фотошоп для новичков: Золотой текст фотошоп
Добрый день дорогой гость моего блога сегодня я покажу как создать золотой текст в фотошопе
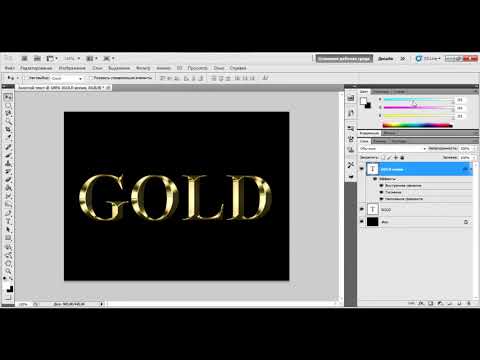
Вот таким будет результат
Сейчас я вам покажу как его добится
Для начала нам понадобятся 2 золотых текстуры и бесшовный узор их можно скачать по ссылке
после того как всё скачано
открываем их в фотошопе
и начинаем работать над первой текстурой нам надо создать из неё узор
для этого сначала удаляем замок на слое перетаскивая его в корзину как показано ниже
после этого выделяем текстуру с золотом с помощью инструмента прямоугольное выделение
его можно активировать нажав на английской клавиатуре клавишу — M
И выделяем всё кроме рамки как показано ниже
Затем идём меню Редактирование >> Определить узор
Появляется такое окошко жмём окей
Узор готов
теперь выбираем бесшовный узор и опять идём меню
жмём окей
После того как закончите идём на слой с текстурой с горизонтальными полосками и рамочкой
это будет наш фон
затем выбираем инструмент текст клавишей — T
шрифт выбираем по желанию желательно чтобы он был широким, размер 400 пикселей, цвет текста выбираем белый
после этого кликаем на фоне и пишем нужный текст
Следующим действием выбираем текст ижмём добавить стиль слоя
В выпадающем меню выбираем Обводка
Появляется такое окошко
Размер выбираем 40 пикселей
Следующим действием выбираем
Здесь выбираем созданный цветочный узор
и жмём окей
Отклчаем фон
Переходим в меню каналы и зажав ctrl кликаем по RGB
Выделется весь белый цвет мы жмём правую клавишу и выбираем
инверсия выделенной области
После этого создаём новый слой поверх всех остальных
Идём меню Редактирование >> Выполнить заливку
Появляется такое окошко там выбираем чёрный цвет и жмём окей
Отменяем выделение ctrl + d
Заливку выбираем 0%
Появляется такое окошко выбираем Тиснение, глубину выставляем 1000%, размер 43 пикселя,
Стиль внешний скос.
Следующим действием идём Наложение узора и выбираем узор с золотом.
И жмём окей.
Для завершения включаем фоновый слой и перетаскиваем текст в центр картинки.
готово
Создаем золотой текст в фотошопе.: mtv59 — LiveJournal
?- Cancel
В этом уроке я покажу, как создать золотой текст, используя одну из
полезных функций Фотошопа — стили слоя. После того, как текст будет
готов, Вы сможете сохранить созданный стиль, а затем применять его
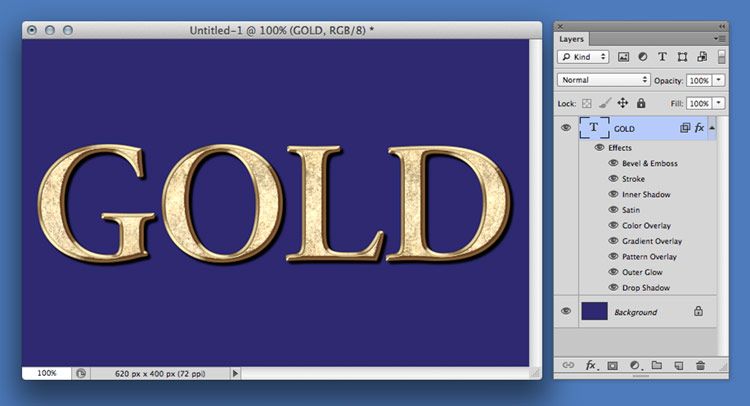
каждый раз, когда понадобится сделать золотой текст.Финальный результат:
Шаг 1. Создаем фонДля начала, нужно создать простой фон для текста. Для этого, создайте новый документ
(Файл – Новый) (File > New) (Ctrl+N). Размер документа установите тот, который нужен именно Вам (в этом уроке автор создал документ размером 1000x600px).Созданный документ залейте темно-коричневым цветом (#211901).
