Сторонний установленный шрифт не появляется в списке шрифтов в Word для Mac — Office
- Чтение занимает 2 мин
-
- Применяется к:
- Microsoft Word for Mac
В этой статье
Примечание
Office 365 ProPlus переименован в Майкрософт 365 корпоративные приложения. Для получения дополнительной информации об этом изменении прочитайте этот блог.
Симптомы
После установки шрифта в папку Fonts в операционной системе и запуска Microsoft Word для Mac, шрифт неожиданно не доступен в диалоговом окне Font, в выпадаемом списке или в палитре форматирования.
Причина
Сторонние шрифты не поддерживаются непосредственно в Microsoft Office для Mac приложениях. Некоторые сторонние шрифты могут работать в одном приложении, а не в другом. Другие сторонние шрифты устанавливаются в «семейке». Семейство обычно состоит из самого сторонного шрифта вместе с некоторыми или всеми его вариантами (смелыми, italic и так далее). Иногда шрифт может отображаться в Microsoft Word, Microsoft PowerPoint, Microsoft Excel или Microsoft Entourage, но вы не можете использовать один из его вариантов, например, italic.
Office не поддерживает настраиваемые шрифты. К ним относятся любые шрифты, которыми манипулировала программа шрифта или типографии.
Примечание
Microsoft Office для Mac не поддерживает установку или настройку сторонних шрифтов.
Устранение основных неполадок шрифта
Если следующие методы не устраняют проблему шрифтов, обратитесь к производителю шрифтов или веб-сайту, на котором вы приобрели шрифты.
Сначала перезапустите компьютер, а затем снова протестировать шрифт. Некоторые установки не завершены до перезапуска компьютера. Это также позволяет убедиться, что все приложения будут перезапущены после установки.
Некоторые установки не завершены до перезапуска компьютера. Это также позволяет убедиться, что все приложения будут перезапущены после установки.
Способ 1
Очистка кэшей шрифта. Для этого необходимо выйти из Microsoft Office приложений. В домашнем меню нажмите кнопку Go
В меню Редактирование щелкните Выберите дублированные шрифты.
В меню Редактирование щелкните Разрешить дубликаты.
Чтобы удалить все шрифты с компьютера, отключенного только что отключенной книгой шрифтов, выполните следующие действия:
- После того, как дубликаты будут устранены, выберите каждый отключенный шрифт, щелкните Файл Выявить в > Finder, а затем перетащите его в мусор.
- Вы можете заметить, что font Book иногда отключается более новая копия шрифта вместо более старой.

Перезагрузите компьютер. Apple OS X восстановит кэш шрифтов, а Word восстановит кэш шрифта.
Для лучшей производительности в Word попробуйте запустить все шрифты, включенные все время. Каждый раз, когда Word запускается, он сравнивает кэш шрифта с кэшом системного шрифта. Если два не совпадают, Word будет регенерировать собственный кэш шрифта, который может занять несколько секунд. Если у вас есть динамически включенные шрифты, кэш системных шрифтов будет отображаться по-разному почти каждый раз, когда Word выполняет это сравнение.
Это необходимо делать каждый раз при установке обновления, так как установщик Майкрософт каждый раз пытается восстановить отключенные шрифты.
Способ 2
Перезапустите компьютер в Сейф режиме. Затем перезапустите компьютер в обычном режиме. Дополнительные сведения о том, как перезапустить компьютер в Сейф режиме, щелкните следующий номер статьи, чтобы просмотреть статью в базе знаний Майкрософт:
2398596 Как использовать «чистый запуск», чтобы определить, вмешиваются ли фоновые программы в Office для Mac
Способ 3
Создайте новую учетную запись пользователя, чтобы определить, связана ли проблема с существующей учетной записью пользователя.
Шрифт поврежден или система не читает шрифт
Если шрифт не является пользовательским шрифтом и не появляется в Office программе, шрифт может быть поврежден. Чтобы переустановить шрифт, см. в пункте Mac OS X. Расположения шрифтов и их цели.
В этой статье упомянуты программные продукты независимых производителей. Корпорация Майкрософт не дает никаких явных, подразумеваемых и прочих гарантий относительно производительности или надежности этих продуктов.
Как просмотреть все шрифты на вашем компьютере одновременно
Ваш выбор шрифта может создать или разрушить дизайн … но предварительный просмотр шрифтов на вашем компьютере, будь то на компьютере Mac или Windows, может быть громоздким делом.
Онлайн-инструмент WordMark.it позволяет невероятно легко просматривать предварительный просмотр всех шрифтов, установленных на вашем компьютере, на одном удобном для просмотра и настраиваемом экране.
WordMark.It Особенности
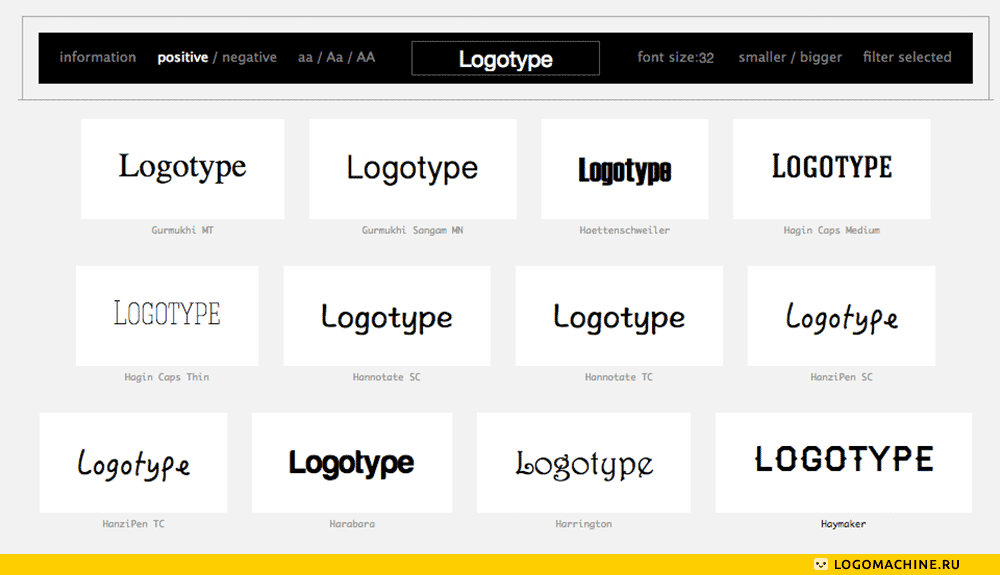
На первый взгляд, WordMark. it — это простой в использовании инструмент. Введите текст предварительного просмотра (это может быть одно слово, фраза или целый абзац) и нажмите Enter, чтобы посмотреть, как он будет выглядеть, используя все шрифты, установленные на вашем компьютере.
it — это простой в использовании инструмент. Введите текст предварительного просмотра (это может быть одно слово, фраза или целый абзац) и нажмите Enter, чтобы посмотреть, как он будет выглядеть, используя все шрифты, установленные на вашем компьютере.
Вы должны будете включить Adobe Flash, чтобы сайт работал.
Фильтровать и сохранять шрифтыНажмите на шрифты, чтобы выбрать их, а затем нажмите Фильтр выбран кнопка, если вы хотите сузить свой выбор.
Когда вы сделали свой окончательный выбор, вы можете нажать Сохранить изображение Кнопка, чтобы загрузить снимок экрана PNG с выбранными вами предварительными просмотрами и названиями шрифтов. Вы также можете быстро распечатать этот выбор прямо с веб-сайта.
Если все, что вам нужно сделать, это просмотреть, отфильтровать и сохранить шрифты, вы можете использовать сервис без регистрации учетной записи. Но бесплатная учетная запись определенно стоит вашего времени, если вам нужно классифицировать ваши шрифты с помощью тегов.
Категоризация шрифтов с тегами
Чтобы добавить теги, выберите все шрифты, к которым вы хотите добавить теги, и нажмите Фильтр выбран. Меню появится над шрифтами. Нажмите кнопку тега и введите имя тега. WordMark.it позволяет добавлять несколько тегов к каждому шрифту. Как только вы начнете помечать шрифты, в правом верхнем углу появится новая кнопка, которая позволит вам фильтровать шрифты по тегам.
Вы можете использовать теги для классификации шрифтов по традиционной классификации: с засечками, без засечек, каллиграфии и т. Д. Вы можете использовать теги для классификации шрифтов, которые вы можете использовать для коммерческого или личного использования. Или вы можете использовать классификации, которые имеют смысл для типа работы, которую вы делаете.
Почему WordMark. Это полезно
Этот инструмент чрезвычайно полезен для дизайнеров, которые пытаются определить, какие шрифты использовать в любом конкретном проекте. Вы можете быстро сравнить шрифты, чтобы увидеть, какой из них лучше для нас. Вы также можете использовать фильтр для предварительного просмотра различных пар шрифтов, чтобы увидеть, как они работают вместе.
Вы также можете использовать фильтр для предварительного просмотра различных пар шрифтов, чтобы увидеть, как они работают вместе.
Система тегов позволяет дизайнерам или креативщикам очень легко придерживаться лицензионных ограничений для своих шрифтов. Вы не хотите случайно использовать коммерческий шрифт для личного использования, а WordMark.it позволяет упорядочить всю эту информацию.
