Корреляция шрифтов
Знакомство со шрифтами будет не практичным и неполным, если не уделить внимания их сочетаемости друг с другом.
По мере того, как шрифтовые дизайнеры представляют публике новые разработки, выбор шрифтов для конкретной работы усложняется. На первый план выходит уже не их качество (в целом, заметно повысившееся), а эффективность совмещения. Несочетаемые гарнитуры вызывают безотчётное раздражение, придавая изданию неуловимый, но явственный душок провинциальности и дилетантства. Напротив, грамотный подбор шрифтового материала — непременное условие профессиональной работы. О сочетаемости шрифтов можно сказать многое — от философских обоснований до практических советов. С них и начнём.
Просто, но со вкусом
Как известно, умный в гору не пойдёт. Вот и подбор гарнитур можно упростить до предела — вы проявите грамотность и знание модных тенденций, если обойдётесь одной-единственной, но очень развитой супергарнитурой, подобной тем, над которыми сейчас работают ведущие дизайнеры мира. Считается ценным и перспективным объединять не только жирные, полужирные, узкие, широкие, прямые и курсивные, но и варианты с засечками и без, заголовочные начертания, неалфавитные символы, капитель. Число начертаний такого шрифта может перевалить за сотню. Например, у Тезиса (Thesis), разработанного голландским художником Лук[ас]ом де Гроотом (Luc[as] de Groot), их даже с избытком — более 300.
Считается ценным и перспективным объединять не только жирные, полужирные, узкие, широкие, прямые и курсивные, но и варианты с засечками и без, заголовочные начертания, неалфавитные символы, капитель. Число начертаний такого шрифта может перевалить за сотню. Например, у Тезиса (Thesis), разработанного голландским художником Лук[ас]ом де Гроотом (Luc[as] de Groot), их даже с избытком — более 300.
Супергарнитурой таких масштабов можно сделать что угодно. Это так удобно, что в типографически благополучных странах стало почти стандартом. В одном шрифте найдутся начертания для основного текста, заголовков, колонтитула, примечаний и сносок. Об их гармоничности можно не думать — автор шрифта всё предусмотрел. Возникает вопрос: доступны ли всем современные супергарнитуры, существуют ли они в кириллице?
Ответ весьма неожиданный: всё не так плохо, как мы привыкли считать. Задача «догнать и перегнать Америку» здесь, конечно же, нереальна, да её никто и не ставит. Но работа в том же направлении активно ведётся и у нас: уже есть ITC Официна (ITC Officina Sans & Serif) Эрика Шпикермана и Юста ван Россума (Erik Spiekermann & Just van Rossum) как в брусковом, так и в рубленом варианте, кириллицу доработали Тагир Сафаев и Ольга Чаева; есть близнецы Масон Сериф и Масон Санс (Mason Sans & Serif) Джонатана Барнбрука (Jonathan Barnbrook), дизайнер кириллической части Владимир Ефимов. Если просмотреть последний каталог ParaType, будет ясна тенденция к разрастанию гарнитур. Так, в кириллической ITC Франклин Готик (ITC Franklin Gothic) 22 начертания, в FF Мета (FF Meta) — 20, в Битстрим Купер (Bitstream Cooper) — 10,в ITC Бодони (ITC Bodoni) — 7, в Прагматике (Pragmatica) — 52. И работа над развитием популярных шрифтов продолжается; имеет смысл постоянно держать руку на пульсе шрифтовой жизни.
Но работа в том же направлении активно ведётся и у нас: уже есть ITC Официна (ITC Officina Sans & Serif) Эрика Шпикермана и Юста ван Россума (Erik Spiekermann & Just van Rossum) как в брусковом, так и в рубленом варианте, кириллицу доработали Тагир Сафаев и Ольга Чаева; есть близнецы Масон Сериф и Масон Санс (Mason Sans & Serif) Джонатана Барнбрука (Jonathan Barnbrook), дизайнер кириллической части Владимир Ефимов. Если просмотреть последний каталог ParaType, будет ясна тенденция к разрастанию гарнитур. Так, в кириллической ITC Франклин Готик (ITC Franklin Gothic) 22 начертания, в FF Мета (FF Meta) — 20, в Битстрим Купер (Bitstream Cooper) — 10,в ITC Бодони (ITC Bodoni) — 7, в Прагматике (Pragmatica) — 52. И работа над развитием популярных шрифтов продолжается; имеет смысл постоянно держать руку на пульсе шрифтовой жизни.
Банальности
Типографика — область искусства, где повторения общеизвестного совсем неплохи, и бояться их незачем. Ещё один способ оградить себя от всяких затруднений — применить самые простые шрифтовые пары Таймс/Гельветика (Times/Helvetica), Ньютон/Прагматика (Newton/Pragmatica) или чуть более современные ITC Гарамон/ITC Франклин Готик (ITC Garamond/ITC Franklin Gothic), ITC Чартер/ФриСет (ITC Charter/FreeSet).
Несколько менее тривиальный ход — опять довериться профессионалам, только уже при покупке библиотеки шрифтов. Приобретая шрифты у разработчика, можно попросить сочетающиеся гарнитуры.
Разъяснения
Но всё-таки любые правила скучны для тех, кто склонен давать волю фантазии. Совет на этот случай таков: выбирайте любое сочетание, только пусть оно будет вразумительным и осмысленным. Разберитесь, чем обусловлен контраст шрифтов и для чего он вам нужен. Наименее удачными признаны сочетания без очевидного контраста, но и без сходства; где нет гармонии, различия смазаны и случайны.
То, что вы хотите сказать шрифтовым оформлением текста, должно звучать внятно. Именно этой цели и служат контрасты шрифтов — как, впрочем, и любые контрасты в дизайне. Ни одна аудитория не любит, когда перед нею кто-то мямлит и переминается с ноги на ногу — а упомянутые шрифтовые сочетания выглядят именно так.
Уходя с проторенных дорог, вы, может быть, захотите совместить разные гротески и разные антиквы. Здесь универсальных советов нет, остаётся лишь быть внимательным. Например, открытые и закрытые гротески плохо сочетаются. Если два шрифта применяются в близких кеглях, то ключевую роль играют цвет и пропорции — они должны гармонировать.
Есть шрифты, которые считаются «дружественными» и гармонируют с большим числом различных гарнитур; другие же, по мнению специалистов, в дизайне «тянут одеяло на себя». Правда, мнения о сочетаемости рисунков могут сильно расходиться. Чем своеобразнее, ярче и оригинальнее шрифт, тем, как правило, хуже он терпит соседей.
Но можно совместить даже несочетаемое, если утопить невнятность сочетания рисунков в ярком контрасте чего-нибудь другого, например, насыщенности и кегля. Даже ITC Гарамон с Ориджинал Гарамоном или Мыслью могут ужиться, если первый применён в крупном и жирном заголовке, а второй — в мелком тексте. Самая тонкая Прагматика может оказаться совсем неплохой рядом со сверхжирным Универсом.
