Как верстать адаптивно с нуля? — Хабр Q&A
твой вопрос — как работать программистом без знаний языка программироания?
перед началом любой работы в любой компании или на фрилансе — надо знать основы веб-программирования — в том числе надо знать css и адаптив
мне кажется надо не менее года учебы-практики перед тем как пытаться кудато устроиться
Ответ написан
Нужно пробовать устроится, но после 3-5 макетов минимум(базовых знаний css и html. Js(jquery) будет плюсом). Нужно понимать, что вы можете дать работодателю(Даже при стажировке он будет тратить время на вас).
Макет, что дали, попробуйте сделать на bootstrap
Смотрите вакансии и требования к ним в вашем городе и на них ориентируйтесь.
Хорошие книги, уроки и блоги много раз советовали в других вопросах
Ответ написан 2016, в 14:47″> более трёх лет назад
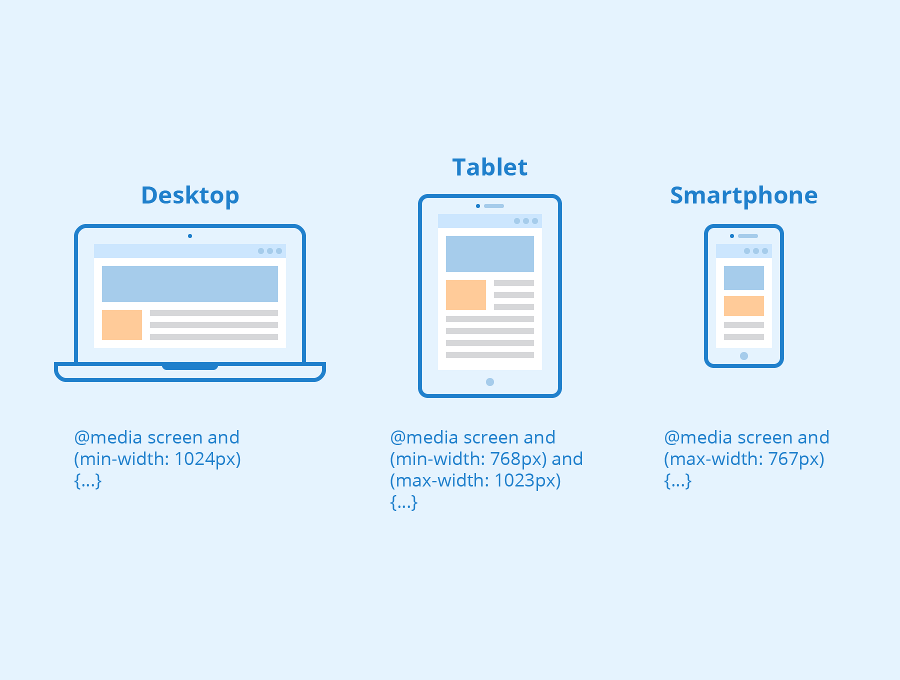
Для адаптива используй медиа запросы.
https://habrahabr.ru/company/google/blog/173861/
Какой нужен для планшетов media запрос?
Там, все просто если не понятно, посмотри пару уроков на ютюбе. Сразу поймешь.
paranoida.github.com/sass-mediaqueries — миксины для SASS
Ответ написан
Не ну год программиста возможно, но для верстальщика и пары месяцев хватит я вот проходил халявные онлайн курсы где-то 2 месяца и довольно быстро после них устроился вот кстати видео с них https://www.youtube.com/playlist?list=PLPEdpzU3rpf… в процессе их прохождения будет создание и просто адаптивного сайта и на бутстрапе главное самому в процессе прохождения найти 1-2 макета и сверстать
Ответ написан
Вот вам курс https://www.youtube.com/playlist?list=PLyf8LgkO_8q… На словах это не рассказать. Пробуйте.
Либо так: https://www.youtube.com/results?search_query=%D0%B…
Ответ написан
Чисто верстка сейчас в вашем городе мало кому нужна, если откликнулась только одна студия. Большинство разработчиков сами в состоянии верстать, тем более часто это макеты фреймворков и CMS со специфической разметкой, с которой вы конечно не знакомы. Тем более вы, я так понимаю, не знакомы с JS. Сейчас востребованы front-end разработчики, а там такой зоопарк технологий, что мама не горюй.

Ответ написан
Можно посмотреть курс «Школа разработки интерфейсов» от Яндекс. Например, Школа разработки интерфейсов – Адаптивная вёрстка в описании к видео есть полезные ссылки. Плюс в их блоге на Хабре есть подробно разобранный пример из лекции.
Ответ написан
Комментировать
Ну если дело только в этом (выполнить задание по верстке макета адаптивно), достаточно будет одного только bootstrap по этой ссылке. Там все досконально объясняют, как раз для тех, кто слабовато знает HTML, CSS, JS. Очень подробно описан адаптивный дизайн. За вечер, максимум за два разберешься и научишься адаптивной верстке.
Ответ написан
Город небольшой (400к), студий по пальцам пересчитать.
У нас 500 000 человек.
Порядка 30 студий.
Ищите лучше
Ответила только одна, скинула макет который нужно сверстать адаптивно, но я про адаптив не знаю вообще ничего, он проходится только на продвинутом интенсиве.
Самое простое — сверстать на адаптивном фреймворке.
Я вообще сомневаюсь, что они ожидают от вас что вы сверстаете адаптивно вручную. Скорее всего и подразумевается именно такой фреймворк.
Я рекомендую Zurb Foundation
Можете взять более распространенный Twitter Bootstrap.
Там все очень просто и понятно из первых глав документации.
Ответ написан
Присоединяюсь к вопросу, т.к. за плечами тоже только базовый интенсив HTML Academy и желание устроиться хоть куда-нибудь для опыта.
Кроме всего вышеперечисленного в интернетах рекомендуют Итана Маркотта «Отзывчивый веб-дизайн», где описываются принципы адаптивной вёрстки.
Вопрос к знатокам: стоит ли тратить время на это произведение?
Ответ написан
Курс «Адаптивная верстка на HTML5 и CSS3» – онлайн уроки верстки для начинающих, 7 уроков
1935 студентов 296 сообщений
Последнее обновление: 28 октября 2022
Включено в курс
7 уроков (видео и/или текст)
7 упражнений в тренажере
19 проверочных тестов
Дополнительные материалы
Помощь в «Обсуждениях»
Доступ к остальным курсам платформы
Чему вы научитесь
- Проверять адаптивность сайта, используя онлайн-инструменты.

- Использовать единицу измерения проценты для создания гибких макетов.
- Работать с Flex при создании адаптивных макетов.
- Создавать медиазапросы, позволяющие использовать стили для разных разрешений экранов.
- Работать с различными типами устройств и создавать стили под них.