Чистый интерфейс WordMark.it, а также возможность предварительного просмотра шрифтов на белом или темном фоне делают его одним из лучших инструментов предварительного просмотра шрифтов.
Какие ваши любимые инструменты шрифтов, без которых вы не можете жить? Дайте нам знать об этом в комментариях.
Изображение предоставлено: guteksk7 через Shutterstock
Шрифты
от 2999 ₽
Двухосевой вариативный шрифт-гибрид
от 2999 ₽
от 2999 ₽
от 2999 ₽
от 2999 ₽
от 2999 ₽
от 2999 ₽
от 2999 ₽
Универсальный вариативный неогротеск
от 2999 ₽
от 2999 ₽
от 2999 ₽
от 2999 ₽
от 2999 ₽
от 2999 ₽
от 2999 ₽
от 2999 ₽
от 2999 ₽
Универсальный гротеск с запоминающимся характером
от 2999 ₽
Акцидентный шрифт с мягким характером
от 2999 ₽
от 2999 ₽
от 2999 ₽
Дисплейная ленточная антиква
от 2999 ₽
Текстовая антиква
от 2999 ₽
Яркий акцидентный шрифт
от 2999 ₽
Уверенный рукописный шрифт
от 2999 ₽
Акцидентный гротеск
от 2999 ₽
Рукописный шрифт с легким и дружелюбным характером
от 2999 ₽
Ясный и доброжелательный рукописный шрифт
от 2999 ₽
Пухлый акцидентный шрифт
от 2999 ₽
Богатая гарнитура со скругленными окончаниями штрихов
от 2999 ₽
Богатая гарнитура со скругленными окончаниями штрихов
от 2999 ₽
Мягкий и романтичный рукописный шрифт
от 2999 ₽
Немного старомодный, полный достоинства текстовый шрифт
от 2999 ₽
Акцидентная декоративная гарнитура
от 2999 ₽
Рукописный курсив
от 2999 ₽
Открытый гуманистический гротеск
от 2999 ₽
Детский шрифт
от 2999 ₽
Акцидентный шрифт
от 2999 ₽
Текстовый шрифт
от 2999 ₽
Изящный шрифт
от 2999 ₽
Городской шрифт
от 2999 ₽
Акцидентный шрифт в двух начертаниях
от 2999 ₽
Cовременный журнальный шрифт в четырех начертаниях
от 2999 ₽
Шрифт с элементами, характерными для романского и готического стиля
от 2999 ₽
Шрифт по мотивам надписей Яны Клинк
от 2999 ₽
Открытый динамичный гротеск в девяти начертаниях
от 2999 ₽
Добропорядочный текстовый шрифт в четырех начертаниях
от 2999 ₽
Грубый техногенный гротеск
от 2999 ₽
Молодежный шрифт
от 2999 ₽
Затейливый курсив
от 2999 ₽
Текстовый шрифт на все случаи жизни
от 2999 ₽
Грубоватый широкоплечий шрифт в четырех начертаниях
от 2999 ₽
Наборный акцидентный шрифт
от 2999 ₽
Как удалить все шрифты кроме стандартных.
 Удаляем шрифты из фотошопа 11817
Удаляем шрифты из фотошопа 11817 В
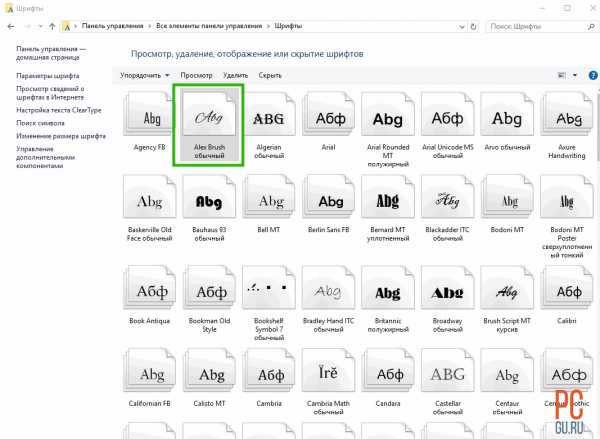
Windows есть два основных способа удаления шрифтов. Первый и самый простой — зайти через Панель управления в раздел «Шрифты», выбрать в списке ненужный шрифт и нажать кнопку «Удалить». То же самое можно сделать из системного каталога Fonts. Второй способ заключается в использовании специальных программ — менеджеров шрифтов. Но бывают и такое что ни первым, ни вторым способом удалить шрифт не удаётся.
Почему так получается? Как и любой объект файловой системы шрифт может оказаться заблокированным. Таковыми, к примеру, являются системные шрифты. Если вы попробуете удалить такой шрифт, Windows тут же выдаст ошибку, сопровождаемую соответствующим сообщением. Перезагрузка в таких случаях не помогает. Конечно, можно загрузиться из под какого-нибудь «живого» диска
с поддержкой файловой системы NTFS и удалить файл шрифта с диска, но есть гораздо более простой, безопасный и надёжный способ.
Все установленные в системе шрифты имеют свою запись в реестре. Если такую запись удалить, шрифт также отправится в небытие, причём легко и без особых возражений. Ну а в особо сложных случаях удаление шрифта нужно выполнять загрузившись в безопасном режиме.
Итак, откройте редактор реестра и перейдите по адресу HKEY_LOCAL_MACHINE/SOFTWARE/Microsoft/Windows NT/CurrentVersion/Fonts . В подразделе вы найдёте все установленные в системе шрифты. Найдите в списке упрямый шрифт, выделите его мышкой и нажмите
При этом выскочит окошко, в котором вам нужно будет подтвердить действие. Нажмите «Ок» , и запись, и сам шрифт будут удалены. Для полноты картины можете перезагрузить компьютер.
А теперь внимание. Перед удалением шрифта убедитесь, что он не является системным. Если вы по ошибке удалите стандартный виндовский шрифт, это наверняка приведёт к неправильному отображению текста в интерфейсе операционной системы, а то и более серьёзным последствиям.
Если Вам нравятся статьи, заметки и другой интересный материал представленный на сайте Белые окошки и у вас есть непреодолимое желание поддержать этот скромный проект тогда выберите один из двух видов стратегии поддержки на специальной странице —
С несанкционированной заменой или удалением системных шрифтов приходится сталкиваться нечасто, но если такое происходит, дальнейшее использование Windows становится невозможным, так как текст большинства диалоговых окон…
Во время работы в текстовом редакторе можно выбрать любой шрифт из тех, которые установлены на компьютере, но это не означает, что пользователь обязательно станет использовать все имеющиеся в его распоряжении шрифты. Воз…
Пользуйтесь несколько десятками шрифтами на компьютере, а что бы их найти приходится перелистывать ненужные лишние шрифты? Или хотите удалить установленный шрифт, который уже вам не понадобится для работы, к примеру, в фотошопе или в ворде? Тогда читайте эту статью, я расскажу, как удалить шрифты с компьютера.
Хочу сразу отметить, что если вы хотите удалить шрифты в фотошопе или ворде, вам все равно нужно будет использовать один и тот же метод удаления шрифтов из системы Windows. Фотошоп и ворд отдельно шрифты не хранят. Все шрифты на компьютере хранятся одной папке.