Идеи и мнения
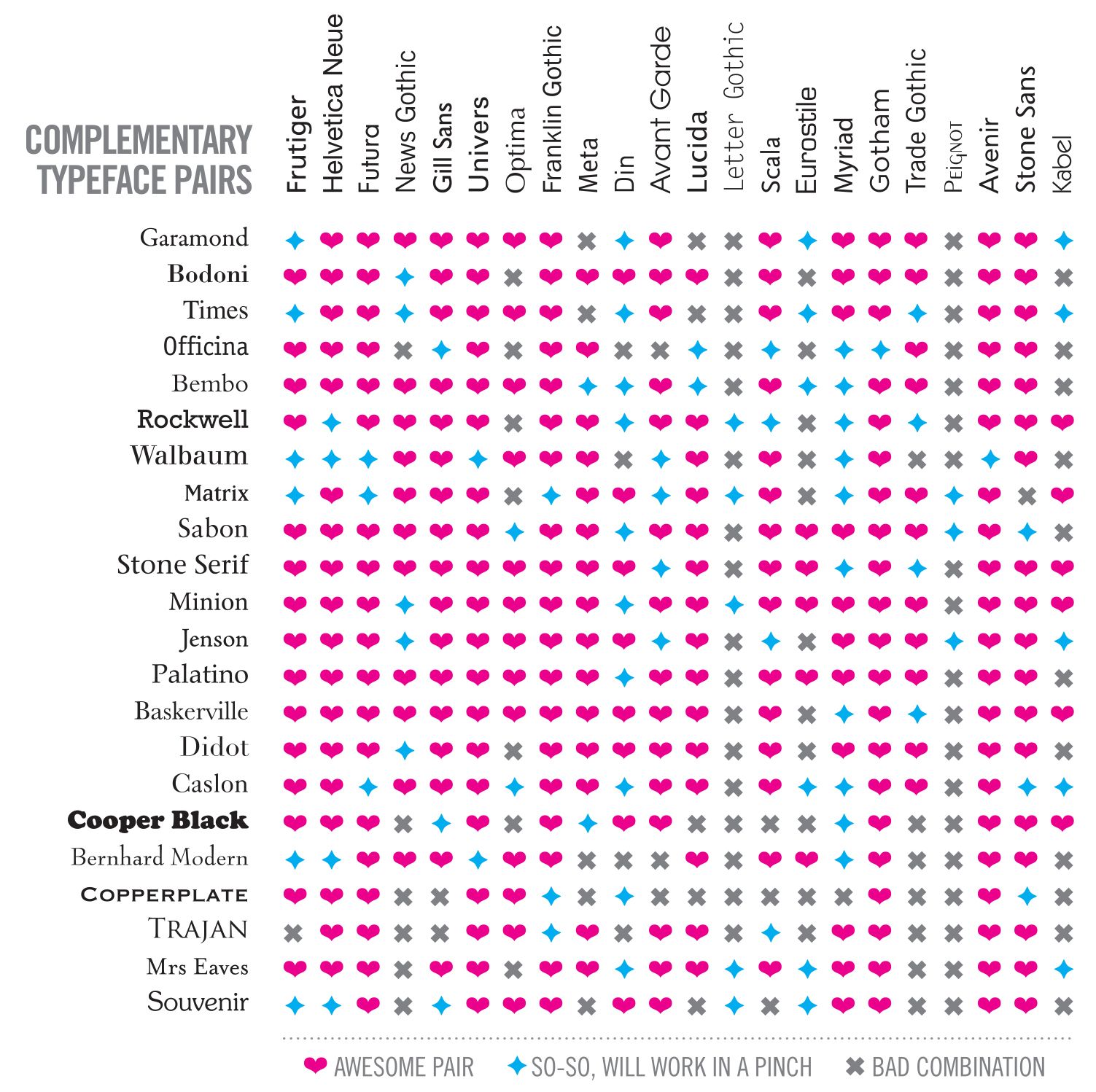
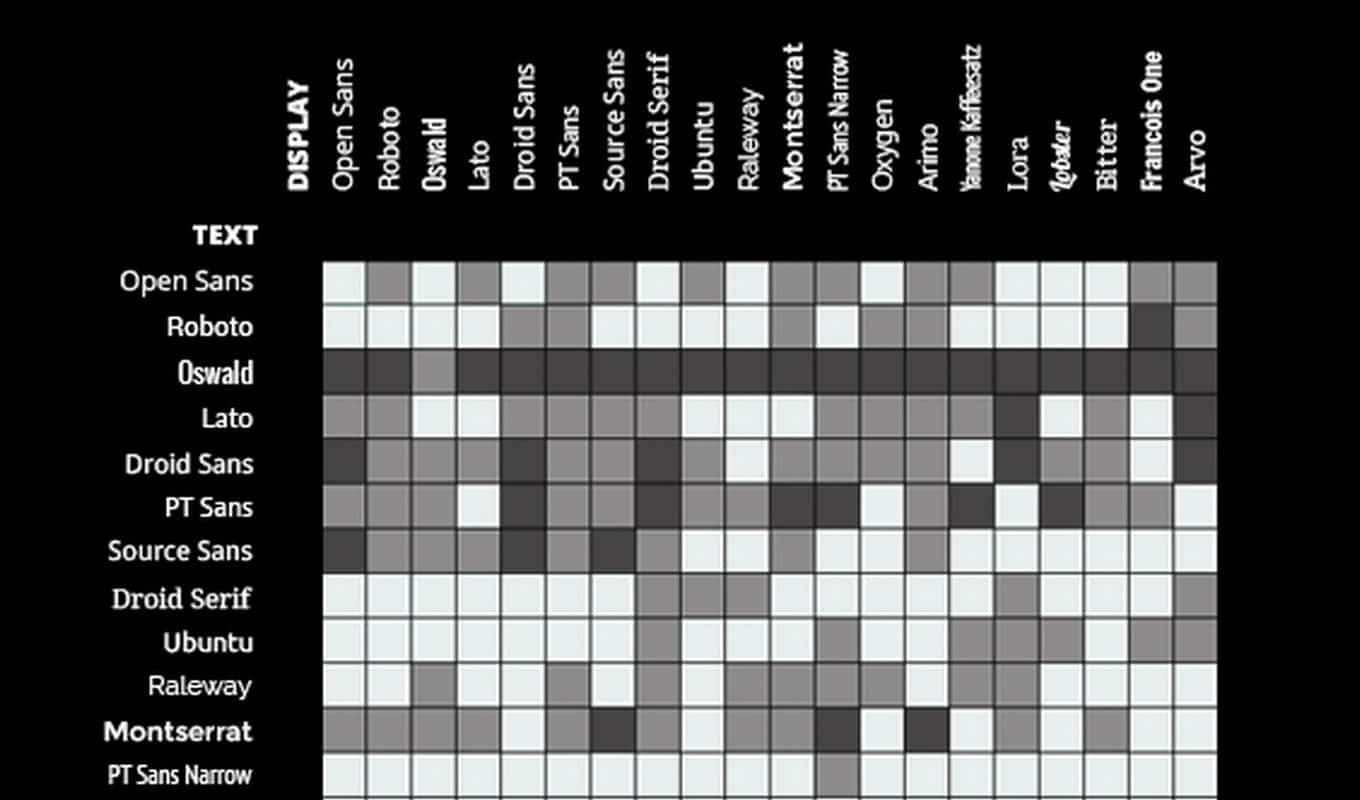
В зарубежной литературе встречается немало советов по сочетанию шрифтов — вплоть до развёрнутых таблиц на десятки шрифтовых пар. Часть советов и примеров перекочёвывает в наши издания, причём в неизменном виде.
Известный канадский исследователь типографики Роберт Брингхерст (Robert Bringhurst) советует выбирать для совместного использования шрифты одного дизайнера. Независимо от разновидностей и групп, к которым они формально относятся, всегда найдётся глубокое внутреннее родство.
Другой логичный совет — обратить внимание на историю шрифта, на ту внутреннюю идею, которую он стремится выразить. Многие шрифты носят отпечаток времени. Либо они сознательно созданы автором в духе того или иного исторического периода, либо имеют собственную историю применения.
Либо они сознательно созданы автором в духе того или иного исторического периода, либо имеют собственную историю применения.
Не упускайте этого из вида — и станет ясно, почему, к примеру, Академическая в тексте так странно смотрится с заголовками, набранными сверхжирным ФриСетом. Зато её сочетание со старыми гротесками вопросов не вызывает.
Похоже объясняется, почему так плохо гармонирует с остальными шрифтами Курьер. Ведь это шрифт пишущей машинки и допотопного принтера, царивший там, где других шрифтов не было и в помине. Сейчас он — символ технической простоты и программистски-презрительного отношения к оформлению текста. Ещё он прочно ассоциируется с программным сбоем, когда ваш принтер «забывает» о том, что на свете есть какие-то шрифты, кроме Курьера… Мы просто-напросто не привыкли видеть Курьер в сочетании с чем-либо.
Зато в зарубежной типографике Курьер подобных свойств не имеет. Там это всего лишь один из многих шрифтов машинописного типа, существующий во множестве прекрасных версий и рекомендуемый к применению с Баскервилем и многими другими.
Очень часто шрифт напоминает не только о времени, но и о месте, явлении, событии. Он может перенести читателя в университетскую библиотеку или в международный аэропорт, в великосветский салон или на уличный митинг. Сочетаемость шрифтов трудно отделить от сочетаемости их со всем остальным: форматом издания, параметрами вёрстки, качеством и цветом бумаги, иллюстрациями, темой и литературным стилем. У газет, журналов, книг, выставок и уличных вывесок разные традиции шрифтового оформления. Выбор шрифтов для книги не всегда будет хорош в журнале, и наоборот.
По мере движения к вершинам мастерства правил сочетаемости шрифтов оказывается столько, а границы их применения размываются так сильно, что проще вовсе отказаться от правил в пользу творчества и интуиции. Согласно мнению автора многих успешных шрифтовых проектов Тагира Сафаева, на свете нет абсолютно несочетаемых шрифтов. Самая неожиданная шрифтовая «команда» может эффективно сработать, будучи применённой в нужном месте и должным образом.
Выбор шрифтового сочетания чем-то похож на сочинение стихов: как поэт отыскивает рифму к удачной строчке, так и дизайнер ищет компаньонов приглянувшемуся шрифту. Иногда он чувствует, что первоначальный замысел нужно слегка изменить, и корректирует сделанное.
У ведущих дизайнеров, типографов обычно есть излюбленные сочетания шрифтов. Чтобы рассмотреть их, возьмём наугад несколько примеров с книжной полки.
