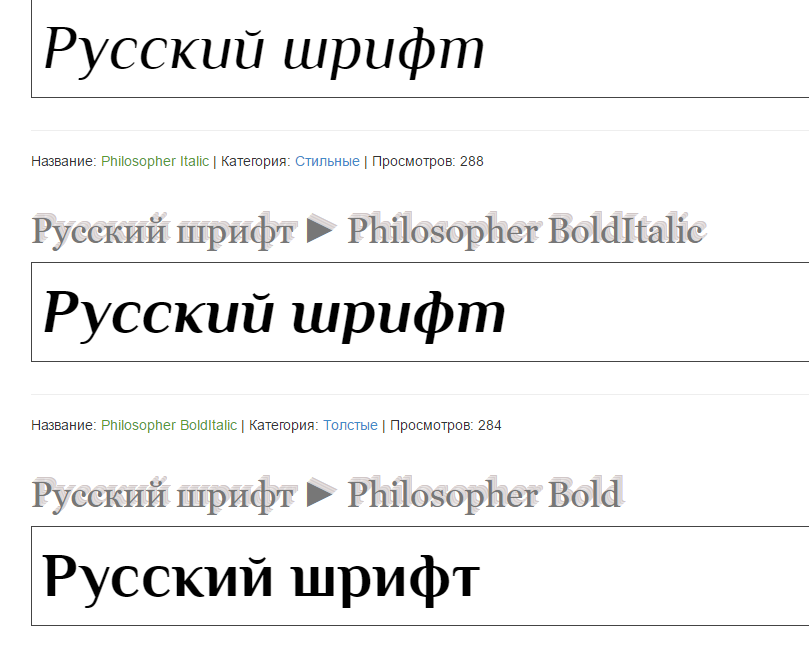
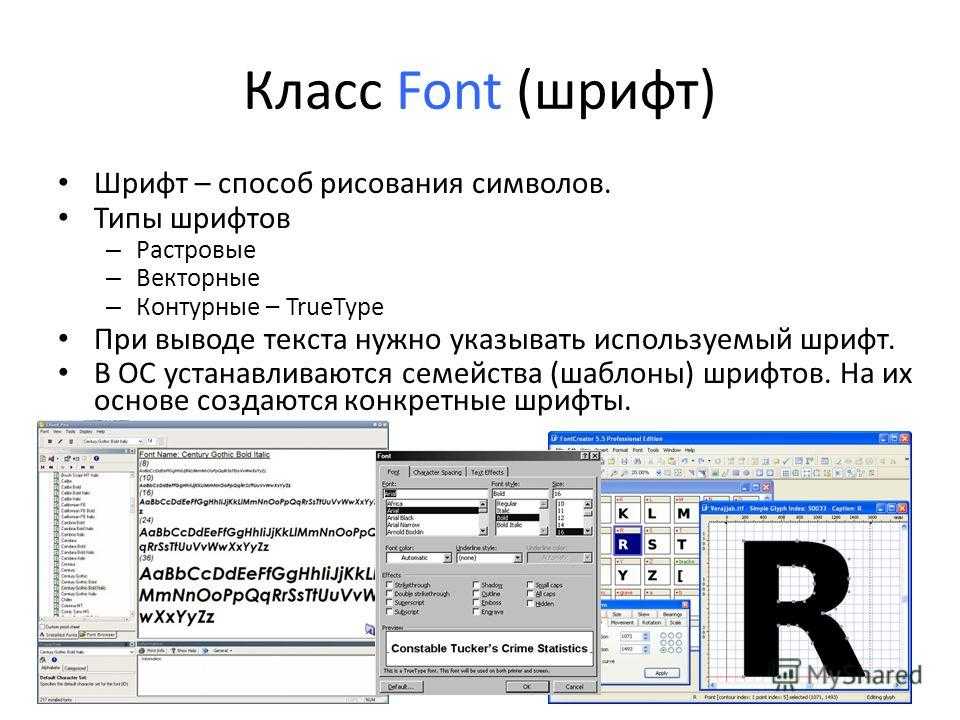
Виды шрифтов и их название, определение, какие они бывают, существующие типы, основные характеристики, что такое гарнитура, начертание, размер
Письменность существует уже давно. Сначала люди изображали причудливые очертания на стенах своих пещер, пытаясь запечатлеть увиденное. Далее символы стали складываться в определенные формы и в конкретном порядке. С изобретением полноценного алфавита, умения писать и печатать, человек стал пользоваться термином «шрифт».
Что такое шрифт
Слово «шрифт» происходит от немецкого слова «schrift» (производное от «schreiben» — «писать»). Термин обозначает стиль и характер написания букв и символов. Величина букв, их толщина, характер очертаний, составляющие единый ансамбль, и есть шрифт. Различают понятие гарнитуры. Это единый стиль, объединяющий один или несколько видов, сходных по начертанию, размеру, толщине. Главное в гарнитуре – составление единого стилистического акцента. Она может состоять из цифр, букв, пунктуационных и других знаков.
Виды шрифтов
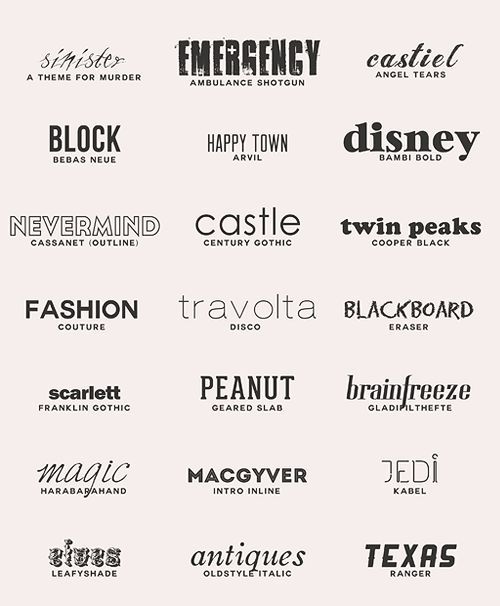
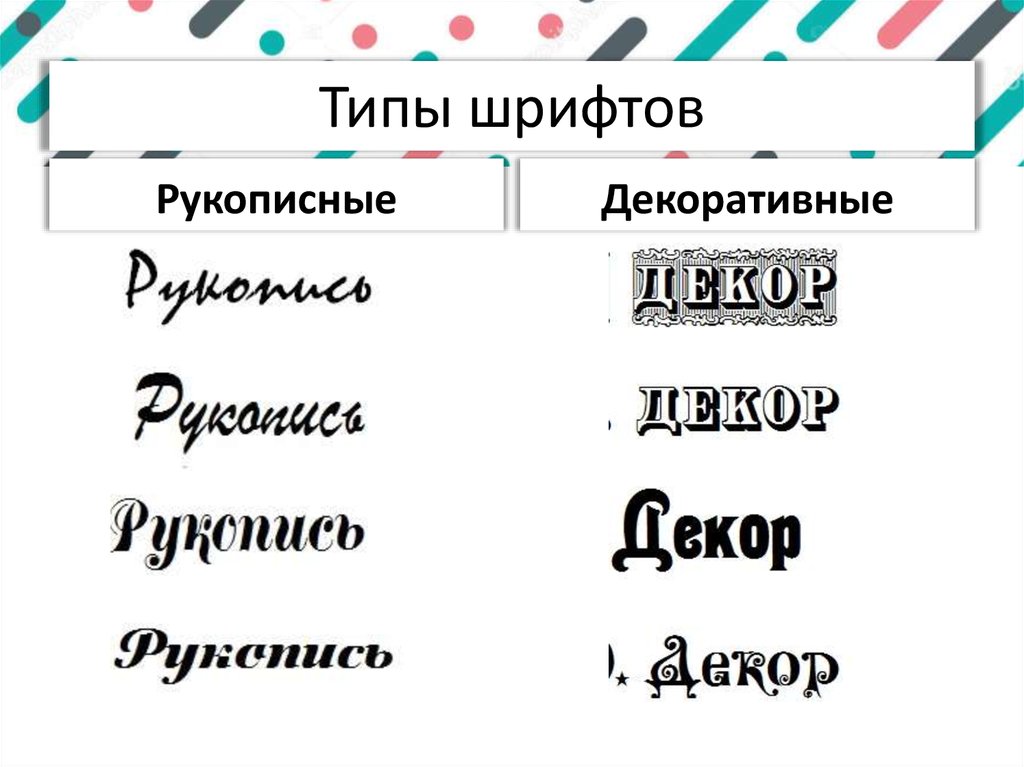
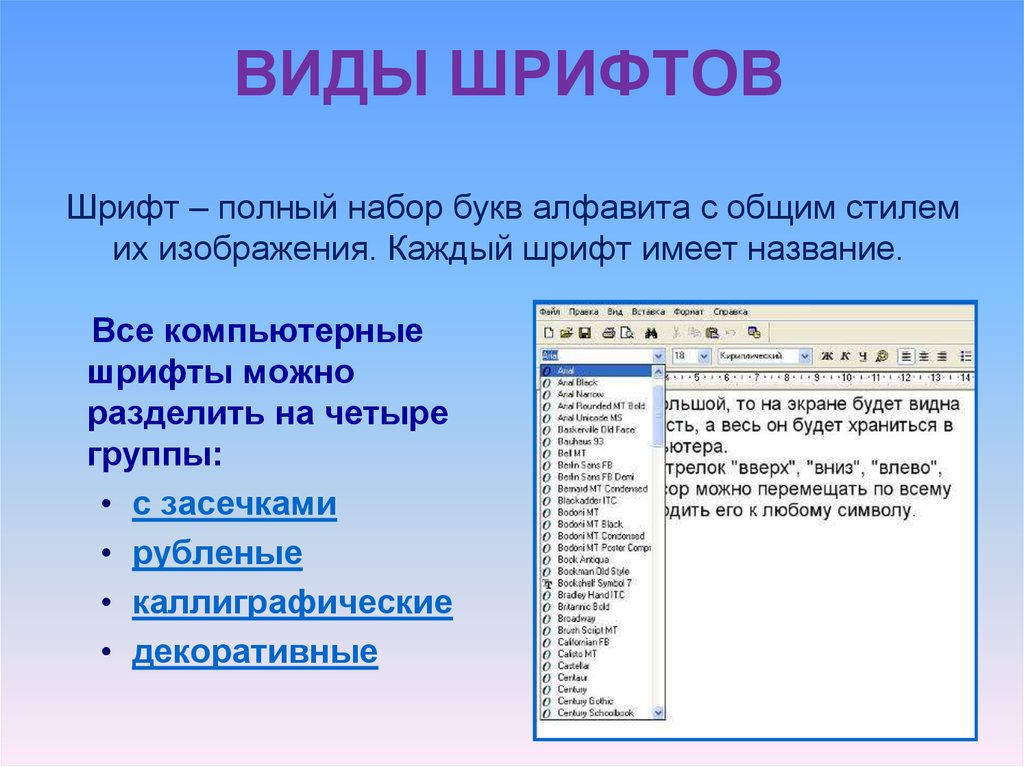
Выделяют несколько существующих разновидностей и типов:
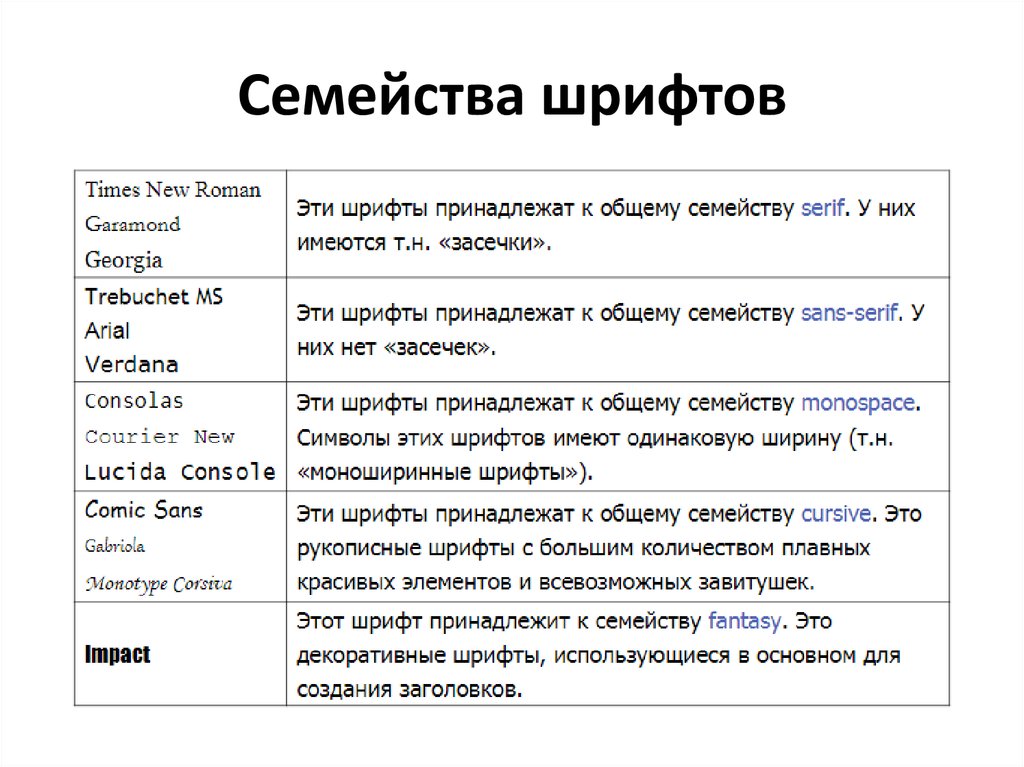
- с засечками;
- рубленный;
- рукописный;
- машинописный;
- декоративный.
Назначение каждого из видов разобрано ниже.
С засечками
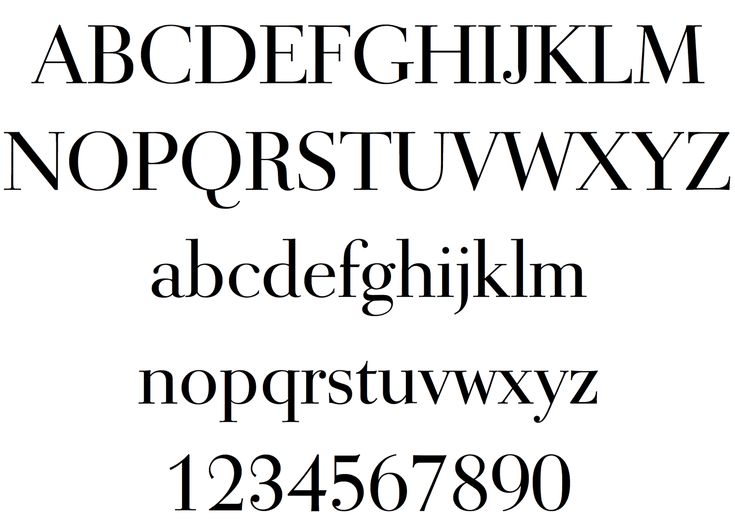
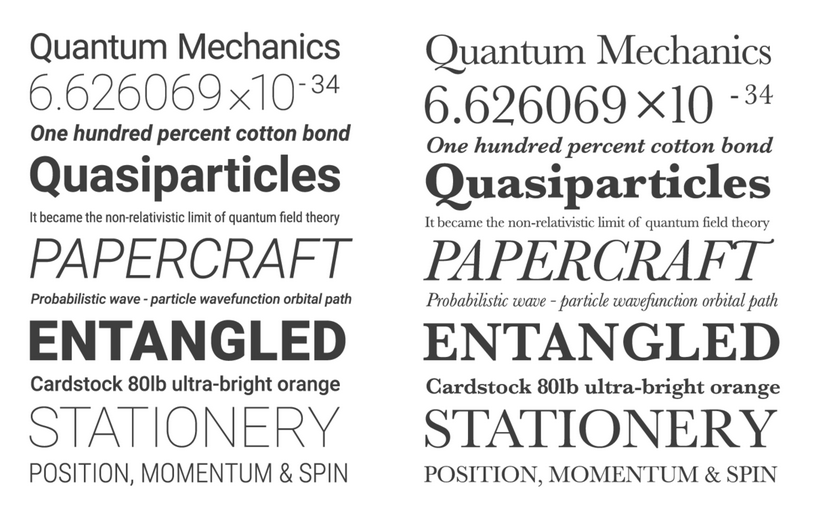
Шрифты с засечками и без них – это две главные категории, которые выделяют в гарнитуре. Засечки представляют собой специальные мелкие начертания по разным концам букв и знаков. Одним из первых шрифтов с засечками считается Антиква. Это набор древних шрифтов, которыми писали еще в эпоху Возрождения. На антикве впервые стали писать ручным книжным текстом.
Именно такой стиль письма предпочитает большинство печатных изданий – журналы, газеты, книги. Считается, что большой объем текста так читать легче. На чем основано утверждение – неясно. Электронные версии, сайты в основном заполнены рубленым текстом.
Рубленый
Рубленый набор знаков и букв предполагает отсутствие засечек. Такой тип письма называется гротеском. Именно таким текстом предпочитают заполнять сайты и социальные сети. Считается что «засеченный» текст при небольшом разрешении гаджета (компьютера, смартфона или планшета) не будет изображен в полном объеме.
Такой тип письма называется гротеском. Именно таким текстом предпочитают заполнять сайты и социальные сети. Считается что «засеченный» текст при небольшом разрешении гаджета (компьютера, смартфона или планшета) не будет изображен в полном объеме.
Изначально гротески использовались для создания рекламы и больших заголовков для привлечения внимания. С XX века такой стиль успешно применяют и для набора более объемного текста.
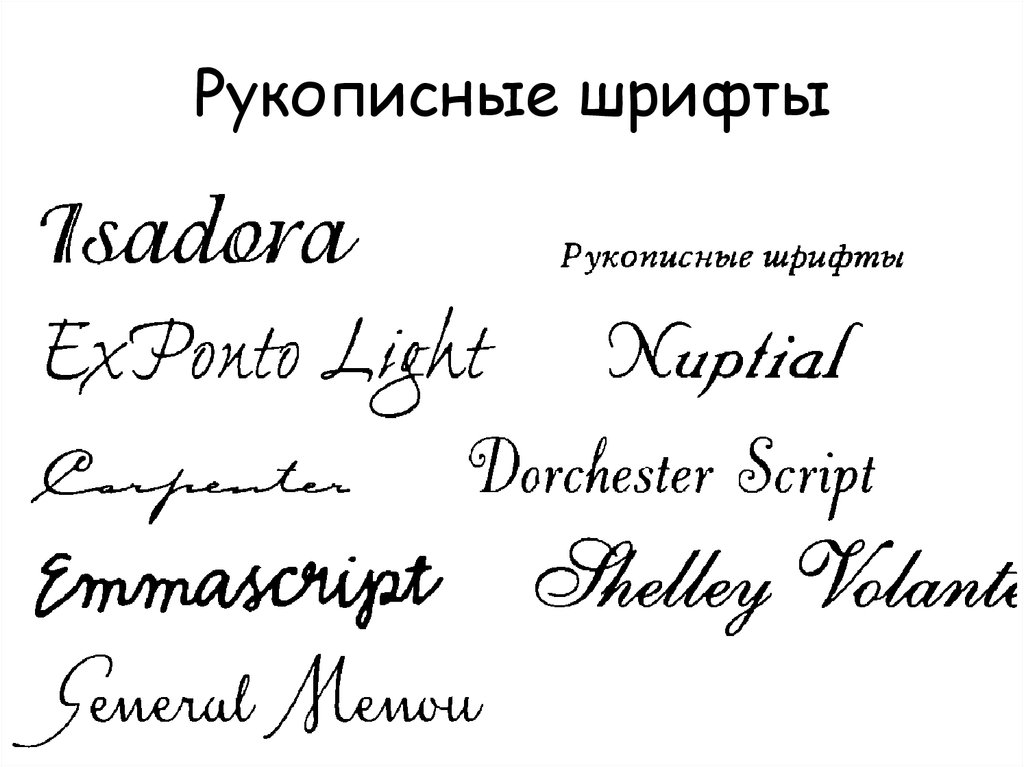
Рукописные
Такой вид письма предполагает имитацию написания рукой. Делится по характеру выполнения в зависимости от предполагаемого инструмента написания – пером, ручкой, карандашом, маркером или кистью.
Различают формальный скрипт – имитация написания пером с одинаковой толщиной элементов. Часто используется в наборе текста для грамот или приглашений, придавая праздность и элегантность посланию. Казуальный вид имитирует письмо кистью. Так оформляют витрины, заголовки.
