Создание восхитительной детской иллюстрации в Photoshop
В данном обучающем уроке мы узнаем, как создать восхитительную детскую иллюстрацию, используя цифровые методы живописи в Photoshop. Давайте начнем!
Результат нашей работы будет выглядеть так:
Детали урока:
- Софт: Adobe Photoshop CS5
- Уровень сложности: Средний
- Длительность: 8 часов
В данном уроке были использованы следующие материалы:
- Texture 1
Шаг 1
Создаем новый слой File > New (Ctrl + N). Автор урока выбрал формат A4.
С инструментом «Paint Bucket» («Заливка» — G) заполняем фон ненасыщенным синим цветом и добавляем новый слой (Ctrl + N). Для самых контуров рисунка используйте более темный цвет, который вам нравится. Автор сделал несколько набросков, по 3-5 минут на каждый, остались три, которые более-менее подходят к работе.
Шаг 2
Выбираем эскиз, с которым будем работать. На новом слое с инструментом «Brush» (B) начинаем чистить и определять наш рисунок.
На новом слое с инструментом «Brush» (B) начинаем чистить и определять наш рисунок.
Шаг 3
Выберите слой, на котором находится набросок и поставьте прозрачность (opacity) 15-20%. Создайте новую папку ниже со слоями отдельных частей рисунка (тело, ноги, рожки), окрашивая все части простыми цветами.
Шаг 4
Прежде чем задать объем нашим фигурам, необходимо понять от куда падает свет. В данном случае свет падает немного слева. Мы будем брать оттенок белого цвета (немного синий, не белоснежный) и рисовать большие области падающего света на Clipping Mask (отбравочная маска), для создания которой, необходимо создать слой выше слоя с телом и с зажатой клавишей ALT кликнуть между двумя слоями. Берем инструмент «Eraser»(«Резинка» — E) с низкой прозрачностью для создания мягкого градиента.
Повторите эти действия для рожек и ног. Для рожек используйте темный цвет, поскольку основной цвет коричневый. Для ног используйте синий, подобный цвету тела.
Шаг 5
С жесткой кистью и темный синим цветом рисуем глаза, нос и рот на новом слое.
Теперь используйте белый цвет для очерчивания контура и света на носу и немного голубого для глазниц.
Шаг 6
На этом шаге мы будем использовать синий для рисования тени от объемов и, если понадобится, немного белого для дальнейшего его определения. Используйте кисти с и без давления в зависимости от того, хотите ли вы покрыть большие области или же рисовать более аккуратные контуры. Используйте «Eraser»(«Резинка» — E) для создания мягкого градиента.
Шаг 7
Выберите все слои тела и дублируйте их (тянуть слои при нажатой клавише ALT). Новые слои объедините в один (Ctrl + E).
Откройте панель «Levels» (Ctrl + L) и добавьте немного контраста изображению.
Шаг 8
Создаем шерсть. С инструментом «Smudge» мы делаем зигзагообразные контуры. Помните, что рисовать шерсть необходимо исходя из объема тела.
Продолжайте рисовать шерсть, только сейчас внутри тела. Особенно в местах перехода цвета.
Особенно в местах перехода цвета.
Шаг 9
Сделаем перерыв для создания кисти для рисования волос. Создаем новый файл File > New (Сtrl + N). Устанавливаем ширину 500 pixels и высоту 300 pixels.
Добавляем новый слой с прозрачным фоном.
Идем Image > Mode и выбираем «Grayscale» (шкала яркости).
С круглой кистью сделайте несколько точек разного размера, как видно на изображении.
Кликните Edit > Define Brush Preset и дайте имя вашей кисти.
Выберите вашу новую кисть и активируйте способ давления «Transfer». Уберите к нулю «Spacing» (расположение с интервалами). Протестируйте вашу кисть пока не будете довольны результатом.
Шаг 10
С новой щеткой рисуем новый слой шерсти. Используйте тот же цвет, что и для тела, усовершенствуя объем нашей фигуры. Попытайтесь рисовать волосы неким «беспорядком», чтобы придать большей реалистичности. Обратите также внимание, что шерсть на некоторых участках длиннее, например, на спине или животе, когда на лице или груди она короче.
Продолжайте работать над шерстью. Попытайтесь спроектировать тень некоторых прядей так, чтобы создать чувство движения.
Шаг 11
На новом слое нарисуйте несколько синих пятен. Режим наложения «Multiply» так, чтобы шерсть ниже оставалась видна.
Используя инструмент «Smudge» придайте пятнам необходимого вида, всегда обращая внимание на направление роста шерсти.
С инструментом «Eraser» (E) с очень низкой прозрачностью, сотрите пятна в соответствии с остальными прядями.
Шаг 12
Используйте мягкую кисть и нарисуйте темно-синюю область, как показано на рисунке. Делайте это на слое с режимом наложения «Multiply» с прозрачностью в 33%.
Смягчите тень с инструментом «Eraser» с низкой прозрачностью.
Шаг 13
Добавьте слой с «Clipping Mask» для ног. Рисуем тень также, как и для тела.
Используйте кисть вместе с «Smudge» инструментом для симуляции шерсти на ногах.
Шаг 14
Как и было сделано в Шаге 12, рисуем белые и светлые области с режимом «Overlay».
Время рисовать рожки на слое с режимом «Multiply». Используем тот же коричневый основной цвет для теней, применяя «Eraser».
Шаг 15
Теперь оставим на время создание мишки и сделаем видимым слой с эскизом. Ниже сделаем две папки: одна для мальчика и одна для девочки. Для каждой папки сделайте разные слои с простыми цветами для лица, волос, ног, шарфа. Автор использует оранжевый цвет для создания контраста с синим цветом.
Шаг 16
На новом слое нарисуйте два круга для глаз и используйте белый цвет для основных моментов. Добавляем слой ниже и используем цвет, который представляет собой микс коричневого и светло-розового для век и нижней стороны лица (нос и рот).
На новом слое ниже устанавливаем режим «Multiply» с прозрачностью 50% и используем светло красный для щек.
С жесткой и маленькой кистью делаем несколько веснушек, некоторые из них темнее, чем остальные, над щеками и возле носа.
Шаг 17
С кистью для волос (для шерсти) рисуем на новом слое с оранжево-коричневым цветом волосы.
Добавляем одиночные волосинки по краям.
На новом слое с режимом «Overlay» рисуем желтые волосинки.
Шаг 18
Для куртки добавляем «Clipping Mask» в режиме «Multiply». Используем такой же оранжевый для рисования теней.
Добавим еще немного на новый слой теней, только уже с с коричневый цветом. Режим — «Multiply».
Используйте желтый для рисования света.
Шаг 19
Делаем тоже самое для других предметов одежды. Будем помещать складки на одежде.
