Что такое шрифты — их виды и классификация с примерами
Узнаете, что такое шрифты и каких видов они бывают. Разберем их классификацию и анатомию строения.
Покажу, какими лучше пользоваться, а какими нет.
Также будет много примеров того, как выглядят шрифты и чем они отличаются.
Содержание:
- Что это такое
- Характеристики
- Типы
- Шрифты для компьютера
Что такое шрифты
Шрифт является основным элементом типографики. Здесь часто возникает путаница. Потому что шрифтами люди называют, как сами шрифтовые файлы на компьютере, так и шрифтовые семейства, которые доступны в редакторах.
Шрифты для компьютера и печатных изданийШрифт — это некая совокупность знаков. То есть букв, цифр, символов, знаков препинания и так далее. Все они были спроектированы для совместного применения.
А то, что мы видим на своей рабочей странице правильно называть не шрифтом, а гарнитурой.
Гарнитура — это шрифт определенного рисунка. Или говоря иначе семейства шрифтов. На английском это определение называется «typeface». Что в переводе на русский — «лицо шрифта».
Или говоря иначе семейства шрифтов. На английском это определение называется «typeface». Что в переводе на русский — «лицо шрифта».
А вот комплект букв и знаков (то есть шрифтовой файл) — это физическое воплощение гарнитуры шрифта в компьютерных кодах.
Гарнитура шрифта на бумагеПо английски шрифтовой файл называется «font».
В общем, шрифт — это то, чем печатают.
В классической типографике это были металлические или деревянные буквы. А гарнитура, это то, что мы видим на бумаге или экране.
Хотя здесь сложно избежать путаницы. Потому что в графических редакторах меню шрифтов называется именно словом «font».
Это неправильно!
Ведь там отображаются не шрифтовые файлы, а их начертания. То есть семейства шрифтов или гарнитура.
Характеристики шрифта
Первое важное понятие, это базовая линия. Нетрудно заметить, что в строках текста, буквы расположены на невидимой линии.
У разных шрифтов высота положения этой линии может различаться.
Базовая линия шрифта нужна чтобы управлять интерлиньяжем (межстрочным расстоянием).
Интерлиньяж выражается в пунктах. Он измеряется от базовой линии одной строки, до базовой линии следующей.
Единица измерения шрифта
Еще нужно сказать о системе измерения, которой пользуются в типографике.
Независимо от основных единиц измерения, которые приняты в стране (дюймы или метрическая система), в типографике принято пользоваться типометрической системой.
Не нужно путать ее с метрической!
В типометрической системе используется не миллиметр, а типографический пункт. Это такая единица измерения шрифта.
В российской типографии принят французский типографический пункт. Он составляет 0.376 мм. Еще существует англо-американский пункт. А в программе верстки используется пункт от компании Adobe. Он равен 1.72 дюйма или 3.352 мм.
Именно по этой причине текст современных печатных изданий может отличаться по размеру текста, набранного тем же кеглем и шрифтом, но в докомпьютерную эру.
Кегль
Кегль — это размер шрифта. Изначально он определялся высотой кегельной площадки литеры.
Кегельная площадка литеры служит основой для относительных единиц измерения в типографике.
Ее понятие идет из докомпьютерной эры. Тогда каждая буква отливалась в виде отдельной металлической литеры.
Металлическая литераПрямоугольная площадка, на которой находилась буква на торце литеры, называлась кегельной площадкой. А сама буква (ее отпечаток) называется очком литеры.
По бокам от него находились правый и левый полуапроши. Они задавали промежуток между знаками.
И хотя в компьютерном наборе, литеры, как таковой не существует. Все же понятие кегельной площадки сохранилось.
Когда мы выбираем букву в графическом или текстовом редакторе, то выбирается не сама буква, а место под кегельную площадку.
Кегельная площадкаНа рисунке, это прямоугольная площадка.
Она гораздо выше средней строчной буквы. Это потому, что высота кегельной площадки приблизительно равна сумме высоты строчных букв. А также верхних и нижних выносных элементов.
А также верхних и нижних выносных элементов.
Кегль шрифта или сам размер тоже измеряется в пунктах.
Размер шрифта
Помимо кегля, впечатления о размере шрифта создается размером его строчных букв. По английски эта величина называется «X-Height».
Это потому, что этот размер определяется, как расстояние от базовой линии шрифта до вершины строчной английской буквы «X».
А линия, проведенная на высоте этой буквы и параллельные базовые линии шрифта, называется средней линией (Main Line).
Но здесь нужно понимать, что при одном и том же значении кегля, физический размер строчных букв у разных гарнитур может отличаться.
Можно написать одно и тоже слово два раза. К примеру, один шрифтом Times New Roman, а второй Helvetica.
Мы выставили одинаковый размер кегля. Но тем не менее, визуально размер этих шрифтов отличается.
Виды шрифтов
Теперь давайте вспомним, какие бывают виды шрифтов. Как они делятся, на какие группы и категории. Все шрифты делятся по разным признакам. Ниже мы их и рассмотрим.
Все шрифты делятся по разным признакам. Ниже мы их и рассмотрим.
По назначению
Самое основное деление, это классификация шрифтов по назначению. То есть, для каких целей используется.
Шрифты для текста
Чаще всего читатели и пользователи графических редакторов используют обычные шрифты для текста.
Они предназначены для набора сплошных текстов. Это первичная и самая простая группа шрифтов.
Главное назначение, сообщать читателю большие объемы информации.
Поэтому такие текстовые шрифты должны быть максимально привычными и незаметными.
Это нужно для того, чтобы не акцентировать на себе слишком много внимания. А также не отвлекать от содержания.
Шрифты для заголовков
Следующая группа носит название заголовочных или титульных шрифтов. Ими выделяют заголовки, подзаголовки и другие фрагменты, к которым нужно привлечь внимание.
По своему рисунку заголовочные шрифты мало чем отличаются от текстовых. Но они предназначены для более крупных кеглей (начиная с 14).
Как правило, начертание более жирное. Либо наоборот, более светлое или контрастное, чем это необходимо для набора сплошного текста.
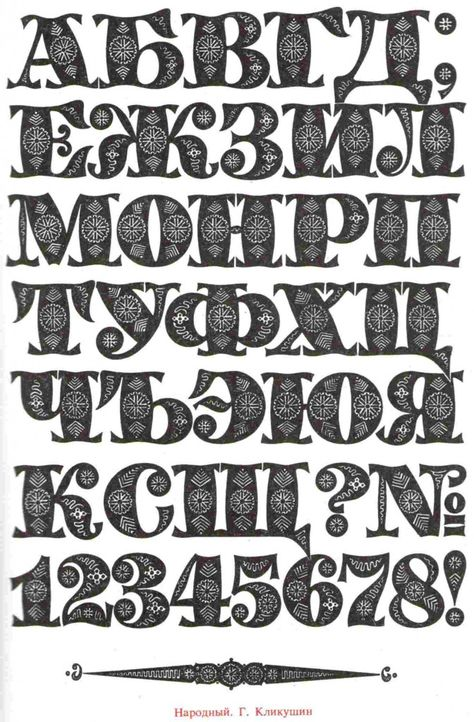
Акцидентный шрифт
Третья группа классификации по назначению, это акцидентные шрифты. Название происходит от слова «акцент».
Этими шрифтами акцентируется зрительское внимание на текстовых фрагментах.
Главная задача, это привлечь внимание читателя. Точно также, как и заголовочные шрифты, их обычно используют в крупных кеглях.
А вообще, для того чтобы классификация была понятной, представьте, что все шрифты (за исключением не алфавитных) можно разделить на две группы:
- Шрифты для чтения текста (текстовые и заголовочные)
- И те, которые привлекают внимание и делают текст более заметным
Запомните
Акцидентные шрифты не предназначены для набора текста!
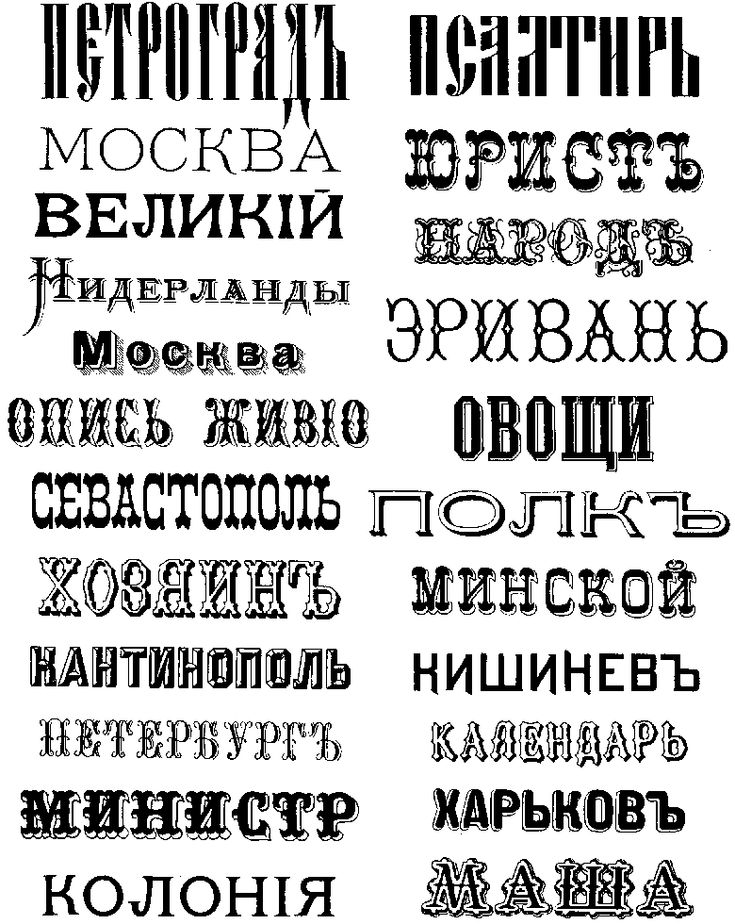
Вот, как выглядит шрифт, когда его используют не по назначению.
Плохой пример использования акцидентного шрифтаИх задача привлекать внимание.
Делается это путем отказа от привычной формы букв. Или переключением внимания со смысла текста на что-то другое.
Например, на орнамент вокруг буквы.
Поэтому эти шрифты используют только для заголовков и других фрагментов, к которым нужно привлечь внимание.
Ни в коем случае не используйте их для набора сплошного текста.
Когда люди без понятия о типографике говорят о красивом шрифте, то чаще всего они имеют ввиду акцидентные декоративные шрифты.
Но дело в том, что красота шрифта не определяется необычностью его формы или декоративными элементами.
Поэтому наша задача заключается в том, чтобы увидеть эту неброскую красоту и умело ее использовать.
Что же касается текстовых шрифтов, то в отличие от акцидентных, они не должны отвлекать читателя от смысла текста.
Поэтому текстовый шрифт должен быть незаметным. То есть максимально привычен нашему глазу.
Пример текстового шрифтаИмитационные
Итак, это были три основные группы шрифтов. Но кроме них существуют различные подгруппы.
Но кроме них существуют различные подгруппы.
К примеру, есть имитационные шрифты. Сюда входят рукописные, стилистические, технические и другие типы.
К сожалению, среди них очень мало тех, которые стоит использовать в работе. Поэтому большинство из них можно смело удалить со своего компьютера.
Хотя иногда возникает необходимость оформить какой-либо фрагмент таким стилизованным шрифтом.
Например, в открытке или свадебном приглашении.
Но в этом случае нужно очень внимательно, тщательно подбирать и тестировать. И ни в коем случае не набирайте таким стильным шрифтом сплошные и длинные тексты.
По строению шрифта
Следующее деление основано на строении шрифта. Сейчас я снова буду грузить типографическими терминами.
Ведь нужно знать терминологию типографики. А также уметь извлекать пользу из основных шрифтовых характеристик.
Строение шрифтаНапример, управляя одним только межбуквенным расстоянием можно создать целую креативную концепцию.
Тоже самое можно сказать о междустрочном расстоянии.
В принципе вы можете и не знать, что межбуквенное расстояние называется апрошами, а междустрочное интерлиньяжем. Самое главное, это уметь ими управлять.
Дизайн типографики
Дизайн типографики начинается не тогда, когда мы пытаемся сделать что-то из ничего.
Например, создать необычный эффект, который никак не связан с объектом дизайна. Прилепить к тексту какой-нибудь эффект, тень, обводку, свечение и так далее.
Он начинается тогда, когда действует изнутри!
Для этого используем только шрифтовые и текстовые характеристики. Вмешиваемся в порядок и характер текстовых фрагментов и заставляем их говорить на языке дизайна.
Вот тогда начинается настоящий графический дизайн типографики.
Поэтому прежде чем пытаться сделать с типографическим шрифтом из ряда вон выходящее, нужно внимательно изучить текст.
Посмотрите, можно ли извлечь какую-либо пользу из его базовых характеристик или анатомии.
А теперь вернемся к анатомии шрифтов.
Каллиграфия
Терминология, которой пользуются для описания форм букв берет свое начало как в типографике, так и в каллиграфии.
Причем здесь каллиграфия?
Дело в том, что образцы для современного шрифта первоначально были написаны ширококонечным пером.
Когда мы пишем пером, то получаются штрихи переменной толщины. Все зависит от того, как перо удерживают в руке и под каким углом оно расположено к бумаге.
К примеру, если широким пером нарисовать окружность, то толщина линии будет изменяться от тонкого штриха до более широкого.
И изменчивость толщины штриха определяет наклон оси овальных элементов букв.
Кстати, величина наклона оси, это очень важная характеристика стиля шрифта.
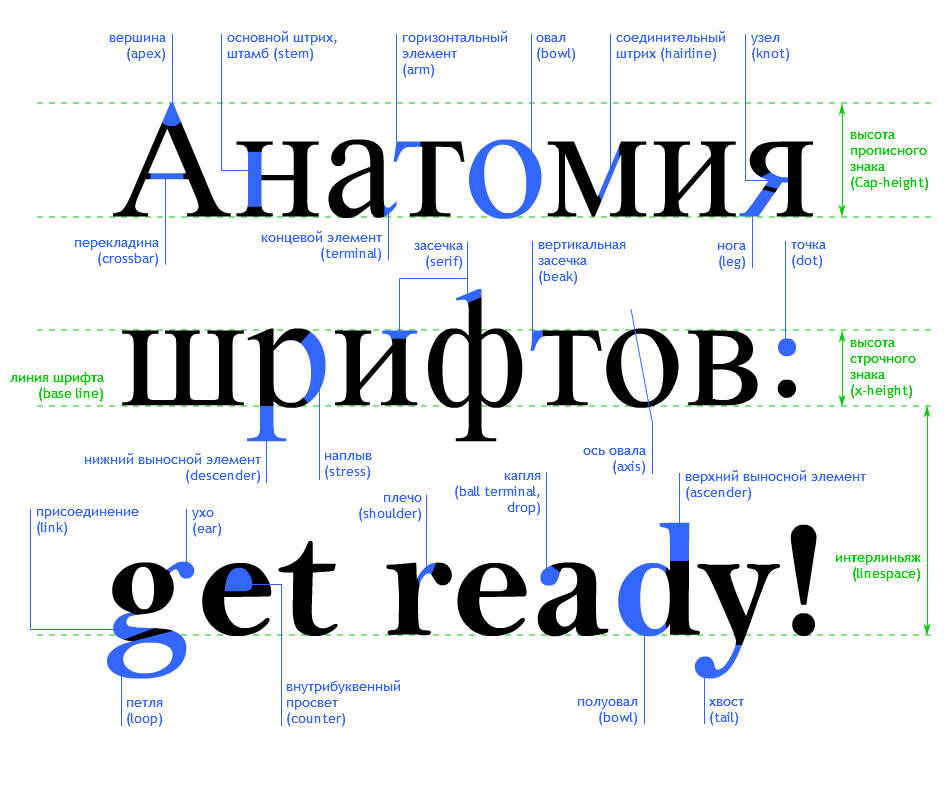
Анатомия шрифта
Она состоит из основных штрихов (вертикальных линий). А также из соединительных штрихов (горизонтальных).
На рисунке выделено красным.
Каждая буква в шрифте состоит из печатающихся (1) и пробельных элементов (2). Пространство между штрихами буквы называется внутрибуквенным просветом (4).
Пространство между штрихами буквы называется внутрибуквенным просветом (4).
Справа и слева от знака находятся полуапроши. Два полуапроша у соседних букв создают апрош.
Это межбуквенный пробел.
Вообще, на профессиональном языке буква или любой другой знак, расположенный на кегельной площадке называется глиф.
Он имеет свою структуру и принципы построения. Именно эти принципы и позволяют относить разные глифы к одной и той же гарнитуре.
Давайте рассмотрим буквы и поймем в чем состоят принципы их построения.
В верхней строке видим, что буквы имеют засечки. Это такие короткие штрихи (расширения) на конце основного или дополнительных штрихов.
Некоторые строчные буквы вмещаются целиком в строке. А некоторые не вмещаются и выдаются на строку или наоборот свисают.
Например, в русском языке свисающие элементы имеют ножки буквы «д», «ц» и «щ».
У буквы «у» хвостик свисает гораздо ниже базовой линии. А у буквы «б» наоборот, выдается над строкой.
Все эти хвостики называются верхними и нижними выносными элементами.
На самом деле членение букв на составные элементы можно продолжать еще долго. Но если вы не занимаетесь дизайном букв, то вам это не понадобится.
Гораздо важнее уметь различать основные шрифтовые характеристики.
Самые важные, это наклон оси букв. Именно по ней определяется стиль шрифта. Следующая характеристика, это контрастность шрифта. А также наличие или отсутствие засечек.
Что касается последней, думаю все вы знаете, что в зависимости от их наличия или отсутствия шрифты делятся на две большие категории:
- Шрифты с засечками или в профессиональной терминологии — антиква (antiqua)
- И шрифты без засечек — гротеск (grotesk)
На западе шрифты с засечками называют сериф (serif). А без засечек санс сериф (sans serif).
Шрифты с засечками
Для чего нужны засечки?
Это не просто декоративные элементы. Они играют важную роль в восприятии. Поскольку помогают глазу отделить один знак от другого и упорядочить горизонтальную текстуру шрифта.
Они играют важную роль в восприятии. Поскольку помогают глазу отделить один знак от другого и упорядочить горизонтальную текстуру шрифта.
Засечки как бы создают дорожку, которая ведет глаз вдоль строки.
Поэтому считается, что у шрифтов с засечками более высокая степень разборчивости. Это позволяет читать текст быстрее и легче. Во всяком случае, так написано в учебниках по типографике.
Но на самом деле проводились исследования, которые не подтвердили это утверждение.
Поэтому скорее всего человек легче и быстрее читает тот текст, к которому привык. Это не зависит от наличия и отсутствия засечек.
Засечки бывают разной формы. Многие названия шрифтов были сформированы с учетом особенностей засечек.
Самый распространенный тип, это засечки со скруглением. Именно они используются в большинстве наборных шрифтов.
Засечки со скруглениемТакже существуют засечки без скругления. Они образуются основным штрихом резкий угол и в целом создают впечатление общей угловатой формы.
Существуют еще и брусковые засечки. Такие шрифты называют брусковыми. У них минимальный дизайн без особой детализации и декоративности.
Используются в основном для набора текста.
Брусковый шрифтВообще, у брусковых шрифтов существует несколько названий.
В России их называют брусковыми, а на западе Slab Serif. Также их еще называют египетскими шрифтами.
Существует еще несколько типов засечек. Например, выносные, клиновидные и так далее. Но об это подробнее рассказывают в книгах по типографике.
