Сделайте свои Project Online и проекты доступными для людей с ограниченными возможностями
В этой теме вы можете получить пошаговую инструкцию, чтобы сделать сайты и проекты Project Online доступными для людей с ограниченными возможностями.
Project Online сайты, как правило, имеют высокую визуальность, а людям с нарушениями зрения будет проще понять их, если вы создаете сайты и проекты с учетом их доступности.
В Интернете: лучшие методики по доступности Project Online сайтов и проектов
В следующей таблице содержатся основные методики создания Project Online и проектов, которые будет доступно людям с ограниченными возможностями.
|
Что нужно исправить |
Как найти проблему |
Зачем нужны исправления |
Способ исправления |
|
Используйте контрастные цвета для текста и фона. |
На сайтах проектов можно найти диаграммы, таблицы и текст, которые трудно читать и отличать от фона. |
Цвета текста и фона должны отличаться настолько, что люди с ослабленным зрением смогут их различить. Используйте темный текст на белом или светлом фоне либо наоборот — белый текст на темном фоне. Черно-белые схемы упрощают восприятие текста и фигур для людей с цветовой слепотой. |
Использование доступных сайтов Изменение цветов сайта Использование доступной диаграммы Гэтта |
|
Не полагайтесь только на цвета при представлении информации. |
Чтобы найти экземпляры цветового кода, сканируйте содержимое сайтов проектов. |
Пользователи с нарушениями зрения или дальтонизмом могут не понять смысл, который вы передали разными цветами. Например, добавьте в текст гиперссылки подчеркнутую цветом, чтобы люди с дальтоникой знали, что текст является ссылкой, даже если они не видят цвет. Заголовки рекомендуется выделять полужирным начертанием или шрифтом более крупного размера. |
Использование доступных сайтов |
|
Используйте шрифты без засеек. |
Чтобы найти потенциальные проблемы, связанные со шрифтами, просмотрите данные для областей, которые выглядят слишком загроможденными или неавными. |
Сделайте текст более удобным для чтения пользователям с дислексией или ослабленным зрением. Например, им могут помочь знакомые шрифты без засечек, такие как Arial или Calibri. Избегайте чрезмерного использования прописных букв и выделения курсивом или подчеркиванием. |
Использование доступных сайтов Изменение шрифтов сайта |
|
Добавьте описание сайта и проектов. |
Убедитесь, что описание сайта и проекта имеет осмысленный текст. |
Люди, которые используют читатели экрана, иногда проверяют содержимое сайта. Понятные и точные сведения о сайте и контенте проекта помогают пользователям перемещаться по сайту и решать, релевантна ли для них информация на сайте или проекте. |
Добавление описания сайта Добавление описания проекта |
|
Добавьте заметивный текст для логотипа сайта. |
Убедитесь, что описание логотипа имеет осмысленный текст. |
Благодаря замещающему тексту пользователи, не видящие экран, смогут понять, какую информацию несут изображения и другие визуальные элементы. Текст на изображениях не должен быть единственным способом передачи важной информации. Если необходимо использовать изображение с текстом, повторите этот текст в документе. Включите в замещающий текст краткое описание изображения, укажите, что в нем есть текст, и упомяните его цель. |
Добавление заметивного текста к логотипу сайта |
Использование доступных сайтов
-
В Project Online выберите значок меню параметров .
-
В меню параметров выберите Изменить внешний вид.
-
В списке макетов сайтов выберите нужный макет.

-
На странице сведений о дизайне выберите Попробовать.
-
Чтобы использовать оформление, выберите Да, оставить . Новый дизайн будет применен к сайту.
Изменение цветов сайта
-
В Project Online выберите значок меню параметров.
-
В меню параметров выберите Изменить внешний вид.
-
В списке макетов сайтов выберите Текущий.
-
На странице сведений о дизайне выберите текущую палитру цветовой схемы в меню Цвета.
-
Выберите в меню новую цветовую схему.
-
Выберите Попробовать.

-
Чтобы использовать новую цветовую схему, выберите Да, оставить так. Новые цвета будут применены к сайту.
Использование доступной диаграммы Гэтта
Вы можете настроить макеты диаграмм Гэтта, чтобы сделать их более доступными. Например, можно изменить цвет панели.
-
В Project Online выберите значок меню параметров.
-
В меню параметров выберите PWA Параметры.
-
В списке параметров PWA выберите Форматы диаграммы Гантта.
-
В меню Диаграмма Гэтта выберите нужный пункт.
-
В таблице сведений о диаграмме внести нужные изменения.
-
Если вы хотите сохранить изменения под другим именем, выберите Переименовать.

-
Щелкните значок Сохранить, чтобы сохранить изменения.
Изменение шрифтов сайта
-
В Project Online выберите значок меню параметров.
-
В меню параметров выберите Изменить внешний вид.
-
В списке макетов сайтов выберите Текущий.
-
На странице сведений о дизайне выберите текущую шрифтовую схему в меню Шрифт.
-
Выберите в меню новую шрифтовую схему.
-
Выберите Попробовать.
-
Чтобы использовать новую шрифтовую схему, выберите Да, оставить так.
 Новые шрифты будут применены к сайту.
Новые шрифты будут применены к сайту.
Добавление описания сайта
-
В Project Online выберите значок меню параметров.
-
В меню параметров выберите пункт Параметры сайта.
-
На странице Параметры сайта выберите Название, описание и логотип.
-
В текстовом поле Описание введите краткое описание сайта.
-
Нажмите кнопку ОК.
Добавление описания проекта
-
В Project выберите нужный проект.
-
В области навигации слева выберите Project Сведения.

-
Нажмите кнопку Изменить.
-
В текстовом поле Описание введите краткое описание проекта.
-
Нажмите кнопку Сохранить.
Добавление заметивного текста к логотипу сайта
-
В Project Online выберите значок меню параметров.
-
В меню параметров выберите пункт Параметры сайта.
-
На странице Параметры сайта выберите Название, описание и логотип.
-
В поле Введите описание (используется в качестве заметивного текста для рисунка) введите короткий текст с описанием логотипа.

-
Нажмите кнопку ОК.
Дополнительные сведения
Создание доступных документов Word
Создание документов Excel, доступных людям с ограниченными возможностями
Создание доступных презентаций PowerPoint
Создание писем для людей с ограниченными возможностями в Outlook
Техническая поддержка пользователей с ограниченными возможностями
Корпорация Майкрософт стремится к тому, чтобы все наши клиенты получали наилучшие продукты и обслуживание. Если у вас ограниченные возможности или вас интересуют вопросы, связанные со специальными возможностями, обратитесь в службу Microsoft Disability Answer Desk для получения технической поддержки. Специалисты Microsoft Disability Answer Desk знакомы со многими популярными специальными возможностями и могут оказывать поддержку на английском, испанском, французском языках, а также на американском жестовом языке. Перейдите на сайт Microsoft Disability Answer Desk, чтобы узнать контактные сведения для вашего региона.
Специалисты Microsoft Disability Answer Desk знакомы со многими популярными специальными возможностями и могут оказывать поддержку на английском, испанском, французском языках, а также на американском жестовом языке. Перейдите на сайт Microsoft Disability Answer Desk, чтобы узнать контактные сведения для вашего региона.
Если вы представитель государственного учреждения или коммерческой организации, обратитесь в службу Disability Answer Desk для предприятий.
Печать | OKI
Щелкните [Start (Пуск)], а затем выберите [Devices and Printers (Устройства и принтеры].
Щелкните правой кнопкой мыши значок [OKI C542 PS (OKI C542 PS)] и выберите [Printer properties (Свойства принтера)].
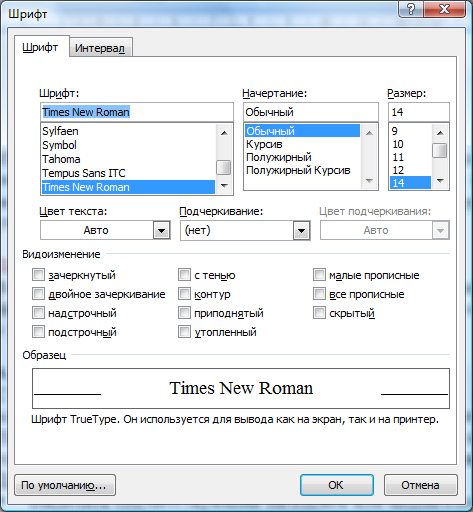
На вкладке [Настройки устройства] дважды щелкните [Таблица подстановки шрифтов].

Щелкните шрифт TrueType, а затем из списка выберите шрифт принтера, который необходимо использовать, для замены шрифта TrueType.
Нажмите [OK].
Откройте файл для печати с компьютера.
В меню [Файл] выберите [Печать].
Нажмите [Настройки].
Нажмите [Расширенные] на вкладке [Макет].
Нажмите [Шрифт TrueType], а затем выберите [Использовать встроенный шрифт].

Нажмите [OK].
При необходимости измените другие параметры, а затем нажмите [ОК].
На экране [Печать] нажмите [Печать].
Красивый шрифт онлайн, написать им текст онлайн.
В данной статье будут рассмотрены онлайн сервисы по работе со шрифтами, которые могут быть полезны в повседневной работе дизайнера и которые помогут ему решить ряд задач, таких как:
- Написание текста красивым шрифтом онлайн;
- Определение шрифта по картинке онлайн;
- Создание своего шрифта;
- Подбор шрифтов онлайн.
Написать текст красивым шрифтом онлайн
Буквально недавно, при редактировании картинки к одной из моих статей, необходимо было подобрать особый шрифт. И несмотря на то, что их набор я значительно расширил, среди установленных на компьютере я не нашел подходящий. И тут пришла мысль, было бы неплохо, если бы можно было вписывать текст где-то на сайте, выбирать шрифт и получать уже готовую надпись, которую можно использовать на сайте, либо в каких-то своих дизайнерских целях, например: создание логотипа или баннера.
И несмотря на то, что их набор я значительно расширил, среди установленных на компьютере я не нашел подходящий. И тут пришла мысль, было бы неплохо, если бы можно было вписывать текст где-то на сайте, выбирать шрифт и получать уже готовую надпись, которую можно использовать на сайте, либо в каких-то своих дизайнерских целях, например: создание логотипа или баннера.
Естественно я зашел в поисковик и вбил фразу: «Написание текста онлайн ». Как и ожидалось, такой сервис существует. Конечно же, он далек от совершенства, но требуемое мной задание он смог выполнить.
Онлайн сервис написания текста разными шрифтами
При переходе на сайт, у вас загрузится страничка, где можно будет выбрать интересующую категорию шрифта: печатные, каллиграфические, декоративные, сказочные и прочие.
Затем следует подобрать подходящий шрифт.
На завершающем этапе выбираете цвет и размер шрифта:
Жмем «Сгенерировать ».
Готово! Ваша запись создана. Создана она в виде картинки, которую можно сохранить к себе на компьютер, либо использовать ссылку при вставке на сайт, которую любезно предоставляет этот онлайн сервис.
Создана она в виде картинки, которую можно сохранить к себе на компьютер, либо использовать ссылку при вставке на сайт, которую любезно предоставляет этот онлайн сервис.
В итоге, средствами данного онлайн сервиса, можно получить красивый шрифт и избавить себя от необходимости скачивать и устанавливать шрифты себе на компьютер. Которых на определенном этапе может накопиться так много, что в них просто запутаешься.
Определить шрифт по картинке онлайн
Еще один интересный онлайн сервис, но выполняющий прямо противоположную функцию описанному в предыдущем пункте – он определяет шрифт по картинке .
Может быть полезным в ситуации, когда вы нашли на каком-нибудь сайте или блоге изображение с интересным шрифтом, который бы вы хотели установить к себе не компьютер, но не знаете его название.
http://www.myfonts.com/WhatTheFont/ — онлайн сервис, который поможет узнать, какой именно шрифт на картинке \ изображении .
http://www.whatfontis.com – его аналог.
Принцип достаточно прост – указываете путь к файлу на компьютере, либо вводите адрес (ссылку) изображения.
Указываете, какие буквы изображены на картинке.
Стоит учесть, что нельзя загружать изображения с прозрачным фоном .
Создать свой шрифт онлайн
Существует достаточно много десктопных программ, которые позволяют создать свой собственный уникальный шрифт . Но есть и онлайн сервисы, которые так же могут без проблем выполнить эту задачу.
Лучшим на данный момент является — fontstruct.com . Для того чтобы пользоваться сервисом, необходимо пройти стандартную E-mail регистрацию, после чего можно приступить к созданию шрифтов.
Принцип работы достаточно прост. Есть рабочее поле, на котором с помощью блоков нужно нарисовать букву или символ. К слову, их очень много, поэтому потенциала для создания любого вида шрифтов более чем достаточно.
BitFontMaker – еще один сервис создания шрифтов . Несмотря на функциональное сходство, BitFontMaker имеет весьма скудные возможности по сравнению с предыдущим вариантом. В основном из-за того, что в арсенале редактора всего 1 вид блоков.
В основном из-за того, что в арсенале редактора всего 1 вид блоков.
Подобрать шрифт онлайн
Достаточно давно, я установил себе целый пакет шрифтов (если память не изменяет — с ex.ua). В него входили и интересные для меня и абсолютно бесполезные, которые я не использую, и не буду использовать в дальнейшем.
Время от времени появляется потребность в новых шрифтах, но использовать метод которым я пользовался ранее — глупо. Зачем нужен этот лишний балласт? Лучше иметь 100 постоянно используемых отборных шрифтов, чем 1000 «покрывшихся пылью».
Так что теперь, я использую онлайн сервис для подбора шрифтов , где я могу визуально оценить шрифт, перед тем как скачивать и устанавливать его на свой компьютер.
Из всех перепробованных, мне больше всего понравился — http://www.fonts-online.ru . Шрифтов там поистине много. И кириллических и латинских.
Плюс ко всему там есть достаточно удобные фильтры, которые без труда помог найти шрифт нужного типа.
Не знаете как написать красиво текст? Тогда вы попали по адресу
Владельцы многих сайтов стараются написать красиво текст, который публикуется на страницах их ресурса, и тому есть весьма веские причины.
Как известно, 80% информации человек воспринимает через зрительные каналы связи, но при этом простой текст плохо усваивается по сравнению с обычным изображением.
1. Сервис Online Letters
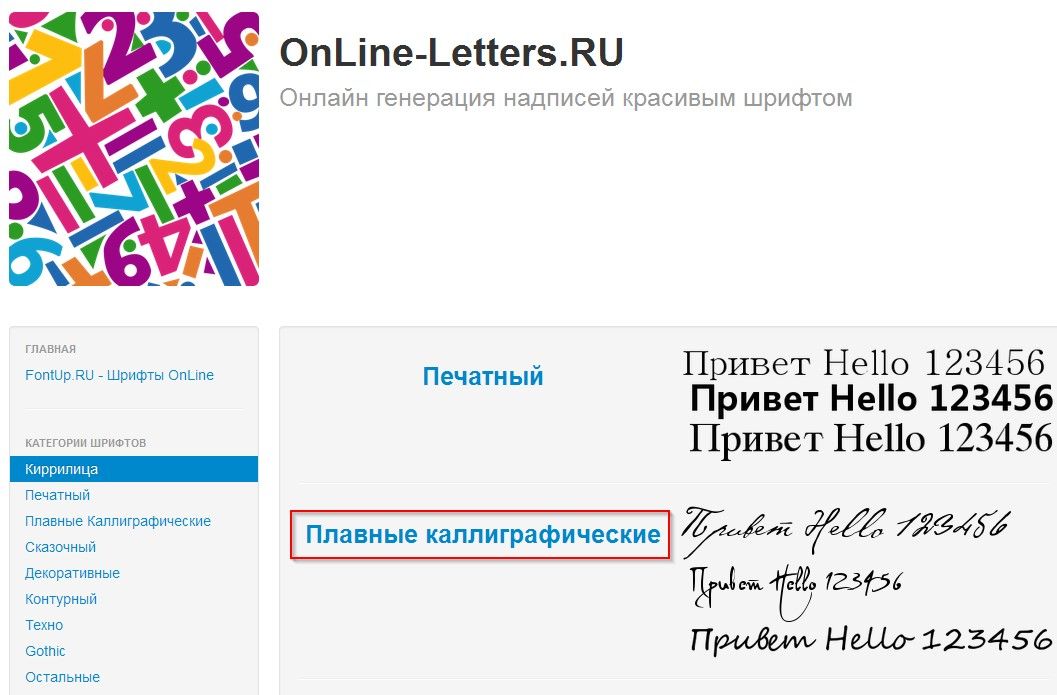
Один из самых известных сайтов подобной тематики в рунете это http://online-letters.ru/ .
Он имеет лаконичный, но в то же время удобный дизайн, который предоставляет базовые функции оформления небольших надписей.
- На главной странице сайта находиться список категорий гарнитур, напротив каждой из которых небольшой пример типичного начертания той или иной группы гарнитур. Для нашего примера выберем шрифт, относящийся к группе плавных каллиграфических.
- Кликнув по ссылке категории, мы попадём на следующую страницу, где необходимо ввести наш текст в поле и кликнуть по кнопке «Далее».