Используйте темно коричневый для теней на рукавах и руках, для морщин и складок. Используйте светло коричневый для света.
Сделаем тоже самое для рукавичек и обуви.
Шаг 20
Для шарфа попытайтесь обозначить сгибы, используя несколько оттенков темного, особенно ниже лица.
С маленькой кистью и используя тот же цвет, что и у шарфа, сделать случайные маленькие полосы.
Шаг 21
Выберите все слои с мальчиком и дублируйте их. Дублированные объедините (Ctrl + E). Добавьте слой с «Clipping Mask» с установленным «Multiply» режимом. Используйте ненасыщенный синий с мягкой кистью и затемните правую сторону ребенка.
Дублированные объедините (Ctrl + E). Добавьте слой с «Clipping Mask» с установленным «Multiply» режимом. Используйте ненасыщенный синий с мягкой кистью и затемните правую сторону ребенка.
На другом слое установите режим «Overlay» с прозрачностью 54% и используйте светло синий для левой стороны.
Теперь рисуем девочку по таким же шагам, как рисовали мальчика.
Шаг 22
Выберите все слои и дублируйте их. Добавьте новый слой с режимом «Multiply», рисуя темно синим тени на девочке, смягчая инструментом «Erase».
Затемните части девочки, которые соприкасаются с животным.
Добавьте тень от мальчика на животе существа.
Шаг 23
Добавьте слой с режимом «Multiply» между папками персонажей и фоном и нарисуйте тень на земле.
Шаг 24
Добавьте слой внизу и нарисуйте снег.
С инструментом «Eraser» (E) с очень низкой прозрачностью мягко обозначьте тень на земле.
Шаг 25
Ниже слоя со снегом создаем градиент (от оранжево-розового до прозрачного) с инструментом «Gradient» (G). Установите опции, как указано на рисунке.
Установите опции, как указано на рисунке.
Время рисовать облака. Используйте розовый и белый цвета для верха. Рисуйте кругами используя кисти разной прозрачности.
Используйте «Eraser» чтобы сделать облака менее выразительными.
Шаг 26
Идем в «Adjustment Layer»(«Регулировку слоями») > «Level» («Уровни») и ставим поверху фон, как показано на рисунке.
Шаг 27
Добавляем слой ниже розового градиента и делаем еще один от голубого и синего до прозрачного фона — сверху вниз. Только в данном случае сделайте его немного короче предыдущего.
Установите заполнение для слоя с тенью в 72%.
Шаг 28
Добавляем слой сверху всего и делаем градиент с темно красного до прозрачного. Устанавливаем режим «Multiply» и заполнение 33%.
Стираем немного в районе персонажей, особенно в зоне света, и немного в тенях.
Шаг 29
Уделим немного внимания снегу, используя кисть для шерсти. Главное задать интервал распространения «Spacing» для разбрасывания точек. Вы можете продолжать пробовать различные варианты в зависимости от эффекта, которого вы хотите достигнуть. Автор урока установил значение, как показано на рисунке ниже.
Вы можете продолжать пробовать различные варианты в зависимости от эффекта, которого вы хотите достигнуть. Автор урока установил значение, как показано на рисунке ниже.
Опустите слой ниже остальных и рисуйте снежинки.
Дублируем слой со снежинками и идем Filter > Blur > Motion Blur.
Установите, как на рисунке.
Сотрите несколько снежинок на первом слое и несколько со слоя с размытием.
Step 30
Создайте новую папку и поместите поверх всех слоев и папок.
Дублируйте папку и объедините Ctrl + E.
Поместите текстуру поверх всех слоев. Кликните по низу справа и выберите «Rasterize». Используя инструмент «Magic Wand» (W) с опциями, которые вы видите на рисунке ниже.
Разместите изображение сверху текстуры и создайте «Clipping Mask». Опустите слой ниже и заполните его цветом инструментом «Paint Bucket» (G). Используем синий цвет, но позже мы его поменяем.
Двойным щелчком по ползунку переходим в «Стили слоя» («Layer Style»). Выбираем «Drop Shadow» и устанавливаем, как на изображении.
Выбираем «Drop Shadow» и устанавливаем, как на изображении.
Дублируем текстуру и расположим ее сверху с заполнением 40%. Двойным щелчком на текстуре открываем «Layer Style». Выбираем «Inner Shadow» и устанавливаем, как ниже.
Шаг 31
Добавляем градиент с тем же цветом, как и фон на слое с режимом «Multiply», заполнением 54% между слоями фона и базовой текстуры.
Идем «Adjustments» («Регулировки») > «Photo filter» и помещаем этот слой наверх как «Сlipping mask». Пример на картинке ниже.
Идет «Adjustments» > «Hue/Saturation» и помещаем этот слой поверх фона. Изменяем цвет фона.
Шаг 32
Почти готово. Добавляем новый слой, чтобы добавить несколько деталей к иллюстрации, пару прядей к волосам девочки.
Окончательный результат
Перевод — Дежурка.
Автор урока Liran Szeiman.
Читайте также:
- Как создать художественный аватар в Adobe Illustrator
- Создание иллюстрации доброй дикой природы посредством Photoshop
Основы фотобаша, часть 2.
 Как создать иллюстрацию
Как создать иллюстрациюРазберем пайплайн создания иллюстрации в технике фотобаша. О том, что это за техника и какие навыки требуются для работы с ней, мы писали в первой части статьи.
Рассмотрим метод, которым пользуется помощник арт-директора студии Tuque Games Линкольн Хьюз. Художник работал над уровнями для таких игр, как FarCry 4, Watch Dogs и Watch Dogs 2. Для создания иллюстрации он использовал Adobe Photoshop.
Поиск идеи и эскизы
Сперва нужно сформировать идею того, что мы хотим изобразить на рисунке. Поиск может начаться с грубых зарисовок, сделанных вручную: кроме сюжета, художник ищет композицию, ракурс, определяется с цветовым решением. Лишь после этого он приступает к поиску фотоматериалов — в данном случае фотографии будут подстраиваться под общую задумку. Преимущество такого подхода в том, что мы сначала фокусируемся на идее, а не ограничиваем себя тем, что предлагают фотостоки.
Другой вариант — начать работу с фотографии, а весь остальной рисунок подстраивать под нее.
На создание иллюстрации, которую мы разбираем в этой статье, автора вдохновили фотографии ночного Токио. Он решил изобразить киберпанковый город, залитый неоновыми огнями. Работа началась с простого эскиза, чтобы выставить композицию и разбить рисунок на планы.
Эскиз для фотобаша. Чувство глубины удалось достичь с помощью тона — объекты, которые находятся ближе к зрителю выглядят темнее, чем те, что дальше. Автор: Lincoln Hughes
Для мягкого свечения, исходящего от вывесок и прилавков, автор использовал инструмент «Градиент» (Gradient Tool). Чтобы использовать его более точечно, на верхней панели нужно выбрать «Радиальный градиент» (Radial Gradient Tool). Нам нужно изобразить рассеивающийся свет, поэтому в редакторе градиентов выберем набор «От основного к прозрачному» и установим нужный цвет.
