Символы в вертикальных шрифтов не отображается правильно в Windows 8
Windows 8 Windows 8 Enterprise Windows 8 Pro Еще…Меньше
Симптомы
Если используется восточно-азиатского вертикального шрифта неправильно отображаются некоторые символы (например, японских @MS Mincho) в Windows 8. В частности знаки, неожиданно поворачивается на 90 градусов.
Например следующие символы Юникода имеют эту проблему.
|
Знаки |
Код |
|---|---|
|
‐ |
U+2010 |
|
― |
U+2015 |
|
‘ |
U+2018 |
|
’ |
U+2019 |
|
‥ |
U+2025 |
|
… |
U+2026 |
|
|
U+2192 |
|
← |
U+2190 |
|
↑ |
U+2191 |
|
↓ |
U+2193 |
|
|
U+2225 |
|
─ ━│┃┄ ┅ ┆ ┇ ┈ ┉ ┊ ┋ ┌ ┍ ┎ ┏ |
U+250x |
|
┐ ┑ ┒ ┓ └ ┕ ┖ ┗ ┘ ┙ ┚ ┛ ├ ┝ ┞ ┟ |
U+251x |
|
┠ ┡ ┢ ┣ ┤ ┥ ┦ ┧ ┨ ┩ ┪ ┫ ┬ ┭ ┮ ┯ |
U+252x |
|
┰ ┱ ┲ ┳ ┴ ┵ ┶ ┷ ┸ ┹ ┺ ┻ ┼ ┽ ┾ ┿ |
U+253x |
|
╀ ╁ ╂ ╃ ╄ ╅ ╆ ╇ ╈ ╉ ╊ ╋ ╌ ╍ ╎ ╏ |
U+254x |
|
═ ║ ╒ ╓ ╔ ╕ ╖ ╗ ╘ ╙ ╚ ╛ ╜ ╝ ╞ ╟ |
U+255x |
|
╠ ╡ ╢ ╣ ╤ ╥ ╦ ╧ ╨ ╩ ╪ ╫ ╬ ╭ ╮ ╯ |
U+256x |
|
╰ ╱ ╲ ╳ ╴ ╵ ╶ ╷ ╸ ╹ ╺ ╻ ╼ ╽ ╾ ╿ |
U+257x |
Дополнительные сведения
Для решения этой проблемы установите набор обновлений 2862768. Дополнительные сведения о том, как получить этот накопительный пакет обновления, щелкните следующий номер статьи базы знаний Майкрософт:
Дополнительные сведения о том, как получить этот накопительный пакет обновления, щелкните следующий номер статьи базы знаний Майкрософт:
2862768 Windows Server 2012, Windows 8 и Windows RT накопительный пакет обновления: Август 2013
Шрифтовое оформление — Mixed Reality
- Статья
- Чтение занимает 3 мин
Текст является важным элементом для предоставления информации в интерфейсе приложения. Как и в случае с оформлением на двухмерных экранах, ваша цель — предоставить понятную и удобочитаемую информацию. С трехмерным аспектом смешанной реальности есть возможность повлиять на текст и общий пользовательский интерфейс еще более широкий способ.
Когда мы говорим о типе в трехмерном формате, мы, как правило, думаем, экструдированный объемный трехмерный текст. За исключением некоторых конструкций логотипов и нескольких других ограниченных приложений, экструдированный текст, как правило, снижает удобочитаемость текста. Несмотря на то, что мы разрабатываем интерфейсы для трехмерного типа, мы используем 2D для типа, так как это более разборчиво и проще читать.
В HoloLens тип создается с голограммами с использованием света на основе аддитивной цветовой системы. Как и другие голограммы, тип можно поместить в фактическую среду, где ее можно заблокировать и наблюдать с любого угла. Эффект параллакса между типом и средой также добавляет глубину в интерфейс.
Типография в смешанной реальности
Типографические правила в смешанной реальности ничем не отличаются от других. Текст как в физическом мире, так и в виртуальном мире должен быть понятным и удобочитаемым. Текст может находиться на стене или накладываться на физический объект. Он может быть плавающим вместе с цифровым пользовательским интерфейсом. Независимо от контекста мы применяем те же правила типографии для чтения и распознавания.
Он может быть плавающим вместе с цифровым пользовательским интерфейсом. Независимо от контекста мы применяем те же правила типографии для чтения и распознавания.