- Далее нам предложат выбрать одно из сотен начертаний посредством выбора отметки чекбокса. При этом каждое название шрифта иллюстрируется представленными в нём буквами.
- На последнем этапе нам предложат выбрать цвет (к сожалению, он может быть только один) и размер текста. Также есть возможность применения обводки. После чего можно нажать клавишу «Сгенерировать».
Совет! Фон для надписи по умолчанию всегда белый, а цвет обводки – чёрный, при этом изменить эти параметры нельзя. Учитывайте это в процесс занятий вашим красивым шрифтом.
- После генерации пользователь получает картинку со своим текстом в формате PNG, которую можно скачать или разместить ссылку на неё на каком-либо форуме. В случае необходимости её также можно легко разместить на картинке.
2. Сервис EffectFree.Ru
Если вам нужно не просто красиво выполненная фраза, а оригинальная подпись к какой-либо картинке, которую, например, можно отправить другу в качестве открытки, то вам сможет помочь онлайн-сервис EffectFree.
На этом сайте можно найти множество инструментов для и изображений, но сейчас нас интересуют именно подписи.
- Вбейте адрес www.effectfree.ru в адресную строку вашего браузера и верхней панели навигации выберете функцию «Наложить текст».
- После этого вам нужно будет загрузить на сервер изображение, на котором вы хотите поместить надпись. Для этого можно воспользоваться картинкой на вашем жёстком диске или указать адрес изображения в интернете.
- Как только картинка загрузится, вам станет доступна панель редактирования, включающая в себя такие функции, как:
- Поле ввода, куда необходимо вбить нужную надпись.
- Джойстик передвижения, меняющий место расположения текста на изображении.
- Регуляторы размера и угла наклона шрифта.
- Выбор типа гарнитуры (на этом сервисе их не очень много).
- Палитра цветности, позволяющая менять цвет всей надписи.
- Регулятор размера тени.
- Для того чтобы завершить процесс нужно нажать кнопку «Наложить текст», в результате чего вы получите с надписью, загруженное на сайт сервиса.
 Ссылку на картинку можно скопировать из адресной строки или из поля внизу.
Ссылку на картинку можно скопировать из адресной строки или из поля внизу.
А если вы хотите сохранить изображения у себя на компьютере. То нажмите по нему правой кнопкой мыши, выберете из выпадающего меню пункт «Сохранить как».
3. Сервис Cooltext
Англоязычный интернет появился несколько раньше, чем рунет. Поэтому многие идеи и сервисы на английском языке несколько эффективнее своих русскоязычных аналогов.
Если вы придерживаетесь этой точки зрения, то для генерации текста без программ можете воспользоваться сайтом cooltext.com, имеющий богатый функционал.
- Перейдя по адресу www.cooltext.com на главной странице, вам придётся выбрать одну из нескольких десятков предложенных надписей (лого).
Такой ассортимент может показаться довольно скудным, но не волнуйтесь – на следующем этапе вы сможете поменять все параметры вашей надписи.
- Выбрав образец, вы попадёте на страницу редактирования, имеющая несколько вкладок с различными функциями.
 На первой вкладке под названием текст вам будет предложено ввести собственную надпись, изменить размер и тип шрифта (1928 вариантов).
На первой вкладке под названием текст вам будет предложено ввести собственную надпись, изменить размер и тип шрифта (1928 вариантов).
В верхней части вы сможете увидеть редактируемый объект, который будет меняться в режиме реального времени.
Не знаете, как оформить красивым шрифтом заголовок или надпись в режиме онлайн? Думаете для этого необходимо уметь пользоваться графическими редакторами на подобие Photoshop, а также иметь здоровую фантазию? А вот и нет. Специально для того, чтобы пользователи смогли написать текст необычным, замысловатым шрифтом существуют онлайн сервисы. Предоставляются большинство из них абсолютно бесплатно, для этого нужно вписать свои строки в специальное поле, и программа предложит вам различные варианты оформления красивой надписи. Самые популярные мы рассмотрим в этой статье.
Online-letters.ru – один из самых популярных сайтов с онлайн шрифтами в Рунете. Страница сайта имеет самое необходимое – то, зачем пришел посетитель, а именно красивые шрифты по видам и стилям. Попадая на главную страницу http://online-letters.ru , вы увидите перед собой виды шрифтов. Слева в блоке можно выбрать категории, например – печатный, gothic, сказочный. Чтобы написать текст онлайн шрифтом выберите один из разделов слева.
Попадая на главную страницу http://online-letters.ru , вы увидите перед собой виды шрифтов. Слева в блоке можно выбрать категории, например – печатный, gothic, сказочный. Чтобы написать текст онлайн шрифтом выберите один из разделов слева.
Сервис красивых шрифтов — online-letters.ru
- Откроется окно, в котором вам нужно вписать текст, который будет преобразован в выбранный вами шрифт. Подтвердите соответствующей кнопкой.
- На следующей странице вы должны выбрать один из предлагаемых вариантов шрифта. Для этого пролистайте и ознакомьтесь со всеми вариантами, а после того, как определитесь с выбором, установите чекбокс напротив нужного шрифта.
- Справа от шрифта появится синяя кнопка «Далее», нажмите на нее.
- В следующем окне вам нужно выбрать цвет шрифта, размер и обводку букв и после нажать «Сгенерировать».
- Откроется окно, в котором вы увидите готовый вариант вашей фразы и варианты ее получения. Вы можете скопировать ссылку для форума, для скачивания, для вставки в HTML-код.
 Если вы хотите просто скачать надпись на свой компьютер, выберите «Для скачивания», скопируйте ссылку (для этого выделите ее, нажмите правую кнопку мыши и выберите «Копировать».
Если вы хотите просто скачать надпись на свой компьютер, выберите «Для скачивания», скопируйте ссылку (для этого выделите ее, нажмите правую кнопку мыши и выберите «Копировать». - Затем откройте новое окно, вставьте ссылку в адресной строке браузера, нажав CTRL+V и перейдите на нее. В открывшемся окне будет ваша надпись, нажмите правую кнопку мыши и выберите «Сохранить».
Gfto.ru — красивый дизайн текста
Сервис написания красивого текста онлайн – http://gfto.ru . Этот сайт предоставляет дополнительные возможности в виде фона текста, а также масштабирования поля вокруг текста и настройки наклона шрифта. Здесь вы можете выбрать красивый шрифт и украсить его специальными шаблонами, которых здесь также имеется большое количество на любой вкус. Для того, чтобы создать свою необычную надпись, перейдите на главную страницу сайта.
X-lines.ru — сервис предоставляет большое количество шрифтов
Еще один сервис, который предоставляет пользователям создать текст с красивым шрифтом x-lines. ru. Дизайн сайта, как и в первом рассматриваемом сайте, без излишков, только то, что нужно пользователю. В левом блоке сайта находятся категории шрифтов. Выбрав одну из категорий вам предлагают выбрать стиль шрифта, указывая понравившийся из списка.
ru. Дизайн сайта, как и в первом рассматриваемом сайте, без излишков, только то, что нужно пользователю. В левом блоке сайта находятся категории шрифтов. Выбрав одну из категорий вам предлагают выбрать стиль шрифта, указывая понравившийся из списка.
Перейдите на главную страницу сайта – http://x-lines.ru и выберите нужную категорию.
Сервис написания красивым шрифтом — x-lines.ru
- Введите текст в нужное поле и нажмите «Далее».
- В следующем окне выберите нужный шрифт и поставьте чекбокс напротив него, после чего нажав «Далее».
- На странице вы увидите палитру цветов, где необходимо указать нужный и выбрать размер текста из списка и нажмите кнопку «Сгенерировать».
- В окне откроется несколько вариантов сохранить красивый шрифт. В блоке «Ссылка на картинку» выделите ссылку и скопируйте для вставки в новое окно, где вы сможете ее сохранить.
Cooltext.com — уникальные шрифты
Онлайн-сервис cooltext.com является англоязычным и русской версии, к сожалению, не имеет. Но есть в этом и положительный момент – он здесь практически не нужен. Ведь все, что нам нужно, это выбрать понравившуюся надпись из богатого списка и красиво написать в окне нужный нам текст. А если вы пользуетесь браузером Chrome, то вы можете просто в один клик перевести страницу, для других браузеров есть также расширение-переводчики. Сайт приятно отличается от предыдущих тем, что здесь имеются уже готовые варианты как красивых шрифтов, так и их оформления в различных цветах и стилях.
Но есть в этом и положительный момент – он здесь практически не нужен. Ведь все, что нам нужно, это выбрать понравившуюся надпись из богатого списка и красиво написать в окне нужный нам текст. А если вы пользуетесь браузером Chrome, то вы можете просто в один клик перевести страницу, для других браузеров есть также расширение-переводчики. Сайт приятно отличается от предыдущих тем, что здесь имеются уже готовые варианты как красивых шрифтов, так и их оформления в различных цветах и стилях.
Перейдя по ссылке https://cooltext.com/ на главную странице вашему взору открываются варианты готовых шрифтов, оформленных в виде логотипов. Для выбора других стилей, внизу вы найдете категории под заголовком «Generator categories».
Вводим в поле ввода необходимый текст — Cooltext.com
Fonts-online.ru добавляем текст удобно и быстро
Данный сайт также предназначен для написания вашего текста красивым шрифтом – Fonts-online.ru. Он содержит огромную базу шрифтов различного направления, вида и стиля. Такому набору сайт обязан большинству пользователей, которые могут самостоятельно добавить на сайт новый шрифт. Все здесь имеющиеся шрифты поделены на латинские, кириллические, графические, рукописные, декоративные, граффити и т.д.
Такому набору сайт обязан большинству пользователей, которые могут самостоятельно добавить на сайт новый шрифт. Все здесь имеющиеся шрифты поделены на латинские, кириллические, графические, рукописные, декоративные, граффити и т.д.
Здесь, как и в других подобных сайтах, вам необходимо лишь ввести фразу в специальное поле, и вы увидите свою фразу в нескольких десятках, а то и сотнях стилей начертания шрифта. Помимо этого на сайте https://www.fonts-online.ru/ вы можете скачать любой шрифт на свой компьютер и пользоваться им в любое время, с одним лишь условием, если шрифт распространяется без каких-либо ограничений. Зайдите на главную страницу сайта, чтобы создать свою надпись.
Сервис красивого шрифта fonts-online.ru
- Чтобы создать текст красивым шрифтом онлайн, зайдите на главную страницу этого сайта.
- С правой стороны, под блоком «Поделиться», в окне введите фразу, которую необходимо украсить интересным шрифтом.
- Под окном ввода текста расположено два блока с выбором цвета.
 Один из них – цвет текста, другой – цвет фона. Выберите нужные цвета для будущего шрифта.
Один из них – цвет текста, другой – цвет фона. Выберите нужные цвета для будущего шрифта. - Еще ниже находятся разделы с шрифтами, также выберите подходящий.
- На странице скачивания опустите страницу в самый низ, чтобы ввести проверочные цифры и нажмите кнопку «Скачать».
Я рассказала о том, как делать красивые надписи для своих открыток, на сайт с помощью программы фотошоп. Не у каждого есть программа фотошоп, да ит не каждый умеет в ней работать. Что же делать? Здесь на помощь приходит онлайн-фоторедактор, который очень напоминает саму программу фотошоп, хотя, конечно, возможности в этой программе ограничены по сравнению с настоящей программой фотошоп — нет возможности использовать красивые стили. Но зато ваши шрифты будут также отображаться и в этом редакторе. Остается придать немного эффекта к надписи, и ваша надпись приобретет свою индивидуальность и неповторимость.
Подвигаем надпись по центру с помощью инструмента перемещения, подбираем размер и выбираем цвет:
Можно придать объемность тексту, дублировав и немного сдвинув слой:
С помощью инструмента перемещения сдвигаем их относительно друг друга и даем другой цвет или оттенок нижнему слою:
Чтобы редактировать текст нажимаете на букву А и кликнув по тексту:
Инструментом перемещения подвигаете слои так, чтобы получился эффект объема:
Можно обрезать лишнюю пустоту, нажав на инструмент обрезания и зажав левую кнопку мыши, выделить тот участок. который вы хотите оставить и нажав «Enter»:
который вы хотите оставить и нажав «Enter»:
Благодаря красивому шрифту и цвету можно сделать что-то оригинальное. После всего необходимо сохранить полученную надпись на компютер. Если вы планируете эту надпись вставлять в вашу открытку или любой одностраничный сайт, обязательно дайте название вашей надписи латиницей и сохраните ее в формате png, который поддерживает прозрачный фон:
Вот полученный результат:
Есть еще один вариант использования онлайн-сервисов для того, чтобы содать красивую надпись онлайн без фотошопа. Сервис этот заграничный, поэтому полноценных эффектов, которые он предоставляет — на нем можно делать красивые 3D надписи , с различными завитушками, но их шрифты не поддерживают русский язык. Этот сервис находится по ссылке: http://cooltext.com/
Вибирайте наиболее понравившийся вам стиль, эффект:
Пишите нужный вам текст, задаете размер:
Сохраняете полученный результат и скачиваете к себе на компьютер:
И вот полученный результат:
Выбрав другой стиль из предложенных можно получить что-то другое, например, надпись в начале статьи. И хотя расский шрифт не поддерживается программой, зато цифры можно сделать со всеми полагающимися эффектами:
И хотя расский шрифт не поддерживается программой, зато цифры можно сделать со всеми полагающимися эффектами:
Есть еще один очень интересный онлайн-сервис для создания анимированных блестящих надписей — http://4maf.ru/pisec/
Пишите нужный вам текст, выбираете шрифт, цвет фона букв, обводки (бардюра), тени, отражение и вот, что в результате можно получить:
LittlevGL’s LittlevGL инструмент для создания шрифтов и картинок
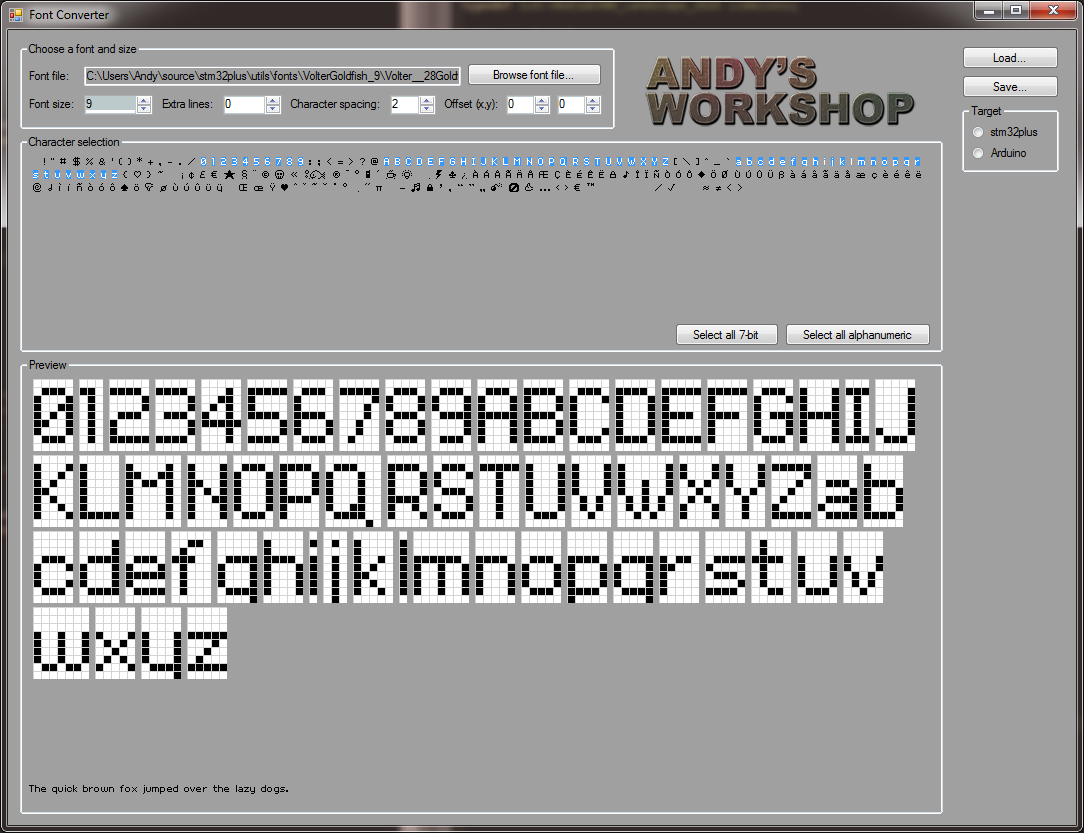
Онлайн преобразование шрифта TTF в массив Unicode C
Используя этот бесплатный онлайн-конвертер шрифтов, вы можете создать массив C из любого шрифта TTF. Вы можете выбрать серию символов Unicode и указать bpp (бит на пиксель).
Конвертер шрифтов совместим с LittlevGL, но его можно сделать совместимым с другими графическими библиотеками с помощью всего лишь нескольких модификаций.
Как использовать конвертер шрифтов?
- Выберите шрифт TTF
- Назовите выходной шрифт. Например.
 «Arial_40»
«Arial_40» - Укажите высоту в пикселях
- Установите bpp (bit-per-piel). Чем выше значение, тем более плавный результат (сглаживание)
- Установите диапазон символов Unicode, которые будут включены в шрифт
- Выберите несколько символов из диапазона. Полезно для азиатских шрифтов с «редкими» символами
- Используйте встроенные опции, чтобы включить все bpp и добавить
#if USE_FONT_NAME - Нажмите кнопку Convert, и полученный файл начнет загружаться.
Как использовать сгенерированный шрифт в LittlevGL?
- Скопируйте сгенерированный файл C в проект LittlevGL
- В файле C приложения объявите шрифт как:
extern lv_font_t my_font_name;илиLV_FONT_DECLARE(my_font_name); Установите стиль шрифта:
style.text.font =&my_font_name;https://littlevgl.com/ttf-font-to-c-array
Полезные заметки
Таблица Юникода для выбора букв списка: https://unicode-table.
 com/
com/Диапазон Юникодаhttp://jrgraphix.net/research/unicode.php
7-пиксельный высокопиксельный шрифт Syncronizer:Download or visit its Website.
8-пиксельный высокопиксельный шрифт Unscii:Download (modifed) or visit its Website.
Шрифт символа FontAwesome:Download or visit its Website.
Список встроенных символов: (диапазон: 61440 .. 62190)
    Чтобы узнать больше об обработке шрифтов LittelvGL, пожалуйста, прочитайте это руководство
- Чтобы использовать шрифты без LittlevGL, скопируйте необходимые части lv_font.
 c и lv_font.h
c и lv_font.h
Конвертировать онлайн-изображения в массив C
Используя этот бесплатный онлайн-конвертер изображений, вы можете создавать массивы C или необработанные двоичные файлы из изображений. Поддержка файлов PNG, JPG и BMP. Чтобы справиться с прозрачностью, вы можете добавить альфа-значение к каждому пикселю или пометить изображение как хроматический ключ.
Конвертер изображений совместим с LittlevGL, но его можно сделать совместимым с другими графическими библиотеками с помощью всего лишь нескольких модификаций.
Как использовать конвертер изображений?
- Выберите изображение (PNG, JPG или BMP)
- Назовите выходной файл. Например. «Wallpaper1»
Укажите тип прозрачности
Нет: просто конвертируйте изображение как есть
Альфа-байты: добавьте альфа-байты к каждому пикселю для обработки непрозрачности на уровне пикселей
Хроматизация: пиксели с LV_COLOR_TRANSP (lv_conf.h) будут прозрачными
Установите выходной формат: массив C, двоичный RGB332, двоичный RGB565, двоичный RGB888
- Нажмите кнопку Convert, и полученный файл начнет загружаться.

