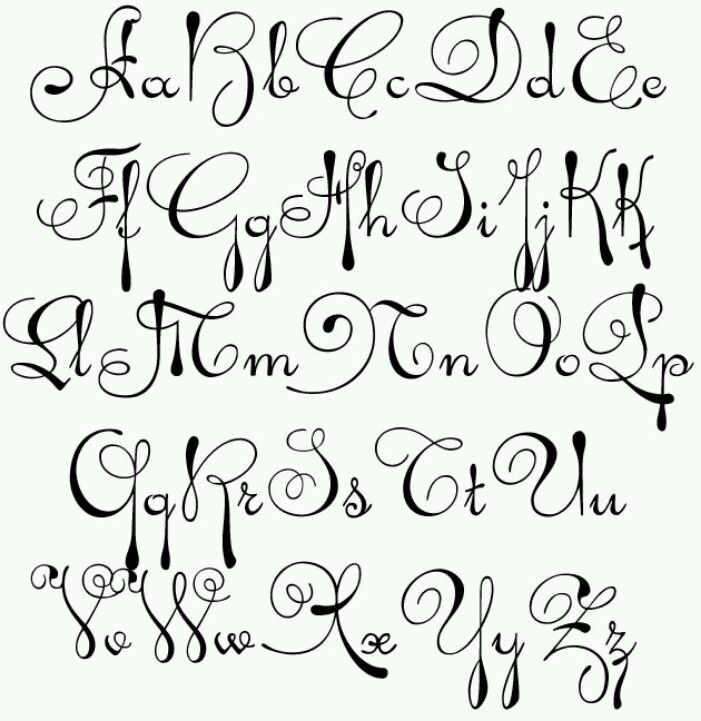
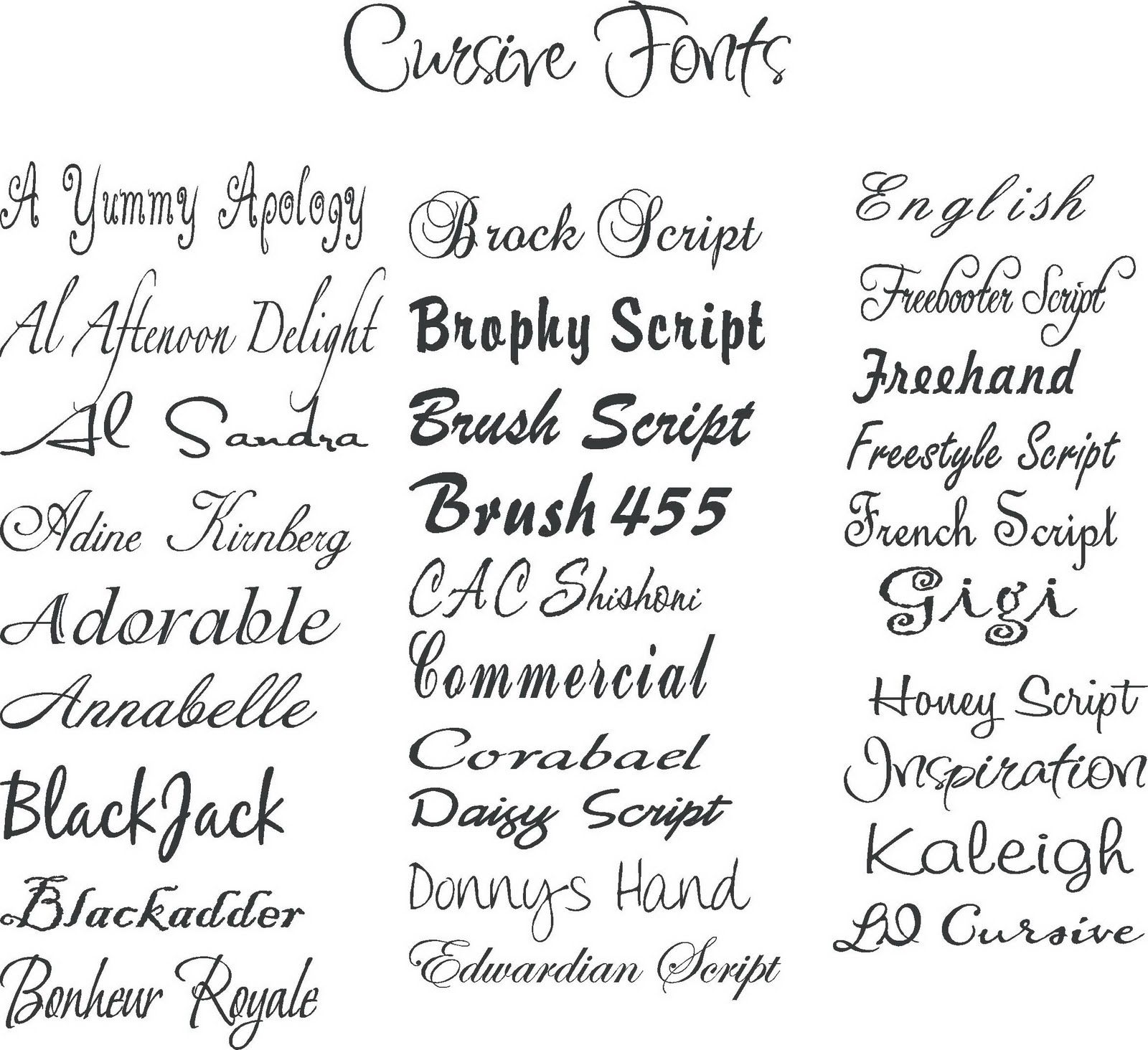
Шрифты для скриптов и каллиграфии
Формальный шрифт или шрифт в стиле каллиграфии для имени получателя является хорошим дополнением к типу сертификата в черном шрифте. Вы также можете использовать шрифт сценария или каллиграфический шрифт для названия, если вы хотите иметь современный сертификат.