Создание четкой иерархии
Создавайте контрастность и иерархию с помощью различных размеров и весов типов. Определение пандуса типа и его следование во всем интерфейсе приложения обеспечит отличный пользовательский интерфейс с согласованной информационной иерархией.
Определите типы и следуйте инструкциям на протяжении всего процесса приложения.
Ограничение шрифтов
Избегайте использования нескольких разных семейств шрифтов в одном контексте. Слишком много шрифтов нарушает гармонию и согласованность вашего опыта и затрудняет использование информации. В HoloLens, так как информация накладывается на физическую среду, использование слишком большого количества стилей шрифтов приведет к снижению производительности. Segoe UI — это шрифт для всех цифровых макетов Майкрософт. Он используется последовательно в оболочке Windows Mixed Reality. Файл шрифта Segoe UI можно скачать на странице набора средств разработки Windows.
Файл шрифта Segoe UI можно скачать на странице набора средств разработки Windows.
Дополнительные сведения о шрифте Segoe UI
Избегайте толщины тонких шрифтов
Избегайте использования светлого или полусветного шрифта для размеров типов менее 42 пт, так как тонкие вертикальные росчерки будут вибрировать и снизить удобочитаемость. Современные шрифты с достаточной толщиной росчерка хорошо работают. Например, Helvetica и Arial являются разборчивыми в HoloLens с использованием обычных или полужирных весов.
Color
В HoloLens, так как голограммы создаются с помощью аддитивной системы света, белый текст очень разборчив. Примеры белого текста можно найти на меню и панели приложения. Несмотря на то, что белый текст хорошо работает без задней пластины на HoloLens, сложный физический фон может затруднить чтение типа. Мы рекомендуем использовать белый текст на темной или цветной задней пластине, чтобы улучшить фокус пользователя и свести к минимуму отвлечение от физического фона.
Примеры белого текста на темной или цветной задней пластине.
Чтобы использовать темный текст, следует использовать яркий задний лист, чтобы сделать его удобочитаемым. В аддитивных цветовых системах черный цвет отображается как прозрачный. Это означает, что вы не увидите черный текст без цветной задней пластины.
Примеры белого на черном и черном белом тексте
Примеры черного текста в системных приложениях — Магазин и Параметры
Как можно ожидать, размеры типов, которые мы используем на пк или планшетном устройстве (обычно от 12 до 32 пт), выглядят небольшими на расстоянии 2 метра. Это зависит от характеристик каждого шрифта, но в целом рекомендуемый минимальный угол просмотра и высота шрифта для удобочитаемости составляет около 0,35°-0,4°/12,21-13,97 мм на основе наших исследований пользователей. Это около 35–40 пт с коэффициентом масштабирования, представленным на странице «Текст» на странице Unity .
Для близкого взаимодействия в 0,45 м(45 см) минимальный угол просмотра читаемого шрифта и высота составляет 0,4°-0,5° / 3,14–3,9 мм. Это около 9–12 пт с коэффициентом масштабирования, представленным в Text в Unity.
Содержимое в ближайшем и дальнем диапазоне взаимодействия
Минимальный размер читаемого шрифта
| Расстояние | Угол просмотра | Высота текста | Размер шрифта** |
|---|---|---|---|
| 45 см (расстояние прямой манипуляции) | 0.4°-0.5° | 3.14–3.9mm | 8.9–11.13pt |
| 2 м | 0.35°-0.4° | 12.21–13.97mm | 34.63-39.58 пт |
Удобный размер шрифта для разборчивого текста
| Расстояние | Угол просмотра | Высота текста | Размер шрифта** |
|---|---|---|---|
| 45 см (расстояние прямой манипуляции) | 0.65°-0.8° | 5.1-6.3 мм | 14.47-17.8 пт |
| 2 м | 0. 6°-0.75° 6°-0.75° | 20.9-26.2 мм | 59.4-74.2 pt |
Пользовательский интерфейс Segoe (шрифт по умолчанию для Windows) хорошо работает в большинстве случаев. Избегайте использования легких или полулегких семейств шрифтов небольшого размера, так как тонкие вертикальные росчерки будут вибрировать, и это снизит удобочитаемость. Современные шрифты с достаточной толщиной росчерка хорошо работают. Например, Helvetica и Arial выглядят великолепно и являются разборчивыми в HoloLens с регулярными или смелыми весами.