Как использовать сгенерированный файл в LittlevGL?
https://littlevgl.com/image-to-c-array
| Чеклист основных показателей SEO сайта с точки зрения зарубежных поисковых систем. Советы и рекомендации Проверить сайт | |
| Просмотр сайта на различных устройствах Перейти | |
| Генератор шестиугольника на CSS Перейти | |
| Генератор цветовых схем для Bootstrap на основе загруженного изображения Перейти | |
| Генератор аватарок. Перейти | |
| Скин браузера для подачи дизайна макетов веб-сайта. Попробовать | |
| Удобный конвертор шрифтов в форматы font-face, eot, svg, ttf, woff,woff2 и др. Перейти | |
| Оптимизация jpg изображений для web Перейти | |
| Отличный сервис для прототипирования Попробовать | |
Полезный сервис для проверки разметки контента для расшаривания в соц. сетях. сетях.Проверить сайт | |
| Сервис проверки скорости загрузки сайта. Дает рекомендации по оптимизации. Проверить скорость загрузки сайта | |
| Отличный генератор паролей. Перейти | |
| Сервис для создания сетки сайта. Задаем количество колонок и расстояние между ними, результат в PNG. Создать сетку для сайта | |
| Продвинутый генератор градиента для оформления от ColorZilla. Удобно как в Photoshop. На выходе CSS. Создать градиент на CSS | |
| CloudConvert — Облачный конвертор «всего во все», как написано на главной странице. Поддержка более 190 форматов файлов. Конвертор файлов онлайн | |
| Создание кнопок для сайтов и интерфейсов на CSS3 Классная кнопка для сайта на CSS | |
| Необычный подбор цветов онлайн. Подобрать цвета | |
| Создание ленточек на чистом CSS3 Создать ленточку для сайта | |
Быстрое создание схематичного наброска для объяснения идеи, когда нет времени устанавливать графический софт. Рисуем и отправляем ссылку. Попробовать что-нибудь набросать | |
| Отличный сервис по созданию спич-баблов (speech bubble) на CSS3. Помогает красиво оформить комментарии или отзывы. Оформить комментарии | |
| Макеты сетки для веб-дизайна в формате .psd Скачать | |
| Сервис для быстрого создания майнд-карт (mind-map). Удобен, когда необходимо быстро структурировать информацию, особенно полезен при планировании сложного меню для сайта. Создать интеллект-карту | |
| Font Awesome — это шрифт, полностью состоящий из векторных(!) иконок, который позволяет использовать на сайте множество своих объектов, которые могут быть настроены при помощи CSS. Очень просто и удобно! Подключить на сайт шрифт Font Awesome | |
| Сервис онлайн проверки сайта на наличие вредоносного кода. Выдает подробный отчет о наличии уязвимостей и информацию о том, занесен ли сайт в «блэк листы» поисковых систем.  Проверить сайт на вирусы | |
| Онлайн-сканер Dr.Web Позволяет проверить сайт по url. Проверить сайт на вирусы при помощи Dr.Web | |
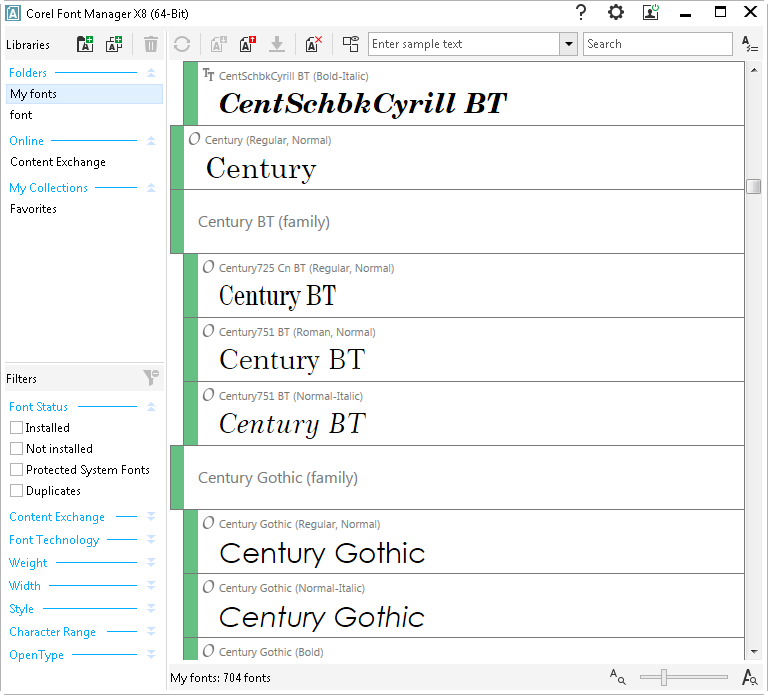
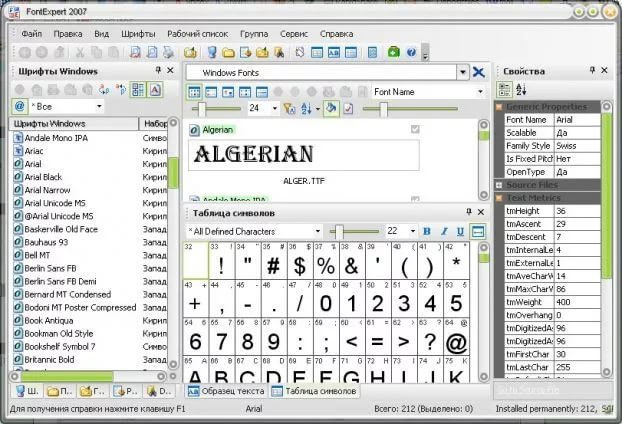
| Удобный онлайн просмоторщик всех шрифтов, установленных на локальном компьютере. Пишите интересующий текст в окошке и просматриваете, как он будет выглядеть всеми шрифтами, установленными в вашей системе. Очень круто. Online просмоторщмк шрифтов | |
| Многоформатный онлайн конвертер различных типов файлов. Конвертирует множество типов медиафайлов из одного формата в другой — видеофайлы, изображения, документы, архивы. Попробовать конвертировать файлы | |
| Сервис позволяет быстро нарисовать или создать favicon для сайта. Приступить к созданию favicon | |
| Быстрый и бесплатный конвертер HTML в PDF. Достаточно ввести адрес сайта, конвертировать и скачать готовый pdf-файл. Сохранить веб-страницу в pdf | |
Распознавание текста с изображений. Онлайн аналог сканирующего устройства. Онлайн аналог сканирующего устройства.Загрузив изображение, на котором содержится текст, получим распознанный фрагмент, который можно сохранить в один из форматов — txt, doc, pdf. Требуется регистрация. Сканировать и распознать картинку | |
| Быстрое создание Гугл-карт. Вводим местоположение, ставим флажок, настраиваем масштаб отображение, копируем фрагмент кода на свой сайт. Установить Google map на сайт | |
| Онлайн редактор эффектов CSS3. Позволяет наглядно создать различные блоки, анимацию, градиенты с использованием CSS3. Результат генерируется автоматически. Использовать онлайн редактор CSS3 | |
| Полезный онлайн инструмент, позволяет просмотреть сайт на различных устройствах с различным разрешением — от мониторов до телефонов. Полезен при тестировании адаптивного дизайна. Проверить дизайн сайта на адаптивность | |
| Отличный сервис, выручал много раз. Конвертирует файлы формата Corel DRAW в формат Adobe Illustrator.  Ссылка на скачивание файла приходит на почту. Конвертировать cdr в ai | |
| Сервис для быстрой отправки файлов размером до 50 ГБ. без регистрации. Один из лучших. Отправить файл онлайн | |
| Таблица специальных символов. Выбираем символ, копируем код. Наглядно, быстро, удобно. Вставить специальный символ на сайт | |
| Инструмент позволяет быстро обрезать изображение или вырезать нужный фрагмент и скачать результат. Обрезать фотографию | |
| Быстрое создание QR-кода Создать QR-код |
Подбираем шрифт для сайта с помощью онлайн сервисов
Это пост будет интересен тем кто в данный момент думает над типографикой сайта. Если разрабатываете какой-то новый проект с нуля или затеяли редизайн, вам могут пригодится два интересных сервиса с которыми я хочу вас познакомить. Первый сервис поможет вам заполнить макет подстановочным текстом (он же «рыба»), второй — определиться с его стилем.
Когда «колдуешь» над новым макетом обычно содержимого еще нет, в то время как оно уже требуется. Требуется потому что без него сложно оценить то что у тебя получается и как будет выглядеть впоследствии. К тому же бывает делаешь не для себя, а для кого-то и этому кому-то хочется посмотреть промежуточные стадии.
У каждого веб-мастера есть на этот случай собственное решение. Кто-то берет куски текста с любого подвернувшегося источника — текстовые файлы, сайты попадающиеся под руку и так далее. Это способ имеет изъян — если вы делаете макет для кого-то, не хорошо когда в качестве подстановочного текста используется ваш «квартальный отчет» или что-то в этом роде.
Гораздо опрятнее будет использовать стандартную «рыбу» вроде «Lorem ipsum», которая не содержит смысла и не отвлекает. В этом и есть ее прелесть и предназначение. Поэтому многие дизайнеры используют для разработки софт, где есть функция заполнения «болваночным» текстом. Или имеет заготовленный вордовский файл-болвану.
Font Combination Tool
По инструменту Font Combination Tool у нас был отдельный обзор — переходите по ссылке и читайте всю информацию там. Его принцип работы максимально прост — выбираете из списока определенный шрифт, и система подбирает для вас наиболее удачные и эффективные комбинации. При этом она рисует макет с типовыми блоками на веб-странице.
Blind Text Generator
Более изящным вариантом решения задачи, озвученной в начале статьи, может стать использование сервиса Blind Text Generator, который делает тоже самое, но более интересно и разнообразно:
Наверное, кто-то назовет Blind Text Generator сервисом бесполезным, потому что единственная его задача — давать образцы галиматьи и бессмысленности. С другой стороны, как иногда полезно иметь таки образцы под рукой! К тому же он предлагает не только всем надоевший стандартный «Lorem ipsum», но и ряд других вариантов!
TypeTester
Второй сервис с практической точки зрения более полезен, потому что поможет определиться со стилями текста. Называется он TypeTester. Как известно, истина часто рождается, не только в споре, но и в сравнение. Не имею перед глазами образцов для сравнения, бывает достаточно сложно выбрать идеальный стиль для шрифтов.
Называется он TypeTester. Как известно, истина часто рождается, не только в споре, но и в сравнение. Не имею перед глазами образцов для сравнения, бывает достаточно сложно выбрать идеальный стиль для шрифтов.
Гораздо проще выставить в трех колонках те варианты которые вам нравятся (кстати, в качества текста можете использовать «рыбу» с Blind Text Generator) и сравнить их между собой. Причем увидите текст вы сразу во всевозможных написаниях — обычном, полужирном, жирном и так далее:
После того как вы сравните разные шрифты между собой и выберите тот что нужен, я бы на этом не останавливался, а посмотрел как приглянувшийся шрифт будет выглядеть в различных размерах (люди часто увеличивают/уменьшаю шрифт в браузере). После того как вы окончательно определитесь со шрифтом, последней логичной стадией может быть получение CSS кода:
Дальше я думаю вы и без меня знаете что с ним делать. Удачных вам экспериментов!
Нельзя сказать, что эти два онлайн сервиса просто крайне необходимы для подбора шрифта будущего сайта, но, думаю, они могут здорово в этом помочь. Хотя опять же у каждого свои методы и процесс выбора шрифта.
Хотя опять же у каждого свои методы и процесс выбора шрифта.
А как вы подбираете шрифты для будущего сайта? Сразу при создании макета в фотошопе?
P.S. Постовой. Студия Oznaka — качественная разработка сайта в Киеве.
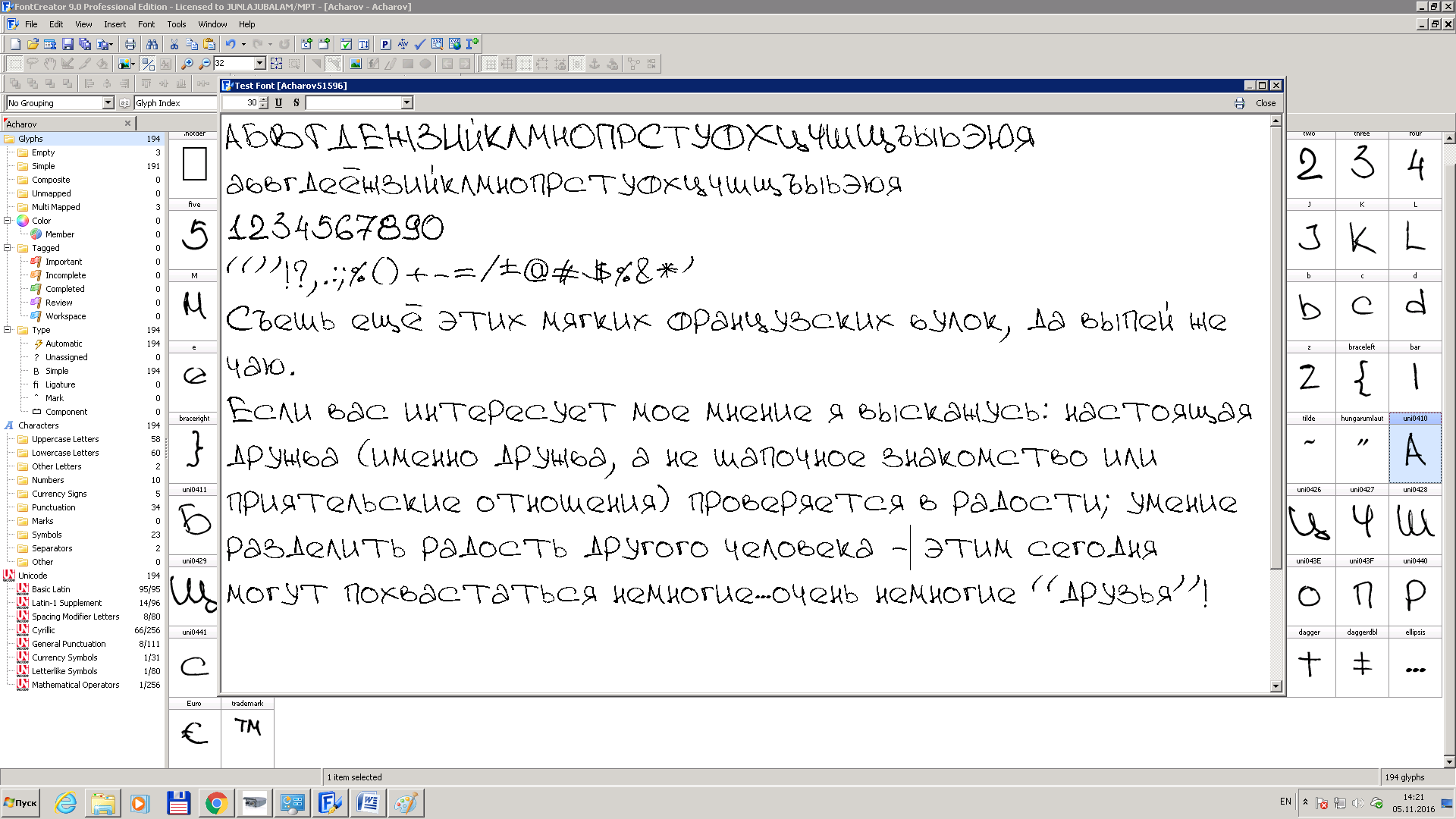
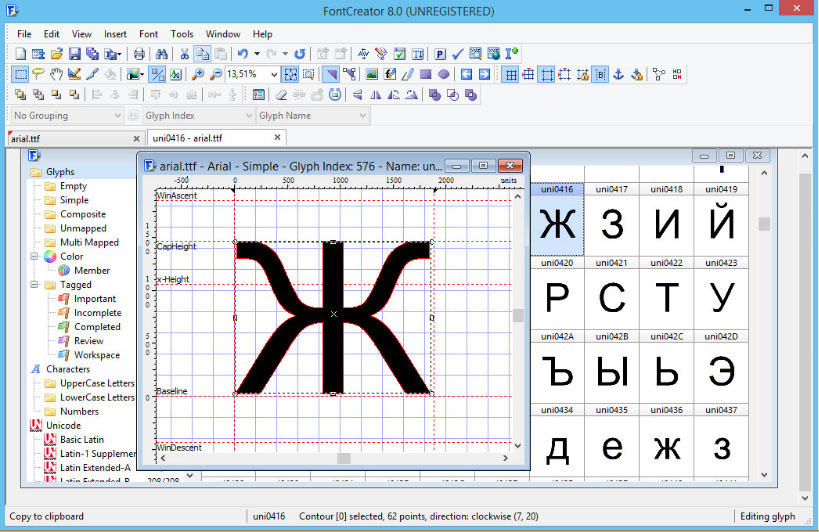
Редактор для создания шрифтов [[FontCreator]]
Было дело, я как-то занимался созданием шрифтов, а точнее добавление кириллицы к уже существующим. В тоже время, даже эта процедура оказалась делом не простым и очень хлопотным. Теперь я понимаю, почему так мало действительно хороших шрифтов, особенно с кириллицей. Тем не менее, решил поделиться своим опытом и опубликовать заметку, которую я написал ещё в 2010 году.
Для создания шрифтов я рекомендую использовать редактор FontCreator от High-Logic. Сразу скажу, программа платная, но это лучший из, попавшихся мне на глаза, вариантов. Если же Вам нужен бесплатный редактор шрифтов, обратите внимание на программу Type light от cr8software и онлайн сервис Glyphr Studio. Я же остановлюсь на FontCreator (если не ошибаюсь, это была версия 6.0).
Я же остановлюсь на FontCreator (если не ошибаюсь, это была версия 6.0).
Шаг 1: и так, запускаем редактор и используя команду: File > New (Файл > Новый) – создаём новый шрифт. В открывшемся окне New Font (с англ. Новый Шрифт), вам нужно будет указать ряд параметров:
- Font family name – название семейства шрифтов, т.е. просто название шрифта, вроде того же Times New Roman, я указал My Font.
- Character set – набор включенных в шрифт символов, рекомендую выбрать Unicode (characters).
- Font style – стиль шрифта, для каждого стиля здесь нужно создавать отдельный файл. Для обычного (по умолчанию) стиля шрифта выберите вариант Regular.
- Predefined outlines – встроенные контуры. Рекомендую выбрать вариант Don’t include outlines, что позволит создать чистый бланк силуэтов.
Шаг 2: перед Вами появится окно с бланком силуэтов некоторых символов, цифр и латинских букв. Для добавления кириллицы в шрифт, Вам нужно выполнить следующие действия:
Для добавления кириллицы в шрифт, Вам нужно выполнить следующие действия:
2.1. Используя команду: Insert > Characters… (Вставить > Символы…) – откройте окно Insert Characters (с англ. вставка символов).
При этом Вы можете получить сообщение:
This operation is not undoable. Do you want to continue?
Оно сообщает Вам о том, что операция является необратимой и для её выполнения Вам нужно подтвердить своё действие, жмём кнопку «Yes».
2.2. Далее перед Вами появится таблица символов. Для удобства, в списке Fonts выберите шрифт Arial. В списке Go to Unicode Block выберите Cyrillic. Используя поле Selected Character, смотрит код букв «А» ($0410) и «я» ($044F). В поле Add these characters and/or character ranges… добавляем нужные символы и/или диапазон символов, в нашем случае это: $0410-$044F. Жмём кнопку «OK».
2. 3. В Ваш бланк шрифта будут добавлены символы букв кириллицы. Таким же образом, но уже по отдельности, Вы можете добавить буквы «ё» ($0451) и «Ё» ($0401), не вошедшие в указанный, на предыдущем шаге, диапазон символов.
3. В Ваш бланк шрифта будут добавлены символы букв кириллицы. Таким же образом, но уже по отдельности, Вы можете добавить буквы «ё» ($0451) и «Ё» ($0401), не вошедшие в указанный, на предыдущем шаге, диапазон символов.
Шаг 3: теперь можно приступать к созданию символов. Здесь, помимо векторного редактирования, с использованием соответствующих инструментов, FontCreator позволяет создавать символы из картинок, путём их преобразования в векторное изображение. Очевидно, что для каждого символа понадобится нарисовать отдельную картинку.
3.1. В качестве примера я нарисовать прописную букву «А».
Отсканированная картинка буквы А3.2. В принципе, уже после сканирования, этот файл картинки можно использовать для импорта. Для этого выберите в бланке образ нужного символа. Затем, используя команду: Tools > Import Image… (Инструменты > Импорт Изображения) – откройте окно Import Raster Image (с англ. импорт растрового изображения).
3.3. В открывшемся окне нажмите кнопку «Load…» (с англ. загрузить) и выберите нужный Вам файл картинки.
3.4. Передвигая бегунок Threshold (с англ. порог) установите уровень затемнения изображения для создания более чёткого контура. Также Вы можете использовать фильтры:
- Smooth Filter – фильтр сглаживания.
- Erode – размытие, делает символ более жирным.
- Dilate – растягивание, делает шрифт более тонком.
Import Mode (с англ. режим импорта) лучше оставить Trace, для преобразование в кривые. С Negative (с англ. негатив), думаю, всё и так понятно. Так что кликаем кнопку «Generate».
Шаг 4: перейдя в режим редактирования, двойным кликом по символу в бланке, Вам останется лишь исправить неровности, подогнать размер и выставить линию отступа. Так же понадобится сделать и для других символов.
В целом, процесс создания шрифта нельзя назвать особо сложным. Здесь требуется терпение и масса времени. С помощью редактора шрифтов FontCreator это время можно во многом сэкономить, используя импорт и преобразование картинки символа в вектор. Тем не менее, даже такой вариант это немалый труд. На этом у меня всё. Спасибо за внимание. Удачи!
Короткая ссылка: http://goo.gl/76WHqX
Как создать свой собственный шрифт в Интернете бесплатно
Обновлено 01.09.2020
Вы когда-нибудь задумывались, как здорово было бы иметь возможность просто печатать изображения своим почерком? Вы, наверное, думаете, что создать собственный шрифт довольно сложно, но на самом деле это довольно просто! Фактически, существует множество веб-сервисов, которые могут помочь вам создать свой собственный шрифт. Они могут основывать ваш созданный шрифт на вашем почерке или даже на ваших каракулях. Следует отметить, что это не способ создания широко используемого шрифта. Для разработки профессиональных шрифтов требуется много тяжелой работы и времени. Шрифты, которые вы создаете с помощью этих сервисов, не будут считаться профессиональными шрифтами, которые вы могли бы продавать; однако создание персонализированного шрифта может быть очень полезным. Например, набирают популярность иконочные шрифты. С помощью большинства следующих сервисов вы можете назначать значки буквам, которые позволяют добавлять их в свой дизайн. Итак, если вы хотите использовать значок дома для представления своей домашней страницы, вы можете заранее назначить этот значок букве (скажем, «H»), а затем использовать его при разработке своего сайта.Дополнительным преимуществом этого подхода является то, что эти шрифты легко масштабируются (как и любой другой шрифт) и могут быть настроены для адаптации к различным размерам экрана.
Для разработки профессиональных шрифтов требуется много тяжелой работы и времени. Шрифты, которые вы создаете с помощью этих сервисов, не будут считаться профессиональными шрифтами, которые вы могли бы продавать; однако создание персонализированного шрифта может быть очень полезным. Например, набирают популярность иконочные шрифты. С помощью большинства следующих сервисов вы можете назначать значки буквам, которые позволяют добавлять их в свой дизайн. Итак, если вы хотите использовать значок дома для представления своей домашней страницы, вы можете заранее назначить этот значок букве (скажем, «H»), а затем использовать его при разработке своего сайта.Дополнительным преимуществом этого подхода является то, что эти шрифты легко масштабируются (как и любой другой шрифт) и могут быть настроены для адаптации к различным размерам экрана.
Чтобы создать свой собственный шрифт в Интернете (и бесплатно), выполните следующие шесть шагов:
Обозначьте свои цели в кратком описании дизайна.