- Bispo — бесплатный шрифт, описанный как «в стиле курсивой каллиграфии».
- Для чего-то напоминающего как черновик, так и стили Unicial, шрифт сценария или каллиграфии, попробуйте Matura MT Script Capitals или Blackadder ITC. Оба шрифта имеют фантастические, отличительные заглавные буквы, которые делают их наиболее подходящими для небольших фрагментов текста, таких как имя получателя.
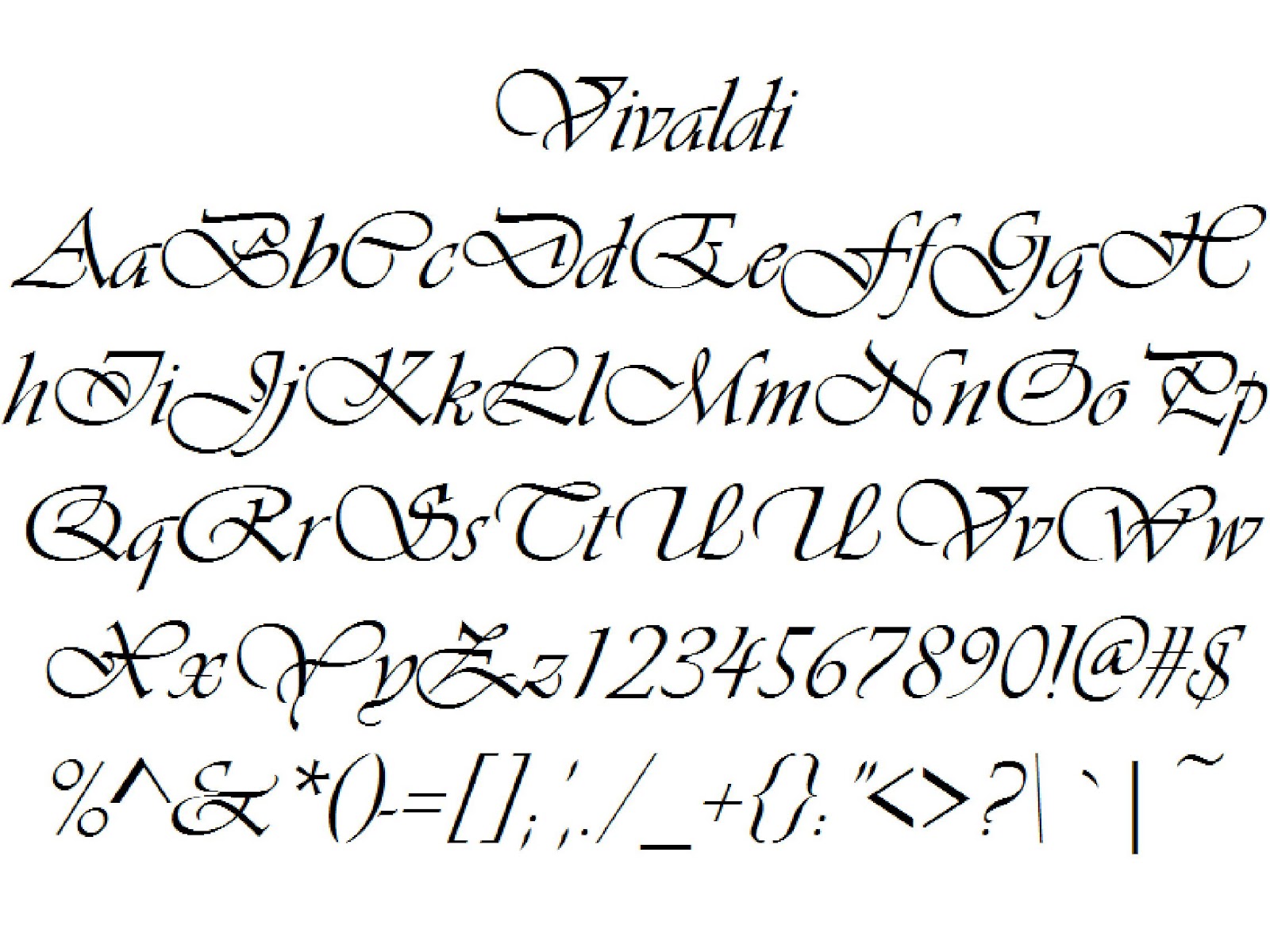
- Связанные формальные шрифты сценариев, такие как Edwardian Script ITC, Vivaldi, Exmouth, Scriptina и Freebooter Script, являются элегантным выбором для сертификата награды, особенно для имени получателя.
