Типографский Шрифт 9 Букв — ответ на кроссворд и сканворд
Решение этого кроссворда состоит из 9 букв длиной и начинается с буквы Н
Ниже вы найдете правильный ответ на Типографский шрифт 9 букв, если вам нужна дополнительная помощь в завершении кроссворда, продолжайте навигацию и воспользуйтесь нашей функцией поиска.
ответ на кроссворд и сканворд
Среда, 10 Апреля 2019 Г.
НОНПАРЕЛЬ
предыдущий следующий
ты знаешь ответ ?
ответ:
связанные кроссворды
- Типографский шрифт мельче петита (с высотой литер 2 25 мм) 9 букв
- Между перлом и миньоном 9 букв
- Типографский шрифт меньше петита (высотой литер 2, 5 мм) 9 букв
- Мелкий типографский шрифт (мельче петита) 9 букв
похожие кроссворды
- Типографский наклонный шрифт с начертанием букв, подобным рукописному 6 букв
- Типографский шрифт с высотой литер около 3.
 76 мм 6 букв
76 мм 6 букв - Наклонный (вправо) типографский шрифт, подобный рукописному почерку 6 букв
- Типографский шрифт среднего размера, равный 14 пунктам 7 букв
- Типографский шрифт мельче петита (с высотой литер 2 25 мм) 9 букв
- Мелкий типографский шрифт (с высотой литер 3 мм) 5 букв
- Мелкий типографский шрифт (в полиграфии) 6 букв
- Типографский шрифт; вид лампочки; сорт шоколада 6 букв
- Музыкальный интервал; типографский шрифт 6 букв
- Типографский шрифт меньше петита (высотой литер 2, 5 мм) 9 букв
- Мелкий типографский шрифт 5 букв
- Типографский шрифт с эффектом падающего домино 6 букв
- Наклонный типографский шрифт 6 букв
- Мелкий типографский шрифт, драгоценный по названию 9 букв
- Самый мелкий типографский шрифт 9 букв
А.
 Г. Шицгал.Русский типографский шрифт
Г. Шицгал.Русский типографский шрифтРис 10. Из начальных страниц узкошрифтного «Четвероевангелии»
(около 1556)
луустав, реже устав, переходящий в полуустав, и в единичных случаях — скорописи. Поэтому рисунок типографских шрифтов, так же как и рукописных (в зависимости от почерка писцов), был самый разнообразный.
В научной литературе (работы В. Е. Румянцева, А. С. Зерновой, А. А. Сидорова, Е.Л. Не= мировского) дается внешняя характеристика шрифтов XVI и в меньшей степени XVII веков. Недостаточно проводился художественный анализ данных шрифтов. Этот вопрос требует специального изучения.
В настоящей главе дается краткое описание с показом иллюстраций наиболее характерных видов русских типографских шрифтов отдельных книг XVI и XVII веков с привлечением некоторых старопечатных изданий начала XVIII века (в том числе амстердамских).
При рассмотрении древнерусских шрифтов нельзя не учесть два важных фактора — особенности применения надстрочных знаков и разных начертаний отдельных букв, которые, естественно, имели определенное назначение.
Знаки сокращения (титла) применялись, видимо, для уменьшения объема текста; знаки ударения (силы) и придыхания имели важное значение при чтении текста вслух во время служб в церкви.
Знаки ударения (силы) и придыхания были весьма разнообразными, их различают по следующим признакам: острое (оксия), тяжелое (вария), облегченное (камора), дыхание (звательцо), дыхание с острым (исо), с тяжелым (апостроф), звательцо с титлом, краткое, ерок. Титла, как правило, применялись в священных словах [3, с. 39].
Знаки ударений и придыхания ставились над гласными буквами и отливались вместе с буквой. Титла ставились отдельно от литер, преимущественно над согласными. Надстрочные знаки (силы и придыхания) ставились над и под титлами. Количество надстрочных знаков (титлов и сил) в разных рукописях и печатных изданиях было неодинаковое.
В рукописном и типографском полууставе часто применялись различные начертания отдельных букв: например «о» широкое и узкое, разные начертания имели буквы «добро», «земля», «твердо». Чем это вызвано — нормами правописания или особенностями рукописного оригинала — еще недостаточно изучено.
Чем это вызвано — нормами правописания или особенностями рукописного оригинала — еще недостаточно изучено.
Особенно большое количество начертаний букв дается, например, в анонимном средне= шрифтном «Четвероевангелии». Буква «о», в частности, дана здесь в пяти вариантах: «о» широкое и узкое (как и в графике первопечатной книги), с одной точкой внутри (применяется в слове «око»), с двумя точками внут-
р и — в различных формах множественного числа, с крестом — в слове «окрест» [225, с. 204].
В древнерусских печатных книгах применялись следующие знаки пунктуации: запятая, малая и большая точки. Запятая и малая точка ставились внизу строки, а большая точка — посередине между словами. Значение большой точки близко к значению современной [3].
Первые печатные издания в России, как известно, анонимные, их семь. Из них особый интерес представляют три «Четвероевангелия»: узкошрифтное (около 1556 года), сред= нешрифтное (около 1556 года) и широко= шрифтное (около 1565 года) [249, с. 41 — 45]1 .
41 — 45]1 .
Размер шрифтов этих трех «Четвероевангелий» определяется в литературе высотой очка литер в мм, а именно [225, с. 163, 206, 236]:
|
|
|
| Узкошрифт- | Средне- |
| Широко- |
| |||||
|
|
|
|
| ное |
| шрифтное | шрифтное |
| ||||
|
|
|
|
|
|
|
|
|
| ||||
Без выносных | 3,5; | 4 |
| 4 |
|
| 4,5 |
|
| ||||
элементов |
|
| 5; | 6; | 7 | 5; | 7; | 9 | 6; | 6,5; | 8; | 9 | |
С | нижними | вы- |
|
|
|
|
|
|
|
|
|
| |
ментаминосныи | эле- | 5,5: | 6 | 5,5; 7; | 8 |
|
|
|
| ||||
С | верхними | вы- |
| 9 |
|
| |||||||
носными | эле- |
|
|
|
|
|
|
|
|
|
| ||
ментами |
|
|
| 10 |
| 11: 12 |
| 11; 12 |
| ||||
С | нижними | и |
|
|
|
|
|
|
|
|
|
| |
верхними |
| вы- |
|
|
|
|
|
|
|
|
|
| |
носными | эле- |
|
|
|
|
|
|
|
|
|
| ||
ментами |
|
|
|
|
|
|
|
|
|
|
|
| |
Широкошрифтное «Четвероевангелие», видимо, использовалось для чтения вслух во время служб, а узко= и среднешрифтное — главным образом для индивидуального чтения.
Характерная особенность рассматриваемых шрифтов в том, что они более или менее точно воспроизводили рукописный полуустав, обладали сравнительно большим количеством надстрочных знаков, и в них превалировали разные начертания отдельных букв. В наборе этих изданий отмечается неровная правая сторона полосы из=за не всегда одинаковой дли ны строк (рис. 10).
Из древнерусских типографских шрифтов лучшими общепризнаны шрифты первопечатника Ивана Федорова. Для анализа мы выделяем шрифты первопечатного «Апостола» (1564) и острожской «Библии» (1581).
1 В анализе шрифтов первопечатных изданий авторы иногда рассматривают основной текстовой шрифт как строчной, а заглавные буквы, которые часто применялись в начале текстов,— как прописные [3, с. 18]. Это неверно. Прописной и строчной алфавиты, одновременно существовавшие, появляются в русском типографском шрифте только в начале XVIII века в петровской гражданской азбуке.
23
Рис. 11. Начальная страница «Апостола». Москва, 1564
Рис 12. Начальная страница рукописного «Апостола» 1540=х годов
Начальная страница рукописного «Апостола» 1540=х годов
(Отдел рукописей ГБЛ)
Рис. 13. Начальная страница «Библии». Острог, 1581
«Апостол» — шедевр типографского искусства. «Основная черта первопечатной книги,— пишет А. А. Сидоров,— ее целостность, последовательность ее художественного обличил, ее „СТИЛЬНОСТЬ»». Эта книга «…такого же рода высокоценное и внутренне единое создание русской национальной культуры, как
храм | Василия | Блаженного, | башни Кремля, |
как | „парсуна», | древнейший | портрет» [249, |
с. 38]. |
|
| |
По сравнению с анонимными изданиями «Апостол» оформлен строже, архитектонич= нее, более закономерно построен и выдержан во всех своих элементах.
Отличительные особенности шрифта «Апостола» (рис. 11).
11).
1. Он построен на основе рукописного полуустава, выполнен лебединым пером и имеет сходство со шрифтом рукописного «Апостола» 1540=х годов (рис. 12). Связь с рукописным образцом — в буквах, которые слегка изогнуты и наклонены вправо. О возможности использования рукописного образца для построения типографского свидетельствуют отдельные заставки «Апостола» сороковых годов, имеющие сходство с заставками первопечатного «Апостола» [225, с. 288].
2. По сравнению с анонимными изданиями шрифт «Апостола» более емкий: его размеры по высоте очка (в мм):
без выносных элементов |
| 3 | |
с нижними выносными элементами | 4,5; | 5; 6; 7 | |
с | верхними выносными элементами | 5; | 5,5 |
с | нижними и верхними выносными |
|
|
элементами |
| 9 | |
Заглавные буквы вдвое больше букв основного шрифта. Полная страница текста включает 25 строк.
Полная страница текста включает 25 строк.
3.В шрифте «Апостола» ограничено количество надстрочных знаков и разных начертаний букв. В нем впервые устраняются широкие «есть», «слово», только два начертания имеют буквы «он», «добро», «земля».
4.Созданный на основе рукописного образца шрифт Ивана Федорова представляет образец типографского искусства. Это выявлено в строгом ритмическом строе шрифта, в точных размерных данных его построения (основных, соединительных штрихов и других элементов), что дает ровную прямую строку.
Вотличие от анонимных изданий в «Апостоле» четко выверенные края полосы набора.
5.С художественной точки зрения особая контрастность шрифта придает пластичность странице, взаимодействующей с композицией других элементов оформления, и прежде всего с крупными изгибающимися листьями, цветами и плодами заставок, отражающих в определенной степени элементы Возрождения.
После отъезда из Москвы Иван Федоров печатал свои зарубежные издания (заблудов= ское «Евангелие», львовский «Апостол» и другие) шрифтом московского «Апостола». Исключение — острожская «Библия», первое издание которой вышло в 1580 году, второе — в 1581 году. В ней значатся уже шесть разных шрифтов: основной текст набран мелким славянским, другие тексты — еще более мелким славянским, двумя вариантами греческих мелких шрифтов, московским первопечатным и крупным в подражание, видимо, шрифту Мсти= славца из Вильно.
Исключение — острожская «Библия», первое издание которой вышло в 1580 году, второе — в 1581 году. В ней значатся уже шесть разных шрифтов: основной текст набран мелким славянским, другие тексты — еще более мелким славянским, двумя вариантами греческих мелких шрифтов, московским первопечатным и крупным в подражание, видимо, шрифту Мсти= славца из Вильно.
Из перечисленных шрифтов особенно интересен мелкий славянский, которым набран основной текст «Библии» (1581). Это первая славянская книга, в которой Иван Федоров использовал мелкие шрифты. Шрифт острож= ской «Библии», во=первых, очень емкий: он ровно вдвое меньше московского шрифта. В «Апостоле» на полной странице помещается 25 строк, а в острожской «Библии» — 50 (в два столбца). Во=вторых, своим внешним обликом и удобством при чтении шрифт острожской «Библии» превзошел шрифты других славянских изданий того времени (рис. 13).
После отъезда первопечатников из Москвы Петр Мстиславец издал в Вильно в 1575 году «Евангелие», а в 1576 году — «Псалтырь». Интересен шрифт этих изданий, созданный, в отличие от других славянских шрифтов, на основе не рукописного полуустава, а устава (видимо, переходящего в полуустав). Уставные шрифты XVI века по начертанию близки к полууставу (отдельные буквы, как в полууставе, имели разные начертания). С древним
Интересен шрифт этих изданий, созданный, в отличие от других славянских шрифтов, на основе не рукописного полуустава, а устава (видимо, переходящего в полуустав). Уставные шрифты XVI века по начертанию близки к полууставу (отдельные буквы, как в полууставе, имели разные начертания). С древним
Рис. 14. Фрагмент страницы «Псалтыри». Вильно, 1576 (набрана тем же шрифтом, что и «Евангелие» 1575 года)
26
Рис. 15. Начальная страница «Евангелия». Москва, 1606
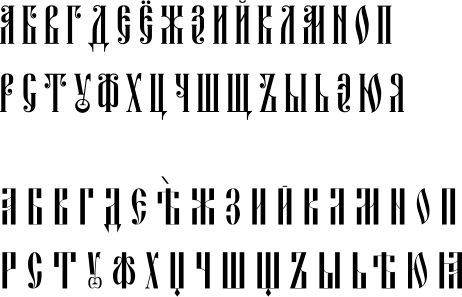
Рис. 16. Начальная страница книги Симеона Полоцкого | Рис. | 17. Три | алфавита типографского полуустава |
«Повесть о Варлааме и Иоасафе». Москва, 1681 | московского | Печатного Двора начала XVIII века | |
| (из | букваря | Федора Поликарпова, Москва, 1701) |
уставом они связаны главным образом тем, что, как и устав XVI века, писались медленно и перпендикулярно к строке (т. е. без наклона вправо). Шрифт «Евангелия» и «Псалтыри» красив и хорошо читается. Предназначался он, видимо, для чтения вслух во время служб в церкви (рис. 14).
е. без наклона вправо). Шрифт «Евангелия» и «Псалтыри» красив и хорошо читается. Предназначался он, видимо, для чтения вслух во время служб в церкви (рис. 14).
Существовали и другие полууставные типографские шрифты XVI века, в частности Андроника Невежи, а в начале XVII века — Ивана Невежи и других. Они в основном подражают шрифтам Ивана Федорова, но уступают им в художественном отношении.
Нельзя не отметить особый тип оформления старопечатной книги, который был создан в начале XVII века типографом Анисимом Радишевским. В печатной книге этого времени отмечается влияние декоративных традиций киевской книги.
Лучшее по оформлению издание «Евангелия» 1606 года Радишевского отличалось от первопечатной книги прежде всего своей декоративностью (рис. 15). В заставках, инициальных буквах крупные растительные мотивы заменяются мельчайшим плоскостным узорочьем, которое предназначалось для расцветки. Крупный шрифт основного текста имеет сходство с уставной азбукой, которая была употреблена еще Петром Мстиславцем в Вильно [3, с. 53].
53].
Уже с двадцатых годов XVII века шрифты создавались не отдельными типографами, а мастерами при московском Печатном Дворе. Известны имена таких мастеров, как Осип Кириллов, Кондратий Иванов, Никита Фофанов, иеродиакон Арсений. Шрифты даже получали названия по именам мастеров, которые их выполняли. Так, на Печатном Дворе появи=
28
лись азбуки осиповская, никитская, арсеньев= ская. По качеству своего рисунка они уступали шрифтам первопечатных изданий.
Шрифтами московского Печатного Двора набирались издания светского назначения, которые получили распространение уже в XVII веке. Среди них надо прежде всего назвать буквари, в частности изданные В. Ф. Бурцевым=Протопоповым в особом о ф о р м л е н и и в 1637 и 1649 годах.
От шрифтов середины XVII века начинают отличаться шрифты московского Печатного Двора конца XVII века. Ими набирались издания горячего сторонника просвещения в России, автора ряда ученых трудов (не только богословского характера), поэта и пи-
сателя | Симеона | Полоцкого, | в | частности его | ||||||
книга «Повесть о | Варлааме и | Иоасафе» | (рис. | |||||||
16). |
|
|
|
|
|
|
|
|
|
|
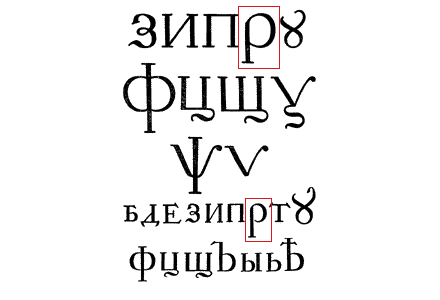
Буквы | основного | шрифта | расположены | |||||||
теснее, | чем | в | прежних | изданиях. | Отдельные | |||||
буквы, | например | «г», «д», «ъ» уже, в буквах | ||||||||
«ц», «щ», «ять» удлиняются хвост и мачты. | ||||||||||
Заслуживают | внимания | заглавные | буквы | |||||||
шрифта Печатного Двора конца XVII века, ко- | ||||||||||
торые | имеют | сходство | с | буквами, | представ- | |||||
ленными в первом ряду утвержденной в 1710 году П е т р о м I азбуки. В к о н ц е XVII века эти буквы существенно изменились. О н и стали очень декоративными. По отдельным признакам можно заключить, что это, возможно, произошло под влиянием декоративной вязи конца XVII века.
В к о н ц е XVII века эти буквы существенно изменились. О н и стали очень декоративными. По отдельным признакам можно заключить, что это, возможно, произошло под влиянием декоративной вязи конца XVII века.
Из шрифтов Печатного Двора необходимо выделить легко читаемый узкий и светлый вариант полууставного шрифта, которым набирали уже издания начала XVIII века, в частности выпущенные Ф. Поликарповым букварь (1701) и «Арифметику» Л. Магницкого (1703) (рис. 17, 18).
В | изданиях и отдельных листах | середины | |
и конца XVII века особый интерес | представ- | ||
ляют | шрифты, гравированные на меди. | Так, | |
текст | титульного листа военного устава | «Уче- | |
ние и хитрости ратного строения пехотных людей» (1647—1649) воспроизведен каллигра-
фической | скорописью середины XVII века |
(рис. | 1 . |
Из цельно гравированных на меди книжных изданий следует выделить букварь Кариона
Истомина (1694) 2 . |
|
| |||
В |
| нем даются славяно=русские буквы в раз- | |||
ных | почерках, в том числе скорописных кон= | ||||
1 | На основе | скорописи создавался еще | в конце | ||
XVI века и типографский шрифт, им набран вышед- | |||||
ший | в | 1588 году | у издателей | Мамоничей в | Вильно |
«Статут | великого | княжества литовского». |
| ||
1 Описание этого букваря | дано у Д. | Ровин= | |||
ского «Русские народные картинки», книга III, № 1246 с. 502.
Рис. 18. Страница из «Арифметики» Леонтия Магницкого. Москва, 1703
ца XVII века. Печатному букварю предшествовал ряд рукописных, на основе которых он и был награвирован.
На первой странице печатного издания слово «Букварь» награвировано шрифтом переходного вида, основной текст — полууставом.
О д н а к о самое интересное в букваре — различные варианты скорописных букв конца
XVII | века | (рис. 20). | ( Н а этой | же основе — |
как | будет | показано | в третьей | главе — в от- |
дельных случаях строился и гражданский шрифт.) Кроме того, подписи иод иллюстрациями в букваре выполнены мелким шрифтом, отдельные буквы которого предвосхищают рисунок букв гражданской азбуки. Здесь в гравированных надписях мы видим заимствование рисунка шрифта из рукописных образцов конца XVII века.
Здесь в гравированных надписях мы видим заимствование рисунка шрифта из рукописных образцов конца XVII века.
29
Рис, 19. Титульный лист книги «Учение и хитрости ратного строения пехотных людей». Москва, 1647—1649
Гравюра на меди
Шрифты типографские | это… Что такое Шрифты типографские?
Полное собрание типографских букв или литер, служащих для воспроизведения письменных знаков какого-либо языка, называется Ш. Помимо прописных и строчных букв, в состав Ш. входят еще капительные буквы, знаки препинания, цифры, дефис или знак переноса (-), параграф (§), звездочка (* — знак выноски или примечания), скобки () [], номер (№) и «мертвый знак» († — крестик, заменяющий слово «умер»). Вообще Ш. может быть столько, сколько существует самостоятельных алфавитов (немецкий, французский, русский и проч.). Различаются также Ш. по рисунку или начертанию очка буквы, по величине кегля, по величине очка, по форме очка. В прежнее время каждому Ш., составленному из однообразных по начертанию или рисунку букв, присваивалось особое название (египетский, древний, итальянский и проч. ). Теперь, ввиду громадного разнообразия Ш., они определяются просто цифрами, причем указываются лишь величина кегля и номер по каталогу словолитни. Величина кегля определяется числом пунктов. Самые употребительные текстовые Ш. по величине кегля — 6, 7, 8, 10, 11, 12. Шрифты на кегель 4 и 5 употребляются очень редко. Все печатные Ш. на кегель свыше 11 пунктов (т. е. 13, 15, 17 и проч.) не применяются в России и Германии. Во Франции иногда пользуются шрифтами на кегель 71/2 (Petit-Texte), 13 (St.-Augustin), 15 (Gros-Romain) и 21 (Gros-Paragnon). В России и Германии редко применяется также и Ш. на кегель 18. Некоторым Ш. присвоены особые названия.
). Теперь, ввиду громадного разнообразия Ш., они определяются просто цифрами, причем указываются лишь величина кегля и номер по каталогу словолитни. Величина кегля определяется числом пунктов. Самые употребительные текстовые Ш. по величине кегля — 6, 7, 8, 10, 11, 12. Шрифты на кегель 4 и 5 употребляются очень редко. Все печатные Ш. на кегель свыше 11 пунктов (т. е. 13, 15, 17 и проч.) не применяются в России и Германии. Во Франции иногда пользуются шрифтами на кегель 71/2 (Petit-Texte), 13 (St.-Augustin), 15 (Gros-Romain) и 21 (Gros-Paragnon). В России и Германии редко применяется также и Ш. на кегель 18. Некоторым Ш. присвоены особые названия.
————————————————————————————————
| Шрифт на 4 пункта | диамант |
|————————————————————————————————|
| Шрифт на 5 пунктов | перл |
|————————————————————————————————|
| Шрифт на 6 пунктов | нонпарель |
|————————————————————————————————|
| Шрифт на 7 пунктов | миньон |
|————————————————————————————————|
| Шрифт на 8 пунктов | петит |
|————————————————————————————————|
| Шрифт на 9 пунктов | боргес |
|————————————————————————————————|
| Шрифт на 10 пунктов | корпус |
|————————————————————————————————|
| Шрифт на 11 пунктов | цицеро |
|————————————————————————————————|
| Шрифт на 12 пунктов | гробе-цицеро |
|————————————————————————————————|
| Шрифт на 14 пунктов | миттель |
|————————————————————————————————|
| Шрифт на 16 пунктов | терция |
|————————————————————————————————|
| Шрифт на 20 пунктов | текст |
|————————————————————————————————|
| Шрифт на 24 пунктов | двойное цицеро |
|————————————————————————————————|
| Шрифт на 28 пунктов | двойной миттель |
|————————————————————————————————|
| Шрифт на 36 пунктов | мелкий канон |
|————————————————————————————————|
| Шрифт на 40 пунктов | крупный канон |
————————————————————————————————
Названия: «диамант», «перл», «нонпарель» и проч. почти не употребляются за границей. Название «цицеро» произошло оттого, что Ш. на кегель 11 впервые были отпечатаны сочинения Цицерона; шрифтом на кегель 10 был отпечатан «Corpus» Юстиниана (отсюда название Ш. «корпус»). Многие Ш. названы по именам знаменитых резчиков пунсонов и типографов. Таковы: этьен, эльзевир, сабон, гарамонд.
почти не употребляются за границей. Название «цицеро» произошло оттого, что Ш. на кегель 11 впервые были отпечатаны сочинения Цицерона; шрифтом на кегель 10 был отпечатан «Corpus» Юстиниана (отсюда название Ш. «корпус»). Многие Ш. названы по именам знаменитых резчиков пунсонов и типографов. Таковы: этьен, эльзевир, сабон, гарамонд.
По величине очка Ш. бывают: крупные, средние и мелкие (приблизительно до 9 пунктов). По форме очка различаются Ш. обыкновенные, плотные, жирные, узкие, курсивные, косые, широкие и проч. Буквы обыкновенного Ш. несколько шире одноименных букв плотного Ш. В жирных Ш. ширина вертикальных штрихов очка значительно превосходит ширину горизонтальных штрихов. Курсивом (изобретен в Венеции Альдом Мануцием) называется шрифт, которого литеры похожи на рукописные или вообще отличаются по рисунку от остальных букв текста. Достоинство Ш. заключается главным образом в красоте очертаний, в соблюдении пропорции букв, в «выдержке линии» и в крепости металла, из которого отлиты литеры.