Шрифты без засечек
Вторая основная группа по шрифтовым характеристикам, это шрифты без засечек. То есть гротеск. По другому их еще называют рубленные шрифты.
Самый известных из них, это Helvetica.
Давайте посмотрим и сравним образцы шрифтов с засечками и без. Возьмем Times New Roman и сравним его с Helvetica и Arial.
Если внимательно вглядеться в форму букв, то кроме наличия и отсутствия засечек, оба шрифта отличаются варьированием толщины линий их штрихов.
У штриха без засечек толщина штрихов мало изменяется. Тексты шрифта без засечек следует набирать более разреженно. Иначе буквы просто сольются.
А вот тексты со шрифтами с засечками могут набираться несколько более плотно. Потому что засечки как бы визуально удерживают минимальные промежутки между буквами.
Как уже говорилось, шрифты с засечками в основном используют для набора текстов. Поскольку считается, что их легче читать.
А без засечек в основном используют для заголовков, подзаголовков и других крупных надписей.
Шрифты без засечек (то есть гротески) делятся на дополнительные категории.
Бывают геометрические гротески. В них толщина штрихов букв практически не изменяется.
Геометрический гротеск HelveticaЕсть еще гуманистические гротески.
Форма букв тут более интересна, чем в геометрическом виде. Потому что их рисунок был вдохновлен античными и ренессансными шрифтами.
Гуманистический гротеск OptimaЕсли посмотреть, то черты Optima чем-то напоминают шрифты с засечками.
Обратите внимание на варьированную толщину штрихов. Тут толщина штрихов меняется.
Такое впечатление, что буквы были написаны широким пером.
И среди геометрических гротесков тоже существуют различные вариации по форме, букв и характеру штриха.
К примеру, если сравним ту же Helvetica и шрифт Futura и посмотрим на строчную буква «а», то увидим, что они выглядят по-разному.
Во-первых, они отличаются по форме. А во-вторых, по характеру дуги полуокружности.
Нужно сказать, что в современном дизайне шрифты без засечек более популярны.
Почему дизайнеры любят работать именно с этими шрифтами?
На мой взгляд, это происходит потому, что рубленные шрифты — это удобный строительный материал.
Это как кирпичи, которые можно прикладывать друг к другу и создавать разные конструкции.
А антиквенные шрифты гораздо сложнее для построения контрастных текстовых блоков или логотипов.
Кроме того, предпочтение рубленных шрифтов обусловлено еще определенной культурной традицией.
Дело в том, что большинство популярных шрифтов без засечек пришли из работ дизайнеров Bauhaus.
Это немецкая дизайнерская школа, которая сильно повлияла на развитие современного дизайна.
Существовала она в период между первой и второй мировыми войнами.
Одним из кредо этой школы было максимальное упрощение объектов вплоть до их функционального минимума.
Дизайнеры Bauhaus искали новую форму знаков алфавита. Как результат этих поисков появились многие современные шрифты.
Итак, мы выяснили, что все шрифты делятся на гротески и антиквы. Но кроме этого существуют и промежуточные формы шрифтов.
Не всякий шрифт с засечками, это Antiqua!
Например, русский шрифт Baltica хоть и с засечками, но это не антиквенный шрифт, а брусковый. У него засечки имеют форму прямоугольных штрихов.
BalticaВ свою очередь брусковые шрифты еще делятся на две группы в зависимости от контрастности и формы засечек.
Контрастность шрифта
Следующая очень важная характеристика, это контрастность шрифтов. Она определяется соотношением толщины основных и соединительных штрихов.
Она определяется соотношением толщины основных и соединительных штрихов.
Типографический шрифт может быть не контрастным, малоконтрастным, контрастным и сверхконтрастным.
В зависимости от контрастности и формы засечек, антиквенные шрифты также делятся на несколько видов. Существует:
- Antiqua старого стиля (по английски Old Style)
- Переходная антиква (Transitional)
- Нового стиля и так далее
Антиква старого стиля зародилась в конце 15 века. Она продолжала свое развитие до 18 века.
У старинной антиквы довольно слабо выраженный контраст между основными и вспомогательными штрихами.
Но зато есть ярко выраженный наклон оси овальных элементов.
Перед вами пример шрифта старинной антиквы. Это шрифт Italian Oldstyle.
Видите, отличие между основными и соединительными штрихами довольно слабая. Значит этот шрифт малоконтрастный.
Зато у него сильный наклон оси овальных букв. Посмотрите на букву «о».
Внутри группы старинных антикв также есть деление на подгруппы. Одна их подгрупп называется итало-французские антиквы или гаральды.
Одна их подгрупп называется итало-французские антиквы или гаральды.
Эта группа появилась где-то в 16 веке.
Если внимательно посмотреть на строение букв, то можно заметить изменения.
Обратите внимание на перемычку буквы «е». В старинной Antiqua она находится под наклоном. А в шрифте Garamont она уже выпрямилась.
Затем после старинных антикв появились переходные антиквы.
Классический пример, это шрифт Baskerville.
На примере его гарнитуры можно наблюдать, какие изменения произошли в процессе развития шрифта.
В этой гарнитуре наблюдается более сильный контраст в насыщенности штрихов. Особенно это заметно по букве «м».
Также изменилась ось наклона овала буквы. Она стала более вертикальной.
Ну и самая современная группа антикв носит название новой антиквы.
По английски их называют New Style. Хотя новыми их можно назвать весьма условно. Им более 250 лет.
Но в типографике понятие новый как раз относится к шрифтам 17 века и тем, что были созданы по их образцам.
В новой Atiqua мы видим еще больше изменений формы.
К примеру, посмотрите на гарнитуру Bodoni. Здесь контраст штрихов стал еще более заметным.
Пожалуй, это максимально возможный контраст.
А засечки утратили свое скругление. Они стали прямыми и образуют прямые углы с основными штрихами.
А если посмотреть на вертикальную ось в округлых буквах, то увидим, что здесь она как бы подчеркнута контрастом штрихов.
Вообще, этот шрифт создает ощущение новизны, четкости и официальности.
Одно время шрифт Bodoni был весьма популярен.
Но потом он вышел из моды в наборе текста. В настоящее время он применяется в качестве акцидентного шрифта.
Компьютерный шрифт
Итак, мы рассмотрели, какие типы шрифтов существуют и чем они отличаются друг от друга. Теперь давайте разберемся, как ими управлять на компьютере.
Компьютерные шрифты существуют в трех основных форматах. Это PostScript или Type1, TrueType и OpenType.
PostScript
Еще несколько лет назад дизайнеры в основном пользовались шрифтами PostScript. Это было что-то вроде стандарта в издательской отрасли.
Это было что-то вроде стандарта в издательской отрасли.
И действительно, по сравнению с другими шрифтами они обладали рядом преимуществ.
Главное из этих преимуществ заключалось в том, что большинство фотонаборных автоматов и других предпечатных устройств снабжены PostScript интерпретаторами.
Они лучше всего работают именно с PostScript шрифтами.
TrueTupe
Второй тип шрифта называется TrueType. Он тоже широко использовался в графическом дизайне. Однако считался менее надежным по сравнению с форматом PostScript.
Со временем шрифты формата TrueType были улучшены.
Сегодня с ними справляются любые растровые процессоры. Поэтому уже не существует серьезных различий между PostScript и TrueType.
OpenType
И третьим самым новым шрифтовым форматом является OpenType. Он одинаково подходит как для Windows, так и для Macintosh.
Проще говоря, шрифт OpenType — это тот же самый формат TrueType, только с добавлением данных формата PostScript.
Поэтому он объединяет лучшие стороны обоих.
Еще несколько лет назад шрифты OpenType были достаточно редкими. Они поставлялись в ограниченном количестве вместе с программами Adobe.
Сегодня они достаточно распространены. Поэтому все производители шрифтов выпускают в этом формате.
Кроме того, OpenType дают дополнительные возможности для дизайнера.
Неслучайно в программах Adobe (например, InDesign) существует меню с операциями для работы со шрифтами OpenType.
Где находятся шрифты на компьютере
В операционной системе Windows, шрифты находятся в системной папке «Fonts». Для этого зайдите на диск «С» в папку «Windows». Там вы ее и найдете.
Если вы работаете на своем домашнем компьютере, а не в профессиональной студии, то скорее всего, у вас установлены шрифты TrueType.
В старых версиях Windows шрифты в папках обозначались определенным значком. Он позволял отличать PostScript от TrueType и OpenType.
Компьютерные шрифты в Windows XPВ новых версиях Windows уже есть специальная утилита для предпросмотра шрифта. Иконка каждого шрифта отображает его начертание.
Иконка каждого шрифта отображает его начертание.
Как ими управлять
Тем не менее я рекомендую пользоваться специальными программами для управления и просмотра шрифтов. Они называются шрифтовыми менеджерами или диспетчерами шрифтов.
Профессиональные дизайнеры всегда ими пользуются.
Для чего это нужно?
Основное назначение менеджера, это легко сводить к минимуму число активных шрифтов.
Когда все ваши многочисленные шрифты загружены в системную папку, то это замедляет работу компьютера. Также создает слишком длинный список в меню «Font».
Длинный список шрифтов в Adobe InDesignА вот когда мы пользуемся менеджером шрифтов, то в любой момент можно включать или отключать тот или иной шрифт.
Кроме того, такой софт помогает упорядочить шрифты.
Можно создавать отдельные наборы для определенной работы. Причем папки со шрифтами могут находится в любом месте компьютера.
То есть вам не нужно загружать все эти шрифты в системную папку.
В таком случае менеджер шрифтов просто определяет путь от графического редактора или от любой другой программы, которая использует шрифты, к папке, в которой эти шрифты находятся.
На этом все!
Теперь вы знаете, как для определенных задач использовать разные шрифты. Причем делать это правильно.
Для этого мы рассмотрели их классификацию и некоторые важные особенности.
какие бывают и как выбрать
В статье рассказывается:
- Понятие шрифта в дизайне
- Основные виды шрифтов для дизайна
- 5 советов по выбору шрифта для дизайна
- Популярные шрифты для дизайна
- Программы для работы с шрифтами в дизайне
Шрифты для дизайна имеют первостепенную важность, ведь именно через них передаются настроение и голос любого креатива. Качество и изысканность дизайна во многом определяются выбранными шрифтами. К тому же не стоит забывать и об их прямой задаче – донесение информации до окружающих.
Таким образом, необходимость верного выбора шрифта очевидна, но для этого важно знать определенные правила. В нашей статье мы расскажем, какие их виды существуют и определим критерии, по которым стоит выбирать шрифты для проекта.
Понятие шрифта в дизайне
Термин «шрифт» в сфере дизайна применяется довольно часто. Чтобы лучше разобраться в данной теме, необходимо выделить три понятия: шрифт, гарнитура и вид шрифта.
Давайте подробно это рассмотрим.
- Гарнитура – это семейство начертаний шрифта, которые имеют общие стилевые особенности. Например, популярные Arial и Garamond – это гарнитуры, в которых присутствует набор различных вариантов: жирные, полужирные, курсивные и другие шрифты.
- Шрифт – это определенное начертание в рамках гарнитуры, а также файл со специальным разрешением, который нужно скачать на компьютер и установить в операционную систему. К примеру, Arial Italic и Garamond Bold являются шрифтами.
- Чтобы вам легче понять разницу в терминах, можете использовать такую аналогию: гарнитура – это фамилия, а шрифт – имя.
 К примеру, Helvetica – это общая фамилия одного семейства шрифтов, а Helvetica Neue Light будет именем конкретного шрифта.
К примеру, Helvetica – это общая фамилия одного семейства шрифтов, а Helvetica Neue Light будет именем конкретного шрифта. - Начертание – это внешний вид шрифта, который определяет контраст и наклон написания букв. Часто дизайнеры используют один шрифт в его разных вариациях: обычный, жирный, легкий или курсивный, а также комбинируют с оттенками – легкий курсив или наоборот, супер жирный в обычном начертании.
- Вид шрифта – это группа из нескольких гарнитур, которую подбирает дизайнер по общим признакам. Например, несколько похожих гарнитур могут использоваться для написания заголовков, а декоративные шрифты – для красивого оформления текста.
Шрифты в дизайне можно разделять на виды и подвиды разными способами. Например, по времени их появления, по стилю написания букв, цели использования и многим другим параметрам.
Основные виды шрифтов для дизайна
Шрифты с засечками
К ним относятся шрифты, у которых буквы на конце имеют засечки — небольшие палочки. Этот вид шрифтов в дизайне представлен разнообразными стилями. Для примера можно взять известный Times New Roman. Профессиональный дизайнер или специалист в сфере типографики способен мгновенно определить, является ли шрифт с засечками классическим, или это современный вариант.
Этот вид шрифтов в дизайне представлен разнообразными стилями. Для примера можно взять известный Times New Roman. Профессиональный дизайнер или специалист в сфере типографики способен мгновенно определить, является ли шрифт с засечками классическим, или это современный вариант.
И здесь нет ничего удивительного: чтобы заметить разницу между ними, достаточно взглянуть на шрифты Sabon(классический) и Didot (современный).
Благодаря шрифтам с засечками текст в печатных материалах хорошо смотрится и его удобно читать. То же самое можно сказать о ситуациях, когда используется большое количество цифр.
Шрифты без засечек
Шрифты с засечками помогают информационным материалам передавать атмосферу новизны. Это свойство активно используют в рекламе, чтобы сделать акцент на проявлении чувств. А шрифты без засечек способны показать аудитории силу, стабильность и серьезность.
Чтобы в этом убедиться, можете взглянуть на традиционные шрифты News Gothic, Helvetica, Century Gothic и популярный Calibri. Их первоначальная форма содержала простые, толстые линии. По мере развития графического дизайна эти шрифты приобрели изящный, утонченный вид.
Их первоначальная форма содержала простые, толстые линии. По мере развития графического дизайна эти шрифты приобрели изящный, утонченный вид.
Брусковые шрифты
Говоря простыми словами, эти шрифты содержат очень маленькие и тяжелые засечки.
Как и шрифты без засечек, брусковые часто можно встретить в моноширинных шрифтах (когда каждая буква имеет одинаковую ширину). Ими люди активно пользуются на компьютерах и печатных машинках. Например, набор текста с клавиатуры, часто производится в брусковых шрифтах Courier или Lucida Console.
Рукописные шрифты
Шрифты для дизайна появились не сами по себе — фактически, это имитация написания текста от руки. Классический рукописный шрифт имеет утонченный вид. Как правило, его буквы идут под наклоном. Новые рукописные шрифты смотрятся более красноречиво и содержат жирные начертания внутри гарнитуры.
Декоративные и акцидентные шрифты
Акцидентные шрифты в дизайне принято использовать, чтобы сделать текст как можно более заметным. Для написания основного контента они не подходят из-за громоздкости. Но для выделения некоторых слов и небольших заголовков акцидентный шрифт вполне уместен.
Для написания основного контента они не подходят из-за громоздкости. Но для выделения некоторых слов и небольших заголовков акцидентный шрифт вполне уместен.
Декоративные шрифты присутствуют во всех гарнитурах. Они есть в шрифтах с засечками и без, рукописных и брусковых. Их основная особенность — это яркая выразительность и творческий подход.
Типичные представители этого вида — декоративные шрифты Broadway, Bauhaus и Windsor. Как и в случае шрифтов с засечками, в графическом онлайн редакторе VistaCreate вы можете найти множество декоративных шрифтов и к каждому подобрать пару. Используя их в своем дизайне, можно передать аудитории любое настроение.
5 советов по выбору шрифта для дизайна
Шрифты в дизайне имеют большое значение. Неправильный подбор может сильно испортить качество контента в целом, даже если другие его элементы находятся в полном порядке. Читатели вашего сайта, группы в социальных сетях или любого другого веб-ресурса не смогут полностью воспринять то, что вы хотели передать, если шрифты подобраны неудачно.
Топ-30 самых востребованных и высокооплачиваемых профессий 2022
Поможет разобраться в актуальной ситуации на рынке труда
Подборка 50+ ресурсов об IT-сфере
Только лучшие телеграм-каналы, каналы Youtube, подкасты, форумы и многое другое для того, чтобы узнавать новое про IT
ТОП 50+ сервисов и приложений от Geekbrains
Безопасные и надежные программы для работы в наши дни
pdf 3,7mb
doc 1,7mb
Уже скачали 14771
Учитывайте содержание текста и настроение шрифта
Разнообразие шрифтов дает возможность применять их в различных сферах. Например, антиква хорошо подходит для распечатанного текста, гротески – для внутреннего содержимого сайта, а рукописные и акцидентные шрифты уместны везде, где нужно акцентировать внимание в определенном месте. Такое разделение может показаться примитивным, но в целом на него можно опираться при выборе шрифтов для графического и веб-дизайна.
Такое разделение может показаться примитивным, но в целом на него можно опираться при выборе шрифтов для графического и веб-дизайна.
Все это относится и к передаче настроения в тексте. Большое количество шрифтов в современном дизайне позволяет вызывать у читателей различные чувства и эмоции. Один и тот же текст может произвести противоположное впечатление, если использовать разные гарнитуры. Поэтому перед тем, как выбрать для своего текста один или несколько шрифтов, определитесь с настроением, которое нужно передать вашей аудитории.
Создайте свой стиль
Каждый день вы сталкиваетесь с большим количеством шрифтов. Чтобы со временем решать задачи быстрее и качественнее соберите свою коллекцию. Например, шрифты для дизайна с кириллицей предоставляются бесплатно на сайте fonts.google.com. По желанию их можно скачать на компьютер и постоянно использовать в работе. Таким образом вы сможете создать свою коллекцию и собственный дизайнерский стиль.
Используйте сочетания шрифтов
Современные дизайнеры не ограничиваются использованием одного шрифта. Они стараются подбирать разные сочетания, чтобы сделать материалы максимально интересными для аудитории. В работе специалистов каждая шрифтовая пара имеет конкретные цели.
Они стараются подбирать разные сочетания, чтобы сделать материалы максимально интересными для аудитории. В работе специалистов каждая шрифтовая пара имеет конкретные цели.
Пример такого подхода: для заголовка выбран гротеск, а основной текст написан шрифтом антиква. При выборе сочетаний следуйте простому правилу: старайтесь использовать не более двух шрифтов, иначе согласовать разные варианты в рамках контента будет трудно.
Беспроигрышный способ сочетать две шрифтовые пары в тексте – это применять в своем дизайне виды шрифтов, у которых разный стиль и начертание. Благодаря универсальности пар, контент будет выглядеть гармонично. От вас потребуется лишь задать основному тексту нейтральное начертание (например, Regular), а в заголовке сделать акцент (например, полужирным).
Используйте сочетания шрифтовНе используйте неудачные шрифты
Для создания хорошего дизайна подходят не все виды шрифтов. Люди с опытом в данной сфере даже сделали черный список их тех вариантов, которые рекомендуется вообще не использовать для работы. Причинами такого отношения к шрифтам могут быть разными. Например, некоторые применялись слишком часто, поэтому вызывают отторжение у аудитории, а какие-то просто трудно воспринимать при чтении. Вот самые распространенные виды неудачных шрифтов:
Причинами такого отношения к шрифтам могут быть разными. Например, некоторые применялись слишком часто, поэтому вызывают отторжение у аудитории, а какие-то просто трудно воспринимать при чтении. Вот самые распространенные виды неудачных шрифтов:
- Arial,
- Brush Script,
- Comic Sans,
- Courier,
- Souvenir,
- Times New Roman.
Вместо них лучше использовать такие современные варианты, как Helvetica, Garamond, Uni Sans, Futura и Verdana. По сравнению с вышеперечисленными эти шрифты смотрятся стильно и современно.
