Как изменить настройки темы для веб-проектов
- Скачать
- 300+ Функций
- Конструкторы сайтов
- Премиум
- Форумы
- Блог
- Help
- RU
- Войти
- Зарегистрироваться
- Главная
- Функции
- Настройки темы
Настройки темы позволяют установить глобальные стили для цветов, шрифтов и типографики, применяемые ко всем страницам и блокам. Вы также можете отредактировать заголовок с помощью меню, нижнего колонтитула и изменить всплывающее окно cookie ЕС в этом разделе.
Вы также можете отредактировать заголовок с помощью меню, нижнего колонтитула и изменить всплывающее окно cookie ЕС в этом разделе.
Скачать для Windows Скачать для Mac
Просмотр по категориям функций
Элементы веб-страницы
Поддерживаемые системы
Визуальный редактор страниц
Элементы дизайна
Медиа библиотеки
Свойства элемента
Отзывчивый
Эффекты анимации
Настройки темы
Форма обратной связи
Верхний и нижний колонтитулы
Блог
Электронная торговля
SEO
Пользовательский код
Особенности приложения
Свойства сайта и страницы
Виджеты WordPress
Веб-типографика
Типографика задает стиль всех текстовых элементов на всем веб-сайте. Это позволяет страницам и блокам выглядеть в одном стиле, что очень важно для хорошего веб-дизайна. Он помогает стилизовать такие элементы, как заголовок, заголовок, текст, гиперссылка, кнопка, цитата и списки. Вы можете изменить шрифт, размер, толщину, цвет, отступы и интервалы между строками текста и буквами. Для упрощения вашей работы мы подготовили готовые Пресеты.
Он помогает стилизовать такие элементы, как заголовок, заголовок, текст, гиперссылка, кнопка, цитата и списки. Вы можете изменить шрифт, размер, толщину, цвет, отступы и интервалы между строками текста и буквами. Для упрощения вашей работы мы подготовили готовые Пресеты.
Макет боковой панели
Узнать больше
Дизайн входа
Для веб-сайтов WordPress и Joomla доступно множество дизайнов входа. Чтобы получить к ним доступ, перейдите на панель шаблонов быстрого доступа. Когда вы откроете шаблон входа, щелкните синий значок плюса, чтобы открыть меню «Добавить». Вы увидите список доступных дизайнов для шаблона входа, с которого вы можете начать или использовать в своих веб-дизайнах.
Когда вы откроете шаблон входа, щелкните синий значок плюса, чтобы открыть меню «Добавить». Вы увидите список доступных дизайнов для шаблона входа, с которого вы можете начать или использовать в своих веб-дизайнах.
Схема шрифта
Схемы шрифтов — это пара шрифтов, представленных в виде предустановок шрифтов, которые вы можете выбрать для всего текста на веб-сайте. Первый шрифт соответствует и применяется ко всем заголовкам и заголовкам веб-сайта, а второй шрифт хорошо подходит и используется для всех обычных текстов и абзацев.
Цветовая схема
Рекомендуется использовать не более пяти основных цветов по всему сайту, создавая хороший веб-дизайн. Это придает вашим веб-страницам последовательный и профессиональный вид. Установите пять цветов для вашей цветовой схемы или выберите один из готовых пресетов. Nicepage автоматически генерирует больше цветов с разной яркостью на основе основной схемы. Вы также можете добавить пользовательские цвета столько, сколько хотите.
Шаблоны блогов
В WordPress и Joomla блоги стилизованы под шаблоны тем. Шаблон блога используется для отображения кратких сведений о нескольких сообщениях, а шаблон сообщения выводит содержимое одного сообщения. Вы можете изменить и настроить эти шаблоны, чтобы получить уникальный внешний вид и сделать страницы блога совместимыми с остальной частью вашего веб-дизайна. Кроме того, вы можете создавать собственные шаблоны блогов, чтобы назначать их различным категориям сообщений.
Узнать больше Посмотреть примеры
Шаблоны электронной коммерции
Если у вас есть интернет-магазин на WordPress или Joomla, вы можете модифицировать шаблоны электронной коммерции с помощью Nicepage. Используйте шаблон списка продуктов, чтобы отобразить каталог продуктов с ценами и краткими описаниями. В разделе «Сведения о продукте» отображается информация о каждом продукте, что позволяет вашим пользователям выбирать количество, вариант и просматривать изображения продукта.