Для рисования мягкого свечения Линкольн использует инструмент «Градиент» (Gradient Tool) вместо кисти.
После этого автор добавил контровый свет на темные фигуры людей и машин с переднего плана, чтобы подчеркнуть их форму и отделить от заднего плана.
Перспективная сетка и подбор цветовой палитры
Теперь начнем добавлять фотографии. Чтобы материал вписывался в эскиз, нужно следить за перспективой и масштабом. Для этого удобно использовать перспективную сетку.
Строится она так: на отдельном слое сначала определяется линия горизонта, а затем — точка схода. Это точка, в которой сходятся параллельные линии, уходящие вглубь рисунка.
Линии схода могут быть реальными или условными.
Из точки схода проводим прямые линии, «лучи» до краев холста. Делаем сначала на одной половине рисунка, а затем дублируем слой, переворачиваем его и перетаскиваем на вторую половину рисунка так, чтобы все линии сходились в точку.
Для удобства все слои с сеткой лучше слить в один. Автор: Lincoln Hughes
Автор: Lincoln Hughes
Затем подумаем над цветовой палитрой — от цвета будет зависеть восприятие картины зрителем. В качестве референса Линкольн выбрал концепт окружения к фильму «Бегущий по лезвию» 1982 года. Он добавил референс отдельным слоем на рисунок и уменьшил его. Этот тамбнейл (миниатюрное изображение, превью) останется на холсте, не займет много места и будет всегда перед глазами.
Референс строится на сочетании комплементарных цветов (цветов, которые расположены на противоположных сторонах цветового круга и усиливают друг друга)— фиолетового и желтого. Автор: Syd Mead
Примерим цвета к эскизу. Создадим новый слой с режимом наложения «Цветность» (Color) и мягкой кистью нанесем основные цвета — фиолетовый для верхней части и желтый для нижней.
Теплые и холодные цвета сочетаются между собой. Автор: Lincoln Hughes
Добавляем фотографии, занимаемся отрисовкой
Подобранные материалы всегда следует «примерять» к перспективной сетке.
Каждый элемент нужно сверять по перспективной сетке и следить за масштабом элементов. Автор: Lincoln Hughes
После того, как мы выбрали фотографию и подогнали ее под перспективу, избавимся от всего лишнего. Для этого добавим маску на слой с фотографией (мы рассказывали об этом в первой части статьи) и кистью уберем ненужные детали. Чтобы проверить, насколько фотография совпадает с эскизом, нужно уменьшить прозрачность слоя.
Линкольн говорит, что фотобаш — техника, в которой есть место экспериментам. При добавлении фотографии вы можете пробовать разные режимы наложения и добавлять корректирующие слои в поисках интересных случайностей.
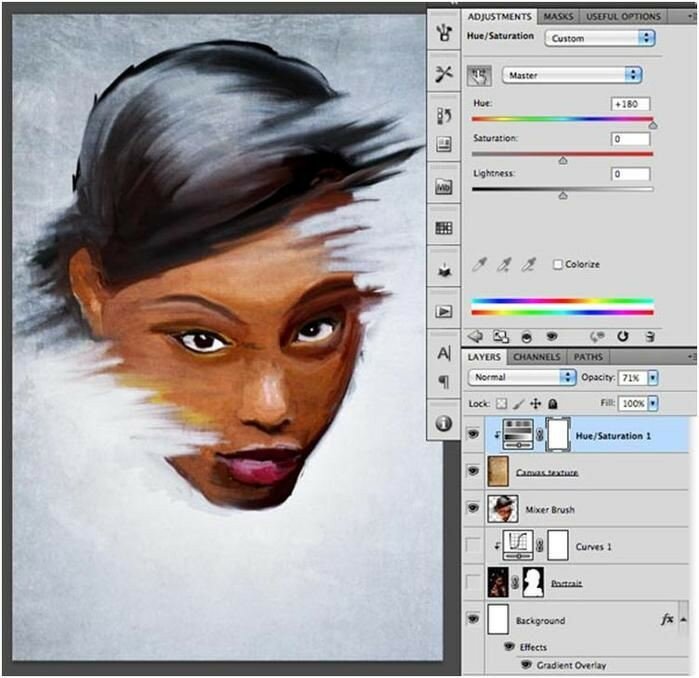
В качестве эксперимента можно применить корректирующий слой «Цветовой тон/Насыщенность» (Hue/Saturation) к фотографии в режиме наложения «Замена светлым» (Lighten) и покрутить ползунки. Автор: Lincoln Hughes
Теперь поработаем над правой частью картинки — добавим автомобиль. Его тоже подгоняем в перспективную сетку. Для этого Линкольн применил инструмент «Искажение» (Distort) и немного сдвинул верхние углы картинки. Затем он обвел контур автомобиля с помощью инструмента «Лассо» (Lasso Tool) и применил к слою маску, чтобы скрыть все, что находится за пределами выделенной области.
Подстраиваем фотографию под перспективу. Автор: Lincoln Hughes
Вырезаем с фотографии автомобиль с помощью маски слоя. Автор: Lincoln Hughes
Вписываем объект в окружение
Любой видимый нами объект тесно взаимодействует с окружением. От окружения зависит тон, цвет и оттенок объекта. Белая чашка, которую освещает лампа, будет сильно отличаться от чашки, которую освещает луна.
«Элемент, не учитывающий окружение, будет смотреться инородно»
Линкольн Хьюз
Для рисунка Линкольн вырезал автомобиль с фотографии, на которой в основном присутствуют теплые цвета. Для холодного окружения, как на эскизе, нужно скорректировать цвет машины с помощью цветового баланса (Color Balance). Для вызова окна переходим по вкладке Изображение — Коррекция — Цветовой баланс (Image — Adjustments — Color Balance).
В появившемся окне мы можем настроить цвета для светлых и средних тонов, а также для теней. Нужно проанализировать, какие цвета преобладают на картинке. Средние тона уводим в синий и бирюзовый, в светлые тона добавим желтого, немного фиолетового и бирюзового — это будут блики от ярких афиш и знаков. В тени тоже добавим немного синего — свет туда не проникает, а значит, на их оттенок будет сильнее влиять основное окружение.
Для того, чтобы вписать объект в рисунок, нужно учитывать окружение и использовать инструмент «Цветовой баланс» (Color Balance). Автор: Lincoln Hughes
Автор: Lincoln Hughes
Таким же способом добавим автомобиль на левую часть рисунка. После того, как с добавлением элементов окружения будет закончено, на машины нужно будет нанести отражения окружающих вывесок.