Начинайте с дизайна на бумаге.
Выберите инструмент для создания шрифтов.
Загрузите изображения, используйте палец или стилус или используйте программные инструменты для создания букв.
Уточните свой шрифт, протестировав различные интервалы, размер, размер и стиль.
Следуйте инструкциям по загрузке шрифта или используйте плагин шрифтов.
Ниже мы углубимся в подробности, так что продолжайте читать!
Вы, наверное, думаете, что создать собственный шрифт довольно сложно, но на самом деле это довольно просто. Фактически, существует множество веб-сервисов, которые могут помочь вам бесплатно создать собственный шрифт. Эти инструменты могут создать шрифт на основе вашего почерка, вашего уникального дизайна или даже просто каракулей.
Конечно, это не способ создать широко используемый шрифт. Для разработки профессиональных шрифтов требуется много тяжелой работы и времени. Но хотя шрифты, которые вы можете создать с помощью перечисленных ниже ресурсов, вряд ли будут продаваться, они все равно могут быть очень полезными для вас лично и в профессиональном плане.
Но хотя шрифты, которые вы можете создать с помощью перечисленных ниже ресурсов, вряд ли будут продаваться, они все равно могут быть очень полезными для вас лично и в профессиональном плане.
Почему вы должны создавать свой собственный шрифт в Интернете
Почему профессионалы считают, что вам следует создавать собственный шрифт в Интернете? StormID, компания, занимающаяся стратегией / дизайном / строительством / маркетингом, говорит, что вам следует подумать о пользовательском шрифте для:
Designhill, «глобальная творческая платформа для бизнеса и частных лиц», заявляет, что создание собственного фасада для вашего бренда заключается в следующем:
Привлекает внимание зрителей.
Передает настроение или чувство.
Проявляет профессионализм.
Завоевывает доверие клиентов.
Повышает узнаваемость.
Коос Лойестейн, дизайнер пользовательского интерфейса, который когда-то работал над инженерным проектом в Apple в Купертино, говорит нам, что создание пользовательского шрифта в Интернете выгодно по трем причинам: они могут:
Дополнение существующих шрифтов, включая отсутствующие глифы.

Повысьте производительность веб-сайтов, загружая подмножества шрифтов вместо всего набора.
Сделайте логотипы и словесные знаки более доступными, чем использование изображений.
Если профессионалы предлагают такую поддержку, не следует ли вам хотя бы попробовать нарисовать собственный шрифт?
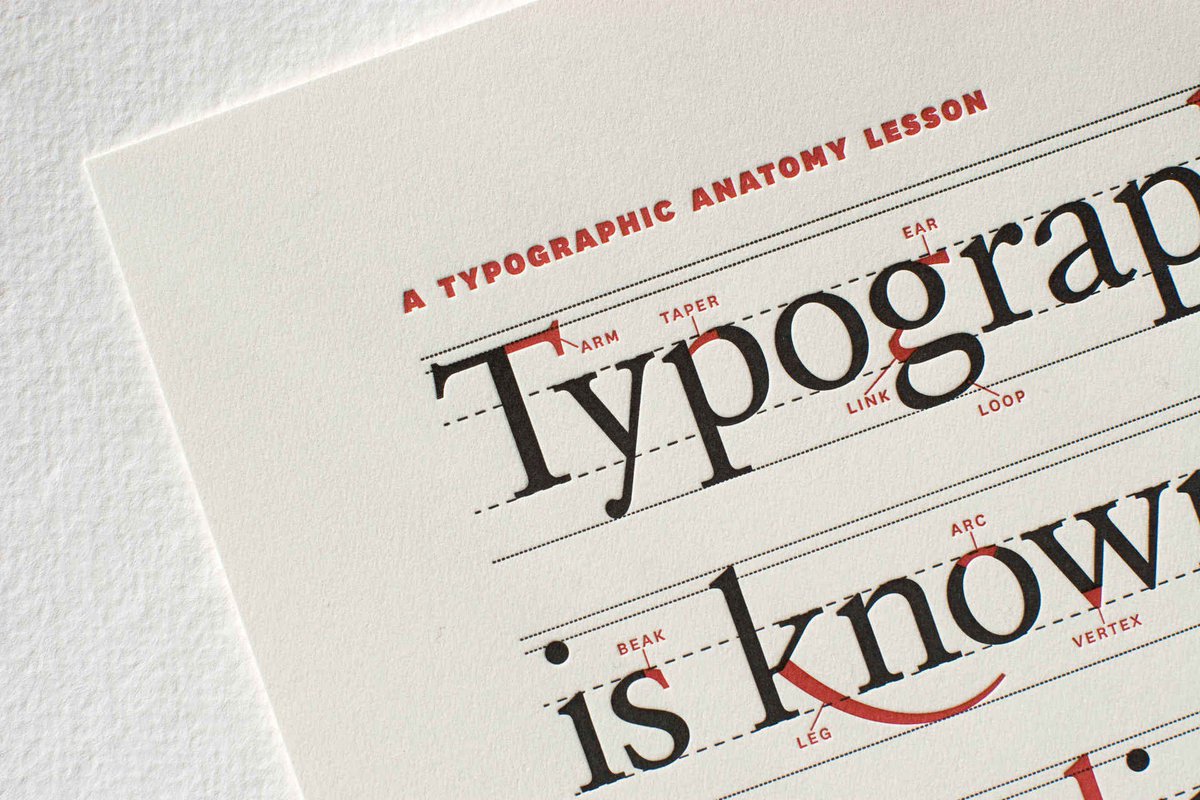
Основы типографики
Чтобы добиться успеха в создании собственного шрифта, вы должны понимать основы типографики. Это удивительно обширная область обучения, над которой профессионалы тратят годы.Для наших целей здесь мы просто рассмотрим некоторые из самых основных (но важных) терминов и концепций, которые помогут вам на этом пути.
Анатомия письма
Вот некоторые из наиболее важных частей анатомии письма. Вам следует ознакомиться с ними, поскольку вы часто будете слышать эти термины:
Шток : первый основной штрих буквы, например вертикальная линия в верхнем регистре R .

