Как загрузить пользовательские шрифты для использования на веб-страницах
- Скачать
- 300+ Функций
- Конструкторы сайтов
- Премиум
- Форумы
- Блог
- Help
- RU
- Войти
- Зарегистрироваться
- Главная
- Функции
- Элементы дизайна
- Текстовый элемент
- Пользовательский Шрифт
У вас есть доступ к сотням предустановленных шрифтов Google, которые очень доступны и удобны для браузера. Nicepage не ограничивает вас этими шрифтами. Вы также можете загрузить или приобрести сторонние пользовательские шрифты, чтобы использовать их для создания своего уникального дизайна. Вы можете загрузить пользовательские шрифты в открытый список шрифтов на панели свойств для выбранного элемента. Все загруженные пользовательские шрифты поддерживаются в Типографике темы и Схеме шрифтов на всех страницах веб-сайта.
Nicepage не ограничивает вас этими шрифтами. Вы также можете загрузить или приобрести сторонние пользовательские шрифты, чтобы использовать их для создания своего уникального дизайна. Вы можете загрузить пользовательские шрифты в открытый список шрифтов на панели свойств для выбранного элемента. Все загруженные пользовательские шрифты поддерживаются в Типографике темы и Схеме шрифтов на всех страницах веб-сайта.
Просмотр по категориям функций
Элементы веб-страницы
Поддерживаемые системы
Визуальный редактор страниц
Элементы дизайна
Медиа библиотеки
Свойства элемента
Отзывчивый
Эффекты анимации
Настройки темы
Форма обратной связи
Верхний и нижний колонтитулы
Блог
Электронная торговля
SEO
Пользовательский код
Особенности приложения
Свойства сайта и страницы
Виджеты WordPress
Все, что вам нужно для создания бесплатного веб-сайта
Используйте наш Конструктор веб-сайтов для проектирования и создания веб-сайтов без программирования. Перетащите все, что хотите, в любое место.
Создатель веб-сайта автоматически адаптирует ваш веб-сайт для мобильных устройств, чтобы сделать его адаптивным. Выбирайте из более чем 10,000 настраиваемых шаблонов веб-сайтов.
Перетащите все, что хотите, в любое место.
Создатель веб-сайта автоматически адаптирует ваш веб-сайт для мобильных устройств, чтобы сделать его адаптивным. Выбирайте из более чем 10,000 настраиваемых шаблонов веб-сайтов.
Скачать для Windows Скачать для Mac
Связанные функции
Основное форматирование текста
В большинстве случаев тексты требуют выделения основных операций. Основное форматирование включает полужирный, курсив, подчеркивание, и мы добавили прописные буквы. Вы можете выделить текст или его часть и щелкнуть значки базового форматирования на панели свойств. Обратите внимание: в отличие от форматированного текста для обычного текста, операция верхнего регистра изменяет весь элемент, а не только выбранную часть.
Высота строки текста
Высота строки — это основное свойство текста, определяющее количество пространства над и под строками текста. Вы можете изменить значение высоты строки, выбрав или введя текст в поле на панели свойств для выбранного заголовка, текста или других элементов. Обычно рекомендуется использовать меньшую высоту строки для больших размеров шрифта.
Вы можете изменить значение высоты строки, выбрав или введя текст в поле на панели свойств для выбранного заголовка, текста или других элементов. Обычно рекомендуется использовать меньшую высоту строки для больших размеров шрифта.
Значок в тексте
Значок, добавленный к тексту, облегчает чтение, понимание и помогает просто и быстро передать настроение. Обычно он призывает к действию и просто делает текст более привлекательным. С другой стороны, текст рядом со значком помогает сделать его более понятным, уменьшая двусмысленность. Чтобы упростить совместное использование значка и текста, в Nicepage вы можете вставить значок в текст с контекстной панели инструментов. При необходимости вы можете использовать раздел «Значок» на панели свойств для текста, чтобы изменить значок.
Вес шрифта
Одни и те же шрифты семейства с разной толщиной шрифта указывают на иерархию, намерение и выделяют важную информацию. Использование правильной толщины шрифта в нужных местах — это своего рода искусство.
