Использование стилей, эффектов и фильтров
Отрывок из книги
Adobe Illustrator CS2. Библия пользователя
Питер Ратнер
Компьютерное издательство «Диалектика», 2006г.
Урок из книги «Adobe Illustrator. Библия пользователя»
Использование стилей, эффектов и фильтров
В этой главе…
Как работают графические стили
Фильтры Illustrator
Применение фильтров Photoshop в программе Illustrator
Использование эффектов
Резюме
В этой главе…
Очевидно, в программе Illustrator самые впечатляющие рисунки можно создать с помощью графических стилей, фильтров и эффектов. Стили позволяют сохранять и повторно применять к другим объектам атрибуты внешнего вида. Таким образом, определив какой-то элемент изображения в качестве стиля, вы сможете воспроизводить его снова и снова.
Большинству фильтров соответствуют эффекты с теми же названиями, да и вносимые с их помощью изменения на первый взгляд кажутся идентичными. Однако это впечатление обманчиво. В настоящей главе будут рассмотрены различия между эффектами и фильтрами, а также способы их эффективного применения.
Однако это впечатление обманчиво. В настоящей главе будут рассмотрены различия между эффектами и фильтрами, а также способы их эффективного применения.
Как работают графические стили
Благодаря возможности использования графических стилей, Illustrator заслуженно занимает наиболее видное место в ряду прочих программ для работы с векторной графикой. Графические стили позволяют сохранять информацию обо всех атрибутах объекта в соответствующей палитре. Далее эту палитру под названием Graphic Styles (Графические стили), можно использовать для быстрого добавления к другим объектам иллюстрации таких атрибутов, как степень прозрачности, эффекты, обводка и заливка. Процедура создания стиля выполняется исключительно просто. Для этого достаточно придать какому-то объекту требуемый вид и затем, не отменяя его выделение, в раскрывающемся меню палитры Graphic Styles выбрать команду New Graphic Style (Создать графический стиль).
В палитре Appearance (Внешний вид) представлена вся информация о текущих атрибутах внешнего вида, примененных к выделенному объекту. К этим атрибутам относятся следующие: сведения об обводке и заливке, обо всех примененных к объекту (через меню Effect) эффектах, а также сведения о прозрачности. Данная палитра позволяет редактировать, удалять все указанные атрибуты внешнего вида или изменять порядок их применения.
Если текст не преобразован в кривые, графические стили применять к нему нельзя.
Использование палитры Appearance
В палитре Appearance (рис.15.1) отображается информация обо всех обводках, заливках, параметрах прозрачности и об эффектах или преобразованиях, примененных к текущему выделенному объекту иллюстрации.
Рис. 15.1. В палитре Appearance указана вся информация об атрибутах внешнего вида, примененных к текущему выделенному объекту
В палитре в последовательном порядке перечислены атрибуты, которые в совокупности определяют текущий внешний вид объекта. Любой добавляемый атрибут располагается над предыдущей записью. Порядок следования записей в палитре имеет важное значение, и перетаскивая некоторые из них (например, запись о толщине обводки) вверх или вниз относительно других записей, вы сможете изменять внешний вид выделенного объекта.

Рис. 15.2. В раскрывающемся меню палитры Appearance представлен целый ряд дополнительных команд
Добавление и редактирование обводки и заливки
Двойной щелчок на каком-либо атрибуте, представленном в палитре Appearance, сопровождается отображением на экране соответствующей данному атрибуту палитры или диалогового окна. Внесите все необходимые изменения, и внешний вид объекта автоматически будет обновлен с учетом этих изменений. Например, если дважды щелкнуть в палитре Appearance на строке, обозначающей ранее примененный к объекту эффект, на экране отобразится диалоговое окно для настройки параметров данного эффекта (рис. 15.3).
Рис. 15.3. Если дважды щелкнуть на строке эффекта в палитре Appearance, на экране появится диалоговое окно для настройки его параметров
Также палитра Appearance часто используется в процессе редактирования внешнего вида объектов. Выделите в ней строку заливки или обводки, а затем внесите все необходимые изменения в палитре Stroke (Обводка) или Fill (Заливка).
Выделите в ней строку заливки или обводки, а затем внесите все необходимые изменения в палитре Stroke (Обводка) или Fill (Заливка).
Чтобы изменить обводку и заливку выделенного объекта с использованием палитры Appearance, выполните перечисленные далее действия.
- Выделите требуемый объект с помощью инструмента Selection. В главе 6 подробно описан порядок применения данного инструмента.
- В палитре Appearance выделите строку обводки, щелкнув на ней один раз. Для отображения палитры на экране воспользуйтесь командой Window=>Appearance или комбинацией клавиш <Shift+F6>.
- В палитре Color выберите новый цвет. Этот оттенок автоматически станет новым цветом выделенной в палитре обводки.
- Не отменяя выделение обводки в палитре Appearance, измените ее толщину в палитре Stroke. Внешний вид выделенного в документе объекта автоматически будет обновлен в соответствии с новыми заданными для обводки параметрами.