Машинописные
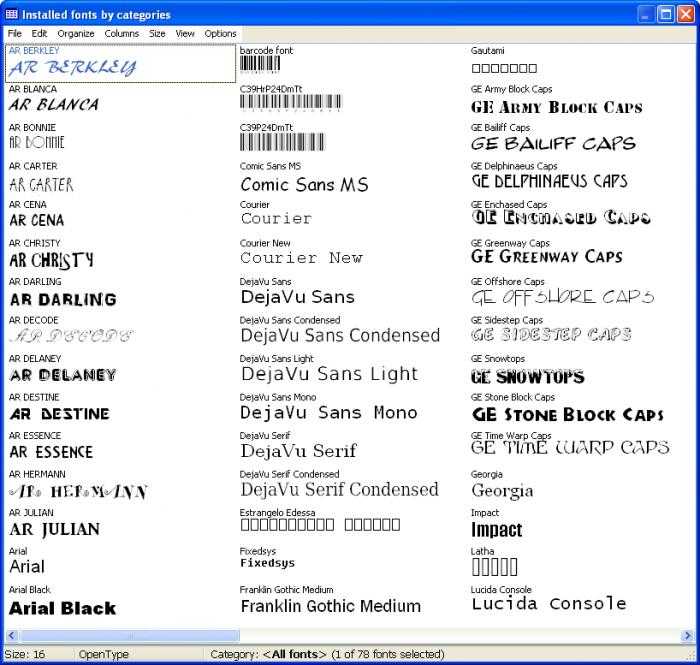
Машинописный – это больше обозначение стандарта. Машинописным шрифт будет считаться, если набранный им текст будет вкладываться в стандарт машинописной страницы. Обычно используют моноширные шрифты (все знаки имеют одинаковую длину).
Машинописным шрифт будет считаться, если набранный им текст будет вкладываться в стандарт машинописной страницы. Обычно используют моноширные шрифты (все знаки имеют одинаковую длину).
Машинописная страница – это лист в текстовом редакторе, который максимально приближен к странице напечатанной на печатной машинке.
Для примера можно привести такие значения:
- лист – А4;
- книжная ориентация;
- левое поле – 3,5 см, правое – 1,5 см, верхнее – 2,0 см, нижнее – 1,9 см;
- моноширный тип шрифта, например Lucida Console или Courier New;
- кегль – 12 пт;
- межстрочный интервал – 24 пт.
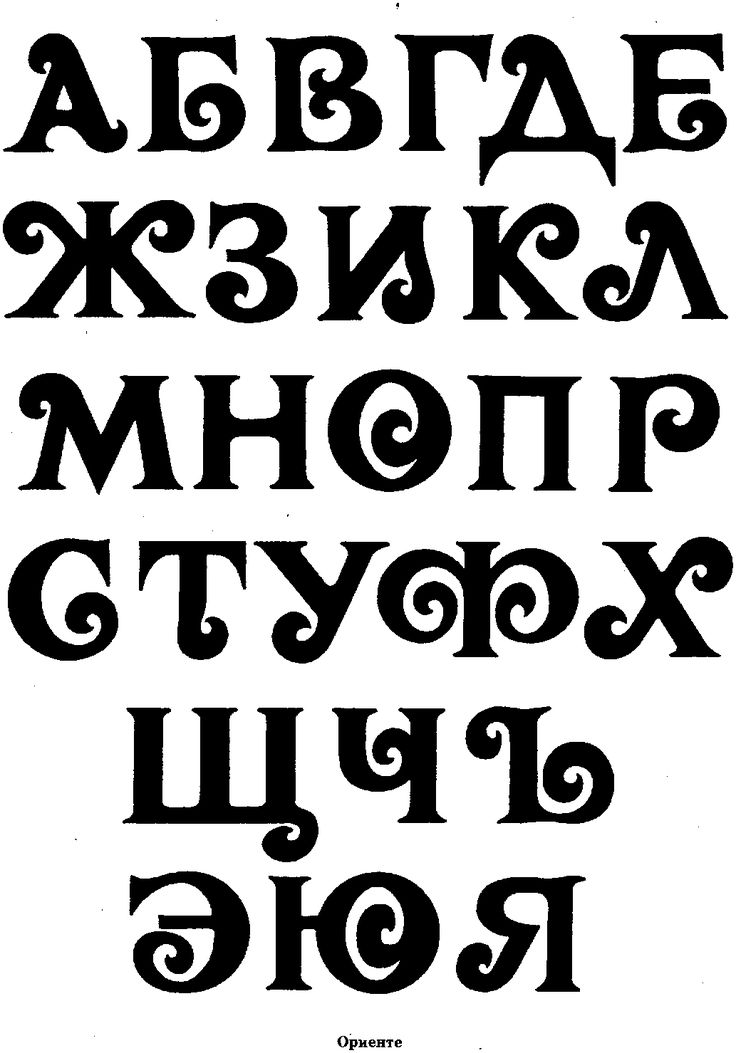
Декоративные
Группа шрифтов, оформленных декоративными элементами.
Основные характеристики
Шрифты характеризуются не только множеством разновидностей и типов. Они отличаются друг от друга набором отличительных черт и характеристик. Некоторые из них просты и известны всем – ширина, размер и насыщенность знаков. Есть и много других понятий, объясняющих создание и особенности каждого вида.
Есть и много других понятий, объясняющих создание и особенности каждого вида.
Гарнитура – совокупность разных шрифтов, их размеров, толщины, видов, начертаний, объединенных общим стилистическим смыслом.
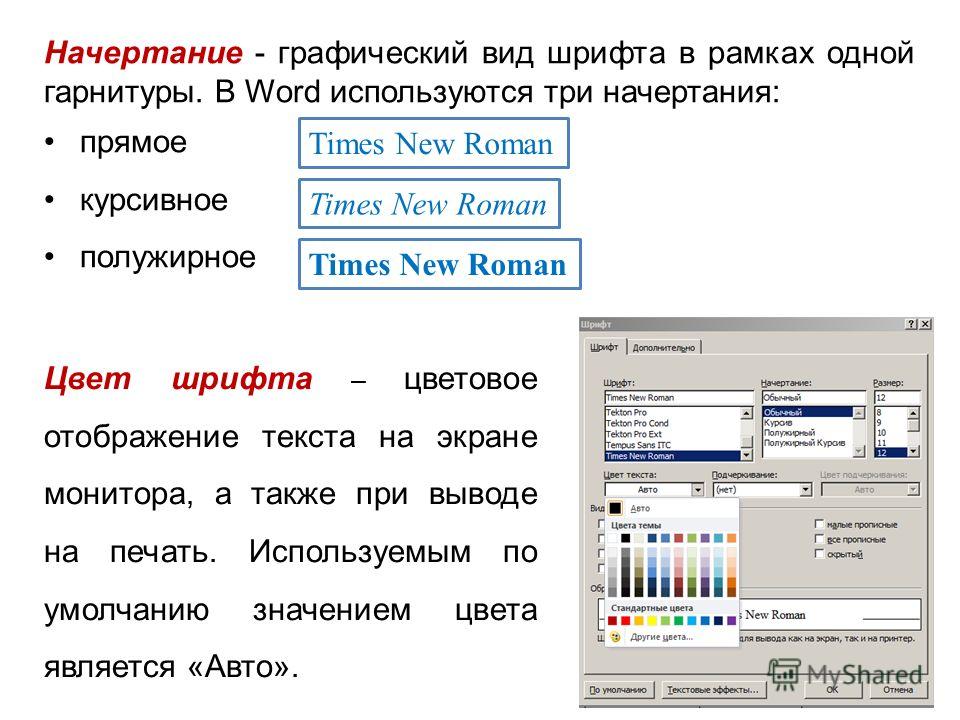
Начертание — одна из разновидностей написания, когда регулируется ширина знаков и расстояния между ними, их наклон, ширина и насыщенность нанесения. Выделяют прямое, курсивное, жирное, широкое или узкое начертания.
Насыщенностью называют соотношение толщины мазков (символов знака) к размеру и межсимвольному пространству. Она бывает прозрачная, жирная или полужирная. Исходя из ширины (горизонтального размера символов) различают узкий, широкий, пропорциональный (все знаки одной ширины) и непропорциональный (знаки разной ширины).
Размер — обозначается как кегль. Единица измерения – пункт, равный 0,357 или 0,376 мм (по разным системам подсчета). Существуют фиксированные размеры, которые очень удобны в применении в типографии. Например, диамант – 4 пункта, нонпарель – 6 пунктов, бриллиант – 3 пункта. Также шрифт может быть четким, когда все части букв и символов хорошо различимы, и размытым. В размытом тексте буквы и слова оставляют за собой, так называемый смазанный след.
Например, диамант – 4 пункта, нонпарель – 6 пунктов, бриллиант – 3 пункта. Также шрифт может быть четким, когда все части букв и символов хорошо различимы, и размытым. В размытом тексте буквы и слова оставляют за собой, так называемый смазанный след.
Выделяют разновидности форм засечек. Они могут быть тонкими или утолщенными прямыми, закругленными, длинными или короткими.
Другие понятия
Помимо основных характеристик, есть и другие понятия. Графемой называют отдельную единицу письма. Это буква, цифра, пунктуационный знак. Каждую графему можно написать разным глифом. Это характер изображения каждого элемента. В типографии также измеряется расстояние между каждой буквой в слове – это трекинг:
В отличие от трекинга, путем кернинга измеряется расстояние от ближайших и дальнейших точек между символами. Расстояния регулируются и выравниваются для удобства чтения и красивого расположения текста.
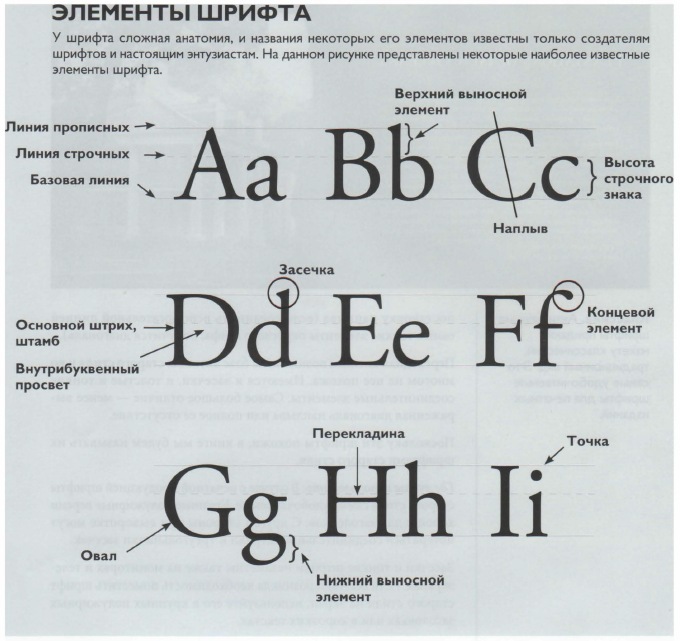
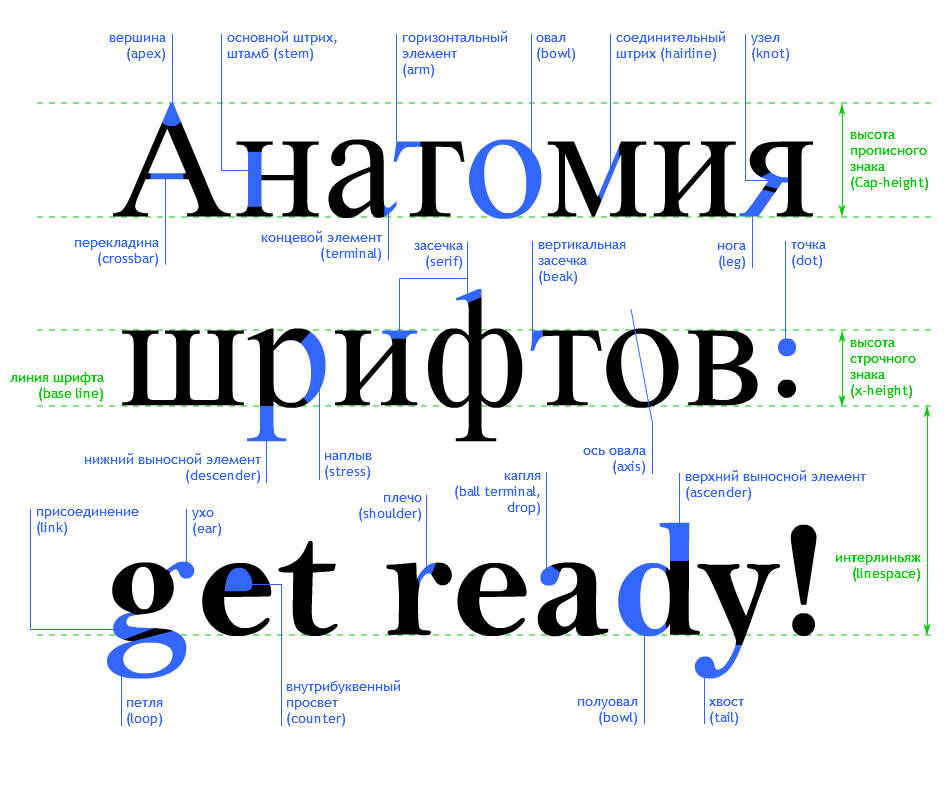
Базовая линия – это мысленно проводимая линия по нижним краям букв в строке. Выносные элементы знаков (как в букве «р») будут выступать ниже, за ее пределы. Говоря о весе, обычно подразумевают толщину знаков. Поэтому выделяют жирный, нормальный или легкий шрифт.
Стиль определяет общее направление шрифта. А семейство объединяет все вышеперечисленные параметры, схожие по стилю, дизайну, начертаниям, глифу, но различные по насыщенности, весу и/или размеру.
Классификация шрифтов — Cammelia Design — Стать графическим дизайнером
Сегодняшняя статья является частью материала бесплатного e-mail курса по основам графического дизайна (доступ к которому в ближайшее время будет открыт) из раздела типографики. Знания, которые даются в ней, обязательны для изучения. Вначале может показаться, что пара новых слов-терминов мало на что может повлиять, но это в корне не так.
Знания о классификации шрифтов, их особенностях, эпохе создания и т. д. очень полезны (и даже незаменимы), когда речь идет о сочетании различных шрифтов в одной работе. Существует достаточно много вариантов разделения шрифтов по группам, но чтобы составить более менее общее представление, достаточно запомнить два основных.
д. очень полезны (и даже незаменимы), когда речь идет о сочетании различных шрифтов в одной работе. Существует достаточно много вариантов разделения шрифтов по группам, но чтобы составить более менее общее представление, достаточно запомнить два основных.
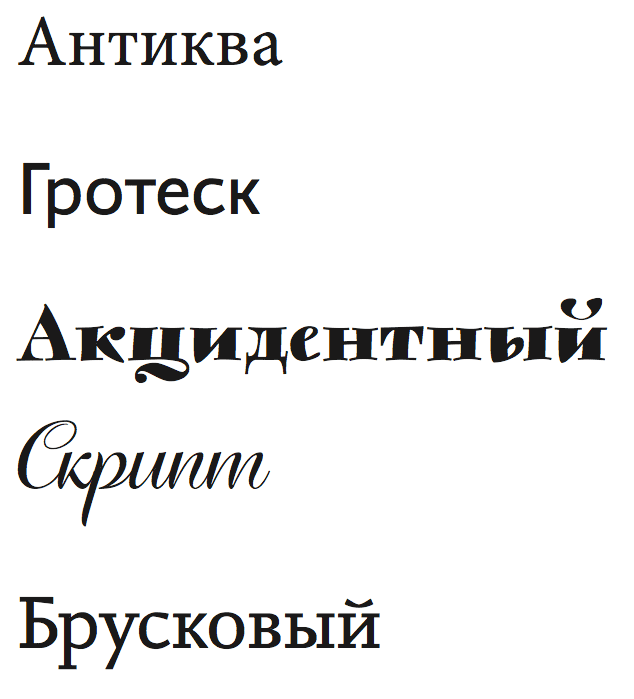
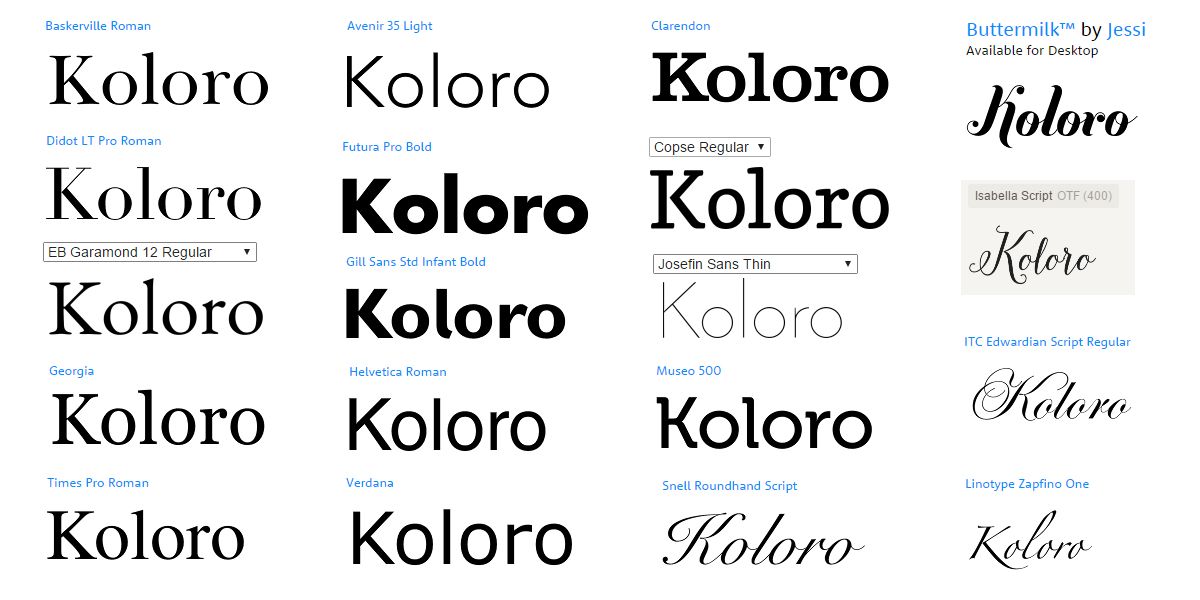
Наиболее известная классификация шрифтов — по их анатомии:
С засечками (Антиквы, Serif)На каждой букве в таких шрифтах присутствуют засечки (думаю, объяснять, что это такое, не стоит), что и стало основой бесхитростного названия данной группы. Они часто используются для сплошного текста в верстке печатных изданий; для набора подобного текста в web антиквы были признаны трудночитаемыми и уступили место гротескам. Антиквы отлично подходят для заголовков.
Шрифты с засечками бывают:
- Старого стиля (Old Style)
По названию нетрудно догадаться, что это одни из первых шрифтов. Их также называют гуманистической антиквой, истоки которой уходят в далекий XV век. Эти шрифты каллиграфичны и разрабатывались как имитация рукописного текста того времени. Основным их признаком является ярко выраженный наклон оси овалов, малая контрастность (разница в толщине основных и дополнительных штрихов), наклоненная ось строчной «е» и характерная капелька строчной «а». Высота строчных букв достаточно маленькая.Примеры гуманистической антиквы: Centaur, Adobe Jenson, Goudy Old Style, Guardi, Arno.
Основным их признаком является ярко выраженный наклон оси овалов, малая контрастность (разница в толщине основных и дополнительных штрихов), наклоненная ось строчной «е» и характерная капелька строчной «а». Высота строчных букв достаточно маленькая.Примеры гуманистической антиквы: Centaur, Adobe Jenson, Goudy Old Style, Guardi, Arno. - Гаральды (Old Style)
Иначе их еще называют итало-французской антиквой старого стиля или Альдине. Начало развития этих шрифтов датируется примерно концом XV века. Контраст их символов выражен немного больше, наклон оси овала становится меньше и приближается к перпендикуляру. Ось строчной «е» параллельна базовой линии шрифта. Засечки — изящнее, буквы — пропорциональнее, а высота строчных букв — больше. Достаточно часто Гаральды не выделяют в отдельную группу, либо причисляют к переходной антикве.Представители этого типа шрифтов: Bembo, Dante, Adobe Garamond, Stempel Garamond, Granjon, Poliphilus, Caslon, Sabon, Palatino, Galliard.
