Работа в МойОфис Таблица Настольная версия
ШрифтРазмер шрифтаОформление текстаЦвет текстаЦвет выделения текстаВыравнивание текстаПоворот текстаПеренос по словамМежсимвольный интервалЦвет заливки ячеекГраницы ячеекКопировать и вставить форматирование
- Шрифт
- Размер шрифта
- Оформление текста
- Цвет текста
- Цвет выделения текста
- Выравнивание текста
- Поворот текста
- Перенос по словам
- Межсимвольный интервал
- Цвет заливки ячеек
- Границы ячеек
- Копировать и вставить форматирование
Продукт: МойОфис Профессиональный, МойОфис Стандартный, МойОфис Образование, МойОфис Таблица
По умолчанию при создании документа в приложении «МойОфис Таблица» используется шрифт XO Thames.
Чтобы изменить шрифт, выполните следующие действия:
1.На панели инструментов, в разделе Шрифт щелкните стрелку справа от названия текущего шрифта.
2.В открывшемся списке выберите необходимый шрифт.
Рекомендуется использовать шрифты семейства ХО, чтобы сохранять форматирование документа при его открытии в других операционных системах.
Поделиться:
Был ли материал полезным?
Пользователи, считающие этот материал полезным: 1 из 25
Следующее
Старомосковский шрифт: особенности фирменного шрифта Москвы
Старомосковский шрифт: особенности фирменного шрифта Москвы | Концепция для МосквыПисьмо директору
Заполните форму ниже
Прикрепить файл (Не обязательное поле)
Нажимая на кнопку, вы даёте согласие на обработку персональных данных и соглашаетесь с политикой конфиденциальности.
Наш менеджер свяжется с Вами
в ближайшее время
Домовые таблички и аншлаги
от крупнейшего производителя в России
завода «Палитра».
Федеральный номер завода: 8-800-550-54-69
Звонок бесплатный 8:00 — 18:00
Читайте отзывы
- Главная >
- База знаний
- Старомосковский шрифт
В 2014 году в дизайн-студию Артемия Лебедева поступил заказ на создание фирменного шрифта для Москвы. Заказчиками выступили комитет по архитектуре и градостроительству вместе с главным архитектурно-планировочным управлением Москомархитектуры. Цель — систематизация и улучшение адресной организации в городе. Дизайнером проекта была назначена Ксения Ерулевич, а в роли арт-директора остался сам Артемий Лебедев. Помимо нового шрифта в рекомендации вошли также цвета, пиктограммы и принципы верстки для домовых табличек.
Цель — систематизация и улучшение адресной организации в городе. Дизайнером проекта была назначена Ксения Ерулевич, а в роли арт-директора остался сам Артемий Лебедев. Помимо нового шрифта в рекомендации вошли также цвета, пиктограммы и принципы верстки для домовых табличек.
Этот дизайн был создан исключительно для навигации по Москве, имеет два начертания: прямое и широкое жирное. Первое для названий объекта, второе же для цифр и родовых понятий (бульвар, проспект).
Верстка и дизайн адресных знаков зависит от места, где висит табличка.
- Для пешеходных зон, которые наполнены памятниками архитектуры и предназначены для отдыха и эстетического наслаждения, указатели оформлены соответственно, на основе указа московских властей.
- Для всего остального города предназначен дизайн проще, есть малый, которым оформляют обычные городские улицы и крупный – для магистралей.
Мы изготавливаем световые короба нового образца, которые соответствуют Регламенту размещения и содержания указателей наименований улиц и номеров домов на зданиях, строениях и сооружениях в городе Москва.
Завод адресных знаков изготовит любую табличку в соответствии с правилами вашего региона.
Создай макет адресной таблички стандарта Москвы онлайн!
посмотри макет0
Шаблоны и лучшие практики типографского дизайна — журнал Smashing Magazine
- 12 минут чтения Шрифты, Дизайн, Веб-дизайн, Исследования
- Поделиться в Twitter, LinkedIn
Об авторе
Майкл Мартин пишет о веб-дизайне, WordPress и программировании в Pro Blog Design. Вы можете подписаться там, чтобы получать советы о том, как максимально использовать возможности вашего блога…
Больше о
Михаил ↬
Вы можете подписаться там, чтобы получать советы о том, как максимально использовать возможности вашего блога…
Больше о
Михаил ↬
Чтобы найти шаблоны типографского дизайна, распространенные в современном веб-дизайне, и решить некоторые типографские проблемы, мы провели обширное исследование 50 популярных веб-сайтов, на которых типографика имеет большее значение, чем обычно (или, по крайней мере, должна важнее, чем обычно). Мы выбрали популярные газеты, журналы и блоги, а также различные веб-сайты, связанные с типографикой.