Ср. П. Коломнин, «Краткие сведения по типографскому делу» (СПб., 1899).
Энциклопедический словарь Ф.А. Брокгауза и И.А. Ефрона. — С.-Пб.: Брокгауз-Ефрон. 1890—1907.
Кегль и типографский пункт | Полиграф-Сити
Содержание
- Кегль
- Типографский пункт
- Кегльная и полукегльная
- Наименования кеглей
- Таблица кеглей
- см. также: интерлиньяж и бастрадный кегль
Кегль (от нем. kegel) — переводится как размер высоты буквы, включая нижние и верхние засечки у этой буквы или знака. В ручном наборе высокого способа печати кегль измеряли через высоту литерной площадки, на которой расположена буква или знак. В линотипном наборе, кегль измеряли через расстояние между задней и передней стенками строки. Кегль измеряется в типографских пунктах. Высота литерной площадки включает в себя нижнее заплечико, высоту самой буквы (знака) и высоту верхнего заплечика. На оттиске кегль измеряют визуально «на глаз» и измеряют его условно через высоту буквы (знака) с учетом невидимых верхних и нижних заплечиков. При подстановке двух литер вместе или двух линотипных строк, между ними образовывался «интерлиньяж» — пробельное расстояние между строками.
На оттиске кегль измеряют визуально «на глаз» и измеряют его условно через высоту буквы (знака) с учетом невидимых верхних и нижних заплечиков. При подстановке двух литер вместе или двух линотипных строк, между ними образовывался «интерлиньяж» — пробельное расстояние между строками.
ТИПОГРАФСКИЙ ПУНКТ
Существует две системы измерения шрифтов — так называемая, французская система (система Дидо), созданная в Париже в 1785 г. и принятая в Европе (Германия, Франция и др.) и позднее в России (СССР), а также англо-американская система, где основной единицей является пика (пайка, от англ. pica). В любом случае основной единицей измерения является типографский пункт. В системе Дидо 1 п. = 0,3759 мм (при расчетах эту величину всегда округляют до значения 0,376 мм), а в англо-американской системе — 0,3527 мм (1/72 дюйма). Термин кегль также используется и в монотипной системе измерения.
Типогра́фский пункт — единица измерения кегля шрифта.
В странах СНГ 1 пункт = 0,3759 мм.
В США (используется при компьютерном наборе) 1 пункт = 1/72 дюйма = 0,3528 мм = 352,777 773 956 019 микрон.
1 пункт = 1/12 цицеро (pica) = 1/48 квадрата
История
Шкала Фурнье. Manuel Typographique, Barbou, Paris, 1764
В 1737 году французский типограф П. С. Фурнье (Fournier) опубликовал брошюру озаглавленную «Tables des Proportions qu’il faut observer entre les caractères», в которой предложил в качестве основной единицы для установления размеров шрифта использовать единицу измерения «типографский пункт», которая равна 1/12 распространённого шрифта цицеро. Фурнье дал размеры шрифтов в парижских дюймах, а парижский дюйм был равен 1/12 парижского фута (30,01 см). Таким образом, 1 пункт в системе Фурнье равен 0,3473 мм.
Для измерения шрифта Фурнье предложил использовать напечатанную на бумаге размерную линейку (см. рис.). Но идея у типографов поддержки не нашла, поскольку бумага со временем высыхала, и линейка становилась короче.
В 1770 году парижский типограф Франсуа Амбруаз Дидо ввел новую меру, которая затем была названа нормальной. Дидо взял за основу королевскую стопу (фут) размером 32,48 см. По этому эталону дюйм (1/12 фута) равен 27,06 мм, и отсюда пункт 1/72 дюйма равен 0,3759 мм.
Система Дидо была принята сначала во многих европейских странах, в том числе и в России.
В 1878 году английский типограф Нельсон Хоукс определил размер типографского пункта в 1/72,27 английского дюйма (2,54 см). Соответственно 1 пункт = 0,3515 мм. Эта система измерения шрифтов (система Хоукса) стала использоваться в Англии и США.
В 1930-x годах в Советском Союзе пытались внедрить метрический размер шрифтов и других наборных материалов. По замыслу авторов реформы, вместо пункта Дидо следовало использовать пункт размером 0,375 мм. Таким образом, размеры кегля шрифта легко было выразить в миллиметрах. Например, 8 пунктов — это 3 мм, 12 пунктов — 4,5 мм. Для предотвращения смешения старого и нового наборного материала предполагалось отливать литеры с двумя-тремя сигнатурами (канавки на подножке литеры).
Окончательная замена шрифтов на метрические была запланирована на 1942 год, однако успеха реформа не имела.
В конце 1980-х годов американской компанией Adobe был разработан язык описания страниц PostScript, в котором 1 пункт был равен 1/72 доле от английского дюйма (25,4 мм), т. е. 0,352777….мм. С тех пор англо-американская система измерения шрифтов используется во всех компьютерных программах верстки и дизайна по умолчанию.
Иногда пункты, указанные в американской системе, называют пойнтами (point), чтобы их можно было отличить от пунктов системы Дидо.
Кегльная и полукегльная
От термина «кегль» произошли термины «полукегльная» (половина кегля) и «кегльная» (равная кеглю шрифта), которые были введены НИИ Полиграфмаш после 1946 г. В дореволюционных словолитнях полукегльная и кегльная именовались словами (возведенными на тот момент времени в ранг терминов) «круглая» и «полукруглая». Так например, если кегль равен 10 п., то половина кегля будет равна 5 п. (10 : 2 = 5 п.). Кегльная в этом случае будет равна 10 п. В настоящее время термины «круглая» и «полукруглая» являются весьма некорректными, поскольку в металлическом наборе «кегльная» имеет форму правильного квадрата, а не круга, а «полукруглая» имеет форму прямоугольника, а не полукруга.
(10 : 2 = 5 п.). Кегльная в этом случае будет равна 10 п. В настоящее время термины «круглая» и «полукруглая» являются весьма некорректными, поскольку в металлическом наборе «кегльная» имеет форму правильного квадрата, а не круга, а «полукруглая» имеет форму прямоугольника, а не полукруга.
Наименования кеглей
Ещё во времена металлического набора у наборщиков сложилось профессиональное наименование кеглей различного размера: бриллиант, диамант, перл, агат, нонпарель, миньон, петит, боргес, корпус, цицеро, миттель, терция, парангон, текст и др.
Таблица кеглей
| Размер в пунктах |
Название в системе Дидо | Название в англо-американской системе (Англия / США) |
Условный пример |
| 3 | Бриллиант | Half-Nonpareil / Excelsior | Aa |
| 4 | Диамант | Brilliant | Aa |
| 4½ | Diamond | Aa | |
| 5 | Перл | Pearl | Aa |
| 5½ | Агат | Ruby / Agate | Aa |
| 6 | Нонпарель | Nonparel | Aa |
| 6½ | Minionette / Emerald | Aa | |
| 7 | Миньон | Mignon | Aa |
| 8 | Петит | Brevier | Aa |
| 9 | Боргес | Borges | Aa |
| 10 | Корпус | Long Primer | Aa |
| 11 | Small Pica | Aa | |
| 12 | Цицеро | Pica | Aa |
| 14 | Миттель | English | Aa |
| 16 | Терция | 2-line Brevier / Columbian | Aa |
| 18 | Парангон / Двойной боргес | Great Primer | Aa |
| 20 | Текст | 2-line Long Primer / Paragon | Aa |
| 24 | Двойное цицеро | 2-line Pica / Double Pica | Aa |
| 28 | Двойной миттель | 2-line English / Double English | Aa |
| 32 | Малый канон | — / 4-line Brevier | Aa |
| 36 | 2-line Great Primer / Double Great Primer | Aa | |
| 40 | Крупный канон | — / Double Paragon | Aa |
| 48 | Квадрат | Canon | Aa |
| 120 | Реал | Aa | |
| 150 | Империал | Aa | |
| 210 | Санспарель | Aa |
БРИЛЛИАНТ
Бриллиант (от фр. brillant — блестящий) — типографский шрифт, кегль (размер) которого равен 3 пунктам. Самый мелкий из шрифтов. Употребляется крайне редко, в основном, для печати супериндексов (индекс индекса) в формулах.
brillant — блестящий) — типографский шрифт, кегль (размер) которого равен 3 пунктам. Самый мелкий из шрифтов. Употребляется крайне редко, в основном, для печати супериндексов (индекс индекса) в формулах.
Название кегля на разных языках:
| Русский | Немецкий | Французский | Голландский | Итальянский | Испанский |
| Бриллиант | Semionpareille | Diamant | Microscop | Diamante | Diamante |
Размеры кегля Бриллиант в разных типографских системах:
| Система | Кегль метрический (в пунктах) | Размер в мм | Кегль системы |
| Немецко-французская нормальная система | 3 | 1,128 | 3 |
| Система Фурнье | «» | «» | «» |
| Немецкая (Лейпцигская) система | 2,88 | «» | 1,5 |
| Английская система Уильяма Каслона | 3,95 | «» | 204 |
| Англо-американская пунктовая система | 1,4 | 3,75 | 4 |
ДИАМАНТ
Диамант (полупетит) (от нем. diamant — алмаз) — очень мелкий типографский шрифт, кегль (размер) которого равен 4 пунктам (~1,41 мм в системе Pica; ~1,5 мм в системе Дидо). Этот кегль применяется довольно редко (лишь в специальных видах изданий или для заголовков).
diamant — алмаз) — очень мелкий типографский шрифт, кегль (размер) которого равен 4 пунктам (~1,41 мм в системе Pica; ~1,5 мм в системе Дидо). Этот кегль применяется довольно редко (лишь в специальных видах изданий или для заголовков).
Изначально под названием диамант был шрифт размером 3 пункта. Этим шрифтом, отлитым из серебра были напечатаны «Басни» И.А.Крылова (1855 год). Это была самая маленькая книга отпечатанная в дореволюционной России. Позднее этот шрифт стали называть Бриллиант, а диамантом стал шрифт в 4 пункта.
Размеры кегля Диамант в разных типографских системах:
| Система | Кегль метрический (в пунктах) | Размер в мм | Кегль системы |
| Немецко-французская нормальная система | 4 | 1,504 | 4 |
| Система Фурнье | «» | «» | «» |
| Немецкая (Лейпцигская) система | 3,85 | «» | 2 |
| Английская система Уильяма Каслона | 4,55 | «» | 178 |
| Англо-американская пунктовая система | 4,22 | 1,58 | 4,5 |
ПЕРЛ
Перл (перль, жемчуг) (от фр. perle — жемчужина) — типографский шрифт, кегль (размер) которого равен 5 пунктам (~ 1,88 мм). Этот кегль применяется довольно редко (лишь в специальных видах изданий или для заголовков).
perle — жемчужина) — типографский шрифт, кегль (размер) которого равен 5 пунктам (~ 1,88 мм). Этот кегль применяется довольно редко (лишь в специальных видах изданий или для заголовков).
Название сложилось исторически и сейчас практически не употребляется в типографском производстве. Употребляется чаще всего просто номер кегля.
Впервые шрифт такого размера использовался в 1627 году французским печатником Жан Жанноном из города Седан.
Название кегля на разных языках:
| Русский | Немецкий | Французский | Голландский | Итальянский | Испанский |
| Перл | Perl | Parisienne | Parel | Parigina (Parmigianina) | Parisienne |
Размеры кегля Перл в разных типографских системах:
| Система | Кегль метрический (в пунктах) | Размер в мм | Кегль системы |
| Немецко-французская нормальная система | 5 | 1,88 | 5 |
| Система Фурнье | 4,6 | «» | 5 |
| Немецкая (Лейпцигская) система | 4,8 | «» | 2,5 |
| Английская система Уильяма Каслона | 4,9 | «» | 166 |
| Англо-американская пунктовая система | 4,69 | 1,75 | 5 |
АГАТ
Агат (agate, ruby) — типографский шрифт, кегль которого равен 5,5 пунктам. Употребляется крайне редко, преимущественно в США. Также используется для уточнения чтения иероглифов в китайском и японском языке.
Употребляется крайне редко, преимущественно в США. Также используется для уточнения чтения иероглифов в китайском и японском языке.
Строка, набранная кеглем агат и равная ширине стандартной колонки печатного издания (agate line), в течение долгого времени служила единицей для расчёта стоимости рекламной площади.
В этом примере используется фуригана, которая расположена поверх кандзи в названии города Токио (東京).
| хирагана | катакана | ромадзи | ||||||||||||
|
|
|
Примечание: В данном примере шрифт увеличен чтобы показать детали.
В этом примере используются название города Пекин (北京)
| чжуинь | пиньинь | ||||||||
|
|
Примечание: В данном примере шрифт увеличен чтобы показать детали.
НОНПАРЕЛЬ
Нонпарель (1/8 квадрата) (от фр. nonpareil — несравненный, бесподобный) — типографский шрифт, кегль которого равен 6 пунктам. Применяют в изданиях, не предназначеных для сплошного чтения: справочная литература, подписи под рисунками, библиография, небольшие тексты справочного характера, таблицы.
Название кегля на разных языках:
| Русский | Немецкий | Французский | Голландский | Итальянский | Испанский |
| Нонпарель | Nonpareille | Nonpareille | Nonparel | Nomparigla | Nompareille |
Размеры кегля Нонпарель в разных типографских системах:
| Система | Кегль метрический (в пунктах) | Размер в мм | Кегль системы |
| Немецко-французская нормальная система | 6 | 2,256 | 6 |
| Система Фурнье | 5,55 | «» | 6 |
| Немецкая (Лейпцигская) система | 5,75 | «» | 3 |
| Английская система Уильяма Каслона | 5,62 | «» | 144 |
| Англо-американская пунктовая система | 5,62 | 2,1 | 6 |
МИНЬОН
Миньон (моньон, колонель) (от фр. mignon — милый, прелестный, крошечный) — типографский шрифт, кегль которого равен 7 пунктам. Применяют в энциклопедических изданиях, карманных справочниках, словарях. Изредка в объявлениях и небольших заметках в газетах.
mignon — милый, прелестный, крошечный) — типографский шрифт, кегль которого равен 7 пунктам. Применяют в энциклопедических изданиях, карманных справочниках, словарях. Изредка в объявлениях и небольших заметках в газетах.
Название кегля на разных языках:
| Русский | Немецкий | Французский | Голландский | Итальянский | Испанский |
| Колонель, Миньон | Kolonel | Mignonne | Colonel | Mignona | Minona |
Размеры кегля Миньон в разных типографских системах:
| Система | Кегль метрический (в пунктах) | Размер в мм | Кегль системы |
| Немецко-французская нормальная система | 7 | 2,632 | 7 |
| Система Фурнье | 6,45 | «» | 6 |
| Немецкая (Лейпцигская) система | 6,75 | «» | 3,5 |
| Английская система Уильяма Каслона | 6,62 | «» | 122 |
| Англо-американская пунктовая система | 6,56 | 2,46 | 7 |
ПЕТИТ
Петит (1/6 квадрата) (от фр. petit — маленький) — типографский шрифт, кегль которого равен 8 пунктам. Один из наиболее распространённых шрифтов. Широко применяется при наборе основного текста справочно-энциклопедических изданий, газет, журналов. В изданиях с более крупным шрифтом петит используется для набора подрисуночных подписей, сносок, аннотаций, таблиц, формул.
petit — маленький) — типографский шрифт, кегль которого равен 8 пунктам. Один из наиболее распространённых шрифтов. Широко применяется при наборе основного текста справочно-энциклопедических изданий, газет, журналов. В изданиях с более крупным шрифтом петит используется для набора подрисуночных подписей, сносок, аннотаций, таблиц, формул.
Название кегля на разных языках:
| Русский | Немецкий | Французский | Голландский | Итальянский | Испанский |
| Петит | Petit, Jungfer | Gaillarde | Galjard | TTestino | Gallarda |
Размеры кегля Петит в разных типографских системах:
| Система | Кегль метрический (в пунктах) | Размер в мм | Кегль системы |
| Немецко-французская нормальная система | 8 | 3,008 | 8 |
| Система Фурнье | 7,4 | «» | 8 |
| Немецкая (Лейпцигская) система | 7,65 | «» | 4 |
| Английская система Уильяма Каслона | 7,3 | «» | 111 |
| Англо-американская пунктовая система | 7,5 | 2,81 | 8 |
БОРГЕС
Боргес (от итал. borghese — городской) — типографский шрифт, кегль которого равен 9 пунктам (примерно 3,38 мм). Применяется главным образом для набора газетного текста. С 1970-х годов применяется также и для книжного набора. Рекомендуется для применения в изданиях, где длина строки (колонки) не превышает 5 квадратов.
borghese — городской) — типографский шрифт, кегль которого равен 9 пунктам (примерно 3,38 мм). Применяется главным образом для набора газетного текста. С 1970-х годов применяется также и для книжного набора. Рекомендуется для применения в изданиях, где длина строки (колонки) не превышает 5 квадратов.
Название кегля на разных языках:
| Русский | Немецкий | Французский | Голландский | Итальянский | Испанский |
| Боргес | Borgis | Petit-Romaine | Garamond | Galiarda (Garmoncino) | Breviario |
Размеры кегля Боргес в разных типографских системах:
| Система | Кегль метрический (в пунктах) | Размер в мм | Кегль системы |
| Немецко-французская нормальная система | 9 | 3,384 | 9 |
| Система Фурнье | 8,3 | «» | 9 |
| Немецкая (Лейпцигская) система | 8,6 | «» | 4,5 |
| Английская система Уильяма Каслона | 7,9 | «» | 102 |
| Англо-американская пунктовая система | 8,44 | 9,16 | 9 |
КОРПУС
Корпус (от итал. corpus juris civilis) — типографский шрифт, кегль которого равен 10 пунктам. Впервые этот кегль был использован при печати «Corpus» Юстиниана. Наиболее часто применяется для набора текстов книг.
corpus juris civilis) — типографский шрифт, кегль которого равен 10 пунктам. Впервые этот кегль был использован при печати «Corpus» Юстиниана. Наиболее часто применяется для набора текстов книг.
Название кегля на разных языках:
| Русский | Немецкий | Французский | Голландский | Итальянский | Испанский |
| Корпус | Korpus (Garmond) | Philosophie | Dessendiaana | Garamon | Entredos |
Размеры кегля Корпус в разных типографских системах:
| Система | Кегль метрический (в пунктах) | Размер в мм | Кегль системы |
| Немецко-французская нормальная система | 10 | 3,760 | 10 |
| Система Фурнье | 9,25 | «» | 10 |
| Немецкая (Лейпцигская) система | 9,6 | «» | 5 |
| Английская система Уильяма Каслона | 9,1 | «» | 89 |
| Англо-американская пунктовая система | 9,38 | 3,51 | 10 |
ЦИЦЕРО
Цицеро (1/4 квадрата, риса) — типографский шрифт, кегль которого равен 12 пунктам (~4,51мм). Этим кеглем (в 12 пунктов Дидо) в 1467 году были впервые отпечатаны «письма Цицерона». Применяют при печати книг для детей и заголовков.
Этим кеглем (в 12 пунктов Дидо) в 1467 году были впервые отпечатаны «письма Цицерона». Применяют при печати книг для детей и заголовков.
Название кегля на разных языках:
| Русский | Немецкий | Французский | Голландский | Итальянский | Испанский |
| Цицеро, Гробе-цицеро | Cicero | St. Augustine | Augustijn | Lettura | Cicero |
Размеры кегля Цицеро в разных типографских системах:
| Система | Кегль метрический (в пунктах) | Размер в мм | Кегль системы |
| Немецко-французская нормальная система | 12 | 4,512 | 12 |
| Система Фурнье | 11,1 | «» | 12 |
| Немецкая (Лейпцигская) система | 11,5 | «» | 6 |
| Английская система Уильяма Каслона | 11,25 | «» | 72 |
| Англо-американская пунктовая система | 11,25 | 4,21 | 12 |
МИТТЕЛЬ
Миттель (от нем. mittelgross — среднего размера) — типографский шрифт, кегль которого равен 14 пунктам. Шрифты этого кегля в основном используют для набора основного текста учебников для младших классов и детской литературы.
mittelgross — среднего размера) — типографский шрифт, кегль которого равен 14 пунктам. Шрифты этого кегля в основном используют для набора основного текста учебников для младших классов и детской литературы.
Название кегля на разных языках:
| Русский | Немецкий | Французский | Голландский | Итальянский | Испанский |
| Миттель | Mittel | Gros-Texte | Dubbel Kolonel | Silvio | Testo |
Размеры кегля Миттель в разных типографских системах:
| Система | Кегль метрический (в пунктах) | Размер в мм | Кегль системы |
| Немецко-французская нормальная система | 14 | 5,264 | 14 |
| Система Фурнье | 12,9 | «» | 14 |
| Немецкая (Лейпцигская) система | 13,4 | «» | 7 |
| Английская система Уильяма Каслона | 12,65 | «» | 64 |
| Англо-американская пунктовая система | 13,13 | 4,92 | 14 |
ТЕРЦИЯ
Терция (1/3 квадрата) (от лат. tertia — третья) — типографский шрифт, кегль которого равен 16 пунктам. Применяется для набора заголовков в книгах, журналах и газетах, набора обложек, титульных листов и т. п.
tertia — третья) — типографский шрифт, кегль которого равен 16 пунктам. Применяется для набора заголовков в книгах, журналах и газетах, набора обложек, титульных листов и т. п.
Название кегля на разных языках:
| Русский | Немецкий | Французский | Голландский | Итальянский | Испанский |
| Терция | Columbian Tertia | «» | Tekst | Testo | Romana (Gran Romain) |
Размеры кегля Терция в разных типографских системах:
| Система | Кегль метрический (в пунктах) | Размер в мм | Кегль системы |
| Немецко-французская нормальная система | 16 | 6,016 | 16 |
| Система Фурнье | 14,75 | «» | 16 |
| Немецкая (Лейпцигская) система | 15,3 | «» | 8 |
| Английская система Уильяма Каслона | 15,9 | «» | 51 |
| Англо-американская пунктовая система | 15,01 | 5,62 | 16 |
ПАРАНГОН
Парангон (двойной боргес) (от фр. parangon — образец добродетели, бриллиант чистой воды) — типографский шрифт, кегль которого равен 18 пунктам (~6,77 мм). Используется для заголовков, титульных листов.
parangon — образец добродетели, бриллиант чистой воды) — типографский шрифт, кегль которого равен 18 пунктам (~6,77 мм). Используется для заголовков, титульных листов.
Кеглем с высотой приблизительно равной высоте кегля Парангон был набран текст Библии Гутенберга.
Название кегля на разных языках:
| Русский | Немецкий | Французский | Голландский | Итальянский | Испанский |
| Парангон | 1,5 Cicero (Paragon) | Gros-Romaine | Groote Romein | Parangonel | Petit Paragona |
Размеры кегля Парангон в разных типографских системах:
| Система | Кегль метрический (в пунктах) | Размер в мм | Кегль системы |
| Немецко-французская нормальная система | 18 | 6,767 | 18 |
| Система Фурнье | 16,6 | «» | 18 |
| Немецкая (Лейпцигская) система | «» | «» | «» |
| Английская система Уильяма Каслона | 18,2 | «» | 44,5 |
| Англо-американская пунктовая система | 16,88 | 6,32 | 18 |
ТЕКСТ
Текст (двойной корпус; от лат. textus — ткань, соединение) — типографский шрифт, кегль которого равен 20 пунктам. Применяется для печати книжных изданий для детей младшего возраста согласно ОСТ 29.127-96.
textus — ткань, соединение) — типографский шрифт, кегль которого равен 20 пунктам. Применяется для печати книжных изданий для детей младшего возраста согласно ОСТ 29.127-96.
Название кегля на разных языках:
| Русский | Немецкий | Французский | Голландский | Итальянский | Испанский |
| Текст, Двойной Корпус | Paragon Text, Textur, Sekunda | Petit-Paragnon | Paragon | Ascedonica | Gran Paragona (Misal) |
Размеры кегля Текст в разных типографских системах:
| Система | Кегль метрический (в пунктах) | Размер в мм | Кегль системы |
| Немецко-французская нормальная система | 20 | 7,521 | 20 |
| Система Фурнье | 18,45 | «» | 20 |
| Немецкая (Лейпцигская) система | 19,15 | «» | 10 |
| Английская система Уильяма Каслона | 19,5 | «» | 41,5 |
| Англо-американская пунктовая система | 18,76 | 7,02 | 20 |
ДВОЙНОЕ ЦИЦЕРО
Двойное цицеро (1/2 квадрата) — типографский шрифт, кегль которого равен 24 пунктам. В 2 раза больше кегля цицеро. Используется для оформления титульных листов, заголовков.