Описание
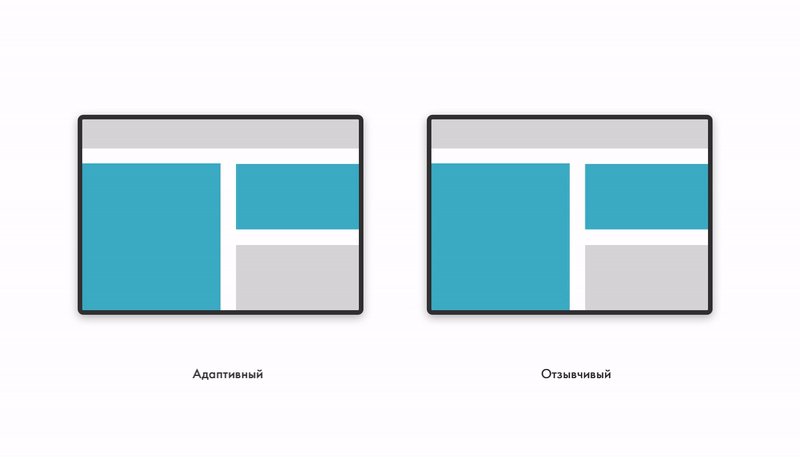
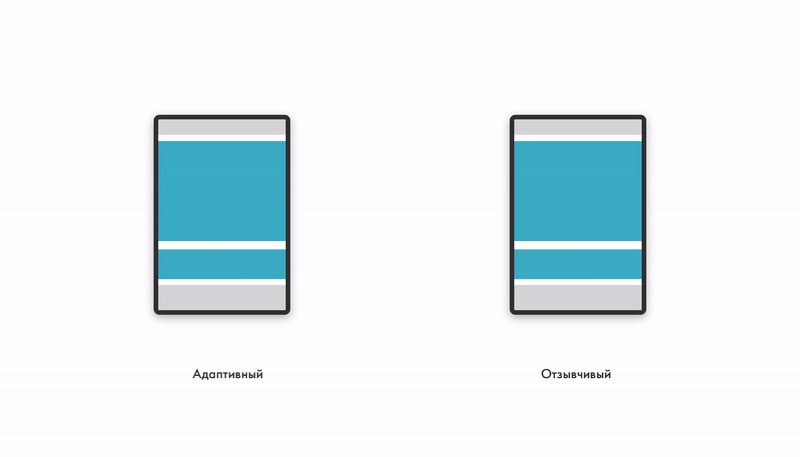
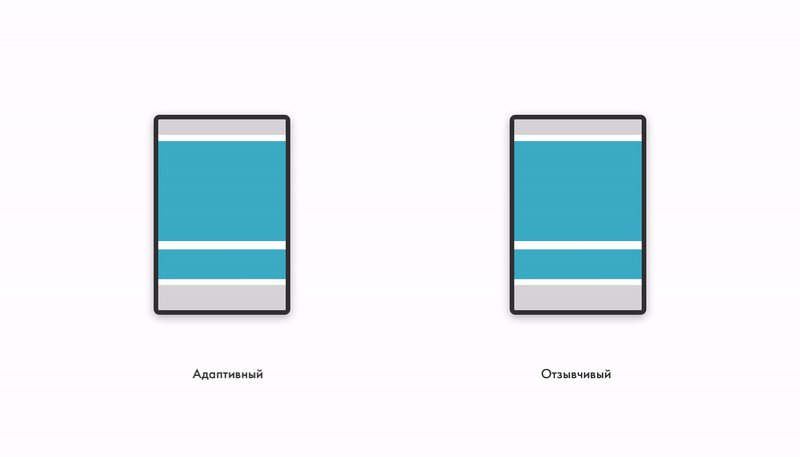
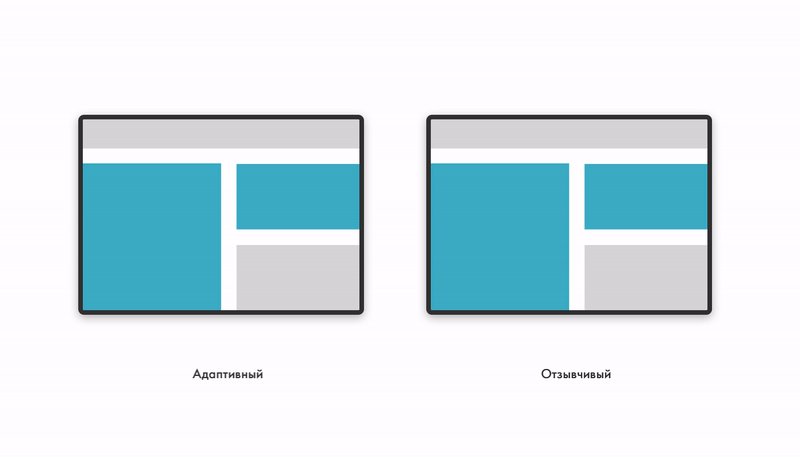
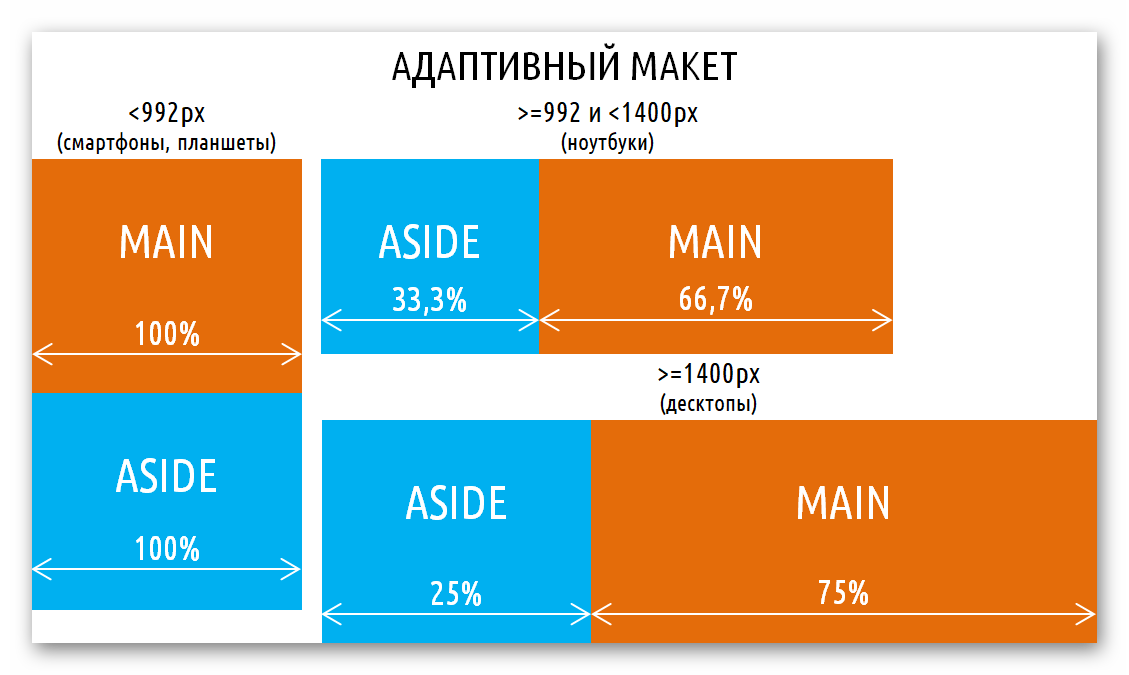
Курс посвящён адаптивности — главному элементу сайта. Адаптивная вёрстка позволяет комфортно просматривать макеты на многих устройствах: мобильных телефонах, планшетах, компьютерных мониторах. В этом курсе раскроются механизмы создания адаптированной HTML-разметки с использованием популярных механизмов CSS. В конце курса вы узнаете о мощном инструменте — медиазапросах, с помощью которых возможно добавлять CSS-стили для разных разрешений и типов экрана.
CSS3 Viewport Гибкие макеты Media Queries вёрстка CSS Flex CSS адаптивность
Уроки курса
Продолжительность 7 часов
Введение
Узнать о курсе, посвящённом адаптивной вёрстке
теория
Проверка адаптивности сайта
Узнать о том, как проверить ваш сайт на различных устройствах.

теория
Viewport
Узнать о мета-теге viewport и как он помогает в адаптивности.
теория
тесты
Гибкие элементы
Познакомится с вёрсткой с использованием процентов.
теория
тесты
упражнение
Flex
Узнать о возможностях Flex при создании адаптивных макетов.
теория
тесты
упражнение
Медиазапросы
Познакомиться с одним из самых мощных инструментов для создания адаптивных сайтов — Media Queries
теория
тесты
упражнение
Медиазапросы и другие устройства
Узнать о том, для каких устройств возможно применять свои стили.
теория
тесты
упражнение
Формат обучения
Испытания
Это практические задания, которые мы советуем выполнить после завершения курса. Задания помогут вам получить дополнительный опыт в программировании и закрепить полученные навыки. Обычно мы рекомендуем выполнить 3-5 испытаний. Но если не получается, не отчаивайтесь. Просто вернитесь к ним позже
Но если не получается, не отчаивайтесь. Просто вернитесь к ним позже
Рекомендуемые программы
С нуля до разработчика. Возвращаем деньги, если не удалось найти работу.
Профессия
Верстальщик
Верстка с использованием последних стандартов CSS
в любое время 5 месяцев
Учебное пособие по адаптивному макету в iOS 12: Начало работы
В этом руководстве вы узнаете, как использовать адаптивный макет в Xcode 10 с iOS 12, что позволит вам повторно использовать одну и ту же раскадровку для нескольких устройств и ориентаций.
Примечание об обновлении : Адам Раш обновил это руководство для iOS 12, Xcode 10 и Swift 4.2. Йожеф Веса написал оригинал.
Внедрение Adaptive Layout вызвало огромный сдвиг парадигмы для разработчиков приложений для iOS. Используя его, теперь вы можете создать единый макет для своего приложения, который работает на всех современных устройствах iOS — без грубого кода для конкретной платформы!
Это руководство служит введением в Adaptive Layout. Вы узнаете об универсальных раскадровках, классах размеров, настройках макета и шрифта, а также об улучшенном конструкторе интерфейсов, который поможет вам на этом пути.