Мы тщательно проанализировали их типографику и таблицы стилей и искали сходства и различия. Мы также составили таблицу исследования, которая отображает различные значения веб-сайтов (например, соотношение между высотой строки и длиной строки).
Больше после прыжка! Продолжить чтение ниже ↓
В конечном счете, мы определили 13 общих типографских проблем и вопросов, связанных с типографским дизайном, и попытались найти ответы на них с помощью нашего исследования:
- Насколько популярны шрифты с засечками и без засечек в основном тексте и заголовках?
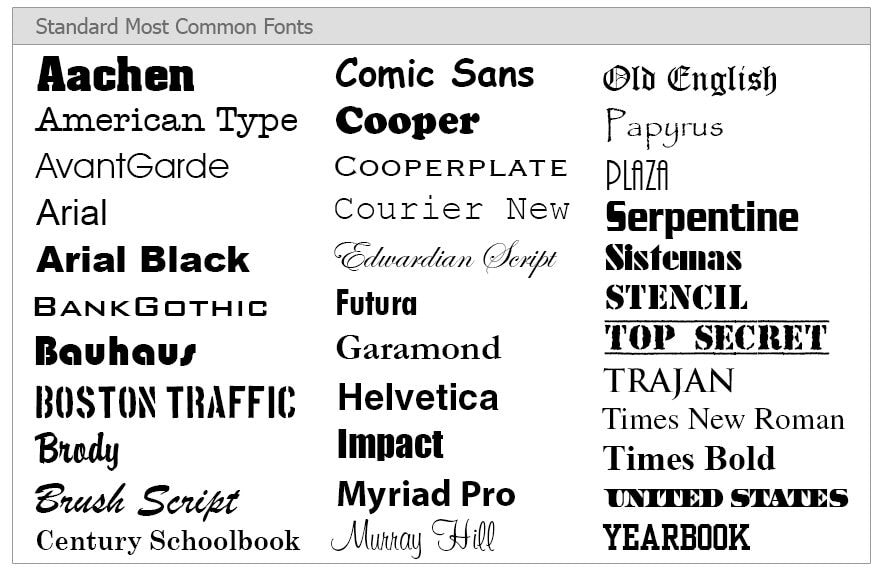
- Какие шрифты используются чаще всего?
- Каков средний размер шрифта?
- Каково среднее соотношение между размером шрифта заголовков и основного текста?
- Какова средняя высота строки основного текста?
- Каково среднее соотношение между высотой строки и размером шрифта в основном тексте?
- Каково среднее соотношение между высотой строки и длиной строки в основном тексте?
- Какой средний интервал между абзацами?
- Каково среднее отношение расстояния между абзацами к высоте строки в основном тексте?
- Как оформлены ссылки?
- Сколько символов в строке является общим в основном тексте?
- Как часто ссылки подчеркиваются?
- Как часто используется замена шрифта (sIFR и т.
 д.)?
д.)?
Мы получили достоверные данные, которые мы оценили и подготовили для этой статьи. Основываясь на статистике, мы определили несколько «эмпирических правил» работы со шрифтом. Обратите внимание, что эти правила часто, но не всегда, можно считать передовой практикой.
1. С засечками и без засечек
Вопрос о том, следует ли дизайнерам использовать шрифты с засечками или без засечек для основного текста, является одним из наиболее обсуждаемых и нерешенных вопросов о наборе текста в Интернете. Некоторые дизайнеры предпочитают использовать для заголовков засечки (короткие декоративные линии в конце штрихов букв), чтобы сделать их более привлекательными. Основная причина выбора шрифта с засечками для ваших заголовков заключается в том, что шрифты с засечками и большого размера легко читаются и отлично выглядят. контраст между шрифтом с засечками для заголовков и шрифтом без засечек для основного текста тоже может быть интересным.
Некоторые дизайнеры предпочитают шрифты с засечками для основного текста, поскольку считают, что линии в конце штрихов букв помогают читателям переходить от одной буквы к другой, делая сканирование и чтение более удобными.
