10 лучших шрифтов для вашего сайта 2020 года — Дизайн на vc.ru
При разработке веб сайта каждых дизайнер сталкивается с задачей найти красивый шрифт для сайта. И наверняка вы знаете как сложно найти красивый и подходящий шрифт, к тому же, чтобы он еще и хорошо вписывался в стилистику сайта и я сам постоянно сталкиваюсь с такой проблемой. Поэтому, я собрал свою подборку лучших бесплатных шрифтов 2020 года для сайта.
87 987 просмотров
Это будет 5 шрифтов для заголовков и 5 шрифтов для основного текста, которые круто сочетаются между собой. А самое главное — они все бесплатные!
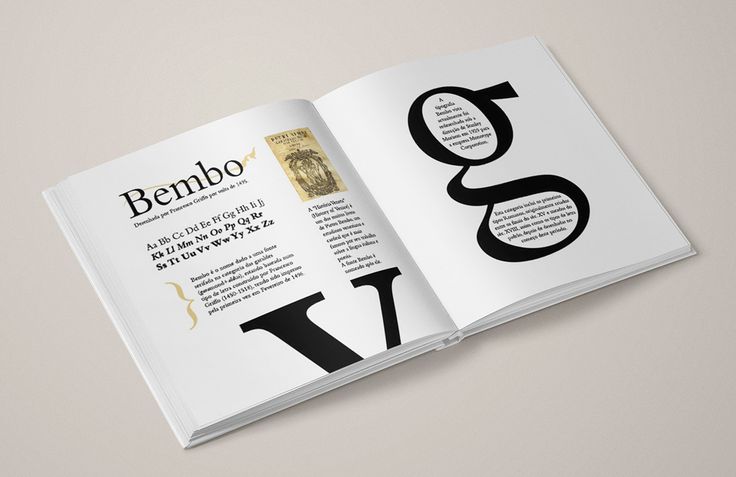
1. Playfair Display
Со времен просвещения в конце 18-го века широкие перья были заменены острыми стальными ручками. Это повлияло на типографские буквы, становясь все более оторванными от письменных. Разработки в области технологий печати, чернил и изготовления бумаги позволили печатать буквы с высокой контрастностью и тонкими линиями. Проект Playfair возглавляет Клаус Эггерс Соренсен, дизайнер шрифтов из Амстердама, Нидерланды.
2. Bebas Neue
Bebas Neue свободный sans serif, создан Ryoichi Tsunekawa. Но теперь Bebas пополнился четырьмя новыми весами — Thin, Light, Book, и Regular, добавленных. Шрифт отлично подойдет для заголовков, навигации на сайте, рекламных постеров и многого другого.
3. Druk Wide
Семейство Druk Wide было создано в 2013 году специально для нового дизайна «Etc.» ― раздела о стиле и культуре в Bloomberg Businessweek. Оно прежде всего отдаёт дань уважения нидерландским дизайнерам первой половины XX века, активно использовавшим широкие, насыщенные гротески для привнесения в работы строгой шрифтовой иерархии (например, в каталогах Городского музея Амстердама, выполненных Виллемом Сандбергом).
4. Cinzel
Cinzel — это шрифт, вдохновленный римскими надписями первого века и основанный на классических пропорциях. Однако это не просто возрождение, в то время как это передает всю древнюю историю латинского алфавита, он также объединяет современное искусство.
Однако это не просто возрождение, в то время как это передает всю древнюю историю латинского алфавита, он также объединяет современное искусство.
5. Gilroy
Гилрой — это современный шрифт без засечек с геометрическим прикосновением. Семейство шрифтов Qanelas.
Разработан с мощными функциями opentype. Каждый вес включает расширенную языковую поддержку (+ кириллицу), фракции, табличные фигуры, стрелки, лигатуры и многое другое. Идеально подходит для графического дизайна. Он может легко работать для веб-сайтов, вывесок, корпоративных, а также для редакционного дизайна.
6. Montserrat
Старые плакаты и вывески в традиционном районе Монтсеррат в Буэнос-Айресе вдохновили Джульетту Улановскую на разработку этого шрифта и спасение красоты городской типографии, появившейся в первой половине двадцатого века. Письма, которые вдохновили этот проект, имеют работу, преданность делу, заботу, цвет, контраст, свет и жизнь, день и ночь! Проект Монтсеррат начался с идеи спасти то, что находится на Монтсеррате.
7. Proxima Nova
Семейство Proxima Nova — это полная переработка Proxima Sans (1994). Исходные шесть шрифтов (три веса с курсивом) были расширены до 48 полнофункциональных шрифтов OpenType. Существуют три ширины: Proxima Nova, Proxima Nova Condensed и Proxima Nova Extra Condensed. Каждая ширина состоит из 16 шрифтов — семь весов с соответствующими курсивом.
Стилистически, Proxima Nova преодолевает разрыв между шрифтами, такими как Futura и классическими без засечек. В результате получается гибрид, сочетающий гуманистические пропорции с несколько геометрическим внешним видом.
8. PT Sans
PT Sans — это семейство типов универсального применения. Он состоит из 8 стилей: обычный и жирный шрифт с соответствующим курсивом образует стандартное семейство компьютерных шрифтов. Дизайн сочетает в себе традиционный консервативный внешний вид с современными тенденциями гуманистического без засечек и характеризуется повышенной читаемостью. Эти функции помимо обычного использования в бизнес-приложениях и печатных материалах сделали шрифты весьма полезными для указателей, схем, экранов информационных киосков и других объектов городских визуальных коммуникаций.
9. Work Sans
Work Sans — это семейство шрифтов, основанное на ранних гротесках, таких как Стивенсон Блейк, Миллер и Ричард и Бауэршен Гиссерей. Обычный вес и другие члены семейства оптимизированы для использования текста на экране при средних размерах (14–48 пикселей), а также могут использоваться при печати. Шрифты, приближенные к экстремальным весам, предназначены для использования как в Интернете, так и в печати. В целом, функции упрощены и оптимизированы для разрешения экрана.
10. Lato
Lato — это семейство шрифтов без засечек, созданное летом 2010 года варшавским дизайнером Лукашом Дзедзичем («Лато» по-польски означает «лето»). В декабре 2010 года семья Лато была опубликована по лицензии Open Font его литейным TyPoland при поддержке Google.
За последние десять или около того лет, в течение которых Лукаш занимался проектированием шрифтов, большинство его проектов были основаны на конкретной задаче проектирования, которую он должен был решить. С Лато все было по-другому. Первоначально семья была задумана как набор корпоративных шрифтов для крупного клиента, который в итоге решил пойти по другому стилистическому направлению, поэтому семья стала доступной для публичного выпуска.
С Лато все было по-другому. Первоначально семья была задумана как набор корпоративных шрифтов для крупного клиента, который в итоге решил пойти по другому стилистическому направлению, поэтому семья стала доступной для публичного выпуска.
Это далеко не весь список шрифтов, если вам понравилась эта статья, то делитесь ею с друзьями и подписывайтесь на блог.
Какие шрифты использовать в рассылке | Блог UniSender
Советы
Чтобы ваши письма дочитывали до конца
Читайте наc в Telegram
Разбираемся, что происходит в мире рассылок и digital-маркетинга. Публикуем анонсы статей, обзоры, подборки, мнения экспертов.
Смотреть канал
Станьте email-рокером 🤘
Пройдите бесплатный курс и запустите свою первую рассылку
Подробнее
Шрифт — это важно
Читатель тратит на письмо до 15 секунд. Смотрит тему, картинки, захватывает заголовки. Под интересными заголовками читает текст. Выбор — перейти по ссылке из письма или нет — делается молниеносно. Во многом это зависит от шрифта — он определяет, насколько легко читать письмо.
Под интересными заголовками читает текст. Выбор — перейти по ссылке из письма или нет — делается молниеносно. Во многом это зависит от шрифта — он определяет, насколько легко читать письмо.
Рассказываем, как выбрать шрифт, чтобы подписчикам было удобно читать письма.
Задача шрифта — быть приятным глазу и упрощать чтение. Текст, который легко читать, дочитывают до конца. Это заслуга не только автора, но и типографики.
Какие шрифты в письмах используют чаще всего
Безопасные шрифты для рассылок
4 правила выбора шрифта
Как использовать элементы стиля
Какие шрифты в письмах используют чаще всего
Сравним популярные шрифты в рассылках.
Helvetica
Шрифт №1 в Европе и США. Создан в Швейцарии в 1957 году. Простой, изящный, нейтральный и универсальный. Без засечек. Helvetica — самый популярный шрифт в айдентике мировых брендов. Toyota и Skype, McDonalds и Nestle выбрали его для общения с потребителями.
Преимущества Helvetica — простота и гармоничность. Шрифт идеален, если хотите понравиться всем.
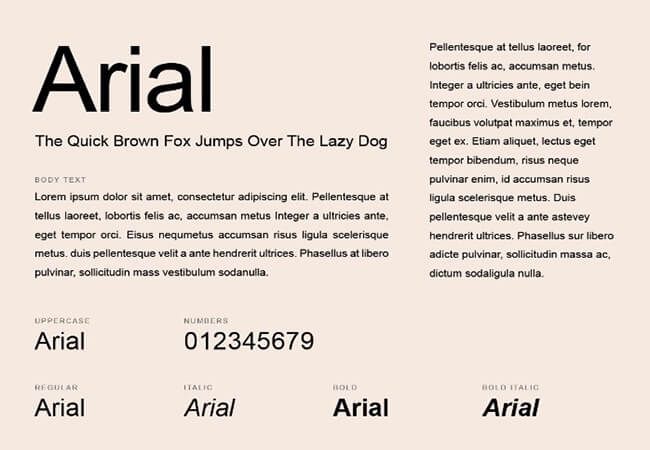
Arial
Популярнейший компьютерный шрифт. Создан в 1982 году на основе Helvetica. Преимущества те же: простота, нейтральность, универсальность.
Оба выставлены по умолчанию в популярных почтовых сервисах: например, Apple Mail использует Helvetica, Gmail — Arial (если браузер не поддерживает Arial, происходит автоматическое переключение на Helvetica).
Кириллицу Arial и Helvetica создали англоговорящие шрифтовики, и они учли не все особенности языка. Некоторые буквы выглядят идентично (п-л, ы-ь, ц-и, ч-н).
Не рекомендуем Arial и Helvetica в длинных текстовых письмах. Будет выглядеть стильно, но однообразно.
Georgia
Знаменитый шрифт с засечками — короткими штрихами на конце буквы. Раньше считали, что засечки усложняют чтение. Но типограф Джерри Леонидас утверждает, что засечки улучшают восприятие и способствуют прочтению текста до конца:
- направляют движение глаза при чтении крупных массивов текста;
- не утомляют зрение;
- придают буквам уникальный характер.