По желанию можно сделать текст и на прозрачном фоне.Для цвета переднего плана установите желтый (#fee86a) и выберите мягкую кисть размером 500px (Brush Tool) (B). Создайте новый слой (Shift + Ctrl + N) и кистью с выбранным желтым цветом кликните один раз в центре документа. Измените режим наложения слоя с желтым пятном на Яркий свет (Vivid Light) и уменьшите непрозрачность
(Opacity) до 50%. Шаг 2. Добавляем текст
Для того, чтобы написать текст, воспользуйтесь инструментом Текст (Horizontal
Type Tool) (T). В этом уроке использован шрифт Times Bold с размером
200px, цвет текста черный.Шрифт Вы можете выбрать здесь.
Теперь будем добавлять к тексту стили слоя, чтобы сделать его золотым.
Шаг 3. Добавляем стиль слоя Наложение градиента
К слою с текстом добавьте стиль слоя Наложение градиента (Gradient Overlay) и установите параметры, как показано на скриншоте:
Результат:
Шаг 4. Добавляем стиль слоя Наложение цвета
Теперь добавьте к слою с текстом стиль Наложение цвета (Color Overlay):Результат:
Шаг 5. Добавляем стиль слоя Тиснение
Для того, чтобы добавить к тексту глубины, примените к нему стиль слоя Тиснение (Bevel and Emboss):
Результат:
Шаг 6. Добавляем стиль слоя Внутренняя тень
К слою с текстом добавьте стиль Внутренняя тень (Inner Shadow):Результат:
Шаг 7. Добавляем стиль слоя Обводка
Для того, чтобы сделать края текста более четкими, добавьте стиль слоя Обводка (Stroke):Результат:
Шаг 8.
Добавляем стиль слоя Тень
К слою с текстом добавьте стиль Тень (Drop Shadow):Результат:
Шаг 9. Добавляем стиль слоя Внешнее свечение
В финале, добавьте стиль слоя Внешнее свечение (Outer Glow). Он придаст тексту больше глубины.Шаг 10. Сохраняем созданные стили для золотого текста
При желании, Вы можете сохранить созданные стили слоя для золотого
текста, для того, чтобы потом применять их на любой другой текст. Для
того, чтобы сохранить стили слоя, в палитре Слои (Layers) кликните по слою с текстом, чтобы сделать его активным, затем откройте палитруСтили (Styles panel) (Окно – Стили) (Window > Styles) и в нижней ее части кликните по кнопке Создать новый стиль (Create new style). В появившемся диалоговом окне напишите название сохраняемого стиля, включите флажок около слова Включить стили слоя (Include Layer Effects).
Кликните ОК и теперь сохраненные Вами стили появятся в палитре Стили слоя
(Styles panel) (Окно – Стили) (Window > Styles).Для того, чтобы
сохраненные стили добавить к тексту, напишите текст и просто кликните по
этому стилю.Автор: Nikola Lazarevic.
Серия сообщений «шрифты,экшены»:
Часть 1 — Создание красивого объемного текста с анимацией.
Часть 2 — Работаем с текстом в Photoshop.
…
Часть 25 — Как сделать прозрачный текст в фотошопе.
Часть 26 — WordArt — красивые надписи -урок ФШ.
Часть 27 — Создаем золотой текст в фотошопе.
Оригинал записи и комментарии на LiveInternet.ru
Subscribe
Этот город меня узнавать не хотел. Художник-акварелист Рафал Рудко / Rafal Rudko (Польша)
Автор — ovenca. Это цитата этого сообщения Морозное настроение Bach — Preludio nº1 en Do Mayor ……
Чай для рассады
Серия сообщений » рассада»: Часть 1 — Подготовка семян к посадке.
 Часть 2 — 3 волшебных дерева для крепкой рассады. … Часть 42 -…
Часть 2 — 3 волшебных дерева для крепкой рассады. … Часть 42 -…Молоко для рассады
Серия сообщений » рассада»: Часть 1 — Подготовка семян к посадке. Часть 2 — 3 волшебных дерева для крепкой рассады. … Часть 41 -…
Photo
Hint http://pics.livejournal.com/igrick/pic/000r1edq
Как создать уникальный золотой текстовый эффект в Photoshop
В этом уроке вы узнаете, как создать этот уникальный золотой текстовый эффект в Photoshop. Этот текстовый эффект был вдохновлен книгами по древней истории, которые я всегда люблю читать.