Согласно нашему исследованию, шрифты без засечек по-прежнему более популярны для заголовков, чем шрифты с засечками, хотя в последние годы их популярность, похоже, снизилась.
- 60% веб-сайтов используют шрифты без засечек для заголовков, в основном Arial, Verdana, Lucida Grande и Helvetica. Среди них: CNN, ArsTechnica, Slate, BBC и NewScientist.
- Только 34% веб-сайтов используют шрифт с засечками для основного текста. Среди них: New York Times, Typographica, Time, AIGA и Newsweek.
- Самые популярные шрифты с засечками для заголовков — Georgia (28%) и Baskerville (4%).
- Самыми популярными шрифтами с засечками для основного текста являются Georgia (32%) и Times New Roman (4%).
- Самыми популярными шрифтами без засечек для заголовков являются Arial (28%), Helvetica (20%) и Verdana (8%).

- Самыми популярными шрифтами без засечек для основного текста являются Arial (28%), Verdana (20%) и Lucida Grande (10%).
Две трети обследованных нами веб-сайтов использовали шрифты без засечек для основного текста. Основная причина, вероятно, заключается в том, что, несмотря на растущую популярность передовых методов замены шрифтов, таких как Cufón, большинство дизайнеров придерживаются основных веб-шрифтов, которые, по сути, дают им только два жизнеспособных варианта: Georgia и Times New Roman. И из-за клейма, связанного с Times New Roman (из-за которого современный веб-сайт часто выглядит устаревшим), у них осталась только Грузия. Шрифты без засечек предлагают более широкий выбор вариантов для Интернета.
2. Какой шрифт самый популярный?
Удивительно, но, несмотря на растущую популярность методов замены шрифтов и растущую доступность новых предустановленных шрифтов (например, шрифты Windows Vista и Mac), в дизайне в нашем исследовании в основном использовались традиционные основные веб-шрифты, за исключением Lucida Grande ( который устанавливается только на Mac), Helvetica и Baskerville.
Как и следовало ожидать, Arial, Georgia и Verdana сегодня используются для большинства текстов. В нашем исследовании около 80% веб-сайтов использовали один из этих трех шрифтов. Среди оставшихся 20% популярен любимый дизайнерами Helvetica , а также Lucida Grande .
С такими вариантами, как Verdana и Arial, доступными в качестве запасных вариантов, у дизайнера действительно нет причин не указывать другие нестандартные шрифты для достижения наилучшего эффекта. Вы можете узнать больше о расширенных стеках шрифтов CSS в статье Натана Форда Better CSS Font Stacks и CodeStyle’s Build Better CSS Font Stacks.
Джон Тан использовал шрифт с засечками Baskerville для заголовков и шрифт с засечками Georgia для основного текста.
Verdana минимально используется для заголовков. Только 10 веб-сайтов используют его для основного текста, и только четыре используют его для заголовков. Основная причина в том, что Verdana делает большие интервалы между буквами, что затрудняет чтение в большом размере. Если вы собираетесь использовать его для заголовков, вы можете воспользоваться преимуществом межбуквенного интервала CSS
Если вы собираетесь использовать его для заголовков, вы можете воспользоваться преимуществом межбуквенного интервала CSS 9.0115 имущество. Georgia и Arial являются самыми популярными шрифтами для заголовков.
Наконец, отметим, что «альтернативные» шрифты используются гораздо больше для заголовков, чем для основного текста. Кажется, что дизайнеры больше готовы экспериментировать с заголовками, чем с основной частью. Если вы хотите внести некоторые типографские вариации в свой следующий дизайн, заголовки могут быть самым простым местом для начала.
3. Светлый или темный фон?
Нам было любопытно узнать, насколько дизайнеры готовы экспериментировать с темными цветами фона. Мы искали любые веб-сайты, ориентированные на типографику, с темной цветовой схемой, и были удивлены, не найдя ни одного.
The New Yorker имеет светлую цветовую схему, шрифт Times New Roman используется для заголовков и основного текста.
Чистый белый фон для основной копии, выигранной с большим перевесом. Однако многие дизайны избегают высокой контрастности чистого белого на чистом черном; цвет текста часто делается немного светлее чистого черного. Дизайнеры явно сосредотачиваются на удобочитаемости и избегают экспериментов с фоновыми цветами. Контраст черного и белого легко читается и является, по крайней мере, среди этих веб-сайтов, статус-кво.
