Руководство по размерам шрифта в дизайне интерфейсов
- UI/UX
- 14 мин на чтение
- 21243
Чаще всего начинающие дизайнеры интерфейса задают мне следующий вопрос: Какой размер шрифта я должен использовать для своего проекта? Иногда они спрашивают о веб-сайте, иногда об Android-приложении, иногда о проекте на iPhone / iPad. Material Design дает хорошие рекомендации, но они на 50 страниц. iOS … ну, у них нет хороших рекомендаций! А по веб-дизайну все еще хуже. Может быть, внезапно появится какая-нибудь статья, которая рассказывает вам, какие размеры шрифта использовать на основе темной магии с золотым сечением.
Три разных платформы, три разных набора проблем и два противоположных языка дизайна?
Вы когда-нибудь хотели, чтобы кто-то скомпилировал все правила в одном месте?
Приветики, UI дизайнеры Земли. Вам захочется добавить эту страницу в закладки. Сюда вы захотите вернуться, чтобы выяснить, какой размер шрифта использовать для вашего нового проекта. Эту статью можно условно разбить на три части:
- Платформы: рекомендации для различных типов платформ, а именно:
- iPhone
- iPad
- Material Design — Mobile
- Material Design — Web
- Web — Mobile
- Web — Desktop
- Принципы: более общие правила при выборе размеров шрифтов
- Ресурсы: список полезных сайтов по типографике
Примечание по терминологии
Распространение HD экранов вызвало абсолютный хаос в терминологии дизайна. «Пиксель» теперь означает примерно 3 разных вещи. Если не указано иное, я всегда буду «говорить @ 1x», т. е. я буду говорить о размерах шрифтов, используя число, которое вы указали в поле «Размер шрифта» в Sketch / Figma и т. д. В iOS это называется «pt» (читается: «point», означает «точка»). В Android это называется «sp» (читается: «sip», означает «масштабируемый пиксель»). В Интернете это называется «px» (читается: … погодите, вы ведь знаете это, верно?)
Если не указано иное, я всегда буду «говорить @ 1x», т. е. я буду говорить о размерах шрифтов, используя число, которое вы указали в поле «Размер шрифта» в Sketch / Figma и т. д. В iOS это называется «pt» (читается: «point», означает «точка»). В Android это называется «sp» (читается: «sip», означает «масштабируемый пиксель»). В Интернете это называется «px» (читается: … погодите, вы ведь знаете это, верно?)
Давайте начнем.
iPhoneПроектируете приложения для iPhone и не уверенны, какие размеры шрифта использовать? Вот краткое резюме размеров шрифтов, предполагающее, что (а) вы используете шрифт Apple по умолчанию San Francisco (или аналогичный) и (b) вы хотите соответствовать стилю iOS:
Давайте разберем элемент за элементом и рассмотрим иллюстрированные примеры. Мы рассмотрим не только фактические размеры шрифтов, но также и то, что Apple думает о стилях текста.
В iOS 10 есть несколько больших по размеру, но коротких заголовков, таких как «Inbox» ниже — в размере 34pt. Это самый большой текст, который вы увидите на iPhone.
Но при скроллинге, заголовки уменьшаются до 17pt — размер по умолчанию для текстовых действий.
Обратите внимание, что заголовок сокращается до того же размера, что и текст по умолчанию, но они используют более тяжелый вес и размещение сверху по центру, чтобы показать, что это заголовок. Это было небольшим откровением для начинающего дизайнера Эрика, поскольку я всегда ожидал, что заголовки будут больше обычного текста (а не просто жирнее).
Вид спискаСписки — это хлеб и масло мобильных приложений. Вы никогда не знаете, сколько вещей на самом деле будет в списке, пока вы не начнете показывать их на вытянутом тонком экране. Давайте посмотрим на следующее.
В представлении списка — в этом конкретном примере с электронными письмами — iOS обрабатывает имя отправителя как текст обычного размера (17pt), а тему письма и предварительный просмотр — как вторичный, меньший текст (15pt). Я думаю, это стоит отметить, потому что, опять же, как дизайнер, инстинктивно хотел сделать наоборот: сделать основной текст размером по умолчанию, а имя отправителя еще больше. Заметили здесь тренд? iOS не устанавливает размеры шрифта так, как вы могли наивно ожидать.
Я думаю, это стоит отметить, потому что, опять же, как дизайнер, инстинктивно хотел сделать наоборот: сделать основной текст размером по умолчанию, а имя отправителя еще больше. Заметили здесь тренд? iOS не устанавливает размеры шрифта так, как вы могли наивно ожидать.
На странице настроек сами параметры записываются в текстовом стиле по умолчанию, хотя заголовки разделов (например, «AirDrop») меньше (ничего себе!). Но заметьте, что, хотя, заголовок меньше, это более толстый шрифт, а значит вы все равно можете распознать его как заголовок. Опять же: ненавязчиво.
Примечание ниже настроек («AirDrop позволяет вам мгновенно делиться …») написано шрифтом 13pt, что является наименьшим размером во всех рассмотренных примерах интерфейса.
Элементы управленияДавайте быстро рассмотрим несколько элементов управления.
Теперь это должно казаться довольно понятным. Единственный сюрприз — сегментированная кнопка размером 13pt (кажется слишком маленькой). Мне кажется, поскольку Apple знала, что некоторые из этих кнопок имеют множество опций, поэтому они просто сделали меньший размер текста для элемента управления по умолчанию, даже если есть только два варианта.
Мне кажется, поскольку Apple знала, что некоторые из этих кнопок имеют множество опций, поэтому они просто сделали меньший размер текста для элемента управления по умолчанию, даже если есть только два варианта.
Поиск использует размер и вес по умолчанию, хотя цвет немного светлее, до того, как вы начнете вводить текст.