Классические шрифты Serif и Sans Serif
Когда у вас много текста, такого как длинный раздел описания, шрифты Blackletter и Script трудно читать, особенно при небольших размерах. Прекрасно помещать части текста вашего сертификата в шрифт с засечками. Классические шрифты с засечками, такие как Baskerville, Caslon и Garamond, сохраняют ваши сертификаты традиционными, но читабельными. Для получения более современного сертификата стиля рассмотрите некоторые из классических шрифтов без засечек, таких как Avant Garde, Futura или Optima. Будьте смелыми и смешайте название стиля шрифта черного текста с типом sans-serif для остальной части текста.
Советы по использованию шрифтов
Размер и капитализация имеют значение с этими шрифтами.
- При использовании некоторых шрифтов с черным шрифтом следует помнить, что они могут содержать старые формы букв (например, «s», которые выглядят как «f» или «A», которые немного похожи на «U»). Альтернативные буквенные формы могут быть включены в шрифт, если вам не нравится стиль старого стиля.
- Избегайте ВСЕ CAPS с черным шрифтом и шрифтами скрипта, если вы хотите, чтобы получатель мог прочитать сертификат.
- Если вам нужно уменьшить размер до 15 пунктов или меньше, переключитесь на шрифт с засечками или без засечек, который будет более разборчивым.
- Три типа шрифта, такие как заголовок, текст каллиграфии и засечка для небольшого текста — это максимальное количество шрифтов, которые вы должны использовать в одном сертификате.
- Следите за символом и интервалом между словами, особенно при настройке текста заголовка по искривленному пути.
Это не единственные шрифты, которые вы можете использовать для сертификатов награды, но это стили, которые придают вашим сертификатам традиционный, формальный или полуформальный внешний вид — особенно в сочетании с традиционной формулировкой и графикой на пергаментной бумаге.
Как сделать логотип для маникюрного салона. Примеры и инструкция. | Дизайн, лого и бизнес
Маникюр стал неотъемлемой частью ухода за собой. Практически каждая женщина посещает салон раз в месяц, чтобы нарастить ногти или сделать покрытие лаком. Спрос на специалистов данного вида услуг с каждым годом повышается, поэтому все больше людей открывают маникюрные салоны или начинают работать на себя. Однако пройти курсы и закупить материалы — это только начало. После этого нужно позаботиться о создании логотипа салона, а также придумать название своей студии. В статье расскажем, как сделать фирменный знак для маникюрного салона: выбрать расцветку, иконку и шрифт.
Создайте свой логотип онлайн. Более 50 тысяч брендов по всему миру уже используют логотипы от Турболого.
Создать логотип онлайнФункции логотипа для маникюрного салона
Фирменный знак студии маникюра выполняет сразу несколько важных функций. Рассмотрим каждую из них отдельно.
Передача информации о компании
Логотип помогает аудитории быстро понять, чем занимается ваша компания. Он способен рассказать основные сведения о салоне: его название и вид услуг. Узнать эти данные клиенты могут из надписи или же тематической картинки.
Обеспечение узнаваемости бренда
Если потенциальные клиенты часто видят ваш логотип на рекламных листовках, вывесках и других носителях, они запоминают название и фирменный стиль вашей компании. И в следующий раз, когда возникнет необходимость в посещении салона, люди вспомнят про вашу студию красоты.
Создание имиджа
Проработанный логотип, профессиональные мастера и стильное оформление салона сформируют положительное отношение клиентов к вашей компании. Все это поможет привлечь внимание посетителей и повысить узнаваемость студии.
Дизайн логотипа: основные составляющие
Логотип состоит из иконки, фирменных цветов и текста. Каждый из этих элементов формирует лого и играет важное значение для общей привлекательности дизайна.
Какую иконку выбрать
Часто на логотипах компаний ногтевого сервиса представлены тематические изображения: пилочки для ногтей, лаки, руки с маникюром, накрашенные ногти и т.д. Такие иконки максимально четко отражают сферу деятельности компании. Однако не стоит ограничиваться только этими идеями изображений.
Допускается использовать абстрактные иконки, не относящиеся напрямую к услугам маникюра. Можно изобразить на лого цветы, плавные линии, лица девушек, мазки краски, фигуры с различными наложениями и градиентами и т.п. При выборе абстрактной картинки следует указать специфику компании с помощью текста.
Также можно проявить креатив и вписать изображение в надпись. Например, стилизовать букву i под каплю лака или представить А в виде ногтя.
Выбор подходящей расцветки
Цвет играет важное значение для логотипа, потому что он определяет общий вид знака и способен вызвать определённые ассоциации у аудитории. На рынке чаще можно увидеть логотипы салонов красоты в розовой и красной расцветках. Эти тона ассоциируются с женственностью, нежностью и привлекательностью. Однако не обязательно ограниваться только этими оттенками. Представить логотип в голубом или фиолетовом цвете — также беспроигрышный вариант для салона красоты.
Надпись и второстепенные элементы лого можно окрасить в нейтральные тона (серый или черный). Главное, подобрать правильное сочетание цветов, чтобы эмблема выглядела интересно и гармонично.
Также рекомендуется изучить психологию влияния цветов на человека. Каждый цвет имеет свое значение и вызывает определенные ассоциации. Прочитать подробнее об этом можно в данной статье.
Подбор шрифта
Для логотипа маникюрного салона обычно выбирают рукописные или стилизованные шрифты. Плавные линии букв отразят специфику целевой аудитории и вид услуг студии. Однако важно следить за читабельностью текста на эмблеме. Рукописный стиль не должен усложнять восприятие надписи.
При выборе шрифта следует брать во внимание общий дизайн логотипа, а также вид иконки. Надпись не должна теряться на фоне других элементов знака.