Узнать больше Посмотреть примеры
404 Шаблон не найден
Люди могут зайти на ваш сайт по неправильному URL-адресу или ввести его неправильно в адресной строке браузера. В этом случае на многих веб-сайтах вместо ошибки браузера отображается специальная страница 404 Not Found, позволяющая посетителям оставаться на вашем веб-сайте и продолжать навигацию. Вы можете изменить эту страницу для своего веб-сайта WordPress или Joomla с помощью приложения Nicepage, отредактировав шаблон 404 Not Found.
Узнать больше
Шаблон входа
Предположим, у вас есть сайт на WordPress или Joomla, и вам нужно, чтобы ваши пользователи добавляли контент через администрацию сайта. Однако стандартная страница входа, предлагаемая вашей системой управления контентом, не соответствует дизайну остальной части вашего веб-сайта. В этом случае вы можете стилизовать макет шаблона входа в приложении Nicepage, придав странице входа единообразный, но в то же время уникальный вид для вашего конкретного проекта веб-сайта.
Однако стандартная страница входа, предлагаемая вашей системой управления контентом, не соответствует дизайну остальной части вашего веб-сайта. В этом случае вы можете стилизовать макет шаблона входа в приложении Nicepage, придав странице входа единообразный, но в то же время уникальный вид для вашего конкретного проекта веб-сайта.
Узнать больше
Экспорт веб-сайтов
Экспорт веб-сайтов HTML, тем WordPress и шаблонов Joomla из приложения Nicepage для Windows или Mac OS. Делитесь проектами с другими пользователями и показывайте скриншоты существующим и потенциальным клиентам.
Роли пользователей
Если над сайтом работает несколько человек, возникает проблема, что кто-то с меньшим опытом может сломать дизайн или контент. Или вы студия дизайна, и вы хотите, чтобы ваши клиенты не модифицировали веб-сайт, и хотите выполнять редактирование только самостоятельно. Чтобы разделить возможности редактирования, вы можете использовать роли пользователей, такие как редактор дизайна или редактор содержимого.
Узнать больше
Ребрендинг White Label
Функция White Label позволяет вам или вашей компании проводить ребрендинг веб-сайтов и тем, созданных с помощью Nicepage для WordPress и Joomla, чтобы они выглядели как ваши. Это повысит доверие к вашему бренду, укрепит лояльность клиентов, сэкономит вам много времени и денег. Многим дизайн-студиям и агентствам цифрового маркетинга нравится вариант White Label. Наличие вашего бренда в плагинах помогает повысить осведомленность и укрепить чувство доверия со стороны ваших клиентов.
Всплывающее окно с файлами cookie GDPR
Добавьте всплывающее окно с файлами cookie, соответствующее требованиям Общего регламента ЕС по защите данных. Законодательство о защите данных и конфиденциальности требуется для Европейской экономической зоны. Он также касается передачи персональных данных за пределы Европейского Союза. Вы можете включить всплывающее окно с файлами cookie GDPR в настройках сайта.
Вы можете включить всплывающее окно с файлами cookie GDPR в настройках сайта.
Узнать больше
Узнайте, как использовать настройки темы
Вы можете создать и экспортировать уникальную и запоминающуюся тему Nicepage, в отличие от бесплатной темы WordPress, быстро используя простые и удобные настройки на странице конструктора перетаскивания. Лучшие творческие темы WordPress, которые мы представляем, позволяют легко создавать индивидуальные и высококачественные веб-сайты. Наша настраиваемая тема WordPress устанавливает основу для вашего будущего веб-сайта и определяет взаимодействие с пользователем на целевой странице WordPress. Вы можете изучить, например, каталог тем WordPress, обращаясь к базе данных, чтобы найти полный список тем WordPress премиум-класса или плагинов тем WordPress. Вы можете начать только с текста и изображений для своего веб-сайта. Однако вы можете попробовать наш конструктор перетаскиваемых страниц, перейдя к основному контенту, а затем экспортируя сайты редактирования с одним из лучших плагинов WordPress для шаблонов целевых страниц.
Во-первых, вам нужно выбрать цветовую схему, которую вы хотите использовать в визуальном конструкторе страниц. Большинство стандартных веб-сайтов предпочитают использовать монохромные цветовые схемы и аналогичные палитры цветовых схем, чтобы яркость и контраст не отпугивали потенциальных посетителей. Однако, чтобы привлечь и удержать свою аудиторию, вам следует подумать об экспериментах с дополнительной цветовой схемой и дополнительной цветовой схемой, особенно при использовании шрифтов с аналогичной дополнительной цветовой схемой. При выборе цветовых схем вы должны выбрать такую схему шрифтов, которая будет гармонично сочетаться с цветовой схемой страницы. Это пара шрифтов, представленная как предустановка шрифта, применяемая ко всему тексту на веб-сайте. Предустановка состоит из цвета шрифта для всех заголовков и заголовков веб-сайта и отдельного цвета для основного текста. Похожую идею вы можете найти в шрифтах Google с меньшей свободой настройки.