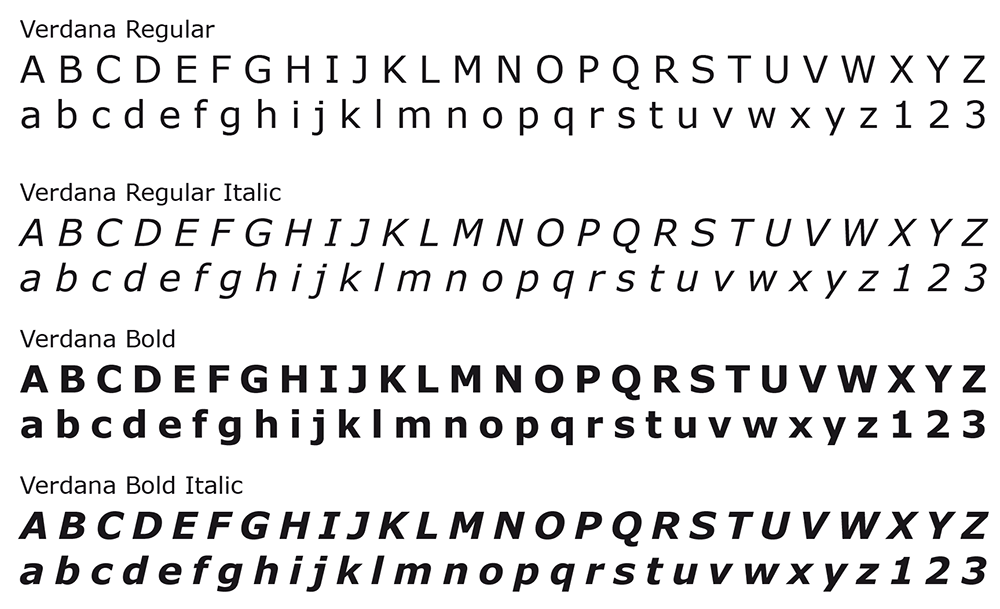
Verdana
Verdana не имеет засечек. Характерная особенность этого шрифта — широкий внутрибуквенный просвет. Буквы имеют открытую форму, это приятно для чтения.
Текст, набранный Verdana, читается легко. Поэтому его часто используют в email-рассылках.
Times New Roman
Разработан в 1932 году специально для лондонской газеты The Times. Популярен в России, особенно в официальных документах, коммуникациях государственных органов и вузов.
Добрая половина договоров на русском набрана Times New Roman. Быть может, из-за официозности маркетологи используют шрифт менее активно.
«Безопасные» шрифты для рассылок
Почтовые клиенты воспринимают не все шрифты для email рассылки. Вот список из самых «безопасных». Их отобразит любой почтовый клиент.
Без засечек:
- Arial
- Arial Black
- Tahoma
- Trebuchet MS
- Verdana
С засечками:
- Courier
- Courier New
- Georgia
- Times
- Times New Roman
Многие популярные почтовики постепенно добавляют поддержку веб-шрифтов. Например, Gmail и Apple Mail.
Например, Gmail и Apple Mail.
Вы можете использовать для своих писем небезопасные веб-шрифты. Но в этом случае нужно подстраховываться и прописать, какой шрифт использовать почтовику, если у него будут проблем с отображением. Этот второй шрифт должен быть безопасным, из списка выше.
Ах, да… Десктоп-версии Outlook будут переводить любой шрифт в Times New Roman. С этим можно бороться, если вы немного разбираетесь в верстке. Добавляем в email этот код:
<!--[if mso]><style type=”text/css”>.fallback-text {font-family: Arial, sans-serif;}</style><![endif]-->
А затем используем класс «fallback-text», когда нужно избавиться от стандартного Times New Roman:
Делимся новостями и свежими статьями, рассказываем о новинках сервиса Раз в неделю присылаем подборку свежих статей и новостей из блога. Наш юрист будет ругаться, если вы не примете :( ✓ Спасибо, ждите письмо. Проверяйте почту - письмо придет в течение 5 минут (обычно мгновенно). В бесплатном курсе «Rock-email» мы за 15 писем расскажем, как настроить email-маркетинг в компании. В конце каждого письма даем отбитые татуировки об email ⚡️ *Вместе с курсом вы будете получать рассылку блога Unisender Наш юрист будет ругаться, если вы не примете :( При начале работы по верстве, требуется, обозначить какие шрифты применяются на странице. Если специалист по верстке и дизайнер обладают опытом и квалификацией, то им хорошо известно, что любой браузер использует исключительно те шрифты, которые уже становлены в систему пользователя. Шрифты можно подразделить на два вида: Если применены шрифты, которые отсутствуют у основной массы пользователей, то оптимально, в частности для логотипа, либо заголовков с большим кеглем использовать картинку. Минус – малая гибкость страницы. Если менять текст, то картинку обнозначно тоже менять, как и таблицу стилей при несовпадении размеров. Здесь риск определяется исключительно вероятностью замены текста. Поэтому крайне желательно, основной текст выполнять стандартными шрифтами. Так не сделает ни один уважающий себя дизайнер. А если у дизайнера пока маловато опыта, то верстальщик должен устранить эту недоработку подменой шрифта из стандартных, но максимально схожего. Как нам различать эти два типа шрифтов? Понятное дело, что нельзя судить по своему компьютеру об этом факте. Предлагаю разобрать подробнее. Содержание статьи: Базовый шрифты устанавливаются при установке ОС. Они разные, следовательно, и количество шрифтов разное. Список основных шрифтов Windows не затруднит найти, равно как и для «яблочной» операционной системы. А вот в Unix и Linux список не определен и вовсе. Большинство линуксоидов инсталлируют себе набор шрифтов DejaVu. В UBUNTU это по умолчанию. Согласно статистических данных http://www.codestyle.org любители этих ОС инсталлируют также Free, URW и другие наборы. Опрос выявил, что свыше 60 процентов пользователей Linux и Unix пользуются набором Core fonts for the Web. После 2002 года Майкрософт больше не предоставляет бесплатной возможности скачивания этого пакета. Для корректного отображения страницы в таблице стилей в свойстве font-family допустимо указывать несколько шрифтов через запятую. Это свойство дает возможность использования иных шрифтов, либо их семейств. По спецификации CSS2 существует 2 вида наименований шрифтовых семейств: Наименования общих семейств — это ключевые слова и нет нужны помещать их в кавычки. Так для дизайна выбирают стандартный шрифт ОС Windows, выбирая при этом максимальной схожий для iOS и Linux-подобных ОС, указывается одна семья шрифтов, все дела. Иногда бывает сложнее. Разберем основательнее. В Сети сложился такой термин как безопасный шрифт. Т.е. такой, который будет во всех операционных системах. Так вот, откроем маленький секрет, это миф, такого не существует. Некоторые шрифты иногда допустимо использовать как безопасные, но есть определенные нюансы. Базой для отнесения шрифтов к «безопасных» являются шрифты массовой ОС Windows, использующиеся в иных операционках. Как пример — Core fonts for the Web, который, скачало огромное количество пользователей Linux и Unix, согласно статистике. Сюда вошли: Andale Mono, Arial Black, Arial, Comic Sans MS, Courier New, Georgia, Impact, Times New Roman, Trebuchet MS, Verdana, Webdings. Все они — кириллические, что важно в русскоязычном сегменте Интернета. В стандартной поставке Mac OS X (она наиболее распространена среди владельцев яблочной продукции) имеются все без исключения шрифты набора Core fonts for the Web. Вот так на базе шрифтов ОС Windows, применяющихся в иных системах появился дальнейший список условно «безопасных» шрифтов для создания сайта: Шрифт Webdings представляет собой набор значков, следовательно, его никак нельзя применять для текстового содержимого. Andale Mono мало распространен, так как отвратительно подходит для ежедневного чтения текстов с дисплея и имеется далеко не на каждом ПК с ОС Windows. Эти шрифты присутствуют у всех владельцев ОС Windows, Mac OS X и у широкой массы пользователей Unix-подобных ОС (конкретно — которые инсталлировали набор Core fonts for the Web). А что с другими? Ведь дизайнер желает чтобы его великий замысел оценили широкие массы. Спецификой русскоязычного сегмента стала проблема с кодировкой и корректным отображением кириллицы. Чтобы не появлялось разнообразных неприятных вещей с различной кодировкой, программисты создали Unicode, который предоставляет возможность использовать в одном шрифте знаки различных языков. Так, для русскоязычных текстов необходимо применять исключительно Unicode с поддержкой русского алфавита. Ниже дана таблица корреляции внешнего вида шрифтов. * значит, что нативных русскоязычных эквивалентов Windows шрифта у ОС нет. Имеется великая вероятность, что в ОС инсталлирован именно этот шрифт. Как вариант, если базовым текстом макета используется Arial, находим в таблице этот шрифт и в таблице стилей прописываем соответствующую ему строчку: font-family: Arial, «Helvetica CY», «Nimbus Sans L», sans-serif; } Этот код указывает, что если в системе присутствует шрифт Arial (он точно присутствует на Windows и на Mac OS X), то текст будет выведен именно данным шрифтом. Также, в таблице требуется учесть шрифты Unix-систем, так там после привычного Helvetica следует CY. Выясним, что это за зверь! До появления Mac OS X этот код имел такое значение: для Windows- пользователей показываем страницу Arial, для Mac OS 9 — стандартным шрифтом Helvetica, все остальные увидят этот текст со шрифтом без засечек, он используется по умолчанию. Важный нюанс! У стандартного шрифта Mac OS 9 Helvetica нет русского алфавита! Для русскоязычного текста это значит следующее: для Windows выводим страницу шрифтом Arial, для Mac OS 9 —шрифтом Helvetica, который даст не понятно, что (вернее понятно – не читаемый текст), а остальные увидят этот текст со шрифтом без засечек, применяемым по умолчанию в браузере. Для корректного вывода этого набора у пользователей Mac OS 9 вместо некириллизированной Helvetica, целесообразно применить для Mac OS 9 шрифт Helvetica CY, который поддерживает кириллицу. Прочтение линеек в Mac OS X изменилось. С этого момента для Windows/Mac OS X используется общий стандартный шрифт. Но если есть желание, чтобы идею дизайнера могли лицезреть владельцы Mac OS 9, то для них требуется указать шрифт, имеющий кириллицу. Так хоть и нет безопасных шрифтов, но имеются безопасные линейки шрифтов. Они такд именуются шрифтовыми CSS стеками. В эти линейки кроме стандартных шрифтов Windows/Mac OS X допустимо добавить и схожие шрифты из базового набора Mac OS 9 (в которой нет в принципе «безопасных» шрифтов) и типичных распространенных шрифтов Unix-подобных систем. Каждый верстальщик со временем встретиться с моментом, когда дизайнер применяет в макете шрифт, который не входит в список «безопасных». Но это не резон для паники. Дизайнеры зачастую применяют в макетах шрифт Tahoma, не входящий в этот список. Далее дана альтернативная таблица шрифтов, не вошедших в список «безопасных», но допускают применение и на макетах. Для текстов с латинским алфавитом таблицы, данные ранее, имеют немного иной вид. Для шрифтов типа Arial, Courier New и Times New Roman при подготовке линеек оптимальнее указать сперва шрифт для Unix/Linux, после — для Mac OS. Это связанно с небольшой некорректностью набора Linux-шрифтов X11 core fonts set. Шрифты, не входящие в список «безопасных», допускают использование на макетах, но целесообразно определять шрифтовыми CSS стеками на базе данной таблицы. Прочерк в ячейке Unix/Linux говорит, что пользователи данных систем наверняка увидят на странице шрифт, инсталлированный для вывода текста по умолчанию. ** в этой линейке шрифт Garuda оптимально расположить перед Palatino (см. выше). Смотрите так же на нашем сайте: 34591 2 Прочитать позже АУДИТ САЙТА — СКОРОСТЬ ЗАГРУЗКИ Для удобства пользователей мобильных устройств необходимо делать ссылки и кнопки на сайте достаточно крупными. Содержание Что такое мобильная типографика Что такое мобильная типографика Мобильная типографика — это ответвление искусства оформления печатного текста, посвященное своду правил для максимально удобного восприятия напечатанной информации на портативных устройствах. В данном примере слева сайт на мобильном устройстве отображается с достаточно разборчивыми шрифтами, вся информация помещается на экране по ширине. На сайте справа текст слишком мелкий, используется неудачный вариант шрифта для информации об акции. Появляется горизонтальная полоса прокрутки, так как сайт не адаптирован под мобильные устройства: Горизонтальная полоса прокрутки в мобильной версии На мобильных устройствах контент должен подаваться таким образом, чтобы обеспечить легкую загрузку, разборчивость и читабельность. При этом не должен страдать функционал, чтобы пользователь мог осуществить все необходимые действия на смартфоне с такой же легкостью, как и на компьютере. На примере слева все конверсионные кнопки расположены на видном месте, они достаточно крупного размера. На сайте справа слишком мелкие шрифты и не адаптивный дизайн: Отсутствие адаптивного дизайна на сайте Основной принцип мобильного веб-дизайна — предоставлять пользователю необходимый функционал, не перегружая его лишней информацией и призывами к действию. В варианте слева для основного текста используется разборчивый шрифт, длина строки и разделение на абзацы способствуют легкому восприятию материала. Справа текст не разделен на абзацы, шрифт слишком мелкий. Читать подобный контент с мобильного устройства очень сложно: Отсутствие корректного форматирования текста В мобильном дизайне необходимо обращать внимание на ряд элементов, которые рассмотрим далее. Рекомендации по веб-типографии для мобильных устройств Основные рекомендации по веб-типографике касаются следующих моментов: Более подробно об этом и других нюансах веб-типографики для мобильных устройств поговорим в следующем разделе. Рекомендации отличаются в зависимости от используемой операционной системы, однако в любом случае размер букв должен быть удобным для чтения: Оптимальный размер шрифтов для мобильных устройств Так как у всех разные устройства, уровень зрения, и условия просмотра, то стоит учесть, что единого идеального варианта вам все равно не удастся сделать. Также в зависимости от тематики сайта, стоит разобраться в каких условиях люди читают размещенные статьи, например, в общественном транспорте или пешком на работу. Это можно проследить в той же аналитике (просмотр времени посещения). Если основной трафик утром и вечером, значит, люди читают по дороге на работу и обратно. Более подробные инструкции можно получать, используя информацию, размещенную на Material Design. Размер заголовков Важно правильно подобрать размеры для всех уровней заголовков, используемых в тексте, чтобы подчеркнуть иерархию. Если для основного текста используется размер 16 px, для заголовков можно применять такие параметры: Размер основного текста Специалисты рекомендуют следующие диапазоны: Размер второстепенного текста Для второстепенного текста подойдет размер 13-14 пикселей, при этом желательно, чтобы этот размер отличался от основного текста более, чем на 1 px. В противном случае второстепенный текст будет слишком легко спутать с основным. При этом можно снизить яркость вторичного текста, используя более светлый серый оттенок. Критические размеры текста Минимальный текст, который можно использовать для мобильных устройств — 12px, однако он будет неудобен для пользователей со слабым зрением. Поэтому более предпочтительно остановиться на размере 14-16px. Слишком крупный шрифт может быть также неудобен пользователям, поэтому желательно протестировать внешний вид страниц на мобильных устройствах или с помощью специальных инструментов. Проверка текстов на самом устройстве Проверить, как выглядит текст на различных устройствах можно с помощью различных инструментов: Пустое пространство Между строками, абзацами, буквами и словами должны присутствовать интервалы, позволяющие с удобством читать текст: Межстрочный интервал для удобного чтения на мобильном устройстве Отсутствие декоративных элементов Шрифты нужно выбирать без излишних декоративных элементов, которые могут затруднять чтение на маленьком экране. Семейство шрифтов San Francisco Длина строки Предпочтительно использовать не слишком большую длину строки, оптимально — 30-40 символов: Оптимальная длина строки для мобильных устройств Сочетания цветов В мобильной версии должны присутствовать правильно подобранные сочетания цветов, которые содействуют восприятию информации. Достаточно часто используются монохромные цветовые сочетания: Дизайн сайта в монохромной цветовой гамме Проверить контрастность цветовых сочетаний на сайте можно с помощью онлайн-сервиса checkmycolours: Сервис Checkmycolours для проверки цветовых сочетаний Данный сервис дает подробный отчет об ошибках, которые делают надписи неразборчивыми из-за неправильно выбранных цветов фона и шрифта: Список ошибок в цветовой гамме сайта В сервисе можно сразу изменить цветовые сочетания и проверить полученный результат. Заголовки Для мобильных устройств лучше всего подходят заголовки одного уровня, которые позволяют разделить информацию на смысловые блоки без сложной иерархии. Такая структура оптимально подходит для быстрого чтения и поиска нужной информации: Использование заголовков для структурирования текста Как узнать устройства, с которых просматривают сайт Прежде чем понять как должен выглядеть контент на сайте на мобильных устройствах, стоит проанализировать с каких устройств пользователи на него заходят. Это можно увидеть в Google Аналитике, раздел «Аудитория» — «Мобильные устройства» — «Устройства»: Информация о мобильных устройствах аудитории сайта в Google Analytics Кроме моделей, там можно узнать и разрешение экрана: Информация о разрешении экрана мобильных устройств в Google Analytics Проверить как ваш сайт выглядит на этих устройствах или определенных размерах можно в настройках Google Chrome, режим разработчика. Инструменты разработчика в Google Chrome Здесь можно выбрать нужное устройство или указать разрешение: Проверка отображения сайта на разных устройствах в инструментах разработчика Как установить в CSS размер шрифта для мобильных устройств Медиа-запросы — специальные коды, которые позволяют прописывать правила отображения для определенных диапазонов разрешений экрана в CSS. Размер шрифта для мобильных устройств при этом должен позволять легко пользоваться сенсорным экраном, не вызывая неудобств при нажатии ссылок в тексте. Также необходимо подобрать подходящий межстрочный интервал, чтобы обеспечить читабельность текста. Можно размещать медиа-запросы такими способами: Также можно добавить значение line-height, определяющее межстрочный интервал. Какими должны быть размеры кнопок для мобильных устройств Основное требование к кнопкам в мобильной версии — размер, позволяющий их с легкостью нажимать на сенсорном экране. Исследование показало, что наиболее предпочтительный размер кнопок с иконками для мобильных устройств находится в диапазоне от 42 до 72 пикселей (11-19 мм). Оптимальный вариант — 60 px (16 мм): Оптимальный