Автор: Lincoln Hughes
Работаем над деталями. Отрисовываем витрины и вывески
Добавим еще больше табличек и указателей. Снова примерим материал к перспективной сетке и выберем режим наложения «Замена светлым» (Lighten).
С помощью маски и черной кисти скроем все лишнее.
Режим наложения сохраняет светлые участки видимыми и скрывает темные. В результате яркие вывески остаются, а все остальное исчезает. Автор: Lincoln Hughes
Продолжим работу над правой частью рисунка — добавим еще вывесок и немного деревьев. В этот раз автор решает использовать маску иначе. Сначала он скрыл всю фотографию, а затем белой кистью сделал видимыми нужные участки. Такой подход хорош тем, что можно сразу увидеть, как новые элементы сочетаются с деталями рисунка — нет нужды гадать, что находится под слоем с фотографией.
Добавили деревья, вывески и нижнюю часть улицы на правой стороне рисунка. Автор: Lincoln Hughes
По такому же принципу добавим еще деталей. Продолжаем работу с предыдущего этапа:
Автор: Lincoln Hughes
Это фото послужит донором — отсюда возьмем несколько вертикальных вывесок, азиатский фонарь, навес для витрины и часть стены:
Добавляем детали на правую часть рисунка. С помощью маски избавляемся от лишнего и корректируем цвета:
Автор: Lincoln Hughes
Линкольн пока что оставляет незакрашенным правый нижний угол. Позже мы добавим туда желтую витрину, которая станет композиционным противовесом большой синей вывеске в правом верхнем углу. Также в этом месте глаза могут отдохнуть от окружающего хаоса.
А пока добавим немного жизни на улицы.
Берем с фотографии гуляющих людей и дорогу. Автор: Lincoln Hughes
Следим за плановостью
Ближний, средний и дальний планы должны быть четко различимы и не спорить между собой по тону. В противном случае работа будет выглядеть плоской. Для проверки тона нужно время от времени переводить работу в ч/б.
В противном случае работа будет выглядеть плоской. Для проверки тона нужно время от времени переводить работу в ч/б.
Линкольн отмечает, что передний план слишком сливается со средним. Чтобы отделить их друг от друга, он решает добавить немного дымки позади автомобилей на новом слое с режимом наложения «Замена светлым» (Lighten). Для этого художник выделяет активную область с помощью «Лассо» (Lasso) и использует инструмент «Градиент» (Gradient Tool). Настройки градиента — от желтого к прозрачному. Вместо этого инструмента можно использовать мягкую кисть.
С помощью дымки мы сделали людей и дорогу светлее. Это помогло отделить передний план от заднего. Автор: Lincoln Hughes
Как внести разнообразие в палитру
По ходу урока Линкольн рассказывает, что один из способов внести разнообразие в палитру — наложить фотографию с интересными цветами на рисунок. В качестве примера он накладывает фотографию заката.
Автор выбрал это фото потому, что оно соответствует первоначальной цветовой схеме — холодные цвета в верхней части и теплые в нижней.
Линкольн накладывает фото отдельным слоем и применяет к нему фильтр «Размытие по гауссу» (Filter — Gaussian Blur). Затем он меняет режим наложения на «Перекрытие» (Overlay). Настройку цвета художник сделал с помощью корректирующего слоя «Цветовой тон/насыщенность» (Hue/Saturation).
Автор сбавил насыщенность слоя с фотографией заката, чтобы низ рисунка не был слишком теплым и соответствовал первоначальной идее. Автор: Lincoln Hughes
Работаем над деталями. Добавляем свет и вывески
Добавим больше света от вывесок, в том числе на дальнюю часть улицы. Для этого пройдемся нужным участкам полупрозрачной кистью. Жесткой желтой кистью нарисуем отсветы на автомобилях и людях позади них, чтобы силуэты лучше читались.
Автор: Lincoln Hughes
Линкольн продолжает работать над вывесками и витринами. Он добавляет витрину в левый угол и еще много неоновых вывесок, чтобы картина выглядела немного гротескно и «киберпанково».
Автор: Lincoln Hughes
Дорога станет выглядеть интереснее, если на ней будут отражаться неоновые огни (представим, что был дождь и асфальт сырой). Чтобы не рисовать отражения вручную, дублируем все слои, сведем их в один и перевернем его вниз головой. Затем наложим фильтр: Фильтр — Размытие — Размытие в движении (Filter — Blur — Motion Blur). В появившемся окне зададим вертикальное направление размытия и сдвинем ползунок максимально вправо.
Чтобы не рисовать отражения вручную, дублируем все слои, сведем их в один и перевернем его вниз головой. Затем наложим фильтр: Фильтр — Размытие — Размытие в движении (Filter — Blur — Motion Blur). В появившемся окне зададим вертикальное направление размытия и сдвинем ползунок максимально вправо.
Такое изображение получим после фильтра. Автор: Lincoln Hughes
Затем выставим режим наложения «Замена светлым» (Lighten) и наложим маску, чтобы скрыть весь слой. Затем белой текстурной кистью сделаем видимыми отражения на асфальте.
Автор: Lincoln Hughes
Теперь поработаем кистью — нужно, чтобы прохожие выглядели не столь буднично. На рисунке — мрачный киберпанк, поэтому сделаем одежду прохожих потемнее и нарисуем на ней отраженный неоновый свет. На вывесках тоже можно порисовать, чтобы они отличались от обычных.
Автор: Lincoln Hughes
Работаем над центром внимания — заменяем автомобиль
В этом рисунке взгляд в первую очередь падает на правую часть холста, а особенно — на машину с переднего плана. Линкольн посчитал, что текущий вариант не слишком интересен для зрителя — машина слишком темная и на ней не видны детали. Потому возьмем другое авто.
Линкольн посчитал, что текущий вариант не слишком интересен для зрителя — машина слишком темная и на ней не видны детали. Потому возьмем другое авто.
Первый вариант автомобиля был слишком темным и не подходил для фокусной зоны. Автор: Lincoln Hughes
Продолжим вписывать машину в окружение — нарисуем блики от вывесок. Оранжевые расположим на капоте, крыше и на правой стороне, бирюзовые — на левой.
Контурный свет подчеркивает форму объекта. Автор: Lincoln Hughes
Кистью дорисуем решетки на фарах, рейлинги на крыше, а также просвечивающую через стекла витрину. Мягкой кистью нарисуем свечение передних и задних фар. Не забываем про людей позади авто — их фигуры будут подсвечены красным светом фар.
Автор: Lincoln Hughes
Композиционный баланс — добавим большую вывеску
Линкольн говорит, что интересная область на одном плане должна иметь противовес на другом. Так зрителю будет интересно разглядывать всю картину, а не только конкретный участок. Противоположностью теплому оранжевому пятну цвета в правом углу будет холодная синяя вывеска слева.