Вы узнаете об универсальных раскадровках, классах размеров, настройках макета и шрифта, а также об улучшенном конструкторе интерфейсов, который поможет вам на этом пути.
Вы создадите пользовательский интерфейс для простого приложения погоды, и вы создадите его полностью с нуля. Если вы не являетесь поклонником Auto Layout, не волнуйтесь; первая часть этого руководства предлагает вам нежный пошаговый подход к созданию интерфейса с помощью Auto Layout.
Удивитесь, как много вы можете сделать, не написав ни строчки кода!
Используйте кнопку Download Materials в верхней или нижней части этого руководства, чтобы загрузить все файлы, которые вам понадобятся для этого руководства.
Универсальные раскадровки
Универсальные раскадровки — это первый шаг на пути к адаптивному макету, поскольку они позволяют использовать одну и ту же раскадровку как для iPad, так и для iPhone. Нет необходимости синхронизировать раскадровки для каждого устройства друг с другом, что является монотонным процессом, чреватым ошибками.
Для начала откройте Xcode и выберите File ▸ New ▸ Project… .
Выберите iOS ▸ Application ▸ Single View App , затем нажмите Next :
Установите Product Name на AdaptiveWeather на AdaptiveWeather на
5 Swift
Language Убедитесь, что все флажки сняты, затем нажмите Next :После того, как вы указали местоположение для своего проекта, взгляните на Project navigator и вы увидите следующие файлы:
Main.storyboard — это единая раскадровка для всех устройств, независимо от размера их экрана. Откройте раскадровку, и вы увидите, что она содержит один контроллер представления, в настоящее время размер экрана iPhone 8:
Параметр Use Trait Variations , который вы можете найти в инспекторе файлов , включает это новый формат для вашего проекта. Выберите раскадровку и откройте Инспектор файлов , и вы увидите опцию флажка, как показано ниже:
Это опция по умолчанию для всех новых проектов iOS.
Использовать направляющие макета безопасной зоны — это настройка по умолчанию, так как она поддерживает вырезы в мобильных телефонах. Вы можете самостоятельно включить эту опцию при обновлении своих старых проектов.
Настройка раскадровки
Теперь вам нужно подготовить раскадровку к использованию. Для начала откройте Main.storyboard и перетащите представление изображения из библиотеки объектов на холст контроллера представления.
В Инспекторе размеров установите положение X на 37 и положение Y на 20 . Установите ширину на 300 и высоту на 265 .
Затем перетащите вид из библиотеки объектов и поместите его ниже вида изображения.
В Инспектор размеров , установите для позиции X значение 37 и для позиции Y значение 340 . Установите ширину от до 300 и высота от до 265 :
Теперь выберите только что добавленное представление, откройте Identity Inspector и введите TextContainer в Label Field of of of of of of of of of of of of of of of of of of of of of of of of of of of of of of of of of of of of of of of of of of of of of of of of of of of of of of of of of of of of of of of of of of of of of of of of of of the панель Документ . Если панель Document не видна, нажмите кнопку Показать кнопку , чтобы открыть его. Здесь вы можете дать представлению имя, чтобы его было легче увидеть в Инспекторе документов . Это представление в конечном итоге будет содержать метки города и температуры вашего приложения.
Если панель Document не видна, нажмите кнопку Показать кнопку , чтобы открыть его. Здесь вы можете дать представлению имя, чтобы его было легче увидеть в Инспекторе документов . Это представление в конечном итоге будет содержать метки города и температуры вашего приложения.
Часто бывает трудно увидеть представления после их перетаскивания из библиотеки объектов, потому что их фоновый цвет по умолчанию белый, как и представление контроллера представления. Чтобы исправить это, выберите представление контроллера представления, откройте инспектор атрибутов и установите для его цвета фона значение 9.0005 #4AABF7
.Затем выберите представление TextContainer и установите для него цвет фона #3780BA .
Теперь ваш контроллер представления должен выглядеть так, как показано на скриншоте ниже:
Эти два представления являются единственными прямыми потомками представления контроллера представления. Ваша следующая задача — дать им некоторые ограничения макета.
Ваша следующая задача — дать им некоторые ограничения макета.
Адаптивный макет
Выберите вид изображения и нажмите кнопку Выровнять на панели инструментов Автомакет. Проверьте Установите флажок Горизонтально в контейнере , убедитесь, что установлено значение 0 , и нажмите Добавить 1 ограничение .
Затем нажмите кнопку Добавить новые ограничения и добавьте верхний интервал 20 к ограничению супервизора, например:
Нажмите Добавить 1 ограничение .
Ограничения, которые вы добавили выше, гарантируют, что представление изображения имеет поля фиксированного размера сверху и центрирует представление слева направо.
Теперь вам нужно настроить пространство между представлением изображения и представлением текстового контейнера. Удерживая нажатой клавишу Control, перетащите из представления изображения вниз в представление текстового контейнера, например:
Это снова отобразит контекстное меню ограничения. Выберите Вертикальный интервал :
Выберите Вертикальный интервал :
Это ограничение определяет расстояние по вертикали между нижней частью представления изображения и верхней частью представления TextContainer.
Выберите изображение и откройте окно Инспектор размеров , чтобы увидеть, как это выглядит сейчас:
Вы увидите три ограничения, которые вы только что добавили в макет. Каждое ограничение можно настроить в инспекторе размера.
Нажмите кнопку Edit в ограничении Bottom Space To: TextContainer , затем настройте свойства ограничения в диалоговом окне. Установите константу равной 20 :
Щелкните за пределами диалогового окна, чтобы закрыть его.
Добавление дополнительных ограничений
Теперь вы настроили представление TextContainer так, чтобы оно имело зазор в 20 точек от нижнего края представления изображения, но вам также необходимо добавить ограничения к трем другим сторонам представления.
Выберите представление TextContainer, затем нажмите кнопку Добавить новые ограничения на нижней панели, чтобы отобразить диалоговое окно.
В разделе Расстояние до ближайшего соседа установите слева , справа и нижний интервал в супервизоре до 0 . Убедитесь, что вы сняли флажок Ограничение полей ; это удаляет отступы вокруг вашего представления.
Для справки, теперь диалоговое окно должно выглядеть следующим образом:
Нажмите Добавить 3 ограничения , чтобы добавить новые ограничения к вашему виду. Это прикрепляет представление текстового контейнера к левому, правому и нижнему краям представления контроллера представления.
Теперь ваша раскадровка должна выглядеть так, как показано на скриншоте ниже:
Добавление содержимого в представление
Вы заметите несколько оранжевых и красных ограничений в представлении; это указывает на наличие проблем с этими ограничениями, которые требуют вашего внимания.
Раскадровка может автоматически обновлять кадры содержащихся представлений, чтобы устранить эти проблемы, но если вы сделаете это прямо сейчас, представление изображения уменьшится до нулевого размера.
Это потому, что в представлении вашего изображения еще нет содержимого, а это означает, что его внутренняя высота и ширина равны нулю. Auto Layout опирается на собственный размер представления, чтобы определить его ширину и высоту, если физические ограничения ширины или высоты не указаны.
Вместо этого вы добавите несколько изображений в свое приложение.
В навигаторе проекта откройте Assets.xcassets . Если вы еще этого не сделали, используйте кнопку Download Materials в верхней или нижней части этого руководства, чтобы загрузить файлы изображений.
Внутри папки AdaptiveWeather находится папка с именем cloud_images . Внутри вы найдете три файла. Выберите все три из них в Finder и перетащите их на пустую панель в правой части каталога активов:
Это создает новый набор изображений и соответствующим образом назначает три изображения:
Теперь вы можете использовать свой набор изображений для заполнения вашего изображения.
Вернитесь к Main.storyboard и выберите изображение.
Перейдите в инспектор атрибутов , введите cloud_small в поле Image и выберите Aspect Fit в раскрывающемся списке Content Mode , например:
Теперь ваша раскадровка должна выглядеть так:
Вот ваше изображение, и вроде бы все на своих местах. Контроллер представления автоматически переупорядочил представления в соответствии с новыми ограничениями.
Предварительный просмотр макетов
Обычно теперь вы собираете и запускаете свой проект на каждой из различных версий симулятора — в обеих ориентациях — для тестирования этой новой универсальной раскадровки. Этот процесс в лучшем случае трудоемок; к счастью, Xcode дает вам лучший вариант с предварительным просмотром вариаций признаков.
Чтобы увидеть, как они работают, откройте Main.storyboard , найдите кнопку View as в нижней части холста и нажмите на нее. Это расширяет меню выбора признаков:
Это расширяет меню выбора признаков:
В разделе Devices выберите iPhone 4s , который является самым правым значком, показанным в области Device .