Логотип маникюрного салона: советы по выбору дизайна
При создании логотипа для салона маникюра необходимо учесть ряд основных требований к дизайну фирменного знака:
- Качество. Иконка на лого, а также ее дополнительные составляющие, должны иметь высокое разрешение. Наличие видных пикселей и нечеткостей испортит внешний вид знака.
- Соответствие тематике компании. Подбирать иконку, цвет и шрифт следует с опорой на сферу деятельности бренда.
- Сочетаемость элементов. В гармоничном фирменном знаке все детали подходят друг другу и соединяются в общую картину.
- Читабельность текста на лого. Надпись является важной частью логотипа и несет информативное значение. Поэтому текст на эмблеме обязан быть разборчивым и понятным с разного расстояния.
- Уникальность. Не допускается копирование чужих идей логотипа. Это приведет к проблемам с авторским правом, а также испортит имидж бренда. Конечно, можно вдохновляться примерами лого представителей своего направления, но полностью перенимать задумку другой компании не стоит.
- Формат. Для удобства использования знака для печати и размещения на сайте, продукции, вывесках и форме сотрудников желательно выбирать векторный формат логотипа. Качество такого изображения не будет ухудшаться при увеличении и печати.
Примеры логотипов для салона маникюра
Разработать логотип маникюрного салона
Создать фирменный знак маникюрного салона можно как самому, так и с помощью дизайнеров. Рассмотрим первый вариант, потому что он отличается низкой стоимостью и не займет много времени. Самостоятельная разработка логотипа может быть двух видов: нарисовать дизайн в графическом редакторе или сделать эмблему в онлайн-сервисе. Так как не все пользователи свободно владеют программами по типу Adobe Photoshop, оптимально воспользоваться конструкторами лого в интернете.
Существует множество сервисов, позволяющих сделать логотип. Взвесив цену и качество, можем посоветовать конструктор Турболого. Более 1 млн иконок и большая библиотека шрифтов позволят создать уникальный и привлекательный фирменный знак для компании любого направления.
Кроме того, Турболого разработали галерею готовых шаблонов логотипов, где каждый найдет дизайн для себя. Выбрав понравившийся вариант лого, пользователь может адаптировать его под свою компанию и скачать сразу же после окончания работы. В галерее также собраны шаблоны логотипов для студии красоты и маникюрного салона.
Заключение
Фирменная айдентика — как одежда для человека. Она отражает стиль компании, ее качества, сильные стороны и индивидуальность. А логотип выступает в качестве ее основного элемента. Следует не только уделить время разработке лого, но и проявить творческие способности. Все это позволит получить в итоге логотип, который станет олицетворением вашей компании.
Другие статьи
Продуктовый и графический дизайнер с опытом работы более 10 лет. Пишу о брендинге, дизайне логотипов и бизнесе.
гладких шрифтов | FontSpace
Загрузить- Темный режим
- Помощь Войти
- Шрифты
- Стили
- Коллекции
- Генератор шрифтов
- (͡ ° ͜ʖ ͡ °)
- Дизайнеры
- Материал
2325
Связанные стили
Каллиграфия
Курсив
Необычный
Скрипт
Рукописный текст
Симпатичный
Sans Serif
0old- 931000
Модерн
Ретро
Винтаж
Логотип
Свадебный
Элегантный
Декоративный
Плакат
Округлые
- 1 Красивый
Ручная работа
Дисплей
Женский
Брендинг
Мода
Чистота
Приглашение
Современное Каллиграфия
Романтика
Прекрасная
Карточка
Стиль
Рука
Журнал
День святого Валентина
Коммерческое использование
Сортировать по
- Популярное
- В тренде
- Новейший
- Имя
Для личного пользования Бесплатно
58551 загрузок
Для личного пользования Бесплатно
750.4k загрузок
Для личного пользования Бесплатно
Обычные31773 загрузки
Для личного пользования Бесплатно
2940 загрузок
Для личного пользования Бесплатно
2314 загрузок
Для личного пользования Бесплатно
16892 загрузки
Для личного пользования Бесплатно
785.9k загрузок
Для личного пользования Бесплатно
154.9k загрузок
Для личного пользования Бесплатно
4703 загрузки
Для личного пользования Бесплатно
5943 загрузки
100% бесплатно
Обычный660,6k загрузок
Для личного пользования Бесплатно
1030 загрузок
Для личного пользования Бесплатно
Обычный3090 загрузок
Для личного пользования Бесплатно
827 загрузок
Для личного пользования Бесплатно
2855 загрузок
От 1 до 15 из 231 Результаты
- 1
- 2
- 3
- 4
- Далее
Еще больше стилей
- Популярные шрифты
- Коммерческие шрифты
- Классные шрифты
- Курсивные шрифты
- Блог
- Справка
- Контакты
- Бренд
- Конфиденциальность
- Условия
- DMCA 9000pace4
- Карта сайта
- Нажмите Пуск или нажмите клавишу Windows на клавиатуре.
- В поле поиска и запуска введите cttune.exe и нажмите Введите .
- Это действие открывает программу Windows ClearType Text Tuner, которая должна напоминать пример изображения ниже. Эта программа позволяет улучшить качество отображения текста на экране.
- Откройте панель управления.
- Дважды щелкните значок Display .
- Щелкните вкладку Внешний вид .
- Нажмите кнопку Effects .