Учитесь на работах профессиональных дизайнеров
Если вы будете периодически просматривать проекты, которые выполнили специалисты с опытом, у вас начнет развиваться такое важное качество как насмотренность. Можете смело заимствовать идеи в работах профессиональных дизайнеров – в этом нет ничего плохого. Мы, конечно, не имеем в виду копировать их материалы, не задумываясь.
Интенсив «Путь в IT» поможет:
- За 3 часа разбираться в IT лучше, чем 90% новичков.

- Понять, что действительно ждет IT-индустрию в ближайшие 10 лет.
- Узнать как по шагам c нуля выйти на доход в 200 000 ₽ в IT.
При регистрации вы получите в подарок:
«Колесо компетенций»
Тест, в котором вы оцениваете свои качества и узнаете, какая профессия в IT подходит именно вам
«Критические ошибки, которые могут разрушить карьеру»
Собрали 7 типичных ошибок, четвертую должен знать каждый!
Тест «Есть ли у вас синдром самозванца?»
Мини-тест из 11 вопросов поможет вам увидеть своего внутреннего критика
Хотите сделать первый шаг и погрузиться в мир информационных технологий? Регистрируйтесь и смотрите интенсив:
Только до 26 сентября
Осталось 17 мест
Но крайне маловероятно, что у вас будет одна и та же задача, что и, например, у дизайнера из Парижа. Если вы встретите хорошее дизайнерское решение, то можете его адаптировать под свои материалы.
Популярные шрифты для дизайна
- Garamond
Уникальность гарнитуры Garamond в том, что засечки на ее буквах напоминают о классических шрифтах. Основой для ее создания послужили рисунки известного дизайнера Клода Гарамона. Этот шрифт широко используется в печатных изданиях с 1532 года.
Garamond выделяется на фоне других гарнитур широкими буквами и умеренной контрастностью. Его вертикальные и круглые символы пересекаются под маленьким углом, поэтому пространство между ними кажется светлым и свободным. Если использовать в тексте небольшие кегли, то он легко воспринимается аудиторией.
- Uni Sans
Гарнитура Uni Sans отличается полным отсутствием засечек. Этот шрифт был разработан создателем компании Fontfabric Светом Симоновым при содействии типографов Василия Станева и Ани Петровой.
Семейство имеет 14 разных начертаний, 7 из которых относятся к вертикальным, и еще 7 — к курсивным. Благодаря большому выбору стилей Uni Sans считается одним из лучших шрифтов для дизайна печатной продукции, оформления веб-сайтов и страниц в социальных сетях.
Благодаря большому выбору стилей Uni Sans считается одним из лучших шрифтов для дизайна печатной продукции, оформления веб-сайтов и страниц в социальных сетях.
- Open Sans
Особенность гарнитур семейства Open Sans заключается в шрифтах с прямыми штрихами без засечек. Его создателем является Стив Мэттисон, который разработал данный шрифт по заказу компании Гугл. Open Sans легко читается, поэтому он хорошо подходит для дизайна мобильных приложений, веб-сайтов и печатных материалов.
Гарнитура внешне очень похожа на Droid Sans. Различие между ними только в курсивных вариантах и ширине символов. Open Sans предоставляется пользователям по открытой лицензии. Это один из самых популярных шрифтов в веб-дизайне.
- Fira Sans
Этот шрифт без засечек был создан Эриком Шпикерманном для использования на мобильных устройствах в операционной системе Firefox.
Семейство предоставляется в свободном доступе. Благодаря присутствию 16 начертаний разной жирности Fira Sans активно применяют в написании заголовков и обычных параграфов.
- Avenir Next Cyr
Гротескный вид шрифта, который представляет гарнитуру Avenir. Его разработал дизайнер из Японии Акира Кобаяси в 1988 году. Avenir Next Cyr часто можно увидеть на логотипах, печатной продукции и в мобильных приложениях. Некоторые мировые бренды применяют его в создании баннеров и логотипов. Например, гаджеты фирмы LG создаются с участием шрифта Avenir Next Cyr.
Семейство содержит в себе разнообразные стили, в которых можно использовать курсив. Толщина у символов тоже может быть различной. Стили содержат большой выбор глифов, среди которых есть подстрочные и надстрочные элементы, лигатура и минускульные цифры. В Avenir Next Cyr предусмотрена поддержка кириллицы, латиницы и греческих символов.
Программы для работы со шрифтами в дизайне
Чтобы сделать вашу работу со шрифтами максимально комфортной и эффективной, рекомендуем использовать специализированную программу для дизайнеров. Выбор софта зависит от целей, с которыми вы будете создавать дизайн. Это может быть подбор шрифтовой пары для определенного проекта или разработка новых шрифтов в типографике.
Это может быть подбор шрифтовой пары для определенного проекта или разработка новых шрифтов в типографике.
Например, графические редакторы дают возможность быстро управлять шрифтами и дизайнерским проектом. Одним из самых востребованных является редактор CorelDRAW. У этой программы простой интерфейс, в котором легко освоиться, и большой выбор рабочих инструментов.
Другой редактор — FontCreator, отлично подходит для работы со шрифтами на профессиональном уровне. Его используют многие создатели гарнитур для быстрого и удобного чтения. Программу можно эффективно использовать в паре с графическим редактором Adobe Illustrator, в котором создаются чертежи букв. А производство нового шрифта выполняйте в FontCreator.
Если вам нужно отредактировать шрифт и корректно его сохранить, используйте редактор BirdFont. Поле, в котором происходит работа с буквами, позволяет вносить изменения предельно точно и аккуратно. Также здесь предусмотрен импорт картинки с вычерчиванием по шаблону.
FontLab Studio – еще одна программа для профессиональной работы со шрифтами в дизайне. Есть возможность использования бесплатной версии, которой хватит для решения многих задач. Недостаток у нее только один – нет возможности сохранить работу в формате .ttf.
Создание любого дизайна имеет определенную цель. Если вы разрабатываете рекламные материалы, то главной задачей будет эффективно преподнести информацию. Грамотный подбор шрифта оказывает большое влияние на итоговый результат в маркетинговой кампании. В ситуации, когда у вас есть сомнения по поводу выбора, сделайте ставку на простоту дизайна. Тогда аудитории будет легко прочитать текст и понять смысл, который вы в него заложили.
Продвижение блога — Генератор продаж
Рейтинг: 4
( голосов 2 )
Поделиться статьей
Шрифты для сайта — правила выбора и основные варианты сочетания
Если вы уже познакомились с основами типографии и знаете, где можно найти подходящие для вас шрифты, то самое время познакомиться с классификацией шрифтов и их типами. В наше время существует достаточно большое количество самых разнообразных шрифтов. Они бывают как платные, так и бесплатные.
В наше время существует достаточно большое количество самых разнообразных шрифтов. Они бывают как платные, так и бесплатные.
Основные группы шрифтов
Сейчас существует очень много различных шрифтов. Все они имеют специфические характеристики, благодаря которым их можно разделить на группы:
Serif (с засечками)
Такие шрифты обычно применяют в печати. Причиной этого является удобство их чтения, которое и делает их очень популярными. Этот тип шрифтов привлекателен небольшими линиями на концах букв. Свое применение он получил в книгах, разных журналах и газетах. В свою очередь, шрифты с засечками помогут вашему сайту приобрести некую элегантность и сделать внешний вид веб-дизайна более утонченным.
Slab serif (прямоугольные засечки)
Использование такого типа шрифтов придаст вашему сайту уникальности и сделает его внешний вид довольно стильным. Прямоугольные засечки тяжело читаются и поэтому их не рекомендуют использовать в тексте, которым вы наполняете тело сайта. Лучшего всего их использовать при оформлении заголовков, что придаст им более интересный вид и визуально отделит их от основной части текста.
Лучшего всего их использовать при оформлении заголовков, что придаст им более интересный вид и визуально отделит их от основной части текста.
Script (пропись)
Лучше всего эти шрифты используются для дополнения декоративных элементов вашего дизайна. Применяя шрифты прописью, будьте особо осторожны, эксплуатируя их в своих заголовках, а также в тексте тела сайта, потому как их чтение является довольно затруднительным процессом для посетителей.
Blackletter (готический шрифт)
Этот шрифт имеет декоративный вид. Если вы хотите разбавить ваш веб-дизайн чем-нибудь старинным, то вам следует воспользоваться именно этим шрифтом. Зачастую эти шрифты используют различные рестораны на своих вывесках.
Sans serif (без засечек)
Буквы не будут иметь засечек. Они довольно схожи со шрифтами, которые имеют засечки и будут замечательно смотреться в тексте любого интернет ресурса или в заголовках. Обычно их применяют на компьютере, потому как читать их намного удобней, когда шрифт имеет мелкие размеры. Эти шрифты могут помочь сделать ваш проект более простым, а его дизайн — более минималистичным. На сегодняшний день San serif — это самый популярный шрифт, который дизайнеры используют для текста статей, размещаемых на своих веб-сайтах.
Обычно их применяют на компьютере, потому как читать их намного удобней, когда шрифт имеет мелкие размеры. Эти шрифты могут помочь сделать ваш проект более простым, а его дизайн — более минималистичным. На сегодняшний день San serif — это самый популярный шрифт, который дизайнеры используют для текста статей, размещаемых на своих веб-сайтах.
Handwriting (рукописный шрифт)
С применением шрифта такого типа ваш текст будет выглядеть так, будто его кто-то написал своей рукой. Он может послужить для веб-проекта неплохим декоративным дополнением, что в свою очередь сделает его уникальным и неповторимым. Лучше всего использовать шрифт только для выделения информации, на которую вы хотите обратить внимание читателя.
Decorative (декоративный)
Эти шрифты включают в себя все существующие типы забавного характера и являются довольно оригинальными. Небольшой их минус заключается в том, что их очень трудно прочитать. Если вы хотите, чтобы ваш веб-проект имел необыкновенное оформление текста, то можете смело их использовать.
Если вы хотите, чтобы ваш веб-проект имел необыкновенное оформление текста, то можете смело их использовать.
Подборка и совмещение шрифтов
Разнообразие шрифтов огромно, а значит комбинаций их совмещения еще больше. Поэтому правильная подборка шрифтов занимает очень много времени. Это довольно непростой процесс, при котором вы всегда должны основываться на стиле вашего интернет проекта и на предпочтениях ваших посетителей.
Во-первых, в начале этого процесса вы должны определиться с выбором шрифта, который будете использовать в тексте тела сайта, он же станет основным для всего вашего проекта. Зачастую для тела сайта выбирают шрифт с засечками или же без них. Это даст вам уверенность в том, что ваш сайт будет читабельным, и поэтому поиск шрифтов следует проводить непосредственно именно в этих двух группах.
Обратите свое внимание и на то, чтобы шрифт, выбранный вами, имел разнообразные стили. Это позволит вам быть более гибкими при использовании их в веб-проекте. Хорошим способом понять, подходит ли вам тот или иной шрифт, будет его тестирование на больших блоках, например в заголовках, параграфах и т.д.
Хорошим способом понять, подходит ли вам тот или иной шрифт, будет его тестирование на больших блоках, например в заголовках, параграфах и т.д.
Во-вторых, вам обязательно нужно определить еще один шрифт, который вы будете использовать в некоторых заголовках. Определенных правил такого выбора не существует, но опытные дизайнеры рекомендует подбирать такой шрифт, который будет отличаться от основного, используемого вами для тела сайта. Таким образом, вы сможете сделать заголовки на вашем сайте более привлекательными для пользователей. Лучше использовать шрифт для тела сайта слегка измененный, например, сделав его полужирным.
Неплохим вариантом оформления текста является смешивание и соединение группы шрифтов заголовков с засечками с основным текстом сайта, который будет без засечек. Провидите этот эксперимент, и вы увидите, что эти две группы очень гармонично сочетаются друг с другом, создавая красивый дизайн типографии.
В-третьих, если вы хотите обратить внимание ваших пользователей на какие-то определенные элементы текста и сделать их более видимыми, то вам следует внести еще один шрифт в дизайн. В этом случае поэкспериментируйте с рукописным и декоративным шрифтом, так как именно они позволяют привлечь внимание посетителей веб-сайта.
В этом случае поэкспериментируйте с рукописным и декоративным шрифтом, так как именно они позволяют привлечь внимание посетителей веб-сайта.
Как смешивать и использовать шрифты в тексте
Рассмотрим несколько принципов совмещения шрифтов, которые позволят добиться красивого оформления текста.
Сайт должен быть читабельным
Подбирая шрифт для текста тела сайта или заголовка, обязательно следует помнить то, что он должен быть легко читаем пользователем. Конечно, читаемость некоторых шрифтов напрямую зависит от правильных их настроек: необходимо следить за тем, чтобы был выбран соответствующий размер шрифта, высота строк, цвета. Перед применением в веб-дизайне каких-либо шрифтов проверьте, как они будут смотреться в разных цветах. Таким образом, вы сможете понять, подходит ли вам тот или иной цвет.
Это правило имеет пару исключений, о которых следует помнить всегда. К примеру, вы разрабатываете веб-дизайн для детского интернет-проекта и, возможно, вам захочется применить один из видов декоративного шрифта, который понравится детям. В этом случае старайтесь придерживаться шрифта с засечками и без засечек. Соблюдать это правило необходимо, потому как проведенные исследования доказали, что эти шрифты намного легче читаются, поэтому выбор декоративных шрифтов будет не самым лучшим вариантом в данном случае.
В этом случае старайтесь придерживаться шрифта с засечками и без засечек. Соблюдать это правило необходимо, потому как проведенные исследования доказали, что эти шрифты намного легче читаются, поэтому выбор декоративных шрифтов будет не самым лучшим вариантом в данном случае.
Не используете большое количество разных шрифтов
Создавая дизайн проекта, старайтесь не использовать большое количество шрифтов. Оптимальным количеством для использования будет три шрифта. Этому есть несколько причин:
-
При использовании сервисов шрифтов каждый шрифт, добавленный вами, будет способствовать увеличению скорости загрузки страницы сайта.
-
Присутствие большего количества шрифтов на страницах сайта отвлекает посетителей, из-за чего им будет тяжелей сконцентрировать свое внимание на чтении контента.
-
Применяя не более трех шрифтов, вы экономите свое время, но при этом веб-сайт выглядит отлично.

Не используйте неподходящие сочетания
Комбинирование нескольких шрифтов при написании заголовков сайта или соединение большого количества различных шрифтов – это очень плохая задумка. Такие комбинации являются рискованными и могут принести вам много проблем.
Просматривая шрифты на веб-сервисе Typekit, вы имеете возможность устанавливать необходимые для вас фильтры, которые помогут разобраться в том, какие шрифты лучше применять для заголовков или параграфов, что будет очень полезным инструментом во время разработки дизайна.
Примеры объединения шрифтов
Для примера рассмотрим страницы нескольких сайтов, где грамотно подобраны шрифты.
Заголовки:
Sentinel (serif slab)
Параграфы:
Gotham Narrow (sans-serif)
На этих примерах мы можем наблюдать, что заголовки и подзаголовки имеют шрифт с прямоугольными засечками. Он выступает в качестве контраста к основному тексту сайта и является простым и легко читаемым шрифтом. Этот дизайн имеет единообразность. От него можно добиться многого, лишь изменив цвет и его стиль.
Он выступает в качестве контраста к основному тексту сайта и является простым и легко читаемым шрифтом. Этот дизайн имеет единообразность. От него можно добиться многого, лишь изменив цвет и его стиль.
Заголовки и параграфы:
Freight Text Pro (serif)
Остальное:
Freight Sans Pro (san-serif)
На этом примере мы можем наблюдать, как используют только один шрифт для заголовков и параграфов. Это выглядит довольно здорово, потому как заголовки имеют более жирный и крупный вид.
Так же здесь мы можем наблюдать и один шрифт без засечек, который автор использует на кнопках сайта и информации о сообщениях.
Заголовки:
PMN Caecilia (slab serif).
Параграфы:
Gill Sans (sans-serif)
Дизайнеры этого сайта создали очень утонченный и красивый дизайн своего веб-ресурса. Здесь отсутствуют какие-либо раздражители и жирные шрифты. Они остановили свой выбор на тонком шрифте для заголовков и простом шрифте для текста тела сайта.
Они остановили свой выбор на тонком шрифте для заголовков и простом шрифте для текста тела сайта.
Присутствующие на этом ресурсе оба семейства шрифтов имеют отличное сочетание, что позволяет посетителю с легкостью читать весь текст.
Заголовки и параграфы:
Skolar (serif)
Дизайнеры этого сайта используют только один шрифт с засечками. Но, несмотря на такое неординарное решение специалистов, заголовки и параграфы между собой имеют видимую разницу. Все это благодаря тому, что здесь используются специфические стили, цвета и размеры шрифта.
Типографика. Виды гарнитур (шрифтов). | by Vadim Granich
Это текстовая версия моего урока с Ютуба:
При этом, иногда в уроке, я буду путать эти понятия
и говорить и так и так.
Перед тем как мы отправимся в это приключение, я хочу провести некоторые границы.
Гарнитуры можно классифицировать, например, по целям. Если идти по такой классификации, то в рамках этого урока я не буду рассматривать декоративные, потому что вообще не уверен можно ли классифицировать все виды таких гарнитур.
Если идти по такой классификации, то в рамках этого урока я не буду рассматривать декоративные, потому что вообще не уверен можно ли классифицировать все виды таких гарнитур.
Если рассматривать гарнитуры по времени то на этом уроке не буду затрагивать рукописные шрифты. Потому что у меня не так много опыта в каллиграфии.
Есть ещё vox классификация и если смотреть через её призму, то на уроке я не буду затрагивать script, graphic, gaelic и non latin гарнитуры.
Vox-ATypI classification
https://en.wikipedia.org/wiki/Vox-ATypI_classification
Ну всё, мы утвердили с вами границы этого урока и давайте приступать к делу. Начинаем с засечек.
Логичным образом шрифты с засечками я изучаю по видам засечек. На данный момент выделяю 10 штук. Уверен, что можно найти ещё, однако, даже этих 10 нам сейчас будет предостаточно.
Пройдемся подробно по каждой.
Fraktur, Blackletter, Gothic шрифты. Разумеется, у них есть уйма деталей, которые мы не будем разбирать. Это вообще можно в отдельную лекцию помещать. Следует понимать, в рамках этого урока я буду отмечать самые ключевые показатели формы гарнитур.
Разумеется, у них есть уйма деталей, которые мы не будем разбирать. Это вообще можно в отдельную лекцию помещать. Следует понимать, в рамках этого урока я буду отмечать самые ключевые показатели формы гарнитур.
PT — такие буквы в начале названия — это сокращенное название словолитни. PT — Paratype, TT — TypType, FF — FontFont, ITC — International Typeface Corporation.
В данном случае это ромб. Причем в какой то момент он может совершенно размазываться и превращаться в пьяный параллелепипед. Мы не будем подробно останавливаться на этом виде гарнитур. Здесь важно отметить, что это переходное звено. Дело в том, что изначально Фрактур писался от руки. Но в какой то момент объявился Гутенберг.
Это был первый человек, по крайней мере в Европе, который напечатал книгу. Это была Библия Гутенберга. В ней как раз использовался фрактур.
Вдобавок, фрактур мы всегда можем увидеть у немцев, в каком-нибудь Швабском домике. Ну и в какой-то момент фрактуром заинтересовались Beyonce, Snoop Dogg и вообще куча латиносов, которые стали набивать себе татухи с этим шрифтом.
Ну и в какой-то момент фрактуром заинтересовались Beyonce, Snoop Dogg и вообще куча латиносов, которые стали набивать себе татухи с этим шрифтом.
