Полное собрание типографских букв или литер, служащих для воспроизведения письменных знаков какого-либо языка, называется Ш. Помимо прописных и строчных букв, в состав Ш. входят еще капительные буквы, знаки препинания, цифры, дефис или знак переноса (-), параграф (§), звездочка (* — знак выноски или примечания), скобки () [], номер (№) и «мертвый знак» († — крестик, заменяющий слово «умер»). Вообще Ш. может быть столько, сколько существует самостоятельных алфавитов (немецкий, французский, русский и проч.). Различаются также Ш. по рисунку или начертанию очка буквы, по величине кегля, по величине очка, по форме очка. В прежнее время каждому Ш., составленному из однообразных по начертанию или рисунку букв, присваивалось особое название (египетский, древний, итальянский и проч.). Теперь, ввиду громадного разнообразия Ш., они определяются просто цифрами, причем указываются лишь величина кегля и номер по каталогу словолитни. Величина кегля определяется числом пунктов. Самые употребительные текстовые Ш. по величине кегля — 6, 7, 8, 10, 11, 12. Шрифты на кегель 4 и 5 употребляются очень редко. Все печатные Ш. на кегель свыше 11 пунктов (т. е. 13, 15, 17 и проч.) не применяются в России и Германии. Во Франции иногда пользуются шрифтами на кегель 7
————————————————————————————————
| Шрифт на 4 пункта | диамант |
|————————————————————————————————|
| Шрифт на 5 пунктов | перл |
|————————————————————————————————|
| Шрифт на 6 пунктов | нонпарель |
|————————————————————————————————|
| Шрифт на 7 пунктов | миньон |
|————————————————————————————————|
| Шрифт на 8 пунктов | петит |
|————————————————————————————————|
| Шрифт на 9 пунктов | боргес |
|————————————————————————————————|
| Шрифт на 10 пунктов | корпус |
|————————————————————————————————|
| Шрифт на 11 пунктов | цицеро |
|————————————————————————————————|
| Шрифт на 12 пунктов | гробе-цицеро |
|————————————————————————————————|
| Шрифт на 14 пунктов | миттель |
|————————————————————————————————|
| Шрифт на 16 пунктов | терция
|————————————————————————————————|
| Шрифт на 20 пунктов | текст |
|————————————————————————————————|
| Шрифт на 24 пунктов | двойное цицеро |
|————————————————————————————————|
| Шрифт на 28 пунктов | двойной миттель |
|————————————————————————————————|
|————————————————————————————————|
| Шрифт на 40 пунктов | крупный канон |
————————————————————————————————
Названия: «диамант», «перл», «нонпарель» и проч.
почти не употребляются за границей. Название «цицеро» произошло оттого, что Ш. на кегель 11 впервые были отпечатаны сочинения Цицерона; шрифтом на кегель 10 был отпечатан «Corpus» Юстиниана (отсюда название Ш. «корпус»). Многие Ш. названы по именам знаменитых резчиков пунсонов и типографов. Таковы:
По величине очка Ш. бывают: крупные, средние и мелкие (приблизительно до 9 пунктов). По форме очка различаются Ш. обыкновенные, плотные, жирные, узкие, курсивные, косые, широкие и проч. Буквы обыкновенного Ш. несколько шире одноименных букв плотного Ш. В жирных Ш. ширина вертикальных штрихов очка значительно превосходит ширину горизонтальных штрихов. Курсивом (изобретен в Венеции Альдом Мануцием) называется шрифт, которого литеры похожи на рукописные или вообще отличаются по рисунку от остальных букв текста. Достоинство Ш. заключается главным образом в красоте очертаний, в соблюдении пропорции букв, в «выдержке линии» и в крепости металла, из которого отлиты литеры.
Ср. П. Коломнин, «Краткие сведения по типографскому делу» (СПб., 1899).
ЭСБЕ/Шрифты типографские — Викитека
Шрифты типографские. — Полное собрание типографских букв или литер, служащих для воспроизведения письменных знаков какого-либо языка, называется Ш. Помимо прописных и строчных букв, в состав Ш. входят еще капительные буквы, знаки препинания, цифры, дефис или знак переноса (-), параграф (§), звездочка (* — знак выноски или примечания), скобки () [], номер (№) и «мертвый знак» († — крестик, заменяющий слово «умер»). Вообще Ш. может быть столько, сколько существует самостоятельных алфавитов (немецкий, французский, русский и проч.). Различаются также Ш. по рисунку или начертанию очка буквы, по величине кегля, по величине очка, по форме очка. В прежнее время каждому Ш., составленному из однообразных по начертанию или рисунку букв, присваивалось особое название (египетский, древний, итальянский и проч.). Теперь, ввиду громадного разнообразия Ш., они определяются просто цифрами, причем указываются лишь величина кегля и номер по каталогу словолитни. Величина кегля определяется числом пунктов. Самые употребительные текстовые Ш. по величине кегля — 6, 7, 8, 10, 11, 12. Шрифты на кегель 4 и 5 употребляются очень редко. Все печатные Ш. на кегель свыше 11 пунктов (т. е. 13, 15, 17 и проч.) не применяются в России и Германии. Во Франции иногда пользуются шрифтами на кегель 7½ (Petit-Texte), 13 (St.-Augustin), 15 (Gros-Romain) и 21 (Gros-Paragnon). В России и Германии редко применяется также и Ш. на кегель 18. Некоторым Ш. присвоены особые названия.
| Шрифт на 4 пункта | диамант |
| »Шрифт» на 5 пунктов | перл |
| »Шрифт» на 6 »пунктов | нонпарель |
| »Шрифт» на 7 »пунктов | миньон |
| »Шрифт» на 8 »пунктов | |
| »Шрифт» на 9 »пунктов | боргес |
| »Шрифт» на 10 »пунктов | корпус |
| »Шрифт» на 11 »пунктов | цицеро |
| »Шрифт» на 12 »пунктов | гробе-цицеро |
| »Шрифт» на 14 »пунктов | миттель |
| »Шрифт» на 16 »пунктов | терция |
| »Шрифт» на 20 »пунктов | текст |
| »Шрифт» на 24 »пунктов | двойное цицеро |
| »Шрифт» на 28 »пунктов | двойной миттель |
| »Шрифт» на 36 »пунктов | мелкий канон |
| »Шрифт» на 40 »пунктов | крупный канон |
Названия: «диамант», «перл», «нонпарель» и проч. почти не употребляются за границей. Название «цицеро» произошло оттого, что Ш. на кегель 11 впервые были отпечатаны сочинения Цицерона; шрифтом на кегель 10 был отпечатан «Corpus» Юстиниана (отсюда название Ш. «корпус»). Многие Ш. названы по именам знаменитых резчиков пунсонов и типографов. Таковы:
Типографика в графическом дизайне | GeekBrains
Фундаментальные знания, которые требуются для работы с текстом.
https://d2xzmw6cctk25h.cloudfront.net/post/1945/og_image/e46dc2c3d9a013547cfbe0b5aa5eb9bf.png

С тех пор как дизайн стал профессией, типографика является одним из основных предметов в этой области. По сути, определением типографики является искусство доносить смысл до читателя или пользователя посредством визуального оформления наборного текста. Грамотная работа с текстом — база и залог успеха любого дизайнерского решения.
Типографика — это еще и наука, изучению которой специалисты посвящают всю жизнь. Типографика в дизайне развивается и изменяется, вызывает споры и заставляет думать о прекрасном. Шрифт больше не должен быть незаметным — сегодня он может быть любым: забавным, витиеватым, неаккуратным, дерзким, нелогичным, а в лучших образцах — изящным.
Типографика включает сотни терминов и принципов, но сегодня мы разберем ее основы. Чтобы было легче их запомнить, рекомендуем добавить статью в закладки, а также записать самое важное и разместить конспект на видном месте.
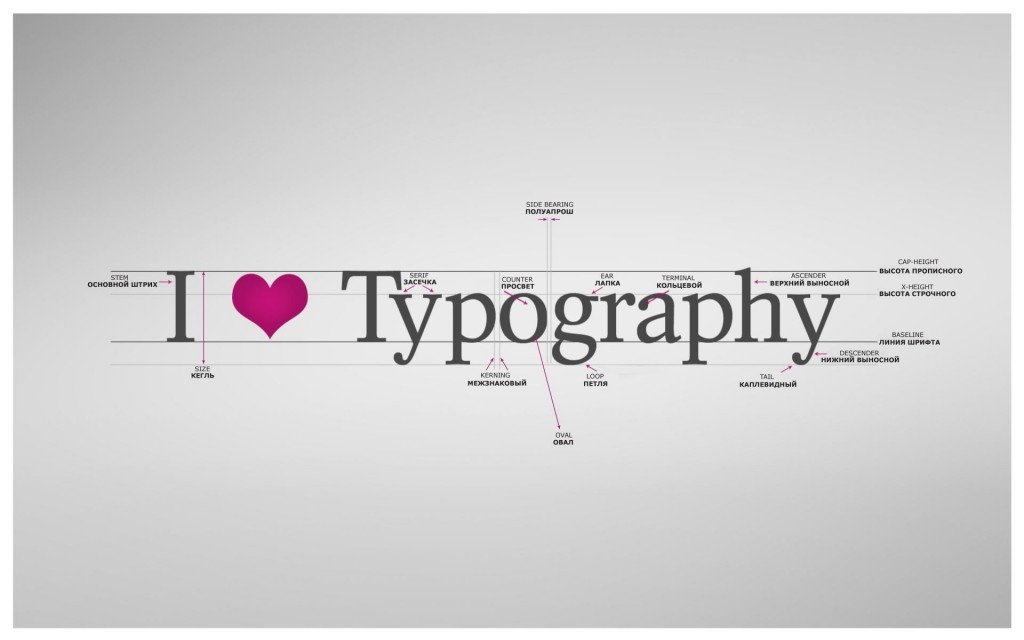
Анатомия шрифта
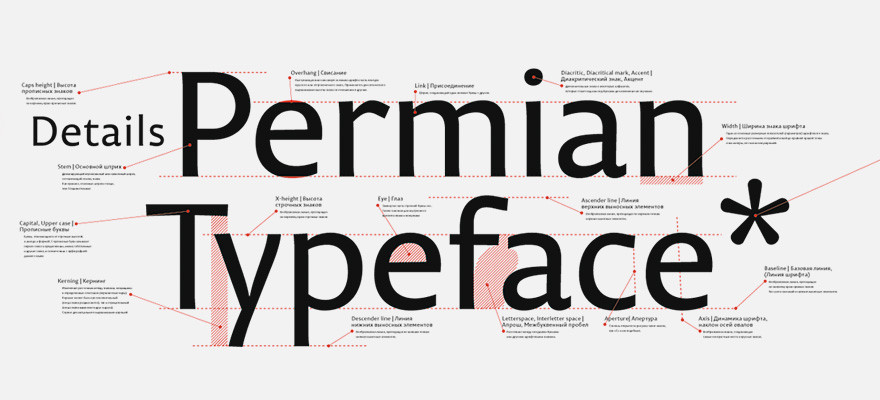
Шрифт состоит из букв, и это не просто линии и круги, соединенные в знакомые формы. Каждая буква индивидуальна и формируется из множества элементов со своими названиями. Как и у людей, у букв есть характер, настроение и даже анатомические детали.
Для более ясного понимания, что такое типографика текста в графическом дизайне, мы собрали важные понятия в одной картинке — для наглядности и удобства. Время достать ручку и начать записывать!
Символы — это отдельные буквы, знаки пунктуации, цифры и прочие элементы, которые используются в типографском наборе.
Строчные буквы — это буквы обычной величины, используются для написания во всех случаях, кроме тех, когда по правилам орфографии и пунктуации требуется употребление прописной буквы.
Прописные буквы — это заглавные буквы, отличающиеся от строчных размером, а иногда и начертанием. С прописной буквы пишется первое слово в тексте и цитате.
Линия шрифта — воображаемая линия, проходящая по нижнему краю строчных символов без учета нижних выносных элементов.
Верхняя линия — воображаемая линия, проходящая по верхнему краю строчных символов без учета верхних выносных элементов.
Верхний выносной элемент — элемент строчных букв, выходящий за верхнюю линию (например, в буквах б и в).
Нижний выносной элемент — элемент строчных букв, опущенный ниже линии шрифта (например, в буквах у и ф).
Засечка (сериф) — короткий, обычно перпендикулярный штрих на конце буквы, с которого начинается и которым заканчивается основной штрих знака. У рубленых шрифтов засечки отсутствуют, отсюда и их название «sans serif» («без засечек»).

Понятие шрифта и его характеристики
Вы наверняка слышали, что человек воспринимает чуть ли не 90% информации глазами, то есть зрительным путем. Точную цифру привести сложно, но ясно, что визуальный способ зачастую доминирует, если сравнивать его с аудиальным и тактильным восприятием.
Именно поэтому почти вся информация вокруг нас представлена в виде текста. Шрифт — это элемент типографики, который помогает донести ее правильно и быстро. Не обладая достаточными знаниями о нем, дизайнер упускает изящные, а иногда и единственно верные способы решения задач. Пора разобраться с основными правилами типографики в полиграфии: что представляет собой шрифт и какими характеристиками он обладает. Начнем с понятия гарнитуры.
Гарнитура — это семейство начертаний шрифта, имеющих общие стилевые особенности. Есть множество известных гарнитур: Helvetica, Futura, Roboto и другие.
Шрифт — это комплект строчных и прописных символов, знаков препинания, цифр и спецсимволов одного размера и начертания для отдельной гарнитуры.

Текст этой статьи набран гарнитурой Roboto, шрифтом Roboto Regular. Зачастую дизайнеры без углубленного знания о том, что такое типографика, совмещают понятия гарнитуры и шрифта и считают, что текст этого предложения «набран шрифтом Roboto». С точки зрения терминологии это грубая ошибка, но на качество повседневной коммуникации между дизайнерами она не влияет.
Начертание — это внешний вид шрифта. Большинство гарнитур предполагают стандартный набор начертаний: Regular (обычное), Italic (курсивное), Semibold (полужирное) и Bold (жирное).

Типографская система мер
Для верстки текста дизайнеры используют типографские приемы. Это не только правильный подбор гарнитуры и начертания, но и грамотная работа с расстояниями.
Дизайнер может работать с расстояниями между буквами, словами, строками, абзацами. Этот аспект может стать самым сложным для новичка. Напишите в комментариях, если нужен подробный разбор по композиции и расстояниям в типографике.
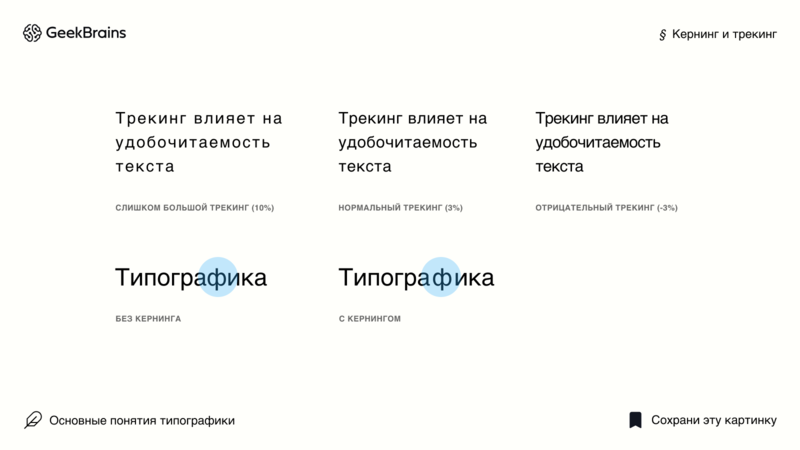
В типографике есть четыре основных термина: кегль, интерлиньяж, кернинг и трекинг. Важно иметь четкое представление о каждом из них — обратное часто выдает уровень начинающих дизайнеров.
Кегль — размер буквы или знака по вертикали, включающий ее нижние и верхние выносные элементы. Единица измерения кегля — пункт (pt). Например, популярны кегли шрифта в 14, 16, 24 pt и многие другие.