Вы заметите, что конфигурация холста изменилась: теперь ваши представления отображаются на четырехдюймовом экране iPhone, как показано ниже:
Чтобы просмотреть макет в ландшафтном режиме, выберите Пейзаж в области Ориентация окна выбора характеристик:
Это огромное улучшение по сравнению с запуском нескольких симуляторов! Одним нажатием кнопки вы можете проверить, работает ли ваш макет на другом устройстве.
Заметили что-нибудь странное в предварительном просмотре iPhone в альбомной ориентации? Правильно — изображение облака слишком велико. Чтобы исправить это, вы добавите новое ограничение в представление изображения.
Ограничение изображения до нужного размера
Вернитесь к раскадровке. Удерживая нажатой клавишу Control, перетащите из представления изображения в представление контроллера представления, чтобы создать новое ограничение. В контекстном меню выберите Equal Heights :
В контекстном меню выберите Equal Heights :
Несколько ограничений на раскадровке теперь окрашены в красный цвет. Это связано с тем, что добавленное вами ограничение конфликтует с существующими ограничениями. Представление изображения не может иметь ту же высоту, что и представление контроллера представления, и при этом сохранять вертикальные поля, созданные ранее.
Чтобы устранить конфликты, выберите ограничение, которое вы добавили в Схема документа , и откройте Инспектор атрибутов . Если первый элемент не равен cloud_small.Height , выберите Обратный первый и второй элементы в раскрывающемся списке Первый элемент , как показано ниже:
Равно
, затем установите множитель на 0,4 , как показано ниже:Это устанавливает для изображения облака либо собственный размер изображения, либо 40% высоты экрана, в зависимости от того, что меньше.
Вы заметите, что холст автоматически обновляется, как только вы обновляете ограничение, как показано ниже:
Отлично!
Поскольку это погодное приложение, теперь вы добавите несколько меток, чтобы показать название города и текущую температуру.
Добавление содержимого в TextContainer
In Main.storyboard , вернитесь к черте Portrait iPhone 8 и перетащите две метки из библиотеки объектов в представление TextContainer . Затем расположите их примерно так, как показано ниже:
Выберите верхнюю метку и используйте меню Align и Add New Constraints , чтобы центрировать метку по горизонтали.
Добавьте верхний интервал к ближайшему соседу из 10 , как показано ниже:
Далее, выберите инспектор атрибутов и установите Текст с до Cupertino , Color до белого цвета и шрифт до , тонкий с размером из из 150 .
Вы, наверное, заметили, что текст неразборчив. Это связано с рамкой этикетки; вы скоро решите эту проблему.
Теперь выберите другую метку, снова используйте меню «Выровнять» и «Закрепить», чтобы отцентрировать ее по горизонтали. Установите нижнее пространство до ближайшего соседа из 10 и убедитесь, что инспектор размера соответствует следующему:
Установите нижнее пространство до ближайшего соседа из 10 и убедитесь, что инспектор размера соответствует следующему:
Используйте инспектор атрибутов , чтобы установить текст на 28C , 00 белый цвет 90 и шрифт System, Thin размером 250 .
Ярлыки выходят за границы и перекрываются в раскадровке, а это не тот вид, который вам нужен. Однако взгляните на другую черту, прежде чем что-либо исправлять; айпад про 9.7-дюймовая версия выглядит довольно хорошо:
Принимая во внимание, что, как и ожидалось, размер шрифта слишком велик для iPhone:
Вы исправите эти проблемы с размером в следующем разделе этого руководства по адаптивному макету.
Классы размеров
Универсальные раскадровки — это прекрасно, но вы уже обнаружили, что создание единого макета для всех дисплеев — непростая задача. Однако в Adaptive Layout есть еще несколько инструментов и приемов для решения этих проблем.
Классы размеров — одна из основных концепций адаптивного макета. Вы можете использовать свойство класса размера для представления объема контента, который вы будете отображать в заданном горизонтальном или вертикальном измерении в любом представлении или контроллере представления.
Xcode предоставляет два класса размеров: Regular и Compact . Хотя они влияют на физические размеры представления, они также представляют семантический размер представления .
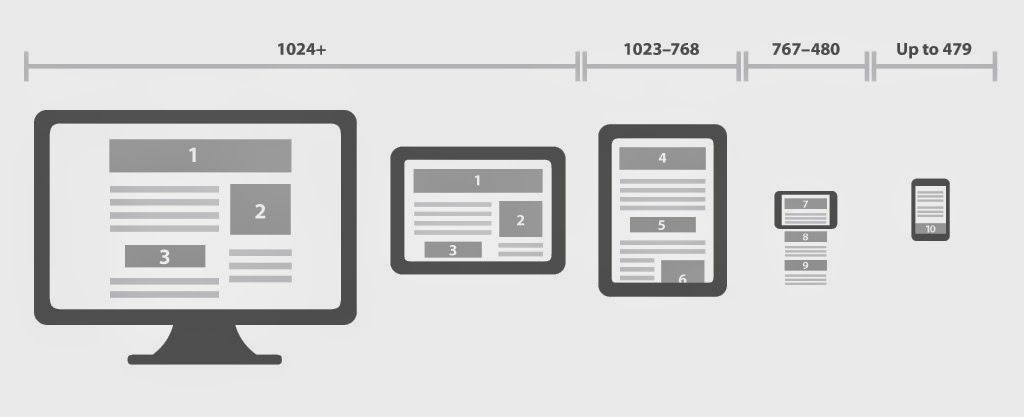
В следующей таблице показано, как классы размеров применяются к различным устройствам и ориентациям:
Это классы размера, которые устройство передает приложению. Однако вы можете переопределить эти классы размеров в любой точке иерархии представлений. Это полезно при использовании контроллера представления в контейнере, который значительно меньше экрана.
Классы размеров и вы
Что это значит для вас и дизайна вашего приложения? Хотя ваше приложение знает о классах размера, созданный вами макет не зависит от класса размера, то есть ваш макет остается одинаковым для всех классов размеров.
Это важный момент на этапе разработки адаптивного макета. Сначала вы должны создать базовый макет, а затем настроить каждый конкретный размерный класс в соответствии с его индивидуальными потребностями.
Не следует в рассматривать каждый размерный класс как совершенно отдельный дизайн. Думайте об адаптивном макете как об иерархии, в которой вы помещаете весь общий дизайн в родительский элемент, а затем вносите необходимые изменения в дочерние классы размеров.
В этом уроке до сих пор почти не упоминалось о настройке макетов для конкретных устройств. Это связано с тем, что основная концепция адаптивного макета заключается в том, что вы можете отличать классы размеров от характеристик устройства. Вы можете использовать представление, поддерживающее адаптивный макет, в контроллере полноэкранного представления, а также в контроллере представления контейнера, и в каждом из них оно будет отображаться по-разному.
Это также приносит пользу Apple, поскольку она может расширить ассортимент и характеристики своих устройств, не заставляя разработчиков и дизайнеров переделывать свои приложения.
Вы будете использовать классы размеров для настройки горизонтального макета для iPhone, поскольку текущий макет плохо справляется с вертикальными ограничениями.
Работа с классами размеров
Теперь пришло время добавить в ваше приложение вариации свойств. Для начала выберите конфигурацию Compact Height , например iPhone SE в альбомной ориентации, затем нажмите 9.0005 Варьировать для черт справа от меню выбора черт.
Здесь вы можете выбрать размерный класс для настройки, а также ввести вариации в зависимости от ширины и высоты:
Примечание : здесь есть небольшое расхождение в номенклатуре. Классы размеров всегда используют по горизонтали и по вертикали . Однако в Interface Builder используются термины «ширина» и «высота». Очевидно, ширина указывает на горизонтальность, а высота указывает на вертикаль; просто имейте в виду, что есть два термина для одного и того же понятия.
Ваш текущий макет не работает должным образом для устройств с компактной высотой. Чтобы исправить это, выберите Height в меню Vary for Traits :
Чтобы исправить это, выберите Height в меню Vary for Traits :
Вы заметите, что нижняя полоса сразу же окрасится в привлекательный оттенок синего. Это указывает на то, что вы сейчас работаете над макетом, специфичным для класса размера.
Настройка ограничений для различных классов размеров
Чтобы изменить макет, вам необходимо временно изменить несколько ограничений. В терминологии Auto Layout это известно как установка и удаление ограничений . Установленное ограничение в настоящее время активно, тогда как ограничение удаленное не активно в пределах текущего класса размера.