Противоположностью теплому оранжевому пятну цвета в правом углу будет холодная синяя вывеска слева.
Художник строит ее из неоновых колец. Он использует инструмент выделения «Овальная область» (Elliptical Marquee Tool), чтобы задать форму колец, а затем обводит их. Для этого нужно перейти во вкладку Редактирование — Выполнить обводку (Edit — Stroke). В появившемся окне подберем цвет и зададим толщину обводки.
Добавим мягкое свечение, исходящее от кольца. Для этого дважды нажмем на слой в окне «Слои» (Layers) и выберем опцию «Внешнее свечение» (Outer Glow). Настроим цвет градиента, размер и размах свечения.
Получившееся кольцо копируем несколько раз и сложим фигуру. Размер колец можно менять с помощью свободного трансформирования (Ctrl+T). Когда вывеска будет готова — объединим слои с кольцами в одно целое.
Автор: Lincoln Hughes
Правим перспективу
Киберпанк — антиутопический стиль, непременными атрибутами которого являются высокие небоскребы, яркие огни и низкая цена человеческой жизни. Чтобы небоскребы казались еще выше и сильнее давили на зрителя, Линкольн решает немного изменить перспективу.
Чтобы небоскребы казались еще выше и сильнее давили на зрителя, Линкольн решает немного изменить перспективу.
Для этого он дублирует все слои и сливает их в один. К этому слою он применяет свободное трансформирование (Ctrl+T), затем нажимает на выделенную область правой кнопкой мыши и выбирает опцию «Искажение» (Distort). Художник смещает верхние углы холста по направлению друг к другу и обрезает лишние части.
Трехточечная перспектива меняет точку обзора зрителя. Он будто бы смотрит снизу вверх. Автор: Lincoln Hughes
Работаем над деталями. Добавляем атрибуты футуристичности
Чтобы улица больше напоминала недалекое будущее, Линкольн решает добавить антенны и трубы. Антенны он берет из готовой фотоподборки с вышками сотовой связи и вписывает их, добавляя блики от вывесок кистью.
Фотография с трубами накладывается по уже описанному ранее методу — режим наложения «Замена светлым» (Lighten) — настройка цветового баланса — скрывающая маска — открытие нужных участков белой кистью. Трубы также служат направляющими линиями, которые уводят взгляд зрителя вглубь картины.
Трубы также служат направляющими линиями, которые уводят взгляд зрителя вглубь картины.
Свисающие по углам рисунка провода нарисованы кистью.
Автор: Lincoln Hughes
Художник решает добавить прохожих на передний план, чтобы улица выглядела более оживленной. Их одежду он отрисовывает кистью, стараясь сделать ее необычной, но в то же время узнаваемой.
Автор: Lincoln Hughes
Завершающие штрихи
Линкольн советует замазывать все логотипы и названия брендов, чтобы потом не иметь проблем с авторскими правами. Чтобы фотобаш казался более «рисованным», художник сливает все слои в один и накладывает поверх фильтр Резкость — Контурная резкость (Filter — Sharpen — Unsharp Mask). Настройки, которые Линкольн использует для этого фильтра, приведены ниже:
Фильтр делает края пикселей контрастнее, что делает изображение слегка зернистым. Благодаря этому элементы картины меньше напоминают фотографии, с которых они были вырезаны.
Подведем итог — краткий пайплайн Линкольна Хьюза
- Определяем, что мы хотим изобразить.
- Делаем черновой эскиз кистью — устанавливаем композицию, разбиваем рисунок на планы.
- Строим перспективную сетку для примерки фотографий.
- Подбираем цветовую палитру.
- Подбираем подходящие фотоматериалы и вписываем их в окружение, используя перспективную сетку, маски, режимы наложения и средства для фотокоррекции.
- 5.1. Чтобы подогнать фотографию под перспективу эскиза, нужно применить свободное трансформирование (Ctrl+T) к слою с фотографией. Затем нажимаем на выделенную область правой кнопкой мыши и выбираем подходящую опцию — перспектива (perspective) или искажение (distort). Двигая узловые точки, мы меняем соотношение сторон фотографии.
- 5.2. Избавляемся от всего лишнего с помощью маски слоя (layer mask).
- 5.3. Вписываем объект с фотографии в окружение — настраиваем цветовой баланс (Color Balance).
 Он доступен по вкладке Изображение — Коррекция — Цветовой баланс (Image — Adjustments — Color Balance).
Он доступен по вкладке Изображение — Коррекция — Цветовой баланс (Image — Adjustments — Color Balance).
Подробнее с техникой Линкольна можно ознакомиться в этом видео:
Заметки и ссылки
- Не бойтесь экспериментировать — пробуйте разные режимы наложения и корректирующие слои в поисках интересных эффектов. Не забывайте сохранять исходные слои, чтобы можно было вернуться к первоначальному варианту.
- Поддерживайте порядок и логику в названиях слоев, чтобы облегчить себе навигацию. При создании рисунка Линкольн использовал более 160 слоев.
- Всегда примеряйте детали с фото к перспективной сетке, следите за масштабом элементов.
- Обращайте внимание на разрешение материалов, которые используете. Разница в качестве может быть заметна при приближении или печати.

- Держите перед глазами тамбнейл с референсом того, что вы хотите получить — это поможет придерживаться первоначальной идеи.
- Мы подробно рассказывали о том, как создавать окружение — как подобрать композицию, выбрать цветовую палитру, работать над дизайном объектов. Почитать об этом можно здесь.
- Для фотобаша нужно уметь использовать функции графического редактора на полную катушку. В частности — понимать, как работают режимы наложения. Об этом у нас была статья.
Как создать иллюстрацию ручной работы с помощью Photoshop
Предварительный просмотр
Учебные ресурсы
- Эталонное изображение: Lonely Hearts
Шаг 1: Исследование и сбор материалов
Возможно, вам потребуется найти изображения, которые вы будете использовать в качестве референса для своей иллюстрации. Выберите референсное изображение, которое вам нравится.
Также выберите правильные инструменты и материалы для иллюстрации. Например, в своей иллюстрации я использую бумагу формата А4 плотностью 250 г/м² с тушью и акварелью.
Например, в своей иллюстрации я использую бумагу формата А4 плотностью 250 г/м² с тушью и акварелью.
Шаг 2: Набросок
Я использую острый карандаш, чтобы мягко нарисовать набросок.
Здесь важно подчеркнуть, что если вы не будете рисовать мягко, следы от карандаша останутся даже после того, как вы нарисуете набросок, и их будет очень трудно удалить.
Шаг 3: Обведение эскиза
Используйте тушь и кисть, чтобы нарисовать линии поверх карандашного наброска.
Для широких карандашных мазков используйте чернила и кисть. Чернила и вода должны быть смешаны, чтобы контролировать плотность и добавить яркости.