Модальные окнаЭто маленькое всплывающее окно является наглядным примером того, как Apple создает дизайн текста.
- Заголовок имеет размер по умолчанию. Вы можете подумать, что этого, будет недостаточно, но что мы видели раньше? Тяжелый вес шрифта, чтобы компенсировать его размер.
- Пояснительный текст — 13pt. Я бы подумал, что это будет 15pt, как основной текст электронной почты, но, возможно, они просто хотели, чтобы он уместился в одну строку?
- Ввод пароля составляет 13pt, что было бы

- «ОК» и «Отмена» имеют размер по умолчанию, но поскольку кнопка «ОК» надеется, что вы ее нажмете, Apple привлекает к ней немного больше внимания, сделав ее толще.
Эти размеры шрифта следуют четкому шаблону, и они иллюстрируют несколько трюков со стилем текста, однако, есть некоторые странные несоответствия.
Панель действийНаконец, у нас есть панель действий в нижней части экрана. Это самый маленький текст, который я мог найти во всем интерфейсе — 10pt. Я бы избегал использовать такой небольшой размер, насколько это возможно.
iPadНа момент написания этой статьи (весна 2018 года), iPad обычно имеет меньшую плотность пикселей, чем iPhone. Это означает, что элемент будет немного больше на iPad. Из-за этого подавляющее большинство размеров шрифтов остаются неизменными для iPhone и iPad. Поэтому, если вы разрабатываете приложение для iPad, начните с чтения раздела по iPhone выше.
Исход из этого, больше всего различий с заголовками. Поскольку у вас есть рабочая область большего размера, идеальный размер шрифта для основного текста остается прежним, но у вас гораздо больше места для заголовков большего размера.
Поэтому, хотя, некоторые приложения по-прежнему используют заголовки 17pt в стиле iPhone…
На iPad они больше.
В нескольких нативных приложениях используется самый полужирный вес шрифта SF — тяжелый. На мой взгляд, это настоящая «iPad-версия» полужирных заголовков на iPhone, но Apple странно непоследовательна в ее использовании.
Выше я также указываю неправильную нижнюю панель вкладок приложения «Музыка» (с текстом 17pt). В большинстве нативных приложений для iPad сохраняется размер панели вкладок 10pt в стиле iPhone, но я думаю, что это лучший «перевод» дизайна на экран большего размера.
Итак, в целом, для iPad вы будете использовать множество стилей iPhone, но у вас будет немного места для творчества в заголовках.
Шрифт iOS по умолчанию — San Francisco. Вы можете бесплатно скачать San Francisco. Нет
Apple хотела бы, чтобы вы соблюдали несколько дополнительных правил при использовании шрифта San Francisco
Во-первых, используйте SF Pro Display при размерах шрифта 20 или выше. Используйте SF Pro Text только для основного текста и меньше.
Во-вторых, Сан-Франциско спроектирован так, чтобы иметь различный интервал между символами при разных размерах шрифта
- Ручная настройка интервала между символами в зависимости от размера шрифта в соответствии с приведенной ниже таблицей
- Используйте текстовые стили непосредственно из библиотеки Apple iOS UI Design Sketch (или Photoshop или XD)
- Используйте этот удобный Sketch плагин для автоматического выбора расстояния между символами шрифта SF, в зависимости от его размера.

Или просто игнорируйте тот факт, что Apple советует вам изменять расстояние между символами до сотых пикселей. Живи свободным или умри, мужик.
San Francisco — шрифт по умолчанию для iPhone и iPad. Поэтому, если вы используете его, лучше знать об этих ограничениях. Тем не менее, вы можете проектировать приложения iOS с любым шрифтом. Будьте осторожны, другие шрифты даже в том же размере могут оказаться крупнее или меньше, или менее разборчивыми.
Material Design — MobileИтак, вы разрабатываете приложение в стиле Material Design и хотите узнать (примерно), какой размер шрифта использовать? Отлично. Вы пришли в нужное место.
Все размеры шрифта, перечисленные ниже, относятся к Roboto. Другие шрифты могут казаться большими или меньшими, даже с одинаковым размером. Единицы, которые я использую в этом разделе, являются «sp». Произносится как «sips», и обозначает масштабируемые пиксели. Но, как дизайнер, все, что вам нужно знать, это число, которое вы вводите в поле «размер шрифта», когда проектируете.
Но, как дизайнер, все, что вам нужно знать, это число, которое вы вводите в поле «размер шрифта», когда проектируете.
Теперь давайте рассмотрим элемент за элементом с (a) визуальными эффектами и (b) заметками о том, как Google ловко использует эти стили шрифтов. Без шуток, народ. Надеюсь, вы прочитаете этот раздел и подумаете: «Кто бы ни придумал размеры шрифта Material Design — это умный человек». Я так думаю.
ЗаголовкиЗаголовки в мобильных приложениях Material Design составляют 20sp.
Основной текстРазмер основного текста в Material Design составляет 14sp. Вы должны расценивать это как нормальный размер шрифт, а все остальное в большинстве своем его вариации.
Например, в то время, как 14sp является размером текста по умолчанию, когда текст может быть довольно длинным. Однако, когда есть только небольшое модальное окно с небольшим количеством текста, это 16sp!
Обратите внимание, что этот текст немного легче, чтобы компенсировать увеличение размера шрифта. Это будет повторяющаяся тема в стилях Material Design.
Это будет повторяющаяся тема в стилях Material Design.
Многие простые списки будут показывать каждый элемент в размере 16sp.
Фактически, это размер «элемента списка» по умолчанию в Material Design.
Это было для меня неожиданностью — в конце концов, список простых предметов очень похож на основной текст. Почему он будет больше? Я думаю об этом так: важность на слово намного выше, чем у основного текста. Поэтому он должен быть больше.