Дополнительные сведения о вычислении размера текста в Unity см. в разделе «Текст» в Unity
Расстояние просмотра, угол и высота текста
Ресурсы
Шрифты Segoe
(ZIP-файл)
шрифт HoloLens
(ZIP-файл)
Изображение. Шрифт HoloLens предоставляет глифы символов, используемые в Windows Mixed Reality.
См. также
- Текст в Unity
- Цвет, свет и материалы
банджи-шрифты для многоцветной и вертикальной типографии
шрифты для вертикальной и многоцветной типографии
Текст:
- Горизонтальный
- Vertical
.

Альтернативы
- Альтернатива A, M, N, W, X, Y
- Круг E
- 0007 Simplified I
- Simplified L
- Alternate ampersand
- Small apostrophe
- Permalink
- Download SVG
- Download PNG
- Download PDF
- View code
Stacking
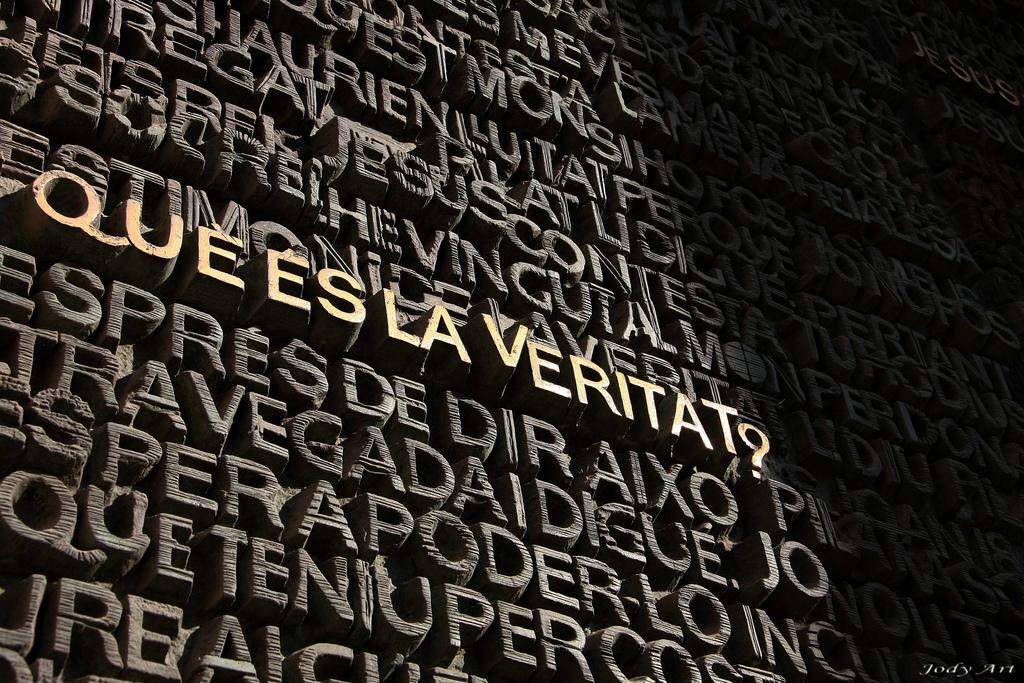
Vertical signs in Окленд, Сан-Франциско и Лос-Анджелес, Калифорния.
Bungee — это шрифт, посвященный городскому знаку. От ветхих винных магазинов до величественных театров — вертикальные вывески заполняют наши города. Они складывают латинский алфавит, одну букву поверх другой, чтобы эффектно использовать ограниченное пространство. Следуя их примеру, я разработал Bungee, чтобы он мог адаптироваться к горизонтальному или вертикальному тексту, поэтому он всегда готов направить ваш текст в новом направлении.
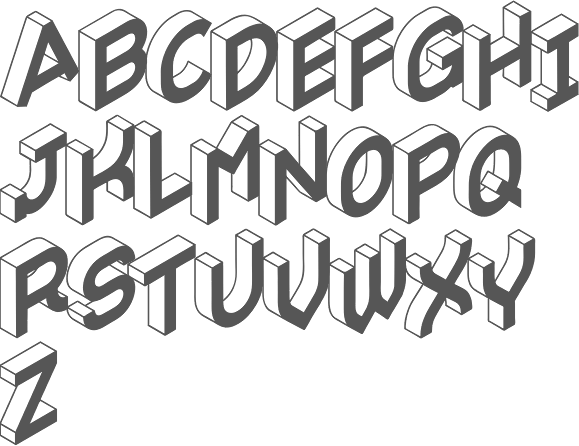
В вертикальном шрифте нисходящий поток текста становится более важным, чем пропорции каждой отдельной буквы. Я нарисовал круглые и диагональные символы Банджи с прямыми сторонами (см. O и A ), что усиливает их вертикальность и создает слова с четко определенными левым и правым краями. Необычно широкие, узкие или асимметричные буквы (например, I , L , M и W ) могут быть особенно сложными. Вы можете избежать этих букв или поиграть с альтернативами Bungee, чтобы получить наилучшие результаты для своего дизайна.