Часто можно увидеть, что экран входа на веб-сайт не соответствует самому веб-сайту. Его часто можно увидеть в мобильном приложении в качестве основного веб-ресурса. Чтобы решить эту проблему, используйте шаблон входа в систему, который использует плагины для плагина контактной формы 7, чтобы произвести постоянное впечатление от посещения вашего сайта. Аналогичная настройка предусмотрена для ошибки 404 Not Found. Из-за неправильного URL-адреса или опечатки в адресной строке браузера ваши посетители могут получить ошибку 404. Однако, если вы примените шаблон 404 not found, они увидят не унылое стандартное сообщение браузера, а ваше красочное и уникальное сообщение страницы 404 и останутся на вашем веб-сайте, чтобы продолжить навигацию или перейти к основному контенту.
Однако, если вы примените шаблон 404 not found, они увидят не унылое стандартное сообщение браузера, а ваше красочное и уникальное сообщение страницы 404 и останутся на вашем веб-сайте, чтобы продолжить навигацию или перейти к основному контенту.
Самый простой способ — выбрать отличные шаблоны блогов для сообщений блога WordPress, чтобы стандартизировать поток сообщений с помощью настроек темы. Это убережет ваш блог от мэшапа форматов, который может запутать ваших посетителей. То же самое и с веб-сайтом электронной коммерции, который требует строгого, последовательного стиля и формата для привлечения внимания клиентов изображениями и ценниками. Настройки темы можно применить с помощью шаблонов электронной торговли. Если несколько человек управляют вашей темой WordPress, вам следует использовать настройку «Роли пользователей», чтобы отслеживать, какие действия были выполнены конкретным менеджером с использованием адреса электронной почты, опубликованного в конструкторе страниц. Подобно ролям пользователей, функция White Label будет отражать ваш логотип и название компании в конструкторе страниц и в примечаниях к веб-сайту, чтобы повысить авторитет и узнаваемость вашего бренда. Вы должны добавить всплывающее окно cookie GDPR, чтобы отразить, что ваш сайт соответствует требованиям Общего регламента ЕС по защите данных. Все ваши настройки могут быть экспортированы, так что ваши пользователи или коллеги могут прочитать условия обслуживания, политику конфиденциальности и оставить ответ, отменить ответ или написать большое спасибо за комментарий о ваших общих проектах или не стесняйтесь показывать скриншоты существующих и потенциальных клиенты и инвесторы.
Вы должны добавить всплывающее окно cookie GDPR, чтобы отразить, что ваш сайт соответствует требованиям Общего регламента ЕС по защите данных. Все ваши настройки могут быть экспортированы, так что ваши пользователи или коллеги могут прочитать условия обслуживания, политику конфиденциальности и оставить ответ, отменить ответ или написать большое спасибо за комментарий о ваших общих проектах или не стесняйтесь показывать скриншоты существующих и потенциальных клиенты и инвесторы.
Как узнать тип шрифтов, используемых на любом сайте
Тебе Топ-10 расширений браузера Google Chrome, с помощью которых можно узнать тип шрифтов, используемых на любом сайте в Интернете.
Подготовить Браузер Google Chrome Один из лучших премиальных браузеров с расширениями. Если вы веб-дизайнер или фотограф, вы можете использовать некоторые из лучших расширений Интернет-магазина Chrome, чтобы повысить свою производительность.