Расстояние между текстовыми буквами
Типографика важна для любого читаемого контента, включая веб-сайты. Межбуквенный интервал является его частью и определяет расстояние между печатными символами в словах на веб-странице, что изменяет визуальную плотность и делает тексты оптически последовательными. Вы можете изменить значение свойства Межбуквенный интервал на панели свойств для выбранного текста, гиперссылки, кнопки и т. д. По умолчанию значение межбуквенного интервала равно 0.
Стили текста
Рекомендуется использовать разные стили в тексте, заголовках, тексте, цитатах, упорядоченных и неупорядоченных списках и т. д. Это косвенно влияет на ваш SEO-рейтинг, делая ваш контент более легким и приятным для чтения вашими пользователями и посетителями, а также предоставляя контекстные данные о вашем содержание построено с ключевыми словами для поисковых систем.
Зачеркнутый текст
Зачеркивание используется, чтобы подчеркнуть, что текст или предложение должны быть исключены из утверждения. Этот стиль доступен в раскрывающемся меню «Стиль шрифта» на панели свойств.
Цвет текста
Цвет — это первое, что вы представляете, когда думаете о веб-дизайне. Вы можете выбрать любой из сгенерированных предустановленных цветов из палитры, которую можно изменить, щелкнув ссылку «Цвета» на панели тем быстрого доступа. При необходимости используйте диалоговое окно «Палитра цветов», чтобы добавить любой дополнительный цвет, который можно найти в диалоговом окне «Цвет» на панели свойств для выбранного текста. Вы можете обновить стиль с помощью цвета, чтобы применить один и тот же цвет ко всем экземплярам стилей текста, используемых на веб-сайте.
How to Use Custom Fonts On Your Website
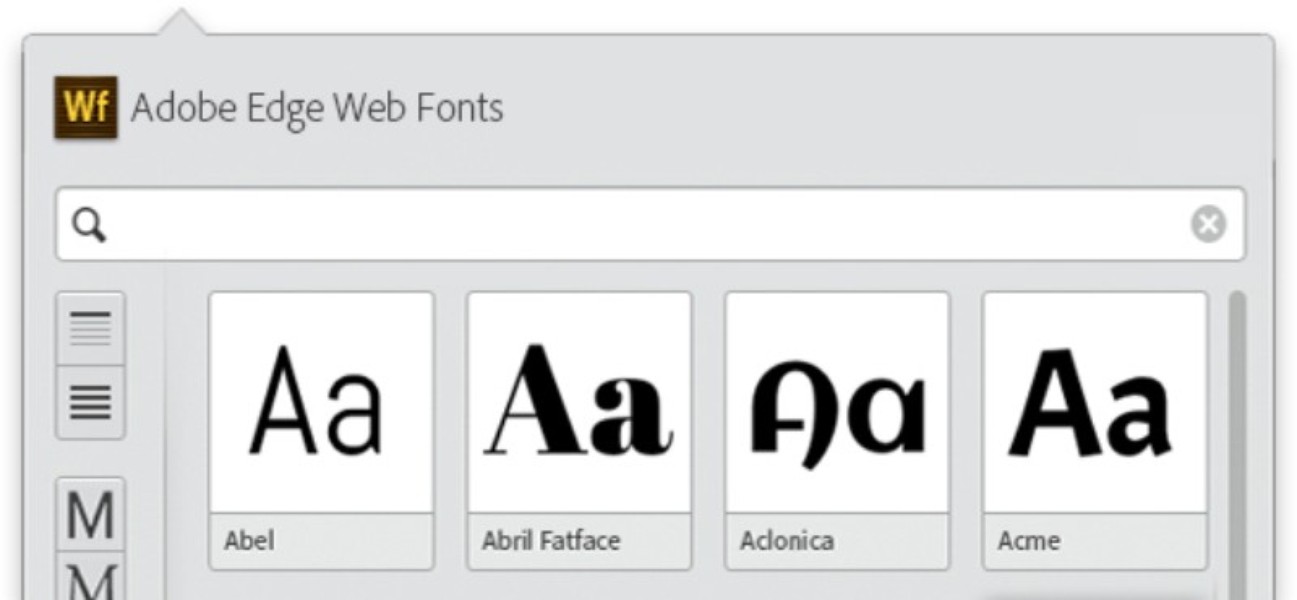
Design style, typography, web font files, and google fonts are among the most important elements in modern web development. This feature enables you to upload and add custom fonts and different google fonts to your website. You can open the font list in the property panel, and after adding custom fonts, use them for the texts. If you don’t know how to add custom fonts or upload them, don’t worry. It is very simple. Visit Nicepage (sign up with an email address isn’t needed), find the property panel, click on the fonts, and upload them.