Если вы хотите посмотреть другие подобные уроки Photoshop с золотым текстовым эффектом здесь, в PSD Vault, перейдите по этим ссылкам ниже:
- Создайте простой, сверкающий золотой текстовый эффект в Photoshop Фотошоп
PSD-файл этого руководства доступен в личном кабинете PSD Vault VIP.
Попутно мы рассмотрим такие методы, как параметры наложения слоев, загрузка и расширение выделения и корректировка изображения.
Ниже приведен предварительный просмотр конечного результата:
PSD Vault VIP-членство
Вы можете загрузить PSD-файл для этого руководства через VIP-зону всего за 6,95 долларов США в месяц (или меньше)! Вы получите не только этот PSD-файл, но и более 200 других PSD-файлов + дополнительные плюсы + эксклюзивный учебник по Photoshop. Зарегистрируйтесь сейчас и получите эксклюзив!
Итак, приступим!
Шаг 1
Создайте новый документ размером 1000 x 400 пикселей, залейте фоновый слой черным цветом и напечатайте на нем текст. Вы можете использовать любой шрифт, который вам нравится, я выбрал этот красивый шрифт с dafont.com.
Расположите текст, как показано ниже: (Вы можете нажать Ctrl + t, чтобы вызвать инструмент свободной трансформации и немного изменить размер текста)
Шаг 2
К текстовому слою примените следующие параметры смешивания слоя:0002 Inner Shadow
Outer Glow
Bevel and Emboss
Color Overlay
Пока эффект будет выглядеть следующим образом: позже в учебнике.
Наведите указатель мыши на текстовый слой, удерживайте нажатой клавишу Ctrl и щелкните левой кнопкой мыши по слою (см. изображение ниже, где вы делаете щелчок левой кнопкой мыши):
Вы также заметите, что курсор изменится на рука с прямоугольной рамкой.
Это загрузит выделенный текст (как показано ниже): Если у вас возникли проблемы с этим, в Интернете есть статья, которая может оказаться полезной.
Затем перейдите в Select > Modify > Expand (Путь показан ниже)
Примените следующие настройки:
Теперь выделение текста должно выглядеть немного шире, чем раньше:
Шаг 4
Теперь мы собираемся чтобы добавить немного текстуры, чтобы создать какое-то древнее ощущение текста.
Загрузите копию этого изображения и загрузите его в фотошоп. Вернитесь к нашему документу и нажмите клавишу «M», чтобы выбрать Rectangular Marquee Tool, затем наведите указатель мыши на текст, пока курсор не примет форму прямоугольной области: (см. изображение ниже)
изображение ниже)
Затем нажмите и удерживайте левую кнопку мыши. и перетащите все выделение на только что загруженную текстуру:
Скопируйте и вставьте выделенную область в наш документ. Это действие автоматически создаст новый слой, назовите его «текстура».
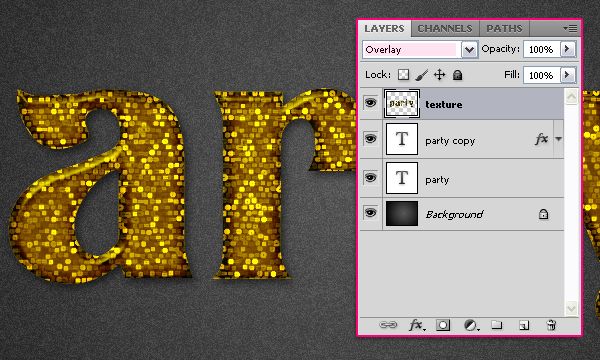
Установите режим наложения этого слоя на «Перекрытие», и вы должны получить следующий эффект:
Шаг 5
Продублируйте слой «текстура» три раза. Примените следующие изменения к смешиванию слоев:
Измените режим смешивания слоя «текстурная копия» на «Осветление цвета» с непрозрачностью 40% », с непрозрачностью 100%
Измените режим наложения слоя «текстура копия 3» на «Мягкий свет», с непрозрачностью 90%.
Теперь вы должны получить следующий результат:
Шаг 6
Это необязательный шаг. Мне хочется добавить немного глубины тексту, поэтому я один раз дублирую слой «texture copy 3», затем нажимаю Ctrl + Alt + Shift + B, чтобы вызвать инструмент настройки «Черный и белый», и применяю следующие настройки к дублированному слою:
Теперь эффект будет выглядеть следующим образом:
Хорошо, это урок! Остальное остается на ваше творчество, вы можете добавить больше текстуры, настроить цветовой баланс и т. д. Все зависит от вас 🙂
д. Все зависит от вас 🙂
Ниже мой окончательный результат для этого урока: (я добавил фоновую текстуру и дополнительно отрегулировал цветовой баланс)
Это все для этого урока! Надеюсь, вам понравится этот урок и вы найдете его полезным и вдохновляющим!