В 2 раза больше кегля цицеро. Используется для оформления титульных листов, заголовков.
Название кегля на разных языках:
| Русский | Немецкий | Французский | Голландский | Итальянский | Испанский |
| Двойной Цицеро,1/2 Квадрата | Dopplecicero, Halbkonkordanz | Palestine | Palestine | Palestina | «» |
Размеры кегля Двойное цицеро в разных типографских системах:
| Система | Кегль метрический (в пунктах) | Размер в мм | Кегль системы |
| Немецко-французская нормальная система | 24 | 9,025 | 24 |
| Система Фурнье | 22,15 | «» | 24 |
| Немецкая (Лейпцигская) система | 23 | «» | 12 |
| Английская система Уильяма Каслона | 22,59 | «» | 36 |
| Англо-американская пунктовая система | 22,5 | 8,43 | 24 |
ДВОЙНОЙ МИТТЕЛЬ
Двойной миттель — типографский шрифт, кегль которого равен 28 пунктам. См. миттель. Используется для оформления титульных листов, заголовков.
См. миттель. Используется для оформления титульных листов, заголовков.
Название кегля на разных языках:
| Русский | Немецкий | Французский | Голландский | Итальянский | Испанский |
| Двойной Миттель | Doppelmittel | Petit-Canon | Kleine Kanon | Canonicino | Petit Canon |
Размеры кегля Двойной миттель в разных типографских системах:
| Система | Кегль метрический (в пунктах) | Размер в мм | Кегль системы |
| Немецко-французская нормальная система | 28 | 10,529 | 28 |
| Система Фурнье | 25,8 | «» | 28 |
| Немецкая (Лейпцигская) система | 26,8 | «» | 14 |
| Английская система Уильяма Каслона | 25,3 | «» | 32 |
| Англо-американская пунктовая система | 26,6 | 9,84 | 28 |
МАЛЫЙ КАНОН
Малый канон — типографский шрифт, кегль которого равен 32 пунктам. Впервые воспроизведён в «Пробной книге всем азбукам» (1748 год).
Впервые воспроизведён в «Пробной книге всем азбукам» (1748 год).
Название кегля на разных языках:
| Русский | Немецкий | Французский | Голландский | Итальянский | Испанский |
| Малый Канон | Kanon | Trismegiste | Dubbel groote Romein (Kanon) | «» | «» |
Размеры кегля Малый канон в разных типографских системах:
| Система | Кегль метрический (в пунктах) | Размер в мм | Кегль системы |
| Немецко-французская нормальная система | 36 | 13,537 | 36 |
| Система Фурнье | 33,3 | «» | 36 |
| Немецкая (Лейпцигская) система | 34,5 | «» | 18 |
| Английская система Уильяма Каслона | «» | «» | «» |
| Англо-американская пунктовая система | 33,76 | 12,65 | 36 |
РЕАЛ
Реал — типографский шрифт, кегль которого равен 120 пунктам (в системе Дидо 1 пункт составляет 0,3759 мм). Используется при изготовлении афиш и плакатов.
Используется при изготовлении афиш и плакатов.
Реал — самый большой шрифт, применявшийся в типографиях при наборе. Шрифты большего размера появились лишь с вводом компьютерной вёрстки и печати на принтерах.
ИНТЕРЛИНЬЯЖ
Интерлинья́ж (происходит от французского слова) (англ. leading) — междустрочный пробел, расстояние между базовыми линиями соседних строк. При наборе в металле складывается из высоты литеры (кегля) и пробельного материала (шпона) и изменяется путем вставки пробельных материалов различных толщин.
В другой интерпретации, интерлинья́ж — расстояние между строками, а не базовыми линиями. В ручном наборе (высокая печать) интерлиньяж образовывался за счет состыковки нижнего заплечика (пробельного участка) верхней литеры или линотипной строки с верхним заплечиком (пробельного участка) нижней литеры или линотипной строки. Так как заплечики (верхние и нижние) всегда были фиксированного размера (то есть неизменны), то и интерлиньяж (пробельное расстояние между двумя строками, набранными из литер или составленных из линотипных строк) был всегда одинаковым.
Если между строк, набранных из литер или линотипных строк проставляли «шпон» (тонкий пробельный материал из гарта, величиной (кеглем, как правило равным 2 пункта системы Дидо), то такой набор назывался «набор на шпоны». В этом случае термин «интерлиньяж» сохранял свой изначальный смысл (пробельное расстояние между двумя строками), только его величина (величина «интерлиньяжа») увеличилась. Измерение величины «интерлиньяжа» между базовыми линиями шрифта осуществлялось в фотонаборе, но не в ручном наборе и не в линотипном наборе.
Также в ручном и линотипном наборе невозможен был «отрицательный интерлиньяж» (например, набор 10pt/9pt).
БАСТРАДНЫЙ КЕГЛЬ
Бастардный кегль (от нем. bastard — побочный, смешанный, помесь) — кегль с очком шрифта меньшего кегля, например, кегль 10 с очком кегля 8. По ГОСТ 3489.1-71 обозначается дробью, в числителе которой стоит кегль очка, а в знаменателе — кегль отливки. Например, кегль 8/10 означает, что текст нужно набрать шрифтом с очком кегля 8, отлитом на ножку кегля 10, а при компьютерном наборе — что надо набирать шрифтом кегля 8 с увеличенным на 2 пункта интерлиньяжем.
Русский типографский шрифт. Вопросы истории и практика применения 26
ГЕОГ рАФІА
или краткое земнаго круга
описание.
НАПЕЧАТАНО
П о в е л Ъ н ï е мЪ
ЦАрСКАГО
Величества
ВЬ ТІПОГрАФІИ МОСКОВСКОЙ
лЪгаа Господня 1710 го
вЪ мБсяцЪ мар mb.
Рис. 24. Титульный лист книги «География
или краткое земнаго круга описание». М., 1710
1701 года; они были также даны для сравне¬
ния в учебных азбуках 1708 года (БЛ) и 1710
года (за исключением «большого юса») (см.
рис. 17).
При изготовлении первого комплекта букв
азбуки Петр I, очевидно, решил исключить
лишние буквы: в первом варианте азбуки было
исключено 9 букв и из 41 буквы оставлено
32. К этим исключенным буквам относятся:
6 букв, дублирующих одни и те же звуки
(«иже», «земля», «омега», «ук», «ферт», «ижи¬
ца»), греческие сочетания «кси», «пси», а так¬
же лигатура «от». Дополнительно были введе¬
ны оборотная буква «э» для более резкого ее
различения с йотированной «есть» 1 и вместо
«юса малого» новая форма буквы «я», кото¬
рая встречается уже в скорописи XVII века.
Такая резкая реформа русского алфавита
не могла не встретить противодействия в пер¬
вую очередь со стороны духовенства, и Петр
вынужден был, по-видимому, пойти на уступ¬
ки. В апреле-июле 1708 года им был дан заказ
на изготовление дополнительных букв, среди
которых значились все ранее исключенные.
1 Оборотная буква «э» встречается уже в русских
книгах, отпечатанных в Амстердаме.
ГЕОГ р А ф І А
или краткое земнаго круга
описаніс.
НАПЕЧАТАНО
ПовелЪніемЪ
ЦАрСКАГО
Величества
ВЪ ТІПОГрАфІИ
слнктЪпітЕрбургскои
ЛБша Г осподня 1715-,
вЪ мВсяцЪ Іуліи.
Рис. 25. Титульный лист книги «География
или краткое земнаго круга описание». Спб., 1715
В дополнительный заказ в Амстердам были
включены буквы «иже» («и» восьмеричное),
«ферт», «земля», а также «юс малый», «кси»,
«пси» и «ижица». В Москве, кроме того, были
заказаны «юс большой», «омега» и «от».
В учебную азбуку 1710 года, подлежавшую
утверждению, был включен полный комплект
букв, который применялся в старой печати;
Петр, судя по корректурному оттиску 1710 го¬
да, исключил из этого полного состава алфа¬
вита только три буквы: «от», «омегу» и «пси».
Такое решение было непоследовательным
и фактически в жизнь не претворялось. Неко¬
торые изменения буквенного состава русского
алфавита были осуществлены Академией на¬
ук в 1735, 1738, 1758 годах [296, с. 81-82].
Однако, несмотря на то, что еще в середи¬
не XVIII века Тредиаковский предложил изъ¬
ять из русского алфавита лишние буквы, в ча¬
стности «фиту», одну из двух «и», «ять» [275,
с. 356], эти буквы вследствие консервативных
традиций царской России оставались в рус¬
ском алфавите вплоть до Октябрьской рево¬
люции.
*
Графическая основа русского гражданско¬
го шрифта установлена нами в результате изу¬
38
ЧТО ИМЯНуЕТСЯ СЕЛІТрА, И ГдЪ ОНАЯ ИЗОбрЪ-
ТАЕТСЯ , И ИЗ ЗЕМЛИ ДОбЫВЛЕТСЯ.
al Petra, слово лагаінскос, сложенное из дву словЪ:
Sal сТрЪчь соль: Petra сІрЪчь камень. И называется
сложсное, соль каменя , а чаю без сумнЪнТя, для
того , что селітра на каменяхЪ, стЪнахЪ, камсн-
ныхЪ сводахЪ, а паче вЪ погрсбахЪ вТнныхЪ, ont
внутреннои соленой влажности, аки бЪлыи инси, или сахарЪ,
чения архивных материалов, прежде всего ру¬
кописных, всякого рода грамот, писем, грави¬
рованных, древнерусских типографских шриф¬
тов, латинской антиквы (в том числе голланд¬
ской) различных периодов [296, с. 82—114].
82—114].
Анализ дал основание утверждать, что пер¬
воосновой русского гражданского шрифта
было главным образом московское граждан¬
ское письмо начала XVIII века, переработан¬
ное на основе латинской антиквы. Этот про¬
цесс протекал в некоторой степени аналогич¬
но тому, как в конце XV века в Венеции анти¬
ква Иенсона создавалась путем переработки
гуманистического письма на графической ос¬
нове монументального римского капитально¬
го шрифта.
Особенности шрифта антиквы — построе¬
ние букв на основе круга и квадрата, плавный
контраст между основными и соединительны¬
ми штрихами, характер засечек — отражены
также и в русском гражданском шрифте.
Несколько больший контраст между штри¬
хами и более тонкие засечки в гражданском
шрифте по сравнению со шрифтами эпохи
Возрождения можно объяснить, по-видимому,
влиянием переходных видов шрифтов, кото¬
рые появились уже в конце XVII века во Фран¬
ции и Голландии под воздействием гравиро¬
ванных образцов.
То, что рукописный образец, переданный
в январе 1707 года в Амстердам, а в мае — на
Печатный Двор трем словолитчикам, отражал
русское гражданское письмо, следует из сход¬
ства букв этого образца с буквами граждан¬
ского письма начала XVIII века (табл. IV).
Поразительное сходство мы находим при срав¬
нении букв «д», «у», «ъ», «б», «ять», «ц», «щ»,
«л», «д», «р» шрифта «Геометрии», а также
указанных выше азбук с буквами гражданско¬
го письма начала XVIII века.
Большинство букв петровской азбуки в ка¬
кой-то мере отражает характерные особенно¬
сти гражданского письма начала XVIII века.
Что же касается букв, соответствующих ла-
а
ЧАСТЬ ПЕрВАЯ.
кЪ лщиЬ
за справедливое нахожу, любе¬
зный мои ЛІЦІДА , чтобЪ
вамЪ извЪстіе учинить омнЪ,
ипоотсутствоваши такожде чрезЪ
б
Рис. 26. Фрагменты страниц:
а — из книги «Учение и практика артиллерии». М., 1711; б — из
книги В. Тредиаковского «Езда в остров любви». Спб., 1730
Спб., 1730
тинской основе, то их построение тоже ориги¬
нально, и они связаны в большей степени с
рукописным шрифтом или с гравированными
образцами (см., например, построение букв
«к», «р», «у», «я», «м», «с», «т»).
Построение ряда букв в гражданской азбу¬
ке специфично. В этом отношении интересно
выделить высокие буквы «ъ», «ь», «ять», «ы»,
которые придают гражданскому шрифту ти¬
пичные черты. В литературе можно найти раз¬
личные толкования рисунка этих букв вплоть
до того, что здесь видят — может быть и пра¬
вильно — элементы стиля барокко. В действи¬
тельности же высота перечисленных букв от¬
ражает специфику гражданского письма; ино¬
гда это можно отметить и в русском полуус¬
таве середины XV и XVI веков. Высоту ука¬
занных букв можно объяснить также тем, что
они часто оканчивали слово и служили как
бы рубежом между словами. Тем самым высо¬
кие буквы, возможно, способствовали четко¬
му чтению, что можно считать естественным
требованием к шрифту начала XVIII века. В
В
связи с этим любопытно одно замечание Тре¬
диаковского: «Сие очам российским сперва
39
Типографский шрифт. Часть первая
Создание типографских шрифтов — самое консервативное искусство. Изменения в начертаниях букв происходят еще медленнее, чем изменения в технологиях книгопечатания (тоже достаточно консервативных). Иногда, переход к более современной форме в рамках одного шрифта занимает двести и более лет (например, переход от антиквы ренессансной к антикве классической). Но, для того чтобы увидеть шрифт и научиться отличать хорошую типографику от безвкусицы, тоже нужно учиться.
Считается, что необходимо заниматься шрифтами не менее шести лет, чтобы понять их гармонию и научиться видеть пропорции.1
Наша азбука: экскурс в историю
О русской письменности дохристианского периода можно строить различные предположения, но ввиду отсутствия источников, никакую гипотезу о древнерусском письме верифицировать невозможно. Более того, мы даже не можем быть уверены в том, что, собственно, изобрели Кирилл и Мефодий, так как ряд исследований указывает на то, что Кирилл придумал глаголицу на базе греческой скорописи, а кириллица появилась позже, в школе болгарского царя Симеона, на основе греческого литургического унциального письма IX века. Такой версии, например, придерживался Павел Йозеф Шафарик, выдающийся ученый-славист XIX века. Есть и другие версии, разной степени обоснованности.
Такой версии, например, придерживался Павел Йозеф Шафарик, выдающийся ученый-славист XIX века. Есть и другие версии, разной степени обоснованности.
Как бы то ни было, к XI веку глаголица вышла из употребления. Самый ранний памятник древнерусской письменности — «Остромирово Евангелие» написан кириллицей в 1057 г. Этот рукописный шедевр хранится в Санкт-Петербургской Государственной Национальной библиотеке.
Греческая скоропись
Глаголица
Греческое унциальное письмо
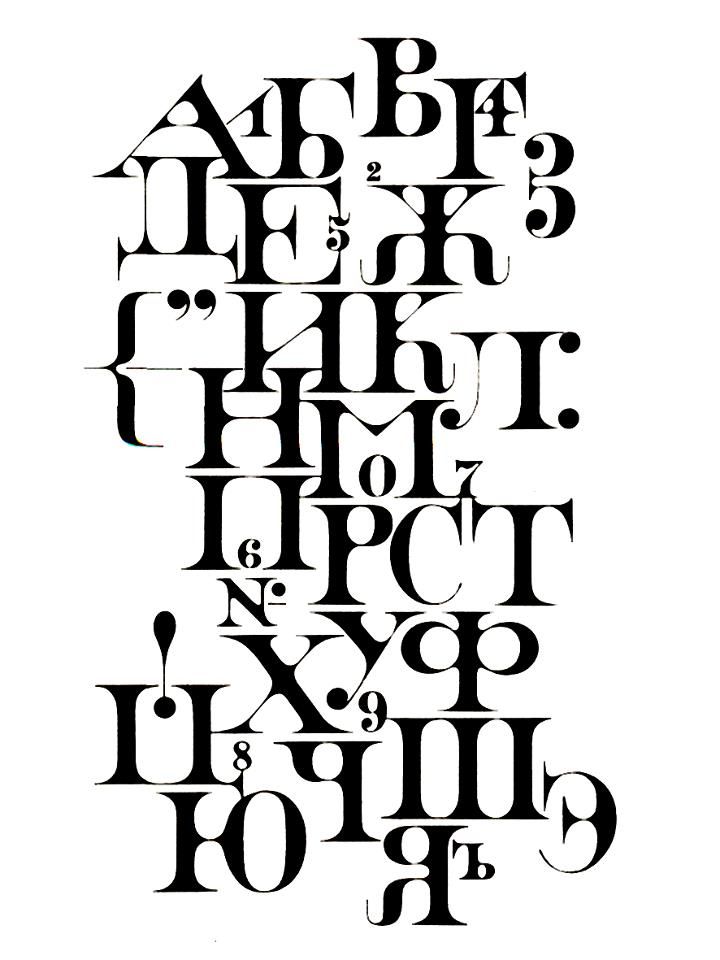
Уставная кириллица
Кириллица, полуустав
Кириллица, скоропись
Помимо уставного варианта, у кириллицы существовал полуустав, скоропись и вязь. Эти формы кириллицы возникли в XV веке, вероятно под южнославянским влиянием. Скоропись встречается, в основном, в документах и письмах, позднее она появляется и в книгах. Под влиянием Ренессанса к XVII веку скоропись принимает сложные изощренные формы, «звериные» и геометрические орнаменты и буквицы сменяются цветочными, а вязь становится отдельным произведением искусства.
Вязь, XVII век
Скоропись, XVII век
Гражданское письмо, XVII век
Первопечатники. Кириллица в зарубежных изданиях
Первые книги на кириллице были напечатаны в Кракове в типографии Швайпольта Фиоля в 1431 г. Он издал 5 книг с тяжелым и грубоватым шрифтом, вероятно заимствованным из византийских рукописей. Вторым был иеромонах Макарий, учившийся книгопечатанию в Венеции. Он выпустил 3 книги с элегантной типографикой и изысканными орнаментами в венецианском стиле. Но особого разговора заслуживает первопечатник Франциск Скорина из Полоцка, с 1517 г. издававший книги в Кракове, Праге и Вильне.
Скорина был разносторонне образованным человеком — он имел степени доктора вольных искусств и доктора медицины, ему покровительствовали гетманы и воеводы, а магистр-реформатор Тевтонского ордена Альбрехт Бранденбургский специально пригласил Скорину для книгоиздательского дела. Именем Франциска Скорины названо много улиц в Белоруссии (кириллические книги он издавал на белорусском изводе церковнославянского языка). Памятники Скорине установлены в Полоцке, Минске, Лиде, Калининграде. По мотивам биографии Скорины в СССР был снят фильм с Олегом Янковским в роли первопечатника. «Малая подорожная книжица», напечатанная в Вильно в 1522 г., считается первой печатной книгой, появившейся на территории бывшего СССР.
Памятники Скорине установлены в Полоцке, Минске, Лиде, Калининграде. По мотивам биографии Скорины в СССР был снят фильм с Олегом Янковским в роли первопечатника. «Малая подорожная книжица», напечатанная в Вильно в 1522 г., считается первой печатной книгой, появившейся на территории бывшего СССР.
Франциск Скорина был подлинным новатором, его шрифт — это не подражание рукописным уставам, а совершенно новый вид печатной кириллицы. Он первый ввел заглавные и строчные буквы, изменил и упростил начертание некоторых букв, отказался от «зело» «юса большого», «омеги», впервые в славянской книге появились титул и колонтитул. Вместо вязи использовались специальные заголовочные шрифты. Слова «Бог» и «Господь» писались полностью, без сокращения, что в те времена было весьма смело со стороны печатника. Еще большей смелостью был самостоятельный перевод Библии, что строжайше запрещала и православная, и католическая церковь. Вдобавок ко всему, Библия Скорины содержала также тексты от издателя. Неудивительно, что книги Скорины, мягко говоря, не признавались церковью, а попытка в 1534 посетить Великое Княжество Московское закончилась депортацией из страны. Несмотря на кризис и общий бардак при семибоярщине, появление западных просветителей и гуманистов в Московии четко отслеживалось и пресекалось еще во времена младенчества Ивана Грозного. Очевидно, что Скорина на двести лет опередил свое время, многие из его идей позднее были реализованы Петром I.
Несмотря на кризис и общий бардак при семибоярщине, появление западных просветителей и гуманистов в Московии четко отслеживалось и пресекалось еще во времена младенчества Ивана Грозного. Очевидно, что Скорина на двести лет опередил свое время, многие из его идей позднее были реализованы Петром I.
Английское слово «font», которое вошло в русский язык как синоним слова «шрифт», на заре книгопечатания означало пустую церковную купель. Дело в том, что тогда основным заказчиком книг была церковь, и многие типографии располагались непосредственно в церковных помещениях. И вот в эти самые купели рассортировывались наборы шрифтов. Испорченные или неудачные литеры тоже складывались в специальную коробочку, которая называлась «hell box», и эти буквы должен был забрать сам дьявол. Профессии печатника всегда сопутствовал мистический ореол.
Иван Федоров и Петр Мстиславец
Отсчет начала книгопечатания в России ведется от момента издания «Апостола» в 1564 г. Иван Федоров и Петр Мстиславец предположительно были учениками типографа Ганса Миссингейма, приглашенного Иваном IV из Дании. Вместе с Миссингеймом приехало оборудование и какое-то время выпускались книги без выходных данных (т. н. Московская анонимная типография, на сегодня известно о семи ее печатных изданиях). В 1563 г. по приказу царя строится печатный двор, руководителями которого назначаются Иван Федоров и Петр Мстиславец.
Иван Федоров и Петр Мстиславец предположительно были учениками типографа Ганса Миссингейма, приглашенного Иваном IV из Дании. Вместе с Миссингеймом приехало оборудование и какое-то время выпускались книги без выходных данных (т. н. Московская анонимная типография, на сегодня известно о семи ее печатных изданиях). В 1563 г. по приказу царя строится печатный двор, руководителями которого назначаются Иван Федоров и Петр Мстиславец.
Иван Федоров не был реформатором, в отличие от Франциска Скорины, но его книги во многом определили последующую эстетику книжного набора в России. Шрифт «Апостола» безукоризненно выполнен на основе рукописного полуустава XVI века, а орнаменты — по мотивам рукописных книг Троице-Сергиевской лавры. В своей книге Федоров безупречно выполнил чрезвычайно сложные для того времени задачи — идеально ровный набор, выключка строк, совмещение красок. Полуустав «Апостола» на протяжении полутора веков будет считаться образцовым шрифтом.
Сам же Федоров в послесловии к Львовскому «Апостолу» в 1574 году написал: «Сия же убо не туне начахъ повѣдати вамъ, но презѣлнаго ради озлобления, часто случающагося нам не от самого того государя, но от многихъ начальникъ, и священноначалникъ, и учитель, которые на насъ зависти ради многия ереси умышляли, хотячи благое въ зло превратити и Божие дѣло в конецъ погубити, яко же обычай есть злонравных, и ненаученых, и неискусных в разумѣ человекъ, ниже грамотическия хитрости навыкше, ниже духовнаго разума исполнени бывше, но туне и всуе слово зло принесоша. Такова бо есть зависть и ненависть, сама себѣ навѣтующи, не разумѣетъ, како ходитъ и о чемъ утвержается. Сия убо насъ от земля, и отечества, и от рода нашего изгна и въ ины страны незнаемы пресели».
Такова бо есть зависть и ненависть, сама себѣ навѣтующи, не разумѣетъ, како ходитъ и о чемъ утвержается. Сия убо насъ от земля, и отечества, и от рода нашего изгна и въ ины страны незнаемы пресели».
В переводе на современный русский — чиновники и священники своей злобой, завистью и тупостью довели первопечатника до эмиграции, куда он и отправился, успев напечатать в Москве всего две книги.
Иван Федоров был хорошо образован и талантлив, причем в самых неожиданных областях — он изобрел, например, многоствольную мортиру, которую продемонстрировал императору Рудольфу II в Вене. Иван Федоров поддерживал отношения с европейскими интеллектуалами, просветителями и правителями, сохранилась его переписка с курфюрстом Саксонии Августом.
Межсезонье типографики: в ожидании реформ пишем от руки
В XVII веке в России в печатном виде выходили, в основном, литургические книги, никаких существенных изменений в книгопечатании не происходит, наоборот, шрифты становятся все более неряшливыми. На этом безрадостном, вообщем-то фоне, происходит небывалый подъем рукописной литературы. Появляются светские книги, переводная литература, учебники. Все это пишется от руки скорописью, которая приобретает изыcканные и виртуозные начертания, даже в деловых письмах. Можно сказать, что до реформ Петра в России появился стиль, аналогов которому нет в европейской культуре. И в этом каллиграфическом стиле выражается свобода и самобытность русского письма.