Используйте кисть для более узких и тонких штрихов (например, на лице). Причина использования ручки-кисти заключается в том, что по сравнению с обычной ручкой ее линии более органичны и в то же время дает вам возможность более свободно контролировать свои линии.
Шаг 4. Удалите карандашные линии и нарисуйте больше деталей
Аккуратно сотрите карандашные линии и продолжайте добавлять и выражать больше деталей на иллюстрации.
Шаг 5: Использование акварели
Используйте акварель для раскрашивания иллюстрации.
В данном случае мы начнем с чулок субъекта. На некоторых участках чулок следует нанести воду, чтобы добавить тонкие вариации, текстуру и детали в акварель — это усилит экспрессию наших акварелей.
Шаг 6: Сканируйте иллюстрацию
Сканируйте иллюстрацию на свой компьютер. Когда иллюстрации сканируются, они часто теряют свои первоначальные цвета и тонкие детали.
Они становятся светлее, а некоторые штрихи становятся неряшливыми.
После сканирования откройте иллюстрацию в Photoshop.
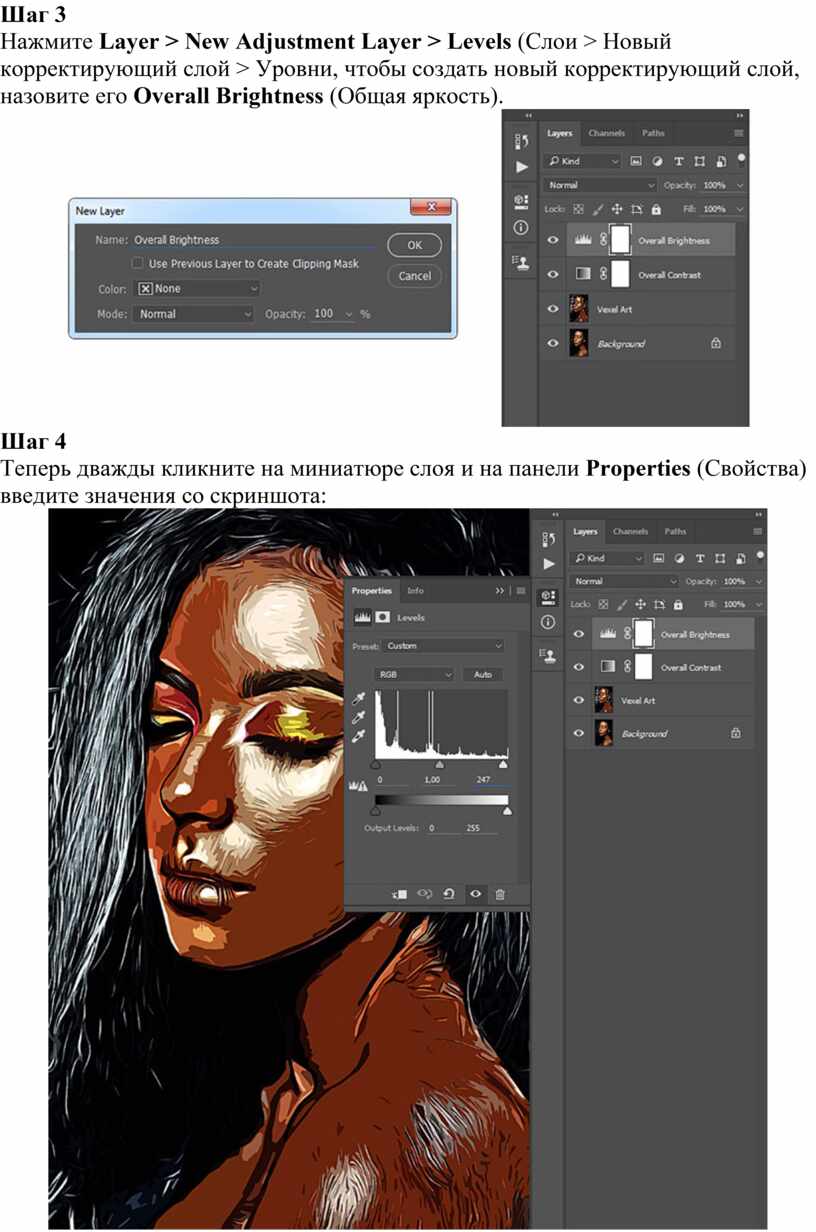
Шаг 7: Настройка изображения уровней
Во-первых, нам нужно исправить цвета и другие нежелательные эффекты сканирования рисованных иллюстраций. Один из способов сделать это — использовать настройки изображения.
Перейдите в меню «Изображение» > «Коррекция» > «Уровни». Я экспериментирую с ползунками Input Level, пока не получу нужные мне цвета.
В этом конкретном случае я хочу, чтобы более белые цвета стали немного ярче, а более темные цвета стали темнее, что также удалит некоторые грязные следы, сделанные сканером.
Шаг 8: Маска слоя
Добавьте маску слоя на слой иллюстрации (нажмите кнопку Добавить маску слоя внизу панели слоев), чтобы удалить ненужные части. Есть несколько техник Photoshop для стирания, но слой-маска удобна, потому что она неразрушающая и дает вам более точный контроль.
Чтобы стереть, просто используйте черный цвет в качестве цвета переднего плана, переключитесь на инструмент «Кисть» (B) и рисуйте на маске слоя. Если вы допустили ошибку при стирании, измените кисть на белую и закрасьте ошибки (на масках слоев, белых показах и черных скрытиях) или используйте панель «История» — в зависимости от того, что подходит.
При необходимости используйте различные кисти и настройки кисти.
Шаг 9: Рукописная типографика
Мне нравится использовать рукописный шрифт в своей работе, так как он подходит к моему стилю иллюстрации и помогает дополнить и завершить произведение. Если вам также нравится этот стиль типографики, возможно, вам придется несколько раз попробовать тушь, чтобы добиться идеального результата (вы можете увидеть мои эксперименты ниже).
Если вам также нравится этот стиль типографики, возможно, вам придется несколько раз попробовать тушь, чтобы добиться идеального результата (вы можете увидеть мои эксперименты ниже).
Если вам не нравится ваш собственный почерк, попросите друга сделать это за вас или даже просто используйте рукописный шрифт.
Шаг 10. Уточнение рукописного шрифта
Отсканируйте текст и поместите его на иллюстрацию как отдельный слой. Затем используйте настройки изображения «Уровни» и маску слоя, чтобы исправить текст, как мы сделали с иллюстрацией.
Краткое содержание урока
В этом уроке вы увидели мой общий рабочий процесс рисования иллюстрации и ее обработки в Photoshop.
Две основные функции Photoshop, которые я использую, — это настройка изображения для исправления и улучшения цветов иллюстрации и маски слоя для неразрушающего удаления ненужных частей изображения.