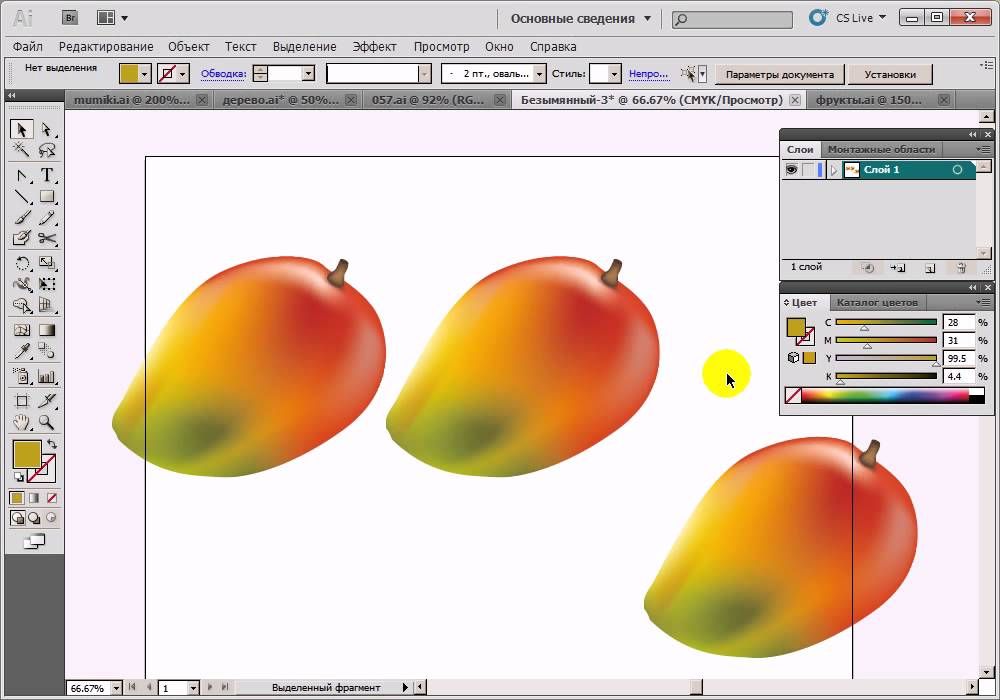
На рис. 15.4 показан объект до и после изменения параметров обводки и заливки. Просто невероятно, как такие простые действия могут так сильно изменить внешний вид исходного объекта!
Просто невероятно, как такие простые действия могут так сильно изменить внешний вид исходного объекта!
Рис. 15.4. Объект до (слева) и после (справа) изменения цвета и толщины линии обводки
Дублирование и удаление атрибутов
В раскрывающемся меню палитры Appearance представлена команда, предназначенная для удаления отдельных атрибутов выделенного объекта. Сначала щелкните на требуемой строке в списке атрибутов объекта, а затем выберите в меню палитры команду Remove Item (или щелкните на кнопке Delete Selected в нижней части палитры). Атрибут будет удален из списка. Данную возможность удобно использовать в процессе редактирования предустановленных стилей. Еще один способ удаления атрибута заключается в следующем: выделите его, а затем щелкните на кнопке с изображением корзины в нижнем правом углу палитры.
 Таким способом очень удобно создавать новые атрибуты на основе уже имеющихся. Для этого достаточно создать копию исходного атрибута и внести в него требуемые изменения.
Таким способом очень удобно создавать новые атрибуты на основе уже имеющихся. Для этого достаточно создать копию исходного атрибута и внести в него требуемые изменения.Очистка внешнего вида
Под операцией очистки внешнего вида подразумевается удаление всех примененных ранее к объекту эффектов и назначение ему обводки и заливки со значениями None. Если объекту были назначены дополнительные обводки и заливки, все они удаляются. Выполняется операция очистки внешнего вида путем выбора в раскрывающемся меню палитры команды Clear Appearance или щелчка на кнопке Clear Appearance (представленной в нижней части палитры Appearance).
Упрощение до стандартного внешнего вида
После выбора в раскрывающемся меню палитры Appearance команды Reduce to Basic Appearance (или щелчка на соответствующей кнопке в нижней части палитры) удаляются все примененные к выделенному объекту эффекты, а также дополнительные заливки и обводки. Оставшейся обводке и заливке назначаются стандартные параметры внешнего вида (как правило, таковыми являются цвета самой нижней обводки и заливки, а также толщина самой нижней линии обводки).
Рис. 15.5. Слева представлен исходный объект, к которому применены графические стили и атрибуты. Справа показан результат упрощения его к стандартному внешнему вид
Операция упрощения объекта к стандартному внешнему виду не равнозначна операции очистки внешнего вида. В первом случае внешний вид объекта всего лишь упрощается до использования только одной обводки и одной заливки, тогда как во втором случае удаляются все ранее назначенные данному объекту атрибуты внешнего вида.
Стандартный вид рисуемых объектов
Если опция New Art Has Basic Appearance включена (либо в результате выбора соответствующей команды в меню палитры, либо щелчка на кнопке с тем же названием в нижней части палитры), все добавляемые далее в документ объекты будут иметь стандартный внешний вид: обводка черного цвета и заливка белого. Если же данная опция отключена (как показано на рис. 15.6), каждый новый объект будет создаваться с использованием последнего примененного графического стиля.
Если же данная опция отключена (как показано на рис. 15.6), каждый новый объект будет создаваться с использованием последнего примененного графического стиля.
Отображение миниатюры графического стиля
В палитре Appearance может отображаться небольшая миниатюра назначенного выделенному объекту стиля. Она располагается в левом верхнем углу палитры. Если вы не хотите, чтобы она занимала место на палитре, выберите в меню палитры команду Hide Thumbnail. Чтобы вновь отобразить эту миниатюру, выберите в меню команду Show Thumbnail (Показать миниатюру). Вообще, данная миниатюра занимает настолько мало места, что скрывать ее почти бесполезно, но все же такая возможность предусмотрена.
Рис. 15.6. Если опция New Art Has Basic Appearance отключена, каждый новый объект будет наследовать атрибуты внешнего вида, заданные для предыдущего объекта
Переопределение графических стилей
Команда Redefine Graphic Style доступна в меню палитры лишь в том случае, если к объекту применен один из предустановленных графических стилей, представленных в палитре Graphic Styles. При выборе этой команды новые изменения заменяют собой исходные настройки данного стиля, и внешний вид всех других объектов документа, к которым также был применен этот стиль, автоматически обновляется соответствующим образом.