Также обратите внимание, что наличие более крупных названий элементов списка означает, что у вас может быть четкий контраст между заголовком элемента списка и дополнительным описанием, которое меньше и легче.
Но более плотные списки, например, на боковых панелях, равны 14sp — и на один вес тяжелее, чтобы компенсировать (это немного похоже на более крупный размер шрифта модального окна, который легче, чтобы также компенсировать).
Элементы управленияТеперь давайте взглянем на кнопки и текст вводимых данных.
Единственным сюрпризом здесь, на мой взгляд, является то, что размер текста ввода 16sp. Почему не размер основного текста по умолчанию? Поскольку значение словабольше, чем у основного текста по умолчанию, и в отличие от кнопки (у которой естьтекст 14sp), странно делать текстовое поле со средним или полужирным шрифтом.
Для дополнительной информации ознакомьтесь с Material Design руководством по типографике от Google.
Material Design — DesktopНесмотря на то, что все примеры, показанные выше, из мобильных приложений, размеры шрифтов немного отличаются в планшетных и десктопных приложениях. Ниже приведен краткий обзор изменений в типографике, предоставленный Google:
Если вы разрабатываете приложение Material для больших экранов, вам также стоит ознакомиться с разделом Desktop web ниже.
Mobile WebЕсли вы разрабатываете веб-сайт или приложение, которое можно просматривать на мобильных устройствах, существует только одно жесткое правило:
- Используйте размер шрифта для текста ввода не менее 16px Если вводимый текст имеет меньший размер шрифта, то iOS-браузеры будут увеличиваться в левой части ввода текста, часто затеняя правую сторону и заставляя пользователя вручную уменьшать масштаб после использования текстового поля.

Вот, что еще я могу сказать о размерах мобильных веб-шрифтов:
- Используйте размер шрифта основного текста около 16px. Вы хотите, чтобы текст основного текста на вашем телефоне (когда он находился на естественном расстоянии) был таким же читаемым, как текст в хорошо отпечатанной книге (которую держат на естественном — обычно чуть дальше — расстоянии)
- Для вторичного текста, несущественных меток и подписей используйте размер поменьше — например,
- Золотой стандарт — просматривать свои проекты на самом устройстве. Так как ощущение дизайна мобильного приложения на экране вашего ноутбука отличается от того, когда вы смотрите его на мобильном.
 Как начинающий дизайнер, я был потрясен почти каждый раз, когда открывал на смартфоне страницу, созданную на компьютере. Размер шрифта, расстояние … все отличалось. Поэтому используйте Sketch Mirrorили Figma Mirror или любое другое приложение, но
Как начинающий дизайнер, я был потрясен почти каждый раз, когда открывал на смартфоне страницу, созданную на компьютере. Размер шрифта, расстояние … все отличалось. Поэтому используйте Sketch Mirrorили Figma Mirror или любое другое приложение, но - Наконец, по любым другим вопросам, касающимся размеров шрифтов мобильного веб-сайта, см. рекомендации Material Design, которые являются ясными, последовательными и изобретательными (хотя и не краткими). Чем больше у меня опыта, тем больше я убежден, что даже несмотря на то, что у Apple есть дизайн авторитет, Google в настоящее время утерла им нос. Но не говорите снобам, что я так сказал.
- Страницы, перегруженные текстом. Статьи, блоги, новости и т. д. Это страницы, на которых главная цель пользователя на странице — это прочитать.
 Взаимодействийочень мало, возможно, просто клик на несколько ссылок
Взаимодействийочень мало, возможно, просто клик на несколько ссылок - Страницы, перегруженные взаимодействиями. Приложения, которые включают в себя наведение курсора, нажатия, поиск элемента в списке или таблице, редактирование, печатание и т. д. На странице может быть много текста, но вы читаете его как книгу.
Вам нужен пример или два? Эта статья — страница, перегруженная текстом. Лента новостей в Facebook — это страница, перегруженная взаимодействиями. У каждой есть немного разные проблемы, поэтому я разберу их отдельно. Страница «О нас» сумасшедшего веб-приложения перегружена текстом. Страница «Контакты» в ванильном бложике перегружена взаимодействиями.
Страницы, перегруженные текстомКороче говоря, для страниц с большим количеством текста вам нужны большие размеры шрифта. Если люди читают в течение длительных периодов времени, будьте добрыми к читателю: не заставляйте их напрягать глаза.
- 16px— абсолютный минимум для страниц, перегруженных текстом.
- 18px— лучший размер шрифта для начала. Вы не распечатываете документ Word с одним интервалом; вы пишите для людей, сидящих в нескольких футах от своих мониторов десятилетней давности.
- 20px+— сначала может показаться неудобно большим, но всегда стоит попробовать его в дизайнерском приложении. Самый красивый перегруженный текстом сайт в Интернете — Medium.com, имеет размер текста статьи по умолчанию 21px.
Аналогично тому, что упоминал в разделе Mobile Web, здесь есть золотое правило: текст вашего веб-сайта (просматриваемый на обычном расстоянии от монитора) должен быть таким же читабельным, как хорошо сделанная книга (просматриваемая на обычном расстоянии удержания книги). Это на самом деле очень раздражающее и дурацкое упражнение, потому что вы должны закрыть один глаз и прищуриться на книгу, которую вы держите, как идиот. Но найдите приятное, уединенное место и проведите проверку на работоспособность: мой размер шрифта читабельный даже с расстояния в пару футов? Хорошо, вы поняли идею.
Но найдите приятное, уединенное место и проведите проверку на работоспособность: мой размер шрифта читабельный даже с расстояния в пару футов? Хорошо, вы поняли идею.