Плечо : изогнутая линия, идущая вниз от ствола, как в строчной букве м .
Плечо : Горизонтальная линия, которая не соединяется со стержнем на одном или обоих концах, как в верхнем регистре E .
Ножка : короткий нисходящий ход, как в нижнем регистре k .
Поперечный штрих : линия, проходящая через шток, как в строчной f .
Перекладина : заключенная горизонтальная линия, как в верхнем регистре A .
Вершина : верхняя точка соединения, где встречаются две линии, как в верхнем регистре M .
Промежность : внутренний угол, где две линии переходят в одну точку, как в верхнем регистре W .
Чаша : замкнутая закругленная кривая, как в нижнем регистре b .
Счетчик : замкнутое белое пространство, как в нижнем регистре e .

Ascender : элемент, который выступает немного выше, как в высокой строке в нижнем регистре h .
Descender : элемент, который проходит немного ниже, как в длинной строке в нижнем регистре y .
Письма на линии
Типографские строки и то, как на них располагаются буквы, — еще одна важная концепция, которую необходимо понять. Это больше запоминание, но изучение ваших строк в конечном итоге сделает вас более быстрым создателем шрифтов.
Базовая линия : стабильная ось, на которой располагаются буквы, как в строке, на которой вы пишете.
Cap Line : верхняя стабильная граница самых высоких букв.
Высота заглавной буквы : расстояние от базовой линии до верхней части заглавной буквы. Это измерение определяет размер точки.
X-Height : Высота строчных букв.
Межстрочный интервал : Вертикальный интервал между отдельными горизонтальными строками текста.

Еще несколько важных терминов
Мы знаем, вы уже многому научились, но вот еще несколько важных терминов, которые вам следует знать:
Kearning : горизонтальный пробел между двумя буквами.
Swash : декоративное расширение (галочка) стандартного символа.
Лигатура : соединение двух или более букв для украшения.
Теперь вы можете приступить к созданию собственного шрифта онлайн, не теряясь во всей лингвистике.
8 полезных советов по рисованию собственного шрифта
Чтобы нарисовать свой собственный шрифт, вам понадобится здоровая доза технических и творческих способностей. Также полезно иметь несколько полезных советов, так что вот их восемь:
Имейте четкое представление о назначении вашего шрифта.Если вы просто выражаете себя, это нормально. Но если вы хотите, чтобы он чего-то достиг (задал тон своему веб-сайту, сказал что-то значимое о своем бренде и т.
 Д.), Вам следует изложить это конкретно, прежде чем начать.
Д.), Вам следует изложить это конкретно, прежде чем начать.Изучите самые продаваемые шрифты и посмотрите, сможете ли вы определить, что делает их такими желанными. Что выделяется больше всего? Что более тонкое, но все же эффективное? Какие уроки вы можете применить к своему собственному шрифту?
Решите, что сделает ваш шрифт уникальным.При всех имеющихся возможностях выбор того, что вам нравится больше всего, будет держать вас в курсе (вместо того, чтобы загнать в глубокую кроличью нору, где вы потратите много времени).
Попытайтесь создать нужные формы вручную с помощью карандаша, прежде чем пытаться сделать это цифровым способом, где это более неудобно. Рука естественным образом рисует более плавную и точную кривую, которую затем можно уточнить в редакторе шрифтов.
Создайте строчные буквы «n» и «o» и прописные буквы «H» и «O», прежде чем переходить к другим символам.Эти «управляющие символы» определяют кривые и линии, которые помогают проверить основные пропорции.