This feature enables you to upload and add custom fonts and different google fonts to your website. You can open the font list in the property panel, and after adding custom fonts, use them for the texts. If you don’t know how to add custom fonts or upload them, don’t worry. It is very simple. Visit Nicepage (sign up with an email address isn’t needed), find the property panel, click on the fonts, and upload them.
Font weights, font styles, and font-family types are very important for modern browsers to display the text. Many people don’t know how to add the style typography to the fonts, how to add google fonts, and how to set the background, and this feature will be helpful for them. However, once you’ve added a font you want successfully to your site, you can use it all over the place. It is also a very popular question of setting the background for the fonts easily. In a usual way, you can find the custom font you want to use on your site and then upload the font’s TrueType Font (.
Just upload the custom font sizes, and they instantly appear in the typography settings of the website. You can also create the child theme and store the fonts file in a child theme so that the files are not rewritten when the child theme is updated. If you don’t know how to add a font on the site, how to add styles to the fonts, or how to set the background, this article will be helpful for you. In the properties panel, give a name for the custom font, load the font file, and click Save. Nicepage supports custom fonts, Google, and different web font files like the custom HTML. So, add custom fonts using this feature on your website just in several clicks.
Веб-лицензии для платных шрифтов могут стоить вам дорого
Использовать платные шрифты в вебе бывает неоправдано дорого. Веб-лицензия, в отличие от настольной лицензии, подразумевает не покупку файлов шрифта, а аренду @font-face версии этого шрифта, причем стоимость аренды зависит от посещаемости вашего сайта. Самая главная опасность платных шрифтов в том, что это не разовые, а постоянные затраты.
Самая главная опасность платных шрифтов в том, что это не разовые, а постоянные затраты.
Отличия в лицензиях
Настольная лицензия (desktop license): Вы один раз покупаете ttf-файлы шрифта, устанавливаете их себе на компьютер и можете неограниченно использовать в графических редакторах или на печати.
Если вы сконвертируете купленный шрифт для использования в вебе, то это будет нарушением настольной лицензии, т.к. файлы шрифта не остаются только на вашем компьютере, а загружаются на компьютер посетителя вашего сайта. Поэтому популярные конвертеры, типа fontsquirrel, блокируют преобразование платных шрифтов.
Веб-лицензия (webfont license): Вы не покупаете шрифт, вы берете его в аренду. При аренде вам дают ссылку на подключение шрифта к вашей странице (как в Google Fonts) и вы оплачиваете количество обращений по этой ссылке. Существует несколько моделей оплаты:
Можно оплатить заранее определённое количество просмотров (pageviews) без ограничений по времени.
 При такой оплате нужно приобретать каждое начертание шрифта отдельно: например, Normal, Italic, Bold, Bold Italic. Каждая загрузка страницы будет крутить счётчик числа обращений к шрифту. Когда количество оплаченных просмотров будет заканчиваться, вам придет сообщение с просьбой докупить ещё. Если вы не продлили аренду, то шрифт перестанет загружаться — позаботьтесь об адекватной замене системным шрифтом! Но можно настроить автопродление подписки, деньги будут списываться автоматически а посетители вашего сайта всегда будут видеть правильные шрифты.
При такой оплате нужно приобретать каждое начертание шрифта отдельно: например, Normal, Italic, Bold, Bold Italic. Каждая загрузка страницы будет крутить счётчик числа обращений к шрифту. Когда количество оплаченных просмотров будет заканчиваться, вам придет сообщение с просьбой докупить ещё. Если вы не продлили аренду, то шрифт перестанет загружаться — позаботьтесь об адекватной замене системным шрифтом! Но можно настроить автопродление подписки, деньги будут списываться автоматически а посетители вашего сайта всегда будут видеть правильные шрифты.Для сайта с небольшой посещаемостью такой способ подписки вполне приемлем, предоплаченного количества посещений хватит надолго. Но если у вас нагруженный ресурс, то деньги будут улетать с большой скоростью.
Можно оплатить ежемесячную подписку на шрифт. Стоимость подписки будет зависеть от максимального количества просмотров вашего сайта в месяц. Например, вы берёте подписку на план c ограничением, например, в 1 500 000 просмотров в месяц.