При выборе этой команды новые изменения заменяют собой исходные настройки данного стиля, и внешний вид всех других объектов документа, к которым также был применен этот стиль, автоматически обновляется соответствующим образом.
Для того чтобы переопределить графический стиль, вначале выделите его в палитре Graphic Styles. Затем выделите в документе объект с такими параметрами внешнего вида, которые должны заменить собой исходные настройки выделенного стиля. И, наконец, в меню палитры Appearance выберите команду Redefine Graphic Style.
В результате применения команды Redefine Graphic Style исходный стиль полностью заменяется новым. Имя исходного стиля сохраняется, однако все его другие атрибуты изменяются. Если у вас нет твердой уверенности в том, что все прежние атрибуты выделенного графического стиля действительно должны быть заменены, возможно, более безопасным вариантом было бы создание нового графического стиля с использованием палитры Graphic Styles (как показано в следующем разделе настоящей главы).
Палитра Graphic Style
Теперь, когда вы ознакомились с возможностями палитры Appearance, вполне логично перейти к изучению палитры Graphic Styles (Графические стили). В этой небольшой палитре содержится множество впечатляющих и уже готовых к использованию эффектов. Для палитры Graphic Styles (рис. 15.7) предусмотрено всего несколько кнопок: Break Link to Graphic Style (Разорвать связь с графическим стилем), New Graphic Style (Создать графический стиль) и Delete Graphic Style (Удалить графический стиль). Доступ к другим возможностям палитры осуществляется через меню, открываемое щелчком на круглой кнопке со стрелкой, расположенной в ее правом верхнем углу. Подробно все команды, представленные в меню палитры Graphic Styles, рассматриваются в следующих подразделах настоящей главы.
Создание графического стиля
Щелкните на кнопке New Graphic Style в нижней части палитры Graphic Styles, чтобы создать на основе набора атрибутов внешнего вида выделенного в данный момент объекта новый графический стиль, представленный своим значком в палитре Graphic Styles. Аналогичной результат может быть достигнут также путем выбора команды New Graphic Style в раскрывающемся меню палитры. Далее пошагово описан процесс создания нового графического стиля.
Аналогичной результат может быть достигнут также путем выбора команды New Graphic Style в раскрывающемся меню палитры. Далее пошагово описан процесс создания нового графического стиля.
Рис. 15.7. Палитра Graphic Styles позволяет сохранять графические стили и далее использовать их в процессе создания иллюстраций
- Создайте объект. Подробно о методах создания объектов было рассказано в главе 5.
- Определите для полученного объекта цвет заливки и/или обводки, толщину обводки и рисунок пунктирной линии (если необходимо).
- Воспользуйтесь командами меню Effects, чтобы применить к объекту эффекты. Данным способом объект можно трансформировать, скручивать, искажать или производить над ним любые другие действия, о чем подробнее будет рассказано далее в этой главе.
- Придав объекту требуемый внешний вид, выделите его целиком.
- В раскрывающемся меню палитры Graphic Styles выберите команду New Graphic Style. На экране отобразится диалоговое окно Graphic Style Options (Параметры графического стиль), позволяющее определить имя создаваемого графического стиля (рис.
 15.8). Если графический стиль создается в результате щелчка на кнопке New Graphic Style в нижней части палитры Graphic Styles, диалоговое окно Graphic Style Options не отображается (если только в момент щелчка не удерживается нажатой клавиша <Alt> (<Option>)), и новому стилю присваивается стандартное имя Graphic Style Х, где Х — это порядковый номер.
15.8). Если графический стиль создается в результате щелчка на кнопке New Graphic Style в нижней части палитры Graphic Styles, диалоговое окно Graphic Style Options не отображается (если только в момент щелчка не удерживается нажатой клавиша <Alt> (<Option>)), и новому стилю присваивается стандартное имя Graphic Style Х, где Х — это порядковый номер. - Введите имя создаваемого стиля и щелкните на кнопке OK. Новый стиль будет добавлен в палитру Graphic Styles.
- Теперь этот стиль можно применять к любому добавляемому в иллюстрацию объекту.
Рис. 15.8. Диалоговое окно Graphic Style Options позволяет определить имя создаваемого графического стиля
Другой способ создания нового графического стиля состоит в простом перетаскивании миниатюры объекта из палитры Appearance на палитру Graphic Styles. В результате новый стиль создается автоматически. Чтобы изменить имя этого стиля, воспользуйтесь диалоговым окном Graphic Style Options, которое отображается на экране либо в результате двойного щелчка на значке стиля в палитре Graphic Styles, либо в результате выбора команды Graphic Style Options в меню этой палитры.
Дублирование и объединение стилей
Одна из команд, представленная в меню палитры Graphic Styles, предназначена для дублирования уже имеющихся стилей. Выделите требуемый стиль в палитре и выберите в ее меню команду Duplicate Graphic Style (Дублировать графический стиль). В результате в нижней части списка стилей появится дубликат исходного выделенного стиля, что довольно удобно при создании нового стиля на базе уже существующего. Работая с дубликатом, вы избавляетесь от опасности случайно заменить исходный вариант отредактированным образцом.
Можно также создавать новый стиль на основе нескольких существующих. Для этого следует воспользоваться представленной в меню палитры Graphic Styles командой Merge Graphic Styles (Объединить графические стили). Далее пошагово описан процесс объединения двух или более стилей в один общий стиль.
- Нажмите и удерживайте нажатой клавишу <Shift>.
- В палитре Graphic Styles щелкните на значках графических стилей, на основе которых требуется создать новый стиль.
 Если эти значки не расположены последовательно друг за другом, вместо клавиши <Shift> удерживайте нажатой клавишу <Ctrl> (<z>).