Интерлиньяж (межстрочный интервал) — это вертикальный интервал между строками текста. Измеряется в пунктах, но его размер зависит от кегля шрифта. Интерлиньяж в 120 % от размера шрифта принято считать минимальным. То есть при шрифте в 14 pt интерлиньяж составит по меньшей мере 17 pt. Размер межстрочного интервала зависит от кегля и начертания шрифта, а также от расположения текста, поэтому универсальной формулы по вычислению интерлиньяжа нет.

Теперь о понятиях в основах типографики, которые постоянно путают: кернинг и трекинг. Кернинг — это изменения расстояния между конкретными символами, а трекинг — между символами и словами. Трекинг позволяет разрядить или уплотнить текст, в то время как кернинг используется для повышения удобочитаемости символов.

Полезные советы и ресурсы по теме
- Прочитайте книгу Александры Корольковой «Живая типографика». Это базовое пособие о типографике для начинающих дизайнеров, которое доступно бесплатно.
- Еще один электронный ресурс, но по платной подписке — учебник «Типографика и верстка» издательства «Бюро Горбунова». Обратите внимание на оформление сайта — это лучшая реклама содержания.
- На начальном этапе полагайтесь на готовые подборки сочетаний гарнитур. Они есть на множестве сайтов: FontPair, Fontjoy, Canva Font Combinations и других.
- Используйте не более 2–3 гарнитур в одном проекте. Это правило универсально для задач любой направленности в типографике. Если вы только начинаете изучать что такое типографика, рекомендуем сперва ограничиться одной гарнитурой.
- Установите расширение WhatFont для Chrome или для Safari, чтобы быстро узнать название понравившегося шрифта.
- Типографика построена на акцентах. Используйте начертания и кегль, чтобы расставлять их и создавать структуру текста. Традиционно заголовок имеет жирное начертание и значительно больший кегль, чем основной текст. Например, он может быть выполнен шрифтом Helvetica Bold 48 pt, а основной текст — Helvetica Regular 14 pt.
Азы типографики — нескучно о шрифтах
Нашу «зефирную акцию» стоило затевать хотя бы ради знакомства с Ольгой Цымбал — копирайтером из G2 Grey Ukraine. Она похвалила за зефир, но поругала за шрифты, которые мы использовали на подставке для зефира. Мы попросили Олю провести нам мастер-класс по азам типографики — в результате получился этот пост. Уверены, это многим будет интересно и полезно.
Начнем, пожалуй, с шуточки: детям дизайнеров не дарят игрушки, они играют с шрифтами.

— Расскажи о себе? Насколько серьезно ты увлечена шрифтами?
Я работаю копирайтером-редактором, поэтому каждый день имею дело с определенным количеством текстовой информации, часто в сочетании с графической. Отдавая должное содержанию написанного, стилистике, грамматике, орфографии, я при этом не могу не обращать внимания на визуальное оформление текста. Серьезно интересуюсь дизайном и шрифтами — это мое увлечение наверняка родом из 2001 года, когда в нашей семье появился первый компьютер и я целыми днями, забывая обо всем остальном, познавала возможности Paint и Microsoft Word, а также PowerPoint. Гораздо позже в мою жизнь пришли Corel Draw (на непродолжительное время), Photoshop, Illustrator. На очереди — InDesign. То есть профильное лингвистическое образование совсем не означает пренебрежения визуальной культурой, а скорее наоборот.
Любовь к слову обязывает сделать так, чтобы на экране монитора, на бумаге или любой другой поверхности этому слову было удобно, уютно, чтобы оно «чувствовало» себя на своем месте и читатель уделил ему необходимую дозу внимания.

Все мы знаем о важности качественных иллюстраций, дизайна, содержания текста, но мало кто в нашей стране сегодня обращает внимание на типографику. Классическое определение типографики — графическое оформление печатного текста посредством набора и верстки с использованием норм и правил, специфических для этого языка. Основной аспект типографики — работа со шрифтами.
К сожалению, профессиональных шрифтовых дизайнеров в Украине сегодня можно сосчитать на пальцах, но оправдывать этим хаос в нашей типографике нельзя.
Это не преувеличение — если рисовать наши соотечественники умеют хорошо, дизайнить кое-как научились, то отношение к шрифтам чуть ли не наплевательское.
Тем не менее овладеть основными правилами качественной типографики и чувством стиля шрифта может каждый, причем самостоятельно — было бы желание. В своем рассказе я остановлюсь на нескольких главных аспектах шрифтоведения, а остальное любопытный читатель без труда найдет в интернете.
Представьте себе ситуацию: молодой человек, узнав о существовании модной профессии «дизайнер», овладевает основами графической компьютерной программы (чаще всего это «корыл», «король дров» или как только не называют Corel Draw) и создает свой первый макет. Креативы такого происхождения узнать несложно. Их отличают безумная подборка шрифтов (творец словно демонстрирует их богатую коллекцию в своем компьютере), витиеватое оформление надписей, полное несоблюдение правил верстки, дикие цветовые сочетания. О технических моментах, вроде разрешения изображений или подготовке к печати речь вообще не идет.
Результат нашего героя вполне объясним желанием новичка попробовать все и сразу и особенностью национального менталитета — как все южане, большинство украинцев считает, что много и ярко — значит красиво. Этот этап проходят все дизайнеры — главное, не застрять в нем надолго.

Но улицам наших городов и сел не повезло — судя по вывескам, в постсоветском графическом дизайне рулят аматоры, в лучшем случае — профессионалы, безнадежно отставшие от времени.
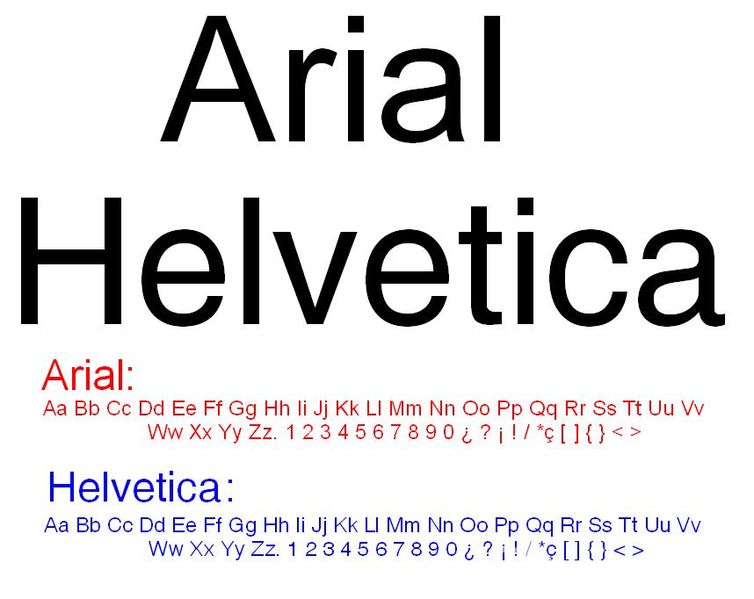
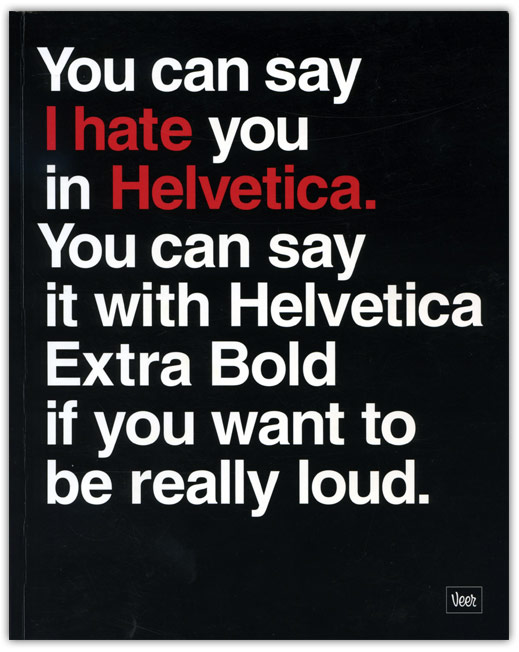
Недолго думая, они используют в оформлении работ шрифтовые гарнитуры из стандартного набора Microsoft, причем часто далеко не самые достойные. К примеру, популярный шрифт Arial — это всего лишь видоизмененная Helvetica — лицо мировой типографики с 1957 года.

Но Helvetica «нет в компьютере», поэтому некоторые могут о ней даже не догадываться, хотя этот шрифт — настоящее спасение для начинающих.

Любой текст, набранный им, достойно выглядит и хорошо воспринимается — иногда, чтобы полностью преобразить макет, достаточно заменить унылый Arial благородной Helvetica. А набивший оскомину и пользующийся совершенно незаслуженной народной любовью Comic Sans был и вовсе разработан для технических нужд — отображения текстов реплик собачки-помощника в программе Microsoft Bob!

С точки зрения построения этот шрифт имеет множество недочетов и использовать его в наружной, печатной, интернет-рекламе просто неэтично и непрофессионально.
Знаете, я просто хочу спросить — зачем? Какого черта люди выбирают Comic Sans? Это просто поражает. Ведь существует более 200 шрифтов в Mac OS и Windows. В смысле, среди них есть куча шрифтов, которые намного лучше для чего угодно. Но люди по-прежнему выбирают Comic Sans для наиболее отсталых, неуместных целей. Я создал Comic Sans, чтобы заполнить окошко для слов собаки-помощника в Microsoft Bob. Потом отдел маркетинга взялся за него и они включили этот шрифт в OEM версию Windows 95. Вот тогда моя проблема и началась. Я не знаю, сможете ли вы понять, каково это, когда твоя жизнь определяется самым неуместно используемым шрифтом в истории. Меня представляют как «парня, который создал Comic Sans», и я думаю, у людей инстинктивно негативная реакция на это.
© Vincent Connare, создатель Comic Sans
Где же взять гарнитуру, отсутствующую в стандартном наборе? Можно просто скачать шрифтовой файл и установить на свой компьютер. Но некоторые шрифты придется покупать, и об этом многие заказчики (и даже дизайнеры!) вообще не знают. В то время как крупные компании и масштабные проекты, как правило, имеют собственный фирменный шрифт, разработанный на заказ, и это должно не удивлять, а стать нормой. Более того, в наше время бума брендинга территорий наряду с логотипом, слоганом и прочими внешними элементами бренда страны или города также стало хорошим тоном наличие специально созданного шрифта, отражающего дух и ценности местности.

Соответствие содержанию — один из главных принципов типографики. Она должна полностью подчиняться тексту, его смыслу и назначению, облегчать, а не усложнять восприятие.
Помните: не текст для типографики, а типографика для текста! Поэтому важно принимать во внимание психологическое восприятие шрифтов, знать их основные классификации, законы использования, сочетания с другими шрифтами, изображениями, в конце концов, с типом бумаги, если мы делаем печатное издание.
Выбирая гарнитуру, следует прежде всего обратить внимание на ее предназначение.
Текстовые шрифты обладают простыми линиями и формами, легко читаются и поэтому используются для набора основного массива текста. Акцидентные шрифты (декоративные, вычурные) — для выделения заголовков, подзаголовков, отдельных небольших вставок, так сказать, для украшения макета. С ними нужно обращаться осторожно — большой текст, набранный такой гарнитурой, попросту нечитабельный, два разных акцидента сочетаются между собой в очень редких случаях, и к подбору декоративной гарнитуры, соответствующей содержанию текста и стилю дизайна, нужно подходить чрезвычайно продуманно. Что касается сочетания шрифтов, то в рамках одного макета или проекта допускается использование двух, в крайнем случае — трех гарнитур. Но это не касается начертания (различают прямое, курсивное), насыщенности (светлый, полужирный, жирный шрифты), ширины и кегля (размера), так как это переменные характеристики одной и той же гарнитуры.
С точки зрения конструкции различают три группы шрифтов: Serif (антиквы), Sans Serif (рубленые или гротески) и Slab (брусковые).
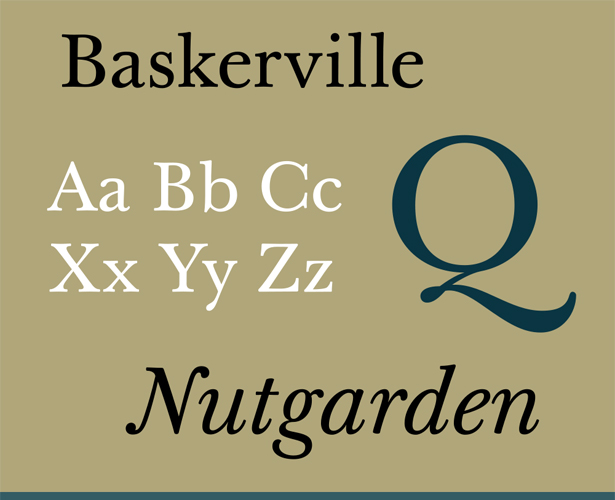
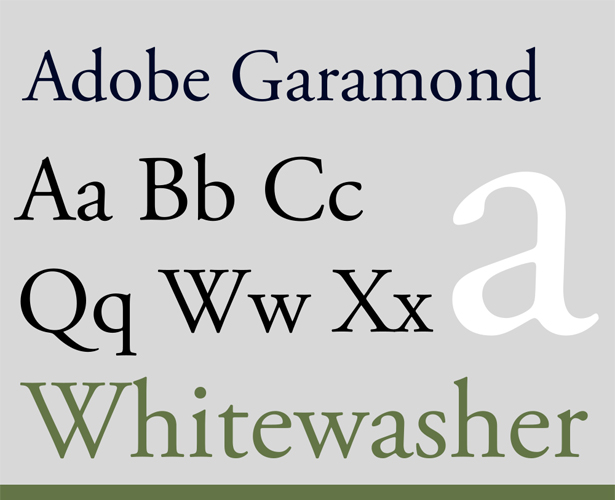
Антиквы — гарнитуры древнего происхождения, имеющие засечки — небольшие элементы на концах штрихов символов. Наличие засечек облегчает чтение, поэтому такие гарнитуры обычно используются в наборе книг и объемных статей в периодике (например, Baskerville, Garamond, Lazurski).


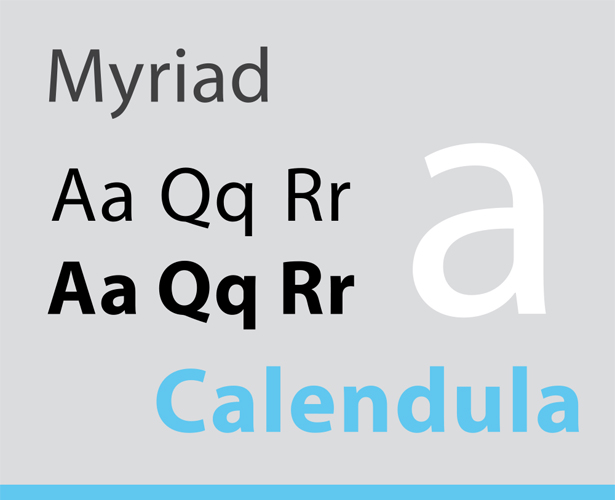
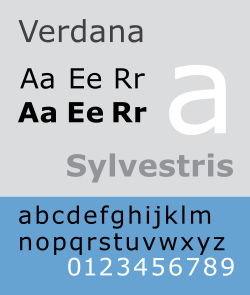
Рубленые шрифты появились гораздо позже и не имеют засечек. Они оптимальны для выделения абзацев и набора небольших по объему текстов, но не подходят для книг. Это такие гарнитуры, как Calibri, Myriad, Verdana.

