Простые шрифты русские. Лучшие бесплатные шрифты для дизайнеров. Поиск по начертанию
Из серии — пригодится. Коллекция русский (кириллических) шрифтов на все случаи жизни! Содержит более 5000 разных, не повторяющихся шрифтов с различными начертаниями. всего более 9000 файлов . Все шрифты разбиты на 5 основных раздела, что делает поиск нужного очень удобным.
Информация о коллекции шрифтов
Это программа с легким и наглядных разделением на 5 основных раздела. Предназначена для оперативной работы без установки.
Коллекция содержит 5000 русских шрифтов и 9000 начертаний . Найти среди такого количества нужный — задача не простая. Поэтому в программе присутствует три варианта поиска: по названию, по семействам, по начертанию.
Поиск по названию:
Если нужно найти конкретный известный шрифт — отправляйтесь в этот раздел. Здесь все шрифты диска перечислены в алфавитном порядке. Найти нужны не составит труда.
Поиск по семействам:
Если вы знаете, как выглядят символы нужного шрифта, но не знаете как он называется, поищите по семействам.
Поиск по начертанию:
Поиск по начертанию подойдет, когда вы ещё не определились, какой шрифт Вам нужен, и хотите подобрать по внешнему виду. В этом разделе шрифты отсортированы по внешним признакам, и позволяют искать в небольшой группе.
В коллекцию шрифтов включены более 2700 файлов:
Название | Название |
| Academy | Mysl |
Несколько скриншотов (клик для увеличения):
В коллекции представлено более 1000 рубленых кириллических шрифтов . Вот их полный список:
Название | Название |
| adver Letterica | Pilinks |
Название | Название |
| Adlib AmbassadoreType. | Graffiti Granite |
И несколько скриншотов (клик для увеличения):
Какие шрифты включены в коллекцию (всего более 2000 файлов):
Название | Название |
| Alterna | Jakob Zhikharev |
И несколько скриншотов (клик для увеличения):
Название тут мало что может сказать о шрифте. Поэтому покажем лишь список групп:
- Рисунки
- Природа и животные
- Комиксы
- Баркоды
- Стрелочки и звезды
- Кнопки и клавиши
- Орнаменты
- Рисунки
- Природа и животные
- Карты и схемы
- Математика
- Музыка
- Астрология и знаки зодиака
- Специальные азбуки
- Буквенные шрифты
- Игровые символы
- Орнаменты
- Пиктограммы и смайлики
- Новогоднее
- Еда и кухня
- Надписи и логотипы
- Символы, иконки
И несколько скриншотов (клик для увеличения):
Скачать все эти и другие шрифты бесплатно вы можете, кликнув по кнопке ниже, не забудьте поделится с друзьями коллекцией через соц.
Добро пожаловать на сайт сайт! Друзья, на нашем сайте вы сможете найти много интересного и полезного для себя, ваших близких и деток. Мы предлагаем огромный ассортимент кистей , рамок , стилей , фигур , иконок и множество других дополнений к вашей фотографии.
Рамки для фотошопа
Особой популярностью пользуются
рамки для фотошопа , с помощью которых вы сможете украсить свою фотографию без всяких усилий.
Вам всего лишь понадобиться найти подходящую рамку, вставить свое фото, которое послужит креативным украшением вашего рабочего места,
либо же семейного альбома. Также, вы сможете создать веселую комнату своего малыша. В этом вам помогут большой выбор
детских рамок .
Такие виды рамок могут освоить даже начинающие пользователи.
 Все эти рамки вы сможете скачать по этой ссылке
Все эти рамки вы сможете скачать по этой ссылкеСкачать шаблоны для фотошопа
Настало время говорить о главном разделе нашего сайта — «Шаблоны для фотографий» .
В первую очередь, он пользуется популярностью среди девушек разной возрастной категории. Ведь девушка всегда стремиться к шарму и красоте.
Именно в данном разделе, дорогие девушки, вы сможете побывать в образе: незнакомки в лунном свете или наоборот, доброй феей. Вам всего лишь понадобится перейти по
этой ссылке .
Не будем забывать о наших дорогих мужчинах, ведь наш сайт им подготовил так же много интересных шаблонов, в образе которых мужчина себя почувствует:
трудолюбивым огородником, мушкетером, рыцарем, летчиком, байкером, ковбоем, королем, железным человеком, немецким офицером, автогонщиком и т. п.
И все это
Дорогие пользователи, администрация нашего сайта подготовила сюрприз для ваших деток:
раздел «Шаблоны для детей» .
Ваш ребенок себя почувствует в образе: сладенького зайки, маленького, пирата, утенка, паука, царя, эльфа и т.
Рекомендуем обратить внимание на раздел «Иконки» . Мы предлагаем большой выбор не только «рамок», но и «иконок». Вы сможете использовать данный раздел в разных в целях — начиная обычным любительским фото и заканчивая масштабным дизайнерским проектом. Именно у нас вы сможете найти много увлекательного!
Наш сайт не стоит на месте, мы постоянно развиваемся, наполняем сайт полезной информацией и конечно же прислушиваемся к мнению пользователей. Все свои замечания и предложения вы сможете оставить в разделе «Обратная связь».. администрация сайта!
Шфриты в веб-дизайне вещь практически незаменимая. Используя при разработке дизайна сайта нестандартные и оригинальные шрифты вы можете достичь поистине удивительного результата. Разработка баннеров, иллюстраций, разного рода афиш и других нестандартных текстово-графических материалов без специальных шрифтов и вовсе невозможна. В данном разделе блога вы найдете разные англоязычные и русские кириллические шрифты для фотошопа и сможете понравившиеся вам экземпляры шрифтов скачать бесплатно.
Все материалы разделены и скомпонованы в отдельные наборы по тем или иным тематикам — каллиграфические, готические, новогодние, оригинальные, рукописные и многие другие шрифты к вашим услугам. Я постараюсь отобрать и найти самые лучшие наборы шрифтов в интернете для публикации в Дизайн Маним. Постараюсь, чтобы вы могли скачать шрифты для фотошопа которые действительно пригодятся в работе, а не просто пополнят вашу и без того большую коллекцию шрифтов.
Что-то давно у нас не было оригинальных шрифтов в блоге. Последний пост и этой рубрики посвящался страшным хоррор шрифтам, которые легко можно использовать для открыток/иллюстраций на хеллоуин. Если же вам надо создать графику в азиатском стиле, то сегодняшняя подборка как раз для вас. Сначала будут материалы с англоязычным алфавитом, а после них — с поддержкой кириллицы. По аналогии со статьей про японские и китайские логотипы мы…
Если у вас есть два сильных акцента в дизайне, конкурирующие между собой (будь то иллюстрации, цвета или шрифты), важно сохранять баланс и максимально аккуратно совмещать их вместе. Онлайн инструмент Font Combination Tool от Bold Web Design поможет отыскать эффективные комбинации шрифтов + ниже мы продемонстрируем парочку интересных вариантов. Он отлично впишется в компанию других онлайн сервисов подбора шрифтов для сайтов, рассмотренных ранее. Изначально задача комбинирования кажется…
Онлайн инструмент Font Combination Tool от Bold Web Design поможет отыскать эффективные комбинации шрифтов + ниже мы продемонстрируем парочку интересных вариантов. Он отлично впишется в компанию других онлайн сервисов подбора шрифтов для сайтов, рассмотренных ранее. Изначально задача комбинирования кажется…
Как правило, крупные онлайновые каталоги шрифтов, например, такие как архивы шрифтов на русском языке не просто включают в себя файлы для скачивания, но и позволяют посмотреть входящие в них символы. Это удобно, когда вам требуется подобрать буквы, имеющие определенный специфический вид. Увидеть их сможете прямо на сайте без необходимости загружать на компьютер. Сегодня рассмотрим задачу, похожую по тематике, но «противоположную» по своей сути. Допустим, у вас…
Если вам вдруг встретилась красивая типографика сайта в интернете, то посмотрев исходный HTML/CSS код страницы вполне реально узнать какую именно коллекцию шрифтов там использовали. В крайнем случае можно написать авторам/владельцам проекта и спросить о применяемых ими решениях в работе и где их взять.
В мега-наборе всяческих материалов для хэллоуина иконок, фонов, вектора и т.п. мы публиковали в том числе и страшные шрифты для Фотошопа. Однако тогда это было лишь частью большой статьи, и должного внимания им уделить не получилось. Сегодня исправим эту ситуацию, т.к. в нашем распоряжении будет полноценная заметка. По факту эта ниша больше всего схожа размытыми нечеткими и декоративными шрифтами и может содержать некоторые нестандартные элементы в буквах….
Название сегодняшних материалов в подборке полностью определяется способом их создания — это шрифты печатной машинкой. Теоретически, по форме и стилистике они должны соответствовать реально напечатанным текстам. Похожий принцип типографики встречался в заметках про граффити или надписи мелом на доске — по данным наименованиям вы сразу четко представляете их внешний вид. Если говорить о визуальной составляющей, то тут все достаточно тривиально. В целом нет такого разнообразия…
Если говорить о визуальной составляющей, то тут все достаточно тривиально. В целом нет такого разнообразия…
Google Fonts — один из самых крупных архивов реально бесплатных шрифтов с сотнями гарнитур. Учитывая его универсальный характер и всеобщую доступность, теряется практически любой смысл использования обычных шрифтов по умолчанию. С помощью сервиса вы сможете реализовать разные нестандартные примеры типографики. В данной статье найдете подборку из 10-ти бесплатных шрифтов Google Fonts, которые идеально подойдут для оформления заголовков сайта. Они установлены во многих веб-проектах по всему миру. Материал…
В данном блоге вы уже могли встречать специальный раздел для поиска и скачивания русских кириллических шрифтов. Статьи там отсортированы по различным тематикам дабы дизайнерам было проще подбирать нужные им файлы. Это удобно, когда требуется подобрать, например, жирный, рукописный или декоративный вариант. Сегодня мы хотим представить вам подборку лучших архивов русских шрифтов онлайн аналогичных проектам Urbanfonts, Dafont и др. Такой подход позволит вместить в рамках одной…
Такой подход позволит вместить в рамках одной…
В данной статье сможете бесплатно скачать шрифты мела для фотошопа, которые пригодятся вам в разных дизайнерских решениях на сайтах, иллюстрациях, приложениях или даже в офлайне (например, иногда владельцы кафе оформляют меню в этом стиле). Подобный вариант с декоративным шрифтом надписи мелом также неплохо будет смотреться в полиграфии. Где бы вы его не применили, подборка ниже окажется полезной. Всего собрали около 50-ти объектов на любой вкус. Перед тем,…
Как русифицировать шрифт: инструкция для начинающих
Что ж, здесь не раз показывали, как создавать собственные шрифты.
Я думаю, многие сталкивались с такой проблемой, что есть шрифт, который вам нравится, но в нём нет русского языка. Например, вот такой:
Шрифт достаточно простой по своей структуре, поэтому русификация не должна занять слишком много времени. Что же нам понадобится?
* Font Creator Program
* Прямые руки
* Воображение
Итак, загружаем наш шрифт в Font Creator Program (я использую версию 9. 1):
1):
Итак, шрифт загружен. Теперь надо добавить символы для нашей родной кодировки. Находим в меню Insert > Characters… и получаем окно с кучей символов всех возможных языков. Прокручиваем его вниз, пока не найдём кириллицу. Когда вы щёлкаете на символе дважды, его код добавляется вниз, в строку. Можно отщёлкать всю кириллицу, но мы же ленивые, используем трюк. Щёлкаем на большую «А», щёлкаем на маленькую «я». Затем в нижней строчке убираем запятую между кодами и ставим дефис. Заодно щёлкнем ещё «Ё» и «ё»:
Теперь в появившиеся места для символов вставляем похожие латинские символы. Стандартный копипаст (Ctrl+C, Ctrl+V). Считайте себя мастером по копированию-вставке.
Заметили, что я сделал? Буква «F» очень похожа на «Г», только палочка посредине. Уберём. Буква «Я» очень похожа на «R», просто отразить. Так же и с «И» («N»). Латинские «k» и «t» выделяются хвостами. А буква «Ж» – это две «K» спиной к спине. Что ж, начинаем редактировать.
Открываем букву «F» и двойным щелчком переходим к редактированию точек. Выделяем четыре точки, отвечающие за палочку… и Delete.
Выделяем четыре точки, отвечающие за палочку… и Delete.
Открываем букву «Я», выделяем (протягиванием курсора – это важно, потому что у этой буквы есть внутренний контур, отвечающий за отверстие внутри) и на панели инструментов используем кнопку Mirror.
Вроде просто, да? Теперь будем заниматься более сложными буквами. Итак, «Ж». Открываем наш символ, выделяем контур, Ctrl+C, Ctrl+V, уже знакомый нам Mirror. Немножко перетащим, чтобы сделать равномерную толщину.
Но что это? Программа подсвечивает нам точки, где два контура пересекаются. Это плохо, так как некоторые программы неправильно показывают такие символы. Есть два выхода. Первый – просто выделить оба контура, затем правый клик на них и Join Contours > Union. Средняя палочка при этом получается немного жирнее. Есть второй выход. Я обычно использую в таких случаях инструмент Cut Contours (нож). Обрежем два конца палочки, уберём лишние точки.
Переместим, объединим, сольём. Можно немного неровно, шрифт такой, что позволяет. Поправим границу слева, которая сдвинулась. Эта буква не должна выходить за рамки символа.
Поправим границу слева, которая сдвинулась. Эта буква не должна выходить за рамки символа.
Таким образом, мы сделали самые простые символы. Настала пора сделать что-то более серьёзное. Например, букву «Б». Догадываетесь, как? Возьмём нижнюю часть от буквы «В» и верхнюю от «Г».
Но для начала, наверное, стоит сделать её менее похожей на «В», у которой в этом шрифте верхняя половина больше нижней. Всё просто. Выделяем всё, используем инструмент Flip (перевернуть).
Так лучше, но наклон немного не в ту сторону. Выбиваться из общей картины будет.