Вскоре стало понятно, что пользоваться фрактуром для печатных изданий это ну такое, и поэтому форму начали упрощать. В этот момент появилась антиква старого стиля. здесь я выделяю два вида засечек. Начнем с мятой.
Её ещё называют венецианской, гуманистической или антиква ренессанса. В форме этих букв мы видим каллиграфическое наследие.
Мы видим эти грубые повороты формы, также, если смотреть на засечки то они чаще всего скругленные, но при этом клиновидные.
То есть ощущение, будто их промяли вовнутрь.
Ещё очень характерным акцентом считается наклон буквы “е”.
Иногда у неё дополнительно вылезает ещё небольшой нарост.
Для лучшего понимания масштабов формы того или иного вида гарнитуры, я буду приводить вот такие небольшие кусочки текста, набранные исследуемым образцом.
Также, для вашего удобства буду приводить такие крупные образцы, чтобы вы могли разглядеть все мелкие детали. Названия этих образцов я подписываю. Также, светло-серым я подписываю дополнительные, похожие гарнитуры.
Я прямо не могу отделаться от ощущения что венецианская антиква это идеальные шрифты для фильмов Тима Бертона. Я надеюсь, вы понимаете о чем я 🙂
Ну и этот шрифт прекрасно подходит чтобы показать старые-добрые времена. Например, в Ирландии.
Перед тем как мы продолжим изучение гарнитур необходимо отметить два термина: основной штрих и соединительный штрих. Я буду их в дальнейшем упоминать. В общем, эти два термина сами за себя говорят, мне лишь было важно визуально их обозначить.
Ну а теперь продолжим 🙂
Второй подвид антиквы старого стиля получил большее распространение. Это так называемые Гаральды. Гаральды это сочетание фамилии Клода Гарамонда и имени Альдуса Манутиуса. Самый хит этой категории это, разумеется, гарнитура Гарамонд.
Самый хит этой категории это, разумеется, гарнитура Гарамонд.
Характерная черта причем как для Гаральдов так и венецианской антиквы это наклоны. Все овальные формы будут обладать наклоном в той или иной степени. Также, мы видим, что остается клиновидная форма засечки — эта вмятина. Но с другой стороны, у Гаральдов появляется характерная оплавленность формы. Всё очень мягкое. Ни о какой выточенности, резкости формы речи здесь не идет.
Еще стоит отметить разницу между основным и соединительным штрихом. Да, она здесь есть. Однако эта разница считается слабым контрастом. Кстати, о контрасте я говорил в прошлом уроке по типографике в ткани текста:
Так вот, у старых антикв слабый контраст. У последующих видов антиквы вы увидите усиление контраста.
Кстати, буква “е” здесь идет с горизонтальным штрихом. А еще, если вы с легкостью хотите определить Гарамонд, то запомните форму буквы “а”. Она очень характерная благодаря своему пузику и вот такой не оформившийся капле.
А еще, если вы с легкостью хотите определить Гарамонд, то запомните форму буквы “а”. Она очень характерная благодаря своему пузику и вот такой не оформившийся капле.
Хорошо, от антиквы старого стиля мы переходим
к переходной антикве.
В отличие от старого стиля переходная антиква обладает невероятной точностью.
Переходная антиква, еще ее можно звать неоклассическая, рационалистическая антиква. В ней мы видим что овалы обретают строгую вертикаль, при этом клиновидность еще может оставаться, но уже не факт. Но самое главное, появляется очень резкая точеная форма на краях. Ни о какой оплавленности или помятости уже речи не идет.
Касательно контраста, он постепенно усиливается. Он уже сильнее чем в старой антикве. На букве “ц” в примере ниже я указал ширину соединительного штриха старой антиквы для сравнения. И вы наглядно видите что постепенно штрих становится тоньше. Кстати, при этом основной штрих остается той же самой толщины.
Кстати, при этом основной штрих остается той же самой толщины.
Характерным человеком брендом в этой категории антикв можно назвать Баскервиля. Чаще всего именно его гарнитуру приводят как идеальный образец. Кстати, Баскервиль бесплатно идет по умолчанию и на windows и на mac. Так что с ним можно поиграться.
Следующий шаг в развитии антикв был современной гарнитурой, эпоха модерна. Очень утонченная.
Это гарнитуры, у которых остается строгая вертикаль, но при этом засечки становятся не просто точными, они становятся утонченными. В прямом смысле могут быть толщиной буквально с волос. Поэтому их называются волосные засечки.
Параметр контраста значительно усилился. Снова на примере буквы “ц” у нас старая антиква, в середине переходная, и слева мы видим текущую толщину соединительного штриха. При этом основные штрихи стали жирнее. Горизонтальные штрихи — нижнее значение это толщина основного штриха с переходной старой антиквы. Таким образом параметр контраста это очень характерная черта, когда мы хотим определить с каким видом гарнитуры имеем дело. Также, в антикве нового стиля появились очень жирные оформившиеся капли.
Таким образом параметр контраста это очень характерная черта, когда мы хотим определить с каким видом гарнитуры имеем дело. Также, в антикве нового стиля появились очень жирные оформившиеся капли.
У такого вида антикв тоже есть человек бренд — это Бодони. Кстати, если кому интересно, именно таким пером, как под образцом, можно от руки рисовать антиквы нового стиля. Модерн антикв очень популярен в различных чувственных мелодрамах, или например в стильных женских журналах.
Частным случаем волосной засечки будет так называемые fat face.
Лучшим образом это можно назвать современной антиквой на стероидах. То есть это чаще всего начертание Ultrablack. Иногда делают отдельные начертания которые называются Poster. Стоит отметить, что ультра жирные шрифты не обязательно обладают волосными засечками. Иногда это могут быть высеченные засечки, о которых мы дальше поговорим.
Кстати, еще мне очень нравится этот подвид, потому что у них очень красивые цифры, которые можно очень удачно использовать для фактоидов в журналах.
А сейчас мы переходим из одной крайности в другую крайность.
Итальянский подвид гарнитур с обратными контрастом.
Этот переход очень красиво виден на букве “о”. Большинство из нас привыкли, что по умолчанию в букве “о” проходит строгая вертикальная ось. Так вот, обратный контраст — это когда все меняется местами. То, что было тонким становится толстым, что было толстым стало тонким. Выглядит это довольно забавно. Потому что буквально ощущение что буква “о” легла набок.
Важно понимать, итальянский подвид гарнитур работает как с засечками так и без засечек, то есть с гротесками.
Если будете как нибудь в Питерском метро вы можете воочию увидеть это на Достоевской и Новочеркасской. А еще на второй сцене БДТ.
Ну ладно, хватит говорить о всяких крайностях ультра жирных или обратных. Давайте поговорим о естественном психологическим отскоке. Дело в том, что после супер утонченных волосных засечек современной антиквы в какой-то момент появился грубый ответ в виде брусковых засечек.
Брусковые гарнитуры являлись лейтмотивом первого рекламного бума в XIX веке. Брусковые засечки могут надеваться на антикву, а могут надеваться на гротеск. О гротеске мы дальше поговорим. Перед вами два примера брусковых надетых на антикву:
Как понять что они надеты на антикву? У них может быть наклонная ось. У них может присутствовать контраст между штрихами. И еще характерно присутствие капель. Помимо этого, обозначу, что нехорошо путать волоснуюзасечку и брусковую. Волосная она очень тонкая. Брусковая же засечка может быть толщиной и в соединительный штрих буквы, и с основной штрих.
Если посмотреть на букву “ц”, то вот он основной штрих, вот он соединительный. Здесь мы видим, что брусок размером с соединительный штрих. По умолчанию, брусковые засечки обладают строгими углами под 90 градусов. Ну, то есть это в прямом смысле брусок. Однако есть подвид этих засечек, где переход между штрихом и засечкой скругляется. Это так называемые клариндоны. А вот как выглядят бруски одетые на гротески:
Здесь мы видим, что брусок размером с соединительный штрих. По умолчанию, брусковые засечки обладают строгими углами под 90 градусов. Ну, то есть это в прямом смысле брусок. Однако есть подвид этих засечек, где переход между штрихом и засечкой скругляется. Это так называемые клариндоны. А вот как выглядят бруски одетые на гротески:
Нет наклонов осей, контраст между штрихами практически отсутствует. Кстати, присутствует оптическая компенсация в месте соединения. Это другая история, она может присутствовать даже в гарнитурах, в которых нулевой контраст.
Вообще брусковые на гротесках любят экспериментировать. Например, они могут быть ассиметричные. То есть на примере PF Centro Slab Pro брусок на букве “ц” уходит только в левую сторону, с правой стороны нету. Хотя здесь брусок полноценный. Так же бруски могут получать скругления. А в примере Memphis Cyr, это знаменитая буква “а” из футуры. Вот так она выглядит в брусовом виде. Ну о футуре мы дальше поговорим обязательно.
Вот так она выглядит в брусовом виде. Ну о футуре мы дальше поговорим обязательно.
Возвращаясь к переходной антикве, представьте, что если бы эту точную засечку посадили еще дополнительно на диету, заставив её стать еще утонченнее.
Это шрифты, которые высекались в камне греками, римлянами … римлянами, греками. Вот эти вот ребята, да 🙂
Пожалуй, самая популярная гарнитура в этом виде это Trajan. Но, если быть откровенным, trajan в сегодняшних реалиях выглядит каким-то неуверенным, чересчур помятым. Поэтому я больше уважаю Monumenta.
Обратите внимание, как далеко выпрыгивают ее засечки. Кстати, исследуя glyphic подвид гарнитур, я заметил интересную тенденцию, что эти засечки могут очень плавно переходить в основной штрих. И когда эта трансформация завершается, то мы получаем так называемый Semi Sans. Это довольно хитрый и редкий микс, мы еще его рассмотрим.
Так как об этом виде гарнитур довольно мало информации, я здесь решил привести все 6 образцов. Причем от самого классического, к более отдаленным видам:
Причем от самого классического, к более отдаленным видам:
Отдельный образец такой гарнитуры Berlingske Serif:
How one typeface took over movie postersМне очень нравится он, как характерный представитель с плавными, высеченными, вылетающими засечками. Интересный момент, что именно этот вид гарнитур очень популярен в постерах для фильмов.
Кстати, если будете в Питерском метро, зацените Лиговский проспект и Технологический институт. Недавно видел, что Теремок тоже использовал этот шрифт, чтобы добавить нотку премиальности. Еще этот вид часто встречаю в сфере красоты, в косметологии или в парфюмерии.
Идём дальше 🙂
Надеюсь, вы еще помните из начала урока старую антикву с мятыми засечками, потому что треугольные засечки, в так называемой латинской антикве — считаются переосмыслением, обновленной формой как раз таки старой антиквы.
PT Serif (Google Fonts)Здесь расположил образцы в порядке усложнения. Вот он наш самый классический пример латинской антиквы. Вот эта треугольность засечки. Если идти дальше, у нее могут появляться скругления. Или эта засечка может становиться скошенной. А иногда она бывает ассиметричной с разными треугольниками. Кстати, благодаря своей грубой форме, латинская антиква хорошо отображается на экранах.
Вот он наш самый классический пример латинской антиквы. Вот эта треугольность засечки. Если идти дальше, у нее могут появляться скругления. Или эта засечка может становиться скошенной. А иногда она бывает ассиметричной с разными треугольниками. Кстати, благодаря своей грубой форме, латинская антиква хорошо отображается на экранах.
В связи с тем, что об этом виде гарнитур довольно мало информации в интернете, я решил здесь привести побольше образцов:
Посмотрите как варьируется каждая буква.
И почувствуйте это ощущение, как будто Тим Бертон здесь тоже был :). А еще, обратите внимание, что капли исчезли. Теперь это такие, трапеции.
Кстати, как вам такая идея: замиксовать треугольные засечки латинской антиквы и высеченные засечки glyphic гарнитур.
В итоге мы получаем вот такой результат:
Кстати, к идеи миксования различных видов гарнитур мы еще вернемся подробно в гротесках.
А теперь заполируем все то, что мы тут наобсуждать успели. Рекомендую тут прям немного залипнуть.
Рекомендую тут прям немного залипнуть.
Отлично, первая часть урока пройдена. Засечки разобрали.
Переходим дальше, к гротескам.
В случае с антиквами было понятно, что нужно рассматривать виды засечек. Но вот с гротесками все немного хитрее. Здесь я предпочитаю брать букву “е”.
Потому что, во-первых, она близка по форме к кругу (букве “о”). И это будет полезно в геометрических гротесках. Во-вторых, у буквы “е” можно исследовать вот это окончание штриха, его характерную форму. Еще это называется “терминал”. Ну и в-третьих, параметр апертуры здесь хорошо виден. То есть, вот эта степень открытости рисунка. Поэтому буква “е”.
Старые гротески. Первая попытка отказаться от засечек и сделать чистую форму. Попытка не увенчалась успехом, потому что тогда еще не было понимания как должна выглядеть чистая форма буквы, и допускались ошибки.
Самые очевидные, наверное, это вот такая противная буква “и”. Или вот этот странный выход в букве “к”. Вот эти кривые терминалы в букве “с”. Или слишком задранное контр пространство у буквы “м”.
Или вот этот странный выход в букве “к”. Вот эти кривые терминалы в букве “с”. Или слишком задранное контр пространство у буквы “м”.
Все эти недочеты в итоге складываются в довольно противную картину. Поэтому на старых гротесках нет смысла акцентироваться. Они скорее остались для истории.
Но вот следующий вид гарнитур — геометрические гротески. Это жир, это то, что сейчас очень популярно. Если вы зайдете на MyFonts топы продаж, то вы увидите что там очень много именно геометрических круглых гротесков.
Самой характерной гарнитурой этого вида считается Futura Пауля Ренера.
По букве “о” прекрасно видно, что она стремится к кругу. Также у футуры очень характерная буква “а”, которая позволяет еще сильнее продвигать идею круга. И особенно важным становится момент контраста. Дело в том, что практически во всех видах гротесков контраст — нулевой. Правда дальше увидим гуманистические гротески, там будет контраст. До этого дойдем. Еще очень хочу очень отметить характерную остроту букв у футуры. Можно сказать что это ее визитная карточка.
До этого дойдем. Еще очень хочу очень отметить характерную остроту букв у футуры. Можно сказать что это ее визитная карточка.
Продолжаем геометрические гротески. Кстати, важно отметить, что они являлись следствием промышленной революции в 20 веке.
Гарнитура Din это тоже характерный представитель своего направления. Геометрия стадиона или прямоугольника. Если мы посмотрим на стадион сверху, то вот она эта форма. В этом подвиде происходит интересная трансформация. Мы можем встретить очень мягкие, практически овальные стадионы. Но чем дальше мы двигаемся, тем более жесткие стадионы мы можем получать. И в какой-то момент будут прямо прописываться вот эти дополнительные грани. В гарнитуре Din хорошо видно как все буквы стремятся к этой форме стадиона.
Ну а вот это классика. Helvetica неогротески. Представьте, что взяли старые гротески и наконец-то сделали их по уму.
Следует понимать, что в отличии от геометрических гротесков, неогротески очень нейтральны. То есть форма их буквы ни на что не намекает. Она просто буква. Неогротески это довольно консервативная история.
Достаточно посмотреть на степень открытости рисунка, на апертуру у буквы “е”, “а”. Увидеть, что она практически закрыта. И если уж говорить про Helvetica, для меня было открытием, что эта гарнитура прекрасно идет в заголовке, но довольно противно в наборном тексте. Из-за того, что у нее очень плотный кернинг. То есть буквы друг к другу стоят близко.
В этом плане достаточно сравнить набортный текст Helvetica с наборным San Francisco от компании Apple. Почувствуйте насколько воздушнее, легче здесь идут буквы. Кстати, San Francisco можно бесплатно скачивать на Mac. С Windows все намного сложнее. А еще есть Inter Ui, бесплатная альтернатива. И я постоянно рекомендую посмотреть презентацию шрифта San Francisco. Между прочим, у Helvetica недавно вышла уже третья реинкарнация, но ее нет на кириллице.
И я постоянно рекомендую посмотреть презентацию шрифта San Francisco. Между прочим, у Helvetica недавно вышла уже третья реинкарнация, но ее нет на кириллице.
WWDC Introducing San Francisco, the New System Fonts
Гарнитура PT Root UI (4 начертания free)
Гарнитура Inter (free)
Гарнитура Object Sans (Free, 4 начертания)
Как понять что неогротеск хороший? Достаточно посмотреть на окончание штрихов, на терминалы. Они должны быть строго горизонтальные. Это характер буквы. Почему многие смеются над Arial? Да потому что он, во-первых, слизан с Helvetica, а во-вторых, даже это у них хорошо не получилось. Потому что терминалы получились бесхарактерные абсолютно.
От геометрии и нейтральности переходим к гуманистическим гротескам.
У них принципиально другая позиция. Одним из первым гум гротесков считается Gill Sans.
Посмотрите на кардинальное изменение терминалов. Эта вертикальность окончания штрихов в дальнейшем становится визитной карточкой гумгротесков. Полная противоположность Helvetica. Ну конечно, это не единственная разница формы. Посмотрите на букву “р”. Если у Helvetica чистый спокойный овал, с оптической компенсацией в прилегании. То здесь это совсем иное.
Эта вертикальность окончания штрихов в дальнейшем становится визитной карточкой гумгротесков. Полная противоположность Helvetica. Ну конечно, это не единственная разница формы. Посмотрите на букву “р”. Если у Helvetica чистый спокойный овал, с оптической компенсацией в прилегании. То здесь это совсем иное.
Вы еще помните высеченные засечки? Глифик вид гарнитур. Там был разговор о так называемом переходе этих высеченных засечек в основной штрих.
Раннее, я очень уверенно сказал, что у гротесков практически не бывает контраста. Но что происходит, если все таки у гротеска есть контраст? Происходит так называемый Semi-sans. Здесь также есть наследие вертикальных терминалов. Это редкий вид гарнитур, хотя уверен что в дальнейшем он еще получит свою популярность.
И вот наконец то перед нами самая чистая гуманистическая форма гротеска.
Забавная история получается. Мы начинали с того что в антиквах изначально рисовали буквы пером, но потом ушли от этого. И вот сейчас мы опять к этому приходим. Мы рисуем гротески пером. Делаем их мягкими, человечными, гуманистическими.
И вот сейчас мы опять к этому приходим. Мы рисуем гротески пером. Делаем их мягкими, человечными, гуманистическими.
Вот например зачем здесь у буквы “р” часть уходит в сторону? Особой причины нет, можно же вверх сделать. Но это специально, потому что это человечно. Это более естественно. Никто не совершенен. Кстати, здесь есть небольшая разница контраста. Вот эта буква “а” очень напоминает старую антикву — Гаральд. Посмотрите еще раз на это характерное пузико. Здесь также могут встречаться строго вертикальные терминалы, но не обязательно. А еще касательно окончания штрихов прекрасно высказался Эрик Шпикерман в своей гарнитуре Meta Pro:
Посмотрите, как у нее сколоты верхние окончания штрихов. Это тоже гуманистический подход. Так как гуманистические гротески очень теплые, открытые, у них и аппретура такая же. Уверен что в дальнейшем даже большие корпорации перейдут на подобного рода шрифты. Потому что сейчас мы видим полное засилье крупных геометрических гротесков.
Потому что сейчас мы видим полное засилье крупных геометрических гротесков.
А теперь материал для самых отважных. Это миксы видов гарнитур. В данном случае мы соединениям геометрическую круглую и гуманистическую. И получаем что то среднее.