Щелкните представление изображения, чтобы выбрать его, затем откройте Инспектор размера . Вы увидите сводку ограничений, влияющих на это представление:
Выберите ограничение Align Center X to: Superview , щелкнув его один раз, затем нажмите кнопку 9.0005 Удалите клавишу на клавиатуре, чтобы удалить ограничение для текущего класса размеров.
Ограничение немедленно исчезает из представления раскадровки и становится серым как в Структуре документа, так и в инспекторе размера представления:
Примечание . Инспектор размера, чтобы увидеть удаленное ограничение.
Дважды щелкните на удаленном ограничении в инспекторе размера, чтобы выбрать ограничение. Вы увидите дополнительную строку внизу, как показано ниже:
Это означает, что вы установили ограничение для базового макета, но не для макета Compact Height , то есть того, который вы сейчас редактируете.
Повторите ту же процедуру, чтобы удалить три других ограничения, связанные с представлением изображения. Когда вы закончите, контур вашего документа и инспектор размера представления изображения должны выглядеть следующим образом:
Теперь вы можете добавить ограничения, необходимые для этого класса размеров. Используйте Выравнивание и PIN Меню с вертикально в центре в контейнере :
Установите левый интервал до ближайшего соседа до 10 :
. вид контроллера, а затем выберите Equal Widths во всплывающем меню.
вид контроллера, а затем выберите Equal Widths во всплывающем меню.
Откройте инспектор размера для представления изображения и дважды щелкните ограничение Equal Width to: Superview , чтобы открыть его свойства.
Если первый элемент не равен cloud_small.Width , используйте раскрывающееся меню для Поменять местами первый и второй элементы . Теперь обновите Multiplier , чтобы он был равен 0.45 .
Ограничения для представления изображения теперь установлены правильно для всех классов размера, но текстовый контейнер по-прежнему требует некоторого внимания. Вам нужно будет изменить ограничения для этого класса размера, чтобы переместить метки в правую сторону.
Расположение этикеток
Представление TextContainer имеет внутренние ограничения для размещения меток, которые прекрасно работают. Однако три внешних ограничения, которые прикрепляют TextContainer к левой, правой и нижней сторонам представления, сейчас не работают должным образом.
Чтобы закрепить представление в нижней правой части родительского представления, необходимо удалить левое ограничение.
Выберите TextContainer в структуре документа и удалите начальный пробел 9Ограничение 0006 в инспекторе размеров. Чтобы убедиться, что вы удалили ограничение для компактной высоты, выберите его в структуре документа и проверьте инспектор размера:
Теперь вам нужно добавить два ограничения в ваш TextContainer, чтобы правильно расположить его. Представление должно быть вдвое меньше его суперпредставления и закреплено сверху.
Теоретически вы можете просто перетащить элемент управления из представления TextContainer в безопасную область контроллера представления, как вы делали все это время. Однако на практике часто бывает трудно захватить представление, когда контент мешает. Гораздо проще использовать схему документа для выполнения грязной работы.
Удерживая нажатой клавишу Control, перетащите из TextContainer в структуру документа в безопасную зону контроллера представления.
Удерживая нажатой клавишу Shift, щелкните на Вертикальный интервал и Равные ширины , чтобы создать новые ограничения:
Откройте инспектор размера для вашего TextContainer и обновите два новых ограничения, которые вы только что создали, следующим образом:
Раскадровка обновится и отобразит новый макет:
Теперь макет полностью изменился, и вы приблизились к готовому продукту. Есть еще несколько проблем, которые нужно исправить с размерами шрифта, которые вы решите в следующем разделе.
Адаптивные шрифты
Текущие размеры шрифтов в вашем TextContainer выглядят довольно хорошо в представлении iPad с использованием контейнера с классами обычного размера, но размер шрифта слишком велик для классов компактного размера. Не бойтесь — вы также можете переопределить размеры шрифта в своих классах размеров!
Примечание : В отличие от переопределения макета, изменение конфигурации шрифта всегда влияет на базовый макет. Изменения в конфигурации шрифта не учитывают текущие переопределения класса размера в Интерфейсном Разработчике. Вместо этого используйте метод, описанный ниже.
Щелкните Done Variing справа в меню выбора характеристик. Нижняя полоса вашего представления становится серой, указывая на то, что вы вернулись к базовому макету.
Выберите текстовую метку Cupertino и откройте инспектор атрибутов . Щелкните маленькую цифру + слева от шрифта . :
Откроется меню для выбора комбинации классов размера, которую вы будете использовать для переопределения размера шрифта. Выберите Compact для Ширина и Любой для Высота примерно так:
Выберите Compact для Ширина и Любой для Высота примерно так:
Это создает второе поле выбора шрифта, которое применяется к указанной комбинации класса размера. Обновите размер шрифта в новом поле выбора до 90 :
Теперь выберите текстовую метку температуры и повторите тот же процесс. На этот раз установите переопределение размера шрифта 150 для Compact Width , Any Height .
Интерфейсный Разработчик обновляется автоматически, чтобы показать эффект сделанных вами изменений:
Ну, выглядит немного лучше , но вид обрезает этикетку Купертино . Возиться с размерами шрифта до тех пор, пока метка не станет идеальной, — не лучший вариант масштабирования. Купертино — довольно длинное географическое название, но Вашингтон, округ Колумбия, длиннее, а Кляйнфельтерсвилл, Пенсильвания, еще длиннее! Что делать дизайнеру?
Использование Auto Layout для изменения размера шрифтов
И снова на помощь приходит Auto Layout! Вам просто нужно ограничить ширину двух текстовых меток, чтобы они соответствовали ширине TextContainer. Удерживая нажатой клавишу Control, перетащите из метки Cupertino в TextContainer и выберите Equal Widths .
Удерживая нажатой клавишу Control, перетащите из метки Cupertino в TextContainer и выберите Equal Widths .
Повторите процесс с меткой температуры. Холст обновляется, чтобы показать результаты ваших изменений следующим образом:
Хм, усечение текста — это не совсем то, что вам нужно. Это поведение по умолчанию для меток, содержащих больше текста, чем может поместиться в доступном пространстве; однако есть также возможность автоматически настроить размер шрифта в соответствии с содержимым.
Выберите метку Cupertino и откройте инспектор атрибутов . Измените раскрывающийся список AutoShrink на Minimum Font Scale и убедитесь, что он установлен на 0,5 .
Также обновите Text Alignment до Centered . Теперь ваш инспектор атрибутов должен выглядеть так:
Повторите ту же процедуру для метки температуры.
Взгляните на холст Interface Builder; макеты iPhone теперь выглядят намного лучше:
Работать с редактором предварительного просмотра — это здорово, но неплохо было бы проверить, все ли работает правильно, поэтому соберите и запустите свой проект. Экраны iPhone выглядят правильно:
Экраны iPhone выглядят правильно:
Направляющие по безопасным зонам
В iOS 11 Apple заменила верхние и нижние направляющие макета на одно руководство по безопасным зонам. Это помогло с появлением iPhone X, у которого есть выемка и нижний индикатор.
По умолчанию в новых проектах Interface Builder выбирает руководство по безопасной зоне. В этом примере это не то ожидаемое поведение, которое вам нужно.
Откройте инспектор размера для вашего TextContainer и обновите два ограничения следующим образом:
- В Align Trailing to :, измените Safe Area.Trailing на Superview.Trailing 90.
- В Выровнять по нижнему краю :, изменить Safe Area.Bottom 9от 0006 до Superview.Bottom .
Как видите, ваши ограничения теперь переопределяют руководство по безопасной зоне и отображают ожидаемое поведение.
Поздравляем, вы изучили основные приемы адаптивного макета!
Куда идти дальше?
Найдите минутку, чтобы подумать о приложении, которое вы создали (или о завершенном проекте, который вы загрузили). В частности, учтите, что ваше приложение выглядит действительно хорошо на на всех устройствах , на на обоих ориентаций, используя только один файл раскадровки !
В частности, учтите, что ваше приложение выглядит действительно хорошо на на всех устройствах , на на обоих ориентаций, используя только один файл раскадровки !
Если ничто другое не убеждает вас в том, что за адаптивным макетом будущее, примите во внимание тот факт, что этот макет также будет хорошо смотреться на устройствах, которые еще даже не были выпущены .
Вывод из этого руководства заключается в том, что вам как разработчику необходимо изменить свой подход к дизайну приложений. Вместо того, чтобы работать над макетами на основе пикселей, вы должны учитывать взаимосвязь между элементами пользовательского интерфейса на экране.