- Переходного стиля (Transitional Serif)
Название говорит нам о шрифтах, которые являлись ступенью при переходе от антиквы старого стиля к новому стилю. Этот переход начался примерно в конце XVII века. Особенностью этого стиля является усиление контраста основных и дополнительных штрихов. Оси овалов становятся вертикальными или имеющими незначительный наклон, а засечки плавными.Таких шрифтов не так уж и много, наиболее известны Baskerville, Joanna, Melior, Clearface. Иногда в эту группу зачисляют гарнитуру Caslon, так как в этих шрифтах можно проследить признаки переходной антиквы, но обычно ее относят к антиквам старого стиля. - Нового стиля (Modern Serif)
В середине XVIII века тенденция, характерная для переходной антиквы, нашла свое логическое завершение в лице новой антиквы. Как вы могли заметить, этому «новому» стилю уже более 250 лет, но такое название к этому виду антиквы прилипло довольно прочно.Контраст между основными и дополнительными штрихами (а также засечками) достигает в них своего апогея, иначе говоря становится «толщиной с волос» или hairline. Силуэт букв четкий и официальный. Антиква нового стиля очень хорошо подходит для заголовков и считается акцидентной (что это означает читайте далее). Следовательно не рекомендуется использовать ее для набора больших блоков текста.
Силуэт букв четкий и официальный. Антиква нового стиля очень хорошо подходит для заголовков и считается акцидентной (что это означает читайте далее). Следовательно не рекомендуется использовать ее для набора больших блоков текста.Самые яркие представители этого типа — Bodoni и Didot. Также сюда относятся Basilia, Aviano, Walbaum, Ambroise и Scotch Roman.
- Брусковые (Slab Serif, Египетские)
Этот тип шрифта отличить очень легко по необычной форме его засечек — они прямоугольные. Контраст выражен незначительно. Как обычно, существуют некоторые исключения из этого правила, в некоторых классификациях их считают отдельным типом антикв. Например, гарнитура Clarendon, которая выглядит более «легкой» за счет повышенного контраста и немного скругленных засечек.Примеры: Baltica, Bruskovaya, Grenader, Xenia.
Время рождения гротесков — начало XIX века. Как снова нетрудно догадаться их основной отличительной особенностью является полное отсутствие засечек. Они подразделяются на геометрические (основываются на правильных фигурах, и толщина штрихов не изменяется, например, Helvetica) и гуманистические (имеют небольшой контраст между штрихами и более каллиграфичны по сравнению с геометрическими, например, Optima).
Они подразделяются на геометрические (основываются на правильных фигурах, и толщина штрихов не изменяется, например, Helvetica) и гуманистические (имеют небольшой контраст между штрихами и более каллиграфичны по сравнению с геометрическими, например, Optima).
Гротески — это простота и практичность. К ним относят Helvetica, Arial, Futura, Century Gothic, Gill Sans и др. Как говорилось ранее, такие шрифты отлично подходят для написания сплошного текста, особенно для web-страниц.
РукописныеПервые подобные шрифты были разработаны в VXII-XVIII веках. Некоторые из них основывались на почерке известных мастеров. Такие шрифты очень элегантны. Они не подходят для набора сплошного текста, но замечательно смотрятся в заголовках.
Второй распространенный вид классификации — по роли шрифта.
По этому критерию выделяют текстовые (или наборные), акцидентные (заголовочные, выделительные) и декоративные шрифты.
Текстовые шрифты предназначаются для набора сплошного текста (больших блоков), следовательно их самой важной характеристикой является удобочитаемость. При этом требуется не только обеспечивать легкость прочтения каждой отдельной буквы, но и легкость восприятия слов и фраз.
При этом требуется не только обеспечивать легкость прочтения каждой отдельной буквы, но и легкость восприятия слов и фраз.
Акцидентные шрифты проектируются в расчете на использование крупных кеглей. Их второе название «заголовочные» дает отчетливо понять область применения таких шрифтов. Разборчивость в данном случае уходит на второй план (но остается важной), а на первый выходит привлечение внимания. При этом шрифт не должен быть слишком «агрессивным», чтобы полностью не отвлечь внимание от основного текста.
Роль декоративных шрифтов отчасти похожа на роль заголовочных — они должны привлечь внимание. Но если заголовочные привлекают внимание с целью дальнейшего прочтения текста, то декоративные шрифты должны отвлечь все внимание на себя. Это как театр одного актера.
Обязательно «попробуйте на вкус» каждый из видов шрифтов: почувствуйте их настроение, их выразительность и настрой, а также их сочетания друг с другом.
Различные атрибуты шрифта css — Русские Блоги
Стили шрифтов веб-страниц по умолчанию часто несовместимы в разных браузерах, и окончательный стиль браузера контролируется тремя уровнями:
- Стиль браузера по умолчанию;
- Стиль определения веб-страницы;
- Стиль, определяемый пользователем;
Приоритет3 > 2 > 1, которыйПользовательский стильМожет покрыватьСтиль определения веб-страницы, И стиль определения страницы может переопределитьСтиль браузера по умолчанию。
Атрибуты шрифта в css:
font-family: Задает стиль шрифта элемента. Можно задать несколько имен шрифтов. Имена разделяются запятыми (если между именами есть пробелы, имена должны быть заключены в кавычки). Браузер будет отдавать приоритет первому Виды шрифтов.
Можно задать несколько имен шрифтов. Имена разделяются запятыми (если между именами есть пробелы, имена должны быть заключены в кавычки). Браузер будет отдавать приоритет первому Виды шрифтов.
Есть два названия семейства шрифтов для font-family:
(1) Общее семейство шрифтов (сочетание семейства шрифтов с похожим внешним видом)
(2). Определенная серия шрифтов (конкретное название шрифта), см. Сравнение конкретных названий шрифтов на китайском и английском языках.Список названий семейств шрифтов css
Оба семейства шрифтов могут использоваться в атрибуте font-family, среди них css определяет пять основных семейств шрифтов:
- Шрифты с засечками, эти шрифты пропорциональны и имеют короткие линии вверх и вниз. Примеры шрифтов с засечками включают Times, Georgia и New Century Schoolbook.
- Шрифты без засечек, эти шрифты пропорциональны, и в них нет верхних и нижних коротких линий. Примеры шрифтов без засечек: Helvetica, Geneva, Verdana, Arial или Univers.

- Моноширинные шрифты, эти шрифты непропорциональны, ширина каждого символа должна быть одинаковой. Эти шрифты могут иметь верхнюю и нижнюю линии, а могут и не иметь. Примеры моноширинных шрифтов: Courier, Courier New и Andale Mono.
- Курсивные шрифты, эти шрифты имитируют человеческий почерк, в основном они состоят из кривых и штрихов, а не шрифтов с засечками. Примеры курсивных шрифтов: Zapf Chancery, Author и Comic Sans.
- Шрифты Fantas, такие как Western, Woodblock и Klingon.
Различия между различными стандартными сериями шрифтов заключаются в следующем (проверено в браузере Chrome):
<head>
<meta charset="UTF-8">
<title>T E S T</title>
<style>
.p1{
font-family: Serif;
}
.p2{
font-family: Sans-serif;
}
.p3{
font-family: Monospace;
}
.p4{
font-family: Cursive;
}
.p5{
font-family: Fantasy;
}
.
p6{
font-family: Times;
}
</style>
</head>
<body>
<div>
<p class = "p1"> Это шрифт с засечками, например строчная l с короткими линиями вверху и внизу или прописная буква A с короткими линиями внизу двух ножек. </p>
<p class = "p2"> Это семейство шрифтов без засечек, например строчные l и прописные A. </p>
<p class = "p3"> Это семейство моноширинных шрифтов, i и m имеют одинаковую ширину, например im. </p>
<p class = "p4"> Это семейство шрифтов Cursive. Например, буква A может иметь небольшой изгиб внизу левой ножки или может состоять полностью из штрихов и небольших изгибов. </p>
<p class = "p5"> Это семейство шрифтов Fantasy, и мы не можем легко включить его в какое-либо другое семейство шрифтов. </p>
<p class = "p6"> Это семейство шрифтов Times. Теоретически любое семейство шрифтов, установленное пользователем, попадет в одну из вышеупомянутых универсальных серий </p>
</div>
</body>
Установите семейство шрифтов, например: font-family: «Helvetica Neue», Helvetica, Arial, «PingFang SC», «Hiragino Sans GB», «Heiti SC», «Microsoft YaHei», «WenQuanYi Micro Hei», без засечек;
Во всем семействе шрифтов должно быть предусмотрено универсальное семейство шрифтов, чтобы предотвратить выбор шрифтов-кандидатов, когда браузер не может предоставить соответствующие определенные шрифты.
Можно использовать значение наследования, но браузер IE не поддерживает атрибут наследования.
Синтаксис Js: object.style.fontFamily = «Times, Serif»;
font-style: Задайте стиль шрифта элемента, задав курсивный, наклонный или обычный шрифт.
Значения font-style:
- Обычный: выберите обычный шрифт семейства шрифтов
- Курсив: выберите курсив, если текущий шрифт не имеет курсива, он будет использовать курсив вместо наклонного.
- Наклонный: выберите курсив, если текущий шрифт не имеет курсива, вместо него будет использоваться курсив
- Inherit: наследовать стиль шрифта от родительского элемента
Различия каждого стиля заключаются в следующем (проверено в хроме):
<head>
<meta charset="UTF-8">
<title>T E S T</title>
<style>
.p1{
font-style: normal;
}
.p2{
font-style: italic;
}
. p3{
font-style: oblique;
}
</style>
</head>
<body>
<div>
<p class = "p1"> Это обычный шрифт, значение по умолчанию в браузере </p>
<p class = "p2"> Это курсивный шрифт. В браузере отображается курсивный шрифт. В структуру каждого шрифта внесены некоторые небольшие изменения, отражающие изменения внешнего вида, например abcdef </p>
<p class = "p3"> Это наклонный шрифт. Браузер отображает наклонный стиль шрифта, который наклоняет обычный вертикальный текст, например abcdef </p>
</div>
</body>
p3{
font-style: oblique;
}
</style>
</head>
<body>
<div>
<p class = "p1"> Это обычный шрифт, значение по умолчанию в браузере </p>
<p class = "p2"> Это курсивный шрифт. В браузере отображается курсивный шрифт. В структуру каждого шрифта внесены некоторые небольшие изменения, отражающие изменения внешнего вида, например abcdef </p>
<p class = "p3"> Это наклонный шрифт. Браузер отображает наклонный стиль шрифта, который наклоняет обычный вертикальный текст, например abcdef </p>
</div>
</body>Среди них курсивный и наклонный одновременно являются курсивом и наклонным, так в чем же между ними разница? ЦитатаMozilla В соответствии с курсивом курсив обычно относится к шрифту, который обычно занимает меньшую ширину, чем нестилированные шрифты, в то время как наклонный — это обычно просто курсивная версия обычных шрифтов, и я лично понимаю, что курсив будет использовать курсив семейства шрифтов Версия, наклонная, просто выделите шрифт курсивом, аналогично функции курсива в ps, фактический эффект не сильно отличается, обычно используйте курсив, если нет курсива для изменения шрифта в font-family, браузер будет использовать наклонный шрифт для наклона шрифта, если наклонный Нет, браузер наклонит шрифт под определенным углом, чтобы синтезировать наклон,Почти знаюЭто также объясняется выше.
Можно использовать значение наследования, но браузер IE не поддерживает атрибут наследования.
Синтаксис Js: object.style.fontStyle = «курсив»;
font-size: Задает размер шрифта. Фактически, он устанавливает высоту поля символов в шрифте.
Значение font-size:
- Абсолютный размер шрифта (от малого до большого): xx-small, x-small, small, medium, large, x-large, xx-large.
- Относительный размер шрифта: мельче, крупнее
- Индикация длины
- Процентное представление
Длина абсолютного шрифта изменяется в соответствии с определенным коэффициентом масштабирования. Коэффициент масштабирования в css1 равен 1,5, а коэффициент масштабирования в css2 — 1,2. Если размер носителя составляет 12 пикселей, размер большого шрифта будет (css2) 12 * 1,2 = 14,4 = 14 пикселей (округлено в большую сторону). ). Следовательно, абсолютный размер шрифта должен быть основан на 1, размере браузера по умолчанию, 2, используемом шрифте (font-family).
Относительный размер шрифта и процентное представление основаны на относительном представлении родительского элемента. Например, больше означает больше, чем у родительского элемента, а 100% означает 100% размера родительского элемента.
Единицы длины — px и em, em — значение относительно родительского элемента. ПосмотретьНекоторое введение о них。
Отличия каждого стиля заключаются в следующем:
<head>
<meta charset="UTF-8">
<title>T E S T</title>
<style>
.p1{
font-size: xx-small;
}
.p2{
font-size: x-small;
}
.p3{
font-size: small;
}
.p4{
font-size: medium;
}
.p5{
font-size: large;
}
.p6{
font-size: x-large;
}
.p7{
font-size: xx-large;
}
.p8{
font-size: 18px;
}
.p9{
font-size: 1. 5em;
}
</style>
</head>
<body>
<div>
<p class = "p1"> Это мелкий шрифт размера xx </p>
<p class = "p2"> Это мелкий шрифт x </p>
<p class = "p3"> Это мелкий шрифт </p>
<p class = "p4"> Это средний шрифт, значение по умолчанию для браузера </p>
<p class = "p5"> Это крупный шрифт </p>
<p class = "p6"> Это очень крупный шрифт </p>
<p class = "p7"> Это шрифт большого размера xx </p>
<p class = "p8"> Это шрифт размером 18 пикселей </p>
<p class = "p9"> Это шрифт 1.5em </p>
</div>
</body>
5em;
}
</style>
</head>
<body>
<div>
<p class = "p1"> Это мелкий шрифт размера xx </p>
<p class = "p2"> Это мелкий шрифт x </p>
<p class = "p3"> Это мелкий шрифт </p>
<p class = "p4"> Это средний шрифт, значение по умолчанию для браузера </p>
<p class = "p5"> Это крупный шрифт </p>
<p class = "p6"> Это очень крупный шрифт </p>
<p class = "p7"> Это шрифт большого размера xx </p>
<p class = "p8"> Это шрифт размером 18 пикселей </p>
<p class = "p9"> Это шрифт 1.5em </p>
</div>
</body>
Можно использовать значение наследования, но браузер IE не поддерживает атрибут наследования.
Синтаксис Js: object.style.fontSize = «large»;
font-weight: Определяет толщину шрифта элемента.
Значение font-weight делится на метод ключевого слова (обычный и полужирный), метод относительной толщины (более жирный и светлый, соединенные вместе) и числовой метод (100-900).
Значения font-weight следующие:
- Легче: прекрасные персонажи
- Нормальный: значение по умолчанию, определяет стандартные символы
- Жирный: определение жирных символов
- Смелее: более смелые символы
- Определенные значения, такие как 100, 200 … 900, 400 эквивалентны нормальному, а 700 эквивалентны полужирному.
Отличия каждого стиля заключаются в следующем:
<head>
<meta charset="UTF-8">
<title>T E S T</title>
<style>
.p1{
font-weight: lighter;
}
.p2{
font-weight: normal;
}
.p3{
font-weight: bold;
}
.p4{
font-weight: bolder;
}
.p5{
font-weight: 100;
}
</style>
</head>
<body>
<div>
<p class = "p1"> Это более светлый шрифт </p>
<p class = "p2"> Это обычный шрифт, значение по умолчанию в браузере </p>
<p class = "p3"> Полужирный шрифт </p>
<p class = "p4"> Это более жирный шрифт </p>
<p class = "p5"> Это шрифт 100 </p>
</div>
</body>
Толщина шрифта, представленная полужирным и легким шрифтом, зависит от веса шрифта, унаследованного от их родительских элементов, и не имеет ничего общего с обычным и полужирным шрифтом. ПодробнееШрифт Mozilla。
ПодробнееШрифт Mozilla。
Иногда мы сталкиваемся с проблемой недопустимого веса шрифта. В сети говорится, что нужно установить атрибут font-weight для браузера.SegmentFault объясняет это。
Можно использовать значение наследования, но браузер IE не поддерживает атрибут наследования.
Синтаксис Js: object.style.fontWeight = «normal»;
font-variant:Такое значение атрибута, кажется, никогда раньше не встречалось Во введении говорится, что буквы преобразуются в маленькие заглавные.
Значения font-variant:
- Нормальный: значение по умолчанию, браузер отображает стандартный шрифт.
- Строчные заглавные буквы: отображение маленьких заглавных букв
Разница значений каждого атрибута заключается в следующем:
<head>
<meta charset="UTF-8">
<title>T E S T</title>
<style>
.p1{
font-variant: normal;
}
.p2{
font-variant: small-caps;
}
</style>
</head>
<body>
<div>
<p>hello WORLD,How are you?</p>
<p>hello WORLD,How are,you?</p>
</div>
</body>
Можно использовать значение наследования, но браузер IE не поддерживает атрибут наследования.
Синтаксис Js: object.style.fontVariant = «small-caps»;
font-kerning: Используется для регулировки расстояния между шрифтами
Как правило, настройка китайского языка недопустима, потому что китайский текст имеет квадратную форму, и нет необходимости настраивать его, если только он не написан курсивом, запущен скрипт или какой-то почерк.
Он недействителен в браузере IE.
С информацией о кернингешрифт opentypeТолько полезное. ВидимыйСтатья великого бога: font-kerning
Значение font-kerning:
- Авто: значение браузера по умолчанию, браузер автоматически регулирует интервал
- Нормальный: применить кернинг
- Нет: отключить кернинг
Некоторые шрифты имеют таблицу кернинга. В таблице кернинга перечислены определенные буквы и их настройки интервалов. Использование обычного шрифта применит настройки кернинга, и никакие настройки не будут отключены.
Не все символы в font-kerning допустимы. Если вы хотите изменить все символы, используйте межбуквенный интервал.
Если вы хотите изменить все символы, используйте межбуквенный интервал.
letter-spacing: Используется для увеличения или уменьшения расстояния между символами.
Допускаются отрицательные значения. Если используются отрицательные значения, символы будут расположены ближе друг к другу.
Значение межбуквенного интервала:
- Нормальный: значение по умолчанию, которое указывает, что между символами нет лишнего пробела, равное 0.
- Длина: определяет фиксированное расстояние между символами, единицы измерения — пиксели и em.
Можно использовать значение наследования, но браузер IE не поддерживает атрибут наследования.
Синтаксис Js: object.style.letterSpacing = «2px»;
word-spacing: Используется для увеличения или уменьшения пробелов между словами.
Css определяет слово как любую строку непустых символов, что является словом для английского языка, но как насчет нашего китайского? Взгляните на эффект:
<head>
<meta charset="UTF-8">
<title>T E S T</title>
<style>
. p1{
word-spacing: normal;
}
.p2{
word-spacing: 5px;
}
.p3{
word-spacing: normal;
}
.p4{
word-spacing: 5px;
}
</style>
</head>
<body>
<div>
<p>Today is Tuesday,let's high happy</p>
<p>Today is Tuesday,let's high happy</p>
<p class = "p3"> Это третий абзац. Сегодня вторник, давайте поднимем настроение </p>
<p class = "p4"> Это четвертый абзац. Сегодня вторник, давайте поднимем настроение </p>
</div>
</body>
p1{
word-spacing: normal;
}
.p2{
word-spacing: 5px;
}
.p3{
word-spacing: normal;
}
.p4{
word-spacing: 5px;
}
</style>
</head>
<body>
<div>
<p>Today is Tuesday,let's high happy</p>
<p>Today is Tuesday,let's high happy</p>
<p class = "p3"> Это третий абзац. Сегодня вторник, давайте поднимем настроение </p>
<p class = "p4"> Это четвертый абзац. Сегодня вторник, давайте поднимем настроение </p>
</div>
</body>
Видно, что это влияет на английский язык, но не влияет на китайский.
line-height: Используется для установки расстояния между строками (высота строки), отрицательные значения не допускаются.
Значение line-height:
- Нормальный: значение по умолчанию
- Используемый процент унаследует высоту строки родительского элемента.

- Использовать значение пикселя в пикселях
- Использование значения для установки высоты строки и непосредственное определение значения без использования единицы эквивалентно определению коэффициента масштабирования.
Отличия заключаются в следующем:
<head>
<meta charset="UTF-8">
<title>T E S T</title>
<style>
.p1{
line-height: normal;
border: 1px #f00 solid;
}
.p2{
line-height: 200%;
border: 1px #0f0 solid;
}
.p3{
line-height: 20px;
border: 1px #00f solid;
}
.p4{
line-height: 2;
border: 1px #ff0 solid;
}
</style>
</head>
<body>
<div>
<div class = "p1"> Это первый абзац текста </div>
<div class = "p2"> Это второй абзац текста </div>
<div class = "p3"> Это третий абзац </div>
<div class = "p4"> Это четвертый абзац текста </div>
</div>
</body>
При использовании сокращенных свойств для шрифта напишите несколько свойств вместе, чтобы установить несколько аспектов шрифта одновременно. Последовательность настройки: font-style | font-variant | font-weight | font-size / line-height | font-family ; Среди них, по крайней мере, должны быть указаны размер шрифта и семейство шрифтов, а неустановленные атрибуты будут установлены как значения по умолчанию.