Ничего, у нас есть окошко Transform с вкладками, и одна из вкладок – Skew. Это трансформирование сдвигом. Попробуем. Методом проб, ошибок и череды отмен получаем вот такой вариант:
Вроде смотрится. Что ж, как говорила Красная Королева в известной книжке, «Голову с плеч!» Выбираем уже знакомый нам нож, отрезаем и убираем верхнюю часть. Копируем сюда контур из буквы «Г», совмещаем, объединяем контуры, убираем выступающие части… И получаем «Б».
Догадались, что будет дальше? Режем буквы, отделяя от них части и комбинируем как хотим. Используем логику и фантазию. Где взять маленькую «м»? А переверните маленькую «w». Как сделать «Ю»? Берите «О» и добавляйте половину «Н». «Ф»? Это две «Р». Для каких-то букв придётся править точки, но в этой программе это очень и очень просто — хватаем, тащим, смотрим результат.
Итак, прошло несколько часов, и вы сделали все символы. Можете собой гордиться. Это действительно немаленькая работа. Символы на картинке внизу отличаются от тех, что я делал вверху — я этот шрифт русифицировал уже давно.
Проверим шрифт в окошке Preview.
Вроде нормально, но у буквы «Т» большое расстояние с буквой «е». Профессиональные мастера шрифтов используют для таких вещей кернинг (изменение расстояния между группами символов). У старых версий Font Creator была отличная вещь, которая называлась Auto Kerning, которая позволяла прописать таблицы кернинга в автоматическом режиме. Но более новые версии FC (вроде бы, начиная с 6 или 7) позволяют кернить в автоматическом режиме только латиницу и латиницу с диакритическими знаками. И чем наша кириллица им не угодила? Для генерации кернинга латиницы используйте Tools > AutoKern…
И чем наша кириллица им не угодила? Для генерации кернинга латиницы используйте Tools > AutoKern…
Ладно, если вы всё же хотите кернинг для кириллицы, то воспользуйтесь Font > Opentype Designer…, но я не буду сейчас рассказывать о том, как всем этим пользоваться. Итак слишком много получается. Если хотите, я запилю отдельный пост на эту тему.
А сейчас… пора нашему шрифту получить имя. Заходим в Font > Properties… и на вкладке Identification меняем (если хотим) Font Family. Например, я добавлю туда букву C, что означает Cyrillic (кириллица)
А теперь ещё немного магии. Заходим во вкладку Ranges и находим там две кнопки Calculate. Тыкаем на обе. Если символы кириллицы есть в шрифте, при нажатии на эти кнопки слева добавятся крестики для кириллицы (Windows-1251). Если не добавятся, поставьте их сами в окне по кнопке Edit…
Если ставили сами, снимите галочку с Automatically update… — иначе Font Creator сам пересчитает Ranges и снимет ваши крестики.
Можете потыкаться по остальным вкладкам, поэкспериментировать, поменять информацию об авторе или дописать себя, как частичного автора, но на сейчас это всё. Давайте же сохраним наш шрифт. File > Export > Export Truetype / OpenType font. Сохраняете куда хотите, открываете, устанавливаете. Радуетесь тому, что сами русифицировали шрифт.
Давайте же сохраним наш шрифт. File > Export > Export Truetype / OpenType font. Сохраняете куда хотите, открываете, устанавливаете. Радуетесь тому, что сами русифицировали шрифт.
Ссылка на скачивание шрифта: https://yadi.sk/d/GfTv8Dp9r5nXq
Спасибо за то, что дочитали это огромное полотно до конца. Быть может, кому-то оно действительно окажется полезным и интересным.
Источник: pikabu.ru
где скачивать, как добавлять (устанавливать) и удалять. Восстановление шрифтов по умолчанию в Mac OS X
Компьютеры от Apple, работающие на базе Mac OS, становятся довольно популярными устройствами среди пользователей. Однако принцип их работы несколько отличается от взаимодействий с продукцией компании Microsoft, поэтому даже простые действия иногда вызывают много вопросов.
На этот раз мы разберемся, каким способом можно устанавливать шрифты на Mac OS. Сразу стоит отметить, что начиная с 7 версии поддерживается формат True Type. Последняя же версия Mac OS X может работать со стандартными шрифтами Windows.
Автоматическая установка
В Mac OS для работы со шрифтами используется приложение Font Book. С помощью этой встроенной программы можно не только установить их, но и управлять ими: удалять или восстанавливать стандартные наборы Mac OS.
Порядок работы:
Есть и другой способ, раскрывающий функциональные возможности приложения.
Дальше можно немного поработать с возможностями приложения. Например, укажите местом хранения шрифта папку «Computer», чтобы он стал доступен для всех пользователей. Для этого в меню «Font Book» перейдите к пункту «Preferences».
Также можно изменить режим предпросмотра, добавив в него текст на русском языке. Для этого можно воспользоваться меню «Preview», выбрав в нём пункт «Custom».
Ручная установка
Это самый трудный способ, чтобы установить шрифты. Любители непростых путей или просто пользователи, предпочитающие разбираться досконально в работе системы, могут выполнить эту процедуру в ручном режиме.
Первые действия будут идентичны автоматической установке: нужные файлы необходимо найти, скачать и разархивировать.
- Для Mac OS X — папка «Шрифты» в «Библиотеке».
- Для OS 9 или 8 версии — «Системная папка».
При выполнении перемещения появится окно, в котором потребуется подтвердить перенос файлов. Чтобы сделать это, нажмите «ОК». Если шрифты не появились автоматически, перезапустите систему.
Если после перезагрузки системы шрифты отображаются некорректно, воспользуйтесь видео ниже для решения проблемы.
Нет похожих статей.
Все мы любим различные шрифты — такие красивые и нестандартные. Разумеется, не у каждого есть необходимость добавлять в систему дополнительные шрифты, но у тех, кто иногда работает с Photoshop, Word или другими аналогичными программами, вполне может возникнуть необходимость установить дополнительные шрифты на свой MacBook.
Казалось бы, нет ничего проще, но у некоторых пользователей установка шрифтов на Mac OS может вызывать проблемы. Именно для них мы и написали небольшую инструкцию о том, как добавлять шрифты в Mac OS.
Именно для них мы и написали небольшую инструкцию о том, как добавлять шрифты в Mac OS.
Без сомнения, некоторым для работы может быть просто необходимо иметь большое количество разнообразных шрифтов на своём компьютере. В первую очередь, большинство интересуется вопросом, как добавить шрифт в Фотошоп и Иллюстратор на Mac OS, и это понятно, ведь техника от Apple пользуется большой популярностью в сфере графических дизайнеров.
К счастью, необходимости добавлять шрифт в каждую отдельную программу в Mac OS нет, достаточно просто один раз добавить его в систему, и он будет доступен из любого приложения, которое использует шрифты, а сам процесс установки займет у вас буквально 10 секунд.
Установка нового шрифта в Mac OS
Для добавления нового шрифта в систему OS X проделайте следующие действия.
1. Найдите нужный вам шрифт
В интернете достаточно сайтов, на которых вы можете скачать всевозможные шрифты для самых разных ситуаций. Найдите и скачайте файл шрифтов, который должен иметь расширение. ttf .
2. Установите шрифт
После того, как вы скачали шрифт в формате.tff, просто откройте его двойным кликом. В нижней правой части открывшегося окна нажмите кнопочку «Установить шрифт» и подождите пару секунд, пока он установится в вашей системе.
3. Проверьте результат
Если вы все сделали правильно, ваш новый шрифт будет доступен в любом приложении, которое использует системные шрифты, например, в Photoshop.
Как видите, процесс добавления шрифта на ваш компьютер с Mac OS предельно прост и состоит буквально из двух кликов.
Рядового пользователя вполне устраивает стандартный набор шрифтов для Mac. Но что делать, если вы – маркетолог или дизайнер, и вам регулярно требуется подбирать новый шрифт для вашего очередного проекта? К счастью, сегодня в macOS есть достаточно инструментов для того, чтобы легко устанавливать и применять сторонние шрифты.
Вконтакте
Где брать шрифты для Mac?
Источников в Интернете очень много – вы легко найдете и бесплатные, и специализированные дизайнерские, и даже получите возможность создать свой собственный шрифт. Наберите в поисковике «Fonts for mac» или «шрифты для Mac» и выбирайте.
Наберите в поисковике «Fonts for mac» или «шрифты для Mac» и выбирайте.
Убедитесь, что загруженный шрифт поддерживается macOS. Вам нужно решение в форме «.ttf» (он же TrueType) или «.otf» (OpenType).
Не забывайте о безопасности – качайте шрифты только с надежных и проверенных источников.
Как добавить шрифт на Mac
1. Откройте приложение Finder (нажатием на фирменную иконку-«улыбку» или через поисковый запрос в Spotlight) и найдите загруженный шрифт.
2. Запустите шрифт (так же как открываете обычный файл или программу), после чего откроется окно программы Шрифты – это сравнительно недавняя разработка Apple для более удобной работы со шрифтами. В окошке вы увидите название и превью нового шрифта – образец написания букв и цифр. Выбрать ту или иную разновидность шрифта можно в выпадающем меню, оно находится в верхней части окна.
3. Нажмите на кнопку Установить шрифт в правом нижнем углу. Новый шрифт будет автоматически добавлен в Шрифты и станет доступным для использования. В теории – во всех приложениях на вашем Mac, но на практике так бывает не всегда (особенно это касается старых приложений из Microsoft Word).
В теории – во всех приложениях на вашем Mac, но на практике так бывает не всегда (особенно это касается старых приложений из Microsoft Word).
Как установить на Mac сразу несколько шрифтов одновременно
Для этого можно использовать вариант установки напрямую через Шрифты .
1. Откройте Finder, выберите Приложения и найдите в списке программу Шрифты. Как вариант, можно сделать это через поиск Spotlight (пожалуй, так будет даже быстрее).
2. Выберите в правой колонке меню Все шрифты , нажмите на знак «плюс» в левой верхней части окна и добавьте в библиотеку все загруженные ранее шрифты.
Хотя в Microsoft существует и применяется своя система сглаживания под названием ClearType , всё же многие предпочли бы тот метод, который используется в Mac OS. И помогут нам в этом небольшие утилиты Gdipp и MacType.
Gdipp — это открытый проект независимых разработчиков, который направлен на создание альтернативной технологии рендеринга шрифтов в среде Windows. При этом обеспечивается более гладкое и приятное для глаз начертание шрифтов, подобное тому, что мы видим в Mac OS и некоторых дистрибутивах Linux.
При этом обеспечивается более гладкое и приятное для глаз начертание шрифтов, подобное тому, что мы видим в Mac OS и некоторых дистрибутивах Linux.
Технология Gdipp поддерживает 32- и 64-битные версии Windows Vista, 7, 8, 8.1. Для тестирования этого способа сглаживания вам необходимо скачать последнюю версию программы с домашнего сайта и установить её как обычное приложение. Следует, однако, иметь в виду, что из-за имеющихся различий со стандартной архитектурой рендеринга Windows отображение шрифтов в некоторых программах может быть некорректным. Про известные проблемы в работе Gdipp и способы их решения вы можете узнать на этой странице .
MacType
Эта программа, как и рассмотренная выше Gdipp, имеет в своей основе закрытый ранее проект GDI++. Основная функциональность точно такая же, но есть некоторые дополнительные опции, с помощью которых вы сможете более детально настроить отображение букв.
Установка MacType не отличается от установки любой другой программы в Windows, однако при первом запуске вы увидите японские иероглифы в интерфейсе. Не пугайтесь, в настройках приложения можно переключиться на английский язык. Здесь же вы сможете выбрать один из предустановленных вариантов сглаживания или создать полностью свой, изменяя такие настройки, как тип сглаживания, гамма, контраст, толщина, тень, цветовая температура RGB-сглаживания, углы и так далее.
Не пугайтесь, в настройках приложения можно переключиться на английский язык. Здесь же вы сможете выбрать один из предустановленных вариантов сглаживания или создать полностью свой, изменяя такие настройки, как тип сглаживания, гамма, контраст, толщина, тень, цветовая температура RGB-сглаживания, углы и так далее.
Судя по отзывам пользователей, работа программ MacType и Gdipp вызывает довольно неоднозначные оценки. Одним вид новых шрифтов чрезвычайно нравится, другие не видят в них ничего особенного и возвращаются к стандартному ClearType. А каково ваше впечатление?
Рассказав о разнице субпиксельного сглаживания в Mac OS X и Windows во , я не до конца раскрыл тему работы с шрифтами в яблочной операционной системе. Поэтому сегодня надеюсь исправиться, рассказать подробнее рассказать об установке шрифтов в систему и обозреть стандартную утилиту, которая поставляется с каждой версией Mac OS X.
Для экспериментов нам понадобится какая-нибудь бесплатная гарнитура, вроде моноширинной . Кстати, отменный шрифт, рекомендую.
Установка шрифтов
Предлагаю не отклоняться от плана и перейти к рассмотрению процесса установки. Первым делом, на мой взгляд, стоит рассказать о том, что в Mac OS X существует несколько папок для хранения шрифтов.
Самый простой способ установить шрифт в систему — это просто скопировать его или переместить в одну из этих папок. Их количество может разниться в зависимости от установленных программ или количества пользователей в системе. Такое разнообразие каталогов было разработано в целях обеспечения пущей безопасности . К примеру, гарнитуры, предназначенные для использования на локальном компьютере, отделяются от тех, которые могут быть доступны в сети. А среди аналогичных файлов локального компьютера выделяют системные шрифты и шрифты, доступные обычными пользователями.
Поэтому размещение каталога определяет, кто может пользоваться этими шрифтами:
- Если вы установите их в папку ~/Library/Fonts/ , то доступ к ним сможет получить только текущий пользователь.
 Он же будет полноправным хозяином данного каталога. А вот другие учетные записи даже не будут знать о его содержимом.
Он же будет полноправным хозяином данного каталога. А вот другие учетные записи даже не будут знать о его содержимом. - Шрифты, установленные в папку /Library/Fonts/ , будут доступны любому локальному пользователю, но изменения в данной директории сможет провести только администратор компьютера.