Для демонстрации этого вида я обожаю использовать Muller:
Montserrat (Google Fonts)Давайте вспомним как это было в круглых гротесках. То есть, во первых буква “а” — наследие Futura. Здесь её нет. Хотя если посмотреть на буквы “о”, “б”, “р” мы видим этот круг. Казалось бы, ну вот почти Futura но нет, меняется буква “а”. Буква “з”, которая вообще-то в идеале состоит из двух кругов, начинает вытягиваться. И терминалы у нее становятся вертикальные. Она уже более гуманистическая. А буква “е”, она из круглой формы, получает вот эту вдавленность носа.
Этот вид гарнитур очень современен. Ну ведь действительно, это лучшее из двух миров, аккуратно соединенное. Это как с музыкой, знаете, то есть вы сейчас не услышите чистый рок, рэп или хаус. Это все обязательно миксуется. То же самое происходит со шрифтами. То есть шрифты отражают идею нашего времени. Идею метамодернизма. Что все можно, все хорошо. Просто бери и комбинируй. Без ненужной циничности от постмодернистов, нет. Здесь происходит любовь ко всем крайностям ❤
Это как с музыкой, знаете, то есть вы сейчас не услышите чистый рок, рэп или хаус. Это все обязательно миксуется. То же самое происходит со шрифтами. То есть шрифты отражают идею нашего времени. Идею метамодернизма. Что все можно, все хорошо. Просто бери и комбинируй. Без ненужной циничности от постмодернистов, нет. Здесь происходит любовь ко всем крайностям ❤
А что произойдет если замиксовать нейтральные гротески и геометрические круглые?
А получится многими любимая Proxima Nova:
Она уверенно занимает тонкую нишу. То есть она как-бы такая нейтральная, но в то же время с геометрическими нотками. Если посмотреть на букву “з”, тут еще гуманистические нотки прочитываются. Получается Proxima Nova такая мудрая, и не зря она стоит в топе продаж на MyFonts.
Вот еще более безумный микс. Собираем круги, вертикали и бруски.
Мы получаем гротеск, в котором присутствует и легкая контрастность, и гуманистичность, и закругленность, и какие то вот непонятные засечки :). Их даже тяжело обозначить, это не брусок. Вы понимаете да, к чему все идет? Чистую форму шрифтов в действительности сейчас очень редко найдете. То, что я показываю вам в этом уроке, это такие классические образцы. Но если посмотреть на современность, классика переосмысляется.
Есть еще целое направление для исследования это гротески по параметрам.
Что модно в типографике сегодня и что будет модно через год (И. Штанг)Дело в том, что благодаря своей более чистой форме, с гротеском можно сильнее играться. Ну например очень сильно их расширять. Или полностью скруглять, вытягивать, текстурировать. И еще много чего. Но в этом уроке я уже не буду покрывать все виды гротесков по параметрам.
Затрону только один сейчас популярный. Это Expanded, Extended, широкие версии. Причем обычно это отдельные версии классических гарнитур. Редко когда проектируют гарнитуру только широкой, без нормальной версии начертания. Благодаря ярко выраженным параметрам этот вид гарнитур еще сильнее привязывается к определенным нишам бизнеса, настроениям, сферам человеческой деятельности. И это еще один дополнительный пласт для исследования.
Это Expanded, Extended, широкие версии. Причем обычно это отдельные версии классических гарнитур. Редко когда проектируют гарнитуру только широкой, без нормальной версии начертания. Благодаря ярко выраженным параметрам этот вид гарнитур еще сильнее привязывается к определенным нишам бизнеса, настроениям, сферам человеческой деятельности. И это еще один дополнительный пласт для исследования.
Однако, для этого урока информации достаточно. Если вы хорошенько осмыслите вот эту итоговую картинку с антиквами и гротесками, вы уже получите сильный фундамент в понимании гарнитур:
Ну и если вы понимаете что вам интересен графический дизайн, приходите ко мне учиться на курс
Осознанный Графдизайн: granich.ru
Если же времени на обучение сейчас нет, то можно подписаться на блог:
VK-паблик Granich, инстаграм granichgram, телеграм granichannel
Энциклопедия Графдизайна: на Pinterest
А еще посмотреть плакаты выпускников тут: Pinterest
и многостраничные экзамены здесь: Behance
Рад что вы со мной были до финала. До новых встреч! Обнимаю. ❤
До новых встреч! Обнимаю. ❤
Как выбрать шрифт для сайта
7,419 просмотров всего, 3 просмотров сегодня
Оглавление
- Виды шрифтов
- Что нужно учитывать при выборе шрифта
- Технические параметры
- Выводы
Мы часто говорим о том, что текст должен быть уникальным и полезным для пользователей. Но наряду с содержанием большое внимание уделяется и форме подачи материала. В работе копирайтера под ней понимают структурированность текста, в работе дизайнера — типографику. Пожалуй, основным ее элементом является шрифт. И перед дизайнером встает эта непростая задача — подобрать его для сайта.
В этой статье рассмотрим, какие бывают виды шрифтов и чем руководствоваться при их подборе.
Как будет читаться текст, во многом зависит от того, как выглядят сами буквы. Быть может, вы удивитесь, но шрифт даже способен создавать настроение, влиять на общее впечатление от текста, сайта, а значит и компании в целом. Неслучайно, крупные бренды разрабатывают уникальное написание букв, которое затем становятся их визитной карточкой.
Неслучайно, крупные бренды разрабатывают уникальное написание букв, которое затем становятся их визитной карточкой.
О фирменном стиле и шрифтах как одном из его элементов читайте в нашей статье “Фирменный стиль: правила, исключения, секреты”.
Может показаться, что настроение сайта, его тон задает графика. На самом деле шрифт ничуть ей в этом не уступает. Несмотря на обилие возможностей для работы с изображениями и видео, он не теряет своих позиций. Во многом это связано с современными требованиями к адаптивности сайта. Графика замедляет скорость загрузки страницы, а вот шрифты нет. При грамотном их подборе можно создать самые разные сайты от строгих до креативных. Таким образом, как и любой другой элемент дизайна, то, как выглядят буквы, будет влиять на поведенческие факторы.
Виды шрифтов
Существует два основных семейства, или гарнитуры. Буквы с засечками — антиквы, без засечек — гротески.
Первые изначально использовались в книгоиздательстве. Засечки формируют строку и взгляд не сбивается при переходе с одной на другую. Если раньше с монитора было трудно читать материал, написанный шрифтом с засечками, то благодаря современному разрешению дисплеев, это стало очень даже удобным.
Если раньше с монитора было трудно читать материал, написанный шрифтом с засечками, то благодаря современному разрешению дисплеев, это стало очень даже удобным.
Гротески изначально больше подходят для web-среды. Их можно использовать и в длинных, и в коротких текстах. Эта гарнитура более привычна для глаз пользователей. Также ее применяют для логотипов. Она широко распространена в дизайне благодаря своей лаконичности, динамике, современности.
К этой классификации добавим рукописные и моноширенные шрифты.
Если с рукописными все понятно, то вторая требует пояснений.
Моноширенный шрифт — тот, чьи знаки имеют одинаковую ширину и могут быть вписаны в квадрат.
Рассмотрим семейства и то как начертание букв отражается на восприятии текста.
- Антиквы — классика, элегантность, утонченность.
- Гротески — минимализм, динамика
- Рукописные — оригинальность, декоративность
- Моноширенные — устойчивость, уверенность.
Если антиквы и гротески могут применяться для любых текстов, то рукописные и моноширенные уместны для небольших текстовых блоков. Их использование обусловлено стремлением привлечь внимание к определенной информации или общей концепцией дизайна.
Их использование обусловлено стремлением привлечь внимание к определенной информации или общей концепцией дизайна.
Есть и еще одна очень простая и важная классификация — стандартные и нестандартные варианты.
Стандартные поддерживаются каждой операционной системой, каждым браузером. Используя их, вы можете быть уверены, что пользователь увидит сайт таким, как вы задумали. Наиболее популярными из этой группы являются Times New Roman, Arial, Verdana, Tahoma, Georgia.
Если вы выбираете нестандартные, то они будут дополнительно подгружаться в браузер пользователя, что может незначительно снизить скорость загрузки страницы. С другой стороны, вы получите более выразительный, незаюзанный вариант. Подобрать такие шрифты можно на Google Fonts, MyFonts, Fontsquirrel. За большую часть придется выложить деньги, но при желании можно найти и бесплатные. При покупке или скачивании обратите внимание на его лицензию, где прописаны правила пользования. Так вы облегчите жизнь себе и своему заказчику.
Как и везде, где есть платные материалы, есть и пиратский контент. Пользуясь им, дизайнер и владелец сайта становятся пособниками мошенников, незаконно получивших к ним доступ.
Но как все же его выбрать, тем более, платный? Такая ответственность. Специализированные ресурсы ввели возможности тестирования онлайн. Вы не только можете посмотреть сочетаемость разных шрифтов, но и поэкспериментировать с начертаниями, цветом фона.
Что нужно учитывать при выборе шрифта
- общую цель создания сайта и цель дизайна.
- аудиторию веб-ресурса
- содержание будущих текстов
- читабельность
Как правило, для сайта выбирается 3-4 шрифта. Это помогает показать иерархию подаваемой информации, выделить некоторые блоки. Сначала находится оптимальный вариант для тела сайта, затем для заголовков и после для отдельных смысловых элементов. Для дизайнера здесь все усложняется тем, что необходимо скомбинировать эти шрифты. Причем необязательно, чтобы это были представители одного семейства. Вот уж задача не из простых — найти варинты, которые будут гармонировать друг с другом, но при этом не будут казаться слишком похожими. А еще у каждого есть по несколько начертаний, например, жирное, полужирное, тонкое и т.д. Использование большого количества разных начертаний может дополнительно отразиться на скорости загрузки.
Вот уж задача не из простых — найти варинты, которые будут гармонировать друг с другом, но при этом не будут казаться слишком похожими. А еще у каждого есть по несколько начертаний, например, жирное, полужирное, тонкое и т.д. Использование большого количества разных начертаний может дополнительно отразиться на скорости загрузки.
Основной совет при подборе — не злоупотреблять количеством. Некоторые дизайнеры обходятся одним шрифтом, используя разные начертания. Однако, правила существуют для того, чтобы их нарушать. И если концепция сайта подразумевает многообразие — действуйте. Только учитывайте, что такое решение будет постоянно перетягивать внимание пользователя из одной точки в другую.
Если вы начали свой путь в digital с создания логотипа, то там уже, как правило, использовано несколько шрифтов, чаще всего два. Поэтому прикидывая их количество для сайта, не забывайте учитывать уже примененные в лого.
Более подробно о создании логотипа читайте в нашем материале “Как самому создать логотип компании”.
БЛОК ПРО НАШ САЙТ НА ПОДЛОЖКЕ
Для сайта Stebnev Studio мы выбрали два шрифта: антикву PT Serif и гротеск Fira Sans. Сочетаемость достигается за счет идентичности основных форм букв. Наш логотип создан с использованием шрифта с засечками, так что антиква является продолжением фирменной темы, а гротеск разнообразит визуальную составляющую.
Еще один важный эстетический момент — соотношение цвета знаков с фоном, степень контрастности. Классическим сочетанием для человеческого глаза, конечно, является черный текст на белом фоне. Но раньше все было по-другому: из-за разрешения мониторов чаще всего использовался белый текст на черном фоне.
Сегодня, если вы хотите повысить читабельность текста, стоит сделать подложку не белоснежной, а сероватой. И сам шрифт может быть не черным, а темно-серым. Таким образом вы снизите яркость, и пользователи будут меньше уставать при изучении веб-ресурса. Сочетания цветов могут быть самыми разными. Главное, чтобы это не утомляло глаза и не “калечило” психику посетителй сайта.
Технические параметры
Размер — ключевой момент для читабельности. В веб-среде не принято использовать для тела сайта шрифт менее 12 пикселей. Для сносок и подписей применяется 8-10 пикселей. Оптимальным вариантом для тела ресурса будет 14-18 пикселей. Важно соблюдать единообразие. Т.е. каждый структурный элемент, например, заголовок должен быть везде одного размера.
Расстояние между знаками, или кернинг. Как правило, определяется создателем шрифта. Изменить его веб-дизайнер может в заголовке или в цитате, где важно именно визуальное оформление.
Еще два параметра относятся к типографике в целом.
Интерлиньяж — расстояние между строками. По сути текст представляет собой сочетание знаков и “воздуха”. Так вот, чтобы читатель не “задохнулся”, расстояние между линиями букв должно быть больше, чем размер шрифта в 1, 5 раза. Длина строки важна для комфортного перемещения взгляда по тексту. Оптимальным считается — 600 пикселей. Текст должен быть выровнен по левому краю. Если сайт подразумевает более широкие строки, то можно вспомнить газету и разбить текст на несколько колонок.
Если сайт подразумевает более широкие строки, то можно вспомнить газету и разбить текст на несколько колонок.
После того, как дизайн готов, начинается тестирование его элементов. Не стоит обходить своим вниманием шрифт. Часто дизайнеры видят свое творение только через фотошоп, точнее, сквозь призму фотошопа. Но в реальности все может сильно отличаться. Проверьте, как выглядят страницы сайта в разных операционных системах и браузерах. В особенности если мы использовали нестандартные.
Если вы собираете фокус-группу для тестинга дизайна, обязательно включите в задание оценку шрифта, а точнее читабельности текста.
Выводы
Задавшись вопросом, что лучше подойдет для вашего сайта, не упускайте из вида сочетание эстетики и функциональности. Если выбранный шрифт будет красивым, но текст будет трудно прочесть, вряд ли это улучшит юзабилити и поведенческие факторы.
Подбирая шрифт для сайта, руководствуйтесь не только собственными предпочтениями, но и объективными данными. Задача дизайнера — оформить площадку, на которой будет размещена определенная информация. И все должно работать на эту информацию и ни в коем случае не отвлекать внимание от нее.
Задача дизайнера — оформить площадку, на которой будет размещена определенная информация. И все должно работать на эту информацию и ни в коем случае не отвлекать внимание от нее.
- Еще раз выделим пункты, которые стоит учитывать при подборе шрифтов
- не больше 3-4 для сайта
- не использовать в основных текстах шрифты, сложные для чтения
- должен контрастировать с фоном
- для основного текста размер не менее 14 пикселей
- длина строки не более 600 пикселей
- интерлиньяж в 1, 5 раза больше высоты букв
Как и с любым другим элементом дизайна, здесь есть масса ограничений, которые затем превращаются в подспорье. Не бойтесь экспериментировать, и ваши сайты обязательно достигнут поставленных целей.
Про сочетание шрифтов | artlab.club
Очень часто нам приходится сочетать иллюстрацию со шрифтом и многие ломают голову над тем, как сделать так, чтобы шрифт подошел к тому, что нарисовано. Из своего опыта решила написать краткий ликбез.
Для начала основные виды шрифтов. Перечисляю упрощенно. Кому станет интересно, нашла прекрасную статью с очень подробной классификацией, тонкостями и деталями, почитайте, это интересно.
Антиква — Из лат. antiquus – древний.
Собирательное название шрифтов с засечками. Форма знаков антиквы происходит от гуманистического минускула (письма) итальянского Ренессанса XIV–XV вв. (строчные) и капитального шрифта Древнего Рима нач. н.э. (прописные). Первая наборная антиква появилась в Италии и Германии во 2-й половине XV в. и была значительно усовершенствована в 70-х гг. XV в. в Венеции Николаем Йенсоном (Nicholas Jenson). Термин «Антиква» (Antiqua) заимствован из немецкого языка (где он обозначает любой шрифт прямого начертания) и указывает на его древнее (античное) происхождение, поскольку каролингское письмо VIII–IX вв., лежащее в основе гуманистического письма, в эпоху Ренессанса ошибочно принималось за подлинное письмо античности. Антиквенные шрифты обычно делятся на Антикву старого стиля, Переходную антикву и Антикву нового стиля, а также Брусковую антикву.
Гротеск — Собирательное название шрифтов без засечек. В Англии и Франции они чаще называются Sans Serif, в Америке Gothic, в Германии Grotesk. Первый известный гротеск появился в Англии в 1816 г. в образцах шрифтов лондонского словолитчика Уильяма Кэзлона IV (William Caslon IV, 1780–1869). Как правило, гротески имеют основные и соединительные штрихи практически одной толщины (неконтрастные) или с малозаметной разницей в толщине штрихов (малоконтрастные). Гротески также различаются по апертуре и форме концевых элементов знаков типа «С». Обычно при классификации гротески делятся на подгруппы Старых, Новых, Геометрических и Гуманистических гротесков.
Рукописные и каллиграфические шрифты. К этой группе относятся шрифты, по рисунку имитирующие чей-то почерк или каллиграфический стиль, но не относящиеся к готическим и древнерусским, которые выделены в отдельные группы. Рукописные шрифты делятся в зависимости от пишущего инструмента на шрифты, имитирующие письмо ширококонечным пером, остроконечным пером, кистью и другими инструментами (карандаш, фломастер, шариковая ручка и т. д.). Кроме того, рукописные шрифты могут быть связные (где каждая буква соединяется с соседними) и несвязные (где каждая буква стоит отдельно). Возможны также промежуточные (полусвязные) формы, где соединяется только часть букв или буквы соединяются только с одной стороны. Рукописные шрифты применяются для акциденции и для набора учебной литературы (прописи).
д.). Кроме того, рукописные шрифты могут быть связные (где каждая буква соединяется с соседними) и несвязные (где каждая буква стоит отдельно). Возможны также промежуточные (полусвязные) формы, где соединяется только часть букв или буквы соединяются только с одной стороны. Рукописные шрифты применяются для акциденции и для набора учебной литературы (прописи).
Есть еще всякие декоративные и фэнтезийные, сложные шрифты, не относящиеся ни к одному из вышеперечисленных разделов. Вообще все это деление достаточно условно, я читала массу всяких классификаций, основные это все таки антиквы и гротески.
Зная это, уже можно применять знания на практике и не теряться в терминологии.
При подборе шрифта нужно понимать, что каждый шрифт имеет свои особенности, толщину, характер и так далее. Например машинописные шрифты не подходят для написания статей, потому что при написании больших объемов текста становятся практически нечитаемыми, широко известным шрифтом Comic Sans глупо подписывать серьезные новости и так далее.
Обязательно стоит обращать внимание на характер шрифта и мысль, которую вы хотите с его помощью донести. Ниже приведены неудачные примеры, вообще провинциальные вывески — это кладезь безвкусных шрифтовых сочетаний.
При подборе шрифта стоит обращать внимание на контраст букв. Это вообще одно из основных правил в использовании шрифтов. Например нужно написать что-то крупно и подписать чуть ниже мелким шрифтом пояснение или дополнение. Жирные шрифты выглядят крупнее, тонкие — мельче. Контраст также можно создать при помощи размера. Используйте разные размеры шрифта в разных частях проекта. Сначала определитесь с размером общего шрифта, затем заметно увеличьте размер для надписей. Помните что самым большим шрифтом должно быть отмечено самое важное. Избегайте шрифтов, которые выглядят одинаково, они просто сольются и будет казаться, что все набрано одним шрифтом. Чаще всего используются шрифты черного и белого цветов, но при помощи цветных оттенков можно акцентировать внимание там, где вам нужно.
Можно сочетать шрифты разной ширины, толщины и стиля. Как правило, хорошо работает сочетание шрифтов с засечками и шрифтов без засечек. Чем более “наворочен” один шрифт, тем более простым и типовым должен быть второй. Если понять контрастность шрифтов сложно, можно пойти хитрым путем и выбирать шрифты от одного производителя-словолитни (Словолитня — это организация, занимающаяся разработкой шрифтов, например Paratype). Или вы можете взять семейство шрифтов и выбрать в нём два разных шрифта. Как эти два — Roboto Black and Light:
Еще одна вещь, о которой нужно подумать при комбинировании шрифтов — их количество. Не усложняйте — обычно чем меньше шрифтов использовано в проекте, тем лучше. Начните всего с двух семейств шрифтов. Этого достаточно для большинства проектов, особенно, если вы новичок в этом деле.