Ежемесячный журнал «Юный натуралист», № 2, 1976
От шрифтов пестрит. Тексты набраны Академической, Журнальной рубленой и Литературной гарнитурами. Заголовок передовой статьи — Газетная рубленая (сейчас её цифровая версия находится в каталоге фирмы «Интермикро»), текст — Академическая полужирная. Далее сочетаются: светлая Академическая, полужирная Журнальная рубленая и Литературная в примечаниях. Затем Журнальная рубленая выступает в заголовке, Академическая остаётся текстовой, а курсивная Литературная выполняет вспомогательные задания. В подзаголовках появляется гротеск, носивший в те годы немудрёное название Рубленая гарнитура. Во второй части журнала оформление становится ещё «веселее»: заголовки набраны декоративным шрифтом 1812 год (сделанным к юбилею в 1912 г.), гарнитурой Древняя (близкий к ней по рисунку Гермес есть в библиотеке шрифтов ParaType), шрифтом Коринна для ручного набора (не точно совпадающим с нынешней цифровой ITC Korinna) и Пальмирой. Текст в разделе «Клуб Почемучек» набран гарнитурой Школьная, а заголовки всё той же Рубленой. Журнал, по-видимому, печатался офсетной печатью, в результате чего все шрифты несколько «растиснуты» и выглядят жирнее, чем было предусмотрено. Что же до них самих, то здесь задействовано практически всё, чем располагало на тот момент издательство «Молодая гвардия». Как видим, основные составляющие вёрстки 70-х — Академическая, Журнальная рубленая, Литературная, Газетная рубленая и Школьная — благополучно дожили до наших дней и имеются и в современных цифровых библиотеках. Если повторить те же сочетания в дизайне сейчас, родится эффект путешествия во времени.
В подзаголовках появляется гротеск, носивший в те годы немудрёное название Рубленая гарнитура. Во второй части журнала оформление становится ещё «веселее»: заголовки набраны декоративным шрифтом 1812 год (сделанным к юбилею в 1912 г.), гарнитурой Древняя (близкий к ней по рисунку Гермес есть в библиотеке шрифтов ParaType), шрифтом Коринна для ручного набора (не точно совпадающим с нынешней цифровой ITC Korinna) и Пальмирой. Текст в разделе «Клуб Почемучек» набран гарнитурой Школьная, а заголовки всё той же Рубленой. Журнал, по-видимому, печатался офсетной печатью, в результате чего все шрифты несколько «растиснуты» и выглядят жирнее, чем было предусмотрено. Что же до них самих, то здесь задействовано практически всё, чем располагало на тот момент издательство «Молодая гвардия». Как видим, основные составляющие вёрстки 70-х — Академическая, Журнальная рубленая, Литературная, Газетная рубленая и Школьная — благополучно дожили до наших дней и имеются и в современных цифровых библиотеках. Если повторить те же сочетания в дизайне сейчас, родится эффект путешествия во времени.
Ежемесячный журнал «Новый мир», № 10, 1996
Комментировать почти нечего. Прошло 20 лет, и журналы перешли на компьютерную вёрстку, но набор шрифтов оставлял желать… Весь журнал набран одним, весьма невразумительным шрифтом, чьё название Тип Таймс метко отражало его сущность. Это действительно был не Таймс, а что-то «типа этого», доставшееся журналу в наследство из 80-х. Сейчас он канул в Лету, вытесненный более качественными версиями Таймса (например, Ньютон). Впрочем, если вам попадётся шрифт под названием Респект с индексом IM («Интермикро») — это и есть наш знакомый из скудного перестроечного набора.
Иллюстрированный еженедельник «Большой город», № 9, 2003
Очень красивый и стильный проект, к сожалению, быстро утративший блеск первоначального замысла. Сочетание шрифтов классическое: гротеск/антиква. В качестве текстовой антиквы выбрана Октава, оригинальный шрифт Владимира Ефимова. Окружающий её со всех сторон (от аршинных заголовков до выходных данных издания) рубленый шрифт — Гротеск Любопытный, кириллизованный Сафаевым специально для журнала. Латинскую часть шрифта разработал в 1997 г. Тобиас Фрер-Джонс на основе гарнитуры Bell Gothic (C.H.Griffith, 1937).
Латинскую часть шрифта разработал в 1997 г. Тобиас Фрер-Джонс на основе гарнитуры Bell Gothic (C.H.Griffith, 1937).
Еженедельный журнал «Итоги», 2004
Шрифт — знаменитый ФриСет. Един во всех лицах. Подобно соевым бобам, превращающимся в руках кулинаров в первое, второе и третье, он безотказно работает и в заголовках, и в тексте, и во всех элементах дизайна, причём журнал ничуть не кажется однообразным и скучным. Живая иллюстрация к сказанному в начале статьи. «Соевый» дизайн не только удобен и практичен, но также моден и престижен. Были бы только подходящие гарнитуры!
ФриСет разработан Сафаевым в 1992-99 гг. на основе шрифта Frutiger фирмы Mergenthaler Linotype (1976), созданного Адрианом Фрутигером.
Еженедельный журнал «Русский Newsweek», 2004
Такие крупные успешные издания часто делают своей визитной карточкой шрифты, созданные специально для них. При открытии региональных отделений непременно делается заказ на локализацию фирменных шрифтов, чтобы сохранить характерный облик оригинального журнала или газеты. В американской версии журнала используется шрифтовая пара Vinsent (антиква)/Knockout (гротеск). Vinsent разработан Мэтью Картером (Matthew Carter) специально для Newsweek. Рисунок основан на ранних работах лондонского словолитчика начала XIX в. Винсента Фиггинса, известного введением в обиход брусковых шрифтов. Knockout — обширная супергарнитура, очень популярная в американской прессе (New York Times Magazine, Premier, Sports Illustrated и др.). Автор — американский дизайнер шрифта Джонатан Хёфлер (Jonathan Hoefler). Кириллические версии обеих гарнитур создал в 2004 г. Сафаев.
В американской версии журнала используется шрифтовая пара Vinsent (антиква)/Knockout (гротеск). Vinsent разработан Мэтью Картером (Matthew Carter) специально для Newsweek. Рисунок основан на ранних работах лондонского словолитчика начала XIX в. Винсента Фиггинса, известного введением в обиход брусковых шрифтов. Knockout — обширная супергарнитура, очень популярная в американской прессе (New York Times Magazine, Premier, Sports Illustrated и др.). Автор — американский дизайнер шрифта Джонатан Хёфлер (Jonathan Hoefler). Кириллические версии обеих гарнитур создал в 2004 г. Сафаев.
Ежедневная газета «Коммерсантъ», 2004
Послеперестроечный властитель дум, введённая которым в начале 90-х мода на Гарамон не изжита до сих пор, сейчас работает гротеском Гелиос (отечественная версия Гельветики) и антиквой, сделанной по заказу на основе шрифта Свифт голландского художника Герарда Унгера (Gerard Unger). Схема всё та же: антиквой набирается слитный текст статей, а гротеском — вся служебная информация и небольшие заголовки. Отличие от схемы «Большого города» лишь в том, что заголовки и подзаголовки делаются тоже антиквой. Как и Knockout в Newsweek, Гелиос в «Коммерсанте» выбран, видимо, потому, что имеет достаточное число начертаний.
Отличие от схемы «Большого города» лишь в том, что заголовки и подзаголовки делаются тоже антиквой. Как и Knockout в Newsweek, Гелиос в «Коммерсанте» выбран, видимо, потому, что имеет достаточное число начертаний.
Литература
- Сафаев Т. Антиква+гротеск (шрифтовые соответствия в типографике) // «Лаборатория рекламы», № 1, 2002, с. 18–23.
- Bringhurst Robert. The Elements of Typographic Style. Version 2.5. Hartley & Marks Publishers, Canada, USA, 2002.
- Carter Rob, DeMao John, Wheeler Sandy. Working with Type: Exhibitions. RotoVision, 2000, pp. 56–57.
- Spiekermann Eric & E.M.Ginger. Stop Stealing Sheep. Adobe Press, 1993, pp. 88–112.
Об авторе: Анна Шмелёва ([email protected]), независимый автор, пишет статьи о шрифтах и типографике.
Шрифтовые пары для сайта: что с чем сочетать?
Сайт – это текст!
Если открыть страницу выбранного сайт, то увидим, что львиную долю ее занимает текст. По-разному организованный, но текст. Выделение цветом, размерные буквы, шрифты… Иногда надпись даже выполняет роль изображения. Когда это в балансе, то сайт смотрится читабельно и удобен для пользователя. Как этого добиться?
По-разному организованный, но текст. Выделение цветом, размерные буквы, шрифты… Иногда надпись даже выполняет роль изображения. Когда это в балансе, то сайт смотрится читабельно и удобен для пользователя. Как этого добиться?
Содержание
- Правила подбора шрифтовых пар
- Правило 1: «Мы с Татьяной ходим парой»
- Правило 2: «Гармония в контрасте»
- Правило 3: «Размер, начертание, цвет – разве товарищей нет?».
- Правило 4. «Каркас – всему голова»
- Правило 5. «Подобное к подобному».
- Правила 6. «Фи!!! Какая гадость!».
- Правило 7. «Когда очень хочется, то можно. Но осторожно!».