- Установка файла root’ом или администратором в каталог /Network/Library/Fonts/ позволит сетевым юзерам использовать данную гарнитуру у себя в системе, если, конечно, на вашем Маке будет настроен этот тип общего доступа.
- Системные шрифты, которые используются в Mac OS X, расположены в /System/Library/Fonts/ , их настоятельно не рекомендуется удалять или заменять.
Доступ к установленным шрифтам можно получить либо после перезапуска приложения, использующего их, либо после повторного пользователя.
Стандартная утилита для управления шрифтами
Естественно, в Mac OS X есть стандартная утилита для управления шрифтами. Я уверен, что для большинства пользователей её возможностей хватит «с головой». Кроме того, она выполнена в достаточно лаконичном, спартанском стиле и чем-то напоминает :
Кроме того, она выполнена в достаточно лаконичном, спартанском стиле и чем-то напоминает :
В самой левой колонке представлены коллекции, которые дифференцируют гарнитуры по категориями: здесь есть 4 глобальные коллекции (все шрифты, кириллические, пользовательские и шрифты компьютера) и 7 настраиваемых. Они-то, как раз, и могут быть удалены или изменены по желанию пользователя, который, кроме этого, обладает полномочиями добавлять или отключать коллекции.
Доступные шрифты представлены в виде раскрывающегося списка, а на самой большой панели рисуются символы в оптимальном размере (хотя можно задать и свой по желанию). Пользователь может выбрать один из нескольких режимов просмотра или отобразить свойства выбранного шрифта:
Кроме этого, утилита позволяет искать дубликаты и отключать их «одним махом». Кроме этого, если вы прямо из запустите файл с шрифтом, то увидите «облегченное» окно с видом гарнитуры и большой кнопкой, которая позволяет установить её без дополнительный усилий. В выпадающем меню можно переключить стиль начертания шрифта, если таковые доступны.
В выпадающем меню можно переключить стиль начертания шрифта, если таковые доступны.
Кстати, если вы хотите установить шрифт для всех пользователей в системе, то обязательно переключите в настройках этой утилиты каталог размещения. Там же можно отключить автоматическую активацию и уведомление об изменении системных шрифтов.
Если я что-то упустил или неверно истолковал — милости прошу в комментарии, я люблю поспорить 🙂
Шрифт для стихов в ворде
Рукописный шрифт
—
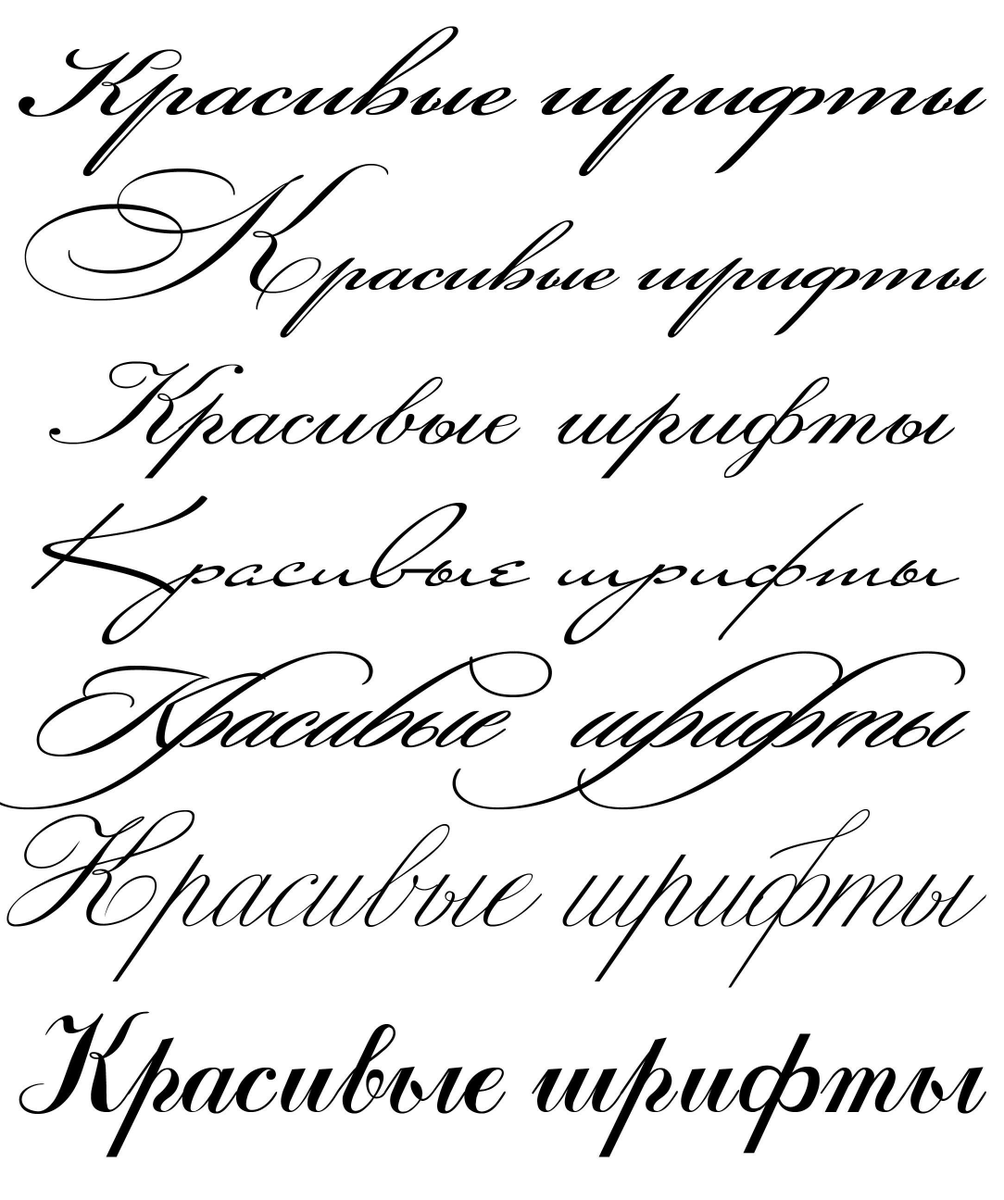
шрифт, литеры которого выглядят как буквы написанные от руки.
С помощью рукописных шрифтов имитируют надписи выполненные от руки различными пишущими инструментами — карандашом, ручкой, пером, кистью. Рукописные шрифты получили большое распространение в различных поздравлениях, приглашениях и оформлении надписей праздничных мероприятий.
Рукописные шрифты имеют и один недостаток, их труднее воспринимать визуально, а следовательно, читать большие тексты сложнее. Это следует учитывать при выборе начертания шрифта для оформления текста, поэтому рукописные шрифты следует использовать в заголовках, отдельных фразах и в небольших текстах, для придания строкам отдельного внимания и значимости. Для средних и больших текстов лучше использовать стандартные, легко читаемые шрифты, чтобы не утомлять читателя.
Это следует учитывать при выборе начертания шрифта для оформления текста, поэтому рукописные шрифты следует использовать в заголовках, отдельных фразах и в небольших текстах, для придания строкам отдельного внимания и значимости. Для средних и больших текстов лучше использовать стандартные, легко читаемые шрифты, чтобы не утомлять читателя.
В нашем каталоге собрано множество рукописных русских шрифтов, каждый из которых отличается от других, своей неповторимостью. Отдельное спасибо Александре Гофманн — автору множества красивейших рукописных шрифтов с русскими буквами.
Все рукописные шрифты доступны для бесплатного скачивания.
Если Вам нужно создать в Microsoft Word не подотчетный документ, в соответствии с определенными правилами, а, например, сделать открытку или предупредительную надпись, тогда в данной статье мы разберемся, как красиво оформить текст в Ворде.
Для этого достаточно просто изменить размер букв и выбрать подходящий шрифт, можно использовать один из готовых стилей WordArt, или же самостоятельно выбрать цвет, эффект и прочее для текста, чтобы он смотрелся на листе интересно и привлекал внимание.
Все скриншоты я делала в Ворде 2010, но если у Вас установлен Word 2007, 2013 или 2016, тогда данные рекомендации Вам подойдут.
Как сделать красивую надпись
Начнем с того, что добавим в документ необходимое поле. Перейдите на вкладку «Вставка» и выберите «Надпись» – «Простая надпись» .
На странице появится вот такое поле. Удалите напечатанное в примере, нажав «Delete» на клавиатуре, и наберите то, что нужно Вам.
Затем выделите написанные слова и перейдите на вкладку «Главная» . Раскройте выпадающий список со шрифтами, и подберите тот, который Вам больше всего подходит.
Обратите внимание, что некоторые шрифты применяются только к словам, написанным на английском. Так что ищите в списке такой шрифт, который подойдет и к русским словам.
У нас на сайте Вы можете скачать набор из 179 разных шрифтов. А если Вы не знаете, как их установить, тогда прочтите статью, как установить шрифты.
В примере, как видите, выбранный шрифт подходит только к английским словам.
Дальше укажите подходящий размер для шрифта: выберите его из выпадающего списка, или впишите число в поле с помощью клавиатуры. Если надпись должна быть на весь лист, тогда выбирайте большое значение.
Чтобы изменить цвет букв, нажмите на маленькую стрелочку возле кнопки «Цвет текста» и кликните по тому, который больше всего подойдет. Если нужного цвета в представленных нет, тогда нажмите «Другие цвета» , или же выберите градиентную заливку.
Кнопка «Параметры анимации» позволит выбрать один из готовых вариантов оформления. Также можете сами подобрать нужный вид текста, нажимая на поля «Структура» , «Тень» , «Отражение» , «Свечение» , и выбирая нужное из развернувшегося списка.
Чтобы убрать границы для созданного блока, нажмите на нее правой кнопкой мышки, в контекстном меню выберите «Контур фигуры» , затем «Нет контура» .
Все те функции, которые мы рассмотрели выше, применимы не только для напечатанного в блоке. Ими получится воспользоваться и для того, что Вы просто напечатаете на листе.
А теперь давайте разберемся, что еще используется, для красивого оформления напечатанных в блоке слов.
Выделите сам блок и перейдите на появившуюся вкладку «Средства рисования» – «Формат» , именно на ней есть все те кнопочки, которые мы рассмотрим дальше.
На данной вкладке кнопки в группе «Стили фигур» применяются к рамке: заливка, пунктирная рамка и прочее. В группе «WordArt» все кнопочки используются для изменения теста. Давайте рассмотрим все по порядку.
Для блока надписи можно использовать любой готовый стиль. Для изменения цвета контура или заливки, разверните доступные варианты и выберите нужные.
Обратите внимание, что если у Вас из выпадающих списков будет выглядывать немного надписи, как в примере, то наведя курсор на любой из вариантов, получится увидеть, как все изменится.
Если хотите, нажмите «Заливка фигуры» и сами выберите подходящий цвет. Здесь можно выбрать цвет, которого нет в палитре – «Другие цвета заливки» , или рисунок, градиент или текстуру в качестве заливки.
Для блока с надписью можно изменить и «Контур фигуры» – то есть рамку. Подберите для нее цвет, толщину или измените линию на прерывистый пунктир.
Теперь перейдем к словам и посмотрим, что можно сделать с ним. Как и в случае с рамкой, для текста так же применим один из готовых стилей.
Кнопка «Заливка текста» позволит поменять цвет букв.
Чтобы выбрать контур, нажмите соответствующую кнопку. Здесь можно не только подобрать цвет, но и толщину или изменить штрихи.
Чтобы слова выглядели более эффектно, примените различные варианты анимации. Нажмите на аналогичную кнопку, затем выберите, что именно хотите использовать, например, «Отражение» . Дальше, из выпадающего списка, определитесь с подходящим вариантом.
Если нужно, чтобы текст был какой-нибудь необычной формы, тогда выберите пункт «Преобразовать» . В открывшемся списке будут различные варианты искривления.
Как красиво написать текст
Единого шаблона, который бы использовался для этого, сделать не получится. Поскольку вкусы у всех разные, и создается подобный текст для разных целей. Так что, экспериментируйте, кликайте по кнопкам, которые я описала выше, и смотрите, как будут меняться слова.
Поскольку вкусы у всех разные, и создается подобный текст для разных целей. Так что, экспериментируйте, кликайте по кнопкам, которые я описала выше, и смотрите, как будут меняться слова.
На сайте есть несколько статей, во время написания которых получался интересный вид текста.
В статье, как сделать надпись в Ворде, результат был такой.
Если нужно сделать надпись по кругу или полукругом в Ворд, тогда прочтите статью, перейдя по ссылке.
О том, как вставить текст на картинку в Ворд, можете прочесть в данной статье. Результат получился такой:
Если нужно, можете скачать с Яндекс.Диска Вордовский файл: https://yadi.sk/i/A_7MFbG23Kbyj5, в котором будут все упомянутые выше примеры, в том числе и по кругу и на картинке. Вам останется просто напечатать свой текст.
Надеюсь, все понятно, и теперь Вы сможете сделать красивый текст в документе Ворд, который будет привлекать внимание.
Встречайте очередное масштабное пополнение раздела красивых шрифтов где я собираю все соответствующие подборки. В отличии от других заметок с материалами здесь дополнительно будут представлены пояснения по процессу их установки в Ворде (и заодно Фотошопе).
В отличии от других заметок с материалами здесь дополнительно будут представлены пояснения по процессу их установки в Ворде (и заодно Фотошопе).
Заметка пригодится пока я работаю над обновлением поста о красивых русских шрифтах. Решил немного развить эту тему т.к. на прошлую статью часто заходят из поиска по фразам похожим на «красивые шрифты для word» или «где найти русские шрифты для ворда«. А ведь там нет вообще никакой информации по данному текстовому редактору! Поэтому и придумал сочинить отдельный пост, дополнив его ответами на вопросы пользователей.
Заметка состоит из нескольких частей. Если вы что-то уже знаете, можете смело промотать текст дальше, непосредственно к подборкам.
