Поиск
Категория ЛюбаяГотическиеДругиеКельтскиеПрописныеСовременныеСредневековыеИллюзорныеC завитушкамиДекоративныеДругиеЗападныеИскаженныеКиношныеКомиксныеКонтурныеМилитариМультфильмыПревосходныеРазъеденныеРетроСовременныеСтарой школыТехноТрёхмерныеУстрашающиеФутуриЦифровыеИностранныеАрабскиеБенгальскиеБирмаВьетнамскиеГреческиеГрузинскиеДругиеИзраильскиеКириллическиеКитайскиеКорейскиеЛаосскиеЛатинскиеМексиканскиеМонгольскиеРусскиеСиллабическиеТаитянскиеТибетскиеЦ.-ЕвропейскиеЭфиопскиеЮникодЯпонскиеОсновныеБез засечекДругиеРавноширинныеС засечкамиПраздничныеДень ВалентинаПасхаРождествоХеллоуинРастровыеПиксельныеРукописныеГраффитиКаллиграфияКистьРукописныеТрешевыеШкольныеСимвольныеАзиатскиеВ стиле БрайляВ стиле ужасовДругиеЖивотныеИгровыеИнопланетныеИскусствоМилитариМультфильмыПищевыеПриродныеРуническиеСимволическиеСпортивныеСтаринныеФантастическиеЧеловеческиеШтрих-кодЭзотерические
Tаблица символов ЛюбаяЕвропейские алфавитыЛатинскийБазовая латиницаЛатиница-1 дополнительнаяРасширенная латиница-AРасширенная латиница-BРасширенная латиница-ЦРасширенная латиница-ДДополнительное расширение латиницыДекоративные варианты буквМалые варианты символовСимволы полной и половинной шириныКириллицаКириллицаДополнение к кириллицеРасширенная Кириллица-AРасширенная Кириллица-БГреческое письмоГреческое письмоРасширение греческого письмаАрмянское письмоКоптское письмоГрузинское письмоГрузинское письмоГрузинское дополнениеАфриканские рукописные шрифтыЭфиопское письмоЭфиопское письмоЭфиопское расширенное письмоЭфиопское дополнениeДругие африканские рукописные шрифтыН’КООсмания (Осман Юсуф Кенадида)Древнеливийское письмоВаиCредне-восточные рукописные шрифтыАрабское письмоАрабское письмоАрабское дополнениeАрабское декоративное письмо-ААрабское декоративное письмоИвритСирийское письмоТаана (мальдивское письмо)Aмериканские рукописные шрифтыУнифицированное слоговое письмо канадских коренных жителейПисьмо чероки (чироки)Дезерет (мормонское письмо)Филиппинские рукописные шрифтыБухид, мангиан (Филиппины)Письмо хануну (разновидность деванагари) (Филиппины)Тагальская письменностьТагбануа (Филиппины)Индийские рукописные шрифтыБенгальское, ассамское письмоДеванагари (индийское слоговое письмо)Гуджаратское письмоГурмукхи (синдхское, пенджабское письмо)Каннада (каннада)ЛепхаЛимбуМалайское письмоОл ЧикиПисьмо ория (одри, уткали) (Индия)СаураштраСингальское письмоСилоти НагриТамильское письмоПисьмо телугуЮго-восточные азиатскиеБалийскийБугийскийЦхамКайаКхмерское письмоКхмерские символыЛаосское письмоБирманское письмоНовый Тайский ЛeРеджангскаяСуданскийТайский ЛеТайское (сиамское) письмоВосточно-азиатские рукописные шрифтыИдиографы ханДальневосточные унифицированные иероглифыДальневосточные унифицированные иероглифы, расширение-АДальневосточные унифицированные иероглифы pасширениe-БИдеографы, совместимые с дальневосточными языкамиИдеографы, совместимые с дальневосточными языками — ДополнениеКамбунPадикалы и ударенияДополнительные ключи к иероглифамКандзи (ключи к иероглифам)ККЯ-штрихиОписания идеограммКитайский алфавитКитайское слоговое письмоРасширение к бопомофо (Китай)Японский алфавитХирагана (японское письмо)Катакана (японское письмо)Катакана, фонетическое расширениеКорейский алфавитКорейское слоговое письмоХангул джамо (корейские буквы)Корейское совместимое письмоСлоговое письмо ицзу (и)Слоговое письмо ицзу (и)Корни письма ицзу (и)Центрально-азиатские рукописные шрифтыКхароштхиMонгольское письмоПагспаТибетское письмоДругие рукописные шрифтыФонетический алфавит Шовиан (Бернард Шоу)Cтаринные рукописные шрифтыДревнегреческийСтароитальянские числаДревнегреческая музыкальная нотацияКлинописьКлинописьКлинообразные цифры и знаки препинанияУгаритская клинописьЛинейный bЛинейная слоговая азбука БЛинейные идеограммы БДругие старинные рукописные шрифтыЭгейские числаДревние символыКарийскoе письмоСчетные палочкиКиприотская слоговая азбукаГлаголическое письмоГотическое письмоЛицианЛидийское письмоОгамическое письмо (древнеирландское)Староитальянскoе письмоФестский дискФиникийское письмоРуническое письмоПунктуацияЗнаки пунктуацииЗнаки пунктуацииДополнительнaя пунктуацияИдеографические символы и знаки препинанияИдеографические символы и знаки препинанияДекоративные дальневосточные формыВертикальные формыЗакрытые и квадратныеБуквы и цифры в кружочкахДальневосточные буквы и месяцы в кружочкахДальневосточные совместимые символыДиакритические знакиДиакритические знакиОбъединённые диакритические знаки для символовОбъединённые диакритические знаки — дополнениeДиакритические знаки половинной шириныФонетические символыФонетические знакиФонетические расширенияФонетические расширения — дополнениeКатакана, фонетическое расширениесимволы для тоновСимволы изменения пробелаMатематические символыЧисла и цифрыЧисловые формыВерхние и нижние индексыБуквоподобные символыБуквоподобные символыМатематические буквенно-цифровые символыCтрелки и операторыСтрелкиДополнительные стрелки-АДополнительные стрелки-БМатематические операторыМатематические операторыДополнительные математические операторыРазличные математические символы-АРазличные математические символы-БГеометрические символыГеометрические фигурыЧасти рамок (бывшая псевдографика)Заполняющие знакиTехнические символыЗначки управляющих кодовРазличные технические знакиЗначки оптического распознавания символовCимволыРазличные символыШрифт БрайляСимволы графической разметки текстаРазличные символыРазличные символы и стрелкиТай Ксуан ДжингСимволы гексограмм И-Цзина (Китай)Mузыкальные нотыДревнегреческая музыкальная нотацияВизантийские музыкальные символыМузыкальные символыДенежные символыИгровые символыМаджонг плиткиДомино плиткиЛичное пользованиеСпециальные символыМеткиСелекторы варианта начертаниРазличные дополнительные модификаторы
Oсобенные глифы ЛюбыеУдарения (частичные)Ударения (полные)ЕвроCмайликиСимволы игральных картMузыка
Pасширенный поиск Поиск
Cтиль шрифта ЛюбойHегативPегулярныйЖирныйЗачеркнутыйКосойКурсивныйОбьведенныйПодчеркнутый
Насыщенность шрифта ЛюбаяУльтра-светлыйЭкстра-светлыйСветлыйПолу-светлыйСредний (нормалный)Полу-жирныйЖирныйЭкстра-жирныйУльтра-жирный
Ширина шрифта ЛюбаяУльтра-сжатыйЭкстра-сжатыйСжатыйСредне-сжатыйСредний (нормальный)Полу-розширенныйРозширенныйЭкстра-розширенныйУльтра-розширенный
Классификация шрифта ЛюбойНе квалифицированныйЗасечки в старом стилеТрадиционные засечкиСовременные засечкиПолужирные засечкиБрусковые засечкиЗарезервированныйСвободные засечкиБез засечекОрнаментальныеРукописныеСимвольные
Как написать красивым шрифтом на компьютере.
 Красивый шрифт онлайн, написать им текст онлайн
Красивый шрифт онлайн, написать им текст онлайнИнструкция
Запустите Adobe Photoshop и загрузите в него картинку, на которую надо нанести
Включите инструмент «Горизонтальный текст» — просто нажмите клавишу с латинской T. Потом нажмите клавишу D для установки цветов по умолчанию (черный текст на белом фоне). На этом этапе еще рано подбирать наиболее подходящий цвет надписи, пока достаточно, чтобы ее просто было на картинке . Кликните изображение мышкой и напечатайте текст надписи.
После этого щелкните мышкой инструмент «Перемещение» на палитре инструментов — это самая первая пиктограмма в списке. Затем раскройте в меню раздел «Окно» и выберите пункт «Символ». Таким способом вы откроете окошко управления параметрами напечатанного текста. В выпадающем списке выберите какой-нибудь , а в расположенном под ним поле подберите подходящий к выбранному шрифту размер букв.
Последним штрихом размещения надписи отрегулируйте ее положение на картинке – просто потаскайте надпись мышкой.
Если хотите сохранить работу в формате Фотошопа с возможностью последующего редактирования сделанных настроек, то нажмите сочетание CTRL + S, а потом кнопку «Сохранить». Для сохранения в стандартном графическом формате нажмите ALT + SHIFT + CTRL + S, выберите нужный тип файла и отрегулируйте настройки качества.
Не знаете как написать красиво текст? Тогда вы попали по адресу
Владельцы многих сайтов стараются написать красиво текст, который публикуется на страницах их ресурса, и тому есть весьма веские причины.
Как известно, 80% информации человек воспринимает через зрительные каналы связи, но при этом простой текст плохо усваивается по сравнению с обычным изображением.
1. Сервис Online Letters
Один из самых известных сайтов подобной тематики в рунете это http://online-letters.ru/ .