Если эти значки не расположены последовательно друг за другом, вместо клавиши <Shift> удерживайте нажатой клавишу <Ctrl> (<z>). - В меню палитры выберите команду Merge Graphic Styles. Значок нового стиля, полученного путем объединения всех выделенных, отобразится в нижней части палитры.
Удаление стилей
Чтобы удалить какой-то из имеющихся графических стилей, выделите его в палитре Graphic Styles и щелкните на расположенной в нижней части палитры кнопке Delete Graphic Style (Удалить стиль), либо выберите в ее меню команду с тем же названием. На экране отобразится предупреждающее сообщение с просьбой подтвердить выполняемое действие. Щелкните на кнопке Yes (Да), чтобы подтвердить удаление выделенного графического стиля, и на кнопке No (Нет), чтобы отменить данную операцию.
Разрыв связи с графическим стилем
Представленная в меню палитры Graphic Styles команда Break Link to Graphic Style (или расположенная в нижней части палитры кнопка с тем же названием) предназначена для разрыва связи между выделенным в данный момент объектом и примененным к нему графическим стилем. В результате выполнения данной операции объект сохраняет свой текущий внешний вид, однако последующие изменения самого графического стиля на нем уже никак не отражаются. Данную возможность удобно использовать в тех случаях, когда результаты применения стиля требуют незначительного редактирования, но сам стиль при этом вы хотите сохранить. Примените этот стиль к объекту, разорвите связь между объектом и стилем, а затем измените сам объект. Придав объекту требуемый внешний вид, создайте на его основе новый стиль. Также команда Break Link to Graphic Style становится полезной в случае, если необходимо придать сразу нескольким объектам похожий, но все же немного отличающийся вид. Примените ко всем этим объектам один и тот же стиль, разорвите связь с этим стилем и внесите для каждого отдельного объекта требуемые изменения. Кроме того, если разорвать связь между стилем и объектами, которые должны сохранить свой текущий внешний вид, можно быстро изменить все остальные объекты, просто откорректировав соответствующим образом сам стиль.
В результате выполнения данной операции объект сохраняет свой текущий внешний вид, однако последующие изменения самого графического стиля на нем уже никак не отражаются. Данную возможность удобно использовать в тех случаях, когда результаты применения стиля требуют незначительного редактирования, но сам стиль при этом вы хотите сохранить. Примените этот стиль к объекту, разорвите связь между объектом и стилем, а затем измените сам объект. Придав объекту требуемый внешний вид, создайте на его основе новый стиль. Также команда Break Link to Graphic Style становится полезной в случае, если необходимо придать сразу нескольким объектам похожий, но все же немного отличающийся вид. Примените ко всем этим объектам один и тот же стиль, разорвите связь с этим стилем и внесите для каждого отдельного объекта требуемые изменения. Кроме того, если разорвать связь между стилем и объектами, которые должны сохранить свой текущий внешний вид, можно быстро изменить все остальные объекты, просто откорректировав соответствующим образом сам стиль.
Другие возможности палитры Graphic Styles
Команда Select All Unused (Выделить все неиспользуемые) выделяет все графические стили, которые еще не использовались в текущем документе. Далее все эти стили можно удалить “одним махом”.
Команда Sort by Name (Сортировать по имени) позволяет отсортировать все имеющиеся в палитре графические стили по их именам в алфавитном порядке.
В палитре Graphic Styles стили могут быть представлены тремя различными способами. Если в меню палитры выбран вариант Thumbnail (Образец), каждый стиль представляется в палитре своим значком. Если выбран вариант Small List View (Мелкие значки), стили отображаются в виде списка, где рядом со значками малых размеров указываются их имена. Вариант Large List View (Большие значки) отличается от предыдущего лишь увеличенными размерами значков.
Команда Override Character Color (Заменить цвет символа) позволяет заменить исходный цвет объекта цветом, заданным для стиля. Если необходимо, чтобы после применения графического стиля объект сохранил свой прежний цвет, снимите флажок напротив этой команды.
Команда Graphic Style Options, как уже упоминалось ранее, позволяет присвоить выделенному стилю новое имя. Однако старайтесь не переименовывать стандартные образцы, так как впоследствии их сложнее будет обнаружить.
Библиотеки стилей
Создав множество графический стилей, можно сохранить их в отдельной библиотеке для дальнейшего использования. Для этого выполните следующие действия.
- Выберите в меню палитры Graphic Styles команду Save Graphic Style Library (Сохранить библиотеку графических стилей). На экране отобразится диалоговое окно Save Palette as Graphic Style Library (Сохранить палитру как библиотеку стилей), показанное на рис. 15.9.
- В поле File укажите имя создаваемой библиотеки.
- Щелкните на кнопке Save.
Рис. 15.9.Используйте окно Save Palette as Graphic Style Library, чтобы сохранить собственные графические стили в отдельной библиотеке
Чтобы открыть ранее сохраненную библиотеку графических стилей, выполните следующие действия.
- В меню палитры Graphic Styles выберите команду Open Graphic Style Library=>
Other Library (Открыть библиотеку графических стилей=>Другая библиотека). На экране появится стандартное диалоговое окно Open. - Выберите ранее сохраненный файл.
- Щелкните на кнопке Open. В результате выбранная библиотека будет загружена.
Фильтры Illustrator
Если обратиться к меню Filter, можно увидеть, что в Illustrator и в Photoshop доступны одни и те же наборы фильтров. Однако фильтры Illustrator отличаются от фильтров Photoshop, так как Illustrator предназначена для работы с векторной графикой, а Photoshop — с растровой. Многие цифровые художники используют Photoshop как основное средство для создания своих изображений. Слово фильтр ассоциируется у них с операциями размытия и повышения резкости, а также с некоторыми фантастическими эффектами, которых можно достичь, используя фильтры, разработанные независимыми компаниями-производителями (например, Eye Candy от компании Alien Skin).