На этом безрадостном, вообщем-то фоне, происходит небывалый подъем рукописной литературы. Появляются светские книги, переводная литература, учебники. Все это пишется от руки скорописью, которая приобретает изыcканные и виртуозные начертания, даже в деловых письмах. Можно сказать, что до реформ Петра в России появился стиль, аналогов которому нет в европейской культуре. И в этом каллиграфическом стиле выражается свобода и самобытность русского письма.
Помимо скорописи, можно выделить широкое распространение гравюр на меди и на дереве. Раскрашенная деревянная гравюра (лубок) пользовалась большой популярностью среди простого населения. Устав или полуустав на лубках нередко упрощался, предвосхищая гражданский шрифт следующих эпох.
Реформа
Полууставная кириллица, которой печатали в типографиях, не слишком подходила для огромного корпуса светских книг, который планировалось напечатать в XVIII веке. По свойственной царю привычке, Петр лично вникал в типографские тонкости и даже принял участие в разработке новых шрифтов гражданской азбуки. Оригиналы были сделаны инженером и художником Куленбахом. Литеры нового алфавита отливались в Москве и Амстердаме. Наконец, в 1708 г. вышли книги «Геометрия словенски землемерия» и «Приклады како пишутся комплименты». Работа над шрифтами продолжалась, петровский гражданский шрифт создан на основе рукописной кириллицы XVII в. и ренессансной антиквы. Вероятно, антиква была исполнена Ван-Дейком.
Оригиналы были сделаны инженером и художником Куленбахом. Литеры нового алфавита отливались в Москве и Амстердаме. Наконец, в 1708 г. вышли книги «Геометрия словенски землемерия» и «Приклады како пишутся комплименты». Работа над шрифтами продолжалась, петровский гражданский шрифт создан на основе рукописной кириллицы XVII в. и ренессансной антиквы. Вероятно, антиква была исполнена Ван-Дейком.
Типографская реформа затронула не только написание букв — из алфавита были исключены несколько букв и знаков, числа стали арабскими, Юс малый (ненужность которого понимал еще Франциск Скорина) заменен буквой Я.
И, что самое важное, реформа Петра приблизила русское книгопечатание к европейским традициям и начиная с петровских времен, изменения в кириллических шрифтах коррелируют с западными стилями. Необходимо отметить, что эти реформы никак не коснулись религиозной литературы, понимать которую становилось с течением времени все сложнее.
По мнению И. Птаховой, на материалах книги которой во многом построена данная статья, методы геометрического построения шрифта носят исследовательский характер. Каноны и правила, заданные нам мастерами Возрождения, не заменяют художнику творчество, а лишь задают высочайшую планку.
Каноны и правила, заданные нам мастерами Возрождения, не заменяют художнику творчество, а лишь задают высочайшую планку.
Несколько веков Ренессанса, предшествовавшие реформам Петра, оставили яркие образцы шрифтов, технологии их создания и принципы разработки. Альбрехт Дюрер, Лука Паччоли, Жоффруа Тори — все они создали замечательные примеры строгих, и, в тоже время, гармоничных, свободных и красивых шрифтов. Немаловажно, что многие из графиков, например, Дюрер и Тори, написали книги по шрифтовому конструированию. Книгой Тори, например, внохновлялся Клод Гарамон, антикву которого мы используем и сейчас, в XXI веке.
Геометрия Петра I
О способах… Москва, 1708
Гражданская азбука с пометами Петра I. 1710
Гражданская азбука с пометами Петра I. 1710
Классицизм в Европе
За рубежом типографское дело тоже не стояло на месте, XVIII век, эпоха классицизма, подарила миру таких художников, как Уильям Кезлон и Джон Баскервилл. Баскервилл семь лет работал над созданием нового шрифта и в 1775 г. выпустил свою книгу. Несмотря та то, что в Англии Баскервилл не был оценен, у него нашлось много последователей в Европе.
выпустил свою книгу. Несмотря та то, что в Англии Баскервилл не был оценен, у него нашлось много последователей в Европе.
Это Фурнье и Дидо во Франциии, Бодони в Италии, создавший, может быть, самую совершенную форму антиквы для различных языков, в том числе и для русского. Жаль, что русские шрифты Бодони так и остались в каталогах, не найдя коммерческого использования. За него это сделал Дидо, занимавшийся активным экспортом в Россию наборов очень хороших шрифтов. Одно время в России все классические шрифты назывались «дидотовскими».
Как мы видим, вся многовековая история русского письменного альфавита укладывается в три основных этапа — замена глаголицы кириллицей, влияние южнославянских культур и замена кириллицы гражданским шрифтом. В какой-то мере на отечественных типографских традициях сказались Ренессанс и модерн, о котором и пойдет речь во второй части нашей статьи.
1. Птахова И. И. Простая красота буквы. «Русская графика», Санкт-Петербург, 1997
Ссылки по теме:
Типографский шрифт, часть вторая Печать книг Книжные переплеты Как сверстать книгу Технические рекомендации к макетам История книгопечатания История энциклопедий
Popular Sans Serif Typeface — ответы на кроссворды
Разгадка кроссворда Популярный шрифт без засечек с 5 буквами в последний раз видели на 23 декабря 2021 г. . Мы думаем, что наиболее вероятным ответом на эту подсказку будет ARIAL . Ниже приведены все возможные ответы на эту подсказку, упорядоченные по рангу. Вы можете легко улучшить поиск, указав количество букв в ответе.
. Мы думаем, что наиболее вероятным ответом на эту подсказку будет ARIAL . Ниже приведены все возможные ответы на эту подсказку, упорядоченные по рангу. Вы можете легко улучшить поиск, указав количество букв в ответе.
| Ранг | Слово | Подсказка |
|---|---|---|
| 94% | АРИАЛ | Популярный шрифт без засечек |
| 94% | ФУТУРА | Популярный шрифт без засечек |
| 4% | ГЕЛЬВЕТИКА | Шрифт без засечек |
| 4% | БЛОК-БЮЛЛЕТЕНЬ | Шрифт без засечек |
| 3% | САНС | __-шрифт с засечками |
| 3% | ГОТИКА | Без засечек |
| 3% | ДОРИЧЕСКИЙ | Без засечек |
| 2% | ГОРЯЧИЙ | Очень популярный |
| 2% | ГЕО | Популярный внедорожник |
| 2% | ЗАСЕКИ | Шрифт без ___ |
| 2% | НРАВИТСЯ | Популярный |
| 2% | ПЕРЕПИСЬ | Популярный счет |
| 2% | СЕРЫЙ | Без блеска |
| 2% | АВЭК | «Санс» напротив |
| 2% | ТОЛЬКО | Санс поддержка |
| 2% | ПЛАНТИН | Старинный шрифт с засечками |
| 2% | ТИП | Без засечек, например. |
| 2% | ГАРАМОНД | Популярный шрифт |
| 2% | ГОТИКА | Шрифты без засечек. |
| 2% | АРНО | Популярный шрифт |
Уточните результаты поиска, указав количество букв. Если какие-то буквы уже известны, вы можете предоставить их в виде шаблона: «CA????».
- Море, К Симоне Кроссворд
- Море, К Симоне Кроссворд
- Снимок, Кратко Кроссворд
- «В Цветах?» Кроссворд
- Территория, включающая Китай, Монголию, Корею, Японию и большую часть Сибири.

- Искатель технической поддержки, как правило, ключ к кроссворду
- Избегайте командного кроссворда сержанта-инструктора
- Один из способов смягчить приговор? Кроссворд
- Рисковать, как в кроссворде игрока
- Разогретый в микроволновке, жаргонный кроссворд
- Стационарный, Э.Г. Кроссворд
- Кроссворд Navy’s Football Rival
- «How Sweet It Be Loved By You» (слова Джеймса Тейлора) Кроссворд
- «С» T.L.C. Кроссворд
- Плач между «Готово» и «Иди» Кроссворд
- Кроссворд «Собственная лига»
- «Возьми?» Кроссворд
- Автор кроссворда Моррисон «Любимая»
- * «Круто» Соберитесь вместе с шишками и совками Кроссворд
- Реализуемый с опытом и экспертной легкостью? Или как можно получить ответы звездных подсказок? Кроссворд
- Jar: Preserve Preserver Подсказка кроссворда
- Компания по аренде автомобилей «Мы стараемся больше» Кроссворд
- Ядовитый змей в кроссворде «Антоний и Клеопатра»
- В ожидании, по плану.
 Кроссворд
Кроссворд - *Структура Зимних Олимпийских игр Кроссворд
- * Парковый свет, перезаряжаемый солнцем Кроссворд
- Бывший сетевой кроссворд Конана
- Восточное побережье Rte Кроссворд Clive
- Кроссворд режиссера Вачовски
- Ураган, EG Кроссворд
- Часто, в стихах Кроссворд
- Защита от овердрафта для пиратского расчетного счета? Кроссворд
- Город: Детройт Прозвище Кроссворд Подсказка
- Веселый Роджер, например, кроссворд
- «Далеко!» Подсказка кроссворда на устаревшем сленге
- Лауреат Оскара, например, кроссворд
- Накачать мышцы в пиратском спортзале? Кроссворд
- Санта, Калифорния Кроссворд
- Санта, Калифорния Кроссворд
- Расширение, как подсказка кроссворда по подписке
- Milkis, например, кроссворд
- Кроссворд «Домен резиновой уточки»
- Гала-концерт, Э.
 Г. Кроссворд
Г. Кроссворд - Соперница черепахи в сказочном кроссворде
- Установка часов на английском языке Кроссворд
- Продукты Tropicana, для краткого кроссворда
- Спорная территория между сиденьями самолета Кроссворд
- 9.00 Завтра Кроссворд
- Полевой кроссворд скульптора
- Победитель возьмет кроссворд
Найдено 2 решений для Popular Sans Serif Typeface .Лучшие решения определяются по популярности, рейтингу и частоте поиска. Наиболее вероятный ответ на подсказку: ARIAL .
С crossword-solver.io вы найдете 2 решения. Мы используем исторические головоломки, чтобы найти наилучшие ответы на ваш вопрос. Мы добавляем много новых подсказок на ежедневной основе.
С помощью нашей поисковой системы для решения кроссвордов у вас есть доступ к более чем 7 миллионам подсказок. Вы можете сузить возможные ответы, указав количество букв, которые он содержит. Мы нашли более 2 ответов для Популярный шрифт без засечек.
Вы можете сузить возможные ответы, указав количество букв, которые он содержит. Мы нашли более 2 ответов для Популярный шрифт без засечек.
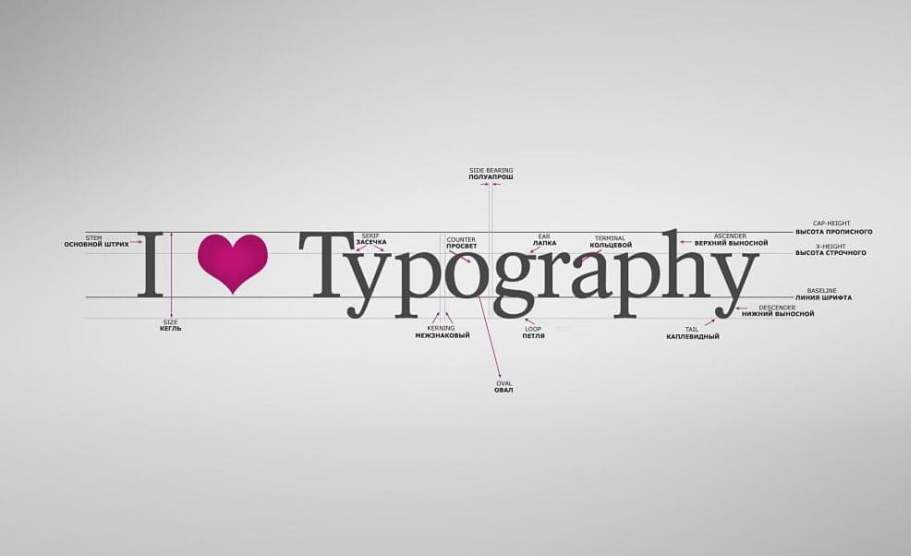
Типографический дизайн 101: руководство по правилам и терминам
Логотипы, веб-сайты и многое другое…
Логотипы, веб-сайты, обложки книг и многое другое…
Получить дизайн
Типографский дизайн повсюду. Вы когда-нибудь замечали межстрочный интервал в списке ингредиентов на обратной стороне упаковки крекеров? Или форма цифр на ценнике или даже вес букв (например, насколько они толстые или тонкие) на табличках с названиями улиц? Возможно, это не ваши источники вдохновения, но они являются частью повседневной жизни.
by MkyНа самом деле, мы постоянно окружены буквами, куда бы мы ни посмотрели. Все эти источники предлагают нам различные точки зрения и идеи, а также показывают нам бесконечные способы использования типографики.
Прежде чем мы углубимся в дизайн типографики, давайте посмотрим, что такое типографика и откуда она взялась.
Краткая история типографики
—
Что такое типографский дизайн? Короче говоря, типографский дизайн — это искусство организации сообщения в удобочитаемой и эстетически приятной композиции. Это неотъемлемый элемент дизайна. Типографика не просит дизайнера рисовать свои собственные формы букв, а вместо этого работает с уже существующими шрифтами. Этот процесс требует от дизайнера принятия ряда решений, таких как выбор подходящего шрифта, выбор кегля, настройка кернинга и межстрочного интервала, а также разработка макета, который имеет смысл.
Это можно сделать быстро и легко с помощью ноутбуков, компьютеров и даже телефонов. Благодаря технологиям типографика и ее правила каждый день бросают вызов новым поколениям дизайнеров, которые представляют буквы так, как мы не могли себе представить всего несколько лет назад.
Кто сказал, что бюллетени должны быть скучными? Через Андуолша. Сохранение простоты с помощью крупной и жирной типографики — всегда хороший выбор. Через Пентаграмму.
Через Пентаграмму.Но дело не всегда в технологиях. Подвижный шрифт был изобретен в начале 15 века благодаря Иоганну Гутенбергу и произвел революцию в типографике, позволив массовое производство печатных материалов. Тем не менее, даже до того, как появились технологии печати, люди по-прежнему были полны решимости создавать книги или шрифтовые плакаты. Они просто сделали это вручную, с большим терпением и самоотверженностью. Люди всегда создавали письменные сообщения — отсутствие бумаги и надлежащих письменных принадлежностей никогда не останавливало нас. Древние цивилизации вырезали свои глифы на камне или дереве.
Если мы посмотрим на эволюцию типографики и всех инструментов и методов, которые использовались до сих пор, мы заметим непрекращающуюся битву между ручным и машинным, между органическим и геометрическим. Сегодня радикальное разделение двух миров, а также их гармоничное слияние рождают новые и необычные результаты, подпитывая бесконечный цикл типографских исследований.
Термины типографского дизайна, которые необходимо знать
—
Есть несколько основных правил и терминов дизайна, которые необходимо знать, прежде чем погрузиться в типографику. Вот самые важные из них:
Стиль
Буквы бывают разных форм и стилей. Их классификация может быть сложной задачей, поскольку необходимо учитывать множество факторов: их внешний вид, источник вдохновения для них, эпоха, в которой они появились, и их использование. Для простоты мы часто ссылаемся на три основные категории стилей, а затем разбиваем их на более мелкие.
Serif
Первые шрифты с засечками были вдохновлены традиционной каллиграфией и называются Humanist или Старый стиль . Этот стиль характеризуется плавными и округлыми формами и небольшими вариациями веса.
Примерно в середине 18 века появился новый тип шрифта с засечками, который мы сейчас называем Переходным . Этот стиль знаменует собой переход между гуманистическим и современным стилями, поэтому он сочетает в себе черты обоих стилей.
К концу 18-го и началу 19-го веков родился модный радикальный стиль с засечками: Modern . Мы можем узнать этот стиль по резкому контрасту веса и тонким прямым засечкам.
С появлением рекламы в 19 веке были введены египетских или Slab Serifs . Благодаря смелому внешнему виду и крупным шрифтам с засечками они были предпочтительным стилем для отображения коммерческих сообщений.
Sans Serif
Шрифты без засечек стали популярными в 20-м веке, и они также оказали влияние на каллиграфию, поэтому мы также называем их Humanist . Мы можем наблюдать небольшое изменение веса и общую теплую атмосферу.
В середине 1900-х годов была создана Helvetica, установившая планку для Transitional без засечек. Эти буквы однородны и более жесткие, чем использовавшиеся ранее, в них отсутствует элемент ручной работы.
Геометрические шрифты без засечек эквивалентны современным шрифтам с засечками. Они построены на геометрических формах (буква О — идеальный круг), а вершины букв типа А или Н острые и сильные.
Они построены на геометрических формах (буква О — идеальный круг), а вершины букв типа А или Н острые и сильные.
Cursive
Script Буквы имитируют рукописный и каллиграфический стиль и могут быть любыми: от гладких и формальных до небрежных и непринужденных.
Начертания кисти близки к сценариям, но они черпают вдохновение из надписей кистью. Это делает их более смелыми и менее элегантными.
Наконец, Gothic или Blackletter имеют в основе традиционную каллиграфию фломастером. Стиль развился из каролингского минускула, и к середине 12 века был создан новый стиль с резкими, прямыми и угловатыми линиями.
Шрифт и гарнитура
Я уверен, что в какой-то момент жизни мы все не понимали разницы между шрифтом и гарнитурой. Я определенно был!
Гарнитура (или семейство шрифтов ) представляет собой визуальный дизайн букв и состоит из нескольких форматов шрифтов. В металлическом наборе набор физических букв считается шрифтом, содержащим каждую существующую букву, цифру и знак препинания как отдельный элемент. В цифровом мире шрифт — это программное обеспечение, которое мы устанавливаем и используем.
В металлическом наборе набор физических букв считается шрифтом, содержащим каждую существующую букву, цифру и знак препинания как отдельный элемент. В цифровом мире шрифт — это программное обеспечение, которое мы устанавливаем и используем.
Полное семейство шрифтов может иметь огромное количество начертаний: от сверхтонкого до ультрачерного и от сверхсжатого до сверхширокого, все в обычном и курсивном начертании.
Но подождите, это еще не все. Некоторые начертания также имеют маленькие заглавные буквы (прописные буквы, которые доходят только до x-высоты), цифры с подкладкой и цифры без подкладки (цифры, которые выходят за пределы базовой линии и высоты по оси x, более плавно интегрируясь в блоки текста), а в некоторых случаях даже несколько дополнительных альтернативных символов. Это очень много, да?
Анатомия
Анатомия букв довольно сложна — каждая мелочь и элемент имеет свой термин.
Вот некоторые из них:
Вот несколько знаков препинания, их названия и правильное употребление:
Распознавание типографских иллюзий
—
Буквы прекрасны не только потому, что они выражают так много эмоций, но и потому, что они обладают способностью обманывать наш взгляд. .
.
Давайте посмотрим на несколько оптических иллюзий, встречающихся в типографическом дизайне:
Иллюзия 1
Буква S кажется идеально симметричной буквой, верно? Ну, это не так. Просто поверните его на 180 °, и вы увидите, что верх на самом деле меньше, чем низ. Это делает его более стабильным и уверенным.
Иллюзия 2
Несмотря на то, что все буквы кажутся одинаковой высоты, круглые формы на самом деле немного больше. Пересечение буквы O, например, с базовой линией и высотой кепки — это всего лишь одна точка. А пересечение буквы Е, например, касается этих линий всей своей поверхностью. Поскольку обе буквы технически одинакового размера, они будут казаться непропорциональными. Нам нужно немного выйти за пределы O, чтобы сделать их визуально равными.
Иллюзия 3
Чтобы буква О казалась симметричной и одинаковой по весу, нам на самом деле нужно сделать ее не одинаковой по весу. Переверните букву O на 90°, и вы поймете, что стороны немного толще, чем верх и низ.
Иллюзия 4
Поскольку мы переворачиваем буквы, давайте попробуем тот же трюк с буквой A. Перевернув ее по горизонтали, вы обнаружите, что эта, казалось бы, симметричная буква на самом деле не симметрична. К определенным буквам необходимо применить небольшие уловки, даже если это означает нарушение математических правил, чтобы они были визуально приятны.
Иллюзия 5
Если вы хоть немного разбираетесь в каллиграфии, то знаете, что штрихи вверх тонкие, штрихи вниз толстые, а поперечные штрихи снова тонкие. Это правило необходимо применять даже к самым простым и геометрическим буквам, например, к букве Т.
Иллюзия 6
Можно подумать, что перекладины в буквах Е и А теоретически находятся в середине буквы. Ну, подумайте еще раз. Для того, чтобы буква выглядела хорошо сбалансированной, их нужно немного сдвинуть. Вы можете ясно увидеть, что перекладина смещена от центра, перевернув букву вверх ногами.
Иллюзия 7
Буквы B, P и R являются родственными формами, одна из которых является производной от другой. Однако это не означает, что они имеют одинаковые пропорции. Чаша R должна быть немного тоньше, чтобы, когда мы присоединим к ней ногу, она не стала слишком толстой. При этом верхняя чаша буквы Б должна быть меньше нижней, чтобы буква выглядела устойчивее.
Однако это не означает, что они имеют одинаковые пропорции. Чаша R должна быть немного тоньше, чтобы, когда мы присоединим к ней ногу, она не стала слишком толстой. При этом верхняя чаша буквы Б должна быть меньше нижней, чтобы буква выглядела устойчивее.
Правила типографского дизайна
—
Да, я знаю, правила созданы для того, чтобы их нарушать, , но для того, чтобы нарушать правила так, чтобы дизайнер не плакал, нужно сначала их выучить.
При работе со шрифтом и расположении абзацев на странице нам нужно обратить внимание на несколько факторов и убедиться, что то, что мы проектируем, будет разборчивым и четким. За исключением, конечно, случая, когда вы создаете какой-нибудь абстрактный экспериментальный типографский плакат, стремящийся к тотальному хаосу и анархии. Если это ваш джем, дерзайте. Но если вы работаете с длинными текстами, предназначенными не только для того, чтобы привлечь внимание зрителя, но и для того, чтобы прямо передать сообщение, вам нужно помнить о каждом решении, которое вы принимаете.
Выравнивание
Выравнивание относится к расположению основного текста на странице, точнее, выравниванию его краев по краям страницы. Есть 4 типа выравнивания, но не забывайте, что ни один из них не менее правильный, чем другой, они просто имеют разный вид и выражают разные вибрации.
Вровень по левому краю
Вероятно, это наиболее часто используемое выравнивание, поскольку оно соответствует естественному ходу большинства языков. При использовании этого выравнивания необходимо обратить внимание на создание хорошо сбалансированного правого края с длиной ряда, которая выглядит естественно.
Следите за тем, чтобы в новых строках не было одиночных слов. Их называют «вдовами», и они печальны.
Выравнивание по правому краю
В отличие от выравнивания по левому краю, выравнивание по правому краю идет вразрез с естественным течением большинства письменных языков, что также может быть использовано в наших интересах. Имейте в виду, однако, что такое выравнивание создает необычный вид и может утомлять глаза при использовании в длинных абзацах. Чтобы правый край был чистым, старайтесь избегать большого количества точек или запятых в конце строк.
Чтобы правый край был чистым, старайтесь избегать большого количества точек или запятых в конце строк.
По центру
При плохом выполнении выравнивание по центру может выглядеть довольно скучно и неряшливо. Однако с большим вниманием он может создать элегантный, но динамичный вид. Ключ в том, чтобы играть с длиной рядов, сохраняя при этом общий баланс.
Justified
Несмотря на то, что правильное выравнивание может выглядеть современно и чисто, выравнивание по выравниванию может очень быстро выйти из строя. Поскольку слова должны заполнять весь ряд, между ними могут возникать неудобные пробелы. Убедитесь, что все хорошо выровнено и снова, если необходимо, поиграйте с размером текста, длиной текстового поля и кернингом.
Трекинг
Процесс регулировки общего расстояния между буквами называется трекингом или интервалом между буквами. В большинстве случаев для создания более открытой и воздушной композиции будет применяться положительное, а не отрицательное слежение.
Чем больше становится текст, тем больше становится расстояние между буквами, поэтому отслеживание должно уменьшаться. Точно так же, если размер текста становится меньше, нам нужно увеличить отслеживание.