Однако многие дизайны избегают высокой контрастности чистого белого на чистом черном; цвет текста часто делается немного светлее чистого черного. Дизайнеры явно сосредотачиваются на удобочитаемости и избегают экспериментов с фоновыми цветами. Контраст черного и белого легко читается и является, по крайней мере, среди этих веб-сайтов, статус-кво.
4. Средний размер шрифта для заголовков
Конечно, выбор размера шрифта для заголовков зависит от шрифта, используемого в дизайне. В любом случае, в нашем исследовании самые популярные размеры шрифта варьировались от 18 до 29 пикселей, причем наиболее популярными были размеры от 18 до 20 пикселей и от 24 до 26 пикселей.
Наше исследование не выявило явных победителей. Средний размер шрифта для заголовков — 25,6 пикселей. Но учтите, что эффективным может быть любой размер от 18 до 29 пикселей; в конце концов, это зависит от того, насколько ваши заголовки соответствуют общий дизайн вашего сайта . Тем не менее, вы можете попробовать поэкспериментировать с большими размерами, потому что дисплеи всегда становятся больше, как и разрешение экрана.
Тем не менее, вы можете попробовать поэкспериментировать с большими размерами, потому что дисплеи всегда становятся больше, как и разрешение экрана.
Очевидным исключением является Уилсон Майнер (скриншот ниже), который использует крупный шрифт размером 48 пикселей для своих заголовков. Однако его веб-сайт — особый случай, потому что все его посты имеют очень короткие заголовки, всего несколько слов.
5. Средний размер шрифта для основного текста
Вы помните около семи лет назад, когда в веб-дизайне были крошечные, едва читаемые элементы, а размер основного текста в Tahoma был установлен на 8 пикселей? Маленькие размеры шрифтов исчезли, и все больше и больше современных дизайнеров обращаются к крупным размерам шрифтов. Судя по размеру нашей выборки, мы увидели четкую тенденцию к размерам от 12 и 14 пикселей . Самый популярный размер шрифта (38%) — 13 пикселей, причем 14 пикселей немного популярнее, чем 12 пикселей. В целом, средний размер шрифта для основного текста составляет 13 пикселей.
Мы заметили (как и следовало ожидать) все больше и больше внимания уделяется мельчайшим типографским деталям. Тире, цитаты, сноски, имена авторов, вступительный текст и абзацы были тщательно подобраны с учетом оптимальной разборчивости. Настройка шрифта обычно очень последовательная, с большим количеством пробелов, интерлиньяжа и отступов.
Typographica использует крупный размер шрифта для вступительных абзацев своих статей, а затем возвращается к обычному размеру для остального текста.
Соотношение размера шрифта заголовка и основного текста
Чтобы лучше понять взаимосвязь между размером шрифта заголовка и основного текста, мы разделили размер шрифта заголовка каждого веб-сайта на размер шрифта основного текста. Мы взяли среднее значение этих соотношений и вывели эмпирическое правило , с которым вы можете работать:
Размер шрифта заголовка ÷ Размер шрифта основного текста = 1,9.6
Таким образом, общее значение равно 1,96. Это означает, что когда вы выбрали размер шрифта для основного текста, вы можете умножить на 2 , чтобы получить размер шрифта заголовка. Это, конечно, зависит от вашего стиля; эмпирическое правило не обязательно даст вам оптимальный размер для вашего конкретного дизайна. Другой вариант — использовать традиционную шкалу (6, 7, 8, 9, 10, 11, 12, 14, 16, 18, 21, 24, 36, 48, 60, 72) или последовательность Фибоначчи (например, 16–24). – 40 – 64 – 104), чтобы получить естественные типографские результаты.
Это означает, что когда вы выбрали размер шрифта для основного текста, вы можете умножить на 2 , чтобы получить размер шрифта заголовка. Это, конечно, зависит от вашего стиля; эмпирическое правило не обязательно даст вам оптимальный размер для вашего конкретного дизайна. Другой вариант — использовать традиционную шкалу (6, 7, 8, 9, 10, 11, 12, 14, 16, 18, 21, 24, 36, 48, 60, 72) или последовательность Фибоначчи (например, 16–24). – 40 – 64 – 104), чтобы получить естественные типографские результаты.