Сам термин фильтр позаимствован из области фотосъемки, где он применяется для обозначения особых линз, одеваемых на объектив фотокамеры с целью получить специальные эффекты. Работа фильтров Photoshop, в целом, основана на подобном принципе, но они обеспечивают настолько более высокую степень управления получаемыми результатами, что оптические фильтры вряд ли когда-нибудь смогут сравниться с фильтрами Photoshop.
Кроме простого изменения внешнего вида изображений, многие фильтры Illustrator решают задачи, которые в предыдущих версиях данной программы приходилось часами выполнять вручную. В действительности, почти все фильтры работают как “интеллектуальные” макросы и позволяют получать разнообразные эффекты.
Некоторые фильтры, например Zig Zag, выполняют, казалось бы, весьма простые задачи. На самом же деле это программы со сложным математическим алгоритмом, которые справляются с поставленными задачами быстрее, чем какой бы то ни было художник-иллюстратор.
Почему же все эти фильтры включены в меню Filter (рис. 15.10), а не интегрированы в саму программу Illustrator? Потому что ни один из них в действительности не включен в Illustrator, а представляет собой отдельный файл, называемый надстройкой (plug-in). Чтобы фильтр оказался доступен, его файл надстройки должен располагаться в папке Plug-ins.
15.10), а не интегрированы в саму программу Illustrator? Потому что ни один из них в действительности не включен в Illustrator, а представляет собой отдельный файл, называемый надстройкой (plug-in). Чтобы фильтр оказался доступен, его файл надстройки должен располагаться в папке Plug-ins.
Рис. 15.10. В меню Filter представлено множество команд, позволяющих модифицировать добавляемые в документ объекты самыми различными способами
Папка Plug-ins
Если какой-то фильтр доступен в Illustrator, это означает, что его файл (имеющий такое же имя) располагается в папке Plug-ins этой программы. И, соответственно, если файл фильтра отсутствует в папке Plug-ins, то и сам фильтр не будет значиться в меню Filter программы Illustrator.
Расположение самой папки Plug-ins зависит от операционной системы. Но, как правило, она является подпапкой в корневой папке программы Illustrator.
Чтобы просмотреть список всех подключенных к Illustrator программных надстроек, воспользуйтесь командой Help (Illustrator)=>About Plug-Ins (Справка (Illustrator)=>О надстройках). В появившемся диалоговом окне About Plug-Ins (рис.15.11) выберите в списке имя надстройки, сведения о которой вас интересуют (щелкнув на ней один раз), и затем щелкните на кнопке About (или просто дважды щелкните на ее имени).
В появившемся диалоговом окне About Plug-Ins (рис.15.11) выберите в списке имя надстройки, сведения о которой вас интересуют (щелкнув на ней один раз), и затем щелкните на кнопке About (или просто дважды щелкните на ее имени).
Фильтры для работы с цветом
Предназначенные для работы с цветом фильтры, представленные в подменю Colors (Цвета) меню Filter (рис. 15.12), значительно расширяют цветовые возможности программы Illustrator. К сожалению, эти средства уступают более мощным фильтрам Photoshop, оставаясь, тем не менее, достаточно эффективными и по-своему уникальными.
Рис. 15.11. В диалоговом окне About Plug-Ins отображается перечень всех подключенных к Illustrator программных надстроек
Рис. 15.12. В подменю Colors перечислены имена всех фильтров Illustrator, предназначенных для работы с цветом
Фильтры подменю Colors позволяют вносить в иллюстрации довольно интересные изменения. В примере на рис. 15. 13 сверху показано исходное изображение, а ниже — результат применения к нему нескольких фильтров, предназначенных для работы с цветом.
13 сверху показано исходное изображение, а ниже — результат применения к нему нескольких фильтров, предназначенных для работы с цветом.
Рис. 15.13. Исходная иллюстрация (вверху) и результат применения к ней нескольких цветовых фильтров (внизу)
Продолжение >>
Материал предоставлен к публикации на Render.ru издательством «Диалектика»
Урок в Adobe Illustrator: создаём причудливые повторяющиеся узоры
В этом уроке Imakethings (он же Эндрю Гровс) покажет вам, как создать повторяющийся паттерн в стиле карты местности. Он будет использовать простые формы и иконки, чтобы показать различные географические объекты с высоты птичьего полёта как на картах OS.
Imakethings, в отличие от обычной карты, в своём паттерне будет использовать более яркие цвета и добавит пару волшебных созданий, чтобы придать узору причудливый, даже магический вид. Карта будет состоять из повторяющейся плитки, что позволит применить её к разным форматам изображения.
Технику, которую вы сможете вынести из этого урока, легко применить для создания других паттернов или в текстиле (узоры для футболок или чего-то чего сами пожелаете).
Время
2 часа
Инструменты
Adobe Illustrator
Шаг 1
Так как мы создаём узор, основанный на картах, начать работу нужно с небольшого исследования. Посмотрите на карты, которые раньше делали первопроходцы и путешественники или любые другие из старых книг. Ещё лучше, сходите на прогулку и сделайте карту своего пути. Пара зарисовок того, что увидите, тоже не повредит. Потом эти скетчи пригодятся для работы за компьютером.
Шаг 2
Когда скетчи готовы, подумайте, для чего хотите использовать законченный вариант паттерна.