Увеличить отслеживание может быть сложно, так как мы часто склонны применять больше, чем на самом деле необходимо. Совет, который следует помнить, заключается в том, что прописные буквы позволяют более щедро отслеживать, чем строчные.
Кернинг
Кернинг относится к изменению расстояния между отдельными буквами. Несмотря на то, что в большинстве случаев мы можем обойтись без отслеживания, иногда нам нужно вмешиваться и настраивать пространство только между двумя буквами. Эти «кернингуемые» промежутки чаще всего появляются вокруг таких букв, как A, W, V, T.
Если мы будем работать с хорошо построенными шрифтами, нам не нужно будет применять огромное количество кернинга. Если мы это сделаем, у нас есть возможность применить оптический кернинг (который автоматически выполняется программой, в которой мы работаем) или метрический кернинг (который будет использовать кернинг, который дизайнер шрифтов предполагал при разработке шрифта) в нашем приложении для редактирования, или мы можем сделать все это вручную (используя нашу интуицию и опыт).
Проанализируйте свои письма и примените метод отслеживания, который лучше всего подходит для этой цели. Кроме того, имейте в виду, что только то, что оптический кернинг хорошо работает для определенного шрифта, не означает, что он будет лучшим выбором во всех ситуациях.
Интерлиньяж
Расстояние между двумя строками текста называется интерлиньяжем или межстрочным интервалом. Настраивая его, мы можем играть с текстурой и цветом абзаца, создавая визуальный интерес и выстраивая иерархию. Оптимальный размер межстрочного интервала зависит от различных факторов, таких как объем слов по отношению к полезному пространству, размер дисплея или просто желаемая атмосфера.
Иерархия
Иерархия помогает нам создавать визуальный интерес и направлять взгляд зрителя по странице, делая процесс восприятия текста намного проще и интуитивно понятнее. Самый очевидный и простой способ создать некоторую иерархию — записать нашу информацию в разных размерах.
Мы также можем создать интересную иерархию, изменив букву или межстрочный интервал или отрегулировав размер нашего текста. Мы также можем смешивать используемые стили или цвета, использовать специальные символы или различные выравнивания и макеты.
Мы также можем смешивать используемые стили или цвета, использовать специальные символы или различные выравнивания и макеты.
То, как мы решаем упорядочить наш текст, в частности, какие части вынести на передний план, в значительной степени зависит от того, для какого типа материала мы готовим текст: печатного или цифрового. Если это для печати, то это газетный разворот с большим количеством текста, обложка журнала с основным заголовком и несколькими более короткими, представляющими содержание журнала, или постер с заголовком и некоторой информацией, такой как даты и места? Если это для Интернета, какова наша цель со страницей: какова длина текста, который нам нужно отображать, и для кого мы его разрабатываем?
Нельзя говорить о типографике, не упомянув систему айдентики, которую Паула Шер создала для Общественного театра. Однако использование иерархии не всегда означает выделение определенных частей текста. Мы также можем использовать иерархию для создания визуально интересных композиций, таких как узоры и формы, путем изменения весов, цветов и размеров.
Запоминание всех этих ссылок поможет нам построить правильную иерархию, не перегружая читателя.
Прекрасный пример чистой и понятной иерархии: заголовок, основной текст и подпись к изображению. Via erdem özsaray. Мы можем использовать иерархию не только для классификации определенной информации, но и для создания привлекательных образов. Через Macmillan. Обратите внимание на эффект градиента благодаря постепенному изменению веса. Via Typografische Monatsblätter.Сетки
Одним из наиболее важных элементов в процессе работы с текстом является сетка, и она может быть любой, от простой до сложной. Используя сетки, мы в основном формируем информацию на данной странице. Это дает нам лучший контроль над расположением элементов на нашей странице. При правильном использовании сеток мы можем создавать композиции, которые направляют взгляд зрителя, облегчая обработку и понимание информации.
Как и со всем остальным, мы можем работать с простыми и простыми сетками, или же мы можем пойти напролом и придумать замысловатые и сложные сетки.
Еще один очень важный момент, о котором следует помнить при размещении информации на странице, — это пустое пространство. Подружитесь с ним и всегда держите его рядом с собой.
Многие стремятся заполнить каждый угол страницы текстом или изображениями, но наличие достаточного количества пустого пространства обычно является хорошей идеей. Это дает информации передышку, делает композицию более воздушной и помогает читателю перемещаться по информации.
Прекрасные примеры совместной работы шрифта и пустого пространства для создания чистой и воздушной композиции. Через Arbeitsform: Rochade. Нет ничего плохого в том, чтобы сойти с ума с вашим макетом, если ваш текст остается разборчивым. Через futuraproject.cz.Сила типографики
—
Дизайн типографики имеет огромное влияние на сообщение. При правильном использовании — правильное сочетание стиля, размера, иерархии, кернинга и межстрочного интервала — вы ничего не сможете выразить с его помощью. От формальных и элегантных страниц до динамичных и умопомрачительных композиций — вы можете делать все, что только может придумать ваше воображение.
При правильном использовании — правильное сочетание стиля, размера, иерархии, кернинга и межстрочного интервала — вы ничего не сможете выразить с его помощью. От формальных и элегантных страниц до динамичных и умопомрачительных композиций — вы можете делать все, что только может придумать ваше воображение.
Понимая правила и факты о буквах и различные способы их использования, мы можем выражать себя через них бесконечными способами. Эти правила не что иное, как руководство. Я настоятельно рекомендую вам пойти дальше и сломать их все! Учись, экспериментируй, забывай то, чему ты научился, делай ошибки и начинай сначала. Таким образом, вы разработаете уникальный для вас стиль.
Хотите узнать больше о типографике? Ознакомьтесь с новейшими тенденциями шрифтов, лучшими сочетаниями шрифтов и лучшими шрифтами для логотипов.
Правильная типографика может создать ваш бренд!
Наши талантливые дизайнеры могут создать идеальный дизайн именно для вас.
Получить дизайн
А-Я типографских терминов
А-Я типографских терминов
Фил Гарнэм Делится знаниями29 Jun’16
Как шрифтовые дизайнеры мы можем время от времени погружаться в замкнутый типографский пузырь. Легко забыть, что наш язык, жаргон, слова и термины, которые мы используем для обсуждения, критики и уточнения наших проектов, находятся под постоянным давлением дискурса и внутреннего контроля, часто переопределяя себя. Мы подумали, что будет интересно исследовать и проиллюстрировать несколько ключевых слов, которые мы используем каждый день здесь, в студии Fontsmith, но прежде чем мы это осознали, у нас было почти 80 терминов! Не имея возможности сократить список, мы подготовили эту инфографику, в которой перечислены все слова в одном месте. Наш новый шрифт FS Aldrin используется в заголовках и описаниях. Его технические и точные формы казались идеальными для передачи всех терминов лаконичным, но в то же время любезным тоном голоса… Нажмите на изображение ниже, чтобы увидеть его в полном размере.
Легко забыть, что наш язык, жаргон, слова и термины, которые мы используем для обсуждения, критики и уточнения наших проектов, находятся под постоянным давлением дискурса и внутреннего контроля, часто переопределяя себя. Мы подумали, что будет интересно исследовать и проиллюстрировать несколько ключевых слов, которые мы используем каждый день здесь, в студии Fontsmith, но прежде чем мы это осознали, у нас было почти 80 терминов! Не имея возможности сократить список, мы подготовили эту инфографику, в которой перечислены все слова в одном месте. Наш новый шрифт FS Aldrin используется в заголовках и описаниях. Его технические и точные формы казались идеальными для передачи всех терминов лаконичным, но в то же время любезным тоном голоса… Нажмите на изображение ниже, чтобы увидеть его в полном размере.
- А-С
- Д-Ф
- Г-И
- Дж-Л
- МО
- P-R
- С-У
- В-З
Сглаживание
Полупрозрачные пиксели по краям контуров букв для сглаживания неровных краев
Антиква / Антиква
Гарнитуры с засечками, разработанные между 16–17 веками (или новые рисунки, соответствующие этому стилю)
Диафрагма
Отверстие частично закрытого счетчика
Апекс
Точка в верхней части буквы, где встречаются два штриха
Арка
Изогнутая часть буквы, переходящая в прямой стержень
Рука
Шток, который не соединяется с другим штоком или штоком на одном или обоих концах
Подъемник
В строчных буквах вертикальная черта, выходящая за высоту x
Восходящая линия
Невидимая линия, обозначающая высоту всех выносных элементов в шрифте
Ось / Напряжение
Невидимая линия, рассекающая глиф сверху вниз в самом тонком месте
Шаровой наконечник
Клемма круглой формы
Базовый уровень
Невидимая линия, на которой располагаются буквы шрифта
Клюв
Декоративный штрих на конце плеча буквы, аналогичный серифу, но более выраженный
Двусторонняя засечка
Засечка с обеих сторон основного штриха
Чаша
Полностью закрытая закругленная часть буквы
Кронштейн
Изогнутое или клиновидное соединение между стержнем и засечками некоторых шрифтов
Высота крышки
Высота заглавной буквы, измеренная от базовой линии
Конденсированный
Начертание шрифта с малыми пропорциями ширины
Счетчик
Область, частично или полностью заключенная в форму буквы или символа, такого как «o», «p» или «c»
Поперечный ход
Горизонтальный штрих через строчную букву «t» или «f»
Перекладина
Горизонтальный штрих, как середина букв «Н», «А» и «е»
Промежность
Внутренний угол в месте пересечения двух ходов
Курсив
Почерк со слитными буквами. Может использоваться для описания курсивного шрифта, который похож на рукописный.
Может использоваться для описания курсивного шрифта, который похож на рукописный.
Спусковое устройство
Части строчных букв, выходящие за базовую линию
Спусковой трос
Невидимая линия, обозначающая нижнюю часть спусковых элементов
Шрифт дисплея
Гарнитуры, используемые для больших шрифтов, таких как баннеры и заголовки
Ухо
Небольшой штрих, выходящий из чаши строчной буквы «g» или «r»
Глаз
Замкнутое пространство в строчной букве «е», похожее на счетчик
Наконечник
Конусный или изогнутый конец букв, например, нижняя часть букв «с» или «е» или верхняя часть двухэтажной буквы «а»
Флаг
Горизонтальный штрих на цифре «5»
Ножка
Часть стержня, опирающаяся на базовую линию
Гадзук
Украшение в вязи, которое изначально не является частью ни одной из букв
Глиф
Отдельный символ (число, буква, знак или символ) представлен глифом
Гротеск
Немецкое название шрифта без засечек
Волосы
Название самого легкого семейства шрифтов; может относиться к самому тонкому штриху буквы.
Халбфетт
Немецкое название полужирного шрифта в семействе шрифтов
Заглавная засечка
Половина засечек в верхней начальной точке буквенной формы
Намек
Инструкции по данным внутри шрифта, помогающие ему четко отображать различные размеры
Крюк
Изогнутый штрих в строчной букве «f»
Ловушка для чернил
Области счетчика открыты, чтобы чернила могли растекаться, избегая темных пятен.
Курсив
Наклонены вправо, в отличие от прямых прямых шрифтов
Соединение / соединение
Там, где штрих соединяется со штоком
Кернинг
Корректировка интервала между парами букв, используемая для устранения проблем с пробелами в таких комбинациях, как «VA».
Интерлиньяж / межстрочный интервал
Вертикальное расстояние между строками текста от базовой линии до базовой линии.
Нога
Нисходящий штрих буквами «k» и «R»
Лигатура
Две или более буквы, соединенные вместе, образуют один глиф
Звено/шейка
Звено, соединяющее верхнюю и нижнюю чаши строчной буквы «г»
Петля/лепесток
Закругленный закрытый или частично закрытый выступающий штрих
Средняя линия
Невидимая линия, опирающаяся на корпус строчных букв
Наклонный / наклонный
Наклонный шрифт, механически обрезанный, в отличие от курсива, который рисуется и обрабатывается отдельно.
Старый стиль / Висячие фигуры
Числа, выровненные по нижнему регистру, традиционно используются для настройки основного текста.
Перерегулирование
Круглая или заостренная буква выступает выше или ниже, чем плоская буква, чтобы визуально казаться того же размера
Пика
Единица измерения, соответствующая 12 точкам или пикселям
Точка
Единица измерения, соответствующая 1/12 пикса или 1 пикселю
Размер точки
Размер тела каждого символа шрифта
Про
Поддержка дополнительных языков, включая центральноевропейский и кириллицу и/или греческий
Растеризация
Преобразование изображения из векторного в растровое (пиксели или точки)
Роман
Стандартный шрифт или обычный начертание прямого шрифта
с засечками
Маленький штрих в начале или в конце основного штриха буквы
Плечо
Изогнутая часть в строчных буквах «h», «m» и «n»
Одноярусный
Когда «a» или «g» имеют один счетчик, а не два
Маленькие колпачки
Заглавные буквы такой же высоты, как и строчные, предназначены для сокращения и выделения в текстах.
Интервал
Горизонтальное пространство сбоку от каждого символа
Позвоночник
Основная кривая в «S» и «s»
Шпора
Небольшой выступ на главном штоке
Без шпор
Кривые переходят в прямые стержни без шпоры
Стержень
Вертикальный штрих в символе
Свош
Преувеличенная декоративная засечка, конечная или концевая засечка.
Хвост
Нисходящий штрих буквы Q
Конус
Более тонкий и усовершенствованный конец хода
Терминал
Конец любого штриха без засечек
Титул
Точка над буквами «i» и «j»
Отслеживание
Интервал, добавленный или удаленный из групп букв за пределами исходного интервала и кернинга, указанных в файле шрифта
Вершина
Точка пересечения двух штрихов в нижней части символа
Вес
Плотность шрифта, не зависящая от его размера; может относиться к стилю внутри семейства шрифтов (тонкий или обычный).
X-высота
Высота строчной буквы «x», которая используется в качестве ориентира для высоты строчных букв без расширения
Поделиться этой страницей
Наука распознавания слов — Типографика
- Статья
- 36 минут на чтение
Данные последних 20 лет работы в области когнитивной психологии показывают, что мы используем буквы в слове для распознавания слова. Многие типографы и другие энтузиасты текстов, которых я встречал, настаивают на том, что слова распознаются по контуру, сделанному вокруг формы слова. Некоторые используют термин «баума» как синоним формы слова, хотя мне этот термин был незнаком. Термин «баума» появляется в книге Пола Сэнгера «19 лет».97 книга Пространство между словами: истоки молчаливого чтения. Там я, к своему огорчению, узнал, что мы распознаем слова по их форме слова и что «Современные психологи называют этот образ «формой Боума»».
Термин «баума» появляется в книге Пола Сэнгера «19 лет».97 книга Пространство между словами: истоки молчаливого чтения. Там я, к своему огорчению, узнал, что мы распознаем слова по их форме слова и что «Современные психологи называют этот образ «формой Боума»».
Эта статья написана с точки зрения психолога чтения. Все данные десятков экспериментов взяты из рецензируемых журналов, где эксперименты четко описаны, чтобы любой мог воспроизвести эксперимент и ожидать получения того же результата. Этот документ первоначально был представлен в виде доклада на конференции ATypI в Ванкувере в сентябре 2003 г.
Целью этой статьи является обзор истории того, почему психологи перешли от модели распознавания слов к модели распознавания букв, и помочь другим прийти к такому же выводу. Этот документ будет охватывать многие темы на относительно небольшом количестве страниц. Попутно я буду представлять эксперименты и модели, которые я не надеялся охватить полностью, не утомив читателя. Если вам нужна дополнительная информация об эксперименте, все ссылки находятся в конце документа, а также рекомендуемые материалы для тех, кто заинтересован в получении дополнительной информации по некоторым темам. Большинство статей широко доступны в академических библиотеках.
Большинство статей широко доступны в академических библиотеках.
Я начну с описания трех основных категорий моделей распознавания слов: модели формы слова, а также последовательной и параллельной моделей распознавания букв. Я представлю репрезентативные данные, которые использовались в качестве доказательства для поддержки каждой модели. После того, как все доказательства будут представлены, я оценю модели с точки зрения их способности поддерживать данные. И, наконец, я опишу некоторые недавние разработки в области распознавания слов и более подробную модель, которая в настоящее время популярна среди психологов.
Модель № 1: форма слова
Модель распознавания слов, в которой говорится, что слова распознаются как законченные единицы, является самой старой моделью в психологической литературе и, вероятно, намного старше психологической литературы. Общая идея состоит в том, что мы видим слова как полные шаблоны, а не как сумму частей букв. Некоторые утверждают, что информация, используемая для распознавания слова, представляет собой набор восходящих, нисходящих и нейтральных символов. Другая формулировка заключается в использовании оболочки, созданной контуром слова. Образцы слов распознаются нами как образы, потому что каждый из них мы уже видели много раз. Джеймс Кеттелл (1886) был первым психологом, предложившим эту модель распознавания слов. Кеттелл признан влиятельным основателем области психолингвистики, которая включает научное изучение чтения.
Другая формулировка заключается в использовании оболочки, созданной контуром слова. Образцы слов распознаются нами как образы, потому что каждый из них мы уже видели много раз. Джеймс Кеттелл (1886) был первым психологом, предложившим эту модель распознавания слов. Кеттелл признан влиятельным основателем области психолингвистики, которая включает научное изучение чтения.
Кеттел поддержал модель формы слова, поскольку она дала лучшее объяснение имеющихся экспериментальных данных. Кеттел открыл удивительный эффект, который сегодня мы называем эффектом превосходства слов. Он предъявлял испытуемым стимулы с буквами и словами в течение очень короткого периода времени (5-10 мс) и обнаружил, что испытуемые точнее распознавали слова, чем буквы. Он пришел к выводу, что испытуемые более точно распознавали слова за короткий промежуток времени, потому что целые слова — это единицы, которые мы распознаем.
Исследование Кеттелла было небрежным по современным меркам, но тот же эффект повторил Райхер в 1969 году. Он представил цепочки букв — в половине случаев настоящие слова, в половине — нет — на короткие промежутки времени. Испытуемых спрашивали, содержится ли в строке одна из двух букв, например D или K . Рейхер обнаружил, что испытуемые более точно распознавали D , когда оно находилось в контексте СЛОВО , чем в контексте 9.0497 ОРВД . Это поддерживает модель формы слова, потому что слово позволяет субъекту быстро распознать знакомую форму. Как только форма распознана, субъект может сделать вывод о наличии правильной буквы спустя много времени после предъявления стимула.
Второй ключевой фрагмент экспериментальных данных, подтверждающих модель формы слова, заключается в том, что текст в нижнем регистре читается быстрее, чем текст в верхнем. Woodworth (1938) был первым, кто сообщил об этом открытии в своем влиятельном учебнике 9. 0497 Экспериментальная психология . Это открытие было недавно подтверждено Смитом (1969) и Фишером (1975). Участникам было предложено прочитать сопоставимые отрывки текста, половина полностью написана прописными буквами, а половина представлена стандартным строчным текстом. В каждом исследовании участники читали текст, набранный строчными буквами, достоверно быстрее с разницей в скорости на 5-10%. Это поддерживает модель формы слова, поскольку текст нижнего регистра позволяет использовать уникальные шаблоны восходящих, нисходящих и нейтральных символов. Когда текст представлен в верхнем регистре, все буквы имеют одинаковый размер текста и, следовательно, их труднее и медленнее читать.
0497 Экспериментальная психология . Это открытие было недавно подтверждено Смитом (1969) и Фишером (1975). Участникам было предложено прочитать сопоставимые отрывки текста, половина полностью написана прописными буквами, а половина представлена стандартным строчным текстом. В каждом исследовании участники читали текст, набранный строчными буквами, достоверно быстрее с разницей в скорости на 5-10%. Это поддерживает модель формы слова, поскольку текст нижнего регистра позволяет использовать уникальные шаблоны восходящих, нисходящих и нейтральных символов. Когда текст представлен в верхнем регистре, все буквы имеют одинаковый размер текста и, следовательно, их труднее и медленнее читать.
Образцы ошибок, которые пропускаются при корректуре текста, представляют собой третью ключевую часть экспериментальных данных, подтверждающих модель формы слова. Испытуемых просили внимательно читать отрывки текста для понимания и в то же время отмечать любые орфографические ошибки, которые они нашли в отрывке. Отрывок был тщательно разработан, чтобы иметь равное количество двух видов орфографических ошибок: орфографических ошибок, соответствующих форме слова, и орфографических ошибок, несовместимых с формой слова. Орфографическая ошибка, согласующаяся с формой слова, содержит одинаковые образцы восходящих, нисходящих и нейтральных символов, в то время как опечатка, несовместимая с формой слова, изменяет структуру восходящих, нисходящих и нейтральных символов. Если test — правильно написанное слово, tesf — пример орфографической ошибки, соответствующей форме слова, а tesc — пример орфографической ошибки, несовместимой с формой слова. Модель формы слова предсказывает, что согласованные формы слов будут улавливаться реже, чем непоследовательные формы слов, потому что слова более запутаны, если они имеют одинаковую форму. Haber & Schindler (1981) и Monk & Hulme (1983) обнаружили, что вероятность пропуска орфографических ошибок, соответствующих форме слова, вдвое выше, чем орфографических ошибок, несовместимых с формой слова.
Отрывок был тщательно разработан, чтобы иметь равное количество двух видов орфографических ошибок: орфографических ошибок, соответствующих форме слова, и орфографических ошибок, несовместимых с формой слова. Орфографическая ошибка, согласующаяся с формой слова, содержит одинаковые образцы восходящих, нисходящих и нейтральных символов, в то время как опечатка, несовместимая с формой слова, изменяет структуру восходящих, нисходящих и нейтральных символов. Если test — правильно написанное слово, tesf — пример орфографической ошибки, соответствующей форме слова, а tesc — пример орфографической ошибки, несовместимой с формой слова. Модель формы слова предсказывает, что согласованные формы слов будут улавливаться реже, чем непоследовательные формы слов, потому что слова более запутаны, если они имеют одинаковую форму. Haber & Schindler (1981) и Monk & Hulme (1983) обнаружили, что вероятность пропуска орфографических ошибок, соответствующих форме слова, вдвое выше, чем орфографических ошибок, несовместимых с формой слова.
| Целевое слово: тест | Частота ошибок |
|---|---|
| Согласованная форма слова (__tesf ) | 13% |
| Несовместимая форма слова (__tesc ) | 7% |
Четвертым доказательством, поддерживающим модель формы слова, является то, что трудно читать текст в чередующемся регистре. ALTeRnAtInG case — это когда буквы слова меняются с прописных на строчные несколько раз в слове. Модель формы слова предсказывает, что это сложно, потому что она дает образец восходящих, нисходящих и нейтральных символов, который отличается от существующего в слове в его естественной форме со всеми строчными буквами. Во многих исследованиях было показано, что чередование регистров более сложно, чем строчные или прописные буквы. Смит (1969) показал, что это замедляет скорость чтения отрывка текста, Мейсон (1978) показал, что время, необходимое для наименования слова, замедляется, Поллацек, Велл и Шиндлер (1975) показали, что сопоставление одинаковых различий затруднено, а Мейер и Gutschera (1975) показали, что время принятия решения о категории сократилось.
Модель № 2: распознавание серийных букв
Самая недолговечная модель распознавания слов заключается в том, что слова читаются побуквенно последовательно слева направо. Гоф (1972) предложил эту модель, потому что ее было легко понять и гораздо легче проверить, чем модель чтения с формой слова. По сути, распознавание слова в ментальном лексиконе было аналогично поиску слова в словаре. Вы начинаете с поиска первой буквы, затем второй и так далее, пока не узнаете слово.
Эта модель согласуется с открытием Сперлинга (1963) о том, что буквы можно распознавать со скоростью 10-20 мс на букву. Сперлинг показывал участникам цепочки случайных букв в течение коротких промежутков времени, спрашивая, содержится ли в строке конкретная буква. Он обнаружил, что если участникам давали 10 мс на букву, они могли успешно выполнить задание. Например, если целевая буква была на четвертой позиции, а строка была представлена на 30 мс, участник не смог успешно выполнить задание, но если строка была представлена на 40 мс, он мог успешно выполнить задачу. Гоф отметил, что скорость 10 мс на букву соответствует типичной скорости чтения 300 слов в минуту.
Гоф отметил, что скорость 10 мс на букву соответствует типичной скорости чтения 300 слов в минуту.