Я нашла видео с базовыми вещами, оно про веб-дизайн, но многое распространяется и на другие виды дизайна. Информацию все же надо фильтровать, потому что есть спорные утверждения, но в целом кратко и по делу.
Понимание шрифтов нарабатывается со временем и опытом. Чтобы лучше понимать что сочетается, а что нет, стоит прочитать основные книги — Живую Типографику Корольковой, Книгу про буквы от Аа до Яя Гордона и Типографику Чихольда. После этого надо как можно больше экспериментировать с разными шрифтами, разными языками (потому что кириллица очень отличается от латиницы), и разным визуальным сопровождением.
В посте я описала то, что мне кажется важным и основным, и что мне помогает в работе и было бы интересно послушать ваши мысли на эту тему. Давайте поговорим про шрифты в комментариях)
UPD @Nadya тут отличные ссылки для поиска бесплатных шрифтов предложила, смотреть здесь и здесь. Почти все шрифты английские. Кириллицы я не увидела.
#видео #сочетания_шрифтов #новичкам #основы #буквы #дизайн #шрифты #типографика #леттеринг
Все шрифты — Fontfabric™
2 стиля шрифта
50% СКИДКА 16 стилей шрифта от 39 долларов.
15 стилей шрифта от 27 долларов
21 стиль шрифта от 17 долларов
17 стилей шрифта от 25 долларов
22 стиля шрифта от 36 долларов
18 стилей шрифта от 35 долларов
14 стилей шрифта от 29 долларов
1 стиль шрифта
36 стилей шрифта от 25 долларов.
1 стиль шрифта
72 стиля шрифта от 47 долларов
72 стиля шрифта от 24 долларов
50% СКИДКА 16 стилей шрифта от 29 долларов.
11 стилей шрифтов от 9 долларов
72 стиля шрифта от 35 долларов
10 стилей шрифтов от 35 долларов
18 стилей шрифта от 27 долларов
1 стиль шрифта
5 стилей шрифта
54 стиля шрифта от 17 долларов
18 стилей шрифта от 35 долларов
1 стиль шрифта
1 стиль шрифта
20 стилей шрифтов от 35 долларов.
521 стиль шрифта от 27 долларов
2 стиля шрифта
14 стилей шрифта от 27 долларов
2 стиля шрифта
4 стиля шрифта от 9 долларов
8 стилей шрифта от 27 долларов
8 стилей шрифта
1 стиль шрифта
44 стиля шрифта от 47 долларов
7 стилей шрифта
1 стиль шрифта
21 стиль шрифта от 17 долларов
1 стиль шрифта
1 стиль шрифта
1 стиль шрифта
1 стиль шрифта
3 стиля шрифта
6 стилей шрифта от 40 долларов
1 стиль шрифта
2 стиля шрифта
1 стиль шрифта
214 стилей шрифтов от 14 долларов.
5 стилей шрифта
2 стиля шрифта
1 стиль шрифта
8 стилей шрифта
1 стиль шрифта
1 стиль шрифта
1 стиль шрифта
96 стилей шрифта
2 стиля шрифта
2 стиля шрифта
1 стиль шрифта
83 стиля шрифта от 17 долларов
18 стилей шрифта
14 стилей шрифта от 29 долларов
3 стиля шрифта
2 стиля шрифта
2 стиля шрифта
18 стилей шрифта от 29 долларов
5 стилей шрифта
2 стиля шрифта
6 стилей шрифта
3 стиля шрифта
6 стилей шрифта
5 стилей шрифта от 47 долларов
3 стиля шрифта
2 стиля шрифта
24 стиля шрифта от 29 долларов
2 стиля шрифта
6 стилей шрифта
3 стиля шрифта
9 стилей шрифта
3 стиля шрифта
1 стиль шрифта
2 стиля шрифта
1 стиль шрифта
8 стилей шрифта
4 стиля шрифта
1 стиль шрифта
1 стиль шрифта
2 стиля шрифта
1 стиль шрифта
1 стиль шрифта
3 стиля шрифта
2 стиля шрифта
1 стиль шрифта
4 стиля шрифта
2 стиля шрифта
14 стилей шрифта от 40 долларов
2 стиля шрифта
2 стиля шрифта
8 стилей шрифта от 15,40 долларов США.
24 стиля шрифта от 40 долларов
2 стиля шрифта
3 стиля шрифта
1 стиль шрифта
6 стилей шрифта от 40 долларов
1 стиль шрифта
2 стиля шрифта от 29 долларов
1 стиль шрифта
2 стиля шрифта
1 стиль шрифта
3 стиля шрифта
12 стилей шрифта от 40 долларов
5 стилей шрифта от 29 долларов
2 стиля шрифта от 15 долларов
1 стиль шрифта
12 стилей шрифта от 15 долларов
2 стиля шрифта от 29 долларов
4 стиля шрифта от 15 долларов
2 стиля шрифта от 19 долларов
3 стиля шрифта от 19 долларов
1 стиль шрифта
7 стилей шрифта от 19 долларов
1 стиль шрифта
2 стиля шрифта
2 стиля шрифта от 29 долларов
1 стиль шрифта
1 стиль шрифта
1 стиль шрифта
1 стиль шрифта
2 стиля шрифта от 25 долларов
3 стиля шрифта
2 стиля шрифта от 19 долларов
2 стиля шрифта от 19 долларов
2 стиля шрифта
1 стиль шрифта
3 стиля шрифта от 35 долларов
2 стиля шрифта от 29,95 долларов США.
1 стиль шрифта
Получайте наши последние выпуски, лучшие предложения и важные советы прямо на вашу почту.
Мы вышлем вам заархивированный файл с бесплатным шрифтом, лицензионным соглашением и инструкциями по установке.
Адрес электронной почты уже существует
К сожалению, произошла ошибка! Пожалуйста, повторите попытку через несколько секунд
Поле не должно быть пустым Я хочу получать новости о новых выпусках, скидках только для подписчиков, персонализированных предложениях и ресурсах, позволяющих максимально эффективно использовать мои шрифты.
Нажимая кнопку «Подписаться», вы соглашаетесь получать информацию о наших последних выпусках шрифтов, скидках и важных советах по максимально эффективному использованию типографики.
Никому не нравится быть в тесноте, поэтому мы ориентируемся только на качественный контент. Вы можете отказаться в любое время, нажав на ссылку в нижнем колонтитуле наших электронных писем. Дополнительную информацию см. в нашем Уведомлении о конфиденциальности.
Спасибо, что выбрали бесплатные шрифты Fontfabric! Мы помогаем дизайнерам со всего мира масштабировать свои проекты и клиентов с помощью отличной типографики. Отказаться от рассылки можно в любое время, нажав на ссылку «Отписаться» в нижнем колонтитуле вашего электронного письма. Дополнительную информацию см. в нашем Уведомлении о конфиденциальности.
Ваш бесплатный шрифт будет доставлен с адреса [email protected]. Обязательно проверьте папки со спамом/промо и подумайте о том, чтобы добавить нас в белый список. Подождите до 10 минут, пока сообщение придет.
Подождите до 10 минут, пока сообщение придет.
Все еще не видите? Отправьте нам сообщение по адресу [email protected]
Настройки файлов cookie
Целевые файлы cookie
Эти файлы cookie могут быть установлены через наш сайт нашими рекламными партнерами.
Эти компании могут использовать их для создания профиля ваших интересов и показа вам релевантной рекламы на других сайтах. Они не хранят личную информацию напрямую, а основаны на уникальной идентификации вашего браузера и интернет-устройства. Если вы не разрешите использование этих файлов cookie, вы будете получать менее целенаправленную рекламу.
Включено Неполноценный НеполноценныйКуки производительности
Эти файлы cookie позволяют нам подсчитывать посещения и источники трафика, чтобы мы могли измерять и улучшать производительность нашего сайта.
 Они помогают нам узнать, какие страницы являются наиболее и наименее популярными, и увидеть, как посетители перемещаются по сайту.
Они помогают нам узнать, какие страницы являются наиболее и наименее популярными, и увидеть, как посетители перемещаются по сайту.Вся информация, которую собирают эти файлы cookie, является агрегированной и, следовательно, анонимной. Если вы не разрешите использование этих файлов cookie, мы не будем знать, когда вы посещали наш сайт, и не сможем отслеживать его работу.
Включено Неполноценный НеполноценныйОбщие файлы cookie
Эти файлы cookie необходимы для работы веб-сайта и не могут быть отключены в наших системах. Обычно они устанавливаются только в ответ на ваши действия, которые представляют собой запрос на услуги, такие как установка параметров конфиденциальности, вход в систему или заполнение форм.
Вы можете настроить свой браузер так, чтобы он блокировал эти файлы cookie или уведомлял вас о них, но тогда некоторые части сайта не будут работать.
На Выключенный Всегда включен Эти файлы cookie не хранят никакой личной информации.
Эти файлы cookie не хранят никакой личной информации.
Мы используем файлы cookie для персонализации контента и рекламы, предоставления функций социальных сетей и анализа нашего трафика. Мы также делимся информацией об использовании вами нашего сайта с нашими партнерами в социальных сетях, рекламе и аналитике. Для получения дополнительной информации ознакомьтесь с нашей Политикой конфиденциальности
Принять файлы cookie Manage
СКАЧАТЬ: Бесплатные шрифты — на Fontfabric™
2 стиля шрифта
50% СКИДКА16 стилей шрифта от 39 долларов.
50% СКИДКА15 стилей шрифта от 27 долларов
21 стиль шрифта от 17 долларов
17 стилей шрифта от 25 долларов
22 стиля шрифта от 36 долларов
18 стилей шрифта от 35 долларов
14 стилей шрифта от 29 долларов
1 стиль шрифта
36 стилей шрифта от 25 долларов.
72 стиля шрифта от 47 долларов
72 стиля шрифта от 24 долларов
50% СКИДКА16 стилей шрифта от 29 долларов.
11 стилей шрифтов от 9 долларов
72 стиля шрифта от 35 долларов
10 стилей шрифтов от 35 долларов
18 стилей шрифта от 27 долларов
1 стиль шрифта
5 стилей шрифта
54 стиля шрифта от 17 долларов
18 стилей шрифта от 35 долларов
1 стиль шрифта
1 стиль шрифта
20 стилей шрифтов от 35 долларов.
521 стиль шрифта от 27 долларов
2 стиля шрифта
14 стилей шрифта от 27 долларов
2 стиля шрифта
8 стилей шрифта от 27 долларов
8 стилей шрифта
1 стиль шрифта
44 стиля шрифта от 47 долларов
7 стилей шрифта
1 стиль шрифта
21 стиль шрифта от 17 долларов
1 стиль шрифта
1 стиль шрифта
1 стиль шрифта
1 стиль шрифта
3 стиля шрифта
6 стилей шрифта от 40 долларов
1 стиль шрифта
2 стиля шрифта
1 стиль шрифта
214 стилей шрифтов от 14 долларов.
5 стилей шрифта
1 стиль шрифта
8 стилей шрифта
1 стиль шрифта
1 стиль шрифта
1 стиль шрифта
96 стилей шрифта
2 стиля шрифта
2 стиля шрифта
1 стиль шрифта
83 стиля шрифта от 17 долларов
18 стилей шрифта
14 стилей шрифта от 29 долларов
3 стиля шрифта
2 стиля шрифта
2 стиля шрифта
18 стилей шрифта от 29 долларов
5 стилей шрифта
2 стиля шрифта
6 стилей шрифта
3 стиля шрифта
6 стилей шрифта
5 стилей шрифта от 47 долларов
3 стиля шрифта
2 стиля шрифта
24 стиля шрифта от 29 долларов
2 стиля шрифта
6 стилей шрифта
3 стиля шрифта
9 стилей шрифта
3 стиля шрифта
1 стиль шрифта
2 стиля шрифта
1 стиль шрифта
8 стилей шрифта
4 стиля шрифта
1 стиль шрифта
1 стиль шрифта
2 стиля шрифта
1 стиль шрифта
1 стиль шрифта
3 стиля шрифта
2 стиля шрифта
1 стиль шрифта
4 стиля шрифта
2 стиля шрифта
2 стиля шрифта
2 стиля шрифта
8 стилей шрифта от 15,40 долларов США.
2 стиля шрифта
3 стиля шрифта
1 стиль шрифта
1 стиль шрифта
1 стиль шрифта
2 стиля шрифта
1 стиль шрифта
3 стиля шрифта
1 стиль шрифта
12 стилей шрифта от 15 долларов
3 стиля шрифта от 19 долларов
1 стиль шрифта
7 стилей шрифта от 19 долларов
2 стиля шрифта
1 стиль шрифта
3 стиля шрифта
Получайте наши последние выпуски, лучшие предложения и важные советы прямо на вашу почту.

Мы вышлем вам заархивированный файл с бесплатным шрифтом, лицензионным соглашением и инструкциями по установке.
Адрес электронной почты уже существует
К сожалению, произошла ошибка! Повторите попытку через несколько секунд
Поле не должно быть пустым
Неверный адрес электронной почты
Ваш адрес электронной почты *
Я хочу получать новости о новых выпусках, скидках только для подписчиков, персонализированных предложениях и ресурсах, позволяющих максимально эффективно использовать мои шрифты. Нажимая кнопку «Подписаться», вы соглашаетесь получать информацию о наших последних выпусках шрифтов, скидках и важных советах по максимально эффективному использованию типографики.
Никому не нравится быть в тесноте, поэтому мы ориентируемся только на качественный контент. Вы можете отказаться в любое время, нажав на ссылку в нижнем колонтитуле наших электронных писем. Дополнительную информацию см. в нашем Уведомлении о конфиденциальности.
Спасибо, что выбрали бесплатные шрифты Fontfabric! Мы помогаем дизайнерам со всего мира масштабировать свои проекты и клиентов с помощью отличной типографики. Отказаться от рассылки можно в любое время, нажав на ссылку «Отписаться» в нижнем колонтитуле вашего электронного письма. Дополнительную информацию см. в нашем Уведомлении о конфиденциальности.
Ваш бесплатный шрифт будет доставлен с адреса [email protected]. Обязательно проверьте папки со спамом/промо и подумайте о том, чтобы добавить нас в белый список. Подождите до 10 минут, пока сообщение придет.
Подождите до 10 минут, пока сообщение придет.
Все еще не видите? Отправьте нам сообщение по адресу [email protected]
Настройки файлов cookie
Целевые файлы cookie
Эти файлы cookie могут быть установлены через наш сайт нашими рекламными партнерами.
Эти компании могут использовать их для создания профиля ваших интересов и показа вам релевантной рекламы на других сайтах. Они не хранят личную информацию напрямую, а основаны на уникальной идентификации вашего браузера и интернет-устройства. Если вы не разрешите использование этих файлов cookie, вы будете получать менее целенаправленную рекламу.
Включено Неполноценный НеполноценныйКуки производительности
Эти файлы cookie позволяют нам подсчитывать посещения и источники трафика, чтобы мы могли измерять и улучшать производительность нашего сайта.
 Они помогают нам узнать, какие страницы являются наиболее и наименее популярными, и увидеть, как посетители перемещаются по сайту.
Они помогают нам узнать, какие страницы являются наиболее и наименее популярными, и увидеть, как посетители перемещаются по сайту.Вся информация, которую собирают эти файлы cookie, является агрегированной и, следовательно, анонимной. Если вы не разрешите использование этих файлов cookie, мы не будем знать, когда вы посещали наш сайт, и не сможем отслеживать его работу.
Включено Неполноценный НеполноценныйОбщие файлы cookie
Эти файлы cookie необходимы для работы веб-сайта и не могут быть отключены в наших системах. Обычно они устанавливаются только в ответ на ваши действия, которые представляют собой запрос на услуги, такие как установка параметров конфиденциальности, вход в систему или заполнение форм.
Вы можете настроить свой браузер так, чтобы он блокировал эти файлы cookie или уведомлял вас о них, но тогда некоторые части сайта не будут работать.
На Выключенный Всегда включен Эти файлы cookie не хранят никакой личной информации.
Эти файлы cookie не хранят никакой личной информации.
Мы используем файлы cookie для персонализации контента и рекламы, предоставления функций социальных сетей и анализа нашего трафика. Мы также делимся информацией об использовании вами нашего сайта с нашими партнерами в социальных сетях, рекламе и аналитике. Для получения дополнительной информации ознакомьтесь с нашей Политикой конфиденциальности
Принять файлы cookie Управление
СКАЧАТЬ: Script Fonts — на Fontfabric™
11 стилей шрифтов от 9 долларов
2 стиля шрифта
4 стиля шрифта от 9 долларов
8 стилей шрифта от 27 долларов
1 стиль шрифта
1 стиль шрифта
21 стиль шрифта от 17 долларов
1 стиль шрифта
1 стиль шрифта
6 стилей шрифта от 40 долларов
5 стилей шрифта
5 стилей шрифта от 47 долларов
1 стиль шрифта
Получайте наши последние выпуски, лучшие предложения и важные советы прямо на вашу почту.

Мы вышлем вам заархивированный файл с бесплатным шрифтом, лицензионным соглашением и инструкциями по установке.
Адрес электронной почты уже существует
К сожалению, произошла ошибка! Повторите попытку через несколько секунд
Поле не должно быть пустым
Неверный адрес электронной почты
Ваш адрес электронной почты *
Я хочу получать новости о новых выпусках, скидках только для подписчиков, персонализированных предложениях и ресурсах, позволяющих максимально эффективно использовать мои шрифты. Нажимая кнопку «Подписаться», вы соглашаетесь получать информацию о наших последних выпусках шрифтов, скидках и важных советах по максимально эффективному использованию типографики.
Никому не нравится быть в тесноте, поэтому мы ориентируемся только на качественный контент. Вы можете отказаться в любое время, нажав на ссылку в нижнем колонтитуле наших электронных писем. Дополнительную информацию см. в нашем Уведомлении о конфиденциальности.
Спасибо, что выбрали бесплатные шрифты Fontfabric! Мы помогаем дизайнерам со всего мира масштабировать свои проекты и клиентов с помощью отличной типографики. Отказаться от рассылки можно в любое время, нажав на ссылку «Отписаться» в нижнем колонтитуле вашего электронного письма. Дополнительную информацию см. в нашем Уведомлении о конфиденциальности.
Ваш бесплатный шрифт будет доставлен с адреса [email protected]. Обязательно проверьте папки со спамом/промо и подумайте о том, чтобы добавить нас в белый список. Подождите до 10 минут, пока сообщение придет.
Подождите до 10 минут, пока сообщение придет.
Все еще не видите? Отправьте нам сообщение по адресу [email protected]
Настройки файлов cookie
Целевые файлы cookie
Эти файлы cookie могут быть установлены через наш сайт нашими рекламными партнерами.
Эти компании могут использовать их для создания профиля ваших интересов и показа вам релевантной рекламы на других сайтах. Они не хранят личную информацию напрямую, а основаны на уникальной идентификации вашего браузера и интернет-устройства. Если вы не разрешите использование этих файлов cookie, вы будете получать менее целенаправленную рекламу.
Включено Неполноценный НеполноценныйКуки производительности
Эти файлы cookie позволяют нам подсчитывать посещения и источники трафика, чтобы мы могли измерять и улучшать производительность нашего сайта.
 Они помогают нам узнать, какие страницы являются наиболее и наименее популярными, и увидеть, как посетители перемещаются по сайту.