Удаление шрифтов
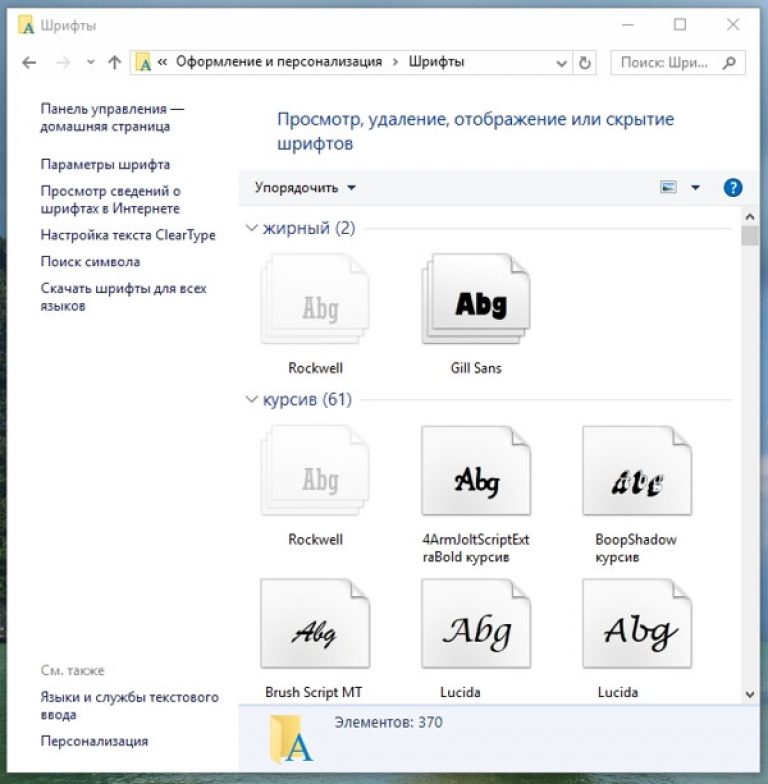
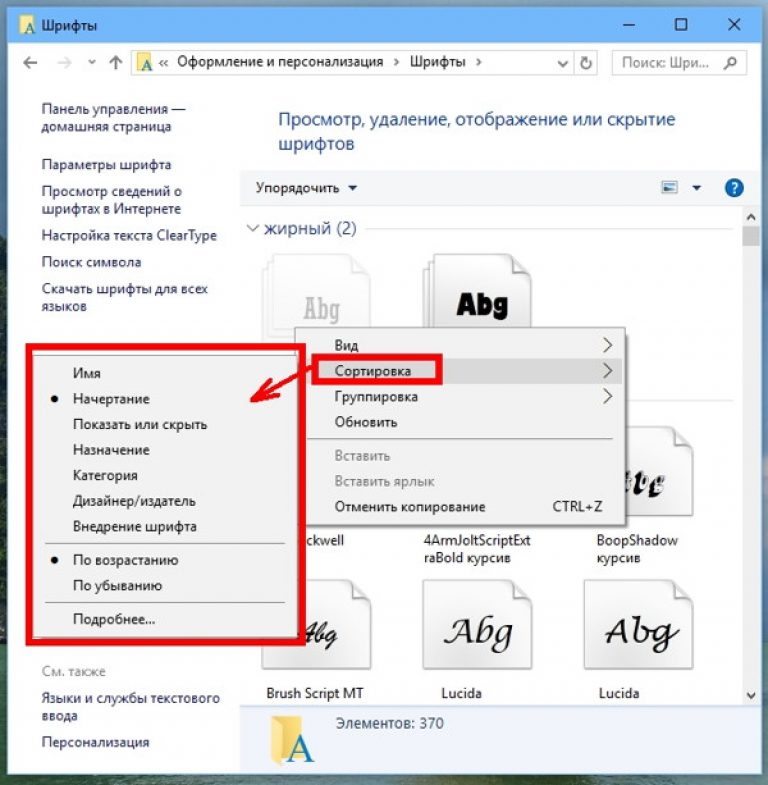
1. Переходим в Пуск >Панель управления > Шрифты.
Теперь вы сможете увидеть все шрифты, которые установленные на компьютере. Как правило, они в немалом количестве, и чтобы найти быстрей нужный шрифт, используйте поиск. Мне нужно удалить шрифт Rotondac, а вы ищите свой.
2. Нашли нужный файл шрифта в системе? Теперь кликаем правой кнопкой мыши и нажимаем «Удалить».
3. После этого вылезет окошко, где еще раз попросит подтвердить ваше намерение удалить этот шрифт. Нажимаем «Да». Все шрифт удален.Теперь он пропал со всего компьютера, соответственно, он уже недоступный у всех программах, которые поддерживают шрифты.
При удалении шрифта, все тексты, которые были ним написанные, могут отображаться некорректно либо заменены другим шрифтом.
Ошибка при удалении
Если у вас при удалении выскочила ошибка, что шрифт уже используется, тогда, что бы удалить файл шрифта, который не удаляется, нужно перезагрузить свой компьютер и, не запуская ничего, сразу перейти в папку со шрифтами (путь описан выше) и удалить шрифт. А если при включении компьютера автоматически запустилась какая-то программа, перед процессом ее закрываем.
Как удалить сразу несколько шрифтов
Если вы хотите выбрать сразу несколько ненужных лишних шрифтов для удаления, тогда в папке со шрифтами зажимаем клавишу Ctrl и щелкаем левой кнопкой мыши и выделяем нужное количество. После кликаем правой кнопкой мыши и удаляем.
Все шрифты, которые использует в своей работе Фотошоп, «подтягиваются» программой из системной папки «Fonts» и отображаются в выпадающем списке на верхней панели настроек при активированном инструменте «Текст» .
Как становится ясно из вступления, Фотошоп пользуется теми шрифтами, которые установлены в Вашей системе. Отсюда следует вывод, что установку и удаление шрифтов нужно производить не в самой программе, а используя стандартные средства Windows.
Отсюда следует вывод, что установку и удаление шрифтов нужно производить не в самой программе, а используя стандартные средства Windows.
Здесь существуют два варианта: найти соответствующий апплет в «Панели управления» , либо напрямую обратиться к системной папке, содержащей шрифты. Мы будем пользоваться вторым вариантом, так как с «Панелью управления» у неопытных пользователей могут возникнуть проблемы.
Зачем удалять установленные шрифты? Во-первых, некоторые из них могут конфликтовать между собой. Во-вторых, в системе могут быть установлены шрифты с одинаковым названием, но разным набором глифов, что также может вызывать ошибки при создании текстов в Фотошопе.
В любом случае, если возникла необходимость убрать шрифт из системы и из Фотошопа, то читайте урок дальше.
Удаление шрифтов
Итак, перед нами стоит задача удалить какой-либо из шрифтов. Задача не сложная, но необходимо знать, как это делается. Для начала нужно найти папку со шрифтами и в ней отыскать тот шрифт, который необходимо удалить.
1. Идем в системный диск, переходим в папку «Windows» , и в ней ищем папку с названием «Fonts» . Данная папка является особой, так как обладает свойствами системной оснастки. Из этой папки можно управлять шрифтами, установленными в системе.
2. Поскольку шрифтов может быть очень много, то имеет смысл воспользоваться поиском по папке. Давайте попробуем найти шрифт с названием «OCR A Std» , введя его название в поле поиска, находящееся в правом верхнем углу окна.
3. Для удаления шрифта кликаем по нему правой кнопкой мыши и нажимаем «Удалить» . Обратите внимание, что для совершения каких-либо манипуляций с системными папками необходимо иметь права администратора.
После предупреждения UAC шрифт будет удален из системы и, соответственно, из Фотошопа. Задача выполнена.
Будьте внимательны при установке шрифтов в систему. Пользуйтесь проверенными ресурсами для загрузки. Не загромождайте систему шрифтами, а устанавливайте только те, которыми точно собираетесь пользоваться. Эти простые правила помогут избежать возможных неприятностей и избавят Вас от необходимости совершать действия, описанные в данном уроке.
Эти простые правила помогут избежать возможных неприятностей и избавят Вас от необходимости совершать действия, описанные в данном уроке.
Приветствую вас, посетители блога.
Многие пользователи по тем или иным причинам добавляют к себе в операционную систему дополнительные элементы, которыми нередко оказываются шрифты. Порой это необходимо для создания документа. В иной раз такой подход нужен при обработке фото. Но после проделанных действий новый компонент никуда не исчезает, а значит попросту «засоряет» ОС. Далее в статье я расскажу, как удалить шрифты в Windows 10 окончательно, чтобы они точно исчезли и не нагружали компьютер.
Простой способСамым простым вариантом распрощаться с надоедливым компонентом является простое удаление. Для этого нужно знать, где находятся соответствующие паки символов:
РеестрКак видно простые паки символов обычно размещаются в системной папке и стираются без каких-либо проблем. Но что делать если они не удаляются? Хоть эта проблема появляется редко, тем не менее некоторые пользователи все же с ней встречаются. Обычно это происходит, когда буквы или цифры используется каким-либо приложением, работающим в фоновом режиме. А потому вот так просто отключить его не удастся.
Обычно это происходит, когда буквы или цифры используется каким-либо приложением, работающим в фоновом режиме. А потому вот так просто отключить его не удастся.
Ведь Windows не предоставляет данных о том, какие именно символы используются приложениями. Конечно же если они не является системным, ведь в этих случаях операционка так и сообщает.
Решением проблемы является использование реестра. Как и большая часть элементов в операционной системе, о шрифтах в этой области также хранятся записи. Удалив соответствующую отметку, исчезнет и нужный нам компонент.
Для этого проделываем ряд движений:
С помощью этого способа пользователи могут распрощаться с любыми компонентами, даже теми, которые используются системой или сторонним программным обеспечением.
Главное – все делать не спеша, чтобы не ошибиться. В противном случае могут появиться проблемы с отображением системных элементов. И центр обновления не поможет решить ситуацию.
Нередко в таких случаях пользователи вынуждены выполнять крайние действия – переустановка Windows. Ведь в противном варианте непонятно, куда именно нужно обратиться, так как нет нормального отображения.
Если вы уверены, что все выполнили правильно, далее необходимо перезапустить операционку – только после этого все изменения вступят в силу.
Существует еще масса способов распрощаться с неиспользуемыми символами. Так, например, пользователи могут загрузиться в «Безопасном режиме » и попробовать выполнить простое удаление именно в этой среде, ведь здесь не запускаются дополнительные программы. Но в целом этот и другие способы являются более сложными, а значит их попросту не стоит рассматривать.
Надеюсь, статья поможет вам решить ситуацию с неиспользуемыми паками букв и цифр. Подписывайтесь и рассказываете о блоге своим друзьям!