Он имеет лаконичный, но в то же время удобный дизайн, который предоставляет базовые функции оформления небольших надписей.
- На главной странице сайта находиться список категорий гарнитур, напротив каждой из которых небольшой пример типичного начертания той или иной группы гарнитур.
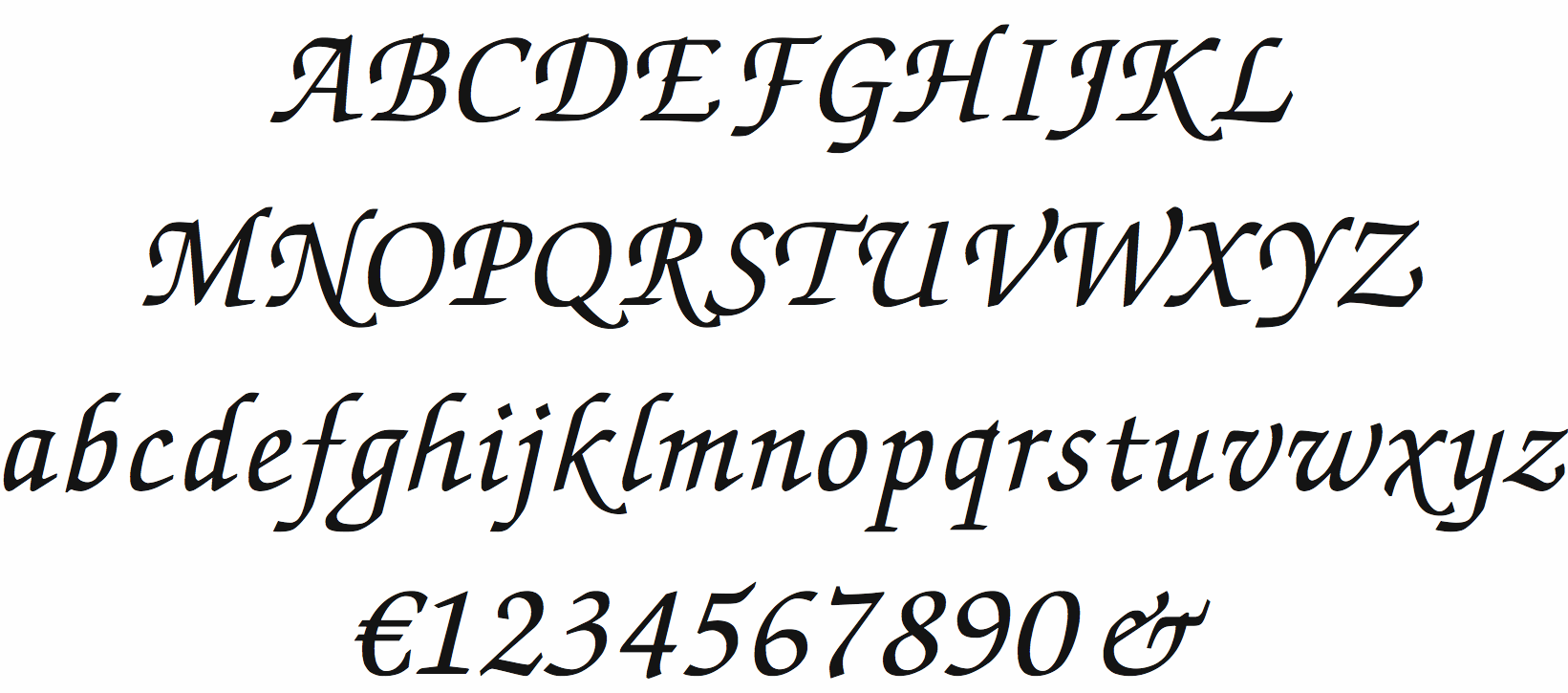
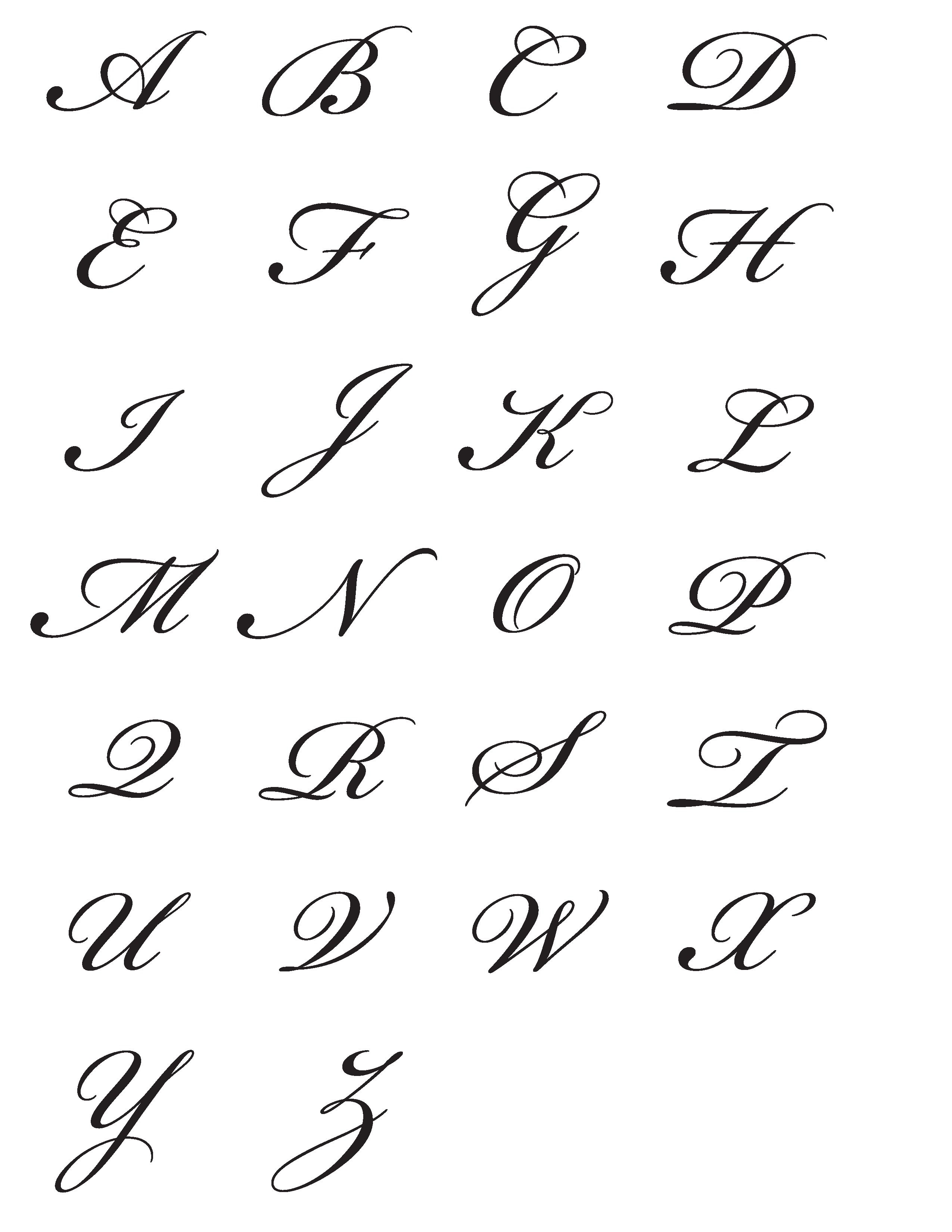
 Для нашего примера выберем шрифт, относящийся к группе плавных каллиграфических.
Для нашего примера выберем шрифт, относящийся к группе плавных каллиграфических.
- Кликнув по ссылке категории, мы попадём на следующую страницу, где необходимо ввести наш текст в поле и кликнуть по кнопке «Далее».
- Далее нам предложат выбрать одно из сотен начертаний посредством выбора отметки чекбокса. При этом каждое название шрифта иллюстрируется представленными в нём буквами.
- На последнем этапе нам предложат выбрать цвет (к сожалению, он может быть только один) и размер текста. Также есть возможность применения обводки. После чего можно нажать клавишу «Сгенерировать».
Совет! Фон для надписи по умолчанию всегда белый, а цвет обводки – чёрный, при этом изменить эти параметры нельзя. Учитывайте это в процесс занятий вашим красивым шрифтом.
- После генерации пользователь получает картинку со своим текстом в формате PNG, которую можно скачать или разместить ссылку на неё на каком-либо форуме.
 В случае необходимости её также можно легко разместить на картинке.
В случае необходимости её также можно легко разместить на картинке.
2. Сервис EffectFree.Ru
Если вам нужно не просто красиво выполненная фраза, а оригинальная подпись к какой-либо картинке, которую, например, можно отправить другу в качестве открытки, то вам сможет помочь онлайн-сервис EffectFree.
На этом сайте можно найти множество инструментов для и изображений, но сейчас нас интересуют именно подписи.
- Вбейте адрес www.effectfree.ru в адресную строку вашего браузера и верхней панели навигации выберете функцию «Наложить текст».
- После этого вам нужно будет загрузить на сервер изображение, на котором вы хотите поместить надпись. Для этого можно воспользоваться картинкой на вашем жёстком диске или указать адрес изображения в интернете.
- Как только картинка загрузится, вам станет доступна панель редактирования, включающая в себя такие функции, как:
- Поле ввода, куда необходимо вбить нужную надпись.

- Джойстик передвижения, меняющий место расположения текста на изображении.
- Регуляторы размера и угла наклона шрифта.
- Выбор типа гарнитуры (на этом сервисе их не очень много).
- Палитра цветности, позволяющая менять цвет всей надписи.
- Регулятор размера тени.
- Для того чтобы завершить процесс нужно нажать кнопку «Наложить текст», в результате чего вы получите с надписью, загруженное на сайт сервиса. Ссылку на картинку можно скопировать из адресной строки или из поля внизу.