- Таблица сочетания шрифтов
- Онлайн сервисы для подбора шрифтовых пар
- Примеры готовых пар
- Хорошие шрифтовые пары для:
- Roboto
- Proxima nova
- Montserrat
- Readymag.com
- Google fonts
- Лучшие шрифтовые пары
Правила подбора шрифтовых пар
Со времен первой печатной книги создано много шрифтов. Как прекрасных так и ужасных. Поэтому не все годятся для страниц вашего проекта. Давайте разберемся почему?
Как прекрасных так и ужасных. Поэтому не все годятся для страниц вашего проекта. Давайте разберемся почему?
Правило 1: «Мы с Татьяной ходим парой»
Одним шрифтом, одного кегля и одного цвета, даже используя форматирование, не добиться выделения фрагментов текста и визуализации, и визуальной же гармонии. Главному шрифту нужен, как минимум, один напарник-противовес.
Однако шрифтовая абракадабра на странице не дизайнерский моветон, а сложности для того, кто смотрит страницу. Если используется более двух шрифтов, то внимание посетителя рассевается, из-за неодинаковости начертания букв текст визуально рассыпается на фрагменты, что затрудняет восприятие.
Чтобы убедиться в этом, поэкспериментируйте со шрифтами на страничке того же Word.
Как показал мировой опыт, лучше, когда используется только пара шрифтов.
Никто не заставляет вас ограничиваться этим числом, но использование большего оправдывается только: информационно, функционально, визуально.
Правило 2: «Гармония в контрасте»
Шрифты одной пары обязаны быть в равной мере как непохожими, так и похожими друг на друга. Добивайтесь гармонии в контрасте. Удачное сочетание образуют шрифты, у которых общие черты. На практике добиться гармонии сложно: признаков несовместимостей шрифтов много. Главная причина… в их слишком большом сходстве.
Правило 3: «Размер, начертание, цвет – разве товарищей нет?».
Исходя из правила 2, как шрифтовую пару можно использовать один и тот же шрифт! Контраст создадут размер кегля (или написание в режиме «ЗАГЛАВНАЯ/прописная»), начертания (нормал, болд (жирный) и италик (курсив)), наклон (вместо курсива) и цветовые решения (цвет символов) и дизайнерские решения-аксессуары (вроде теней и прочего). Данное правило, подтверждает всякий текстовой редактор, организующий текст на странице.
3 самых важных правил типографики в веб дизайне и главные тенденции.
Ничто не мешает использовать размер, начертания и цвет в виде усиления контраста и гармонии при использовании в паре других шрифтов. Но тут важно, соблюсти баланс. Ведь визуальные варианты одного шрифта обречены на общие черты, в отличие от пары разных.
Но тут важно, соблюсти баланс. Ведь визуальные варианты одного шрифта обречены на общие черты, в отличие от пары разных.
Хотя, сложности возникают и одного шрифта, если он лишен вариантов характеристик указанных выше или они порождают нечитаемым текст.
Правило 4. «Каркас – всему голова»
Гармоничное сочетание шрифтов создается, если в них присутствуют общие элементы в каркасе символов, но они обязаны отличаться как минимум по одному пункту, но не более, чем по четырем признакам. Иначе шрифты не совместимы друг с другом.
На базе близкого каркаса сочетаются шрифты с засечками и без. Антиква и Гротеск, например.
«Плодородно» поле каркаса на «скрещивание» шрифтов одного семейства. Шрифты семейств serif и sans serif — обладатели широкого выбора толщин и начертаний, ширины символов и межсимвольного расстояния. Это дает до 40 вариантов написания даже у одной шрифтовой пары.
Правило 5. «Подобное к подобному».
При сведении в пару неродственных шрифтов рекомендуется тщательно их сравнивать. Наложить слово, набранное гарнитурами-претендентами на парность друг на друга. Чем меньше отличий, чем гармоничнее пара.
Наложить слово, набранное гарнитурами-претендентами на парность друг на друга. Чем меньше отличий, чем гармоничнее пара.
Правила 6. «Фи!!! Какая гадость!».
Ряд шрифтов в дизайнерской среде считается моветоном, признаком отсутствия вкуса. Назовем несколько из них: lobster, Papyrus, Curlz, Comic sans и подобные. Не сказать, что кто-то где-то просто решил, что они плохие, и все. Эти шрифты из-за своей «разлапистой» графики и вправду с трудом сочетаются с другими. К тому же они «настроенческие» (см. правило 7).
Правило 7. «Когда очень хочется, то можно. Но осторожно!».
(Только для опытных дизайнеров и любителей экспериментировать!)
Можно добиться гармонии и при несочетающихся шрифтах. Эта сложная задача, доступная только опытному дизайнеру, и осуществима, если такая необходимость оправдана.
- Вариант 1 (Совершенно нет сходства)
Абзацы (элемента набраны разными гарнитурами) для того чтобы подчеркнуть разность их содержания. В таком случае рекомендуется выбрать основной шрифт, который будет акцентом внимания.
В таком случае рекомендуется выбрать основной шрифт, который будет акцентом внимания.
- Вариант 2 (Настроение)
Наберите одно слова разными шрифтами. Даже стандартные начертания одного шрифта создают настроения. Нормал – нейтрален, жирный – усиливает внимание к себе, курсив – создает некую интимную атмосферу. Разные сочетания могут дать неожиданные положительные эффекты.
С настроением шрифта нужно работать аккуратно: легко перестараться. Текст быстро визуально перегружается и разваливается.
- Вариант 3 (Найти общее)
Можно назвать высшим пилотажем дизайна. Доступен при хорошем графическом вкусе, который вырабатывается опытом. Шрифты используются на первый взгляд непохожие, но в них находятся такие общие и тонкие мелочи как:
• засечки;
• толщина штрихов;
• ширина символов;
• расстояния между символами;
• оформление контуров и теней;
• декоративные элементы;
• пластика шрифта;
• заполнение знаков;
• художественный стиль;
• и прочее подобное.
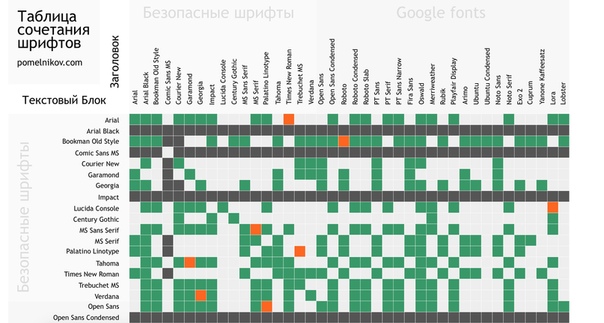
Таблица сочетания шрифтов
Накопленный дизайнерский опыт, порожденный методом проб и ошибок, воплотился в несколько вариантов таблиц, с помощью которых без труда можно подобрать шрифтовую пару.
Не стоит воспринимать такие таблицы, как догму, но как рекомендацию использовать можно и нужно.
Предлагаем такой вариант, шрифтов, конечно, существует много больше. Выбраны популярные. Количество звездочек – оценка по пятибалльной шкале.
Заголовок | ||||||||||||
| Текст | Arial | Comic Sans | Courier New | Garamond | Times | PT Serif | PT Sans | Verdana | Roboto | Tahoma | Palatino | |
| Arial | **** | *** | **** | **** | ***** | **** | **** | *** | *** | *** | **** | |
| Comic Sans | ** | *** | ** | ** | ** | ** | ** | ** | ** | ** | ** | |
| Garamond | **** | ** | *** | **** | *** | **** | *** | **** | **** | **** | *** | |
| Times | **** | ** | *** | *** | **** | *** | *** | **** | **** | **** | *** | |
| PT Serif | **** | ** | *** | *** | *** | **** | **** | **** | **** | **** | *** | |
| PT Sans | *** | *** | *** | *** | *** | ***** | **** | *** | *** | *** | **** | |
| Verdana | *** | *** | **** | **** | **** | **** | *** | **** | *** | *** | **** | |
| Roboto | *** | *** | **** | **** | *** | **** | *** | *** | **** | *** | **** | |
| Tahoma | *** | *** | **** | ***** | **** | **** | *** | *** | *** | **** | **** | |
| Palatino | **** | ** | *** | *** | ***** | *** | **** | *** | **** | **** | **** | |
Онлайн сервисы для подбора шрифтовых пар
Type Genius. Здесь можно подобрать шрифт, а заодно и пару к нему.
Здесь можно подобрать шрифт, а заодно и пару к нему.
Font Pair. Название сервиса говорит само за себя. Нужный шрифт тут же можно закачать на компьютер.
Typ io. Выбор основного шрифта, затем его напарника. Можно наглядно увидеть, в чем сочетается пара.
Typespiration. Сайт примеров и рекомендаций по подбору шрифтовых пар.
Примеры готовых пар
Интернет-дизайн и типографский печатный дизайн существуют не один десяток лет, поэтому уже давно сложились устоявшиеся зарекомендовавшие себя пары.
Назовем их:
- Garamond и Verdana. Garamond – заголовок, жирный с засечками, Verdana – удобный для чтения «беззасечный» шрифт.