Теперь, для страниц с большим количеством взаимодействий, идеально подойдут малые размеры текста. Фактически, из-за объема данных, которые пользователь получает за раз, даже текст 18px неудобен. Посмотрите на свой (веб-) почтовый ящик, посмотрите на Twitter, посмотрите на любые приложения, которые вы используете. Для них возможность бегло просматривать текст важнее чтения. Посмотрите на приложения, которые показывают вам данные — вам будет трудно найти длинные абзацы текста 18px. Вместо этого 14px-16px является нормой. Но не будет только одного размера шрифта. Вероятно, будут меньшие размеры для менее важных вещей и более крупныеразмеры для более важных вещей (заголовки и подзаголовки, под-подзаголовки и т. д.). И все это будет смешано вместе в гигантской мешанине.
д.). И все это будет смешано вместе в гигантской мешанине.
Теперь важная часть: для любой страницы с большим количеством взаимодействий размер шрифта будет УМЕНЬШАТЬСЯ от большего к меньшему, с уменьшением конкретных потребностей каждого фрагмента текста и взаимодействия между ними.
Например:
- Названия событий — 12px среднего веса. Такой шрифт отсутствует в руководстве Material Design. Тем не менее, учитывая, что они должны соответствовать 7 столбцам на экране, который имеет ширину всего 1440px, а названия многих событий довольно короткие, это идеальный выбор размера шрифта. Если взять размер шрифта меньше, то пострадает удобочитаемость текста. Если взять размер шрифта больше, то слишком часто названия событий будут обрезаны. Дизайн — это компромиссы, малыш. Если вы не можете назвать компромисс, который делаете, вы, вероятно, делаете его не в том месте.
- Время («12pm», «1pm» и т. д.) Имеет размер шрифта: 10px. Это еще один стиль, полностью отсутствующий в руководстве Material Design.
 Тем не менее, горизонтальное пространство на вес золота. В любом случае каждое событие будет обозначаться временем начала. Почему бы не уменьшить метки слева?
Тем не менее, горизонтальное пространство на вес золота. В любом случае каждое событие будет обозначаться временем начала. Почему бы не уменьшить метки слева? - Даты — 48px. Опять же, не нашел в руководстве Material Design. В этом случае, я не знаю, почему они не использовали 45px, что является официальным размером «Display 2». Я бы, вероятно, сделал 48px полужирным шрифтом, а здесь полужирный будет проблемой. Это привлекло бы слишком много внимания. Поэтому я бы изменил стиль в любом случае.
Помните об этом, когда вы разрабатываете свой веб-сайт с большим количеством взаимодействий. Вам необходимо изменить стили текста в каждом конкретном случае. Последовательность — это замечательно, но никто не разозлится, если размер шрифта будет меньше на один пиксель. Они разозлятся, если им будет трудно найти то, что они ищут.
ПринципыЕсли вы дочитали до сюда, поздравляю. Все вышеизложенное — легкие ответы. Теперь мы потратим немного времени на идеи, которые применяются не только к платформам выше, но также к постерам, слайд-шоу и всему остальному, что включает в себя сфера дизайна.
Как и многие другие аспекты дизайна интерфейса, что-то, что кажется случайным и субъективным (как размер шрифта), на самом деле зависит от удивительно разумного принципа: нам нравится читать абзацы, буквы которых имеют примерно одинаковый субъективный размер, а именно, что-то вроде 0,3 ° вверх от базового уровня до высоты прописных букв, в нашем поле зрения.
Во-первых, зачем нам измерять размеры шрифта в градусах? Честно говоря, это самый разумный способ при сравнении размера шрифта между устройствами. Что у вас еще есть дюймы? Если вы говорите о том, чтобы сделать свой шрифт пол дюйма в высоту, ну, отлично, но текст высотой в пол дюйма — это безумно большой текст для телефона(на расстоянии в 30 см от вашего лица) и довольно маленький на экране телевизора(в 300 см от вашего лица). Простая истина заключается в следующем: когда шрифт в два раза дальше, он должен быть в два раза больше, чтобы компенсировать расстояние.
Это прекрасно в теории, но на практике невероятно сложно вычислить:
- Не все смотрят на телефон или монитор с одинакового расстояния
- Не все устройства имеют одинаковые размеры пикселей
- Не все шрифты имеют такую же читабельность — даже при том же размере шрифта, плотности пикселей и расстоянии просмотра!
Поэтому, хотя вы, вероятно, никогда не будете вычислять это вручную, думаю, что есть два общих правила, которые стоит иметь в виду.
Правило 1/16″На широком спектре расстояний просмотра вы можете задать размер основного текста по следующей формуле:
Размер шрифта (в дюймах) = 1/16″ x (количество футов между глазами пользователя и устройством)*
* Измерение базовой линии до высоты прописных букв и предполагает достаточно читабельный шрифт основного текста
Я не ожидаю, что вы возьмете линейку в следующий раз, когда сделаете приложение для Android. Однако, это может пригодиться, когда вы приобретете знания в области цифрового дизайна в среде, с которой вы никогда не работали: презентационные плакаты, телевизионные приложения, слайд-шоу для просмотра в конференц-зале и т. д.
д.
В общем, чем меньше устройство, тем меньше пикселей *.
* Под «пикселем» я подразумеваю не физические пиксели, а концепцию, попеременно относящуюся к «CSS пикселям» (веб-сайт), «независимым от плотности пикселям» (Android) или «точкам» (iOS). В настоящее время большинство флагманских устройств имеют настолько небольшие физические пиксели, что они искусственно раздувают изображение в два раза (или три раза), как большое. Каждый «пиксель» на изображении фактически занимает 4 (или 9) физических пикселей. Таким образом, «физический пиксель» становится довольно бесполезным, как термин размера. Вместо этого у нас есть три термина: один из них — пережиток прошлого, когда все экраны были с низким разрешением (CSS-единица «пиксель»), второй — новое значение для старого печатного термина («точка») и последний — совершенно новая единица, чье определение связано с мудреной, неприятной детализацией, которая отличает ее от других единиц («независимый от плотности пиксель» или «dp»).