Надеюсь, вам всем понравился мой урок и вы сочли его полезным.
Загрузить исходные файлы
- develop_illustration_photoshop (ZIP, 2,72 МБ)
17 Практичных и полезных руководств по Illustrator и Photoshop
В этом месяце мы собрали двадцать пять самых интересных руководств, связанных с Photoshop и/или Illustrator. Мы прошли через каждое руководство, чтобы убедиться, что они дают наилучшие результаты.
3D-типографика в Photoshop
«В этом уроке мы рассмотрим различные приемы, которые вы, возможно, видели раньше, а также множество приемов, которые могут быть для вас новыми. , уверяю вас, вы сможете исследовать еще больше новых способов создания шрифтов, а также других типов идей. Вдохновленный работой …»
Посетите этот учебник
Создание безумно крутого логотипа
«Я большой поклонник типографики и дизайна логотипов, хотя я не работал над слишком большим количеством проектов по разработке логотипов, у меня была возможность выразить свою любовь на нескольких, но в то же время очень приятных ID-проектах. Один из них был в 2005 году для компании под названием Zagora.В этом посте я покажу вам как мы создавали логотип.Я пропущу части рисования,да там были тонны рисунков, прежде чем перейти к компьютеру …»
Один из них был в 2005 году для компании под названием Zagora.В этом посте я покажу вам как мы создавали логотип.Я пропущу части рисования,да там были тонны рисунков, прежде чем перейти к компьютеру …»
Посетите этот учебник
Преобразование фотографии в вектор в Illustrator
«На удивление легко создать четкую, четкую, привлекающую внимание векторную графику на основе фотографии, будь то домашнее животное, человек или мотоцикл. или автомобиль. А поскольку это векторная графика, вы сможете изменить ее размер без потери качества. Есть и другие преимущества. Векторные изображения позволяют создавать файлы меньшего размера, а файлы меньшего размера легче открывать на компьютере. , закрыть и распечатать…»
Посетите это руководство
Создание векторных персонажей в Illustrator
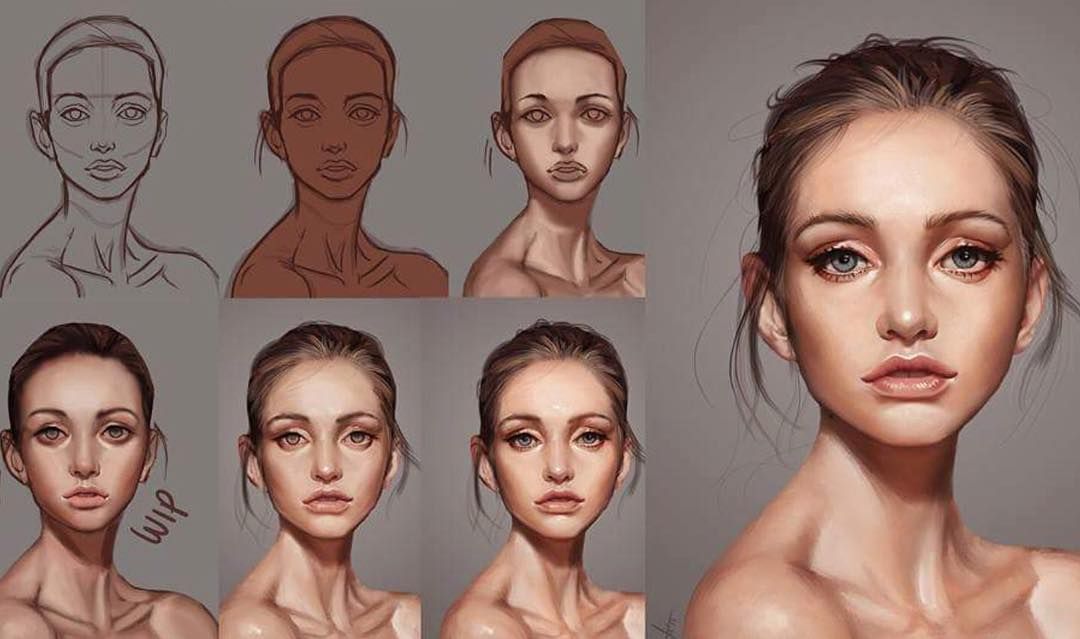
«Дизайн персонажей — настолько широкая и разнообразная тема, что особенности процесса и развития каждого персонажа вряд ли будут одинаковыми для всех. Принципы, особенно на ранних стадиях разработки, являются ключом к созданию хорошо выполненного и запоминающегося персонажа Мы рассказываем об основных шагах, начиная с того момента, когда вы даже не возьмете в руки ручку и бумагу, и до обработки вашего дизайна в виде векторного изображения. .»
Принципы, особенно на ранних стадиях разработки, являются ключом к созданию хорошо выполненного и запоминающегося персонажа Мы рассказываем об основных шагах, начиная с того момента, когда вы даже не возьмете в руки ручку и бумагу, и до обработки вашего дизайна в виде векторного изображения. .»