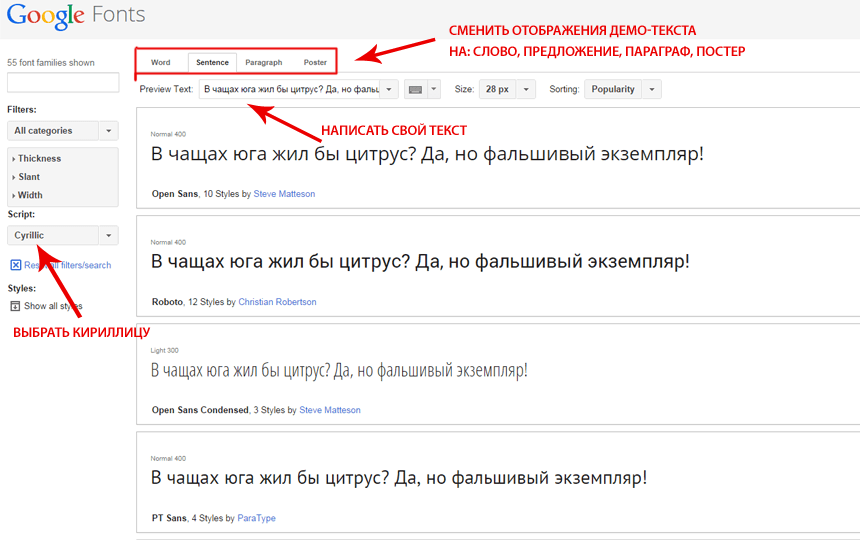
Вы наверняка столкнетесь с сотнями шрифтов на веб-сайтах. Иногда можно встретить Новые шрифты, которые вы хотите использовать Но Не знаю название шрифта.
В это время использование Добавлено, чтобы узнать тип шрифта в Chrome крайняя необходимость. где его можно обнаружить Расширение знаний о шрифтах в Google Chrome Шрифты из любого изображения в любой момент времени. В этой статье мы поделимся с вами некоторыми Лучшие расширения Chrome чтобы помочь вам Определить шрифты.
Список 10 лучших расширений Chrome для шрифтов
1. информация о шрифтах
2. Найдите шрифты, используемые на сайте
3. WhatFont
4. Поиск шрифтов
5. Фонтанелло
6. FontScanner — сканирование названий семейств шрифтов
7. Идентификатор шрифта от WhatFontIs
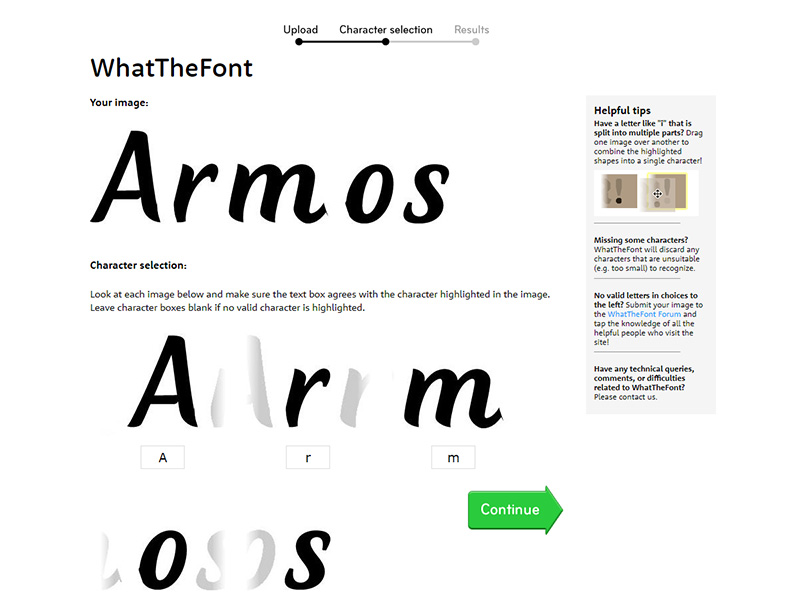
8. Выбор шрифта
9. Шрифты ниндзя
10. Веб-шрифтинг
Следует отметить, что очень много Дополнения типа шрифта Имеются, но упомянуть о них не представляется возможным. Итак, в этой статье мы включили Лучшие идентификаторы шрифтов Просто.
Итак, в этой статье мы включили Лучшие идентификаторы шрифтов Просто.
1. информация о шрифтах
информация о шрифтахإضافة информация о шрифтах Это расширение Chrome, которое позволяет проверять и анализировать шрифты веб-страниц. Хотя расширение не так популярно, как другие варианты в списке, оно достаточно способно определять основное семейство, стиль шрифта, цвет шрифта, размер шрифта, вес шрифта и многое другое.
Чтобы обнаружить любой шрифт, используя информация о шрифтах , необходимо выделить текст и выбрать Информация о шрифтах в контекстном меню. Расширение покажет вам все детали линии сайта.
2. Найти используемые веб-сайтом шрифты
Найти используемые веб-сайтом шрифтыЕсли вы ищете легкое расширение Chrome для определения шрифтов, используемых на веб-сайтах, вам нужно попробовать. Найти используемые веб-сайтом шрифты. Это расширение поиска шрифтов, которое отображает все шрифты, используемые на веб-странице.