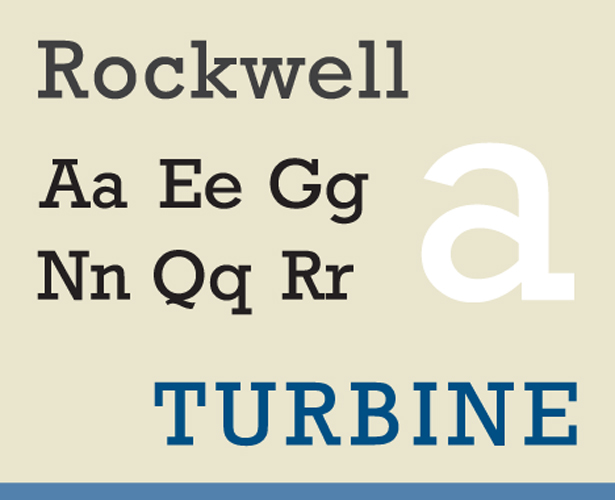
Группу брусковых шрифтов отличают более заметные засечки, чем у антикв — по толщине они приближаются к основным штрихам букв. Такие гарнитуры (Baltica, Courier, Rockwell) занимают ведущее место по читабельности и часто используются в наборе книг, особенно детских.

О психологии восприятия шрифтов пишут и говорят, видимо, недостаточно. Чего стоят одни официальные объявления в коридорах моей альма-матер, набранные «любимой» гарнитурой Comic Sans, или приглашения на вечеринку в клуб, оформленные Impact! Не буду углубляться в эту тему — она неисчерпаема, скажу лишь, что игривый шрифт напрочь убивает серьезность официального обращения, а строгий — не доносит всех эмоций сообщения неформального.
Узкие гарнитуры с острыми углами негативно настраивают читателя к тексту, а мягкие и округлые, наоборот, говорят о расположенности и дружелюбии. Чем жирнее шрифт и насыщеннее его штрихи, тем сильнее убеждающая сила текста, его «весомость».

Так что правильный выбор гарнитуры поможет вызвать у читателя требующиеся чувства и эмоции. Это следует учитывать даже в пользовании личной электронной почтой и уж наверняка в оформлении собственных визитных карточек, резюме, рекомендационных писем!
— А как насчет шрифтов для интернета?
Все мы сегодня так или иначе «живем» в сети. На мониторе законы типографики никуда не деваются, но здесь есть свои особенности. Если лучший шрифт для чтения с бумаги — Baskerville или Times, то на экране компьютера хотелось бы видеть больше текстов, набранных Verdana (оптимальный кегль — 10-12 пунктов).

Ученые установили, что при чтении с монитора эти гарнитура и размер наиболее удобны для глаз. Другие шрифты, подходящие для компьютеров и мультимедиа, — Tahoma, Trebuchet. На бумаге и в наружке их лучше не использовать.
Не менее важны для комфортного восприятия текста длина строки и интерлиньяж (междустрочный пробел).
Рекомендуемая длина строки в русском, украинском языках — 45-75 знаков с пробелами, интерлиньяж — 120% (для бумаги), 140% (для экрана) от кегля шрифта.
Слишком длинные и слишком короткие строки, слишком тесное или широкое междустрочное расстояние одинаково затрудняют чтение. Расстояние между буквами тоже имеет значение — текст не должен быть ни разреженным, ни уплотненным. Разрядка позволительна только для слов или строк, набранных полностью заглавными буквами (но необходимо помнить, что подобный набор, так же как и курсивное начертание, в принципе затрудняет чтение, поэтому им не следует злоупотреблять)!
В отдельных случаях (в логотипе, заголовке) необходимо делать ручной кернинг — на глаз подбирать оптимальное расстояние между каждой парой символов. У любого дизайнера есть один или несколько любимых шрифтов, которые он или она использует чуть ли не в каждом своем проекте.
Есть и фанаты, работающие исключительно с двумя-тремя гарнитурами, но на мой взгляд это крайности. Среди моих гарнитур-фаворитов — Myriad, Officina, FreeSet, Futuris. Как и подобает, ловлю кайф от Helvetica, хотя до дизайнера мне пока что далековато. В общем, я симпатизирую современным рубленым шрифтам с четкими линиями и простыми формами, так как в графическом дизайне ценю минимализм и функциональность.

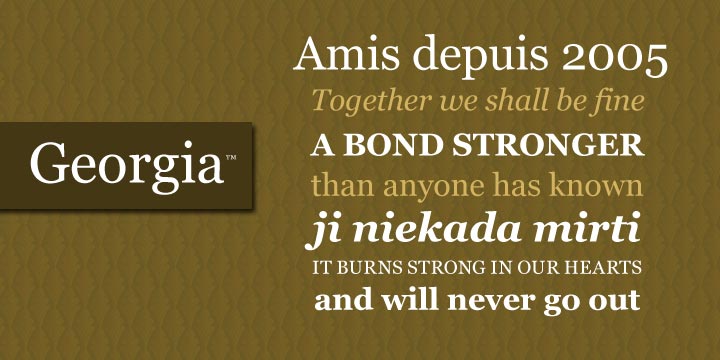
Мои вкусовые предпочтения таковы, что я недолюбливаю антикву (может быть, потому, что работаю в рекламе, а не издаю книги), но гарнитура Georgia в этом плане — приятное исключение, радующее глаз как на бумаге, так и на мониторе компьютера.

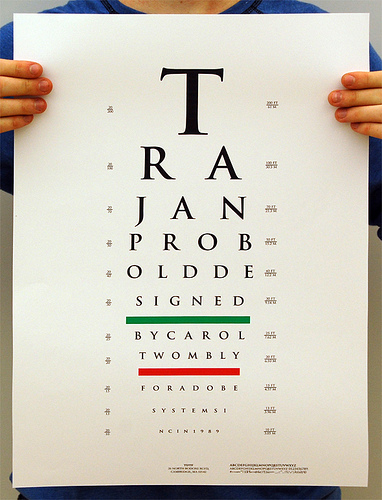
У этого шрифта есть пикантная особенность — заметные выносные элементы цифр, по поводу которой мнения типографов кардинально расходятся. Лично мне эта деталь очень нравится! Georgia я использую довольно часто — ею набрано мое CV и один из комплектов визитных карточек. Второй комплект тоже набран антиквой — Trajan Pro.

Это строгий, но очень приятный шрифт, имитирующий латинское письмо эпохи Древнего Рима. Из акцидентных гарнитур иногда «балуюсь» веселенькой Maiandra.
В моем «черном списке» — Century Gothic, Monotype Corsiva и некоторые другие шрифты из стандартного набора Microsoft и арсенала доморощенных «креативщиков» — конечно же, и Comic Sans тоже!
В завершение хочу сказать, что незаслуженно забытые дореволюционные шрифтовые традиции и графическую школу Украины необходимо возрождать! Поэтому, чем больше людей заинтересуется типографикой, тем лучше для нас самих, нашей культуры, бизнеса, страны в целом. Шрифтов, как и денег, много не бывает, но они тоже должны быть подлинными, то есть оригинальными и качественными. И на правах копирайтера на всякий случай напомню, что даже самый изысканный шрифт и самая аккуратная и профессиональная верстка не спасут плохо написанный, безграмотный, неинтересный текст!

Типографика: как выбрать ТОТ самый шрифт
Один из самых важных навыков, которые должен освоить любой дизайнер, – как выбирать шрифты. Все потому, что текст – это один из главных способов коммуникации с пользователями. Типографика может как “сделать” ваш дизайн, так и полностью его разрушить.
В типографике сочетаются красота и сложность. Некоторые дизайнеры полностью посвящают свою карьеру одним шрифтам. К счастью, их работа отлично документирована, так что у нас есть тонны ресурсов по типографике онлайн.
Этот пост создан для помощи в выборе шрифтов под ваши дизайны. Он поможет вам открыть шрифты и шрифтовые комбинации за пределами тех, с которыми вы уже знакомы.
Определите свою цель
Перед тем, как что-либо делать, обязательно обозначьте цель вашего дизайна. Какую информацию вы собираетесь подать? Для какой среды создается ваш дизайн?
В хорошем дизайне типографика полностью соответствует его цели. Все потому, что именно типографика – ключ в задании настроения, тона и стиля в дизайн-проекте.
Например, если вы рисуете поздравительную открытку, нагруженную графикой, выберите шрифт, который подходит вашей иллюстрации. Гармонизируйте текст с остальной частью дизайна.

Если вы создаете лендинг, главным контентом в котором являются изображения, выберите простой шрифт, не отвлекающий от графики. Используйте шрифт как способ подчеркнуть то, что вы хотите донести до пользователя.

Если дизайн сфокусирован на изображении, выбирайте простые шрифты, чтобы графика выходила на первый план.
Определите свою аудиторию
После задания цели дизайна, определите свою аудиторию. Этот шаг критичен, так как возраст и интересы пользователей будут влиять на выбор шрифтов.
Например, некоторые шрифты более уместны для детской аудитории. Когда дети учатся читать, им нужны хорошо читабельные шрифты с четкими очертаниями букв. Хороший пример – Sassoon Primary. Sassoon Primary был разработан Rosemary Sassoon, основываясь на ее исследовании, какие буквы легче всего читать детям.
 Sassoon Primary
Sassoon PrimaryДругие шрифты больше подходят пожилым читателям. Это шрифты более крупного размера, в более контрастирующих цветах, в них нет вычурного декора и прочих элементов, которые могли бы затруднить распознавание букв.
При выборе шрифта, берите во внимание особенности аудитории и их потребности. Другими словами, проявите эмпатию к своим пользователям.
Ищите вдохновение
Посмотрите на работы других дизайнеров. Попытайтесь понять, на чем основывался их выбор шрифтов.
Источники вдохновения
Отличный пост по этой теме – 100 лучших бесплатных шрифтов на CreativeBloq. В ней CreativeBloq поясняет мотивацию для выбора каждого представленного шрифта.
Еще один полезный ресурс – Коллекция 100 лучших бесплатных шрифтов 2015 от Awwwards.
Invision также предлагает огромное хранилище ресурсов по типографике. Тут вы точно найдете, чем вдохновиться.
 Typ.io собрал для вас идеи по шрифтам с веба
Typ.io собрал для вас идеи по шрифтам с вебаTyp.io – целый вебсайт, посвященный шрифтам. Тут собраны идеи со всего интернета. Вдобавок, сайт предоставляет CSS-определения шрифтов внизу каждого примера.
Помимо просмотра ресурсов, посвященных этой теме, просто зайдите на свои любимые сайты и проверьте, какие шрифты там используются. В этом поможет отличный инструмент WhatTheFont. Это расширение для Chrome, которое определяет веб-шрифты при ховере на текст.
Идеи для комбинирования
Помимо просто шрифтов, ищите идеи для их сочетания. Это не менее важно, чем сами шрифты отдельно. Хорошие шрифтовые комбинации задают визуальную иерархию и улучшают читабельность дизайнов.

Для вдохновения начните с Typewolf. Typewolf показывает идеи по комбинированию шрифтов с разных сайтов. Кроме того, там вы найдете рекомендации по типографике и массу углубленных уроков.
На FontPair также масса идей по шрифтовым парам, особенно по шрифтам Google. Вы можете фильтровать комбинации по типу, например sans-serif и serif, или serif и serif.

Также доступны целые коллекции шрифтовых комбинаций, созданные дизайнерами. Например, Typography: Google Fonts Combinations и Typography:Google Fonts Combinations Volume 2. Просто погуглите “font pairing” на сайтах вроде Behance и Dribbble.
Выберите свои шрифты
Вооружившись своим ресерчем и найденными идеями, вы готовы выбрать шрифт для своего дизайна. Тут следует соблюдать некоторые принципы: читабельность, разборчивость и цель.

Выбирайте шрифты, которые легко и быстро читаются. Избегайте вычурных начертаний в пользу простых и практичных. Например, некоторые шрифты больше подходят для заголовков, чем для основного текста.
По этой причине перед выбором шрифта всегда определяйте его цель.
 Сочетайте шрифты, которые выгодно контрастируют друг с другом
Сочетайте шрифты, которые выгодно контрастируют друг с другомСочетайте максимум три разных типа шрифта. Вдобавок, сочетайте те, которые контрастируют друг с другом. Это поможет читателям сначала обратить внимание на заголовок, а потом уже пробежаться глазами по основному тексту. Вы можете создать визуальный контраст и за счет разного размера, цвета и жирности текста.
Вы можете использовать веб-шрифты из коллекций Google Fonts, Typekit и Font Squirrel. Google Fonts бесплатны, а в Typekit и Font Squirrel есть как платные, так и бесплатные шрифты.
Определите нужный размер
Следующий шаг после выбора комбинации – определение размера. Отличный инструмент для этого – Modular Scale от Tim Brown, главного типографа в Adobe. Modular Scale – это система для определения объективно сочетаемых пропорций шрифтов для создания размерных шкал.
 Modular Scale – это система для определения объективно сочетаемых пропорций шрифтов для создания размерных шкал.
Modular Scale – это система для определения объективно сочетаемых пропорций шрифтов для создания размерных шкал.Например, вы можете использовать шкалу, основанную на золотом сечении. Такими будут первые 5 вычисленных размеров шрифта:
Golden Ratio (1:1.618) 1.000 x 1.618 = 1.618 1.618 x 1.618 = 2.618 2.618 x 1.618 = 4.236 4.236 x 1.618 = 6.854 6.854 x 1.618 = 11.089
При использовании золотой пропорции вы можете столкнуться с проблемой – пропорция слишком велика. Посмотрите, что происходит со следующими интервалами шкалы, основанной на золотом сечении:
Golden Ratio (1:1.618) ... 11.089 x 1.618 = 17.942 17.942 x 1.618 = 29.03 29.030 x 1.618 = 46.971 46.971 x 1.618 = 75.999 75.999 x 1.618 = 122.966
Как видите, интервалы между числами становятся слишком большими. Для большинства интерфейсов вам нужны меньшие интервалы. К счастью, в Modular Scale предусмотрены разные коэффициенты, основанные на геометрии, природе и музыке.
Minor Second 15:16 Major Second 8:9 Minor Third 5:6 Major Third 4:5 ...
Поэтому вместо использования золотого сечения вы можете использовать пропорции, генерирующие меньшие интервалы, например, чистую кварту.
Perfect Fourth (3:4) ... 9.969 x 1.333 = 13.288 13.288 x 1.333 = 17.713 17.713 x 1.333 = 23.612 23.612 x 1.333 = 31.475 31.475 x 1.333 = 41.956 41.956 x 1.333 = 55.927
Когда вы определились со шкалой, можете выбирать размеры из списка и округлять их до ближайшего целого числа.
Header 1: 55px Header 2: 42px Header 3: 31px Header 4: 24px Header 5: 14px Body: 17px Caption: 14px
Для генерации размеров метод модульной шкалы использует математическое приближение. Хотя это всего лишь подсказка. Используйте этот способ как начальное руководство, и настраивайте точные размеры, опираясь на свое визуальное восприятие.
Создайте руководство по стилям типографики
Последний шаг в этом процессе – создание руководства по стилям типографики, которое поможет стандартизировать ее для всего дизайна.
 Общие стили в Sketch
Общие стили в SketchВ программах типа Sketch вы можете создавать общие текстовые стили для быстрой стилизации текста.
Тут вы можете играться и оттачивать текстовые атрибуты, включая цвет, вес и размер.
Пару слов о цвете: при выборе оттенка учитывайте цветовую палитру проекта. Выбирайте цвета, которые сочетаются с общей палитрой.
 Используйте руководство по стилям для стандартизации шрифтов в проекте
Используйте руководство по стилям для стандартизации шрифтов в проектеВ руководстве должны присутствовать как минимум следующие элементы: типы шрифтов, размеры, цвета и примеры использования.
Руководство по типографии Google Material Design – хороший пример того, что должно включать в себя руководство по стилям типографики. Пара других примеров – руководства по стилям Mailchimp, Apple и Focus Labs.
Типографика строится на экспериментах. Здесь наука и искусство едины.
Я призываю вас выйти из зоны комфорта и поэкспериментировать со шрифтами в дизайне.
Какие ваши любимые шрифты? Делитесь лучшими сочетаниями в комментариях.
Типографские шрифты Википедия