Изучите свой шрифт разной ширины и плотности. Протестируйте его курсивом и жирным шрифтом.
Попробуйте шрифты со значками. Например, если вы хотите использовать значок дома для представления своей домашней страницы, вы можете предварительно назначить этот значок букве H, а затем использовать его для разработки своего сайта. Иконочные шрифты становятся все популярнее, потому что они увлекательны, легко масштабируются и могут быть адаптированы к разным размерам экрана.
Тестируйте, тестируйте, тестируйте и настраивайте свой шрифт до тех пор, пока он не начнет работать.
Бесплатные инструменты для создания шрифтов
Чтобы создать собственный шрифт бесплатно, не обязательно идти на компромисс в отношении качества. Мы собрали несколько отличных вариантов для начала, так что получайте удовольствие и продолжайте работать со шрифтами!
Каллиграф
Вы можете преобразовать свой почерк в шрифт, заполнив настраиваемый шаблон, сфотографировав его и изменив символы по своему вкусу. Вы можете создавать неограниченное количество шрифтов, так что получайте удовольствие!
Вы можете создавать неограниченное количество шрифтов, так что получайте удовольствие!
FontStruct
Создавать смелые современные шрифты здесь легко с помощью геометрических фигур. Все, что вам нужно сделать, это выбрать букву или символ, выбрать фигуру (или «кирпич») и выбрать инструмент для рисования. В итоге вы получите очень уникальный шрифт, который будет быстро и весело создавать.
Метафлоп
Это программное обеспечение с открытым исходным кодом, в котором для настройки шрифтов используется метафонт, позволяет «с минимальными усилиями создавать большой диапазон семейств шрифтов.«Если вы не решаетесь попробовать открытый исходный код, не делайте этого. Этот проект был номинирован как на Федеральную премию Швейцарии в области дизайна, так и на Премию за дизайн Швейцарии.
Поднимитесь на ступеньку выше с платными инструментами для создания шрифтов
В дополнение к перечисленным ниже инструментам, которые вы можете купить, многие бесплатные инструменты шрифтов также имеют платные версии, которые предлагают дополнительные функции, такие как ряд вариантов, лигатуры и приоритетная обработка, поэтому обязательно ознакомьтесь с любыми обновлениями, которые они предлагают.
iFontMaker
Являясь первым в мире редактором шрифтов, разработанным для iPad, iFontMaker требуется менее 5 минут, чтобы создать «ручной» шрифт одним пальцем.Вы также можете настроить обводку с помощью маркеров Безье или нарисовать векторные фигуры. Приложение стоит всего 7,99 доллара, а затем вы можете бесплатно встраивать свои шрифты на свой веб-сайт.
FontLab 7
Существует 30-дневная бесплатная пробная версия, которую вы можете попробовать, прежде чем платить за лицензию на FontLab7 в размере 459 долларов (или 89 долларов в год). Это усовершенствованный профессиональный редактор шрифтов, который предоставляет простые инструменты, которые можно использовать для разработки сложного проекта. Дизайнеры со всего мира использовали это приложение для создания семейств шрифтов, и теперь вы тоже можете!
FontSelf
Этот инструмент для создания шрифтов OpenType является расширением для Illustrator и Photoshop CC.Это так хорошо, что их клиентами являются Google, Apple, Microsoft и Adobe. Почему? Потому что всего одним щелчком мыши можно настроить интервал и кернинг всех символов элементов одновременно, что экономит часы.
Почему? Потому что всего одним щелчком мыши можно настроить интервал и кернинг всех символов элементов одновременно, что экономит часы.
Где узнать больше о шрифтах
Шрифты и типографика в целом интересны. Доверьтесь экспертам Pluralsight — вы хотите узнать больше о том, как создать свой собственный шрифт.
Для этого прочтите следующие статьи, а затем вперед — нарисуйте свой собственный шрифт!
Как сделать свой собственный шрифт
Вы когда-нибудь воображали себя типографом? Дайте шанс созданию шрифтов, разработав шрифт с помощью Adobe Illustrator. Графические дизайнеры могут быть одержимы шрифтами. В конце концов, это наша работа! Мы работаем со шрифтами ежедневно, мы можем идентифицировать их в реальном времени («Трейдер Джо использует Phosphorus на сумке с чипами !?»), и мы накопили в уме списки популярных и фаворитов. Если это относится к вам, то вы, вероятно, уже думали о создании собственного шрифта раньше. Создание шрифта — долгий и утомительный процесс, но набор шрифта, который вы разработали, может быть невероятно полезным! Если идея вас волнует, читайте дальше! Adobe Illustrator не может экспортировать файл шрифта самостоятельно, но его векторное программирование позволяет вам экспортировать. svg файлы, которые принимает большинство программ для создания шрифтов. По сути, это просто означает, что вы можете использовать Illustrator для создания символов гарнитуры, если вы не хотите изучать совершенно новое программное обеспечение только для создания шрифтов, особенно если вы уже знакомы с тем, как работает Illustrator. (Запутались? Не волнуйтесь! Мы узнаем больше о векторах и программах шрифтов позже в этом руководстве.) Последнее напоминание перед тем, как мы начнем! Важно отметить, что вы не только учитесь создавать «шрифт», вы также делаете его.Какая разница? Гарнитура — это целая группа стилей текста, которые вы можете использовать, часто называемые «семейством шрифтов». Arial, Helvetica и Times New Roman — это шрифты, потому что вы можете использовать несколько стилей (обычный, курсив, полужирный, полужирный курсив…). Шрифт — это лишь один из этих стилей текста. Технически Arial Bold — это шрифт, а Arial — это шрифт. Конечно, для этого урока вы, скорее всего, создадите гарнитуру, включающую только один шрифт.
svg файлы, которые принимает большинство программ для создания шрифтов. По сути, это просто означает, что вы можете использовать Illustrator для создания символов гарнитуры, если вы не хотите изучать совершенно новое программное обеспечение только для создания шрифтов, особенно если вы уже знакомы с тем, как работает Illustrator. (Запутались? Не волнуйтесь! Мы узнаем больше о векторах и программах шрифтов позже в этом руководстве.) Последнее напоминание перед тем, как мы начнем! Важно отметить, что вы не только учитесь создавать «шрифт», вы также делаете его.Какая разница? Гарнитура — это целая группа стилей текста, которые вы можете использовать, часто называемые «семейством шрифтов». Arial, Helvetica и Times New Roman — это шрифты, потому что вы можете использовать несколько стилей (обычный, курсив, полужирный, полужирный курсив…). Шрифт — это лишь один из этих стилей текста. Технически Arial Bold — это шрифт, а Arial — это шрифт. Конечно, для этого урока вы, скорее всего, создадите гарнитуру, включающую только один шрифт. (Если у вас нет фантазии и дизайна с несколькими весами или курсивом!) Как сделать свой собственный шрифт
(Если у вас нет фантазии и дизайна с несколькими весами или курсивом!) Как сделать свой собственный шрифт
- Решите, какой шрифт (или гарнитуру) вы хотите создать.Две основные классификации шрифтов — это шрифты с засечками и без засечек. Категория «засечки» содержит любой шрифт с маленькими «ножками» на концах букв. Times New Roman, Georgia и Cambria — это шрифты с засечками. С другой стороны, у без засечек нет ножек. Arial, Helvetica, Calibri и Comic Sans — это шрифты без засечек. Можете ли вы сказать, какой из них является засечками, а какой — без засечек? После этого классификации значительно усложняются. Вы можете создавать отображаемые гарнитуры, гарнитуры шрифтов, ретро-гарнитуры — посетите сайты шрифтов, такие как Adobe Typekit или Dafont, чтобы увидеть все различные категории и вдохновиться. Вы можете вдохновиться своей любимой эстетикой, чтобы создать соответствующий ей шрифт! В научно-фантастические фильмы? Попробуйте сделать футуристический шрифт.
 Любите носить винтажную одежду? Сделайте что-нибудь отличное!
Любите носить винтажную одежду? Сделайте что-нибудь отличное! - Создайте свой документ и настройте направляющие.
Adobe Illustrator — лучшая программа для создания шрифтов, потому что вам нужно работать с векторами. Photoshop и InDesign хранят информацию в пикселях, что означает, что любое изображение может потерять качество при уменьшении или стать пиксельным при увеличении.С другой стороны, векторы хранят информацию в виде набора геометрических фигур и точек. Вы можете изменить размер вектора до любого размера, и он никогда не потеряет качества — именно так создаются шрифты! В Illustrator создайте новый документ. Вам понадобится куча артбордов, но они могут быть довольно маленькими. Я использую размеры 350 x 350 пикселей, потому что он легко импортируется в Font Forge, мою любимую программу для создания шрифтов, но вы можете использовать любой квадратный размер. (Просто имейте в виду, что файл будет загружаться быстрее, если монтажные области меньше.) Создайте одну монтажную область для каждого персонажа, которого вам нужно будет создать.
 Если вы хотите создать только заглавные буквы, вам понадобится всего 26 артбордов. Для прописных и строчных букв используйте 52. Однако для базового набора букв и цифр и общих знаков пунктуации создайте 80 монтажных областей. (Это будет долгий процесс!) Вам понадобится больше, если вы хотите создать буквы с диакритическими знаками, специальные символы или полный набор символов; большинство шрифтов, которые вы найдете в Google Docs или Adobe Typekit, содержат около 1500 символов. Полный набор символов шрифта называется набором символов. После того, как вы настроили монтажные области и размеры, нажмите «ОК» и создайте документ.
Если вы хотите создать только заглавные буквы, вам понадобится всего 26 артбордов. Для прописных и строчных букв используйте 52. Однако для базового набора букв и цифр и общих знаков пунктуации создайте 80 монтажных областей. (Это будет долгий процесс!) Вам понадобится больше, если вы хотите создать буквы с диакритическими знаками, специальные символы или полный набор символов; большинство шрифтов, которые вы найдете в Google Docs или Adobe Typekit, содержат около 1500 символов. Полный набор символов шрифта называется набором символов. После того, как вы настроили монтажные области и размеры, нажмите «ОК» и создайте документ. - Нарисуйте персонажей.
Есть много вариантов, как это сделать! Вы можете начать с рисования прямоугольников и кругов и использования инструмента «Навигатор» для создания индивидуальных форм для каждой буквы. Вы можете использовать инструмент «Перо» для рисования сложных букв. Мне нравится использовать кисть, чтобы «нарисовать» письмо от руки.
 Все артборды, которые я использовал для создания моего последнего шрифта, Trackpad Sans. Нарисуйте по одному персонажу на каждой монтажной области. Помните, что вы можете копировать и вставлять похожие символы. (Строчные буквы d и b часто совпадают, но перевёрнуты. Восклицательный знак может быть вашим нижним регистром «i», перевернутым вверх ногами.) Обратите внимание на похожие буквы — вы можете различать строчные буквы «L» и прописные буквы « Я », чтобы они не выглядели точно так же; ваш ноль и заглавную букву «O». Названия различных направляющих для бланков Я часто нахожу полезным перетаскивать «направляющие» на артборды, чтобы они действовали как базовая линия и ограничение. Вы можете найти полное руководство по созданию собственных руководств здесь.
Все артборды, которые я использовал для создания моего последнего шрифта, Trackpad Sans. Нарисуйте по одному персонажу на каждой монтажной области. Помните, что вы можете копировать и вставлять похожие символы. (Строчные буквы d и b часто совпадают, но перевёрнуты. Восклицательный знак может быть вашим нижним регистром «i», перевернутым вверх ногами.) Обратите внимание на похожие буквы — вы можете различать строчные буквы «L» и прописные буквы « Я », чтобы они не выглядели точно так же; ваш ноль и заглавную букву «O». Названия различных направляющих для бланков Я часто нахожу полезным перетаскивать «направляющие» на артборды, чтобы они действовали как базовая линия и ограничение. Вы можете найти полное руководство по созданию собственных руководств здесь. - Экспортировать как файлы .svg.
Готовые бланки? Поздравляю! Самое сложное позади — этот процесс иногда занимает у создателей шрифтов месяцы или даже годы. Перейдите в Файл> Экспорт для экранов. Убедитесь, что у вас выбраны все артборды, и выберите «.
 svg »в качестве типа выходного файла. Нет необходимости изменять размер досок — этот тип файлов сохраняет векторную форму, поэтому их можно увеличивать или уменьшать позже без потери качества. Нажмите «экспортировать монтажные области».
svg »в качестве типа выходного файла. Нет необходимости изменять размер досок — этот тип файлов сохраняет векторную форму, поэтому их можно увеличивать или уменьшать позже без потери качества. Нажмите «экспортировать монтажные области». - Используйте свою программу для создания шрифтов, чтобы сжать его в файл .ttf или .otf. Есть много разных вариантов программного обеспечения для создания шрифтов! Не стесняйтесь просматривать веб-страницы. Лично я рекомендую тот, который называется Font Forge. Интерфейс немного устарел и не самый удобный, но на его веб-сайте есть бесконечные страницы с подробными инструкциями в Интернете, которые проведут вас через процесс.Таким образом, новички могут легко устранить неполадки! (И, что еще лучше, Font Forge можно загрузить и использовать бесплатно.) Большинство программ позволяют импортировать формы букв в небольшой файл для каждой буквы, настраивая интервал и расположение каждой буквы.
- Экспортируйте ваш шрифт как файл .
 ttf или .otf — а затем используйте его сами!
В конце процесса экспортируйте дизайн шрифта в один из двух распространенных типов файлов — .ttf или .otf. После создания этого файла любой желающий сможет установить ваш шрифт на свой компьютер.Нужны инструкции по скачиванию? На Mac дважды щелкните файл любой гарнитуры, чтобы открыть книгу шрифтов. Просто нажмите «установить». Если у вас Windows 10, вы можете сделать то же самое, но для получения более подробных инструкций щелкните здесь, чтобы просмотреть полный список способов установки шрифтов на ПК. Когда вы в первый раз открываете новый файл и начинаете набирать свой собственный шрифт — это отличное чувство! Процесс создания шрифта долгий и сложный, но им стоит гордиться. Не каждый может сказать, что разработал свой собственный шрифт.Поздравляю! (Конечно, нет необходимости разрабатывать новые шрифты, если вам просто нужна быстрая замена. Ознакомьтесь с Adobe Typekit, чтобы найти загружаемые шрифты, которые вы можете импортировать непосредственно в свои программы творческого облака.
ttf или .otf — а затем используйте его сами!
В конце процесса экспортируйте дизайн шрифта в один из двух распространенных типов файлов — .ttf или .otf. После создания этого файла любой желающий сможет установить ваш шрифт на свой компьютер.Нужны инструкции по скачиванию? На Mac дважды щелкните файл любой гарнитуры, чтобы открыть книгу шрифтов. Просто нажмите «установить». Если у вас Windows 10, вы можете сделать то же самое, но для получения более подробных инструкций щелкните здесь, чтобы просмотреть полный список способов установки шрифтов на ПК. Когда вы в первый раз открываете новый файл и начинаете набирать свой собственный шрифт — это отличное чувство! Процесс создания шрифта долгий и сложный, но им стоит гордиться. Не каждый может сказать, что разработал свой собственный шрифт.Поздравляю! (Конечно, нет необходимости разрабатывать новые шрифты, если вам просто нужна быстрая замена. Ознакомьтесь с Adobe Typekit, чтобы найти загружаемые шрифты, которые вы можете импортировать непосредственно в свои программы творческого облака. )
)
Вы нынешний студент? Узнайте, как можно сэкономить более 60%.
Как создать свой собственный шрифт (за 6 простых шагов)
Благодаря таким пакетам, как Google Fonts и Typekit, в совокупности предлагающим тысячи различных шрифтов, существует почти бесчисленное количество вариантов выбора правильного шрифта для вашего конкретного проекта.Однако вы по-прежнему можете выбирать только шрифт, созданный кем-то другим. Есть разные мотивы для желания создать свой собственный шрифт, и аналогично множество вариантов для этого.
Эта статья проведет вас по пошаговому пути создания пользовательского шрифта с помощью программного обеспечения среднего уровня. Мы также предложим варианты менее технических, а также более продвинутые альтернативы. Однако перед этим давайте выясним, , почему вы вообще хотите создать шрифт.
Зачем создавать собственный шрифт?
Создание шрифта может оказаться очень сложным, трудоемким и дорогостоящим, поэтому перед тем, как начать, стоит выяснить, насколько глубоко вы хотите погрузиться. Использование шрифта по назначению поможет решить, сколько времени и финансовых вложений вы хотите вложить в его разработку.
Если просто для удовольствия, вам может быть достаточно простого инструмента для создания шрифтов, такого как конвертер рукописного ввода. Если это для конкретного проекта, вы можете потратить время на изучение некоторых жизненно важных методов, а также использовать более сложное программное обеспечение.Это путь, по которому мы пошли в этом фрагменте.
Наконец, если вы создаете шрифт, предназначенный для использования другими, вам, вероятно, придется потратить намного больше времени на процесс разработки и потратить деньги на какое-то профессиональное программное обеспечение.
Некоторые основные инструменты для начала работы
Прежде чем мы углубимся в руководство, давайте рассмотрим некоторые основные инструменты для тех, кто просто хочет весело провести время, создавая собственный шрифт. Эти решения также могут стать хорошей отправной точкой для знакомства с некоторыми техническими особенностями создания шрифтов:
- PaintFont (бесплатно) : Эта услуга позволяет превратить свой почерк в шрифт, заполнив и отсканировав шаблон.
- FontStruct (Бесплатно) : Используя FontStruct, вы можете создать свой собственный шрифт, используя геометрические формы.
- Fontself (49 долларов США) : Это позволяет превращать нарисованные от руки символы в шрифты в Adobe Illustrator и скоро станет совместимым с Adobe Photoshop.
- Metaflop (Бесплатно) : Этот инструмент позволяет настраивать базовые шрифты, изменяя простой набор параметров.
Дизайн-интерфейс Metaflop красочный и минималистичный.
Теперь мы рассмотрели более простые варианты создания шрифтов, давайте перейдем к более техническим методам.
Как создать свой собственный шрифт (за 6 простых шагов)
Если вы немного более серьезно относитесь к созданию уникального шрифта и хотите больше возможностей настройки, есть несколько бесплатных инструментов на выбор. Однако, прежде чем мы перейдем к самому программному обеспечению, нам необходимо сделать несколько вводных шагов.Давайте разберемся с каждым по очереди.
Шаг № 1: Краткое описание дизайна
Это самый важный шаг в процессе создания шрифта. Как и в случае с любым дизайнерским проектом, совершенно необходимо с самого начала обозначить свои цели. Вот несколько потенциально важных вопросов, которые следует задать при создании собственного брифинга по дизайну:
- Будет ли ваш шрифт использоваться для конкретного проекта или будет иметь широкое применение?
- Будет ли это приложение требовать большого или маленького размера шрифта?
- Вы хотите, чтобы основным шрифтом был Serif или Sans Serif?
- Приходили ли вы какие-нибудь шрифты, которые можно было бы использовать для вдохновения?
Получив ответы на эти вопросы, вы можете переходить к планированию дизайна шрифта.
Шаг № 2: Начните с бумаги
Хотя может возникнуть соблазн сразу перейти к программному обеспечению, многие учебники по профессиональным шрифтам советуют выполнять первые работы по дизайну на бумаге. Попытка создать формы, которые представляют ваше видение, потенциально может быть неудобной и отнимать много времени на компьютере, а положить ручку на бумагу часто проще и быстрее для начала.
Вот несколько полезных советов по созданию букв на бумаге:
- Нет необходимости рисовать полный набор символов — рекомендуемые «управляющие символы» часто — это «H», «n», «o» и «y».
- Отметьте базовую линию и другие важные линии высоты, чтобы использовать их в качестве ориентира.
- Посмотрите на другие шрифты, чтобы увидеть, где формы повторяются в наборе символов.
- Перемещение страницы вместо руки позволит вам создать более плавные кривые.
В Интернете есть множество удобных рисунков, которые помогут понять необходимую терминологию.