Необычный вид текстов в Ворде может использоваться, например, для разного рода торжественных документов (тех же поздравлений, грамот). Для фотошопа такие красивые материалы вообще незаменимая вещь: открытки, афиши, баннеры, иллюстрации — все это выглядит намного лучше с рукописным текстом нежели со стандартным простым оформлением.
Установка шрифтов в Ворде и Фотошопе (для Windows)
Первым делом рассмотрим вопрос как установить новые шрифты в ворде или графическом редакторе Фотошоп. Алгоритм действий, в принципе, один и тот же, хотя вариантов реализации несколько.
Первым делом вам нужно скачать один из бесплатных шрифтов из данного раздела блога или с других тематических сайтов в сети. Файл должен иметь формат TTF (True Type Fonts) или OTF (OpenType, поддерживающий Unicode-кодировку).
Вариант1 . Раньше для установки шрифтов в Windows (рассматриваю только эту ОС, поскольку с ней работаю) нужно было просто скопировать данный файл в официальную директорию фонтов, которая находится по адресу C:WindowsFonts. Как только файл попадал туда, им можно было воспользоваться в Word и Фотошопе. Данный метод еще работает, хотя сейчас все делается намного проще.
Вариант2. Вы выделяете один или несколько TTF/OTF файлов, а затем правой кнопкой мышки вызываете меню, где кликаете по пункту «Install».
Через пару секунд установка шрифта для Ворда и других программ будет завершена. Заходите в текстовый редактор и выбираете для фрагмента статьи нужное вам оформление.
Вариант3. На первой картинке второго метода вы могли видеть пункт всплывающего меню «Install with FontExpert». Если у вас на компьютере имеется специальная программа, то можете установить шрифты с ее помощью.
Данный менеджер позволяет просматривать и выполнять разные операции с ними (в том числе и установку). Процедура аналогична предыдущему второму методу — вызываете всплывающее меню правой кнопкой мышки и кликаете «Install Now».
Все эти три варианта позволяют не только установить шрифты в Word, но и автоматически добавляют их в разные другие программы, например, Фотошоп и т.п. После этого вы сможете и там использовать новый стиль оформления текста.
В общем, думаю, после таких детальных пояснений вопрос как установить и сделать красивый шрифт в Ворде для вас больше не актуален. Однако, если есть, какие-то непонятные нюансы, пишите в комментариях.
Однако, если есть, какие-то непонятные нюансы, пишите в комментариях.
Теперь переходим непосредственно к шрифтам.
Красивые шрифты для Word
Вообще, конечно, красота — понятие субъективное, особенно когда речь идет о дизайне. Я лично старался выбирать красивые шрифты для Word, которые бы сам использовал в работе. В подборке всего 10 вариантов (зато бесплатных), скачать их можете, перейдя по ссылке.
После тестирования некоторых решений, заметил еще один нюанс. Какой бы красивый шрифт в Ворде вы не выбрали, он должен быть простым и понятным для читателя, поскольку у вас все же документ, а не графическая иллюстрация. Это в Фотошопе можно применить разные эффекткы оформления, в текстовом редакторе, как правило, выделения и стили более-менее простые. Тут скорее важна практичность.
Barkentina
NeSkid (Comica BD)
Gecko
m_Acadian
Docker Three
Anime Ace v3
FoglihtenNo06
MerriWeather
ZnikomitNo25
Bulgaria Moderna V3 font
Все представленные в подборке красивые шрифты для Word бесплатны, хотя некоторые можно использовать лишь для персональных проектов (см. их описание).
их описание).
Рукописные русские шрифты для Ворда
Лучше всего для текстового редактора подходят, конечно, рукописные фонты, т.к. они соответствуют стилистике написания документов, писем, заметок. Тут вам не фотошоп дабы экспериментировать с гранжевыми, готическими надписями 🙂 Хотя рукописные шрифты для Word также могут иметь разное оформление, отличаясь друг от другая определенными нюансами: аккуратностью письма, отступами между буквами, жирностью линий и т.п.
Nautilus
Good Vibes Pro
Liana
Pecita
Gunny Rewritten
Wolgast Two Font Family
Не обращайте внимание на примеры, где используются англоязычные тексты — они взяты с сайтов источников. Все эти 3 варианта — полноценные русские шрифты для Word (можете сами проверить).
Azbuka03_D
Denistina
Katherine
Shlapak Script
Напомню, дабы скачать данные рукописные шрифты для Word кликаете по картинке, после чего попадаете на сайт-источник, где и будет линк загрузки. Специально искал для вас бесплатные варианты.
Специально искал для вас бесплатные варианты.
Кириллические / русские шрифты для word
Подходим к последнему блоку. Не смотря на то, что здесь в названии четко указаны русские шрифты для Word, во всех остальных разделах я также старался подбирать кириллические материалы. Опять же в Фотошопе для иллюстраций, сайтов, баннеров вам могли бы пригодиться и англоязычные экземпляры, но текстовые документы, думаю, вы пишете в основном без латиницы.
Данный заключительный инфоблок содержит обычные (не супер красочные и не рукописные), а вполне себе традиционные наработки. Отчасти они напоминают шрифты печатной машинки для Word, но здесь чуть больше разнообразия.
Если честно, все три раздела можно было смело объединять в один, так как многие файлы перекликаются, но я просто хотел хоть немного систематизировать информацию. Еще больше вариантов найдете на разных сайтах архивах русских шрифтов в онлайне (в статье по ссылке аж 7 таких проектов).
Sports World
Majestic X
Hattori Hanzo
Staromoskovsky
Minaeff Ect
Kelly Slab
Playfair Display
Izvestija
Blogger Sans
Jackport College NCV
Что касается первой части статьи, то думаю, с вопросом их установки в Ворде проблем не возникнет, однако, если что, пишите. Надеюсь, вам понравилась данная подборка 30-ти отличных русских шрифтов для Word, которые можно использовать при оформлении текстов.
Как английский шрифт сделать русским
Так как на компьютере имеется возможность набирать текст, и делать это можно чуть ли не на любом языке, существует несколько способов того, как можно переходить с русского на английский и наоборот. Чаще всего проблема возникает у новичков, но иногда даже уверенные пользователи впадают в ступор и не понимают, как перейти на английский шрифт на клавиатуре. Причин этому может быть масса: сбой, сброс настроек и т. п.
Общие сведения
После того как ПК загрузился, вы видите рабочий стол. По умолчанию можно установить любой язык клавиатуры, который выбирается во время установки Windows. Чаще всего это английский или русский. Узнать, какой у вас, можно следующим образом. На рабочем столе есть панель задач, она находится в нижнем правом углу. Еще можно встретить наименование «Трей». Тут находятся значки запущенных программ, символ состояния батареи (если это ноутбук), а также языковая панель.
В зависимости от того, какая операционная система у вас установлена, вы можете видеть обозначение «En» или «Ru» – английская раскладка и русская соответственно. А сейчас мы посмотрим, как перейти на английскую клавиатуру при помощи наиболее простого способа – «горячих клавиш». Сделать это крайне просто, и сейчас вы поймёте, почему. Такой метод подходит даже начинающим пользователям.
Учимся использовать «горячие клавиши»
Если это не работает, что тоже может быть, то имеет смысл попробовать другую комбинацию «горячих клавиш». Для этого необходимо сначала нажать Ctrl, потом Shift. В любом случае что-то одно должно работать. Если вы всё сделали правильно, то зайдите в документ Word и попробуйте набрать текст: если он английский, поздравляем, вы делаете первые шаги по освоению персонального компьютера.
Как перейти на английский алфавит: способ 2
Если по каким-либо причинам вышеописанные методы вам не подходят, знайте: есть обходной вариант, не менее простой и эффективный. Для этого нам понадобится компьютерная мышь и специальный софт. Так, есть программы, позволяющие автоматически изменять язык при необходимости. Например, Punto Swither. Работает она следующим образом. Вы начинаете вводить какое-то слово, программа распознает, что именно эта последовательность букв более характерна для английского языка и сама переключает раскладку. Как вы видите, ничего сложного.
Существует еще один вариант, как перейти на английский язык. Для этого нам нужно заглянуть в «Настройки», затем выбрать вкладки «Язык» и «Ввод». После этого вы увидите настройки клавиатуры, именно они нам и нужны. Там можно будет выбрать целевую раскладку, которая будет включаться при запуске операционной системы. Если вам удобно, чтобы это был English, то вы должны выбрать желаемый пункт в соответствующем меню. Но рекомендуется оставить и русскую раскладку, так как она может понадобиться.
Что делать, если исчезла языковая панель?
Также можно попробовать решить проблему и следующим образом: зайти в панель инструментов (можно через пуск или мой компьютер), выбрать вкладку «Языки и региональные стандарты» (для Win XP). Дальше переходим в очередной раздел под названием «Языки», открываем меню «Подробнее» и «Дополнительно». Там нам нужно оставить лишь одну галочку, которая располагается в самом верху. Всё, проблема решена.
Как перейти на английский шрифт на клавиатуре ноутбука
Помимо этого, можно попробовать комбинации «горячих клавиш», тут они точно такие же, как и на обычном компьютере. Безусловно, если вы всё перепробовали, а ничего не получилось, то ответ на вопрос: «Как перейти на английский шрифт на клавиатуре?» вам дадут в ближайшем сервисе, куда рекомендуется отнести вашу технику. Иногда ломается одна из необходимых клавиш, из-за чего у вас и возникают подобные проблемы.
Заключение
Вот мы и рассмотрели все способы того, как перейти на английский шрифт на клавиатуре. Как видите, сделать это не так уж и сложно. Нужно лишь немного разобраться в комбинациях «горячих клавиш» и научиться ими пользоваться. Также можно поставить специальный софт или при помощи настроек выставить целевой язык, который будет устанавливаться при включении. Безусловно, со временем вы сможете переключать языки на автомате, и это не будет вызывать никаких трудностей. Желательно установить антивирусную программу, так как засорение системы различного рода червями, троянами может привести не только к тому, что языковая панель пропадёт, вы вообще не сможете переключить язык. Поэтому всегда следите за тем, чтобы операционная система была защищена, особенно если вы постоянно пользуетесь интернетом или флешками.
Иногда нравится какой-то шрифт, но нет его русского варианта, и тогда возникает вопрос – как сделать русский шрифт из латинского? Возможно ли это? Сделать это конечно возможно – можно создать новый русский шрифт на основе латинского, но операция эта, прямо скажем, утомительная (по крайней мере для меня). Обычно, когда нужно сделать русский шрифт из латинского я пользуюсь простым приемом, конечно он не позволяет использовать все возможности обычного шрифта, но отлично подходит если нужно сделать какой-то заголовок. Ведь красивые, нестандартные шрифты мы используем, как правило в заголовках, а не в текстах каких-то статей. Как раз для таких случаев и предназначен метод, дающий возможность быстро сделать русский шрифт из латинского, для какого-то заголовка, короткой фразы.
Смотрите видео на эту тему, надеюсь этот прием вам пригодится.
Непременно поделитесь с друзьями!
нет похожих статей
5 Комментариев к статье:
Как сделать русский шрифтобъяснение просто супер сама так делаю Здорово!
Замечательная подборка
Спасибо за статьи!
очень познавательные!
Узнала много нового!
Чудесный сайт…
Спасибо за симпатичный и полезный урок. Оказывается, я так и делал, интуитивно. Думал, какой-то еще есть способ, более “правильный”. Ан, нет! Как приятно считать, что сам до этого дошел! 😉
Очень понравился прием. Даже смешно стало как все просто, а сама не догадалась =). Спасибо.
Что ж, здесь не раз показывали, как создавать собственные шрифты. Например, вот последний пост: http://pikabu.ru/story/sozdanie_sobstvennogo_rukopisnogo_shr.
Он-то и сподвиг меня на написание этого поста. Я думаю, многие сталкивались с такой проблемой, что есть шрифт, который вам нравится, но в нём нет русского языка. Например, вот такой:
Шрифт достаточно простой по своей структуре, поэтому русификация не должна занять слишком много времени. Что же нам понадобится?
* Font Creator Program
Итак, загружаем наш шрифт в Font Creator Program (я использую версию 9.1):
Итак, шрифт загружен. Теперь надо добавить символы для нашей родной кодировки. Находим в меню Insert > Characters. и получаем окно с кучей символов всех возможных языков. Прокручиваем его вниз, пока не найдём кириллицу. Когда вы щёлкаете на символе дважды, его код добавляется вниз, в строку. Можно отщёлкать всю кириллицу, но мы же ленивые, используем трюк. Щёлкаем на большую «А», щёлкаем на маленькую «я». Затем в нижней строчке убираем запятую между кодами и ставим дефис. Заодно щёлкнем ещё «Ё» и «ё»:
Теперь в появившиеся места для символов вставляем похожие латинские символы. Стандартный копипаст (Ctrl+C, Ctrl+V). Считайте себя мастером по копированию-вставке.
Заметили, что я сделал? Буква «F» очень похожа на «Г», только палочка посредине. Уберём. Буква «Я» очень похожа на «R», просто отразить. Так же и с «И» («N»). Латинские «k» и «t» выделяются хвостами. А буква «Ж» – это две «K» спиной к спине. Что ж, начинаем редактировать.
Открываем букву «F» и двойным щелчком переходим к редактированию точек. Выделяем четыре точки, отвечающие за палочку. и Delete.
Открываем букву «Я», выделяем (протягиванием курсора – это важно, потому что у этой буквы есть внутренний контур, отвечающий за отверстие внутри) и на панели инструментов используем кнопку Mirror.
Вроде просто, да? Теперь будем заниматься более сложными буквами. Итак, «Ж». Открываем наш символ, выделяем контур, Ctrl+C, Ctrl+V, уже знакомый нам Mirror. Немножко перетащим, чтобы сделать равномерную толщину.
Но что это? Программа подсвечивает нам точки, где два контура пересекаются. Это плохо, так как некоторые программы неправильно показывают такие символы. Есть два выхода. Первый – просто выделить оба контура, затем правый клик на них и Join Contours > Union. Средняя палочка при этом получается немного жирнее. Есть второй выход. Я обычно использую в таких случаях инструмент Cut Contours (нож). Обрежем два конца палочки, уберём лишние точки.