Я нарисовал круглые и диагональные символы Банджи с прямыми сторонами (см. O и A ), что усиливает их вертикальность и создает слова с четко определенными левым и правым краями. Необычно широкие, узкие или асимметричные буквы (например, I , L , M и W ) могут быть особенно сложными. Вы можете избежать этих букв или поиграть с альтернативами Bungee, чтобы получить наилучшие результаты для своего дизайна.
Необычные знаки из Нортгемптона, Массачусетс, Филадельфии, Пенсильвания, и Манчестера, Нью-Хэмпшир.
Латинский алфавит предназначен для горизонтального письма, и ставить его стопкой — не всегда лучшая идея. Но я считаю, что при умелом и экономном использовании вертикальные формы Bungee могут помочь вашему тексту выделиться среди толпы. Несмотря на проблемы с удобочитаемостью длинных и незнакомых слов, изменение ориентации текста может привести к необычным дизайнерским решениям и вызвать интересные вопросы: как мне обрабатывать разрывы слов и апострофы? Как моноширина слишком моноширина? Должен ли я даже рассмотреть возможность использования нижнего регистра?
Bungee реализует свои вертикальные формы с помощью функций OpenType, которые чаще используются для восточноазиатских шрифтов. С пропорциональным интервалом по вертикали Bungee позволяет каждой букве быть настолько высокой, насколько это необходимо. Bungee даже имеет вертикальный кернинг для борьбы с надоедливыми комбинациями букв! Эти функции можно активировать с помощью инструментов «Вертикальный текст», которые доступны в некоторых настольных приложениях, или с помощью режима письма CSS
С пропорциональным интервалом по вертикали Bungee позволяет каждой букве быть настолько высокой, насколько это необходимо. Bungee даже имеет вертикальный кернинг для борьбы с надоедливыми комбинациями букв! Эти функции можно активировать с помощью инструментов «Вертикальный текст», которые доступны в некоторых настольных приложениях, или с помощью режима письма CSS : vertical-rl и text-orientation: вертикально .
Я начал с того, что нарисовал каждую букву Банджи на боку, повернув ее на 90° против часовой стрелки. Это позволило мне использовать горизонтальные инструменты для создания вертикального дизайна, но также столкнулось с некоторыми необычными дизайнерскими проблемами. Вы можете использовать эту повернутую версию Bungee в приложениях, которые не могут использовать вертикальные возможности Bungee OpenType. Поворачивая текстовое поле на 90° по часовой стрелке, вы можете имитировать вертикальный текст практически в любой среде.
Цвет
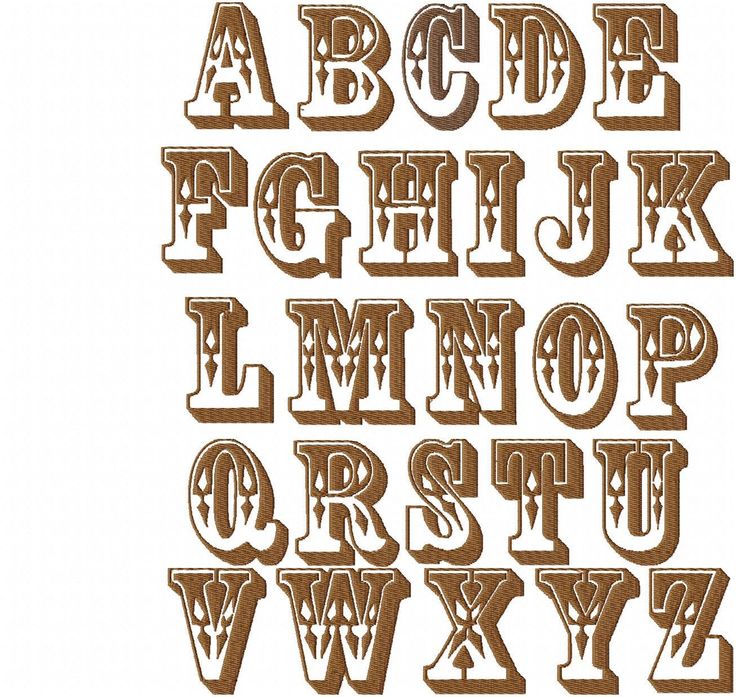
Хроматический этрусский № 1 от Wm. Книга образцов хроматического типа H. Page & Co. 1874 года.