Кроме того, он позволяет вводить текст, чтобы увидеть, как выглядит шрифт. Расширение Chrome может подойти всем веб-разработчикам, которые ищут идеи для веб-дизайна и привлекающие внимание шрифты.
3. WhatFont
WhatFontإضافة какой шрифт это один Лучшие расширения Chrome И самый высокий рейтинг, доступный в Интернет-магазине Chrome. Замечательная вещь о какой шрифт заключается в том, что он может быстро распознавать линии.
Пользователям нужно щелкнуть значок какой шрифт Затем наведите курсор на слово. Вам будет показано расширение какой шрифт Сразу название шрифта. При нажатии на букву открывается аккуратное информационное окно, заполненное деталями шрифта, такими как размер, цвет, вес и многое другое.
4. Поиск шрифтов
Хотя добавить Поиск шрифтов Разработанный для веб-разработчиков, он может использоваться обычным пользователем Chrome. Если вы хотите узнать, какой шрифт используется на любой веб-странице, вам нужно выбрать шрифт, щелкнуть правой кнопкой мыши и выбрать параметр «. Найдите шрифты в этом фрейме Что значит Найдите шрифты в этом фрейме.
Если вы хотите узнать, какой шрифт используется на любой веб-странице, вам нужно выбрать шрифт, щелкнуть правой кнопкой мыши и выбрать параметр «. Найдите шрифты в этом фрейме Что значит Найдите шрифты в этом фрейме.
Расширение поиска шрифтов автоматически покажет вам все подробности о шрифте. Еще одной уникальной функцией является замена типа шрифта на веб-странице в реальном времени, что позволяет пользователям тестировать определенные шрифты, прежде чем завершить работу над одним из них.
5. Fontanello
Fontanelloإضافة Fontanello Предназначен для тех, кто ищет простой способ отобразить основной типографский стиль текста, просто щелкнув по нему правой кнопкой мыши. Это очень легкое расширение для Chrome, которое показывает достаточно подробностей о шрифте, который вы собираетесь выбрать.
В ролях Fontanello Некоторый свет на основные детали шрифтов, такие как стиль текста , шрифт, вес, размер, цвет, другие стили CSS и многое другое.
6. FontScanner — сканирование названий семейств шрифтов
FontScanner — сканирование названий семейств шрифтовОтличается Сканер шрифтов Немного обо всех остальных плагинах, перечисленных в статье. Вместо того, чтобы легко выбирать шрифты в Chrome, Сканер шрифтов Он сканирует и создает список файлов шрифтов, которые обнаруживает на странице.
Это означает, что он помогает разработчикам и дизайнерам найти набор имен семейств шрифтов для каждого элемента. должен использовать Сканер шрифтов С другими расширениями знаний о шрифтах, такими как WhatFont Больше подробностей.
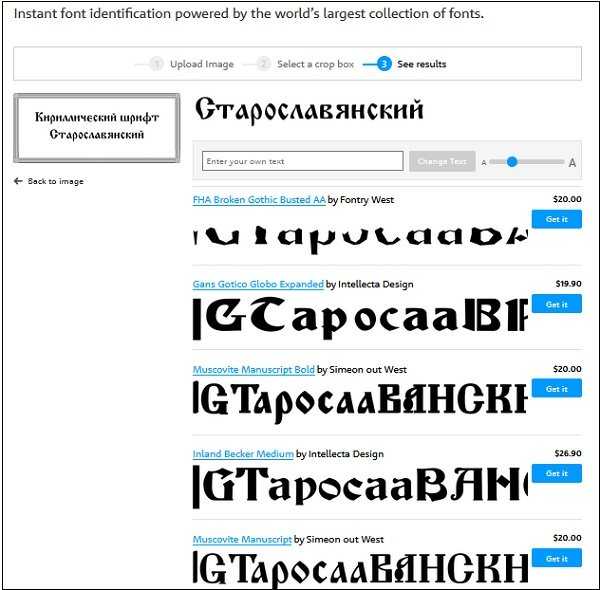
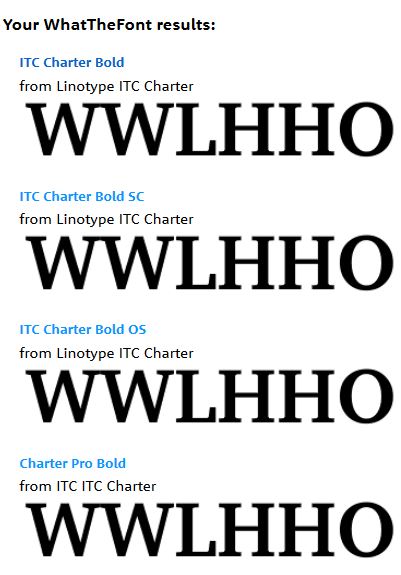
7. Идентификатор шрифта от WhatFontIs
Идентификатор шрифта от WhatFontIsСогласно списку интернет-магазина Chrome, он поддерживает WhatFontIs С базой данных более 600000 XNUMX строк. Он использует свою огромную базу данных шрифтов, чтобы выбрать выбранный вами шрифт.