размер кнопок для мобильной версии Если же целевая аудитория сайта — пожилые люди, то лучше использовать максимальный размер указанного диапазона — 72 px. Используя различные размеры, можно указывать на степень приоритета кнопки. Для кнопок с текстом используются аналогичные стандарты высоты (42-72 px), ширина при этом будет варьироваться. Расстояние между такими кнопками для оптимального визуального разделения должно быть минимум 12 px. Помимо этого, стоит располагать конверсионные кнопки в центральной части экрана так, чтобы они были хорошо заметны: Размер кнопок для мобильной версии Какие выбрать шрифты для мобильной версии Специалисты рекомендуют использовать стандартные системные шрифты для основного текста и кнопок. Например, Book Antiqua: Шрифты семейства Book Antiqua Еще одно популярное семейство шрифтов, отличающееся лаконичным стилем и разборчивым начертанием, — Helvetica: Шрифты семейства Helvetica Для подчеркивания индивидуального стиля компании стоит выделить заголовки брендовыми шрифтами, например, использовать Avenir Next: Шрифт Avenir Next Также для заголовков и выделения больших чисел подойдет шрифт Geogrotesque: Шрифт Geogrotesque для заголовков Не стоит использовать более трех шрифтов на одной странице в мобильной версии, поскольку из-за этого снижается скорость загрузки. Чтобы изменить размер шрифта определенного фрагмента текста, можно использовать встроенные стили в HTML-коде, например, установить размер 16px с помощью такой записи:. Еще один вариант — задать тексту класс, а затем прописать для него CSS-стили. Для CMS, например WordPress, доступно изменение шрифтов в редакторе записей. Чтобы определить размер шрифта какого-либо текста на сайте, выделите данный фрагмент в браузере и нажмите сочетание клавиш Ctrl+Shift+I или «Просмотреть код» в контекстном меню. Затем в открывшемся коде найдите атрибут font-family и посмотрите, какой размер шрифта там задан. Чтобы кнопки были комфортными для нажатия, можно ориентироваться на минимальный размер 40px на 40px, при этом в них должен использоваться шрифт не меньше 16 px. Заключение В мобильной версии контент должен подаваться в удобном виде, способствующем быстрому чтению и легкому использованию всех необходимых функций. Чтобы не возникало проблем с юзабилити, важные конверсионные кнопки должны располагаться на самом видном месте и иметь удобный размер для нажатия. Для мобильной версии шрифты должны быть разборчивыми и читабельными, минимальный размер основного текста — 16 px. Для основного текста должны использоваться стандартные системные шрифты, заголовки при этом могут выделяться более креативными брендовыми шрифтами. Размер кнопок на мобильных устройствах должен находиться в диапазоне от 42 до 72 пикселей. При этом кнопки с максимальным приоритетом делаются крупнее остальных. Аудит всего сайта или отдельной страницы в один клик. Полный список ошибок, отсортированный по критичности, пути их устранения и рекомендации. Любая периодичность проверки и автоматическая рассылка отчетов на почту. Хотите получить персональную демонстрацию сервиса, тестовый период или эффективные кейсы использования Serpstat? Оставьте заявку и мы свяжемся с вами ;) Оцените статью по 5-бальной шкале 4.13 из 5 на основе 19 оценок Нашли ошибку? Выделите её и нажмите Ctrl + Enter, чтобы сообщить нам. How-to Анастасия Сотула Что такое CDN и как его настроить How-to Анастасия Сотула Как провести юзабилити-аудит сайта How-to Анастасия Сотула Как создать внутренний поиск по словам на сайте Кейсы, лайфхаки, исследования и полезные статьи Не успеваешь следить за новостями? Не беда! Наш любимый редактор подберет материалы, которые точно помогут в работе. Нажимая кнопку, ты соглашаешься с нашей политикой конфиденциальности. Поделитесь статьей с вашими друзьями Вы уверены? Спасибо, мы сохранили ваши новые настройки рассылок. Сообщить об ошибке Отменить
Автор: Александр Головко, помогала Татьяна Шкабко Дата публикации: Начиная верстать макет, необходимо в частности указать в CSS используемые на странице шрифты. Зачастую различными шрифтами дизайнер набирает не только основной текст страницы, но и разнообразные заголовки, логотипы, вензеля: Хороший дизайнер, как и хороший верстальщик, знает, что браузер может использовать для отображения страницы только те шрифты, которые установлены на компьютере у пользователя. То есть шрифты можно условно разделить на две категории: Если дизайнер использовал шрифты второй категории для создания, наример, логотипа или крупных статичных заголовков, можно не колеблясь использовать прием замены текста картинкой. Недостаток применения этого приема — негибкость. В случае изменений в тексте придется переделывать картинку и менять CSS (например, если размеры новой картинки не совпадут со старой). Можно сказать, что опасность применения приема напрямую зависит от вероятности смены текста. Поэтому делать, например, общий текст страницы нестандартными шрифтами нельзя! Грамотный дизайнер так никогда не поступит. А если дизайнер попался зеленый, хороший верстальщик просто обязан исправить его ошибку — в верстке подменить данный шрифт максимально похожим стандартным. Но как же отличить шрифты первой группы от второй? Ясно что на набор шрифтов, установленный непосредственно на твоем компьютере опираться нельзя! Давайте разбираться. Стандартные шрифты — это набор шрифтов, устанавливаемый вместе с операционной системой. Поскольку операционные системы бывают разные, то и набор шрифтов у них разный. Перечень стандартных шрифтов разных версий Windows можно посмотреть, например, в статье Стандартные шрифты Windows, а перечень стандартных шрифтов Mac OS на странице Шрифты, поставляемые с Mac OS. Что касается Unix/Linux операционных систем то единый набор шрифтов у них отсутствует. Многие пользователи Linux используют набор шрифтов DejaVu, в частности на Ubuntu они установлены по умолчанию. Согласно статистике Согласно этой же статистике, больше 60% пользователей Unix/Linux имеют на своем компьютере шрифты набора Core fonts for the Web, который до года был официально доступен для бесплатного скачивания на сайте Microsoft. Для того, чтобы страничка могла отображаться так, как задумал дизайнер, в любой операционной системе, существует возможность в CSS свойстве font-family задавать несколько шрифтов, перечисленных через запятую. Это свойство специфицирует приоритетный список имен семейств шрифтов и/или названий родовых семейств. Согласно спецификации CSS2 есть два типа имен семейств шрифтов: Таким образом для дизайна берется стандартный шрифт из OS Windows, подбирается к нему похожий для Mac OS и Unix/Linux, задается общее семейство шрифтов и готово. Но не все так просто. Покопаем детальнее. В интернете исторически сложилось такое понятие как «безопасные» Web-шрифты. Безопасным шрифтом можно назвать такой шрифт, который является стандартным для всех операционных систем. Поскольку о таком положении дел остается только мечтать, то абсолютно безопасных шрифтов не существует! Отдельные шрифты можно назвать безопасными с некоторыми оговорками.
Основой для определения «безопасных» шрифтов послужили шрифты наиболее распространенной операционной системы Windows, которые кроме того используются в других ОС. Примером такого использования служит уже упоминавшийся пакет шрифтов Core fonts for the Web, который, согласно статистике, скачало множество пользователей Unix/Linux. В это пакет входят следующие шрифты: Andale Mono, Arial Black, Arial, Comic Sans MS, Courier New, Georgia, Impact, Times New Roman, Trebuchet MS, Verdana, Webdings. Все они поддерживают кириллицу, что немаловажно для рунета. В набор шрифтов входящих в стандартную поставку Mac OS X (эта ОС имеет наибольшее распространение среди пользователей Mac OS) входят все шрифты набора Core fonts for the Web. Таким образом на основе шрифтов Windows, использующихся в других ОС сформировался следующий список так называемых «безопасных» Web-шрифтов: Шрифт Webdings содержит набор пиктограмм, поэтому не может использоваться для контента. Andale Mono не получает широкого применения, поскольку плохо годится для повседневного чтения текста с экрана и есть не у всех пользователей Windows. Все эти шрифты есть у каждого пользователя Windows, Mac OS X и у подавляющего большинства пользователей Unix/Linux (т.е. у тех, которые установили у себя пакет Core fonts for the Web). А как же быть с остальными? Ведь хочется, чтобы замысел дизайнера увидело как можно большее число пользователей! Об этом читайте во второй части публикации: Верстальщику о шрифтах. Часть II : Соответствия шрифтов Windows, Mac и Unix/Linux
Дата написания:
Май 1st, 2010 |
нет ответов Иногда при помощи шрифта можно сказать больше чем при помощи картинки Основные элементы текста В тексте могут присутствовать следующие элементы: заголовок – лучше всего выполнять более крупным, привлекающим внимание шрифтом, это может быть либо легкочитаемый шрифт с засечками (мы рассматривали подобные в предыдущем описании) либо наоборот трудночитаемый шрифт с очень яркой, запоминающейся гарнитурой. Примерами могут служить такие шрифты как Helvetica, Tahoma, Arial (шрифты без засечек), Baltica (c засечками), различные декоративные шрифты. девиз (или цитата) – обычно делают шрифтом на 1-2 пункта меньше основного текста. Так как шрифт получается достаточно мелкий – 9-11пик то лучше воспользоваться шрифтами без засечек (Helios, Helvetica, Arial, Tahoma). Кроме того будет лучше если фраза будет набрана наклонным (itallic) шрифтом. основной текст – набирается размером в 10-14пик. здесь лучше использовать стандартные решения -шрифты с засечками или без, но обязательно легкочитаемые (если конечно вы не стараетесь специально сделать текст неудобочитаемым). Для веб-страниц идеально подходят шрифты Arial, Helvetica, Times Roman. адреса, телефоны, имена авторов – обычно делаются либо на 1-2 пики больше основного текста, либо такими же по размеру, но полужирными. Правильный подбор шрифтов На мой взгляд, прежде чем начинать подбор необходимо уяснить для себя, что мы хотим сказать этой публикацией людям. В зависимости от этого, а так же от вида публикации (реклама, объявление, отчет, информационная записка и т.д.) и выбираются шрифты. Не случайно, например сложно увидеть в газете декоративный шрифт (даже в заголовках), а в рекламе он встречается довольно часто. Дело в том что цель заголовка газеты и рекламы одна, но достигается разными путями. Давайте рассмотрим несколько вариантов одного и того же заголовка. Попробуем написать один элемент текста – заголовок разными способами. Текст набран шрифтом Helvetica. Данный текст вполне смотрелся бы в качестве заголовка к статье или докладу. Текст набран шрифтом IceAgeD. Но например в рекламе или тексте где нужно подчеркнуть независимость, модерн, стильность больше бы подошел следующий вариант: Этот шрифт ярок и выразителен, он напоминает печать на промокашке. Такой шрифт замечательно подойдет к модному изданию или рекламе. Текст набран шрифтом Impact. Этот шрифт напоминает Helvetica, но он более сжат и лаконичен. Идеально подходить для коротких фраз. Например для рекламного слогана. Текст набран шрифтом KeyPunch. Этот шрифт ассоциируется с будущим, свысокими технологиями. По-этому его сфера применения – компьютеры. Реклама компьютеров, заголовки отчетов и прочее – вот его место. Текст набран шрифтом Tahoma. Tahoma – один из самых любимых моих шрифтов. Его основное достоинстово – он легко читается в самых различных кеглях. Идеально подходит для основного текста. Набранный заглавными буквами подойдет как заголовок статьи. Трекинг Еще одной важной частью работы со шрифтами является настройка трекинга (расстояния между символами в слове) для того чтобы понять зачем нужен трекинг посмотрите на два заголовка слева. Первый текст набран с трекингом в 10 единиц, второй с трекингом в -30 Как вы можете заметить первый выглядит растянутым… расстояния между буквами довольно большие (в других шрифтах это можно заметить еще сильнее). Leading (интерлиньяж) Этот термин означает межстрочное расстояние. Оно играет практически такую же роль как и трекинг. Т.е. с его помощью вы можете уплотнять строчки текста по вертикали. Иногда это уменьшение позволяет, с одной стороны, уменьшить размер площади занимаемой данным абзацем текста, а с другой стороны, из-за этого уплотнения абзац выделяется на общем фоне (т.к. смотриться более темным). Вообще стараются делать интерлиньяж на 1-2 пункта больше кегля шрифта. В завершение Мой вам совет – никогда не спешите при выборе шрифтов для публикации, старательно относитесь даже к таким мелочам как трекинг, интерлиньяж, отсупы и прочее… Тогда ваша публикация будет выглядеть замечательно. Старайтесь на первых порах избегать особо вычурных шрифтов, неумелое использование которых может оттолкнуть читателей от ваших материалов. Источник: http://www.prodtp.ru Tags: Arial, Helvetica, Tahoma, Верстка, верстка документов, верстка переводов, верстка чертежей, дизайн, интерлиньяж, трекинг, шрифт 795
Shares Top 10 Fonts Used by Professional Graphic Designers Когда-то графический дизайн ограничивался украшением документа, веб-сайта или объекта для продвижения и маркетинга. Однако развитие веб-технологий и мобильных технологий создало полезный инструмент для продуктивной передачи сообщений аудитории. Это может быть баннер, дизайн логотипа, слоганы, внешний вид интернет-магазина, флаер, брошюра или что-либо, что начинается с идеи и распространяется на иллюстрации, геометрические фигуры, знаки, символы и шрифты. Среди различных факторов шрифт играет важную роль в графическом дизайне, поскольку он говорит от имени всей композиции. Профессионалы внимательны к деталям; именно поэтому они знают, как важно использовать шрифт идеального типа с подходящим размером и стилем форматирования. Дизайнеры индивидуально определили набор правил типографики для использования определенных типов шрифтов после тщательного изучения проекта и планирования первого варианта. В этом посте я попытался подробно остановиться на различных факторах, которые следует учитывать при выборе шрифта, и обсудить 10 лучших шрифтов, используемых профессиональными графическими дизайнерами. Дизайнер объединяет несколько объектов, чтобы получить конечный продукт с высокой степенью коммуникации. С помощью цветов, изображений и других визуальных объектов он или она может блестяще оформить копию, передающую цель и смысл. Тем не менее, текст оказывается гвоздем в гроб изысканного дизайна. Можно создать визуальный контекст с помощью графики, но упущение шрифтов может быть самым серьезным грехом при передаче именно того, что вы собираетесь изобразить. Выбор идеальных шрифтов так же важен, как и разумное добавление текста или символа в дизайн. Чтобы помочь вам быстро выбрать правильный тип шрифта для вашего будущего проекта, мы приводим ниже несколько ценных советов. Распродажа Уроки типографики: обязательные принципы типографики, представленные в уроках, упражнениях и примерах (Creative Core Series) 09 Избранные бесплатные шрифты для дизайна... Включите JavaScript 09 Любимые бесплатные шрифты для дизайнеров в 2022 году [ОБНОВЛЕНО] Разборчивый здесь означает чистый, четкий и читаемый. Вам нужно выбрать тип шрифта, который хорошо проработан, и каждый символ распознается мелким шрифтом, жирным шрифтом или курсивом. Избегайте размытия текста или слишком близкого сочетания символов. Узнайте, какой шрифт лучше использовать для конкретного дизайна. Шрифты с засечками — это шрифты, в конце каждого символа которых есть линии. Лучше всего подходят для традиционных или серьезных целей. С другой стороны, шрифт без засечек не содержит дополнительных строк. Так, он считается идеальным для современных дизайнов. Исследуйте больше типов, чтобы сделать правильный выбор. Примите во внимание контекст и аудиторию вашего проекта. Узнайте, как и где клиент будет отображать графику. Это даст вам хорошее представление о том, как обычный пользователь может заглянуть в дизайн и прочитать текст. Составление списка различных типов шрифтов затруднено, поэтому всегда рекомендуется комбинировать набор шрифтов, помещать их в свой дизайн и сразу сравнивать. Выбирается более привлекательная и привлекательная. Профессиональные графические дизайнеры имеют богатый отраслевой опыт проектирования для различных организаций, как коммерческих, так и некоммерческих. Со временем они набираются опыта в использовании различных шрифтов. Их выбор шрифта обобщает их опыт работы на рынке, где новичкам есть чему поучиться. Ниже приведены лучшие шрифты для профессионального использования, и вы также можете использовать их для достижения успеха в карьере графического дизайна. Helvetica является одним из широко используемых шрифтов графическими дизайнерами, как профессиональными, так и работающими в качестве ресурса среднего и старшего звена. Сходство с этим шрифтом варьируется среди профессионалов, поскольку некоторые хвалят его за уникальное и простое отображение, в то время как другие утверждают, что расстояние между символами немного маленькое. «Вы можете сказать «Я люблю тебя» на Helvetica. И вы можете сказать это с помощью Helvetica Extra Light, если