Для получения дополнительной информации о создании букв на бумаге вы можете ознакомиться с этим руководством на Tuts +.
Шаг № 3: Выберите и установите программное обеспечение
Для промежуточного дизайна типографики доступно несколько бесплатных приложений, и важно выбрать то, которое удобно в использовании и обладает необходимыми функциональными возможностями для выполнения работы.Вот некоторые из наших любимых.
1. FontForge
FontForge — это редактор шрифтов с открытым исходным кодом с огромным количеством онлайн-документации, которая поможет вам в процессе проектирования. Хотя интерфейс дизайна поначалу может показаться немного пугающим, как только вы к нему привыкнете, FontForge станет мощным инструментом для создания красивых пользовательских шрифтов. Вы можете начать с нуля, используя доступные инструменты, или загрузить изображения шрифтов для использования в качестве отправной точки.
2. Birdfont
Birdfont немного более интуитивно понятен, чем FontForge, поэтому он может быть лучшим вариантом для тех, кто хочет быстро начать работу.Как и в случае с FontForge, вы можете начать свой шрифт с нуля с помощью редактора или загрузить изображения в качестве отправной точки. Однако, несмотря на то, что доступно — это учебных пособия, Birdfont не предлагает такой глубины вспомогательной информации, как FontForge. Birdfont бесплатен для создания шрифтов в соответствии с лицензией SIL Open Fonts License, но требует пожертвования в размере 5 долларов или более для коммерческого использования.
3. Glyphr Studio
Хотя два вышеуказанных инструмента предназначены для настольных компьютеров, Glyphr Studio работает исключительно в Интернете.Что касается простоты использования, Glyphr Studio занимает промежуточное положение между другими решениями в этом списке. Он немного более интуитивно понятен, чем FontForge, и предлагает более эстетичный интерфейс дизайна, чем обе альтернативы. Glyphr Studio также поставляется с приличным количеством вспомогательной документации, хотя она не такая подробная, как у FontForge. Кроме того, хотя этот инструмент не дает вам возможности загружать изображения, вы можете загружать файлы шрифтов для дальнейшего редактирования.
Хотя все эти инструменты имеют схожие предложения, в конце концов, все сводится к вопросу предпочтений.Вы можете попробовать два (или даже все три), чтобы понять, какой из них вам наиболее удобен. В любом случае стоит прочитать вспомогательную документацию FontForge, чтобы получить хорошее представление об общем объеме программного обеспечения.
Шаг № 4: Начните создавать
После установки программного обеспечения вы готовы приступить к созданию шрифта. В зависимости от вашего выбора программного обеспечения вы можете начать с нуля, загрузить изображения своих бумажных чертежей или загрузить файл шрифта для редактирования. После того, как вы переведете управляющие символы, вы можете расширить их, включив буквы, цифры и другие символы.
Эта часть процесса может быть довольно длительной для начала, так как у каждой части программного обеспечения будет своя собственная кривая обучения. Однако, как только вы начнете разбираться в вещах, процесс должен довольно быстро ускориться. Чтобы помочь вам освоиться, вот некоторые термины, с которыми вам нужно будет познакомиться с самого начала:
- Глиф: Каждый отдельный символ шрифта считается глифом.
- Baseline: Невидимая линия, на которой находятся все символы шрифта.
- Линия восходящего элемента: Невидимая линия, с которой начинаются восходящие элементы.
- Высота восходящего элемента: Высота вертикального штриха вверх на таких буквах, как «h» и «k».
- Глубина спускового устройства: Глубина вертикального нисходящего штриха таких букв, как «p» и «y».
- Стебель: Основной вертикальный штрих такой буквы, как «F» и «T».
- Чаша: Закрытая закругленная часть букв, таких как «b», «d» и «o».
- Кривая Безье : Параметрическая формула, используемая для моделирования сглаженных масштабируемых кривых.
Мы здесь почти не коснулись поверхности, но если вы визуальный человек (вероятно, если вы создаете свой собственный шрифт!), Эта диаграмма из Thinking with Type показывает некоторые из анатомии шрифта, которые мы только что обсудили, и более:
Схема анатомии шрифтаThinking with Type — жизненно важный ресурс для начинающих дизайнеров.
Шаг № 5: Уточните свой набор символов
В процессе создания шрифта легко сосредоточиться исключительно на отдельных символах.Однако при их уточнении также важно учитывать, как будет выглядеть шрифт в целом. Вот несколько советов, которые помогут вам не сбиться с пути при совершенствовании набора символов:
- Обратите внимание на интервал и кернинг букв, комбинируя их в процессе.
- Проверьте различные размеры для каждого символа, особенно если область применения вашего шрифта может быть широкой.
- Регулярно печатайте свою работу на протяжении всего процесса проектирования, так как вид на распечатку часто помогает выявить малозаметные ошибки.
Теперь вы почти у цели! Вы разработали свой шрифт, выбрали и освоили свое программное обеспечение, перевели его в цифровой формат и довели до совершенства. Теперь осталось только загрузить его.
Шаг № 6: Загрузите свой шрифт в WordPress
Когда вы закончите свой собственный шрифт, вы, вероятно, захотите начать его использовать. Если вы планируете использовать шрифт на вашем собственном веб-сайте WordPress, существует несколько доступных методов загрузки. Самый простой — использовать плагин шрифтов, один из самых популярных — Use Any Font:
Этот плагин автоматически конвертирует ваши файлы шрифтов, извлекает код CSS и встраивает его в файлы вашей темы.Он поддерживает файлы TTF , OTF и WOFF , и после загрузки шрифт будет доступен для использования в WordPress. Этот плагин бесплатен для преобразования одного шрифта, но пожертвование в размере 10 долларов США или более позволит вам преобразовать неограниченное количество шрифтов.
Если вы не хотите использовать плагин, можно добавить собственный код CSS. Во-первых, вам нужно использовать генератор шрифтов, такой как Font Squirrel или Transfonter, чтобы получить необходимый код. Затем вы можете добавить этот код в стиль вашей темы.css файл. Подробное описание этого вопроса выходит за рамки данной статьи, но в сети есть множество доступных руководств, которые помогут вам.
Расширенные инструменты для профессионалов
Если вы хотите еще больше углубиться в создание пользовательских шрифтов и хотите создавать шрифты для более широкого использования, существует ряд дополнительных инструментов. FontLab Studio, FontCreator, Glyphs и Robofont — вот некоторые популярные варианты для профессиональных типографов.
Наконец, если вы заинтересованы в расширении своих типографских знаний, в Интернете можно найти множество замечательных ресурсов, каждый из которых посвящен созданию шрифтов.Для начала ознакомьтесь с контентом на таких сайтах, как I Love Typography, Thinking with Type и Creative Bloq.
Заключение
Даже при большом количестве доступных шрифтов вы все равно можете обнаружить, что ни один из них не подходит для вашего сайта WordPress. Решение в этом случае — расколоть канцелярские принадлежности и создать свои собственные. Следуя приведенным выше инструкциям, вы можете создать свой собственный красивый нестандартный шрифт для использования на своем веб-сайте или в других проектах.
Давайте кратко их подведем:
- Краткое описание дизайна.
- Начните рисовать управляющие символы на бумаге.
- Выберите и установите свое программное обеспечение.
- Начните создавать свой шрифт.
- Уточните свой набор символов.
- Загрузите свой шрифт в WordPress!
Пытались ли вы создать свой собственный шрифт, и как у вас дела? Дайте нам знать в разделе комментариев ниже и не забудьте подписаться, чтобы следить за беседой!
Миниатюра статьи image by Undrey / shutterstock.com.
Продайте свой шрифт и заработайте пассивный доход
Какой у тебя красивый почерк? Достаточно фантазии, чтобы создать и продать свой собственный шрифт?
Лучшие способы быстро заработать наличные- Входящие доллары — Получите деньги, чтобы проверить свою электронную почту. Бонус 5 $ только за регистрацию!
- Survey Junkie — Опробуйте новые продукты и получайте деньги за ответы на вопросы о них! Работайте с такими компаниями, как Apple, Nike и Amazon!
- Toluna Influencers — Получайте деньги НАЛИЧНЫМИ, чтобы поделиться своими мыслями о некоторых из крупнейших мировых брендов.
- Nielsen — Загрузите и установите приложение, и будет получать 50 долларов в год!
Дизайнеры могут продавать шрифты в Интернете и получать пассивный доход.
Но это не так просто, как кажется. Так же, как сложная история шрифтов, когда веб-дизайнеры использовали изображения в качестве текста на веб-сайтах, зарабатывать деньги на дизайне шрифтов может быть сложно, если вы не знаете, с чего начать или где продавать свою работу.
Шрифты были огромной частью веб-дизайна с тех пор, как дизайнеры и программисты решили сделать сайты «красивыми».С тех пор исчез черный фон с неоново-зеленым шрифтом, а затем появилось множество классных шрифтов, которые могут использовать каждый.
Сегодня семейство шрифтов, используемых на веб-сайтах, рассматривается так же сильно, как цветовая палитра сайта, озвучка контента и логотип — это часть брендинга.
Если у вас есть глаз на хороший дизайн и соответствующие навыки, вы могли бы продавать шрифты в Интернете и действительно зарабатывать деньги.
Однако вам необходимо принять решение по нескольким соображениям, например, по цене шрифтов, где продавать вашу работу и как постоянно продавать шрифты.
Сколько вы можете заработать на продаже шрифтов?
Когда дело доходит до лицензионных комиссий, 50% ставка — это средняя ставка среди продавцов шрифтов, таких как MyFonts, но есть редкие 70% комиссии от таких литейных предприятий, как Fontspring. В большинстве случаев вы устанавливаете цену на свой шрифт и получаете согласованную комиссию всякий раз, когда сайт совершает продажу.
Поиск лучшей ставки роялти должен быть вашим приоритетом, но вы не должны останавливаться на достигнутом.Вам также следует подумать, где вы хотите продавать свои шрифты.
Если вы новичок в этой отрасли, первое, что вам нужно знать, — это цена каждого шрифта. К сожалению, на этот вопрос нет универсального ответа. Несколько вещей будут определять сумму денег, которую вы можете заработать от продажи шрифтов в Интернете, например:
- Независимо от того, продаете ли вы его через фабрику шрифтов (продавец / издатель) или реселлера шрифтов (розничный продавец / дистрибьютор).
- Согласились ли вы на единовременный платеж или постоянное комиссионное вознаграждение.
- Независимо от того, создали ли вы только один или несколько шрифтов
- Планируете ли вы продавать шрифты (и насколько хорошо вы разбираетесь в маркетинге)
- Продвигает ли продавец шрифтов дизайнерские шрифты
- И так далее…
Как вы продаете свой шрифт?
Есть 3 метода продажи шрифтов в Интернете, но каждый из них имеет свои плюсы и минусы.
К сожалению, потребности и навыки каждого дизайнера уникальны, поэтому лучший способ продажи шрифтов в Интернете во многом зависит от этих факторов. Сравните и проанализируйте, какой из них лучше всего подходит для вас:
1. Присоединяйтесь к Font Foundry
Известный как издатель или поставщик шрифтов, фабрика (например, FontSpring, FontShop, Linotype, Monotype и P22) — это место, где «производятся» шрифты.
Как дизайнер, как только вы присоединитесь к литейному предприятию, вы будете продавать свою работу на этом сайте и у любых реселлеров этого сайта в своей сети.
Это эксклюзивная установка, поэтому вы не сможете продавать свои шрифты где-либо еще.
Выбранный вами литейный завод имеет право продавать ваш шрифт в рамках контракта, подписанного вами (и другими дизайнерами).
Основная проблема литейного производства, о которой вы должны знать, заключается в том, что у каждого литейного производства есть хорошо написанное ценовое соглашение. Роялти-дизайнеры получают от литейных заводов от 20 до 50 процентов, но вы должны читать мелкий шрифт. Большинство литейных производств платят только процент от оптовой цены шрифта, что означает, что дизайнерам будут выплачиваться меньшие суммы, если шрифт прошел через два или более каналов.
В некоторых литейных цехах дизайнеры зарабатывают процент от рекомендованной розничной цены, даже если шрифт был продан непосредственно с литейного цеха или через канал торгового посредника.
Font Foundry Плюсы:
- Шрифты на литейных заводах продаются по нескольким каналам, что означает, что ваш шрифт будет лучше представлен за пределами основного сайта или магазина литейного производства.
- Foundries защищает своих дизайнеров и их шрифты от пиратства
- Нет необходимости продавать собственный шрифт
- Foundries обеспечит вам поддержку клиентов
- Продавцы шрифтов предпочитают литейные предприятия
- Никаких административных или бизнес-знаний не требуется
- Получить помощь в проектировании (не все литейные предприятия)
Font Foundry Cons:
- Меньший доход, если шрифты продаются торговыми посредниками
- Нет контроля, как и где будет продаваться ваша работа
- Застрял в контракте
Обратитесь к литейному предприятию, если вы считаете, что его библиотека может приспособить ваш стиль шрифта и что ваши шрифты не будут похоронены под миллионами шрифтов.Узнайте, какую помощь может оказать вам литейное предприятие, когда дело доходит до маркетинга и общения с торговыми посредниками.
И прежде чем подписывать пунктирную линию, убедитесь, что вы знаете (и согласны) срок вашего контракта с литейным заводом.
Хотите лишних денег в карманах?Без шуток. Вот самые быстрые способы легкого заработка в Интернете. Щелкните здесь, чтобы узнать, как это сделать.
2. Работа с реселлером
Вы узнаете, является ли сайт торговым посредником, если шрифты поступают от разных производителей (в основном, когда он перенаправляет вас на другой веб-сайт, когда вас интересует конкретный шрифт).Хорошими примерами реселлеров являются Fonts.com и MyFonts.
У каждого торгового посредника есть своя клиентская база, предпочтительный стиль шрифта и даже используемые методы продвижения.
Торговые посредникиидут на фабрику по производству шрифтов и заключают сделку по продаже шрифтов из библиотеки этой фабрики.
При использовании этого метода литейные предприятия получают от 40 до 65% розничной цены шрифта. У дизайнеров есть контроль над ценообразованием на свои шрифты, но вы можете сделать лишь так много, когда пытаетесь конкурировать с огромным рынком шрифтов.
Чаще всего реселлеры могут подписывать контракты с несколькими производителями, используя одни и те же шрифты. Однако некоторые торговые посредники, такие как Вир, используют «эксклюзивность» в качестве маркетингового метода. Вы должны знать методы торговых посредников в маркетинге шрифтов дизайнеров, и вас устраивают стратегии, которые они используют.
Font Reseller Pros:
- Шрифты продаются по разным каналам
- Шрифты доступны широкой аудитории
- Дизайнер контролирует ценообразование
- Войти с несколькими торговыми посредниками
Минусы реселлера шрифтов:
- Меньший процент за продажу
- У торговых посредников есть тысячи шрифтов (ваша работа может быть похоронена другими шрифтами)
Обратитесь к продавцу, если вы уверены, что ваши шрифты будут выделяться среди тысяч других шрифтов.
Вы должны учитывать целевой рынок каждого торгового посредника и узнавать, как торговый посредник продает шрифты, обращается с клиентами и рассматривает жалобы. Перед подписанием какого-либо контракта проверьте, нужно ли вам передавать шрифты исключительно конкретному торговому посреднику (или вы можете подписать контракт с несколькими торговыми посредниками).
3. Продавайте шрифты в Интернете через собственный веб-сайт
Этот метод, вероятно, самый рискованный и сложный из всех трех, но если вам это удастся, все это того стоит.
Вам нужно уметь строить фабрику, продавать свои эксклюзивно разработанные шрифты, находить клиентов и самостоятельно справляться с послепродажным обслуживанием клиентов.
Если вы планируете открыть свой мир для реселлеров, вам также необходимо научиться вести переговоры и поддерживать эти отношения в долгосрочной перспективе.
Самым очевидным преимуществом самостоятельной работы является то, что вы каждый раз получаете 100% от продаж шрифтов. Если вы ищете вдохновения дизайнеров, успешно создающих и продающих шрифты в Интернете, обратите внимание на Джереми Танкарда и Линето.
Основным недостатком создания империи шрифтов с нуля является то, что вам придется потратить много времени, усилий и упорного труда, чтобы привлечь в свой магазин платежеспособных клиентов.
Вы должны сделать себе имя, чтобы привлекать людей органически, поэтому вам также следует разработать долгосрочный маркетинговый план (который включает в себя социальные сети и платную рекламу).
Продажа за свой счет:
- Получайте 100% продаж шрифтов каждый раз
- Вы полностью контролируете каждый аспект своего бизнеса, от дизайна магазина до элементов веб-сайта, маркетинговых стратегий, ценообразования и многого другого.
- У вас есть прямой доступ ко всем вашим клиентам, поэтому вы можете строить долгосрочные отношения, если хотите.
- Дизайнеры полностью контролируют свой бренд
Продам самостоятельно Cons:
- Создание витрины, обработка продаж и поддержка клиентов могут потребовать дополнительных средств (или дополнительных усилий с вашей стороны, если вы не планируете передавать эти задачи на аутсорсинг)
- Маркетинг может быть дорогостоящим
- Совместный дизайн шрифтов и одновременное выполнение бизнес-задач
Пойдите по этому пути, если вы абсолютно уверены, что сможете самостоятельно разрабатывать шрифты и продавать их.
ПРОСТОЙ способ заработать реальные деньги в Интернете …Вы можете зарабатывать деньги из дома, и это не должно быть сложной задачей. Щелкните здесь, чтобы узнать, как это сделать.
Построить собственное литейное производство с нуля непросто, но плоды всей вашей тяжелой работы того стоят, если вы все сделаете правильно.
Самое замечательное в этих трех методах продажи шрифтов заключается в том, что вы можете добиться успеха и получать пассивный доход в Интернете, какой бы путь вы ни выбрали.
Однако сумма, которую вы, вероятно, заберете домой, будет зависеть от таких факторов, как количество шрифтов для продажи, процент дохода, накладные расходы и т. Д.
Советы по маркетингу шрифтов
Независимо от того, решили ли вы продавать шрифты исключительно литейному предприятию, подписывать контракт с несколькими торговыми посредниками или продавать шрифты в Интернете в собственном магазине, на веб-сайте, на странице Facebook, странице Deviantart и т. Д., Продвижение вашей работы — лучший способ найти больше клиентов, которые купят вашу работу и значительно увеличат ваш доход.
1. Определитесь с нишей
Посмотрим правде в глаза.
Индустрия шрифтов или шрифтов очень жесткая. Спросите любого, кто пытался зарабатывать на жизнь дизайном шрифтов, и вы полностью обескураживаетесь.Но если вы хорошо разбираетесь в своем рынке, вы сможете создавать шрифты для очень конкретной ниши.
К каждому создаваемому шрифту добавляйте специальные символы (цифры, заглавные буквы, лигатуры и т. Д.) И предоставляйте версии с разной шириной, весом и стилем (курсив, сокращенный и т. Д.), Чтобы быть максимально эксклюзивными для всех рынков. . Если вы готовы проявить любезность, подумайте о глобальном использовании и о том, как преобразовать латинский шрифт в нелатинский шрифт.
Найдите изюминку, которую вы можете изучить, чтобы все создаваемые вами шрифты были аутентичными и неотразимыми для покупателей шрифтов.
2. Инвестируйте в себя
Если вы серьезно относитесь к дизайну шрифтов, вам необходимо приобрести лучшее программное обеспечение.
Промышленным стандартом является FontLab Studio, который доступен как для Mac, так и для Windows, но вам не помешает изучить новое программное обеспечение, такое как Robofont или Glyphs.
Как и в любой профессии, основанной на навыках, вы должны продолжать учиться и быть в курсе тенденций дизайна шрифтов. Вы посещаете семинары, читаете о других дизайнерах шрифтов и улучшаете свои навыки с помощью новых гаджетов.
3. Нарушение правил
Следуйте совету Алекса Хейя, основателя и креативного директора HypeForType:
Он говорит: «Гарнитуры, такие как Neo Deco [Алекса Трошута], невероятно уникальны. Было бы очень приятно увидеть, как художники и дизайнеры выбирают более экспериментальный путь. У нас есть тысячи шрифтов без засечек, так почему бы не создать то, что никто никогда раньше не видел? »
Если вам нужно нарушить правила и переопределить дизайн шрифтов, чтобы люди заметили это, сделайте это.
4. Пропускайте азбуку при фото- и видеосъемке.