Последовательность настройки: font-style | font-variant | font-weight | font-size / line-height | font-family ; Среди них, по крайней мере, должны быть указаны размер шрифта и семейство шрифтов, а неустановленные атрибуты будут установлены как значения по умолчанию.
Например, шрифт: 16px Times;
Это первый раз, если есть ошибки, пожалуйста, поправьте меня.
Шрифты для письма в email-рассылке – как правильно их подобрать и на что обратить внимание
При выборе шрифта для письма нужно руководствоваться тремя параметрами: насколько легко читать текст, подходит ли оформление вашему бизнесу и распознается ли шрифт почтовым клиентом.
В статье рассказали, какие шрифты нужны для электронной рассылки, как их подбирают и с чем могут возникнуть сложности.
Какой шрифт должен быть в письме
Обычно подбирают 2-3 шрифта для текста и заголовков, чтобы письмо было легко читаемым, понятным и красивым.
Для основного текста выбирают простые и стандартные шрифты без завитков или наклонов. Для заголовков подойдут шрифты с нестандартным написанием, крупными засечками, наклоном или большим расстоянием между буквами.
Для заголовков подойдут шрифты с нестандартным написанием, крупными засечками, наклоном или большим расстоянием между буквами.
La Roche-Posay в письмах используют разные шрифты письма
Для акцентов в тексте можно использовать шрифты с необычной формой: изящные, с узорами или прыгающими буквами. Но не увлекайтесь такими шрифтами, потому что они могут усложнить чтение текста.
Виды шрифтов для письма
Стандартные шрифты делятся на два типа: с засечками и без. В типографике считается, что длинный текст лучше писать с засечками, потому что легче воспринимается. А короткий – без засечек.
Но в интернете это правило не соблюдают так строго. Многие сайты и приложения используют в дизайне шрифты без засечек даже для больших текстов. Например, текст во ВКонтакте, Телеграме и даже в нашем блоге не имеет засечек, но читать удобно.
Сравнение Arial без засечек и Times New Roman с засечками
Выбирая, какой шрифт использовать в письмах, лучше руководствоваться тематикой рассылки и tone of voice бренда. Если у вас деловое издание, то подойдут сдержанные и нейтральные шрифты. Для магазина детской одежды, подарков или развлекательного блога можно использовать более неформальные.
Если у вас деловое издание, то подойдут сдержанные и нейтральные шрифты. Для магазина детской одежды, подарков или развлекательного блога можно использовать более неформальные.
Вариант справа больше подходит для развлекательного или детского контента, но не для делового издания
В сервисах email-рассылок обычно есть несколько шрифтов на выбор. Например, в Sendsay ― 8 шрифтов, которые одинаково хорошо подходят для разных ниш. Но если вам нужен шрифт, которого нет в списке, можно перейти в HTML-редактор и настроить его вручную с помощью встроенных стилей CSS.
Интерфейс верстки текста в блочном редакторе Sendsay
Безопасные шрифты для рассылки
У почтовых клиентов есть ограниченный набор шрифтов, которые они могут распознавать. И если в дизайне вы используете шрифт, который неизвестен почтовику, то он заменит его на шрифт по умолчанию.
Поэтому в верстке рекомендуют использовать безопасные шрифты, которые распознаются всеми почтовыми клиентами. Их можно добавлять и не беспокоиться, правильно ли они отобразятся у получателя.
Их можно добавлять и не беспокоиться, правильно ли они отобразятся у получателя.
К таким шрифтам без засечек относятся Arial, Helvetica, Verdana и Tahoma.
4 безопасных шрифта для email-рассылки
К вариантам с засечками относят Times New Roman, Georgia и Courier New.
3 популярных шрифта с засечками
Все эти шрифты относятся к системным. Это значит, что практически во всех операционных системах и почтовых клиентах есть настройки для их распознавания.
В единичных случаях некоторые шрифты может не распознать Outlook, поэтому обязательно сделайте тестовую рассылку на адреса этого почтового клиента.
Если для дизайна рассылки требуется нестандартно оформленный текст, лучше сделать надпись на баннере или GIF, добавив alt-текст для читателей, у которых не отобразится картинка.
Магазин подарков активно использует нестандартные шрифты, оформляя все надписи картинками
Больше крутых идей оформления электронных писем смотрите в нашей подборке.
Как подобрать размер шрифта для письма
У всех шрифтов разная высота и ширина букв, поэтому нельзя указать определенные требования к размеру шрифта в email-рассылках. Можно обозначить только примерные значения кегля:
- обычный текст – от 12 до 14 пунктов
- заголовки – от 14 до 20 пунктов
- названия – от 20 и до бесконечности
Текст кеглем меньше 10 пунктов сложно читать. Такой размер используют для сносок, уточнений или в футере письма с реквизитами компании и ссылкой на отписку.
Крупный текст на баннере читается легче мелкого в футере
В теле письма чаще встречаются 13 и 14 размер кегля, а в заголовках – 16. Такие размеры шрифта Arial использует МИФ, чтобы текст было одинаково удобно читать с компьютера и смартфона.
Arial – один из лучших шрифтов для писем, его используют многие компании
Главред в рассылке использует Georgia, для названия кегель 25, для заголовков – 16, а для текста – 13
Коротко о том, как выбрать шрифт для письма
- для основного текста подбирайте привычные и легко читаемые
- для заголовков можно выбрать чуть более нестандартное написание
- необычные шрифты лучше использовать только на баннерах
- основные шрифты для письма – Arial, Helvetica, Verdana, Tahoma, Times New Roman, Georgia и Courier New
- при использовании других шрифтов обязательно делать тестовую email-рассылку на электронные адреса разных почтовых клиентов и просматривать с разных устройств
- оптимальный размер верстки текста – от 12 до 14 пунктов
- рекомендованный размер для заголовков – от 16 до 20 пунктов
- название в теле письма можно оформлять размером от 20 пунктов и более
Над статьёй работали:
Присоединяйтесь к нам в соцсетях
HTML шрифты.
 Работаем со шрифтами в HTML: гарнитура, размер, цвет
Работаем со шрифтами в HTML: гарнитура, размер, цветПривет, посетитель сайта ZametkiNaPolyah.ru! Этой записью мы продолжаем рубрику: Верстка сайтов, в которой есть раздел HTML. Мы много говорили о том, что информация на сайте должна быть удобной, доступной, читабельной. Мы рассмотрели несколько HTML тэгов, позволяющих изменять структуру отображения текста HTML страницы в браузере. Теперь мы поговорим про работу со шрифтами в HTML. Замечу, что эта информация в большей степени ознакомительная, так как на данный момент для изменения параметров шрифтов в HTML следует использовать CSS.
HTML шрифты: работаем со шрифтами в HTML
В этой записи мы поговорим о том, что мы можем делать со шрифтами средствами HTML, разберемся с HTML тэгами и атрибутами для изменения параметров шрифта в документе. Попробуем самостоятельно изменить размер, цвет и гарнитуру шрифта при помощи специальных тэгов и HTML атрибутов.
Что может делать HTML со шрифтами?
Содержание статьи:
- Что может делать HTML со шрифтами?
- HTML тэги для работы со шрифтами
- HTML атрибуты для работы со шрифтами
- Изменяем размер шрифта в HTML
- Изменяем цвет шрифта средствами HTML
- Изменяем гарнитуру шрифт в HTML
- Приоритет тэгов <basefont> и <font>
- HTML шрифты для Microsoft Windows
- HTML шрифты для UNIX систем
- HTML шрифты для Mac OS
Давайте сразу скажем, что не стоит путать понятие шрифта и текста, хотя зачастую мы подменяем один термин другим. Чтобы разбираться с тем, что мы можем делать со шрифтами в HTML, давайте дадим определение термину шрифт. Шрифт — графический рисунок начертаний букв и знаков, составляющих единую стилистическую и композиционную систему, набор символов определенного размера и рисунка. В узком типографском смысле шрифтом называется комплект типографских литер, предназначенных для набора текста. Такое определение термину шрифт нам дает Википедия.
Чтобы разбираться с тем, что мы можем делать со шрифтами в HTML, давайте дадим определение термину шрифт. Шрифт — графический рисунок начертаний букв и знаков, составляющих единую стилистическую и композиционную систему, набор символов определенного размера и рисунка. В узком типографском смысле шрифтом называется комплект типографских литер, предназначенных для набора текста. Такое определение термину шрифт нам дает Википедия.
Сейчас у нас нет цели глубоко вдаваться в особенности и тонкости создания шрифтов и их назначение, поскольку эти задачи скорее будут интересны больше для дизайнеров и типографов, для целей верстки нам нужно понимать, какие характеристики шрифтов позволяет нам изменять HTML.
В любом HTML документе у шрифта есть три характеристики: гарнитура, цвет и размер. Шрифты в HTML играют очень важную роль. Именно от того, как отображается шрифт в документе зависит его читабельность. На самом деле отображение шрифта на HTML страницах в браузере зависит от операционной системы и, собственно, самого браузера, в котором открыт HTML документ.
Это вызвано тем, что каждая операционная система поддерживает свой собственный набор шрифтов, который любой пользователь может изменять по своему усмотрению. Также любой браузер имеет собственные настройки, в которых указаны шрифты, которые будут использованы по умолчанию. Изменять шрифты в HTML мы можем двумя способами: средствами самого языка HTML и средствами каскадных таблиц стилей.
В данной записи мы поговорим о том, как работать со шрифтами при помощи HTML. На данный момент этот подход считается не совсем правильным из-за того, что есть CSS и именно при помощи CSS консорциум рекомендует оформлять HTML документы. Но знать о том, как можно работать со шрифтами в HTML нужно, поэтому давайте рассмотрим более подробно, что предлагает HTML для изменения: цвета, гарнитуры и размера шрифта
HTML тэги для работы со шрифтами
Сразу отметим, что HTML для работы со шрифтами предлагает нам использовать два тэга: тэг <basefont> и тэг <font>. Первый HTML тэг считается устаревшим и не рекомендован к использованию, так как в дальнейшем он будет удален из стандарта (уже удален и многие браузеры его не поддерживают). Также тэг <basefont> относится к одиночным HTML тэгам. Когда браузер встречает <basefont> он не создает HTML элемент, так как данный тэг служит для изменения характеристик шрифтов всей HTML страницы.
Первый HTML тэг считается устаревшим и не рекомендован к использованию, так как в дальнейшем он будет удален из стандарта (уже удален и многие браузеры его не поддерживают). Также тэг <basefont> относится к одиночным HTML тэгам. Когда браузер встречает <basefont> он не создает HTML элемент, так как данный тэг служит для изменения характеристик шрифтов всей HTML страницы.
Второй тэг <font> используется для изменения характеристик шрифта на определенном участке HTML документа. Тэг <font> относится к парным HTML тэгам, а элемент FONT относится к строчным HTML элементам.
HTML атрибуты для работы со шрифтами
Оба тэга для работы со шрифтами в HTML имеют одинаковый набор HTML атрибутов: для них доступны все универсальные HTML атрибуты и атрибуты событий. Также у этих тэгов есть три уникальных атрибута:
- Атрибут face. Данный атрибут позволяет изменить гарнитуру шрифта.
- Атрибут color. Изменяет цвет шрифта в HTML документе.

- Атрибут size. Позволяет изменить размер шрифта в документе.
Вот такое вот ограничение в творчестве по работе со шрифтами в HTML. Как мы уже говорили ранее, HTML позволяет изменить три характеристики шрифта: гарнитуру, цвет и размер.
Изменяем размер шрифта в HTML
Давайте попрактикуемся в изменение размеров шрифта в HTML. Отметим, что атрибут size может принимать семь значений в виде целых чисел от ноля до семи. Размер шрифта по умолчанию в HTML для любого браузера равен трем. Шрифт, для которого HTML атрибут size имеет значение равное единицы, является самым маленьким, семерки – самым большим. Давайте посмотрим это всё на примере, откройте любой удобный для вас редактор, например бесплатный редактор с подсветкой синтаксиса Notepad++ и создайте документ с кодом:
<!DOCTYPE html>
<html lang=»ru-RU»>
<head>
<meta charset=»UTF-8″>
<title>Шрифты в HTML</title>
<link rel=»stylesheet» type=»text/css» href=»style. css» />
</head>
<body>
<h2>Изменяем размер шрифта в HTML</h2>
<p><font size=»1″>font size=»1″</font></p>
<p><font size=»1″>font size=»2″</font></p>
<p><font size=»1″>font size=»3″</font></p>
<p><font size=»1″>font size=»4″</font></p>
<p><font size=»1″>font size=»5″</font></p>
<p><font size=»1″>font size=»6″</font></p>
<p><font size=»1″>font size=»7″</font></p>
</body>
</html>
css» />
</head>
<body>
<h2>Изменяем размер шрифта в HTML</h2>
<p><font size=»1″>font size=»1″</font></p>
<p><font size=»1″>font size=»2″</font></p>
<p><font size=»1″>font size=»3″</font></p>
<p><font size=»1″>font size=»4″</font></p>
<p><font size=»1″>font size=»5″</font></p>
<p><font size=»1″>font size=»6″</font></p>
<p><font size=»1″>font size=»7″</font></p>
</body>
</html>
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 |
<!DOCTYPE html>
<html lang=»ru-RU»>
<head>
<meta charset=»UTF-8″>
<title>Шрифты в HTML</title>
<link rel=»stylesheet» type=»text/css» href=»style.
</head>
<body>
<h2>Изменяем размер шрифта в HTML</h2>
<p><font size=»1″>font size=»1″</font></p>
<p><font size=»1″>font size=»2″</font></p>
<p><font size=»1″>font size=»3″</font></p>
<p><font size=»1″>font size=»4″</font></p>
<p><font size=»1″>font size=»5″</font></p>
<p><font size=»1″>font size=»6″</font></p>
<p><font size=»1″>font size=»7″</font></p>
</body>
</html> |
Не забывайте пользоваться табуляцией и переносами строк, чтобы отформатировать код. Вы можете заметить, как браузер изменяет размеры шрифта на HTML странице сверху вниз в зависимости от значения атрибута size:
Пример изменения размера шрифта в HTML
Но атрибуту size мы можем задавать значения не только в абсолютных единицах, но и в относительных. Мы знаем, что HTML шрифт по умолчанию имеет значения атрибута size равным трем, следовательно, мы можем прибавлять и отнимать от тройки числа так, чтобы в результате получалось целое число не больше семи, создайте HTML докуент по примеру ниже, для этих целей можно воспользоваться бесплатным редактором Brackets:
Мы знаем, что HTML шрифт по умолчанию имеет значения атрибута size равным трем, следовательно, мы можем прибавлять и отнимать от тройки числа так, чтобы в результате получалось целое число не больше семи, создайте HTML докуент по примеру ниже, для этих целей можно воспользоваться бесплатным редактором Brackets:
<!DOCTYPE html> <html lang=»ru-RU»> <head> <meta charset=»UTF-8″> <title>Шрифты в HTML</title> <link rel=»stylesheet» type=»text/css» href=»style.css» /> </head> <body> <h2>Относительные размеры шрифта в HTML</h2> <p><font size=»1″>font size=»1″</font></p> <p><font size=»-2″>font size=»-2″</font></p> <p><font size=»2″>font size=»2″</font></p> <p><font size=»-1″>font size=»-1″</font></p> <p><font size=»4″>font size=»4″</font></p> <p><font size=»+3″>font size=»+3″</font></p> <p><font size=»6″>font size=»6″</font></p> <p><font size=»7″>font size=»7″</font></p> <p><font size=»+4″>font size=»+4</font></p> </body> </html>
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 |
<!DOCTYPE html>
<html lang=»ru-RU»>
<head>
<meta charset=»UTF-8″>
<title>Шрифты в HTML</title>
<link rel=»stylesheet» type=»text/css» href=»style.
</head>
<body>
<h2>Относительные размеры шрифта в HTML</h2>
<p><font size=»1″>font size=»1″</font></p>
<p><font size=»-2″>font size=»-2″</font></p>
<p><font size=»2″>font size=»2″</font></p>
<p><font size=»-1″>font size=»-1″</font></p>
<p><font size=»4″>font size=»4″</font></p>
<p><font size=»+3″>font size=»+3″</font></p>
<p><font size=»6″>font size=»6″</font></p>
<p><font size=»7″>font size=»7″</font></p>
<p><font size=»+4″>font size=»+4</font></p>
</body>
</html> |
Этот документ ничем не отличается от предыдущего, мы точно так же использовали HTML абзацы, чтобы осуществлять перенос строки (хотя могли бы и использовать тэг <br>, о котором мы говорили, когда разбирались с пробельными символами в HTML), изменился текст HTML заголовка, но это не главное, главное то, что мы изменили значение атрибута size и в браузере получили вот такую картину:
Пример изменения размера шрифта в HTML в относительных единицах
Мы видим, что шрифты в документе идут парами, это сделано специально, чтобы продемонстрировать, что значение size=”1” и size=”-2” дадут шрифт одинакового размера и так далее.
Изменяем цвет шрифта средствами HTML
Теперь поработаем с цветом шрифта средствами HTML. Сразу отметим, что HTML не позволяет использовать модель HSV для изменения цвета, поэтому у нас остается только модель RGB, либо использование имени цвета в HTML. Естественно, изменять цвет HTML шрифта мы будем при помощи атрибута color. Откройте удобный для себя редактор, например, JavaScript редактор Sublime Text 3:
<!DOCTYPE html> <html lang=»ru-RU»> <head> <meta charset=»UTF-8″> <title>Шрифты в HTML</title> <link rel=»stylesheet» type=»text/css» href=»style.css» /> </head> <body> <h2>Изменяем цвет шрифта в HTML</h2> <ul> <li><font color=»red» size=»5″>color=»red»</font></li> <li><font color=»green» size=»5″>color=»green»</font></li> <li><font color=»blue» size=»5″>color=»blue»</font></li> <li><font color=»#AAA» size=»5″>color=»blue»</font></li> <li><font color=»#FF00FF» size=»5″>color=»blue»</font></li> </ul> </body> </html>
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 |
<!DOCTYPE html>
<html lang=»ru-RU»>
<head>
<meta charset=»UTF-8″>
<title>Шрифты в HTML</title>
<link rel=»stylesheet» type=»text/css» href=»style.
</head>
<body>
<h2>Изменяем цвет шрифта в HTML</h2>
<ul>
<li><font color=»red» size=»5″>color=»red»</font></li>
<li><font color=»green» size=»5″>color=»green»</font></li>
<li><font color=»blue» size=»5″>color=»blue»</font></li>
<li><font color=»#AAA» size=»5″>color=»blue»</font></li>
<li><font color=»#FF00FF» size=»5″>color=»blue»</font></li>
</ul>
</body>
</html> |
Во-первых, стоит отметить, что мы использовали HTML список для того, чтобы текст не был сплошным. Во-вторых, все HTML атрибуты вы можете использовать вместе.
Пример изменения цвета шрифта в HTML
Из примера видно, что цвет шрифта в HTML нам позволяет изменять атрибут color, для которого можно задавать значения либо при помощи модели RGB, либо при помощи имени цвета. Первый способ предпочтительней, так как за каждым именем скрывается определенный код модели RGB, в каждом браузере цвет, заданный по имени, может отображаться по-разному.
Первый способ предпочтительней, так как за каждым именем скрывается определенный код модели RGB, в каждом браузере цвет, заданный по имени, может отображаться по-разному.
Изменяем гарнитуру шрифт в HTML
И наконец, HTML позволяет нам изменять гарнитуру шрифта при помощи специального атрибута face. Перечислять все доступные гарнитуры нет смысла, а, самое главное, нет возможности. Ниже мы приведем самые распространенные гарнитуры для самых популярных ОС. Отметим, что многие люди, говоря шрифт, имеют ввиду гарнитуру шрифта, в принципе они не далеки от истины, поскольку гарнитура – это самая сложная характеристика шрифта. Создайте документ в любом редакторе, рекомендую вам попробовать IDE NetBeans версии PHP:
<!DOCTYPE html> <html lang=»ru-RU»> <head> <meta charset=»UTF-8″> <title>Шрифты в HTML</title> <link rel=»stylesheet» type=»text/css» href=»style.css» /> </head> <body> <h2>Изменяем гарнитуру шрифта в HTML</h2> <ul> <li><font face=»Arial» color=»red» size=»5″>face=»Arial»</font></li> <li><font face=»Times New Roman» color=»green» size=»5″>color=»green»</font></li> <li><font face=»Verdana» color=»blue» size=»5″>color=»blue»</font></li> <li><font face=»Comic Sans MS» color=»#AAA» size=»5″>face=»MS Comic Sans»</font></li> <li><font face=»Tahoma» color=»#FF00FF» size=»5″>face=»Tahoma»</font></li> <li><font face=»Comic Sans MS, Tahoma, Arial» color=»#FF00FF» size=»5″> face=»Comic Sans MS, Tahoma, Arial»</font></li> </ul> </body> </html>
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 |
<!DOCTYPE html>
<html lang=»ru-RU»>
<head>
<meta charset=»UTF-8″>
<title>Шрифты в HTML</title>
<link rel=»stylesheet» type=»text/css» href=»style.