Если вы хотите узнать больше об Adaptive Layout, ознакомьтесь с нашей серией видеоруководств по Adaptive Layout, которые проведут вас от новичка до мастера Adaptive Layout! Также полезно посмотреть Часть 1 и Часть 2 Адаптации приложений с WWDC 2016.
Тем временем, если у вас есть какие-либо вопросы или комментарии по этому руководству или Adaptive Layout в целом, присоединяйтесь к обсуждению на форуме ниже!
Учебное пособие по адаптивному макету в iOS 12: начало работы
В этом руководстве вы узнаете, как использовать адаптивный макет в Xcode 10 с iOS 12, что позволит вам повторно использовать одну и ту же раскадровку для нескольких устройств и ориентаций.

Примечание об обновлении : Адам Раш обновил это руководство для iOS 12, Xcode 10 и Swift 4.2. Йожеф Веса написал оригинал.
Внедрение Adaptive Layout вызвало огромный сдвиг парадигмы для разработчиков приложений для iOS. Используя его, теперь вы можете создать единый макет для своего приложения, который работает на всех современных устройствах iOS — без грубого кода для конкретной платформы!
Это руководство служит введением в Adaptive Layout. Вы узнаете об универсальных раскадровках, классах размеров, настройках макета и шрифта, а также об улучшенном конструкторе интерфейсов, который поможет вам на этом пути.
Вы создадите пользовательский интерфейс для простого приложения погоды, и вы создадите его полностью с нуля. Если вы не являетесь поклонником Auto Layout, не волнуйтесь; первая часть этого руководства предлагает вам нежный пошаговый подход к созданию интерфейса с помощью Auto Layout.
Удивитесь, как много вы можете сделать, не написав ни строчки кода!
Используйте кнопку Download Materials в верхней или нижней части этого руководства, чтобы загрузить все файлы, которые вам понадобятся для этого руководства.
Универсальные раскадровки
Универсальные раскадровки — это первый шаг на пути к адаптивному макету, поскольку они позволяют использовать одну и ту же раскадровку как для iPad, так и для iPhone. Нет необходимости синхронизировать раскадровки для каждого устройства друг с другом, что является монотонным процессом, чреватым ошибками.
Для начала откройте Xcode и выберите File ▸ New ▸ Project… .
Выберите iOS ▸ Application ▸ Single View App , затем нажмите Next :
Установите Product Name на AdaptiveWeather на AdaptiveWeather на
5 Swift
Language Убедитесь, что все флажки сняты, затем нажмите Next :После того, как вы указали местоположение для своего проекта, взгляните на Project navigator и вы увидите следующие файлы:
Main.storyboard — это единая раскадровка для всех устройств, независимо от размера их экрана. Откройте раскадровку, и вы увидите, что она содержит один контроллер представления, в настоящее время размер экрана iPhone 8:
Откройте раскадровку, и вы увидите, что она содержит один контроллер представления, в настоящее время размер экрана iPhone 8:
Параметр Use Trait Variations , который вы можете найти в инспекторе файлов , включает это новый формат для вашего проекта. Выберите раскадровку и откройте Инспектор файлов , и вы увидите опцию флажка, как показано ниже:
Это опция по умолчанию для всех новых проектов iOS.
Использовать направляющие макета безопасной зоны — это настройка по умолчанию, так как она поддерживает вырезы в мобильных телефонах. Вы можете самостоятельно включить эту опцию при обновлении своих старых проектов.
Настройка раскадровки
Теперь вам нужно подготовить раскадровку к использованию. Для начала откройте Main.storyboard и перетащите представление изображения из библиотеки объектов на холст контроллера представления.
В Инспекторе размеров установите положение X на 37 и положение Y на 20 . Установите ширину на 300 и высоту на 265 .
Установите ширину на 300 и высоту на 265 .
Затем перетащите вид из библиотеки объектов и поместите его ниже вида изображения.
В Инспектор размеров , установите для позиции X значение 37 и для позиции Y значение 340 . Установите ширину от до 300 и высота от до 265 :
Теперь выберите только что добавленное представление, откройте Identity Inspector и введите TextContainer в Label Field of of of of of of of of of of of of of of of of of of of of of of of of of of of of of of of of of of of of of of of of of of of of of of of of of of of of of of of of of of of of of of of of of of of of of of of of of of the панель Документ . Если панель Document не видна, нажмите кнопку Показать кнопку , чтобы открыть его. Здесь вы можете дать представлению имя, чтобы его было легче увидеть в Инспекторе документов . Это представление в конечном итоге будет содержать метки города и температуры вашего приложения.
Это представление в конечном итоге будет содержать метки города и температуры вашего приложения.
Часто бывает трудно увидеть представления после их перетаскивания из библиотеки объектов, потому что их фоновый цвет по умолчанию белый, как и представление контроллера представления. Чтобы исправить это, выберите представление контроллера представления, откройте инспектор атрибутов и установите для его цвета фона значение 9.0005 #4AABF7
.Затем выберите представление TextContainer и установите для него цвет фона #3780BA .
Теперь ваш контроллер представления должен выглядеть так, как показано на скриншоте ниже:
Эти два представления являются единственными прямыми потомками представления контроллера представления. Ваша следующая задача — дать им некоторые ограничения макета.
Адаптивный макет
Выберите вид изображения и нажмите кнопку Выровнять на панели инструментов Автомакет. Проверьте Установите флажок Горизонтально в контейнере , убедитесь, что установлено значение 0 , и нажмите Добавить 1 ограничение .
Проверьте Установите флажок Горизонтально в контейнере , убедитесь, что установлено значение 0 , и нажмите Добавить 1 ограничение .
Затем нажмите кнопку Добавить новые ограничения и добавьте верхний интервал 20 к ограничению супервизора, например:
Нажмите Добавить 1 ограничение .
Ограничения, которые вы добавили выше, гарантируют, что представление изображения имеет поля фиксированного размера сверху и центрирует представление слева направо.
Теперь вам нужно настроить пространство между представлением изображения и представлением текстового контейнера. Удерживая нажатой клавишу Control, перетащите из представления изображения вниз в представление текстового контейнера, например:
Это снова отобразит контекстное меню ограничения. Выберите Вертикальный интервал :
Это ограничение определяет расстояние по вертикали между нижней частью представления изображения и верхней частью представления TextContainer.
Выберите изображение и откройте окно Инспектор размеров , чтобы увидеть, как это выглядит сейчас:
Вы увидите три ограничения, которые вы только что добавили в макет. Каждое ограничение можно настроить в инспекторе размера.
Нажмите кнопку Edit в ограничении Bottom Space To: TextContainer , затем настройте свойства ограничения в диалоговом окне. Установите константу равной 20 :
Щелкните за пределами диалогового окна, чтобы закрыть его.
Добавление дополнительных ограничений
Теперь вы настроили представление TextContainer так, чтобы оно имело зазор в 20 точек от нижнего края представления изображения, но вам также необходимо добавить ограничения к трем другим сторонам представления.
Выберите представление TextContainer, затем нажмите кнопку Добавить новые ограничения на нижней панели, чтобы отобразить диалоговое окно.
В разделе Расстояние до ближайшего соседа установите слева , справа и нижний интервал в супервизоре до 0 . Убедитесь, что вы сняли флажок Ограничение полей ; это удаляет отступы вокруг вашего представления.
Убедитесь, что вы сняли флажок Ограничение полей ; это удаляет отступы вокруг вашего представления.
Для справки, теперь диалоговое окно должно выглядеть следующим образом:
Нажмите Добавить 3 ограничения , чтобы добавить новые ограничения к вашему виду. Это прикрепляет представление текстового контейнера к левому, правому и нижнему краям представления контроллера представления.
Теперь ваша раскадровка должна выглядеть так, как показано на скриншоте ниже:
Добавление содержимого в представление
Вы заметите несколько оранжевых и красных ограничений в представлении; это указывает на наличие проблем с этими ограничениями, которые требуют вашего внимания.
Раскадровка может автоматически обновлять кадры содержащихся представлений, чтобы устранить эти проблемы, но если вы сделаете это прямо сейчас, представление изображения уменьшится до нулевого размера.
Это потому, что в представлении вашего изображения еще нет содержимого, а это означает, что его внутренняя высота и ширина равны нулю. Auto Layout опирается на собственный размер представления, чтобы определить его ширину и высоту, если физические ограничения ширины или высоты не указаны.
Auto Layout опирается на собственный размер представления, чтобы определить его ширину и высоту, если физические ограничения ширины или высоты не указаны.
Вместо этого вы добавите несколько изображений в свое приложение.