Почему все ненавидят Comic Sans? — Look At Me
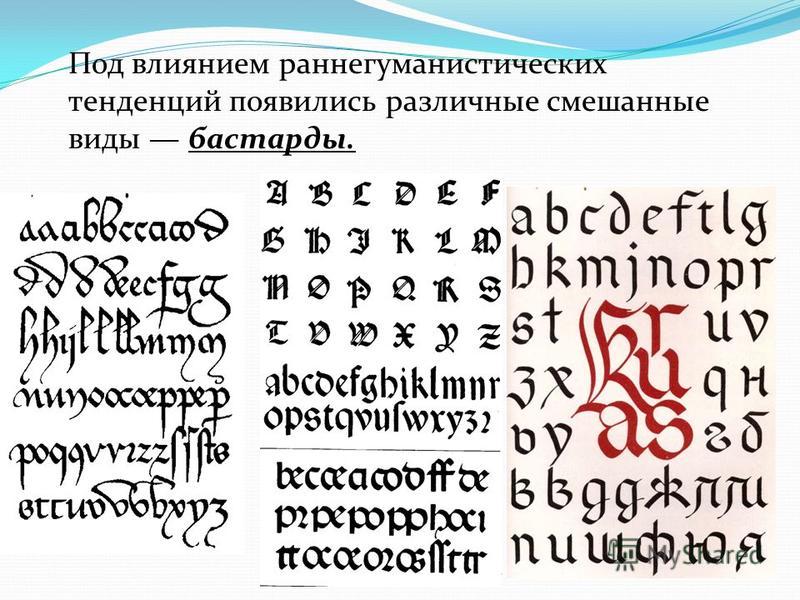
«В дизайнерском сообществе типографика — это крайне деликатный вопрос. Для того чтобы отображать разные виды контента, используют разные виды шрифтов с разными характеристиками. Некоторые шрифты выглядят скромно, их можно использовать для многих задач, а некоторые шрифты сильно выделяются и годятся для строго определённых случаев, когда их нельзя использовать вместе с другими шрифтами. Так, шрифты Blackletter странно бы смотрелись в медицинских брошюрах: с выразительной точки зрения они противоречат контенту.
Для того чтобы отображать разные виды контента, используют разные виды шрифтов с разными характеристиками. Некоторые шрифты выглядят скромно, их можно использовать для многих задач, а некоторые шрифты сильно выделяются и годятся для строго определённых случаев, когда их нельзя использовать вместе с другими шрифтами. Так, шрифты Blackletter странно бы смотрелись в медицинских брошюрах: с выразительной точки зрения они противоречат контенту.
Comic Sans тоже выделяется среди других шрифтов. В комиксах, откуда он и пошёл, Comic Sans смотрится естественно. Но стоит его использовать не к месту, как дизайнерское сообщество начинает возмущаться. Comic Sans создал дизайнер шрифтов из Microsoft Винсент Коннер. Предполагалось, что шрифт будут использовать в выносках — «речевых пузырях». В 90-х годах Microsoft приняла несколько неудачных решений, связанных со шрифтами. Помимо ставки на Arial, это было и включение Comic Sans в стандартные шрифты. Тогда все, у кого был компьютер с Windows, имели доступ к Comic Sans, который сильно выделялся среди других. Неудивительно, что людям он понравился, и его использовали повсюду, не задумываясь, как он появился и для чего. Да они и не должны были этого знать — не всем же быть дизайнерами! Когда обычный пользователь печатал приглашение на день рождения и в его распоряжении были 10 шрифтов, он, само собой, выбирал тот, что выглядел глупо, весело и не так серьёзно, как Times New Roman.
Неудивительно, что людям он понравился, и его использовали повсюду, не задумываясь, как он появился и для чего. Да они и не должны были этого знать — не всем же быть дизайнерами! Когда обычный пользователь печатал приглашение на день рождения и в его распоряжении были 10 шрифтов, он, само собой, выбирал тот, что выглядел глупо, весело и не так серьёзно, как Times New Roman.
На мой личный дизайнерский вкус, Comic Sans далеко не уродлив, просто с эстетической точки зрения он не выглядит хорошо, если его используют не к месту. Более 20 лет использования не к месту превратили его в шутку. Мем Lolcats с чёрной рамкой, плохой фотографией и жирным узким шрифтом не выглядит эстетично, да и вы не задумываетесь о дизайне, когда смотрите на него. За многие годы Lolcats оставили точно такой же след в дизайне: если вы создадите мем Lolcats с хорошей фотографией, без рамки и с очень красивым шрифтом, он будет выглядеть слишком серьёзно и перестанет казаться смешным; это будет неверный дизайнерский язык. Я думаю, что Comic Sans повлиял на визуальный язык схожим образом».
Я думаю, что Comic Sans повлиял на визуальный язык схожим образом».
Шрифты и работа с ними
Страшным сном дизайнера и верстальщика является фраза заказчика «Поиграйся со шрифтами». Многие эту фразу слышали, но, а как же поиграть со шрифтами? CSS предоставляет много правил для стилизации шрифтов. С некоторыми из таких свойств вы уже знакомы — это свойство font-weight и font-size.
Помимо насыщенности, CSS позволяет управлять следующими настройками:
- Семейство шрифтов;
- Стиль шрифта;
- Стиль строчных символов;
- Размер шрифта;
- Межстрочный интервал.
Не пугайтесь такому количеству различных свойств, их необязательно использовать все сразу. Некоторые используются достаточно редко.
Семейство шрифтов
CSS позволяет указывать шрифты, которые будут использованы на сайте. Для этого используется свойство font-family. Оно принимает список шрифтов, которые могут быть загружены на сайте. Это может быть одно семейство шрифтов или сразу несколько. Если указано несколько шрифтов, то браузер будет считывать их слева направо до первого шрифта, который он сможет использовать. Остальные шрифты будут игнорироваться. Например:
Это может быть одно семейство шрифтов или сразу несколько. Если указано несколько шрифтов, то браузер будет считывать их слева направо до первого шрифта, который он сможет использовать. Остальные шрифты будут игнорироваться. Например:
.font {
font-family: Georgia, "Times New Roman";
}
Если у пользователя в системе есть шрифт Georgia, то будет применён он. В противном случае браузер будет искать шрифт Times New Roman. Теперь возможны две ситуации:
- У пользователя в системе установлен шрифт Times New Roman — шрифт применится к странице.
- У пользователя в системе не установлен шрифт Times New Roman — браузер подставит шрифт из основных настроек браузера. Это необходимо для возможности отобразить контент на странице.
А какой шрифт именно выберет браузер? Тут всё зависит от настроек. Может случиться так, что стандартный шрифт будет из другого типа. Это может «сломать» визуальную часть сайта. Все шрифты можно разделить на три большие группы:
Все шрифты можно разделить на три большие группы:
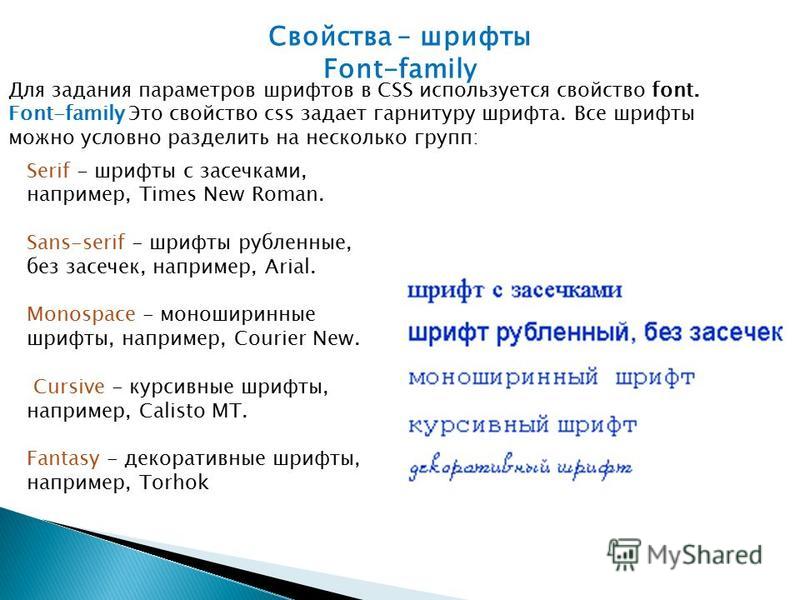
- Антиква или шрифты с засечками. Такие шрифты чаще всего используется в книгах и новостных сайтах. В CSS обозначается
serif. - Гротеск или шрифты без засечек. Основной тип шрифтов на сайтах. Прямо сейчас вы читаете именно такой шрифт. В CSS обозначается
sans-serif. - Моноширинный шрифт. У этого семейства все символы имеют одинаковую ширину. Вы можете увидеть такой шрифт в терминалах или редакторах кода. В CSS обозначается
monospace.
При указании шрифтов также возможно указать и основное семейство шрифтов. Если ни один из указанных шрифтов не был найден, то браузер подберёт системный шрифт из того семейства, которое было указано. Дополним пример семейством шрифтов по умолчанию. В примере указаны шрифты из семейства антиква, поэтому стоит добавить соответствующее значение.
.font {
font-family: Georgia, "Times New Roman", serif;
}
Всегда указывайте семейство шрифтов по умолчанию. Это считается хорошей практикой, так как не все шрифты могут присутствовать в системе пользователя.
Это считается хорошей практикой, так как не все шрифты могут присутствовать в системе пользователя.
Установка новых шрифтов
Необязательно полагаться только на системные шрифты. В проекте могут использоваться совершенно разные шрифты и верстальщик должен уметь их подключать. Сам по себе шрифт представляет собой файл. Форматов таких файлов может быть несколько и важно знать, какими браузерами они поддерживаются.