 Если в какой-то месяц количество посещений вашего сайта превысит ограничение, вам будет предложено перейти на более дорогой тарифный план. Для особо нагруженных сайтов существуют планы подписок с возможностью размещения файлов шрифта на своих серверах.
Если в какой-то месяц количество посещений вашего сайта превысит ограничение, вам будет предложено перейти на более дорогой тарифный план. Для особо нагруженных сайтов существуют планы подписок с возможностью размещения файлов шрифта на своих серверах.Некоторые сервисы предлагают ежемесячные подписки с неограниченным количеством шрифтов и их начертаний для сайта, но с единственным ограничением на количество просмотров в месяц.
Стоит отметить, что если платный шрифт у вас не используется на странице, но объявлен в css, то каждая загрузка такой страницы будет крутить счетчик показов шрифта.
Цены
Предположим нам нужно купить Helvetica Neue в четырех начертаниях: Normal, Italic, Bold, Bold Italic для сайта с 1,5 млн. просмотров в месяц.
Для сравнения настольной и веб-лицензии: на cайте издательства Linotype по настольной лицензии этот набор обойдется в 116€. Веб-шрифт на 1 500 000 просмотров у Линотайпа обойдется в 309€. В год уже получается 3708€. Это 5133$ в год — невероятно много.
Это 5133$ в год — невероятно много.
На MyFonts.com уже дешевле — 279$ за 1 500 000, что есть 3348$ в год.
В случае ежемесячной оплаты с ограничением по максимальному количеству Fonts.com просит 78€ (100$) в месяц за 2,5 млн. просмотров. Уже лучше: мы не ограничены количеством начертаний, у нас есть запас на рост посещаемости и всё это стоит 1200$ в год.
Самым выгодным вариантом является Adobe Typekit c его предложением 40$ в месяц за 2 млн. просмотров. Это 480$ в год. Цена уже более менее адекватная, но на неё всё равно согласится не каждый, учитывая, что можно найти бесплатный аналог и избежать этих затрат.
Как видим, цены на одно и то же могут отличаться в 10 раз.
Выводы
Стоимость использования платных шрифтов на нагруженных проектах за несколько лет (а то и месяцев) может превысить стоимость создания дизайна самого сайта.
Так как выбор шрифтов — ответственность дизайнеров, им следует знать, что:
Использование бесплатных шрифтов упрощает жизнь верстальщикам и владельцам сайта.

Настольной лицензии недостаточно. Если вы передаёте заказчику шрифты, купленные по настольной лицензии, то это только для того, чтобы заказчик смог пользоваться вашими исходниками. Заказчик не имеет права конвертировать их в веб-шрифты.
Если дизайнер хочет использовать платный шрифт, ему следует поинтересоваться у заказчика о посещаемости сайта и предупредить о вероятных затратах на использование платных шрифтов, чтобы потом не было сюрпризов.
Веб-версии шрифтов дешевле арендовать у крупных шрифтовых порталов, чем напрямую у издательств.
Поделиться
Твитнуть
Плюсануть
Поделиться
Телеграфировать
веб-шрифтов
*Ограничения веб-шрифтов
Почти все семейства, предлагаемые на Fontspring, можно приобрести для неограниченного использования на веб-сайтах, которые вы
собственный. Некоторые заводы предлагают лицензии, ограниченные количеством просмотров страниц для веб-сайтов среднего и выше среднего уровня. трафик. Fontspring не требует установки каких-либо скриптов отслеживания в Интернете.
шрифты. Почти все наши веб-шрифты доступны с неограниченными лицензиями, и все наши
лицензии бессрочные. Большинство наших лимитов просмотров страниц начинаются с полумиллиона…
настолько высок, что не будет применяться к большинству веб-сайтов. Если ваш сайт получает более 500 000
просмотров страниц в месяц, вы можете приобрести более высокий лимит или неограниченную лицензию. Пределы могут быть
скорректировано в вашей корзине. Если вы не уверены, что такое просмотры страниц или какой лимит вы должны приобрести, вы
можете прочитать наши часто задаваемые вопросы о просмотрах страниц. Обязательно свяжитесь с нами, если у вас возникнут вопросы.
трафик. Fontspring не требует установки каких-либо скриптов отслеживания в Интернете.