- Proxima Nova и Palatino. Обратно сочетание выше названной пары.
- PT Sans и PT Serif. «Родственники», представители одного семейства не могут не сочетаться.
Хорошие шрифтовые пары для:
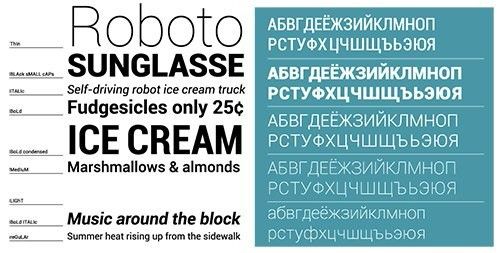
Roboto
Шрифт Roboto близок к курсивному написанию, но при этом символы остаются прямыми. Подбираем схожие в элементах шрифты. Используем указанные выше сервисы. Идеальным сочетанием при использовании Roboto в заголовках видятся Bookman Old Style.
Подбираем схожие в элементах шрифты. Используем указанные выше сервисы. Идеальным сочетанием при использовании Roboto в заголовках видятся Bookman Old Style.
Приятный результат дают:
- Garamond;
- Georgia;
- MS Serif;
- Palatino;
- Times;
- Roboto;
- PT Serif;
- Lora.
Текст в Roboto хорош, если заголовок идет тем же шрифтом. Хорошо смотрятся заголовками:
- Bookman Old Style;
- Courier;
- Garamond;
- Georgia;
- Palatino;
- PT Serif;
- Lobster.
Proxima nova
Лучшими парами к этому шрифту семейства Sans Serif будут:
- Helvetica;
- Garamond;
- Lucida Grande;
- Georgia;
- Atrament;
- Skolar;
- Futura PT;
- Century School;
- Adelle;
- FF Meta Serif Web Pro.
Для полного понимание как сочетать шрифты смотрите видео:
Montserrat
Еще один шрифт Sans Serif. Лучше всего сочетается с:
Лучше всего сочетается с:
- Source Sans Pro;
- Open Sans;
- Lora;
- Esteban;
- Lato;
- Gill Sans;
- Georgia;
- PT Serif;
- Roboto;
- Tinos.
Readymag.com
Сайт для создания журналов в Интернете также может быть использован для подбора шрифтов, но уже с конкретной целью. На сайте имеется необходимый инструментарий для работы с web-журналами.
Google fonts
Сервис-библиотека от Google, позволяющий работать со шрифтами в Интернете. Шрифты бесплатны для загрузки и имеется интерактивный просмотр, возможности их изучать.
Лучшие шрифтовые пары
Называть какие-то пары совсем уж лучшими будет неправильно. Абсолютно лучших не существует. Устоявшиеся сочетания (классику) названы выше, а лучшая шрифтовая пара у каждого дизайнера своя. Все зависит от вкуса, задач которые возлагаются на шрифты и настроения. Удачи в творческом поиске!
Часто задаваемые вопросы — v5 и более ранние версии — латинские, кириллические и греческие шрифты
Предупреждение .
Этот документ устарел и актуален только для версии 5 и более ранних версий шрифтов. Он предназначен для пользователей, которые все еще могут использовать эти шрифты. Актуальные ответы на часто задаваемые вопросы см. в текущем разделе часто задаваемых вопросов.
ПРЕДУПРЕЖДЕНИЕ:
Этот документ устарел и актуален только для версии 5 и более ранних версий шрифтов. Он предназначен для пользователей, которые все еще могут использовать эти шрифты. Актуальные ответы на часто задаваемые вопросы см. в текущем разделе часто задаваемых вопросов 9.0006
О шрифтах / Использование шрифтов
На каких платформах и программах будут работать шрифты SIL?Шрифты SIL будут работать в Mac OS X, Linux и Windows. Однако имейте в виду, что более поздние версии (например, Mac OS x v10.8+ и Windows 7+) обеспечивают наилучшую поддержку. Другим ключом к успешному отображению сложных шрифтов является поддержка используемого вами приложения.
Что особенного в шрифтах SIL? Наши латинские, кириллические и греческие шрифты предназначены для работы с двумя передовыми технологиями шрифтов: Graphite и OpenType. Чтобы воспользоваться расширенными типографскими возможностями этого шрифта, вы должны использовать приложения, обеспечивающие адекватный уровень поддержки Graphite или OpenType. Эти расширенные возможности обеспечивают логику для комплексного рендеринга латинского, кириллического и греческого шрифтов и доступа к вариантным формам символов, используемым во многих языках.
Чтобы воспользоваться расширенными типографскими возможностями этого шрифта, вы должны использовать приложения, обеспечивающие адекватный уровень поддержки Graphite или OpenType. Эти расширенные возможности обеспечивают логику для комплексного рендеринга латинского, кириллического и греческого шрифтов и доступа к вариантным формам символов, используемым во многих языках.
Мы не можем предложить индивидуальную техническую поддержку. Лучшим ресурсом является этот веб-сайт, где мы надеемся предложить ограниченную помощь. Тем не менее, мы хотим услышать о любых проблемах, с которыми вы столкнетесь, чтобы мы могли добавить их в список ошибок для исправления в более поздних выпусках. Пожалуйста, перейдите на страницу поддержки, чтобы сообщить о любых проблемах. Пожалуйста, поймите, что мы не можем гарантировать личный ответ.
Лицензирование
Я хочу использовать один из ваших шрифтов в своей публикации. Могу ли я?
Могу ли я? Все наши латинские, кириллические и греческие шрифты выпущены в соответствии с лицензией SIL Open Font License, которая разрешает использование для любых публикаций, как электронных, так и печатных. Дополнительные ответы на вопросы об использовании см. в OFL-FAQ. Лицензия вместе с информацией, относящейся к шрифту, находится в каждом пакете выпуска шрифта.
Будут ли шрифты SIL Unicode Roman бесплатными?Мы не собираемся взимать плату с пользователей за использование шрифтов SIL Unicode Roman. Текущие версии распространяются по лицензии SIL Open Font License (OFL), и будущие версии будут аналогичными.
Я хочу связать один из шрифтов SIL Unicode Roman с моим приложением. Могу ли я?Лицензия SIL Open Font License позволяет объединять приложения, даже коммерческие, с некоторыми ограничениями.
См. веб-страницу OFL.
Могу ли я использовать на своем веб-сайте один из шрифтов SIL Unicode Roman? Да. Вы можете создавать веб-страницы, запрашивающие использование шрифтов SIL Unicode Roman для их отображения (если этот шрифт доступен в системе пользователя). Согласно лицензии, вам даже разрешено размещать шрифт на своем сайте, чтобы люди могли его скачать. Однако мы настоятельно рекомендуем вам направлять пользователей на наш сайт для загрузки шрифта. Это гарантирует, что они всегда используют самую последнюю версию с исправлениями ошибок и т. д.
Вы можете создавать веб-страницы, запрашивающие использование шрифтов SIL Unicode Roman для их отображения (если этот шрифт доступен в системе пользователя). Согласно лицензии, вам даже разрешено размещать шрифт на своем сайте, чтобы люди могли его скачать. Однако мы настоятельно рекомендуем вам направлять пользователей на наш сайт для загрузки шрифта. Это гарантирует, что они всегда используют самую последнюю версию с исправлениями ошибок и т. д.
В пакете загрузки «веб» для каждого шрифта мы предоставляем шрифт WOFF. Инструкции по использованию шрифтов на веб-страницах см. в разделе Использование шрифтов SIL на веб-страницах.
Модификация
Могу ли я внести изменения в ваши шрифты?Да! Это разрешено, если вы соблюдаете условия лицензии SIL Open Font License.
Я заметил, что в ваших латинских, кириллических и греческих шрифтах отсутствует ряд символов, которые мне бы хотелось. Вы добавите это? Если у вас есть специальный символ, который вам нужен (скажем, для определенной системы транскрипции), лучшим способом сделать это будет убедиться, что символ включен в стандарт Unicode. Мы не можем добавить каждый глиф, который желает каждый человек, но мы уделяем первостепенное внимание добавлению почти всего, что попадает в определенные диапазоны Unicode (расширенная латиница, кириллица). Вы можете присылать нам свои запросы, но, пожалуйста, поймите, что мы вряд ли добавим символы там, где пользовательская база очень мала, если только они не будут приняты в Unicode.
Мы не можем добавить каждый глиф, который желает каждый человек, но мы уделяем первостепенное внимание добавлению почти всего, что попадает в определенные диапазоны Unicode (расширенная латиница, кириллица). Вы можете присылать нам свои запросы, но, пожалуйста, поймите, что мы вряд ли добавим символы там, где пользовательская база очень мала, если только они не будут приняты в Unicode.
Да! См. FONTLOG для получения информации о том, как стать участником.