хотите быть модным. Или вы можете сказать это с Extra Bold, если это интенсивно и страстно, вы знаете, и это может сработать ». ― Massimo Vignelli Это может быть связано с характерными различиями между дизайнерами. Напротив, профессиональные типографы следят за каждой деталью; вот почему они классифицируют и используют шрифты в соответствии с масштабом и целью проекта. Garamond предлагает графическим дизайнерам различные версии. Профессионалам одинаково нравятся версии за исключением модификации Adobe Garamond. Он был выпущен в 1989 году и с тех пор используется на практике. Его смелый и утонченный стиль делает его подходящим для дизайна веб-сайтов, учебников, журналов и других материалов, используемых в образовательных целях. Его популярность в индустрии дизайна помогла ему завоевать звание второго лучшего шрифта издательским агентством в Германии. Trajan представляет авторитарную фигуру среди большого разнообразия шрифтов, потому что это красота многих постеров голливудских фильмов. Взгляните на шрифт, и вы почувствуете себя знакомым, поскольку он может напомнить вам один из ваших любимых фильмов прошлого. Широкое использование Trajan свидетельствует о том, что его рекомендуют лучшие профессионалы, играющие жизненно важную роль в киноиндустрии. Кроме того, этот шрифт имеет символическое существование, связанное с законом, религией, браком или обществом. Всякий раз, когда профессионалы должны передать такой аспект, использование этого шрифта кажется обязательным. «Создавая Траяна, Кэрол Твомбли находилась под влиянием стиля резных букв, созданных римлянами в первом веке нашей эры. Твомбли завершил дизайн, добавив цифры и знаки препинания, а также более жирную версию, позволяющую выделить текст. Что наиболее важно, ее интерпретация древнего стиля привела к созданию семейства шрифтов, четкость и красота которых встречается в современных печатных материалах». Futura удовлетворяет потребности дизайнера, когда он или она намеревается достичь максимума в ограниченном пространстве. Этот тип шрифта идеально подходит для разработки логотипов, добавления слоганов к продуктам, набора книг или создания корпоративных шрифтов. Шрифт имеет геометрическую основу, поэтому вы можете почувствовать, как блестяще текст создает геометрические фигуры, такие как квадраты, треугольники или круги. Как и любой другой шрифт, некоторым людям шрифт Futura не нравится. Однако из-за чистого и ясного дизайна большинство дизайнеров считают его передовым и эффективным шрифтом. Bickham Script Pro был создан с целью продемонстрировать искусство письма как мастера. Он был запрограммирован Adobe в 1989 году для внутреннего использования, но привлекательные стили вскоре распространились среди коллег-дизайнеров в отрасли. Этот уникальный и неповторимый шрифт используется для создания визуальных материалов или печатных материалов для официальных мероприятий. Отлично справляется с задачей креативного оформления читаемого текста. Простота и привлекательность Bickham Script Pro заслужили похвалу Камеруна Молла, авторитета в создании ниши, в одной из его статей. Также см. 6 лучших курсивных шрифтов для дизайна логотипов. Bodoni имеет богатую историю сотрудничества с дизайнерами и художниками, воплощая их творчество в шедевры. Шрифт известен своим легко узнаваемым шрифтом, который лучше всего подходит для создания логотипов, декоративного текста и заголовков и особенно используется дизайнерами в индустрии моды. «Письма получают свое чистое наслаждение не тогда, когда они сделаны в спешке и дискомфорте, и не просто сделаны с усердием или болью, а прежде всего, когда они созданы с любовью и страстью». ― Giambattista Bodoni Блестящее сочетание толстых и тонких штрихов делает шрифт эстетически привлекательным и завораживающим. Кроме того, геометрические формы добавляют шрифту шарма. Frutiger — это целое семейство шрифтов, созданное Адрианом Фрутигером, известным дизайнером из Швейцарии. Этот шрифт относится к категории «гуманистических», поскольку каждый символ шрифта разработан с акцентом на четкость и удобочитаемость. Дизайнеры находят его привлекательным, так как все символы легко распознаются как при наборе мелким шрифтом, так и при взгляде на них с расстояния, что является дополнительным преимуществом для использования любого типа шрифта профессионалами. В частности, этот шрифт оказывается полезным при разработке дизайна дисплеев и вывесок, а также весьма популярен при создании логотипов для платформ Web 2.0. Gotham был представлен в 2000 году профессиональными дизайнерами Frere-Jones и Hoefler. Они выбрали чистый, современный и профессиональный дизайн. Более того, они успешно реализовали свое мастерство в виде шрифта Gotham. Вот почему он правил индустрией как любимый шрифт более тринадцати лет. Также ходили слухи, что Готэм был любимым шрифтом президента Обамы и что он использовал его исключительно для плакатов и флаеров на выборах, состоявшихся в 2008 году. настоящий и смелый. Caslon назван в честь выдающегося дизайнера Уильяма Каслона, который создал несколько шрифтов с засечками и расширил их до полного семейства шрифтов. Именно поэтому сам шрифт Caslon доступен в нескольких версиях. Благодаря постоянным усилиям сообщества дизайнеров сегодня у нас есть набор красивых шрифтов, таких как Caslon, которые считаются подходящими для оформления основного содержимого. Помимо того, что это корпоративный шрифт, мы можем видеть практическое значение Caslon во многих книгах, журналах и журналах как онлайн, так и офлайн. Среди различных возрожденных версий Adobe Caslon и Adobe Caslon Pro получили значительную известность и внимание. Rockwell — продукт корпорации Monotype, выпущенный еще в 1934 году. Известно, что этот шрифт легко узнаваем, если он используется для небольших размеров или дизайна дисплеев. Будучи классифицированным как шрифт с засечками, монотонный дизайн делает его похожим на горизонтальные штрихи. Отличительный дизайн этого шрифта основан на геометрических формах. Используется для придания ценности и очарования конечному продукту. Rockwell обладает роскошным дизайном, который может удовлетворить большинство потребностей дизайнера, сохраняя при этом неизменное качество. Посмотрите, как компания PerfectEssay использовала полужирный шрифт с засечками на своем сайте в качестве привлекательного шрифта для заголовков. У дизайнеров есть разнообразный список 10 любимых шрифтов. Они поставили все их в очередь, чтобы быстро найти тот, который предлагает отличный дизайн и отвечает потребностям бизнеса. Вышеупомянутые 10 лучших шрифтов являются популярными, хотя выбор может различаться между профессионалами и экспертами ниши. Биография автора: Асад Али — эксперт по цифровому маркетингу с более чем восьмилетним опытом работы в индустрии веб-дизайна. В настоящее время он работает в GO-Gulf — компании по разработке веб-сайтов, базирующейся в Дубае, где он работает над проектами SEO, оптимизацией дизайна, оптимизацией конверсии и таргетингом на соответствующую аудиторию для клиентов. Вы можете связаться с ним в LinkedIn. Последнее обновление от 20 сентября 2022 г. / Партнерские ссылки / Изображения из Amazon Product Advertising API 795
Акции Просмотр агентурного дисплея Агентур Дисплей Посмотреть Таците Тацит Посмотреть презентацию типа амперсанд Представление типа амперсанд Посмотреть Бесплатный современный шрифт Бесплатный современный шрифт Посмотреть веб-сайт The Northern Block—Type Foundry Веб-сайт «Северный блок — Типолитейный завод» Посмотреть Ферма II Сельский дом II Посмотреть типографские доски RVLT. Типографские доски RVLT.net Посмотреть МЕТОДЫ ТЕХНИКА Посмотреть типографские плакаты Типографские плакаты Посмотреть исследование типографики Исследование типографики Просмотр макетов Исследование ― Drumcell Раскладки Исследование ― Drumcell View Mona Sans - исследование героя Мона Санс - исследование героя Посмотреть целевую страницу Целевая страница Посмотреть журнал 365 365 Магазин Посмотреть журнал 365 365 Магазин Посмотреть святых людей Индии Святые мужи Индии Посмотреть образцы типографики Fanhood Образцы типографских шаблонов Fanhood Посмотреть PND Запад ПНД Запад View Typefest - Международная выставка типографики Typefest - Международная выставка типографики Отзывчивый Посмотреть исследование шрифтов Quake и Nautila Исследование шрифтов Quake и Nautila Посмотреть Альтштадт Экспресс Альтштадт Экспресс Посмотреть шрифты и макеты #5 Шрифты и макеты #5 Посмотреть ИКО. Посмотреть наклон Зарегистрируйтесь, чтобы продолжить
или войдите в систему Загрузка еще… Выбор правильного типа шрифта важен для любого графического дизайна. Вы можете обратиться к профессиональным графическим дизайнерам, и мы уверены, что все они согласятся. Линии, изгибы и даже толщина шрифта могут помочь дизайнерам создать и передать сильное сообщение. Мы можем этого не осознавать, но стиль шрифта оказывает на нас психологическое воздействие. И за годы своего опыта у этих графических дизайнеров действительно есть свои любимые шрифты. Это означает, что когда вы запрашиваете дизайн, у них уже есть представление о том, какую типографику использовать. Они знают, какие из них эффективны, и могут выполнить ваш запрос в кратчайшие сроки. Об этом и весь этот пост. Мы понимаем, что некоторые из вас изучают графический дизайн для бизнеса или личного использования. Тем не менее, знание лучших шрифтов для графических дизайнеров может помочь вам улучшить свой стиль. Хотите попробовать Penji? Используйте код « FAVFONTS15 » , чтобы получить скидку 15% на первый месяц! Ниже приведены некоторые из лучших дизайнерских шрифтов за десятилетие. Мы также предоставили вам советы о том, где эффективно использовать каждый шрифт. Вероятно, это один из самых популярных шрифтов в мире. Helvetica используется в различных отраслях и компаниями всех размеров. Что хорошо в Helvetica, так это то, что она выглядит нейтрально. Это идеальный шрифт для компаний или тех, кто придерживается корпоративной культуры. Простота делает Helvetica универсальной. Этот вдохновленный римлянами шрифт определенно демонстрирует класс и элегантность. Траян использовался в ряде постеров к фильмам по нескольким причинам. Одна из таких причин заключается в том, что шрифт легко читается даже издалека. Кроме того, он дает конструкции, которые королевский вид. Mitga — прекрасный выбор для вашего брендинга. Он резкий, смелый и имеет сильный характер. Это идеально, если вы хотите написать короткую или среднюю копию. Это определенно создаст заявление. Еще один шрифт, который используется практически каждый день, — это Futura. Он был выпущен в 1927 году, и, судя по всему, Futura никуда не денется. Вы можете найти его в различных рекламных объявлениях и логотипах. Некоторые из крупнейших брендов используют его, что доказывает, насколько эффективен этот шрифт. Если вы хотите отправить четкое и авторитетное сообщение, вы можете использовать Bw Glenn Sans. Готэм считается фаворитом Барака Обамы. Он использовался в его президентской кампании в 2008 году. Австралийская лейбористская партия также использовала этот шрифт в 2016 году. Кажется, Готэм обладает способностью влиять на людей, и вы можете воспользоваться этим. Этот шрифт можно использовать для отображения или для шрифтов меньшего размера. Графические дизайнеры не рекомендуют Rockwell в основном тексте. Это хороший шрифт, если вы хотите классический штрих в своем графическом дизайне. Если вы должны знать, этот специфический шрифт также можно увидеть на старых плакатах. Это, безусловно, может вызвать у вас ностальгическое чувство. Вы можете использовать Bickham Script Pro, если хотите, чтобы ваш графический дизайн был более драматичным. Одним из любимых шрифтов графических дизайнеров в этом десятилетии является Montecatini. Это искусно и является отличной идеей для логотипов и других нужд брендинга. Этот шрифт основан на плакатах о путешествиях по Италии 1900-х годов. Глядя только на этот шрифт, вы возвращаетесь в прошлое. Если вы создаете афишу для тематической вечеринки, то это отлично подойдет. Caslon имеет долгую историю. Он был разработан Уильямом Каслоном в 1722 году и использовался даже для Декларации независимости США. По мнению экспертов, если у вас есть сомнения, то вам следует использовать этот шрифт, и вы никогда не ошибетесь. Это один из самых безопасных вариантов. Шрифт Bodoni использовался во многих материалах. Одним из любимых шрифтов, который использует большинство графических дизайнеров, является Gilroy. Опять же, это еще один универсальный шрифт, который можно использовать практически для всего. Вы работаете над редакционным дизайном? Хотите создать сайт? Вы думаете о хорошем шрифте для вашей вывески? Если да, то этот шрифт подойдет вам лучше всего. Если вы были в парижском аэропорту имени Шарля де Голля, то вы увидите много текста шрифтом Frutiger. Различные мировые бренды также используют его, доказывая свою эффективность. Мы говорим о крупных игроках в соответствующих отраслях, таких как American Airlines, Ericsson и даже flickr. Вы делаете проект, который должен иметь историческую привлекательность? Если да, то вы можете выбрать Baskerville. Также считается, что шрифт может подсознательно убеждать людей. Это еще предстоит научно доказать. Однако, судя по наблюдениям, это определенно работает. Для основного текста многие графические дизайнеры используют Garamond. Но, конечно, этим дело не ограничивается. Тем не менее, даже Google использует этот шрифт для своего логотипа. И если вы поклонник книг о Гарри Поттере, то этот шрифт может быть вам слишком знаком. Этот естественный шрифт Masterline рекомендуется для более специальных проектов графического дизайна. Это один из тех дизайнерских шрифтов, которые используются в фотографии, подписи или даже в приглашении на свадьбу. Поскольку это похоже на настоящий почерк, оно более родственно и выглядит более личным. Шрифт Didot используется рядом крупных модных брендов. Это придает формальный вид и является лучшим выбором, если вы ориентируетесь на рынок высокого класса. Если вы работаете над материалами для детей, возможно, вы захотите этого избежать. Тем, кто работает над дизайном, требующим более современного и минималистического подхода, подойдет шрифт Aeonik. Это один из дизайнерских шрифтов, который сегодня весьма актуален, учитывая предпочтения молодого рынка. С помощью шрифта Univers можно делать многое. На самом деле, он использовался для различных целей. Вы можете использовать его для карт, вывесок и даже для брендинга. Если вы только учитесь заниматься графическим дизайном, то использование Univers — это действительно хорошая идея. Это один из лучших шрифтов для графических дизайнеров — любитель или профессионал . Это один из самых чистых шрифтов всех времен. Freight Sans считается теплым и дружелюбным. На сегодняшний день многие графические дизайнеры используют это для подписей. Можно использовать тысячи дизайнерских шрифтов. Но всегда лучше, если вы знаете цель своего проекта графического дизайна. Определите своих читателей и то, какое сообщение вам нужно донести. Не забывайте об общей привлекательности и даже о разборчивости вашего шрифта. Какой хороший дизайн, если ваши читатели или аудитория не могут прочитать ваше сообщение? Используйте упомянутые выше любимые шрифты графических дизайнеров и создавайте не только визуально привлекательные, но и эффективные проекты. Помните, чтобы понять, какие шрифты использовать для графического дизайна, нужны знания и опыт. Если вы хотите создавать материалы, которые, безусловно, могут помочь вам в развитии вашего бизнеса или, по крайней мере, усилить ваши сообщения, работайте с профессиональными графическими дизайнерами. Для графического дизайнера очень важны шрифты, которые мы используем в нашем макете дизайна, каждый шрифт имеет свои собственные атрибуты и ощущения, и выбор шрифта также будет зависеть от того, что мы ищем. в нашем дизайне и его эстетике, если вам нужно писать длинные тексты, вы будете искать хорошую читабельность, а для заголовков или небольших фрагментов текста вы будете больше искать эстетику шрифта. В настоящее время существует большой выбор невероятных шрифтов, которые вы можете использовать для различных типов проектов графического дизайна, и иногда может быть сложно выбрать один шрифт для вашего дизайна, поэтому я делаю эту подборку из 10 шрифтов для каждой графики. дизайнер должен иметь то, что всегда будет выглядеть потрясающе в вашем дизайне! Реклама<td class=”fallback-text”h4">ПоделитьсяСВЕЖИЕ СТАТЬИ
Другие материалы из этой рубрики
Не пропускайте новые статьи
Подписывайтесь на соцсети
Статьи почтой
 Пытаемся шутить, но получается не всегда
Пытаемся шутить, но получается не всегдаКак запустить email-маркетинг с нуля?
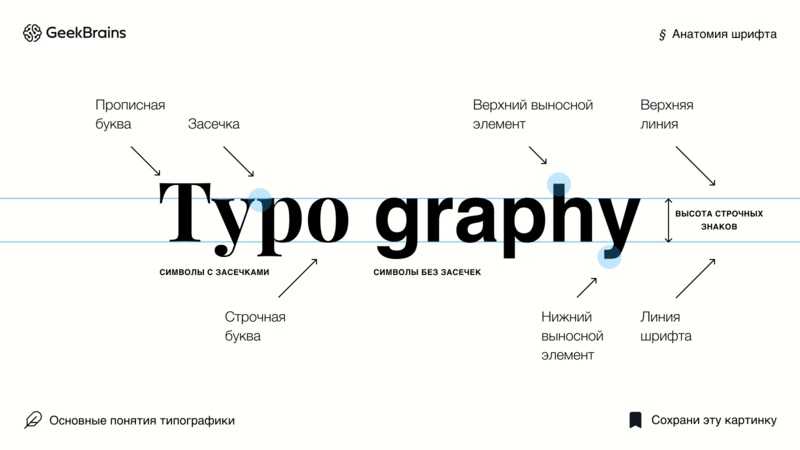
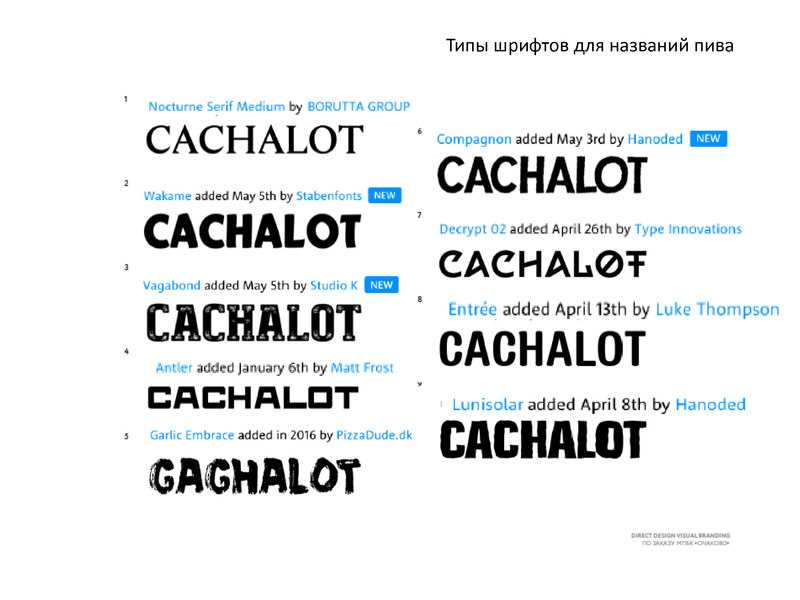
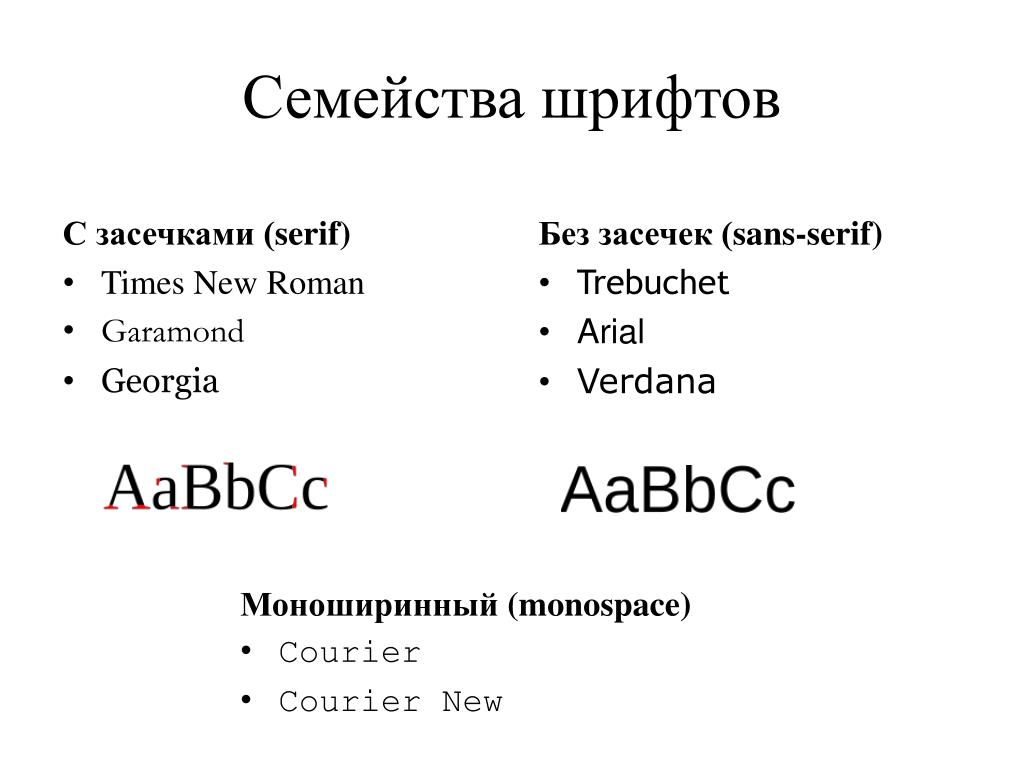
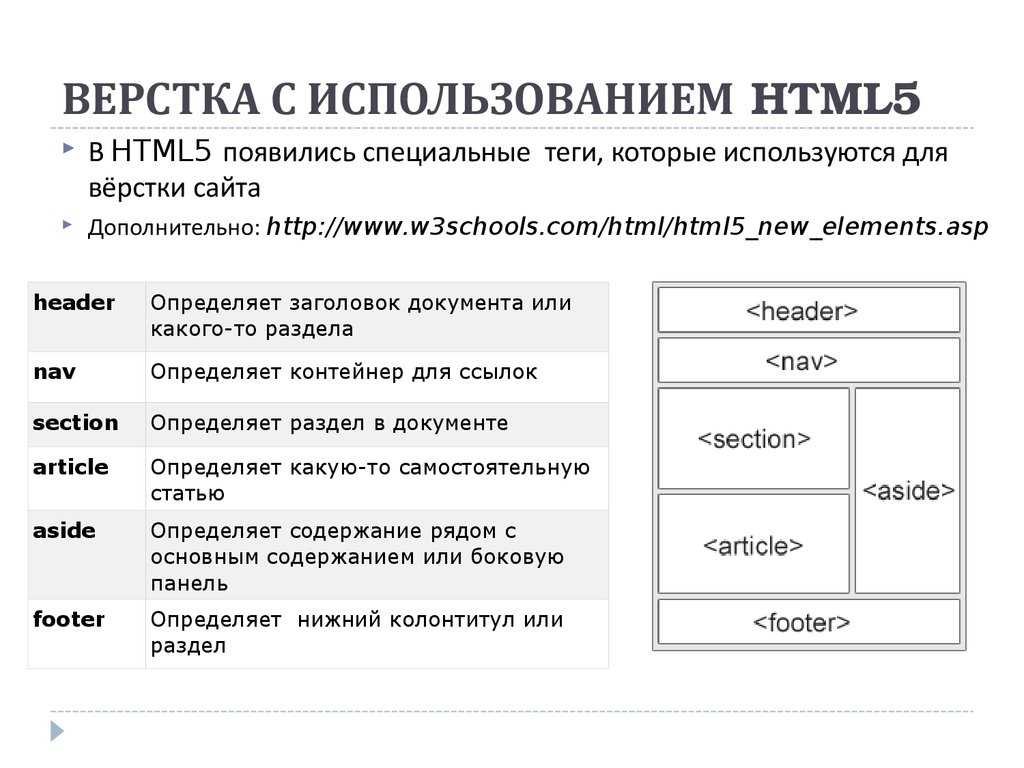
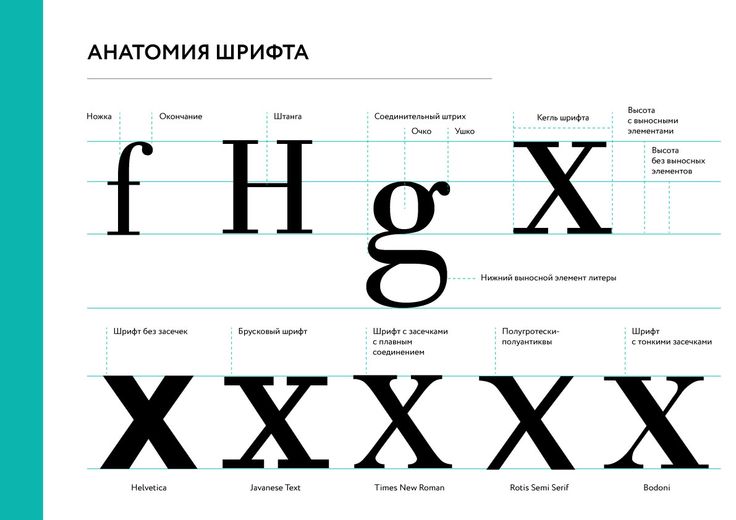
Типы шрифтов, использующихся при верстке вебсайта
 Обычно дизайнеры используют разные шрифты для текстов, заголовков и иных элементов.
Обычно дизайнеры используют разные шрифты для текстов, заголовков и иных элементов.
Стандартные шрифты