Модель распознавания последовательных букв также может успешно предсказывать, что более короткие слова распознаются быстрее, чем более длинные. Это очень надежный вывод, что распознавание слов занимает больше времени с более длинными словами. Для распознавания слова из 5 букв требуется больше времени, чем для слова из 4 букв, а для распознавания слов из 6 букв требуется больше времени, чем для слов из 5 букв. Модель распознавания последовательных букв предсказывает, что это должно произойти, в то время как модель формы слова не делает этого предсказания. На самом деле, модель формы слова должна предполагать, что более длинные слова с более уникальными образцами будут легче распознаваться, чем более короткие слова.
Модель распознавания серийных букв дает сбой, поскольку она не может объяснить эффект превосходства слов. Эффект превосходства слова показал, что читатели лучше способны идентифицировать буквы в контексте слова, чем в отдельности, в то время как модель последовательного распознавания букв предполагает, что буква, находящаяся на третьей позиции в слове, должна распознаваться в три раза дольше, чем буква. письмо отдельно.
письмо отдельно.
Модель № 3: параллельное распознавание букв
Модель, которую большинство психологов в настоящее время считают наиболее точной, — это модель параллельного распознавания букв. Эта модель говорит, что буквы внутри слова распознаются одновременно, и информация о буквах используется для распознавания слов. Это очень активная область исследований, и существует множество конкретных моделей, подпадающих под эту общую категорию. Я расскажу только об одной популярной формулировке этой модели.
На рис. 4 показана универсальная модель параллельного распознавания букв на основе активации. В этом примере читатель видит слово work . Каждая из стимульных букв обрабатывается одновременно. Первым шагом обработки является распознавание особенностей отдельных букв, таких как горизонтальные линии, диагональные линии и кривые. Детали этого уровня для наших целей не критичны. Эти признаки затем отправляются на уровень детектора букв, где каждая буква слова-стимула распознается одновременно. Затем буквенный уровень отправляет активацию на уровень детектора слов. W в первой позиции детектора букв отправляет активацию всем словам, которые имеют W в первой позиции ( WORD и WORK ). O во второй позиции детектора букв посылает активацию всем словам, которые имеют O во второй позиции ( FORK , WORD и WORK ). В то время как FORK и WORD имеют активацию от трех из четырех букв, WORK имеет наибольшую активацию, потому что в нем активированы все четыре буквы, и, таким образом, это распознаваемое слово.
Затем буквенный уровень отправляет активацию на уровень детектора слов. W в первой позиции детектора букв отправляет активацию всем словам, которые имеют W в первой позиции ( WORD и WORK ). O во второй позиции детектора букв посылает активацию всем словам, которые имеют O во второй позиции ( FORK , WORD и WORK ). В то время как FORK и WORD имеют активацию от трех из четырех букв, WORK имеет наибольшую активацию, потому что в нем активированы все четыре буквы, и, таким образом, это распознаваемое слово.
Большая часть доказательств модели распознавания параллельных букв взята из литературы по движению глаз. Многое стало известно о том, как мы читаем, с появлением быстрых айтрекеров и компьютеров. Теперь у нас есть возможность вносить изменения в текст в режиме реального времени, пока люди читают, что позволило получить представление о процессах чтения, которое раньше было невозможно.
Уже более 100 лет известно, что, когда мы читаем, наши глаза не перемещаются по странице плавно, а совершают дискретные скачки от слова к слову. Мы зацикливаемся на слове на время, примерно 200-250 мс, а затем совершаем баллистическое движение к другому слову. Эти движения называются саккадами и обычно длятся 20-35 мс. Большинство саккад представляют собой движения вперед от 7 до 9 букв, но 10-15% всех саккад являются регрессивными или обратными движениями.
(Средняя длина саккады и время фиксации варьируются в зависимости от языка. Представленные здесь данные относятся к читателям, читающим американский английский. Хотя значения различаются в зависимости от языка, примечательно, что когнитивные процессы при чтении так мало меняются от языка к языку.)
Большинство читателей совершенно не знают о частоте регрессивных саккад при чтении. Место фиксации не случайно. Фиксации никогда не возникают между словами и обычно происходят слева от середины слова. Не все слова фиксированы; короткие слова и особенно служебные слова часто пропускаются. На рис. 5 представлена схема точек фиксации типичного считывателя.
На рис. 5 представлена схема точек фиксации типичного считывателя.
Во время одной фиксации существует ограничение на количество информации, которая может быть распознана. Центральная ямка, которая является четкой центральной точкой нашего зрения, может видеть только три-четыре буквы слева и справа от точки фиксации на нормальном расстоянии чтения. Острота зрения быстро снижается в парафовеальной области, которая простирается на 15–20 букв влево и вправо от точки фиксации.
Исследования движения глаз, о которых я вскоре расскажу, показывают, что существуют три зоны визуальной идентификации. Читатели собирают информацию из всех трех зон в течение фиксации. Ближе всего к точке фиксации происходит распознавание слов. Эта зона обычно достаточно велика, чтобы захватить фиксируемое слово, и часто включает меньшие служебные слова непосредственно справа от фиксированного слова. Следующая зона простирается на несколько букв дальше зоны распознавания слов, и читатели собирают предварительную информацию о следующих буквах в этой зоне. Последняя зона простирается на 15 букв после точки фиксации. Информация, собранная на этом этапе, используется для определения длины предстоящих слов и определения наилучшего местоположения следующей точки фиксации. Например, на рисунке 5 первая точка фиксации находится на с в Придорожный . Читатель может распознать слово Roadside , начальную буквенную информацию с первых нескольких букв в joggers , а также полную информацию о длине слова joggers . Более интересной фиксацией на рис. 5 является слово пота . В этой фиксации слова пот и боль достаточно короткие, чтобы их можно было полностью распознать, а информация о начальных буквах собирается для и . Поскольку и являются высокочастотными функциональными словами, этой информации достаточно, чтобы пропустить и это слово. Информация о длине слова собирается до сердитых , которые становятся местом следующей фиксации.
Последняя зона простирается на 15 букв после точки фиксации. Информация, собранная на этом этапе, используется для определения длины предстоящих слов и определения наилучшего местоположения следующей точки фиксации. Например, на рисунке 5 первая точка фиксации находится на с в Придорожный . Читатель может распознать слово Roadside , начальную буквенную информацию с первых нескольких букв в joggers , а также полную информацию о длине слова joggers . Более интересной фиксацией на рис. 5 является слово пота . В этой фиксации слова пот и боль достаточно короткие, чтобы их можно было полностью распознать, а информация о начальных буквах собирается для и . Поскольку и являются высокочастотными функциональными словами, этой информации достаточно, чтобы пропустить и это слово. Информация о длине слова собирается до сердитых , которые становятся местом следующей фиксации.
Существуют две экспериментальные методологии, которые имеют решающее значение для понимания диапазона фиксации: парадигма скользящего окна и парадигма исследования границ. Эти методики позволяют изучать читателей, пока они занимаются обычным чтением. Оба полагаются на быстрые устройства отслеживания взгляда и компьютеры, чтобы выполнять умные манипуляции с текстом, пока читатель совершает саккаду. Совершая саккаду, читатель функционально слеп. Читатель не заметит, что текст изменился, если изменение завершено до завершения саккады.
Эти методики позволяют изучать читателей, пока они занимаются обычным чтением. Оба полагаются на быстрые устройства отслеживания взгляда и компьютеры, чтобы выполнять умные манипуляции с текстом, пока читатель совершает саккаду. Совершая саккаду, читатель функционально слеп. Читатель не заметит, что текст изменился, если изменение завершено до завершения саккады.
Изучение движущегося окна
В технике движущегося окна мы ограничиваем объем видимого текста определенным количеством букв вокруг точки фиксации и заменяем все остальные буквы на странице буквой x . . Задача читателей состоит в том, чтобы просто прочитать страницу текста. Интересно, что можно сделать и наоборот и просто заменить буквы в точке фиксации на букву x , но это очень расстраивает читателя. Если всего три буквы слева и справа от точки фиксации заменить на x , то скорость чтения падает до 11 слов в минуту. McConkie & Rayner (1975) исследовали, сколько букв вокруг точки фиксации необходимо, чтобы обеспечить нормальное чтение. На рис. 6 показан снимок того, что увидел бы читатель, если бы он читал отрывок и сосредоточился на втором и в эксперименте . Если читателю предоставить три буквы после точки фиксации, то он не увидит слово целиком для эксперимента, и его средняя скорость чтения будет низкой — 207 слов в минуту. Если читателю дано 9буквы, прошедшие точку фиксации, они увидят слово целиком, эксперимент , а часть слова была . С 9 буквами скорость чтения умеренно замедлена. Если читателю дается 15 букв после точки фиксации, скорость чтения такая же высокая, как если бы не было движущегося окна. До 15 букв существует линейная зависимость между количеством букв, доступных читателю, и скоростью чтения.
На рис. 6 показан снимок того, что увидел бы читатель, если бы он читал отрывок и сосредоточился на втором и в эксперименте . Если читателю предоставить три буквы после точки фиксации, то он не увидит слово целиком для эксперимента, и его средняя скорость чтения будет низкой — 207 слов в минуту. Если читателю дано 9буквы, прошедшие точку фиксации, они увидят слово целиком, эксперимент , а часть слова была . С 9 буквами скорость чтения умеренно замедлена. Если читателю дается 15 букв после точки фиксации, скорость чтения такая же высокая, как если бы не было движущегося окна. До 15 букв существует линейная зависимость между количеством букв, доступных читателю, и скоростью чтения.
| Размер окна | Предложение | Скорость чтения |
|---|---|---|
| 3 буквы | Экспериментxxx xxx xxxxxxxxx xx | 207 слов в минуту |
| 9 букв | Экспериментальный воск xxxxxxxxx xx | 308 слов в минуту |
| 15 букв | Эксперимент был проведен xxxxx xx | 340 слов в минуту |

Из этого исследования мы узнали, что объем нашего восприятия составляет примерно 15 букв. Это интересно, поскольку средняя длина саккады составляет 7-9 букв, или примерно половину диапазона нашего восприятия. Это указывает на то, что в то время как читатели узнают слова ближе к центральной ямке, мы используем дополнительную информацию дальше, чтобы направлять наше чтение. Следует отметить, что мы используем информацию только справа от нашей точки фиксации и не используем никаких букв слева от слова, которое в данный момент фиксируется. На рисунке 6, где точка фиксации пользователя находится на второй e в эксперименте , если удалить слово An , это больше не замедлит скорость чтения.
Исследование с движущимся окном демонстрирует важность букв при чтении, но не является герметичным. Модель чтения формы слова также предполагает, что скорость чтения будет уменьшаться по мере исчезновения информации о форме слова. Модель формы слова сделала бы дополнительный прогноз о том, что чтение значительно улучшится, если всегда будет сохраняться информация о форме слова целиком. Это оказывается ложным.
Это оказывается ложным.
На рис. 7 показана скорость чтения при наличии трех букв. Это примерно эквивалентно скорости чтения, когда фиксированное слово присутствует целиком. Это верно, несмотря на то, что во всем слове в среднем доступно на 0,7 буквы больше. Когда фиксированное слово и следующее за ним слово полностью доступны , скорость чтения эквивалентна 9 доступным буквам. Скорость чтения также эквивалентна, когда доступны три слова или 15 букв. Это означает, что чтение не обязательно происходит быстрее, когда доступны целые последующие слова; аналогичная скорость чтения может быть достигнута, когда доступно всего несколько букв.
| Размер окна | Предложение | Скорость чтения |
|---|---|---|
| 3 буквы | Экспериментxxx xxx xxxxxxxxx xx | 207 слов в минуту |
| 1 слово (3,7 буквы) | Эксперимент xxx xxxxxxxxx xx | 212 слов в минуту |
| 9 букв | Экспериментальный воск xxxxxxxxx xx | 308 слов в минуту |
| 2 слова (9,6 буквы) | Эксперимент был xxxxxxxxx xx | 309 слов в минуту |
| 15 букв | Эксперимент был проведен xxxxx xx | 340 слов в минуту |
| 3 слова (15,0 букв) | Был проведен эксперимент xx | 339 слов в минуту |
 7. Информация о полном слове не повышает скорость чтения.
7. Информация о полном слове не повышает скорость чтения.Pollatsek & Rayner (1982) использовали парадигму движущегося окна для сравнения чтения при наличии пробелов и при их замене на 9049.7 х . Они обнаружили, что длина саккады короче, когда информация о пространстве слов недоступна.
Пограничное исследование
Пограничное исследование (Rayner, 1975) — еще одна инновационная парадигма, которая стала возможной благодаря айтрекерам и компьютерам. С помощью пограничного исследования мы можем изучить, какую информацию читатель использует внутри диапазона восприятия (15 букв), но вне фиксируемого слова. Рисунок 8 иллюстрирует то, что читатель видит в такого рода исследованиях. Читая слова Старый капитан , считыватель будет выполнять обычное чтение. Когда читатель достигает слова put , интересующее ключевое слово становится доступным в пределах диапазона фиксации читателя. В этом примере ключевое слово ebovf . Когда читатель делает саккады от , помещая в ebovf , саккада пересекает невидимую границу, вызывающую изменение текста. Перед тем, как саккада закончится, текст изменится на правильный текст предложения, в данном случае диаграмма . Читатель всегда будет зацикливаться на правильном слове для предложения.
Перед тем, как саккада закончится, текст изменится на правильный текст предложения, в данном случае диаграмма . Читатель всегда будет зацикливаться на правильном слове для предложения.
Критическое слово в этом исследовании представлено в различных условиях, включая идентичные контрольные условия ( таблица ), похожая форма слова и некоторые общие буквы ( chovt ), разная форма слова с некоторыми общими буквами ( chyft ) , и похожая форма слова без общих букв ( ebovf ). Измеряются времена фиксации слов как до, так и после границы. Время фиксации перед границей одинаково для контрольного условия и трех экспериментальных условий. После границы читатели быстрее всех читали с контрольным условием (, таблица ), на втором месте по скорости чтения с похожей формой слова и некоторыми общими буквами ( chovt ), на третьем месте с условием только с некоторыми общими буквами ( chyft). ) и самый медленный с условием только с похожей формой слова ( ebovf ). Это показывает, что информация о буквах собирается в течение периода фиксации, даже если не распознается все слово.
) и самый медленный с условием только с похожей формой слова ( ebovf ). Это показывает, что информация о буквах собирается в течение периода фиксации, даже если не распознается все слово.
| Диаграмма | Идентичное слово (контроль) | 210ms | |
| Човт | Аналогичный слов .0498 | Разнообразная форма слов Некоторые буквы в общем | 280 мс |
| EBOVF | Аналогичная форма слова Скорость | 300MS | 300MS | 95. common играл большую роль во времени фиксации в этом исследовании. Но это не исключает роли формы слова, потому что сочетание формы слова и букв в целом облегчает распознавание слов. Райнер (1975) дополнительно исследовал, что происходит с заглавной формой критического слова ( ДИАГРАММА ). Это устраняет роль формы слова, но сохраняет идеальную информацию о буквах.
| t_h_an | Same word shape | Different word shape |
| Same letter shape | t_b_an 15% missed | t_n_an 19% missed |
| Different letter shape | t_d_an 8% пропущено | t_m_an 10% пропущено |
Последним источником доказательств, поддерживающих модель формы слова, является то, что текст, написанный в чередующемся регистре, читается медленнее, чем текст в нижнем или верхнем регистре. Это поддерживает модель формы слова, потому что испытуемые могут быстро распознать знакомую структуру слова, написанного полностью строчными или прописными буквами, в то время как слова, написанные чередующимся регистром, будут иметь совершенно новую форму слова. Адамс (1979) показал, что это не так, исследуя влияние чередования регистров на слова, которые должны иметь знакомый образец при написании строчными или прописными словами, и псевдослова, которые не должны иметь знакомого образца ни в какой форме, потому что испытуемые никогда раньше не встречал такой последовательности букв. Адамс обнаружил, что и слова, и псевдослова в равной степени страдают от чередования падежей. Поскольку на псевдослова также влияет чередование регистров, то эффект не вызывается формой слова.
Это поддерживает модель формы слова, потому что испытуемые могут быстро распознать знакомую структуру слова, написанного полностью строчными или прописными буквами, в то время как слова, написанные чередующимся регистром, будут иметь совершенно новую форму слова. Адамс (1979) показал, что это не так, исследуя влияние чередования регистров на слова, которые должны иметь знакомый образец при написании строчными или прописными словами, и псевдослова, которые не должны иметь знакомого образца ни в какой форме, потому что испытуемые никогда раньше не встречал такой последовательности букв. Адамс обнаружил, что и слова, и псевдослова в равной степени страдают от чередования падежей. Поскольку на псевдослова также влияет чередование регистров, то эффект не вызывается формой слова.
Дальнейшее изучение доказательств, использованных в поддержку модели формы слова, показало, что аргументы в пользу модели формы слова не так убедительны, как казалось. Эффект превосходства слов вызывается знакомыми последовательностями букв, а не формами слов. Нижний регистр быстрее, чем верхний из-за практики. Сходство форм букв, а не сходство форм слов, приводит к ошибкам в задаче корректуры. И псевдослова также страдают от снижения скорости чтения с чередованием регистра текста. Все эти выводы имеют больше смысла в модели чтения с параллельным распознаванием букв, чем в модели формы слова.
Нижний регистр быстрее, чем верхний из-за практики. Сходство форм букв, а не сходство форм слов, приводит к ошибкам в задаче корректуры. И псевдослова также страдают от снижения скорости чтения с чередованием регистра текста. Все эти выводы имеют больше смысла в модели чтения с параллельным распознаванием букв, чем в модели формы слова.
В следующем разделе я опишу активную область исследований в рамках модели чтения с параллельным распознаванием букв. Существует множество моделей чтения при параллельном распознавании букв, но обсуждение их всех выходит за рамки данной статьи. Нейросетевое моделирование, иногда называемое коннекционистским моделированием или параллельной распределенной обработкой, оказалось особенно успешным в продвижении нашего понимания процессов чтения.
Нейросетевое моделирование
В моделировании нейронных сетей мы используем простые низкоуровневые механизмы, которые, как мы знаем, существуют в мозгу, чтобы моделировать сложное человеческое поведение. Два основных биологических принципа известны давно. McCulloch & Pitts (1943, 1947) показали, что нейроны суммируют данные от других нейронов. На рис. 11 показано крошечное двумерное поле нейронов (темные треугольники) и, что более важно, множество входных и выходных соединений для каждого нейрона. Текущие оценки говорят, что каждый нейрон в коре головного мозга имеет 4000 синапсов. Каждый синапс имеет базовую скорость связи между нейронами и может либо увеличить эту скорость связи, чтобы указать на возбуждающее событие, либо уменьшить скорость связи, чтобы указать на тормозящее событие. Когда нейрон получает больше возбуждающей информации, чем тормозной, он становится активным. Другой ключевой биологический принцип заключается в том, что обучение основано на модификации синаптических связей (Hebb, 19).49). Когда информация, поступающая от синапса, важна, связь между двумя нейронами становится физически сильнее, а когда информация от синапса менее важна, синапс ослабевает или даже отмирает.
Два основных биологических принципа известны давно. McCulloch & Pitts (1943, 1947) показали, что нейроны суммируют данные от других нейронов. На рис. 11 показано крошечное двумерное поле нейронов (темные треугольники) и, что более важно, множество входных и выходных соединений для каждого нейрона. Текущие оценки говорят, что каждый нейрон в коре головного мозга имеет 4000 синапсов. Каждый синапс имеет базовую скорость связи между нейронами и может либо увеличить эту скорость связи, чтобы указать на возбуждающее событие, либо уменьшить скорость связи, чтобы указать на тормозящее событие. Когда нейрон получает больше возбуждающей информации, чем тормозной, он становится активным. Другой ключевой биологический принцип заключается в том, что обучение основано на модификации синаптических связей (Hebb, 19).49). Когда информация, поступающая от синапса, важна, связь между двумя нейронами становится физически сильнее, а когда информация от синапса менее важна, синапс ослабевает или даже отмирает.
Первой известной нейросетевой моделью чтения была модель интерактивной активации Макклелланда и Румельхарта (1981). На рис. 12 показано, как работает эта модель. Читатель здесь обрабатывает букву T на первой позиции одним словом. Поток информации здесь начинается снизу, где находятся детекторы визуальных признаков. Два узла слева активны, потому что они соответствуют характеристикам прописных букв T , а три узла справа не активны, потому что они не совпадают. Каждый узел на уровне детектора визуальных признаков связан с каждым узлом на уровне детектора букв. Буквы, показанные здесь, относятся только к первой букве слова. Связи между уровнем детектора визуальных признаков и буквенным уровнем являются либо возбуждающими (обозначены стрелкой в конце связи), либо тормозящими (обозначены кружком в конце связи). Буквы A , T и S получили некоторую возбуждающую активацию от двух левых детекторов признаков, потому что все три имеют перекладину в верхней части буквы (по крайней мере, в этом шрифте). Тормозные связи между каждой из букв приведут к тому, что T будет наиболее активным буквенным узлом, потому что он имеет наибольшую входящую возбуждающую активацию. Затем буквенный узел для T посылает возбуждающую активацию всем словам, начинающимся с 9.0497 T и ингибирующая активация ко всем остальным словам. По мере усиления активации словесные узлы будут посылать тормозящую активацию всем другим словам, возбуждающую активацию обратно к буквенным узлам от букв в слове и тормозную активацию ко всем остальным буквенным узлам. Буквы в позициях, отличных от первой, нужны для того, чтобы выяснить, какое из слов, начинающихся с T , читается.
Тормозные связи между каждой из букв приведут к тому, что T будет наиболее активным буквенным узлом, потому что он имеет наибольшую входящую возбуждающую активацию. Затем буквенный узел для T посылает возбуждающую активацию всем словам, начинающимся с 9.0497 T и ингибирующая активация ко всем остальным словам. По мере усиления активации словесные узлы будут посылать тормозящую активацию всем другим словам, возбуждающую активацию обратно к буквенным узлам от букв в слове и тормозную активацию ко всем остальным буквенным узлам. Буквы в позициях, отличных от первой, нужны для того, чтобы выяснить, какое из слов, начинающихся с T , читается.
Одно из преимуществ моделирования нейронных сетей заключается в том, что оно достаточно специфично, чтобы его можно было запрограммировать на компьютере и протестировать. Интерактивная модель активации способна объяснить поведение человека, для которого она не была специально разработана. Например, когда человеку показывают ухудшенный стимул на рисунке 13, очень легко понять, что РАБОТА — это ухудшенное слово, но компьютерное моделирование этой модели также может решить эту проблему.
Интерактивная модель активации способна объяснить поведение человека, для которого она не была специально разработана. Например, когда человеку показывают ухудшенный стимул на рисунке 13, очень легко понять, что РАБОТА — это ухудшенное слово, но компьютерное моделирование этой модели также может решить эту проблему.
Компьютерная симуляция не пытается решить проблему зрительного восприятия, а скорее сообщает, какой из детекторов визуальных признаков включен для каждой позиции буквы. Для позиции четвертой буквы компьютерное моделирование говорит, что слева есть вертикальная линия, перекладина посередине и диагональ, указывающая вниз справа. На рисунках 14 и 15 показаны уровни активации определенных узлов букв и слов с течением времени. Время в компьютере измеряется в эпохах событий активации. Рисунок 14 показывает раннюю активацию, одинаково возрастающую для к и р буквенные узлы. Это связано с тем, что информация о визуальных функциях поддерживает обе эти буквы, а буквенный узел d не поддерживается. В ранние эпохи буквенные узлы получают активацию только от узлов визуальных признаков, но более поздняя активация обеспечивается узлами слов. На рис. 15 показана активация четырех слов: work , word , weak и Wear . Так как первые три буквы слова не деградировали, то буквенные узлы легко распознали их как 9.0497 w , o и r для первых трех позиций соответственно. Эти буквы обеспечивают раннюю активацию для слов work и word , но не для weak и Wear . Затем узлы слов начинают посылать активацию обратно на уровень буквенного узла, указывая, что четвертая буква может быть k или d . Поскольку k уже является активным буквенным узлом, а d — неактивным узлом, к узел дополнительно усилен. Это позволяет буквенному узлу k и слову работать непрерывно увеличивать активацию и посылать запрещающую активацию своим конкурентам, букве r и слову слову .