В навигаторе проекта откройте Assets.xcassets . Если вы еще этого не сделали, используйте кнопку Download Materials в верхней или нижней части этого руководства, чтобы загрузить файлы изображений.
Внутри папки AdaptiveWeather находится папка с именем cloud_images . Внутри вы найдете три файла. Выберите все три из них в Finder и перетащите их на пустую панель в правой части каталога активов:
Это создает новый набор изображений и соответствующим образом назначает три изображения:
Теперь вы можете использовать свой набор изображений для заполнения вашего изображения.
Вернитесь к Main.storyboard и выберите изображение.
Перейдите в инспектор атрибутов , введите cloud_small в поле Image и выберите Aspect Fit в раскрывающемся списке Content Mode , например:
Теперь ваша раскадровка должна выглядеть так:
Вот ваше изображение, и вроде бы все на своих местах. Контроллер представления автоматически переупорядочил представления в соответствии с новыми ограничениями.
Контроллер представления автоматически переупорядочил представления в соответствии с новыми ограничениями.
Предварительный просмотр макетов
Обычно теперь вы собираете и запускаете свой проект на каждой из различных версий симулятора — в обеих ориентациях — для тестирования этой новой универсальной раскадровки. Этот процесс в лучшем случае трудоемок; к счастью, Xcode дает вам лучший вариант с предварительным просмотром вариаций признаков.
Чтобы увидеть, как они работают, откройте Main.storyboard , найдите кнопку View as в нижней части холста и нажмите на нее. Это расширяет меню выбора признаков:
В разделе Devices выберите iPhone 4s , который является самым правым значком, показанным в области Device .
Вы заметите, что конфигурация холста изменилась: теперь ваши представления отображаются на четырехдюймовом экране iPhone, как показано ниже:
Чтобы просмотреть макет в ландшафтном режиме, выберите Пейзаж в области Ориентация окна выбора характеристик:
Это огромное улучшение по сравнению с запуском нескольких симуляторов! Одним нажатием кнопки вы можете проверить, работает ли ваш макет на другом устройстве.
Заметили что-нибудь странное в предварительном просмотре iPhone в альбомной ориентации? Правильно — изображение облака слишком велико. Чтобы исправить это, вы добавите новое ограничение в представление изображения.
Ограничение изображения до нужного размера
Вернитесь к раскадровке. Удерживая нажатой клавишу Control, перетащите из представления изображения в представление контроллера представления, чтобы создать новое ограничение. В контекстном меню выберите Equal Heights :
Несколько ограничений на раскадровке теперь окрашены в красный цвет. Это связано с тем, что добавленное вами ограничение конфликтует с существующими ограничениями. Представление изображения не может иметь ту же высоту, что и представление контроллера представления, и при этом сохранять вертикальные поля, созданные ранее.
Чтобы устранить конфликты, выберите ограничение, которое вы добавили в Схема документа , и откройте Инспектор атрибутов . Если первый элемент не равен cloud_small.Height , выберите Обратный первый и второй элементы в раскрывающемся списке Первый элемент , как показано ниже:
Если первый элемент не равен cloud_small.Height , выберите Обратный первый и второй элементы в раскрывающемся списке Первый элемент , как показано ниже:
Равно
, затем установите множитель на 0,4 , как показано ниже:Это устанавливает для изображения облака либо собственный размер изображения, либо 40% высоты экрана, в зависимости от того, что меньше.
Вы заметите, что холст автоматически обновляется, как только вы обновляете ограничение, как показано ниже:
Отлично!
Поскольку это погодное приложение, теперь вы добавите несколько меток, чтобы показать название города и текущую температуру.
Добавление содержимого в TextContainer
In Main.storyboard , вернитесь к черте Portrait iPhone 8 и перетащите две метки из библиотеки объектов в представление TextContainer . Затем расположите их примерно так, как показано ниже:
Выберите верхнюю метку и используйте меню Align и Add New Constraints , чтобы центрировать метку по горизонтали.
Добавьте верхний интервал к ближайшему соседу из 10 , как показано ниже:
Далее, выберите инспектор атрибутов и установите Текст с до Cupertino , Color до белого цвета и шрифт до , тонкий с размером из из 150 .
Вы, наверное, заметили, что текст неразборчив. Это связано с рамкой этикетки; вы скоро решите эту проблему.
Теперь выберите другую метку, снова используйте меню «Выровнять» и «Закрепить», чтобы отцентрировать ее по горизонтали. Установите нижнее пространство до ближайшего соседа из 10 и убедитесь, что инспектор размера соответствует следующему:
Используйте инспектор атрибутов , чтобы установить текст на 28C , 00 белый цвет 90 и шрифт System, Thin размером 250 .
Ярлыки выходят за границы и перекрываются в раскадровке, а это не тот вид, который вам нужен. Однако взгляните на другую черту, прежде чем что-либо исправлять; айпад про 9.7-дюймовая версия выглядит довольно хорошо:
Однако взгляните на другую черту, прежде чем что-либо исправлять; айпад про 9.7-дюймовая версия выглядит довольно хорошо:
Принимая во внимание, что, как и ожидалось, размер шрифта слишком велик для iPhone:
Вы исправите эти проблемы с размером в следующем разделе этого руководства по адаптивному макету.
Классы размеров
Универсальные раскадровки — это прекрасно, но вы уже обнаружили, что создание единого макета для всех дисплеев — непростая задача. Однако в Adaptive Layout есть еще несколько инструментов и приемов для решения этих проблем.
Классы размеров — одна из основных концепций адаптивного макета. Вы можете использовать свойство класса размера для представления объема контента, который вы будете отображать в заданном горизонтальном или вертикальном измерении в любом представлении или контроллере представления.
Xcode предоставляет два класса размеров: Regular и Compact . Хотя они влияют на физические размеры представления, они также представляют семантический размер представления .
В следующей таблице показано, как классы размеров применяются к различным устройствам и ориентациям:
Это классы размера, которые устройство передает приложению. Однако вы можете переопределить эти классы размеров в любой точке иерархии представлений. Это полезно при использовании контроллера представления в контейнере, который значительно меньше экрана.
Классы размеров и вы
Что это значит для вас и дизайна вашего приложения? Хотя ваше приложение знает о классах размера, созданный вами макет не зависит от класса размера, то есть ваш макет остается одинаковым для всех классов размеров.
Это важный момент на этапе разработки адаптивного макета. Сначала вы должны создать базовый макет, а затем настроить каждый конкретный размерный класс в соответствии с его индивидуальными потребностями.
Не следует в рассматривать каждый размерный класс как совершенно отдельный дизайн. Думайте об адаптивном макете как об иерархии, в которой вы помещаете весь общий дизайн в родительский элемент, а затем вносите необходимые изменения в дочерние классы размеров.
В этом уроке до сих пор почти не упоминалось о настройке макетов для конкретных устройств. Это связано с тем, что основная концепция адаптивного макета заключается в том, что вы можете отличать классы размеров от характеристик устройства. Вы можете использовать представление, поддерживающее адаптивный макет, в контроллере полноэкранного представления, а также в контроллере представления контейнера, и в каждом из них оно будет отображаться по-разному.
Это также приносит пользу Apple, поскольку она может расширить ассортимент и характеристики своих устройств, не заставляя разработчиков и дизайнеров переделывать свои приложения.
Вы будете использовать классы размеров для настройки горизонтального макета для iPhone, поскольку текущий макет плохо справляется с вертикальными ограничениями.
Работа с классами размеров
Теперь пришло время добавить в ваше приложение вариации свойств. Для начала выберите конфигурацию Compact Height , например iPhone SE в альбомной ориентации, затем нажмите 9. 0005 Варьировать для черт справа от меню выбора черт.
0005 Варьировать для черт справа от меню выбора черт.
Здесь вы можете выбрать размерный класс для настройки, а также ввести вариации в зависимости от ширины и высоты:
Примечание : здесь есть небольшое расхождение в номенклатуре. Классы размеров всегда используют по горизонтали и по вертикали . Однако в Interface Builder используются термины «ширина» и «высота». Очевидно, ширина указывает на горизонтальность, а высота указывает на вертикаль; просто имейте в виду, что есть два термина для одного и того же понятия.
Ваш текущий макет не работает должным образом для устройств с компактной высотой. Чтобы исправить это, выберите Height в меню Vary for Traits :
Вы заметите, что нижняя полоса сразу же окрасится в привлекательный оттенок синего. Это указывает на то, что вы сейчас работаете над макетом, специфичным для класса размера.