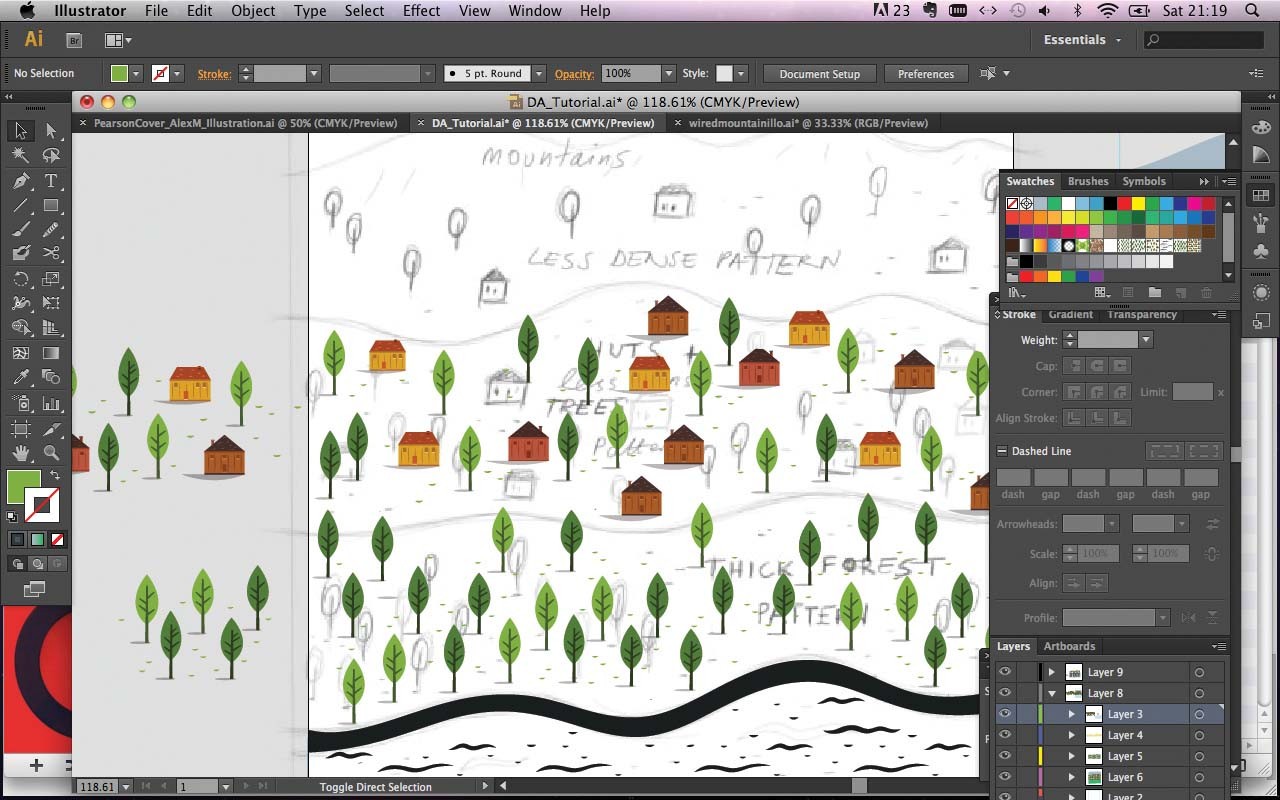
Итак, я свой узор делаю по принципу «печати». Гораздо проще сделать паттерн из повторяющихся квадратов, так что начнём с создания нового документа в Illustrator. Полотно должно быть квадратным.
Создайте в углу экрана квадрат на четверть размера полотна при помощи Rectangle tool. Заполните его цветом (каким хотите), после чего направляющими разделите документ на четыре части.
Шаг 3
Когда работаете с паттернами, очень важно, чтобы переходы были плавными, поэтому я использую как бы бесконечную реку, текущую по диагонали через весь узор. Диагонали также помогают, когда нужно выстроить объекты.
Нарисуйте реку от верхнего угла к нижнему, используя Pencil tool (N) или Pen tool (P).
Шаг 4
Так как шаблон должен повторяться, любой объект, находящийся на крае квадрата, должен совпадать с другим таким же. Чтобы это сделать, скопируйте оригинал и вставьте его в правый нижний угол. Вы увидите, что края двух рек не совпадают, поэтому нам нужно внести несколько изменений, чтобы сделать узор более плавным.
Шаг 5
Выделите два конца рек Direct Selection tool и нажмите Cmd/Ctrl + Alt/Opt + Shift + J. Выберите позицию Smooth. Поиграйте с опорными точками, чтобы создать плавную линию. Добавьте всей фигуре контур: Object > Path > Outline Stroke.
Выберите позицию Smooth. Поиграйте с опорными точками, чтобы создать плавную линию. Добавьте всей фигуре контур: Object > Path > Outline Stroke.