Традиционный способ демонстрации шрифтов — это отображение ABC с использованием рекомендованного шрифта. Хотя этот метод по-прежнему остается эффективным, вы всегда можете попробовать различные идеи презентации, например:
- Вместо ABC используйте соединительные слова («с», «мой», «и» и т. Д.) И общеупотребительные слова («любовь») при отображении шрифта.
- Создавайте видеоролики, демонстрирующие, как клиент может использовать шрифт (в качестве листовок, шаблонов веб-сайтов и т. Д.)
5.Предлагать бесплатные
Если вы обратились к литейному предприятию или торговому посреднику, проверьте, можете ли вы включить бесплатные шрифты в выставляемые на продажу шрифты. Тем, кто продает шрифты на собственном канале, раздайте бесплатные подарки своим клиентам. Люди любят бесплатные вещи, даже если это просто набор праздничных шрифтов, которые они не смогут использовать в течение нескольких месяцев.
Итог
Вы должны понимать, что вы не можете заменить доходы, полученные от продажи шрифтов, своей постоянной работой.Это возможно, но не произойдет в одночасье. Вам нужно будет заработать себе репутацию или создать множество шрифтов для продажи, прежде чем вы сможете сделать убийство с помощью дизайна шрифтов. Добавьте к этому бизнес-решения и маркетинговые приемы, которые вам нужно изучить, и вы поймете, как сложно добиться успеха в этой отрасли.
Однако, если вы все-таки сделаете это, каждая тяжелая работа, переговоры по контракту, маркетинговые усилия и инвестиции, вложенные в этот бизнес, окупятся, поскольку вам платят за то, что вы любите.
Создание шрифтов на вашем iPad за несколько простых шагов + 3 бесплатных шрифта — Лиз Колер Браун
Я много лет любил создавать шрифты на своем компьютере, но искал способ перенести свой процесс на iPad. Затем я нашел iFont Maker, который позволяет создавать шрифты быстро и безболезненно всего за несколько долларов.
В этом классе я покажу вам каждый этап создания уникальных пользовательских шрифтов с помощью iFont Maker. Мы рассмотрим пошаговый процесс создания трех разных стилей шрифтов, чтобы вы могли создать любой стиль шрифта, о котором только можете мечтать.Вам не обязательно иметь хороший почерк или рукописный текст, чтобы создавать шрифты с помощью этого процесса!
Я покажу вам:
- простых способов сделать ваши шрифты связными и гладкими, чтобы вы могли сосредоточиться на привнесении своего личного стиля в набор шрифтов.
- как создать простой рукописный шрифт.
- , как создать единый узорчатый элемент и скопировать его с другими буквами алфавита, чтобы создать единый набор шрифтов.
- , как создать курсивный шрифт, используя существующий шрифт в качестве шаблона и добавляя свой собственный стиль к штрихам.
Я покажу вам несколько интересных способов отображения вашего шрифта в Интернете, поэтому, если вы хотите предложить их для продажи или для бесплатной загрузки, вы можете создавать красивые отображаемые изображения для своих шрифтов.
Самое удивительное в этом процессе то, что вы можете начать создавать свои собственные шрифты всего за несколько минут. Вы можете создать свой собственный набор шрифтов, который вы будете использовать для личного использования или для своего бизнеса. Вы даже можете продавать свои шрифты или предлагать их для бесплатной загрузки в Интернете. Независимо от того, являетесь ли вы художником, дизайнером, иллюстратором или любителем, использование собственных шрифтов — отличный способ добавить уникальности и индивидуальности вашей работе.
Все, что вам нужно для прохождения этого курса, — это ваш iPad, приложение iFontMaker и стилус. Я буду использовать Apple Pencil, но вы можете использовать любой стилус или даже свой палец.
Получите созданные мной шрифты для бесплатной загрузки здесь.
Готовы пройти этот курс? Перейдите на страницу класса, чтобы начать. Если у вас нет членства в Skillshare, вы все равно можете смотреть курс бесплатно. Просто подпишитесь на двухнедельную бесплатную пробную версию, чтобы начать работу. Увидимся там!
7 советов по созданию собственного шрифта, которые необходимо прочитать
Существуют тысячи шрифтов, доступных для загрузки, но ни у одного из них нет засечки под нужным вам углом.
Почему бы не сделать свой собственный шрифт?
Создание уникального персонализированного шрифта — отличный способ выделить вашу компанию из толпы, а также дать вам дополнительный опыт в области дизайна, который поможет вам расширить свой набор навыков в своем резюме по графическому дизайну. Вы даже можете продать свой собственный шрифт в Интернете и заработать немного дополнительных денег.
Писатели могут быть очень технически сложными при обсуждении дизайна шрифтов в Интернете, но если вы новичок, этот разговор может быть ошеломляющим. С чего начать?
Создание собственного шрифта требует терпения, оригинальности, последовательности и целеустремленности.
В университетах или в Интернете есть множество курсов, которые могут шаг за шагом познакомить вас с процессом разработки шрифтов, но если вы ищете ускоренный курс по дизайну шрифтов, не вдаваясь в технические подробности, у вас есть урок.
Изучите основы
Составьте бриф
Знайте свои азбуки
Создайте шрифт
Прототипирование
Презентационная графика
Типы файлов
Изучите основы
Большинство нормальных людей не просто садятся и не играют в монополию, не прочитав предварительно инструкции.Вы, нормальный дизайнер, должны сделать все возможное, чтобы понять это правильно: потратьте время на изучение типографики.
И есть чему поучиться; Типографские термины, программное обеспечение для типографики и тенденции в типографике — вот лишь некоторые из важных тем, которые нужно освоить. Эти концепции могут быстро усложняться, и лучше всего как можно лучше ознакомиться с ними, прежде чем приступать к проектированию.
Хотя исследование может занять много времени, оно окупается. Вы будете использовать полученные знания при создании своего первого шрифта вместе с теми, которые создадите в будущем.
Составьте бриф
Как и любой дизайн, у вашего шрифта есть цель. Что это?
Хотя этот вопрос кажется абстрактным, написание творческого брифинга поможет прояснить ответ.
Есть ли у этого шрифта индивидуальность, которая соответствует вашему бренду? Этот шрифт используется исключительно или вы будете продавать его через Интернет? Будет ли этот шрифт работать во многих средах или он предназначен для чего-то конкретного? Будет ли он использоваться исключительно в Интернете или будет распечатан?
Ответы на эти вопросы могут помочь вам определить некоторые характеристики, которыми должен обладать ваш шрифт, при одновременном устранении любых ненужных атрибутов, которые вы изначально думали включить.
Например, если ваш шрифт — тот, который вы хотели бы использовать для основного текста в Интернете, это, вероятно, должен быть шрифт без засечек (лучший тип шрифта для чтения в Интернете), выполненный в черном цвете и не обязательно слишком крупный масштаб.
Знай свою азбуку
В детском саду вы узнали, что в алфавите 26 букв. Существуют также бесконечные комбинации чисел от нуля до девяти, а также некоторые общие знаки препинания. При разработке шрифта или гарнитуры не упускайте из виду ни одну важную вещь.
Некоторые программы предоставляют дизайнерам шаблоны шрифтов, которые представляют собой распечатываемые таблицы, в которых есть место для каждого символа, который будет разработан. Дизайнеры могут рисовать прямо на этих листах и сканировать их в программу редактирования шрифтов, чтобы иметь четкое представление о том, что нужно векторизовать.
Примечание о «предметах первой необходимости»
Слово «предметы первой необходимости» может означать для вас нечто иное, чем для меня. Для носителя английского языка, который разрабатывает шрифт для англоговорящих, эти 26 букв — единственные, которые необходимо разработать.
Но если аудитория, для которой вы создаете, использует акценты, уникальную пунктуацию или читает только по-гречески, ваши предметы первой необходимости будут выглядеть иначе. Убедитесь, что вы тщательно изучили варианты персонажей, которые вы будете создавать для своей аудитории, чтобы ничто не было упущено или забыто.
БЕСПЛАТНЫЕ шаблоны дизайна шрифтов
Дизайн шрифтов никогда не был таким простым! Загрузите эти БЕСПЛАТНЫЕ шаблоны дизайна шрифтов и начните прямо сегодня.
Создать шрифт
Если вы приняли решение разработать шрифт, почему бы не сделать еще один шаг и не создать целый шрифт? Слова гарнитура и шрифт часто используются как синонимы, но есть разница.
По сути, шрифты имеют разную толщину, ширину и стили в гарнитуре шрифта .
Например, Helvetica — это шрифт , состоящий из шрифтов , таких как Helvetica Light, Helvetica Bold, Helvetica Italic и т. Д., В бесконечном количестве размеров.
Создание собственного шрифта может дать вам и другим, кто решит его использовать, несколько простых вариантов, когда придет время отработать эти навыки сочетания шрифтов.
Прототип
Когда ваши основные персонажи будут созданы, не забывайте, что вы (и другие) будете комбинировать их, чтобы сделать что-то значимое. Объедините некоторых из созданных вами персонажей в слова и предложения, чтобы каждый символ плавно переходил в следующий.
| Несколько слов и фраз для проверки: Быстрая коричневая лиса перепрыгнула через ленивую собаку Типография Роджер, голодный, съел 236 персиков и дынь в 1904 году! |
Тестирование ваших символов друг с другом — прекрасная возможность обратить особое внимание на кернинг и отслеживание вашего шрифта.Независимо от того, пишете ли вы на бумаге или используете программное обеспечение для дизайна шрифтов, экспериментируйте и тестируйте различные варианты интервалов, пока не будете удовлетворены.
| ОПРЕДЕЛЕНИЕ: Кернинг — это расстояние между двумя символами, независимо от любых других символов. Отслеживание — это постоянное пространство между всеми персонажами. |
В кернинге и интерлиньяже нет магического числа точек, которое нужно установить между вашими символами — вместо этого определите, что выглядит хорошо для вас.Если интервал между буквами слишком мал, их будет трудно читать. Если он слишком расплывчатый, одно слово будет сливаться с другим без каких-либо четких различий.
Прототипирование может быть выполнено на бумаге или с помощью программного обеспечения для дизайна шрифтов по вашему выбору.
Бумага
Если шрифт, который вы разрабатываете, отражает естественный почерк, имеет смысл сделать это вручную.
Создание шрифта или гарнитуры на бумаге позволяет лучше контролировать свои линии и кривые.Корректировки глифов могут быть сделаны без особых хлопот, а заметки могут быть записаны так быстро, как только вы придумаете новую концепцию. Создание шрифтов в первую очередь на бумаге позволяет сравнивать и противопоставлять старый и новый дизайн в одном месте.
Программа для создания шрифтов
Другие дизайнеры предпочитают использовать цифровые технологии. Хотя цифровое проектирование чего-либо дает немного меньше контроля, преимущества, которые дает этот путь, могут перевесить недостатки.
Например, разные программы предоставляют параметры текстуры, которые невозможно создать обычным карандашом №2.Кроме того, масштабирование намного проще выполнить в цифровом виде, а редактирование и отмена действий быстрее (и чище), чем использование резинового ластика.
Не знаете, с чего начать свой путь к дизайну шрифтов? Посмотрите эти обзоры на …
FontLab Studio — это инструмент для редактирования шрифтов с отдельными приложениями для Windows и Mac. Он используется некоторыми крупными производителями шрифтов в мире, что позволяет создавать и изменять шрифты и гарнитуры.
Glyphs — это программа для разработки шрифтов только для Mac.Программа предоставляет инструменты, специфичные для шрифтов и гарнитуры, и может похвастаться титулом номер один для разработки многоязычных шрифтов. На веб-сайте представлены онлайн-курсы и краткие руководства, чтобы сделать создание шрифтов максимально простым.
FontBase — бесплатное приложение для управления шрифтами для Windows, Mac и Linux. Созданный дизайнерами дизайнерами, FontBase имеет простой в использовании интерфейс и предоставляет дизайнерам функции, о которых они даже не подозревали.
Презентационная графика
Вы потратили все это время на свой шрифт (или гарнитуру) и нашли конечный продукт, которым вы довольны.Пора выставить напоказ.
Если вы создали его для клиента, для всего мира или даже для себя (но вы хотите, чтобы друзья немного завидовали вашим навыкам), презентация вашего шрифта способствует успеху. Так же, как упаковка рождественских носков в золотую коробку с бантом, презентация вашего шрифта может стать вишенкой на торте и добавить впечатлений покупателям.
Источник: UXfree
Создайте графический фон, который соответствует вдохновению вашего шрифта и вносит свой вклад в общее настроение, которое он испускает.Это прекрасная возможность использовать психологию цвета в своих интересах. Покажите свой шрифт, приведя пример того, как выглядит каждая буква, или напишите название шрифта вместе с самим шрифтом.
Типы файлов
Если вы планируете продавать этот шрифт в Интернете, нам придется на мгновение отойти от творчества и заняться техническими вопросами. Чем больше типов файлов вы предоставите покупателю, тем лучше. Есть несколько популярных форматов, которые вы можете экспортировать из своего программного обеспечения и загрузить на рынок, чтобы сделать свой шрифт доступным.
.TTF
.TTF означает шрифт True Type. Эти файлы разработаны Apple, но могут использоваться на платформах Mac и Windows. Размер шрифтов, загруженных с этим типом файлов, можно изменить без потери качества, и они будут выглядеть одинаково как на экране, так и на бумаге после печати. Это наиболее распространенный формат шрифтов, используемый платформами Windows и Mac.
.OTF
Файлы.OTF — это файлы, сохраненные в формате OpenType, который был разработан как Adobe, так и Microsoft. Размер шрифтов, загруженных с этим типом файлов, можно изменять без потери качества.
Ученик стал мастером
Чем больше вы выполняете отмены и стирания при создании собственного шрифта, тем больше вы узнаете об этом процессе. В составлении черновиков нет такой вещи, как ошибка, только счастливые случайности, которые можно быстро исправить, прежде чем доработать свой шрифт и отправить его в мир.
Вы создали собственный шрифт, но не знаете, что с ним делать? Узнайте больше о том, как профессионалы преодолевают свои творческие препятствия, чтобы вы могли сделать то же самое.
Как превратить свой почерк в шрифт
Вы когда-нибудь хотели превратить свой почерк в шрифт? Хотите персонализировать свои цифровые канцелярские товары или добавить яркости своему веб-сайту? Есть несколько инструментов, которые могут взять ваши собственные наброски и превратить их в удобные шрифты для вашего компьютера или других устройств.Это не займет много времени, и если вы умеете писать разборчиво, он может создать шрифт достойного качества практически для любого использования.
Существует ряд веб-сайтов, предлагающих преобразовать ваш почерк в шрифт, но наиболее распространенным является Calligraphr. Раньше он назывался MyScriptFont и претерпел некоторые изменения. Это не единственная в своем роде услуга, но она быстро справляется с этим процессом. Вам нужно будет зарегистрироваться на сайте, но вы можете создать единый набор шрифтов бесплатно. Если вы хотите зарабатывать больше, вы рассчитываете на 8 долларов в месяц.
Для этого вам понадобятся принтер и сканер. Все остальное делает сайт.
Превратите свой почерк в шрифт
Процесс преобразования вашего почерка в шрифт довольно прост. Вы регистрируетесь на Calligraphr, загружаете шаблон, заполняете его своим почерком, загружаете его и позволяете веб-сайту делать свое дело. Он оцифрует ваш почерк и превратит его в файл шрифта, готовый для загрузки.
Приступим:
- Перейдите в Calligraphr и зарегистрируйте аккаунт.
- Скачайте шаблон и распечатайте его как портрет.
- Заполните шаблон черной ручкой.
- Отсканируйте заполненный шаблон и сохраните его как PNG . (Убедитесь, что стекло сканера чистое, иначе на отсканированном изображении появятся какие-либо дефекты и они будут помещены в ваш шрифт)
- Загрузите файл в Calligraphr, выбрав Загрузить шаблон .
- Выберите Добавить символы к шрифту внизу.
- Выберите Build Font и подтвердите, нажав Build , чтобы начать процесс создания файла шрифта.
- Загрузите готовый файл .ttf с веб-сайта.
Вот и все, что касается фактического процесса создания!
При печати шаблона обязательно используйте книжный формат. Заполните его черной ручкой хорошего качества и убедитесь, что все буквы четкие и разборчивые. При сканировании убедитесь, что разрешение 300 пикселей на дюйм и не более 4000 x 4000 пикселей.
Назовите файл как-нибудь осмысленно, хотя это не имеет особого значения. Вы можете сохранить его как JPG, но PNG работает хорошо.Формат TTF — это формат True Type, который работает на большинстве компьютеров. Вы можете сохранить как TTF, OTF или SVG.
Для правильного заполнения шаблона может потребоваться несколько попыток. Вам нужно сохранить все буквы в рамке и сделать их максимально четкими и разборчивыми. Я использовал перо с черными чернилами, но любое качественное перо, которое пишет достаточно темным, чтобы его можно было увидеть при сканировании, должно работать нормально. У вас есть возможность предварительно просмотреть свой файл шрифта до того, как сайт создаст его, поэтому не торопитесь и убедитесь, что все буквы и символы вам нравятся, прежде чем сохранять.
Если вас не устраивают значения по умолчанию, выберите «Изменить» сведения о шрифте. Здесь вы можете изменить интервал, размер шрифта и интервал между словами, чтобы он работал лучше. Это может потребовать некоторых настроек, чтобы сделать это правильно, но настойчивость здесь окупается. Промойте и повторяйте, пока не будете довольны, а затем создайте шрифт.
Установка шрифта
Теперь у вас есть файл шрифта, и вы можете установить его на свой компьютер. Если вы используете Windows, вы можете скопировать и вставить файл в папку Fonts.Вы также можете щелкнуть правой кнопкой мыши или дважды щелкнуть и выбрать «Установить». Если вы используете Mac, вы можете скопировать и вставить файл в книгу шрифтов или просмотреть файл и выбрать «Установить шрифт».
После установки вы сможете использовать новый шрифт в некоторых программах. Скорее всего, вы не сможете изменить системные шрифты по умолчанию, но сможете использовать их в Word, Excel и других программах.
Сайты и приложения с другими шрифтами
Хотя Calligraphr — один из наиболее популярных сайтов для преобразования рукописного текста в шрифт, мы хотели бы упомянуть еще несколько вариантов.В App Store и Google Play Store доступно множество приложений, которые позволяют создавать новые шрифты и изучать каллиграфию.
Fontifier
Fontifier невероятно похож на Calligrapher, за исключением того, что вы платите 9 долларов за каждый шрифт, который хотите загрузить на свой компьютер. Хотя сюда входит использование принтера и сканера, разнообразие всегда хорошо.
Если вы хотите, чтобы несколько образцов почерка превратились в шрифты, это может быть подходящим вариантом. Без ежемесячной платы вы просто платите за то, что вам нужно.Веб-сайт действительно дает вам возможность просмотреть загруженный почерк перед покупкой, что является важной функцией рукописного ввода при покупке шрифтов.
Приложение Calligraphr
В популярной установке Calligraphr есть приложение, доступное как для пользователей Android, так и для iOS. Приложение можно загрузить бесплатно, а также есть возможности каллиграфии.
Fonty App
Приложение Fonty — еще один способ создания фасадов. Приложение можно загрузить для iOS и Android, и его можно использовать бесплатно.Используя мобильное устройство, вы можете создать практически любой шрифт и загрузить его прямо на свой телефон.
Помимо рисования собственной буквы для использования в качестве шрифта, это приложение также включает в себя возможность редактировать ее и создавать ClipArt. Как и на веб-сайте Fontifier, у вас есть возможность просмотреть свои шрифты перед его заполнением. Функция автосохранения означает, что вы никогда не потеряете свою работу, если что-то случится.
Использование шрифта в Интернете
Вы также можете загрузить файл TTF на свой веб-сайт, если хотите.В зависимости от используемой платформы вам может потребоваться плагин или расширение для добавления файла шрифта. Однако будьте осторожны, существует множество правил удобочитаемости шрифтов, используемых в Интернете. Теперь он может хорошо смотреться на вашем экране, но перед тем как зафиксировать его, убедитесь, что он хорошо выглядит на телефоне и планшете.