- .woff/.woff2 — шрифт формата Web Open Font Format. Распространённый формат, который поддерживается большинством современных браузеров.
- .ttf — шрифт формата TrueType. Данный формат был придуман в 80-е года 20 века и сейчас используется для поддержки старых браузеров. Совместим с современными браузерами. Золотая середина форматов.
- .eot — шрифт формата Embedded OpenType. Это наиболее старый формат. Его использование необходимо только в случае поддержки старых браузеров, например, Internet Explorer 6.
 0. Ситуация редкая, поэтому его использование почти не встречается.
0. Ситуация редкая, поэтому его использование почти не встречается.
Для установки шрифта используется конструкция @font-face. Она позволяет подключить шрифт в различных расширениях, определить имя и путь к файлу. На примере шрифта Roboto воспользуемся такой конструкцией.
Пусть наш проект имеет директорию fonts, внутри которой находятся файлы шрифтов.
project/
├── css/
│ └── style.css
├── fonts/
│ │── Roboto-Regular.ttf
│ │── Roboto-Bold.ttf
│ └── Roboto-Light.ttf
Хорошим тоном является указание @font-face в самом начале CSS файла, а не перед первым использованием шрифта. Это позволит правильнее структурировать CSS. Есть два основных свойства, которые принимает @font-face:
font-family— Имя подключаемого шрифта. Именно по нему можно обратиться после подключения.src— Путь к файлу со шрифтом.
После указания этих свойств уже можно пользоваться шрифтом. Подключим Roboto-Regular.
Подключим Roboto-Regular.
@font-face {
font-family: 'Roboto Regular';
src: url('../fonts/Roboto-Regular.ttf');
}
body {
font-family: 'Roboto Regular', sans-serif;
}
Следующий шаг — подключить другие два начертания. Можно воспользоваться примером выше. Тогда наш CSS приобретёт следующий вид:
@font-face {
font-family: 'Roboto Regular';
src: url('../fonts/Roboto-Regular.ttf');
}
@font-face {
font-family: 'Roboto Bold';
src: url('../fonts/Roboto-Bold.ttf');
}
@font-face {
font-family: 'Roboto Light';
src: url('../fonts/Roboto-Light.ttf');
}
body {
font-family: 'Roboto Regular', sans-serif;
}
h2 {
font-family: 'Roboto Bold', sans-serif;
}
h3 {
font-family: 'Roboto Light', sans-serif;
}
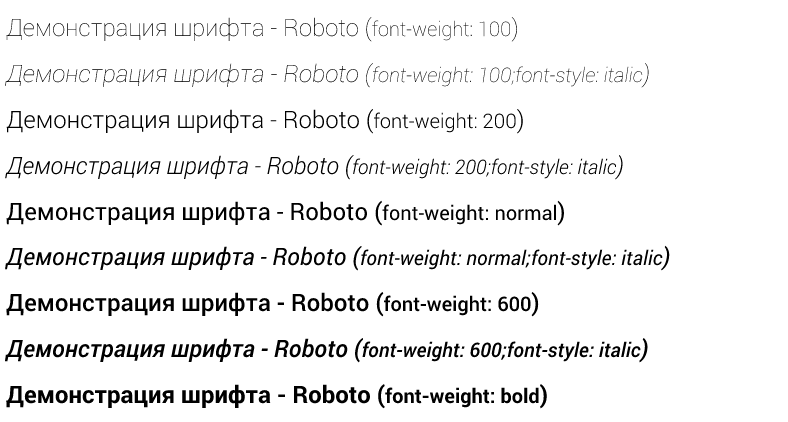
Способ хоть и рабочий, но немного сложный. Вместо одного названия шрифта и управления его насыщенностью свойством font-weight приходится указывать три разных названия для каждого начертания в отдельности.
@font-face позволяет указывать насыщенность шрифта с помощью font-weight. Это позволит подключить все начертания с использованием всего одного имени. В остальном запись не будет отличаться от того, что было в прошлом примере.
@font-face {
font-weight: 400; /* Соответствует значению normal */
font-family: 'Roboto';
src: url('../fonts/Roboto-Regular.ttf');
}
@font-face {
font-weight: 700; /* Соответствует значению bold */
font-family: 'Roboto';
src: url('../fonts/Roboto-Bold.ttf');
}
@font-face {
font-weight: 300;
font-family: 'Roboto';
src: url('../fonts/Roboto-Light.ttf');
}
body {
font-family: 'Roboto', sans-serif;
}
h2 {
font-weight: bold;
}
h3 {
font-weight: 300;
}
Стиль шрифта
Помимо обычного начертания, CSS позволяет задать и другой вариант отображения шрифта — курсивный. Для этого используется свойство font-style, которое может принимать одно из трёх значений:
normal— стандартное значение. Соответствует нормальному стилю отображению шрифта. Именно такой стиль вы читаете прямо сейчас.
Соответствует нормальному стилю отображению шрифта. Именно такой стиль вы читаете прямо сейчас.italic— курсивное начертание. Данное начертание имеет наклонные буквы, в отличие от нормального стиля. Вот так выглядит курсивный шрифт.oblique— тоже курсивное начертание. Зачастую оно не отличается от значенияitalic.
Но почему существует два похожих значения для курсива? На самом деле они не очень похожие. Курсив, который задаётся значением italic, является самостоятельным шрифтом, для которого есть отдельный файл в системе или на сервере. Он относится больше к рукописному тексту, тогда как oblique искусственно наклоняет символы текущего шрифта.
.italic {
font-style: italic;
}
Строчные символы
С помощью CSS можно задать такой вид строчных символов как «Капитель».
Капитель — вид строчных букв, размер которых совпадает (или приближен) к размеру заглавных букв. Такой приём используется в дизайне в виде стилистического оформления. Посмотрите на этот параграф:
Такой приём используется в дизайне в виде стилистического оформления. Посмотрите на этот параграф:
Текст с использованием капители
По своей высоте эта фраза не отличается от простого набора строчными символами, но стилистически они подстраиваются под заглавные символы.
Капитель устанавливается с помощью свойства font-variant. У него возможны два значения:
normal— стандартная стилистика строчных символов.small-caps— капитель.
p {
font-variant: small-caps;
}
Межстрочный интервал
Межстрочный интервал, или, как его ещё называют интерлиньяж — это расстояние по вертикали между базовыми линиями одного и другого символа в соседних строках. Так создаётся расстояние между этими строками. Важным элементом при создании дизайна является использование достаточного межстрочного интервала. Чаще всего это 150% от значения размера шрифта. Например, если шрифт имеет размер 16 пикселей, то межстрочный интервал должен быть не менее 24 пикселей. Такое значение не является необходимым правилом и от него всегда можно отступить.
Такое значение не является необходимым правилом и от него всегда можно отступить.
Для указания межстрочного интервала используется свойство line-height. Оно может принимать значения с различными единицами измерениями. Чаще всего используют число, указывающее, во сколько раз интервал больше размера шрифта.
p {
font-size: 16px;
line-height: 1.5;
}
Обобщённое правило
Теперь, для работы со шрифтами, вы знаете все основные правила. Это:
- font-style
- font-variant
- font-weight
- font-size
- line-height
- font-family
Их можно указывать не только по отдельности, но и все вместе с помощью одного CSS правила font. Шесть разных правил внутри одного! Это может быть удобно, если действительно нужны все значения. При этом вы не обязаны указывать все значения. Единственное ограничение — наличие значений для font-size и font-family. Остальные значения можно не указывать. Укажем значения для всех этих свойств внутри правила
Укажем значения для всех этих свойств внутри правила font:
p {
font: italic small-caps bold 16px/24px Roboto, sans-serif;
}
Важно обратить внимание на запись 16px/24px. Внутри правила font так обозначаются свойства font-size и line-height.
Использование одного правила или нескольких
Этот раздел относится не только к правилу font, но и ко всем обобщённым правилам, которые вы изучите в процессе прохождения курсов. С одной стороны кажется, что использование одного правила сокращает количество строк, которые используются в CSS. Это действительно так, но есть две основные проблемы использования таких свойств:
- Запоминание правильного порядка значений. Используя обобщённые свойства вам всегда стоит держать в голове верный порядок значений свойств. В этом легко можно ошибиться на первых этапах изучения. Хорошим вариантом будет использование отдельных свойств, но в том порядке, в котором они идут в обобщённом свойстве.
 С опытом вы сможете переключиться на одно правило.
С опытом вы сможете переключиться на одно правило. - Обобщённые свойства перебивают отдельные. Если в коде вы указали
font-variant: small-caps;, а потом для этого же элемента применилиfont: 16px/24px sans-serif;, то капитель будет сброшена в значение по умолчанию.
Используйте обобщённые свойства только один раз при задании стандартных стилей. Например, свойство font отлично подойдёт для селектора body, а модификации текста будут производиться одиночными свойствами.
Остались вопросы? Задайте их в разделе «Обсуждение»
Вам ответят команда поддержки Хекслета или другие студенты.
Ошибки, сложный материал, вопросы >Нашли опечатку или неточность?