В поисках Web-безопасных шрифтов


Шрифты, поддерживающие кириллицу
Windows Mac OS Unix/Linux Родовое семейство Arial Black Helvetica CY Nimbus Sans L Sans-serif Arial Helvetica CY Nimbus Sans L Sans-serif Comic Sans MS Monaco CY * (см. ниже) cursive Courier New * (см. ниже) Nimbus Mono L Monospace Georgia * (см.  ниже)
ниже)Century Schoolbook L Serif Impact Charcoal CY * (см. ниже) Sans-serif Times New Roman Times CY Nimbus Roman No9 L Serif Trebuchet MS Helvetica CY * (см. ниже) Sans-serif Verdana Geneva CY DejaVu Sans Sans-serif body {  Если шрифт отсутствует, то текст русскоязычного пользователя Mac OS будет выведен стандартным системным шрифтом Helvetica CY, в случае Unix-подобных систем тест выведется шрифтом Nimbus Sans L, имеется у порядка 90% ПК на Linux. Если же сайт просматривает пользователь, у которого отсутствует и этот шрифт, то текст будет отображен шрифтом с засечками (установлен для просмотра Web-страниц по умолчанию).
Если шрифт отсутствует, то текст русскоязычного пользователя Mac OS будет выведен стандартным системным шрифтом Helvetica CY, в случае Unix-подобных систем тест выведется шрифтом Nimbus Sans L, имеется у порядка 90% ПК на Linux. Если же сайт просматривает пользователь, у которого отсутствует и этот шрифт, то текст будет отображен шрифтом с засечками (установлен для просмотра Web-страниц по умолчанию).
 Верно подобранная линейка шрифтов дает возможность применить не только Tahoma, а еще и иные шрифты. Все большее число дизайнеров прибегают к данной возможности и толковый верстальщик это знает.
Верно подобранная линейка шрифтов дает возможность применить не только Tahoma, а еще и иные шрифты. Все большее число дизайнеров прибегают к данной возможности и толковый верстальщик это знает.Windows Mac OS Родовое семейство Lucida Console Monaco Monospace Lucida Sans Unicode Lucida Grande Sans-serif Tahoma Geneva CY Sans-serif А если без кириллицы?
Windows Mac OS Unix/Linux Родовое семейство Arial Black Gadget Nimbus Sans L Sans-serif Arial Helvetica Nimbus Sans L Sans-serif Comic Sans MS Monaco TSCu_Comic cursive Courier New Courier Nimbus Mono L Monospace Georgia * (см.  ниже)
ниже)Century Schoolbook L Serif Impact Charcoal Rekha Sans-serif Times New Roman Times Nimbus Roman No9 L Serif Trebuchet MS Helvetica Garuda Sans-serif Verdana Geneva DejaVu Sans Sans-serif Windows Mac OS Unix/Linux Родовое семейство Lucida Console Monaco — Monospace Lucida Sans Unicode Lucida Grande Garuda Sans-serif Palatino Linotype Palatino Garuda** Sans-serif Tahoma Geneva Kalimati Sans-serif 
Итоги:
Как выбрать шрифты и цвета для мобильной версии сайта
How-to – Читать 14 минут  Также важно правильно подобрать размер шрифта для мобильного сайта, обращая при этом внимание на межстрочный интервал.
Также важно правильно подобрать размер шрифта для мобильного сайта, обращая при этом внимание на межстрочный интервал.
Рекомендации по веб-типографии для мобильных устройств
Какой размер шрифта использовать на сайте
- Размер заголовков
- Размер основного текста
- Размер второстепенного текста
- Критические размеры текста
- Проверка текстов на самом устройстве
- Пустое пространство
- Отсутствие декоративных элементов
- Длина строки- Сочетания цветов
- Заголовки
Как узнать устройства, с которых просматривают сайт
Как установить в CSS размер шрифта для мобильных устройств
Какими должны быть размеры кнопок для мобильных устройств
Какие выбрать шрифты для мобильной версии
FAQ
Заключение
 Контент в мобильной версии должен легко поглощаться на бегу, чтобы при необходимости вернуться к нему позже и ознакомиться более детально.
Контент в мобильной версии должен легко поглощаться на бегу, чтобы при необходимости вернуться к нему позже и ознакомиться более детально.
Какой размер шрифта использовать на сайте
 Поэтому нужна золотая середина, которую можно определить с помощью тестирования. Попросите коллег или пользователей посмотреть сайт на своем устройстве и дать обратную связь.
Поэтому нужна золотая середина, которую можно определить с помощью тестирования. Попросите коллег или пользователей посмотреть сайт на своем устройстве и дать обратную связь.