А если вы хотите сохранить изображения у себя на компьютере. То нажмите по нему правой кнопкой мыши, выберете из выпадающего меню пункт «Сохранить как».
3. Сервис Cooltext
Англоязычный интернет появился несколько раньше, чем рунет. Поэтому многие идеи и сервисы на английском языке несколько эффективнее своих русскоязычных аналогов.
Если вы придерживаетесь этой точки зрения, то для генерации текста без программ можете воспользоваться сайтом cooltext. com, имеющий богатый функционал.
com, имеющий богатый функционал.
- Перейдя по адресу www.cooltext.com на главной странице, вам придётся выбрать одну из нескольких десятков предложенных надписей (лого).
Такой ассортимент может показаться довольно скудным, но не волнуйтесь – на следующем этапе вы сможете поменять все параметры вашей надписи.
- Выбрав образец, вы попадёте на страницу редактирования, имеющая несколько вкладок с различными функциями. На первой вкладке под названием текст вам будет предложено ввести собственную надпись, изменить размер и тип шрифта (1928 вариантов).
В верхней части вы сможете увидеть редактируемый объект, который будет меняться в режиме реального времени.
Если у Вас есть свой сайт/блог или Вы занимаетесь созданием музыкальных вирусных открыток, то наверняка не один раз задавались вопросами:
Как привлекательно оформить текст?
Как сделать красивую подпись в статье, на форуме или в письме?
Как создать красивый блестящий текст? !
Конечно, есть различные программы для создания красивого текста. Например, Фотошоп . Замечательная программа!
Например, Фотошоп . Замечательная программа!
В ней можно создавать свои уникальные шедевры: от картинок до надписей, простых и анимированных. И даже «горящий текст «! Как раз, я сейчас осваиваю эту программу и как-нибудь поделюсь с Вами новым опытом.
Но, Фотошоп не у всех есть. К тому же, программа платная. Да и чтобы освоить её, нужно хорошенько потрудиться.
Раньше, чтобы красиво оформить текст , я пользовалась программой Power Point. Мне очень она нравится. В ней столько возможностей, даже не перечислить! Но, это уже отдельная тема, и даже не одна статья.
Вот такая красивая надпись — мой логотип для вирусных музыкальных открыток выполнена в обычной программе Power Point !
Также, можно найти (при запросе через любой поисковик: Яндекс, Гугл и др.) готовые красивые блестящие надписи и заголовки праздников.
Но, чтобы выделяться в интернете, нужно создавать что-то свое, особенное и тем самым ярко выделяться в толпе!
Скажите, вот Вы хотите научиться быстро и легко, без всяких программ создавать красивый текст для сайта и подписи в письмах, на форумах ?! А также яркие, блестящие надписи для оформления музыкальных открыток ?
Это можно сделать буквально за минуту! Не верите?! Я познакомлю Вас с чудо-генератором онлайн по созданию красивого текста и Вы будете делать это на раз, два!
Внимательно смотрите мой новый видео-урок и удивляйтесь. ..
..
Б лестящие надписи для сайта!
Ну, что Вам понравилось?! Уверена, Вы уже прямо сейчас создадите с помощью этого замечательного онлайн-сервиса свои первые шедевры!
Не знаете, как оформить красивым шрифтом заголовок или надпись в режиме онлайн? Думаете для этого необходимо уметь пользоваться графическими редакторами на подобие Photoshop, а также иметь здоровую фантазию? А вот и нет. Специально для того, чтобы пользователи смогли написать текст необычным, замысловатым шрифтом существуют онлайн сервисы. Предоставляются большинство из них абсолютно бесплатно, для этого нужно вписать свои строки в специальное поле, и программа предложит вам различные варианты оформления красивой надписи. Самые популярные мы рассмотрим в этой статье.
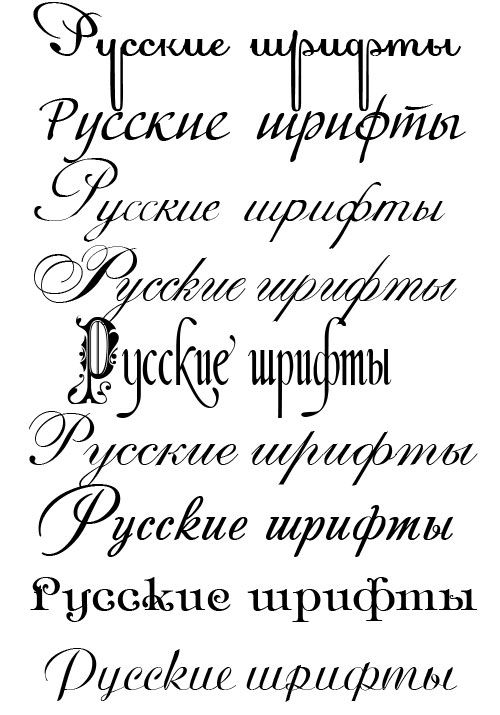
Online-letters.ru – один из самых популярных сайтов с онлайн шрифтами в Рунете. Страница сайта имеет самое необходимое – то, зачем пришел посетитель, а именно красивые шрифты по видам и стилям. Попадая на главную страницу http://online-letters. ru , вы увидите перед собой виды шрифтов. Слева в блоке можно выбрать категории, например – печатный, gothic, сказочный. Чтобы написать текст онлайн шрифтом выберите один из разделов слева.
ru , вы увидите перед собой виды шрифтов. Слева в блоке можно выбрать категории, например – печатный, gothic, сказочный. Чтобы написать текст онлайн шрифтом выберите один из разделов слева.
Сервис красивых шрифтов — online-letters.ru
- Откроется окно, в котором вам нужно вписать текст, который будет преобразован в выбранный вами шрифт. Подтвердите соответствующей кнопкой.
- На следующей странице вы должны выбрать один из предлагаемых вариантов шрифта. Для этого пролистайте и ознакомьтесь со всеми вариантами, а после того, как определитесь с выбором, установите чекбокс напротив нужного шрифта.
- Справа от шрифта появится синяя кнопка «Далее», нажмите на нее.
- В следующем окне вам нужно выбрать цвет шрифта, размер и обводку букв и после нажать «Сгенерировать».
- Откроется окно, в котором вы увидите готовый вариант вашей фразы и варианты ее получения. Вы можете скопировать ссылку для форума, для скачивания, для вставки в HTML-код. Если вы хотите просто скачать надпись на свой компьютер, выберите «Для скачивания», скопируйте ссылку (для этого выделите ее, нажмите правую кнопку мыши и выберите «Копировать».

- Затем откройте новое окно, вставьте ссылку в адресной строке браузера, нажав CTRL+V и перейдите на нее. В открывшемся окне будет ваша надпись, нажмите правую кнопку мыши и выберите «Сохранить».
Gfto.ru — красивый дизайн текста
Сервис написания красивого текста онлайн – http://gfto.ru . Этот сайт предоставляет дополнительные возможности в виде фона текста, а также масштабирования поля вокруг текста и настройки наклона шрифта. Здесь вы можете выбрать красивый шрифт и украсить его специальными шаблонами, которых здесь также имеется большое количество на любой вкус. Для того, чтобы создать свою необычную надпись, перейдите на главную страницу сайта.
X-lines.ru — сервис предоставляет большое количество шрифтов
Еще один сервис, который предоставляет пользователям создать текст с красивым шрифтом x-lines.ru. Дизайн сайта, как и в первом рассматриваемом сайте, без излишков, только то, что нужно пользователю. В левом блоке сайта находятся категории шрифтов. Выбрав одну из категорий вам предлагают выбрать стиль шрифта, указывая понравившийся из списка.
Выбрав одну из категорий вам предлагают выбрать стиль шрифта, указывая понравившийся из списка.
Перейдите на главную страницу сайта – http://x-lines.ru и выберите нужную категорию.
Сервис написания красивым шрифтом — x-lines.ru
- Введите текст в нужное поле и нажмите «Далее».
- В следующем окне выберите нужный шрифт и поставьте чекбокс напротив него, после чего нажав «Далее».
- На странице вы увидите палитру цветов, где необходимо указать нужный и выбрать размер текста из списка и нажмите кнопку «Сгенерировать».
- В окне откроется несколько вариантов сохранить красивый шрифт. В блоке «Ссылка на картинку» выделите ссылку и скопируйте для вставки в новое окно, где вы сможете ее сохранить.
Cooltext.com — уникальные шрифты
Онлайн-сервис cooltext.com является англоязычным и русской версии, к сожалению, не имеет. Но есть в этом и положительный момент – он здесь практически не нужен. Ведь все, что нам нужно, это выбрать понравившуюся надпись из богатого списка и красиво написать в окне нужный нам текст. А если вы пользуетесь браузером Chrome, то вы можете просто в один клик перевести страницу, для других браузеров есть также расширение-переводчики. Сайт приятно отличается от предыдущих тем, что здесь имеются уже готовые варианты как красивых шрифтов, так и их оформления в различных цветах и стилях.
А если вы пользуетесь браузером Chrome, то вы можете просто в один клик перевести страницу, для других браузеров есть также расширение-переводчики. Сайт приятно отличается от предыдущих тем, что здесь имеются уже готовые варианты как красивых шрифтов, так и их оформления в различных цветах и стилях.
Перейдя по ссылке https://cooltext.com/ на главную странице вашему взору открываются варианты готовых шрифтов, оформленных в виде логотипов. Для выбора других стилей, внизу вы найдете категории под заголовком «Generator categories».
Вводим в поле ввода необходимый текст — Cooltext.com
Fonts-online.ru добавляем текст удобно и быстро
Данный сайт также предназначен для написания вашего текста красивым шрифтом – Fonts-online.ru. Он содержит огромную базу шрифтов различного направления, вида и стиля. Такому набору сайт обязан большинству пользователей, которые могут самостоятельно добавить на сайт новый шрифт. Все здесь имеющиеся шрифты поделены на латинские, кириллические, графические, рукописные, декоративные, граффити и т. д.