Как обычно, если у вас есть какие-либо вопросы, просто оставьте мне комментарий ниже.
Большое спасибо и хорошего дня!
Текст с золотым эффектом в Photoshop
Шаг 1: Настройка текста
В этом уроке мы будем преобразовывать обычный текст в металлический золотой текст. Этот урок также может быть полезен для любого металлического текста, который вы хотите создать, просто изменив цвета, вы можете получить серебряный и бронзовый текст.
| Вы можете использовать любой цвет фона, но этот эффект лучше смотрится на черном |
Сначала откройте новый файл Photoshop и нажмите на вкладку «Редактировать», а затем «Залейте весь фон черным цветом», чтобы мы могли четко видеть наш текст. Убедитесь, что при появлении окна для режима установлено значение «Нормальный», а для параметра «Непрозрачность» установлено значение 100%.
Убедитесь, что при появлении окна для режима установлено значение «Нормальный», а для параметра «Непрозрачность» установлено значение 100%.
| Убедитесь, что выбран белый цвет, иначе он не получится на любом другом цвете |
Затем выберите инструмент «Текст» на боковой панели. Выберите любой шрифт, который вам нравится, но я выбрал Times New Roman. Не беспокойтесь о размере сейчас, так как мы изменим его позже. Установите цвет текста на белый.
| Вы можете масштабировать до нужного вам размера |
Нажмите на документ и добавьте любой текст, который вам нравится, а затем примите его, щелкнув галочку в верхней панели, как только вы будете удовлетворены. Если вы хотите, чтобы ваш текст был больше, увеличьте его с помощью инструмента «Трансформация» и удерживайте Shift, чтобы он сохранил свою форму.
| Убедитесь, что фон и оригинал находятся на разных слоях |
Шаг 2: Добавление цвета и градиента
Дублируйте слой с текстом и убедитесь, что он расположен над оригиналом. Когда выбран слой «Копировать», щелкните значок «Слои» (fx) и выберите «Наложение градиента».
| Направление градиента пока не важно |
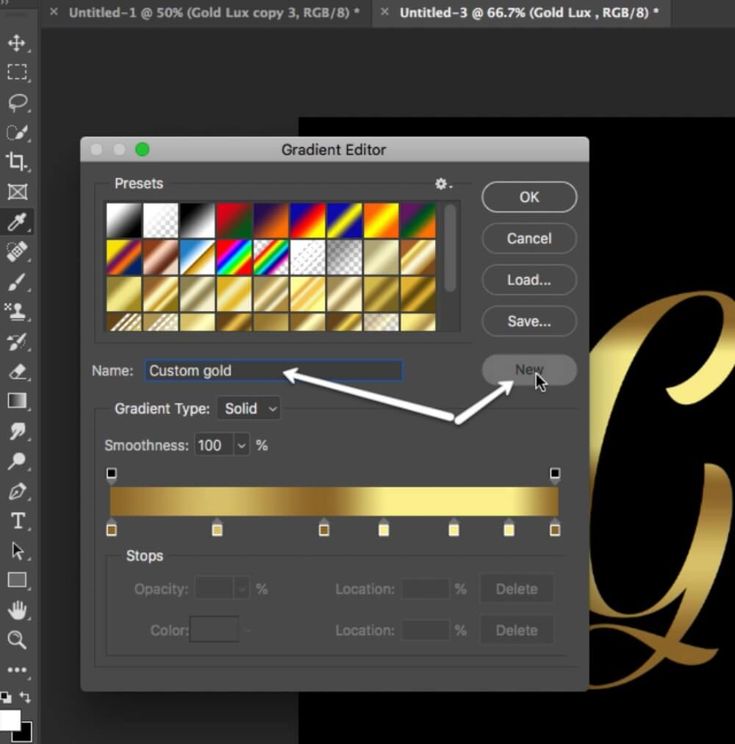
В окне «Градиент» щелкните черно-белый градиент, чтобы отредактировать цвета. Дважды щелкните черную вкладку, измените цвет на R247 G238 B173, а затем измените белую вкладку на R193 G172 B81.
| Alternatively, you could use any other colours for silver, bronze, etc |
| This has to be darker than the previous colour |
Этот же градиент нам понадобится позже, поэтому сохраните его как предустановку, нажав «Создать» после того, как вы назвали его. Миниатюра появится на вкладке «Градиент», когда вы ее откроете. Нажмите OK, чтобы закрыть редактор градиентов, но не закрывайте окно стилей слоя.