Книга образцов хроматического типа H. Page & Co. 1874 года.
Хроматические шрифты не являются чем-то новым: наборы деревянных шрифтов, предназначенные для надпечатки, производились еще в 1841 году и быстро стали популярным способом придания визуального интереса плакатам и репортажам. Сегодня мы переживаем ренессанс хроматического шрифта, и каждый год выпускается множество невероятных цифровых шрифтов со слоями для хроматического набора.
Bungee поставляется в четырех слоях: обычный, встроенный, контурный и затененный. Вы можете смешивать и сочетать эти стили и их орнаменты для создания различных хроматических эффектов. В настольных приложениях вы можете стилизовать каждый слой отдельно и накладывать их, когда закончите. В Интернете вы можете создавать слои, используя содержимое с абсолютным позиционированием в ::before или ::after псевдокласса, или используйте bungee.js, чтобы сделать тяжелую работу за вас.
Для тех случаев, когда наложение слоев невозможно, я нарисовал отдельный набор из пяти черно-белых шрифтов, предназначенных для одиночного полета. Поскольку эти шрифты не требуют каких-либо дополнительных функций, они будут работать без особых усилий в любом приложении или среде. Эти пять шрифтов также доступны в Google Fonts.
Поскольку эти шрифты не требуют каких-либо дополнительных функций, они будут работать без особых усилий в любом приложении или среде. Эти пять шрифтов также доступны в Google Fonts.
Bungee также доступен в трех вариантах настоящих цветных шрифтов OpenType: OT-SVG, COLR/CPAL и SBIX. Эти шрифты хранят информацию о цвете внутри самого шрифта, поэтому можно создавать хроматические эффекты даже в самых простых средах набора текста. Эта технология все еще развивается, и поддержка цветных шрифтов далеко не повсеместна. Тем не менее, я в восторге от открывающихся возможностей и надеюсь, что Bungee Color поможет дизайнерам и разработчикам изучить и расширить возможности цветных шрифтов.
Стилистические альтернативы Bungee включают упрощенные формы Deco, формы без засечек I и L , а также вертикальные лигатуры для двойных II и голландских IJ . Bungee также поставляется с коллекцией стрелок, указывающих рук и форм фона, вдохновленных формами и украшениями на старых рекламных вывесках. Некоторые из этих фоновых форм будут соединяться в декоративные баннеры, в то время как другие предназначены для того, чтобы окружать одну букву.
Некоторые из этих фоновых форм будут соединяться в декоративные баннеры, в то время как другие предназначены для того, чтобы окружать одну букву.
Bungee in Use
From Fonts in Use
Don’t Be Denied
Pokémon Super Extra Deluxe Essential Handbook
Every Woman Super Woman выпуски #1 и #2
Guta Cafe Vietnam
Danie’Lopes рекламный веб-сайт плакаты
Top Rope Brewing
Международный кинофестиваль Horsetooth 2019
FontGoggles
Цифровой архив исторического центра Коимбры
Coob: Journey of Two Cubes
Seventh RacketCon
Спасибо
Благодаря поддержке Google и The Font Bureau Bungee выпущен под лицензией SIL Open Font License, что означает, что он полностью бесплатный и с открытым исходным кодом.
Создание Bungee стало для меня отличным способом поиграть с новыми технологиями шрифтов. Я продаю большинство своих шрифтов на коммерческой основе, но я считаю, что Bungee хорошо подходит для свободной лицензии, поскольку она ориентирована на новые функции, такие как хроматические слои и вертикальное письмо. Bungee был частью ранних экспериментов Microsoft с цветными шрифтами, и я надеюсь, что как свободный шрифт он будет и дальше поощрять эксперименты и разработки в этой области. Более широкое использование цветных шрифтов и вертикального текста приведет к улучшению поддержки, и я хочу, чтобы Bungee стала ресурсом для дизайнеров и разработчиков, как профессионалов, так и любителей. (Если вы хотите поддержать мою работу, подумайте о покупке одного из моих розничных шрифтов!)