д.
Здесь, как и в других подобных сайтах, вам необходимо лишь ввести фразу в специальное поле, и вы увидите свою фразу в нескольких десятках, а то и сотнях стилей начертания шрифта. Помимо этого на сайте https://www.fonts-online.ru/ вы можете скачать любой шрифт на свой компьютер и пользоваться им в любое время, с одним лишь условием, если шрифт распространяется без каких-либо ограничений. Зайдите на главную страницу сайта, чтобы создать свою надпись.
Сервис красивого шрифта fonts-online.ru
- Чтобы создать текст красивым шрифтом онлайн, зайдите на главную страницу этого сайта.
- С правой стороны, под блоком «Поделиться», в окне введите фразу, которую необходимо украсить интересным шрифтом.
- Под окном ввода текста расположено два блока с выбором цвета. Один из них – цвет текста, другой – цвет фона. Выберите нужные цвета для будущего шрифта.
- Еще ниже находятся разделы с шрифтами, также выберите подходящий.
- На странице скачивания опустите страницу в самый низ, чтобы ввести проверочные цифры и нажмите кнопку «Скачать».

Если Вам нужно создать в Microsoft Word не подотчетный документ, в соответствии с определенными правилами, а, например, сделать открытку или предупредительную надпись, тогда в данной статье мы разберемся, как красиво оформить текст в Ворде.
Для этого достаточно просто изменить размер букв и выбрать подходящий шрифт, можно использовать один из готовых стилей WordArt, или же самостоятельно выбрать цвет, эффект и прочее для текста, чтобы он смотрелся на листе интересно и привлекал внимание.
Все скриншоты я делала в Ворде 2010, но если у Вас установлен Word 2007, 2013 или 2016, тогда данные рекомендации Вам подойдут.
Как сделать красивую надпись
Начнем с того, что добавим в документ необходимое поле. Перейдите на вкладку «Вставка» и выберите «Надпись» – «Простая надпись» .
На странице появится вот такое поле. Удалите напечатанное в примере, нажав «Delete» на клавиатуре, и наберите то, что нужно Вам.
Затем выделите написанные слова и перейдите на вкладку «Главная»
. Раскройте выпадающий список со шрифтами, и подберите тот, который Вам больше всего подходит.
Раскройте выпадающий список со шрифтами, и подберите тот, который Вам больше всего подходит.
Обратите внимание, что некоторые шрифты применяются только к словам, написанным на английском. Так что ищите в списке такой шрифт, который подойдет и к русским словам.
В примере, как видите, выбранный шрифт подходит только к английским словам.
Чтобы изменить цвет букв, нажмите на маленькую стрелочку возле кнопки «Цвет текста» и кликните по тому, который больше всего подойдет. Если нужного цвета в представленных нет, тогда нажмите «Другие цвета» , или же выберите градиентную заливку.
Кнопка позволит выбрать один из готовых вариантов оформления. Также можете сами подобрать нужный вид текста, нажимая на поля «Структура» , «Тень» , «Отражение» , «Свечение» , и выбирая нужное из развернувшегося списка.
Чтобы убрать границы для созданного блока, нажмите на нее правой кнопкой мышки, в контекстном меню выберите «Контур фигуры»
, затем «Нет контура»
.
Все те функции, которые мы рассмотрели выше, применимы не только для напечатанного в блоке. Ими получится воспользоваться и для того, что Вы просто напечатаете на листе.
А теперь давайте разберемся, что еще используется, для красивого оформления напечатанных в блоке слов.
Выделите сам блок и перейдите на появившуюся вкладку «Средства рисования» – «Формат» , именно на ней есть все те кнопочки, которые мы рассмотрим дальше.
На данной вкладке кнопки в группе «Стили фигур» применяются к рамке: заливка, пунктирная рамка и прочее. В группе «WordArt» все кнопочки используются для изменения теста. Давайте рассмотрим все по порядку.
Для блока надписи можно использовать любой готовый стиль. Для изменения цвета контура или заливки, разверните доступные варианты и выберите нужные.
Обратите внимание, что если у Вас из выпадающих списков будет выглядывать немного надписи, как в примере, то наведя курсор на любой из вариантов, получится увидеть, как все изменится.
Если хотите, нажмите и сами выберите подходящий цвет. Здесь можно выбрать цвет, которого нет в палитре – «Другие цвета заливки» , или рисунок, градиент или текстуру в качестве заливки.
Для блока с надписью можно изменить и «Контур фигуры» – то есть рамку. Подберите для нее цвет, толщину или измените линию на прерывистый пунктир.
Теперь перейдем к словам и посмотрим, что можно сделать с ним. Как и в случае с рамкой, для текста так же применим один из готовых стилей.
Кнопка «Заливка текста» позволит поменять цвет букв.
Чтобы выбрать контур, нажмите соответствующую кнопку. Здесь можно не только подобрать цвет, но и толщину или изменить штрихи.
Чтобы слова выглядели более эффектно, примените различные варианты анимации. Нажмите на аналогичную кнопку, затем выберите, что именно хотите использовать, например, «Отражение» . Дальше, из выпадающего списка, определитесь с подходящим вариантом.
Если нужно, чтобы текст был какой-нибудь необычной формы, тогда выберите пункт «Преобразовать»
. В открывшемся списке будут различные варианты искривления.
В открывшемся списке будут различные варианты искривления.
Как красиво написать текст
Единого шаблона, который бы использовался для этого, сделать не получится. Поскольку вкусы у всех разные, и создается подобный текст для разных целей. Так что, экспериментируйте, кликайте по кнопкам, которые я описала выше, и смотрите, как будут меняться слова.
На сайте есть несколько статей, во время написания которых получался интересный вид текста.
В статье, как сделать надпись в Ворде , результат был такой.
Если нужно сделать надпись по кругу или полукругом в Ворд , тогда прочтите статью, перейдя по ссылке.
О том, как вставить текст на картинку в Ворд , можете прочесть в данной статье. Результат получился такой:
Создать свой рукописный шрифт — это просто! | Онлайн журнал Internet EXE
Создать свой рукописный шрифт — это просто!
1 сентября 2009 adminПеред всеми мало-мальски продвинутыми пользователями однажды встаёт вопрос «как создать свой шрифт?». На первый взгляд этот вопрос кажется сложным, однако давайте вспомним, что у нас есть Интернет. Во всемирной сети можно найти не только массу обучающих статей, но и большое количество сервисов, готовых сделать всю сложную работу за вас. Например, Fontcapture.com — проект, который поможет вам сделать свой рукописный шрифт. И это будет не просто бесплатный, новый шрифт, а уникальный шрифт, не имеющийся больше ни у кого.
На первый взгляд этот вопрос кажется сложным, однако давайте вспомним, что у нас есть Интернет. Во всемирной сети можно найти не только массу обучающих статей, но и большое количество сервисов, готовых сделать всю сложную работу за вас. Например, Fontcapture.com — проект, который поможет вам сделать свой рукописный шрифт. И это будет не просто бесплатный, новый шрифт, а уникальный шрифт, не имеющийся больше ни у кого.
Пользоваться ресурсом легко. Ваши действия будут состоять из 3-х простых шагов.
Шаг 1: скачать и распечатать шаблон шрифтов.
Шаг 2: заполнить шаблон своим собственным почерком (желательно заполнять трафарет шрифтов чёрным маркером).
Шаг 3: отсканировать шаблон и сохранить его в формате PNG или GIF. После этого загрузите свой результат на сайт.
Подождав некоторое время, вы сможете просмотреть полученный шрифт и скачать его.
Если вы ещё не сталкивались с вопросом — как установить шрифт, то я вам помогу. Итак, чтобы в Windows, нужно перейти в папку шрифтов (обычно — C:\Windows\Fonts) и перетащить туда файл своего шрифта.
Итак, чтобы в Windows, нужно перейти в папку шрифтов (обычно — C:\Windows\Fonts) и перетащить туда файл своего шрифта.
Для пользователей Mac всё ещё более просто: нужно дважды щёлкнуть по файлу шрифта, и в появившимся окне нажать кнопку «Установить шрифт».
Создать свой рукописный шрифт — это просто!
Рубрика: Дизайн, Полезные сайты Метки: herjgbcysq, ihban, как сделать шрифт, как создать свой шрифт, как установить шрифт, красивый шрифт, рукописные шрифты, рукописный шрифт сделать, шрифты алфавит, шрифты для mac, шрифты для windows Вы можете оставить комментарий, или отправить trackback с Вашего собственного сайта. Преобразователь| Преобразуйте верхний регистр в нижний регистр, нижний регистр в верхний регистр и многое другое!
Добро пожаловать в инструмент преобразования текста в регистр
Очень удобный онлайн-инструмент для работы с текстом, где вы можете переключаться между строчными и прописными буквами, где вы можете использовать заглавные буквы, убирать заглавные буквы, преобразовывать в смешанный регистр и преобразовывать текст. Изучите варианты ниже:
Изучите варианты ниже:
Sentence Case
Конвертер регистра предложений позволит вам вставить любой текст, который вы хотите, и он автоматически преобразует его в полностью сформированное структурированное предложение.
Он работает, используя заглавную букву в каждом предложении, а затем преобразует остальной текст в нижний регистр, а также преобразует i в I. Каждая буква после точки будет преобразована в заглавную букву.
Примечание. Однако имена и места не пишутся с заглавной буквы.
Это пример падежа предложения.
Нижний регистр
Если вам интересно, как сделать текст без заглавных букв, это именно то, что вам позволяет сделать конвертер текста в нижний регистр — он преобразует все буквы в вашем тексте в строчные.Просто скопируйте текст, который вам нужно сгенерировать, в нижний регистр, вставьте текст в поле выше и выберите вкладку «нижний регистр».
это пример нижнего регистра.