Это связано с тем, что информация о визуальных функциях поддерживает обе эти буквы, а буквенный узел d не поддерживается. В ранние эпохи буквенные узлы получают активацию только от узлов визуальных признаков, но более поздняя активация обеспечивается узлами слов. На рис. 15 показана активация четырех слов: work , word , weak и Wear . Так как первые три буквы слова не деградировали, то буквенные узлы легко распознали их как 9.0497 w , o и r для первых трех позиций соответственно. Эти буквы обеспечивают раннюю активацию для слов work и word , но не для weak и Wear . Затем узлы слов начинают посылать активацию обратно на уровень буквенного узла, указывая, что четвертая буква может быть k или d . Поскольку k уже является активным буквенным узлом, а d — неактивным узлом, к узел дополнительно усилен. Это позволяет буквенному узлу k и слову работать непрерывно увеличивать активацию и посылать запрещающую активацию своим конкурентам, букве r и слову слову . Подобные паттерны активации также могут объяснить эффект превосходства слов.
Подобные паттерны активации также могут объяснить эффект превосходства слов.
Зайденберг и Макклелланд (1989) и Плаут, Макклелланд, Зайденберг и Паттерсон (1996) добились больших успехов в разработке моделей чтения на основе нейронных сетей, которые могут объяснить поведение человека при чтении. Обе эти модели сосредоточены на процессах чтения, которые начинаются после распознавания каждой буквы в слове. Внутренние представления для этих моделей преобразуют информацию о буквах в фонематическую информацию, что рассматривается как обязательный шаг для распознавания слов. Хорошо известно, что слова, которые имеют одинаковое написание, соответствуют звуковому соответствию, например 9.0497 мятный , тинт и хинт распознаются быстрее, чем слова, имеющие несовместимое написание со звуковым соответствием, например пинт (Глушко, 1979). Эти модели способны генерировать правильное произношение слов (т. е. читать) без использования конкретных узлов слов. Более поздняя модель также способна читать псевдослова со скоростью, близкой к человеческой, и учитывать эффекты согласованности и частоты.
Эти модели способны генерировать правильное произношение слов (т. е. читать) без использования конкретных узлов слов. Более поздняя модель также способна читать псевдослова со скоростью, близкой к человеческой, и учитывать эффекты согласованности и частоты.
The Seidenberg & McClelland and Plaut et. др. Модели способны имитировать не только чтение взрослых, но и ребенка, который учится читать. Изначально модель нейронной сети не знает о связи между буквами и произношением, а только о том, что буквы и звуки существуют. Нейронная сеть проходит фазу обучения, на которой сети даются примеры правильного произношения разных слов. Увидев правильный образец, сеть рассчитает ошибку в своем предположении произношения, а затем изменит силу каждого из подключенных к ней узлов, чтобы в следующий раз ошибка была немного меньше. Это аналогично тому, что делает мозг. После нескольких раундов обучения модель может быть в состоянии прочитать несколько наиболее часто встречающихся, обычных слов. После многих раундов обучения модель сможет читать не только слова, которые она видела раньше, но и слова, которые она раньше не видела.
Выводы
Учитывая, что все психологи-исследователи чтения, которых я знаю, поддерживают ту или иную версию модели параллельного распознавания букв при чтении, почему все известные мне типографы говорят, что мы читаем, сопоставляя целые формы слов? Похоже, это большое недоразумение. Наиболее часто цитируемая статья Боумы не поддерживает модель чтения по форме слова. Bouma (1973) предъявлял испытуемым слова и непроизносимые цепочки букв вдали от точки фиксации и измерял их способность называть первую и последнюю буквы. Он обнаружил, что:
A) Субъекты более успешно называют буквы справа от фиксации, чем слева от фиксации.
B) Когда расстояние справа от точки фиксации контролируется, испытуемые лучше распознают последнюю букву слова, чем первую букву слова. Эти данные объясняют, почему мы склонны зацикливаться только слева от середины слова.
Bouwhuis & Bouma (1979) расширили работу Bouma (1973), найдя вероятность распознавания не только первой и последней букв слова, но и средних букв. Они использовали эти данные для разработки модели распознавания слов, основанной на вероятности распознавания каждой буквы в слове. Они пришли к выводу, что «форма слова… может быть удовлетворительно описана в терминах букв на их позициях». Эта модель распознавания слов явно повлияла на модель нейронной сети Макклелланда и Румельхарта, обсуждавшуюся ранее, в которой также использовались буквы в их позициях для вероятностного распознавания слов.
Они использовали эти данные для разработки модели распознавания слов, основанной на вероятности распознавания каждой буквы в слове. Они пришли к выводу, что «форма слова… может быть удовлетворительно описана в терминах букв на их позициях». Эта модель распознавания слов явно повлияла на модель нейронной сети Макклелланда и Румельхарта, обсуждавшуюся ранее, в которой также использовались буквы в их позициях для вероятностного распознавания слов.
Форма слова больше не является жизнеспособной моделью распознавания слов. Большая часть научных данных говорит о том, что мы распознаем буквы, составляющие слово, а затем используем эту визуальную информацию для распознавания слова. В дополнение к информации о восприятии мы также используем контекстную информацию, чтобы помочь распознавать слова во время обычного чтения, но это не имеет отношения к дебатам о форме слова и параллельном распознавании букв. Надеюсь, ясно, что читабельность и удобочитаемость шрифта не должны оцениваться по его способности генерировать хорошую форму бумы.
Почему я написал эту статью
Я (Кевин Ларсон) — психолог, работающий в Microsoft на различных должностях с 1996 года. В 2000 году я защитил докторскую диссертацию по когнитивной психологии в Техасском университете в Остине, изучая распознавание слов и чтение. приобретение. Я присоединился к команде ClearType в 2002 году, чтобы помочь лучше понять преимущества ClearType и других технологий чтения с целью достижения наилучших результатов при чтении с экрана.
В течение первого года работы в команде я выступил с рядом лекций на актуальные психологические темы, некоторые из которых вызвали серьезные разногласия. Суть разногласий заключалась в том, что команда полагала, что мы распознаем слова, глядя на схему, охватывающую целое слово, в то время как я считал, что мы распознаем отдельные буквы. За свою молодую карьеру психолога чтения я никогда не сталкивался с моделью чтения, в которой в качестве единиц восприятия использовалась бы форма слова, и я не знал психологов, которые бы работали над такой моделью. Но оказалось, что у модели была очень длинная история, с которой я не был знаком.
Но оказалось, что у модели была очень длинная история, с которой я не был знаком.
Ссылки
Адамс, MJ (1979). Модели распознавания слов. Когнитивная психология , 11, 133-176.
Баума, Х. (1973). Визуальное вмешательство в парафовеальное распознавание начальных и конечных букв слов, Vision Research , 13, 762-782.
Bouwhuis, D. & Bouma, H. (1979). Визуальное распознавание слов из трех букв как производное от распознавания составляющих букв, Восприятие и психофизика , 25, 12-22.
Кеттелл, Дж. (1886 г.). Время, занимаемое мозговыми операциями. Разум , 11, 277-282, 524-538.
Фишер, Д.Ф. (1975). Чтение и визуальный поиск. Память и познание , 3, 188-196.
Глушко Р.Ю. (1979). Организация и активизация орфографических знаний при чтении вслух. Журнал экспериментальной психологии: человеческое восприятие и деятельность, 5, 674–691.
Гоф, П.Б. (1972). Одна секунда чтения. В Кавана и Маттингли Язык на слух и на глаз . Кембридж, Массачусетс: MIT Press.
Кембридж, Массачусетс: MIT Press.
Хабер, Р.Н. и Шиндлер, Р.М. (1981). Ошибки при корректуре: свидетельство синтаксического контроля над обработкой писем? Журнал экспериментальной психологии: человеческое восприятие и деятельность , 7, 573-579.
Хебб, Д.О. (1949). Организация поведения . Нью-Йорк: Уайли.
Мейсон, М. (1978). От печатного текста к звуку у зрелых читателей в зависимости от способностей читателя и двух форм орфографической регулярности 9.0497 Память и познание , 6, 568-581.
Колерс П.А. и Перкинс, Д. Н. (1975). Пространственные и порядковые компоненты восприятия формы и грамотности. Когнитивная психология , 7, 228-267.
Макклелланд, Дж. Л. и Джонсон, Дж. К. (1977). Роль знакомых единиц в восприятии слов и не слов. Восприятие и психофизика , 22, 249-261.
Макклелланд, Дж. Л. и Румельхарт, Д. Э. (1981). Интерактивная модель активации эффектов контекста при восприятии букв: Часть 1. Отчет об основных выводах. Психологический обзор , 88 , 375–407.
Психологический обзор , 88 , 375–407.
МакКаллох, В.С. и Питтс, В. (1943). Логическое исчисление идей, имманентных нервной деятельности. Бюллетень математической биофизики , 5, 115-133.
Макконки, Г.В. и Райнер, К. (1975). Продолжительность эффективного стимула во время фиксации при чтении. Восприятие и психофизика , 17, 578-586.
Мейер, Д.Э. и Гучера, К.Д. (1975). Орфографическая и фонематическая обработка печатных слов. Презентация психономического общества .
Монк, А.Ф. и Халм, К. (1983). Ошибки при корректуре: свидетельство использования формы слова при распознавании слов. Память и познание , 11, 16-23.
Паап, К. Р., Ньюсом, С. Л., и Ноэль, Р. В. (1984). Форма слова не подходит для гонки за лексиконом. Журнал экспериментальной психологии: человеческое восприятие и деятельность , 10, 413-428.
Питтс, В. и Маккаллох, В.С. (1947). Откуда мы знаем универсалии: восприятие слуховой и зрительной формы. Бюллетень математической биофизики 9: 127-147.
Бюллетень математической биофизики 9: 127-147.
Плаут, Д.К., Макклелланд, Дж.Л., Зайденберг, М.С., и Паттерсон, К. (1996). Понимание нормального и нарушенного чтения слов: вычислительные принципы в квазирегулярных областях. Психологический обзор , 103 , 56–115.
Полласек, А. и Райнер, К. (1982). Контроль движения глаз при чтении: роль границ слов. Журнал экспериментальной психологии: человеческое восприятие и деятельность , 8, 817-833.
Поллацек, А., Велл, А.Д., и Шиндлер, Р.М. (1975). Влияние сегментации и ожидания на время сопоставления слов и не слов. Журнал экспериментальной психологии: человеческое восприятие и деятельность , 1, 328-338.
Райнер, К. (1975). Диапазон восприятия и периферийные сигналы при чтении. Когнитивная психология , 7, 65-81.
Рейнер, К., Макконки, Г.В., и Зола, Д. (1980). Интеграция информации по движениям глаз. Когнитивная психология , 12, 206-226.
Райхер, Г. М. (1969). Перцептивное узнавание как функция осмысленности стимульного материала. Журнал экспериментальной психологии , 81, 275-280.
М. (1969). Перцептивное узнавание как функция осмысленности стимульного материала. Журнал экспериментальной психологии , 81, 275-280.
Зайденберг, М.С., и Макклелланд, Дж.Л. (1989). Распределенная модель развития распознавания и наименования слов. Психологический обзор , 96 , 523–568.
Смит, Ф. (1969). Знакомство конфигурации и различимость признаков при визуальной идентификации слов. Психономическая наука , 14, 261-262.
Сперлинг, Г. (1963). Модель задач на зрительную память. Человеческий фактор , 5, 19-31.
Вудворт, Р.С. (1938). Экспериментальная психология . Нью-Йорк; Холт.
Предлагаемая литература
Если вы просто ищете пару статей по психологии чтения. Я рекомендую эти четыре:
1. Rayner, K. (1998). Движения глаз при чтении и обработке информации: 20 лет исследований. Психологический обзор, 124 (3), 372-422.
Эта статья представляет собой отчет о поле движения глаз от главного исследователя отслеживания глаз.
2. Плаут, Д.К., Макклелланд, Дж.Л., Зайденберг, М.С., и Паттерсон, К. (1996). Понимание нормального и нарушенного чтения слов: вычислительные принципы в квазирегулярных областях. Психологический обзор , 103 , 56–115.
Это самая последняя из основных статей по нейронным сетям, доступная на веб-сайте Дэвида Плаута. http://www.cnbc.cmu.edu/~plaut/
3. Станович К.Е. (1986). Эффекты Матфея при чтении: некоторые последствия индивидуальных различий в приобретении грамотности. Reading Research Quarterly , 21, 360-407.
Это одна из самых цитируемых книг всех времен. Если вы заинтересованы в приобретении чтения, это место для начала.
4. Гувер, В.А. и Гоф, П.Б. (1990). Простой взгляд на чтение. Чтение и письмо, 2(2), 127–160.
В этом документе показано, что распознавание слов и контекст — это два отдельных навыка, которые необходимы для чтения.
Какой шрифт лучше всего подходит для людей с дислексией?
Шрифт — это формальный набор текстовых символов, включающий буквы, цифры и знаки препинания, созданный графическим дизайнером в определенном стиле. Не все шрифты созданы одинаковыми, и некоторые гарнитуры могут быть более или менее доступны для читателей с нарушениями зрения, нарушениями зрительной обработки и дислексией. Например, шрифт Dyslexie — это шрифт, разработанный специально для читателей с дислексией. OpenDyslexic также был разработан для людей с дислексией. Дополнительные факторы, такие как расстояние между буквами, расстояние между словами и строками на странице, размер шрифта, цвет текста и фон, могут влиять на удобочитаемость и скорость чтения.
Не все шрифты созданы одинаковыми, и некоторые гарнитуры могут быть более или менее доступны для читателей с нарушениями зрения, нарушениями зрительной обработки и дислексией. Например, шрифт Dyslexie — это шрифт, разработанный специально для читателей с дислексией. OpenDyslexic также был разработан для людей с дислексией. Дополнительные факторы, такие как расстояние между буквами, расстояние между словами и строками на странице, размер шрифта, цвет текста и фон, могут влиять на удобочитаемость и скорость чтения.
Для учащихся, которые развивают навыки грамотности в школе, важно работать с текстом, который легко читается, особенно когда речь идет о написании письменной работы на компьютере. Если дислексия является проблемой, буквы, которые выглядят одинаково, могут быть перепутаны, или шрифты со слишком большим визуальным шумом могут вызывать стресс и мешать чтению (1). По этой причине родители и учителя могут захотеть познакомить ребенка с различными шрифтами, удобными для людей с дислексией, и внести коррективы в соответствии с предпочтениями ребенка.
Также можно изменить компьютерные дисплеи и текстовые процессоры, чтобы отобразить оптимальный шрифт для каждого учащегося. Имейте в виду, что существует множество различных видов дислексии, поэтому не существует универсального шрифта для всех дислексий.
Некоторые шрифты более читабельны, чем другие
Буквы различаются по дизайну, включая высоту, вес и форму. Семейства шрифтов называются гарнитурами и устанавливаются в текстовых процессорах. Наиболее распространенными шрифтами для онлайн-материалов являются шрифты без засечек, в которых отсутствуют какие-либо специальные завитки в конце штрихов, и они выглядят современно и просто.
Рассмотрим заглавную букву E, которая может иметь засечку или вертикальную черту в конце средней полосы. Шрифты без засечек не включают эту строку и поэтому более оптимизированы. Они также имеют тенденцию быть более дружественными к дислексии, чем другие семейства шрифтов.
Как объясняет Британская ассоциация дислексии, «некоторые люди с дислексией выразили сильное отношение к шрифтам, но нет единого мнения, кроме того, что они должны быть без засечек».
Verdana — это пример популярного шрифта без засечек, который был создан для корпорации Microsoft и предназначен для легкого чтения шрифтом меньшего размера и на экранах с более низким разрешением.
С другой стороны, такие шрифты, как Georgia и Times New Roman, часто труднее читать людям с дислексией, поскольку они имеют хвостики и другие особенности, усложняющие основные формы букв. Шрифты, используемые для печатных материалов, могут различаться в зависимости от дизайна и назначения текста, и вы можете обнаружить, что разные шрифты чаще используются для заголовков или основного текста.
Знакомство читателя со шрифтом является одним из факторов, влияющих на удобочитаемость. Шрифты, которые встречаются чаще, могут быть проще в обработке. Тем не менее, индивидуальные различия читателей, такие как наличие определенных трудностей в обучении, также могут влиять на удобочитаемость.
Что такое дислексия?
Дислексия – это специфическая языковая трудность или отличие в обучении, которое влияет на то, как человек обрабатывает язык. Дислексия может выглядеть по-разному у всех, и никакие два человека не могут иметь одинаковый набор или тяжесть симптомов.
Дислексия может выглядеть по-разному у всех, и никакие два человека не могут иметь одинаковый набор или тяжесть симптомов.
Тем не менее, дислексия часто затрудняет разделение слов на составные звуки, что влияет на навыки декодирования при чтении и правописании. Если его не лечить, ребенок может отставать от своих сверстников в школе.
К счастью, существует множество стратегий и приспособлений в классе, которые могут помочь детям с дислексией преодолеть трудности, связанные с развитием навыков грамотности, и полностью раскрыть свой потенциал в школе.
Узнайте больше о дислексии в этих статьях о приспособлениях в классе для дислексиков, стратегиях правописания для учащихся с дислексией, стратегиях для читателей с дислексией и мотивационных цитатах для учащихся с дислексией.
Что делает шрифт удобным для людей с дислексией?
Несмотря на то, что большинство шрифтов были эстетически привлекательными, есть несколько удобных для людей с дислексией вариантов, которые были созданы с учетом функциональности. Людям с дислексией часто трудно различать определенные пары букв, но, изменяя высоту, вес и центральную ось буквы, вы можете заставить ее выглядеть по-другому. Также можно поставить его под наклоном и отрегулировать пустое пространство, чтобы выделить его как форму. Например, буквы, построенные из кругов, могут иметь более широкие отверстия, а биты, которые поднимаются и опускаются на некоторых буквах, обычно называемые удлинителями, могут быть удлинены.
Людям с дислексией часто трудно различать определенные пары букв, но, изменяя высоту, вес и центральную ось буквы, вы можете заставить ее выглядеть по-другому. Также можно поставить его под наклоном и отрегулировать пустое пространство, чтобы выделить его как форму. Например, буквы, построенные из кругов, могут иметь более широкие отверстия, а биты, которые поднимаются и опускаются на некоторых буквах, обычно называемые удлинителями, могут быть удлинены.
Делая каждую букву уникальной, графические дизайнеры уменьшают вероятность того, что одна буква будет ошибочно принята за другую при чтении. Это особенно хорошо работает для зеркальных букв, таких как b/d и p/q. Это также помогает для буквы l и цифры 1, f/t и a/o/c.
Иногда читатель с дислексией путает комбинации букв, такие как rn, с одной буквой m. Изменяя кривую арки и регулируя ширину r, дизайнеры могут уменьшить вероятность возникновения этой ошибки.
Некоторые шрифты также выделяют заглавные буквы и знаки препинания жирным шрифтом для улучшения их видимости. Эти корректировки также могут помочь учащимся, которые борются с нарушениями зрительной обработки.
Эти корректировки также могут помочь учащимся, которые борются с нарушениями зрительной обработки.
Шрифты для учащихся с дислексией
Имейте в виду, что разные шрифты лучше других предотвращают определенные виды ошибок, поэтому лучший шрифт будет зависеть от предпочтений человека с дислексией, который будет его использовать.
DyslexieШрифт Dyslexie, разработанный Кристианом Буром, который сам страдает дислексией, был создан в Нидерландах в рамках дипломного проекта.
OpenDyslexicАльберадо Гонсалес — графический дизайнер, который создал этот шрифт на основе DejaVu Sans. С тех пор он использовался в нескольких исследованиях по отслеживанию движения глаз.
Lexia ReadableЭто бесплатный вариант с хорошей дифференциацией букв b и d.
Read Regular Хотя этот шрифт не предназначен специально для людей с дислексией, он широко используется издателями детских книг. Он был создан в Королевском художественном колледже.
Он был создан в Королевском художественном колледже.
Этот шрифт предназначен для людей с нарушениями зрения и не тестировался специально для читателей с дислексией.
SassoonНесмотря на то, что настоятельно рекомендуется, Sassoon необходимо покупать, и он может быть дорогим.
Другие шрифты, подходящие для людей с дислексиейДополнительные варианты включают Barrington Stoke , Myriad Pro , который является очень чистым шрифтом, и Century Gothic , который имеет геометрические буквы, облегчающие чтение так же, как и текст, написанный заглавными буквами.
Что говорят исследования
Некоторые исследователи пытались проверить шрифты, удобные для людей с дислексией, изучая чтение, когда текст напечатан в разных стилях. Распространенным методом является использование устройства слежения за глазами, которое записывает, как читатель перемещается по фрагменту текста, перемещается по разным словам, ускоряется, замедляется и возвращается к повторному чтению фрагментов.
К сожалению, не было найдено прямых доказательств пользы какого-либо одного шрифта (2), хотя было обнаружено, что дети, которые учатся читать, выигрывают от больших размеров текста. Это может быть связано с изменчивостью среди участников и скрытыми переменными, такими как знакомство со шрифтом. Например, одно исследование показало, что контрольный шрифт читался на одно слово в минуту быстрее, чем OpenDyslexic, но Arial — довольно распространенный шрифт, который участники, вероятно, использовали в прошлом (4).
Исследования также показали, что изменение межбуквенного интервала увеличивает скорость чтения и снижает количество ошибок у детей с дислексией (3).
И хотя скорость является важным фактором, точность и удобство чтения также важны. Если специальный шрифт для дислексиков может сделать процесс чтения более приятным, он поможет детям сохранять мотивацию, когда чтение вызывает трудности.
Советы родителям и учителям
- Установите новые шрифты и попробуйте их.
 Многие из этих шрифтов, в том числе Dyslexie, OpenDyslexic и Lexia Readable, имеют открытый исходный код и их можно загрузить бесплатно.
Многие из этих шрифтов, в том числе Dyslexie, OpenDyslexic и Lexia Readable, имеют открытый исходный код и их можно загрузить бесплатно.
- Печатайте учебные материалы шрифтами, удобными для людей с дислексией. Возможно, вы захотите использовать шрифт, подходящий для лиц с дислексией, для всех учебных материалов, особенно если другие учащиеся в вашем классе положительно реагируют на него.
- Учитывайте шрифт при выборе книг только для печати. Различные издатели могут отдавать предпочтение определенным шрифтам. Рассмотрите шрифт в дополнение к таким элементам, как словарный запас и длина рассказа.
- Настройка межстрочного интервала и цвета на рабочих листах. Используйте 1,5-строчный интервал и распечатывайте рабочие листы на бумаге разного цвета, чтобы учащиеся с особыми трудностями в обучении не потеряли свое место. Вы также можете попробовать использовать маркеры, выделение жирным шрифтом и другие текстовые функции, которые упорядочивают информацию и выделяют важные разделы.

- Научите учащихся настраивать текстовые процессоры. Предложите учащимся с дислексией настроить свой текстовый процессор, пока они не найдут настройки, облегчающие им чтение. Если вы научите их делать эти настройки самостоятельно, они смогут использовать одну и ту же конфигурацию дома и в школе.
- Ищите специальные возможности на веб-сайтах. Некоторые веб-сайты, такие как Википедия, позволяют изменить шрифт, используемый на всех страницах, чтобы сделать текст доступным для большего числа читателей. Вы также можете найти другие пользовательские функции презентации.
- Загрузите расширение для браузера. Существуют определенные расширения браузера, которые позволяют изменять текст, который вы читаете на различных веб-страницах, в формат, удобный для людей с дислексией.
Печатание или рукописный ввод
Писать от руки может быть сложно для учащихся, страдающих дислексией. Они могут тратить много времени на беспокойство о правописании или иметь проблемы с чтением собственного письма. Для учащихся с дисграфией или диспраксией письмо от руки может быть не только раздражающим, но и физически болезненным.
Они могут тратить много времени на беспокойство о правописании или иметь проблемы с чтением собственного письма. Для учащихся с дисграфией или диспраксией письмо от руки может быть не только раздражающим, но и физически болезненным.
Вот почему часто рекомендуется учить детей слепой печати. Таким образом, они могут использовать мышечную память пальцев, чтобы помочь в правописании, и иметь доступ к различным шрифтам, с помощью которых можно вычитывать свою работу.
Узнать больше
Программа Touch-type Read and Spell — это удобный инструмент для людей с дислексией, с помощью которого учащиеся осваивают навыки игры на клавиатуре, используя фонетический подход. Он преподносится мультисенсорным способом, когда учащиеся видят буквы и их комбинации, слышат их звуки, воспроизводимые вслух, и набирают соответствующие клавиши.
TTRS помогает укрепить навыки декодирования, а включение высокочастотной лексики также дает детям преимущество в чтении с листа. Он предлагает выбор шрифтов.
Поделитесь с нами своим опытом
У вас дислексия? Какой шрифт вы используете, когда пишете на компьютере? Есть ли какие-нибудь шрифты, с которыми вы боретесь? Оставьте нам комментарий в поле ниже, чтобы сообщить нам.