шрифты. Почти все наши веб-шрифты доступны с неограниченными лицензиями, и все наши
лицензии бессрочные. Большинство наших лимитов просмотров страниц начинаются с полумиллиона…
настолько высок, что не будет применяться к большинству веб-сайтов. Если ваш сайт получает более 500 000
просмотров страниц в месяц, вы можете приобрести более высокий лимит или неограниченную лицензию. Пределы могут быть
скорректировано в вашей корзине. Если вы не уверены, что такое просмотры страниц или какой лимит вы должны приобрести, вы
можете прочитать наши часто задаваемые вопросы о просмотрах страниц. Обязательно свяжитесь с нами, если у вас возникнут вопросы.
Поддержка шрифтов браузера
По умолчанию Fontspring предоставляет файлы шрифтов WOFF и WOFF2 , новый стандарт для использования
В интернете. При объединении в объявлении @font-face вы можете настроить таргетинг на все браузеры, перечисленные ниже.
При объединении в объявлении @font-face вы можете настроить таргетинг на все браузеры, перечисленные ниже.
- ✓ Internet Explorer 9+
- ✓ Firefox 3.6+
- ✓ Сафари 5.1+
- ✓ Хром 5+
- ✓ Опера 11.5+
- ✓ iOS Safari 5.1+
- ✓ Браузер Android 4.4+
- ✓ Chrome для Android
Пакеты веб-шрифтов
Если вы приобретете лицензию на веб-шрифты, вы получите специальный готовый для использования в Интернете форматы шрифтов и код, необходимые для всех основных браузеров. Каждый набор включает:
- stylesheet.css — Предварительно созданное объявление @font-face с рекомендуемым синтаксисом.
- demo.html — краткая страница, показывающая, как шрифт работает на HTML-странице.

- Шрифты WOFF/WOFF2 — новый стандартный формат веб-шрифтов.
Если вам нужна поддержка старых браузеров, вы все равно можете получить пакеты веб-шрифтов, включающие старые шрифты. форматы, такие как TTF, EOT и SVG . Для большинства клиентов использование этих старых веб-шрифтов форматы больше не нужны.
Если вам нужна помощь в установке веб-шрифтов, посетите наш раздел справки.
Диапазон глифов
Веб-шрифты можно загрузить в различных языковых пакетах. Наша текущая система будет заглядывать в шрифт и определите, какие языки поддерживает шрифт. Если он найдет совпадение, вы сможете скачать это. Вы также можете просматривать шрифты по языку.
Качество рендеринга шрифтов
Все веб-шрифты, которые мы предлагаем, были автоматически подсказаны для качественного рендеринга. Это конкретно относится к
Браузеры Windows, требующие подсказки шрифтов. Шрифты без хинта могут выглядеть неровными или размытыми. Каждый
На странице семейства шрифтов есть демонстрационная вкладка веб-шрифта, которая показывает фактический веб-шрифт, встроенный в страницу. Ты
можете использовать это для предварительного просмотра в различных браузерах перед покупкой.
Шрифты без хинта могут выглядеть неровными или размытыми. Каждый
На странице семейства шрифтов есть демонстрационная вкладка веб-шрифта, которая показывает фактический веб-шрифт, встроенный в страницу. Ты
можете использовать это для предварительного просмотра в различных браузерах перед покупкой.
Лицензия на веб-шрифты
Большинство наших лицензий на веб-шрифты идентичны. Если это не так, то у них одинаковые гайки и болты. Каждый На странице семейства шрифтов есть вкладка лицензии, которая показывает фактические лицензии для Foundry. Ниже ссылка к типичной лицензии на веб-шрифты. Если у вас есть другие виды использования, которые, по вашему мнению, не покрываются, свяжитесь с нас, мы можем договориться о специальных лицензиях для ваших нужд.
Общие сведения о лицензировании веб-шрифтов | ТипВместе
Февраль 2018 г.
Нас часто спрашивают о лицензировании веб-шрифтов, поэтому мы написали статью, чтобы подробно рассмотреть этот вопрос. Мы рассмотрим системы с оплатой по мере использования и бессрочного просмотра страниц, как они работают и какие из них могут иметь для вас наибольшее значение. Хотя потребности каждой организации различаются, веб-шрифты никуда не денутся, поэтому читайте дальше, чтобы получить представление о плюсах и минусах лицензирования.