Верхний регистр
Преобразователь верхнего регистра принимает любой текст, который у вас есть, и переводит все буквы в верхний регистр. По сути, он превратит все строчные буквы в ЗАГЛАВНЫЕ (а также сохранит прописные буквы как прописные).
По сути, он превратит все строчные буквы в ЗАГЛАВНЫЕ (а также сохранит прописные буквы как прописные).
Для этого вам просто нужно выбрать текст, который нужно изменить и вставить в поле выше, а затем выбрать вкладку ВЕРХНИЙ РЕГИСТР.
ЭТО ПРИМЕР ВЕРХНЕГО КОРПУСА.
Заглавные буквы
Конвертер прописных букв автоматически преобразует начальную букву каждого слова в верхний регистр, а остальные буквы оставит в нижнем регистре.
Просто скопируйте контент, который вы хотите сгенерировать, в этот формат, затем вставьте его в форму выше и выберите вкладку «Заглавные буквы».
Это пример прописной буквы.
Альтернативный регистр
Конвертер переменного регистра позволит вам преобразовать ваш текст (независимо от текущего формата) в текст, который чередуется между нижним и верхним регистром.Он будет генерировать заглавную букву, а затем строчную букву в одном и том же слове.
ТОИС — ПРИМЕР АЛТЕРНАЦИОННОГО СЛУЧАЯ.
Титульный лист
Конвертер титульного листа идеален для тех, кто не уверен, как озаглавить предстоящее эссе. По сути, это гарантирует, что правильные буквы будут заглавными в контексте заголовка. Такие слова, как «an», будут оставлены в нижнем регистре, а важные слова будут преобразованы, например, «Title».
По сути, это гарантирует, что правильные буквы будут заглавными в контексте заголовка. Такие слова, как «an», будут оставлены в нижнем регистре, а важные слова будут преобразованы, например, «Title».
Это пример титульного листа.
Генератор мелкого текста
Генератор небольшого текста просто берет текст обычного размера и преобразует его в мелкий текст (в частности, «заглавные буквы», а также «надстрочный текст». Напишите свой обычный текст и посмотрите, как он преобразуется в мелкий текст font.
Tʜɪꜱ ɪꜱ ᴀɴ ᴇxᴀᴍᴘʟᴇ ᴏꜰ ᴛɪɴʏ ᴛᴇxᴛ ᴄᴀꜱᴇ ꜱᴍᴀʟʟ ᴄᴀᴘꜱ
ᵗʰⁱˢ ⁱˢ ᵃⁿ ᵉˣᵃᵐᵖˡᵉ ᶜᵃˢᵉ ˢᵘᵖᵉʳˢᶜʳⁱᵖᵗ
Wide Text Generator
Если вы хотите расширить внешний вид вашего текста, генератор расширяющегося текста отлично подходит для это, также известное как генератор эстетических шрифтов и текста.Просто введите свой обычный текст и вы увидите, как он становится все шире и шире.
This is an example of wide aesthetic test。
Генератор зачеркнутого текста
Если вам нужен быстрый способ зачеркнуть текст, это отличный инструмент. Введите обычный текст, который вы хотите прорезать, и вы увидите, что он автоматически сгенерирован и готов для копирования и вставки.
Введите обычный текст, который вы хотите прорезать, и вы увидите, что он автоматически сгенерирован и готов для копирования и вставки.
T̶h̶i̶s̶ ̶i̶s̶ ̶a̶n̶ ̶e̶x̶a̶m̶p̶l̶e̶ ̶o̶f̶ ̶s̶t̶r̶i̶k̶e̶t̶h̶r̶o̶u̶g̶h̶ ̶t̶e̶x̶t̶.̶
Генератор текста в обратном направлении — отличный способ быстро перевернуть текст и вернуться к нему.Напишите свой текст как обычно, а затем посмотрите, как он перевернулся.
.txet sdrawkcab fo ecnetnes elpmaxe na sihT
Upside down Text Generator
Подобно генератору зеркального текста, а также генератору обратного текста, вы можете переворачивать текст вверх ногами, а также наоборот текстовый генератор.
˙ʇxǝʇ uʍop ǝpᴉsdn ɟo ǝldɯɐxǝ uɐ sᴉ sᴉɥ┴
Переводчик азбуки Морзе
Если вы хотите перевести сообщения азбуки Морзе на простой английский или наоборот, этот онлайн-генератор переводов может сделать именно это.Он также поставляется с аудиоплеером, чтобы его слышать.
Переводчик двоичного кода
Переведите двоичный код на английский язык и английский в двоичный код с помощью следующего генератора. Печатайте регулярно и получайте взамен серию нулей и единиц.
Печатайте регулярно и получайте взамен серию нулей и единиц.
01000010 01101001 01101110 01100001 01110010 01111001 00100000 01000011 01101111 01100100 01100101 00100000 01010100 01110010 01100001 01101110 01110011 01101100 01100001 01110100 01101111 0111006109Просто введите обычный текст в инструмент и вы увидите, как он автоматически преобразуется в жирный текст, который вы можете скопировать и вставить.
𝗧𝗵𝗶𝘀 𝗶𝘀 𝗮𝗻 𝗲𝘅𝗮𝗺𝗽𝗹𝗲 𝗼𝗳 𝗯𝗼𝗹𝗱 𝘁𝗲𝘅𝘁.
Italic Text Converter
Если вы хотите выделить шрифт курсивом, это отличный инструмент. Введите обычный текст и вы увидите, как он автоматически набирается под наклоном, который вы можете скопировать и вставить в любое место.
𝘛𝘩𝘪𝘴 𝘪𝘴 𝘢𝘯 𝘦𝘹𝘢𝘮𝘱𝘭𝘦 𝘰𝘧 𝘪𝘵𝘢𝘭𝘪𝘤 𝘵𝘦𝘹𝘵.
Генератор подчеркивания текста
Подчеркните свой текст онлайн с помощью этого инструмента подчеркивания.Напишите или вставьте текст, который вы хотите подчеркнуть, и тогда вы увидите, что оно автоматически сгенерировано подчеркнутым, которое вы можете скопировать и вставить туда, где хотите.
T̲h̲i̲s̲ ̲i̲s̲ ̲a̲n̲ ̲e̲x̲a̲m̲p̲l̲e̲ ̲o̲f̲ ̲u̲n̲d̲e̲r̲l̲i̲n̲e̲ ̲t̲e̲x̲t̲.̲
Mirror Text Generator
текст, который вы видите в зеркале, вы получите тот же текст, что и ваш зеркальный текст. Распечатайте текст и поднесите его к зеркалу, и он должен читаться правильно..ƚxɘƚ ɿoɿɿim ʇo ɘlqmɒxɘ nɒ ƨi ƨiʜT
Конвертер текста Unicode
Изучите наш генератор текста Unicode для широкого диапазона различных шрифтов. Введите свой обычный текст, а затем выберите то, что вы хотите использовать.
Zalgo Glitch Text Generator
Хотите создавать фанковый и глючный текст? `Этот текст Zalgo сделает именно это. Введите то, что вы обычно хотите, а затем увидите, как это превращается в шрифт Zalgo.
T̵̡̧̨̖̪̗̠͔̰̓̈́̕͜ẖ̷̙̪̮̭̖̮̯̘͋͐̃̅͌̈́̆̕ͅȉ̶̛̫̟͎͋͗̓s̵̡͔̻͆̄͘ i̴̟͔͚͔͗͠ś̴̳̗͙ a̵̧̳͇̜̪̣̅̓n̸̛̰̼͇̱͐̎̀̽̌̐̿̈́̓ͅ ḛ̴̟̉͗x̷̬̩̀̕à̵̡̭̫̤̯͇̫͓̘͊̑͐̎̍͠m̶͎̦̾̾͠p̷̗̬̯̰͙̣̮̋̈́͆͊̇̿̋l̸̨̘̞̗̩̞̱͖̏̍̽̆͜͜e̸̱̹̬̞̹̍̇̓ͅ o̷̊ͅḟ̴͈̆̔̾̒́ g̴̤̪̻̰̗̀̓̎͋͝l̷̨͇͔͈̤̝̊̀̂͛͜į̴̡̦̼̄̏̏͛̒ẗ̶̙̻̜̺͉́̽̒̅̀̐͝c̸̛̛͇̱͇̮͔͔͙̼̀̈́̀͜h̵̙̘̣̻͈̫͇̜͂́́̍͊͗̀͜ t̷̬̹̜̼̫̘͒̊ę̷̰̬̠̭̠͉̳̐́̒͑͋̓̎̽̈́͠x̷̢̢̛͓̜͚̖̜͕̼̙̌̍ţ̵̖͖̜̜̪́̎͒̚͜͝. ̷̛̬̖̳̻̪̩̾̾̆̄̓͋͒̚͠
̷̛̬̖̳̻̪̩̾̾̆̄̓͋͒̚͠
Зарегистрировано в Англии и Уэльсе. Номер компании: 11614495.
Юридический адрес: C4DI @TheDock, 31-38 Queen Street, Hull, England, HU1 1UU
Текстовые инструменты онлайн | Преобразователи обработки текста
Онлайн-инструменты для работы с текстом | Преобразователи обработки текста | Convert CaseДля использования этого веб-сайта требуется JavaScript. Включите его в своем браузере или внесите этот сайт в белый список, а затем обновите страницу.
Взгляните на наш широкий спектр текстовых инструментов и ознакомьтесь со всеми различными способами, которыми вы можете манипулировать, преобразовывать и генерировать новый текст.
- Генератор мелкого текста — Хотите превратить стандартный текст в мелкий текст? Затем используйте наш небольшой текстовый генератор, чтобы преобразовать его в подстрочный индекс, который вы можете скопировать и вставить где угодно.
- Генератор широкого текста — Хотите расширить текст? Используйте наш генератор текста с паровой волной, чтобы превратить ваш текст в эстетичный шрифт, чтобы расширить внешний вид вашего стандартного текста.