 Также стоит учитывать, что на определенных операционных системах используются различные семейства шрифтов. Например, Apple традиционно использует шрифты San Francisco:
Также стоит учитывать, что на определенных операционных системах используются различные семейства шрифтов. Например, Apple традиционно использует шрифты San Francisco:
 Чтобы открыть данный режим нужно перейти в настройки, затем выбрать «Дополнительные инструменты» — «Инструменты разработчика»:
Чтобы открыть данный режим нужно перейти в настройки, затем выбрать «Дополнительные инструменты» — «Инструменты разработчика»:<style>
@media (max-width: 500px) {
body { font-size: 16px; }
}
</style>@media (max-width: 500px) {
body { font-size: 16px; }
} Его можно установить в процентном отношении, пикселях, пунктах или использовать множителили, умножающие текущий размер текста. Например, значение 2 в данном примере означает, что для мобильных устройств устанавливается двойной межстрочный интервал:
Его можно установить в процентном отношении, пикселях, пунктах или использовать множителили, умножающие текущий размер текста. Например, значение 2 в данном примере означает, что для мобильных устройств устанавливается двойной межстрочный интервал:@media (max-width: 600px) {
body {
line-height: 2;
} Например, использовать для кнопок с максимальным приоритетом размер 72 px, а с минимальным — 42 px. Также стоит устанавливать оптимальное расстояние между кнопками, которое вычисляется исходя из их размера:
Например, использовать для кнопок с максимальным приоритетом размер 72 px, а с минимальным — 42 px. Также стоит устанавливать оптимальное расстояние между кнопками, которое вычисляется исходя из их размера:
Как изменить размер шрифта на сайте
Как определить размер шрифта на сайте
Какого размера кнопки должны быть на сайте
 Не стоит также забывать про вертикальные и горизонтальные отступы, их можно установить в 16 px и 32 px соответственно. Кнопки с призывом к действию должны быть крупными и заметными, чтобы пользователи обращали на них внимание.
Не стоит также забывать про вертикальные и горизонтальные отступы, их можно установить в 16 px и 32 px соответственно. Кнопки с призывом к действию должны быть крупными и заметными, чтобы пользователи обращали на них внимание.
Запустить аудит сайта Сэкономьте время на изучении Serpstat
Рекомендуемые статьи
 Только полезные статьи, реальные кейсы и новости Serpstat раз в неделю. Присоединяйся к уютному комьюнити :)
Только полезные статьи, реальные кейсы и новости Serpstat раз в неделю. Присоединяйся к уютному комьюнити :)Безопасные шрифты - Xiper


Стандартные шрифты

Имена родовых семейств являются ключевыми словами и не обязательно должны заключаться в кавычки.
В поисках Web-безопасных шрифтов


Материалы:
Шрифт в дизайне
Основу любой публикации, даже если это рекламное объявление или годовой отчет компании, составляет некий текст, который несет в себе информацию для читающего его. Использование определенных шрифтов иногда очень помогает донести эту информацию. Давайте посмотрим какие же основные элементы текста могут присутствовать и какими шрифтами лучше всего их выполнять.
Использование определенных шрифтов иногда очень помогает донести эту информацию. Давайте посмотрим какие же основные элементы текста могут присутствовать и какими шрифтами лучше всего их выполнять. Таким образом она будет более заметна.
Таким образом она будет более заметна. В газете достаточно просто изменить размер шрифта или изменить его наклон и читатель сам поймет где заголовок, а где основной текст. В рекламе же необходимо как можно ярче, интенсивнее заявить о себе, причем зачастую одной рекламе соседствует несколько других, вот и пойди заинтересуй потребителя именно своим товаром. По этому-то в рекламе и используют декоративные шрифты – они более запоминающиеся, яркие.
В газете достаточно просто изменить размер шрифта или изменить его наклон и читатель сам поймет где заголовок, а где основной текст. В рекламе же необходимо как можно ярче, интенсивнее заявить о себе, причем зачастую одной рекламе соседствует несколько других, вот и пойди заинтересуй потребителя именно своим товаром. По этому-то в рекламе и используют декоративные шрифты – они более запоминающиеся, яркие.
 Для того чтобы текст был более удобен для чтения и воспринимался целостным иногда следует применять отрицательный трекинг.
Для того чтобы текст был более удобен для чтения и воспринимался целостным иногда следует применять отрицательный трекинг. Кстати именно применение красивых, но плохочитаемых шрифтов и является основной ошибкой начинающих.
Кстати именно применение красивых, но плохочитаемых шрифтов и является основной ошибкой начинающих. Топ-10 шрифтов, используемых профессиональными графическими дизайнерами в 2022 году

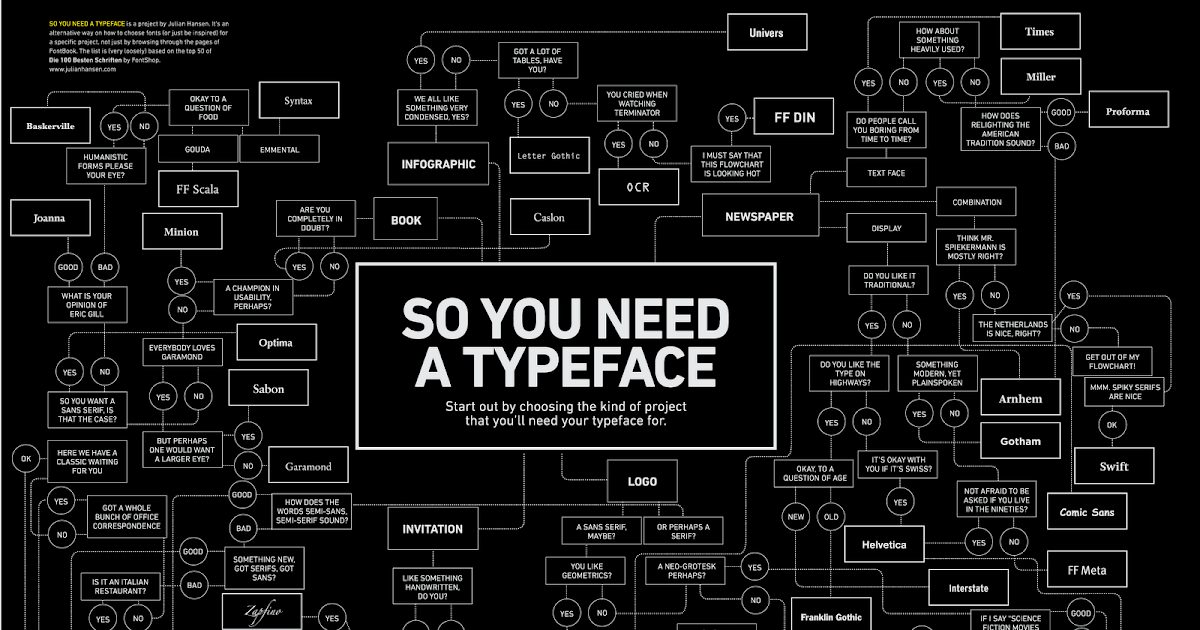
Как выбрать тип шрифта для вашего проекта?

1 - Убедитесь, что шрифт разборчивый

2 – С засечками или без засечек?
3 – Примите во внимание контекст и аудиторию
4 – Комбинируйте и сравнивайте несколько шрифтов

10 лучших шрифтов, используемых профессиональными графическими дизайнерами
1. Helvetica

2. Garamond
 При этом Helvetica остается первой в списке.
При этом Helvetica остается первой в списке. 3. Trajan

4. Futura
5. Bickham Script Pro

6. Bodoni

7. Frutiger
8. Gotham

9. Caslon
10. Rockwell

Заключительные мысли

8
9000.3333333333333333333333333333333333333333333333333333333333333333333333333333333333333333333333333333333333н. элементы на Dribbble net
net
Любимые шрифты десятилетия вашего графического дизайнера