- Убедитесь, что Используйте описанный ниже метод для сглаживания краев экранных шрифтов. Поле отмечено флажком. Мы рекомендуем вам использовать стандартный метод, но некоторым пользователям может быть лучше использовать ClearType.
- Внешний вид шрифта можно улучшить, увеличив разрешение видео.
- Убедитесь, что на вашем компьютере установлены последние версии драйверов для видеокарты.
- Откройте панель управления.
- Дважды щелкните значок Display . В меню «Экран» перейдите на вкладку «Эффекты», а затем установите флажок « сглаженных краев экранных шрифтов ». После этого нажмите Применить , а затем нажмите ОК .
- Внешний вид шрифта можно улучшить, увеличив разрешение видео.
- Убедитесь, что на вашем компьютере установлены последние версии драйверов для видеокарты.
- По умолчанию в Microsoft Windows сглаживание шрифтов отключено.Включение этой функции иногда может значительно повысить качество ваших шрифтов. Чтобы включить эту функцию, необходимо установить Microsoft Plus. После завершения установки нажмите Пуск, Настройки , Панель управления, а затем дважды щелкните значок Display . На вкладке Эффекты установите флажок сглаживающие края экранных шрифтов , нажмите Применить , а затем нажмите ОК .
- Внешний вид шрифта можно улучшить, увеличив разрешение видео.
- Убедитесь, что на вашем компьютере установлены последние версии драйверов для видеокарты.
- Перейдите в ПУСК> НАСТРОЙКИ> ПАНЕЛЬ УПРАВЛЕНИЯ> ДИСПЛЕЙ (или щелкните правой кнопкой мыши на рабочем столе).
- Щелкните вкладку ЭФФЕКТЫ.
- Установите флажок «Ровные края экранных шрифтов». (см. изображение ниже)
- Нажмите «ОК», чтобы закрыть окно и применить настройки.
- Наслаждайтесь!
- Перейдите в МЕНЮ APPLE> ПАНЕЛИ УПРАВЛЕНИЯ> ВНЕШНИЙ ВИД (или щелкните рабочий стол, удерживая клавишу Control, и выберите ИЗМЕНИТЬ ФОН НАСТОЛЬНОГО ПК).
- Щелкните вкладку ШРИФТЫ.
- Установите флажок «Сгладить все шрифты на экране». (см. изображение ниже)
- Выберите размер шрифта наименьшего размера, к которому будет применяться сглаживание (12 пунктов — наименьший допустимый размер).
- Закройте окно, чтобы применить настройки.
- Наслаждайтесь!
- Откройте ваши СИСТЕМНЫЕ ПРЕДПОЧТЕНИЯ.
- Перейдите в ЛИЧНУЮ область и выберите ВНЕШНИЙ ВИД.
- В области «Стиль сглаживания шрифтов» выберите из раскрывающегося списка настройку, которая лучше всего соответствует вашей среде.
- Выберите размер шрифта наименьшего размера, к которому нужно применить сглаживание (8 пунктов — хороший размер для выбора).
- Закройте окно, чтобы применить настройки.
- Наслаждайтесь!
- 1
26
Как исправить некачественные и негладкие шрифты Windows
Обновлено: 31.12.2020 компанией Computer Hope
Каждая версия Windows обрабатывает шрифт по-своему, но все версии имеют служебные программы (такие как ClearType и Smooth Fonts) для улучшения читаемости текста.В следующих разделах приведены инструкции, как сделать текст, который вы читаете в Windows, более разборчивым. Чтобы продолжить, выберите свою версию Windows из списка ниже и следуйте инструкциям.
Улучшение качества шрифта в Windows Vista, 7, 8 и 10
По умолчанию в Microsoft Windows Vista и 7 включен ClearType. Однако, если вы хотите еще больше настроить текст, вы можете запустить ClearType Text Tuner, выполнив следующие действия.
Повышение качества шрифта в Windows XP
По умолчанию в Microsoft Windows XP включены плавные шрифты, однако изменение этого параметра иногда может помочь улучшить внешний вид и качество текста.Чтобы настроить или изменить настройки этой функции, выполните следующие действия.
Повышение качества шрифта в Windows 98, Windows ME и Windows 2000
По умолчанию в Microsoft Windows сглаживание шрифтов отключено. Включение этой функции иногда может значительно повысить качество ваших шрифтов. Чтобы включить эту функцию, выполните следующие действия.
Пользователи Microsoft Windows 95
Сгладьте шрифты — Fonts.com
Использование функции «сглаживания» (сглаживания) на вашем компьютере — один из самых простых способов улучшить внешний вид текста на вашем компьютере. Это проще, чем вы думаете. Прочтите ниже инструкции для вашего компьютера с Windows или Macintosh.
Для Windows:Примените сглаживание к вашему экранному типу в Win98, Win2000 и WinMe.
Примените сглаживание к экранному типу в MacOS 8.х — 9.х.
Примените сглаживание к экранному типу в MacOS 10.x
Сглаживание шрифтов — Адаптивный веб-дизайн
Вчера мы тестировали веб-сайт живого мероприятия, чтобы увидеть, все ли покрыто с точки зрения логистики.Само мероприятие — это 24-часовое мероприятие, которое включает в себя ряд испытаний в течение 24 часов, каждое из которых транслируется в прямом эфире. Когда нет прямой трансляции для испытания, появится таймер обратного отсчета для следующего испытания, и посетители смогут проголосовать за небольшой поворот для предстоящего испытания (например, включаем ли мы лед или огонь).