Переместим, объединим, сольём. Можно немного неровно, шрифт такой, что позволяет. Поправим границу слева, которая сдвинулась. Эта буква не должна выходить за рамки символа.
Таким образом, мы сделали самые простые символы. Настала пора сделать что-то более серьёзное. Например, букву «Б». Догадываетесь, как? Возьмём нижнюю часть от буквы «В» и верхнюю от «Г».
Но для начала, наверное, стоит сделать её менее похожей на «В», у которой в этом шрифте верхняя половина больше нижней. Всё просто. Выделяем всё, используем инструмент Flip (перевернуть).
Так лучше, но наклон немного не в ту сторону. Выбиваться из общей картины будет.
Ничего, у нас есть окошко Transform с вкладками, и одна из вкладок – Skew. Это трансформирование сдвигом. Попробуем. Методом проб, ошибок и череды отмен получаем вот такой вариант:
Вроде смотрится. Что ж, как говорила Красная Королева в известной книжке, «Голову с плеч!» Выбираем уже знакомый нам нож, отрезаем и убираем верхнюю часть. Копируем сюда контур из буквы «Г», совмещаем, объединяем контуры, убираем выступающие части. И получаем «Б».
Догадались, что будет дальше? Режем буквы, отделяя от них части и комбинируем как хотим. Используем логику и фантазию. Где взять маленькую «м»? А переверните маленькую «w». Как сделать «Ю»? Берите «О» и добавляйте половину «Н». «Ф»? Это две «Р». Для каких-то букв придётся править точки, но в этой программе это очень и очень просто — хватаем, тащим, смотрим результат.
Итак, прошло несколько часов, и вы сделали все символы. Можете собой гордиться. Это действительно немаленькая работа. Символы на картинке внизу отличаются от тех, что я делал вверху — я этот шрифт русифицировал уже давно.
Проверим шрифт в окошке Preview.
Вроде нормально, но у буквы «Т» большое расстояние с буквой «е». Профессиональные мастера шрифтов используют для таких вещей кернинг (изменение расстояния между группами символов). У старых версий Font Creator была отличная вещь, которая называлась Auto Kerning, которая позволяла прописать таблицы кернинга в автоматическом режиме. Но более новые версии FC (вроде бы, начиная с 6 или 7) позволяют кернить в автоматическом режиме только латиницу и латиницу с диакритическими знаками. И чем наша кириллица им не угодила? Для генерации кернинга латиницы используйте Tools > AutoKern.
Ладно, если вы всё же хотите кернинг для кириллицы, то воспользуйтесь Font > Opentype Designer. но я не буду сейчас рассказывать о том, как всем этим пользоваться. Итак слишком много получается. Если хотите, я запилю отдельный пост на эту тему.
А сейчас. пора нашему шрифту получить имя. Заходим в Font > Properties. и на вкладке Identification меняем (если хотим) Font Family. Например, я добавлю туда букву C, что означает Cyrillic (кириллица)
А теперь ещё немного магии. Заходим во вкладку Ranges и находим там две кнопки Calculate. Тыкаем на обе. Если символы кириллицы есть в шрифте, при нажатии на эти кнопки слева добавятся крестики для кириллицы (Windows-1251). Если не добавятся, поставьте их сами в окне по кнопке Edit.
Если ставили сами, снимите галочку с Automatically update. — иначе Font Creator сам пересчитает Ranges и снимет ваши крестики.
Можете потыкаться по остальным вкладкам, поэкспериментировать, поменять информацию об авторе или дописать себя, как частичного автора, но на сейчас это всё. Давайте же сохраним наш шрифт. File > Export > Export Truetype / OpenType font. Сохраняете куда хотите, открываете, устанавливаете. Радуетесь тому, что сами русифицировали шрифт.
Спасибо за то, что дочитали это огромное полотно до конца. Быть может, кому-то оно действительно окажется полезным и интересным.
Растровые шрифты в Unity3D — Ant.Karlov
Небольшая заметка-урок о том, как создать свой растровый шрифт и использовать его в Unity3D.
Данная заметка едва ли будет интересной и полезной для тех, кто с Unity «выпивал на брудершафт». Но для новичков, таких как я — это очень полезный и важный материал.
Чем глубже я знакомлюсь с Unity и пытаюсь его понять, тем больше я не понимаю его, и отрицательных эмоций в отношении Unity становится все больше и больше. Но, пожалуй, я сейчас не буду ныть о том, какой Unity плохой и сколько нужно времени и сил, чтобы постоянно доделывать недостающий функционал. Может быть позже, когда чаша негодования будет переполнена — я обязательно напишу об этом отдельно.
Сегодня я хочу рассказать лишь о маленькой части недостающего функционала: нативной поддержке растровых шрифтов в стандартном GUI Unity. Конечно же, поддержка таковых имеется! Но, как всегда, внезапно оказалось, что нет определенного решения для создания внедрения растровых шрифтов в Unity.
Введение в суть
В новом GUI Unity, который появился сравнительно не давно, есть такое понятие как Canvas — собственно это некоторое плоское пространство, в пределах которого рисуются любые GUI элементы. Среди этих элементов есть и текстовое поле — тут все просто и понятно. У этого текстового поля все как у любых других текстовых полей: шрифт, размер, выравнивание и другие замечательные настройки, которые позволяют настроить текст на свой вкус и цвет.
Но когда дело доходит до выбора шрифта — оказывается, что доступен всего лишь один стандартный шрифт «Arial», а где же все остальные шрифты, которые установлены в нашей системе?
Дело тут в том, что мы работаем с движком, который рендерит картинку аппаратно, а видео карты, как мы знаем, не умеют рисовать вектор — чем по сути является любой шрифт. Конечно, можно вектор преобразовать в полигоны и рисовать их, как 3д картинку (как настоящий вектор), но в рамках текста — это будет достаточно дорогой операцией. То есть, становится очевидно: тот единственный шрифт «Arial», что доступен по умолчанию — это не что иное, как растровый шрифт оригинального «Arial» шрифта. ? далее возникает лишь один вопрос, как сделать свой растровый шрифт?
Суровая реальность
Естественно, первое о чем я подумал: с таким большим количеством разработчиков на Unity и не только — все эти проблемы с генерацией шрифтов, это как слону дробина! Должно же быть готовое решение!
? вот оно решение: Bitmap Font Tools — всего за $39.99! Плати и наслаждайся!
Если посмотреть промо-видео к данному расширению — то выглядит все так, как я и хотел бы видеть, но не платя лишние $40 стороннему разработчику, а из коробки, прямо в Unity — как встроенная возможность!
? ценник на расширение как бы сразу намекнул — хочешь сэкономить время и не лезть в глубокие анналы, заплати и спи спокойно! Но, я, как вы знаете — я простых путей не ищу.
Есть, конечно, расширения для импорта шрифтов и по дешевле и по дороже. Потом я нашел и вовсе бесплатное, но было уже слишком поздно! Вызов принят.
А что-же генераторы шрифтов, неужели они не могут сделать шрифт сразу в необходимом формате для Unity!? К сожалению, не могут. Политика разработчиков генераторов шрифтов такова, что движки появляются и исчезают постоянно, а поддерживать формат каждого из них — это не простая задача, требующая определенных трудозотрат. Поэтому разработчики генераторов шрифтов (особенно бесплатных генераторов шрифтов), предпочитают поддерживать только базовые форматы (стандарты) — это легко и надежно. А разработчики движков, уж будьте добры, сами напишите импортер из базового формата в свой формат шрифта. Все просто и логично!
Но с разработчиками Unity что-то явно не так, раз они решили оставить решение этой базовой задачи на усмотрение своих пользователей. ? это при такой-то цене на движок!?
Погружение в технические тонкости
Что же, раз уж разработчики Unity оставили решение этой задачи на наше усмотрение, тогда будет весьма полезно разобраться в матчасти этого вопроса. Хотя бы ради того, чтобы понимать, за что мы должны заплатить в очередной раз свои кровные, покупая очередное расширение для Unity от сторонних разработчиков.
К сожалению, материала по этому вопросу оказалось не так много, как хотелось бы. А из материалов на русском языке, мне попалась только одна статья: «Custom font в Unity3D»
Внимательно изучив статью, моя рука стремительно протянулась к лицу, дабы воссоздать емоджи «рукалицо» в реальной жизни!
Если вы еще не знакомы с выше обозначенной статьей, то не спешите её читать, я перескажу её суть: в статье достаточно подробно рассказывается, как создать свой растровый шрифт и как замаппить его в Unity. То есть, связать отдельные регионы на изображении с отдельными символами и/или их кодами. Вся эта процедура напоминает текстурирование какой-нибудь модели, только текстурные координаты высчитываются в «уме» и вбиваются вручную в нужные поля. Все это выглядит терпимо и доступно если речь идет о 10 символах, а если нужно сделать 90 символов? А если нужно добавить поддержку нового языка с новыми символами!? В общем, никогда не делайте так, как рассказано в статье! Пусть эта статья будет лишь настольным пособием о том, как это все работает и не более того.
В итоге, очевидно: нужно брать уже готовый импортер шрифтов! Покупать пару скриптов за весьма ощутимые деньги — не хочется, а бесплатные могут устареть или иметь проблемы с поддержкой новых версий Unity, поэтому на них полагаться немного боязно. Если честно, то мне вообще боязно тащить все подряд расширения и библиотеки в свой проект — чем их больше в проекте, тем страшнее, что с каждым новым обновлением Unity они могут, и будут ломаться и отваливаться.
В общем, я уже зашел слишком далеко и пути обратно нет. Время написать свой импортер растровых шрифтов!
?мпортер Bitmap шрифтов для Unity
? так, изучив статью на Хабре и исходные данные из генераторов шрифтов, стало понятно, что нужно просто перебрать полученные данные и построить на их основе шрифт в формате Unity. Сам шрифт Unity хранится в виде бинарных данных, и чтобы корректно его создать и использовать, следует работать с ним прямо в редакторе Unity. Проще говоря, нужен некоторый скрипт, который сможет прочитать текстовый файл, и записать эти данные в объект шрифта Unity.
Ранее я работал с форматами шрифтов Starling — этот формат представляет собой обычный XML файл, в котором записана вся информация о символах и их расположениях на картинке. У Unity тоже есть такой формат данных, который представляет собой текстовый файл с точно такими же данными, как и у Starling, разница лишь в том, что этот текстовый файл не содержит XML тэгов. Я так и не нашел информации о том, как называется этот формат, везде он обозначался, как текстовый формат Unity, или что-то вроде этого.
Вначале я хотел сделать импортер шрифтов для формата Starling, но потом подумал: раз уж я работаю с Unity, то нужно сделать импорт из формата данных для Unity, и не вмешивать сюда Starling. Хотя, признаюсь, из формата Starling было бы проще импортировать, так как имеются нативные инструменты для чтения и парсинга XML данных. ? вот опять же — зачем придумывать какой-то новый формат данных, пусть и на базе обычного текста, когда можно было бы использовать уже какой-то готовый формат!? В общем, Unity — это находка для любителей копаться в редакторах, писать расширения и всячески настраивать среду разработки под себя.
В итоге я решил не рассказывать и не показывать фрагменты кода о том, как написать свой импортер шрифтов для Unity, а просто выкладываю то, что у меня получилось и предлагаю вам воспользоваться уже готовым решением.
Преимущества:
- Всего лишь один скрипт и никакой лишней шелухи, лишних пунктов меню со ссылками и т.п.
- Простой и понятный код.
- Простое использование.
- Никаких ограничений и абсолютно бесплатно!
Как использовать?
Теперь осталось разобраться только с тем, как создать свой растровый шрифт и как импортировать его в Unity.
Для генерации шрифтов существует множество платных и бесплатных программ:
- Littera — бесплатный генератор шрифтов, позволяющий настраивать внешний стиль. Работает онлайн, не требует установки. Удобно если нужно сгенерировать какой-нибудь простой шрифт с простыми эффектами.
- Glyph Designer — платный генератор шрифтов, позволяющий настраивать внешний стиль, вроде как имеет чуть больше возможностей и настроек. Требует установки. Доступен для Mac и Win.
- ShoeBox — бесплатный, не умеет генерировать шрифты, но зато ловко разрезает картинку с буквами и готовит из нее растровый шрифт. Требует установленный Adobe AIR.
- А так же, подойдут любые любые другие генераторы шрифтов, которые умеют выгонять данные в текстовом формате для Unity.
Я люблю делать шрифты руками — так как это позволяет более точно получать визуальный стиль, отвечающий моим предпочтениям, поэтому я остановился на ShoeBox. Вообще ShoeBox незаменимая программа для разработчиков игр — она позволяет автоматизировать решение многих рутинных задач, с которыми часто приходится сталкиваться. Но подробнее об этом вы можете узнать на официальном сайте.
Шаг 1: Первое, что нужно сделать — это установить и запустить программу. После запуска ShoeBox переходим на вкладку GUI, нажимаем правой кнопкой мыши на «Bitmap Font» — откроются базовые настройки, в поле «Template» сразу следует выбрать формат «FNT Unity». Закрываем окно, применяя изменения. После чего нажимаем и удерживаем некоторое время левую кнопку мыши на иконке «Bitmap Font», до появления сообщение «Copied Text to Clipboard!». Это значит, что программа скопировала в буфер обмена текст, представляющий из себя набор символов, которые мы хотим растеризировать.
В расширенных настройках для «Bitmap Font» в поле «Txt Chars» можно задать желаемый набор символов для растерзании — удалив лишние или добавив новые, например русские.
Шаг 2: Когда необходимый набор символов оказался в буфере обмена, нужно перейти в свой любимый растровый редактор, например в Photoshop, создать там текстовое поле, настроить его визуальный стиль и вставить содержимое буфера обмена.
Скорее всего ваше текстовое поле растянется до таких размеров, что окажется за пределами холста. Нужно увеличить холст, чтобы текстовое поле помещалось в него целиком. ? после этого сохранить получившееся изображение в *.png.