Они помогают нам узнать, какие страницы являются наиболее и наименее популярными, и увидеть, как посетители перемещаются по сайту.Вся информация, которую собирают эти файлы cookie, является агрегированной и, следовательно, анонимной. Если вы не разрешите использование этих файлов cookie, мы не будем знать, когда вы посещали наш сайт, и не сможем отслеживать его работу.
Включено Неполноценный НеполноценныйОбщие файлы cookie
Эти файлы cookie необходимы для работы веб-сайта и не могут быть отключены в наших системах. Обычно они устанавливаются только в ответ на ваши действия, которые представляют собой запрос на услуги, такие как установка параметров конфиденциальности, вход в систему или заполнение форм.
Вы можете настроить свой браузер так, чтобы он блокировал эти файлы cookie или уведомлял вас о них, но тогда некоторые части сайта не будут работать.
На Выключенный Всегда включен Эти файлы cookie не хранят никакой личной информации.
Эти файлы cookie не хранят никакой личной информации.
Мы используем файлы cookie для персонализации контента и рекламы, предоставления функций социальных сетей и анализа нашего трафика. Мы также делимся информацией об использовании вами нашего сайта с нашими партнерами в социальных сетях, рекламе и аналитике. Для получения дополнительной информации ознакомьтесь с нашей Политикой конфиденциальности
Принять файлы cookie Управление
ЗАГРУЗКА: Шрифты без засечек — на Fontfabric™
21 стиль шрифта от 17 долларов
17 стилей шрифта от 25 долларов
22 стиля шрифта от 36 долларов
18 стилей шрифта от 35 долларов
36 стилей шрифта от 25 долларов.
72 стиля шрифта от 47 долларов
50% СКИДКА16 стилей шрифта от 29 долларов.
72 стиля шрифта от 35 долларов
18 стилей шрифта от 27 долларов
54 стиля шрифта от 17 долларов
18 стилей шрифта от 35 долларов
20 стилей шрифтов от 35 долларов.
2 стиля шрифта
14 стилей шрифта от 27 долларов
8 стилей шрифта
44 стиля шрифта от 47 долларов
2 стиля шрифта
18 стилей шрифта
14 стилей шрифта от 29 долларов
2 стиля шрифта
18 стилей шрифта от 29 долларов
5 стилей шрифта
2 стиля шрифта
6 стилей шрифта
2 стиля шрифта
9 стилей шрифта
8 стилей шрифта
4 стиля шрифта
1 стиль шрифта
14 стилей шрифта от 40 долларов
8 стилей шрифта от 15,40 долларов США.
24 стиля шрифта от 40 долларов
3 стиля шрифта
12 стилей шрифта от 40 долларов
Получайте наши последние выпуски, лучшие предложения и важные советы прямо на вашу почту.
Мы вышлем вам заархивированный файл с бесплатным шрифтом, лицензионным соглашением и инструкциями по установке.
Адрес электронной почты уже существует
К сожалению, произошла ошибка! Повторите попытку через несколько секунд
Поле не должно быть пустым
Неверный адрес электронной почты
Ваш адрес электронной почты *
Я хочу получать новости о новых выпусках, скидках только для подписчиков, персонализированных предложениях и ресурсах, позволяющих максимально эффективно использовать мои шрифты.
Нажимая кнопку «Подписаться», вы соглашаетесь получать информацию о наших последних выпусках шрифтов, скидках и важных советах по максимально эффективному использованию типографики.
Никому не нравится быть в тесноте, поэтому мы ориентируемся только на качественный контент. Вы можете отказаться в любое время, нажав на ссылку в нижнем колонтитуле наших электронных писем. Дополнительную информацию см. в нашем Уведомлении о конфиденциальности.
Спасибо, что выбрали бесплатные шрифты Fontfabric! Мы помогаем дизайнерам со всего мира масштабировать свои проекты и клиентов с помощью отличной типографики. Отказаться от рассылки можно в любое время, нажав на ссылку «Отписаться» в нижнем колонтитуле вашего электронного письма. Дополнительную информацию см. в нашем Уведомлении о конфиденциальности.
Дополнительную информацию см. в нашем Уведомлении о конфиденциальности.
Ваш бесплатный шрифт будет доставлен с адреса [email protected]. Обязательно проверьте папки со спамом/промо и подумайте о том, чтобы добавить нас в белый список. Подождите до 10 минут, пока сообщение придет.
Все еще не видите? Отправьте нам сообщение по адресу [email protected]
Настройки файлов cookie
Целевые файлы cookie
Эти файлы cookie могут быть установлены через наш сайт нашими рекламными партнерами.
Эти компании могут использовать их для создания профиля ваших интересов и показа вам релевантной рекламы на других сайтах. Они не хранят личную информацию напрямую, а основаны на уникальной идентификации вашего браузера и интернет-устройства. Если вы не разрешите использование этих файлов cookie, вы будете получать менее целенаправленную рекламу.
Включено Неполноценный НеполноценныйКуки производительности
Эти файлы cookie позволяют нам подсчитывать посещения и источники трафика, чтобы мы могли измерять и улучшать производительность нашего сайта.
 Они помогают нам узнать, какие страницы являются наиболее и наименее популярными, и увидеть, как посетители перемещаются по сайту.
Они помогают нам узнать, какие страницы являются наиболее и наименее популярными, и увидеть, как посетители перемещаются по сайту.Вся информация, которую собирают эти файлы cookie, является агрегированной и, следовательно, анонимной. Если вы не разрешите использование этих файлов cookie, мы не будем знать, когда вы посещали наш сайт, и не сможем отслеживать его работу.
Включено Неполноценный НеполноценныйОбщие файлы cookie
Эти файлы cookie необходимы для работы веб-сайта и не могут быть отключены в наших системах. Обычно они устанавливаются только в ответ на ваши действия, которые представляют собой запрос на услуги, такие как установка параметров конфиденциальности, вход в систему или заполнение форм.
Вы можете настроить свой браузер так, чтобы он блокировал эти файлы cookie или уведомлял вас о них, но тогда некоторые части сайта не будут работать.
На Выключенный Всегда включен Эти файлы cookie не хранят никакой личной информации.
Эти файлы cookie не хранят никакой личной информации.
Мы используем файлы cookie для персонализации контента и рекламы, предоставления функций социальных сетей и анализа нашего трафика. Мы также делимся информацией об использовании вами нашего сайта с нашими партнерами в социальных сетях, рекламе и аналитике. Для получения дополнительной информации ознакомьтесь с нашей Политикой конфиденциальности
Принять файлы cookie Управление
4 типа шрифтов и их варианты в веб-дизайне
Хотя точное число неизвестно, по оценкам, в мире существует более полумиллиона шрифтов.
Хотя большинство из этих шрифтов основаны на нескольких наиболее популярных шрифтах, и то это всего лишь вариации, все же существует очень большое количество шрифтов, которые отлично выглядят и могут использоваться по-разному.
Все это здорово, но такое разнообразие шрифтов ставит нас перед огромной дилеммой: Какие шрифты мы выбираем и используем для нашего веб-дизайна? Выбираем декоративные шрифты или современные? Или мы предпочитаем жирный вариант светлому?
Выбор практически бесконечен, и из-за этого легко выбрать неправильный тип шрифта и получить очень плохой дизайн.
Вот почему необходимо знать как можно больше различных типов шрифтов и какие из них использовать для достижения наилучших результатов.
Мы расскажем вам больше о четырех основных типах шрифтов, различных стилях, классификации шрифтов и многом другом, что будет вам очень полезно.
В этой статье вы прочтете о:
- Различные стили шрифтов
- Четыре основных типа шрифтов
- Как определить шрифт?
- Какие шрифты подходят для веб-сайтов?
- Как подобрать шрифт для своего сайта?
- Где найти веб-шрифты?
Итак, приступим!
Различные стили шрифтов
Прежде чем мы начнем говорить о различных типах, вы должны знать, что существует нечто, называемое анатомия шрифтов .
Все шрифты имеют так называемую базовую линию , и шрифты «сидят» на ней. Существует также нечто, называемое средней линией . Все шрифты «существуют» между этими двумя строками, а то, что ниже или выше, называется верхним и нижним.
Восхождение — это когда часть строчной буквы идет выше средней линии, а нисходящее — когда часть строчной буквы располагается ниже базовой линии.
Эти элементы являются общими для всех шрифтов. Что отличает шрифты, так это форма, толщина, высота и многое другое, что фактически классифицирует шрифты по разным группам.
В целом можно сказать, что самое основное различие между шрифтами — это разница между шрифтами с засечками и шрифтами без засечек .
Пример шрифта с засечками и без засечек Без засечек выглядит очень просто, а шрифт с засечками выглядит декоративно. Определенные части шрифта с засечками, которые выглядят как орнаменты и называются «засечками», не существуют в шрифте без засечек, что на самом деле означает «без засечек». Это ключевое различие между ними.
Это ключевое различие между ними.
В шрифтах с засечками и без засечек существует множество подкатегорий, а также еще несколько типов, о которых мы поговорим в следующем абзаце.
Какие существуют четыре основных типа шрифтов?
Существует четыре основных типа шрифтов, с которыми вы часто сталкиваетесь, и большинство шрифтов являются просто вариациями одного из этих четырех типов.
По некоторым классификациям существует пять основных типов шрифтов, и это зависит от того, считаются ли шрифты со слабыми засечками отдельным типом или просто подкатегорией шрифтов с засечками.
Мы согласны с классификацией, которая гласит, что есть 4 основных типа шрифтов, а это, помимо уже упомянутых шрифты с засечками и без засечек, рукописные шрифты и экранные шрифты .
Давайте узнаем о них больше и упомянем некоторые из самых известных вариаций этих 4 основных типов.
- Serif fonts
- Sans serif fonts
- Script fonts
- Display fonts
Serif fonts
The reason for this font being first on our list is because it is the oldest font тип.
Он произошел от римской резьбы, и есть две теории, почему римляне использовали засечки на своих буквах.
В первом говорится, что в процессе вырезания букв на камне резчики по камню неизбежно создавали засечки, следуя контурам букв.
Вторая теория предполагает, что использование засечек было преднамеренным и что они использовались для выравнивания концов строк.
Как бы то ни было, буквы с засечками стали использоваться по умолчанию и использовались веками, поэтому, когда Гутенберг изобрел печатный станок с подвижным шрифтом, книги печатались буквами с засечками.
Из-за своего происхождения шрифты с засечками ассоциируются со старыми и традиционными, но это не значит, что они больше не используются.
There are 4 types of serif fonts that have their own separate uses and variants, so let’s take a look:
- Old-style serif fonts
- Transitional serif fonts
- Didone serif fonts
- Шрифты с засечками
Старые шрифты с засечками
Этот стиль шрифта с засечками возник в 1465 году, вскоре после того, как Гутенберг изобрел печатный станок с подвижным шрифтом.
Старые шрифты с засечками были вдохновлены эпохой Возрождения и прекрасно читались на грубой бумаге, на которой они печатались в то время.
Давайте посмотрим на шрифт с засечками в старом стиле:
Шрифт GaramondДля этих шрифтов характерна небольшая разница между толстыми и тонкими линиями, а также кривые, соединяющие засечки со штрихами.
Другие старые шрифты с засечками включают Bembo, Bookerly, Cartier, Callisto, Gentium, Palatino, Requiem и многие другие.
В настоящее время они редко используются в веб-дизайне, но нашли свое применение в полиграфии, обложках книг и кинопостерах. Penguin Books, Oxford University Press, Cambridge University Press, Национальная галерея и многие другие используют Bembo в качестве основного шрифта.
Забавный факт: Шрифт Requiem чаще всего используется для титров в фильмах и телешоу.
Переходные шрифты с засечками
Эти шрифты также называются барочными и стали широко использоваться в середине 18 века. Они получили свое название, потому что представляют собой смесь старинных и более современных шрифтов. Times New Roman — тип переходного шрифта:
Они получили свое название, потому что представляют собой смесь старинных и более современных шрифтов. Times New Roman — тип переходного шрифта:
Разница между толстыми и тонкими линиями более очевидна, и многие из них имеют более круглые засечки (в отличие от штрихов) и более вертикальную ось.
Другие переходные шрифты включают Baskerville, Georgia, Bookman, Cambria, Perpetua и другие. Они до сих пор широко используются, вот веб-сайт разработчика и дизайнера, использующего шрифт Times New Roman:
Домашняя страница Mees VesberneШрифты с засечками Didone
Didone — более современная версия шрифтов с засечками, впервые появившаяся в конец 18 века. Эти шрифты сразу же стали хитом, и их можно было найти повсюду.
Разработчики первых шрифтов Didone, печатники Фирмин Дидо, Джамбаттиста Бодони и Юстус Эрих Вальбаум, хотели создать более элегантные шрифты, демонстрирующие более совершенные методы печати. Вот пример шрифта Didone:
Шрифт Libre Bodoni Выглядит довольно современно, не правда ли? И насколько четкими выглядят эти засечки? По сравнению с двумя предыдущими типами засечек, этот более гладкий и выглядит аккуратнее и аккуратнее.
Для шрифтов Didone характерны узкие засечки постоянной ширины, толстые вертикальные штрихи букв и сильный контраст между горизонтальной и вертикальной частями букв.
Из четырех типов шрифтов с засечками в веб-дизайне чаще всего используются шрифты Didone.
Шрифт Didone на домашней странице Harper’s BazaarШрифты Didone обычно ассоциируются с модой, но их можно найти повсюду. Вот веб-сайт производителя матрасов, на котором используется уникальный шрифт Didone:
Домашняя страница AllswellШрифты с засечками
Шрифты с засечками появились в начале 19 века. Их целью было привлечь внимание, отсюда и их главная характеристика: толстые и жирные засечки. Вот Rockwell, шрифт с засечками с геометрическим дизайном и одинаковой толщиной линии: 9.0003 Шрифт Slab serif — шрифт Rockwell
За последние несколько лет их использование значительно увеличилось, вероятно, из-за их смелого и чистого дизайна. Раньше они были везде: от обложек журналов и книг, логотипов брендов и веб-дизайна. В последнее время их использование не так распространено.
В последнее время их использование не так распространено.
Существует веб-сайт, на котором шрифт Soho с засечками используется как для заголовка, так и для основного текста:
Пример шрифта с засечками в веб-дизайне | ИсточникШрифты без засечек
По мере роста популярности минимализма возникла потребность в более простых и понятных шрифтах.
На сцену вышли шрифты без засечек.
Эти шрифты, как упоминалось ранее, не имеют засечек и выглядят более современно и изящно. Как и шрифты с засечками, шрифты без засечек также имеют вариации в зависимости от периода их создания и их внешнего вида.
Впервые появились в начале 19 века. Поначалу их не одобряли, но в настоящее время они используются гораздо чаще, чем шрифты с засечками. Их гладкий внешний вид прекрасно сочетается с современным веб-дизайном, а когда дело доходит до веб-статей, отсутствие засечек обеспечивает более чистый текст и повышенную читабельность.
Давайте посмотрим на варианты шрифтов без засечек, которых существует 4 типа.
- Grotesque sans serif fonts
- Neo-grotesque sans serif fonts
- Geometric sans serif fonts
- Humanist sans serif fonts
Grotesque sans serif fonts
This font family first appeared during начало 19 века.
Теперь вы можете подумать: «Как шрифт может быть описан как гротеск?» Это не о чертовски пугающем шрифте или о шрифте, с которого капает кровь. Это вполне обычные на вид фасады, получившие свое название за то, что они разные.
Шрифты с засечками были всем, что люди знали на протяжении веков, и когда появились первые шрифты без засечек, люди думали, что они выглядят странно и уродливо, и называли их гротескными.
Если подумать, то вроде понятно. Люди привыкли к витиеватым шрифтам и их элегантным засечкам, поэтому, когда появлялось что-то настолько «простое», логично, что это встречалось с отвращением.
Слово «гротеск» стало официально использоваться для этих ранних шрифтов без засечек, когда Уильям Тороугуд, британский типограф, разработал так называемый шрифт Seven Line Grotesque в 1832 году. Он использовался для заголовков газет, в то время как основной текст оставался шрифтом с засечками. .
Он использовался для заголовков газет, в то время как основной текст оставался шрифтом с засечками. .
Вот как это выглядело:
Шрифт Seven Line Grotesque | ИсточникКак видите, к характеристикам этих шрифтов относится малая контрастность и равномерная ширина линий.
Мне показалось очень интересным, что некоторые буквы четко выделяются среди других, например, заглавная R, как во многих гротескных шрифтах.
Неправильные пропорции очень распространены и в гротескных шрифтах.
Кроме того, когда они впервые появились, многие из них не имели полужирных и курсивных вариаций, что ограничивало их использование, поэтому основной текст в газетах часто был шрифтом с засечками.
Сегодня люди все еще создают гротескные шрифты, и некоторые из них выглядят довольно удивительно и уникально, как, например, этот:
Гротескный шрифт, вдохновленный ар-деко гротескный шрифт | ИсточникНео-гротескные шрифты без засечек
Как следует из названия, эти шрифты без засечек представляют собой более современную вариацию гротескных шрифтов. Разница между ними в том, что неогротескный вариант выглядит проще.
Разница между ними в том, что неогротескный вариант выглядит проще.
Они появились в 1950-х годах года, когда возник стиль графического дизайна, известный как Международный типографский стиль.
В этот период был создан шрифт Helvetica , один из самых популярных шрифтов 20 века.
Я нахожу действительно захватывающим то, что он все еще очень широко используется сегодня, посмотрите на этот потрясающий веб-сайт, который использует его в качестве основного шрифта:
Пример неогротескного шрифта, используемого в веб-дизайне | ИсточникДругие неогротескные шрифты включают в себя знаменитый Arial, Android Roboto, Impact, а также Microsoft Sans Serif и многие другие.
Геометрические шрифты без засечек
Эти шрифты без засечек имеют геометрический вид, что означает квадраты и почти идеальные круги.
Они возникли в Германии в начале 20-го века, и большинство популярных шрифтов были разработаны в художественной школе Баухаус.
Что сделало их популярными, так это то, что они выглядели даже чище и современнее, чем неогротескные.
Когда дело доходит до этих шрифтов, буква «о» представляет собой почти идеальный круг, а заглавные буквы имеют разную ширину. Кроме того, буква «М» часто расплывается. Вот первый геометрический шрифт под названием Erbar, созданный Якобом Эрбаром:
Пример использования неогротескного шрифта в веб-дизайне | ИсточникДругие геометрические шрифты включают знаменитый и очень популярный шрифт Gotham, Brandon Grotesque, Century Gothic, Nobel, Metro. Вот веб-сайт, на котором используются разные варианты шрифтов Gotham и Brandon Grotesque:
Веб-сайт с чистым дизайном и двумя разными геометрическими шрифтами | ИсточникГуманистические шрифты без засечек
Вопреки геометрическому виду вышеупомянутых шрифтов, они выглядят так, как будто они были нарисованы от руки, и имеют более органичный вид, отсюда и их название. Они появились в начале 20 века и были вдохновлены традиционными буквами, шрифтами с засечками и каллиграфией.
Контраст между толстыми и тонкими штрихами низкий, буква «е» имеет наклонную перекладину, а буквы «а» и «g» — двухъярусные с целью повышения читабельности. Вот веб-сайт, использующий Freight Sans, гуманистический шрифт без засечек:
Пример веб-сайта, использующего гуманистический шрифт | ИсточникОни использовали его в тексте под заголовком, который набран шрифтом Jubilat с засечками. Тело в Freight Sans имеет естественный вид и контрастирует с коренастым заголовком. Это также придает более дружелюбную и легкую нотку очень серьезному веб-сайту.