Технический
Как использовать функцию? Например, я вижу четыре варианта Eng (U+014A Ŋ). Как выбрать отображаемый вариант?Ответ зависит от рассматриваемого приложения:
- Приложения с поддержкой Graphite: Предполагая, что они поддерживают функции, вы можете выбрать нужный вариант Eng из Меню Формат/Шрифт/Функция (или как устроен интерфейс).

LibreOffice с Graphite: В LibreOffice функции шрифта можно включить, выбрав шрифт (например, Charis SIL), за которым следует двоеточие, идентификатор функции, а затем настройка функции. Так, например, если желательна альтернатива «Заглавная N с хвостом» в верхнем регистре, выбор шрифта будет «Charis SIL:Engs=2». Если вы хотите применить две (или более) функции, вы можете разделить их знаком «&». Таким образом, «Charis SIL:Engs=2&smcp=1» применит «Заглавную букву N с хвостиком» плюс функцию «Маленькие заглавные».
InDesign и аналогичные приложения Adobe: Выберите Eng в своем тексте, а затем используйте палитру глифов (выберите Type / Glyphs / Access All Alternates ), чтобы выбрать альтернативу. (Доступные функции будут зависеть от выбранного шрифта.)
Word и другие приложения на основе Uniscribe: Извините, но в настоящее время нет механизма выбора функций или альтернативных глифов.

С системой набора XeTeX: Включить пары «feature=setting» в спецификацию шрифта в исходном документе или таблице стилей; например,
fontbodytext="Doulos SIL/GR:Uppercase Eng alters=Large eng on. Синтаксис для этого можно получить из документа «Функции шрифтов» для конкретного используемого вами шрифта.
baseline" at 12pt
Итак, предвидя ваш (или чей-то) следующий вопрос: что мне делать, если я использую Word или другие приложения на основе Uniscribe?
- В долгосрочной перспективе мы надеемся, что будущие версии ОС Windows и прикладного программного обеспечения обеспечат архитектуру и пользовательский интерфейс, которые поддерживают некоторую форму выбираемого пользователем механизма функций шрифта. Посмотрим.
Тем временем единственной альтернативой является создание производных шрифтов, у которых желаемое поведение (например, альтернативные глифы) «включено» по умолчанию. Таким образом, можно представить себе шрифт, такой как «Doulos SIL Eng4», который точно такой же, как Doulos SIL, за исключением того, что он отображает Eng, используя 4-й вариант.
 Мы создали инструмент под названием TypeTuner Web, который вы можете использовать для создания производных шрифтов.
Мы создали инструмент под названием TypeTuner Web, который вы можете использовать для создания производных шрифтов.
Функция Small Caps — это функция OpenType и Graphite, которую можно включить в шрифте. Как его использовать будет варьироваться от одного приложения к другому.
- Adobe InDesign будет использовать функцию OpenType Small Caps. Выделите текст, затем выберите палитру символов, затем щелкните маленькую стрелку вниз в правом верхнем углу и выберите Opentype/All Small Caps.
Приложения FieldWorks — малые прописные буквы можно выбрать, выбрав Формат / Шрифт / Функции шрифта / Капитель.
LibreOffice может использовать прописные буквы, выделив текст, выбрав имя шрифта (например, «Charis SIL»), а затем после имени шрифта введите «:smcp=1». Таким образом, ваша запись шрифта будет «Charis SIL:smcp=1».
 Если вы хотите использовать более одной функции, вы можете ввести «&» между ними. Таким образом, «Charis SIL:smcp=1&Engs=1» даст вам альтернативный eng плюс маленькие заглавные буквы. 9textsc становится маленькими заглавными буквами.
Если вы хотите использовать более одной функции, вы можете ввести «&» между ними. Таким образом, «Charis SIL:smcp=1&Engs=1» даст вам альтернативный eng плюс маленькие заглавные буквы. 9textsc становится маленькими заглавными буквами.Другие приложения — Microsoft Word и Publisher не используют функцию OpenType или Graphite Small Caps. Они делают маленькие заглавные буквы на лету. Другие приложения, такие как RenderX, требуют использования отдельного шрифта для прописных букв. В обеих этих ситуациях, если вы хотите использовать настоящие прописные буквы, вам нужно будет создать отдельный шрифт с помощью TypeTuner Web. Мы создали инструмент под названием TypeTuner Web, который вы можете использовать для создания производных шрифтов. Просто выберите шрифт, нажмите «Выбрать функции», измените настройку «Маленькие прописные» на «True», а затем загрузите и установите шрифт. Это даст вам шрифт с маленькими прописными буквами, и вы будете применять этот шрифт, когда он вам понадобится.

Тщательное изучение репертуара Unicode показывает, что, например, символ U+0157 СТРОЧНАЯ ЛАТИНСКАЯ БУКВА R С СЕДИЛЬЕЙ (которая распадается на ) обычно рисуется в форме запятой, а не в форме седиллы. Это происходит для ряда символов, включая g/G, k/K, l/L, n/N и r/R. (Интересно: обратите внимание, что для нижнего регистра g седилья, нарисованная в виде запятой, на самом деле отображается выше g)
Кроме того, s/S и t/T с cedilla иногда отображаются с запятой — таким образом, у нас есть функция в коде Graphite (румынский стиль) и специфичное для языка поведение в OpenType код (прикрепленный к языку «Румынский»), который заставляет эти комбинации отображаться со стилем запятой. (Это альтернативное отображение предшествовало введению в Unicode 3. 0 символов s/S и t/T с запятой ниже (U+0218, U+0219, U+021A и U+021B), которые теперь являются предпочтительным способом различать эти символы) .
0 символов s/S и t/T с запятой ниже (U+0218, U+0219, U+021A и U+021B), которые теперь являются предпочтительным способом различать эти символы) .
В Microsoft Word кажется, что вы должны включить «Лигатуры», чтобы получить позиции вьетнамских диакритических знаков. Выберите свой текст (или свой стиль), а затем перейдите к Font / Advanced и выберите OpenType Features / Ligatures: / Standard Only. Это должно решить проблему.
Почему между тональными панелями в Word есть пробел?В Microsoft Word необходимо включить кернинг, чтобы панели тона располагались правильно. Перейдите к Font / Advanced и установите Kerning для шрифтов на 1 Points и выше.
Почему у моих тональных планок нет лигатуры? См. «Почему мои диакритические знаки расположены неправильно?»
«Почему мои диакритические знаки расположены неправильно?»
См. «Почему мои диакритические знаки расположены неправильно?»
Почему мои диакритические знаки расположены неправильно?Причина 1: Приложение, которое вы используете, не поддерживает ни Graphite, ни OpenType, или вы используете символы из области частного использования (PUA) в приложении OpenType.
Дополнительная информация: Для того чтобы сложные функции, такие как расположение диакритических знаков и лигатуры, работали, приложение должно иметь возможность использовать таблицы Graphite или OpenType в шрифте. Например, до выпуска Microsoft Office 2003 не существовало версий Microsoft Office и системного компонента Uniscribe, в которых можно было бы использовать любой из них для латиницы. К сожалению, даже последние версии Uniscribe игнорируют информацию OpenType для символов из области PUA, поэтому ни позиционирование диакритических знаков, ни связывание не выполняются. Microsoft говорит, что это сделано специально.
К сожалению, даже последние версии Uniscribe игнорируют информацию OpenType для символов из области PUA, поэтому ни позиционирование диакритических знаков, ни связывание не выполняются. Microsoft говорит, что это сделано специально.
Причина 2: Хотя некоторые из этих проблем связаны с ошибками шрифтов (о которых мы хотим знать), другой распространенной причиной являются проблемы с форматированием в приложении. Чтобы позиционирование диакритических знаков или лигатур работало правильно, приложение должно отображать всю последовательность символов за одну операцию. Наиболее распространенная причина, по которой это условие не выполняется, заключается в том, что некоторые символы в последовательности имеют другое форматирование (или даже другой шрифт), чем другие. Если есть какая-либо разница в форматировании (например, в межсимвольном интервале или цвете, названиях или размерах шрифтов и т. д.), приложению, возможно, придется разбить последовательность на отдельные прогоны.
Решение: Чтобы исключить проблемы с форматированием, убедитесь, что символы в последовательности имеют одинаковый формат. Некоторые приложения позволяют копировать затронутый текст в буфер обмена, а затем использовать Edit/Paste Special для вставки неформатированного текста обратно в документ. Другой подход, доступный в Microsoft Word, заключается в том, чтобы выделить текст и нажать Ctrl — пробел , чтобы сбросить форматирование всех символов до значения по умолчанию для абзаца. (Это предполагает, что ваш стиль абзаца по умолчанию отформатирован с использованием одного из наших шрифтов SIL Unicode Roman).
Примечание: В Word даже параметры форматирования, такие как шрифт Complex Scripts и параметры шрифта азиатского текста, должны точно совпадать для всей последовательности, даже если эти параметры фактически не используются для отображения латинского текста.