(Важно! ShoeBox не умеет распознавать буквы на картинке, поэтому буквы должны быть в одну строку. Так же важно убедиться, что ни один символ не пропущен, например, если в используемом шрифте каких-то символов не хватает. Если в используемом шрифте отсутствуют некоторые символы, то их следует исключить из строки «Txt Chars» в настройках ShoeBox, либо дорисовать вручную, соблюдая порядок. В противном случае, отсутствующие символы нарушат распознание картинки в ShoeBox, и программа не свяжет распознанные регионы с заданными символами в правильном порядке, и как результат, в место нужных символов будут отображаться совсем другие.)
Шаг 3: После того, как исходный *.png готов, просто перетягиваем его на иконку «Bitmap Font» в ShoeBox. В зависимости от формата и размера графического файла может понадобиться разное время, чтобы ShoeBox его распознал, разрезал и обработал. Но когда работа будет проделана перед вами откроется окно с результатом.
Далее, следует убедиться, что все символы связанны правильно, а так же настроить кернинг и высоту линии — это все делается индивидуально на ваш вкус и цвет в настройках. Когда все будет готово, нажимаем «Save Font» и получаем два новых файла: пережатая картинка с буквами и файл с данными о расположении регионов-букв на этой картинке.
Шаг 4: Перемещаем полученные файлы в проект Unity в любую удобную папку подпапки Assets.
А скрипт AntFontImporter.cs перемещаем в папку Libraries или в любую другую папку, где у вас находятся сторонние вспомогательные скрипты.
Шаг 5: После того, как скрипт AntFontImporter и шрифт добавлены в Unity проект, нужно выделить файл данных шрифта, вызвать к нему контекстное меню и выбрать пункт «Convert FNT to Font». После успешной конвертации шрифта в этой же папке появятся два новых файла: материал шрифта и сам шрифт. Но если что-то пошло не так, то проверьте лог консоли Unity на предмет шагов конвертации шрифта и возможных ошибок.
Шаг 6: Теперь остается только создать текстовое поле, назначить полученный шрифт и материал для этого поля, установить другие важные настройки, например цвет и проверить результат.
? напоследок несколько советов:
Совет #1: Не используйте Size для определения размеров шрифта, вместо этого следует использовать Scale.
Совет #2: ?спользуйте Scale для текста, только если вы хотите получить какие-либо эффекты. Но если вам нужны тексты разных размеров, то следует заготовить несколько разных растровых шрифтов с заранее заданными размерами. Такой подход положительно скажется на производительности и на качестве отображения самих текстов.
Заключение
В последнее время Unity все чаще и чаще стал преподносить мне неприятные сюрпризы вроде того, что я описал в этой статье. ? вместо того, чтобы заниматься разработкой игры, мне приходится решать какие-то технические проблемы Unity или отсутствие какого-то базового функционала.
Помните месяц назад я обещал вернуться к еженедельным записям о ходе разработки!? Так вот, этого не получилось не потому, что лето продолжается, а потому, что я занимаюсь изучением подводных камней в Unity и изобретением костылей для того функционала, который в Unity должен быть в базе, но его нет!
В итоге, все немного пошло не так. ? я выбился из графика работы по игре и теперь мне приходится усиленными темпами догонять план работ, при этом жертвуя дневниками разработки. Собственно и рассказать то пока особо не о чем, так как разработка игры застопорилась.
Конечно, многие проблемы, с которыми я столкнулся — легко решаются за счет покупки сторонних ассетов/плагинов, но в бюджет разработки я не закладывал столь большие траты на тот функционал, который ожидал получить в комплекте с Unity, поэтому теперь приходится выкручиваться по разному.
Индикаторы: Unity3D, Уроки
Постоянная ссылка
Чтобы видеть комментарии, включите JavaScript в настройках браузера.
шрифтов и символов
шрифтов и символовШрифты и символы
Инструменты для создания персонажей — Символы — Другие алфавиты — Математические шрифты — Примеры шрифтов — Пакеты для определенных шрифтов — Виртуальные шрифты — Малверн — Омега — Разные инструменты — Шрифты DC / EC — Постскриптум шрифты — Некоторые бумаги — Шаблоны расстановки переносов — Некоторые ссылки
Инструменты для создания персонажей
- МЕТАФОНТ:
- fig2mf (руководство UNIX) (Энтони Старкс)
- bm2font (Фридхельм Сова)
Символы
Другие алфавиты
- кириллица
- LH кириллические шрифты (на русском).английский версия.
- Кодировка OT2 (Матиас Эллерт) (8 марта 1996 г.)
- Описание кодировок шрифтов T2A, T2B, T2C et X2
- Описание кодировок ввода (cp866, koi8 и др.)
- Парадигма кодирования в LATEX2e и прогнозируемое кодирование X2 для Кириллические тексты (Cahiers GUTenberg 28-29, 1998, страницы 17-31) (А. Бердников, О. Лапко, М. Колодин, А. Янишевский и А. Бурыкин)
- алфавитов Требуется для различных систем написания кириллицы (к X2 и Кодировки T2) (Cahiers GUTenberg 28-29, 1998, страницы 32-43) (А.Бердников, О. Лапко, М. Колодин, А. Янишевский и А. Бурыкин)
- Некоторые проблемы с акцентами в TEX: буквы с несколькими акцентами и Акценты, различающиеся для прописных / строчных букв (Cahiers Г.УТенберг 28-29, 1998, стр. 44-55) (Бердников А.С. и О.А. Гринева)
- Интернет-страница Карела Писки
- CTeX User’s Guide for Unix (Zhong-jian Teng) (26 октября 1994 г.) (китайский TeX)
- CJK (китайский, японский, корейский)
- Японские шрифты
- Греческий: Для меня это все GreekTeX: обновленное резюме всех доступных инструментов TeX и LaTeX (Иоаннис Димакос) (1996)
- 2820 камбоджийских консонантических комплексов из камбоджийско-французского словаря Алена Даниэля (Яннис Хараламбус, 22 апреля 1996 г.)
- Наборный кхмерский (Яннис Хараламбус) (1995)
- Деванагари для TeX, версия 1.2, Руководство пользователя (Франк Дж. Велтуис, май 1991 г., 8 страниц)
- Malayalam-TeX v1.1 Руководство пользователя (22 января 1994 г.)
- Санскрит для LaTeX2e (Чарльз Викнер)
- Gurmukhi для TeX — Руководство пользователя, версия 1.0 (Amarjit Singh) (октябрь 1995 г.)
- Гурмукхи: сикхский алфавит
- Sabra, сирийская система TeX (21 страница) (Яннис Хараламбус)
- Набор текста Библии на иврите с помощью TeX (статья из TUGboat — 18 страниц) (Яннис Хараламбус)
- A LaTeXperiment по иероглифическому набору (Серж Росмордук) (25 мая 1995 г.). См. Также сайт автора на Ancien Египет и его иероглифы.
- Система TeXtib для написания тибетского языка (С.В. Сирлин) (июль 1996 г.)
- MonTeX: Монгольская поддержка LaTeX
- Сойомбо алфавит (Монголия) (Оливер Корфф) (1996)
- Шрифты для Африки: шрифты fc (1993) (Jörg Knappen) (статья TUGboat 14/2)
- Берберская система TeX (Яннис Хараламбус, 1996)
Математические шрифты
Примеры шрифтов
Пакеты для определенных шрифтов
Виртуальные шрифты
Malvern (шрифт METAFONT, созданный П.Дамиан Кугли)
Омега
Инструменты разные
Шрифты DC и EC
шрифтов Postscript
Некоторые статьи
Шаблоны переносов
Некоторые ссылки
Последнее изменение: 30 июня 2001 г.
Интервью с Ильей Рудерманом: все, что нужно знать о шрифтах
Как выбрать шрифт для вашего проекта? Должен ли он отражать характер бренда? Почему подобрать качественный кириллический шрифт сложнее, чем латинский? С этими вопросами мы обратились к шрифтовому дизайнеру Илье Рудерману.Илья учился в Москве, Гааге, а сейчас живет и работает в Барселоне. У него 20-летний опыт работы, поэтому мы попросили его поделиться им с нами.
Как бы вы представились нашим читателям?С чего начинается создание шрифта?Илья Рудерман. Дизайнер шрифтов, соучредитель студии шрифтов CSTM Fonts (Custom Fonts) и магазина шрифтов type.today.
У вас есть любимый шрифт?Есть разные способы: иногда на ум приходит идея отдельной буквы, иногда вы хотите передать впечатление текста, который вы нашли, например, в некоторых исторических источниках.Но ключ при создании шрифта — это ответы на вопросы, зачем нужен другой шрифт, почему он должен так выглядеть, какие задачи этот шрифт решит.
Создавать корпоративные шрифты намного проще. Приходит заказчик со своими требованиями. Ему нужен инструмент с определенным изображением и дизайном. В 90% случаев мы имеем дело с арт-директорами компаний. Это визуалы, которые говорят и думают образами. Они могут передавать изображения, которые хотят получить, с помощью слов, досков настроения или с помощью похожих шрифтов.
Как вам пришла в голову идея создать собственное хранилище шрифтов type.today? Сотрудничали ли вы с MyFonts, Paratype, 1001freefonts или другими подобными сервисами?Мне нравятся все шрифты, которые мы разработали и в которых участвовали за последние четыре года. Еще два отличных шрифта, которые мне очень нравятся, — это Trinité и Lexicon, созданные голландским дизайнером Брамом де Доусом.
В 2014 году без работы остались Юрий Остроменцкий, бывший арт-директор закрытого журнала «Большой город», и я, бывший арт-директор ликвидированного агентства «РИА Новости».У нас появилась возможность все выбросить и начать работать только над шрифтами.
Мы создали студию Custom Fonts. Первым проектом был шрифт Kazimir, который мы выпустили на MyFonts. Первые 50 дней он продавался отлично — сайт спроектирован так, что в этот период шрифт выделяется как новый. Но на 51-й день все «выключили». Мы поняли, что MyFonts вряд ли станет подходящей платформой для будущих продаж, поэтому подумали о собственном магазине.
Вы часто говорите о проблемах кириллических шрифтов, среди которых самыми неудачными являются Arial и Times New Roman. Как новичку отличить плохой шрифт от хорошего? Какие советы вы бы дали тем, кто выбирает шрифты для логотипа?Мой американский друг и партнер Кристиан Шварц, для некоторых шрифтов которого я нарисовал кириллическую версию, сказал, что предоставит свои шрифты для продажи в России. Это была отличная возможность, которую мы не могли упустить. Стало понятно, что нужен магазин-распространитель шрифтов.
Найдя домен type.today, мы узнали нашу концепцию, воплощенную в этих словах: нас интересовали популярные современные шрифты. Мы хотели вывести его на российский рынок, на котором в 2015 году не хватало этих современных шрифтов.Позже в магазине появилась вторая витрина «Завтра», предназначенная для экспериментальных, необычных, сверхъярких шрифтов.
Type.today стал для нас возможностью, с одной стороны, собрать в одну коллекцию все кириллические символы, которые мы нарисовали для наших западных коллег и друзей, а с другой стороны, представить российскому рынку эти кириллические символы. что дизайнеры никогда не найдут себя, потому что это небольшая студия в Исландии или Швейцарии.
Рынок кириллических шрифтов весьма специфичен.Некоторые группы шрифтов, например, геометрические шрифты, перенасыщены. Некоторые группы шрифтов пусты. Понимание рынка сделало нас коллекционерами крутых, современных и модных идей. Сейчас мы часто выступаем в роли мотиваторов, которые предлагают западным дизайнерам нарисовать кириллические версии для своих шрифтов.
Назовите, пожалуйста, ресурсы, на которых можно быть уверенным в получении качественного кириллического шрифта для своего логотипа.Все довольно просто: каждый из нас — опытный читатель, который в своей жизни видел много разных шрифтов и знает, что ему нравится.Доверяй себе. Я встречал миллионы постов, в которых рядовые читатели писали: «Как меня раздражает эта буква« к »и прилагали отрывок из книги.
Если вы на что-то наткнетесь, если вы задержите взгляд на букве на пару миллисекунд дольше, значит, со шрифтом что-то не так. Например, знаменитый глюк кириллицы Arial заключается в том, что буква «л» практически идентична букве «п».
Как через шрифт отразить характеристики и ценности бренда? На что положиться?Вы можете защитить себя, выбрав шрифты от независимых и проверенных производителей. Вы можете получить высококачественные кириллические шрифты от ParaType, type.today, Letterhead, Brownfox и Contrast Foundry.
К сожалению, все крупные коллекции ориентированы не на качество, а на количество и стилистическое разнообразие. На рынке есть три таких крупных игрока — Monotype, который «поглощает» разработчиков шрифтов, включая MyFonts, Adobe Fonts и Google Fonts.
Например, платформа MyFonts представляет собой смесь высококачественных и некачественных шрифтов.У вас должен быть некоторый опыт, чтобы ориентироваться там, поскольку 90% шрифтов — это те, которые следует использовать очень осторожно.
Как правило, ценности бренда передаются с помощью графики, частью которой является шрифт. Изображение графики зависит от стиля, цветов, резкости / мягкости и т. Д.
Позвольте мне использовать наш случай для Яндекса на примере Кристиана Шварца.Шрифт Yandex Sans общается с нами от имени различных продуктов компании: «Деньги», «Ест», «Лавка» и другие. Когда мы начали рисовать этот шрифт, нам были очень важны параметры значений. Яндекс, обладавший харизмой технологической компании, хотел стать компанией с «человеческим лицом», с его персонификацией.
Мы рассматривали разные гипотезы. Мы видели, что появляется персонаж, но он слишком резкий, давайте сделаем его мягче. Такие концепции очень понятны визуальным элементам.Имея в виду имидж бренда и желаемое направление развития, они легко могут передать его через шрифт.
Яндекс Санс на странице «Миссия»
Разумно ли приписывать шрифтам определенные психоэмоциональные характеристики: например, с засечками — официальные, рукописные — креативные?Как выбрать соответствующую пару шрифтов ?Это очень грубый подход; это то же самое, что сказать, что красный цвет — это кровь. Мы очень хорошо знаем, что это не так. Многие бренды используют красный цвет и не ассоциируются с кровью: ни Coca-Cola, ни McDonald’s, ни M.Видео, ни Альфабанк.