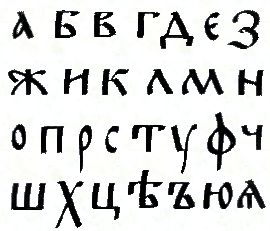
Полуустав
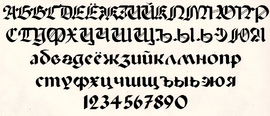
 Цифры и русские буквы в стиле готического шрифта
Цифры и русские буквы в стиле готического шрифтаШрифт (нем. Schrift от schreiben «писать») — графический рисунок начертаний букв и знаков, составляющих единую стилистическую и композиционную систему, набор символов определённого размера и рисунка. В узком типографском смысле шрифтом называется комплект типографских литер, предназначенных для набора текста.
Группа шрифтов разных видов и кеглей, имеющих одинаковое начертание, единый стиль и оформление, называется гарнитурой.
История развития шрифтов[ | ]
- Первой письменной формой передачи мысли была пиктография — рисунки на стенах пещер и на скалах.
- Узелковое письмо.
- Идеография — следующий этап после пиктограмм.
- Иероглифы Древнего Египта, знаки-символы были предшественниками современного письма. Немного позже иероглифы использовались для передачи начального звука названия предмета, явления, события, но полного перехода на фонетическое письмо не произошло.
- Первый алфавит литеро-фонетического письма создали финикийцы. Этот алфавит стал первоисточником большинства алфавитов мира — греческого, латинского, кириллического и прочих.
- Греки усовершенствовали финикийский алфавит, введя в него гласные звуки-литеры. Знаки литеры его очень простые, имеют чёткие линии одной толщины, и состоят из простых геометрических форм — круга, треугольника, отрезка. Древнегреческий алфавит стал первым алфавитом в Европе.
- Латинский и кириллический алфавиты построены на единой графической основе и возникли они с древнегреческих надписей — капиталов.

Большой список ресурсов, книг и конференций, который поможет освоить эту область.
Часть предложенного материала на английском, остальная — на русском.
Для начала

Подпишитесь на журнал «Шрифт» → typejournal.ru. Это лучший ресурс о шрифтах и типографике на русском языке. Начните с раздела История.
Пробегитесь по разделам Терминология и Классификация на сайте крупнейшей в России шрифтовой кузницы Paratype → www.paratype.ru.
Старый неккомерческий проект, цель которого была — дать интересующемуся читателю энциклопедический информационный ресурс по истории и систематизации шрифтов → typo.mania.ru. Изучить можно разделы, которые не устаревают: словарь терминов, люди.
Хороший базовый материал про то, что такое типографика, зачем она нужна, и как работать с шрифтом → practicaltypography.com. (обратите внимание, что материал про англо-американскую типографику, правила которой частично отличаются от отечественной)
Словарь типографических терминов на английском языке. Если вы планируете работать с иностранными клиентами, учите → www.fontshop.com/glossary.
Краткий пересказ истории графического дизайна на английском. Много великих имён, которые использовали шрифт как основной приём в своих работах → www.designishistory.com.
Или посмотрите такое → введение в историю типографики.
Что читать

Книги на русском языке
Эмиль Рудер — Типографика
Владимир Кричевский — Типографика в терминах и образах
Владимир Фаворский — О шрифте
Юрий Гордон — Книга про буквы от Аа до Яя
Сергей Смирнов — Шрифт в наглядной агитации
Эрик Шпикерманн — О шрифте
Джеймс Феличи — Типографика: шрифт, верстка, дизайн
Ян Чихольд — Новая типографика. Руководство для современного дизайнера
Соломон Телингатер — Искусство шрифта

Книги на английском языке:
Robert Bringhurst — The Elements of Typographic Style ( книга издана на русском языке, но на сегодня русского издания нет в наличии)
Eric Gill — An Essay on Typography
Jan Tschichold — The Form of the Book: Essays on the Morality of Good Design
Jan Tschichold — The New Typography ( книга издана на русском языке, но на сегодня русского издания нет в наличии)
Wolfgang Weingart — My Way to Typography
John Berry — U&lc : Influencing Design & Typography
Paul McNeil — The Visual History of Type
Sebastian Carter — 20th Century Type Designers
Jan Tholenaar — Type: A Visual History of Typefaces and Graphic Styles, Vol. 1
Ellen Lupton — Thinking with Type
Что смотреть
Milton Glaser: To Inform and Delight
Design Is One: The Vignellis
Helvetica
Записи выступлений на международной дизайн-конференции в Берлине — TYPO
↓ Основатель швейцарской словолитни Grilli Type Ноэль Лой о месте типографики в визуальной коммуникации.
Беседа с Юрием Гордоном
TED-выступление графического дизайнера и типографа Мэтью Картера, автора таких шрифтов как Verdana, Georgia and Bell Centennial.
↓ Часть фильма о дизайне IBM, посвящённая фирменному шрифту IBM Plex.
↓ Лекция Дэна Рэтигана, управляющего Adobe Type
Черпать вдохновение
→ Все издания журнала Avangarde, над которым работал графический дизайнер и арт-директор Герб Любалин;
→ Пополняющаяся коллекция типографических постеров от дизайнеров со всего мира;
→ Большой наглядный архив шрифтов в использовании;
→ Курируемая коллекция примеров хорошей типографики в готовых проектах;
→ Все видео в профиле Monotype на Vimeo;
→ Коллекция ретро логотипов на flickr;
→ Журнал магазина шрифтов Type.today: новые шрифты, интервью с шрифтовыми дизайнерами;
→ Блог при дизайн-инструменте Typecast, созданного словолитней Monotype;
→ Cамый передовой блог о дизайне AIGA Eye on design, категория “typography”;
→ Швейцарское онлайн-издание о дизайне, культуре и визуальном мастерстве Ligature;

→ Шрифты ITC ( International Typeface Corporation), самой влиятельной и успешной корпорацией по производству шрифтов, основаной графическими дизайнерами и типографами Аароном Бёрнсом, Гербом Любалиным и Эдвардом Рондталером;
→ Instagram: @grillitype
→ Instagram: @ligature.ch
→ Instagram: @xaviermonney
→ Instagram: @_tijl
→ Instagram: @swisstypefaces
→ Instagram: @lubalincenter
→ Instagram: @letterformarchive
Что посещать

Международную конференцию шрифтового дизайна Typetersburg . Проходит в Санкт-Петербурге, в конце лета.
Фестиваль Typomania, посвященный шрифту, типографике, каллиграфии и моушн-дизайну. Проходит в Москве, в конце мая.
Ежегодную конференцию Международной Ассоциации Типографики ATypI. Проходит в разных городах мира осенью.
Дизайн-конференцию и серию воркшопов TYPO Berlin. Проходит в Берлине, в середине мая.
Международный дизайн фестиваль OFFF Barcelona, который проходит в Барселоне ежегодно в конце мая.
Ежегодную конференцию ( с 1998 года) Typecon, представленную международным некоммерческим обществом ценителей типографики SOTA. Проходит в различных городах США летом.
След

→ Parachute Fonts
→ Adobe Typekit
→ Grilli Type + блог
→ Colophon
→ Lineto
→ Commercial Type
→ Binenland
→ Editions205
→ Type Network
→ Klim Type Foundry
→ Milieu Grotesque
→ Radim Pesko
→ Optimo

→ Type Together + блог
→ Hoefler & Co
→ Schick Toikka
→ Nouvelle Noire
→ Sharp
→ Filip Matejicek
→ Letters from Sweden
Поиграть со шрифтами