Все это приятно знать, но для смысла этой статьи это бесполезно 🙂
Во время тестирования различных этапов сайта мы заметили, что один из заголовков имеет более толстый штрих, чем другие заголовки.
Шрифт заголовка, используемый для этого, — Intro Rust с идеей, что он выглядит грубым (событие является событием типа ourdoorsy).
Номер вызова не выглядел таким уж грубым, и шрифт казался более сглаженным по сравнению с другими заголовками. В клипе ниже показана разница между двумя заголовками.
Незаметно, но определенно есть.
Покопавшись в инструментах разработчика, я обнаружил, что в номере задачи отсутствует следующий код
-webkit-font-smoothing: сглаживание;
-moz-osx-font-smoothing: оттенки серого; С этими строками, примененными к заголовку, все изменилось.
Но потом это заставило меня задуматься, зачем мне вообще, чтобы мой шрифт выглядел так, как будто у него есть эта проблема за пределами заголовков этого конкретного шрифта? Наверное, никогда, и если бы я это сделал, то, что я мог бы сбросить шрифт, чтобы он вел себя по-другому, было бы исключением.
Теперь я начал включать это как часть CSS (и мне хотелось бы знать, есть ли причина, по которой это плохая идея).
корпус {
-webkit-font-smoothing: сглаживание;
-moz-osx-font-smoothing: оттенки серого;
} В моем последующем исследовании это не новая техника.Дэвид Уолш писал об этом еще в 2015 году с точно таким же блоком кода, и похоже, что такие фреймворки, как Zurb’s Foundation, имеют его в своей кодовой базе примерно столько же.
Следует ли использовать сглаживание шрифтов со сглаживанием?
До того, как я начал писать этот пост, мой ответ был
Конечно, стоит, выглядит лучше.
Конечно, «внешний вид» субъективен, и, исследуя основы этого кода, я убедился, что это больше похоже на взлом, поскольку он «устраняет» проблему, которой не должно быть.
«Прекратите исправлять сглаживание шрифтов» (Дмитрий Фадеев) — отличная статья, в которой рассказывается о том, что происходит при включении сглаживания, а также о том, почему мы иногда думаем, что это устраняет проблему.
font-smooth также был удален из стандартов CSS, и в документах MDN настоятельно рекомендуется не использовать его на производственных веб-сайтах.
В основном для темного фона
Если ваш дизайн помещает текст на темный фон, то у вас есть веская причина взглянуть на использование параметров сглаживания шрифтов с префиксом WebKit и Firefox, чтобы текст выглядел светлее, но вас следует предупредить, что они работают только на Mac и OSX и оставляет миллиарды других пользователей с нестандартным представлением.
Что мне делать?
Я рекомендую не использовать его, и вместо этого, если вы хотите получить более легкую версию шрифта, используйте font-weight для управления этим, чтобы он хорошо отображался как на Mac, так и на Windows, и работал во всех браузерах без необходимости. префикса браузера.
Одна из причин, по которой мы в конечном итоге сталкиваемся с проблемами, когда нам нужно использовать это в качестве взлома, заключается в том, что традиционно мы проектируем внутри графической программы, такой как Photoshop.
Созданный из этого дизайн будет иметь определенные вариации шрифта, применяемые с помощью программы, чтобы он выглядел как раз , а затем экспортировался как изображение.
Это изображение затем просматривается клиентами на машинах с Windows — или иногда на клиентском Mac — но поскольку они просматривают изображение веб-сайта, а не визуализированный веб-сайт, шрифты будут выглядеть так, как того требует дизайн, а не то, что браузер предоставит. Именно здесь, в браузере, клиент будет просматривать конечный продукт, прежде чем подписать его.
Исправьте шрифты MacOS Catalina или MacOS Big Sur после обновления
ОБНОВЛЕНИЕ Для тех из вас, кто не знаком с терминалом / командной строкой, я рад сообщить, что я наткнулся на сообщение на Medium, которое познакомило меня с приложением OSX, которое позволяет вам выполнять большинство приведенных ниже команд из бесплатного приложение под названием TinkerTool.Как вы можете видеть на изображении ниже, есть вкладка под названием «Сглаживание шрифтов», и вы увидите, что есть варианты для вас, чтобы сделать большую часть того, что я объясните ниже. Однако это приложение ограничено и не позволяет настраивать сглаживание шрифтов для каждого приложения (это я объясню ниже).Но если все, что вам нужно, это установить сглаживание глобально, этот метод может быть лучшим.Начало исходного сообщения
Недавно я обновил свой MAC с Mojave до Catalina, а затем и до macOS Big Sur, все прошло хорошо, но я заметил, что шрифты моего текстового редактора выглядят тоньше, чем обычно. Я помню, как это произошло с обновлением Мохаве, поэтому я вроде как знал, с чего начать, но я не мог найти именно то, что мне нужно, в одном месте, поэтому я собираюсь опубликовать его здесь. Я ни в коем случае не эксперт в этих командах, я просто публикую то, что у меня сработало .
Многим людям пришлось поиграть с этими настройками, потому что не все внешние дисплеи одинаковы, поэтому то, что я разместил здесь, может не соответствовать вашим настройкам в точности. Это потребовало некоторых проб и ошибок, но, надеюсь, эти команды вам помогут. Как вы увидите ниже, все можно вернуть (см. Внизу страницы), и команды не нанесут серьезного ущерба вашему MAC.