- Генератор зачеркнутого текста — Вам нужен быстрый способ зачеркнуть текст? Воспользуйтесь генератором зачеркнутого текста, который вставит строку в стандартный текст.
- Конвертер регистров заголовков — Вы хотите, чтобы ваш текст был написан заглавными буквами? Наш конвертер регистров титулов делает именно это. Это гарантирует, что ваш текст правильно отформатирован в заголовок.
- Генератор обратного текста — Хотите, чтобы текст читался задом наперед? Тогда воспользуйтесь обратным конвертером текста прямо здесь.
- Генератор перевернутого текста — Хотите буквально перевернуть текст на 180 градусов? Тогда попробуйте генератор перевернутого текста.
- Переводчик азбуки Морзе — Вы хотите преобразовать азбуку Морзе на английский язык или, возможно, пытаетесь расшифровать азбуку Морзе? Тогда воспользуйтесь нашим удобным конвертером кода Морзе.
- Переводчик двоичного кода — простой инструмент для перевода двоичного кода, который можно использовать бесплатно в Интернете.

- Конвертер текста жирным шрифтом — простой в использовании конвертер текста, который позволяет преобразовывать стандартный обычный текст в текст, выделенный жирным шрифтом.
- Italic Text Converter — простой и быстрый инструмент курсива для преобразования текста в наклонный курсивный шрифт. Просто скопируйте и вставьте.
- Подчеркнутый текст — очень простой способ подчеркнуть ваш текст.
- Mirror Text — ищете быстрый способ создания зеркального текста? Просто используйте генератор зеркального текста.
- Unicode Text Converter — Ищете быстрый способ просмотреть один и тот же текст в нескольких разных шрифтах? Изучите этот инструмент.
- Генератор пузырькового текста — простой простой инструмент для преобразования текста в шрифт пузырькового текста.
- Sentence Case Generator — простой бесплатный онлайн-инструмент для преобразования вашего текста в регистр предложений.
- Glitch Text Converter — Быстрый онлайн-конвертер текста, который превратит ваш текст в глючный.

Зарегистрировано в Англии и Уэльсе.Номер компании: 11614495.
Юридический адрес офиса: C4DI @TheDock, 31-38 Queen Street, Hull, England, HU1 1UU
Small Text Generator | Генератор надстрочных знаков
Tiny Text Case
Нужно создать небольшой текст? Тогда воспользуйтесь нашим простым и легким в использовании небольшим текстовым генератором. Этот инструмент — самый простой способ превратить любой объем текста в крошечный текстовый стиль. Это простое маленькое решение поможет вам сэкономить драгоценное время, так как вам не придется самостоятельно просматривать весь текст и преобразовывать его.Если вы хотите упростить преобразование текста, наш небольшой генератор текста гарантирует, что вы сможете быстро управлять процессом, который вручную может занять у вас больше нескольких часов.
Вот почему мы настоятельно рекомендуем вам сэкономить время и силы, используя наш простой в работе генератор небольшого текста. Этому инструменту действительно нужно просто ввести текст, который вы хотите изменить с обычного текста на крошечный текст. Введите содержимое, которое вы хотите преобразовать, в поле слева, и оно будет скорректировано, чтобы соответствовать стилю небольшого текста, который вы ищете.
Введите содержимое, которое вы хотите преобразовать, в поле слева, и оно будет скорректировано, чтобы соответствовать стилю небольшого текста, который вы ищете.
Если вы хотите ускорить процесс создания текста, это может быть находкой, которая вам нужна. Вместо того, чтобы тратить драгоценное время и усилия на ручную корректировку всего текста, наш небольшой текстовый генератор быстро справится с задачей, которая в противном случае может оказаться сложной и трудоемкой.
Итак, снимите напряжение с себя с помощью небольшого текстового генератора, который может убедиться, что работа выполняется правильно. Избегайте опечаток, ошибок и ошибок: с таким текстовым генератором вы можете быстро решить эту задачу.Независимо от цели, наш генератор небольшого текста делает создание небольшого текста гораздо менее трудоемким процессом, чем когда-либо прежде!
Почему текст маленький?
По сути, генератор крошечного текста преобразует обычный текст в набор символов нижнего индекса, а также прописных букв. Он выглядит маленьким, поскольку использует так называемый алфавит Юникода. Генератор небольшого текста в основном позволяет вам копировать и вставлять его в обновления статуса в Facebook, Instagram и Twitter, а также в Excel, Word и другие документы.Если бы текст действительно был преобразован в крошечный шрифт — к сожалению, вы бы не смогли этого сделать.
Он выглядит маленьким, поскольку использует так называемый алфавит Юникода. Генератор небольшого текста в основном позволяет вам копировать и вставлять его в обновления статуса в Facebook, Instagram и Twitter, а также в Excel, Word и другие документы.Если бы текст действительно был преобразован в крошечный шрифт — к сожалению, вы бы не смогли этого сделать.
Tʜɪꜱ ɪꜱ ᴀɴ ᴇxᴀᴍᴘʟᴇ ᴏꜰ ᴛɪɴʏ ᴛᴇxᴛ ᴄᴀꜱᴇ ꜱᴍᴀʟʟ ᴄᴀᴘꜱ
ᵗʰⁱˢ ⁱˢ ᵃⁿ ᵉˣᵃᵐᵖˡᵉ ᵗᵉˣᵗ ᶜᵃˢᵉ ˢᵘᵖᵉʳˢᶜʳⁱᵖᵗ
Как это работает
Это случай копирования и вставки. Скопируйте текст, который вы хотите сделать крошечным. Вставьте его в левый столбец. Затем вы увидите, что он генерируется справа в виде небольшого текста. Скопируйте этот небольшой текст и вставьте его в Facebook, Excel и многое другое.
Генератор текста Vaporwave | Генератор широкого текста
Vaporwave Расширенный эстетический текстовый генератор
Вам нужно создать и скорректировать текст? Вы хотите придать тексту более широкий стиль? Тогда вам понадобится генератор широкого текста. Этот простой и легкий в использовании инструмент позволяет быстро и легко помещать текст в поле слева.
Этот простой и легкий в использовании инструмент позволяет быстро и легко помещать текст в поле слева.
Введите или вставьте текст, который вы хотите преобразовать, и он будет преобразован в широкий текст прямо у вас на глазах.Затем все, что вам нужно сделать, это нажать кнопку «Копировать в буфер обмена» или «Загрузить текст», и вы сможете быстро и легко захватить весь сгенерированный текст. Это можно использовать для чего угодно, от настройки текста на веб-сайте до использования широкого текста для определенного стилистического выбора, который вы задумали.
Если вы хотите устранить проблему, возникающую при самостоятельном создании широкого текста, этот инструмент почти полностью устраняет эту проблему. Вам просто нужно скопировать нужный текст, и наш текстовый генератор быстро внесет изменения за вас.Широкий текст может быть полезен по многим причинам, особенно если вы пытаетесь заполнить большое пространство в таблице стилей.
Таким образом вы сможете меньше беспокоиться о том, как сделать широкий текст. Зачем тратить часы, просматривая фрагмент текста самостоятельно, если вы можете просто вставить его в наш генератор широкого текста?
Зачем тратить часы, просматривая фрагмент текста самостоятельно, если вы можете просто вставить его в наш генератор широкого текста?
Теперь вы можете легко и эффективно сгенерировать весь текст, который вам может понадобиться, с помощью простого и эффективного текстового генератора. Снимите стресс, сведите к минимуму проблемы и справитесь с процессом в считанные секунды.Вместо того, чтобы беспокоиться или выполнять задачу, которую можно автоматизировать самостоятельно, используйте наш генератор широкого текста и убедитесь, что вы ускорили процесс.
Как получить эстетичный шрифт текста?
Просто введите или вставьте существующий текст, который вы хотите преобразовать, в левый столбец. Затем вы увидите, что текст паровой волны генерируется в правом столбце. Затем вы можете просто скопировать этот текст и вставить его в нужное место.
Этот эстетичный генератор текста позволяет выделить точку из остального текста.Если вы хотите привлечь внимание в социальных сетях или просто хотите немного поиграть, то эстетический текст с паровой волной — отличный способ сделать именно это.
Наш генератор широкого текста основан на полноширинном тексте, который был получен из азиатских компьютерных и ИТ-систем, где азиатские символы считаются полной шириной, а латинские — половинной шириной, учитывая их относительно меньший размер.
This is an example of wide aesthetic test。
Пожалуйста, дайте нам знать, если у вас есть какие-либо потенциальные вопросы относительно генератора эстетического текста, и если у вас есть какие-либо потенциальные проблемы с копированием и вставкой текста паровой волны — мы будем более чем рада помочь вам.
Генератор мелкого текста (ᶜᵒᵖʸ ᴀɴᴅ ₚₐₛₜₑ) — SmallText.io
Добро пожаловать! Этот веб-сайт (что совершенно очевидно) представляет собой небольшой текстовый генератор. Это довольно понятно — вы помещаете текст в первое поле, и он преобразует его для вас в три разных небольших текстовых «шрифта». Чтобы было ясно, на самом деле это не шрифты. Вы можете сказать, что это не шрифты, потому что можно скопировать и вставить небольшой текст, сгенерированный на другие веб-сайты (например, вашу биографию в Instagram, сообщение в Tumblr и т. Д.). Вы бы не смогли этого сделать, если бы это был просто шрифт.Итак, как это возможно скопировать и вставить? Что ж, чтобы ответить на этот вопрос, нам нужно немного узнать о Unicode.
Д.). Вы бы не смогли этого сделать, если бы это был просто шрифт.Итак, как это возможно скопировать и вставить? Что ж, чтобы ответить на этот вопрос, нам нужно немного узнать о Unicode.