Это означает, что более мелкие устройства имеют больше пикселей на дюйм. И этоозначает, что одинаковый размер шрифта физически меньше на телефонах, чем на планшетах, и физически меньше на планшетах, чем на настольных компьютерах (и т. д., кстати, также и для телевизоров).
Это не конец света, так как мы держим телефоны ближе к своему лицу. Но если средний телефон в два раза ближе к нашим глазам по сравнению с монитором ПК, достаточно ли уменьшить плотность пикселей на мониторе компьютера, чтобы сделать шрифт рабочего стола вдвое больше? Короткий ответ: нет. Более развернутый ответ: типичный рабочий стол ПК имеет на 33% меньше пикселей, чем обычное мобильное устройство. Это означает, что не глупо делать любой текст на мониторе ПК примерно на 33% больше, чем его мобильный эквивалент, по крайней мере, на странице, оптимизированной для чтения длинной формы (А на других страницах? Посмотрите раздел Страницы, перегруженные взаимодействиями выше).
Это все. Просто еще одно золотое правило, которое следует учитывать при разработке гибких веб-сайтов.
Для дальнейшего чтения по темеMaterial Design:- Material Design руководство по типографике от Google. Официальная страница Google по типографике, хотя, для более полной картины, вы должны просмотреть страницы по разным компонентам (кнопки, модальные окна и т. д.).
- Device Metrics от Google. Официальный ресурс Google, в котором перечисляются физические размеры, размеры в пикселях и разрешение экрана многих устройств Android и iOS.
- iOS Design Guidelines от Ivo Mynttinen. Действительно полезная компиляция руководств по iOS. Нет, она не официальная, но по иронии судьбы, гораздо проще в использовании, чем официальное яблочное руководство «Human Interface Guidelines», указанное ниже.

- Human Interface Guidelines — Типографика
- Проектируем для телевидения от Molly Lafferty.
- Apple TV руководство по типографике от Apple.
- Android TV руководство по типографике от Google.
- Amazon Fire TV рекомендации по пользовательскому опыту от Amazon.
Оригинал: Skethcapp
- #ui
- #анимация интерфейса
- #размер шрифта
- #шрифты
- 0
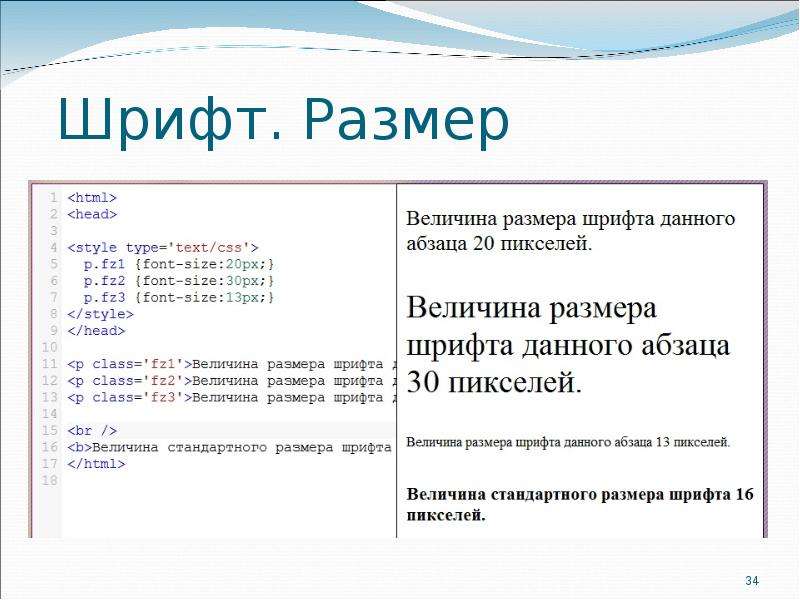
Изменение размера шрифта — Служба поддержки Майкрософт
Excel для Microsoft 365 Word для Microsoft 365 PowerPoint для Microsoft 365 Excel 2021 Word 2021 PowerPoint 2021 Excel 2019 Word 2019 PowerPoint 2019 Excel 2016 Word 2016 PowerPoint 2016 Excel 2013 Word 2013 PowerPoint 2013 Excel 2010 Word 2010 PowerPoint 2010 Еще. ..Меньше
..Меньше
В классических версиях приложений Excel, PowerPoint и Word можно изменить размер шрифта всего текста или только выделенного фрагмента.
Изменение размера шрифта по умолчанию для всего текста
Способ изменения размера шрифта по умолчанию зависит от приложения. Выберите ниже свое приложение и следуйте указаниям.
-
На вкладке Файл выберите пункт Параметры.
-
В диалоговом окне выберите раздел Общие.
-
В группе При создании новых книг в поле Размер шрифта введите нужный размер шрифта.

Вы также можете ввести любой размер от 1 до 409, кратный 0,5, например 10,5 или 105,5. Кроме того, вы можете выбрать другой стиль шрифта.
Примечание: Чтобы начать использовать новый размер шрифта или шрифт по умолчанию, необходимо перезапустить Excel. Новый шрифт по умолчанию и размер шрифта используются только в новых книгах, созданных после перезапуска Excel; все существующие книги не затрагиваются. Чтобы использовать новый шрифт и размер по умолчанию в существующих книгах, переместите листы из существующей книги в новую.
Чтобы изменить размер шрифта на всех слайдах, измените его на образце слайдов. Каждая презентация PowerPoint содержит образец слайдов со связанными макетами слайдов.
Примечание: Если вам нужно изменить тему, сделайте это до изменения шрифта, поскольку в разных темах могут использоваться разные шрифты.