Примечание. Каждый раз, когда вы запускаете одну из этих команд, вам придется выходить из системы, чтобы увидеть изменения.Вы можете сделать это, нажав команду + shift + Q .
Что сработало для меня:
Вам нужно проверить, включено или выключено сглаживание шрифтов в настройках > Общие вкладка, как показано на изображении. Это тоже играет роль … Я оставил свой.
Несмотря на то, что вы установили флажок в настройках, мы гарантируем, что сглаживание шрифтов включено в масштабе всей системы, выполнив приведенную ниже команду в вашем любимом приложении терминала / Applications / Utilities / Terminal.приложение . -g означает global . Далее в руководстве я покажу вам, как изменять шрифты для каждого приложения (примеры показаны на странице для текстовых редакторов).
по умолчанию запись -g CGFontRenderingFontSmoothingDisabled -bool FALSE
Копировать
И затем я запустил приведенный ниже код, чтобы добавить сильное сглаживание шрифтов:
значения по умолчанию -currentHost write -globalDomain AppleFontSmoothing -int 2
Копировать Выйдите из системы и войдите снова.
Глобальная настройка шрифтов:
Если вы находитесь в этом разделе, вы, вероятно, не довольны результатами выше 😞. Скорее всего, вам нужно будет попробовать разные комбинации. Я рекомендую вам записать, что сработало и где сработало. например если то, что мы выполнили выше, помогло со шрифтами OS X, но испортило некоторые приложения, примите это к сведению, чтобы вы могли применять команды к этим конкретным приложениям (в основном, отлаживать). Я не преувеличиваю, когда говорю, что я потратил на это почти 8 часов (а также на поиск ответов, поэтому я пишу этот пост).
Тем не менее, здесь та же команда, что и выше, но я выложил их так, чтобы вы могли скопировать и вставить, какую из них хотите попробовать. Как только вы поместите свои системные шрифты OSX туда, где они вам нравятся (например, в строку меню вверху, Finder и стандартные / стандартные приложения OSX), вы можете прокрутить вниз до следующего раздела, чтобы обновить приложения по отдельности.
1 — Легкое сглаживание шрифтов
значения по умолчанию -currentHost write -globalDomain AppleFontSmoothing -int 1
2 — Средний сглаживание шрифта
значения по умолчанию -currentHost write -globalDomain AppleFontSmoothing -int 2
3 — Сильное сглаживание шрифта
по умолчанию -currentHost запись -globalDomain AppleFontSmoothing -int 3
Копировать
Индивидуальная настройка шрифтов (текстовые редакторы и приложения):
У меня возникли проблемы со шрифтами в текстовом редакторе, поэтому я буду использовать их в качестве примеров, но вы можете найти и настроить любое приложение, которое вам нужно, с помощью того же метода, описанного ниже.
Вот скрипт с золотой кодировкой, который поможет вам визуализировать значения для обновления.- Оставить
, по умолчанию написать. - Приложение
.plistимя файла, которое вы хотите найти и обновить. - Сохранить как
CGFontRenderingFontSmoothingDisabled. - Выбрать уровень сглаживания шрифта
0—3.
1 по умолчанию запись 2 com.microsoft.VSCode 3 CGFontRenderingFontSmoothingDisabled 4 0
(Больше примеров ниже) VSCод: Чтобы обновить свои приложения по отдельности, вы можете найти их файлы настроек, перейдя в Finder и выбрав Go или нажав shift + команду + G и выполнив поиск ~ / Library / Preferences . Затем прокрутите страницу, чтобы найти имя файла приложения, чтобы мы могли настроить уровень сглаживания шрифта.Как вы можете видеть на изображениях выше, я выделил файлы VSCode, которые я обновляю ниже.
0 . по умолчанию запись com.microsoft.VSCode CGFontRenderingFontSmoothingDisabled 0
по умолчанию написать com.microsoft.VSCode.helper CGFontRenderingFontSmoothingDisabled 0
по умолчанию пишите com.microsoft.VSCode.helper.EH CGFontRenderingFontSmoothingDisabled 0
по умолчанию написать com.microsoft.VSCode.helper.NP CGFontRenderingFontSmoothingDisabled 0
Копировать
Веб-буря: Вы заметите d9f3b04 в моем имени файла Webstorm. Вероятно, это будет отличаться для вас в зависимости от загрузки Webstorm. Придется проверить на себе.
по умолчанию написать jetbrains.webstorm.d9f3b04 CGFontRenderingFontSmoothingDisabled 0
Копировать
Превосходный текст 3.2 (пример): Вот последний пример того, как я обновил Sublime Text 3. Если вы посмотрите на изображение выше, вы заметите, что строка добавляется в файл ПОСЛЕ Я запускаю команду; Вы можете видеть, что 0 установлен на в файле .plist . Я обнаружил, что отключение сглаживания шрифтов для Sublime дает мне самые толстые шрифты:
по умолчанию написать com.sublimetext.3 CGFontRenderingFontSmoothingDisabled 0
Копировать
Вернуться к OSX по умолчанию:
Не нужно беспокоиться, если вы что-то напутали, вы можете вернуть все обратно к состоянию по умолчанию для OSX Catalina и macOS Big Sur:
Удаляет пользовательское сглаживание шрифтов:
по умолчанию -currentHost удалить -globalDomain AppleFontSmoothing
Копировать
Возврат к световому сглаживанию шрифта:
по умолчанию запись -g CGFontRenderingFontSmoothingDisabled -bool True
Копировать
Надеюсь, это помогло вам или вы смогли узнать что-нибудь об управлении пакетами / файлами OSX…
Я действительно надеюсь, что Apple решит эту проблему, но пока они этого не сделают, я постараюсь обновлять этот пост.Если у вас есть какая-либо информация по этому поводу или вы видите что-то не так, пожалуйста, дайте мне знать.