Мы рассмотрим системы с оплатой по мере использования и бессрочного просмотра страниц, как они работают и какие из них могут иметь для вас наибольшее значение. Хотя потребности каждой организации различаются, веб-шрифты никуда не денутся, поэтому читайте дальше, чтобы получить представление о плюсах и минусах лицензирования.
Хосе Скальоне
Думать о Всемирной паутине, функционирующей всего с восемью веб-безопасными шрифтами, все равно что думать о черно-белом телевидении: это похоже на древнюю историю. Но только в 2008 году появились веб-шрифты, и браузеры начали их медленно поддерживать. Сейчас, всего 10 лет спустя, трудно представить Интернет без веб-шрифтов. На радость разработчикам шрифтов, графическим дизайнерам и, в основном, читателям, веб-шрифты никуда не денутся.
Оглядываясь назад, вероятно, было неизбежно, что эта новая технология потребует от рынка типографики применения различных коммерческих моделей, и что (не очень) старые лицензионные соглашения с цифровым шрифтом не будут им подходить. Пользователям шрифтов стало довольно сложно понять различия между этими коммерческими моделями и то, как их лучше всего сравнивать, чтобы сделать правильный выбор. Эта короткая статья поможет вам понять, что такое различные лицензии и как сделать лучший выбор для ваших нужд, независимо от того, большие они или маленькие.
Пользователям шрифтов стало довольно сложно понять различия между этими коммерческими моделями и то, как их лучше всего сравнивать, чтобы сделать правильный выбор. Эта короткая статья поможет вам понять, что такое различные лицензии и как сделать лучший выбор для ваших нужд, независимо от того, большие они или маленькие.
Давайте начнем с самого простого: чем веб-шрифты отличаются от настольных? Ну, веб-шрифты предназначены только для использования в веб-среде с помощью небольшого тега кода CSS, обычно называемого @font-face. Веб-шрифты нельзя устанавливать на настольный компьютер или использовать в настольных приложениях, таких как InDesign®, Apple Pages® или MS Word®. Они интерпретируются и отображаются с помощью браузеров или других приложений, предназначенных для отображения интернет-контента.
Ключевым моментом является то, что веб-шрифты устанавливаются на веб-сервер, а не на ваш персональный компьютер. И это, отчасти, причина, по которой использование традиционных лицензий, основанных на количестве установок ЦП, не имеет смысла.
Учитывая, что Интернет подключен, веб-шрифты не обязательно должны находиться на том же сервере, что и веб-сайт, использующий их. В основном есть две возможности доступа к веб-шрифтам. Они могут размещаться самостоятельно, что означает, что шрифты размещаются на сервере лицензиата (самостоятельные веб-шрифты), или они могут размещаться на внешнем сервере у поставщика услуг и предоставляться запрашивающему веб-сайту.
Есть еще два фактора, которые необходимо учитывать: количество URL-адресов, использующих шрифт, и количество загрузок шрифта в браузере. Первая фигура совсем легкая. Как только веб-шрифт размещается на сервере, он может использоваться для многих доменных имен (www.domain1.com, www.domain2.co.uk и т. д.). Большинство дистрибьюторов шрифтов взимают лицензионный сбор за каждый домен. Это означает, например, что рекламное агентство не может использовать одну лицензию на веб-шрифт для обслуживания разных клиентов и их доменов с одним и тем же шрифтом.
Второй показатель измеряется в просмотрах страниц или уникальных посетителях. Просмотр страницы — это запрос на загрузку одной страницы на веб-сайте, и поэтому он указывает время, в течение которого обслуживается шрифт. С коммерческой точки зрения это интересно, потому что впервые в истории цифровых шрифтов мы можем измерить, сколько раз используются шрифты, и взимать соответствующую плату.
Просмотр страницы — это запрос на загрузку одной страницы на веб-сайте, и поэтому он указывает время, в течение которого обслуживается шрифт. С коммерческой точки зрения это интересно, потому что впервые в истории цифровых шрифтов мы можем измерить, сколько раз используются шрифты, и взимать соответствующую плату.
модели
С элементами, описанными выше, существует несколько моделей лицензирования, каждая из которых имеет свои плюсы и минусы. Давайте посмотрим на них.