-
На вкладке Вид нажмите кнопку Образец слайдов.
В представлении Образец слайдов образец слайдов отображается в верхней части области эскизов, а связанные макеты — под ним.
-
Щелкните образец слайдов, чтобы изменить размер шрифта на всех слайдах, или один из макетов, чтобы изменить размер шрифта только в этом макете.
-
В образце слайдов или макете выберите уровень замещающего текста, для которого хотите изменить размер шрифта.

-
На вкладке Главная в поле Размер шрифта выберите нужный размер шрифта.
Вы также можете ввести любой размер, кратный 0,1, например 10,3 или 105,7.
Размер маркера автоматически увеличивается или уменьшается в соответствии с изменением размера шрифта.
Совет: Вы можете просмотреть видеоролик об изменении размера шрифта на одном слайде или об изменении текста на всех слайдах.
-
Откройте новый пустой документ.

-
На вкладке Главная в группе Стили щелкните средство запуска диалогового окна .
Или нажмите клавиши CTRL+ALT+SHIFT+S.
-
Нажмите кнопку Управление стилями (третья слева внизу).
-
Нажмите вкладку Задать значения по умолчанию и в поле Размер выберите нужный размер.
Вы также можете ввести любой размер от 1 до 1638, кратный 0,5, например 10,5 или 105,5.

-
Выберите пункт В новых документах, использующих этот шаблон.
-
Закройте и снова откройте Word. Если будет предложено сохранить шаблон Normal, выберите вариант Да.
Совет: Можно также изменить шрифт по умолчанию или цвет шрифта на вкладке Задать значения по умолчанию.
Выбор шрифта для использования по умолчанию обеспечивает его применение во всех новых документах. Шрифт по умолчанию применяется в новых документах, основанных на активном шаблоне, обычно — Normal.dotm. Можно создавать и другие шаблоны, в которых по умолчанию используются другие шрифты.
Изменение размера шрифта выделенного текста
Чтобы изменить размер шрифта выделенного текста в классических версиях приложения Excel, PowerPoint или Word, выполните описанные ниже действия.
-
Выделите текст или ячейки с текстом, который нужно изменить. Чтобы выделить весь текст в документе Word, нажмите клавиши CTRL+A.
-
На вкладке Главная в поле Размер шрифта выберите нужный размер шрифта.
Вы также можете ввести любой размер с учетом следующих ограничений:
-
Excel: от 1 до 409, от 1 до 409, в кратных .5 (например, 10,5 или 105,5).
- org/ListItem»>
PowerPoint: от 1 до 3600, кратный 0,1 (например 10,3 или 105,7).
-
Word: от 1 до 1638, кратный 0,5 (например 10,5 или 105,5).
-
Советы:
-
При выделении текста возле курсора появляется мини-панель инструментов. Можно изменить размер текста на этой панели инструментов.
-
Вы также можете щелкать значок Увеличить размер шрифта или Уменьшить размер шрифта (Увеличить размер и Уменьшить размер в некоторых более ранних версиях приложений Office), пока в поле Размер шрифта не появится нужный размер.
См. также
Изменение или выбор стандартного шрифта в Word
Изменение шрифта колонтитулов слайда
Изменение темы (Excel и Word)
Форматирование текста в ячейках (Excel)
Осторожно с размером шрифта — Качественные веб-советы
Осторожно с размером шрифта Веб-страница имеет гладкий внешний вид и обеспечивает больше места на «странице» для актуальное содержание, иногда приводит к использованию неоправданно мелкого шрифта размеры.

К сожалению, это плохо сочетается с разнообразием платформ используется для доступа к веб-страницам, от портативных устройств с крошечными экранами до проекционные устройства, подключенные к компьютерам. И даже в пределах определенного платформы, настройки текста могут отличаться.
Проблема здесь заключается в основном вопросе удобства использования и доступности: a хороший дизайн должен хорошо выглядеть , не требуя от пользователя увеличить или уменьшить размер текста .
Забудьте
, используйте CSS Правильный, современный способ установить размер текста, отображаемого в
Веб-страница должна использовать каскадные таблицы стилей. Это настоятельно рекомендуется
над использованием тегов в HTML, потому что CSS более
гибкий, простой в обслуживании и экономит пропускную способность. Это не цель
Совет, чтобы обсудить интерес CSS по сравнению с тегами ,
читатели, желающие получить более подробную информацию по этому вопросу, спросят в своем любимом веб-сайте
поисковая система для связанной информации. .. Мы сосредоточимся на правильном использовании
технология CSS для
создавать разборчивые веб-страницы.
.. Мы сосредоточимся на правильном использовании
технология CSS для
создавать разборчивые веб-страницы.
Правильное использование свойств шрифта CSS
Вот несколько основных правил, которым следует следовать, чтобы создать Веб-страницы, которые легко (достаточно) читать, используя шрифт CSS характеристики.
Размер: учитывайте предпочтения пользователей, избегайте малого размера содержимого. размер шрифта по желанию пользователя.
- Многие пользователи предпочитают, чтобы это делали дизайнеры, потому что это означает, что размер текста будет соответствовать предпочтениям пользователя.
- Однако, поскольку многие сайты корректируют базовый шрифт size, установка базового размера шрифта в 1em может привести к тому, что текст размер, который выглядит несовместимым с другими сайтами. Примечание: после обсуждения в 2009 году W3C принял этот подход для своего собственного переработанного сайта.
em меньше, чем 1em для
текстовое тело, за исключением, возможно, заявлений об авторских правах или других видов
«хорошая печать. »
»Единицы: избегайте абсолютных единиц длины для отображения на экране
- Не указывать размер шрифта
ptили другая абсолютная длина единицы для таблиц стилей экрана. Они отображаются непоследовательно на разных платформах и не могут быть размер изменен агентом пользователя (например, браузером). Сохраняйте использование таких единиц для стилизации на носителях. с фиксированными и известными физическими свойствами (например, печать). - Использовать относительную длину
единицы, такие как проценты или (лучше)
em - даже лучше, если для документа установлен базовый размер шрифта, используйте абсолютный размер ([ xx-маленький | x-маленький | маленький | средний | большой | х-большой | xx-большой ]) или относительный размер ([ больше | меньше ]) при определении размера шрифта для определенного элемента в документе.