</head>
<body>
<h2>Изменяем гарнитуру шрифта в HTML</h2>
<ul>
<li><font face=»Arial» color=»red» size=»5″>face=»Arial»</font></li>
<li><font face=»Times New Roman» color=»green» size=»5″>color=»green»</font></li>
<li><font face=»Verdana» color=»blue» size=»5″>color=»blue»</font></li>
<li><font face=»Comic Sans MS» color=»#AAA» size=»5″>face=»MS Comic Sans»</font></li>
<li><font face=»Tahoma» color=»#FF00FF» size=»5″>face=»Tahoma»</font></li>
<li><font face=»Comic Sans MS, Tahoma, Arial» color=»#FF00FF» size=»5″>
face=»Comic Sans MS, Tahoma, Arial»</font></li>
</ul>
</body>
</html> |
В примере изменения гарнитуры шрифта в HTML нет ничего сложного, откройте файл в браузере, чтобы увидеть результат:
Пример изменения гарнитуры шрифта в HTML
Обратите внимание на последний элемент списка. В HTML мы можем задать сразу несколько гарнитур для шрифта. Шрифт в документе будет принимать ту гарнитуру, которая указана первой в атрибуте face, если ОС или браузер не могут отобразить шрифт с указанной гарнитурой, то будет попытка отображения шрифта со второй гарнитурой и так далее. Если ни одной из гарнитур нет, то браузер отобразит текст с гарнитурой шрифта, заданной в настройках по умолчанию. И это всё работает до тех пор, пока пользователь не настроит свой браузер так, чтобы он отображал шрифт со своей собственной гарнитурой, не используя те значения, которые указаны в HTML или CSS.
В HTML мы можем задать сразу несколько гарнитур для шрифта. Шрифт в документе будет принимать ту гарнитуру, которая указана первой в атрибуте face, если ОС или браузер не могут отобразить шрифт с указанной гарнитурой, то будет попытка отображения шрифта со второй гарнитурой и так далее. Если ни одной из гарнитур нет, то браузер отобразит текст с гарнитурой шрифта, заданной в настройках по умолчанию. И это всё работает до тех пор, пока пользователь не настроит свой браузер так, чтобы он отображал шрифт со своей собственной гарнитурой, не используя те значения, которые указаны в HTML или CSS.
Приоритет тэгов <basefont> и <font>
Мы очень подробно рассмотрели тэг <font> и коротко поговорим про <basefont> и приоритеты между этими тэгами. Отметим, что ни один современный браузер уже не понимают тэг <basefont>, поэтому пример, приведенный здесь, будет не информативным и для его работы вам необходимо будет найти старый браузер:
<!DOCTYPE html>
<html lang=»ru-RU»>
<head>
<meta charset=»UTF-8″>
<title>Шрифты в HTML</title>
<link rel=»stylesheet» type=»text/css» href=»style. css» />
</head>
<body>
<basefont face=»Times New Roman» size=»7″ color=»Black»>
<h2>Приоритет basefont и font</h2>
<p><ul>
<li>face=»Times New Roman» size=»1″ color=»Black»</li>
<li><font face=»Arial» color=»red» size=»5″>
face=»Arial» color=»red» size=»5″</font></li>
<li><font face=»Times New Roman» color=»green» size=»5″>
face=»Times New Roman» color=»green» size=»5″</font></li>
<li><font face=»Verdana» color=»blue» size=»5″>
face=»Verdana» color=»blue» size=»5″</font></li>
<li><font face=»Comic Sans MS» color=»#AAA» size=»5″>
face=»Comic Sans MS» color=»#AAA» size=»5″</font></li>
<li><font face=»Tahoma» color=»#FF00FF» size=»5″>
face=»Tahoma» color=»#FF00FF» size=»5″</font></li>
<li><font face=»Comic Sans MS, Tahoma, Arial» color=»#FF00FF» size=»5″>
face=»Comic Sans MS, Tahoma, Arial» color=»#FF00FF» size=»5″</font></li>
</ul></p>
</body>
</html>
css» />
</head>
<body>
<basefont face=»Times New Roman» size=»7″ color=»Black»>
<h2>Приоритет basefont и font</h2>
<p><ul>
<li>face=»Times New Roman» size=»1″ color=»Black»</li>
<li><font face=»Arial» color=»red» size=»5″>
face=»Arial» color=»red» size=»5″</font></li>
<li><font face=»Times New Roman» color=»green» size=»5″>
face=»Times New Roman» color=»green» size=»5″</font></li>
<li><font face=»Verdana» color=»blue» size=»5″>
face=»Verdana» color=»blue» size=»5″</font></li>
<li><font face=»Comic Sans MS» color=»#AAA» size=»5″>
face=»Comic Sans MS» color=»#AAA» size=»5″</font></li>
<li><font face=»Tahoma» color=»#FF00FF» size=»5″>
face=»Tahoma» color=»#FF00FF» size=»5″</font></li>
<li><font face=»Comic Sans MS, Tahoma, Arial» color=»#FF00FF» size=»5″>
face=»Comic Sans MS, Tahoma, Arial» color=»#FF00FF» size=»5″</font></li>
</ul></p>
</body>
</html>
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 |
<!DOCTYPE html>
<html lang=»ru-RU»>
<head>
<meta charset=»UTF-8″>
<title>Шрифты в HTML</title>
<link rel=»stylesheet» type=»text/css» href=»style.
</head>
<body>
<basefont face=»Times New Roman» size=»7″ color=»Black»>
<h2>Приоритет basefont и font</h2>
<p><ul>
<li>face=»Times New Roman» size=»1″ color=»Black»</li>
<li><font face=»Arial» color=»red» size=»5″>
face=»Arial» color=»red» size=»5″</font></li>
<li><font face=»Times New Roman» color=»green» size=»5″>
face=»Times New Roman» color=»green» size=»5″</font></li>
<li><font face=»Verdana» color=»blue» size=»5″>
face=»Verdana» color=»blue» size=»5″</font></li>
<li><font face=»Comic Sans MS» color=»#AAA» size=»5″>
face=»Comic Sans MS» color=»#AAA» size=»5″</font></li>
<li><font face=»Tahoma» color=»#FF00FF» size=»5″>
face=»Tahoma» color=»#FF00FF» size=»5″</font></li>
<li><font face=»Comic Sans MS, Tahoma, Arial» color=»#FF00FF» size=»5″>
face=»Comic Sans MS, Tahoma, Arial» color=»#FF00FF» size=»5″</font></li>
</ul></p>
</body>
</html> |
Если вы найдете старую версию какого-нибудь браузера, который еще поддерживает <basefont>, то увидите, что шрифт первого элемента списка будет иметь характеристики, указанные для тэга <basefont>, а все остальные элементы списка будут иметь характеристики шрифта, которые указаны в атрибутах их тэгов <font>.
Далее мы приведем список шрифтов (приведем в виде HTML таблицы), которые доступны в самых популярных операционных системах.
HTML шрифты для Microsoft Windows
Эти шрифты поддерживают все компьютеры с операционной системой Windows
| Имя гарнитуры | Имя гарнитуры | Имя гарнитуры |
| Andale Mono | Arial | Arial Bold |
| Arial Italic | Arial Bold Italic | Arial Black |
| Comic Sans MS | Comic Sans MS Bold | Courier New |
| Courier New Bold | Courier New Italic | Courier New Bold Italic |
| Georgia | Georgia Bold | Georgia Italic |
| Georgia Bold Italic | Impact | Lucida Console |
| Lucida Sans Unicode | Marlett | Minion Web |
| Symbol | Times New Roman | Times New Roman Bold |
| Times New Roman Italic | Times New Roman Bold Italic | Tahoma |
| Trebuchet MS | Trebuchet MS Bold | Trebuchet MS Italic |
| Trebuchet MS Bold Italic | Verdana | Verdana Bold |
| Verdana Italic | Verdana Bold Italic | Webdings |
HTML шрифты для UNIX систем
Эти шрифты поддерживают все машины под управлением UNIX подобных ОС:
| Имя гарнитуры | Имя гарнитуры | Имя гарнитуры |
| Charter | Clean | Courier |
| Fixed | Helvetica | Lucida |
| Lucida bright | Lucida Typewriter | New Century Schoolbook |
| Symbol | Terminal | Times |
| Utopia |
HTML шрифты для Mac OS
Шрифты ниже поддерживаются всеми машинами, на которых установлена ОС Mac седьмой версии и выше.
| Имя гарнитуры | Имя гарнитуры | Имя гарнитуры |
| American Typewriter | Andale Mono | Apple Chancery |
| Arial | Arial Black | Brush Script |
| Baskerville | Big Caslon | Comic Sans MS |
| Copperplate | Courier New | Gill Sans |
| Futura | Herculanum | Impact |
| Lucida Grande | Marker Felt | Optima |
| Trebuchet MS | Verdana | Webdings |
| Palatino | Symbol | Times |
| Osaka | Papyrus | Times New Roman |
| Textile | Zapf Dingbats | Zapfino |
| Techno | Hoefler Text | Skia |
| Hoefler Text Ornaments | Capitals | Charcoal |
| Gadget | Sand |
Психология восприятия шрифта и ее практическое применение.
 Шрифты. Основные понятия и определения
Шрифты. Основные понятия и определенияНа настоящий момент разработано немало шрифтов, и непрофессионалу трудно разобраться в их многообразии и предназначении. Существует несколько классификаций начертания. Они делятся по своему предназначению и происхождению.
Виды шрифтов и их историческая классификация
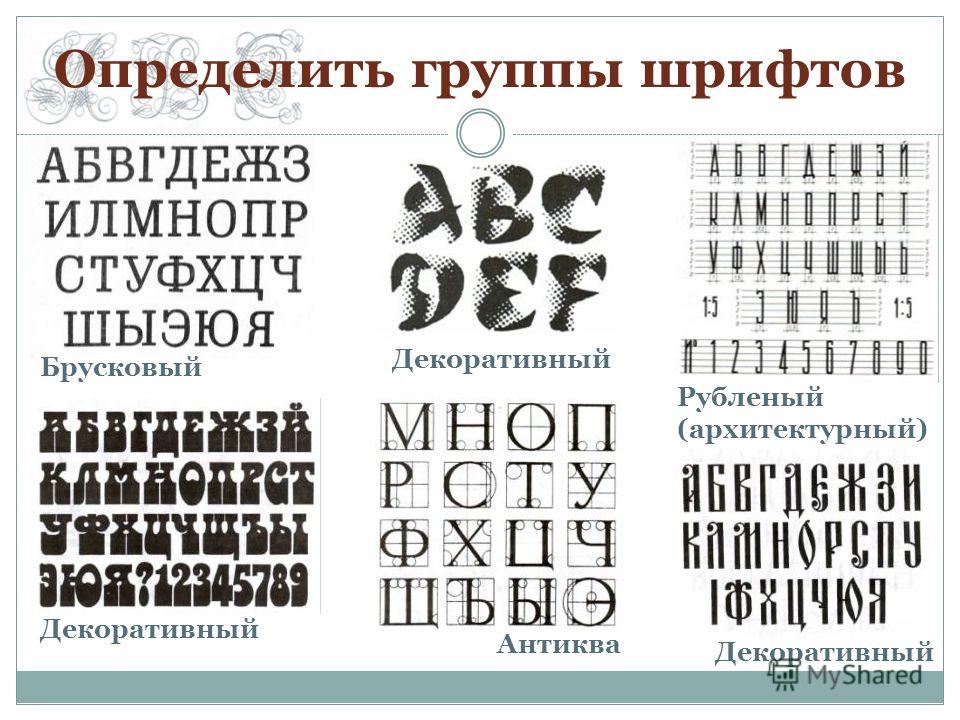
С точки зрения начертания все шрифты, которые используются в современности, произошли от разработанных мастерами в Средние века и раньше. Можно условно поделить их на три большие группы:
Антикву.
. Египетские.
. Гротеск.
Каждый из них имеет свой определенный стиль начертания, который копирует манеру, используемую в античности, Древнем Египте и во времена Возрождения. Они также делятся на подгруппы, в которых учитывается размер штрихов, полутени и другие особенности написания.
Виды шрифтов и их классификация
Наиболее часто встречается иная систематизация всех используемых видов начертаний букв и цифр. На ней стоит остановиться подробнее.
1. Базовые шрифты
Эти виды шрифтов отличаются строгостью начертания и правильными пропорциями в написании букв и цифр. Относятся они к строгому классическому стилю. В них не используются орнаменты и витиеватые украшения, лишь засечки.
Базовые или классические виды шрифта для оформления применяются в деловых письмах, компаний с такими направлениями работы, как медицина, строительство, образование. Часто можно встретить базовое начертание в листовках.
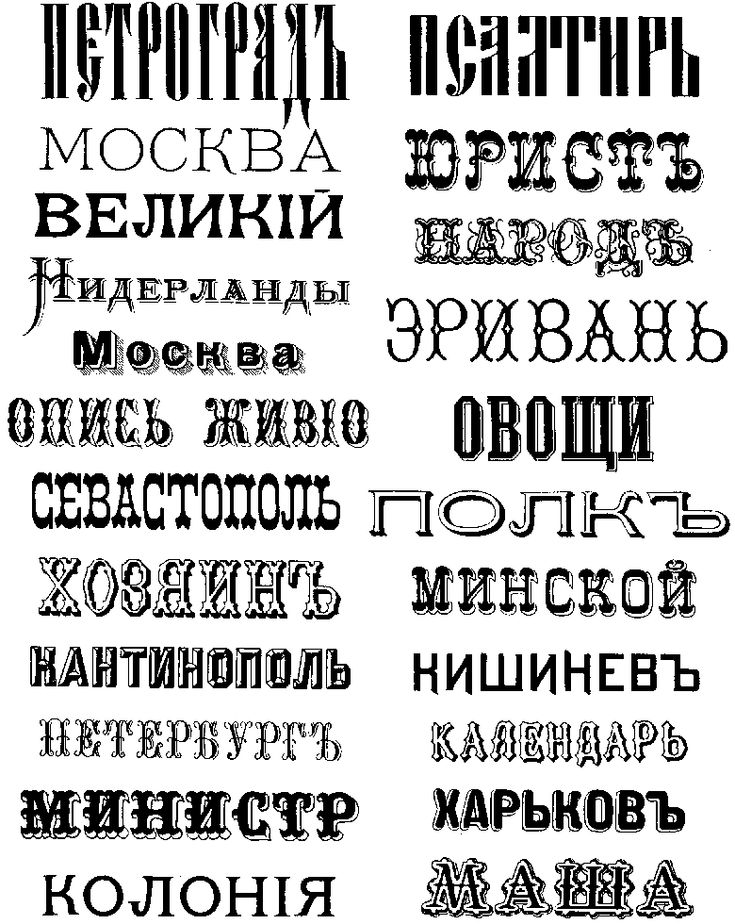
2. Тематические шрифты
В этой группе собраны начертания от современных до винтажных. Такое объединение не случайно, так как все эти виды шрифтов имеют определенную направленность. Их применяют на чертежах, для оформления плакатов различной тематики (праздничные, детские, агитационные и прочие).
Яркий пример этого стиля — начертание в стиле оформления советских Этим шрифтом не стоит оформлять большие массивы текста, а лучше всего он будет смотреться в заголовках полиграфических изделий. «Советский» стиль также применяют для логотипов и слоганов. Все тематические шрифты применяются исходя из области предназначения. В других местах они будут смотреться неуместно.
Все тематические шрифты применяются исходя из области предназначения. В других местах они будут смотреться неуместно.
3. Ручное начертание
Это группа латинских, кириллических и прочих символов, написанных с имитацией письма карандашом, ручкой, граффити и прочих видов ручной росписи. По своей стилистике это многочисленная группа. Тут можно встретить как росчерки с большим количеством орнаментов и соединениями между букв (нужных, чтобы текст выглядел целостным), так и небрежные по исполнению виды ручного письма, имитирующего печатные буквы, сделанные мелом на
Каллиграфические шрифты часто используются для заголовков, написания слоганов и оформления. Они выполняют декоративные функции и не подходят для выполнения основного текста.
4. Языковая стилистика
Виды шрифтов в этой группе берут в качестве своей основы начертание из различных письменных культур: арабской, китайской, греческой, римской и прочих. Если изучать эту группу на основе начертания кириллицы, то в некоторых случаях отличить слова на русском от китайского или арабского достаточно сложно.
Наиболее часто оформление в стиле этнического начертания используется на вывесках, в полиграфической продукции, при украшении обложек и в заголовках книг. Можно встретить примеры такого начертания в каталогах ресторанов китайской и японской кухни.
5. Искажение формы
Стили начертания, которые относятся к этой группе, выделяются необычными формами, измененными пропорциями и очертаниями. Все эти виды можно разделить на несколько небольших групп:
Трехмерные.
. Цифровые.
. Треугольные.
. Квадратные.
. Буквица.
. Округлые.
Чаще всего декоративные функции в этих шрифтах ярко выражены и даже в классическом начертании они выделяются среди базовых разновидностей. Хорошо смотрятся эти разновидности в крупных надписях и заглавиях.
Приведенная выше классификация подходит для издателей и разработчиков плакатов, логотипов и интернет-сайтов. Благодаря ей можно создать подробный каталог по разделам и использовать его для выбора написания разных текстовых фрагментов.
Разные виды шрифтов могут сочетаться между собой для получения броского и эстетичного текста. Кроме использования в уместных местах, также важно выбирать стиль начертания, исходя из текстуры основы. Хорошо выглядящий на плакате или сайте шрифт может смотреться некрасиво на текстуре под кожу. Так, винтажные начертания лучше всего смотрятся на состаренной и грубой бумаге, а современный шрифт подходит к глянцевому фону.
Оформление плакатов
Прежде всего для выбора внешнего облика текстового нужно обратить внимание на макет. Будет ли это только текстовый фрагмент без иллюстраций или начертание будет дополнять фото или рисунок? Важно учитывать и направленность плаката:
Слова на любом из плакатов должны привлекать к себе внимание и помогать ему выделяться среди сотен подобных. Можно условно по типу начертания разделить все плакаты на две группы:
Типографские (наборные).
. Графические (рукописно-художественные).
Первые плакаты используются для просветительской деятельности, а также для сообщений о мероприятиях (афиши). Лучше всего подбирать подходящий шрифт, а также его цвет и размер вместе со специалистом-типографом.
Лучше всего подбирать подходящий шрифт, а также его цвет и размер вместе со специалистом-типографом.
Наиболее интересные виды шрифтов для плакатов применяются при создании их в графическом стиле. Тут простор для фантазии дизайнера более широк: кроме наборных видов начертаний, можно встретить имитацию ручной подписи и использование других декоративных элементов.
Особенности применения шрифтов в тату
Как правило, для создания татуировок в последние годы используется латиница и написание в ручной подписи. Эти виды шрифтов для тату стали основой для самых стильных и модных орнаментов. Мастера предлагают такой выбор неспроста — латинские буквы и английский язык на теле выглядят очень красиво, а украшенные дополнительными вензелями и узорами, они создают цельный узор. С первого взгляда такую татуировку не прочесть, но знающие язык могут приглядеться и расшифровать начертанное слово или фразу.
В качестве исключений в основном у мужчин можно встретить на теле современный базовый и даже церковный шрифт (кириллицу). Хорошо смотрятся такие варианты, когда фраза подходит под стиль написания и в целом татуировка выглядит гармонично. Не рекомендуется сочетать несколько разноплановых шрифтов. Также не стоит делать слишком мелкую строчку татуировки, так как со временем она слегка размывается и может превратиться в темное нечитаемое пятно. Хорошая читаемость также обязательна для использования шрифтов в татуировках.
Хорошо смотрятся такие варианты, когда фраза подходит под стиль написания и в целом татуировка выглядит гармонично. Не рекомендуется сочетать несколько разноплановых шрифтов. Также не стоит делать слишком мелкую строчку татуировки, так как со временем она слегка размывается и может превратиться в темное нечитаемое пятно. Хорошая читаемость также обязательна для использования шрифтов в татуировках.
У каждого человека есть свой почерк. Записывая информацию от руки на бумаге, мы преобразуем ее в определенные символы. Точно также , которая выводится на экран компьютера или на принтер, первоначально проходит этап преобразования символов текста в их изображения на экране или на бумаге. Для этого используются компьютерные шрифты.