6. Оптимальная высота строки для основного текста
Интерлиньяж (или высота строки) всегда будет зависеть от выбранного размера и размера шрифта (или длины строки). Как правило, чем длиннее такт, тем длиннее должен быть интерлиньяж. Поэтому представлять здесь диаграмму наиболее популярных вариантов интерлиньяжа в пикселях не имеет смысла. Более подходящим будет использование относительных единиц, таких как em или процентное значение, которые определяют отношение между интерлиньяжем и мерой, а также между интерлиньяжем и размером шрифта.
Согласно нашему исследованию:
- высота строки (в пикселях) ÷ размер шрифта основного текста (в пикселях) = 1,48 . Обратите внимание, что значение 1,5 обычно рекомендуется в классических книгах по типографике, поэтому наше исследование подтверждает это эмпирическое правило. Очень немногие веб-сайты используют что-то меньшее. Количество веб-сайтов, превышающих 1,48, уменьшается по мере удаления от этого значения.
- длина строки (в пикселях) ÷ высота строки (в пикселях) = 27,8 . Средняя длина строки составляет 538,64 пикселя (без учета полей и отступов), что довольно много, учитывая, что многие веб-сайты по-прежнему используют размер шрифта основного текста от 12 до 13 пикселей.
- расстояние между абзацами (в пикселях) ÷ высота строки (в пикселях) = 0,754 . Мы были удивлены этим результатом. Оказывается, расстояние между абзацами (то есть расстояние между последней строкой одного абзаца и первой строкой следующего) редко совпадает с интерлиньяжем (что было бы основной характеристикой идеального вертикального ритма).
 Чаще всего расстояние между абзацами составляет всего 75% от начала абзаца. Причина может заключаться в том, что интерлиньяж обычно включает пространство, занимаемое подстрочными элементами, а поскольку у большинства символов нет подстрочных элементов, под строкой создается дополнительный пробел.
Чаще всего расстояние между абзацами составляет всего 75% от начала абзаца. Причина может заключаться в том, что интерлиньяж обычно включает пространство, занимаемое подстрочными элементами, а поскольку у большинства символов нет подстрочных элементов, под строкой создается дополнительный пробел.
AIGA — прекрасный пример оптимального опережения. Его размер шрифта составляет 13,21 пикселя (преобразование из ems), а высота строки составляет 19,833 пикселя (преобразование из ems). На самом деле 19,8333 ÷ 13,2167 = 1,5011.
Итак, как только вы определились с размером шрифта основного текста, умножив это значение на 1,5, вы получите оптимальную высоту строки. Получив это, вы можете умножить это новое значение на 27,8, чтобы получить оптимальную длину строки. Обратите внимание, что в макете также потребуются промежутки, поля и отступы, чтобы текст «дышал».
В New Scientist расстояние между абзацами составляет 20 пикселей.
7.
 Сколько символов в строке?
Сколько символов в строке?Согласно классическому правилу веб-типографики, оптимальное количество символов в строке — от 55 до 75. Удивительно, но наше исследование показывает, что у большинства веб-сайтов этот показатель выше. Мы подсчитали, сколько символов может поместиться в одной строке, используя размер шрифта по умолчанию. Результат, который составляет в среднем 88,74 символов в строке (максимум), чрезвычайно высок. Конечно, это максимальное число отличается от среднего количества символов в строке, которое обычно колеблется между 75 и 85 символами в строке. Тем не менее, диапазон намного выше обычного диапазона — довольно своеобразный.
Между 73 и 90 символами в строке — популярный выбор среди дизайнеров, но мы также обнаружили выбросы: Monocle (47 символов в строке) и Boxes and Arrows (125 символов в строке). Чтобы получить более точное значение для каждого веб-сайта, вам нужно взять среднее количество символов из нескольких строк.
Другие результаты
- 46% веб-сайтов подчеркнули ссылки в своем основном тексте, в то время как другие выделили только цветом или полужирным шрифтом.
- 6% веб-сайтов использовали какую-либо замену изображений для заголовков или основного текста (например, Monocle, New Yorker, Newsweek).
- 96% веб-сайтов не выравнивают текст по ширине.
- Веб-сайты отступали от текста слева в среднем на 11,7 пикселя (считая от левой границы области содержимого).
Заключение
В исследовании представлен четкий набор общих практик и рекомендаций по настройке шрифта в веб-дизайне. Обратите внимание, однако, что эти результаты не являются научными и должны служить лишь приблизительными ориентирами:
- Шрифты с засечками или без засечек подходят для основного текста и заголовков, но шрифты без засечек по-прежнему более популярны для обоих.