разборчивое семейство шрифтов
При использовании небольшого размера шрифта предпочтительнее разборчивое семейство шрифтов с высоким соотношением сторон (см. раздел
раздел font-size-adjust в спецификации CSS2 для объяснения значения аспекта),
которые, скорее всего, будут разборчивы при таких малых размерах.
Дополнительная литература
Некоторые советы здесь отличаются от наших. «Корпус 1em, ничто минор» — Берт Бос после Катона.
- Шрифты в CSS2 W3C Спецификация
- Что не так с элементом FONT? Уоррен Стил
- Размер Дела Тодда Фарнера
- Большой шрифт Кампания Lighthouse International
- Создание текста Разборчиво: дизайн для людей с частичным зрением от Овна Ардити
О «Советах по контролю качества»
Советы по контролю качества W3C — это краткие документы, поясняющие полезные кусочки знаний для веб-разработчиков или дизайнеров, размещенные и произведенные службой обеспечения качества Группа по интересам в W3C.
Пока подсказки внимательно просматриваются участниками группы, их не должно быть видно
чем-то иным, кроме информативных кусочков мудрости, и особенно они вместо нормативные технические спецификации W3C.
Узнайте больше о Советах, о том, как отправить свои собственные жемчужины мудрости, и найдите все другие QA советы в указателе советов.
Copyright © 1994-2006 W3C® (МТИ, ЭРЦИМ, Кейо), Все права защищены. ответственность W3C, товарный знак, использование документа и лицензирование ПО применяются правила. Ваше взаимодействие с этим сайтом соответствует с нашей публикой и Конфиденциальность участников заявления.
Как. Большой. Должен. А. Шрифт. Быть | Типография. Правила.
Размер шрифта может показаться незначительным и легко выполнимым, но когда дело доходит до этого, существуют реальные рекомендации.
Сколько раз вы ловили себя на том, что щуритесь на веб-сайт, пытаясь прочитать текст, и были вынуждены увеличить масштаб в браузере? Или текст был слишком большим, и из-за этого было трудно следить за ходом текста, и ваше внимание было рассеяно?
Правила типографики Некоторые веб-сайты не обращают внимания ни на какие правила типографики , но если вы делаете веб-сайт для своего бизнеса, вам обязательно следует это сделать. Шрифт, который подходит для вашего бренда и тона вашего сайта, необходим, и вы также хотите, чтобы все было разборчиво и легко читалось.
Шрифт, который подходит для вашего бренда и тона вашего сайта, необходим, и вы также хотите, чтобы все было разборчиво и легко читалось.
Итак, сегодня мы представляем вам статью о правилах типографики .
Начнем.
Правила оформления для мобильного просмотра
Вам, наверное, интересно, почему мы начинаем с мобильного просмотра. Причина довольно проста на самом деле.
Mobile First – мобильный просмотрТрафик на мобильных устройствах вырос на 222% за последние 5 лет, и в феврале 2019 года 48% просмотров веб-страниц было совершено с мобильных устройств. Мобильный просмотр продолжает расти, и маловероятно, что настольный просмотр снова возьмет верх. Имеет смысл только то, что компании также оптимизируют свой веб-сайт для просмотра на мобильных устройствах.
Какой размер шрифта выбрать?
Размер для ввода текста должен быть не менее 16 пикселей, потому что, если он меньше, браузеры iOS
имеют тенденцию автоматически увеличивать масштаб страницы, заставляя вас уменьшать масштаб и
прочитайте остальную часть текста.
Для размера тела используйте текст размером около 16 пикселей и убедитесь, что, когда телефон находится на естественном расстоянии, вы можете легко прочитать его.
Когда дело доходит до вторичного текста , сделайте его на пару размеров меньше, чем размер, который вы выбрали для размера тела, чтобы вы могли различать их. Вы хотите, чтобы иерархия была ясной: заголовки всегда должны быть больше, чем текст.
Люди редко читают текст целиком; вместо этого они просматривают текст в поисках вещей, которые их больше всего интересуют. Заголовки дают им возможность точно знать, о чем абзац и полезен ли им этот абзац или нет.
Обратите внимание, что основной текст намного больше? Потому что они хотят, чтобы вы сначала прочитали это, а потом все остальное. Иерархия между заголовком и текстом легко различима.
Вы также всегда можете открыть свой веб-сайт на мобильном устройстве и посмотреть, что не так и что можно улучшить.
Идеальный размер шрифта для рабочего стола просмотр
Когда дело доходит до просмотра рабочего стола, все немного сложнее. Есть два разных типа страниц, которые имеют разные правила: страницы с большим количеством текста и страницы с большим количеством взаимодействия.
Страницы, насыщенные текстомСтраницы, насыщенные текстом
Страницы, насыщенные текстом, — это, как следует из названия, веб-страницы с большим количеством текста, как в этой статье, которую вы сейчас читаете. Их цель состоит в том, чтобы их читали, и они не имеют большого взаимодействия.
Так как люди посещают страницы с целью чему-то научиться, не хочется их напрягать их глаза, поэтому больший размер шрифта — это то, что вам нужно. 16px — минимальный размер для этих страниц, а 18 пикселей — отличный размер. Если вы хотите стать больше, вы можете попробуйте, потому что есть много сайтов, которые делают шрифт крупнее размеры работают.