Юникод
Unicode — это международная некоммерческая организация, которая начала свою деятельность в 1980-х годах как попытка «унифицировать» «коды» текстовых символов, используемых в компьютерной индустрии. Под «кодом» я имею в виду просто число. Компьютеры понимают только числа, поэтому вам нужно указать компьютеру, какое число относится к букве «а», какое — к букве «б» и т. Д.чтобы вы могли визуализировать их на экране компьютера (иначе вы прямо сейчас читали бы единицы и нули). Итак, проблема 1980-х годов заключалась в том, что не существовало универсально согласованного набора «правил», для которого число относится к какому символу, и поэтому каждый программист писал свой собственный набор правил, и всякий раз, когда их программы взаимодействовали с программами, написанными другим программистам нужно было бы создать специально разработанные «переводчики», чтобы программы могли взаимодействовать. Unicode стремился решить эту проблему, создав международный стандарт — это означает, что все будут использовать одну и ту же «книгу правил» для буквенного обозначения цифр.
Unicode стремился решить эту проблему, создав международный стандарт — это означает, что все будут использовать одну и ту же «книгу правил» для буквенного обозначения цифр.
Хорошо, а как это связано с генерацией небольшого текста? Что ж, как оказалось, была группа людей, которые не слишком интересовались Unicode. У них были определенные требования к символам, которые Unicode не учел в их первоначальной спецификации. Поэтому, чтобы заставить программистов и организации быстрее принять стандарт Unicode, Unicode начал включать в себя кучу странных символов и правил, которые нужны этим людям для своих приложений, и, таким образом, полный набор символов Unicode расширился, включив в него десятки тысяч различных символов, для многих языков и многих устаревших систем.
Попутно он подобрал набор символов, которые можно использовать для имитации «маленьких заглавных букв» (алфавит из маленьких заглавных букв), и несколько неполный набор символов нижнего и верхнего индекса. Таким образом, маленькие текстовые буквы, которые вы видите в поле вывода выше, — это всего лишь несколько из 130000+ символов, указанных в стандарте Unicode — точно так же, как символы, которые вы читаете прямо сейчас.
Итак, хотя вы могли подумать, что ищете мелких текстовых шрифта , оказалось, что на самом деле вы ищете мелких текстовых символа (или символов).Люди просто предполагают, что это должен быть шрифт, потому что они выглядят иначе, чем обычные символы, но смайлики тоже! И это не шрифт — это также символы стандарта Unicode. И это довольно круто, потому что это означает, что вы можете скопировать и вставить небольшой текст, который генерирует этот сайт, в вашу биографию в Instagram, сообщения в Twitter, сообщения Discord, сообщения в блогах Tumblr, комментарии на YouTube и практически в любом другом месте!
Маленькие заглавные буквы
У маленьких заглавных букв долгая типографская история. В течение последних нескольких сотен лет они использовались в печатной среде для создания эстетических отличий (например,грамм. лингвистами) или вместо длинной строки заглавных букв, которая может показаться читателю неприятной (например, длинные аббревиатуры). Посетите страницу Википедии о маленьких заглавных буквах для получения дополнительной информации.
Посетите страницу Википедии о маленьких заглавных буквах для получения дополнительной информации.
Как вы могли заметить, заглавный алфавит Unicode, вероятно, является наиболее «полным» из трех наборов глифов, которые использует движок этого веб-сайта. Буквы Q, X и S не совсем правильные, но сносно.
Если вы пытаетесь создать маленькие заглавные буквы с помощью CSS (в своем HTML-документе), вы можете использовать этот код:
Тестирование 123
Тестирование 123 Вместо этого вы можете использовать маленькие текстовые символы, созданные на этом веб-сайте, но лучше использовать CSS, потому что рендеринг будет лучше.Но часто у вас нет доступа к HTML-тегам, и именно здесь такой генератор может пригодиться.
Как я уже сказал ранее, люди часто думают, что текст, созданный этим генератором, представляет собой шрифт с маленькими заглавными буквами , , тогда как на самом деле он преобразует ваш текст в набор заглавных букв символа или «глифов». Однако, если вы действительно ищете шрифт, который поддерживает заглавные буквы, то вы будете счастливы узнать, что большинство шрифтов действительно поддерживают заглавные буквы, по крайней мере, «предполагаемым» образом.То есть, если маленькие заглавные символы Unicode явно не присутствуют в шрифте, то средство визуализации (браузер, текстовый редактор и т. Д.) Должно иметь возможность автоматически масштабировать обычные латинские символы для создания символов, которые выглядят как маленькие заглавные буквы. . Конечно, это будет выглядеть не так хорошо, как если бы заглавные буквы были созданы шрифтовым дизайнером.
Однако, если вы действительно ищете шрифт, который поддерживает заглавные буквы, то вы будете счастливы узнать, что большинство шрифтов действительно поддерживают заглавные буквы, по крайней мере, «предполагаемым» образом.То есть, если маленькие заглавные символы Unicode явно не присутствуют в шрифте, то средство визуализации (браузер, текстовый редактор и т. Д.) Должно иметь возможность автоматически масштабировать обычные латинские символы для создания символов, которые выглядят как маленькие заглавные буквы. . Конечно, это будет выглядеть не так хорошо, как если бы заглавные буквы были созданы шрифтовым дизайнером.
Вот полный алфавит заглавных букв, используемый этим генератором:
ᴀʙᴄᴅᴇꜰɢʜɪᴊᴋʟᴍɴᴏᴘǫʀsᴛᴜᴠᴡxʏᴢ Надстрочный индекс
В Unicode было введено небольшое количество надстрочных символов для общего использования в математике, фонетике и связанных с ними областях.Для профессионалов в этих областях полезно иметь возможность писать свои уравнения и другие сообщения в ситуациях, когда язык разметки, такой как HTML или LaTeX, недоступен (например, в системах обмена сообщениями).
Оригинал, только 3 символа надстрочного индекса были включены в Unicode: ¹²³. За ними следовали остальные цифры и некоторые символы надстрочного индекса, которые используются в математике: ⁺⁻⁼⁽⁾ⁿ. После этого мы получили большую часть латинского алфавита, кроме «q». Если вы воспользуетесь генератором, вы увидите, что мы используем другой символ в качестве замены.Довольно странно, что рабочая группа Unicode решила опустить символ «q», но наиболее вероятная причина заключается в том, что он изначально не предназначался для использования в качестве нижнего алфавита — скорее, каждый символ нижнего индекса был введен для выполнения отдельная цель, и то, что есть почти полный алфавит, — просто совпадение. Тем не менее, было бы неплохо, если бы они просто «залили ту».
Если вы используете HTML, нет необходимости создавать надстрочный текст с использованием вышеуказанных полей, потому что вы можете создавать правильно отрисованные надстрочные буквы с помощью тега sup :
Пример Просто! Для остального использования нам пока придется мириться с «ᵠ» в качестве надстрочного индекса «q». Если вы найдете более подходящий символ Юникода для «q», сообщите нам об этом !.
Если вы найдете более подходящий символ Юникода для «q», сообщите нам об этом !.
Вот полный надстрочный алфавит, используемый этим генератором:
ᵃᵇᶜᵈᵉᶠᵍʰᶦʲᵏˡᵐⁿᵒᵖᵠʳˢᵗᵘᵛʷˣʸᶻ Нижний индекс
Введение символов нижнего индекса в Unicode произошло по тому же пути, что и символы нижнего индекса, за исключением того, что, поскольку они используются не так часто во всех отраслях промышленности, нам не хватает на несколько символов полного алфавита. Надеюсь, Unicode в какой-то момент предоставит нам остальные требуемые символы нижнего индекса (я был бы счастлив заменить несколько смайлов на остальную часть этого алфавита).
Вот полный алфавит нижнего индекса, используемый этим генератором:
ₐᵦ𝒸𝒹ₑ𝒻𝓰ₕᵢⱼₖₗₘₙₒₚᵩᵣₛₜᵤᵥ𝓌ₓᵧ𝓏 Как видите, нам пришлось заполнить некоторые пробелы другими маленькими буквами из спецификации Unicode. Если вы действительно хотите отправить этот твит с чистым нижним индексом, то вам придется избегать B, C, D, F, G, Q, W и Z. Непростая задача!
Непростая задача!
на Reddit
Reddit использует особую разновидность «Markdown» для преобразования текстовых комментариев пользователей в комментарии, которые могут иметь полужирный шрифт, курсив и другое форматирование, например надстрочный индекс.3
Маленькие буквы
Возможно, некоторые из самых маленьких букв в спецификации Unicode до сих пор — это буквы «надстрочный маленький заглавный» — да, верно, заглавный и надстрочный одновременно. К сожалению, у нас нет даже близко к тому, чтобы иметь полный алфавит этих символов. Вот полный список: ᶦ ᶧ ᶫ ᶰ ʶ ᶸ. Я думаю, лучшее, что вы могли бы сделать с этим, — это, возможно, аббревиатура «Я люблю тебя»: ᶦᶫᶸ. Но пока похоже, что вам придется довольствоваться обычными заглавными буквами (или другим крошечным текстом) для вашей биографии в Instagram, твитов и всего остального.
Последнее замечание об использовании мелкого текста в социальных сетях: некоторые веб-сайты заблокировали использование определенных диапазонов символов Unicode в определенных областях. Если вы обнаружите, что не можете использовать эти маленькие символы в своем имени пользователя, биографии или сообщениях, то это может быть причиной. К сожалению, мы ничего не можем с этим поделать, потому что владельцы веб-сайтов сами решают, какой текстовый контент разрешен на их платформе. Фактически возможно «злоупотребить» стандартом Unicode некоторыми способами, чтобы создать ошибочный текст, который, возможно, не нужен владельцу веб-сайта, и поэтому они блокируют кучу этих «проблемных символов».Скорее всего, вы обнаружите, что большинство крупных сайтов (таких как Facebook, Tumblr и т. Д.) — позволяют вам использовать большинство специальных символов, по крайней мере, в ваших сообщениях или биографиях, потому что они должны позволять неанглоязычным пользователям, которые на самом деле нужно использовать эти специальные символы как часть своего языка.