Миниатюра появится на вкладке «Градиент», когда вы ее откроете. Нажмите OK, чтобы закрыть редактор градиентов, но не закрывайте окно стилей слоя.
| Назовите это, как бы вы ни были, |
| .0118 |
Измените стиль градиента на «Отраженный». Это придаст тексту больше металлического блеска.
| Это сделает градиент отражающим, как блестящий металл |
Шаг 3: Создание 3D-эффекта
Теперь выберите стиль слоя Bevel and Emboss и выберите его параметры.
Если просто установить флажок рядом с вкладкой, панель параметров не откроется. Вам нужно нажать на фактический текст Вам нужно нажать на фактический текст |
Измените технику на Chisel Hard, а затем измените Gloss Contour на Ring Double. После того, как вы это сделаете, включите сглаживание, чтобы сгладить все острые края.
| Это придаст тексту сплошной контур для создания трехмерного эффекта из |
Вот как должен выглядеть ваш текст на данный момент;
| Сейчас это выглядит не так уж и много, но мы будем использовать эти края для создания лучшего эффекта |
Затем вы должны изменить размер Bevel and Emboss до тех пор, пока края текста не соединятся вместе. Значение для этого отличается от текста к тексту, но для этого подходит значение 26.
| Размер также зависит от размера вашего текста. Чем больше текст, тем выше размер. |
Затем увеличьте глубину текста примерно до 170 %, чтобы создать более плотную текстуру.
| This will make it look 3-D |
Now our text should look somewhat like this:
| Now it’s beginning to take shape |
Next, click на вкладке «Контур» в окне «Стиль слоя» и просто установите флажок, чтобы включить его, так как нам не нужно ничего менять.
| Достаточно поставить галочку |
Затем добавьте внутреннее свечение, нажав на него в окне. Измените режим наложения на «Умножение» и установите непрозрачность на 50%. Теперь измените цвет свечения, нажав на образец цвета, расположенный под шумом. Установите цвет на R232 G128 B31, а затем увеличьте размер свечения примерно до 75 пикселей.
Измените режим наложения на «Умножение» и установите непрозрачность на 50%. Теперь измените цвет свечения, нажав на образец цвета, расположенный под шумом. Установите цвет на R232 G128 B31, а затем увеличьте размер свечения примерно до 75 пикселей.
| Это придаст больше золотого блеска |
Теперь ваш текст должен иметь более золотой блеск.
| Теперь он больше похож на золото |
Шаг 4: Создание обводки
Когда вы закончите, щелкните исходный слой, чтобы сделать его активным.
Убедитесь, что оригинал находится на отдельном слое под копией. Измените тип заливки на градиент и измените стиль на отраженный. Затем увеличьте размер обводки примерно до 8 пикселей и убедитесь, что для параметра «Положение» установлено значение «Снаружи». Нажмите на градиент, чтобы изменить цвет, и выберите золотой пресет, который мы создали некоторое время назад. Затем увеличьте размер обводки примерно до 8 пикселей и убедитесь, что для параметра «Положение» установлено значение «Снаружи». Нажмите на градиент, чтобы изменить цвет, и выберите золотой пресет, который мы создали некоторое время назад.
Далее мы применим Bevel и Emboss к только что сделанной обводке. Перейдите на вкладку Bevel and Emboss и измените Style на Stroke Emboss. Затем измените Technique на Chisel Hard, размер около 8 пикселей и измените Gloss Contour на Ring — Double. Наконец, щелкните поле «Сглаживание», чтобы сгладить эффект.
После этого просто отметьте поле Contour под Bevel and Emboss, чтобы добавить контур обводке.
Шаг 5: Добавление свеченияТеперь нам просто нужно добавить еще один стиль слоя, прежде чем мы закончим, и это Outer Glow. Перейдите на вкладку «Внешнее свечение» и установите непрозрачность на 40%, затем нажмите «Образец цвета» под «Шумом» и измените цвет на R232 G128 B31. Когда это будет сделано, увеличьте размер примерно до 20-40 пикселей в зависимости от размера вашего текста.
|