Настройка ограничений для различных классов размеров
Чтобы изменить макет, вам необходимо временно изменить несколько ограничений. В терминологии Auto Layout это известно как установка и удаление ограничений . Установленное ограничение в настоящее время активно, тогда как ограничение удаленное не активно в пределах текущего класса размера.
В терминологии Auto Layout это известно как установка и удаление ограничений . Установленное ограничение в настоящее время активно, тогда как ограничение удаленное не активно в пределах текущего класса размера.
Щелкните представление изображения, чтобы выбрать его, затем откройте Инспектор размера . Вы увидите сводку ограничений, влияющих на это представление:
Выберите ограничение Align Center X to: Superview , щелкнув его один раз, затем нажмите кнопку 9.0005 Удалите клавишу на клавиатуре, чтобы удалить ограничение для текущего класса размеров.
Ограничение немедленно исчезает из представления раскадровки и становится серым как в Структуре документа, так и в инспекторе размера представления:
Примечание . Инспектор размера, чтобы увидеть удаленное ограничение.
Дважды щелкните на удаленном ограничении в инспекторе размера, чтобы выбрать ограничение. Вы увидите дополнительную строку внизу, как показано ниже:
Вы увидите дополнительную строку внизу, как показано ниже:
Это означает, что вы установили ограничение для базового макета, но не для макета Compact Height , то есть того, который вы сейчас редактируете.
Повторите ту же процедуру, чтобы удалить три других ограничения, связанные с представлением изображения. Когда вы закончите, контур вашего документа и инспектор размера представления изображения должны выглядеть следующим образом:
Теперь вы можете добавить ограничения, необходимые для этого класса размеров. Используйте Выравнивание и PIN Меню с вертикально в центре в контейнере :
Установите левый интервал до ближайшего соседа до 10 :
. вид контроллера, а затем выберите Equal Widths во всплывающем меню.
Откройте инспектор размера для представления изображения и дважды щелкните ограничение Equal Width to: Superview , чтобы открыть его свойства.
Если первый элемент не равен cloud_small.Width , используйте раскрывающееся меню для Поменять местами первый и второй элементы . Теперь обновите Multiplier , чтобы он был равен 0.45 .
Ограничения для представления изображения теперь установлены правильно для всех классов размера, но текстовый контейнер по-прежнему требует некоторого внимания. Вам нужно будет изменить ограничения для этого класса размера, чтобы переместить метки в правую сторону.
Расположение этикеток
Представление TextContainer имеет внутренние ограничения для размещения меток, которые прекрасно работают. Однако три внешних ограничения, которые прикрепляют TextContainer к левой, правой и нижней сторонам представления, сейчас не работают должным образом.
Чтобы закрепить представление в нижней правой части родительского представления, необходимо удалить левое ограничение.
Выберите TextContainer в структуре документа и удалите начальный пробел 9Ограничение 0006 в инспекторе размеров. Чтобы убедиться, что вы удалили ограничение для компактной высоты, выберите его в структуре документа и проверьте инспектор размера:
Чтобы убедиться, что вы удалили ограничение для компактной высоты, выберите его в структуре документа и проверьте инспектор размера:
Теперь вам нужно добавить два ограничения в ваш TextContainer, чтобы правильно расположить его. Представление должно быть вдвое меньше его суперпредставления и закреплено сверху.
Теоретически вы можете просто перетащить элемент управления из представления TextContainer в безопасную область контроллера представления, как вы делали все это время. Однако на практике часто бывает трудно захватить представление, когда контент мешает. Гораздо проще использовать схему документа для выполнения грязной работы.
Удерживая нажатой клавишу Control, перетащите из TextContainer в структуру документа в безопасную зону контроллера представления.
Удерживая нажатой клавишу Shift, щелкните на Вертикальный интервал и Равные ширины , чтобы создать новые ограничения:
Откройте инспектор размера для вашего TextContainer и обновите два новых ограничения, которые вы только что создали, следующим образом:
 Низ — Безопасная зона. Верх .
Низ — Безопасная зона. Верх .Раскадровка обновится и отобразит новый макет:
Теперь макет полностью изменился, и вы приблизились к готовому продукту. Есть еще несколько проблем, которые нужно исправить с размерами шрифта, которые вы решите в следующем разделе.
Адаптивные шрифты
Текущие размеры шрифтов в вашем TextContainer выглядят довольно хорошо в представлении iPad с использованием контейнера с классами обычного размера, но размер шрифта слишком велик для классов компактного размера. Не бойтесь — вы также можете переопределить размеры шрифта в своих классах размеров!
Примечание : В отличие от переопределения макета, изменение конфигурации шрифта всегда влияет на базовый макет..jpg) Изменения в конфигурации шрифта не учитывают текущие переопределения класса размера в Интерфейсном Разработчике. Вместо этого используйте метод, описанный ниже.
Изменения в конфигурации шрифта не учитывают текущие переопределения класса размера в Интерфейсном Разработчике. Вместо этого используйте метод, описанный ниже.
Щелкните Done Variing справа в меню выбора характеристик. Нижняя полоса вашего представления становится серой, указывая на то, что вы вернулись к базовому макету.
Выберите текстовую метку Cupertino и откройте инспектор атрибутов . Щелкните маленькую цифру + слева от шрифта . :
Откроется меню для выбора комбинации классов размера, которую вы будете использовать для переопределения размера шрифта. Выберите Compact для Ширина и Любой для Высота примерно так:
Это создает второе поле выбора шрифта, которое применяется к указанной комбинации класса размера. Обновите размер шрифта в новом поле выбора до 90 :
Теперь выберите текстовую метку температуры и повторите тот же процесс. На этот раз установите переопределение размера шрифта 150 для Compact Width , Any Height .
На этот раз установите переопределение размера шрифта 150 для Compact Width , Any Height .
Интерфейсный Разработчик обновляется автоматически, чтобы показать эффект сделанных вами изменений:
Ну, выглядит немного лучше , но вид обрезает этикетку Купертино . Возиться с размерами шрифта до тех пор, пока метка не станет идеальной, — не лучший вариант масштабирования. Купертино — довольно длинное географическое название, но Вашингтон, округ Колумбия, длиннее, а Кляйнфельтерсвилл, Пенсильвания, еще длиннее! Что делать дизайнеру?
Использование Auto Layout для изменения размера шрифтов
И снова на помощь приходит Auto Layout! Вам просто нужно ограничить ширину двух текстовых меток, чтобы они соответствовали ширине TextContainer. Удерживая нажатой клавишу Control, перетащите из метки Cupertino в TextContainer и выберите Equal Widths .
Повторите процесс с меткой температуры. Холст обновляется, чтобы показать результаты ваших изменений следующим образом:
Холст обновляется, чтобы показать результаты ваших изменений следующим образом:
Хм, усечение текста — это не совсем то, что вам нужно. Это поведение по умолчанию для меток, содержащих больше текста, чем может поместиться в доступном пространстве; однако есть также возможность автоматически настроить размер шрифта в соответствии с содержимым.
Выберите метку Cupertino и откройте инспектор атрибутов . Измените раскрывающийся список AutoShrink на Minimum Font Scale и убедитесь, что он установлен на 0,5 .
Также обновите Text Alignment до Centered . Теперь ваш инспектор атрибутов должен выглядеть так:
Повторите ту же процедуру для метки температуры.
Взгляните на холст Interface Builder; макеты iPhone теперь выглядят намного лучше:
Работать с редактором предварительного просмотра — это здорово, но неплохо было бы проверить, все ли работает правильно, поэтому соберите и запустите свой проект. Экраны iPhone выглядят правильно:
Экраны iPhone выглядят правильно:
Направляющие по безопасным зонам
В iOS 11 Apple заменила верхние и нижние направляющие макета на одно руководство по безопасным зонам. Это помогло с появлением iPhone X, у которого есть выемка и нижний индикатор.
По умолчанию в новых проектах Interface Builder выбирает руководство по безопасной зоне. В этом примере это не то ожидаемое поведение, которое вам нужно.
Откройте инспектор размера для вашего TextContainer и обновите два ограничения следующим образом:
- В Align Trailing to :, измените Safe Area.Trailing на Superview.Trailing 90.
- В Выровнять по нижнему краю :, изменить Safe Area.Bottom 9от 0006 до Superview.Bottom .
Как видите, ваши ограничения теперь переопределяют руководство по безопасной зоне и отображают ожидаемое поведение.
Поздравляем, вы изучили основные приемы адаптивного макета!
Куда идти дальше?
Найдите минутку, чтобы подумать о приложении, которое вы создали (или о завершенном проекте, который вы загрузили).