Вы учитель? Какой шрифт вы обычно используете для своих печатных материалов? Есть ли у вас какие-либо советы, которыми вы могли бы поделиться с другими преподавателями по выбору лучшего шрифта для класса? Мы с нетерпением ждем ответа от вас.
Каталожные номера
1) Блау, В., Рейтлер, Дж., ван Аттевельдт, Н., Зейтц, Дж., Герретсен, П., Гебель, Р. и Бломерт, Л. (2010). Девиантная обработка букв и звуков речи как непосредственная причина нарушения чтения: исследование функциональной магнитно-резонансной томографии детей с дислексией. Мозг , 133 (1), 868-879.
2) Кустер, С., ван Верденбург, М., Гомпель, М. и Бостман, А. (2018). Шрифт Dyslexie не способствует чтению у детей с дислексией или без нее. Анналы дислексии, 68 (1), 25-42.
Анналы дислексии, 68 (1), 25-42.
3) Зорзи, М., Барбьеро, К. Факоэтти, А. Лончари, И., Карроцци, М., Монтико, М. Бравар, Л., Джордж, Ф., Печ-Джоргель, К. и Циглер, Дж. (2012). Очень большое расстояние между буквами улучшает чтение при дислексии. Труды Национальной академии наук, 109 , 11455–11459.
4) Вери, Дж. и Дилиберто, Дж. (2017). Влияние специализированного шрифта для дислексии OpenDyslexic на скорость и точность чтения. Анналы дислексии , 67 (2), 114-127.
30+ лучших шрифтов печатных букв
Vandelay Design может получать компенсацию от компаний, продуктов и услуг, представленных на нашем сайте. Для получения более подробной информации, пожалуйста, обратитесь к нашей странице раскрытия информации.
Любой дизайнер знает, что шрифты необходимы для создания привлекательных и эффективных дизайнов. И когда дело доходит до большого влияния, немногие шрифты обладают такой же эффектностью, как печатные буквы.
Вы ищете уникальные, привлекающие внимание, останавливающие прокрутку шрифты печатных букв для использования в своих проектах? Если это так, вы пришли в нужное место!
В этом посте мы поделимся некоторыми из наших любимых шрифтов, которые идеально подходят для создания потрясающих дизайнов, привлекающих внимание вашей аудитории. Итак, работаете ли вы над веб-сайтом, плакатом, логотипом или чем-то еще — эти шрифты определенно помогут вашему проекту выделиться из толпы.
НЕОГРАНИЧЕННАЯ ЗАГРУЗКА: более 50 миллионов шрифтов и элементов дизайна
Что такое шрифт печатных букв?
Шрифты с печатными буквами — это большие жирные шрифты, которые вы используете для привлечения внимания в своих проектах. Это толстые, крупные шрифты, которые предназначены для отображения в большом размере. По этой причине они обычно не дают хорошего текста, поэтому не используйте их для основных шрифтов абзаца. Но они идеально подходят для заголовков, вывесок и больших броских слов и коротких фраз, таких как «РАСПРОДАЖА!» и «НАЖМИТЕ ЗДЕСЬ», поэтому используйте эти шрифты там, где вам нужен крупный шрифт и короткие слова.
Всегда есть исключения из этого правила, но печатные буквы обычно пишутся заглавными буквами, имеют одинаковую толщину, прямые блочные формы букв и обычно без засечек или с засечками.
Если вы любите шрифты, вам определенно стоит попробовать Envato Elements. Подписавшись на Elements, вы получите 90 337 неограниченных загрузок 25 000 шрифтов , а также миллионов других ресурсов , таких как темы WordPress, стоковые фотографии, графика, звуковые эффекты и многое другое. Это лучшая ценность, которую вы можете найти в индустрии дизайна.
Лучшие шрифты печатных букв
В печатных буквах есть что-то такое, что выглядит солидно и надежно. Может быть, это прямые линии и простые формы, а может быть, дело в том, что они выглядят так, будто могут выдержать ядерный взрыв. В любом случае, печатные буквы идеально подходят для того, чтобы сделать заявление, которое одновременно привлекает внимание и легко читается. И, к счастью, есть множество отличных шрифтов печатных букв на выбор.
Ищете ли вы что-то простое и яркое или крупное и смелое, вы обязательно найдете идеальный шрифт для своего проекта в этом обзоре лучших шрифтов для печатных букв. Так что прокрутите вниз, просмотрите, а затем загрузите свой новый любимый шрифт!
Dantalion Pro
Dantalian Pro — это шрифт без засечек с современными четкими линиями и средней толщиной. Он идеально подходит для создания заголовков на кинопостерах, баннерах, веб-сайтах, рекламных объявлениях, презентациях, графике в социальных сетях и многом другом. Из-за своей простоты он очень хорошо сочетается с более декоративным художественным шрифтом для подзаголовков.
Включает заглавные буквы, ограниченную пунктуацию и веб-шрифты.
Obadiah Pro
Obadiah Pro — это современный шрифт без засечек в 9вес шрифта от тонкого до тяжелого. Это один из немногих печатных шрифтов в нашем списке, который подходит как для основного текста, так и для заголовков, в зависимости от того, какой вес вы используете. Он также включает в себя полный набор прописных и строчных букв. Обадия очень разборчив, но имеет несколько интересных изгибов, что делает его отличным выбором для дизайна логотипа.
Он также включает в себя полный набор прописных и строчных букв. Обадия очень разборчив, но имеет несколько интересных изгибов, что делает его отличным выбором для дизайна логотипа.
Включает 9 начертаний, прописные и строчные буквы, цифры, знаки пунктуации, альтернативы, лигатуры, многоязычную поддержку и веб-шрифты.
Porcine
Этот шрифт без засечек — ваш классический блочный стиль — крупный жирный шрифт с заглавными буквами. Идеально подходит для создания привлекательных заголовков, постеров к фильмам или использования везде, где вам нужен заметный шрифт в вашем графическом дизайне, который действительно привлекает внимание зрителя. Porcine очень легко читается, что делает его хорошим выбором для самых разных проектов.
Загрузите его, и вы обнаружите, что используете его снова и снова. Этот шрифт включает в себя все заглавные буквы и веб-шрифты.
Porcine Bosk
Если вы ищете печатную букву, которая выглядит нестандартно, обратите внимание на Porcine Bosk. Этот современный шрифт без засечек имеет деревянную текстуру, чтобы придать вашему дизайну немного визуального интереса, оставаясь при этом достаточно разборчивым и ярким.
Этот современный шрифт без засечек имеет деревянную текстуру, чтобы придать вашему дизайну немного визуального интереса, оставаясь при этом достаточно разборчивым и ярким.
Самое замечательное в загрузке этого шрифта то, что вы можете использовать его практически в любом коммерческом или личном проекте. Вы получите OTF, TTF и веб-шрифты при загрузке.
Grind
Grind — это шероховатый дисплейный шрифт, характеризующийся толстыми печатными буквами с поврежденной текстурой. Этот шрифт был бы идеальным выбором для постеров, видеоигр или проектов спортивного дизайна, копий заголовков для редакционных статей, дизайна логотипов и номеров на футболках. Используйте его везде, где хотите продемонстрировать силу и выносливость.
Загрузка включает все заглавные буквы и веб-шрифты.
Leopard
Leopard — это суперспортивное, современное винтажное семейство шрифтов с засечками, которое включает шесть различных шрифтов: от обычного до теневого, контурного и трафаретного. У них классический винтажный спортивный вид. На самом деле, цифры идеально подходят для номеров на спортивных футболках, в то время как обычные, контурные и полужирные буквы рекомендуются для заголовков, логотипов, плакатов, футболок, вывесок и этикеток. Если вам нужна винтажная атмосфера, выберите теневую версию шрифта.
У них классический винтажный спортивный вид. На самом деле, цифры идеально подходят для номеров на спортивных футболках, в то время как обычные, контурные и полужирные буквы рекомендуются для заголовков, логотипов, плакатов, футболок, вывесок и этикеток. Если вам нужна винтажная атмосфера, выберите теневую версию шрифта.
Загрузка включает все 6 стилей, с прописными и строчными буквами, цифрами, пунктуацией, альтернативными символами и символами с диакритическими знаками.
Vancouver Gothic Typeface
Вот еще один чистый, минималистичный шрифт без засечек, который можно добавить в ваш список шрифтов для заголовков. Vancouver Gothic — отличный выбор для всего: от постеров и баннеров до редакционных макетов. Поскольку это такой простой блочный шрифт без засечек, вы можете легко сочетать его с красивым курсивным шрифтом или стильным шрифтом в стиле ар-деко, чтобы действительно выделить ваше сообщение.
Пакет шрифтов включает прописные и строчные буквы, цифры, знаки препинания, OTF, TTF и веб-шрифты.
Robusto Pro
Robusto Pro — это высокий шрифт без засечек, представленный в трех размерах. У него свежая, современная атмосфера, с одинаковой толщиной, сжатыми буквами, неожиданными углами и особыми штрихами на некоторых буквах. Используйте его для постеров фильмов, рекламы, рекламных листовок, заголовков веб-сайтов и презентаций. Он достаточно универсален, чтобы его можно было комбинировать с забавным рукописным шрифтом, чтобы ослабить его, или в сочетании с современным шрифтом с засечками для профессионального корпоративного вида.
При загрузке вы получите все 3 начертания, OTF, TTF и веб-шрифты.
Блокировщики
Если вы знаете, что вам нужны жирные буквы, но еще не уверены, что именно, Блокировщики могут быть для вас! Вы получите семейство из 5 различных стилей печатных букв ручной работы. Обычный — это ваш основной, крупный и жирный, легко читаемый, прямой, блочный шрифт с заглавными буквами. Rough берет обычную версию и немного ее избивает. Inky — это обычная версия, но с более плавными и мягкими линиями, как если бы они были нарисованы старой чернильной ручкой. Edge похож на Inky, но с несколько зубчатым краем. И Stamp похож на комбинацию Rough и Edge. Все это отлично подходит, когда вы имеете в виду винтажный брендинг, например, винтажные плакаты, вывески, этикетки для бутылок с ликером и автомобильные дизайны.
Inky — это обычная версия, но с более плавными и мягкими линиями, как если бы они были нарисованы старой чернильной ручкой. Edge похож на Inky, но с несколько зубчатым краем. И Stamp похож на комбинацию Rough и Edge. Все это отлично подходит, когда вы имеете в виду винтажный брендинг, например, винтажные плакаты, вывески, этикетки для бутылок с ликером и автомобильные дизайны.
Garavito
Garavito — это современный минималистский шрифт без засечек. Этот действительно выделяется в море блочных печатных букв из-за его закругленного вида и неожиданных изгибов. Это отличный выбор для всего: от дизайна упаковки до заголовков веб-сайтов и графики для социальных сетей.
Эта загрузка включает шрифты открытого типа, шрифты True Type и веб-шрифты.
Groches
Этот современный шрифт без засечек представлен в двух стилях — Clean и Rust. Если вы ищете промышленный футуристический стиль или изысканную винтажную эстетику, этот шрифт достаточно универсален, чтобы справиться с этим. Он одинаково хорошо смотрится как на постере научно-фантастического фильма, так и на художественном постере.
Он одинаково хорошо смотрится как на постере научно-фантастического фильма, так и на художественном постере.
Загрузка содержит все прописные буквы, цифры, знаки препинания и многоязычные буквы.
Due Credit
Кинематографисты, режиссеры, продюсеры и все, кто занимается дизайном фильмов — это для вас! Дизайнеры постеров к фильмам используют термин «кредитный блок» для области текста, в которой перечислены титры для фильма. Этот сжатый шрифт без засечек был разработан, чтобы воссоздать атмосферу классического постера фильма, но при этом оставаться разборчивым.
Он поставляется в двух версиях с 4 начертаниями, всеми заглавными буквами, множеством дополнительных глифов для названий актеров и съемочной группы, а также бонусным шрифтом в стиле жанра ужасов с жуткими буквами.
PunkRocker
Если вы ищете сжатый блочный шрифт без засечек с тоннами отношения, прекратите прокручивать, потому что вот он. Этот шрифт поставляется в трех версиях — обычный, чистый. Rough, который имеет потертый вид плаката, который слишком долго висит на улице в непогоду, и Stamp, который имеет интересную и грубую штампованную текстуру. Это действительно уникальный блочный шрифт, идеально подходящий для плакатов активистов, дизайна одежды, листовок и веб-сайтов групп, афиш мероприятий, обложек альбомов, дизайна упаковки, брендинга и многого другого.
Rough, который имеет потертый вид плаката, который слишком долго висит на улице в непогоду, и Stamp, который имеет интересную и грубую штампованную текстуру. Это действительно уникальный блочный шрифт, идеально подходящий для плакатов активистов, дизайна одежды, листовок и веб-сайтов групп, афиш мероприятий, обложек альбомов, дизайна упаковки, брендинга и многого другого.
Загрузка включает 3 шрифта, прописные и строчные буквы, цифры, знаки препинания и многоязычную поддержку.
Devant Pro
Этот современный сокращенный шрифт без засечек — один из самых простых шрифтов в нашем списке. Это универсальный и надежный выбор для любого проекта, над которым вы работаете. Если это современный дизайн, просто соедините его с модной цветовой комбинацией и современным геометрическим шрифтом. Или, если вы работаете над футуристическим дизайном, попробуйте использовать его с эффектом глюка и соединить с футуристическим шрифтом. Варианты безграничны!
Эта загрузка включает 9 начертаний шрифта с курсивом для каждого из них. Вы получите OTF, TTF и веб-шрифты.
Вы получите OTF, TTF и веб-шрифты.
Devant Horgen
Вот еще один простой шрифт для блочного заголовка или подзаголовка. Как известно любому хорошему дизайнеру, смелый, привлекающий внимание заголовок является важным элементом дизайна. Важно, чтобы шрифт, который вы используете для этого заголовка, соответствовал стилю вашего проекта. Devant Horgen — это деловой стиль в стиле кэжуал. Это отличный выбор для фирменного стиля, презентаций и заголовков статей. И поскольку это сжатый шрифт, он хорош для тех ситуаций, когда у вас мало интервалов. Он будет хорошо сочетаться со шрифтом с засечками, например, с Times New Roman.
Поставляется с 2 стилями шрифта, всеми символами верхнего и нижнего регистра, языковой поддержкой, OTF, TTF и веб-шрифтами.
Blackheat
Этот шрифт действительно хорошо подходит для оформления спортивных и боевиков, постеров фильмов, логотипов, веб-сайтов, брошюр, упаковки, рекламы, графики для социальных сетей, анимированной графики, обложек YouTube, обложек альбомов и многого другого. Одной из самых крутых особенностей этого шрифта является множество лигатур, придающих ему действительно индивидуальный вид. Вы не часто видите это со стилями блочного шрифта.
Одной из самых крутых особенностей этого шрифта является множество лигатур, придающих ему действительно индивидуальный вид. Вы не часто видите это со стилями блочного шрифта.
С этой загрузкой вы получите четыре шрифта, все заглавные буквы с лигатурами, OTF, TTF и веб-шрифты.
Old Jersey
Old Jersey выглядит именно так, как следует из названия — блочный шрифт колледжа в винтажном стиле, точно такой же, как на старой майке. Однако эти спортивные блочные шрифты отлично подходят не только для одежды. Из них получаются отличные заголовки, логотипы, вывески, цитаты, домашний декор и многое другое. И они вызывают в воображении теплые и нечеткие чувства традиции и «старых добрых» дней. Не так много шрифтов, которые могут это сделать. Так что используйте спортивный шрифт всякий раз, когда у вас есть такая возможность.
В чистой и потрепанной версии. Включены шрифты открытого типа, шрифты истинного типа и веб-шрифты.
Soft Block Pro
Soft Block Pro — еще один простой шрифт в стиле колледжа. Это воссоздание шрифта со старинного спортивного плаката. Просто, без излишеств, традиционно и по делу. Он вызывает чувства минувших дней с этой эстетикой старой школы.
Это воссоздание шрифта со старинного спортивного плаката. Просто, без излишеств, традиционно и по делу. Он вызывает чувства минувших дней с этой эстетикой старой школы.
Этот вариант представлен в трех весовых категориях — все они достаточно смелые, чтобы стать эффектными заголовками, даже в более тонкой версии.
Scout
В то время как последние несколько печатных букв спортивной тематики, которые мы перечислили, имели ретро-атмосферу, Scout — свежий, острый, чистый и передовой. Да, у него все тот же спортивный стиль, но на этот раз нет винтажной эстетики. У Скаута острые как бритва концы, он не изнашивается с возрастом.
Шрифт полностью обработан и готов к работе. Идеально подходит для спортивных логотипов, плакатов, веб-сайтов, одежды, заголовков журналов, графики в социальных сетях, этикеток и многого другого. Веб-шрифт включен.
Greger
Greger — один из самых уникальных шрифтов с печатными буквами в нашем обзоре. Используйте это, когда вы действительно хотите сделать заявление. Он должен быть довольно большим, чтобы его можно было прочитать, поэтому приберегите его для таких вещей, как логотипы, заголовки из одного слова, типографские рисунки, постеры фильмов, обложки альбомов и монограммы. Это хороший выбор для проектов, которые требуют футуристической атмосферы.
Он должен быть довольно большим, чтобы его можно было прочитать, поэтому приберегите его для таких вещей, как логотипы, заголовки из одного слова, типографские рисунки, постеры фильмов, обложки альбомов и монограммы. Это хороший выбор для проектов, которые требуют футуристической атмосферы.
Загрузка будет включать OTF, TTF и веб-шрифты.
Apollonia
Предлагаем Вашему вниманию современный изящный дисплейный шрифт среднего размера. Это хороший выбор для вашего графического дизайна, который требует сжатых, жирных букв с короткими верхними и нижними элементами. Этот шрифт также имеет очень привлекательный набор цифр.
При загрузке вы получите шрифты открытого типа, истинного типа и веб-шрифты.
Wolfskin
Wolfskin — глупое название действительно универсального шрифта. Называемый «городским блочным шрифтом», он идеально подходит для видеоигр, изображений обложек YouTube, социальных сетей, обложек альбомов, дизайна упаковки, редакционных макетов и любых других дизайнов, которые требуют больших, жирных, печатных букв с краем. Он очень разборчив, но имеет небольшую эстетику, нарисованную от руки, с слегка упругой базовой линией и едва заметными волнистыми линиями, образующими буквы.
Он очень разборчив, но имеет небольшую эстетику, нарисованную от руки, с слегка упругой базовой линией и едва заметными волнистыми линиями, образующими буквы.
Включает основные латинские глифы с OTF, TTF и веб-шрифтами.
Jurka
Вдохновленный плакатами 1950-х годов, Jurka — идеальный выбор для вашего винтажного дизайна. Постеры фильмов в стиле ретро, приглашения и флаеры на тематические вечеринки, заголовки веб-сайтов, дизайн логотипов, цитаты, дизайн упаковки и другие проекты будут сиять ностальгической эстетикой, к которой вы стремитесь.
Этот шрифт доступен в двух стилях — обычном и грубом, с использованием заглавных букв, цифр и знаков препинания.
Hawker Serif
Вот еще один из немногих шрифтов в нашем списке, который можно использовать как для основного текста, так и для заголовков, потому что он имеет очень много разных весов. Используйте более тонкий шрифт для абзацев и придерживайтесь более жирного шрифта для заголовков. Hawker выглядит как шрифт старой пишущей машинки. (Кто из нас достаточно взрослый, чтобы пользоваться пишущей машинкой?)
(Кто из нас достаточно взрослый, чтобы пользоваться пишущей машинкой?)
Загрузка будет включать OTF, TTF и веб-шрифты.
Blockhead
Blockhead — это привлекающий внимание шрифт с засечками, обладающий мощным промышленным оттенком, но при этом остающийся дружелюбным и доступным. Он имеет три веса, более 250 глифов и многоязычную поддержку. Это отличный выбор для коммерческого, делового и промышленного дизайна, логотипов, плакатов и многого другого. Уникальные формы букв делают его хорошим выбором и для монограмм.
Вы получите все 3 веса со шрифтами OTF и веб-шрифтами для каждого.
Бесплатные блочные шрифты
Обзор лучших блочных шрифтов был бы неполным без включения некоторых бесплатных шрифтов. Просто помните, что когда вы загружаете бесплатные шрифты, многие из них бесплатны только для личного использования. Поэтому, если вы используете их для коммерческого проекта, обязательно проверьте лицензию, чтобы убедиться, что вы правильно используете шрифты. Вот некоторые из лучших бесплатных шрифтов печатных букв, доступных в Интернете.
Вот некоторые из лучших бесплатных шрифтов печатных букв, доступных в Интернете.
Febre
Этот ретрофутуристический дисплейный шрифт был бы. отличный выбор как для дизайна возврата 80-х, так и для проекта будущего космической эры. Как вы будете его использовать?
Шрифт Blockletter
Очевидно, вдохновленный ныне почти не существующим магазином видеопроката (один остался в Бенде, штат Орегон), этот шрифт отлично подходит для спортивных, развлекательных и военных проектов.
Repulica Minor
Сильный и прочный шрифт без засечек, Republica Minor имеет интересные закругленные углы, которые придают ему немного больше индивидуальности, чем обычный шрифт без засечек.
Молот
Этот точно привлечет их внимание! Заметили уникальные маленькие фишки из-под заглавных букв?
Orbitron
Orbitron — ретрофутуристический геометрический шрифт без засечек. Он бывает четырех разных весов. Используйте черную версию для убийственного заголовка или шрифта постера фильма.


 1 9 )
1 9 ) А.
А. Они обнаружили, что время фиксации такое же, как и в контрольных условиях! Это показывает, что от саккады к саккаде сохраняется не визуальная информация ни о форме слова, ни даже о форме буквы, а скорее абстрактная информация о том, какие буквы появляются.
Они обнаружили, что время фиксации такое же, как и в контрольных условиях! Это показывает, что от саккады к саккаде сохраняется не визуальная информация ни о форме слова, ни даже о форме буквы, а скорее абстрактная информация о том, какие буквы появляются. В этом разделе я повторно рассмотрю данные, используемые для поддержки модели формы слова, чтобы увидеть, не согласуются ли они с моделью параллельного распознавания букв.
В этом разделе я повторно рассмотрю данные, используемые для поддержки модели формы слова, чтобы увидеть, не согласуются ли они с моделью параллельного распознавания букв. Mave и rint — два примера псевдослов. Поскольку псевдослова не имеют семантического содержания и ранее не были замечены испытуемыми, они не должны иметь знакомой словоформы. McClelland & Johnson обнаружили, что буквы распознаются быстрее в контексте псевдослов ( и ), чем в контексте не слов ( и ). Это демонстрирует, что эффект превосходства слов вызывается правильными сочетаниями букв, а не формой слова.
Mave и rint — два примера псевдослов. Поскольку псевдослова не имеют семантического содержания и ранее не были замечены испытуемыми, они не должны иметь знакомой словоформы. McClelland & Johnson обнаружили, что буквы распознаются быстрее в контексте псевдослов ( и ), чем в контексте не слов ( и ). Это демонстрирует, что эффект превосходства слов вызывается правильными сочетаниями букв, а не формой слова. 75).
75). 0497 tman , 10% промахнулись). Два промежуточных состояния разной формы слова с одинаковой формой буквы ( tnan , 19% пропущенных) и одинаковой формы слова с разной формой буквы ( tdan , 8% пропущенных) освещают. Существует статистически достоверная разница между большим количеством ошибок корректуры, когда форма букв одинакова ( tban и tnan ), чем когда форма букв различна ( tdan и tman ). Хотя нет статистически достоверной разницы между состояниями с одинаковой формой слова ( tban и tdan ) и другой формы слова ( tnan и tman ), больше ошибок пропускается, когда форма слова отличается. Эта тенденция резко противоречит выводам более ранних исследований.
0497 tman , 10% промахнулись). Два промежуточных состояния разной формы слова с одинаковой формой буквы ( tnan , 19% пропущенных) и одинаковой формы слова с разной формой буквы ( tdan , 8% пропущенных) освещают. Существует статистически достоверная разница между большим количеством ошибок корректуры, когда форма букв одинакова ( tban и tnan ), чем когда форма букв различна ( tdan и tman ). Хотя нет статистически достоверной разницы между состояниями с одинаковой формой слова ( tban и tdan ) и другой формы слова ( tnan и tman ), больше ошибок пропускается, когда форма слова отличается. Эта тенденция резко противоречит выводам более ранних исследований.