Проводя сравнение между почерком человека и компьютерным шрифтом, можно сказать, что шрифт является аналогом почерка. Точнее, шрифт – это набор изображений символов определенного алфавита . Эти изображения, как правило, выдержаны в одном стиле, в общем формате, имеют одинаковый дизайн.
Шрифт является для компьютера инструкцией, в каком виде следует выводить символы текста на экран или на печать.
Шрифтов много, отличаются они друг от друга по трем параметрам:
- гарнитура,
- размер символов,
- начертание.
Рассмотрим эти параметры шрифта.
Гарнитура шрифта
Гарнитура шрифта – это один шрифт или набор шрифтов, имеющих одинаковый дизайн, общее художественное решение. Как правило, шрифты одной гарнитуры разрабатываются одним автором.
Лингвистически слова «гарнитура» и «гарнитур» похожи. Гарнитур означает набор предметов, имеющих схожее назначение, например, мебельный гарнитур, ювелирный гарнитур и т.п. Также и гарнитура объединяет набор шрифтов для вывода текста на экран или на принтер. Все предметы из гарнитура, также как все шрифты одной гарнитуры, выполнены в одном стиле, имеют единое художественное решение.
Каждая гарнитура имеет свое имя, например, Times New Roman, Courier New. Есть гарнитуры со специальными символами, например, Symbol и Wingdings.
В названиях компьютерных шрифтов русские буквы не используются. Вместо этого применяется латинский алфавит, например, «Baltica», «Svetlana» (это транслитерация, когда русские названия пишутся английскими буквами). Также возможен английский перевод русских названий шрифтов, например, «Schoolbook». Шрифты, которые пришли к нам с Запада, сохраняют свои названия, например, шрифт Garamond.
Слово «гарнитура» обычно опускается. Как правило, просто говорят «выберите шрифт Arial» или «документ набран шрифтом Times New Roman». Также обычно упрощают и вместо «гарнитура», либо «имя гарнитуры» говорят «имя шрифта ».
Размер символов шрифта
Если гарнитура (проще говоря, имя шрифта) является первым параметром шрифтов, то вторым параметром является размер символов шрифта .
Можно встретить еще такое название – кегль шрифта (кегель шрифта). Это то же самое, что и размер шрифта.
Зачем нужны разные размеры шрифта? Обычно заголовки печатаются крупнее, чем основной текст документа. Таким образом, к заголовкам привлекается внимание, что облегчает чтение документа при первом же взгляде на страницу. Текст в сносках и примечаниях набирается мельче, чем текст основного текста документа, что подчеркивает второстепенность представленной там информации.
Таким образом, к заголовкам привлекается внимание, что облегчает чтение документа при первом же взгляде на страницу. Текст в сносках и примечаниях набирается мельче, чем текст основного текста документа, что подчеркивает второстепенность представленной там информации.
Как задается размер шрифта (или кегель шрифта)? Обычно пользователи выбирают размер шрифта – 8, 10, 12, 14 и т.д. Здесь цифры означают размер символов шрифта по вертикали в типографских пунктах между вершиной самого высокого символа и нижней точкой самого низкого (см. рисунок).
Слово «пункт» произошло от немецкого слова «punkt» и переводится как «точка». Для тех, кто любит цифры, сообщаю, что один пункт равен 1/72 дюйма, то есть 0,3528 миллиметра. Соответственно, для того, чтобы 8 пунктов перевести в миллиметры, надо 8 умножить на 0,3528. В результате получится, что 8 пунктов – это 2,8224 миллиметра.
Начертание шрифта
Перейдем к последнему третьему параметру шрифтов, точнее, к начертанию. Начертание шрифта – это разные варианты шрифта внутри одной гарнитуры, точнее:
- стиль и
- насыщенность шрифта.

Самыми распространенными стилями шрифтов являются прямой и курсив. Если пользователь термина «курсив» не знает, то упрощенно он говорит, что использует «штрих с наклоном ».
Насыщенность отвечает за толщину штрихов символов. Обычно используют нормальное (обычное) и полужирное начертания. Последнее иногда еще упрощенно называют «толстый шрифт», если не знают терминов «полужирный» или «жирный».
Некоторые гарнитуры могут содержать шрифты светлой (thin), очень светлой (light), жирной (heavy) и сверхжирной (ultra heavy) насыщенности.
Компьютерные программы позволяют применять обычное, курсивное, полужирное и полужирное курсивное начертания шрифтов. В некоторых шрифтах (точнее, гарнитурах) есть все перечисленные начертания, а в некоторых есть только одно начертание, как правило, обычное начертание. На то, как говорится, воля художника, автора шрифта.
Психология шрифта определяет какой именно эффект произведет тот или иной шрифт на пользователя. Типографика или шрифты — очень значимая составляющая, игнорирование которой приводит к созданию менее качественного веб-дизайна. Многие дизайнеры фокусируют внимание на красоте и художественной привлекательности проекта, цветовых сочетаниях и практическом значении, но немногие относятся с той же щепетильностью к шрифтам. Они просто не понимают, что именно гарнитура передает пользователю посыл.
Типографика или шрифты — очень значимая составляющая, игнорирование которой приводит к созданию менее качественного веб-дизайна. Многие дизайнеры фокусируют внимание на красоте и художественной привлекательности проекта, цветовых сочетаниях и практическом значении, но немногие относятся с той же щепетильностью к шрифтам. Они просто не понимают, что именно гарнитура передает пользователю посыл.
Шрифт — один из элементов, к которым нужно относиться очень серьезно. Шрифты обеспечивают читабельность и несут главный смысл. Психология шрифта играет роль позвоночника в эффективности веб-дизайна. Каждый дизайнер знает, что цвета влияют на настроение, эмоции и чувства людей. Шрифты в этом смысле дают тот же эффект что и цвета.
Веб-разработчикам и дизайнерам доступны тысячи шрифтов. Выбор их стиля может показаться случайным решением, однако знание психологии шрифта сделает ваш выбор осознанным. Есть два основных типа шрифтов:
- С засечками: шрифты с короткими штрихами на нижней и верхней части букв.

- Без засечек: шрифты без штрихов.
Оба типа шрифтов действуют по-разному на пользователей. Изучение графики включает в себя психологию шрифта. В этой статье вы узнаете о психологическом влиянии шрифтов и о принципах выбора шрифта. Определенное начертание несет определенный смысл и играет важную роль в функциональности дизайна: к примеру, если создаете сайт для классического, традиционного бизнеса, стоит выбрать шрифт с засечками; если вы хотите подчеркнуть современность и уникальность бизнеса, выбирайте шрифт без засечек.
Психология шрифта
Перевод — Дежурка
— (нем., от schreiben писать). 1) отлитые из типографского металла и служащие для набора рукописей буквы различной величины и поэтому различных названий. 2) в горном деле желоб в земле для стока воды. Словарь иностранных слов, вошедших в состав… … Словарь иностранных слов русского языка
ШРИФТ, шрифта, мн. шрифты и (разг.) шрифты, муж. (нем. Schrift письмо). Полный комплект типографских литер определенного рисунка для набора, содержащий алфавит со всеми знаками препинания, цифрами. Шрифты по характеру рисунка букв делятся на… … Толковый словарь Ушакова
Шрифты по характеру рисунка букв делятся на… … Толковый словарь Ушакова
шрифт — Набор знаков, имеющий единую базовую конфигурацию (дизайн). Пример 9 пунктовый шрифт «Курьер». Примечание Единый шрифт может иметь разные размеры. [ГОСТ Р ИСО/МЭК 2382 23 2004] шрифт 1. Набор символов, имеющих единый дизайн. Примеры… … Справочник технического переводчика
А; мн. шрифты и шрифты; м. [нем. Schrift] 1. Комплект типографских литер (букв, знаков препинания, математических и других знаков), необходимых при наборе какого л. текста. Типографский ш. В пишущей машинке сбит ш. Купить шрифты для типографии.… … Энциклопедический словарь
Литера; печать, кларендон, перл, фрактура, пальмира, цицеро, диамант, рондо, корпус, паризьен, курсив, асс, боргес, миттель, эльзевир, миньон, медиеваль, эксцельсиор, начертание, нонпарель, петит, бодони, гарт, рисунок, текст, гарнитура, антиква … Словарь синонимов
Набор символов алфавита характеризующихся одинаковыми: характером рисунка; формой: прямой, наклонный, курсив; насыщенностью: светлый, полужирный, жирный; и размером в пунктах. Шрифт предназначен для восприятия информации людьми и устройствами.… … Финансовый словарь
Шрифт предназначен для восприятия информации людьми и устройствами.… … Финансовый словарь
шрифт — (Type, Lettering) 1. Графически упорядоченное изображение знаков определенной cистемы письма. 2. Комплект литер [буква в металле], воспроизводящий какой либо алфавит [упорядоченный список букв языка], а также цифры [знаки, обозначающие числа, 1 2 … Шрифтовая терминология
ШРИФТ, а, мн. ы, ов и ы, ов, муж. Форма письменных или печатных знаков. Печатный, рукописный, рисованный ш. Рисунок шрифта. Наборный ш. (полученный в результате типографского набора). Типографский ш. (комплект литер и других элементов для набора) … Толковый словарь Ожегова
Муж., нем. набор, отлитые, для печати, буквы. Шрифты (наборы) получают названья, коими их и обозначают. Сперва режутся на стали пунсоны (чеканы), коими выбиваются с одного удара в меди матрицы (льяки), а в них льется шрифт (набор) из гарту,… … Толковый словарь Даля
шрифт — ШРИФТ, а, мн шрифты, ов и шрифты, ов, м Система письменных или печатных знаков, отличающихся определенной графической формой: величиной, наклоном, интенсивностью краски и т. д. Он не мог читать мелкий шрифт, он мог читать только большие, жирно… … Толковый словарь русских существительных
д. Он не мог читать мелкий шрифт, он мог читать только большие, жирно… … Толковый словарь русских существительных
Книги
- , Крейг Джеймс, Скала Ирина Король. Шрифтовой дизайн и типографика — это постоянно развивающееся и изменяющееся искусство, и каждое поколение дизайнеров привносит в него что-то новое и прогрессивное. Некоторые дизайнеры…
- Шрифт и дизайн. Современная типографика , Крейг Дж., Скала И.. Шрифтовой дизайн и типографика — это постоянно развивающееся и изменяющееся искусство, и каждое поколение дизайнеров привносит в него что-то новое и прогрессивное. Некоторые дизайнеры…
6 типов шрифтов и их использование
6 типов шрифтов
- 1. Шрифты с засечками
- 2. Шрифты с засечками
- 3. Шрифты без засечек
- 4. Скриптовые шрифты
- 5. Декоративные шрифты
- 6. Рукописные шрифты
Когда вы участвуете в каком-либо проекте, связанном с дизайном, одна из первых вещей, которую вам и вашему дизайнеру придется решить, — это определить правильный шрифт для этого проекта. Есть сотни шрифтов на выбор, но может быть очень сложно выбрать правильный для ваших нужд. Давайте рассмотрим основные типы шрифтов и их особенности, чтобы было проще выбрать.
Есть сотни шрифтов на выбор, но может быть очень сложно выбрать правильный для ваших нужд. Давайте рассмотрим основные типы шрифтов и их особенности, чтобы было проще выбрать.
Шрифты с засечками произошли от латинского алфавита. Они начинались как слова, высеченные в камне. Шрифты с засечками называются так потому, что засечка — это штрих или линия, прикрепленная к буквам.
Сегодня они считаются оригинальными шрифтами и широко используются.
Они часто ассоциируются с традициями, культурой, изысканностью и доверием. Многие известные бренды используют шрифты с засечками, особенно бренды в индустрии моды и финансов. Примеры брендов, использующих шрифты с засечками, включают Vogue, Burberry и J.P. Morgan.
Шрифты с засечками также используются в повседневной жизни, и вы сталкивались с ними раньше. Примерами шрифтов с засечками являются Times New Roman, Georgia, Grammond.
Фото Чарисс Кенион на Unsplash
2.
 Шрифты с засечками
Шрифты с засечкамиЭто более жирные и короткие версии шрифтов с засечками. Примеры шрифтов включают rockwell и arvo.
Их блочные засечки привлекают внимание зрителя и используются в больших медиа-пространствах, таких как рекламные щиты. Они также могут быть легко читаемы. Kindle от Amazon использует шрифт с засечками по умолчанию.
Шрифты с засечками используются многими компаниями, включая Honda, Mozilla и Volvo. Их разборчивость и смелый вид делают их популярными среди компаний, которые имеют наследие и хотят выглядеть современно.
Photo by Adam Cai on Unsplash
3. Шрифты без засечекШрифты без засечек — это шрифты без засечек или кривой вверху и внизу букв. Они считаются простыми, с линиями одинаковой ширины повсюду. Примеры шрифтов: arial и roboto. Они стали популярными сравнительно позже, чем семейство шрифтов с засечками. Они стали больше появляться на публике с середины 19 века.век.
Компании начинают выбирать шрифты без засечек, чтобы иметь общий чистый вид. Они также хотят обеспечить удобочитаемость и совместимость шрифтов на всех устройствах и платформах. Широко обсуждалось решение Google перейти от фирменного шрифта с засечками к шрифту без засечек. Mastercard также провела ребрендинг, чтобы использовать шрифт без засечек. Шрифты без засечек ассоциируются с чистым дизайном и эффективностью. Они популярны среди компаний, которые сосредоточены на инновациях.
Они также хотят обеспечить удобочитаемость и совместимость шрифтов на всех устройствах и платформах. Широко обсуждалось решение Google перейти от фирменного шрифта с засечками к шрифту без засечек. Mastercard также провела ребрендинг, чтобы использовать шрифт без засечек. Шрифты без засечек ассоциируются с чистым дизайном и эффективностью. Они популярны среди компаний, которые сосредоточены на инновациях.
Фото Morning Brew на Unsplash
4. Рукописные шрифтыРукописные шрифты используют рукописный стиль рукописного ввода. Они могут быть формальными или неформальными, но обычно имеют сильное присутствие. У них есть потенциал быть уникальными. Примеры скриптовых шрифтов включают lucida script и pacifico.
Повседневные стили, основанные на рукописных шрифтах, часто используют тенденции. Но некоторым брендам удалось выработать собственный стиль. Бренды с запоминающимися шрифтами — это Johnson & Johnson и Ford. Рукописные шрифты ассоциируются с элегантностью, уникальностью и запоминаемостью.
Фото Джеймса Ли на Unsplash
5. Декоративные шрифтыДекоративные шрифты сочетают в себе различные стили и графику. Дизайнеры также могут экспериментировать и придумывать собственные шрифты. Примеры шрифтов включают bangers и fredericka.
Декоративные шрифты могут быть яркими и выразительными. Примерами брендов, которые освоили отличные декоративные шрифты и владеют ими, являются Disney и Lego. Однако следует помнить об одном риске, связанном с этим типом шрифта, — это тенденция в конечном итоге копировать существующий шрифт (например, Disney) и рисковать нарушением авторских прав. Но когда вы правильно подберете декоративный шрифт, они могут отлично подойти для вашего бренда.
Photo by Brian McGowan on Unsplash
6.
Рукописные шрифты Рукописные шрифты отличаются от рукописных тем, что они используют более естественный стиль письма. Существует множество стилей почерка, поэтому этот шрифт может быть очень широким. Примерами рукописных шрифтов являются sacramento и просто другая рука.
Примерами рукописных шрифтов являются sacramento и просто другая рука.
Они ассоциируются с артистизмом, игривостью и непринужденностью. Они популярны у независимых лейблов и магазинов, таких как кофейни или пивоварни.
Фото Джоша Олальде на Unsplash
Сегодня доступно множество шрифтов. Тем не менее, если вы знаете особенности 6 основных типов шрифтов, вам будет легче ориентироваться в мире шрифтов. Есть несколько способов их использования, в том числе иногда их комбинирование. В зависимости от того, разрабатываете ли вы дизайн для экрана или для упаковки, выбор шрифта также может отличаться.
Первый шаг — получить четкое представление о своем собственном бренде и бизнесе, выяснить, какой тип индивидуальности имеет ваш бренд и с какой идентичностью он связан. Поиск голоса вашего бренда поможет вам определить, какой шрифт лучше всего подходит для него.
В конечном счете, не существует жестких правил выбора правильного шрифта, и для дизайнеров совершенно нормально экспериментировать с рядом шрифтов, прежде чем остановить свой выбор на одном из них.