- Обычно для заголовков используются шрифты Georgia, Arial и Helvetica.
- Обычно для основного текста используются шрифты Georgia, Arial, Verdana и Lucida Grande.

- Самый популярный размер шрифта для заголовков — от 18 до 29 пикселей.
- Самый популярный размер шрифта для основного текста — от 12 до 14 пикселей.
- Размер шрифта заголовка ÷ Размер шрифта основного текста = 1,96.
- Высота строки (в пикселях) ÷ размер шрифта основного текста (в пикселях) = 1,48.
- Длина строки (в пикселях) ÷ высота строки (в пикселях) = 27,8.
- Расстояние между абзацами (в пикселях) ÷ высота строки (в пикселях) = 0,754.
- Оптимальное количество символов в строке от 55 до 75, но более популярно от 75 до 85 символов в строке,
- Основной текст выравнивается по левому краю, замена изображения используется редко, а ссылки либо подчеркиваются, либо выделяются жирным шрифтом или цвет.
Конечно, эти «правила» не высечены на камне. Скорее, они представляют собой набор грубых руководств , которые вы можете использовать в качестве основы для настройки типографики. Каждый веб-сайт уникален, и вы можете изменить свой выбор на каждом этапе дизайна в соответствии со своим макетом. Вы также можете просмотреть электронную таблицу исследования и экспортировать данные для дальнейшего анализа.
Вы также можете просмотреть электронную таблицу исследования и экспортировать данные для дальнейшего анализа.
Обязательно ознакомьтесь с нашими предыдущими статьями:
- Шаблоны типографского дизайна и современные практики 2013 Исследование
- Идеальный абзац
- Когда типографика говорит громче слов
- Почему тонкая типографика имеет значение
- Методы, вдохновленные Photoshop, со 100% CSS
Типографика — стандарты веб-сайтов 90 001
Веб-сайты ORNL имеют общие типографские потребности: четкие и последовательные заголовки, хорошо читаемые абзацы основного текста, четкие метки и простые в использовании поля ввода. Мы рекомендуем систему шрифтов, в которой используются два семейства шрифтов с открытым исходным кодом: Lato и Roboto Slab, оба из которых предназначены для удобочитаемости и прекрасно адаптируются к различным визуальным стилям.
Гарнитуры
Рекомендуемые
Roboto
Roboto — это шрифт без засечек с открытым исходным кодом, созданный для удобочитаемости в дизайне пользовательского интерфейса. Благодаря различным весам, которые легко читаются при любом размере, Roboto обеспечивает четкие заголовки, а также хорошо читаемый основной текст. Roboto входит в фирменное семейство шрифтов Google, шрифт по умолчанию для Android и Chrome OS, а также рекомендуемый шрифт для визуального языка Google, Material Design.
Благодаря различным весам, которые легко читаются при любом размере, Roboto обеспечивает четкие заголовки, а также хорошо читаемый основной текст. Roboto входит в фирменное семейство шрифтов Google, шрифт по умолчанию для Android и Chrome OS, а также рекомендуемый шрифт для визуального языка Google, Material Design.
Aa
A B C D E F G H I J K L M N O P Q R S T U V W X Y Z
a b c d e f g h i j k l m n o p q r s t u v w x y z
0 1 2 3 4 5 6 7 8 9
Другие опции
Lato
90 012 Lato — шрифт без засечек. Лато имеет «прозрачное» качество при использовании в основном тексте, но отображает некоторые оригинальные черты при использовании в больших размерах.Aa
A B C D E F G H I J K L M N O P Q R S T U V W X Y Z
a b c d e f g h i j k l m n o p q r s t u v w x y z
0 1 2 3 4 5 6 7 8 9
Open Sans
Open Sans — это гуманистический шрифт без засечек, разработанный с прямым ударением, открытыми формами и нейтральным, но дружелюбным внешним видом. Он был оптимизирован для печати, Интернета и мобильных интерфейсов и имеет отличные характеристики разборчивости букв.
Он был оптимизирован для печати, Интернета и мобильных интерфейсов и имеет отличные характеристики разборчивости букв.