Интерактивные страницы
В отличие от текстовых страниц, интерактивные страницы лучше работают с меньшими размерами шрифта. Поскольку на этих страницах есть зависание, поиск элементов, редактирование и другие подобные функции, большие шрифты могут сделать их очень неуклюжими и отвлекающими .
Поскольку на этих страницах есть зависание, поиск элементов, редактирование и другие подобные функции, большие шрифты могут сделать их очень неуклюжими и отвлекающими .
Если вы посмотрите на Facebook или Twitter, например, вы можете заметить, насколько мал весь текст (представьте, насколько хаотично они выглядели бы, если бы их текст был размером 18 пикселей!). Хотя они позволяют вам настроить размер шрифта на тот, который подходит вам лучше всего, их размеры по умолчанию действительно маленький.
Текст хэштега имеет размер 14 пикселей, благодаря чему изображения находятся в фокусе.Если вы посмотрите на Facebook, размеры текста варьируются от 12px до 14px, никогда не достигая 16px.
Твиттер немного отличается.
размеры варьируются от 15 пикселей (размер тела) до 23 пикселей (текст «Настройте вид»).
размер зависит от веб-сайта и вашего вкуса, но если у вас много контента на
страница, с которой люди могут взаимодействовать, вы абсолютно хотите смягчить ее, когда
дело доходит до размеров. Если вы хотите использовать шрифт большего размера, убедитесь, что
текст, в котором он будет, очень важен.
Если вы хотите использовать шрифт большего размера, убедитесь, что
текст, в котором он будет, очень важен.
Почему 16 пикселей для основного текста?
Мы упоминали, что 16 пикселей — это минимальный размер основного текста на большинстве веб-сайтов. Это размер текста, который браузеры отображают по умолчанию, а 16-пиксельный текст на экране примерно такого же размера, как текст, напечатанный в книге.
Размер шрифта важен!Сидя удобно, большинство люди находятся на расстоянии от 50 до 58 см от экрана (рекомендуемый расстояние), поэтому вы хотите, чтобы они могли читать ваш текст, не напрягаясь их глаза. Все, что отличается от 16px, создаст проблему.
Теперь вы можете сказать, что функция масштабирования существует. Большинство людей даже не знают, что они могут масштабировать свои браузеры, и у многих из них даже нет терпения, чтобы сделать это (подумайте, зачем им это, когда есть десятки веб-сайтов с похожим контентом).
Почему размер текста так важен?
Как упоминалось ранее, это помогает с читабельностью . Никто не хочет открыть веб-сайт, увидев действительно полезный заголовок, и увидеть практически нечитаемый текст.
Теги заголовковВо-вторых, он создает иерархию, которая является одним из наиболее важных аспектов, когда речь идет об организации. Заголовок — это текст самого большого размера (h2), а все остальные заголовки меньшего размера. Есть h3, h4 и многие другие заголовки, которые вы можете использовать, чтобы показать, что один из них связан с другим. Если вы посмотрите на блоги, размещенные через WordPress, размер заголовка h3 составляет 38 пикселей, заголовок h4 — 25 пикселей, а основной текст — 18 пикселей. На страницах много текста, и это отлично работает.
Размер заголовка и размер основного текста
Говоря об иерархии, с первой секунды должно быть ясно, что является заголовком текста, а что нет.
Если заголовок абзаца и сам абзац имеют одинаковый размер или близки по размеру, это может запутать читателей. Только представьте, если бы вы открыли сообщение в блоге, и все было бы одинакового размера. На первый взгляд вы не сможете понять, о чем идет речь в любом из абзацев, а отсутствие иерархии вызовет нагрузку на ваши глаза.
Только представьте, если бы вы открыли сообщение в блоге, и все было бы одинакового размера. На первый взгляд вы не сможете понять, о чем идет речь в любом из абзацев, а отсутствие иерархии вызовет нагрузку на ваши глаза.
Ранее мы упоминали WordPress и то, как они определяют размер шрифта. h3 — это подзаголовок, который используется чаще всего и выглядит наиболее естественно по сравнению с основным текстом по одной веской причине: он вдвое больше его размера. h3 имеет размер 31 пиксель, а основной текст имеет размер 16 пикселей.
В веб-дизайне даже есть правило, которое поддерживает эту разницу в размерах и говорит, что между заголовком и текстом должна быть очевидная разница. Он также полностью поддерживает использование шрифта заголовка, который в два раза больше размера основного шрифта.
Но только потому, что заголовок должен быть намного больше, чем тело, это не означает, что вы должны использовать заглавные буквы. На самом деле, полностью избегайте его использования, если только он не предназначен для кнопок призыва к действию. Целые абзацы, написанные заглавными буквами, — это кошмар для всех.
На самом деле, полностью избегайте его использования, если только он не предназначен для кнопок призыва к действию. Целые абзацы, написанные заглавными буквами, — это кошмар для всех.
Не забудьте межстрочный интервал
Теперь, когда вы выбрали идеальный тип и размер шрифта, не забудьте также настроить межстрочный интервал.
Межстрочный интервал значительно повышает общую читаемость, а межстрочный интервал 130–150 % является идеальным. Чаще всего используется 140%, но это зависит от сайта и вашего вкуса. Кроме того, убедитесь, что ваши строки не слишком длинные, потому что очень длинные строки могут сбить с толку глаз (обратите внимание, что строки в этом тексте очень короткие).
Пример межстрочного интервалаВот абзац сверху с тремя разными размерами межстрочного интервала: первый в самый раз, средний слишком мал, а низ слишком велик. Обратите внимание, как средний утомляет глаза, а нижний просто не выглядит цельным.
Пример длины строки Тот же текст, хороший межстрочный интервал, разная длина строки.