1.
Helvetica 
2.
Trajan 3.
Mitga 4.
Futura  Он идеально подходит для защиты интересов и других серьезных вопросов. Шрифт также идеален, если у вас длинные тексты.
Он идеально подходит для защиты интересов и других серьезных вопросов. Шрифт также идеален, если у вас длинные тексты. 6.
Готэм 7.
Rockwell 8.
Bickham Script Pro  Это стильно и напоминает о романтической поездке в Париж или о любовном письме от 9.0553 Бог знает кто . Этот шрифт предназначен только для отображения или растрового текста.
Это стильно и напоминает о романтической поездке в Париж или о любовном письме от 9.0553 Бог знает кто . Этот шрифт предназначен только для отображения или растрового текста. 9.
Montecatini 10.
Caslon 11.
Bodoni  В 18 веке это было широко распространено в итальянских книгах. На сегодняшний день вы можете увидеть это в нескольких крупных брендах, таких как Hilton Hotel. Если вы работаете над своим логотипом, это также хороший вариант, учитывая его стильный вид.
В 18 веке это было широко распространено в итальянских книгах. На сегодняшний день вы можете увидеть это в нескольких крупных брендах, таких как Hilton Hotel. Если вы работаете над своим логотипом, это также хороший вариант, учитывая его стильный вид. 12.
Gilroy 13.
Frutiger 
14.
Baskerville 15.
Garamond 16.
Masterline 
17.
Didot 18.
Aeonik 19.
Univers 20.
 Freight Sans
Freight Sans  Penji — одна из самых рентабельных компаний, с которыми вы можете работать. У них есть талантливые и дальновидные дизайнеры, которые могут помочь вам создать лучшие проекты графического дизайна.
Penji — одна из самых рентабельных компаний, с которыми вы можете работать. У них есть талантливые и дальновидные дизайнеры, которые могут помочь вам создать лучшие проекты графического дизайна. 10 обязательных шрифтов для графических дизайнеров
Futura
Мой первый выбор в этом списке — Futura, шрифт San Serif, разработанный Полом Реннером в 1927 году, вдохновленный стилем графического дизайна Баухауза. самые важные шрифты, используемые в движении Баухаус, несмотря на то, что Пол Реннер не был связан с движением Баухаус.
самые важные шрифты, используемые в движении Баухаус, несмотря на то, что Пол Реннер не был связан с движением Баухаус.
Шрифт Futura вдохновлен чистыми формами, такими как круги, квадраты или треугольники, в соответствии с идеологией Баухауса, основанной на функциональной геометрии, и это сделало Futura одним из любимых геометрических шрифтов для дизайнеров. Этот шрифт является одним из самых универсальных шрифтов без засечек и делает ваш дизайн современным и современным, не отвлекая от основного внимания.
Шрифт Futura является одним из самых универсальных шрифтов San Serif из-за его расширенного семейства, включающего различные шрифты и веса, которые помогают Futura адаптироваться к любому дизайн-проекту, и он очень хорошо работает в цифровой и печатной среде, этот атрибут сделал Futura используется во многих логотипах, таких как Volkswagen, Supreme или FedEx, в рекламном дизайне Volkswagen или Absolut Vodka, и, конечно же, он использовался Уэсом Андерсоном и Стэнли Кубриком для некоторых постеров их фильмов, таких как «Космическая одиссея» и «С широко закрытыми глазами». использовался для постеров к фильмам как V значит Вендетта или Красота по-американски.
использовался для постеров к фильмам как V значит Вендетта или Красота по-американски.
Шрифт Didot — это типографика с засечками, переработанная культовым дизайнером типографики Адрианом Фрутигером в 1991 году, и эта версия доступна для распространения Linotype, но этот редизайн основан на оригинальном шрифте Didot, разработанном парижской семьей Didot в 18 веке. вот почему Didot считается модным шрифтом уже почти 200 лет.
Фирмин Дидо в Париже и Джамбаттиста Бодони в Парме, о которых мы поговорим позже в этом посте, считаются отцами современной и неоклассической классификации шрифтов. Шрифт Didot отличается повышенным контрастом штрихов, сгущенной арматурой, тонкими штрихами, вертикальным напряжением и плоскими засечками.
Благодаря этим атрибутам шрифт Didot идеально подходит для заголовков или больших заголовков, но не подходит для основного текста из-за высокого уровня контрастности этого шрифта, который в некоторых случаях затрудняет чтение. Шрифт Didot — идеальный выбор, если вы хотите, чтобы ваш дизайн-макет выглядел более роскошно и элегантно.
Шрифт Didot — идеальный выбор, если вы хотите, чтобы ваш дизайн-макет выглядел более роскошно и элегантно.
Этот шрифт был первоначально переработан в 1991 году, чтобы стать частью нового журнала Harper’s Bazaar, имевшего полный успех, став важной вехой в издательском деле о моде. Шрифт Didot также появился вместе с логотипом глаза CBS, Apple, Adobe и совсем недавно в новом дизайне логотипа ZARA. также появились в Vogue и некоторые работы дизайнера Louis Vuitton.
Реклама
Gotham
Gotham — это шрифт, разработанный американскими дизайнерами шрифтов Тобиасом Фрере-Хосе совместно с Гессе Раганом и выпущенный в продажу в 2000 году. , а все написанное с Готэмом воспринимается как правда из-за его анатомии.
Что делает этот шрифт особенным, так это тот факт, что он был вдохновлен городом Нью-Йорк, взяв за основу более 1000 знаков и надписей из Нью-Йорка. Шрифт Gotham — это геометрический шрифт, и это чистый пример американского стиля дизайна, что делает Gotham действительно подходящим для больших заголовков и заголовков, которые очень хорошо работают в печатных изданиях и на цифровых поверхностях, этот факт сделал Gotham действительно популярным среди печатных плакатов и веб-дизайнеров.
Шрифт Gotham имеет большое семейство шрифтов с огромным выбором веса и ширины. Благодаря американскому стилю дизайна и его индивидуальности Готэм появляется на знаменитом плакате кампании Барака Обамы «Да, мы можем». , HTML5, DC Comics, Spotify или Polaroid, а также многие другие логотипы.
Bodoni
Bodoni изначально был разработан Джамбаттистой Бодони в 179 г.8 вдохновлен его французским конкурентом Didot Typeface, о котором я говорил ранее в этом посте. Bodoni - это переходный шрифт с засечками от более серьезного шрифта Baskerville. Текущая версия шрифта Bodoni была переработана в 1911 году Моррисом Фуллером Бентоном и теперь коммерциализирована Linotype.
Как и в случае с Didot, шрифт Bodoni используется для создания роскошного и элегантного вида, но разница между Didot заключается в том, что Bodoni является более сжатым и преувеличенным шрифтом. Bodoni — это элегантный шрифт с современными и высококонтрастными засечками, засечками без квадратных скобок и некоторым геометрическим стилем, которые сделали Bodoni действительно популярным шрифтом для дизайна логотипов и заголовков.
Шрифт Bodoni использовался для заголовков многих модных журналов, таких как Harper's Baazar и журнала классической архитектуры Metropolis. Это также очень популярный шрифт для дизайна логотипа, и он присутствует в Guerlain, Elizabeth Arden, Giorgio Armani, классическом « CK» для Calvin Klein и модного журнала Elle Logo.
Univers
Univers Typeface — это первое мега-семейство шрифтов, охватывающее 21 различную толщину шрифта. Первоначально оно было разработано культовым швейцарским дизайнером типографики Адрианом Фрутигером в 1957, и если вы хотите узнать о самых знаковых шрифтах 1950-х годов, вы можете проверить этот пост, где я рассказываю об этом!.
Шрифт Univers основан на шрифте Akzidenz-Grotesk 1898 года, и тот факт, что в шрифте Univers отсутствуют лишние черты любого типа, делает этот шрифт действительно универсальным, отличительным и адаптируемым к любому проекту графического дизайна. Это чистый, функциональный и очень разборчивый шрифт, который сделал Univers действительно используемым в различных макетах дизайна и проектах графического дизайна, он может очень хорошо работать для макетов журналов, дизайна флаеров и веб-дизайна.
Такая высокая читабельность сделала Univers популярным шрифтом для графических дизайнеров, и он использовался во многих проектах корпоративного брендинга. Вы можете увидеть Univers на клавиатурах ноутбуков Apple до перехода на VAG Rounded, систему скоростного транспорта Bay Area, международный аэропорт Франкфурта в Германии. вывески и система метро Монреаля, а также многие другие дизайнерские проекты.
Реклама
Gilroy
Gilroy — относительно молодой шрифт по сравнению с теми, что мы уже видели в этом посте. Он был разработан в 2016 году типографским дизайнером Радомиром Тиньковым и содержит 20 различных стилей и начертаний.
Этот шрифт представляет собой современный шрифт без засечек с геометрическими деталями, идеально подходящий для макетов современного графического дизайна. Он был разработан с учетом мощных функций OpenType и поддерживает большое количество языков, включая кириллицу, и этот шрифт действительно хорошо подходит для веб-дизайна, полиграфического дизайна, вывесок, корпоративного брендинга и редакционного дизайна.
Rockwell
Первоначальное название Rockwell было Litho Antique, оно было произведено компанией Inland Type Foundry в 1910 и первоначально был разработан Уильямом Шраубштадтером, позже он был возрожден Моррисом Фуллером Бентоном в 1920-х годах и назван Rockwell, и, наконец, последняя версия Rockwell была выпущена в 1934 году компанией Monotype и была переработана Фрэнком Хинманом Пьерпонтом.
Rockwell — это геометрический шрифт с засечками, состоящий почти из прямых линий, идеальных окружностей и острых углов. Высота x с шириной штриха помогает Rockwell обеспечить сильное присутствие с некоторым ощущением блочности, а идеальное использование шрифта Rockwell — это заголовки на печатных или цифровых поверхностях, но он не подходит для основного текста, потому что его будет трудно читать. Это.
Этот шрифт очень популярен среди графических дизайнеров с четким американским стилем, и он использовался во многих макетах дизайна, дизайне плакатов и логотипах. Дизайн логотипа, усилители Marshall, а также вы можете увидеть шрифт Rockwell на некоторых плакатах Vogue и в рекламе журналов.
Дизайн логотипа, усилители Marshall, а также вы можете увидеть шрифт Rockwell на некоторых плакатах Vogue и в рекламе журналов.
Helvetica Neue
Helvetica — это самый популярный шрифт в истории, и это очевидный вход в этот список, я уже говорил о Helvetica в своем посте о самых знаковых шрифтах 19-го века.50-е, которые вы можете проверить!. Helvetica была разработана швейцарским типографом Максом Мидингером в 1957 году и первоначально выпущена под названием «Neue Haas Grotesk» и была вдохновлена шрифтом Akzidenz Grotesk, выпущенным в 1896 году. Именно тогда они переименовали «Neue Haas Grotesk» в Helvetica для коммерческих целей, и это имело полный успех. Название Helvetica происходит от «Helvetia», латинского названия Швейцарии, и они приняли это решение, чтобы передать дух и наследие этого шрифта.
Гарнитура Helvetica является одним из тех шрифтов, которые можно использовать для чего угодно. Этот шрифт следует принципам Баухауза, в которых функциональность важнее эстетики, и поэтому основное внимание Helvetica уделяет поддержке процесса чтения, делая его шрифтом, который основная цель - четкая коммуникация. Этот факт сделал Helvetica действительно популярным шрифтом для любого проекта графического дизайна, и вы можете увидеть его на множестве дизайнов логотипов, некоторые из них BMW, Panasonic, Jeep, Lufthansa, General Motors, Microsoft, American Airlines, Toyota и список идет.
Этот факт сделал Helvetica действительно популярным шрифтом для любого проекта графического дизайна, и вы можете увидеть его на множестве дизайнов логотипов, некоторые из них BMW, Panasonic, Jeep, Lufthansa, General Motors, Microsoft, American Airlines, Toyota и список идет.
Реклама
Frutiger
Frutiger — это шрифт, разработанный культовым дизайнером типографики, Адрианом Фрутигером, который также является дизайнером таких известных шрифтов, как Avenir или Univers. 1968 год для использования внутри вывесок французского аэропорта имени Шарля де Голля.
Основное внимание в шрифте Frutiger уделялось удобочитаемости, цель заключалась в том, чтобы его было легко читать на большом расстоянии и под разными углами. Шрифт Frutiger сочетает в себе удобочитаемость гуманистического шрифта без засечек с геометрическими линиями шрифта Univers, эти атрибуты делают Frutiger отличительным шрифтом, идеальным для различных типов использования.
В 1976 году Адриан Фрутигер расширил этот шрифт и выпустил его в продажу компанией Stempel Typeface Foundry, благодаря чему этот шрифт использовался в большом количестве проектов графического дизайна и дизайна логотипов, и в настоящее время вы можете увидеть шрифт Frutiger на фирменных знаках британских Royal Navy, Telefonica O2, DHL, дизайн логотипа Flickr и логотип Nutella, а также многие другие дизайнерские проекты.
FF Din
Последний шрифт в этом списке — FF Din, мегашрифт San Serif с 55 различными стилями и насыщенностью, он был разработан в 1995 и 2000 годы голландского дизайнера типографики Альберта-Яна Пула. Стиль шрифта DIN относится к промышленному дизайну без засечек, и эта аббревиатура происходит от немецкого названия «Deutsches Institut für Nurmung», что в переводе означает Немецкий институт стандартизации, и этот шрифт изначально был создан для идентификации железнодорожных вагонов в Германии.
Шрифт FF Din изначально был вдохновлен номером шрифта DIN 1451 Немецкой организации по стандартизации, который использовался в немецком государственном управлении и вывесках. Шрифт FF Din имеет большую высоту, чем ширину, что делает его идеальным выбором для вертикальных вывесок, а различные вариации стиля делают FF Din идеальным для заголовков и крупных текстов, но, несмотря на этот фактор, мы также можем использовать FF Din в различных проектах графического дизайна, таких как дизайн бренда и фирменного стиля, заголовки и дизайн логотипа.
Шрифт FF Din можно увидеть на вывесках немецких железных дорог, он также использовался такими известными брендами, как Adidas и Panasonic, наряду со многими другими дизайнерскими проектами.
Реклама
Заключение
Как я упоминал в начале этого поста, существует широкий выбор невероятных шрифтов, которые вы можете выбрать для своего проекта графического дизайна, но иногда это большое разнообразие может привести графического дизайнера в замешательство при выборе шрифта. лучше, поэтому я создал этот список из 10 шрифтов, которые всегда будут хорошим выбором для любого дизайн-проекта!
Надеюсь, что вы найдете этот пост полезным и упростите выбор шрифта, а если вы хотите узнать больше о дизайне типографики, вы можете прочитать этот пост о самых знаковых шрифтах 1950-х или посмотреть другие мои посты о дизайне типографики.
Если вы нашли этот пост полезным, вы можете прочитать этот пост о вдохновении в типографическом дизайне.
Реклама
Автор:
Ярослав Яковлев
Behance
Если вам понравился этот пост, поделитесь им в социальных сетях!
Поделиться на Facebook
Поделиться в Твиттере
Поделиться на Pinterest
Поделиться на VK
Share на Telegram
Share
9. Sharedin. Эти статьи
Последняя запись
ПредыдущаяПредыдущаяСамый дорогой дизайн логотипа в истории
Next16 Модный цветовой градиент Вдохновение для графического дизайна Next
Выбор правильного шрифта для вашего дизайн-проекта
Многие дизайнеры продолжают упускать из виду типографику, однако это очень важный аспект процесса проектирования, поскольку выбор правильного шрифта может существенно повлиять на эффективность дизайна. Шрифты так же важны для визуального эффекта веб-страницы, как и изображения.
Шрифты так же важны для визуального эффекта веб-страницы, как и изображения.
Типографика — это не только выбор шрифта. Однако это отправная точка, и необходимо уделить внимание кернингу, отслеживанию и интерлиньяжу. Другие аспекты типографики включают выбор цвета текста и решение о том, как текст будет вписываться в макет и дизайн страницы.
Эффективность сообщения на странице сильно зависит от выбора шрифта. Хороший шрифт привлечет аудиторию и повлияет на ее восприятие сообщения. Ключевым моментом является выбор шрифта, который свяжет текст с графикой для достижения цели страницы.
Хороший шрифт может увеличить удовольствие от чтения зрителем. Важно выбрать правильный шрифт, который подходит для конкретной ситуации, и даже самые лучшие шрифты не могут быть эффективно использованы в каждой ситуации.
Вы можете выбрать фирменный шрифт или высококаллиграфический шрифт для своего дизайна, но это ограничено вашей аудиторией. Например, на сайте для разработчиков это не сработает.
Трудно выбрать правильный шрифт, потому что доступно так много вариантов. Не существует конкретных правил, которым можно следовать, чтобы найти правильный шрифт, но некоторые принципы можно применять в ряде ситуаций, и им, возможно, стоит следовать.
Четкость очень важнаВажно, чтобы шрифт был разборчивым, чтобы читатель мог отличить одну букву от другой. Есть много факторов, которые необходимо учитывать при рассмотрении разборчивости текста. Эти факторы включают форму символов, размер счетчиков, ширину символов, вес, длину выносных и верхних элементов и контраст штрихов.
Выбор хорошего шрифта — хорошая отправная точка для того, чтобы сделать текст разборчивым. Однако сделать этот выбор может быть сложно из-за огромного количества доступных шрифтов.
Некоторые элементы текста будут отображаться для посетителя выделенными, если выбран шрифт с разной высотой и насыщенностью. Helvetica Neue имеет другие стили, кроме полужирного и курсива, такие как светлый или сверхлегкий. Такие шрифты могут быть эффективными, если сосредоточиться на типографике сайта.
Такие шрифты могут быть эффективными, если сосредоточиться на типографике сайта.
Разборчивым шрифтом обычно является тот, который имеет обычные формы букв и согласованные характеристики дизайна. Эти типы шрифтов, вероятно, будут теми, которые обеспечат четкие результаты.
Процесс настройки интервала между символами для придания шрифту пропорциональности известен как кернинг . Это улучшит внешний вид шрифта, а качественные шрифты будут иметь встроенные пары кернов, поэтому этого эффекта можно легко достичь. Расстояние между буквами также является важным аспектом выбора разборчивого шрифта, и следует избегать слишком открытых шрифтов.