Почему диакритические знаки, расположенные над или под символами, не отображаются на экране, но отображаются при печати? Вертикальные метрики для наших шрифтов были установлены для соответствия большинству ситуаций, но в некоторых сценариях, особенно с наложением диакритических знаков, вы можете получить вырезание на экране. Вы можете решить эту проблему, отрегулировав межстрочный интервал в приложении. Например, в Microsoft Word выберите Format / Paragraph и установите межстрочный интервал, чтобы использовать настройку Exactly и значение, примерно вдвое превышающее размер шрифта. Например, если размер шрифта составляет 12 пунктов, выберите межстрочный интервал Ровно 24 пункта. Вы можете увеличить или уменьшить значение в зависимости от того, сколько диакритических знаков вам нужно сложить.
Вы можете решить эту проблему, отрегулировав межстрочный интервал в приложении. Например, в Microsoft Word выберите Format / Paragraph и установите межстрочный интервал, чтобы использовать настройку Exactly и значение, примерно вдвое превышающее размер шрифта. Например, если размер шрифта составляет 12 пунктов, выберите межстрочный интервал Ровно 24 пункта. Вы можете увеличить или уменьшить значение в зависимости от того, сколько диакритических знаков вам нужно сложить.
Большинство приложений OpenType игнорируют сложное поведение, которое было предусмотрено в шрифтах для символов PUA, поэтому в приложениях на основе OpenType, таких как Paratext и Microsoft Word, символы PUA отображаются неправильно.
Я не могу найти букву «о с правым хуком» в шрифте. Где это? Комбинации базовых букв с диакритическими знаками часто называют составными, или предварительно составленными глифами. В наших шрифтах их сотни (те, что включены в Unicode). Однако есть много общих комбинаций, которые не представлены одним композитом. Их можно ввести в документ, но только как отдельные компоненты. Таким образом, «о с правым хуком» следует вводить как «о», а затем «правый хук». Хотя в некоторых случаях это может выглядеть не очень хорошо, мы не можем предвидеть все возможные комбинации. Наши латинские, кириллические и греческие шрифты включают поддержку «умных шрифтов» для OpenType и Graphite.
В наших шрифтах их сотни (те, что включены в Unicode). Однако есть много общих комбинаций, которые не представлены одним композитом. Их можно ввести в документ, но только как отдельные компоненты. Таким образом, «о с правым хуком» следует вводить как «о», а затем «правый хук». Хотя в некоторых случаях это может выглядеть не очень хорошо, мы не можем предвидеть все возможные комбинации. Наши латинские, кириллические и греческие шрифты включают поддержку «умных шрифтов» для OpenType и Graphite.
В сочетании с некоторыми узкими глифами (например, «i») широкие диакритические знаки (например, тильда) могут конфликтовать с соседними глифами. Во многих случаях это не проблема (иногда глифы могут конфликтовать). Если это вызывает трудности с разборчивостью текста, вручную разнесите эти буквы в тексте, используя ручной кернинг или настройки межсимвольного интервала в вашем приложении. У нас нет общедоступного решения этой проблемы, но мы продолжим его искать.
Проверьте, установлен ли параметр Инструменты/Параметры/Сложные сценарии/Показать диакритические знаки . Если у вас нет вкладки Сложные сценарии в разделе Инструменты/Параметры, , вам следует:
- Закрыть все приложения Office
- Если у вас нет апплета Microsoft Office 2003 Language Settings (обычно в Start/Programs/Microsoft Office 2003/Microsoft Office Tools ), используйте Установка и удаление программ , чтобы добавить этот компонент в конфигурацию Microsoft Office 2003 (в категории Office Tools , это Language Settings Tool )
- Запустите Microsoft Office 2003 Language Settings апплет и включите язык, например арабский или иврит. После нажатия ОК, вы должны найти вкладку Сложные сценарии , доступную в разделе Инструменты/Опции.

- После того, как вы установите флажок и подтвердите, что это устраняет проблему, вы можете удалить эти языки (из апплета Microsoft Office 2003 Language Settings ), если хотите.
Несмотря на то, что это относится к более старой версии Office, в новых версиях решение может быть аналогичным.
Почему наложенные комбинированные знаки неправильно отображаются в шрифте?Следующие наложенные комбинированные знаки — это , присутствующие в шрифте, но не имеющие точек присоединения, поэтому они не будут отображаться должным образом:
- U+0334 ОБЪЕДИНЕНИЕ НАКЛАДКИ ТИЛЬДЫ
- U+0335 КОМБИНИРОВАННАЯ НАКЛАДКА ДЛЯ КОРОТКОГО ХОДА
- U+0336 КОМБИНИРОВАННАЯ НАКЛАДКА ДЛЯ ДЛИННОГО ХОДА
- U+0337 ОБЪЕДИНЕНИЕ КОРОТКОЙ НАКЛАДКИ SOLIDUS
- U+0338 ОБЪЕДИНЕНИЕ ДЛИННОЙ НАКЛАДКИ SOLIDUS
- U+20E5 ОБЪЕДИНЕНИЕ ОБРАТНОЙ НАКЛАДКИ SOLIDUS
Причина: Это задумано. По различным техническим причинам лучше избегать использования наложенных комбинированных меток. Вот почему, например, Unicode не определяет разложение U+026B ЛАТИНСКОЙ СТРОЧНОЙ БУКВЫ L СО СРЕДНЕЙ ТИЛЬДОЙ в U+006C ЛАТИНСКУЮ СТРОЧНУЮ БУКВУ L + U+0334 КОМБИНИРОВАННОЕ НАЛОЖЕНИЕ ТИЛЬДЫ.
По различным техническим причинам лучше избегать использования наложенных комбинированных меток. Вот почему, например, Unicode не определяет разложение U+026B ЛАТИНСКОЙ СТРОЧНОЙ БУКВЫ L СО СРЕДНЕЙ ТИЛЬДОЙ в U+006C ЛАТИНСКУЮ СТРОЧНУЮ БУКВУ L + U+0334 КОМБИНИРОВАННОЕ НАЛОЖЕНИЕ ТИЛЬДЫ.
По причинам, аналогичным наложенным диакритическим знакам, U+0321 и U+0322 отсутствуют в шрифте… по задумке. В этом случае и в случае с наложенным диакритическим знаком Unicode обеспечивает большинство случаев использования этих знаков через предварительно составленные символы.
Стандарт Unicode не поддерживает комбинации U+0340 и U+0341, поэтому мы их пропустили. Метки U+0342..U+0345 предназначены в первую очередь для греческого языка, поэтому единственным шрифтом, который поддерживает эти кодовые точки, является Gentium.
Следующие комбинированные знаки не присутствуют в шрифте:
- U+0321 КОМБИНИРОВАННЫЙ ПАЛАТАЛИЗОВАННЫЙ КРЮЧОК НИЖЕ
- U+0322 СОЕДИНИТЕЛЬНЫЙ КРЮК RETROFLEX НИЖЕ
- U + 0340 ОБЪЕДИНЕНИЕ ЗНАКА ТОНА GRAVE
- U + 0341 ОБЪЕДИНЕНИЕ ЗНАКА ОСТРОГО ТОНА
- U+0342 ОБЪЕДИНЕНИЕ ГРЕЧЕСКОГО ПЕРИСПОМЕНА
- U+0343 ОБЪЕДИНЕНИЕ ГРЕЧЕСКОГО КОРОНИС
- U+0344 ОБЪЕДИНЕНИЕ ГРЕЧЕСКОЙ ДИАЛИТИКА ТОНОС
- U + 0345 ОБЪЕДИНЕНИЕ ГРЕЧЕСКОГО ИПОГЕГРАММЕНИ
Межстрочный интервал и показатели шрифта
Почему междустрочный интервал намного меньше, чем в других шрифтах, таких как Times New Roman? Наши шрифты SIL Unicode Roman включают символы с несколькими расположенными друг над другом диакритическими знаками, для которых требуется значительно меньшее межстрочное расстояние (например, U+1EA8 Ẩ). Мы не можем уменьшить межстрочный интервал, не испытывая «отсечения» этих символов. Вы можете решить эту проблему, отрегулировав межстрочный интервал в приложении. Например, в Microsoft Word выберите Format / Paragraph и установите межстрочный интервал, чтобы использовать параметр Exactly и значение, более подходящее для ваших нужд. Например, если размер шрифта составляет 12 пунктов, выберите межстрочный интервал Ровно 13 пунктов. Это даст более плотный межстрочный интервал. Вы можете увеличить или уменьшить значение в зависимости от того, сколько диакритических знаков вам нужно сложить. В HTML вы также должны иметь возможность изменять межстрочный интервал; добавьте в тег свойство line-height («
Мы не можем уменьшить межстрочный интервал, не испытывая «отсечения» этих символов. Вы можете решить эту проблему, отрегулировав межстрочный интервал в приложении. Например, в Microsoft Word выберите Format / Paragraph и установите межстрочный интервал, чтобы использовать параметр Exactly и значение, более подходящее для ваших нужд. Например, если размер шрифта составляет 12 пунктов, выберите межстрочный интервал Ровно 13 пунктов. Это даст более плотный межстрочный интервал. Вы можете увеличить или уменьшить значение в зависимости от того, сколько диакритических знаков вам нужно сложить. В HTML вы также должны иметь возможность изменять межстрочный интервал; добавьте в тег свойство line-height (« line-height:105%; » или « line-height: 12pt; «) и поэкспериментируйте со значением, пока не получите желаемый интервал.