То же самое и со шрифтами. Если вы подойдете к этому на уровне первой ассоциации, вы, вероятно, сможете использовать одно слово для каждой большой группы шрифтов. Рукописный шрифт — это человек. Но шрифт может передать целый спектр чувств, исторических и стилистических парадигм, явлений или событий.
У шрифтов есть возраст? Как читатели 20 и 65 лет воспринимают один и тот же шрифт?Основывайте свой выбор на задаче. Есть два основных подхода.Вы можете создавать гармонию и выбирать шрифты в соответствии с взаимодействием стилей, насыщенностью, пропорциями или чем-то еще, что могло бы существовать в одном танце. Вторая парадигма — контраст. Речь также идет о гармонии, но в другом направлении. В этом случае условно для старинного шрифта вы выбираете гротескный, а для ультрасовременного — классический.
Как выбрать пару шрифтов в контексте, зависит от самого контекста. Ключевым моментом в этом процессе является ответ на вопрос, какого результата вы хотите достичь: шокировать, успокоить, создать комфорт.Решение должно быть осознанным и разумным.
Как понять, что вам нужно изменить дизайн текстового логотипа? Насколько радикальными должны быть изменения? Как понять, удачен редизайн или нет?Интуитивно понятный ответ — да. Здесь я могу полагаться только на собственный опыт. Как профессионал я постоянно менялся последние 20 лет: это касается вкусовых предпочтений, взглядов на шрифты, определенных событий в профессиональной индустрии. Например, я разочаровался в шрифтах некоторых студий, когда познакомился с ними поближе и узнал, что они нарисованы довольно небрежно.
Расскажите, пожалуйста, о создании шрифта для Перми. Что было определяющим началом? Какие элементы шрифта помогли передать характер города?Редизайн необходим, когда возникает ощущение, что с текстовым логотипом что-то не так. Аналогично нашему случаю с настройкой текстового логотипа Яндекса. Это было немного странно с точки зрения микротипографики, но эти особенности не бросались в глаза и никого из сотрудников компании не раздражали.Но в какой-то момент новый арт-директор внимательно посмотрел на логотип и сказал, что его нужно переделать.
Как понять, что редизайн удачный? Ушел дискомфорт, который раздражал много лет. Если вы пройдете длинный путь и в кроссовку попадет камешек, вы действительно сможете пройти дальше. Но как только вы вынимаете камешек, становится лучше. То же и с переработанным логотипом.
Каковы основные тенденции в современной типографике? Какие шрифты сейчас в тренде, а какие будут популярны в ближайшем будущем?Это был проект, непосредственно связанный с деятельностью, начатой в 2008 году губернатором Перми, который планировал превратить город в культурную столицу России и выступил с многочисленными инициативами.Шрифт должен был отражать характер преобразования города, а не саму Пермь.
Артемий Лебедев, арт-директор проекта, попросил меня создать один шрифт, универсальный для всех коммуникаций. Я решил не передавать «древнерусскую печаль» и сосредоточился на будущем. Идея была основана на великом британском шрифте Gill Sans начала 20 века. С кириллическими версиями это не сработало, и я хотел это переосмыслить. В результате я создал три шрифта на основе одного решения: гротескный, античный и античный с засечками.У каждого было три шрифта: обычный, курсив и полужирный.
Шрифт имел успешную историю за время существования проекта. После закрытия шрифт исчез вместе с проектом. Полтора года назад решил переиздать. Сейчас мы с дизайнером Анатолием Дудко перерисовываем пермь и готовимся к выпуску ее новой версии.
Любой дизайн хорош, потому что никто не знает, каким он будет.Единственное, что могу сказать точно, это то, что потребность в новых шрифтах никуда не исчезнет. Сейчас есть спрос и интерес к экспериментам с формой, с ее превращением в неожиданные, странные шрифты-мутанты. Эта история произошла уже в 90-е, потому что стали возможны «шумовые» эффекты (фильтры Photoshop, разрушители форм).
В 2016 году произошла революция, когда переменные шрифты появились как новая спецификация формата шрифтов OpenType. Шрифт, который был статичным на протяжении последних столетий, превратился в интерактивный шрифт, который реагирует на пользователя и его поведение.Сообщество профессиональных шрифтов пытается поиграть с этим новым инструментом уже четыре года. Постоянно появляются вариативные шрифты, они включены в коллекции type.today.
Blitz
Москва или Барселона?Москва — моя родина, а Барселона для меня сейчас лучший город.
Твоя самая большая мечтаМои мечты не менялись с детства. Я хочу, чтобы мир был мирным, а человечество перестало болеть.
Ваш самый большой страх?Типичный родительский страх за детей, у меня их двое. Второй — страхи и паранойя, связанные с родителями.
Кто ваш авторитет и почему?Если говорить о профессии, то мой лучший друг и партнер во всех моих проектах — Юрий Остроменцкий, а также другие люди, которые сыграли для меня значительную роль, в основном учителя — Александр Тарбеев, голландец Эрик ван Блокланд, и американец Кристиан Шварц.Это мои авторитеты в индустрии профессиональных шрифтов и люди с необычным взглядом на жизнь.
Карандаш или планшет?Карандаш. У меня есть планшет, и я иногда им пользуюсь, но он не мог стать моим основным инструментом.
Что вы делали в последний раз, когда потеряли счет времени?Я трудоголик: пришел на работу, пару раз моргнул — и рабочий день закончился. Кроме того, я не могу работать над одним проектом; Мне нужна многозадачность.Сейчас я практикую технику разделения рабочего дня на сегменты с ограничением по часам и сознательного перехода от одного проекта к другому. Иногда есть несколько десятков одновременных проектов, каждый из которых медленно продвигается вперед.
Учить или учиться?Я прошел через период, когда я преподавал: я посвятил этому восемь лет своей жизни. Сейчас я регулярно обучаю студентов только в Королевской академии искусств в Гааге, где провожу мастер-класс по кириллице.Обучение — это призвание, которому нужно полностью посвятить себя. Все-таки я дизайнер — хочу рисовать буквы. А учеба — это непрерывный процесс.
Какой суперсилой вы бы хотели обладать?Удвоить. Потому что в то же время мне хотелось бы работать и проводить время с детьми от рассвета до заката.
Редактор блога и специалист по контент-маркетингу в Logaster. Эксперт в области веб-маркетинга и брендинга.Пишет сложные концепции с простотой. Статьи Натальи содержат полезные рекомендации о том, как создать успешный бренд и продвигать его в Интернете.
Шрифт, похожий на шрифт домашнего редактирования
15 ноября, 2016 · Лучший способ изменить шрифт на вашем сайте — использовать плагин Easy Google Fonts. Этот плагин дает вам доступ к сотням различных шрифтов для использования на вашем сайте. Прежде чем мы продолжим работу с плагином, давайте поговорим о том, что такое Google Fonts.
Дисплейный шрифт, вдохновленный Futura, автор Paulo R.Скачать шрифт; Ароли. Многоугольный шрифт заголовка. Арвинд Кумар. Скачать шрифт; Барк. Бесплатный стильный шрифт от PantraType. Скачать шрифт; Кариока. Экспериментального типа. Прохладный и освежающий, как свежие фрукты от Тано Верон и Яи Салинас. Скачать шрифт; Кассиопея. Шрифт дисплея вдохновлен созвездиями. Педро Канарио. Скачать Font
Fancy Text Generator — замечательная программа для смены шрифтов, которая легко превращает простой текст в уникальный и стильный шрифт. Самый стильный генератор часто используется во всех типах социальных сетей, таких как Facebook, Twitter, Instagram и других.
Вы просто указываете размер оптического шрифта, а трекинг и интерлиньяж рассчитываются для вас, чтобы получить наилучшие результаты. Inter — это бесплатное семейство шрифтов с открытым исходным кодом. Вы можете использовать этот шрифт практически любым мыслимым образом. См. SIL Open Font License 1.1 для получения точных сведений об условиях …
13 февраля 2011 г. · Примечание: некоторые из этих шрифтов являются tengwar или angerthas. В них нет индивидуальной транслитерации латиницей. В них нет индивидуальной транслитерации латиницей.Обычно прилагается руководство по правильному использованию.
Mangal Regular — популярный шрифт хинди, который представляет собой шрифт OpenType для индийского алфавита — деванагари, разработанный Microsoft. Mangal Regular доступен в шрифтах и гарнитурах в библиотеке шрифтов в Microsoft docs. Он основан на Unicode, содержит контуры TrueType и был разработан для использования в качестве шрифта пользовательского интерфейса.
Сначала найдите дизайн шрифта, который вы хотите использовать в своем проекте. Затем загрузите выбранный шрифт на свой компьютер, нажав зеленую кнопку «Загрузить».После этого вы должны зайти в Панель управления вашего ноутбука и найти папку «Fonts», куда вы должны поместить загруженный шрифт.
Необходимые файлы cookie и технологии. Некоторые из используемых нами технологий необходимы для выполнения критически важных функций, таких как безопасность и целостность сайта, аутентификация учетной записи, настройки безопасности и конфиденциальности, данные об использовании и обслуживании внутреннего сайта, а также для обеспечения правильной работы сайта для просмотра и транзакций.
шрифтов — Alpine Linux
шрифтов в Alpine Linux охватывает широкий спектр различных языков.Если вы не видите свой язык, вам необходимо установить шрифт, для которого созданы глифы (маленькая картинка). Квадратный прямоугольник, называемый замещающим символом или «тофу», который действует как заполнитель для пропущенного глифа, обычно с двухбайтовой последовательностью. Тофу — это полуфабрикат, который является традиционной частью блюд Восточной и Юго-Восточной Азии. Его часто подают в белом прямоугольном виде.
Установка
Пример установки шрифта:
sudo apk добавить конечный шрифт
fc-cache -fv может использоваться для отображения расположения шрифтов и обновления кеша.Каталог системных шрифтов расположен по адресу / usr / share / fonts , который зарезервирован для создателей пакетов Alpine и системы пакетов. Расположение пользовательского шрифта находится в ~ / .font , что является предпочтительным местом для установки шрифтов, особенно из неизвестных источников. Шрифты использовались как источник уязвимостей безопасности (см. CVE), чтобы уменьшить распространение шрифтов установки атак внутри ~ / .font . Надежные системные шрифты, которые обычно входят в пакеты Alpine LInux, поступают из хорошо известных источников, таких как Google, Adobe, открытых организаций, таких как XOrg, или известных дизайнеров шрифтов или проектов, лицензированных как SIL, GPL и т. Д.
Если вы установите xorg-server, он вытащит font-misc-misc, что означает, что многие популярные языки (японский, корейский, латынь, кириллица) уже охвачены, за исключением арабского, персидского, тайского, тамильского и т. Д., Из просмотра страницы Википедии левый столбец на языках для перевода статьи.
По умолчанию может показаться неприятным, поэтому есть альтернативы, упомянутые ниже.
Конфигурация
Некоторые приложения не указывают конкретный шрифт для использования, а говорят без засечек [без засечек, как без крошечных линий], с засечками, моноширинным шрифтом [как в пропорциональном квадратном шрифте].Здесь на помощь приходит Fontconfig, который заменяет общий тип шрифта конкретным шрифтом, который вам нравится. Для разработчиков пакетов /etc/fonts/conf.avail содержит файл конфигурации fontconfig. Это будет символически связано с /etc/fonts/conf.d . См. /etc/fonts/conf.d/README для получения подробной информации о значении чисел приоритета.
Для обычных пользователей вы хотите создать / отредактировать личный ~ / .fonts.conf . Он представлен в формате XML и описывает, какой предпочтительный шрифт использовать для этих общих типов.См. Это для подробностей.
Список шрифтов в Alpine Linux
- Утопия — font-adobe-utopia- *
- Noto — font-noto- * — Эти шрифты могут покрывать различные глифы для вашего языка. Если вы перейдете на https://www.google.com/get/noto/, вы можете попытаться найти свой язык, чтобы узнать, поддерживается ли он. Если у Alpine его нет, вы можете загрузить его с Google в свой ~ / .font . Как указано во введении, noto происходит от no до fu или постепенного удаления этих замещающих символов из Интернета.
шрифт-ното font-noto-adlam шрифт-noto-adlamunjoined шрифт-ното-арабский шрифт-ното-армянский font-noto-avestan font-noto-bamum шрифт-ното-бенгальский font-noto-buhid шрифт ното-карианский шрифт-ното-чакма шрифт-ното-чероки шрифт-ното-кипрский font-noto-deseret font-noto-devanagari (хинди / санскрит) font-noto-emoji font-noto-ethiopic font-noto-extra шрифт-ното-грузинский шрифт-ното-глаголица шрифт-ното-готика шрифт-ното-гуджарати шрифт-ното-гурмукхи шрифт-ното-иврит шрифт-ното-каннада font-noto-kayahli font-noto-khmer font-noto-lao font-noto-lisu шрифт-ното-малаялам font-noto-mandaic font-noto-myanmar font-noto-nko шрифт-ното-ольчики font-noto-oldturkic font-noto-oriya font-noto-osage font-noto-osmanya font-noto-shavian font-noto-sinhala font-noto-tamil шрифт-ното-телугу font-noto-thaana font-noto-thai шрифт-ното-тибетский font-noto-tifinagh шрифт-ното-вай
- Terminus — terminus-font — моноширинный шрифт
- BaKoMa font-bakoma- * — Шрифты для системы набора текста TeX (для ученых, занимающихся математикой и естествознанием, а также для авторов книг) и редакторов TeX (WYSIWYG)
- Bitstream Speedo — шрифт-битстрим-скорость
- Bitstream Vera font-bitstream- *
- Bera (Bitstream Vera Type 1) — font-bitstream-type1 — Использование для LaTeX
- Ubuntu — семейство шрифтов ttf-ubuntu
- Font Awesome — ttf-font-awesome — использовался в Twitter Bootstrap.Это шрифт, представляющий вещи и бренды в виде значков.