Замечательная вещь о Идентификатор шрифта от WhatFontIs заключается в том, что после того, как вы выберете шрифт, он предложит вам другие шрифты, похожие на те, которые вы ищете.
8. Выбор шрифта
Выбор шрифтаявляется дополнением Выбор шрифта Одно из лучших облегченных расширений Chrome для выбора деталей шрифта любого веб-сайта.
Добавление пользовательского интерфейса Выбор шрифта Чистый и понятный, он показывает каждую деталь обнаруженного шрифта. Расширение для хрома не очень популярно, но является лучшим в своем разделе.
9. Шрифты Ниндзя
إضافة Шрифты Ниндзя Это универсальное расширение Chrome для изучения шрифтов на веб-сайте. Он не только определяет шрифты, но и позволяет вам попробовать, добавить в закладки и купить напрямую.
Он широко используется веб-дизайнерами и веб-мастерами в качестве расширения Chrome для распознавания шрифтов, используемых на любом веб-сайте.
10 Веб-шрифтинг это
Веб-шрифтинг это!Вы можете использовать добавить Веб-шрифтинг это В браузере Google Chrome он пропускает Интернет, поэтому это может быть лучшим вариантом для вас.
Это расширение также очень похоже на расширение WhatsFont упомянутые в предыдущих строках. Чтобы выбрать шрифт, щелкните его правой кнопкой мыши, и вы получите имя, размер шрифта, цвет и многое другое.
Вам также может быть интересно узнать о:
- Как узнать название шаблона или дизайна и дополнения, используемые на любом сайте
- Лучшие сайты для загрузки бесплатных шрифтов
- 10 лучших бесплатных профессиональных сайтов по дизайну логотипов
- 10 лучших бесплатных программ для написания кода
- Как обновить браузер Google Chrome
Общие вопросы:
Могут ли эти расширения выбирать шрифты с веб-страниц?
Да, все расширения, перечисленные в статье, могут выбирать шрифты с веб-страниц.
Безопасно ли использовать расширения знаний о шрифтах?
Эти добавки на 100% безопасны в использовании. Все расширения доступны в Интернет-магазине Chrome.
это было лучшие аксессуары Google Chrome выбрать шрифты. Вы можете использовать эти плагины для определения шрифтов всего за несколько кликов. Если вы знаете какие-либо другие идентификаторы шрифтов, сообщите нам об этом в комментариях.
Мы надеемся, что эта статья окажется для вас полезной. Лучшие надстройки, чтобы узнать тип шрифтов, используемых на любом веб-сайте. Поделитесь своим мнением и опытом с нами в комментариях.
CSS font-family — бесплатный учебник для изучения HTML и CSS
CSS предоставляет несколько свойств шрифта , которые напрямую влияют на рендеринг текста. Свойство font-family определяет , какой шрифт использовать.
Общие семейства шрифтов
Шрифты сгруппированы в 5 общих семейств:
-
шрифты с засечкамиимеют маленькие линии в конце каждого символа -
без засечек -
моноширинный -
курсив -
фантастика
курсив и фэнтези никогда не используются.
Поскольку свойство font-family наследуется всеми дочерними элементами HTML, можно применить шрифт ко всему документу HTML, применив его к предку всех элементов HTML: элементу .
body{ font-family: sans-serif;} С этим правилом CSS веб-страница будет использовать шрифт без засечек определяется пользователем в его настройках.
Веб-безопасные шрифты
Проблема с использованием общих имен шрифтов заключается в том, что дизайн вашей веб-страницы будет зависеть от шрифта, установленного пользователем в его настройках.