Выделите текст, нажмите ctrl + enter и отправьте его нам. В течение нескольких дней мы исправим ошибку или улучшим формулировку.
Что-то не получается или материал кажется сложным?
Загляните в раздел «Обсуждение»:
- задайте вопрос.
 Вы быстрее справитесь с трудностями и прокачаете навык постановки правильных вопросов, что пригодится и в учёбе, и в работе программистом;
Вы быстрее справитесь с трудностями и прокачаете навык постановки правильных вопросов, что пригодится и в учёбе, и в работе программистом; - расскажите о своих впечатлениях. Если курс слишком сложный, подробный отзыв поможет нам сделать его лучше;
- изучите вопросы других учеников и ответы на них. Это база знаний, которой можно и нужно пользоваться.
Об обучении на Хекслете
Коллекция бесплатных шрифтов — AllFont.net
Добро пожаловать в самую большую библиотеку шрифтов — AllFont.net
Приглашаем Вас ознакомиться с довольно большой коллекцией самых разнообразных шрифтов, тщательно собранной нами специально для Вас. Наш сайт удобен тем, что вам не нужно скачивать шрифт, чтобы увидеть, как он будет выглядеть в работе — достаточно ввести желаемую фразу в качестве примера, и вы получите представление о шрифте. Также на странице каждого шрифта дополнительно есть картинка со всеми символами и буквами русского и английского алфавита, цифрами и наиболее распространенными спецсимволами.
| Поддержите проект! Расскажите о нас друзьям: |
Самыми популярными, конечно же, являются латинские шрифты. За ними следуют рукописные, готические и декоративные шрифты. Также особо хочется выделить раздел со шрифтами для граффити, которые в последнее время стали довольно популярными.
Если вы совершенно не представляете, какой шрифт вам нужен, приглашаем вас в раздел «Популярные шрифты» — там вы найдете самые популярные шрифты, которые не оставят вас равнодушными.Вы также можете просмотреть любую подходящую категорию (они появляются в меню справа), где сможете выбрать шрифт, подходящий именно вам.
Если у вас есть вопросы по установке шрифтов, добавьте их в вашу операционную систему — перейдите в раздел «Установка шрифтов». Там мы подробно объясним, что делать и как установить шрифт, для вас не было пыткой.
Популярные шрифты:
Helvetica Cyrillic Oblique
Лобстер
Узкий Arial
Ubuntu
Futura-Normal
Бебас
Garamond
Миньон Полужирный кириллица
Бодони
Uk_Caslon
Open Sans
Франклин Готический средний
Робото Обычный
Droid Sans
Times New Roman Cyr
Все, что вам нужно, это 5 шрифтов.
 Было не так много веб-шрифтов на выбор… | by Matej Latin
Было не так много веб-шрифтов на выбор… | by Matej LatinЗа свою невероятно богатую карьеру он создал огромное количество графического дизайна, но в большинстве случаев использовал лишь несколько шрифтов. Фактически, одна из его известных цитат:
«В новый компьютерный век распространение шрифтов и манипуляций с шрифтами представляет собой новый уровень визуального загрязнения, угрожающего нашей культуре. Из тысяч гарнитур все, что нам нужно, это несколько базовых, а все остальное выбросить ».
— Массимо Виньелли
Так какими же были его 5 шрифтов? Это шрифты, которые мы сегодня редко используем (кроме Futura).
5 шрифтов Массимо Виньелли, на которых он построил свою богатую карьеру: Futura, Times New Roman, Helvetica, Bodoni, Century. Times New Roman и Helvetica потеряли популярность у дизайнеров вскоре после распространения веб-шрифтов в начале 2000-х годов. Это были два очевидных выбора в качестве веб-безопасных шрифтов, а также Arial, который является копией Helvetica. Дизайнерам хотелось больше возможностей. И как только они смогли начать экспериментировать с разными шрифтами, они больше никогда не оглядывались на проверенные временем тяжеловесы из прошлого.Теперь дизайнеры часто выбирают разные шрифты для каждого проекта. Но вот вопрос — действительно ли нам нужны все эти шрифты? И действительно ли мы должны просто забыть о веб-безопасных шрифтах, которые мы часто считаем «скучными»?
Дизайнерам хотелось больше возможностей. И как только они смогли начать экспериментировать с разными шрифтами, они больше никогда не оглядывались на проверенные временем тяжеловесы из прошлого.Теперь дизайнеры часто выбирают разные шрифты для каждого проекта. Но вот вопрос — действительно ли нам нужны все эти шрифты? И действительно ли мы должны просто забыть о веб-безопасных шрифтах, которые мы часто считаем «скучными»?
Неопытный дизайнер думает, что ему нужно огромное количество шрифтов на выбор, опытный знает, что он может использовать один шрифт разными способами. Пример Массимо Виньелли с использованием Helvetica, приведенный выше, иллюстрирует это. Дело не только в том, какой шрифт мы выбираем, но и в том, как мы его используем.Размер, контраст, расположение, цвета фона и переднего плана, а также то, как они сочетаются с другими шрифтами в дизайне. Это только основы, но просто используя их, мы можем создать множество оригинальных дизайнов и разнообразия с помощью одного шрифта. Я узнал это методом проб и ошибок в своей карьере. Самоучка сыграла огромную роль в том, сколько времени мне потребовалось, чтобы понять, что важно не количество шрифтов, а качество.
Я узнал это методом проб и ошибок в своей карьере. Самоучка сыграла огромную роль в том, сколько времени мне потребовалось, чтобы понять, что важно не количество шрифтов, а качество.
Я пришел к тому же выводу, что и Массимо и многие другие дизайнеры — мне не нужен огромный выбор шрифтов сомнительного качества, мне нужно всего несколько высококачественных.Поэтому я составил свой собственный список из 5 шрифтов, которые использую чаще всего.
Мои 5 шрифтов, к которым я постоянно возвращаюсь: Gilroy, Meta Serif Pro, Roboto, Georgia, Work Sans.Это шрифты, которые я попробую использовать всякий раз, когда начну работать над чем-то новым. Если я действительно не могу заставить его работать, я пойду и найду новый, как я делал, когда работал над проектом UX Buddy.
Вот список типов шрифтов, которые, по моему мнению, современный веб-дизайнер должен иметь в своем списке «5 шрифтов»:
- Геометрический шрифт без засечек
- Высококачественный шрифт с засечками для длинного текста
- Рабочий шрифт
- A веб-безопасный шрифт
- Переменный шрифт
Если вы присмотритесь, вы заметите, что этот список типов шрифтов идеально соответствует моему собственному списку «5 шрифтов». Gilroy — это геометрический шрифт без засечек, который мне очень нравится, потому что он кажется современным (в отличие от Futura, который в некоторых случаях может выглядеть устаревшим). Meta — мой высококачественный шрифт с засечками, потому что он действительно хорошо спроектирован, отлично работает с абзацами и имеет множество функций OpenType, таких как лигатуры, альтернативные стили цифр и многое другое.
Gilroy — это геометрический шрифт без засечек, который мне очень нравится, потому что он кажется современным (в отличие от Futura, который в некоторых случаях может выглядеть устаревшим). Meta — мой высококачественный шрифт с засечками, потому что он действительно хорошо спроектирован, отлично работает с абзацами и имеет множество функций OpenType, таких как лигатуры, альтернативные стили цифр и многое другое.
Roboto — типичное семейство шрифтов «рабочая лошадка». Он бывает разных стилей и веса и очень хорошо спроектирован. Он состоит из шрифтов без засечек, плоских засечек и моно стиля и может использоваться для чего угодно, от длинных абзацев до меток пользовательского интерфейса и фрагментов кода.
Work Sans — изменяемый шрифт без засечек, который мне очень нравится. Он очень разборчивый даже при небольшом размере, что отлично подходит для дизайна пользовательского интерфейса. Тот факт, что это переменная, означает, что я могу подбирать различные веса, чтобы получить хороший баланс между размерами шрифтов, что помогает моему дизайну пользовательского интерфейса выглядеть более гладким.
И последний — Georgia, недооцененный веб-шрифт. Выглядит он довольно современно, что завораживает, ведь он был спроектирован довольно давно. Он поставляется с цифрами старого стиля, которые часто называют «строчными цифрами».«Благодаря этому он отлично подходит для абзацев, особенно когда мне нужно сэкономить несколько килобайт. Я уже давно говорю: безопасные веб-шрифты — не отстой. Они абсолютно бесплатны, так как нам не нужно платить за их использование, и они также не добавляют веса нашим веб-сайтам, поэтому они загружаются быстрее. Подробнее о веб-шрифтах в другой раз.
Хорошо, теперь пора подумать о своих 5 шрифтах. Начните с записи пары шрифтов, которые вы использовали более одного раза. Затем просмотрите мой рекомендуемый список типов шрифтов выше и попробуйте составить свой собственный список из «5 шрифтов».Может показаться, что у вас будет меньше выбора, если вы сузите диапазон до 5 шрифтов. Но вы узнаете, как их лучше использовать, что в долгосрочной перспективе сделает вас лучшим дизайнером. Кроме того, вы всегда можете взять шрифт, который, похоже, не часто используете, и заменить его другим. Просто убедитесь, что вы пытаетесь использовать в общей сложности около 5 шрифтов. Вскоре вы придете к тому же выводу, что и я, и многие другие дизайнеры: 5 шрифтов — это все, что вам нужно, если ни один из них не является Comic Sans.