Избранное изображение — фото Бруно Мартинса на Unsplash 6 типов шрифтов Когда вы участвуете в каком-либо проекте, связанном с дизайном, одна из первых вещей, которую вам и вашему дизайнеру придется решить, — это определить правильный шрифт для этого проекта. Есть сотни шрифтов на выбор, но может быть очень сложно выбрать правильный для ваших нужд. Давайте рассмотрим основные типы шрифтов и их особенности, чтобы было проще выбрать. Шрифты с засечками произошли от латинского алфавита. Они начинались как слова, высеченные в камне. Шрифты с засечками называются так потому, что засечка — это штрих или линия, прикрепленная к буквам. Сегодня они считаются оригинальными шрифтами и широко используются. Они часто ассоциируются с традициями, культурой, изысканностью и доверием. Многие известные бренды используют шрифты с засечками, особенно бренды в индустрии моды и финансов. Примеры брендов, использующих шрифты с засечками, включают Vogue, Burberry и J.P. Morgan. Шрифты с засечками также используются в повседневной жизни, и вы сталкивались с ними раньше. Примерами шрифтов с засечками являются Times New Roman, Georgia, Grammond. Фото Чарисс Кенион на Unsplash Это более жирные и короткие версии шрифтов с засечками. Примеры шрифтов включают rockwell и arvo. Их блочные засечки привлекают внимание зрителя и используются в больших медиа-пространствах, таких как рекламные щиты. Они также могут быть легко читаемы. Kindle от Amazon использует шрифт с засечками по умолчанию. Шрифты с засечками используются многими компаниями, включая Honda, Mozilla и Volvo. Photo by Adam Cai on Unsplash Шрифты без засечек — это шрифты без засечек или кривой вверху и внизу букв. Они считаются простыми, с линиями одинаковой ширины повсюду. Примеры шрифтов: arial и roboto. Они стали популярными сравнительно позже, чем семейство шрифтов с засечками. Они стали больше появляться на публике с середины 19 века.век. Компании начинают выбирать шрифты без засечек, чтобы иметь общий чистый вид. Они также хотят обеспечить удобочитаемость и совместимость шрифтов на всех устройствах и платформах. Широко обсуждалось решение Google перейти от фирменного шрифта с засечками к шрифту без засечек. Mastercard также провела ребрендинг, чтобы использовать шрифт без засечек. Шрифты без засечек ассоциируются с чистым дизайном и эффективностью. Они популярны среди компаний, которые сосредоточены на инновациях. Фото Morning Brew на Unsplash Рукописные шрифты используют рукописный стиль рукописного ввода. Они могут быть формальными или неформальными, но обычно имеют сильное присутствие. У них есть потенциал быть уникальными. Примеры скриптовых шрифтов включают lucida script и pacifico. Повседневные стили, основанные на рукописных шрифтах, часто используют тенденции. Но некоторым брендам удалось выработать собственный стиль. Бренды с запоминающимися шрифтами — это Johnson & Johnson и Ford. Рукописные шрифты ассоциируются с элегантностью, уникальностью и запоминаемостью. Фото Джеймса Ли на Unsplash Декоративные шрифты сочетают в себе различные стили и графику. Дизайнеры также могут экспериментировать и придумывать собственные шрифты. Примеры шрифтов включают bangers и fredericka. Декоративные шрифты могут быть яркими и выразительными. Photo by Brian McGowan on Unsplash Рукописные шрифты отличаются от рукописных тем, что они используют более естественный стиль письма. Существует множество стилей почерка, поэтому этот шрифт может быть очень широким. Примерами рукописных шрифтов являются sacramento и просто другая рука. Они ассоциируются с артистизмом, игривостью и непринужденностью. Они популярны у независимых лейблов и магазинов, таких как кофейни или пивоварни. Фото Джоша Олальде на Unsplash Сегодня доступно множество шрифтов. Первый шаг — получить четкое представление о своем собственном бренде и бизнесе, выяснить, какой тип индивидуальности имеет ваш бренд и с какой идентичностью он связан. Поиск голоса вашего бренда поможет вам определить, какой шрифт лучше всего подходит для него. В конечном счете, не существует жестких правил выбора правильного шрифта, и для дизайнеров совершенно нормально экспериментировать с рядом шрифтов, прежде чем остановить свой выбор на одном из них. Избранное изображение — фото Бруно Мартинса на Unsplash 6 типов шрифтов Когда вы участвуете в каком-либо проекте, связанном с дизайном, одна из первых вещей, которую вам и вашему дизайнеру придется решить, — это определить правильный шрифт для этого проекта. Есть сотни шрифтов на выбор, но может быть очень сложно выбрать правильный для ваших нужд. Давайте рассмотрим основные типы шрифтов и их особенности, чтобы было проще выбрать. Шрифты с засечками произошли от латинского алфавита. Они начинались как слова, высеченные в камне. Шрифты с засечками называются так потому, что засечка — это штрих или линия, прикрепленная к буквам. Сегодня они считаются оригинальными шрифтами и широко используются. Они часто ассоциируются с традициями, культурой, изысканностью и доверием. Шрифты с засечками также используются в повседневной жизни, и вы сталкивались с ними раньше. Примерами шрифтов с засечками являются Times New Roman, Georgia, Grammond. Фото Чарисс Кенион на Unsplash Это более жирные и короткие версии шрифтов с засечками. Примеры шрифтов включают rockwell и arvo. Их блочные засечки привлекают внимание зрителя и используются в больших медиа-пространствах, таких как рекламные щиты. Они также могут быть легко читаемы. Kindle от Amazon использует шрифт с засечками по умолчанию. Шрифты с засечками используются многими компаниями, включая Honda, Mozilla и Volvo. Их разборчивость и смелый вид делают их популярными среди компаний, которые имеют наследие и хотят выглядеть современно. Photo by Adam Cai on Unsplash Шрифты без засечек — это шрифты без засечек или кривой вверху и внизу букв. Они считаются простыми, с линиями одинаковой ширины повсюду. Примеры шрифтов: arial и roboto. Они стали популярными сравнительно позже, чем семейство шрифтов с засечками. Они стали больше появляться на публике с середины 19 века.век. Компании начинают выбирать шрифты без засечек, чтобы иметь общий чистый вид. Они также хотят обеспечить удобочитаемость и совместимость шрифтов на всех устройствах и платформах. Широко обсуждалось решение Google перейти от фирменного шрифта с засечками к шрифту без засечек. Mastercard также провела ребрендинг, чтобы использовать шрифт без засечек. Шрифты без засечек ассоциируются с чистым дизайном и эффективностью. Они популярны среди компаний, которые сосредоточены на инновациях. Фото Morning Brew на Unsplash Рукописные шрифты используют рукописный стиль рукописного ввода. Они могут быть формальными или неформальными, но обычно имеют сильное присутствие. У них есть потенциал быть уникальными. Примеры скриптовых шрифтов включают lucida script и pacifico. Повседневные стили, основанные на рукописных шрифтах, часто используют тенденции. Но некоторым брендам удалось выработать собственный стиль. Бренды с запоминающимися шрифтами — это Johnson & Johnson и Ford. Рукописные шрифты ассоциируются с элегантностью, уникальностью и запоминаемостью. Фото Джеймса Ли на Unsplash Декоративные шрифты сочетают в себе различные стили и графику. Дизайнеры также могут экспериментировать и придумывать собственные шрифты. Примеры шрифтов включают bangers и fredericka. Декоративные шрифты могут быть яркими и выразительными. Примерами брендов, которые освоили отличные декоративные шрифты и владеют ими, являются Disney и Lego. Photo by Brian McGowan on Unsplash Рукописные шрифты отличаются от рукописных тем, что они используют более естественный стиль письма. Существует множество стилей почерка, поэтому этот шрифт может быть очень широким. Примерами рукописных шрифтов являются sacramento и просто другая рука. Они ассоциируются с артистизмом, игривостью и непринужденностью. Они популярны у независимых лейблов и магазинов, таких как кофейни или пивоварни. Фото Джоша Олальде на Unsplash Сегодня доступно множество шрифтов. Тем не менее, если вы знаете особенности 6 основных типов шрифтов, вам будет легче ориентироваться в мире шрифтов. Первый шаг — получить четкое представление о своем собственном бренде и бизнесе, выяснить, какой тип индивидуальности имеет ваш бренд и с какой идентичностью он связан. Поиск голоса вашего бренда поможет вам определить, какой шрифт лучше всего подходит для него. В конечном счете, не существует жестких правил выбора правильного шрифта, и для дизайнеров совершенно нормально экспериментировать с рядом шрифтов, прежде чем остановить свой выбор на одном из них. Избранное изображение — фото Бруно Мартинса на Unsplash 6 типов шрифтов Когда вы участвуете в каком-либо проекте, связанном с дизайном, одна из первых вещей, которую вам и вашему дизайнеру придется решить, — это определить правильный шрифт для этого проекта. Есть сотни шрифтов на выбор, но может быть очень сложно выбрать правильный для ваших нужд. Давайте рассмотрим основные типы шрифтов и их особенности, чтобы было проще выбрать. Шрифты с засечками произошли от латинского алфавита. Они начинались как слова, высеченные в камне. Шрифты с засечками называются так потому, что засечка — это штрих или линия, прикрепленная к буквам. Сегодня они считаются оригинальными шрифтами и широко используются. Они часто ассоциируются с традициями, культурой, изысканностью и доверием. Многие известные бренды используют шрифты с засечками, особенно бренды в индустрии моды и финансов. Примеры брендов, использующих шрифты с засечками, включают Vogue, Burberry и J. Шрифты с засечками также используются в повседневной жизни, и вы сталкивались с ними раньше. Примерами шрифтов с засечками являются Times New Roman, Georgia, Grammond. Фото Чарисс Кенион на Unsplash Это более жирные и короткие версии шрифтов с засечками. Примеры шрифтов включают rockwell и arvo. Их блочные засечки привлекают внимание зрителя и используются в больших медиа-пространствах, таких как рекламные щиты. Они также могут быть легко читаемы. Kindle от Amazon использует шрифт с засечками по умолчанию. Шрифты с засечками используются многими компаниями, включая Honda, Mozilla и Volvo. Их разборчивость и смелый вид делают их популярными среди компаний, которые имеют наследие и хотят выглядеть современно. Photo by Adam Cai on Unsplash Шрифты без засечек — это шрифты без засечек или кривой вверху и внизу букв. Компании начинают выбирать шрифты без засечек, чтобы иметь общий чистый вид. Они также хотят обеспечить удобочитаемость и совместимость шрифтов на всех устройствах и платформах. Широко обсуждалось решение Google перейти от фирменного шрифта с засечками к шрифту без засечек. Mastercard также провела ребрендинг, чтобы использовать шрифт без засечек. Шрифты без засечек ассоциируются с чистым дизайном и эффективностью. Они популярны среди компаний, которые сосредоточены на инновациях. Фото Morning Brew на Unsplash Рукописные шрифты используют рукописный стиль рукописного ввода. Они могут быть формальными или неформальными, но обычно имеют сильное присутствие. У них есть потенциал быть уникальными. Повседневные стили, основанные на рукописных шрифтах, часто используют тенденции. Но некоторым брендам удалось выработать собственный стиль. Бренды с запоминающимися шрифтами — это Johnson & Johnson и Ford. Рукописные шрифты ассоциируются с элегантностью, уникальностью и запоминаемостью. Фото Джеймса Ли на Unsplash Декоративные шрифты сочетают в себе различные стили и графику. Дизайнеры также могут экспериментировать и придумывать собственные шрифты. Примеры шрифтов включают bangers и fredericka. Декоративные шрифты могут быть яркими и выразительными. Примерами брендов, которые освоили отличные декоративные шрифты и владеют ими, являются Disney и Lego. Однако следует помнить об одном риске, связанном с этим типом шрифта, — это тенденция в конечном итоге копировать существующий шрифт (например, Disney) и рисковать нарушением авторских прав. Photo by Brian McGowan on Unsplash Рукописные шрифты отличаются от рукописных тем, что они используют более естественный стиль письма. Существует множество стилей почерка, поэтому этот шрифт может быть очень широким. Примерами рукописных шрифтов являются sacramento и просто другая рука. Они ассоциируются с артистизмом, игривостью и непринужденностью. Они популярны у независимых лейблов и магазинов, таких как кофейни или пивоварни. Фото Джоша Олальде на Unsplash Сегодня доступно множество шрифтов. Тем не менее, если вы знаете особенности 6 основных типов шрифтов, вам будет легче ориентироваться в мире шрифтов. Есть несколько способов их использования, в том числе иногда их комбинирование. В зависимости от того, разрабатываете ли вы дизайн для экрана или для упаковки, выбор шрифта также может отличаться. Первый шаг — получить четкое представление о своем собственном бренде и бизнесе, выяснить, какой тип индивидуальности имеет ваш бренд и с какой идентичностью он связан. Поиск голоса вашего бренда поможет вам определить, какой шрифт лучше всего подходит для него. В конечном счете, не существует жестких правил выбора правильного шрифта, и для дизайнеров совершенно нормально экспериментировать с рядом шрифтов, прежде чем остановить свой выбор на одном из них. Избранное изображение — фото Бруно Мартинса на Unsplash 6 типов шрифтов Когда вы участвуете в каком-либо проекте, связанном с дизайном, одна из первых вещей, которую вам и вашему дизайнеру придется решить, — это определить правильный шрифт для этого проекта. Шрифты с засечками произошли от латинского алфавита. Они начинались как слова, высеченные в камне. Шрифты с засечками называются так потому, что засечка — это штрих или линия, прикрепленная к буквам. Сегодня они считаются оригинальными шрифтами и широко используются. Они часто ассоциируются с традициями, культурой, изысканностью и доверием. Многие известные бренды используют шрифты с засечками, особенно бренды в индустрии моды и финансов. Примеры брендов, использующих шрифты с засечками, включают Vogue, Burberry и J.P. Morgan. Шрифты с засечками также используются в повседневной жизни, и вы сталкивались с ними раньше. Примерами шрифтов с засечками являются Times New Roman, Georgia, Grammond. Фото Чарисс Кенион на Unsplash Это более жирные и короткие версии шрифтов с засечками. Примеры шрифтов включают rockwell и arvo. Их блочные засечки привлекают внимание зрителя и используются в больших медиа-пространствах, таких как рекламные щиты. Они также могут быть легко читаемы. Kindle от Amazon использует шрифт с засечками по умолчанию. Шрифты с засечками используются многими компаниями, включая Honda, Mozilla и Volvo. Их разборчивость и смелый вид делают их популярными среди компаний, которые имеют наследие и хотят выглядеть современно. Photo by Adam Cai on Unsplash Шрифты без засечек — это шрифты без засечек или кривой вверху и внизу букв. Они считаются простыми, с линиями одинаковой ширины повсюду. Примеры шрифтов: arial и roboto. Они стали популярными сравнительно позже, чем семейство шрифтов с засечками. Они стали больше появляться на публике с середины 19 века.век. Компании начинают выбирать шрифты без засечек, чтобы иметь общий чистый вид. Фото Morning Brew на Unsplash Рукописные шрифты используют рукописный стиль рукописного ввода. Они могут быть формальными или неформальными, но обычно имеют сильное присутствие. У них есть потенциал быть уникальными. Примеры скриптовых шрифтов включают lucida script и pacifico. Повседневные стили, основанные на рукописных шрифтах, часто используют тенденции. Но некоторым брендам удалось выработать собственный стиль. Бренды с запоминающимися шрифтами — это Johnson & Johnson и Ford. Рукописные шрифты ассоциируются с элегантностью, уникальностью и запоминаемостью. Фото Джеймса Ли на Unsplash Декоративные шрифты сочетают в себе различные стили и графику. Дизайнеры также могут экспериментировать и придумывать собственные шрифты. Примеры шрифтов включают bangers и fredericka. Декоративные шрифты могут быть яркими и выразительными. Примерами брендов, которые освоили отличные декоративные шрифты и владеют ими, являются Disney и Lego. Однако следует помнить об одном риске, связанном с этим типом шрифта, — это тенденция в конечном итоге копировать существующий шрифт (например, Disney) и рисковать нарушением авторских прав. Но когда вы правильно подберете декоративный шрифт, они могут отлично подойти для вашего бренда. Photo by Brian McGowan on Unsplash Рукописные шрифты отличаются от рукописных тем, что они используют более естественный стиль письма. Существует множество стилей почерка, поэтому этот шрифт может быть очень широким. Они ассоциируются с артистизмом, игривостью и непринужденностью. Они популярны у независимых лейблов и магазинов, таких как кофейни или пивоварни. Фото Джоша Олальде на Unsplash Сегодня доступно множество шрифтов. Тем не менее, если вы знаете особенности 6 основных типов шрифтов, вам будет легче ориентироваться в мире шрифтов. Есть несколько способов их использования, в том числе иногда их комбинирование. В зависимости от того, разрабатываете ли вы дизайн для экрана или для упаковки, выбор шрифта также может отличаться. Первый шаг — получить четкое представление о своем собственном бренде и бизнесе, выяснить, какой тип индивидуальности имеет ваш бренд и с какой идентичностью он связан. Поиск голоса вашего бренда поможет вам определить, какой шрифт лучше всего подходит для него. В конечном счете, не существует жестких правил выбора правильного шрифта, и для дизайнеров совершенно нормально экспериментировать с рядом шрифтов, прежде чем остановить свой выбор на одном из них. Избранное изображение — фото Бруно Мартинса на Unsplash
следующий
содержание
характеристики
индекс Содержимое (скрыть) Настройка свойств шрифта будет одним из наиболее распространенных применений стиля. Поскольку не существует общепринятой универсальной классификации шрифтов
свойства, необходимо выполнить сопоставление свойств с начертаниями шрифта
осторожно. Свойства сопоставляются в четко определенном порядке, чтобы
гарантировать, что результаты этого процесса сопоставления будут настолько непротиворечивыми, насколько
возможно через UA (при условии, что одна и та же библиотека начертаний шрифтов
представлены каждому из них). (Приведенный выше алгоритм можно оптимизировать, чтобы избежать повторного посещения
свойства CSS 2.1 для каждого символа.) Правила сопоставления свойств из (2) выше следующие: Значением свойства является приоритетный список имен семейств шрифтов.
и/или общие фамилии.
В отличие от большинства других свойств CSS, значения компонентов разделены
через запятую, чтобы указать, что они являются альтернативами: Хотя многие шрифты содержат глиф «отсутствующий символ»,
обычно открытая коробка, как следует из названия, это не должно быть
считается совпадением
для символов, которых нет в шрифте. (Должно,
однако считается совпадением для U + FFFD, «отсутствующего символа»
код символа). Существует два типа названий семейств шрифтов: Разработчикам таблиц стилей рекомендуется предлагать общее семейство шрифтов
как последний вариант. Общие названия семейств шрифтов являются ключевыми словами и НЕ ДОЛЖНЫ заключаться в кавычки. Имена семейств шрифтов должны быть либо указаны в кавычках в виде строк, либо не в кавычках в виде последовательности
один или несколько идентификаторов. Это означает
большинство знаков препинания и цифр в начале каждого токена должны
экранироваться в именах семейств шрифтов без кавычек. Например, следующие объявления недействительны: Если в качестве имени семейства шрифтов указана последовательность идентификаторов,
вычисляемое значение — это имя, преобразованное в строку путем объединения всех
идентификаторы в последовательности одинарными пробелами. Во избежание ошибок при экранировании рекомендуется брать шрифт в кавычки
фамилии, содержащие пробелы, цифры или знаки препинания
символы кроме дефисов: Семейство шрифтов имен , которые совпадают с ключевыми словами
значение («наследовать», «с засечками», «без засечек», «моноширинный», «фэнтези» и
‘cursive’) необходимо заключать в кавычки, чтобы избежать путаницы с ключевыми словами с
одни и те же имена. Ключевые слова «начальный» и «по умолчанию» зарезервированы для
использования в будущем и также должны быть заключены в кавычки при использовании в качестве имен шрифтов. UA должны
не рассматривать эти ключевые слова как соответствующие ‘ Семейства универсальных шрифтов представляют собой резервный механизм, средство
сохранение некоторых намерений автора таблицы стилей в худшем случае
когда ни один из указанных шрифтов не может быть выбран. Определено, что все пять универсальных семейств шрифтов существуют во всех
Реализации CSS (они не обязательно должны сопоставляться с пятью различными
актуальные шрифты). Пользовательские агенты должны предоставлять разумные
выбор по умолчанию для общих семейств шрифтов, которые выражают
характеристики каждой семьи как можно лучше в пределах
разрешено базовой технологией. Пользовательским агентам рекомендуется разрешать пользователям выбирать альтернативные
выбор общих шрифтов. Глифы шрифтов с засечками, как этот термин используется в CSS, имеют отделку
штрихи, расклешенные или сужающиеся концы или имеющие настоящие окончания с засечками
(в том числе с засечками). Обычно шрифты с засечками
пропорционально расположенные. Они часто демонстрируют большую вариацию между
толстые и тонкие штрихи, чем шрифты из общего шрифта без засечек
семья. Примеры шрифтов, соответствующих этому описанию, включают: Глифы в шрифтах без засечек, как этот термин используется в CSS, обычно имеют обводку
окончания, которые являются простыми — с небольшим расширением, поперечным штрихом или другим
украшение. Шрифты без засечек обычно
пропорционально расположенные. Они часто имеют небольшие различия между толстыми
и тонкие штрихи по сравнению со шрифтами из семейства «serif». CSS использует
термин «без засечек» применяется к шрифту для любого письма, хотя
другие имена могут быть более привычными для конкретных скриптов, например
Готический (японский), Кай (китайский) или Патанг (корейский). Любой шрифт, который
описывается таким образом, может использоваться для представления общего шрифта без засечек.
семья. Примеры шрифтов, соответствующих этому описанию, включают: Глифы в курсивных шрифтах, как этот термин используется в CSS, обычно имеют
либо соединяющие штрихи, либо другие характеристики скорописи, выходящие за рамки этих
курсивных шрифтов. Глифы частично или полностью
связаны, и результат больше похож на рукописное перо или кисть
письмо, чем печатное письмо. Шрифты для некоторых скриптов, таких как
Арабский, почти всегда курсивом. CSS использует термин «курсив», чтобы
применяются к шрифту для любого сценария, хотя другие имена, такие как Chancery,
Brush, Swing и Script также используются в названиях шрифтов. Примеры шрифтов, соответствующих этому описанию, включают: Фантазийные шрифты, используемые в CSS, носят преимущественно декоративный характер, а
все еще содержащие представления символов (в отличие от Pi или
графические шрифты, не представляющие символы). Примеры включают: Единственным критерием моноширинного шрифта является то, что все глифы имеют одинаковую фиксированную ширину. (Это может сделать некоторые сценарии,
такие как арабский, выглядят весьма своеобразно.) Эффект аналогичен ручному
пишущая машинка и часто используется для набора образцов компьютерного кода. Примеры шрифтов, соответствующих этому описанию, включают: Свойство ‘font-style’ выбирает между обычным (иногда
называются «римскими» или «прямыми»), курсивом и наклонными шрифтами внутри
семейство шрифтов. Значение «обычный» выбирает шрифт, который классифицируется как «обычный».
в базе данных шрифтов UA, в то время как «наклонный» выбирает шрифт, который
с пометкой «наклонный». Значение «курсив» выбирает шрифт, который помечен
«курсив» или, если он недоступен, с пометкой «наклонный». Шрифт, помеченный как «наклонный» в базе данных шрифтов ПА, может
на самом деле были созданы путем электронного наклона обычного шрифта. Шрифты с наклонными, наклонными или наклонными именами будут
обычно помечаются как «наклонные» в базе данных шрифтов ПА. Шрифты с Italic, Cursive или Kursiv в их именах будут
обычно помечаются как «курсив». В приведенном выше примере выделенный текст внутри ‘h2’ будет отображаться в
нормальное лицо. Другим типом вариаций в семействе шрифтов являются капители. Значение «нормальный» выбирает шрифт, который не является шрифтом с маленькими заглавными буквами,
‘small-caps’ выбирает шрифт с маленькими заглавными буквами. Допустимо (но не
требуется) в CSS 2.1, если шрифт с маленькими заглавными буквами создается путем
обычный шрифт и замена строчных букв масштабированными прописными
персонажи. В крайнем случае, прописные буквы будут использоваться как
замена шрифта с маленькими заглавными буквами. В следующем примере элемент «h4» отображается маленькими заглавными буквами,
с любыми выделенными словами в наклонной форме и любыми выделенными словами внутри
наклонная строчная буква ‘h4’: В семействе шрифтов могут быть и другие варианты, например
шрифты с цифрами старого стиля, цифрами с маленькой прописной буквы, сжатыми или
развернутые буквы и т. Примечание: , поскольку это свойство приводит к тому, что текст
преобразуется в верхний регистр, применяются те же соображения, что и для ‘text-transform’. Свойство ‘font-weight’ выбирает толщину шрифта.
значения от «100» до «900» образуют упорядоченную последовательность, где каждое число
указывает на вес, который, по крайней мере, такой же темный, как и его предшественник.