Поскольку вы, вероятно, хотите, чтобы ваша веб-страница выглядела одинаково на любом компьютере, вам нужно определить шрифт , специфичный для , который будет использоваться. Для этого просто используйте имя шрифта.
body{ семейство шрифтов: Arial;} Ваша веб-страница будет использовать Arial при условии, что он установлен на компьютере пользователя . Если шрифт Arial недоступен на компьютере пользователя, он будет использовать шрифт с засечками браузера по умолчанию (обычно это Times).
Если шрифт Arial недоступен на компьютере пользователя, он будет использовать шрифт с засечками браузера по умолчанию (обычно это Times).
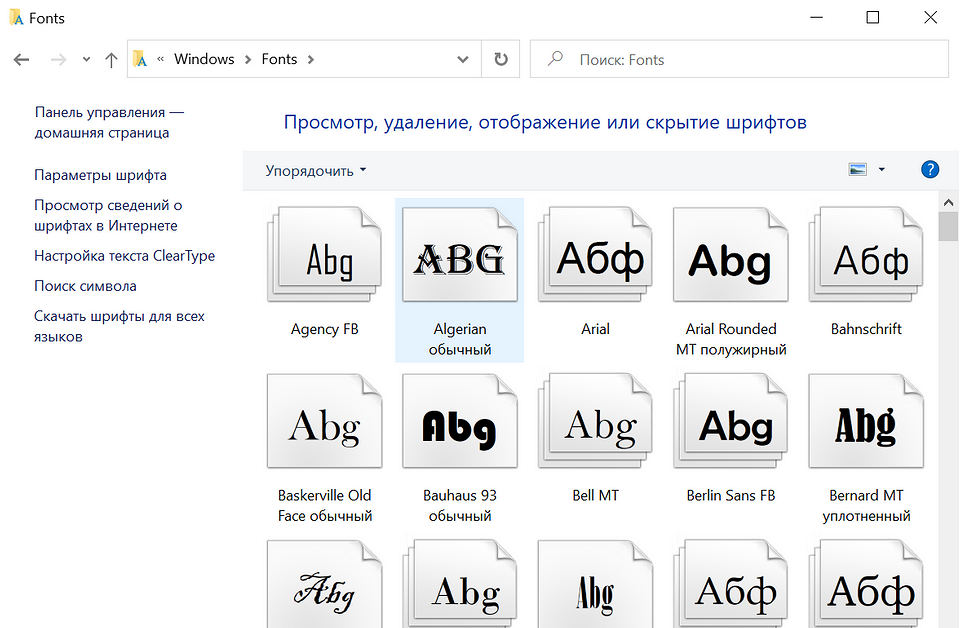
Arial — безопасный выбор, поскольку он установлен на всех компьютерах с Windows и Mac, а также на большинстве систем Linux. Вот почему Arial считается веб-безопасным шрифтом : вы можете смело использовать его в своем CSS и быть почти уверенным, что он будет установлен на компьютере пользователя.
Есть 9 веб-безопасные шрифты:
- Ариал
- Ариал Черный
- Комик Санс MS
- Курьер Новый
- Грузия
- Воздействие
- Таймс Нью Роман
- Требушет MS
- Вердана
Применение списка шрифтов
Хотя использование любых из этих значений для свойства font-family является безопасной ставкой, вы можете определить резервных значения , написав список семейств шрифтов :
body{ семейство шрифтов: Arial, Verdana, sans-serif;} При определении нескольких значений для семейства шрифтов браузер будет искать первое значение Arial и использовать его. Если он недоступен, будет использоваться следующий
Если он недоступен, будет использоваться следующий Verdana . Наконец, если этот тоже недоступен, он будет использовать шрифт браузера по умолчанию без засечек.
Рекомендуется использовать общее семейство в качестве последнего значения. Если вы не можете определить конкретный шрифт для использования, вы можете, по крайней мере, определить введите нужного шрифта.
Поскольку дизайнеры хотят использовать больше оригинальных шрифтов, но при этом хотят, чтобы их веб-страница выглядела точно так же на любом компьютере, можно включить шрифт на веб-страницу. Таким образом, они гарантируют, что шрифт доступен, даже если его нет на компьютере пользователя, просто потому, что веб-сайт предоставляет шрифт.
Мы рассмотрим этот метод под названием @font-face и посмотрим, как вам могут помочь такие сервисы, как Google Fonts или Typekit.
Пользовательские шрифты не отображаются во внешнем интерфейсе
- Проблема с кэшем
- Несоответствие HTTP/HTTPS
- Ошибка CORS в консоли
- Импорт шаблонов
- Выбранный вес шрифта недоступен Не включая все коды Недействительный код Варианты шрифтов
Существует несколько возможных причин, по которым ваши пользовательские шрифты могут не отображаться во внешнем интерфейсе.