Игра на поиск пары к шрифту → typeconnection.com
Гадание на шрифт по загруженной картинке → myfonts.com/WhatTheFont
Инструмент для распознавания любых веб-шрифтов → typesample.com
Игра на развитие кернинга глаза → type.method.ac
Инструмент, проверяющий шрифт в неблагоприятных условиях просмотра → legibilityapp.com
Приложение-браузер очень плохого качества для максимальной проверки читабельности → blindbrowser.com
Проверка шрифта во всех размерах и вариациях → impallari.com/testing
Источник: telegra.ph
Типографские термины, шрифты глоссарий | Adobe Type
В этом разделе представлен небольшой глоссарий терминов, часто используемых в мире шрифтов.
выравнивание
Расположение текста внутри полей страницы. Выравнивание может быть заподлицо влево, вправо, выровнено или центрировано. Флеш влево и флеш вправо иногда называют выравниванием по левому краю и выравниванием по правому краю.
ascender
Часть строчных букв (таких как k, b и d), которая поднимается выше высоты x других строчных букв в грани.
baseline
Воображаемая линия, на которой покоится большинство символов в гарнитуре.
основной текст
Абзацы в документе, составляющие основную часть его содержимого. Основной текст должен быть установлен на соответствующем и легко читаемом лице, обычно размером 10 или 12 пунктов.
жирный шрифт
Шрифт, улучшенный за счет рендеринга более темными и толстыми штрихами, чтобы он выделялся на странице. Заголовки, которые нуждаются в акценте, должны быть выделены жирным шрифтом.Курсив предпочтительнее для выделения в основном тексте.
bullet
Точка или другой специальный символ, помещенный слева от элементов в списке, чтобы показать, что они являются отдельными, но связанными точками.
высота колпачка
Высота от базовой линии до верха заглавных букв шрифта. Это может или не может быть таким же, как высота подъема. Высота колпачка используется в некоторых системах для измерения размера шрифта.
по центру
Текст размещен на одинаковом расстоянии от левого и правого полей.Заголовки часто центрированы. Как правило, не рекомендуется смешивать центрированный текст с текстом слева или справа.
символ, код символа
Слово символ используется по-разному в разных контекстах. В контексте современных компьютерных операционных систем его часто определяют как код со значением, приданным ему. Например, десятичный код символа 97 представляет букву а. В большинстве современных операционных систем коды символов представлены 8-битной единицей данных, известной как байт.
Также см. Кодирование символов, глиф, раскладка клавиатуры.
сопоставление символов
См. Кодирование символов.
Кодировка символов
Кодировка символов — это таблица в шрифте или операционной системе компьютера, которая отображает коды символов на глифы в шрифте. Большинство операционных систем сегодня представляют коды символов с 8-битной единицей данных, известной как байт. Таким образом, таблицы кодирования символов сегодня ограничены не более 256 кодами символов. Не все производители операционных систем используют одинаковую кодировку символов.Например, платформа Macintosh использует стандартный набор символов Macintosh, определенный Apple Computer, Inc., в то время как операционная система Windows полностью использует другую кодировку, определенную Microsoft. К счастью, шрифты OpenType (и стандартные шрифты типа 1) содержат все глифы, необходимые для обоих этих кодировок, поэтому они корректно работают не только с этими двумя системами, но и с другими.
Не все производители операционных систем используют одинаковую кодировку символов. Например, платформа Macintosh использует стандартный набор символов Macintosh, определенный Apple Computer, Inc.в то время как операционная система Windows полностью использует другую кодировку, как определено Microsoft. К счастью, стандартные шрифты типа 1 содержат все глифы, необходимые для обоих этих кодировок, поэтому они корректно работают не только с этими двумя системами, но и с другими.
Также см. Символ, глиф, раскладка клавиатуры.
цвет
См. Типографский цвет.
уплотненный
Более узкая версия шрифта, используемая для получения максимального количества глифов в заданном пространстве.
контраст
Субъективное ощущение, что графические элементы (например, шрифты) различны, но хорошо работают вместе. Это дает ощущение разнообразия без потери гармонии. В пределах определенного шрифта контраст также относится к разнообразию толщины обводки, которые составляют символы. Helvetica имеет низкий контраст, а Bodoni — высокий.
copyfitting
Процесс настройки размера и расстояния между типами, чтобы они помещались в определенной области страницы.
descender
Часть строчных букв (таких как y, p и q), которая опускается ниже базовой линии других строчных букв на лицевой стороне шрифта. В некоторых шрифтах заглавные буквы J и Q также опускаются ниже базовой линии.
dingbats
Гарнитуры, которые состоят из символов символов, таких как украшения, стрелки и маркеры.
экранный шрифт
Шрифт, который был разработан, чтобы хорошо выглядеть при больших размерах точек, часто для использования в заголовках.Обычно такой шрифт не так удобен для чтения при меньших размерах для больших объемов текста. Если шрифт с засечками имеет оптические размеры, он, скорее всего, будет иметь более легкие по весу основные основы и гораздо более легкие по весу засечки и перекладины, чем текстовая версия того же шрифта.
dpi
Аббревиатура для точек на дюйм. Относится к разрешению, при котором устройство, такое как монитор или принтер, может отображать текст и графику. Мониторы обычно имеют разрешение 100 точек на дюйм или менее, а лазерные принтеры имеют разрешение 300 точек на дюйм или выше.Изображение, напечатанное на лазерном принтере, выглядит четче, чем то же изображение на мониторе.
буквица
Стиль дизайна, в котором первая заглавная буква абзаца имеет больший размер точки и выровнена по верху первой строки. Этот метод используется для указания начала нового раздела текста, такого как глава.
многоточие
Знак пунктуации, состоящий из трех точек или точек подряд. Это указывает на то, что слово или фраза были опущены.
em, em space, em quad
Общая единица измерения в типографии. Em традиционно определяется как ширина заглавной буквы M в текущей грани и размере точки. Он более правильно определен как просто текущий размер точки. Например, в 12-точечном типе em — это расстояние в 12 точек.
em тире
тире длина em используется для обозначения разрыва в предложении.
ru, en space, en quad
Общая единица измерения в типографии.En традиционно определяется как ширина верхнего регистра N в текущей грани и размер текущей точки. Это более правильно определено как половина ширины их.
en dash
Dash Длина en используется для обозначения диапазона значений.
кодировка
См. Кодировка символов.
лицо
Один из стилей семейства лиц. Например, курсив семьи Гарамондов — это лицо.
family
Также известен как семейство шрифтов.Коллекция лиц, которые были разработаны и предназначены для совместного использования. Например, семейство Garamond состоит из романских и курсивных стилей, а также регулярных, полужирных и жирных букв. Каждое из сочетаний стиля и веса называется лицом.
по левому краю
Текст, выровненный по левому полю, считается установленным по левому краю. Если тот же текст не выровнен по правому краю, говорят, что он установлен вровень влево, неровный вправо. Термин неровное право иногда используется один, чтобы означать то же самое.
вровень вправо
Текст, который выровнен по правому полю, считается установленным вправо. Если тот же текст не выровнен по левому полю, говорят, что он установлен вровень вправо, неровно влево. Термин «рваный левый» иногда используется для обозначения одного и того же.
шрифт
Один вес, ширина и стиль шрифта. До масштабируемого типа было мало различий между терминами шрифт, лицо и семейство. Шрифт и лицо по-прежнему, как правило, взаимозаменяемы, хотя термин «лицо» обычно более правильный.
Семейство шрифтов
Также известно как семейство. Коллекция лиц, которые были разработаны вместе и предназначены для совместного использования. Например, семейство шрифтов Garamond состоит из романского и курсивного стилей, а также обычного, полужирного и жирного шрифтов. Каждое из сочетаний стиля и веса называется лицом.
глиф
Слово глиф используется по-разному в разных контекстах. В контексте современных компьютерных операционных систем его часто определяют как форму шрифта, которая используется для представления кода символа на экране или бумаге.Наиболее распространенным примером глифа является буква, но символы и формы шрифта, такие как дингбаты ITC Zapf, также являются глифами.
См. Также символы, кодировка символов, раскладка клавиатуры.
висячий отступ
Стиль документа, в котором первая строка абзаца выравнивается по левому полю, а все остальные строки имеют одинаковый отступ. Это иногда упоминается как выход. Это эффективный стиль для отображения списков информации.
заголовок
Короткие строки выделенного текста, которые вводят подробную информацию в основной текст, который следует.Также категория лиц, которые предназначены для работы лучше всего в заголовке текста.
подсказки
Математические инструкции добавлены в цифровые шрифты, чтобы сделать их четкими при любых размерах и на устройствах отображения различного разрешения.
курсив
Косая или похожая на сценарий версия лица. Вертикальные лица часто называют римскими.
выровнено
Блок текста, который был разнесен так, чтобы текст выравнивался как на левом, так и на правом полях.Оправданный текст имеет более формальный вид, но может быть сложнее для чтения.
кернинг
Регулировка горизонтального пространства между отдельными символами в строке текста. Корректировки в кернинге особенно важны для больших строк текста и заголовков. Без корректировки кернинга многие комбинации букв могут выглядеть неловко. Цель кернинга — создать визуально равные промежутки между всеми буквами, чтобы глаз мог плавно перемещаться по тексту.
Кернинг может автоматически применяться программой настольного издательства на основе таблиц значений.Некоторые программы также позволяют ручной кернинг для точной настройки.
раскладка клавиатуры, раскладка клавиатуры
Иногда называемая раскладка символов, раскладка клавиатуры или раскладка — это таблица, используемая операционной системой компьютера для управления тем, какой код символа генерируется при нажатии клавиши или комбинации клавиш.
Также см. Символ, кодировка символов, глиф.
ведущий (произносится: ledding)
Объем пространства, добавляемый между строками текста, чтобы сделать документ разборчивым.Термин первоначально относился к тонким свинцовым прокладкам, которые принтеры использовали для физического увеличения пространства между линиями металлического типа. Большинство приложений автоматически применяют стандартное ведение на основе размера шрифта. Более близкое ведение соответствует большему количеству текста на странице, но уменьшает удобочитаемость. Более слабый ведущий распределяет текст, чтобы заполнить страницу и облегчает чтение документа. Начало также может быть отрицательным, и в этом случае строки текста настолько близки, что перекрываются или соприкасаются.
letterpacing
Регулировка среднего расстояния между буквами в блоке текста, чтобы разместить больше или меньше текста в заданном пространстве или улучшить разборчивость.Кернинг позволяет корректировать отдельные буквы; Распространение букв применяется к блоку текста в целом. Пространство букв иногда называют трекингом или трекингом.
лигатура
Две или более буквы связаны в одну букву. В некоторых шрифтах комбинации символов, такие как fi и fl, перекрываются, что приводит к неприглядной форме. Фи и фл лигатуры были разработаны для улучшения внешнего вида этих персонажей. Буквенные комбинации, такие как ff, ffl и ffi, доступны во всех шрифтах Adobe OpenType Pro и в некоторых шрифтах Adobe OpenType Standard.
маржа
Пробелы вокруг текстовых блоков. Поля обычно необходимо создавать по краям страницы, поскольку большинство принтеров не могут печатать до самого края. Пустое пространство также делает документ лучше и легче для чтения.
наклонный
Косая версия лица. Наклонный аналогичен курсиву, но без подлинного курсива. Вертикальные лица обычно называют римскими.
OpenType
Формат OpenType ™ является расширенным набором более ранних форматов шрифтов TrueType и Adobe® PostScript® Type 1.Как совместно определено Microsoft и Adobe Systems, технически это расширение формата Microsoft TrueType Open, которое может содержать либо контуры шрифта PostScript, либо контуры шрифта TrueType в одном файле шрифта, который можно использовать на платформах Macintosh и Windows. Он также может включать расширенный набор символов, основанный на стандарте кодирования Unicode, плюс расширенный типографский интеллект для позиционирования глифов и замены глифов, который позволяет включать множество альтернативных глифов в один файл шрифта.
правила абзаца
Графические линии, связанные с абзацем, которые разделяют блоки текста. Правила обычно используются для разделения столбцов и выделения графики на странице. Некоторые настольные издательские программы позволяют создавать стили абзаца, которые включают правила абзаца выше и / или ниже абзаца.
pica
Единица измерения, которая составляет приблизительно 1/6 дюйма. Пика равна 12 баллам. Традиционная британская и американская пика равна 0.166 дюймов В PostScript-принтерах пика составляет ровно 1/6 дюйма.
балл
Единица измерения в типографии. Есть примерно 72 точки на дюйм. Пика 12 баллов.
размер точки
Общий метод измерения типа. Расстояние от вершины самого высокого спускового устройства до основания самого нижнего спуска в пунктах. В Европе тип часто измеряется высотой крышки в миллиметрах.
с приподнятой кепкой
Стиль дизайна, в котором первая заглавная буква абзаца имеет большой размер точки и выровнена с базовой линией первой строки текста.Сравните с буквицей.
обратный
Техника печати белого или светлого текста на черном или темном фоне для выделения. Эта техника значительно снижает удобочитаемость, особенно с мелким шрифтом.
roman
Обычно относится к вертикальной версии лица в семействе шрифтов по сравнению с курсивной версией.
rule
Сплошная или пунктирная графическая линия в документах, используемых для разделения элементов страницы.Правила и другие графические устройства следует использовать с осторожностью и только для уточнения функций других элементов на странице.
без засечек
Тип лица, у которого нет засечек. Вообще малоконтрастный дизайн. Лица без засечек придают документам чистый, простой вид.
с засечками
Небольшие декоративные штрихи, которые добавляются в конец основных штрихов буквы. Серифы улучшают читаемость, ведя глаз вдоль линии типа.
set solid
Leading, равный размеру точки используемого шрифта.Обычно используется только с большими размерами дисплея.
Стиль
Один из вариантов внешнего вида, например курсив и полужирный, составляют грани в семействе типов.
символ
Категория типа, в которой символы являются специальными символами, а не буквенно-цифровыми символами.
табличные цифры
Цифры, которые имеют одинаковую ширину. Это облегчает настройку табличного материала.
отслеживание
Среднее расстояние между символами в блоке текста.Иногда также называется буквенным пространством.
TrueType
Технология масштабируемого типа, которая наряду с OpenType встроена как в Windows, так и в Mac OS.
Тип 1
Оригинальный международный стандарт типа для масштабируемого типа, изобретенный Adobe Systems. Тип 1 является одним из наиболее распространенных форматов цифрового типа и часто используется профессиональными цифровыми графическими дизайнерами. Это заменяется OpenType.
гарнитура
Буквы, цифры и символы, которые составляют дизайн шрифта.Гарнитура часто является частью семейства согласованных дизайнов типов. Отдельные шрифты названы в честь семейства, а также указаны с помощью обозначения, такого как курсив, жирный или сжатый.
Семейство гарнитур
Также известно как семейство. Коллекция лиц, которые были разработаны вместе и предназначены для совместного использования. Например, семейство шрифтов Garamond состоит из романского и курсивного стилей, а также обычного, полужирного и жирного шрифтов. Каждое из сочетаний стиля и веса называется лицом.
типографский цвет
Кажущаяся чернота блока текста. Цвет — это функция относительной толщины обводки, составляющей символы шрифта, а также ширины, размера точки и начального отступа, используемых для установки текстового блока.
неоправданно
В зависимости от выравнивания этот термин относится к тексту, который устанавливается по левому краю, по правому краю или по центру.
вес
Относительная темнота символов в различных шрифтах в семействе типов.Вес указывается относительными терминами, такими как тонкий, светлый, жирный, экстра-жирный и черный.
пробел
Пустые области на странице, где текст и иллюстрации не печатаются. Пробел должен рассматриваться как важный графический элемент в оформлении страницы.
ширина
Один из возможных вариантов шрифта в семействе типов, например сжатый или расширенный.
расстояние между словами
Регулировка среднего расстояния между словами для улучшения читаемости или размещения блока текста в заданном объеме.
WYSIWYG
Аббревиатура для того, что вы видите, это то, что вы получаете. В Macintosh, Windows и некоторых средах UNIX отображается экран WYSIWYG. То, что вы видите на экране, — это то, что вы получите на распечатке, настолько точно, насколько экран сможет это отобразить.
x-height
Традиционно x-height — это высота строчной буквы x. Это также высота тела строчных букв в шрифте, исключая по возрастанию и по убыванию. Некоторые буквы в нижнем регистре, которые не имеют по возрастанию или по убыванию, по-прежнему простираются немного выше или ниже высоты x как часть их дизайна.Высота x может сильно варьироваться от шрифта к гарнитуре при одном и том же размере точки.
Типография
Apple предоставляет два семейства типов, которые вы можете использовать в своих приложениях для iOS.
Сан-Франциско (SF). Сан-Франциско — это семейство без засечек, которое включает в себя SF Pro, SF Pro Rounded, SF Mono, SF Compact и SF Compact Rounded. SF Pro — системный шрифт в iOS, macOS и tvOS; SF Compact — системный шрифт в watchOS. Системные шрифты разработаны так, чтобы соответствовать визуальной четкости пользовательского интерфейса платформы. Они четкие и нейтральные.

Нью-Йорк (Нью-Йорк). New York — это шрифт с засечками, который обеспечивает уникальный тон, дополняющий шрифты SF. NY работает так же хорошо в контексте графического отображения (при больших размерах), как и в контексте чтения (при размерах текста).