Оплата по мере использования
Эта система позволяет вам устанавливать веб-шрифты на свой собственный веб-сервер (самостоятельный хостинг) и вносить предоплату за определенное количество просмотров страниц (PV). В код включен счетчик, который уведомляет дистрибьютора о том, сколько раз обслуживался шрифт. Цены и ограничения на доменные имена варьируются в зависимости от дистрибьютора, но как только у вас закончатся предоплаченные просмотры страниц, вы сможете купить больше. Эта модель очень удобна для веб-сайтов с низким трафиком или новых сайтов без надежных прогнозов трафика. Однако будьте осторожны, потому что эта модель может стать дорогой по мере увеличения трафика с течением времени.
Эта модель очень удобна для веб-сайтов с низким трафиком или новых сайтов без надежных прогнозов трафика. Однако будьте осторожны, потому что эта модель может стать дорогой по мере увеличения трафика с течением времени.
Бессрочные лицензии
Эта система также позволяет размещать шрифты на вашем собственном веб-сервере. Разница в том, что вы делаете разовый платеж на основе среднемесячного ожидаемого количества просмотров страниц сайта. Бессрочные лицензии ограничивают ваши инвестиции, и для тех сайтов, которые ожидают постоянного трафика в течение длительного периода времени, они значительно дешевле, чем модель с оплатой по мере использования. В TypeTogether мы продаем бессрочные лицензии, начиная в среднем со 100 000 просмотров страниц в месяц и заканчивая лицензией на неограниченное количество просмотров страниц.
Подписка на веб-службу
Последняя модель, которую мы хотим обсудить, — это служба веб-шрифтов, которая работает на основе подписки и предоставляет веб-шрифты на ваш сайт вместо их самостоятельного размещения. Как и в случае с другими упомянутыми выше моделями, обычно существуют лицензионные ограничения в отношении доменных имен и количества просмотров страниц. Одним из приятных преимуществ этой модели является то, что пользователь имеет быстрый доступ к большой библиотеке различных шрифтов и поэтому может легко и без дополнительных затрат переключаться между ними. Эта схема лицензирования удобна для веб-сайтов с коротким жизненным циклом, где требуется много стилей шрифта, или для тех, кто любит часто возиться с типографикой своего сайта.
Как и в случае с другими упомянутыми выше моделями, обычно существуют лицензионные ограничения в отношении доменных имен и количества просмотров страниц. Одним из приятных преимуществ этой модели является то, что пользователь имеет быстрый доступ к большой библиотеке различных шрифтов и поэтому может легко и без дополнительных затрат переключаться между ними. Эта схема лицензирования удобна для веб-сайтов с коротким жизненным циклом, где требуется много стилей шрифта, или для тех, кто любит часто возиться с типографикой своего сайта.
Учитывая, что не существует окончательного стандарта лицензирования веб-шрифтов, точные условия варьируются от литейного производства к литейщику и от дистрибьютора к дистрибьютору. Поэтому мы настоятельно рекомендуем тщательно взвесить все факторы, прежде чем выбрать одну модель: просмотры страниц, продолжительность жизни сайта, доменные имена, бюджет, количество шрифтов и тому подобное.
Также обязательно сравнивайте яблоки с яблоками. Определенное количество просмотров страниц (PV) в модели с оплатой по мере использования означает именно это, тогда как в бессрочной модели просмотры страниц учитываются в месяц, пока веб-сайт работает.
резюме
Подводя итог, можно сказать, что, хотя возможности использования невероятных шрифтов в различных средах и для различных целей умножились, умножились и проблемы с пониманием моделей лицензирования. Шлюзы открылись в этой новой области самовыражения: почти любой шрифт, который вы хотите использовать, может быть использован в Интернете. Ваш бренд больше не ослабевает в цифровом мире, как это было в первые несколько десятилетий использования Интернета. Теперь стили, которые вы используете в печати, можно применять в Интернете, и они будут отображаться практически на каждом цифровом устройстве, как вы и предполагали. Мы призываем пользователей шрифтов получать советы от производителей шрифтов, таких как мы, и внимательно читать лицензионное соглашение веб-шрифта. В конце концов, чтобы помочь вам получить максимальную отдачу от созданных нами шрифтов, нужно порекомендовать наиболее подходящие инвестиционные сценарии и помочь клиентам соблюдать требования при использовании наших шрифтов.