- GNU FreeFont — ttf-freefont — См. Ссылку для поддержки различных систем письма / языков
- GNU Unifont — unifont — содержит глифы каждой кодовой точки
- font-misc-cyrillic — кириллические шрифты (русский / славянский стиль)
- font-screen-cyrillic — общественное достояние X.org Кириллические шрифты для использования на экране
- font-misc-ethiopic — Эфиопские шрифты, используемые в Эфиопии и Эритрее
- font-misc-meltho — Для сирийского языка
- font-misc-misc — Растровые шрифты в формате PCF (показывает глифы многих типов и устанавливается по умолчанию пакетом xorg-server)
- Шрифты ClearlyU — font-mutt-misc — тайский, эфиопский, иврит, румынский, персидский, корейский хангыль, греческий, персидский, русский / славянский кириллица, македонский / сербский, армянский, грузинский, лаосский, деванагари, урду (хиндустани как в Северная Индия и Пакистан), чероки, тхана.См. Ссылку на журнал изменений для получения полного списка поддерживаемых языков.
- tewi font font-tewi — Крошечный растровый шрифт, содержащий глифы Брайля.
- Эстакада — шрифт-эстакада
- Шрифты Luxi — font-bh- * — разработаны Крисом Холмсом и Чарльзом Бигелоу, где bh относится к фамилии
- Пишущая машинка Lucida — font-bh-lucidatypewriter- *
- IPA Font — font-ipa — Японский шрифт
- основных шрифтов Chrome OS — font-croscore
- Vollkorn — font-vollkorn — шрифт с засечками и глифами для кириллицы (русский / славянский), греческого, польского, голландского, болгарского, сербского и прописных букв
- Open Sans — ttf-opensans
- Cantarell — ttf-cantarell — Предназначен для чтения, шрифт GNOME по умолчанию
- DejaVu — ttf-dejavu — модифицированный Bitstream Vera с большим количеством стилей и охватом Unicode
- Linux Libertine — ttf-linux-libertine — бесплатная альтернатива Times New Roman
- Liberation ttf-liberation — бесплатная альтернатива Helvetica и Arial
- Inconsolata — ttf-inconsolata — моноширинный шрифт, разработанный для терминалов и чтения исходного кода
- mononoki — ttf-mononoki — шрифт для программирования и проверки кода
- Droid — ttf-droid / ttf-droid-nonlatin — разработан для маленьких экранов и использовался в более старых версиях Android
- font-schumacher-misc — Шрифты фиксированной ширины от Dale Schumacher
- font-sony-misc — Японские шрифты Кана от Sony Electronics
- font-daewoo-misc — шрифты JIS (Японские промышленные стандарты) для кандзи и корейского языка хангыль от Daewoo Electronics
- font-cursor-misc — Стандартный курсорный шрифт
- font-sun-misc — Курсорные и глифовые шрифты от Sun Microsystems
- font-winitzki-cyrillic — Кириллический (русский) шрифт Сергея Винницкого, предназначенный для корректуры смешанного русско-английского текста.
- font-isas-misc — шрифты в стиле китайской песни Ti (более тонкие горизонтальные линии по сравнению с вертикальными)
- font-jis-misc — Шрифт международного стандарта Японии
- IBM Courier шрифт-ibm-type1
- font-dec-misc — Курсорные и сессионные шрифты Digital Equipment Corporation
- font-cronyx-cyrillic — Русский шрифт для X11 от Cronyx
- font-arabic-misc — Растровый и пропорциональный арабский шрифт в газетном стиле [1]
Несвободные шрифты
- Основные шрифты для веб-установщика msttcorefonts — для установки несвободных проприетарных шрифтов Microsoft, таких как Comic Sans [2].Не рекомендуется для коммерческих проектов или проектов с открытым исходным кодом. Смотрите их лицензирование.
Андале Моно Arial Black Arial Comic Sans MS Новый Курьер Грузия Влияние Times New Roman Требушет Вердана Webdings
Изменение шрифта консоли
Шрифт по умолчанию может быть слишком маленьким на мониторах с высоким разрешением, например 4K. Чтобы изменить шрифт по умолчанию, например к шрифту 32px ISO Latin-1 Terminus:
-
apk добавить конечный шрифт - попробуйте шрифты в виртуальной консоли, используя
setfont / usr / share / consolefonts / ter-132n.psf.gz - отредактируйте
/etc/conf.d/consolefont, установите для него выбранный вами шрифт, напримерconsolefont = "ter-132n.psf.gz" - включите это, используя
rc-update add consolefont boot
См. Также
Fonts.com — FAQ: В чем разница между разновидностями шрифтов OpenType, такими как Std, Pro и Com?
Большинство шрифтов доступно в формате OpenType. Вы могли заметить, что они доступны в различных конфигурациях OpenType.Различия между ними отражаются в объеме языковой поддержки и предлагаемых шрифтовых функциях. Какой из них вам подходит? Давайте посмотрим на каждый формат:
OpenType Std (стандартный)
Это самый «базовый» из форматов OpenType. Шрифты в категории OpenType Std содержат расширенный набор латинских символов, который поддерживает 21 язык. (Африкаанс, баскский, бретонский, каталонский, датский, голландский, английский, финский, французский, гэльский (ирландский, шотландский), немецкий, исландский, индонезийский, ирландский, итальянский, норвежский, португальский, саами (южный), испанский, суахили, шведский ).В некоторых случаях в эти шрифты могут быть включены дополнительные нелатинские языки и варианты типографских символов. Обратите внимание, что хотя большинство шрифтов OpenType STD поддерживают эти языки, охват может отличаться. Лучше дважды проверить, поддерживается ли язык, который вы собираетесь использовать, независимо от обозначения формата.
OpenType Pro
Категория OpenType Pro содержит всю языковую поддержку, имеющуюся в формате OpenType Std, и включает дополнительные символы, поддерживающие центральноевропейские и другие письменные языки на основе латиницы.(Африкаанс, баскский, бретонский, каталонский, хорватский, чешский, датский, голландский, английский, эстонский, финский, французский, гэльский (ирландский, шотландский), немецкий, венгерский, исландский, индонезийский, ирландский, итальянский, латышский, литовский, норвежский, Польский, португальский, румынский, саамский [южный], сербский, словацкий, словенский, испанский, суахили, шведский, турецкий).
OpenType Com
ШрифтыOpenType Com идеально подходят для использования в международных коммуникациях. Включен расширенный европейский набор символов Linotype (LEEC), который содержит минимум 387 символов и гарантирует, что 56 языков могут поддерживаться каждым шрифтом OpenType Com.(Африкаанс, албанский, баскский, боснийский, бретонский, каталонский, корнуэльский, хорватский, чешский, датский, голландский, английский, эстонский, фарерский, финский, французский, фризский, фриульский, гэльский [ирландский, шотландский], гагаузский [латинский], галисийский , Немецкий, венгерский, исландский, индонезийский, ирландский, итальянский, карельский, ладинский, латышский, литовский, мальтийский, молдавский [латинский], норвежский, польский, португальский, ретороманский, румынский, саамский [южный], сербский, словацкий, словенский , Сербский, испанский, суахили, шведский, турецкий, туркменский [латиница].
Шрифты OpenType W1G (WGL4)
ШрифтыOpenType W1G (также известные как WGL4) имеют расширенный набор символов, который поддерживает многие языки на основе латинского алфавита, а также несколько языков на основе кириллицы и монотонного греческого языка.OpenType W1G (WGL4), состоящий из более чем 600 символов, включает поддержку как минимум 89 языков:
Латинский: африкаанс, албанский, эльзасский, аруманский, астурийский, баскский, боснийский, бретонский, каталонский, кебуанский, чичева, корнуоллский, корсиканский, хорватский, чешский, датский, голландский, английский, эсперанто, эстонский, фарерский, филиппинский, финский , Французский, фризский, фриульский, гэльский, гагаузский (латиница), галисийский, немецкий, гренландский, венгерский, исландский, индонезийский, ирландский, итальянский, карельский, ладинский, латинский (Lingua Latina), латышский, литовский, люба, мальтийский, молдавский ( Латинский), норвежский, окситанский, польский, португальский, ретороманский, румынский, саамский (луле), саамский (северный), саамский (южный), сербский, словацкий, словенский, сербский, испанский, суахили, шведский, турецкий, туркменский ( Латынь), вепсский, валлийский, волоф, зулусский.
Кириллица: агульский, аварский, балкарский, белорусский, болгарский, чеченский, эрзянский, гагаузский, ингушский, карачаево, хваршинский, коми, коми-пермяцкий, лезгинский, македонский, молдавский, ненецкий тундровый, осетинский, русский, рутульский, сербский Украинец.
греческий
| Имя | Описание | Поддерживаемые языки |
| Минимальная латиница (W00) | Минимальный набор латинских символов, цифр и знаков препинания, без умляутов | английский, индонезийский |
| Минимальная латиница SC (W00SC) | То же, что и выше, но заглавные буквы | То же |
| Латиница 1 (W01) | Базовое оборудование для западноевропейских языков, соответствует кодовой странице 1252 и OpenType Std | Как указано выше, плюс африкаанс, баскский, бретонский, каталонский, датский, голландский, финский, французский, гэльский, немецкий, исландский, ирландский, итальянский, норвежский, португальский, саамский, испанский, суахили, шведский |
| Латиница 1 SC (W01SC) | То же, что и выше, но заглавные буквы | То же |
| Функции Latin 1 + OT (W03) | Например, Latin 1, но с функциями OpenType | То же |
| Расширенная латиница 1 (W02) | Базовый выбор для языков Западной и Восточной Европы, соответствует OpenType Pro | Как указано выше, плюс хорватский, чешский, эстонский, венгерский, латышский, литовский, польский, румынский, сербский, словацкий, словенский, турецкий |
| Расширенная латиница 1 SC (W02SC) | То же, что и выше, но заглавные буквы | То же |
| Расширенные латинские функции 1 + OT (W04) | То же, что в Latin Extended 1, но с функциями OpenType | То же |
| Настольный эквивалент (W05) | Включает такое же покрытие глифов, как и шрифт рабочего стола. | Не определено. Зависит от языковой поддержки шрифта рабочего стола. |
| Панъевропейская 1 (W06) | Расширенная латиница + кириллица + греческий | Как указано выше, плюс аварский, балкарский, белорусский, болгарский, чеченский, эрзянский, ингушский, лезгинский, македонский, молдавский, осетинский, русский, сербский, украинский, греческий |
| Многоязычные и OT-функции (W08) | Очень большой выбор символов без определенного языкового покрытия | Не определено, требует анализа от случая к случаю |
| Кириллица (W10) | Соответствует кодовой странице 1251 | английский, аварский, балкарский, белорусский, болгарский, чеченский, эрзянский, ингушский, лезгинский, македонский, молдавский, осетинский, русский, сербский, украинский Английский, Греческий |
| Греческий (W15) | Соответствует кодовой странице 1253 для монотонного греческого языка | Английский, Греческий |
| Символ (W95) | Pi и символьный шрифт | – |
| Элементарный (W90) | A – Z | – |
[Groff] Установка русских шрифтов Type-1
Re: [Groff] Установка русских шрифтов Type-1 [Вверх] [Все списки][Предыдущая дата] [Следующая дата] [Предыдущая тема] [Следующая цепочка] [Указатель даты] [Указатель темы]
Re: [Groff] Установка русских шрифтов Type-1
| из : | Вернер ЛЕМБЕРГ |
| Тема : | Re: [Groff] Установка русских шрифтов Type-1 |
| Дата : | Пт, 19 августа 2011 16:21:21 +0200 (CEST) |
> Я пропустил свой файл через preconv, и результат содержал
> алгоритмически выведенных глифов \ [uXXXX] для русских букв, которые,
> по определению не являются частью GGL.
Извините за неряшливость. \ [uXXXX] - это то, что groff ожидает от всех глифов.
не входит в GGL.
> А что делать с переносами? При 8-битных входных кодировках это было
> простой - просто укажите шаблон переноса и код переноса
> файлов определений в исходной кодировке - подтверждено исходным кодом
> символов кодировки попадают в допустимый диапазон - но что делать
> с UTF-8?
Несколько лет назад я опубликовал решение в списке groff, которое
все еще действует.В приложении вы можете найти необходимые файлы:
. ru.tmac: вызовите этот файл макроса в командной строке groff, чтобы активировать
Русская поддержка.
. koi8-r.tmac: загруженный ru.tmac, этот файл устанавливает ввод koi8-r
кодировка (которая используется исключительно для расстановки переносов).
. ruhyphal.tex: загружено ru.tmac. Русские шаблоны переносов, в
koi8-r, взятая из TeXLive.
. rutest.utf-8: тестовый входной файл. Измените шрифт PS `SFOR 'на
все, что вы используете для кириллицы.После установки
файлы в соответствующие места, по которым вы должны позвонить
groff с
groff -k -mru -Tps rutest.utf-8> rutest.ps
Конечно,
groff -k -mru -Tutf8 rutest.utf-8> rutest.txt
тоже работает.
Вернер
ru.tar.gz
Описание: Двоичные данные
- [Groff] Установка русских шрифтов Type-1 , Антон Шепелев , 2011.08.16
- Re: [Groff] Установка русских шрифтов Type-1 , Werner LEMBERG , 2011/08/17
- Re: [Groff] Установка русских шрифтов Type-1 , Антон Шепелев , 18.08.2011
- Re: [Groff] Установка русских шрифтов Type-1 , Werner LEMBERG , 2011/08/18
- Re: [Groff] Установка русских шрифтов Type-1 , Антон Шепелев , 2011.08.19
- Re: [Groff] Установка русских шрифтов Type-1 , Вернер ЛЕМБЕРГ <=
- Re: [Groff] Установка русских шрифтов Type-1 , Антон Шепелев , 2011.
- Re: [Groff] Установка русских шрифтов Type-1 , Антон Шепелев , 18.08.2011
- Re: [Groff] Установка русских шрифтов Type-1 , Werner LEMBERG , 2011/08/17