Кроме того, вы всегда можете взять шрифт, который, похоже, не часто используете, и заменить его другим. Просто убедитесь, что вы пытаетесь использовать в общей сложности около 5 шрифтов. Вскоре вы придете к тому же выводу, что и я, и многие другие дизайнеры: 5 шрифтов — это все, что вам нужно, если ни один из них не является Comic Sans.
Как отключить шрифты Google, загруженные продуктами Thrive
Темы Thrive Продукты, такие как Thrive Architect или Thrive Theme Builder Themes , используют шрифты Google.Они могут появляться в шаблонах целевых страниц, а также в шаблонах тем.
Кроме того, у вас также есть возможность использовать Google Fonts при добавлении и настройке содержимого вашего веб-сайта, а также его дизайна с помощью продуктов Thrive Themes.
Однако при необходимости также доступна возможность больше не использовать шрифты Google на своем веб-сайте и, таким образом, блокировать вызовы Google API. Вот как можно отключить Google Fonts , загруженные Thrive Themes на ваш веб-сайт, в два простых шага:
1.
 Доступ к общим настройкам Thrive
Доступ к общим настройкам ThriveПерейдите на панель администратора WordPress и нажмите «Панель инструментов Thrive» в левом меню:
Когда откроется панель управления Thrive, прокрутите немного вниз, пока не увидите карточку «Общие настройки». . Когда вы найдете его, нажмите кнопку «Управление настройками» из него:
2. Отключить Google Fonts
На открывшейся странице вы увидите, что последняя опция в «Общих настройках» — это » Отключите все шрифты Google, загружаемые Thrive на вашем веб-сайте » one.Это параметр, который необходимо использовать, чтобы отключить шрифты Google:
По умолчанию этот параметр неактивен. Просто нажмите на флажок рядом с ним, если вы хотите его активировать:
После того, как вы установите флажок, опция станет активной, поэтому шрифтов Google будут отключены на вашем веб-сайте:
Примечание: Вы можете активировать или деактивировать этот параметр в любое время, установив или сняв флажок рядом с ним.
Что влечет за собой отключение Google Fonts?
Хотя для отключения этих шрифтов на вашем веб-сайте требуется всего несколько щелчков мышью, важно знать, что означает использование этой опции.Отключение шрифтов Google Fonts заблокирует вызовы API Google на ваш веб-сайт, поэтому использование этих шрифтов также будет заблокировано.
Измененные шрифты в некоторых шаблонах
Как упоминалось ранее, некоторые шаблоны целевых страниц, а также шаблоны тем используют шрифты Google по умолчанию. Если вы ранее использовали такие шаблоны целевых страниц (для вашего контента) или шаблоны тем (для дизайна вашего веб-сайта), отключение Google Fonts будет означать, что шрифты в этих шаблонах будут изменены.
Кроме того, если вы ранее использовали шрифты Google для своих текстов при создании контента и / или дизайна своего веб-сайта, шрифт этих текстов также будет изменен.
В настройках шрифта (следовательно, и в параметрах левой боковой панели) имя шрифта останется прежним, но вместо категории «Google Fonts» теперь оно будет в «Наследовать» или « Наследовать от целевой страницы ».

Тем не менее, во внешнем интерфейсе, то есть в редакторе, вы увидите, что все «шрифты Google» будут автоматически заменены шрифтами, безопасными для Интернета.Таким образом, как будут выглядеть ваши текстов (на таких шаблонах, плюс где вы использовали шрифты Google), будет отличаться от .
Невозможность использовать шрифты Google для ваших текстов
Отключение шрифтов Google также означает, что вы не сможете использовать шрифты Google при создании / редактировании контента или дизайна вашего веб-сайта.
Когда вы настроите шрифт текста, вы увидите сообщение с уведомлением о том, что шрифты Google отключены:
Кроме того, когда вы захотите выбрать шрифт, вы не сможете использовать значок « Google Fonts », поскольку он будет недоступен (выделен серым):
Следовательно, вместо использования Google Fonts вам придется использовать шрифт из« Веб-безопасных шрифтов »или« Наследовать »/« Наследовать от Landing ». Шрифты страниц ».
Шрифты страниц ».
Если вы хотите узнать о других функциях Thrive, ознакомьтесь с нашей базой знаний здесь.
Возможно, вас заинтересует эта статья, в которой объясняется, как можно использовать шрифты Google на своем сайте , сохраняя при этом отключенное соединение с серверами Google.
Надеюсь, эта статья была вам полезна. Если да, то улыбнитесь, пожалуйста 🙂
Установите любые шрифты в App Store
Теперь установите шрифты для Notability, Scrivener, GoodNotes, Apple Pages, Apple Keynote, Microsoft Word, Microsoft PowerPoint, Microsoft Excel и всех поддерживаемых приложений!
** Теперь совместим с Notability, Scrivener, GoodNotes, Apple Pages, Apple Keynote, Microsoft Word, Microsoft PowerPoint, Microsoft Excel для iPhone / iPad **
Переносите любые шрифты с ПК или Mac через Wi-Fi на iPhone или iPad, установите их и используйте в своей системе iOS в других приложениях, таких как Microsoft Word, Excel, Powerpoint, Apple Keynote, Apple Pages и т. д…
Совместимость с такими приложениями, как:
1. Microsoft Word, Excel, Powerpoint
2. Apple Number, Keynote и Pages
3. Office Suite Pro
4. Office²HD и расширенные приложения для создания презентаций или редактирования документов …
Создавайте красивые презентации или документы с точными шрифтами, которые вам нужны, прямо на вашем устройстве iOS.
Теперь вам не нужен ноутбук или ПК для создания красивых презентаций с классными шрифтами …
Просто установите шрифты с этим приложением и запустите свое приложение для создания презентаций, такое как Microsoft Powerpoint…
Чрезвычайно проста в использовании с небольшим руководством при необходимости … Перенос шрифтов с Wi-Fi, Cloud Drive или из других приложений …
Особенности:
1. Поддерживает шрифт TrueTypeFont (.ttf) и OpenTypeFont (.otf) файлы.
2. Перенос шрифтов через Wi-Fi с вашего ПК или Mac
3. Импортируйте шрифты с вашего облачного диска, например: iCloud, Dropbox, Box.net или Google Drive
(для импорта шрифтов на вашем устройстве iOS должны быть установлены приложения облачного диска. )
4. Импортируйте шрифты из других приложений с помощью функции «Открыть в».
5. Сохраните шрифты на своем устройстве iOS и при необходимости загрузите их на другой ПК или Mac.
6. Просмотрите свой шрифт перед его установкой …
7. Просмотрите названия шрифтов в стиле самого шрифта.
Примечание:
Невозможно изменить системный шрифт iOS со всеми шрифтами.
Некоторые шрифты, в которых используются азиатские или кириллические символы, не поддерживаются приложением Все шрифты. Коллекции шрифтов
, такие как .ttc, на данный момент не поддерживаются, мы прилагаем все усилия, чтобы сделать это за вас.
Контакты службы поддержки: support @ dropout.в, и мы свяжемся с вами в течение 24 часов.
Дом | Все шрифты ублюдки
Ой! Добро пожаловать в банду!
- Продукты
- Контакт
- Тележка
- Продукты
- Тележка
- Подробнее
HELVETICA
25 €.00
COMIC SANS
25,00 €
FUTURA
25 €.00
УДАР
25,00 €
РАЗ НОВЫЙ РИМСКИЙ
25 €.00
Продано
BODONI
20,00 €
ПАПИРУС
€ 20.00
- Дом
- Продукты
- Контакт
- Тележка
Design 101 для преподавателей: тщательно выбирайте шрифты
Прежде чем мы углубимся, давайте начнем с быстрой викторины с несколькими вариантами ответов:
Шрифт: Text ::
A.Шляпа: Голова
B. Кофе: Чай
C. Голос: Речь
Ответ — C. Шрифт, который вы выбираете для отображения текста, так же важен, как и голос, которым вы говорите, если вы хотите, чтобы читатель не только понимал что они читают, но также помнят это. Основная цель типа — не совсем для чтения, а для передачи информации, которую нужно запомнить. Удивительно, но удобочитаемость не всегда может приводить к лучшему сохранению информации.
Вспомните последний по-настоящему интересный доклад, который вы слушали.Вы помните содержание этой речи, потому что это была убедительная информация или потому что говорящий говорил убедительно? Вероятно, и то и другое. Однако, независимо от того, насколько важно содержание речи, говорящий, который гудит четко, но монотонно, с гораздо меньшей вероятностью произведет неизгладимое впечатление, чем тот, кто говорит с воодушевлением и целеустремленностью.
Тем не менее, мы очень мало времени уделяем рассмотрению шрифта (или гарнитуры), который мы используем для передачи наших сообщений. Слишком часто мы придерживаемся нескольких шрифтов, предоставляемых нашим текстовым редактором, обычно это шрифт по умолчанию, которым будет шрифт Arial.Однако представьте себе мир, в котором все звучали одинаково, где у каждого голоса были одинаковые тона и интонации. Это было бы похоже на мир монотонных компьютеризированных голосов. Вот что начинает ощущаться текст в Arial (или Helvetica на Mac).