Вы можете скачать шрифты Сан-Франциско и Нью-Йорка здесь.
Начиная с iOS 14, система предоставляет шрифты Сан-Франциско и Нью-Йорка в формате шрифта с переменным .Этот формат объединяет различные стили шрифта вместе в одном файле и поддерживает интерполяцию между стилями для создания промежуточных стилей. Благодаря интерполяции гарнитуры могут адаптироваться ко всем размерам, при этом они выглядят специально для каждого размера.
Интерполяциятакже позволяет использовать оптические размеры, что относится к созданию различных типографских дизайнов для соответствия разным размерам. Как в Сан-Франциско, так и в Нью-Йорке предусмотрены специальные варианты оптического размера, обеспечивающие великолепный вид текста любого размера: текст и дисплей для SF Pro и SF Compact, а также «Маленький», «Средний», «Большой» и «Очень большой» для Нью-Йорка.В iOS 14 и более поздних версиях системные шрифты поддерживают динамические оптические размеры , объединяя дискретные оптические размеры, такие как текст и дисплей, в единый непрерывный дизайн. Такая конструкция позволяет интерполировать каждый глиф или букву, чтобы получить структуру, точно адаптированную к размеру точки.
ПРИМЕЧАНИЕ Использование переменных шрифтов в средстве дизайна, работающем в более ранних версиях iOS, может привести к неожиданным результатам. В этом случае продолжайте использовать текст и отображение.
Поскольку SF Pro и NY совместимы, существует множество способов включить типографский контраст и разнообразие в интерфейсы iOS, сохраняя при этом единообразный внешний вид. Например, использование обеих гарнитур может помочь вам создать более сильные визуальные иерархии или выделить смысловые различия в контенте.
Разработанные Apple шрифты поддерживают широкий диапазон весов, размеров, стилей и языков, так что вы можете создать удобное и красивое впечатление от чтения во всем приложении.Когда вы используете стили текста с системными шрифтами, вы также получаете поддержку динамического типа и больших размеров типов специальных возможностей, которые позволяют людям выбирать подходящий для них размер текста. Конкретные значения см. В разделах «Размеры динамического типа» и «Типы большего размера». Информация о размере, включая значения отслеживания, также доступна в Sketch, Photoshop и Adobe XD Apple Design Resources для iOS.
Система определяет API, которые облегчают использование шрифтов SF и NY; руководство разработчика см. в методе withDesign и структуре SystemDesign UIFontDescriptor.
SF Pro и SF Compact
Гибкость системных шрифтов помогает вам добиться оптимальной разборчивости при любом размере точки и дает вам широту и глубину, необходимые для точного набора текста в вашем приложении.
ПоддержкаSF Pro и SF Compact:
- Более ста языков с использованием латинского, греческого и кириллического алфавита
- Девять гирь — от сверхлегких до черных — как в вертикальном, так и в курсивном вариантах
- Переменный межбуквенный интервал, который автоматически корректируется в зависимости от размера текста
- Маленькие столицы, дроби, а также младшие и старшие цифры
- Динамические оптические размеры, в дополнение к текстовым и дисплейным дискретным оптическим размерам
Для руководства разработчика см. Свойство по умолчанию структуры SystemDesign.
SF Pro Округлый и SF Compact Округленный
Округлый вариант системных шрифтов может помочь вам согласовать стиль текста с появлением мягких или округленных элементов пользовательского интерфейса или предоставить альтернативный типографский голос.
SF Pro Rounded и SF Compact Rounded поддержка:
- Более ста языков с использованием латинского, греческого и кириллического алфавита
- стойки в девяти весах — от сверхлегких до черных
- Переменный межбуквенный интервал, который автоматически корректируется в зависимости от размера текста
- Маленькие столицы, дроби, а также младшие и старшие цифры
- Динамические оптические размеры
Для руководства разработчика см. Округленное свойство структуры SystemDesign.
SF Mono
SF Mono — это моноширинный вариант Сан-Франциско, то есть гарнитура, в которой все символы имеют одинаковую ширину. Обычно вы используете моноширинный шрифт, когда хотите выровнять столбцы текста, например, в среде кодирования. Например, Xcode и Swift Playgrounds по умолчанию используют SF Mono.
ПРИМЕЧАНИЕ SF Pro использует функцию табличной подкладки OpenType для поддержки отображения моноширинных чисел и валют.
SF Mono поддерживает:
- Более ста языков с использованием латинского, греческого и кириллического алфавита
- Шесть гирь — от легких до тяжелых — как в вертикальном, так и в курсиве
- Моноширинный интервал по всем весам (то есть изменение веса шрифта не приводит к переформатированию текста)
- Динамические оптические размеры
Руководство разработчика см. В моноширинном свойстве структуры SystemDesign.
Нью-Йорк
New York — это классический шрифт с засечками, который можно использовать в интерфейсе или для традиционного чтения.
NY поддерживает:
- Более ста языков с использованием латинского, греческого и кириллического алфавита
- Шесть гирь — от обычного до черного — как в вертикальном, так и в курсиве
- Переменный межбуквенный интервал, который автоматически корректируется в зависимости от размера текста
- Динамические оптические размеры, в дополнение к маленьким, средним, большим и очень большим дискретным оптическим размерам
Руководство разработчика см. В свойстве serif структуры SystemDesign.
Выбор шрифтов для улучшения вашего приложения
По возможности используйте встроенные стили текста. Встроенные текстовые стили позволяют выразить контент визуально различными способами, сохраняя при этом оптимальную разборчивость. Эти стили, в том числе заголовок, тело, выноска и несколько размеров заголовков, основаны на системных шрифтах и позволяют использовать преимущества ключевых типографских функций, таких как динамический тип, который автоматически настраивает отслеживание и ведение для каждого размера шрифта.Руководство разработчика см. В разделе UIFontTextStyle.
Подчеркните важную информацию. Используйте вес, размер и цвет шрифта, чтобы выделить наиболее важную информацию в вашем приложении.
Приоритет содержимого при реагировании на изменения размера текста. Не весь контент одинаково важен. Когда кто-то выбирает больший размер, он хочет сделать контент, который ему небезразличен, легче для чтения; они не всегда хотят, чтобы каждое слово на экране было больше.
Минимизируйте количество шрифтов, которые вы используете в своем интерфейсе. Смешивание слишком большого количества разных шрифтов может сделать ваше приложение фрагментированным и неаккуратным.
Убедитесь, что пользовательские шрифты разборчивы. Пользовательские шрифты поддерживаются в iOS, но их может быть сложно прочитать, особенно если они имеют стилистические атрибуты, которые затрудняют различение букв при отображении в небольших размерах. Если ваше приложение не нуждается в особом шрифте — например, в целях брендинга или для создания захватывающего игрового процесса — обычно лучше придерживаться системных шрифтов.Попробуйте использовать собственный шрифт только для отображения текста; если вы используете его для чтения или интерфейса текста, убедитесь, что он читается даже при небольших размерах.
Реализация специальных возможностей для пользовательских шрифтов. Системные шрифты автоматически реагируют на специальные возможности, такие как жирный текст и крупный шрифт. Реализуйте такое же поведение в приложениях, использующих пользовательские шрифты, убедившись, что функции специальных возможностей включены и регистрируя уведомления при их изменении. Для руководства см. Размер и вес текста.
Отрегулируйте отслеживание по мере необходимости в макетах интерфейса. В работающем приложении системные шрифты динамически настраивают отслеживание при каждом размере точки. Чтобы создать точный макет интерфейса пользовательского интерфейса, который использует переменные системные шрифты, вам не нужно выбирать дискретный оптический размер при определенных размерах точек, но вам может потребоваться настроить отслеживание. Для получения справки см. Значения, указанные в «Отслеживание значений» и доступные в ресурсах Apple Design Resources.
В макетах интерфейса используйте размер текста, чтобы определить, когда следует использовать текст и дисплей SF Pro, компактный текст и дисплей SF или размер шрифта NY: маленький, средний, большой и очень большой. Если вы используете эти дискретные оптические размеры в макете интерфейса, вам нужно использовать разные варианты для разных размеров текста. Используйте значения, перечисленные ниже для руководства. Для отслеживания значений см. Ресурсы Apple Design.
- Для SF используйте текст для текста, который меньше 20 точек; используйте дисплей для текста размером 20 или более точек.
- Для Нью-Йорка: «Маленький» для текста размером менее 20 точек, «Средний» для текста от 20 до 35 пунктов, большого для текста от 36 до 53 точек и «Очень большого» для текста размером 54 или более точек.
ПРИМЕЧАНИЕ iOS использует Сан-Франциско в качестве системного шрифта для букв латинского, греческого и кириллического алфавита, а также множество других шрифтов для других сценариев.
Динамические типоразмеры Динамический типобеспечивает дополнительную гибкость, позволяя читателям выбирать предпочитаемый размер текста. Здесь указаны вес, размер и начальные значения для каждого стиля текста при разных размерах динамического типа.
xSmall
Стиль Вес Размер (баллы) Ведущий (очки) Большое название Regular 31 38 Заголовок 1 Regular 25 31 Заголовок 2 Regular 19 24 Заголовок 3 Regular 17 22 Заголовок Полужирный 14 19 Кузов Regular 14 19 Выноска Regular 13 18 Подзаголовок Regular 12 16 Сноска Regular 12 16 Подпись 1 Regular 11 13 Подпись 2 Regular 11 13 Размер точки на основе разрешения изображения 144ppi для @ 2x и 216ppi для @ 3x дизайнов.
Малый
Стиль Вес Размер (баллы) Ведущий (очки) Большое название Regular 32 39 Заголовок 1 Regular 26 32 Заголовок 2 Regular 20 25 Заголовок 3 Regular 18 23 Заголовок Полужирный 15 20 Кузов Regular 15 20 Выноска Regular 14 19 Подзаголовок Regular 13 18 Сноска Regular 12 16 Подпись 1 Regular 11 13 Подпись 2 Regular 11 13 Размер точки на основе разрешения изображения 144ppi для @ 2x и 216ppi для @ 3x дизайнов.
Средний
Стиль Вес Размер (баллы) Ведущий (очки) Большое название Regular 33 40 Заголовок 1 Regular 27 33 Заголовок 2 Regular 21 26 Заголовок 3 Regular 19 24 Заголовок Полужирный 16 21 Кузов Regular 16 21 Выноска Regular 15 20 Подзаголовок Regular 14 19 Сноска Regular 12 16 Подпись 1 Regular 11 13 Подпись 2 Regular 11 13 Размер точки на основе разрешения изображения 144ppi для @ 2x и 216ppi для @ 3x дизайнов.
Large (по умолчанию)
Стиль Вес Размер (баллы) Ведущий (очки) Большое название Regular 34 41 Заголовок 1 Regular 28 34 Заголовок 2 Regular 22 28 Заголовок 3 Regular 20 25 Заголовок Полужирный 17 22 Кузов Regular 17 22 Выноска Regular 16 21 Подзаголовок Regular 15 20 Сноска Regular 13 18 Подпись 1 Regular 12 16 Подпись 2 Regular 11 13 Размер точки на основе разрешения изображения 144ppi для @ 2x и 216ppi для @ 3x дизайнов.
xLarge
Стиль Вес Размер (баллы) Ведущий (очки) Большое название Regular 36 43 Заголовок 1 Regular 30 37 Заголовок 2 Regular 24 30 Заголовок 3 Regular 22 28 Заголовок Полужирный 19 24 Кузов Regular 19 24 Выноска Regular 18 23 Подзаголовок Regular 17 22 Сноска Regular 15 20 Подпись 1 Regular 14 19 Подпись 2 Regular 13 18 Размер точки на основе разрешения изображения 144ppi для @ 2x и 216ppi для @ 3x дизайнов.
xxLarge
Стиль Вес Размер (баллы) Ведущий (очки) Большое название Regular 38 46 Заголовок 1 Regular 32 39 Заголовок 2 Regular 26 32 Заголовок 3 Regular 24 30 Заголовок Полужирный 21 26 Кузов Regular 21 26 Выноска Regular 20 25 Подзаголовок Regular 19 24 Сноска Regular 17 22 Подпись 1 Regular 16 21 Подпись 2 Regular 15 20 Размер точки на основе разрешения изображения 144ppi для @ 2x и 216ppi для @ 3x дизайнов.
xxxLarge
Стиль Вес Размер (баллы) Ведущий (очки) Большое название Regular 40 48 Заголовок 1 Regular 34 41 Заголовок 2 Regular 28 34 Заголовок 3 Regular 26 32 Заголовок Полужирный 23 29 Кузов Regular 23 29 Выноска Regular 22 28 Подзаголовок Regular 21 28 Сноска Regular 19 24 Подпись 1 Regular 18 23 Подпись 2 Regular 17 22 Размер точки на основе разрешения изображения 144ppi для @ 2x и 216ppi для @ 3x дизайнов.
Типы с увеличенной доступностью
В дополнение к стандартным динамическим размерам системы система предлагает ряд еще больших размеров для пользователей с необходимостью специальных возможностей. Вот вес, размер и начальные значения для каждого стиля текста при больших размерах типов доступности.
AX1
Стиль Вес Размер (баллы) Ведущий (очки) Большое название Regular 44 52 Заголовок 1 Regular 38 46 Заголовок 2 Regular 34 41 Заголовок 3 Regular 31 38 Заголовок Полужирный 28 34 Кузов Regular 28 34 Выноска Regular 26 32 Подзаголовок Regular 25 31 Сноска Regular 23 29 Подпись 1 Regular 22 28 Подпись 2 Regular 20 25 Размер точки на основе разрешения изображения 144ppi для @ 2x и 216ppi для @ 3x дизайнов.
AX2
Стиль Вес Размер (баллы) Ведущий (очки) Большое название Regular 48 57 Заголовок 1 Regular 43 51 Заголовок 2 Regular 39 47 Заголовок 3 Regular 37 44 Заголовок Полужирный 33 40 Кузов Regular 33 40 Выноска Regular 32 39 Подзаголовок Regular 30 37 Сноска Regular 27 33 Подпись 1 Regular 26 32 Подпись 2 Regular 24 30 Размер точки на основе разрешения изображения 144ppi для @ 2x и 216ppi для @ 3x дизайнов.
AX3
Стиль Вес Размер (баллы) Ведущий (очки) Большое название Regular 52 61 Заголовок 1 Regular 48 57 Заголовок 2 Regular 44 52 Заголовок 3 Regular 43 51 Заголовок Полужирный 40 48 Кузов Regular 40 48 Выноска Regular 38 46 Подзаголовок Regular 36 43 Сноска Regular 33 40 Подпись 1 Regular 32 39 Подпись 2 Regular 29 35 Размер точки на основе разрешения изображения 144ppi для @ 2x и 216ppi для @ 3x дизайнов.
AX4
Стиль Вес Размер (баллы) Ведущий (очки) Большое название Regular 56 66 Заголовок 1 Regular 53 62 Заголовок 2 Regular 50 59 Заголовок 3 Regular 49 58 Заголовок Полужирный 47 56 Кузов Regular 47 56 Выноска Regular 44 52 Подзаголовок Regular 42 50 Сноска Regular 38 46 Подпись 1 Regular 37 44 Подпись 2 Regular 34 41 Размер точки на основе разрешения изображения 144ppi для @ 2x и 216ppi для @ 3x дизайнов.
AX5
Стиль Вес Размер (баллы) Ведущий (очки) Большое название Regular 60 70 Заголовок 1 Regular 58 68 Заголовок 2 Regular 56 66 Заголовок 3 Regular 55 65 Заголовок Полужирный 53 62 Кузов Regular 53 62 Выноска Regular 51 60 Подзаголовок Regular 49 58 Сноска Regular 44 52 Подпись 1 Regular 43 51 Подпись 2 Regular 40 48 Размер точки на основе разрешения изображения 144ppi для @ 2x и 216ppi для @ 3x дизайнов.
значений отслеживания
Чтобы помочь вам создать точные макеты интерфейса, используйте значения отслеживания, которые система определяет для различных размеров SF Pro, SF Pro Rounded и New York.
SF Pro
Размер (баллы) Отслеживание (1 / 1000em) Отслеживание (баллы) 6 +41 + 0,24 7 +34 +0.23 8 +26 + 0,21 9 +19 +0,17 10 +12 + 0,12 11 +6 +0,06 12 0 0,0 13 -6 -0,08 14 -11 -0.15 15 -16 -0,23 16 -20 -0,31 17 -26 -0,43 18 -25 -0,44 19 -24 -0,45 20 -23 -0,45 21 -18 -0.36 22 -12 -0,26 23 -4 -0,10 24 +3 +0,07 25 +6 +0,15 26 +8 +0,22 27 +11 +0,29 28 +14 +0.38 29 +14 +0,40 30 +14 +0,40 31 +13 +0,39 32 +13 +0,41 33 +12 +0,40 34 +12 +0,40 35 +11 +0.38 36 +10 +0,37 37 +10 +0,36 38 +10 +0,37 39 +10 +0,38 40 +10 +0,37 41 +9 +0,36 42 +9 +0.37 43 +9 +0,38 44 +8 +0,37 45 +8 +0,35 46 +8 +0,36 47 +8 +0,37 48 +8 +0,35 49 +7 +0.33 50 +7 +0,34 51 +7 +0,35 52 +6 + 0,31 53 +6 +0,33 54 +6 +0,32 56 +6 +0,30 58 +5 +0.28 60 +4 + 0,26 62 +4 + 0,24 64 +4 +0,22 66 +3 +0,19 68 +2 +0,17 70 +2 + 0,14 72 +2 +0.14 76 +1 +0,07 80 0 0 84 0 0 88 0 0 92 0 0 96 0 0 Не все приложения отображают значения отслеживания как 1 / 1000em.Размер точки основан на разрешении изображения 144ppi для @ 2x и 216ppi для @ 3x дизайнов.
SF Pro Округлый
Размер (Очки) Отслеживание (1 / 1000em) Отслеживание (баллы) 6 +87 +0,51 7 +80 +0,54 8 +72 +0.57 9 +65 +0,57 10 +58 +0,57 11 +52 +0,56 12 +46 +0,54 13 +40 +0,51 14 +35 +0,48 15 +30 +0.44 16 +26 +0,41 17 +22 +0,37 18 +21 +0,37 19 +20 +0,37 20 +18 +0,36 21 +17 +0,35 22 +16 +0.34 23 +16 +0,35 24 +15 +0,35 25 +14 +0,35 26 +14 +0,36 27 +14 +0,36 28 +13 +0,36 29 +13 +0.37 30 +12 +0,37 31 +12 +0,36 32 +12 +0,38 33 +12 +0,39 34 +12 +0,38 35 +11 +0,38 36 +11 +0.39 37 +10 +0,38 38 +10 +0,39 39 +10 +0,38 40 +10 +0,39 41 +10 +0,38 42 +10 +0,39 43 +9 +0.38 44 +8 +0,37 45 +8 +0,37 46 +8 +0,36 47 +8 +0,37 48 +8 +0,35 49 +8 +0,36 50 +7 +0.34 51 +6 +0,32 52 +6 +0,33 53 +6 + 0,31 54 +6 +0,32 56 +6 +0,30 58 +4 + 0,25 60 +4 +0.23 62 +4 + 0,21 64 +3 +0,19 66 +2 + 0,16 68 +2 +0,13 70 +2 + 0,14 72 +2 + 0,11 76 +1 +0.07 80 0 0,00 84 0 0,00 88 0 0,00 92 0 0,00 96 0 0,00 Не все приложения отображают значения отслеживания как 1 / 1000em. Размер точки основан на разрешении изображения 144ppi для @ 2x и 216ppi для @ 3x дизайнов.
Нью-Йорк
Размер (Очки) Отслеживание (1 / 1000em) Отслеживание (баллы) 6 +40 + 0,23 7 +30 + 0,21 8 +20 + 0,16 9 +18 +0,15 10 +15 +0.15 11 +12 +13 12 +10 + 0,12 13 +8 +0,10 14 +5 +0,10 15 +2 +0,04 16 0 0,00 17 -2 -0.03 18 -4 -0,07 19 -6 -0,11 20 0 0,00 21 -0 -0,01 22 -1 -0,02 23 -2 -0,03 24 -2 -0.05 25 -2 -0,06 26 -3 -0,08 27 -4 -0,09 28 -4 -0,11 29 -4 -0,13 30 -5 -0,15 31 -6 -0.17 32 -6 -0,19 33 -6 -0,21 34 -7 -0,23 35 -8 -0,26 36 0 -0,02 37 -1 -0,04 38 -2 -0.06 39 -2 -0,08 40 -2 -0,08 41 -2 -0,10 42 -3 -0,12 43 -4 -0,15 44 -4 -0,17 45 -4 -0.20 46 -4 -0,20 47 -5 -0,23 48 -6 -0,26 49 -6 -0,29 50 -6 -0,32 51 -7 -0,35 52 -7 -0.36 53 -8 -0,39 54 -1 -0,05 56 -2 -0,08 58 -2 -0,08 60 -2 -0,12 62 -2 -0,15 64 -2 -0.16 68 -4 -0,23 70 -4 -0,24 72 -4 -0,28 76 -4 -0,33 80 -6 -0,43 84 -6 -0,49 88 -6 -0.56 92 -8 -0,67 96 -8 -0,75 Не все приложения отображают значения отслеживания как 1 / 1000em. Размер точки основан на разрешении изображения 144ppi для @ 2x и 216ppi для @ 3x дизайнов.
Типографская Иерархия — Fonts.com | Fonts.com
Перейти к основному содержанию
fonts.com- Всем привет. Войти
- Нужна помощь? Поддержка
0
Ваша корзина Пусто
- Все
- Рабочий стол
- Цифровое объявление
- и Книга
- App
- Сервер
- Веб
- Статьи
- Обзор
- бестселлеров
- Новые шрифты
- предложения
- Обучение
- Веб-шрифты
Главное меню
- Обзор
- бестселлеров
- Новые шрифты
- предложения
- Обучение
- Веб-шрифты
- Инструменты
Поддержка
- Нужна поддержка?
- Войти в систему
- Стать Участником
- щебет
- Эл. адрес
- Дом
Об авторе
Нура Йехия (Noura Yehia) — веб-дизайнер, блоггер и бывший владелец noupe.com. Если вы хотите связаться с автором, вы можете подписаться на нее в Twitter. Больше о Noura Yehia …
Типография элегантна, когда она привлекательна и передает идеи дизайнера. При правильном выборе и использовании, он может быть очень эффективным в поддержке общего дизайна. Дизайнеры всегда изучают разные методы с типом: некоторые используют изображения или sIFR для создания очень красивой типографики, в то время как другие предпочитают только CSS, чтобы получить правильную типографику.Сегодня мы рассмотрим 50 самых полезных типографских инструментов, методик и ресурсов для создания эффективных и выразительных дизайнов . Мы также рассмотрим некоторые практические инструменты типографики, которые помогут дизайнерам и разработчикам научиться стилизовать свой веб-контент, протестировать его в интерактивном режиме и мгновенно увидеть изменения. Эти инструменты отлично подходят для экспериментов с различными типами шрифтов для вашего сайта. Ниже мы рассмотрим типографские инструменты, полезные типографские ссылки, браузеры шрифтов, типографские CSS- и JavaScript-методы, методы переноса слов, инструменты и ресурсы sIFR, сетки и связанные инструменты, бесплатные и коммерческие шрифты, руководство по веб-типографике, примеры отличной веб-типографики. ,Пожалуйста, не стесняйтесь предлагать дополнительные инструменты и ресурсы в комментариях к этому сообщению. И если вам нравится этот пост, пожалуйста, не стесняйтесь подписаться на нашу RSS-ленту и следите за нами в Twitter. Вы можете взглянуть на следующие статьи: * 50 чрезвычайно полезных инструментов PHP * 50 чрезвычайно полезных инструментов CSS