Шаг 6
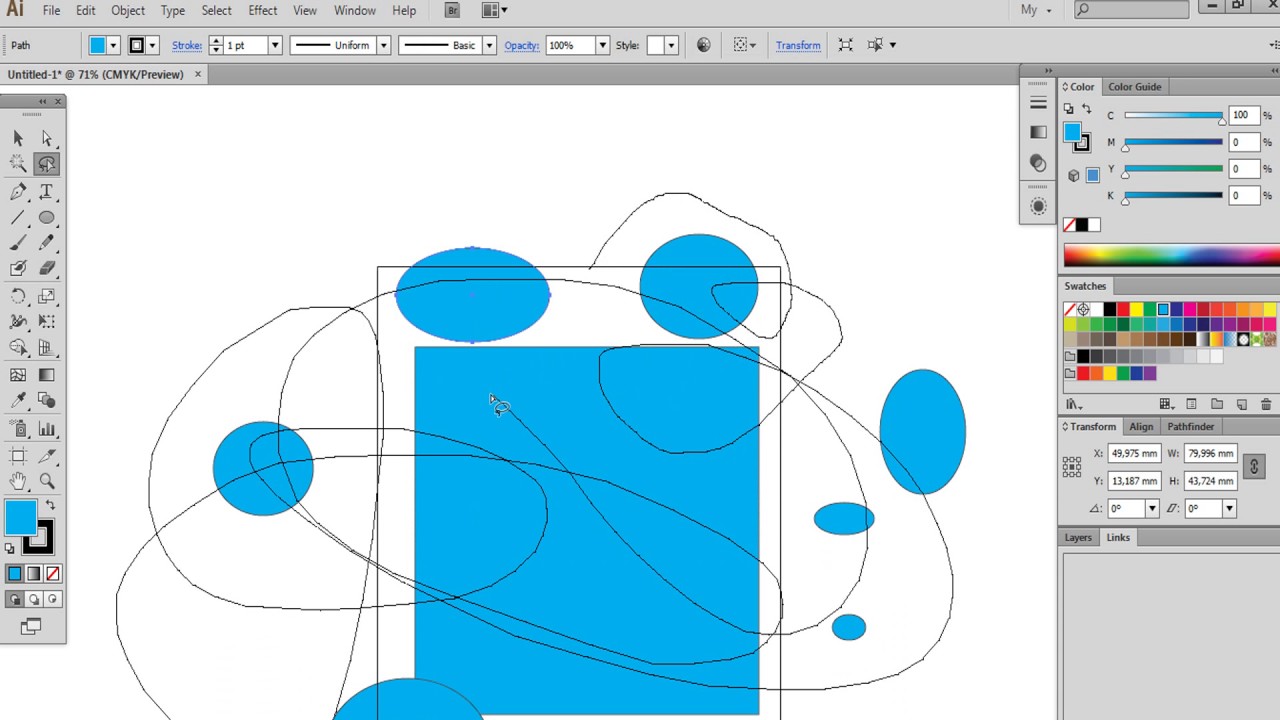
Теперь нам нужно избавиться от всех частей, которые выходят за пределы наших квадратов. Выделите все элементы (Cmd/Ctrl + A), после чего нажмите на кнопку Divide панели Pathfinder. Это сделает каждую форму отдельным объектом.
Шаг 7
В завершении шаблона, чтобы река повторялась бесконечно, вам нужно соединить совпадающие куски. Удалите все ненужные части, оставив только необходимые.
Шаг 8
Далее, переставьте оставшиеся части, чтобы создать мозаичное изображение.
Шаг 9
Теперь, когда река – опорная точка паттерна, закончена, мы можем добавлять детали. Пока что держитесь середины шаблона – это спасёт вас от забот о том, чтобы фигуры в дальнейшем совпадали. Я использую упрощённые естественные фигуры и иконки, но только вы выбираете, как оформить ваш паттерн.
Шаг 10
Я люблю использовать при создании одних узоров другие. Это часто используется в обычных картах. Например, леса обозначаются иконками деревьев.
Я использую кирпичный узор, чтобы придать моим горам текстуру. Вы тоже можете сделать так, если используете палитру Swatches. Сначала нарисуйте форму (в нашем случае – кирпичи), а затем выделите их и зайдите в Edit > Define Pattern. Это создаст новую палитру узоров, которую вы потом сможете использовать для заполнения любых объектов.
Шаг 11
Продолжайте добавлять детали. В качестве примеров используйте ваши скетчи. Я добавил несколько зон с берёзками, мостик и лагерный костерок. Иногда нужно проверять, как смотрится паттерн, для чего достаточно копировать шаблон и вставить его на пустые места рядом с оригиналом. Это помогает выявлять пробелы и исправлять их.
Шаг 12
Мы почти закончили. В качестве финальных штрихов я добавляю несколько волнистых линий, как те, что использовал для реки. Это должно помочь сделать переходы в узоре более плавными.
Это должно помочь сделать переходы в узоре более плавными.
Выделите область за пределами шаблона Direct Selection tool (A), затем вырежьте её (Cmd/Ctrl + X) и вставьте (Cmd/Ctrl + V) на противоположную сторону шаблона строго по направляющим линиям. Теперь эти две части будут идеально совмещаться.
Шаг 13
Чтобы заставить узор «петь», потребуется чуть больше индивидуальности… Буквально. Я добавил некоторых собственных персонажей, чтобы придать рисунку больше шарма. Вы тоже должны добавлять только своих героев.
Шаг 14
Шаблон завершён! Остаётся только скопировать его и вставить в пустые углы.
Теперь у вас есть паттерн, который может принимать любые размеры и быть использован, как вам только вздумается: постер, принт для ткани. Единственное ограничение – ваша фантазия.
Основы работы с фигурами в Illustrator
НАЧИНАЮЩИЙ · 17 МИН
Изучите основы создания и редактирования фигур в Adobe Illustrator, в том числе способы рисования, объединения и трассировки фигур.
Что вам понадобится
Получить файлы
Примеры файлов для практики (ZIP, 4,7 МБ)
Рисовать простые фигуры
Узнайте, как создавать простые фигуры с помощью инструментов формы.
Чему вы научились: рисовать фигуры
- Инструменты фигур расположены на панели инструментов.
- Чтобы отобразить другие инструменты формы, нажмите и удерживайте инструмент «Прямоугольник» на панели «Инструменты».
- Когда вы рисуете фигуры, Быстрые направляющие (Просмотр > Быстрые направляющие) помогают, показывая размер фигуры в метке измерения, привязываясь к другим объектам и указывая, когда эллипс является идеальным кругом, а когда прямоугольник является идеальным квадратом.
- Большинство фигур являются динамическими, что означает, что вы можете редактировать их без предварительного переключения на инструмент после их рисования.