Самый частый вопрос при выборе шрифта: Sans или Serif?Наиболее широко используемая классификация типографики — с засечками или без засечек. Шрифты с засечками имеют ножки в конце букв. Эта функция отсутствует в шрифтах без засечек.
В обеих группах существует широкий спектр различных стилей шрифтов, что может затруднить их классификацию. Как правило, шрифты с засечками более традиционны, а шрифты без засечек считаются современными. Шрифты с засечками иногда считаются более читабельными.
Как правило, шрифты с засечками более традиционны, а шрифты без засечек считаются современными. Шрифты с засечками иногда считаются более читабельными.
Есть ряд хороших шрифтов, доступных в обеих категориях. Можно узнать больше о различных типах шрифтов, рассмотрев ряд классификаций, таких как гуманистический, современный, с засечками, геометрический, старый стиль и переходный. Дизайнерам может быть полезно разработать свои собственные классификации для разных шрифтов, поскольку это позволит им легко получить доступ к типу шрифта, необходимому для конкретного проекта.
Выбор шрифтов для веб-сайта и их правильное использованиеВажно, чтобы типографика, используемая на веб-сайте, привлекала и удерживала внимание зрителя. Для этого шрифт должен быть читабельным, привлекательным и четким.
Заголовки и подзаголовки могут использоваться для привлечения внимания зрителя и предотвращения его ухода со страницы. Содержимому можно присвоить приоритет с помощью таких функций, как выделение полужирным шрифтом и курсивом, а также использование цвета или регистра шрифта.
Размер типа является важным фактором, который следует учитывать при разработке веб-страницы. Более крупный шрифт будет лучшим выбором, потому что его будет легче читать на экранах с более низким разрешением и на небольших устройствах, таких как ноутбуки и планшеты.
Должен быть хороший контраст между текстом и фоном. Если фон темный, то текст должен быть светлым или наоборот. Это гарантирует, что текст будет легко читаться и будет достигнуто полное воздействие выбранного текста.
Комбинация различных шрифтов может быть эффективной. Важно, чтобы эти шрифты были разными, чтобы получить от этого полный эффект. Хорошее решение — выбрать один шрифт с засечками и один без засечек. Это создаст контраст и придаст тексту цельный вид, особенно если шрифты выбраны от одного дизайнера.
Выбор шрифта для печати
Выбор правильного шрифта для печати имеет важное значение для создания хорошего первого впечатления. Выбор правильной комбинации шрифтов может гарантировать, что печатный дизайн будет выделяться, будь то фирменный бланк, визитная карточка или листовка.
Выбор правильной комбинации шрифтов может гарантировать, что печатный дизайн будет выделяться, будь то фирменный бланк, визитная карточка или листовка.
Шрифт не должен перекрывать текст , так как это может отвлекать от сообщения. Назначение шрифта — облегчить чтение текста, и если это не так, то есть риск, что читатель просто посмотрит на шрифт, а не прочитает текст.
Когда шрифт печатается с экрана, необходимо отрегулировать контрастность и яркость, чтобы шрифт выглядел так, как при печати. Это может помочь дизайнеру решить, обеспечивает ли выбранный шрифт желаемый эффект.
После того, как шрифт распечатан, его можно показать друзьям и родственникам, чтобы узнать их мнение. Если использовалось более одного шрифта, они могут помочь в выборе окончательного шрифта для использования.
Окончательное решение о выборе шрифта будет зависеть от личных предпочтений дизайнера. Нет правильного и неправильного шрифта для печати, но есть определенные шрифты, которые будут работать лучше, чем другие.
Вы можете выбрать шрифт для Интернета или печати из наших статей со шрифтами, которые вы можете скачать. В большинстве статей используются бесплатные шрифты, но вы также найдете несколько статей с премиальными шрифтами.
ЗаключениеЛучшим шрифтом для работы будет тот, который наиболее подходит . Это может означать, что шрифт, который выглядит лучше всего и является наиболее эффективным по пространству, не будет выбран. Потребности аудитории и требования клиента всегда должны приниматься во внимание, и это хорошее место для начала.
Цель выбора правильного шрифта — заинтересовать аудиторию. Это имеет место независимо от того, какой продукт продается или какая информация передается. Цели, которые должны быть достигнуты с помощью произведения, должны быть четко сформулированы, и оно должно быть ориентировано на целевую аудиторию. Следует учитывать возрастной диапазон и интересы целевой аудитории.
Например, дизайн для высокотехнологичной аудитории имеет свои особые требования. Шрифт, который используется для этой аудитории, почти наверняка будет современным, но может быть выбор между чистым или резким видом текста.
Шрифт, который используется для этой аудитории, почти наверняка будет современным, но может быть выбор между чистым или резким видом текста.
Гарнитуры нельзя классифицировать как хорошие или плохие, вместо этого их следует называть подходящими или неподходящими. Не следует выбирать шрифт, пока не станет ясно, кто будет читать текст и какое сообщение пытается донести.
Об авторе
Богдан Санду
Богдан — дизайнер и редактор DesignYourWay. Он читает книги по дизайну так же, как хомяк ест морковь, и все время говорит о тенденциях, лучших практиках и принципах дизайна.
10 великолепных шрифтов для макета вашей книги
Легко забыть, что книжные шрифты, которые мы видим сегодня, являются результатом сотен лет эволюции дизайна. От дизайнов, имитирующих почерк, до четких, чистых дизайнов с засечками, которые вы найдете в большинстве публикаций, современные шрифты являются кульминацией веков, когда люди объединяли форму и функцию во что-то великолепное, но их пользователи уже почти не замечают. Конечно, как автор, вы не можете уйти от такого же безразличия: выбор шрифта — важный шаг в оформлении вашей книги — как внутри, так и снаружи.
Конечно, как автор, вы не можете уйти от такого же безразличия: выбор шрифта — важный шаг в оформлении вашей книги — как внутри, так и снаружи.
Что такое шрифт?
Прежде чем мы начнем, давайте проясним терминологическую деталь. Настоящие эксперты по типографике быстро укажут, как термин «шрифт» часто неправильно используется в повседневном, нетехническом разговоре.
Для типографов «гарнитуры» — это различные варианты оформления букв, такие как Times New Roman и Arial. «Шрифты», с другой стороны, представляют собой вариации размера, веса и стиля шрифтов, например, шрифт Times New Roman размером 12 пунктов полужирный и курсив Arial размером 14 пунктов. Однако для удобства мы будем использовать термин «шрифт» для обозначения как общих стилей шрифта, так и их вариаций.
Как выбрать книжный шрифт
Выбор «правильного» шрифта для основной части книги часто зависит от индивидуального вкуса. За исключением нескольких повсеместно ругаемых шрифтов — кашель-кашель, Comic Sans — можно рассматривать почти любой разборчивый шрифт. Сказав это, есть несколько вещей, которые любой проницательный книжный дизайнер захочет иметь в виду.
Сказав это, есть несколько вещей, которые любой проницательный книжный дизайнер захочет иметь в виду.
Он должен быть читаемым
Представьте себе красивый стул. Это может быть самая красивая вещь, на которую можно смотреть, но если на ней неудобно сидеть, то какой в ней смысл? То же самое касается шрифтов. Хотя вы, очевидно, хотите, чтобы ваш шрифт хорошо выглядел на странице, он также должен выполнять свою работу и быть легко читаемым, чтобы читатели могли погрузиться в ваши слова, не отвлекаясь и не пытаясь расшифровать то, что написано.
С засечками или без засечек?
Хотя вы можете не знать название шрифта с засечками, вы наверняка заметите эти маленькие линии или штрихи, идущие от конца букв в некоторых шрифтах, таких как Times New Roman (и модифицированный шрифт Times, который мы используем здесь, в блоге Reedsy). !).
Предположительно, засечки ведут взгляд от одной буквы к другой, облегчая чтение и делая его менее утомительным, хотя на самом деле этому не так много научных доказательств. Но в результате этой теории вы часто будете видеть шрифты с засечками, используемые для больших объемов текста, в то время как шрифты без засечек — буквально, без засечек. – обычно используются для более коротких фрагментов текста, таких как названия глав и заголовки.
Но в результате этой теории вы часто будете видеть шрифты с засечками, используемые для больших объемов текста, в то время как шрифты без засечек — буквально, без засечек. – обычно используются для более коротких фрагментов текста, таких как названия глав и заголовки.
Все это говорит о том, что люди легко адаптируются, и ваш читатель должен быть в состоянии приспособиться практически к любому шрифту после главы или около того. Если есть выбор шрифта, который, по вашему мнению, действительно поднимет или выделит вашу работу, не стесняйтесь предпочесть новизну условностям.
Стиль по-прежнему важен
Чтобы привлечь читателя, вам понадобится современный, стильный шрифт, который понравится, но это довольно субъективно, поэтому опять же, выберите тот, который вам нравится. На выбор шрифта также должно влиять содержание вашей книги. Вы можете проявить немного творчества с названиями и заголовками, которые немного лучше отражают дух или жанр вашей книги. Или даже сделайте все возможное и сделайте что-нибудь причудливое с основным текстом — если это имеет смысл для макета вашей книги. Многие из так называемых правил шрифта могут быть нарушены, если ситуация действительно требует этого.
Или даже сделайте все возможное и сделайте что-нибудь причудливое с основным текстом — если это имеет смысл для макета вашей книги. Многие из так называемых правил шрифта могут быть нарушены, если ситуация действительно требует этого.
Используйте шрифты, чтобы рассказать историю
Например, роман Интерьер Чайнатауна затрагивает идею создания типов и стереотипов в киноиндустрии. Чтобы создать ощущение голливудского фильма, книга написана в формате сценария с использованием Courier в качестве стандартного шрифта.
Излишне говорить, что это необычный выбор для романа — использование особого шрифта, который часто настоятельно не рекомендуется использовать при наборе книг. Но в случае с Интерьер Чайнатауна Курьер — это очень преднамеренный выбор, служащий определенной цели и способствующий влиянию самой книги. Это яркий пример того, как можно отказаться от типичных соглашений о шрифтах в пользу эффекта.
Совет для профессионалов: Некоторые сайты, такие как MyFonts, позволяют вам протестировать образцы текста с использованием определенного шрифта, прежде чем вы сделаете решающий шаг и купите его.
Это особенно полезно при выборе среди очень похожих шрифтов, так как вы не сможете уловить тонкие различия, пока не увидите их в большем блоке текста.
10 блестящих книжных шрифтов
1. Garamond
Краткий факт: Созданное в стиле работы выдающегося гравера XVI века Клода Гарамонда, это семейство шрифтов стало популярным в качестве стандартного варианта в Microsoft Word.
Если бы этот шрифт был персонажем: Гарамонд, детектив 1920-х годов, скрывающийся в тени нью-йоркского переулка, ожидающий, пока коррумпированный окружной прокурор покинет связанный с мафией ночной клуб — прямо у себя дома в напряженном триллере.
2. Caslon
Краткий факт: Дизайнер Caslon Уильям Каслон возглавил разработку английского типографского стиля, что привело к отказу от импортированных голландских шрифтов, которые были распространены в Англии в то время.
Если бы этот шрифт был символом: Каслон, серьезный профессор в очках, которого до сих пор посещают бывшие студенты спустя годы, потому что они чувствуют, что обязаны ему всем своим успехом. Ясный и надежный, Caslon отлично подходит для документальной литературы.
3. Баскервиль
Краткий факт: Баскервиль был новинкой 18-го века благодаря контрастным толстым и тонким мазкам. Джон Баскервиль, создатель этого шрифта, находился под сильным влиянием своего опыта каллиграфии.
Если бы этот шрифт был символом: Baskerville , хозяйка поместья, управляет домом, как тесный корабль. Слуги вздрагивают под ее железным взглядом — но ее ледяная внешность тает, когда она садится за мольберт. Баскервиль мчится по коридорам захватывающей исторической фантастики.
4. Sabon
Краткий факт: На изображении выше вы можете заметить, что каждый вариант шрифта Sabon имеет одинаковый интервал между буквами (или отслеживание 9). 0556, как его называют типографы). Это является следствием ограничений чугуно-наборных машин, использовавшихся во время его разработки.
0556, как его называют типографы). Это является следствием ограничений чугуно-наборных машин, использовавшихся во время его разработки.
Если бы этот шрифт был символом: Сабон, застенчивый безнадежный романтик, украдкой смотрит на возлюбленную, которая не знает о своих истинных чувствах, прежде чем, наконец, набраться смелости, чтобы пойти и сказать «привет». Отсюда возникает сладкий и мечтательный роман.
5. Dante
Краткий факт: Dante был первоначально разработан в середине 20-го века для эксклюзивного использования Officina Bodoni, частной типографией, которой восхищаются коллекционеры книг во всем мире.
Если бы этот шрифт был персонажем: Данте, озорной подросток, который только что нажал запретную большую красную кнопку в диспетчерской. Космический корабль качается. Данте осмелится отправить вас в захватывающее научно-фантастическое приключение.
Кстати, хотите ли вы, чтобы читатели отправились в потустороннее приключение? Прочтите нашу статью о том, как писать научную фантастику!
6. Bembo
Краткий факт: В отличие от многих шрифтов, названных в честь их создателей, Bembo получил свое название от автора, который впервые использовал его в публикации: итальянского поэта Пьетро Бембо.
Если бы этот шрифт был персонажем: Бембо, страстный фотограф, обедающий в одиночестве в тени пальмы, третья порция жареной рыбы уже в пути — но может ли она действительно заполнить пропасть внутри него? Bembo — отличный выбор для вызывающей воспоминания литературной фантастики.
7. Janson
Краткий факт: Хотя на самом деле этот шрифт был разработан венгерским штамповщиком Миклошем Кишем, изначально он был ошибочно приписан Антону Янсону, чье имя он носит до сих пор.
Если бы этот шрифт был символом: Янсон — мудрая старая душа, которая после многих лет быстрой жизни музыканта сменила трубу на совок, выращивая в изобилии фрукты и овощи. Совершите путешествие по переулку памяти с Дженсоном в своих мемуарах.
8. Bison
Краткий факт: Этот шрифт без засечек, состоящий только из заглавных букв, был вдохновлен животным, от которого он получил свое название. (Но, если честно, мы не видим сходства.)
Если бы этот шрифт был символом: Бизон, крупный и ответственный генеральный директор, положив ноги на стол, смотрит на город с 90-го этажа. Bison привносит гладкий и уверенный штрих в заголовки и заголовки.
9. Капитан Комик
Краткий факт: Явно вдохновленный стилем надписей на страницах комиксов, Капитан Комик — утонченная старшая сестра Comic Sans. Используйте с осторожностью!
Используйте с осторожностью!
Если бы этот шрифт был персонажем: Капитан Комик, бесстрашный герой, взбирается на башню с часами глубокой ночью — зная, какая опасность может поджидать наверху, но, тем не менее, бесстрашный. Капитан Комик безраздельно властвует в остросюжетном графическом романе.
10. Pequena Pro
Краткий факт: Pequena Pro был разработан в 2016 году Родриго Арайя Саласом и поддерживает латинский и кириллица. (Послушайте, эти быстрые факты не могут все быть победителями.)
Если бы этот шрифт был символом: Pequena Pro, говорящий бегемот, ищет еду (как всегда), когда она встречает семью сурикатов, застрявших на берегу, и предлагает помочь им перейти реку. Pequena Pro восхитительна для детской книги.
Как получить доступ к книжным шрифтам
Самый простой способ получить наиболее подходящие шрифты для вашей книги – обратиться к профессиональному типографу. У них будет доступ к библиотекам шрифтов, и многие из этих экспертов могут даже создавать шрифты на заказ, если этого потребует ваш проект.
У них будет доступ к библиотекам шрифтов, и многие из этих экспертов могут даже создавать шрифты на заказ, если этого потребует ваш проект.
Но если вы выберете самостоятельный подход к форматированию своей книги, вам придется достать шрифты самостоятельно. Вот что нужно знать, если вы выберете этот маршрут:
Вы не покупаете шрифт, вы лицензируете его. Если вы собираетесь печатать физические копии, а также публиковать электронные книги, вам нужно подтвердить, что шрифт можно использовать в печати, а не только в цифровой работе (что бывает в некоторых случаях).
Шрифты поставляются комплектами. Быстро переключитесь на типографскую терминологию здесь — для использования всех шрифтов определенной гарнитуры (например, Caslon Regular, Caslon Bold и Caslon Italic) вам необходимо купить все семейство шрифтов Caslon по отдельности или в составе набора.
Бесплатно не всегда хорошо. Ссылки для скачивания бесплатных шрифтов иногда могут содержать вирусы. Кроме того, имейте в виду, что лицо, предлагающее бесплатный шрифт, на самом деле может не иметь права на его распространение — и его использование может иметь последствия.
Ссылки для скачивания бесплатных шрифтов иногда могут содержать вирусы. Кроме того, имейте в виду, что лицо, предлагающее бесплатный шрифт, на самом деле может не иметь права на его распространение — и его использование может иметь последствия.
На заметку, вот несколько заслуживающих доверия сайтов, предлагающих как бесплатные, так и платные шрифты:
Платные:
- Linotype
- MyFonts
- Магазин шрифтов
Бесплатно:
- Дафон
- Google Шрифты
⚠️ Независимо от того, загружаете ли вы свои шрифты бесплатно или покупаете их, обязательно внимательно прочитайте Условия и положения, чтобы точно понимать, что вы и что не можете делать с ними.
Все шрифты имеют свое время и место — да, даже Comic Sans — но этого места может не быть в вашей книге. Приступая к этому важному процессу выбора, убедитесь, что вы думаете об особенностях своей книги и о том, чего именно вы хотите добиться от своего шрифта.