Типография элегантна, когда она привлекательна и передает идеи дизайнера. При правильном выборе и использовании, он может быть очень эффективным в поддержке общего дизайна.Дизайнеры всегда изучают разные методы с типом: некоторые используют изображения или sIFR для создания очень красивой типографики, в то время как другие предпочитают только CSS, чтобы получить правильную типографику.
Сегодня мы рассмотрим 50 самых полезных типографских инструментов, техник и ресурсов для создания эффективных и выразительных дизайнов . Мы также рассмотрим некоторые практические инструменты типографики, которые помогут дизайнерам и разработчикам научиться стилизовать свой веб-контент, протестировать его в интерактивном режиме и мгновенно увидеть изменения.Эти инструменты отлично подходят для экспериментов с различными типами шрифтов для вашего сайта.
Ниже мы рассмотрим типографские инструменты, полезные типографские ссылки, браузеры шрифтов, типографские CSS- и JavaScript-методы, методы переноса слов, инструменты и ресурсы sIFR, сетки и связанные с ними инструменты, бесплатные и коммерческие шрифты, руководство по типографии в Интернете, примеры отличных веб-книг. Веб типография.
Пожалуйста, не стесняйтесь предлагать дополнительные инструменты и ресурсы в комментариях к этому сообщению. И если вам нравится этот пост, пожалуйста, не стесняйтесь подписаться на нашу RSS-ленту и следите за нами в Twitter.
Возможно, вы захотите взглянуть на следующие статьи:
1. Полезные типографские ссылки
Лучшие стеки шрифтов CSS Пара полезных каскадов шрифтов для вашей таблицы стилей CSS.
Удивительные веб-сайты со стеками шрифтов, которые вдохновляют При правильном знании стеков шрифтов CSS мы на шаг ближе к тому, чтобы позволить нашему воображению создать лучший веб-интерфейс для всех
FontsMatrix Матрица шрифтов в комплекте с операционными системами Mac и Windows, Microsoft Office и Adobe Creative Suite (через @lucianosb в Twitter)
Общие шрифты для всех версий Windows и Mac эквивалентов Список со стандартным набором шрифтов, общих для всех версий Windows и их заменителей Mac, иногда называют «безопасными шрифтами браузера».
Список шрифтов по умолчанию для Mac OS X 10.4 (через Elementiks)
Список шрифтов по умолчанию для Windows (через Elementiks)
2. Типографские инструменты
Вместо того, чтобы проводить собственное тестирование, используйте полезные и временные инструменты сохранения ниже. Они помогут вам поиграть с типографикой и сделать выбор, предоставляя вам предварительный просмотр в реальном времени многих доступных свойств шрифта CSS.
HTML Ipsum Полезный маленький сайт, созданный Крисом Койером. Он предоставляет вам стандартный латинский текст уже в тегах HTML.Нажатие на любой из блоков автоматически копирует текст в буфер обмена!
Typechart Typechart позволяет пролистывать, просматривать и сравнивать веб-типографику при получении CSS. Вы можете просматривать различные типографские стили. Каждый стиль соответствует идентификатору стиля, который позволяет аннотировать прототипы и извлекать CSS во время кодирования. Еще одна полезная функция — вы можете сравнить рендеринг Windows (ClearType) с рендерингом шрифтов Apple.
TTFTitles WordPress Plugin Этот плагин позволяет использовать изображения для замены заголовков ваших сообщений, что позволяет обойти проблему с предположением, какие шрифты могли установить ваши конечные пользователи (через hyperdjango).
Fontstruct FontStruct — это бесплатный инструмент для создания шрифтов, который позволяет быстро и легко создавать шрифты, построенные из геометрических фигур, которые расположены в виде сетки, например плиток или кирпичей.
abcTajpu Расширение Firefox Введите акцентированные буквы, международные символы или символы в Firefox или Thunderbird, либо просто с помощью контекстного меню (имеется поддержка многих языков), либо быстро с помощью макроса клавиатуры (вы даже можете определить свой собственный).
PXtoEM Этот инструмент преобразует пиксельные единицы в em-единицы, используя размер браузера по умолчанию 16px (через @briancray и @CasJam в Twitter).
Em Калькулятор Em Calculator — это небольшой инструмент JavaScript, который поможет вам сделать масштабируемый и доступный дизайн CSS. Он преобразует размеры в пикселях в относительные единицы em, которые основаны на заданном размере текста.
CSSTYPE CSSTYPE v2 позволяет вам предварительно просматривать текст по мере его изменения. Вы можете установить семейство шрифтов, размер, цвет, межбуквенный интервал, межсловный интервал, высоту строки и другие свойства.Код CSS может быть легко сгенерирован, как только вы будете удовлетворены предварительным просмотром.
CSS-Typoset Матрица и генератор кода Этот инструмент (к сожалению, только на немецком языке) вычисляет размеры шрифта и высоту строки в em и px и представляет их в виде матрицы. Инструмент рассчитывает как симметричные, так и асимметричные поля. Полезно!
wp-typogrify Плагин WordPress wp-typogrify представляет собой набор шаблонных фильтров Django, которые помогают оптимизировать типографику в Интернете, предотвращая появление уродливых цитат и вдов, а также предоставляя CSS-хуки для стилизации некоторых особых случаев.Также доступен Python-скрипт для Django.
FontBurner После того, как вы найдете шрифт, который хотите использовать, Font Burner предоставит вам фрагмент кода, который вы вставите в заголовок своей веб-страницы. Если у вас нет конфликтов таблиц стилей, новый шрифт сразу же появится на вашем сайте.
Конвертировать шрифт TrueType в файл sIFR Flash Загрузите свою гарнитуру, и инструмент сгенерирует Flash-файл (swf) и отправит его на ваш e-mail.
Текст 2 PNG Преобразование Этот сервис предоставляет вам возможность автоматически конвертировать заголовки и навигацию в изображения PNG.Он работает путем добавления файла JavaScript и выбора тегов для замены. Полезно, например, если вы хотите создать изображение с встраиваемым адресом электронной почты.
7 бесплатных инструментов для определения шрифта Список бесплатных онлайн-инструментов для ускорения процесса идентификации.
21 Типографские веб-приложения, без которых невозможно жить
3. Выбор шрифта
Type Tester Type Tester — это онлайн-приложение, которое позволяет тестировать разные шрифты. У вас есть три столбца текста и вы можете изменить типографику так, как вам удобно.Затем вы получаете CSS, который сопровождает ваш выбор.
STC fontBROWSER Этот инструмент позволяет вам просматривать шрифты, установленные в вашей системе, онлайн.
Font Picker Этот простой инструмент показывает все шрифты, установленные на вашем компьютере, и помогает выбрать, какой из них наиболее подходит для конкретного проекта. Также доступно как приложение Adobe AIR.
FontTester Font Tester — это бесплатный онлайн инструмент для сравнения шрифтов. Это позволяет легко просматривать и сравнивать различные шрифты рядом с различными стилями шрифтов CSS, примененными к ним.
CSS Type Set CSS Type Set — это удобный инструмент, который позволяет вам предварительно просматривать текст CSS при его изменении, и он немедленно генерирует код для вас (@jmreedy).
Flipping Typical Это хороший способ изучить популярные шрифты на вашем компьютере и посмотреть, какой из них подходит для проекта, над которым вы работаете. Это делается путем создания текста, который отображается с использованием различных шрифтов с вашего компьютера.
4. Типографские методики
12 Примеры типографского абзаца Демонстрация некоторых интересных техник для разработки абзацев, Джон Тэн.Некоторые из этих стилей являются экспериментами с использованием псевдоэлементов и соседних селекторов; Поддержка браузера не соответствует.
Тип рендеринга сложного типа — у кого есть любовь? Узнайте, как создать сложный типографский образец с использованием чистого CSS.
10 примеров красивой типографии CSS и как они это сделали У многих отличных веб-сайтов прекрасная типографика с использованием только CSS. Но простой взгляд на них дает вам только половину картины. Этот пост демонстрирует примеры хорошей чистой типографики, использующей только CSS, и объясняет, что дизайнеры сделали для достижения этого прекрасного шрифта.
typeface.js Используя typeface.js, вы можете вставлять пользовательские шрифты на свои веб-страницы, чтобы вам не приходилось отображать текст в виде изображений. Отличительной особенностью является то, что это только JavaScript, а не JavaScript и Flash, как sIFR, или JavaScript и PHP, как FLIR. Таким образом, вместо создания изображений или использования Flash просто для отображения текста вашего сайта нужным шрифтом, вы можете использовать typeface.js и писать в простом HTML и CSS, как если бы у ваших посетителей был установлен локальный шрифт.Его довольно просто использовать: загрузите библиотеку typeface.js и некоторые шрифты typeface.js, а затем продолжайте как обычно.
Замена изображения Facelift (FLIR) Facelift Image Replacement (FLIR) — это скрипт замены изображений, который динамически генерирует графические представления текста на вашей веб-странице в шрифтах, которые в противном случае могли бы быть невидимыми для ваших посетителей. Сгенерированное изображение автоматически вставляется на вашу веб-страницу через JavaScript и отображается во всех современных браузерах. Любой элемент с текстом может быть заменен из заголовков (
, и т. Д.).) к элементам и всему, что находится между ними! FLIR оптимизирован для SEO и отображает изображение, только если в браузере пользователя включен JavaScript. Если вы используете WordPress для своего блога, этот плагин может оказаться полезным для простого применения FLIR к вашим веб-страницам. P + C DTR
Динамическое замещение текста в PHP + CSS — это версия метода динамического замещения текста без использования JavaScript, позволяющая вам взять ванильную, основанную на стандартах (X) веб-страницу HTML и динамически создавать изображения для замены заголовков страниц, используя только PHP и CSS.Техника в настоящее время недоступна для скачивания.
Продвинутые методы типографии с использованием CSS
Хотя описания и основные способы использования элементов управления типографикой CSS были забиты до смерти, многие богатые типографские возможности CSS все еще недостаточно документированы. Этот пост является отличным примером того, что вы можете сделать, комбинируя и настраивая тип с помощью CSS. Введены различные методы: размышления, выпадение символов, почерк, заголовки газет и многое другое.
Типографский контраст и поток
Типографский контраст важен, потому что не все части контента на странице имеют одинаковый вес: некоторые имеют большее значение, чем другие.Создавая контраст, вы обращаете внимание читателя на важные сообщения, а также повышаете визуальную привлекательность. Вот семь основных методов для создания типографского контраста, используя размер, шрифт, цвет, кейс, стиль / оформление, вес и пространство.
5. Перенос слов
OnLine Перенос слов
Этот инструмент заботится об автоматическом автоматическом переносе текста и сайтов. Инструмент использует & shy; и вставляет дефисы в нужных местах, чтобы выровненный текст выглядел читабельным.Инструмент немного глючит и не идеален, но все еще полезен.
Hyphenator
Hyphenator.js переносит переносы HTML-документов на стороне клиента в каждый браузер, вставляя мягкие дефисы с использованием шаблонов переносов и алгоритма переноса Фрэнка М. Ляна, широко известного в LaTeX и OpenOffice. Цель состоит в том, чтобы обеспечить переносы во всех браузерах, которые поддерживают JavaScript, и мягкие переносы как минимум для английского, немецкого и французского языков. Вот серверный скрипт, который делает переносы.
6. СИФР
СИФР 2.0: богатая доступная типография для масс
SIFR (или Scalable Inman Flash Replacement) — это технология, которая позволяет заменять текстовые элементы на странице эквивалентами Flash. Он использует JavaScript для нацеливания на определенные элементы текстовой страницы и замены их на Flash, что приводит к тому же тексту, но отображается новым шрифтом. Это означает, что вы можете свободно использовать любой шрифт в своем дизайне, вместо того, чтобы ограничиваться очень небольшим набором «безопасных» веб-шрифтов. SIFR легче реализовать, чем любой другой метод замены изображения.Вместо того, чтобы вручную создавать каждый заголовок с помощью редактора изображений, вы можете полностью пропустить редактор.
SIFR lite
Решение, похожее на оригинальный пакет sIFR, но меньше (3,7 КБ), чем оригинальный (22 КБ), и включает в себя еще более изящные функции. Он автоматически определяет цвет текстовых элементов, полностью объектно-ориентирован, не использует селекторы CSS и целевые элементы по имени тега и классу.
SIFRvault
Репозиторий шрифтов sIFR, оцененных, помеченных и доступных для загрузки.Пользователи также могут отправлять свои SWF-файлы. Обратите внимание, что необходимо соблюдать все законы об авторском праве и лицензировании — некоторые из представленных шрифтов выглядят коммерческими (через chrisjlee).
jQuery SIFR плагин
Плагин jQuery sIFR — это надстройка для jQuery, которая позволяет легко заменить текст на веб-странице текстом Flash (sIFR). Плагин jQuery sIFR выполняет всю работу по выяснению текста, файлов, размеров, цветов и любой другой конфигурации, необходимой для преобразования текста в красивый шрифт sIFR, с согласованным поведением во всех основных браузерах.
Многоцветный SIFR 2.0.1
Эта версия sIFR поддерживает сильный , em и span -элементы и может окрашивать части заголовка в цвета.
SIFR Generator
Большой недостаток sIFR заключается в том, что создание файлов sIFR является утомительной задачей, для которой также требуется Adobe Flash Studio для создания файла .swf с выбранным вами шрифтом. По крайней мере, это было большим недостатком до сих пор. sIFR Generator — это онлайн-инструмент, который позволяет создавать sIFR.SWF-файлы с несколькими щелчками мыши. Просто загрузите шрифт TTF шрифта, который вы хотите конвертировать, просмотреть и скачать.
7. Сетки
gridr buildrrr
Этот инструмент генерирует различные сетки на лету и позволяет пользователям определять ширину сетки, желоба, а также поля для макета.
Grid System
Агрегатор статей, инструментов, книг и ресурсов, связанных с грид-системами.
Типографская сетка