Проблема с кэшем
Проблема может быть связана с кэшем.
- Если вы используете плагин кеша WordPress, очистите его. Если ваш хост использует кэширование на стороне сервера, также очистите его. Возможно, вам придется попросить своего хоста помочь вам очистить его. Наконец, очистите кеш браузера. Для получения дополнительной информации о WordPress и кеше см. https://codex.wordpress.org/I_Make_Changes_and_Nothing_Happens
- . После очистки всего кеша проверьте еще раз. Возможно, вам придется использовать другой браузер или браузер в режиме инкогнито, если кеш браузера не был полностью очищен.
Несоответствие HTTP/HTTPS
Если вы недавно перешли с HTTP на HTTPS, возможно, вам потребуется повторно загрузить файлы шрифтов, чтобы они обслуживались с HTTPS.
- Перейдите к Elementor > Пользовательские шрифты . Если указанные URL-адреса не начинаются с https, нажмите кнопку УДАЛИТЬ рядом с каждым, а затем нажмите кнопку ЗАГРУЗИТЬ , чтобы повторно загрузить файлы.

- Перейдите к Elementor > Инструменты и нажмите Regenerate CSS 9Кнопка 0004
- Теперь URL-адреса должны начинаться с https, а ваши шрифты должны отображаться во внешнем интерфейсе.
Если это все еще не работает, возможно, вы столкнулись с другими проблемами при предыдущем переходе на HTTPS.
- Перейдите к Elementor > Инструменты > Заменить URL-адрес
- В поле «Старый URL-адрес» введите URL-адрес сайта с HTTP, а в поле «Новый URL-адрес» введите URL-адрес сайта с HTTPS.
- Нажмите кнопку Заменить URL-адрес .
- Нажмите Кнопка Сохранить изменения .
Наконец, перейдите к настройкам WordPress в разделе Настройки > Общие
Убедитесь, что и адрес WordPress (URL), и адрес сайта (URL) начинаются с https
Ошибка CORS в консоли
Если ваш пользовательский шрифт не отображается, и вы получаете сообщение об ошибке CORS в консоли браузера, вам необходимо связаться с вашим хостом, так как ему потребуется изменить политику CORS сервера. Чтобы решить эту проблему, необходимо внести изменения в ваш сервер. Пожалуйста, свяжитесь с вашей хостинговой компанией, чтобы сообщить об этой проблеме. Вот полезные руководства из внешних источников, которые вы можете им предоставить.
Чтобы решить эту проблему, необходимо внести изменения в ваш сервер. Пожалуйста, свяжитесь с вашей хостинговой компанией, чтобы сообщить об этой проблеме. Вот полезные руководства из внешних источников, которые вы можете им предоставить.
https://developer.mozilla.org/en-US/docs/Web/Security/Same-origin_policy
https://htaccessbook.com/increase-security-x-security-headers/
Импорт шаблонов
Если вы импортировали шаблон, содержащий пользовательские шрифты, вам потребуется добавить пользовательские шрифты вручную, поскольку шрифты этих шаблонов не будут импортированы автоматически.
Выбранная плотность шрифта недоступна
Для пользовательских шрифтов могут быть доступны не все доступные толщины шрифта. Если вы выберете определенный вес шрифта в параметрах типографики, но ваш пользовательский шрифт не имеет этого конкретного веса, он может вообще не отображать этот шрифт. В этом случае выберите другую толщину шрифта, доступную для вашего пользовательского шрифта.
Неверный пользовательский код
Если на сайт был добавлен недопустимый пользовательский код CSS или другой код, это может вызвать множество различных проблем с отображением, включая невозможность отображения пользовательских шрифтов. Удалите или исправьте неправильный код, чтобы решить эту проблему.
Не включая все варианты шрифта
Если пользовательские шрифты не отображаются, например, на устройствах iOS , убедитесь, что вы загрузили все варианты шрифта, включая .ttf .svg .woff .woff2 и .eot
Если какие-либо варианты отсутствуют, в некоторых случаях будет отображаться шрифт по умолчанию, однако в других случаях текст полностью исчезнет и будет невидим на веб-сайте.
Это может произойти из-за того, что разные браузеры отображают шрифты по-разному, поэтому во избежание каких-либо несоответствий важно добавлять все варианты шрифтов для обеспечения полной поддержки браузера.
Чтобы решить эту проблему, вы можете использовать инструмент Generator от Font Squirrel.