Это было о шрифтах с засечками и без засечек и их вариантах. Но в веб-дизайне есть и другие типы шрифтов, это скриптовые шрифты и экранные шрифты.
Давайте посмотрим, что они влекут за собой.
Шрифты Script
Как следует из их названия, цель этих шрифтов состоит в том, чтобы напоминать рукописный текст.
Из-за того, что они чрезвычайно богато украшены, они имеют очень ограниченное применение в веб-дизайне. Вы не увидите, чтобы они использовались для основного текста. Они нашли свое применение в очень коротких фразах, чаще всего в названиях.
Вы не увидите, чтобы они использовались для основного текста. Они нашли свое применение в очень коротких фразах, чаще всего в названиях.
У них мало общего, кроме того, что они очень элегантно выглядят. Мазки кисти варьируются от шрифта к шрифту, а также по ширине и способу рисования букв.
Вы найдете их на логотипах изысканных ресторанов, элегантных бутылках с ликером, логотипах и упаковках косметических брендов, плакатах и т. д.
Вот некоторые популярные шрифты:
Некоторые шрифты, поставляемые с компьютерами некоторые из них выглядят хорошо, поверьте мне, это не так. Избегайте использования любых шрифтов сценария, поставляемых с вашим компьютером. Неправильное использование рукописного шрифта может испортить весь веб-сайт и заставить людей думать, что это сделал любитель. Если вы действительно хотите использовать рукописный шрифт, найдите его в Интернете. Вам придется заплатить за лучшие, но вы можете найти красивые и бесплатные, если потратите некоторое время на поиск.
Их редко можно найти на хорошо спроектированных веб-сайтах, и веб-дизайнеры избегают их использования по вышеупомянутой причине. Вместо этого они используют современные шрифты и старинные шрифты, которые гораздо более разборчивы.
Но в заголовке этой статьи мы сказали, что предоставим вам примеры, поэтому я потратил довольно много времени на поиски веб-сайтов, которые со вкусом используют скриптовые шрифты. Вот они:
Веб-сайт дизайнерского агентстваЭто агентство максимально экономно использовало рукописный шрифт: только для одного слова. Они создали сопоставление или контраст между шрифтами без засечек и шрифтами, что делает их веб-сайт более уникальным.
Шаблон веб-сайта ресторанаЕще один случай сопоставления, вероятно, с целью сказать, что ресторан представляет собой сочетание современной и традиционной кухни и эстетики.
Домашняя страница Smorgasboard На этом веб-сайте довольно часто используется шрифт Blitz Script, но он соответствует своему вычурному внешнему виду и назначению.
Отображение шрифтов
Это последний из шрифтов для веб-дизайна в нашем списке. Экранные шрифты, также известные как декоративные шрифты, представляют собой самую разнообразную группу шрифтов.
Вы знаете, что группы шрифтов с засечками и без засечек имеют что-то общее, что делает их легко узнаваемыми. Здесь это не так.
Шрифты, принадлежащие к декоративной группе, настолько сильно различаются по внешнему виду, что часто выглядят так, будто не входят в одну группу.
Вот некоторые из них:
Показать шрифты на веб-сайте Google FontКак видите, внешний вид у них разный: есть очень декоративные (Monoton), есть минималистичные (Poiret One), Bangers выглядит очень комично, а Special Elite — шрифт для пишущей машинки.
Все они выглядят так, как будто у них нет ничего общего, кроме того факта, что они используются для заголовков, а не для основного текста.
Существуют различные стили экранных шрифтов, в том числе:
- рукописные шрифты
- шрифтов с тенями и гравюрами
- шрифты, в которых смешаны прописные и строчные буквы
- искаженные шрифты
- очень светлые или очень жирные шрифты
- шрифты с обратным контрастом
- редизайн алфавита
Вот пример веб-сайта, на котором очень хорошо используются экранные шрифты:
Этот веб-сайт является отличным примером удачного использования экранных шрифтов.
Использование цвета соответствует уникальному экранному шрифту, который они использовали для своего логотипа, и делает их веб-сайт очень запоминающимся.
Как определить шрифт?
Из-за огромного количества существующих шрифтов невозможно распознать большинство шрифтов, за исключением нескольких наиболее распространенных, которые мы упомянули. Но поскольку даже у этих самых распространенных типов есть множество подкатегорий, часто бывает так, что вы где-то видите шрифт, который вам нравится, и думаете, что вам следует его реализовать, но не можете его идентифицировать.
К счастью, есть несколько инструментов, которые могут сделать это за вас.
Разрешение изображения, на котором находится нужный шрифт, должно быть как можно выше, потому что тогда инструмент с большей вероятностью распознает шрифт. Кроме того, чем крупнее шрифт, тем проще будет выяснить, о каком шрифте идет речь, потому что характеристики будут более очевидными.
Также есть возможность отсканировать его с помощью камеры вашего смартфона и таким образом найти шрифт.
Если вы хотите узнать, какой шрифт используется на конкретном веб-сайте, вы можете установить расширения, облегчающие поиск.
В случае, если вы не смогли найти его после использования всех этих инструментов, вашим последним средством будет связаться с кем-то, кто является экспертом по шрифтам, или загрузить изображение на форумы, где кто-то, вероятно, решит вашу дилемму.
Какие шрифты подходят для веб-сайтов?
В следующем абзаце мы поговорим подробнее о том, как выбрать правильный шрифт для вашего веб-сайта, но перед этим мы должны объяснить, какие шрифты вообще могут приниматься во внимание.
Очень важно обратить внимание на то, относится ли понравившийся шрифт к категории веб-безопасных шрифтов.
Веб-безопасные шрифты — это шрифты, которые подходят для разных браузеров, а также для разных устройств, таких как смартфоны, планшеты и т. д. .
Все те шрифты, которые не являются веб-безопасными, не всегда будут отображаться правильно, но в случае, если у кого-то не установлен этот шрифт, ему или ей будут показаны некоторые из общих шрифтов, и это затем полностью уничтожит внешний вид вашего сайта.
Итак, как бы ни было приятно быть уникальным и выделяться из толпы, вам нужно подумать о шрифтах, которые хорошо смотрятся и в Интернете.
Но это еще не все. Веб-безопасные шрифты, как и небезопасные, существенно влияют на SEO.
Как вы, наверное, знаете, скорость загрузки страницы является одним из самых важных факторов для поисковой оптимизации.
Если вы используете веб-безопасные шрифты, скорость загрузки будет значительно выше , чем при использовании тех шрифтов, которые хранятся локально и устанавливаются не везде, и тогда посетители вашего сайта будут испытывать медленную загрузку.
Это губительно как для SEO, так и для общего впечатления о вас у пользователей.
Поэтому, прежде чем выбрать тот или иной шрифт или несколько из них, сначала убедитесь, что они являются веб-безопасными шрифтами, и только после этого приступайте к дизайну своего сайта.
Как выбрать шрифт для своего сайта?
Если бы одинаковые шрифты подходили всем, вариаций не было бы так много. Как определить тот, который идеально подходит именно вам?
Мы расскажем вам о нескольких факторах, которые следует учитывать при выборе подходящих шрифтов для вашего сайта, предполагая, что вы собираетесь выбрать некоторые из веб-безопасных шрифтов:
- Тип вашего бренда
- Определите количество шрифты, которые вы собираетесь использовать
- Язык
- Объем письменного контента
Тип вашего бренда
Шрифт следует выбирать на основе характеристик вашего бренда. Каждый бренд, как в силу своих характеристик, так и ниши, к которой он принадлежит, имеет определенные визуальные характеристики. Например, бренд красоты по сравнению с брендом, связанным с ИТ, совершенно другой.
Итак, сначала вам нужно подумать и изучить, какие шрифты чаще всего используются такими брендами, как вы. Вы, конечно, не должны заниматься их плагиатом, но вы должны получить некоторое впечатление.
Вы, конечно, не должны заниматься их плагиатом, но вы должны получить некоторое впечатление.
Так вы поймете, нужно ли вам больше сосредоточиться на современных или винтажных шрифтах.
Также обратите внимание на цвета, которые вы будете использовать. Если шрифт экстравагантный, то используйте мягкие цвета и наоборот.
В противном случае ваш сайт будет выглядеть как реклама цирка, а такой дизайн может принести пользу очень немногим брендам.
Не преуменьшайте важность шрифта, так как он имеет одно из самых больших влияний на идентичность бренда.
Определите количество шрифтов, которые вы собираетесь использовать
Золотое правило заключается в том, что на вашем сайте не должно быть более 3 разных шрифтов.
В некоторых случаях можно использовать более 3 шрифтов, но лучше использовать от 2 до 3.
Придерживайтесь 3 типов шрифтов для своего веб-сайта. | Источник: Unsplash Вам даже не нужно использовать только 1 шрифт, потому что сайт будет выглядеть скучно.
Во-первых, выберите основной шрифт , который будет наиболее заметным, и вы будете использовать его для названия вашего бренда и другого крупного текста, например заголовков. Основной шрифт может быть разным. Кто-то выбирает простые, а кто-то выбирает в качестве основного орнаментальные шрифты.
Вы всегда должны строго придерживаться иерархии , это означает, что шрифты должны иметь разный уровень важности и так везде на сайте.
Второстепенный шрифт также важен, потому что он чаще всего представлен на вашем сайте. Вы будете использовать его для всего текста, поэтому он должен быть легко читаемым. В то время как основной шрифт может быть более сложным и жирным по дизайну, чтобы привлечь больше внимания, дополнительный должен быть простым, чтобы посетители сайта не устали от чтения.
Вы также можете реализовать третий шрифт, но только в нескольких местах, таких как призыв к действию, меню и тому подобное. Он может выглядеть приукрашенным, чтобы привлечь внимание, но он не должен доминировать.
Он может выглядеть приукрашенным, чтобы привлечь внимание, но он не должен доминировать.
Язык
Ваша цель, вероятно, состоит в том, чтобы люди со всего мира посетили ваш веб-сайт.
Многие знают английский язык и будут просматривать ваш веб-сайт в его первоначальном виде, но также многие воспользуются возможностями перевода и переключат его на свой язык.
Это может быть проблемой, если ваш шрифт состоит только из латинских букв и тогда при переводе сайт полностью потеряет вид.
Невозможно найти шрифт, поддерживающий все языки мира, но убедитесь, что в нем есть хотя бы некоторые символы из других языков.
Подумайте, для какого рынка ваш бренд наиболее интересен, и выберите шрифт, адаптированный к конкретным иностранным языкам.
Количество написанного контента
Мы уже упоминали, что вторичный шрифт должен быть чистым и легко читаемым.
Но объем текста на вашем веб-сайте также диктует выбор всех шрифтов, которые вы используете .
Если письменного контента очень мало, у вас больше выбора, чем если бы вы сосредоточились на блоге и т.п. Если ваш блог и обычно написанный контент являются вашими главными задачами, вам нужно выбрать шрифт, который легко читается.
Никто не захочет читать 10-минутный блог, написанный каким-то нестандартным шрифтом.
Смысл блога в том, чтобы люди узнавали что-то новое, а не привлекали внимание ярким дизайном и вычурными шрифтами. Итак, , если у вас много контента, мы рекомендуем выбрать один из шрифтов без засечек 9.0898 .
Единственным исключением может быть очень специфическая ниша, для которой идеально подходит конкретный шрифт.
Где найти веб-шрифты?
Существует множество веб-сайтов, на которых можно загрузить различные шрифты, попробовать их и внедрить.
Не всегда выбирайте шрифты по умолчанию, потому что это совсем не креативно. Изучите, что вам доступно, убедитесь, что это веб-безопасный шрифт, а затем впишите его в свой фирменный стиль.
Шрифты Google, вероятно, самый популярный сайт для поиска шрифтов, как следует из названия.
Все шрифты, которые вы можете найти, имеют открытый исходный код, что дает вам большую свободу использовать их по своему усмотрению.
Наряду со шрифтами Google есть много других надежных сайтов, таких как Font Squirrel и FontSpace, где доступны десятки тысяч различных шрифтов, так что найдите время, чтобы найти нужный, не заканчивайте поиск через 10 минут.
Тест на шрифты
Как вы думаете, вы освоили четыре основных типа шрифтов и их подкатегории?
Чтобы проверить свои знания, перейдите на страницу нашего портфолио и попробуйте определить шрифты 3-4 наших проектов.
После того, как вы закончите и захотите узнать, правы ли вы в отношении типов шрифтов, вы можете связаться с нами, и мы ответим вам в ближайшее время. Или вы можете просто написать свой ответ в разделе комментариев ниже.
Спасибо за прочтение! Нам не терпится увидеть ваши ответы.
Различные типы шрифтов и когда их использовать
Главная » Блог » Различные типы шрифтов и когда их использовать
Когда вы хотите разработать логотип, выбор правильного шрифта похож на выбрать правильный цвет, чтобы покрасить свой дом. Вы хотите получить это в самый раз , потому что это новое пальто освежит ваш дом и расскажет вашим гостям многое о людях, живущих в нем. Облупившаяся краска показывает заброшенный дом; глянцевые, яркие цвета изображают дом, о котором хорошо заботятся.
И, как цвета для дома, шрифты используются для того, чтобы вызывать определенные реакции и создавать уникальные ментальные ассоциации с брендом. У каждого типа шрифта есть свои плюсы, минусы и психологическое значение, которые следует учитывать при создании логотипа.
Сегодня доступны тысячи бесплатных шрифтов, но большинство из них можно разделить на 5 широких категорий или «семейств шрифтов». Все эти стили обладают уникальными характеристиками, и шрифты в этих семействах играют важную роль в их символическом значении, оказывая влияние на окончательный дизайн вашего логотипа.
Посмотрите это видео, чтобы узнать о различных семействах шрифтов и о том, что они означают для вашего логотипа и бренда:
Или вы можете прочитать дальше, чтобы изучить каждый тип шрифта и узнать, какой стиль окажет правильное влияние на ваш логотип!
Шрифты с засечками
Это самые старые типы шрифтов, первые образцы которых появились еще в конце 15 века. Слово «засечки» относится к маленьким ножкам, расположенным вверху и внизу каждой буквы. Эти крошечные завитки были созданы кистями художников и добавлялись к буквам в качестве декоративных элементов.
Шрифты с засечками можно еще больше разбить на несколько подкатегорий (старый стиль, классический, неоклассический, переходный, Clarendon и т. д.). Сегодня шрифты с засечками являются одними из самых популярных используемых шрифтов, а такие стили, как «Times New Roman», постоянно присутствуют в книгах, документах и даже некоторых логотипах.
Этот стиль шрифта характеризуется более консервативным дизайном и (несмотря на некоторые из многочисленных подклассов) наличием засечек вверху и внизу большинства букв.
Бренды, использующие засечки: Zara, Tiffany & Co, Abercrombie & Fitch.
Психология шрифтов с засечками : Шрифты с засечками популярны среди компаний, стремящихся представить элегантный и утонченный бренд. Логотипы с этими типами демонстрируют атмосферу традиции, респектабельности и надежности.
Кроме того, засечки помогают компаниям казаться более устоявшимися и идеально подходят для передачи индивидуальности, основанной на авторитете и величии. Организации в академических, редакционных и финансовых сферах отдают предпочтение шрифтам с засечками благодаря консервативному и респектабельному внешнему виду, который они излучают.
Шрифты без засечек
Шрифты без засечек обходятся без завитков своего предшественника для более чистого и современного подхода, и этот контраст делает их хорошо сочетающимися со шрифтами с засечками. Они относятся к 19веке и стал чрезвычайно популярным в 1920-х и 30-х годах. В середине 20 века немецкие дизайнеры еще больше расширили шрифт, создав популярный дизайн Helvetica.
Эти шрифты отличаются четкими прямыми линиями. Они не содержат завитушек и подчеркивают читабельность и простоту для более масштабируемого вида. Шрифты без засечек также можно разделить на несколько подкатегорий, включая гротескные, квадратные, геометрические и гуманистические стили.
брендов, использующих шрифты без засечек : LinkedIn, Calvin Klein и The Guardian.
Psychology of Sans Serif: Эти типы шрифтов предлагают чистый, серьезный вид. Они подчеркивают ясность с дальновидным подходом, но они также могут быть смелыми и использоваться для привлечения внимания благодаря своему отполированному и эффективному дизайну. Компании, которые выбирают это семейство шрифтов, отдают приоритет чувству чувствительности и честности, которым не нужны завитки или чутье.
Шрифты с засечками
Шрифт с засечками — это вариант традиционной типографики с засечками, появившейся в 19 веке. Эти шрифты выделены жирным шрифтом и подчеркивают отход от своих классических аналогов. Ноги, определяющие шрифты с засечками, крупнее и похожи на блоки (читай: выглядят как «плиты»).
Ноги, определяющие шрифты с засечками, крупнее и похожи на блоки (читай: выглядят как «плиты»).
Эти типы шрифтов отличаются солидным и смелым подходом и больше подходят для современных брендов, чем для классических. Эти шрифты могут быть либо закругленными, либо угловатыми, некоторые из них очень напоминают начертания пишущей машинки.
Бренды, использующие шрифт с засечками: Sony, Honda и Volvo.
Психология шрифтов с засечками: Все эти шрифты созданы для громкого, смелого изображения. Они передают чувство уверенности, надежности и творческой мысли благодаря жирным линиям и менее изящным засечкам. Бренды, пытающиеся произвести большой фурор или показать, насколько инновационными являются их идеи и продукты, выбирают шрифты с засечками, так как они могут помочь передать ощущение важности и необходимости.
Рукописные шрифты
Повседневные стили письма стали популярными в 20 веке и значительно снизили цветопередачу.
Эти типы шрифтов также избавляются от блочного вида шрифта в пользу более естественного курсивного стиля. Шрифты делятся на две основные подкатегории — формальные и случайные — и предназначены для того, чтобы напоминать рукописную каллиграфию.
Формальные шрифты определяются их завитушками и завитками, которые называются «росчерками». Как правило, рекомендуется использовать эти шрифты с осторожностью, поскольку они могут повлиять на читаемость и сделать словесные или буквенные обозначения трудными для понимания и масштабирования. Повседневные рукописные шрифты более сдержанны, чем формальные, и подчеркивают разборчивость.
Бренды, использующие рукописные шрифты: Coca-Cola, Instagram и Cadillac.
Психология из рукописные шрифты: Как правило, рукописные шрифты пробуждают идеи элегантности, творчества, свободы и женственности. Их изогнутые и раскрученные стили также демонстрируют более практичный, индивидуальный подход к бизнесу. Компании, которые хотят передать определенную эмоцию, могут с большим успехом использовать скриптовые шрифты. Точно так же рукописные шрифты идеально подходят для тех, кто пытается передать чувство уникальной и искусной мысли.
Компании, которые хотят передать определенную эмоцию, могут с большим успехом использовать скриптовые шрифты. Точно так же рукописные шрифты идеально подходят для тех, кто пытается передать чувство уникальной и искусной мысли.
Декоративные шрифты
Декоративные или акцидентные шрифты отказываются от условностей в пользу уникального и привлекательного шрифта. Большинство декоративных видов полезны для различных отраслей и потребностей, поскольку они, как правило, предназначены для конкретных компаний.
Декоративные шрифты редко используются для длинных строк текста. Вместо этого они идеально подходят для буквенных и словесных знаков, которые более экономичны с буквой «с».
Эти типы иногда могут выйти из моды, если их дизайн слишком актуален или нишев. Тем не менее, они отлично подходят для использования в логотипах.
Бренды, использующие декоративные шрифты: Toys R’ Us, Lego и Fanta.
Психология декоративных шрифтов: В целом эти шрифты передают уникальность и подчеркивают оригинальность.