Ясность не всегда ведет к пониманию
Часто считается, что хорошая типографика — это ясность, что текст должен быть как можно более легким для чтения. Однако блоггер Кристиан Джаррет сообщает в Research Digest , что исследования Коннора Диманда-Яумана с факультета психологии Принстонского университета и его коллег могут поставить это предположение под сомнение.Их исследование обнаружило корреляцию между усилиями, затраченными на чтение текста, и способностью испытуемых запоминать эту информацию для последующего тестирования. Да, информация, представленная «трудным для чтения» шрифтом, например Comic Sans, запоминалась лучше, чем та же информация, написанная более легким для чтения шрифтом.
Одна из теорий состоит в том, что заставляя испытуемых усерднее работать над чтением текста, они заставляют их сосредоточиться на тексте более остро, задействуя более глубокие части их мозга, чем если бы они могли просто пролететь сквозь него.Джаррет отмечает из отчета Диманда-Яумана:
Когда люди находят что-то легко читаемое, они воспринимают это как знак того, что они овладели этим. И наоборот, исследователи считают, что трудные для чтения шрифты вызывают чувство отсутствия мастерства и способствуют более глубокой обработке ».
Альтернативная теория этого аффекта может заключаться в том, что большинство людей обращают внимание на рукописный текст как на более« аутентичный ». причина, похоже, это то, что многие дизайнеры знают по своей сути, понимая, что создание более привлекательного текста — лучший способ передать информацию, которую необходимо запомнить.Очевидно, что нужно найти баланс. Если материал становится слишком трудным для чтения, студенты могут просто сдаться или запутаться. Но в равной степени, если это будет слишком просто, им может стать скучно и самодовольно.
In Praise of Comic Sans
Comic Sans часто является предметом шуток: «Comic Sans заходит в бар, и бармен говорит:« Мы не обслуживаем здесь ваш type »». Учитывая то, что Диманд-Яуман и его коллеги обнаружили, что насмешки могут быть несправедливыми. У Comic Sans очень специфический голос, который — для менее измученной аудитории, такой как ученики начальной школы, — кажется дружелюбным и знакомым, и очень похож на то, как этих учеников учат писать.Фактически, один учитель в школе моего сына объяснил моей жене, что она предпочитает Comic Sans именно потому, что это единственный общедоступный шрифт, который показывает форму буквы «а», которую она учит своих детей письму.
Однако Comic Sans — не единственный рукописный шрифт на блоке, и мы не должны предполагать, что эффект, отмеченный Димандом-Яуманом и его коллегами, характерен только для рукописных шрифтов. Есть много альтернатив, из которых вы можете выбрать.
Кредит: Джейсон Крэнфорд ТигРисунок 1.Некоторые бесплатные альтернативы Comic Sans
Выбор шрифта «Голос»
Дизайнеры полагаются в типографике на поиск шрифтов, которые помогают усилить смысл представленного текста. Это может быть просто вопрос поиска одного или двух шрифтов, которые станут вашим уникальным типографским «голосом» — или может случиться так, что вы начнете выбирать разные шрифты для проекта, выбирая те, которые отражают тон вашего текста. предоставление вашим студентам.
При выборе шрифта для представления ваших собственных материалов вы должны учитывать два типа контента:
- Заголовки и заголовки: Заголовки предназначены для привлечения внимания к себе и создания настроения для текста под ними.
- Основной текст: Как правило, это должно быть немного спокойнее и яснее для чтения, но все же обеспечивать некоторый визуальный интерес для ваших учеников, чтобы поддерживать их интерес. Однако при выборе шрифта для основного текста убедитесь, что тот, который вы выбираете, имеет обычный, полужирный и курсивный стиль.
Кредит: Джейсон Крэнфорд Тиг
Кредит: Джейсон Крэнфорд ТигРисунки 2 и 3. Различные шрифты лучше подходят для разных предметов. Шрифт Legrand, вероятно, лучше подходит для названия французской истории, в то время как шрифт Wintermute имеет более техничный оттенок для разговора о CybeSpace.
Вы можете выбрать один и тот же шрифт для обоих случаев, но если вы все же выбираете разные шрифты, убедитесь, что они сильно отличаются от . Сочетание похожих, но не одинаковых шрифтов — это все равно что носить два одинаковых, но разных рисунка ткани: они неизбежно конфликтуют.
Поиск шрифтов
Многие люди не понимают, что не все шрифты бесплатны. На самом деле многие из них стоят десятки и даже сотни долларов за штуку. Даже «бесплатные» шрифты, которые поставляются на вашем компьютере, были фактически лицензированы производителем компьютера.Вы платите за них стоимостью вашего компьютера.
Хорошая новость заключается в том, что в Интернете есть тысячи бесплатных шрифтов. Один из моих любимых репозиториев бесплатных шрифтов — FontSquirrel.com. На этом сайте есть более тысячи шрифтов на выбор, в том числе более 50 рукописных шрифтов и сотни чистых шрифтов без засечек и шрифтов с засечками, которые хорошо подходят для основного текста. Другой мой любимый источник бесплатных шрифтов — Fonts.com, где размещены одни из самых высококачественных шрифтов, включая Comic Sans и новый Comic Sans Pro.
Еще одна отличная альтернатива загрузке шрифтов — создать собственный рукописный шрифт с помощью такой программы, как iFontMaker, которая позволяет даже новичку создавать свой собственный рукописный шрифт на iPad (6,99 долларов США) или Windows Tablet (4,99 доллара США).
Кредит: Джейсон Крэнфорд ТигРис. 4. Интерфейс iFontMaker для iPad
Я использовал его для создания собственного рукописного шрифта под названием JasonSpeaking01. Это заняло у меня пару часов, но в шрифте действительно много моего голоса.Если вам понравился этот шрифт, вы можете скачать его бесплатно.
Предоставлено: Джейсон Крэнфорд ТигРис. 5. Я создал шрифт Jasonspeaking01 с помощью iFontMaker. Это бесплатно онлайн.
Какой бы шрифт или шрифты вы ни выбрали для вывода своего сообщения, убедитесь, что вы выбрали тот, который сочетает удобочитаемость с индивидуальностью, и вы обнаружите, что ваши ученики все больше вовлекаются в любой текст, который они читают.
Интернет-ресурсы
Наборы шрифтов | Лучшие бесплатные и премиальные наборы шрифтов
Мастера, дизайнеры, брендинговые агентства и креативщики, объединяйтесь! Добро пожаловать в революцию дизайна: сэкономьте время, стресс и деньги с эксклюзивными ежедневными скидками до 96% от рекомендованной розничной цены на тысячи шрифтов в кодировке PUA, доступных для личного и коммерческого использования.
В нашей команде работает разноплановая группа независимых типографов, которые понимают ваши потребности в дизайне и ремесле. Так что возьмите себе чашку чая, расслабьтесь, расслабьтесь и наслаждайтесь нашими бесплатными и премиальными шрифтами сегодня.
Попробуйте перед покупкой с бесплатным шрифтом
Почему бы не попробовать перед покупкой с бесплатным шрифтом? Независимо от того, являетесь ли вы компанией из списка Fortune 500, которая нуждается в профессиональном шрифте, или мастером, ищущим идеальное дополнение к своему последнему проекту, наши бесплатные шрифты помогут вам.
Сенсационные скриптовые шрифты
Добавьте немного романтики в свой дизайн с помощью наших сенсационных шрифтов Script Fonts.Завитки и завитки добавляют привлекательности бизнес-бренду и дополняют поделки ручной работы, такие как приглашения или открытки с благодарностью.
Шрифты Crafty Cricut
Усильте Cricut Design Space, подключите свою верную машину Cricut и повышайте уровень своей игры с нашими шрифтами Cricut. Ваша следующая партия сделанных на заказ подарков ручной работы обязательно произведет впечатление на получателей, и они не найдут ваши подарки на главной улице.
Сверкающие силуэтные шрифты
Может быть, Cricut не твоя сумка? Не стоит беспокоиться! Воспользуйтесь нашими простыми в установке шрифтами, специально предназначенными для вашей машины Silhouette.Наши шрифты Silhouette совместимы с Silhouette Studio и могут быть использованы для работы или развлечения.
Фантастические бесплатные дизайны
Лучшие вещи в жизни бесплатны, и поэтому мы предлагаем бесплатные дизайны, чтобы восхищать, удивлять и серьезно упрощать ваш творческий процесс. Приготовьтесь укрепить свой бизнес-брендинг, персонализировать домашнюю обстановку и многое другое.
Загрузите премиальные и доступные шрифты с уверенностью
Каждый шрифт закодирован в формате PUA, поэтому вам не нужно дополнительное программное обеспечение для загрузки.Вы также можете получить доступ к любым специальным бонусным символам, таким как необычные расцветки или заманчивые преувеличенные засечки.
Наши профессиональные и высококачественные шрифты совместимы с Windows, Mac, Cricut Design Space, Silhouette Studio, Adobe Creative Suite и другими.
Мы гордимся безупречным обслуживанием клиентов. Каждая загрузка сопровождается круглосуточной службой поддержки клиентов нашей специализированной группы поддержки.