 У разных фигур есть виджеты для редактирования радиуса угла, количества сторон и многого другого.
У разных фигур есть виджеты для редактирования радиуса угла, количества сторон и многого другого.
Создать линии
Узнайте, как рисовать, редактировать и изменять форму линий.
Чему вы научились: Создание линий
- Линия — это путь, состоящий из начальной и конечной опорных точек, соединенных путем.
- Нарисуйте линии с помощью инструмента «Отрезок линии» на панели «Инструменты». Выберите инструмент «Отрезок линии», нажав и удерживая инструмент «Прямоугольник» на панели «Инструменты».
- Линии, которые вы рисуете, являются динамическими, что означает, что вы можете редактировать длину, направление и угол после их рисования, не переключаясь с инструмента Сегмент линии .
- Поверните линию, переместив указатель за конец и перетащив его.
Комбинируйте фигуры
Узнайте, как комбинировать фигуры различными способами с помощью инструмента «Создание фигур».
Что вы узнали: Объедините фигуры
- Выберите фигуры, которые вы хотите объединить, с помощью инструмента «Выделение» на панели «Инструменты».
- Выберите инструмент Shape Builder на панели инструментов. Либо перетащите фигуры, которые вы хотите объединить, либо нажмите клавишу «Alt» (Windows) или «Option» (macOS) и перетащите или щелкните части фигур, чтобы удалить их.
- Чтобы переместить фигуры без заливки, используйте инструмент «Выделение», чтобы перетащить их за обводку.
Обведите, чтобы сделать формы
Узнайте, как трассировать иллюстрацию для создания фигур, которые можно редактировать, с помощью команды «Трассировка изображения».
Чему вы научились: Трассировка объектов
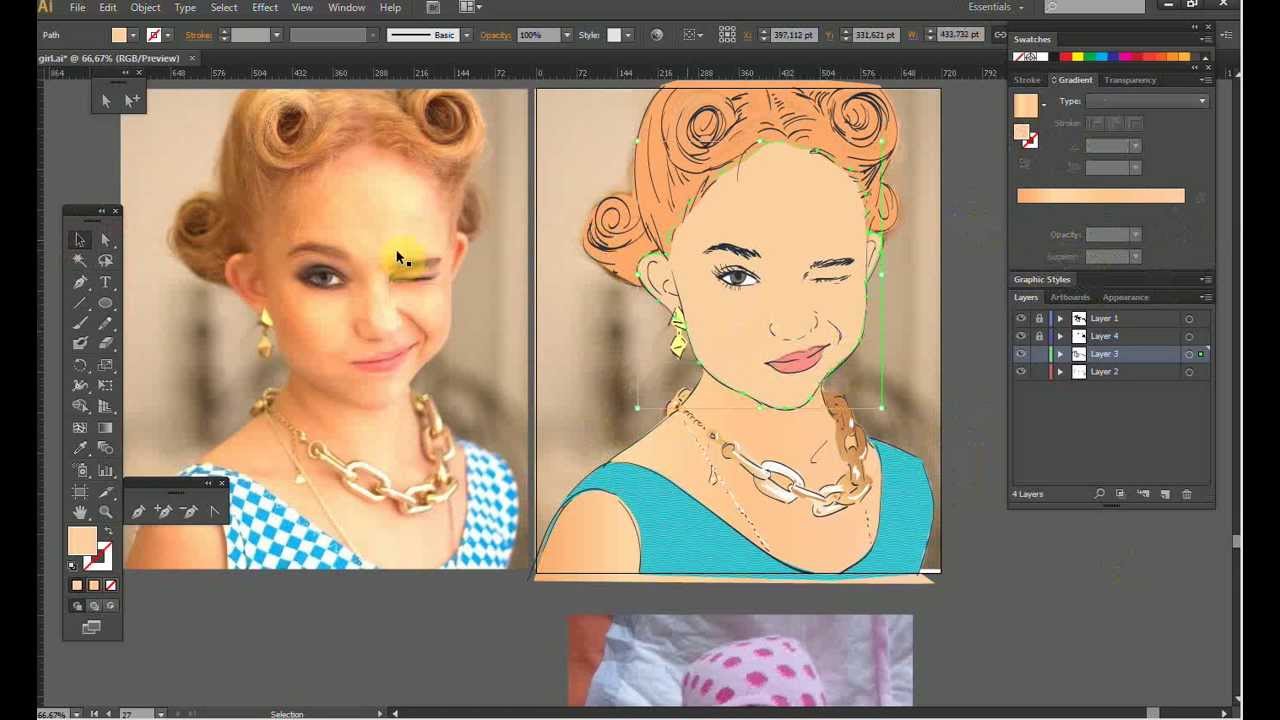
- Добавьте растровые изображения в свои проекты Illustrator, выбрав «Файл» > «Поместить».
- Выберите изображение с помощью инструмента «Выделение».

- Нажмите «Трассировка изображения» на панели «Свойства» справа от документа и выберите предустановку трассировки, чтобы задать параметры трассировки. Нажмите «Развернуть» на панели «Свойства», чтобы зафиксировать трассировку и преобразовать в редактируемый векторный рисунок.
- Нажмите и удерживайте инструмент «Частичное выделение» и выберите инструмент «Лассо» на панели «Инструменты». Перетащите обведенное изображение, чтобы выбрать его. Выбрав «Правка» > «Копировать», выберите «Правка» > «Вставить», чтобы вставить обложку.
- Нажмите кнопку «Группировать» в нижней части панели «Свойства», чтобы сгруппировать иллюстрацию, рассматривая ее как единый объект.
- Нажмите заливку цветом на панели «Свойства» справа от документа, чтобы изменить ее цвет.
Вернуться к: Знакомство с Illustrator | Далее: Преобразование и редактирование изображения