Если ваш сайт насыщен текстовым контентом, вам необходимо обратить внимание на основную сетку.Посмотрите типографскую сетку, созданную недавно Крисом Койером: «Я просто разбирался с типографикой и заставлял вещи выстраиваться в соответствии со строгой горизонтальной и вертикальной сеткой. Он был вдохновлен статьей Ричарда Раттера «Сочинить в вертикальный ритм» несколько лет назад, за исключением того, что использует безлимитную высоту строки ». Проверьте демо здесь.
Grid Designer
Любой, кто ищет небольшую помощь для начала работы с сеткой, должен взглянуть на этот удобный инструмент. Grid Designer 2 позволяет вам устанавливать переменные для вашего макета, такие как количество столбцов, ширина в пикселях, желоба и поля.Вы также можете установить переменные для типографии, чтобы вы могли контролировать размер, вес, высоту строки и другие переменные для ваших абзацев и заголовков. После того, как вы настроите желаемый макет, все, что вам нужно сделать, это экспортировать CSS для использования в вашем собственном дизайне.
Калькулятор вертикального ритма
Это приложение AIR позволяет веб-разработчикам, использующим XHTML и CSS, создавать свои страницы для понимания и расчета значений вертикального ритма. Введите свои начальные значения в приложении, а затем у вас есть возможность скопировать полученный CSS-код в буфер обмена для вставки в существующую таблицу стилей.
8. Бесплатные и коммерческие шрифты
40+ Отличные бесплатные шрифты для профессионального дизайна
Обзор более 40 отличных бесплатных шрифтов, которые вы можете использовать для профессиональных проектов в 2009 году.
60 великолепных шрифтов для корпоративного дизайна
Более 60 первоклассных коммерческих шрифтов для корпоративного дизайна.
80 красивых шрифтов для профессионального дизайна
Более 80 великолепных шрифтов для профессионального дизайна, основанные на предложениях дизайнеров и веб-разработчиков со всего мира.
Fontsquirrel
Растущая коллекция бесплатных качественных шрифтов. Более качественные бесплатные шрифты.
10 лучших (коммерческих) шрифтов 2008 года
В этой статье перечислены самые успешные шрифты этого года на MyFont — в каждом жанре. Основано на продажах.
Чистая витрина шрифта
Обширная коллекция чистых, разборчивых бесплатных шрифтов.
10 любимых шрифтов Veerle Pieters
9. Руководство по веб-типографике
Хорошие гарнитуры предназначены для определенной цели.Ниже вы найдете очень информативные статьи и руководства, созданные мастерами типографии, чтобы показать нам общее влияние, которое хороший тип оказывает на проект.
на выбор типа
Хорошая статья от I Love Typography о выборе правильного шрифта. В статье объясняется все: от выбора между шрифтами с засечками и без засечек до запоминания и чтения содержимого. Это отличный пост для улучшения ваших типографских навыков.
Стандарт 100% Easy-2-Read
Лучшие практики для хорошей типографии в Интернете от Оливера Райхенштейна.
Не бойтесь шрифтов с засечками
Дэвид Родригес обсуждает преимущества и недостатки шрифтов без засечек и с засечками и предлагает лучшие практики.
Elegant Web Типография
Отличная презентация Джеффа Крофта о веб-типографии.
10 распространенных типографских ошибок
Цель этого поста — помочь дизайнерам и клиентам понять важность хороших типографских навыков и избежать некоторых распространенных ошибок.
Руководство не типографа по практическому выбору шрифта
Ознакомьтесь с волшебной формулой Кэмерона Молла, чтобы подобрать правильный шрифт для ваших нужд
- Составьте список тех знакомых шрифтов, которым вы доверяете и которые, как вам известно, будут хорошо работать в самых разных проектах.
- Дополните этот список списком незнакомых шрифтов, которые соответствуют конкретным целям данного проекта.
- Протестируйте каждую гарнитуру в маленьких и больших размерах.
- Тест в заглавных и строчных буквах.
Принципы красивой типографии
Это отличная статья, которая на самом деле взята из книги SitePoint Принципы прекрасного веб-дизайна .В статье подробно рассматриваются шрифты, формы букв, интервалы, размер текста и многое другое. Это отличное и информативное чтение.
Пять простых шагов к лучшей типографии
Серия статей Марка Боултона, которую стоит прочитать.
101 Типографские ресурсы для веб-дизайнеров
Большой список типографских ресурсов от нашего автора, Стивена Снелла.
10. Примеры отличной веб-типографии
Некоторые из дизайнов, показанных ниже, демонстрируют, что иногда меньше действительно больше.Другие попали в список, потому что они очень хорошо используют текст и демонстрируют, как можно использовать сетку, чтобы творить чудеса для всего дизайна.
Jon Tangerine
000000000000000000000000000000000 Blogger Выпекать Off
Fixie Consulting
Drupalcon
Гильерме Нейман
Sursly
17 Стимулирующий Flickr группы получить типографское вдохновение
Это список лучших типографских групп Flickr для удовлетворения вашего творческого аппетита.
20 сайтов с красивой типографикой
В этой коллекции вы найдете множество веб-сайтов, демонстрирующих творческое и функциональное использование типографики.
 (ал).
(ал).
P + C DTR Динамическое замещение текста в PHP + CSS — это версия метода динамического замещения текста без использования JavaScript, позволяющая вам взять ванильную, основанную на стандартах (X) веб-страницу HTML и динамически создавать изображения для замены заголовков страниц, используя только PHP и CSS.Техника в настоящее время недоступна для скачивания.
Продвинутые методы типографии с использованием CSS Хотя описания и основные способы использования элементов управления типографикой CSS были забиты до смерти, многие богатые типографские возможности CSS все еще недостаточно документированы. Этот пост является отличным примером того, что вы можете сделать, комбинируя и настраивая тип с помощью CSS. Введены различные методы: размышления, выпадение символов, почерк, заголовки газет и многое другое.
Типографский контраст и поток Типографский контраст важен, потому что не все части контента на странице имеют одинаковый вес: некоторые имеют большее значение, чем другие.Создавая контраст, вы обращаете внимание читателя на важные сообщения, а также повышаете визуальную привлекательность. Вот семь основных методов для создания типографского контраста, используя размер, шрифт, цвет, кейс, стиль / оформление, вес и пространство.
5. Перенос слов
OnLine Перенос слов
Этот инструмент заботится об автоматическом автоматическом переносе текста и сайтов. Инструмент использует & shy; и вставляет дефисы в нужных местах, чтобы выровненный текст выглядел читабельным.Инструмент немного глючит и не идеален, но все еще полезен.
Hyphenator Hyphenator.js переносит переносы HTML-документов на стороне клиента в каждый браузер, вставляя мягкие дефисы с использованием шаблонов переносов и алгоритма переноса Фрэнка М. Ляна, широко известного в LaTeX и OpenOffice. Цель состоит в том, чтобы обеспечить переносы во всех браузерах, которые поддерживают JavaScript, и мягкие переносы как минимум для английского, немецкого и французского языков. Вот серверный скрипт, который делает переносы.
6. СИФР
СИФР 2.0: богатая доступная типография для масс SIFR (или Scalable Inman Flash Replacement) — это технология, которая позволяет заменять текстовые элементы на странице эквивалентами Flash. Он использует JavaScript для нацеливания на определенные элементы текстовой страницы и замены их на Flash, что приводит к тому же тексту, но отображается новым шрифтом. Это означает, что вы можете свободно использовать любой шрифт в своем дизайне, вместо того, чтобы ограничиваться очень небольшим набором «безопасных» веб-шрифтов. SIFR легче реализовать, чем любой другой метод замены изображения.Вместо того, чтобы вручную создавать каждый заголовок с помощью редактора изображений, вы можете полностью пропустить редактор.
SIFR lite Решение, похожее на оригинальный пакет sIFR, но меньше (3,7 КБ), чем оригинальный (22 КБ), и включает в себя еще более изящные функции. Он автоматически определяет цвет текстовых элементов, полностью объектно-ориентирован, не использует селекторы CSS и целевые элементы по имени тега и классу.
SIFRvault Репозиторий шрифтов sIFR, оцененных, помеченных и доступных для загрузки.Пользователи также могут отправлять свои SWF-файлы. Обратите внимание, что необходимо соблюдать все законы об авторском праве и лицензировании — некоторые из представленных шрифтов выглядят коммерческими (через chrisjlee).
jQuery SIFR плагин Плагин jQuery sIFR — это надстройка для jQuery, которая позволяет легко заменить текст на веб-странице текстом Flash (sIFR). Плагин jQuery sIFR выполняет всю работу по выяснению текста, файлов, размеров, цветов и любой другой конфигурации, необходимой для преобразования текста в красивый шрифт sIFR, с согласованным поведением во всех основных браузерах.
Многоцветный SIFR 2.0.1
Эта версия sIFR поддерживает сильный , em и span -элементы и может окрашивать части заголовка в цвета.
SIFR Generator Большой недостаток sIFR заключается в том, что создание файлов sIFR является утомительной задачей, для которой также требуется Adobe Flash Studio для создания файла .swf с выбранным вами шрифтом. По крайней мере, это было большим недостатком до сих пор. sIFR Generator — это онлайн-инструмент, который позволяет создавать sIFR.SWF-файлы с несколькими щелчками мыши. Просто загрузите шрифт TTF шрифта, который вы хотите конвертировать, просмотреть и скачать.
7. Сетки
gridr buildrrr Этот инструмент генерирует различные сетки на лету и позволяет пользователям определять ширину сетки, желоба, а также поля для макета.
Grid System Агрегатор статей, инструментов, книг и ресурсов, связанных с грид-системами.
Типографская сетка Если ваш сайт насыщен текстовым контентом, вам необходимо обратить внимание на основную сетку.Посмотрите типографскую сетку, созданную недавно Крисом Койером: «Я просто разбирался с типографикой и заставлял вещи выстраиваться в соответствии со строгой горизонтальной и вертикальной сеткой. Он был вдохновлен статьей Ричарда Раттера «Сочинить в вертикальный ритм» несколько лет назад, за исключением того, что использует безлимитную высоту строки ». Проверьте демо здесь.
Grid Designer Любой, кто ищет небольшую помощь для начала работы с сеткой, должен взглянуть на этот удобный инструмент. Grid Designer 2 позволяет вам устанавливать переменные для вашего макета, такие как количество столбцов, ширина в пикселях, желоба и поля.Вы также можете установить переменные для типографии, чтобы вы могли контролировать размер, вес, высоту строки и другие переменные для ваших абзацев и заголовков. После того, как вы настроите желаемый макет, все, что вам нужно сделать, это экспортировать CSS для использования в вашем собственном дизайне.
Калькулятор вертикального ритма Это приложение AIR позволяет веб-разработчикам, использующим XHTML и CSS, создавать свои страницы для понимания и расчета значений вертикального ритма. Введите свои начальные значения в приложении, а затем у вас есть возможность скопировать полученный CSS-код в буфер обмена для вставки в существующую таблицу стилей.
8. Бесплатные и коммерческие шрифты
40+ Отличные бесплатные шрифты для профессионального дизайна Обзор более 40 отличных бесплатных шрифтов, которые вы можете использовать для профессиональных проектов в 2009 году.
60 великолепных шрифтов для корпоративного дизайна Более 60 первоклассных коммерческих шрифтов для корпоративного дизайна.
80 красивых шрифтов для профессионального дизайна Более 80 великолепных шрифтов для профессионального дизайна, основанные на предложениях дизайнеров и веб-разработчиков со всего мира.
Fontsquirrel Растущая коллекция бесплатных качественных шрифтов. Более качественные бесплатные шрифты.
10 лучших (коммерческих) шрифтов 2008 года В этой статье перечислены самые успешные шрифты этого года на MyFont — в каждом жанре. Основано на продажах.
Чистая витрина шрифта Обширная коллекция чистых, разборчивых бесплатных шрифтов.
10 любимых шрифтов Veerle Pieters
9. Руководство по веб-типографике
Хорошие гарнитуры предназначены для определенной цели.Ниже вы найдете очень информативные статьи и руководства, созданные мастерами типографии, чтобы показать нам общее влияние, которое хороший тип оказывает на проект.
на выбор типа Хорошая статья от I Love Typography о выборе правильного шрифта. В статье объясняется все: от выбора между шрифтами с засечками и без засечек до запоминания и чтения содержимого. Это отличный пост для улучшения ваших типографских навыков.
Стандарт 100% Easy-2-Read Лучшие практики для хорошей типографии в Интернете от Оливера Райхенштейна.
Не бойтесь шрифтов с засечками Дэвид Родригес обсуждает преимущества и недостатки шрифтов без засечек и с засечками и предлагает лучшие практики.
Elegant Web Типография Отличная презентация Джеффа Крофта о веб-типографии.
10 распространенных типографских ошибок Цель этого поста — помочь дизайнерам и клиентам понять важность хороших типографских навыков и избежать некоторых распространенных ошибок.
Руководство не типографа по практическому выбору шрифта Ознакомьтесь с волшебной формулой Кэмерона Молла, чтобы подобрать правильный шрифт для ваших нужд
- Составьте список тех знакомых шрифтов, которым вы доверяете и которые, как вам известно, будут хорошо работать в самых разных проектах.
- Дополните этот список списком незнакомых шрифтов, которые соответствуют конкретным целям данного проекта.
- Протестируйте каждую гарнитуру в маленьких и больших размерах.
- Тест в заглавных и строчных буквах.
Принципы красивой типографии Это отличная статья, которая на самом деле взята из книги SitePoint Принципы прекрасного веб-дизайна .В статье подробно рассматриваются шрифты, формы букв, интервалы, размер текста и многое другое. Это отличное и информативное чтение.
Пять простых шагов к лучшей типографии Серия статей Марка Боултона, которую стоит прочитать.
101 Типографские ресурсы для веб-дизайнеров Большой список типографских ресурсов от нашего автора, Стивена Снелла.
10. Примеры отличной веб-типографии
Некоторые из дизайнов, показанных ниже, демонстрируют, что иногда меньше действительно больше.Другие попали в список, потому что они очень хорошо используют текст и демонстрируют, как можно использовать сетку, чтобы творить чудеса для всего дизайна.
Jon Tangerine
000000000000000000000000000000000Blogger Выпекать Off
Fixie Consulting
Drupalcon
Гильерме Нейман
Sursly
17 Стимулирующий Flickr группы получить типографское вдохновение Это список лучших типографских групп Flickr для удовлетворения вашего творческого аппетита.
20 сайтов с красивой типографикой В этой коллекции вы найдете множество веб-сайтов, демонстрирующих творческое и функциональное использование типографики.
 (ал).
(ал).