Счастливое кодирование 🤓
Пожалуйста, включите JavaScript, чтобы просматривать комментарии от Disqus.
Как получить Mac OS как Smooth Fonts в Windows 10 с MacType?
Операционная система Windows, несомненно, является наиболее используемой операционной системой. Mac OS — не менее эффективная операционная система, и ей есть свое место. Обе операционные системы преуспели и заняли свою нишу, но когда дело доходит до пользовательского интерфейса, Mac OS — верный победитель.Пользовательский интерфейс гладкий и элегантный, он намного сложнее по сравнению с Windows. Когда-то, как сказал Стив Джобс, у него был особый энтузиазм к каллиграфии, поэтому он уделял особое внимание шрифтам, текстам и пользовательскому интерфейсу в целом. Если вы использовали и Mac, и Windows, вы наверняка заметите разницу. Хорошей новостью является то, что вы можете получить Mac, как гладкие шрифты, и в Windows 10. Как? Давайте посмотрим!
Для этого вам нужно обратиться за помощью к стороннему программному обеспечению под названием MacType. Приложение на самом деле китайское, но также поддерживает английский.В приложении вы найдете множество опций на китайском языке. Теперь перейдите на выборочную установку и установите только основы ради шрифтов. После установки приложения вы должны выбрать, как вы хотите его запускать.
Никаких дополнительных настроек настраивать не нужно. Файлы реестра будут самодостаточными, чтобы справиться с этим. Многие пользователи не предпочитают возиться с файлами реестра. Если вы тоже того же мнения, то можете просто запустить приложение как службу. Вам потребуется некоторое время на настройку, то есть добавление приложений вручную, над которыми MacType будет работать для сглаживания шрифтов.
Шаги по установке Mac OS Like Smooth Fonts в Windows 10
1. Прежде всего, загрузите приложение MacType. Запустите файл .exe.
2. Во время работы программы выберите язык и щелкните Далее . The Next, вероятно, появится на китайском языке.
3. Далее вам будет показано место загрузки приложения. Нажмите Принять положения и условия и нажмите Далее .
4. Настройка займет немного времени.
5. Когда откроется шпионское ПО, вы увидите различные режимы, которые мы уже обсуждали. После выбора режима, в котором вы хотите запустить приложение, выберите профиль. Профиль определяет, как будет выглядеть текст, а по умолчанию — именно тот, который вы ищете. Вы можете выбрать профиль iOS или любой другой в зависимости от ваших требований.
После установки вам необходимо перезагрузить компьютер, чтобы увидеть изменения.
О Debaleena
Счастье — лучшая терапия.Используйте его, чтобы исцелить себя, а затем и других!
Гладкие шрифты без Plus! pack
TTechNote: гладкие шрифты без плюса! пакет Спустя всего несколько дней после размещения этой страницы в Интернете Microsoft выпустила собственную бесплатную версию обновления: Windows 95 Font Smoother. Мне жаль так быстро снимать мою, поэтому я оставлю ее здесь …TTech Примечание: гладкие шрифты без плюса! пакет в Windows 95
Хотя «Сглаживание шрифтов» было во всех бета-версиях Windows 95, для окончательной версии обычно требуется так называемое «Плюс!». пакет, чтобы разблокировать характерная черта.Спасибо Kaspar Brand за это пошаговое руководство по включению сглаживания шрифтов в Windows 95 без Plus! пакет.ВАЖНО: Прежде чем вносить какие-либо изменения в системные файлы, сделайте резервные копии старых версий, чтобы вы могли восстановить их, если что-то пойдет не так.
- Скачать COOL.DLL (3K).
N.B. Этот файл изначально является частью FTP-архива ct9605.zip, который любезно предоставлен c’t — Magazin für Computertechnik (Ганновер, Германия). Этот архив также содержит исходный код COOL.DLL, которая не основана на коде Microsoft. - Переместите COOL.DLL в системный каталог Windows.
- Скопируйте следующие восемь строк в текстовый файл и дайте ему имя «COOL.REG»:
РЕГЕДИТ4 [HKEY_LOCAL_MACHINE \ SOFTWARE \ Microsoft \ Plus! \ Setup] "cool.dll" = "" [HKEY_CURRENT_USER \ Панель управления \ Рабочий стол] "FontSmoothing" = "1" "DragfullWindows" = "1"
- Импорт COOL.РЕГ в реестр. Вы можете сделать это, дважды щелкнув файл в проводнике или вручную импортировав файл в редактор реестра. Теперь вы можете удалить COOL.REG, если хотите.
- Добавьте следующую строку в раздел [TrueType] файла WIN.INI (создайте раздел, если он еще не существует):
FontSmoothing = 1
- Перезагрузите компьютер.
Ограничение: Только плюс! pack позволяет включать и выключать сглаживание на лету из Панели управления.