Эта адаптивная веб-страница была создана Ником Шерманом, Крисом Льюисом и мной. Как и сам Bungee, его макет может переключаться с вертикального на горизонтальный (в зависимости от размеров вашего экрана).
Особая благодарность Дейву Кроссленду, Робу Джампетро и Омеру Зиву из Google; Дэвид Берлоу, Сэм Берлоу, Кент Лью, Сайрус Хайсмит и Джилл Пичотта из The Font Bureau; Фредерику Берлаену за его инструменты и поддержку, Йенсу Кутилеку за RoboChrome; Роэл Нискенс за спелеологию в Bungee Color; Команде типографии Microsoft за их раннюю работу над Bungee Color; Эмили Ричардсон за то, что придумала имя; а также Джону Коруму, Джону Даунеру, Джону Крамеру, Индре Купфершмид и Андре Мора за их вдумчивые отзывы и советы в процессе проектирования.
Получить Bungee
- Загрузить сейчас↓
- Clone на GitHub→
- Bungee на Google Fonts→
Huxley Vertical in use — Используемые шрифты
Разработано и выпущено Уолтером Хаксли альтернативные формы для «AKMNWY». Нет нижнего регистра.
Возможны различные оцифровки. У OPTI есть альтернативы. Так
делает Закусочная (Дэвид Раковски, 1992), что расширяет
дизайн на 4 веса. Битстрим
версия (1987 г. ) и Олдос
Вертикаль (Agfa Monotype, 1991) имеют круглые глифы.
Только. Хаксли Вертикаль D (URW) легче и выше, с уменьшенными колпачками в
нижний регистр. У него есть обе формы «AKMNWY», но круглые формы
включены в несвязанные кодовые точки. Хаксли
Vert (Image Club) выпускается в двух вариантах веса с закругленными клеммами. Оба веса
сопровождаются отдельными шрифтами «Alt», имеющими диагональ
глифы плюс дополнительные альтернативы («EFQRSX»).
) и Олдос
Вертикаль (Agfa Monotype, 1991) имеют круглые глифы.
Только. Хаксли Вертикаль D (URW) легче и выше, с уменьшенными колпачками в
нижний регистр. У него есть обе формы «AKMNWY», но круглые формы
включены в несвязанные кодовые точки. Хаксли
Vert (Image Club) выпускается в двух вариантах веса с закругленными клеммами. Оба веса
сопровождаются отдельными шрифтами «Alt», имеющими диагональ
глифы плюс дополнительные альтернативы («EFQRSX»).
Крайслер (HTF, 1991) представляет собой свободную интерпретацию в трех вариантах ширины. Хаксли Альтернативный вариант (HiH, 2005 г., дополнен Хаксли) Amore и Huxley Cyrillic в 2008 году) вариация со строчными буквами и некоторым контрастом штрихов. Джефф Левин сделал различные вариации в стиле ар-деко, вдохновленные Huxley , вкл. Whitehall с засечками Подробнее…
Разработан Уолтером Хаксли и выпущен ATF в 1935 году с альтернативными формами для «AKMNWY». Нет нижнего регистра.
Нет нижнего регистра.
Возможны различные оцифровки. У OPTI есть альтернативы. Так же и Diner (Дэвид Раковски, 1992 г.), который расширяет дизайн до 4 весов. Версия Bitstream (1987 г.) и Aldous Vertical (Agfa Monotype, 1991 г.) имеют только круглые глифы. Huxley Vertical D (URW) легче и выше, с уменьшенными заглавными буквами в нижнем регистре. Он имеет обе формы «AKMNWY», но круглые включены в несвязанные кодовые точки. Huxley Vert (Image Club) выпускается в двух вариантах веса с закругленными наконечниками. Оба веса сопровождаются отдельными шрифтами «Alt», которые имеют диагональные глифы плюс дополнительные альтернативы («EFQRSX»).
Chrysler (HTF, 1991) представляет собой свободную интерпретацию в 3 вариантах ширины. Huxley Alt (HiH, 2005 г., дополненный Huxley Amore и Huxley Cyrillic в 2008 г.) представляет собой вариант со строчными буквами и некоторым контрастом штрихов.