ключевое слово «обычный» является синонимом «400», а «жирный» является синонимом
с «700». Ключевые слова, отличные от «обычный» и «жирный», были показаны как
часто путали с названиями шрифтов, поэтому числовая шкала была
выбран для списка из 9 значений. Значения «жирнее» и «светлее» выбирают толщину шрифта,
относительно веса, унаследованного от родителя: Шрифты (данные шрифта) обычно имеют одно или несколько свойств,
значения — это имена, описывающие «вес» шрифта. Привязка других весов в семействе к числовому
значения веса предназначены только для сохранения порядка темноты
внутри этой семьи. Однако следующие эвристики говорят о том, как
присваивание выполняется в этом случае: После того, как веса семейства шрифтов сопоставлены со шкалой CSS,
недостающие веса выбираются следующим образом: В следующих двух примерах показаны типичные сопоставления. Предположим, четыре веса в семействе «Гремучих змей», от самого легкого до
самый темный: Обычный, Средний, Жирный, Плотный. Значения «жирнее» и «светлее» указывают значения относительно
вес родительского элемента. На основании унаследованного значения веса,
используемый вес рассчитывается с использованием приведенной ниже таблицы. Приведенная выше таблица эквивалентна выбору следующего более жирного шрифта
или более светлое начертание, учитывая семейство шрифтов, содержащее обычные и полужирные начертания
вместе с худым и тяжелым лицом. Нет гарантии, что будет более темное лицо для каждого из
значения «шрифта»; например, некоторые шрифты могут иметь только
нормальное и жирное лицо, в то время как другие могут иметь восемь весов лица.
Нет никаких гарантий того, как UA будет отображать начертания шрифтов внутри семейства.
к весовым значениям. Единственная гарантия состоит в том, что лицо заданного значения
будет не менее темным, чем грани более светлых значений. Размер шрифта соответствует квадрату em, используемому в типографике.
Обратите внимание, что некоторые глифы могут выходить за пределы своих квадратов em. Ценности
имеют следующие значения: [ xx-маленький | х-маленький | маленький | средний | большой | х-большой | xx-большой ] В следующей таблице приведены рекомендации пользовательского агента для абсолютного размера
сопоставление с заголовком HTML и абсолютными размерами шрифта. «Среднее» значение
предпочтительный размер шрифта пользователя и используется в качестве эталонного среднего значения. Разработчики должны составить таблицу коэффициентов масштабирования для ключевых слов с абсолютным размером по отношению к «среднему» размеру шрифта и конкретному устройству и его характеристикам (например, разрешению устройства). Для разных сред могут потребоваться разные коэффициенты масштабирования. Кроме того, УА
следует учитывать качество и доступность шрифтов при
расчет таблицы. Таблица может отличаться от одного семейства шрифтов
другому. Примечание 1. Для сохранения удобочитаемости UA, применяющий
эти рекомендации, тем не менее, должны избегать создания размера шрифта в результате
менее 9 пикселей на единицу ЭМ на дисплее компьютера. Примечание 2. В CSS1 предлагаемый
коэффициент масштабирования между соседними индексами был 1,5, что удобно для пользователей.
оказался слишком большим. В CSS2 предлагаемый коэффициент масштабирования для
экран компьютера между соседними индексами был 1,2, что еще создавало
вопросы для малых размеров. Опыт внедрения показал
что фиксированное соотношение между соседними ключевыми словами абсолютного размера составляет
проблематично, и эта спецификация делает не рекомендую такой
фиксированный коэффициент. Значения длины и процента не должны принимать значения из таблицы размеров шрифта
учитывать при расчете размера шрифта элемента. Отрицательные значения не допускаются. Во всех остальных свойствах значения длины ’em’ и ‘ex’ относятся к
вычисленный размер шрифта текущего элемента. В свойстве ‘font-size’ эти
Единицы длины относятся к вычисленному размеру шрифта родительского элемента. Обратите внимание, что приложение может переинтерпретировать явный размер,
в зависимости от контекста. Например, внутри VR-сцены шрифт может получить
другой размер из-за искажения перспективы. Примеры: Свойство «шрифт»:
за исключением описанного ниже, сокращенное свойство для
параметр
‘стиль шрифта’,
‘вариант шрифта’,
‘вес шрифта’,
‘размер шрифта’,
‘высота строки’ и
‘семейство шрифтов’ в то же время
место в стиле
лист. Синтаксис этого свойства основан на традиционном
типографская сокращенная запись для установки нескольких свойств, связанных с
шрифты. Все свойства, связанные со шрифтом, сначала сбрасываются до исходных значений,
включая перечисленные в предыдущем абзаце.
Затем те свойства, которым заданы явные значения в
Сокращение ‘font’ устанавливается на эти значения. Во втором правиле процентное значение размера шрифта («80%») относится к
к размеру шрифта родительского элемента. В третьем правиле строка
Процент высоты относится к размеру шрифта самого элемента. В первых трех правилах выше, ‘стиль шрифта’, ‘вариант шрифта’
и ‘font-weight’ явно не упоминаются, что означает, что они
все три установлены на свои начальные значения («нормальные»). Четвертое правило устанавливает
«начертание шрифта» на «полужирный», «стиль шрифта» на «курсив» и
неявно устанавливает «вариант шрифта» в «нормальный». Пятое правило устанавливает «вариант шрифта» («маленькие заглавные»),
«размер шрифта» (120% шрифта родителя), «высота строки» (120% раз
размер шрифта) и «семейство шрифтов» («фантазия»). Следующие значения относятся к системным шрифтам: Системные шрифты можно устанавливать только целиком; то есть шрифт
семейство, размер, вес, стиль и т. д. устанавливаются одновременно.
Затем эти значения могут быть изменены индивидуально, если это необходимо.
2. Шрифты с засечками
 Их разборчивость и смелый вид делают их популярными среди компаний, которые имеют наследие и хотят выглядеть современно.
Их разборчивость и смелый вид делают их популярными среди компаний, которые имеют наследие и хотят выглядеть современно.
 Примерами брендов, которые освоили отличные декоративные шрифты и владеют ими, являются Disney и Lego. Однако следует помнить об одном риске, связанном с этим типом шрифта, — это тенденция в конечном итоге копировать существующий шрифт (например, Disney) и рисковать нарушением авторских прав. Но когда вы правильно подберете декоративный шрифт, они могут отлично подойти для вашего бренда.
Примерами брендов, которые освоили отличные декоративные шрифты и владеют ими, являются Disney и Lego. Однако следует помнить об одном риске, связанном с этим типом шрифта, — это тенденция в конечном итоге копировать существующий шрифт (например, Disney) и рисковать нарушением авторских прав. Но когда вы правильно подберете декоративный шрифт, они могут отлично подойти для вашего бренда. 6.
Рукописные шрифты  Тем не менее, если вы знаете особенности 6 основных типов шрифтов, вам будет легче ориентироваться в мире шрифтов. Есть несколько способов их использования, в том числе иногда их комбинирование. В зависимости от того, разрабатываете ли вы дизайн для экрана или для упаковки, выбор шрифта также может отличаться.
Тем не менее, если вы знаете особенности 6 основных типов шрифтов, вам будет легче ориентироваться в мире шрифтов. Есть несколько способов их использования, в том числе иногда их комбинирование. В зависимости от того, разрабатываете ли вы дизайн для экрана или для упаковки, выбор шрифта также может отличаться. Шрифты без засечек
Шрифты без засечек  Многие известные бренды используют шрифты с засечками, особенно бренды в индустрии моды и финансов. Примеры брендов, использующих шрифты с засечками, включают Vogue, Burberry и J.P. Morgan.
Многие известные бренды используют шрифты с засечками, особенно бренды в индустрии моды и финансов. Примеры брендов, использующих шрифты с засечками, включают Vogue, Burberry и J.P. Morgan. 2. Шрифты с засечками

 Рукописные шрифты
Рукописные шрифты  Однако следует помнить об одном риске, связанном с этим типом шрифта, — это тенденция в конечном итоге копировать существующий шрифт (например, Disney) и рисковать нарушением авторских прав. Но когда вы правильно подберете декоративный шрифт, они могут отлично подойти для вашего бренда.
Однако следует помнить об одном риске, связанном с этим типом шрифта, — это тенденция в конечном итоге копировать существующий шрифт (например, Disney) и рисковать нарушением авторских прав. Но когда вы правильно подберете декоративный шрифт, они могут отлично подойти для вашего бренда. 6.
Рукописные шрифты  Есть несколько способов их использования, в том числе иногда их комбинирование. В зависимости от того, разрабатываете ли вы дизайн для экрана или для упаковки, выбор шрифта также может отличаться.
Есть несколько способов их использования, в том числе иногда их комбинирование. В зависимости от того, разрабатываете ли вы дизайн для экрана или для упаковки, выбор шрифта также может отличаться. Декоративные шрифты
Декоративные шрифты  P. Morgan.
P. Morgan. 2. Шрифты с засечками
 Они считаются простыми, с линиями одинаковой ширины повсюду. Примеры шрифтов: arial и roboto. Они стали популярными сравнительно позже, чем семейство шрифтов с засечками. Они стали больше появляться на публике с середины 19 века.век.
Они считаются простыми, с линиями одинаковой ширины повсюду. Примеры шрифтов: arial и roboto. Они стали популярными сравнительно позже, чем семейство шрифтов с засечками. Они стали больше появляться на публике с середины 19 века.век. Примеры скриптовых шрифтов включают lucida script и pacifico.
Примеры скриптовых шрифтов включают lucida script и pacifico. Но когда вы правильно подберете декоративный шрифт, они могут отлично подойти для вашего бренда.
Но когда вы правильно подберете декоративный шрифт, они могут отлично подойти для вашего бренда. 6.
Рукописные шрифты 
 Есть сотни шрифтов на выбор, но может быть очень сложно выбрать правильный для ваших нужд. Давайте рассмотрим основные типы шрифтов и их особенности, чтобы было проще выбрать.
Есть сотни шрифтов на выбор, но может быть очень сложно выбрать правильный для ваших нужд. Давайте рассмотрим основные типы шрифтов и их особенности, чтобы было проще выбрать. 2.
 Шрифты с засечками
Шрифты с засечками Они также хотят обеспечить удобочитаемость и совместимость шрифтов на всех устройствах и платформах. Широко обсуждалось решение Google перейти от фирменного шрифта с засечками к шрифту без засечек. Mastercard также провела ребрендинг, чтобы использовать шрифт без засечек. Шрифты без засечек ассоциируются с чистым дизайном и эффективностью. Они популярны среди компаний, которые сосредоточены на инновациях.
Они также хотят обеспечить удобочитаемость и совместимость шрифтов на всех устройствах и платформах. Широко обсуждалось решение Google перейти от фирменного шрифта с засечками к шрифту без засечек. Mastercard также провела ребрендинг, чтобы использовать шрифт без засечек. Шрифты без засечек ассоциируются с чистым дизайном и эффективностью. Они популярны среди компаний, которые сосредоточены на инновациях.
6.
Рукописные шрифты  Примерами рукописных шрифтов являются sacramento и просто другая рука.
Примерами рукописных шрифтов являются sacramento и просто другая рука.
 листы. К сожалению, не существует четко определенного и универсального
принятая таксономия для классификации шрифтов и термины, применимые к одному из них.
семейство шрифтов может не подходить для других. Например, «курсив»
обычно используется для маркировки наклонного текста, но наклонный текст также может
помечен как Наклонный, наклонный, наклонный, курсивный или Курсов . Поэтому составить карту типичных
свойства выбора шрифта для определенного шрифта.
листы. К сожалению, не существует четко определенного и универсального
принятая таксономия для классификации шрифтов и термины, применимые к одному из них.
семейство шрифтов может не подходить для других. Например, «курсив»
обычно используется для маркировки наклонного текста, но наклонный текст также может
помечен как Наклонный, наклонный, наклонный, курсивный или Курсов . Поэтому составить карту типичных
свойства выбора шрифта для определенного шрифта. 1
свойства всех шрифтов, о которых знает ПА.
Если есть два шрифта с одинаковыми свойствами, пользователь
Агент выбирает один из них.
1
свойства всех шрифтов, о которых знает ПА.
Если есть два шрифта с одинаковыми свойствами, пользователь
Агент выбирает один из них.


body { семейство шрифтов: Gill, Helvetica, без засечек}
 определены следующие родовые семейства:
определены следующие родовые семейства:
семейство шрифтов: красный/черный, без засечек;
семейство шрифтов: "Lucida" Grande, без засечек;
семейство шрифтов: гм!, без засечек;
семейство шрифтов: test@foo, без засечек;
семейство шрифтов: #POUND, без засечек;
семейство шрифтов: Hawaii 5-0, без засечек;

body { семейство шрифтов: "Учебник нового века", с засечками}
<ТЕЛО>
15.3.1 Семейства универсальных шрифтов
 Для оптимального
типографский контроль, определенные именованные шрифты должны использоваться в
таблицы стилей.
Для оптимального
типографский контроль, определенные именованные шрифты должны использоваться в
таблицы стилей. 15.3.1.1
serif  CSS использует термин «serif» для применения к шрифту для любого письма,
хотя другие имена могут быть более привычными для конкретных скриптов, например
как Mincho (японский), Sung или Song (китайский), Totum или Kodig (корейский).
Любой описанный таким образом шрифт может использоваться для представления
общее семейство засечек.
CSS использует термин «serif» для применения к шрифту для любого письма,
хотя другие имена могут быть более привычными для конкретных скриптов, например
как Mincho (японский), Sung или Song (китайский), Totum или Kodig (корейский).
Любой описанный таким образом шрифт может использоваться для представления
общее семейство засечек. Латинские шрифты Times New Roman, Бодони,
Garamond, Minion Web, ITC Stone Serif, MS Georgia, Bitstream Cyberbit Греческие шрифты Битовый поток Кибербит Кириллические шрифты Adobe Minion Cyrillic, Excelsior Cyrillic Upright,
Монотипия Альбион 70, Битстрим Кибербит, ЭР Букинист Шрифты на иврите Новый Пениним, Раанана, Битстрим Кибербит Японские шрифты Рюмин Лайт-КЛ, Киокасё ICA, Футо Мин A101 Арабские шрифты Битовый поток Кибербит шрифты Чероки Ло Цицерон Чероки 15.
 3.1.2 без засечек
3.1.2 без засечек Латинские шрифты MS Trebuchet, ITC Avant Garde Gothic, MS Arial, MS Verdana, Univers,
Futura, ITC Stone Sans, Gill Sans, Akzidenz Grotesk, Helvetica Греческие шрифты Attika, Typiko New Era, MS Tahoma, Monotype Gill Sans 571, Helvetica Greek Кириллические шрифты Helvetica Cyrillic, ER Univers, Lucida Sans Unicode, Bastion Шрифты на иврите Arial иврит, MS Tahoma Японские шрифты Шин Го, Хейсэй Каку Готика W5 Арабские шрифты МС Тахома 15.
 3.1.3 курсив
3.1.3 курсив Латинские шрифты Caflisch Script, Adobe Poetica, Sanvito, Ex Ponto, Snell Roundhand,
Цапф-Канцелярия Кириллические шрифты ЭР Архитектор Шрифты на иврите Корсива Арабские шрифты DecoType Насх, Монотипия Урду 507 15.
 3.1.4 фэнтези
3.1.4 фэнтези Латинские шрифты Alpha Geometrique, Critter, Cottonwood, FB Reactor, Studz 15.3.1.5
моноширинный Латинские шрифты Courier, MS Courier New, Prestige, Everson Mono Греческие шрифты MS Courier New, Everson Mono Кириллические шрифты ER Курьер, Эверсон Моно Японские шрифты Осака Моноширинный шрифты Чероки Эверсон Моно 
h2, h3, h4 {стиль шрифта: курсив}
h2 em {стиль шрифта: обычный}
 В шрифте с маленькими заглавными буквами строчные буквы выглядят так же, как в
прописные, но меньшего размера и с немного другим
пропорции. Свойство font-variant выбирает этот шрифт.
В шрифте с маленькими заглавными буквами строчные буквы выглядят так же, как в
прописные, но меньшего размера и с немного другим
пропорции. Свойство font-variant выбирает этот шрифт.
h4 {вариант шрифта: маленькие прописные}
em {стиль шрифта: наклонный}
 д. В CSS 2.1 нет свойств, которые их выбирают.
д. В CSS 2.1 нет свойств, которые их выбирают.
p { вес шрифта: обычный } /* 400 */
h2 { вес шрифта: 700 } /* полужирный */
сильный {начертание шрифта: жирнее}
 Там
не является общепринятым, универсальным значением этих названий весов. Их основной
роль состоит в том, чтобы различать лица разной темноты в пределах одного
семейство шрифтов. Использование в семействах шрифтов весьма разнообразно; Например,
шрифт, который можно считать полужирным, может быть описан как
будучи Regular, Roman, Book, Medium, Semi- или DemiBold,
Жирный, или Черный, в зависимости от того, насколько черным является «обычное» лицо.
шрифт находится в дизайне. Потому что нет стандартного использования
имен, значения свойства веса в CSS 2.1 даются в числовом
шкала, в которой значение «400» (или «нормальный») соответствует
«обычное» текстовое начертание для этой семьи. Название веса, связанное с
это лицо обычно будет Book, Regular, Roman, Normal или
иногда Средний .
Там
не является общепринятым, универсальным значением этих названий весов. Их основной
роль состоит в том, чтобы различать лица разной темноты в пределах одного
семейство шрифтов. Использование в семействах шрифтов весьма разнообразно; Например,
шрифт, который можно считать полужирным, может быть описан как
будучи Regular, Roman, Book, Medium, Semi- или DemiBold,
Жирный, или Черный, в зависимости от того, насколько черным является «обычное» лицо.
шрифт находится в дизайне. Потому что нет стандартного использования
имен, значения свойства веса в CSS 2.1 даются в числовом
шкала, в которой значение «400» (или «нормальный») соответствует
«обычное» текстовое начертание для этой семьи. Название веса, связанное с
это лицо обычно будет Book, Regular, Roman, Normal или
иногда Средний .

Available faces Assignments Filling the holes «Rattlesnake Regular» 400 100, 200, 300 «Rattlesnake Medium» 500 «Rattlesnake Bold» 700 600 «Rattlesnake Heavy» 800 900 в шести
Семейство «Ice Prawn»: Book, Medium, Bold, Heavy, Black,
Экстрачерный. Обратите внимание, что в этом случае пользовательский агент
решил вместо присвоить числовой
значение «Ice Prawn ExtraBlack».
Доступные поверхности Assignments Filling the holes «Ice Prawn Book» 400 100, 200, 300 «Ice Prawn Medium» 500 «Ice Prawn Bold » 700 600 «Ice Prawn Heavy» 800 «Ice Prawn Black» 900 «Ice Prawn ExtraBlack» (нет)  Дочерние элементы
наследовать рассчитанный вес, а не значение «жирнее» или «светлее».
Дочерние элементы
наследовать рассчитанный вес, а не значение «жирнее» или «светлее». Унаследованное значение жирнее зажигалка 100 400 100 200 400 100 300 400 100 400 700 100 500 700 100 600 900 400 700 900 400 800 900 700 900 900 700  Авторы, которые хотят более тонкого контроля
над точными значениями веса, используемыми для данного элемента, следует использовать
числовые значения вместо относительных весов.
Авторы, которые хотят более тонкого контроля
над точными значениями веса, используемыми для данного элемента, следует использовать
числовые значения вместо относительных весов. размеры вычисляются и хранятся UA. Возможные значения:
размеры вычисляются и хранятся UA. Возможные значения: Абсолютные значения размера CSS хх-маленький х-маленький маленький средний большой x-большой xx-большой Размер шрифта HTML 1 2 3 4 5 6 7 


р {размер шрифта: 16px; }
@медиа печать {
p {размер шрифта: 12pt; }
}
цитата {размер шрифта: больше}
эм {размер шрифта: 150%}
эм {размер шрифта: 1,5 эм}
 Для определения разрешенных и начальных значений см. ранее определенные свойства.
Для определения разрешенных и начальных значений см. ранее определенные свойства.
p { шрифт: 12px/14px без засечек }
р { шрифт: 80% без засечек }
p { шрифт: x-large/110% "Учебник нового века", с засечками}
p { шрифт: полужирный курсив большой Palatino, с засечками }
p { шрифт: обычный, маленькие, 120 %/120 %, фантазийный }
 Отсюда следует, что
ключевое слово «нормальный» применяется к двум оставшимся свойствам: «стиль шрифта»
и «шрифт».
Отсюда следует, что
ключевое слово «нормальный» применяется к двум оставшимся свойствам: «стиль шрифта»
и «шрифт».

 css» />
css» /> css» />
css» /> css» />
css» /> css» />
css» /> css» />
css» />