Мы также предоставляем для скачивания «компактные» версии наших шрифтов (например, Charis SIL Compact и Doulos SIL Compact). Эти шрифты обеспечивают межстрочный интервал, аналогичный межстрочному интервалу в Times New Roman.
Эти шрифты обеспечивают межстрочный интервал, аналогичный межстрочному интервалу в Times New Roman.
Мы не гарантируем стабильность метрик в будущих версиях. Практический результат этого означает, что вы должны ожидать разную длину строк, длину абзаца и межстрочный интервал. Не следует ожидать, что ваш документ будет иметь тот же макет страницы, что и при использовании текущего шрифта.
Печать
У меня проблемы с созданием PDF-файлов — почему мой документ не обрабатывается?Шрифты SIL Unicode Roman — это большие шрифты с большим количеством глифов. В результате некоторые принтеры могут отказываться от PDF-файлов, в которые встроен полный шрифт. Самый простой способ избежать этого — использовать подмножество шрифта в Acrobat/Distiller. Как правило, это хорошая идея (с любым шрифтом) и может уменьшить размер ваших файлов.
Устаревшие шрифты
Будут ли документы, созданные с использованием более ранних (устаревших) шрифтов, таких как шрифты SIL IPA и IPA93, быть совместимыми с новой (Unicode) версией?
Документы, созданные (закодированные) с использованием устаревших шрифтов, несовместимы со шрифтами Unicode. Вам нужно будет преобразовать ваши данные в Unicode. Для этого процесса можно использовать преобразователи TECkit или SIL. У нас есть файлы сопоставления (которые работают с TECkit) для преобразования документов, в которых использовались шрифты IPA SIL, в Unicode. Инструкции см. в SIL IPA9.3 Преобразование данных.
Вам нужно будет преобразовать ваши данные в Unicode. Для этого процесса можно использовать преобразователи TECkit или SIL. У нас есть файлы сопоставления (которые работают с TECkit) для преобразования документов, в которых использовались шрифты IPA SIL, в Unicode. Инструкции см. в SIL IPA9.3 Преобразование данных.
Клавиатура
Предоставляете ли вы клавиатуру для использования с латинскими, кириллическими и греческими шрифтами?Наши шрифты на латинице, кириллице и греческом языке не содержат вспомогательных средств или утилит для работы с клавиатурой. Если вы не можете использовать встроенные клавиатуры операционной системы, вам необходимо установить соответствующую клавиатуру и метод ввода для символов языка, который вы хотите использовать. Если вы хотите ввести символы, которые не поддерживаются какой-либо системной клавиатурой, программа Keyman может быть полезна в системах Windows. Для других платформ могут быть полезны XKB или Ukelele.
Если вы хотите вводить символы, которые не поддерживаются какой-либо системной клавиатурой, и получить доступ ко всему диапазону Unicode, мы предлагаем вам использовать gucharmap, kcharselect в Ubuntu или подобное программное обеспечение. Другой способ ввода некоторых символов предоставляется несколькими приложениями, такими как Adobe InDesign. Они могут отображать палитру глифов, которая показывает все глифы (символы) в шрифте и позволяет вам вводить их, щелкая нужный глиф.
Другой способ ввода некоторых символов предоставляется несколькими приложениями, такими как Adobe InDesign. Они могут отображать палитру глифов, которая показывает все глифы (символы) в шрифте и позволяет вам вводить их, щелкая нужный глиф.
Чтобы набирать символы IPA, вам необходимо загрузить и установить клавиатуру IPA со страницы клавиатур IPA. Клавиатуры доступны для компьютеров с Windows, Mac и Ubuntu (Linux).
Если вы не знакомы с процессом установки клавиатуры, сначала прочитайте эти инструкции для Windows и Mac.
Более ранняя версия этого документа (с устаревшими вопросами и известными проблемами) доступна здесь: Шрифты SIL Unicode Roman — часто задаваемые вопросы и известные проблемы
5 отличных комбинаций шрифтов Google | by Sittipong HAUS
4 минуты чтения
·
22 марта 2017 г.
Я предположил, что любой, кто читает эту статью, должен уже знать Google Fonts. В этой статье будет рассказано о 5 отличных комбинациях 5 лучших шрифтов (на дату публикации этой статьи) для вашего вдохновения и / или вашего следующего проекта дизайна / веб-сайта.
Давайте поговорим о первом.
Робото имеет двойственную природу. У него механический скелет, а формы в основном геометрические. В то же время шрифт отличается дружелюбными и открытыми изгибами. Roboto отлично читается.
Возможно, вы знакомы с этим шрифтом при использовании устройства Android.
Rubik — это семейство шрифтов без засечек со слегка закругленными углами, разработанное Филиппом Хьюбертом и Себастьяном Фишером из Hubert & Fischer в рамках проекта Chrome Cube Lab. Rubik Black отлично подходит для заголовка.
Open Sans — гуманистический шрифт без засечек, разработанный Стивом Маттесоном, директором шрифтов Ascender Corp. Эта версия содержит полные 897 наборов символов, который включает стандартные наборы символов ISO Latin 1, Latin CE, греческий и кириллицу. Open Sans был разработан с вертикальным акцентом, открытыми формами и нейтральным, но дружелюбным внешним видом. Он был оптимизирован для печати, Интернета и мобильных интерфейсов и имеет отличные характеристики разборчивости букв. Open Sans отлично подходит для удобочитаемости.
Open Sans был разработан с вертикальным акцентом, открытыми формами и нейтральным, но дружелюбным внешним видом. Он был оптимизирован для печати, Интернета и мобильных интерфейсов и имеет отличные характеристики разборчивости букв. Open Sans отлично подходит для удобочитаемости.
Raleway — это элегантное семейство шрифтов без засечек, предназначенное для заголовков и других шрифтов большого размера. Первоначально разработанный Мэттом Макинерни как один тонкий груз, он был расширен до 9весовая семья Пабло Импаллари и Родриго Фуэнзалида в 2012 году и iKerned Иджино Марини. Прописные буквы отлично подходят для заголовка.
Lato — семейство шрифтов без засечек, созданное летом 2010 года варшавским дизайнером Лукашем Дзеджичем («Lato» в переводе с польского означает «лето»). В декабре 2010 года семейство Лато было опубликовано под лицензией Open Font License его литейной компанией tyPoland при поддержке Google.
Playfair — переходный дизайн. Со времен Просвещения в конце 18 века перья с широким пером были заменены заостренными стальными ручками. Это повлияло на то, что типографские формы букв стали все более оторванными от письменных. Развитие технологий печати, чернил и производства бумаги позволило печатать высококонтрастные буквы с тонкими линиями.
Со времен Просвещения в конце 18 века перья с широким пером были заменены заостренными стальными ручками. Это повлияло на то, что типографские формы букв стали все более оторванными от письменных. Развитие технологий печати, чернил и производства бумаги позволило печатать высококонтрастные буквы с тонкими линиями.
Проект Slabo возглавляет Tiro Typeworks, литейный завод шрифтового дизайна, базирующийся в Канаде. Чтобы внести свой вклад, см. Slabo на GitHub.
Cardo — крупный шрифт Unicode, специально разработанный для нужд классиков, библеистов, медиевистов и лингвистов. Он также хорошо подходит для общего набора в ситуациях, когда уместно использовать высококачественный шрифт в старом стиле. Его большой набор символов поддерживает многие современные языки, а также те, которые нужны ученым. Cardo также содержит функции, необходимые для высококачественной типографики, такие как лигатуры, текстовые цифры (также известные как цифры старого стиля), настоящие прописные буквы и различные знаки препинания и пробелы.
Oswald — это переработка классического стиля, исторически представленного шрифтами без засечек «Альтернативная готика». Персонажи Освальда изначально были перерисованы и преобразованы, чтобы лучше соответствовать пиксельной сетке стандартных цифровых экранов. Oswald предназначен для свободного использования в Интернете веб-браузерами на настольных компьютерах, ноутбуках и мобильных устройствах.
Eczar разработан Вайбхавом Сингхом, произведен Дэвидом Бржезиной и опубликован Rosetta Type Foundry. Это началось как студенческий проект в 2010 году, когда Вайбхав изучал дизайн шрифтов в магистратуре Университета Рединга (Великобритания). Eczar был разработан, чтобы привнести живость и энергию в набор текста с несколькими шрифтами на латыни и деванагари, а также предоставить альтернативу существующим дизайнам, придав сильное сочетание индивидуальности и производительности как для текста, так и для размеров дисплея. Демонстрационные качества дизайна усиливаются в более тяжелых весах, а самый тяжелый лучше всего подходит для заголовков и целей демонстрации.