Aa
A B C D E F G H I J K L M N O P Q R S T U V W X Y Z
a b c d e f g h i j k l m n o p q r s t u v w x y z
0 1 2 3 4 5 6 7 8 9
Набор текста
Читаемый текст позволяет пользователям эффективно читать и воспринимать текстовую информацию, в то время как нечитаемый текст отключается читателей или мешает им оставаться сосредоточенными. Следующие рекомендации способствуют хорошей удобочитаемости.
Выравнивание
Гранд-Каньон
Национальный парк Гранд-Каньон — 15-й старейший национальный парк США. Названный объектом Всемирного наследия ЮНЕСКО в 1979 году, парк расположен в Аризоне.
Длина линии — Рабочий стол
Национальный парк Йосемити расположен в горах Сьерра-Невада в Калифорнии. Он славится своими гигантскими древними секвойями и Туннельным видом, культовым видом на возвышающийся водопад Бридалвейл и гранитные скалы Эль-Капитан и Хаф-Доум.
Не более 75 символов на рабочем столе
Интервал
Национальный парк Грейт-Смоки-Маунтинс расположен на границе Северной Каролины и Теннесси.
Заголовок раздела
Раздел страницы
Обширный ландшафт включает густые леса и множество полевых цветов, которые цветут круглый год. Ручьи, реки и водопады появляются вдоль пешеходных маршрутов, включающих в себя участок Аппалачской тропы.
Подраздел стр.
Всемирно известный своим разнообразием растительного и животного мира, красотой своих древних гор и качеством своих остатков горной культуры Южных Аппалачей, это самый посещаемый национальный парк Америки. Сейчас ученые считают, что мы знаем только около 17 процентов растений и животных, обитающих в парке, или около 17 000 видов из 100 000 различных организмов.
Подраздел страницы
Вход в Национальный парк Грейт-Смоки-Маунтинс бесплатный. Парк является одним из немногих национальных парков, где плата за вход не взимается.
Примечание: Нажмите на связанный текст заголовка, чтобы развернуть или свернуть панели аккордеона.
Код
Интервал
Заголовок страницы
Национальный парк Грейт-Смоки-Маунтинс расположен на границе штатов Северная Каролина и Теннесси.
Заголовок раздела
Раздел страницы
Обширный ландшафт включает в себя густые леса и множество полевых цветов, которые цветут круглый год. Ручьи, реки и водопады появляются вдоль пешеходных маршрутов, включающих в себя участок Аппалачской тропы.Подраздел страницы
Этот национальный парк, известный во всем мире своим разнообразием растительного и животного мира, красотой древних гор и качеством остатков горной культуры Южных Аппалачей, является самым посещаемым национальным парком Америки. На данный момент ученые считают, что мы знаем только около 17 % растений и животных, обитающих в парке, или около 17 000 видов из примерно 100 000 различных организмов.

Подраздел страницы
Вход в национальный парк Грейт-Смоки-Маунтинс бесплатный. Этот парк является одним из немногих национальных парков, где плата за вход не взимается.
УСБ
тело {
цвет: #6B6B6B;
перенос слов: прерывание слова;
семейство шрифтов: «Roboto», без засечек;
высота строки: 1,7;
размер шрифта: 16px;
}
ч2 {
цвет: #007833;
вес шрифта: 500;
размер шрифта: 38px;
семейство шрифтов: «Roboto», без засечек;
высота строки: 1,1;
}
h3 {
цвет: #444;
размер шрифта: 28px;
вес шрифта: 700;
семейство шрифтов: «Roboto», без засечек;
высота строки: 56 пикселей;
нижняя граница: 20px;
поле сверху: 20 пикселей;
}
h4 {
цвет: #444;
размер шрифта: 20px;
семейство шрифтов: «Roboto», без засечек;
вес шрифта: 700;
высота строки: 1,1;
нижняя граница: 20px;
поле сверху: 20px;
}
h5 {
цвет: #444;
размер шрифта: 16px;
семейство шрифтов: «Roboto», без засечек;
вес шрифта: 700;
высота строки: 56 пикселей;
нижняя граница: 20px;
поле сверху: 20 пикселей;
}
h5 {
цвет: #444;
размер шрифта: 14px;
семейство шрифтов: «Roboto», без засечек;
вес шрифта: 700;
высота строки: 1,1;
нижняя граница: 10px;
поле сверху: 20 пикселей;
}
Ссылки ведут пользователей на другую страницу или дополнительную информацию.