Посетите этот учебник
Создание зомби-плотоеда в Illustrator
«Первый шаг в этом процессе — выкопать свежий труп, и в этом случае я набрасываю зомби, которого собираюсь создать. Лично я предпочитаю черную ручку на бумаге. Поскольку я хочу отсканировать изображение, ручная ручка гарантирует, что все линии будут достаточно темными, чтобы их было видно. Кроме того, делая наброски чернилами, я не слишком зацикливаюсь на изображении на этом этапе. и повеселиться. Самое замечательное в Illustrator…»
Посетите этот учебник
Создайте иллюстрацию счастливого дерева
«Давайте узнаем, как создать забавный дизайн персонажа в виде дерева от первоначального эскиза до создания каждой детали в Adobe Illustrator. иллюстрации. Улыбнитесь и давайте приступим к созданию иллюстрации …»
иллюстрации. Улыбнитесь и давайте приступим к созданию иллюстрации …»
Посетите этот учебник
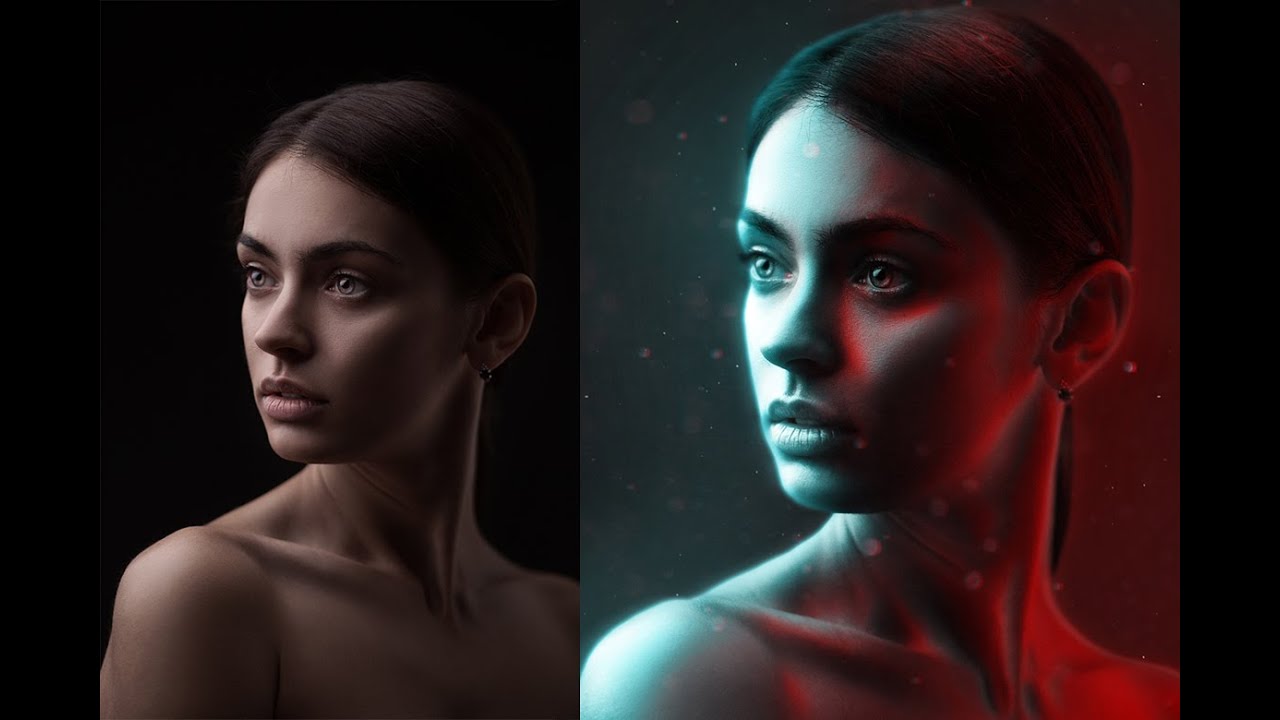
Обработка фотографий – Яркость будущего
«Откройте выбранное вами изображение дороги и неба, затем перетащите их в новый документ. Назовите слои «Дорога» и «Небо». Слой «Дорога» должен находиться над слоем «Небо». .Теперь вам нужно перевернуть картинки.Для этого перейдите в Edit > Transform > Flip Horizontal.Проделайте это с обоими слоями.Добавьте векторную маску к «Road».Вы можете найти кнопку Add Vector Mask в палитре слоев( F7). Преимущество векторных масок в том, что…»
Посетите этот учебник
Создание простого светового эффекта в Photoshop
«В этой статье мы начнем с нуля, работая вне компьютера, чтобы собрать воедино ресурсы, которыми мы будем манипулировать позже. Если вы предпочитаете сразу пропустить к цифровым технологиям, загрузите готовые ресурсы из поста «Шесть бесплатных изображений светящегося светового потока в высоком разрешении» и пролистайте страницу вниз! Для начала вам понадобится пара предметов, а именно цифровой…»
Посетите это руководство
Создание интенсивных световых полос в Photoshop
«Несколько подписчиков оставили свой комментарий к предыдущему сообщению, в котором собран ряд вдохновляющих графических работ цифровых художников со всего мира. кусочки были созданы. Я провел небольшое исследование и взял пару советов из похожих руководств, чтобы представить пошаговое руководство о том, как создать интенсивные световые полосы, плавные …»
кусочки были созданы. Я провел небольшое исследование и взял пару советов из похожих руководств, чтобы представить пошаговое руководство о том, как создать интенсивные световые полосы, плавные …»
Посетите это руководство
Красочный светящийся текстовый эффект в Photoshop
«После того, как я увидел недавнюю работу шрифта Висенса Фонтане (или Драсика) в его недавнем проекте «Miniblack», я решил сам попробовать этот эффект в Photoshop. Это чудесный маленький стиль, который можно легко интегрировать в любой темный графический дизайн, если бы был какой-нибудь оптимистичный текст…»
Посетите этот учебник
Создание потрясающего цифрового эффекта дыма
«В этом уроке мы покажем вам, как легко создать цифровой абстрактный дым с помощью Illustrator и Photoshop. что он очень настраиваемый, и вы можете сделать это довольно быстро. Как я уже говорил, мы будем немного использовать Illustrator, но на самом деле вы можете использовать любое программное обеспечение для векторной графики, которое у вас есть. Единственное требование состоит в том, что оно должно иметь аналогичный инструмент для инструмент «Переход» в …»
Единственное требование состоит в том, что оно должно иметь аналогичный инструмент для инструмент «Переход» в …»
Посетите этот учебник
Создание произведения искусства в городском стиле
«Хотя гранж зародился в 90-х годах, в последнее время этот стиль снова набирает популярность. В этом уроке я покажу вам, как создадим грязный образ в урбанистическом стиле, используя как известные техники, так и несколько новых. Вы научитесь легко извлекать сложные формы, а мы также создадим собственную гранжевую текстуру…»
Посетите это руководство
Создание впечатляющего концепт-арта в Photoshop
«Результат этого урока во многом зависит от того, что вы хотите создать и что происходит у вас в голове. Я собрал два стоковых изображения, которые, как я думал, будут работать вместе, прежде чем я начал с sxc.hu . Вот ссылки на стоковые изображения, которые я использовал: Пейзаж, Городской пейзаж. Вы можете использовать те же стоковые изображения, что и у меня, но я также рекомендую вам поэкспериментировать, так как это. ..»
..»
Посетите этот учебник0003
«Я собираюсь показать вам, как я делаю свою витиеватую надпись. Это новый дизайн, который я сделал для Stone Sour, в котором использовалась эта техника. Сразу же, это не пошаговое руководство. … Это скорее заглянуть за кулисы того, как я работаю. Самой сутью этого процесса является умение хорошо рисовать и хорошее понимание форм букв, типографики, интервалов, композиции…»
Посетите этот учебник
Серия O
«За последние месяцы у меня было много запросов на учебные пособия, но, учитывая, что на их создание уходит довольно много времени, я воздержался от них, чтобы продолжить работу над дизайном плаката. и внештатная работа. На прошлой неделе я разместил несколько изображений под названием «Серия O». Процесс создания изображений довольно прост, и я подумал, что это будет хорошим первым обучающим постом…»
Посетите этот урок
Векторы в Illustrator и Photoshop
«В этом уроке я покажу вам, как создать абстрактный вид цветка с помощью инструмента «Переход» в Illustrator, а затем поэкспериментировать с ним в Photoshop, чтобы получить очень красочный обои.