Если вы обнаружите, что не можете использовать эти маленькие символы в своем имени пользователя, биографии или сообщениях, то это может быть причиной. К сожалению, мы ничего не можем с этим поделать, потому что владельцы веб-сайтов сами решают, какой текстовый контент разрешен на их платформе. Фактически возможно «злоупотребить» стандартом Unicode некоторыми способами, чтобы создать ошибочный текст, который, возможно, не нужен владельцу веб-сайта, и поэтому они блокируют кучу этих «проблемных символов».Скорее всего, вы обнаружите, что большинство крупных сайтов (таких как Facebook, Tumblr и т. Д.) — позволяют вам использовать большинство специальных символов, по крайней мере, в ваших сообщениях или биографиях, потому что они должны позволять неанглоязычным пользователям, которые на самом деле нужно использовать эти специальные символы как часть своего языка.
В любом случае, мы надеемся, что этот небольшой текстовый генератор был вам полезен! Если у вас есть какие-либо идеи, которые помогут нам улучшить мелкий текст, надстрочный или подстрочный алфавит (особенно последний), оставьте нам свой отзыв здесь. ʰᵃᵛᵉ ᶠᵘⁿ ᵐᵃᵏᶦⁿᵍ ˢᵐᵃˡˡ ˡᵉᵗᵗᵉʳˢᵎ ٩ (ᐛ) و
ʰᵃᵛᵉ ᶠᵘⁿ ᵐᵃᵏᶦⁿᵍ ˢᵐᵃˡˡ ˡᵉᵗᵗᵉʳˢᵎ ٩ (ᐛ) و
Обратите внимание, что этот сайт использует файлы cookie для персонализации контента и рекламы, для предоставления функций социальных сетей и для анализа веб-трафика. Для получения дополнительной информации нажмите здесь.
Case Converter Tool для идеально отформатированного текста
Как использовать Case Converter
Вы написали всю заметку или документ заглавными буквами, не осознавая этого? Не волнуйтесь, не нужно все это удалять и переписывать. Теперь вы можете использовать наш инструмент преобразования регистра, чтобы мгновенно преобразовать текст, чтобы он имел правильный стиль использования заглавных букв.Преобразователь регистра можно использовать для преобразования нижнего регистра в верхний регистр, верхнего регистра в нижний, регистра заголовка в регистр предложений и т. Д. Вот краткое трехэтапное руководство по использованию средства смены регистра:
- Шаг № 1: Скопируйте и вставьте предложения, абзацы или весь документ в поле слева на экране инструмента Case Converter.
 Имейте в виду, что хотя устройство смены регистра сохранит интервалы, оно не распознает полужирный, курсив или подчеркнутый текст, шрифты или гиперссылки.
Имейте в виду, что хотя устройство смены регистра сохранит интервалы, оно не распознает полужирный, курсив или подчеркнутый текст, шрифты или гиперссылки. - Шаг № 2: Выберите один из четырех доступных вариантов: «Обычный текст» , «ВСЕ ЗАГЛАВНЫМИ буквами», (прописными буквами), «Все минимизированные», (нижний регистр) и «Все первые буквы большого размера» (заглавный регистр).Нажмите кнопку «Преобразовать» .
- Шаг № 3: Ваш текст с указанным стилем использования заглавных букв появится в правом поле. Теперь вы можете вручную выбрать и скопировать его или просто нажать «Копировать результаты» , чтобы сохранить его в буфер обмена.
Почему следует использовать конвертер корпусов
Есть множество причин, по которым вы можете захотеть использовать инструмент конвертера регистра:
- Если вы случайно оставили включенным регистр верхнего регистра, вам не нужно вручную переводить его в нижний регистр.
 Инструмент легко исправит проблемы с заглавными буквами в тексте.
Инструмент легко исправит проблемы с заглавными буквами в тексте. - Вы забыли использовать в документе определенные слова с заглавной буквы? Вам не нужно заново набирать все заново. Просто используйте функцию увеличения текста с заглавной буквы, чтобы выполнить автоматическое преобразование.
- Если вы оптимизируете поисковые системы, вы, вероятно, знаете, что использование каждого слова в заголовке с заглавной буквы может повысить ваш CTR (рейтинг кликов). С помощью инструмента преобразования регистра вы можете автоматически использовать заглавные буквы в каждом слове.
Почему мы создали этот инструмент
Мы создали конвертер корпусов, чтобы облегчить вам жизнь.Наш простой в использовании инструмент позволит вам преобразовывать огромные блоки текста в предпочтительный регистр (прописные буквы, строчные буквы, регистр предложений и т. Д.) За считанные секунды. Просто добавьте в закладки Case Converter для быстрого доступа, а затем при необходимости используйте его для редактирования документов.
Преимущества использования преобразователя корпусов
Многие программы для редактирования слов не имеют функции преобразования регистра. Хорошей новостью является то, что вы можете использовать наш бесплатный инструмент для решения возможных проблем с использованием заглавных букв. Все еще не уверены, стоит ли использовать текстовый конвертер? Вот несколько преимуществ:
- После ошибок в регистре текста сэкономьте драгоценное время на исправление, просто скопировав и вставив текст, требующий преобразования, в инструмент преобразования текста.
- Делайте текстовые фразы с заглавной буквы с помощью опции «Все первые буквы большие» .
- Удалите неправильные заглавные буквы с помощью параметра «Обычный текст» .
- Текст преобразуется в верхний регистр мгновенно с помощью опции преобразования заглавных букв: «ВСЕ ЗАГЛАВНЫЕ» .
- Мгновенное преобразование в нижний регистр с помощью опции «все минимизировано» .

- Удалите ненужные элементы форматирования, автоматически преобразовав документ в обычный текст.
Small Caps Fonts — Генератор маленьких заглавных шрифтов
О шрифтах с маленькими заглавными буквами
Шрифты с маленькими заглавными буквами разработаны таким образом, что заглавная буква (заглавная буква) имеет ту же высоту и вес, что и обычная строчная буква, такая как a, c, x, m и т. Д. Точнее, он разработан немного больше, чем строчная x-высота. В типографике x-высота относится к высоте строчных букв, у которых нет восходящих и нисходящих элементов. Как и в латинском алфавите, строчная буква x имеет горизонтальные засечки сверху и снизу, поэтому высота x используется в качестве меры.
Капители, например курсив или полужирный шрифт, — это еще один способ, который используется в текстах для выделения акцента или отличительности. Многие текстовые процессоры, такие как Microsoft Word, имеют в программном обеспечении возможность использования маленьких заглавных букв, но если вы просто используете эту опцию, вы можете не получить настоящих маленьких заглавных букв. Поскольку само программное обеспечение преобразует только строчные буквы в прописные, поэтому вес строчных букв остается, которые обычно легче прописных, из-за чего текст в маленьких прописных выглядит непропорционально.
Правильный способ добиться стиля маленьких заглавных букв — использовать шрифт с набором символов заглавных букв.Для профессионального шрифта с малым набором заглавных символов каждая маленькая заглавная буква имеет надлежащий вес и кернинг по сравнению с заглавными буквами, что делает текст сбалансированным, четким и удобным для чтения. Tahoma Small Caps от Microsoft — это семейство шрифтов с маленькими прописными буквами. Его стиль маленьких заглавных букв имеет два веса: обычный и полужирный.
Tahoma Small Caps от Microsoft
Несколько бесплатных шрифтов с поддержкой прописных букв: Alegreya от Хуана Пабло дель Пераля, Aller Display от Dalton Maag Ltd, Andada от Huerta Tipográfica.
Создание текстовой графики с помощью маленьких заглавных букв
Следующий инструмент преобразует ваш текст в графику с использованием шрифтов с заглавными буквами. Просто введите текст, выберите цвет и текстовый эффект и нажмите кнопку GENERATE . Затем вы можете сохранить изображение или использовать кнопку EMBED для получения ссылок на изображения. Если вас не устраивает результат, вы можете использовать наши инструменты для работы с изображениями, чтобы изменить изображение.
ВЫБЕРИТЕ ШРИФТ
vtcswitchbladeromanceintimacyKISMET-NmaranallnadallPencil_cpointedlymadAlegreyaSC-BlackAlegreyaSC-BlackItalicAlegreyaSC-BoldAlegreyaSC-BoldItalicAlegreyaSC-ItalicAlegreyaSC-RegularAndadaSC-BoldAndadaSC-BoldItalicAndadaSC-ItalicAndadaSC-RegularCarroisGothicSC-RegularCinzel-BlackCinzel-BoldCinzelDecorative-BlackCinzelDecorative-BoldCinzelDecorative-RegularCinzel-RegularDatalegreya-DotDatalegreya-GradientDatalegreya-ThinDAYPBL__Fontin_Sans_SC_45bFontin-SmallCapsForqueGriffosSCapsFontJungleFeverKomika_display_kapsKomika_display_kaps_boldlmmonocaps10-obliquelmmonocaps10-regularlmromancaps10- obliquelmromancaps10-regularnorwesterOverlockSC-RegularPlayfairDisplaySC-BlackPlayfairDisplaySC-BlackItalicPlayfairDisplaySC-полужирный ВВЕДИТЕ РАЗМЕР ШРИФТАВЫБРАТЬ ЭФФЕКТИВНЫЙ ТЕКСТ ЭФФЕКТЫ
ВЫБРАТЬ ОБЗОР По умолчаниюX1X2X3X4X5X6X7X8X9X10
ВЫБЕРИТЕ ЦВЕТ HTML для вставки изображения на веб-сайты / блоги BB-код для вставки изображения в сообщения на форуме Прямая ссылка на изображениеПожалуйста, дайте ссылку на наш веб-сайт, если вы используете указанные выше параметры встраивания.
